Nuovo sito iniziale per estetisti (installazione rapida)
Pubblicato: 2024-11-13Divi ti consente di creare i migliori siti Web possibili e ora Divi Quick Sites porta la creazione di siti Web a un livello completamente nuovo. Questo strumento rivoluzionario consente a chiunque, indipendentemente dal livello di abilità, di generare un sito Web completo in meno di due minuti! Divi Quick Sites fornisce tutto ciò di cui hai bisogno per lanciare istantaneamente il sito web dei tuoi sogni. Puoi scegliere un sito di partenza predefinito progettato professionalmente o Divi AI per generare un design completamente nuovo.
Ogni sito iniziale è precaricato con tutte le pagine Web essenziali, straordinari modelli di creazione di temi, stili e preimpostazioni globali personalizzabili e un menu di navigazione già pronto. Ma non è tutto! I siti Divi Quick sono completamente personalizzabili con il generatore di pagine drag-and-drop di Divi.
Immergiamoci più a fondo nei siti iniziali per estetisti Divi e scopriamo cosa è incluso!
- 1 Che cos'è un sito di avvio Divi?
- 2 Scopri cosa è incluso nel sito iniziale per estetisti per Divi
- 2.1 Pagine principali del sito Web
- 2.2 Modelli per la creazione di temi
- 2.3 I siti iniziali sono pronti per WooCommerce
- 2.4 Preimpostazioni globali, caratteri e colori
- 3 Come avviare un sito di partenza nella dashboard Divi
- 4 Completamente personalizzabile: come modificare il tuo sito di partenza
- 4.1 Modifica dei modelli di creazione temi per siti Divi Starter
- 4.2 Preimpostazioni globali Divi
- 4.3 Personalizzazione di caratteri e colori globali
- 5 Avvia il tuo sito web Divi con un sito iniziale
Cos'è un sito di partenza Divi?
Il nostro nuovo prodotto rivoluzionario, Divi Starter Sites, genera automaticamente un intero sito Web Divi in meno di due minuti. Il nostro team di progettazione progetta in modo professionale ogni sito iniziale Divi, creando un sito Web completamente funzionale. Questo sito Web include tutte le pagine Web principali, gli stili globali e i modelli dinamici di Theme Builder. Puoi personalizzare completamente tutti questi elementi con Visual Builder di Divi.
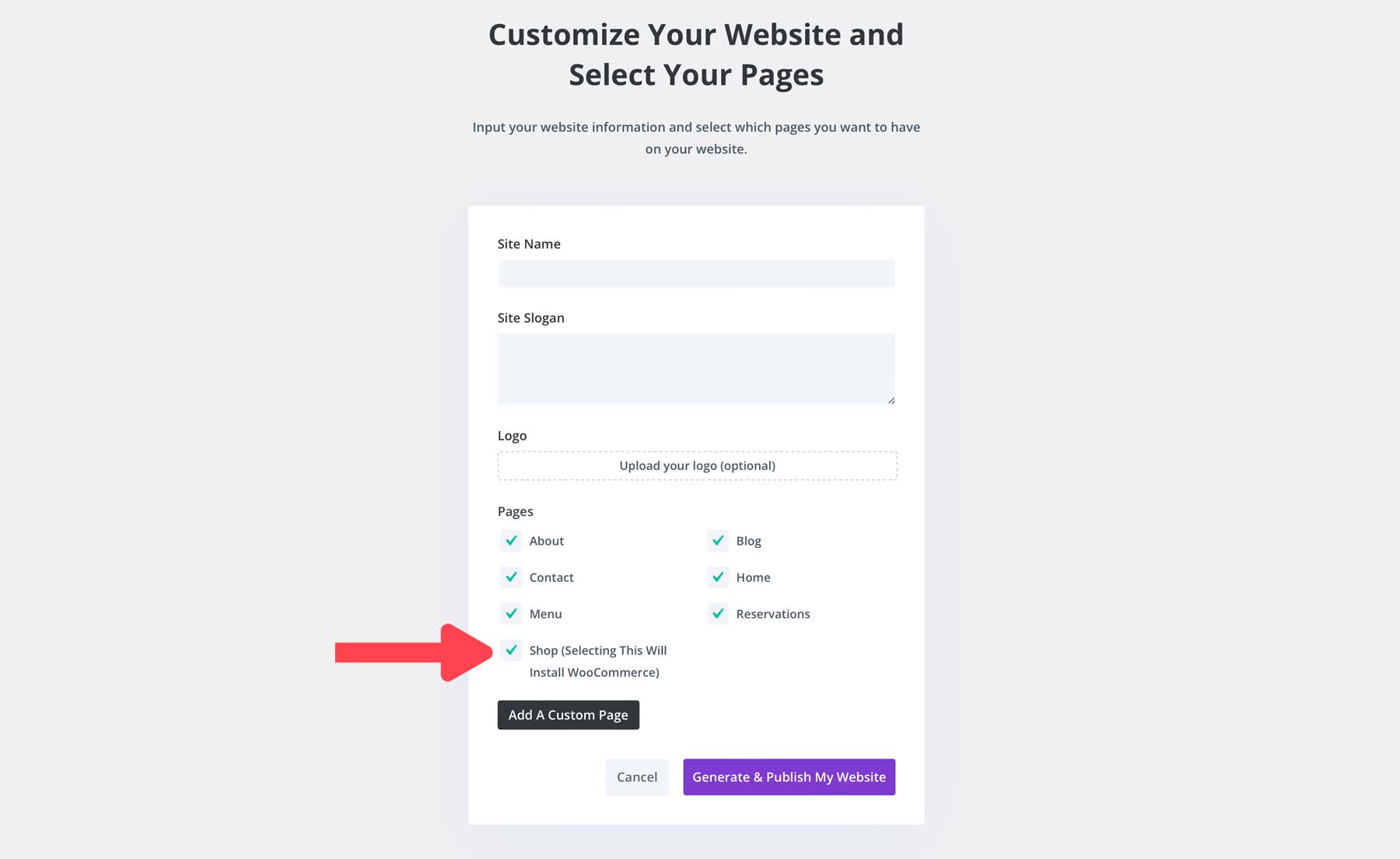
Oltre alle pagine e ai modelli principali, ogni sito iniziale Divi presenta un menu intuitivo che guida i tuoi ospiti senza sforzo attraverso il tuo sito web. I siti Divi Starter sono anche pronti per l'e-commerce. Se hai bisogno di un negozio online, seleziona una casella e Divi installerà WooCommerce e tutti i modelli correlati per supportarlo.
Ogni modello e pagina principale creati utilizza la funzionalità preimpostata globale di Divi, quindi tutti i moduli Divi avranno i propri stili che possono essere applicati a qualsiasi pagina creata in futuro. Infine, tutte le immagini utilizzate nei Siti Divi Starter sono esenti da royalty e adatte per l'uso commerciale. Un sito iniziale Divi è la soluzione perfetta per creare siti Web rapidi ed efficaci migliorando al tempo stesso il flusso di lavoro.
Scopri cosa è incluso nel sito iniziale per estetisti per Divi
Ogni sito iniziale Divi ha tutto ciò di cui hai bisogno per creare un sito Web completo in pochi minuti, dalle pagine principali ai modelli di creazione di temi alle preimpostazioni globali. Diamo uno sguardo più da vicino a ciò che è incluso nel sito iniziale per estetisti per Divi, così ne capirai il valore fenomenale.
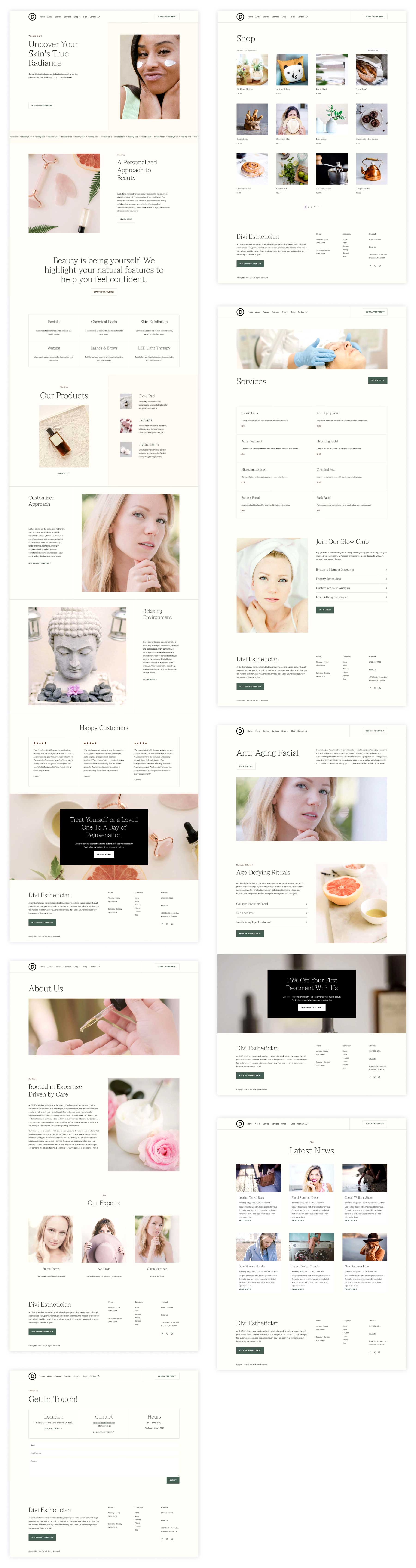
Pagine principali del sito web
Divi offre il sito iniziale per estetisti per mostrare la tua attività. Include pagine Web principali per mostrare i tuoi servizi, informazioni di contatto e una breve storia dell'azienda. Ecco uno sguardo più da vicino a cosa è incluso.

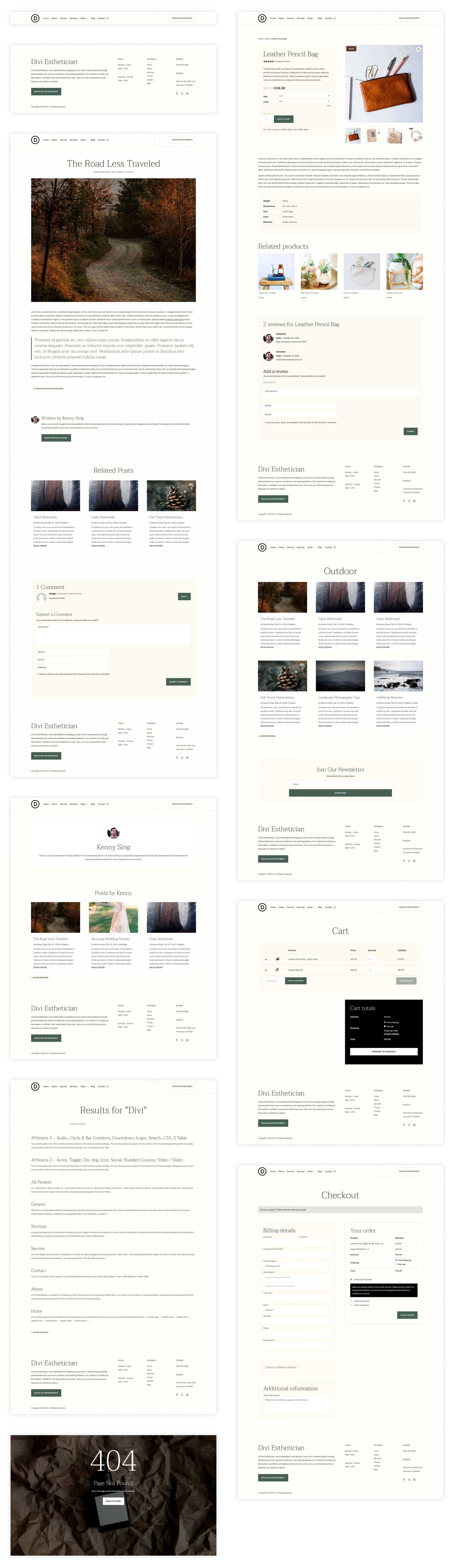
Modelli per la creazione di temi
Theme Builder di Divi è un potente strumento che ti consente di andare oltre la modifica delle singole pagine e controllare il layout generale di varie sezioni del tuo sito Web, inclusi intestazione, piè di pagina, post e prodotti. I modelli di Theme Builder assicurano che il tuo sito abbia un aspetto coerente. Utilizzando i modelli Theme Builder, puoi creare un sito web coerente e di facile utilizzo che rifletta l'identità del marchio della tua attività immobiliare e invogli i visitatori a tornare per saperne di più.

I siti iniziali sono pronti per WooCommerce

I siti Divi Starter vanno oltre il design e l'efficienza straordinari: sono realizzati pensando all'e-commerce! Con pochi clic, puoi avere un negozio online perfettamente funzionante e funzionante in pochi minuti. Divi installa e configura automaticamente WooCommerce, eliminando la necessità di installazione manuale e facendoti risparmiare tempo e fatica preziosi. Basta selezionare una casella di controllo durante il processo di generazione e Divi installerà una bellissima pagina del negozio insieme ai modelli di prodotto, carrello e pagamento.
Divi Starter Sites sfrutta la potente integrazione e-commerce di Divi, vantando una libreria di oltre 20 moduli WooCommerce, che ti consente di creare un'esperienza di ordinazione online unica e facile da usare. Dalle griglie di prodotti e timer per il conto alla rovescia agli accattivanti CTA, Divi ti consente di creare un negozio che converte.
Con Divi Starter Sites e WooCommerce, puoi presentare piatti appetitosi, offrire comodi ordini online, promuovere offerte speciali e pacchetti e accettare pagamenti online in modo semplice e sicuro.
Preimpostazioni globali, caratteri e colori
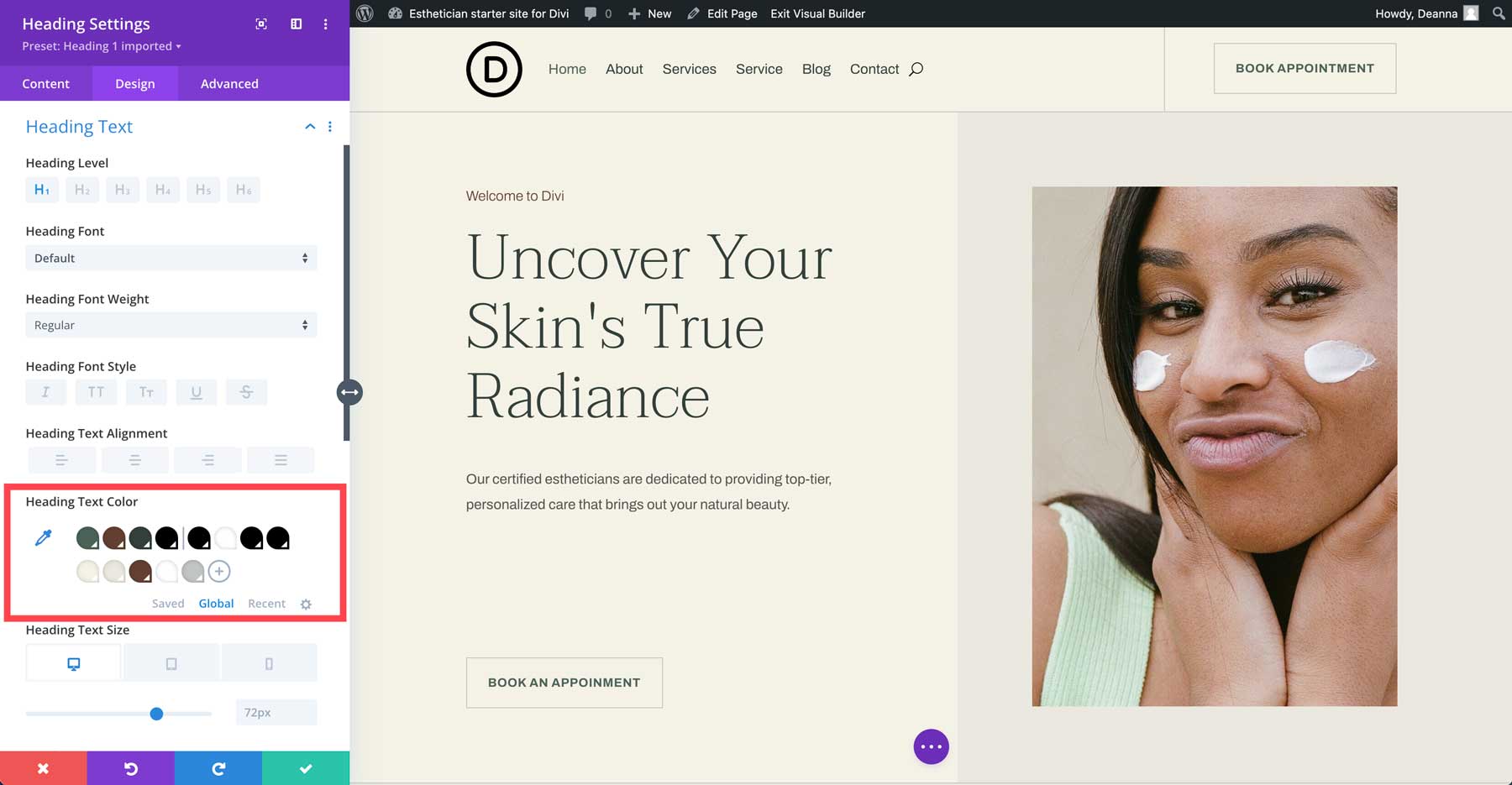
Ogni sito di avvio Divi è dotato di colori, caratteri e preimpostazioni globali, semplificando lo scambio di stili per adattarli al tuo marchio. Questo aspetto essenziale rende riutilizzabile qualsiasi modulo all'interno di questi layout. In questo modo, ogni volta che aggiungi un nuovo pulsante, titolo o altro modulo Divi a una nuova pagina o sezione su una pagina esistente, il design rimarrà coerente. I colori globali si trovano nelle impostazioni di qualsiasi modulo nella scheda Progettazione .

Per quanto riguarda i caratteri, se apri qualsiasi modulo con testo, noterai che ciascuna area di testo all'interno del sito iniziale utilizza un'intestazione e un corpo del testo predefiniti. Quando il tuo sito viene generato, Divi controlla le impostazioni del sito tramite il personalizzatore WordPress. In questo modo, se desideri scegliere caratteri diversi, questi verranno applicati in tutto il sito Web, anziché dover essere modificati a livello di modulo.

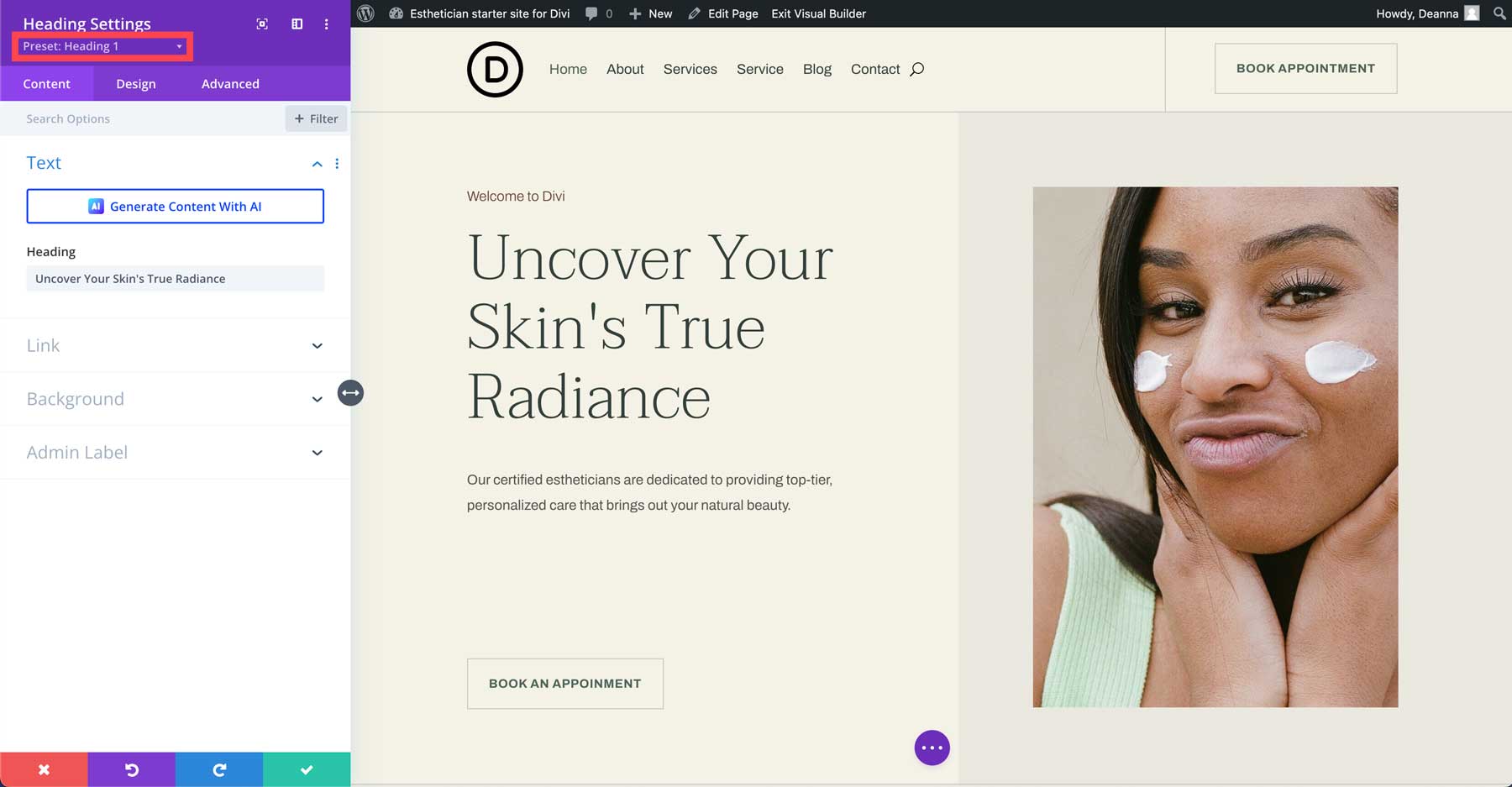
Infine, le preimpostazioni globali incluse in ogni sito iniziale Divi ti consentono di mantenere coerenti gli elementi di design in tutto il tuo sito web, nel caso in cui crei nuove sezioni o pagine. Le preimpostazioni di ogni modulo si trovano sotto la sezione dell'intestazione all'interno di un modulo. Fai clic sul menu a discesa per visualizzare le preimpostazioni associate a un modulo.

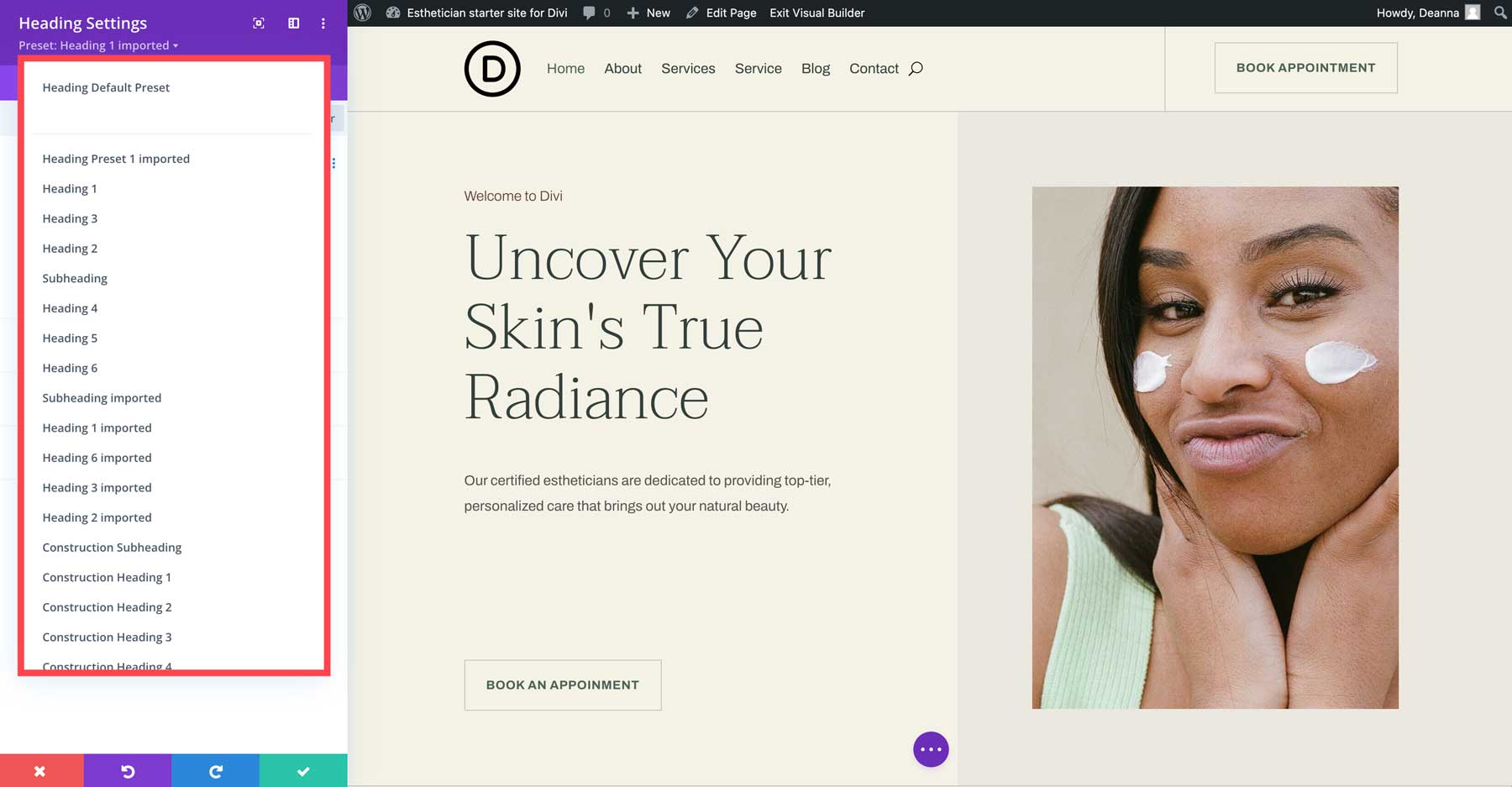
Apparirà una finestra di dialogo che rivela un elenco di preimpostazioni.

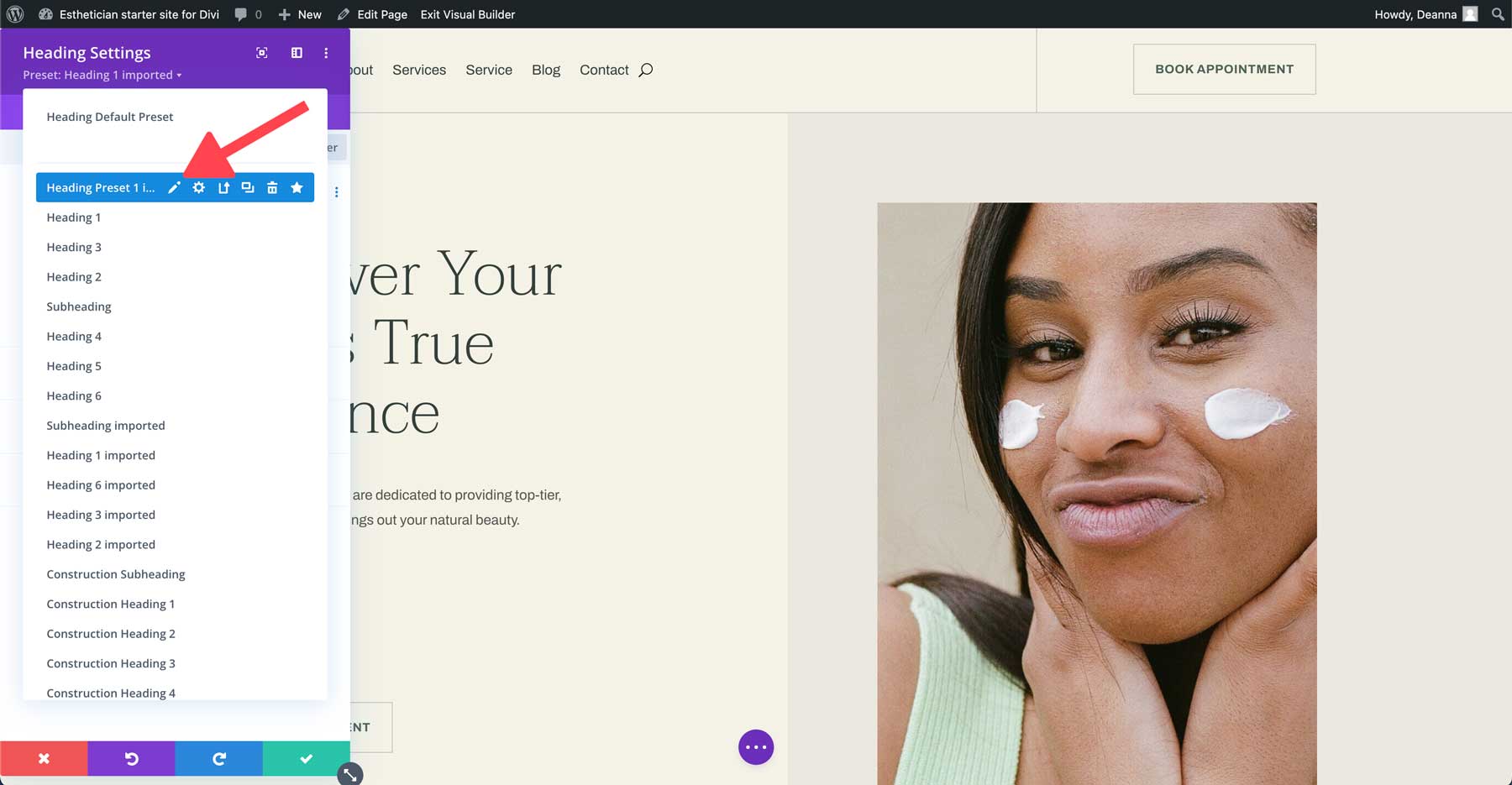
Per modificare una preimpostazione, fai clic sull'icona della matita accanto al nome della preimpostazione, apporta le modifiche al design che desideri e salva la preimpostazione per applicarla a tutte le sue istanze sul tuo sito web. Approfondiremo l'argomento un po' più avanti nel post.

Come avviare un sito di partenza nella dashboard Divi
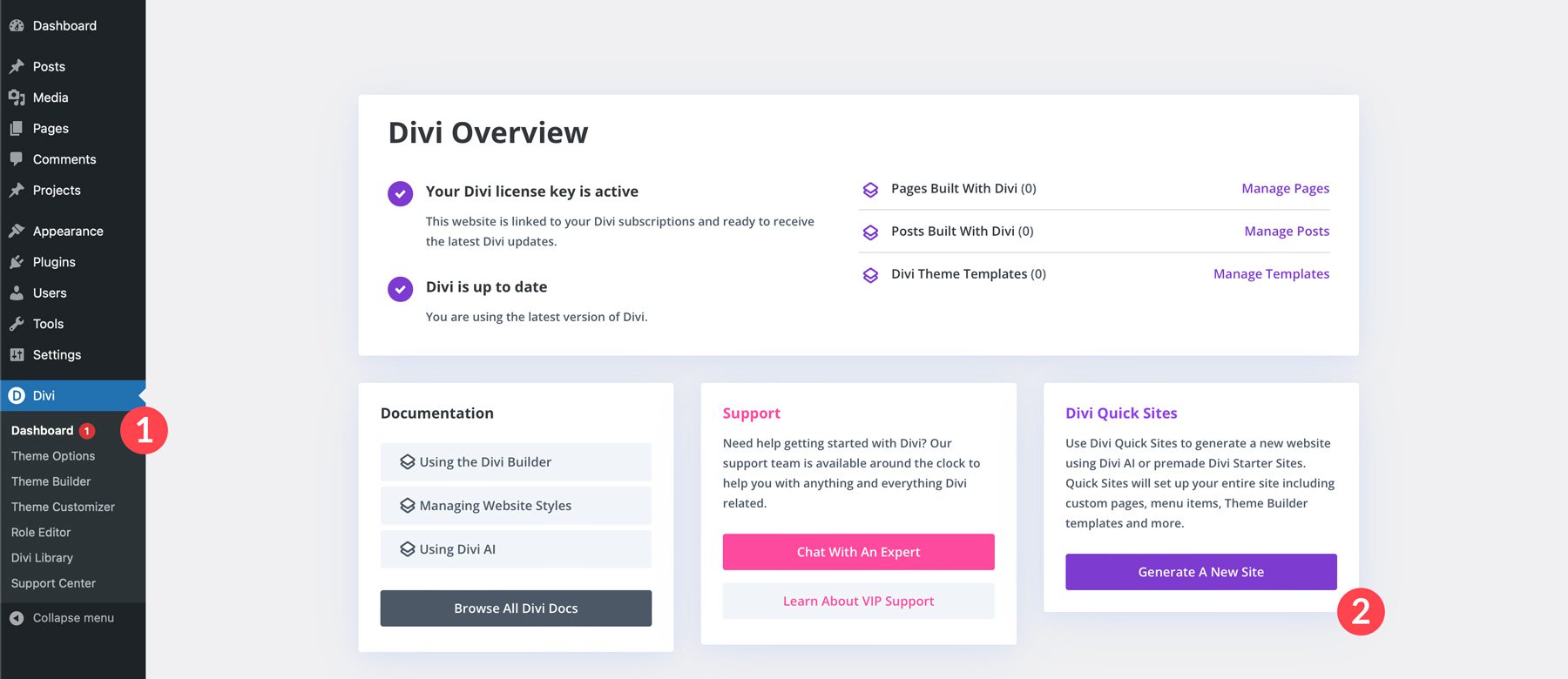
Nell'ultima versione del tema Divi, c'è una nuova voce di menu chiamata Dashboard nelle impostazioni di Divi. In Divi Quick Sites, seleziona il pulsante Genera un nuovo sito per iniziare.

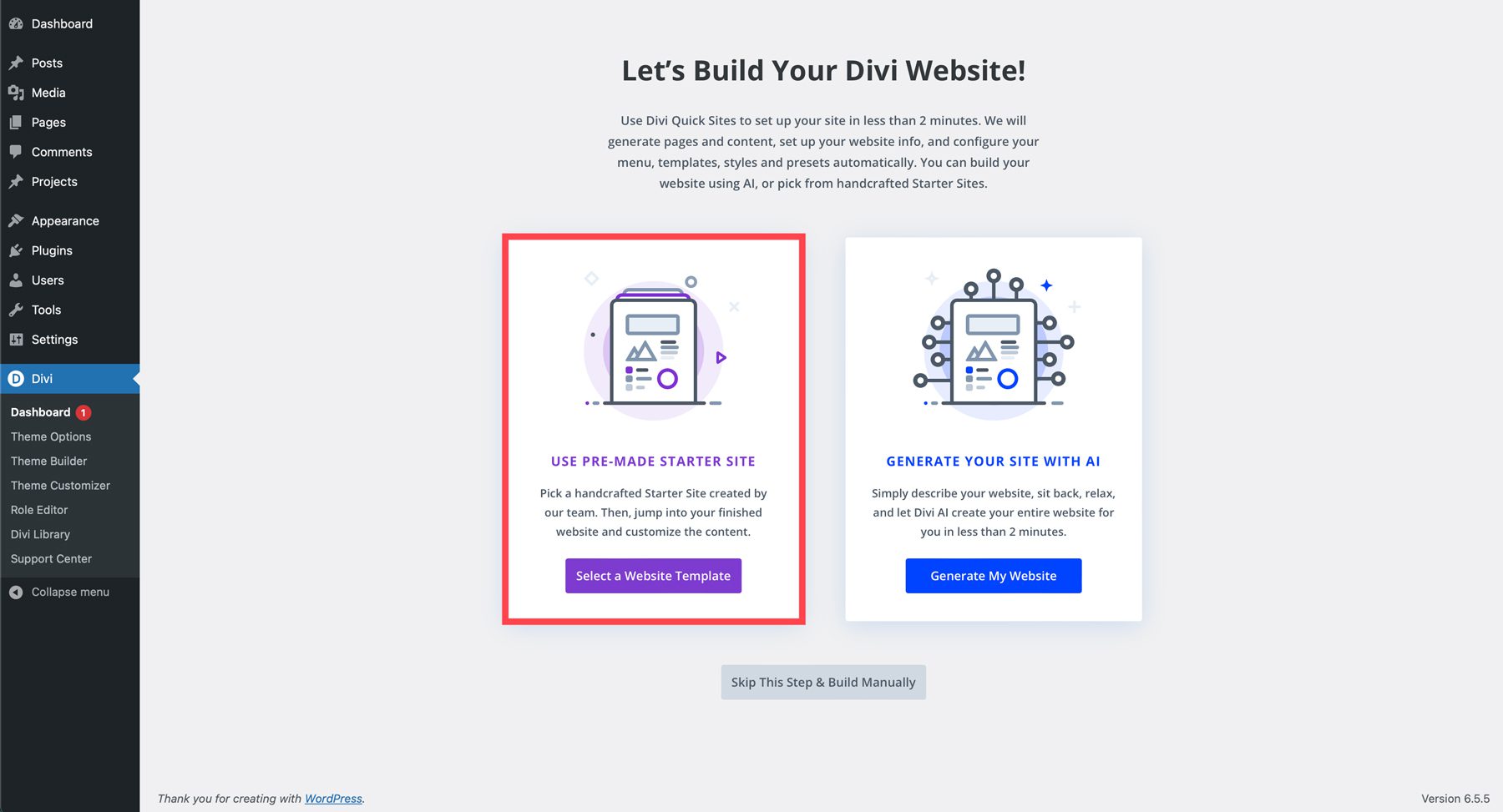
Quando la schermata si aggiorna, avrai due opzioni per creare il tuo sito Web Divi: iniziare con un modello di sito Web o generare un sito con l'intelligenza artificiale. Scegli Seleziona un modello di sito web .


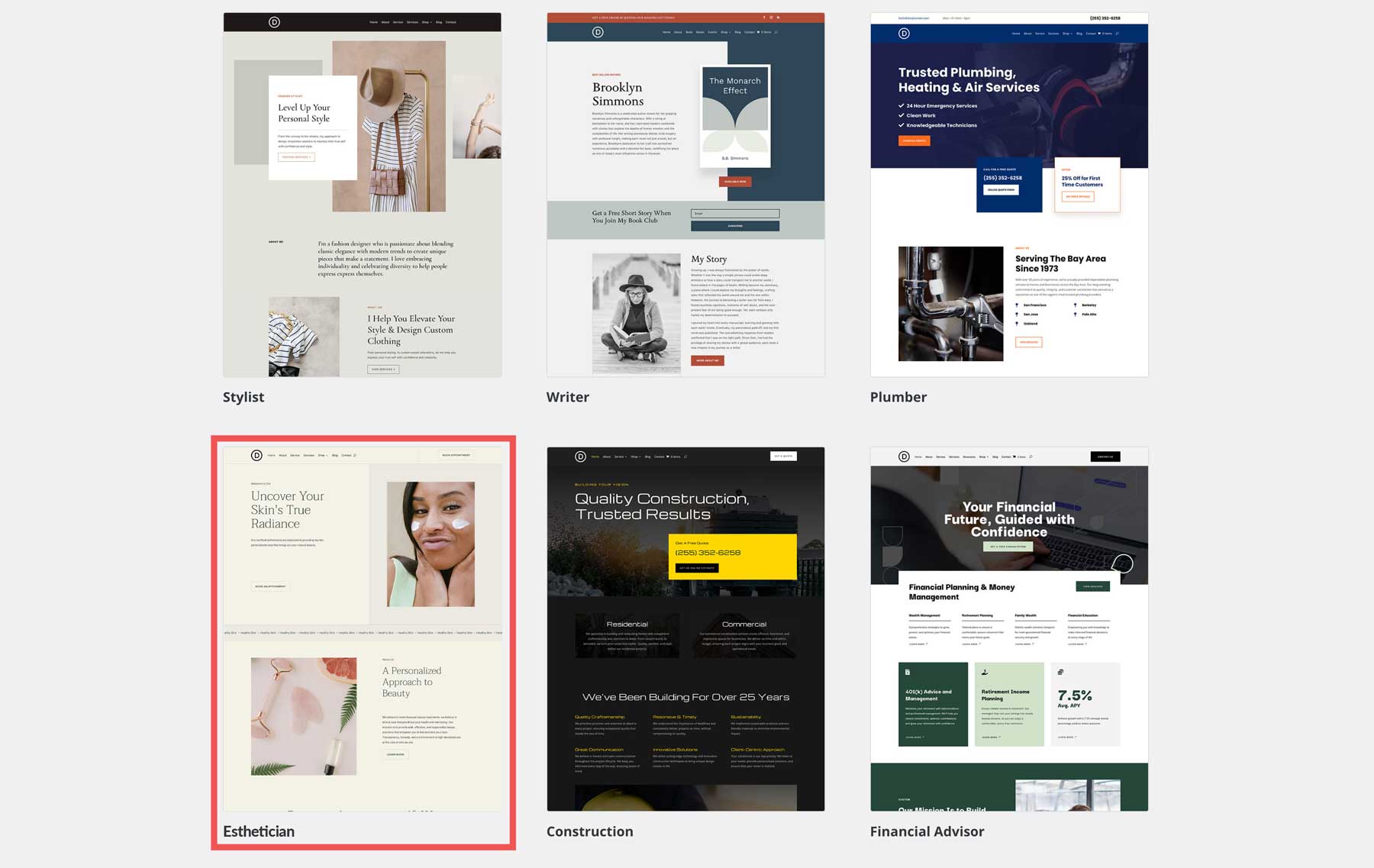
Successivamente, seleziona il modello che desideri installare sul tuo sito Web Divi.

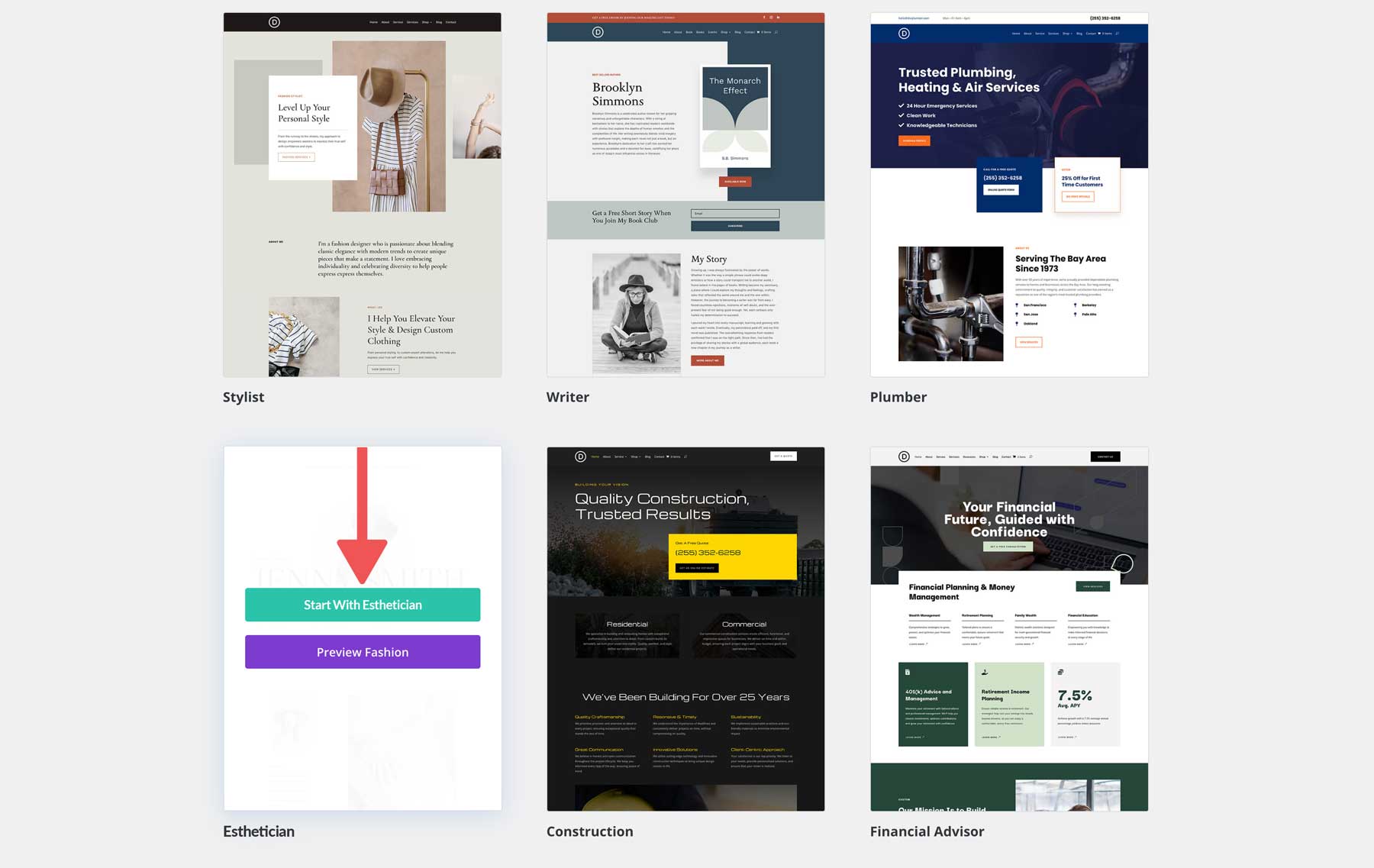
È possibile visualizzare in anteprima il sito iniziale o installarlo facendo clic sul pulsante Inizia con estetista .

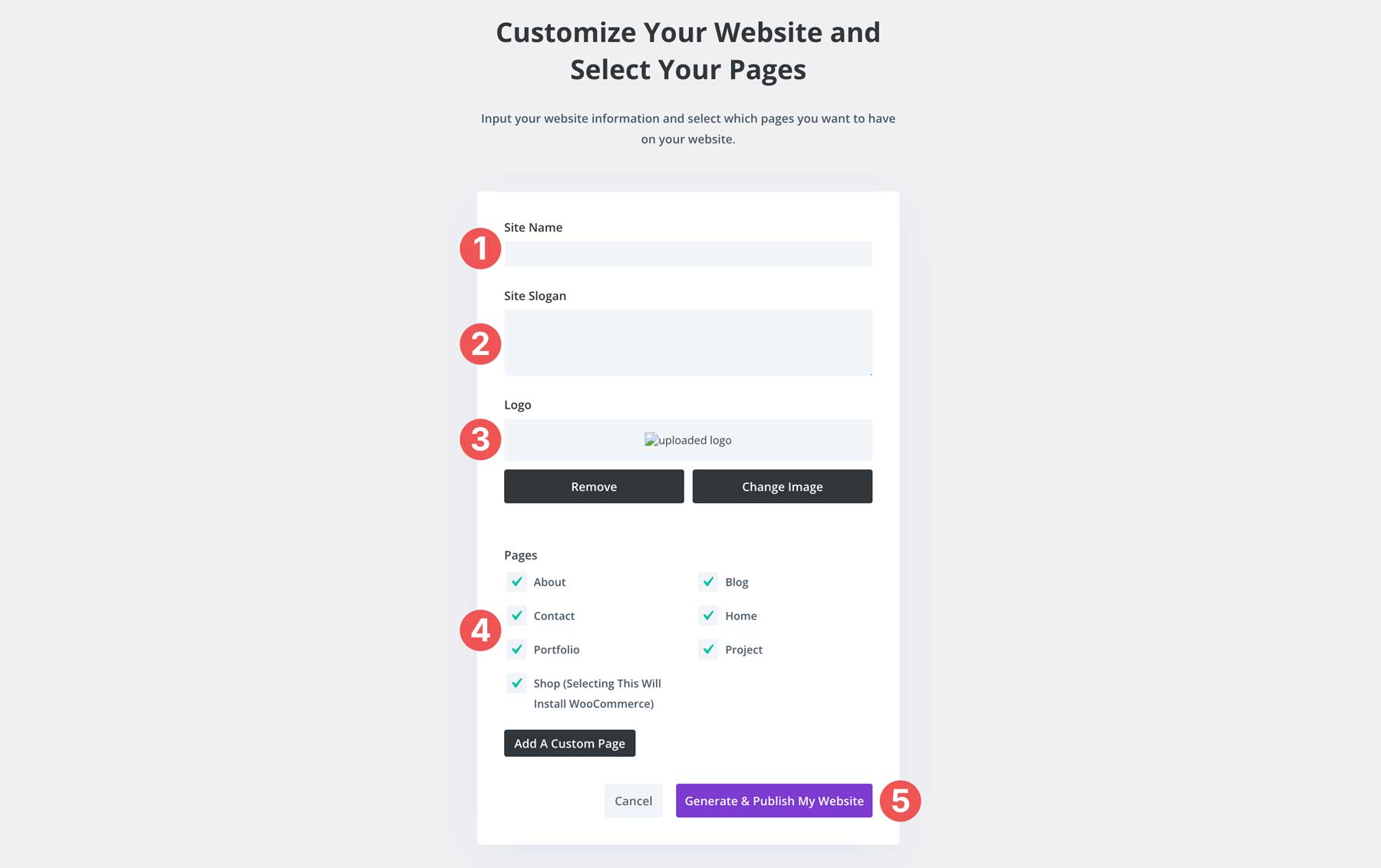
Apparirà una finestra di dialogo che ti consentirà di inserire il nome del sito, lo slogan, il logo e le pagine. Puoi aggiungere ulteriori pagine facendo clic sul pulsante Aggiungi una pagina personalizzata . Una volta definite le impostazioni, fai clic sul pulsante Genera e pubblica il mio sito web.

Divi creerà la pagina del tuo sito web, aggiungerà tutti i file modello appropriati per post, archivi e risultati di ricerca e configurerà il menu, gli stili e le preimpostazioni.

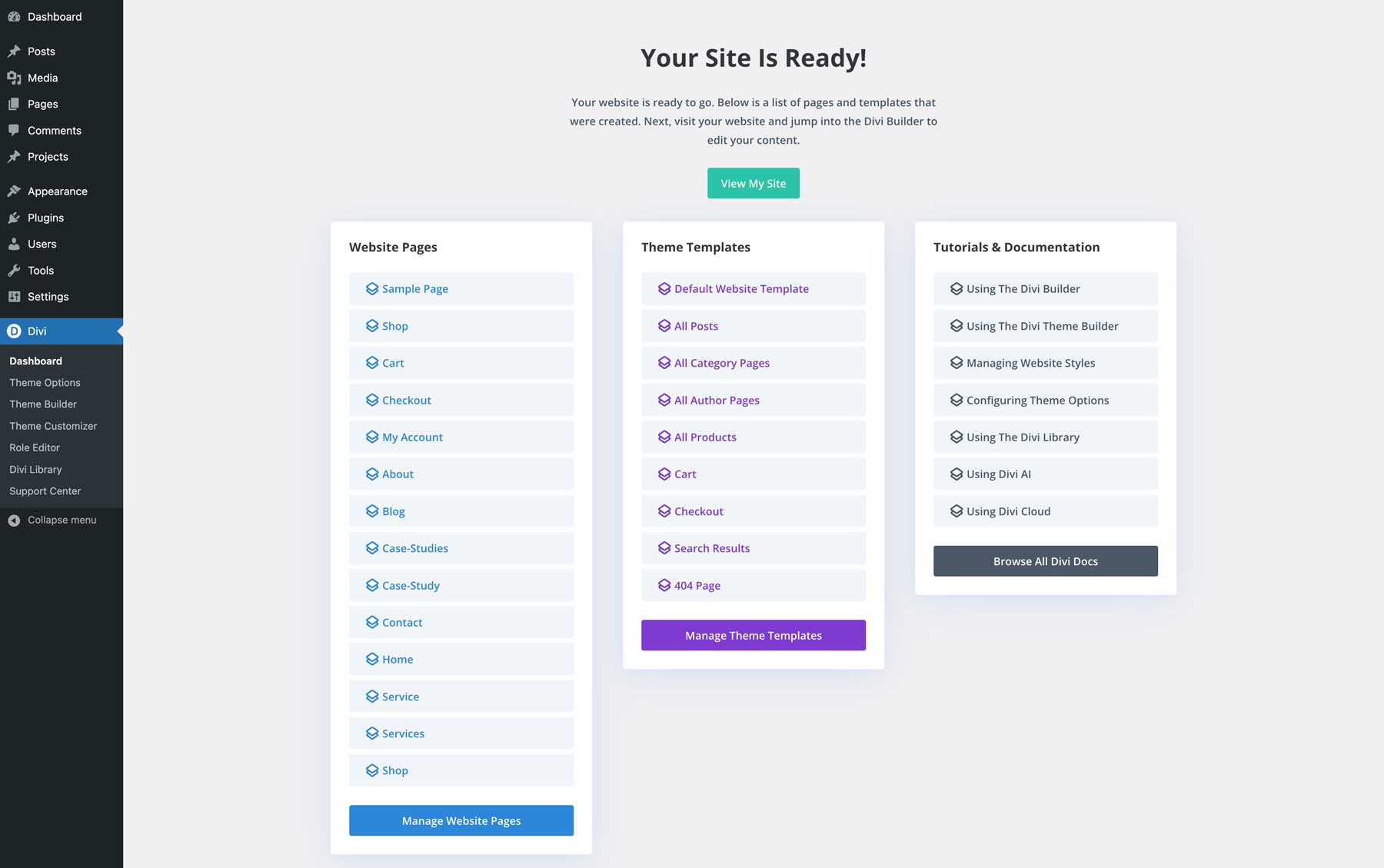
Una volta creato il tuo sito, puoi visualizzarlo, gestirne le pagine e i modelli e accedere a tutorial e documentazione utili per prepararti al successo con Divi.

Completamente personalizzabile: come modificare il tuo sito di partenza
I siti di partenza di Divi sono un modo fantastico per avviare il tuo sito Web Divi. Ma cosa succede se vuoi dare il tuo tocco unico alle cose? Le preimpostazioni globali di Divi e i modelli di creazione di temi ti consentono di personalizzare il tuo sito di avvio Divi esattamente come lo immagini.
Modifica dei modelli di creazione temi per siti Divi Starter
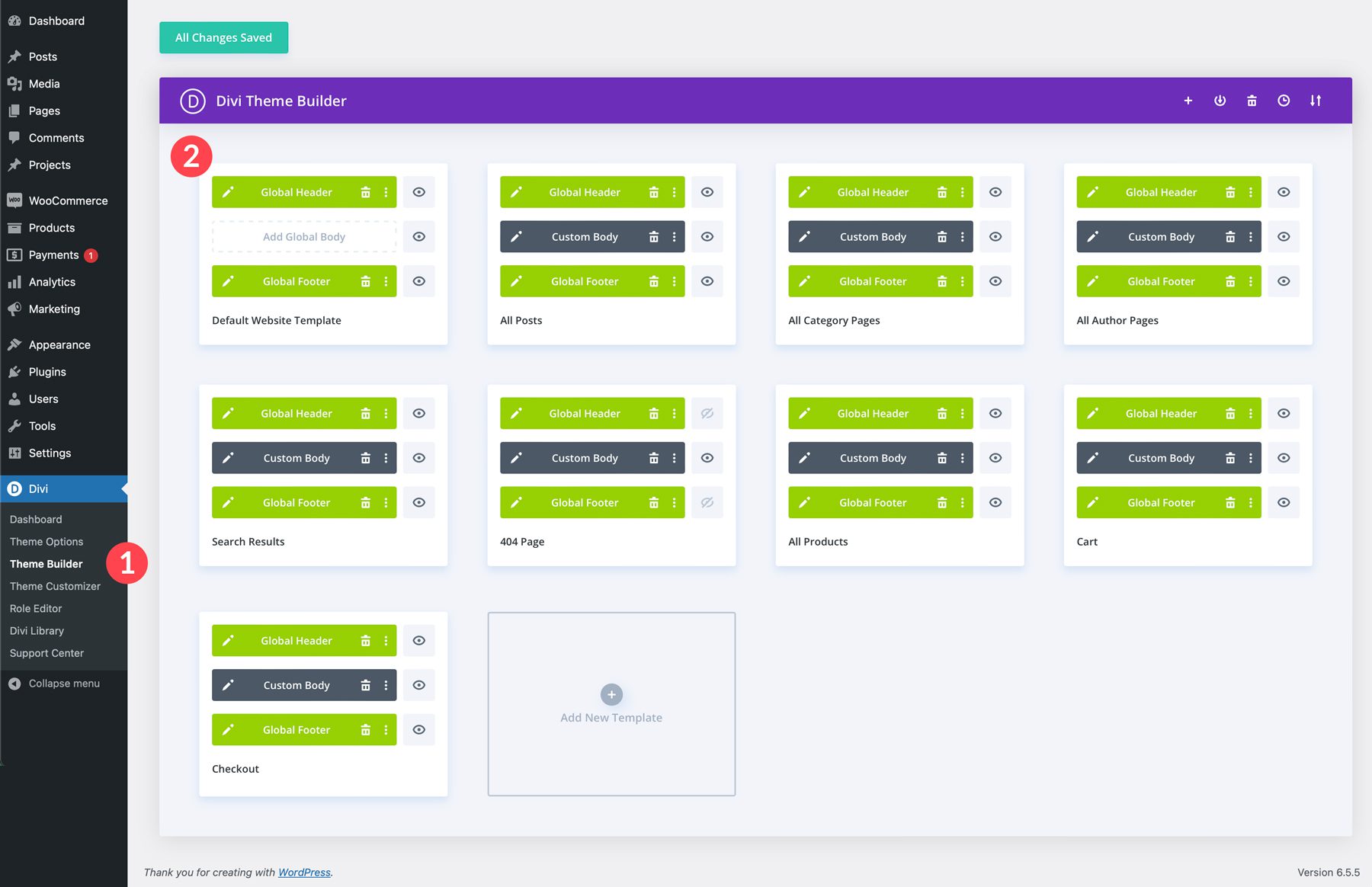
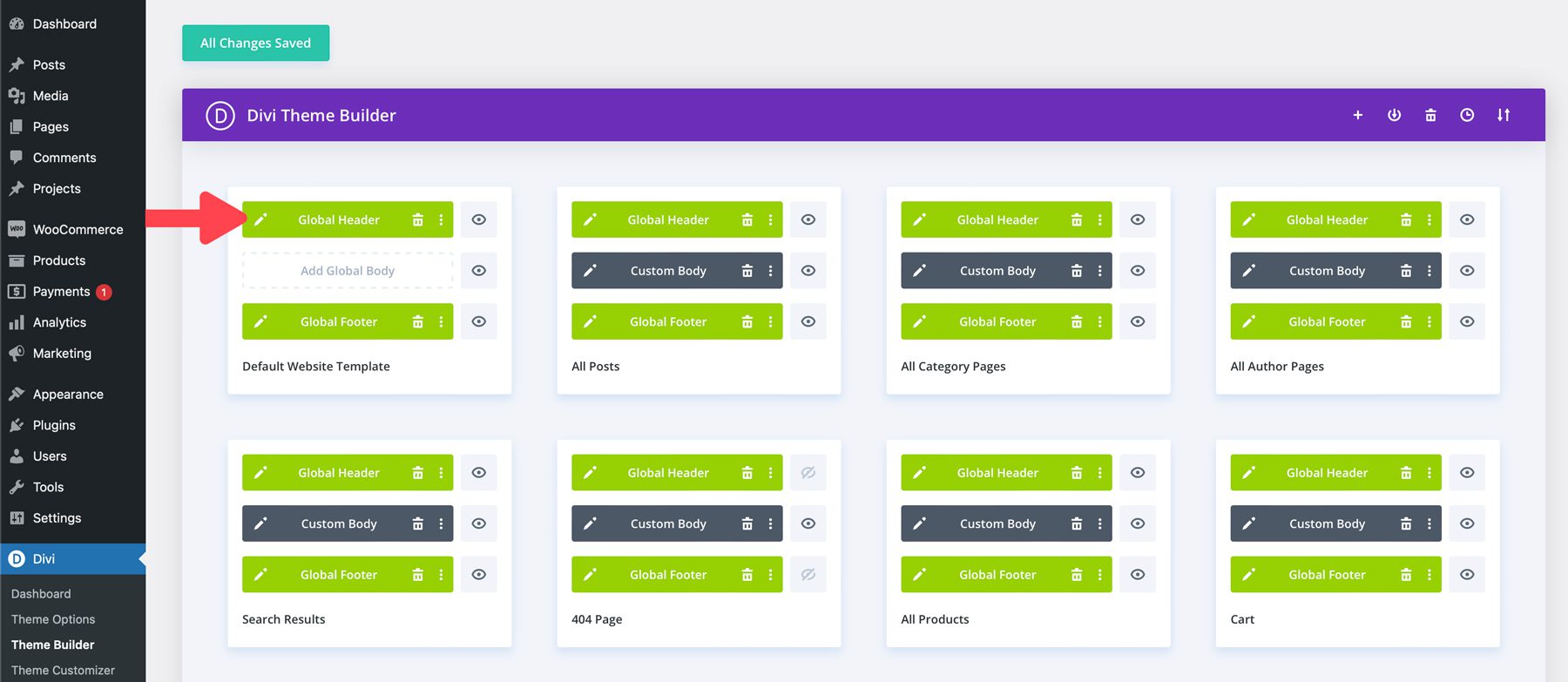
Ogni sito Divi Starter viene fornito con modelli di creazione di temi che controllano il layout generale di parti specifiche del tuo sito Web, come intestazioni, piè di pagina e post del blog. Una volta creato il tuo sito, puoi visualizzare i modelli associati accedendo a Divi > Theme Builder .

È possibile modificare qualsiasi modello di sito di partenza facendo clic sull'icona a forma di matita a sinistra dell'intestazione globale, del corpo personalizzato o della sezione del piè di pagina globale di qualsiasi modello. Le modifiche verranno applicate indipendentemente dal modello modificato durante la modifica dell'intestazione o del piè di pagina. Fai clic sull'icona della matita per il modello di sito Web predefinito per dimostrare.

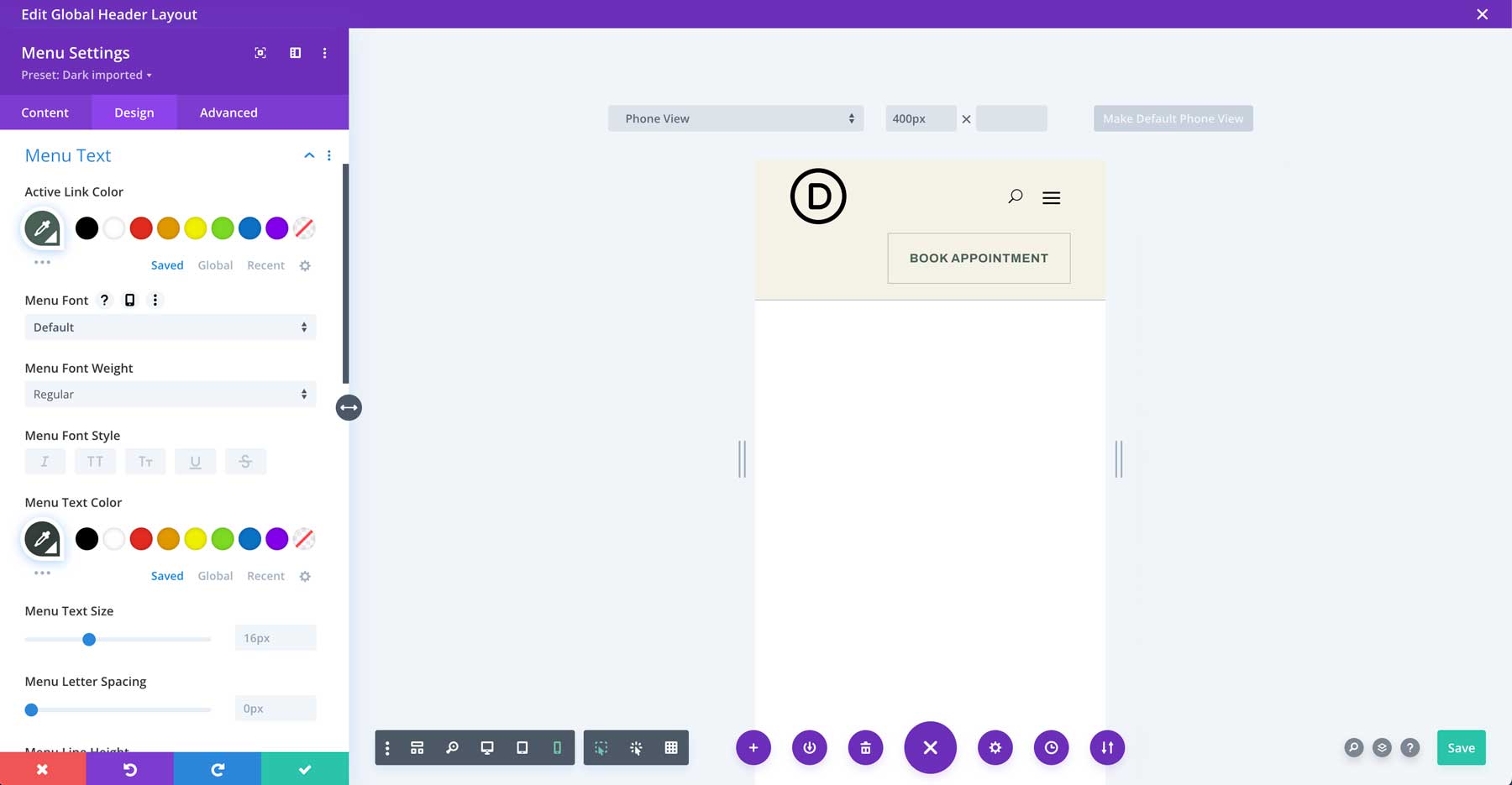
Quando il modello si apre, puoi modificare il colore di sfondo dell'intestazione, aggiungere un logo o regolare caratteri e colori nelle impostazioni del menu utilizzando Visual Builder. Aggiungi, rimuovi e dai uno stile ai moduli Divi come su una pagina web.

Ecco il bello dell'utilizzo dei modelli. Qualsiasi modifica apportata all'intestazione (o a qualsiasi altro modello di creazione di temi) viene aggiornata automaticamente nell'intero sito Web, ovunque venga utilizzato il modello.
Preimpostazioni globali Divi
Le preimpostazioni globali Divi sono stili riutilizzabili per qualsiasi modulo Divi. Immaginali come piccoli modelli di stile che puoi applicare a pulsanti, moduli di testo, trascrizioni o qualsiasi altro modulo. Quando crei una preimpostazione globale per un modulo specifico, ad esempio un pulsante, puoi applicarla come pulsante predefinito o creare una nuova preimpostazione da applicare a qualsiasi pulsante del tuo sito web. In questo modo, quando crei una preimpostazione globale per il tuo stile di pulsante standard, stile di testo o qualsiasi altro modulo che usi frequentemente, puoi applicarlo quando e dove ne hai bisogno.
I siti Divi Starter sono dotati di preimpostazioni per ogni modulo utilizzato nelle sue pagine e modelli, quindi non è necessario crearne di nuovi. Tuttavia, potrebbero esserci situazioni in cui desideri modificare le preimpostazioni esistenti per adattarle allo stile del tuo marchio. Per fortuna, Divi lo rende un gioco da ragazzi.
Modifica una preimpostazione esistente
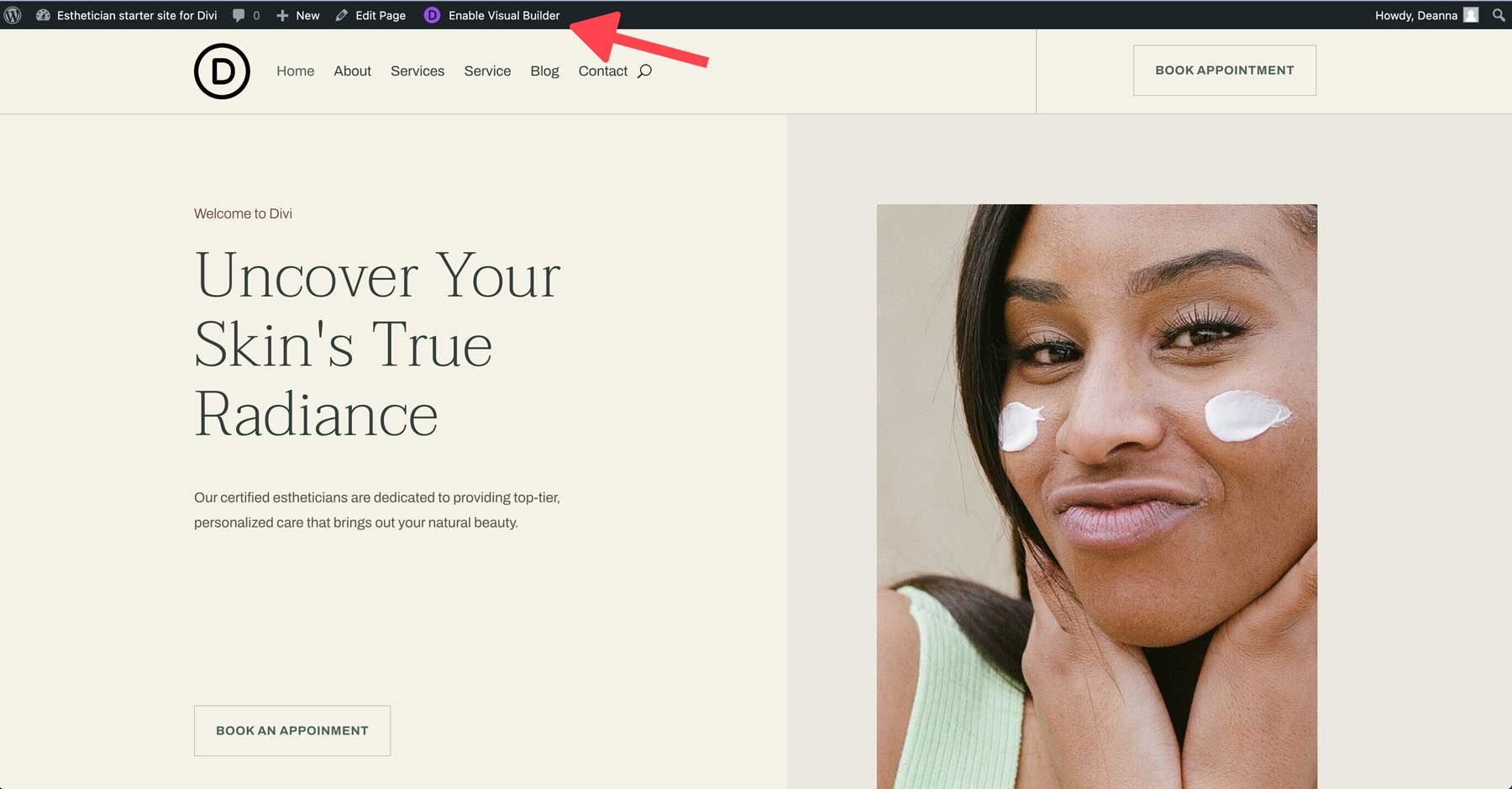
Modificheremo la home page sul nuovo sito iniziale per modificare un preset globale. Fai clic su Abilita Visual Builder dal front-end.

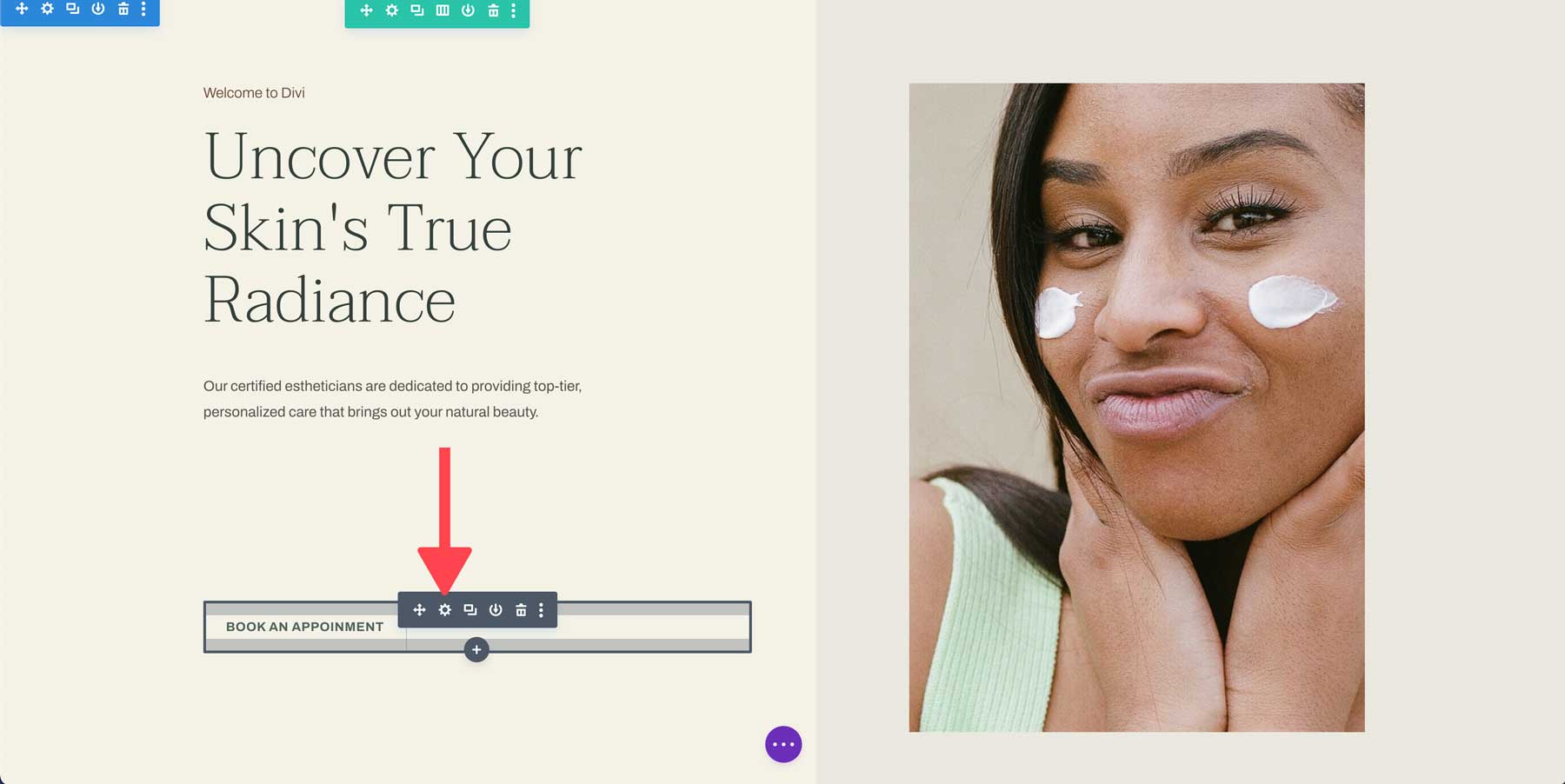
Passa il mouse sopra il modulo dei pulsanti nella pagina e fai clic sull'icona grigia + per modificarlo.

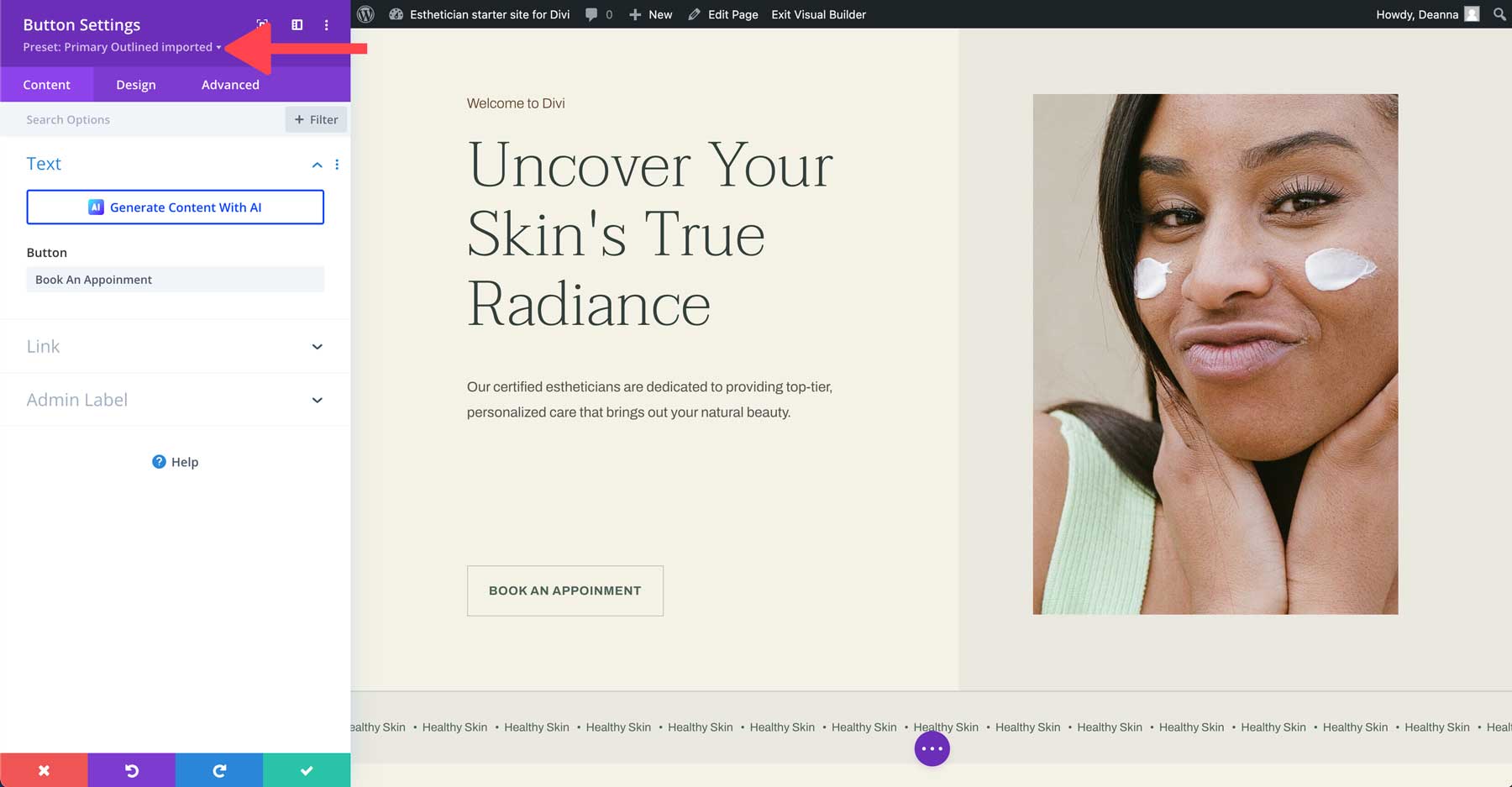
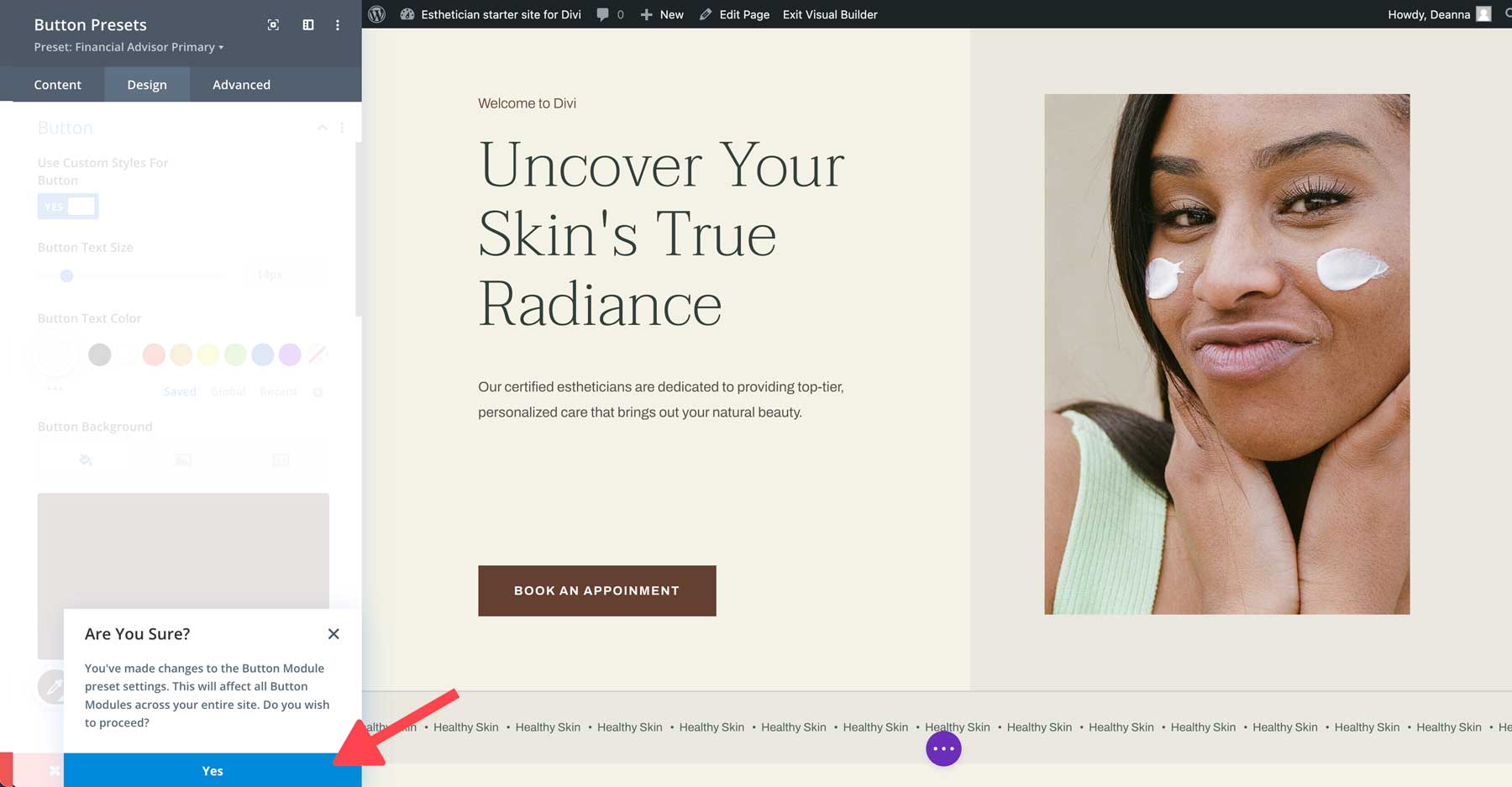
Come accennato in precedenza, tutti i siti di partenza per Divi hanno le proprie preimpostazioni. Ad esempio, modificheremo uno dei pulsanti preimpostati attuali del sito di partenza. Per fare ciò, fai clic sulla freccia del menu a discesa accanto all'area preimpostata sotto l'intestazione del modulo.

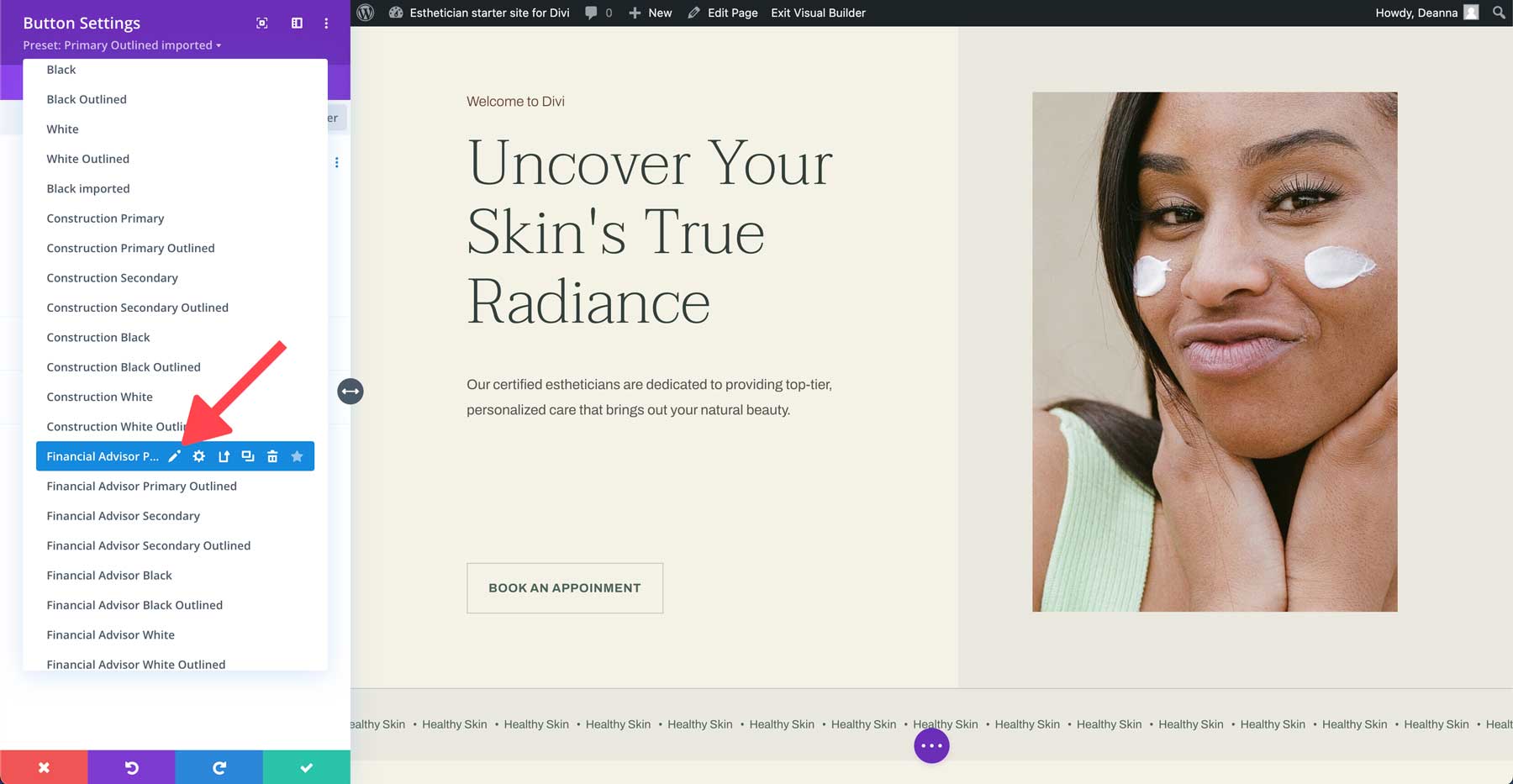
Successivamente, individua la preimpostazione per il modulo, in questo caso Primary . Passa il mouse sopra la preimpostazione per rivelare il menu della preimpostazione. Fare clic sull'icona della matita per modificare la preimpostazione.

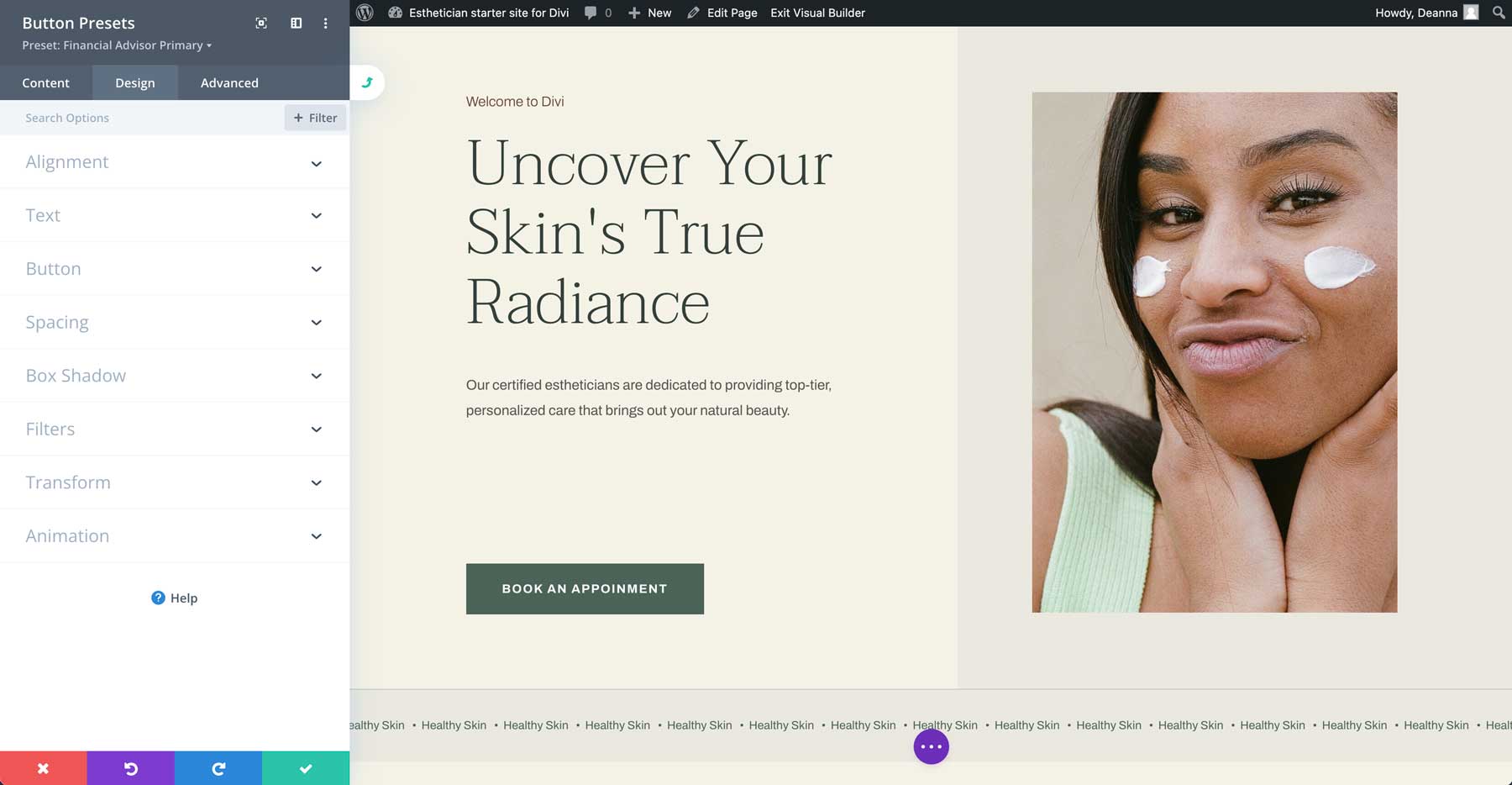
Durante la modifica delle preimpostazioni Divi, l'intestazione del modulo diventerà da viola a grigio, indicando che si stanno verificando modifiche al design.

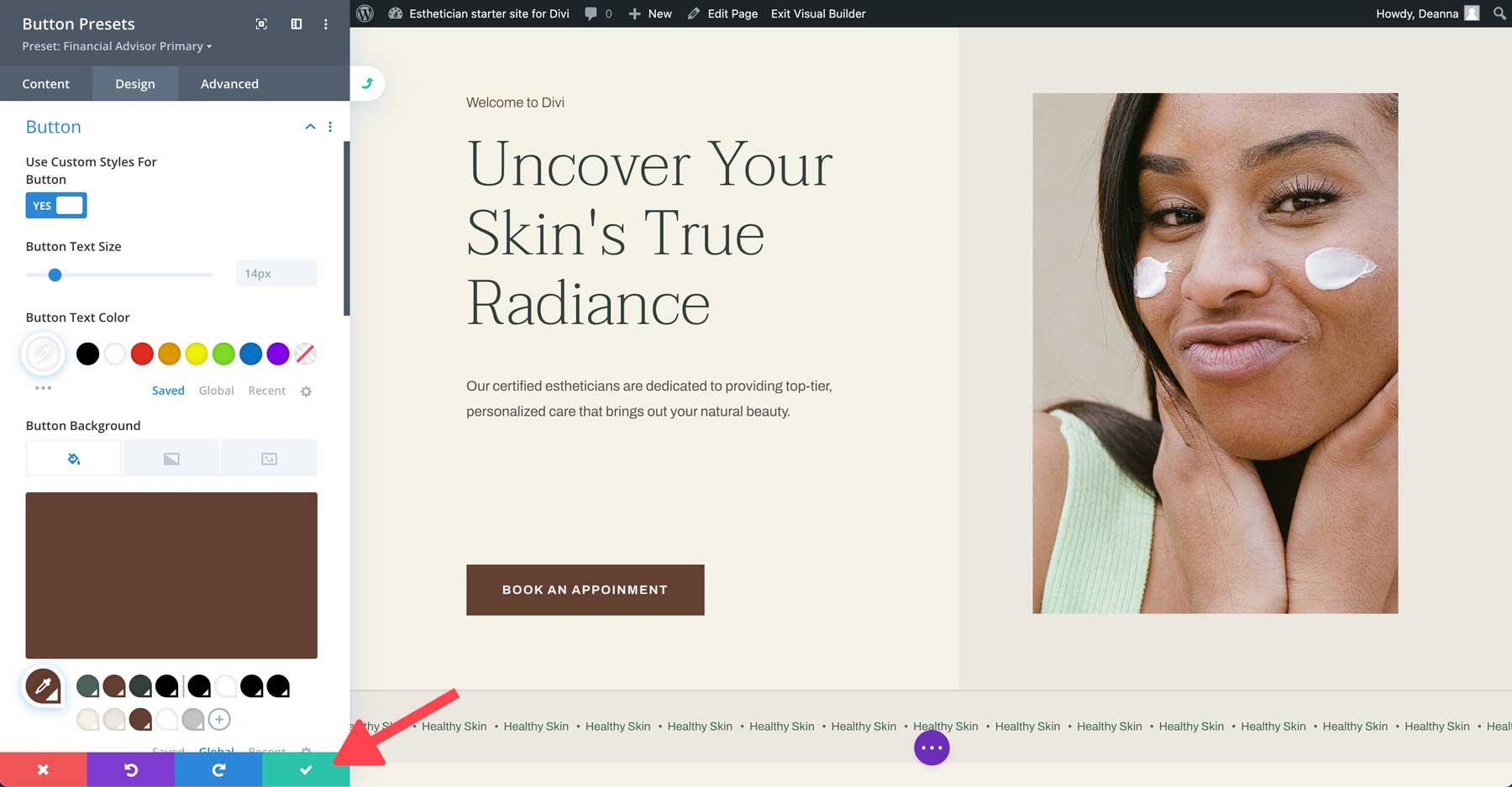
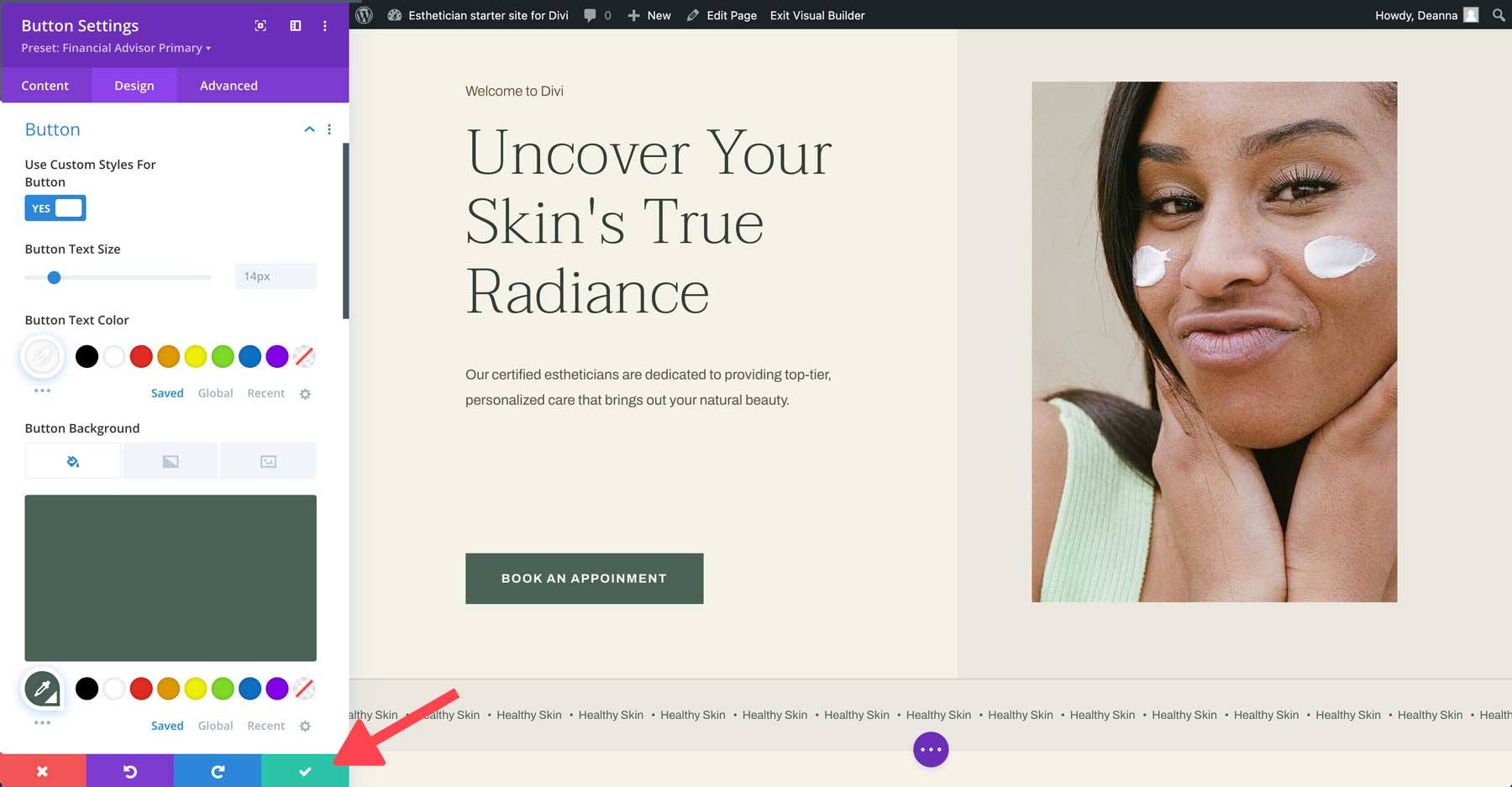
Apporta le modifiche di progettazione che desideri e salva il modulo facendo clic sul pulsante di controllo verde .

In basso verrà visualizzata una finestra di dialogo che ti chiederà se sei sicuro di voler apportare modifiche alla preimpostazione. Selezionare Sì per salvare le modifiche.

L'intestazione del modulo diventerà nuovamente viola. Fare clic un'ultima volta sul pulsante verde di salvataggio per salvare la preimpostazione.

Personalizzazione di caratteri e colori globali
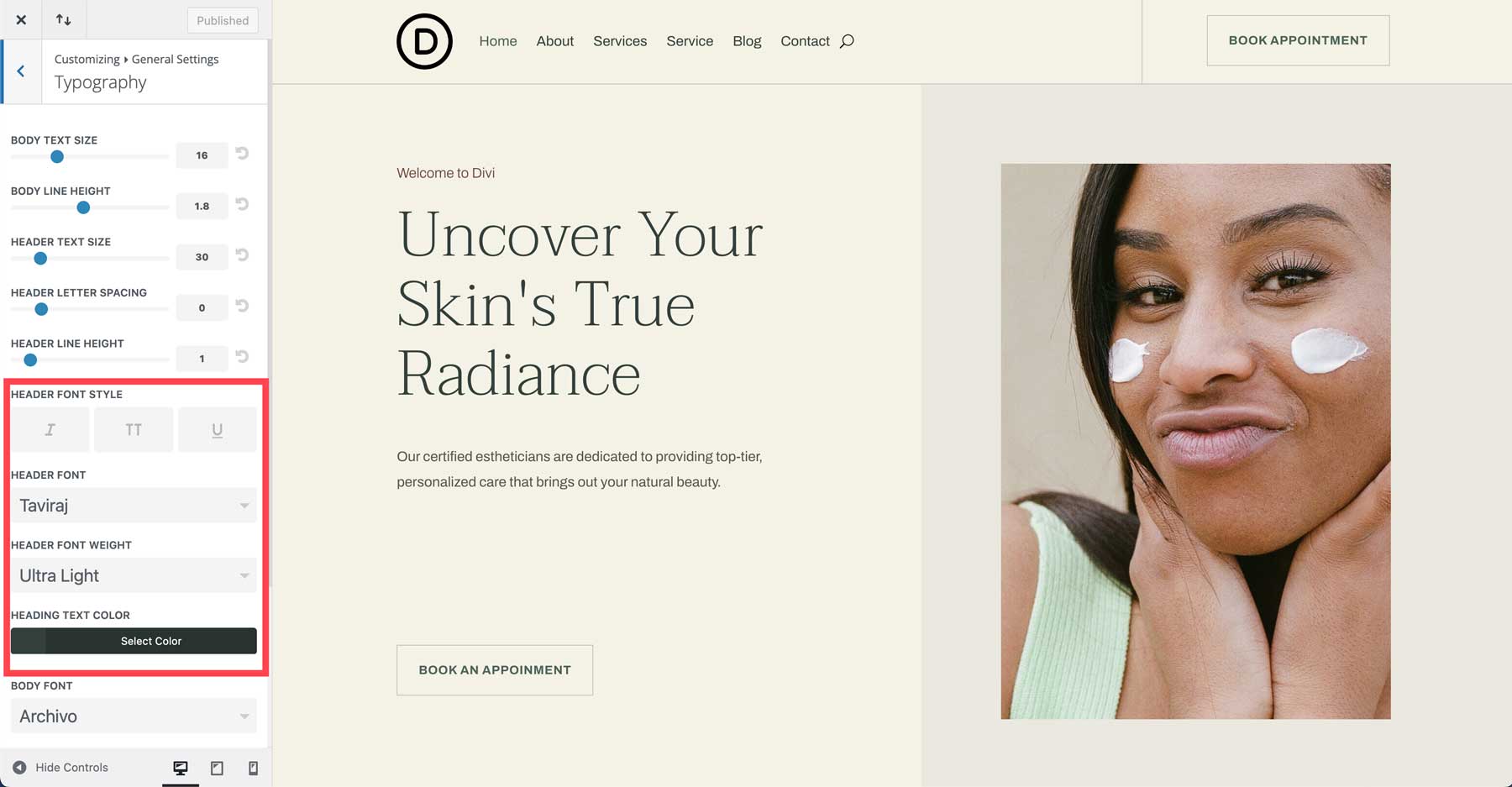
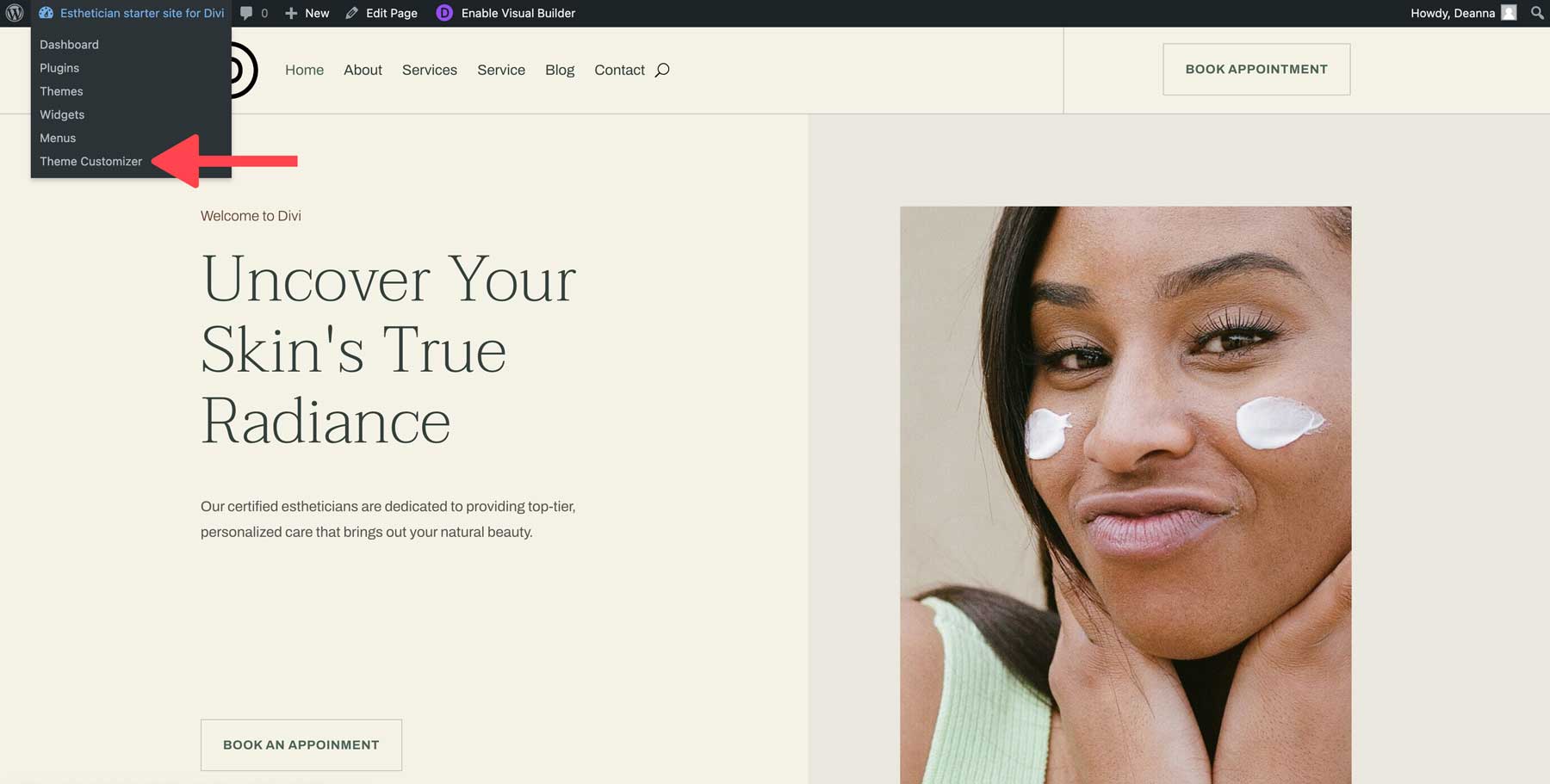
Divi semplifica la personalizzazione dei caratteri e dei colori globali del tuo sito di partenza tramite il personalizzatore WordPress. Puoi apportare modifiche a livello globale e osservare come si applicano magicamente all'intero sito web. Per accedere al personalizzatore WordPress, seleziona Personalizzatore tema dal menu a discesa sul front-end.

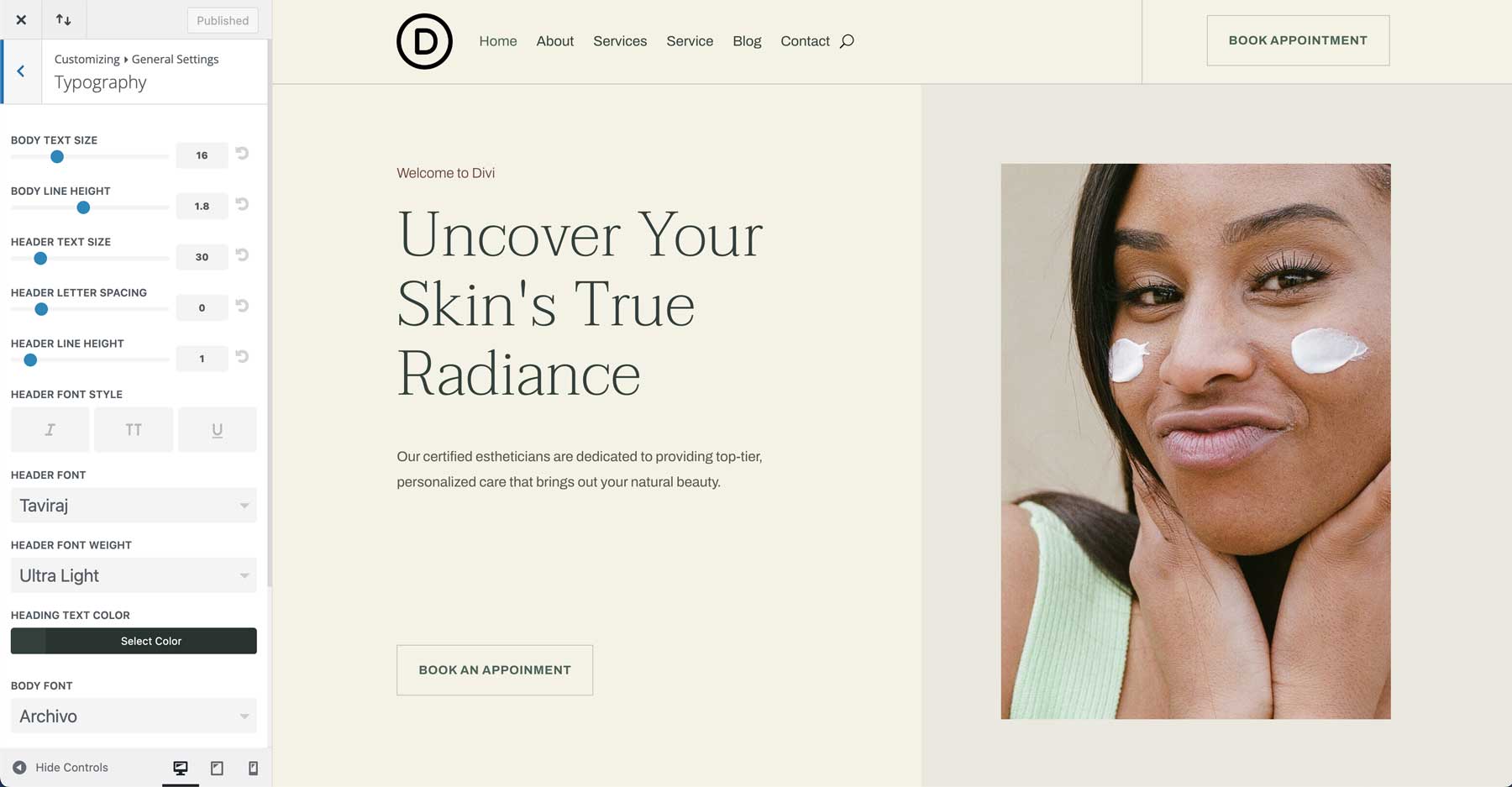
Ci sono quattro aree chiave su cui concentrarsi nel personalizzatore WordPress. Il primo è la tipografia. Puoi modificare facilmente i caratteri dell'intestazione e del corpo, la dimensione del carattere e altro accedendo a Impostazioni generali > Tipografia .

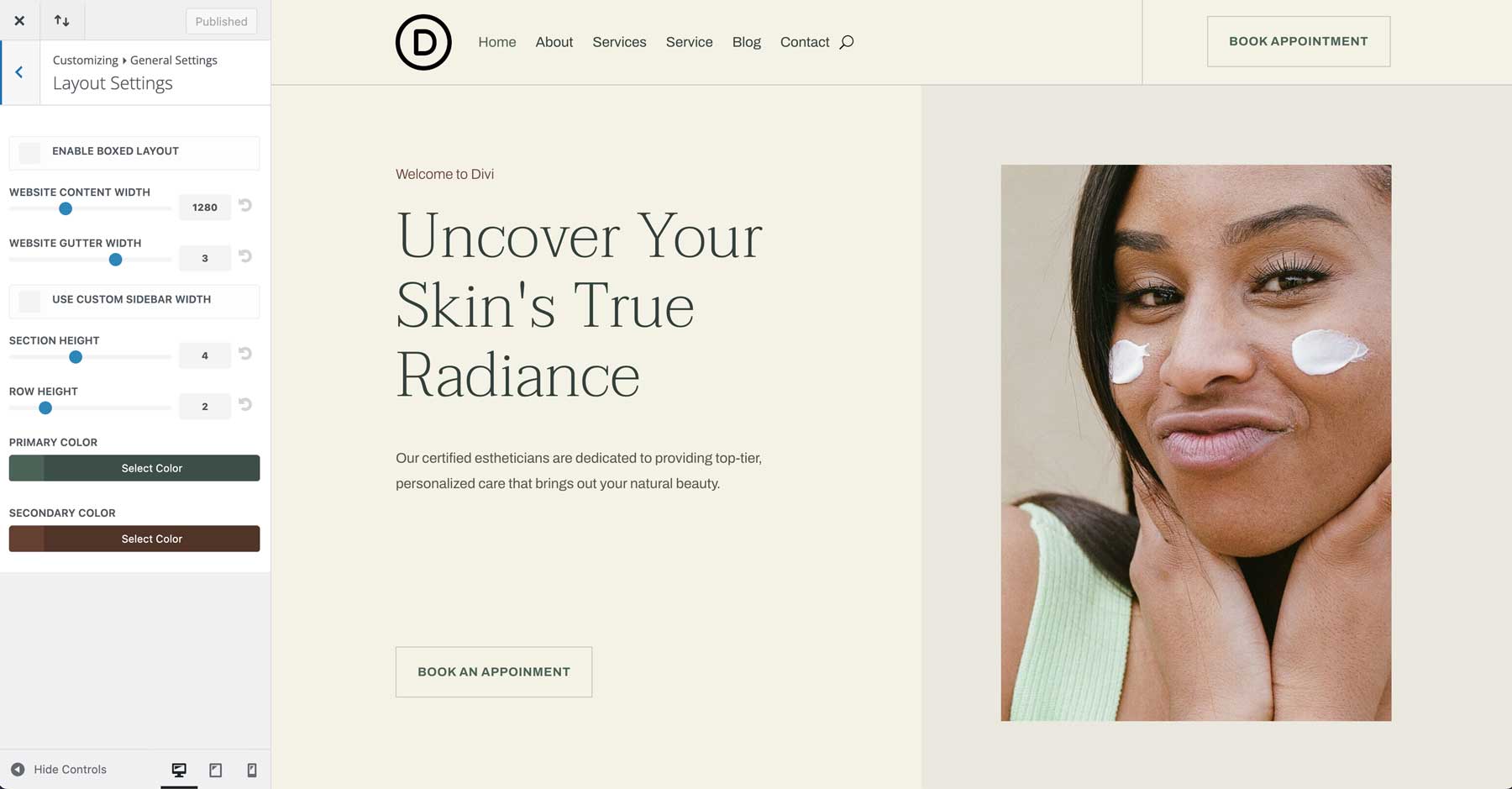
In Generali > Impostazioni layout , puoi regolare la larghezza del sito e aggiungere colori primari e secondari.

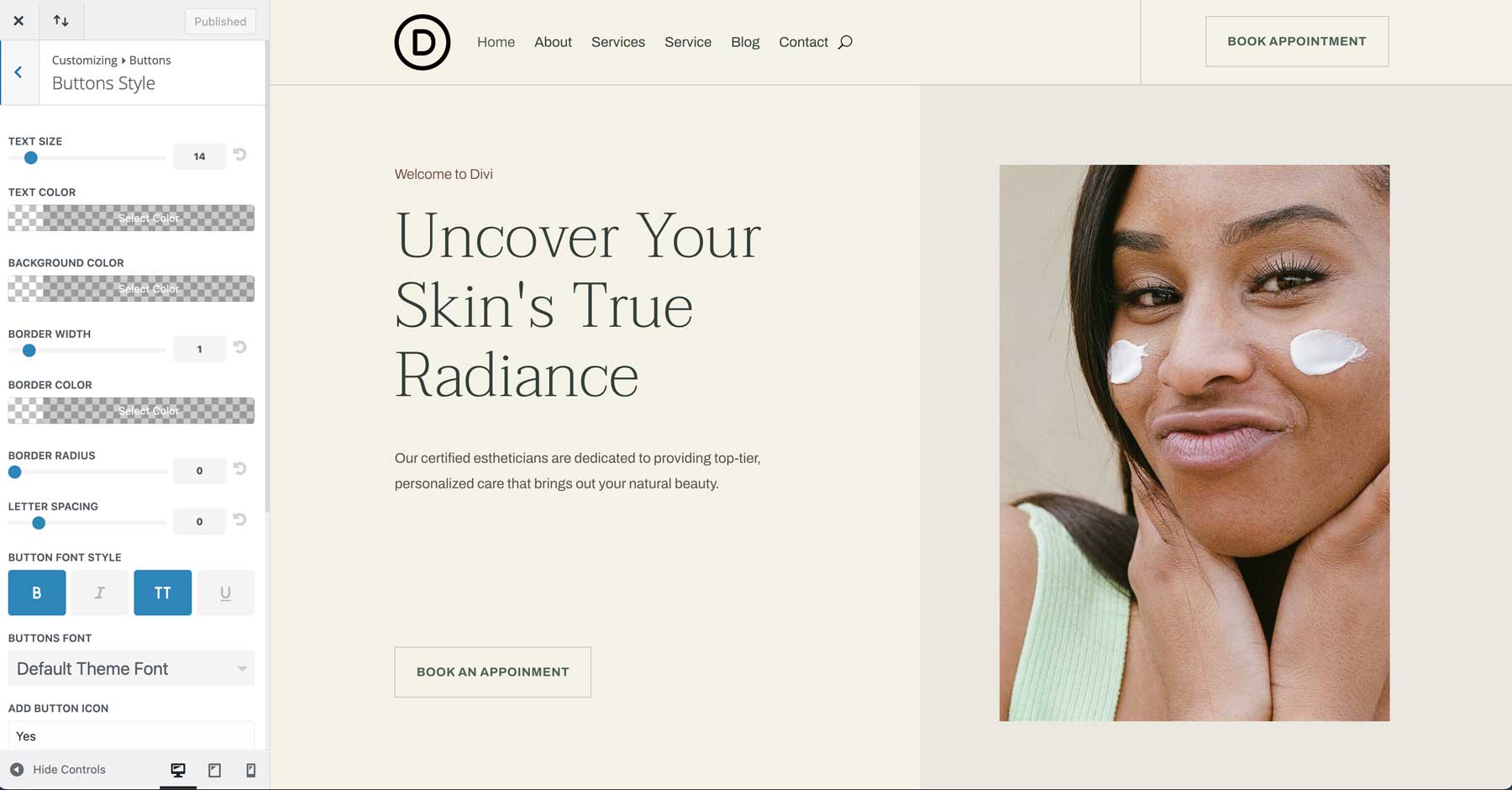
Le tue opzioni di personalizzazione vanno oltre i caratteri e i colori del sito. Con pochi clic puoi anche modificare i pulsanti del tuo sito web.

Come puoi vedere, Divi Starter Sites semplifica la regolazione di caratteri, colori e altre impostazioni del sito Web a livello globale.
Avvia il tuo sito web Divi con un sito iniziale
Sono finiti i giorni in cui si iniziava da una pagina vuota e si era sopraffatti dal punto in cui iniziare. Con Divi Starter Sites, puoi creare il tuo nuovo sito web in pochi minuti, non in settimane o mesi. Con straordinari layout di pagina Web, integrazione perfetta con WooCommerce e la possibilità di apportare modifiche di stile globali in pochi clic, Divi Starter Sites offre tutto ciò di cui hai bisogno per creare un sito Web bello e funzionale che mostri magnificamente il tuo marchio.
Acquista un abbonamento Divi oggi ed esplora la potenza di Divi Quick Sites!
