Progettazione di layout di moduli: 7 migliori pratiche
Pubblicato: 2022-10-14Stai cercando i migliori layout di moduli per migliorare i tuoi moduli di contatto?
Progettare layout di moduli per le conversioni massime può essere complicato se non hai molta esperienza su cui fare affidamento.
Per questo post, abbiamo messo insieme 7 best practice per portare i progetti di layout dei moduli a un livello superiore e ottenere più conversioni.
Qual è il modo migliore per progettare un modulo?
Il modo migliore per progettare un modulo è pensare all'esperienza dell'utente.
I tuoi visitatori non avranno voglia di compilare un modulo lungo e complicato, soprattutto se sembra intimidatorio.
L'uso delle colonne è solo una tecnica che puoi utilizzare per rendere più accattivanti i design dei tuoi moduli. In definitiva, l'obiettivo è utilizzare un layout del modulo che incoraggi gli utenti a compilare il modulo in un ordine logico riducendo al minimo lo sforzo dell'utente.
Progettazione di layout di moduli: le migliori pratiche da seguire
In questo articolo
- 1. Il layout a colonna singola non è sempre l'ideale
- 2. Abbina i layout dei moduli ai requisiti di input
- 4. Usa layout ottimizzati per dispositivi mobili
- 5. Usa i moduli di conversazione
- 6. Mantieni i tuoi campi allineati a sinistra
- 7. Utilizzare la messaggistica di errore in linea e la convalida
1. Il layout a colonna singola non è sempre l'ideale
È opinione diffusa che i moduli a colonna singola offrano tassi di conversione migliori rispetto ai moduli a più colonne. Ma la verità è che non esiste un approccio valido per tutti per formare i layout .
In effetti, i test A/B di conversione dei moduli di HubSpot mostrano che i moduli a due colonne si convertono meglio dei moduli a colonna singola in situazioni specifiche.
Ad esempio, in genere non va bene per l'esperienza dell'utente se si dispone di un lungo elenco di campi impilati su una singola colonna.
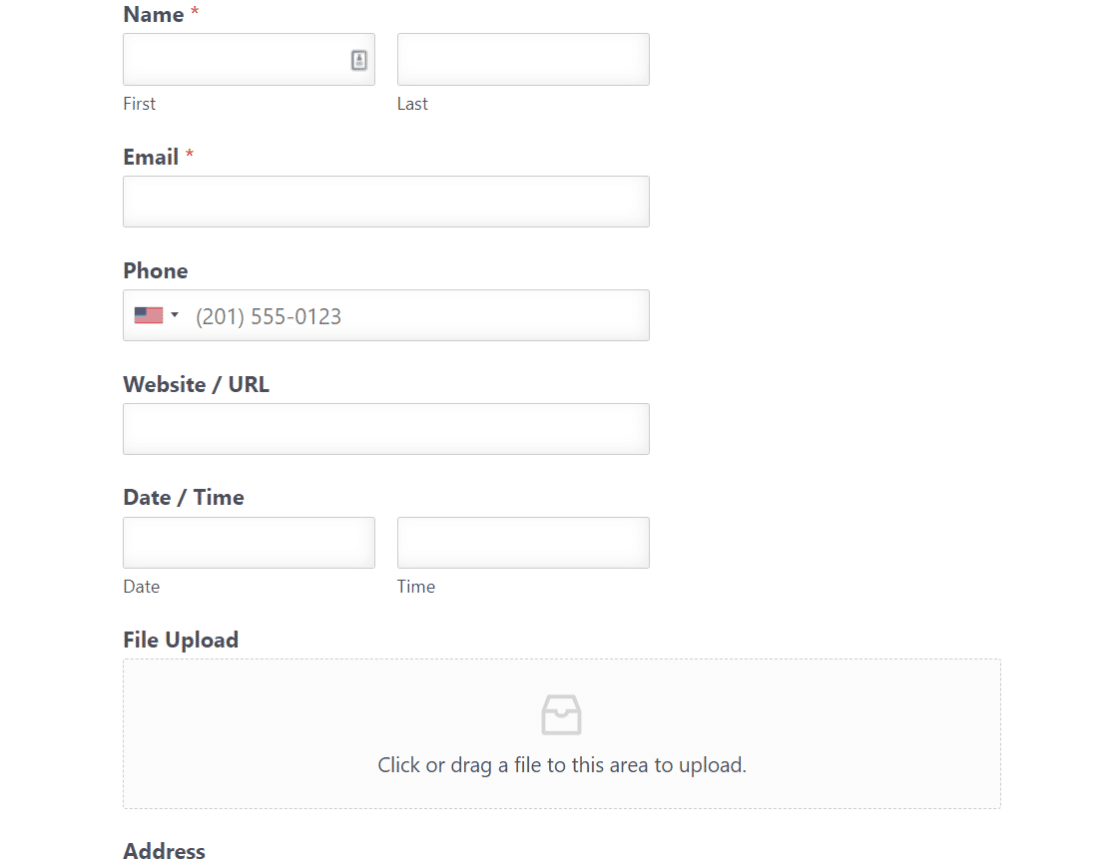
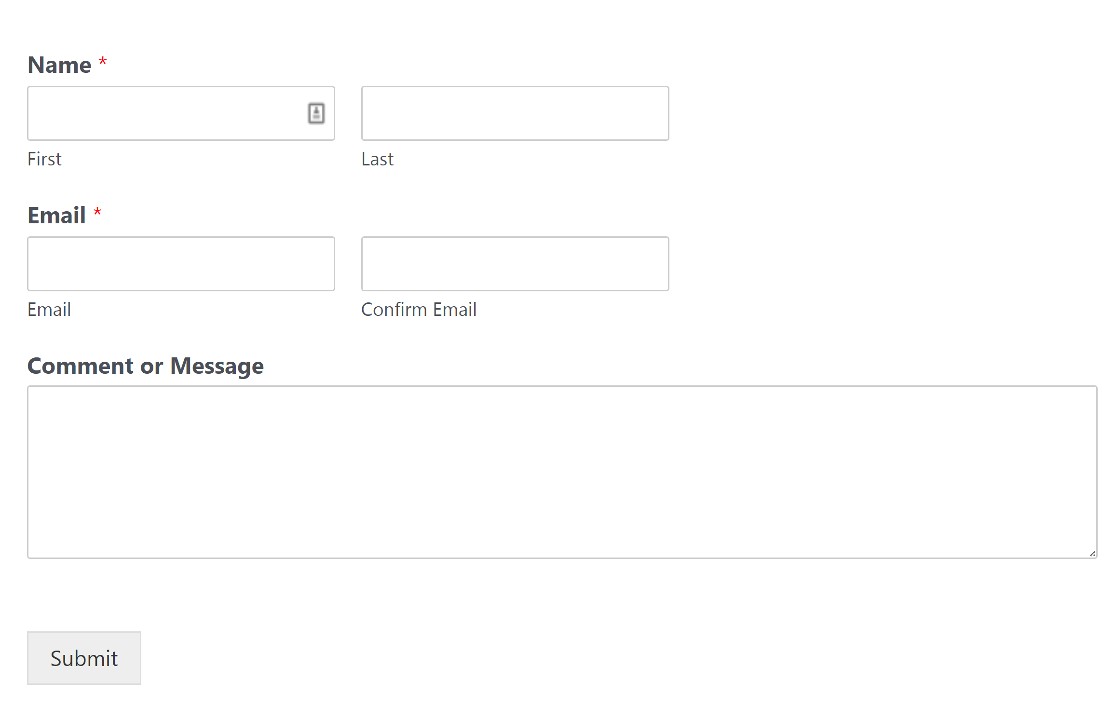
L'esempio di modulo a colonna singola di seguito ha un notevole scorrimento verticale (metà dei campi sono tagliati per adattarsi all'immagine), quindi possiamo aspettarci che gli utenti incontrino qualche inconveniente compilando questo.

Ma il modulo diventa molto più compatto se invece lo stesso numero di campi viene organizzato ordinatamente in due o più colonne.

Tutti i campi nel modulo a due colonne sopra sono visibili nella stessa piega, rendendo molto più comodo per i visitatori compilarli.
La cosa buona è che puoi facilmente modificare i layout dei moduli utilizzando il campo Layout WPForms.

Se il tuo modulo utilizza numerosi campi, puoi sempre sperimentare layout diversi per trovare quello che può ridurre la lunghezza del modulo e migliorare le tue conversioni.
2. Abbina i layout dei moduli ai requisiti di input
Quando si progettano moduli con layout avanzati, la larghezza delle colonne è importante tanto quanto il numero delle colonne che si stanno utilizzando.
Ad esempio, se ti aspetti che gli utenti inseriscano un testo dettagliato nel campo della casella di testo a destra, sarebbe più sensato allargare la colonna di quel campo.

In altri scenari in cui entrambi i lati del modulo hanno campi identici che accettano , puoi utilizzare colonne di dimensioni uguali.

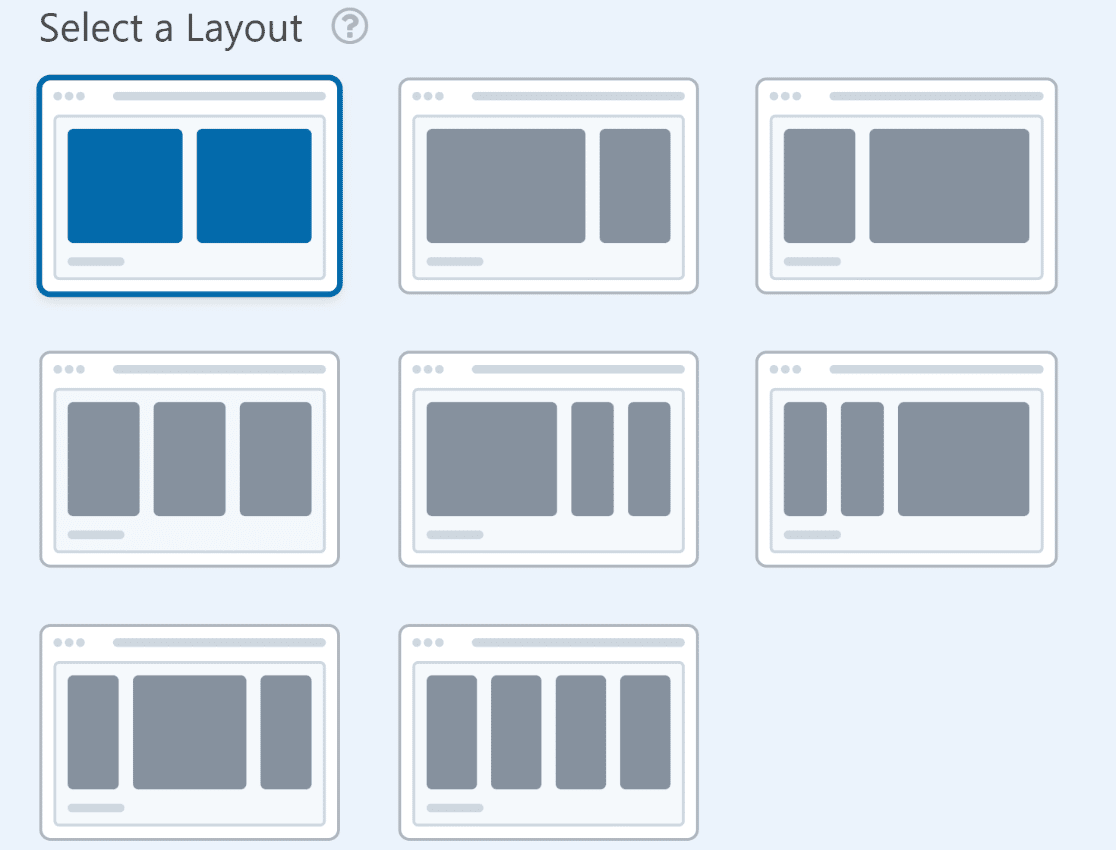
WPForms ha layout molto flessibili e include 8 diversi layout predefiniti tra cui scegliere. E puoi passare da un layout all'altro con un solo clic.

Ogni layout di modulo offre vantaggi per diverse situazioni. Si tratta solo di utilizzare il tuo miglior giudizio di marketing per scegliere il layout più appropriato per i tuoi campi.
3. Dividi moduli lunghi con layout a più passaggi
Quando si dispone di un modulo breve, tutti i campi dovrebbero rientrare naturalmente in un'unica pagina senza problemi.
Ma le cose si complicano quando ci sono molti campi. Non è una buona idea inserire tutti i campi in un'unica pagina se il modulo è troppo lungo.
Invece, puoi rendere più facilmente gestibili moduli più lunghi se sono divisi in più pagine.

WPForms ti consente di creare moduli in più passaggi. Ogni "passaggio" in questi moduli appare istantaneamente dopo aver premuto il pulsante Avanti , quindi gli utenti non devono mai caricare la stessa pagina ripetutamente per passare al passaggio successivo. Ciò garantisce la massima comodità per l'utente.

Inoltre, questi moduli includono una barra di avanzamento che aiuta gli utenti a tenere traccia dei propri progressi e li incoraggia a continuare fino alla fine.
Come il campo Layout, i moduli a più passaggi offrono un altro modo per combattere l'affaticamento degli utenti durante la compilazione di moduli lunghi.
Puoi anche combinare layout a due colonne all'interno di un modulo a più passaggi. Se una delle pagine del tuo modulo è più lunga delle altre, puoi utilizzare un layout a due colonne per quella sezione per rendere il tuo modulo più uniforme da una pagina all'altra.

WPForms ha molte funzionalità diverse per aiutarti a ridurre al minimo l'abbandono dei moduli. Alla fine, sta a te decidere se utilizzare layout diversi per ottenere più conversioni o semplicemente aggiungere una barra di avanzamento in alto.
4. Usa layout ottimizzati per dispositivi mobili
I layout dei moduli sofisticati hanno un bell'aspetto e si convertono bene anche sui desktop se usati in modo intelligente. Ma il cellulare è un animale diverso.
Se non stai attento, un modulo multicolonna che funziona perfettamente sul desktop potrebbe interrompersi se visualizzato su dispositivo mobile.
Alcuni generatori di moduli non rispondono ai dispositivi mobili a meno che tu non faccia uno sforzo in più per modificare i codici CSS.

Per fortuna, anche i moduli multicolonna più avanzati creati con WPForms sono mobili in base alla progettazione.
Ciò significa che i moduli verranno compressi automaticamente in una singola colonna se un dispositivo mobile non riesce a caricare correttamente il layout a più colonne.
Di conseguenza, puoi assicurarti che i tuoi visitatori ottengano sempre la migliore esperienza e compilino comodamente i tuoi moduli, indipendentemente dal dispositivo su cui si trovano.
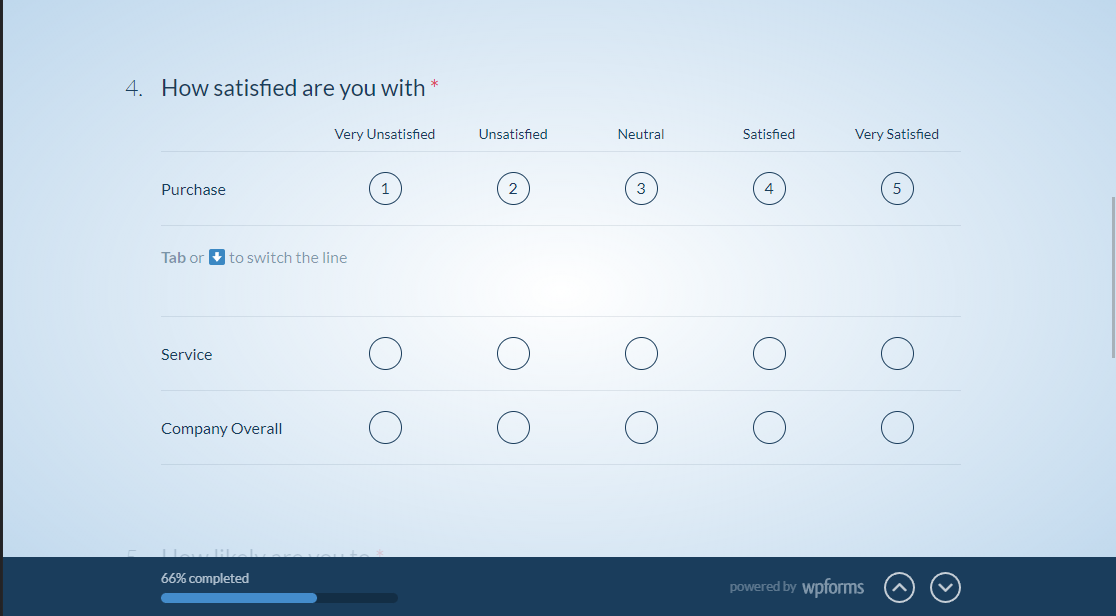
5. Usa i moduli di conversazione
I moduli di conversazione consentono agli utenti di rispondere a una domanda alla volta. Questo layout del modulo può essere molto utile quando si desidera che gli utenti si concentrino su ogni domanda specifica con distrazioni minime.
Di solito è una buona idea utilizzare il layout colloquiale per sondaggi o moduli di feedback.

Con WPForms, i visitatori possono compilare un modulo di conversazione interamente utilizzando solo gli input della tastiera, aggiungendo molta comodità in più.
6. Mantieni i tuoi campi allineati a sinistra
Potrebbe essere allettante allineare al centro i campi del modulo e il contenuto per adattarli a un determinato stile o design. Ti sconsigliamo però, perché questo non è il modo in cui la maggior parte delle persone è abituata a leggere e interagire con i contenuti.
La maggior parte delle persone legge da sinistra a destra, quindi nella maggior parte dei casi ha senso utilizzare l'allineamento a sinistra.
La cosa buona è che tutti i campi WPForm sono allineati a sinistra per impostazione predefinita.

Finché ti attieni costantemente ai campi allineati a sinistra, puoi utilizzare layout di moduli più complessi senza confondere il visitatore.
7. Utilizzare la messaggistica di errore in linea e la convalida
Non importa quanto sia ben progettato il tuo modulo, dovresti aspettarti che gli utenti commettano errori di input occasionalmente.
Di conseguenza, è intelligente mostrare messaggi di errore che evidenziano chiaramente il problema e offrono una guida per risolverlo facilmente.
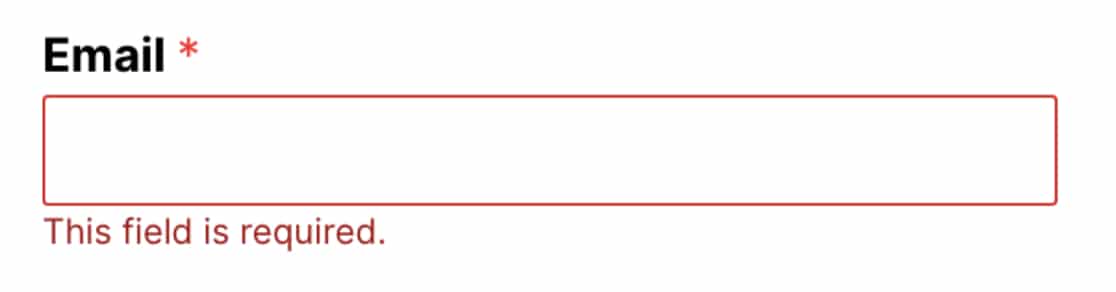
WPForms utilizza automaticamente i messaggi di errore in linea che appaiono proprio sotto un campo in questione. Ciò consente ai visitatori di correggere gli errori in tempo reale e riduce in modo proattivo la confusione degli utenti.

Esistono molti tipi diversi di messaggi di convalida del campo in WPForms che vengono visualizzati a seconda della natura dell'errore di input. Quindi puoi distribuire i tuoi moduli liberamente e lasciare che WPForms si occupi di eventuali problemi di convalida.
Quindi, crea sondaggi conversazionali
I sondaggi che mostrano una domanda alla volta sono ottimi per l'esperienza dell'utente. Sono anche facili da implementare, utilizzando i moduli conversazionali di WPForms. Ecco come creare sondaggi che mostrino una domanda alla volta.
Pronto per iniziare a creare moduli WordPress? Inizia oggi con il plug-in per la creazione di moduli di WordPress più facile da usare. WPForms Pro include una funzione di caricamento file gratuita e un modulo di caricamento file gratuito e offre una garanzia di rimborso di 14 giorni.
Crea il tuo modulo WordPress ora
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
