Migrazione Divi 5 e compatibilità con le versioni precedenti
Pubblicato: 2024-06-01Sono tornato con un altro aggiornamento di Divi 5. Il mese scorso abbiamo rilasciato la demo di Divi 5 Alpha. Se te lo sei perso, ti consigliamo di andare su demo.elegantthemes.com per provare la nuova interfaccia. Se l'hai già provata, ti consigliamo di tornare indietro e dare un'altra occhiata perché la demo viene aggiornata ogni due settimane e abbiamo già apportato miglioramenti e risposto ad alcuni dei tuoi feedback.
Abbiamo anche reso Divi 5 ancora più veloce , ottimizzando varie azioni comuni come l'aggiunta di moduli alla pagina, il cambio di modalità di visualizzazione e l'apertura di pannelli. Prendiamo sul serio le prestazioni e controlliamo attentamente ogni interazione. Se prima pensavi che Divi 5 fosse veloce, riprova perché sta diventando sempre più veloce.
Prova la demo di Divi 5
Scopri tutti i dettagli nel video qui sotto.
Aggiornamento a Divi 5 e compatibilità con le versioni precedenti
Dopo aver rilasciato la demo, abbiamo ricevuto molte nuove domande riguardanti la transizione tra Divi 4 e 5. Oggi parlerò di come stiamo creando la compatibilità con le versioni precedenti di Divi 5, esplorerò il processo di aggiornamento di Divi 5 e mostrerò il Divi 5 Readiness System, che ti guiderà attraverso le fasi Alpha e Beta.
Innanzitutto , lasciami dire che se non hai fretta di provare Divi 5, puoi aspettare finché non verrà rilasciato ufficialmente e tutti i tuoi prodotti di terze parti verranno aggiornati per goderti un aggiornamento semplice e senza problemi. Divi 5 verrà visualizzato come aggiornamento regolare nella dashboard di WordPress e farai clic su un pulsante per convertire il tuo sito Web in Divi 5, che migrerà tutte le tue pagine Divi nel nuovo formato. Il tuo sito web non cambierà; diventerà più veloce e ti divertirai a usare la nuova versione scattante di Visual Builder.
Ma ti copriamo anche se vuoi iniziare presto durante le fasi Alpha e Beta e anche se hai Divi fortemente personalizzato con i tuoi moduli e codici brevi.
Retrocompatibilità
Abbiamo considerato la compatibilità con le versioni precedenti fin dall'inizio. Supponiamo che un sito Web contenga shortcode Divi 4 non supportati durante l'aggiornamento a Divi 5, come moduli Divi legacy di terze parti o vecchi shortcode Divi inseriti nel tema figlio. In tal caso, Divi rileverà automaticamente tali codici brevi e caricherà in modo lento il framework Divi 4 su richiesta. Ciò garantisce che il tuo sito web rimarrà intatto dopo l'aggiornamento, dando a te e agli sviluppatori della community più tempo per la transizione. Il caricamento del framework Divi 4 avrà un costo in termini di prestazioni, rendendo una priorità per i proprietari di siti Web aggiornare i propri plug-in e temi secondari. Tuttavia, interesserà solo le pagine che utilizzano codici brevi legacy.
I moduli legacy continueranno a funzionare anche in Visual Builder. Tuttavia, poiché sono incompatibili con il nuovo framework front-end, le modifiche al design di tali moduli verranno renderizzate più lentamente utilizzando PHP.
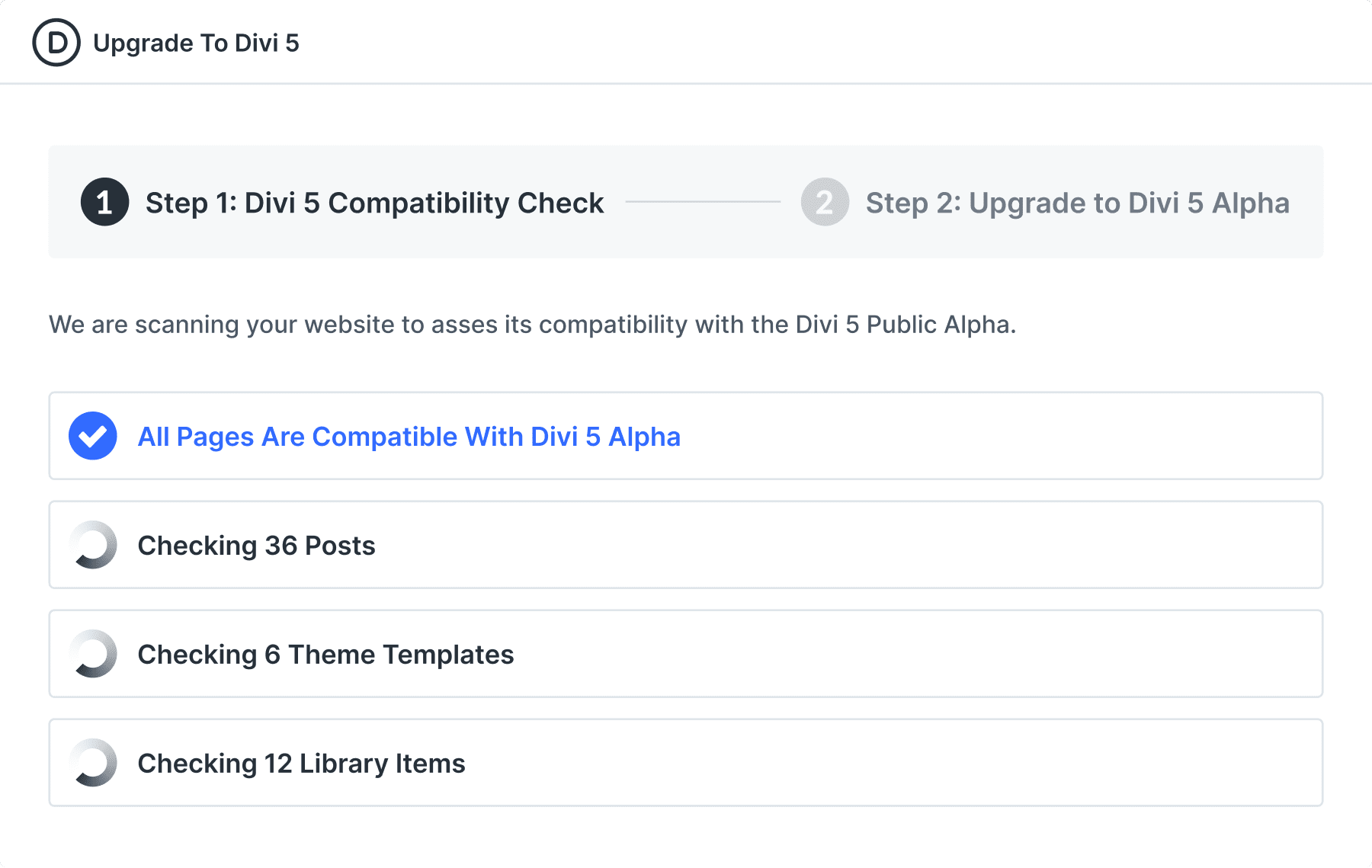
Il sistema di preparazione Divi 5
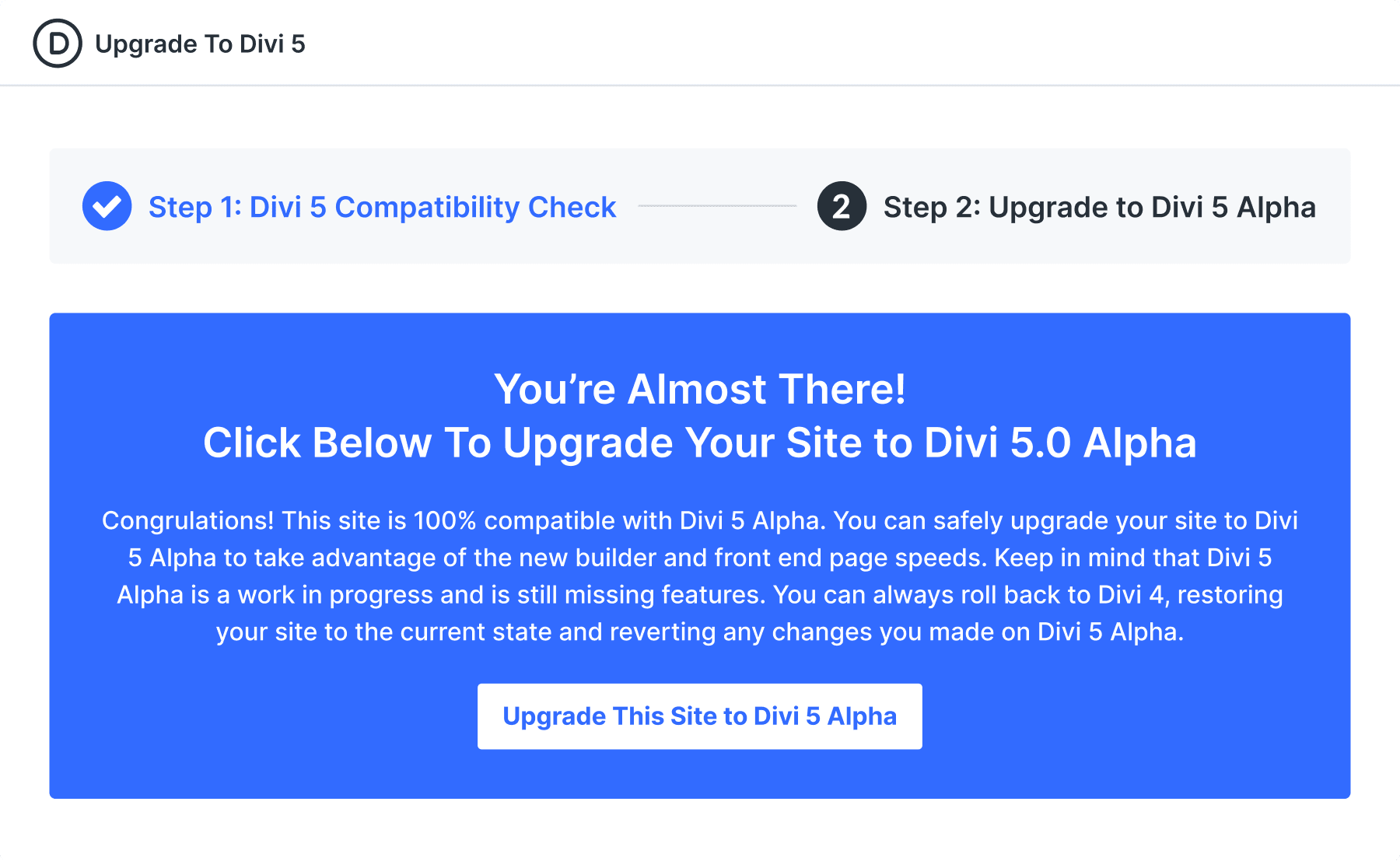
Quando installi per la prima volta Divi 5 Public Alpha o Beta, verrai accolto dal Divi 5 Readiness System. Eseguirà la scansione del tuo sito Web per vedere se stai utilizzando funzionalità Divi 4 o moduli di terze parti non supportati nativamente dalla versione corrente di Divi 5. Ti fornirà un rapporto su quali pagine del tuo sito Web, se presenti, sono interessate, e puoi decidere se procedere o meno con l'aggiornamento Divi 5 o tornare a Divi 4.

Procedendo con l'aggiornamento verrà avviato un processo di migrazione, che convertirà tutti i moduli Divi 4 compatibili nel formato Divi 5 e inserirà gli shortcode non supportati nel modulo shortcode Divi 5 per continuare a funzionare utilizzando il framework legacy.

Se utilizzi la Public Alpha o la Beta solo per creare nuovi siti web, salterai questo processo e inizierai a correre, cosa che sarà la nostra raccomandazione quando la Public Alpha sarà attiva. In entrambi i casi, questo ci consente di rendere le prime versioni di Divi 5 altamente utilizzabili per la maggior parte della community. Invece di aspettare fino alla fine, puoi tuffarti in Divi 5 in qualsiasi momento durante il processo beta, ottenendo tutti i vantaggi di Divi 5, meno alcune funzionalità mancanti qua e là, che continueranno a funzionare, grazie alla nostra attenzione alla retromarcia. Compatibilità.
Scegli la tua avventura
Questo è il nostro modo per rendere il massiccio aggiornamento di Divi 5 più digeribile. Il processo beta di Divi 5 darà a tutti tutto il tempo per adottarlo secondo i propri ritmi, consentendo ai primi utenti di goderne i vantaggi il prima possibile. Stiamo affrontando questo aggiornamento con grande attenzione e prendendoci il tempo necessario per fare le cose nel modo giusto, ma ci stiamo avvicinando e apprezziamo molto la vostra pazienza.
Cosa abbiamo realizzato questo mese
Abbiamo completato l'integrazione di Divi Cloud e fatto buoni progressi su aree significative, come le preimpostazioni, l'ottimizzazione delle prestazioni front-end e il sistema di preparazione Divi 5. Abbiamo unito oltre 100 aggiornamenti, tra cui correzioni di bug, miglioramenti e piccoli incrementi di funzionalità, come la ricerca e il filtro nel pannello dei livelli, il dimensionamento trascinabile per visualizzazioni reattive e la nuova interfaccia utente per lo zoom avanti e indietro, tutti elencati nel registro delle modifiche di seguito.
Con la demo rilasciata il mese scorso, questi ultimi sprint si sono concentrati fortemente sulla correzione dei bug, grazie al vostro feedback. Ciò ha ritardato temporaneamente i nostri progressi verso l'alfa pubblica, ma ci ha permesso di andare avanti nel gioco riguardo ai bug. Una volta risolti molti di questi bug, possiamo concentrarci nuovamente sullo sviluppo delle funzionalità.
Ecco le ultime voci del registro delle modifiche di Divi 5.
- Quando gli utenti creano sezioni non regolari, ad esse verranno applicati i colori giusti.
- Risolto il problema per cui quando un utente passa il mouse sopra i livelli, le opzioni vedranno il testo della descrizione comando "Altre opzioni".
- Risolti i problemi relativi al colore dello sfondo e al colore del testo del modulo Layer Global.
- Risolto il problema con il colore dell'icona della colonna della vista Livelli che deve corrispondere al colore del testo della colonna.
- Aggiornata l'implementazione dei colori globali per rimuovere il colore di fallback che veniva salvato nell'attributo del modulo per evitare ridondanza.
- Risolto un problema per cui la creazione di un nuovo elemento preimpostato dallo stile corrente non rimuoveva gli attributi del modulo sorgente.
- Risolto un problema per cui lo sfondo del wrapper del pulsante per il pannello preimpostato non era corretto.
- Risolto un problema per cui il titolo del modulo nel pannello dell'intestazione non era corretto.
- Aggiornati i blocchi documenti per il colore globale e rimosse le etichette e le cartelle delle proprietà attualmente inutilizzate.
- Risolto un problema per cui il menu contestuale specifico dei colori globali non funzionava. Non è apparso quando si fa clic con il pulsante destro del mouse.
- Gli oggetti di scena preimpostati sono stati aggiunti ai seguenti moduli: fisarmonica, elemento fisarmonica, audio, blog, Blurb, pulsante, contatore circolare e codice.
- Aggiunti oggetti preimpostati ai seguenti moduli: Colonna, Colonna interna, Commenti, Campo contatto, Modulo contatto, Conto alla rovescia, Contatore e Contatori.
- Aggiunti oggetti di scena preimpostati ai moduli CTA, divisore, portafoglio filtrabile, codice a larghezza intera, intestazione a larghezza intera, immagine a larghezza intera, mappa a larghezza intera, menu a larghezza intera.
- Aggiunti oggetti di scena preimpostati ai moduli Immagine, Login, Mappa, Pin mappa, Menu, Contatore numeri, Portfolio, Post Nav.
- Aggiunti oggetti di scena preimpostati ai moduli Post Slider, Titolo del post, Tabella dei prezzi, Tabelle dei prezzi, Riga, Riga interna, Ricerca e Sezione.
- Aggiunti oggetti di scena preimpostati ai moduli Registrazione, Campo personalizzato, Diapositiva, Dispositivo di scorrimento, Segui sui social media, Segui sui social media, Scheda e Schede.
- Aggiunti oggetti di scena preimpostati ai moduli esistenti Barra laterale, Membro del team, Testimonianza, Testo, Attiva/disattiva, Video, Dispositivo di scorrimento video ed Elemento dispositivo di scorrimento video.
- Risolto il ritardo durante l'esportazione di elementi locali dalla libreria.
- Risolto un problema di prestazioni per cui il passaggio del mouse sui moduli layer faceva sì che il builder si sentisse lento, in particolare l'evidenziazione del modulo layer e la visualizzazione del contorno del modulo nel layout del builder.
- Migliorata l'esperienza utente di trascinamento rendendo la larghezza della dropzone uguale a quella principale e con lo stesso spazio tra i moduli.
- Risolto il problema per cui mancava un avviso di reazione Avviso: errore di reazione interno: mancava il flag statico previsto. Si prega di avvisare il team React. InlineEditorToolbar@ viene visualizzato nella console del browser quando inizialmente fai doppio clic sul contenuto modificabile dell'editor rich-text in linea per avviare la modifica.
- Risolto il problema con il raggio del bordo del modulo immagine che non funzionava correttamente.
- Risolto il problema per cui il modulo Email Optin e altri moduli con l'opzione "Usa colore di sfondo" venivano attivati durante l'importazione del layout predefinito.
- Risolti i problemi di background per il modulo Segui social media durante l'importazione del layout predefinito.
- Risolto un problema per cui il campo del colore ripristinato nel selettore colori non era selezionabile
- Risolve il re-rendering non necessario su tutti i moduli quando le impostazioni del modulo vengono aperte o viene selezionato un nuovo modulo
- Risolto il problema con il re-rendering non necessario su tutti i moduli quando veniva aggiunto un nuovo modulo che dispone di un editor RichText in linea
- Risolto il problema con l'aspetto errato delle icone di eliminazione durante la modifica dei campioni di colore nella tavolozza "Salvati".
- Risolte le informazioni della guida per il margine del gruppo di campi di spaziatura e l'opzione del campo di riempimento.
- Risolto un problema per cui un oggetto colore globale non definito, ad esempio {gcid-invalid-color: unfine}, provocava l'arresto anomalo dell'intero VB.
- Risolto il problema per cui gli attributi predefiniti dichiarati in module.json non venivano utilizzati in FE.
- Risolto il problema con il flusso di accesso nella funzionalità Salva su cloud di Visual Builder.
- Risolto il problema con il titolo del pulsante nel piè di pagina del pannello Salva nella libreria in base all'interruttore Salva su Divi Cloud.
- Risolto il problema con il rendering non necessario del tooltip quando si cambiava punto di interruzione
- Risolto il problema con il rendering non necessario sul componente del gruppo di trasformazione quando si cambiava il punto di interruzione.
- Risolto il problema relativo alla linea della zona di rilascio a larghezza intera che mostrava un problema mentre si passava con il mouse sul primo elemento
- Risolto il problema con la ricerca e il filtraggio Adatta le opzioni del filtro UI Barra di scorrimento imprevista
- Risolto il problema con il re-render non necessario sul gruppo di impostazioni del modulo quando veniva trascinato un pannello diverso
- I pannelli delle impostazioni duplicati e lo spazio indesiderato della barra laterale sono stati risolti.
- Gli oggetti di scena preimpostati sono stati aggiunti al gruppo degli effetti di scorrimento.
- Aggiunta l'interfaccia utente della barra della pagina per selezionare la larghezza della finestra dell'app personalizzata.
- Aggiunta maniglia trascinabile per ridimensionare il frame dell'app tramite trascinamento
- Stile del carattere corretto per i punti di interruzione reattivi.
- Risolti alcuni test vari dell'editor in linea che fallivano dopo l'aggiornamento a React 18.
- I moduli di livello fissi non possono essere chiusi individualmente dopo aver fatto clic sul pulsante Apri tutti i moduli di livello nel pannello Visualizzazione livelli.
- Risolto un problema per cui l'azione del clic con il pulsante destro del mouse su alcune aree del modulo layer attivava la modifica in linea, l'azione di trascinamento e un menu contestuale del browser integrato.
- Risolto il problema relativo all'aspetto indesiderato del menu contestuale nel pannello Aggiungi modulo e nel pannello Libreria.
- Aggiunta la funzione di attivazione/disattivazione Salva su Divi Cloud mancante nei pannelli Salva su Libraray.
- Abbiamo risolto un problema per cui il ripristino dell'area di testo non funzionava più se aggiungevi 2 o più moduli di testo.
- Risolto il problema relativo alla rimozione della spaziatura imprevista dalle opzioni di allineamento dei pulsanti.
- Prestazioni migliorate del pannello Visualizzazione livelli.
- Correzione: applica la spaziatura necessaria per la sezione Larghezza intera
- Risolto errore di nidificazione DOM nel modulo di ottimizzazione email.
- Risolto il problema per cui veniva visualizzato un messaggio di avviso nella console del browser durante l'importazione del layout: Avviso: impossibile aggiornare un componente (Sconosciuto) durante il rendering di un componente diverso (StyleContainer).
- Facendo clic con il pulsante destro del mouse si apre il pannello delle impostazioni del modulo. Il problema è stato risolto.
- Risolti i problemi di posizione del pannello Aggiungi modulo, del menu contestuale e dell'opzione Seleziona se la barra di amministrazione è disabilitata.
- Esperienza di trascinamento della selezione migliorata in modalità wireframe.
- Azioni del modulo modificate, evidenziazione e comportamento del pulsante del modulo aggiunto, quindi il passaggio del mouse su una colonna dovrebbe essere trattato come il passaggio del mouse su una riga
- Aggiunte le impostazioni del modulo aperto quando si fa clic sul pannello Livelli -> modulo
- Risolto il problema con l'attivazione del modulo quando si fa clic sulle impostazioni del modulo da VB.
- Rendi reattivo il pannello del layout di caricamento.
- Risolto un problema per cui il contenuto del pannello della guida nel Visual Builder traboccava quando ridimensionato.
- Risolto il problema con l'anteprima del modello e della maschera mancante nel pannello di impostazione dello sfondo.
- La dropzone creata del modulo trascinato rimane renderizzata finché il cursore del modulo trascinato non entra in un altro modulo
- Aggiunti nomi di classi univoci ai campi delle impostazioni del builder.
- Risolto il problema relativo all'etichetta di testo dell'elemento wireframe a larghezza intera
- Risolta l'icona del modulo della tabella dei prezzi, che mancava nei livelli.
- Corretta l'altezza del pannello Aggiungi riga.
- Risolto il problema per cui le opzioni del modulo e/o il pulsante Aggiungi modulo si sovrapponevano/nascondevano parte del contenuto modificato durante l'utilizzo dell'editor in linea.
- Visualizza il pulsante Aggiungi modulo ogni volta che vengono renderizzate le opzioni del modulo.
- Risolto il problema che causava l'invio di richieste REST triplicate.
- Risolte le azioni del clic con il pulsante destro del mouse per le pagine esistenti nel pannello Libreria Divi.
- Risolto il problema relativo alla portabilità nel backend della Libreria Divi che non supportava i contenuti D5.
- Risolto un problema per cui la barra laterale delle opzioni del modulo si interrompeva quando si faceva clic sul pulsante "Cancella layout".
- Risolto un problema per cui l'icona di chiusura nel pannello delle impostazioni del modulo/riga/sezione non rispondeva.
- Risolto un problema per cui il modulo Blog si interrompeva quando il campo Conteggio post era vuoto.
- Risolto un bug nell'editor di testo in linea che a volte attivava un errore JS.
- Risolto il problema del modulo portfolio a larghezza intera clonato, che non è visibile se duplicato dal modulo portfolio a larghezza intera.
- Risolta l'impossibilità di visualizzare le azioni della riga, le evidenziazioni e il pulsante di aggiunta del modulo quando si passava il mouse sulla riga subito dopo la sezione al passaggio del mouse
- Il campo Timepicker non era visibile a causa di una dichiarazione CSS che lo nascondeva.
- Il problema relativo all'aggiunta del nuovo pannello del modulo è nascosto dalla finestra di visualizzazione ed è stato risolto.
- I moduli di livello fissi non possono essere chiusi individualmente dopo aver fatto clic sul pulsante Apri tutti i moduli di livello nel pannello Visualizzazione livelli.
- Risolto un bug che causava un errore JS quando un modulo con un'opzione permanente abilitata veniva eliminato.
- Risolto il problema con il valore di offset superiore errato in "aggiungi contenitore del pannello della libreria dei moduli".
- Risolte le azioni del modulo, le evidenziazioni e i pulsanti di aggiunta del modulo che vengono ancora renderizzati dopo che il mouse lascia un modulo
- Risolto il problema del testo che lampeggiava nell'editor Rich Text in linea al primo passaggio del mouse.
- Correzione: rimozione dell'evidenziazione del testo nativo indesiderato durante il trascinamento di un modulo
- Risolta la posizione orizzontale errata del pannello di aggiunta del modulo e le opzioni del tasto destro del mouse in modalità reattiva
- Risolta la posizione errata del tooltip nelle opzioni del modulo Sezione.
- Risolta la posizione orizzontale errata del pannello di aggiunta del modulo e le opzioni del tasto destro del mouse in modalità reattiva
- Risolto il problema con la posizione della barra degli strumenti dell'editor in linea che cambia quando i sottomenu vengono chiusi nella barra degli strumenti dell'editor di testo RTF in linea.
- Rimosso l'acceleratore dalla funzione di callback onMouseMove per migliorare la reattività dell'indicatore dropzone durante il movimento veloce di trascinamento del modulo.
- Risolto un problema per cui l'importazione di un layout con l'opzione "Sostituisci contenuto esistente" selezionata nel pannello Libreria causava un errore se un pannello delle impostazioni del modulo era aperto.
- Le opzioni dinamiche fisse non vengono risolte sul modulo pulsanti.
- Interfaccia utente aggiornata per posizionare correttamente la barra degli strumenti delle impostazioni di carattere/testo all'interno dei controlli dell'editor in linea.
- Risolto il problema con il pannello dei livelli di clic che non veniva visualizzato nel breadcrumb.
- Risolto il problema relativo al ricordo dell'ultima posizione chiusa del pannello quando si faceva clic sul modulo per aprire le impostazioni del modulo.
- Il pannello Impostazioni pagina fisse si apre quando il pannello Impostazioni modulo è chiuso.
- Il crash del modulo viene risolto quando viene selezionata l'opzione permanente.
- Risolto un problema per cui gli utenti potevano rimanere bloccati in uno stato di trascinamento durante il trascinamento di una sezione.
- Risolve un problema per cui l'importazione dalla libreria non importava i colori globali.
- Abbiamo risolto un problema per cui le caselle di controllo per i pesi dei caratteri supportati nel pannello Carica caratteri personalizzati non mantenevano lo stato selezionato.
Restate sintonizzati per ulteriori aggiornamenti
Questo è tutto per il resoconto sui progressi di questo mese. Resta sintonizzato per ulteriori aggiornamenti e non dimenticare di seguirci via e-mail e di iscriverti al nostro canale YouTube per assicurarti di non perdere nulla. Divi 5 è un progetto vasto, ma tornerò mensilmente per informarvi dei nostri progressi. Se non l'hai già fatto, dai un'occhiata alla demo di Divi 5 e facci sapere cosa ne pensi!

