Caratteristiche principali del plug-in Divi: modulo Divi Carousel 2.0
Pubblicato: 2024-11-04I caroselli sono un ottimo modo per rendere interattivo il tuo sito web. Con il plugin Divi Carousel Module 2.0, puoi creare caroselli per praticamente qualsiasi tipo di contenuto. Mostra testimonianze dei clienti, immagini, loghi, membri del team e altro ancora con questo strumento intuitivo. Continua a leggere per conoscere le sue funzionalità, come usarlo e quanto ti costerà.
Cominciamo.
- 1 Che cos'è il modulo Divi Carousel 2.0?
- 2 Caratteristiche del modulo Divi Carousel 2.0
- 2.1 È altamente personalizzabile
- 2.2 Scegli tra più tipi di contenuto
- 3 Come utilizzare il modulo Divi Carousel 2.0
- 3.1 Installare il modulo Divi Carousel 2.0
- 3.2 Aggiunta del modulo Divi Carousel a una pagina Web
- 3.3 Impostazioni del modulo Divi Carousel 2.0
- 3.4 Aggiunta di una diapositiva al modulo Divi Carousel 2.0
- 4 Prezzi del modulo Divi Carousel 2.0
- 5 Crea caroselli straordinari e personalizzabili con facilità
Cos'è il modulo Divi Carousel 2.0?

Divi Carousel 2.0 è un plugin che consente agli utenti di creare straordinari caroselli per vari tipi di contenuto. È facile da usare e altamente personalizzabile e puoi aggiungere immagini, testo, icone e persino pulsanti alle tue diapositive. Questo plugin altamente versatile è ottimo per mostrare testimonianze, prodotti, membri del team o qualsiasi altro contenuto tu possa immaginare.
Divi Carousel 2.0 è completamente reattivo, quindi puoi creare caroselli per attirare i visitatori del tuo sito, indipendentemente dal tipo di dispositivo su cui stanno visualizzando. Con animazioni ed effetti estesi e una struttura progettata per la velocità, questo plug-in è un must per qualsiasi utente Divi che desidera aggiungere slider ai propri siti Web.
Caratteristiche del modulo Divi Carousel 2.0
Il modulo Divi Carousel offre varie funzionalità per creare caroselli impressionanti e attraenti sui tuoi siti Web Divi. Che tu abbia bisogno di un semplice dispositivo di scorrimento delle immagini o di un carosello più complesso con personalizzazione avanzata, questo plug-in è quello che fa per te. Esploriamo le funzionalità del modulo Divi Carousel per capire perché vale la pena prenderlo in considerazione.
È altamente personalizzabile
Con l'integrazione diretta con Divi Builder, puoi controllare quasi ogni aspetto del carosello, dalle transizioni e animazioni ai contenuti e agli stili delle singole diapositive. Con le opzioni di progettazione per testo, icone, immagini e pulsanti, hai possibilità quasi illimitate per far risaltare i tuoi contenuti.
Alcune delle opzioni di progettazione di Divi Carousel Module 2.0 includono:
- Navigazione con frecce e punti: personalizza la navigazione e le frecce regolando le dimensioni, il colore e il posizionamento in modo che corrispondano all'identità del tuo marchio.
- Effetto di scorrimento automatico: lascia che il tuo modulo carosello sia al centro della scena con un ciclo continuo e automatico.
- Regola lo scorrimento centrale: puoi iniziare le diapositive dal centro o mantenere la posizione iniziale predefinita (sinistra).
- Opzioni di progettazione dello scorrimento: scegli tra lo scorrimento classico o un accattivante effetto coverflow 3D.
- Effetto lightbox: esplora le immagini in dettaglio con una funzione popup lightbox.
- Opzioni di spaziatura: controlla il layout del modulo regolando lo spazio tra le diapositive.
- Controllo della progettazione delle singole diapositive: personalizza le diapositive con vari elementi, tra cui immagini, icone, testo, CTA e altro ancora.
- Opzioni immagine: ottimizza le immagini controllando posizionamento, larghezza, allineamento, bordi, ombre e filtri colore.
Scegli tra più tipi di contenuto
Una delle migliori caratteristiche del modulo Divi Carousel è la sua versatilità. Sia che tu voglia creare caroselli per presentare prodotti, testimonianze di clienti o loghi, Divi Carousel Module 2.0 può gestirlo. Diamo un'occhiata ad alcuni esempi delle bellissime giostre che puoi costruire.
Testimonianze dei clienti
Divi Carousel Module 2.0 ha tutti gli strumenti necessari per creare caroselli di testimonianze efficaci. Semplifica l'aggiunta di titoli, sottotitoli, immagini, icone e valutazioni. Con tutte le funzionalità di Visual Builder sbloccate puoi aggiungere elementi visivi come sfumature, sfondi solidi e altro per creare qualsiasi aspetto desideri.
Caroselli di contenuti
Con Divi Carousel Module 2.0, puoi creare slider accattivanti con facilità. Puoi progettare facilmente descrizioni, cartoline o caroselli di contenuti che migliorano il tuo sito web e presentano informazioni importanti in modo bello e interattivo. Sfruttando la potenza di Visual Builder, puoi creare slider coverflow classici o 3D con vari effetti, opzioni reattive e tempi di caricamento della pagina rapidissimi grazie al caricamento lento.
Caroselli di squadra
Stai cercando un modo migliore per visualizzare le foto della squadra sul tuo sito web? Con il modulo Divi Carousel 2.0, puoi mostrare la tua squadra con stile. Crea caroselli di team eleganti e professionali che si adattano al tuo marchio, mostra la presenza dei membri del team sui social media e incorpora facilmente brevi biografie teaser.
Caroselli di immagini
Il modulo Divi Carousel 2.0 ti consente anche di creare bellissimi slider di immagini. Mostra le tue foto più importanti e migliorale con funzionalità come effetti lightbox, sovrapposizioni, filtri e opzioni di posizionamento. Puoi anche aggiungere titoli e didascalie alle tue foto, visualizzarle facilmente e modellarle come desideri in pochi minuti. Che si tratti di una vetrina delle tue foto, di progetti di web design, di loghi o qualsiasi altra cosa, questo modulo dà nuova vita anche alle immagini ordinarie.

Come utilizzare il modulo Divi Carousel 2.0
Divi Carousel Module 2.0 è un plugin intuitivo che chiunque può utilizzare. Sebbene aggiunga solo un modulo Divi a Visual Builder, è molto ampio. Installare il plugin e creare caroselli efficaci è incredibilmente semplice. Esaminiamo come installarlo, aggiungere un carosello alla tua pagina web e modellarlo.
Installa il modulo Divi Carousel 2.0
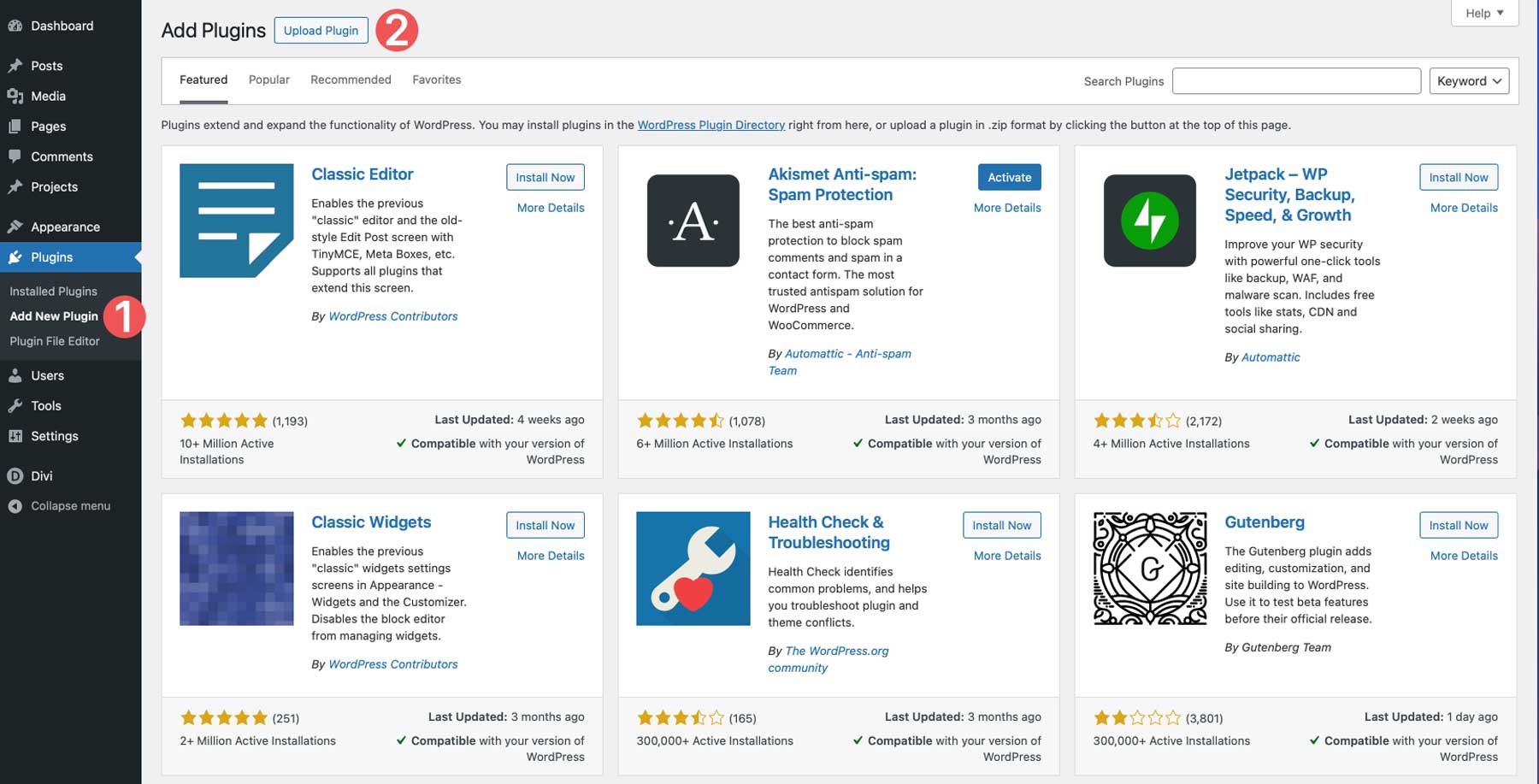
Inizia accedendo alla scheda plugin nella dashboard di amministrazione di WordPress e fai clic sul pulsante Carica plugin .

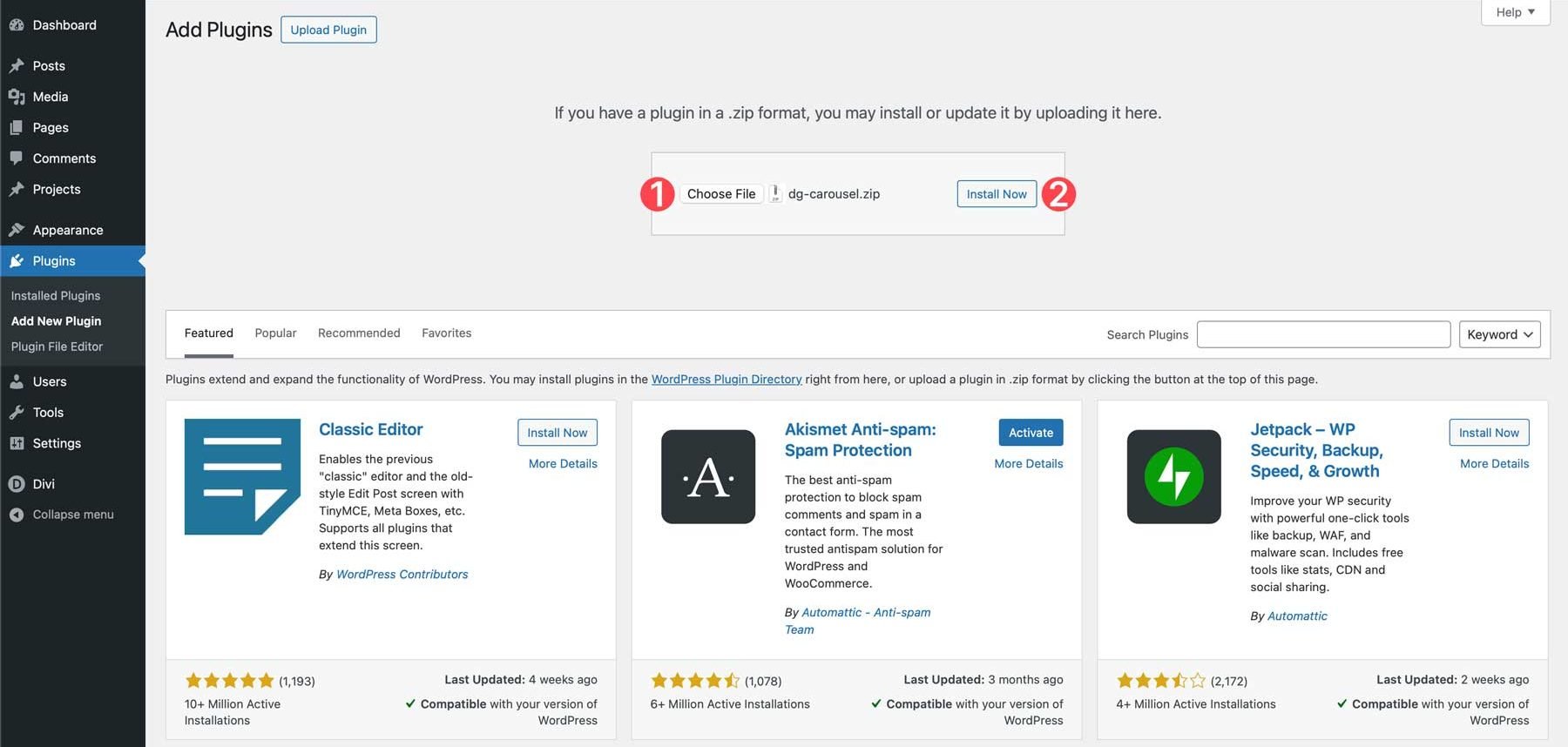
Successivamente, fai clic sul pulsante Scegli file , individua il file del plug-in sul tuo computer e fai clic su Installa ora .

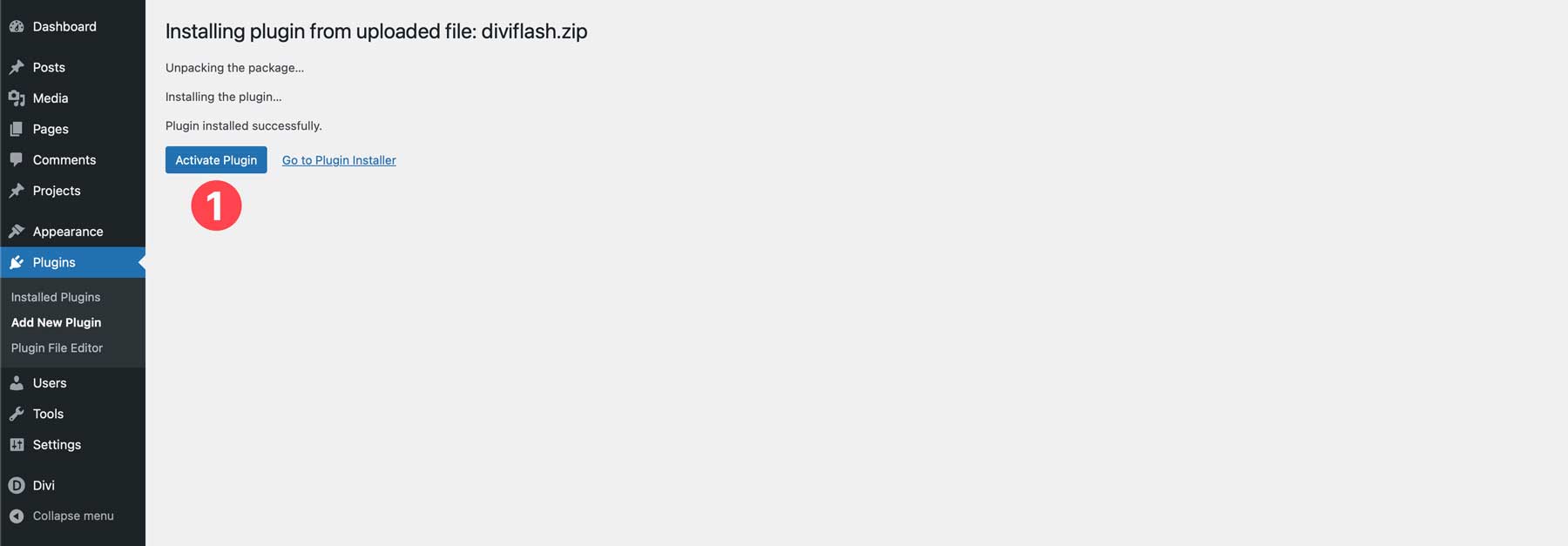
Una volta installato, fare clic sul pulsante Attiva plugin per completare l'installazione.

Aggiunta del modulo Divi Carousel a una pagina Web
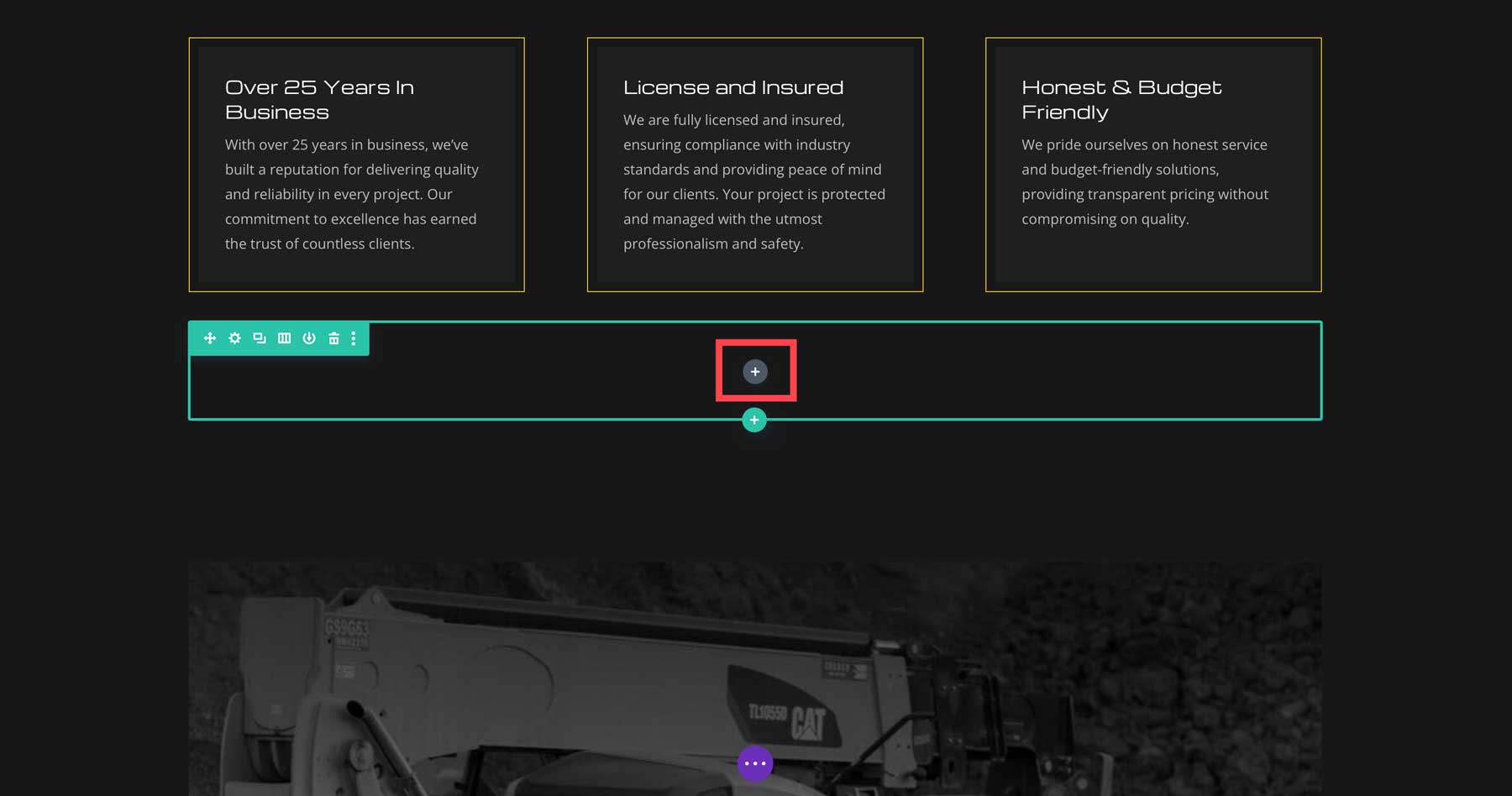
Aggiungi il modulo facendo clic sull'icona grigia + nel punto in cui desideri aggiungere il modulo Divi Carousel.

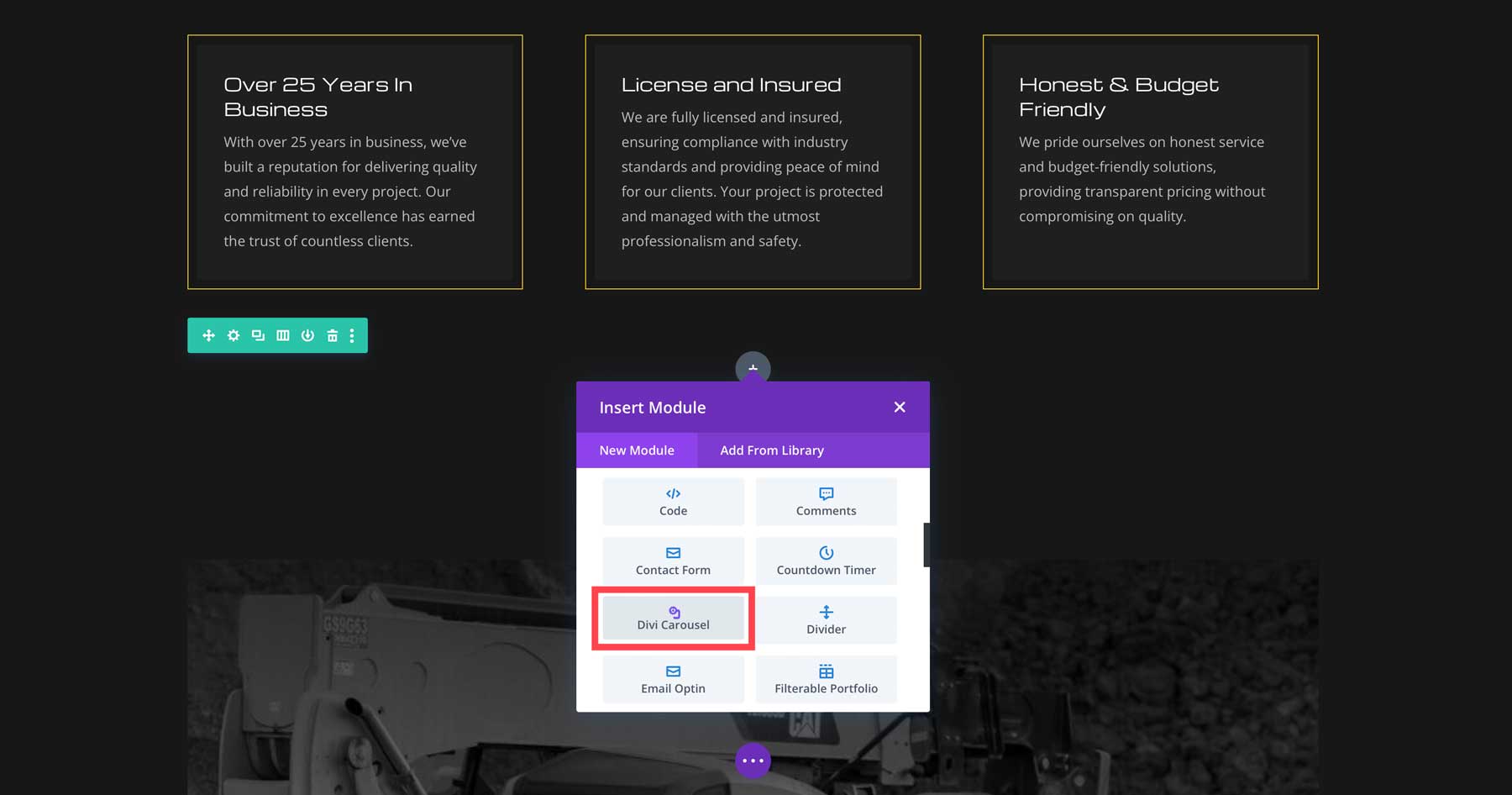
Individua il modulo Divi Carousel e fai clic su di esso per aggiungerlo alla pagina.

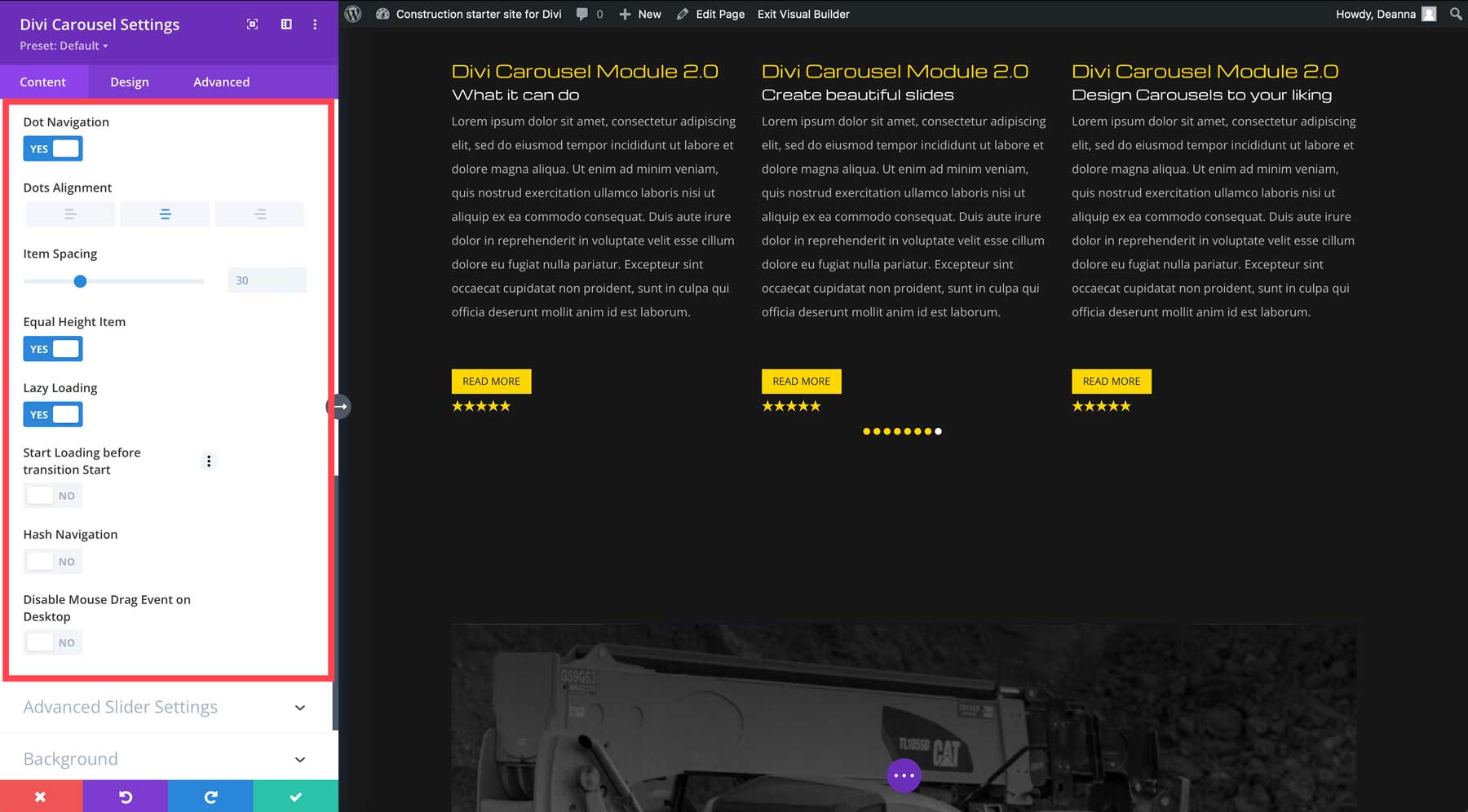
Impostazioni del modulo Divi Carousel 2.0
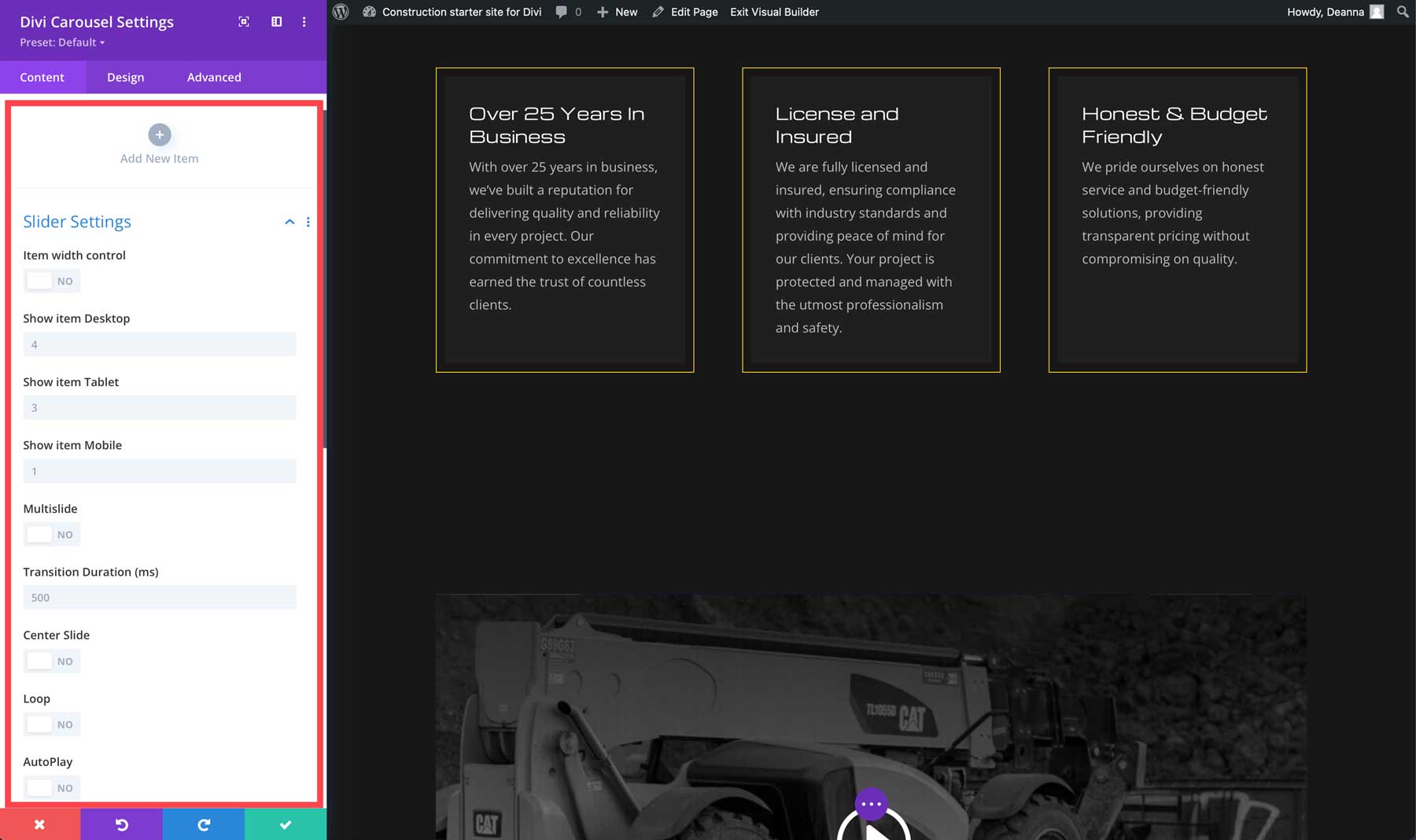
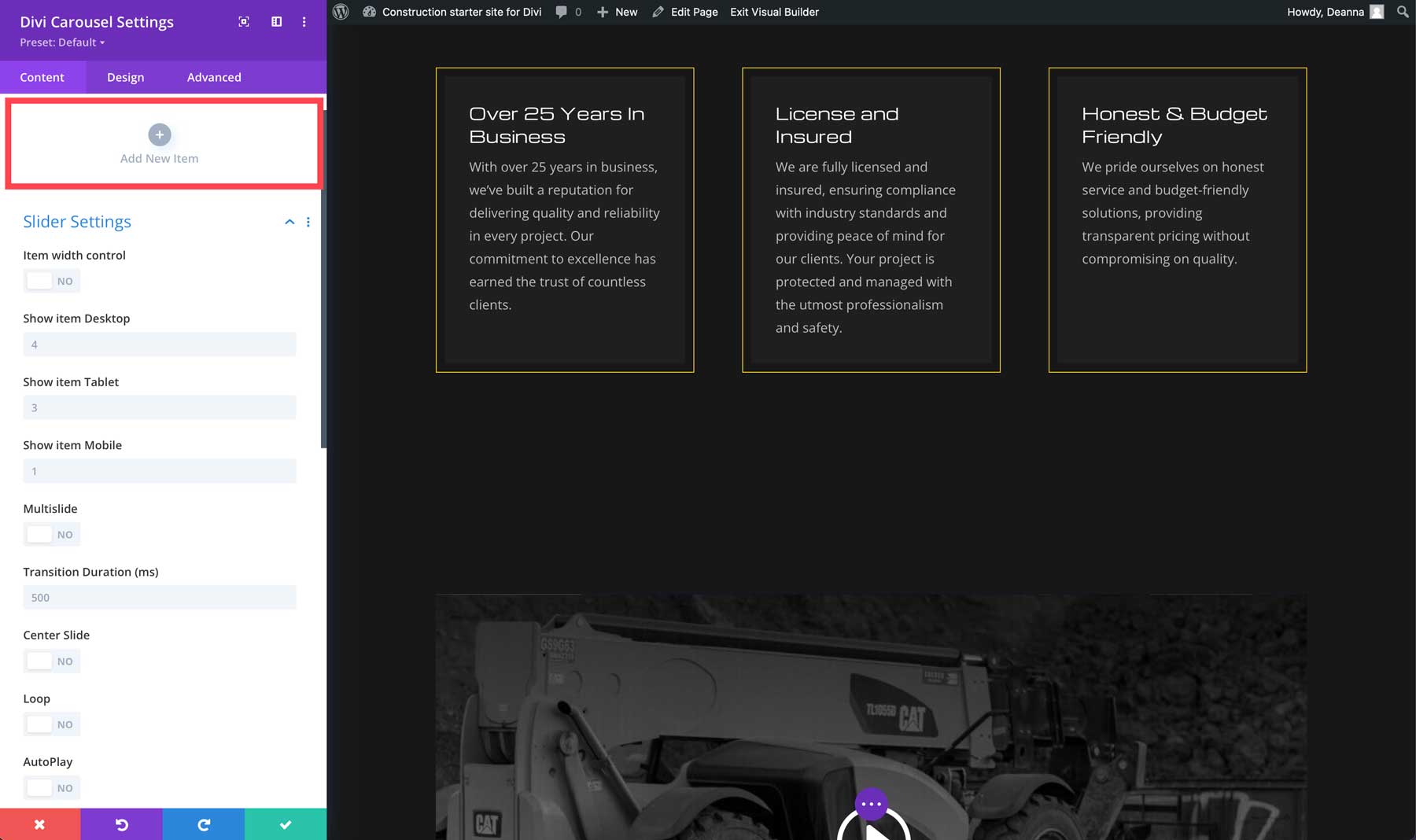
Come altri moduli Divi, Divi Carousel dispone di schede per contenuto, design e avanzato. La scheda contenuto è il punto in cui aggiungerai le diapositive al carosello. Le opzioni reattive ti consentono di controllare il numero di diapositive che possono essere visualizzate su vari dispositivi e puoi scegliere se includere o meno più di una diapositiva alla volta. Puoi anche selezionare la durata della transizione, se centrare la diapositiva, eseguirne il loop o impostarla per la riproduzione automatica.

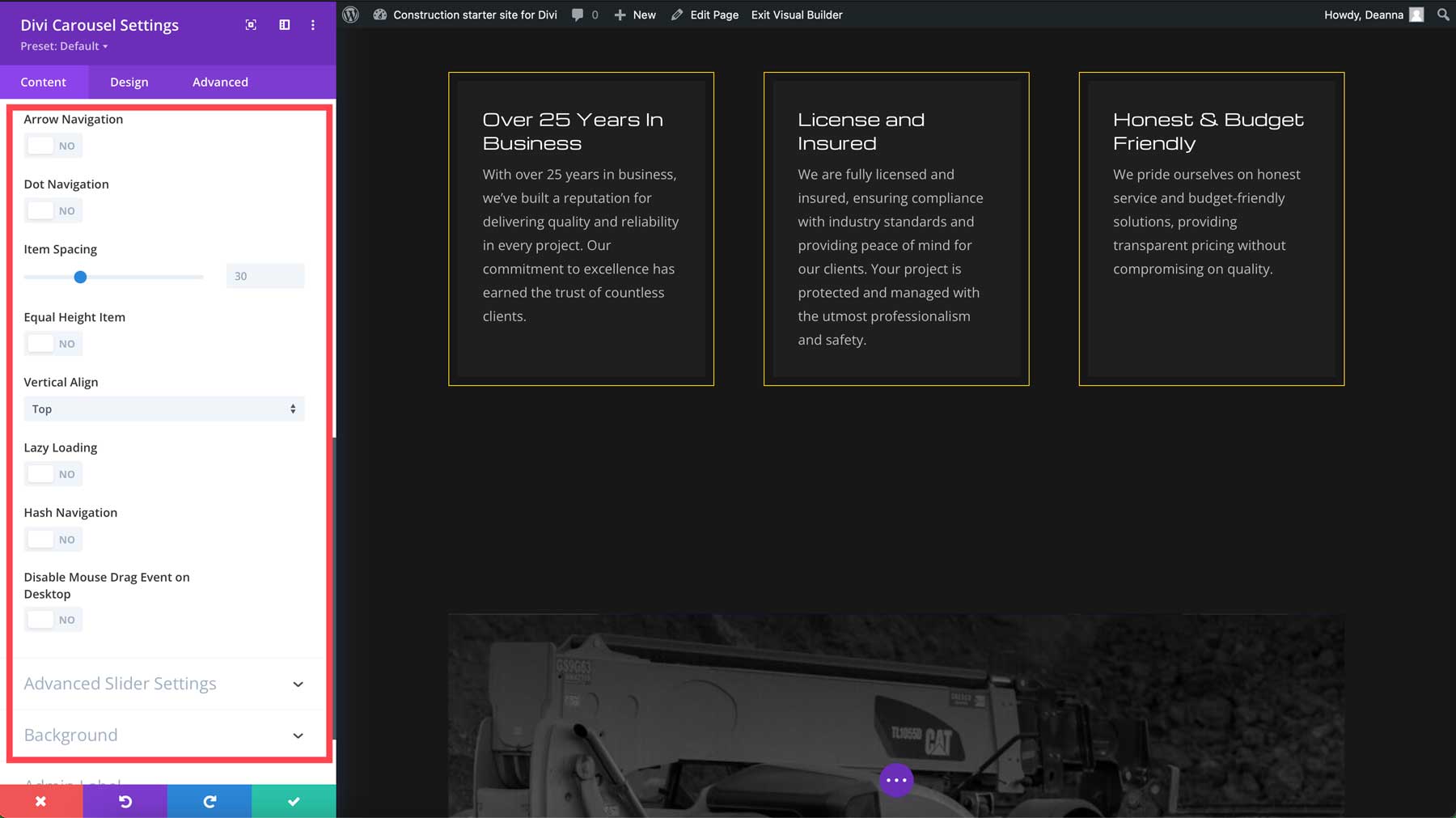
Ulteriori opzioni includono l'abilitazione della navigazione con frecce e punti, la configurazione della spaziatura tra le diapositive, l'allineamento e le impostazioni avanzate per gli effetti del cursore, predefiniti o coverflow.

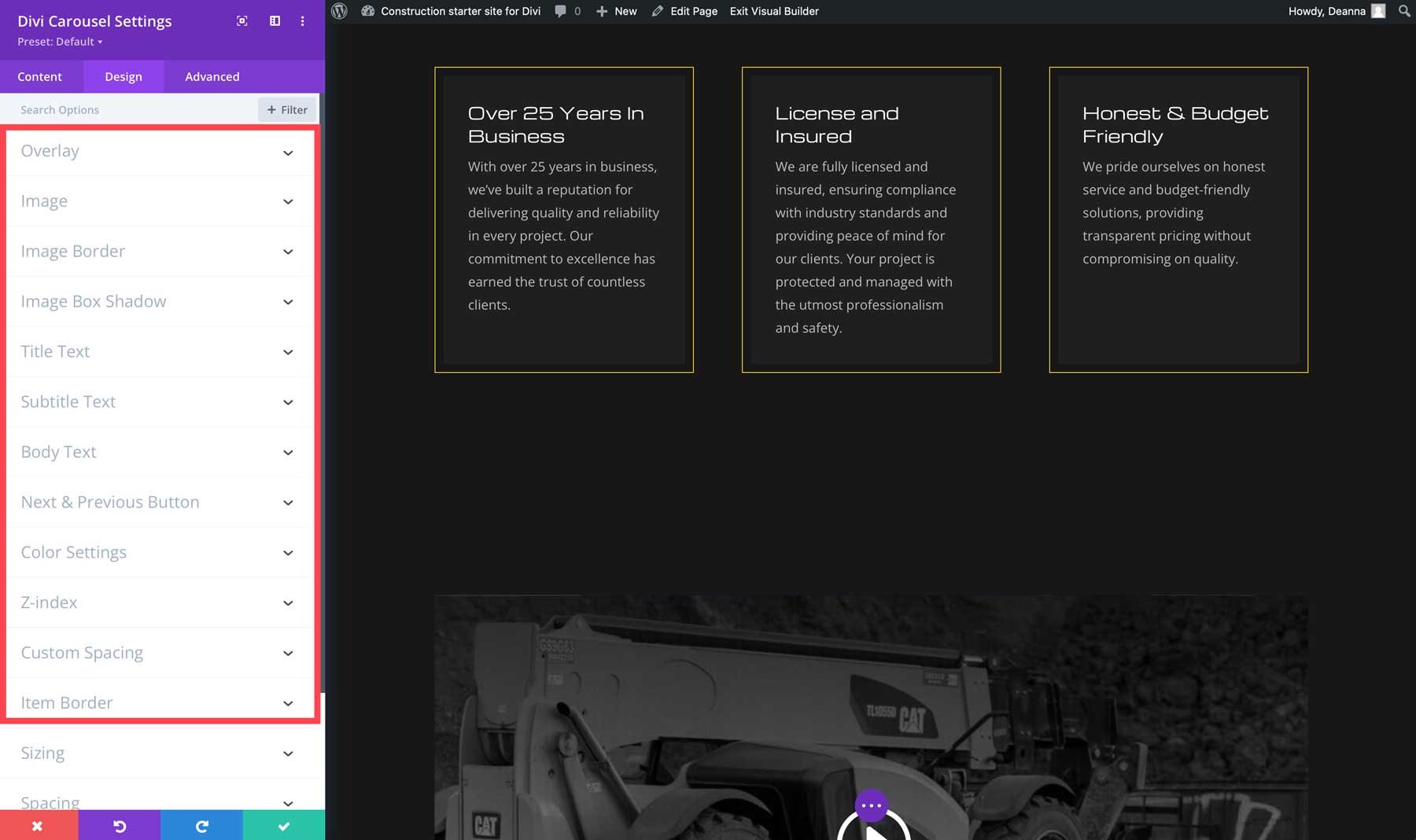
Divi Carousel Module 2.0 dispone di impostazioni di progettazione per il carosello e le singole diapositive del carosello. Puoi aggiungere effetti di sovrapposizione, controllare le impostazioni dell'immagine, il testo, i pulsanti Avanti e Indietro, regolare i colori per la navigazione con frecce e punti e altro ancora per il cursore.

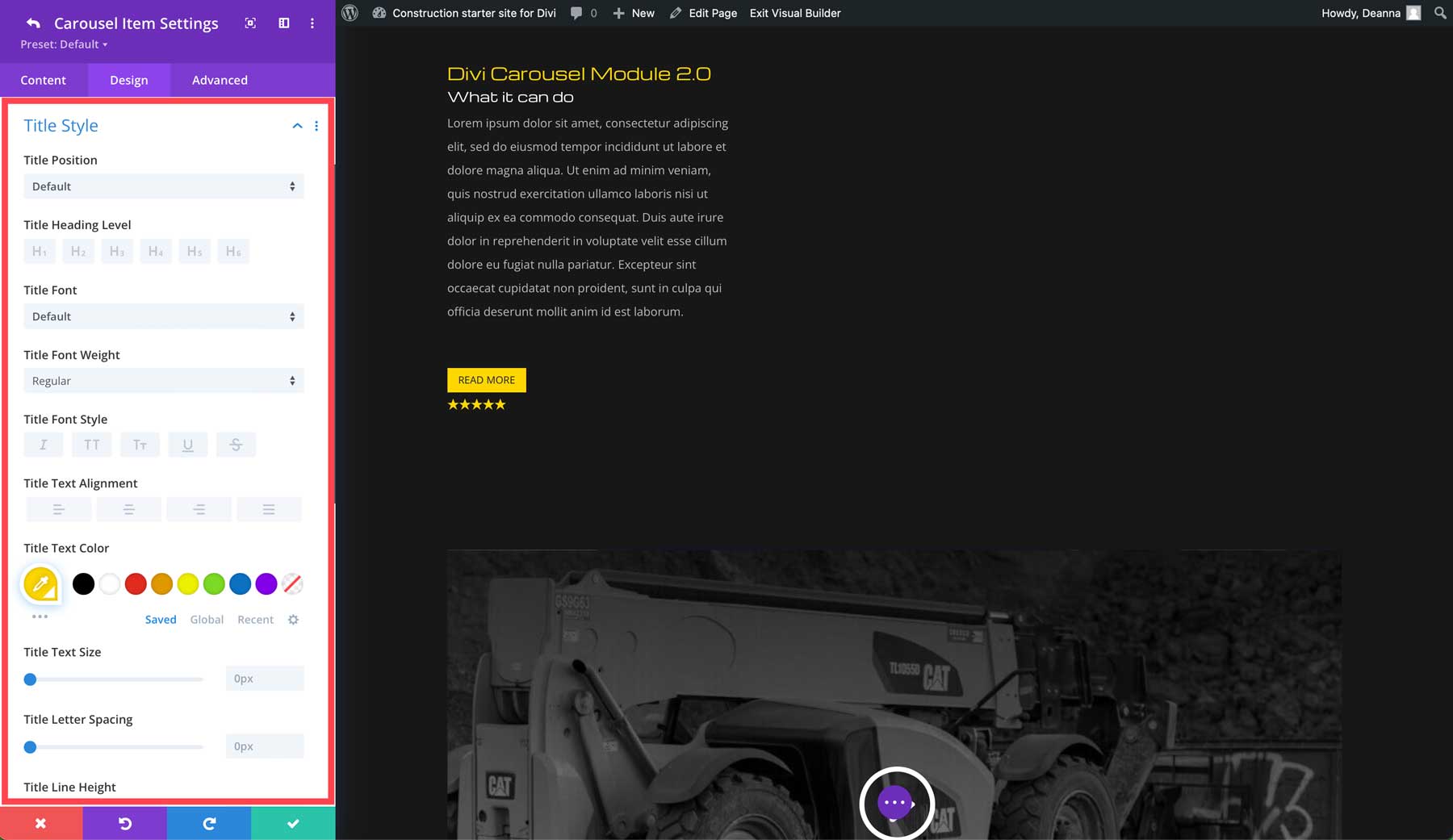
Aggiunta di una diapositiva al modulo Divi Carousel 2.0
Fare clic sul pulsante Aggiungi nuovo elemento per aggiungere una nuova diapositiva.

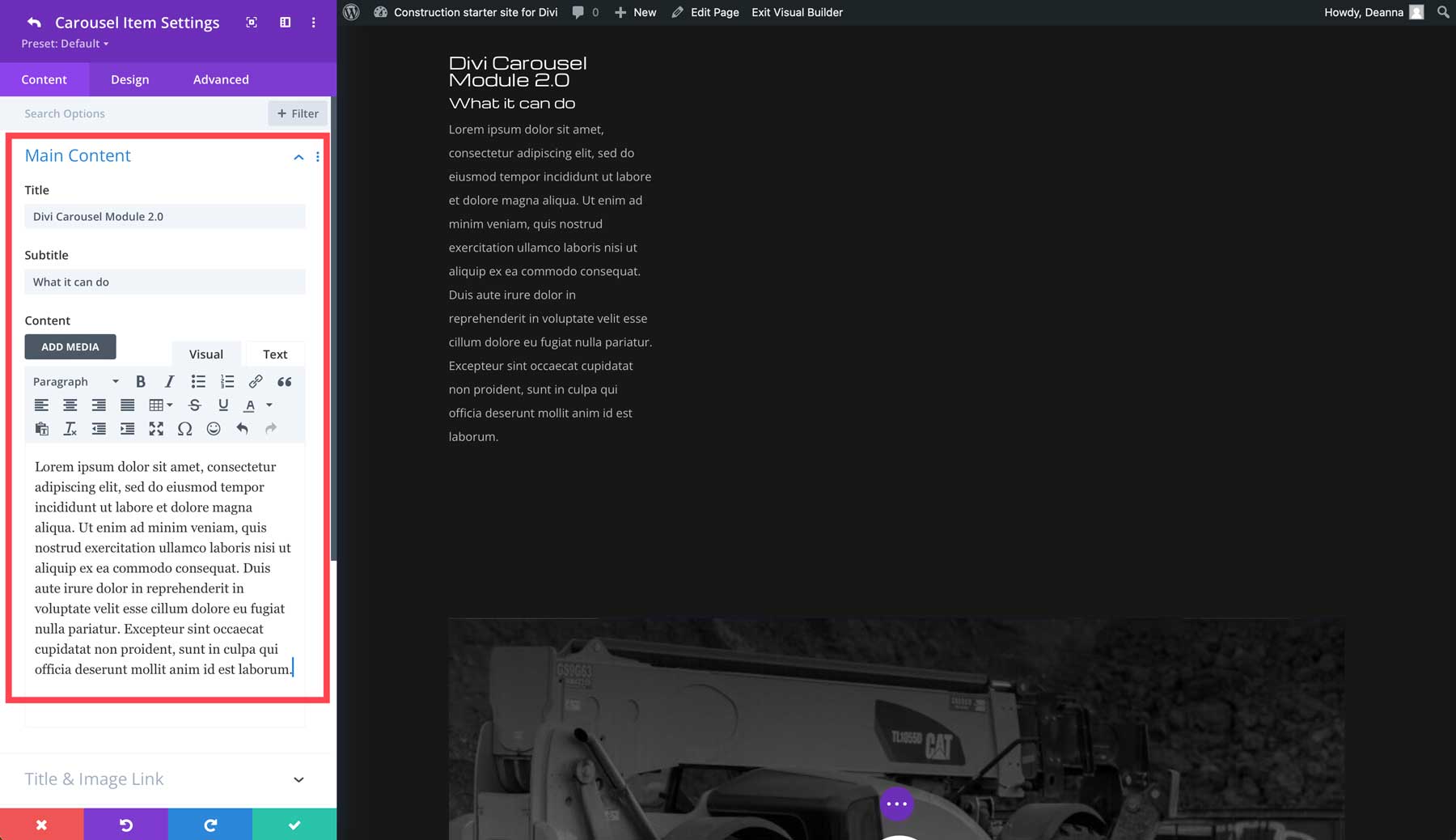
Successivamente, aggiungi un titolo, un sottotitolo (se lo desideri) e un contenuto al titolo.

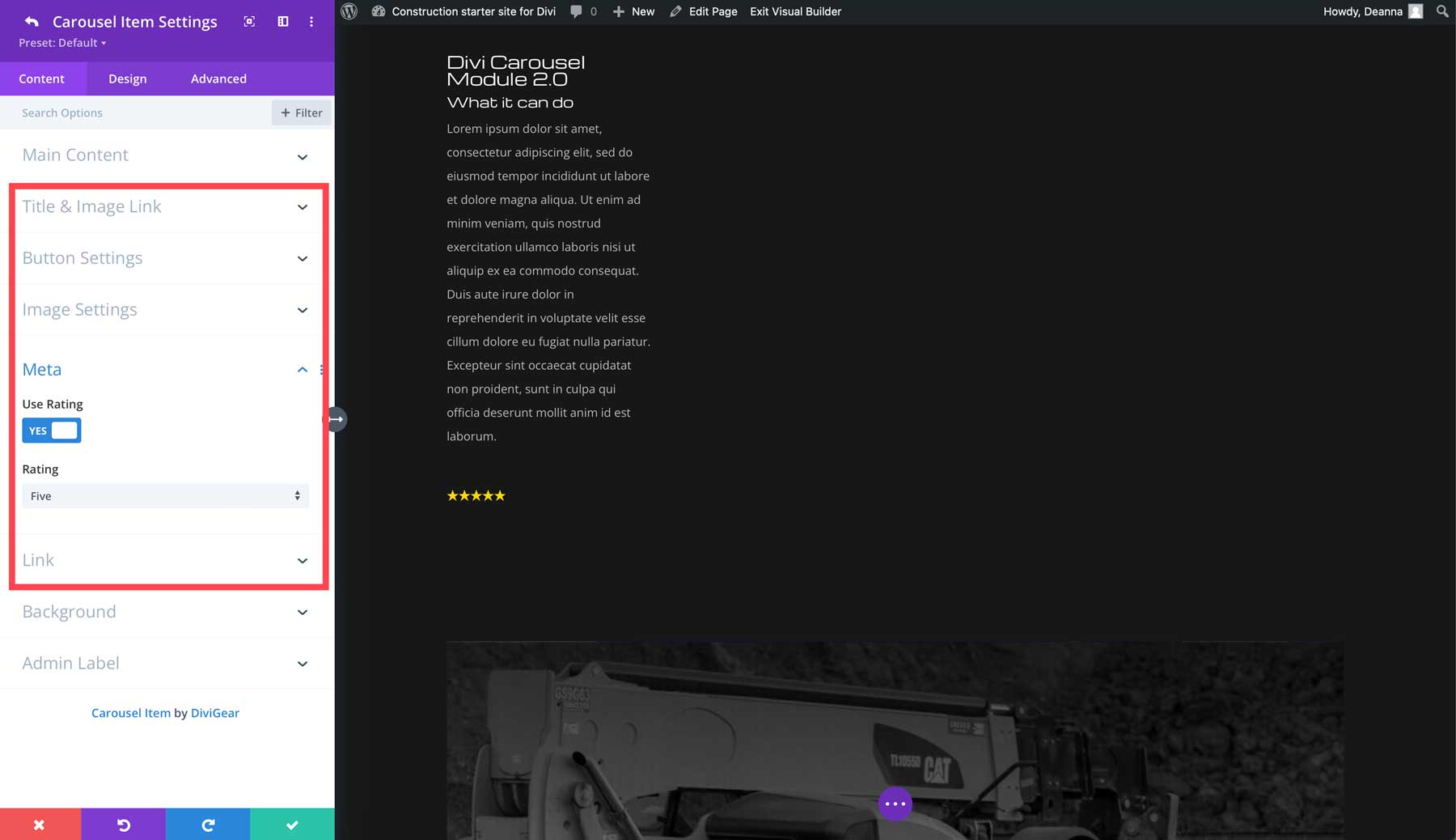
Ulteriori opzioni includono l'aggiunta di un collegamento per il titolo o l'immagine, l'aggiunta di un pulsante, l'utilizzo di un'icona o un'immagine e l'inclusione di metaelementi, come icone e valutazioni dei social media.

Nella scheda Progettazione, puoi personalizzare titolo, contenuto, immagini, valutazione e pulsante utilizzando il potente Visual Builder di Divi.

Puoi aggiungere tutte le diapositive che desideri. Il bello del Divi Carousel Module 2.0 è che puoi progettare diapositive individualmente o duplicare una diapositiva per mantenere il design coerente. Una volta create le diapositive, puoi controllare il numero di diapositive visibili, aggiungere la navigazione, attivare il caricamento lento e altro ancora.

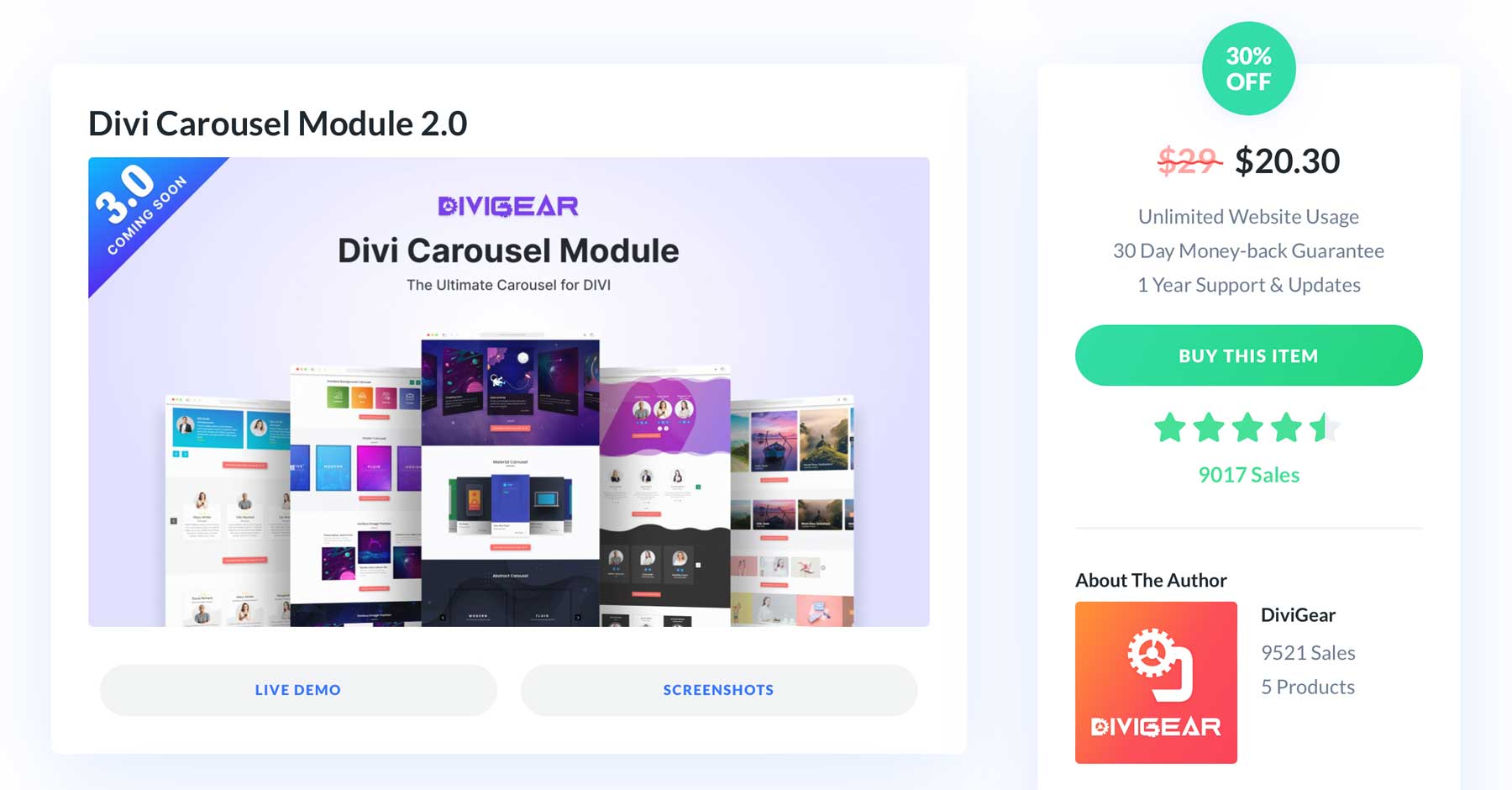
Prezzi del modulo Divi Carousel 2.0

Divi Carousel Module 2.0 costa normalmente $ 29, ma al momento puoi acquistare il plug-in per $ 20,30, con un risparmio del 30%. Il tuo acquisto garantisce l'utilizzo illimitato del sito web, un anno di supporto e aggiornamenti e una garanzia di rimborso di 30 giorni. Con una generosa politica di rimborso, puoi prenderti il tempo per esplorare le funzionalità del modulo Divi Carousel e decidere se funziona per te. In caso contrario, non preoccuparti. Riceverai un rimborso senza fare domande.
Ottieni il modulo Divi Carousel 2.0
Crea caroselli straordinari e personalizzabili con facilità
Divi Carousel Module 2.0 è un plug-in potente e versatile che ti consente di creare straordinari caroselli per il tuo sito Web Divi. Con opzioni di progettazione quasi illimitate, controlli reattivi e la possibilità di mostrare più tipi di contenuto, questo plug-in è un must per gli utenti Divi che desiderano creare slider di siti Web dinamici e coinvolgenti. Visita il Marketplace Divi per saperne di più e assicurarti uno sconto del 30% sul prezzo normale di $ 29.
