Progettazione di siti Web di e-commerce utilizzando i widget WooCommerce di HappyAddons
Pubblicato: 2020-12-21Sei qui, il che significa che hai deciso di avviare il tuo negozio eCommerce. È un momento impegnativo ma emozionante!
Hai una grande idea per alcuni prodotti killer, puoi anche fornire prezzi convenienti per i tuoi clienti e, con il giusto piano di marketing, la tua attività può fiorire. Ma tieni i tuoi cavalli. Devi pensare a un altro processo importante.
Il processo di progettazione di siti Web di eCommerce!
Oggi questo articolo parla di come puoi progettare la pagina del tuo prodotto con i nuovi widget WooCommerce di Happy Addons per renderla più attraente!
Di cosa hai bisogno per avviare un negozio online?
Per quanto desideri avviare il tuo negozio online il più rapidamente possibile, devi fare un passo alla volta.
Più del 43% del web è controllato da WordPress!
WordPress è un'ottima piattaforma per avviare qualsiasi tipo di sito Web. E WooCommerce è il plugin per la risposta su come costruire un sito eCommerce da zero!
E per la progettazione di un sito Web, WordPress ha plug-in come Elementor e componenti aggiuntivi di terze parti come Happy Addons. Ciò significa, la combinazione di
WooCommerce+ Elementor + Happy Addons = Un ottimo sito di eCommerce con un design raffinato.
Happy Addons ha recentemente lanciato alcuni nuovi widget WooCommerce che aiuteranno a dare al tuo sito di eCommerce un aspetto straordinario.
Presentazione dei nuovi widget WooCommerce Store di Happy Addons
Se stai pensando di progettare un sito Web di eCommerce da zero, Elementor ha widget che ti aiuteranno. E ci sono componenti aggiuntivi di terze parti che ti aiuteranno ad aggiungere più bagliori e personalizzazione al tuo negozio.
Anche Happy Addons fa parte di quella catena. Di recente hanno lanciato alcuni widget che aiuteranno qualsiasi proprietario di un sito di eCommerce a progettare la propria pagina di prodotto o possiamo dire a riprogettare la propria pagina di prodotto. E con la giusta personalizzazione, la pagina del prodotto sarà sbalorditiva.
Ecco i widget:
- Griglia del prodotto
- Carosello di prodotti
- Griglia delle categorie di prodotti
- Categoria di prodotto Carosello
Diamo una rapida occhiata ai nuovi widget WooCommerce di Happy Addons.
- Prodotto unico
- Mini carrello
- Carrello
- Guardare
1. Griglia del prodotto
La pagina del prodotto perfetta attirerà più clienti del normale. Quindi, quando stai progettando la tua pagina WooCommerce, è importante che la pagina del prodotto sia in perfetto allineamento con WooCommerce.
Questo è esattamente ciò che farà il widget Griglia prodotti. Creerà la perfetta armonia tra la pagina del tuo prodotto e il design del tuo sito. E con caratteristiche come
- 2 tipi di skin (classica e hover)
- Possibilità di regolare la dimensione dell'immagine perfetta
- Opzione di query, mostra cosa vuoi mostrare e cosa no (in termini di prodotti)
- L'opzione di visualizzazione rapida e il pulsante Carica altro
- Tutte le opzioni di stile che desideri per la personalizzazione.
Ridisegnare la pagina del tuo prodotto sarà facile.
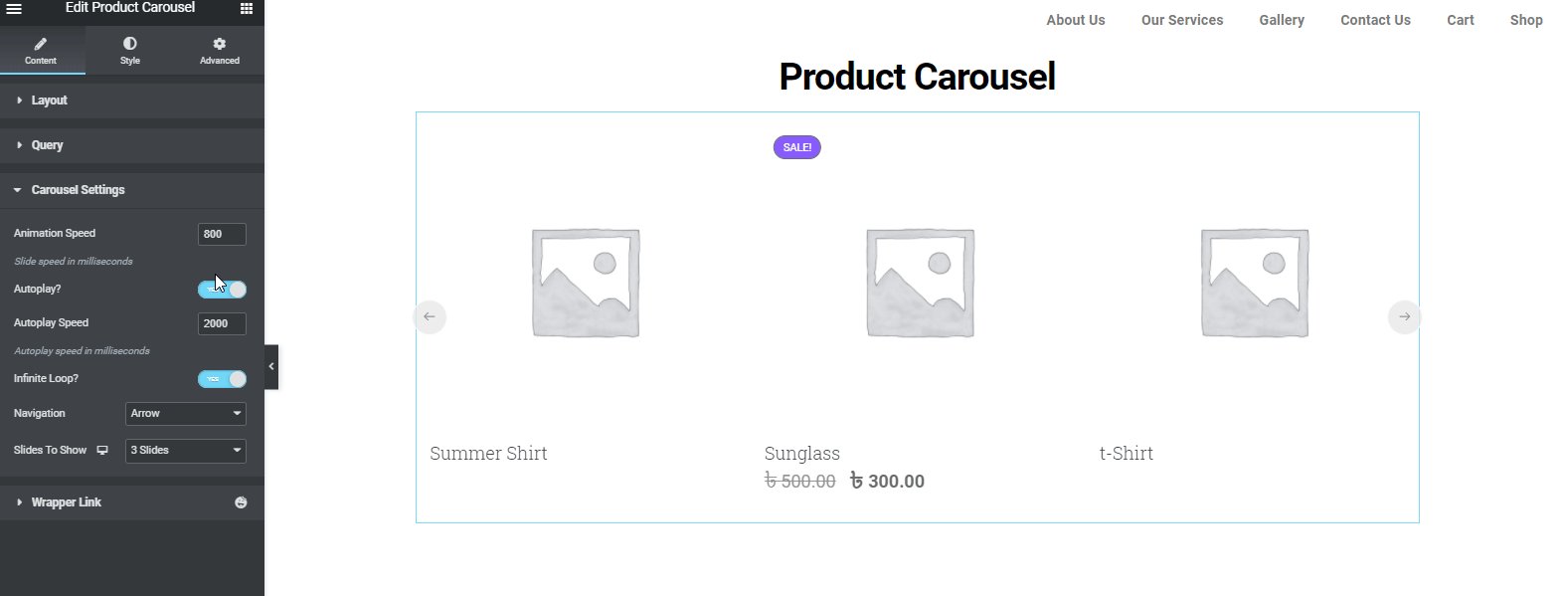
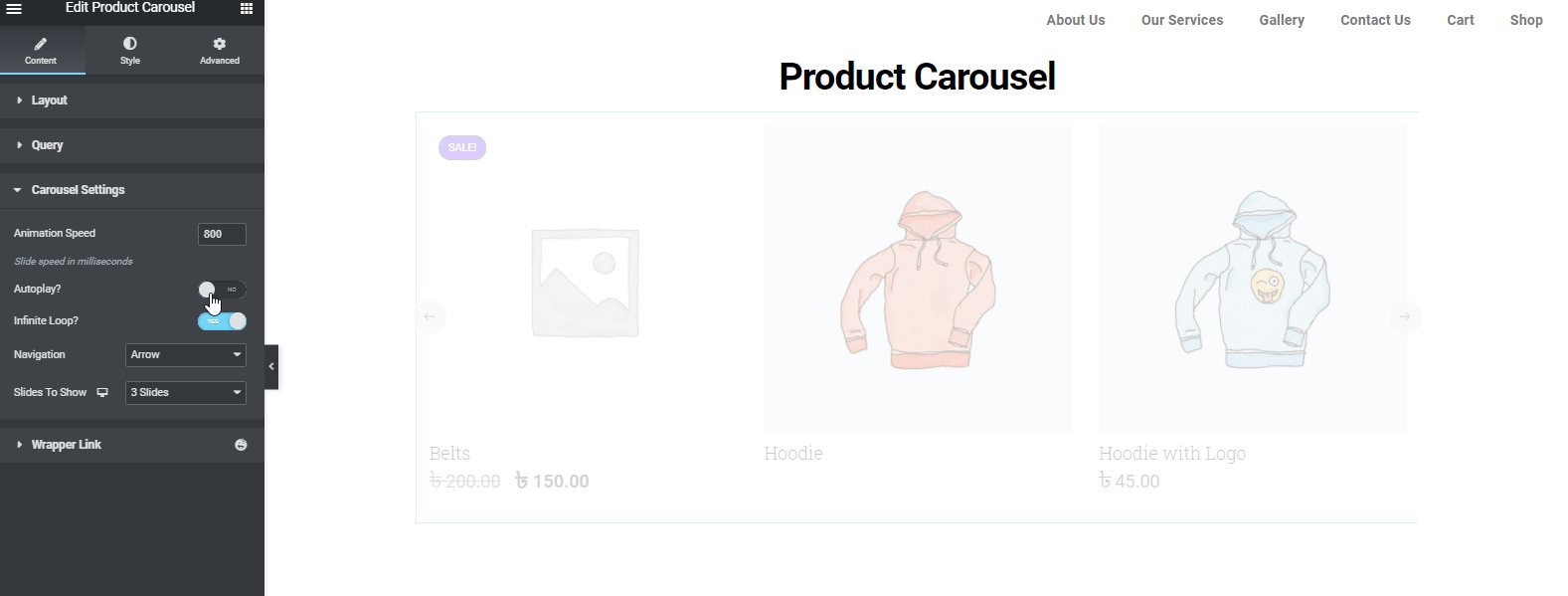
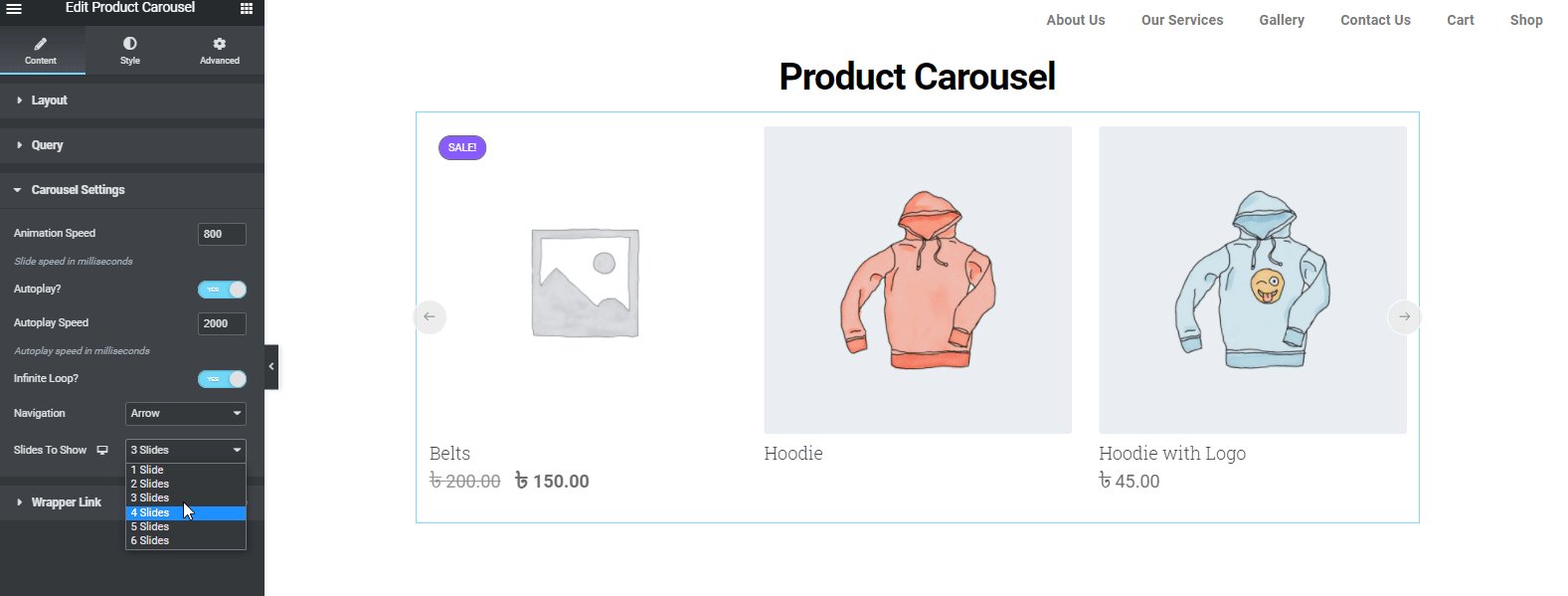
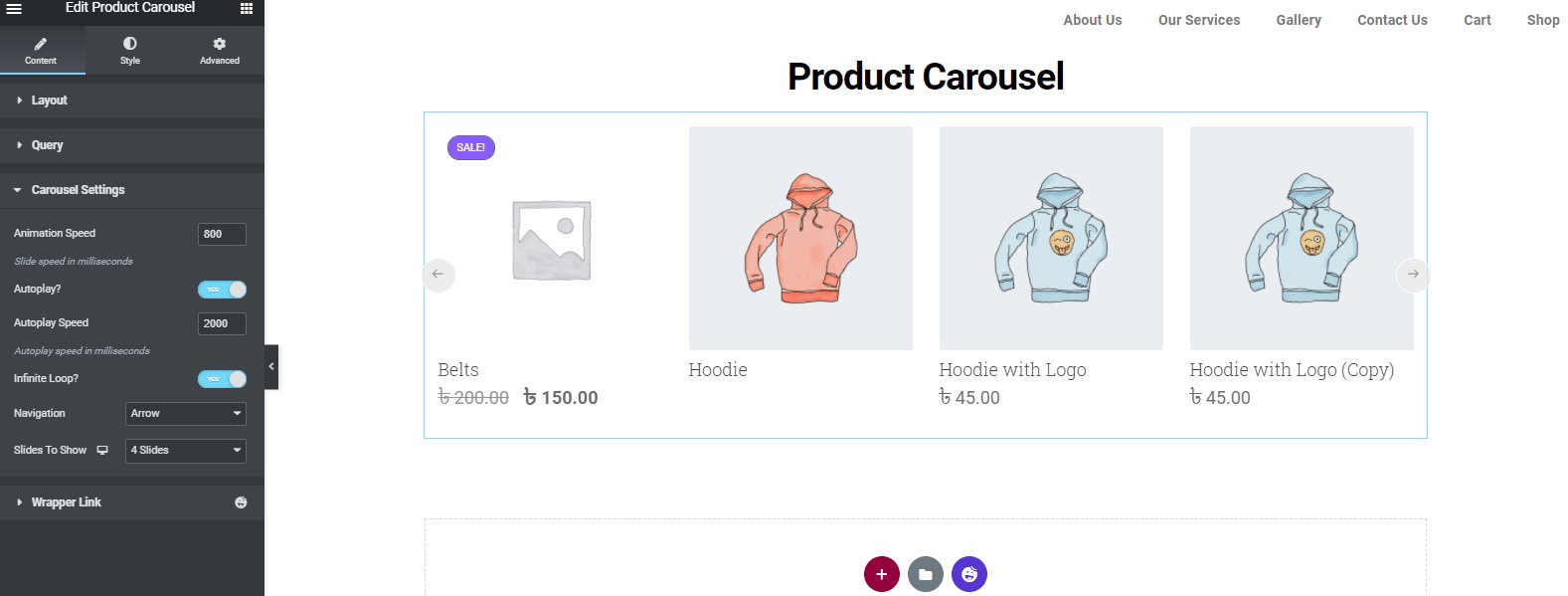
2. Carosello di prodotti
Bene, se non ti piacciono le immagini fisse dei tuoi prodotti, puoi sempre aggiungere un po' di animazione con il widget Carousel di prodotti Happy Addons. È il widget carosello WooCommerce perfetto per il tuo sito WooCommerce creato da Elementor.
Questo widget ha anche funzionalità sulla linea del widget Griglia del prodotto,
- Tipo di pelle moderno e classico
- Puoi controllare la velocità dell'animazione e abilitare il loop automatico

- Interroga per mostrare i prodotti desiderati
- Numero di diapositive che desideri mostrare
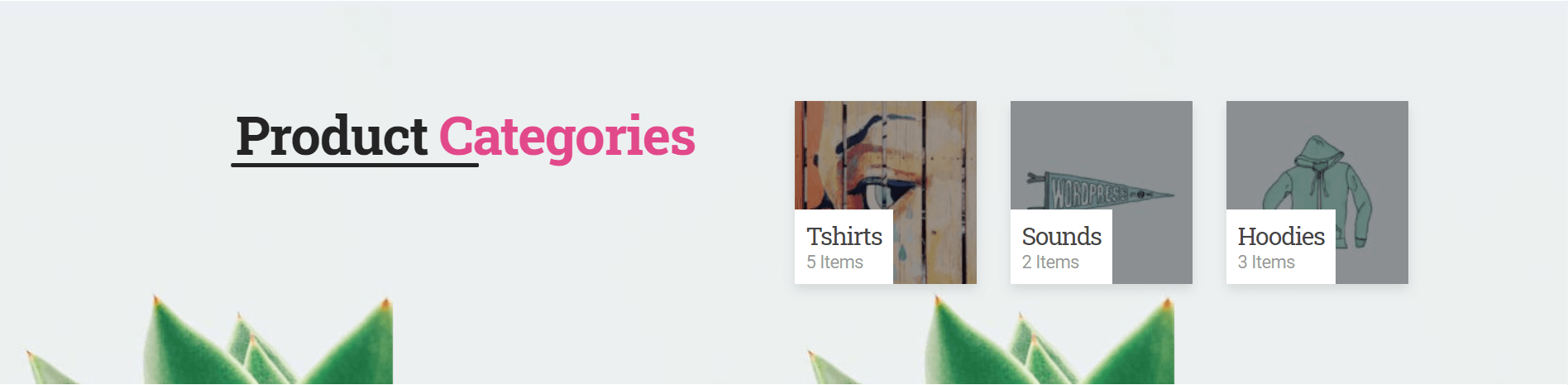
3. Griglia delle categorie di prodotti
Se stai cercando di rivolgerti a un genere specifico di pubblico, allora visualizzi i prodotti in base alla categoria che può fare la magia. Quindi, quando stai progettando un sito Web di e-commerce, dovresti tenerlo a mente.
Quindi, quando stai progettando un sito di eCommerce da zero, non lo dimenticherai. Ma, in tal caso, la Product Category Grid di Happy Addons può essere un ottimo modo per correggere questo errore.
- Tipo di pelle Minimal e Classic
- Possibilità di controllare la categoria per pagina
- Opzione per aggiungere un'immagine in primo piano
- L'opzione di interrogazione
- Pulsante Carica altro.
Queste caratteristiche favoriranno maggiormente la tua causa.
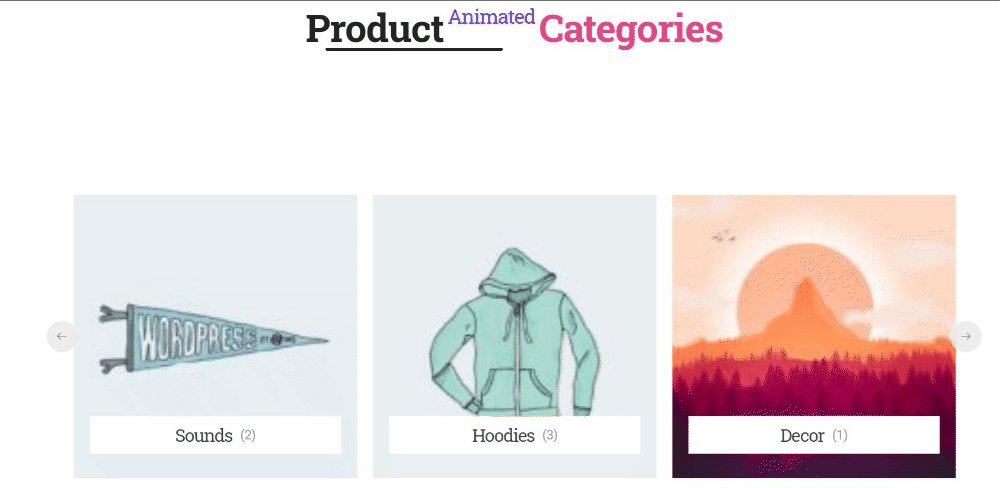
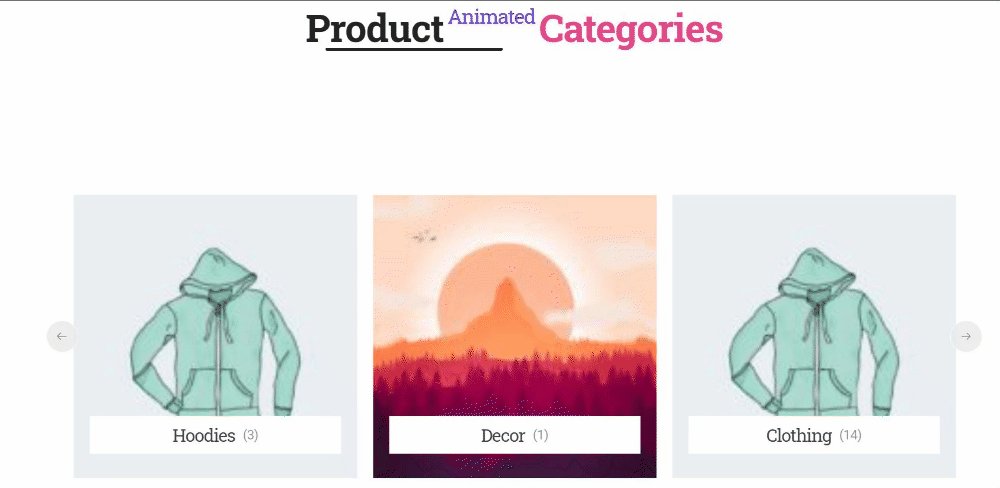
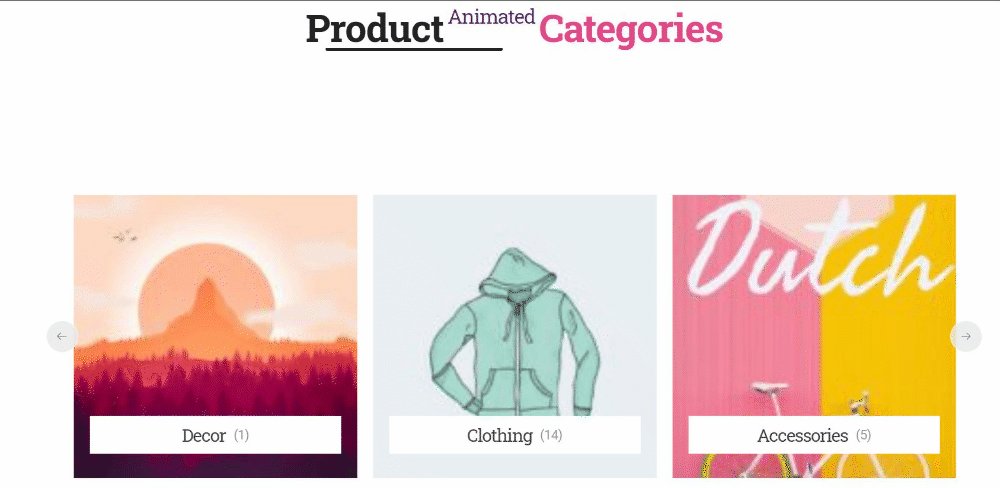
4. Carosello di categorie di prodotti
E ancora, se sei stanco delle immagini fisse della categoria di prodotti, puoi creare animazioni per creare un maggiore impatto sulla mente del tuo pubblico, utilizzando il widget Carosello delle categorie di prodotti.
- Conteggio delle categorie e sovrapposizione di immagini
- Interroga per mostrare prodotti specifici
- Controllo della velocità dell'animazione e opzione loop infinito
- Tutte le opzioni di personalizzazione che desideri.
Questo widget ha tutte le opere.
Bene, ora che conosci tutti i widget di WooCommerce, ora vediamo come utilizzarli per trovare la risposta su come progettare un sito di eCommerce.
5. Prodotto unico
Dovresti concentrarti sul design del prodotto del tuo negozio eCommerce. Cerca di renderli più eleganti in modo che i clienti possano interagire con i tuoi prodotti.
Di recente, Happy Addons ha introdotto un nuovo widget WooCommerce chiamato "Prodotto singolo". Con questo widget, ora puoi decorare i singoli prodotti del tuo negozio e dare loro un aspetto elegante per attirare più attenzione dei clienti e, in definitiva, aumentare le vendite.
- Ottieni tre diverse skin classica, standard e orizzontale
- In grado di aggiungere badge
- Ridimensiona l'immagine del prodotto
- Facile da personalizzare
6. Mini carrello
Vuoi aumentare i tuoi tassi di conversione sul tuo negozio eCommerce? Prova il nuovo widget Mini Carrello di Happy Addons e aiuta i tuoi clienti ad aggiungere o rimuovere prodotti nel carrello ogni volta che ne hanno bisogno.
- Facile aggiungere diverse parti del tuo sito web
- Disegna i pulsanti del carrello
- Opzione di visualizzazione del carrello in tempo reale
- Migliora la tua esperienza cliente
7. Carrello
Se vuoi riprogettare la pagina del carrello WooCommerce predefinita e hai bisogno di una soluzione adatta, dovresti usare il widget "Carrello" di Happy Addons. Questo potente widget ti consente di personalizzare la pagina del carrello corrente a modo tuo. E rendilo più esclusivo per ottenere una migliore esperienza utente.
8. Cassa
Non è necessario dipendere dallo stile della pagina di pagamento predefinito. Il widget Checkout di Happy Addons ti offre anche le opzioni per personalizzare la pagina di pagamento del tuo negozio eCommerce in un modo più organizzato. Rendiamo la pagina di pagamento più sbalorditiva.
Fantastico modo di (ri)progettare pagine di prodotti eCommerce utilizzando i nuovi widget WooCommerce
Diciamo che hai già progettato il tuo intero negozio eCommerce. Ma non stai ottenendo la risposta che stavi cercando. Ora, vuoi aggiungere un tocco in più alla pagina del tuo prodotto.
E ti mostreremo esattamente come puoi riprogettare la pagina del tuo prodotto in modo da ottenere il risultato desiderato che stavi cercando.
Innanzitutto, ottieni HappyAddons Pro poiché tutti questi widget WooCommerce sono disponibili solo nella versione premium. Successivamente, segui questa guida passo passo:
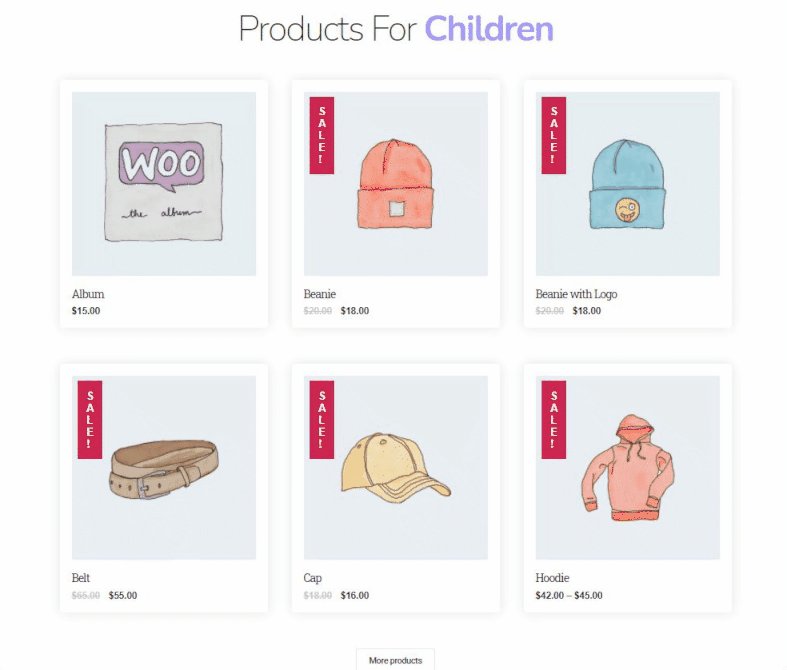
Passaggio 1: aggiungi una breve anteprima dei tuoi prodotti
Come hai visto, i registi di solito rilasciano un'anteprima dei loro film prima dell'uscita dell'intero film. Questo perché vogliono che il pubblico abbia un'idea di cosa tratta il loro film. Ciò crea anche ronzio intorno al film.
Perché non lo fai anche con i tuoi prodotti? Usa il widget del carosello dei prodotti per dare ai clienti un'anteprima dei tuoi prodotti. Non è necessario mostrare tutti i prodotti. Mostra solo quelli più venduti o quelli che sono richiesti in questo momento.

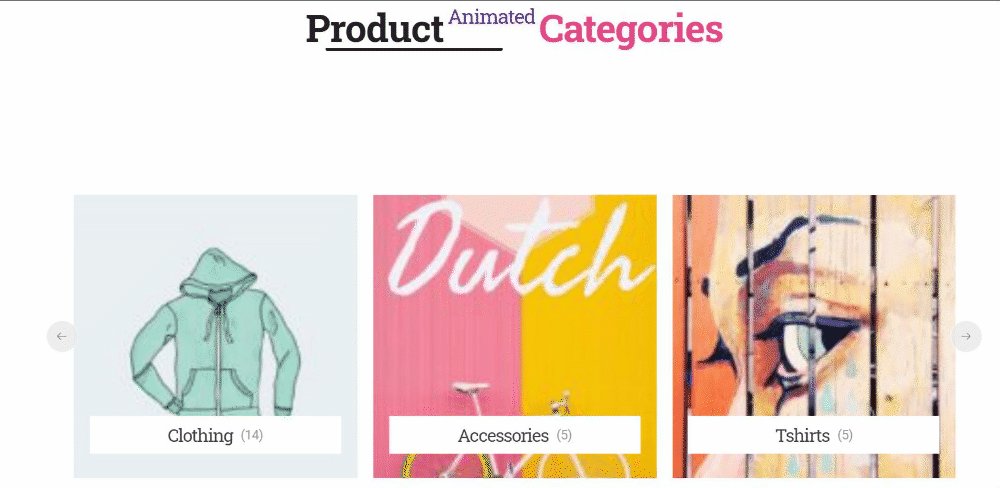
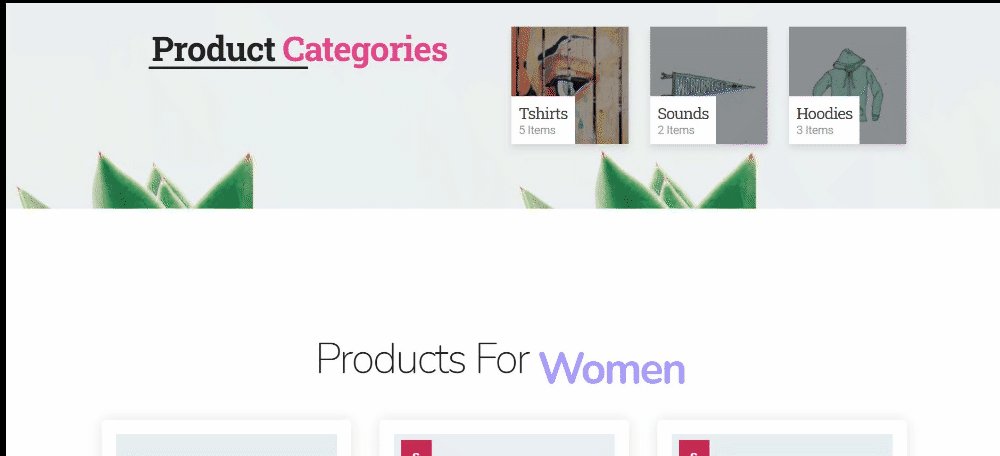
Passaggio 2: targetizzare un pubblico di genere specifico con categorie
Diventa più facile per i tuoi clienti trovare prodotti quando conoscono le categorie di prodotti che stai vendendo.
Ad esempio, se un cliente è alla ricerca di magliette, si irriterà se dovrà cercare anche altri prodotti. Quindi, se c'era una categoria per le t-shirt, lui/lei può visitare quella pagina e trovare il design che stava cercando.
Utilizzando la griglia delle categorie di prodotti puoi facilmente aggiungere una sezione di categoria che mostrerà tutte le categorie dei tuoi prodotti e ti aiuterà ad attirare l'attenzione del tuo pubblico mirato.

Ora, se vuoi aggiungere un'animazione, puoi sicuramente utilizzare il widget del carosello delle categorie di prodotti . È totalmente basato sui tuoi progetti.


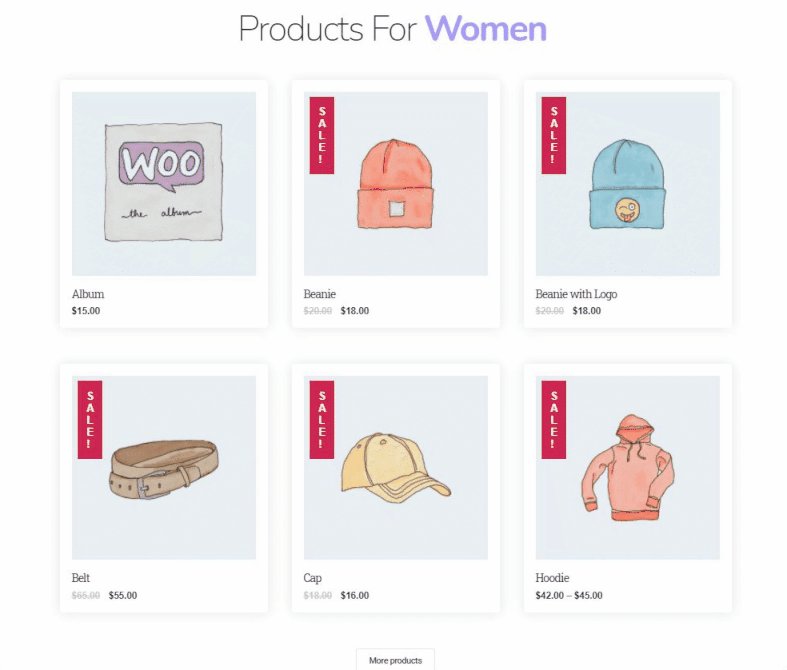
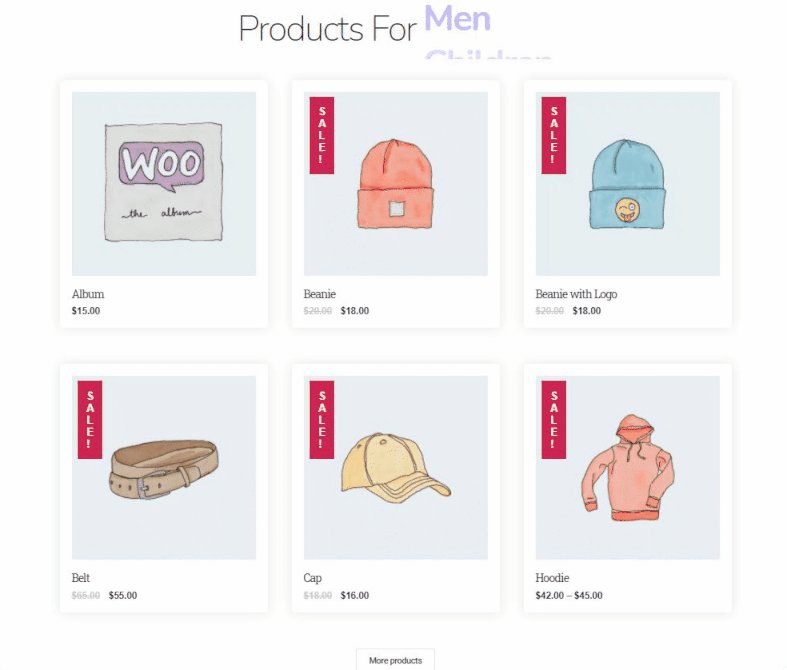
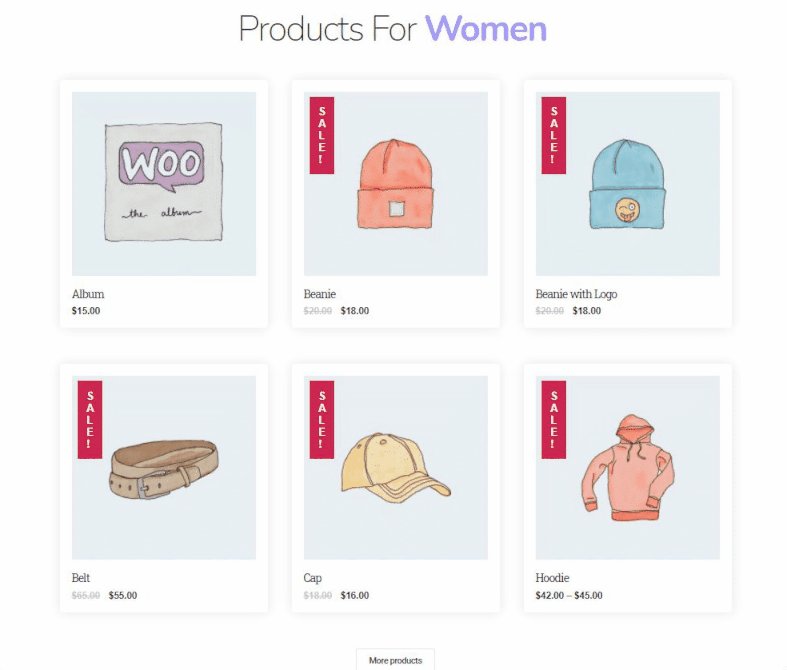
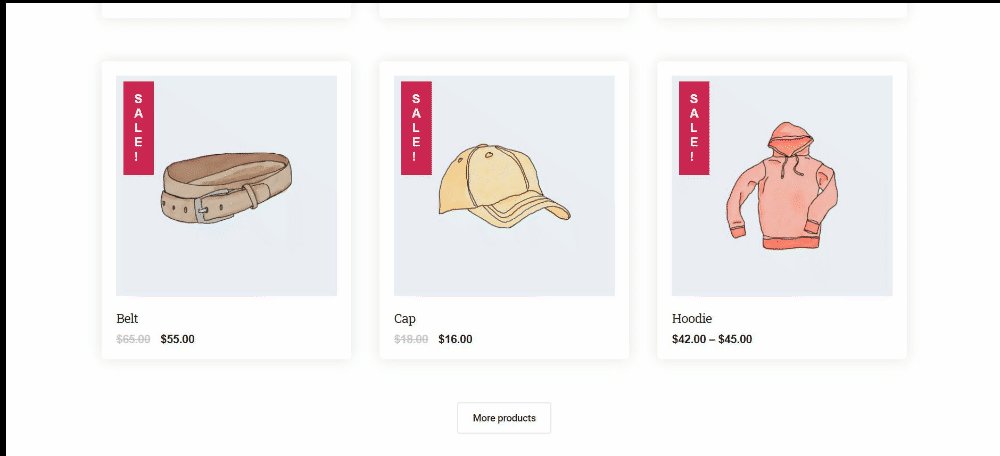
Passaggio 3: mostra che tipo di prodotti hai (mantienilo fresco)
Quindi, il passaggio finale della (ri)progettazione di un sito Web di eCommerce è aggiungere i tuoi prodotti.
No, non aggiungere tutti i prodotti disponibili nel tuo negozio. Ciò distruggerà completamente il design del tuo sito web. È meglio aggiungere uno o due prodotti di tutte le categorie.
Ma ciò che lo rende unico è se puoi continuare ad aggiornare l'elenco dei prodotti dopo alcuni giorni. In questo modo, quando le persone torneranno a visitare la tua pagina, sentiranno che hai aggiunto nuovi prodotti al tuo negozio.
E manterrà sicuramente fresco il tuo sito web. Utilizzando l' opzione Query del widget della griglia dei prodotti , puoi includere ed escludere prodotti utilizzando vari termini.

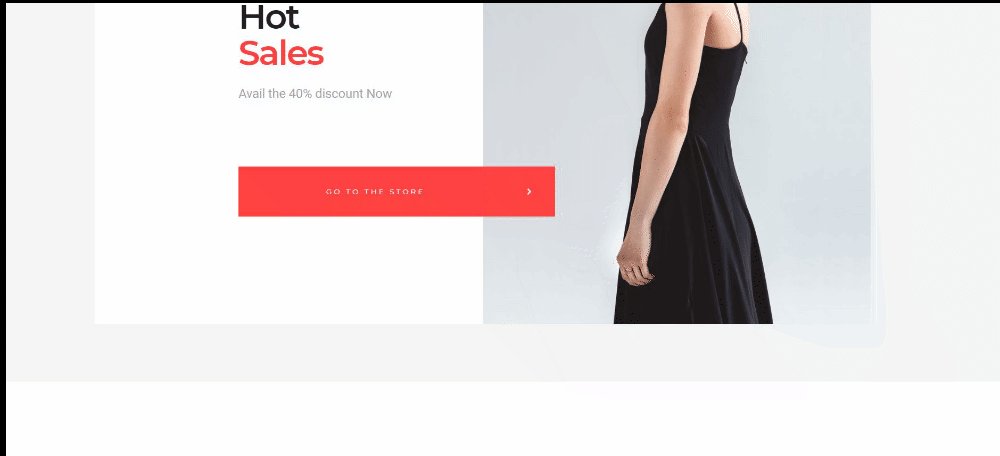
Ecco una versione demo di come potrebbe apparire la pagina del tuo prodotto dopo la riprogettazione.

Questo è solo un inizio. Happy Addons ha in programma di rilasciare widget che ti aiuteranno a sapere come costruire un sito di eCommerce passo dopo passo. Quindi, aspetta pazientemente.
Bene, riflettiamo su alcuni fatti importanti che dovresti considerare prima di iniziare il tuo viaggio-
Progettazione di siti Web di e-commerce: perché è così importante?

Un design accattivante del sito Web renderà straordinario il contenuto ordinario!
Quante volte hai visitato un sito Web ma sei stato reindirizzato rapidamente a causa del suo design scadente? Sebbene il sito Web avesse un grande potenziale per ottenere successo, tuttavia, il design scadente lo ha deluso.
Quindi, prima di dedicarci alla progettazione di un sito Web di e-commerce, dobbiamo assicurarci che tu ne conosca gli aspetti importanti. Piace,
Migliora la navigazione del sito di e-commerce
Quando inizi a progettare un sito Web di eCommerce da zero con attente considerazioni, puoi assicurarti una facile navigazione per i tuoi utenti. Stai assicurando che gli utenti possano trovare esattamente quello che stanno cercando.
Mantenendo l'attenzione di un cliente, il design del tuo sito Web dovrebbe essere il più intrinseco possibile.
Aumenta la consapevolezza del marchio
Consapevolezza del marchio! Per avere successo, hai bisogno che il tuo marchio cresca. Quando il tuo sito web ha un aspetto coerente che attirerà i clienti, il tuo tasso di conversione aumenterà automaticamente.
L'aspetto del tuo sito web è ciò che riflette come è la tua attività!
Devi sapere come costruire un sito di eCommerce passo dopo passo in modo da poter integrare il tuo design con i tuoi prodotti.
Design del sito Web pulito e moderno
Lo studio mostra che l'aspetto generale del sito Web e le sensazioni contribuiscono per il 94% a segnare la prima impressione!
Se il design del tuo sito Web non è all'altezza dello standard e non urla di facilità d'uso, verrà rifiutato dalla maggior parte degli utenti. L'implementazione del design giusto trasmette il tipo di prodotti che offri o quanto sei serio.
Costruire la fiducia e schiacciare la concorrenza
In un'epoca in cui le persone sono molto caute nell'acquistare prodotti online, un ottimo design del sito Web aiuterà a riconquistare la fiducia dei tuoi utenti e quindi a creare fiducia. Che è molto importante nel business online.
Inoltre, quando investi nella progettazione di un sito Web di eCommerce, è destinato a darti un vantaggio in più rispetto alla concorrenza e a farti guadagnare più profitti!
Implica strategie SEO essenziali
SEO! Sì, ultimo ma certamente non meno importante, puoi migliorare drasticamente l'ottimizzazione per i motori di ricerca del tuo sito di eCommerce utilizzando un design fantastico.
Il contenuto del tuo sito web è influenzato dal design del tuo sito web che a sua volta influenza il modo in cui gli spider dei motori di ricerca indicizzano e scansionano il tuo sito!
Se stavi pensando di avviare il tuo nuovo negozio eCommerce, i fatti sull'importanza del design del sito Web potrebbero preoccuparti. Non preoccuparti.
Ecco alcuni suggerimenti su come progettare un sito eCommerce con WooCommerce.
Considerazioni sulla progettazione dell'interfaccia utente dell'e-commerce

- Rimani fedele alla tua identità di marca : stabilisci la tua identità di marca unica e il marchio dovrebbe essere evidente in tutto il sito web. Dovresti scegliere uno stile che chiarisca che tipo di prodotti stai vendendo.
- Usa saggiamente le finestre pop-up: Sì, sì, sappiamo quanto siano critiche le finestre pop-up per qualsiasi sito web. Tuttavia, entrambi sappiamo che le finestre pop-up possono essere una distrazione.
Quindi, evita di usare troppe finestre pop-up. E se devi utilizzare le finestre pop-up, prova a fornire solo le informazioni necessarie. Che aiuterà il bisogno del cliente.
In caso contrario, non è necessario interrompere la concentrazione di un utente che sta esaminando i tuoi contenuti. - Crea una fantastica pagina di prodotto: ecco dove devi essere creativo e persuasivo con la progettazione del tuo sito web di eCommerce.
Per considerazioni, il tuo design dovrebbe avere,- Categorie di prodotti ben definite
- Rendi la ricerca dei prodotti facile e semplice
- Opzione prodotto filtrante
- Visualizzazione rapida del prodotto
- Immagini informative del prodotto (i video dovrebbero essere fantastici)
- La giusta quantità di informazioni sul prodotto
- Prodotti correlati e consigliati.
- Facile da capire il carrello e la pagina di pagamento: è una parte essenziale della progettazione del tuo sito web. Il carrello è il luogo in cui gli acquirenti esaminano i prodotti selezionati, prendono la decisione finale e procedono al pagamento. Quindi è necessario utilizzare CTA, fornire un feedback adeguato e, se possibile, utilizzare un widget mini carrello.
Per quanto riguarda la pagina di pagamento, devi fornire varie opzioni di pagamento e anche mantenerla il più semplice possibile. - Non esagerare con il design: non esagerare. Quando stai provando a creare un sito Web di eCommerce utilizzando WordPress, potresti essere tentato. Poiché tutto il processo consiste nella creazione di trascinamento della selezione, potresti voler aggiungere il maggior numero di elementi possibile. Non farlo.
La semplicità è il nuovo complesso !
Mantieni la semplicità e segui la guida. E avrai un fantastico sito di eCommerce con un design fantastico!

Con così tante informazioni. è normale spaventarsi. Tuttavia, come ti abbiamo detto, se utilizzi page builder come Elementor con l'aiuto aggiuntivo di Happy Addons, puoi facilmente sapere come progettare un sito Web di eCommerce seguendo tutti i criteri.
Elementor ha già widget che ti aiuteranno a progettare il tuo negozio WooCommerce. Tuttavia, a proposito, Happy Addons ha anche rilasciato di recente 4 nuovi widget WooCommcerce, che ti aiuteranno a riprogettare la pagina del tuo prodotto e darle più luce.
Conosciamoli, vero?
Prima di firmare
Siamo alla fine dell'anno 2021. È stato un anno piuttosto con alti e bassi. Tuttavia, speriamo in un nuovo inizio nel 2022.
Insieme a questo, vogliamo che anche il tuo negozio di eCommerce abbia un nuovo look. Ecco perché abbiamo cercato di mostrarti alcune tecniche di progettazione utilizzando i nuovi widget di Happy Elementor Addons sulla progettazione di un sito Web di eCommerce.

Puoi anche leggere HappyAddons Year In Review 2021: Come diventiamo una famiglia di 200.000 utenti felici!
Quindi, se hai altri suggerimenti e richieste di funzionalità, faccelo sapere. Guarda anche il video tutorial...
