6 consigli per ottimizzare il tuo negozio per le vacanze
Pubblicato: 2018-10-19I rivenditori acquisiscono tra il 29% e il 59% di clienti in più durante il periodo delle vacanze, rendendo la stagione decisiva per te o per l'anno del tuo cliente.
La prima cosa che devi chiederti è questa: il tuo sito può gestire l'aumento del traffico? Come WooExpert on-demand, abbiamo visto il buono, il cattivo e il brutto quando si tratta di siti ottimizzati e vogliamo aiutarti a evitare gli ultimi due.
Non esiste una semplice soluzione panacea, ma abbiamo assemblato un elenco di 6 miglioramenti proattivi che puoi apportare al tuo negozio in questo momento . Più persone colpiscono il tuo sito, più evidente sarà l'effetto di queste ottimizzazioni.
Iniziamo.
1. Ottimizza il tuo ambiente di hosting
L'host del tuo negozio avrà uno dei maggiori impatti sulle sue prestazioni. Se non è in grado di gestire l'afflusso di traffico, il tuo piano non ha abbastanza RAM o non stai ricevendo il giusto tipo di supporto, potresti vedere un *enorme* calo delle tue vendite.
Probabilmente è troppo tardi nella stagione per cambiare host. La cosa migliore da fare per ora è migliorare il tuo piano attuale e, se necessario, passare a un host migliore dopo la stagione.
Considera quanto segue:
- Sei su un server condiviso o dedicato? — Maggiore è la qualità del tuo ambiente di hosting, meglio è.
- Chiedi in che modo il tuo host gestisce i picchi di traffico : se hai bisogno di testarlo, ecco un buon elenco di servizi per aiutarti.
- Verifica che il tuo host sia in grado di gestire query di grandi dimensioni , ad esempio nella pagina Il mio account.
- Verifica se è disponibile una CDN : ciò ridurrà i tempi di caricamento e consentirà una risposta più rapida. Se il tuo host non ha una CDN integrata, prova CloudFlare (gratuito).
- Assicurati che il tuo certificato SSL non scada : non c'è niente di peggio che vedere l'icona di un lucchetto aperto.
2. Pulisci il database del tuo negozio
A volte il tuo database può memorizzare dati non necessari. Queste sono cose che probabilmente non utilizzerai mai, come commenti spam/cestinati, revisioni dei post e log.
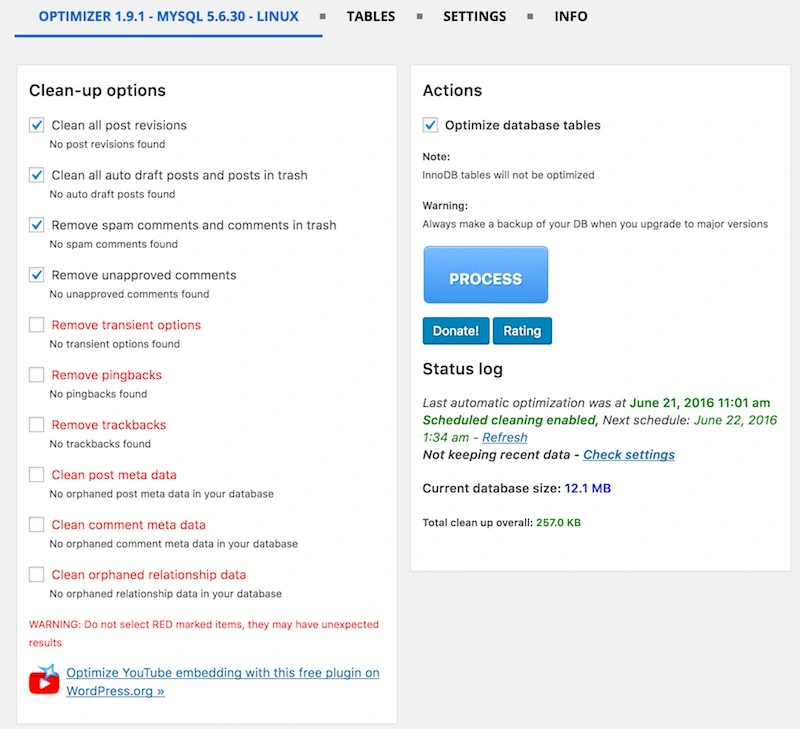
WP Optimize è un ottimo plugin per una rapida pulizia del database. Eseguirlo darà al tuo negozio un miglioramento istantaneo della velocità.

3. Accelera le cose
Lo shopping mobile aumenta drasticamente ogni anno. Lo scorso Cyber Monday, i negozi hanno visto quasi la metà del loro traffico provenire da smartphone, generando quasi il 30% delle entrate.

Le persone rimbalzeranno se il tuo sito è lento. I clienti si aspettano che i siti mobili funzionino in modo ottimale. Ciò significa reattività su qualsiasi dimensione dello schermo .
Ecco alcuni strumenti per aiutarti a testare la velocità del tuo negozio:
- Se non conosci i test di velocità, usa Think with Google per scoprire quanto è veloce il tuo negozio e dove potrebbe migliorare per gli utenti mobili.
- Per coloro che hanno una certa esperienza nell'ottimizzazione dei negozi , Microsoft offre una scansione del sito gratuita che potresti trovare utile.
- Per esperti e sviluppatori — GTMetrix ti fornirà un rapporto approfondito sulle prestazioni della velocità del tuo negozio, oltre a dettagli su cosa lo sta rallentando.
Un altro consiglio: le immagini (soprattutto quelle di grandi dimensioni) possono far caricare le pagine molto lentamente, soprattutto sui dispositivi mobili. Prova a comprimere tutte le tue immagini e ad attivare Photon all'interno di Jetpack per memorizzarle nella cache. Questi sono alcuni dei modi più semplici per aumentare la velocità del tuo sito.

4. Immergiti nel test degli utenti
Test utente significa navigare nel tuo negozio allo stesso modo del tuo cliente. Consigliamo i seguenti test:
- Seguendo il funnel di acquisto , dalla visualizzazione di un prodotto al checkout.
- La canalizzazione di creazione dell'account .
- L' imbuto per il recupero della password .
- Codici promozionali o altri sconti.
- Funzionalità di eventuali nuove pagine (es. landing page, pagine di offerte temporanee).
- Funzionalità di nuovi prodotti (es. bundle ).
- Ogni altra piccola cosa a cui riesci a pensare. Ciò include e-mail di carrello abbandonate, condivisione social sui prodotti, eventuali e-mail speciali per le festività (inclusi i collegamenti all'interno) e così via.

Prova, prova, prova, soprattutto se hai aggiunto qualcosa di nuovo per le festività natalizie. (Credito immagine: wuestenigel (CC BY 2.0) Questi sono elementi generalmente applicabili ai siti di e-commerce che richiedono attenzione. Il tuo negozio potrebbe avere alcuni elementi unici. È importante testarli a fondo.
Le vacanze significano tanti nuovi clienti e la tua prima impressione è fondamentale . Un processo regolare lascia un'impressione duratura, che sicuramente li farà desiderare di tornare.
5. Rivedi le tue estensioni e integrazioni
Ora è il momento di esaminare tutte le estensioni e il tema e assicurarsi che tutto sia aggiornato .
Prenditi cura di eventuali bug e conflitti ora , in modo che non presentino problemi durante questo periodo intenso. Se ti imbatti in qualcosa che richiede molto lavoro (ad esempio, un tema figlio o un'estensione non aggiornata) e non è mission-critical, potresti metterlo da parte per ora.
Un altro pensiero: potresti utilizzare il remarketing di Facebook , Google AdWords e Google Analytics. Esamina il monitoraggio delle conversioni e le implementazioni dei pixel per assicurarti che si attivino tutti in modo accurato . Prendilo da noi: non c'è niente di peggio che ricevere un afflusso di traffico, per poi scoprire in seguito che i dati che ha generato sono inutili.
6. Implementare un blocco del codice
Un ultimo consiglio: congelare il negozio.

Quello che chiamiamo "blocco del codice" è un periodo di tempo in cui non vengono apportate modifiche sostanziali all'ambiente di produzione. Durante questo periodo, non puoi aggiungere nuovi plug-in o estensioni, modificare CSS o modificare le regole di spedizione, a meno che non si tratti di un'emergenza .
Questo dovrebbe essere fatto prima delle vacanze (ricordate che abbiamo detto di iniziare presto?). A meno che non ci sia qualcosa di urgente che influisca sull'esperienza di acquisto, non toccare alcun codice o aggiornare le estensioni. Può aspettare!
Il blocco del codice dovrebbe iniziare all'inizio di novembre e durare fino all'inizio di gennaio. Pianifica in anticipo e non avrai problemi a implementare un blocco.
Pianifica in anticipo e goditi una buona vacanza
Pianificare in anticipo e agire in anticipo porterà a una felice stagione delle vacanze. La chiave qui è iniziare presto! Essere proattivi batte essere reattivi ogni volta.
Inizia a pianificare la vacanza con largo anticipo in modo che tu o il tuo sviluppatore abbiate abbastanza tempo per rivedere, implementare e testare tutto . Prendilo da noi: non c'è sensazione migliore dell'essere preparati.
Ci siamo persi qualcosa? Come allestire il tuo negozio (o i negozi dei clienti) per un periodo di vacanza a basso stress? Fateci sapere nei commenti.
