Come ottimizzare le prestazioni del sito WordPress utilizzando il ritardo dell'esecuzione di JavaScript
Pubblicato: 2023-06-28Cerchi modi per ottimizzare ulteriormente le prestazioni del tuo sito WordPress? Facile... attiva la nuova funzione Delay JavaScript Execution di Hummingbird!
La maggior parte dei siti al giorno d'oggi è carica di file JavaScript e script incorporati, che possono richiedere molte risorse e influire sulle prestazioni del sito e sui punteggi PageSpeed in aree come il rendering del sito e il tempo di caricamento.
Come imparerai in questo articolo, ritardare l'esecuzione dei file JavaScript per dare priorità al caricamento di elementi più critici può tenere sotto controllo il tempo di caricamento complessivo del tuo sito e migliorare i tuoi punteggi di PageSpeed.
Ancora meglio, ti mostreremo come automatizzare l'intero processo con un solo clic utilizzando il nostro plug-in di ottimizzazione di WordPress, Hummingbird.
In questo articolo vedremo:
- Perché ritardare l'esecuzione di JavaScript aiuta a ottimizzare le prestazioni del sito
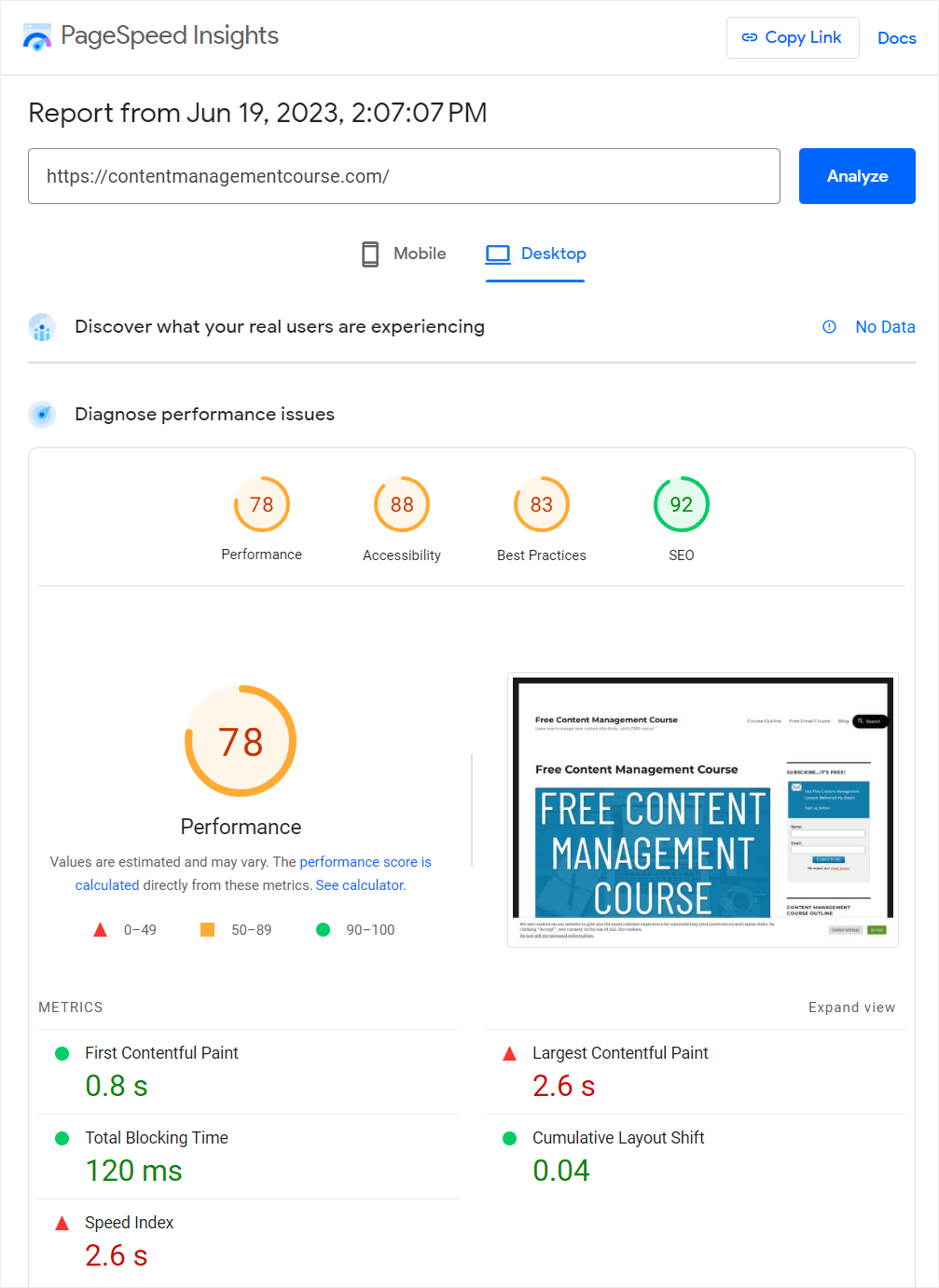
- Miglioramento dei consigli sul punteggio di PageSpeed
- Ritardare i metodi di esecuzione di JavaScript
- Come utilizzare la funzione di esecuzione ritardata di JavaScript di Hummingbird
Facciamo un salto dentro...
Perché ritardare l'esecuzione di JavaScript aiuta a ottimizzare le prestazioni del sito
Come accennato in precedenza, i siti al giorno d'oggi sono caricati con script di terze parti per la pubblicazione di annunci pubblicitari, il monitoraggio del coinvolgimento, la verifica della sicurezza, ecc., che possono impedire alle pagine di essere visualizzate rapidamente sui browser degli utenti e influire sull'esperienza utente del sito e sul posizionamento nei motori di ricerca.
Interrompere il caricamento di questi script sul tuo sito fino a quando non si verifica un'effettiva interazione dell'utente con la pagina può migliorare in modo significativo aree delle prestazioni del tuo sito come:
1. Tempi di caricamento della pagina più rapidi
Ritardando l'esecuzione dei file JavaScript finché gli utenti non interagiscono con la pagina, le pagine Web si caricheranno più velocemente, consentendo agli utenti di accedere e interagire con il sito più rapidamente. Questo aiuta a migliorare l'esperienza utente e ad aumentare il coinvolgimento degli utenti.
2. Prestazioni di rendering migliorate
I motori di rendering del browser devono elaborare JavaScript prima di poter visualizzare il contenuto della pagina. Ritardare l'esecuzione di JavaScript fino a quando, dopo che gli utenti interagiscono, il contenuto della pagina è stato caricato aiuta il browser a visualizzare la pagina in modo più rapido ed efficiente. Ciò significa che gli utenti possono vedere e interagire prima con la pagina web.
3. Richieste HTTP ridotte
Combinare i file JavaScript e caricarli in modo asincrono può ridurre il numero di richieste HTTP fatte al server, il che aiuta anche ad accelerare i tempi di caricamento della pagina.
4. Aumento del punteggio di Google PageSpeed Insights
Google considera la velocità della pagina come un fattore di ranking per i risultati di ricerca e ritardare l'esecuzione di JavaScript può migliorare il punteggio PageSpeed Insights del tuo sito, portando potenzialmente a un migliore posizionamento nei motori di ricerca.
5. Ridurre il carico del server
Caricando JavaScript in modo asincrono e combinando i file, vengono effettuate meno richieste al server, riducendone il carico di lavoro e aiutando a prevenire arresti anomali del server o risposte lente durante situazioni di traffico elevato.
Miglioramento dei consigli sul punteggio di PageSpeed

Ritardare l'esecuzione di JavaScript sul tuo sito può migliorare il tuo punteggio di Google Page Speed seguendo i seguenti consigli:
Rimuovi JavaScript inutilizzato
Questa raccomandazione suggerisce di eliminare il codice JavaScript inutilizzato o non necessario dalle tue pagine web. JavaScript inutilizzato può aumentare il tempo di caricamento della tua pagina, poiché il browser deve scaricare, analizzare ed eseguire il codice anche se non viene utilizzato.
Rimuovendo qualsiasi codice JavaScript inutilizzato, puoi ridurre le dimensioni del file e migliorare le prestazioni complessive del tuo sito web.
Tempo di blocco totale
Il tempo di blocco totale è una metrica che misura la quantità di tempo tra il First Contentful Paint (FCP) e il Time to Interactive (TTI) durante il quale il thread principale è stato bloccato abbastanza a lungo da impedire la reattività dell'input.
In termini semplici, quantifica la durata in cui la pagina non risponde a causa dell'elaborazione di pesanti attività JavaScript. La riduzione del tempo di blocco totale rende il tuo sito Web più reattivo e migliora l'esperienza dell'utente.
Riduci al minimo il lavoro del thread principale
Il thread principale è responsabile dell'esecuzione di JavaScript, calcoli di stile, layout e altre attività necessarie per visualizzare una pagina web. La riduzione al minimo del lavoro del thread principale si riferisce al processo di ottimizzazione del codice e alla riduzione del tempo che il thread principale dedica a compiti pesanti. Questo può essere fatto rimuovendo JavaScript non necessario, suddividendo le attività lunghe in blocchi più piccoli e ottimizzando l'esecuzione del codice.
Un carico di lavoro più leggero sul thread principale si traduce in un caricamento della pagina più veloce, un rendering migliore e una migliore esperienza utente.
Tempo per interattivo (TTI)
Questa metrica delle prestazioni misura il tempo necessario affinché una pagina Web diventi completamente interattiva e reattiva all'input dell'utente. Una pagina è considerata interattiva quando il thread principale è libero da attività pesanti e gli utenti possono interagire con gli elementi sullo schermo, ad esempio facendo clic sui pulsanti o scorrendo.
Migliorare il TTI ottimizzando JavaScript, suddividendo le attività di grandi dimensioni e riducendo le risorse di blocco del rendering garantisce una migliore esperienza utente consentendo agli utenti di interagire con la pagina più rapidamente.
Riduci i tempi di esecuzione di JS
La riduzione del tempo di esecuzione di JavaScript implica l'ottimizzazione del codice per un'esecuzione più rapida e l'utilizzo di meno risorse. Ciò può essere ottenuto attraverso tecniche come la minimizzazione del codice, la rimozione di JavaScript inutilizzato e l'ottimizzazione degli algoritmi.
La riduzione del tempo di esecuzione comporta un rendering più veloce, una riduzione del tempo di blocco totale e una migliore reattività, fornendo una migliore esperienza utente.
Prima vernice contenta (FCP)
Questa è una metrica delle prestazioni che misura il tempo impiegato dal browser per eseguire il rendering del primo elemento visibile (testo, immagine o altro contenuto) di una pagina web. Un FCP più veloce equivale a un caricamento iniziale della pagina più rapido, fornendo agli utenti un feedback visivo che la pagina si sta caricando. Il miglioramento di FCP richiede l'ottimizzazione dei percorsi di rendering critici, il ritardo dell'esecuzione di JavaScript non critico e la priorità del caricamento del contenuto visibile.

Un FCP più veloce contribuisce in modo significativo a una migliore esperienza utente e migliori prestazioni della pagina web.
Ritardare i metodi di esecuzione di JavaScript
Mentre i tempi di caricamento delle pagine più rapidi, la riduzione del blocco del rendering e il caricamento prioritario dei contenuti offrono molti vantaggi agli utenti e possono fornire punteggi di PageSpeed più elevati, i metodi effettivi disponibili per ritardare l'esecuzione di JavaScript sui siti WordPress possono essere difficili per gli utenti senza conoscenze tecniche o capacità di ottimizzazione web .
Ad esempio, questi metodi possono includere:
- Implementa gli attributi async o defer : richiede di aggiungere manualmente gli attributi async o defer ai tuoi file JavaScript nell'intestazione HTML, che indica al browser di non bloccare il rendering della pagina durante l'elaborazione dei file JavaScript.
- Combina file JavaScript : utilizza gli strumenti online o i plug-in di WordPress per combinare più file JavaScript in un unico file, contribuendo a ridurre il numero di richieste HTTP e ad accelerare i tempi di caricamento delle pagine.
- Minimizza i file JavaScript : utilizza gli strumenti online o i plug-in di WordPress per ridurre le dimensioni dei file JavaScript, il che aiuta a migliorare i tempi di caricamento delle pagine.
- Assegna priorità a JavaScript critico : identifica il JavaScript critico che deve essere caricato immediatamente per garantire il corretto funzionamento, quindi carica i file JavaScript rimanenti dopo che il contenuto della pagina è stato visualizzato.
Sebbene siano disponibili alcuni plug-in di WordPress in grado di gestire alcune di queste attività per te e aiutarti a ritardare o posticipare l'esecuzione di JavaScript, il nostro plug-in Hummingbird fa tutto quanto sopra e molto altro con il clic di un pulsante.
Come utilizzare la funzione di esecuzione ritardata di JavaScript di Hummingbird
La nuova funzione di ottimizzazione di Hummingbird ritarda il caricamento di tutti i file JavaScript e gli script in linea fino a quando non vi è interazione dell'utente sulla pagina (ad es. movimento del mouse, azione della tastiera o tocco dello schermo) e migliora tutti i suggerimenti di Page Speed descritti in precedenza.
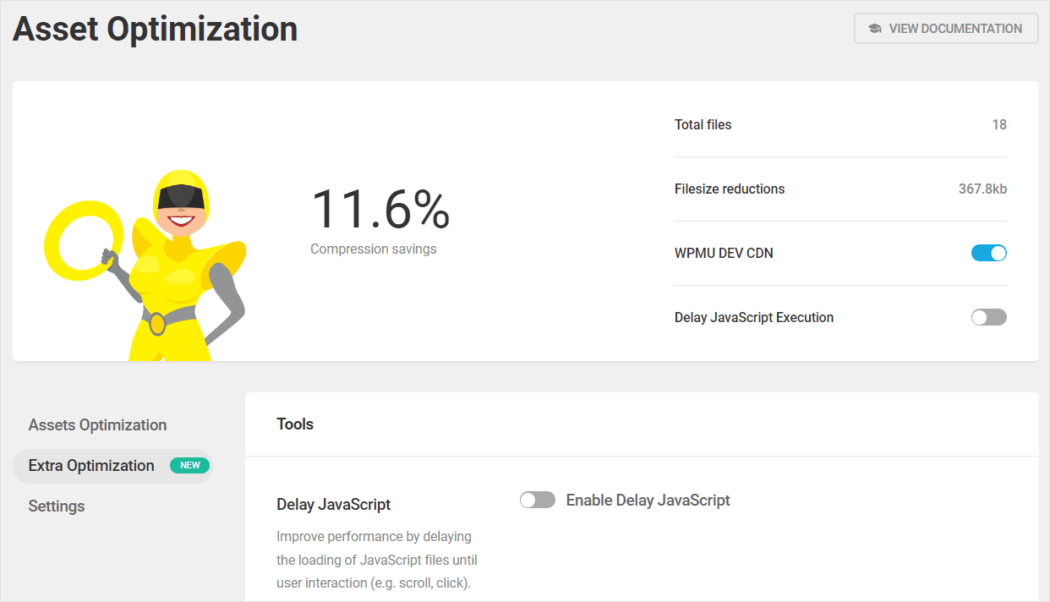
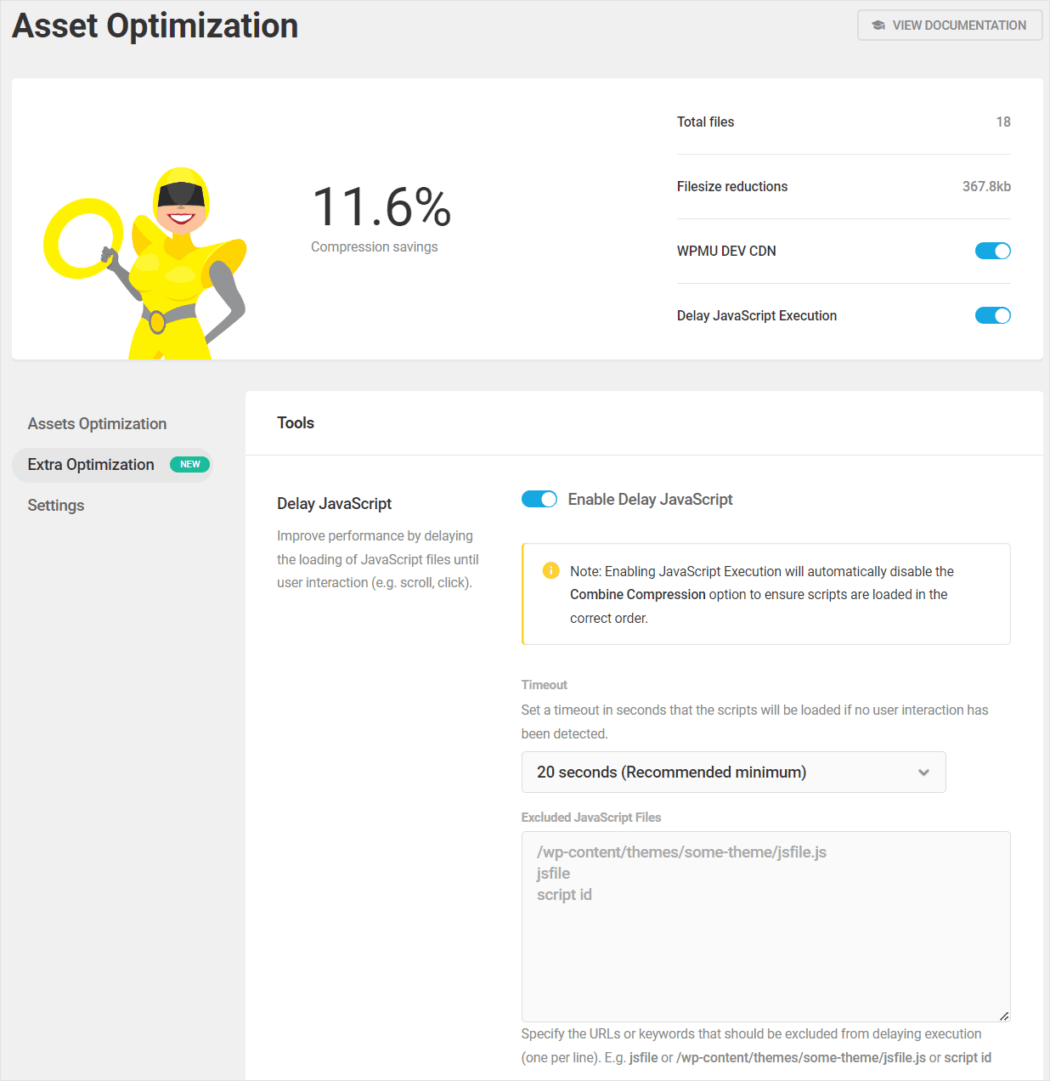
Per abilitare questa funzione, assicurati che Hummingbird sia installato e attivato sul tuo sito, quindi vai su Hummingbird > Ottimizzazione delle risorse > Ottimizzazione extra nel pannello di amministrazione di WordPress e attiva il pulsante Attiva ritardo Javascript nella sezione Strumenti > Ritardo Javascript , quindi fai clic su Salva modifiche .

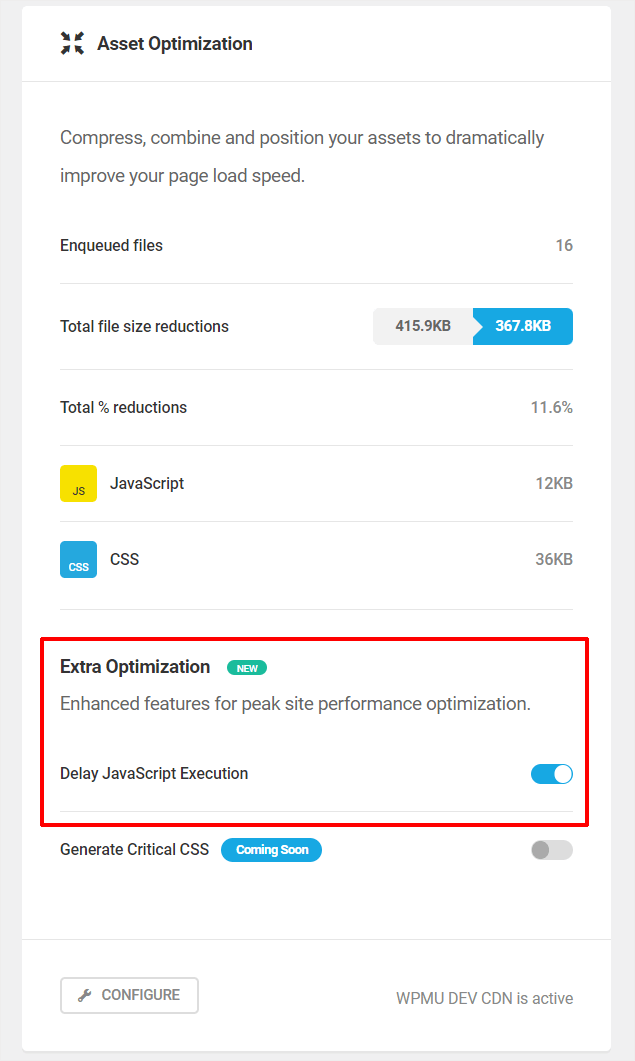
In alternativa, puoi abilitare la funzione dalla dashboard principale del plug-in.

Una volta che la funzione Delay JavaScript Execution è stata abilitata, si attiva automaticamente, ritardando il caricamento di tutti i file JavaScript non critici sulla tua pagina che non sono richiesti above the fold.
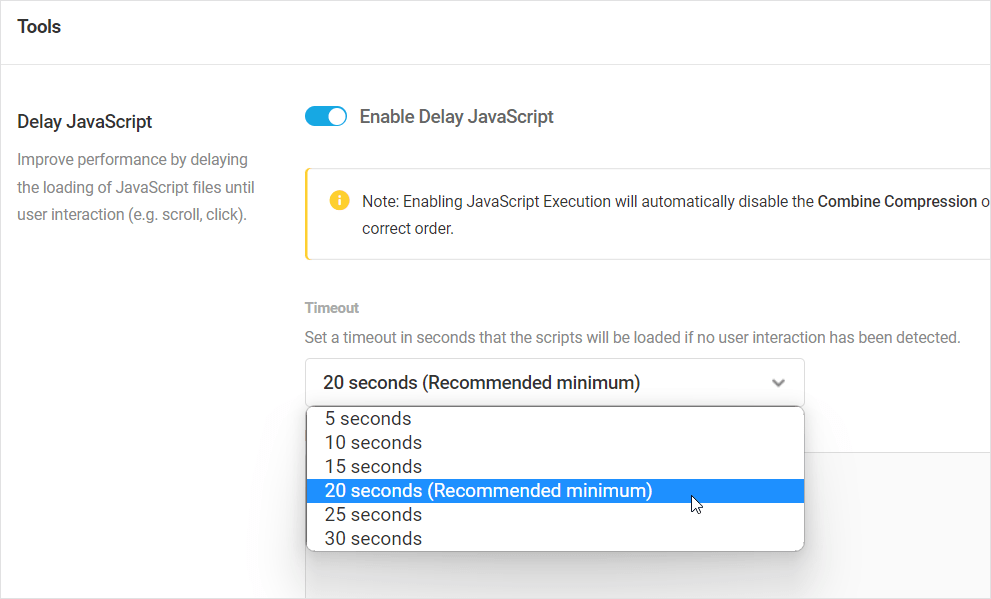
Le impostazioni della funzione ti danno accesso a opzioni come la possibilità di specificare un timeout per il caricamento degli script se non viene rilevata alcuna interazione da parte dell'utente e l'opzione per escludere i file JavaScript critici dal ritardo al caricamento specificando i loro URL o parole chiave.

Se l'abilitazione di questa funzione interrompe qualcosa sul tuo sito e identifichi ulteriori risorse Javascript critiche che sono essenziali per il rendering della pagina, aggiungile semplicemente all'area File JavaScript esclusi per escluderle dal ritardo.
Se non vi è alcuna interazione dell'utente sulla pagina oltre una soglia impostata, le risorse JavaScript vengono forzate a caricarsi. Il timeout predefinito è impostato su 20 secondi, ma puoi selezionare un valore diverso dal menu a discesa Timeout (attualmente compreso tra 5 e 30 secondi).

Appunti
- L'abilitazione dell'esecuzione JavaScript disattiverà automaticamente l'opzione Combina compressione per garantire che gli script del tuo sito vengano caricati nell'ordine corretto.
- La funzione funzionerà solo quando sei connesso a The Hub, in quanto estrae l'elenco delle esclusioni predefinite aggiornate continuamente dall'API.
- Puoi facilmente annullare qualsiasi modifica apportata da questa funzione semplicemente disabilitando l'interruttore e facendo clic su Salva.
Ritarda JavaScript e velocizza WordPress
La funzione Delay JavaScript di Hummingbird è disponibile sia nella versione Pro che in quella gratuita del plug-in. Ti consigliamo di abilitare questa funzione e testare il tuo sito utilizzando lo strumento PageSpeed Insights.
In caso di problemi con Hummingbird, consulta la documentazione del plug-in o contatta il nostro team di supporto 24 ore su 24, 7 giorni su 7 per un supporto immediato da parte di esperti.
