Alla scoperta della potenza degli shortcode WooCommerce
Pubblicato: 2023-09-27Hai mai sentito parlare degli shortcode WooCommerce? Considerali come chiavi magiche per il tuo negozio online. Con pochi semplici codici puoi far sì che il tuo negozio appaia e funzioni proprio come desideri. È come aggiungere funzionalità interessanti senza il duro lavoro.
Se hai un negozio online o stai pensando di aprirne uno, questi codici brevi possono essere i tuoi migliori amici. Rendono le cose facili e divertenti. Quindi, tuffiamoci e vediamo come queste chiavi magiche possono far brillare il tuo negozio!
Cos'è uno shortcode in WooCommerce?
Quando si tratta di costruire i tuoi negozi WooCommerce, gli Shortcodes fanno il lavoro pesante per te. Semplicemente inserendo una piccola porzione di codice, il tuo sito esegue un'azione specifica.
Vuoi esporre tutti i tuoi prodotti? C'è uno shortcode per questo. Questi sono gli incantesimi del mondo dei negozi online, dalla presentazione degli articoli alla creazione di un carrello della spesa.
Ad esempio, supponiamo che tu voglia mostrare un elenco di tutti i prodotti che vendi. Invece di aggiungere ciascun prodotto uno per uno, puoi utilizzare uno shortcode. Questo shortcode mostrerà automaticamente tutti i tuoi prodotti per te. Fantastico, vero?
Quindi, in parole semplici, uno shortcode in WooCommerce è un modo semplice e veloce per aggiungere fantastiche funzionalità al tuo negozio online senza problemi.
Diversi tipi di codici brevi WooCommerce
Dalla visualizzazione dei prodotti alla gestione del carrello, gli shortcode WooCommerce soddisfano una miriade di funzioni. Andiamo ad approfondire le varie tipologie disponibili:

Codici brevi della pagina
Pensa a un Page Shortcode come a un incantesimo magico. Quando usi questo incantesimo sul tuo sito web, crea immediatamente una pagina specifica per te. Invece di impostare manualmente pagine come il carrello, il checkout o la pagina dell'account, puoi utilizzare un Page Shortcode e voilà! La pagina appare, perfettamente funzionante e pronta per l'uso.
WooCommerce fornisce diversi codici brevi di pagina per aiutare i proprietari dei negozi a configurare le parti essenziali del loro negozio online. Ecco alcuni esempi:
-
woocommerce_cart: questo shortcode crea istantaneamente una pagina del carrello degli acquisti. Quando i clienti aggiungono prodotti al carrello, possono visitare questa pagina per vedere cosa hanno aggiunto e procedere al pagamento. -
woocommerce_checkout: vuoi una pagina di pagamento? Usa questo shortcode. Imposta una pagina in cui i clienti possono fornire i dettagli di spedizione, scegliere un metodo di pagamento e finalizzare l'acquisto. -
woocommerce_my_account: questo shortcode crea una pagina di account per i tuoi clienti. Qui possono visualizzare gli ordini passati, modificare le password e gestire altri dettagli dell'account.
Nella maggior parte dei casi, questi codici brevi verranno aggiunti automaticamente alle pagine tramite la procedura guidata di onboarding di WooCommerc e non dovranno essere utilizzati manualmente.
Codici brevi della tabella prodotti
Immagina di avere un negozio con centinaia di prodotti. Invece di mostrare ogni prodotto uno per uno, cosa che può richiedere molto tempo ai tuoi visitatori, vorresti una tabella ordinata in cui possano vedere tutti i prodotti contemporaneamente, giusto?
È qui che entra in gioco il Product Table Shortcode. Ti consente di visualizzare i tuoi prodotti in un formato tabella pulito e organizzato. Questa tabella può mostrare nomi di prodotti, prezzi, descrizioni e persino pulsanti Aggiungi al carrello.
Considera la tabella dei prodotti WooCommerce di Barn2.com, progettata specificamente per questo scopo. Questo plugin più venduto elenca i tuoi prodotti WooCommerce in un layout di tabella ricercabile con filtri. È particolarmente popolare per:
- Moduli d'ordine rapidi: i clienti possono visualizzare rapidamente i prodotti e aggiungerli al carrello dalla tabella stessa.
- Cataloghi di prodotti di grandi dimensioni: per i negozi con una vasta gamma di prodotti, visualizzarli in una tabella semplifica la navigazione.
- Sistemi di ordinazione del ristorante: immagina il menu di un ristorante in cui i clienti possono visualizzare i piatti e ordinare direttamente.
- Layout all'ingrosso: gli acquirenti all'ingrosso possono visualizzare i prodotti a colpo d'occhio ed effettuare le selezioni in modo efficiente.
Come funziona?
Una volta installato e configurato il plug-in, utilizza lo shortcode product_table fornito nel punto in cui desideri che venga visualizzata la tabella dei prodotti sul tuo sito web. La tabella inserirà quindi automaticamente i tuoi prodotti e li visualizzerà nel formato scelto.
Vantaggi dell'utilizzo dei codici brevi della tabella prodotti:
- Efficienza : i clienti possono visualizzare più prodotti in meno tempo.
- Flessibilità : puoi personalizzare quali informazioni mostrare nella tabella.
- Esperienza utente migliorata : una tabella ben organizzata può migliorare la navigazione del sito e aumentare le vendite.
Codici brevi dell'elenco prodotti
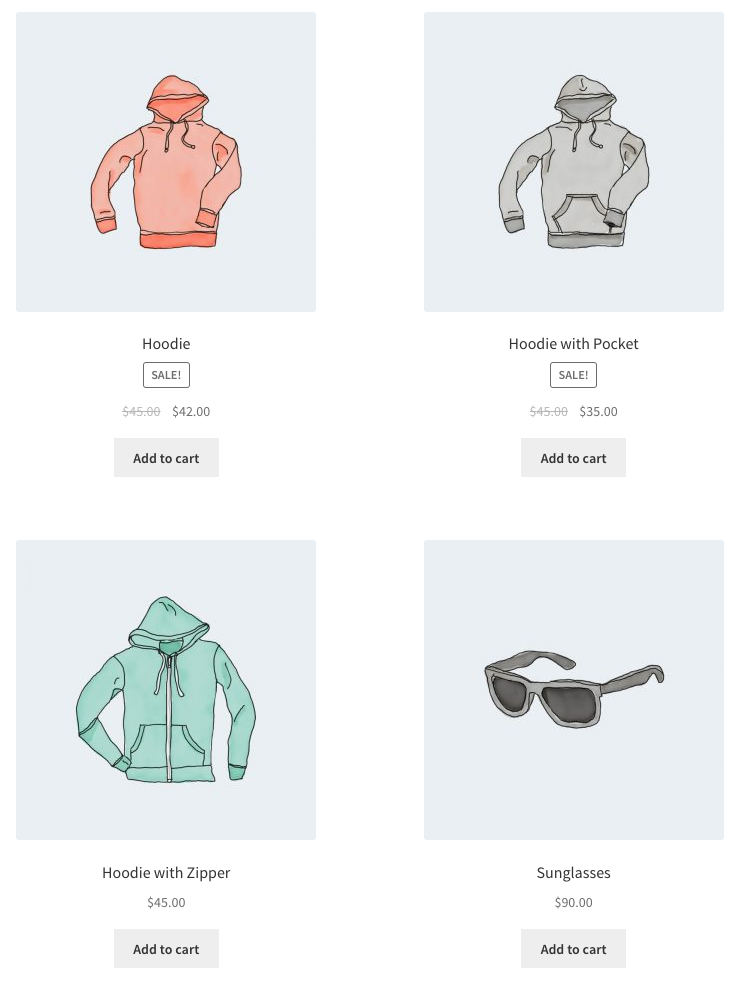
Uno shortcode dell'elenco prodotti in WooCommerce è un pezzo di codice che puoi inserire nelle pagine o nei post del tuo sito web. Se utilizzato, visualizza automaticamente un elenco dei tuoi prodotti, rendendoti più semplice mostrare ciò che hai da offrire senza aggiungere manualmente ciascun articolo.
È possibile personalizzare lo shortcode del prodotto predefinito per esigenze specifiche. Questo shortcode indica che verranno caricati fino a quattro prodotti in due colonne e che devono essere presenti.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Visualizza solo i primi quattro prodotti. -
columns="4": mostra solo i prodotti della categoria "scarpe". -
visibility="featured": organizza i prodotti in base alla data di aggiunta.

Consulta l'elenco completo delle personalizzazioni disponibili.
Vantaggi dell'utilizzo dei codici brevi dell'elenco prodotti:
- Semplicità : mostra facilmente i prodotti senza la necessità di aggiungerli singolarmente.
- Adattabilità : personalizza il modo in cui i prodotti vengono visualizzati per adattarli allo stile e alle esigenze del tuo negozio.
- Uniformità : mantieni un aspetto coerente nelle schede di prodotto, migliorando l'esperienza dell'utente.
Codici brevi di visualizzazione rapida
Uno shortcode Quick View consente ai proprietari dei negozi di accelerare gli acquisti e di creare un semplice percorso per l'utente. Quando un cliente passa il mouse sopra o fa clic su un prodotto, invece di essere indirizzato a una nuova pagina, potrebbe apparire una piccola finestra o un pop-up proprio lì, che mostra i dettagli essenziali del prodotto. Ciò potrebbe includere l'immagine del prodotto, il prezzo, una breve descrizione e forse un pulsante "Aggiungi al carrello".
Questo particolare shortcode non viene fornito con l'installazione predefinita di WooCommerce. Avrai bisogno di un plugin come il plugin Quick View Pro di Barn2. Implementata correttamente, Quick View è una funzionalità intuitiva che consente agli acquirenti di visualizzare i dettagli del prodotto senza dover aprire la pagina del prodotto dell'articolo.
Quick View Pro ti aiuta a integrare una funzionalità di visualizzazione rapida del prodotto dall'aspetto eccezionale e che segue tutte le migliori pratiche di esperienza utente (UX) per garantire che i tuoi acquirenti ottengano il massimo valore. Guarda il breve video qui sotto da Barn2.
Potenziali vantaggi derivanti dall'utilizzo dei codici brevi di visualizzazione rapida:
- Efficienza per gli acquirenti : i clienti possono dare un'occhiata rapidamente ai dettagli del prodotto senza la necessità di caricare una nuova pagina.
- Maggiore coinvolgimento : riducendo i passaggi per visualizzare un prodotto, i clienti potrebbero essere più propensi a continuare a fare acquisti ed esplorare più prodotti.
- Frequenza di rimbalzo ridotta : la comodità delle visualizzazioni rapide potrebbe significare che meno clienti abbandonano il sito per impazienza o problemi di navigazione.
Come utilizzare gli shortcode WooCommerce
Gli shortcode WooCommerce sono come i coltellini svizzeri del mondo dell'e-commerce. Puoi includerli nel tuo contenuto WordPress in diversi modi.
Il processo che decidi di utilizzare dipenderà dal fatto che utilizzi un generatore di pagine come Elementor o il generatore di blocchi Gutenberg.
Inserimento e utilizzo di codici brevi in diversi editor e widget
- Per l'editor classico : incolla lo shortcode nel punto in cui desideri che venga visualizzata la funzione.
- Per Gutenberg : utilizza il blocco "Shortcode" e incolla il tuo shortcode all'interno.
- Per Elementor : trascina il widget "Shortcode" nella posizione desiderata, quindi incolla lo shortcode.
- Per Divi : utilizza il modulo "Codice" e inserisci il tuo shortcode.
Inoltre, potrebbero esserci delle personalizzazioni che possono essere incluse negli shortcode, quindi assicurati di controllare la documentazione del plugin.

Personalizzare il tuo negozio WooCommerce con gli shortcode
Aggiunta di pulsanti di visualizzazione rapida ai codici brevi del prodotto
Una volta attivato Quick View Pro, aggiunge automaticamente i pulsanti di visualizzazione rapida alla pagina principale del negozio e alle pagine delle categorie.
Inoltre, una volta installato e configurato il plug-in, puoi includere il pulsante Visualizzazione rapida su qualsiasi pagina o post del blog seguendo questi passaggi:
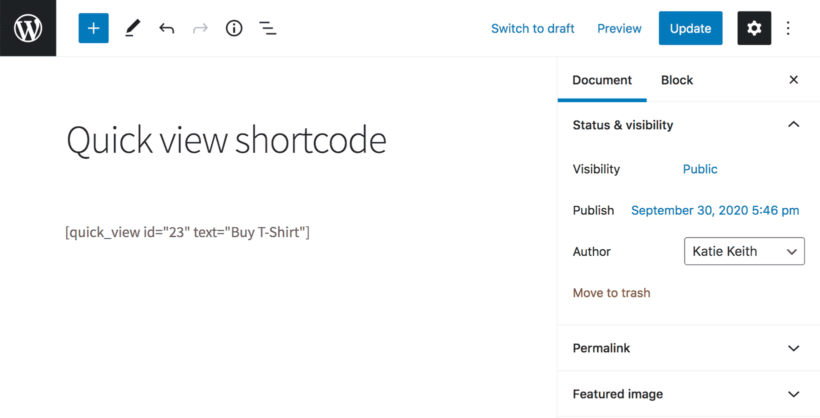
- Ora vai alla pagina o al post in cui desideri aggiungere un pulsante di visualizzazione rapida e aggiungi lo shortcode
[quick_view]. - Sostituisci " 123 " con l'ID del prodotto (puoi ottenerlo passando il mouse su un prodotto nell'elenco principale dei prodotti nell'amministratore di WordPress).
- Il testo del pulsante verrà dalla pagina delle impostazioni del plugin Quick View. Puoi modificarlo per ogni singolo pulsante aggiungendo l'opzione di testo allo shortcode WooCommerce Quick View Pro in questo modo:
[quick_view text="Buy Hoodie"]

Personalizzazione del layout con parametri
WooCommerce offre un modo potente ma flessibile per visualizzare i prodotti sul tuo sito web utilizzando gli shortcode. Questi codici brevi e vari parametri consentono una presentazione su misura. Puoi ottenere una visualizzazione del prodotto altamente personalizzata che si adatta alle tue esigenze combinando diversi parametri.
Di seguito sono riportati solo alcuni dei numerosi parametri disponibili con gli shortcode WooCommerce.
- Visualizzazione dei prodotti di base : lo shortcode di base per visualizzare i prodotti è
products. Per impostazione predefinita, mostrerà tutti i prodotti in un formato griglia. - Limitazione del numero di prodotti : utilizzare il parametro
limit.- Esempio:
products limit="4"visualizzerà solo i primi quattro prodotti.
- Esempio:
- Visualizzazione dei prodotti per categoria : utilizza il parametro
category.- Esempio:
products category="shoes"mostrerà solo i prodotti della categoria "scarpe".
- Esempio:
- Ordinazione di prodotti : utilizzare i parametri
orderbyeorder.- Esempio:
products orderby="date" order="DESC"visualizzerà i prodotti in ordine decrescente in base alla data in cui sono stati aggiunti.
- Esempio:
- Colonne : utilizzare il parametro per specificare il numero di colonne nella griglia.
- Esempio:
products columns="3"visualizzerà i prodotti in una griglia a tre colonne.
- Esempio:
- Visualizza prodotti specifici : utilizza il parametro
ids.- Esempio:
products ids="1, 2, 3"visualizzerà solo i prodotti con ID 1, 2 e 3.
- Esempio:
- Escludi prodotti specifici : utilizza il parametro
exclude.- Esempio:
products exclude="4, 5"visualizzerà tutti i prodotti tranne quelli con gli ID 4 e 5.
- Esempio:
- Visualizza prodotti in vendita : utilizza il parametro
on_sale.- Esempio:
products on_sale="true"mostrerà solo i prodotti attualmente in vendita.
- Esempio:
- Impaginazione : se hai molti prodotti e desideri visualizzarli su più pagine, utilizza il parametro
paginate.- Esempio:
products paginate="true"aggiungerà l'impaginazione alla visualizzazione del prodotto.
- Esempio:
- Visibilità : per visualizzare i prodotti in base alle relative impostazioni di visibilità, utilizza il parametro
visibility.- Esempio:
products visibility="hidden"visualizzerà i prodotti impostati per essere nascosti dal catalogo.
- Esempio:
Utilizzo degli attributi del prodotto negli shortcode
Gli attributi del prodotto sono i dettagli che definiscono prodotti specifici. Ad esempio, se vendi magliette, gli attributi potrebbero includere taglie (piccola, media, grande) e colori (rosso, blu, verde).
Come utilizzare gli attributi negli shortcode:
- Visualizza prodotti con un attributo specifico :
- Se desideri visualizzare tutte le magliette disponibili nel colore blu, utilizzeresti uno shortcode come questo:
products attribute="color" terms="blue"
- Se desideri visualizzare tutte le magliette disponibili nel colore blu, utilizzeresti uno shortcode come questo:
- Visualizza prodotti con attributi multipli :
- Per mostrare tutte le magliette grandi e blu, dovresti combinare gli attributi taglia e colore:
products attribute="size|color" terms="large|blue"
- Per mostrare tutte le magliette grandi e blu, dovresti combinare gli attributi taglia e colore:
- Escludi prodotti con un attributo specifico :
- Se vuoi visualizzare tutte le magliette tranne quelle di taglia piccola:
products attribute="size" terms="small" operator="exclude"
- Se vuoi visualizzare tutte le magliette tranne quelle di taglia piccola:
Esempi:
- Presentazione della collezione estiva : se hai impostato un attributo per la stagione, puoi visualizzare tutti i prodotti della collezione estiva con:
products attribute="season" terms="summer" - Evidenziare i prodotti biologici : se hai un attributo che indica se i prodotti sono biologici o meno, puoi mostrare tutti i prodotti biologici con:
products attribute="type" terms="organic"
Gli shortcode WooCommerce più potenti da utilizzare nel 2023
Gli shortcode WooCommerce sono un potente strumento che può migliorare significativamente la personalizzazione e la funzionalità del tuo negozio di e-commerce. Mentre ci avviciniamo al 2023, ci sono diversi codici brevi chiave che sono stati evidenziati come particolarmente di impatto:
Visualizza per categoria : products category="shoes" Questo mostrerà solo i prodotti della categoria "scarpe", aiutandoti a segmentare le tue offerte.
Numero limite di prodotti : products limit="4" Visualizza solo i primi quattro prodotti, consentendo una vetrina più curata.
Ordina prodotti : products orderby="date" order="DESC" Dispone i prodotti in ordine decrescente in base alla data in cui sono stati aggiunti, garantendo che i prodotti più recenti vengano visualizzati per primi.
Visualizzazione prodotto specifico : product Visualizza un prodotto specifico tramite il suo ID, utile per evidenziare un articolo particolare.
Visualizzazione carrello : woocommerce_cart Questo shortcode visualizza la pagina del carrello, essenziale per il processo di pagamento.
Pagina di pagamento : woocommerce_checkout Visualizza la pagina di pagamento, un passaggio cruciale nel percorso di acquisto dell'e-commerce.
Informazioni sull'account utente : woocommerce_my_account Mostra la pagina dell'account dell'utente, consentendogli di visualizzare la cronologia degli ordini, modificare le password e gestire altri dettagli dell'account.
Modulo di ricerca prodotto : woocommerce_product_search Visualizza un modulo di ricerca che gli utenti possono utilizzare per trovare prodotti specifici nel tuo negozio.
Visualizza prodotti in vendita : sale_products Mostra tutti i prodotti attualmente in vendita, attirando l'attenzione su sconti e promozioni.
Domande comuni sugli shortcode WooCommerce
WooCommerce fornisce un elenco di codici brevi integrati nella sua documentazione ufficiale. Puoi trovarli anche nelle impostazioni di WooCommerce sulla dashboard di WordPress o facendo riferimento alla documentazione di qualsiasi estensione WooCommerce che hai installato.
Sì, gli shortcode WooCommerce sono progettati per funzionare con qualsiasi tema WordPress compatibile con WooCommerce. Tuttavia, lo stile e l'aspetto potrebbero variare in base al design del tema.
Molte estensioni e plugin di WooCommerce sono dotati di shortcode aggiuntivi che forniscono funzionalità extra. È sempre una buona idea controllare la documentazione dell'estensione o del plugin per vedere se sono disponibili nuovi codici brevi e come utilizzarli.
recent_products e gli shortcode products . Qual è la differenza? Lo shortcode recent_products mostra specificamente i prodotti più recenti aggiunti al tuo negozio. D'altra parte, lo shortcode products è più generale e può essere utilizzato per visualizzare i prodotti in base a vari parametri come categoria, tag o ID specifici.
Conclusione: padroneggiare la potenza degli shortcode WooCommerce
Gli shortcode di WooCommerce sono innegabilmente la salsa segreta che può trasformare un normale negozio online in un'esperienza di acquisto dinamica e user-friendly. Queste “chiavi magiche” semplificano il processo di aggiunta e personalizzazione delle funzionalità e consentono ai proprietari dei negozi di progettare i propri negozi esattamente secondo la loro visione.
Dalla presentazione di prodotti specifici alla creazione di intere pagine, questi codici brevi offrono una gamma di funzionalità adatte sia ai principianti che agli appassionati di e-commerce esperti.
Adottare plugin e strumenti WooCommerce può senza dubbio far risaltare il tuo negozio online e offrire un'esperienza di acquisto senza precedenti ai tuoi clienti. Immergiti, sperimenta e sblocca tutto il potenziale del tuo negozio WooCommerce con questi potenti codici brevi!
