Rinviare l'analisi di Javascript in WordPress [Utilizzando Defer e Async]
Pubblicato: 2023-04-19I siti WordPress a caricamento rapido offrono seri vantaggi quando si tratta di migliorare l'esperienza utente per i visitatori, migliorare la visibilità del tuo sito Web sui motori di ricerca e aumentare il traffico organico del tuo sito.
Una pagina web contiene HTML, CSS, Javascript e immagini e ognuno di questi deve essere ottimizzato per ridurre il tempo di caricamento della pagina. Le immagini hanno uno dei maggiori effetti sulla dimensione della pagina, quindi è importante ridurre le dimensioni del file immagine utilizzando un plug-in di ottimizzazione delle immagini di WordPress.
| Tipo di codice | Utilizzo |
|---|---|
| HTML | Utilizzato per il contenuto e la struttura della pagina |
| CSS | Utilizzato per caratteri, colori, spaziatura e altri stili |
| JavaScript | Utilizzato per pulsanti, moduli, video, cursori e altro |
Per migliorare ulteriormente le prestazioni della pagina, puoi rinviare l'analisi di javascript in WordPress , il che significa che puoi consigliare ai browser di caricare il contenuto e le immagini della pagina prima che Javascript venga caricato. Prendere questa misura significa che gli elementi Javascript come moduli e cursori potrebbero richiedere alcuni secondi in più per caricarsi, ma questo è un piccolo prezzo da pagare poiché i tempi di caricamento della pagina sono migliorati in modo significativo.

Il codice Javascript può essere eseguito successivamente utilizzando due tecniche chiamate Defer e Async . Entrambi i metodi sono supportati dai popolari plug-in di memorizzazione nella cache di WordPress, anche se le soluzioni dedicate ti daranno un po' più di controllo su quali file Javascript vengono caricati in seguito.
In questo articolo, spiegherò quali sono i vantaggi di differire il caricamento dei file Javascript e ti mostrerò cinque utili plugin di WordPress che semplificherà il processo per te.
Ti incoraggio a leggere l'intero articolo per comprendere appieno l'argomento, ma se sei un principiante, l'unica cosa che dovresti togliere da questo articolo è che Defer e Async possono migliorare significativamente i tempi di caricamento della pagina del tuo sito web.
Diversi modi per differire l'analisi di Javascript in WordPress (con Defer & Async)
Javascript si è affermato come un importante elemento costitutivo dei siti Web WordPress, utilizzato per visualizzare pulsanti, moduli, gallerie multimediali, audio, video, timer per il conto alla rovescia, timeline dei social media e altro ancora.
Sfortunatamente, Javascript è anche uno dei motivi principali per cui le pagine Web si caricano lentamente poiché il browser deve arrestarsi, scaricare ed eseguire ogni script prima di poter continuare ad analizzare il markup HTML della pagina.
L'analisi è il processo in cui il browser analizza e converte il codice della pagina in un formato che può eseguire. Qualsiasi codice che interrompe questo processo è chiamato "Render-Blocking" in quanto ritarda il processo di rendering della pagina per i visitatori.
Le risorse che bloccano il rendering sono un motivo comune per cui un sito Web WordPress si carica lentamente. I CSS critici possono essere visualizzati in linea per impedire il blocco del rendering, ma è meglio posticipare il caricamento di Javascript in un secondo momento utilizzando Defer o Async per impedire al codice Javascript di bloccare il rendering della pagina.
È inoltre buona norma rimuovere il codice Javascript inutilizzato e ridurre i tempi di esecuzione di Javascript. Un modo per farlo è ridurre le dimensioni dei file Javascript di grandi dimensioni attraverso un processo chiamato Minification , che rimuove gli spazi bianchi e il codice non necessario da ogni file Javascript.

Una delle metriche più importanti che i servizi di benchmarking del sito web come Google PageSpeed Insights e GTmetrix considerano è First Contentful Paint, che è il tempo necessario per visualizzare il primo contenuto ai visitatori. Google afferma che un tempo FCP compreso tra 0 e 1,8 secondi è buono e tra 1,8 e 3 secondi moderato. Tutto ciò che supera i 3 secondi è considerato lento.
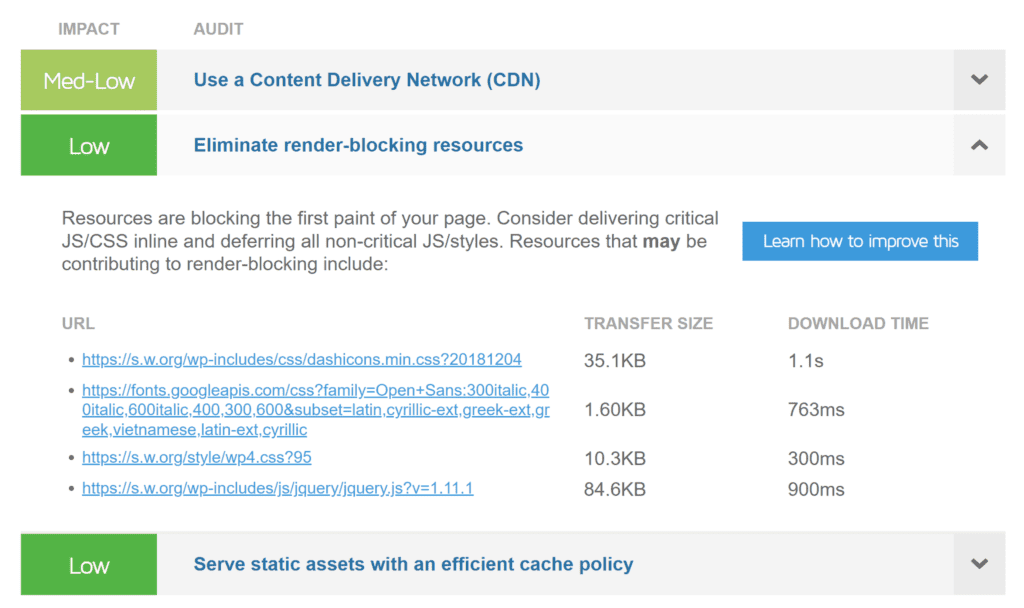
Tutto quello che devi fare è inserire l'URL di una pagina in un servizio di benchmarking del sito web per vedere i file Javascript e CSS che stanno bloccando il rendering della pagina. Come puoi vedere dallo screenshot qui sotto, i file CSS e Javascript che bloccano il rendering possono richiedere alcuni secondi per essere scaricati, quindi se puoi eliminare queste risorse, le tue pagine si caricheranno molto più velocemente.

Il modo più efficace per eliminare i file Javascript che bloccano il rendering è utilizzare gli attributi defer e async . Questi attributi booleani possono essere utilizzati solo con l'elemento script HTML quando l'attributo SRC viene utilizzato per chiamare file esterni.
<script src="javascript.js"></script>File JavaScript
<script defer src="javascript.js"></script>File Javascript con rinvio
<script async src="javascript.js"></script>File J avascript con Async
Quando aggiungi l'attributo defer o async all'elemento script HTML, stai consigliando al browser di scaricare il file nello stesso momento in cui la pagina viene analizzata. Con il differimento, il file viene eseguito una volta che la pagina è stata completamente analizzata.
Al contrario, l'attributo async è un'operazione asincrona che esegue il file non appena è stato scaricato. Pertanto, il tempo totale per analizzare una pagina con async sarà leggermente superiore in quanto il browser interromperà brevemente l'analisi dell'HTML per eseguire il file.
Se dovessi specificare sia defer che async, i browser utilizzeranno async.
| Differire | Asincrono |
|---|---|
| Scarica il file nello stesso momento in cui la pagina viene analizzata | Scarica il file nello stesso momento in cui la pagina viene analizzata |
| Esegui il file una volta che la pagina ha terminato l'analisi | Eseguire il file non appena è disponibile |
| I file vengono eseguiti in ordine sequenziale | Sospende l'analisi HTML per eseguire i file |
Uno standard importante da comprendere è il Document Object Model, che viene spesso definito DOM. Il DOM rappresenta un intero documento, come un file XML o una pagina HTML, come un singolo oggetto. Elementi importanti come la testa, il corpo e le intestazioni, possono essere considerati rami del DOM.
Se un file Javascript non richiede informazioni da un altro file o dal DOM stesso, potrebbe essere utile utilizzare il metodo asincrono poiché gli elementi importanti della tua pagina verranno visualizzati più rapidamente. Tieni presente che async può causare errori con il tuo sito Web se il file richiede informazioni che non sono ancora state caricate.
Se un file Javascript richiede informazioni, defer è l'opzione preferita in quanto garantisce che tutto il contenuto venga recuperato correttamente prima che il file venga eseguito.
L'obiettivo di differire e async è ridurre il blocco del rendering della pagina e vedrai un notevole miglioramento nei tempi di caricamento della pagina qualunque sia il metodo che usi.
Consiglio di leggere l'articolo di Zell Liew "Come e quando utilizzare gli attributi Async e Defer" per una spiegazione più completa di quando utilizzare defer e async.
Come posticipare l'analisi di Javascript utilizzando un plug-in di WordPress
La maggior parte delle chiamate Javascript sul tuo sito Web proverrà dal tuo tema WordPress e dai plug-in WordPress attivati, pertanto non è pratico aggiungere manualmente gli attributi defer e async agli elementi dello script.
È meglio utilizzare un plug-in di WordPress per le prestazioni per rinviare l'analisi di javascript in WordPress e semplificare il processo di applicazione del differimento o dell'asincronia in tutto il sito Web.
Tieni presente che un'impostazione di configurazione errata causerà problemi con il design del tuo sito web. Ad esempio, i moduli di contatto potrebbero non essere visualizzati correttamente a meno che non si scelgano le impostazioni di configurazione corrette o si escludano i file del modulo di contatto dall'ottimizzazione.
Sono quindi necessari tentativi ed errori per trovare le giuste impostazioni di configurazione e le migliori prestazioni per il tuo sito web.
- Backup del sito Web : esegui il backup del tuo sito Web prima di attivare un plug-in di ottimizzazione di WordPress
- Prestazioni di test : verifica le prestazioni delle pagine principali del tuo sito Web e ogni volta che modifichi un'impostazione di configurazione dell'ottimizzazione
- Rivedi il tuo sito web : verifica che nessuna parte del tuo sito web sia danneggiata dopo aver modificato la configurazione

Se riscontri problemi importanti durante il rinvio dell'analisi di javascript, ripristina le impostazioni predefinite del plug-in. Il plug-in può anche essere disinstallato se non funziona in armonia con il tuo sito web.
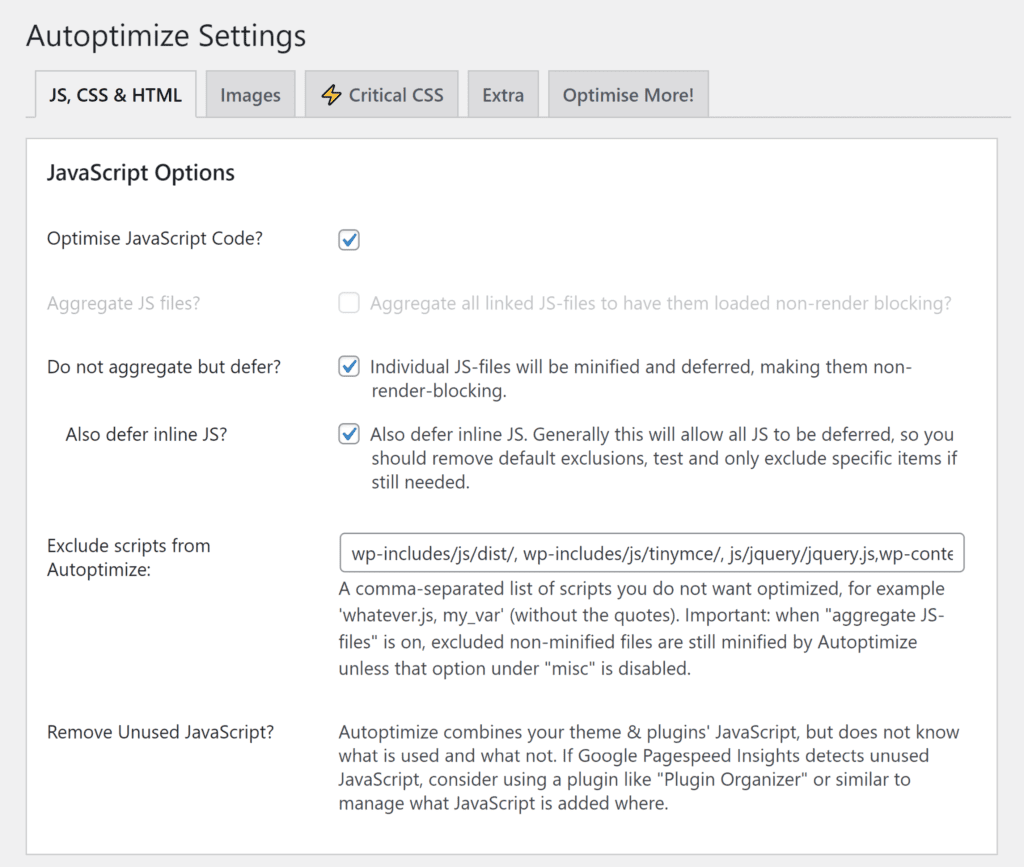
1. Ottimizzazione automatica

Autoptimize è una versatile soluzione di ottimizzazione di WordPress che ti consente di aggregare e minimizzare Javascript, CSS e HTML. Il contenuto ottimizzato viene memorizzato nella cache per migliorare le prestazioni. Questa cache può diventare rapidamente troppo grande, quindi ti consiglio di utilizzare Autoclear Autoptimize Cache per cancellare automaticamente la cache.
Sebbene Autoptimize sia noto per l'aggregazione di file, può anche essere utilizzato per differire l'analisi dei file Javascript in modo che non blocchino il rendering. Il codice Javascript e CSS può anche essere visualizzato in linea e ci sono ulteriori opzioni di ottimizzazione per immagini, Google Fonts, emoji e altro.

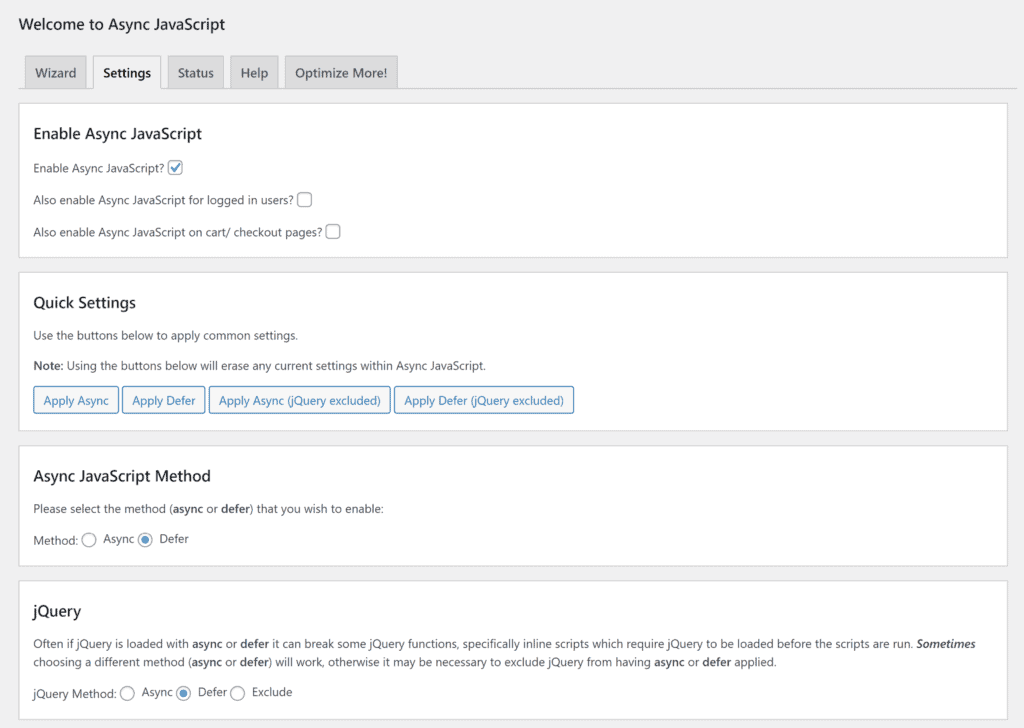
2. Plug-in JavaScript asincrono

Sviluppato dal creatore di Autoptimize, Async JavaScript ti consente di applicare async e differire ai file Javascript in tutto il tuo sito web. Ti dà il pieno controllo su ogni file Javascript, permettendoti di escludere jQuery, file Javascript specifici, plugin WordPress e temi WordPress. Se preferisci, puoi specificare esattamente quali file Javascript devono essere sincronizzati e quali posticipare.
Una delle funzionalità più interessanti di Async Javascript è la procedura guidata di installazione che esegue test delle prestazioni su GTmetrix per tutte le possibili impostazioni di configurazione per il tuo sito web. Questo è un ottimo risparmio di tempo in quanto i risultati mostrano esattamente quanto sarà veloce il tuo sito web con ogni configurazione, ma assicurati di controllare il tuo sito web ogni volta per assicurarti che nessun aspetto del tuo sito web sia danneggiato.

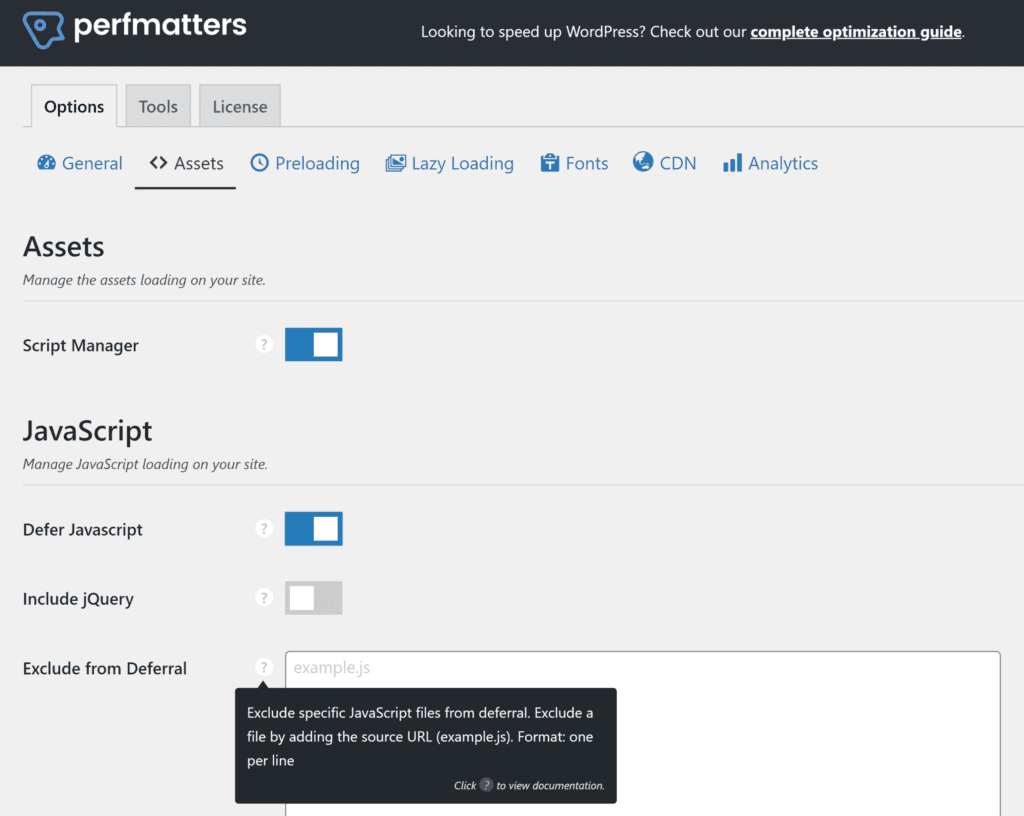
3. Perfmatters

Perfmatters è un toolbox premium per le prestazioni di WordPress che vanta dozzine di caratteristiche prestazionali uniche. Venduto al dettaglio da $ 24,95 all'anno, il plug-in ti consente di differire l'analisi dei file Javascript (tutti i file JS) sul tuo sito web. I file jQuery possono essere inclusi nei rinvii e puoi anche escludere specifici file Javascript. Un'altra opzione interessante che ti offre è Javascript Delay, che caricherà i file Javascript solo quando c'è l'interazione dell'utente.
Perfmatters può essere utilizzato per disabilitare le funzionalità principali di WordPress per migliorare la sicurezza e le prestazioni. Consente inoltre di definire un URL di accesso personalizzato, precaricare i contenuti, caricare le immagini in modalità lazy, integrare Google Analytics, ottimizzare Google Fonts e altro ancora.
La mia funzione preferita è lo script manager in quanto ti consente di abilitare e disabilitare i file Javascript e CSS per ogni pagina del tuo sito web. Ciò ridurrà considerevolmente le dimensioni delle pagine poiché gli sviluppatori di WordPress hanno la cattiva abitudine di caricare file Javascript e CSS in tutto il tuo sito Web, anche quando sono necessari solo su poche pagine.

4. Pulizia delle risorse

Asset CleanUp è un plug-in WordPress di ottimizzazione ricco di funzionalità che consente di minimizzare, combinare e differire l'analisi di file Javascript e CSS. Il suo gestore CSS e JS funziona in modo simile al gestore di script di Perfmatter, consentendo di specificare se un file viene caricato su una determinata pagina. Puoi anche disabilitare le impostazioni principali di WordPress, ripulire il codice HTML, ottimizzare Google Fonts e altro ancora.
Una singola licenza per Asset CleanUp Pro costa € 42,36 all'anno. L'aggiornamento consente di inserire il codice in linea e di specificare asincrono e differire per i file Javascript pagina per pagina. Sblocca anche un gestore di plug-in e ti offre un maggiore controllo su come le risorse vengono caricate sul tuo sito web.

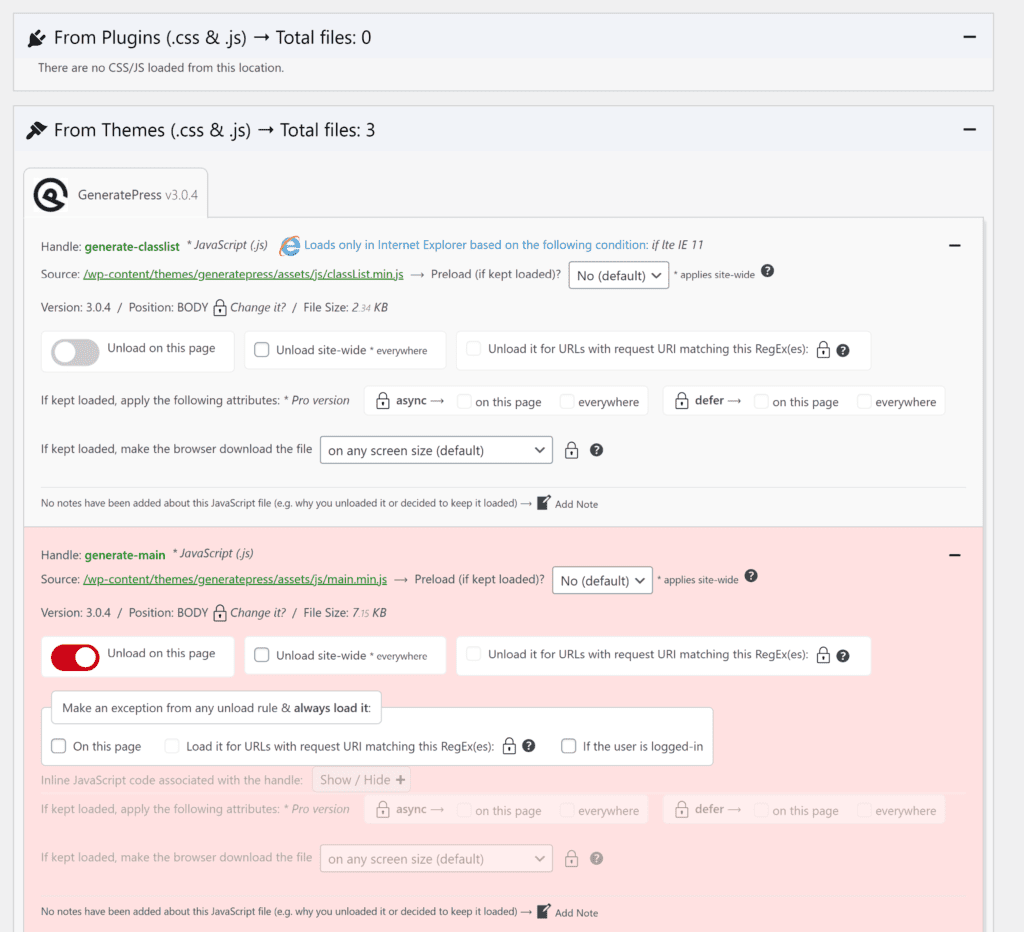
5. Precaricamento push HTTP/2

HTTP/2 Push Preload consente di eseguire il push e il precarico di file Javascript e CSS sul server supportato da HTTP2 utilizzando la funzione di caricamento in coda. Questo può essere applicato a tutti i file oppure puoi scegliere di configurare ciascuna risorsa separatamente. I tipi di risorse includono script, stile, audio, incorporamento, recupero, carattere, immagine, oggetto e video.
Quando inserisci l'URL di un file Javascript, puoi scegliere di sincronizzare, rinviare o rimuovere. HTTP/2 Push Preload consente di definire le regole su quando verrà applicata questa impostazione. Puoi definire regole Javascript per una risorsa per tutte le pagine, per dispositivi mobili o desktop, per post e pagine specifici, per categorie, pagine di ricerca, pagine WooCommerce e altro ancora.

Pensieri finali
Javascript continua ad essere il metodo preferito per aggiungere contenuti dinamici ed elementi interattivi ai siti web. Poiché molti temi e plug-in di WordPress utilizzano Javascript, è importante differire l'analisi di javascript in WordPress e utilizzare defer e async per garantire il rendering rapido delle pagine e ridurre il blocco del rendering delle pagine.
Troverai funzionalità per applicare differimento e async in molti plugin di WordPress, sebbene le soluzioni a cui ho fatto riferimento in questo articolo ti diano un maggiore controllo sui tuoi file Javascript.
Sul mio sito Web, utilizzo Autoptimize per l'aggregazione di file e Async JavaScript per i rinvii Javascript. Sono stato soddisfatto di Async Javascript, anche se HTTP/2 Push Preload potrebbe essere un'opzione migliore per molti proprietari di siti Web in quanto ti offre un controllo migliore su dove vengono applicate le impostazioni di ottimizzazione.
Asset CleanUp e Perfmatters offrono caratteristiche e funzionalità simili, quindi non consiglio di usarli insieme. Asset CleanUp Pro offre indubbiamente un controllo migliore e funzionalità più avanzate, anche se continuo a utilizzare Perfmatters sul mio sito Web per ripulire WordPress poiché è più facile da usare. Entrambe le soluzioni miglioreranno qualsiasi configurazione di ottimizzazione di WordPress, anche se si utilizza un plug-in WordPress diverso per rinviare l'analisi di javascript per ridurre il blocco del rendering della pagina.
Ti incoraggio a testare tutti questi plugin di WordPress per rinviare l'analisi di javascript ed eseguire più test per assicurarti di avere la migliore configurazione.
Buona fortuna.
Kevin
