Come distribuire l'APP Next.js su cPanel (Guida)
Pubblicato: 2023-07-17- Cos'è Next.js
- Cos'è cPanel
- Distribuisci l'app Next.js su cPanel
- Pro e contro della distribuzione di NextJs su cPanel
- Domande frequenti
- Altre risorse
- Conclusione
Imparare a distribuire un'applicazione Next.js su cPanel in modo semplice ed efficace. Ti guiderò passo dopo passo in questo processo.
Prima di addentrarci, scompattiamo cosa sono Next.js e cPanel, nel caso in cui tu sia nuovo a questi termini.
Cos'è Next.js
Next.js è un framework pulito, basato su React.js. È una procedura guidata quando si tratta di creare app di rendering lato server (SSR). React.js supporta solo la creazione di applicazioni a pagina singola (SPA) per impostazione predefinita. Tuttavia, Next.js entra in gioco con la sua interessante funzionalità SSR. Cos'altro? Next.js offre un pugno con un sistema di routing basato su file, tra gli altri vantaggi.
Cos'è cPanel
Passaggio a cPanel. Pensalo come un software che semplifica la gestione del server. Porta sulla tua tavola una miriade di strumenti. File Manager, Database Manager e Domain Name Manager sono solo alcuni esempi.
Ora che abbiamo stretto amicizia con Next.js e cPanel, andiamo avanti con la nostra missione principale: distribuire un'app Next.js su cPanel. Supponendo che tu abbia un'app Next.js, un host web con cPanel e un nome di dominio collegato, andiamo avanti.
Distribuisci l'app Next.js su cPanel
Passaggio 1 : inizia configurando un server Next.js personalizzato. Hai bisogno di un file server.js nella directory principale del tuo progetto, popolato con il codice necessario. Cerca una guida Next.js ufficiale per assistenza.
const { createServer } = require('http') const { parse } = require('url') const next = require('next') const dev = process.env.NODE_ENV !== 'production' const hostname = 'localhost' const port = 3000 // when using middleware `hostname` and `port` must be provided below const app = next({ dev, hostname, port }) const handle = app.getRequestHandler() app.prepare().then(() => { createServer(async (req, res) => { try { // Be sure to pass `true` as the second argument to `url.parse`. // This tells it to parse the query portion of the URL. const parsedUrl = parse(req.url, true) const { pathname, query } = parsedUrl if (pathname === '/a') { await app.render(req, res, '/a', query) } else if (pathname === '/b') { await app.render(req, res, '/b', query) } else { await handle(req, res, parsedUrl) } } catch (err) { console.error('Error occurred handling', req.url, err) res.statusCode = 500 res.end('internal server error') } }) .once('error', (err) => { console.error(err) process.exit(1) }) .listen(port, () => { console.log(`> Ready on http://${hostname}:${port}`) }) })Passaggio 2 : modifica il file package.json. Questo passaggio rende l'ambiente "pronto per la produzione" e attiva il file server.js.
{ "scripts": { "start": "NODE_ENV=production node server.js" } }Passaggio 3 : è ora di creare la tua applicazione Next.js. Puoi farlo con il comando npm run build o yarn run build nel tuo terminale.
Passaggio 4 : post-compilazione, individuare i file di progetto Next.js nel file manager. Se non vedi i file nascosti, attiva la visibilità. Evita le cartelle node_modules e .git, i file README.md e .gitignore. Seleziona tutti gli altri file e cartelle e crea un file ZIP.
Passaggio 5 : ora accedi al tuo hosting web cPanel. Carica ed estrai il file ZIP nella cartella principale del tuo nome di dominio.
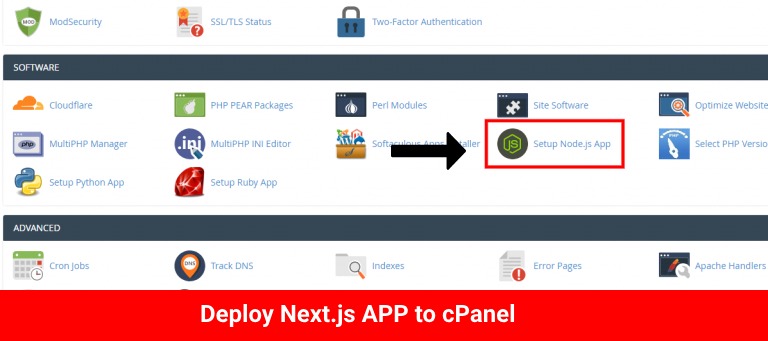
Passaggio 6 : i file del tuo progetto sono pronti. Vai alla sezione Software nel tuo cPanel. Fare clic su Imposta app Node.js, seguito dal pulsante + Crea applicazione. Configura la tua app Node.js, tenendo presente la versione di Node.js, la modalità dell'applicazione di produzione, la radice dell'applicazione, l'URL e il file di avvio (server.js).

Termina facendo clic su CREA. Una volta creato, fermalo per un po'. Scorri verso il basso fino alla sezione File di configurazione rilevati. Esegui NPM Install per ottenere tutti i pacchetti Node.js. Infine, fai clic su AVVIA APP.
Ecco qua! Apri il tuo nome di dominio nel browser. La tua app Next.js è ora attiva. Ottimo lavoro per la distribuzione di successo!
Condividere questo metodo di distribuzione delle app Next.js su cPanel è stata una gioia. Buona fortuna e buona programmazione!
Pro e contro della distribuzione di NextJs su cPanel
La distribuzione di un'applicazione Next.js su cPanel comporta una serie di vantaggi. Ecco alcuni pro e contro da considerare.

Pro :
- Facile da usare : cPanel fornisce un'interfaccia grafica facile da usare, che semplifica il processo di distribuzione.
- Automazione : cPanel include molti strumenti automatizzati in grado di gestire attività come la creazione di database, la gestione dei file del sito Web, l'impostazione della posta elettronica e altro ancora.
- Versatilità : cPanel supporta un'ampia gamma di applicazioni, incluse le app Node.js come quelle create con Next.js.
Contro :
- Flessibilità limitata : sebbene cPanel sia facile da usare, a volte può limitare la flessibilità e il controllo sull'ambiente del server a causa della sua interfaccia semplificata.
- Potenziali problemi di compatibilità : alcuni utenti hanno segnalato problemi durante la distribuzione di applicazioni Next.js su piattaforme di hosting condiviso, ad esempio incorrere in errori durante il processo di compilazione.
Domande frequenti
L'hosting di un sito Web Next.js su cPanel può avere diversi vantaggi, come il risparmio sui costi e la conservazione delle funzionalità Next.js. Tuttavia, ci sono alcune limitazioni di cui essere consapevoli. Ad esempio, cPanel non supporta le funzioni serverless e l'ottimizzazione statica automatica. La decisione di ospitare su cPanel dovrebbe essere basata sulle preferenze individuali e sulle esigenze aziendali.
La configurazione del file .htaccess è una parte fondamentale della distribuzione di un'applicazione Next.js su cPanel. Questo file controlla il comportamento del server quando incontra determinate condizioni. La configurazione specifica fornita nell'esempio aiuta a gestire correttamente richieste e reindirizzamenti.
Se riscontri arresti anomali o problemi di reindirizzamento durante la distribuzione della tua app Next.js su cPanel, una soluzione potrebbe essere la creazione di un file di avvio denominato app.js nella cartella principale. Devi eseguire la tua applicazione come applicazione Node.js in questo scenario.
È possibile disabilitare l'ottimizzazione dell'immagine durante la distribuzione di un'app Next.js su cPanel, ma le istruzioni esatte non sono state incluse nelle informazioni fornite. Per passaggi specifici, è necessario fare riferimento alla documentazione ufficiale di Next.js o ai relativi tutorial.
Altre risorse
I migliori provider di hosting Next.JS
I migliori provider di hosting Node.js
Conclusione
Sebbene l'implementazione di un'applicazione Next.js su cPanel possa comportare alcune sfide, i vantaggi spesso superano gli svantaggi. La semplicità e l'automazione offerte da cPanel rendono il processo di implementazione semplice e gestibile, anche per gli sviluppatori che sono nuovi al processo. Con questa guida, ora dovresti essere meglio equipaggiato per distribuire le tue applicazioni Next.js su cPanel.
In qualità di uno dei co-fondatori di Codeless, metto in campo la mia esperienza nello sviluppo di WordPress e applicazioni web, oltre a una comprovata esperienza nella gestione efficace di hosting e server. La mia passione per l'acquisizione di conoscenze e il mio entusiasmo per la costruzione e la sperimentazione di nuove tecnologie mi spingono a innovare e migliorare costantemente.
Competenza:
Sviluppo web,
Web design,
Amministrazione del sistema Linux,
SEO
Esperienza:
15 anni di esperienza nello sviluppo Web sviluppando e progettando alcuni dei temi WordPress più popolari come Specular, Tower e Folie.
Formazione scolastica:
Sono laureato in Ingegneria Fisica e MSC in Scienza dei Materiali e Optoelettronica.
Twitter, Linkedin
