Annoiarsi a stare a casa durante l'epidemia di COVID-19? Costruisci il sito web dei tuoi sogni con Elementor gratuitamente!
Pubblicato: 2020-04-09' Attività da fare in Corona Outbreak ', beh, all'inizio potresti pensare che probabilmente condivideremo alcuni suggerimenti o trucchi per la salute riguardanti il virus. Ma questo è ciò di cui parleremo oggi. Parleremo piuttosto di un argomento completamente diverso. Ed è così che puoi utilizzare il tuo tempo libero a casa mentre ti annoi progettando un sito Web utilizzando il generatore di pagine Elementor.
Ma prima di andare avanti, ricordiamoci brevemente il disastro devastante e distruttivo del COVID-19. Sì, sappiamo tutti che è diventato l'epidemia più pericolosa dall'influenza spagnola degli anni '20?. E anche questo focolaio di virus potenzialmente letale è stato il motivo principale per cui le persone lavorano da casa. Uscire da casa è severamente vietato in quasi tutti i paesi ora.
Tuttavia, in questa situazione cruciale in cui le persone in tutto il mondo sono bloccate a casa, cosa dovresti fare ora? Sì, nonostante sia seduto a casa e ti annoi, puoi fare un lavoro creativo in questo tempo libero. E sicuramente, aiuterà a sviluppare le tue abilità e conoscenze per il momento in cui tutto tornerà alla normalità. Quindi, in questo periodo di panico, è giunto il momento di utilizzare il nostro tempo libero in modo efficiente piuttosto che sprecarlo semplicemente mangiando e dormendo.
Ora parlando del generatore di pagine Elementor per progettare un sito Web gratuitamente, è un plug-in tutto in uno per la creazione di siti WordPress che sostituisce l'editor principale di WordPress con un editor frontend live. Quindi implementandolo correttamente, puoi progettare alcuni contenuti di web design davvero magici nel tuo tempo libero da casa. Inoltre, ti aiuterà a progettare, riprogettare, modificare, aggiornare o ristrutturare il tuo sito web in breve tempo.
Comunque basta con l'introduzione! Vediamo in che modo Elementor e i suoi potenti componenti aggiuntivi possono trasformare l'esperienza di creazione del tuo sito Web in un'esperienza gioiosa anche comodamente da casa tua?
Come migliorare il design del sito Web rimanendo a casa durante l'epidemia di Corona

Bene, ogni volta che consideri la progettazione di qualsiasi sito o pagina Web WordPress, chiaramente Elementor è il primo strumento che ci viene in mente. E ci sono molte ragioni per cui le persone si fidano anche dell'utilizzo di questo plugin. Apparentemente, la risposta è abbastanza semplice, per la sua facile opzione di trascinamento della selezione e la sua capacità di personalizzazione dettagliata, diventa la scelta predefinita per la maggior parte.
Quindi, se stai cercando di progettare o dare un aspetto professionale al tuo sito WordPress, questa sezione mostrerà quanto facilmente puoi farlo senza sforzo usando Elementor.
Vediamo di cosa avrai bisogno per iniziare con il trapano per la progettazione di siti web:
- WordPress
- Elementor
Assicurati di aver installato correttamente sia WordPress che Elementor. Se l'hai già fatto, segui solo le istruzioni seguenti passo dopo passo.
Ora Per cominciare, oggi ti mostreremo come creare rapidamente un semplice sito Web portfolio.
Per prima cosa, scopriamo le cose di base di Elementor che potresti dover utilizzare per progettare un sito Web.
Aggiunta di un'intestazione
È semplicissimo creare un'intestazione o un piè di pagina con Elementor. Puoi crearlo in molti modi. Ma devi considerare il modo in cui è più facile per te. Tuttavia, puoi consultare il seguente tutorial per scoprire come creare un'intestazione per il sito Web di Elementor.
Utilizzo del primo modello
Durante la creazione di qualsiasi sito Web o pagina, dovrai scegliere un modello a tua scelta. O puoi personalizzarlo manualmente o puoi inserirlo direttamente. Avrai molti modelli integrati nella libreria di modelli di Elementor.
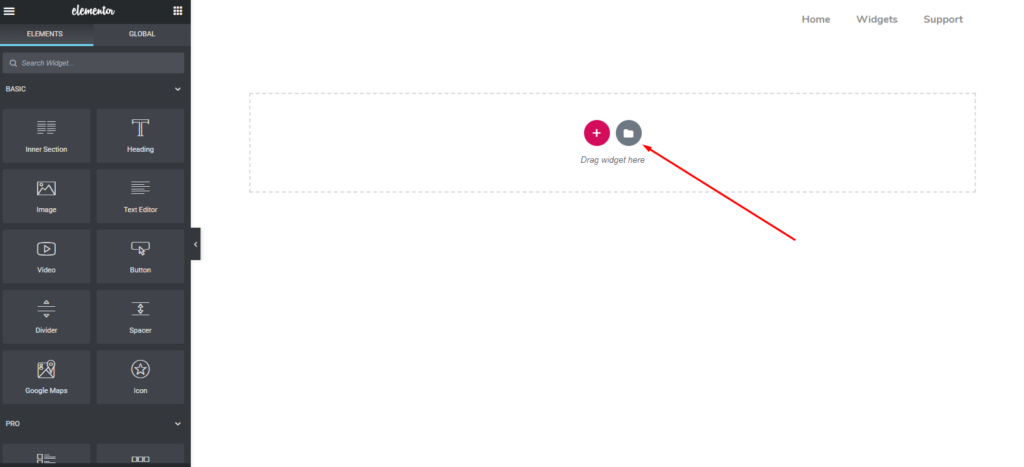
Tuttavia, per aggiungere un modello per progettare un portfolio o qualsiasi altro sito Web, fai clic sul pulsante Mi piace "Cartella".

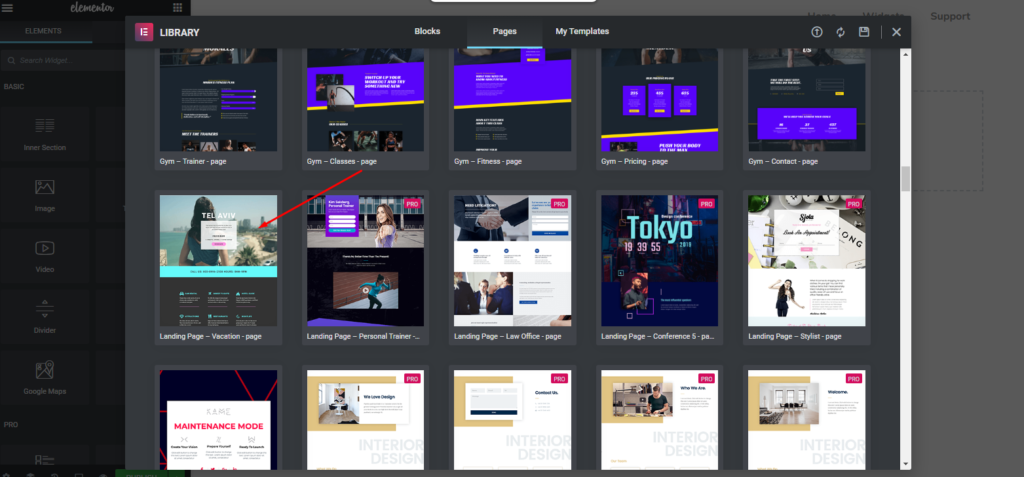
Da qui otterrai molti modelli integrati. E puoi scegliere quello che fa per te. In questo caso, abbiamo selezionato quello indicato di seguito.

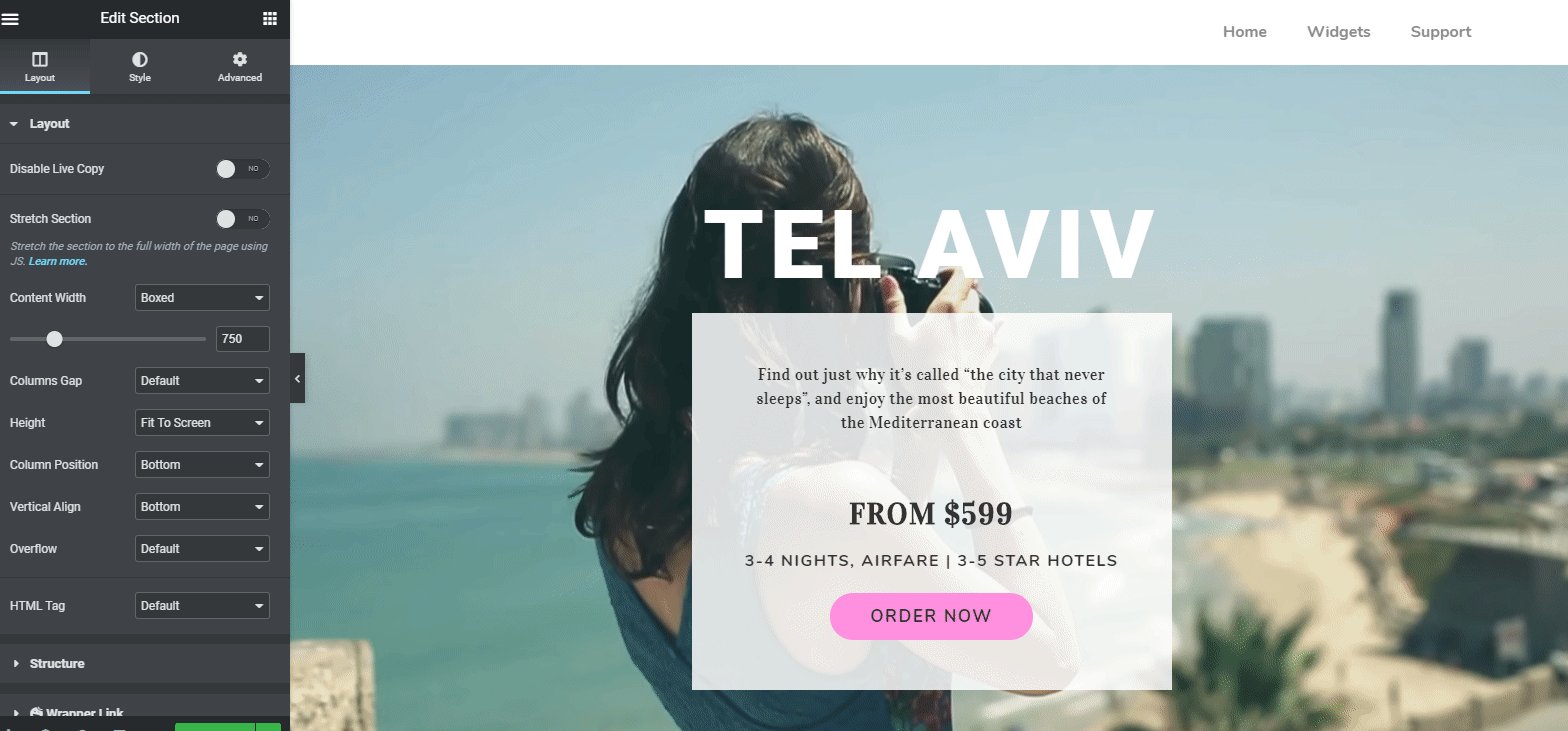
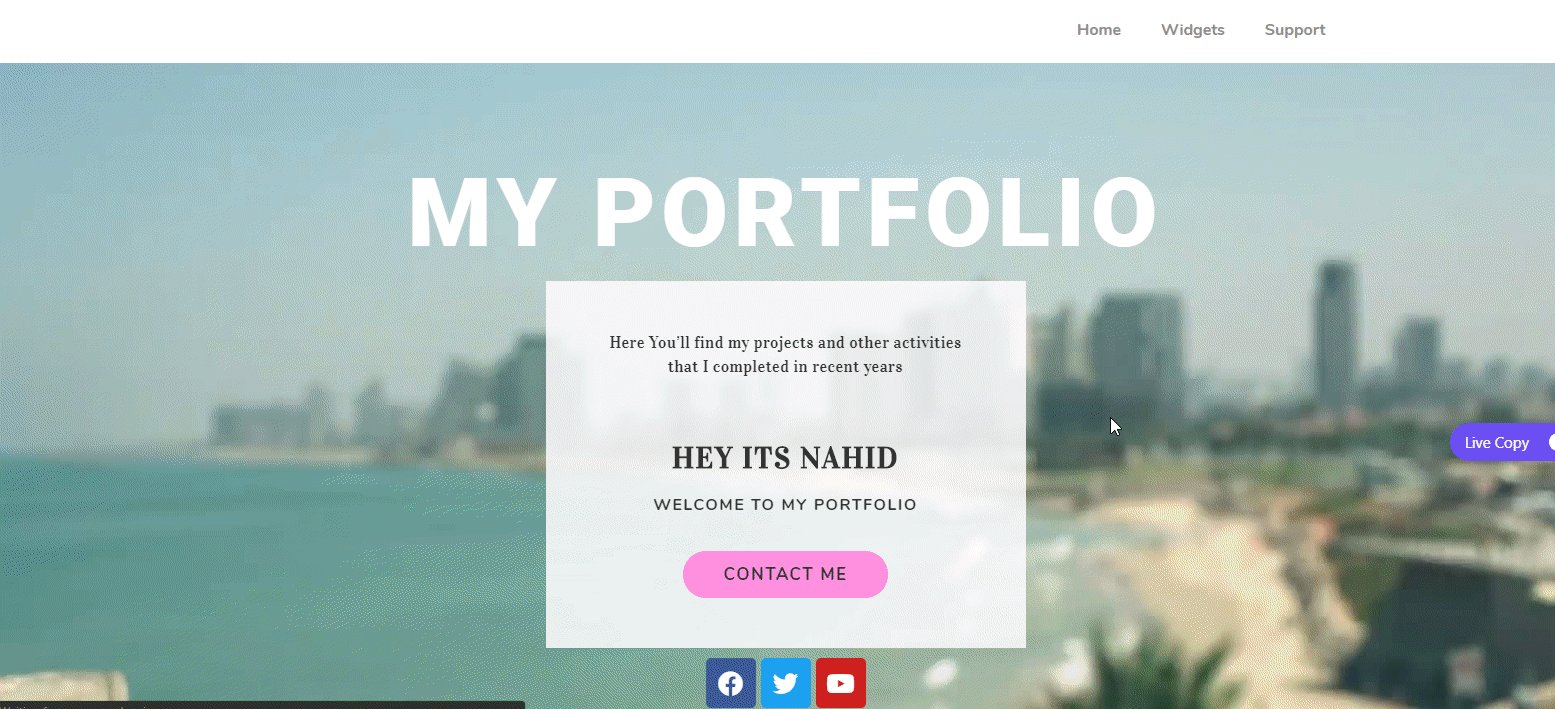
Dopo aver selezionato il modello, apparirà automaticamente sullo schermo. E poi sei pronto per il passaggio successivo. Sembrerà qualcosa del genere?

Articolo correlato: scegli il miglior modello Elementor per il tuo sito web
Personalizzazione della parte di intestazione
Ora sei pronto con il modello. Puoi rimanere con il modello corrente o personalizzarlo in base alle tue esigenze di progettazione.
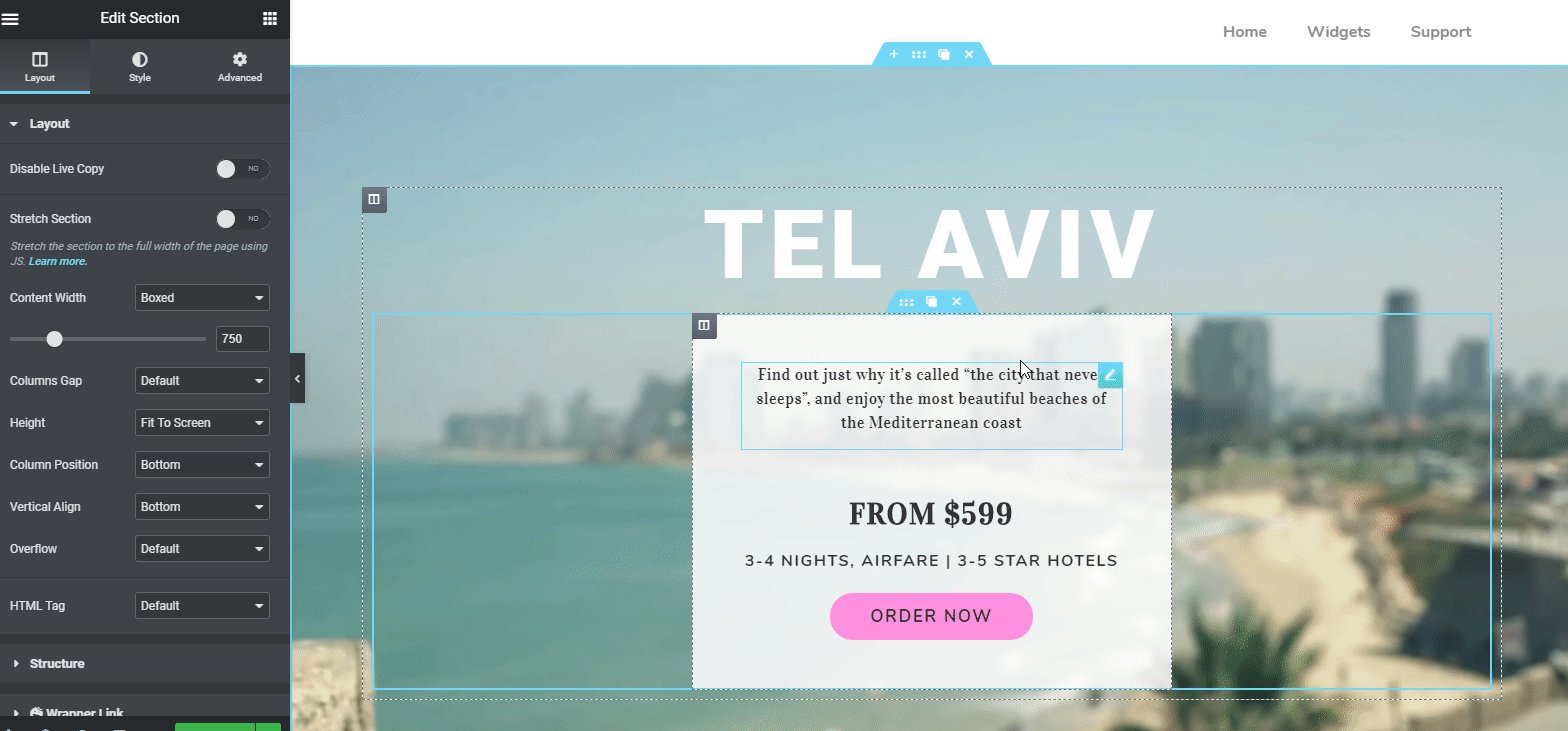
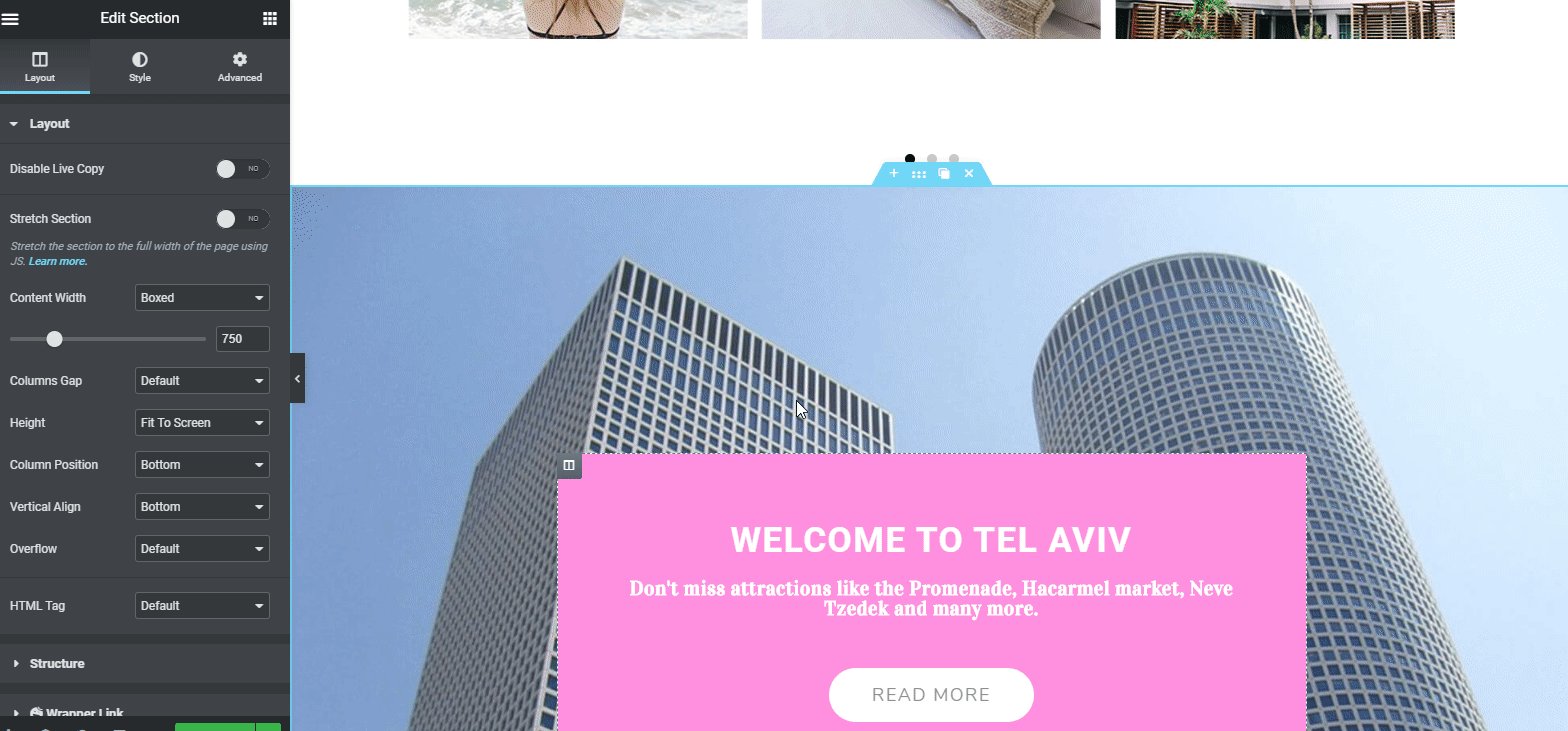
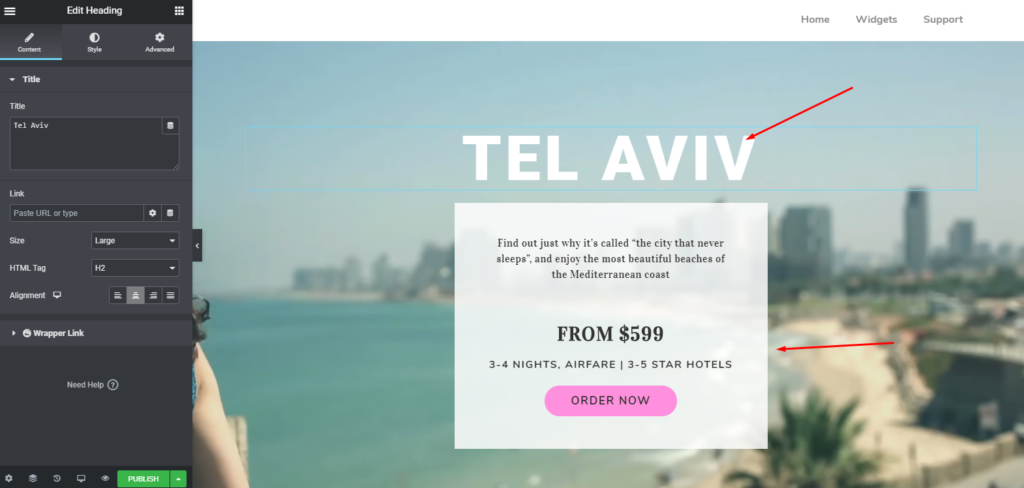
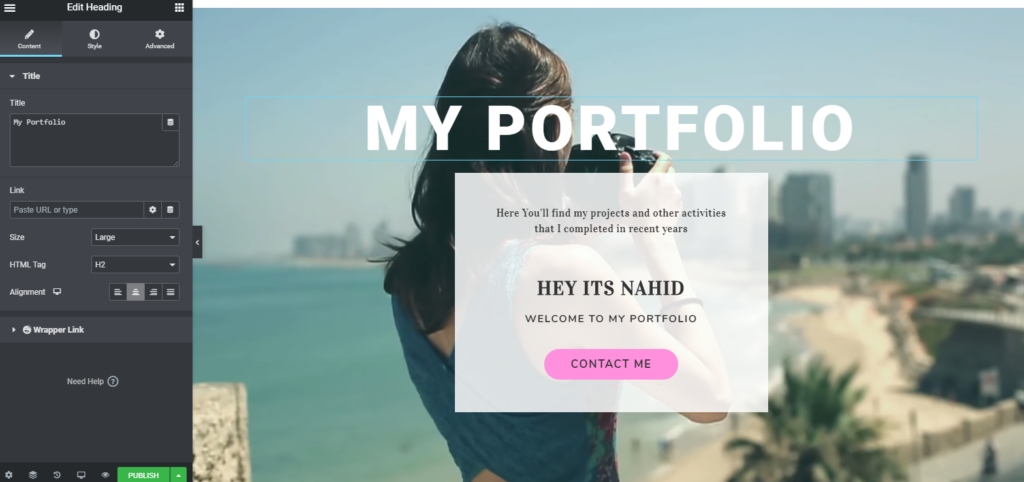
Prima di tutto, devi cambiare il testo dell'intestazione. Per farlo, fai clic su "Testo intestazione". E quindi digita il testo dell'intestazione desiderato.

Dopo aver personalizzato la parte dell'intestazione, apparirà così?

Aggiunta del widget contatore
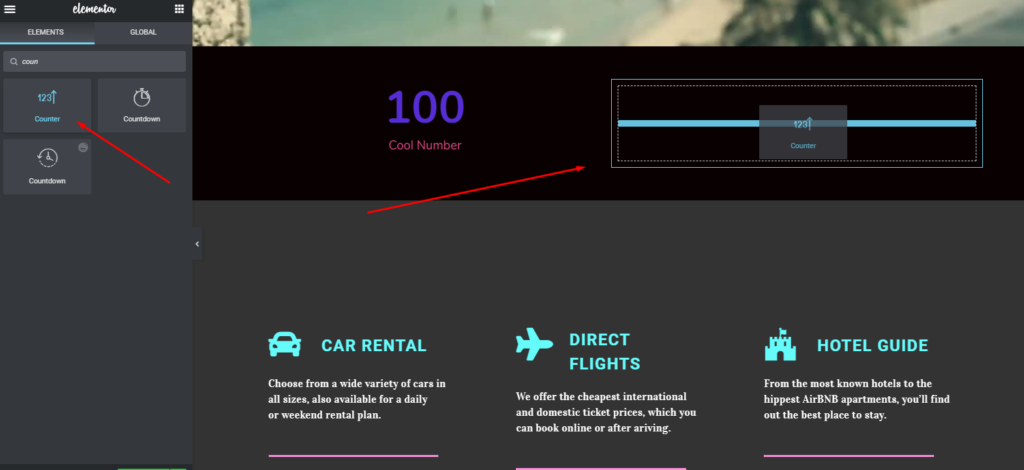
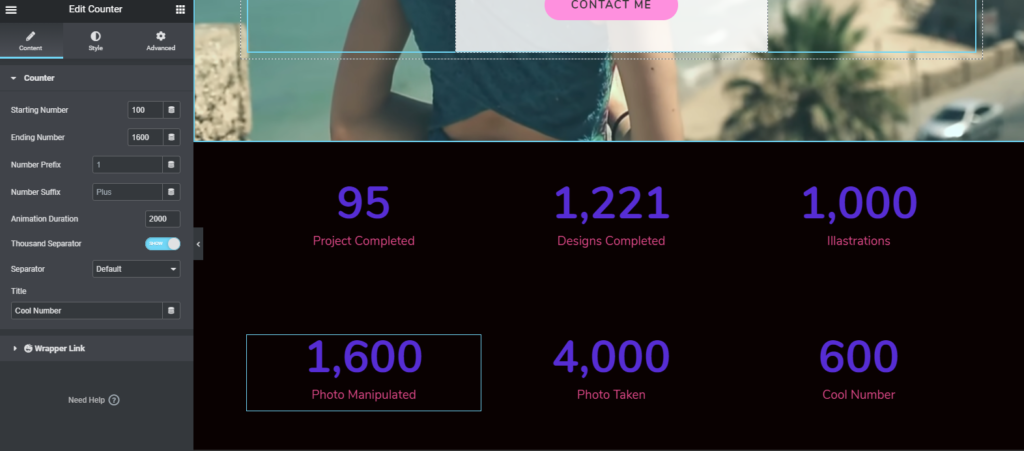
Come parte del processo di abbellimento di una pagina web, puoi aggiungere il ' Counter Widget '. Renderà il tuo portfolio sorprendente e professionale che mai. Scopriamo come aggiungerlo.
Basta selezionare il widget dalla barra laterale di sinistra e trascinarlo nell'area contrassegnata. E poi duplicalo per risparmiare tempo.

Aggiungendo un widget contatore all'interno della sezione, l'intero design sarà simile a questo mostrato di seguito.

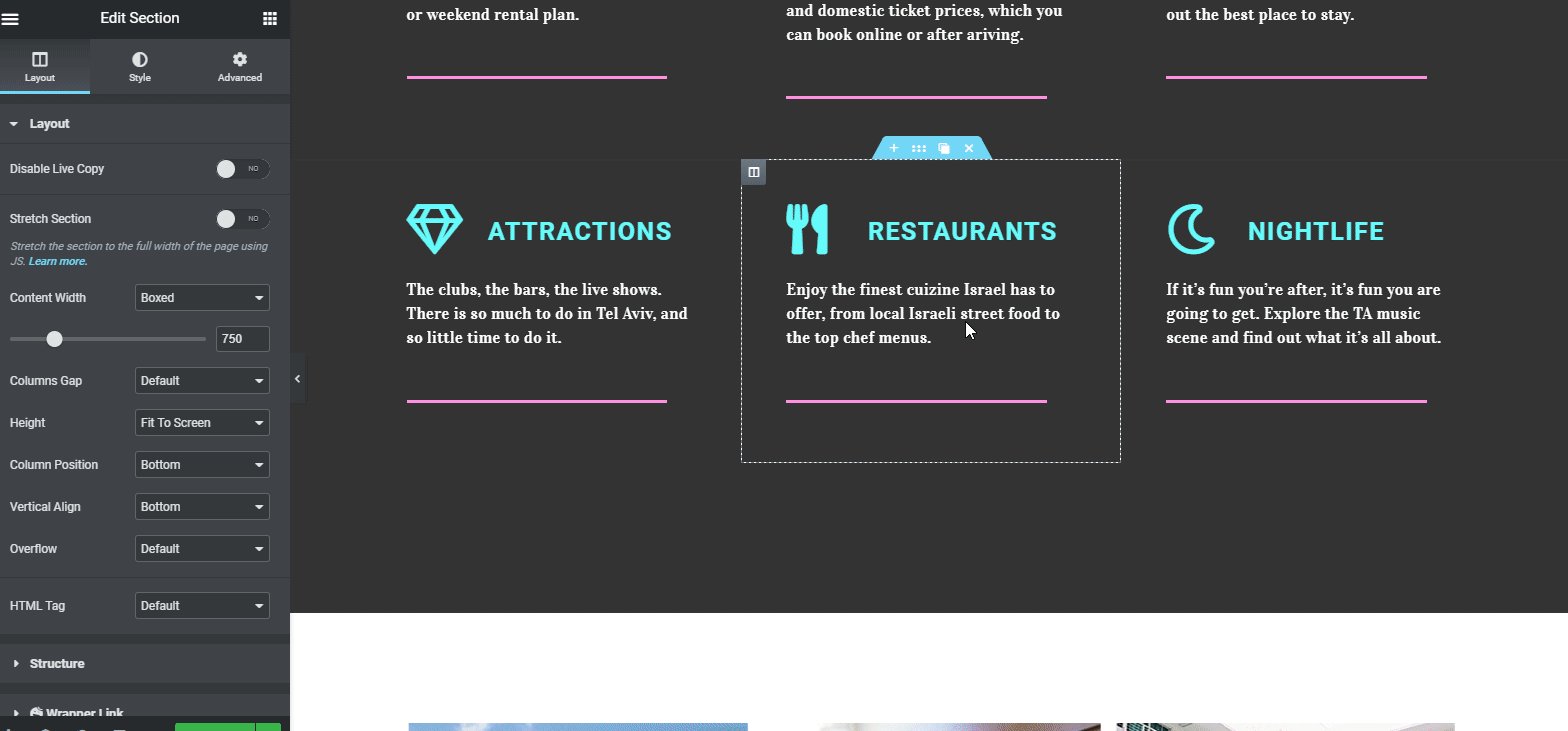
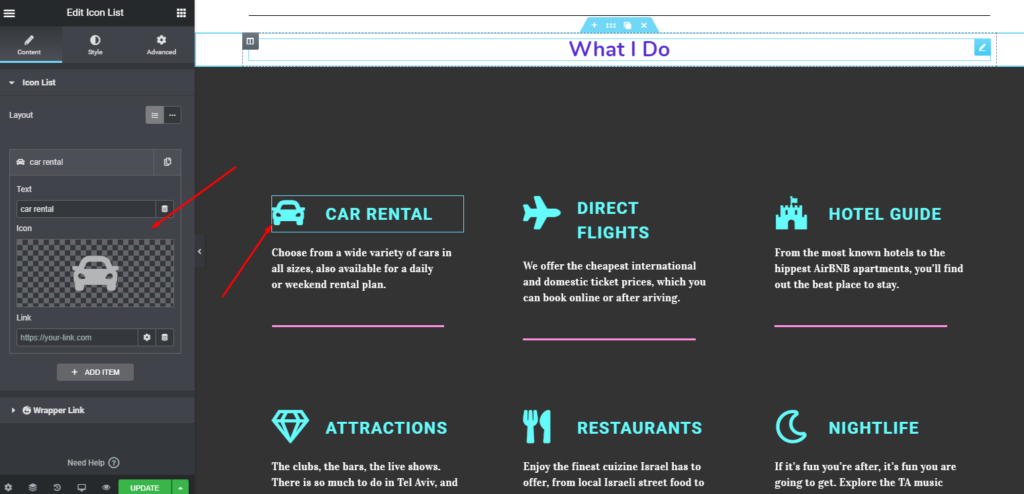
Personalizzazione della sezione "Informazioni personali".
Come la parte precedente, puoi fare lo stesso processo qui. Per fare ciò, prima di tutto, aggiungi un widget di intestazione. E poi dai un titolo.
In questo caso, personalizzeremo la sezione esistente del modello selezionato.

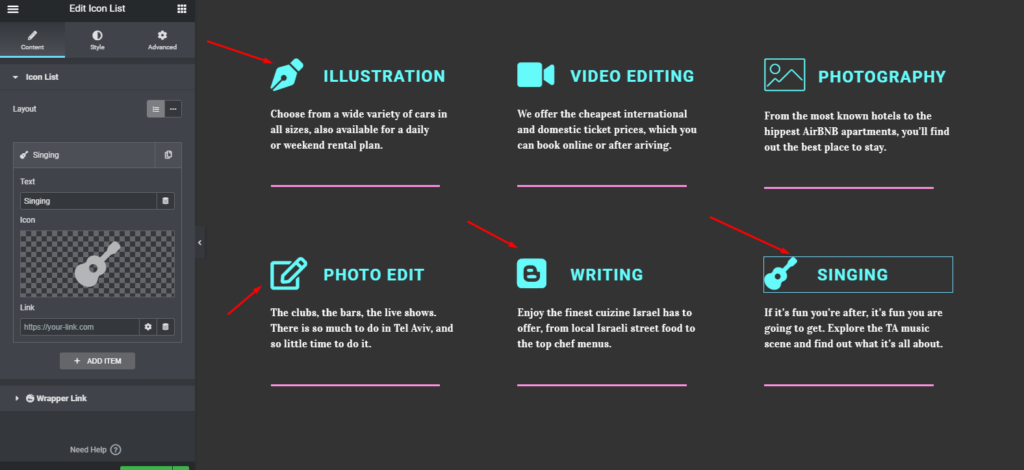
In base alle esigenze della tua pagina web di portfolio, fai semplicemente clic sull'icona e otterrai un elenco di icone dalla libreria di icone di Elmentor. Da lì puoi scegliere le icone adatte per la creazione di pagine web del tuo portfolio.

Aggiunta della barra delle abilità (opzionale)
Chi non vuole rendere attraente il proprio sito web, giusto? Utilizzando le barre delle abilità all'interno della pagina Web, puoi migliorare completamente l'aspetto del tuo sito Web, in particolare sul sito Web del portfolio.
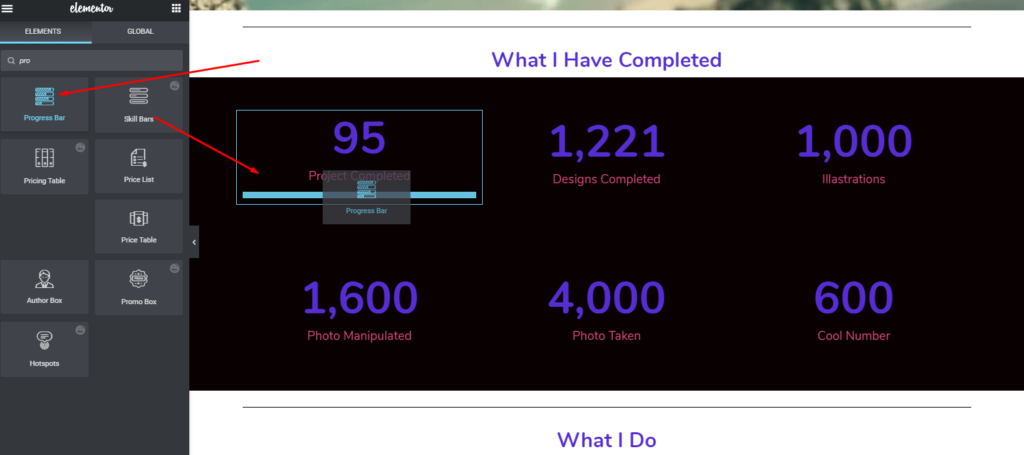
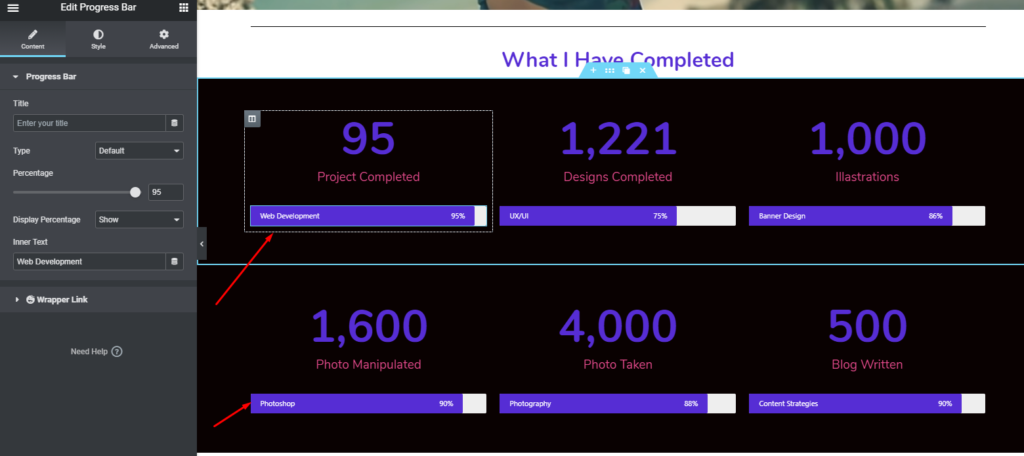
Ad ogni modo, diamo un'occhiata, come puoi utilizzarlo. Innanzitutto, vai alla sezione precedente, quindi aggiungi una sezione all'interno della sezione contatore. Seleziona il widget della barra di avanzamento dalla barra laterale sinistra. E quindi trascinalo nell'area contrassegnata. Semplice!
Nota: puoi aggiungerlo direttamente al widget contatore o creare una sezione separata e quindi aggiungerlo. In questo caso, abbiamo aggiunto direttamente il widget.

Successivamente, apparirà sotto la prima area del widget contatore. Allo stesso modo, fallo per il resto della parte.

Personalizzazione della Galleria Fotografica
Bene, il design del sito Web è stato un grande fascino per le persone di tutte le età al giorno d'oggi. WordPress e le sue numerose opportunità rendono il compito più facile per loro. Poiché la concorrenza sta aumentando, devi mostrare il tuo lavoro in un modo unico.
Pertanto, devi inserire parte del tuo lavoro all'interno del tuo portfolio, ma in modo molto professionale.
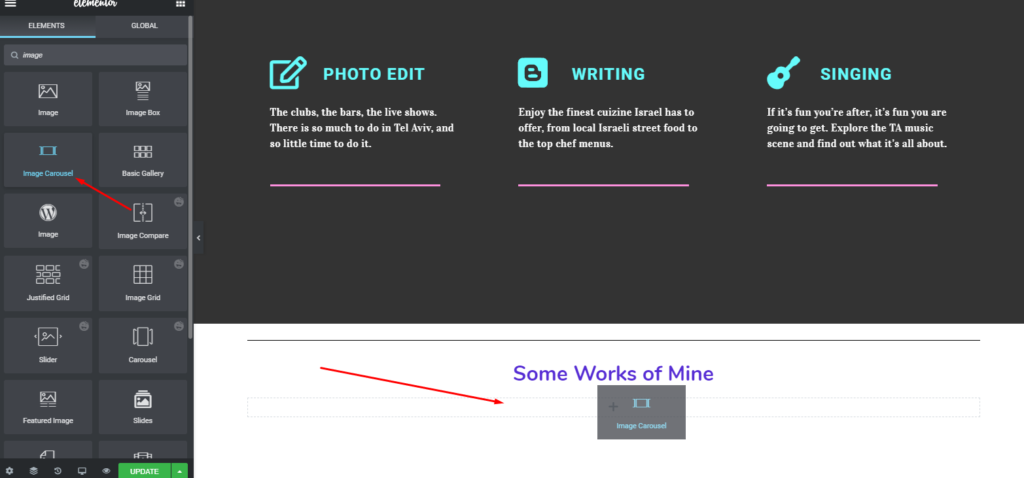
Per fare ciò, puoi selezionare il widget Carosello immagine e quindi trascinarlo nell'area contrassegnata. Oppure puoi personalizzare la parte esistente.

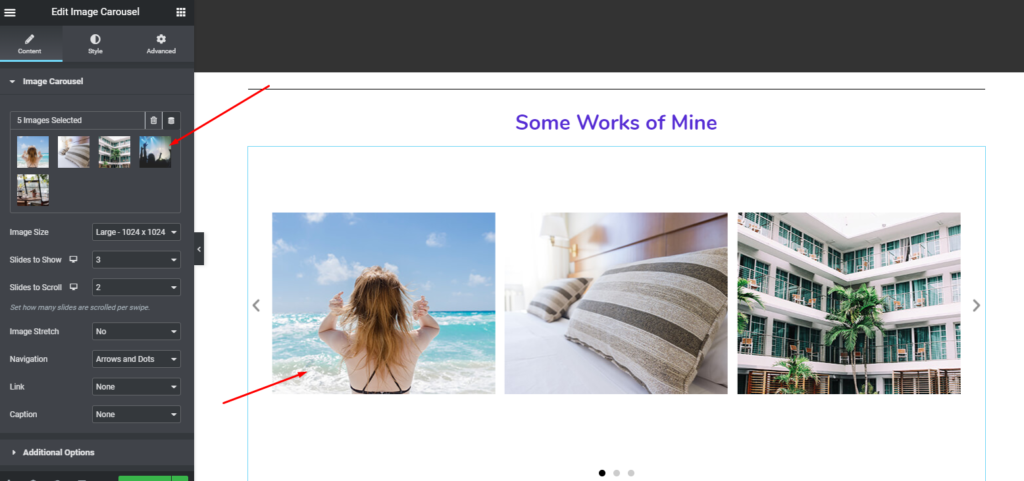
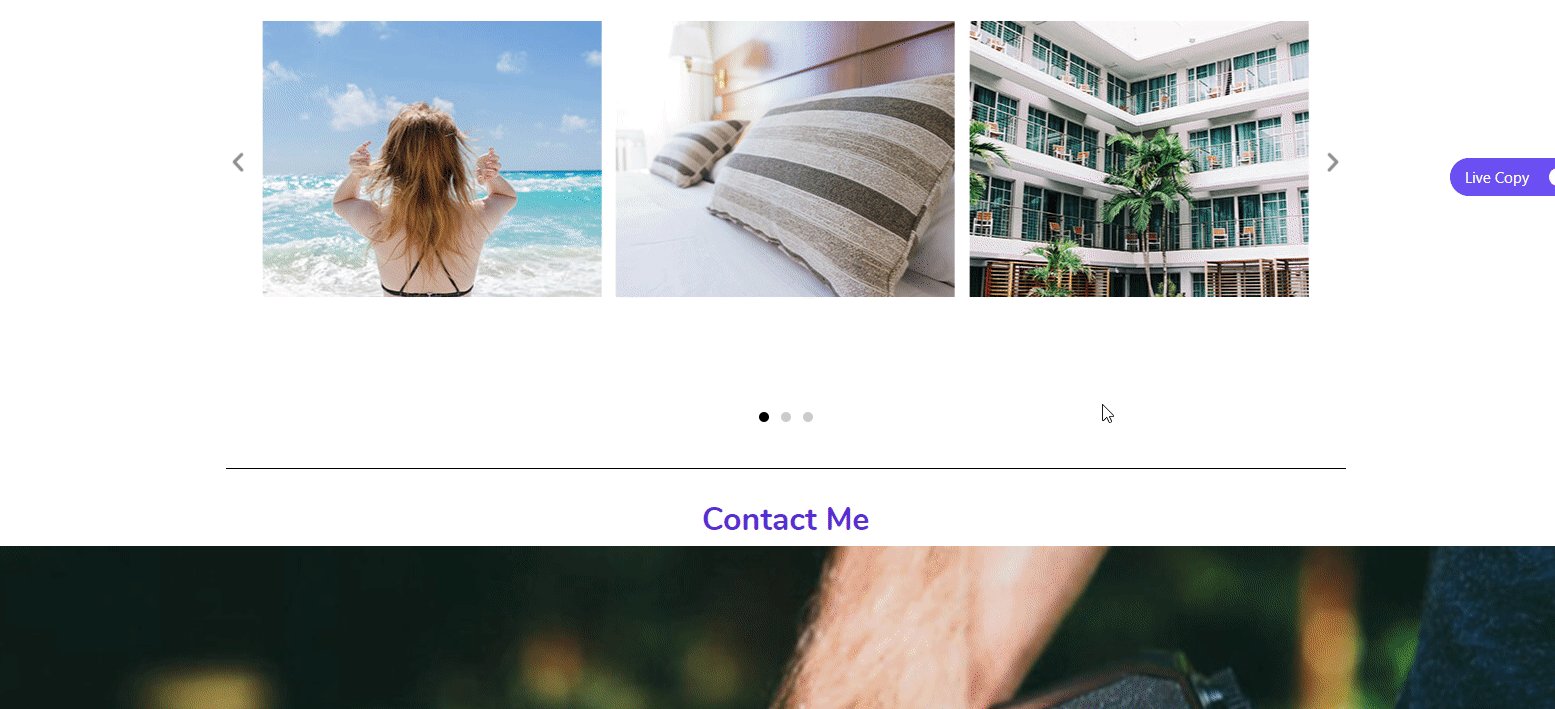
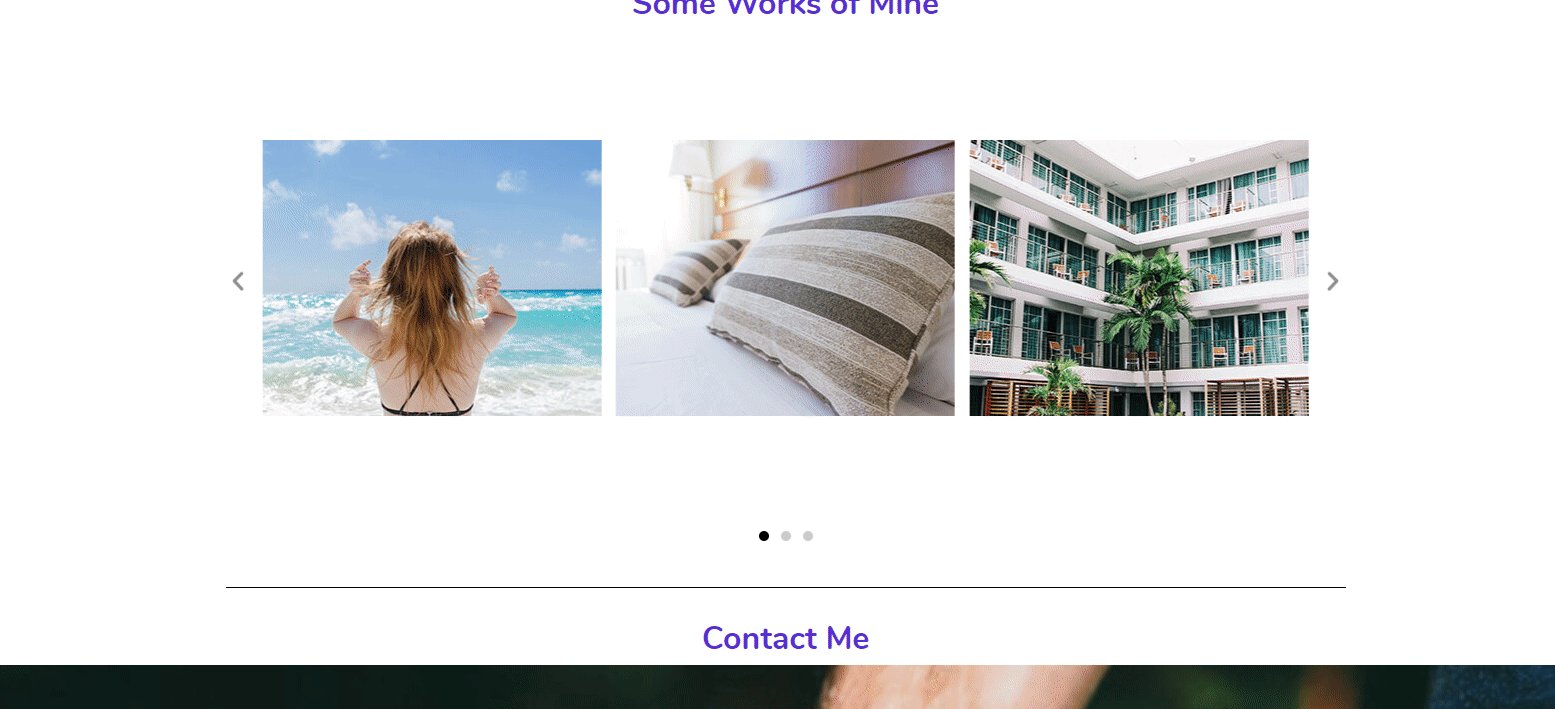
Successivamente, aggiungi qui alcune immagini del tuo lavoro.

Dopo aver aggiunto le immagini, apparirà bene sullo schermo. Ma tieni presente che stai usando il giusto rapporto dell'immagine. In caso contrario, puoi sempre regolarlo dalle impostazioni.

Personalizzazione della parte "Contattami".
Questa è la parte più importante del sito. La maggior parte dell'interazione o delle conversioni viene generata da qui. Quindi dovresti prestare molta attenzione durante la personalizzazione. Mantienilo semplice, facilmente navigabile e facile da usare.

Diamo un'occhiata a come aggiungerlo o personalizzarlo. Per prima cosa, scorri verso il basso fino alla pagina web. E poi dai un'intestazione (se necessario). Aggiungi un widget della pagina dei contatti dalla barra laterale di sinistra. Prima di ciò, aggiungi un'immagine di sfondo nella pagina dei contatti.

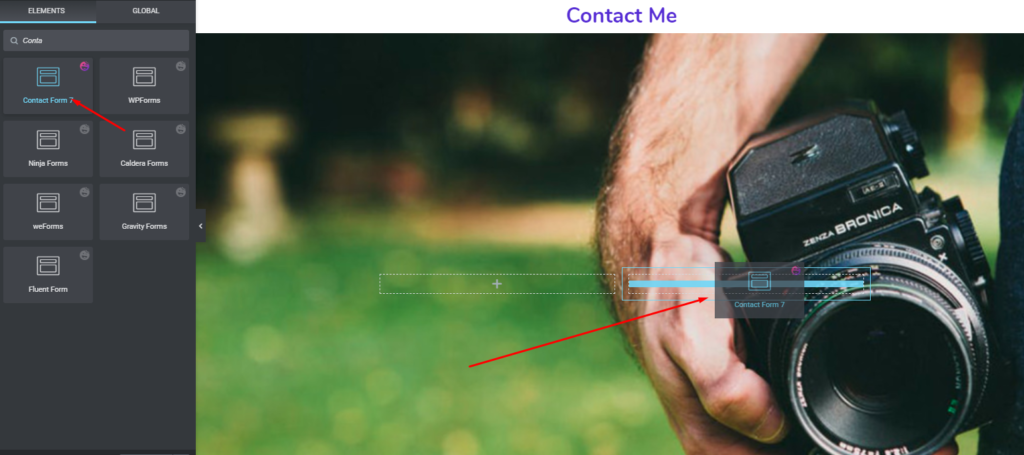
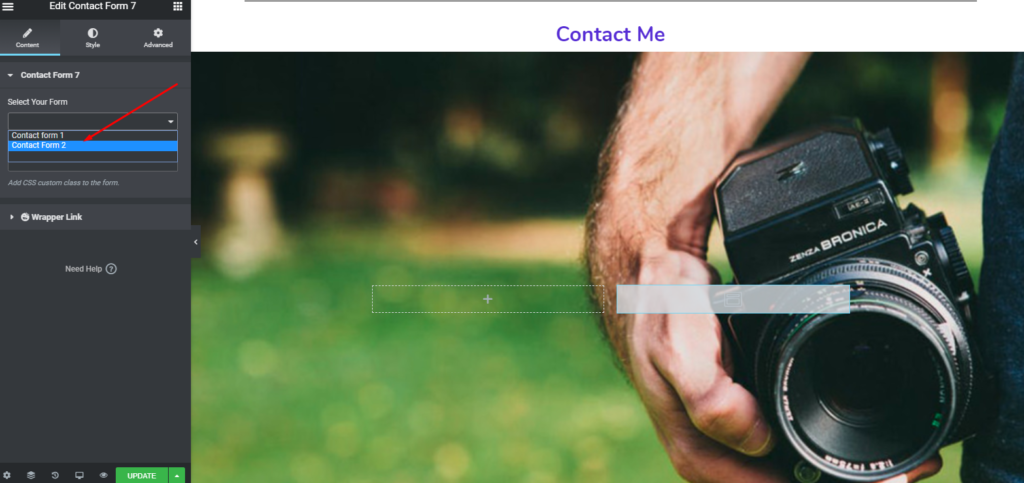
Quindi, aggiungi il "Widget Pagina di contatto" dalla barra laterale di sinistra.

Quindi seleziona il tipo di modulo qui.
Articolo correlato: Come creare un modulo di contatto

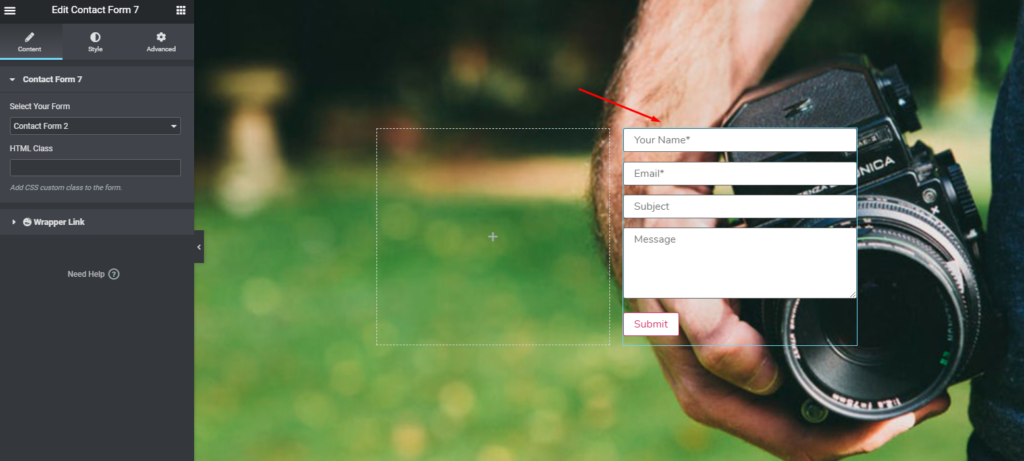
Apparirà sul tuo schermo. Questo è tutto.

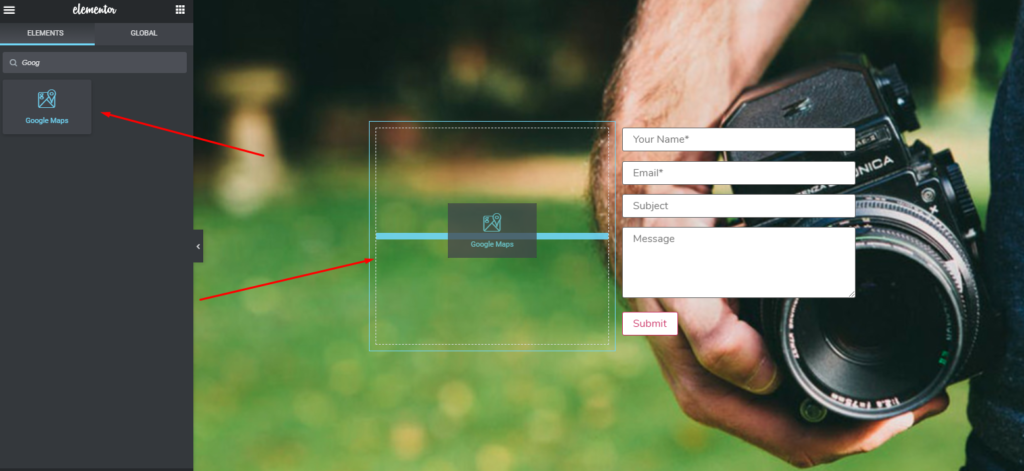
Tuttavia, puoi fare altre cose straordinarie usando la versione premium di Elementor. ad esempio, puoi aggiungere una mappa di google accanto al modulo di contatto. E anche il processo di aggiunta di "Google Map Widget" è lo stesso.
Seleziona semplicemente il widget e trascinalo sulla sezione.

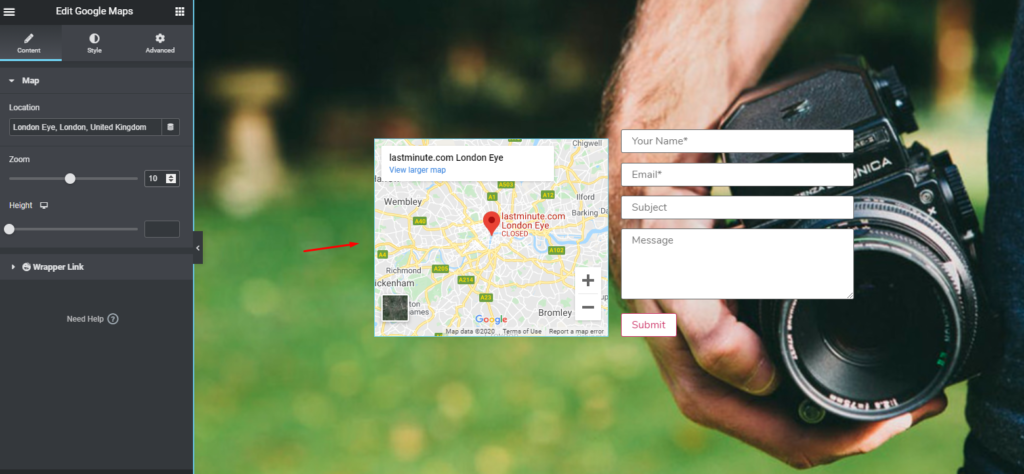
Quindi verrà mostrato sullo schermo come prima. Dovrai solo inserire le informazioni all'interno del campo. Questo è tutto.

Anteprima finale dopo la personalizzazione
Quindi, dopo aver utilizzato perfettamente tutte le procedure, puoi visualizzare in anteprima il tuo lavoro finale come mostrato di seguito.

Materiali per la progettazione di siti Web estesi che puoi utilizzare (componenti aggiuntivi e funzionalità di Elementor)

La progettazione di un sito Web non è più un compito così difficile. Soprattutto, in questo mondo digitale, puoi creare facilmente qualsiasi tipo di sito Web in un breve periodo di tempo. E sappiamo tutti che Elementor svolge un ruolo importante nell'incoraggiare gli utenti di WordPress a creare un sito Web, anche se non conoscono una singola riga di codice.
Tuttavia, in questa sezione, discuteremo alcuni utili materiali per la progettazione di siti Web sotto forma di componenti aggiuntivi e funzionalità di Elementor. Si spera che tu abbia un'idea migliore sulla progettazione di un sito Web utilizzando Elementor e i suoi componenti aggiuntivi da qui.
Componenti aggiuntivi e funzionalità di Elementor per la progettazione di siti Web
Per citarne alcuni, ecco alcuni dei componenti aggiuntivi di Elementor più popolari. Scopriamoli brevemente.
- Componenti aggiuntivi finali
- Componenti aggiuntivi essenziali
- Buoni componenti aggiuntivi
Componenti aggiuntivi finali

Gli "Addon Ultimate" sono una raccolta di fantastiche funzionalità e funzioni che consentono a Elementor di funzionare in modo più appropriato. Questo componente aggiuntivo aiuta a creare un sito Web con un design straordinario e la velocità di caricamento più rapida.
Diamo un'occhiata ad alcune delle sue caratteristiche e opzioni uniche
- Infinite possibilità di personalizzazione e abbinamenti
- Costruito con i migliori approcci UX
- Ugualmente amichevole per sviluppatori, designer e principianti
- Completamente reattivo
- Traduttore disponibile
- Garanzia di rimborso di 14 giorni
Componenti aggiuntivi essenziali

Gli "Addon essenziali" ti consentono di comporre il tuo sito Web con blocchi pronti. Ha oltre 57+ elementi che ti aiutano a progettare semplicemente pagine e post di WordPress.
Diamo un'occhiata ad alcune delle sue caratteristiche e opzioni di base
- Oltre 200.000 installazioni attive
- Compatibile con WordPress versione 4.0 e successive
- Oltre 100 blocchi già pronti
- Ultraleggero e caricabile istantaneamente
- Completamente personalizzabile
- Gli elementi controllano le opzioni per ridurre al minimo il tempo di caricamento
Buoni componenti aggiuntivi

HappyAddons è una raccolta di widget utili, ben organizzati e potenti. È progettato appositamente per funzionare in collaborazione con Elementor Page Builder.
Questi importanti componenti aggiuntivi per Elementor potrebbero aiutarti con queste seguenti specialità
- Scheda Avanzate: per fare un design più avanzato con Elementor, puoi scegliere questa funzione di Happy Addons. E ci fai semplicemente cose straordinarie.
- Nidificazione illimitata delle sezioni: puoi personalizzare o modificare in modo più approfondito all'interno della sezione. Anche se puoi fare qualsiasi cosa con l'opzione integrata. In tal caso, questa funzione di Happy Addons può aiutarti a suddividere la sezione e consentirti di modificarla.
- Widget grafico a barre: utilizzando questa funzione personalizzata, puoi creare in modo fruttuoso alcuni grafici sorprendenti sul tuo sito web.
- Immagini a scorrimento: utilizzando la funzione "Immagini a scorrimento", puoi facilmente mostrare i tuoi prodotti, loghi, progetti in stile animato verticale e orizzontale.
- Elenco delle funzionalità: puoi distribuire le funzionalità del tuo prodotto in stili con questo elegante widget elenco.
Questi sono tre dei componenti aggiuntivi di prim'ordine di Elementor e le loro funzionalità. Quindi, se vuoi migliorare il tuo flusso di lavoro di Elementor e web design, puoi utilizzare queste funzionalità sul tuo sito Web in modo che appaia più elegante e professionale.
Articolo correlato: I 12 migliori componenti aggiuntivi di Elementor che dovresti conoscere
Presentazione dei componenti aggiuntivi di Happy Elementor

Come stabilito, progettare qualsiasi tipo di sito Web è facile al giorno d'oggi. Qualunque sia il tuo tipo di attività, puoi creare rapidamente qualsiasi sito Web per la tua attività, blog o qualsiasi cosa tu voglia. Con l'aiuto di WordPress e la sua collaborazione con il generatore di pagine Elementor, rende l'attività più piacevole per gli utenti.
Tuttavia, abbiamo parlato di Elementor e delle sue caratteristiche nella prima parte di questo articolo. Ora parleremo un po' di più dei componenti aggiuntivi di Happy Elementor e di come può aiutare chiunque a creare dei fantastici siti Web in breve tempo.
Fondamentalmente, in parole semplici, Happy Addons funziona come potenziatore di Elementor, il che significa che potenzia la creazione della tua pagina web a supporto di Elementor e delle sue funzionalità. Ciò ti aiuta davvero a portare la tua esperienza di progettazione di siti Web a un livello superiore.
Ora, diamo un'occhiata ad alcune delle esclusive funzionalità di Happy Addons
- Preimpostazioni: in realtà, ci vuole molto tempo durante la progettazione di qualsiasi sito Web. Ma cosa succede se hai già il design pre-costruito con cui iniziare. Certo, sarà molto utile. Sì, quindi il preset ti consentirà di iniziare la progettazione del tuo sito Web con un'opzione di progettazione predefinita. Di conseguenza, puoi risparmiare tempo e fatica.
- Live Copy: è un'altra utile funzionalità di Happy Addons. Con la funzione Live Copy, puoi copiare direttamente il design e incollarlo sul tuo sito web senza problemi.
- Controllo colonna personalizzato: utilizzando questa funzione, puoi copiare qualsiasi widget con tutti i suoi dati su un altro sito in un batter d'occhio. Copia e incolla, proprio così!
- Condizione di visualizzazione: la visualizzazione condizionale è una funzionalità unica che ti aiuterà a impostare una regola o una condizione precisa per mostrare vari tipi di contenuti in base alle tue esigenze.
- Happy Clone: con questa funzione, puoi clonare subito i tuoi post/pagine desiderati da Elementor Finder.
Queste sono solo alcune delle caratteristiche più uniche di Happy Addons che potrebbero facilmente aiutarti a fare di più durante la progettazione del tuo sito Web utilizzando Elementor.
Quindi, quando hai intenzione di progettare un sito Web nel tuo tempo libero?
Quindi sei già interessato a creare il tuo sito web? Ci auguriamo davvero di sì, poiché, in tutto questo articolo, abbiamo cercato di mostrare come utilizzare Elementor nel tempo libero durante questi tempi difficili in cui stare a casa per creare un sito Web dall'aspetto professionale. E speriamo davvero che tu abbia alcune informazioni interessanti per motivarti a progettare il tuo sito Web da questo articolo.
Quindi, se non sei ancora sicuro di cosa fare in questo momento e ti senti annoiato a stare a casa, questo articolo ti incoraggerà sicuramente e ti fornirà un'idea migliore per progettare un sito Web in modo professionale utilizzando Elementor & Happy Addons.
