Qual è la differenza tra riempimento e margine in WordPress?
Pubblicato: 2023-08-16Vuoi conoscere la differenza tra padding e margin in WordPress?
In WordPress, il padding è lo spazio tra il contenuto e il bordo all'interno di un blocco, mentre il margine è lo spazio tra due blocchi separati.
In questo articolo, ti mostreremo la differenza tra padding e margin e come usarli in WordPress.

Che cos'è il riempimento in WordPress?
La funzione di riempimento sul tuo sito Web WordPress viene utilizzata per creare spazio all'interno di un blocco.
Ad esempio, puoi aggiungere spazio all'interno di un blocco di testo per rendere il suo layout visivamente più accattivante ed evitare che il testo appaia troppo vicino ai bordi del blocco.

Puoi anche utilizzare il padding per controllare come scorre il contenuto sul tuo blog WordPress. Ad esempio, se aggiungi la spaziatura interna alla parte superiore e inferiore di un blocco di testo, puoi facilitare la lettura del contenuto da parte dei visitatori.
Cos'è il margine in WordPress?
Il margine è lo spazio attorno al bordo di un blocco WordPress e dei suoi elementi circostanti.
Questo può aiutarti ad aggiungere spazio tra due blocchi diversi, creando un layout più spazioso e pulito per il tuo sito.

Ad esempio, puoi aggiungere margini nella parte superiore e inferiore di un blocco di testo in modo che rimanga visibile anche quando lo schermo viene ridimensionato.
Inoltre, puoi anche utilizzare i margini per aggiungere spazio tra i blocchi Immagine e Testo per rendere il tuo sito web visivamente accattivante e più accessibile per gli utenti.
Qual è la differenza tra riempimento e margine in WordPress?
Ecco un breve elenco delle differenze tra padding e margin in WordPress:
| Imbottitura | Margine |
|---|---|
| Imbottitura significa aggiungere spazio tra il contenuto e il bordo del blocco. | La funzione di margine aggiunge spazio all'esterno del bordo del blocco. |
| L'uso del padding non influisce sugli altri blocchi del tuo sito web. | L'utilizzo di un margine influisce su altri blocchi sul tuo sito web. |
| Il padding può creare un buffer attorno a un blocco. | I margini possono creare spazio tra due blocchi diversi. |
Come utilizzare il riempimento in WordPress
Per impostazione predefinita, l'editor del sito completo di WordPress (FSE) viene fornito con la funzione di riempimento.
Tuttavia, tieni presente che se non stai utilizzando un tema basato su blocchi, non sarai in grado di aggiungere padding al tuo sito WordPress a meno che non utilizzi CSS personalizzati.
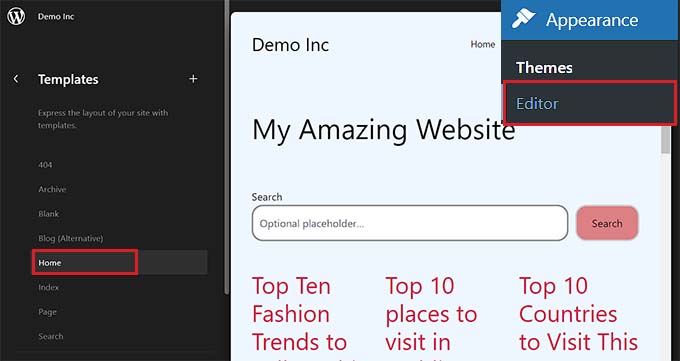
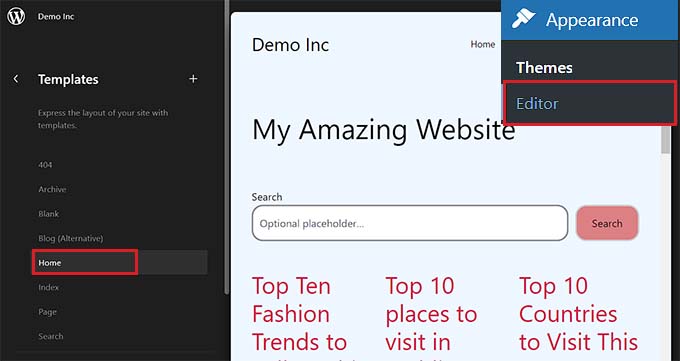
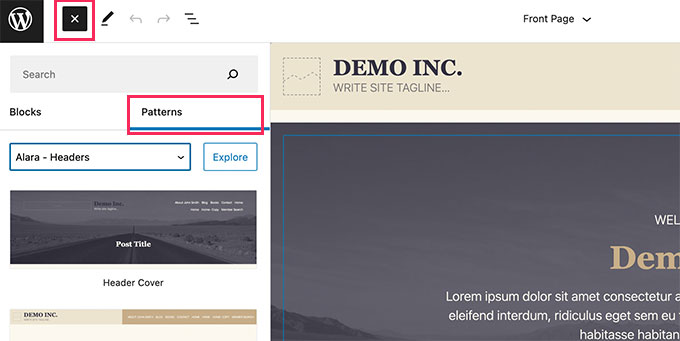
Innanzitutto, devi visitare la pagina Aspetto »Editor dalla barra laterale di amministrazione di WordPress per avviare l'editor completo del sito.
Una volta che sei lì, scegli il modello di pagina in cui desideri aggiungere il riempimento ai tuoi blocchi dalla barra laterale "Modelli" a sinistra. Questa barra laterale mostrerà tutti i modelli per le diverse pagine del tuo sito web.

Dopo averlo fatto, il modello che hai scelto si aprirà sullo schermo.
Da qui, fai clic sul pulsante "Modifica" per iniziare a personalizzare il tuo modello di pagina nell'editor completo del sito.

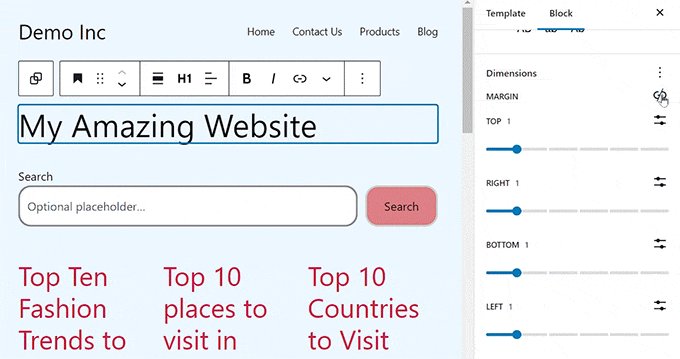
Quindi, scegli il blocco in cui desideri aggiungere il riempimento. Ricorda che questo significa che creerai spazio tra il contenuto e il bordo del blocco.
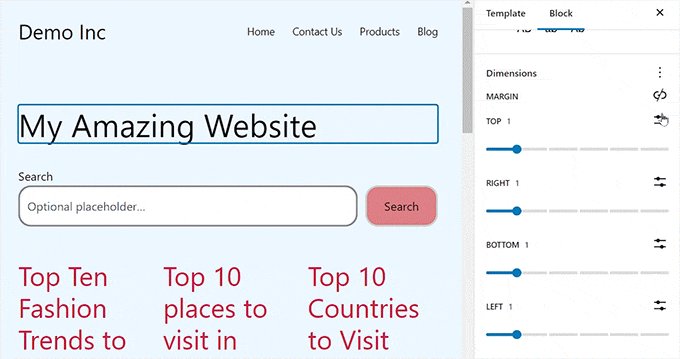
Questo aprirà le impostazioni del blocco nel pannello dei blocchi sul lato destro dello schermo.
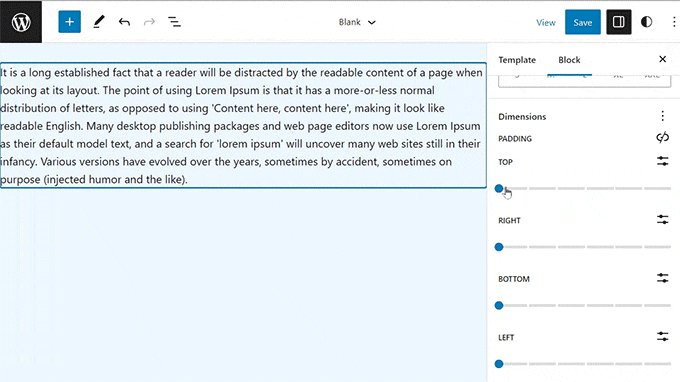
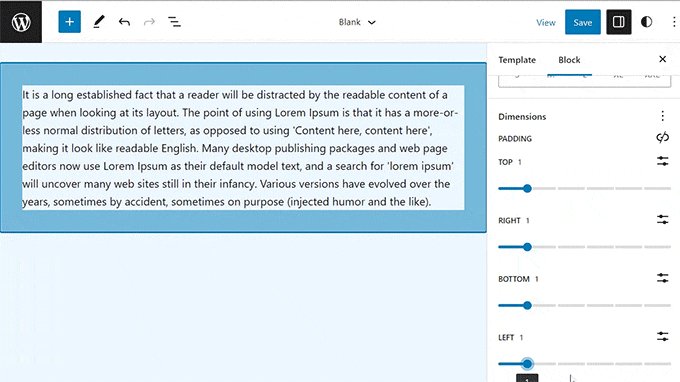
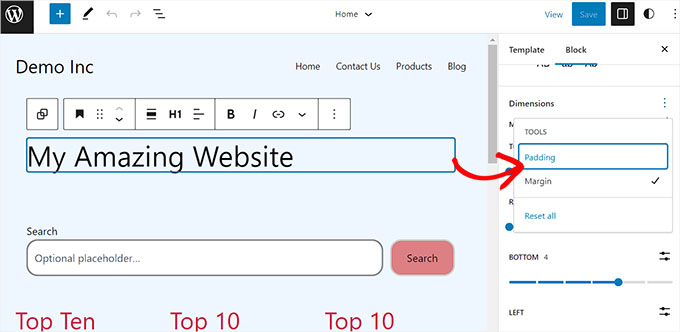
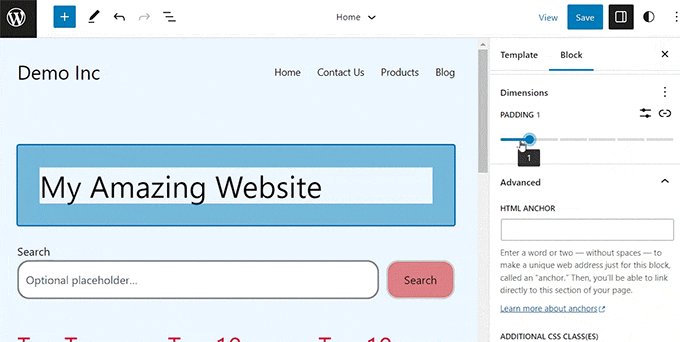
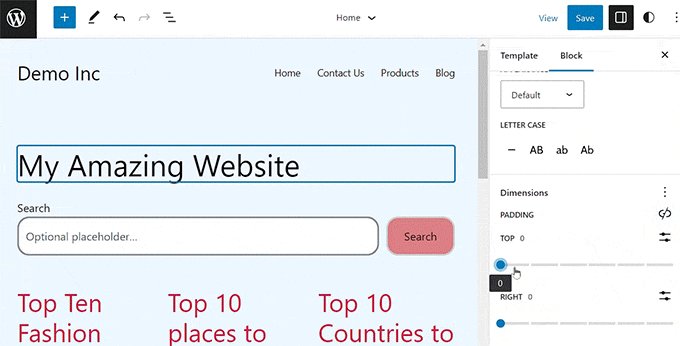
Da qui, devi scorrere verso il basso fino alla sezione "Dimensioni" e fare clic sul menu a tre punte. Si aprirà un prompt in cui è necessario selezionare l'opzione 'Padding'.

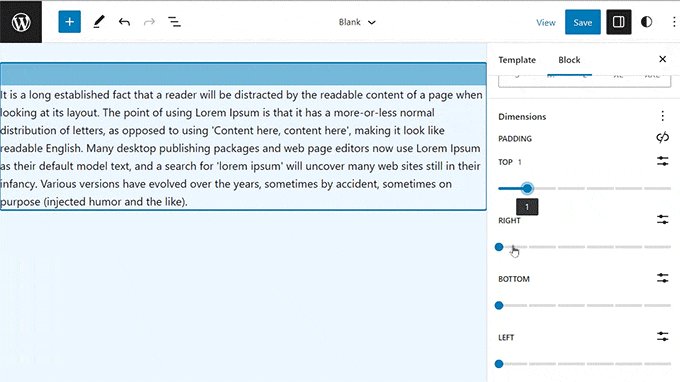
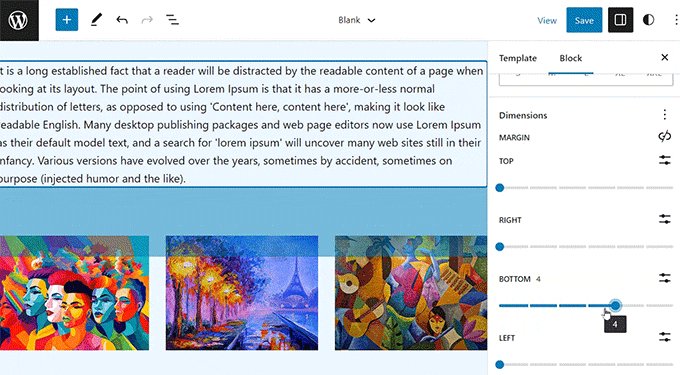
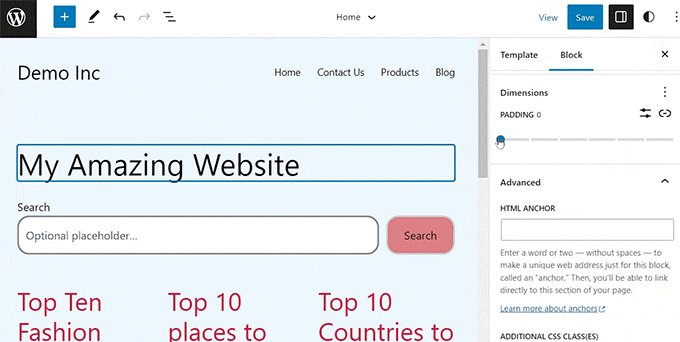
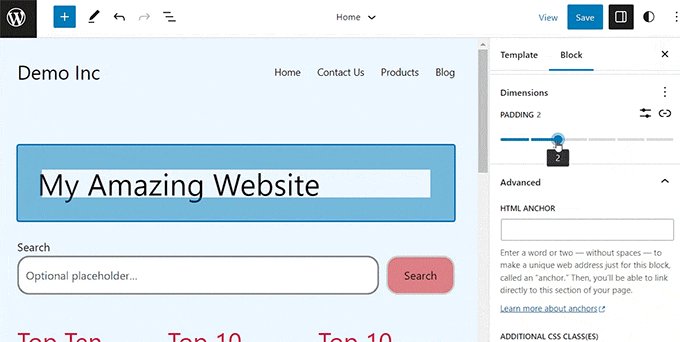
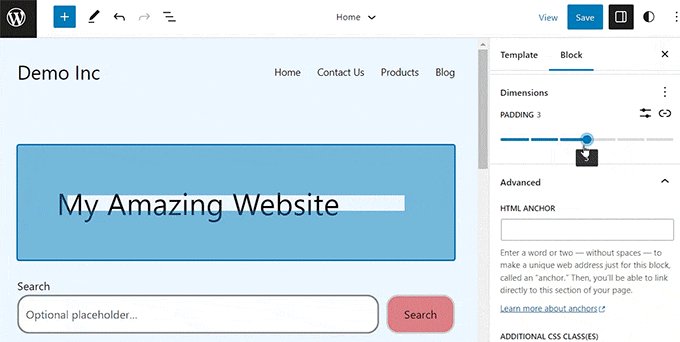
Quindi, usa semplicemente il dispositivo di scorrimento per aggiungere il riempimento al tuo blocco.
Tieni presente che questa funzione aggiungerà imbottitura a tutti i lati del blocco.

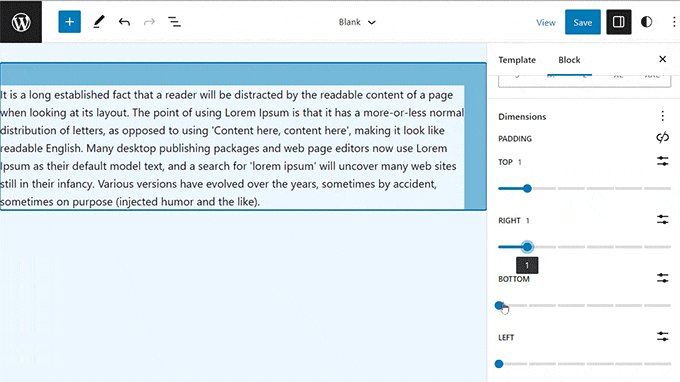
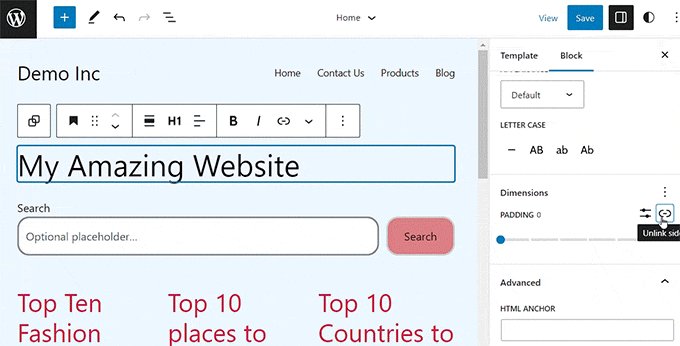
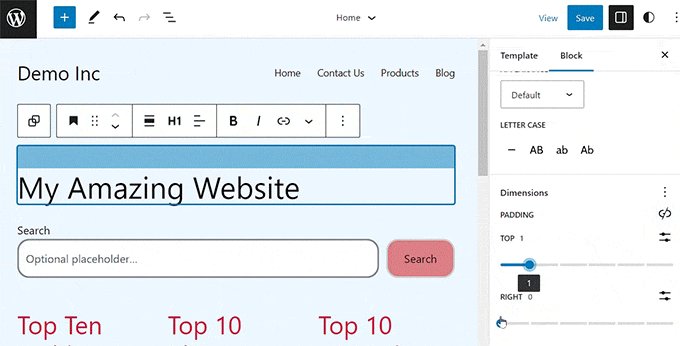
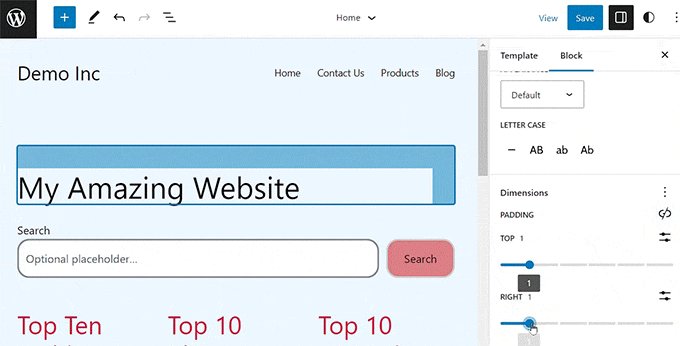
Tuttavia, se desideri aggiungere un riempimento solo nella parte superiore o inferiore del blocco, puoi farlo anche facendo clic sull'icona "Scollega lati" accanto all'opzione "Rivestimento".

Quindi, puoi utilizzare diversi cursori per aggiungere spaziatura interna a destra, sinistra, in basso o in cima al blocco.

Al termine, fai clic sul pulsante "Salva" per memorizzare le tue impostazioni.
Come utilizzare il margine in WordPress
Proprio come il padding, la funzione del margine è integrata nell'editor completo del sito di WordPress. Tuttavia, questa funzione non sarà disponibile se non utilizzi un tema a blocchi.
Per prima cosa, vai alla pagina Aspetto »Editor dalla dashboard di WordPress.
Una volta che sei lì, scegli il modello di pagina in cui desideri aggiungere i margini dalla colonna a sinistra.

Questo aprirà il modello di pagina che hai scelto sullo schermo.
Da qui, seleziona il pulsante "Modifica" per iniziare a personalizzare il tuo modello nell'editor completo del sito.

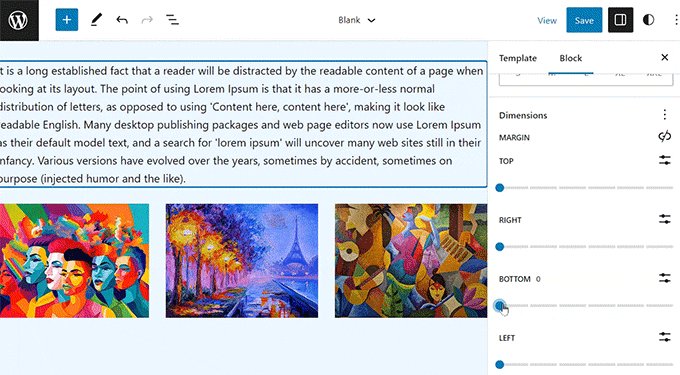
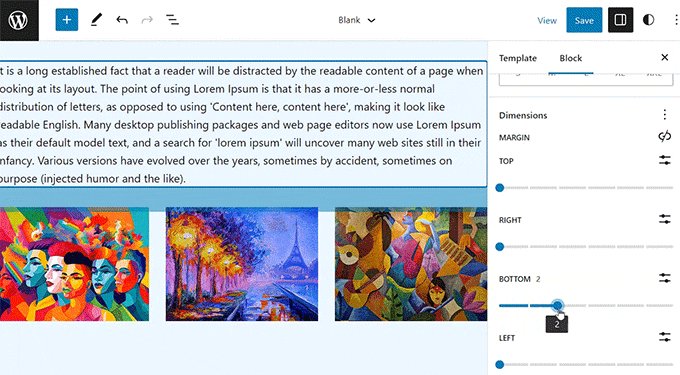
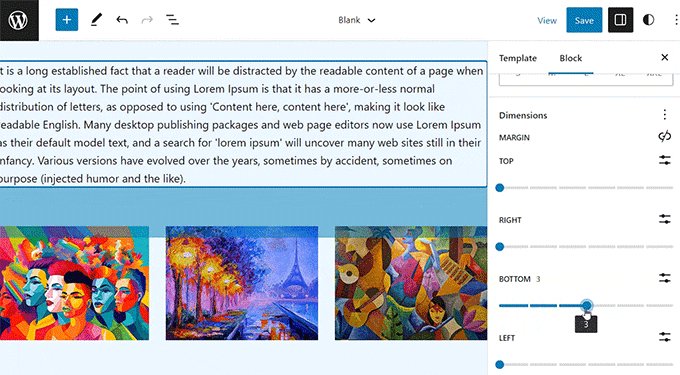
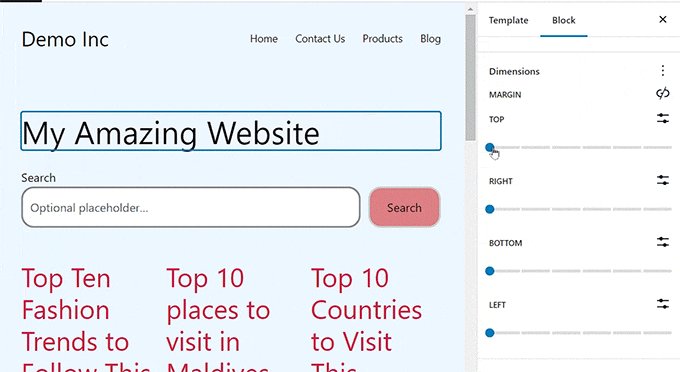
Successivamente, scegli il blocco che desideri modificare e scorri verso il basso fino alla sezione "Dimensioni" nel riquadro del blocco sulla destra.
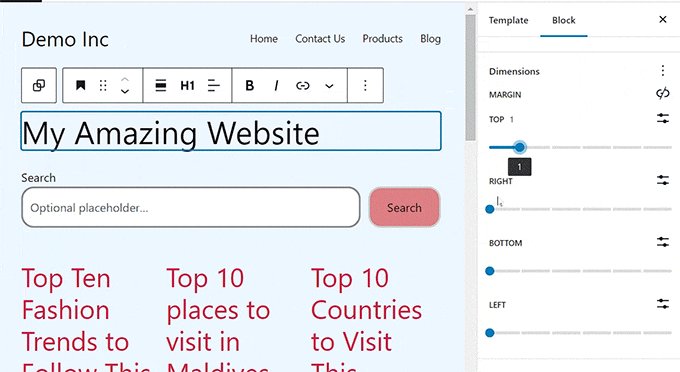
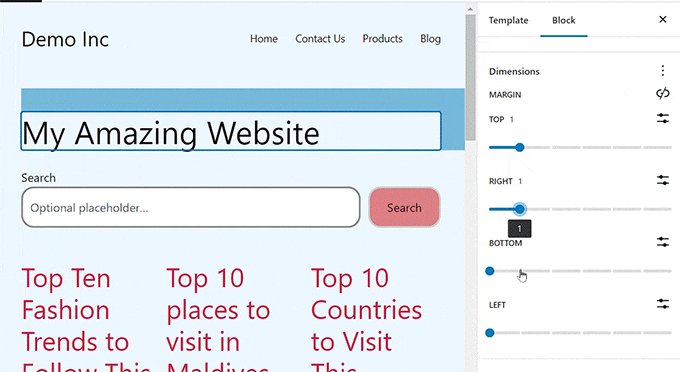
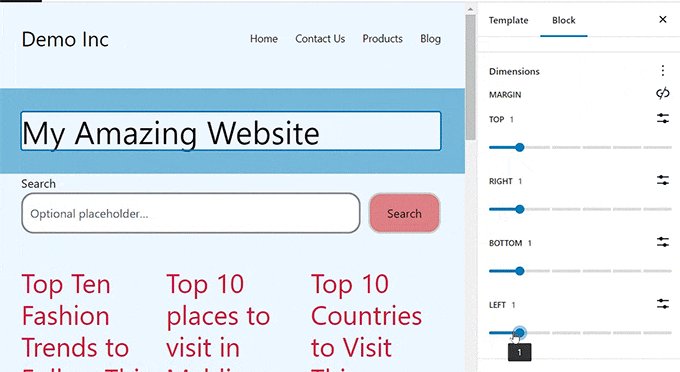
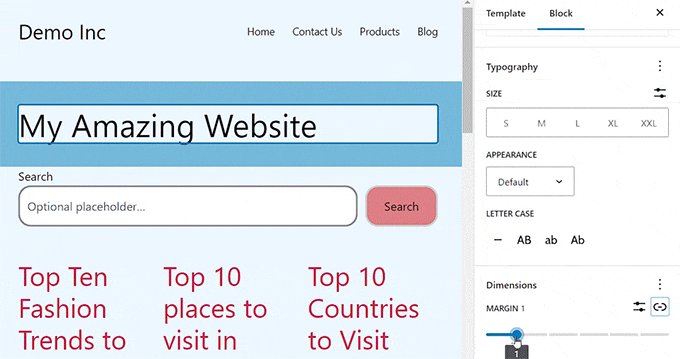
Da qui, usa semplicemente i cursori per impostare margini diversi per gli angoli superiore, inferiore, sinistro e destro del blocco. L'utilizzo di questa funzione creerà spazio attorno al blocco che hai scelto.

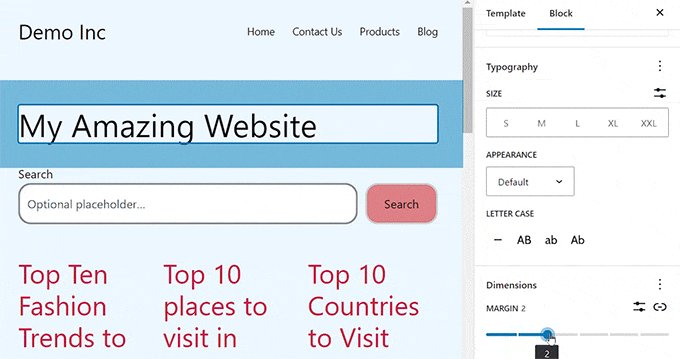
Tuttavia, se desideri utilizzare un singolo dispositivo di scorrimento per aggiungere margini uguali attorno al blocco, fai clic sull'icona "Collega lati" accanto all'opzione "Margine".
Il pannello del blocco ora visualizzerà sullo schermo un singolo dispositivo di scorrimento "Margine misto" che puoi utilizzare per creare margini uguali attorno al blocco.

Al termine, non dimenticare di fare clic sul pulsante "Salva" in alto per memorizzare le impostazioni.
Altri suggerimenti per la modifica completa del sito in WordPress
Oltre ad aggiungere padding e margini ai tuoi blocchi, puoi anche utilizzare l'editor completo del sito per personalizzare l'intero tema WordPress.
Ad esempio, puoi progettare tutti i tuoi modelli di pagina, aggiungere il tuo logo personalizzato, scegliere i colori del marchio, modificare il layout, regolare la dimensione del carattere, aggiungere immagini di sfondo e altro ancora.
Puoi anche aggiungere modelli e blocchi diversi al tuo sito web per personalizzarlo ulteriormente. Per i dettagli, potresti voler consultare la nostra guida per principianti su come personalizzare il tuo tema WordPress.

Puoi anche utilizzare FSE per aggiungere un'intestazione, un menu di navigazione o un CSS personalizzato al tuo sito web.
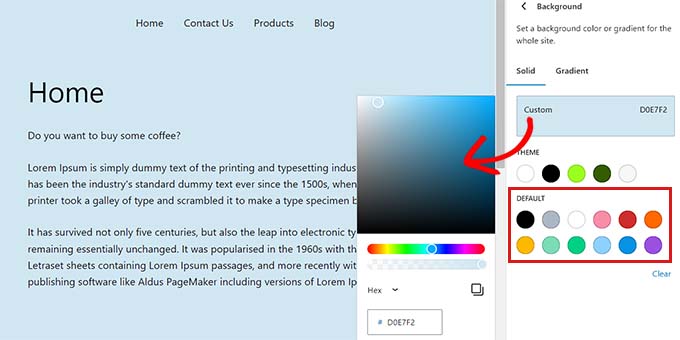
Inoltre, puoi anche utilizzare Global Styles per garantire la coerenza in tutto il tuo sito. Per istruzioni più dettagliate, ti consigliamo di consultare la nostra guida su come personalizzare i colori sul tuo sito Web WordPress.

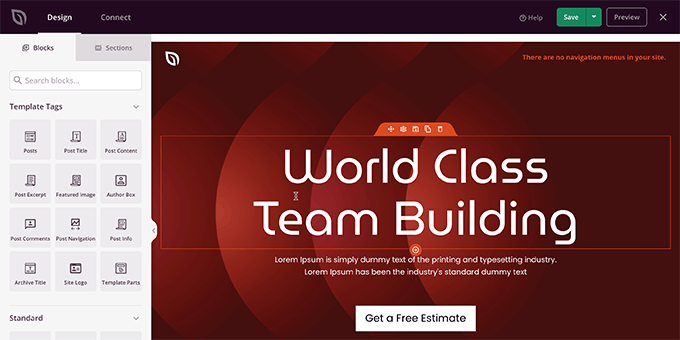
Tuttavia, se non ti piace utilizzare l'editor completo del sito e preferisci un maggiore controllo sull'aspetto del tuo sito Web, puoi utilizzare SeedProd per creare pagine e persino l'intero tema.
È il miglior generatore di pagine di destinazione sul mercato che viene fornito con un generatore di trascinamento della selezione che semplifica la creazione di un tema straordinario per il tuo sito web.
Per maggiori dettagli, puoi consultare il nostro tutorial su come creare facilmente un tema WordPress personalizzato.

Speriamo che questo articolo ti abbia aiutato a imparare la differenza tra padding e margin in WordPress. Potresti anche essere interessato alla nostra guida per principianti su come modificare l'altezza e la larghezza dei blocchi in WordPress e le nostre migliori scelte per i migliori plugin per blocchi Gutenberg per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
