Come disabilitare l'ispezione dell'elemento in WordPress
Pubblicato: 2023-01-26Vuoi proteggere le risorse del tuo sito Web e impedire che il tuo laborioso lavoro venga copiato? Sei stufo di vederti rubare i contenuti del tuo sito web?
Le statistiche mostrano che quasi il 60% dei contenuti online viene rubato, il che è dannoso per la tua situazione finanziaria e per la tua reputazione di creatore ed è una preoccupazione crescente per i proprietari di siti Web e i blogger.
In questo articolo, offrirò alcuni consigli su come disattivare la funzione Ispeziona elemento di WordPress, che rende semplice per i visitatori visualizzare e copiare il codice sorgente e il contenuto del tuo sito web.
Inoltre, discuterò altre strategie per salvaguardare vari tipi di informazioni e contenuti sul tuo sito Web al fine di fermare il furto di contenuti.
Continua a leggere per saperne di più sul furto di contenuti, sulla prevenzione degli elementi di ispezione e sulla protezione del codice sorgente, nonché su come proteggere le risorse del tuo sito Web e salvaguardare il tuo duro lavoro.
Cos'è Ispeziona elemento?
Ispeziona elemento è una funzionalità dei browser Web come Google Chrome, Firefox e Safari che consente agli utenti di visualizzare e modificare il codice HTML e CSS di una pagina Web.
Puoi accedere a questa funzione scegliendo "Ispeziona elemento" dal menu contestuale quando fai clic con il pulsante destro del mouse su una pagina Web, premendo "Ctrl + Maiusc + I" su un computer Windows o "Cmd + Maiusc + I" su un Mac.
Il codice HTML e CSS della pagina Web può essere visualizzato dagli utenti una volta aperta la funzione Ispeziona elemento e gli utenti possono modificare il codice visualizzando le modifiche apportate in tempo reale.
Perché è necessario disabilitare l'elemento Ispeziona?
Dovresti disabilitare la funzione "Ispeziona elemento" sul tuo sito Web WordPress come uno dei passaggi che dovresti eseguire come proprietario di un sito Web per proteggere i tuoi contenuti da accessi non autorizzati.
1. Proteggi il codice del tuo sito : disabilitando questa funzione, puoi impedire a persone non autorizzate di modificare il codice HTML e CSS del tuo sito Web e mantenere il controllo sul suo aspetto e funzionalità. Inspect Element consente agli utenti di visualizzare e modificare il codice HTML e CSS del tuo sito Web ed è importante per prevenire il furto di contenuti in WordPress.
2. Mantieni il tuo sito sicuro : Inspect Element può anche essere utilizzato dagli hacker per accedere a informazioni sensibili sul tuo sito, come le credenziali di accesso, quindi disabilitarlo aiuterà a proteggere il tuo sito e le informazioni dei suoi visitatori.
3. Mantieni il controllo del tuo marchio : puoi controllare come il tuo sito viene visualizzato e utilizzato disattivando Ispeziona elemento, contribuendo a garantire che il tuo marchio sia rappresentato come desideri che sia e che non venga utilizzato in modo dannoso o non autorizzato .
4. Mantieni il tuo pubblico coinvolto : rendere più difficile per gli utenti l'accesso al codice del tuo sito Web può mantenerli interessati al contenuto e tornare frequentemente.
5. Proteggi le tue entrate : se il tuo sito genera entrate attraverso pubblicità, sponsorizzazioni o altri mezzi, disabilitare Inspect Element può aiutarti a garantire che i tuoi profitti non vengano ridotti dall'accesso non autorizzato al codice del tuo sito.
In conclusione, la disattivazione di Inspect Element è fondamentale per mantenere il codice, la sicurezza, la reputazione, l'interazione dell'utente e la fattibilità finanziaria del tuo sito web.
È una delle tante protezioni disponibili per il tuo sito Web e una mossa saggia per mantenere il controllo della tua identità online.
2 modi per disabilitare l'ispezione degli elementi in WordPress
Anche se disabiliti il tasto destro e copia-incolla sul tuo sito web, i tuoi contenuti sono in pericolo. Molti usano gli elementi inspect nei browser per controllare il codice sorgente del tuo sito web, rubare i tuoi contenuti o ottenere i link delle tue immagini.
La maggior parte dei browser consente agli utenti di utilizzare gli elementi ispezionati senza problemi. Utenti più semi-avanzati potrebbero utilizzare questo metodo per ingannare il sito Web protetto e rubare le tue risorse.
Disattivando gli elementi di ispezione sul tuo sito web, puoi assicurarti che i tuoi contenuti siano protetti. Usare un plugin per WordPress è il modo più semplice per farlo.
Metodo 1: utilizzare il plug-in WPShield Content Protector
L'utilizzo di un plug-in è il modo più rapido e semplice per raggiungere un obiettivo su un sito Web WordPress. A causa della popolarità di WordPress, ci sono innumerevoli plugin disponibili sul mercato, ma quale è adatto alle tue esigenze?
Suggerisco di utilizzare WPShield Content Protector per disabilitare gli strumenti di sviluppo in tutti i browser e in qualsiasi altro browser. Questo plug-in è il miglior plug-in per la protezione dei contenuti di WordPress e funziona anche con JavaScript disabilitato sul browser.
Per disabilitare gli elementi inspect, procedere come segue:
Passaggio 1: scarica WPShield Content Protector.
Passaggio 2: installa un plug-in da Plugin → Aggiungi nuovo .
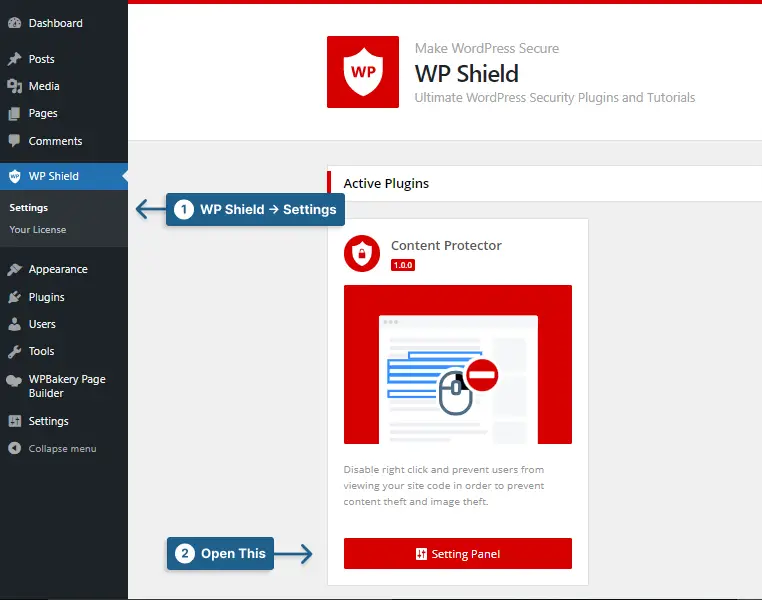
Passaggio 3: vai su WP Shield → Impostazioni .

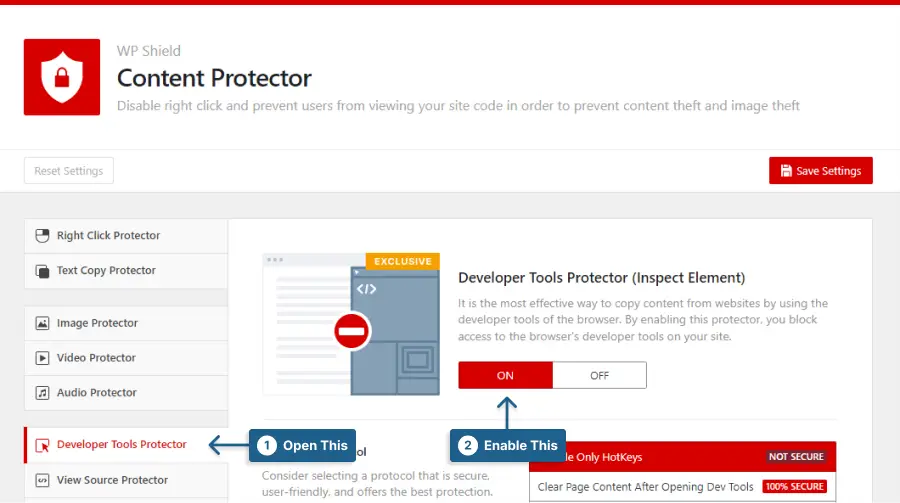
Passaggio 4: vai su Developer Tools Protector e attiva l'opzione Developer Tools Protector (Ispeziona elemento) .

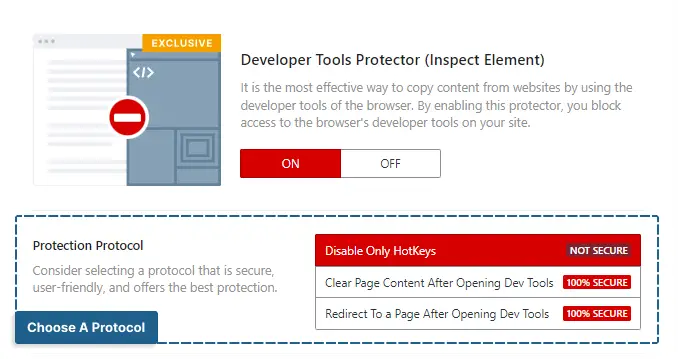
Passaggio 5: questa protezione offre tre protocolli di protezione con diversi livelli di sicurezza.

Scegli il protocollo che fa per te:
- Disabilita solo tasti di scelta rapida: questo protocollo disabilita la scorciatoia f12, CTRL + MAIUSC + C e qualsiasi altro tasto di scelta rapida utilizzato per aprire gli elementi di ispezione. Sono disponibili opzioni più sicure.
- Cancella contenuto della pagina dopo l'apertura degli strumenti di sviluppo: utilizzando questo protocollo, il contenuto della pagina viene eliminato se qualcuno accede allo strumento di sviluppo. Questo protocollo è molto sicuro.
- Reindirizzamento a una pagina dopo l'apertura di Dev Tools: questo protocollo può reindirizzare gli utenti a una pagina personalizzata una volta aperto l'elemento inspect. Puoi scegliere la pagina nella sezione Reindirizza alla pagina. Questa protezione è molto sicura da usare.
Questa protezione può anche proteggere WordPress nascondendo il codice sorgente e disabilitando il feed RSS. Se desideri proteggere i contenuti del tuo sito Web, WPShield Content Protector è un ottimo plug-in.

Nota importante: ti suggerisco di consultare la nostra guida definitiva per prevenire il furto di contenuti per rendere i contenuti del tuo sito più sicuri.
Metodo 2: disabilitare il clic destro utilizzando i CSS
Se sei interessato a disabilitare il tasto destro in WordPress senza un plug-in, puoi utilizzare un codice CSS. Un metodo semplice per disabilitare il clic destro è con un codice CSS. Questo non è il metodo più avanzato, ma può ingannare gli utenti medi.
Questo codice in realtà disabilita la selezione del testo e non il clic destro. Poiché pochi conoscono la possibilità di disabilitare la selezione del testo con i CSS, non possono disabilitarla.
Nota: questo metodo non ha una protezione completa e non vi è alcuna garanzia che il contenuto e il codice sorgente siano sicuri. Qualsiasi utente con poca conoscenza del codice CSS o esperienza può hackerarlo.
I ladri potrebbero persino utilizzare i tasti di scelta rapida del browser per accedere all'elemento inspect. Sarebbe meglio disabilitare CTRL+MAIUSC+U e altri tasti di scelta rapida per proteggere il codice sorgente del tuo sito web.
Se vuoi effettivamente disabilitare il clic destro sul tuo sito web, usa WPShield Content Protector. Questa protezione può aiutarti a disabilitare o persino a limitare il menu di scelta rapida. Limitare il menu di scelta rapida invece di disabilitarlo ha un impatto significativo sulla UX del tuo sito web.
Per disabilitare gli elementi inspect, attenersi alla seguente procedura:
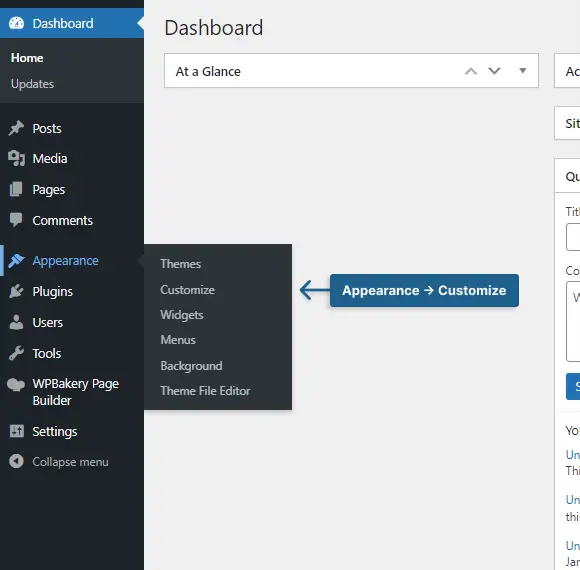
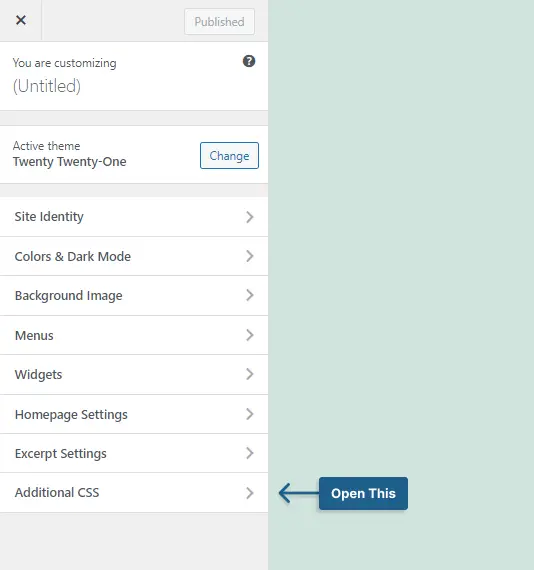
Passaggio 1: vai su Aspetto → Personalizza .

Passaggio 2: apri CSS aggiuntivo .

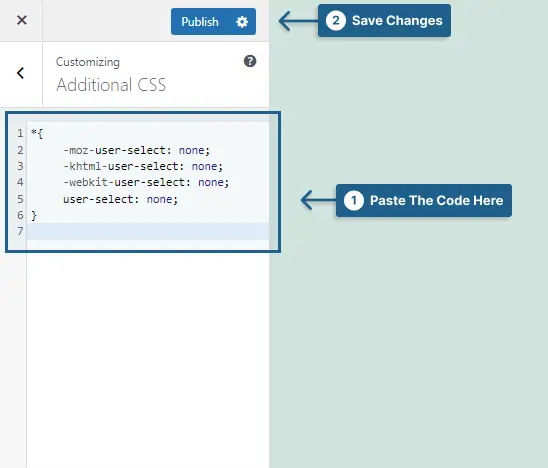
Passo 3: incolla il seguente codice e salva le modifiche.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Nota importante: puoi leggere la nostra guida definitiva per disabilitare il clic destro in WordPress per ulteriori informazioni.
Domande frequenti sulla disattivazione di Inspect Element
Le seguenti domande frequenti sulla disattivazione di Inspect Element in WordPress vengono fornite per aiutarti a comprendere meglio i pericoli e come salvaguardare il tuo sito web.
L'installazione di un plug-in come "WPShield Content Protector" o l'aggiunta di codice al file functions.php del tuo tema disabiliterà entrambi gli elementi di ispezione in WordPress e impedirà agli utenti di utilizzare gli strumenti di sviluppo del browser.
Sebbene non siano infallibili, questi metodi possono rendere più difficile per i visitatori del sito Web visualizzare il codice sorgente.
Disabilitare l'elemento inspect in WordPress può essere una buona idea per una serie di motivi, tra cui migliorare la sicurezza del sito e impedire agli utenti di rubare i tuoi contenuti o modificare il codice del sito.
WPShield Content Protector, fornito con "Inspect Element Protector" e "Right Click Disabler", è l'opzione migliore tra tutti i plug-in disponibili per disabilitare Inspect Element in WordPress.
Potrebbe essere più difficile per gli utenti rubare i tuoi contenuti o modificare il codice del tuo sito Web se Inspect Element è disabilitato in WordPress perché gli utenti non sono in grado di accedere agli strumenti di sviluppo nel proprio browser.
Esistono altri modi per impedire agli utenti di rubare i tuoi contenuti in WordPress oltre a disabilitare Inspect Element, come l'utilizzo di un plug-in come "WPShield Content Protector" o l'aggiunta di codice al file functions.php del tuo tema.
Sì, è possibile disabilitare Inspect Element solo per determinati utenti in WordPress utilizzando il plug-in WPShield Content Protector o aggiungendo codice al file functions.php del tuo tema.
Ciò ti consentirebbe di dare accesso agli strumenti di sviluppo a utenti fidati impedendo ad altri di accedervi.
Conclusione
In questo post, abbiamo discusso dell'importanza di disabilitare Inspect Elements in WordPress per proteggere il contenuto del tuo sito web. Abbiamo esaminato diversi metodi, come l'utilizzo di plug-in e codici, e abbiamo sottolineato i vantaggi dell'utilizzo di un plug-in come WPShield Content Protector.
È fondamentale proteggere i contenuti del tuo sito Web e disabilitare l'elemento inspect è solo un passaggio del processo. Ti suggeriamo di leggere altri articoli sulla sicurezza di WordPress sul blog BetterStudio per proteggere ulteriormente il tuo sito web.
Grazie per aver letto questo articolo fino alla fine. Se hai esperienza con la disabilitazione degli elementi di ispezione o hai domande, faccelo sapere nei commenti.
Segui BetterStudio su Facebook e Twitter se vuoi essere il primo a conoscere i nostri nuovi contenuti.
