10 differenze principali tra Divi 4 e Divi 5 (Alpha pubblica)
Pubblicato: 2024-10-21Con l'introduzione di Divi 5 Public Alpha, il tema Divi ha subito una trasformazione significativa. Sebbene Divi 4 abbia basi solide, ha dovuto affrontare sfide legate a prestazioni, debito tecnico e una struttura obsoleta. Divi 5 affronta queste limitazioni con una revisione completa man mano che gli standard web si evolvono, offrendo miglioramenti sostanziali in termini di prestazioni, flessibilità ed esperienza utente.
Il nuovo framework di Divi 5 migliora la velocità e le prestazioni di Visual Builder, rendendolo più scalabile e a prova di futuro. Costruito per resistere alla prova del tempo, Divi 5 offre sostenibilità a lungo termine e garantisce che i tuoi siti web possano adattarsi facilmente agli sviluppi futuri di WordPress. Che tu sia un libero professionista, un'agenzia web o un piccolo imprenditore, Divi 5 offre una piattaforma più veloce e potente che rende la creazione di siti Web più semplice e veloce che mai.
Scarica Divi 5 Public Alpha
Scopri di più su Divi 5 Public Alpha e su come scaricarlo.
Scarica Divi 5 Public Alpha
- 1 Perché la transizione a Divi 5 è importante
- 2 10 principali differenze tra Divi 4 e Divi 5
- 2.1 1. Riscrittura dell'architettura principale
- 2.2 2. Niente più codici brevi
- 2.3 3. Prestazioni e velocità migliorate nel Visual Builder
- 2.4 4. Modifica con un clic
- 2.5 5. Estendibilità per gli sviluppatori
- 2.6 6. Strumenti di progettazione reattiva
- 2.7 7. Aggancio e gestione del pannello
- 2.8 8. breadcrumb per una facile navigazione
- 2.9 9. Modalità Luce e Buio
- 2.10 10. Gestione delle preimpostazioni
- 3 Divi 5 aiuta a progettare e creare siti Web più velocemente
Perché la transizione a Divi 5 è importante

Il rilascio di Divi 5 Public Alpha segna un momento cruciale nell'evoluzione del tema Divi. Poiché la tecnologia web continua ad avanzare, la necessità di un tema più flessibile, scalabile e ad alte prestazioni è cresciuta in modo significativo. Divi 4 ha gettato solide basi per milioni di siti web, ma stava iniziando a mostrare segni di limitazioni tecniche, come prestazioni più lente e complessità del codice dovute ad anni di aggiunte di funzionalità.
Divi 5 non è solo un aggiornamento: è una riscrittura completa della struttura del tema. Costruendo Divi 5 da zero, il team di Elegant Themes ha fornito una soluzione che risolve i limiti del passato posizionando Divi per i progressi futuri. Questa revisione significa tempi di caricamento più rapidi, esperienze di editing più fluide e una piattaforma predisposta per il futuro.
Se hai creato siti Web con Divi 4, il passaggio a Divi 5 sbloccherà nuove possibilità e una nuova interfaccia semplificata. Durante la fase Public Alpha, ti invitiamo a scaricare Divi 5, a provarlo e a farci sapere cosa ne pensi. Durante questa fase, non tutte le funzionalità sono disponibili, ma avrai una buona idea di cosa arriverà con Divi.
Scarica Divi 5 Public Alpha
10 differenze principali tra Divi 4 e Divi 5
Divi 5 introduce modifiche significative che migliorano le prestazioni, la scalabilità e l'esperienza complessiva di web design. Immergiamoci nelle differenze più critiche che distinguono Divi 5 dal suo predecessore, Divi 4.
1. Riscrittura dell'architettura principale
Divi4
Nel corso del tempo, l'architettura di Divi 4 è cresciuta e si è adattata man mano che venivano aggiunte nuove funzionalità. Sebbene ciò abbia consentito l'aggiunta di molte nuove funzionalità, ha portato anche a una base di codice più complessa. Man mano che la struttura di Divi 4 si espandeva, la sua struttura originale venne appesantita dal debito tecnico: un codice vecchio e inefficiente che doveva essere mantenuto per la compatibilità con le versioni precedenti. Questa complessa configurazione a volte comportava un rallentamento delle prestazioni, soprattutto all'interno di Visual Builder. L'elaborazione dello shortcode (ne parleremo più avanti tra poco) ha aggiunto un altro livello, causando ritardi nel rendering del contenuto e tempi di caricamento della pagina più lunghi.
Sfide
- Sviluppo funzionalità per funzionalità, che porta al debito tecnico
- Prestazioni più lente poiché il builder e il front-end dovevano elaborare gli shortcode e caricare grandi quantità di codice non necessario
- Maggiore complessità del codice a causa della base di codice in evoluzione
Divi5
Con il rilascio di Divi 5 Public Alpha, l'intero framework è stato riscritto da zero. Invece di applicare patch al vecchio codice, Divi è stato ricostruito con un framework moderno e modulare. Ogni modulo (testo, galleria di immagini, ecc.) ora funziona in modo indipendente, il che significa che quando lavori nel Visual Builder o esegui il rendering di una pagina web vengono caricati solo i componenti necessari. Incorporando questo approccio modulare, la velocità e l'efficienza vengono migliorate, rendendo più semplice l'aggiunta di funzionalità in futuro senza rallentare il sistema. La base di codice più pulita di Divi 5 non solo garantisce prestazioni migliori ora, ma fornisce anche una base scalabile per lo sviluppo futuro.
Vantaggi
- Un'esperienza Visual Builder molto più veloce e reattiva
- Codice più pulito e più gestibile
- Prestazioni front-end ottimizzate con tempi di caricamento delle pagine più rapidi
- Maggiore scalabilità e flessibilità per aggiornamenti e funzionalità futuri
Il core ricostruito di Divi 5 è al centro dei suoi miglioramenti prestazionali, consentendo agli utenti di lavorare in modo più efficiente garantendo al contempo che i siti Web creati con Divi siano solidi e a prova di futuro.
2. Niente più codici brevi
Divi4
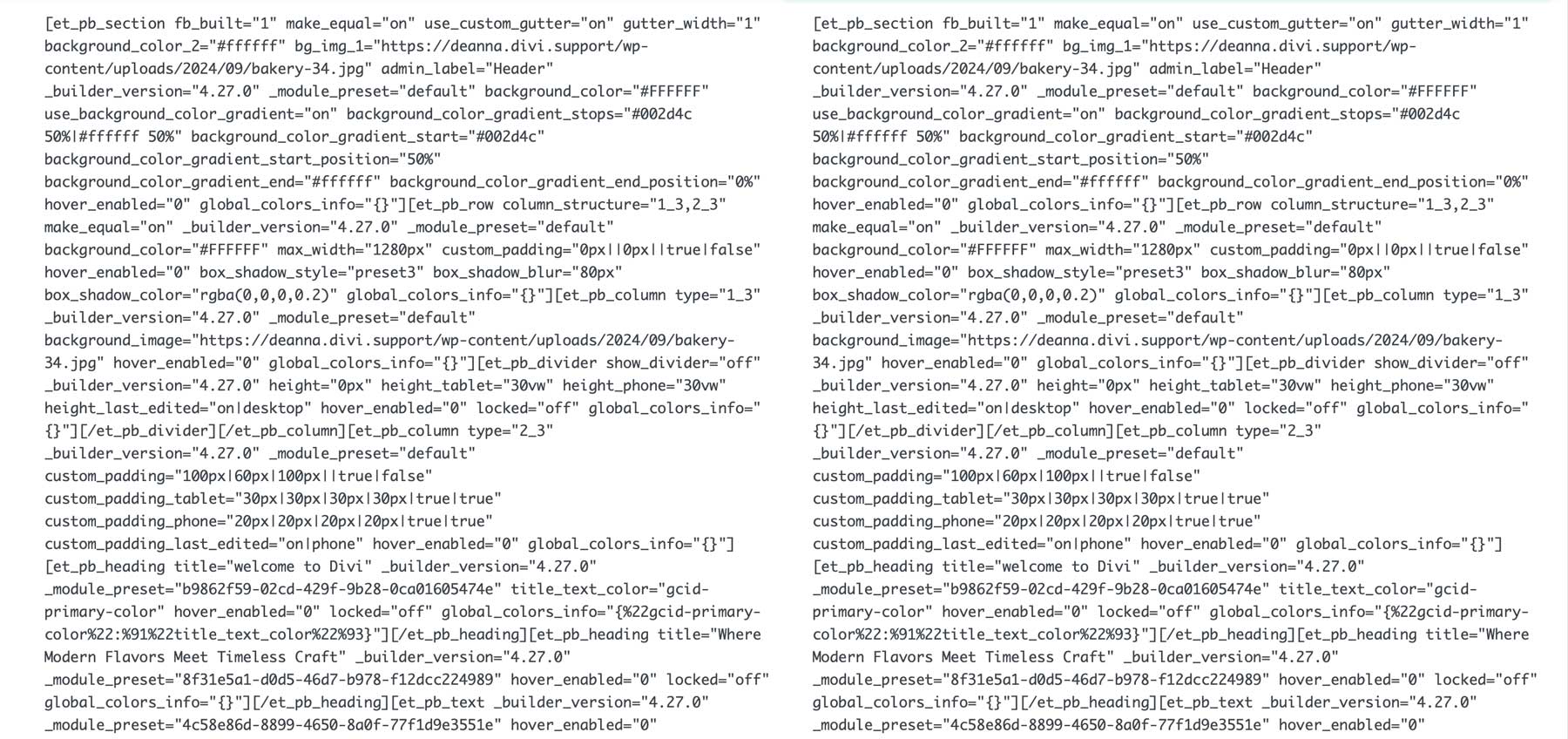
In Divi 4, gli shortcode erano la spina dorsale del sistema, responsabili della rappresentazione di ciascun modulo e delle sue impostazioni. Quando aggiungi un modulo alla pagina, Divi genera uno shortcode associato, che WordPress successivamente interpreta e converte in contenuto. Ad esempio, quando disabiliti il tema Divi, il backend della tua pagina web avrà una serie di shortcode che contengono il contenuto della pagina:

Sebbene questo metodo fosse generalmente efficace, aggiungeva un notevole sovraccarico durante il rendering della pagina. Più contenuti aggiungi, più shortcode verranno creati, rallentando il processo di caricamento e visualizzazione della pagina web.
Sfide
- L'analisi degli shortcode ha aggiunto passaggi aggiuntivi all'elaborazione dei contenuti, aumentando i tempi di caricamento della pagina.
- Con l’aumento delle dimensioni della pagina, è aumentato anche il numero di codici brevi, che potrebbero influire sulle prestazioni.
- Se si verificasse un conflitto o un problema con gli shortcode, il layout della pagina potrebbe essere danneggiato.
- La disabilitazione del tema Divi ha lasciato un pasticcio, rendendo difficile decifrare il contenuto della pagina
Divi5
Divi 5 elimina completamente gli shortcode, passando a un framework più modulare. Ciò significa che invece di generare e analizzare shortcode, Divi 5 lavora direttamente con i componenti della pagina, caricandoli solo quando necessario. Ciò aumenta le prestazioni e allinea Divi con il futuro di WordPress e del suo editor a blocchi. Divi 5 aumenta le prestazioni attuali effettuando questa transizione e garantisce la compatibilità con le future versioni di WordPress.
Vantaggi
- Rendering della pagina più veloce poiché non è necessario elaborare gli shortcode.
- Contenuti più stabili e affidabili, riducendo le possibilità di problemi di layout o di rottura dei contenuti.
- Compatibilità a prova di futuro con gli aggiornamenti di WordPress e il suo ecosistema basato su blocchi.
Rimuovendo gli shortcode, Divi 5 offre una piattaforma più veloce e stabile, migliorando l'esperienza di creazione e la velocità della pagina sul front-end.
3. Prestazioni e velocità migliorate nel Visual Builder
Divi4
Come abbiamo già dimostrato, l'accumulo di debito tecnico e l'uso di shortcode hanno influito sulla velocità di Visual Builder e sulle prestazioni front-end dei siti Web Divi. In aggiunta a ciò, il modo in cui Divi 4 gestiva CSS e JavaScript ha ulteriormente rallentato queste interazioni. Di conseguenza, Visual Builder potrebbe diventare lento, soprattutto su siti Web più grandi e complessi.
Ogni modifica nel Builder richiedeva la rielaborazione degli shortcode e di risorse aggiuntive per caricare ed eseguire il rendering della pagina. Ciò si applicava anche al front-end, dove file CSS e JavaScript più grandi e contenuti ricchi di shortcode causavano tempi di caricamento della pagina più lunghi, influenzando negativamente l’esperienza dell’utente e la SEO.
Sfide
- Un Visual Builder più lento, soprattutto con siti Web più grandi.
- Tempi di caricamento della pagina più lunghi a causa di file CSS e JavaScript pesanti.
- L'elaborazione degli shortcode richiedeva passaggi aggiuntivi, riducendo le prestazioni complessive.
Divi5
La struttura ricostruita di Divi 5 pone la velocità e le prestazioni in primo piano. Il nuovo framework carica i componenti secondo necessità anziché ricaricare l'intera pagina. Inoltre, la dimensione dei file CSS e JavaScript è stata drasticamente ridotta eliminando stili e script inutilizzati, contribuendo a ridurre i tempi di caricamento della pagina. Quando apporti modifiche nel Visual Builder di Divi 5, gli elementi vengono renderizzati nuovamente solo in modo specifico per la sezione su cui stai lavorando, fornendo un'esperienza più rapida e reattiva.
Vantaggi:
- Ritardi ridotti e interazioni più rapide quando si aggiungono moduli o si apportano modifiche alla progettazione.
- File CSS e JavaScript più snelli comportano tempi di caricamento più rapidi sul front-end, soprattutto per i siti Web complessi.
- Esperienza utente migliorata, frequenza di rimbalzo ridotta e posizionamento SEO migliorato.
Con questi miglioramenti delle prestazioni, Divi 5 offre un salto significativo rispetto a Divi 4 per quanto riguarda la velocità di caricamento delle pagine e l'esperienza di creazione di pagine web.
4. Modifica con un clic
Divi4
In Divi 4, per apportare modifiche a un modulo era necessario navigare tra le icone e le opzioni all'interno delle impostazioni del modulo. Sebbene questo metodo funzionasse, spesso rallentava il processo di progettazione, poiché gli utenti dovevano individuare l'icona delle impostazioni e alternare diverse schede delle impostazioni per apportare modifiche. Questo passaggio aggiuntivo ha aggiunto tempo, soprattutto quando si lavora rapidamente o si apportano più modifiche su vari moduli.
Sfide
- Fare clic su piccole icone all'interno dei moduli per accedere alle impostazioni ha richiesto più tempo.
- Processo di modifica più lento, in particolare quando si apportano modifiche frequenti su più moduli.
- Un'interfaccia meno intuitiva per utenti nuovi o meno esperti.
Divi5
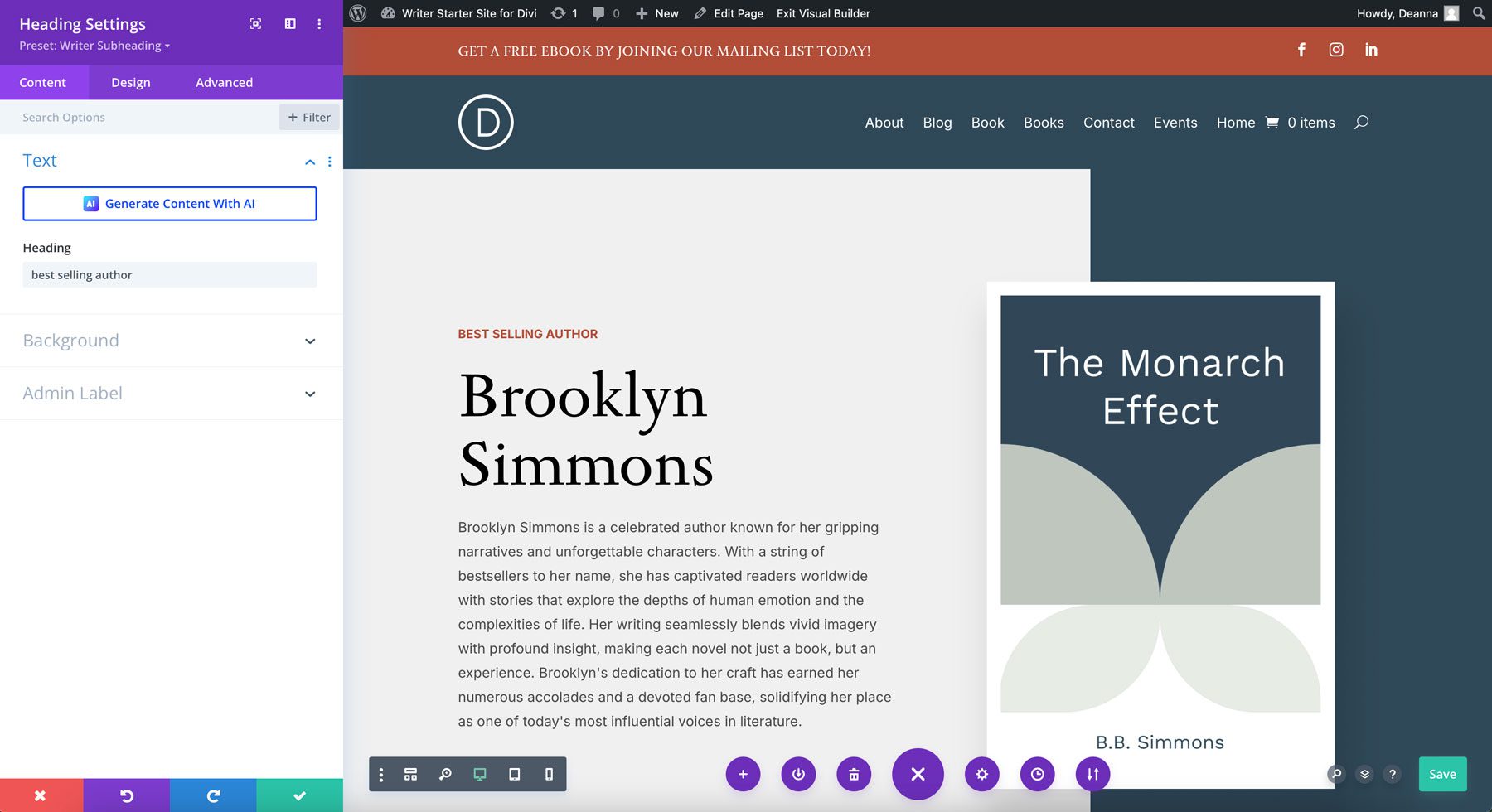
Con Divi 5, il processo di modifica è completamente ristrutturato con l'introduzione della modifica con un clic. Invece di cercare piccole icone o navigare attraverso più schede per apportare modifiche, gli utenti possono fare clic in qualsiasi punto direttamente sul modulo che desiderano modificare. Da lì, le impostazioni del modulo vengono rivelate istantaneamente, rendendo l'intero processo più intuitivo. Che si tratti di rivedere il testo, aggiungere immagini o modificare i colori, la modifica con un clic consente modifiche più rapide e un flusso di lavoro più intuitivo.
Vantaggi
- Accesso immediato alle impostazioni del modulo con un solo clic.
- Un'interfaccia più intuitiva adatta sia ai principianti che agli sviluppatori esperti.
- Maggiore produttività grazie al tempo impiegato per apportare modifiche al progetto.
Grazie alla modifica con un solo clic, Divi 5 offre un'esperienza Visual Builder più intuitiva, consentendo agli utenti di creare siti Web Divi più velocemente che mai.

5. Estendibilità per gli sviluppatori
Divi4
In Divi 4, gli sviluppatori di terze parti avevano un accesso limitato all'API di Divi, il che rendeva le personalizzazioni e le integrazioni più impegnative. Sebbene fosse possibile creare moduli personalizzati o aggiungere funzionalità, gli sviluppatori hanno dovuto aggirare il framework esistente. Ciò limitava ciò che gli sviluppatori potevano fare con Divi, rendendo più difficile l’implementazione di moduli personalizzati avanzati o integrazioni perfette con plug-in e strumenti di terze parti.
Sfide
- L'accesso limitato alle API limitava ciò che gli sviluppatori potevano creare o personalizzare.
- Spesso erano necessarie soluzioni alternative più complesse per creare moduli o funzionalità personalizzati.
- Meno opportunità per integrazioni profonde con strumenti di terze parti o sistemi esterni.
Divi5
L'ultima versione di Divi migliora notevolmente l'estensibilità della piattaforma grazie a un'API più flessibile e robusta. Gli sviluppatori di terze parti possono accedere agli stessi strumenti e risorse utilizzati dal team di sviluppo Divi, consentendo una personalizzazione molto più profonda e integrazioni più sofisticate. Questo approccio aperto consentirà agli sviluppatori di creare moduli, funzionalità e integrazioni personalizzati che funzionano all'interno dell'ecosistema Divi. Che si tratti di aggiungere nuove funzionalità, integrarsi con sistemi di terze parti o creare flussi di lavoro personalizzati, la struttura intuitiva di Divi 5 semplifica la personalizzazione di Divi in base alle proprie esigenze.
Vantaggi
- Divi 5 offre una maggiore flessibilità per creare soluzioni più complesse.
- Un approccio semplificato alle integrazioni di terze parti consente una connettività più fluida con strumenti e servizi esterni.
- L'accesso agli stessi strumenti di sviluppo del team Divi incoraggia l'innovazione e la creazione di plug-in e funzionalità per tagliaerba.
La maggiore estensibilità di Divi 5 apre un mondo di possibilità per gli sviluppatori, rendendola una piattaforma più versatile e adattabile per gli sviluppatori.
6. Strumenti di progettazione reattiva
Divi4
La creazione di progetti reattivi in Divi 4 ha richiesto più passaggi per ottimizzare i progetti per schermi più piccoli. Se volevi mettere a punto il tuo layout per i dispositivi mobili, dovevi esplorare varie impostazioni e schede. Sebbene questo processo fosse funzionale, aggiungeva passaggi aggiuntivi al flusso di lavoro, rendendo la modifica reattiva più lenta e meno intuitiva.
Sfide
- Sono necessari passaggi aggiuntivi per accedere alle opzioni di modifica reattive.
- La regolazione degli stati di passaggio del mouse e persistente comportava la navigazione attraverso più impostazioni.
- Flusso di lavoro più lento per apportare regolazioni reattive su schermi di diverse dimensioni.
Divi5
In Divi 5 otterrai un processo di editing reattivo più snello rendendo gli strumenti più accessibili e intuitivi. Le opzioni di progettazione reattiva e gli stati al passaggio del mouse e persistenti non sono direttamente integrati nel pannello delle impostazioni, eliminando i passaggi aggiuntivi necessari in Divi 4. Gli utenti possono passare rapidamente tra le diverse visualizzazioni del dispositivo (desktop, tablet e dispositivo mobile) e apportare modifiche in tempo reale su più moduli contemporaneamente. Che tu stia regolando la spaziatura e il margine, regolando le dimensioni dei caratteri o aggiungendo i passaggi del mouse ai pulsanti, Divi 5 offre un modo più rapido ed efficiente per progettare in modo reattivo.
Vantaggi
- Gli strumenti di modifica reattivi sono più accessibili nel pannello delle impostazioni principali.
- È più semplice accedere alle impostazioni specifiche del dispositivo per apportare modifiche progettuali più rapide.
- Un modo più semplice per gestire le impostazioni al passaggio del mouse e permanenti.
7. Aggancio e gestione del pannello
Divi4
In Divi 4, gli utenti dovevano spostare le modali per evitare di bloccare la visualizzazione del design. Ciò determinava una visualizzazione ostruita delle impostazioni di progettazione di un modulo e del pannello dei livelli, rendendo difficile il multitasking o la navigazione rapida tra diversi moduli o elementi di progettazione. Ciò ha portato anche a una maggiore confusione, soprattutto quando si lavora su progetti complessi che richiedono regolazioni costanti su più impostazioni.
Sfide
- Gli utenti potevano modificare solo un pannello alla volta, limitando il multitasking.
- Lo spostamento e il riposizionamento frequenti delle impostazioni modali rallentavano il flusso di lavoro.
- Maggiore confusione sullo schermo mentre gli utenti navigavano manualmente attraverso diverse impostazioni.
Divi5
Divi 5 introduce il docking multi-pannello, migliorando significativamente l'esperienza utente complessiva. Questo sistema consente agli utenti di aprire più pannelli contemporaneamente e di passare facilmente dall'uno all'altro. Ciò rende molto più semplice il multitasking, poiché gli utenti possono passare tra le impostazioni del modulo, i livelli, le impostazioni della pagina e altro senza chiudere o riaprire i pannelli. Con Divi 5, puoi personalizzare lo spazio di lavoro per adattarlo al meglio al tuo stile di design riducendo il disordine.
Vantaggi
- Gli utenti possono tenere aperti più pannelli per un facile accesso e una modifica più rapida.
- Passa da un pannello all'altro e trascinali in sezioni a schede, migliorando la produttività e accelerando il processo di progettazione.
- Il sistema di pannelli agganciati elimina la necessità di spostare costantemente i pannelli, creando uno spazio di lavoro più pulito e ordinato.
Con il docking multi-pannello di Divi 5, gli utenti possono gestire le impostazioni in modo più efficiente, consentendo iterazioni di progettazione più rapide e un'esperienza di editing più fluida e intuitiva.
8. breadcrumb per una facile navigazione
Divi4
In Divi 4 non era presente una navigazione breadcrumb integrata per aiutare gli utenti a tenere traccia di dove stavano lavorando all'interno di un layout. La mancanza di una navigazione rapida ha reso più difficile lo spostamento tra le sezioni, soprattutto quando si lavora su layout grandi e complessi. Di conseguenza, gli utenti dovevano scorrere manualmente, aprire la visualizzazione wireframe o utilizzare il pannello dei livelli per trovare elementi specifici, rallentando il processo di progettazione.
Sfide
- Nessuna navigazione breadcrumb significava una navigazione più lenta attraverso le strutture della pagina.
- Gli utenti dovevano fare affidamento sullo scorrimento manuale o sul cambio di visualizzazione per trovare e modificare le sezioni.
- Flusso di lavoro meno efficiente quando si gestiscono layout complessi con più livelli.
Divi5
Divi 5 introduce la navigazione breadcrumb, rendendo molto più semplice lo spostamento attraverso complicate strutture di pagina. Questa nuova funzionalità mostra un percorso chiaro della gerarchia di sezione, riga e modulo corrente, consentendo agli utenti di passare rapidamente da un elemento all'altro del progetto. Sia che si modifichino moduli nidificati o si passi da una sezione all'altra, i breadcrumb migliorano l'esperienza utente complessiva fornendo una panoramica più chiara della tua posizione all'interno della pagina.
Vantaggi
- Gli utenti possono spostarsi rapidamente tra sezioni, righe e moduli con un solo clic.
- I breadcrumb riducono la necessità di scorrimento manuale o di apertura di viste diverse, accelerando il processo di progettazione.
- Un approccio più chiaro e organizzato alla navigazione in layout complessi, rendendo la modifica delle pagine più intuitiva.
Con la navigazione breadcrumb in Divi 5, gli utenti possono navigare nei layout di pagina in modo più efficiente, migliorando la velocità e la facilità di lavorare su progetti più grandi e complessi.
9. Modalità Luce e Buio
Divi4
Divi 4 non includeva un'opzione di modalità oscura, limitando la sua interfaccia a una modalità luce predefinita. Sebbene funzionale, questa interfaccia la rendeva meno adattabile per gli utenti che preferivano lavorare in ambienti scarsamente illuminati o per coloro che preferivano la modalità oscura per ridurre l'affaticamento degli occhi durante sessioni di progettazione prolungate. L'assenza di una modalità oscura ha reso Divi meno personalizzabile nella sua interfaccia utente rispetto a strumenti software più moderni che offrono opzioni di modalità luce e buio.

Sfide
- Nessuna modalità oscura, che limita l'adattabilità dell'interfaccia utente.
- Maggiore affaticamento degli occhi per gli utenti che lavorano in condizioni di scarsa illuminazione.
- Un'esperienza dell'interfaccia utente nel complesso meno flessibile, in particolare per coloro che preferiscono i temi scuri.
Divi5
Divi 5 introduce opzioni di modalità luce e buio, offrendo agli utenti maggiore flessibilità e controllo sul proprio ambiente di lavoro. Gli utenti possono ora alternare tra le modalità luce e buio in base alle preferenze personali o all'illuminazione ambientale, garantendo un'esperienza di progettazione più confortevole e personalizzabile. Sia che si lavori durante il giorno o a tarda notte, la nuova opzione modalità oscura aiuta a ridurre l’affaticamento degli occhi e migliora l’usabilità, rendendo Divi 5 più adattabile alle diverse esigenze degli utenti.
Vantaggi
- Le modalità chiaro e scuro consentono agli utenti di personalizzare il proprio ambiente di lavoro per adattarlo alle diverse preferenze.
- La modalità scura aiuta a ridurre l'affaticamento degli occhi, soprattutto durante lunghe sessioni di editing in ambienti scarsamente illuminati.
- Un'esperienza utente più moderna e adattabile a varie condizioni di lavoro.
10. Gestione delle preimpostazioni
Divi4
In Divi 4, la gestione delle preimpostazioni era un processo manuale. Quando si applicavano le preimpostazioni o si apportavano modifiche, gli utenti spesso riscontravano ritardi dovuti al framework di Divi, che richiedeva al sistema di ricaricare ed elaborare le modifiche. Ciò non solo ha rallentato la modifica delle preimpostazioni, ma ha anche influito sull’efficienza complessiva del flusso di lavoro, soprattutto quando si gestiscono più elementi con stili coerenti su una pagina o sull’intero sito Web.

Sfide
- Tempi di risposta più lenti durante la modifica o l'applicazione delle preimpostazioni.
- È necessario uno sforzo manuale maggiore per applicare le preimpostazioni su più moduli.
- Flusso di lavoro meno efficiente, soprattutto quando si lavora su progetti di grandi dimensioni.
Divi5
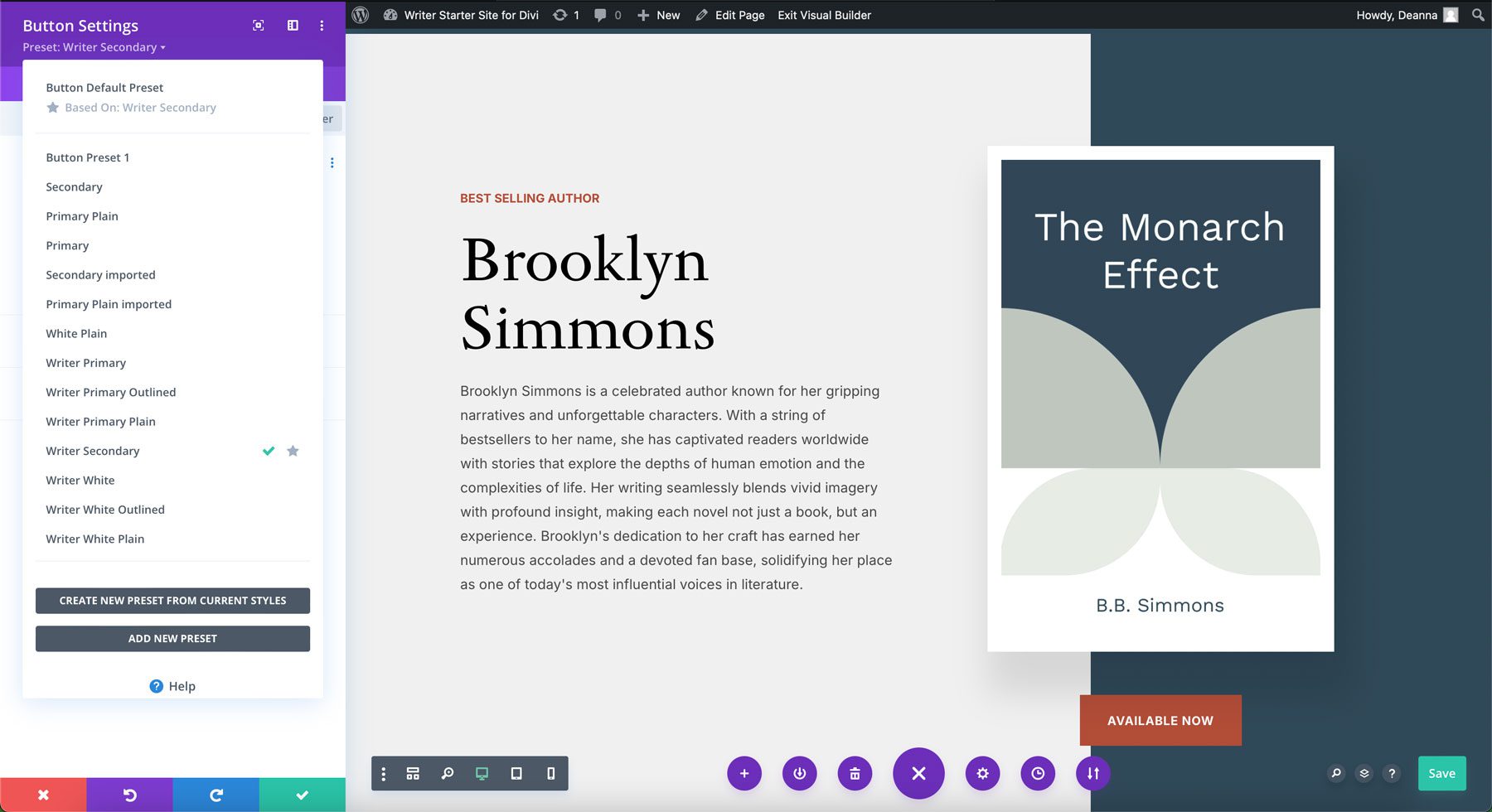
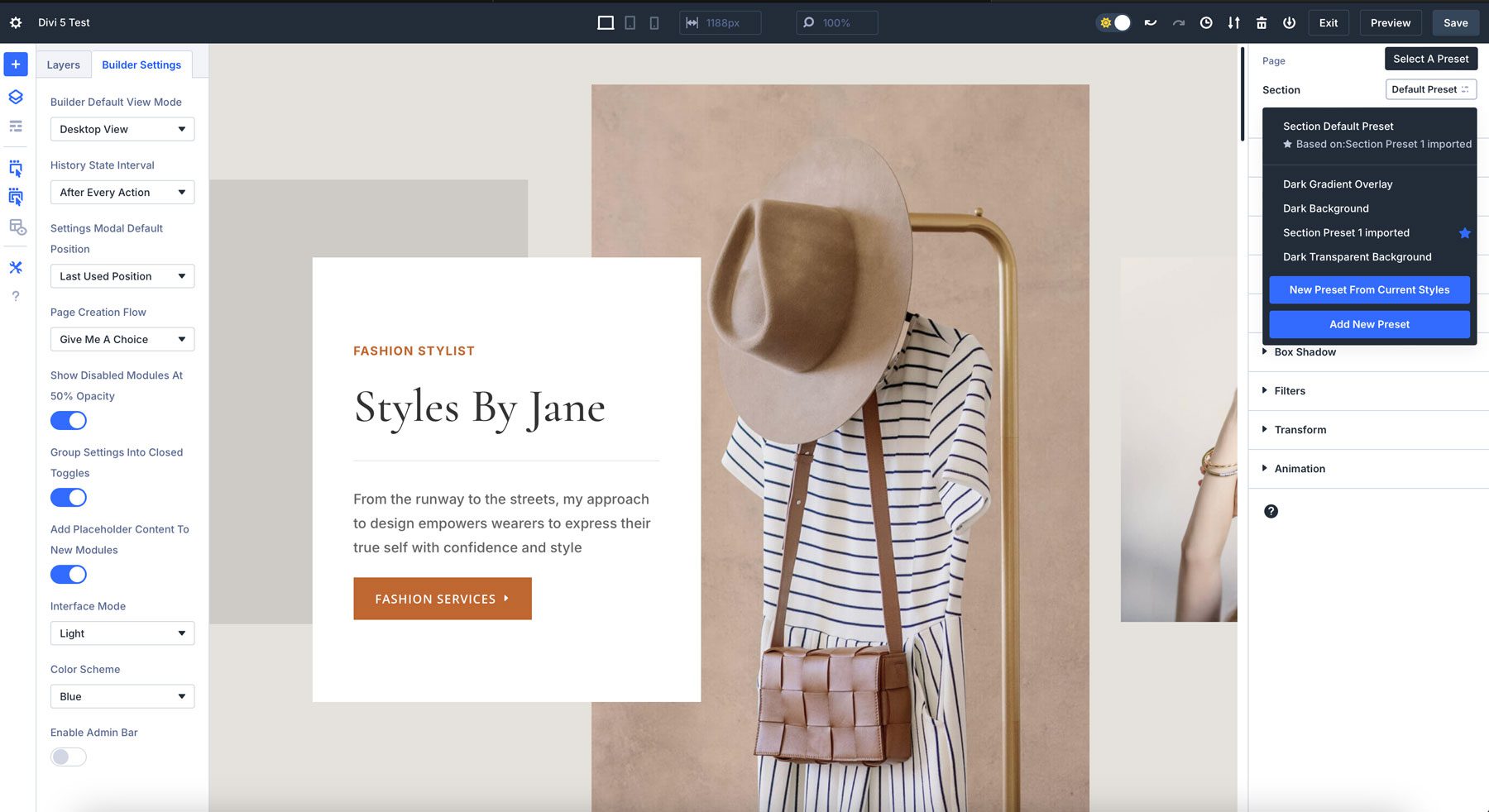
Divi 5 introduce un sistema di gestione delle preimpostazioni più veloce ed efficiente con l'aiuto di una nuova struttura basata su classi. Questo sistema consente agli utenti di creare e gestire i preset più rapidamente, applicando stili coerenti tra i moduli con pochi clic. Le preimpostazioni integrate e le classi riutilizzabili semplificano il processo di progettazione consentendo modifiche globali e riducendo la necessità di modifiche ripetitive. Questo nuovo sistema basato su classi garantisce che eventuali aggiornamenti a una preimpostazione vengano applicati istantaneamente a tutti gli elementi, risparmiando tempo e fornendo un'esperienza di progettazione più coerente.

Vantaggi
- Il sistema basato su classi consente applicazioni e aggiornamenti più rapidi alle preimpostazioni su più moduli.
- Preset già pronti per accelerare il processo di progettazione.
- I progettisti possono mantenere la coerenza del sito Web con pochi clic.
Con il sistema avanzato di gestione delle preimpostazioni di Divi 5, gli utenti beneficiano di modifiche più rapide, maggiore coerenza del design e un flusso di lavoro migliorato, semplificando l'implementazione e il mantenimento di stili coerenti nel tuo sito web.
Divi 5 aiuta a progettare e creare siti Web più velocemente
Divi 5 è più di un semplice aggiornamento incrementale: rappresenta una trasformazione completa della piattaforma. Risolvendo le carenze di Divi 4 ed eliminando problemi come il debito tecnico e una struttura breve basata su codice, Divi 5 è progettato per offrire un'esperienza più rapida e reattiva a designer e sviluppatori. Con un framework modulare più simile all'editor Gutenberg basato su blocchi di WordPress, il framework è molto più scalabile e adattabile ai futuri cambiamenti con WordPress.
Scarica Divi 5 Public Alpha
