Quanto è veloce Divi 5? Testare la velocità della pagina front-end (3 esempi reali)
Pubblicato: 2024-10-05Divi 5 segna un notevole salto in avanti in termini di velocità e prestazioni. Le prestazioni sono un elemento fondamentale di Divi 5, non solo nel Visual Builder ma anche nel front-end del sito web. Divi 5 è da due a quattro volte più veloce di Divi 4!
Nel post di oggi ti spiegherò il perché e illustrerò la differenza con alcuni confronti diretti. Ti darò anche alcuni consigli per creare siti web superveloci con Divi 5.
Scopri di più su Divi 5 Public Alpha e su come scaricarlo.
Scarica Divi 5 Public Alpha
- 1 Risultati perfetti di Google PageSpeed per dispositivi mobili pronti all'uso
- 1.1 Cosa rende Divi 5 così veloce?
- 1.2 Cinque suggerimenti rapidi sulle prestazioni di Divi
- 2 Confronto tra Divi 4 e Divi 5 in un ambiente senza cache
- 2.1 Confronto semplice del layout
- 2.2 Confronto di layout di grandi dimensioni
- 2.3 Confronto di layout di massa
- 3 Anche Visual Builder si carica più velocemente
- 4 Pronti a vedere Divi 5 in azione?
Risultati perfetti di Google PageSpeed per dispositivi mobili, pronti all'uso
È possibile ottenere punteggi Google PageSpeed perfetti con Divi 5 pronto all'uso, senza plug-in dalle prestazioni fantasiose. Per dimostrarlo ho creato due siti di prova utilizzando Divi Hosting di SiteGround .
Avrai bisogno di un host decente con funzionalità essenziali come il caching delle pagine, il caching degli oggetti e un CDN, motivo per cui ho scelto SiteGround. Ma praticamente qualsiasi host WordPress esperto andrà bene.
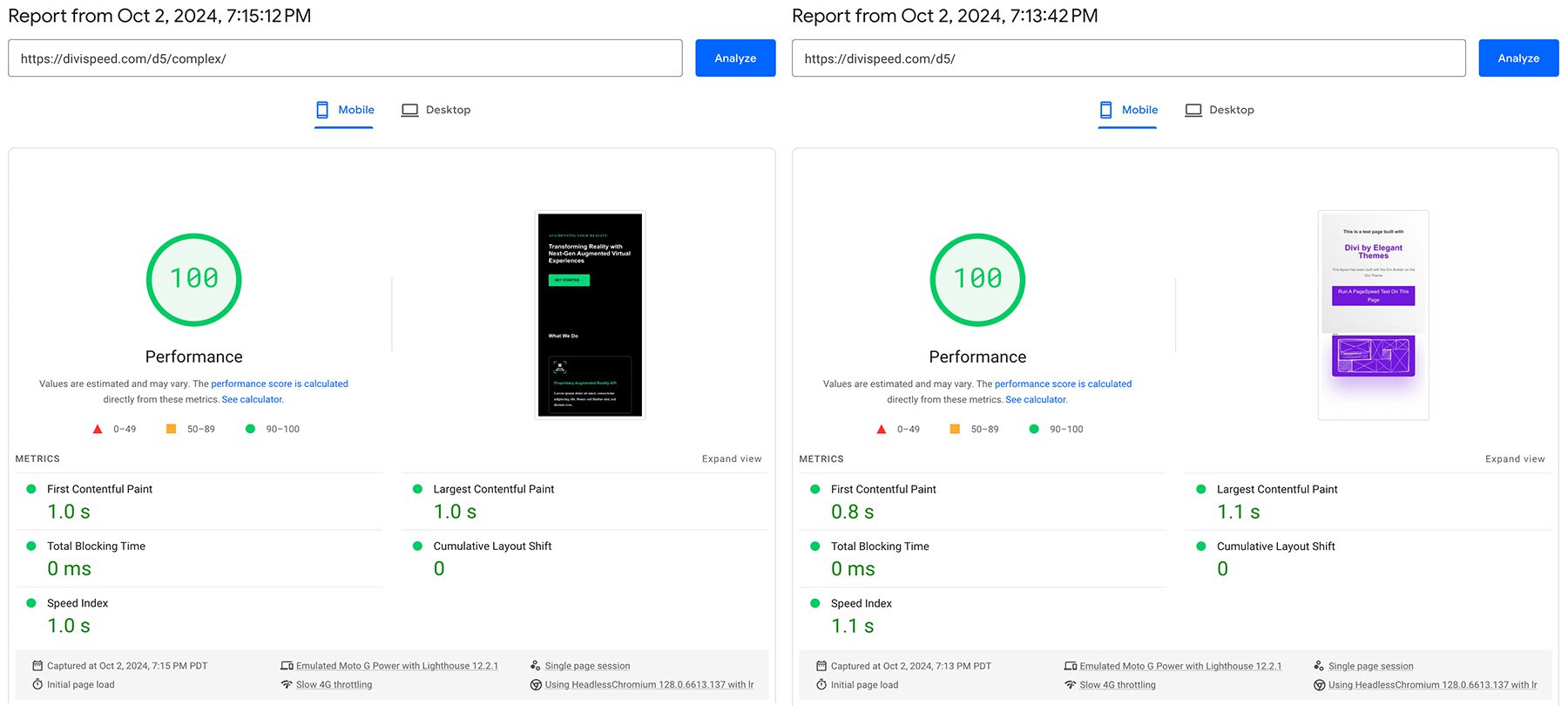
Ho creato due layout: un layout semplice per ottenere una linea di base e uno più grande basato su uno dei progetti predefiniti di Divi. Entrambi hanno ottenuto un punteggio di 100 su dispositivi mobili e desktop, con il layout super semplice che supera il layout più grande di 200 ms in termini di First Contentful Paint.
Google simula una connessione 4G lenta durante il punteggio per i dispositivi mobili. I punteggi del desktop sono ancora più veloci!

Cosa rende Divi 5 così veloce?
- Un framework backend completamente nuovo: abbiamo ricominciato da capo e ricreato le fondamenta di Divi concentrandoci sulle prestazioni. Il tempo impiegato dal tuo server per elaborare il layout e trasformare le tue scelte di progettazione in una pagina funzionante è stato ridotto del 40-80%, a seconda del layout.
- Dimensioni JavaScript significativamente ridotte: le dimensioni JavaScript di base di Divi sono state ridotte da 276 kb fino a 45 kb , ovvero solo 16 kb dopo la compressione GZIP. La riduzione dell'utilizzo di JavaScript migliora anche i tempi di rendering del browser, motivo per cui Divi 5 ha un tempo di blocco totale di 0 ms nei test mostrati sopra.
- Centinaia di micro miglioramenti: non ci siamo fermati qui. Abbiamo analizzato la base di codice di Divi e cercato ogni vantaggio che siamo riusciti a trovare. Abbiamo combinato centinaia di micro miglioramenti per aumentare significativamente le prestazioni in varie aree. Caricare Visual Builder, navigare nell'amministratore di WordPress, navigare nel tuo sito Web e salvare pagine è più veloce in Divi 5 (solo per citarne alcuni).
Cinque suggerimenti rapidi sulle prestazioni di Divi
Non dimenticare che non conta solo quali strumenti usi ma come li usi. Potresti eseguire il tema più veloce sull'host più veloce, ma se inserisci una singola immagine gigante non ottimizzata nel tuo eroe, i tuoi punteggi di prestazione andranno in crash. Ecco alcuni suggerimenti per creare siti Divi più veloci che potresti non aver considerato:
- Riduci l'utilizzo dei caratteri Google : i caratteri Google bloccano il rendering e vengono caricati da una fonte esterna. L'utilizzo di caratteri di sistema nativi come Arial e Helvetica può avere un bell'aspetto e migliorare significativamente i tuoi punteggi PageSpeed.
- Rimuovi le animazioni Above The Fold : quando Google misura le prestazioni del tuo sito, non misura solo il tempo impiegato dalla pagina per caricarsi. Misura il tempo necessario affinché la tua pagina diventi interagibile. Se il tuo elemento FCP Above the Fold è animato, il ritardo artificiale fa perdere tempo al tuo visitatore e Google lo conta a tuo carico.
- Comprimi le tue immagini : è facilissimo aggiungere accidentalmente un'immagine da 10 MB alla tua pagina e distruggere i tempi di caricamento. Anche se questo non ha nulla a che fare con Divi, non dimenticare di comprimere le tue immagini!
- Evita i video di YouTube : le risorse esterne, come gli incorporamenti di YouTube, sono sorprendentemente pesanti, principalmente a causa del modo in cui WordPress crea l'incorporamento. Fortunatamente, Divi 5 memorizza nella cache questi incorporamenti! Ma se le prestazioni sono una priorità, valuta la possibilità di rimuovere i video di YouTube.
Ho applicato questi concetti ai layout utilizzati in questo post per rimuovere i fattori di confusione, come il tempo di risposta aggiunto quando si richiedono risorse esterne da Google e YouTube, che sono fuori dal controllo di Divi.

Confronto tra Divi 4 e Divi 5 in un ambiente senza cache
Quanto è più veloce Divi 5 rispetto a Divi 4? Eseguiamo alcuni test per scoprirlo. Le pagine non devono essere memorizzate nella cache del browser per sperimentare la differenza. Per questi confronti, ho disattivato la memorizzazione nella cache del sito Web e del browser per lasciare che Divi si arrangiasse da solo e misurasse i tempi di risposta del server.
Per illustrare il miglioramento, confronteremo i tempi di risposta del server e le dimensioni della pagina.
Confronto semplice del layout
Iniziamo confrontando il semplice layout che ho utilizzato in precedenza nel test PageSpeed. Divi 5 ha ridotto i tempi di risposta del 41% e le dimensioni della pagina del 47% .
Divi 4 gestisce bene questa semplice pagina, ma Divi 5 è quasi due volte più veloce. Più la pagina diventa complessa, più Divi 5 supererà Divi 4 per quanto riguarda i tempi di risposta.
Sul fronte delle dimensioni della pagina, questo semplice layout illustra una notevole riduzione delle dimensioni della pagina di base tra Divi 4 e Divi 5. In Divi 5, abbiamo modularizzato tutti i file JavaScript di Divi per essere accodati su richiesta solo quando necessario.

Confronto di layout di grandi dimensioni
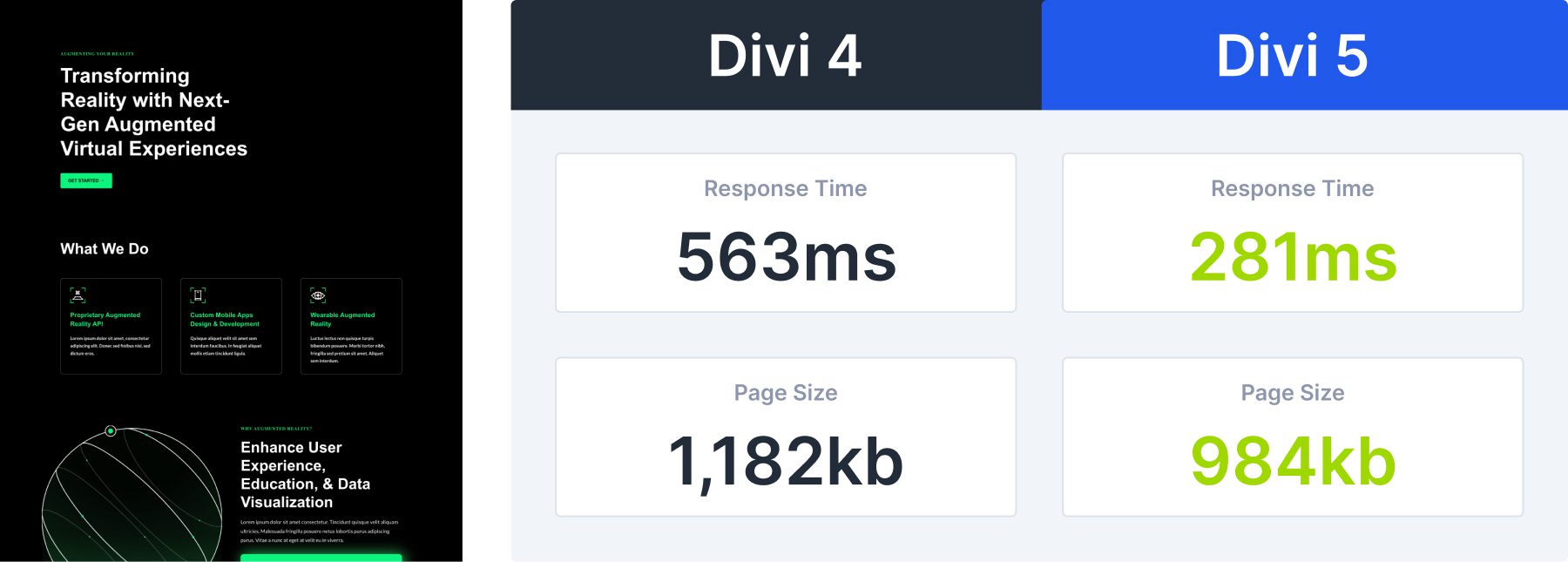
Successivamente, testeremo il layout più grande utilizzato nel test PageSpeed di prima. In questo confronto, Divi 5 ha ridotto i tempi di risposta del 51% e le dimensioni della pagina del 17% . La differenza relativa nella dimensione della pagina è meno evidente qui poiché entrambe le versioni di layout contengono gli stessi ~800kb di immagini.
Tuttavia, puoi vedere che la differenza nei tempi di risposta è ancora più significativa man mano che il layout diventa più complesso. I tempi di risposta di Divi 5 difficilmente si sono mossi.

Confronto di layout massiccio
Facciamo un passo avanti e spingiamo entrambe le versioni di Divi ai loro limiti con un layout enorme. Nel seguente confronto, ho importato il layout della pagina di destinazione dal pacchetto di layout Water None Profit di Divi, che è già un layout molto lungo. Quindi, l'ho importato di nuovo per rendere la pagina due volte più lunga, molto più lunga di qualsiasi pagina che probabilmente costruiresti su un vero sito web.
In questo esempio, puoi vedere la struttura di Divi 4 che inizia a faticare. D'altra parte, la risposta del server per Divi 5 è cambiata di poco rispetto ai nostri due test precedenti. Con una riduzione del tempo di risposta del 74% , Divi 5 carica questo layout tre volte più velocemente di Divi 4.
La dimensione della pagina inizia a convergere perché il 90% della dimensione della pagina in questo layout proviene dalle sue immagini, non da Divi.

Anche il Visual Builder si carica più velocemente
I miglioramenti delle prestazioni di Divi 5 non si limitano alla velocità della pagina front-end. Tutto è più veloce in Divi 5, soprattutto Visual Builder. Ecco un video in cui ho confrontato il tempo necessario per avviare Visual Builder. Divi 5 è 2-3 volte più veloce. È così veloce che l'animazione del preloader non ha avuto il tempo di animarsi!
Più grande è il layout e più lento è il tuo host, più noterai la differenza.
Pronti a vedere Divi 5 in azione?
Abbiamo spiegato come Divi 5 offre prestazioni più veloci, ma provarlo tu stesso è il modo migliore per comprendere questi cambiamenti .
Divi 5 è ancora nella fase Alpha, il che significa che ci sono bug e problemi di prestazioni che devono ancora essere scoperti e risolti. Condividi il tuo feedback e segnala i bug per aiutarci a rendere la versione finale ancora migliore.
