Come visualizzare nuovi prodotti in WooCommerce: tutorial passo-passo
Pubblicato: 2022-04-16Hai intenzione di aggiungere alcuni nuovi prodotti al tuo negozio online e non sei sicuro di come visualizzarli? Buone notizie, abbiamo la guida perfetta per te. In questo articolo, ti mostreremo come visualizzare nuovi prodotti in WooCommerce .
Perché mostrare nuovi prodotti nel tuo negozio WooCommerce?
Quando aggiungi nuovi prodotti al tuo sito di eCommerce, è molto importante che i tuoi clienti li sappiano . I prodotti esistenti nel tuo negozio sono già noti alla maggior parte dei tuoi clienti e potrebbero anche essere già stati acquistati.
Ma quando aggiungi i nuovi prodotti al tuo negozio, i tuoi clienti devono esserne ben consapevoli. Se i nuovi prodotti non vengono evidenziati correttamente sul tuo sito web, potresti perdere molti potenziali clienti solo perché non erano a conoscenza dei nuovi prodotti.
Quindi, per assicurarti che i clienti abbiano l'attenzione sui tuoi nuovi prodotti, devi mostrarli correttamente sul tuo negozio WooCommerce. Ciò farà notare ai clienti i nuovi prodotti e aumenterà la possibilità di acquisto di questi prodotti . Ora, diamo un'occhiata a come visualizzare nuovi prodotti in WooCommerce.
Come visualizzare nuovi prodotti in WooCommerce?
Puoi visualizzare nuovi prodotti in WooCommerce utilizzando 2 modi principali :
- Opzioni predefinite di WooCommerce
- Programmaticamente
1. Visualizza nuovi prodotti con le opzioni WooCommerce predefinite
WooCommerce è già una piattaforma molto flessibile e robusta per progettare un sito Web di eCommerce. Pertanto, hanno già pensato ai nuovi prodotti che potresti aggiungere al tuo sito web.
Dopo aver impostato completamente WooCommerce per il tuo sito Web, viene fornito con blocchi integrati e opzioni shortcode per visualizzare i tuoi nuovi prodotti. Queste opzioni sono incluse in WooCommerce per impostazione predefinita e non sono necessari strumenti aggiuntivi per usarle. Ma assicurati di utilizzare uno dei temi WooCommerce compatibili in modo da non avere problemi visivi durante l'utilizzo.
1.1. Visualizza nuovi prodotti con blocchi
Per mostrare i tuoi nuovi prodotti con i blocchi WooCommerce, devi prima aprire la pagina in cui vuoi visualizzarli. Puoi anche creare una nuova pagina solo per i nuovi prodotti, se lo desideri. Ma per questa sezione, mostreremo i nuovi prodotti su una delle pagine esistenti del nostro negozio WooCommerce.
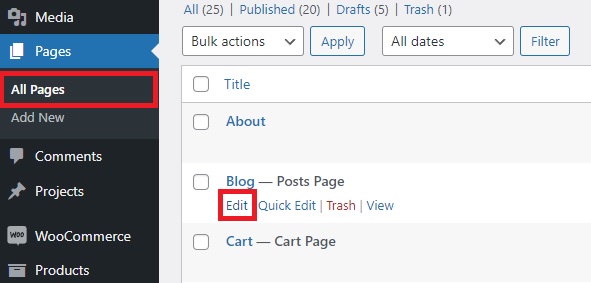
Quindi vai su Pagine > Tutte le pagine e fai clic su Modifica per la pagina in cui desideri visualizzare i prodotti.

Se desideri aggiungere una nuova pagina completamente, fai clic su Aggiungi nuovo .
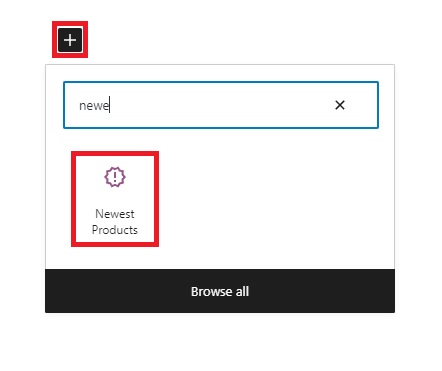
Una volta aperto l'editor di pagina, fai clic sull'icona ' + ' e cerca qui il blocco ' Prodotti più recenti '.

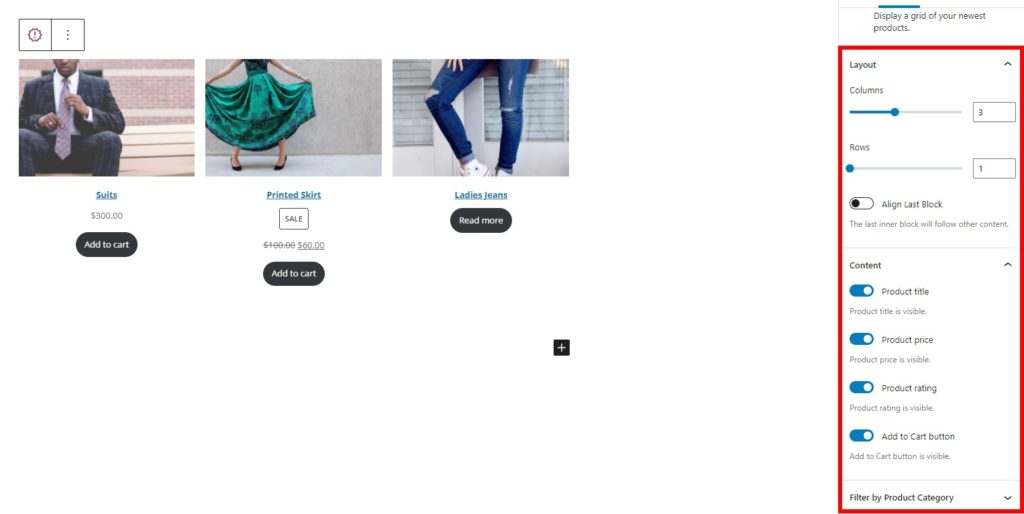
Dopo averlo aggiunto alla pagina, sarai in grado di vedere le relative impostazioni sul lato destro dello schermo. Innanzitutto, puoi modificare il layout del blocco in cui è possibile regolare il numero di righe e colonne e anche allinearlo per seguire altri contenuti.

Allo stesso modo, puoi anche scegliere di rendere visibili il titolo, il prezzo del prodotto, la valutazione del prodotto e il pulsante Aggiungi al carrello.
I nuovi prodotti possono anche essere aggiunti in base alle loro categorie particolari.
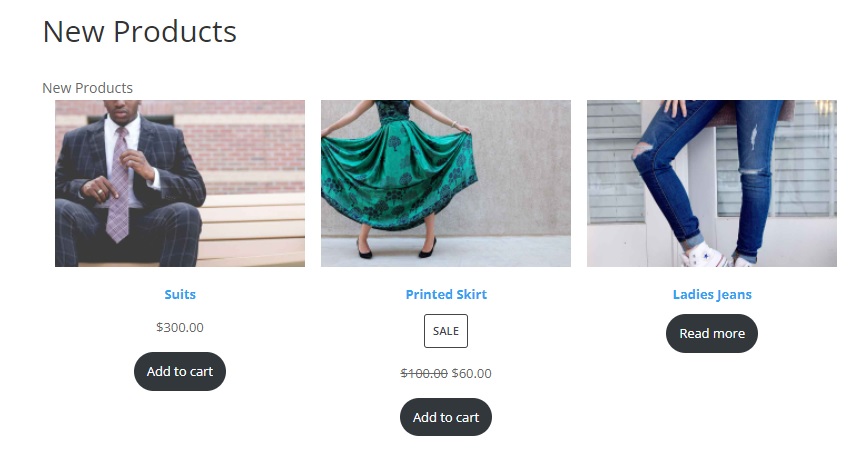
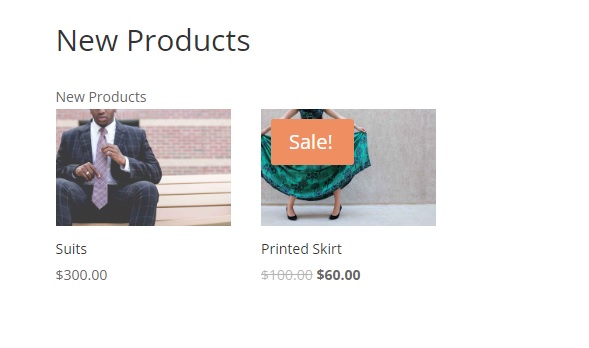
Dopo aver apportato tutte le modifiche, Aggiorna o Pubblica la pagina. Potrai vedere i nuovi prodotti quando visualizzerai l'anteprima della pagina.

1.2. Visualizza i prodotti recenti con codici brevi
Come accennato in precedenza, puoi visualizzare i nuovi prodotti in WooCommerce anche utilizzando gli shortcode. WooCommerce ti fornisce una serie di opzioni di shortcode che puoi utilizzare. Puoi aggiungere i nuovi prodotti con lo shortcode
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
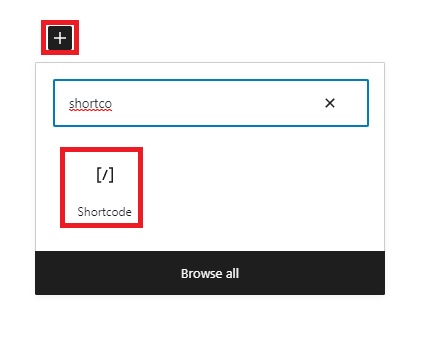
Per utilizzare questo shortcode, modifica una pagina esistente o aggiungi una nuova pagina al tuo sito Web WordPress ancora una volta. Quindi, fai clic sull'icona ' + ' per aggiungere un nuovo blocco Shortcode qui.

Puoi anche aggiungere altri attributi allo shortcode per renderlo più specifico. Ad esempio, il seguente shortcode mostrerà 2 nuovi prodotti per pagina dalla categoria vestiti.
Dopo aver aggiunto questo shortcode, aggiorna nuovamente la pagina. Se guardi l'anteprima della pagina, sarai in grado di vedere i nuovi prodotti aggiunti di recente visualizzati su di essa.

Nota: poiché si tratta di uno shortcode, puoi persino aggiungerlo alle aree dei widget del tuo sito Web come le barre laterali o le aree del piè di pagina del tuo sito Web. Basta apportare le modifiche necessarie allo shortcode per adattarlo al design delle aree del widget e pubblicarlo.
2. Visualizza i nuovi prodotti in modo programmatico
Supponiamo che tu voglia che i prodotti vengano visualizzati in più punti del tuo sito web. Quindi, può essere molto noioso aprire tutte le sezioni richieste del tuo sito Web e aggiungervi il blocco o lo shortcode. Invece, puoi semplicemente aggiungere un codice ai file del tuo tema per visualizzare un badge "Nuovo" sui nuovi prodotti del tuo negozio WooCommerce.
Ma prima di andare avanti, assicurati di eseguire il backup del tuo sito Web e creare un tema figlio utilizzando uno dei plug-in del tema figlio. Ciò assicurerà che tutte le modifiche apportate ai file del tema principale non siano interessate dall'aggiornamento del tema WordPress.
2.1. Apri il file delle funzioni del tema
Aggiungeremo lo snippet di codice al file functions.php del tuo tema. Quindi, vai su Tema> Editor file tema dalla dashboard di WordPress dopo aver attivato il tema figlio.
Quindi, dovrai aprire il file functions.php dai file del tema sul lato destro dello schermo.

2.2. Aggiungi il codice ai file del tema
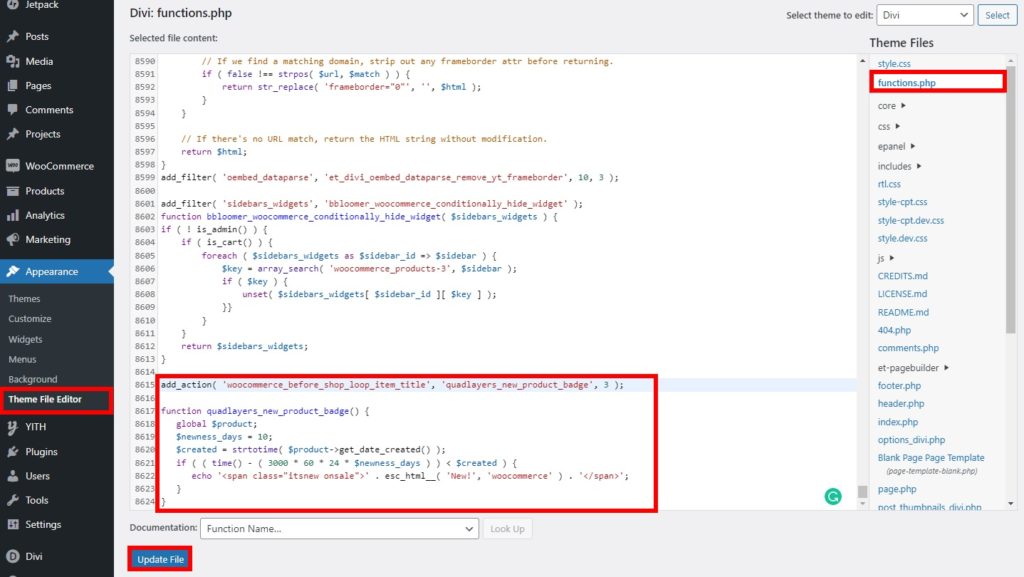
Dopo aver aperto il file delle funzioni del tema, scorri verso il basso fino alla fine del file e incolla qui il seguente frammento di codice.
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
funzione quadlayers_new_product_badge() {
prodotto $ globale;
$giorni_novità = 10;
$created = strtotime($product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $creato ) {
echo '<span class="itsnew onsale">' . esc_html__( 'Nuovo!', 'woocommerce' ) . '</span>';
}
}Il codice sopra aggiungerà il nuovo badge ai prodotti che sono stati aggiunti al tuo sito web negli ultimi 10 giorni . Puoi regolare il numero di giorni in base alle esigenze del tuo sito web. Possono essere modificati a seconda del numero di giorni in cui consideri nuovi i tuoi prodotti aggiunti di recente.
Dopo aver aggiunto il codice, fare clic su Aggiorna file .
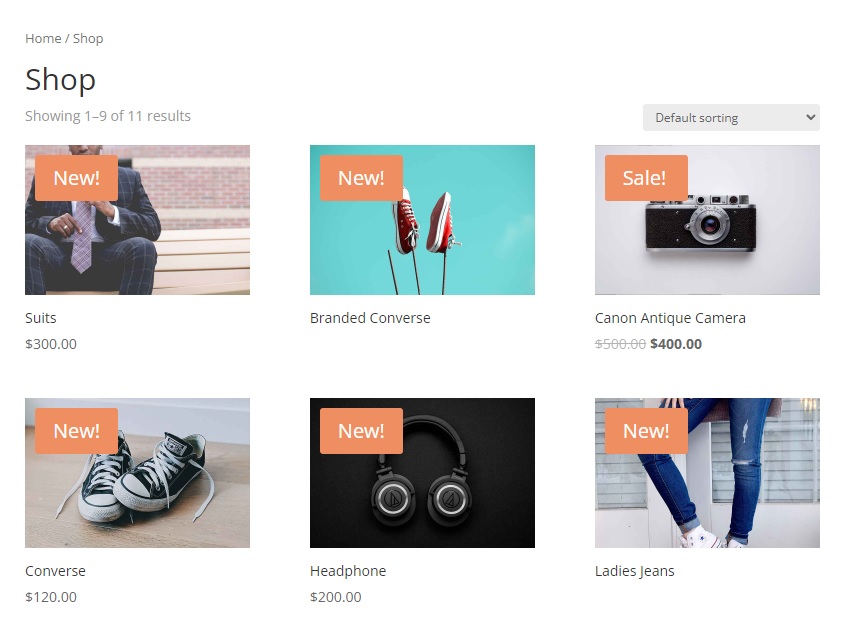
Potrai vedere che il nuovo badge viene aggiunto ai nuovi prodotti del tuo negozio WooCommerce quando li visualizzi in anteprima. Il modo più rapido per visualizzarli è dalla pagina del negozio stessa.

Se non ti senti a tuo agio nell'aprire i file del tema, puoi anche utilizzare un plugin per l'editor di codice come Code Snippets per aggiungere questi codici. Tutto quello che devi fare è installare il plugin e aggiungere il codice nell'editor del codice del plugin.
Questo è tutto! i tuoi clienti possono riconoscere i nuovi prodotti che hai aggiunto al tuo negozio WooCommerce ora.
Bonus: imposta e mostra l'immagine in primo piano in WooCommerce
Ti abbiamo già mostrato come visualizzare nuovi prodotti sul tuo negozio WooCommerce. Allo stesso modo, potrebbe essere utile sapere come impostare e visualizzare anche i prodotti in evidenza. I prodotti in evidenza mettono in evidenza i prodotti del tuo negozio che ti aiutano a ottenere più vendite per questi prodotti con l'esposizione aggiuntiva che ottengono nel tuo negozio.
Quindi, come bonus, ti mostreremo come impostare i prodotti in evidenza nel tuo negozio e mostrarli anche loro. Iniziamo classificando i prodotti come in primo piano.
1. Imposta i prodotti in evidenza nel tuo negozio
Puoi facilmente impostare i prodotti in evidenza sul tuo negozio online. Lo stato in primo piano può essere contrassegnato per i prodotti esistenti e per i prodotti appena aggiunti sul tuo sito Web WooCommerce. Ci sono vari modi per farlo qui, ma useremo semplicemente la pagina di modifica del prodotto della tua dashboard WooCommerce.
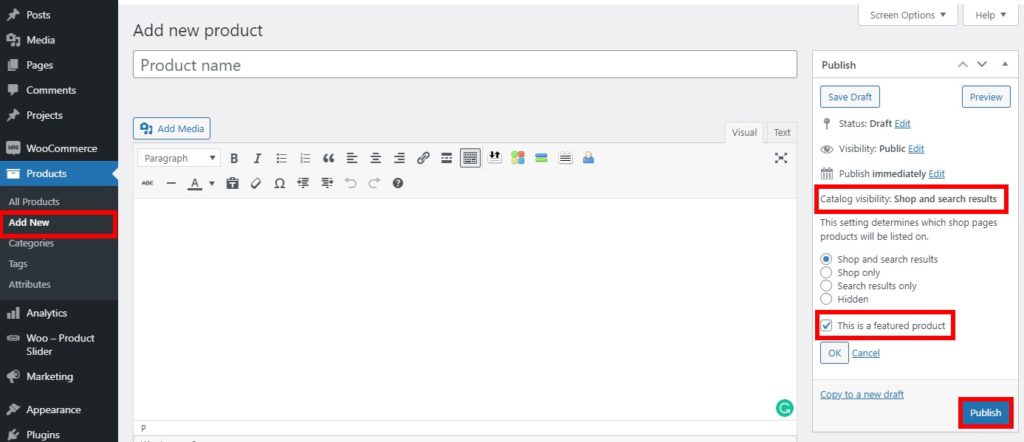
Vai su Prodotti > Tutti i prodotti dalla dashboard di WooCommerce e fai clic su Modifica per il prodotto che desideri impostare come prodotto in evidenza. Se desideri aggiungere un nuovo prodotto come prodotto in evidenza, fai clic su Aggiungi nuovo .
In ogni caso, verrai reindirizzato alla pagina di modifica del prodotto del tuo negozio online. Se guardi qui sul lato destro dello schermo, vedrai la sezione di visibilità del catalogo prodotti. Ora dovrai modificare le opzioni di visibilità del prodotto da questa sezione e selezionare l'opzione " Questo è un prodotto in evidenza " .

Quindi, Pubblica il prodotto se si tratta di un nuovo prodotto. Oppure, fai clic su Aggiorna per impostare un prodotto esistente come prodotto in evidenza.
Eccellente! Hai un prodotto in evidenza per il tuo negozio eCommerce. Ora andiamo avanti e mostriamolo.
2. Visualizza i prodotti in evidenza
Dal momento che hai aggiunto un prodotto in evidenza al tuo negozio WooCommerce, devi mostrare anche il nuovo prodotto in evidenza. Il modo più semplice per visualizzare i prodotti in evidenza è utilizzare gli shortcode. Con l'aiuto degli shortcode, puoi facilmente visualizzare i nuovi prodotti in evidenza sulla home page stessa.
Allo stesso modo, WordPress e WooCommerce sono estremamente compatibili con lo shortcode. Questo è il motivo per cui gli shortcode possono essere facilmente utilizzati per visualizzare i prodotti in evidenza ovunque nel tuo negozio online.
Tutto quello che devi fare è aggiungere il seguente shortcode nella parte del sito Web in cui desideri visualizzare i prodotti in evidenza. Se non hai dimestichezza con il loro utilizzo, dai un'occhiata alla nostra guida completa sugli shortcode di WooCommerce.
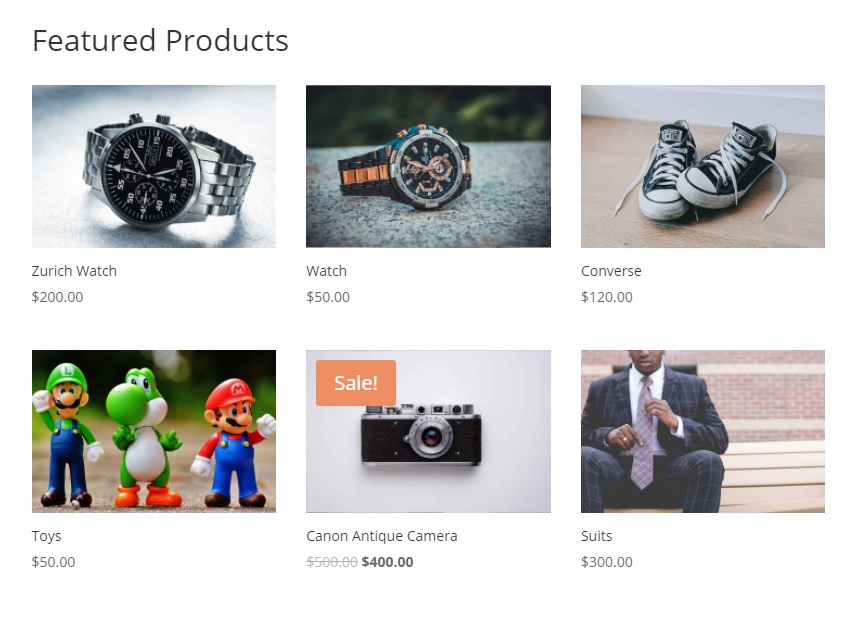
[ featured_products ]Inoltre, puoi anche apportare alcune modifiche allo shortcode e avere un po' più di controllo su come visualizzarli nel tuo negozio. Consideriamo il seguente shortcode:
[ featured_products per_page=”6” columns=”3” ]Se utilizzi questo shortcode, solo un totale di 6 prodotti in evidenza verrà visualizzato in 3 colonne.
Dopo aver aggiunto lo shortcode richiesto al tuo sito web, aggiorna semplicemente il post o la pagina e visualizza in anteprima le modifiche sul front-end. I prodotti in evidenza verranno visualizzati di conseguenza.

Ci sono più modi per impostare e visualizzare i nuovi prodotti in primo piano anche nel tuo negozio WooCommerces. Per ulteriori informazioni, abbiamo anche un tutorial completo su come impostare e mostrare i prodotti in primo piano in WooCommerce.
Conclusione
Quindi questo ci porta alla fine della nostra guida su come visualizzare nuovi prodotti in WooCommerce . Sono molto essenziali per aumentare i tassi di conversione del tuo negozio attirando i tuoi clienti verso i nuovi prodotti. Per riassumere, puoi visualizzare i nuovi prodotti in 2 modi principali:
- Opzioni predefinite di WooCommerce
- Programmaticamente
Le opzioni predefinite di WooCommerce includono l'uso di codici brevi o blocchi forniti in WooCommerce per impostazione predefinita. Ma se hai conoscenze tecniche di base, puoi persino utilizzare i codici per visualizzare i nuovi prodotti aggiungendo un nuovo badge su di essi.
Abbiamo anche incluso una breve guida per impostare e visualizzare i prodotti in primo piano in WooCommerce con questo tutorial. Questo può essere molto utile se desideri visualizzare anche i nuovi prodotti come prodotti in evidenza. O altro. puoi persino impostare i prodotti esistenti come in primo piano e visualizzarli sul tuo sito web.
Quindi la nostra guida ti è stata utile? Come esponi i nuovi prodotti nel tuo negozio? Per favore fateci sapere nei commenti
Nel frattempo, ecco altri articoli che potrebbero interessarti:
- Come aggiungere designer di prodotti a WooCommerce
- Passi rapidi per aggiungere una Wishlist al tuo negozio WooCommerce
- Come importare prodotti in WooCommerce
