Come impedire la selezione del testo e il copia incolla in WordPress
Pubblicato: 2023-01-03Sei stanco che i contenuti del tuo sito web vengano rubati?
La creazione di contenuti per il tuo sito Web è difficile e l'hosting di un sito Web non è economico. Ogni giorno, molti contenuti vengono rubati e non è mai divertente vedere qualcun altro ottenere il merito dei tuoi sforzi. Inoltre, la copia di contenuti può danneggiare il tuo SEO di Google.
Molti ladri potrebbero utilizzare i tuoi contenuti e le tue foto e ottenere tutto il riconoscimento, mentre tu fai tutto il lavoro.
Questo post ti aiuterà a sigillare i contenuti del tuo sito Web e impedire l'accesso a terzi Se sei stanco dei ladri che rubano i tuoi contenuti, questo post fa per te.
Questo post ti insegnerà perché è importante impedire il copia e incolla del testo, come interrompere il copia e incolla su WordPress e come disattivare il copia e incolla con un plug-in.
Perché impedire la selezione del testo e il copia/incolla sul tuo sito WordPress?
Se non proteggi i tuoi contenuti quando li carichi sul tuo sito web, inviti tutti a duplicarli senza il tuo permesso.
Ad esempio, solo nei 12 mesi da dicembre 2017 a dicembre 2018, ogni giorno sono state rubate 1,4 miliardi di immagini senza licenza, secondo un nuovo studio di Copytrack.
Il modo più semplice per copiare il testo è selezionare i testi e anche il menu di scelta rapida.
Dovresti disabilitare la selezione del testo per impedire ai tuoi visitatori di copiare il tuo testo. Rendi più difficile per chiunque rivendicare la paternità o utilizzare il tuo testo senza autorizzazione.
Possono ancora digitare a mano tutte le tue cose, ma è più difficile che semplicemente copiare, incollare e modificare il nome dell'autore.
Se hai sviluppato un abbonamento ai contenuti e hai addebitato ai consumatori l'accesso ai tuoi contenuti, il furto dei tuoi contenuti potrebbe persino impedirti di monetizzarli.
Esistono molti modi per aiutarti a prevenire il furto di contenuti utilizzando il copia-incolla del testo. Tuttavia, la maggior parte di essi disabilita definitivamente il copia-incolla e la selezione del testo.
La disabilitazione della funzione di clic con il tasto destro potrebbe avere un impatto negativo sulla UX del tuo sito Web e spingere gli utenti a lasciare il tuo sito Web.
Per eliminare qualsiasi problema con la UX del tuo sito web, ho scoperto che il plug-in WPShield Content Protector fa un buon lavoro.
WPShield Content Protector crea un menu di scelta rapida nuovo e personalizzato per il tuo sito Web, quindi non devi disabilitare le funzioni di selezione del testo e del clic destro.
Come disabilitare la selezione del testo e il copia incolla in WordPress [3 metodi]
Esistono tre modi validi per disabilitare il clic destro e la selezione del testo. Puoi utilizzare un plug-in, codice CSS o JavaScript per disabilitare la selezione del testo e il copia-incolla.
Puoi trovare istruzioni complete su tutti i metodi disponibili per proteggere i tuoi contenuti.
Ho testato tutti i metodi e ti farò sapere quale è più pratico.
Metodo 1: usa il plug-in per proteggere i tuoi contenuti (metodo più sicuro)
Nel nostro processo editoriale, abbiamo testato tutti i plugin per la protezione dei contenuti di WordPress testando le funzionalità e controllando le recensioni.
Abbiamo scelto il plug-in WPShield Content Protector come il migliore in quell'articolo. Quindi ti aiuterò a proteggere i contenuti del tuo sito utilizzando questo plugin.
Questo plug-in è la soluzione più sicura per proteggere i contenuti perché dispone di 14 protezioni distinte che coprono tutte le parti del contenuto del tuo sito.
Il motivo per scegliere WPShield Content Protector è che oltre a disabilitare il clic destro e la selezione del testo, ti consente di limitare le voci del menu di scelta rapida e non rimuovere il menu di scelta rapida che è una caratteristica esclusiva di questo plug-in.
Con la versione gratuita di WPShield Content Protector, puoi disabilitare rapidamente il clic destro e la protezione del testo!
Come disabilitare il menu di scelta rapida in WordPress
Per disabilitare il menu di scelta rapida e proteggere i tuoi contenuti, segui questi passaggi:
Passaggio 1: scarica il plug-in WPShield Content Protector.
Passaggio 2: apri la dashboard di WordPress e vai su Plugin → Aggiungi nuovo e installa il plug-in manualmente.
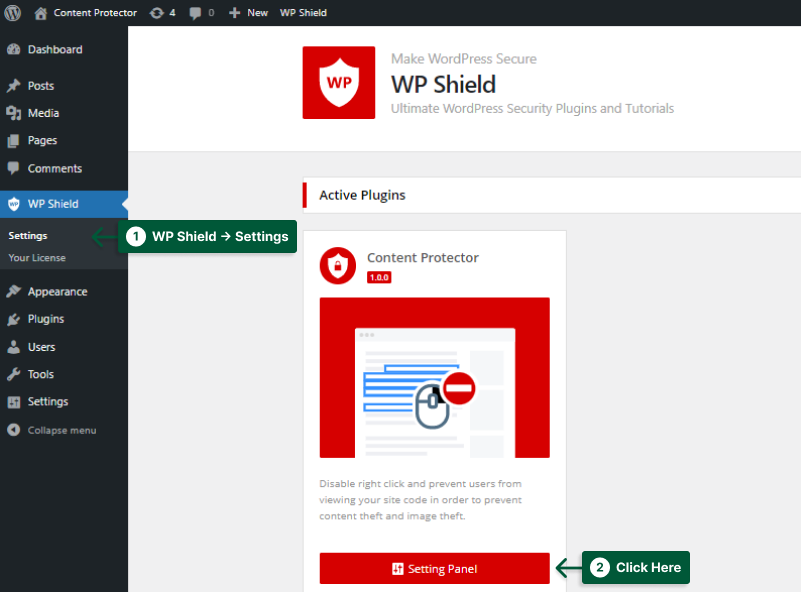
Passaggio 3: vai su WP Shield → Impostazioni .

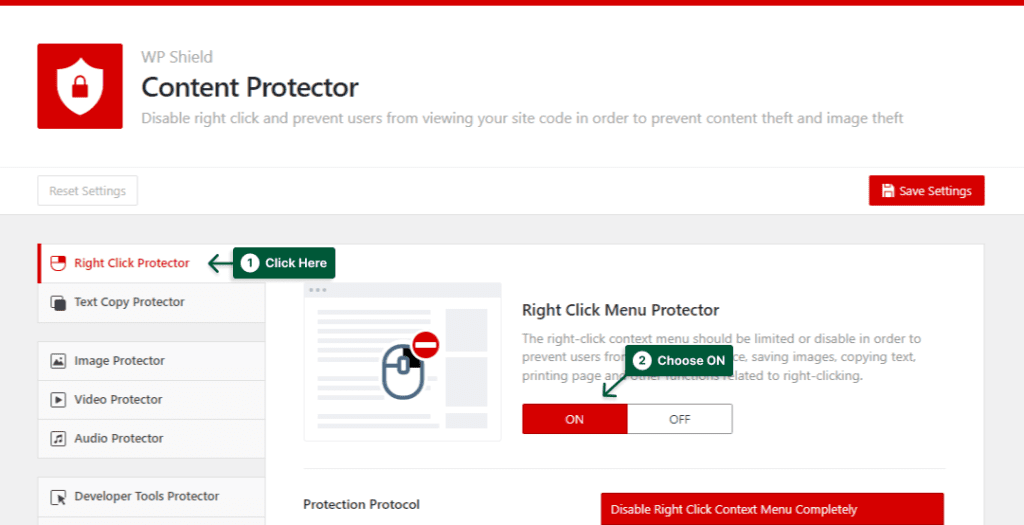
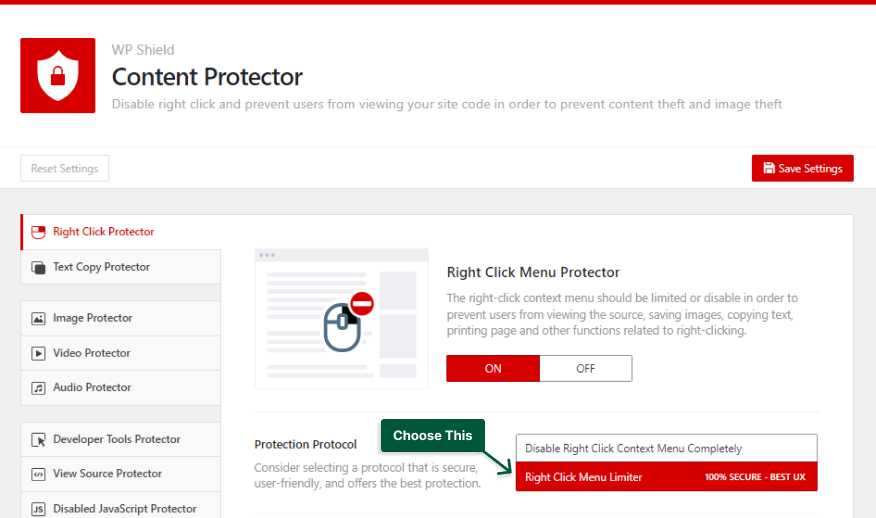
Passaggio 4: apri Protezione clic destro e attiva Protezione menu clic destro .

Passaggio 5: scegliere Disabilita completamente il menu contestuale del tasto destro nel protocollo di protezione e il clic con il tasto destro sarà completamente disabilitato per i visitatori.

Come limitare le voci del menu di scelta rapida in WordPress
Nota importante: disabilitare l'opzione del tasto destro del mouse non è la scelta migliore per l'esperienza utente del tuo sito Web perché gli utenti desiderano utilizzare il tasto destro del mouse per aprire i collegamenti in nuove schede o incollare il testo nei moduli.
Tuttavia, WPShield Content Protector PRO ha una funzione unica che ti consente di limitare il menu di scelta rapida invece di disabilitare il clic destro.
Per limitare il menu di scelta rapida, attenersi alla seguente procedura:
Passaggio 1: vai su WP Shield → Impostazioni.
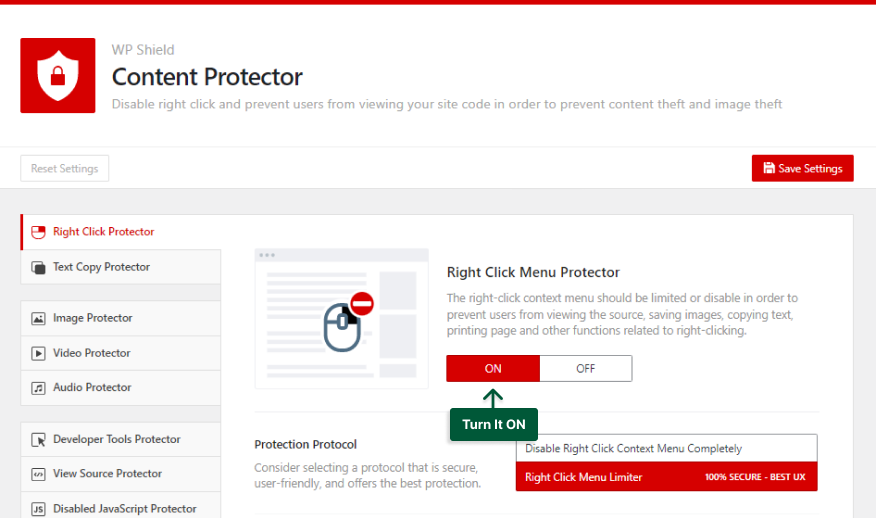
Passaggio 2: attiva la protezione del menu di scelta rapida.

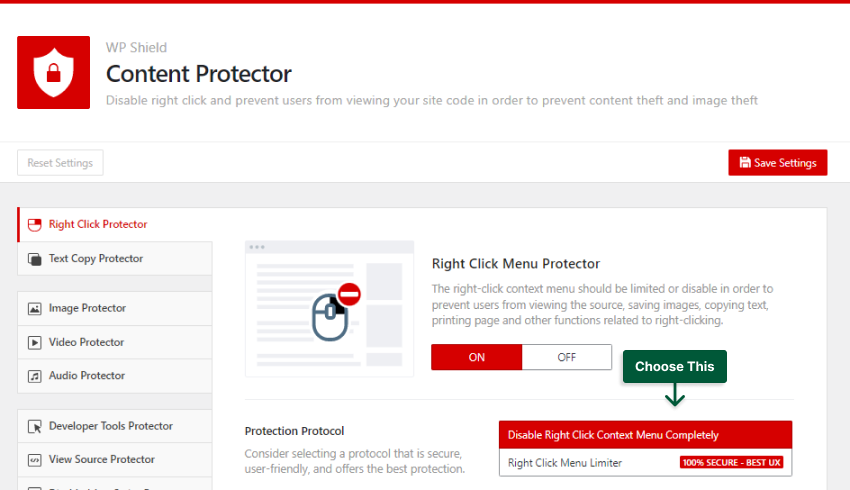
Passaggio 3: scegliere Limitatore di menu del tasto destro nel protocollo di protezione .


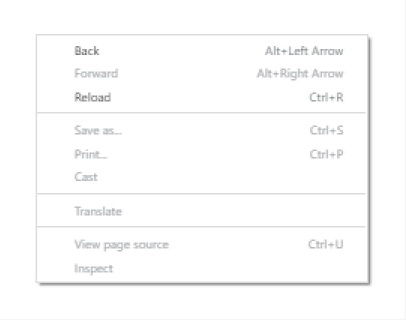
Ecco come appare il menu di scelta rapida quando il limitatore del menu di scelta rapida è attivo. Come puoi vedere, le opzioni come Visualizza sorgente pagina e Ispeziona sono disabilitate ma l'intero menu di scelta rapida è abilitato.

Come disabilitare la selezione e la copia del testo in WordPress
Anche la disabilitazione della selezione del testo è importante poiché senza selezionare il contenuto, gli utenti non possono copiarlo.
Per disabilitare la selezione del testo in WordPress, procedi come segue:
Passaggio 1: vai su WP Shield → Impostazioni.
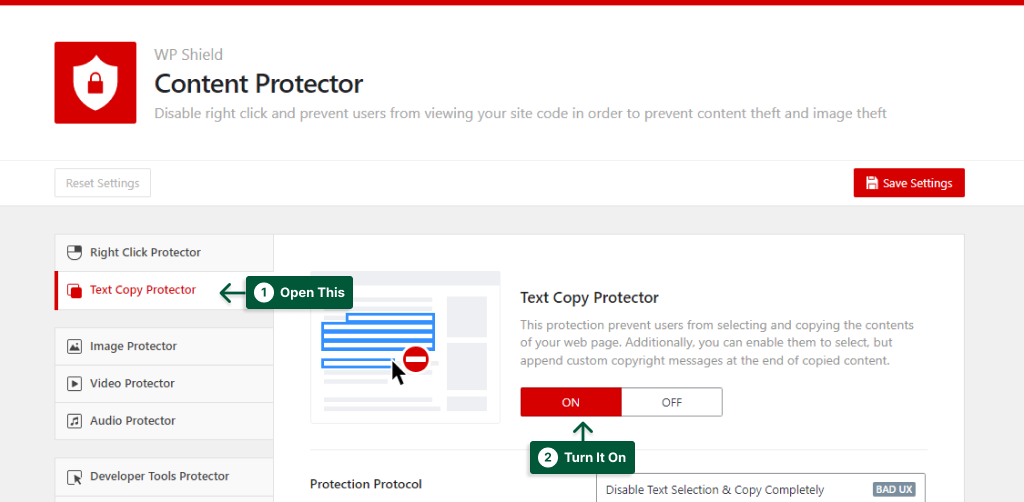
Passaggio 2: vai su Protezione copia testo e attiva Protezione copia testo.

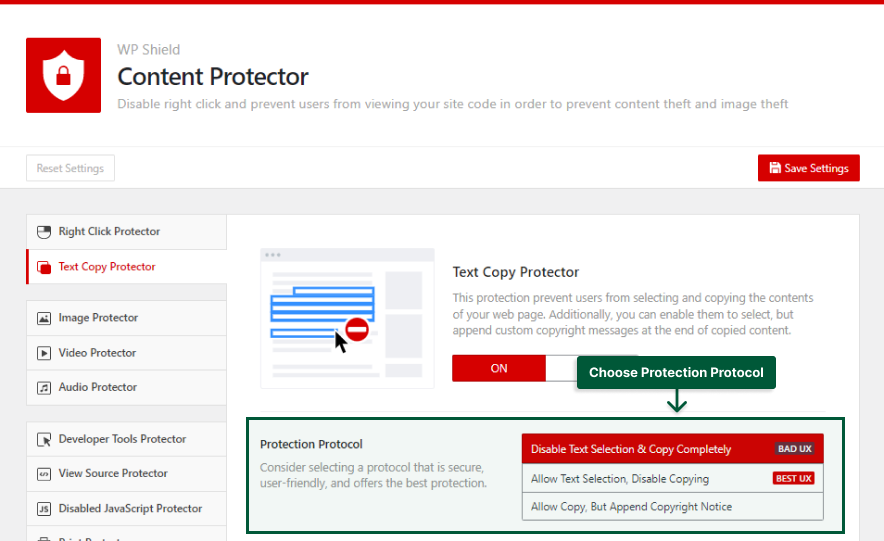
Passaggio 3: Text Copy Protector offre tre diversi protocolli di protezione :
- Disabilita selezione testo e copia completamente: scegliendo questa opzione, sia la selezione che la copia del testo saranno disabilitate. Disabilitare la selezione del testo può danneggiare la UX del tuo sito web e potrebbe mettere a disagio lo spettatore. Ma WPShield Content Protector PRO offre opzioni migliori per la UX del tuo sito web.
- Consenti selezione testo, Disabilita copia: con questa opzione, anche se la selezione del testo funziona, gli utenti non possono copiare il testo selezionato.
- Consenti copia, ma aggiungi avviso di copyright: utilizzando questa opzione, quando gli utenti tentano di copiare il contenuto, il messaggio scritto in Appender avviso di copyright viene visualizzato alla fine del testo copiato.
Puoi scegliere il protocollo di protezione come tua politica e l'opzione migliore per le tue esigenze.

Metodo 2: utilizzare i CSS per impedire la selezione del testo (metodo debole)
Puoi utilizzare i CSS per disabilitare facilmente la selezione del testo. Anche se aggiungere CSS per impedire la selezione del testo è facile, è anche molto facile hackerarlo nel browser, quindi non è il modo più sicuro.
Oltre ad essere il metodo più debole per impedire la selezione del testo, la disabilitazione della selezione del testo fa anche sì che il tuo sito web abbia una cattiva UX e fa sì che i visitatori del tuo sito web lascino il tuo sito web prima.
Se vuoi assicurarti che nessuno possa utilizzare la selezione del testo per copiare i tuoi contenuti, è meglio utilizzare il plug-in WPShield Content Protector .
Per utilizzare il codice CSS per disabilitare la selezione del testo, segui queste istruzioni:
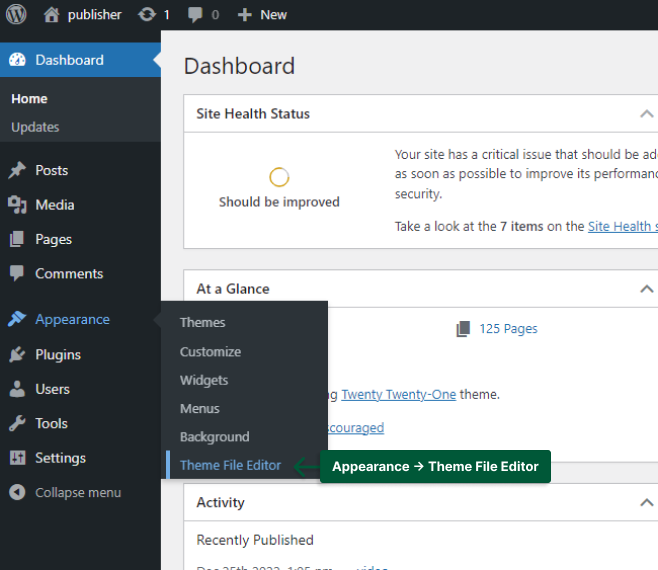
Passaggio 1: vai su Aspetto → Personalizza .

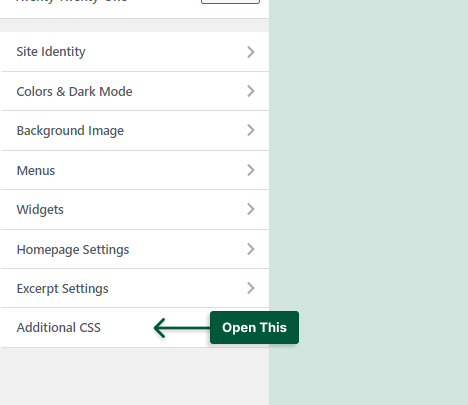
Passaggio 2: apri CSS aggiuntivo .

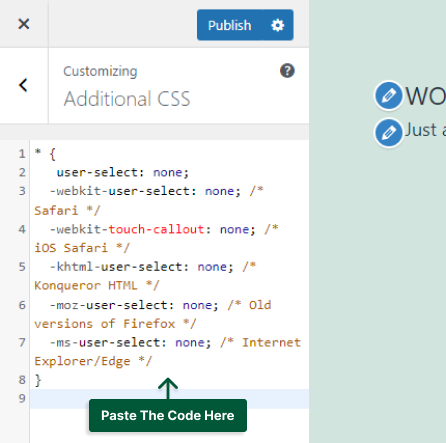
Passaggio 3: aggiungi il seguente codice alla casella:
* { user-select: none; -webkit-user-select: none; /* Safari */ -webkit-touch-callout: none; /* iOS Safari */ -khtml-user-select: none; /* Konqueror HTML */ -moz-user-select: none; /* Old versions of Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ } 
Ora la selezione del testo dovrebbe essere disabilitata sul tuo sito web.
Metodo 3: utilizzare JavaScript per disabilitare il clic destro
Se vuoi impedire la selezione del testo, JavaScript è un'opzione praticabile. Il codice JavaScript può disabilitare la selezione del testo e il copia e incolla sul tuo sito web.
Va notato che se qualcuno disabilita JavaScript nel proprio browser, questo codice non funzionerà più e sarà in grado di duplicare il tuo materiale.
Oltre a non essere il modo più sicuro, JavaScript ha anche un impatto negativo sull'esperienza utente del tuo sito Web e può offrire ai tuoi spettatori una brutta esperienza utilizzando il tuo sito Web. Quindi il modo migliore è utilizzare il protocollo Right Click Menu Limiter nel plug-in WPShield Content Protector perché ha 14 protezioni che abilitandole il tuo contenuto sarà il più sicuro possibile.
Segui questi passaggi per aggiungere il codice JavaScript al tuo sito web:
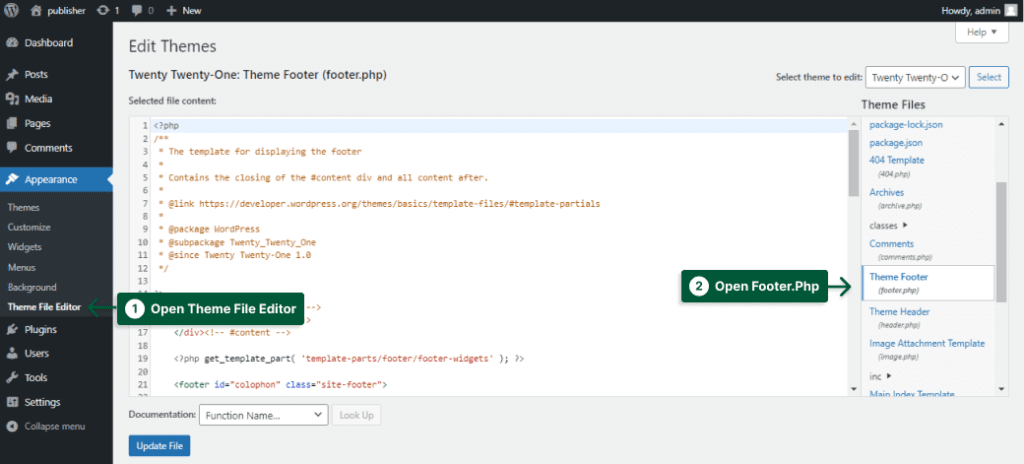
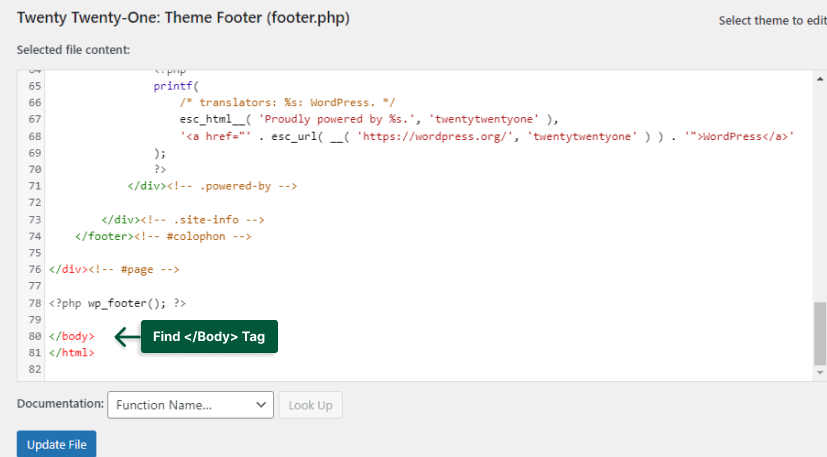
Passaggio 1: vai su Aspetto → Editor file tema e trova footer.php nella sezione File tema .

Passaggio 2: trova il tag </body> .

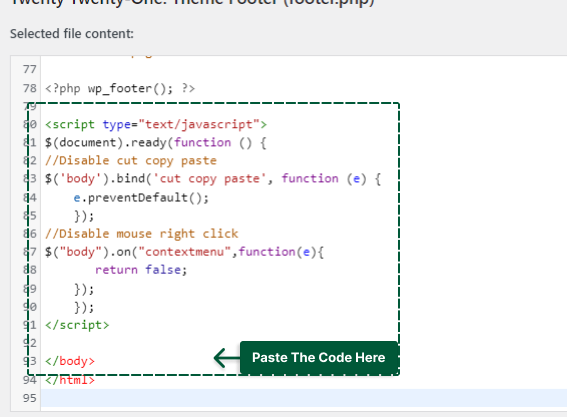
Passaggio 3: aggiungi il seguente codice prima del tag </body>:
<script type="text/javascript"> $(document).ready(function () { $('body').bind('cut copy paste', function (e) { e.preventDefault(); }); $("body").on("contextmenu",function(e){ return false; }); }); </script> 
Questo JavaScript disabiliterà il copia e incolla su WordPress senza alcun plug-in.
Conclusione
Questo post ha spiegato come proteggere i tuoi contenuti, perché dovresti limitare il copia-incolla, come disattivare la selezione del testo e come limitare il menu di scelta rapida del tuo sito web.
Anche se ho esaminato molti plugin per disabilitare il clic destro, ti suggerisco di limitare il menu di scelta rapida con WPShield Content Protector invece di disabilitarlo.
Sono lieto di avere la vostra presenza fino alla fine di questo post. Se hai pensieri o domande sull'articolo, lascia un commento.
Se vuoi rimanere aggiornato sui nostri nuovi articoli, seguici su Facebook e Twitter.
