Le differenze tra il testo alternativo dell'immagine e il titolo
Pubblicato: 2022-06-14Dalla parte dei contenuti SEO, anche l'ottimizzazione delle immagini viene presa in grande considerazione su ogni sito web. Google evidenzia le immagini come un fattore significativo per la SEO del sito web. Allo stesso tempo, immagini e foto vengono utilizzate per portare tonnellate di traffico al tuo sito.
Francamente, non tutti i proprietari di siti sanno come ottimizzare correttamente le proprie immagini e foto per i motori di ricerca. Alcuni addirittura fraintendono il testo alternativo dell'immagine e i titoli. Entrambi contribuiscono a sottolineare il significato delle tue immagini. Tuttavia, ciascuno riguarda l'accessibilità al Web, l'ottimizzazione dei motori di ricerca e l'esperienza dell'utente in un modo diverso.
Il nostro articolo di oggi è incentrato sulle differenze tra il testo alternativo dell'immagine e gli attributi del titolo. Quindi, ti mostreremo le istruzioni per impostare il testo Alt e Titolo in WordPress.
Facciamo girare la palla!
Alt immagine vs testo del titolo: definizioni e differenze
Il titolo, come indica il nome, è un testo veloce e accattivante che gli utenti vedono quando passano il mouse sopra un'immagine. Consente agli utenti di sapere di cosa tratta principalmente l'immagine. Gli utenti possono trovare visivamente queste informazioni direttamente sulla pagina web.
Il testo alternativo, d'altra parte, mira a descrivere la tua immagine a una fonte alternativa, come lettori di schermo e crawler dei motori di ricerca. Il tuo testo alternativo dovrebbe essere breve e descrittivo mentre i titoli possono essere più lunghi per comunicare efficacemente con i visitatori del sito.
Ecco il tag immagine HTML sul tuo sito web, incluso il nome, il testo alternativo e il titolo.
<img src=“image.jpg” alt=“descrizione immagine” title=“descrizione comando immagine”>.
In effetti, i titoli delle immagini non sono importanti quanto il testo alternativo. Non servono i crawler di ricerca né contribuiscono alle prestazioni e al posizionamento SEO.
Mentre le persone possono visualizzare e comprendere le tue immagini senza il titolo, i motori di ricerca e i non vedenti non possono fare lo stesso. Se non fornisci un testo alternativo per questi lettori, vedranno solo un'immagine vuota.
Questo è un testo alternativo completo dell'immagine del tuo sito.
<img src="image_name_example.jpg" alt="image_alt_example" width="500" height="600">.
Quando utilizzare l'Alt dell'immagine rispetto al titolo
Hai bisogno di testo alternativo per tutte le immagini sul tuo sito, da un piccolo file di icone a enormi foto di pagine web. Un'immagine non ha la possibilità di occupare un posto nelle pagine dei risultati di ricerca senza testo alternativo. Anche le prestazioni della tua pagina sono influenzate a causa di immagini e testo alternativo scadenti o carenti.
Devi allegare parole chiave di destinazione nel tuo testo alternativo per aumentare il ranking dell'immagine. A quel punto, Google saprà dove dovrebbe classificare le tue immagini.
In termini di titoli, non è necessario applicarli a ciascuna delle tue immagini a meno che non siano davvero un must.
La tabella seguente riassume le principali somiglianze e differenze tra il testo alternativo dell'immagine e il titolo.
Testo alternativo | Titolo | |
| Altri nomi | Attributo ALT, testo alternativo | Attributo del titolo |
| Trovare | Rendering dei crawler di ricerca | Passa il mouse sopra l'immagine su una pagina web |
| Servi chi | Motori di ricerca, Persone con disabilità visive | Visitatori del sito |
| Necessità | Sempre | Non proprio necessario |
| Importanza SEO | sì | No |
Come aggiungere testo alternativo e titolo in WordPress
Ci sono 2 modi per impostare tutto il testo e i titoli delle tue immagini. Puoi aggiungere questi attributi subito dopo averli caricati nella libreria multimediale o mentre li inserisci nel contenuto.
Editore classico
Se stai usando l'editor classico, ecco come iniziare.
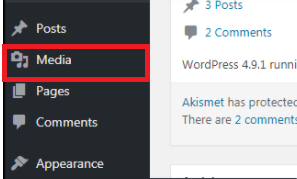
Innanzitutto, vai su Media nella dashboard di amministrazione di WordPress e fai clic su Aggiungi nuovo .

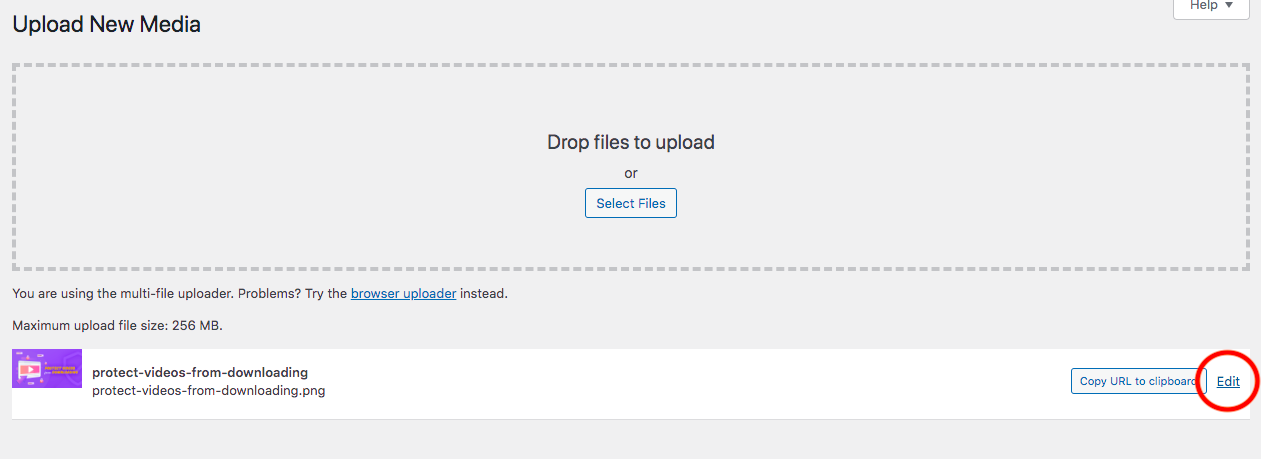
Quindi, premi il pulsante Seleziona file o trascina e rilascia un file dal tuo computer. Puoi scegliere più file alla volta. Tieni presente la dimensione massima del file di caricamento per assicurarti che non si verifichino errori.
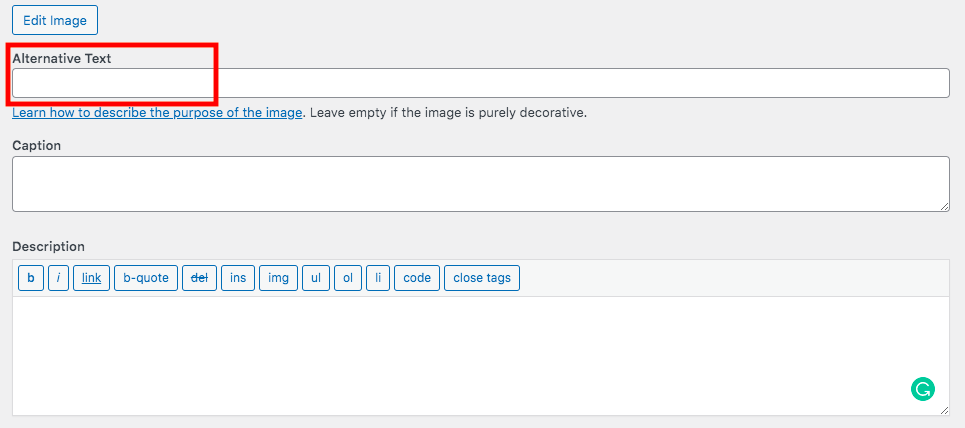
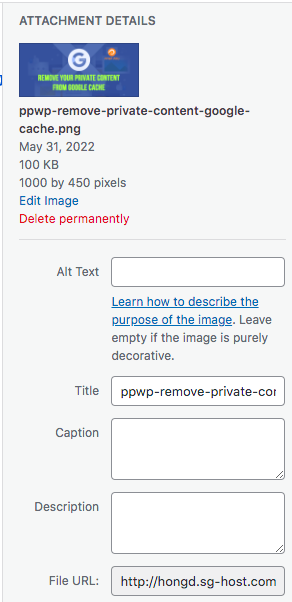
Ora, fai clic su Modifica per andare a una pagina degli allegati in cui puoi inserire il testo alternativo per la tua immagine.



Aggiorna la pagina.
Se stai modificando il contenuto e hai intenzione di incorporare un'immagine lì con testo alternativo completo e dettagli del titolo, segui questa guida.
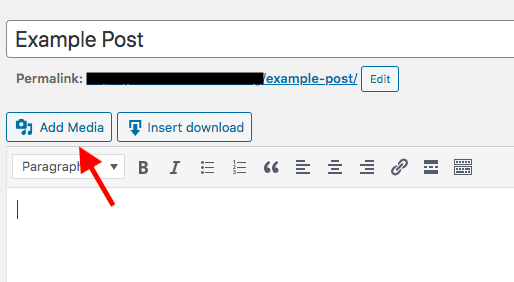
Prima di tutto, fai clic su Aggiungi media nella parte superiore della schermata di modifica della pagina, sopra la barra degli strumenti.

Scegli l'immagine che vuoi inserire o caricane una nuova dal tuo computer. Quindi, fornisci il titolo e il testo alternativo nella pagina Dettagli allegato.

WordPress, per impostazione predefinita, utilizza il nome dell'immagine come titolo. Se hai già un nome descrittivo per il tuo file, conservalo per il titolo.
L'ultimo passaggio consiste nel premere il pulsante Inserisci nel post .
Editore Gutenberg
Per gli utenti di Gutenberg, l'aggiunta di titoli di immagini e testo alternativo è un gioco da ragazzi grazie al blocco immagine.
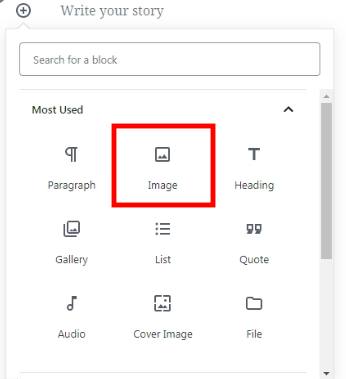
Basta aprire una pagina o un post e cercare il blocco immagine facendo clic sull'icona più (+).

Carica il tuo file immagine o trascinalo nel blocco. Sul lato destro, vedrai una sezione Impostazioni blocco che ti consente di compilare il testo alternativo.
Tieni presente che, a meno che non apporti alcune modifiche, questo testo alternativo rimarrà lo stesso quando utilizzerai l'immagine la prossima volta.
Altri attributi dell'immagine
Altri fattori dell'immagine che dovrebbero essere sfruttati sono i nomi e le didascalie delle immagini. Come accennato, WordPress assegnerà il nome del tuo file come titolo. Sebbene tu possa personalizzare il titolo, ti consigliamo di assegnare al tuo file un nome significativo prima di caricarlo.
Devi incorporare la parola chiave target nel titolo. Ciò sarà vantaggioso sia per i motori di ricerca che per gli utenti.
Un altro elemento essenziale dell'immagine è la Didascalia. Funziona in modo simile ai titoli delle immagini, interpretando di cosa trattano le tue immagini. Una volta aggiunta una didascalia, questa verrà visualizzata proprio sotto l'immagine sulla pagina.
Consigli per le immagini di Google
Oltre a fornire un testo alternativo e un titolo chiari e corretti, ci sono alcuni altri fattori a cui dovresti prestare attenzione per ottimizzare in modo efficiente le tue immagini.
Contenuto visivo originale : Google ama le immagini originali che non vengono mostrate altrove. Puoi prendere in prestito immagini da stock fotografici se non riesci a gestire il tempo per produrne alcune da solo. Tuttavia, limita l'utilizzo il più possibile.
Contesto dell'immagine : le immagini e le foto devono essere chiaramente pertinenti al contenuto della pagina o almeno alla sezione in cui sono posizionate. Ciò contribuirà a fornire ulteriori informazioni al testo e a rendere la tua pagina più coinvolgente.
Testo sulle immagini : alcune persone commettono l'errore di visualizzare il testo sulle immagini, ad esempio il titolo della pagina, i titoli o le voci di menu. Tuttavia, questo distrae i visitatori dal concentrarsi su ciò che offre la foto. È evidente che gli strumenti non possono tradurre il testo sulle immagini. Immagina che i tuoi utenti provengano da altri paesi che parlano lingue diverse, non possono accedere a questo testo.
Ottimizza il testo alternativo e il titolo dell'immagine per la SEO
Abbiamo definito cosa sono un'immagine, testo alternativo e titolo e abbiamo esaminato le loro principali differenze. Il testo alternativo dell'immagine apre la porta ai crawler di ricerca e ai non vedenti per "leggere" le tue immagini, mentre i titoli hanno il compito di spiegare le tue foto agli utenti.
Puoi aggiungere facilmente il testo alternativo e i titoli alle tue immagini sia nell'editor classico che in quello Gutenberg. È possibile inserirli anche durante il caricamento o la modifica del contenuto della pagina.
Cos'altro? Potresti trovare interesse ad esplorare altre pratiche di ottimizzazione SEO delle immagini nel nostro articolo.
