Come disabilitare il clic destro su WordPress
Pubblicato: 2023-01-05Sei vittima di contenuti rubati sul tuo sito web? Vuoi disabilitare il tasto destro per proteggere i tuoi contenuti?
Ogni giorno il contenuto di molti siti web viene rubato e i ladri traggono entrate da quel contenuto mentre il proprietario originale non ottiene credito o denaro anche se le classifiche del loro sito web stanno diminuendo a causa del loro contenuto non unico.
Dovresti considerare di proteggere i contenuti del tuo sito web, soprattutto se stai fornendo contenuti originali sul tuo sito web.
In questo articolo imparerai se disabilitare il clic destro fa per te, come disabilitare il clic destro su WordPress senza un plug-in e come disabilitare il clic destro in WordPress.
Pro e contro della disabilitazione del tasto destro su WordPress
Se non sei sicuro di dover disabilitare o meno il clic destro sul tuo sito web, ho creato un elenco di tutti i pro e i contro della disabilitazione del clic destro affinché tu possa decidere:
Disabilitare i vantaggi del menu di scelta rapida:
I ladri possono rubare il contenuto e le immagini del tuo post con un semplice clic destro. Quindi, disabilitando la funzione del tasto destro, puoi proteggere il contenuto del tuo sito web.
Un altro uso del tasto destro è l'hotlinking delle tue immagini, il che significa che qualcuno sta usando le tue immagini e le risorse del tuo host a proprio vantaggio.
Disabilitare il menu di scelta rapida Contro:
Il più grande difetto di disabilitare la funzione del tasto destro è l'esperienza utente (UX). Soprattutto se il tuo sito web contiene contenuti didattici come ricette di cibi e contenuti fai-da-te.
Oltre alla funzione copia incolla nel menu di scelta rapida, ci sono molte altre funzioni come l'apertura di un collegamento in una nuova scheda, l'opzione di aggiornamento e altro ancora. Impedendo il clic con il tasto destro in WordPress, impedisci anche alle persone di utilizzare queste opzioni e diminuisce la loro esperienza sul tuo sito web.
Molti utenti potrebbero abbandonare il tuo sito Web perché hai disattivato il clic con il pulsante destro del mouse. Quindi potrebbe non essere il modo più pratico per proteggere i tuoi contenuti.
Oltre a disabilitare il clic destro che è dannoso per la UX del tuo sito web, non è nemmeno il modo più sicuro per proteggere i tuoi contenuti. I ladri possono semplicemente riattivare il tasto destro del mouse disabilitando JavaScript sul proprio browser.
Ma abbiamo trovato il plug-in WPShield Content Protector che offre una funzione sostitutiva per disabilitare il menu di scelta rapida. Ha una caratteristica unica che non disabilita il menu di scelta rapida ma disabilita gli elementi pericolosi come la visualizzazione della sorgente e il salvataggio delle immagini . Non crea una cattiva UX per i tuoi visitatori
Come disabilitare il clic destro in WordPress [3 metodi]
Se desideri disabilitare il clic con il tasto destro, WordPress non offre un'opzione per farlo, quindi devi utilizzare un plug-in o un codice personalizzato.
Di seguito, imparerai tre diversi modi per disabilitare il clic destro.
Ti farò anche sapere più avanti in questo articolo su alcuni metodi che sono più pratici e possono proteggere meglio i tuoi contenuti.
Metodo 1: utilizzare il plug-in WPShield Content Protector (metodo più sicuro)
L'utilizzo di un plug-in è probabilmente il modo più semplice e sicuro per raggiungere un obiettivo nei siti Web WordPress perché i plug-in proteggono il contenuto del tuo sito in più modi. Tuttavia, non tutti i plugin offrono molte funzioni utili.
Molti plug-in per la protezione dei contenuti possono disabilitare la funzione del tasto destro. Ma voglio introdurre il plug-in WPShield Content Protector che oltre a disabilitare il tasto destro offre anche altri 14 moduli di protezione per proteggere tutti i tipi di contenuto sul tuo sito.
Considera anche l'utilizzo del limitatore del menu di scelta rapida disponibile in WPShield Content Protector Pro, che è più pratico e non influisce sull'esperienza utente del tuo sito web.
Per utilizzare il plug-in WPShield Content Protector, segui queste istruzioni:
Passaggio 1: scarica il plug-in WPShield Content Protector.
Passaggio 2: vai su Plugin → Aggiungi nuovo e installa il plug-in sul tuo WordPress.
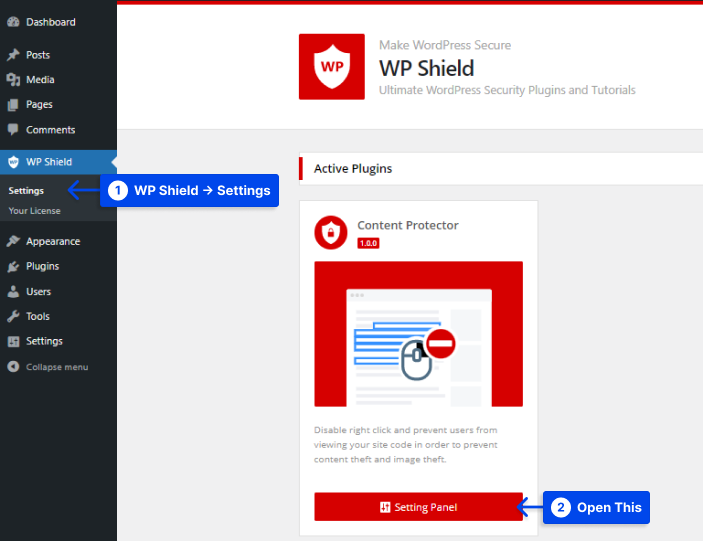
Passaggio 3: vai su WP Shield → Impostazioni e apri il pannello Protezione contenuti.

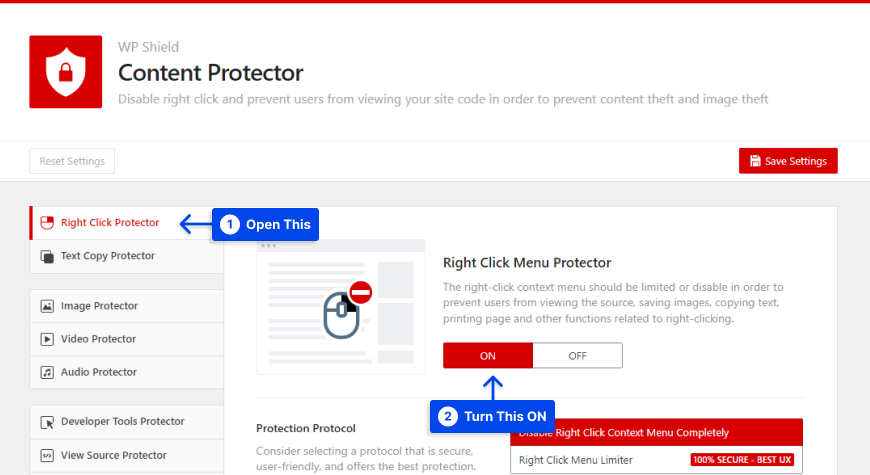
Passaggio 4: apri Protezione clic destro e attiva Protezione menu clic destro .

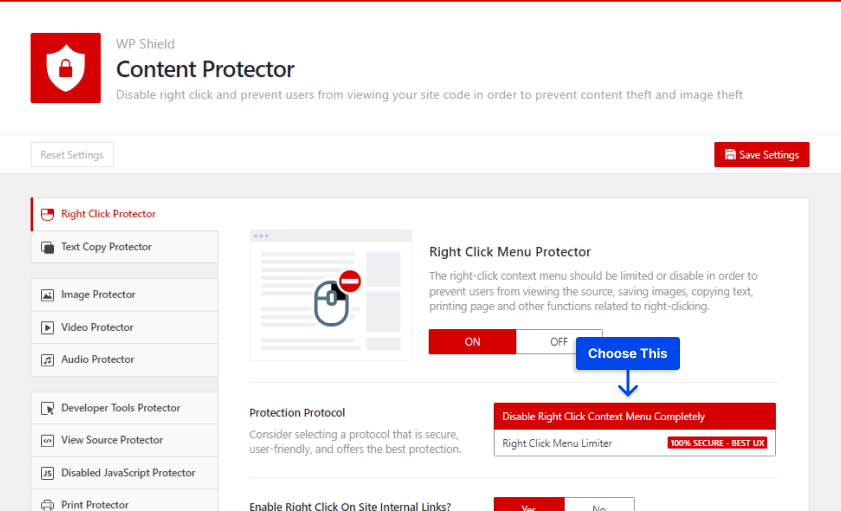
Passaggio 5: selezionare Disabilita completamente il menu contestuale del tasto destro in Protocollo di protezione .

Questa opzione supporta anche la disabilitazione del menu di scelta rapida in Elementor e tutti i temi WordPress e i plug-in di WordPress.
Tuttavia, disabilitare completamente il clic destro ha un impatto negativo sulla UX (esperienza utente) del tuo sito web. Per assicurarti che i tuoi contenuti siano protetti e che i tuoi spettatori siano felici, WPShield Content Protector Pro offre una funzione unica chiamata Right Click Menu Limiter .
Per limitare il menu di scelta rapida, attenersi alla seguente procedura:
Passo 1: Vai a Right Click Protector e abilita Right Click Menu Protector .
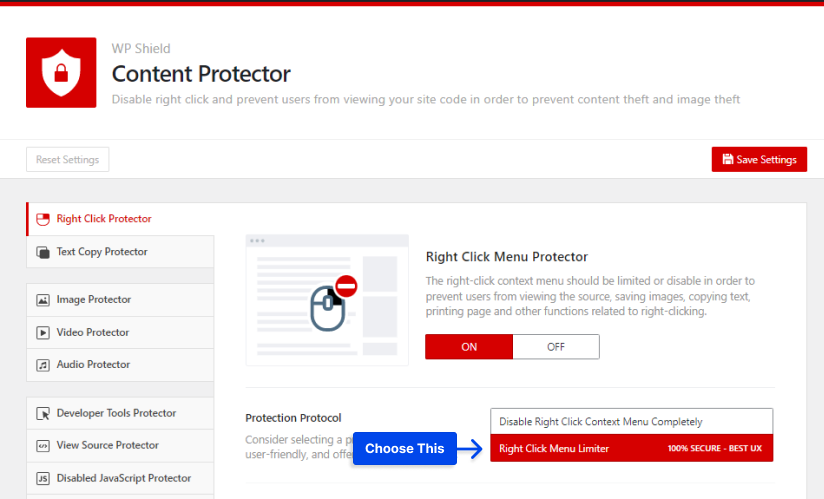
Passaggio 2: scegliere il limitatore del menu di scelta rapida come protocollo di protezione .

Con questa opzione abilitata, gli utenti possono fare clic con il pulsante destro del mouse sul tuo sito Web, ma elementi come "Copia", "Salva immagine con nome" o "Visualizza sorgente" sono disabilitati nel menu di scelta rapida!
L'opzione Limitatore menu clic destro è disponibile solo nel plug-in WPShield Content Protector Pro e puoi assicurarti che i tuoi contenuti siano sicuri al 100% e che la UX del tuo sito web non sia influenzata.
Uno dei modi più comuni dei ladri di contenuti per riattivare il clic destro è disabilitare JavaScript sul proprio browser poiché i plug-in di protezione funzionano con i codici JavaScript, pertanto i plug-in di protezione dei contenuti non funzioneranno se il visitatore disabilita JavaScript sul browser.
Ma WPShiled Content Protector ha un'altra caratteristica unica denominata Disabled JavaScript Protector che non consente ai visitatori di far vedere il tuo sito se JavaScipt è disabilitato.
Tieni presente che il limitatore del menu di scelta rapida e la protezione JavaScript disabilitata sono opzioni specifiche e uniche disponibili solo in WPShield Content Protector Pro e possono aiutarti a proteggere i contenuti del tuo sito web.
Segui questi passaggi per proteggere il tuo sito web dalla disabilitazione di JavaScript:
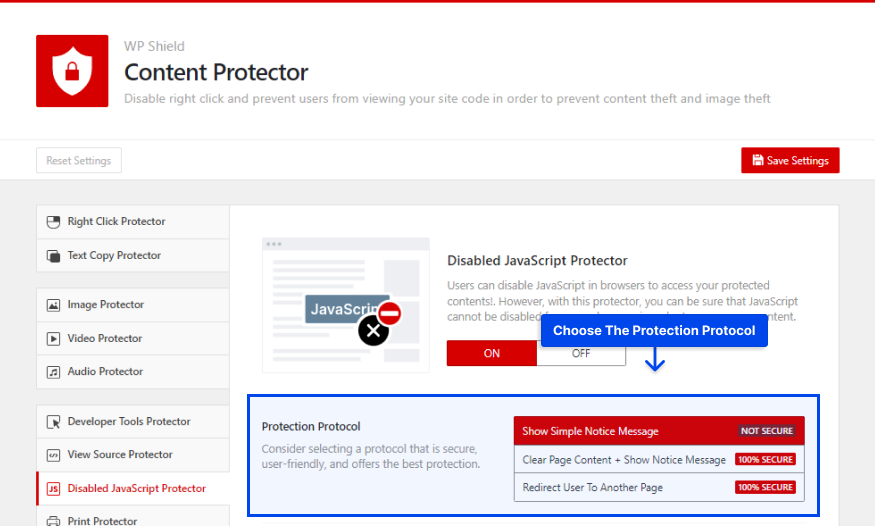
Passaggio 1: vai su WP Shield → Impostazioni .
Passaggio 2: apri Disabled JavaScript Protector e attiva Disabled JavaScript Protector .
Passaggio 3: JavaScript Protector disabilitato offre tre diversi metodi tra cui scegliere.
- Mostra messaggio di avviso semplice: è possibile selezionare Mostra messaggio di avviso semplice come protocollo di protezione. Se un utente disabilita JavaScript sul proprio browser, riceverà un messaggio che gli chiede di riattivarlo per continuare a utilizzare il sito web. Non è il modo più sicuro tra tutti i protocolli disponibili.
- Cancella contenuto pagina + Mostra messaggio di avviso: è possibile selezionare Cancella contenuto pagina + Mostra messaggio di avviso come protocollo di protezione. Se qualcuno ha provato ad abilitare il clic destro disabilitando JavaScript sul proprio browser, forzerà l'eliminazione del contenuto del sito Web e mostrerà loro un messaggio di avviso.
- Reindirizza utente a un'altra pagina: è possibile selezionare Reindirizza utente a un'altra pagina come protocollo di protezione. Puoi scegliere una pagina in Reindirizza alla pagina, quindi se qualcuno disabilita JavaScript, viene reindirizzato alla pagina che hai scelto.

Con questa opzione, il tuo sito web dovrebbe essere protetto dalla disabilitazione degli hack JavaScript.
Metodo 2: disabilita il clic destro senza plug-in
Se desideri disabilitare il clic destro sul tuo sito web, puoi semplicemente aggiungere un codice JavaScript al file del tuo sito web.
Poiché questo metodo è con JavaScript, se un utente ha disabilitato JavaScript sul proprio browser, può semplicemente utilizzare il tasto destro del mouse per copiare il contenuto.
Se desideri assicurarti che nessuno possa utilizzare l'opzione di disabilitazione di JavaScript per utilizzare il tasto destro del mouse, scarica WPShield Content Protector per utilizzare l'opzione Disabled JavaScript Protector .
Per aggiungere JavaScript al tuo sito web, procedi nel seguente modo:
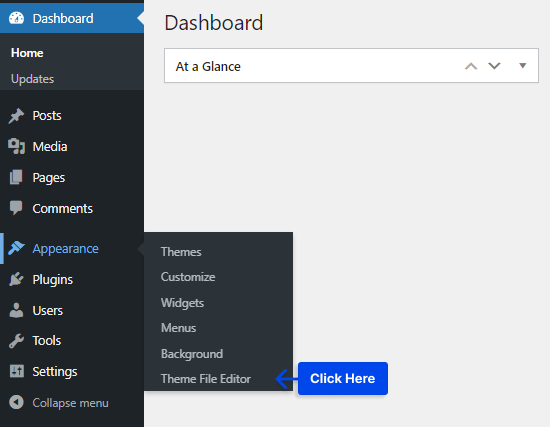
Passaggio 1: vai su Aspetto → Editor file tema .

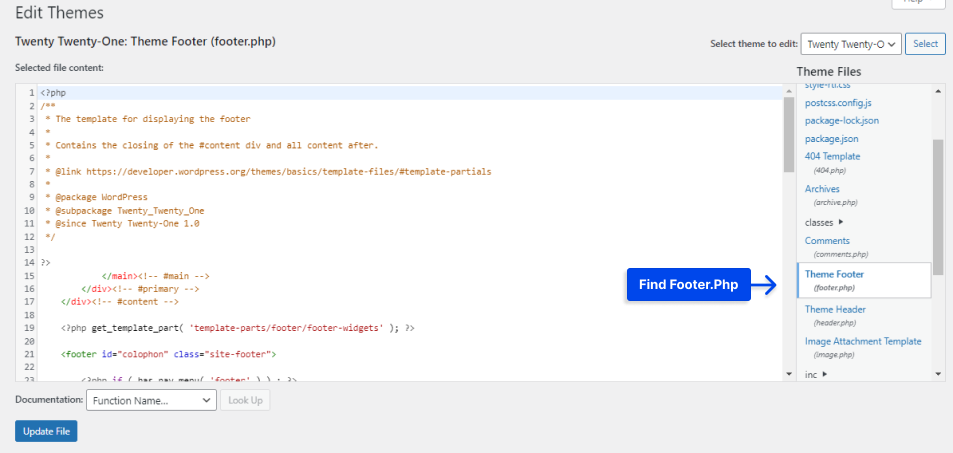
Passaggio 2: apri il file footer.php in Theme Files .

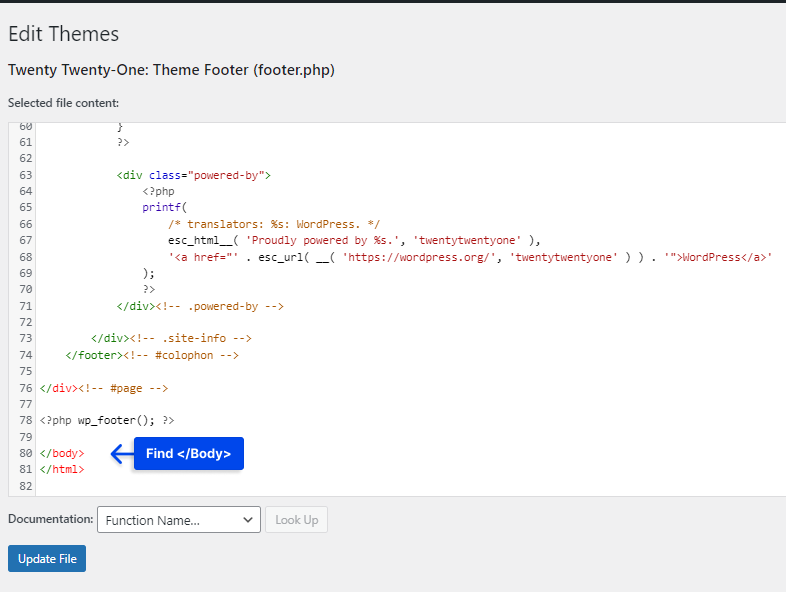
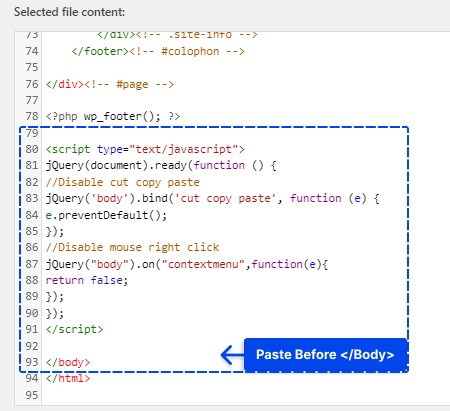
Passaggio 3: trova il tag </body> .


Passaggio 4: aggiungi il seguente codice prima del tag </body>:
<script type="text/javascript"> jQuery(document).ready(function () { jQuery("body").bind("cut copy paste", function (e) { e.preventDefault(); }); jQuery("body").on("contextmenu", function (e) { return false; }); }); </script>Esempio:

Dopo aver aggiunto questo codice, sia il clic destro che la selezione del testo dovrebbero essere disabilitati sul tuo sito web.
Metodo 3: disabilita il clic destro utilizzando i CSS
Puoi utilizzare il codice CSS per proteggere i tuoi contenuti. Questo codice non disabilita necessariamente il clic destro, ma disabilita la selezione del testo sul tuo sito Web, di cui hai bisogno per copiare il contenuto.
Nota che per quanto sia facile usare i CSS per disabilitare la selezione del testo, è molto facile ripristinarla. Quindi questo metodo non protegge correttamente i tuoi contenuti.
Ti suggerisco di utilizzare WPShield Content Protector se desideri assicurarti che i tuoi contenuti siano sicuri al 100%.
Per aggiungere il codice CSS al tuo sito web, procedi come segue:
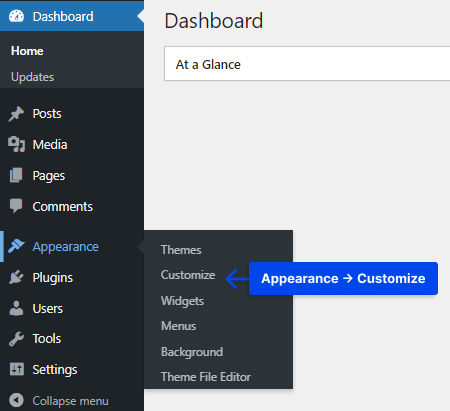
Passaggio 1: vai su Aspetto → Personalizza nella dashboard di WordPress.

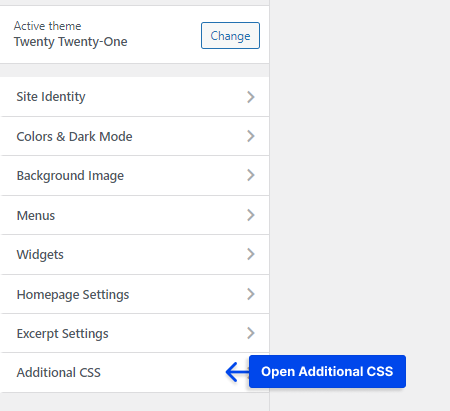
Passaggio 2: apri CSS aggiuntivo .

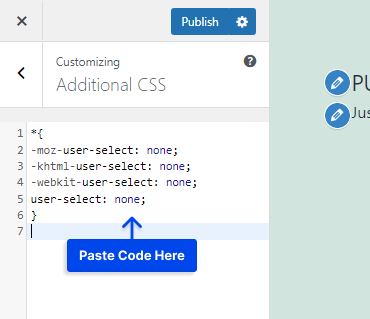
Passaggio 3: incolla il seguente codice lì.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Ora, la selezione del testo dovrebbe essere disabilitata sul tuo sito web.
Modi alternativi per proteggere i tuoi contenuti
Affrontare i contenuti non è l'unico modo in cui le persone possono rubare i tuoi contenuti, soprattutto se utilizzi diversi tipi di media come immagini, video e audio sul tuo sito web.
Se vuoi assicurarti che nessuno possa rubare i tuoi contenuti, leggi il resto di questo articolo.
Disabilita l'hotlinking su WordPress
WordPress consente facilmente agli altri di utilizzare il collegamento della tua pagina per incorporarli completamente nel loro sito Web che si chiama iFrame Hotlinking.
Quando incorporano il tuo sito Web sul loro sito Web, traggono vantaggio dall'utilizzo dei tuoi contenuti e delle risorse del tuo host WordPress per ottenere visualizzazioni e entrate.
Anche se disabiliti il clic destro sul tuo sito Web, possono facilmente copiare il contenuto incorporato senza problemi.
WPShield Content Protector può aiutarti a disabilitare facilmente iFrame Hotlinking.
Per impedire l'hotlink iFrame, segui questi passaggi.
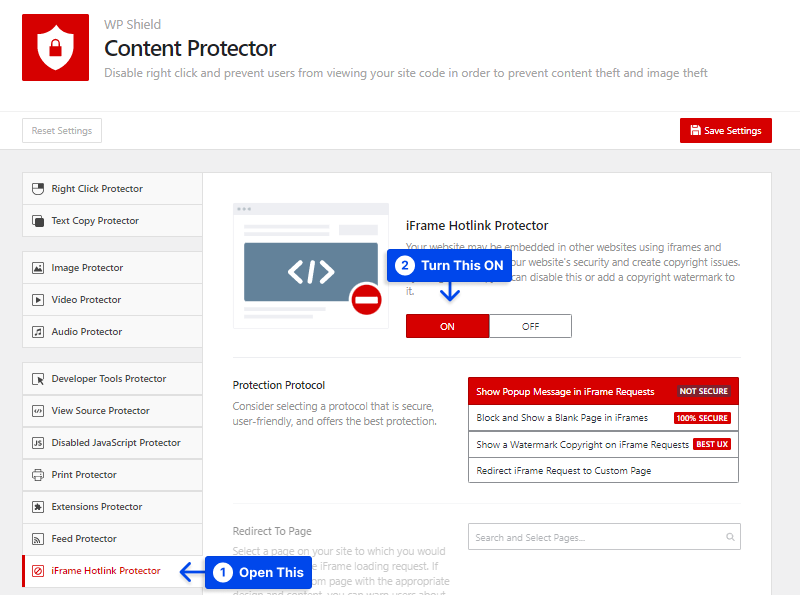
Passaggio 1: vai su iFrame Hotlink Protector e attiva iFrame Hotlink Protector .

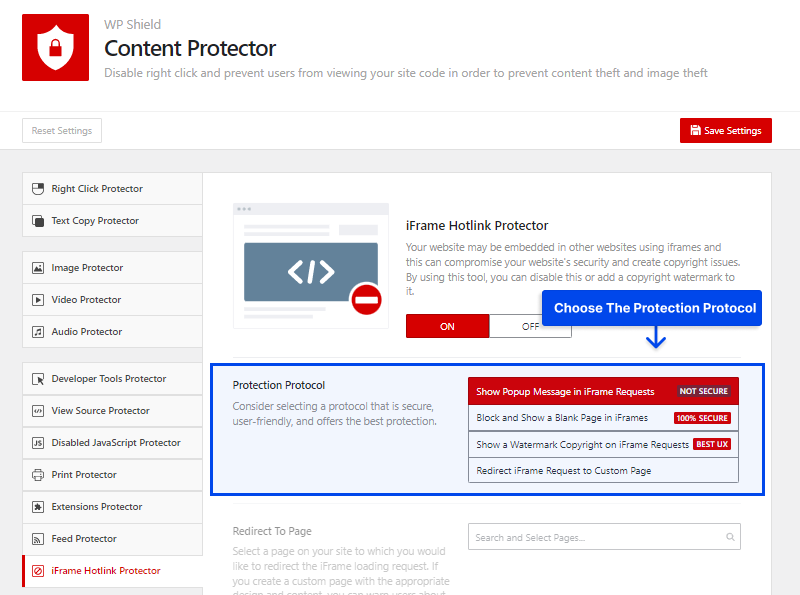
Passaggio 2: il plug-in WPShield Content Protector offre quattro diversi protocolli per proteggere il tuo sito Web dall'essere incorporato in altri siti Web.
Scegli il protocollo che si adatta alle tue esigenze e situazioni:
- Mostra messaggio popup nelle richieste iFrame: se scegli Mostra messaggio popup nelle richieste iFrame come protocollo di protezione, viene visualizzato un messaggio popup al posto dell'iFrame richiesto.
- Blocca e mostra una pagina vuota negli iFrame: l'utilizzo di Blocca e mostra una pagina vuota negli iFrame come protocollo di protezione significa che quando il contenuto è incorporato, non verrà visualizzato nulla sull'iFrame.
- Mostra copyright filigrana su richieste iFrame: se scegli Mostra copyright filigrana su richieste iFrame come protocollo di protezione, viene visualizzata una filigrana sull'iFrame richiesto.
- Reindirizza richiesta iFrame a pagina personalizzata: se scegli Reindirizza richiesta iFrame a pagina personalizzata come Protocollo di protezione, qualsiasi iFrame richiesto verrà reindirizzato alla pagina che hai scelto in Reindirizza alla pagina .

Proteggi i video su WordPress
Se aggiungi video al tuo sito web e desideri monetizzarli e tenerli al sicuro, puoi utilizzare
Protezione video in WPShield Content Protector.
Per proteggere i tuoi video dal download, segui questi passaggi.
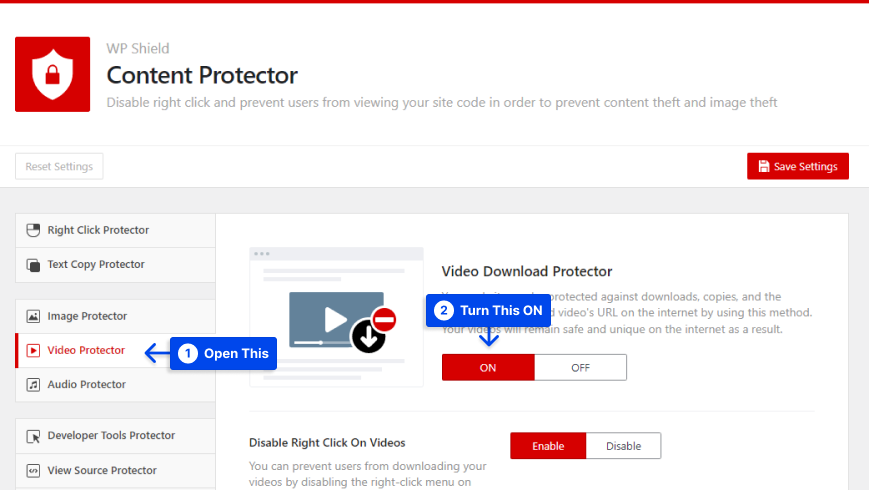
Passo 1: Apri Video Protector e abilita Video Download Protector .

Passaggio 2: Video Download Protector offre diversi livelli di sicurezza tra cui scegliere.
- Disabilita clic destro sui video: se attivi questa opzione, il clic destro sarà disabilitato sui video, quindi non possono utilizzare i downloader per scaricare i tuoi video.
- Rimuovi il pulsante di download dei video: la maggior parte dei lettori video ha un pulsante di download per impostazione predefinita, utilizzando questa opzione è possibile eliminare il pulsante di download.
- Protezione collegamento per i video: il collegamento del tuo video può essere utilizzato per incorporare il video su altri siti Web, l'utilizzo di questa opzione impedisce che il video venga caricato su altri siti Web.
Proteggi le immagini su WordPress
Quando carichi un'immagine su WordPress, le persone possono facilmente scaricarla e usarla. La protezione delle immagini è particolarmente importante se si realizzano foto originali.
WPShield Content Protector offre Images Theft Protector che garantisce che le immagini siano al sicuro sul tuo sito web.
Segui questi passaggi per proteggere le immagini sul tuo sito web.
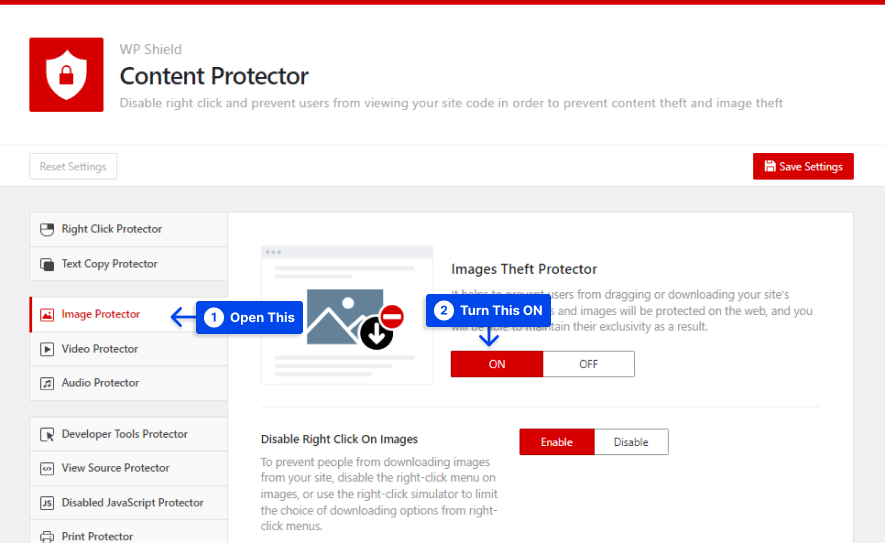
Passaggio 1: apri Images Protector e attiva Images Theft Protector .

Passaggio 2: Images Protector offre diversi livelli di sicurezza tra cui scegliere.
- Disabilita il clic destro sulle immagini: se ti piace proteggere le foto in WordPress, Disabilita il clic destro sulle immagini , in modo che nessuno possa scaricarle.
- Disabilita il trascinamento della selezione sulle immagini: gli utenti possono utilizzare il trascinamento della selezione per scaricare facilmente le tue foto. Con questa opzione, disabilita il drag and drop sulle tue immagini.
- Rimuovi collegamento di ancoraggio attorno alle immagini: questa opzione garantisce che non vi siano collegamenti intorno all'immagine alla versione completa o di dimensioni maggiori dell'immagine.
- Protezione collegamento per immagini: il collegamento della tua immagine può essere utilizzato per incorporare l'immagine su altri siti Web, l'utilizzo di questa opzione impedisce che l'immagine venga caricata su altri siti Web.
Proteggi l'audio su WordPress
I ladri possono scaricare il tuo audio quando li carichi sul tuo sito web. La maggior parte dei lettori audio ha anche un pulsante per il download.
Se stai cercando un modo per proteggere l'audio sul tuo sito web, WPShield Content Protector è una scelta perfetta.
Segui questi passaggi per assicurarti che l'audio sia al sicuro sul tuo sito web.
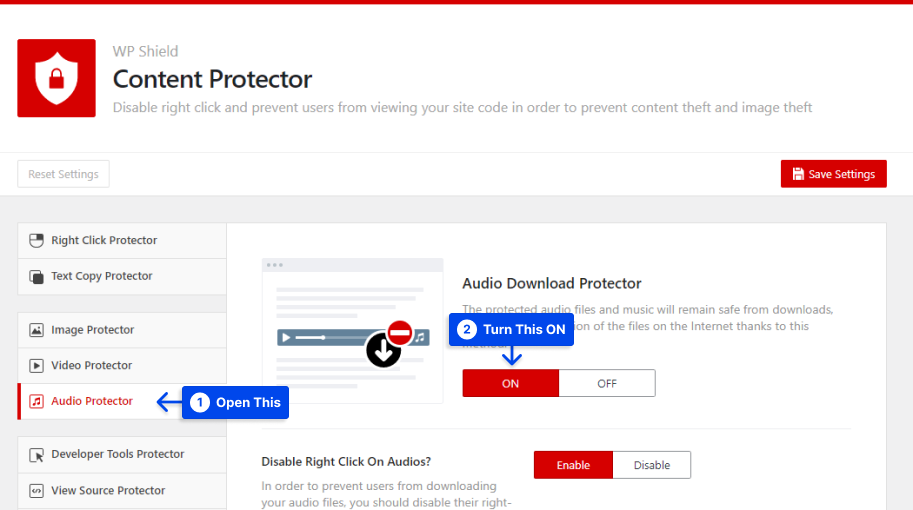
Passaggio 1: apri Audio Protector e abilita Audio Download Protector .

Passaggio 2: Audio Download Protector offre diversi livelli di sicurezza tra cui scegliere.
- Disabilita clic destro sugli audio: se attivi questa opzione, il clic destro sarà disabilitato sull'audio, quindi non possono utilizzare i downloader per scaricare i tuoi brani e l'audio.
- Rimuovi pulsante di download audio: la maggior parte dei lettori audio ha un pulsante di download per impostazione predefinita, utilizzando questa opzione è possibile eliminare il pulsante di download.
- Protezione hotlink per l'audio: il collegamento dell'audio può essere utilizzato per incorporare l'audio su altri siti Web, l'utilizzo di questa opzione impedisce che l'audio venga caricato su altri siti Web.
Aggiungi un avviso di copyright sul tuo sito
Puoi aggiungere un avviso di copyright al tuo sito Web e far sapere agli spettatori che i tuoi contenuti sono originali. L'avviso sul copyright può impedire ad alcuni utenti di copiare i tuoi contenuti.
Ad esempio, puoi aggiungere un testo sul copyright nella parte superiore del contenuto del tuo sito Web come: "Il contenuto di questo sito Web è di proprietà del proprietario e non può essere utilizzato senza autorizzazione"
Aggiungi filigrana alle tue immagini
Se filigrana le tue immagini con il nome o il logo del tuo sito, gli utenti non saranno in grado di copiarle. Ciò può impedire ai visitatori di ignorare un clic destro disabilitato e acquisire schermate delle tue immagini.
Le filigrane non possono essere rimosse senza distruggere la qualità dell'immagine, quindi questo è considerato un metodo efficace per prevenire il furto di contenuti.
Con plug-in come Image Watermark, puoi personalizzare le dimensioni, la trasparenza e la posizione della filigrana e, se necessario, eseguire il backup dell'immagine originale. Quando vai su Impostazioni → Filigrana, puoi selezionare dove posizionare la filigrana.
Puoi anche consultare la nostra recensione dei migliori plug-in di filigrana di WordPress per ulteriori informazioni.
Usa Copysentry
Uno strumento chiamato Copysentry ti consente di sapere quando i tuoi contenuti vengono rubati. Esegue regolarmente la scansione di Internet, avvisandoti non appena rileva qualcosa di rubato.
Un avviso di rimozione DMCA può essere emesso quando scopri che qualcuno sta utilizzando i tuoi contenuti senza autorizzazione
Conclusione
Questo articolo ha discusso del motivo per cui è necessario considerare la disattivazione del clic con il pulsante destro del mouse, come prevenire il furto di contenuti, modi alternativi per proteggere i contenuti e altro ancora.
Suggerisco di utilizzare WPShield Content Protector, che assicura che i tuoi contenuti siano sicuri al 100%. Offre anche molte caratteristiche uniche che non puoi trovare su nessun altro plugin.
Apprezzo che tu abbia letto questo articolo, per favore fammi sapere i tuoi pensieri sull'articolo lasciando un commento.
Se sei interessato a conoscere i nostri nuovi contenuti, segui BetterStudio su Facebook e Twitter.
