Portfolio fotografico Divi - Panoramica del tema Divi Child
Pubblicato: 2022-11-07Divi Photography Portfolio è un tema figlio Divi di terze parti progettato con fotografi e videografi. Viene fornito con molte pagine in un design chiaro e scuro e offre funzionalità extra con plug-in premium. In questo post, esamineremo il tema figlio Divi Photography Portfolio per aiutarti a decidere se è il tema figlio giusto per le tue esigenze.
Installazione del portfolio fotografico Divi
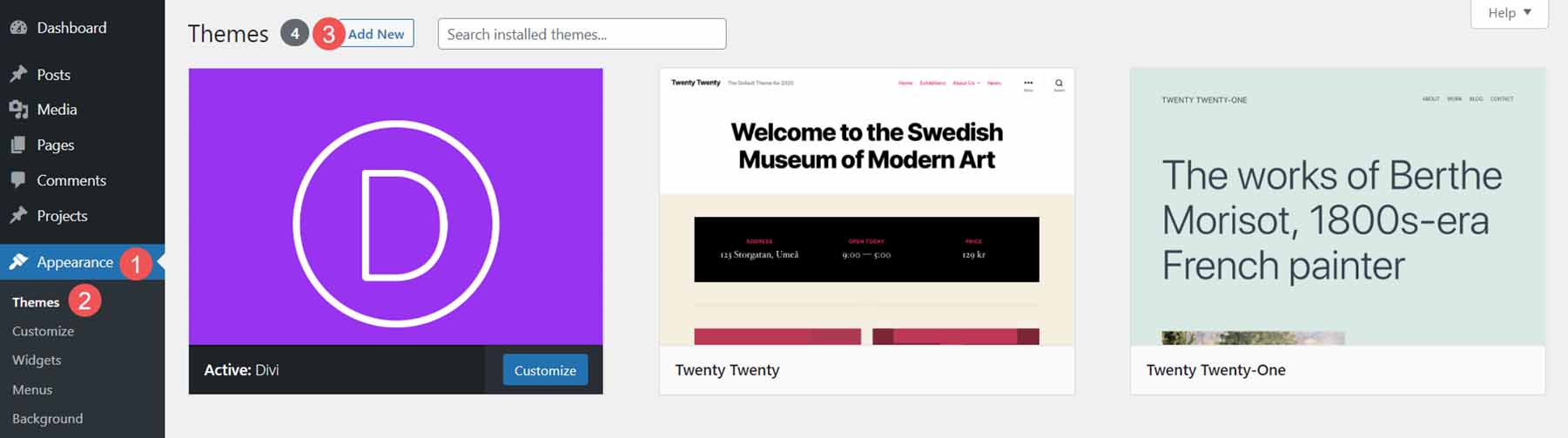
Il tema figlio Divi Photography Portfolio è facile da installare. Con Divi attivato, vai su Aspetto > Temi > Aggiungi nuovo .

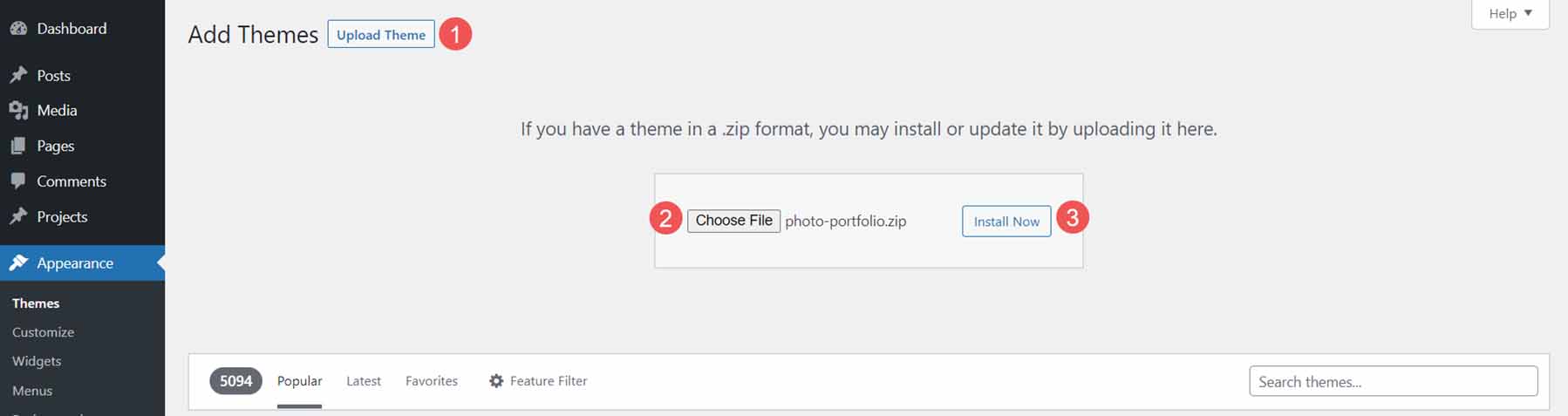
Fai clic su Carica tema , Scegli file e vai al file zippato. Fare clic su Installa ora .

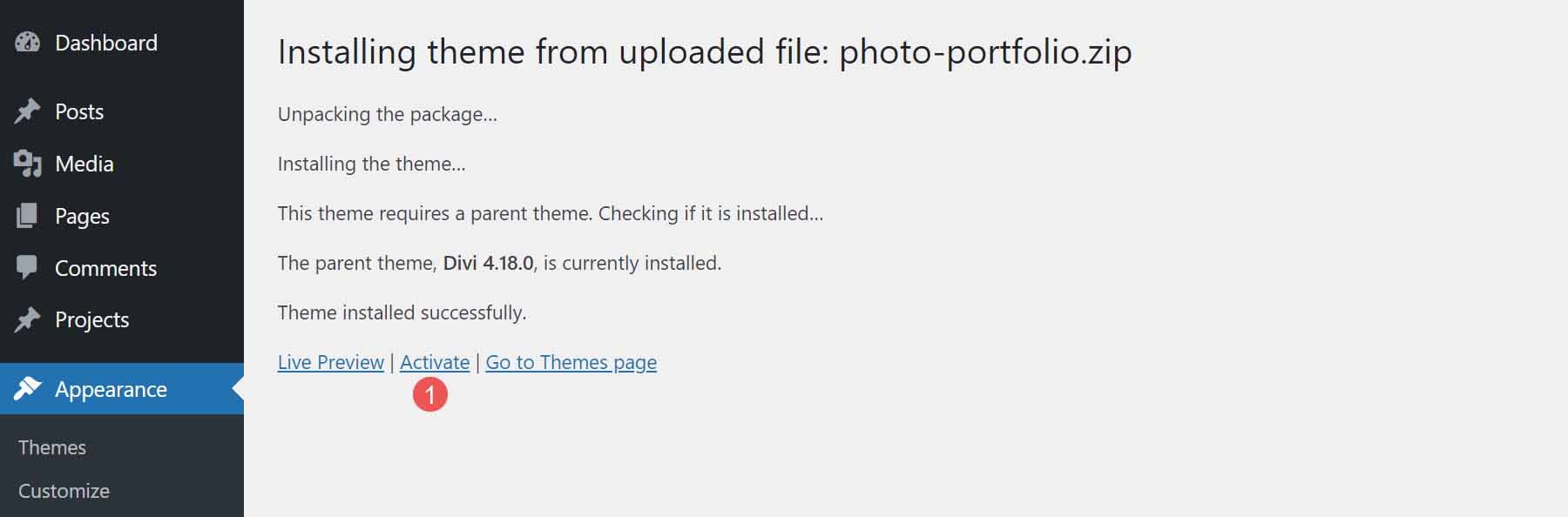
Attiva il tema figlio.

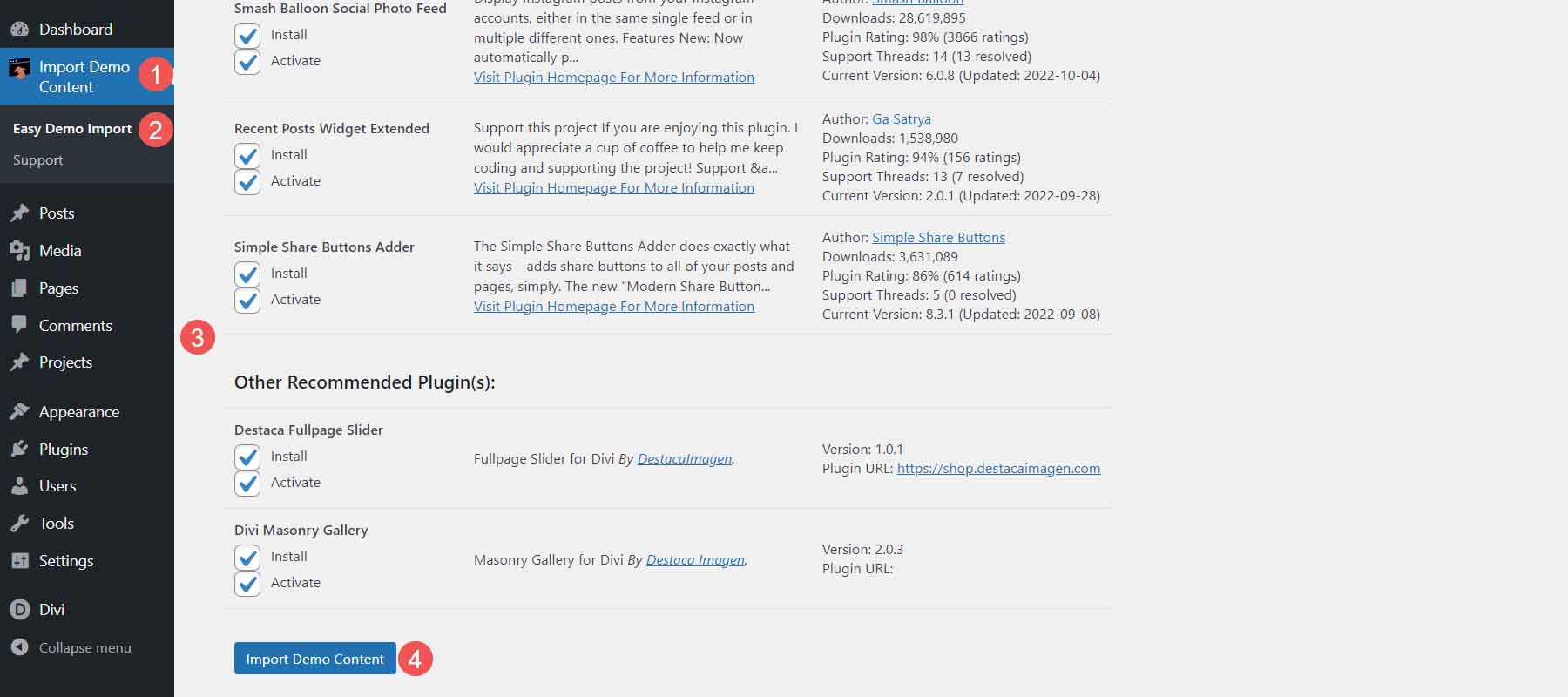
Successivamente, dovrai importare il contenuto della demo. Seleziona Importa contenuto demo > Importazione demo semplice . Scegli tutti i file che desideri importare. Consiglio di lasciare questo nelle impostazioni predefinite. Fare clic su Importa contenuto demo .

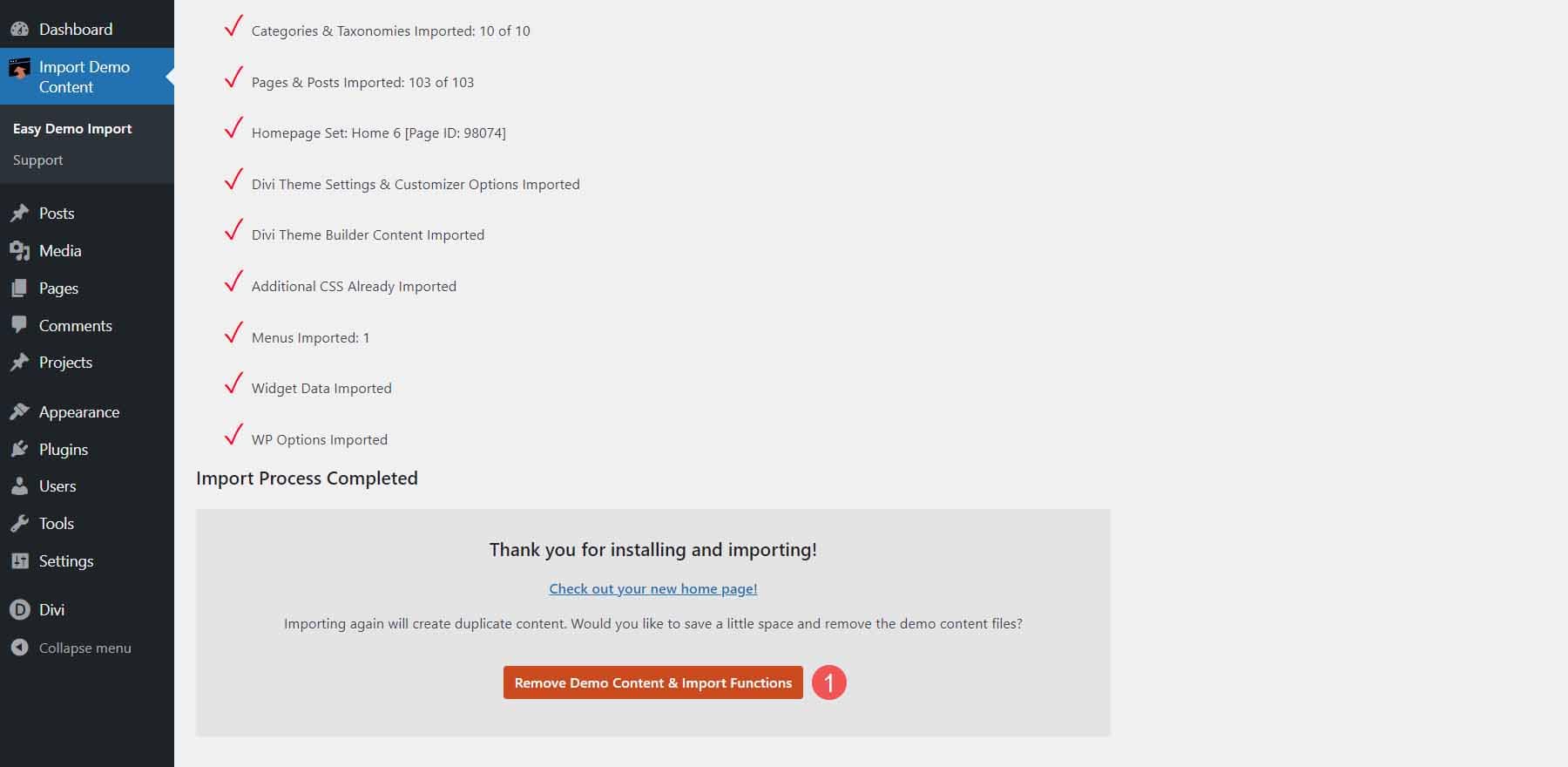
Una volta completata l'importazione, fai clic su Rimuovi contenuto demo e funzioni di importazione per rimuovere i file che non ti servono più. Il tuo sito web ora apparirà come la demo.

Caratteristiche del portfolio fotografico Divi
Divi Photography Portfolio ha una versione sia chiara che scura con 9 home page, 3 layout di portfolio, 8 layout di progetto, 2 gallerie di video, 2 pagine About Me, 2 pagine di contatto e 2 design di blog. Complessivamente, aggiunge 36 layout alla Libreria Divi, 7 modelli a Divi Theme Builder e 26 pagine. Sto usando la versione light nei miei esempi.
Include anche i plugin Divi Masonry Gallery, Divi Video Gallery, Destaca Fullpage Slider, Recent Posts Widget Extended, Simple Share Buttons Adder e Smash Balloon Instagram Feed. Molti degli elementi includono animazioni o effetti di scorrimento.
Portfolio fotografico Divi — Home Page
Diamo un'occhiata alle home page e vediamo come sono diverse.
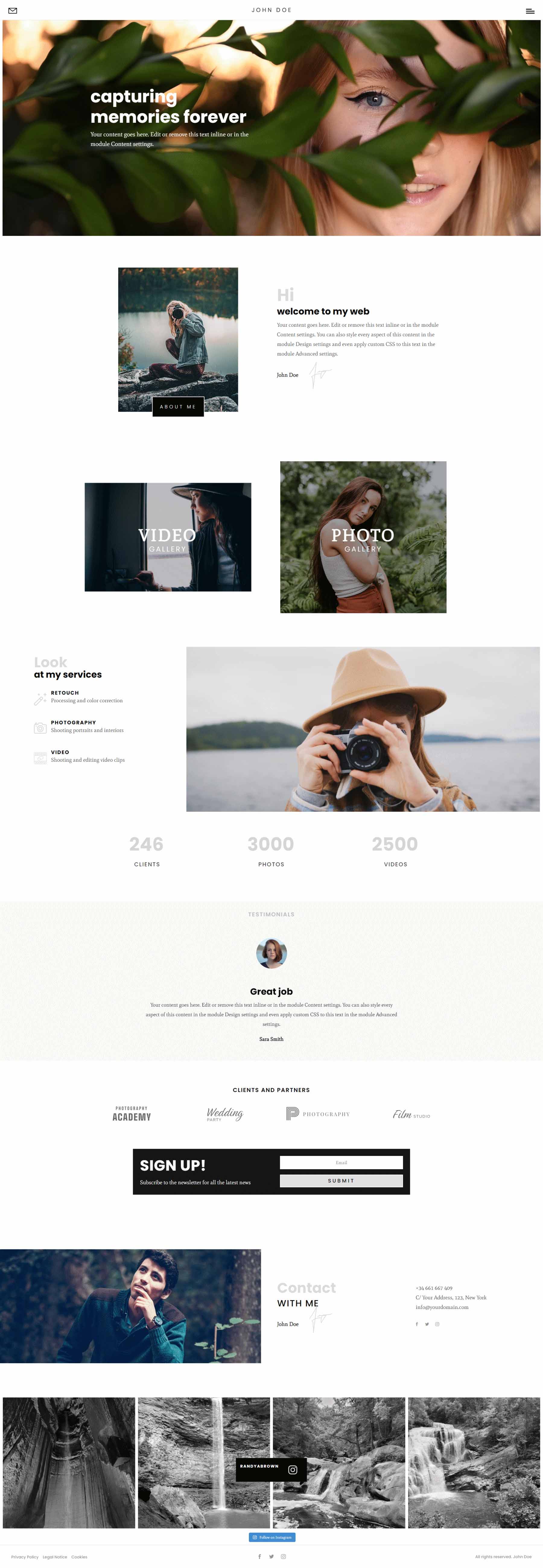
Home 6: la home page predefinita
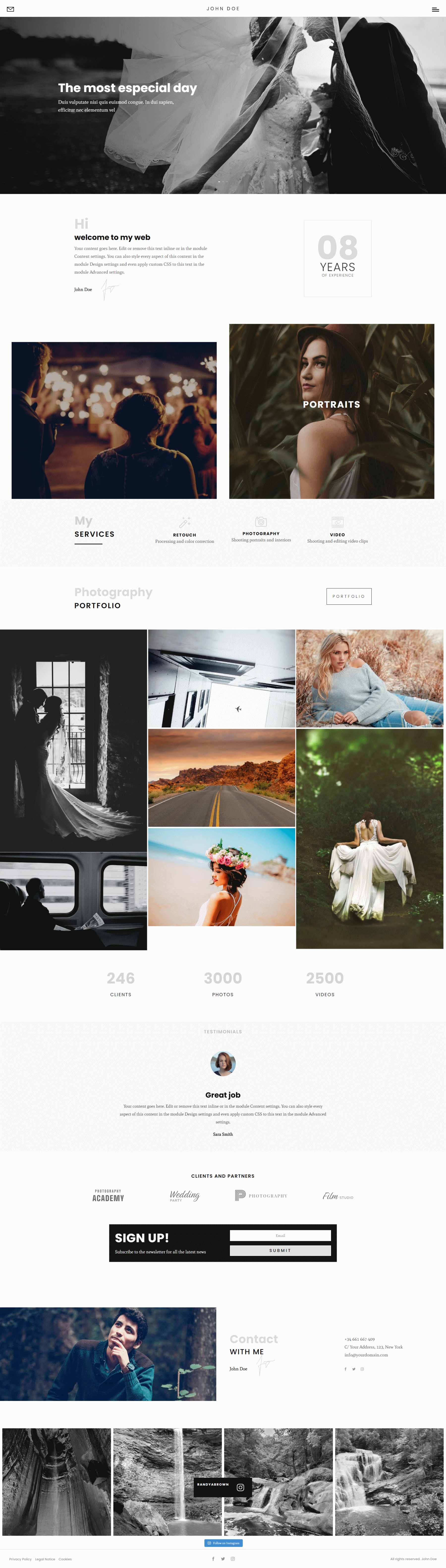
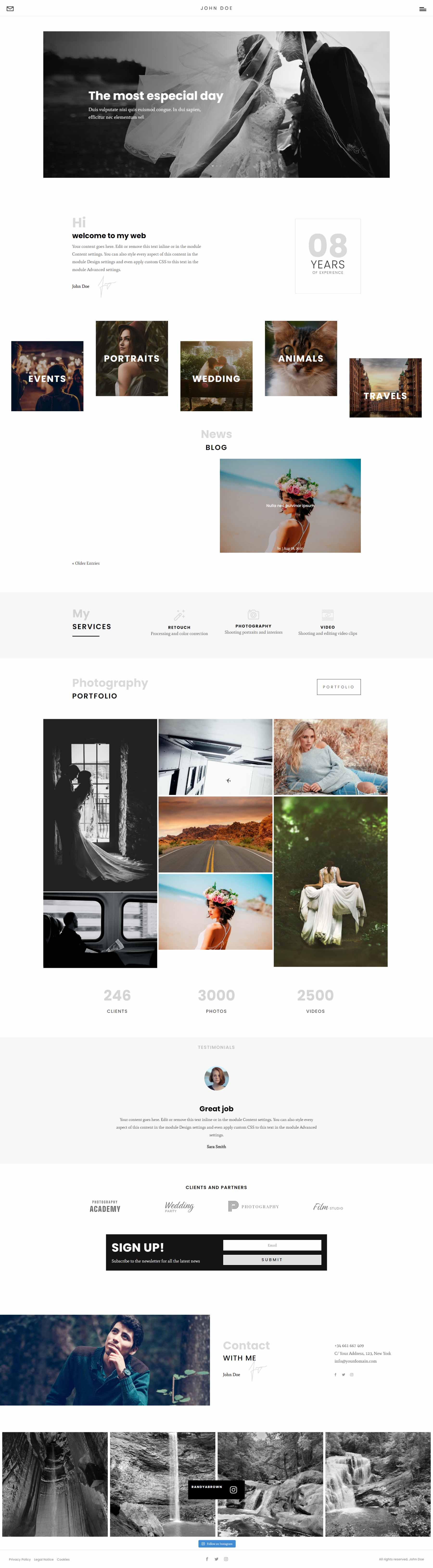
Ecco la home page principale in luce. Questa è la Home Page 6. Include uno slider a schermo intero, un messaggio di benvenuto con il numero di anni di esperienza, immagini che si collegano a tipi di fotografia, blurb che si collegano a servizi, un portfolio a mosaico, contatori di numeri, uno slider di testimonianze, loghi dei clienti , modulo e-mail e informazioni di contatto.

Casa 1
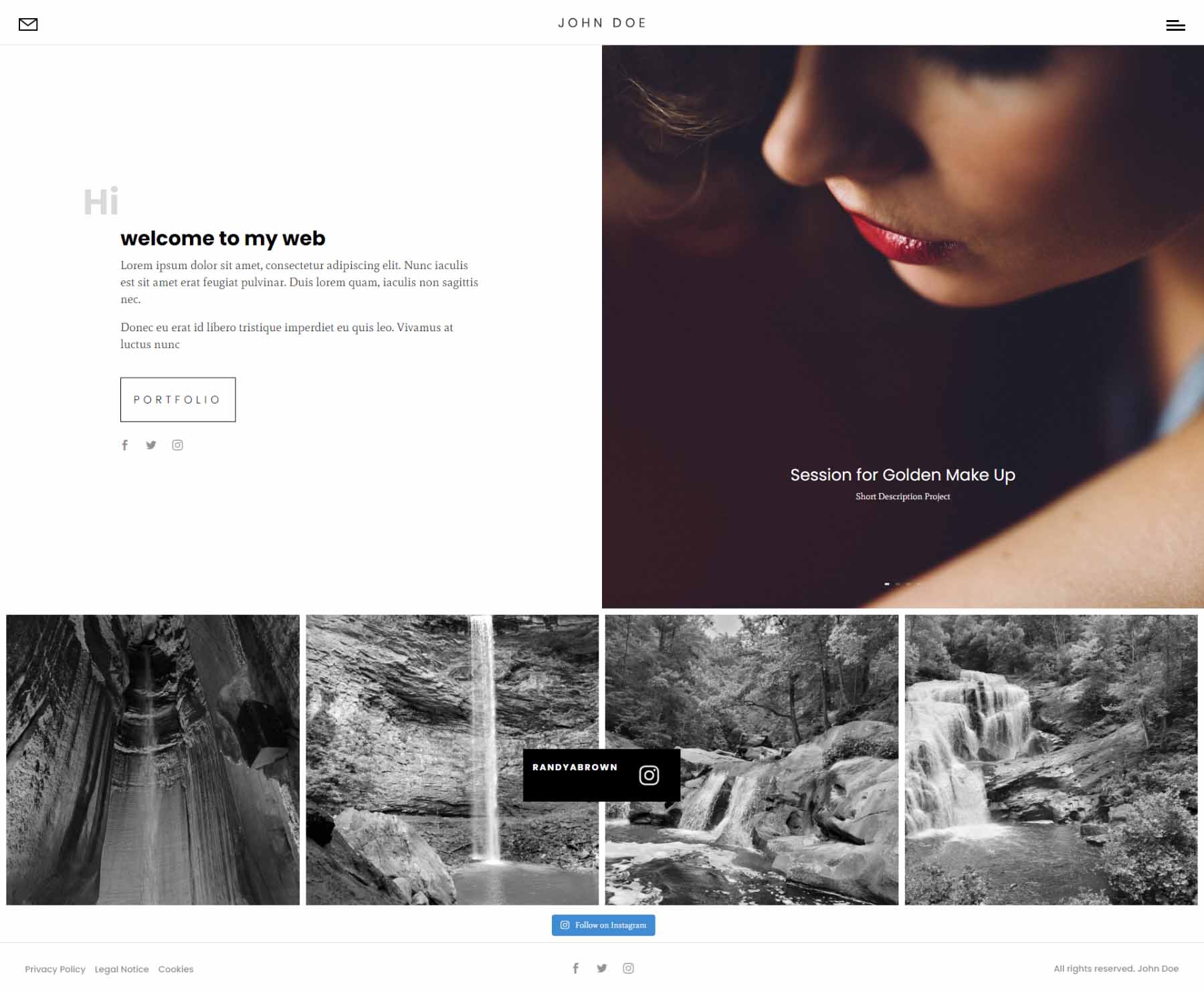
La home page 1 è corta. Ha una sezione superiore con un messaggio di benvenuto su un lato che include un collegamento al portfolio e pulsanti social follow. L'altro lato contiene un dispositivo di scorrimento dell'immagine.

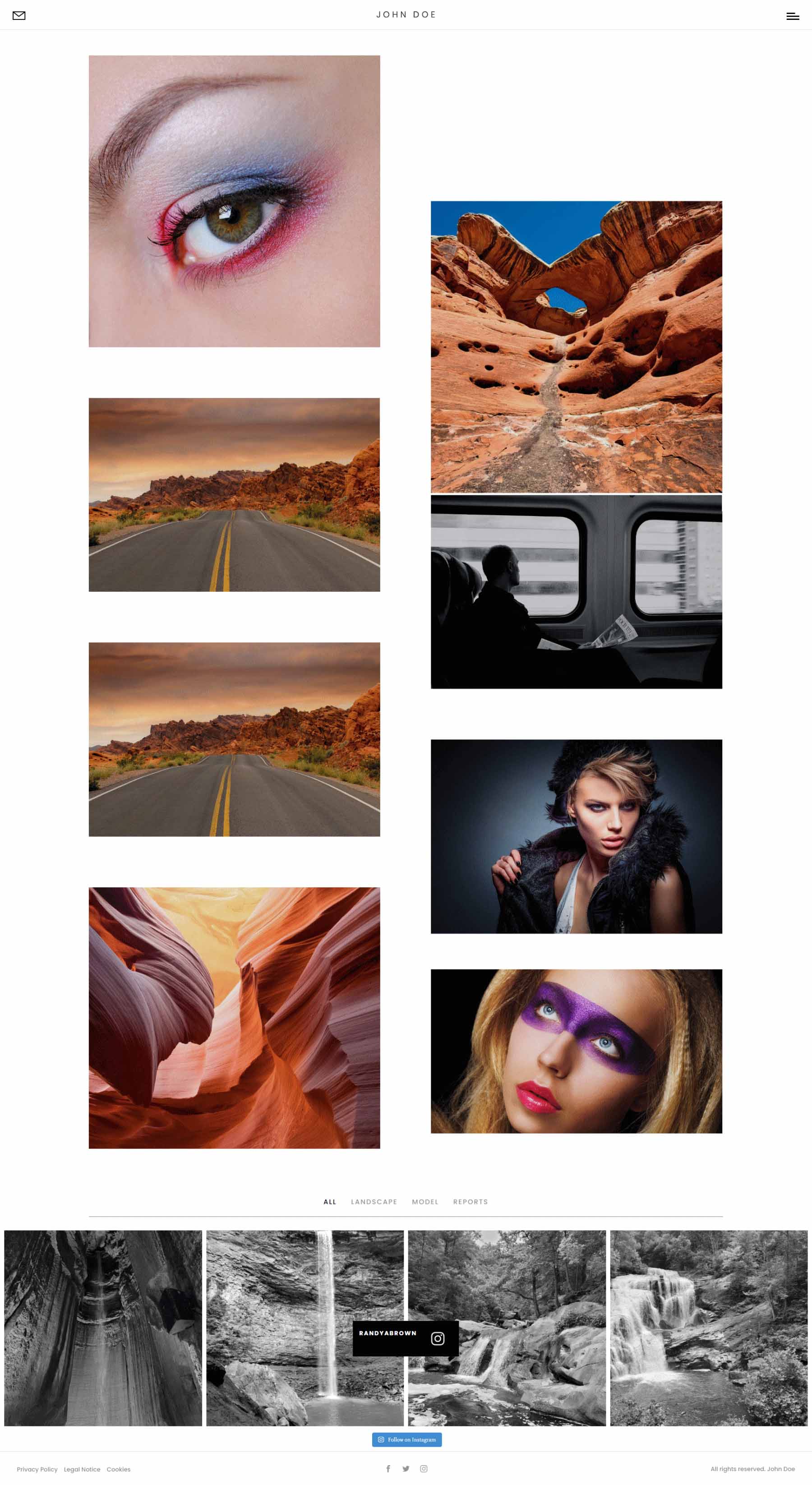
casa 2
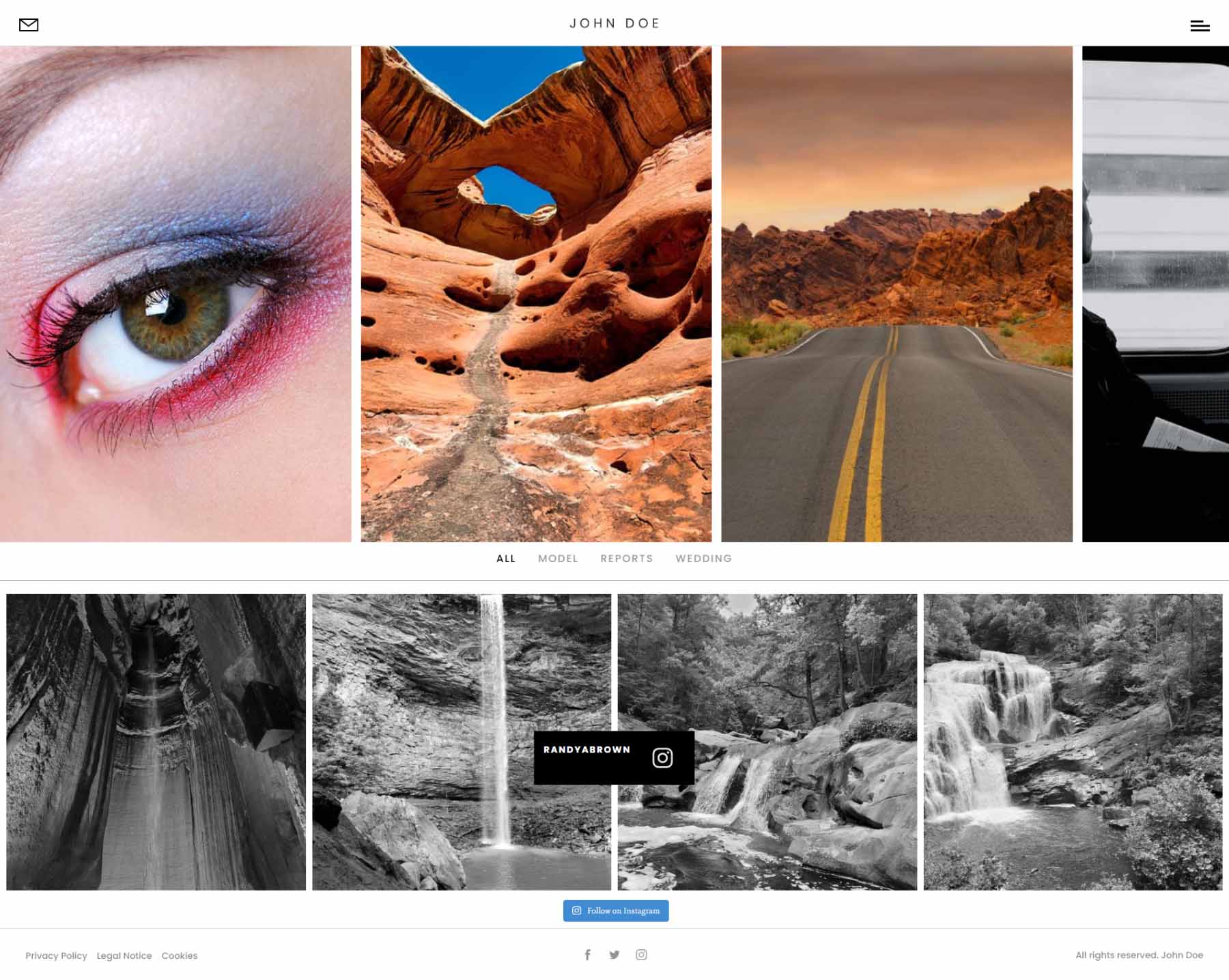
La seconda home page è particolarmente interessante. Include un cursore che si sposta da un lato all'altro con la rotellina del mouse. Passando il mouse su un'immagine vengono visualizzati il titolo e la categoria. Include anche il feed di Instagram. Visualizza le categorie nella parte inferiore dello schermo finché non scorri fino a quel punto.

casa 3
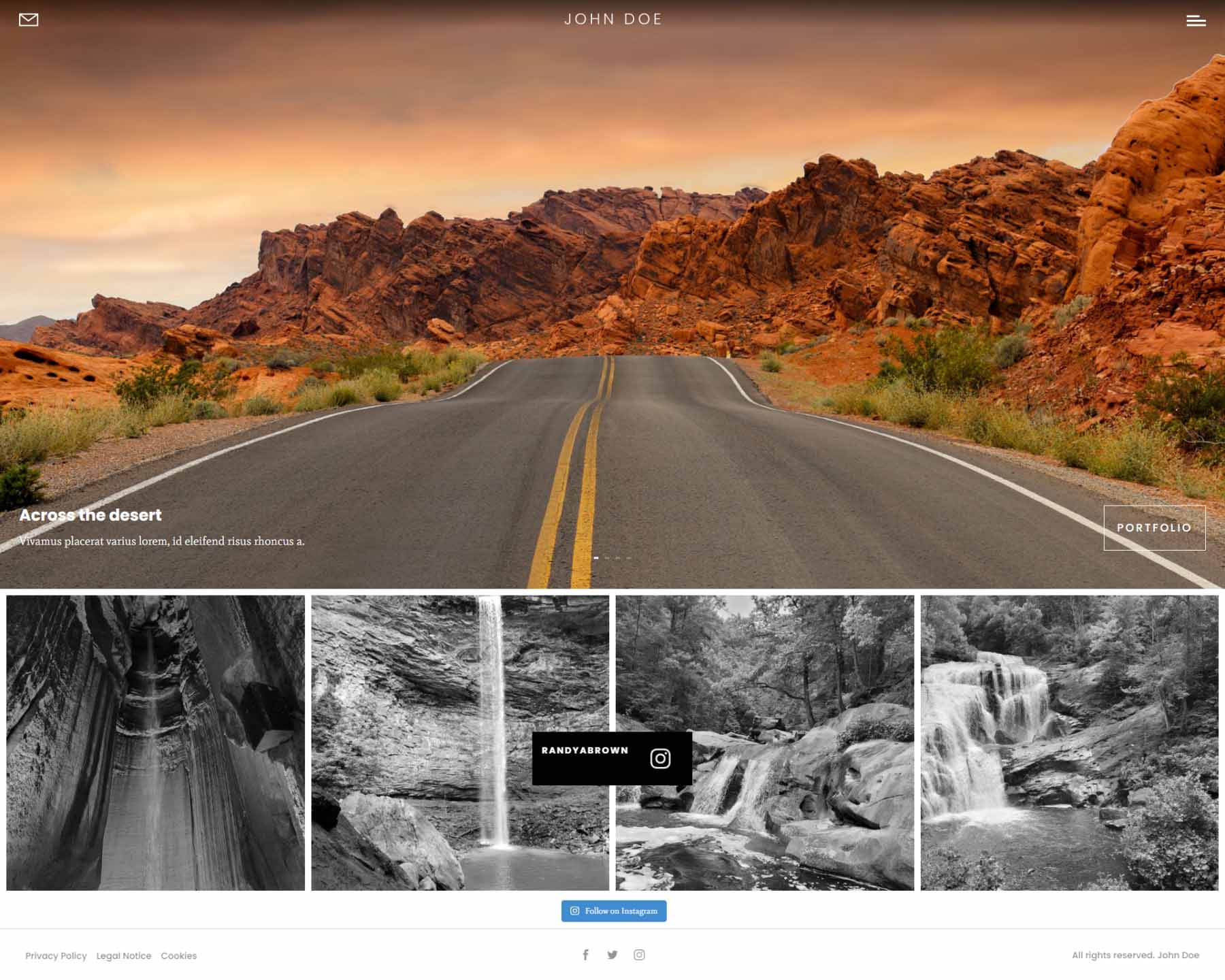
La terza home page mostra un dispositivo di scorrimento a schermo intero con il titolo nell'angolo in basso a sinistra dell'immagine e un pulsante che si collega alla pagina del portfolio nell'angolo in basso a destra.

casa 4
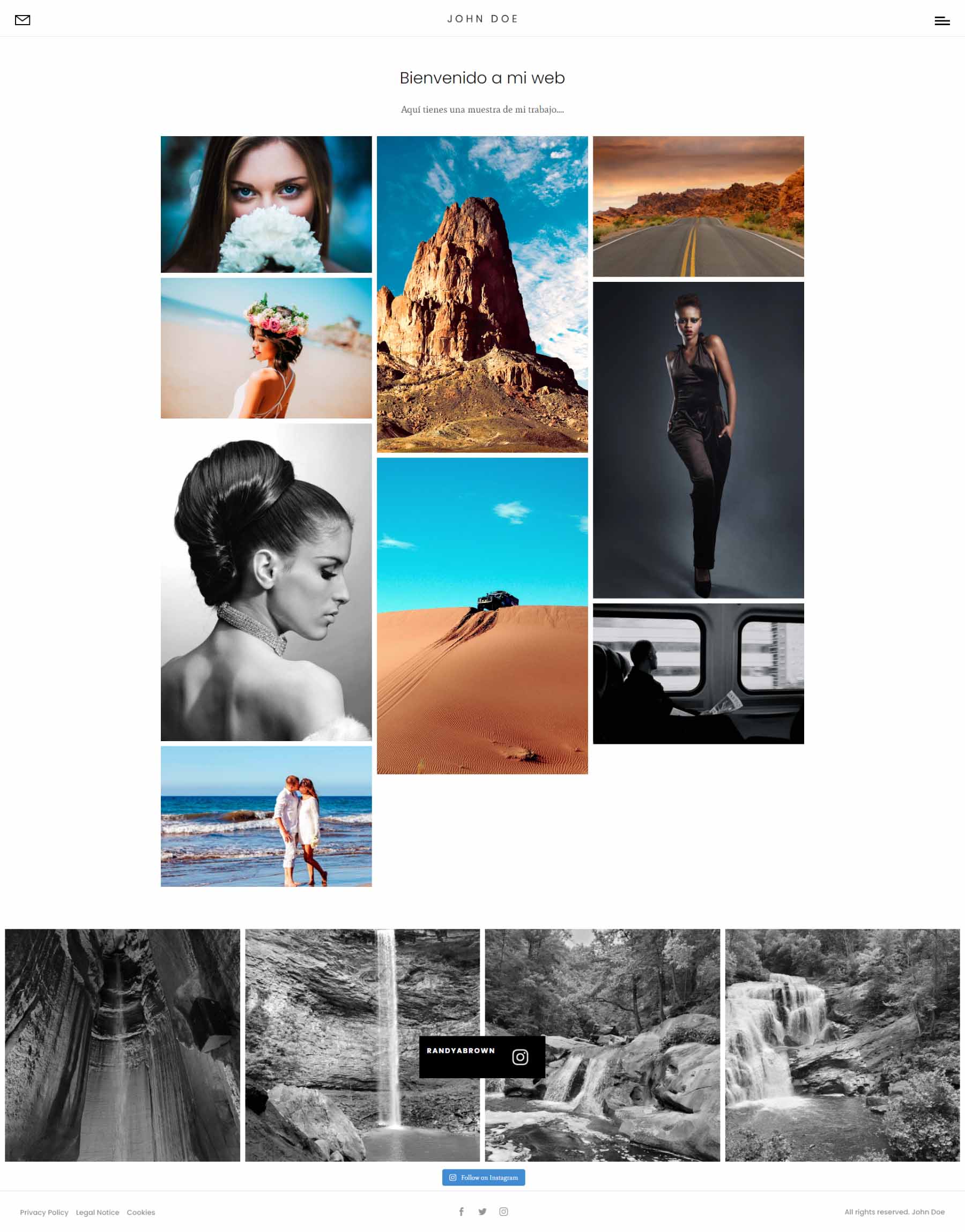
La quarta home page mostra le immagini in un mosaico. Il titolo appare al passaggio del mouse.

Casa 5
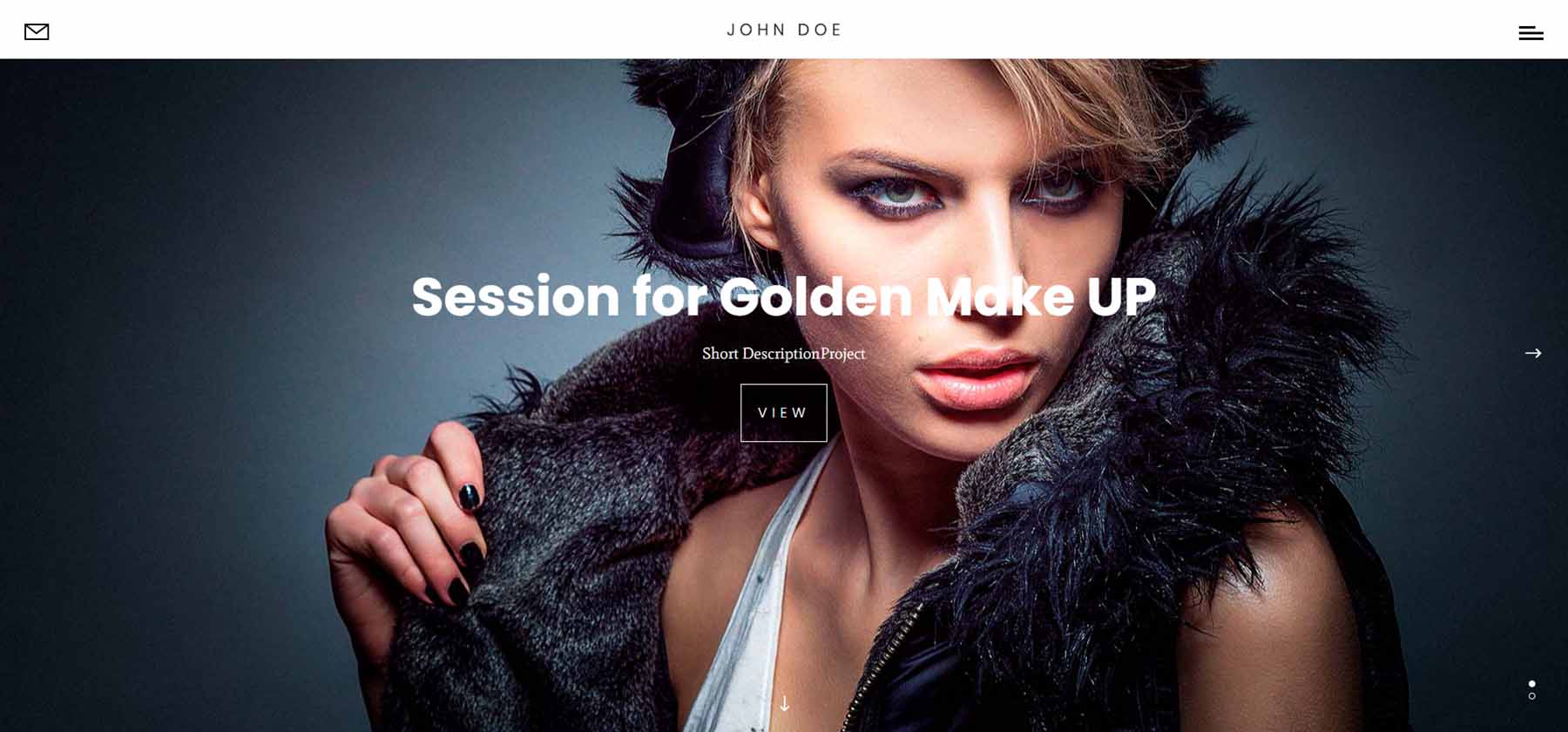
La quinta home page è un dispositivo di scorrimento a schermo intero unico. Viene visualizzato un dispositivo di scorrimento con la navigazione per scorrere verso il basso o lateralmente. Quando scorri, passa alla diapositiva successiva, che è appiccicosa. Puoi fare clic sulle frecce ai lati e scorre sul lato dove vedrai le due diapositive successive. I punti indicano quale diapositiva stai visualizzando. Questa è una delle home page più interessanti che ho visto per i siti Web di fotografia.

Casa 7
La settima home page è un'altra grande home page. Include un grande dispositivo di scorrimento nella sezione dell'eroe, una sezione unica di immagini che scorrono a velocità diverse che si collegano a servizi, un blog e un portfolio di mosaici.

Casa 8
L'ottava home page 8 include diversi sfondi video. La sezione dell'eroe mostra un video di sfondo a tutta larghezza. Diverse immagini rimandano ad altre pagine. Un altro video attira l'attenzione sui tuoi servizi.

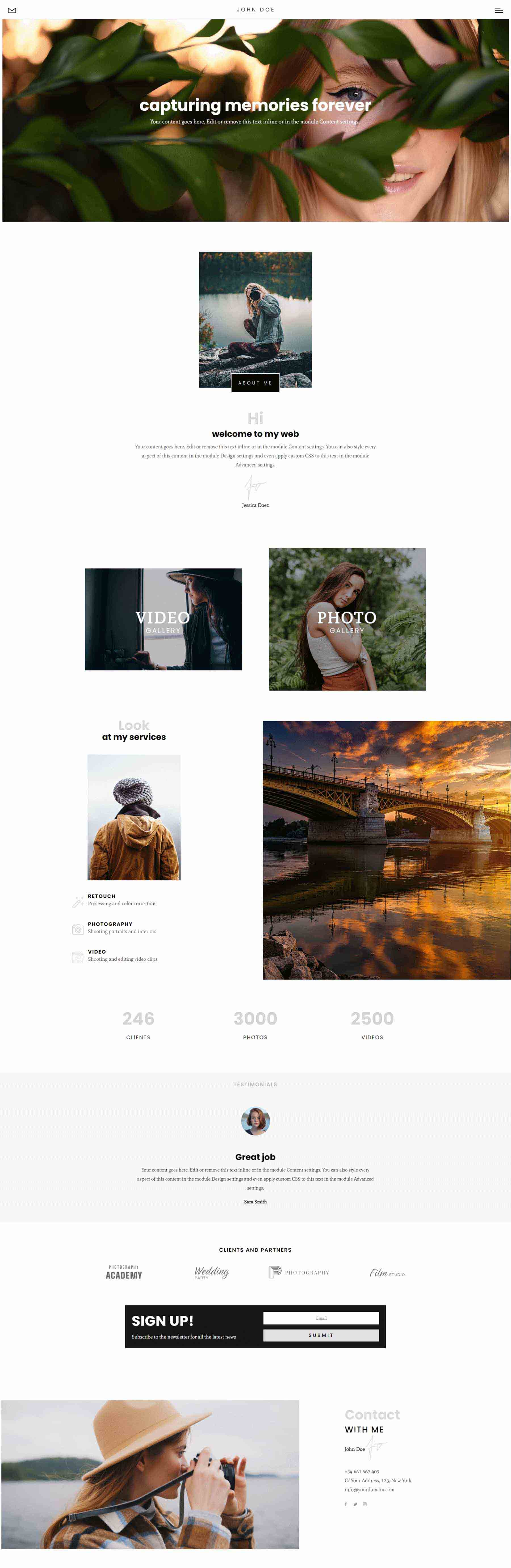
casa 9
Home 9 include anche video e utilizza una sezione Informazioni in pila. La sezione Servizi mostra alcune immagini di dimensioni diverse insieme ai blurb che si collegano ai servizi.

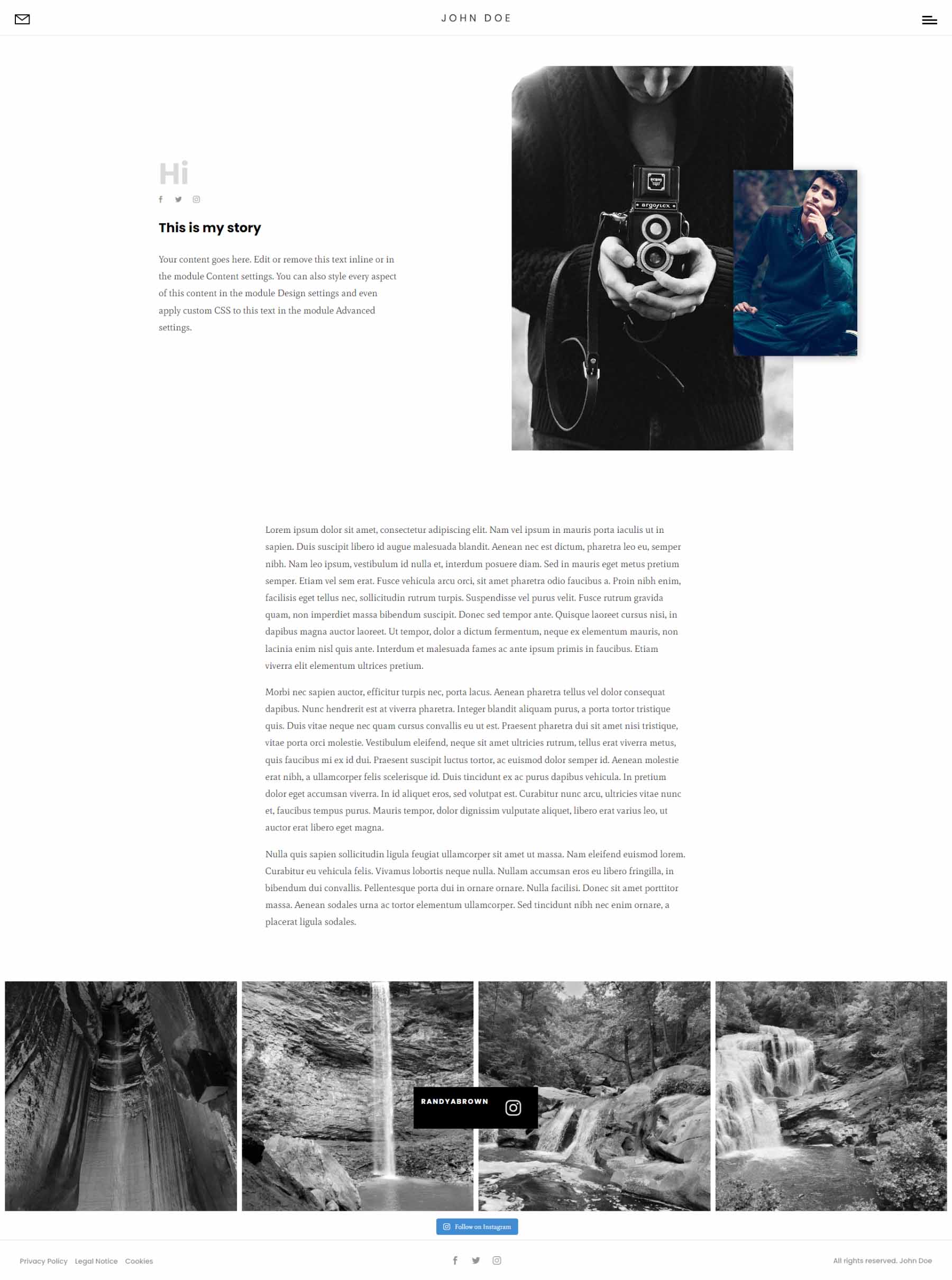
Portfolio fotografico Divi — Pagine su di me
Divi Photography Portfolio include due pagine About Me. La prima pagina Informazioni su di me mostra il testo su un lato e le immagini sovrapposte sull'altro lato per la sezione dell'eroe, seguita dal testo.

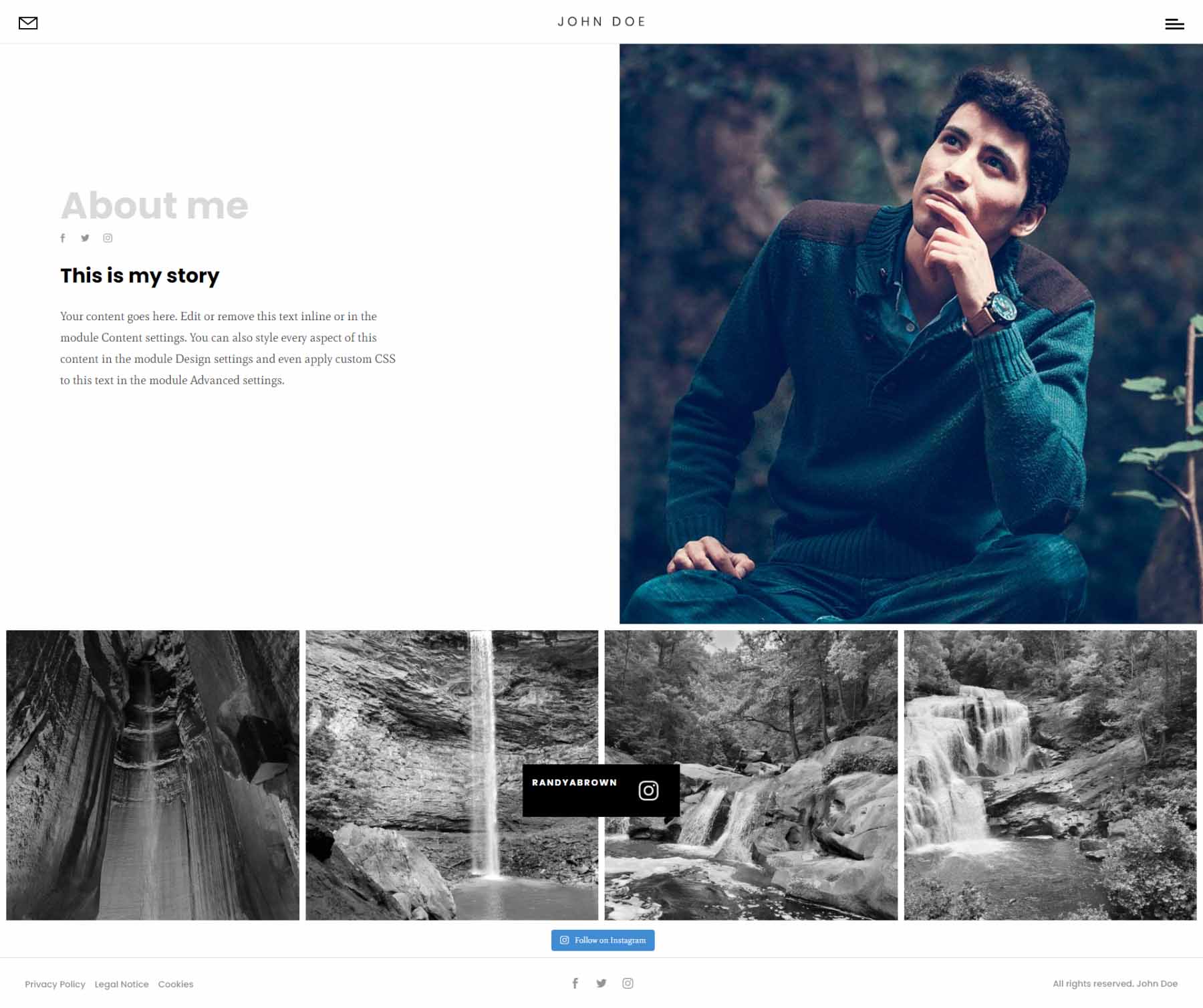
La seconda pagina Informazioni su di me inserisce il testo a sinistra e un'immagine più grande a destra per la sezione dell'eroe. Rimuove la sezione di testo.

Portfolio fotografico Divi — Pagine di contatto
La prima pagina dei contatti mostra un grande modulo di contatto nella sezione degli eroi.

Il secondo aggiunge una mappa a larghezza intera nella parte superiore della pagina.


Portfolio fotografico Divi — Pagine del portfolio
Include tre pagine di portfolio.
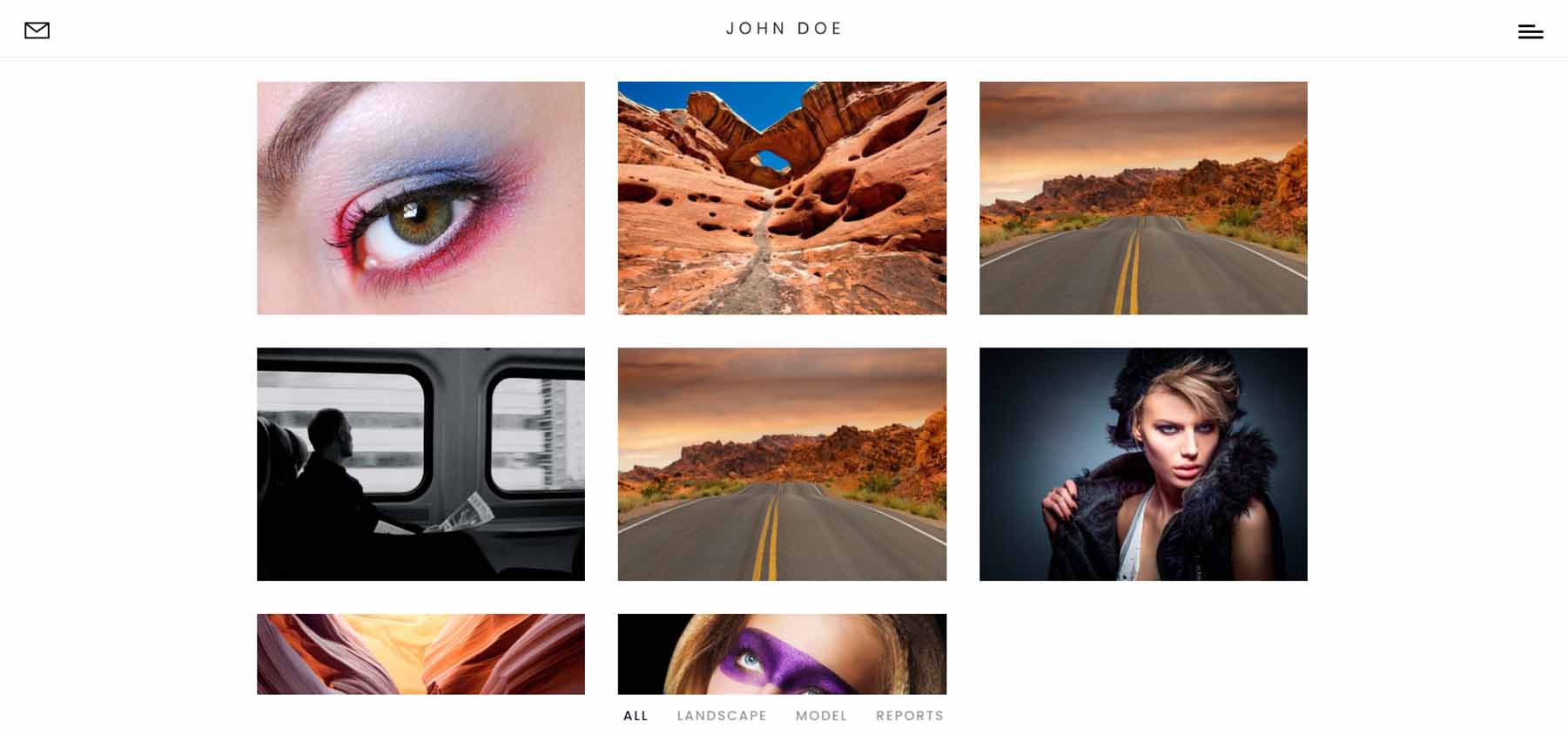
Griglia del portafoglio
La prima pagina del portfolio mostra i progetti in una griglia. Le categorie vengono visualizzate in fondo alla pagina finché non scorri fino a quel punto.

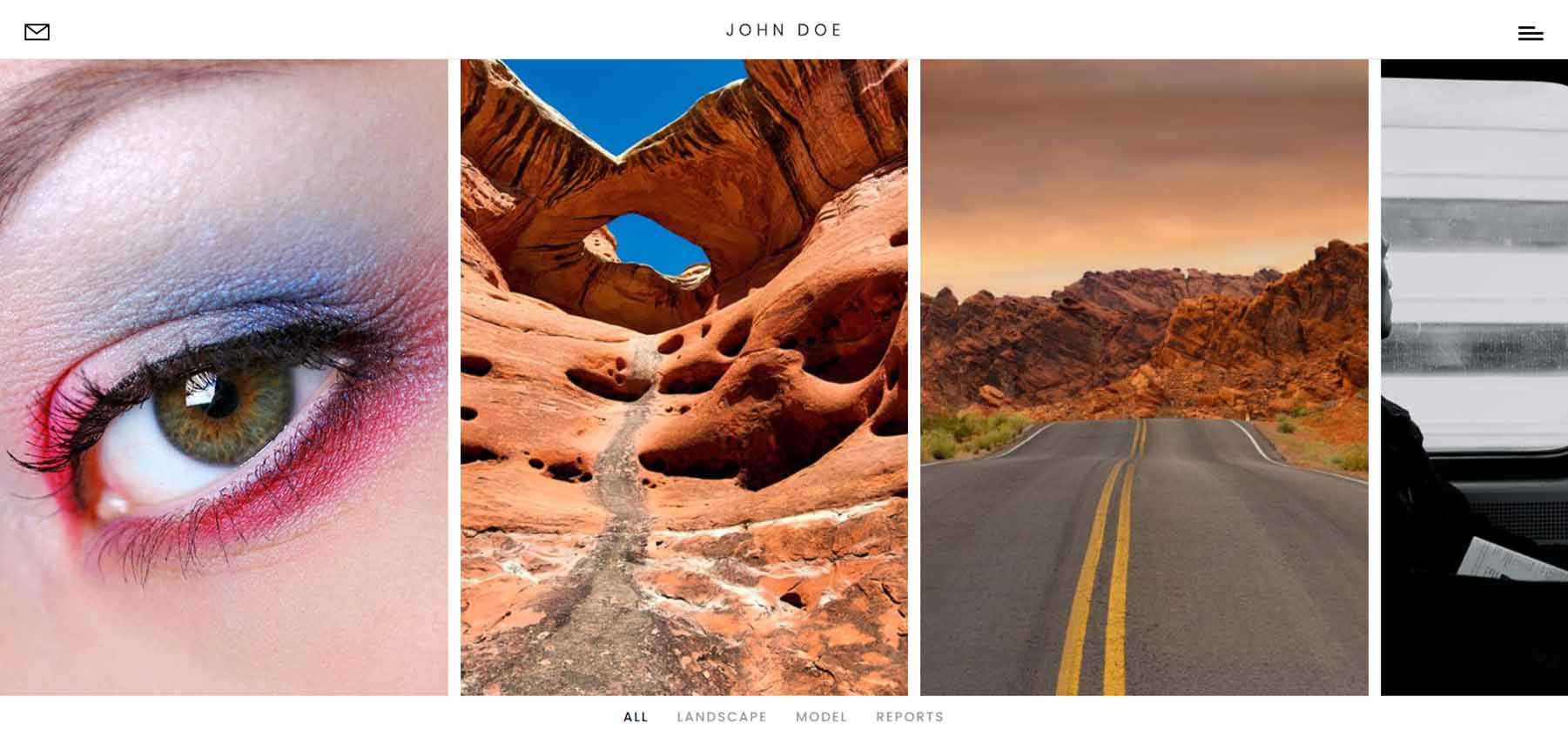
Portafoglio orizzontale
Il portfolio orizzontale include un dispositivo di scorrimento che scorre orizzontalmente mentre scorri. Le categorie sono posizionate sotto il dispositivo di scorrimento.

Verticale del portafoglio
Il portfolio verticale presenta i progetti in un mosaico a due colonne. Le categorie rimangono nella parte inferiore dello schermo finché non scorri oltre il portfolio.

Portfolio fotografico Divi — Pagine della galleria video
Include due pagine di galleria video. Questi usano il modulo Galleria video incluso con il tema figlio.
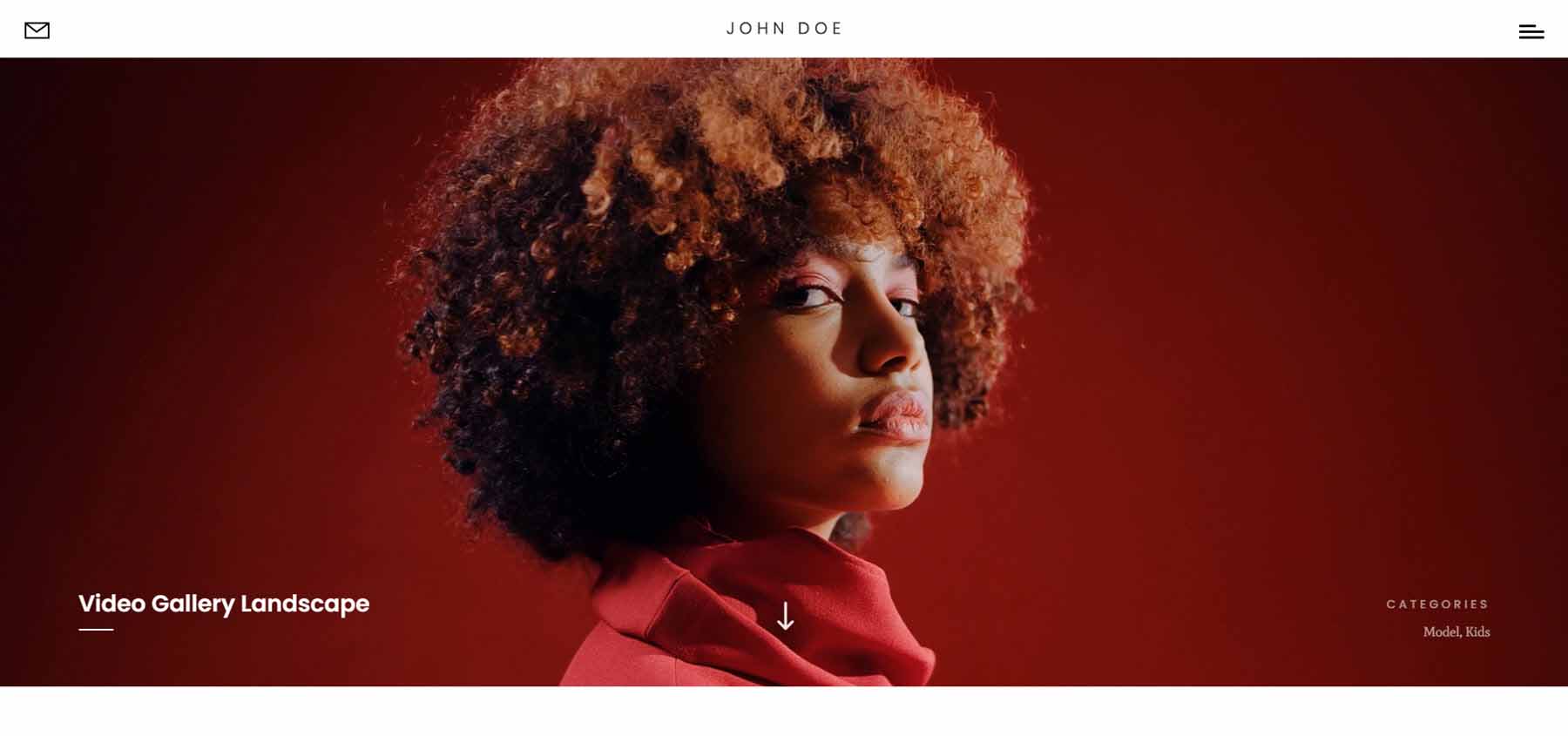
Galleria Video Paesaggio
Video Gallery Landscape fornisce una grande sezione video hero che mostra un titolo nell'angolo in basso a sinistra e le categorie nell'angolo in basso a destra.

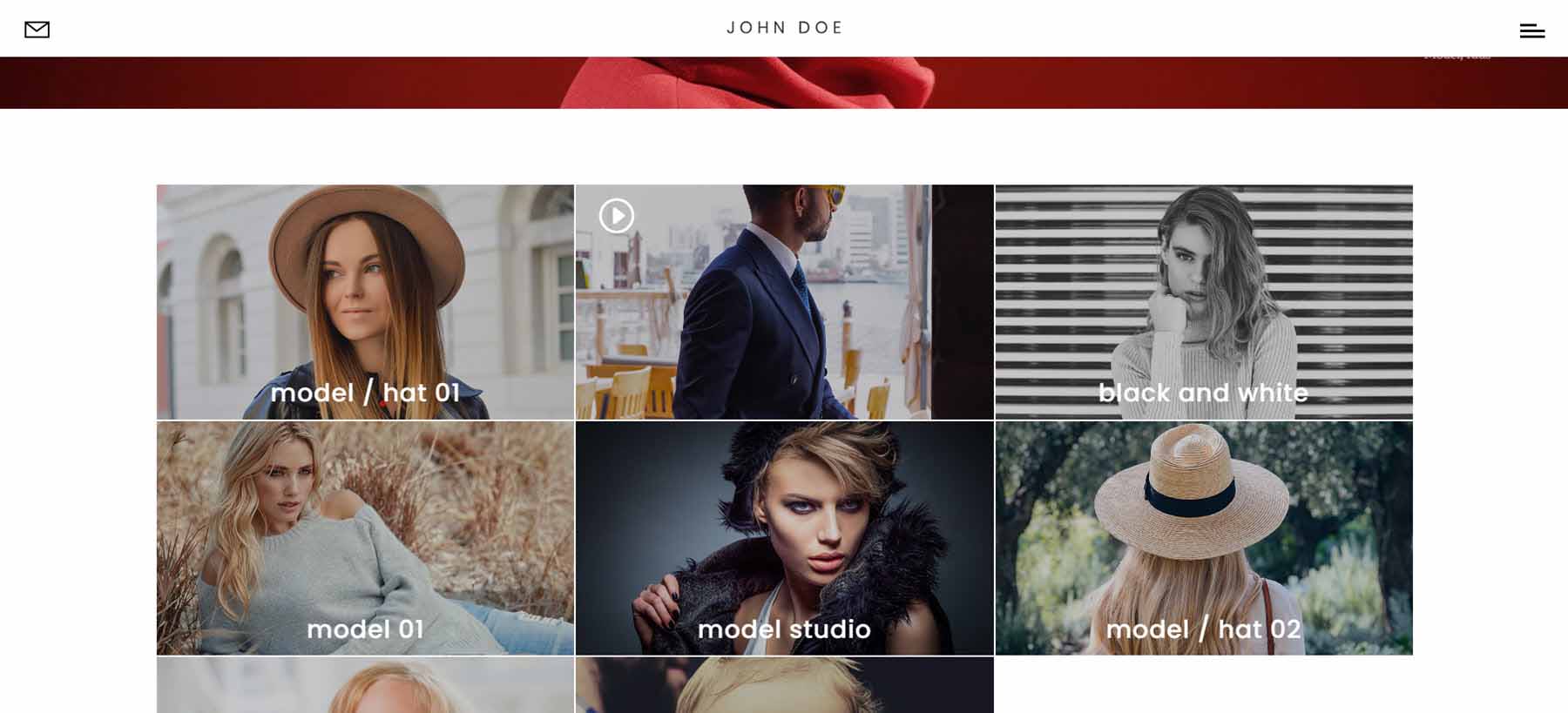
Segue la galleria video. Visualizza le immagini in primo piano del video in una griglia con la categoria. Passare il mouse rimuove la categoria e mostra il pulsante di riproduzione. Sto passando il mouse sopra il secondo video in questo esempio.

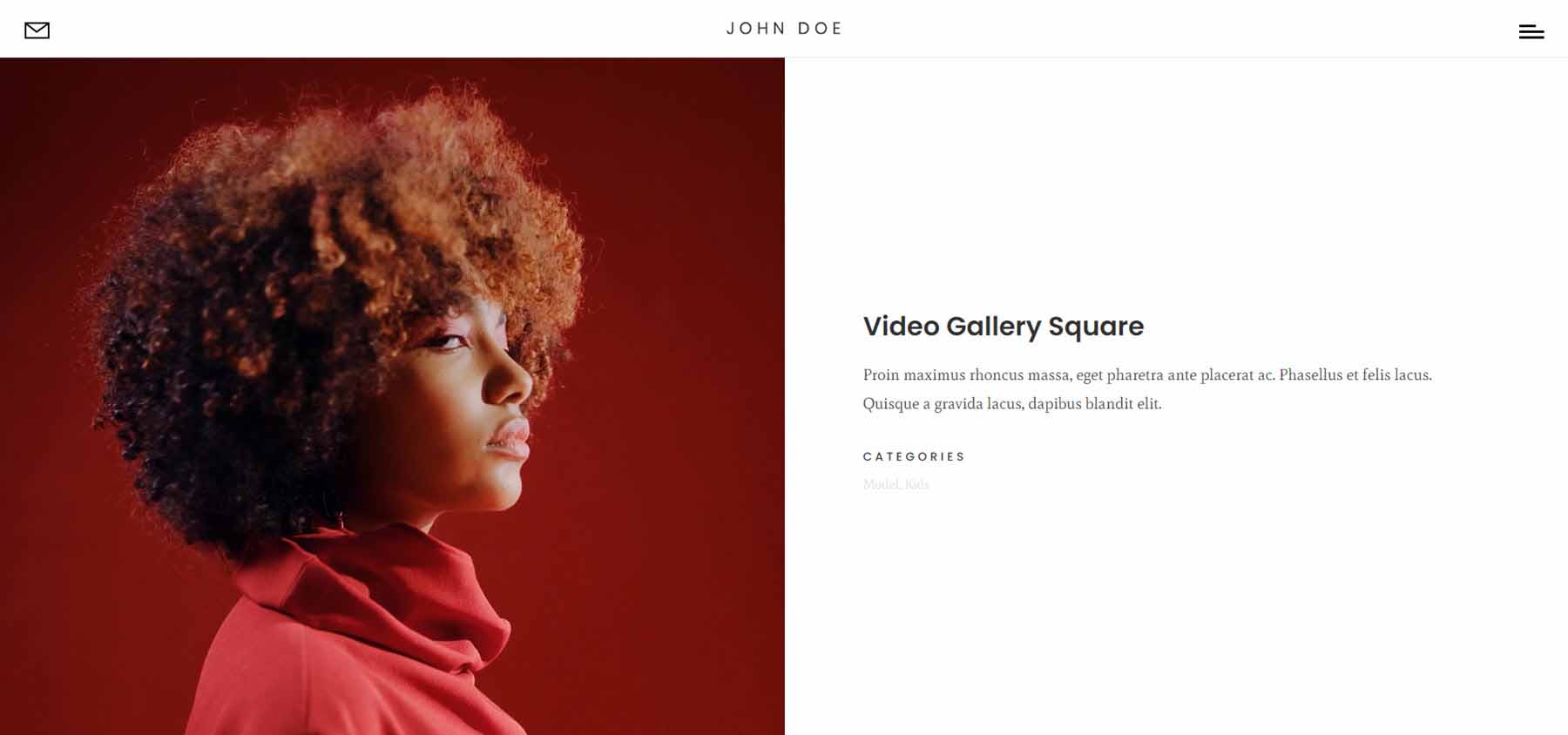
Piazza della Galleria Video
La versione quadrata posiziona il video nella metà sinistra della sezione dell'eroe. La metà destra mostra il titolo, la descrizione e le categorie.

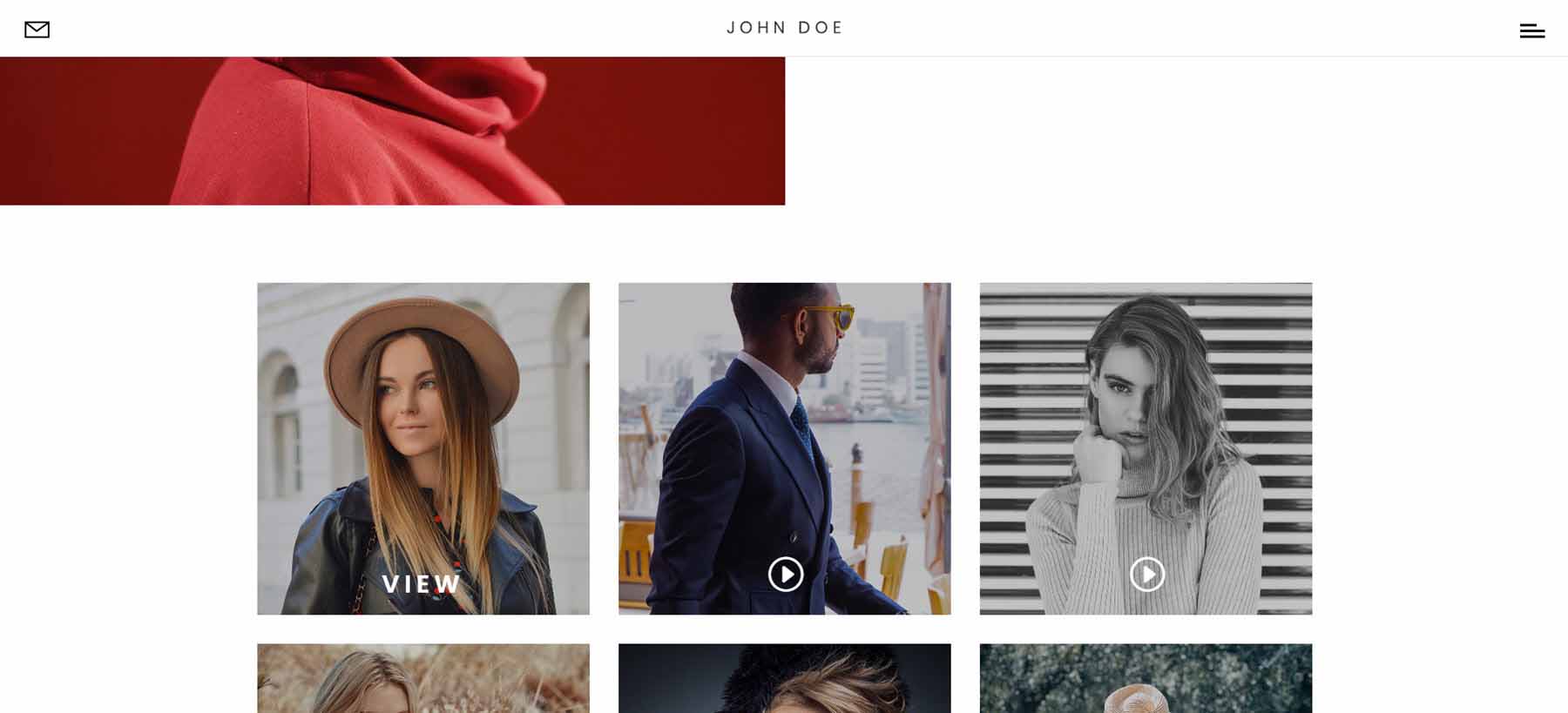
Questa pagina include anche la griglia video. Questa griglia mostra l'icona di riproduzione e la sostituisce con la parola Visualizza al passaggio del mouse. Sto passando il mouse sopra il primo video in questo esempio.

Portfolio fotografico Divi — Pagine del blog
Include due design di pagine del blog che sembrano molto diversi l'uno dall'altro.
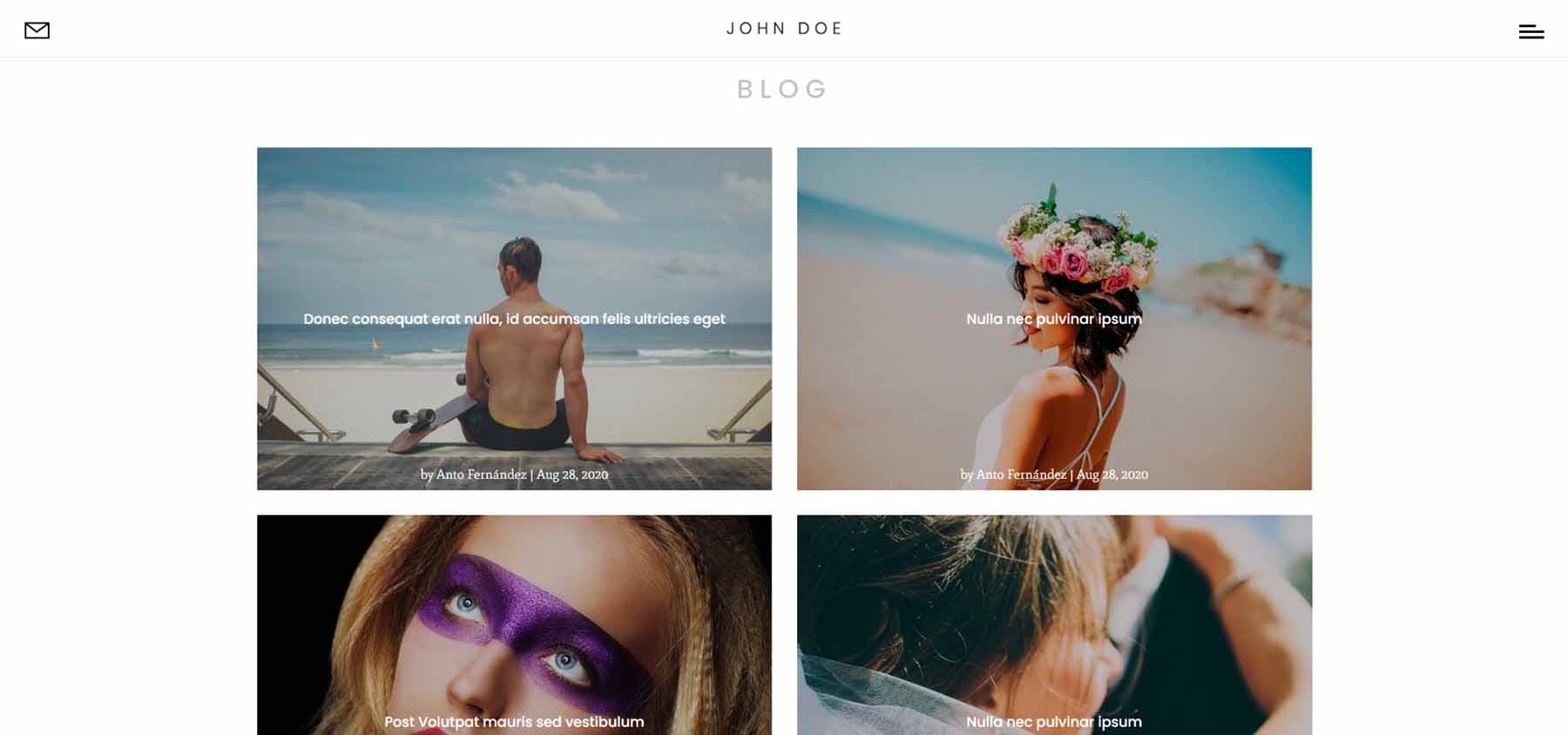
Blog
Il primo layout del blog inserisce i post del blog in una griglia a due colonne. Mostra l'immagine in primo piano con il titolo, l'autore, la data e la sovrapposizione sull'immagine. Al passaggio del mouse, l'immagine ingrandisce e rimuove la sovrapposizione e il testo. Include anche l'impaginazione.

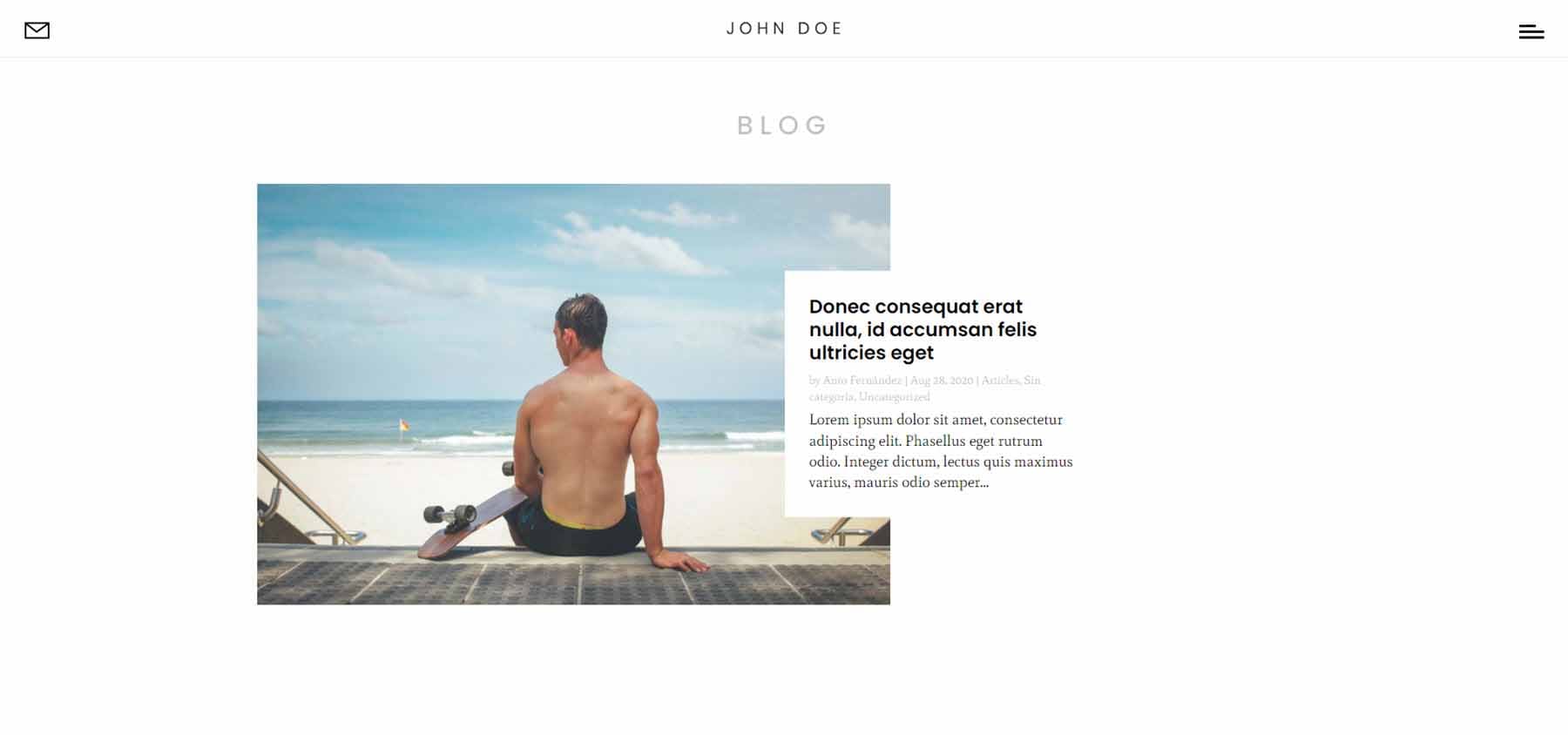
Blog 2
Il secondo layout del blog mostra i post del blog in una singola colonna in un layout alternato. Mostra l'immagine in primo piano e il titolo, il meta e l'estratto in una casella sovrapposta all'immagine. La casella di testo scorre e l'immagine mostra un'icona a forma di freccia al passaggio del mouse. Include anche l'impaginazione.

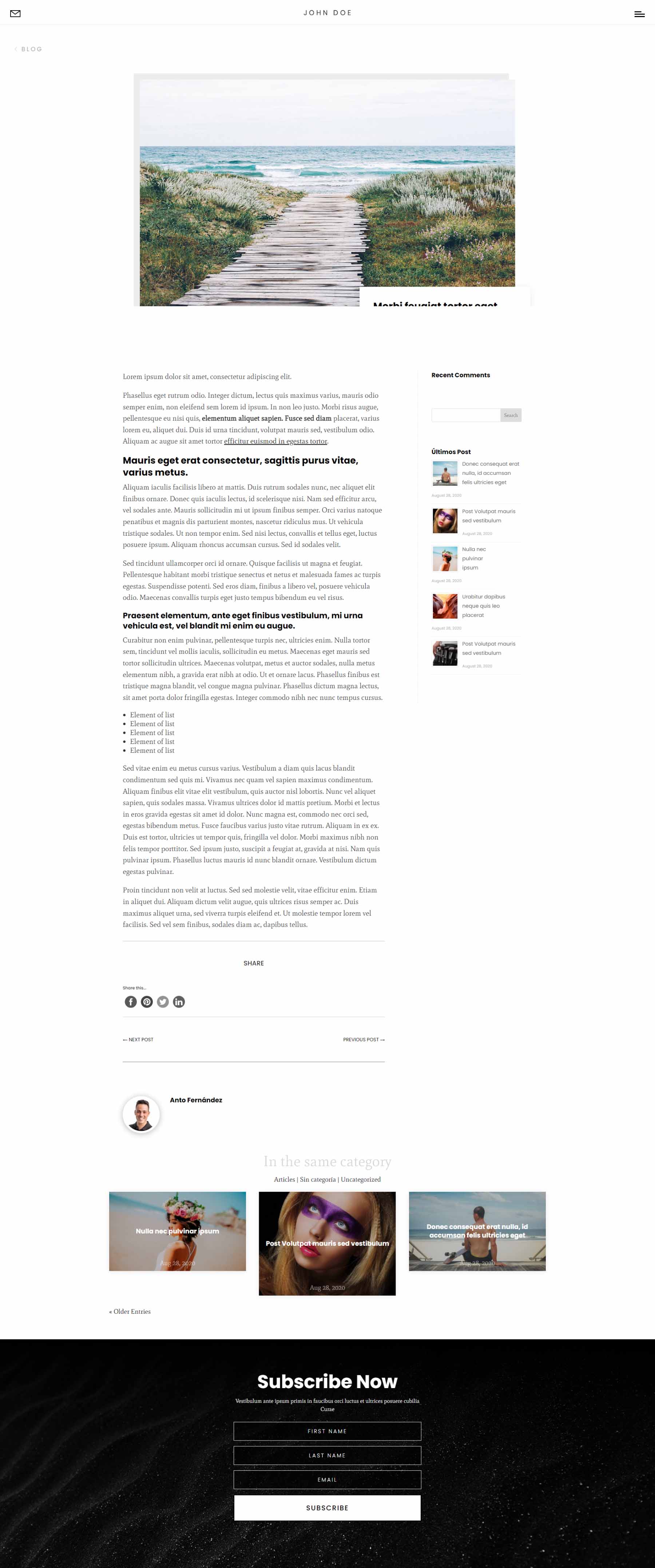
Portfolio di fotografia Divi — Post di blog
Sono inclusi due layout di post di blog. Il primo include una barra laterale mentre il secondo no. Entrambi mostrano l'immagine in primo piano con un titolo mobile e meta, pulsanti di condivisione, navigazione, più post nella stessa categoria e un modulo di iscrizione.

Portfolio fotografico Divi — Pagine di contatto
Include due pagine di contatto. Entrambi includono un modulo di contatto e un design pulito.
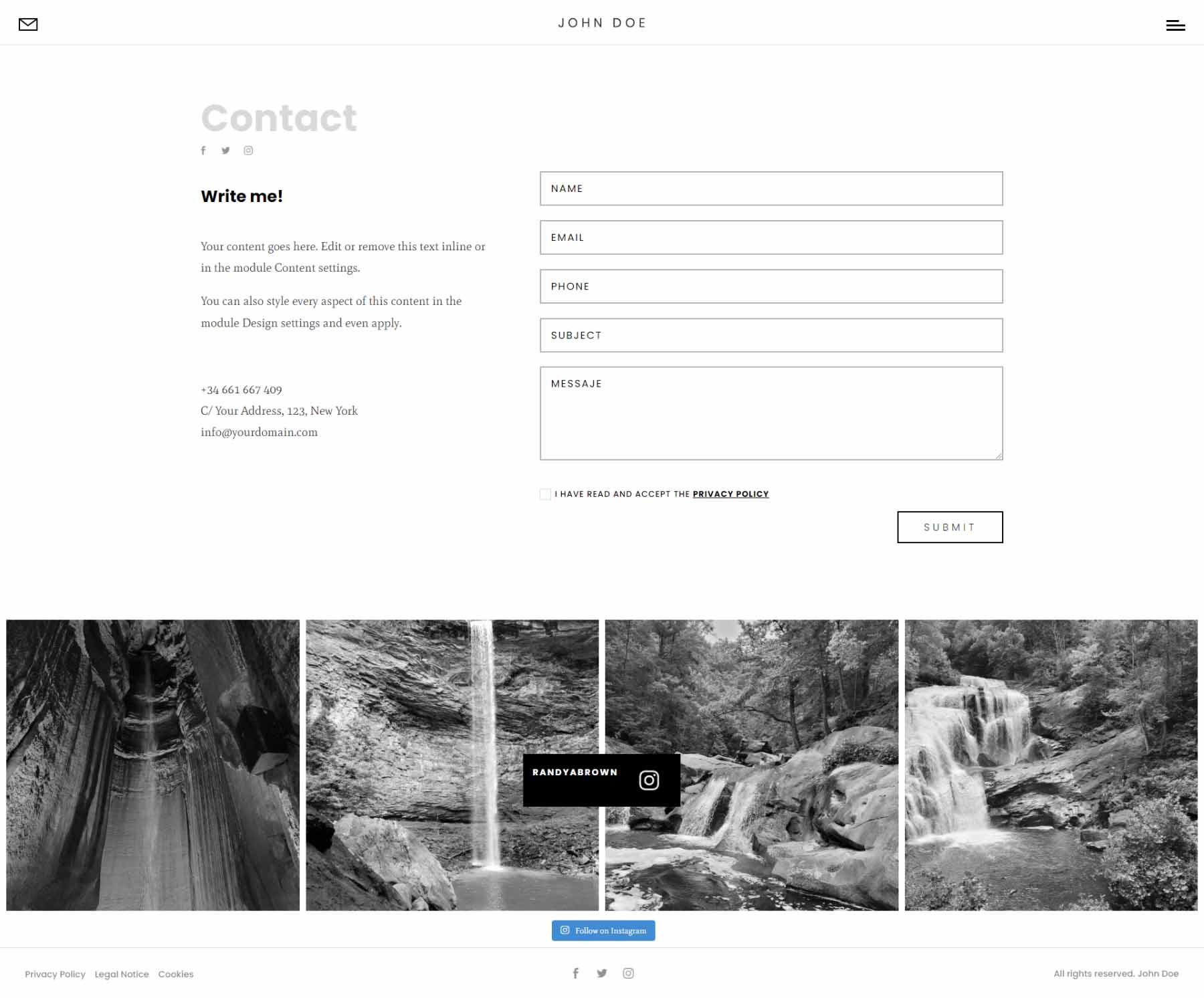
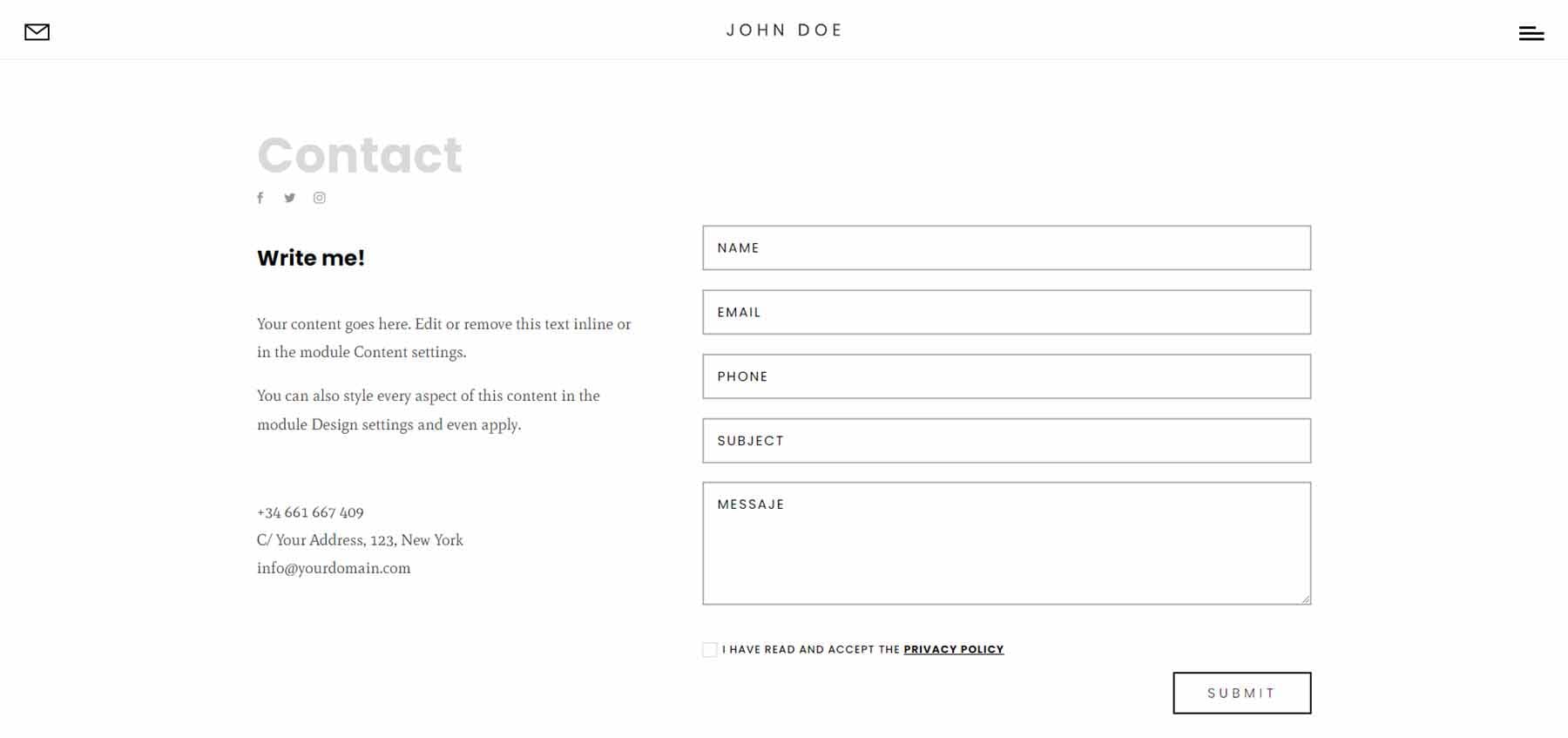
Contatto
La pagina di contatto standard include le informazioni di contatto da un lato e il modulo di contatto dall'altro. I campi sono grigi, ma si scuriscono quando ci passi sopra.

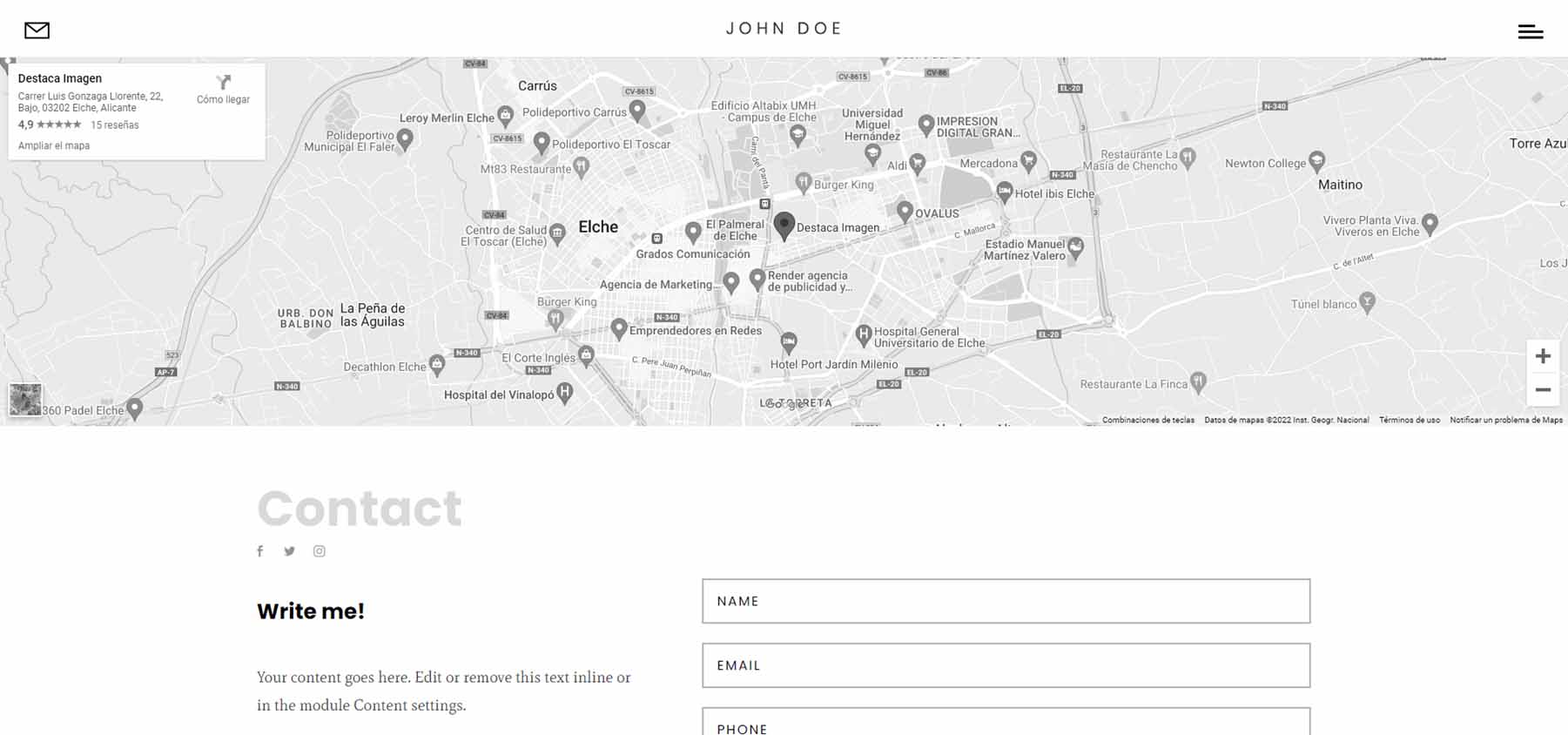
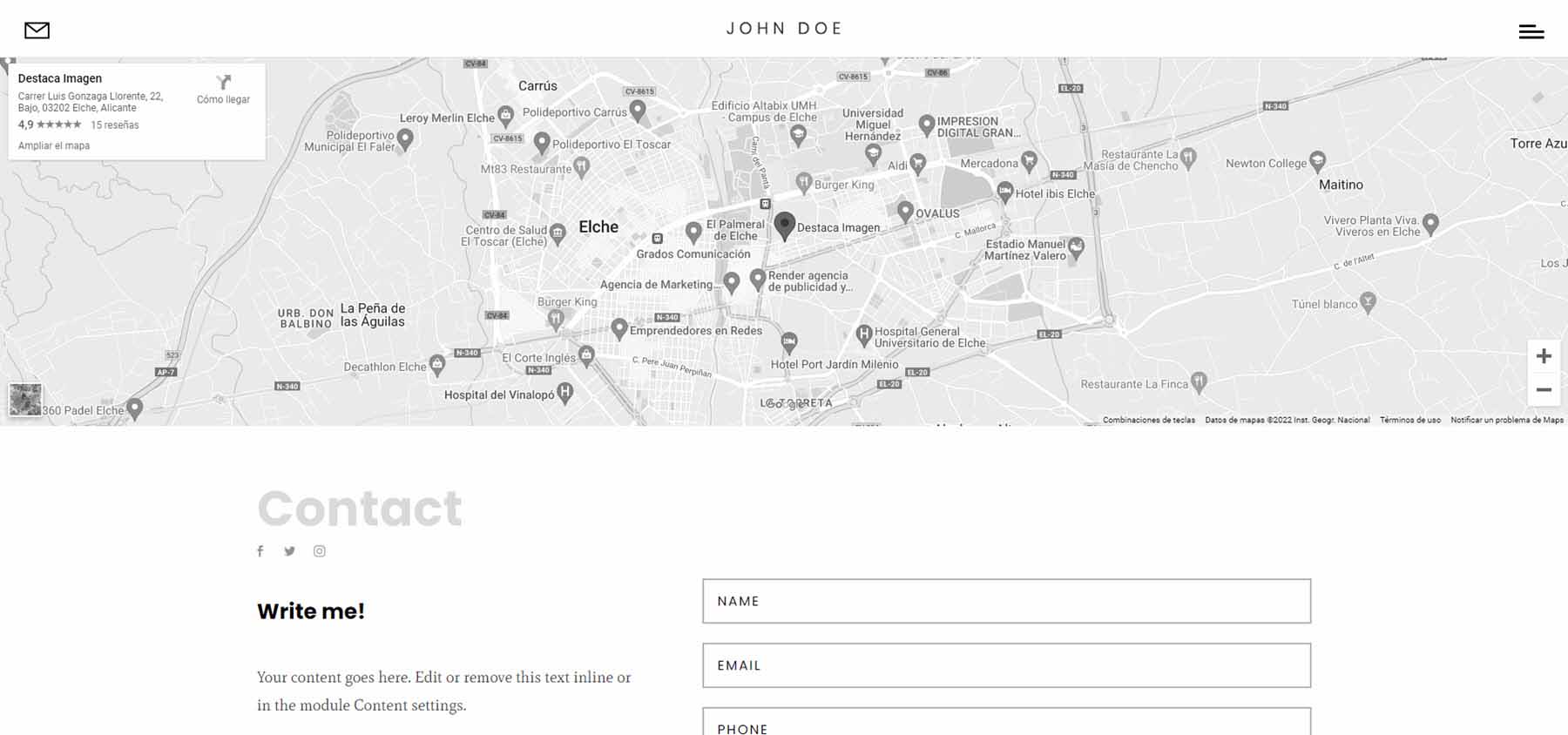
Mappa dei contatti
La pagina della mappa dei contatti visualizza lo stesso modulo della pagina dei contatti standard ma aggiunge una mappa a larghezza intera nella parte superiore della pagina. È monocromatico e non ingrandisce lo scorrimento.

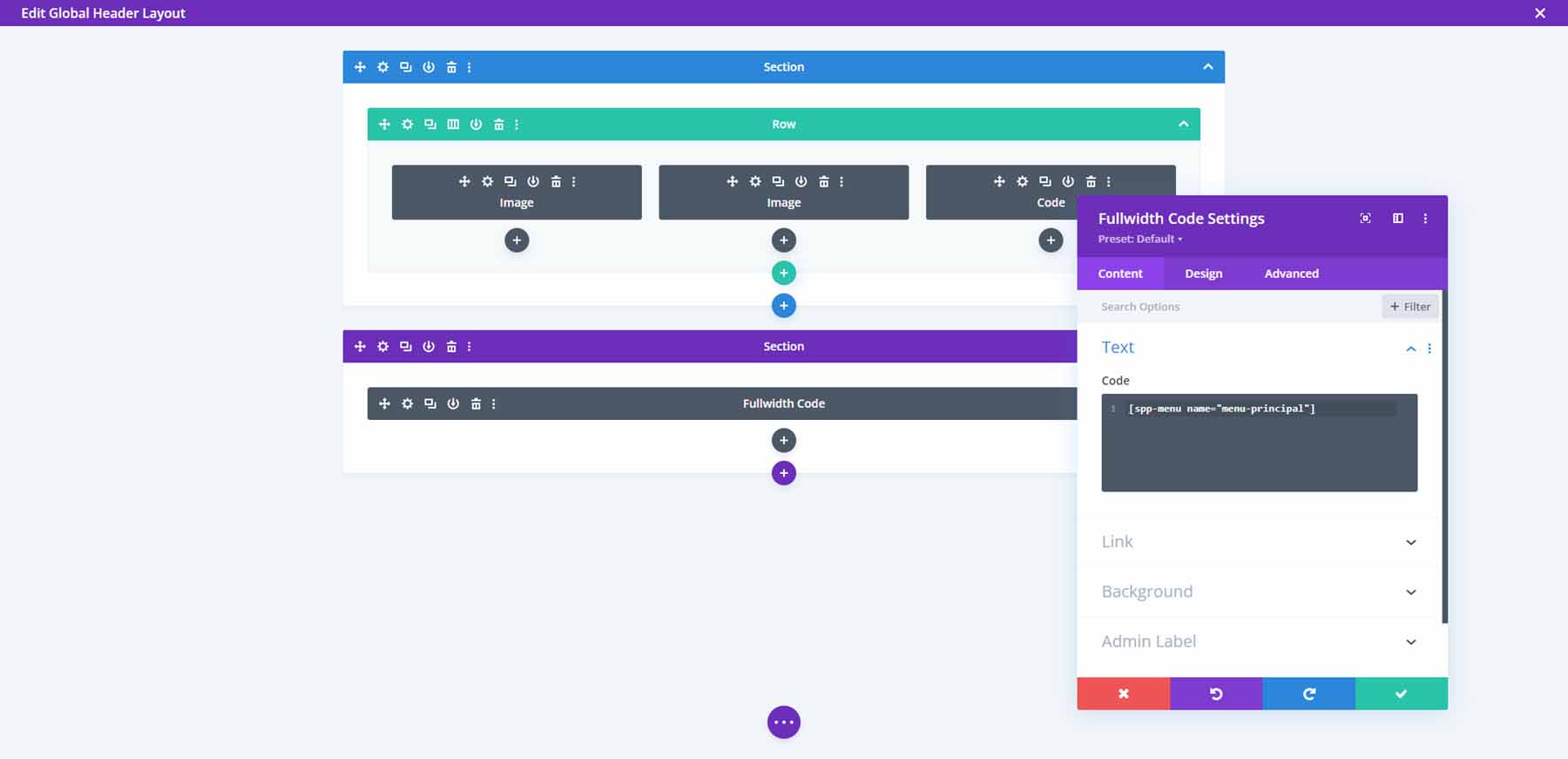
Portfolio fotografico Divi — Intestazione
L'intestazione globale include due moduli immagine e due moduli codice. Il primo modulo immagine mostra un'icona e-mail mentre l'altro mostra il logo. Il primo modulo di codice include il codice per l'icona dell'hamburger e il secondo include lo shortcode per il menu.

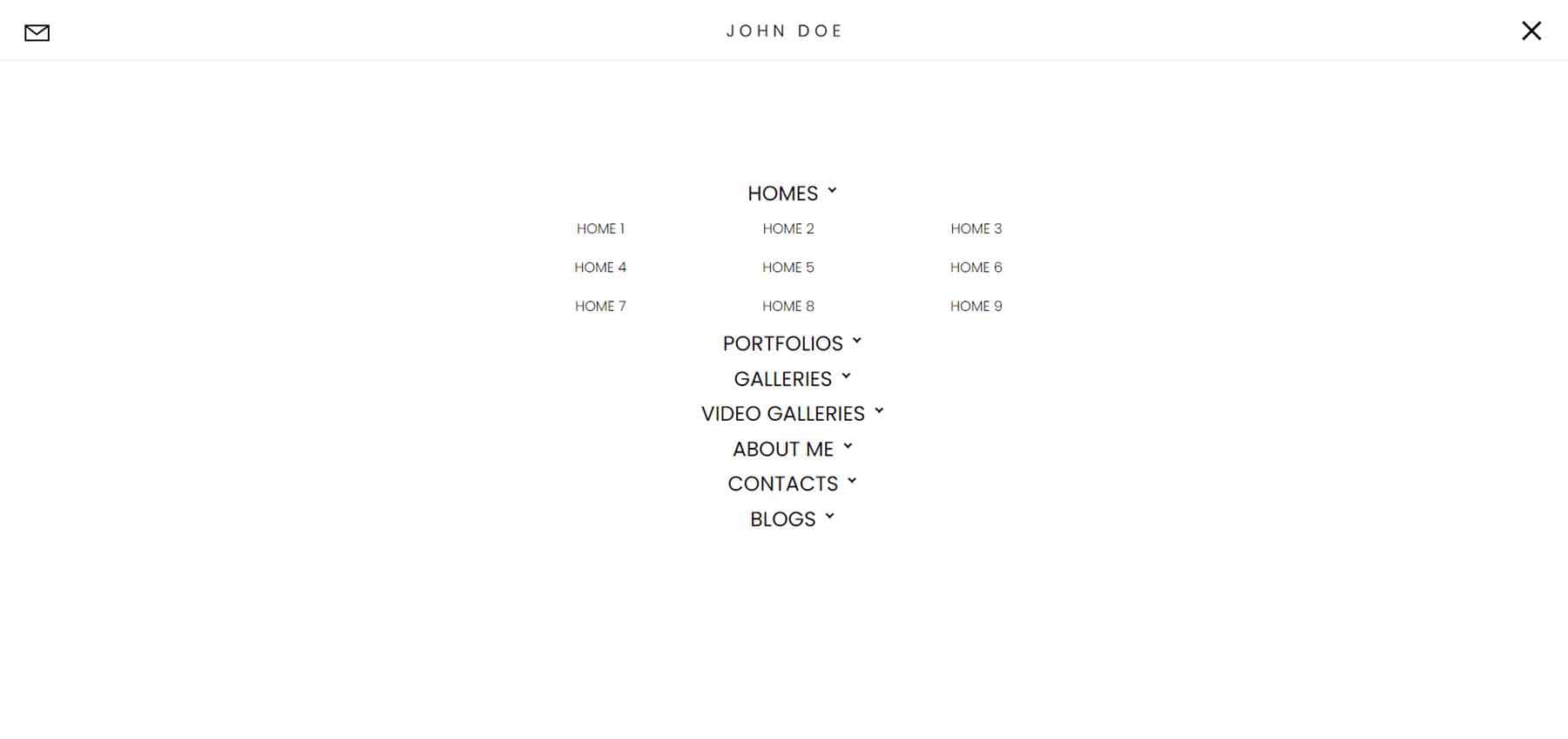
Il menu si apre a schermo intero e visualizza le voci di menu con le frecce. Facendo clic su una voce di menu viene visualizzato il relativo sottomenu. Facendo clic su una voce di menu diversa si chiude la prima. L'icona dell'hamburger diventa una X. Fare clic sull'icona X per chiudere il menu.

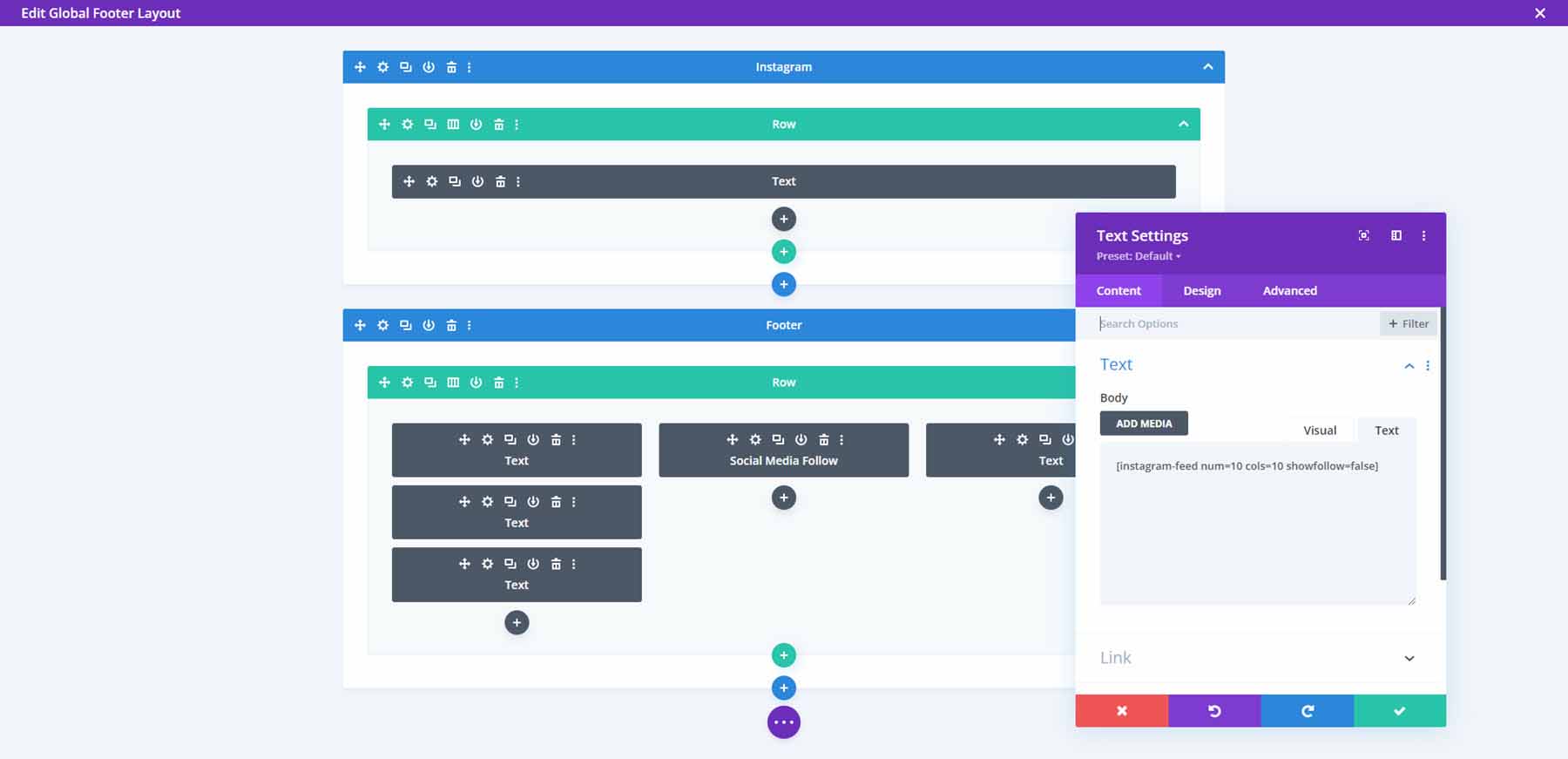
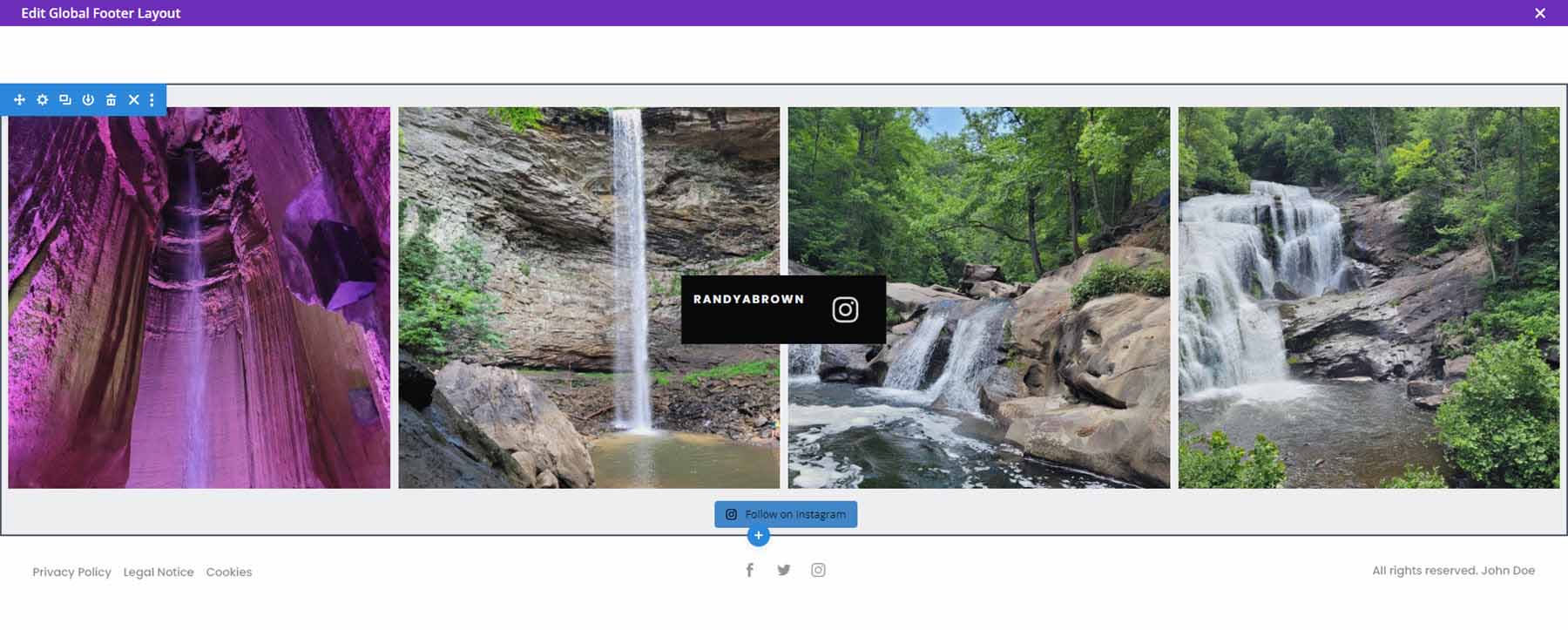
Portfolio fotografico Divi — Piè di pagina
Il piè di pagina globale contiene 6 moduli Divi per il feed di Instagram, le note legali e i pulsanti di follow dei social media.

Ecco come appare sul frontale (le foto sono mie, dell'East Tennessee).

Dove acquistare il portfolio fotografico Divi
Divi Photography Portfolio è disponibile nel Divi Marketplace per $ 65. Include l'utilizzo illimitato del sito Web, 1 anno di aggiornamenti e supporto e una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è il nostro sguardo al tema figlio Divi Photography Portfolio. Questo è un tema figlio interessante con molte opzioni di pagina. Funzionalità extra vengono aggiunte con plug-in gratuiti e premium. Include anche una versione oscura di tutte le pagine in modo da poter iniziare facilmente con entrambi i design. Divi Photography Portfolio è un eccellente tema bambino Divi per qualsiasi fotografo o operatore video.
Vogliamo sentire da voi. Hai provato il tema figlio Divi Photography Portfolio? Fateci sapere cosa ne pensate nei commenti.
