Come disabilitare il clic destro e il trascinamento delle immagini in WordPress
Pubblicato: 2023-01-12Vuoi impedire il clic destro e il download di immagini sul tuo sito? Sei stufo di vedere altre persone trarre profitto dalle tue immagini mentre fai fatica?
Devi proteggere le immagini del tuo sito web e qualsiasi contenuto se li pubblichi online.
La creazione di risorse uniche e protette per Internet sta diventando sempre più difficile. Con le persone che caricano immagini senza autorizzazione su Instagram e Pinterest, devi salvaguardare la sicurezza e la protezione delle tue risorse.
Questo articolo ti insegnerà perché dovresti proteggere le tue immagini e come evitare di fare clic con il pulsante destro del mouse sulle foto e sull'opzione "Salva immagini con nome".
Perché disabilitare i clic con il tasto destro sulle immagini in WordPress e perché no?
Secondo Berify, il 64% dei professionisti ha subito almeno 200 volte il furto del proprio lavoro durante il proprio impiego.
I fotografi e le agenzie fotografiche pagano un prezzo elevato quando uno scatto professionale viene rubato e utilizzato illegalmente. Quindi, di chi è la colpa di tutto questo denaro perso e delle immagini rubate?
Non puoi essere troppo sensibile quando si tratta di proteggere il tuo WordPress. Devi verificare che nessuno usi illegalmente le tue immagini.
Per salvaguardare la sicurezza delle tue foto pubblicate su WordPress, puoi disabilitare il clic destro sulle immagini. Il primo tentativo di qualsiasi ladro è fare clic con il pulsante destro del mouse per scaricare le tue immagini senza il tuo permesso.
Tuttavia, un utente potrebbe utilizzare il clic destro per scopi diversi dal download delle tue immagini, quindi dovresti sapere che disabilitare il clic destro può ridurre l'esperienza utente (UX) sul tuo sito per i visitatori reali del tuo sito.
Per risolvere questo problema, ti presenterò WPShield Content Protector, che ti consente di limitare il menu di scelta rapida invece di disabilitarlo.
Con questa opzione, stai proteggendo le risorse del tuo sito Web e l'UX del sito Web rimane lo stesso.
Come disabilitare il clic destro sulle immagini in WordPress [2 metodi]
Se vuoi disabilitare il tasto destro del mouse sulle immagini in WordPress, spiegherò due diversi metodi e potrai scegliere il metodo più adatto alle tue esigenze.
Il primo metodo utilizza un plug-in per la protezione dei contenuti di WordPress e il secondo consiste nell'aggiungere manualmente codici personalizzati al tuo WordPress per disabilitare il clic destro sulle immagini senza un plug-in.
Metodo 1: utilizzare il plug-in WPShield Content Protector (metodo più sicuro)
L'utilizzo di un plug-in è il modo più semplice e sicuro per proteggere i tuoi contenuti dal furto. I plug-in per la protezione dei contenuti di solito offrono modi più creativi con livelli di protezione più elevati per proteggere i contenuti di un sito web.
Ti suggerisco di utilizzare il plug-in WPShield Content Protector per disabilitare il clic destro sul tuo sito web. Offre la massima sicurezza per tutti i tipi di contenuti in WordPress e include 15 diversi tipi di protezioni per prevenire il furto di contenuti su WordPress.
1. Disattiva completamente il menu di scelta rapida sulle immagini
Per disabilitare il tasto destro del mouse sulle immagini in WordPress, procedi nel seguente modo:
Passaggio 1: scarica WPShield Content Protector.
Passaggio 2: vai alla dashboard di WordPress e installa il plug-in in Plugin → Aggiungi nuovo .
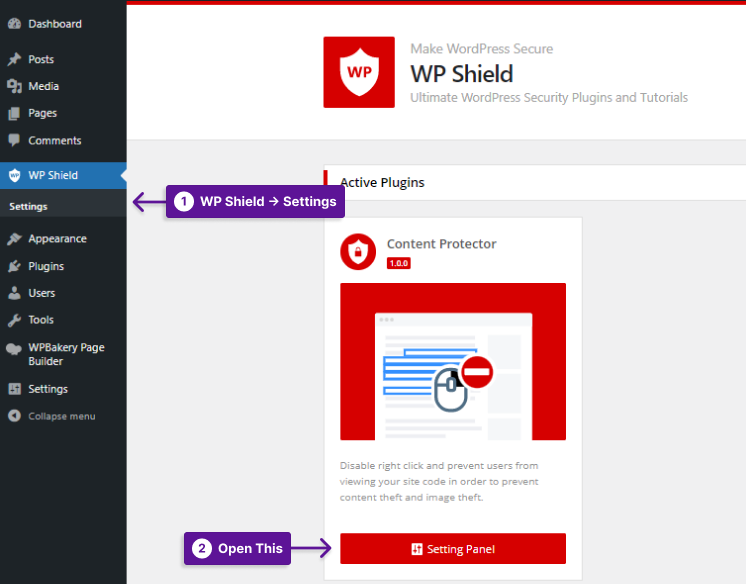
Passaggio 3: vai su WP Shield → Impostazioni .

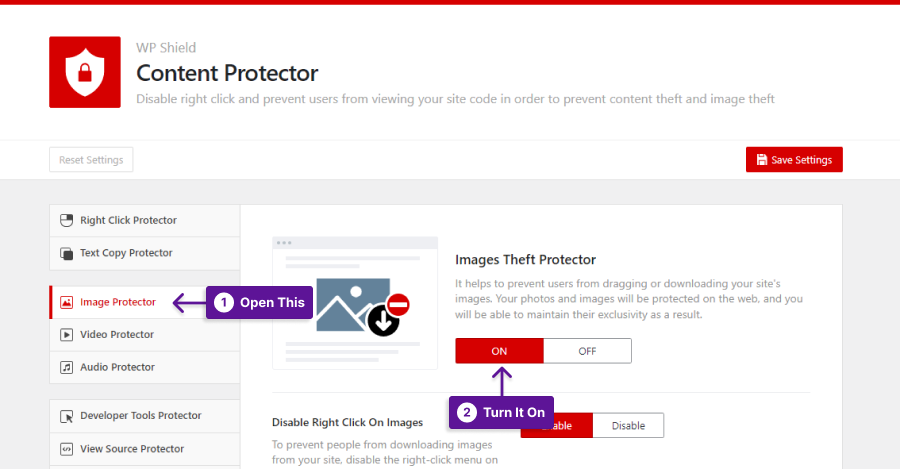
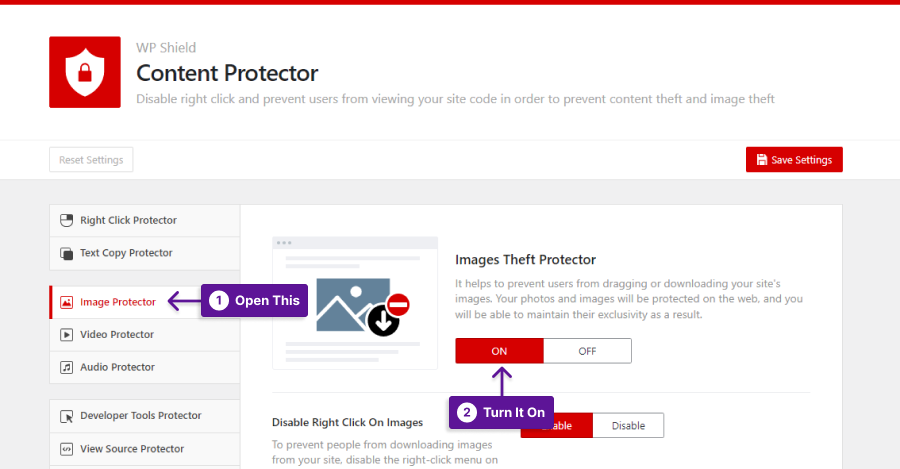
Passaggio 4: vai su Images Protector e attiva Images Theft Protector .

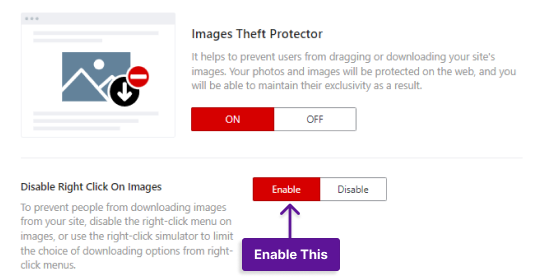
Passaggio 5: attiva Disabilita clic destro sulle immagini .

Nota importante: per ulteriori informazioni sulla disabilitazione e la limitazione del menu di scelta rapida, puoi leggere la nostra guida definitiva per disabilitare il menu di scelta rapida in WordPress.
2. Limita le voci del menu del tasto destro sulle immagini
Tieni presente che la disattivazione del clic con il pulsante destro del mouse potrebbe influire sull'esperienza degli utenti (UX).
Se desideri proteggere i tuoi contenuti pur avendo un sito Web di alta qualità, utilizza il limitatore del menu di scelta rapida in WPShield Content Protector.

Se desideri limitare il menu di scelta rapida, segui queste istruzioni:
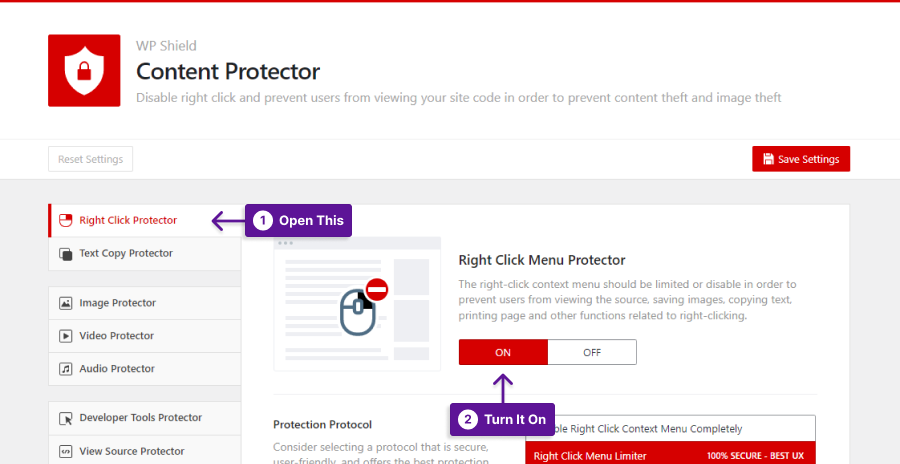
Passaggio 1: vai su WP Shield → Impostazioni .
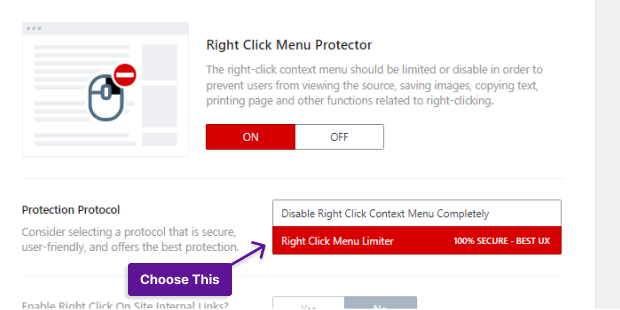
Passo 2: Vai a Right Click Protector e abilita Right Click Menu Protector .

Passaggio 3: selezionare il limitatore di menu del tasto destro come protocollo di protezione.

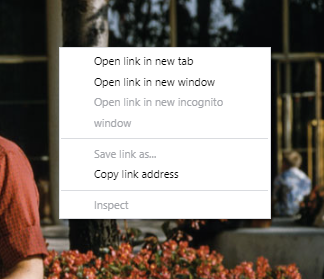
Ecco come appare il menu di scelta rapida limitato:

3. Disabilita il trascinamento e il download delle immagini in WordPress
Un altro metodo per rubare le immagini è trascinarle e scaricarle; possono persino utilizzare il trascinamento della selezione per caricare un'immagine sul loro WordPress. Quindi è importante disabilitare il trascinamento delle immagini per prevenire il furto di immagini su WordPress.
Se desideri disabilitare il trascinamento della selezione sulle tue immagini, procedi nel seguente modo:
Passaggio 1: vai su WP Shield → Impostazioni .
Passaggio 2: vai su Images Protector e attiva Images Theft Protector .

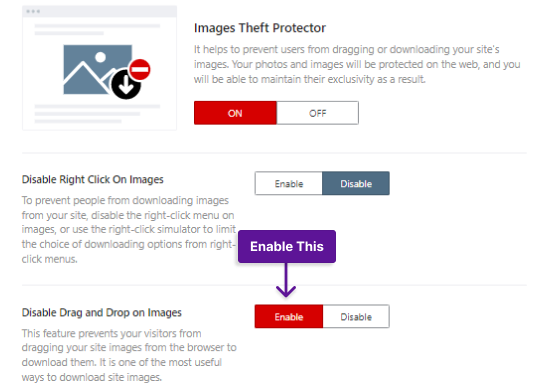
Passaggio 3: attiva l' opzione Disabilita trascinamento sulle immagini .

Se vuoi assicurarti che le tue immagini siano al sicuro dal furto, dovresti sapere che alcuni ladri potrebbero utilizzare il link della tua immagine per collegare le tue foto al loro sito web. Significa che stanno usando i tuoi contenuti e le risorse del tuo server sul loro sito web.
WPShield Content Protector offre Hotlink Protector per diversi tipi di media e persino iFrame e non consente loro di caricarsi su altri siti Web.
Un modo comune con cui i ladri riattivano il clic destro è disabilitare JavaScript sui loro browser. WPShield Content Protector ha una protezione JavaScript disabilitata che non consente al tuo sito di funzionare quando JavaScript è disabilitato sul browser dell'utente.
Supponiamo che tu sia preoccupato per la protezione dei contenuti del tuo sito web. In tal caso, dovresti nascondere il codice sorgente del tuo sito Web e ispezionare gli elementi perché qualsiasi livello di sicurezza è inutile se il tuo codice sorgente è esposto.
Puoi utilizzare View Source Protector e Developer Tool Protector in WPShield Content Protector per nascondere il codice sorgente agli altri. Disabilita la sorgente di visualizzazione e ispeziona i tasti di scelta rapida.
Metodo 2: utilizzare il codice CSS personalizzato per disabilitare il clic destro sulle immagini
Se desideri disabilitare il clic destro su WordPress senza un plug-in, puoi utilizzare un codice CSS. È un metodo semplice per disabilitare il clic destro.
Nota importante: nota che per quanto sia un metodo semplice, è anche facile hackerare e tornare indietro. Anche la disabilitazione del tasto destro del mouse non è consigliata a causa della diminuzione dell'esperienza utente (UX). Il metodo migliore è limitare il menu di scelta rapida con il plug-in WPShield Content Protector.
Per disabilitare il clic destro sul tuo sito web, procedi nel seguente modo:
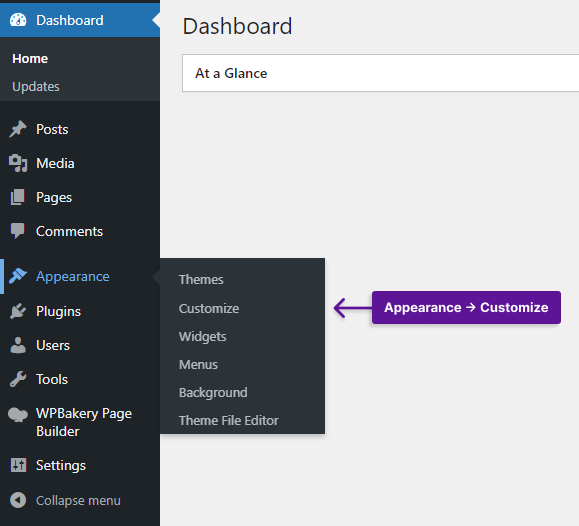
Passaggio 1: vai su Aspetto → Personalizza nella dashboard di WordPress.

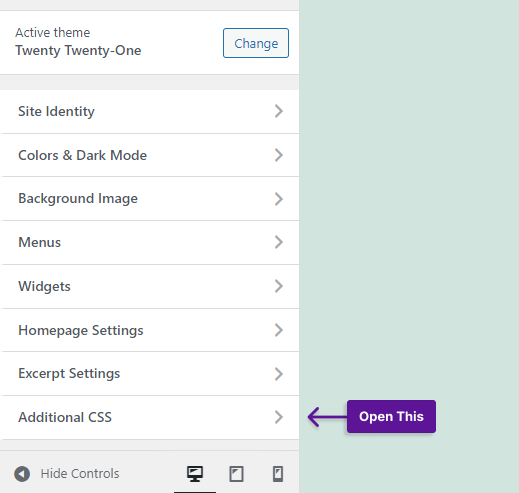
Passaggio 2: apri CSS aggiuntivo .

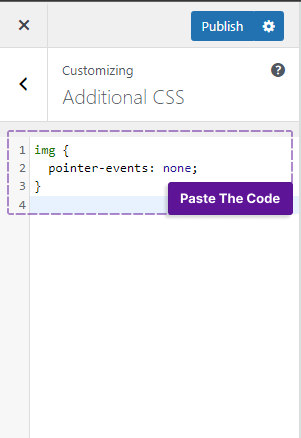
Passo 3: incolla il seguente codice e salva le modifiche.

img { pointer-events: none; }Questo codice disabilita il clic destro sulle immagini.
Conclusione
Questo articolo ha discusso l'importanza di disabilitare il clic destro, come disabilitare il clic destro su un'immagine con codice CSS e quale plug-in protegge meglio le tue foto.
Ti suggerisco di utilizzare WPShield Content Protector per proteggere le risorse del tuo sito Web con i suoi diversi livelli di sicurezza.
Grazie per aver letto questo articolo e per essere rimasto fino alla fine. Fammi sapere nel commento se conosci qualche altro metodo per disabilitare il tasto destro del mouse sulle immagini.
Sii il primo a conoscere i miei nuovi contenuti seguendo i nostri Twitter e Facebook.
