Divi Layouts AI: la guida completa
Pubblicato: 2024-04-29Prima che iniziasse la rivoluzione dell’intelligenza artificiale (AI), costruire una pagina web richiedeva competenze di codifica o l’assunzione di uno sviluppatore costoso. Per alcuni, questo è in genere fuori portata a causa della mancanza di esperienza o di budget. Tutto è cambiato grazie alla nuova tecnologia che ti consente di creare intere pagine web con un messaggio di testo.
Questo post fungerà da guida AI di Divi Layouts che ti mostrerà i dettagli di questo entusiasmante nuovo prodotto. Spiegheremo cosa fa, come funziona e come creare facilmente splendide pagine web.
Immergiamoci.
- 1 Che cos'è Divi Layouts AI?
- 2 Come funziona l'intelligenza artificiale di Divi Layouts?
- 3 Creazione di una pagina Web completa con Divi Layouts AI
- 3.1 Passaggio 1: acquisto di Divi Layouts AI
- 3.2 Passaggio 2: crea una nuova pagina
- 3.3 Passaggio 3: fornire a Divi Layouts AI le informazioni per generare una pagina Web
- 3.4 Passaggio 4: utilizzo dell'intelligenza artificiale di Divi Layouts per creare la tua pagina
- 3.5 Passaggio 5: messa a punto e personalizzazione
- 3.6 Passaggio 6: salvataggio della pagina Web
- 4 esempi di intelligenza artificiale di layout Divi
- 5 Quali sono i vantaggi dell'utilizzo di Divi Layouts AI?
- 6 layout Divi L'intelligenza artificiale rivoluzionerà il modo in cui usi Divi
- 7 domande frequenti
Cos'è l'intelligenza artificiale di Divi Layouts?

Divi Layouts AI è un nuovo prodotto che abbiamo lanciato e funziona insieme al nostro tema WordPress di punta, Divi. La potenza di Divi e Divi AI combinata lo rende uno dei migliori costruttori di siti Web AI attualmente sul mercato. Può creare intere pagine, aiutarti a perfezionare la copia esistente, generare immagini e aggiungere codice, il tutto con un messaggio di testo. Divi Layouts AI può anche creare pagine in linea con il tuo marchio consentendoti di fornire colori e caratteri. In questo modo, ogni pagina generata avrà sempre un aspetto coerente.
Ottieni Divi AI
Come funziona l'intelligenza artificiale di Divi Layouts?
Divi Layouts AI è integrato direttamente nel framework Divi e funziona perfettamente con Visual Builder. Grazie alla sua profonda conoscenza della base di codice di Divi, può imparare dal tuo sito web. Capisce come funziona ogni riga di codice e modulo di progettazione, semplificando la creazione di splendidi layout. Divi Layouts AI agisce come un designer, uno sviluppatore e un fotografo, tutto in uno.

Fornisci un semplice messaggio di testo che descrive il tipo di pagina di cui hai bisogno e Divi Layouts AI creerà un'intera pagina web, inclusi testo e immagini, completa dei moduli di progettazione Divi. Salta la fase iniziale di pianificazione e costruzione della struttura di una pagina web, dandoti un vantaggio nel processo di progettazione.
Creazione di una pagina Web completa con Divi Layouts AI
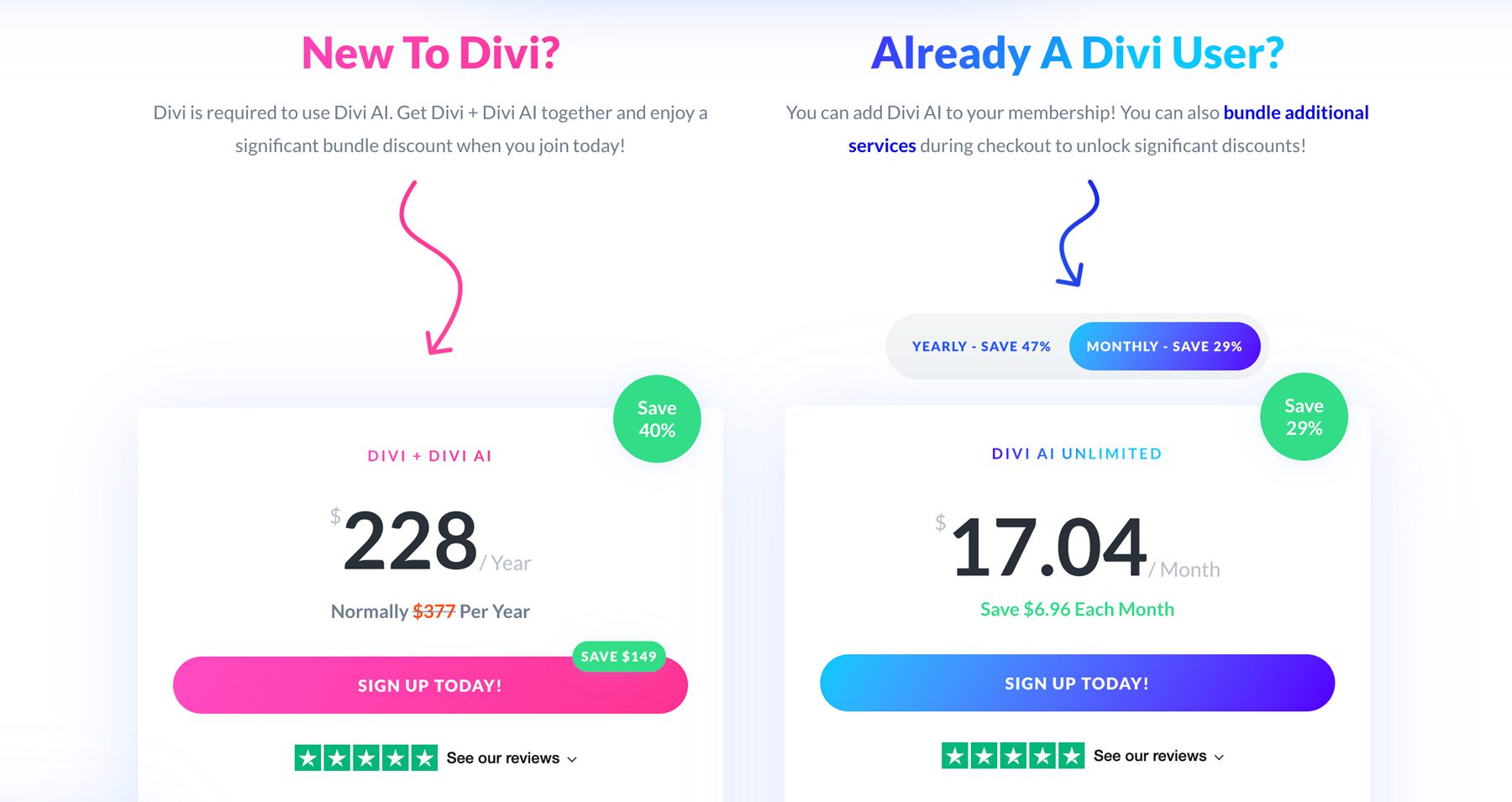
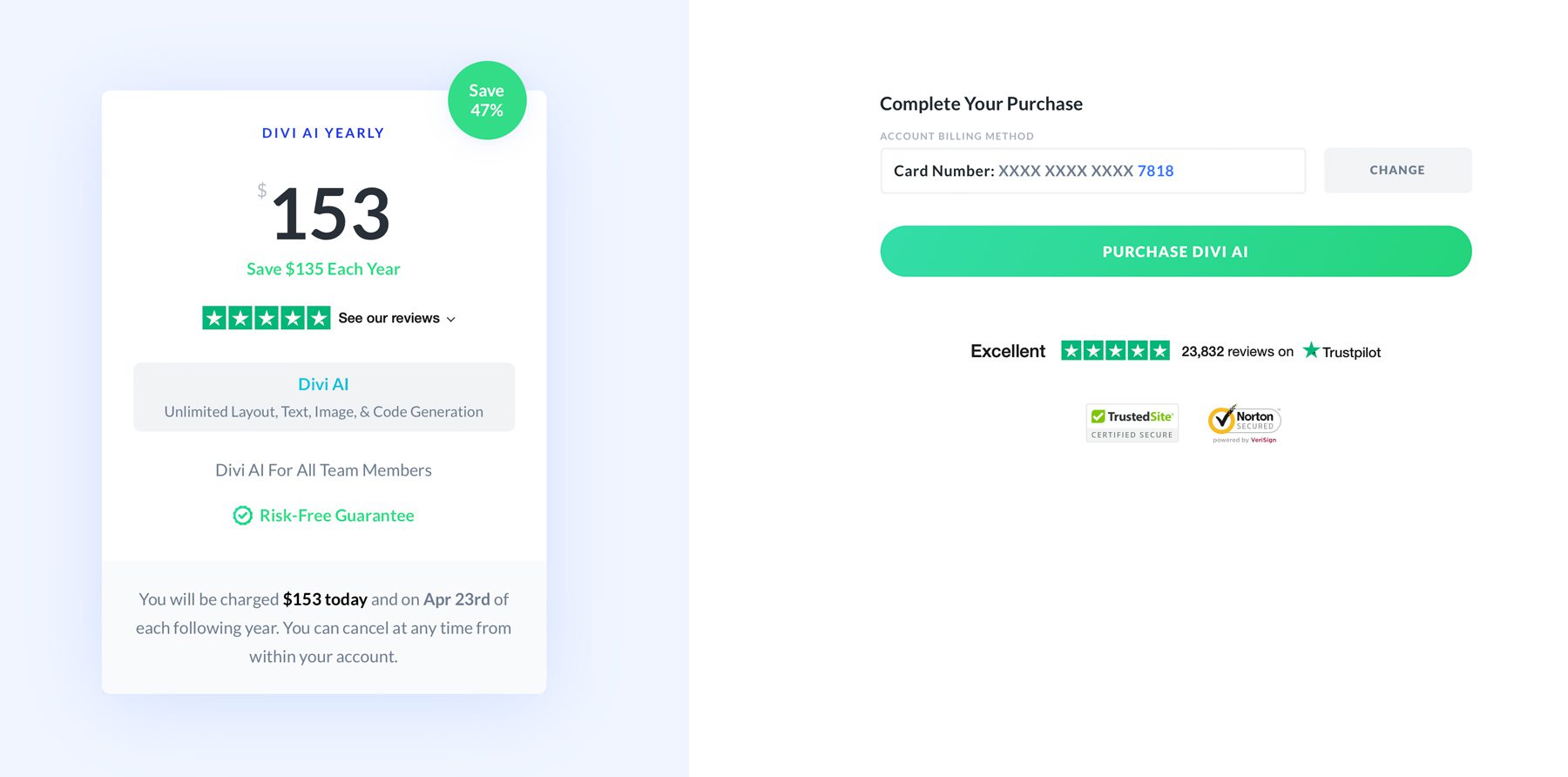
Per iniziare con Divi Layouts AI, devi acquistare un abbonamento a Elegant Themes insieme a Divi AI. Se sei già membro, puoi saltare il processo di registrazione dell'abbonamento e acquistare Divi AI separatamente. È disponibile per $ 17,04 al mese (se si paga mensilmente) o $ 153 all'anno .
In questa guida AI di Divi Layouts, ti guideremo attraverso i passaggi necessari per creare una pagina web con l'intelligenza artificiale, dalla creazione iniziale della pagina al perfezionamento dell'output.
Passaggio 1: acquisto di Divi Layouts AI
Inizia andando al sito Web principale di Elegant Themes e accedendo alla pagina Divi AI. Puoi iscriverti a Divi + Divi AI o optare per Divi AI come prodotto autonomo (se stai già utilizzando Divi). Clicca su ISCRIVITI OGGI! pulsante per procedere.

Per questo post, assumeremo che tu sia già membro di Elegant Themes. Facendo clic sul pulsante di registrazione, ti verrà richiesto di accedere al tuo account Elegant Themes.

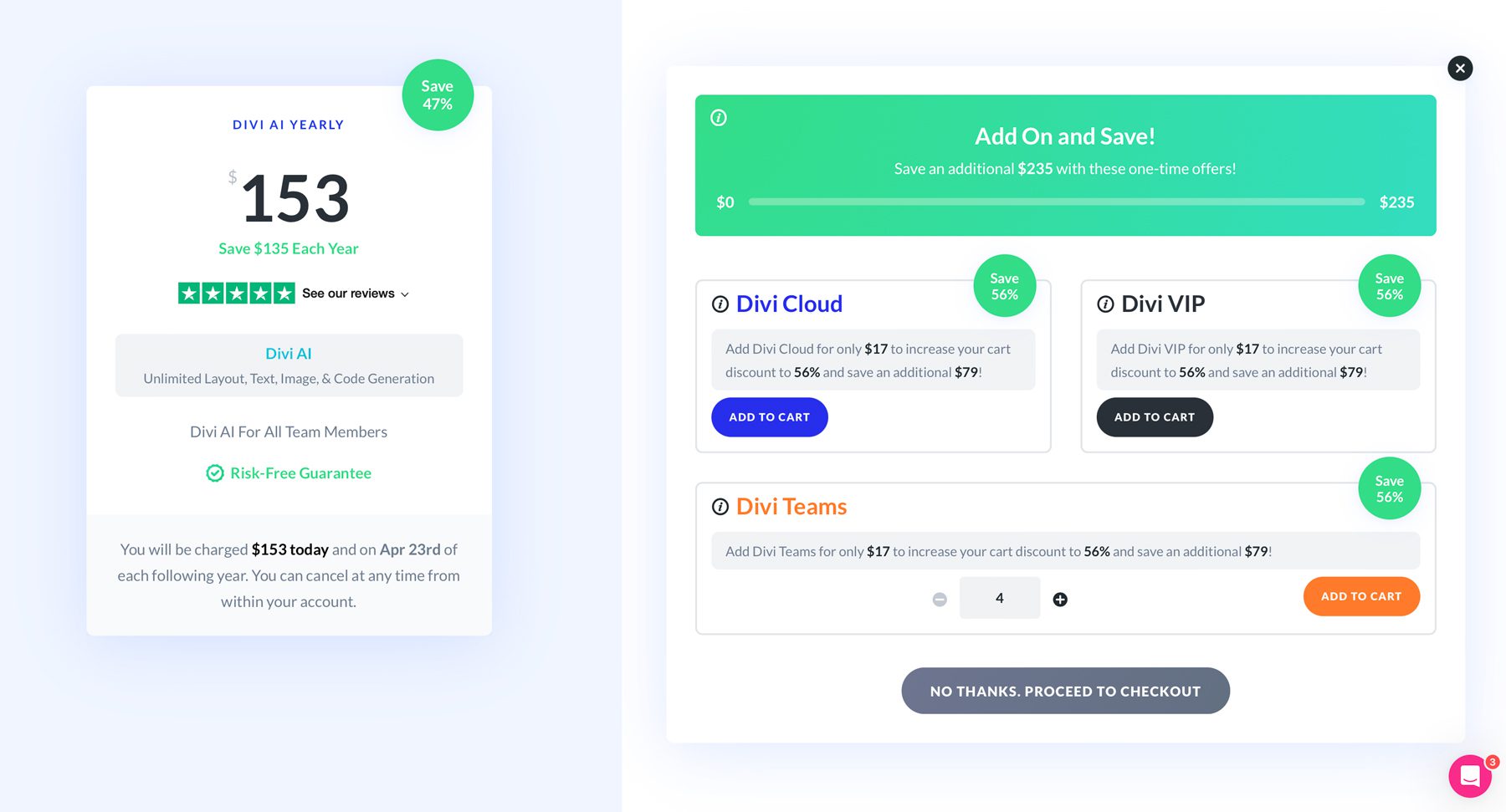
Una volta effettuato l'accesso, verrai reindirizzato alla pagina di registrazioneDivi AI , dove potrai aggiungere servizi aggiuntivi, come Divi Cloud, Divi VIP o Divi Teams.Se procedi senza ulteriori acquisti, clicca su NO GRAZIE, PROCEDI AL CHECKOUT .

Completa il tuo acquisto inserendo i dati della tua carta di credito o, se hai una carta in archivio, fai semplicemente clic sul pulsante ACQUISTA DIVI AI .

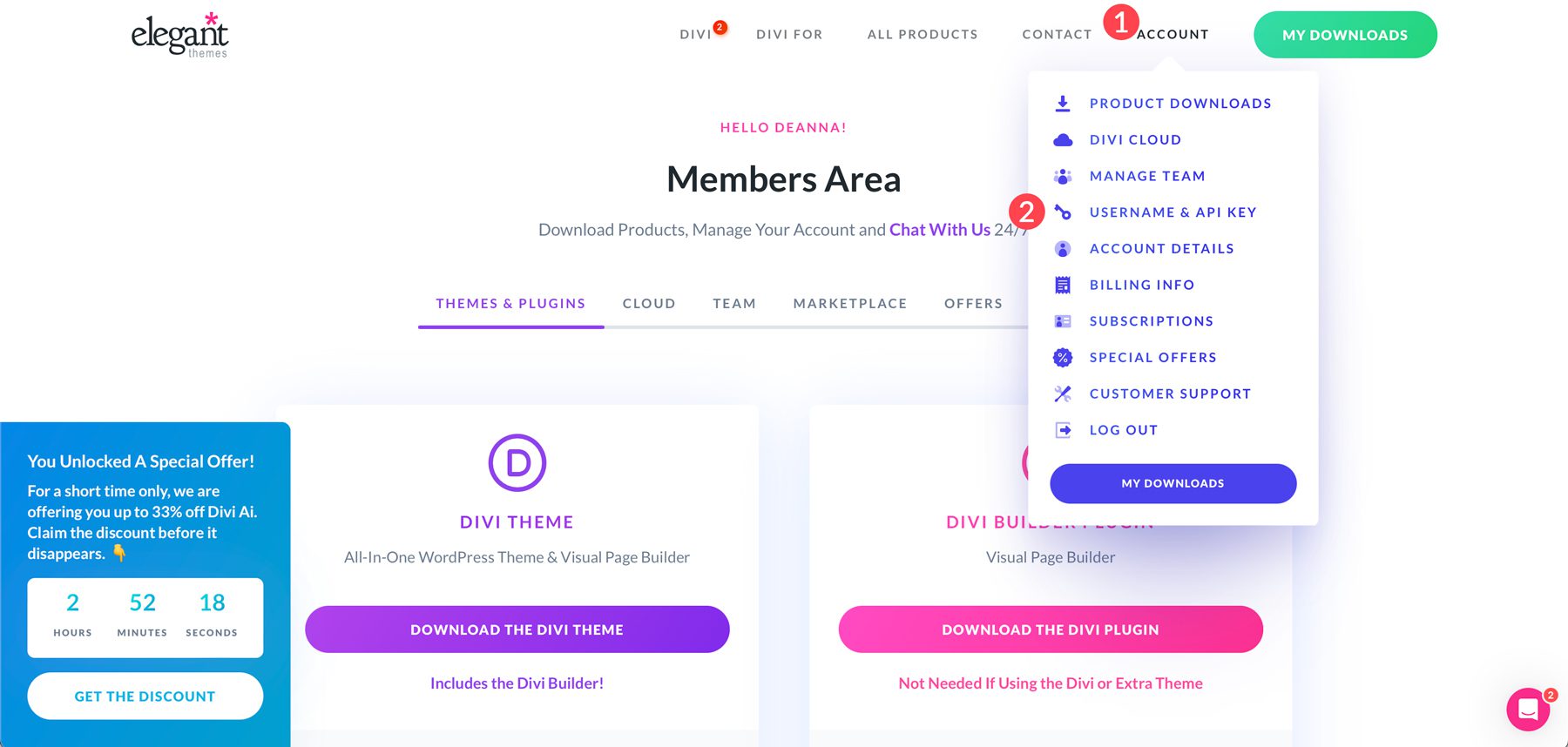
Una volta effettuato l'acquisto, puoi visualizzare le informazioni sull'abbonamento a Divi AI facendo clic su Account > Abbonamenti. Avrai bisogno di una chiave API per utilizzare Divi AI nella tua installazione WordPress. Generare una chiave univoca per ogni installazione Divi è una buona idea. Per fare ciò, fai clic sulla scheda Account e vai a Nome utente e chiave API .

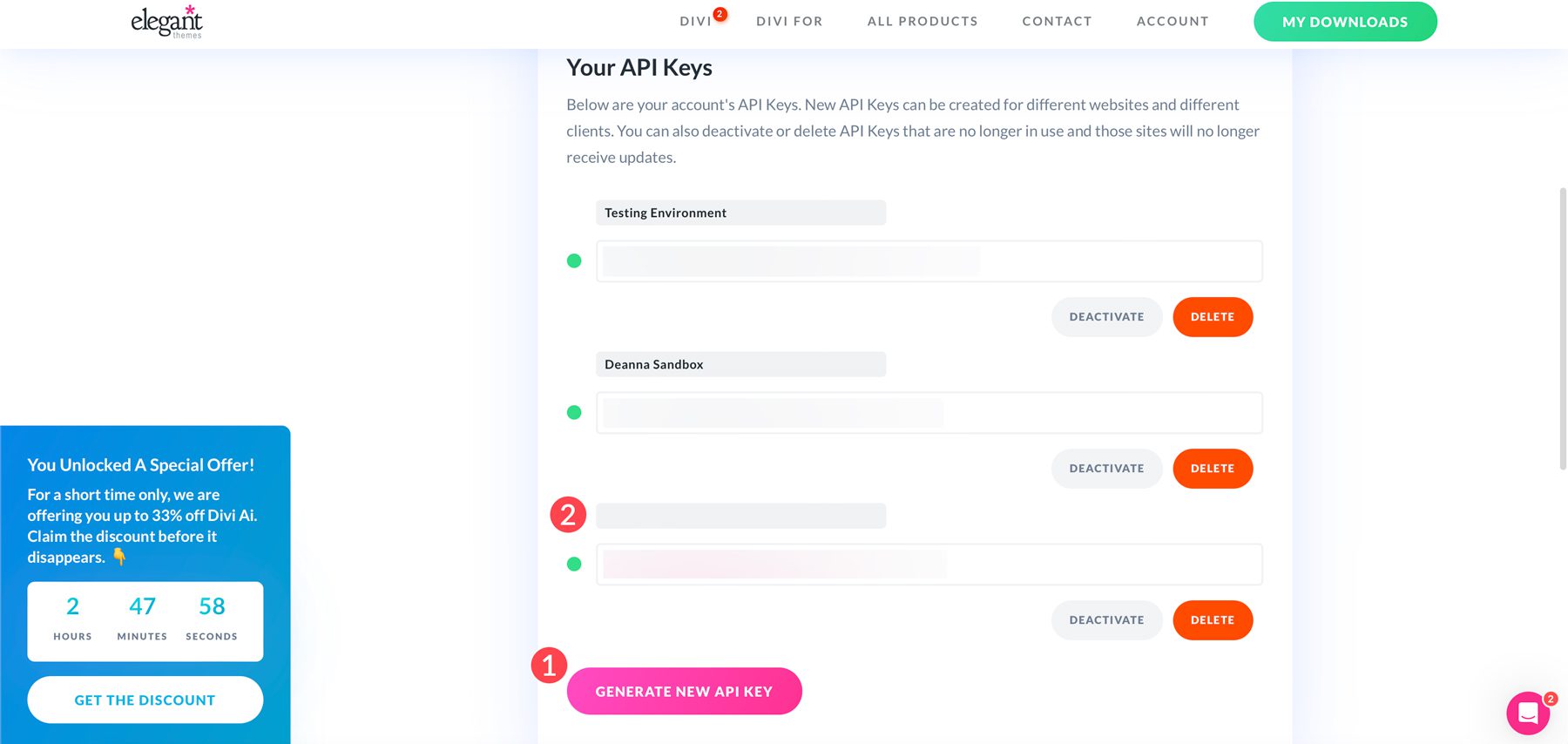
Quando la pagina si aggiorna, scorri verso il basso e fai clic sul pulsante Genera nuova chiave API (1). Una volta generata la chiave, è utile fornirle un'etichetta (2). Questa pratica è particolarmente utile se intendi creare più siti Web Divi.

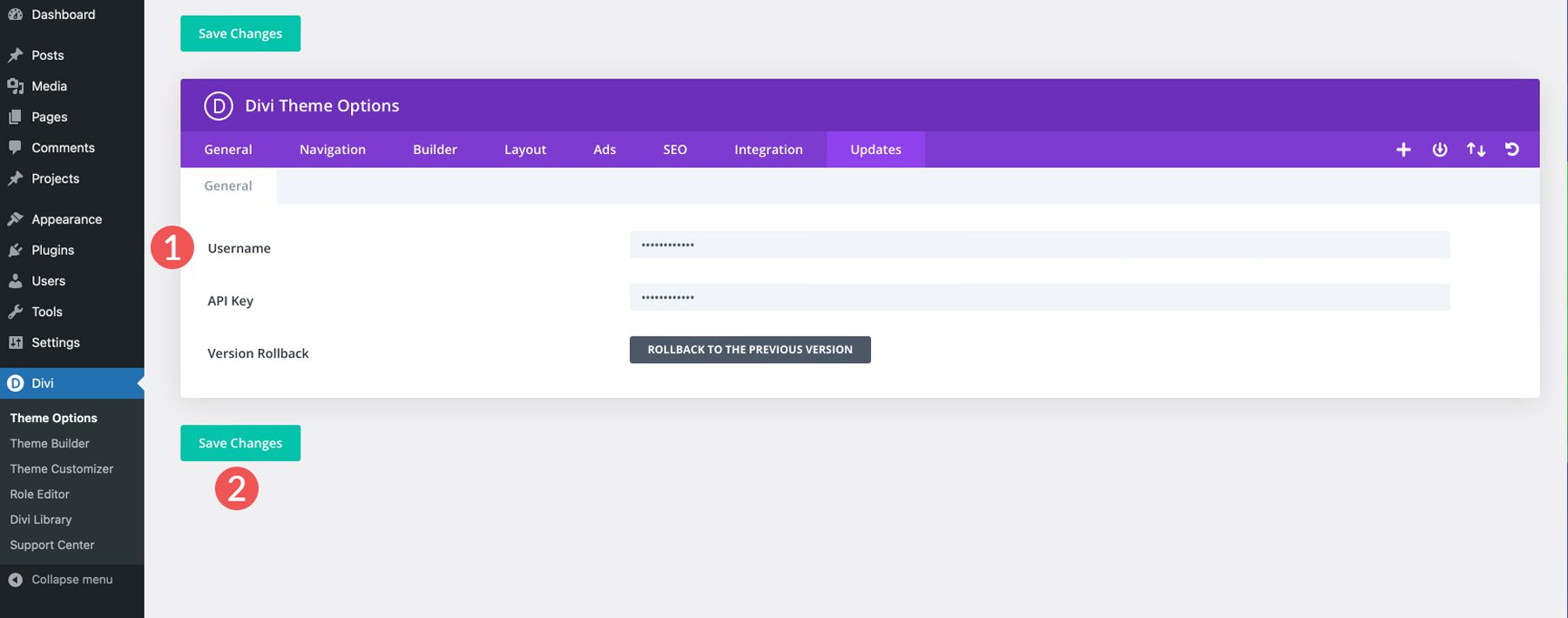
Fare clic sulla chiave per copiarla. Dovrai attivare Divi AI nel pannello Opzioni tema Divi. Vai all'installazione di WordPress, accedi e vai su Divi > Opzioni tema > Aggiornamenti .

Inserisci il tuo nome utente e la chiave API che hai copiato e fai clic sul pulsante Salva modifiche per salvarlo.

Passaggio 2: crea una nuova pagina
Ora che hai aggiunto una chiave API, puoi utilizzare Divi AI per creare una pagina web. Inizia aggiungendo una nuova pagina al tuo sito Web WordPress. Seleziona Pagine > Aggiungi nuova pagina .

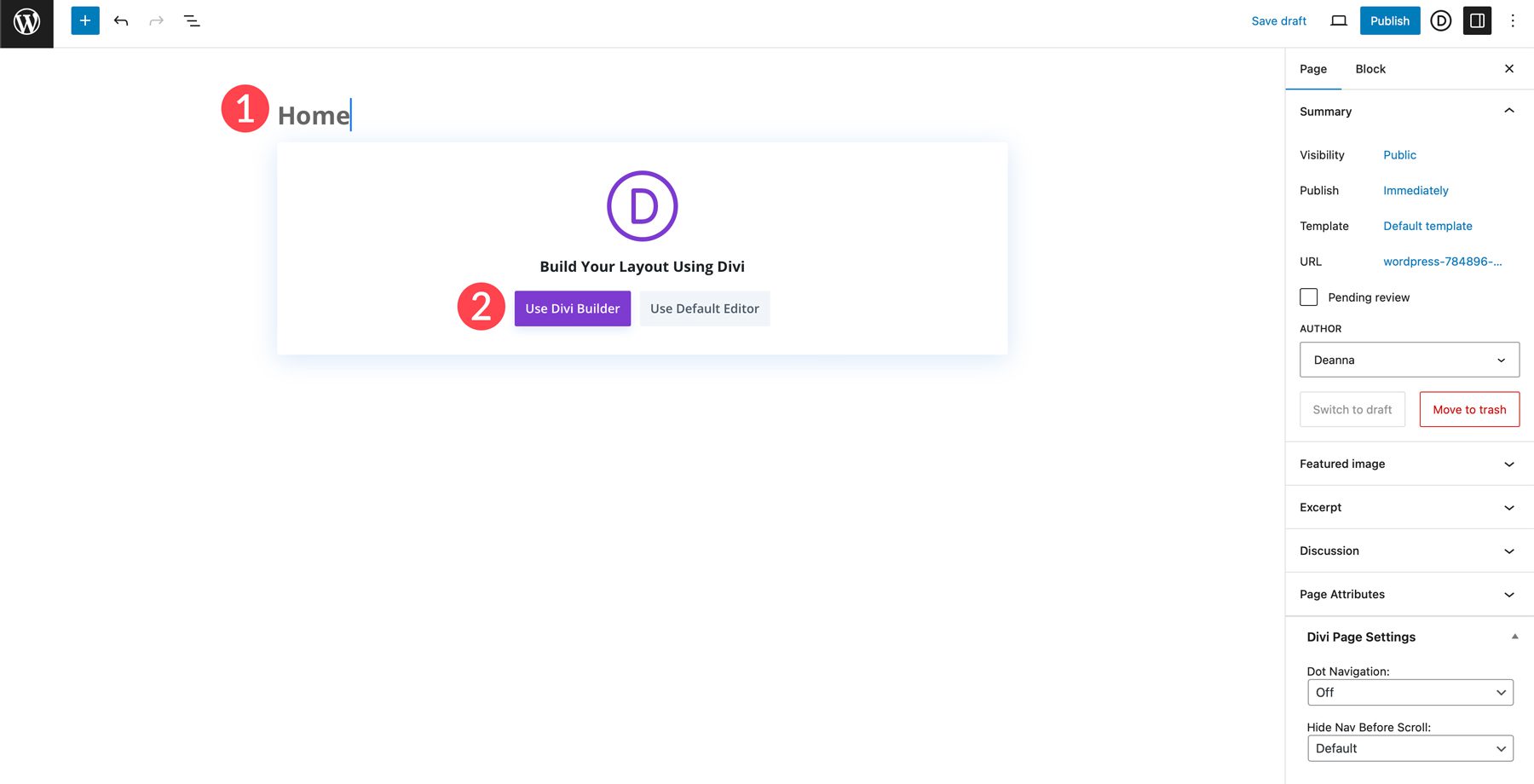
Quando la pagina si aggiorna, assegna un titolo alla pagina (1) e fai clic sul pulsante Usa Divi Builder (2).

Avrai tre opzioni tra cui scegliere. Puoi creare una pagina da zero, scegliere un layout predefinito o creare con l'intelligenza artificiale. Scegli Costruisci con AI e fai clic su Genera layout .

Passaggio 3: fornire a Divi Layouts AI informazioni per generare una pagina Web
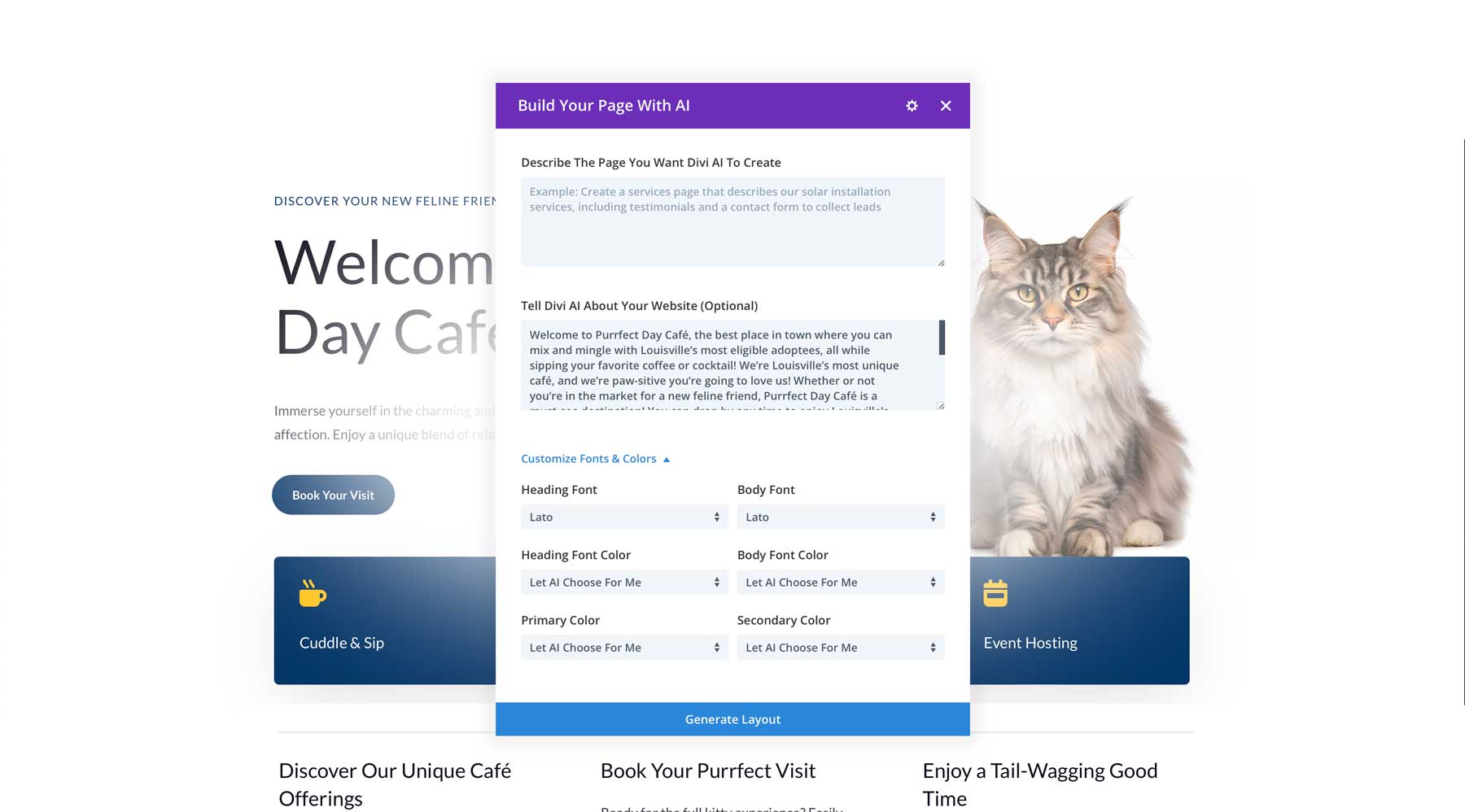
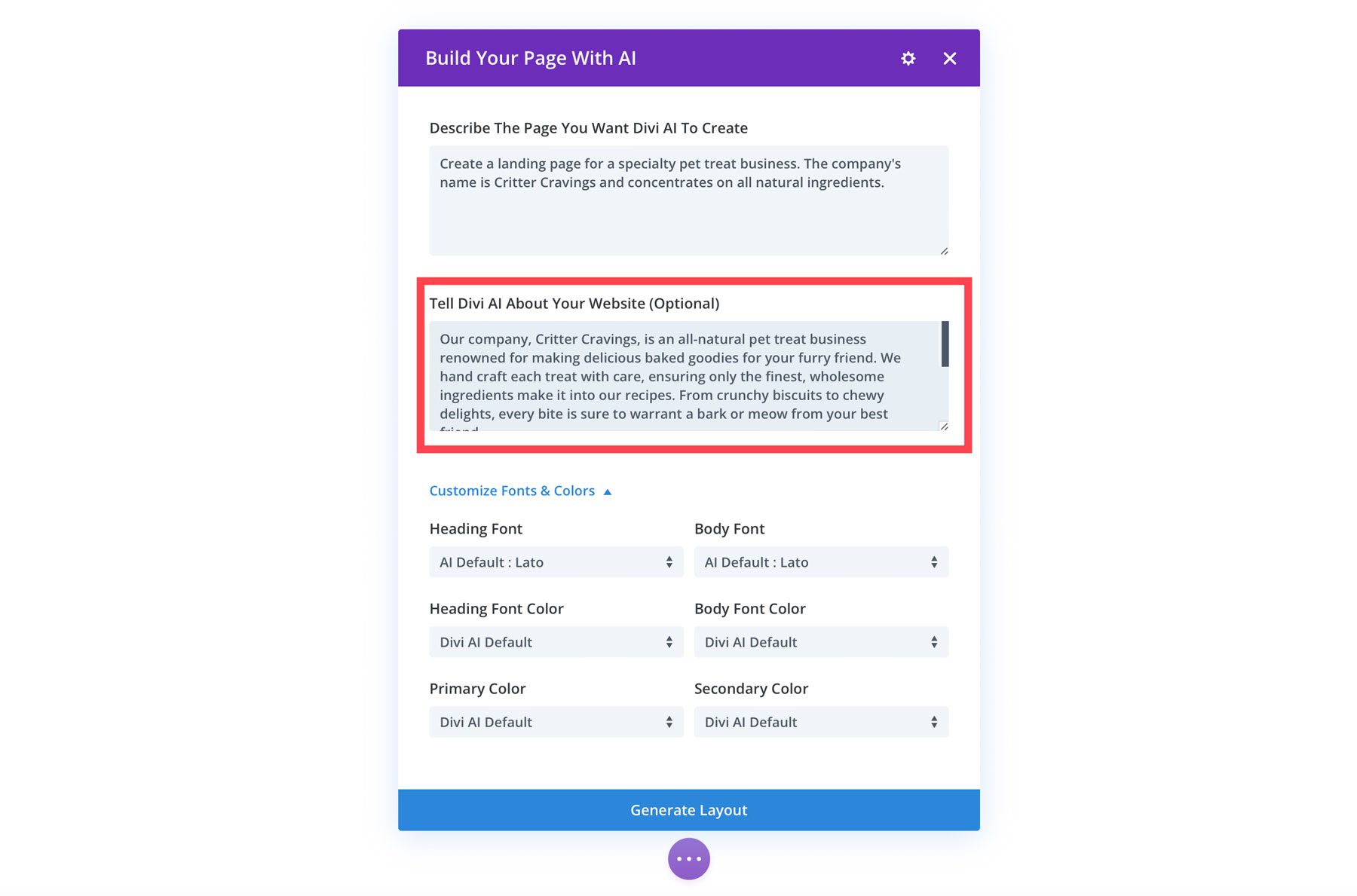
Ti guideremo attraverso l'interfaccia in questa sezione della nostra guida AI Divi Layouts. Quando la pagina viene caricata per la prima volta, verrà visualizzata una finestra di dialogo. Qui è dove descriverai il tipo di pagina che desideri creare (1). Sebbene facoltativo, fornire a Divi Layouts AI il maggior contesto possibile è una buona idea. Puoi inserire la tua dichiarazione di missione e proposta di valore o semplicemente scrivere una breve descrizione sullo scopo del tuo sito web (2). Puoi anche specificare caratteri e colori per adattarli al marchio della tua azienda (3).

Quando chiedi a Divi Layouts AI di generare una pagina, inizia descrivendo il tuo prodotto o servizio e il pubblico di destinazione. In questo modo Divi ha un'idea migliore di cosa generare. Puoi anche incaricarlo di creare titoli accattivanti ottimizzati per il SEO. Altre cose da considerare sono menzionare il tuo cliente ideale, descrivere eventuali elementi chiave che desideri includere e menzionare eventuali stili specifici a cui sei affezionato.
Per semplificarti le cose, ecco un breve elenco di suggerimenti da seguire per creare il messaggio perfetto:
- La chiarezza è la chiave: sii chiaro e conciso quando scrivi il tuo messaggio. Quanto più specifico sei, tanto meglio l'intelligenza artificiale di Divi Layouts può comprendere l'aspetto che stai cercando.
- Fornisci il contesto: valuta la possibilità di includere informazioni nel campo facoltativo Racconta a Divi AI del tuo sito web. Fornisci quante più informazioni di base possibili sul tuo prodotto o servizio e sul pubblico di destinazione.
- Utilizza parole chiave: includi parole chiave pertinenti che descrivono la tua attività o servizio. Questo non solo aiuta Divi AI a scrivere contenuti, ma garantisce che la tua pagina sia ottimizzata per il SEO.
- Perfeziona e rigenera: una delle cose migliori di Divi AI è che puoi generare tutti i layout che desideri. Se il tuo primo tentativo non è quello che desideri, riprova! Le possibilità sono infinite.
Passaggio 4: utilizzare l'intelligenza artificiale di Divi Layouts per creare la tua pagina
Ora che hai capito cos'è Divi Layouts AI e cosa può fare, il passaggio successivo è avviare il processo di generazione della pagina. Per questo tutorial, chiederemo a Divi di generare un layout per un'attività di dolcetti per animali domestici. Nel primo campo, inserisci il testo seguente: Crea una pagina di destinazione per un'attività specializzata in prodotti per animali domestici. Il nome dell'azienda è Critter Cravings e si concentra su ingredienti completamente naturali.

Aggiungeremo una dichiarazione di intenti al campo Racconta a Divi AI del tuo sito web per fornire a Divi AI il maggior numero di informazioni possibili. Inserisci il seguente testo:
La nostra azienda, Critter Cravings, è un'azienda di snack completamente naturali, rinomata per la produzione di deliziose prelibatezze da forno per il tuo amico peloso. Produciamo artigianalmente ogni dolcetto con cura, assicurandoci che solo gli ingredienti migliori e genuini siano inseriti nelle nostre ricette. Dai biscotti croccanti alle delizie gommose, ogni boccone garantirà sicuramente un abbaio o un miagolio da parte del tuo migliore amico.
I nostri dolcetti sono privi di additivi artificiali, conservanti e riempitivi, il che li rende una scelta salutare per animali domestici di tutte le forme e dimensioni. Noi di Critter Cravings crediamo che ogni animale domestico meriti un po' di indulgenza e siamo orgogliosi di fornire dolcetti di cui i proprietari possono fidarsi e che gli animali domestici adoreranno.

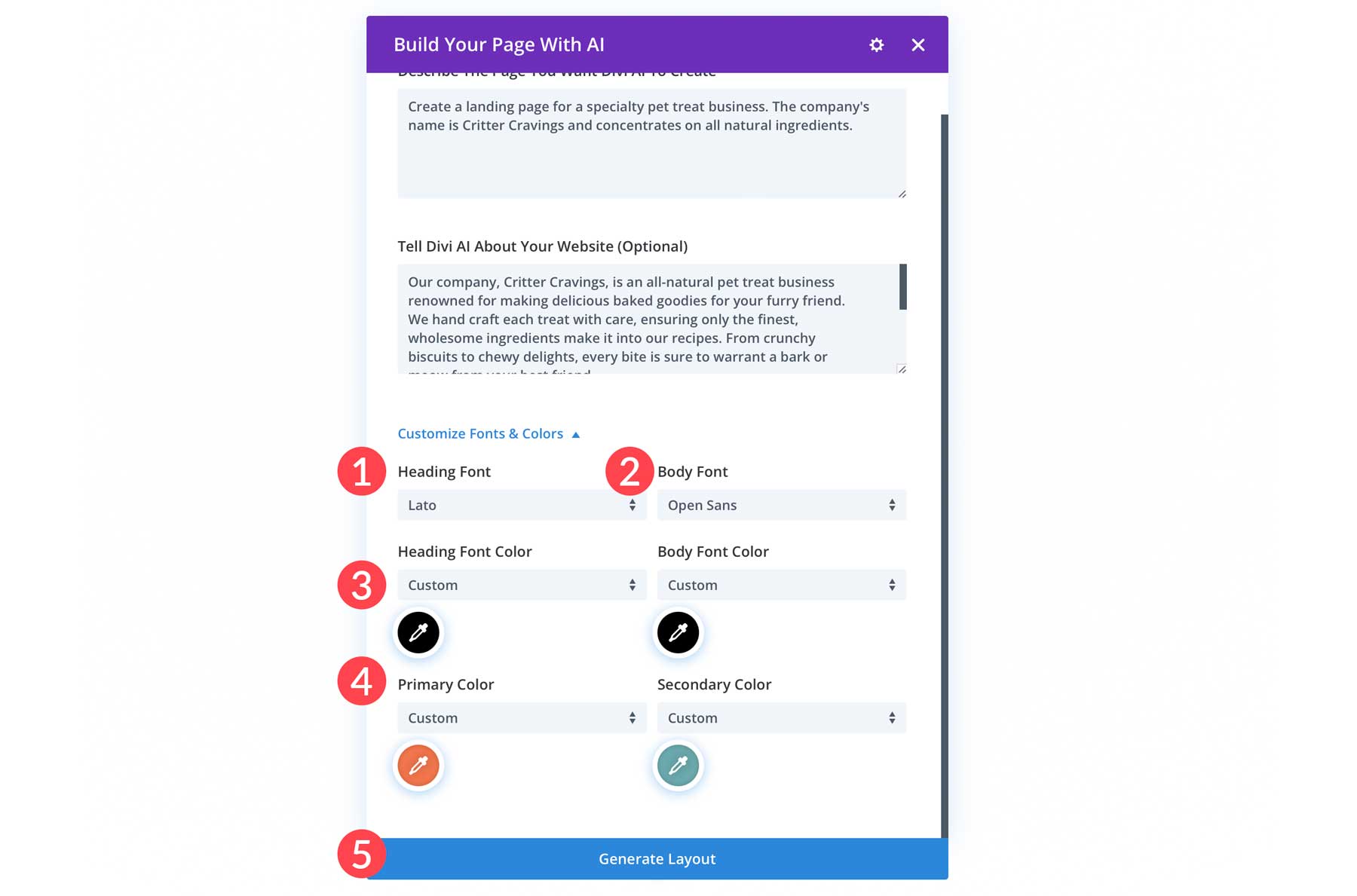
In Personalizza caratteri e colori, puoi specificare i caratteri e i colori che desideri utilizzare nella tua pagina web. Selezioneremo Lato per il carattere del titolo (1) e Open Sans per il carattere del corpo (2). Per i colori, seleziona personalizzato dall'elenco a discesa (3). Utilizza #000000 per i caratteri dell'intestazione e del corpo e seleziona #F3764D e #6baaae per i colori primari e secondari (4). Infine, fai clic su Genera layout per creare la tua pagina web (5).

Divi AI creerà il wireframe facendo clic su Genera, applicherà i caratteri e i colori e genererà testo e immagini.

Passaggio 5: messa a punto e personalizzazione
Il passaggio successivo della nostra guida AI Divi Layouts ti mostrerà come perfezionare il tuo layout. Divi AI fa un ottimo lavoro creando bellissime pagine, ma a volte potresti voler apportare modifiche.
Generazione di immagini con Divi AI
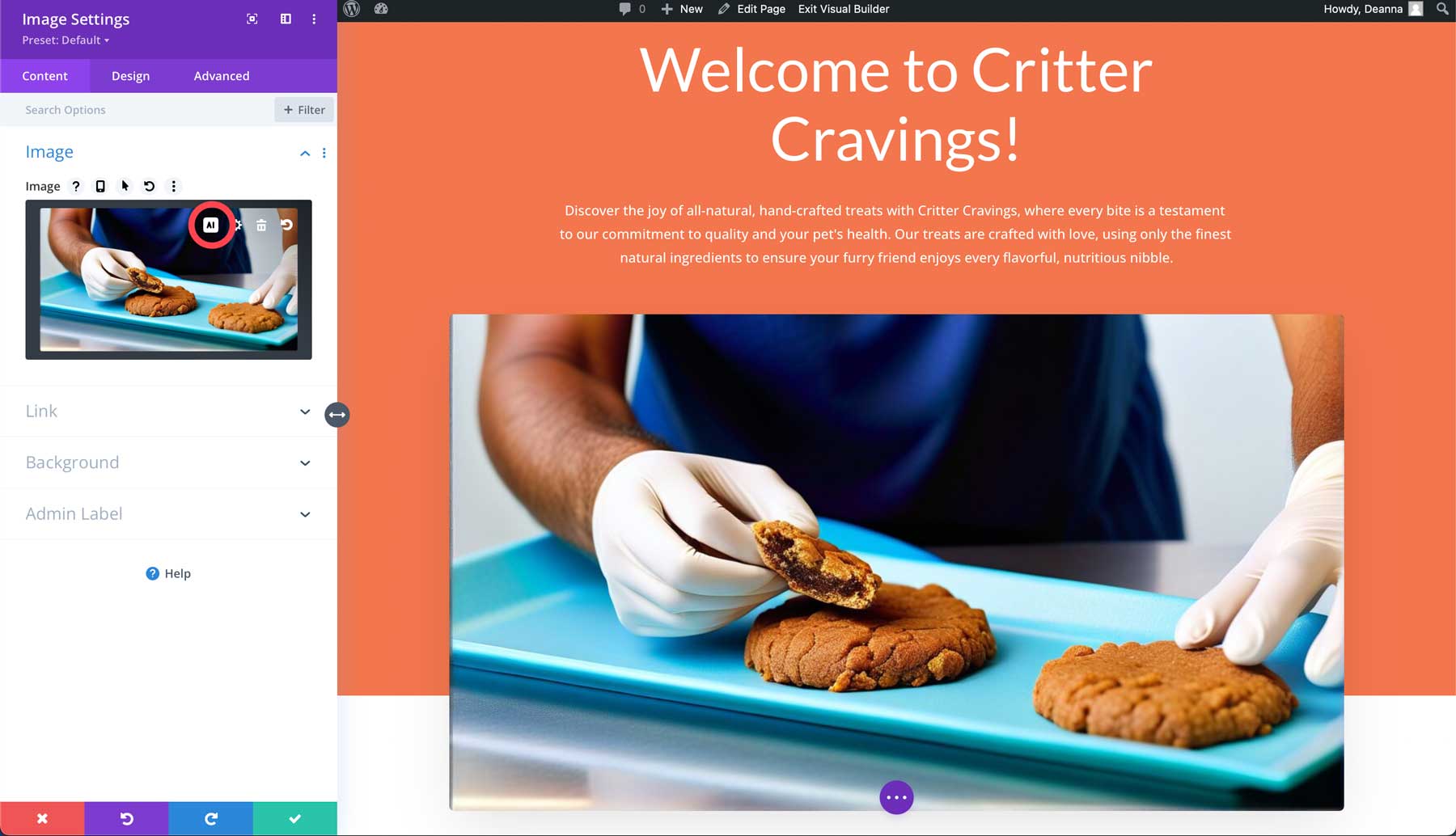
Iniziamo rigenerando un'immagine per la nostra sezione eroi. Passa il mouse sopra l'immagine hero e fai clic sull'icona grigia delle impostazioni per visualizzare le impostazioni del modulo immagine.

Con il popup del modulo attivo, passa il mouse sopra l'anteprima dell'immagine e fai clic sul pulsante AI .

Verranno visualizzate diverse opzioni: genera con AI, modifica con AI (dove puoi modificare, espandere e riempire, eseguire l'upscaling o migliorare la tua immagine), generare e sostituire un'immagine, cambiare lo stile dell'immagine o eseguire l'upscaling della tua immagine. Scegliamo Genera e sostituisci .


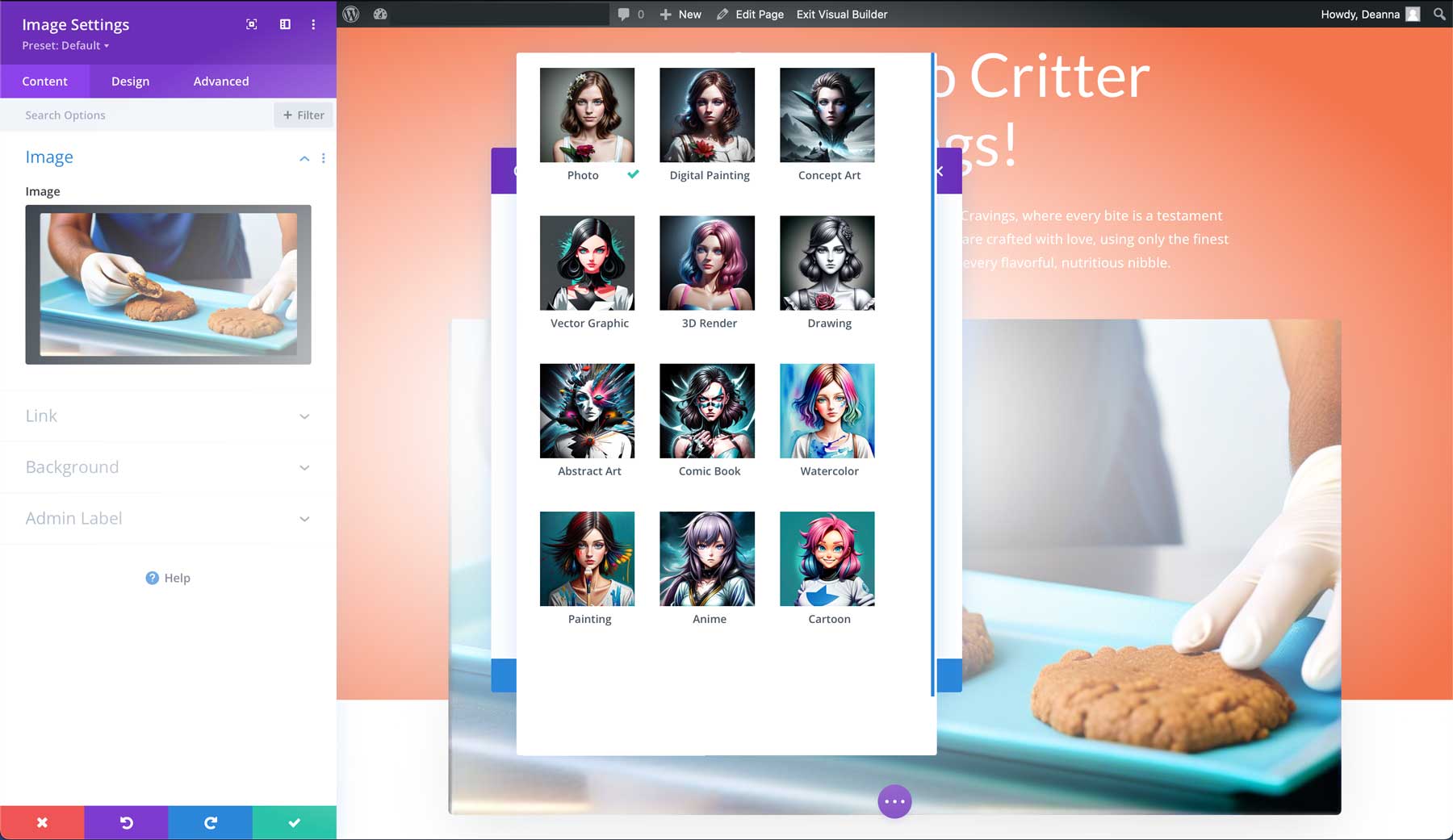
Divi AI genererà automaticamente 4 nuove immagini per l'eroe basate sull'originale. Tuttavia, puoi anche generare una nuova immagine, che ti consente di aggiungere un nuovo prompt, specificare la dimensione dell'immagine e altro ancora. Puoi scegliere tra 12 stili, tra cui foto, rendering 3D, disegno e altri.

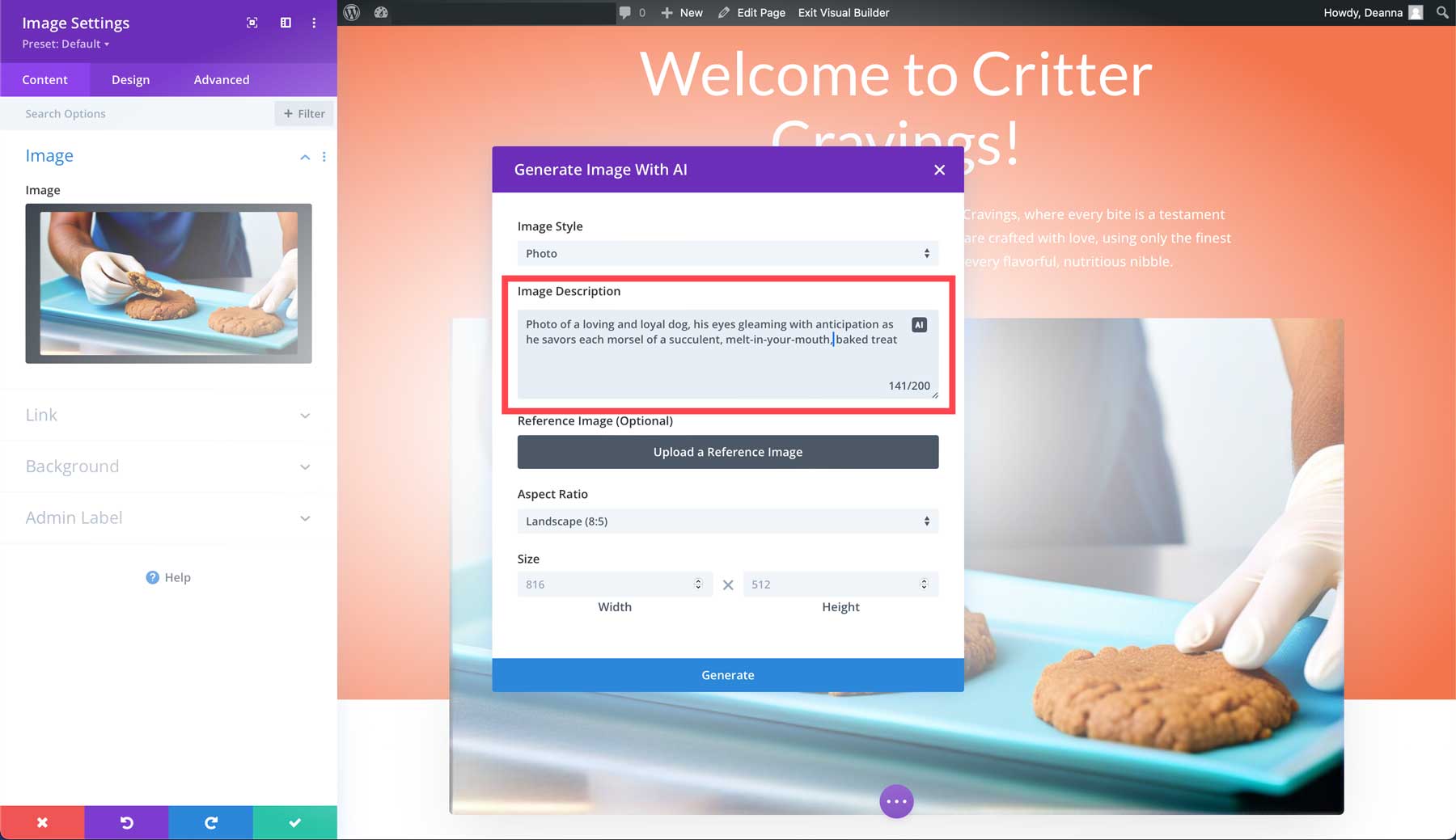
Per questa guida AI di Divi Layouts, sceglieremo Foto come stile (1), aggiungeremo una breve descrizione (2), selezioneremo le proporzioni orizzontali (3) e fare clic su Genera (4). Per il suggerimento, abbiamo utilizzato la foto di un cane amorevole e leale, con gli occhi che brillano di anticipazione mentre assapora ogni boccone di un succulento dolcetto al forno che si scioglie in bocca . Puoi essere dettagliato quanto vuoi, fino a 200 caratteri. Se ti ritrovi ad avere difficoltà a trovare un suggerimento, consulta il nostro post sui migliori generatori di prompt AI per aiutarti a trovare idee.

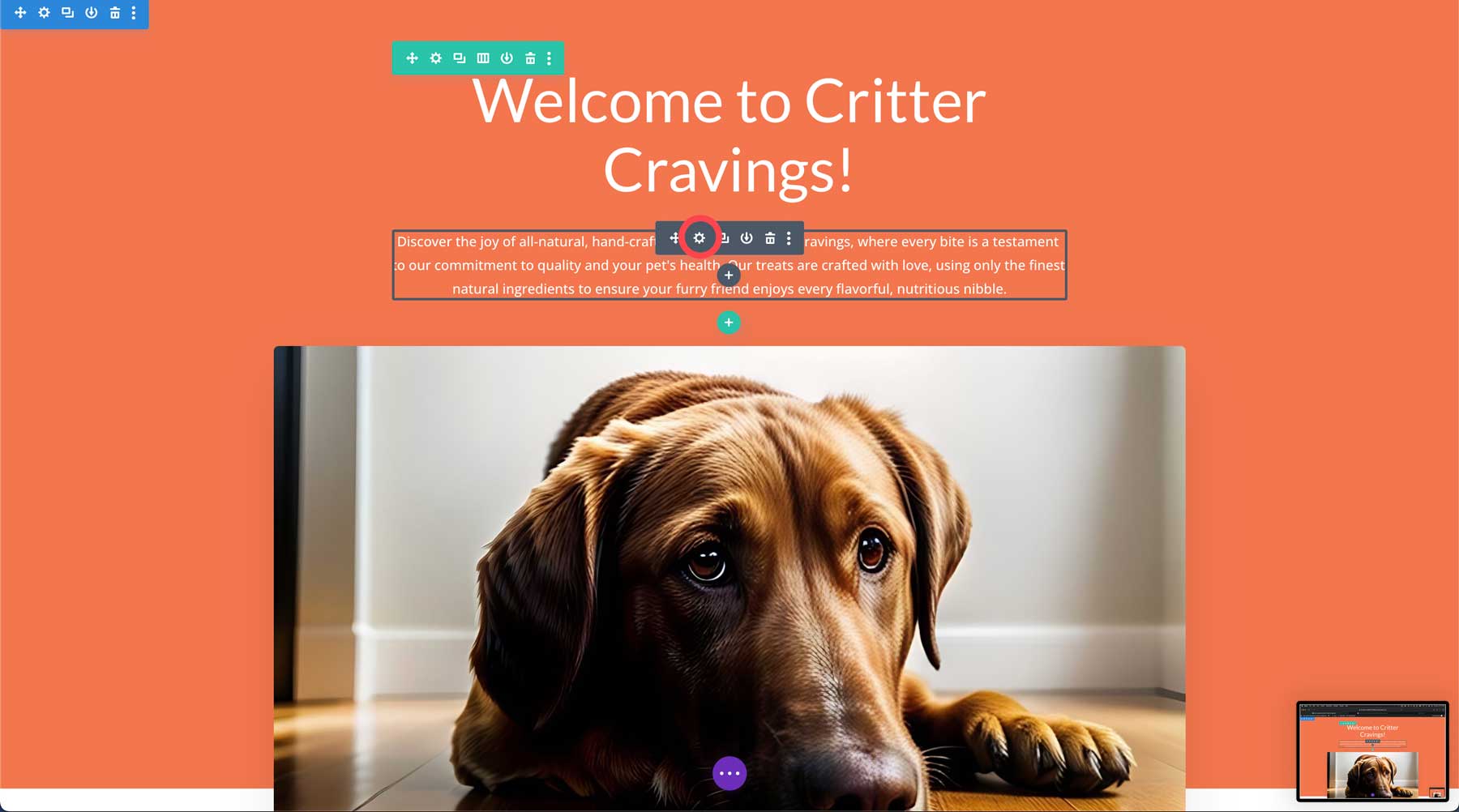
Una volta che Divi AI ha generato 4 immagini, possiamo fare clic su una e selezionare usa questa immagine (1) per inserirla nel modulo. Puoi anche generarne altre quattro (2), modificare l'immagine generandone altre simili a quella selezionata (3) o inserire una nuova descrizione (4) per ricominciare.

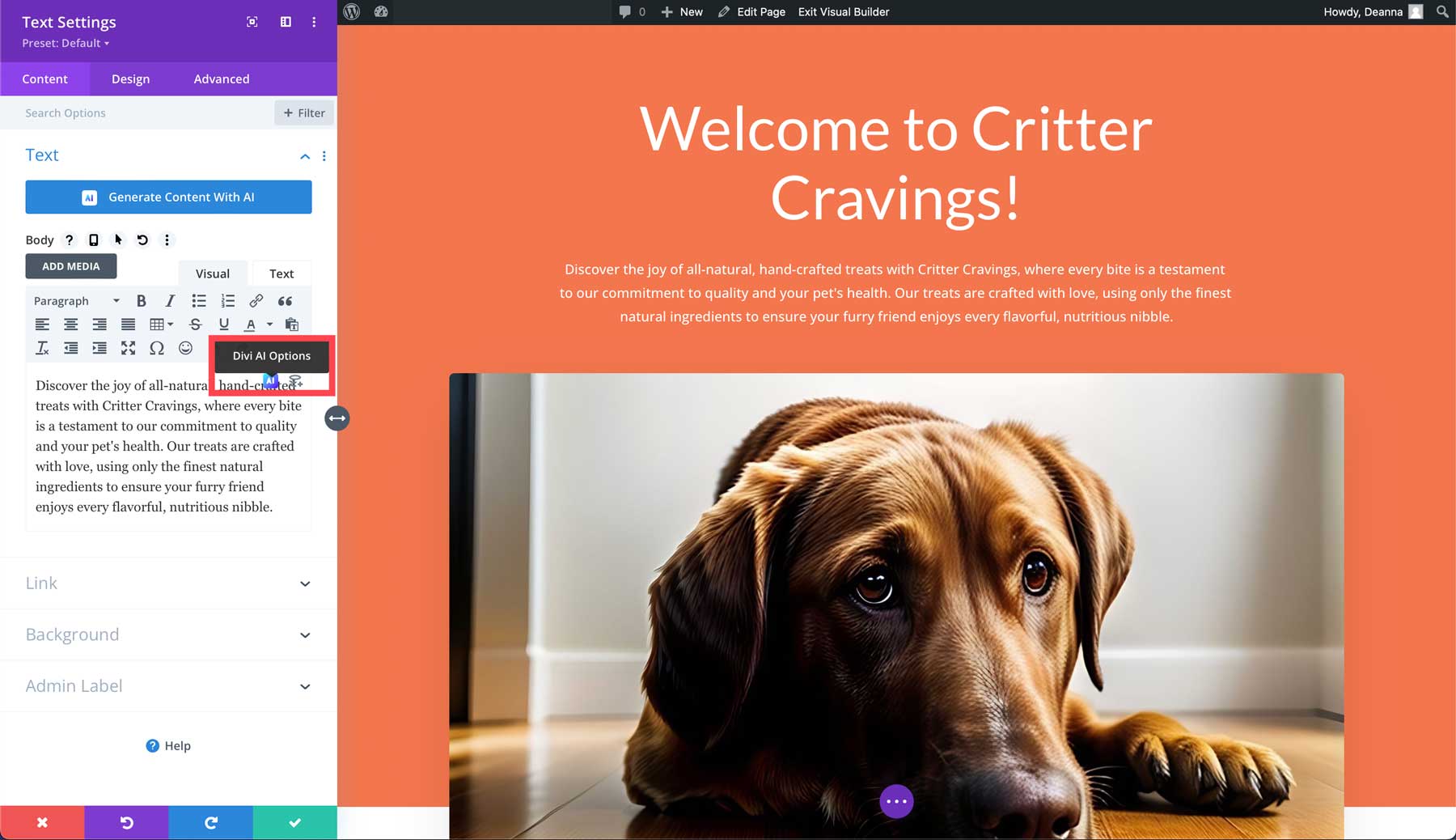
Perfezionare il testo con Divi AI
Un'altra grande caratteristica di Divi AI è la sua capacità di perfezionare il testo. Inizia facendo clic sull'icona grigia delle impostazioni nel modulo di testo direttamente sotto il titolo nella sezione degli eroi.

Fai clic sul pulsante AI all'interno del modulo di testo per visualizzare le opzioni AI.

Verranno visualizzate una serie di opzioni per modificare il testo esistente. Le opzioni includono scrittura con AI, miglioramento con AI, scrittura e sostituzione e altre opzioni per modificare il testo con Divi AI.

Selezioniamo Migliora con l'intelligenza artificiale per questa guida AI di Divi Layouts. Apparirà una finestra di dialogo che ti consentirà di scegliere il tipo di contenuto (1), di cosa stai scrivendo (2) e se desideri che Divi AI applichi il contesto aggiunto dal contenuto della pagina (3). Puoi anche fare clic sul pulsante AI (4) per fare in modo che Divi AI generi un messaggio per te.

Indipendentemente dal tipo di contenuto che desideri generare, Divi AI può gestirlo.
Generazione di codice con Divi AI
Un altro enorme vantaggio di Divi AI è la sua capacità di generare codice. Si basa esclusivamente sulla base di codice di Divi, rendendolo unico rispetto ad altri modelli linguistici di grandi dimensioni. Ciò rende Divi e Divi AI uno strumento potente per tutti i tipi di utenti, dai principianti agli sviluppatori esperti. Puoi anche utilizzare Divi AI per creare una libreria di frammenti di codice, aiutare con il codice esistente e aggiungere tutti i tipi di effetti, comprese le animazioni di testo. Ad esempio, se desideri aggiungere un effetto macchina da scrivere al titolo principale della nostra pagina, Divi AI può gestirlo facilmente.
Per iniziare a utilizzare Divi AI per la codifica, apri semplicemente le impostazioni di un modulo, vai alla scheda avanzata (1), apri il menu a discesa CSS personalizzato (2) e fai clic sul pulsante AI (3).

Quando viene visualizzata la finestra di dialogo, digita semplicemente l'effetto che desideri creare (1) e fai clic sul pulsante Genera codice (2). Nel nostro esempio, utilizzeremo il comando "Dai al titolo un effetto macchina da scrivere" .

Divi AI genererà e applicherà il codice con i selettori e lo aggiungerà al campo CSS in formato libero. Fare clic sul pulsante Usa questo codice per implementare il codice.

Passaggio 6: salvataggio della pagina Web
Dopo aver generato un layout e apportato perfezionamenti in base alle tue esigenze, l'ultimo passaggio della nostra guida AI Divi Layouts è salvare la pagina. Per fortuna, Divi rende questa parte facile. Con Visual Builder attivo, passa il mouse sopra il menu con i puntini di sospensione viola nella parte inferiore centrale dello schermo.

Puoi salvare la pagina come bozza o pubblicarla utilizzando il pulsante corrispondente in basso a destra dello schermo.

Ecco uno sguardo finale al nostro layout dopo aver generato il layout e apportato alcune modifiche:

Esempi di intelligenza artificiale di layout Divi
Prima di concludere, abbiamo incluso alcuni layout e istruzioni di testo per mostrarti la massima potenza di Divi AI.

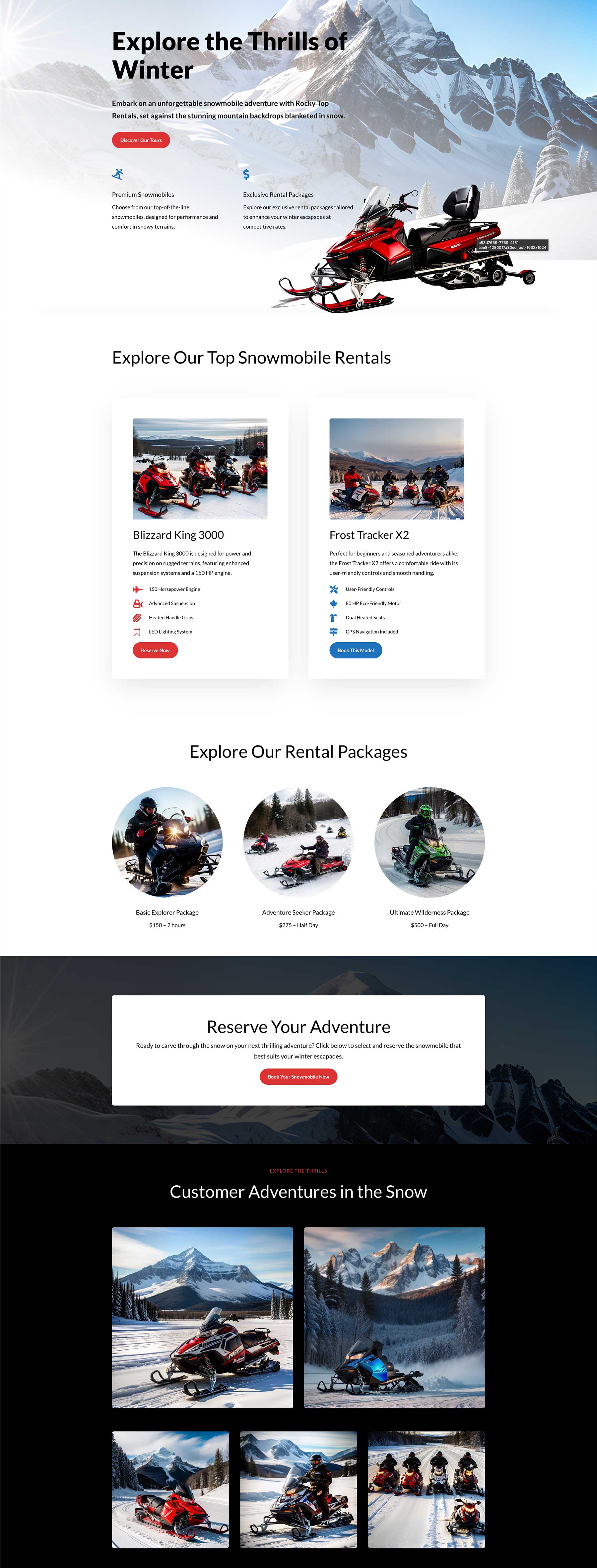
Suggerimento: crea una pagina di destinazione con noleggi, pacchetti ed esperienze di motoslitte. Usa motoslitte dai colori vivaci, fondali montani e soffice neve bianca

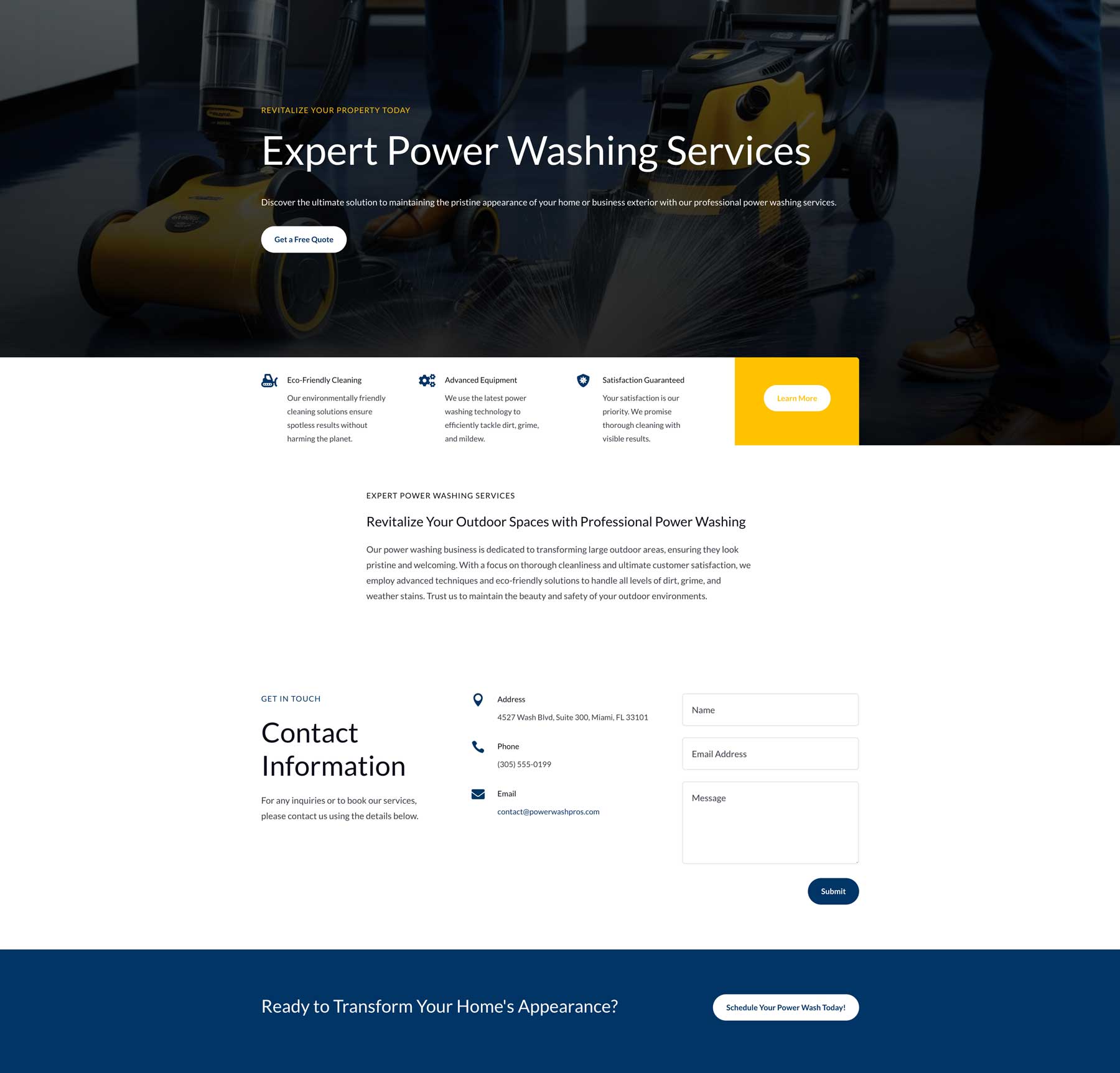
Suggerimento: crea una pagina di contatto per un'azienda di idrolavaggio. Includi una mappa, una sezione degli eroi con un'immagine di sfondo e tre trascrizioni di telefono, e-mail e indirizzo.

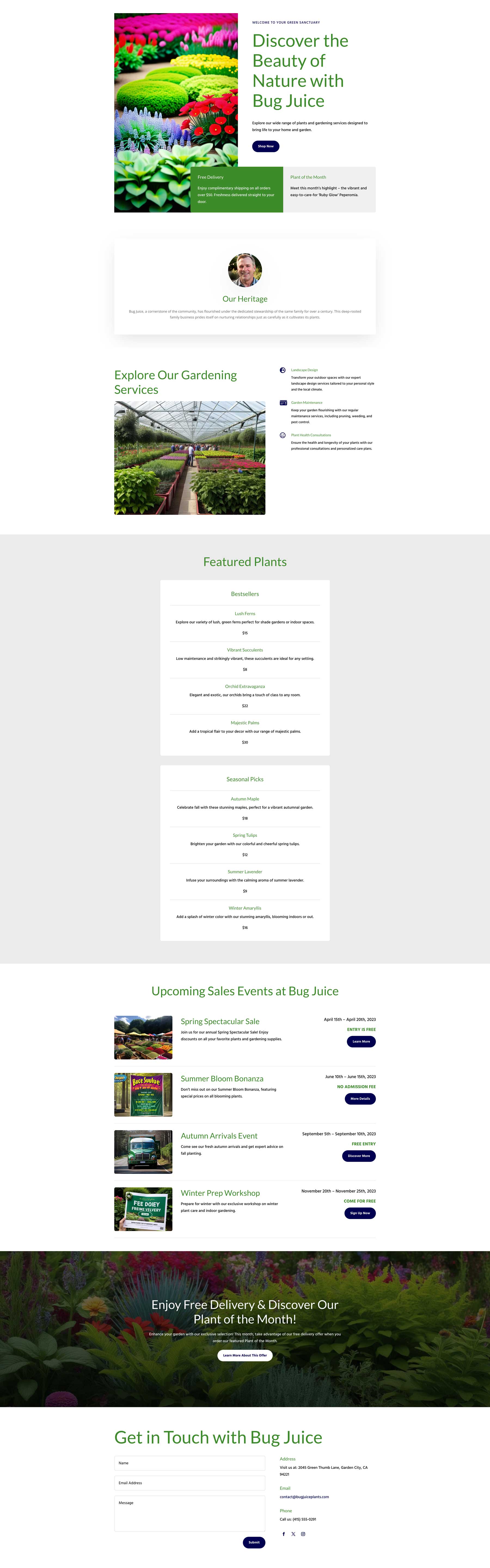
Suggerimento: crea una pagina del negozio per un vivaio. Includi una sezione di servizi, un modulo di contatto, una sezione di prodotti in evidenza con i prezzi e una sezione di eroi visivamente accattivante con un'immagine di sfondo vivace. Includi una descrizione per la consegna gratuita, i prossimi eventi di vendita e una per la pianta del mese.

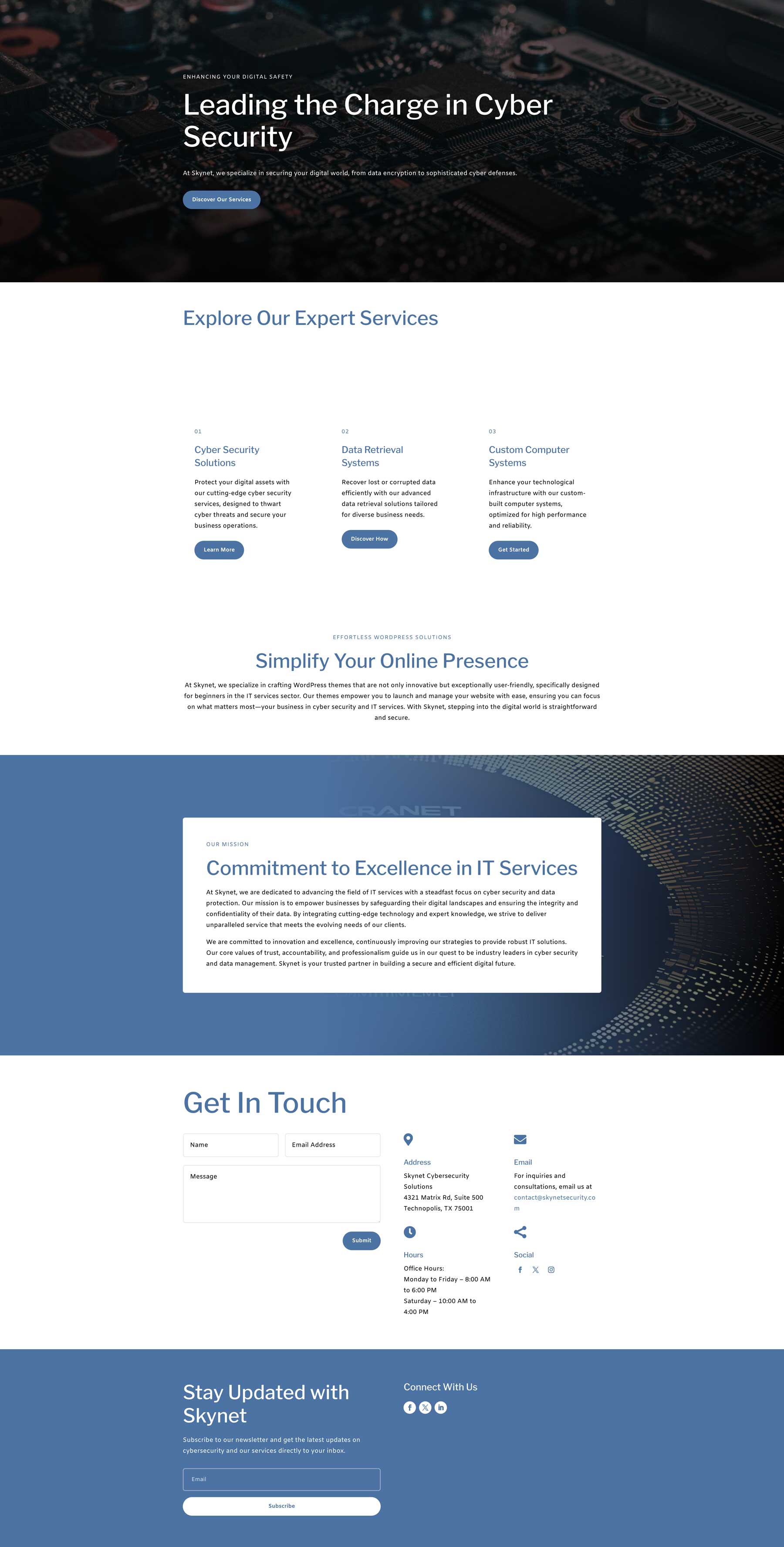
Suggerimento: creare una pagina Informazioni per un'azienda di servizi IT. Includi una sezione che descriva i loro servizi, una proposta di valore, una dichiarazione di missione e un modulo di contatto. Inoltre, includi un'iscrizione alla newsletter nel piè di pagina. Aggiungi una grande sezione di eroi con un'immagine di sfondo e un titolo con la parola chiave "sicurezza informatica"

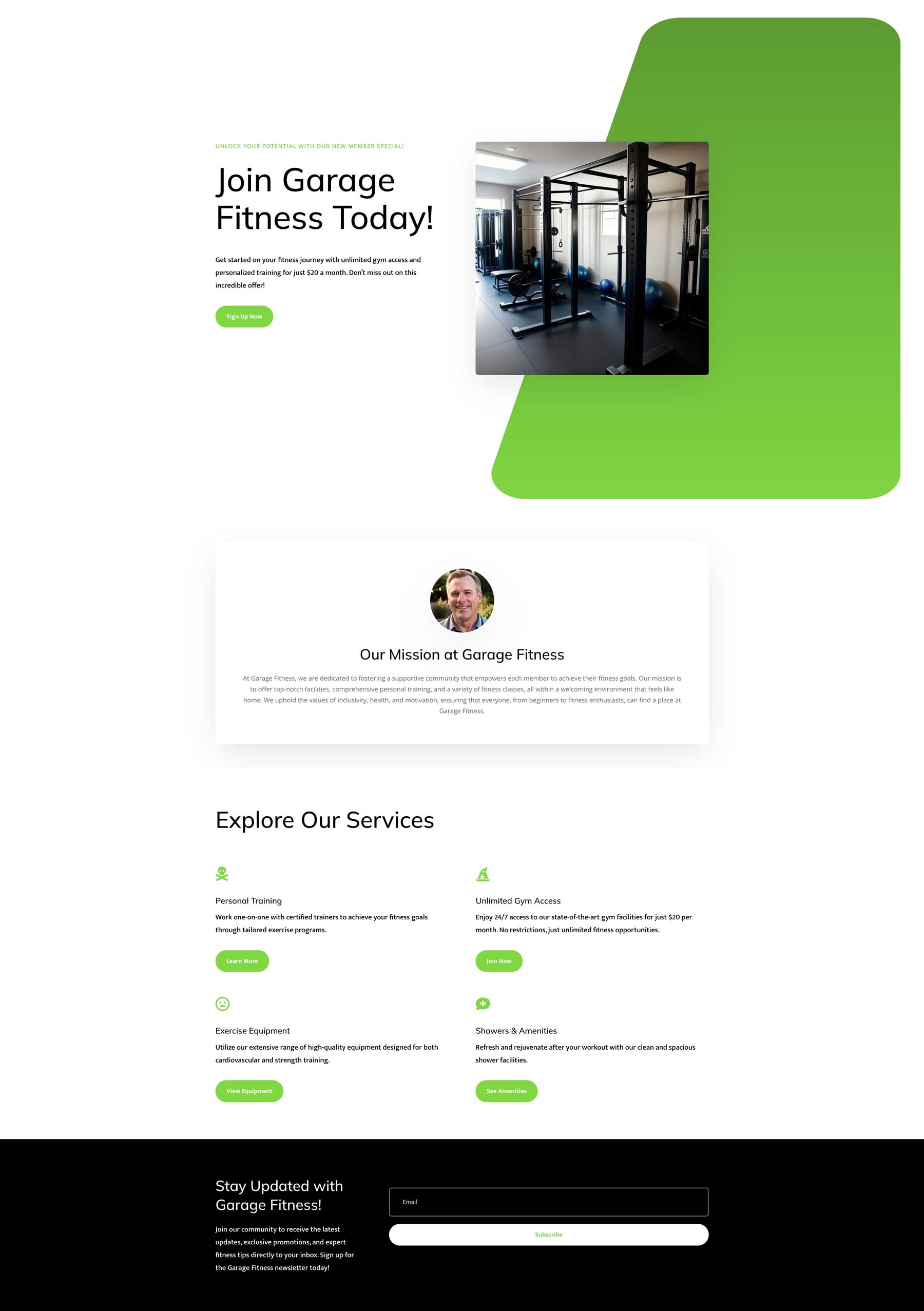
Suggerimento: crea una landing page per una palestra di quartiere. Includi un'offerta per nuovi membri nell'eroe, insieme a un'immagine dell'attrezzatura da palestra. Includi anche una sezione “chi siamo”, elenca ciascun servizio e includi un modulo di iscrizione alla newsletter.

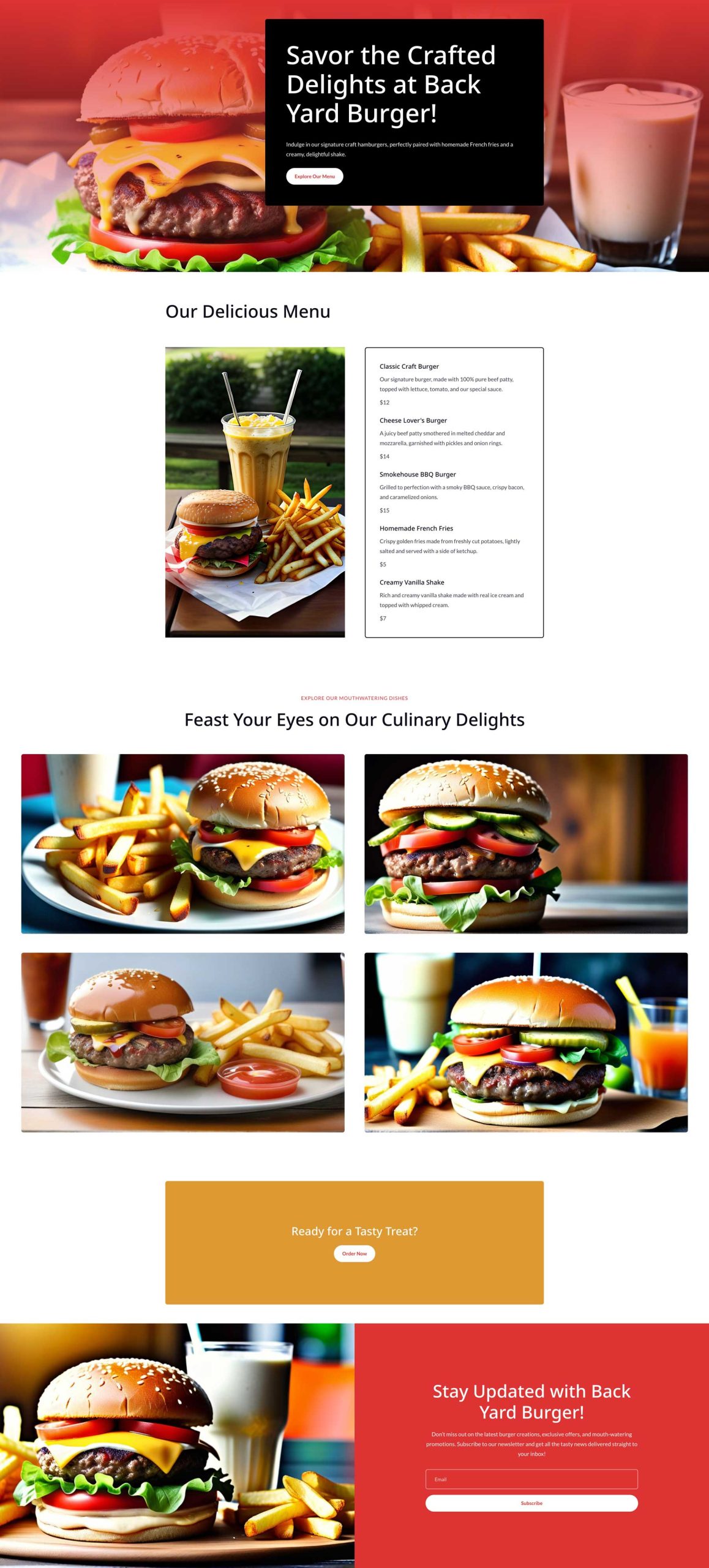
Suggerimento: crea una pagina di menu per un hamburgeria. Includi immagini di cibi deliziosi, un menu, una sezione per gli ordini online e un piè di pagina con l'iscrizione alla newsletter

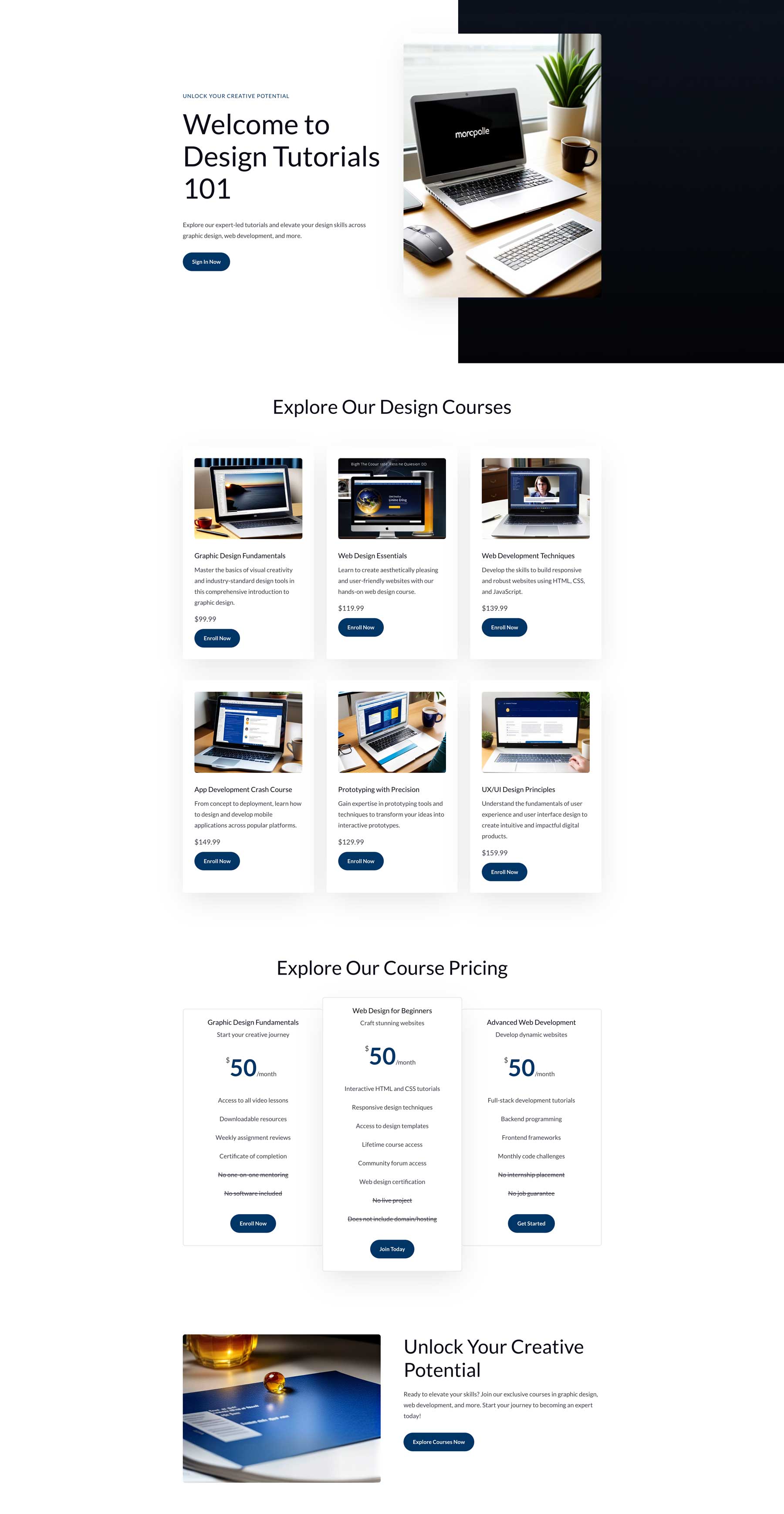
Suggerimento: creare una pagina di corsi di apprendimento online. Presenta 6 lezioni per progettazione grafica, web design, sviluppo web, sviluppo di app, prototipazione e UX/UI. Mostra anche i prezzi per ogni classe, un eroe con un'immagine di sfondo e un modulo di accesso per gli utenti registrati.

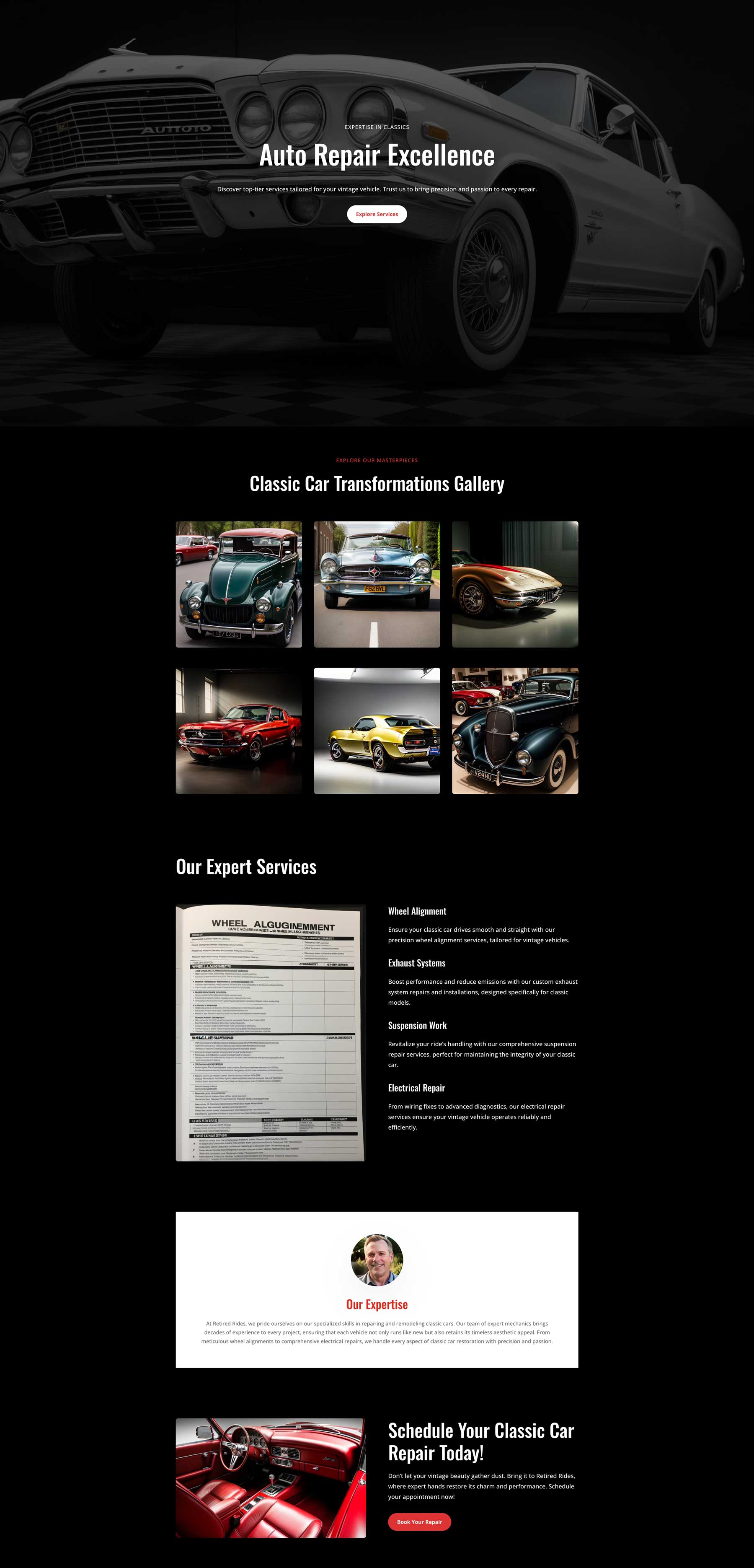
Suggerimento: crea una landing page per un'attività di riparazione di automobili. Rendi il tema scuro, con tocchi di rosso. Includi una sezione dedicata agli eroi con l'immagine di sfondo in bianco e nero di un'auto, un titolo sovradimensionato con la parola chiave "Riparazione auto" e una galleria di immagini. Includi anche una sezione servizi, una sezione cosa facciamo e una sezione invito all'azione.
Quali sono i vantaggi dell'utilizzo di Divi Layouts AI?
Come abbiamo dimostrato nella nostra guida AI Divi Layouts, creare pagine web con l'intelligenza artificiale è facile, veloce e intuitiva. Aiuta i principianti e i designer esperti a creare layout più velocemente di quanto normalmente sarebbe necessario per progettarne uno da zero. È anche un ottimo modo per ispirare la creatività perché Divi AI può generare immagini, testo e codice, il che ti offre un ottimo punto di partenza. Un altro vantaggio di Divi AI è che puoi generare foto, testo, codice e layout illimitati senza limiti di utilizzo. Divi AI è anche il compagno perfetto per qualsiasi sito Web Divi perché comprende Divi fino in fondo. In definitiva, Divi AI è un incredibile assistente creativo in grado di semplificare il processo di creazione del layout, facendoti risparmiare tempo e fatica preziosi.
L'intelligenza artificiale di Divi Layouts rivoluzionerà il modo in cui usi Divi
Divi è il tema WordPress più popolare e ricco di funzionalità disponibile. Sia che tu voglia progettare pagine web da zero o utilizzare un layout predefinito, Divi fornisce gli strumenti per farlo. Con l'introduzione di Divi Layouts AI, puoi creare pagine Web complete con solo un messaggio di testo. L'intero processo dalla creazione di una nuova pagina al suo lancio è incredibilmente semplificato e ti consente di creare pagine di destinazione belle ed efficaci in pochi minuti. Con Divi + Divi AI, puoi utilizzare il Visual Builder front-end e senza codice per generare immagini, testo, codice e layout completi in pochi minuti, permettendoti di dedicare tempo a concentrarti su altri aspetti della tua attività. Con Divi, il cielo è il limite a ciò che puoi creare.
Ottieni Divi AI
