Come scoprire quali temi e strumenti utilizzano i siti Web WordPress (3 metodi)
Pubblicato: 2022-03-15Come sviluppatore, potresti voler emulare un sito Web con un bellissimo tema e funzionalità efficaci. Tuttavia, se non sai quali strumenti sta utilizzando il sito Web, può essere difficile applicare tali funzionalità al sito del tuo cliente.
Fortunatamente, ci sono alcuni semplici modi per identificare il tema di un sito Web e altri strumenti. Imparando queste informazioni, puoi implementare il tema , il plug-in o l'estensione di terze parti giusti sul sito Web del tuo cliente, migliorandone l'esperienza utente e il design.
In questo post, discuteremo del motivo per cui potresti voler scoprire gli strumenti utilizzati su un sito Web. Quindi ti mostreremo come farlo usando tre diversi metodi. Iniziamo!
Perché potresti voler scoprire quali strumenti utilizzano i siti Web WordPress
Sia che tu navighi nelle directory di WordPress o su piattaforme di terze parti come ThemeForest, ci sono migliaia di modi per personalizzare un sito web. Dal momento che puoi scegliere tra molti temi e plugin disponibili, può essere difficile trovare le opzioni più efficaci.
Un modo per risolvere questo problema è prendere ispirazione da un sito Web che ti piace. Puoi identificare il tema, il plug-in o l'estensione specifici utilizzati nel suo sviluppo, al fine di implementare le funzionalità specifiche desiderate sul sito Web che stai creando.
Se ammiri la funzionalità di un sito Web, ciò potrebbe essere il risultato del suo tema. Potresti voler utilizzare lo stesso per migliorare l'esperienza utente, aumentare la velocità o aggiungere ulteriore sicurezza. Inoltre, l'applicazione di un tema con una codifica leggera può essere la chiave per rendere un sito Web ottimizzato per i dispositivi mobili.
Allo stesso modo, i plugin aggiungono molti tipi di funzioni utili ai siti Web di WordPress. Quando visualizzi una funzionalità sul front-end di un sito Web, tuttavia, potresti non sapere come è stata implementata. Questo è il momento in cui prenderesti in considerazione l'utilizzo di uno strumento per identificare i plug-in del sito.
Infine, potresti voler individuare le estensioni di terze parti del sito web. Alcuni siti utilizzano particolari reti di distribuzione dei contenuti (CDN), JavaScript ospitato esternamente, strumenti di sicurezza o reti pubblicitarie. L'identificazione di questi elementi può aiutarti a migliorare le prestazioni, la sicurezza e la funzionalità dei siti Web dei tuoi clienti.
Come scoprire quali temi e strumenti utilizzano i siti Web WordPress (3 metodi)
Una volta trovato un sito Web che ammiri, è tempo di scoprire quali strumenti sono stati utilizzati durante il suo sviluppo. Discutiamo dei vari modi in cui puoi identificare temi, plug-in ed estensioni di terze parti di WordPress dal front-end di un sito Web.
1. Controlla il codice sorgente
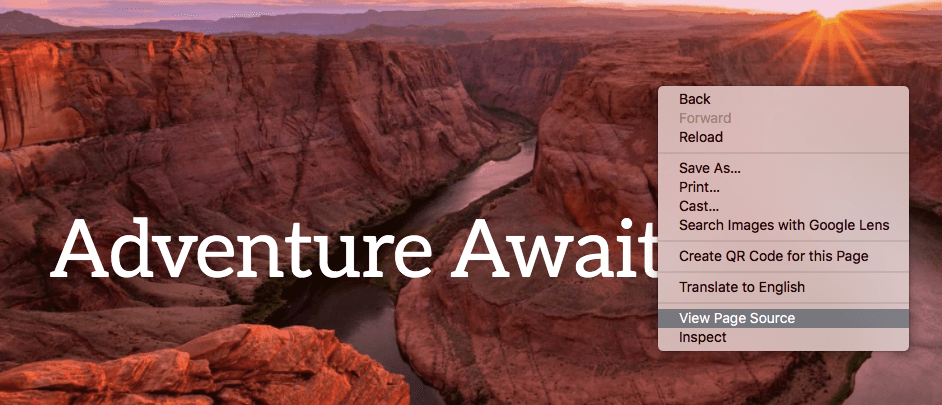
Un metodo per identificare gli strumenti utilizzati dai siti Web WordPress è guardare il codice sorgente. Innanzitutto, vai al sito Web che desideri valutare. Quindi, fai clic con il pulsante destro del mouse sulla pagina e scegli Visualizza sorgente pagina :

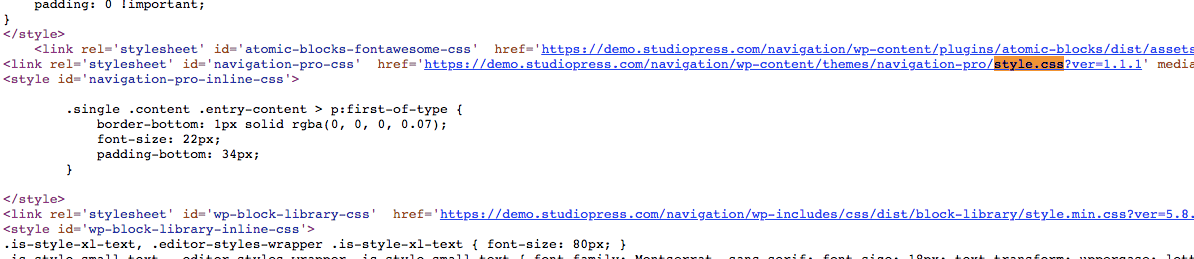
Questo aprirà il codice sorgente in una nuova scheda. Se vuoi identificare il tema, dovrai cercare style.css :

Su alcuni siti Web, il nome del tema verrà elencato dopo "id=". Tuttavia, puoi anche accedere a informazioni avanzate facendo clic sul collegamento al file CSS:

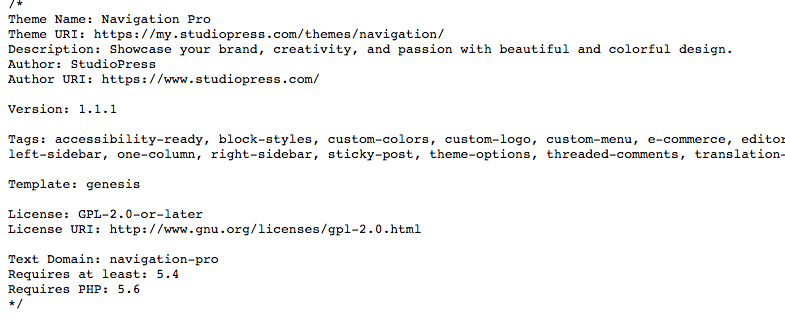
Questo ti darà il nome, l'autore, la versione e la descrizione del tema. Da lì, puoi accedere all'origine del tema e scaricarlo.
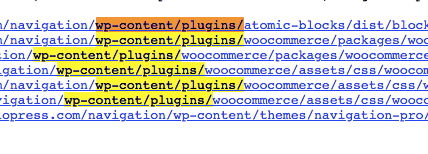
Se torni alla pagina del codice sorgente, puoi anche identificare i plugin utilizzati da un sito web. Per fare ciò, cerca wp-content/plugins/ e cerca i nomi che vengono subito dopo:

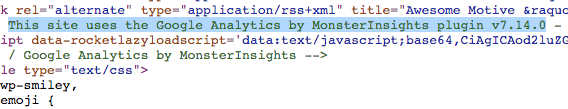
Il proprietario del sito Web potrebbe utilizzare plug-in che lasciano il proprio codice. Per identificarli, cerca il testo verde, che è un commento HTML:

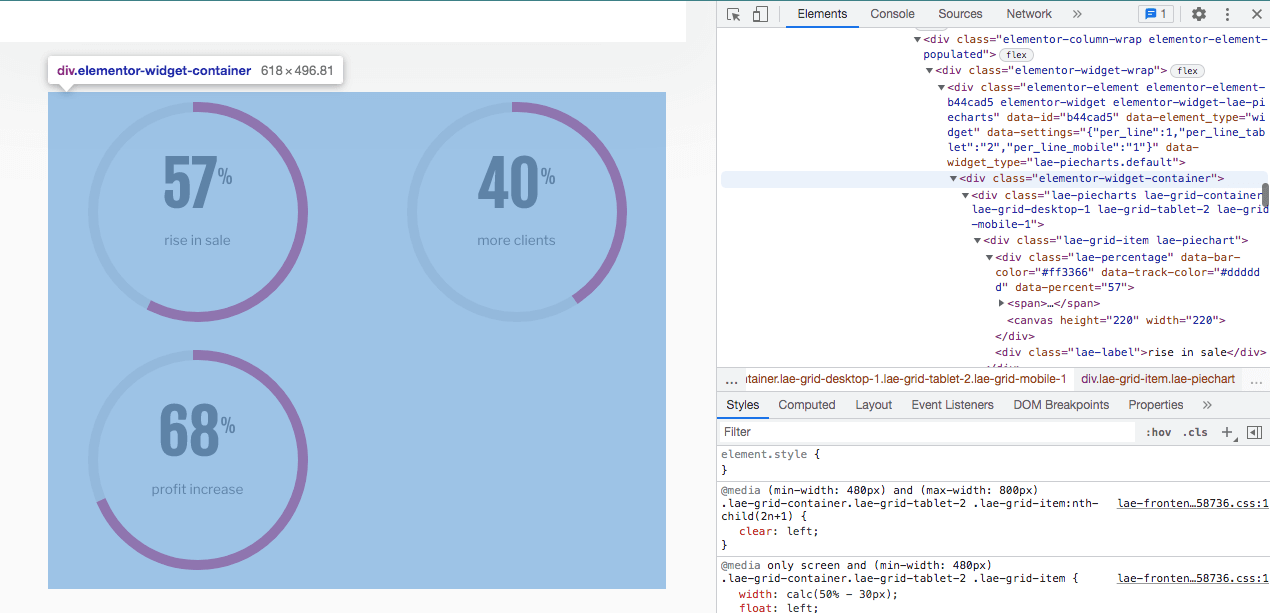
Dopo aver trovato una funzione specifica su un sito Web, puoi fare clic con il pulsante destro del mouse su di essa e selezionare Ispeziona . Questo farà apparire le informazioni di codifica. Dopo "class=" o "id=", vedrai il nome dello strumento utilizzato:

Nell'esempio sopra, questo sito Web utilizzava Elementor come page builder. Esaminando la codifica dei grafici a torta visualizzati nella pagina, abbiamo scoperto che la funzione è stata realizzata utilizzando un elemento contenitore.
2. Utilizzare una piattaforma di terze parti
Se non desideri eseguire ricerche nella codifica di un sito Web, puoi provare una piattaforma di terze parti. Utilizzando un profiler di siti Web come BuiltWith, puoi ottenere informazioni dettagliate su una pagina semplicemente inserendo il suo URL:

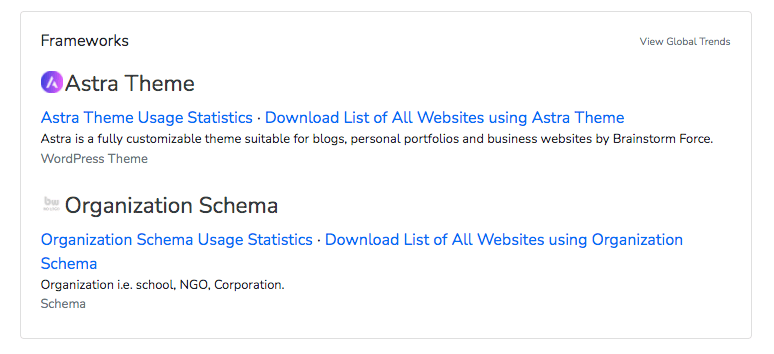
Dopo aver cercato un sito Web specifico, BuiltWith fornirà un profilo tecnologico. In questa scheda è possibile accedere a informazioni generali sul sistema di gestione dei contenuti del sito, sul generatore di pagine e sull'hosting web. Sotto Framework , puoi vedere il tema WordPress:


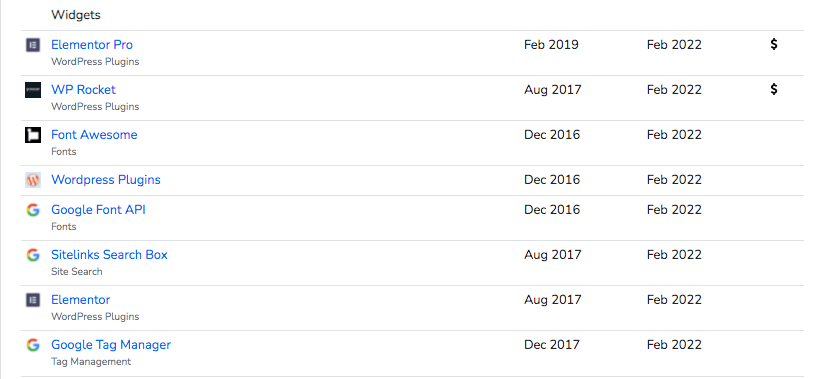
Nel profilo tecnologico dettagliato , puoi trovare i plug-in specifici utilizzati da un sito Web. Nel nostro esempio, abbiamo scoperto che il sito Web utilizzava sia Elementor Pro che WP Rocket:

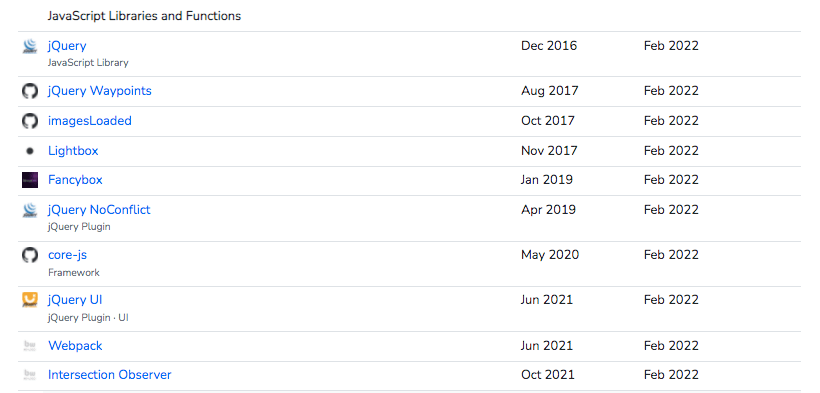
Se scorri verso il basso questa pagina, troverai anche informazioni sulle librerie e funzioni JavaScript del sito web. BuiltWith può anche rilevare strumenti di sicurezza come certificati SSL, provider di hosting Web e server Web:

Utilizzando questi dati, puoi decidere quali funzionalità implementare sul sito web del tuo cliente. In base a ciò di cui hai bisogno, puoi scegliere gli elementi che ritieni utili.
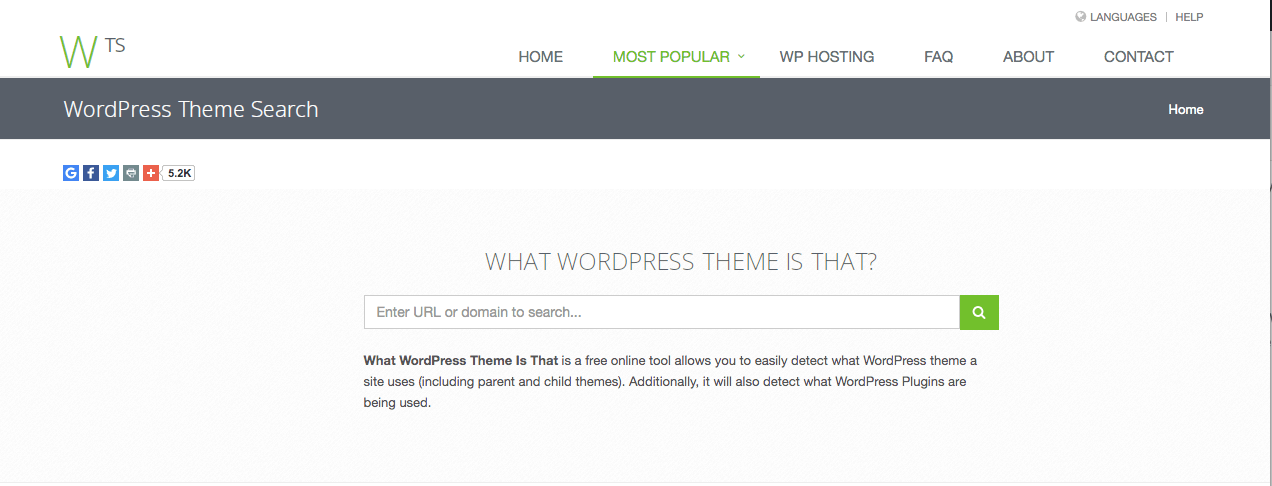
Se hai bisogno solo di informazioni su temi e plugin, potresti prendere in considerazione l'utilizzo di uno strumento più semplice come What WordPress Theme Is That. Questo è un rilevatore online che identifica funzionalità semplici (solo su siti Web WordPress):

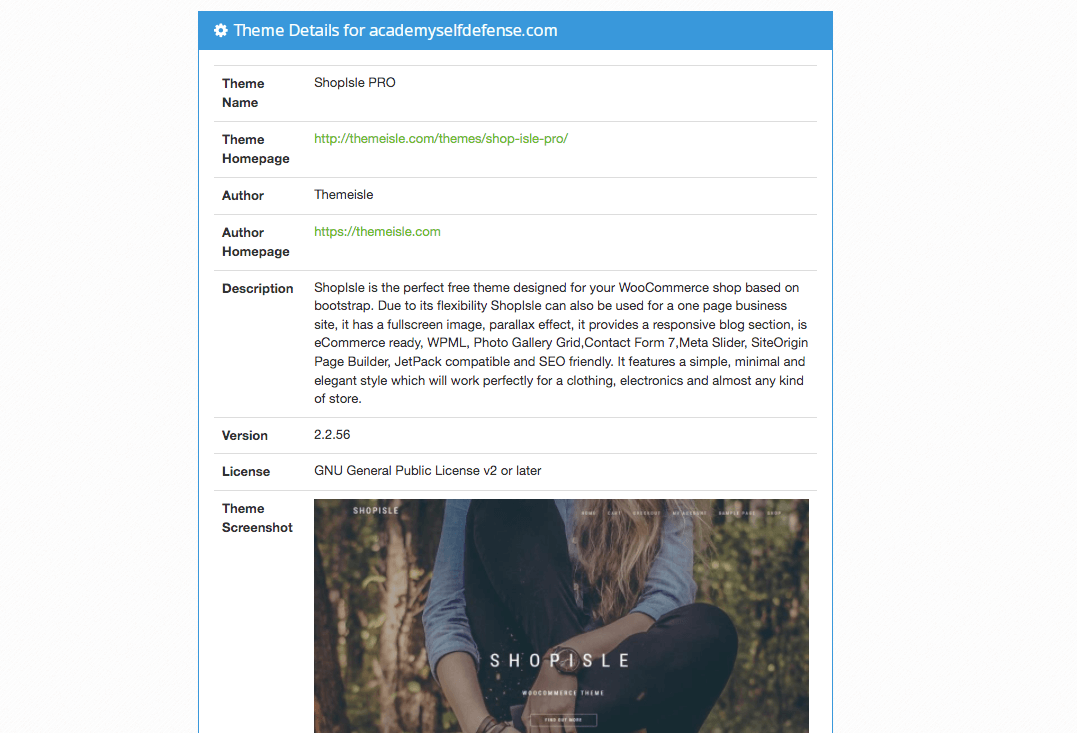
Dopo aver inserito l'URL di un sito Web, What WP Theme Is That fornirà il nome, l'autore e la descrizione del tema. Puoi anche fare clic su ciascun collegamento per accedere al tema:

Successivamente, puoi visualizzare un elenco di plug-in rilevati. Sotto ogni plug-in, puoi selezionare Ulteriori informazioni o, che ti indirizzerà a una pagina di download di WordPress.
È importante ricordare che gli strumenti di rilevamento di terze parti potrebbero non identificare tutti i plug-in su un sito Web WordPress. Inoltre, probabilmente non riconosceranno un tema personalizzato.
3. Installa un'estensione
Per un'analisi più rapida del sito web, potresti considerare di aggiungere un'estensione al tuo browser. Se lo fai, puoi visitare qualsiasi sito Web e fare semplicemente clic sull'estensione per rilevare i suoi strumenti.
Ad esempio, WPSNIFFER è un'estensione di Chrome utile per identificare il tema di un sito web. È molto facile da usare, sebbene sia in grado di rilevare solo i temi attivi:

Per iniziare, vai al Chrome Web Store e installa l'estensione. Quindi puoi fare clic sulla sua icona nel tuo browser ogni volta che vuoi analizzare un sito web:

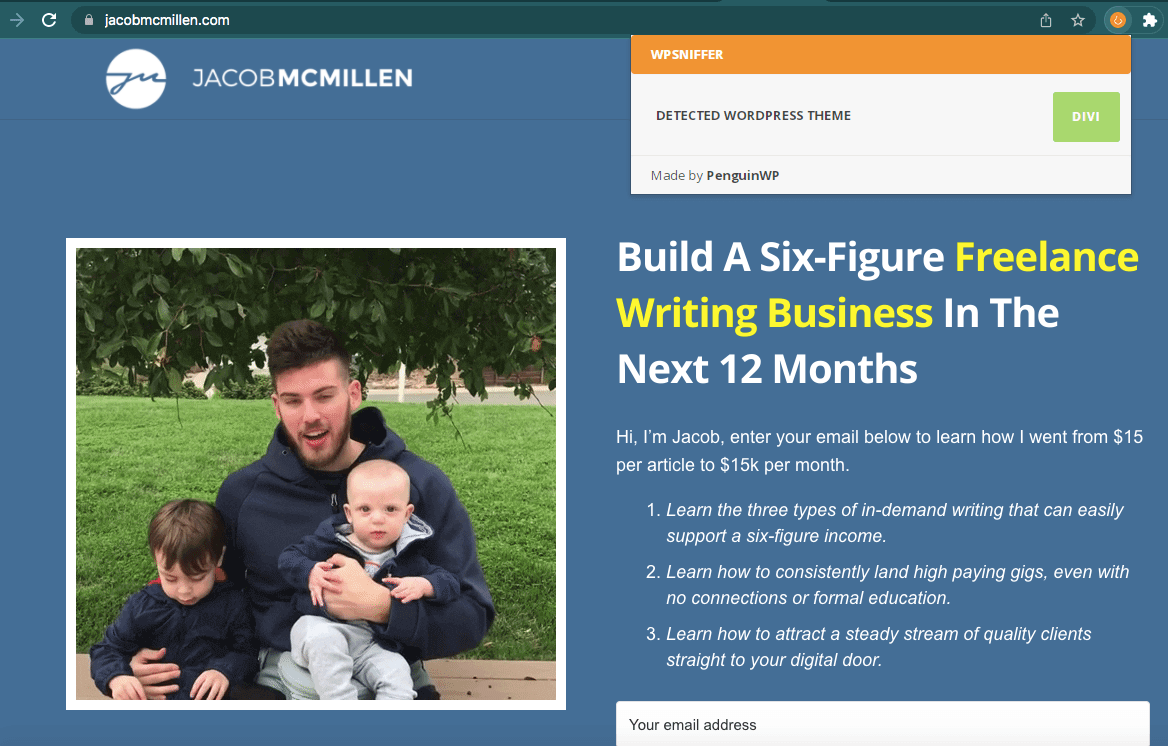
WPSNIFFER fornirà il nome del tema attivo. Puoi fare clic su di esso per accedere alla pagina di download del tema (se disponibile).
Tuttavia, potresti aver bisogno di informazioni più approfondite su un sito Web oltre al suo tema. Per uno sguardo dettagliato alla tecnologia di un sito web, ti consigliamo di utilizzare Wappalyzer:

Wappalyzer è un'estensione che ti offre un profilo tecnologico dettagliato per qualsiasi sito web. Utilizzando questo strumento, puoi identificare il CMS, il framework, le librerie JavaScript e altro di un sito Web. In effetti, Wappalyzer è in grado di scoprire oltre 1.000 diverse tecnologie di siti Web.
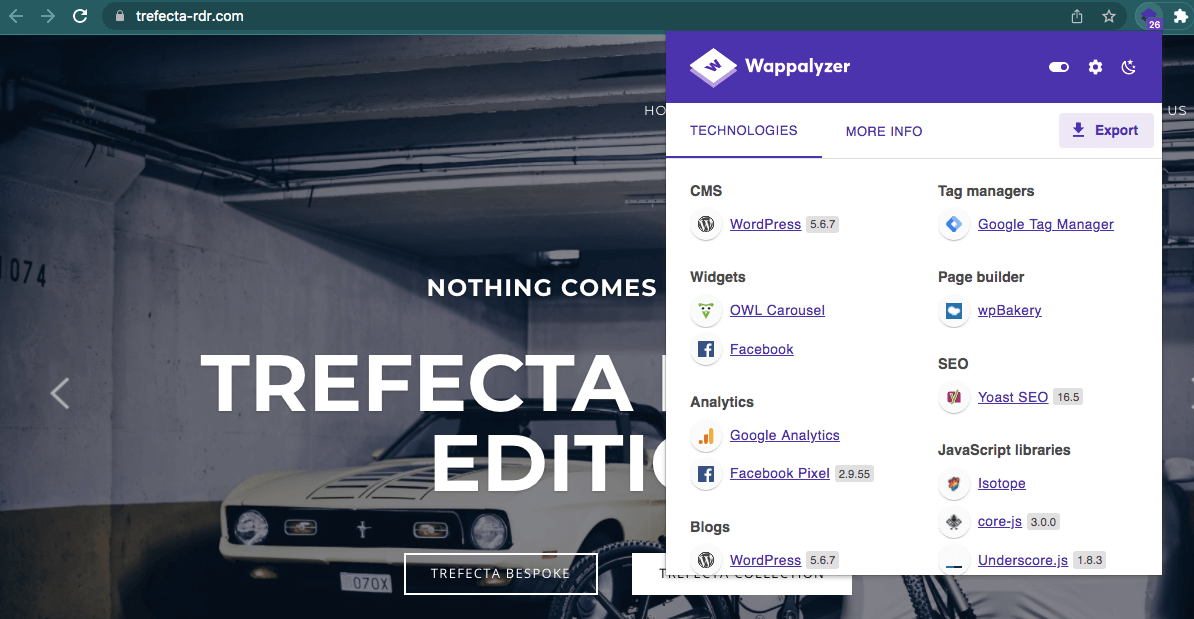
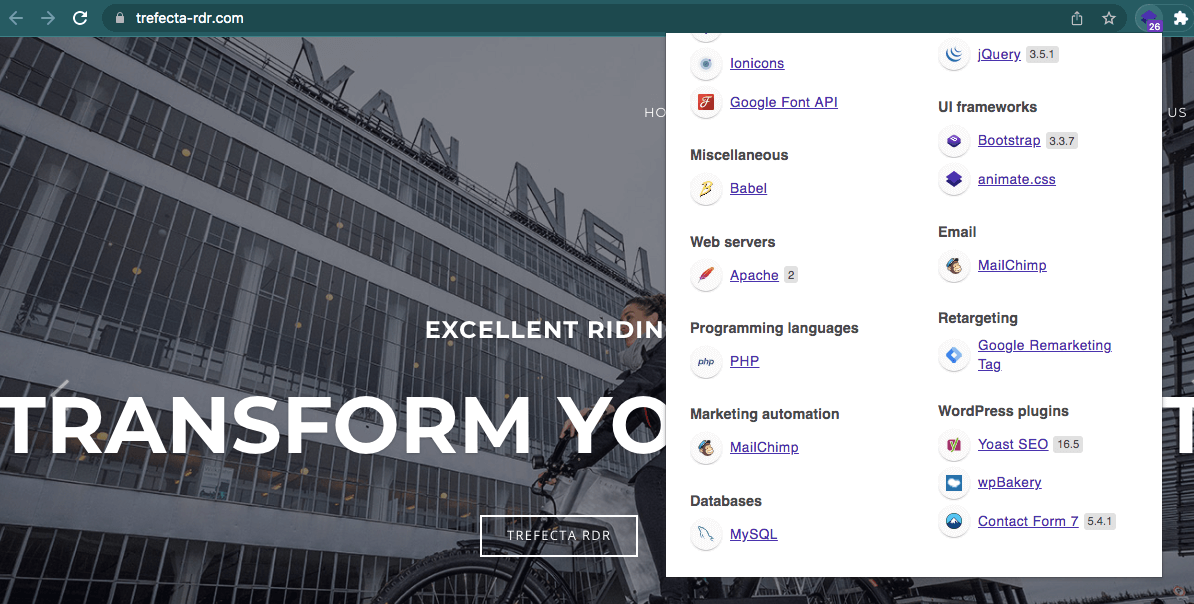
Per iniziare, installa l'estensione Wappalyzer. Quindi trova il sito Web che desideri analizzare e fai clic sull'icona dell'estensione. Nella parte superiore dell'analisi, puoi visualizzare il CMS e il generatore di pagine che supportano il design del sito Web:

Mentre scorri verso il basso, vedrai le categorie per analisi, librerie JavaScript e framework dell'interfaccia utente. Wappalyzer elencherà anche tutti i plugin attivi:

Raccogliendo queste informazioni dettagliate, puoi attivare strumenti collaudati sul sito Web di un cliente per migliorarne le prestazioni in aree specifiche.
Conclusione
L'identificazione del tema e dei plug-in di un altro sito Web può essere fondamentale per migliorare la funzionalità dei siti Web dei tuoi clienti. Quando usi lo strumento giusto, puoi facilmente trovare nuove funzionalità e iniziare a implementarle in WordPress.
Per rivedere, ecco i metodi migliori per scoprire quali strumenti utilizzano i siti Web WordPress:
- Controlla il codice sorgente.
- Utilizza una piattaforma di terze parti, come BuiltWith o What WordPress Theme Is That .
- Installa un'estensione come WPSNIFFER o Wappalyzer.
Hai domande su come identificare temi o plugin specifici di WordPress? Chiedici nella sezione commenti qui sotto!
Credito immagine: Pixabay.
