Come progettare un sito Web aziendale di una pagina su WordPress
Pubblicato: 2023-05-05Esistono molti modi per progettare un sito Web per la tua attività, a seconda dei tuoi obiettivi e della quantità di contenuti che devi includere. Sebbene a volte possa avere senso creare siti complessi con più pagine e enormi quantità di contenuti, ciò può anche diventare costoso e complicato.
Invece, potresti prendere in considerazione la creazione di un sito Web contenente solo una singola pagina. Anche se potrebbe sembrare che non sia sufficiente per contenere tutte le informazioni e le funzionalità di cui avrai bisogno, potresti rimanere sorpreso. I siti Web a pagina singola possono effettivamente essere un modo molto efficace per generare conversioni e fornire valore ai tuoi utenti.
In questo articolo, inizieremo discutendo del motivo per cui potresti voler utilizzare un sito Web di una pagina. Ti guideremo quindi attraverso il processo di utilizzo di uno dei tuoi temi aziendali WordPress preferiti per crearne uno per la tua azienda. Andiamo!
In che modo un sito Web di una pagina può portare vantaggi alla tua attività
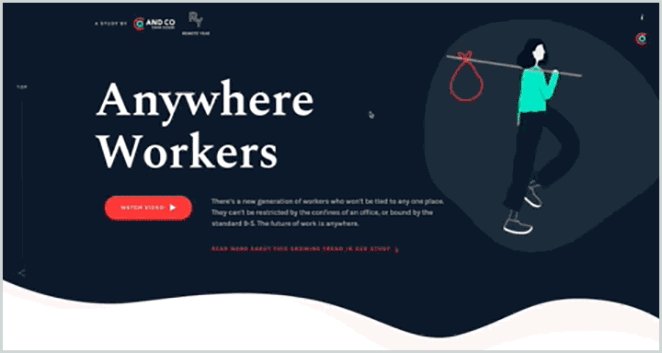
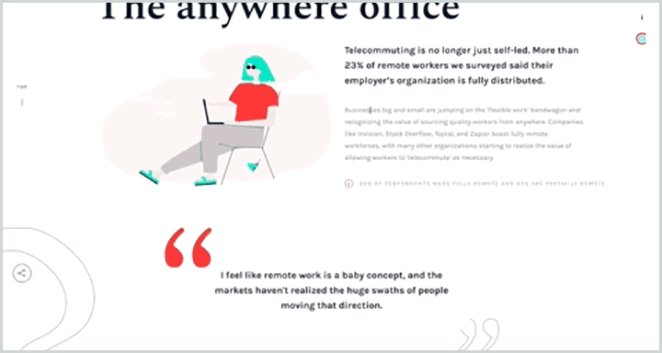
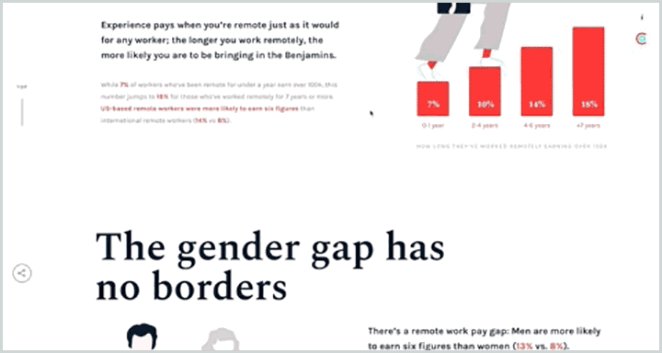
Come potresti sospettare, un sito web di una pagina è semplicemente un sito che consiste solo di una singola pagina. La maggior parte di questi siti è concepita come una serie di sezioni che i visitatori possono scorrere. Il sito di And Co ne è un buon esempio in azione:

Sebbene possa sembrare poco intuitivo, la creazione di un sito di una pagina può effettivamente essere molto vantaggiosa, soprattutto per le aziende. Ad esempio, un sito aziendale di una sola pagina ti consente di:
- Racconta la storia della tua azienda. L'utilizzo di una singola pagina ti consente di creare una narrazione lineare, presentando la tua attività e i tuoi servizi esattamente come desideri che vengano vissuti.
- Semplifica il tuo messaggio. Concentrandoti sugli aspetti più importanti della tua attività, rendi più facile per i visitatori cogliere il tuo messaggio principale.
- Migliora il coinvolgimento degli utenti e aumenta le conversioni. Un sito di una pagina può essere strutturato per indirizzare i visitatori verso un obiettivo specifico.
- Dedica meno tempo alla manutenzione del sito web. La semplicità di un sito di una pagina lo rende molto più facile da gestire e lavorare nel tempo.
- Crea un sito più reattivo. Poiché tutti i tuoi contenuti sono disponibili sulla stessa pagina, il tuo sito sarà ideale per i dispositivi mobili, in quanto gli utenti possono semplicemente scorrere i contenuti.
Dovrei notare che ci sono anche potenziali svantaggi nell'usare un design di una pagina. Ad esempio, se il tuo sito deve contenere molte informazioni e richiede funzionalità complesse come le opzioni di iscrizione, una singola pagina non sarà sufficiente.
Potresti anche riscontrare prestazioni lente poiché l'intero sito deve essere caricato ogni volta che un utente vi accede. Tuttavia, questo può essere evitato ottimizzando la velocità del tuo sito e assicurandoti di utilizzare un tema ad alte prestazioni.
Come progettare un sito Web aziendale di una pagina (in 4 passaggi)
Ora che abbiamo esaminato i vantaggi di un sito aziendale di una pagina, discutiamo come crearne effettivamente uno. Per questo esempio, utilizzeremo WordPress, quindi assicurati di avere prima un'installazione nuova di zecca. Puoi anche utilizzare uno strumento di sviluppo locale come Local per testare nuovi temi senza danneggiare il sito live. Quindi, puoi metterti al lavoro!
Passaggio 1: trova e installa un tema aziendale di una pagina
Il tuo primo compito è trovare il tema WordPress giusto. I temi cambiano l'aspetto e il layout del tuo sito. Fortunatamente, ci sono alcuni temi aziendali di WordPress che possono aiutarti a progettare facilmente un sito di una pagina.
L'utilizzo di un tema aziendale dedicato offre una serie di vantaggi. Ad esempio, un tema creato appositamente per i siti aziendali conterrà probabilmente molte funzioni utili, come il supporto di WooCommerce. Sarà anche adattato alle esigenze di un'azienda, come la creazione di inviti all'azione (CTA) e l'evidenziazione dei tuoi prodotti o servizi.
Il tema che decidi di utilizzare dipende interamente da un mix di preferenze personali e requisiti professionali. Tuttavia, ci sono alcune nozioni di base che dovresti cercare in qualsiasi tema che stai utilizzando come base per un sito di una pagina. Soprattutto, dovrà essere reattivo e ottimizzato per funzionare senza problemi (anche con quantità elevate di traffico).
Ad esempio, puoi dare un'occhiata al tema Montblanc. Questo è un tema aziendale pulito, professionale e versatile che include anche uno strumento per la creazione di pagine. Ciò significa che puoi creare rapidamente un sito di bell'aspetto:

Userò questo tema per tutto il resto della procedura dettagliata. Se vuoi fare lo stesso, dovrai acquistarlo e scaricarlo prima di installarlo sul tuo sito. Dopo averlo fatto, è il momento di iniziare a pensare a come apparirà effettivamente il tuo sito.
Passaggio 2: pianifica la struttura del tuo sito
Quando progetti un sito di una pagina, la struttura è tutto. Puoi pensare al tuo sito come a una storia, poiché le persone lo leggeranno dall'alto verso il basso. Ogni nuova sezione dovrebbe fornire maggiori informazioni, suscitando l'interesse e il desiderio dei visitatori mentre scorrono la pagina.
Innanzitutto, ricorda che la semplicità è la chiave. Non vuoi sovraccaricare il tuo sito con troppi contenuti, quindi concentrati sui dettagli più importanti. Inoltre, non vuoi distrarre i lettori con argomenti non correlati, quindi assicurati che ogni sezione che aggiungi funzioni per lo stesso obiettivo generale.
Quando si tratta di organizzare le sezioni, è meglio utilizzare la tecnica della "piramide rovesciata". Questo metodo rende i tuoi contenuti più facili da consumare e più coinvolgenti. La parte superiore del tuo sito sarà la sezione più ampia, che contiene informazioni più generali, mentre ogni sezione successiva è più focalizzata e include dettagli più specifici.

Passaggio 3: crea la tua pagina
Una volta che hai un piano, è il momento di metterlo in pratica. Accendi il tuo sito e crea una nuova pagina e impostala come home page statica del tuo sito. A seconda del tema, potresti anche voler personalizzare il suo aspetto in questa fase. Ad esempio, il tema Montblanc offre molte opzioni tramite una sezione Impostazioni generali dedicata.
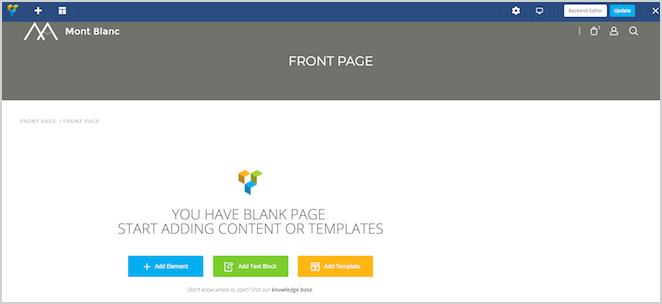
Per il nostro esempio, manterremo l'aspetto predefinito e ci concentreremo sul contenuto. Pertanto, torna alla tua nuova pagina. Useremo Visual Composer, poiché è incluso nel tema che abbiamo scelto, ma puoi utilizzare qualsiasi page builder (o anche l'editor standard) se lo desideri:

Ti consigliamo di iniziare assicurandoti che il tuo layout sia impostato a larghezza intera e non contenga alcuna barra laterale, che non è necessaria per un sito a pagina singola. Potresti anche voler rimuovere la sezione "eroe", poiché la tua pagina probabilmente non la richiede.
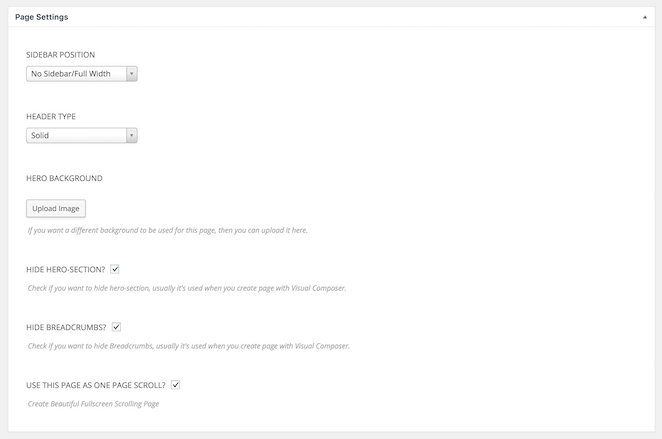
Se utilizzi Visual Composer, puoi farlo scorrendo verso il basso mentre modifichi una pagina e impostando le seguenti opzioni:

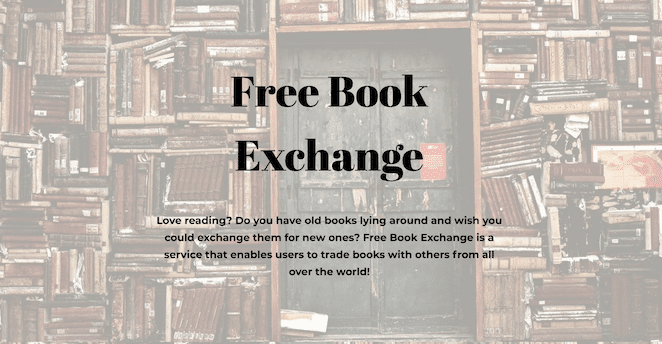
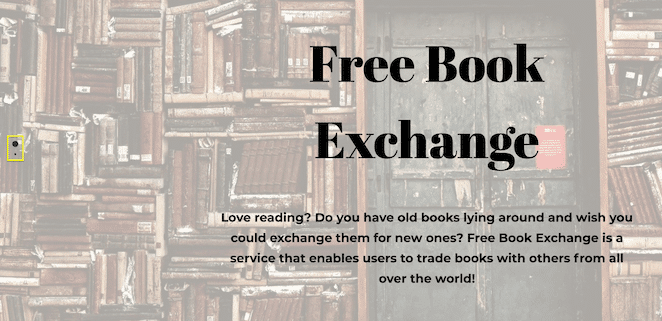
Dopo averlo fatto, puoi iniziare ad aggiungere contenuti. Iniziamo con un'immagine, accompagnata da una breve descrizione:

Tutto quello che abbiamo fatto qui è aggiungere una nuova riga con uno sfondo immagine, seguita da un'intestazione e un blocco di testo. Questo è un ottimo modo per attirare l'attenzione di un visitatore e renderlo curioso di saperne di più.
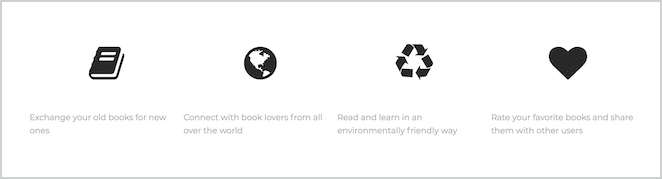
La sezione successiva dovrebbe fornire ulteriori informazioni sulle offerte specifiche della tua attività:

Qui, abbiamo utilizzato icone e testo per spiegare cosa fa effettivamente l'azienda. Utilizzare i contenuti multimediali in questo modo è una mossa intelligente, poiché le immagini possono aumentare le probabilità di conversione degli utenti.
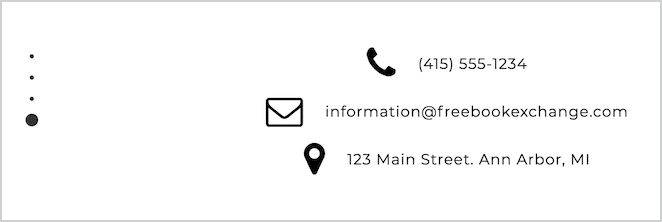
Noterai anche che ogni nuova riga appare come una sezione separata. Puoi persino navigare tra di loro usando i punti sul lato sinistro dello schermo:

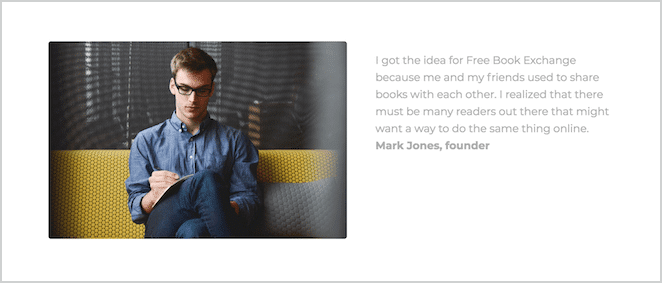
Successivamente, possiamo includere ulteriori informazioni sull'attività. Si noti che stiamo diventando sempre più dettagliati man mano che andiamo in fondo alla pagina:

La speranza è che il lettore sia abbastanza interessato ai tuoi servizi da scorrere fino in fondo alla pagina. A quel punto, dovrebbero trovare le informazioni di cui avranno bisogno in seguito, come i dettagli di contatto:

Ti consigliamo inoltre di presentare loro un'azione chiara da intraprendere. Questo ci porta al passaggio finale.
Passaggio 4: aggiungi un forte invito all'azione (CTA)
Affinché il tuo sito possa generare conversioni, avrai bisogno di un invito all'azione (CTA) efficace. [twitter_link]Creare un forte invito all'azione è la sua forma d'arte.[/twitter_link] La cosa più importante è farlo risaltare dal resto della pagina e assicurarsi che il suo messaggio sia chiaro.
Pertanto, creiamo un invito all'azione e posizioniamolo in due aree distinte. Per prima cosa creeremo un pulsante e lo aggiungeremo alla nostra prima sezione, in modo che sia immediatamente visibile quando i visitatori accedono al sito:

Quindi, aggiungiamo lo stesso pulsante all'ultima sezione:

Questo per garantire che ai visitatori che leggono fino in fondo venga presentato l'invito all'azione una volta che hanno raccolto tutte le informazioni pertinenti e, si spera, abbiano acquisito interesse per i tuoi servizi.
Questo ci porta alla fine del nostro tutorial! Naturalmente, questo è solo un esempio molto semplice per mostrarti come si compone un sito di una pagina, quindi ti consigliamo di sperimentare contenuti e immagini diversi.
Conclusione
A volte l'opzione più semplice è davvero la migliore. Quando si tratta di siti Web aziendali, potresti non aver bisogno di più pagine e strutture del sito complesse. Potresti essere servito meglio con un sito di una pagina che racconta la tua storia e convince gli utenti a convertirsi.
In questo articolo, abbiamo discusso i vantaggi dell'utilizzo di un sito Web aziendale di una pagina. Ti abbiamo anche guidato attraverso il processo di creazione di uno tramite un tema aziendale di WordPress.
Hai domande sulla creazione di un sito Web di una pagina efficace per la tua attività? Fatecelo sapere nella sezione commenti qui sotto!
