Cheat sheet CSS predefinito generato da WordPress per principianti
Pubblicato: 2022-08-05Stai cercando un cheat sheet CSS generato da WordPress predefinito?
WordPress aggiunge automaticamente alcune classi CSS a diversi elementi nella maggior parte dei temi. Queste classi CSS predefinite possono essere utilizzate per dare uno stile a quegli elementi nel tuo tema WordPress.
In questo articolo, ti mostreremo il cheat sheet CSS predefinito generato da WordPress. Parleremo anche di come trovare facilmente classi CSS e di come aggiungere classi CSS personalizzate ogni volta che ne hai bisogno.

Perché conoscere il CSS predefinito generato da WordPress?
WordPress genera e aggiunge automaticamente classi CSS predefinite a diversi elementi sul tuo sito Web WordPress.
Gli sviluppatori di temi WordPress possono quindi utilizzare queste classi CSS per definire lo stile delle aree comuni di tutti i siti WordPress. Ciò può includere l'area del contenuto, le barre laterali, i widget, i menu di navigazione e altro ancora.
Conoscere quelle classi CSS è utile se stai imparando lo sviluppo di temi WordPress o semplicemente stai cercando di creare un tema figlio per il tuo sito web.
Ti aiuta anche a modellare rapidamente determinati elementi nel tuo tema WordPress aggiungendo CSS personalizzati senza creare il tuo tema.
Nota : non è necessario imparare i CSS per modificare gli stili del tema o creare un tema personalizzato. Se preferisci non imparare a programmare, puoi utilizzare un builder drag and drop come SeedProd. Ne parleremo più avanti nell'articolo.
Detto questo, diamo un'occhiata alle classi CSS predefinite generate da WordPress.
Stili di classe del corpo predefiniti
Il tag body <body> in HTML contiene l'intera struttura del layout di qualsiasi pagina Web, il che la rende molto significativa nella progettazione di qualsiasi tema WordPress.
WordPress aggiunge diverse classi CSS all'area del corpo che i designer di temi possono utilizzare per modellare il contenitore del corpo.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
Come puoi vedere, queste classi includono un'ampia varietà di condizioni che puoi scegliere come target nei tuoi stili CSS.
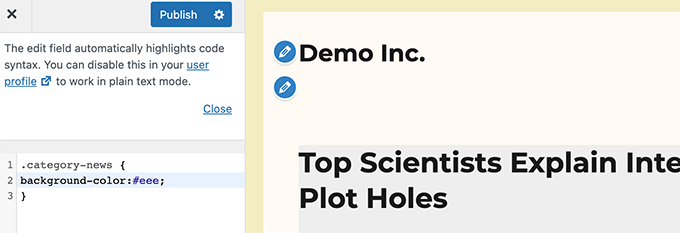
Ad esempio, se desideri che la pagina della categoria "Notizie" abbia un colore di sfondo diverso, puoi aggiungere il seguente CSS personalizzato.
.category-news {
background-color:#f7f7f7;
}
Hai bisogno di un modo semplice per aggiungere CSS e frammenti di codice in WordPress? Prova il plugin gratuito WPCode per rendere i tuoi frammenti di codice a prova di futuro.
Classi di stile post predefinite
Proprio come con l'elemento body, WordPress aggiunge classi dinamiche anche agli elementi del post.
Questo elemento è solitamente il tag <article> nel modello del tuo tema. Tuttavia, potrebbe essere qualsiasi altro tag a seconda del tema. Le classi post CSS vengono visualizzate nel tuo tema aggiungendo il tag del modello post_class() .
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Ecco un elenco di alcune delle classi CSS più comuni generate dalla funzione post_class():
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Le classi di post ti consentono di dare uno stile ai post del blog e alle pagine che corrispondono a condizioni diverse. Ad esempio, puoi dare uno stile ai post del blog archiviati in una categoria specifica in modo diverso utilizzando il seguente CSS personalizzato:
.category-news {
background-color:#EFEFEF;
}

Se non vedi l'editor CSS nella dashboard di WordPress, segui il nostro tutorial su come riparare il personalizzatore del tema WordPress mancante.
Classi di menu di navigazione predefinite
WordPress aggiunge anche classi CSS ai menu di navigazione. Di seguito sono elencate le classi predefinite aggiunte ai menu di navigazione per impostazione predefinita.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
Il tuo tema WordPress aggiungerà anche una classe CSS a ciascuna posizione del menu di navigazione.
Supponiamo che il tuo tema assegni la classe del menu principale a una posizione del menu all'interno dell'area dell'intestazione, quindi puoi sceglierla come target nel tuo CSS utilizzando le seguenti classi CSS.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Per maggiori dettagli, consulta la nostra guida su come applicare uno stile ai menu di navigazione in WordPress.
Classi widget di WordPress predefinite
I widget sono un modo semplice per visualizzare blocchi non di contenuto nel tuo tema WordPress. In genere vengono visualizzati in aree o barre laterali dedicate pronte per i widget nel tema WordPress.
WordPress aggiunge le seguenti classi ai widget legacy.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Tuttavia, poiché WordPress passa alle aree dei widget basate sui blocchi, ora puoi aggiungere blocchi diversi alle aree dei tuoi widget e ognuno di essi genera classi CSS in modo dinamico.

Ti mostreremo come trovare queste classi CSS più avanti in questo articolo.
Classi del modulo di commento predefinite
I commenti sono l'hub di coinvolgimento per molti siti Web WordPress. Lo stile ti aiuta a fornire agli utenti un'esperienza più pulita e coinvolgente.
WordPress aggiunge le seguenti classi CSS predefinite per aiutare gli sviluppatori di temi a definire lo stile dell'area dei commenti.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Per maggiori dettagli, consulta la nostra guida su come applicare uno stile ai commenti in WordPress.
Trovare le classi di blocco di WordPress
L'editor di blocchi di WordPress genera dinamicamente classi CSS per i blocchi.
Per trovare queste classi CSS, dovrai aggiungere quel particolare blocco a un post o a una pagina. Successivamente, è necessario fare clic sul pulsante Anteprima per vedere il blocco in azione.
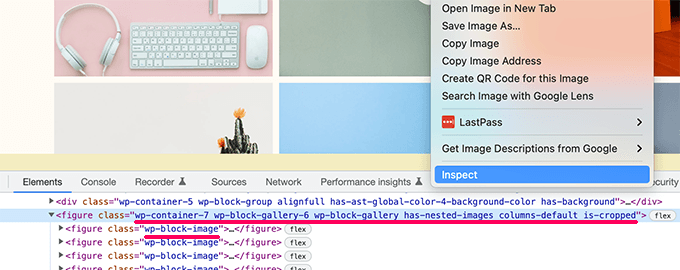
Nella scheda di anteprima, porta il mouse sul blocco che hai appena aggiunto e seleziona lo strumento Ispeziona facendo clic con il pulsante destro del mouse.

Nella console per sviluppatori vedrai l'HTML generato dal blocco. Da qui puoi vedere le classi CSS aggiunte dal blocco.
Nello screenshot sopra, stiamo esaminando le classi CSS del blocco Galleria. Puoi quindi utilizzare queste classi CSS per definire lo stile del blocco galleria nel tuo tema WordPress.
Aggiungere le tue classi CSS personalizzate in WordPress
Ora, le classi CSS predefinite di WordPress sono abbastanza complete. Tuttavia, il loro scopo è fornire principalmente agli sviluppatori di temi un framework standardizzato con cui costruire.
Per il tuo sito web individuale, potresti dover aggiungere CSS personalizzati per le aree in cui potresti non essere in grado di trovare una classe CSS predefinita da scegliere come target.
Allo stesso modo, a volte potresti voler apportare una piccola modifica a un post o a una pagina specifici senza applicarla all'intero tema.
Fortunatamente WordPress ti offre diversi modi semplici per aggiungere classi CSS in diverse aree.
Aggiungi classi CSS personalizzate a un blocco all'interno dell'editor blocchi
Se desideri aggiungere rapidamente una classe CSS personalizzata a un post o a una pagina specifici, il modo più semplice per farlo è utilizzare l'editor di blocchi.
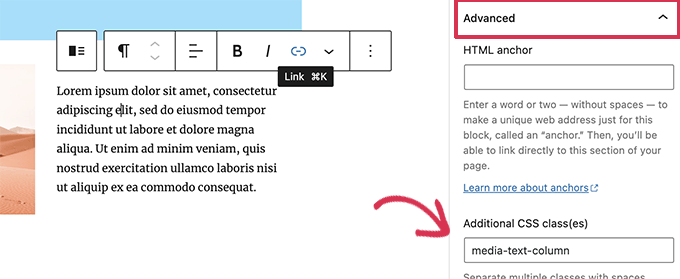
Modifica semplicemente il post o la pagina e quindi seleziona il blocco in cui desideri aggiungere una classe CSS personalizzata. Sotto le impostazioni del blocco, fai clic sul pannello avanzato e aggiungi il nome per la tua classe CSS.

Non dimenticare di salvare le modifiche facendo clic sul pulsante Aggiorna.
Ora puoi utilizzare questa classe per aggiungere codice CSS personalizzato che influirà solo su questo particolare blocco in questo particolare post o pagina.
Nei menu di navigazione di WordPress
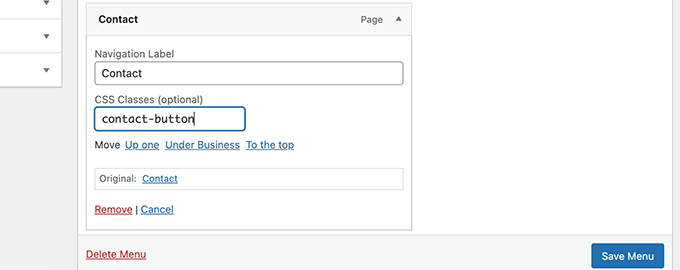
Puoi anche aggiungere CSS personalizzati alle voci del menu di navigazione di WordPress. Diciamo che vuoi convertire una voce di menu in un pulsante, quindi questo metodo è utile.
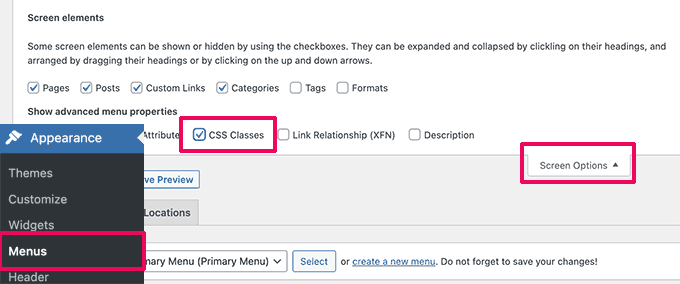
Vai semplicemente alla pagina Aspetto »Menu e fai clic sul pulsante Opzioni schermo nell'angolo in alto a destra dello schermo.
Da qui, devi selezionare la casella accanto all'opzione Classi CSS.

Successivamente, devi scorrere verso il basso e fare clic per espandere la voce di menu in cui desideri aggiungere la classe CSS personalizzata.
Noterai un campo etichettato come classi CSS. Vai avanti e aggiungi qui la tua classe CSS personalizzata.

Non dimenticare di fare clic sul pulsante Salva menu per memorizzare le modifiche.
Ora puoi usare questa classe CSS personalizzata per dare uno stile a quella particolare voce di menu in modo diverso.
Bonus: progetta facilmente un tema WordPress senza scrivere codice CSS
Imparare a dare uno stile al tuo tema WordPress con CSS personalizzati è un'abilità molto utile. Tuttavia, alcuni utenti potrebbero semplicemente desiderare una soluzione per progettare il proprio tema WordPress senza mai scrivere codice CSS.
Per questo, avrai bisogno di SeedProd. È il miglior strumento per la creazione di pagine di WordPress sul mercato che ti consente di creare facilmente temi personalizzati senza scrivere alcun codice.

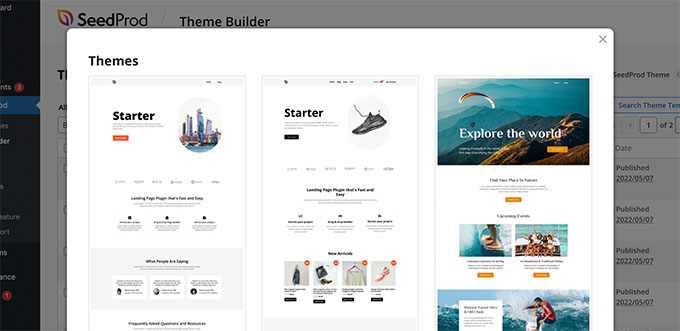
SeedProd viene fornito con temi pronti per l'uso che puoi utilizzare come punto di partenza.
Puoi anche creare un tema da zero creando manualmente dei modelli.

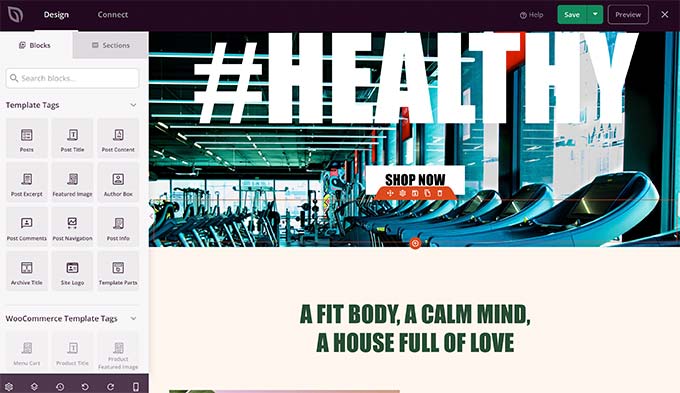
È quindi possibile modificare il tema personalizzato utilizzando un'interfaccia intuitiva di creazione del sito con trascinamento della selezione.
Rilascia semplicemente i blocchi al tuo design per creare i tuoi layout.

Puoi anche modificare facilmente qualsiasi elemento con un semplice puntamento e clic. Puoi usare i tuoi colori, sfondo, caratteri e altro ancora.
Per maggiori dettagli, consulta il nostro tutorial passo passo su come creare facilmente un tema WordPress personalizzato senza scrivere alcun codice.
Ci auguriamo che questo articolo ti abbia aiutato a trovare il cheat sheet CSS generato da WordPress predefinito. Potresti anche voler vedere la nostra guida per correggere gli errori più comuni di WordPress o vedere il nostro confronto di esperti del miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
