Come visualizzare le sottocategorie nelle pagine delle categorie in WordPress
Pubblicato: 2022-10-30WordPress offre una grande flessibilità per visualizzare i post del blog in modo organizzato separandoli in categorie e sottocategorie. In questo modo, è più facile per i lettori trovare i post desiderati. E, per blogger o proprietari di siti web, diventa più facile attirare lettori verso determinate categorie e post.
Tuttavia, i blogger intelligenti non sono soddisfatti di questa singola flessibilità. Vogliono di più da WordPress. Vogliono anche attirare l'attenzione del lettore sulle sottocategorie insieme alle categorie e ai post del blog. Ma la domanda è: come visualizzare le sottocategorie nella pagina delle categorie in WordPress?
Puoi facilmente visualizzare le sottocategorie nelle pagine delle categorie in WordPress seguendo 5 semplici passaggi.
Passaggio 1: installa il plug-in PostX
Passaggio 2: attiva il componente aggiuntivo Dynamic Site Builder per PostX
Passaggio 3: inizia a creare un modello di pagina di categoria personalizzato
Passaggio 4: aggiungi un blocco tassonomia insieme ai blocchi post
Passaggio 5: scegli le sottocategorie desiderate utilizzando le query sulla tassonomia
Qual è la differenza tra categorie e sottocategorie?
Le categorie di WordPress sono pagine di archivio in cui tipi simili di post del blog sono raggruppati per organizzarli e consentire ai lettori di trovarli facilmente.
Le sottocategorie sono figli di categorie principali utilizzate per creare gruppi di nicchia di post di blog. Ad esempio, hai una categoria di notizie, quindi puoi creare sottocategorie come notizie sportive, notizie sui film, notizie sui giochi, ecc.
Perché dovremmo visualizzare le sottocategorie nelle pagine delle categorie?
Alla maggior parte dei blog o dei siti Web di WordPress potrebbe essere richiesto solo di avere categorie. Ma alcuni blog che hanno centinaia di post all'interno della stessa categoria, si consiglia di avere anche delle sottocategorie.
Puoi facilmente visualizzare le categorie nel menu e nella barra laterale di WordPress. Ma per quanto riguarda le sottocategorie? Sì, puoi anche visualizzare le sottocategorie insieme alle categorie. Ma potrebbe confondere i lettori. Si consiglia di evidenziare le categorie figlio per distinguerle dalle categorie principali.
Quindi, per ottenere maggiore attenzione e rendere più facile la navigazione per i lettori, è importante visualizzare le categorie figlio all'interno delle pagine delle categorie. In questo modo, i visitatori non si confonderanno e potranno trovare facilmente i post del blog desiderati.
Come visualizzare le sottocategorie nella pagina delle categorie in WordPress
Ora, arriva il punto principale di questa guida. Poiché desideri visualizzare le sottocategorie nelle pagine delle categorie, sarà più facile per te con un modello di pagina delle categorie personalizzato. Non preoccuparti, non è così difficile come potresti pensare. Segui i passaggi seguenti e ti renderai conto di quanto sia facile.
Passaggio 1: installa il plug-in PostX
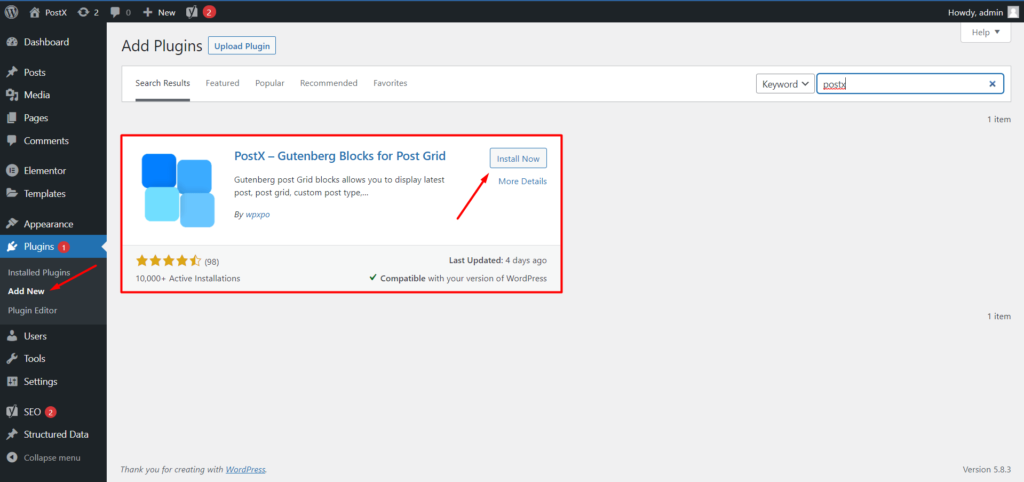
Prima di tutto, devi installare il plug-in PostX. È una soluzione all-in-one basata su Gutenberg per la creazione di qualsiasi tipo di blog WordPress. Puoi facilmente installare questo fantastico dalla directory di WordPress. Per quello:
- Fare clic sul pulsante Aggiungi nuovo dalla sezione Plugin
- Scrivi per "PostX" nella barra di ricerca
- Installa e attiva il plug-in PostX

Passaggio 2: attiva il componente aggiuntivo Dynamic Site Builder per PostX
Come ho detto prima, creeremo un modello di pagina di categoria personalizzato. PostX fornisce un fantastico componente aggiuntivo Dynamic Site Builder basato su Gutenberg. Aiuta a creare modelli per tutte le pagine richieste di un blog WordPress o un sito di una rivista di notizie. Quindi, dobbiamo attivare l'addon per iniziare a usarlo. Per quello:
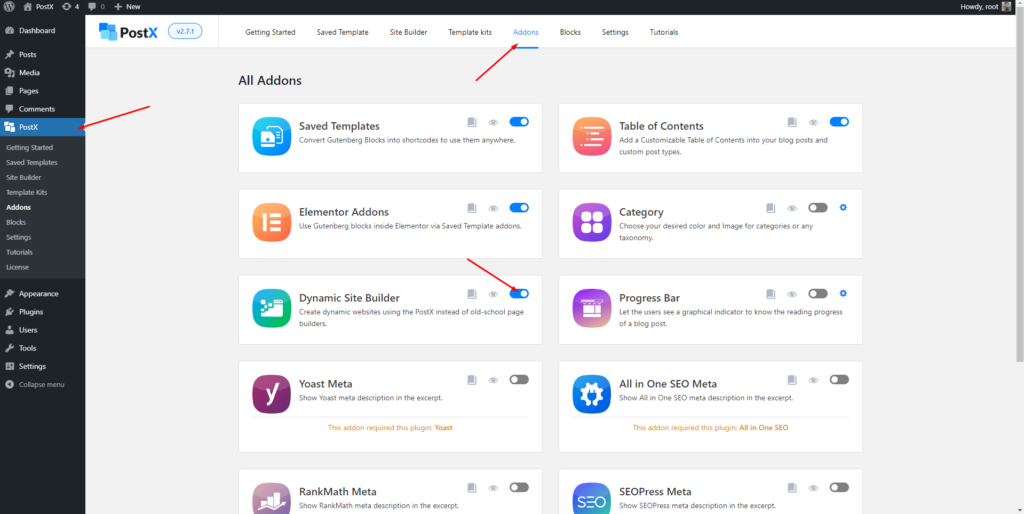
- Vai alla sezione Addons di PostX
- Attiva il componente aggiuntivo Dynamic Site Builder

Passaggio 3: inizia a creare un modello di pagina di categoria personalizzato
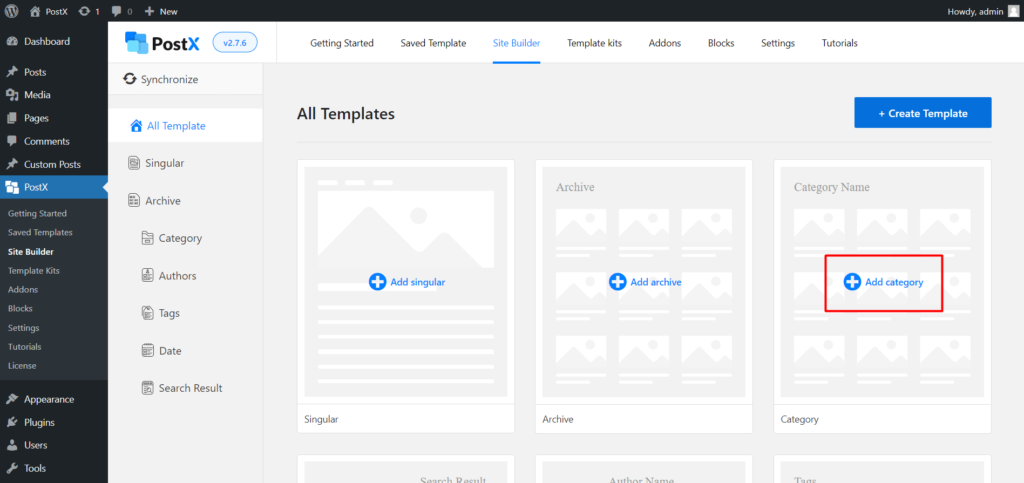
Dopo aver attivato Dynamic Site Builder, possiamo iniziare a creare un modello di pagina di categoria personalizzato. Prima di tutto, dobbiamo passare alla sezione Site Builder di PostX. E poi dobbiamo fare clic sul pulsante "Aggiungi categoria".

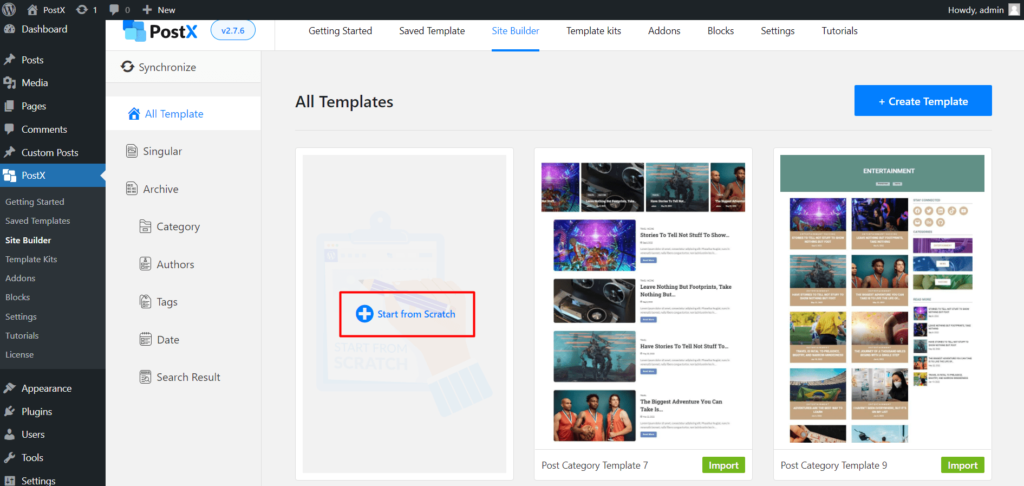
Qui possiamo vedere che sono disponibili alcuni modelli predefiniti per avviare la creazione. Tuttavia, ad esempio, sto facendo clic su "Inizia da zero" perché voglio crearne uno nuovo.

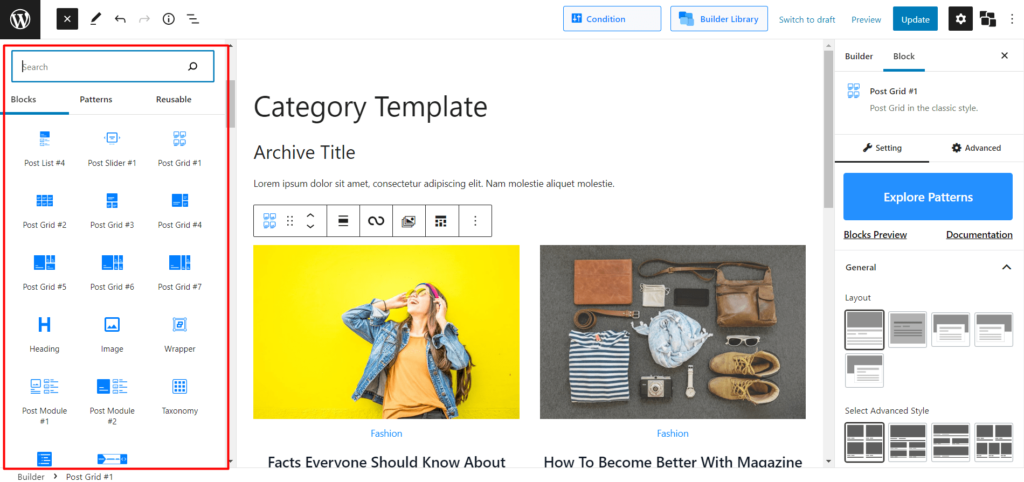
Ora puoi vedere una pagina vuota. Per la parte di personalizzazione, PostX fornisce alcuni fantastici blocchi. Per visualizzare i titoli delle pagine delle categorie, è necessario aggiungere il titolo dell'archivio e per i post del blog è necessario aggiungere uno qualsiasi dei blocchi di post. Per ora, sto usando i blocchi Post Grid 1 perché voglio visualizzare i post in un layout a griglia.

Questo modello di categoria è quasi pronto. Ora dobbiamo solo aggiungere delle sottocategorie. Cosa che verrà eseguita nel passaggio successivo. Puoi saperne di più sulla creazione di un modello di pagina di categoria personalizzata facendo clic qui.
Passaggio 4: aggiungi un blocco tassonomia insieme ai blocchi post
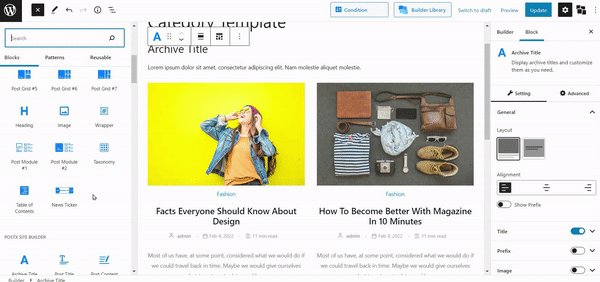
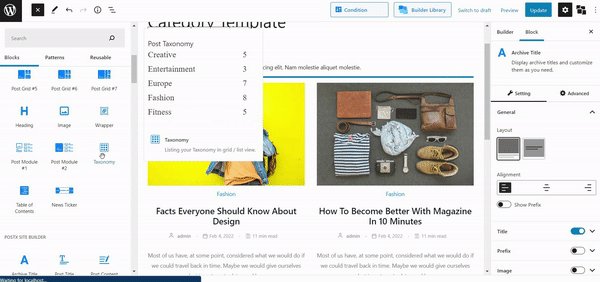
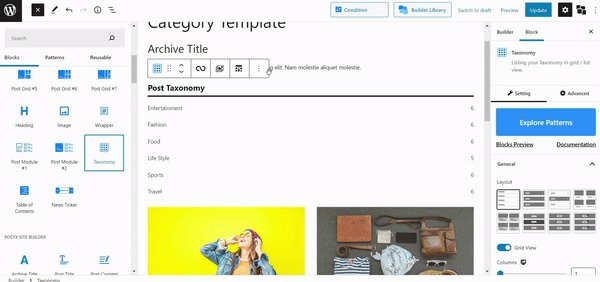
Poiché vogliamo visualizzare le sottocategorie nelle pagine delle categorie, dobbiamo aggiungere il blocco Tassonomia nella posizione desiderata del modello di categoria.
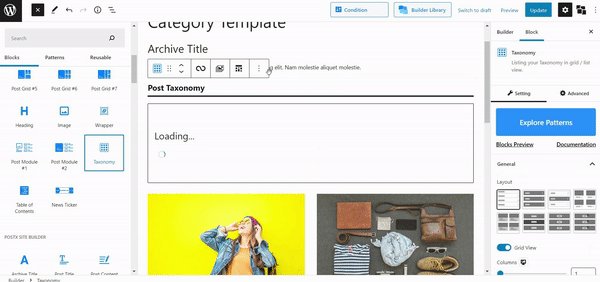
Voglio visualizzare le sottocategorie tra il titolo della pagina della categoria e i post del blog. Quindi sto aggiungendo i blocchi di tassonomia tra il titolo archivio e il blocco post che ho già aggiunto nei passaggi precedenti. Tuttavia, puoi visualizzarlo dove vuoi.

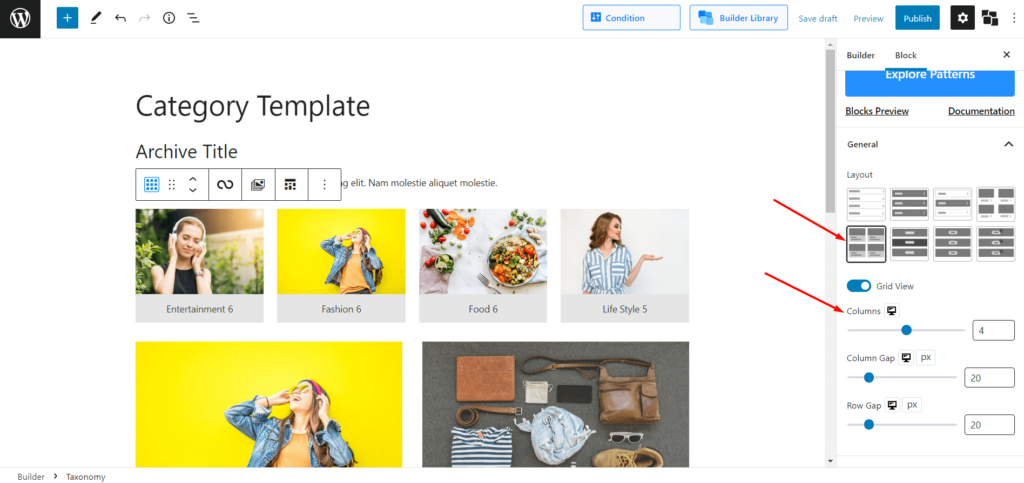
Dopo aver aggiunto i blocchi di tassonomia, puoi anche modificare il layout del blocco scegliendo il design desiderato. Poiché voglio visualizzare le sottocategorie in un layout a griglia, sto modificando il layout predefinito scegliendo quello desiderato dalla sezione del layout predefinito. Cambierò anche il numero di colonne su 1 e il numero di post su 4 opzioni di query poiché voglio visualizzare quattro sottocategorie.

Passaggio 5: scegli le sottocategorie desiderate utilizzando le query sulla tassonomia
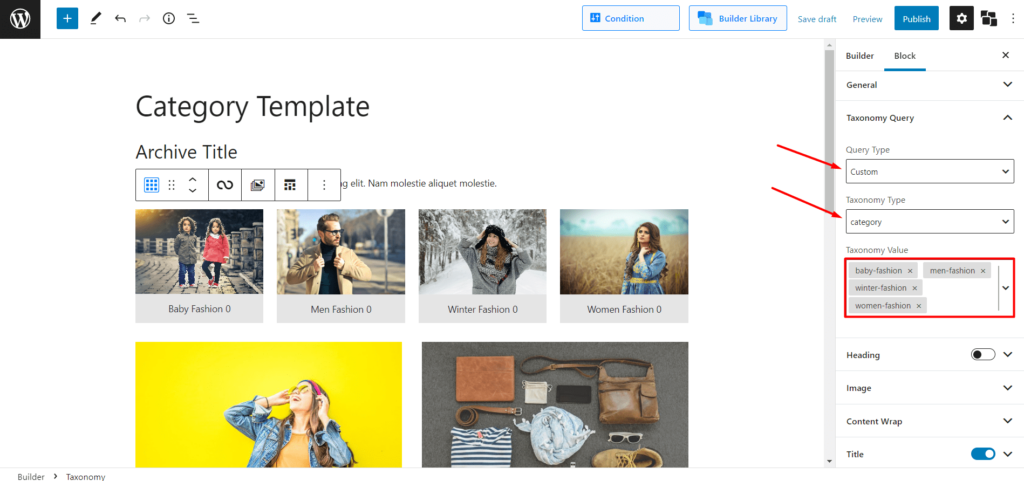
Ora arriva il passaggio più importante di questo blog, che è l'ordinamento delle sottocategorie anziché delle categorie. Per questo, possiamo utilizzare la funzione di query sulla tassonomia. Dobbiamo solo selezionare personalizzato come tipo di query e categoria come tipo di tassonomia. Quindi possiamo scegliere le sottocategorie desiderate dall'opzione di selezione del valore della tassonomia.


Questo è tutto, abbiamo finito con i passaggi per visualizzare le sottocategorie nelle pagine delle categorie in WordPress. Ora dobbiamo pubblicare il modello. Dopo aver fatto clic sul pulsante di pubblicazione, vedremo un pop-up che aiuta a selezionare la condizione per il modello che abbiamo appena creato.
Poiché voglio creare un unico modello per tutte le pagine di categoria, manterrò la condizione così com'è. Ma puoi anche dare uno stile alle pagine delle categorie individualmente, se lo desideri.
Ora puoi andare alle pagine delle categorie e vedere come appaiono insieme alle tue sottocategorie. Se ti stai chiedendo come le categorie e le sottocategorie abbiano immagini in primo piano come i post del blog, dovresti esplorare il componente aggiuntivo di categoria di PostX. Ciò aiuta ad aggiungere immagini in primo piano a categorie, sottocategorie, tag e qualsiasi altra tassonomia del tuo sito.
Bonus: come mostrare tutte le categorie figlio dalla categoria padre in WordPress
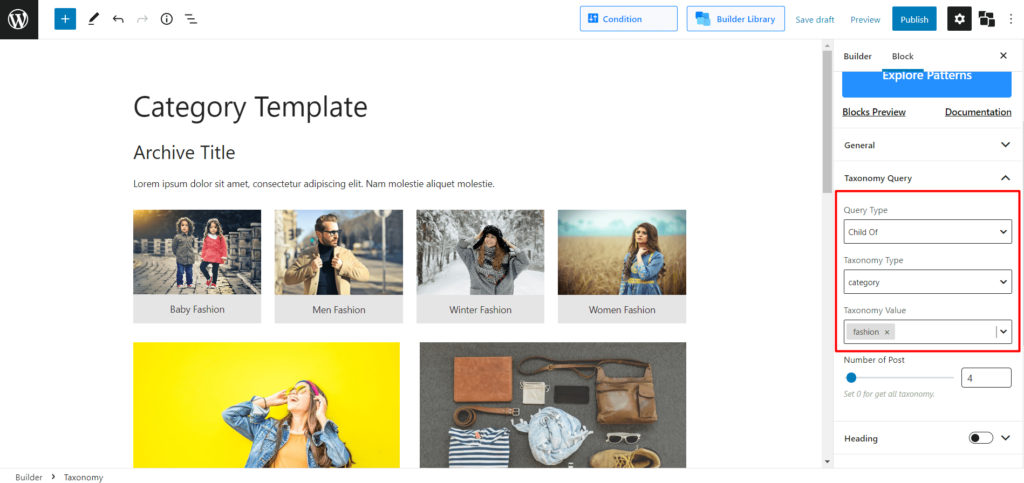
Se desideri visualizzare tutte le categorie figlio della categoria padre, è possibile anche utilizzando PostX. Puoi farlo creando diversi modelli per categorie specifiche e utilizzando la tassonomia. Dall'opzione della query sulla tassonomia, seleziona figlio di, quindi scegli la categoria padre e le sottocategorie desiderate della categoria padre.

Conclusione
Si tratta di visualizzare le sottocategorie. Spero che ora puoi visualizzare le sottocategorie nelle pagine delle categorie in WordPress. Sentiti libero di commentare di seguito se incontri difficoltà durante l'utilizzo del plug-in PostX.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come mostrare il prossimo post precedente in WordPress

Crea la prima pagina di WordPress nel tema Twenty Twenty Two

Nuovo Starter Pack Finemente realizzato per le notizie sportive
![PostX celebra oltre 20.000 installazioni attive! [Festeggia con noi!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX celebra oltre 20.000 installazioni attive! [Festeggia con noi!]
