Evidenziazione del plug-in Divi: filtro Divi Ajax
Pubblicato: 2022-12-26Divi Ajax Filter è un plug-in di terze parti che aggiunge diversi nuovi moduli a Divi Builder. Questi moduli lavorano insieme per creare filtri semplici o complessi. Divi Ajax Filter funziona con pagine, post, progetti e tipi di post personalizzati come i prodotti WooCommerce e Advanced Custom Fields. In questo post, esamineremo Divi Ajax Filter e vedremo come funziona per aiutarti a decidere se questo è il prodotto giusto per le tue esigenze. Useremo il Divi Whisky Layout Pack per mostrare come puoi usare questo plugin in natura.
Moduli filtro Divi Ajax
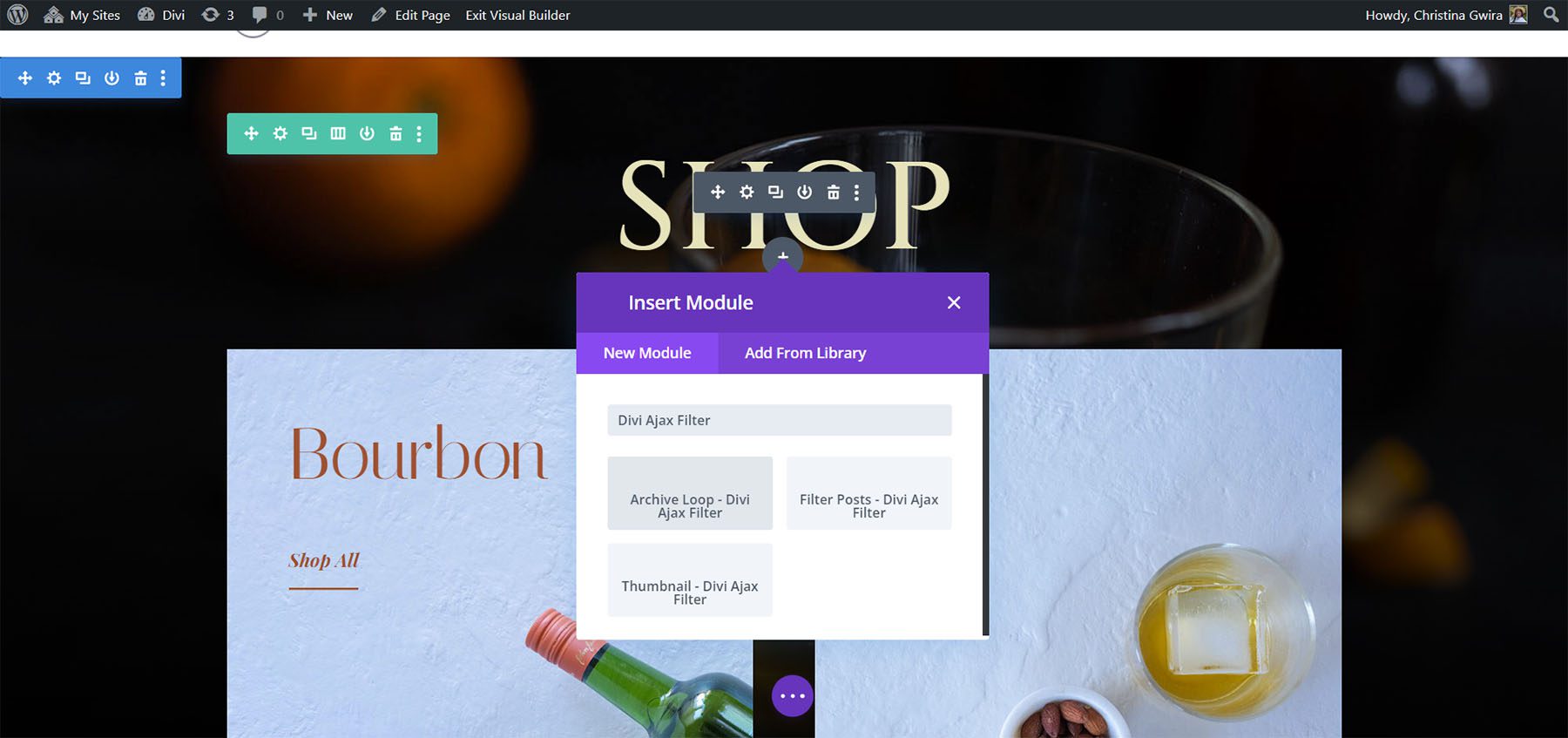
Divi Ajax Filter aggiunge un blocco a Divi Builder. Facendo clic su questo si apre un sottomenu con i moduli filtro Ajax. I moduli lavorano insieme a un elenco di post con un filtro. Puoi usarli per creare layout o visualizzare layout che hai creato.

Ciclo di archiviazione - Filtro Divi Ajax
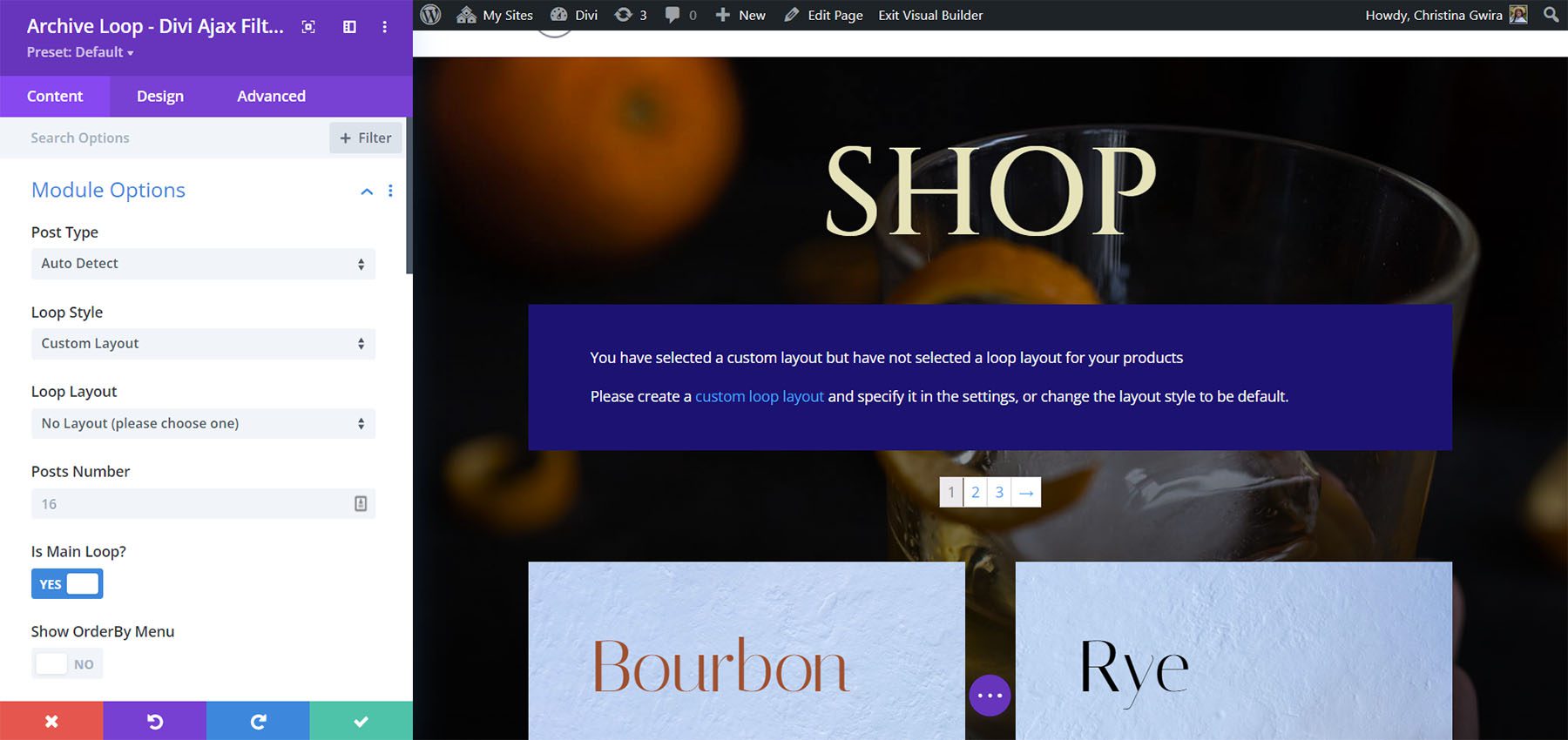
Il modulo Archive Loop mostra qualsiasi layout di loop che scegli per visualizzare prodotti o post. In altre parole, visualizza un elenco del tipo di post personalizzato che scegli. Se scegli il tipo di post del prodotto, verrà visualizzato un elenco dei tuoi prodotti. Non può essere utilizzato nel layout loop personalizzato. È progettato per essere utilizzato con archivi, pagine di categoria e pagine generali.
Finché non crei e specifichi un layout di loop, vedrai un messaggio per crearne uno. Il layout del loop dovrebbe essere creato con i moduli Divi Ajax come il titolo del post e la miniatura. Puoi anche scegliere il loop WooCommerce predefinito.
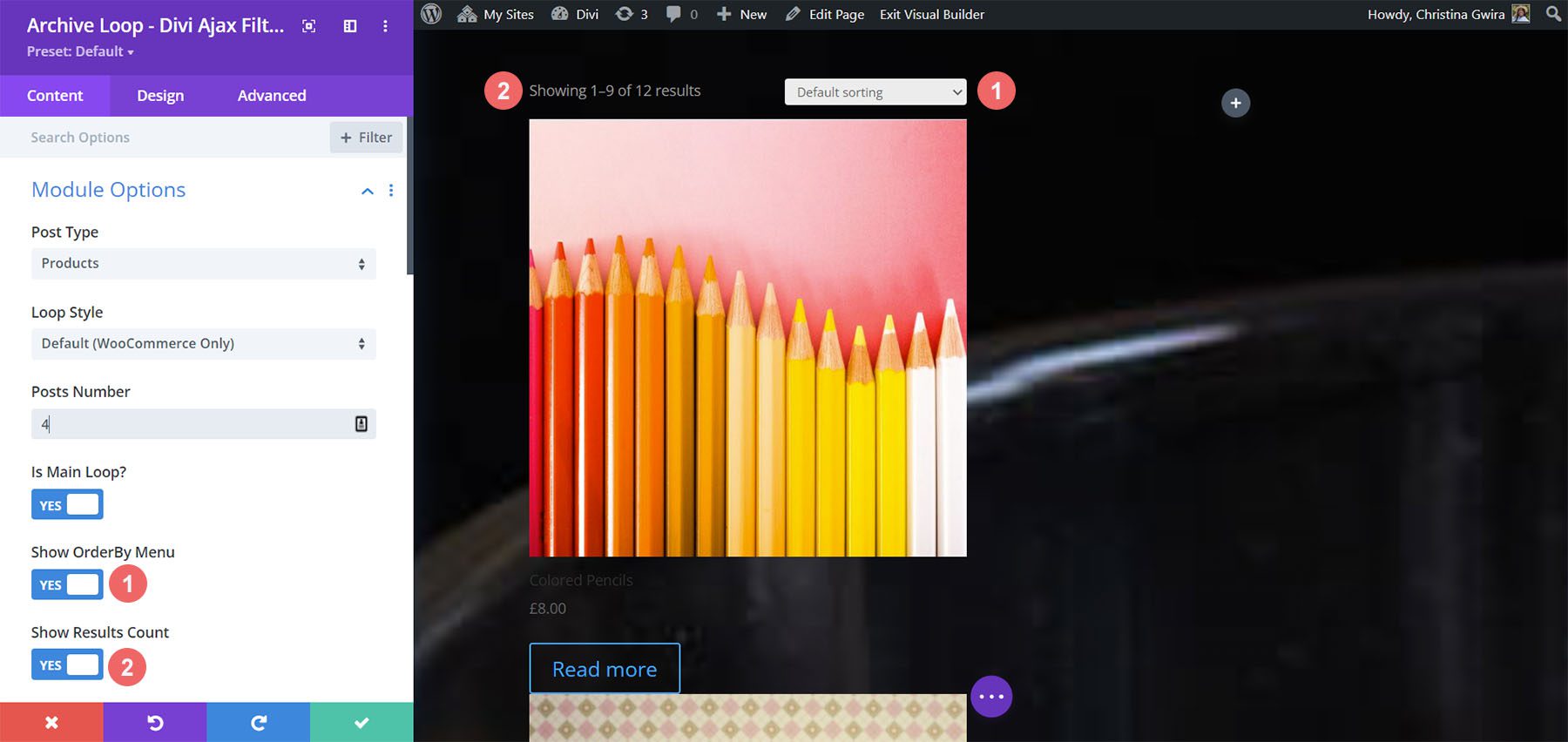
Opzioni del modulo

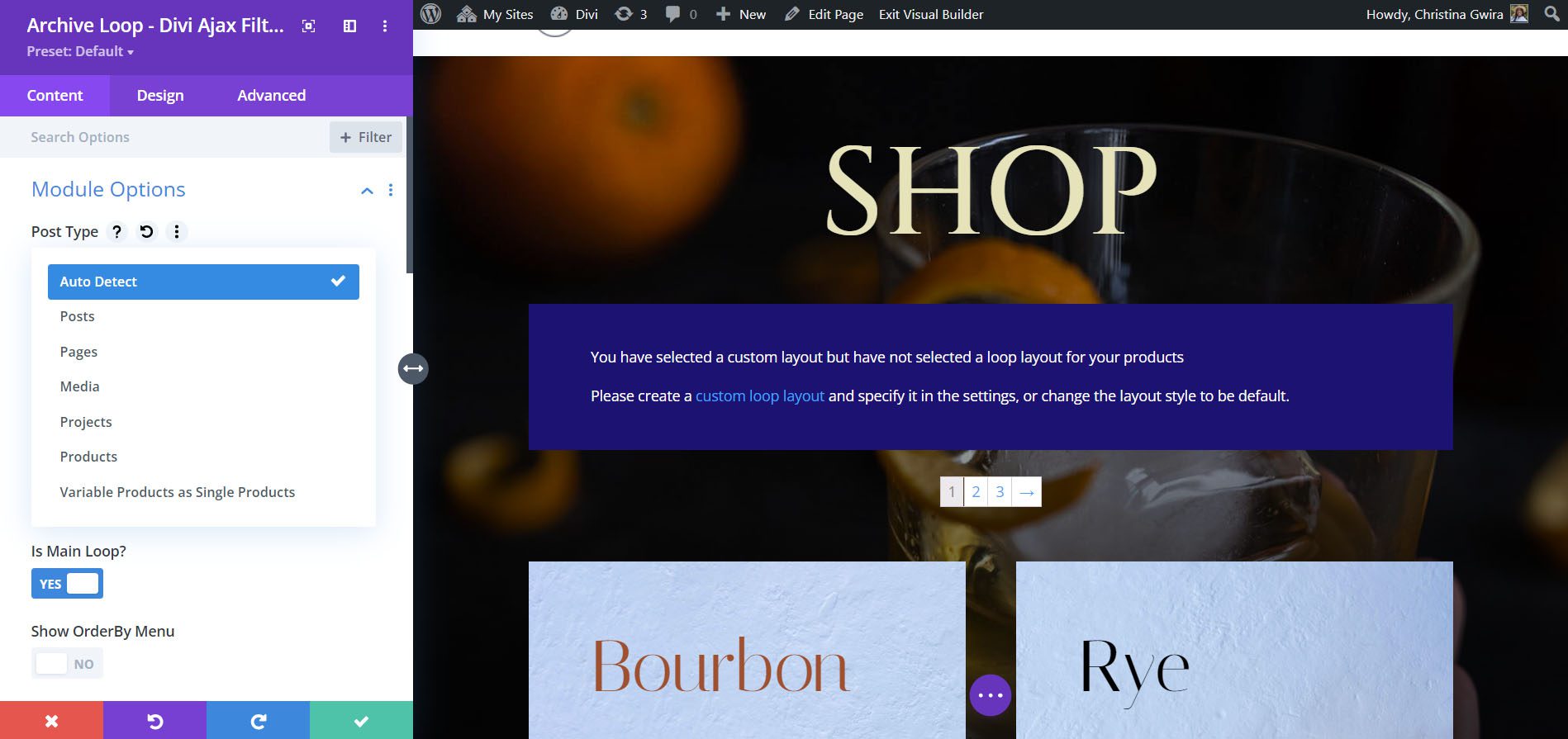
Puoi anche scegliere il tipo di post come post, pagine, media, progetti e prodotti. Fai in modo che rilevi automaticamente il tuo tipo di post o imposti prodotti variabili come singoli prodotti.

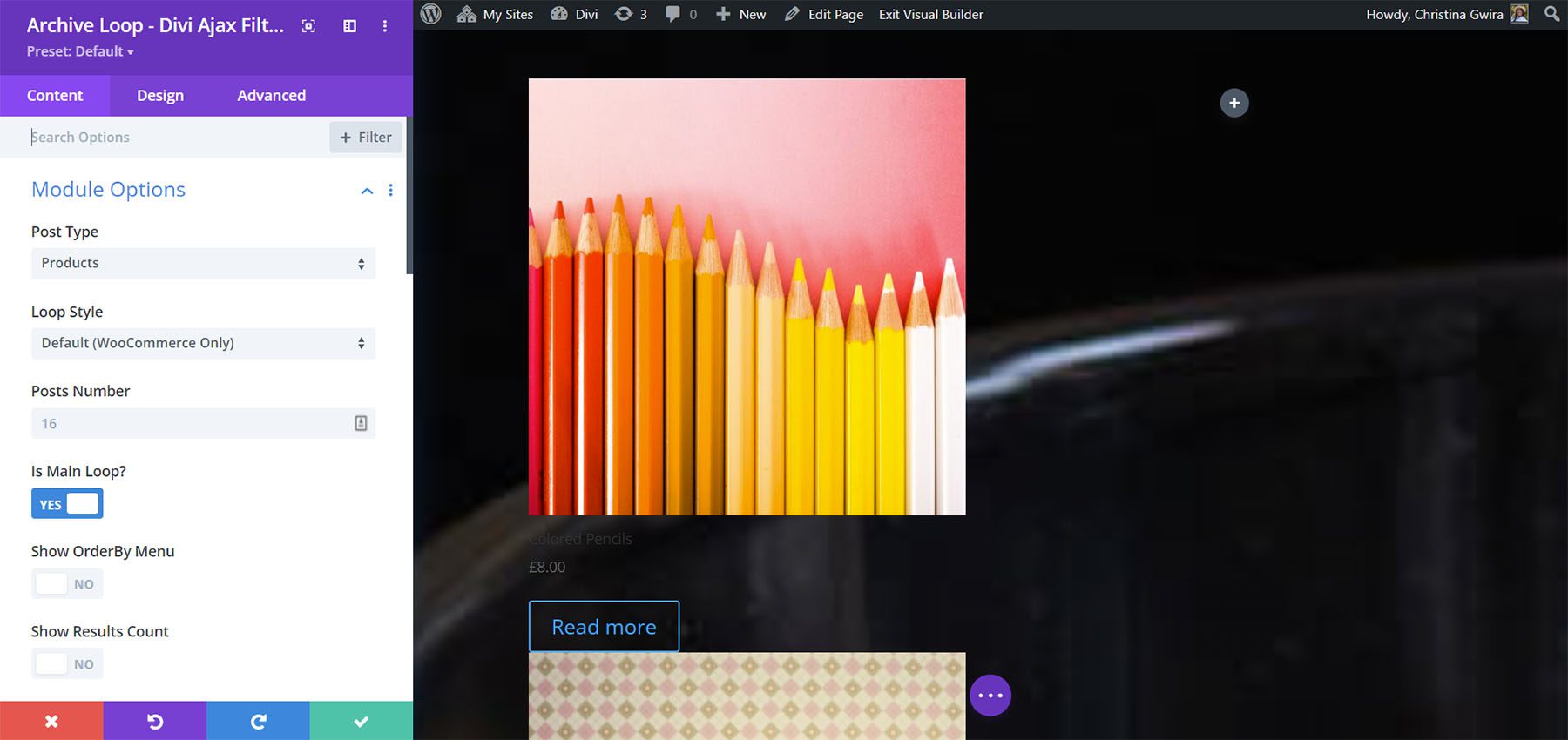
Per lo stile del loop, scegli tra un layout WooCommerce o un layout personalizzato. Se scegli Layout personalizzato, vedrai un'altra casella a discesa in cui puoi scegliere un layout dalla tua Libreria Divi.

Scegli il numero di post da visualizzare. Questo ti dà il controllo sul numero che viene visualizzato all'interno dell'area del modulo, ma puoi mostrare più post con impaginazione un pulsante Carica altro. Impostandolo come ciclo principale, diventa l'elenco dei post controllati dal filtro. Puoi anche aggiungere un ordine ordinando l'opzione e mostrare il numero di risultati.

Il numero di risultati mostra ancora 1-9 risultati in Divi Builder, ma mostrerà il numero corretto di risultati sul front-end come mostrato nell'esempio seguente.

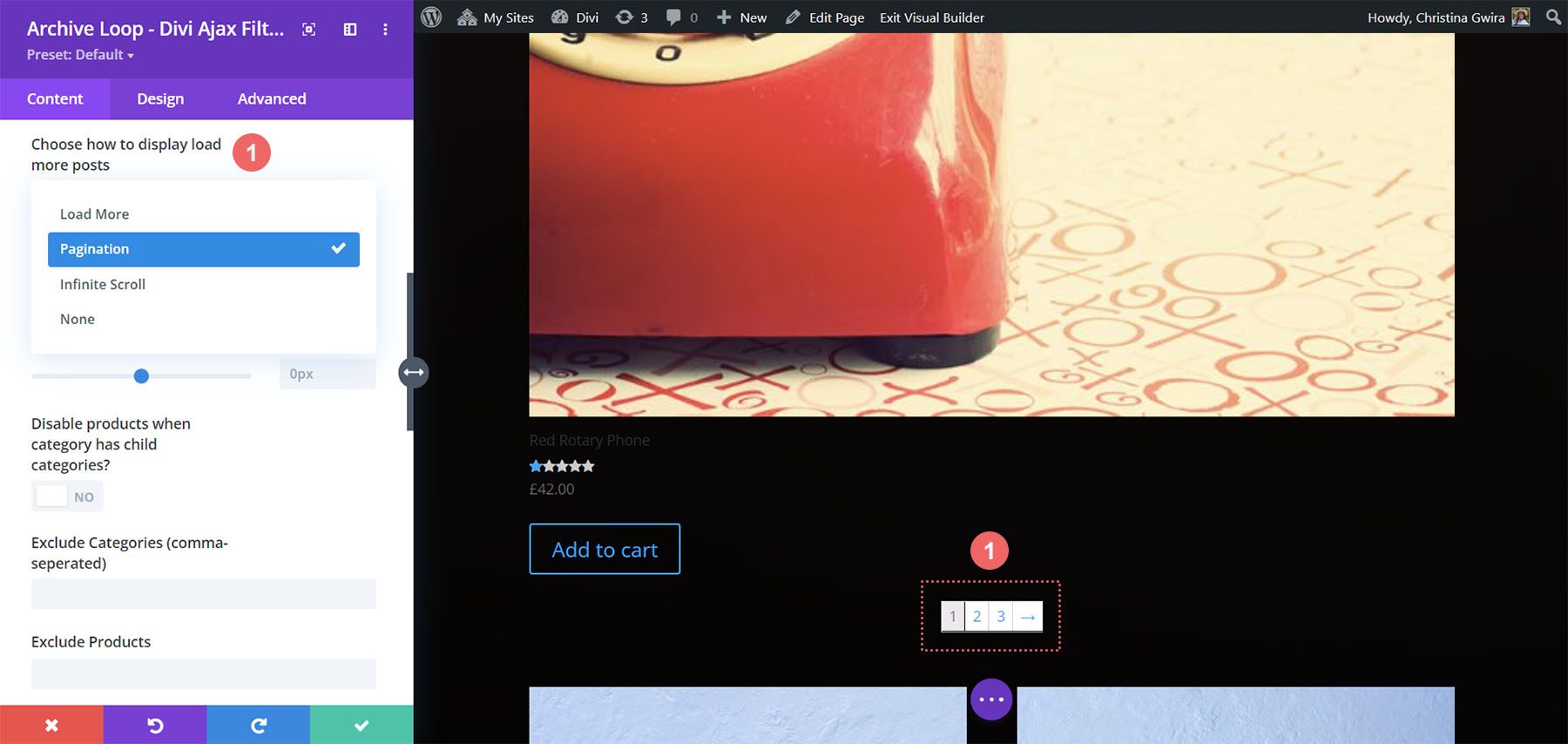
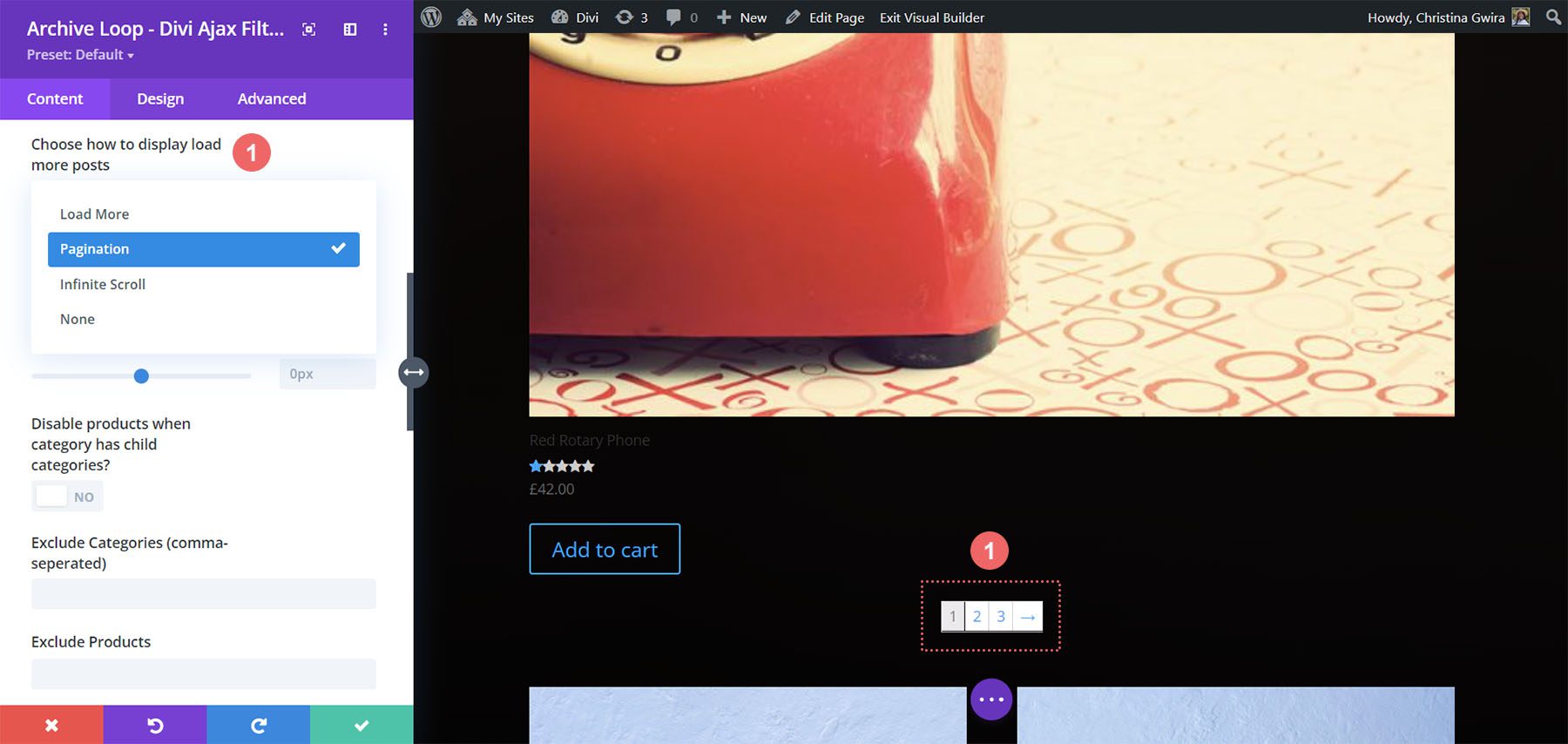
Esistono diverse opzioni per la visualizzazione dell'impaginazione. Scegli tra Carica altro, impaginazione standard, scorrimento infinito o nessuno.

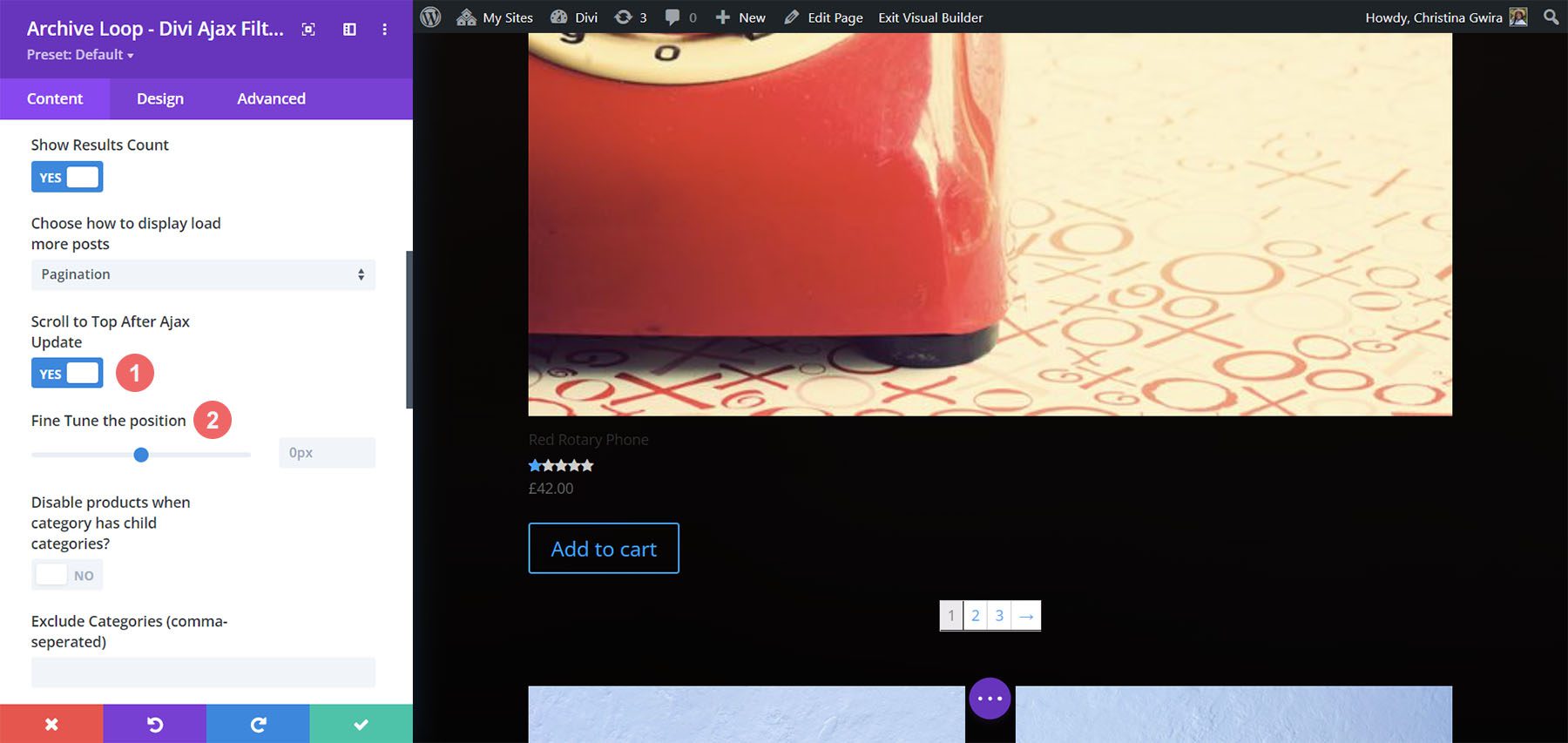
Fallo scorrere verso l'alto dopo l'aggiornamento ajax o disabilita la funzione. Puoi anche mettere a punto la posizione dell'impaginazione.

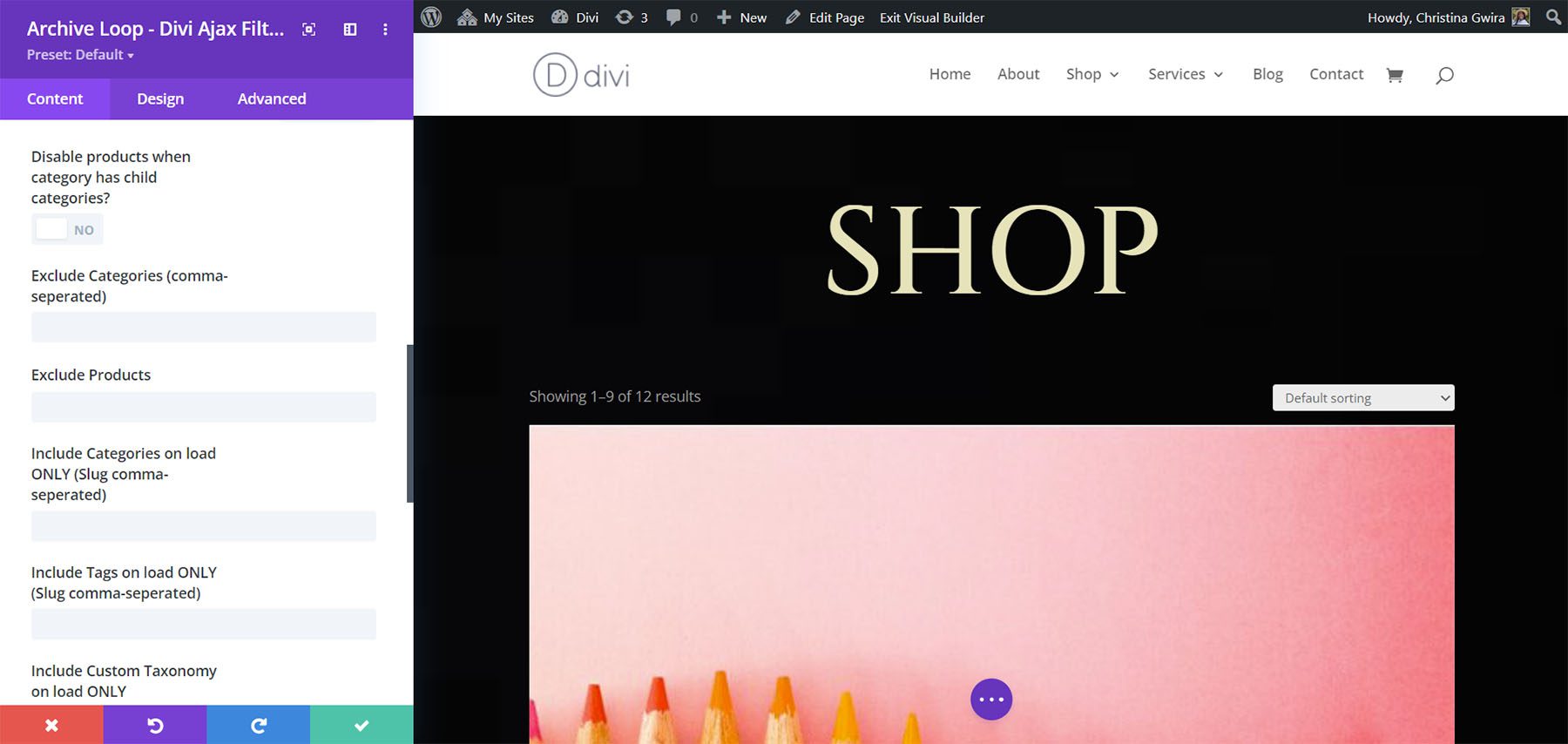
Disabilita, escludi o includi molti elementi come prodotti quando la categoria ha categorie figlie, categorie specifiche e prodotti. Puoi anche impostare alcuni elementi da includere solo al caricamento. Inseriscili nei campi con le virgole.

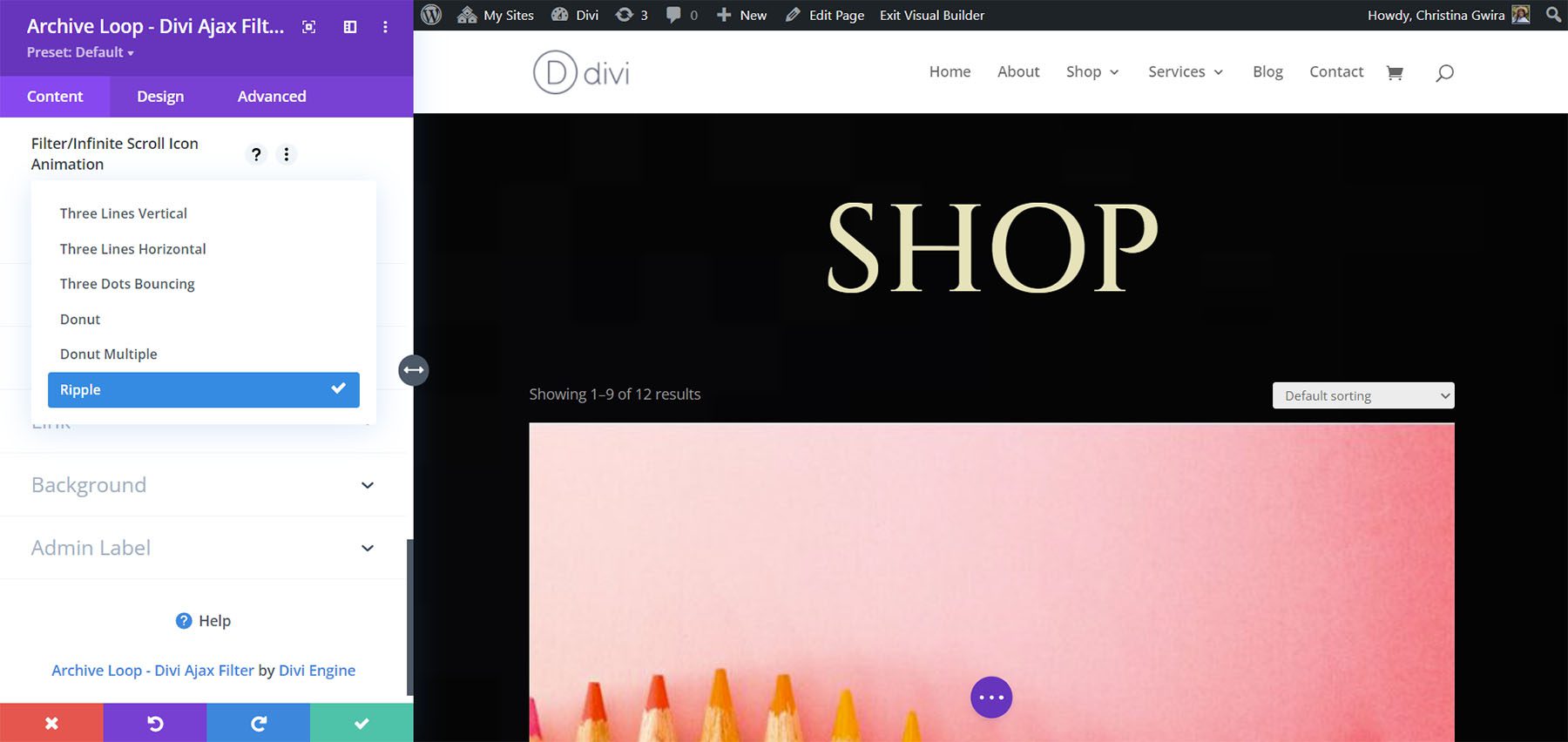
Scegli l'animazione per il filtro e l'opzione di scorrimento infinito. Ha sei animazioni tra cui scegliere, tra cui tre linee verticali, tre linee orizzontali, tre punti che rimbalzano, ciambella, ciambella multipla e ondulazione. Le animazioni sono fluide e gli danno una brillantezza in più.

Opzioni di layout personalizzate
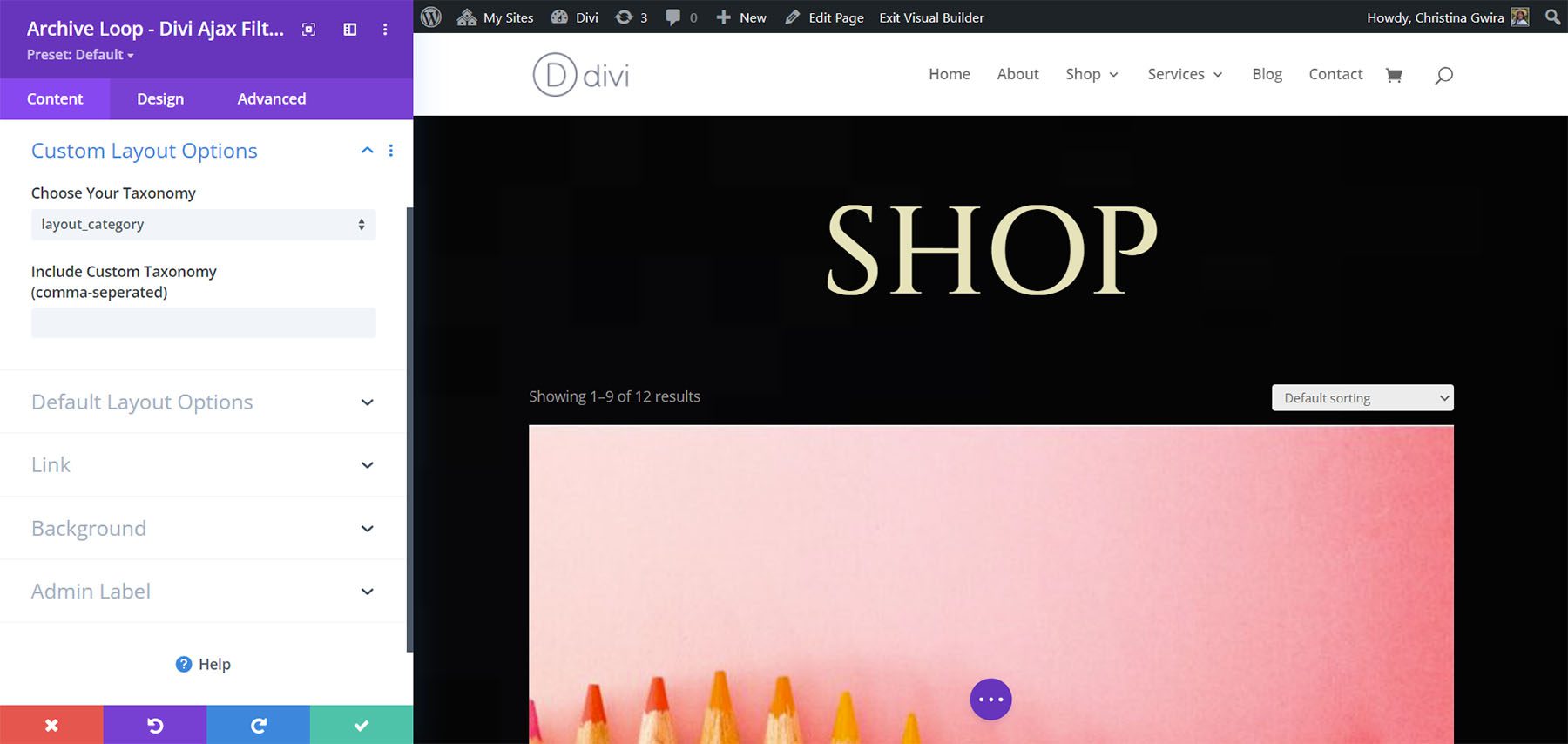
Le opzioni di layout personalizzato ti consentono di scegliere un layout che hai creato da utilizzare come tassonomia personalizzata. Puoi anche specificare le tassonomie personalizzate da includere.

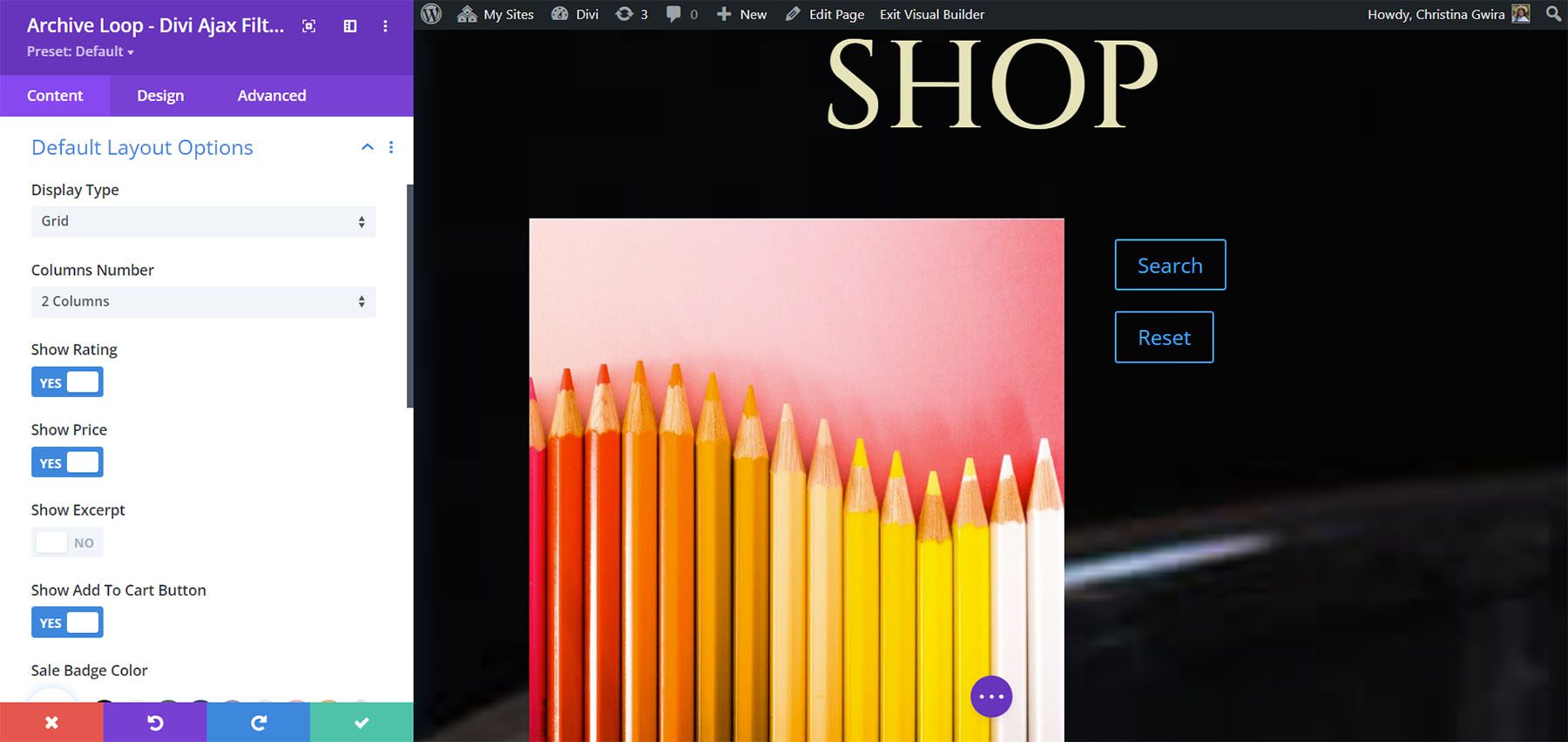
Opzioni di layout predefinite
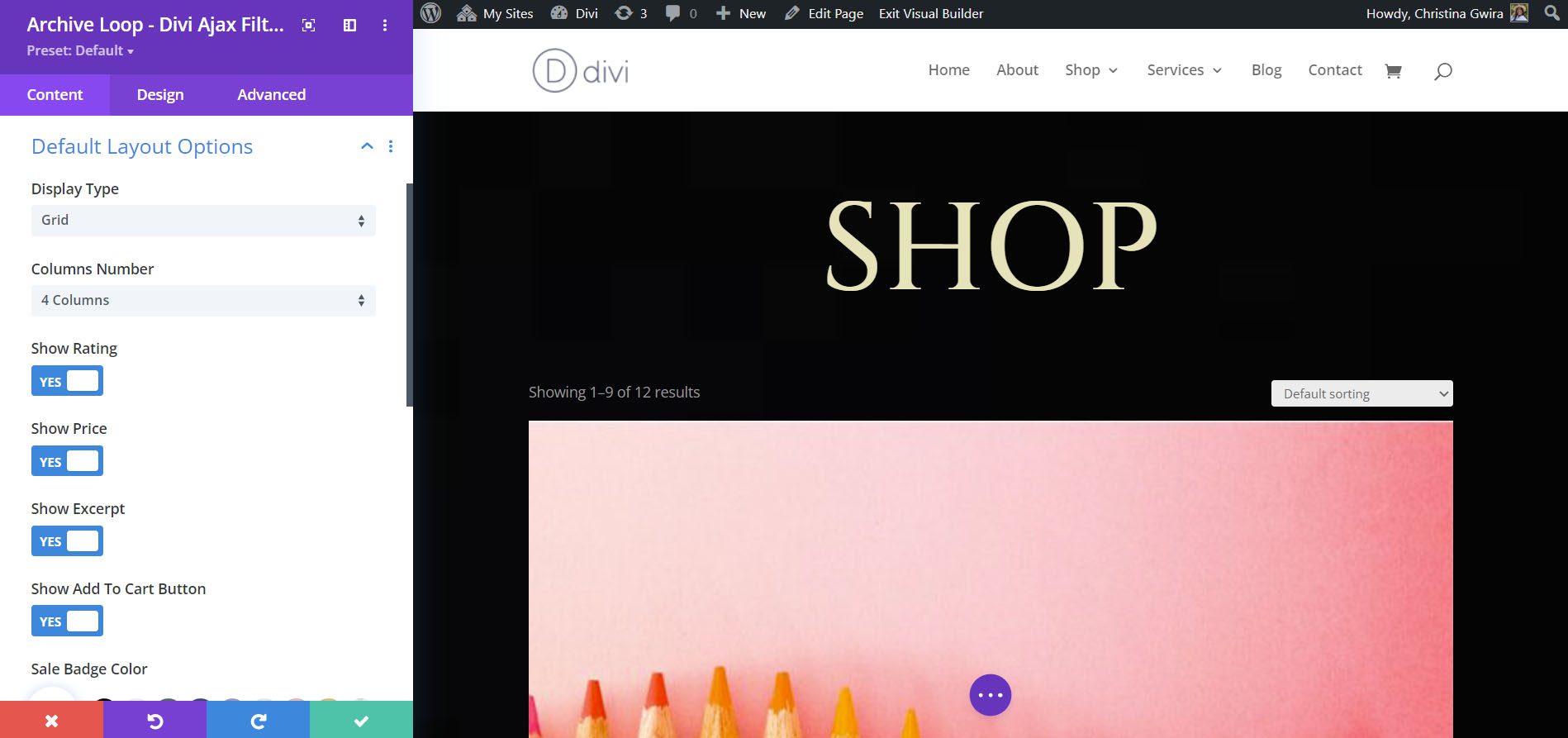
Le opzioni di layout predefinite ti consentono di scegliere tra una griglia o un layout classico del blog. Per la griglia, scegli il numero di colonne da visualizzare. Puoi anche mostrare la valutazione, l'estratto, il prezzo e il pulsante Aggiungi al carrello.

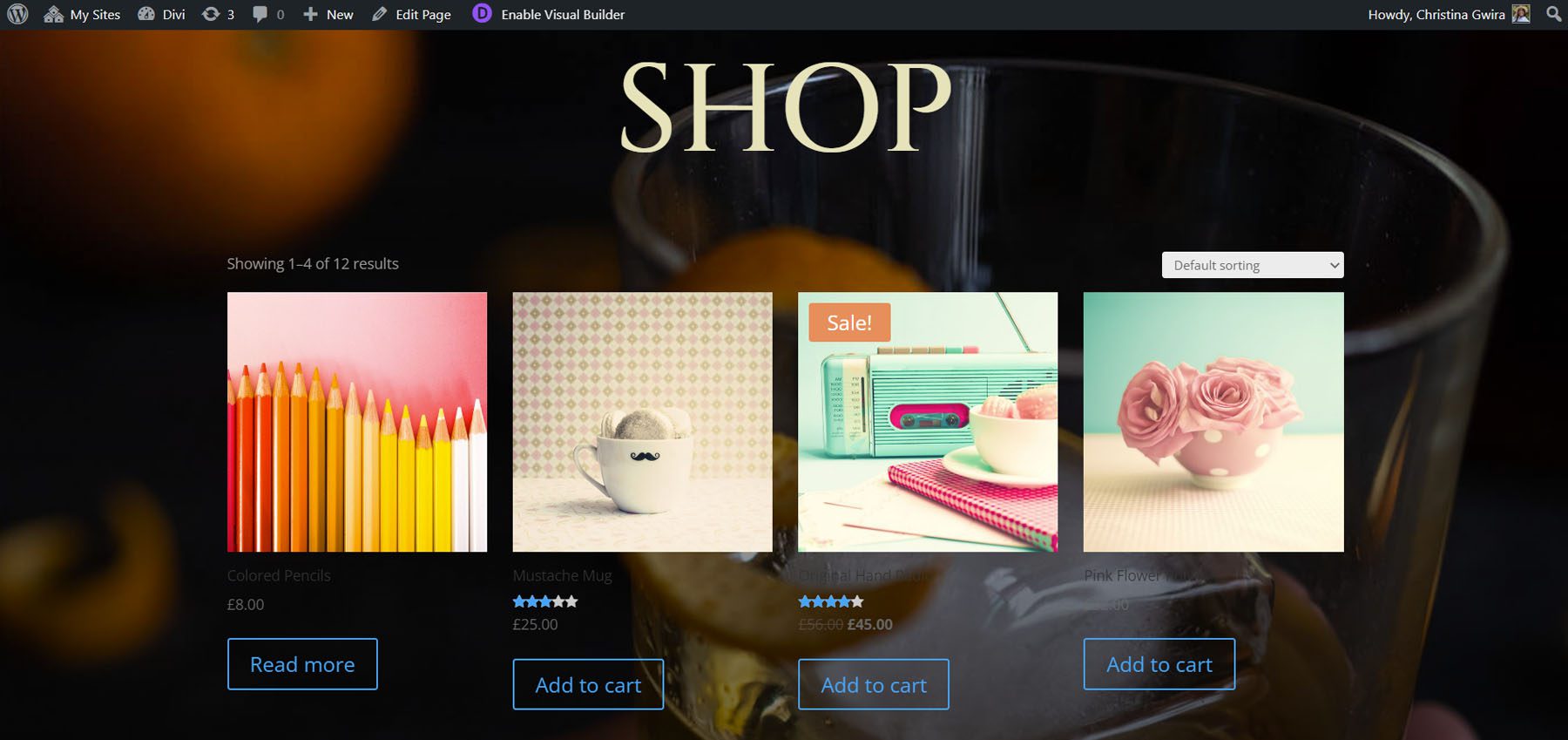
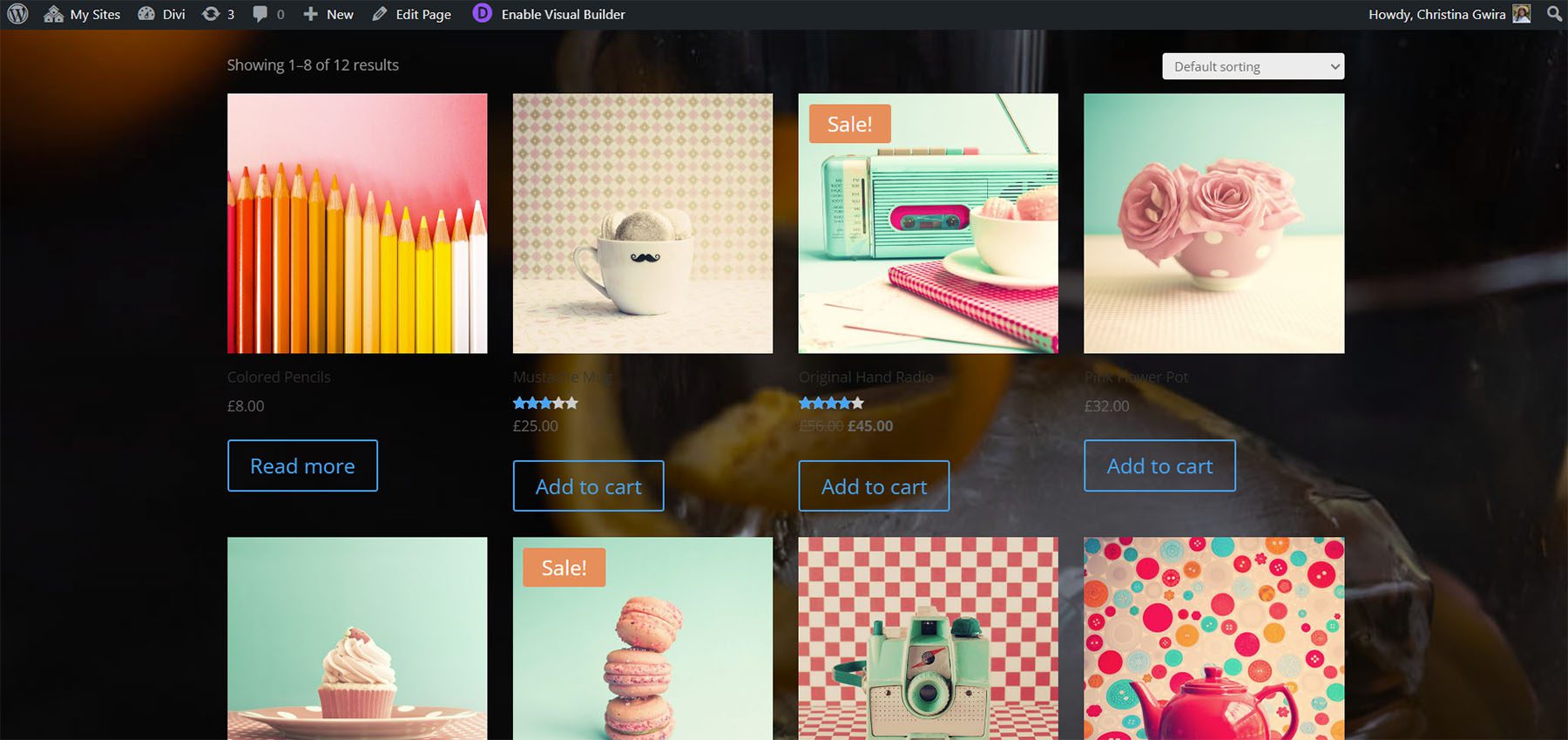
Ecco come appare sul front-end. L'ho impostato per visualizzare una griglia con 4 colonne. Ho anche disabilitato l'opzione estratto.

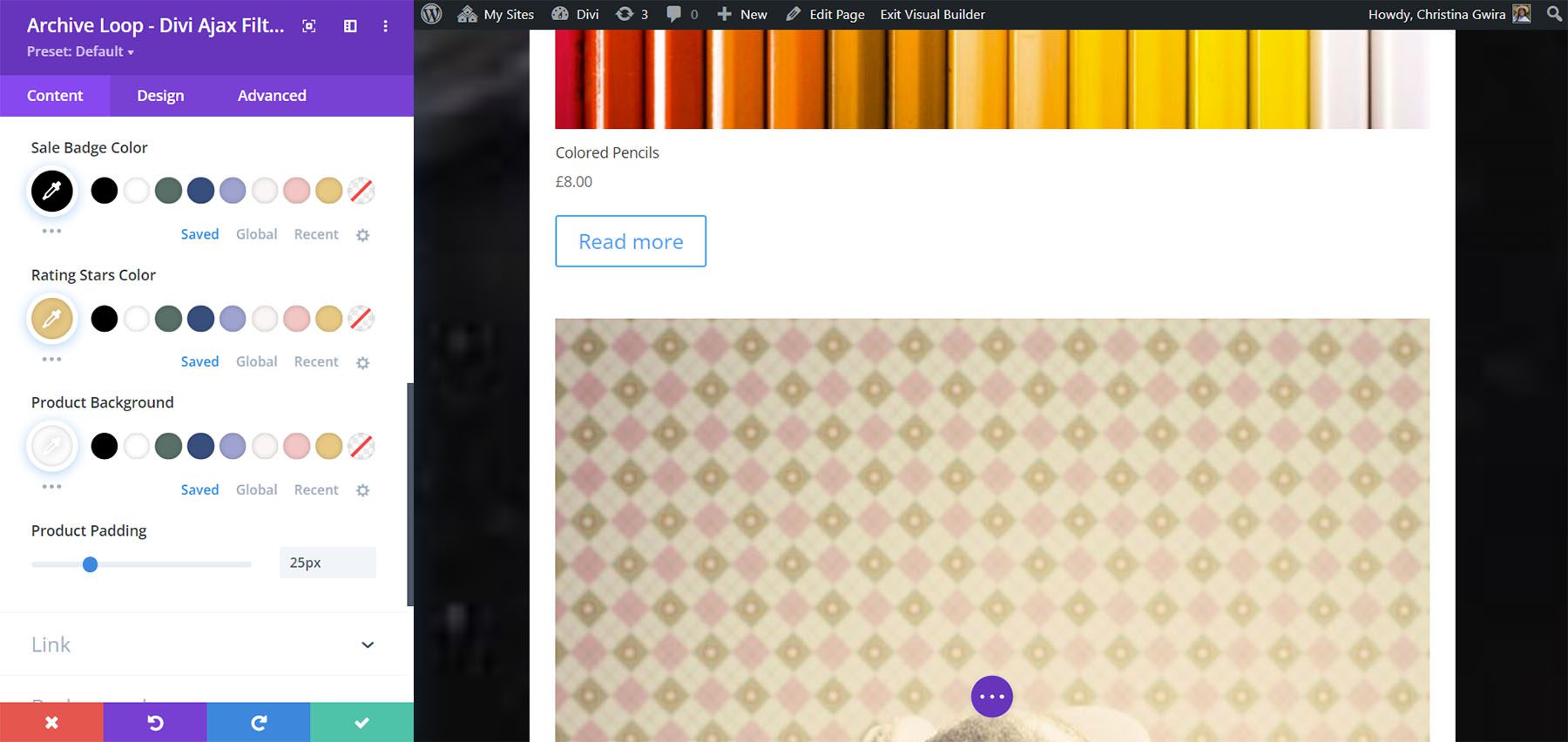
Questo include anche opzioni di colore e imbottitura. Cambia il colore del badge di vendita, le valutazioni a stelle e lo sfondo del prodotto. Usa il dispositivo di scorrimento per aggiungere imbottitura a tutti e quattro i lati del prodotto. Ho aggiunto un po' di riempimento, colorato le stelle e cambiato il colore del colore del distintivo di vendita.

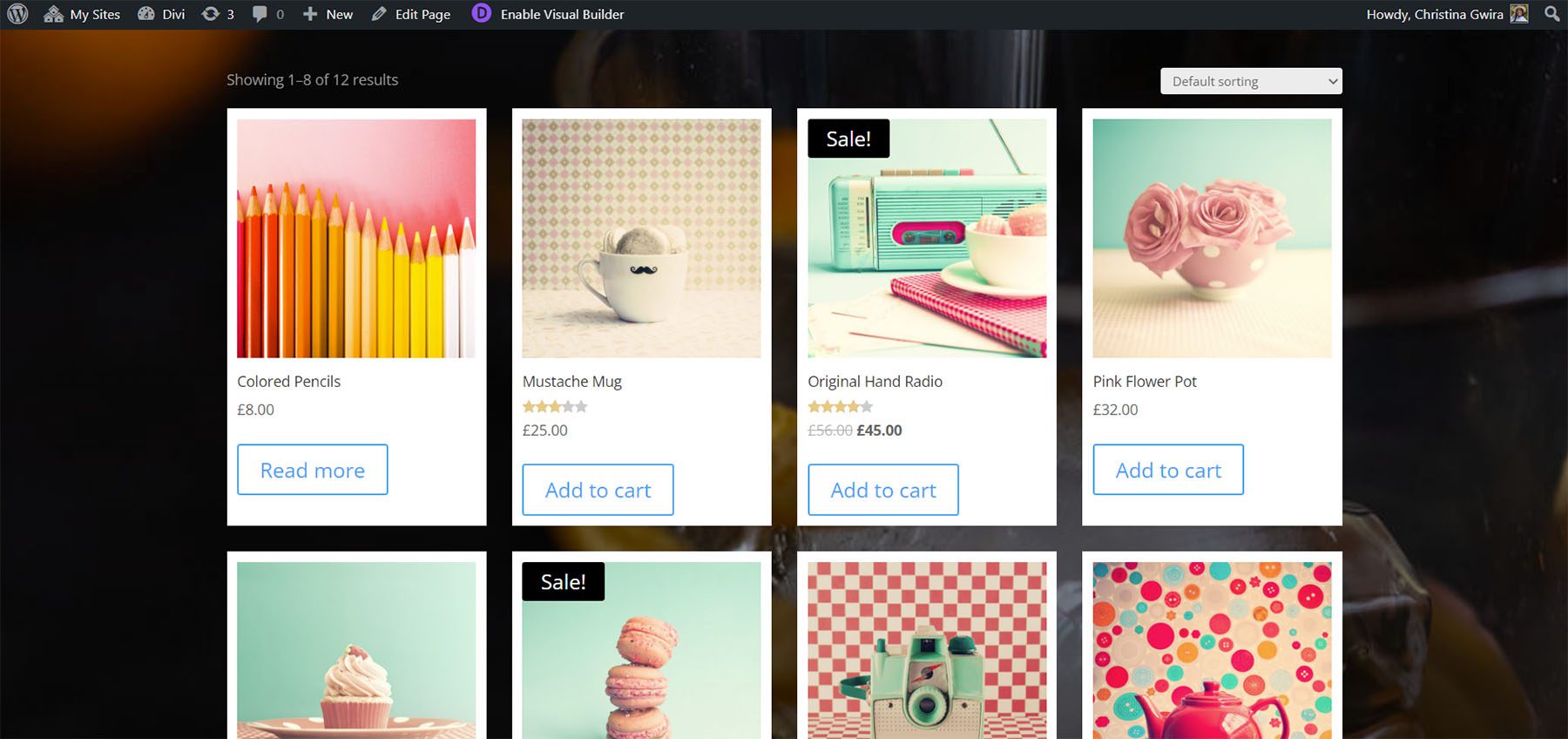
Ecco come appare sul front-end.

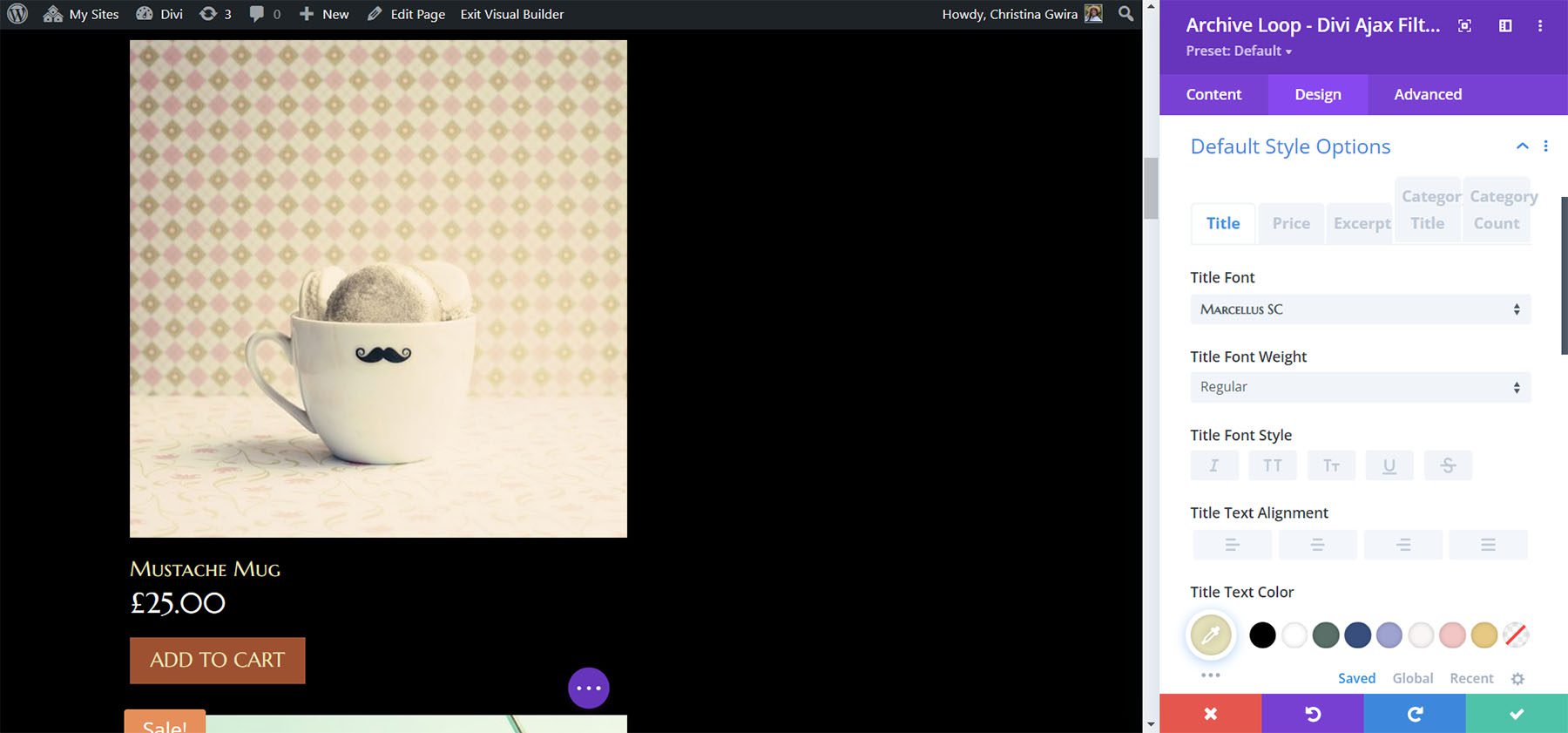
Impostazioni di progettazione
Le impostazioni di progettazione includono opzioni dettagliate per ogni elemento inclusi caratteri, colori, spaziatura e il resto delle impostazioni standard di Divi.

Post filtro - Filtro Divi Ajax
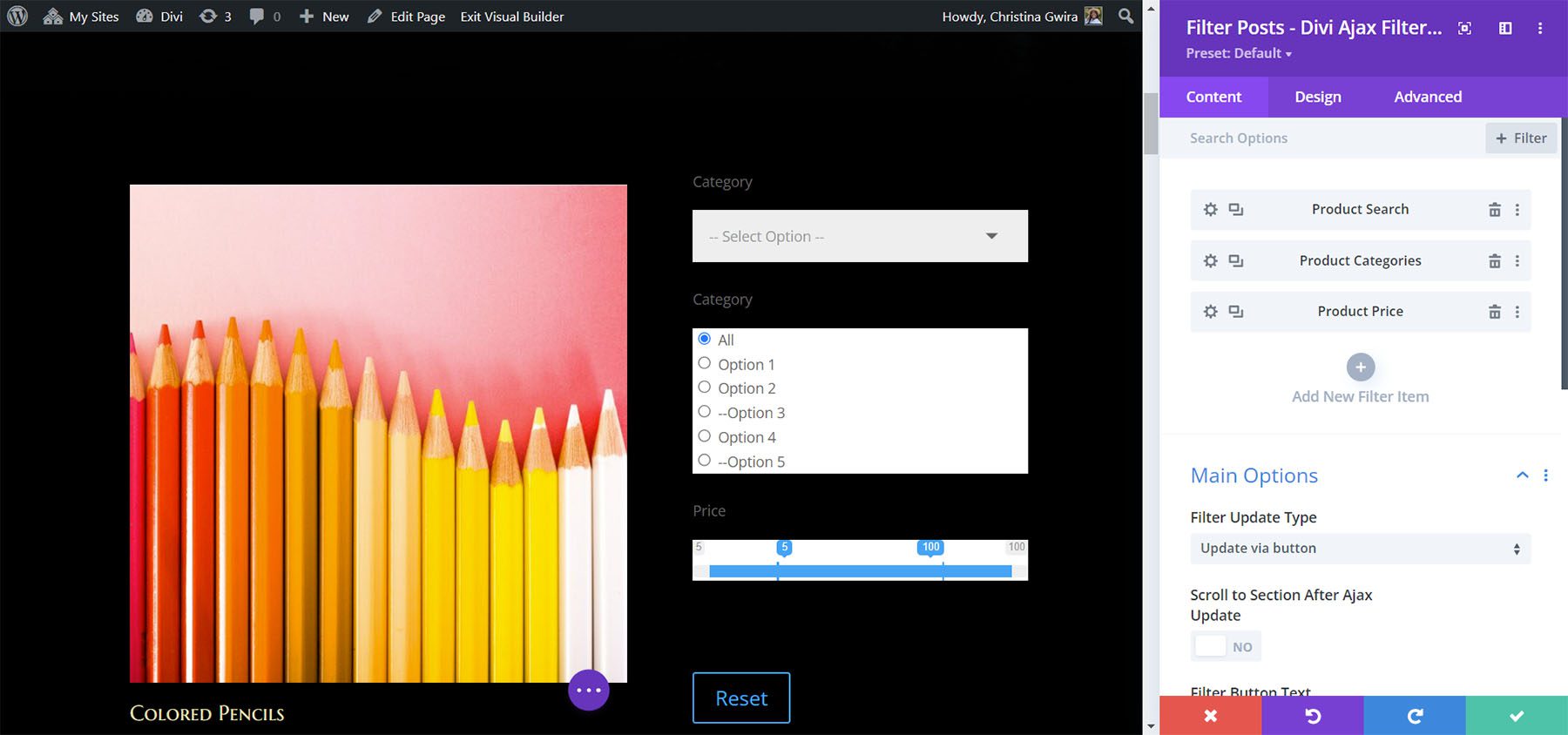
Il modulo Filter Posts funziona con il modulo Archive Loop per filtrare i post che visualizza. Non dovrebbe essere utilizzato nel layout del ciclo personalizzato. Gli elementi filtro sono sottomoduli. Puoi aggiungerne quanti ne vuoi per creare il filtro.

Nuovo elemento filtro
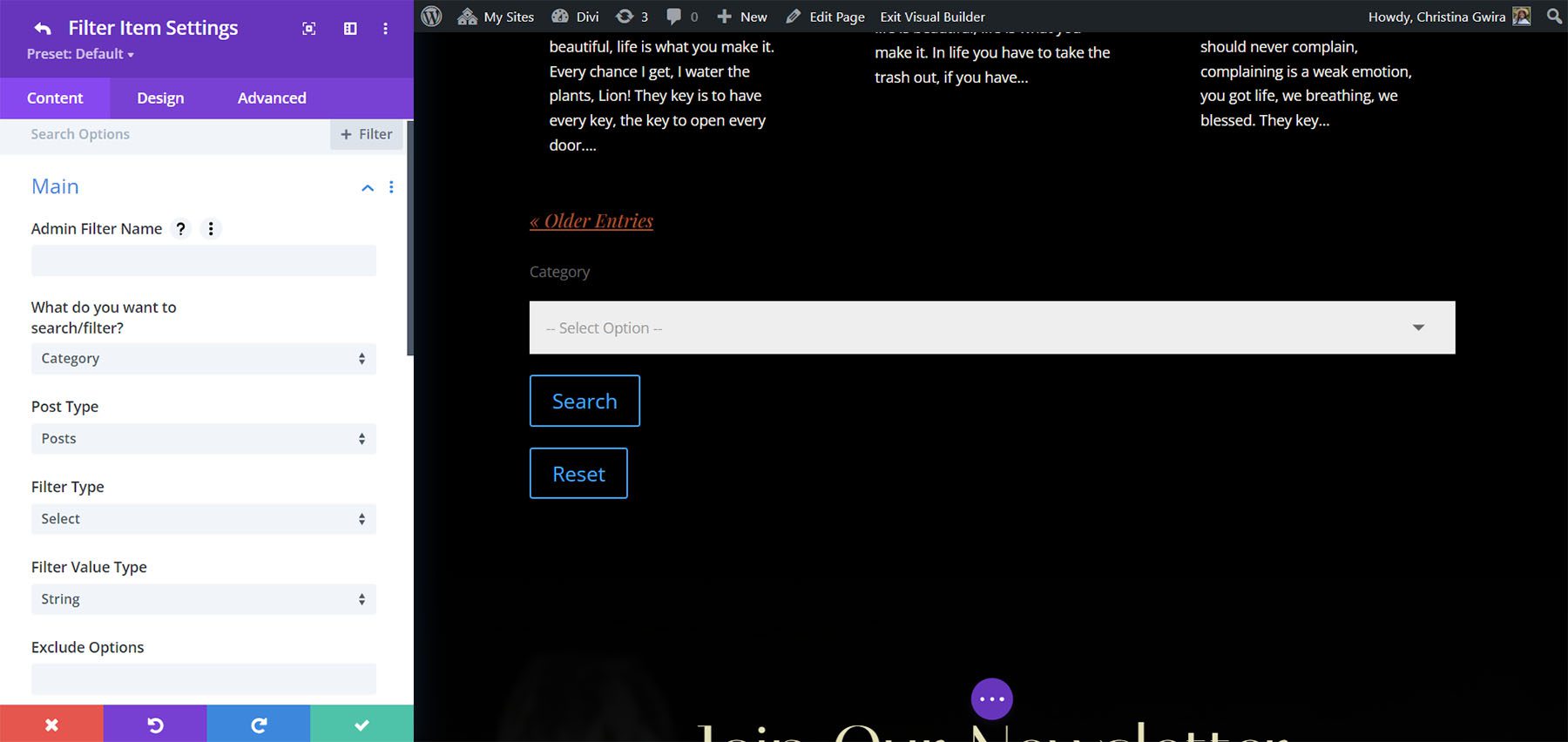
L'aggiunta di un nuovo elemento filtro apre il suo sottomodulo. Ciò include molte impostazioni. Le Impostazioni principali ti consentono di scegliere cosa filtrare tra categorie, tag, prezzi, valutazioni, attributi e tassonomie personalizzate. Puoi anche creare una casella di ricerca. Scegli i tipi di post, i valori, le opzioni di esclusione, ecc.

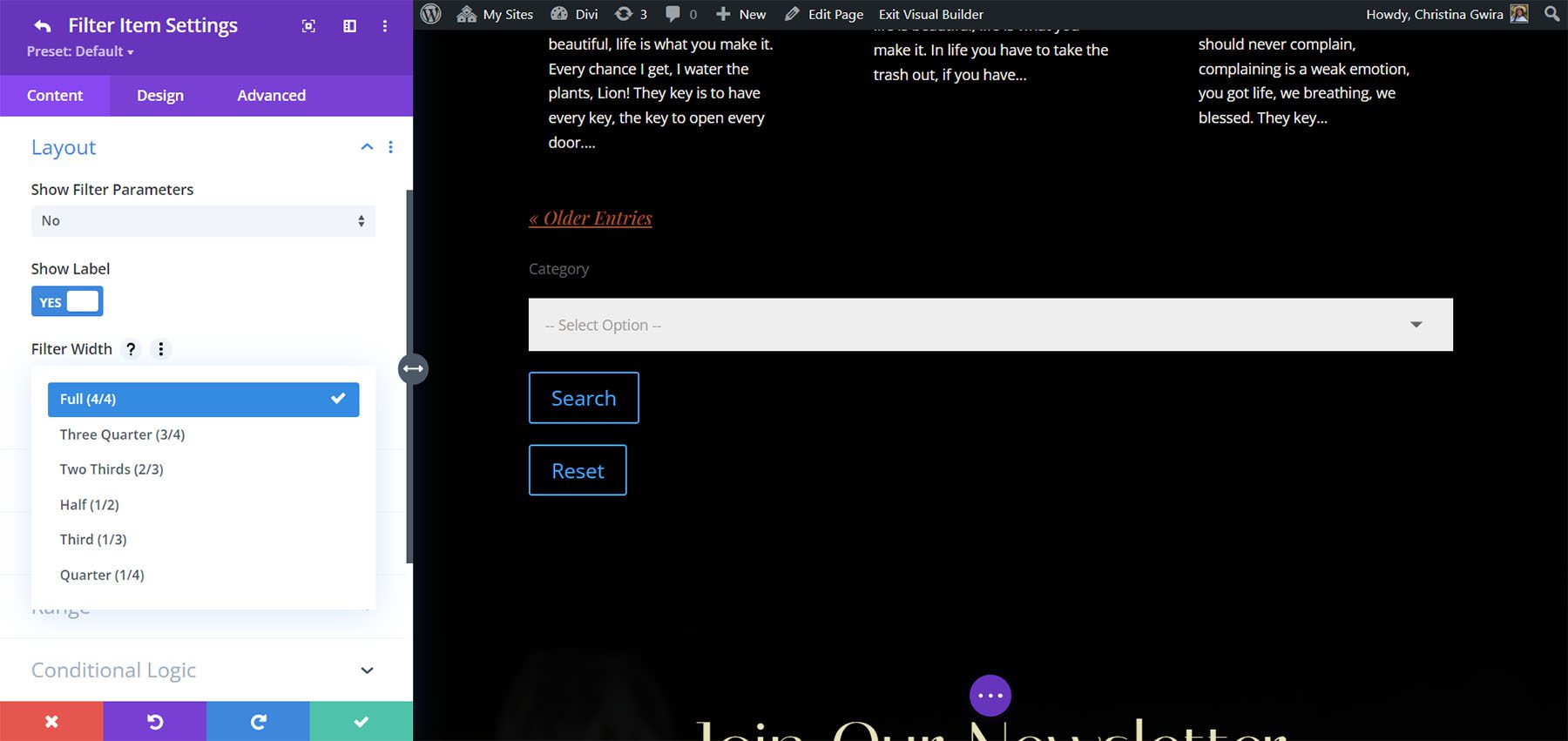
Layout consente di scegliere di mostrare i parametri del filtro, mostrare l'etichetta e selezionare la larghezza del filtro.

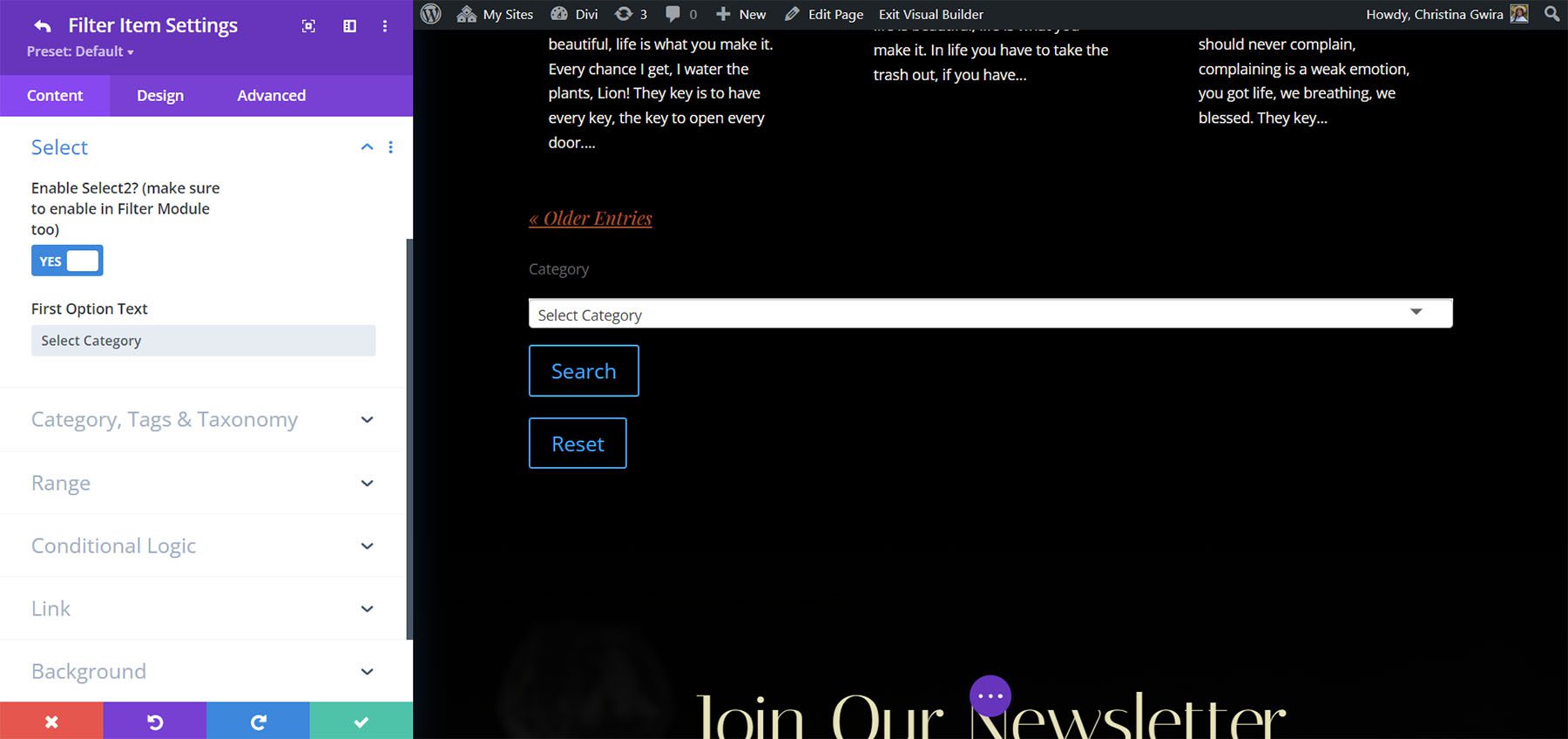
Le opzioni Seleziona consentono di abilitare Seleziona2 e modificare il testo dell'opzione.

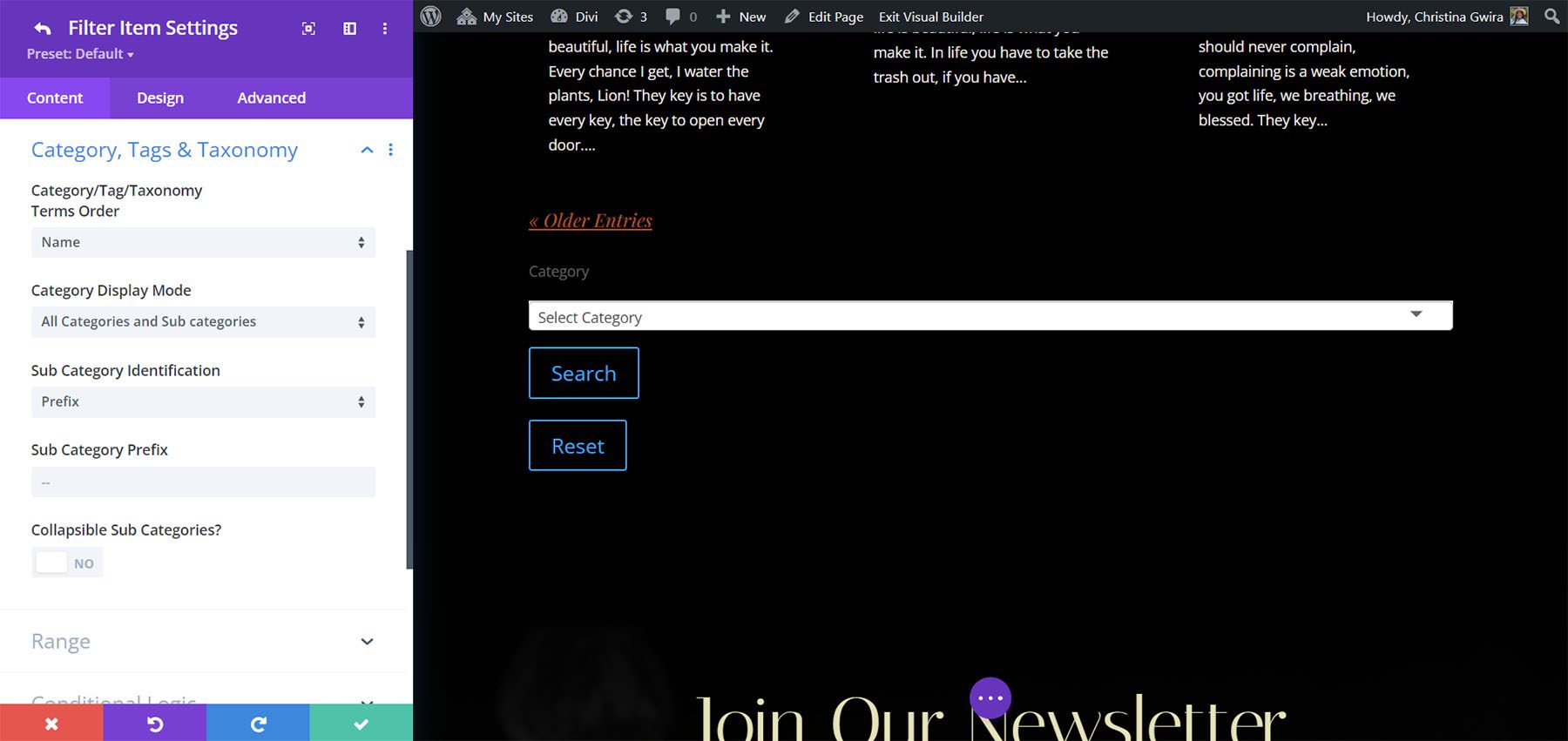
Categoria, tag e tassonomia consentono di scegliere l'ordine dei termini nell'elenco, la modalità di visualizzazione, il prefisso e le opzioni di compressione.


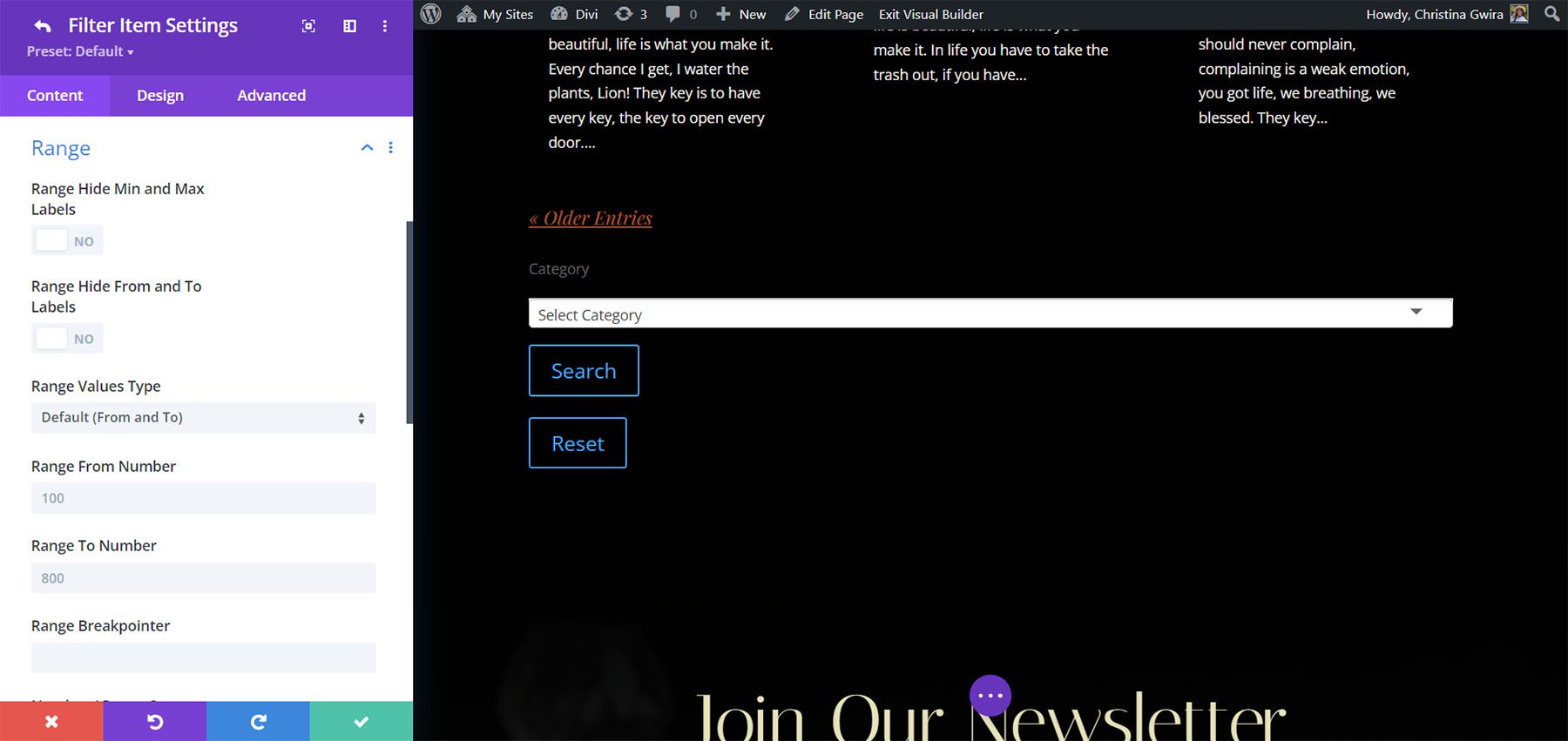
Intervallo ti dà il pieno controllo sulle impostazioni dell'intervallo del filtro. Nascondi le etichette, scegli il tipo di valore, imposta l'intervallo, scegli i livelli di passaggio, regola l'aspetto, scegli il testo prima e dopo e altro ancora.

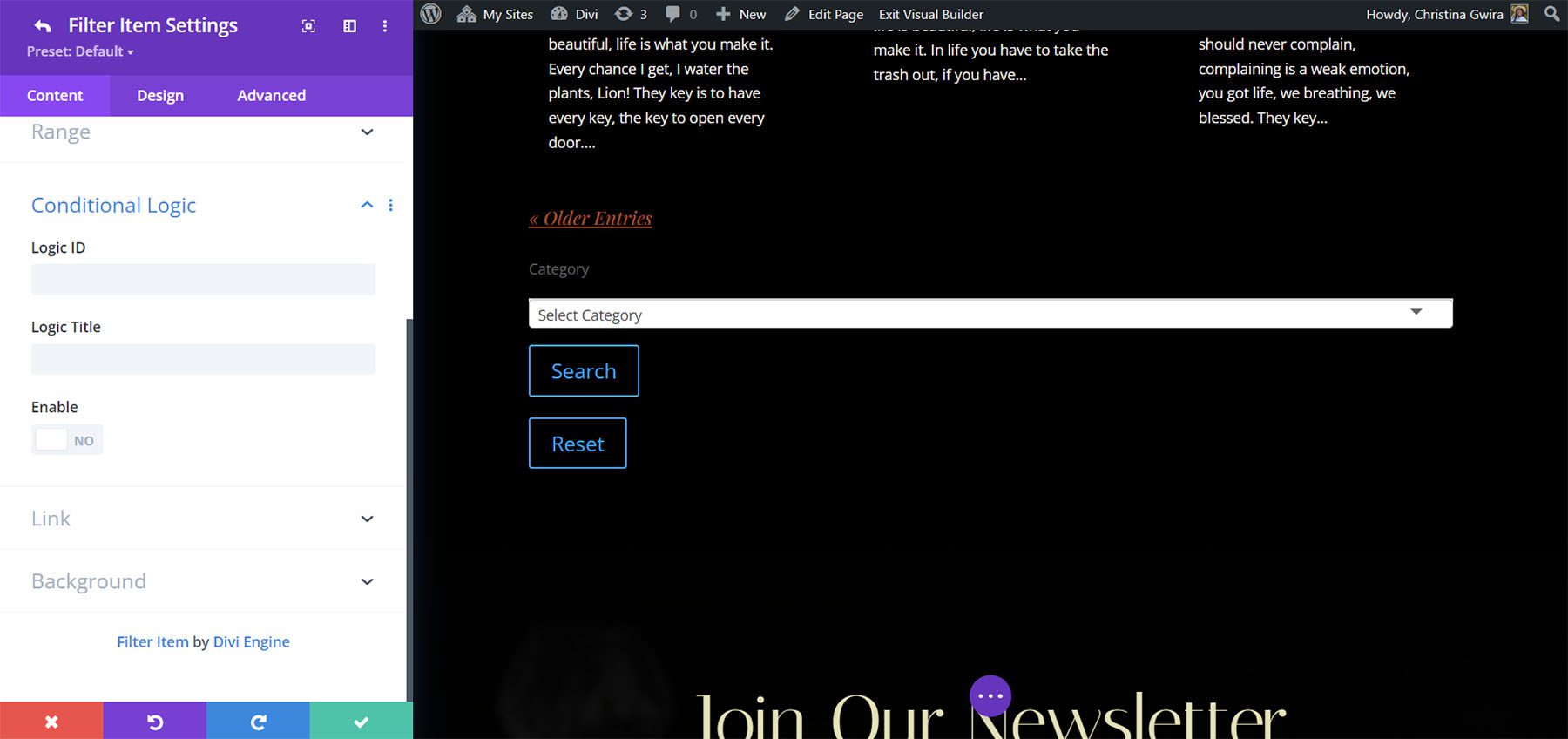
La logica condizionale consente di creare regole logiche per il filtro. Ciò significa che puoi mettere a punto il filtro per controllarlo e renderlo il più intelligente possibile.

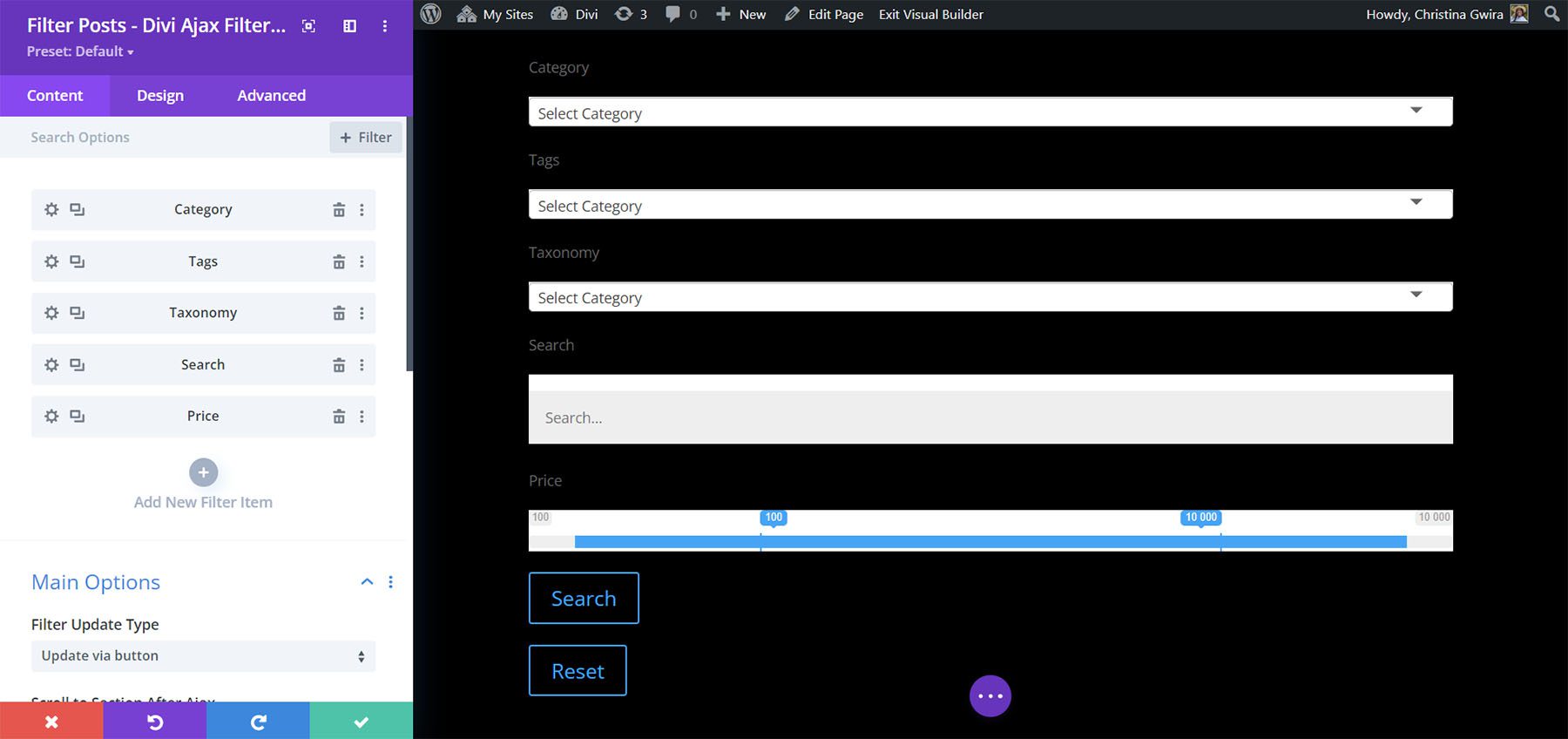
Aggiungi più elementi filtro per creare il filtro esatto che desideri. Ho creato un filtro con un'opzione di ricerca, categorie, tag e prezzi. Gli utenti possono selezionare uno degli strumenti di filtro o utilizzarli insieme.

Impostazioni post filtro principale
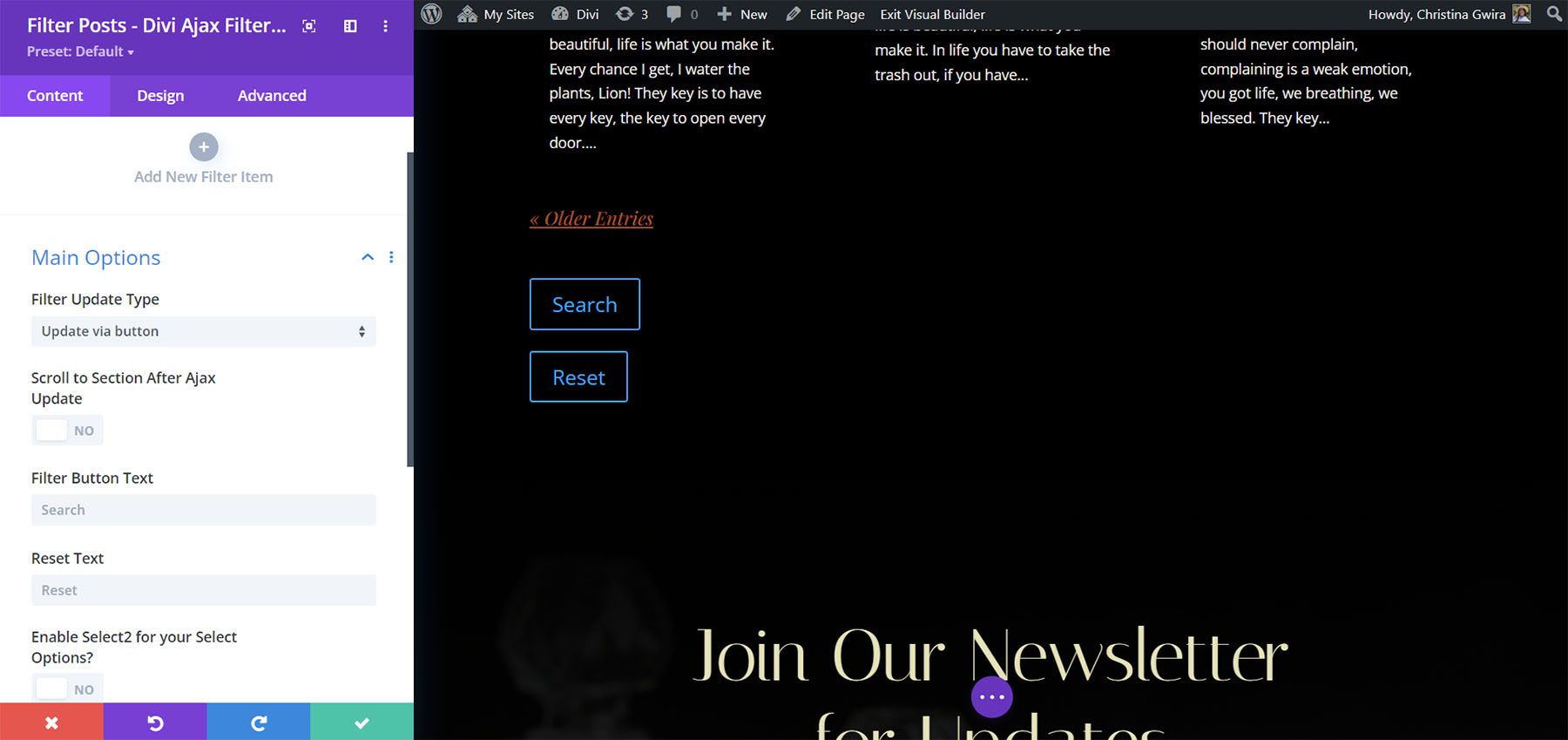
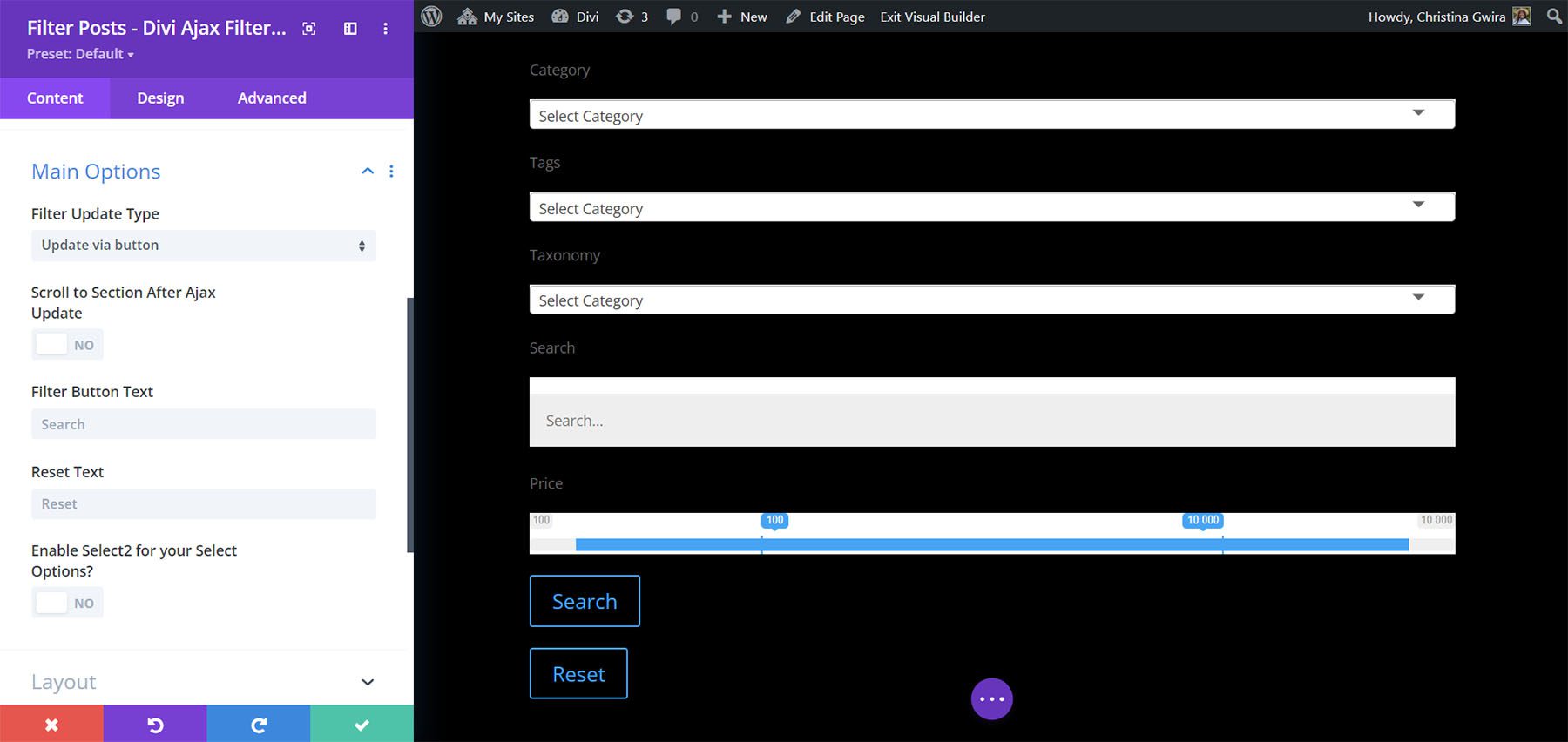
Le opzioni principali includono il tipo di aggiornamento del filtro (scegli tra un clic del pulsante o una modifica del campo), la scelta di dove scorre, l'aggiunta di testo per i pulsanti di ricerca e ripristino e l'abilitazione di Select2.

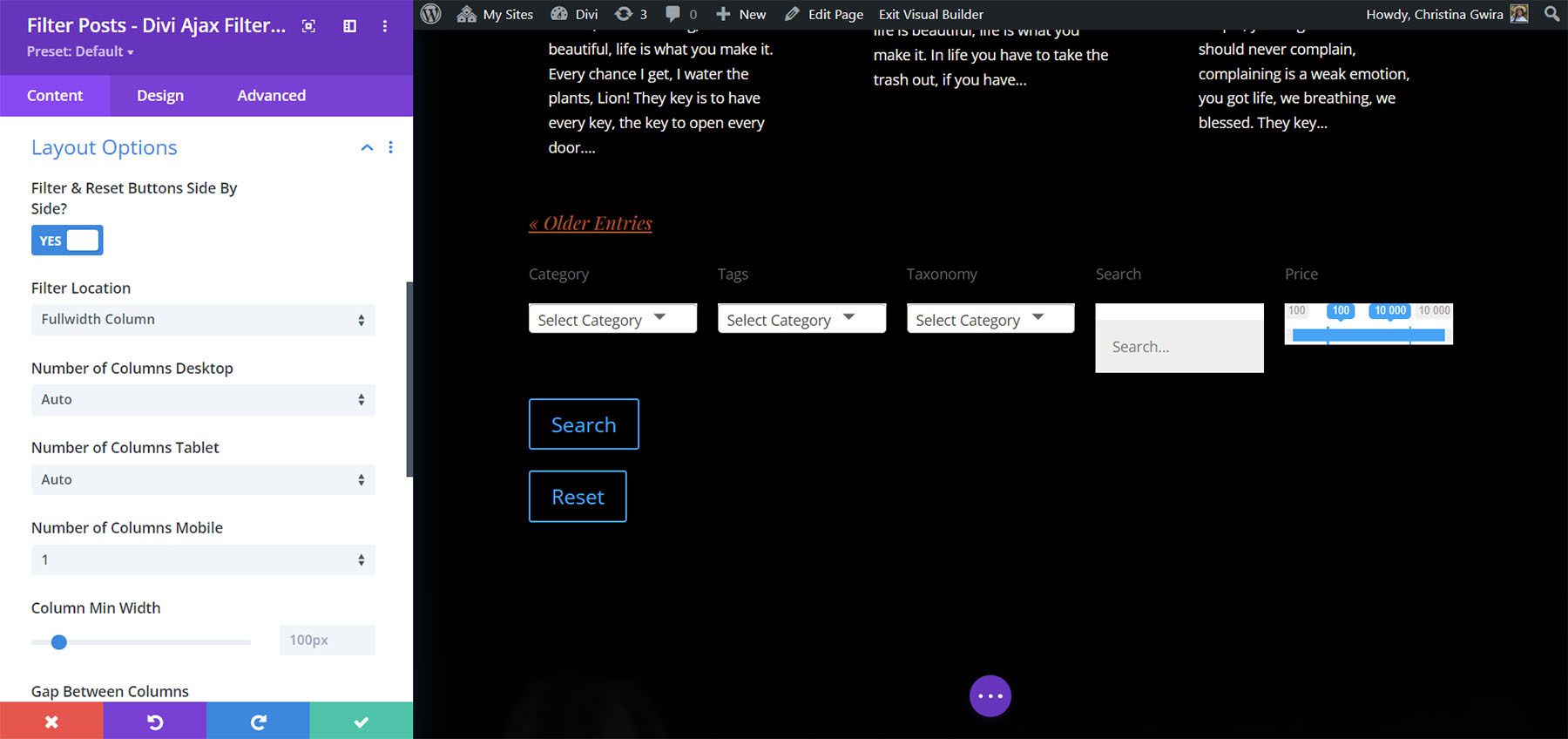
Le opzioni di layout determinano il layout degli elementi del filtro. Scegli una colonna laterale o a larghezza intera, imposta le dimensioni, lo stile del filtro tra alternanza e scorrimento e nascondi o mostra i pulsanti.

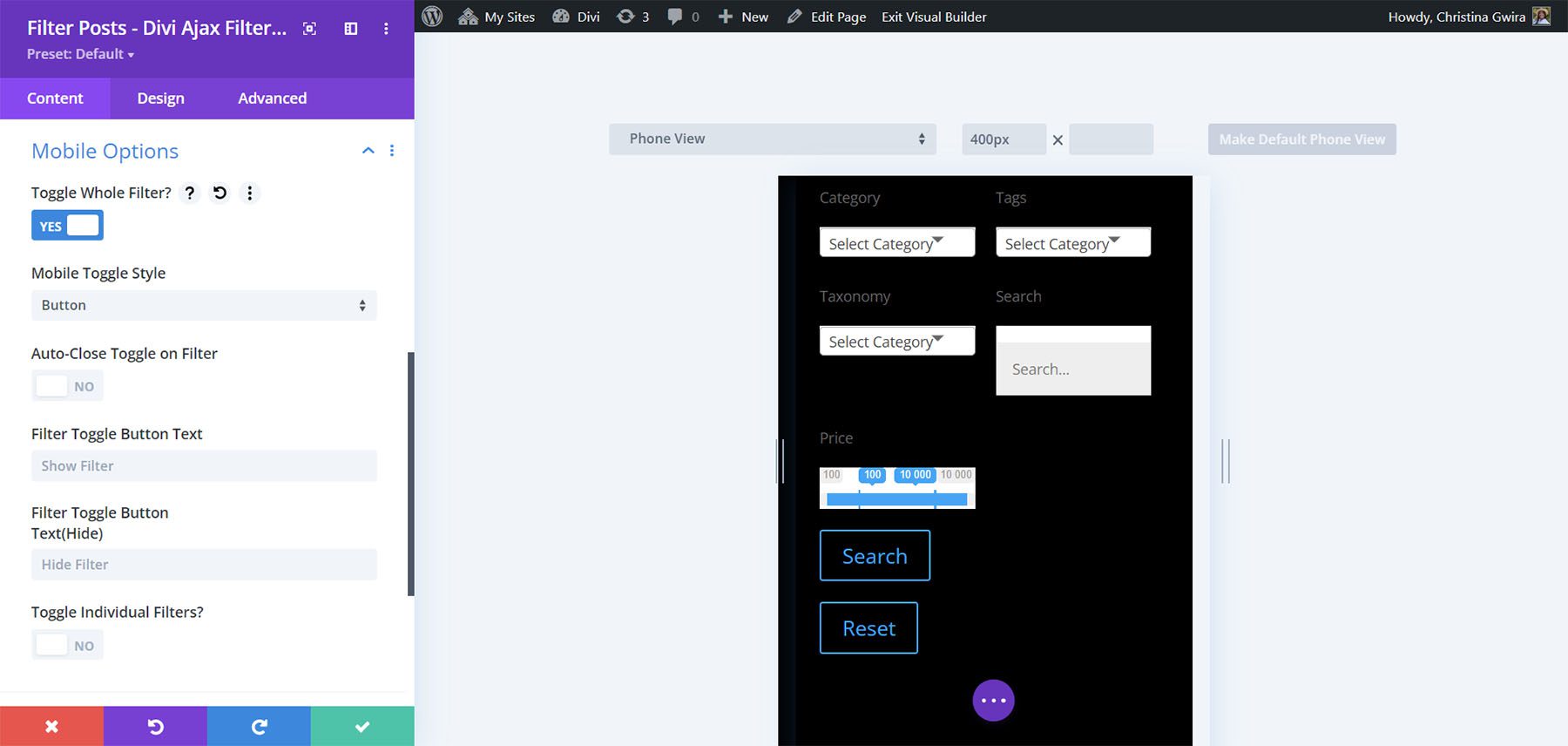
Le opzioni mobili aggiungono interruttori, ti consentono di scegliere lo stile di attivazione, modificare il testo del pulsante e attivare o disattivare i filtri singolarmente.

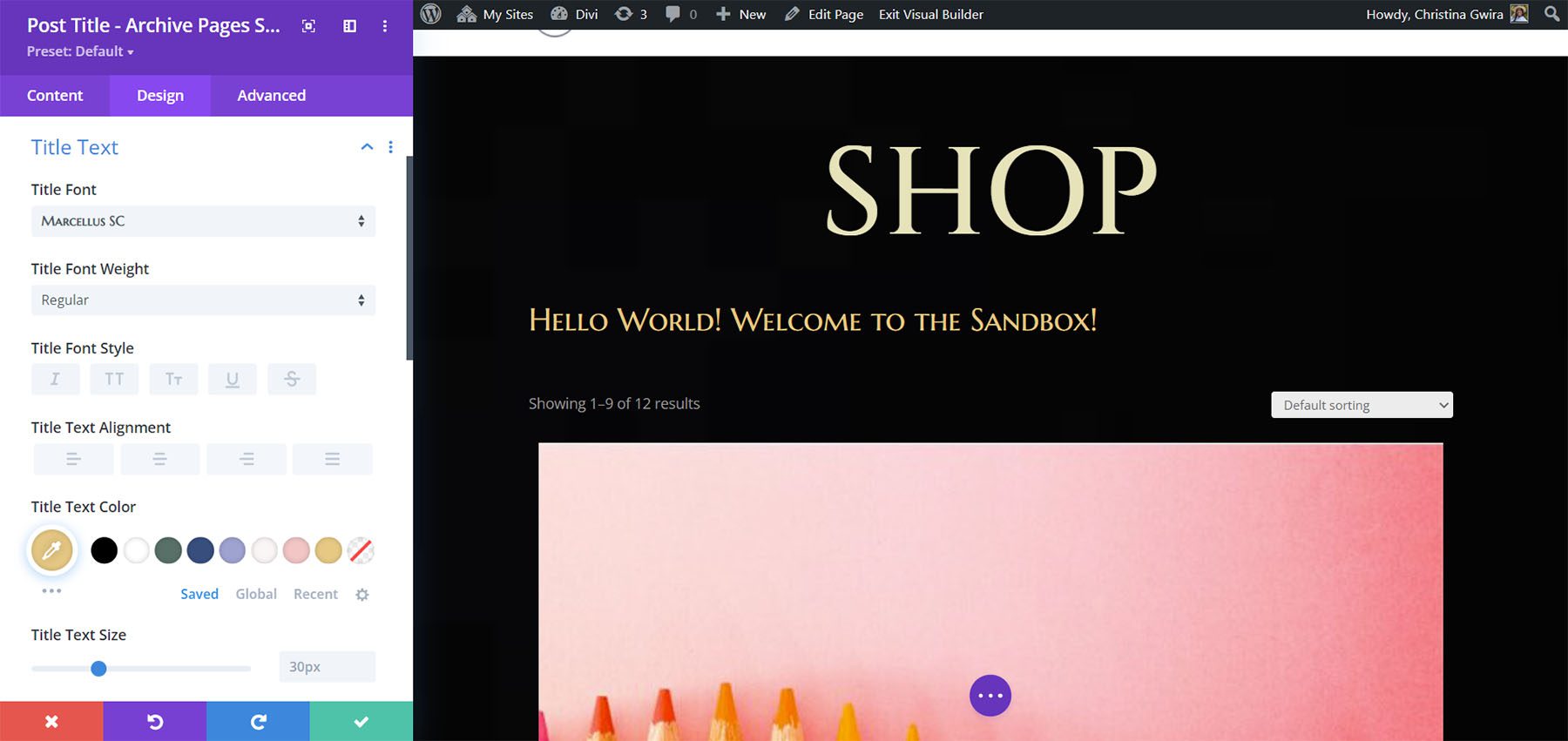
Titolo del post - Pagine di archivio
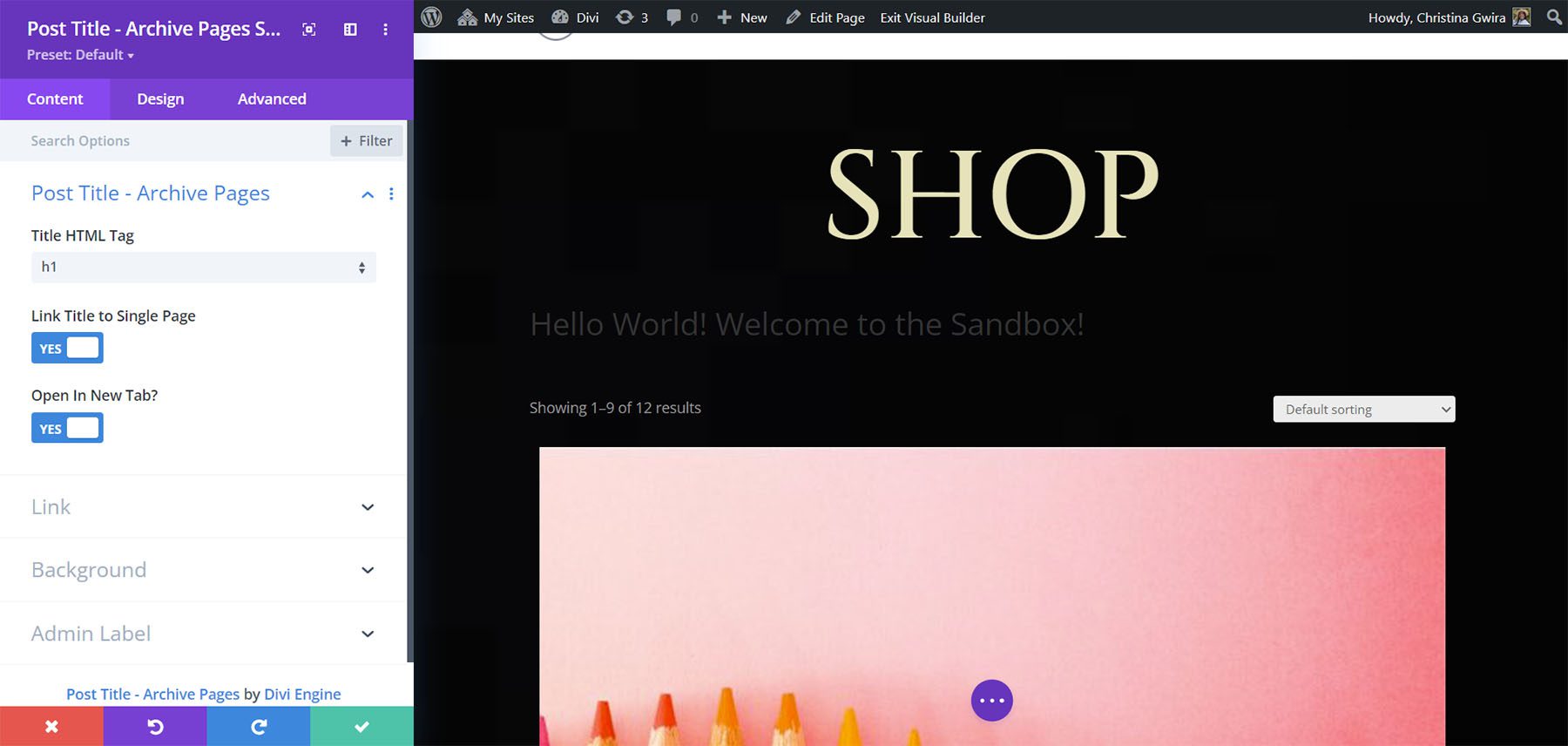
Il modulo Post Title mostra il titolo e ti consente di scegliere il livello di intestazione, collegarti a una singola pagina, aprire una nuova scheda e inserire l'URL.

La scheda Design include impostazioni separate per i titoli dei post e dei prodotti. Tutte le impostazioni standard sono incluse.

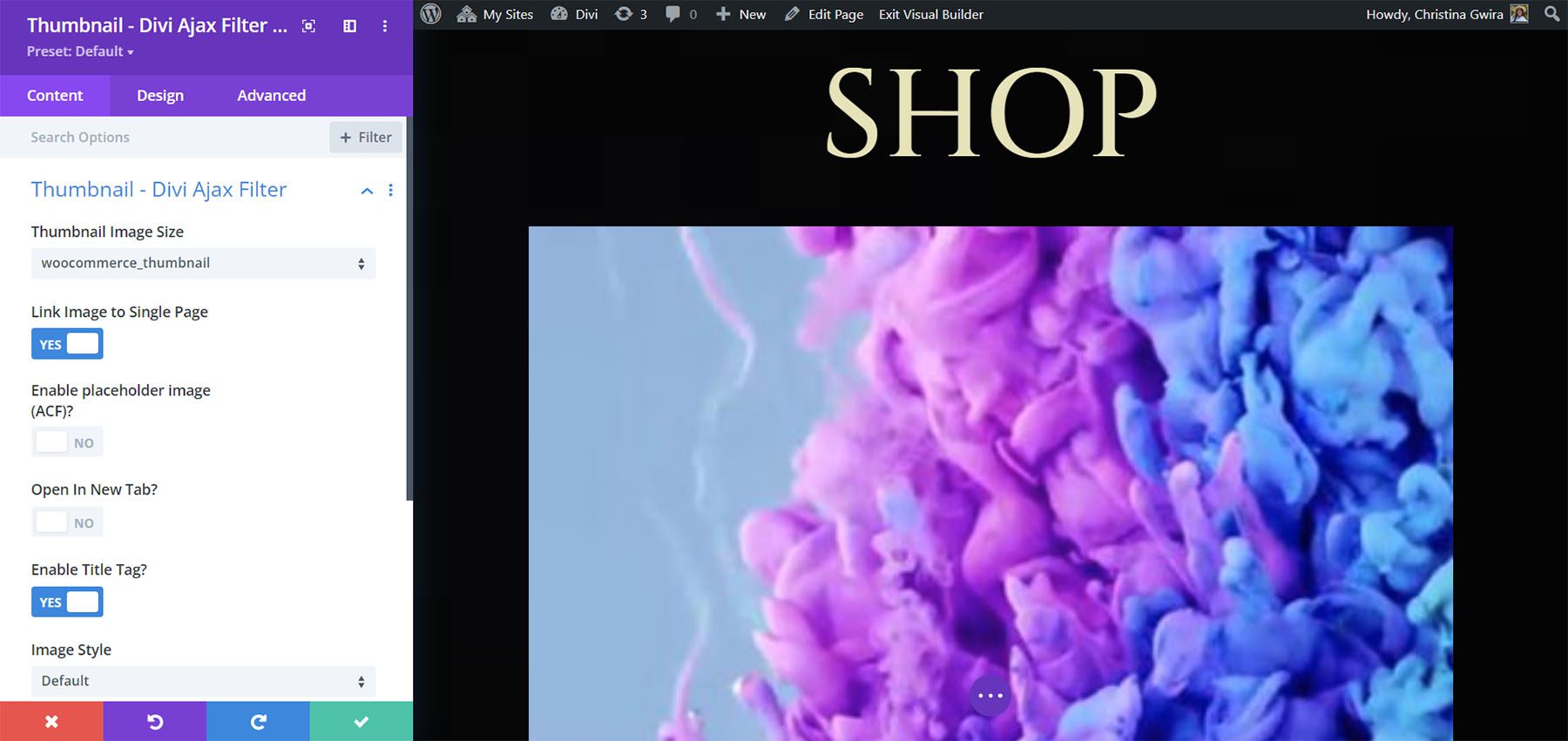
Miniatura: filtro Divi Ajax
Il modulo Thumbnail ti consente di scegliere la dimensione dell'immagine, collegare l'immagine a una singola pagina, utilizzare immagini segnaposto con campi personalizzati avanzati, aprire in una nuova scheda, abilitare un tag del titolo e scegliere lo stile dell'immagine.

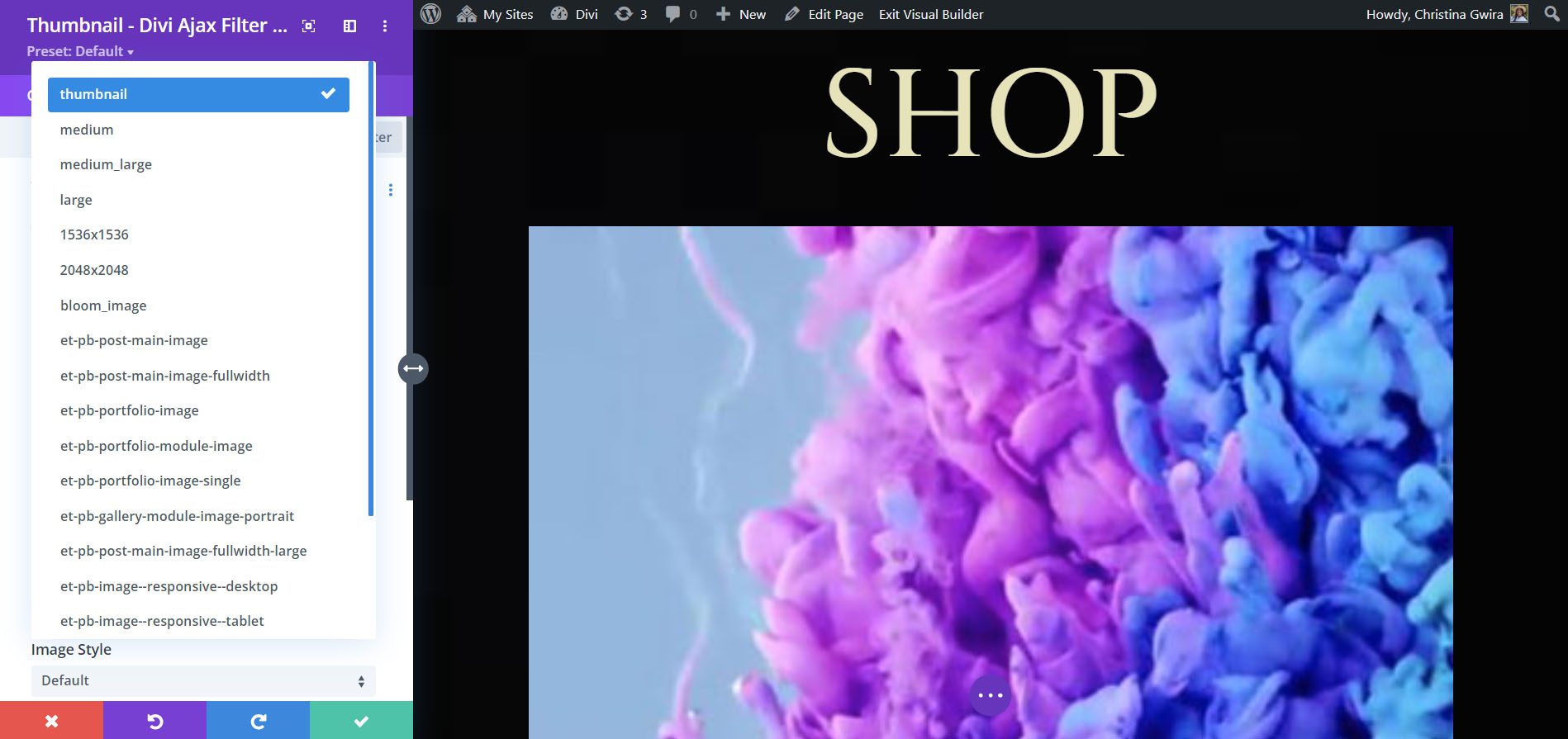
Le dimensioni dell'immagine in miniatura includono molte opzioni.

Creazione di un filtro prodotto
In primo luogo, costruirò un filtro prodotto utilizzando il modulo Archive Loop e il modulo Filter Posts.

Successivamente, per il modulo Archive Loop, l'ho impostato su Products e ho selezionato il layout WooCommerce predefinito. Questo ci dà l'immagine, il titolo e il prezzo per impostazione predefinita. L'ho impostato come ciclo principale e abilitato Ordina per menu e Conteggio risultati. Ho selezionato Carica altro per l'opzione di caricamento. Il layout è impostato su una griglia con 3 colonne. Ho anche scelto di mostrare la valutazione, il prezzo, l'estratto e il pulsante Aggiungi al carrello. Il badge di vendita e le valutazioni a stelle hanno colori personalizzati e ho aggiunto del riempimento al prodotto.

Poi ci sono le impostazioni di progettazione. Ho regolato i colori e gli stili dei singoli elementi di testo, nonché il pulsante Aggiungi al carrello.

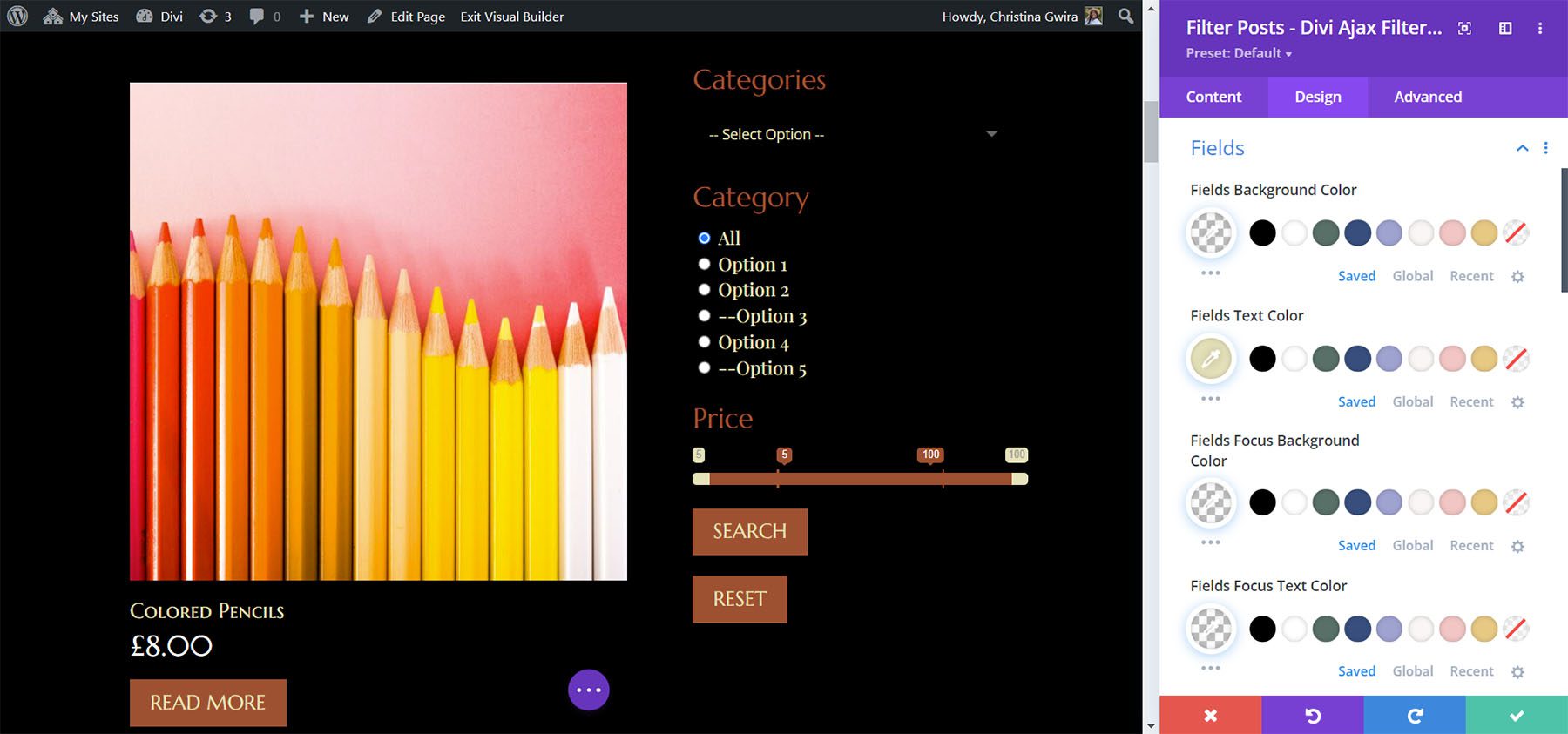
Infine, per il filtro, ho aggiunto ricerca, categorie, prezzo e valutazione. Per il filtro di categoria, ho selezionato Radio Buttons. Il prezzo è fissato tra $ 5 e $ 100.

Per le impostazioni di progettazione del filtro, ho regolato i colori dei caratteri, i colori dei pulsanti, ecc.

Risultati filtro prodotti
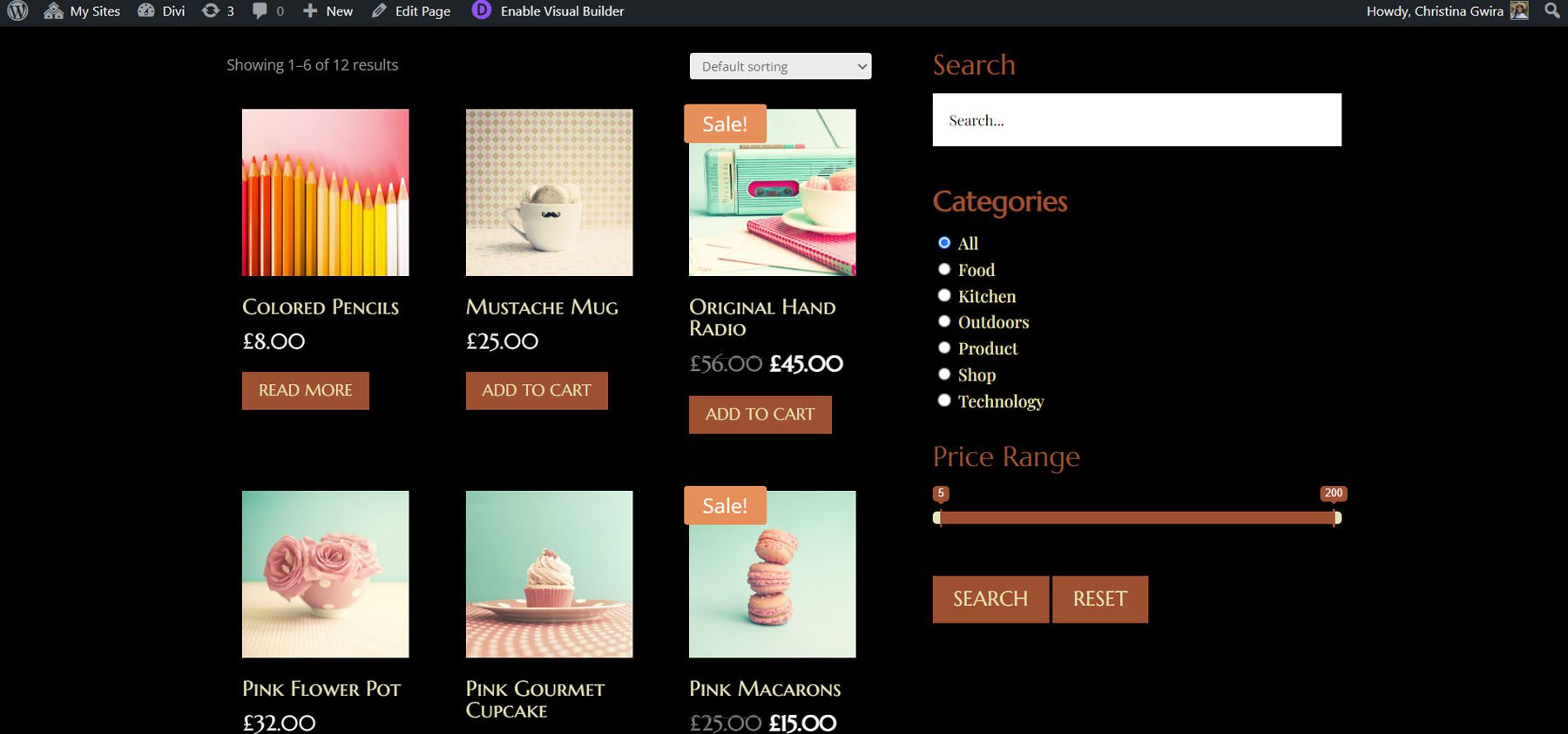
Ecco come appare sul frontale con lo stile del Divi Whisky Layout Pack.

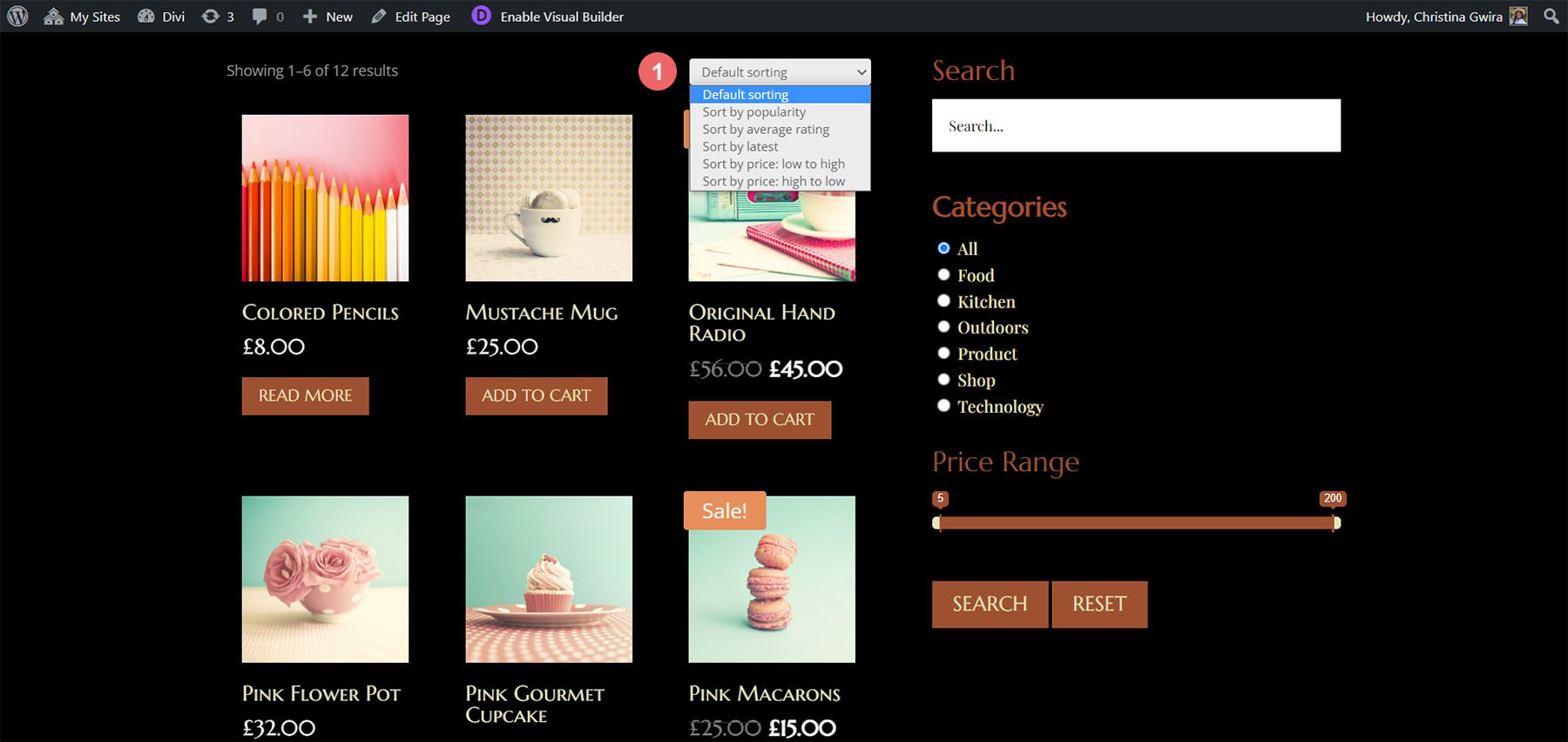
Ecco la funzione di ordinamento. L'utente può selezionare l'ordinamento predefinito, ordinare per popolarità, valutazione media, ultimo, prezzo dal più basso al più alto o prezzo dal più alto al più basso.

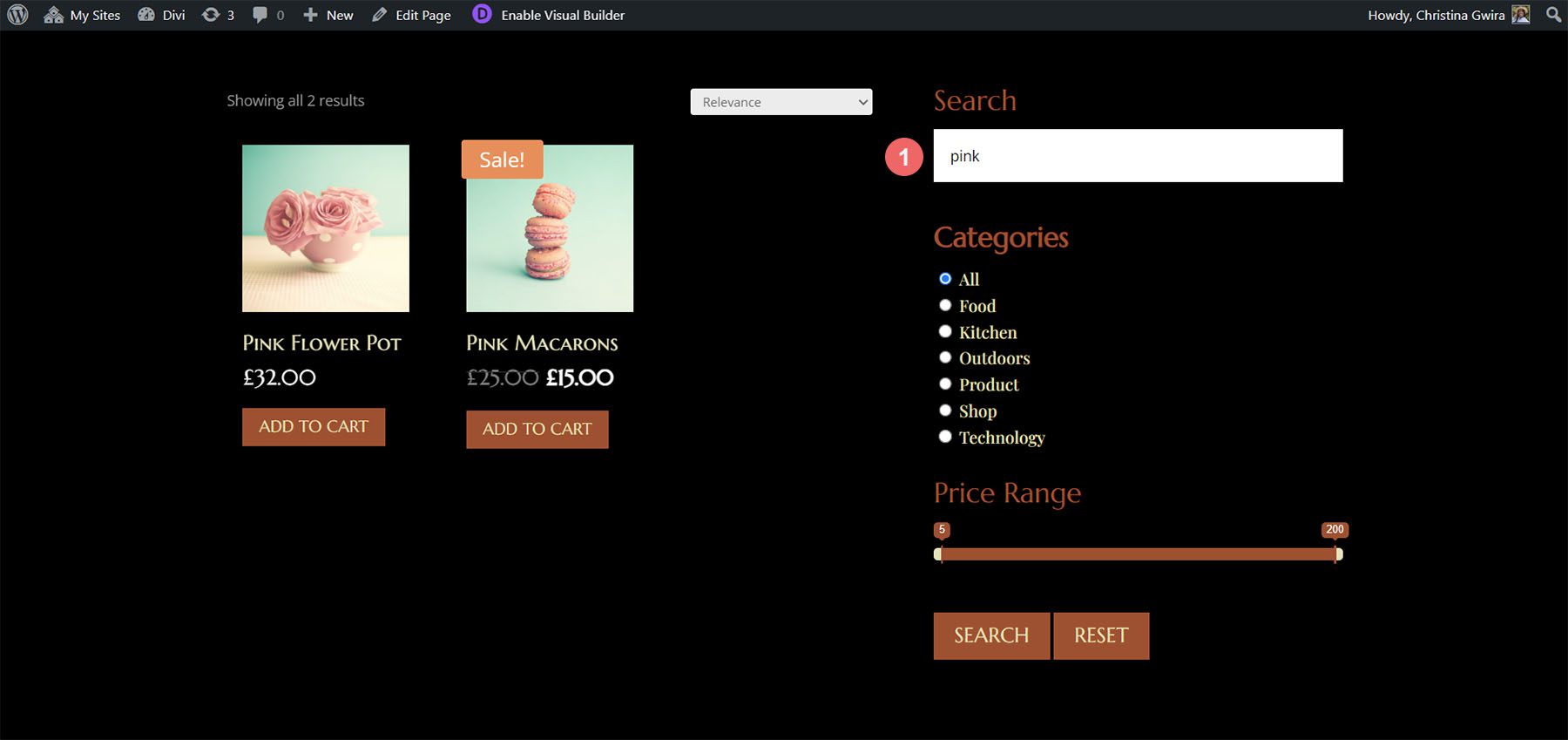
Ecco i risultati per l'opzione di ricerca. Sto usando i prodotti demo di WooCommerce. Ho cercato "rosa" e ho trovato due risultati.

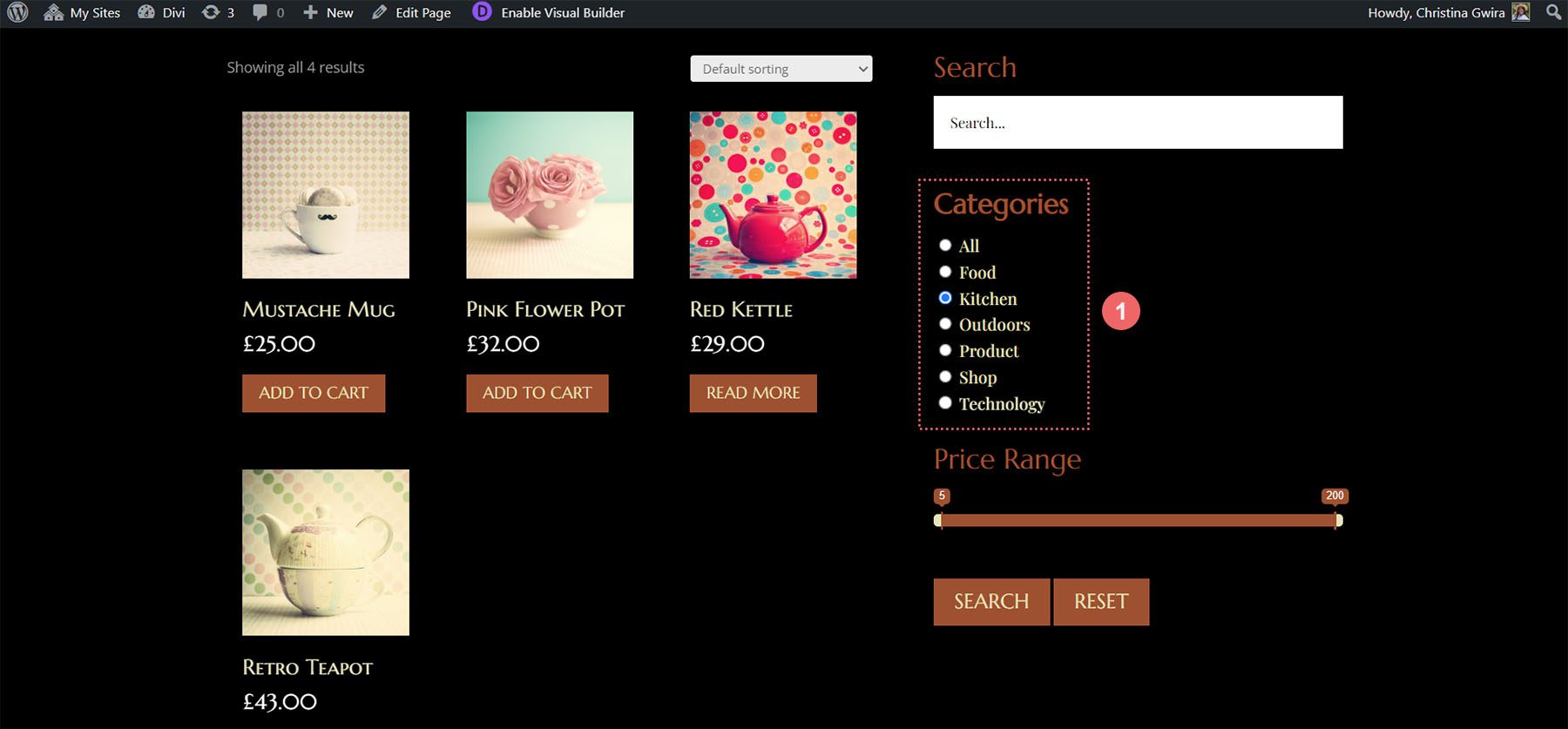
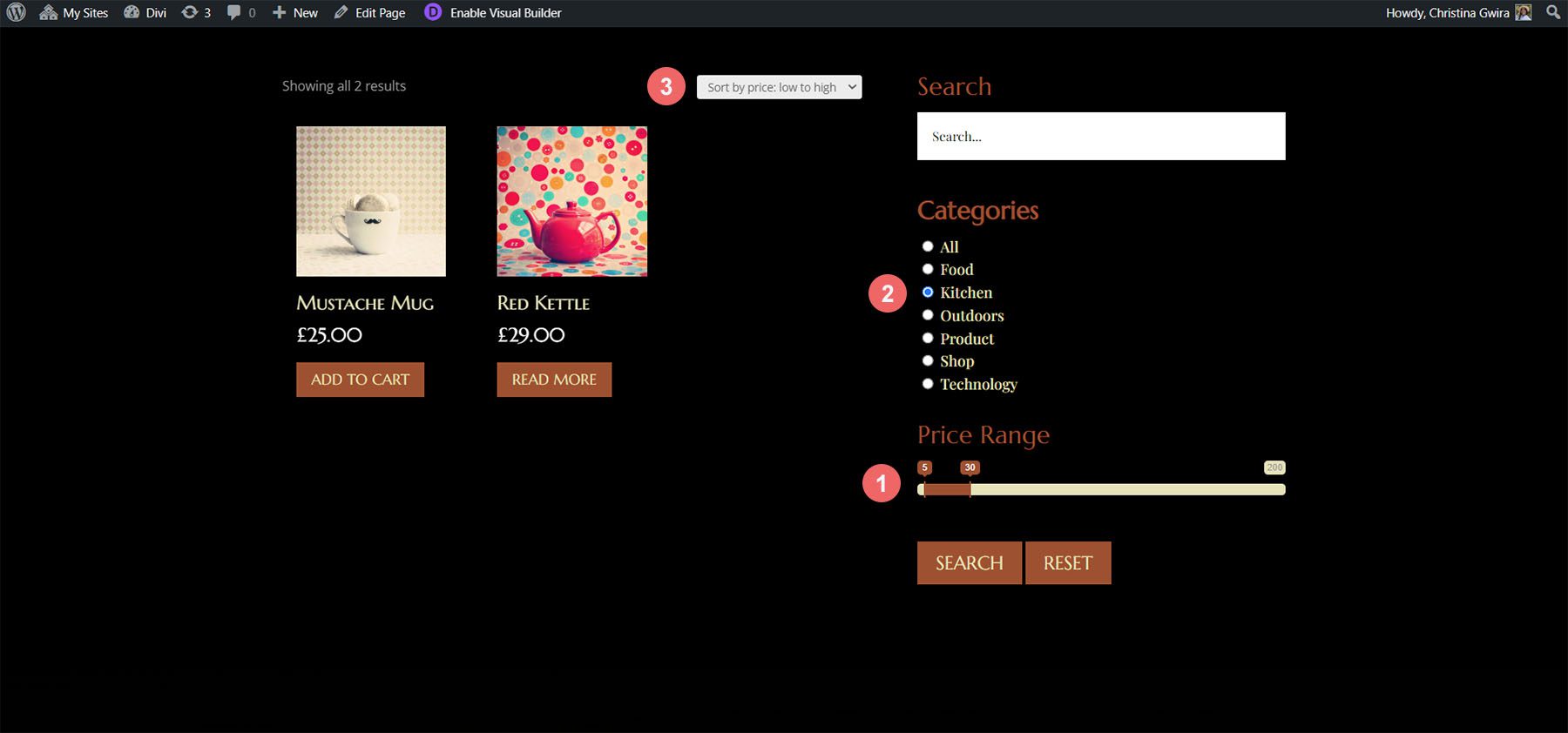
Per le categorie, ho selezionato il pulsante di opzione della categoria "Cucina" e ho trovato i quattro risultati.

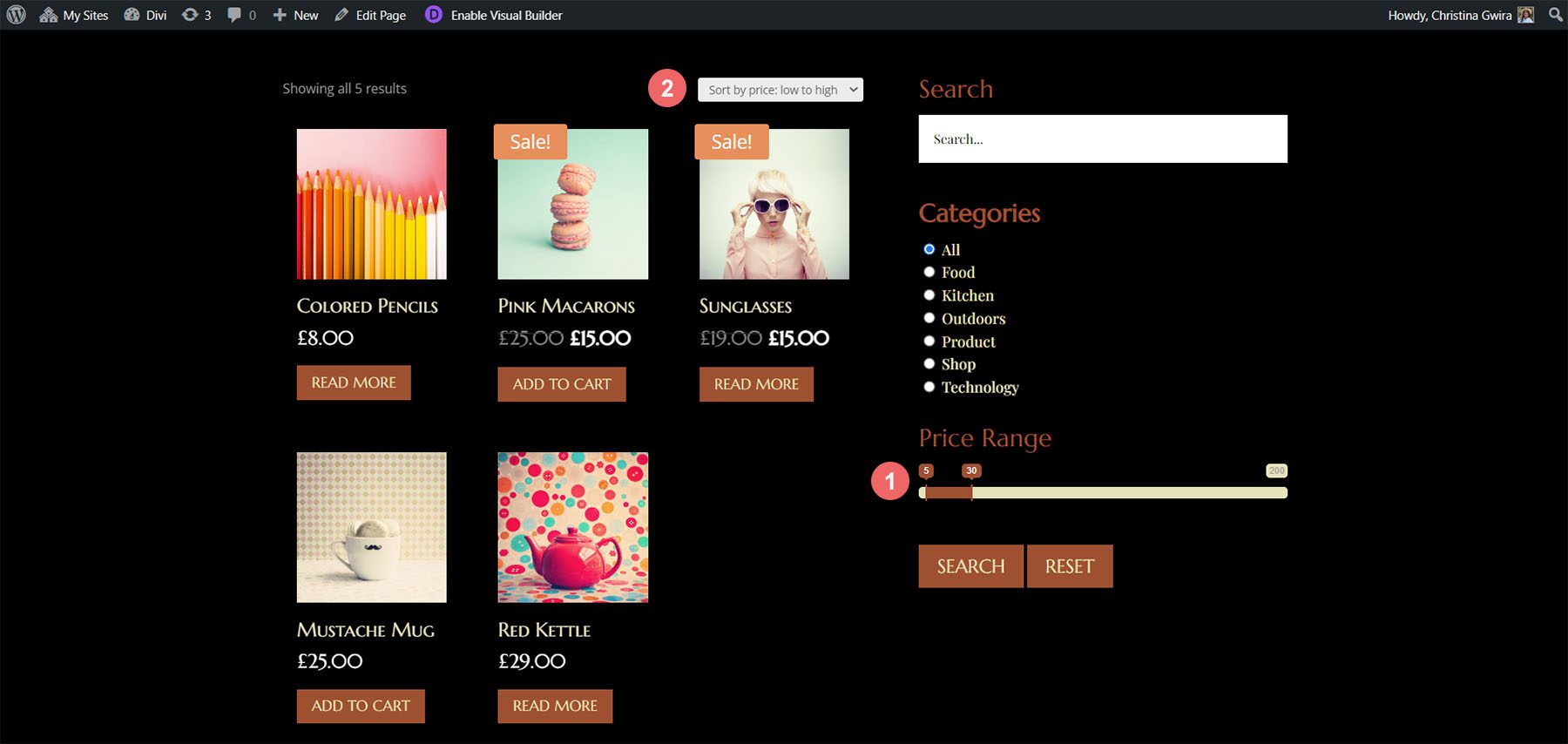
In questo esempio, ho filtrato i prodotti per fascia di prezzo. Ho selezionato 5-30 e ordinati per prezzo dal più basso al più alto.

Puoi anche usare i filtri insieme. Per questo esempio, ho selezionato la categoria "Cucina" e ho impostato la fascia di prezzo da $ 30 a $ 50. Mostra i prodotti nel mio inventario in quella categoria e fascia di prezzo.

Dove acquistare il filtro Divi Ajax
Divi Ajax Filter è disponibile nel Divi Marketplace per $ 97. Include un anno di supporto e aggiornamenti e una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è il nostro sguardo al filtro Divi Ajax. Questo è un potente set di moduli per Divi Builder che crea fantastici filtri per molti tipi di post di WordPress. Il filtro Divi Ajax è complesso. Ci vuole un po' di tempo per imparare, ma non è troppo difficile da capire e da usare una volta che inizi. Seguire le demo ti farà risparmiare un po' di tempo e ridurrà considerevolmente la curva di apprendimento. Se sei interessato a un filtro avanzato per i tuoi tipi di post, Divi Ajax Filter è un'ottima scelta.
Vogliamo sentire da voi. Hai provato il filtro Divi Ajax? Fateci sapere cosa ne pensate nei commenti.
