Come visualizzare un feed Instagram su WordPress (in 4 passaggi)
Pubblicato: 2023-02-10Nuovo marketplace di modelli Beaver Builder! Inizia GRATIS su Assistant.Pro


Poiché WordPress ha interrotto oEmbeds nel 2020, non puoi inserire il tuo feed Instagram nei contenuti semplicemente incollando un link. Pertanto, potresti cercare un modo intuitivo per visualizzare un feed Instagram sul tuo sito WordPress.
Visualizzare un feed Instagram in WordPress è facile usando PowerPack per Beaver Builder. Questo è un ottimo modo per mantenere la tua presenza sui social. Inoltre, aggiungendo un feed al tuo sito, puoi indirizzare il traffico tra entrambe le piattaforme per mantenere gli utenti coinvolti.
In questo post, daremo un'occhiata più da vicino ai vantaggi della visualizzazione del tuo feed Instagram sul tuo sito. Quindi, ti guideremo attraverso quattro semplici passaggi per aiutarti a raggiungere questo obiettivo. Iniziamo!
Sommario
Visualizzando un feed di Instagram sul tuo sito web, avrai sempre nuovi contenuti con cui gli utenti potranno interagire. Inoltre, un feed aggiornato regolarmente significa che anche quando le persone visitano nuovamente il tuo sito, avrà sempre un aspetto leggermente diverso e avrà qualcosa di nuovo da offrire.
Inoltre, l'aggiunta di un feed Instagram è un modo semplice e veloce per abbellire la tua pagina e migliorare il tuo web design WordPress. Dal momento che si mantiene da solo, è una soluzione più conveniente che pagare per temi stravaganti o caricare costantemente immagini per impressionare i clienti.
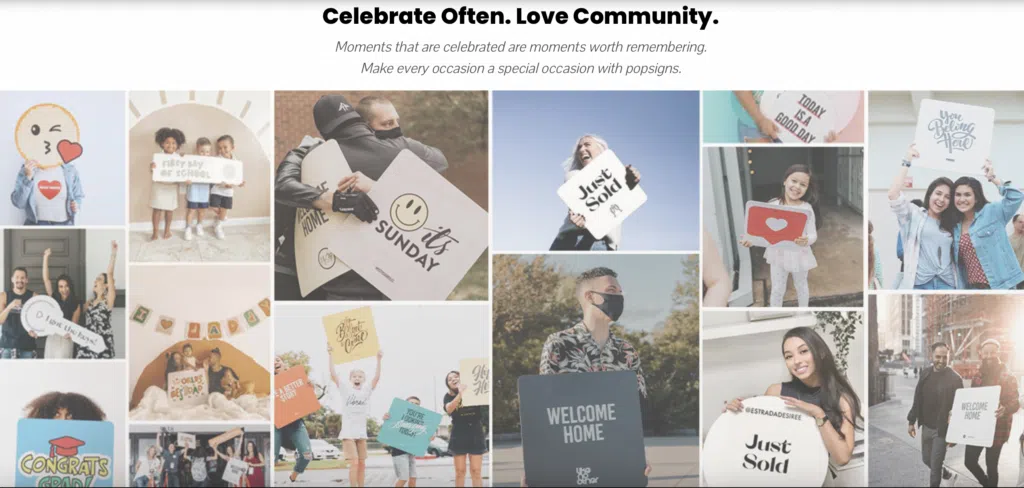
Inoltre, potresti visualizzare un feed Instagram con contenuti generati dagli utenti di clienti reali che utilizzano i tuoi prodotti:

In questi post puoi dimostrare la presenza e i valori della tua azienda interagendo con gli utenti nei commenti. Meglio ancora, un feed di Instagram come questo può fungere da prova sociale, consentendoti di creare fiducia e aumentare le vendite.
Infine, il vantaggio più significativo dell'inclusione di un feed Instagram sul tuo sito Web è che è un ottimo modo per indirizzare il traffico verso i tuoi account social. Ciò è particolarmente utile se le tue pagine sui social media sono relativamente nuove e stai cercando un modo per ottenere più follower.
Il modo più semplice per visualizzare un feed Instagram in WordPress è con PowerPack per Beaver Builder:

Una volta installato il plug-in, sarai in grado di scegliere tra una serie di moduli funzionali e creativi, inclusi menu avanzati, dispositivi di scorrimento delle schede e moduli di ricerca.
Puoi anche sfruttare al massimo i modelli predefiniti per velocizzare il tuo lavoro di web design. Meglio ancora, beneficerai di molte utili integrazioni, riducendo la necessità di plug-in di terze parti.
Per installare PowerPack, avrai bisogno del nostro plug-in per la creazione di pagine Beaver Builder attivato sul tuo sito. Quindi, puoi caricare il plug-in PowerPack su WordPress navigando su Plugin > Aggiungi nuovo > Carica. Infine, vai su PowerPack e inserisci la tua chiave di licenza.
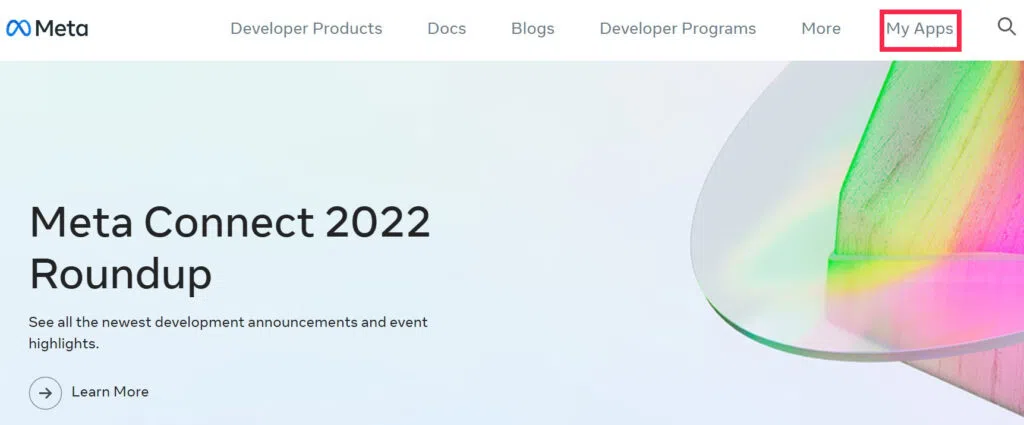
Per iniziare, devi prima creare un account con Meta for Developers. Se hai già un account, accedi al sito web. Una volta configurato il tuo account, fai clic su Le mie app :


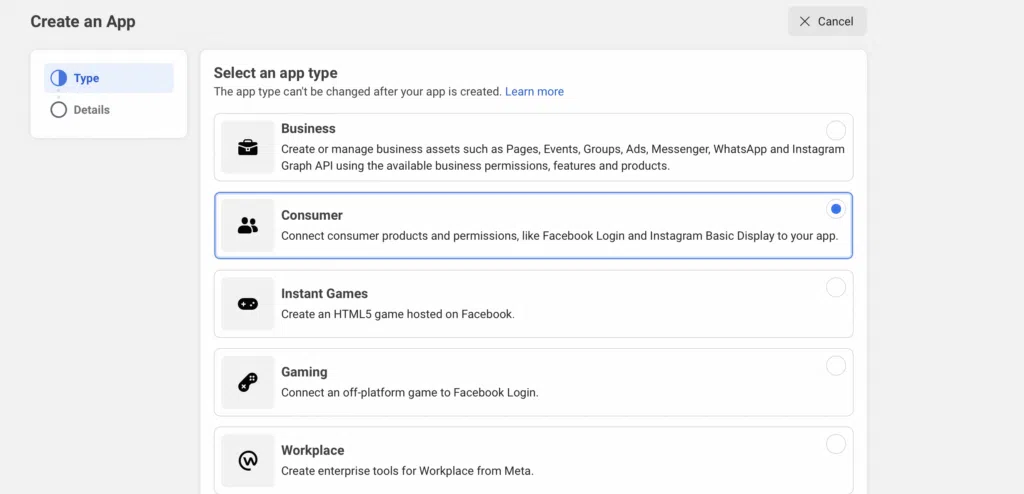
Seleziona Crea app e verrai indirizzato a una nuova schermata. Qui, scegli Consumatore e poi premi Avanti :

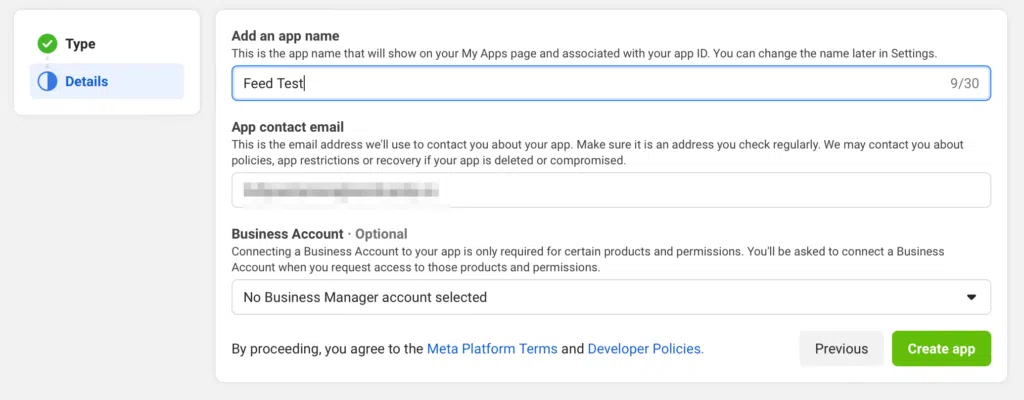
A questo punto, ti verrà presentato un modulo in cui puoi inserire il nome della tua app e confermare il tuo indirizzo email. Successivamente, fai clic su Crea app :

Ti verrà chiesto di reinserire la password per completare la configurazione dell'app.
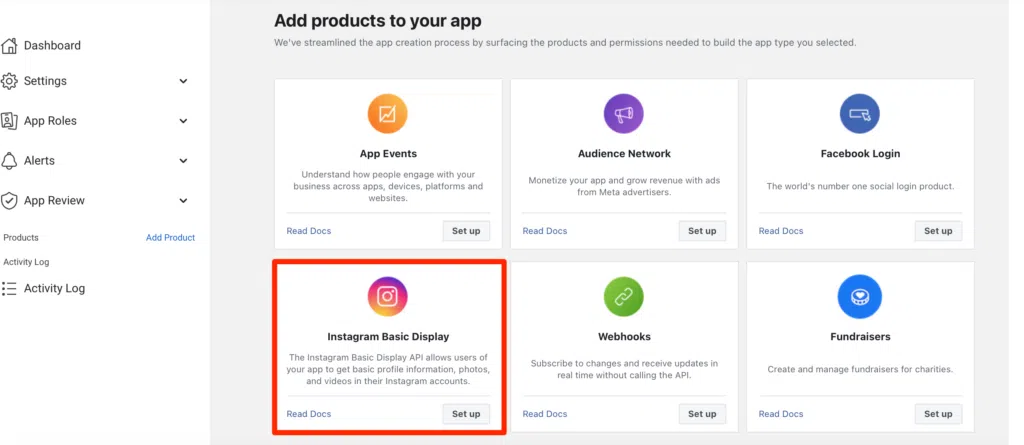
Ora vedrai un elenco di tutte le app disponibili come Facebook Login, Fundraiser e Webhook. Trova l'opzione Display di base di Instagram e fai clic su Configura :

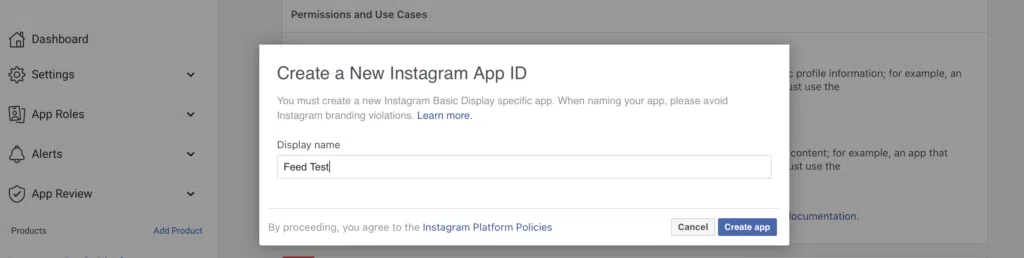
Successivamente, ti verranno presentate alcune informazioni sulla visualizzazione della tua app, sui casi d'uso e sulle autorizzazioni. Esegui la scansione di questi dettagli e fai clic su Crea nuova app . Apparirà un pop-up per inserire un nuovo ID app Instagram:

È una buona idea visitare il collegamento fornito nel popup per evitare violazioni del marchio Instagram. Quindi, nella casella Nome visualizzato , inserisci un nuovo ID app Instagram e premi Crea app .
Ora che hai configurato la tua app, dovrai configurare le impostazioni della tua app e aggiungere un utente di prova dalla dashboard di Meta for Developers.
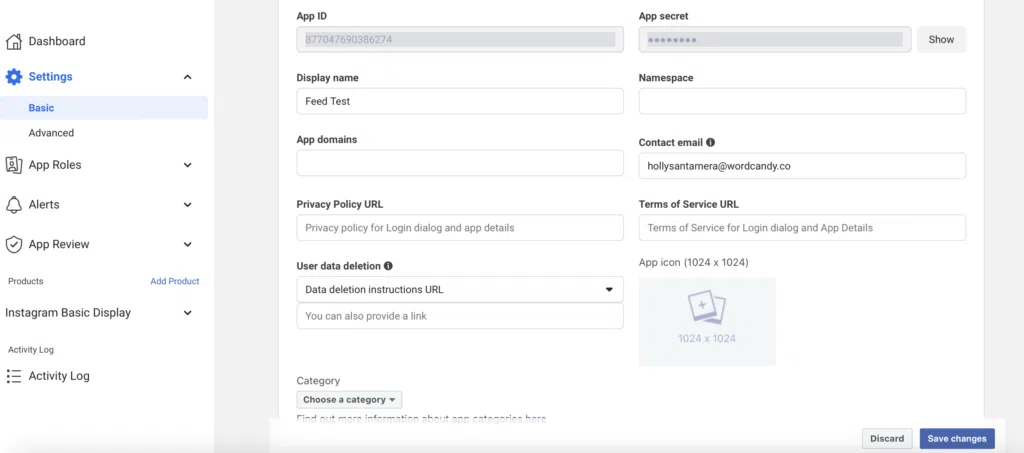
Da quest'area, vai a Impostazioni > Di base :

Verrai indirizzato a una nuova schermata con i campi da completare. Alcuni campi sono già compilati, ad esempio App secret e App ID . Completa i campi rimanenti applicabili alla tua app e alla tua azienda.
Nel menu a discesa Categoria , seleziona Attività e pagine . Quindi salva le modifiche.
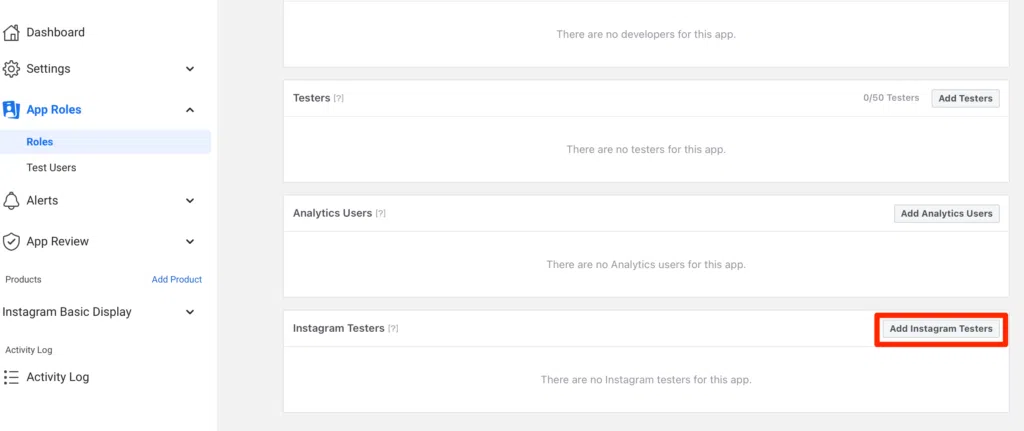
Ora sei pronto per aggiungere un utente di prova alla tua app. Per fare ciò, vai su Ruoli app > Ruoli e scorri verso il basso per trovare Aggiungi tester Instagram :

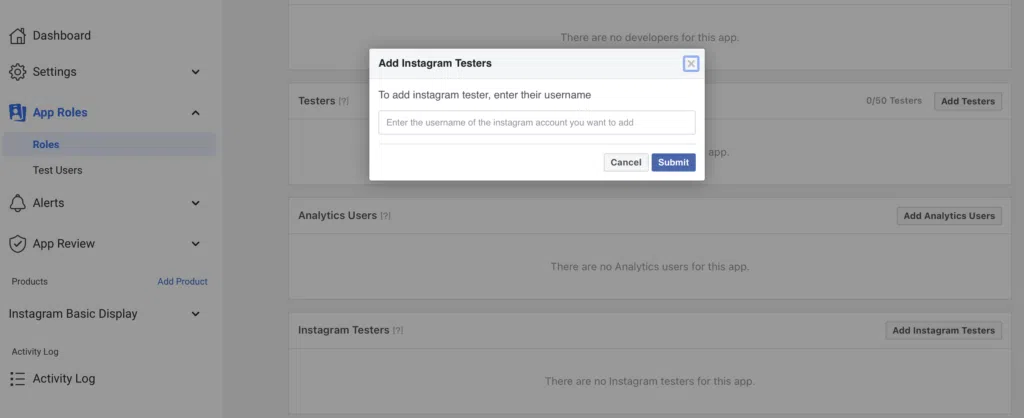
Apparirà un pop-up in cui puoi aggiungere il tuo nome utente Instagram:

Fai clic su Invia per inviare un invito all'account Instagram che hai scelto.
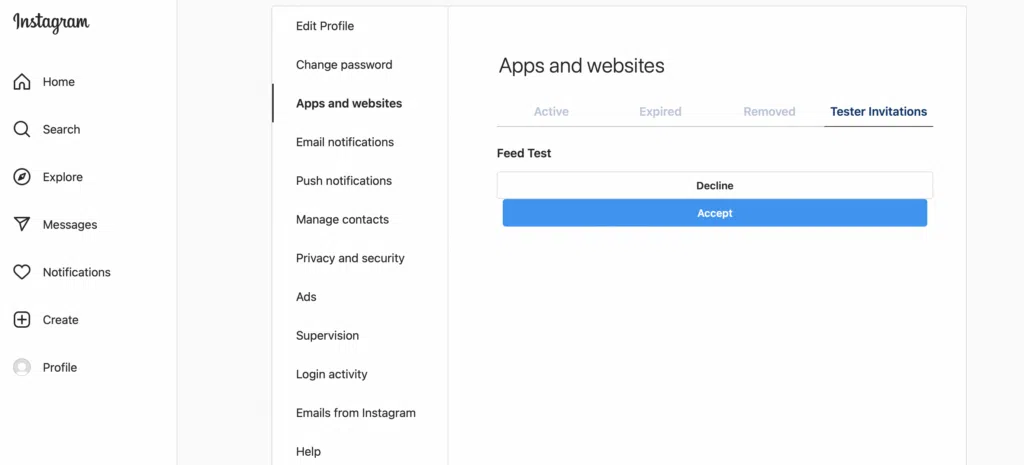
Ora dovrai accettare l'invito, quindi vai al tuo account Instagram. Vai su Impostazioni > App e siti web > Inviti tester :

Quindi, accetta l'invito. È importante notare che questo passaggio deve essere completato su un computer desktop e non avrà successo se utilizzi l'app per dispositivi mobili.
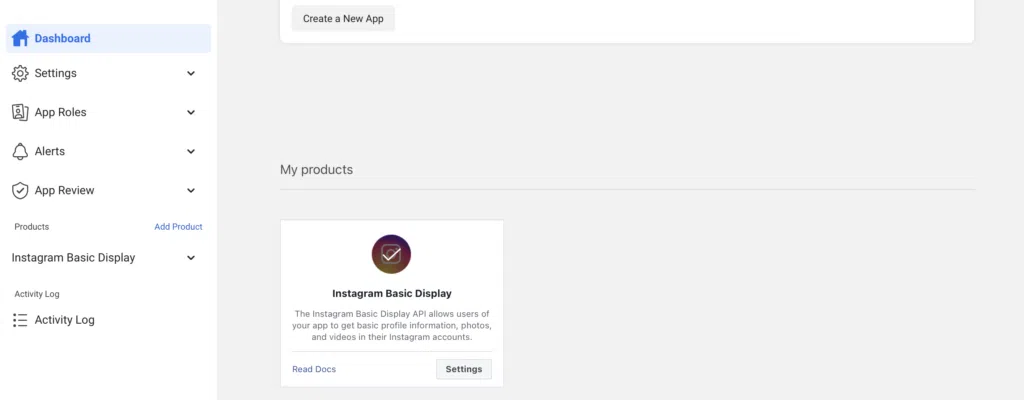
A questo punto, sei pronto per generare il tuo token di accesso a Instagram. Quindi, torna alla dashboard di Meta for Developers. Scorri verso il basso fino a visualizzare I miei prodotti :

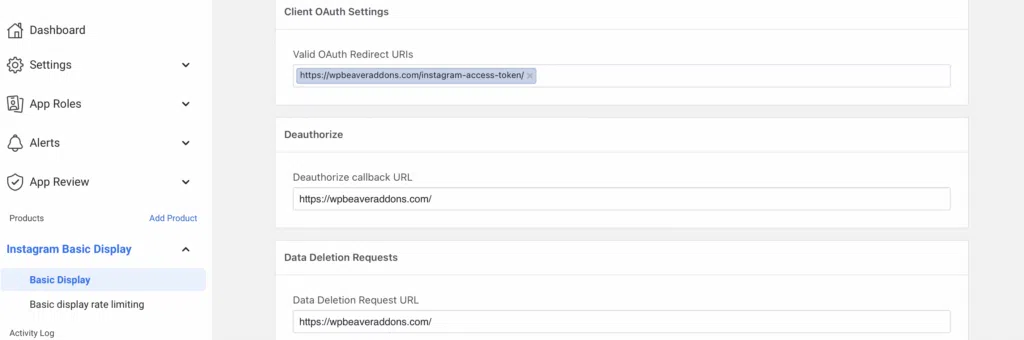
Fare clic su Impostazioni e scorrere fino a Impostazioni client OAuth . In questa casella, inserisci il seguente URL: "https://wpbeaveraddons.com/instagram-access-token/".
Dove dice Deauthorize Callback URL , inserisci questo indirizzo: "https://wpbeaveraddons.com/". Per l'URL della richiesta di eliminazione dei dati , utilizza lo stesso URL di cui sopra. Quindi, salva le modifiche:

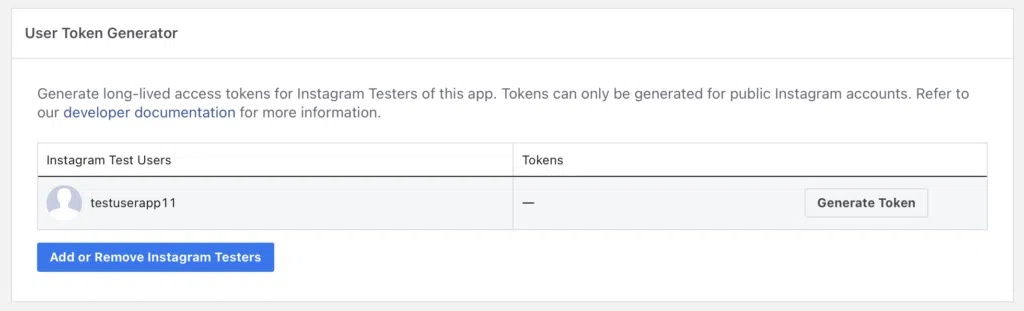
Ora scorri verso il basso fino a User Token Generator e seleziona Generate Token :

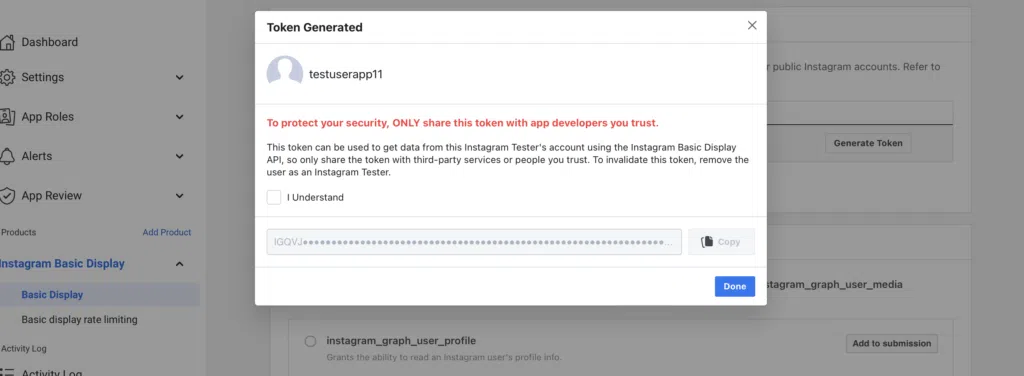
Potrebbe essere necessario accedere nuovamente al tuo account Instagram se la sessione è terminata. Quindi, fai clic su Consenti nella nuova finestra per generare il tuo token di accesso:

Seleziona la casella di controllo per dimostrare di aver compreso le condizioni. Quindi, copia il token negli appunti e premi Fatto.
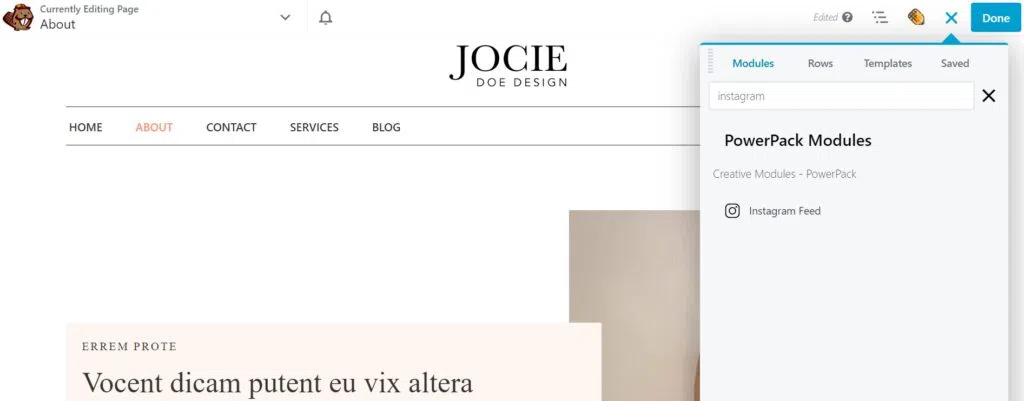
È giunto il momento di aggiungere il feed di Instagram alla tua pagina o pubblicare in WordPress. Avvia l'editor di Beaver Builder e accedi ai moduli tramite la barra laterale. Quindi, seleziona il modulo PowerPack Instagram Feed e trascinalo sulla tua pagina:

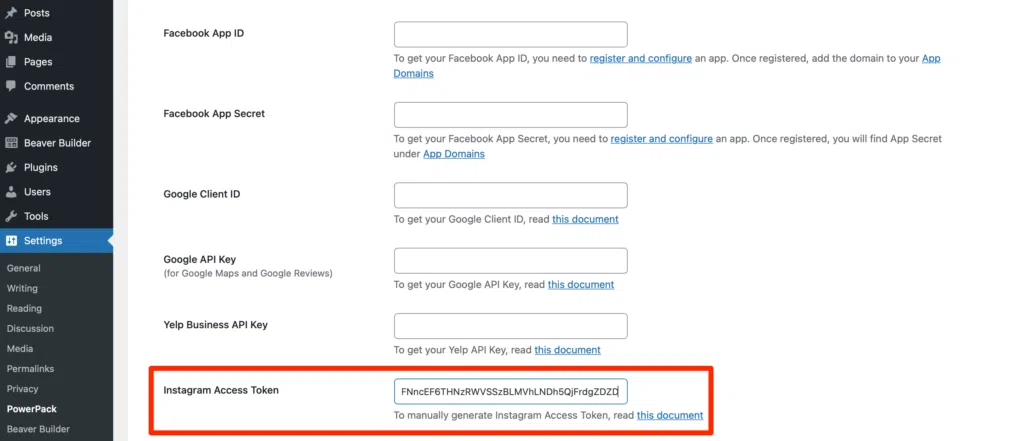
Nella scheda Generale delle impostazioni del modulo, vedrai un link che dice: Manca il tuo token di accesso a Instagram, fai clic qui per configurare . Segui questo link alle tue impostazioni di integrazione PowerPack e incolla il token di accesso che hai copiato in precedenza:

Ora, torna alla tua pagina o post di WordPress e vedrai apparire le tue foto di Instagram.
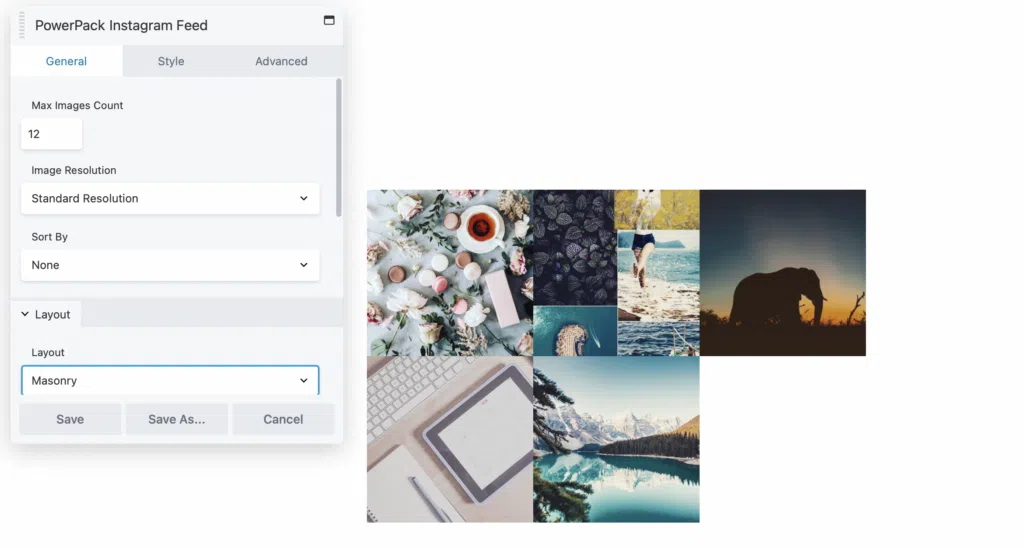
Inoltre, con i componenti aggiuntivi PowerPack, puoi persino regolare le impostazioni di visualizzazione del tuo feed utilizzando le numerose opzioni di personalizzazione. Per iniziare, premi l'icona della chiave inglese e seleziona Impostazioni feed Instagram :

Qui puoi limitare il numero di immagini visualizzate nel tuo feed. Puoi anche regolare la risoluzione e cambiare l'ordine dei tuoi post, mostrando prima le tue foto più recenti.
Sotto Layout , puoi modificare il formato delle tue immagini, scegliendo tra muratura, colonne o un carosello:

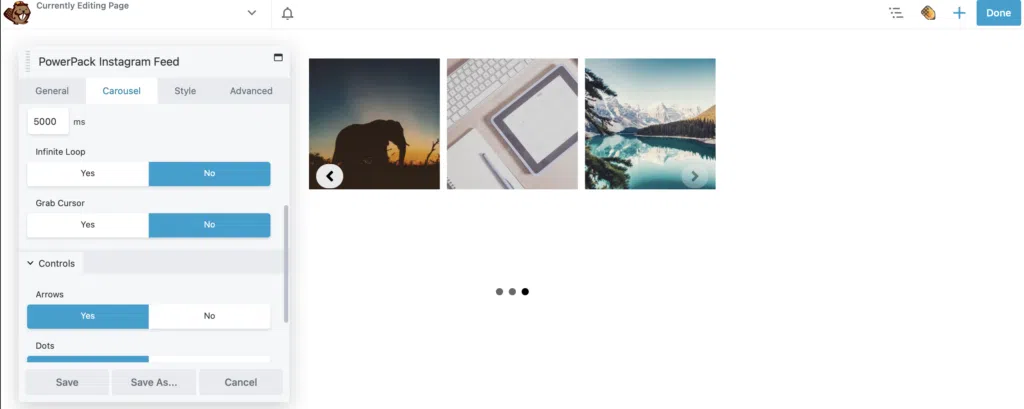
Se scegli l'opzione Carosello, puoi riprodurre automaticamente il tuo feed, modificare i pulsanti di controllo e regolare la velocità di riproduzione all'interno della scheda Carosello .
Nella parte inferiore delle impostazioni generali , puoi anche scegliere di visualizzare un collegamento al tuo profilo Instagram. Nel frattempo, nella scheda Stile , puoi aggiungere sovrapposizioni o scala di grigi alle tue immagini.
Una volta che il tuo feed avrà esattamente l'aspetto che desideri, fai clic su Salva . Poi, Fatto > Pubblica per pubblicare la tua pagina.
L'integrazione del tuo sito Web con i siti di social media è un ottimo modo per indirizzare i visitatori tra le due piattaforme. Tuttavia, all'inizio potrebbe sembrare difficile da implementare. Fortunatamente, con PowerPack per Beaver Builder, puoi facilmente visualizzare il tuo feed Instagram sulle tue pagine.
Per ricapitolare, ecco quattro passaggi per visualizzare il tuo feed Instagram in WordPress:
Il modo più semplice per visualizzare i tuoi feed social su WordPress è utilizzare un plug-in. PowerPack for Beaver Builder è una soluzione davvero semplice. Puoi usarlo per inserire una casella Mi piace di Facebook, una sequenza temporale di Facebook, una griglia di Twitter, pulsanti di Twitter, feed di Instagram e altro ancora.
Nel 2020, WordPress ha interrotto oEmbeds per Facebook e Instagram, rendendo impossibile incorporare un feed di Instagram semplicemente incollando il collegamento. Tuttavia, la buona notizia è che con un plug-in come PowerPack per Beaver Builder, puoi visualizzare facilmente il tuo feed Instagram sulle tue pagine.