Evidenziazione del plug-in Divi: modulo Divi Carousel
Pubblicato: 2023-01-23Divi Carousel Module è un modulo di terze parti per Divi che crea caroselli interessanti. Sono ottimi per immagini, prodotti, testimonianze, membri del team e altro ancora. Il modulo include molti elementi di design che lo fanno risaltare. Fortunatamente, non è difficile da usare. In questo post, esamineremo il modulo Divi Carousel, vedremo cosa può fare e vedremo quanto è facile da usare per aiutarti a decidere se questo è il prodotto giusto per le tue esigenze. Il Divi Architect Layout Pack farà da sfondo al nostro tutorial.
Nuovo modulo Divi Carousel
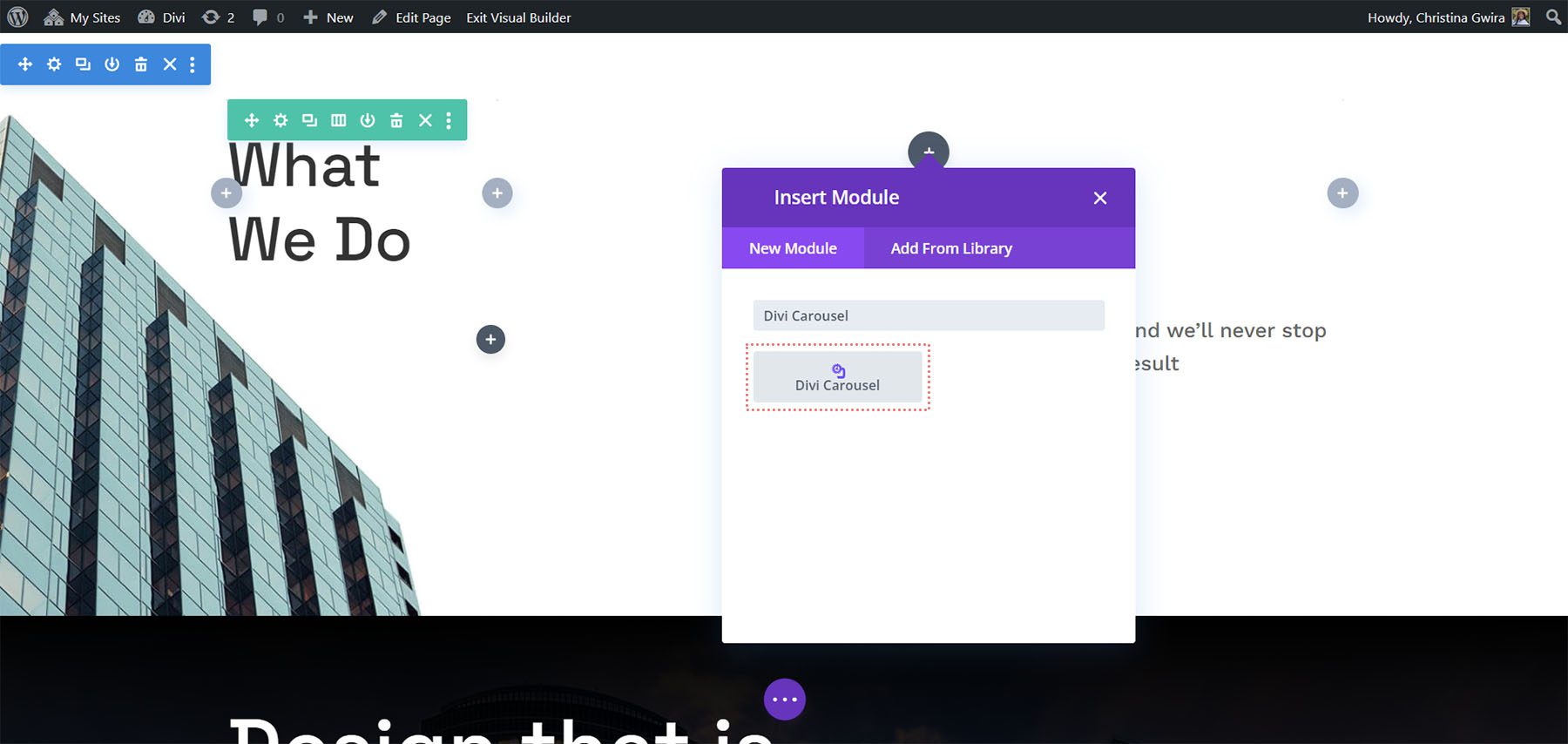
Il modulo Divi Carousel aggiunge un nuovo modulo a Divi Builder. Aggiungi il modulo a qualsiasi layout Divi allo stesso modo di qualsiasi modulo Divi.

Diapositive del modulo Divi Carousel
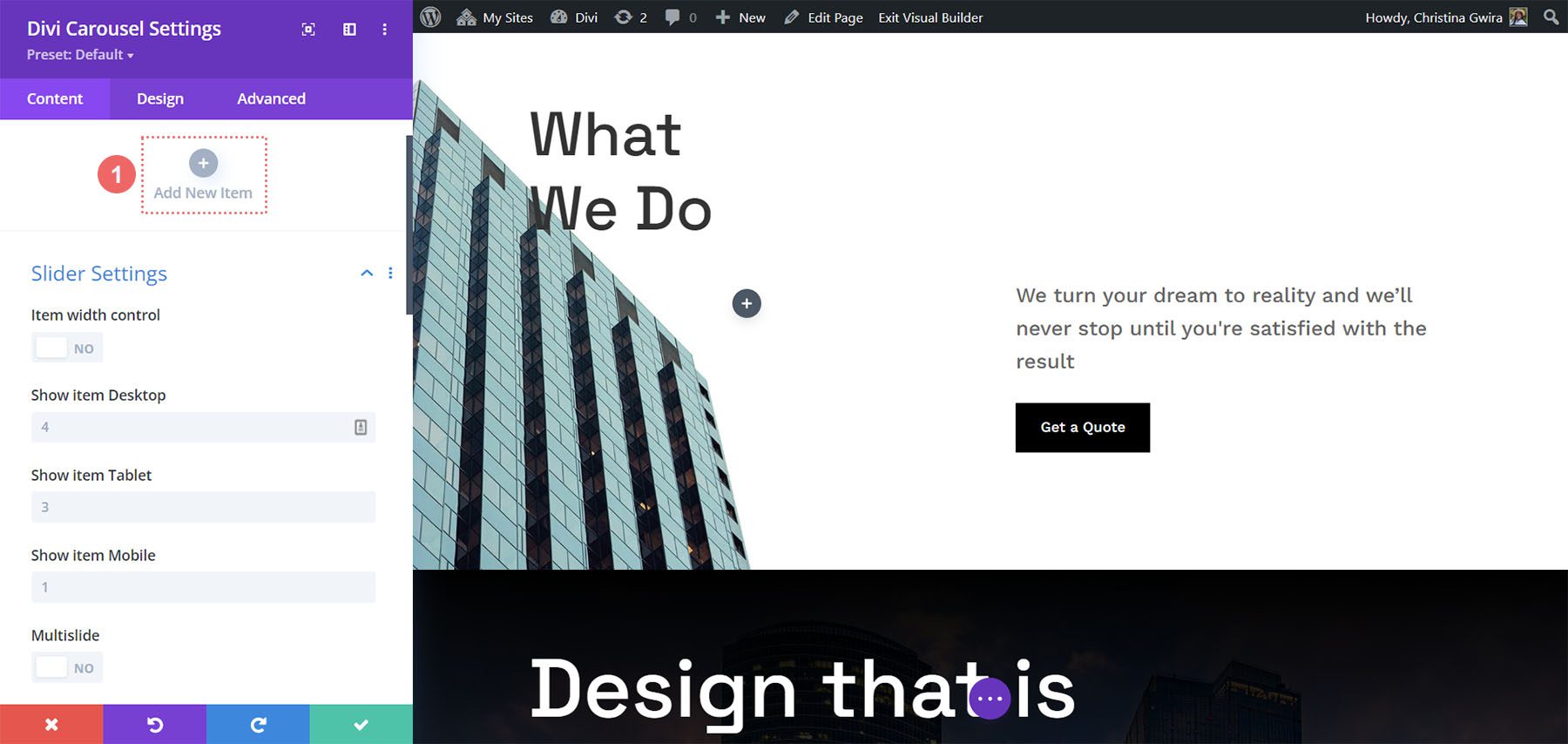
Ogni diapositiva nel modulo Divi Carousel mostra le diapositive come sottomoduli che vengono aggiunti all'interno del modulo principale. Le diapositive possono essere stilizzate in modo indipendente oppure possono utilizzare lo stile del modulo principale. Per aggiungere una nuova diapositiva, fai clic su Aggiungi nuovo elemento.

Aggiungi quanti ne vuoi. Puoi impostare il numero che il carosello visualizzerà sullo schermo per ogni tipo di dispositivo nelle impostazioni del modulo, quindi il numero che aggiungi non influirà sul design. I sottomoduli includono tutte le impostazioni standard di Divi e alcune impostazioni uniche. Ecco uno sguardo alle impostazioni uniche per il sottomodulo.
Contenuto principale
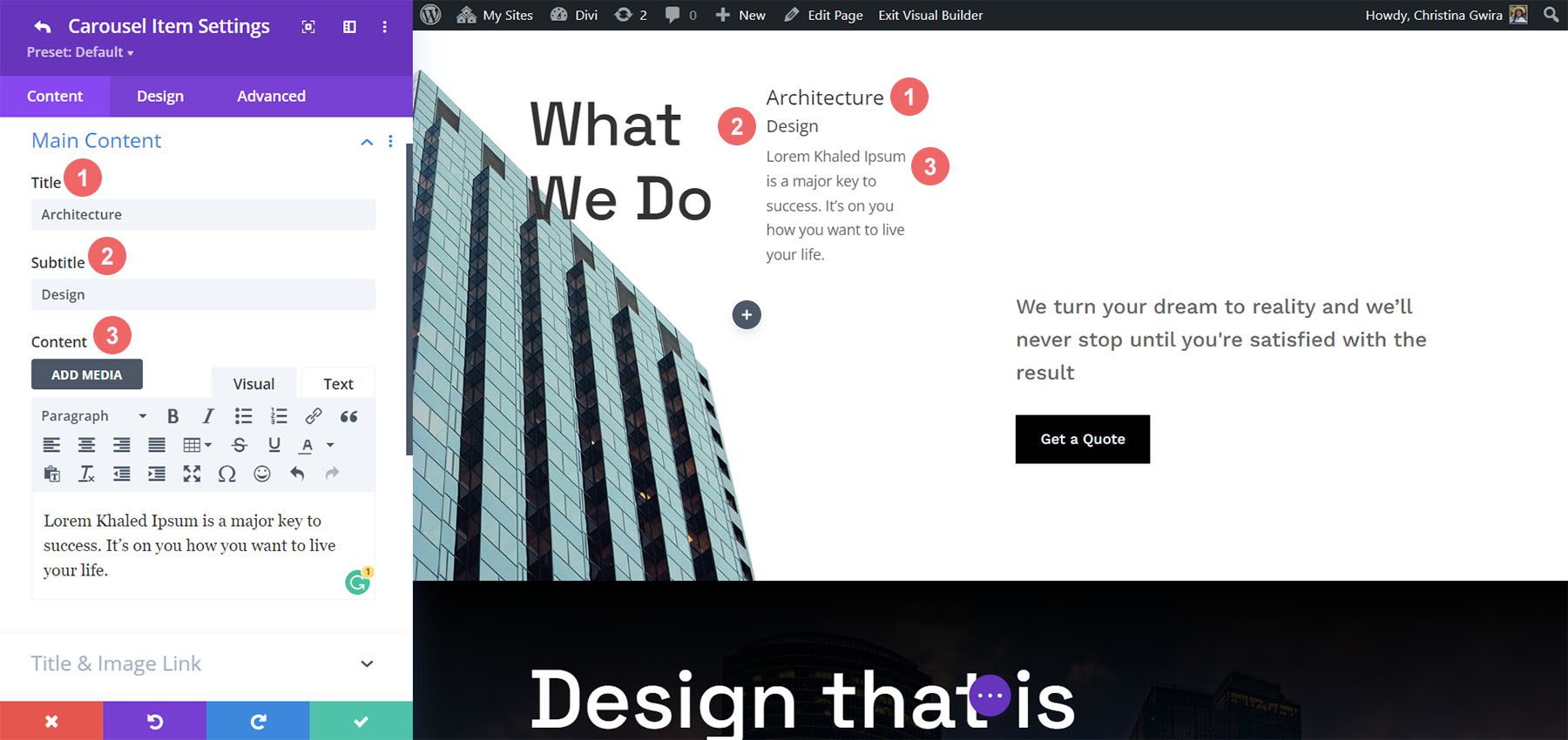
Quando aggiungi una diapositiva, si apre per mostrare le impostazioni. L'area del contenuto principale include il titolo, il sottotitolo e il contenuto del corpo. Usa uno o tutti i contenuti che desideri. Puoi modellare questi elementi individualmente nella scheda Design.

Titolo e collegamento immagine
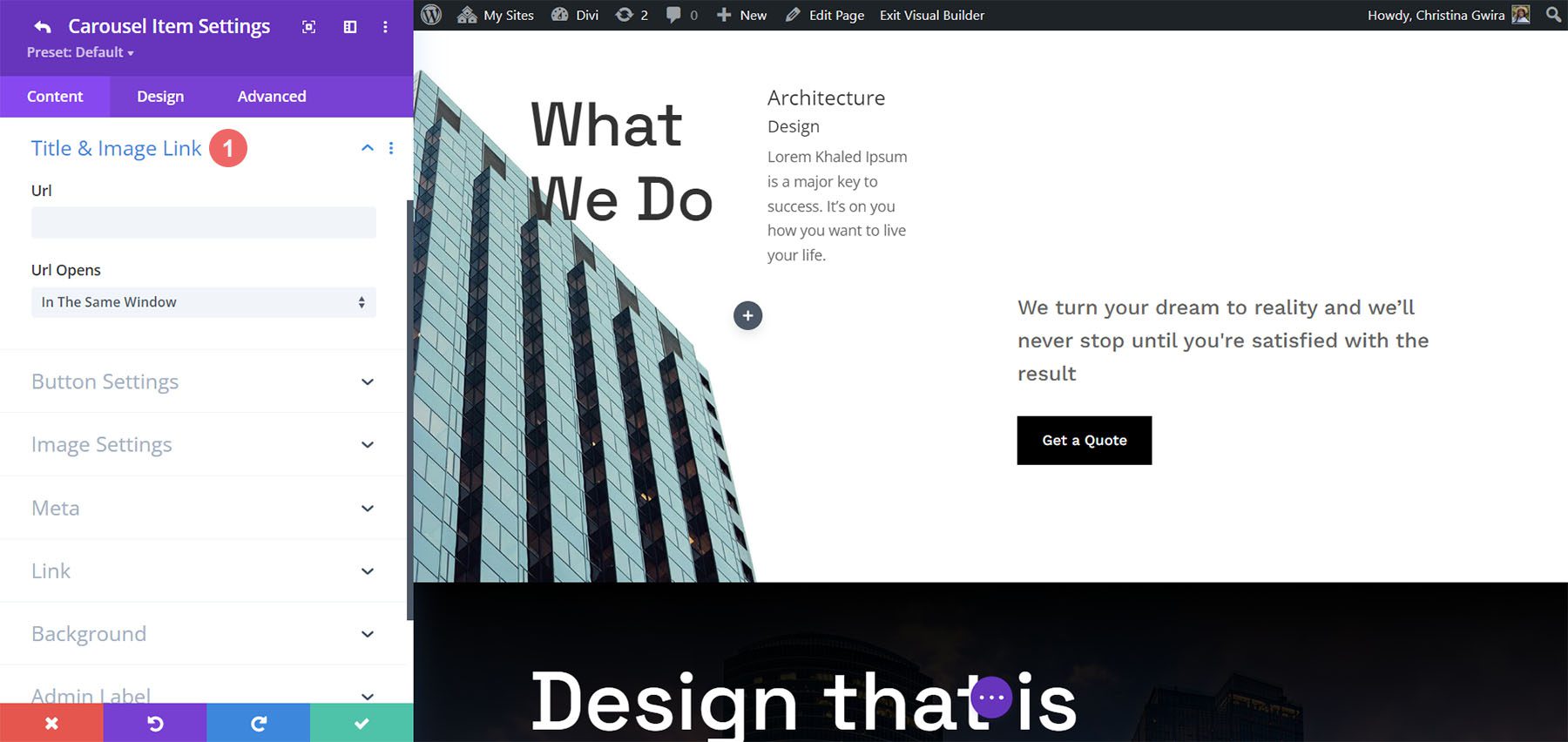
Aggiungi l'URL e scegli se si apre in una nuova finestra. Questo collegamento vale sia per il titolo che per l'immagine, quindi funziona anche se utilizzi solo uno dei due elementi.

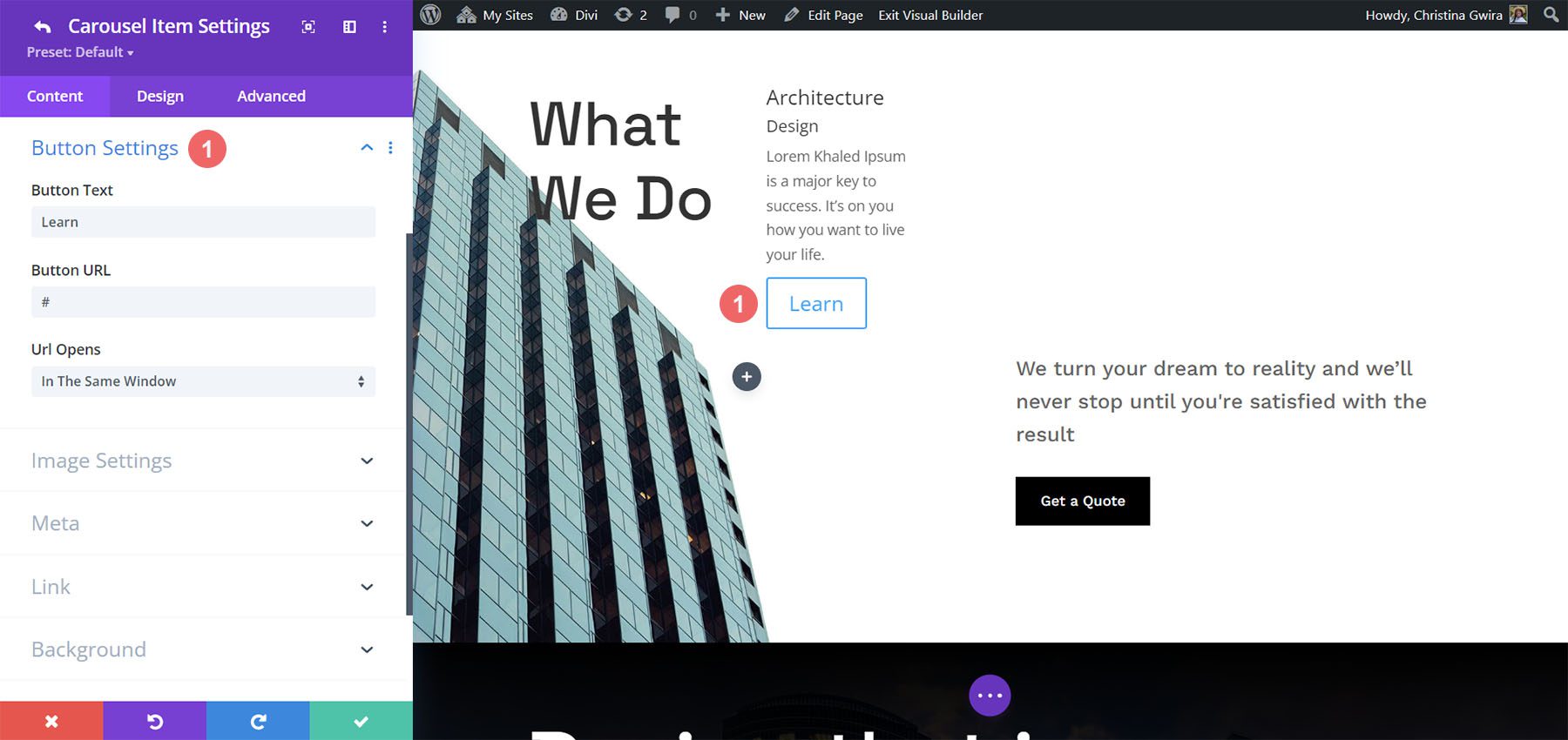
Impostazioni pulsante
Questo aggiunge un pulsante alla diapositiva. Aggiungi il testo, l'URL e scegli come si apre. Puoi definire lo stile del pulsante nella scheda Design.

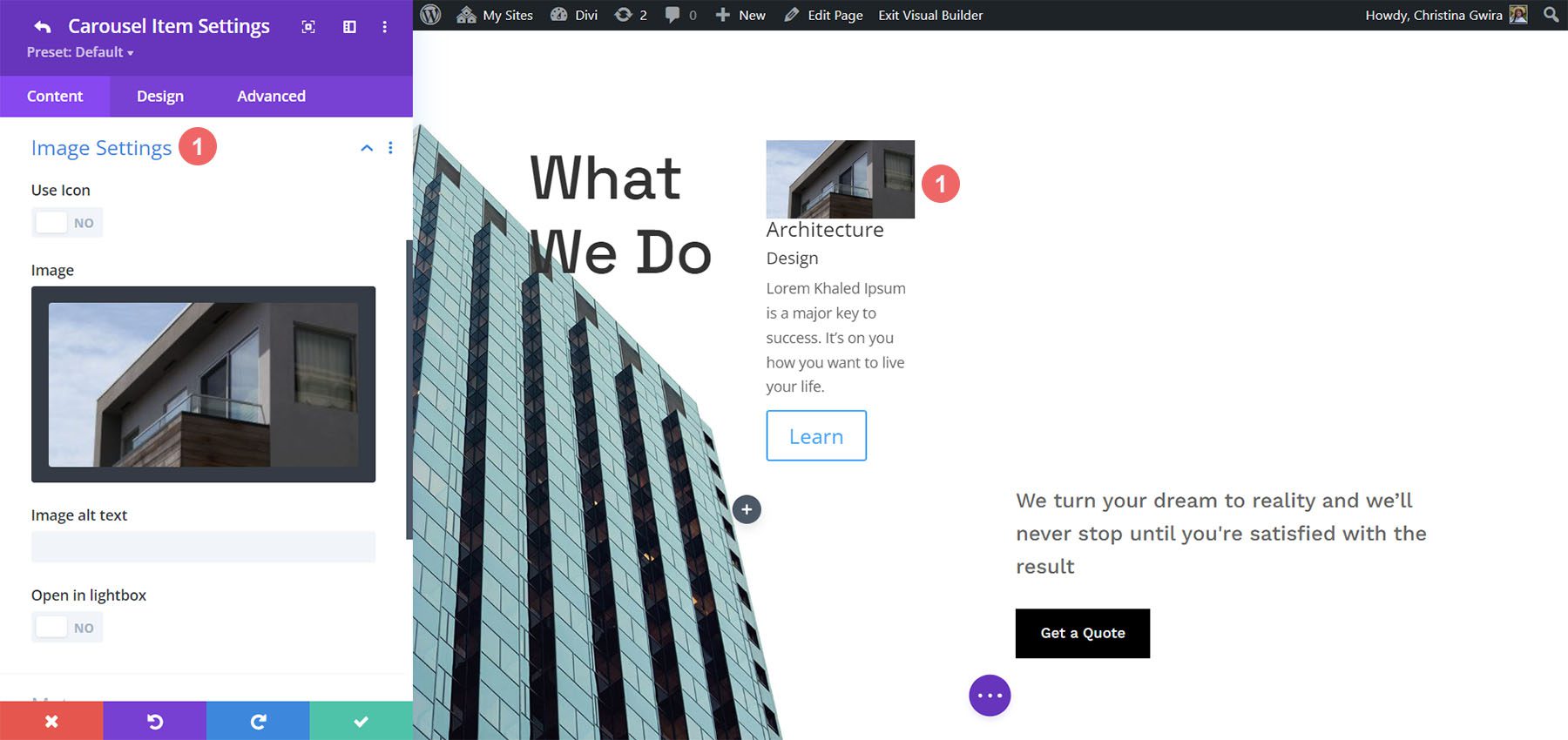
Impostazioni immagine
Qui puoi scegliere di utilizzare un'immagine o un'icona. Un'immagine è l'impostazione predefinita. Include il selettore di immagini, il testo alternativo e se si apre in una lightbox. L'immagine è posizionata sopra il titolo per impostazione predefinita, ma puoi cambiarla facilmente se lo desideri.

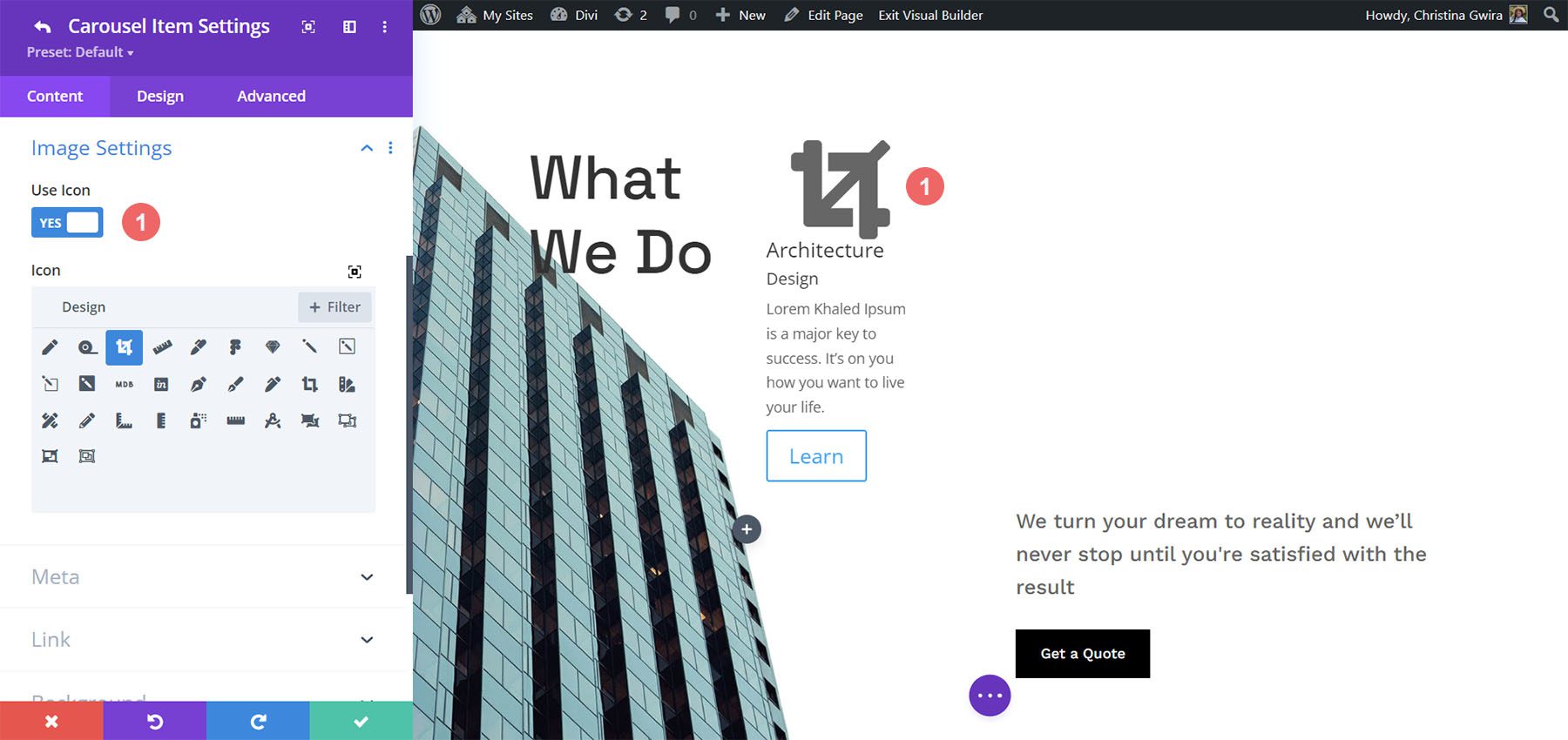
Selezionando Usa icona viene fornito un selettore di icone. L'icona sostituisce l'immagine. Può anche essere disegnato nelle impostazioni di Design.

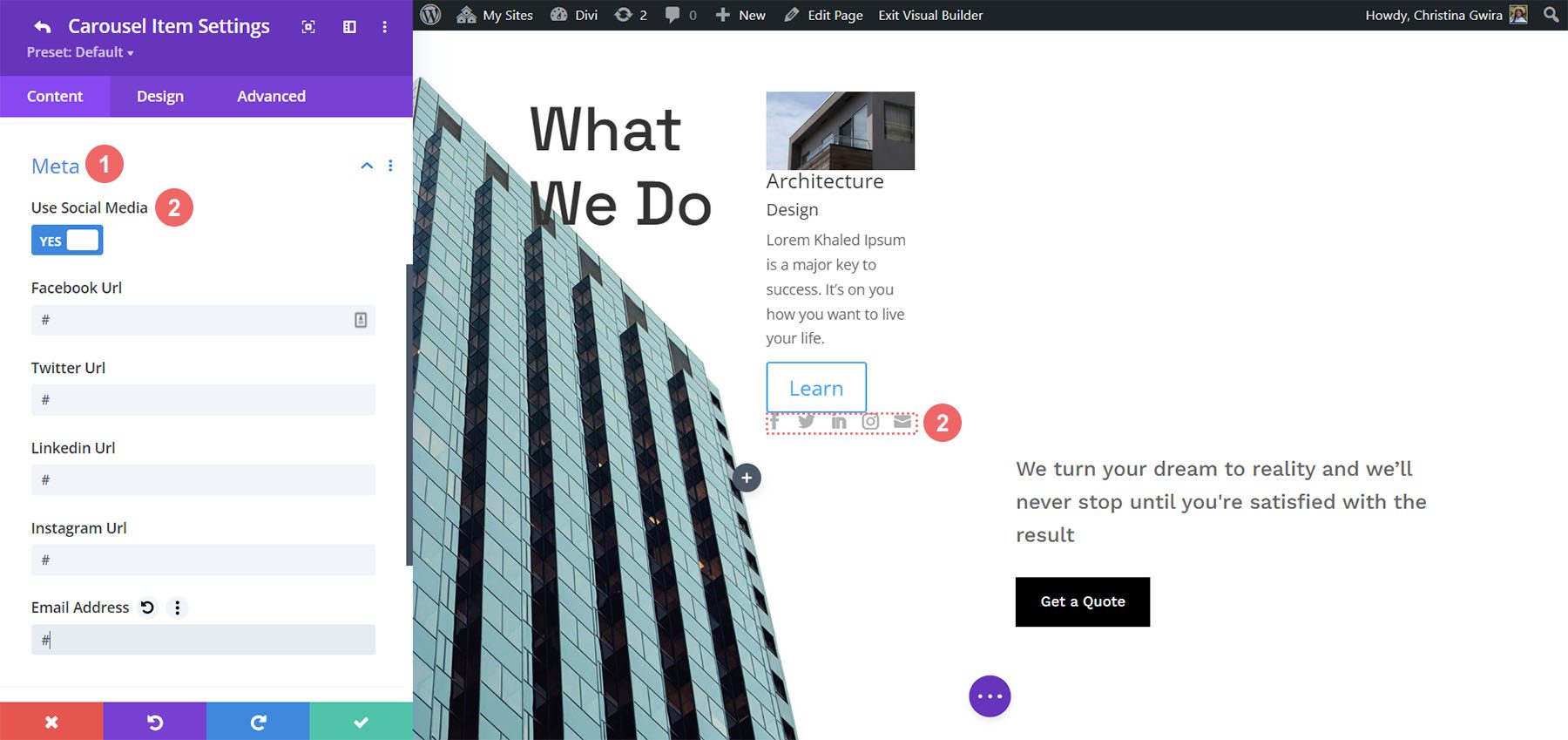
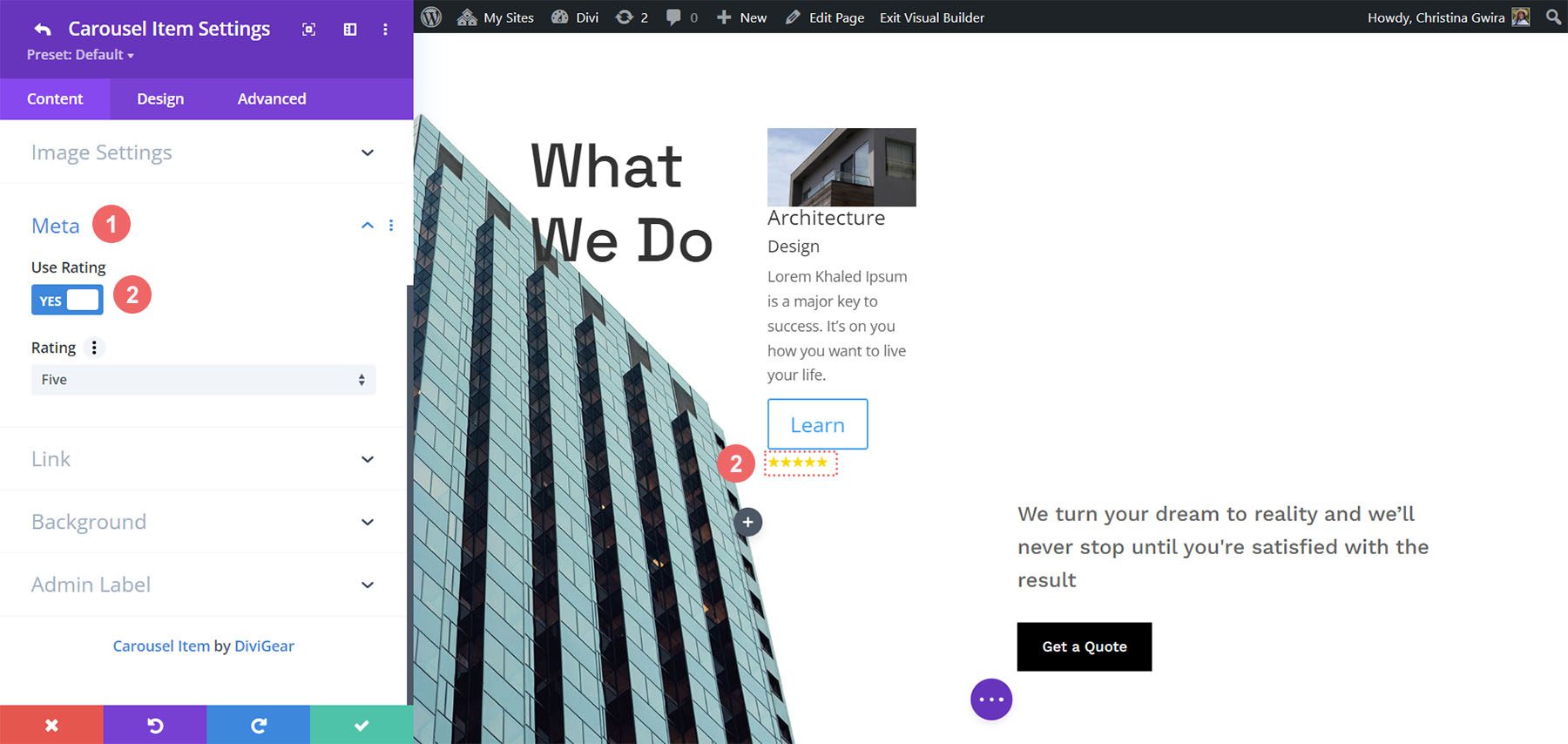
Meta
Ciò include due opzioni tra cui è possibile selezionare. Puoi scegliere solo una delle due opzioni. La prima opzione è Usa i social media. Abilitando questo si aprono i campi per inserire i tuoi URL per quattro reti di social media e il tuo indirizzo email.

La seconda opzione è Use Rating. Si apre una casella a discesa in cui è possibile scegliere una valutazione da uno a cinque. Visualizza la valutazione come stelle.

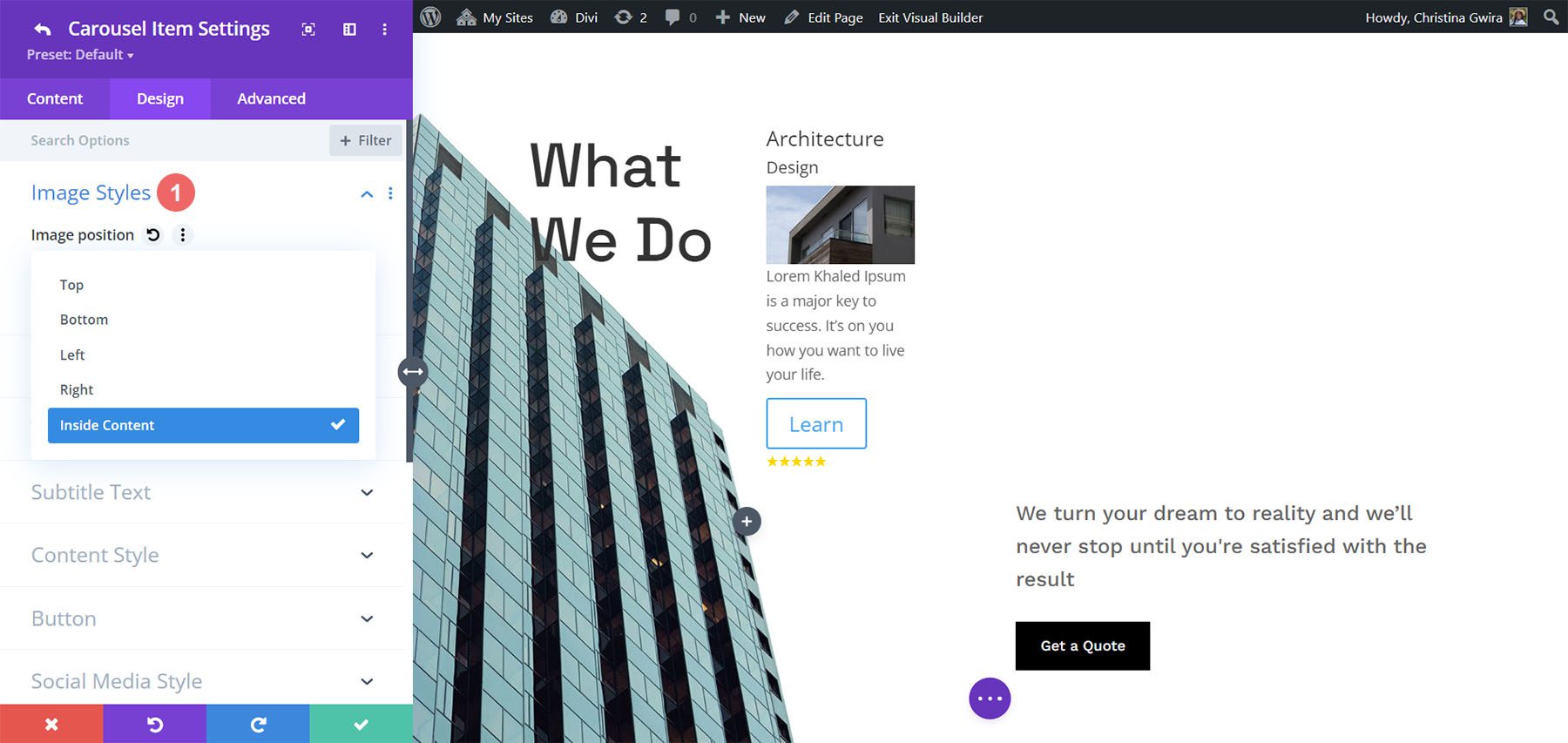
Impostazioni di progettazione del sottomodulo
Le impostazioni Design del sottomodulo includono gli stili immagine, il filtro immagine e gli stili per titolo, sottotitolo, contenuto, pulsante, social media e valutazione. Se hai selezionato un'icona al posto dell'immagine, vedrai le impostazioni dell'icona per cambiarne il colore, aggiungere un cerchio, modificarne le dimensioni e regolarne l'allineamento. Nell'esempio seguente, ho spostato l'immagine al centro della diapositiva selezionando Contenuto interno nella casella a discesa Posizione immagine.

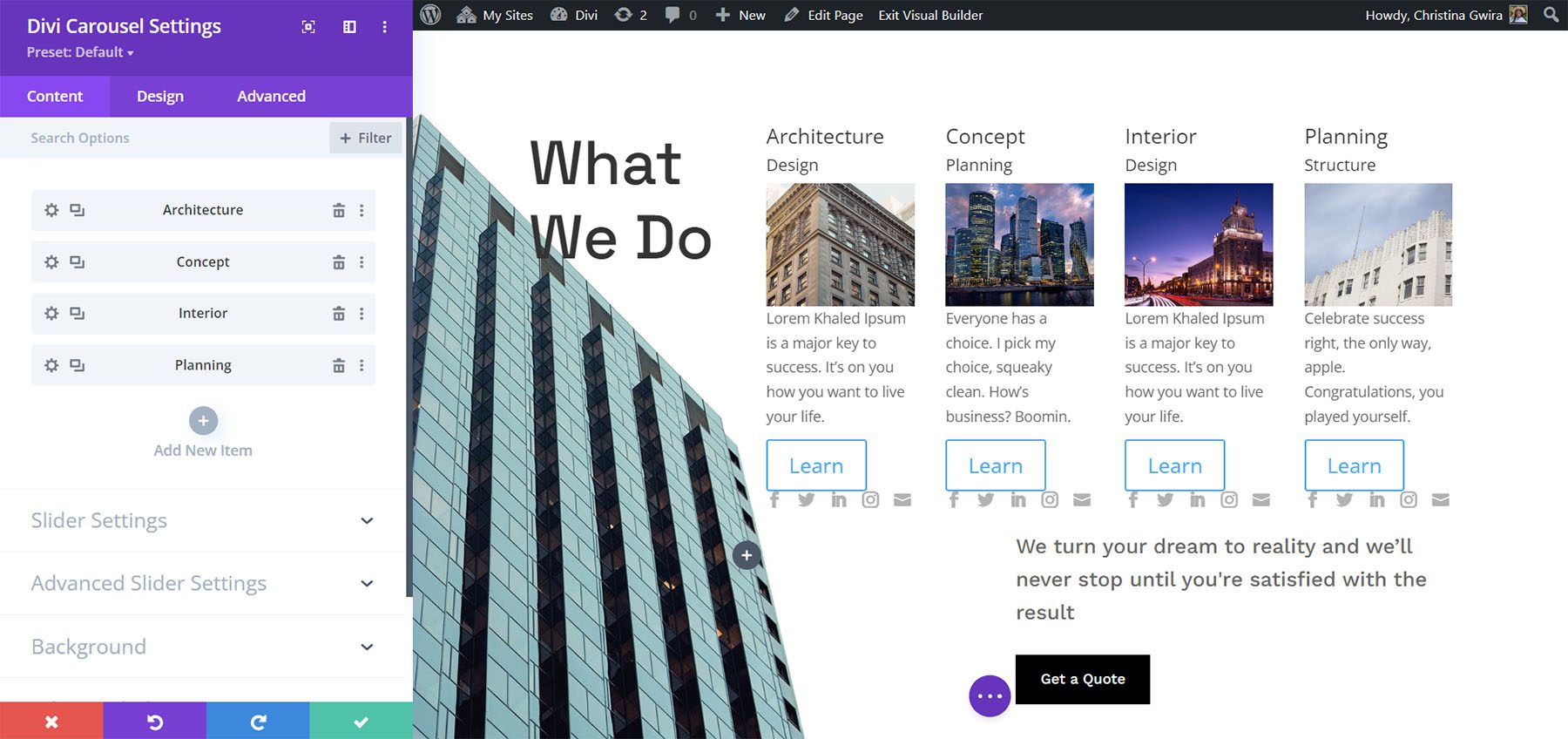
Impostazioni del modulo principale
Le impostazioni del modulo principale includono i dettagli del dispositivo di scorrimento e le impostazioni standard di Divi. Diamo un'occhiata più da vicino alle impostazioni del dispositivo di scorrimento.

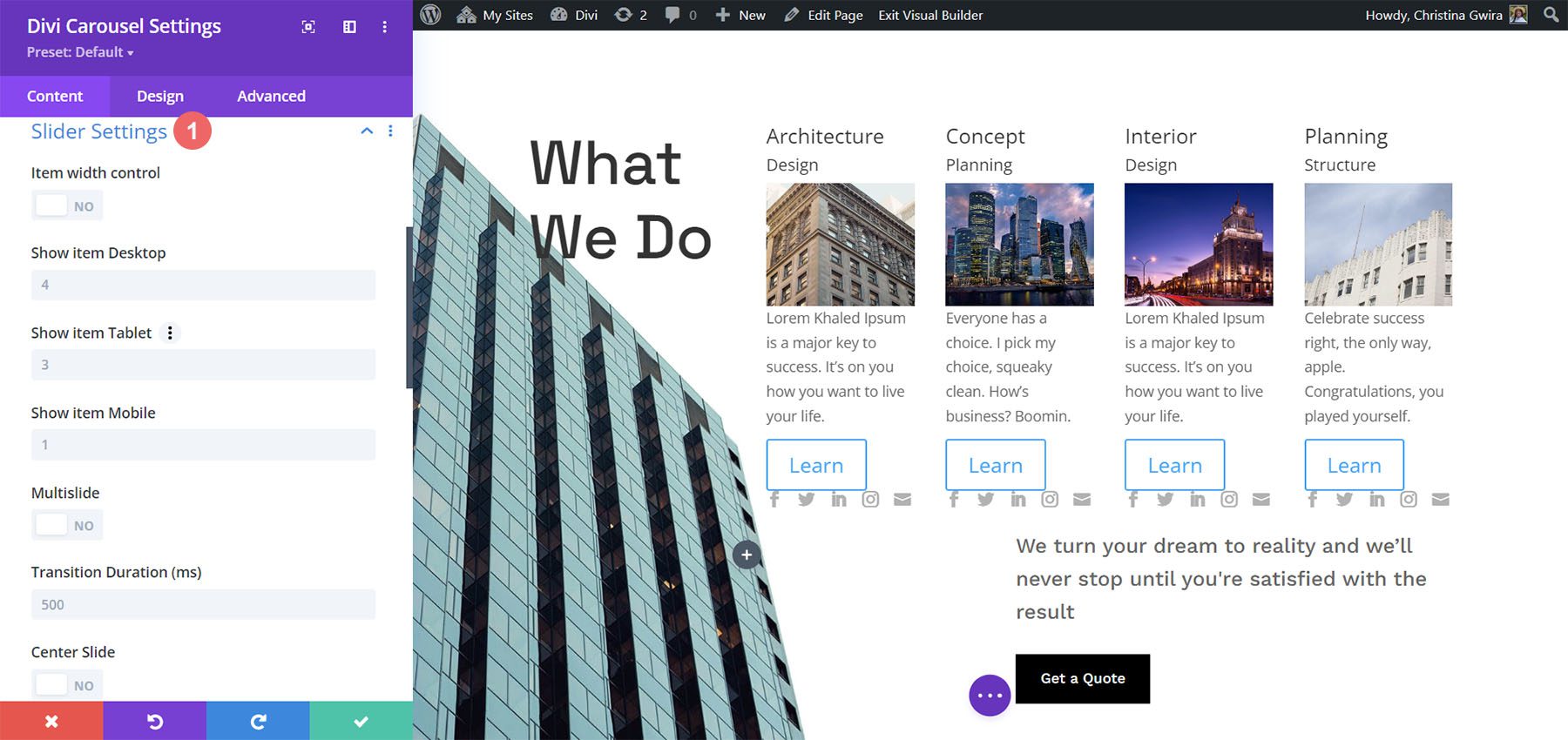
Impostazioni del dispositivo di scorrimento
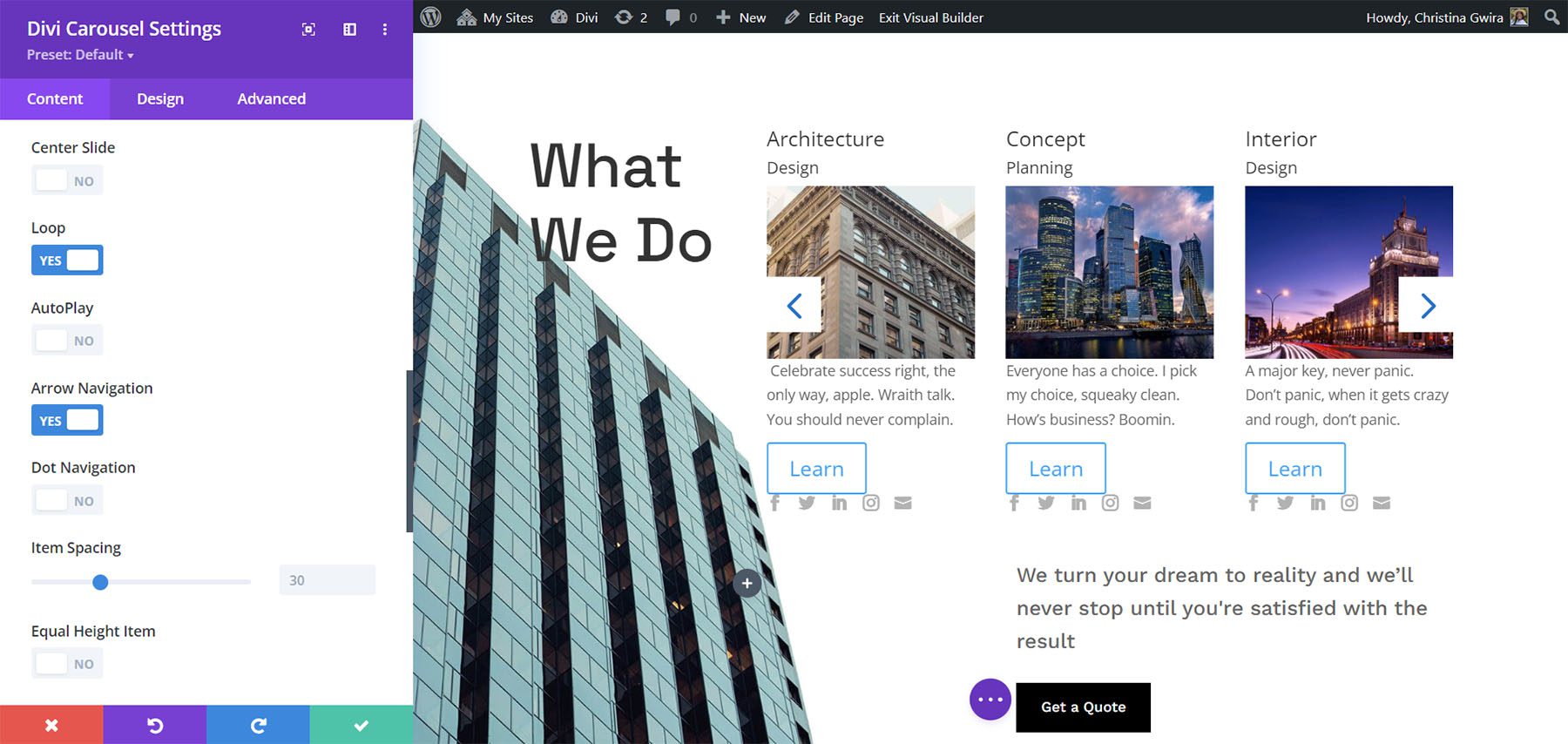
Le impostazioni del dispositivo di scorrimento includono il controllo della larghezza, il numero di diapositive da mostrare su ciascuno dei tipi di dispositivo, multislide, durata, loop, riproduzione automatica, navigazione con frecce e punti, spaziatura, caricamento lento, navigazione hash e molto altro. È interessante vedere il numero di elementi per diversi dispositivi. Un punto sul numero, che inserisci in questi campi è che non devono essere numeri interi. Puoi mostrare una mezza diapositiva se vuoi. Basta inserire il numero come decimale e sperimentare finché le diapositive non vengono visualizzate nel modo desiderato.

Questo esempio mostra che ho aggiunto alcune frecce di navigazione. Ho anche cambiato il modo in cui i singoli elementi del carosello vengono visualizzati su desktop, tablet e dispositivo mobile. Oltre a quanto sopra, ho anche aggiunto una funzione di loop al modulo.


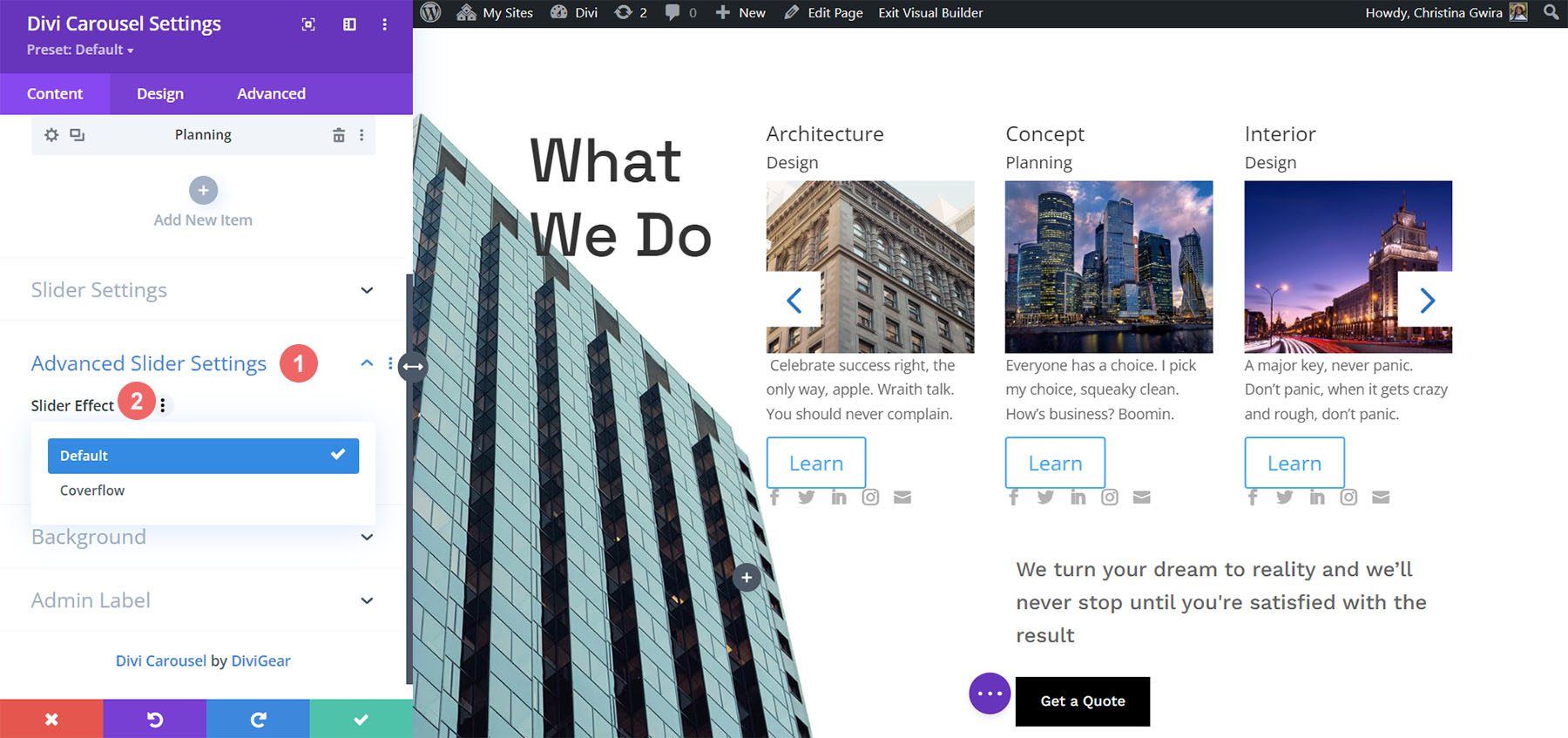
Impostazioni avanzate del dispositivo di scorrimento
Le impostazioni avanzate ti consentono di scegliere l'effetto del dispositivo di scorrimento. Scegli tra Default e Coverflow. L'impostazione predefinita visualizza le diapositive normalmente con ogni scheda rivolta verso l'utente.

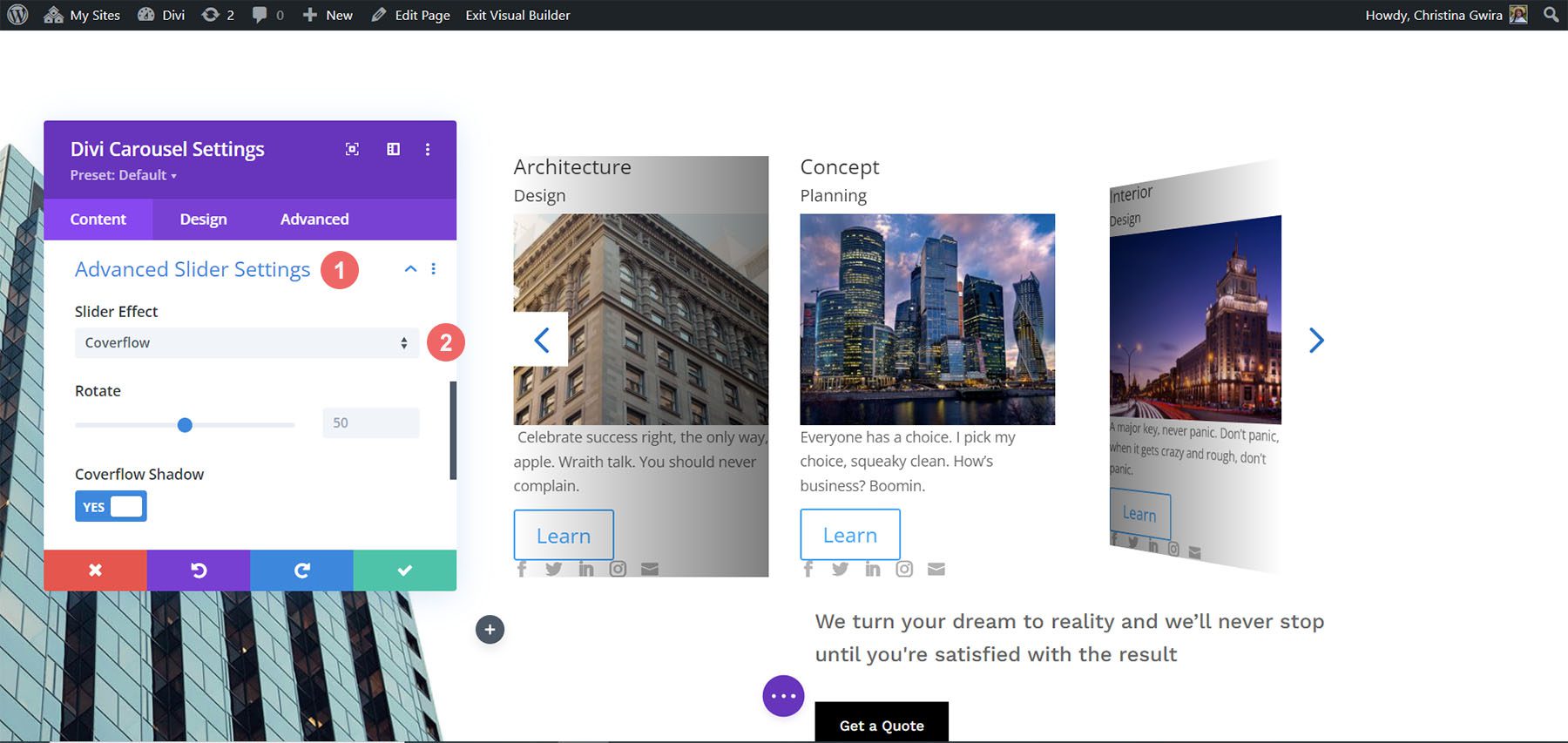
Coverflow mostra le carte inclinate in 3D. La scelta di Coverflow aggiunge Ruota, che regola la quantità di rotazione di ogni carta in 3D, e Ombra, che aggiunge all'effetto 3D attraverso l'ombreggiatura. Le carte mostrano un'animazione mentre scorrono in posizione all'interno del carosello.

Impostazioni di progettazione del modulo principale
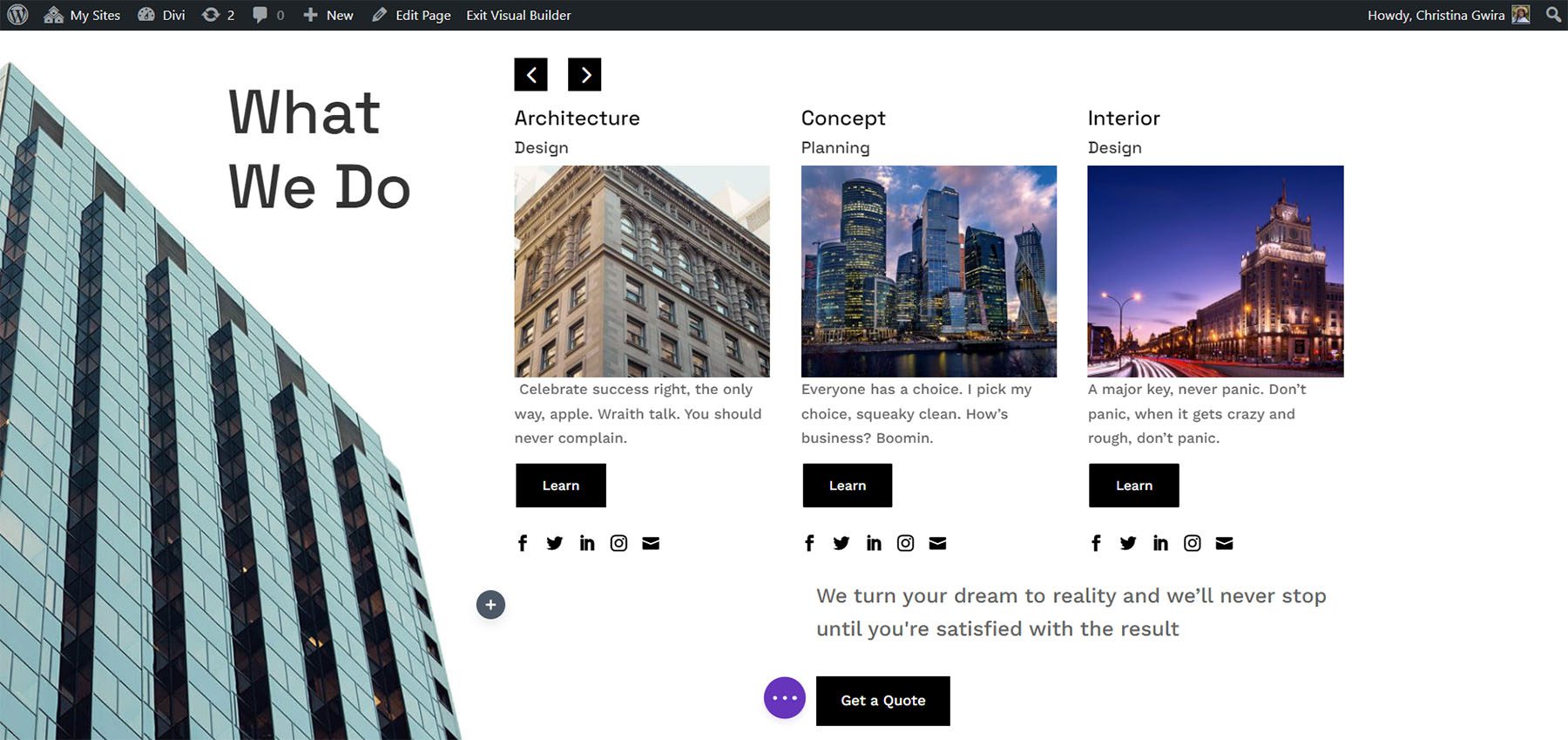
Le impostazioni di progettazione del modulo principale includono la sovrapposizione dell'immagine, l'allineamento, la larghezza, il bordo e l'ombreggiatura del riquadro. Include anche le impostazioni per il testo del titolo, il testo dei sottotitoli, il testo del corpo, i pulsanti successivo e precedente, il colore di navigazione, l'indice z per l'immagine, la spaziatura personalizzata per ogni elemento e le impostazioni standard di Divi. Ho regolato molte delle impostazioni nell'esempio seguente.

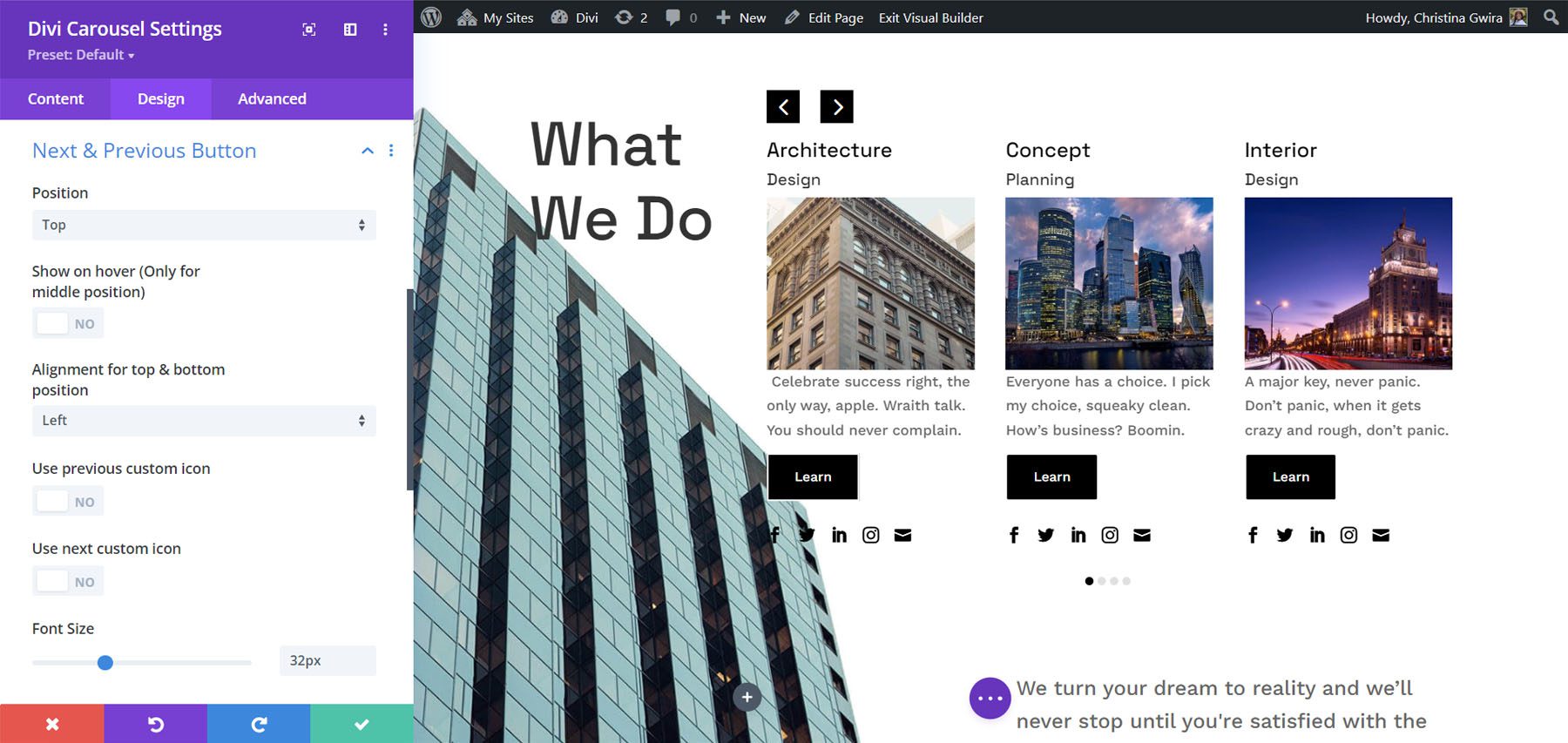
Le frecce Successivo e Precedente includono diverse opzioni di posizione. Puoi regolare il colore delle icone e degli sfondi e scegliere le icone personalizzate per i collegamenti precedenti e successivi in modo indipendente. Puoi anche regolare i colori della navigazione dei punti.

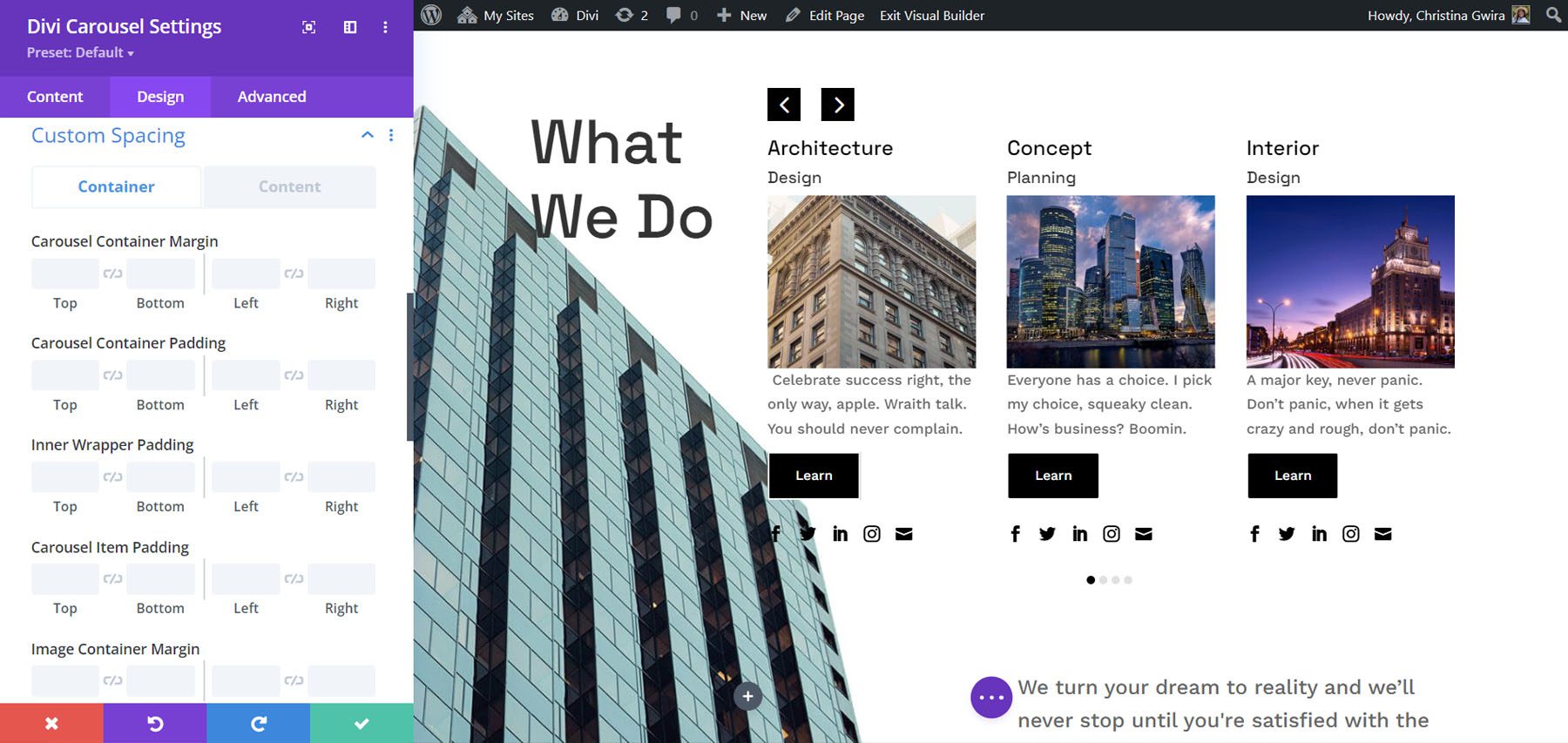
Il modulo Divi Carousel ha una quantità impressionante di opzioni di spaziatura personalizzate. Aggiungi margine e riempimento a ogni elemento sia per il contenitore che per il contenuto in modo indipendente. Ho aggiunto il padding a molti degli elementi nell'esempio seguente.

Utilizzo del modulo Divi Carousel
Il modulo Divi Carousel è ottimo per mostrare molte cose tra cui prodotti, membri del team, post e pagine di blog personalizzati, servizi, immagini, testimonianze, un portfolio, loghi aziendali e molto altro. Il sito Web dell'editore include molti modelli scaricabili per iniziare. Sono disponibili come file JSON. Caricali nella tua Libreria Divi e usali su qualsiasi modello, pagina o post. Diamo un'occhiata ad alcuni di loro. Descriverò le loro impostazioni principali man mano che procediamo.
Divi Carousel Contenuto del modulo Carousel 02_05
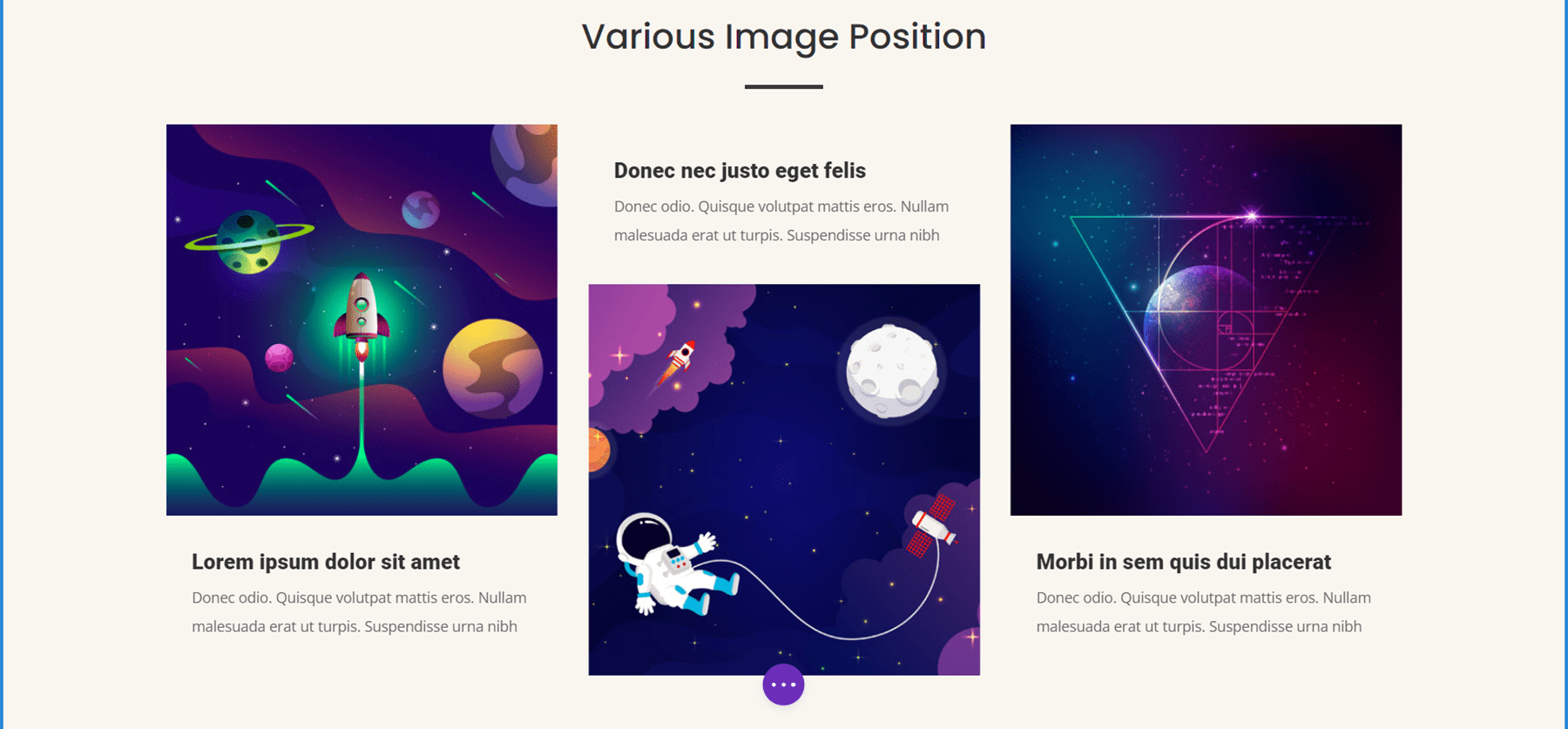
Content Carousel 02_05 include immagini di grandi dimensioni e modella le carte in modo indipendente per creare un design alternato con l'immagine in alto o in basso. Mostra tre diapositive alla volta sui desktop, 2 sui tablet e 1 sui telefoni. Li fa scorrere automaticamente ogni secondo e si ripete.

Modulo Divi Carousel Testimonial Carousel 01_07
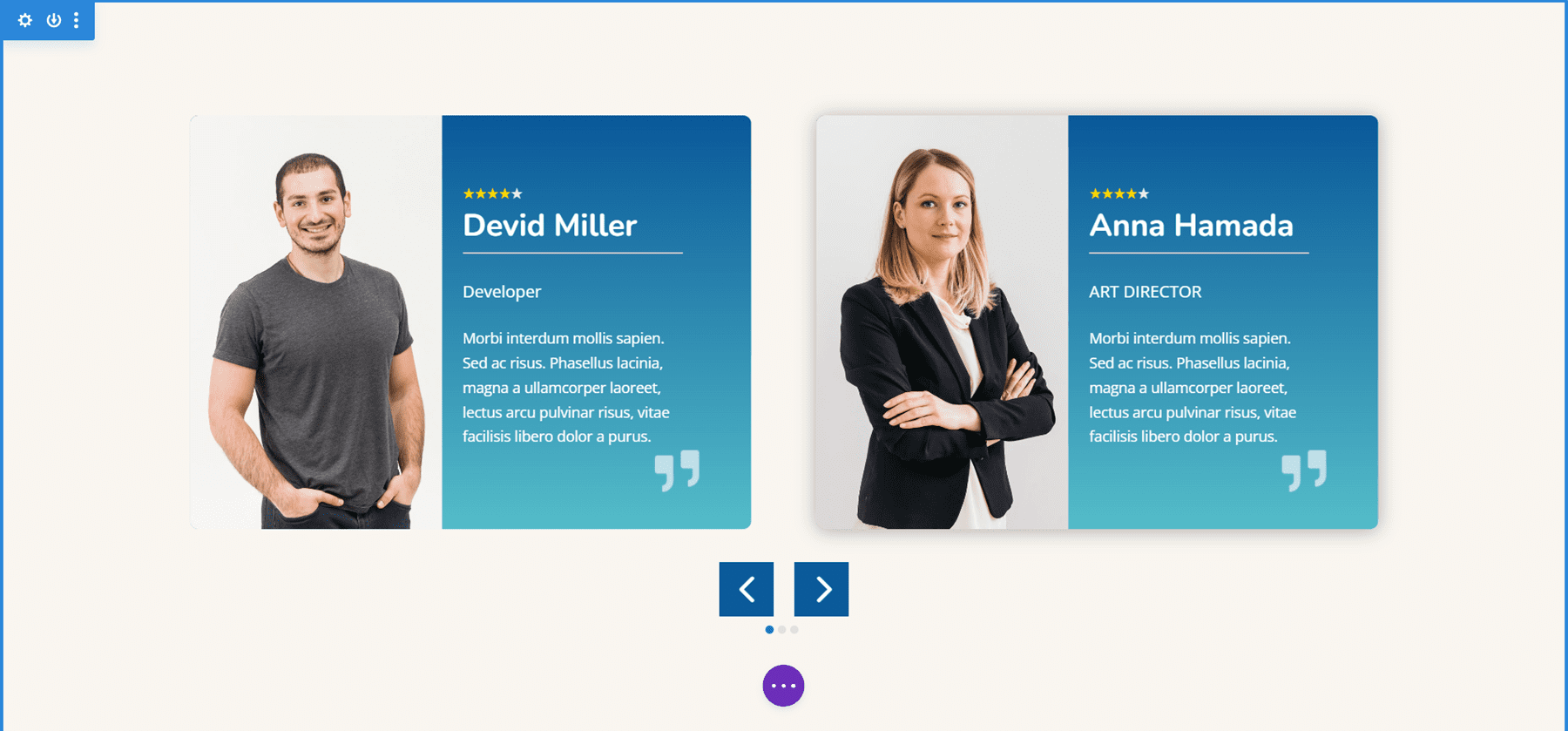
Testimonial Carousel 01_07 visualizza due diapositive su desktop e una diapositiva su tablet e telefoni. Include frecce centrate e navigazione a punti. Le diapositive posizionano le immagini a sinistra e includono un gradiente dietro il testo. Le icone delle virgolette sono immagini aggiunte allo sfondo.

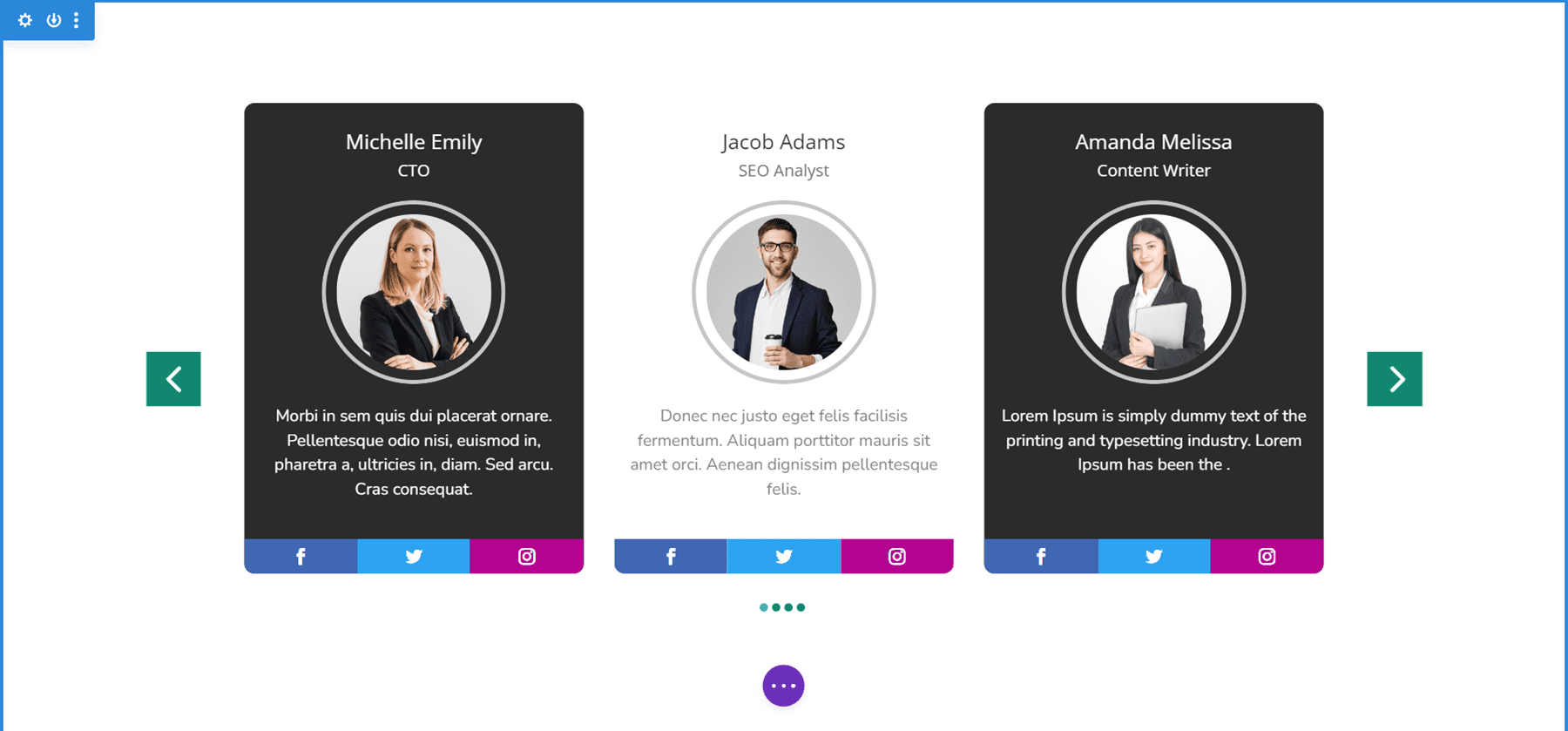
Modulo Divi Carousel Team Carousel 01_05
Team Carousel 01_05 mostra tre diapositive sui desktop, due sui tablet e una sui telefoni. Le diapositive hanno un design unico con icone social posizionate nella parte inferiore. Gli sfondi dell'area del contenuto principale si alternano tra bianco e nero. Le frecce e i punti sono verdi. Le immagini utilizzano angoli arrotondati e includono un bordo di 4px per renderle cerchiate.

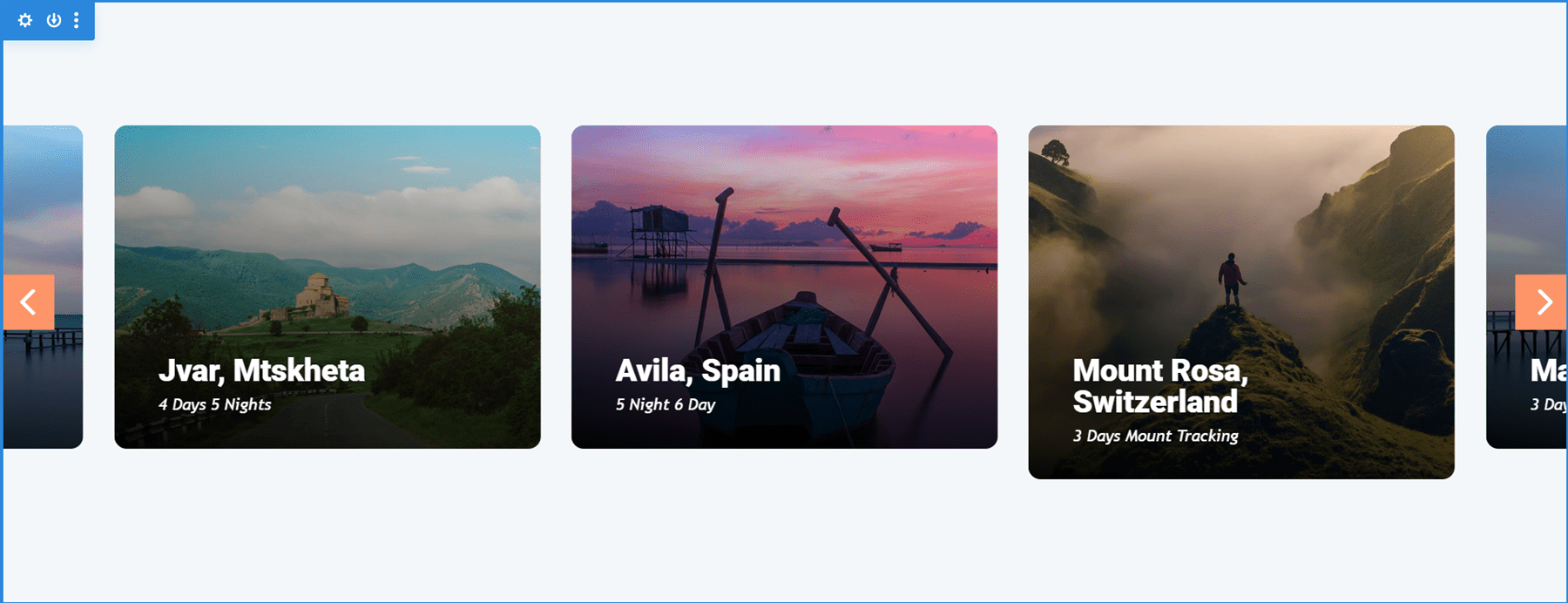
Divi Carousel Modulo Image Carousel 01_02
Image Carousel 01_02 visualizza 3,5 elementi sui desktop e centra le diapositive per creare il design che mostra parzialmente le immagini ai lati dello schermo. I tablet visualizzano 3 e i telefoni visualizzano 1. Include la navigazione con le frecce e le diapositive sono impostate su loop, quindi l'utente non deve mai cambiare direzione per vedere tutte le diapositive. Gli angoli arrotondati conferiscono alle immagini un design elegante.

Acquista il modulo Divi Carousel
Il modulo Divi Carousel è disponibile nel Divi Marketplace per $ 29. Include un utilizzo illimitato, una garanzia di rimborso di 30 giorni e un anno di supporto e aggiornamenti.

Pensieri finali
Questo è il nostro sguardo al modulo Divi Carousel. Il modulo ha molte funzionalità. Ogni elemento può essere modellato e regolato in modo indipendente, offrendoti molte possibilità di design. Ho trovato tutte le impostazioni intuitive, quindi mi sono sentito a casa in Divi Builder. Se sei interessato a un modulo carosello con molte funzionalità, vale la pena dare un'occhiata al modulo Divi Carousel.
Vogliamo sentire da voi. Hai provato il modulo Divi Carousel? Fateci sapere cosa ne pensate nei commenti.
