Progetta moduli migliori con questi suggerimenti per rendere i moduli compatibili con l'esperienza utente
Pubblicato: 2018-10-23Vuoi raccogliere dati senza annoiare i tuoi utenti? Progetta forme migliori!
Form design UX gioca un ruolo fondamentale in termini di facilità d'uso del tuo sito web. Se hai già adottato misure per migliorare l'esperienza dell'utente, non dovresti trascurare anche i tuoi moduli. Per la progettazione e il marketing di prodotti digitali attraverso i canali digitali, i moduli hanno un'importanza significativa per la crescita del prodotto, la conversione ottimale e un migliore coinvolgimento.
I moduli possono servire a scopi diversi come la semplice registrazione, la raccolta di dati in più passaggi, il ticket di supporto, le informazioni di fatturazione o la registrazione. Solo assicurandoti che l'UX per un sito Web non sia sufficiente, dovrai controllare queste informazioni per assicurarti che i tuoi moduli funzionino in modo favoloso. Le seguenti regole di progettazione dei moduli UX renderanno i moduli Web moderni più intuitivi e accattivanti.
Creare moduli intuitivi non è mai stato così facile. Un generatore di moduli WordPress con una miriade di opzioni può essere un'ottima soluzione. Poiché non richiedono competenze di codifica e puoi utilizzarli per creare sondaggi, quiz, oltre a creare un modulo di contatto, ti suggeriamo di utilizzare un plug-in per moduli WordPress.
In fuga? Aggiungi questo articolo ai preferiti e guarda questo riepilogo di 2 minuti se hai bisogno di una rapida panoramica:
Progetta moduli migliori con questi pratici suggerimenti
Se ritieni che i moduli siano un elemento indispensabile per il business online, inizia a prendertene cura oggi stesso. In questo articolo, otterrai 15 best practice per progettare moduli migliori e renderli più compatibili con l'esperienza utente.
- Mantieni il modulo breve e semplice
- Mantieni le sezioni allineate
- Una colonna e più colonne
- Frammentazione di un modulo per la risposta graduale
- Inserisci descrizioni comandi/messaggi di aiuto e guida il tuo utente
- Restrizioni per ogni campo
- Dai al tuo modulo un titolo stimolante
- Campo di input ben proporzionato
- CTA descrittivo
- Specifica perché hai bisogno di un dato specifico
- Riempimento automatico del browser
- Convalida del modulo necessaria
- Rendilo divertente
- Imposta la messa a fuoco automatica
- Non spaventare i tuoi utenti
Mantieni il modulo breve e semplice
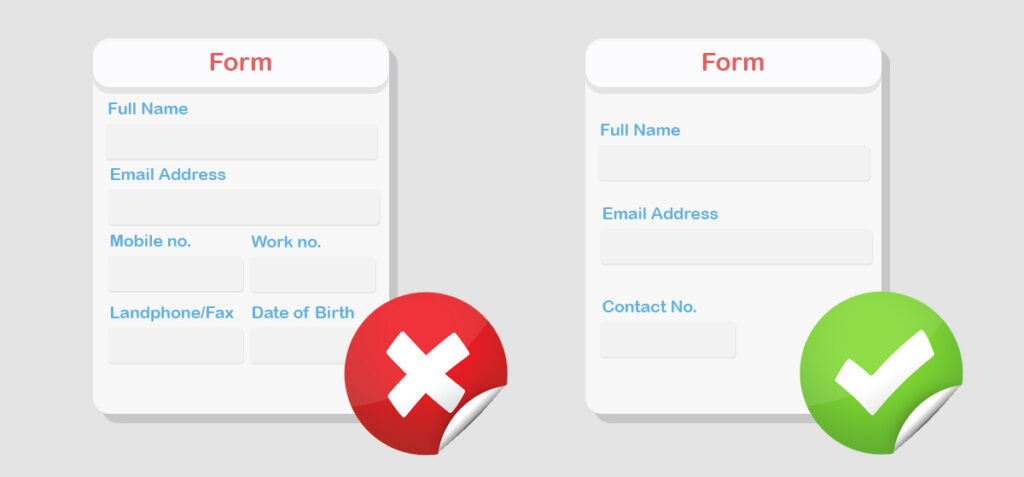
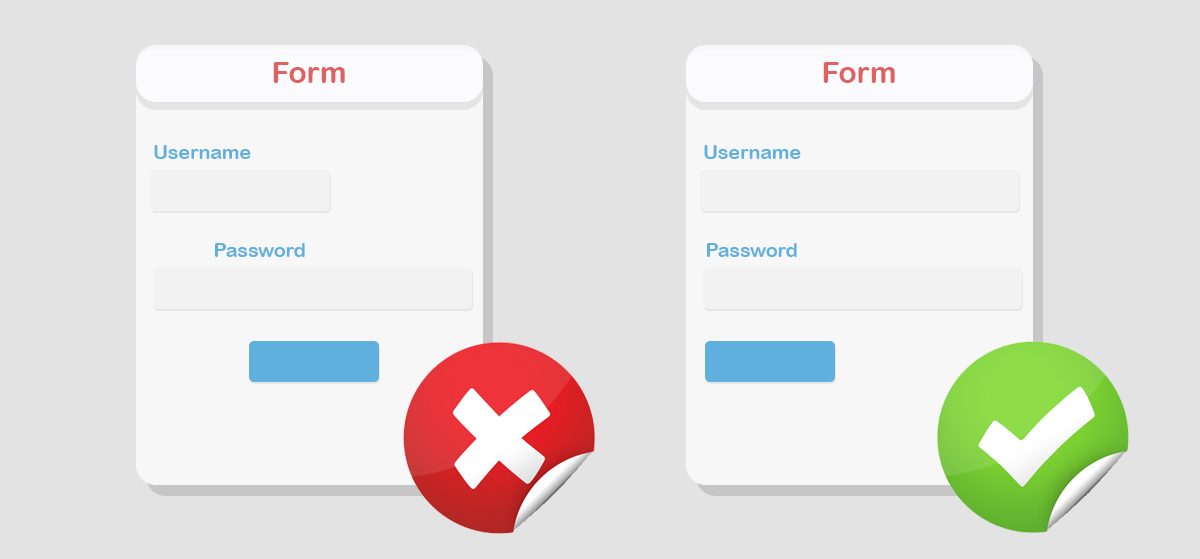
Chiedi ai tuoi utenti il meno possibile. Cerca di raccogliere solo le informazioni rilevanti e di eliminare i campi di input non necessari. Ad esempio, non duplicare il campo della password, ma consenti agli utenti di vedere la password che creeranno. Lavorando con il design dei moduli, "less is more" è un principio perfetto.
Inoltre, non chiedere troppe informazioni in un solo passaggio e prova a eliminare quelle irrilevanti. Diciamo che hai un servizio di hosting e non hai bisogno del nome del padre di un utente, non chiederlo. Un altro esempio potrebbe essere un sondaggio in cui non è necessario il numero di telefono di un utente, quindi lascialo così.

Seguendo questa pratica, puoi assicurarti:
- Tempo di completamento più rapido
- Tenere gli utenti lontani dalla frustrazione
- Migliore tasso di conversione nell'invio del modulo
Suggerimento per professionisti: includi solo i campi più essenziali
Torna su ️
Mantieni le sezioni allineate
L'allineamento fa bene alla vista e aiuta a migliorare la struttura per renderla visivamente soddisfacente. Disporre testo e media nel modo più ottimizzato può rendere un progetto efficiente, scalabile ed efficace, e questa è l'idea dell'allineamento. Sinistra, centro, destra: ci sono più impostazioni tra cui puoi scegliere. Ma assicurati di non mescolare tutti questi allineamenti in un secchio; cercare di mantenere l'uniformità.
Gli approcci che seguirai dipendono dal tuo design. Puoi provare un posizionamento diverso ma senza allineamento, il layout del modulo sembrerà un pasticcio. Tenere il testo dell'etichetta vicino al campo di input fornisce una migliore comprensione agli utenti.

Tuttavia, con un corretto allineamento, sono garantite le seguenti uscite:
- I moduli avranno un aspetto migliore
- Gli utenti possono vivere un'esperienza affascinante
Suggerimento per professionisti: mantieni le etichette allineate a sinistra
Torna su ️
Una colonna e più colonne
Come una direzione naturale, gli occhi si muovono dall'alto verso il basso. Mantenere il modulo a una colonna può offrire ai tuoi utenti un flusso semplice che non puoi assicurare con un layout a più colonne. Detto questo, non è obbligatorio progettarlo come una colonna. Se lo ritieni necessario, puoi.
Se sei perplesso tra una o due colonne, ti suggeriamo di sceglierne una. Gli studi dimostrano che i partecipanti possono compilare i moduli più velocemente con un modulo a colonna singola. È probabile che gli utenti abbandonino il modulo se il completamento richiede troppo tempo o se sembra complesso. Ecco il dilemma, dovresti mantenere i campi di input del modulo in una colonna e farli sembrare "lunghi", o dovresti sistemarli in modo intelligente in più colonne (preferibilmente non più di due o tre) e dare ai tuoi utenti un'illusione del modulo essere piccolo. Questa decisione dipende interamente da te e devi scegliere saggiamente in base alle tue esigenze e al comportamento precedente degli utenti.

Di seguito vengono menzionati due vantaggi:
- Gli intervistati hanno una visione facile e chiara dei moduli
- Scorrimento senza distrazioni
Suggerimento per professionisti: una colonna è la migliore per i moduli con pochi campi (accesso) e i moduli lunghi richiedono più colonne.
Torna su ️
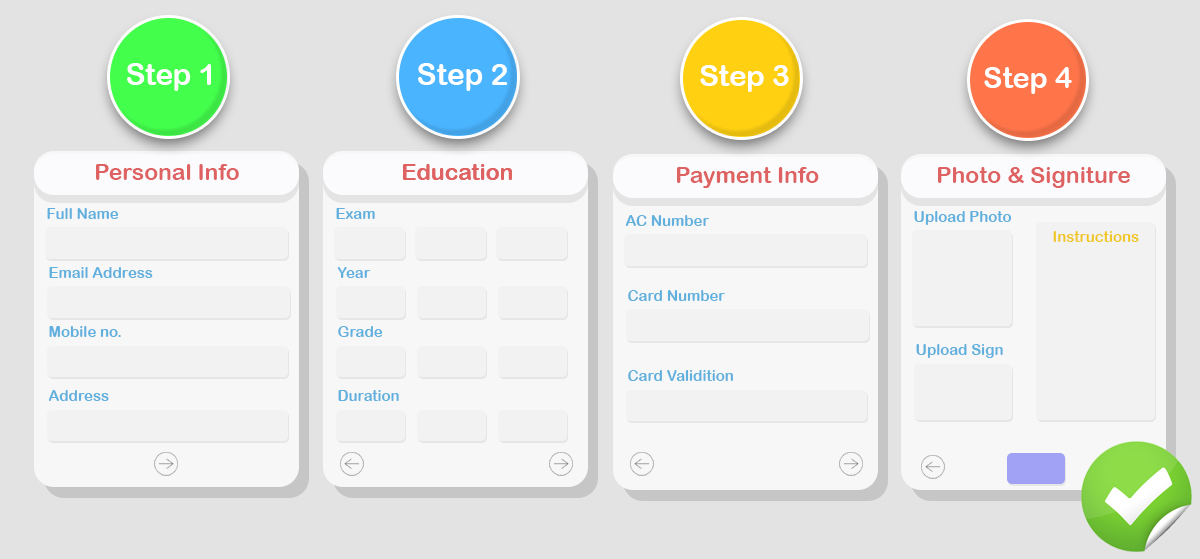
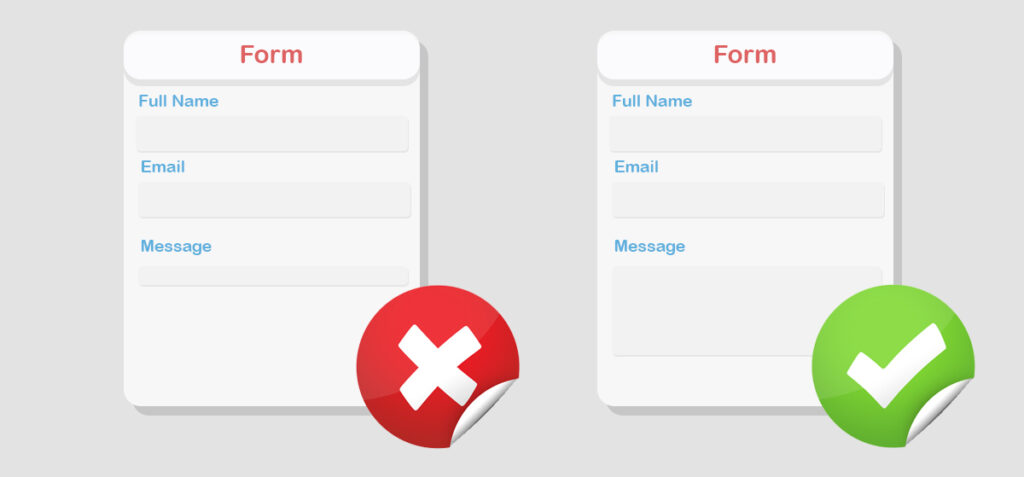
Frammentazione di un modulo per la risposta graduale
Prima di saltare nel punto, parliamo di un'idea completamente fuori tema. Quale dei seguenti formati di numeri di telefono pensi sia più facile da ricordare: +18067442444 o +1 806-744-2444? Sono quasi assolutamente sicuro che sceglierai il secondo.
Il cervello umano ama lavorare con un processo più semplice piuttosto che complesso. Questo è esattamente il motivo per cui è più facile per noi memorizzare un numero di telefono di 11 cifre se lo frammentiamo in piccoli pezzi. Alla fine, stai effettivamente svolgendo lo stesso compito, ma ingannando il tuo cervello facendogli pensare che stai facendo di meno o che stai prendendo una scorciatoia.

Lo stesso accade per tutti gli altri casi. Se riesci a indurre i cervelli dei tuoi utenti a pensare lo stesso, il tasso di conversione dei tuoi moduli raddoppierà il triplo, se non salirà alle stelle!
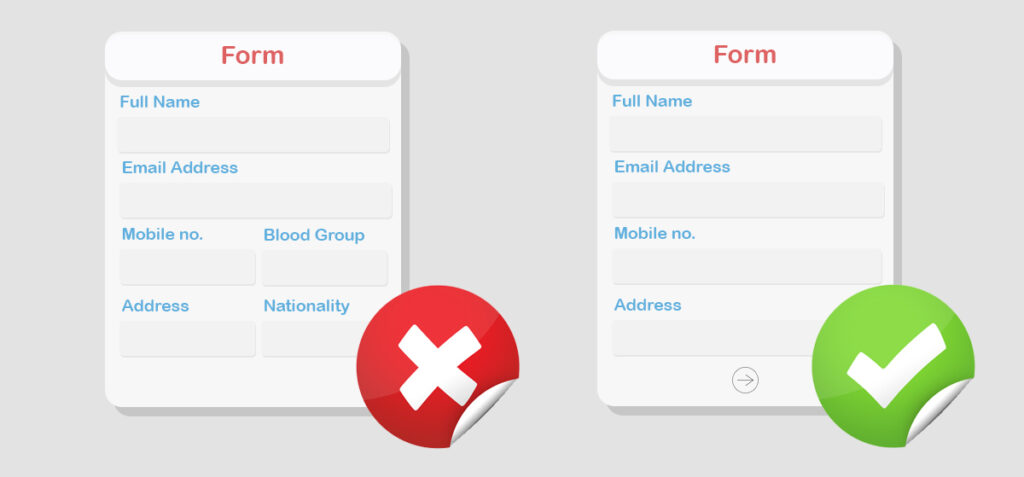
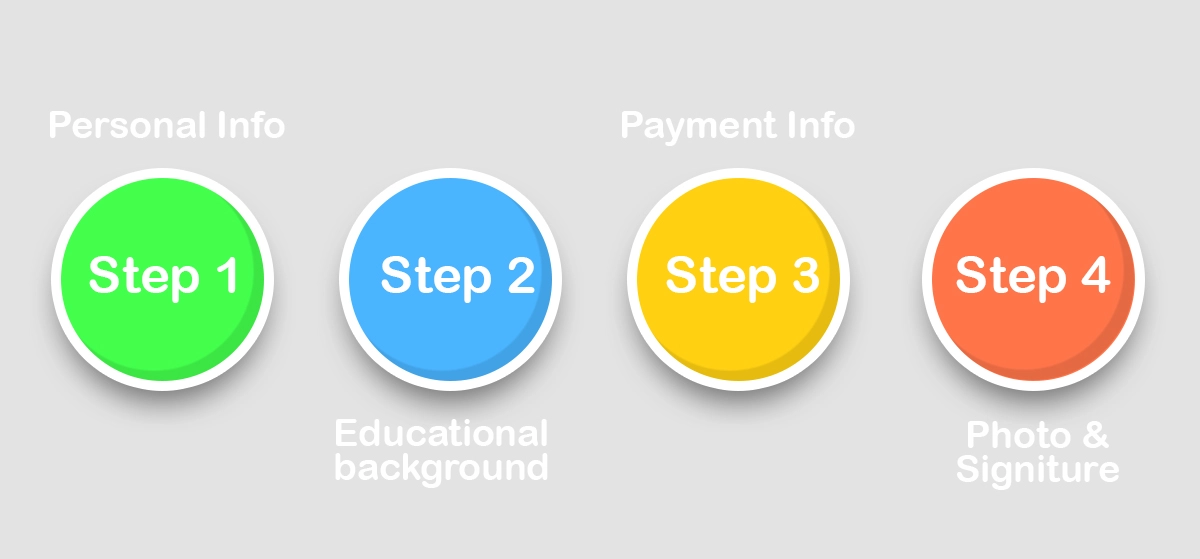
Questo suggerimento è specialmente per un design di grandi dimensioni. Se il tuo modulo contiene molti campi, dividili in gruppi semantici utilizzando alcuni spazi aggiuntivi o interruzioni di sezione. Questo approccio incoraggia gli intervistati a una sensazione di risposta graduale mentre potrebbero lasciarla incompleta se la mantieni in un altro modo.
Puoi mantenere il nome e l'indirizzo e-mail di un partecipante nella prima sezione, quindi i dettagli personali e forse le altre informazioni nella sezione successiva. L'indirizzo di fatturazione può venire subito dopo il nome e l'e-mail se sei un fornitore aziendale.

Quindi, come il modulo può essere più vantaggioso raggruppando:
- Dare agli utenti la sensazione di fare progressi senza sentirsi sconcertati e passare attraverso un lungo processo
- Ha più senso includendo i gruppi logici
Suggerimento per professionisti: organizza l'ordine da facile a difficile. Prendi prima le informazioni di base.
Torna su ️
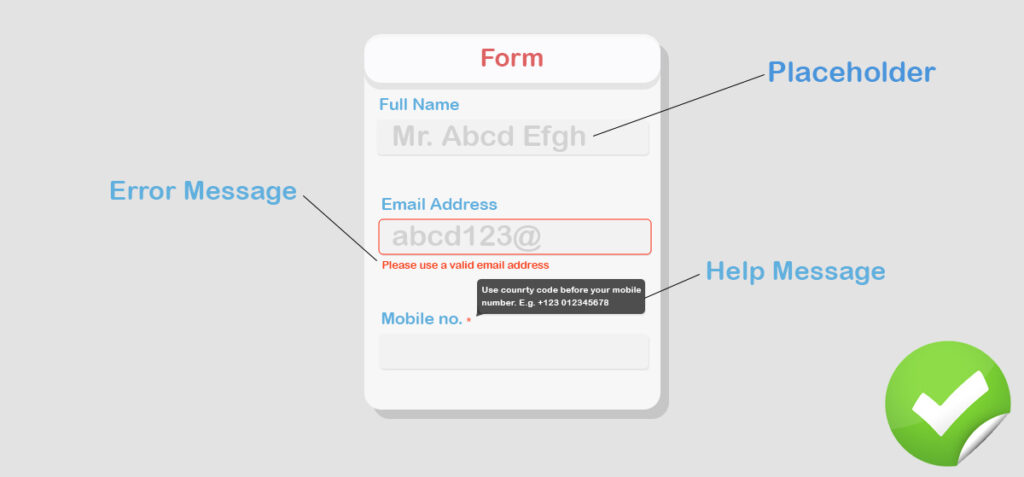
Inserisci descrizioni comandi/messaggi di aiuto e guida il tuo utente
Sarebbe molto meglio se gli utenti ricevessero un messaggio del tipo "Inserisci un numero di carta valido", proprio mentre inseriscono alcune informazioni. D'altra parte, è estenuante se vedono l'avviso prima di inviarlo dopo aver trascorso del tempo a completare il modulo completo.
Se rendi utili i tuoi campi, gli utenti adoreranno andare oltre; altrimenti se ne andranno. Creare un'ottima impressione la prima volta porta gli utenti a tornare di nuovo. In breve, la convalida in linea aiuta gli utenti a inserire le informazioni correttamente. In caso contrario, verrà visualizzato un messaggio in cui si dice cosa sta facendo di sbagliato qualcuno.

La convalida del modulo in linea può essere utile in due modi:
- Dire loro all'istante se stanno commettendo errori e di cosa si tratta
- Farà risparmiare tempo e fatica
Suggerimento per professionisti: non consentire alla convalida in linea di funzionare in tempo reale. È più pratico mostrare un messaggio di errore dopo che un utente ha completato il campo.
Torna su ️
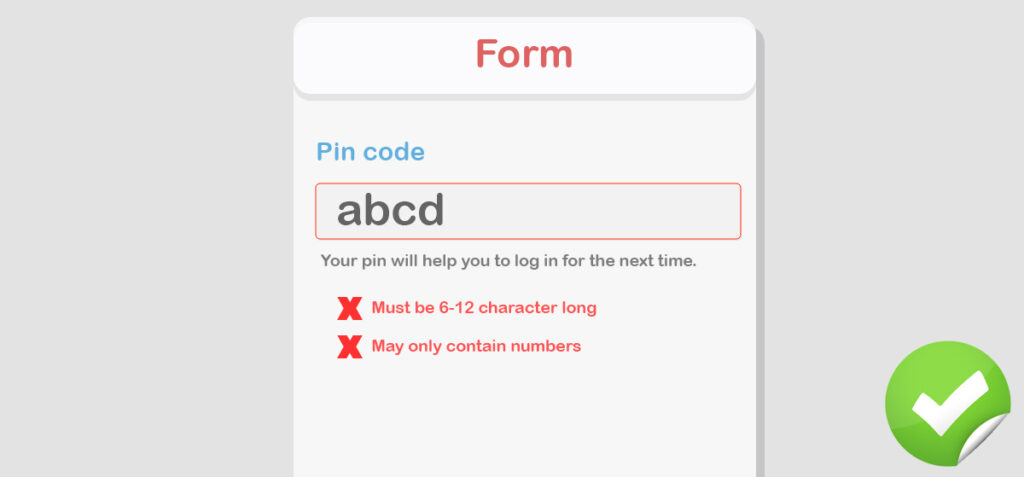
Restrizioni per l'immissione di dati sul campo
Il tipo di dati non è lo stesso in tutti i campi. Alcuni hanno testo, altri numerici e alcuni richiedono alfanumerico. In base al tipo di input dovresti impedire ai tuoi utenti di inserire dati sbagliati. Per ridurre gli errori e il rimbalzo continuo, questi vincoli sono essenziali.
Ad esempio, i campi del nome non saranno costituiti da numeri. Allo stesso modo, i numeri di telefono non sono mai formati con caratteri alfabetici. Al contrario, per la creazione delle password potrebbe essere richiesto un campo alfanumerico. Inoltre, anche la lunghezza minima e massima è utile. (I numeri di telefono degli Stati Uniti sono a 10 cifre mentre i numeri di previdenza sociale sono a nove cifre.)

- Aiutare gli utenti a incorporare i dati corretti
- Vincoli significa responsabilizzare gli utenti
Suggerimento per professionisti: assicurati che i campi numerici, in particolare, non consentano alcun carattere alfabetico.
Torna su ️
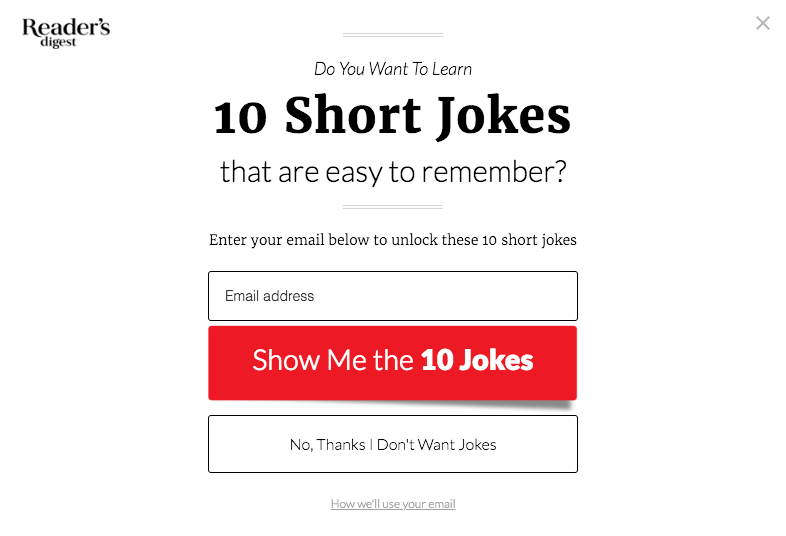
Dai ai tuoi moduli un titolo stimolante
Va bene mantenere i tuoi moduli con titoli semplici. E non va bene continuare così mentre gli studi ci illuminano con un aumento delle conversioni di iscrizione se il modulo è intitolato. Una domanda per te: quale modulo pensi di convincerti facilmente a compilare, "Iscriviti" o "Ottieni un accesso anticipato"?
Influenzando la psicologia delle persone, il linguaggio gioca un ruolo importante. A parte questo, se il modulo dice di cosa si tratta, è più probabile che l'utente coglierà l'occasione per farlo. Le informazioni specifiche aiutano gli utenti a prendere una decisione e il tuo modulo si distingue a miglia dalla concorrenza.

Dando un titolo appropriato stai facendo sapere ai tuoi utenti:
- Cosa riceveranno dopo l'invio del modulo
- Il tasso di completamento e conversione sarà maggiore
Suggerimento per professionisti: sostituisci "Registrati" con un testo più intuitivo come "Registrati e ottieni uno sconto del 20%"
Torna su ️
Campo di input ben proporzionato
La dimensione dei campi di input dovrebbe rappresentare il tipo di dati. Perché questo è importante? Se i campi di input dei moduli non corrispondono ai dati previsti, gli utenti potrebbero perdersi nello spazio inaspettatamente ampio. Il campo dell'indirizzo, ad esempio, sarà più grande del campo di immissione del numero di telefono.
Mantieni la dimensione dei campi di input come richiesto dai dati. Non solo le caselle non simmetriche influiscono sul design, ma probabilmente daranno vita a una brutta esperienza utente. Ma, se rappresenti i campi in modo personalizzato, gli utenti avranno una sensazione di "impressioni".

Se menzioniamo in breve i vantaggi di questa best practice,
- Gli utenti avranno un'idea di quanto devono scrivere
- Un modo minimale per costruire una forma pulita senza sprecare spazi
Suggerimento per professionisti: chiedi aiuto a un designer dell'interfaccia utente per ottenere una vista di terzo occhio se il tuo modulo ha un bell'aspetto
Torna su ️
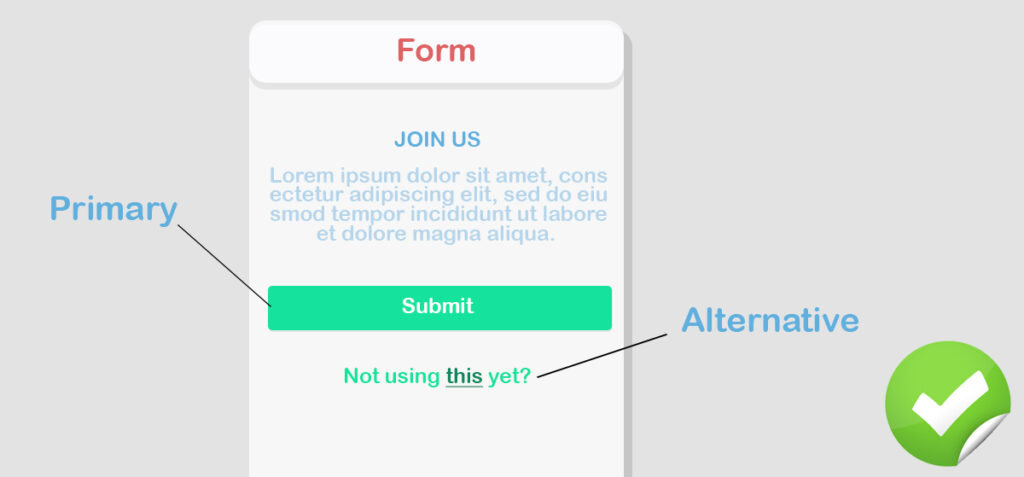
CTA descrittivo
Tutti i moduli finiscono in un invito all'azione, sia che si tratti di un pulsante "Invia" o di un pulsante che dice "Continua". Un CTA dovrebbe spiegare l'intento di ciò che accadrà dopo. Ad esempio, un "Registrati" indica il suo scopo in modo più chiaro rispetto a "Invia" e gli utenti possono decidere più comodamente.
Se puoi concentrarti di più sull'invito all'azione, il tasso di conversione verrà aumentato. Nella maggior parte dei casi, un modulo è composto da due inviti all'azione: primario e alternativo. Il pulsante principale porta gli utenti a procedere mentre l'altro consente loro di annullare o eseguire un'altra azione.

Un CTA con un testo lucido ha diversi vantaggi.
- Garantirà l'azione in modo più efficace
- Si può facilmente capire cosa stanno facendo
Suggerimento per professionisti: assicurati che un singolo pulsante sia quello prominente se ce n'è più di uno
Torna su ️
Perché hai bisogno di un dato specifico
È certamente la migliore pratica dire agli utenti perché hai bisogno di informazioni particolari. Quando chiedi alcune informazioni private e sensibili a un utente, fagli sapere perché devono fornirle. Qualunque siano le informazioni, assicurati che siano mantenute riservate.
Non lasciare che sorgano dubbi, spiega perché hai bisogno di quei dati specifici. Ad esempio, potresti aver bisogno di un numero di telefono perché desideri inviare il codice di verifica. Dillo all'utente. Se vai a registrarti su Facebook, noterai un link accanto al campo del compleanno che spiega perché hanno bisogno del tuo compleanno.

Fornendo il messaggio di aiuto, comunicherai agli utenti:
- Hai bisogno di informazioni particolari per uno scopo specifico
- Alla fine ne trarranno vantaggio grazie a quei dati privati
Suggerimento per professionisti: usa la descrizione comando in modo che gli utenti possano ricevere facilmente una notifica passando il mouse
Torna su ️
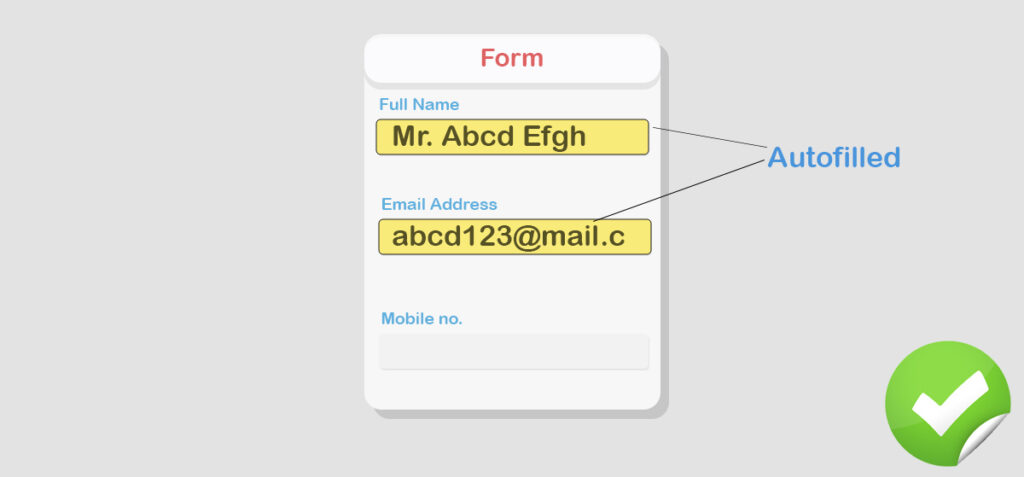
Riempimento automatico del browser
Se i browser possono compilare automaticamente, aiuterà gli utenti a completare il modulo più rapidamente. I browser, come Google Chrome, riempiono il modulo per molti di noi ed è un ottimo risparmio di tempo, soprattutto per un modulo lungo. I browser moderni hanno funzioni di riempimento automatico ma la chiave è nelle tue mani. Per consentire al browser di eseguire tale azione è necessario specificare i campi come facilmente riconoscibili.
I browser compilano il modulo in base agli indizi, come nome, numero di cellulare e simili. Se il contesto è facilmente distinguibile, il riempimento automatico funziona. La migliore pratica consiste nel mantenere i titoli di ogni campo con termini comuni in modo che i browser possano identificarli all'istante.

Perché è vantaggioso?
- Un modo rapido per compilare il modulo
- Inoltre, previene gli errori in quanto possono saltare alcuni passaggi perché è già compilato
Suggerimento per professionisti: progetta il modulo con nomi di campo comuni. Evita termini complicati.
Torna su ️
Convalida del modulo necessaria
La convalida è parte integrante di un modulo e gli utenti dovrebbero ricevere il messaggio di errore se fanno qualcosa di sbagliato durante la compilazione del modulo. Quando si verifica un errore, potrebbe essere attivato da diversi motivi. Visualizza l'errore con un colore diverso (preferibilmente rosso) ed evidenziando i campi per visualizzare immediatamente il messaggio di errore.
In ogni caso, l'obiettivo dovrebbe essere chiaro, ovvero evitare qualsiasi tipo di confusione. Gli utenti devono sapere come correggere gli errori. Per farlo, allega un messaggio che appare quando qualcuno commette un errore. Un messaggio come "Nessun simbolo speciale consentito" aiuta gli utenti a capire perché il campo del nome mostra un errore.
E i punti chiave possono essere citati come:
- Gli utenti non saranno sopraffatti
- La convalida garantisce che i dati forniti siano corretti
Suggerimento per professionisti: riduci la confusione il più possibile mentre si verifica un errore relativo alla convalida del modulo. Aggiungi un messaggio chiaro.
Torna su ️
Rendilo divertente
Compilare un modulo è noioso. Le persone non sono disposte a fare uno sforzo se non aggiunge un valore alla loro vita. Quindi, sei lì con un modulo vuoto che deve essere compilato dagli utenti. Non farli sentire come se stessi costringendo a completarlo. Aggiungi un po' di divertimento nella vita reale. ?
Puoi raccogliere le informazioni in modo serio e, naturalmente, in modo divertente. Se segui le regole sopra elencate, puoi fare alcune cose non convenzionali qui. In particolare, nei campi di input, puoi aggiungere del testo divertente invece dei normali segnaposto.
In questo modo, gli utenti si divertiranno a compilare il modulo senza alcuna complicazione in mente. Sei anche:
- Rendere i moduli stimolanti e coinvolgenti
- Motivare gli utenti a fornire i propri dati come previsto
Suggerimento per professionisti: se non trovi un'idea, mantienila semplice e ordinaria. Non rovinare il tono in modo che gli utenti non possano fidarsi.
Torna su ️
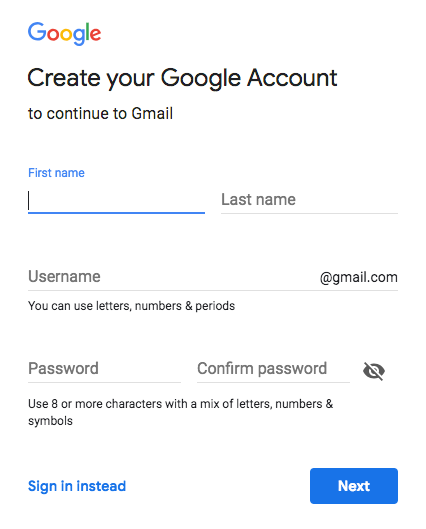
Imposta la messa a fuoco automatica
La messa a fuoco automatica del primo campo di input funziona come un'ancora che collega l'attenzione dell'utente per passare attraverso il modulo. Quando un intervistato arriva per la prima volta sul modulo, deve trovare manualmente il campo di partenza e toccarlo per attivarlo. D'altra parte, puoi mantenere attivato il primo campo per dare agli utenti la sensazione di "è già iniziato".
In questo modo, dai al tuo utente un suggerimento su da dove iniziare e accelererà il processo di registrazione. Le fasi di confusione possono essere ridotte con questo semplice trucco. Per accelerare il processo, inserisci questa idea nel tuo modulo. Guarda come Google utilizza questo concetto UX-friendly nel modulo di creazione dell'account.

E i vantaggi ereditati sono:
- Gli intervistati non devono cercare il punto di partenza
- Puoi salvare gli utenti da ulteriori clic e un sacco di speculazioni ridondanti
Suggerimento per professionisti: usa un colore del bordo o un colore di sfondo accentati per evidenziare il primo campo con un cursore attivo
Torna su ️
Non spaventare i tuoi utenti
Non è difficile scoprire cosa spinge i tuoi clienti a scoraggiare la compilazione del modulo. Fornire informazioni sulla carta di credito e altri dati personali sensibili è molto probabilmente considerato intimidatorio. E, se c'è qualcosa di rigido nel tuo modulo (ad esempio un contratto annuale) che gli utenti non possono annullare, possono andarsene prima di completarlo.
Potresti aver visto alcuni moduli per un periodo di prova che dicono "Nessuna carta di credito richiesta" o "Garanzia di rimborso di 14 giorni". Queste sono le forme in cui i clienti provano un grande sollievo e non ci pensano due volte a procedere. Non tenere nulla di segreto che i tuoi utenti considerano una trappola.
Se menziono due risultati vitali di questa pratica, sarebbero:
- I clienti non sapranno nulla di cui preoccuparsi. Nessun costo nascosto o nessun affare complicato
- Il tempo di compilazione del modulo sarà inferiore e la conversione verrà ampliata
Suggerimento per professionisti: rendi il modulo il più comodo possibile per gli utenti con testo di aiuto, suggerimenti, ecc.
Torna su ️
Fino alla prossima volta
Queste sono le nostre "migliori pratiche" per te durante la progettazione di un modulo di contatto. Applicarli ai tuoi moduli può estendere la conversione oltre a garantire un'esperienza utente brillante. Perché non vedi alcuni esempi di progettazione di interfacce utente di moduli Web per scoprire cosa includevano e cosa si perdevano?
Il tuo modulo dovrebbe parlare per il pubblico specifico. Per confermare una UX migliorata, condurre ricerche di mercato, eseguire test A/B e vedere come stanno facendo gli altri per lo stesso scopo. Prendi ispirazione dai moduli esistenti e rendili adatti al tuo pubblico.
“Più semplice è, meglio è”, questo principio è così potente per trasformare un modulo in uno altamente interattivo. Inoltre, alcune altre soluzioni rapide e intuitive consentiranno ai tuoi utenti di completare un'attività in modo flessibile. Tieni presente che la progettazione non è sufficiente se non funziona in modo efficiente a modo dell'utente.
Infine, i seguenti collegamenti ti aiuteranno a creare moduli con un plugin per WordPress.
- Leggi la documentazione per WP Fluent Form, un intuitivo generatore di moduli per WordPress
- Le caratteristiche di WP Fluent Form che lo contraddistinguono
Iscriviti al nostro canale YouTube per ottenere suggerimenti e trucchi relativi a WordPress. Seguici anche su Twitter e Facebook.
WP Fluent Forms Pro
Prova Fluent Forms oggi e verifica di persona!
