Divi 5 Public Alpha 8: tra cui oltre 60 correzioni e l'inizio di una nuova funzione
Pubblicato: 2025-02-14L'alfa pubblica Divi 5 è disponibile per l'uso su nuovi siti Web. Se usi Divi 5, noterai una notifica di aggiornamento per Alpha pubblica versione 8 oggi. Rilasciamo nuove versioni Divi 5 ogni due settimane e migliora ogni volta! Se non hai ancora testato Divi 5, provalo e facci sapere cosa ne pensi.
- 1 Cosa c'è di nuovo in Public Alpha 8?
- 2 Correzioni e miglioramenti di bug
- 3 Progressi delle caratteristiche
- 3.1 Punti di breaking reattive personalizzabili
- 3.2 Divi AI Integrazione
- 3.3 Preset del gruppo di opzioni
- 3.4 unità avanzate
- 3.5 Moduli WooCommerce
- 4 Changelog
- 5 Salta in Divi 5 oggi
Cosa c'è di nuovo in Public Alpha 8?
Dall'ultima versione minore di Divi 5, abbiamo implementato oltre 60 correzioni di bug e miglioramenti, una nuova funzionalità e progressi significativi su due funzionalità imminenti . Nascondiamo queste funzionalità dietro bandiere di funzionalità fino a quando non le finiamo, unendo regolarmente pezzi e pezzi fortemente testati nel prodotto principale. Ad ogni aggiornamento, facciamo progressi tangibili verso il rilascio di ogni nuova funzionalità.
La fondazione di Divi 5 è completa. Abbiamo sotto controllo i bug. Da qui in poi, è a pieno ritmo sulle funzionalità!
Correzioni e miglioramenti di bug
Questa versione include una manciata di soluzioni e miglioramenti minori. Stiamo monitorando ogni bug segnalato e affrontandoli uno per uno. Niente di critico o particolarmente degno di nota è stato fissato in questa versione, solo piccole cose qua e là. In totale, sono stati uniti 60 correzioni di bug e miglioramenti. Ogni modifica è elencata nel Changelog di seguito.
Progressi della caratteristica
Stiamo spostando a tutta velocità con lo sviluppo delle funzionalità. Abbiamo sei team che lavorano a tempo pieno su Divi 5. Questo è ciò che stanno facendo.
- Una squadra è focalizzata sul fissaggio di bug e sull'assistenza ai creatori di Divi Marketplace con la conversione del modulo.
- Una seconda squadra sta lavorando su Woo Moduli, la funzione finale per Divi 5 per entrare in beta.
- Un terzo team sta lavorando alle aree di costruttore a tema modificabili nel Visual Builder, un'altra caratteristica Divi 4 prevista per Divi 5.
- Una quarta squadra sta lavorando su preset del gruppo di opzioni, che ho sgattaiolato questa settimana.
- Una quinta squadra sta lavorando all'integrazione di Divi AI per Divi 5, che è finita e avvolta per il rilascio la prossima settimana. Domani iniziano a lavorare su una nuova funzionalità.
- Un sesto team sta lavorando su unità avanzate, una funzione precedentemente non convocata (maggiori dettagli di seguito).
Ecco i progressi che abbiamo fatto dalla versione 7 di Alpha 7.
Punti di interruzione reattive personalizzabili
Abbiamo terminato questa funzione e pubblicato in Divi 5 Public Alpha 7.2. Swing dal post di rilascio per tutti i dettagli. Divi 5 ora viene fornito con sette punti di interruzione predefiniti e puoi personalizzare ogni larghezza per ottimizzare il tuo design per ogni dispositivo.
Divi AI Integrazione
Questa funzione è finita e pronta per il rilascio. Abbiamo integrato l'intera suite di strumenti Divi AI in Divi 5, tra cui testo, immagine, codice, layout e generazione di siti Web.
Il codice sta passando attraverso una recensione finale e verrà rilasciato la prossima settimana.
Preset del gruppo di opzioni
Ci stiamo avvicinando alla finitura di questa funzione. Siamo completi per circa il 70% e lo rilasceremo dopo Divi AI. Per saperne di più, dai un'occhiata all'anteprima che ho pubblicato ieri. Il design basato su preset svolgerà un ruolo essenziale nel futuro sistema di progettazione di Divi, che potrebbe essere la migliore caratteristica per venire a Divi da anni!
Unità avanzate

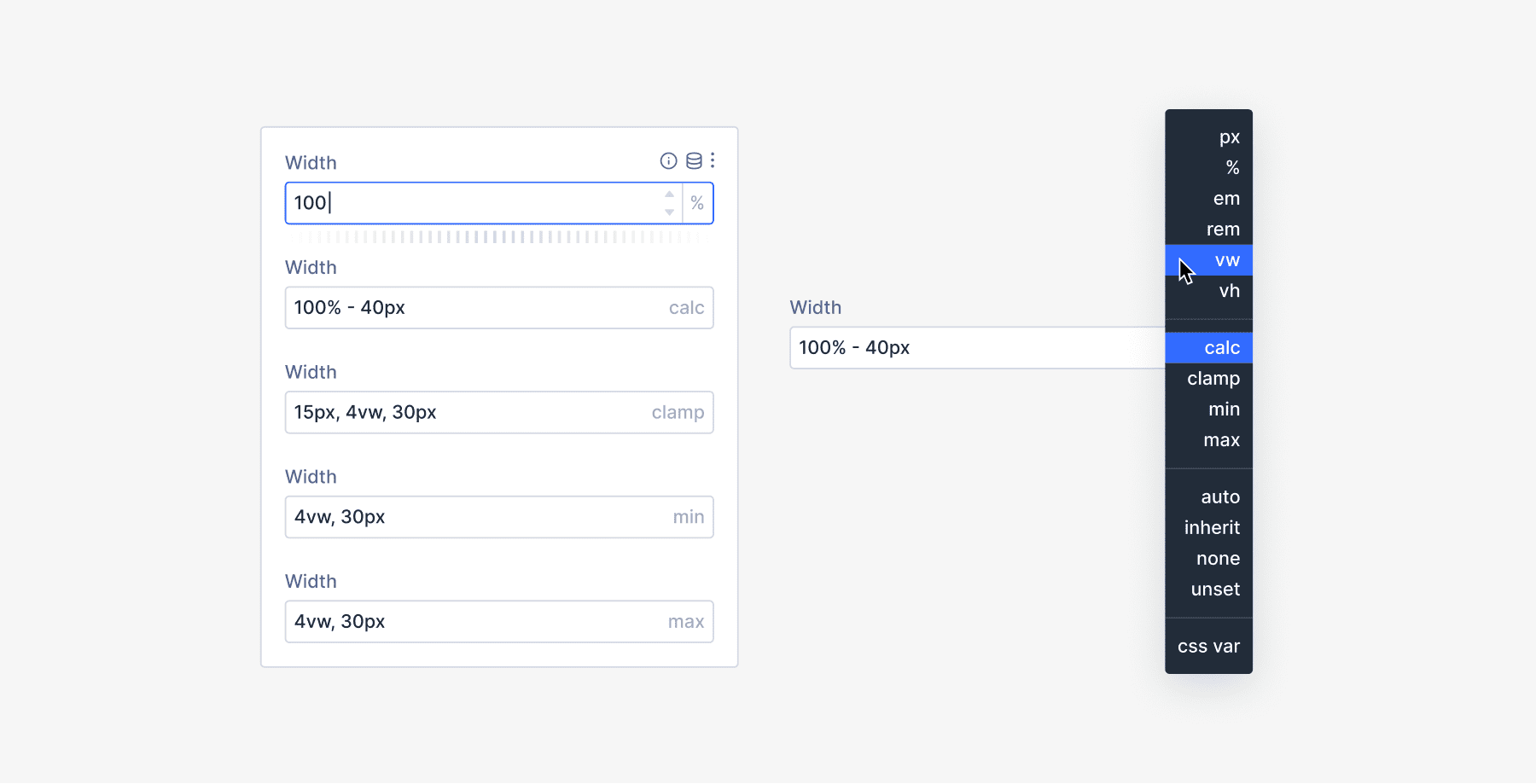
È un'altra caratteristica a sorpresa! Abbiamo terminato i punti di interruzione reattivi personalizzabili e il team coinvolto ha iniziato a lavorare al loro prossimo progetto. Aspettatevi presto un'anteprima di questa funzione, ma per ora, lasciami dire che le unità avanzate introdurranno il supporto per una vasta gamma di unità CSS, funzioni di valore e variabili per Divi 5, inclusa una nuova interfaccia utente per selezionare rapidamente le funzioni comunemente usate e tipi di unità.
Moduli WooCommerce
Ci è voluto più tempo del previsto per fare progressi su questa funzione. Prima di aggiungere oltre 20 nuovi moduli a Divi, abbiamo dovuto rifact su alcuni dei moduli esistenti di Divi. Stiamo anche aggiornando la nostra caldaia Divi 5 Module, che aiuterà ad accelerare lo sviluppo del modulo WOO. Per farla breve, stiamo mettendo al lavoro che ci aiuterà a completare i moduli Woo più rapidamente, ma l'effetto immediato è che non abbiamo ancora completato alcun moduli Woo.
Abbiamo d'occhio il premio e stiamo lavorando per progredire Divi 5 nella fase beta il più rapidamente possibile.
Changelog
Ecco un elenco di tutte le modifiche implementate in Alpha 8 pubblico.
- Aggiornato il modulo Portfolio per utilizzare le impostazioni del modulo autogenerato.
- Aggiornato il modulo "Intestazione a larghezza fullidth" per utilizzare le impostazioni del modulo generate automaticamente.
- Aggiornato il modulo di navigazione post per utilizzare le impostazioni del modulo autogenerato.
- Risolto un problema in cui gli spazi extra nei selettori CSS a forma libera impedivano agli stili di applicare correttamente.
- Risolto il problema della dimensione dell'immagine del layout della griglia del blog in Visual Builder.
- Risolto l'imbottitura/margine del modulo del modulo di contatto che non funziona all'interno di un modello di costruttore di temi.
- I test standardizzati utilizzeranno dati finti in tutti i preset e test.
- Il menu a triplo punto fisso non funziona per i campi di testo.
- Migliorare il menu a tacere destro sui campi di testo nel Visual Builder e ha permesso agli utenti di utilizzare il menu di clic destro del browser invece del menu di contesto dell'app.
- Risolto un problema in cui il gradiente reattivo non funzionava quando l'opzione "Usa Effetto Parallax" era abilitata per lo sfondo del modulo sia su Visual Builder (VB) che sul front-end (FE).
- Struttura del plug -in aggiornata e codice necessario per l'esecuzione con la D5.
- Campo di selezione del carattere fisso che mostra un valore vuoto quando veniva utilizzato il valore predefinito.
- Gli errori fissi vengono lanciati quando si librano sul pulsante Aggiungi al modulo del codice Divi.
- Risolto un problema in cui i preimpostazioni del modulo e i preset del gruppo di opzioni non applicarono correttamente gli aggiornamenti ai campi di impostazione avanzati come il margine di spaziatura e l'imbottitura della spaziatura.
- Aumento del numero di categorie escluse nel modulo di ricerca.
- Risolto fisso il modulo di immagine rotto che disabilita le impostazioni del punto di interruzione.
- Ripristina la vista attiva e il punto di interruzione su desktop quando il punto di interruzione attivo è disabilitato.
- Risolto la selezione della prima opzione del raccoglitore di stato reattivo indicherà un'opzione errata.
- Risolto la navigazione della tastiera rotta sul raccoglitore di stato reattivo.
- Fisso stile divisore rotto, maschera di sfondo e modello di sfondo in VB quando si utilizza il colore globale.
- Utils refactorated :: get_statements () per abbinare la sua controparte di Visual Builder.
- Rinominati funzioni e nomi dei parametri nei punti di interruzione personalizzabili per evitare doppi plurali inutili.
- Risolto un problema in cui i predefiniti predefiniti non potevano essere modificati nei preset del gruppo di opzioni.
- INTRODUTO PRENODI DI RESPONSIONE DELLA RESPONSIONE PROVE.
- Risolti più problemi nei contatori a barre in cui non è stato transito correttamente.
- Risolto un problema in cui le sezioni con modelli di fondo o maschere divennero non cliccabili, garantendo una corretta interazione con le impostazioni della sezione.
- Risolto il problema di esclusione della categoria per il modulo di ricerca.
- Risolto un problema in cui le etichette di amministrazione sono state visualizzate in modo errato in formato capitalizzato in modalità wireframe e la vista di livello.
- Risolto un errore di battitura nell'opzione di destinazione del collegamento del modulo.
- Introdotto nuovi ganci per filtrare gruppi di impostazioni del modulo e attributi specificamente durante la registrazione del modulo.
- Risolvere il pulsante modale "Usa testo" del prompt AI che non funziona e mostra un errore quando il campo del modulo contiene sotto -nome.
- Meccanismo di smistamento dei gruppi di opzioni inutile rimosso.
- Aggiunto supporto di stile per il modale Dev-Clipboard.
- Componente modale aggiornato e file correlati per utilizzare le importazioni del modulo.
- Aggiornato @WordPress/Scripts alla versione 30.10.0.
- Pulito le importazioni e una migliore struttura del codice nei componenti motori e icona.
- Organizzato esterni in webpack.config.js e pulito pacchetto.json devdipendency.
- Aggiunto un meccanismo di fallback per restituire il gruppo di opzioni predefinito predefinito quando non è disponibile alcun ID preimpostato.
- Risolto un problema in cui l'icona del carezza a discesa non era visibile in modalità oscura assicurando che fosse bianco.
- Implementata Azione Annulla per la modalità di modifica preimpostata del gruppo di opzioni.
- L'imbottitura del modulo del pulsante fisso in modalità RTL.
- Risolto un caso in cui l'aggiunta di un overlay disabiliterebbe un lightbox di immagine.
- Serie di tutorial "personalizza le impostazioni del modulo e output" aggiornate per utilizzare nuovi ganci per filtrare i gruppi e gli attributi delle impostazioni del modulo in particolare.
- Risolto il corretto del menu del menu mobile tornerebbe al blu predefinito se corrispondesse al colore del menu desktop nel personalizzatore.
- Risolti i loghi SVG nel modulo di menu sono diventati invisibili.
- Risolto un problema in cui gli sfondi del modulo che utilizzano il contenuto dinamico → l'immagine in primo piano non si sono aggiornati quando l'immagine in primo piano è stata modificata nelle impostazioni della pagina.
- Aggiornato le impostazioni del modulo di immagine a larghezza fullidth per utilizzare il nuovo approccio di auto-generazione per una maggiore efficienza e coerenza.
- Aggiornato il modulo scheda e scheda per utilizzare le impostazioni del modulo autogenerato.
- Aggiornato il modulo di testimonianza per utilizzare le impostazioni del modulo autogenerato.
- Aggiornato il modulo video per utilizzare le impostazioni del modulo autogenerato.
- Aggiornato il modulo cucciolo video per utilizzare le impostazioni del modulo autogenerato.
- Ha introdotto una nuova pagina di tutorial denominata "Rendering Ulteriori stili di moduli" che spiega come rendere ulteriori stili di moduli con ganci di avvolgimento del modulo.
- Aggiornato il modulo di contatori per utilizzare le impostazioni del modulo autogenerato nel pannello avanzato.
- Aggiunto supporto per la registrazione e la gestione dei pulsanti personalizzati nella barra del costruttore, consentendo il rendering e l'ordinamento dinamico per una migliore integrazione del plug -in.
- Migliorato: refactoring il componente Builderbar per una migliore leggibilità, sicurezza del tipo e manutenibilità.
- Risolto il risoluzione del Modale Dynamic Content del modulo audio ha un problema di barra di scorrimento in Tema Builder.
- Risolto l'immagine della persona nel modulo persona non verrebbe visualizzata nel Visual Builder quando veniva applicato uno sfondo.
- Impostazioni di posizione fissa non funzionano su diversi punti di interruzione.
- Risolto un problema causando la rottura del sito Web su D4.
- Hook obsoleti aggiornati in D5 per la compatibilità.
- Risolto le configurazioni di Webpack obsolete.
- I file di conversione D5 aggiornati per soddisfare i requisiti più recenti.
- Strutture degli attributi obsoleti aggiornati.
- Migliorato il file ReadMe per una migliore chiarezza e aggiornato con le ultime istruzioni e dettagli di utilizzo.
- Risolto un problema in cui l'immagine del segnaposto non apparesse nella Lightbox.
- Risolto l'incapacità di modificare il colore del testo del pulsante CTA a causa dell'opzione della combinazione di colori impostata dal personalizzatore.
- Risolto il problema con le impostazioni della pagina del builder del tema che il colore di sfondo non sta aggiornando il problema.
- Risolto l'opzione di discesa del pulsante di uscita per consentire l'apertura dei collegamenti in una nuova scheda facendo clic con il pulsante destro del mouse.
- Aggiunta la possibilità di eliminare un gruppo di opzioni preimpostata facendo clic sull'icona della spazzatura nell'elenco preimpostazione.
- Aggiunta la possibilità di copiare o clonare un gruppo di opzioni preimpostata facendo clic sull'icona di copia nell'elenco preimpostazione.
- Aggiunta la possibilità di impostare un preimpostazione come impostazione predefinita facendo clic sull'icona stella nell'elenco preimpostazione.
- Risolto la visibilità dell'icona dell'IA in base alle impostazioni della capacità del ruolo nella dashboard di admin Divi.
- Risolto la famiglia di carattere globali non rendering in Visual Builder e Frontend.
- Risolto un problema in cui il modale di layout di inserto mostrava un bordo grigio indesiderato sotto l'intestazione a causa di un'area della scheda vuota.
- Risolto il bordo dell'icona del modulo Social Follow non mostra il problema.
- Risolto un problema in cui i dati preimpostati del gruppo di opzioni venivano caricati e salvati in modo errato quando la funzione era disabilitata.
- Risolto un problema che impedisse di ripristinare gli attributi di preimpostazione del gruppo di opzioni ai loro valori predefiniti.
- Funzione ClassName implementata per l'assegnazione della classe logica nel componente.
- Aggiunti test mancanti per azioni e selettori di preimpostazioni del gruppo di opzioni.
- Risolto un problema di battitura nel messaggio di conferma di Divi Migrator.
- Risolto il corretto dei frammenti di codice mancante Importa, esporta e salva gli stili del pannello.
- Risolto il corretto intestazione del pannello di frammenti di codice rotto.
Salta in Divi 5 oggi
L'alfa pubblica Divi 5 è disponibile oggi. Come indicato nel programma di rilascio multi-fase originale di Divi 5, l'Alpha pubblico Divi 5 è come "Divi 5 Lite". Mancano alcune funzionalità e potrebbe non essere adatto per i siti Web esistenti, ma è pronto per essere utilizzato su nuovi siti Web se preferisci l'esperienza a Divi 4. Provalo e facci sapere cosa ne pensi!

Se trovi un bug, segnalalo al nostro team e lo risolveremo. Continueremo a lavorare in modo aggressivo per aggiungere nuove funzionalità e feedback degli indirizzi.
Resta sintonizzato per una nuova versione Divi 5 ogni due settimane. Da qui in poi, Divi 5 migliorerà regolarmente attraverso Alpha, Beta e oltre.
