Nuovo sito di avviamento per pianificatori di eventi (installazione rapida)
Pubblicato: 2025-01-29Divi ti consente di costruire i migliori siti Web possibili e ora Divi Quick Sites porta la creazione di siti Web a un livello completamente nuovo. Questo strumento rivoluzionario consente a chiunque, indipendentemente dal livello di abilità, generare un sito Web completo in meno di due minuti! Divi Quick Sites fornisce tutto ciò di cui hai bisogno per avviare il sito Web dei tuoi sogni all'istante. Puoi scegliere un sito di avviamento pre-realizzato che è stato progettato professionalmente o Divi AI per generare un intero nuovo design.
Ogni sito di avviamento è pre-caricato con tutte le pagine Web essenziali, motivi di costruttore a temi straordinari, stili e preset globali personalizzabili e un menu di navigazione già pronto. Ma non è tutto! I siti rapidi Divi sono completamente personalizzabili con il costruttore di pagine di drag-and-drop di Divi.
Ci immergiamo più in profondità nel sito di avviamento del pianificatore di eventi Divi e scopriamo cosa è incluso!
- 1 Cos'è un sito di avviamento Divi?
- 2 Scopri cosa è incluso nel sito di avviamento del pianificatore per eventi per Divi
- 2.1 Pagine del sito web principale
- 2.2 Modelli di costruttore a tema
- 2.3 I siti di avviamento sono pronti
- 2.4 Preset, caratteri e colori globali globali
- 3 Come lanciare un sito di avviamento nella dashboard Divi
- 4 completamente personalizzabile: come modificare il sito di avviamento
- 4.1 Modifica dei modelli di costruttore di temi del sito di avviamento Divi
- 4.2 Preset globali Divi
- 4.3 Personalizzazione di caratteri e colori globali
- 5 Jumpstart il tuo sito web Divi con un sito di avviamento
Cos'è un sito di avviamento Divi?
Il nostro nuovo prodotto rivoluzionario, Divi Starter Sites, genera automaticamente un intero sito Web Divi in meno di due minuti. Il nostro team di progettazione progetta professionalmente ogni sito di avviamento Divi, che crea un sito Web completamente funzionale. Questo sito Web include tutte le pagine Web di base, gli stili globali e i modelli di costruttori di temi dinamici. Puoi personalizzare completamente tutti questi elementi con Visual Builder di Divi.
Oltre alle pagine e ai modelli di base, ogni sito di avviamento Divi sfoggia un menu intuitivo che guida i tuoi ospiti senza sforzo attraverso il tuo sito Web. Anche i siti di avviamento Divi sono pronti per l'e-commerce. Se hai bisogno di un negozio online, spunta una casella di controllo e Divi installerà WooCommerce e tutti i modelli correlati per supportarlo.
Ogni modello e pagina principale creata utilizzano la funzionalità di preset globale di Divi, quindi tutti i moduli Divi avranno stili che possono essere applicati a qualsiasi pagina creata in futuro. Infine, tutte le immagini utilizzate nei siti di avviamento Divi sono esenti da royalty e adatti per uso commerciale. Un sito di avviamento Divi è la soluzione perfetta per costruire siti Web rapidi ed efficaci migliorando al contempo il flusso di lavoro.
Scopri cosa è incluso nel sito di avviamento del pianificatore per eventi per Divi
Ogni sito di avviamento Divi ha tutto il necessario per creare un sito Web completo in pochi minuti, dalle pagine principali ai modelli di builder a tema ai preset globali. Diamo un'occhiata più da vicino a ciò che è incluso nel sito di avviamento del pianificatore di eventi per Divi, quindi capirai il suo valore fenomenale.
Pagine del sito web principale
Divi offre il sito di avviamento del pianificatore di eventi per mostrare la tua attività. Include pagine Web di base per mostrare i tuoi servizi, le informazioni di contatto e una breve storia dell'azienda. Ecco uno sguardo più attento a ciò che è incluso.

Modelli di costruttore a tema
Divi's Theme Builder è uno strumento potente che ti consente di andare oltre la modifica delle singole pagine e controllare il layout generale di varie sezioni del tuo sito Web, tra cui intestazione, piè di pagina, post e prodotti. Modelli di costruttori di temi assicurano che il tuo sito abbia un aspetto coerente. Utilizzando i modelli di builder a tema, è possibile creare un sito Web coeso e intuitivo che riflette l'identità del marchio del tuo business immobiliare e mantiene i visitatori di ritorno per ulteriori informazioni.

I siti di avviamento sono pronti

I siti di avviamento Divi vanno oltre il design ed efficienza straordinari: sono costruiti pensando al commercio elettronico! Con pochi clic, puoi avere un negozio online completamente funzionale in funzione in pochi minuti. Divi installa e configura automaticamente WooCommerce, eliminando la necessità di configurazione manuale e risparmiando tempo e sforzi preziosi. Basta spuntare una casella di controllo durante il processo di generazione e Divi installerà una bellissima pagina del negozio insieme a modelli di prodotto, carrello e checkout.
Divi Starter Sites sfrutta la potente integrazione di e-commerce di Divi, che vanta una biblioteca di oltre 20 moduli WooCommerce, permettendoti di elaborare un'esperienza di ordinazione online unica e intuitiva. Dalle griglie del prodotto e dai timer per il conto alla rovescia ai CTA accattivanti, Divi consente di creare un negozio che si converte.
Con i siti di avviamento Divi e WooCommerce, puoi presentare piatti appetitosi, offrire comodi ordini online, promuovere offerte e fasci speciali e accettare pagamenti online in modo semplice e sicuro.
Preset, caratteri e colori globali
Ogni sito di avviamento Divi è dotato di colori, caratteri e preset globali, rendendo facile scambiare stili per abbinare il tuo marchio. Questo essenziale rende riutilizzabile qualsiasi modulo all'interno di questi layout. In questo modo, ogni volta che aggiungi un nuovo pulsante, un titolo o un altro modulo Divi a una nuova pagina o sezione in una pagina esistente, il design rimarrà coerente. I colori globali si trovano all'interno delle impostazioni di qualsiasi modulo nella scheda Design .

Per quanto riguarda i caratteri, se si apri un modulo con il testo, noterai che ogni area di testo all'interno del sito di avviamento utilizza un'intestazione predefinita e un testo del corpo. Quando viene generato il tuo sito, Divi controlla le impostazioni del sito tramite WordPress personalizzatore. In questo modo, se desideri scegliere caratteri diversi, verranno applicati sul sito Web, piuttosto che dover essere cambiati a livello di modulo.

Infine, i preset globali inclusi in ogni sito di avviamento Divi ti consentono di mantenere coerenti gli elementi di design sul tuo sito Web, se si creano nuove sezioni o pagine. I preset di ogni modulo si trovano sotto la sezione di intestazione all'interno di un modulo. Fai clic sul menu a discesa per rivelare i preset associati a un modulo.

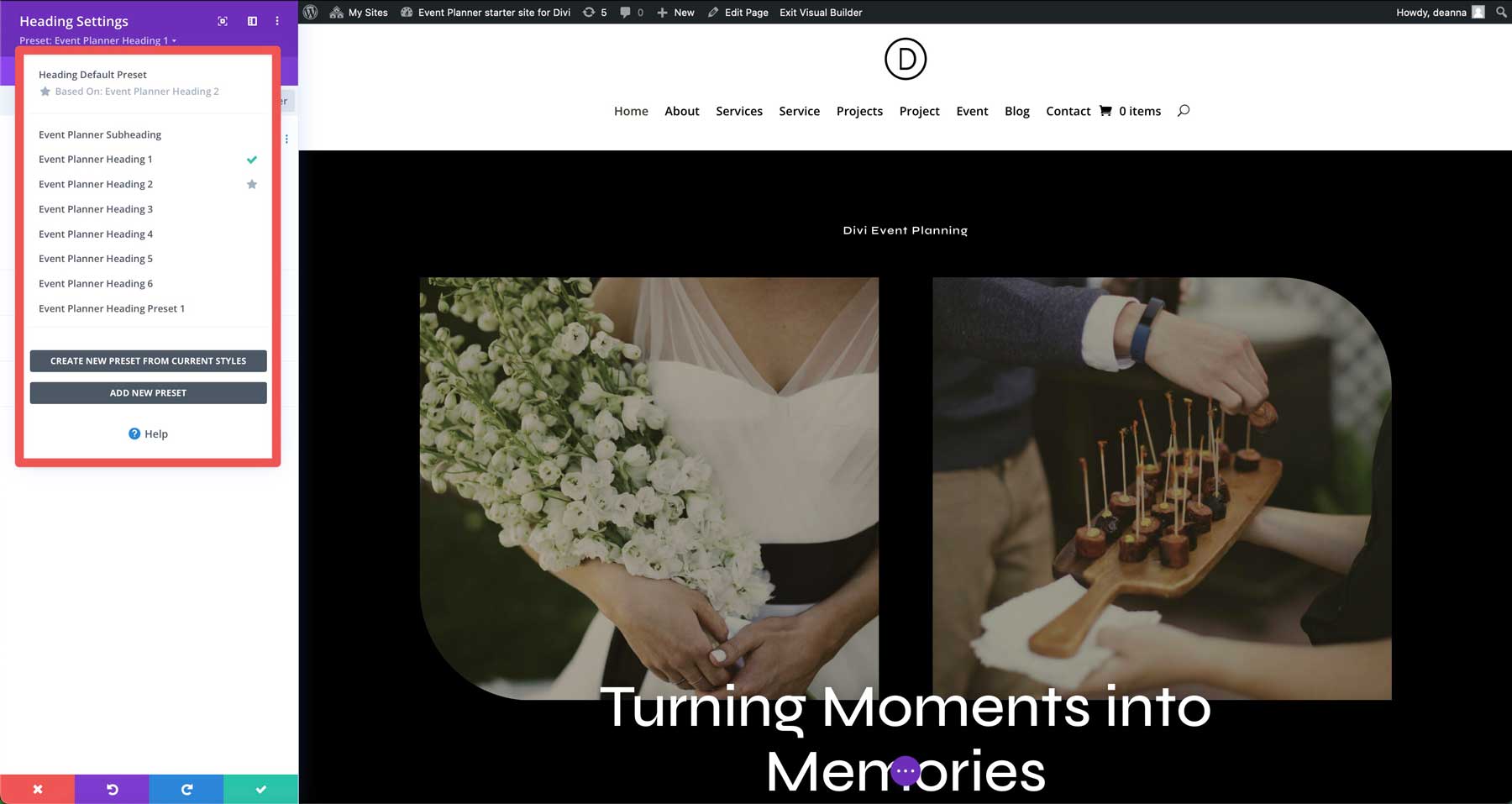
Apparirà una finestra di dialogo Rivelando un elenco di preset.

Per modificare un preimpostazione, fare clic sull'icona della matita accanto al nome del preimpostazione, apportare eventuali modifiche al design desiderato e salvare il preset per applicarlo a tutte le istanze sul tuo sito Web. Andremo più approfondito su questo un po 'più tardi nel post.

Come lanciare un sito di avviamento nella dashboard Divi
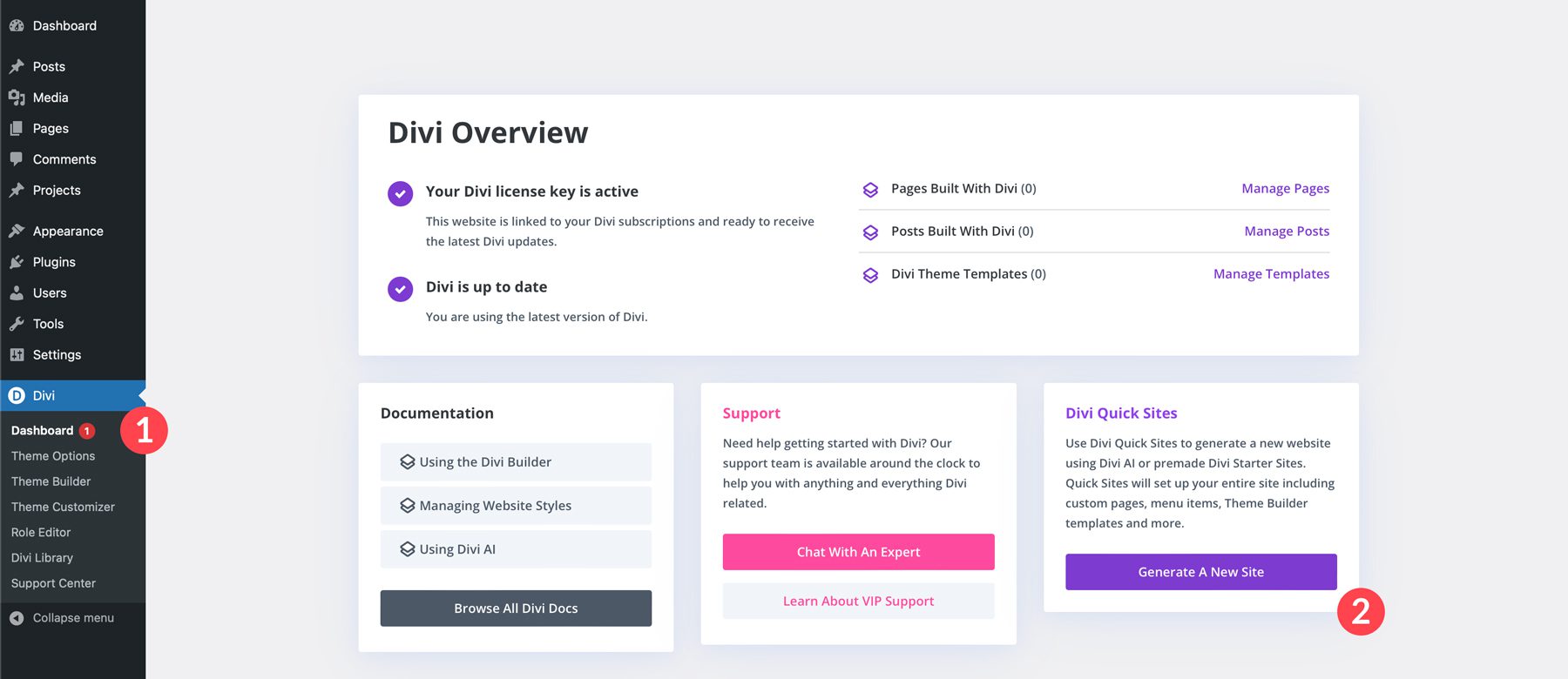
Nell'ultima versione del tema Divi, c'è una nuova voce di menu chiamata Dashboard nelle impostazioni di Divi. Sotto siti rapidi Divi, selezionare il pulsante Genera un nuovo sito per iniziare.

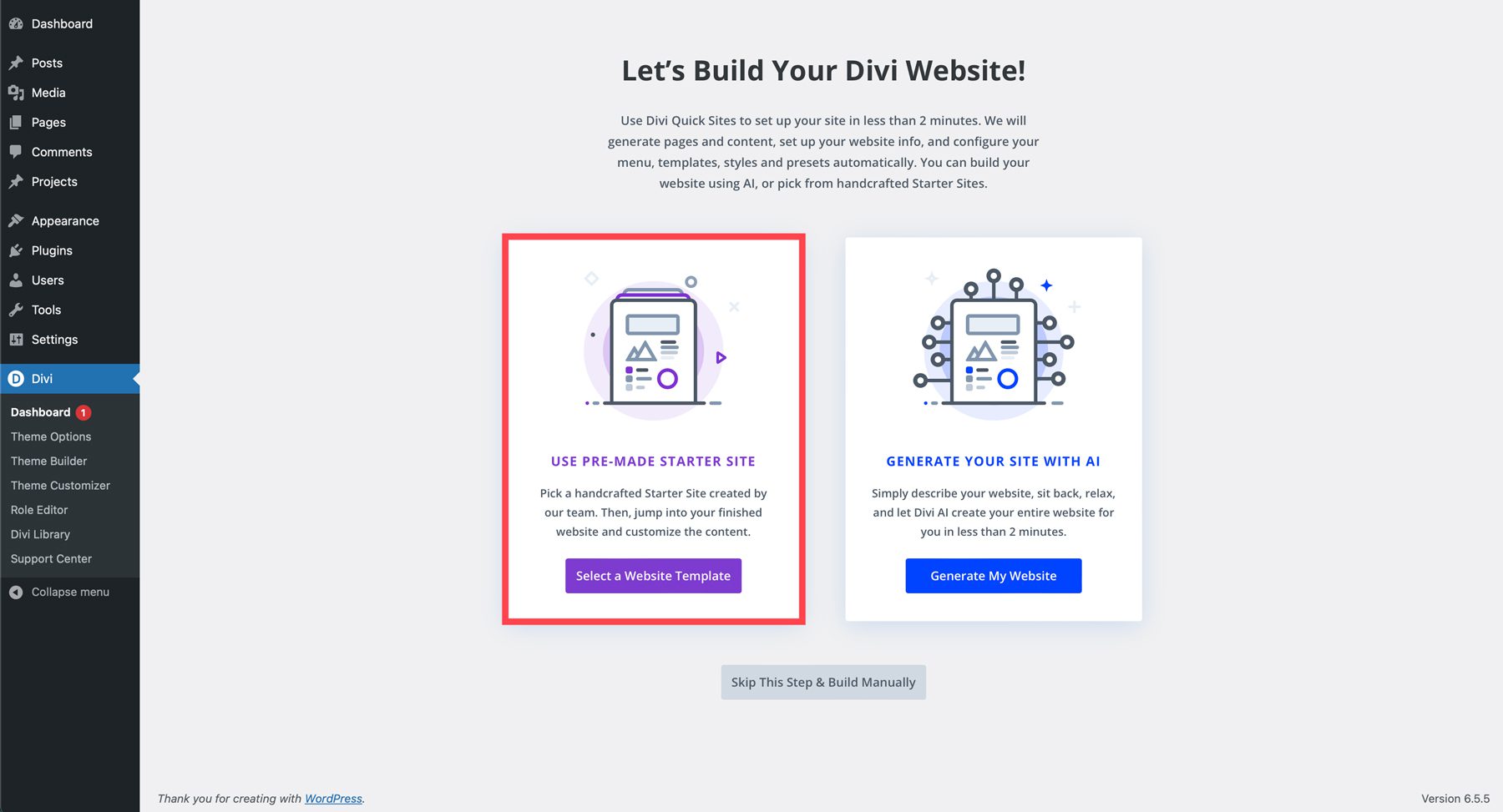
Quando lo schermo si aggiorna, avrai due opzioni per creare il tuo sito Web Divi: A partire da un modello di sito Web o generare un sito con AI. Scegli Seleziona un modello di sito Web .

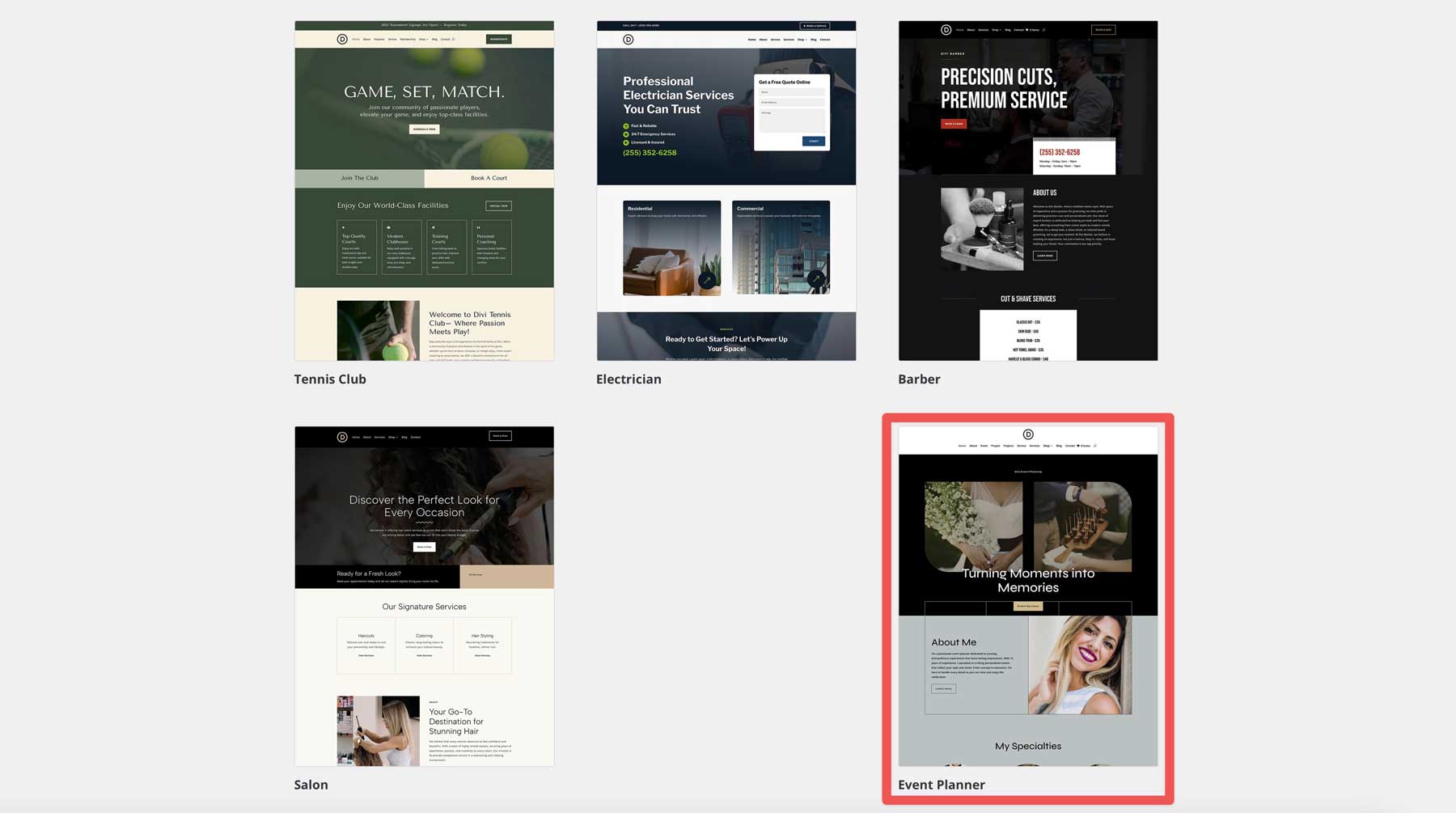
Quindi, seleziona il modello che desideri installare sul tuo sito Web Divi.


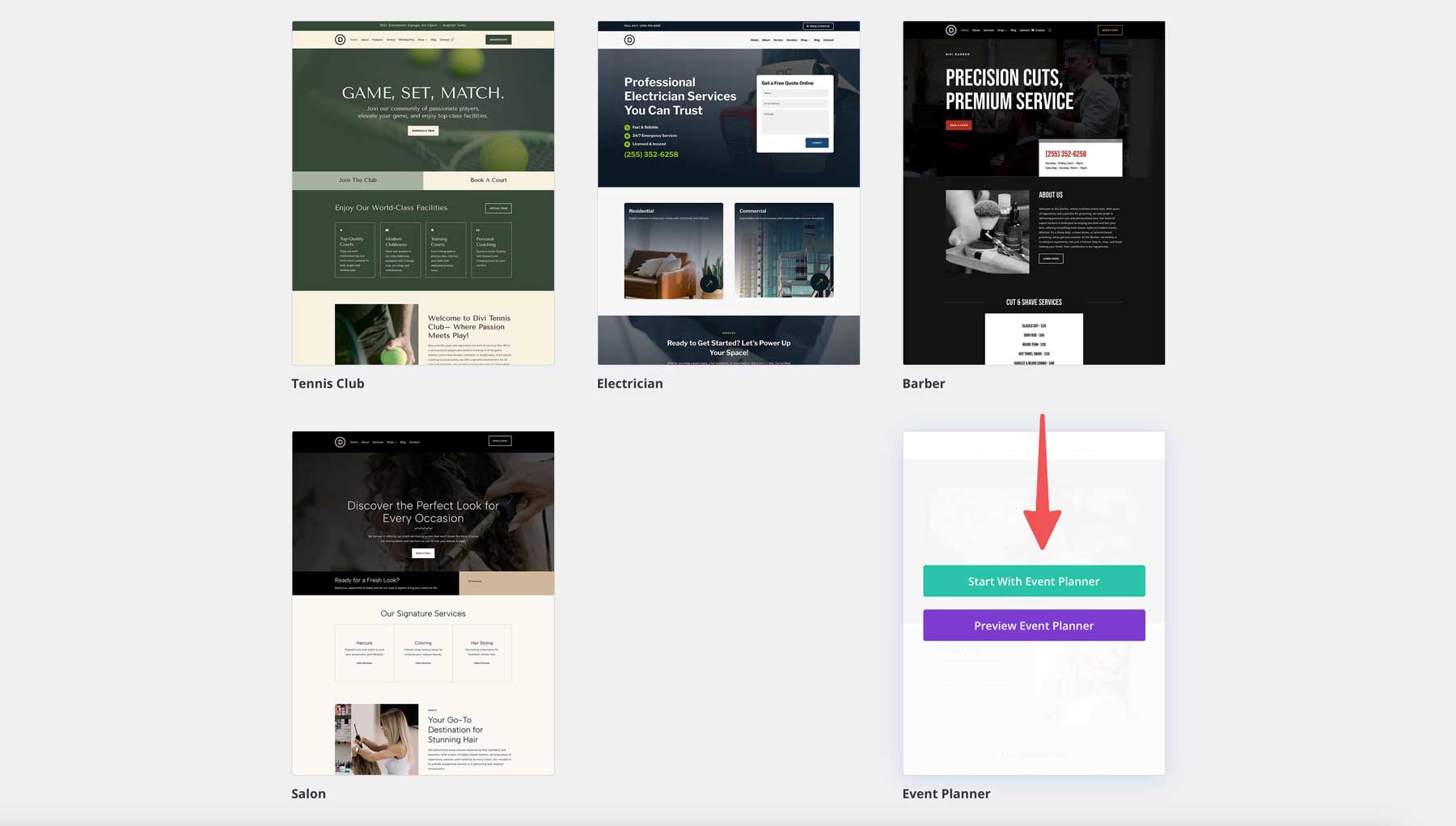
È possibile visualizzare in anteprima il sito di avviamento o installarlo facendo clic sul pulsante di pianificazione eventi .

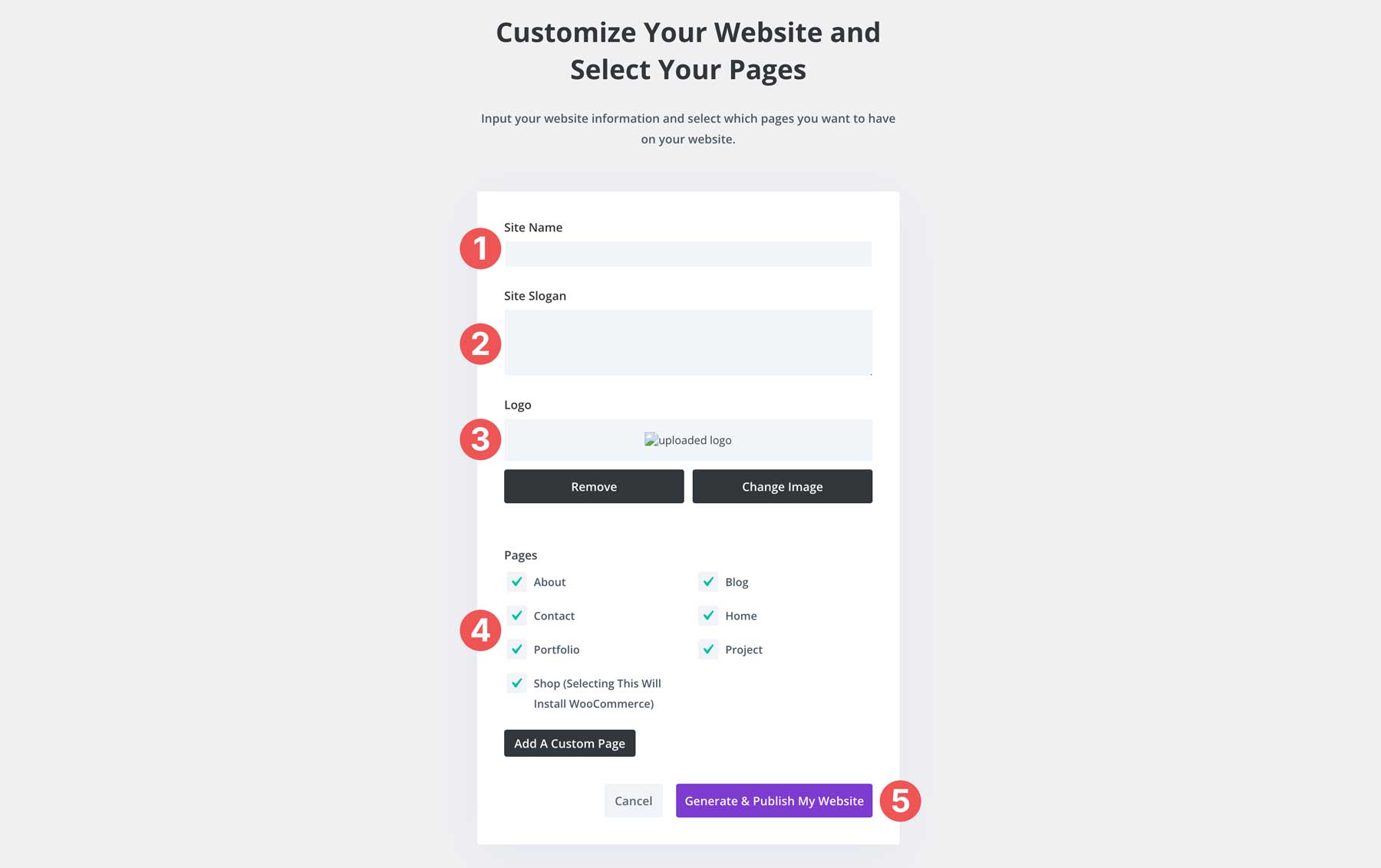
Verrà visualizzata una finestra di dialogo, che consente di inserire un nome, slogan, logo e pagine del sito. È possibile aggiungere ulteriori pagine facendo clic sul pulsante Aggiungi una pagina personalizzata . Quando le impostazioni sono in atto, fai clic sul pulsante Genera e pubblica il mio sito Web.

Divi creerà la pagina del tuo sito Web, aggiungerà tutti i file di modelli appropriati per post, archivi e risultati di ricerca e configurare il menu, gli stili e i preset.

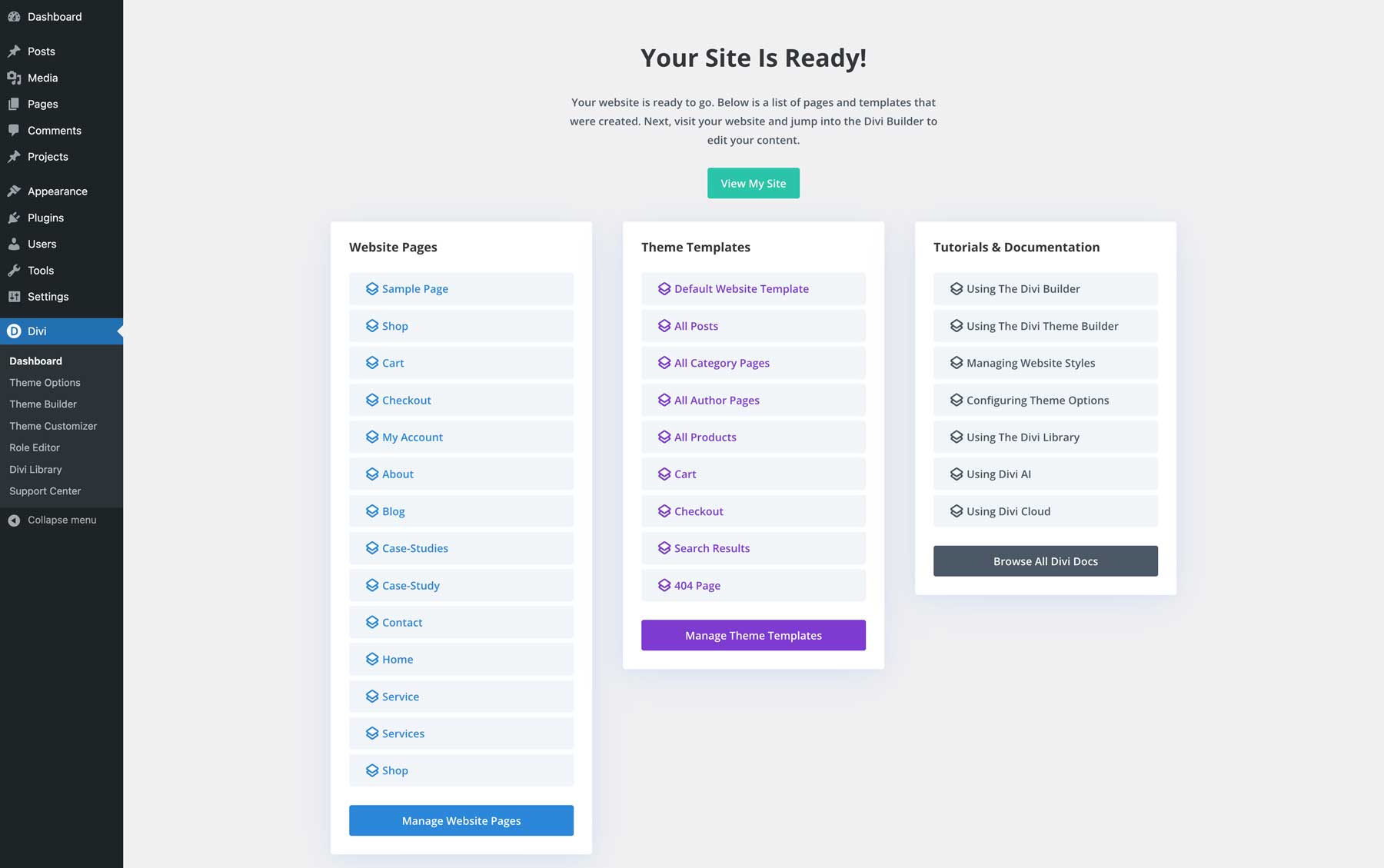
Una volta creato il tuo sito, puoi visualizzarlo, gestire le sue pagine e modelli e accedere a utili tutorial e documentazione per prepararsi al successo con Divi.

Completamente personalizzabile: come modificare il sito di avviamento
I siti di avviamento di Divi sono un modo fantastico per iniziare il tuo sito web Divi. Ma cosa succede se vuoi mettere il tuo giro unico sulle cose? I preset globali di Divi e i modelli di costruttori a tema ti consentono di personalizzare il tuo sito di avviamento Divi esattamente come lo immaginalo.
Montaggio dei modelli di costruttore di temi di avviamento di starter Divi
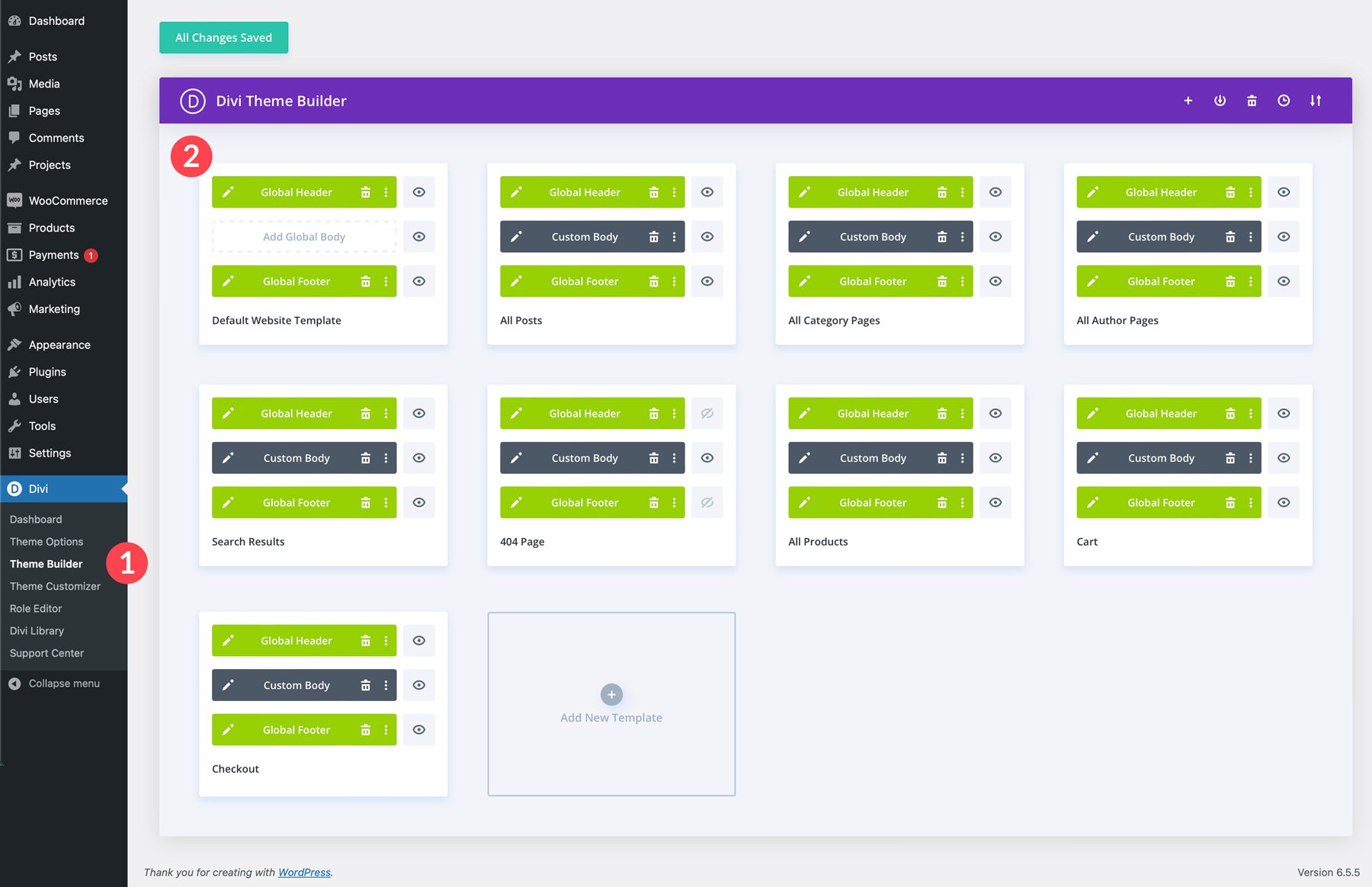
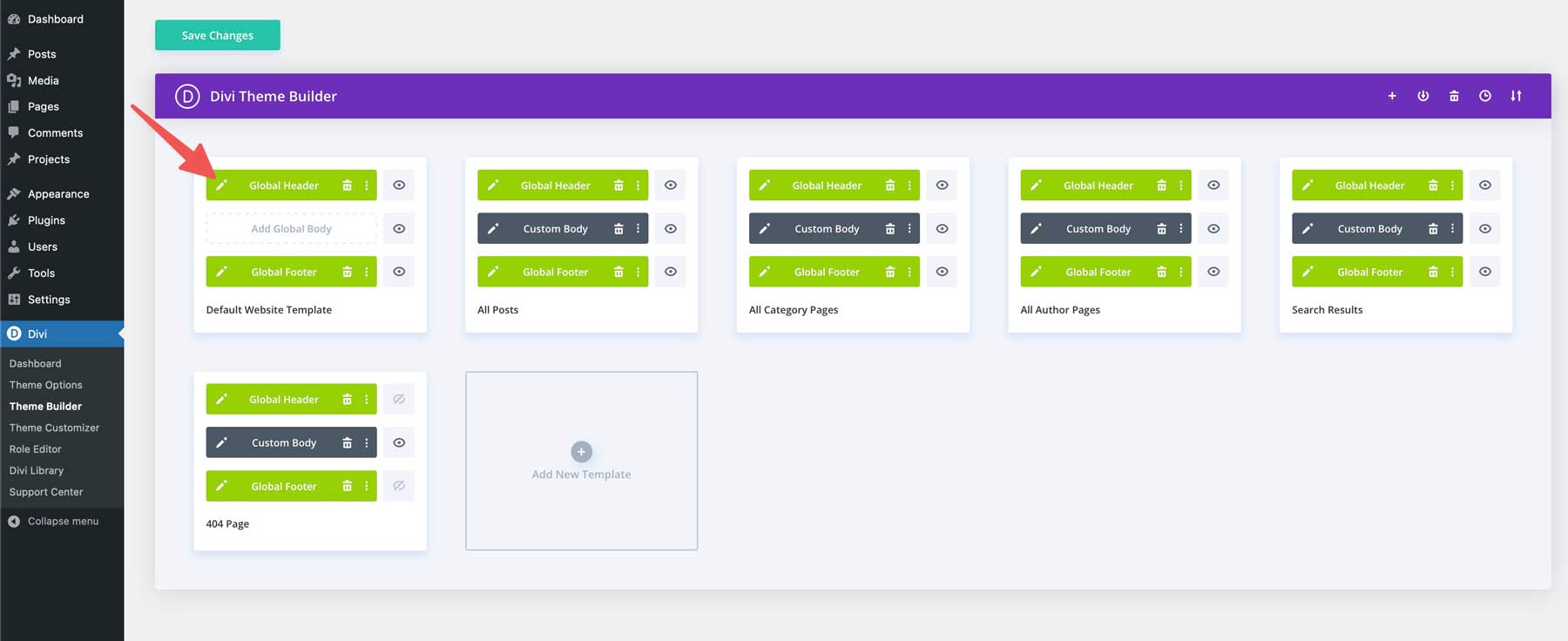
Ogni sito di avviamento Divi viene fornito con modelli di costruttori di temi che controllano il layout generale di parti specifiche del tuo sito Web, come intestazioni, piè di pagina e post di blog. Una volta creato il tuo sito, è possibile visualizzare i modelli associati navigando per Divi> Tema Builder .

I modelli di qualsiasi sito di avviamento possono essere modificati facendo clic sull'icona della matita a sinistra dell'intestazione globale di qualsiasi modello, corpo personalizzato o sezione piè di pagina globale. Le modifiche verranno riflesse indipendentemente dal modello che modifica quando si modifica l'intestazione o il piè di pagina. Fai clic sull'icona della matita per il modello di sito Web predefinito per dimostrare.

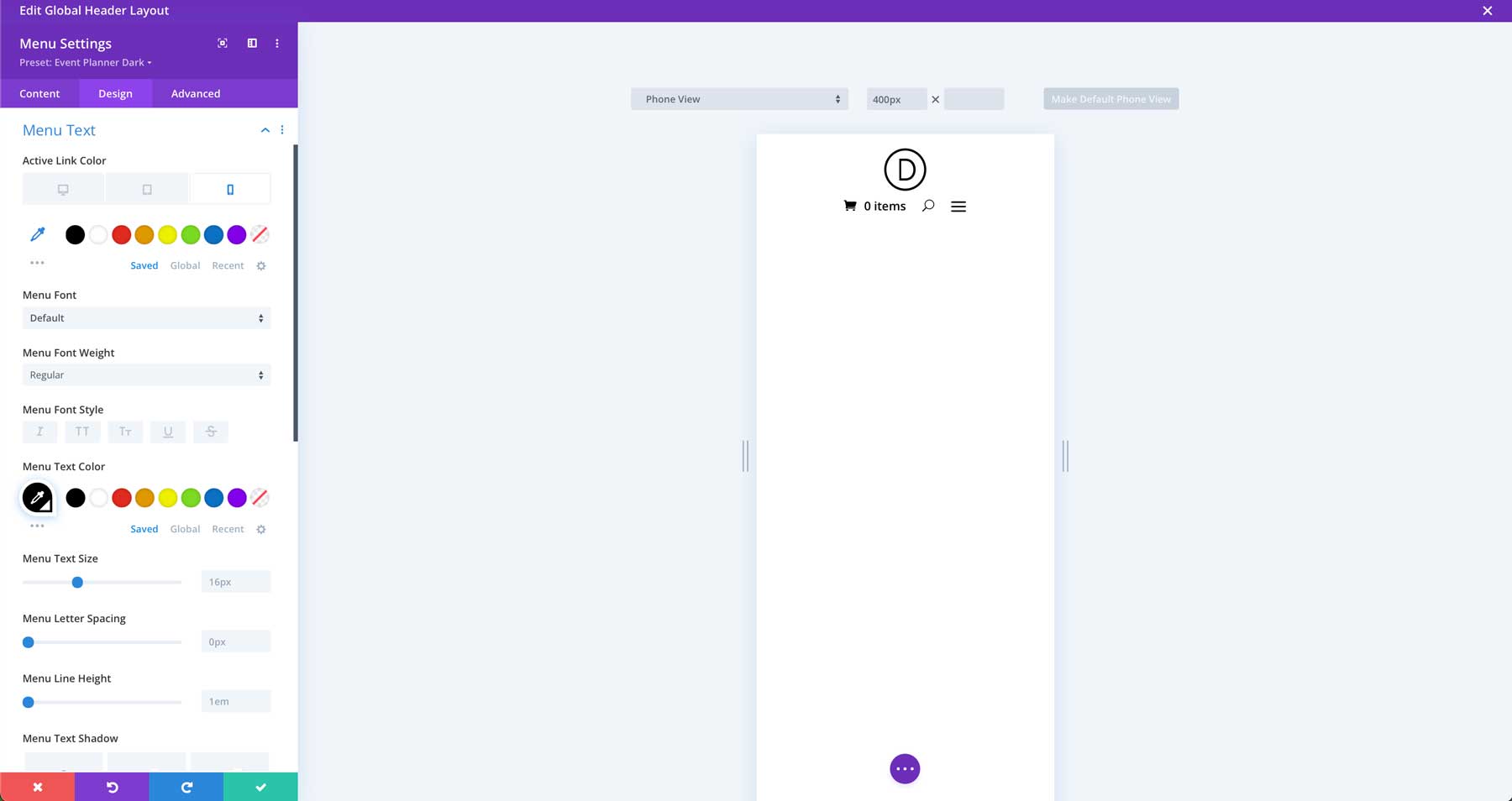
Quando si apre il modello, è possibile modificare il colore di sfondo dell'intestazione, aggiungere un logo o regolare caratteri e colori nelle impostazioni del menu utilizzando Visual Builder. Aggiungi, rimuovi e stile moduli Divi come in una pagina web.

Ecco la bellezza di usare i modelli. Eventuali modifiche apportate all'intestazione (o a qualsiasi altro modello di costruttore di temi) vengono automaticamente aggiornate su tutto il tuo sito Web, ovunque venga utilizzato quel modello.
Preset globali divi
I preset globali Divi sono stili riutilizzabili per qualsiasi modulo Divi. Immaginali come piccoli modelli di stile che puoi applicare a pulsanti, moduli di testo, sfocature o qualsiasi altro modulo. Quando si crea un preimpostazione globale per un modulo specifico, come un pulsante, è possibile applicarlo come pulsante predefinito o creare un nuovo preset per applicare a qualsiasi pulsante sul tuo sito Web. In questo modo, quando si crea un preimpostazione globale per il tuo stile di pulsante standard, lo stile di testo o qualsiasi altro modulo che usi frequentemente, puoi applicarlo quando e ovunque tu ne abbia bisogno.
I siti di avviamento Divi sono dotati di preset per ogni modulo utilizzato nelle sue pagine e modelli, quindi non c'è bisogno di crearne di nuovi. Tuttavia, potrebbero esserci situazioni in cui si desidera modificare i preset esistenti per abbinare lo stile del tuo marchio. Per fortuna, Divi lo rende un gioco da ragazzi.
Modifica un preimpostazione esistente
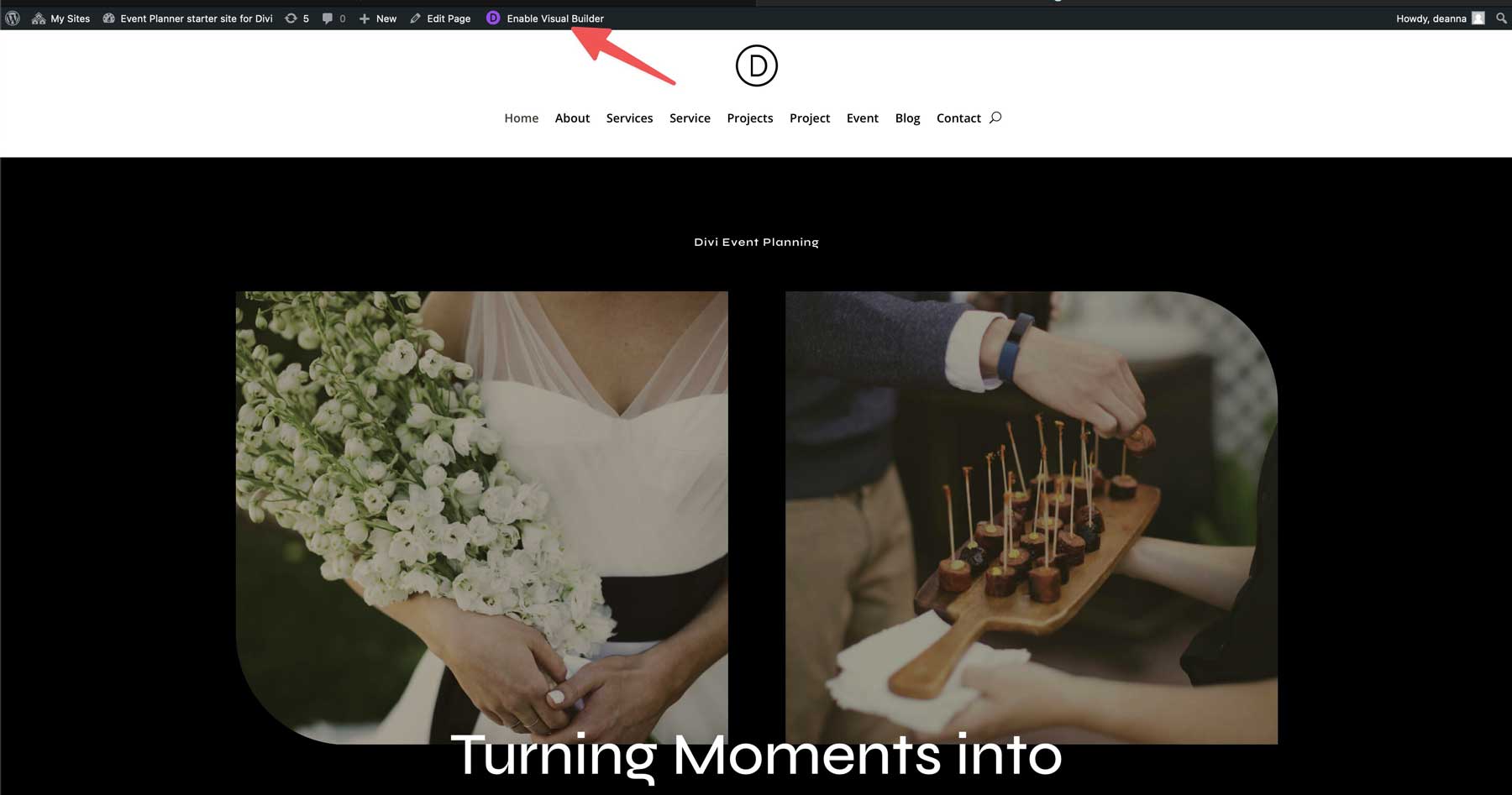
Modificheremo la home page sul nuovo sito di avviamento per modificare un preset globale. Fare clic su Abilita Visual Builder dalla parte anteriore.

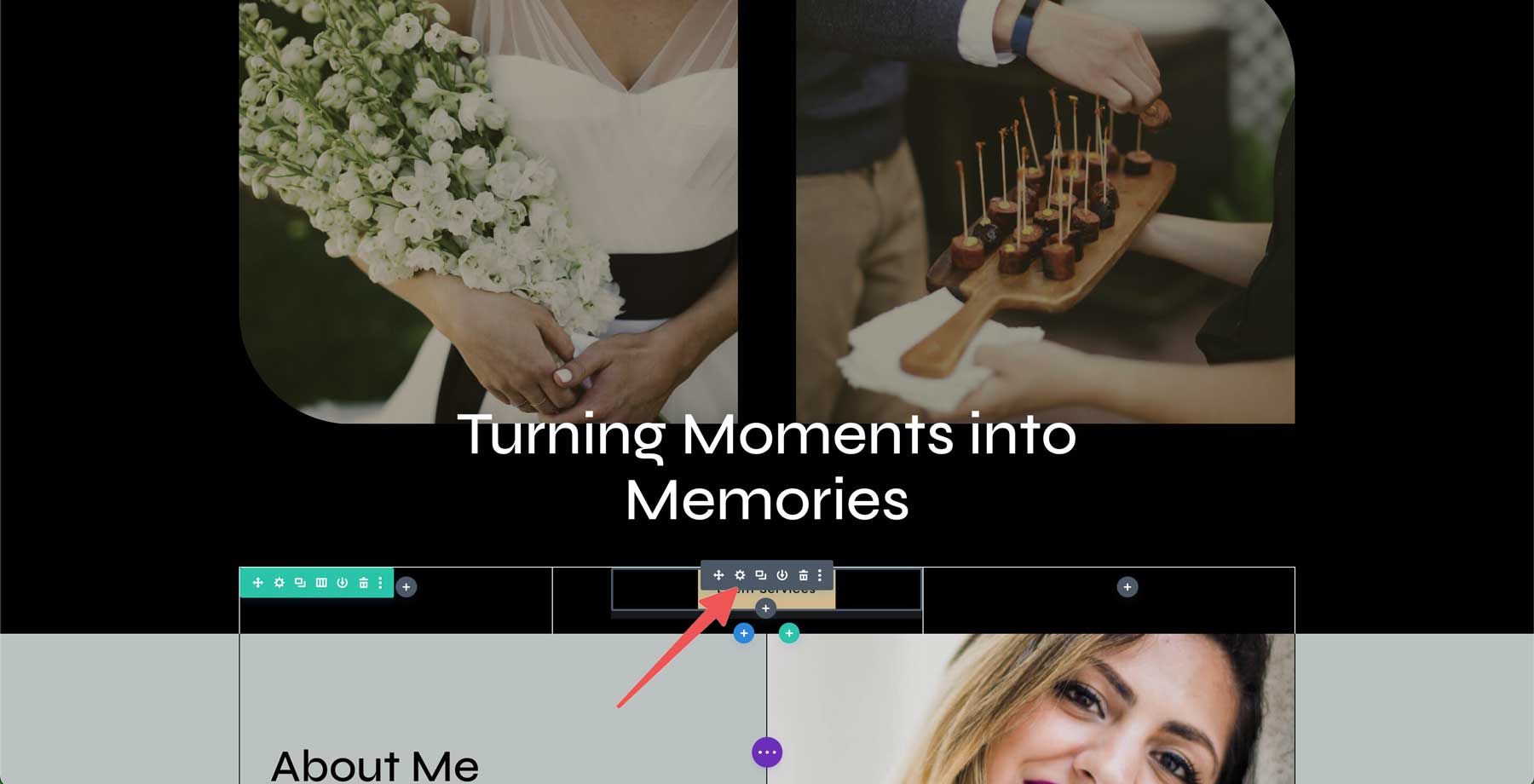
Passa il mouse sopra il modulo pulsante nella pagina e fai clic sull'icona Grey + per modificarlo.

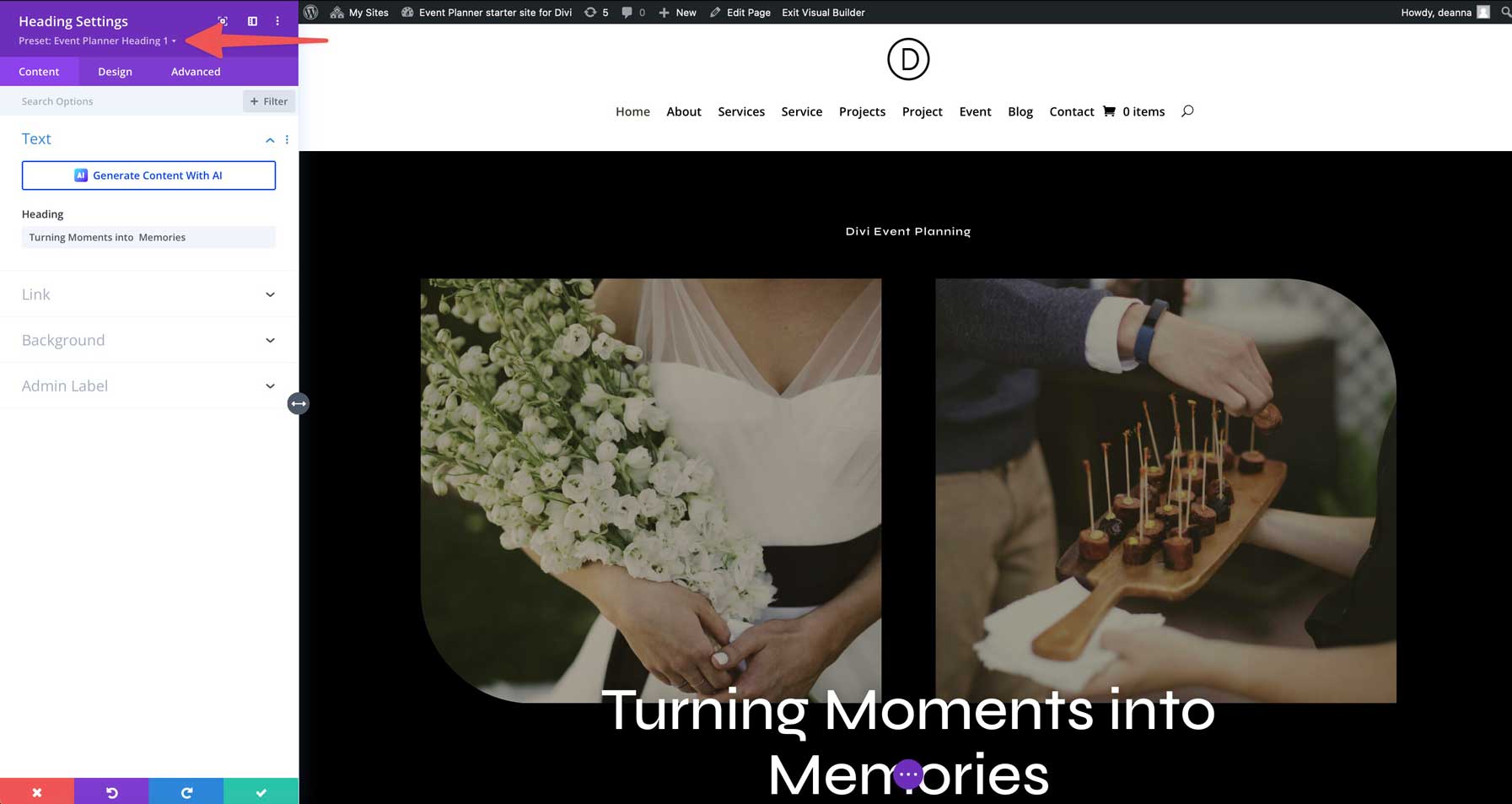
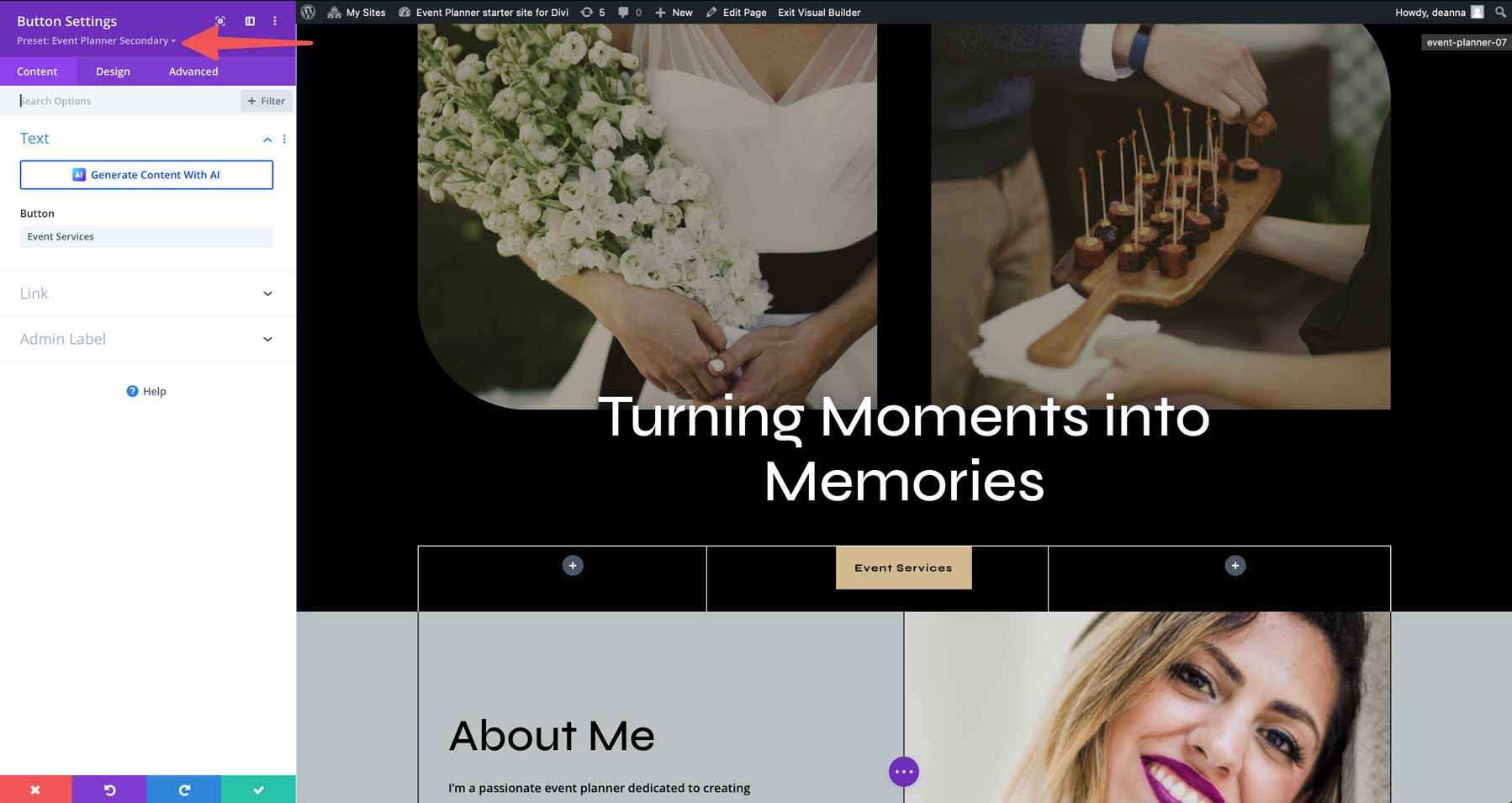
Come accennato in precedenza, tutti i siti di avviamento per Divi hanno i propri preset. Ad esempio, modificheremo uno dei preset dei pulsanti attuali del sito di avviamento. Per fare ciò, fai clic sulla freccia a discesa accanto all'area preimpostata sotto l'intestazione del modulo.

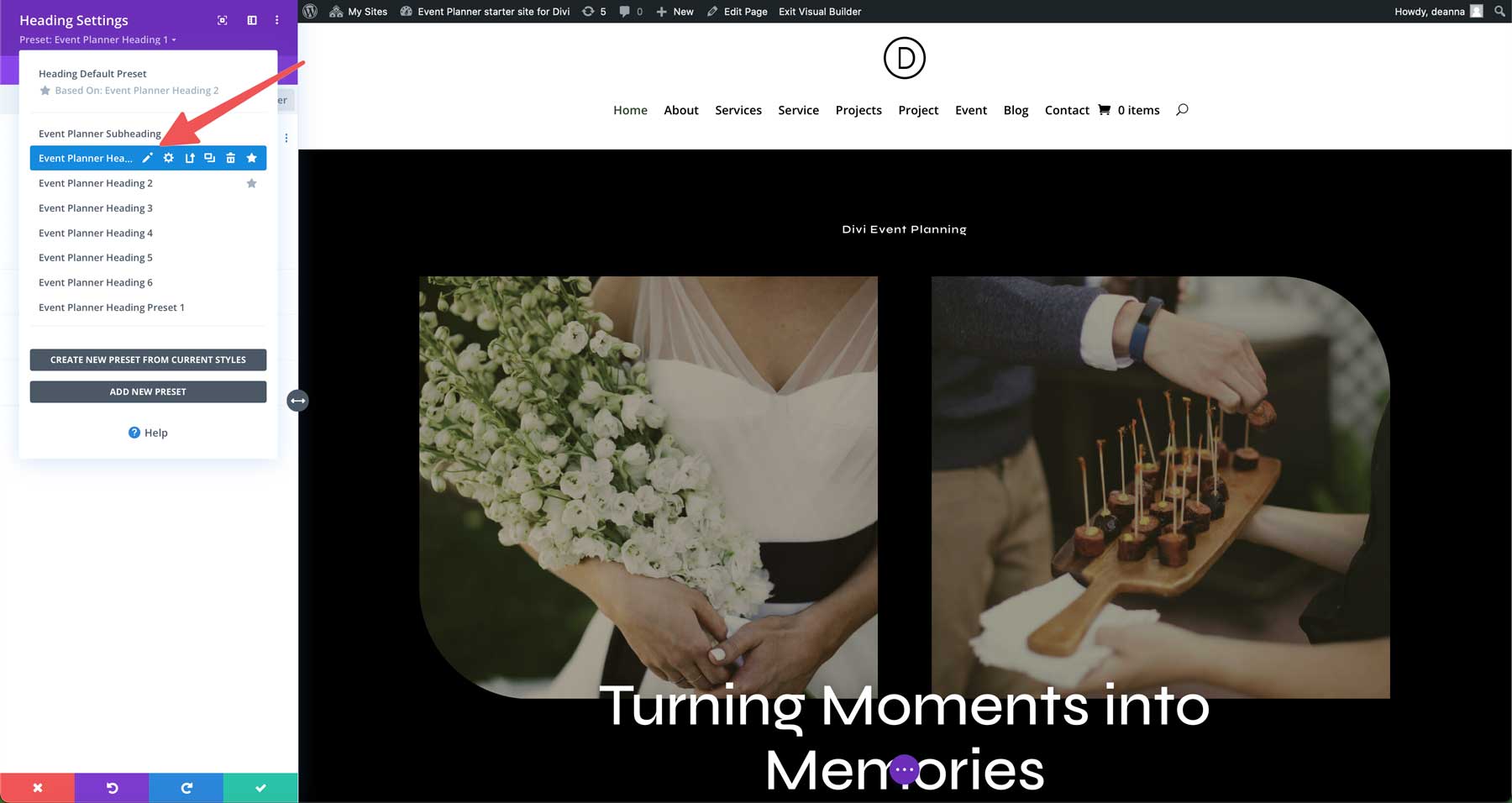
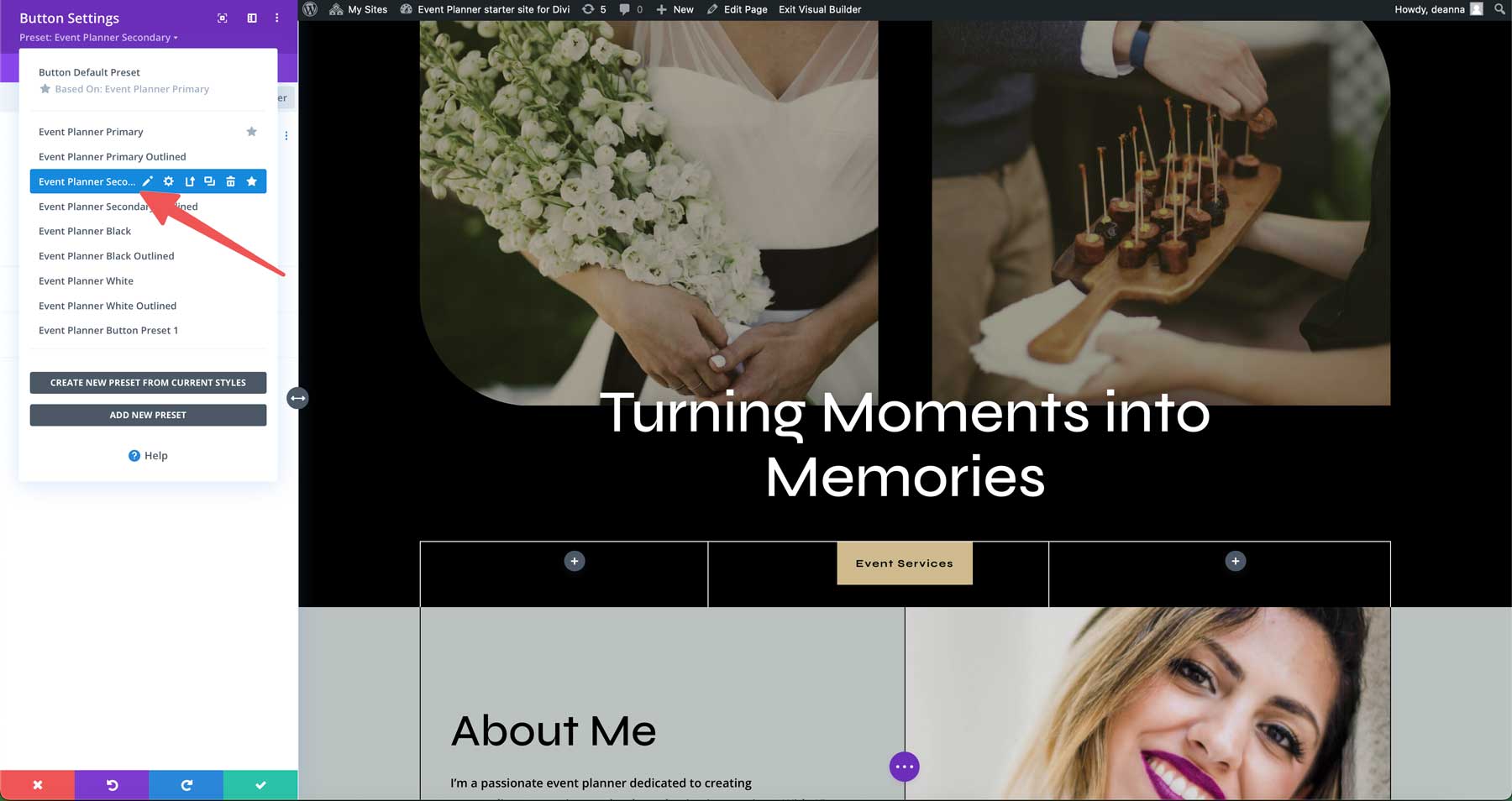
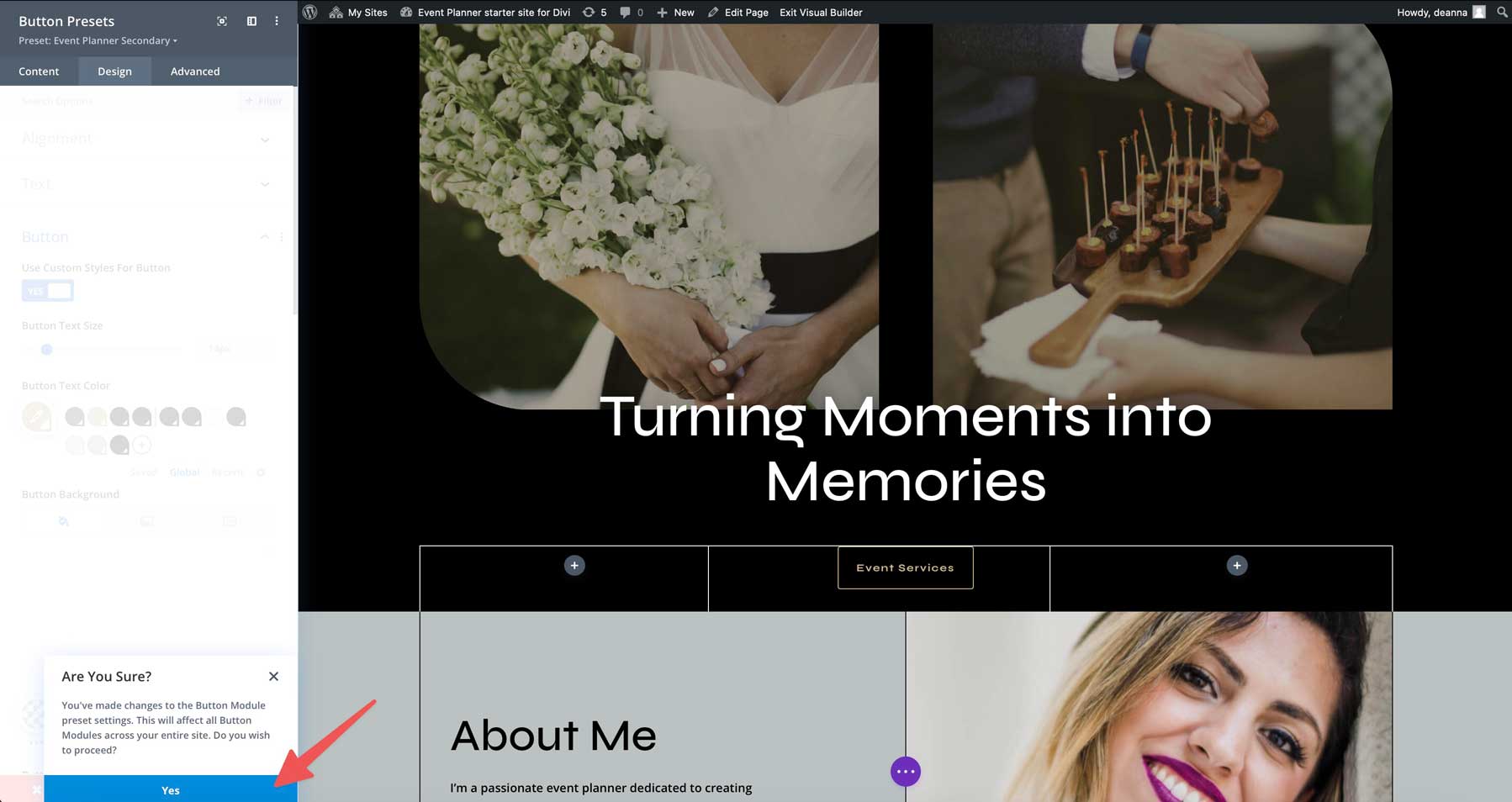
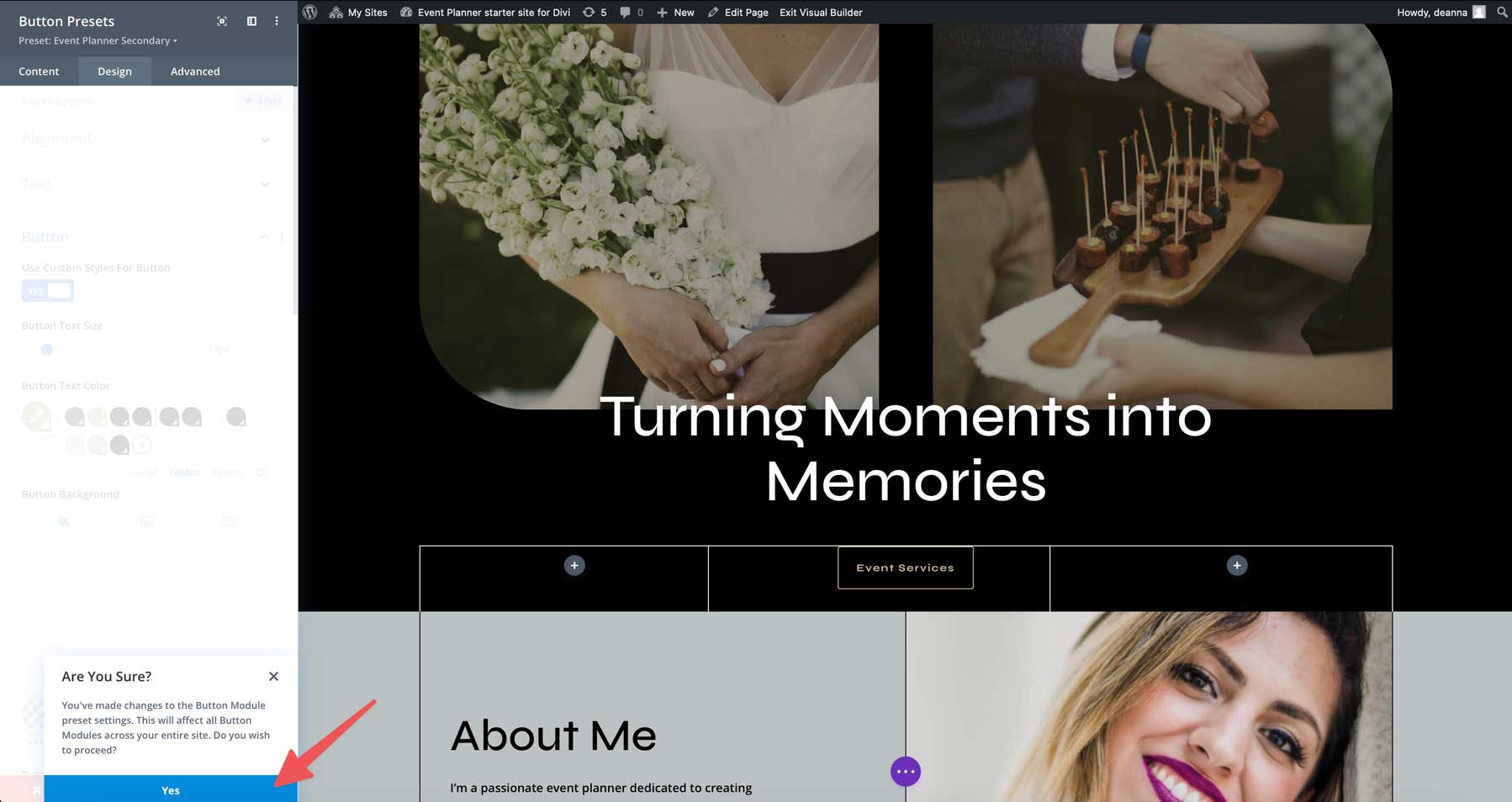
Successivamente, individuare il preimpostazione per il modulo, in questo caso, pianificatore di eventi secondari . Passa il mouse sopra il preimpostazione per rivelare il menu del preimpostazione. Fai clic sull'icona della matita per modificare il preimpostazione.

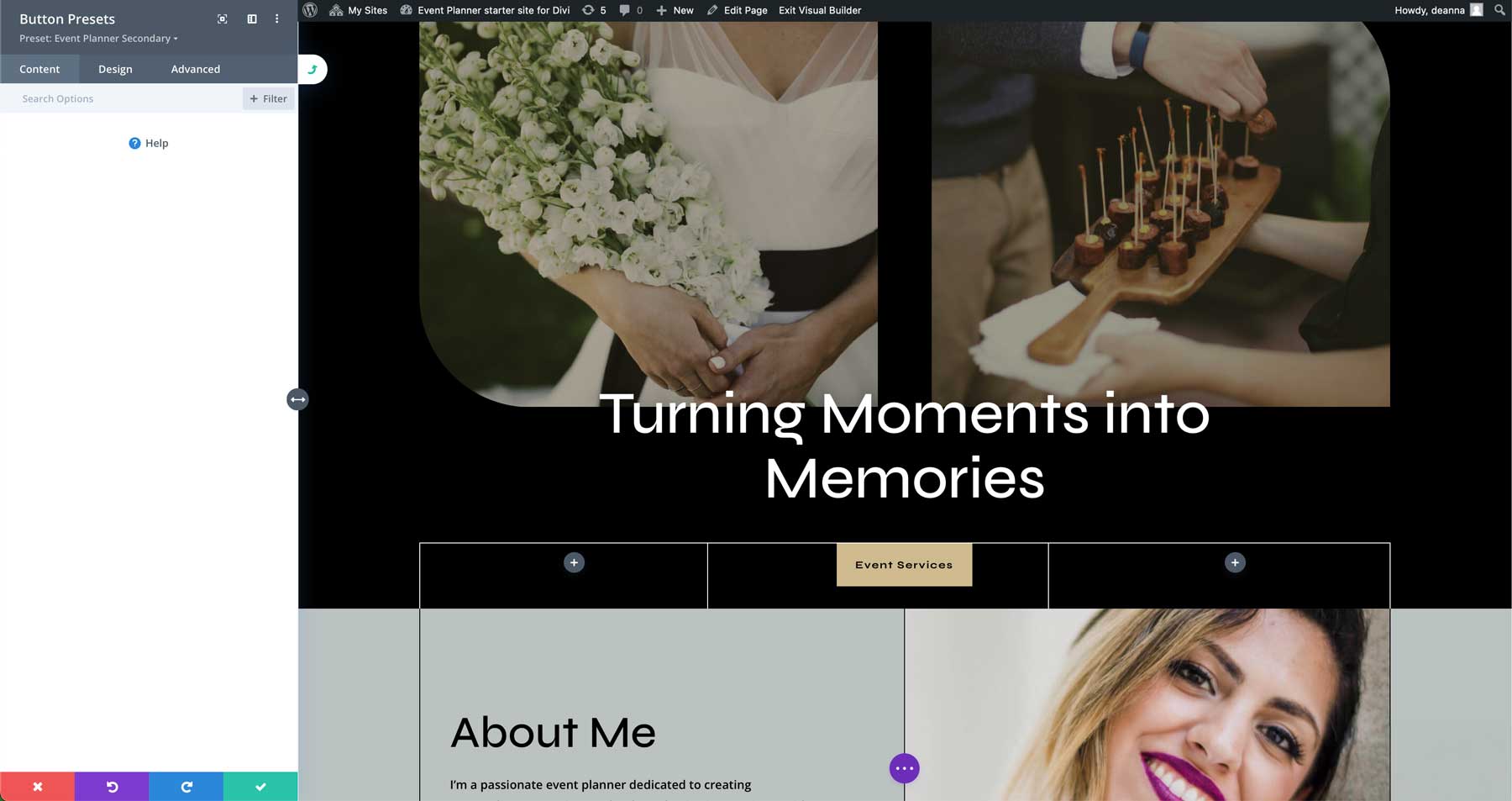
Durante la modifica dei preset Divi, l'intestazione del modulo diventerà viola in grigio, indicando che si verificano cambiamenti di progettazione.

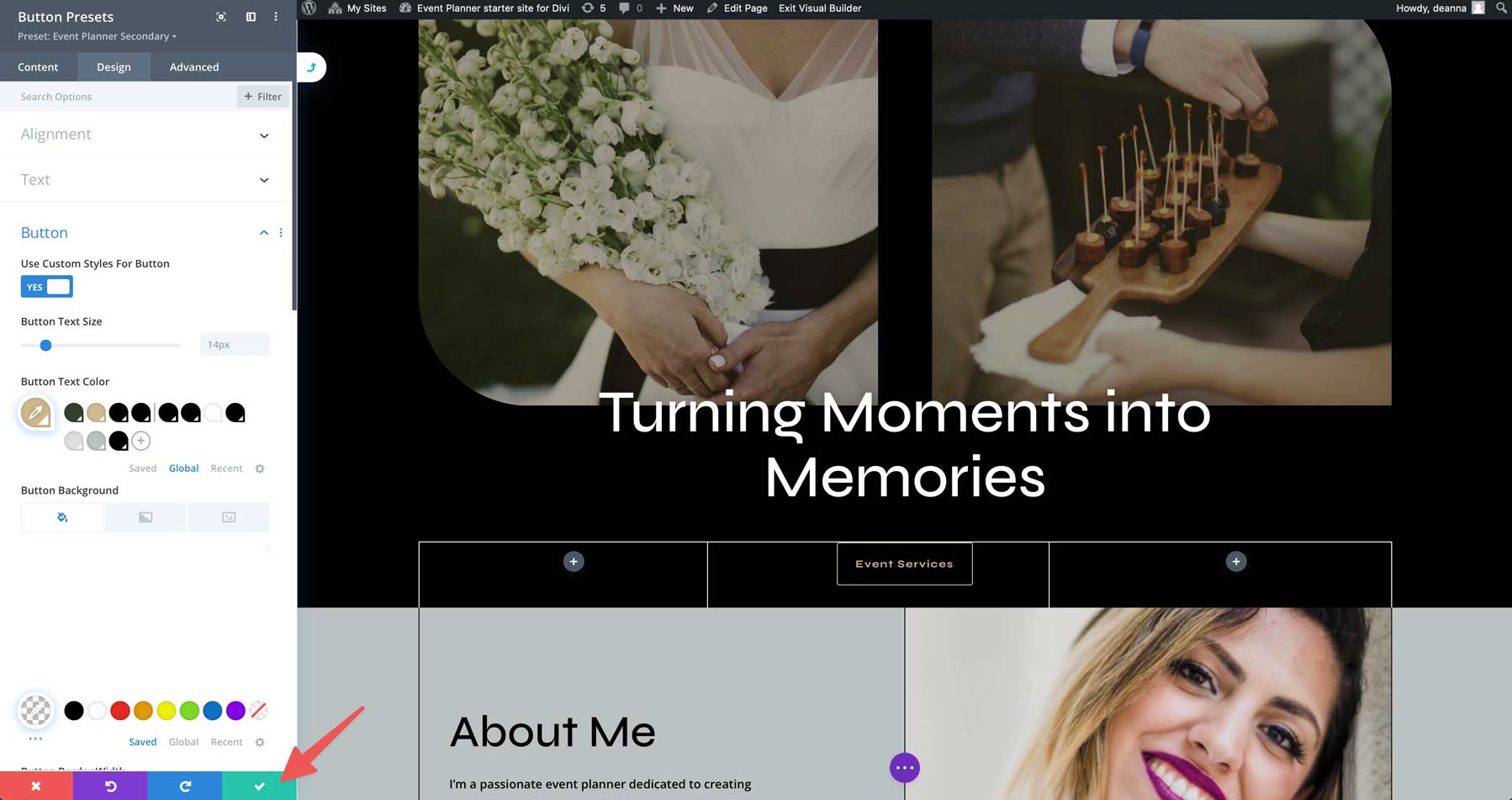
Apporta eventuali modifiche al design che desideri e salva il modulo facendo clic sul pulsante di controllo verde .

Una finestra di dialogo apparirà in basso a chiedere se sei sicuro che desideri apportare modifiche al preimpostazione. Seleziona Sì per salvare le modifiche.

L'intestazione del modulo diventerà di nuovo viola. Fai clic sul pulsante Green Salva un orario finale per salvare il preimpostazione.

Personalizzazione di caratteri e colori globali
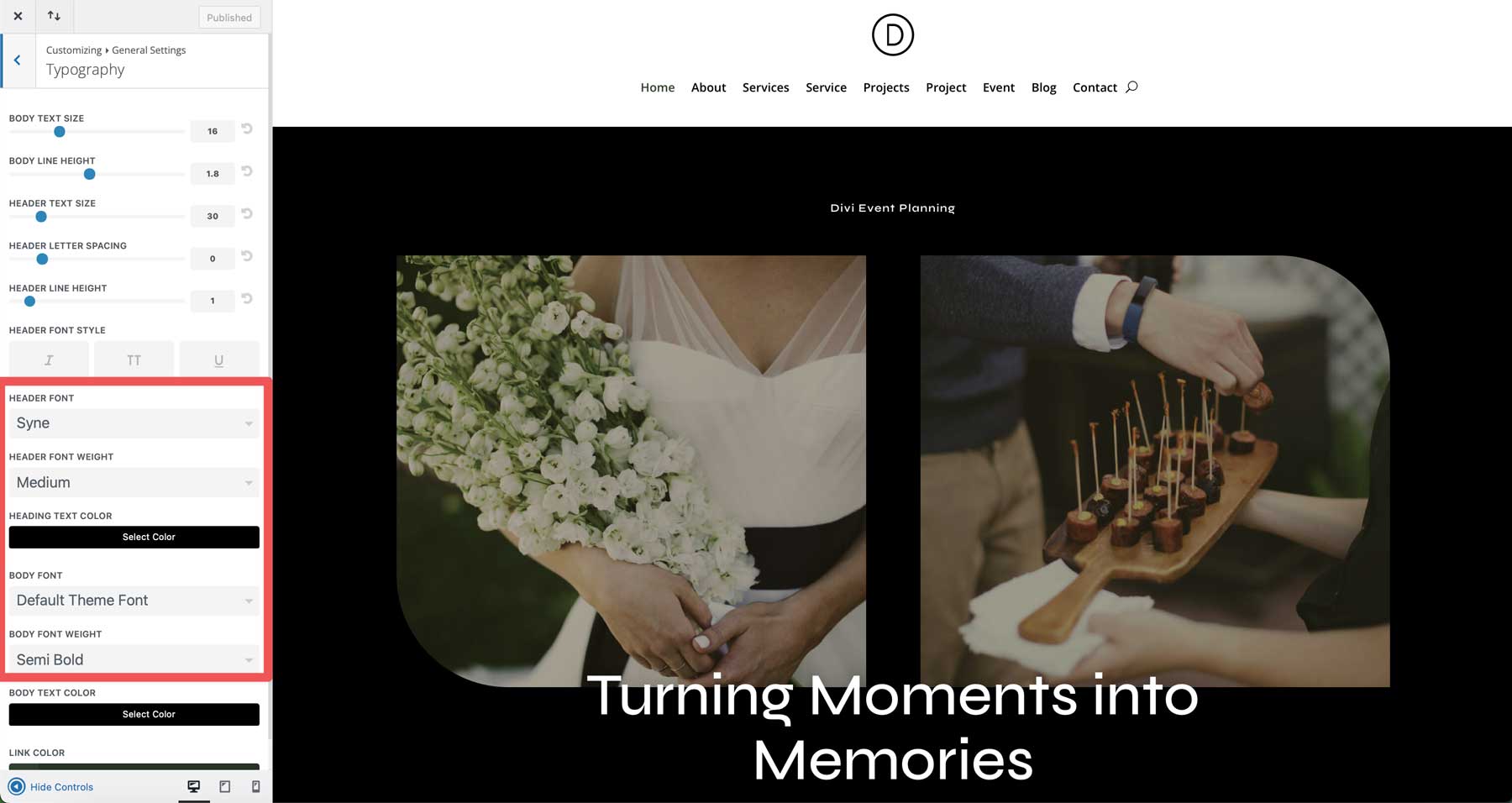
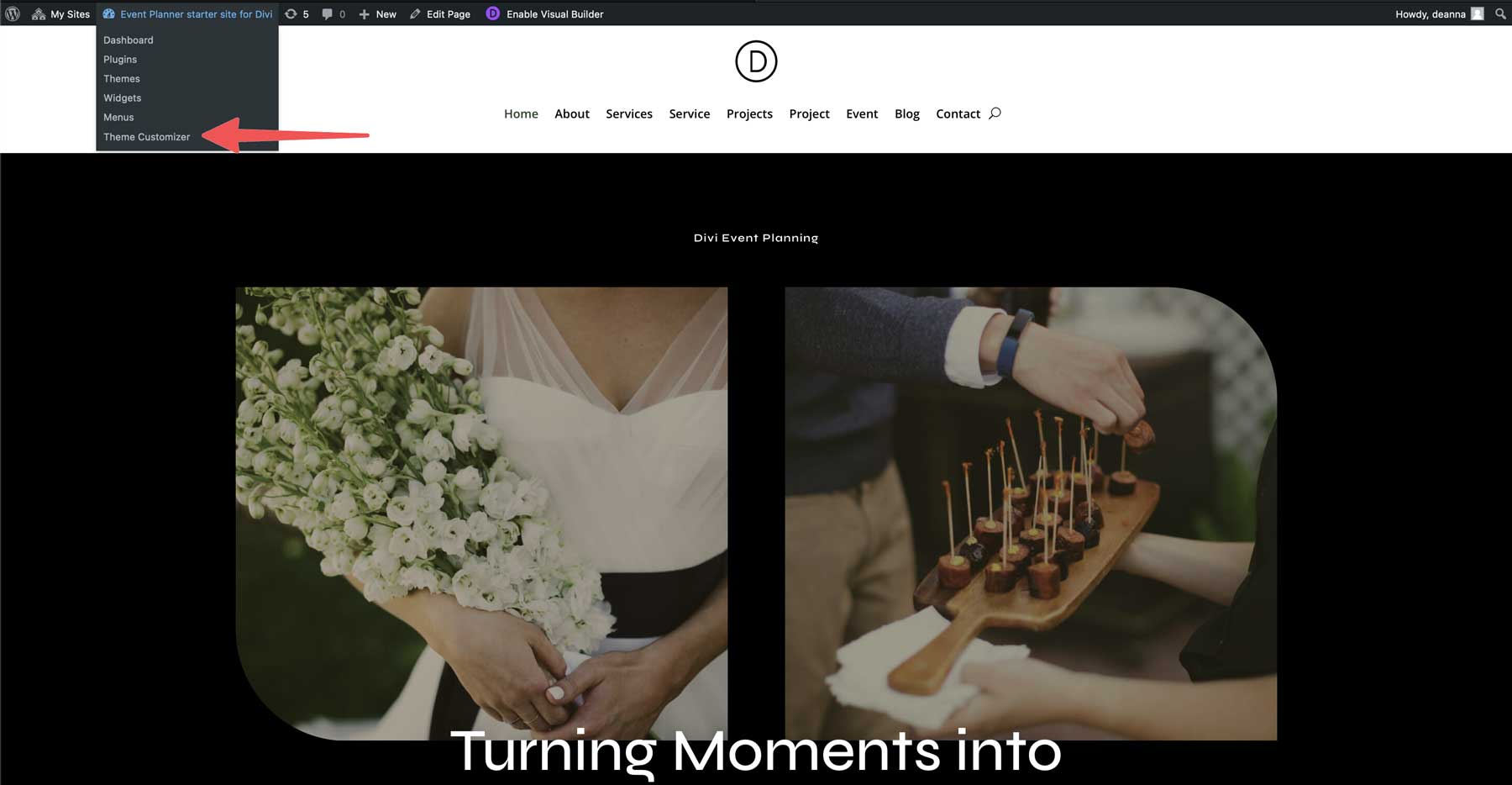
Divi semplifica la personalizzazione dei caratteri e dei colori globali del tuo sito di avviamento attraverso il personalizzatore di WordPress. Puoi apportare modifiche a livello globale e guardare mentre si applicano magicamente all'intero sito Web. Per accedere al personalizzatore di WordPress, selezionare il personalizzatore del tema dal menu a discesa nella parte anteriore.

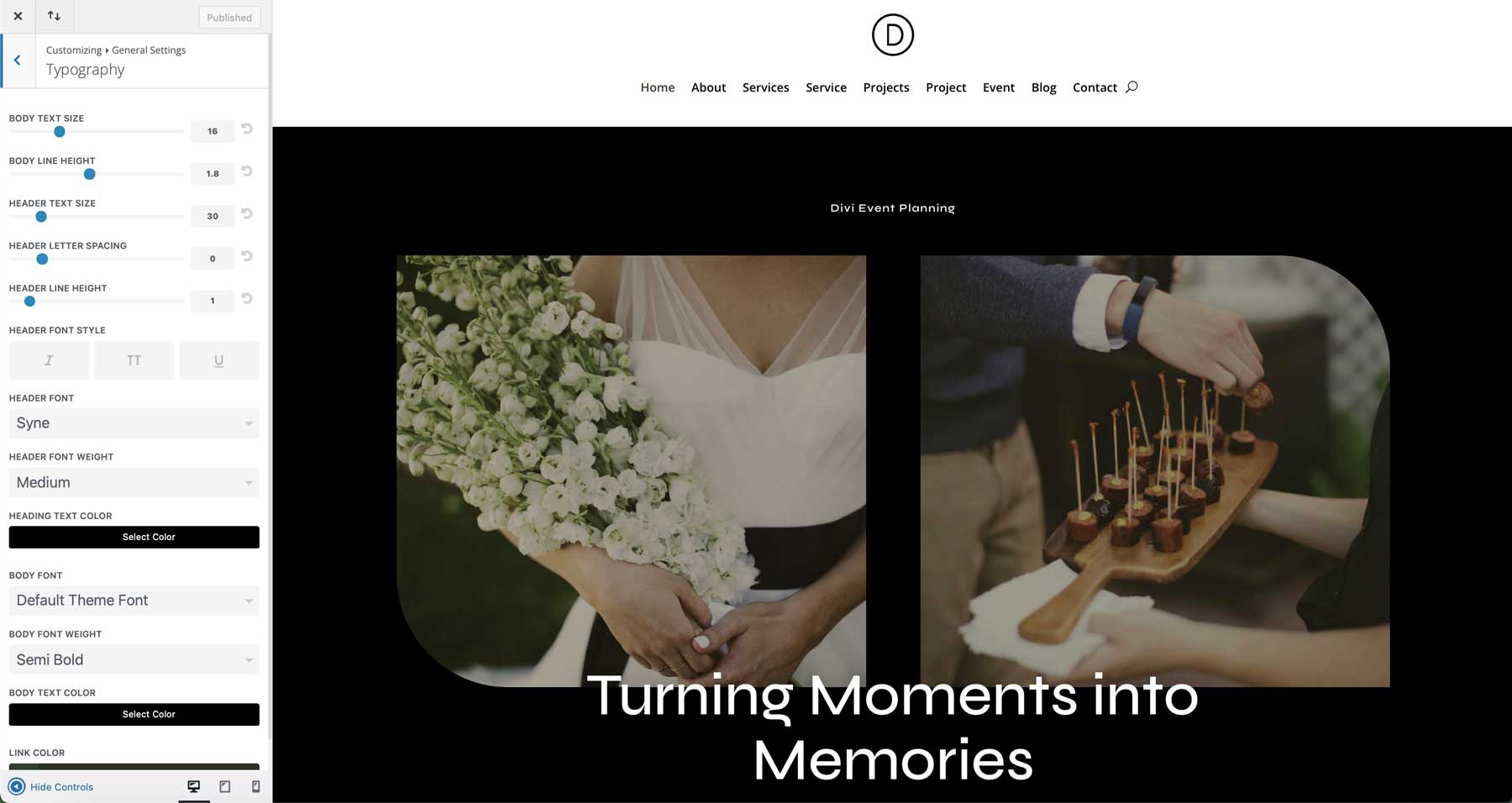
Esistono quattro aree chiave su cui concentrarsi nel personalizzatore di WordPress. Il primo è la tipografia. Puoi facilmente cambiare i caratteri della tua intestazione e del corpo, delle dimensioni del carattere e altro ancora navigando in impostazioni generali> tipografia .

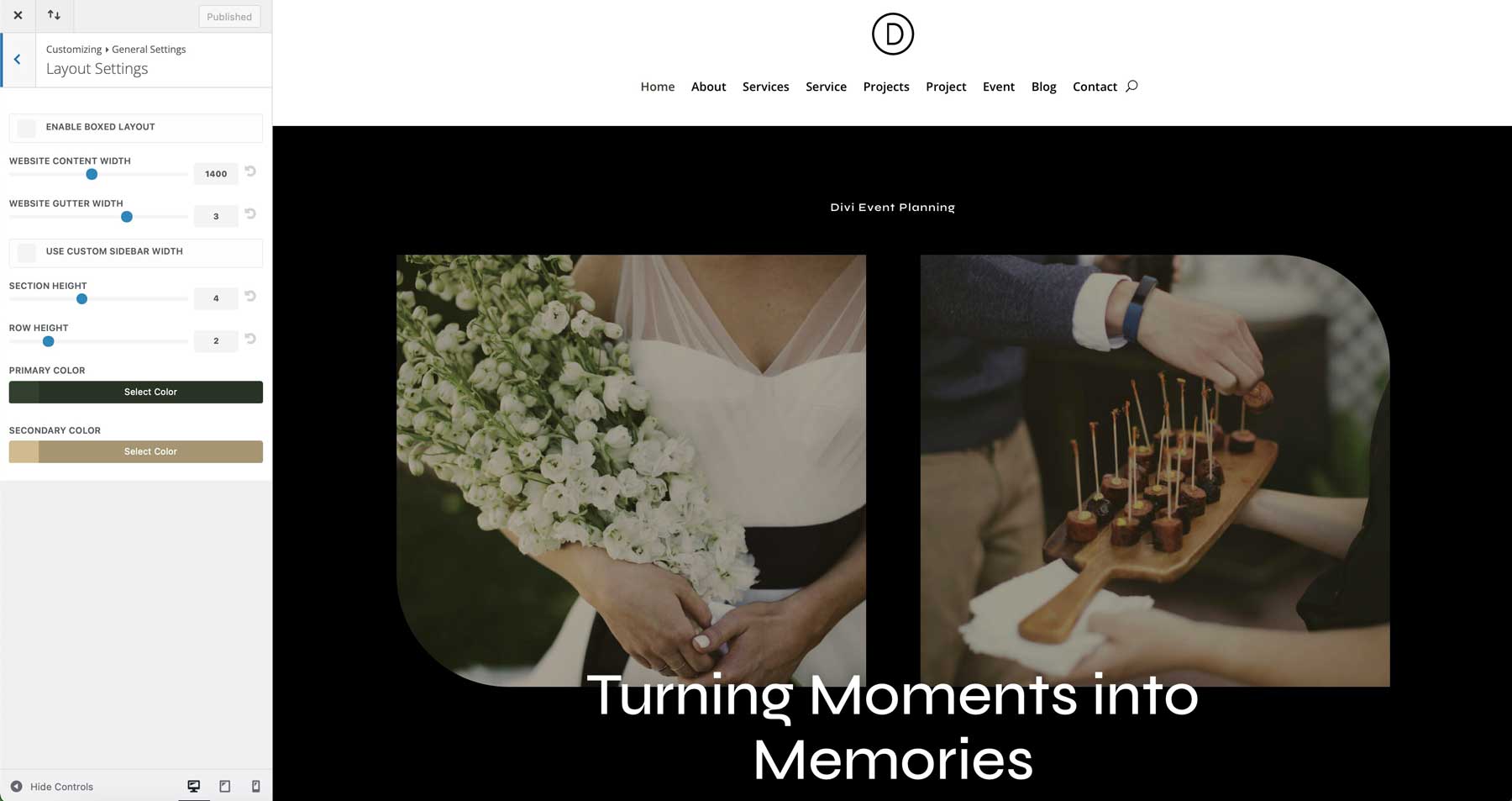
In General> Impostazioni layout , è possibile regolare la larghezza del sito e aggiungere colori primari e secondari.

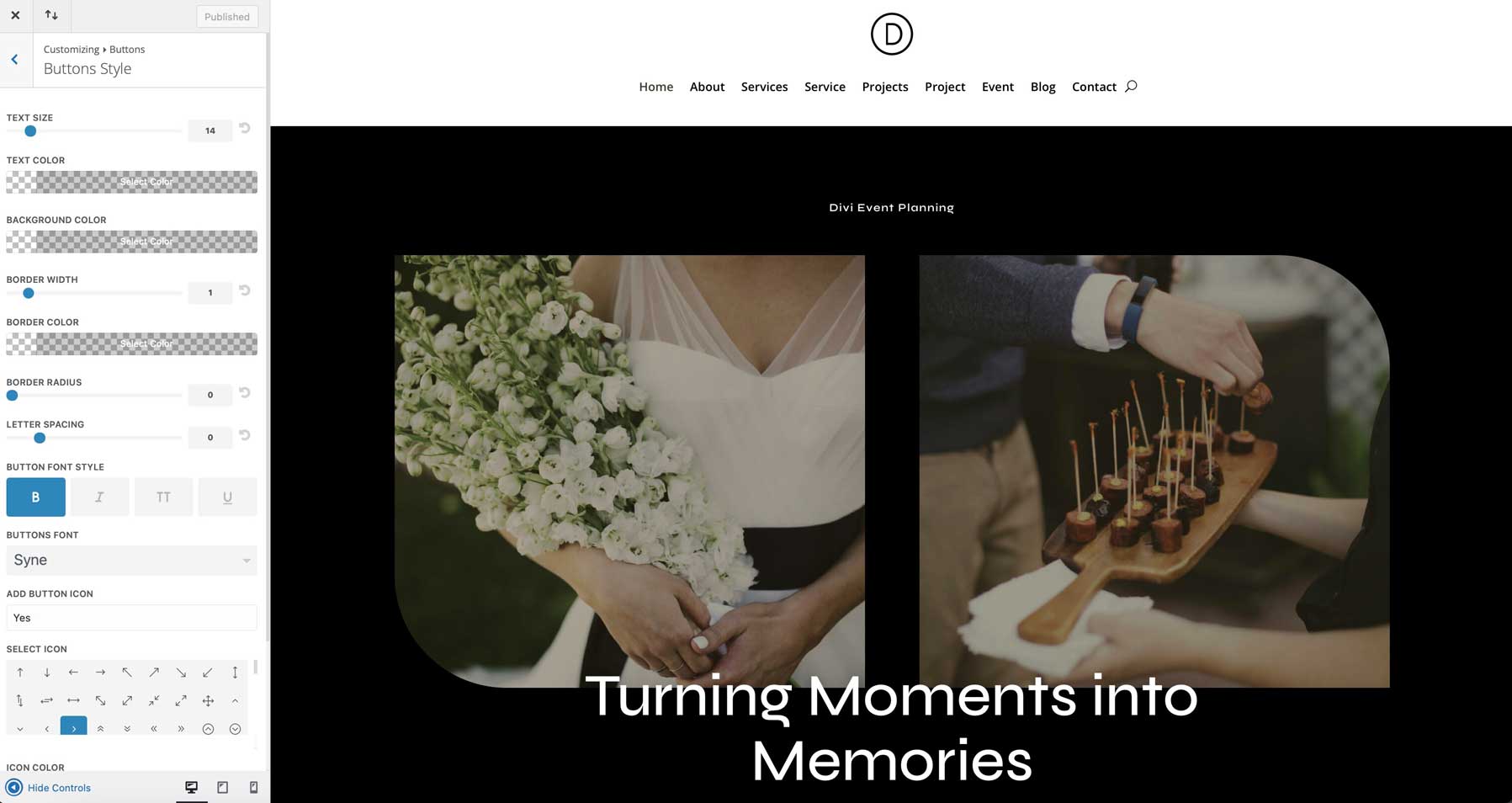
Le opzioni di personalizzazione vanno oltre i caratteri e i colori del sito. Con alcuni clic, puoi anche regolare i pulsanti del tuo sito Web.

Come puoi vedere, i siti di avviamento Divi semplificano la regolazione dei caratteri, dei colori e di altre impostazioni del sito Web a livello globale.
Salta il tuo sito web Divi con un sito di avviamento
Sono finiti i giorni in cui iniziano una pagina vuota e sono sopraffatti da dove cominciare. Con i siti di avviamento Divi, puoi creare il tuo nuovo sito Web in pochi minuti, non settimane o mesi. Con straordinari layout della pagina web, integrazione wooCommerce senza soluzione di continuità e la possibilità di apportare modifiche allo stile globale in pochi clic, i siti di avviamento Divi forniscono tutto il necessario per creare un sito web bello e funzionale che metta in mostra il tuo marchio magnificamente.
Acquista oggi un abbonamento Divi ed esplora il potere dei siti rapidi Divi!
