Evidenziazione del plug-in Divi: Divi Accordions Plus
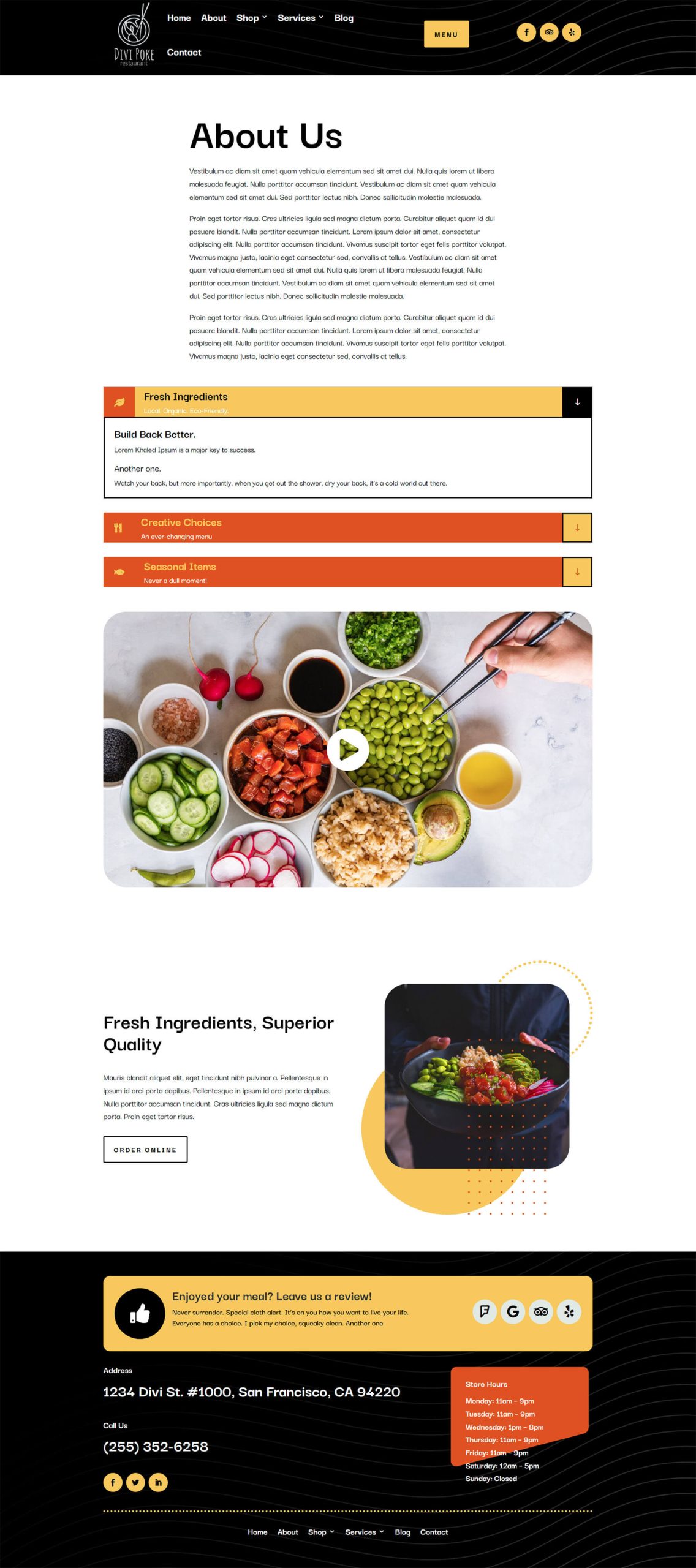
Pubblicato: 2023-01-30Divi Accordions Plus è un modulo di terze parti per Divi Builder che aggiunge un nuovo generatore di fisarmonica. Usa più moduli Divi Accordions Plus insieme su una singola pagina e funzionano come una singola fisarmonica, quindi quando uno si apre un altro si chiude. Modella le fisarmoniche insieme o individualmente, visualizza icone e immagini e molto altro ancora. In questo post, esamineremo Divi Accordions Plus, vedremo cosa può fare e vedremo quanto è facile da usare per aiutarti a decidere se è il prodotto giusto per le tue esigenze. Useremo il Poke Restaurant About Page Layout come sfondo per questo tutorial. Quindi, se non l'hai già scaricato, puoi prenderlo ora con il tuo abbonamento Divi.
Modulo Divi Accordions Plus
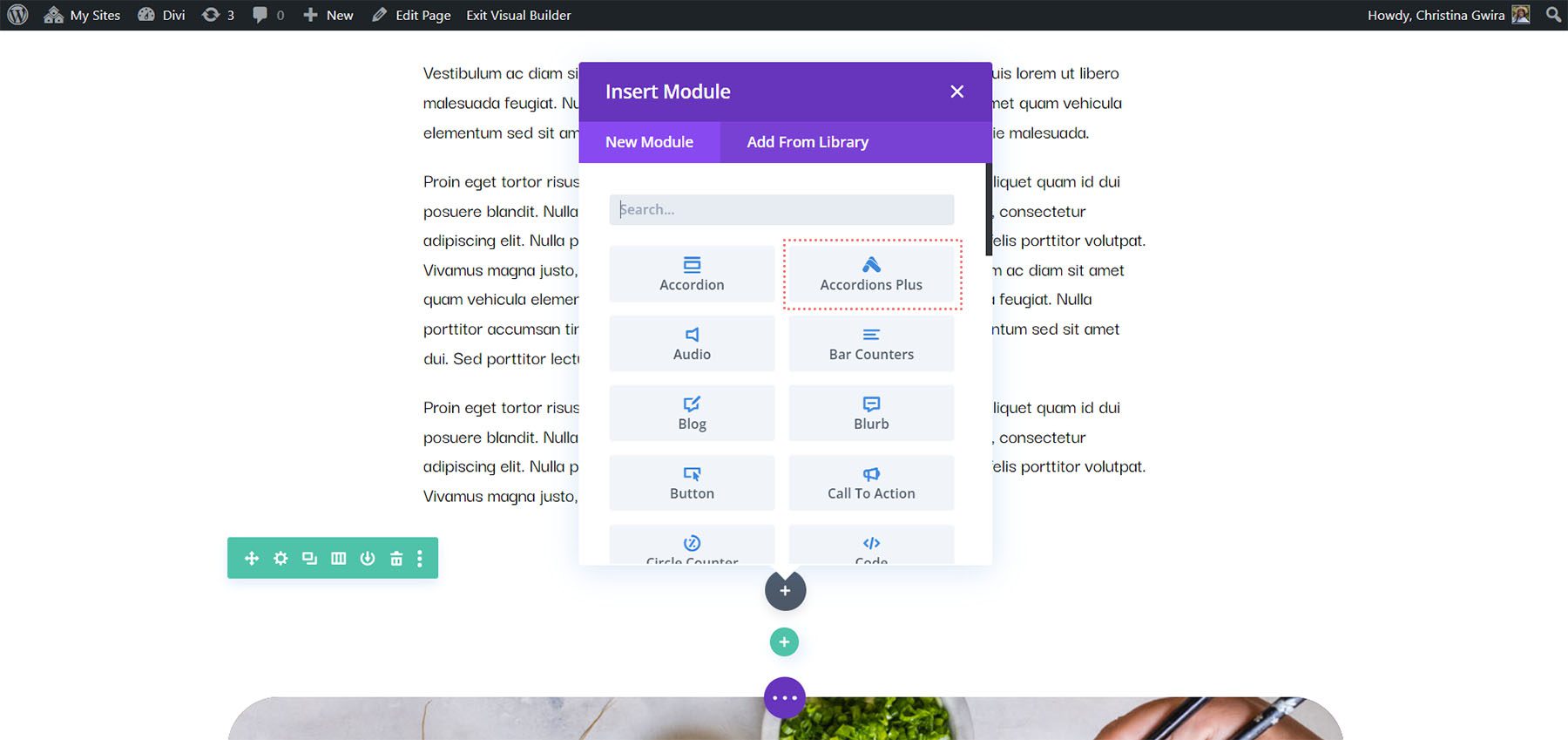
Divi Accordions Plus aggiunge un nuovo modulo a Divi Builder. Aggiungi semplicemente il modulo ovunque tu voglia all'interno dei tuoi layout Divi.

Sottomoduli per fisarmonica
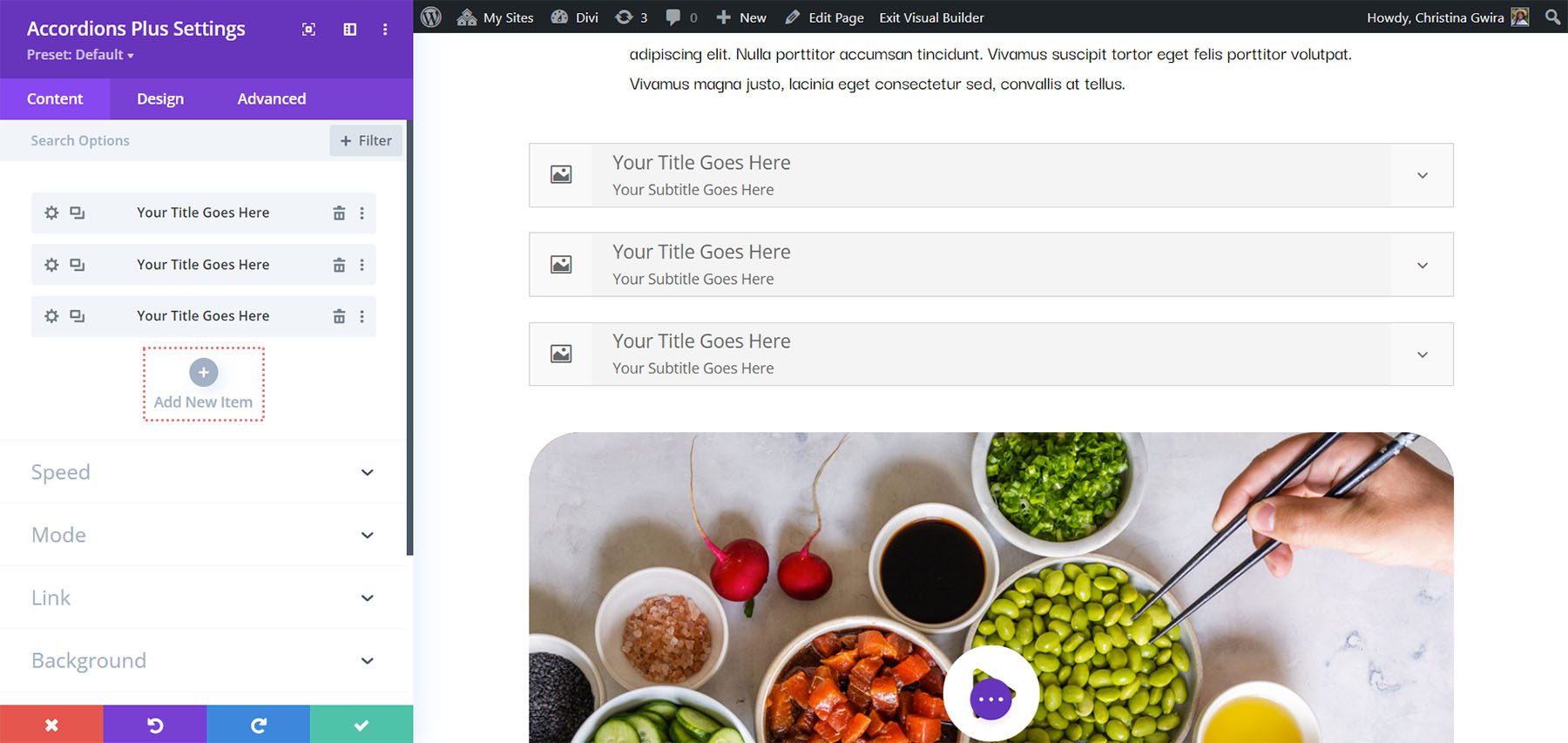
I sottomoduli creano singole fisarmoniche. Aggiungine quanti ne vuoi facendo clic su Aggiungi nuovo elemento. Puoi anche clonarli, riorganizzarli ed eliminarli. Seguono le impostazioni nel modulo principale, ma hanno contenuti specifici e impostazioni di progettazione che dovrai utilizzare.

Contenuto
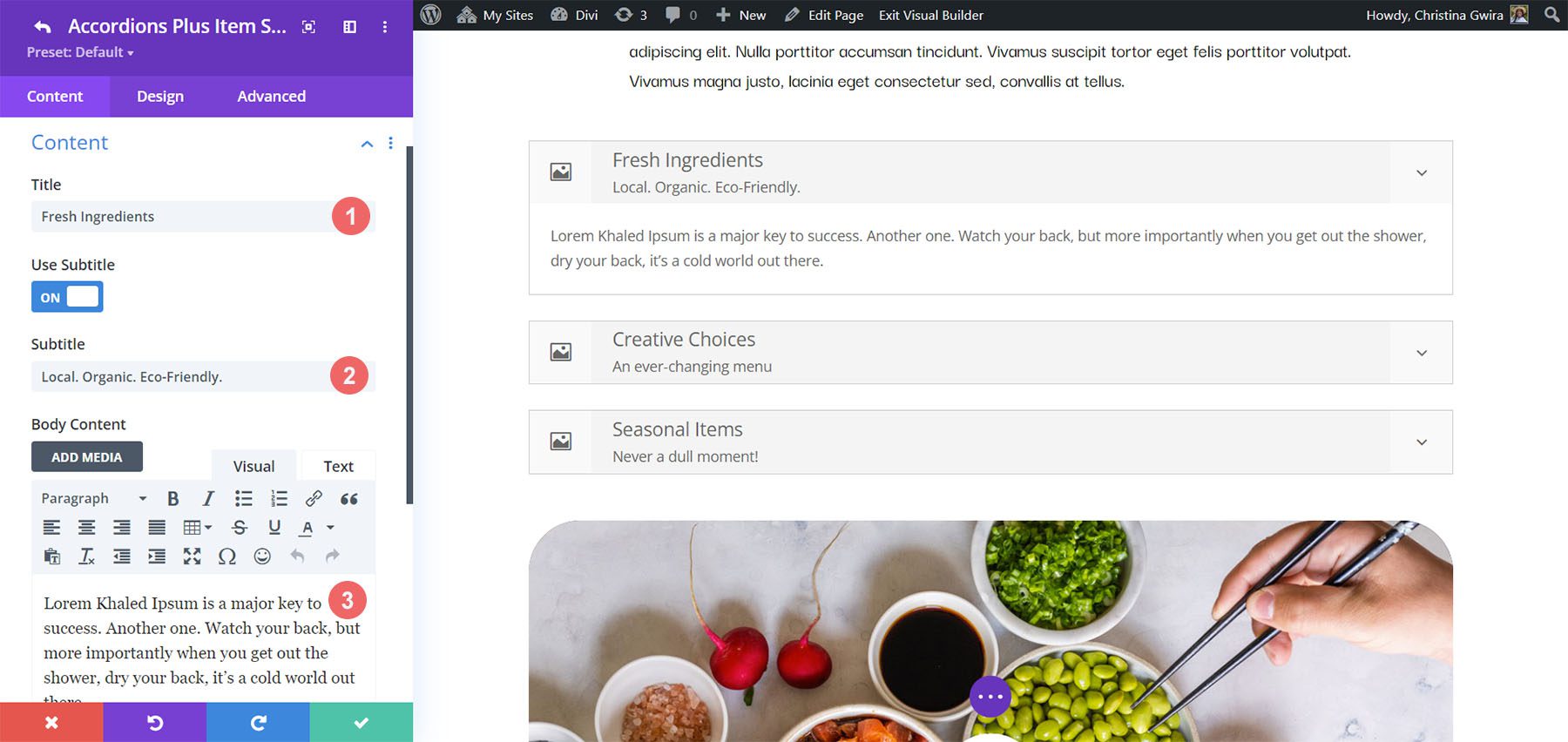
Aggiungi un titolo, un sottotitolo (che puoi disabilitare se lo desideri) e il contenuto del corpo. Questi sono gli elementi principali delle fisarmoniche.

Stato articolo
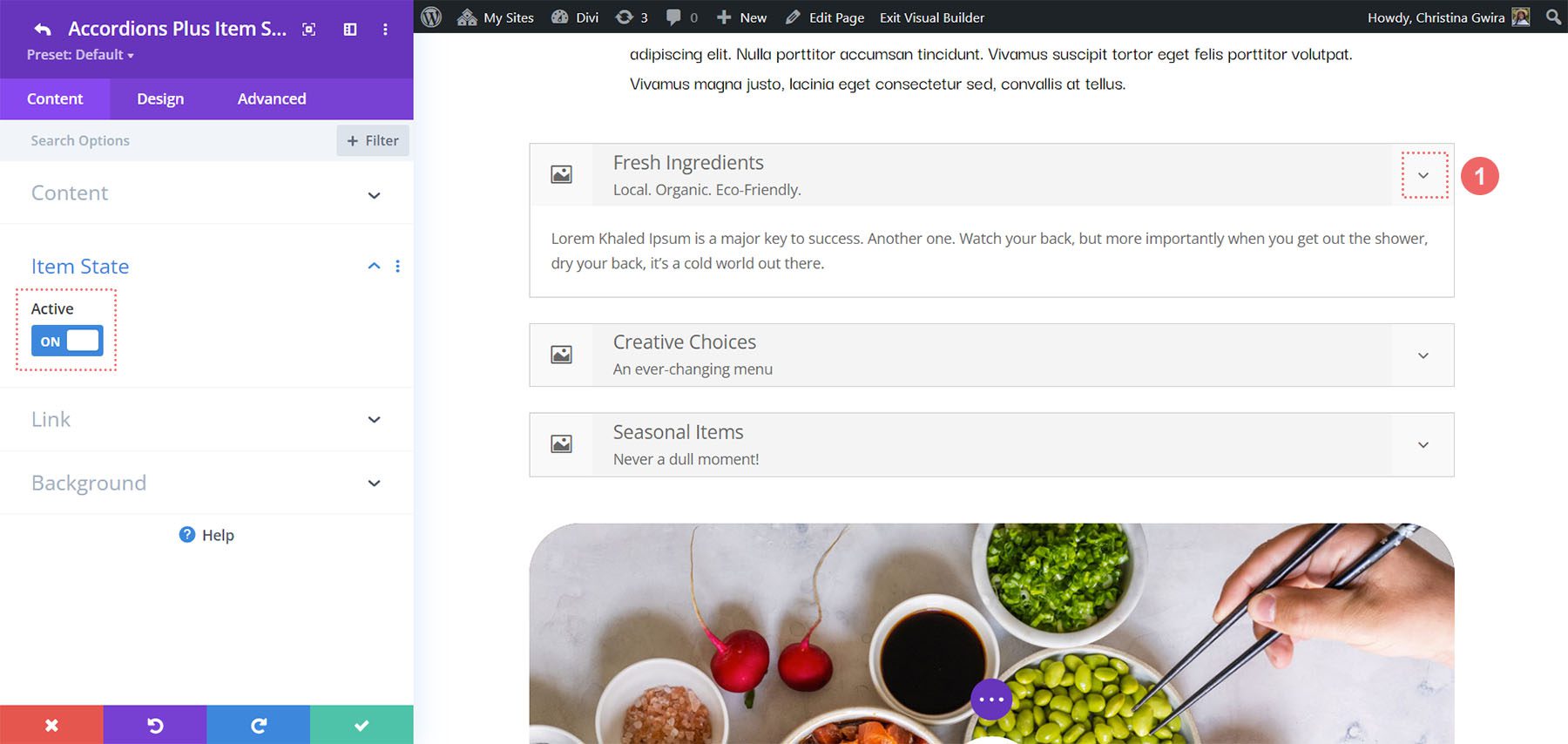
Item State imposta lo stato aperto o chiuso delle fisarmoniche quando la pagina viene caricata. È disattivato per impostazione predefinita, quindi le fisarmoniche sono chiuse. Non ho aperto la fisarmonica in questo esempio. Si è aperto automaticamente quando ho abilitato lo stato dell'oggetto.

Impostazioni di progettazione dei sottomoduli per fisarmonica Divi Accordions Plus
La scheda Design per i sottomoduli controlla le impostazioni per quell'unica fisarmonica. Puoi personalizzarli nelle impostazioni del modulo principale se vuoi che abbiano lo stesso aspetto, ma dovrai comunque utilizzare queste impostazioni per scegliere le immagini e le icone. Diamo un'occhiata alle impostazioni che sono univoche per il sottomodulo.
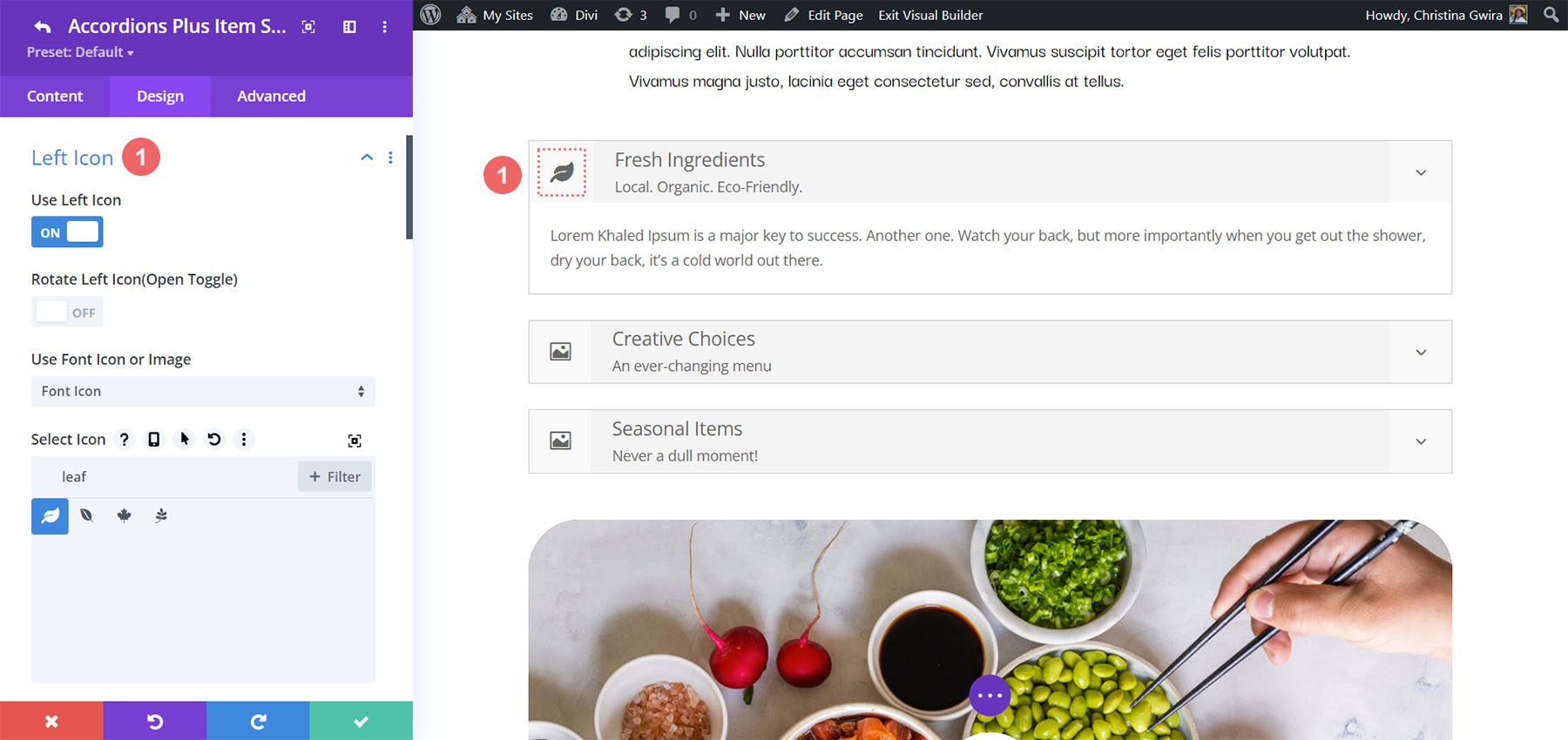
Icona sinistra
Icona sinistra controlla l'elemento grafico che appare a sinistra della fisarmonica. Abilitalo o disabilitalo, fallo ruotare all'apertura, scegli un'icona o un'immagine e modellalo con gli strumenti Divi standard. Un'immagine o un'icona come un logo funziona alla grande a sinistra. In questo esempio, ho selezionato un'immagine e abilitato l'icona Ruota a sinistra (attiva/disattiva), quindi l'immagine è ruotata quando ho aperto la fisarmonica.

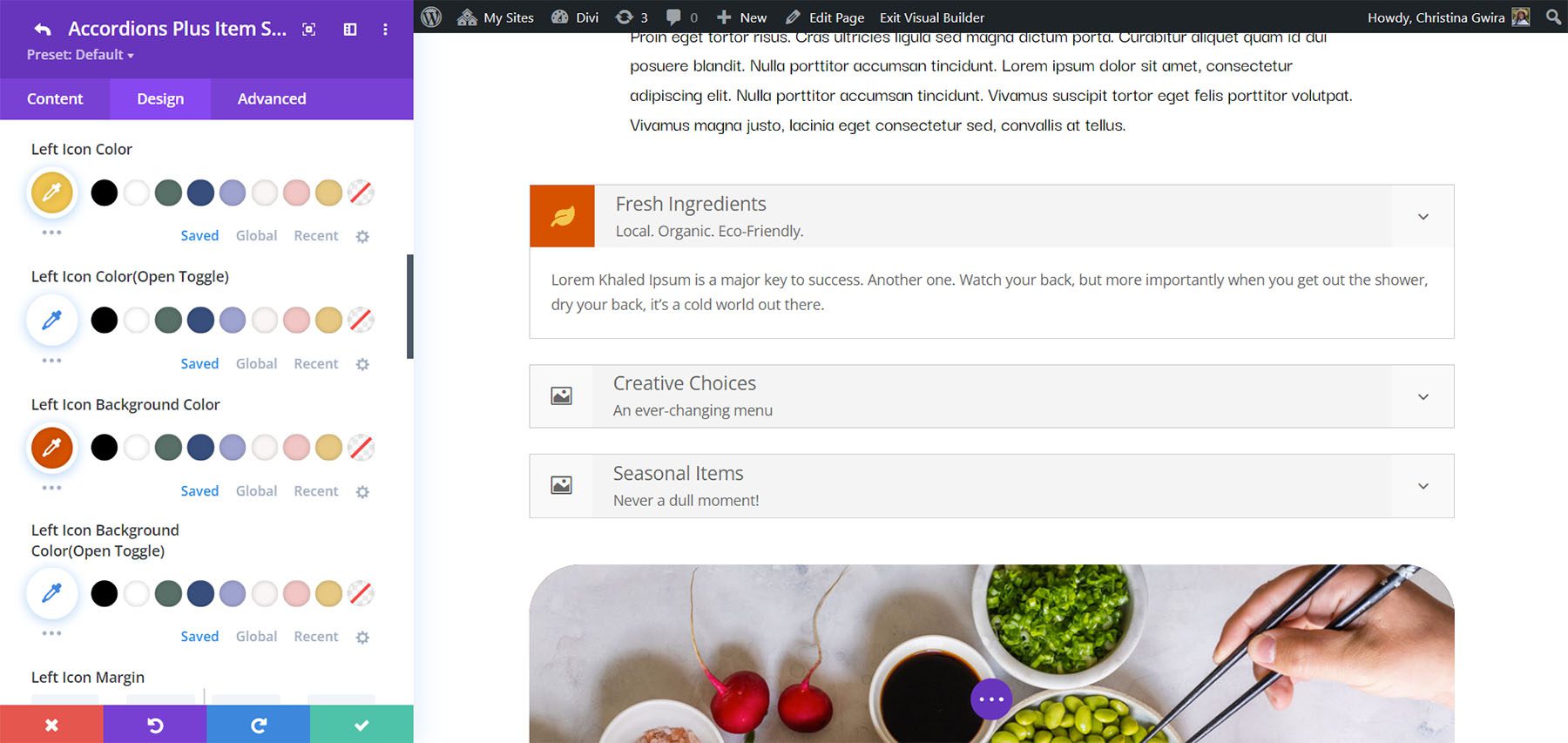
Per questo esempio, ho regolato lo sfondo e il colore dell'icona.

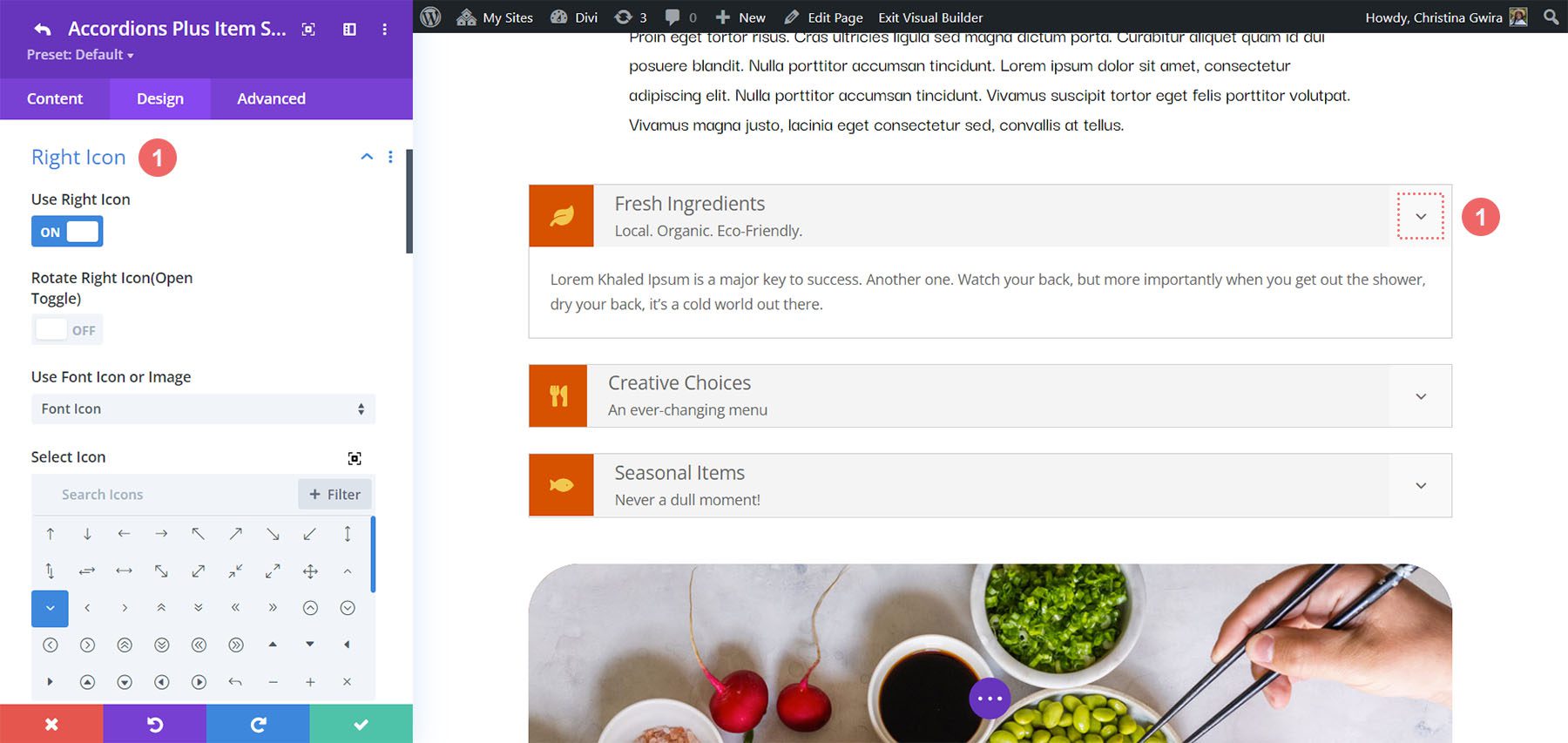
Icona a destra
L'icona a destra controlla l'elemento grafico che appare a destra della fisarmonica. Abilitalo o disabilitalo, fallo ruotare all'apertura, scegli un'icona o un'immagine e modellalo con gli strumenti Divi standard. Un'icona che indica lo stato aperto o chiuso della fisarmonica funziona alla grande sulla destra.

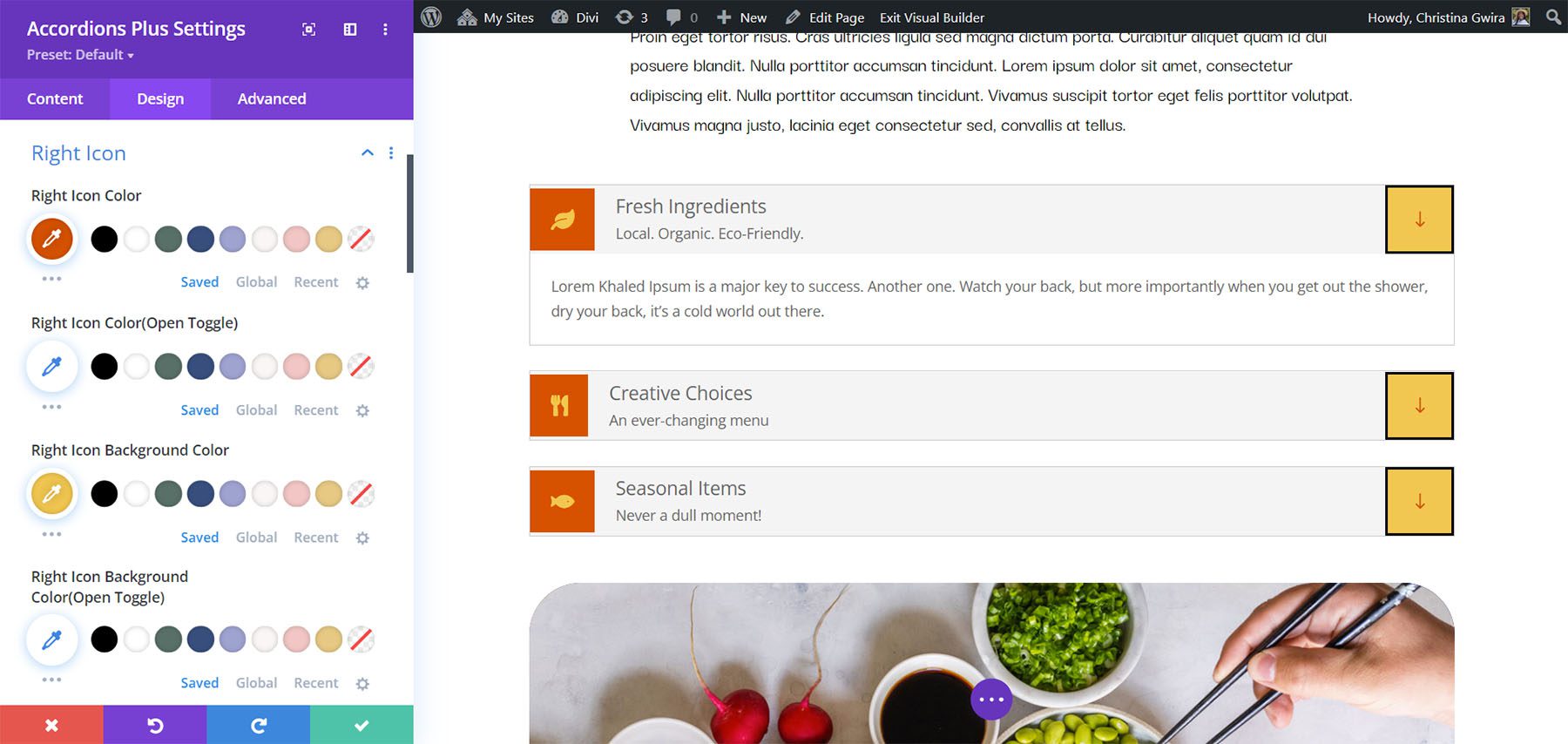
In questo esempio, ho selezionato un'icona diversa, cambiato il colore dell'icona, il colore di sfondo e aggiunto un bordo con stile.

Divi Accordions Plus Impostazioni contenuti
La scheda Contenuto include le impostazioni di base di Divi e un paio di impostazioni specifiche per Divi Accordions Plus.
Velocità
La velocità controlla la velocità con cui gli interruttori si aprono e si chiudono. È impostato in millisecondi.

Modalità
La modalità cambia il modo in cui funzionano le fisarmoniche.
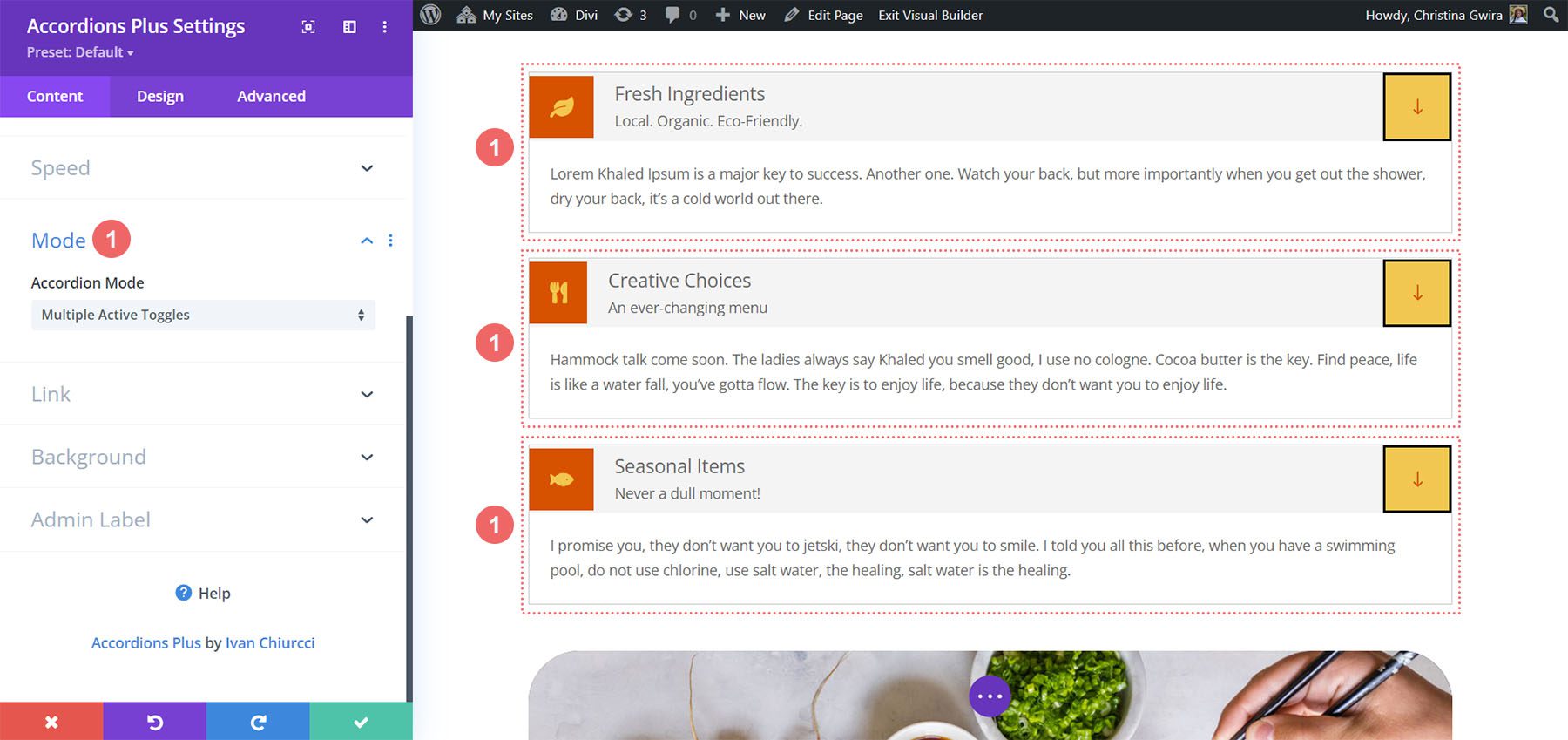
Modalità fisarmonica
La modalità Fisarmonica ti consente di scegliere tra più interruttori attivi e un singolo interruttore attivo. Più interruttori attivi lasciano tutti gli interruttori aperti fino a quando l'utente non li chiude. L'esempio seguente mostra più commutatori attivi.

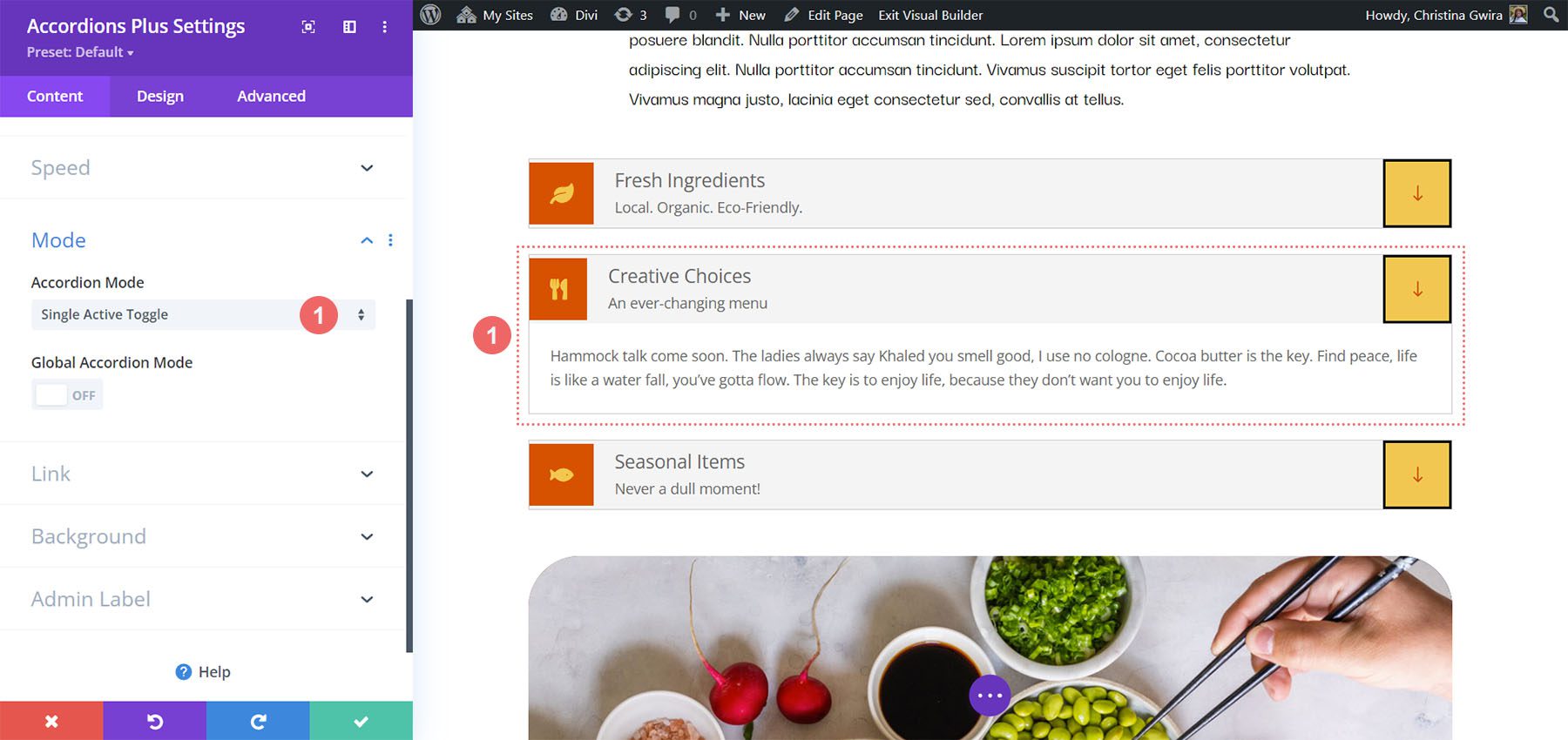
Single Active Toggles consente solo un interruttore aperto alla volta. Chiude l'interruttore aperto quando l'utente seleziona un nuovo interruttore. Questo esempio mostra Single Active Toggles.

Modalità fisarmonica globale
La modalità globale della fisarmonica è una nuova caratteristica interessante. Consente un singolo interruttore aperto indipendentemente dal numero di moduli Divi Accordion Plus sulla pagina. Abilita la modalità Global Accordion all'interno di ogni modulo Divi Accordions Plus nella pagina in cui desideri utilizzare la modalità Global Accordion. Tutti i moduli che non hanno questa modalità abilitata non saranno influenzati dalla modalità. Ciò è particolarmente utile per creare fisarmoniche a più colonne nella stessa riga.
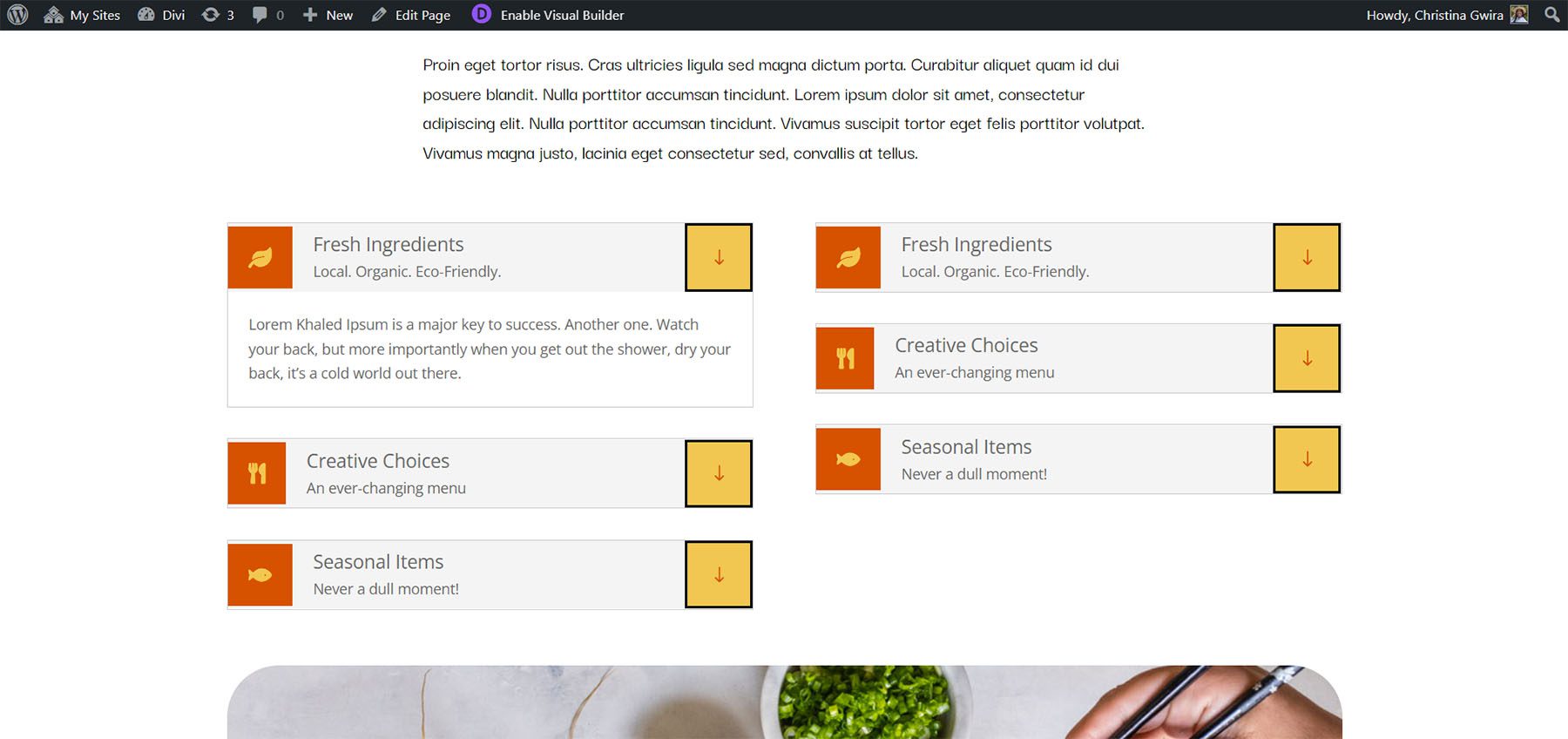
Nell'esempio seguente, ho aggiunto un altro modulo Divi Accordions Plus e abilitato la modalità Global Accordion per entrambi. Quando apro una fisarmonica in uno dei moduli, la fisarmonica aperta nell'altro modulo si chiude.

Impostazioni Divi Accordions Plus Design
Le impostazioni di Design controllano gli stili predefiniti per tutte le fisarmoniche. Queste impostazioni vengono sovrascritte dalle impostazioni dei singoli sottomoduli.
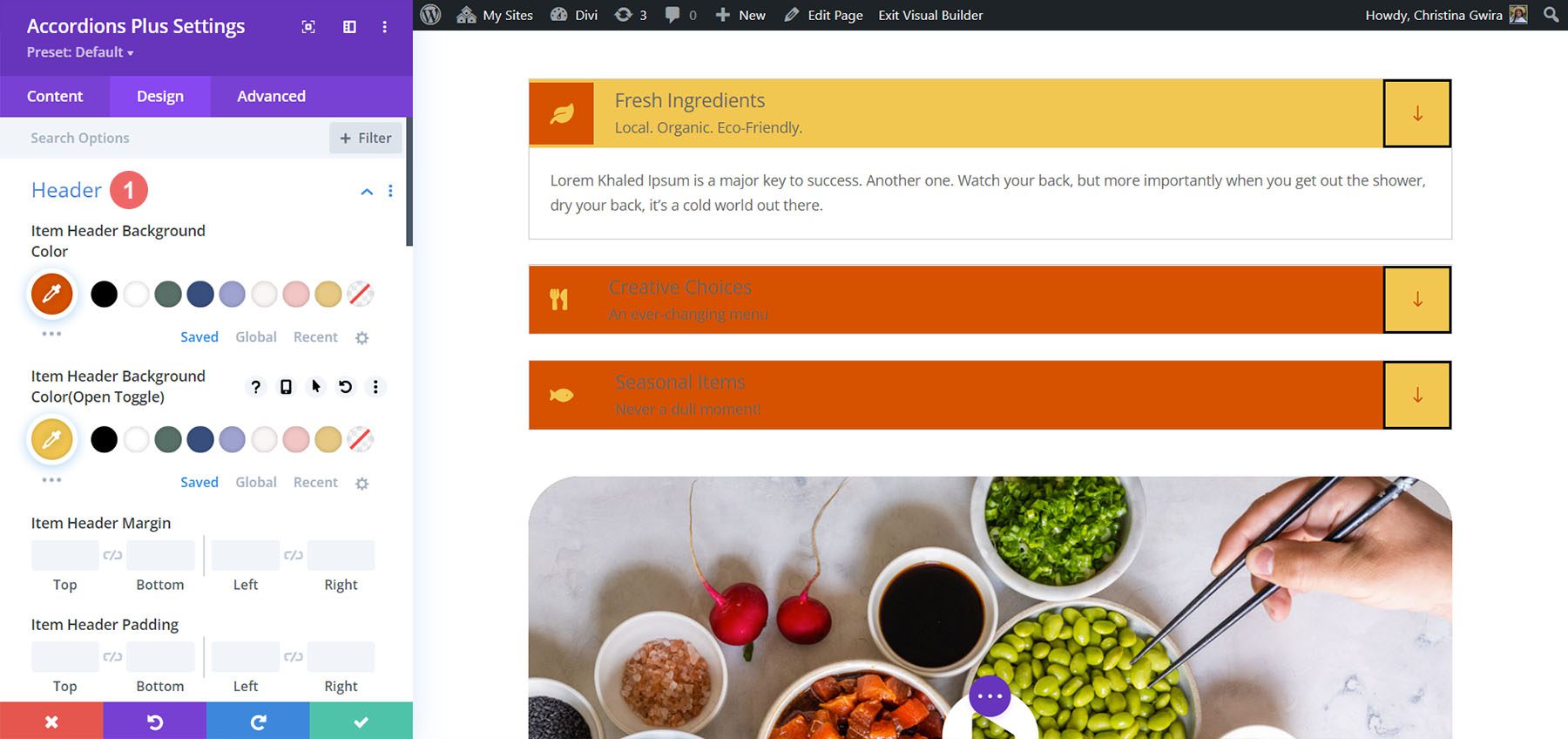
Intestazione
L'intestazione controlla il colore di sfondo, il colore di sfondo dell'interruttore aperto, la spaziatura, i bordi e l'ombreggiatura del riquadro. In questo esempio, ho cambiato i colori di sfondo per l'interruttore aperto e chiuso.


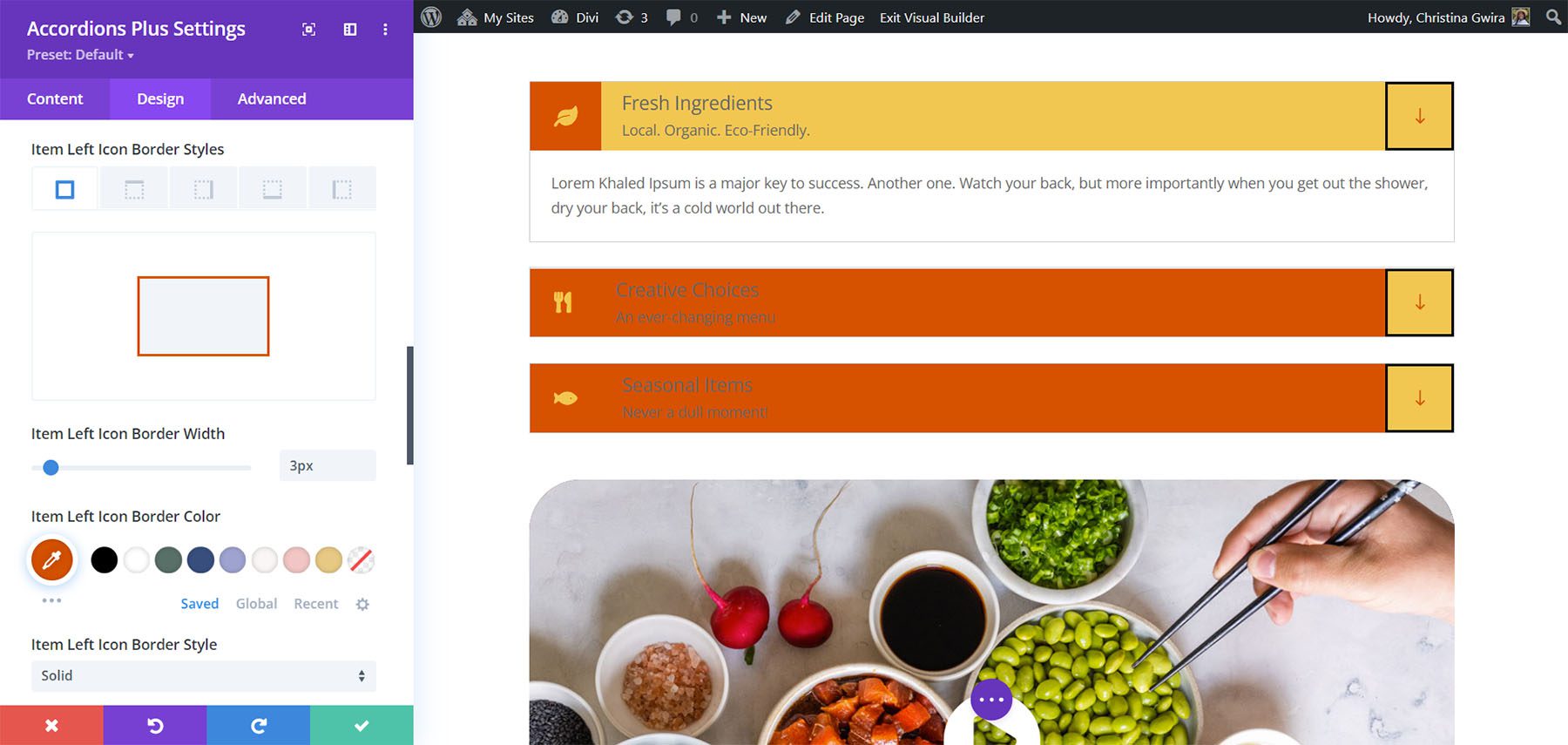
Icona sinistra
L'icona a sinistra controlla il colore dell'icona, il colore dell'interruttore di apertura dell'icona, il colore di sfondo, il colore di sfondo dell'interruttore di apertura, la spaziatura, il bordo e l'ombreggiatura del riquadro per l'intero modulo fisarmonica. Se vuoi avere uniformità nello stile, è meglio impostare qui i colori dell'icona, quindi selezionare individualmente la tua icona per ogni interruttore nella fisarmonica. In questo esempio, ho aggiunto e disegnato un bordo attorno alle icone per renderlo più uniforme con il colore di sfondo.

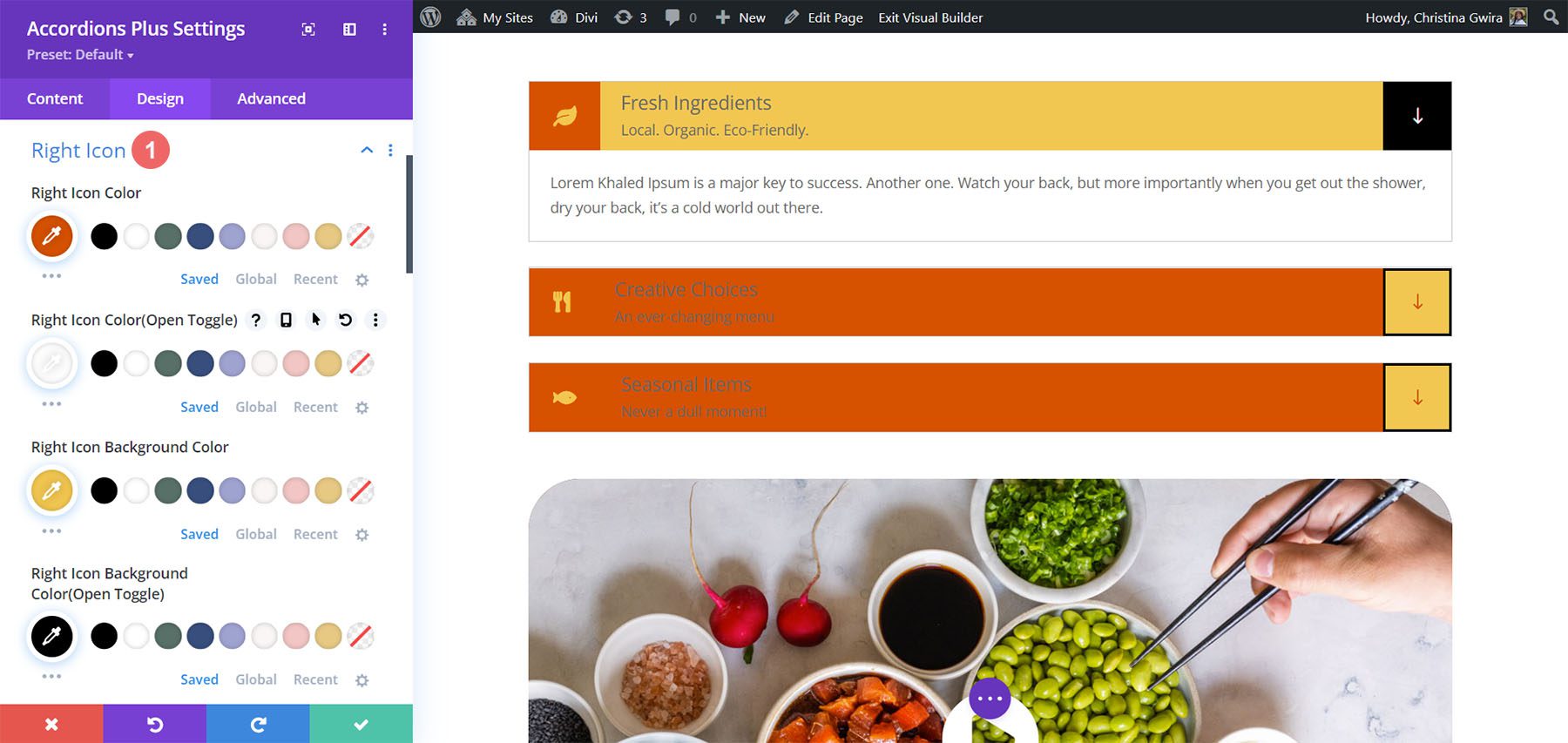
Icona a destra
L'icona a destra controlla il colore dell'icona, il colore dell'interruttore di apertura dell'icona, il colore di sfondo, il colore di sfondo dell'interruttore di apertura, la spaziatura, il bordo e l'ombreggiatura del riquadro. Nell'esempio, ho regolato i colori dell'interruttore aperto, il bordo e cambiato il colore dell'icona sull'interruttore aperto.

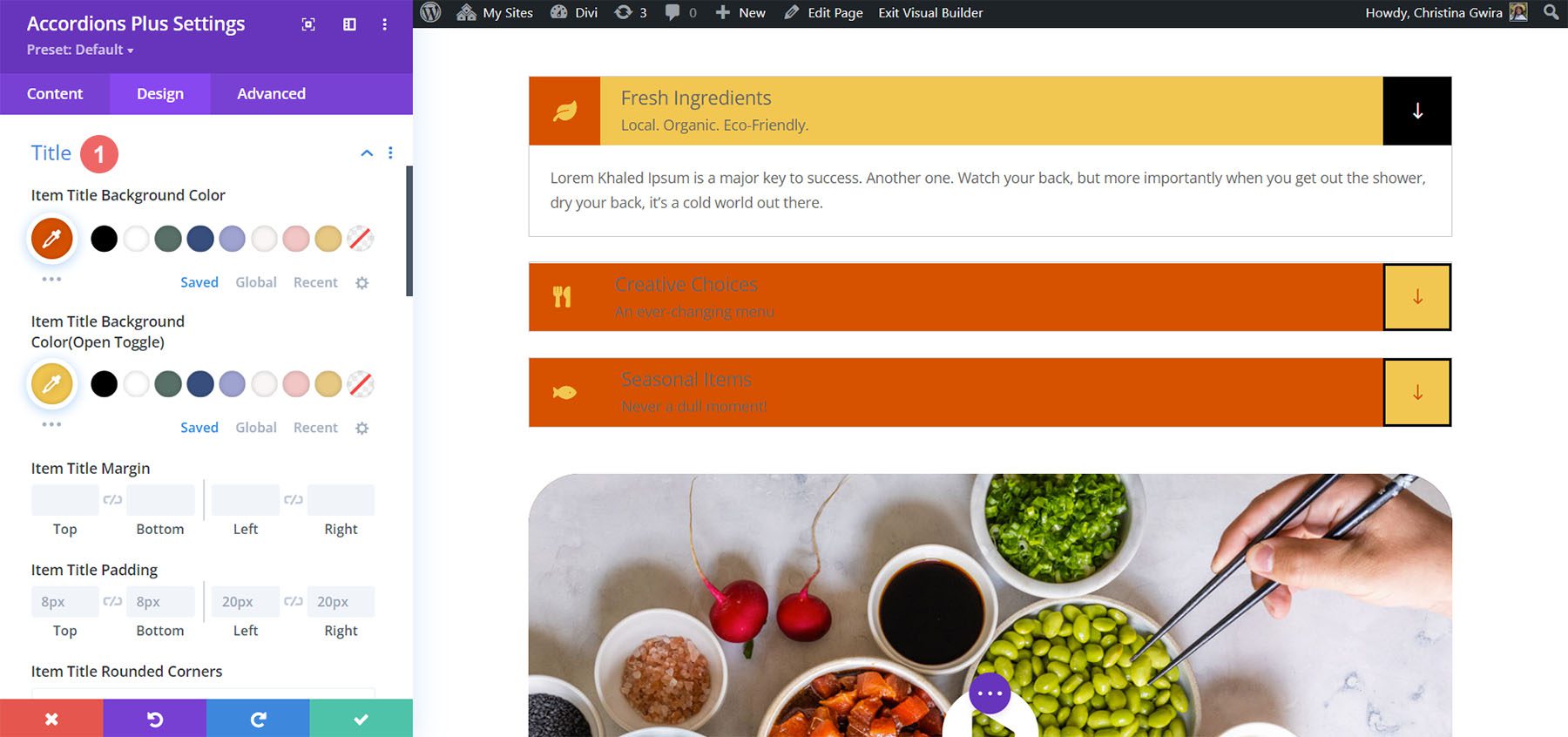
Titolo
Titolo controlla il colore di sfondo del titolo, il colore di sfondo dell'interruttore aperto, la spaziatura, il bordo e l'ombreggiatura del riquadro.

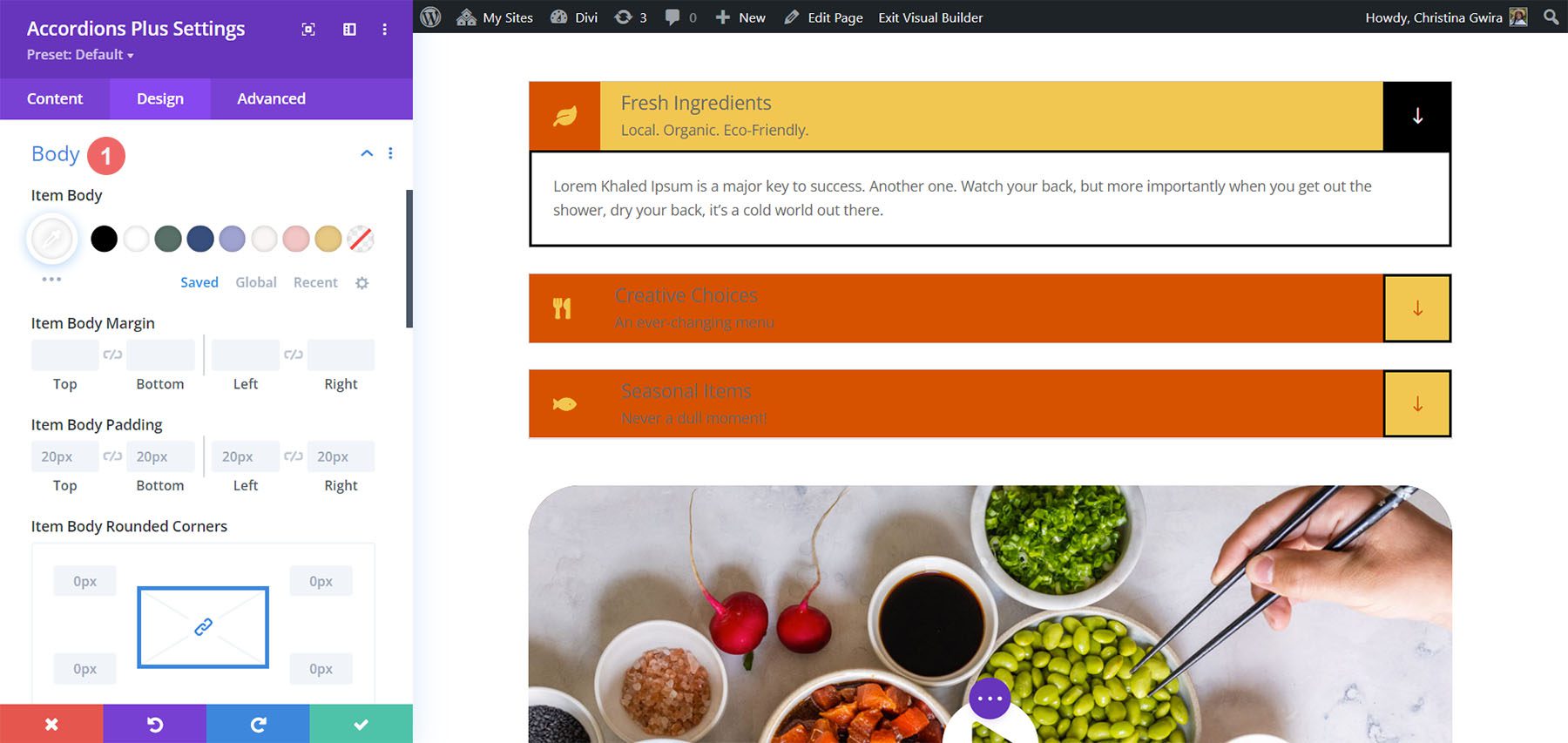
Corpo
Corpo controlla il corpo dell'elemento, la spaziatura, il bordo e l'ombreggiatura del riquadro. Ho regolato il bordo in questo esempio.

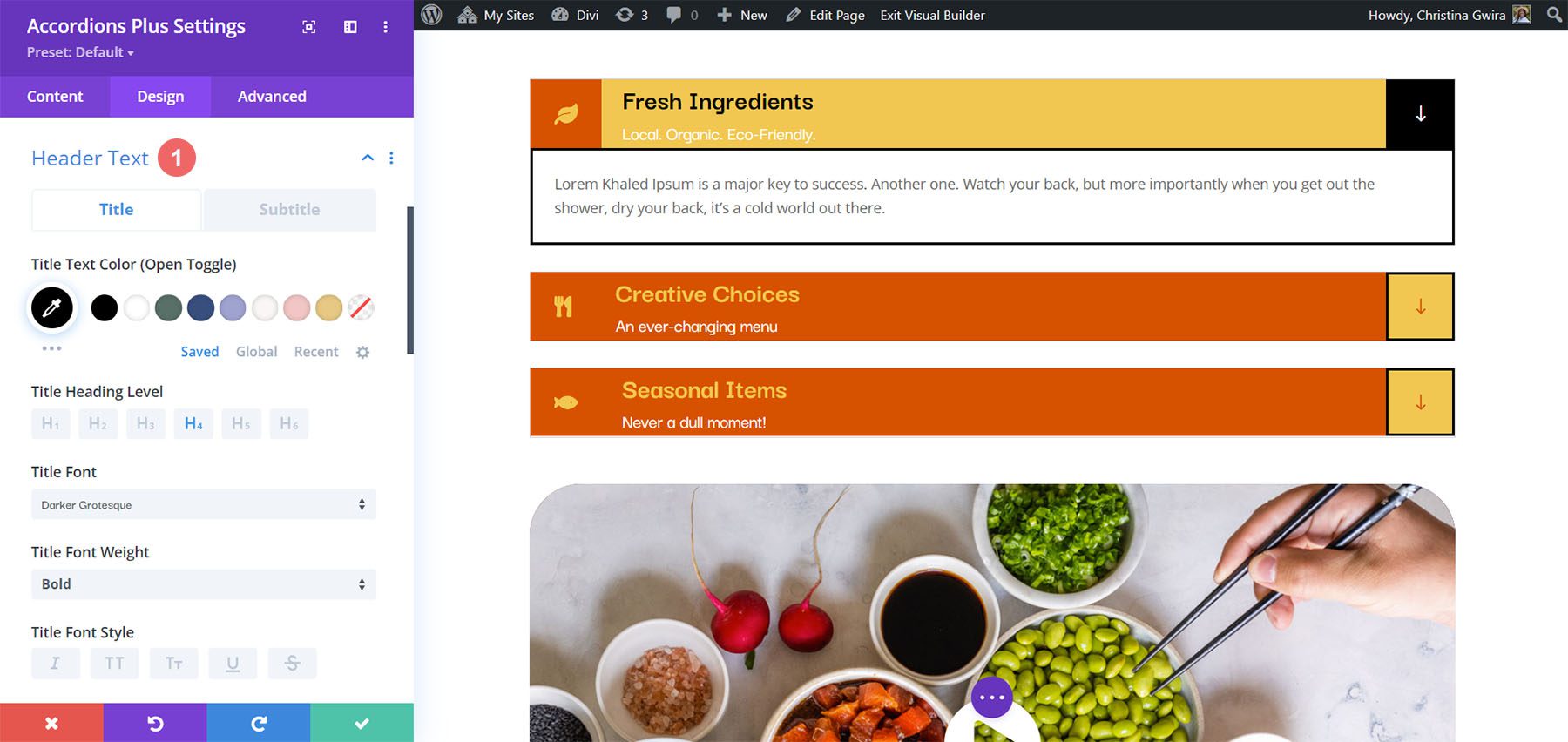
Titolo
Il testo dell'intestazione controlla il testo di commutazione aperto e consente di controllare il titolo e il sottotitolo indipendentemente dallo stesso menu. Include tutti i controlli di testo standard. Ho regolato i colori dei titoli e dei sottotitoli, modificato la dimensione del carattere del titolo e impostato il grassetto nell'esempio seguente.

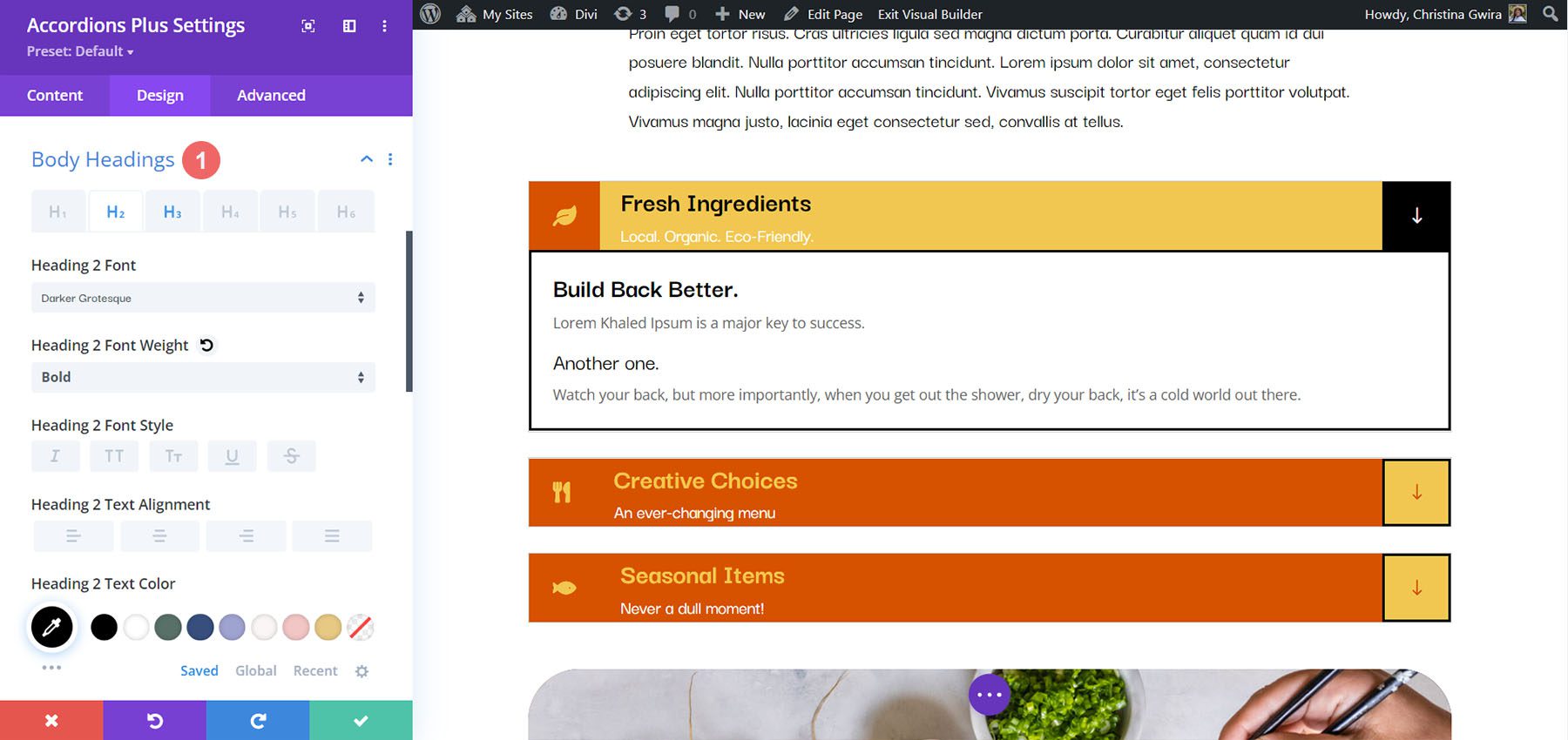
Intestazioni del corpo
Intestazioni del corpo include tutti i controlli di testo standard per le intestazioni del corpo che hai specificato nell'area del contenuto. Nell'esempio seguente, ho aggiunto sia un tag di intestazione H2 che H3 al contenuto del corpo. Ho cambiato lo spessore e il colore dei caratteri per entrambe le intestazioni all'interno del contenuto del corpo.

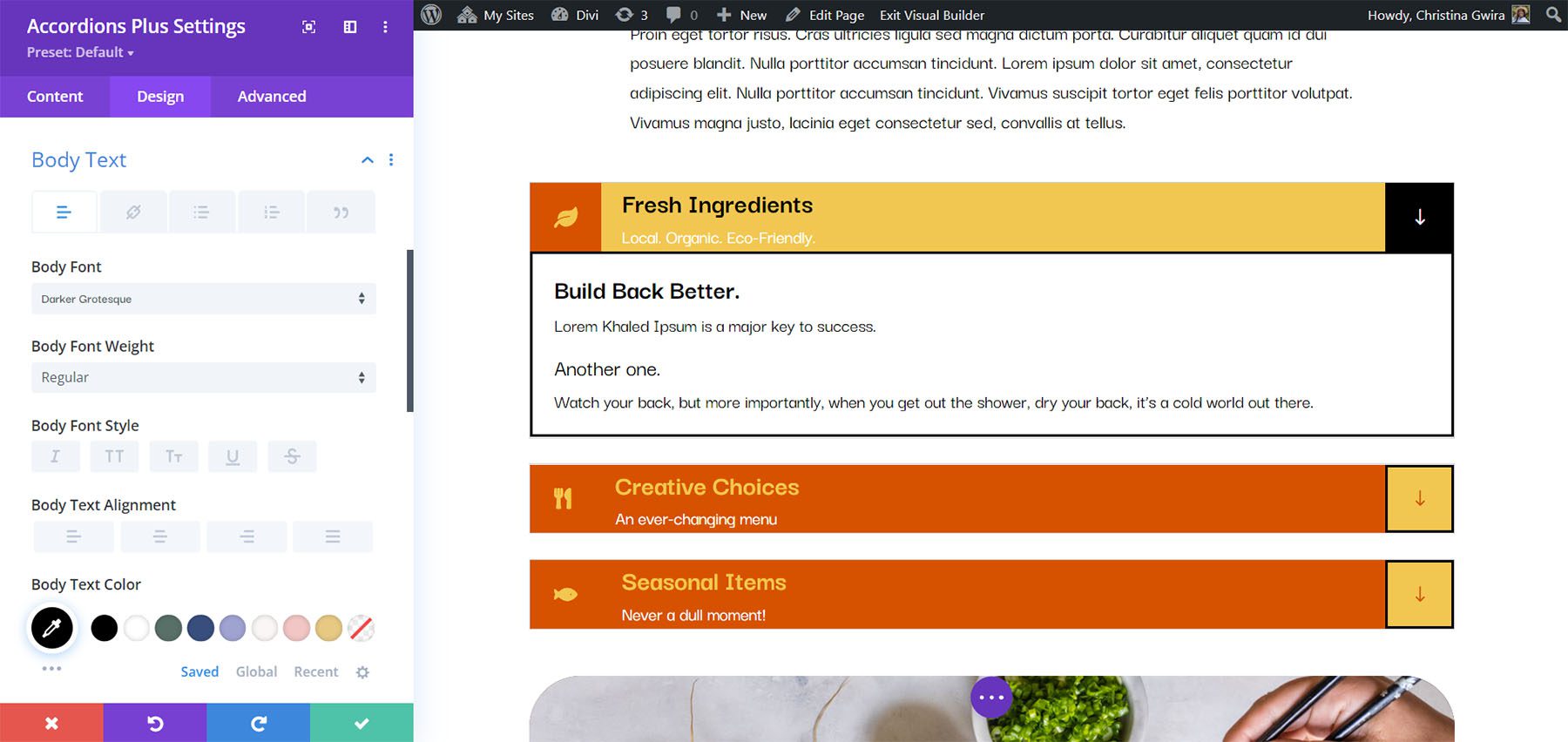
Corpo del testo
Corpo del testo include tutti i controlli di testo standard per il corpo del testo nell'area del contenuto. In questo esempio, ho cambiato il carattere, l'ho reso in corsivo, cambiato il colore e cambiato la dimensione del carattere.

Demo finale con Divi Poke Restaurant
Ecco come appare la fisarmonica finale all'interno del layout di pagina Chi siamo per il pacchetto layout ristorante Divi Poke.

Divi Accordions Plus Demo
Divi Accordions Plus viene fornito con sette demo per iniziare.
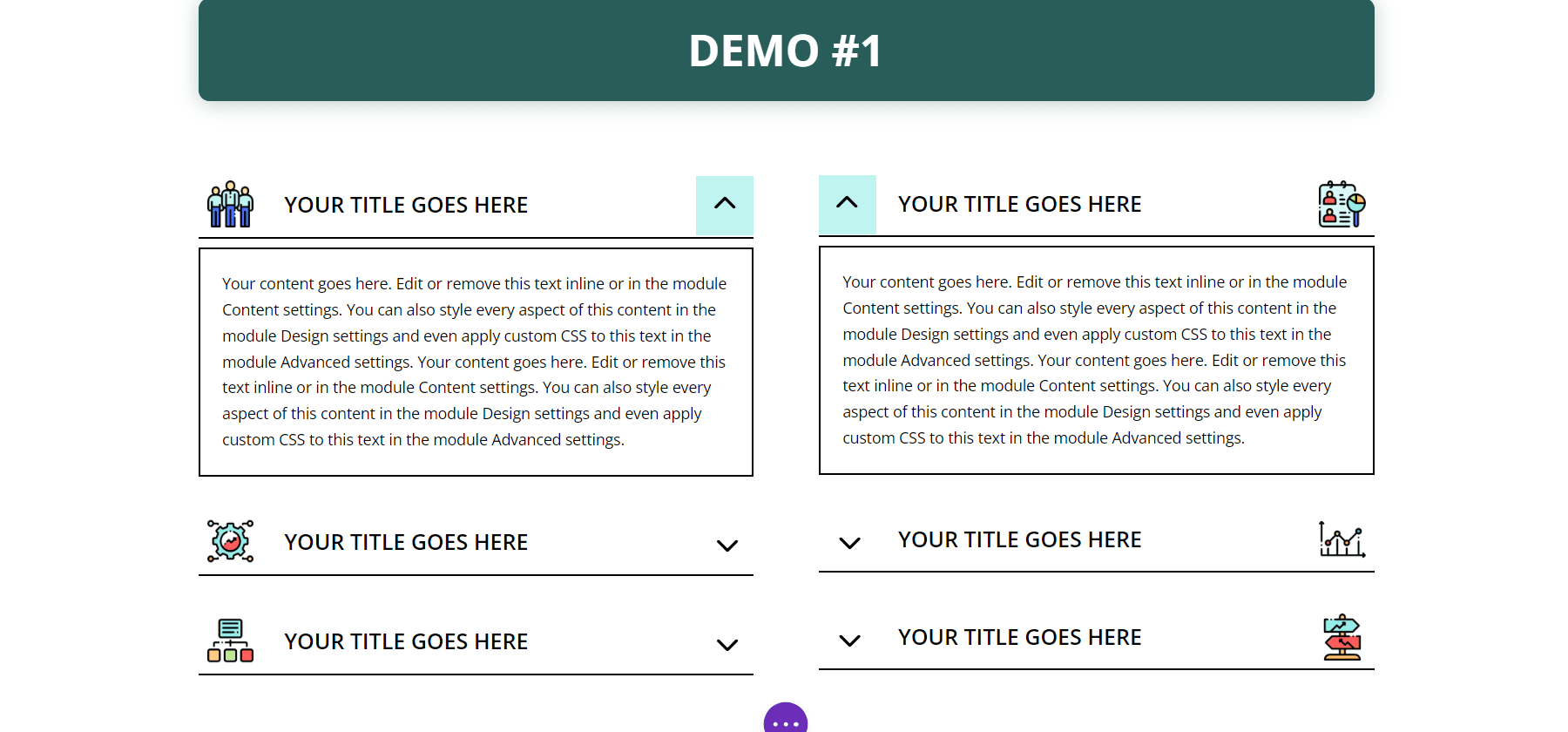
Demo 1
La prima demo include una fisarmonica a più colonne con icone multicolori. Le fisarmoniche hanno un unico bordo e il contenuto è bordato su tutti i lati.

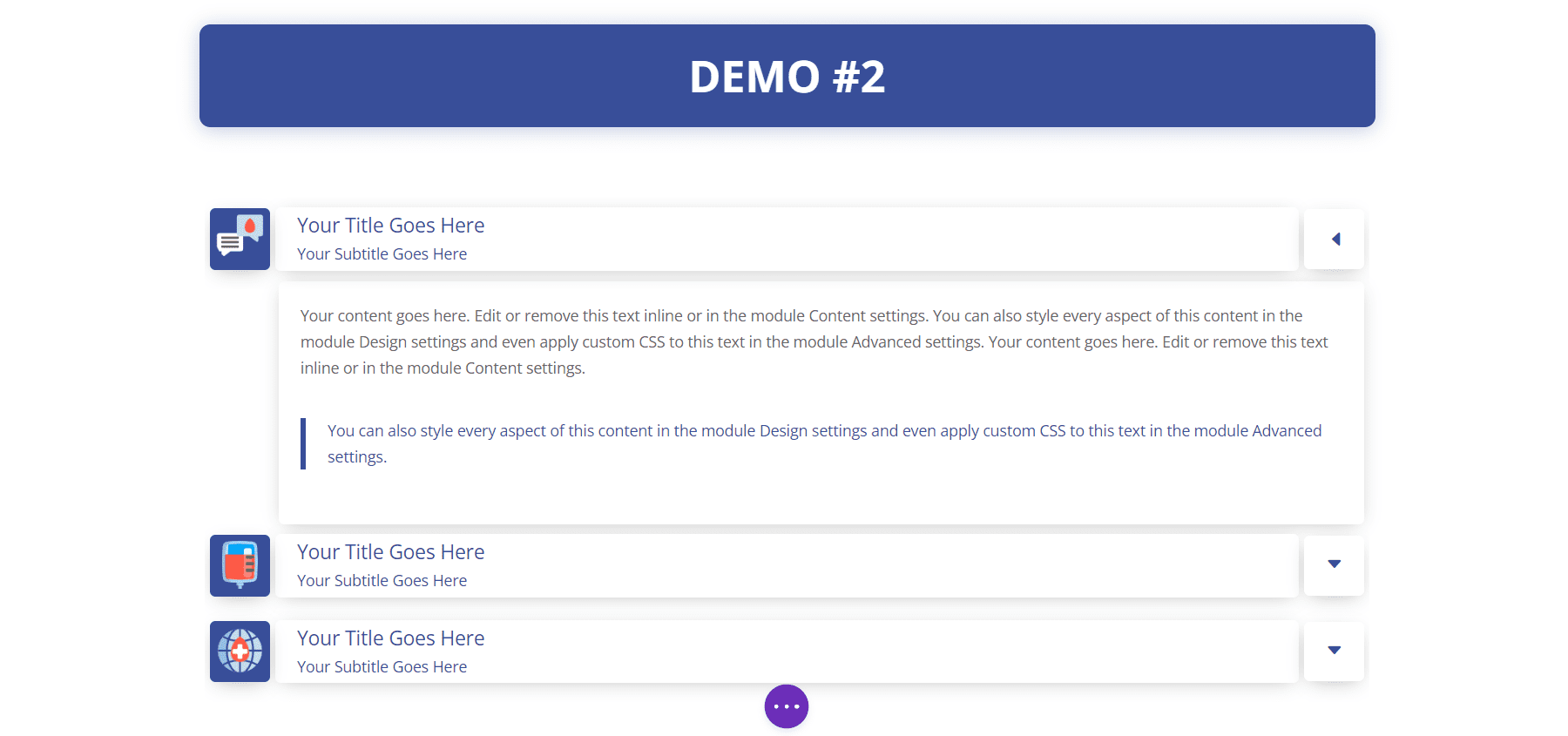
Demo 2
La nostra seconda demo presenta la fisarmonica in un'unica colonna con luci blu e ombreggiature. Le icone hanno lo sfondo blu.

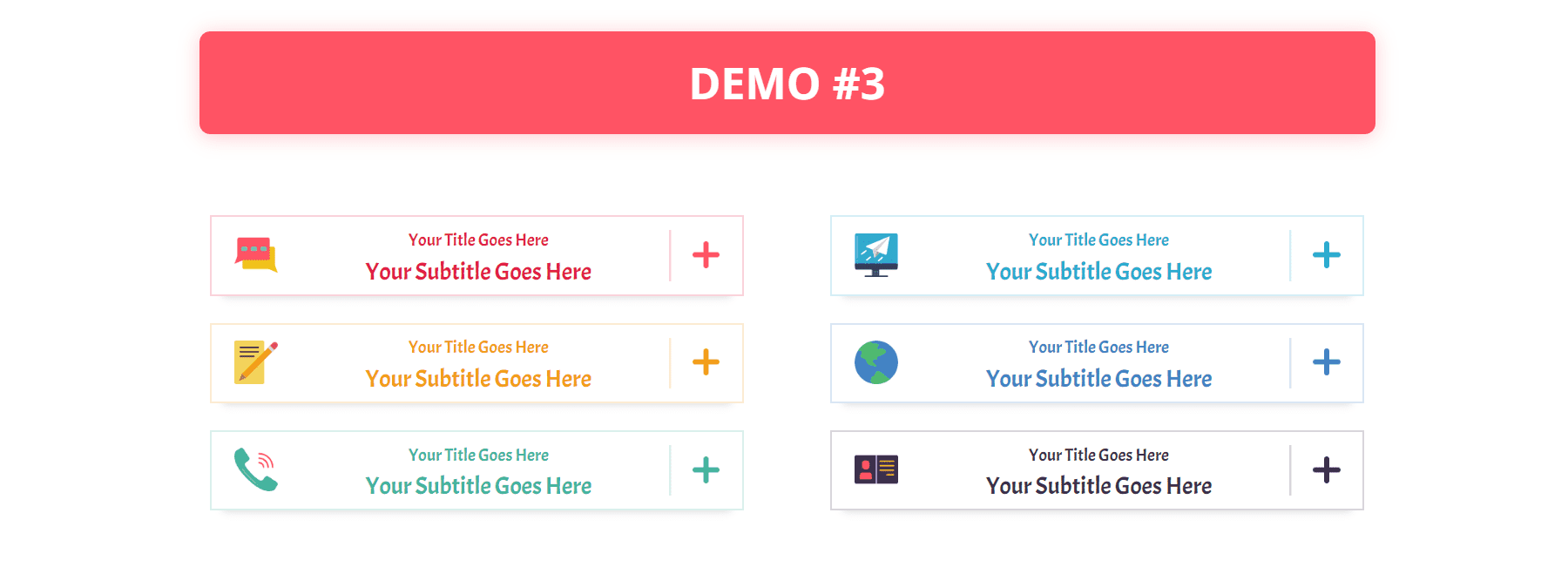
Demo 3
La nostra terza demo utilizza un layout a due colonne e utilizza colori diversi per ciascuna delle fisarmoniche.

Demo 4
La quarta demo utilizza una fisarmonica a colonna singola con colori caldi e bordi chiari.

Demo 5
La demo cinque utilizza titoli e icone rossi e include sfondi marrone chiaro per il corpo e sfondi verdi per le intestazioni. Le fisarmoniche sono poste in due colonne.

Demo 6
La sesta demo utilizza sfondi di intestazione blu chiaro con un blu più scuro per il testo del titolo e lo sfondo dell'icona per la fisarmonica aperta.

Demo 7
La demo sette mostra ciascuno degli elementi della fisarmonica in modo indipendente con ombre di riquadro per ciascun elemento.

Acquista Divi Accordions Plus
Divi Accordions Plus è disponibile nel Divi Marketplace per $9. Include un utilizzo illimitato, una garanzia di rimborso di 30 giorni e un anno di supporto e aggiornamenti.

Pensieri finali
Questo è il nostro sguardo a Divi Accordions Plus. Questo è un modulo semplice, ma include molte funzionalità per le fisarmoniche. Mi piace particolarmente che funzioni con più moduli sulla stessa pagina. Ho trovato le impostazioni intuitive e ogni impostazione che volevo regolare era lì. Se sei interessato a un potente generatore di fisarmoniche facile da usare, vale la pena dare un'occhiata a Divi Accordions Plus.
Vogliamo sentire da voi. Hai provato Divi Accordions Plus? Fateci sapere cosa ne pensate nei commenti.
