Evidenziazione del plug-in Divi: Divi ConKit Pro
Pubblicato: 2022-10-03Divi ConKit Pro è un plugin che porta 36 nuovi moduli in Divi Builder e altre 4 estensioni che aggiungono nuove funzionalità e personalizzazione al tuo sito web. Se stai cercando un plug-in ricco di funzionalità che si integri completamente con Divi e ti offra moduli come feed di Instagram, timeline, testo animato e flipbox e ti dia il controllo del design sui popup, sulla tua pagina di accesso e molto altro, questo potrebbe essere il plugin per te. In questo plug-in in evidenza, daremo un'occhiata a tutte le funzionalità fornite con Divi ConKit Pro e ti aiuteremo a decidere se questo plug-in è giusto per te.
Iniziamo!
Installazione di Divi ConKit Pro
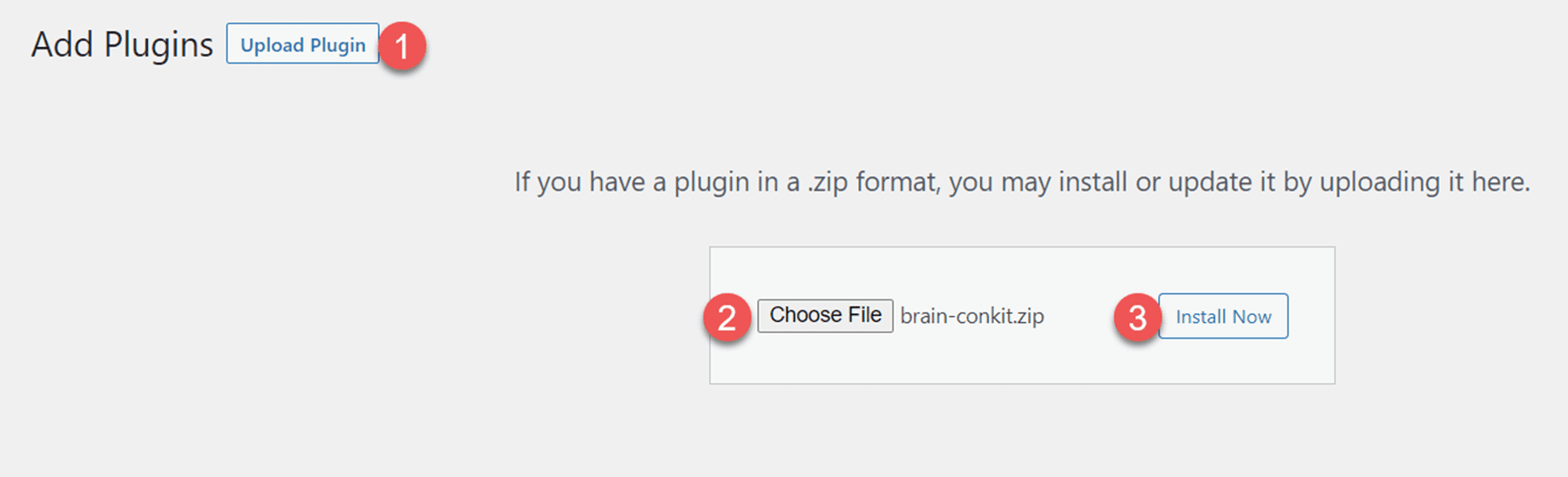
Installa Divi ConKit Pro proprio come faresti con qualsiasi altro plugin. Vai alla pagina dei plug-in e fai clic su Aggiungi plug -in , quindi seleziona Carica plug -in e scegli il file del plug-in. Fare clic su Installa ora per installare il plug-in, quindi su Attiva il plug-in una volta caricato.

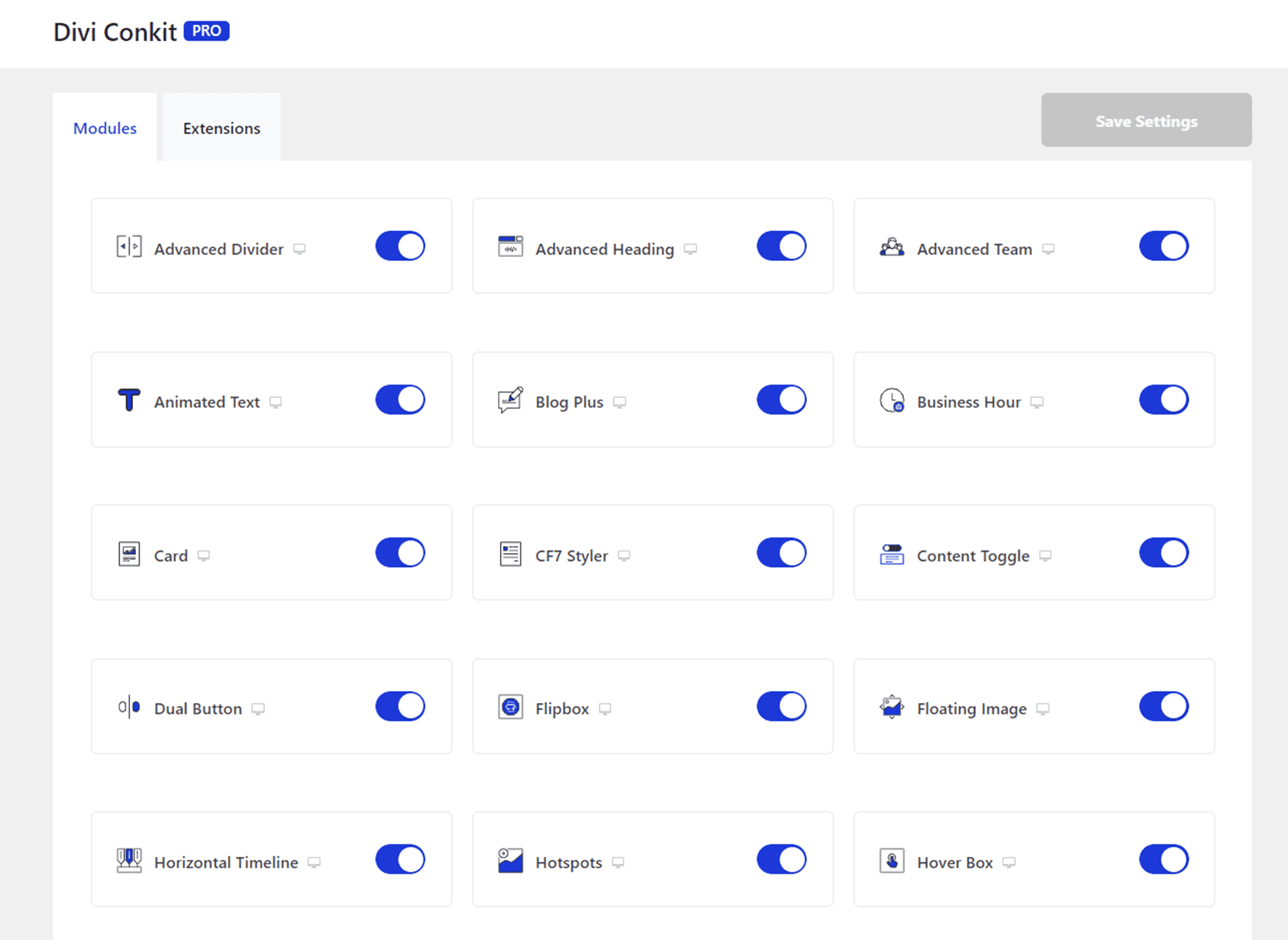
Una volta attivato il plug-in, vedrai una scheda DiviConKit nel menu della dashboard di WordPress, dove puoi controllare quali funzionalità sono abilitate per il tuo sito.

Divi ConKit Pro
Moduli Divi ConKit Pro
Innanzitutto, diamo un'occhiata a ciascuno dei moduli forniti con Divi ConKit Pro. Questi moduli si integrano tutti con Divi Builder e li aggiungi al tuo sito Web proprio come faresti con qualsiasi altro modulo Divi.
Intestazione avanzata DP
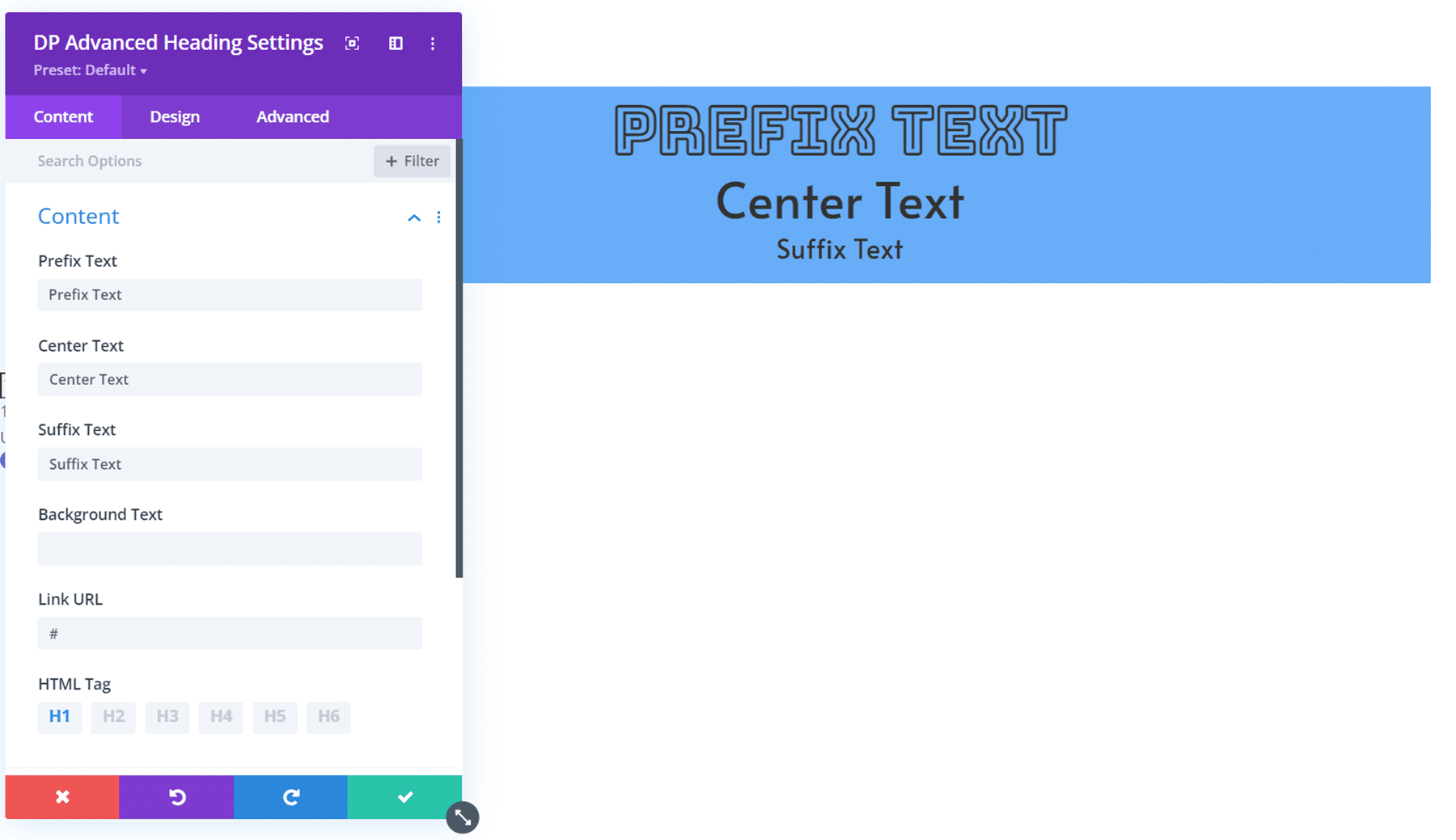
Questo modulo ti consente di aggiungere un'intestazione alla tua pagina e offre alcune opzioni avanzate oltre a quelle del modulo predefinito di Divi. È possibile aggiungere testo prefisso, testo centrale, testo suffisso e testo di sfondo e anche il design di ogni tipo di testo può essere completamente personalizzato. Con questo modulo puoi creare intestazioni più complesse con diversi stili di testo.

Testo animato DP
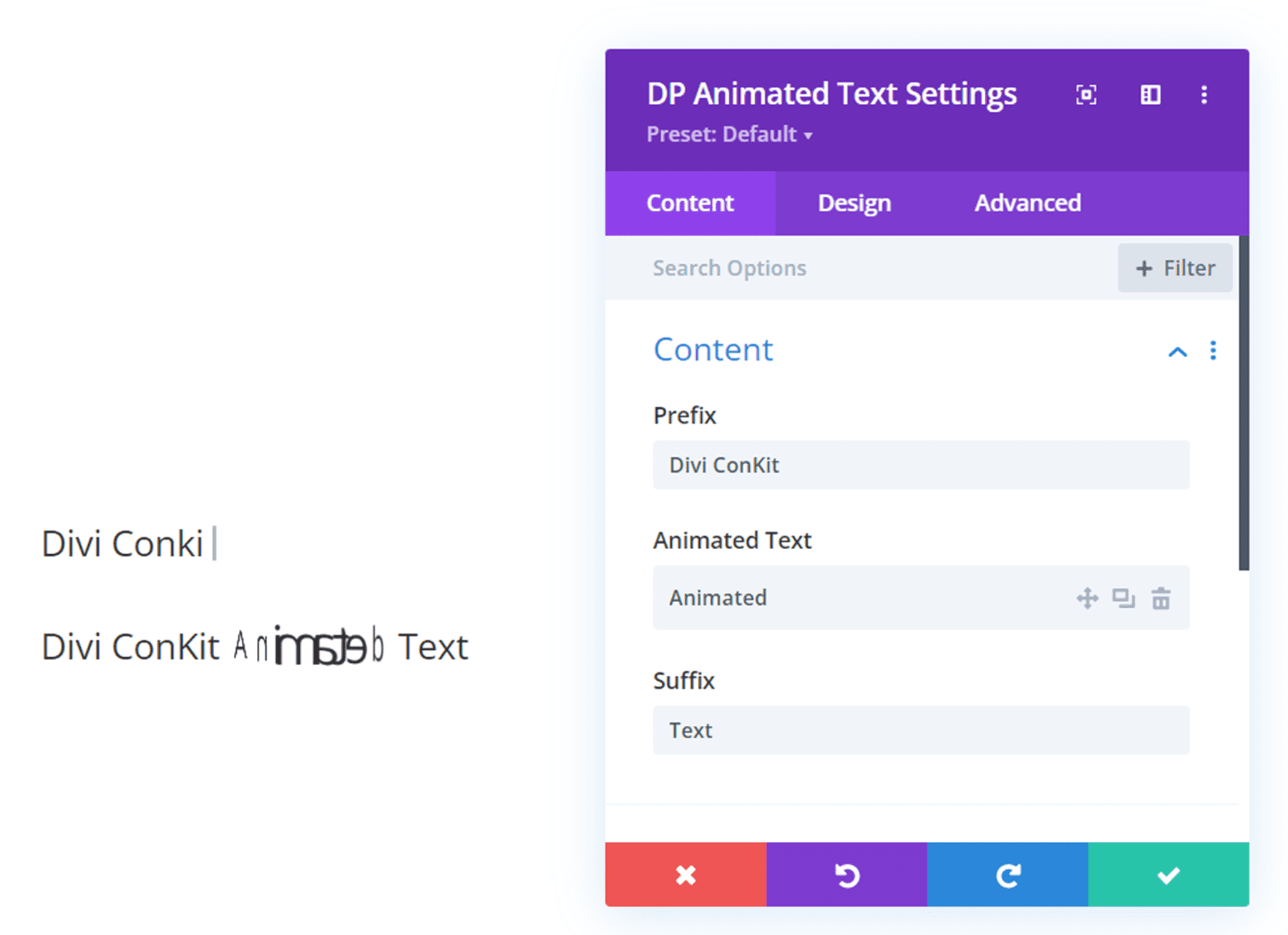
Questo modulo ti consente di aggiungere testo animato alla tua pagina. Puoi aggiungere più sezioni di testo animato a ciascun modulo e puoi anche aggiungere un prefisso e un suffisso di testo che non si sposta. Sono disponibili tre modalità di animazione, digitazione del testo, inclinazione del testo e diapositiva animata. L'animazione può essere personalizzata con varie impostazioni di animazione come velocità e tempistica e il testo animato può essere personalizzato con le opzioni di progettazione predefinite.

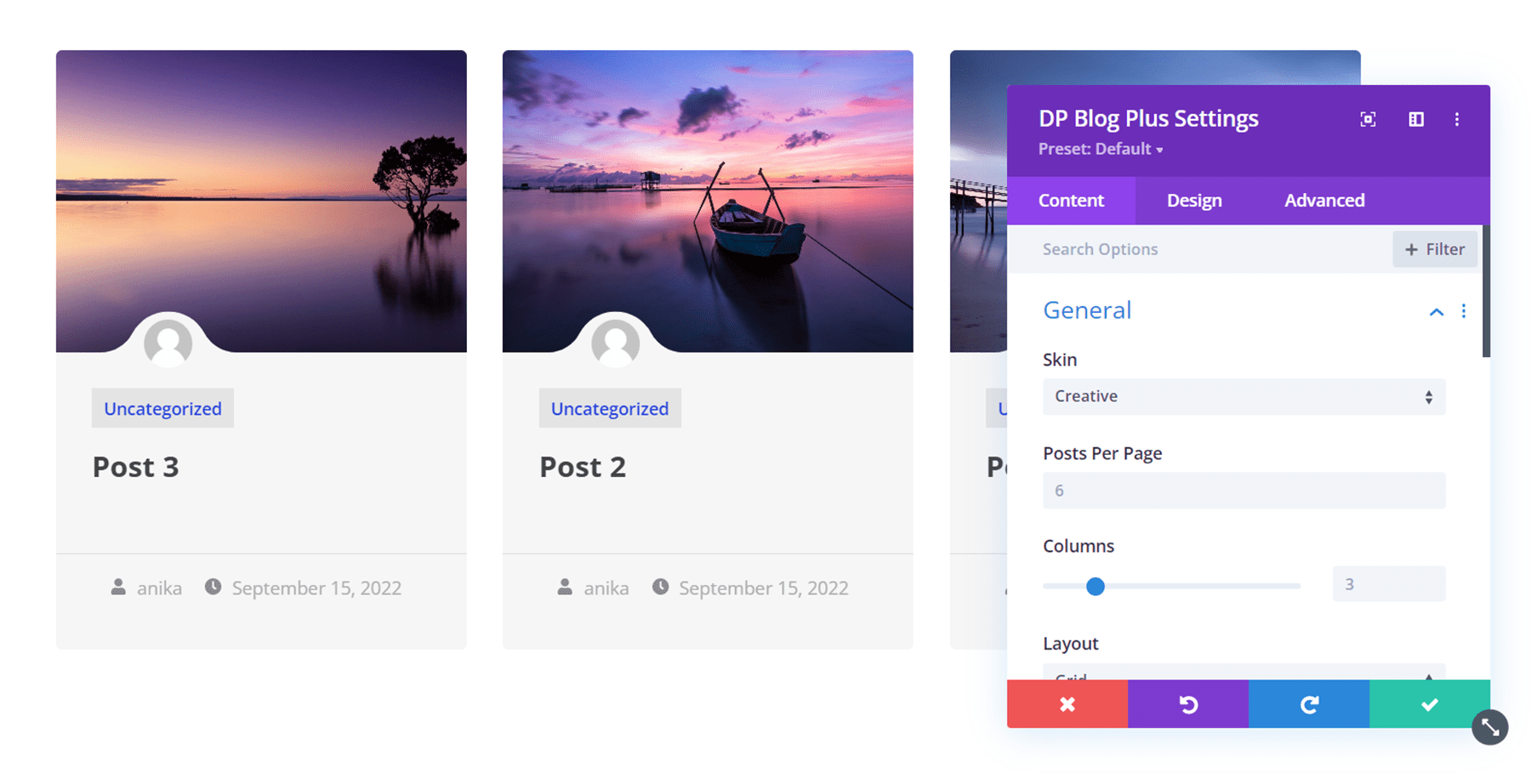
Blog DP Plus
Il modulo blog plus mostra i post recenti del tuo blog. Ha quattro diversi stili di pelle, in questo esempio sto usando lo stile creativo. Come gli altri moduli di questo kit, puoi utilizzare le opzioni di progettazione per personalizzare completamente lo stile del modulo per adattarlo al design del tuo sito web.

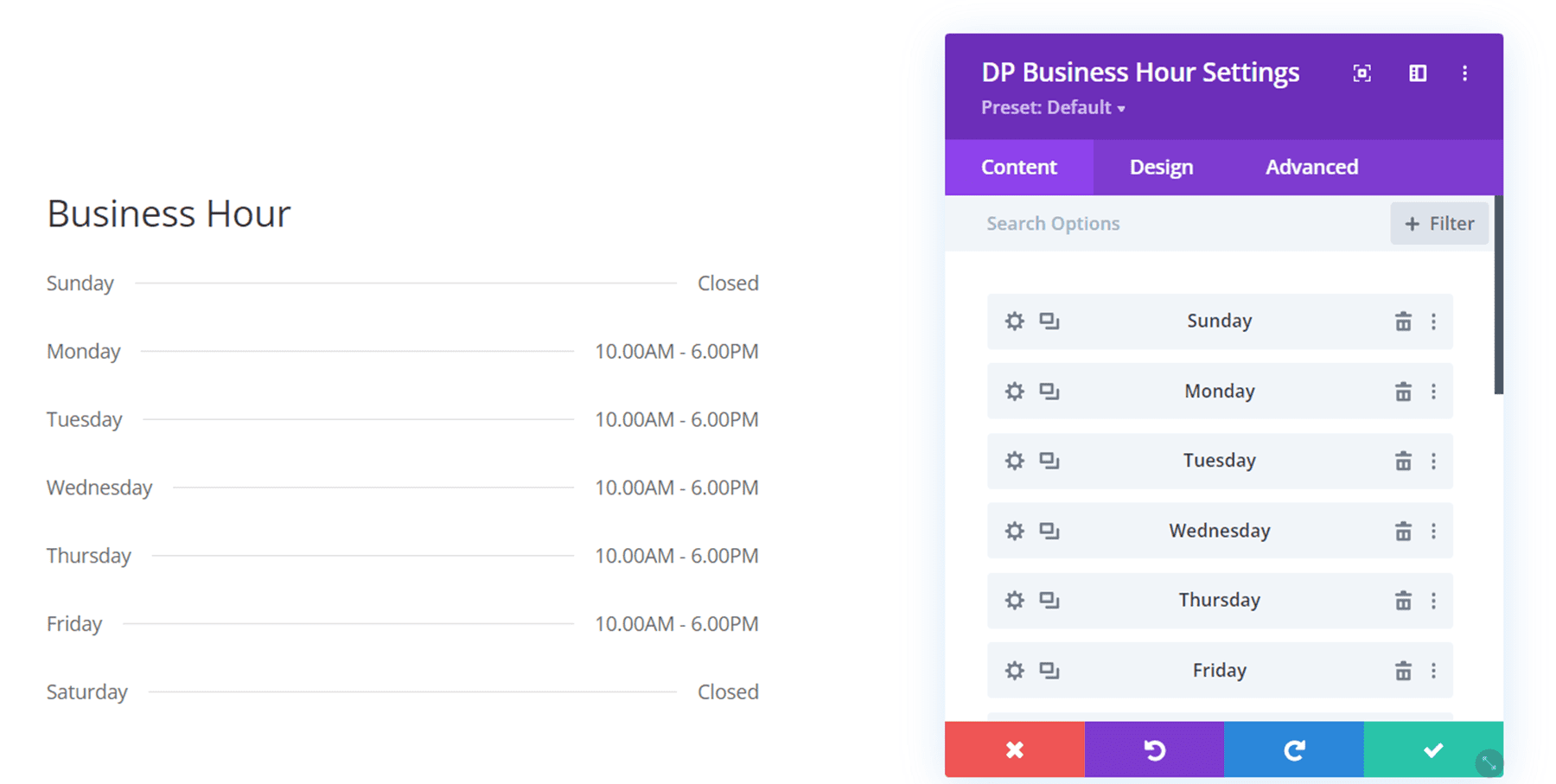
Orario di lavoro DP
Il modulo orario lavorativo ti consente di aggiungere facilmente i tuoi orari lavorativi al sito web. Basta inserire ogni data e l'orario di lavoro per quel giorno e puoi personalizzare le opzioni di design per cambiare qualsiasi carattere o colore da abbinare al tuo design.

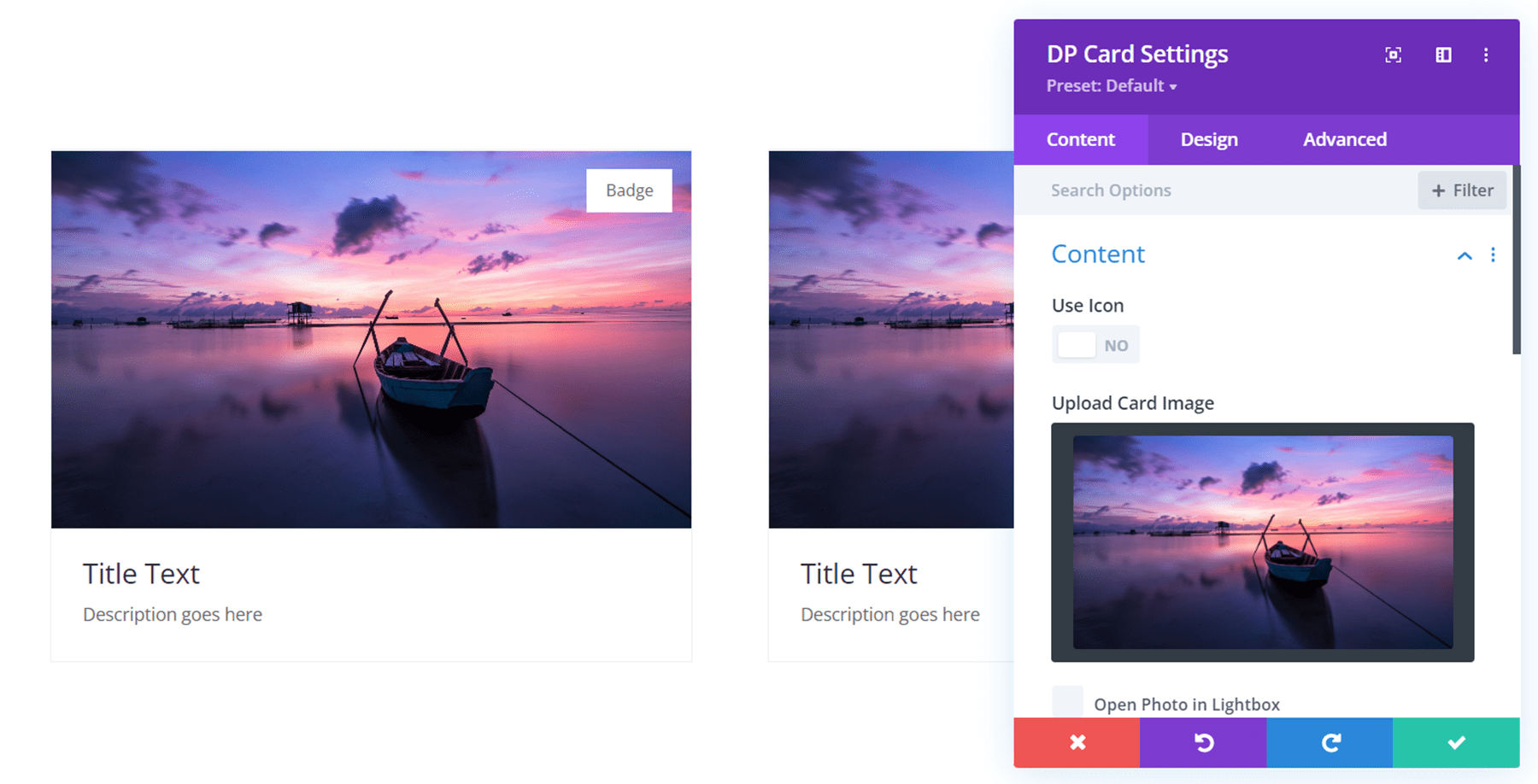
Carta DP
Questo modulo è un modulo di carte, che crea una semplice carta contenente un'immagine o un'icona e del testo. Puoi scegliere di aggiungere un badge o un pulsante alla carta e anche in questo caso il design della carta è completamente personalizzabile.

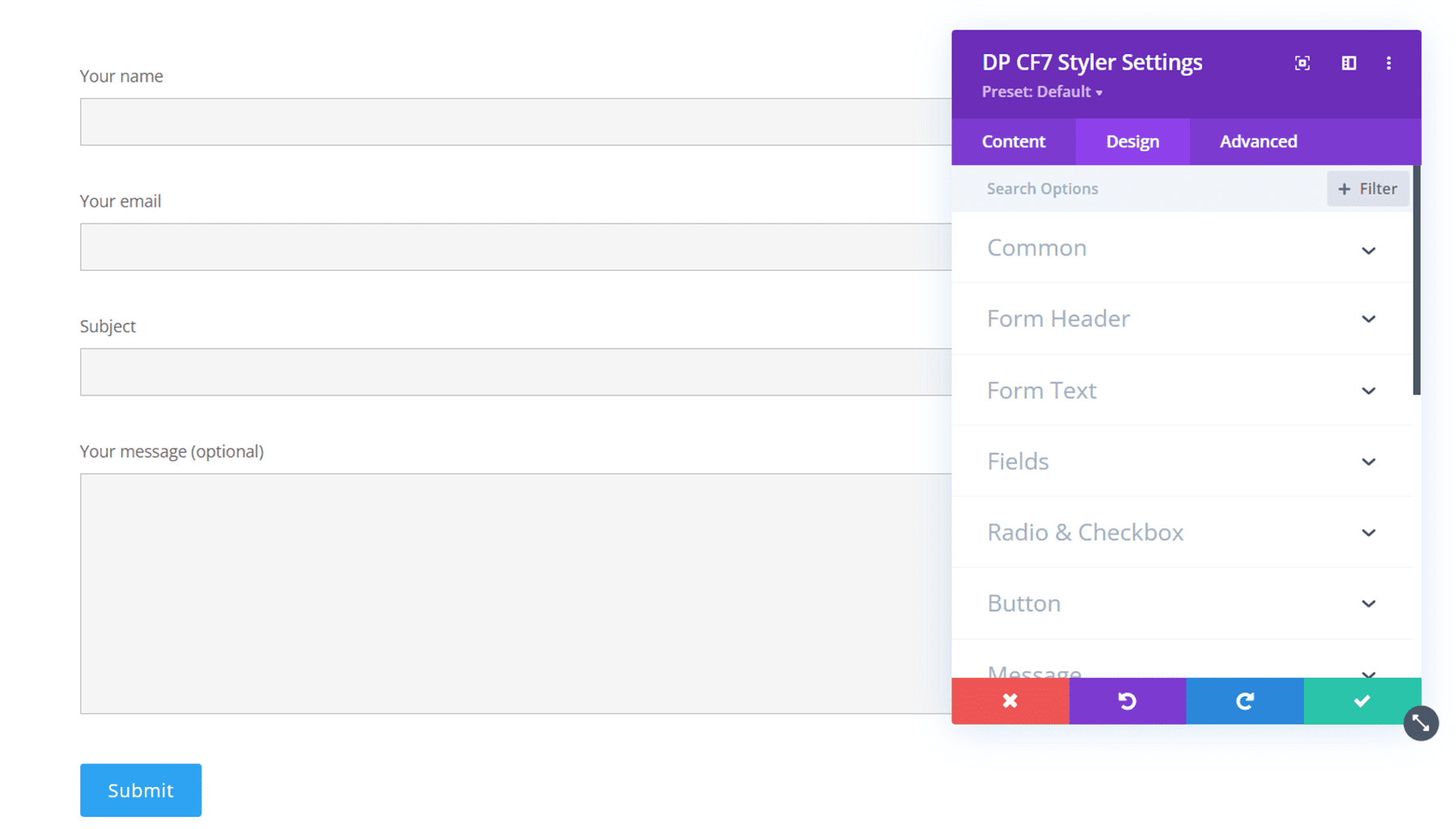
Styler DP CF7
Questo modulo successivo è un modulo styler per Contact Form 7. Puoi utilizzare questo modulo per modificare lo stile del modulo di contatto all'interno del visual builder.

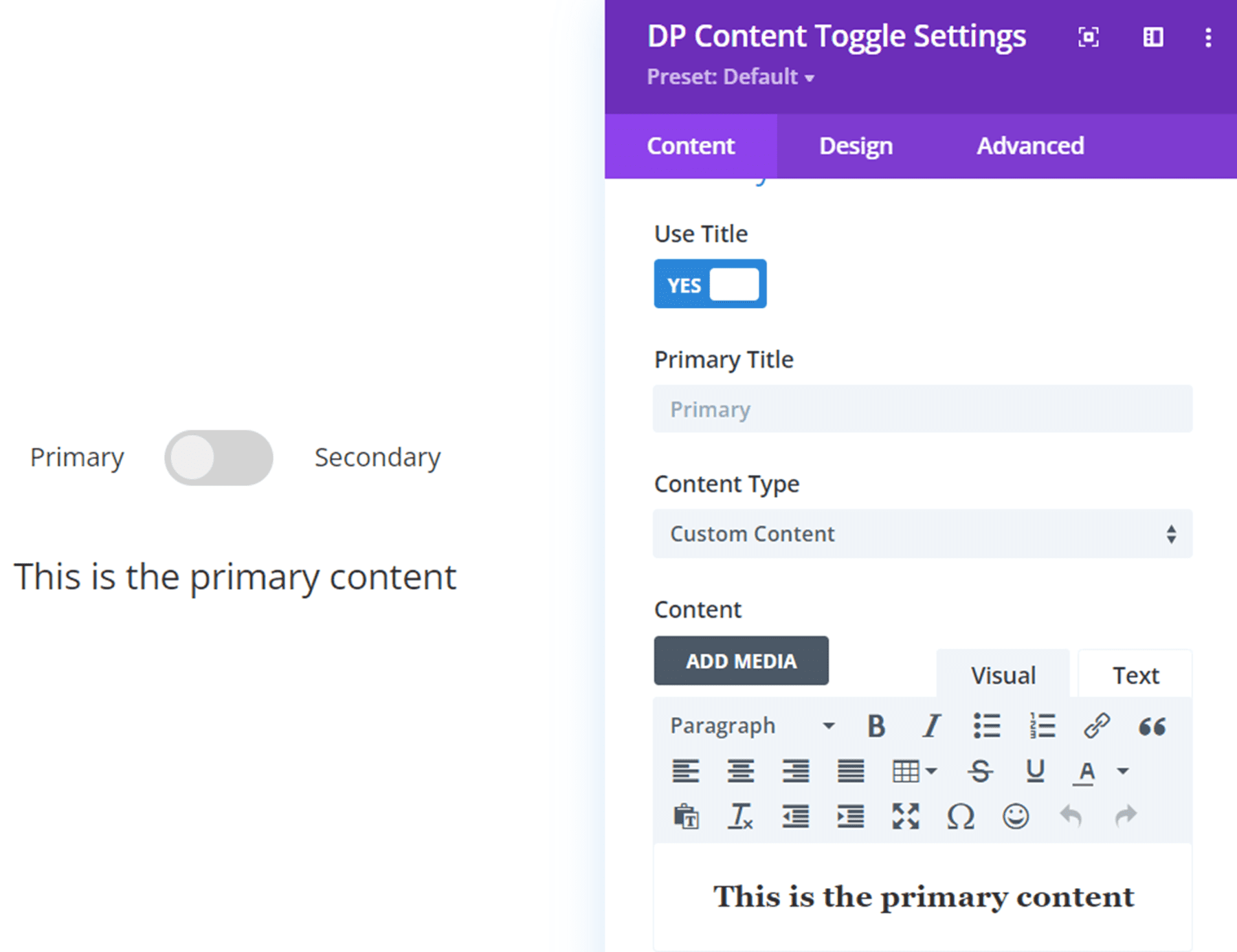
Attiva/disattiva contenuto DP
Il modulo di attivazione/disattivazione del contenuto aggiunge un'icona di attivazione/disattivazione che consente di alternare tra due serie di contenuti del corpo. Il contenuto del corpo può essere contenuto personalizzato impostato all'interno dell'editor di contenuto nel modulo oppure puoi importare un layout dalla tua libreria.

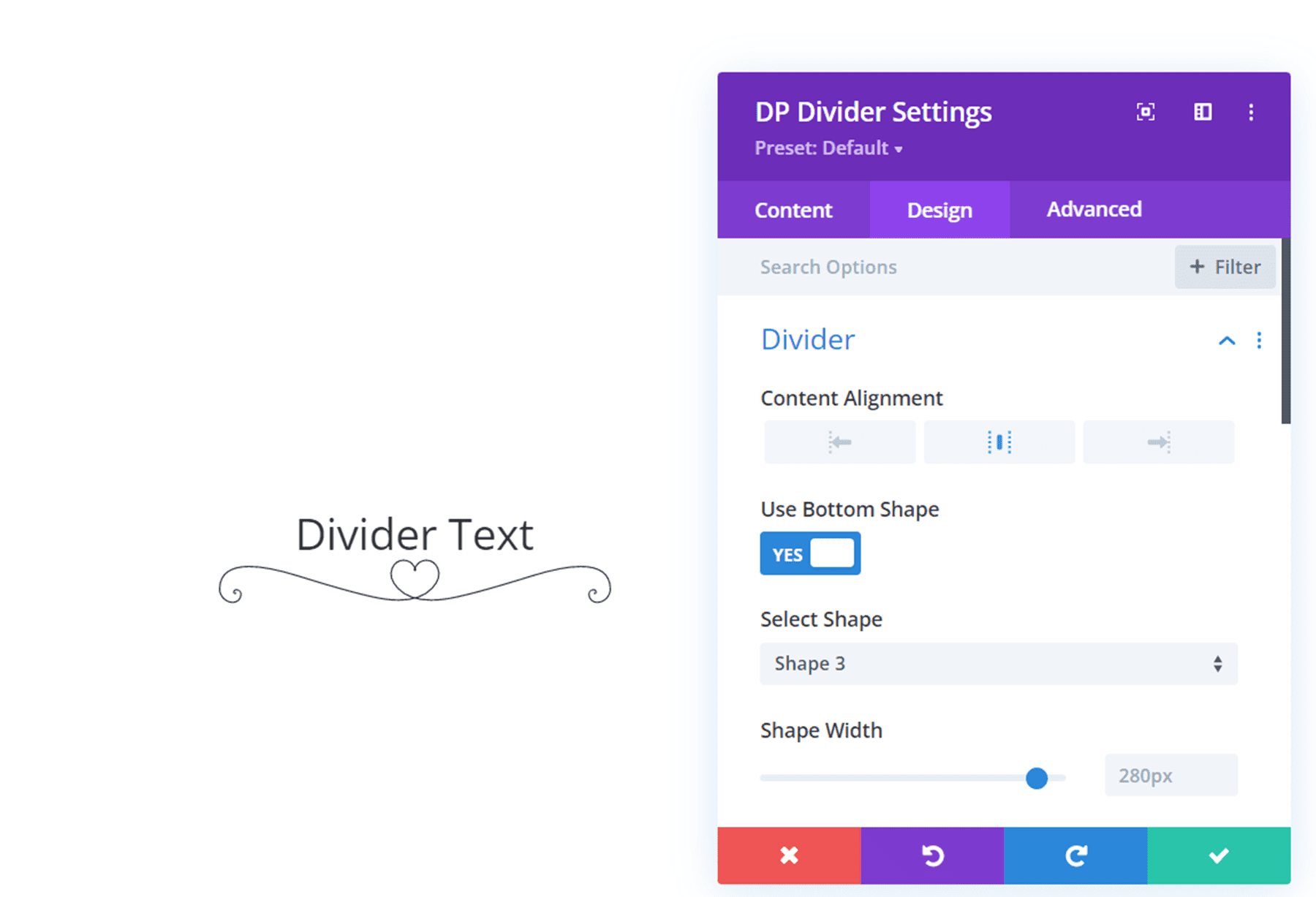
Divisore DP
Il modulo divisore ti consente di aggiungere un'icona, un'immagine o un testo tra la linea di divisione e include anche alcuni layout di forma del divisore inferiore (in questo esempio è selezionata la forma 3) per dividere il testo sulla pagina.

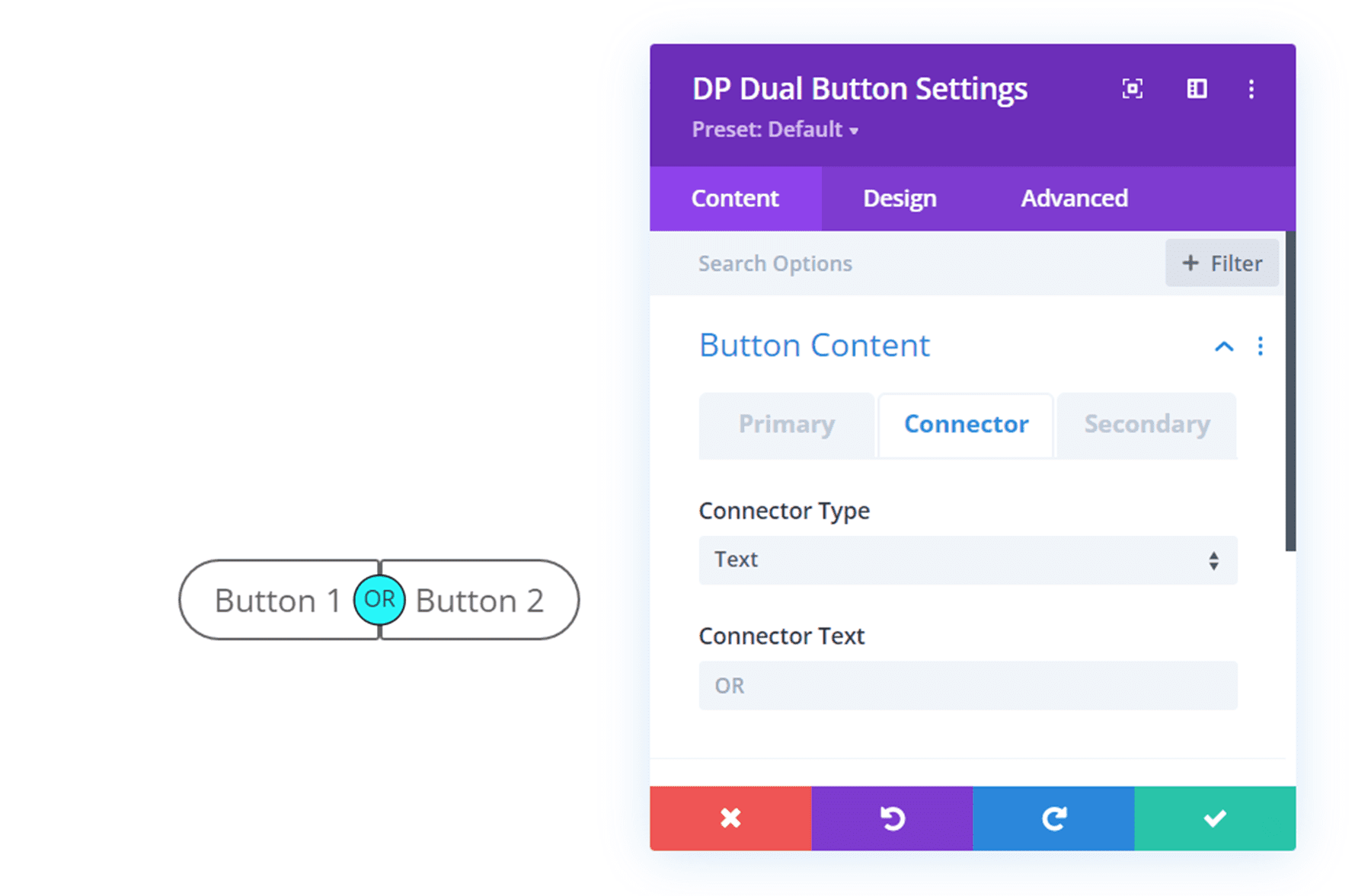
Doppio pulsante DP
L'opzione a doppio pulsante aggiunge due pulsanti come un unico modulo. Puoi anche aggiungere un connettore (testo o icona) tra i due pulsanti, come ho fatto nell'esempio sopra. Utilizzando le varie opzioni di progettazione disponibili in questo modulo, puoi creare layout unici a due pulsanti per il tuo sito.

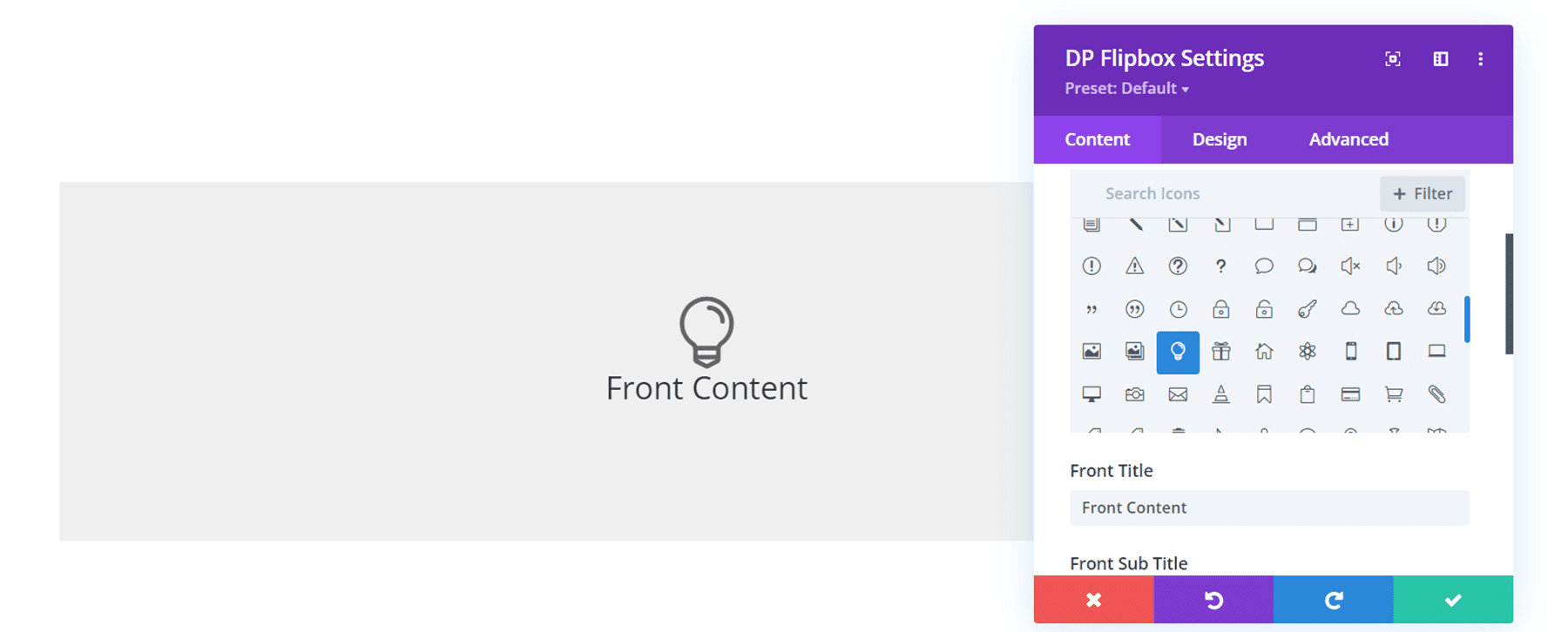
Flip Box DP
Questo modulo crea una scatola con contenuto sul davanti e sul retro. Quando passi il mouse sopra la casella, il contenuto posteriore viene mostrato con l'animazione di capovolgimento. Questo potrebbe essere utile per dimostrare gli effetti prima e dopo o per rivelare i contenuti in modo coinvolgente.

Immagine fluttuante DP
Il modulo immagine mobile ti consente di aggiungere un'immagine che fluttua su e giù nella pagina. Aggiunge un leggero movimento al design della pagina per elevare il design.

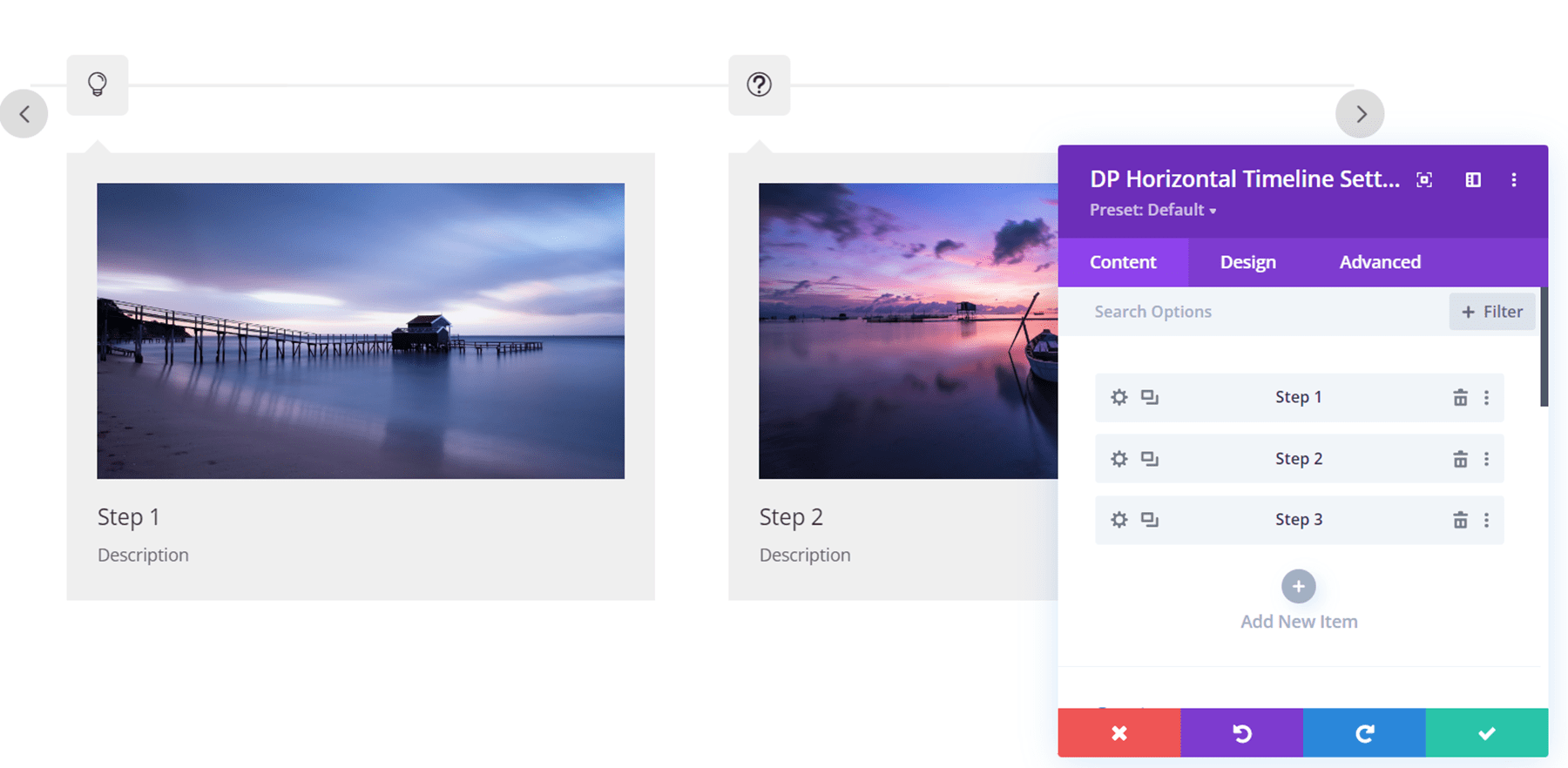
Timeline orizzontale DP
Con il modulo timeline orizzontale, puoi creare una timeline contenente testo, immagini e un'icona per ogni passaggio. Ha anche opzioni di scorrimento continuo e automatico in modo da poter far scorrere automaticamente la sequenza temporale attraverso la pagina. Anche in questo caso le opzioni di design possono essere utilizzate per personalizzare completamente l'aspetto.

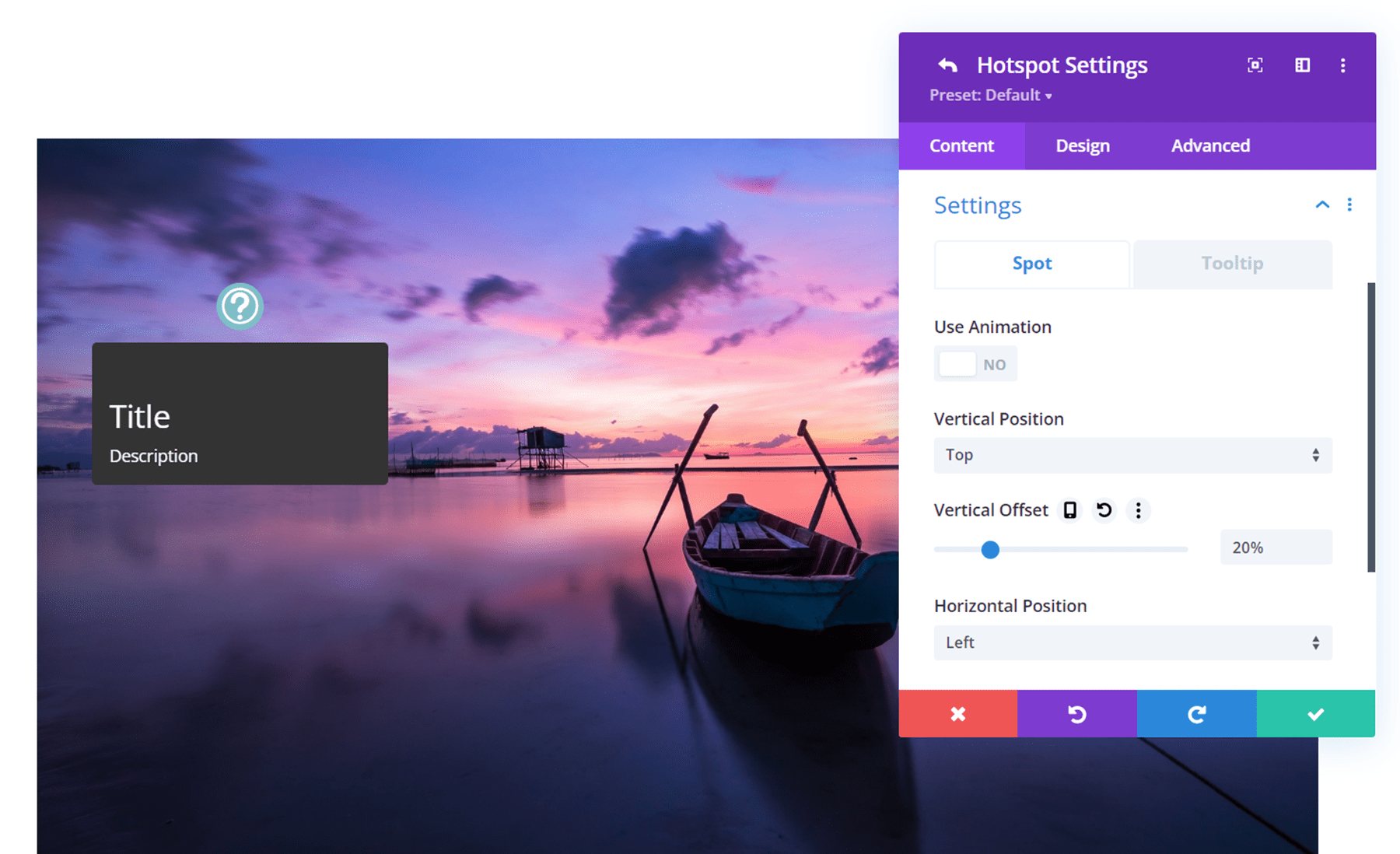
Hotspot DP
Con questo modulo, puoi aggiungere suggerimenti a qualsiasi immagine che contenga testo, immagini o icone. Puoi specificare esattamente dove vuoi che i suggerimenti appaiano sull'immagine e, naturalmente, puoi personalizzare il design di tutti gli elementi con le impostazioni del design.

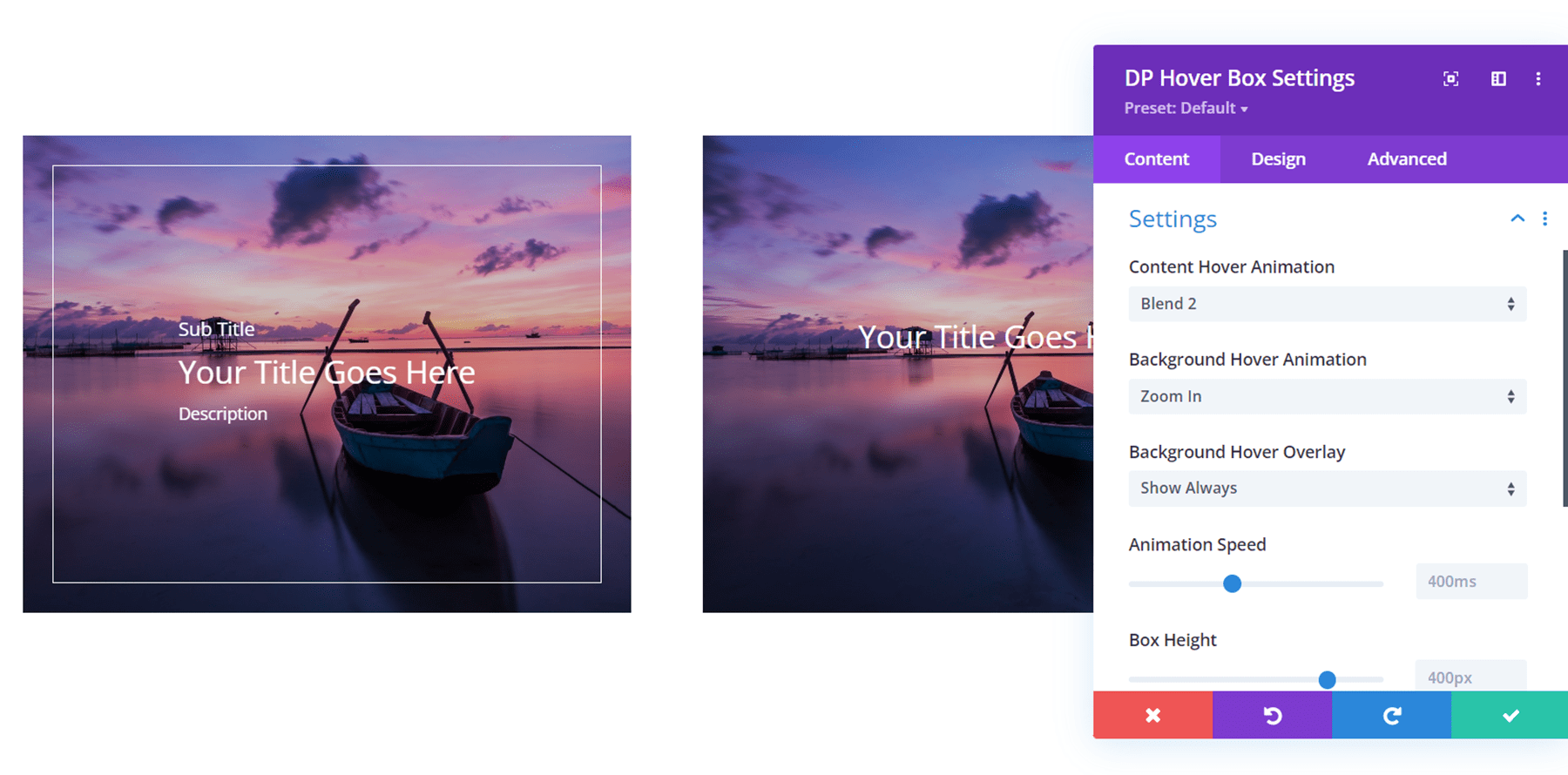
DP Hover Box
La casella al passaggio del mouse ti consente di rivelare testo e altri elementi come un bordo mentre passi il mouse sull'immagine. Come puoi vedere nell'esempio sopra, la casella a sinistra è stata posizionata sopra e puoi vedere che il sottotitolo e la descrizione sono stati rivelati, così come il bordo. Sulla destra c'è la casella su cui non è stato posizionato il mouse e mostra solo il titolo. Ci sono anche molte diverse impostazioni al passaggio del mouse per questo modulo.

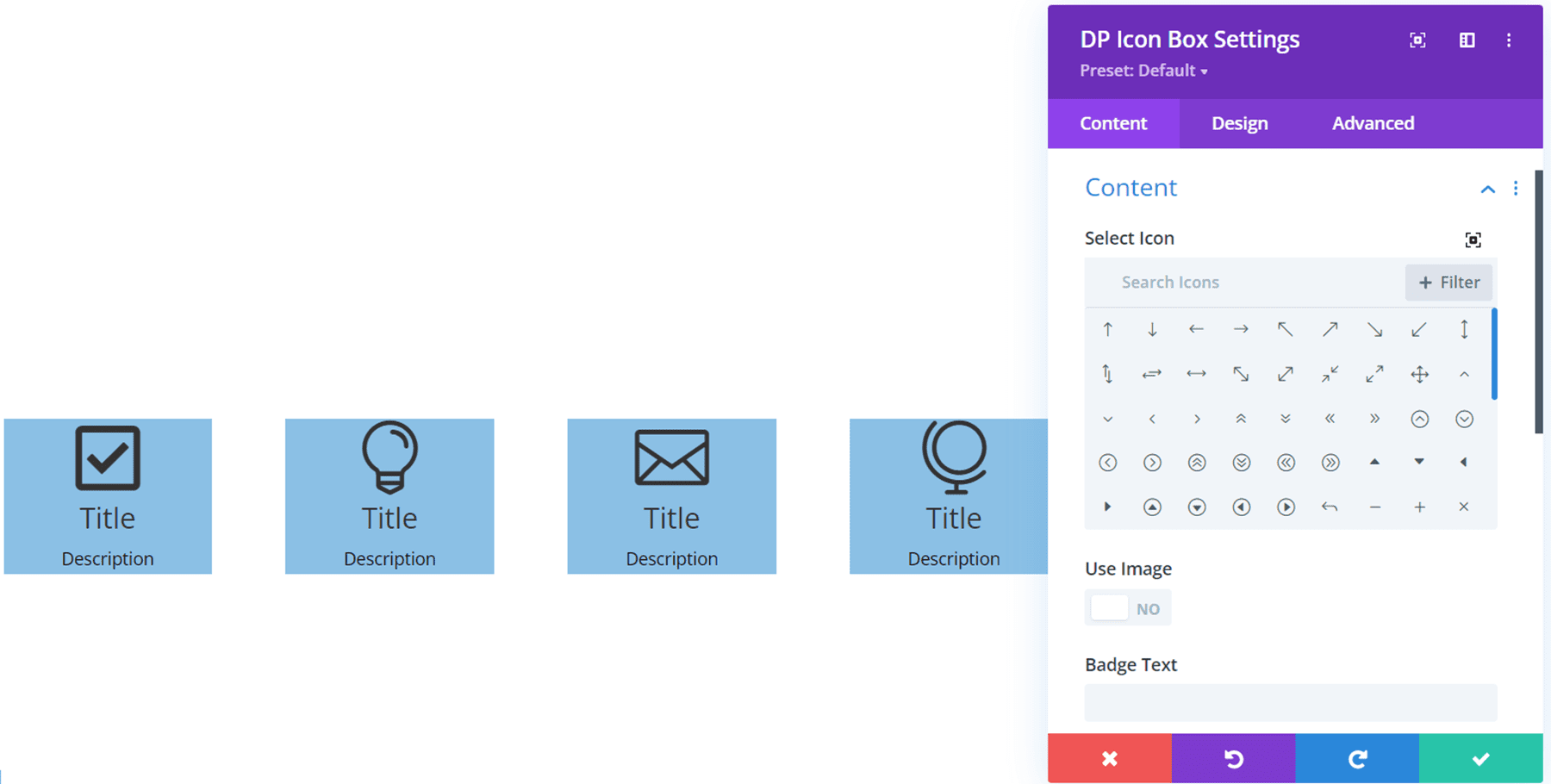
Casella icona DP
Questo modulo è un modulo semplice che consente di visualizzare un'icona e un testo opzionale in una casella.

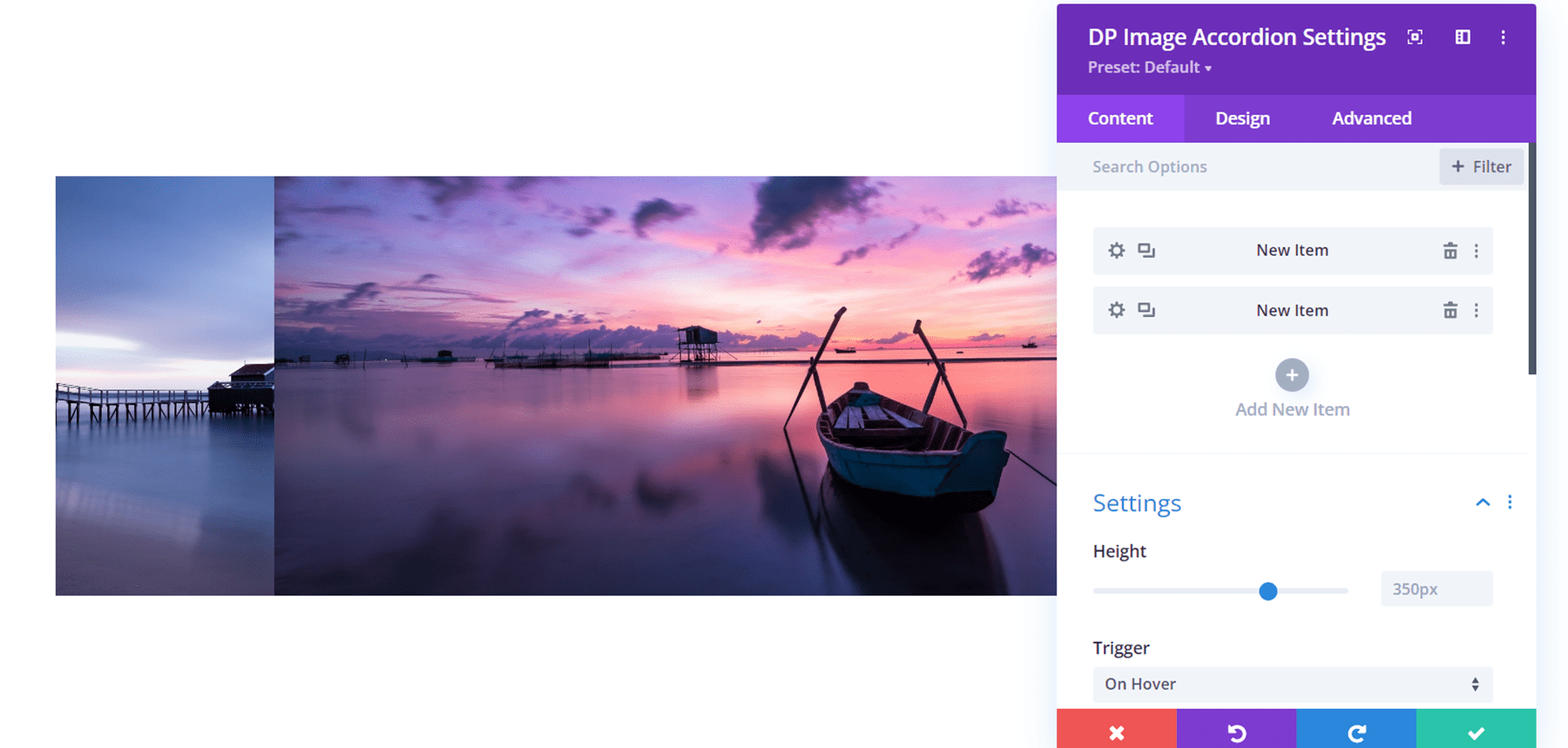
Fisarmonica DP Image
Il modulo a fisarmonica di immagini visualizza più immagini una accanto all'altra. Quando passi il mouse su una delle immagini, ingrandisce e riduce a icona le altre in modo da poter vedere l'intera foto. Nell'esempio sopra, sto passando il mouse sopra la foto a destra.

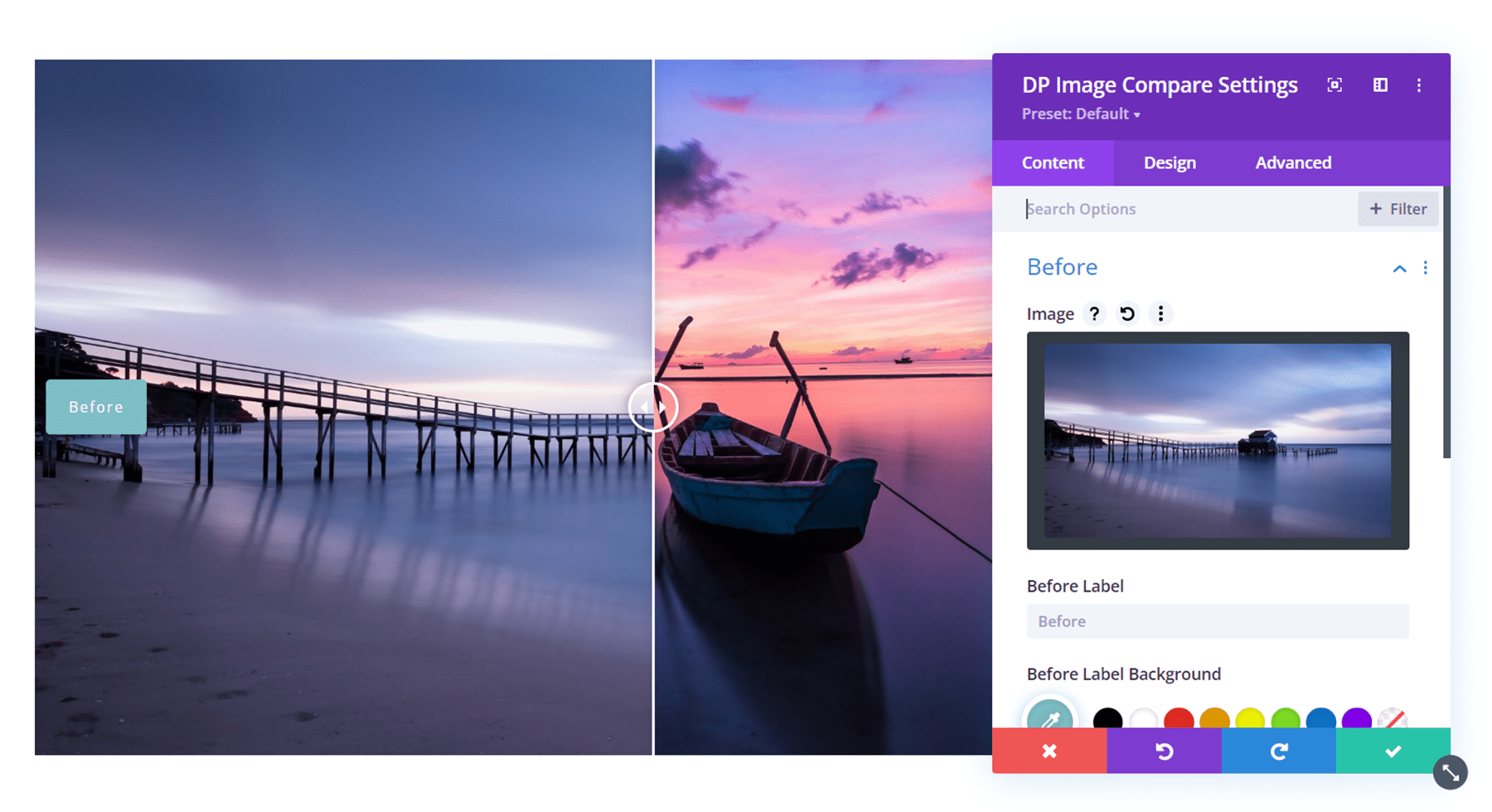
Confronto immagine DP
Con il modulo di confronto delle immagini, puoi confrontare due immagini con un dispositivo di scorrimento che puoi trascinare per vedere ogni lato. Puoi anche aggiungere un'etichetta su ciascun lato, ad esempio "prima" e "dopo".

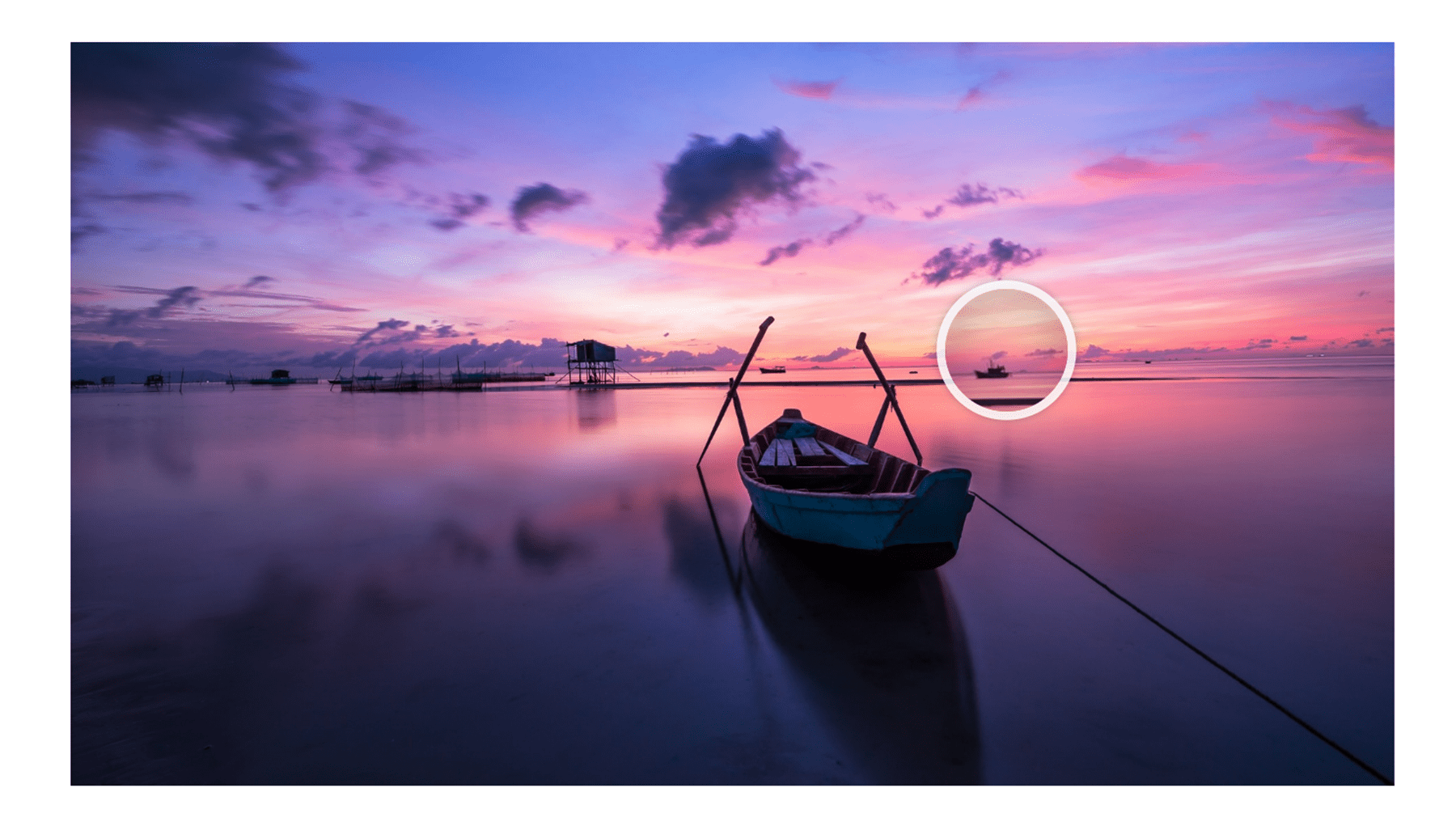
Lente d'ingrandimento DP
Il modulo di ingrandimento dell'immagine ti chiede di caricare una versione grande e piccola di un'immagine. Quando passi il mouse sopra l'immagine, viene visualizzata una lente di ingrandimento e puoi vedere una versione più grande dell'area aleggiata.

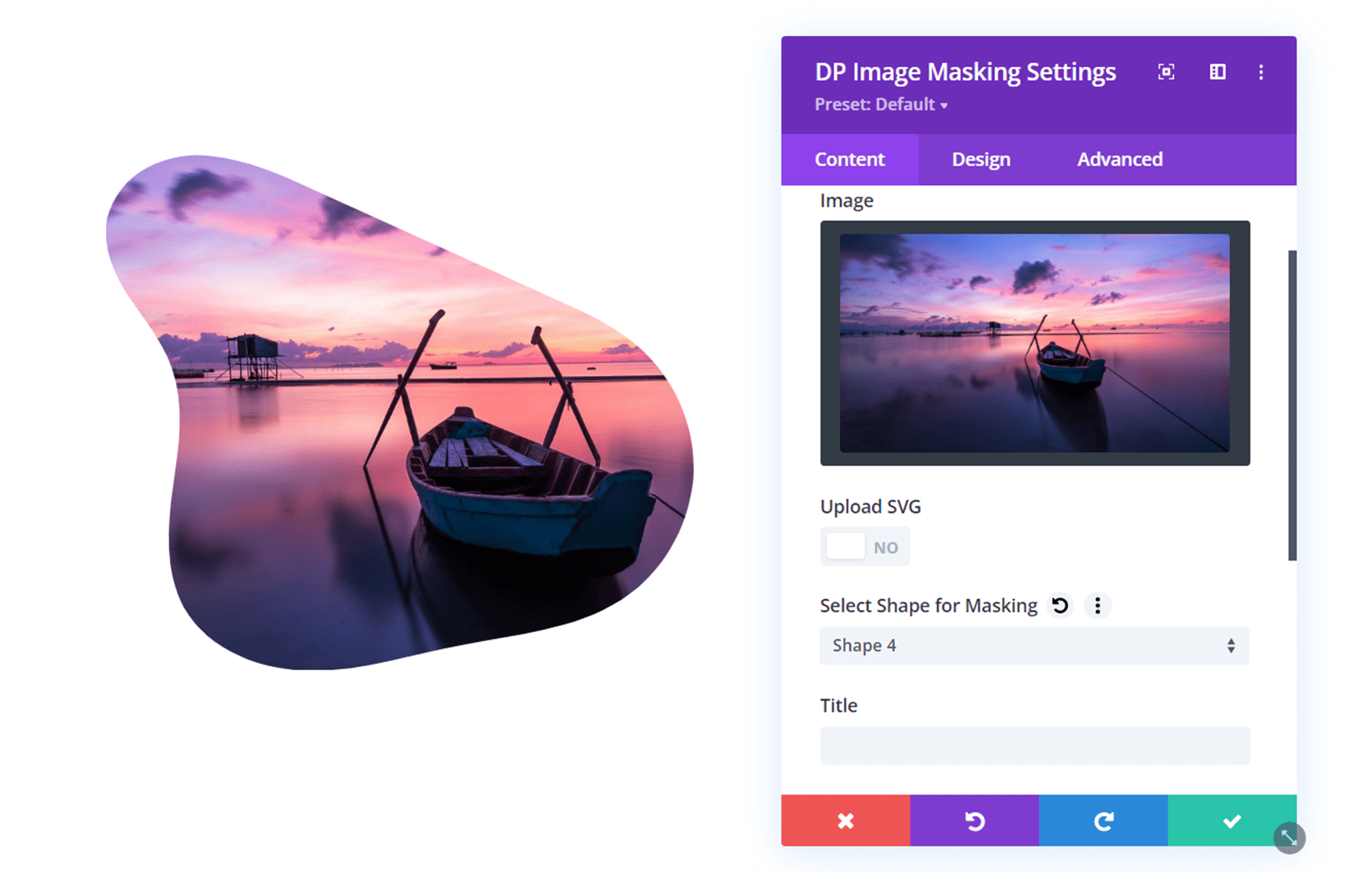
Mascheratura immagine DP
In questo modulo, puoi aggiungere un'immagine con una forma di maschera. Ci sono molte forme diverse tra cui scegliere all'interno del modulo e puoi personalizzare ulteriormente il design aggiungendo colori alla maschera o all'immagine.

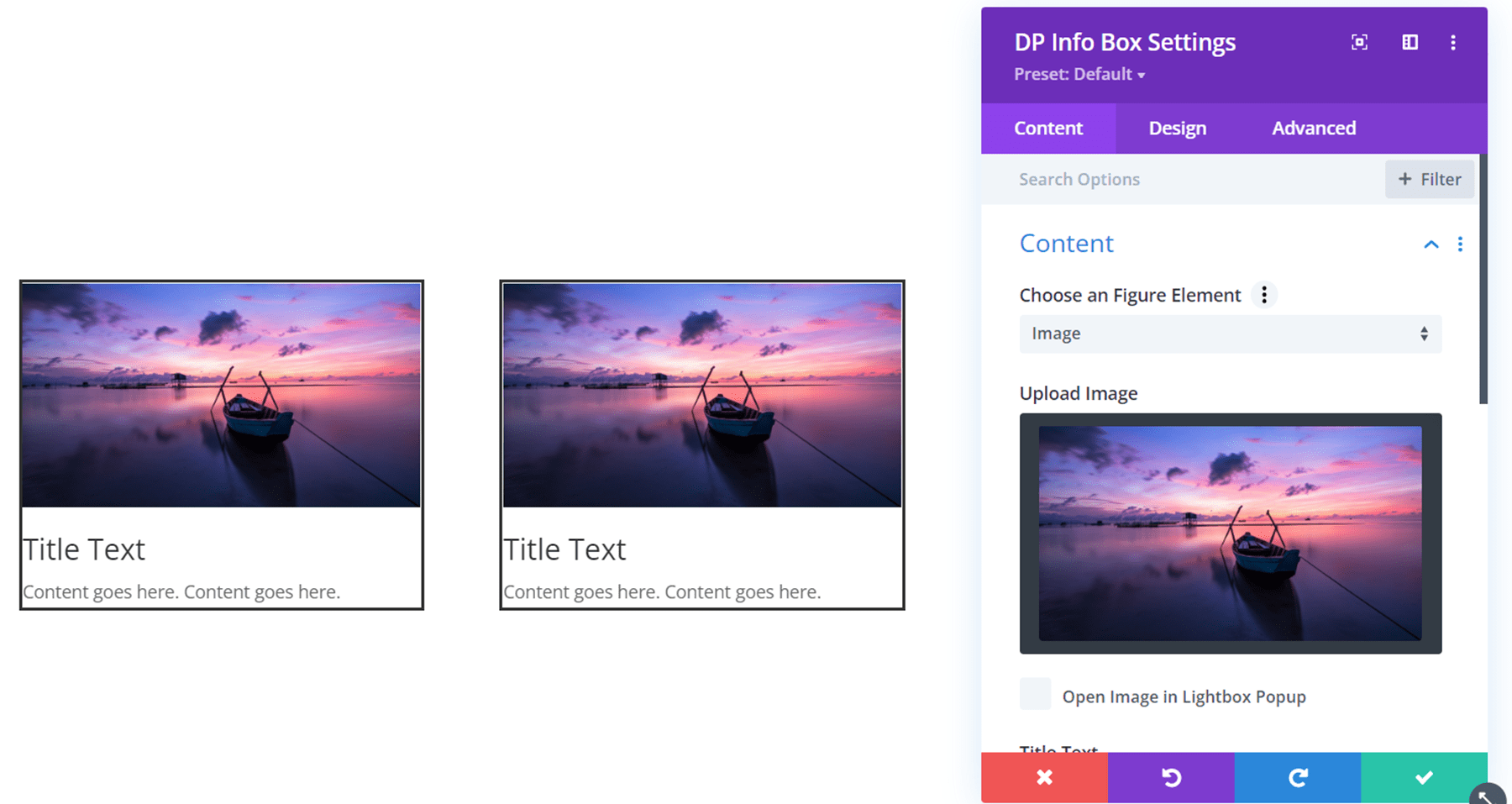
Casella informativa DP
Questo modulo ti consente semplicemente di aggiungere una casella con contenuto di testo e un'immagine o un'icona opzionale.

DP in linea SVG
Questo modulo ti consente di caricare direttamente file SVG e visualizzarli all'interno di Divi Builder.

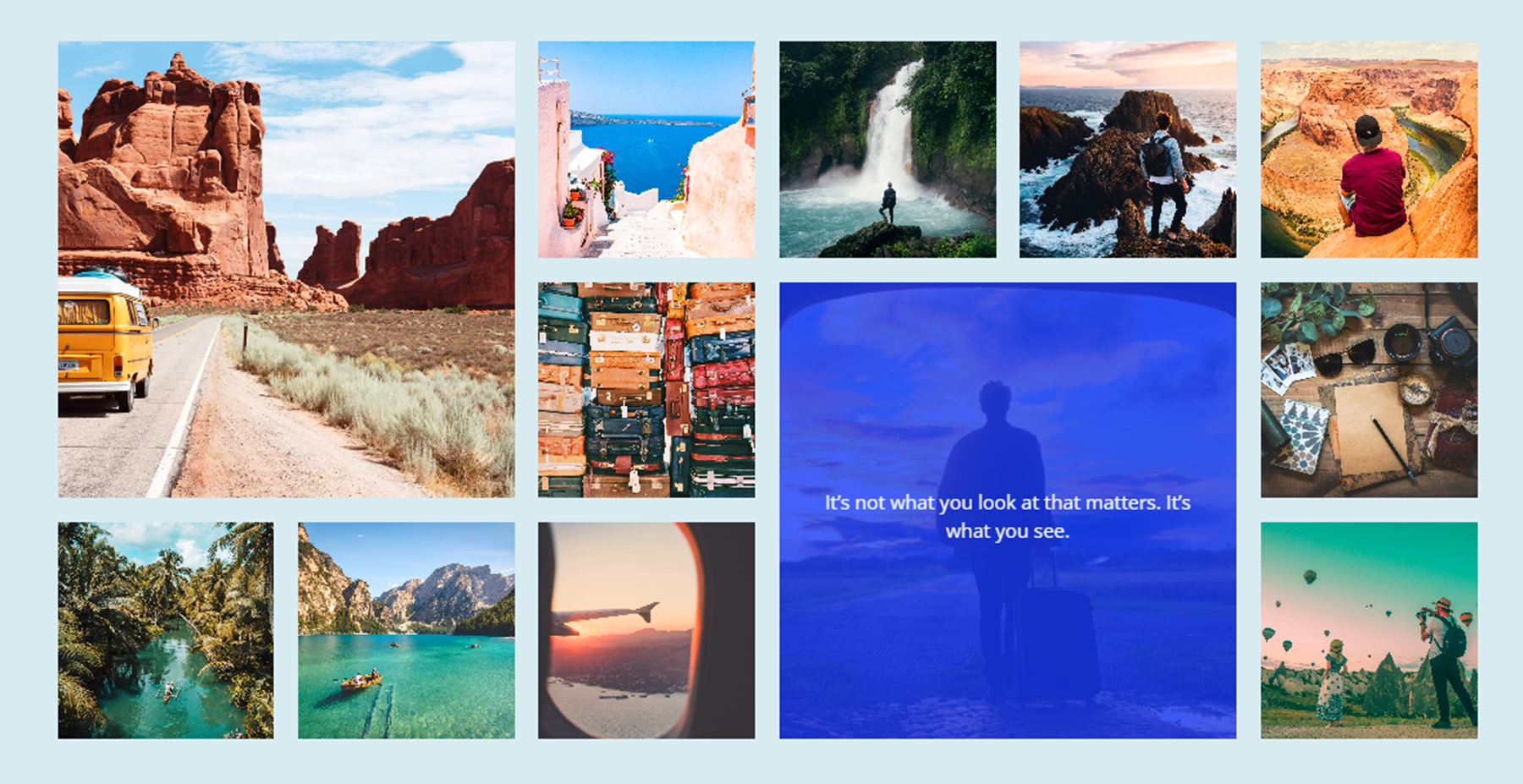
Feed Instagram di DP
Con il modulo feed di Instagram, puoi visualizzare i tuoi post Instagram recenti in modo elegante sul tuo sito web. Sono disponibili 3 layout tra cui scegliere: griglia, evidenziazione (usata nell'esempio sopra) e muratura. Puoi utilizzare le opzioni di progettazione per personalizzare la spaziatura, la sovrapposizione, la didascalia e molto altro.


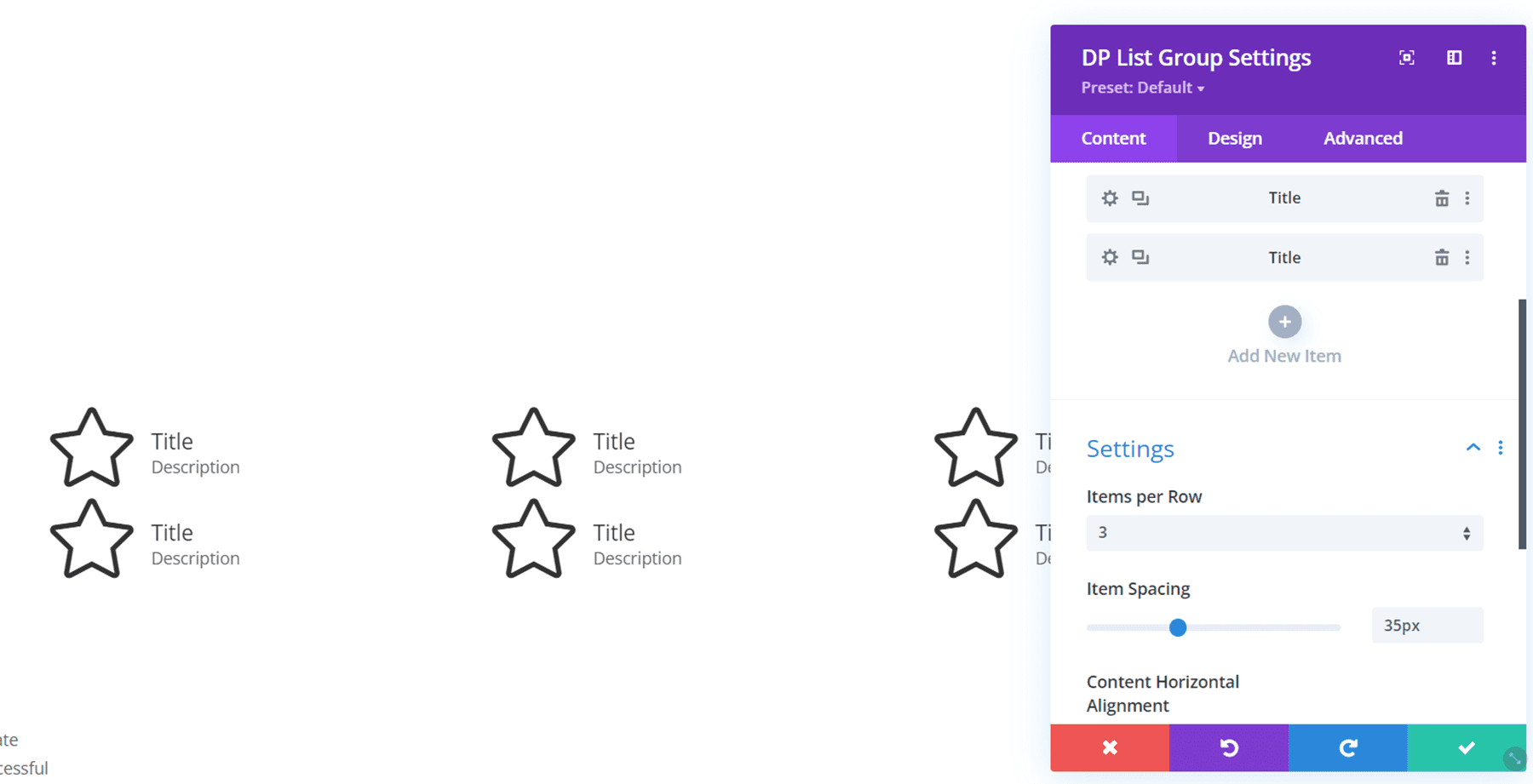
Elenco DP
Questo modulo può essere utilizzato per organizzare le informazioni in un elenco con un'icona o un'immagine.

Griglia del logo DP
Il modulo della griglia del logo potrebbe essere utile per visualizzare i loghi dei clienti o i loghi "in primo piano...". Puoi anche aggiungere effetti al passaggio del mouse al logo. In questo esempio, sto usando un effetto di riduzione al passaggio del mouse, che puoi vedere applicato sul secondo logo nello screenshot.

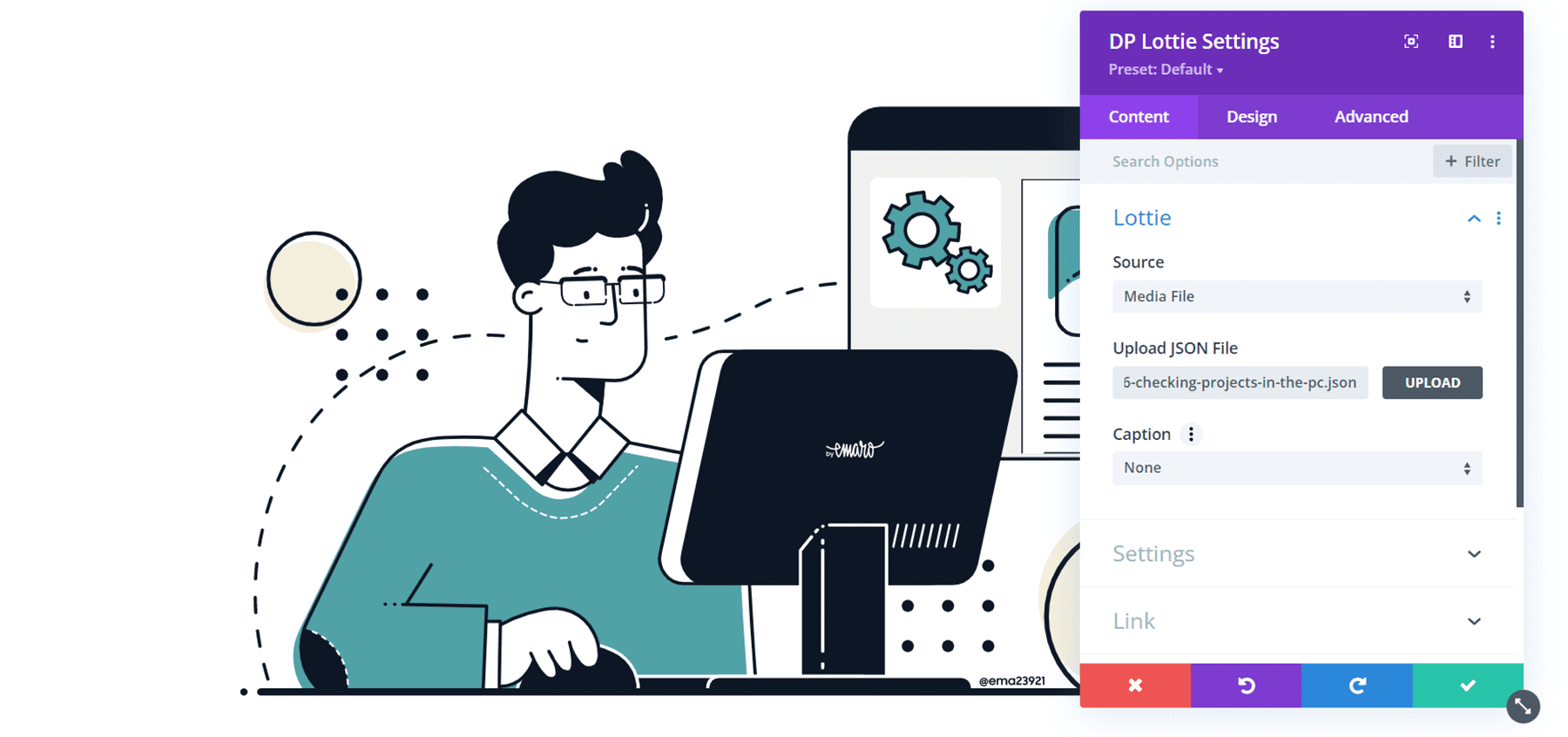
DP Lottie
Con questo modulo, puoi aggiungere un'animazione Lottie direttamente alla tua pagina in Divi Builder. Puoi aggiungere l'animazione Lottie caricando il file JSON di Lottie o tramite URL.

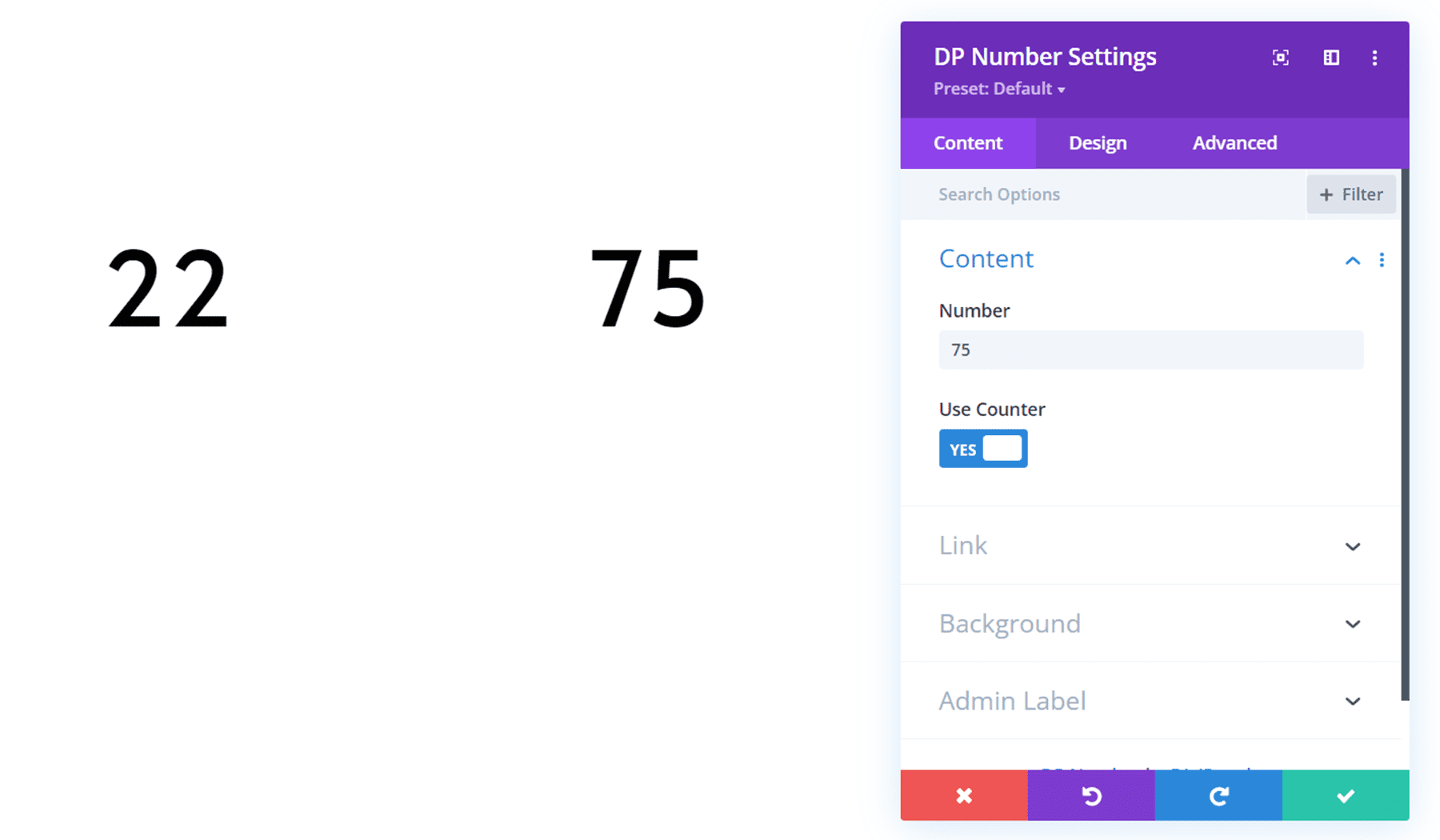
Numero DP
Il modulo numerico mostra semplicemente un numero. Puoi abilitare l'opzione contatore e il numero verrà conteggiato quando viene rivelato. Anche in questo caso, puoi utilizzare le impostazioni di progettazione per personalizzare completamente l'aspetto.

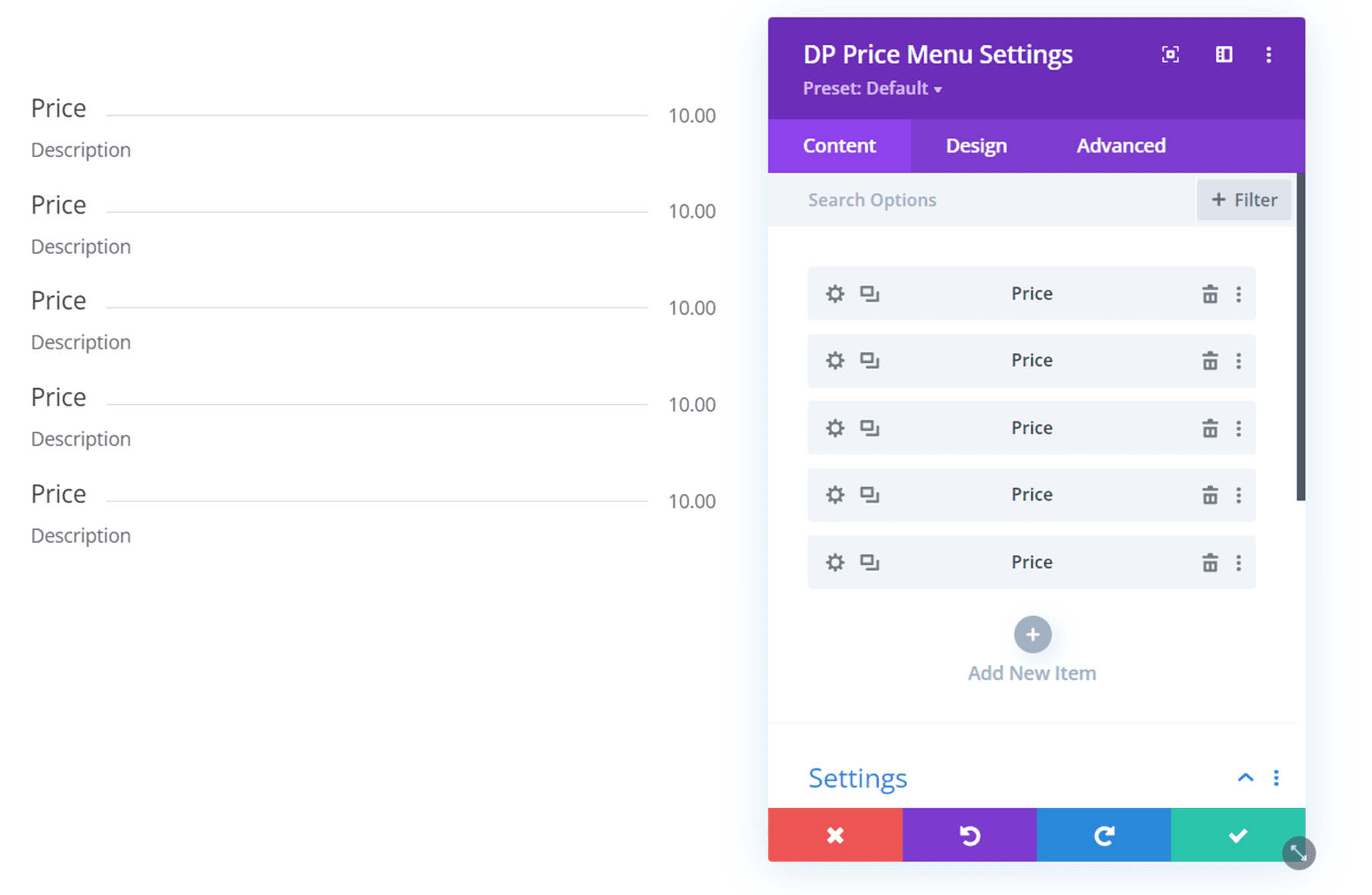
Menù prezzi DP
Con il modulo menu prezzi, puoi creare facilmente un menu sul tuo sito Web con prezzi, titolo e descrizione e molte opzioni per personalizzare l'aspetto.

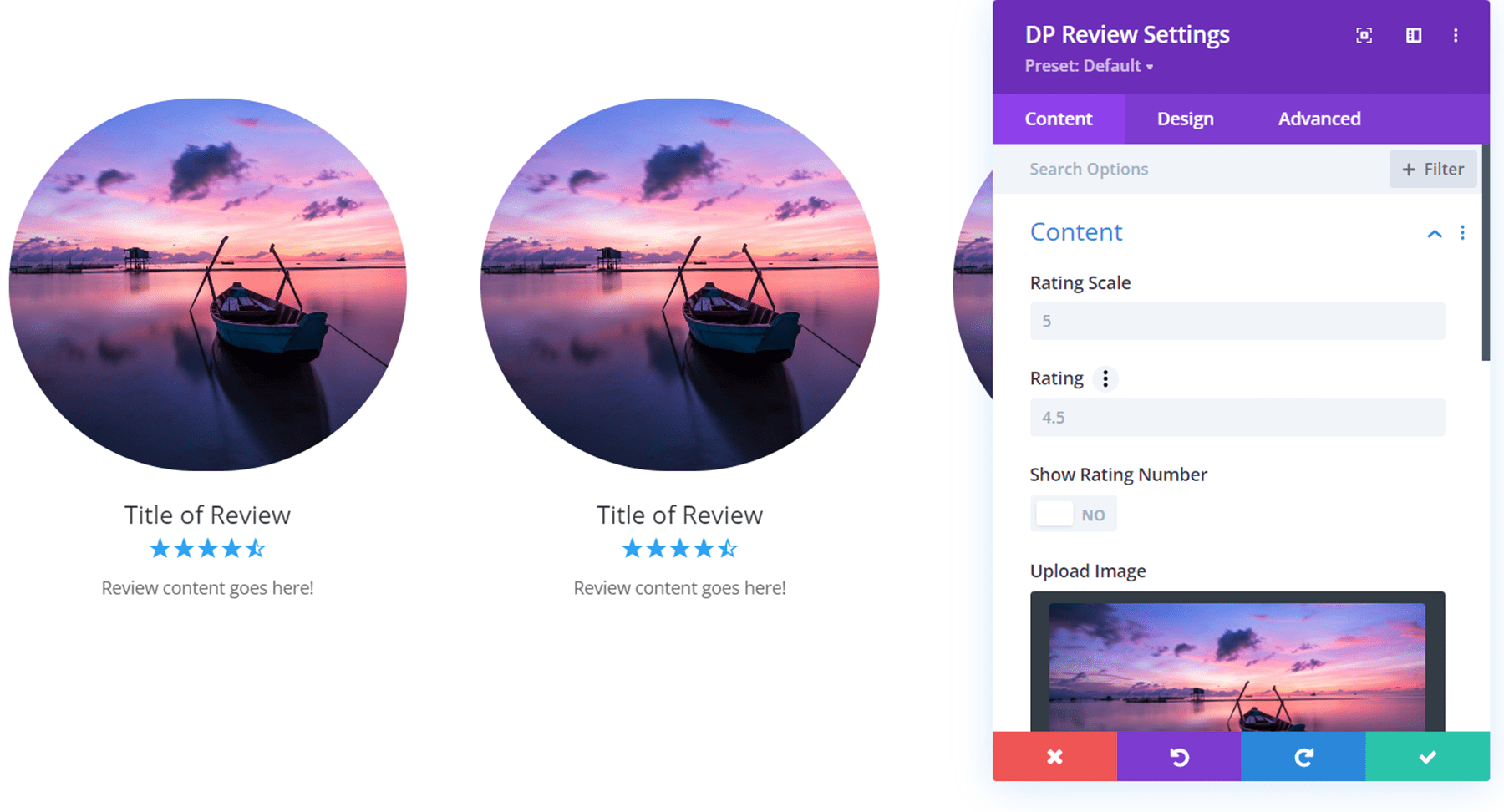
Recensione DP
Questo modulo ti consente di aggiungere recensioni al tuo sito con valutazioni a stelle, un'immagine e, naturalmente, il contenuto del testo della recensione.

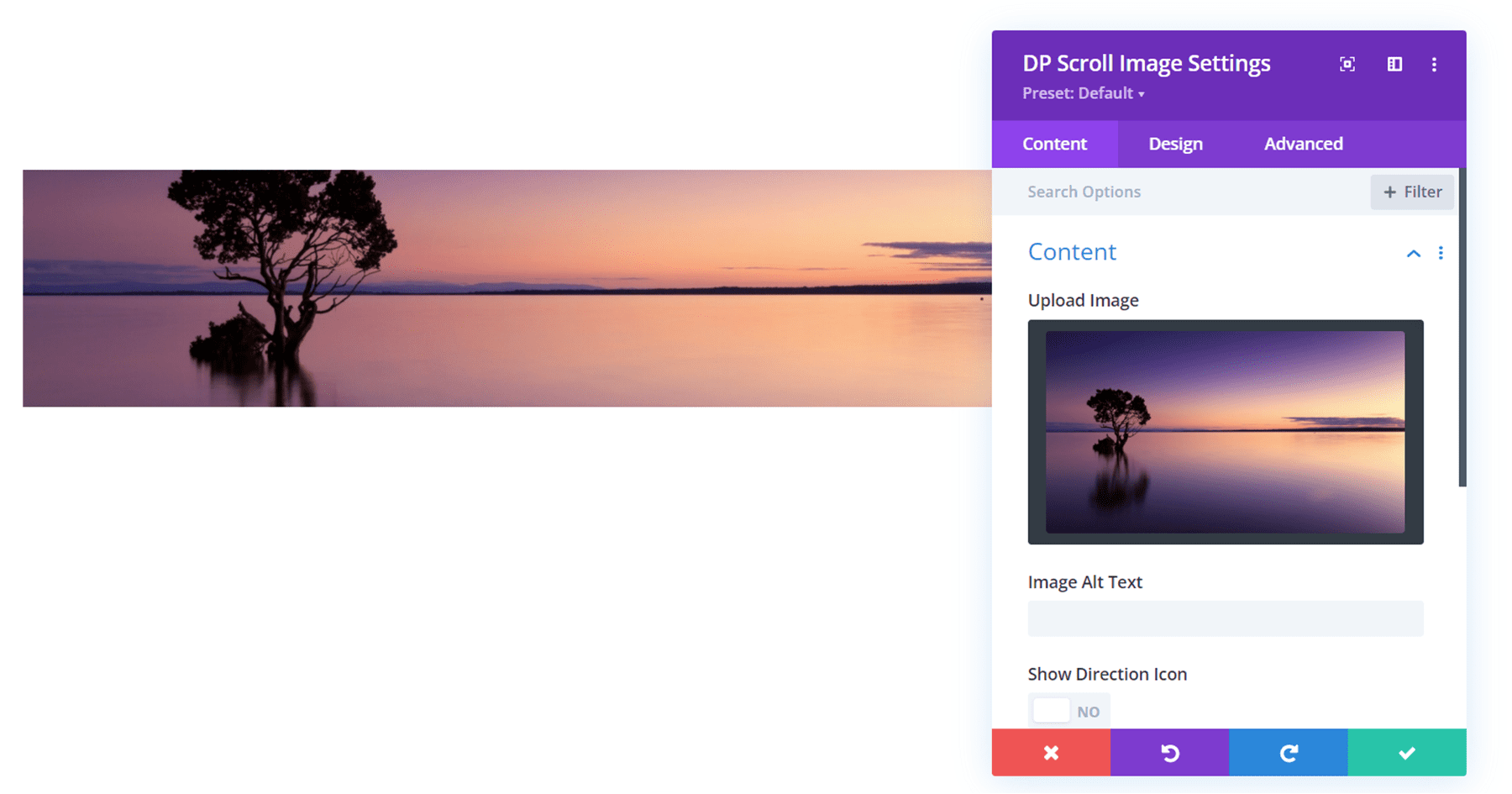
Immagine a scorrimento DP
Con il modulo immagine di scorrimento, l'immagine viene visualizzata solo parzialmente a un'altezza impostata. Quando passi il mouse sopra l'immagine (o scorri, a seconda dell'opzione scelta), l'immagine scorre in modo da poter vedere il resto dell'immagine.

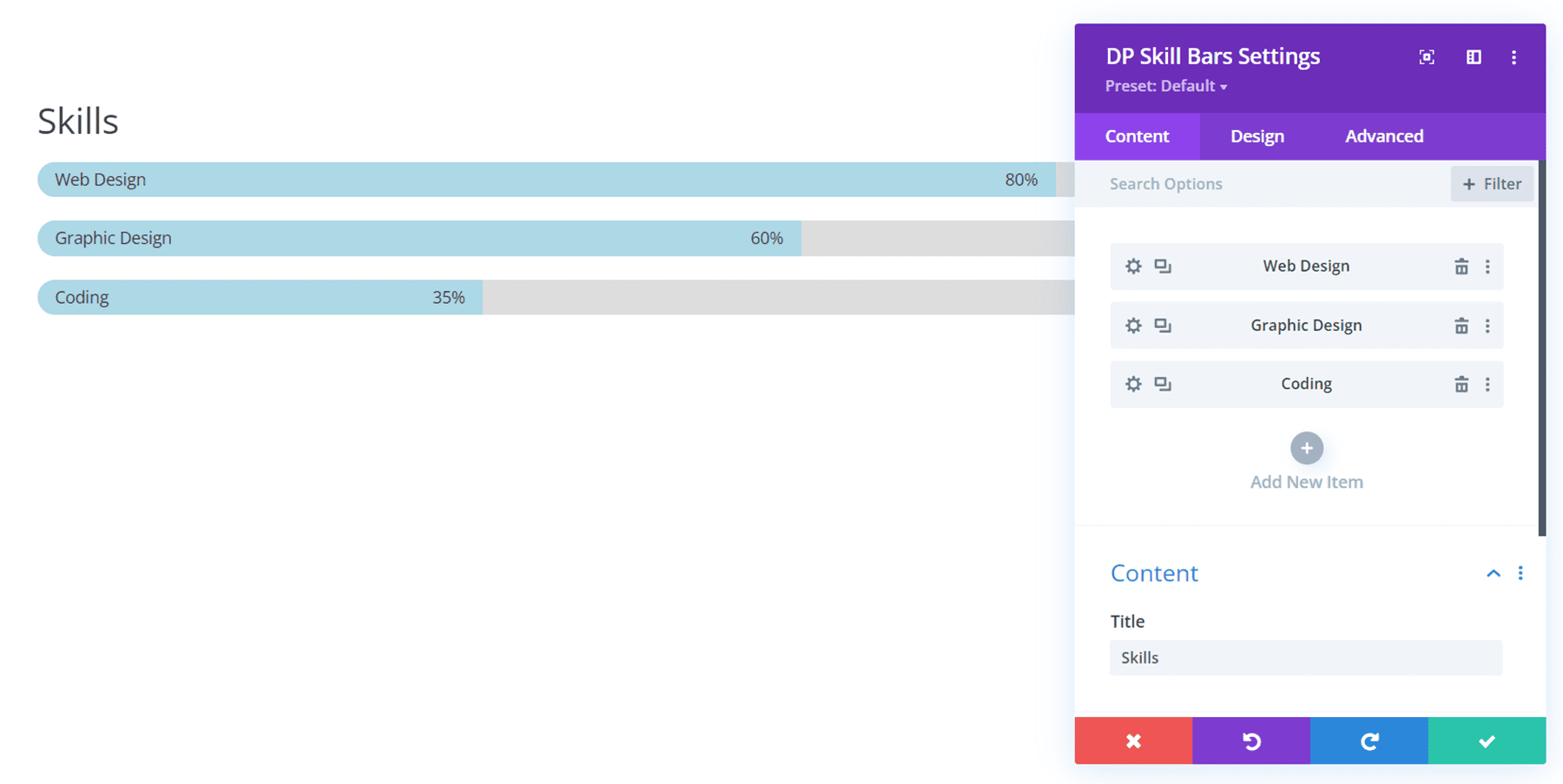
Barre delle abilità DP
Questo modulo può essere utilizzato per dimostrare i livelli di abilità o qualsiasi altra cosa che possa essere rappresentata da barre di avanzamento. Puoi scegliere quali etichette visualizzare e, naturalmente, tutti gli elementi di design possono essere personalizzati.

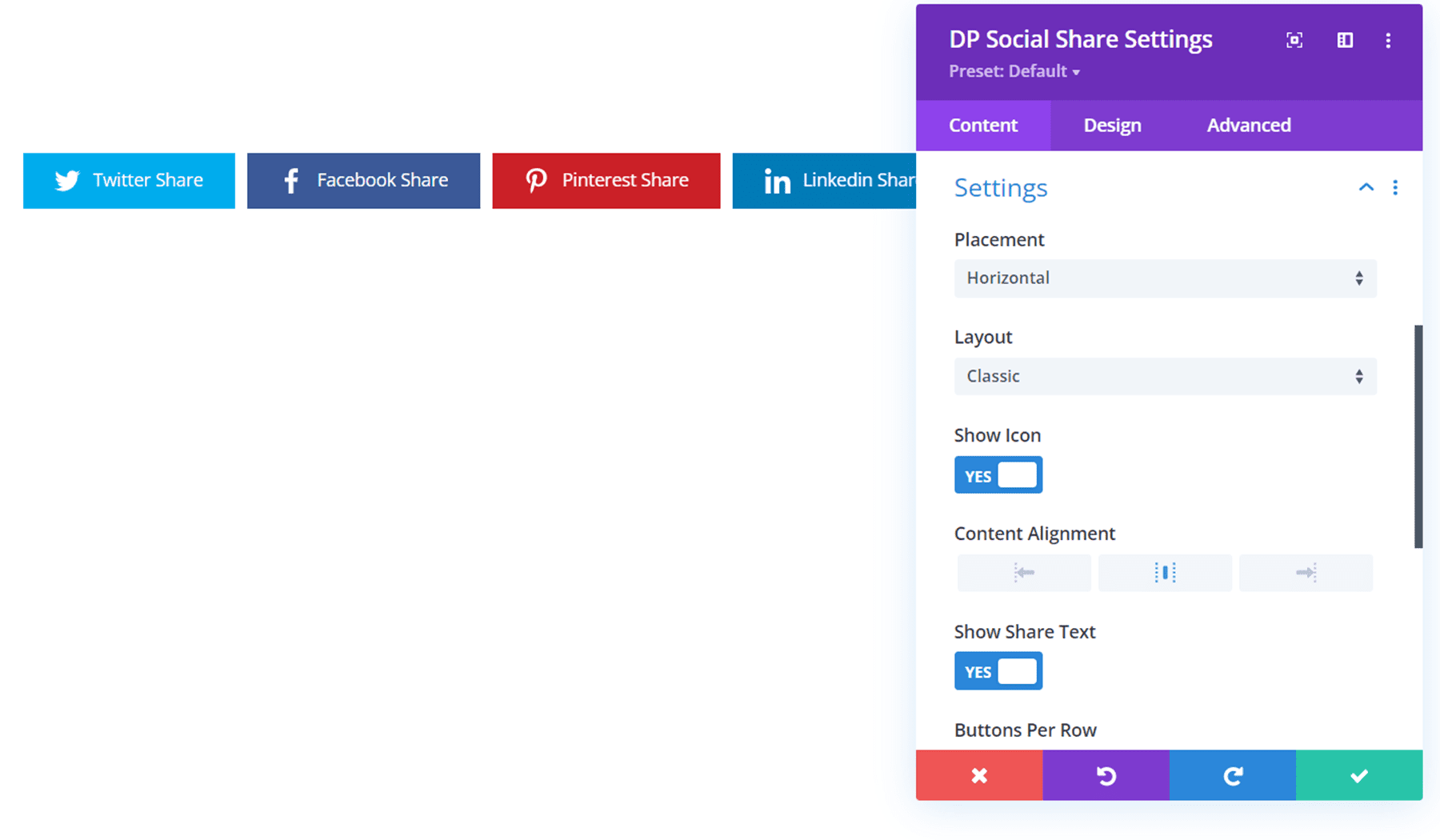
Condivisione sociale DP
Questo modulo ha molte piattaforme di social media tra cui scegliere e puoi facilmente modificare il testo del pulsante, gli stili, il layout, il posizionamento e molte altre impostazioni.

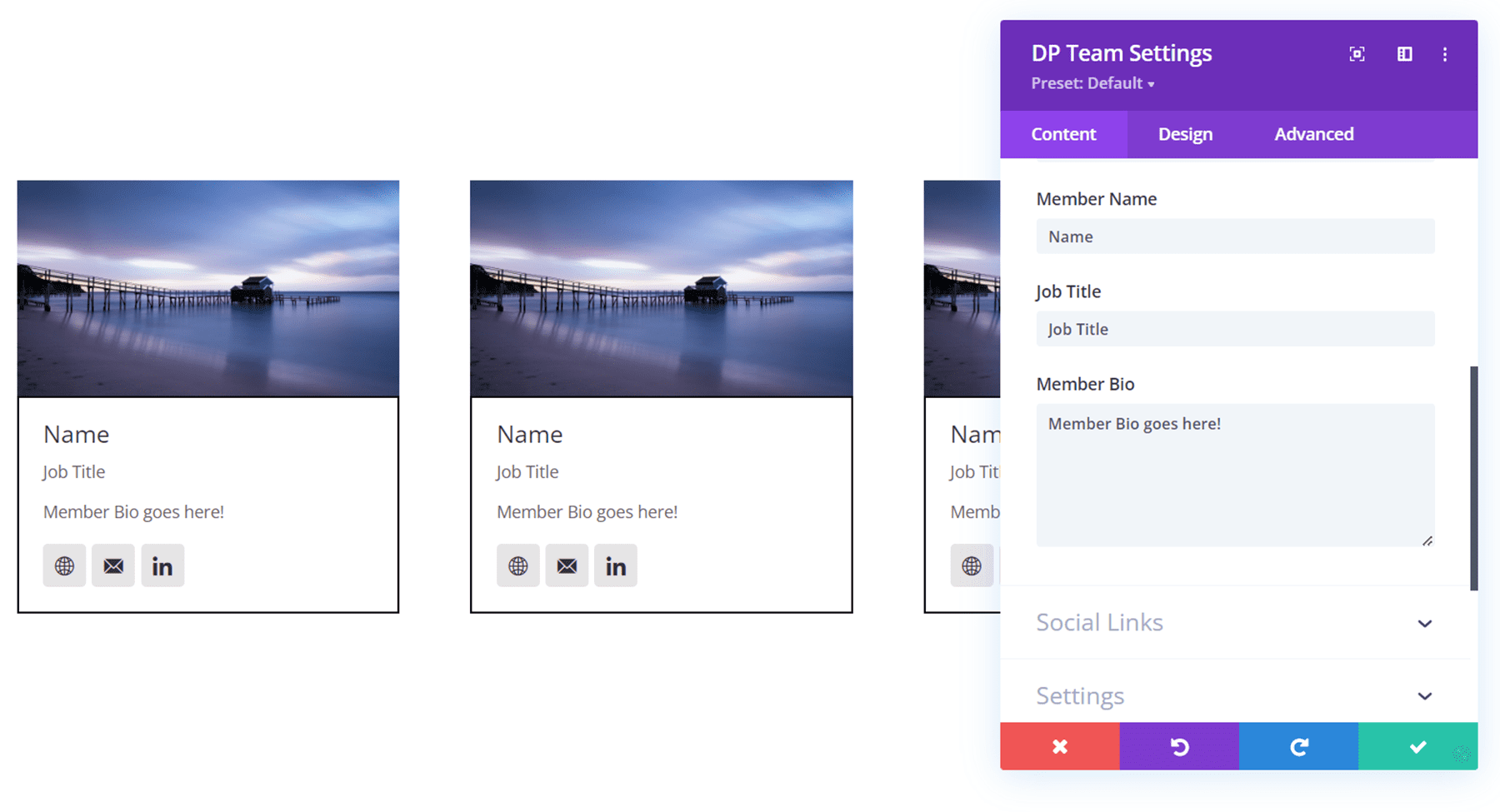
Squadra DP
Il modulo team semplifica la visualizzazione dei membri del tuo team sul tuo sito web. Puoi aggiungere una foto, il nome, il titolo di lavoro e la biografia e persino collegamenti a un sito Web personale, un indirizzo e-mail e siti di social media. Ci sono un paio di diverse opzioni in cui il contenuto viene visualizzato anche sull'immagine al passaggio del mouse.

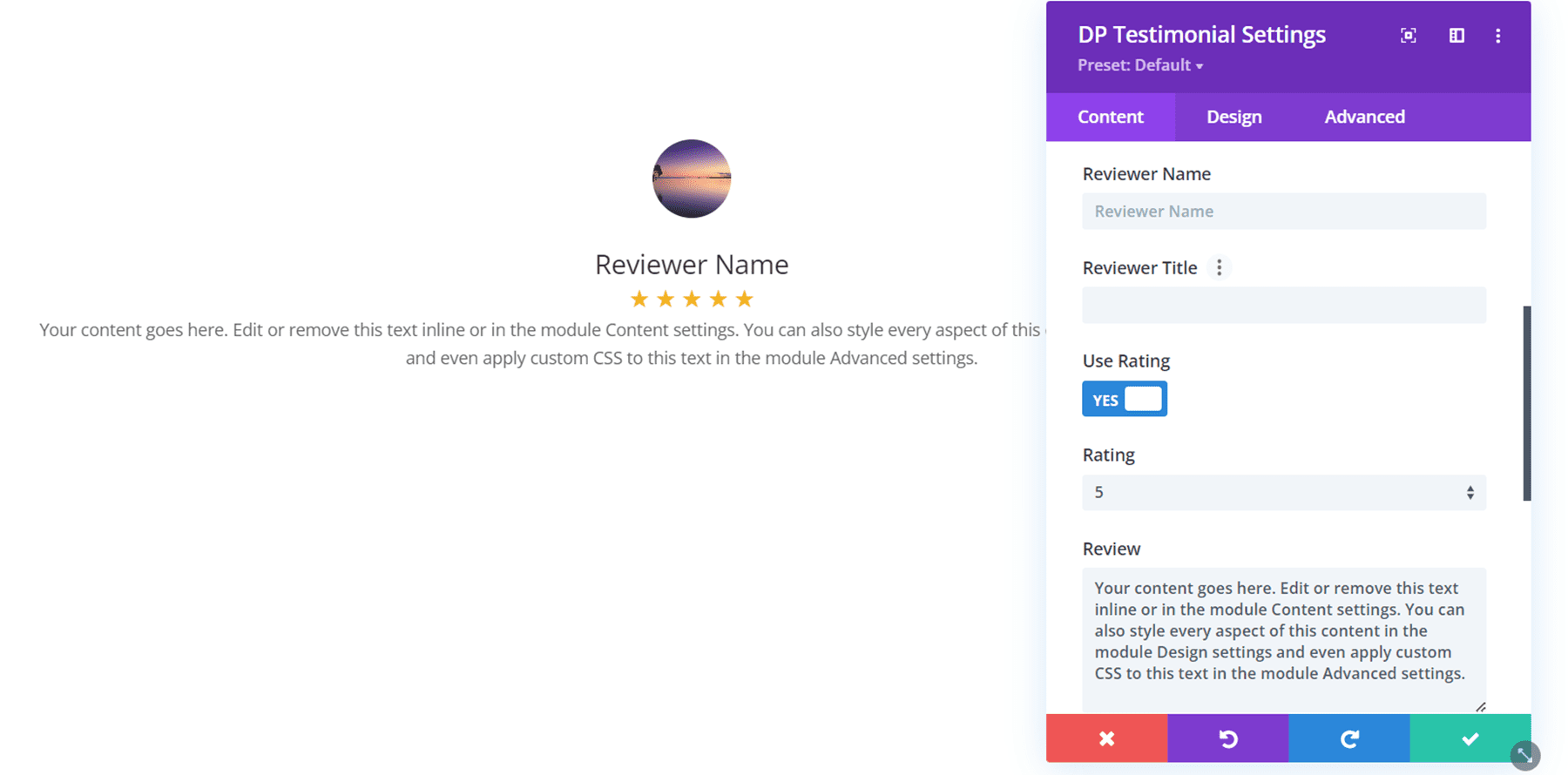
Testimonianza DP
Il modulo testimonial ti consente di aggiungere le testimonianze dei clienti al tuo sito. Ti dà la possibilità di includere una valutazione a stelle e puoi scegliere di utilizzare un'icona di citazione o caricarne una tua. Ci sono anche diverse opzioni di posizionamento e layout tra cui scegliere, che ti consentono di creare un design completamente personalizzato.

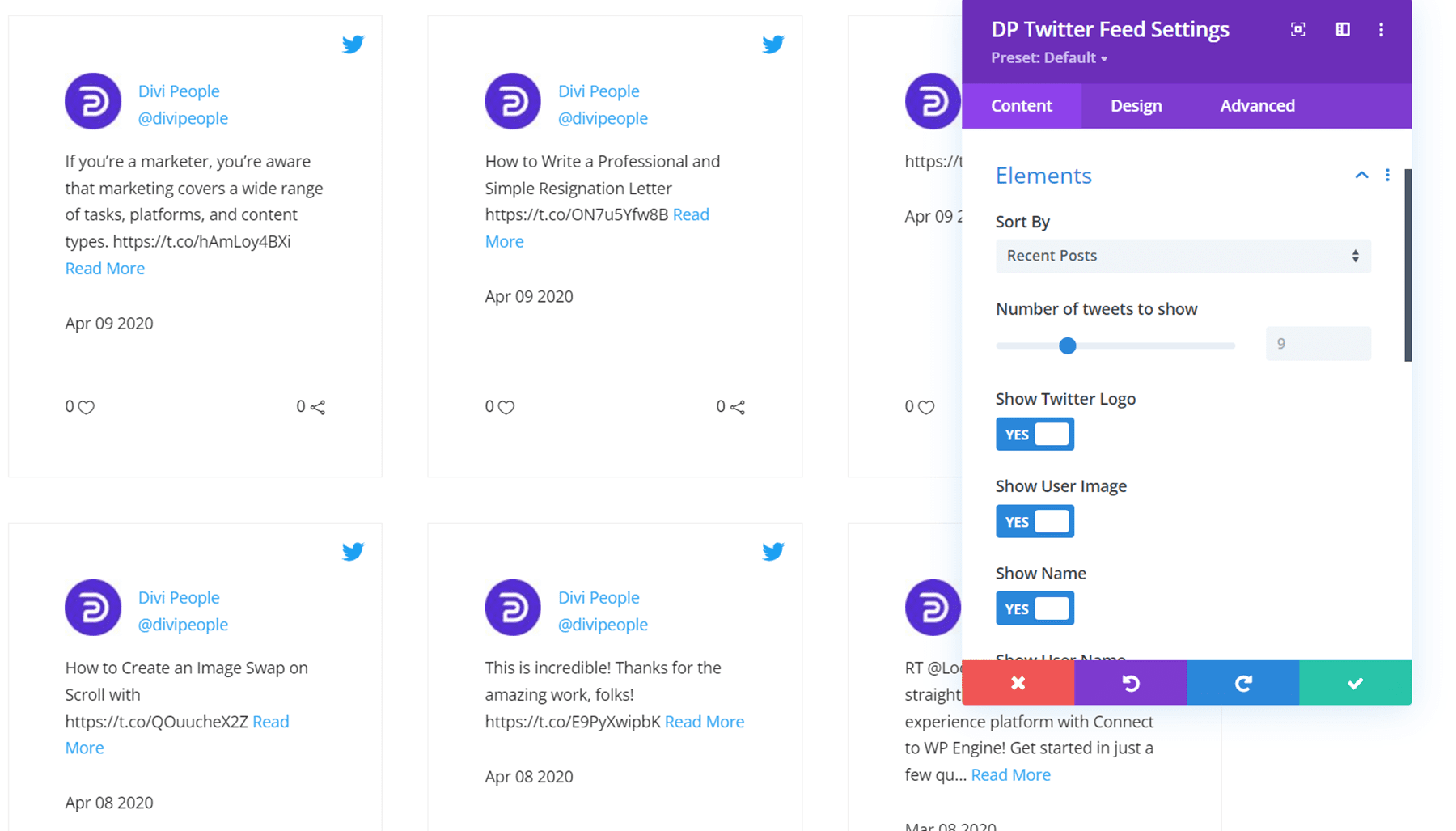
Feed Twitter di DP
Questo modulo ti consente di visualizzare un feed Twitter sul tuo sito web. Questo modulo ha molte opzioni per scegliere esattamente ciò che viene visualizzato e, naturalmente, il design è completamente personalizzabile con le numerose opzioni di design di Divi.

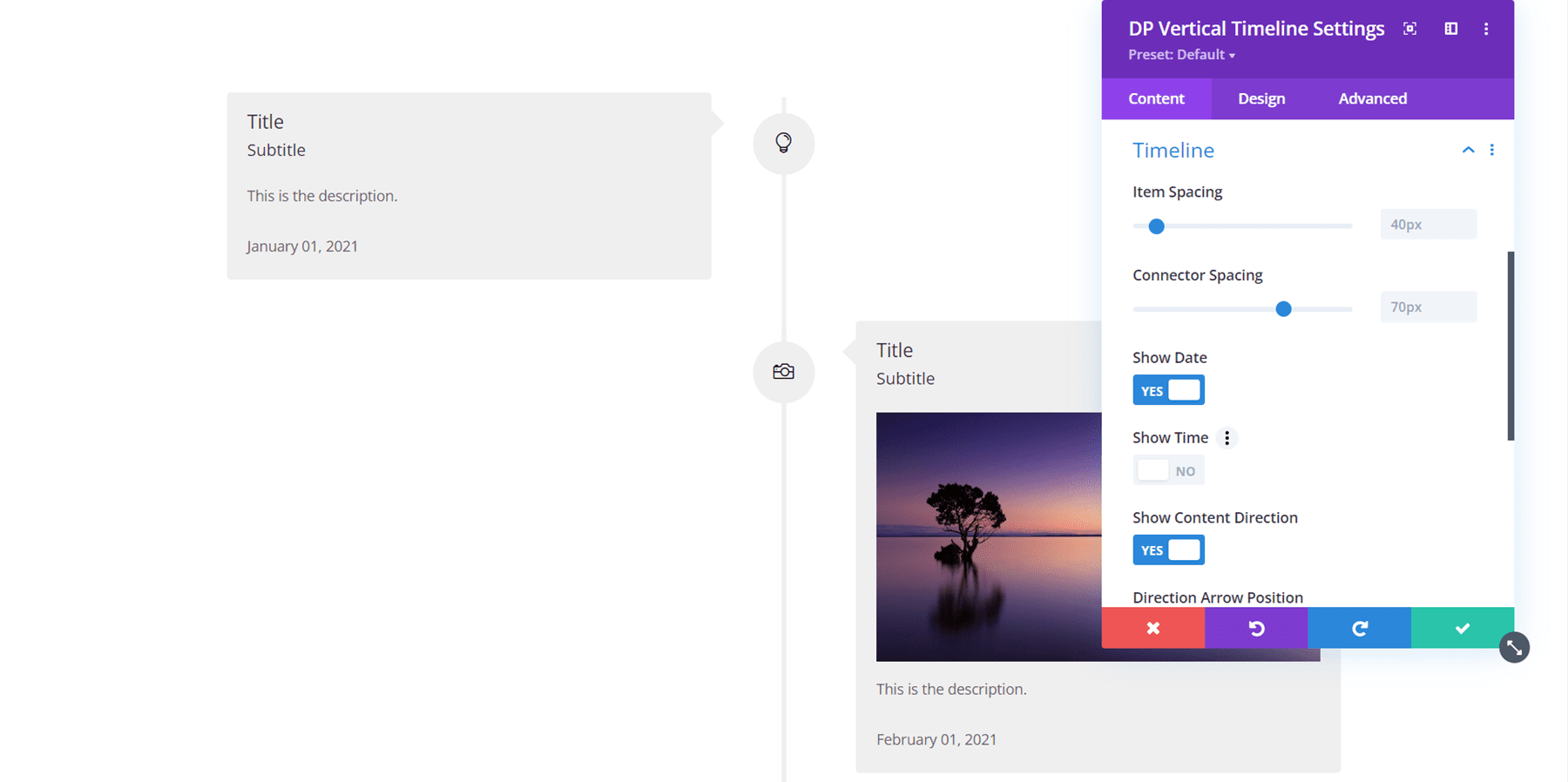
Cronologia verticale DP
Il modulo timeline verticale consente di creare una timeline con contenuto di testo e immagine. Sono disponibili diverse opzioni di layout e puoi scegliere di aggiungere una linea di scorrimento che aggiunga un movimento dinamico alla timeline. Inoltre, puoi personalizzare completamente lo stile della timeline e persino aggiungere colori diversi per gli stati attivo e inattivo.

Popup video DP
Con questo modulo, puoi aggiungere un video che appare nella stessa pagina su uno sfondo scuro. Puoi caricare un'immagine di copertina e personalizzare il design generale, l'icona di sovrapposizione e altri elementi di design. Puoi collegare un video da YouTube o Vimeo o caricarne uno tuo.

Estensioni Divi ConKit Pro
Oltre ai moduli forniti con DiviConKit, ci sono alcune estensioni fornite con il plugin che aggiunge funzionalità aggiuntive al tuo sito web. Diamo un'occhiata a ciascuno.
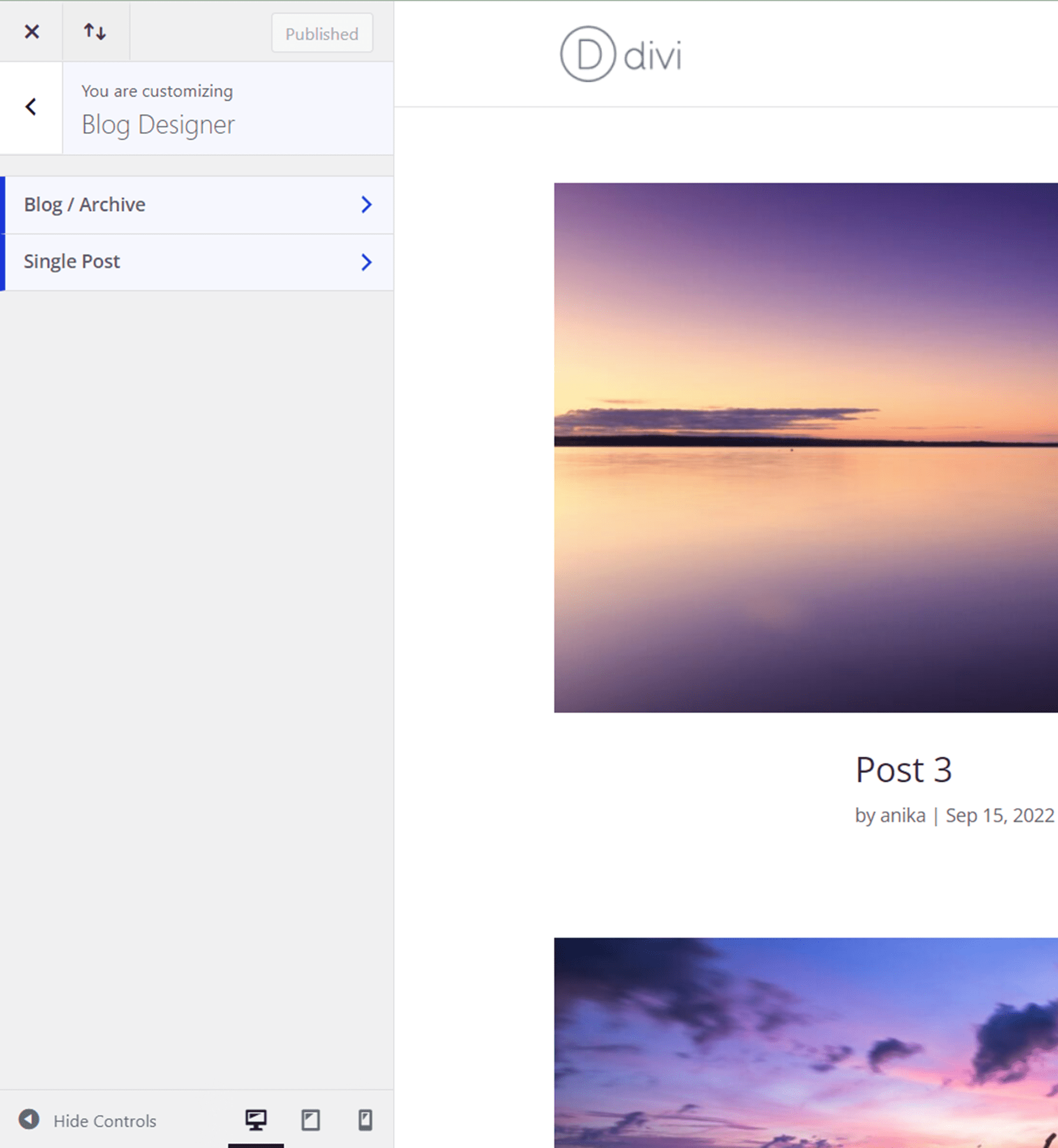
Designer di blog
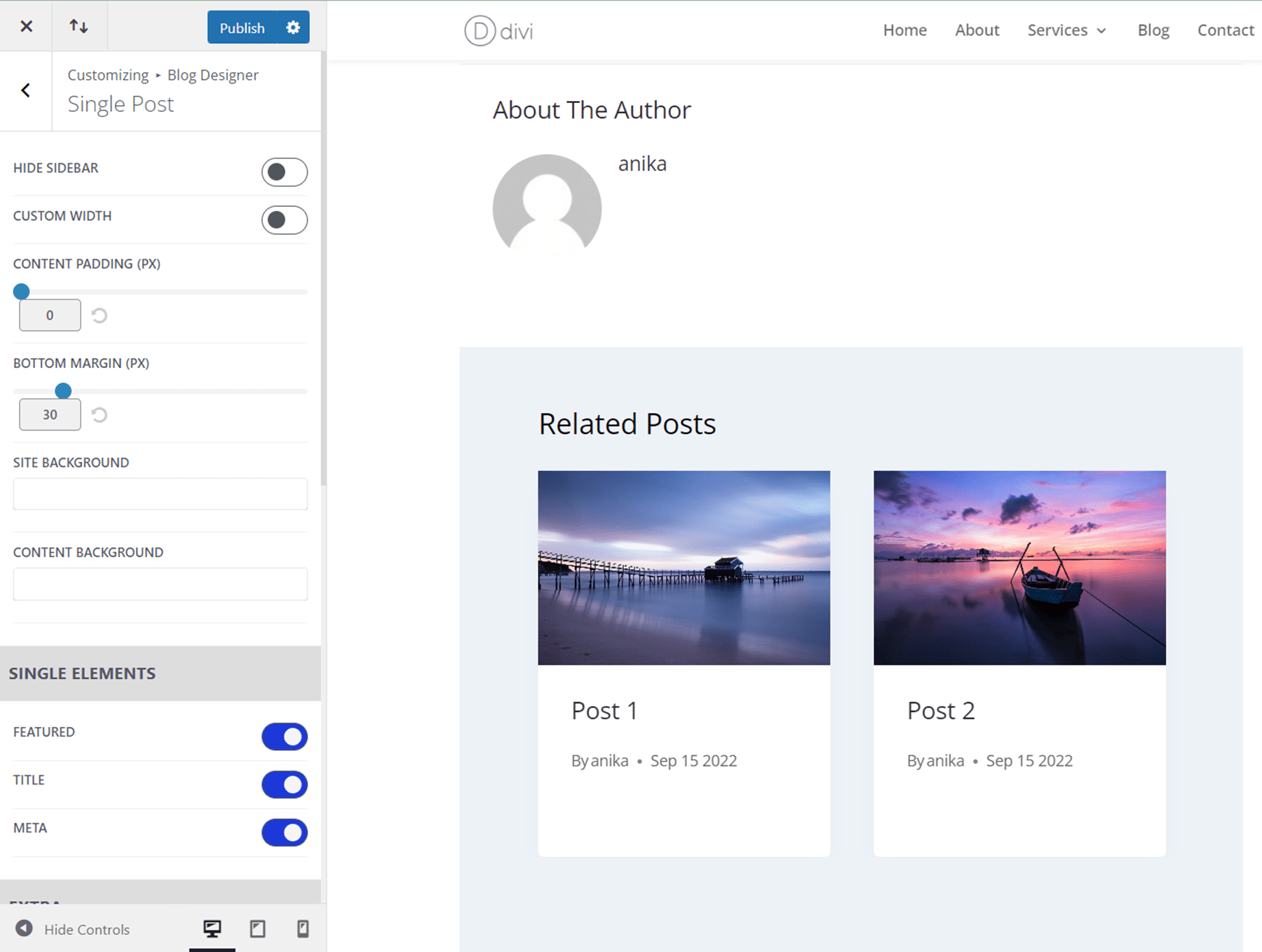
Il designer del blog ti offre opzioni aggiuntive per personalizzare il modo in cui sono progettate le pagine del tuo blog e dei tuoi post. Puoi trovare le impostazioni del designer del blog nel menu Personalizza in Aspetto o facendo clic sul collegamento nelle impostazioni di Divi ConKit.

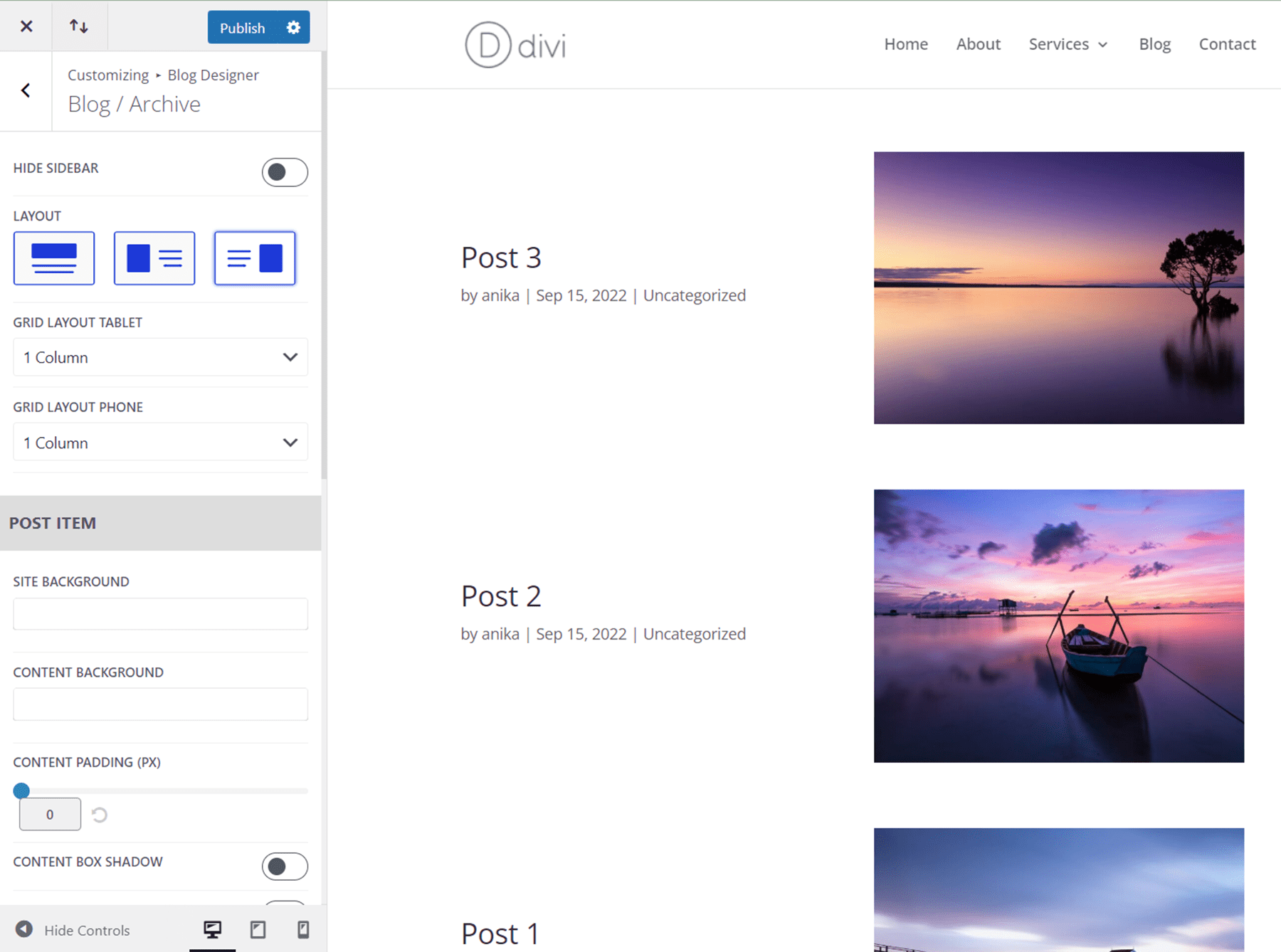
All'interno delle impostazioni del blog/archivio puoi modificare il layout, lo sfondo, gli elementi dei post visualizzati, il ridimensionamento dell'immagine in primo piano e altre opzioni di ridimensionamento e spaziatura.

Successivamente, nelle impostazioni dei singoli post, puoi personalizzare le dimensioni e la spaziatura del contenuto, cambiare lo sfondo, scegliere quali elementi visualizzare, aggiungere una casella dell'autore del post, la navigazione del post, i post correlati e altro ancora.

Creatore di popup
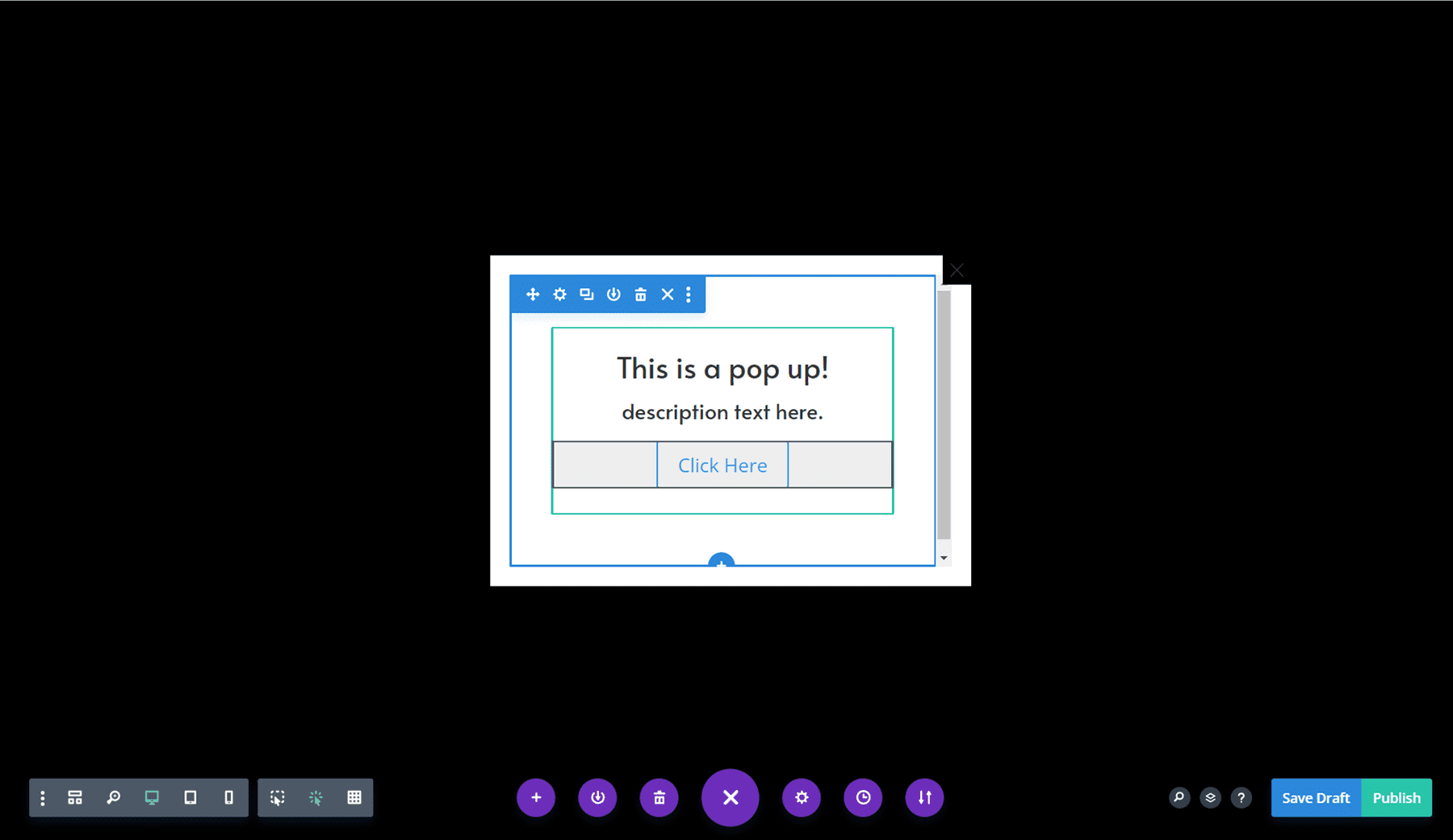
Il creatore di popup ti consente di progettare un popup personalizzato utilizzando il visual builder Divi. Puoi trovare l'impostazione dei popup nella sezione delle impostazioni di DiviConKit nella dashboard di WordPress. Puoi designare pagine specifiche in cui vuoi che appaia ogni popup.

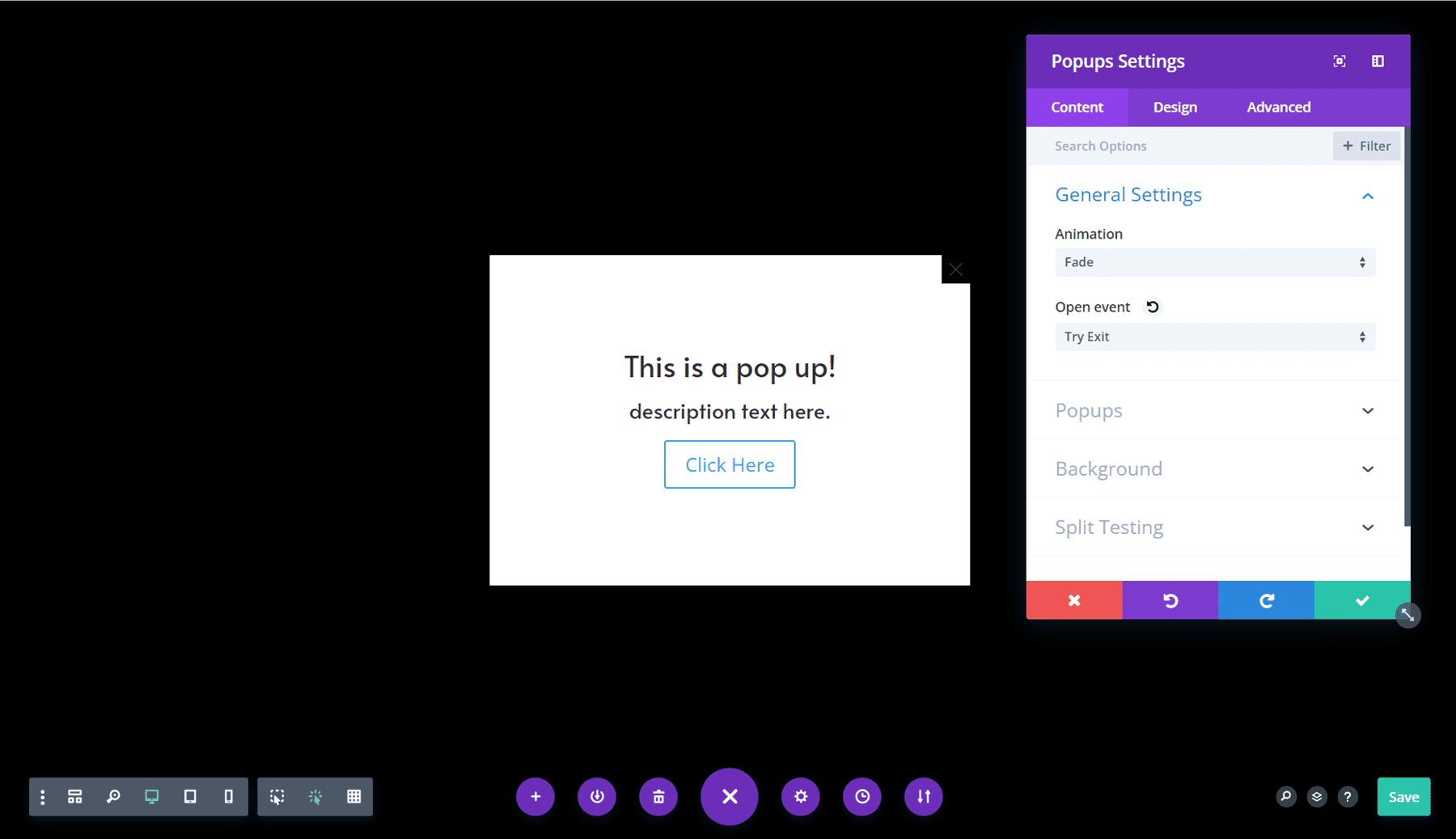
All'interno delle impostazioni del popup, puoi designare l'evento aperto e lo stile di animazione, cambiare lo sfondo e la sovrapposizione, regolare il posizionamento e le dimensioni e altro ancora.

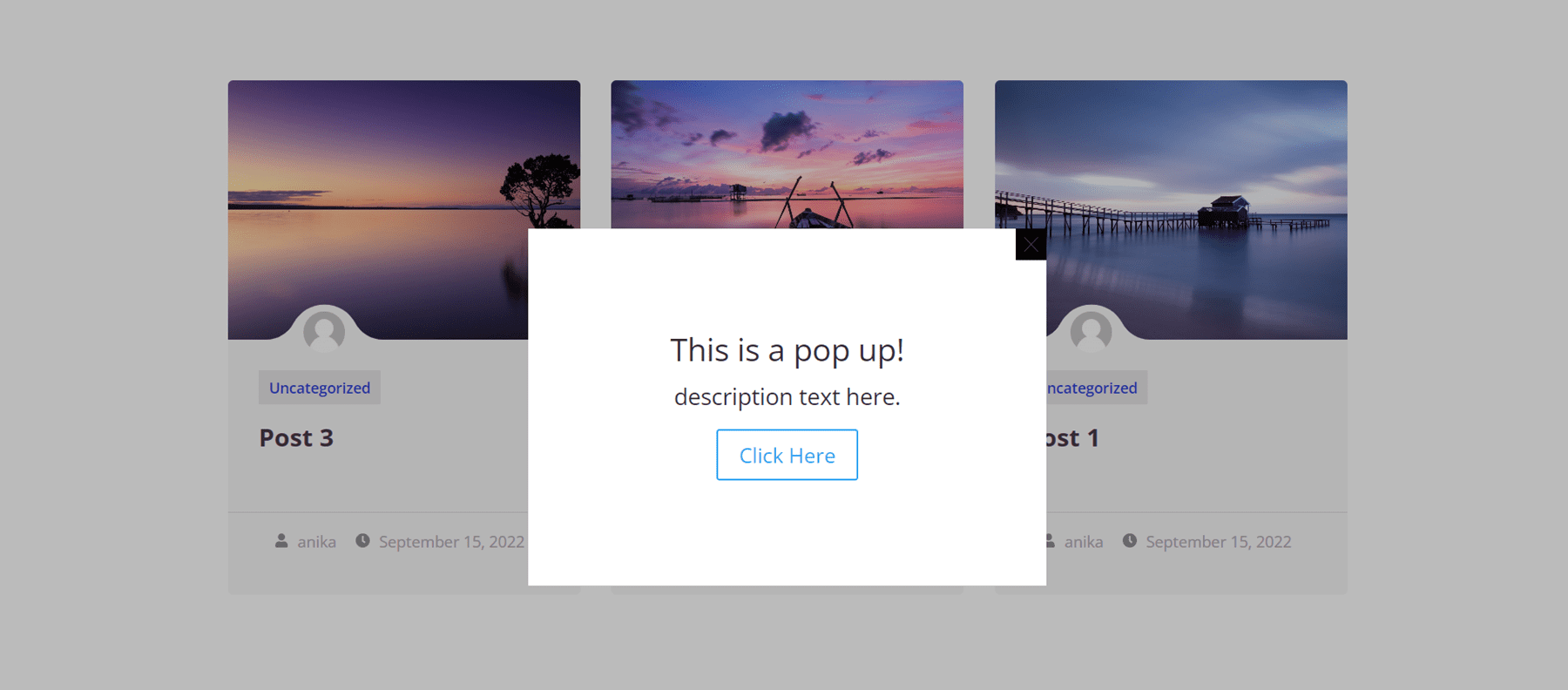
Ed ecco il popup in azione.

Designer di accesso
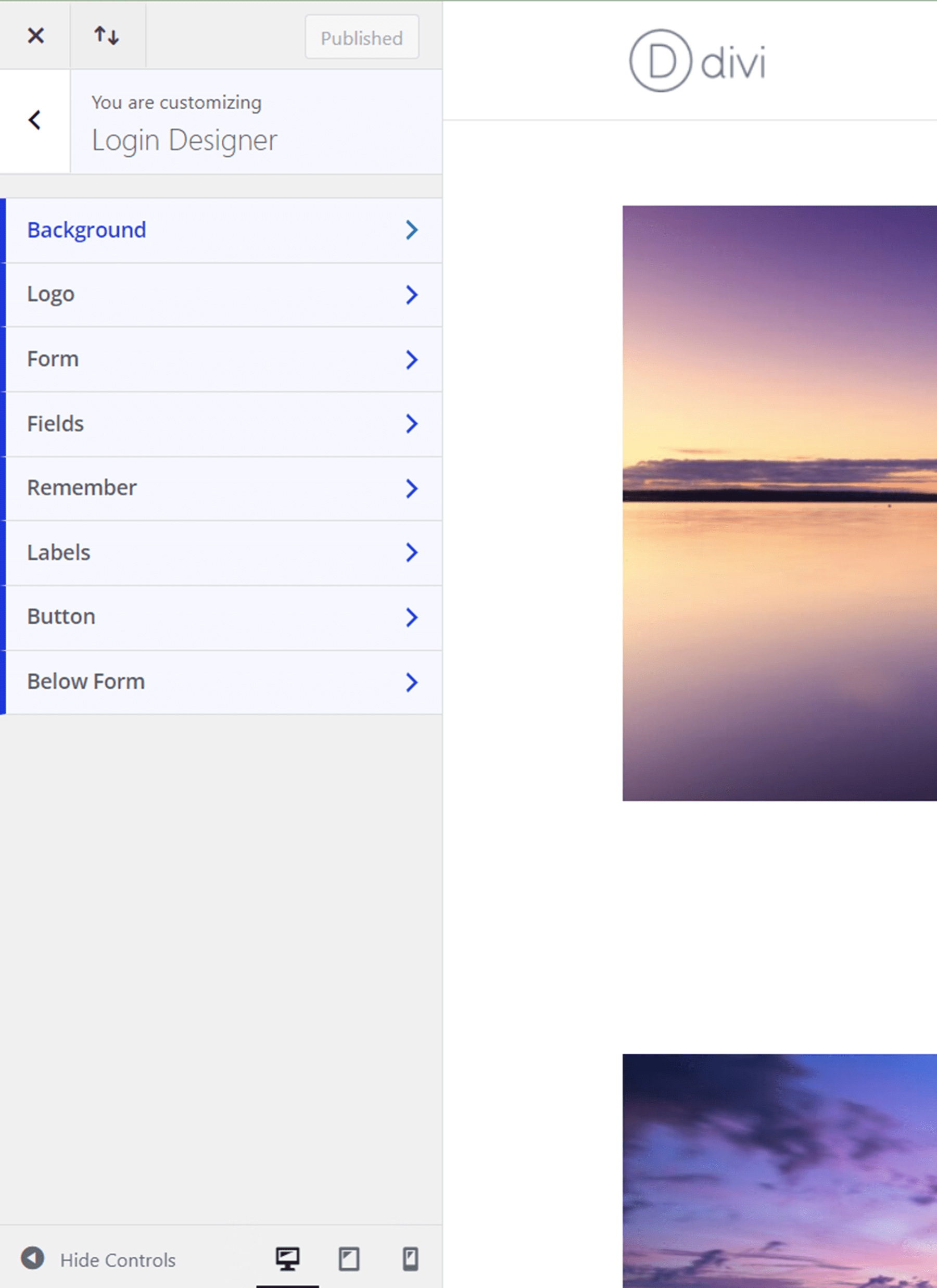
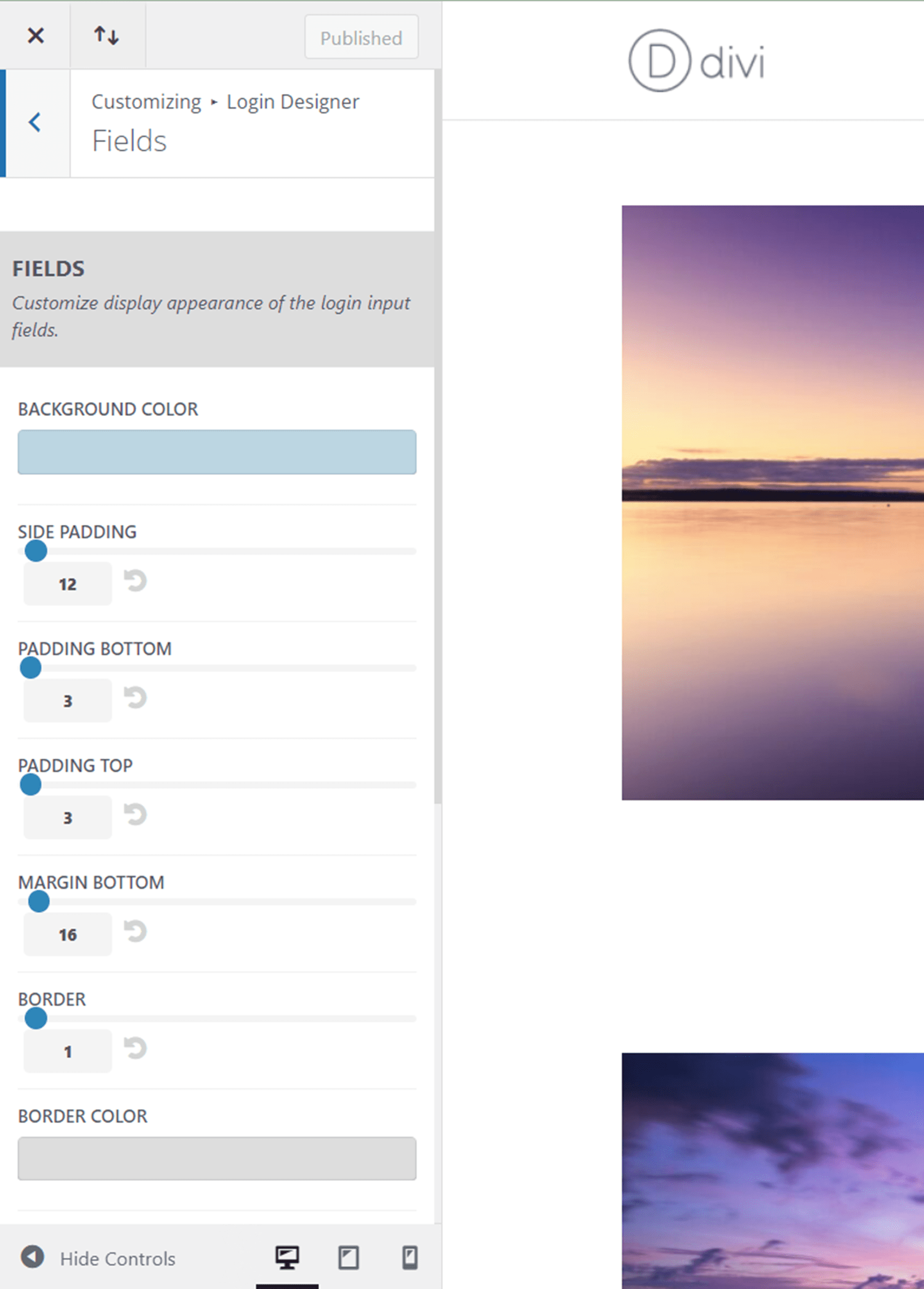
Il designer degli accessi ti consente di personalizzare la pagina di accesso di WordPress per il tuo sito web. Puoi trovare le impostazioni di login designer nel menu Personalizza in Aspetto o facendo clic sul collegamento nelle impostazioni di Divi ConKit. Puoi personalizzare lo sfondo, il logo, il form di login e i campi, tutto il testo e le etichette e il pulsante.

Sfortunatamente, non puoi vedere la pagina di accesso mentre apporti queste modifiche perché devi essere disconnesso per vedere la pagina di accesso. Per aggirare questo problema, ho aperto la pagina di accesso utilizzando una finestra di navigazione in incognito nel mio browser in modo da poter vedere entrambi contemporaneamente e vedere le modifiche che stavo apportando.

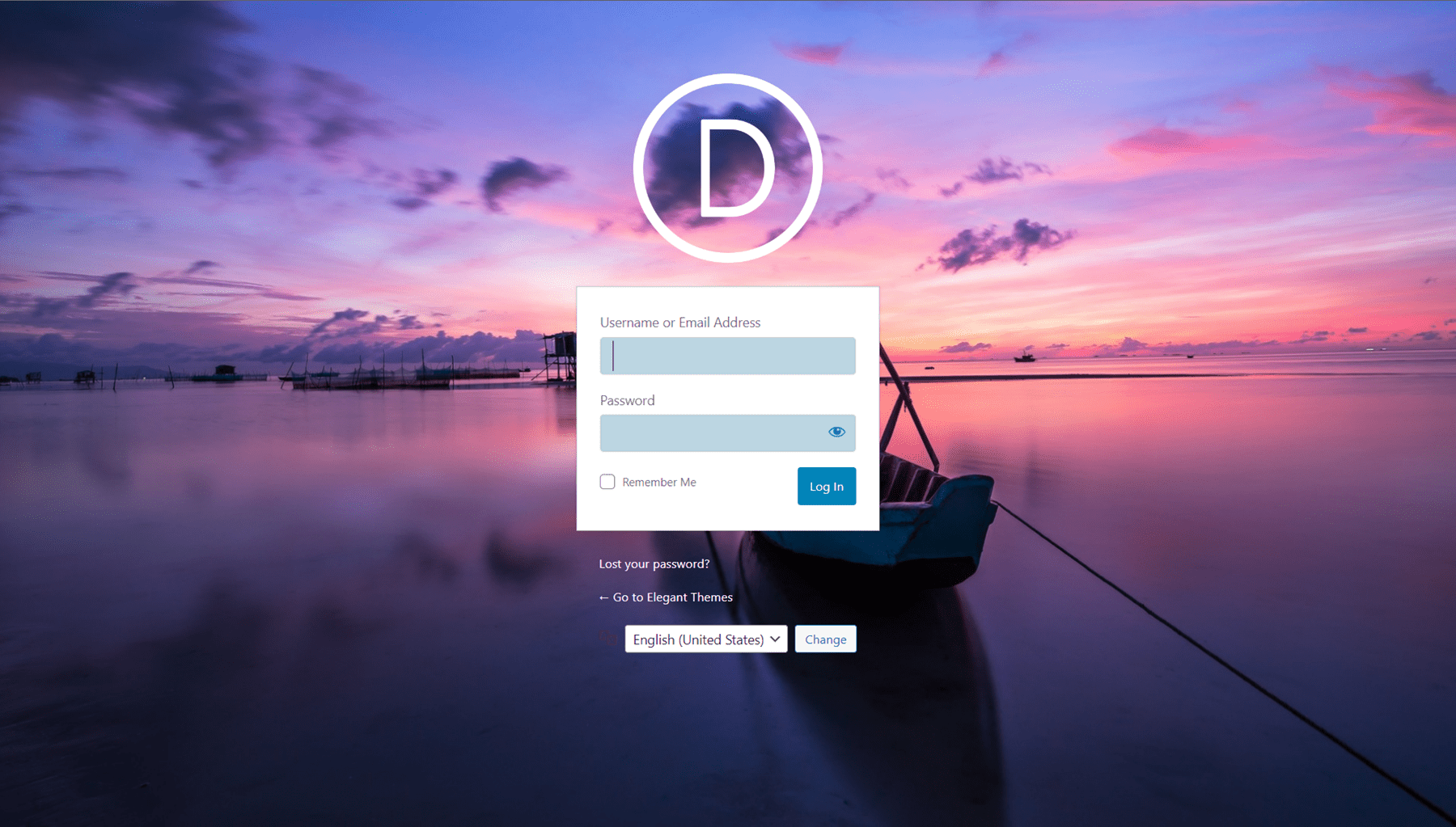
Ecco una versione personalizzata della pagina di accesso, con un nuovo sfondo, logo, sfondo del campo e colore del testo.

Shortcode della libreria Divi
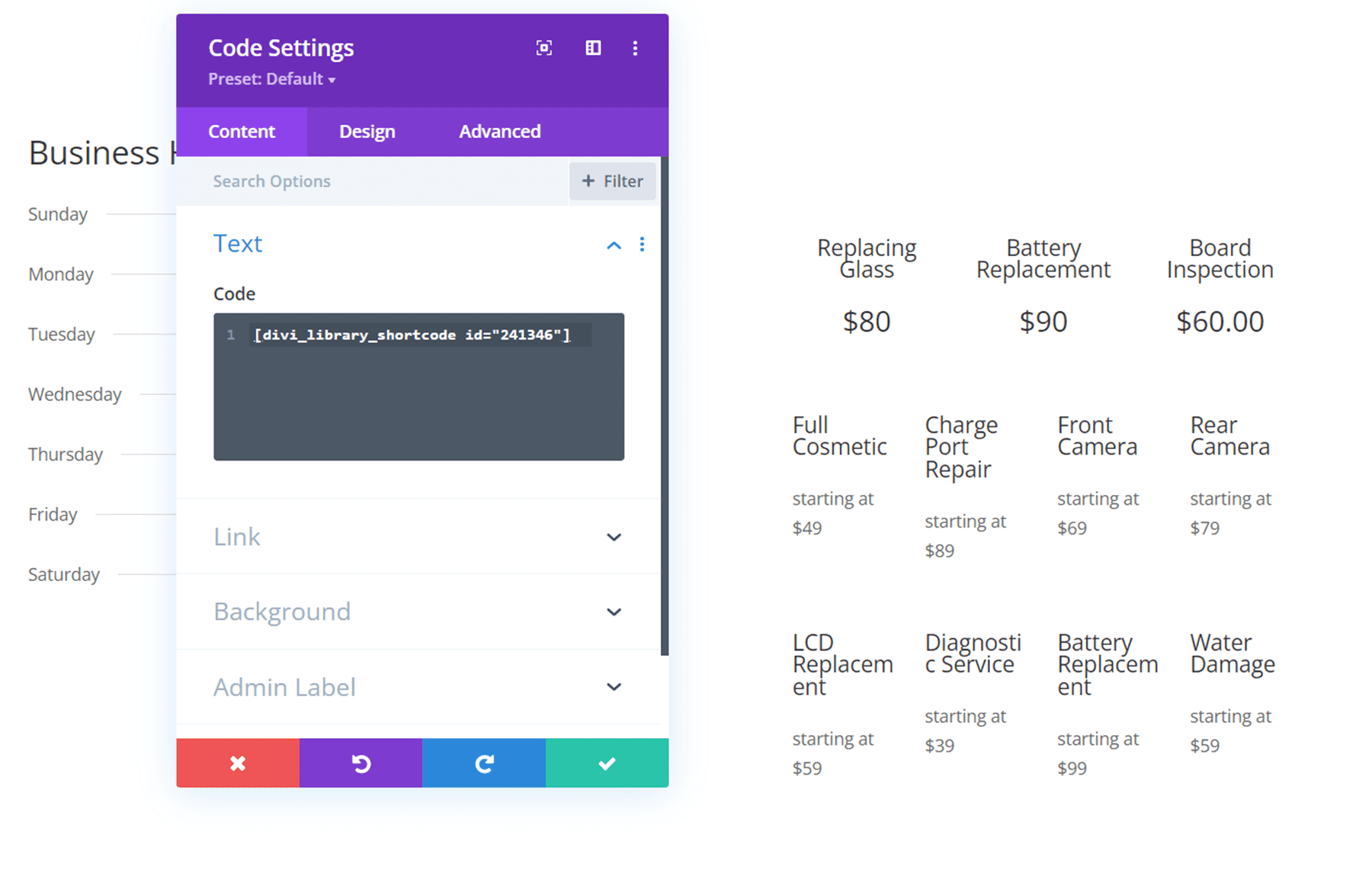
DiviConKit Pro consente inoltre di utilizzare codici brevi per visualizzare qualsiasi modello di libreria Divi all'interno di un modulo Divi o all'interno di un file .php. Quando accedi alla Libreria Divi vedrai lo shortcode per ogni elemento della libreria elencato. Copia semplicemente lo shortcode e usalo nel modulo del codice all'interno del builder Divi o aggiungilo a un file .php, quindi apparirà l'elemento Divi Library. In questo esempio, ho aggiunto una tabella dei prezzi dalla mia libreria Divi alla mia pagina utilizzando lo shortcode.

Acquista Divi ConKit Pro
Divi ConKit Pro è disponibile nel Divi Marketplace. Costa $ 59 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.
Pensieri finali
Divi ConKit Pro è un plug-in ricco di funzionalità che aggiunge molti fantastici moduli per estendere le funzionalità di Divi Builder. Ogni modulo è ricco di opzioni e completamente personalizzabile, semplificando la creazione di bellissimi moduli per il tuo sito web. Infine, ci piacerebbe sentirti! Hai provato Divi ConKit Pro? Fateci sapere cosa ne pensate nei commenti!
