Divi Plugin Highlight: Divi Contact Form Helper
Pubblicato: 2023-04-17Divi Contact Form Helper è un plug-in che funziona con Divi per espandere la funzionalità del sistema di moduli di contatto integrato. Aggiunge impostazioni al modulo del modulo di contatto, un'interfaccia alla dashboard di WordPress in cui è possibile gestire le voci del modulo e impostazioni aggiuntive alle opzioni del tema Divi. Il plug-in aggiunge nuove opzioni di progettazione e personalizzazione, nonché nuove funzionalità come un selettore di date, un campo di caricamento file, la possibilità di salvare gli invii in un database e altro ancora.
In questo punto saliente del plug-in, daremo un'occhiata alle funzionalità e alle impostazioni di Divi Contact Form Helper e ti aiuteremo a determinare se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione di Divi Contact Form Helper
- 2 Divi Contact Form Helper
- 2.1 Modulo modulo di contatto
- 2.2 Cruscotto
- 2.3 Opzioni del tema
- 3 esempi di helper del modulo di contatto Divi
- 3.1 Esempio 1
- 3.2 Esempio 2
- 4 Acquista Divi Contact Form Helper
- 5 Considerazioni finali
Installare Divi Contact Form Helper
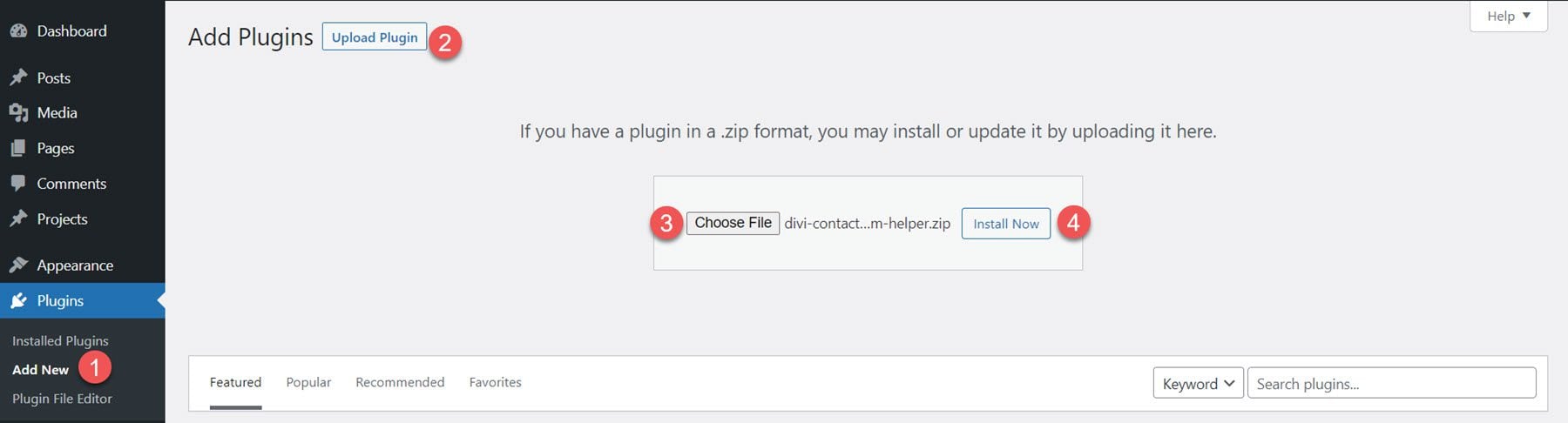
Puoi installare Divi Contact Form Helper proprio come qualsiasi altro plugin di WordPress. Apri la pagina dei plugin nella dashboard di WordPress e fai clic su Aggiungi nuovo. Fai clic su Carica plug-in in alto, quindi seleziona il file del plug-in .zip dal tuo computer.

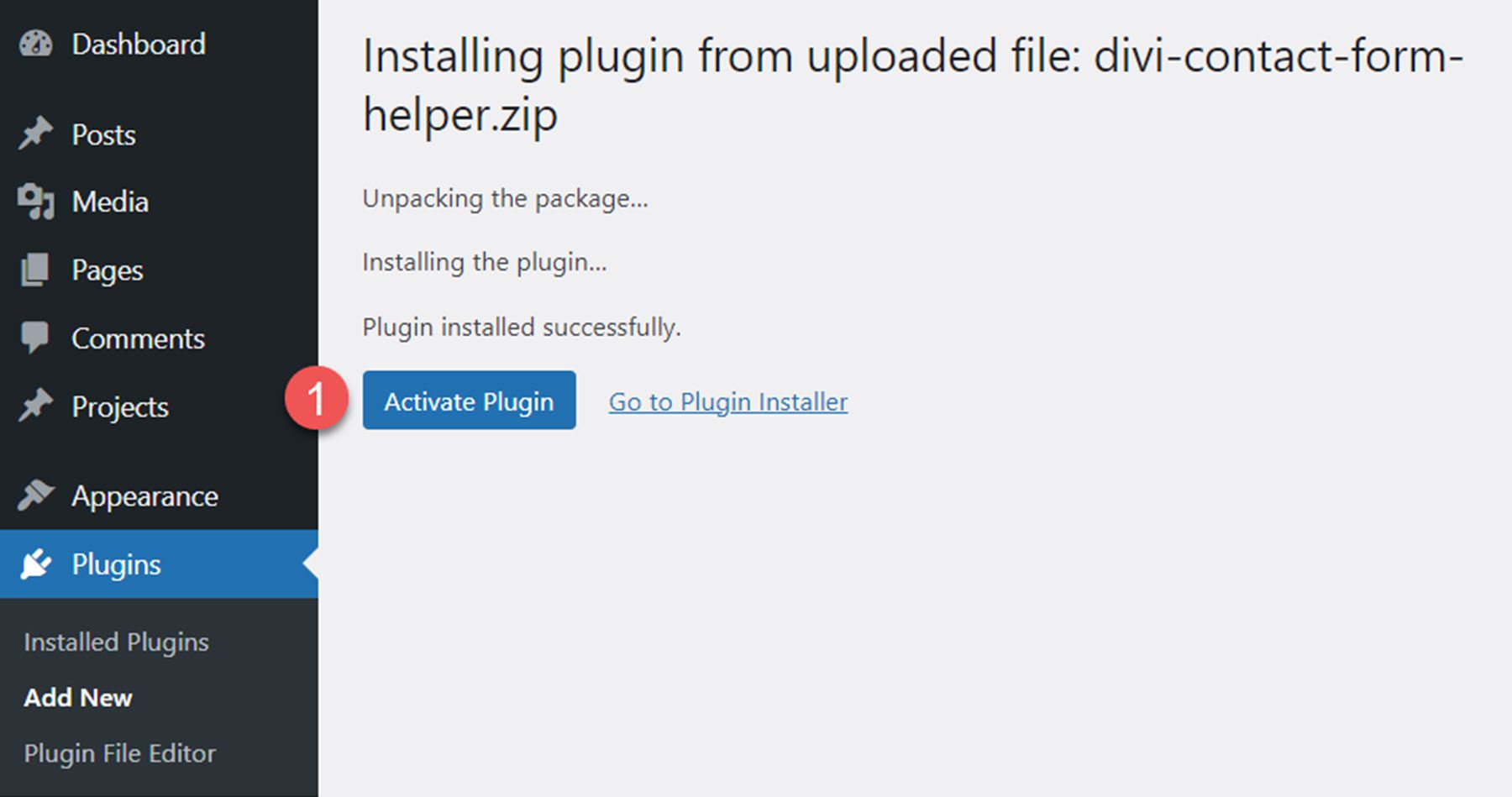
Una volta installato il plugin, attiva il plugin.

Divi Contact Form Helper
Divi Contact Form Helper è un'estensione del modulo di contatto esistente di Divi. Aggiunge funzionalità come caricamenti di file, opzioni di testo del campo, la possibilità di salvare gli invii a un database, un selettore di data/ora, impostazioni di progettazione aggiuntive e altro ancora. Le impostazioni del plug-in sono distribuite nel modulo del modulo di contatto, in una nuova pagina del dashboard di WordPress e in ulteriori impostazioni delle opzioni del tema Divi. Daremo un'occhiata a tutte queste impostazioni per darti un'idea di ciò che può essere realizzato con questo plugin.
Modulo modulo di contatto
Mentre esaminiamo questo punto saliente del plug-in, notiamo che le modifiche apportate utilizzando le impostazioni di Divi Builder Contact Form Helper non verranno visualizzate automaticamente in Visual Builder. Per visualizzare le modifiche apportate, dovrai aprire la pagina in una nuova scheda e aggiornare per ottenere il design aggiornato.
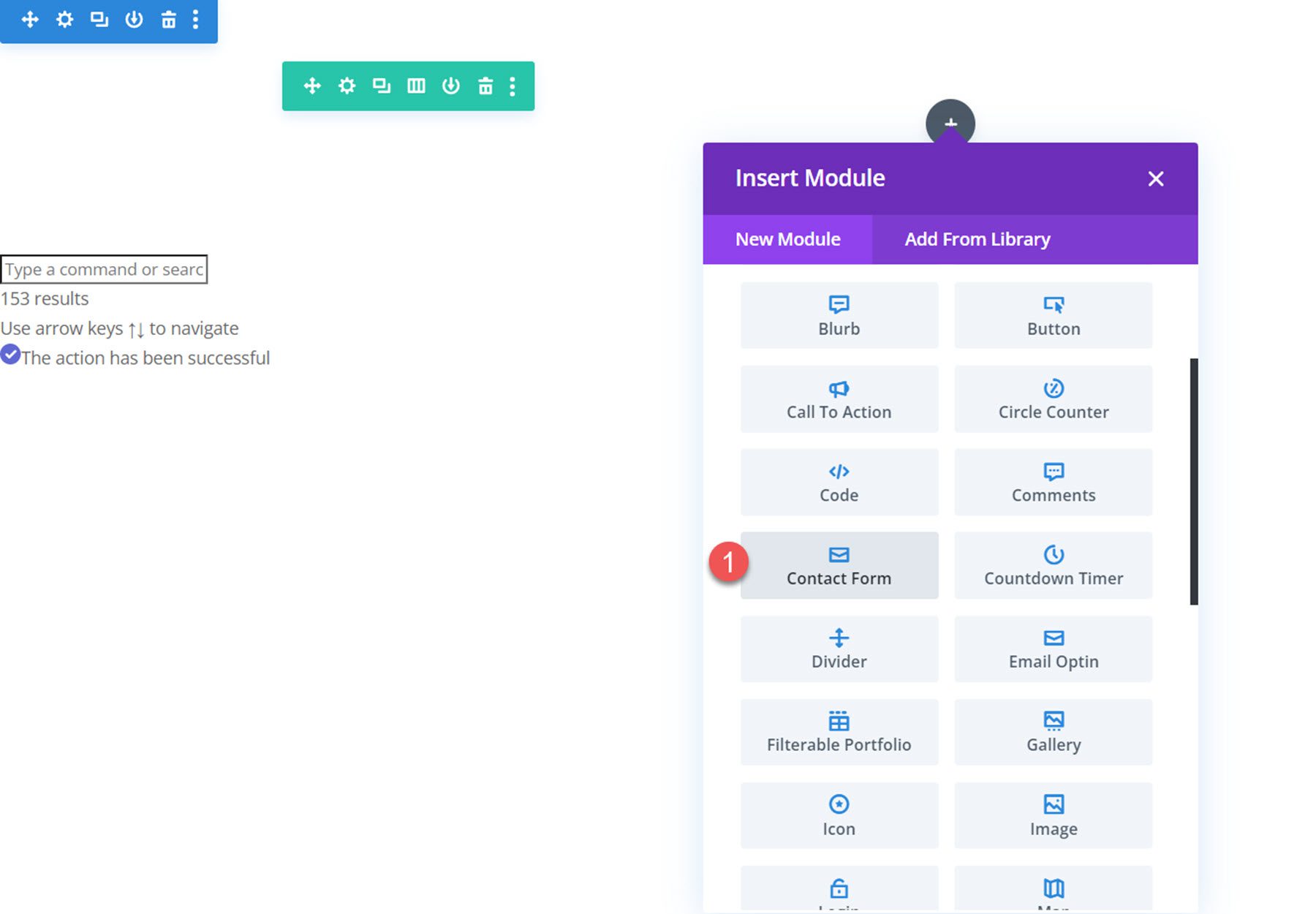
Per accedere alle nuove impostazioni del modulo di contatto, aggiungi un nuovo modulo di contatto alla tua pagina in Divi Builder.

Impostazioni del contenuto del campo
Le seguenti impostazioni si trovano all'interno della scheda del contenuto dell'impostazione del singolo campo del modulo del modulo di contatto.
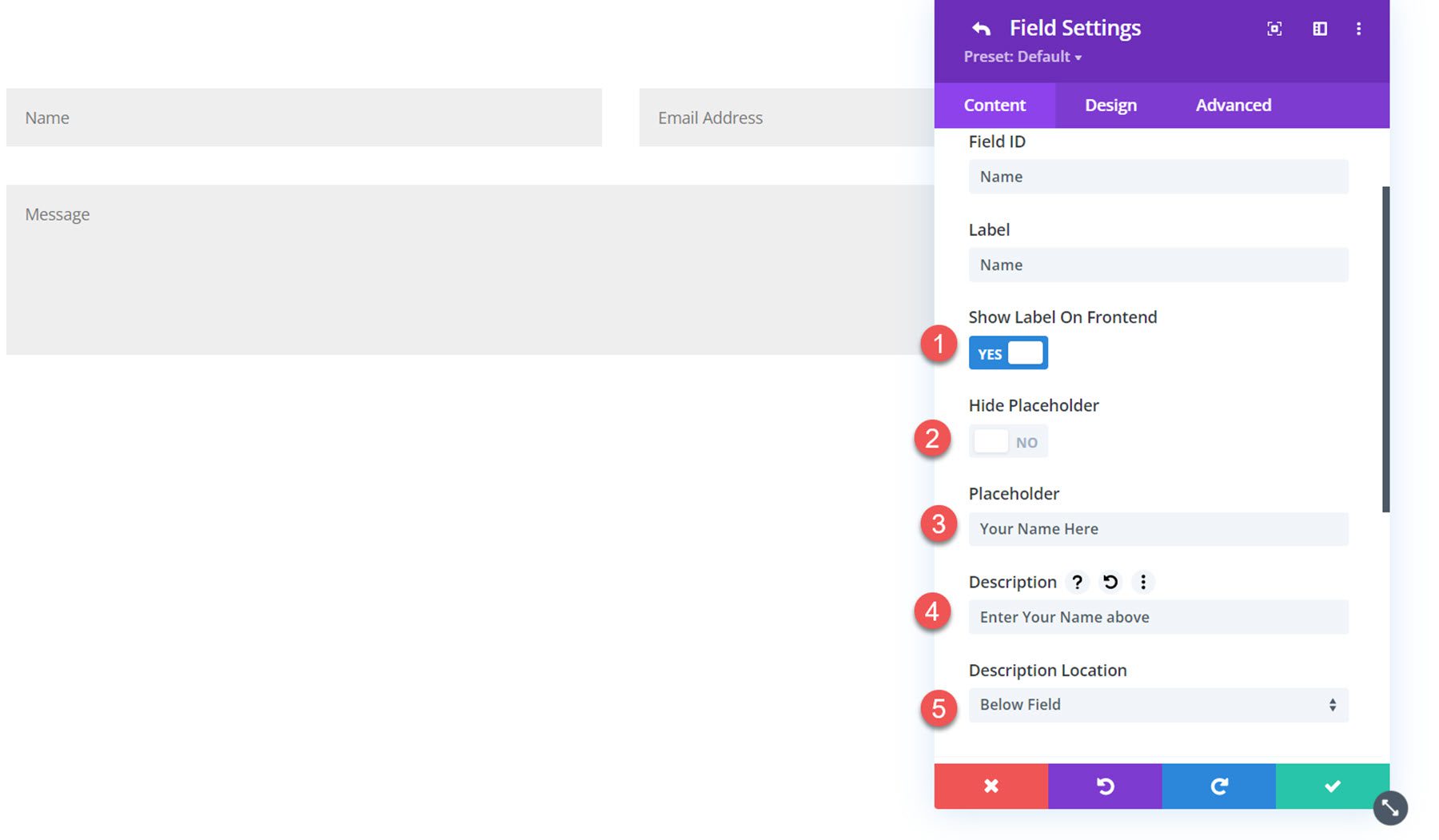
Impostazioni del testo
Nella scheda Impostazioni testo, puoi mostrare o nascondere l'etichetta del campo, mostrare o nascondere il segnaposto, inserire un testo segnaposto personalizzato, inserire un testo descrittivo personalizzato e scegliere la posizione della descrizione.

Ecco il risultato sul front-end. In questo esempio, ho aggiunto un'etichetta, un segnaposto e una descrizione al campo Nome.

Impostazioni delle opzioni del campo
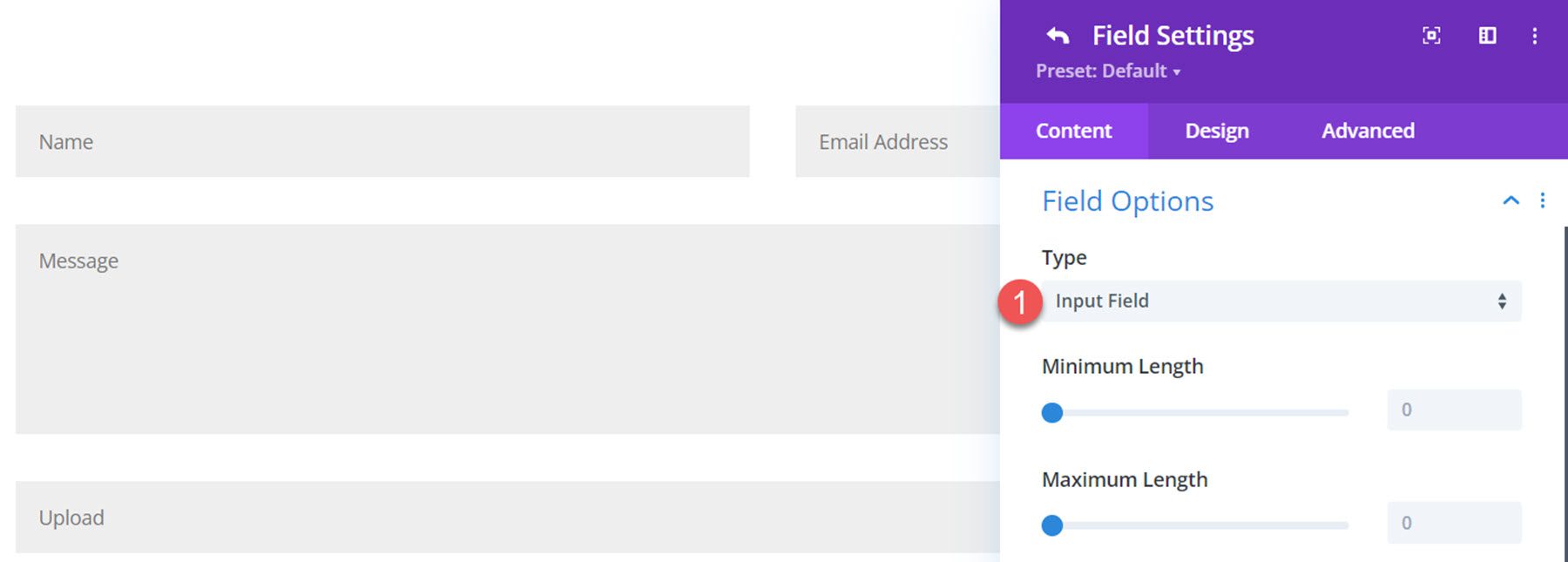
Successivamente, puoi trovare le impostazioni delle opzioni del campo. Le impostazioni cambiano a seconda del tipo di campo selezionato.
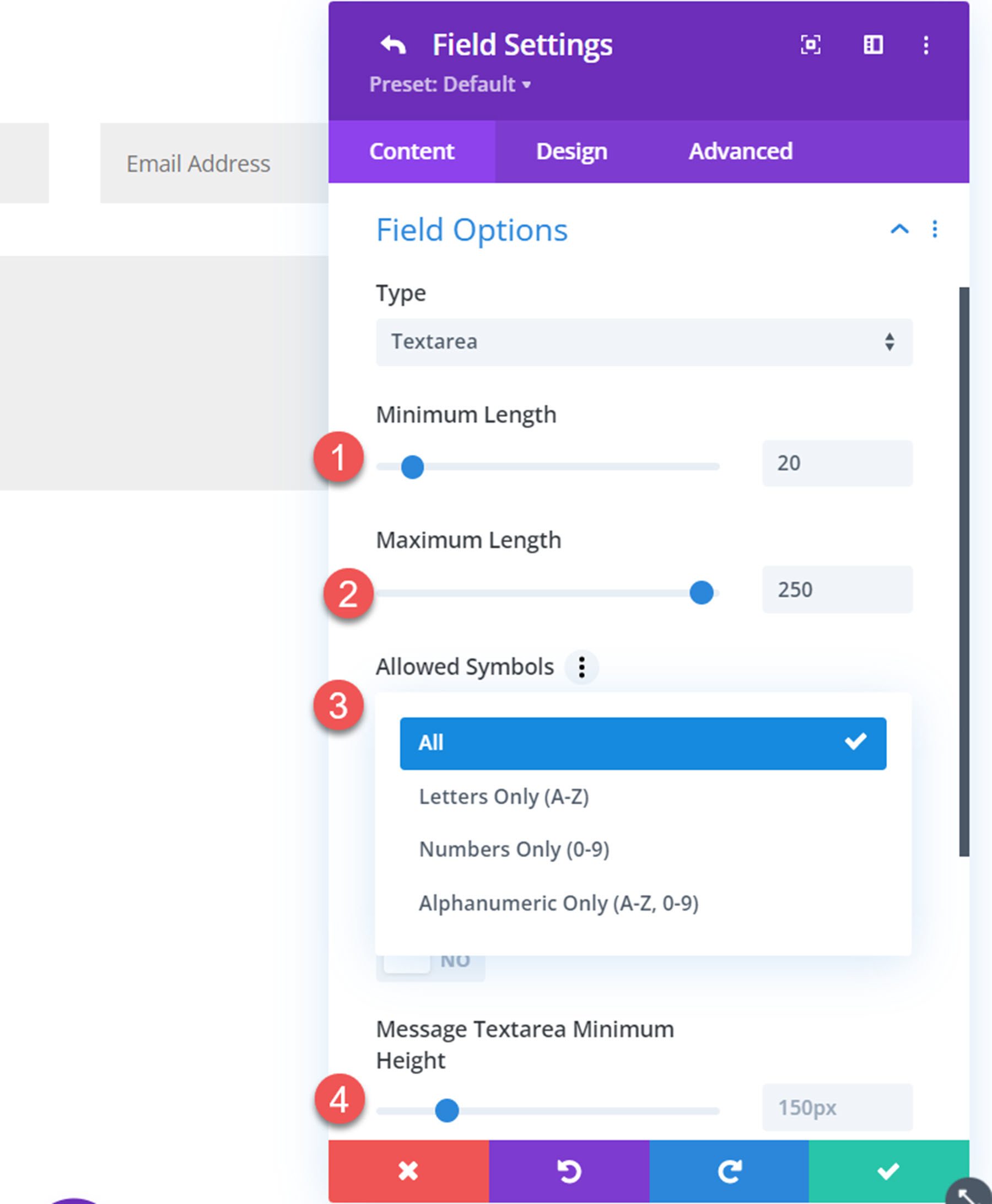
Se viene selezionato il tipo di area di testo, ci sarà un'opzione per impostare una lunghezza minima e massima per il messaggio, selezionare i simboli consentiti e modificare l'altezza minima dell'area di testo.

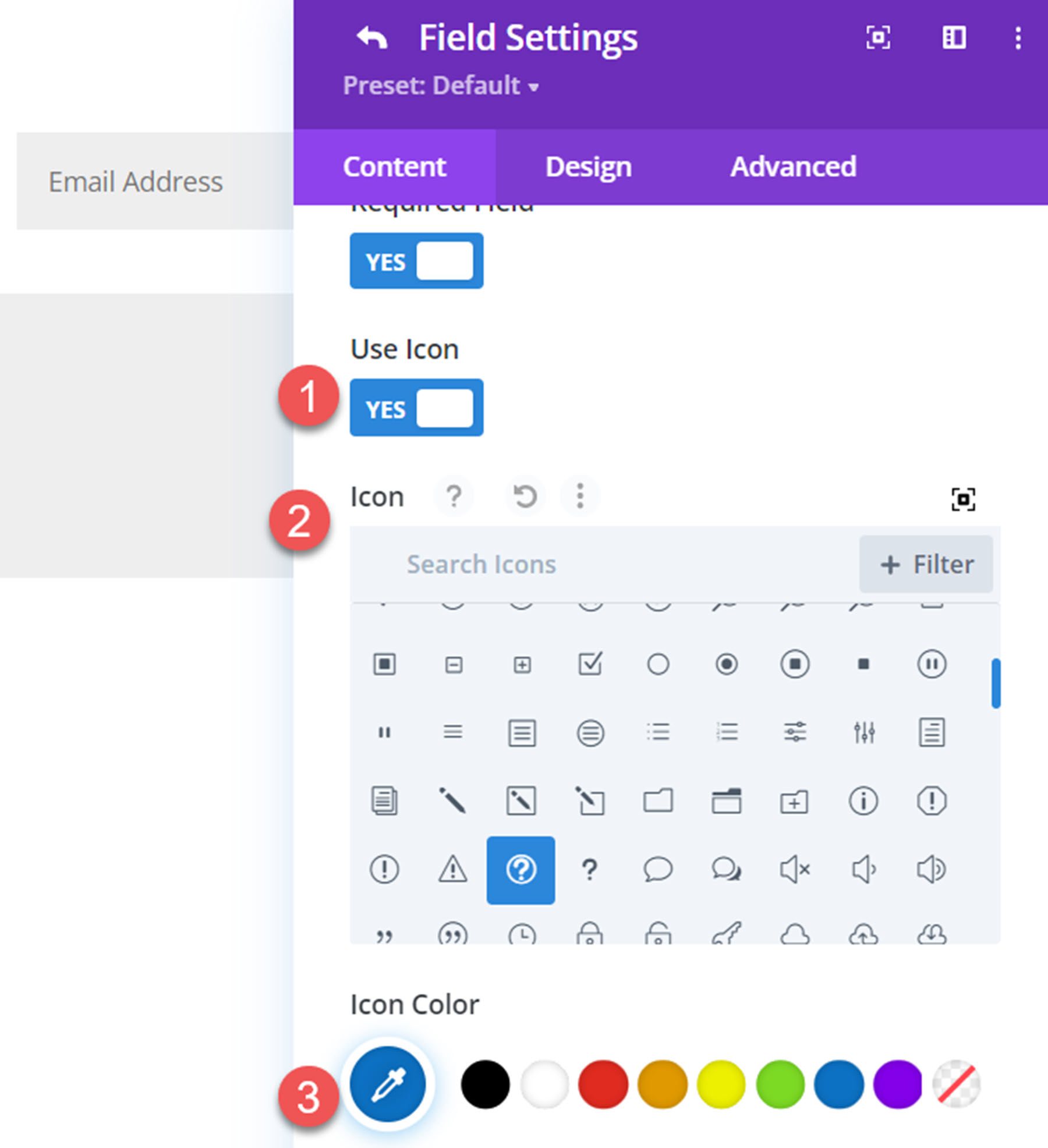
Ogni tipo di campo ha anche la possibilità di aggiungere un'icona e cambiarne il colore.

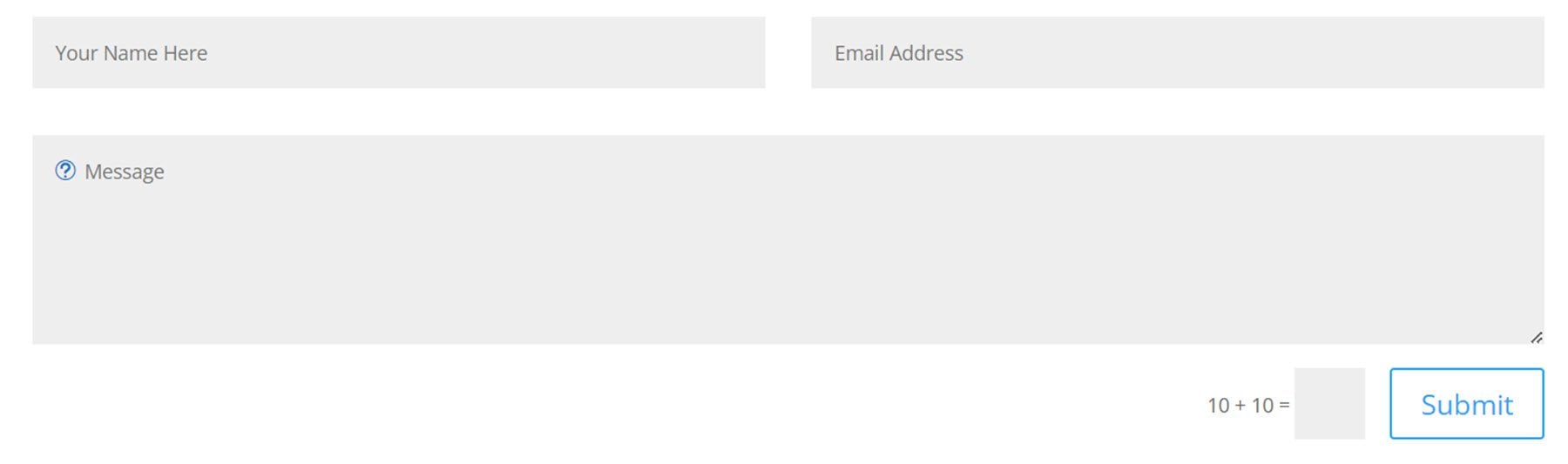
Ecco l'icona sul front-end, all'interno del campo Messaggio.

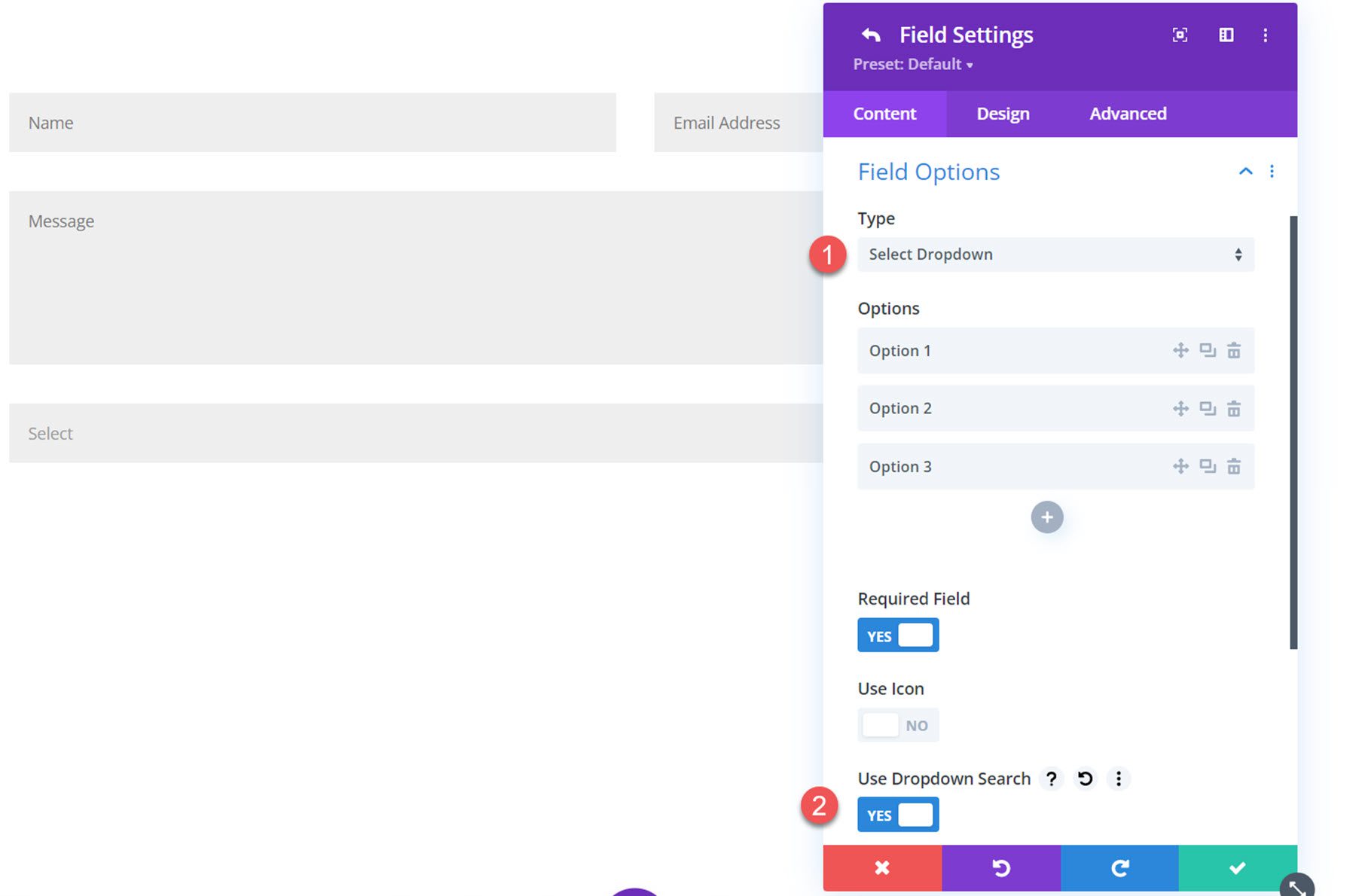
Se è selezionato il tipo di campo Seleziona elenco a discesa, sarà disponibile un'opzione per utilizzare la ricerca a discesa.

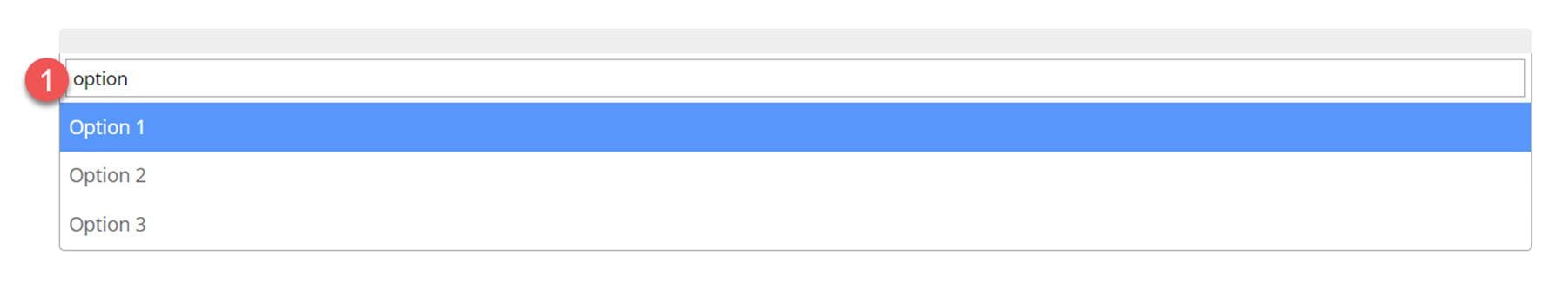
Ecco la ricerca a discesa sul front-end. I risultati del menu a discesa vengono filtrati durante la digitazione nella barra di ricerca in alto.

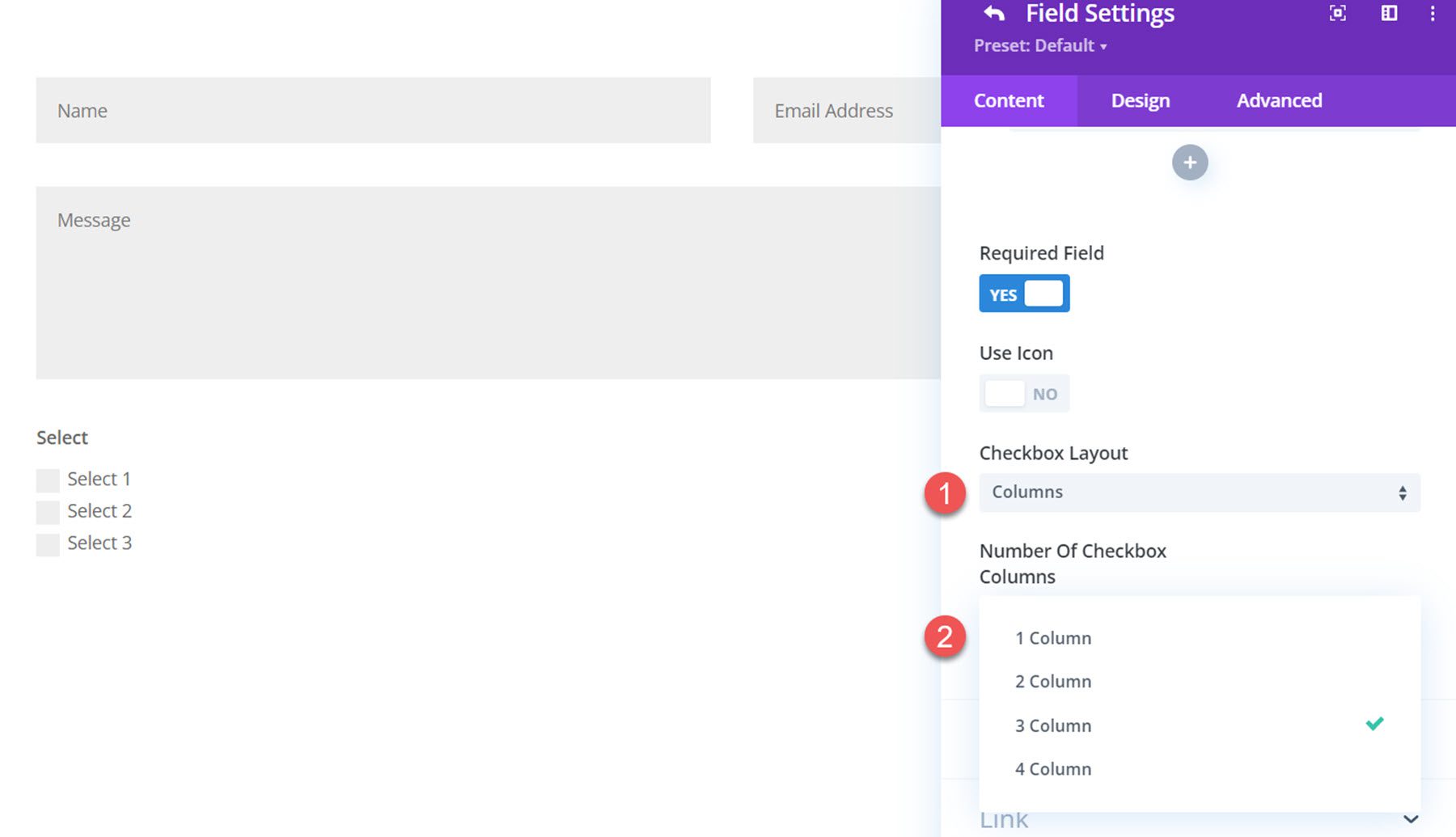
Se l'opzione Campo casella di controllo è selezionata, vedrai due opzioni di layout: Colonne o In linea. Se si seleziona Colonne, è possibile impostare il numero di colonne (fino a 4 colonne).

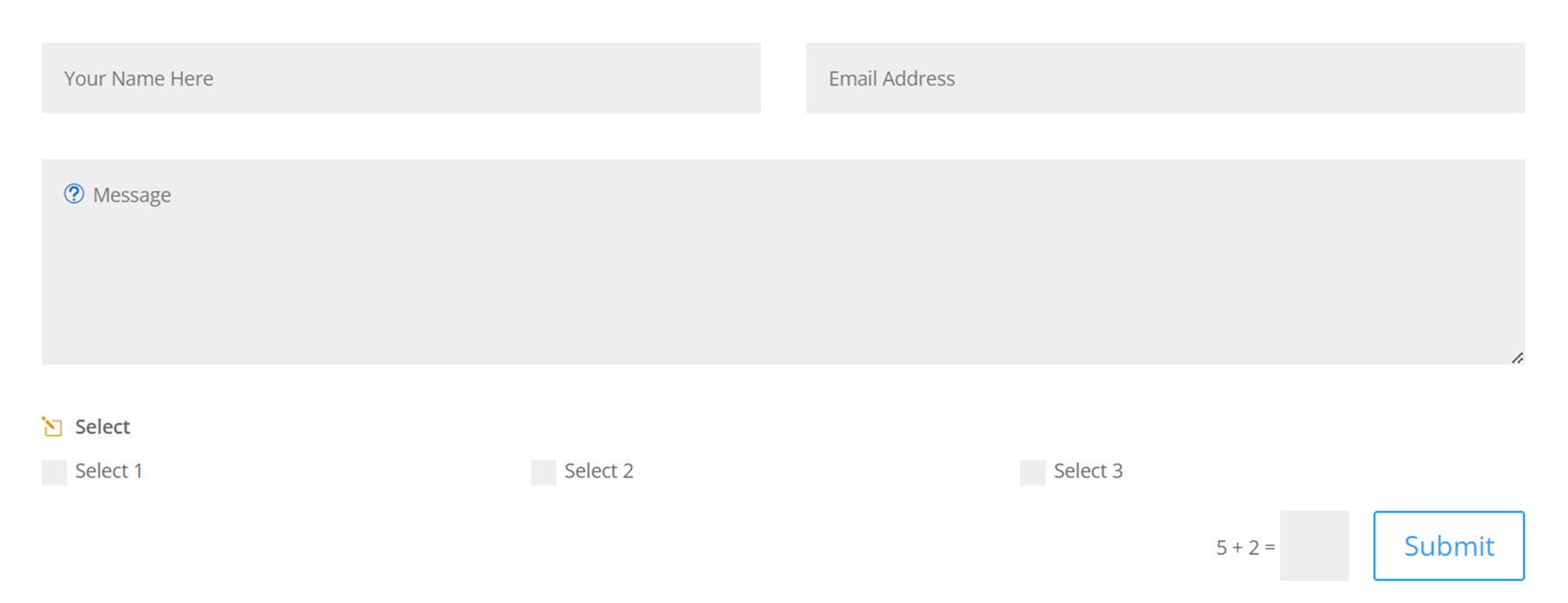
Ecco il layout delle colonne con 3 colonne e un'icona.

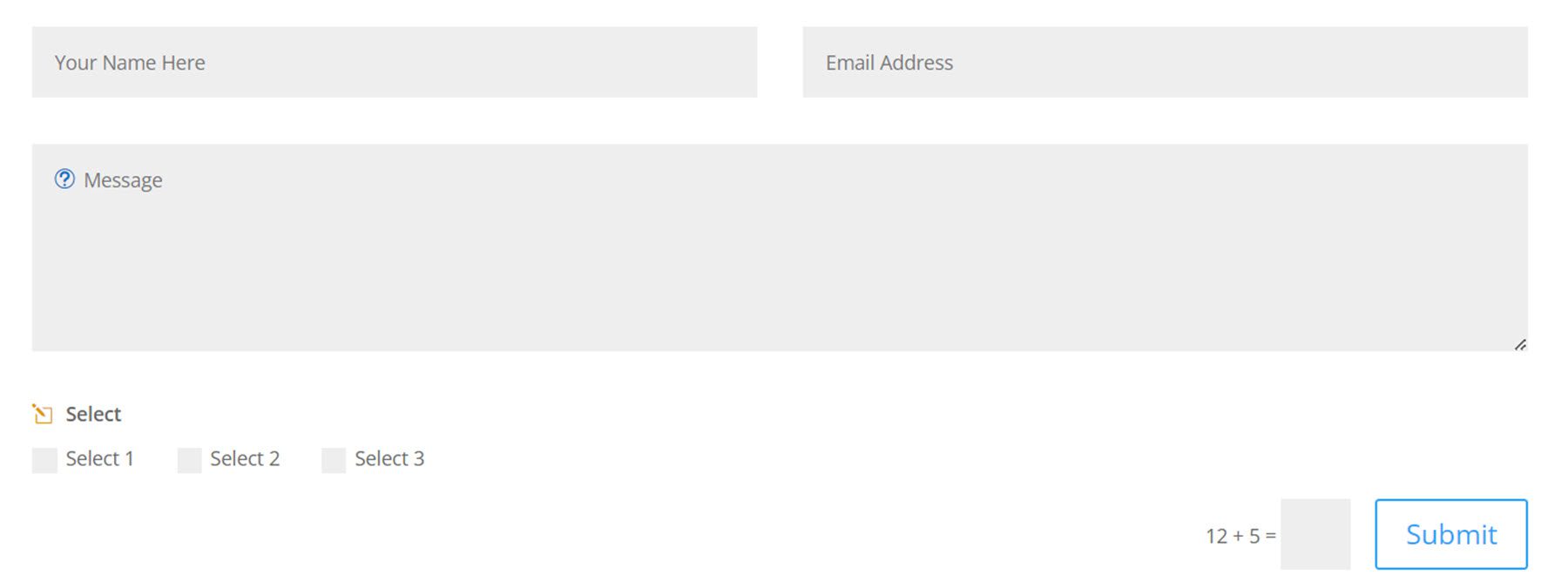
Ed ecco il layout in linea alternativo.

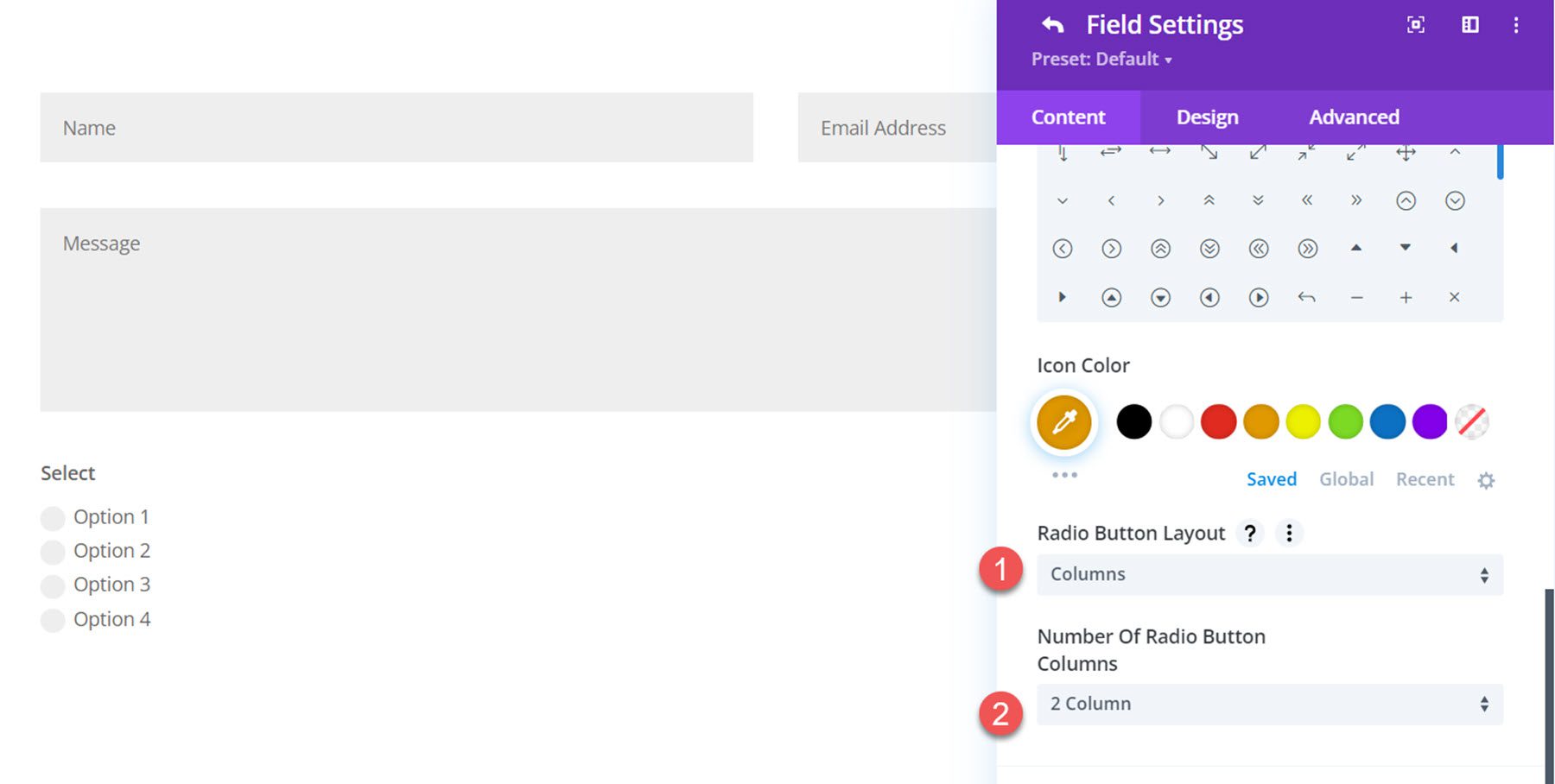
Il layout del campo del pulsante di opzione ha anche un'opzione per un layout a colonna o in linea, con un'opzione per un massimo di 4 colonne diverse.

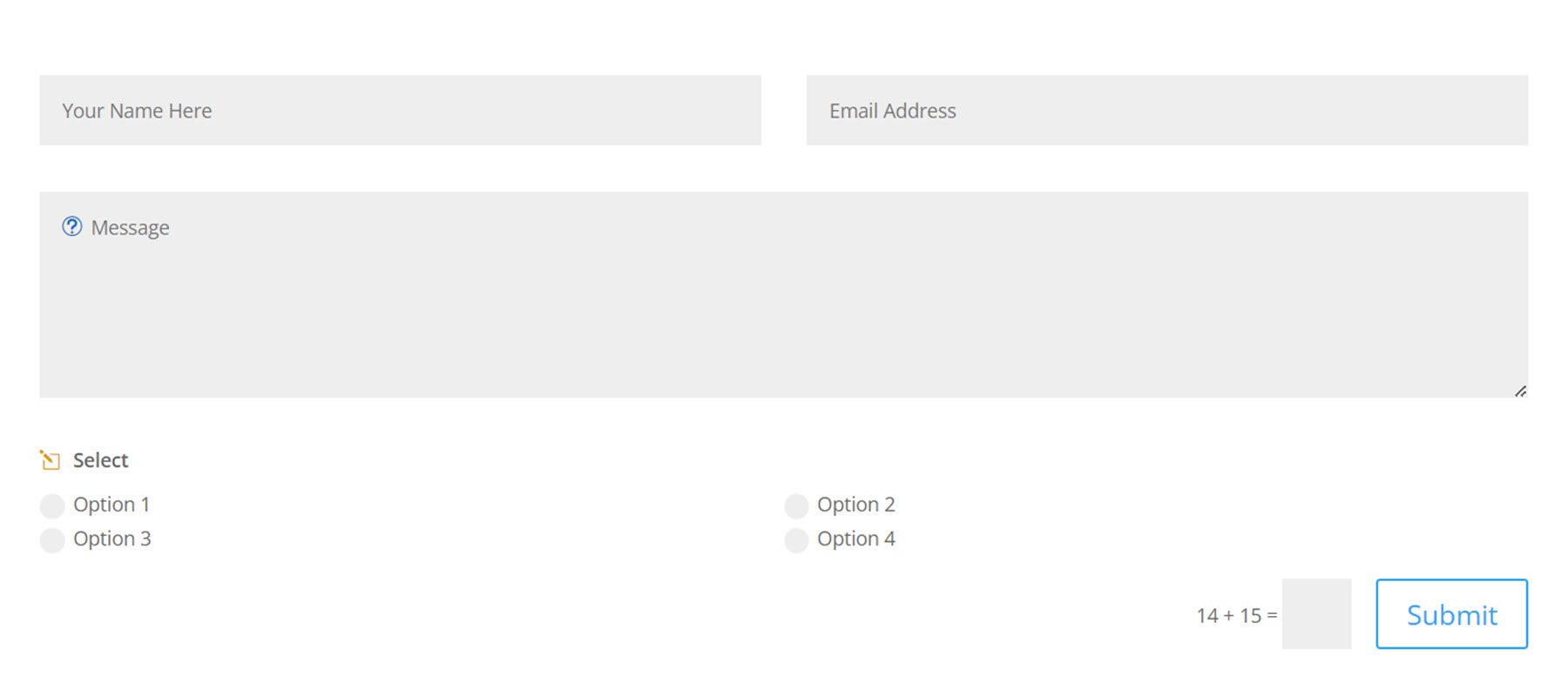
Ecco il layout della colonna con 2 colonne.

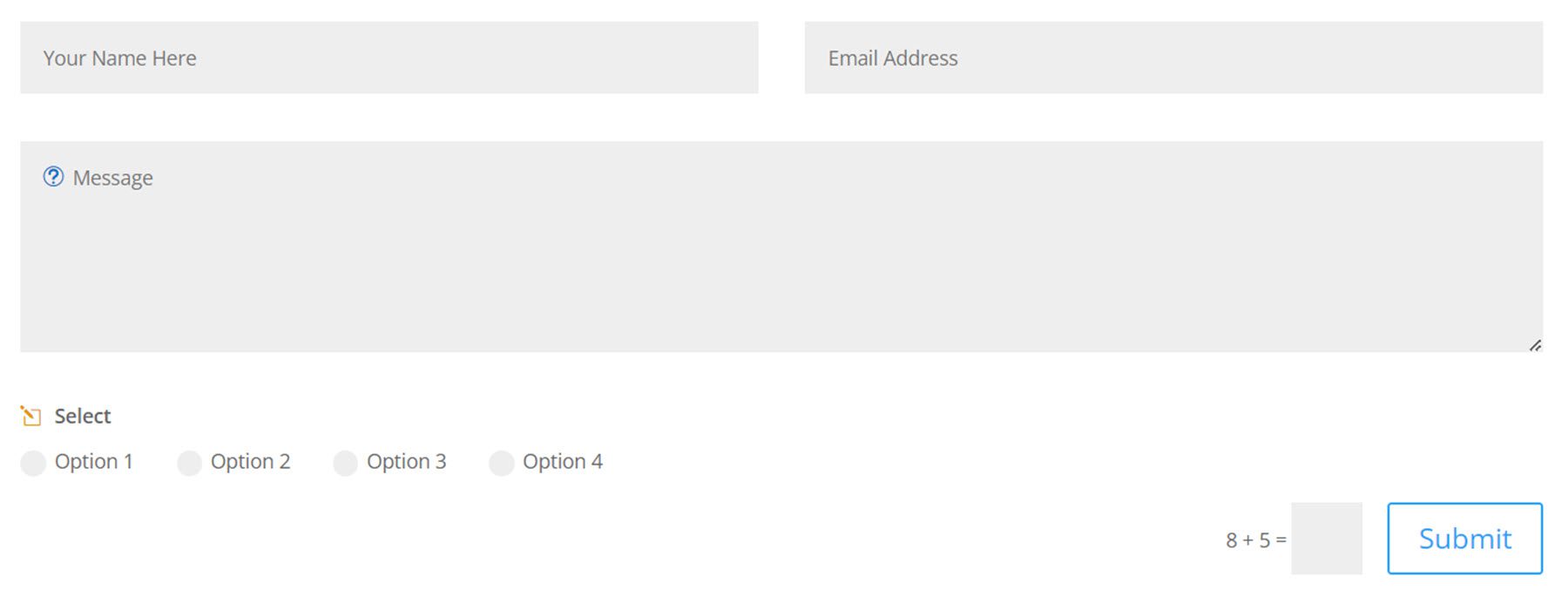
Ed ecco il layout in linea.

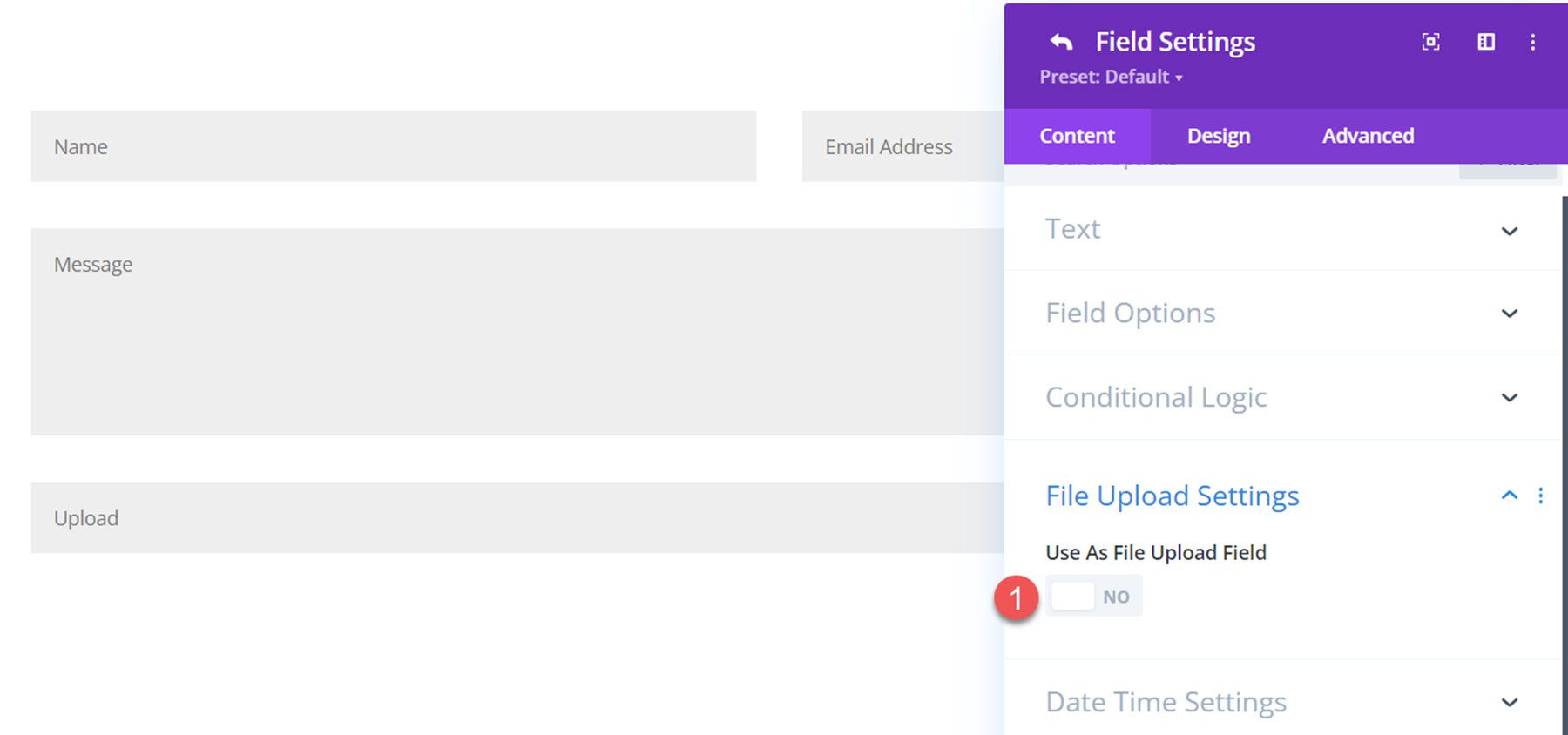
Impostazioni caricamento file
Per accedere alle impostazioni di caricamento file, devi prima impostare il Tipo di campo su Campo di immissione all'interno delle impostazioni Opzioni campo. Quindi appariranno le impostazioni di caricamento del file.

Nella scheda Impostazioni caricamento file, selezionare il pulsante per abilitare l'utilizzo del campo come campo di caricamento file.

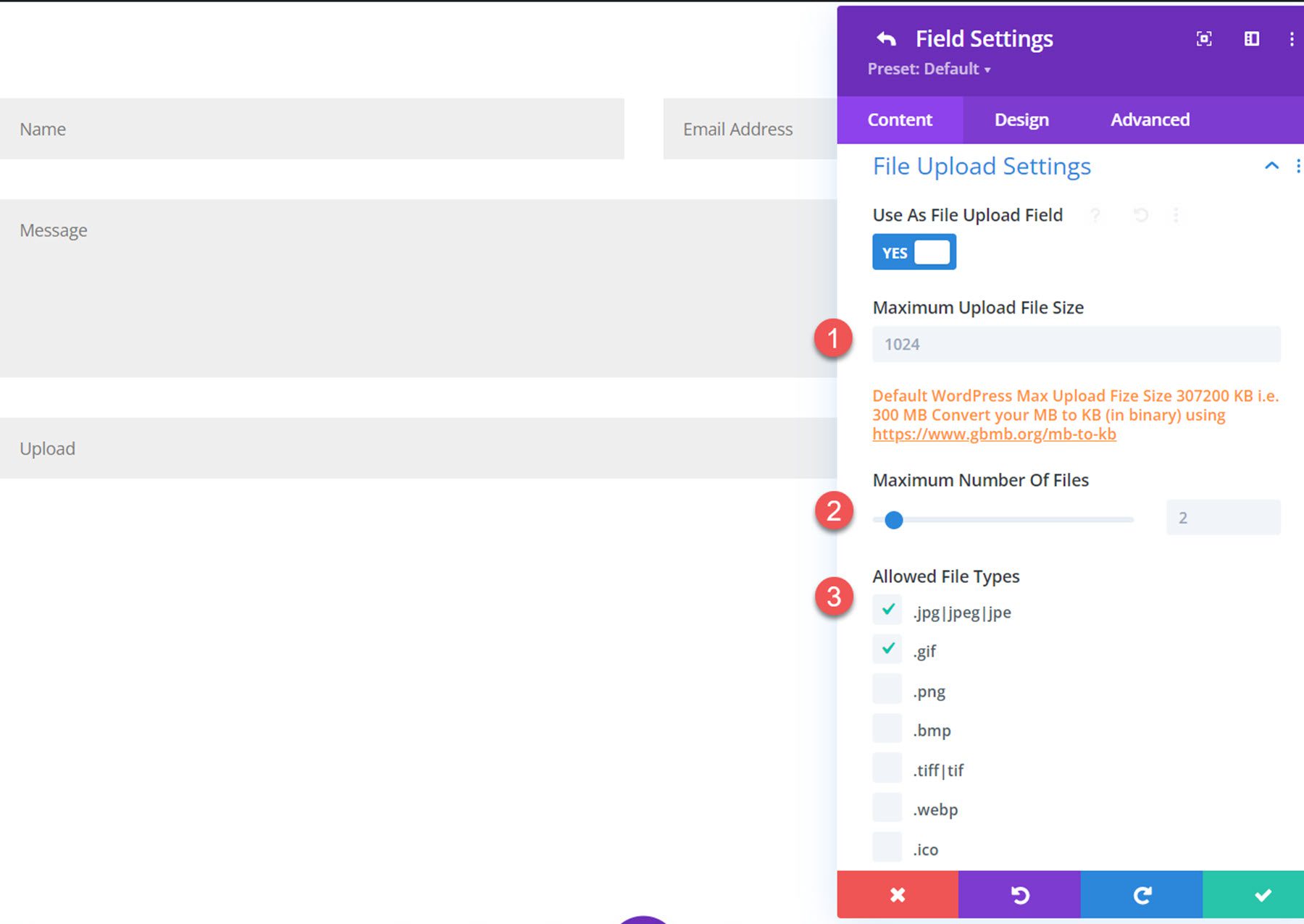
Una volta abilitato, puoi impostare la dimensione massima del file di caricamento, il numero massimo di file e i tipi di file consentiti.

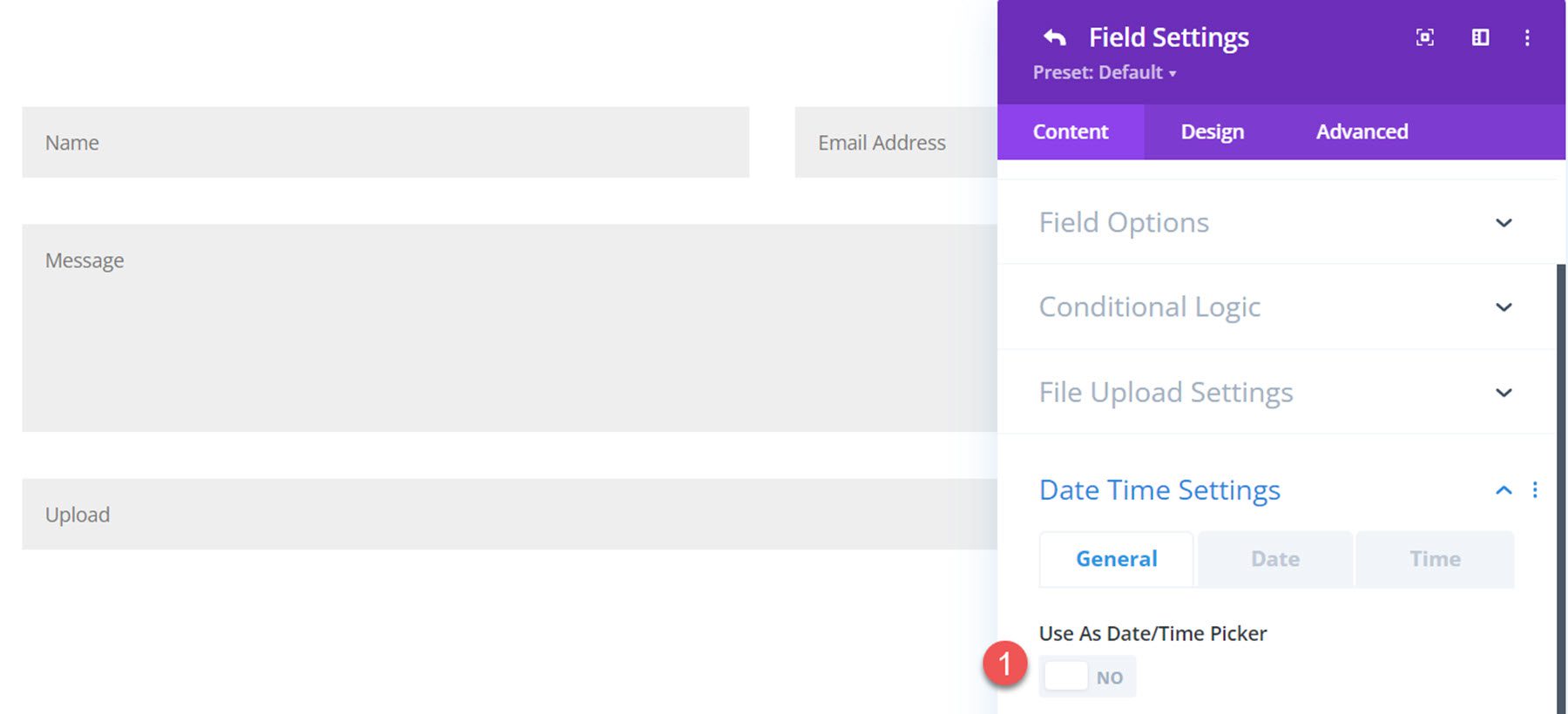
Impostazioni data ora
Le impostazioni di data/ora vengono visualizzate solo quando il tipo di campo è impostato su campo di immissione. Attiva o disattiva il pulsante per utilizzare il campo di input come selettore di data/ora.

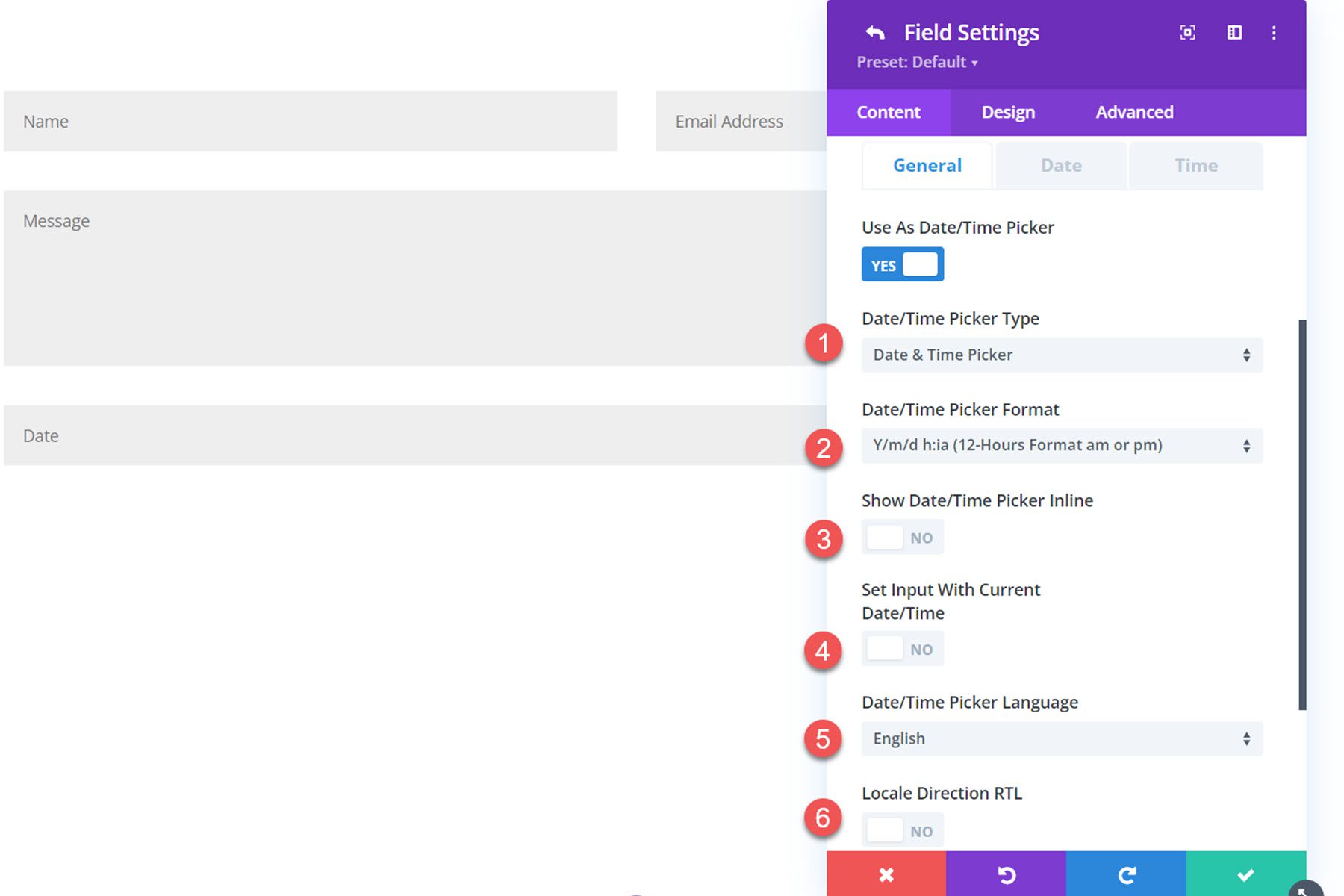
Quando l'opzione è abilitata, vengono visualizzate tre schede delle impostazioni. Nella scheda Generale, puoi impostare il tipo (selettore data e ora, selettore data o selettore ora), il formato data/ora, scegliere di mostrare il selettore in linea, impostare l'input con la data/ora corrente, cambiare la lingua o modificare la direzione locale in RTL.

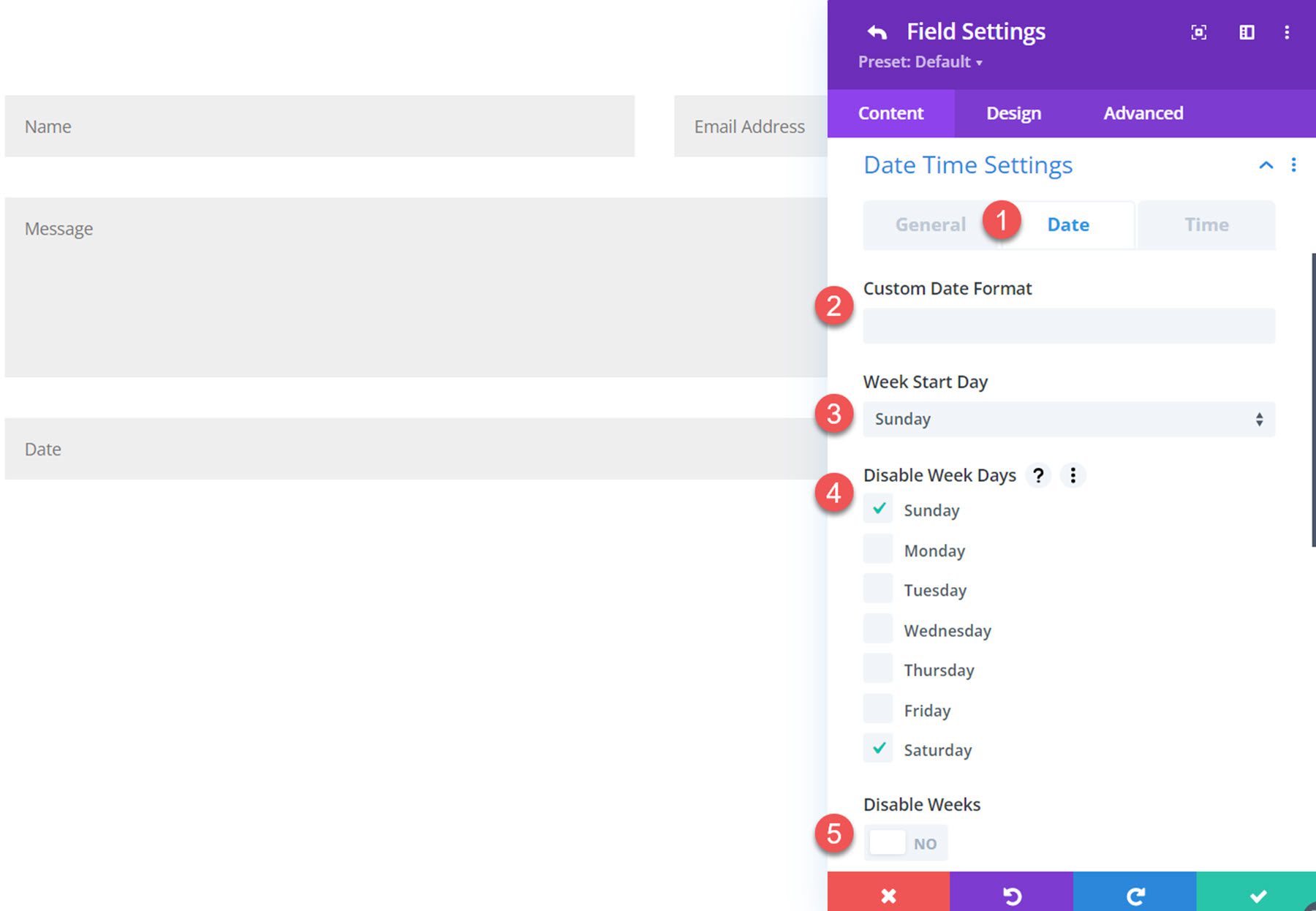
Nella scheda delle impostazioni della data, puoi impostare un formato data personalizzato, impostare il giorno di inizio della settimana, selezionare i giorni della settimana da disabilitare e disabilitare le settimane.

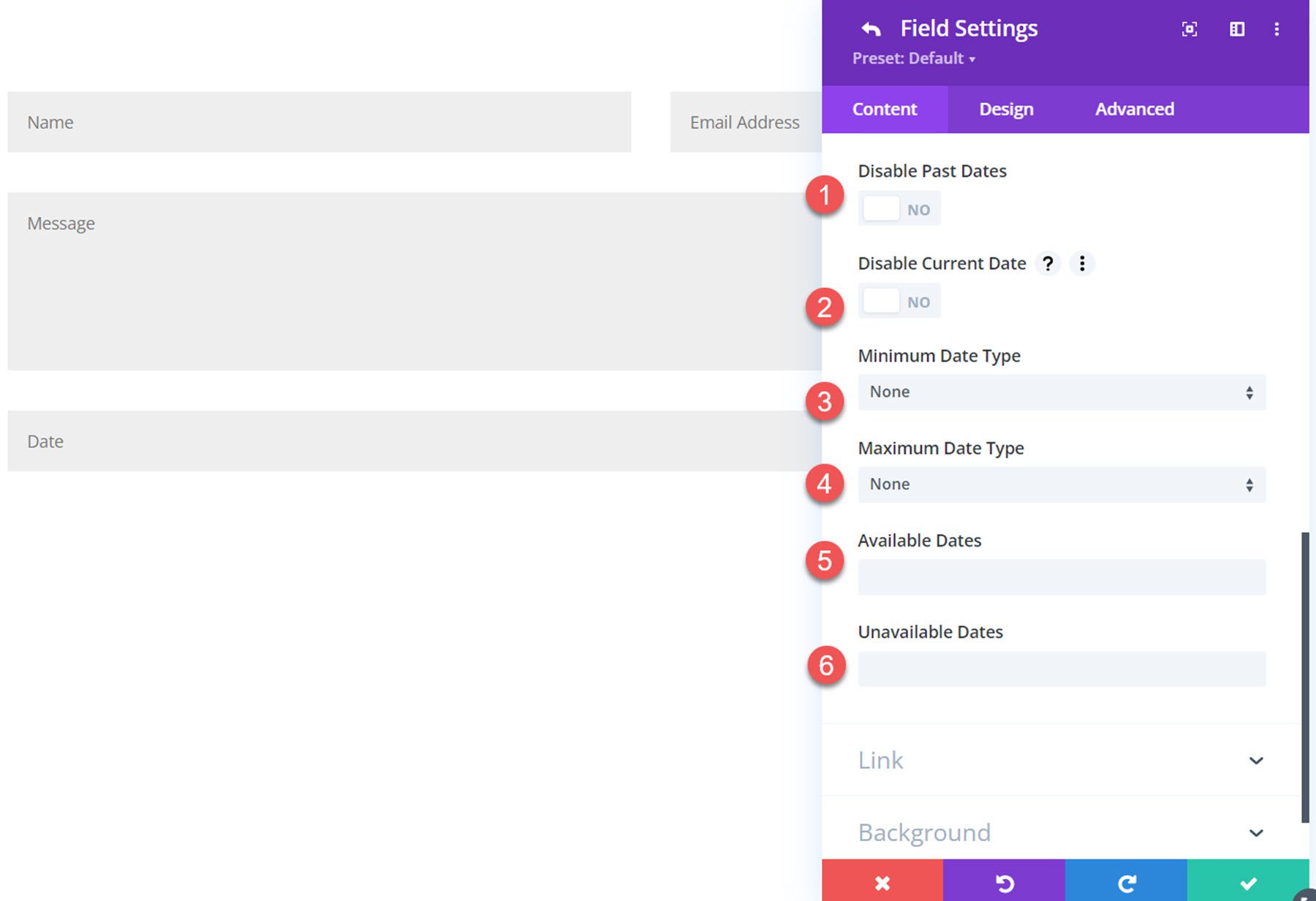
È inoltre possibile disabilitare le date passate, disabilitare la data corrente, impostare una data minima fissa o relativa, impostare un tipo di data massima fissa o relativa e impostare date disponibili e non disponibili.

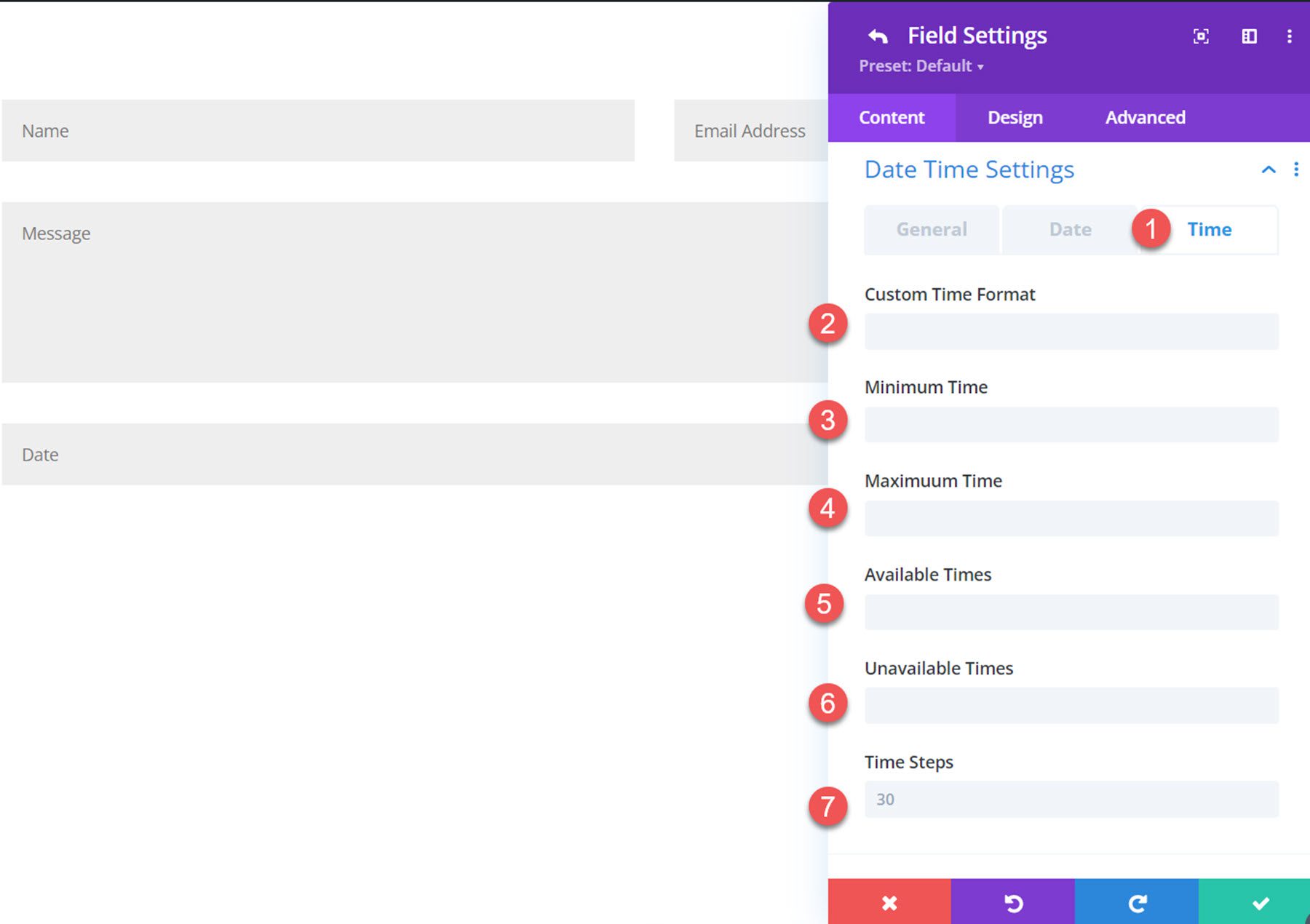
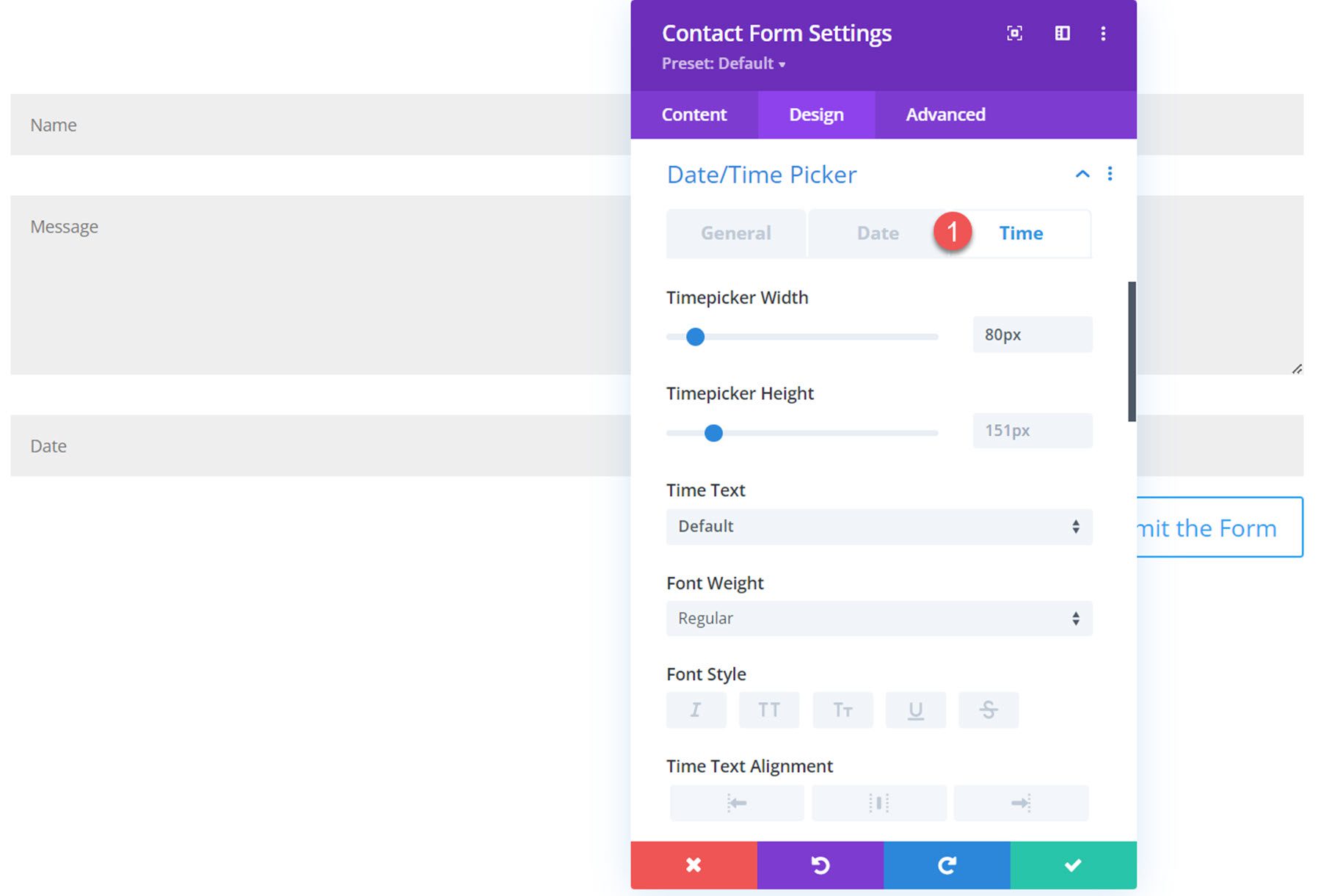
Nella scheda dell'ora è possibile impostare un formato dell'ora personalizzato, un tempo minimo e massimo, orari disponibili e non disponibili e intervalli di tempo.

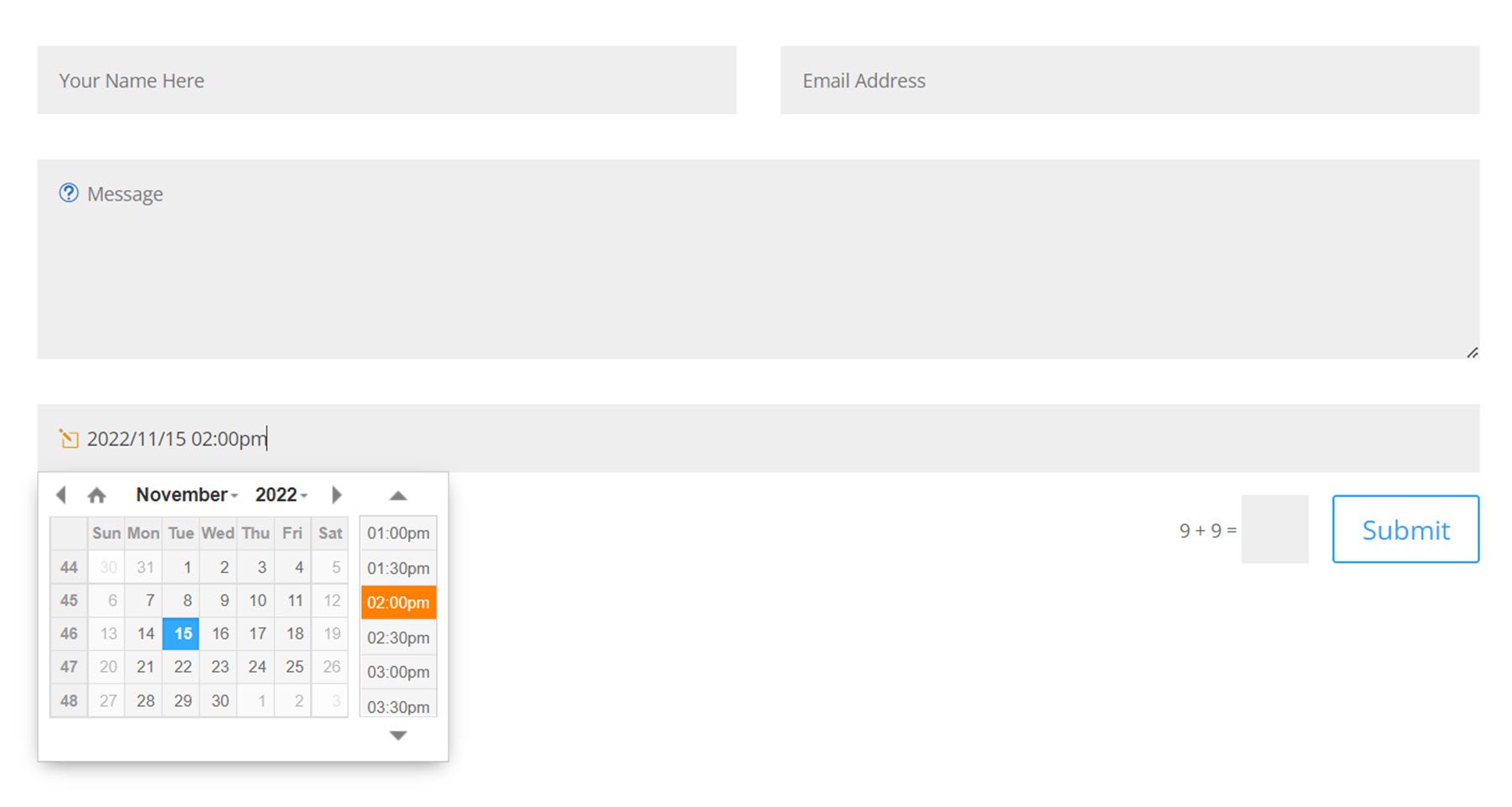
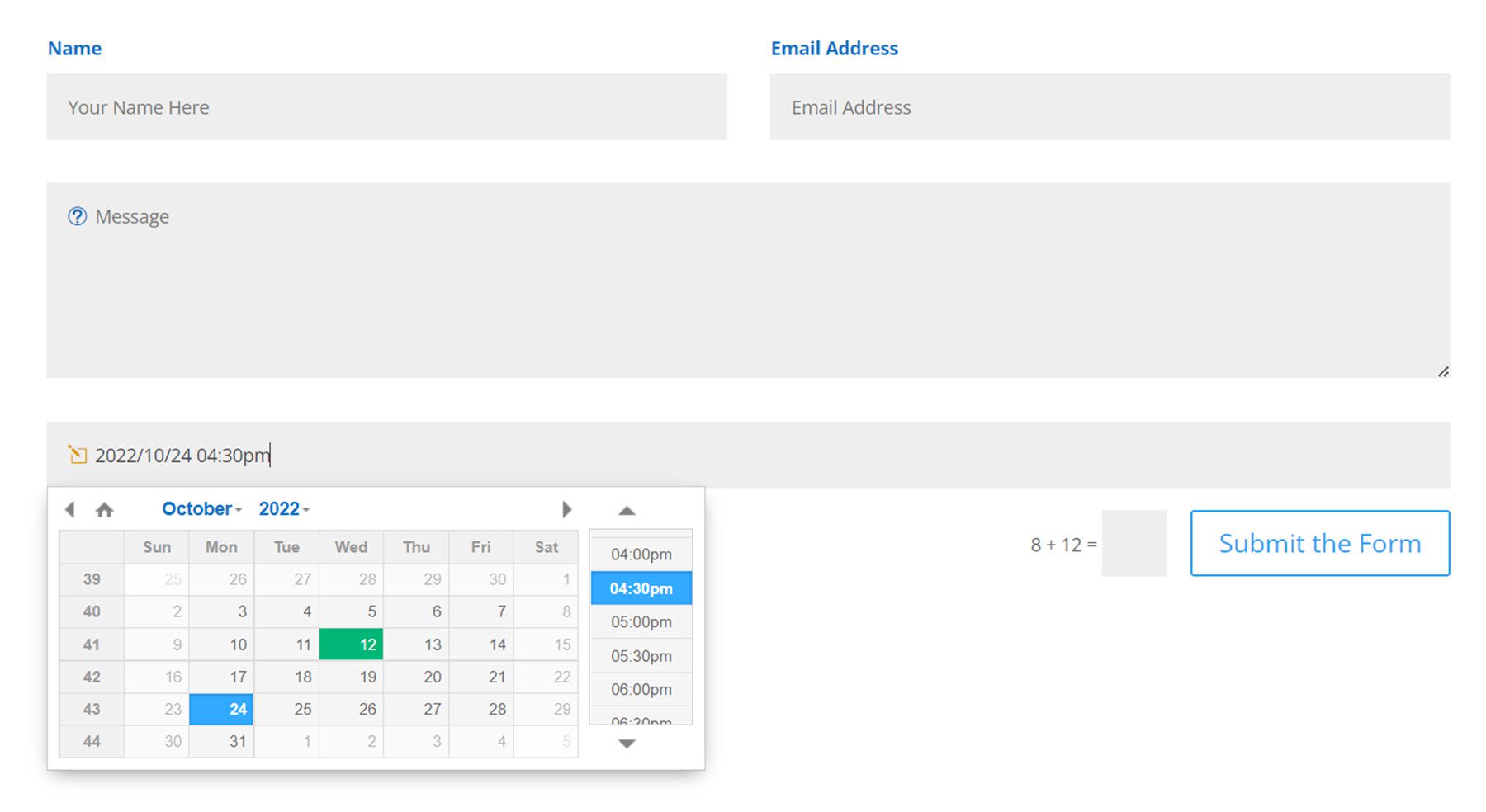
Ecco il selettore di data/ora sul front-end.

Impostazioni del contenuto del modulo
Le seguenti impostazioni si trovano nella scheda dei contenuti delle impostazioni del modulo di contatto.
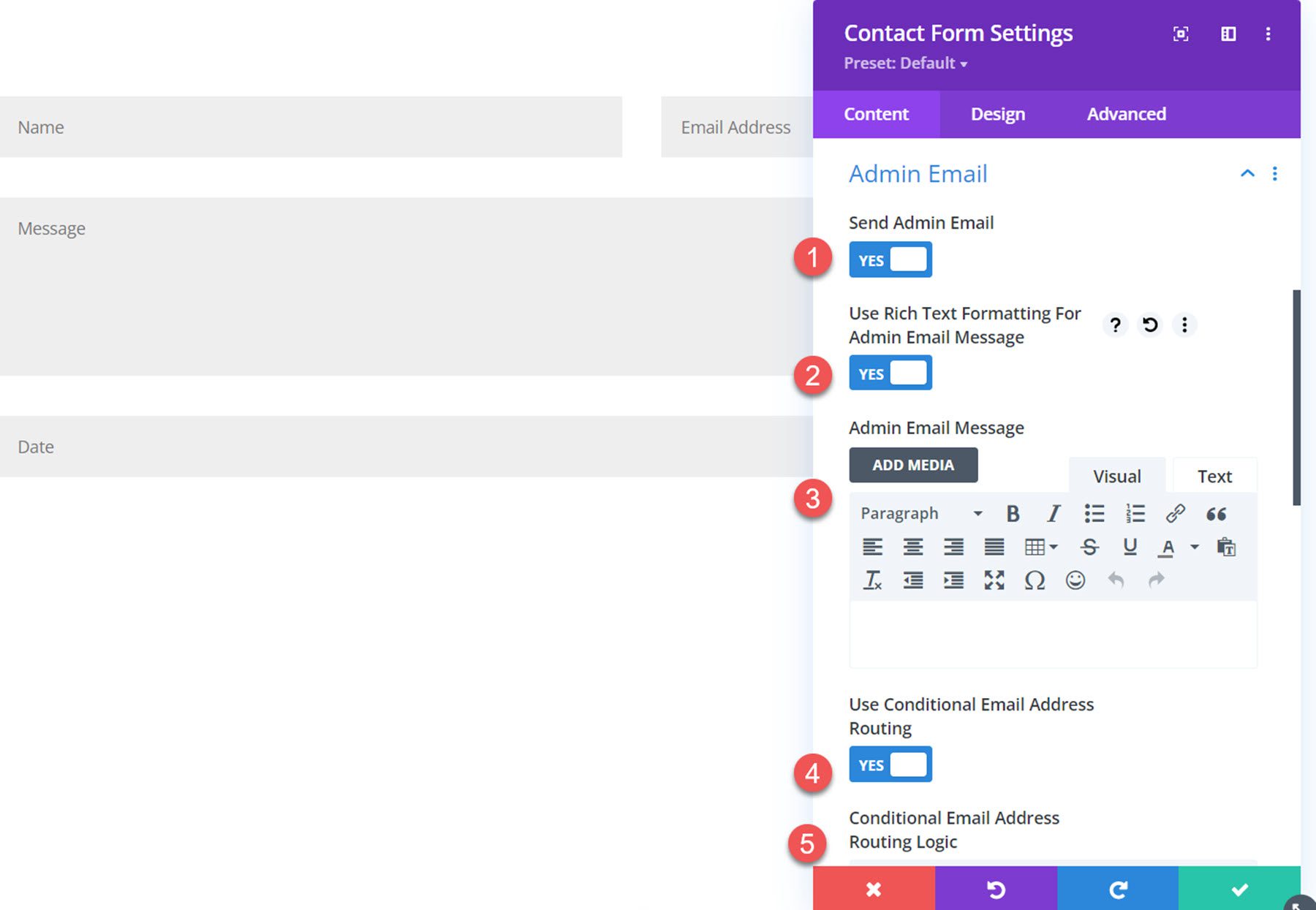
Impostazioni e-mail amministratore
Nelle impostazioni e-mail dell'amministratore, puoi inserire un messaggio personalizzato per l'amministratore e utilizzare il testo RTF per formattare il messaggio dell'amministratore. Puoi aggiungere un'e-mail di amministrazione o abilitare il routing condizionale dell'indirizzo e-mail con una logica personalizzata utilizzando queste impostazioni (non preoccuparti, l'autore del plug-in ha la documentazione per aiutarti a configurarlo!).

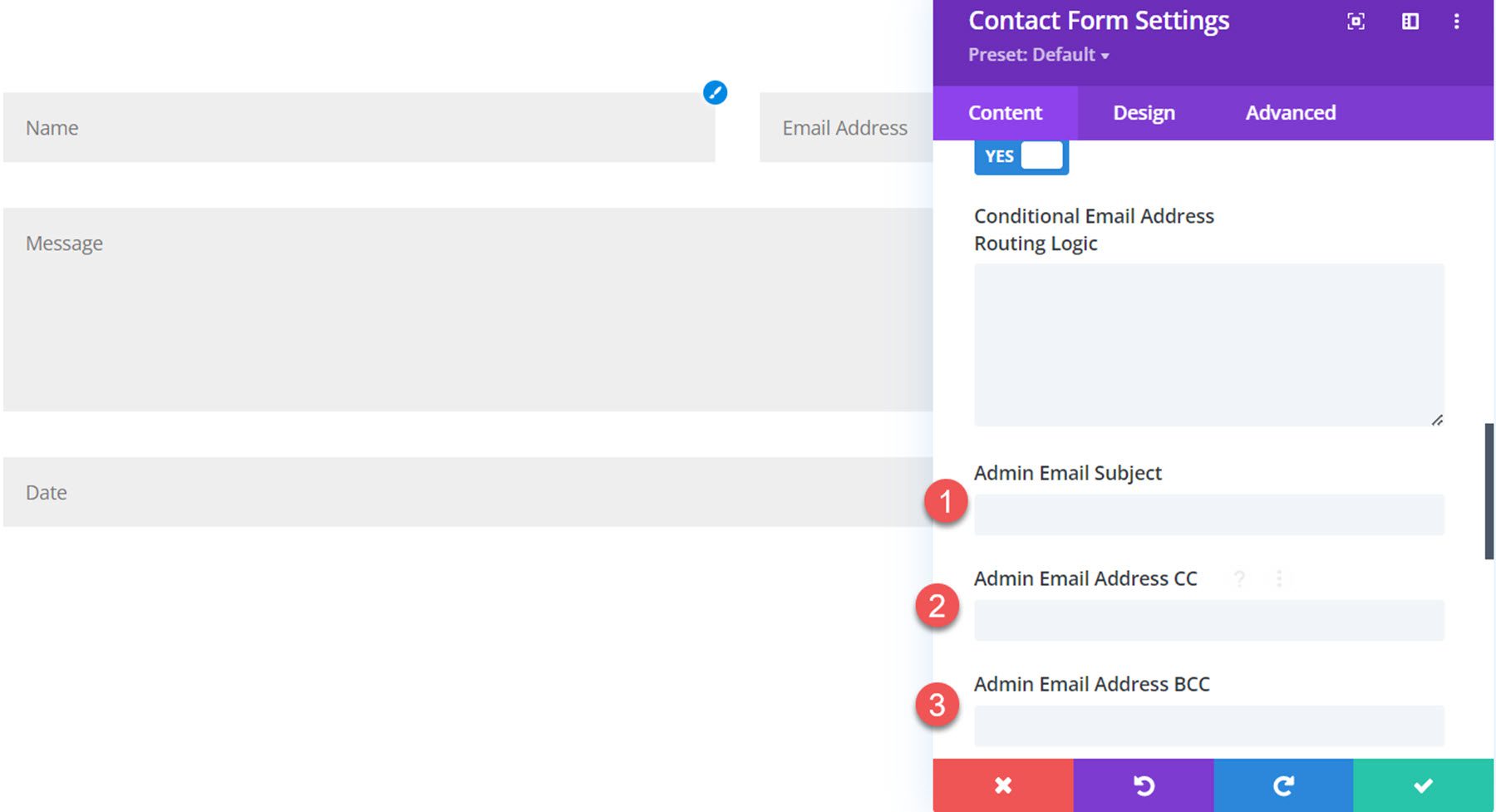
Inoltre, è possibile impostare l'oggetto dell'e-mail dell'amministratore, l'indirizzo e-mail CC e l'indirizzo e-mail BCC.

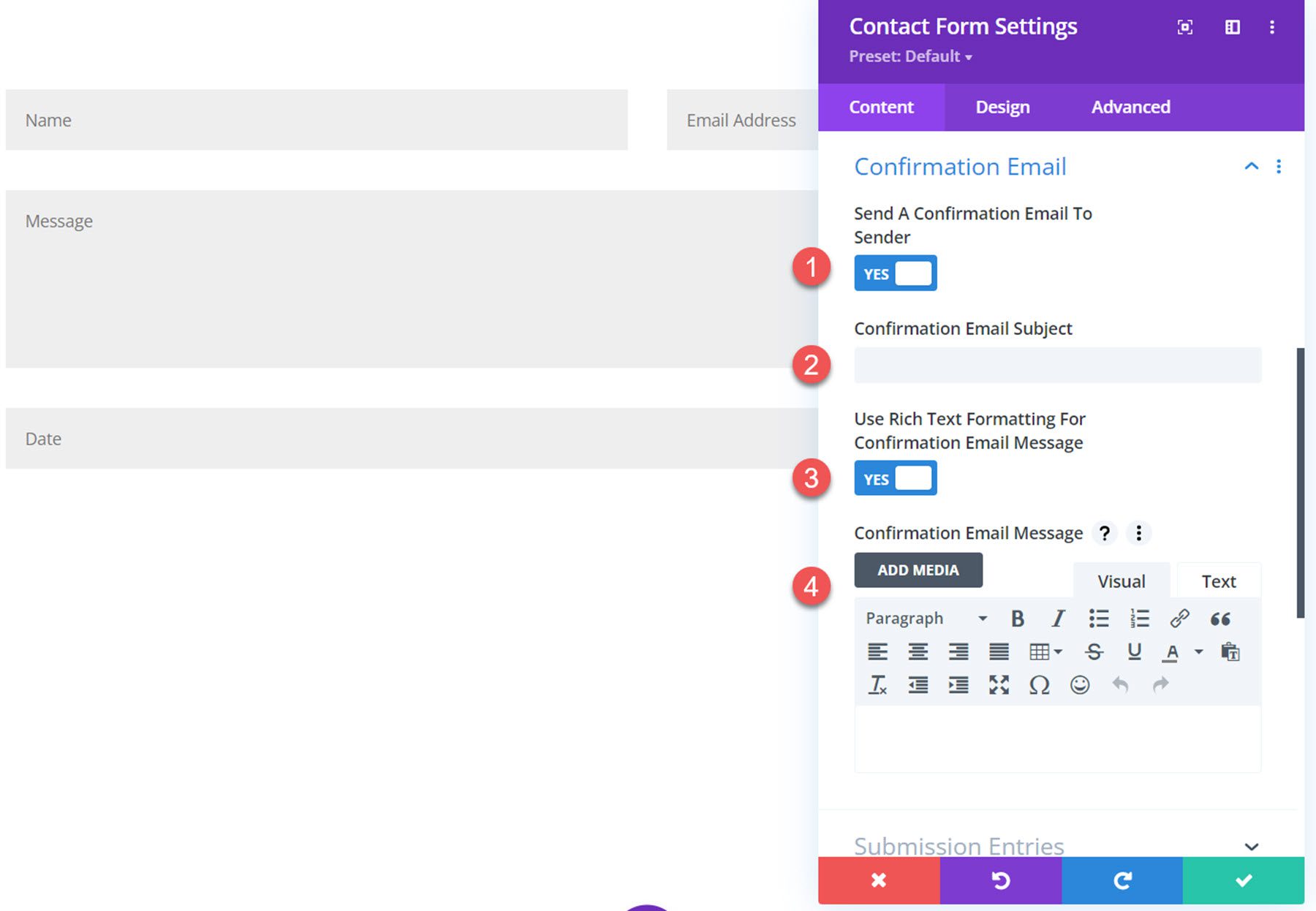
Impostazioni e-mail di conferma
È inoltre possibile personalizzare le impostazioni dell'e-mail di conferma. È possibile abilitare l'invio dell'e-mail di conferma, inserire una riga dell'oggetto personalizzata e inserire un messaggio personalizzato. Puoi abilitare la formattazione RTF da utilizzare anche per il messaggio.

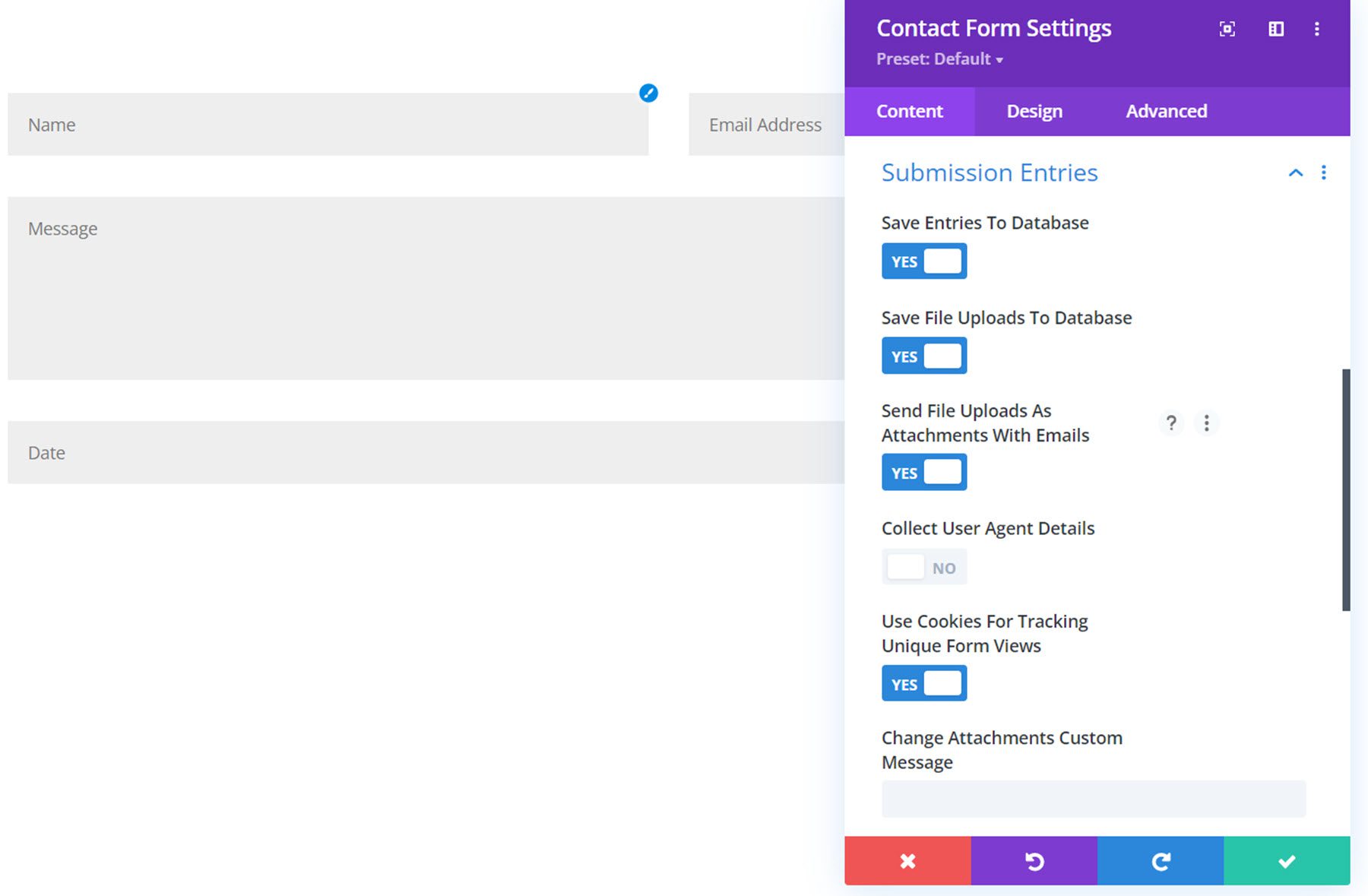
Voci di presentazione
Nelle impostazioni delle voci di invio, puoi salvare le voci in un database, salvare i caricamenti di file in un database, inviare i caricamenti di file come allegati con e-mail, raccogliere i dettagli dell'agente utente, utilizzare i cookie per tenere traccia delle visualizzazioni di moduli univoci e modificare il messaggio personalizzato che viene aggiunto alle e-mail con file.

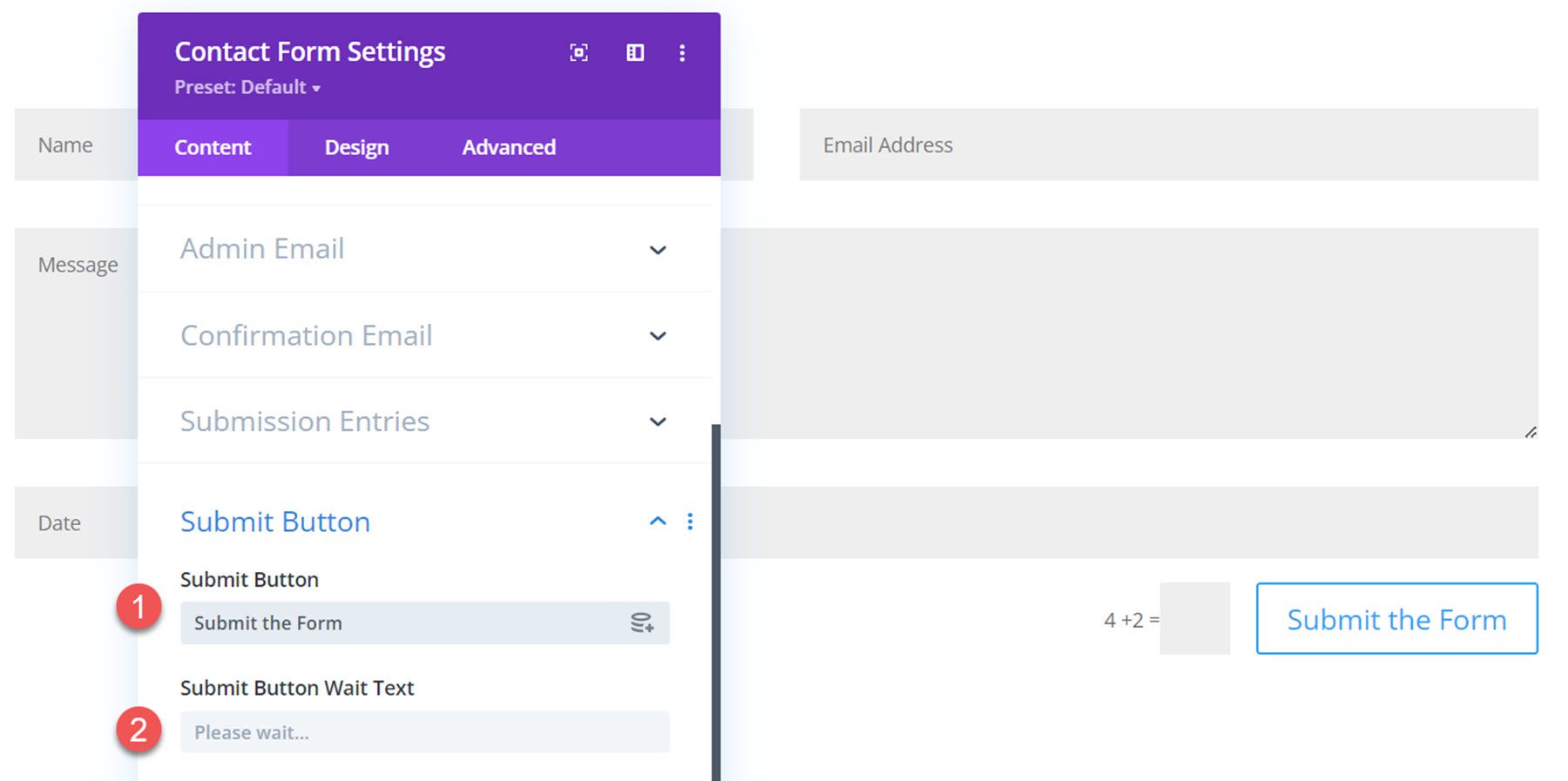
Pulsante Invia
Sotto le impostazioni del pulsante di invio, puoi modificare il testo del pulsante di invio e il testo di attesa.


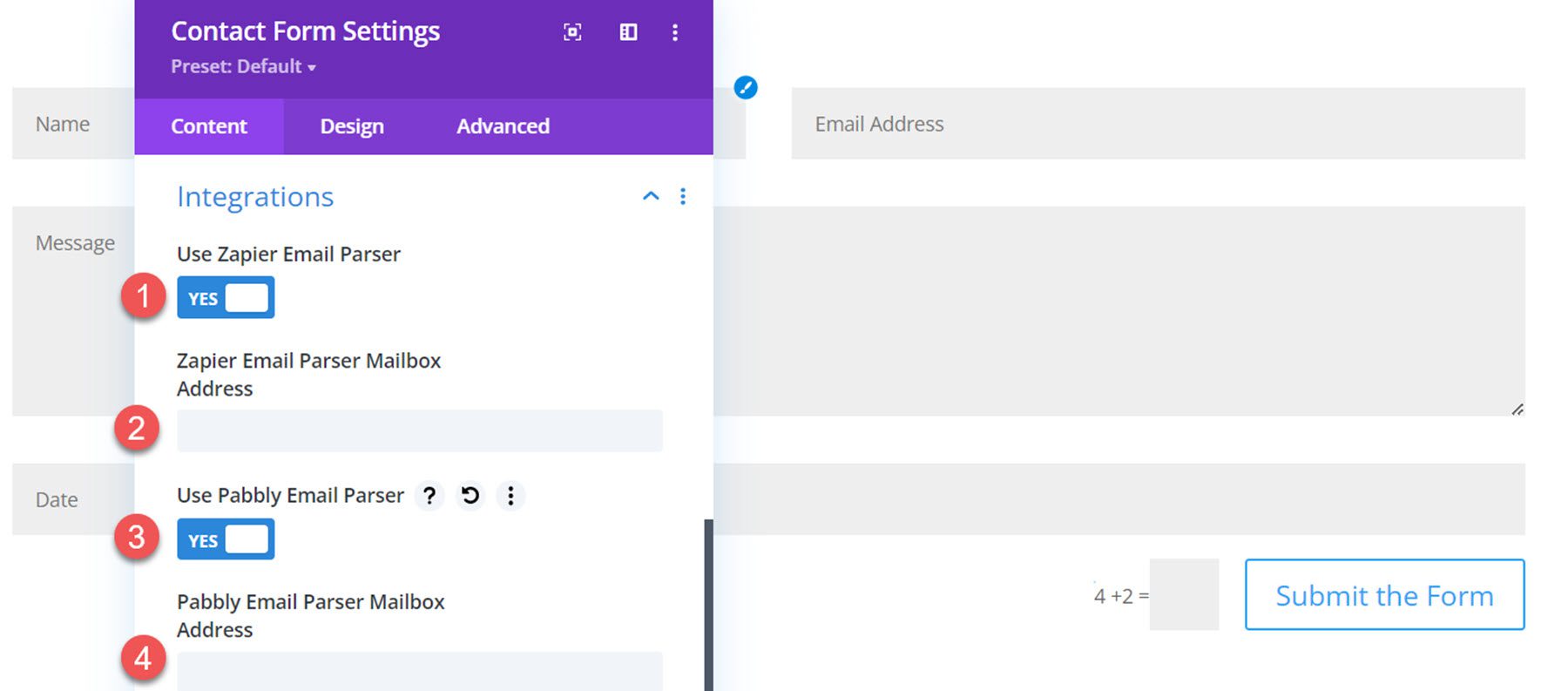
Integrazioni
Ci sono due opzioni di integrazione, Zapier e Pabbly. Puoi abilitare entrambe le opzioni e aggiungere l'indirizzo della casella di posta a cui inviare le email.

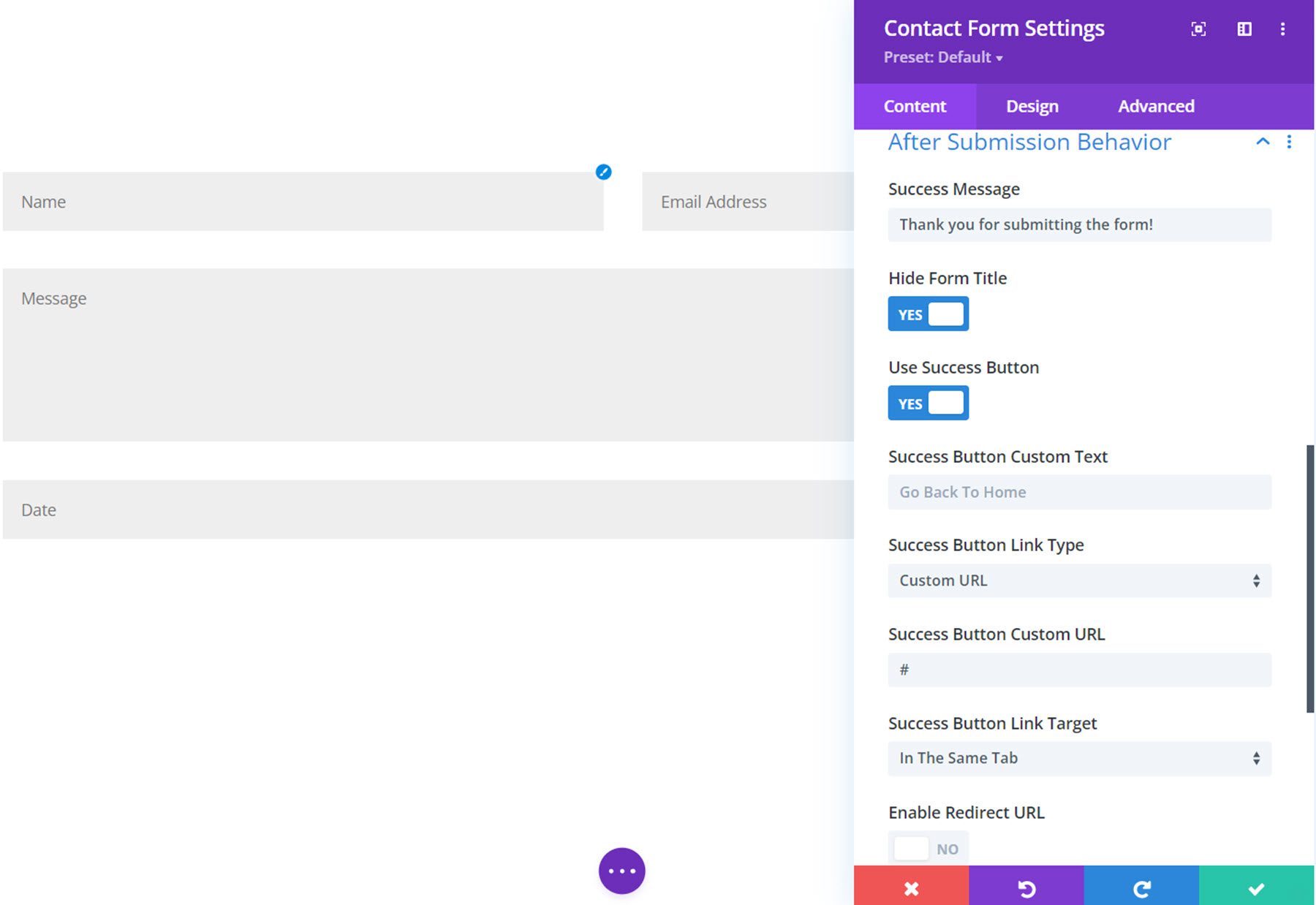
Comportamento dopo l'invio
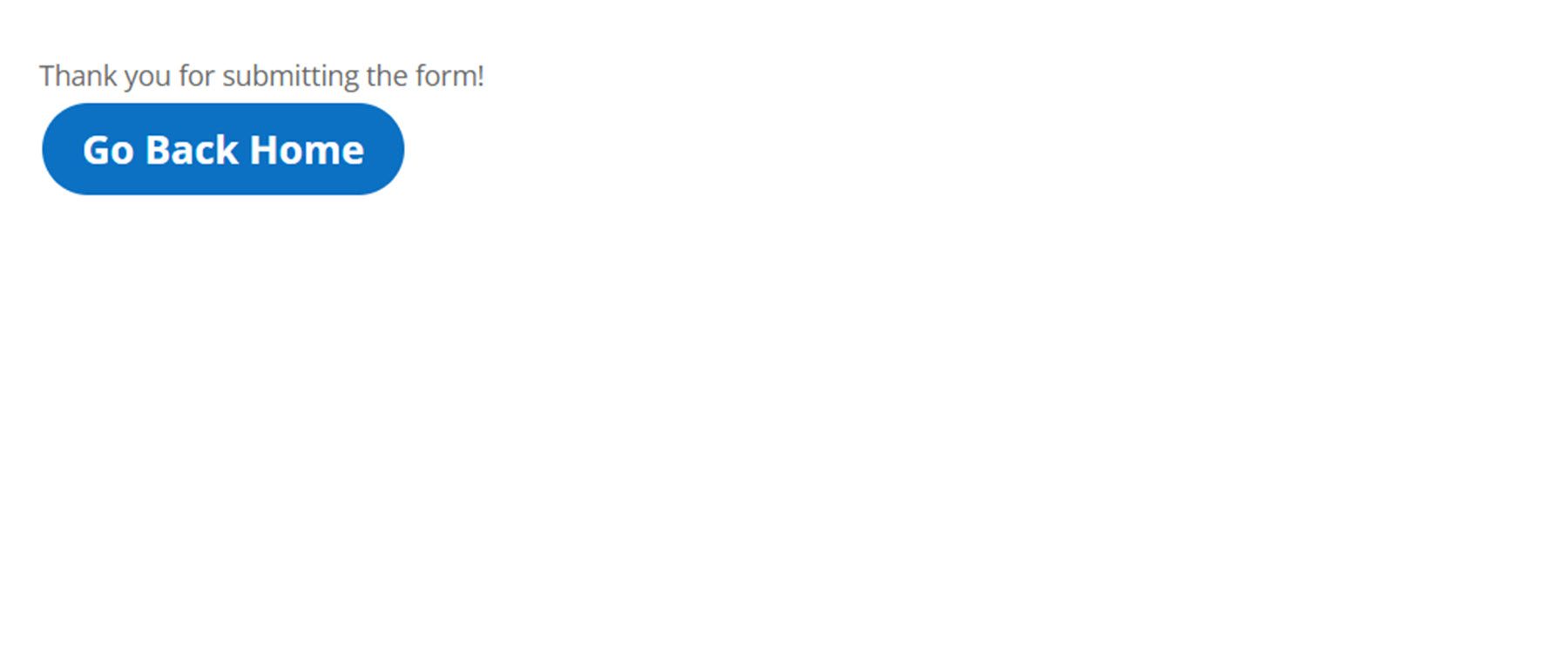
Il comportamento dopo l'invio include uno spazio per aggiungere un messaggio di successo personalizzato e un'opzione per nascondere il titolo del modulo, visualizzare un pulsante di successo con testo personalizzato e un collegamento o abilitare un URL di reindirizzamento.

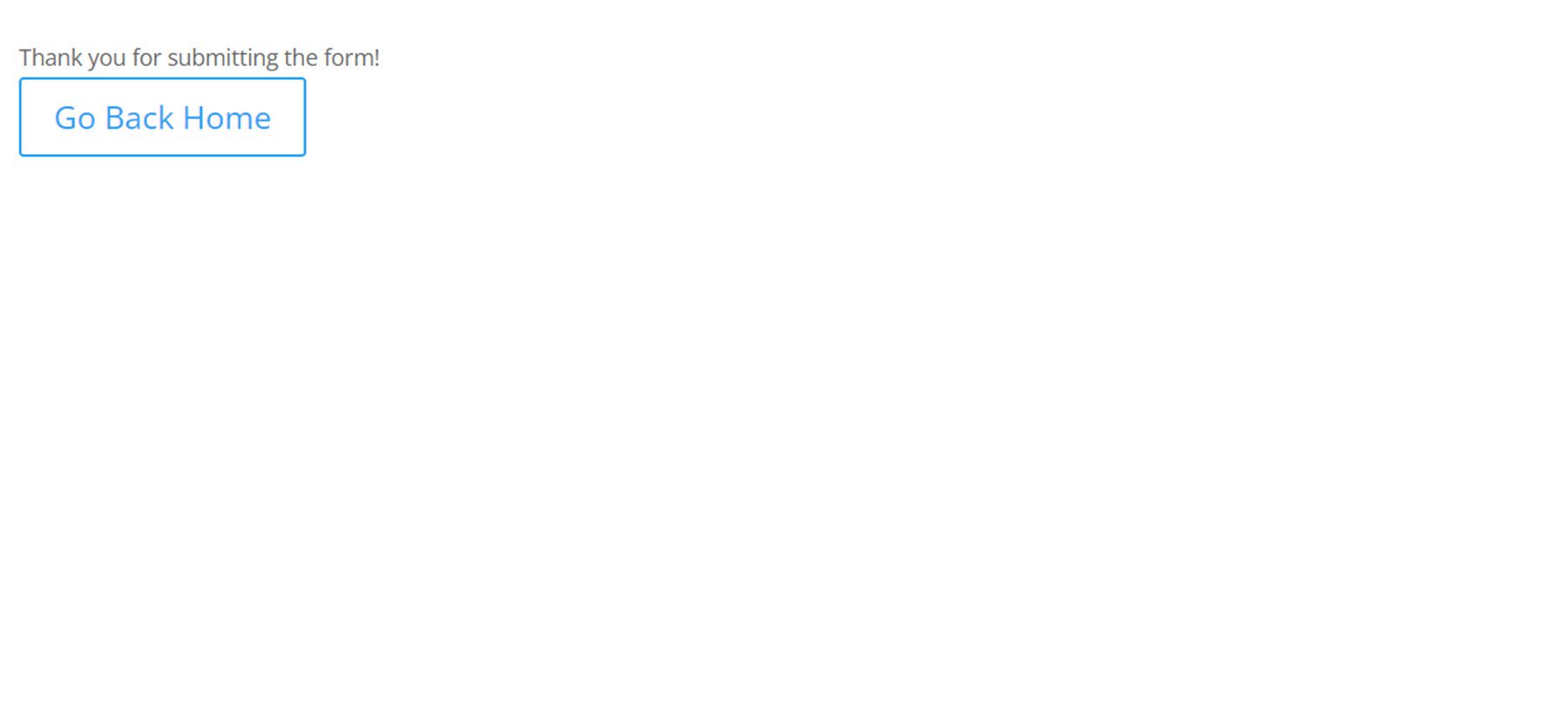
Ecco il comportamento dopo l'invio in azione, che mostra il messaggio di successo, nasconde il titolo del modulo e mostra il pulsante di successo.

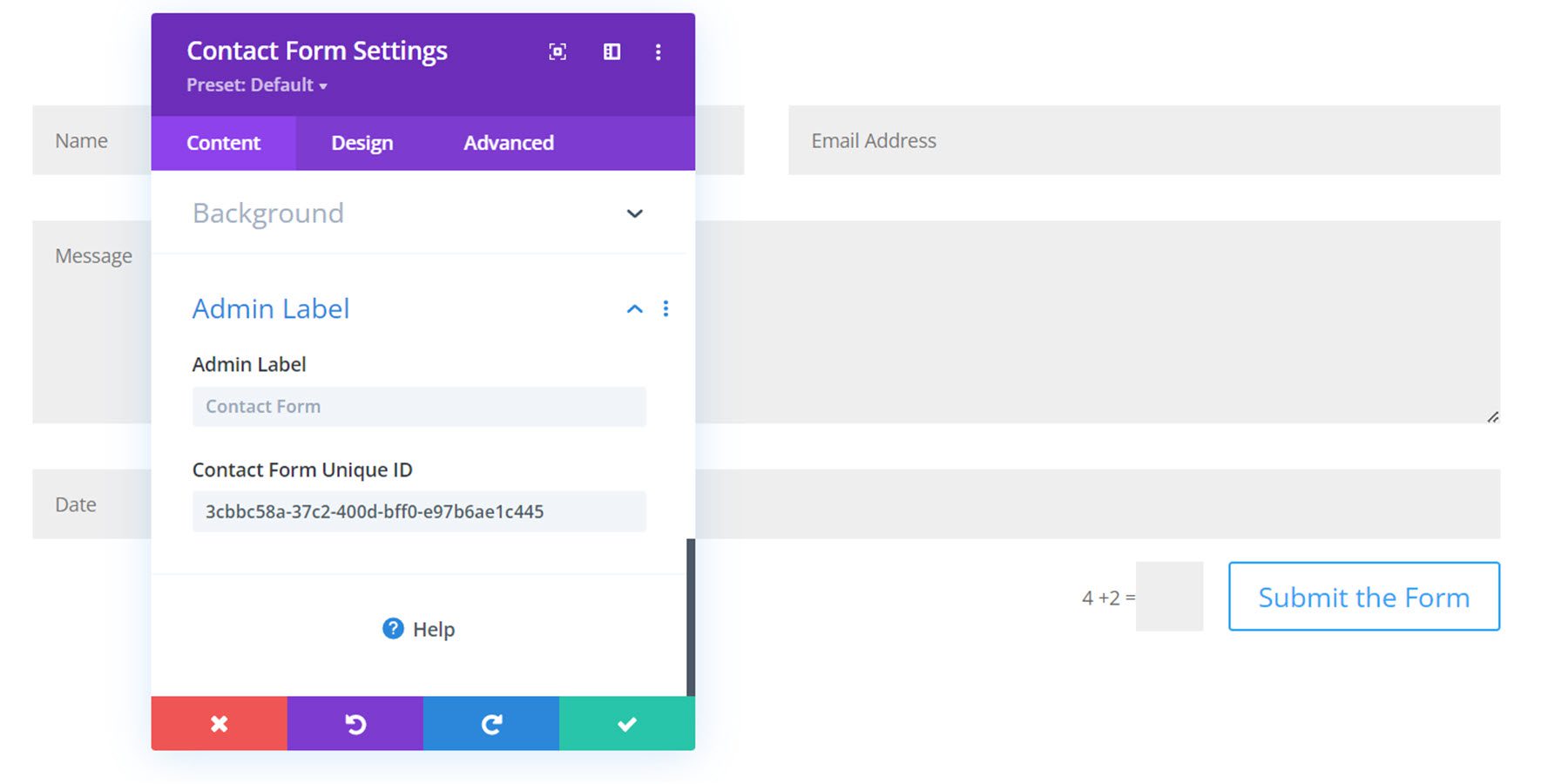
Etichetta amministratore
Qui puoi aggiungere la tua etichetta di amministrazione (ID modulo) che verrà mostrata nel database. Puoi anche aggiungere un numero di identificazione univoco che apparirà nel database e in altre aree di amministrazione.

Impostazioni di progettazione
Passiamo alla scheda di progettazione delle impostazioni del modulo di contatto. Noterai anche alcune nuove impostazioni qui.
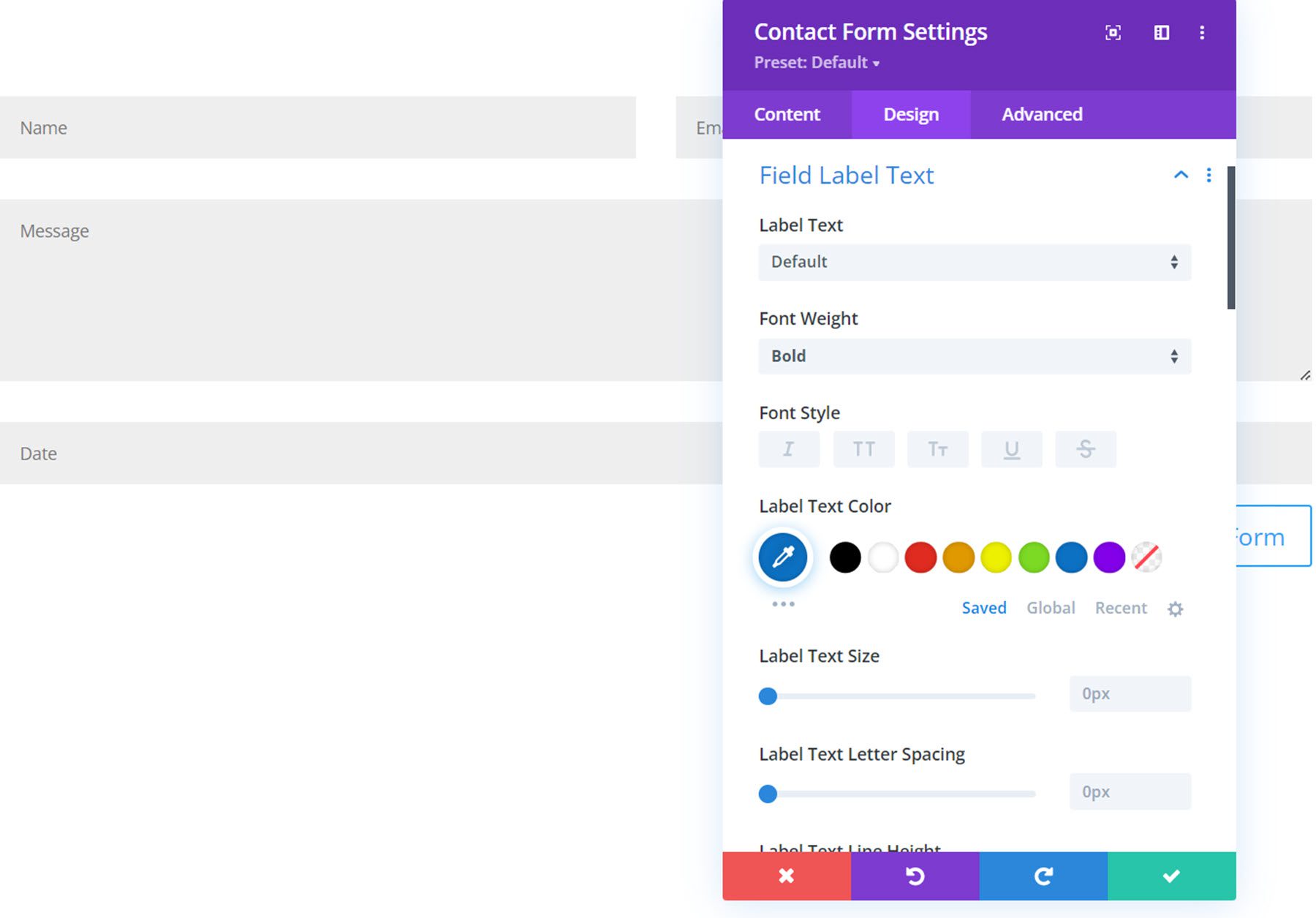
Etichetta campo, Descrizione campo, Impostazioni del testo del messaggio di successo
Le impostazioni del testo dell'etichetta del campo, le impostazioni del testo della descrizione del campo e le sezioni delle impostazioni del testo del messaggio di successo presentano tutte le impostazioni predefinite del carattere e del design del testo, come carattere, colore del testo, dimensione, spaziatura, allineamento, ecc.

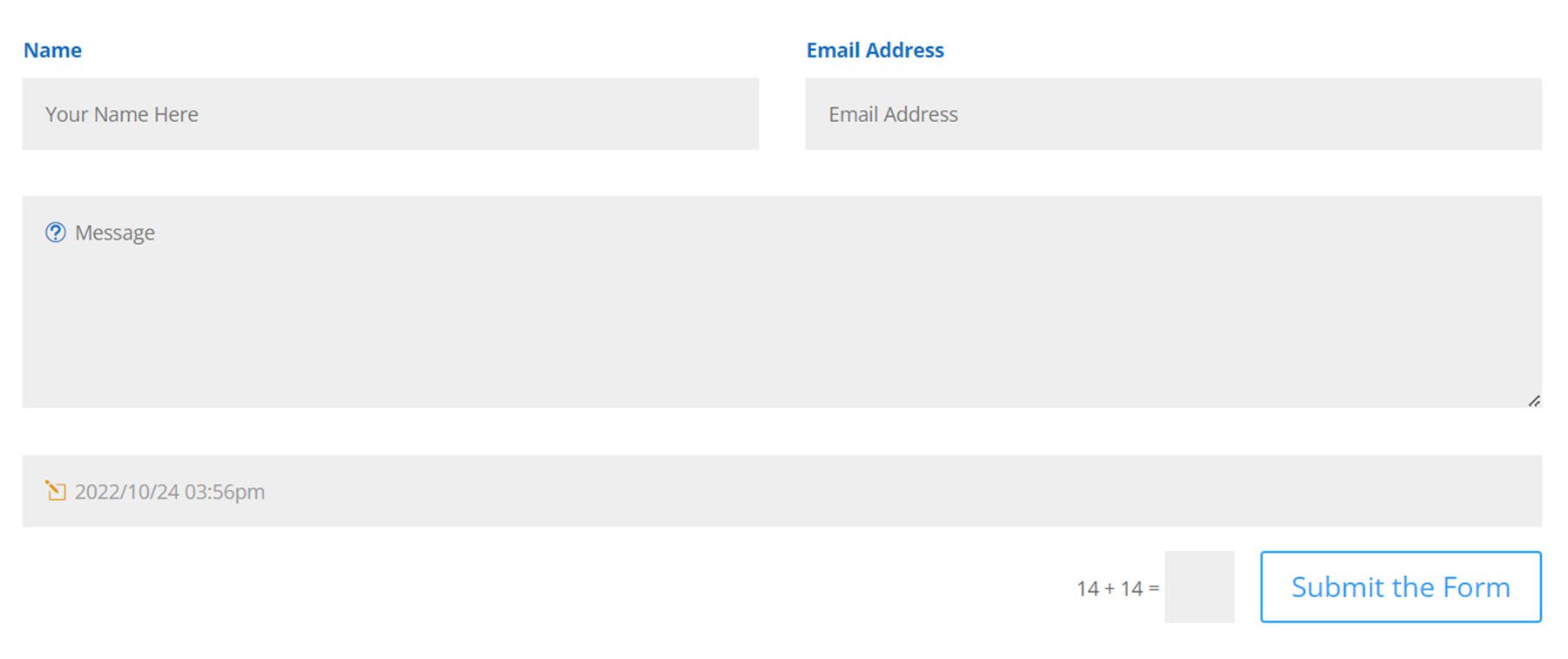
Qui puoi vedere che le etichette per i campi nome ed e-mail sono state visualizzate e il design del testo dell'etichetta del campo è stato personalizzato per essere visualizzato sul front-end.

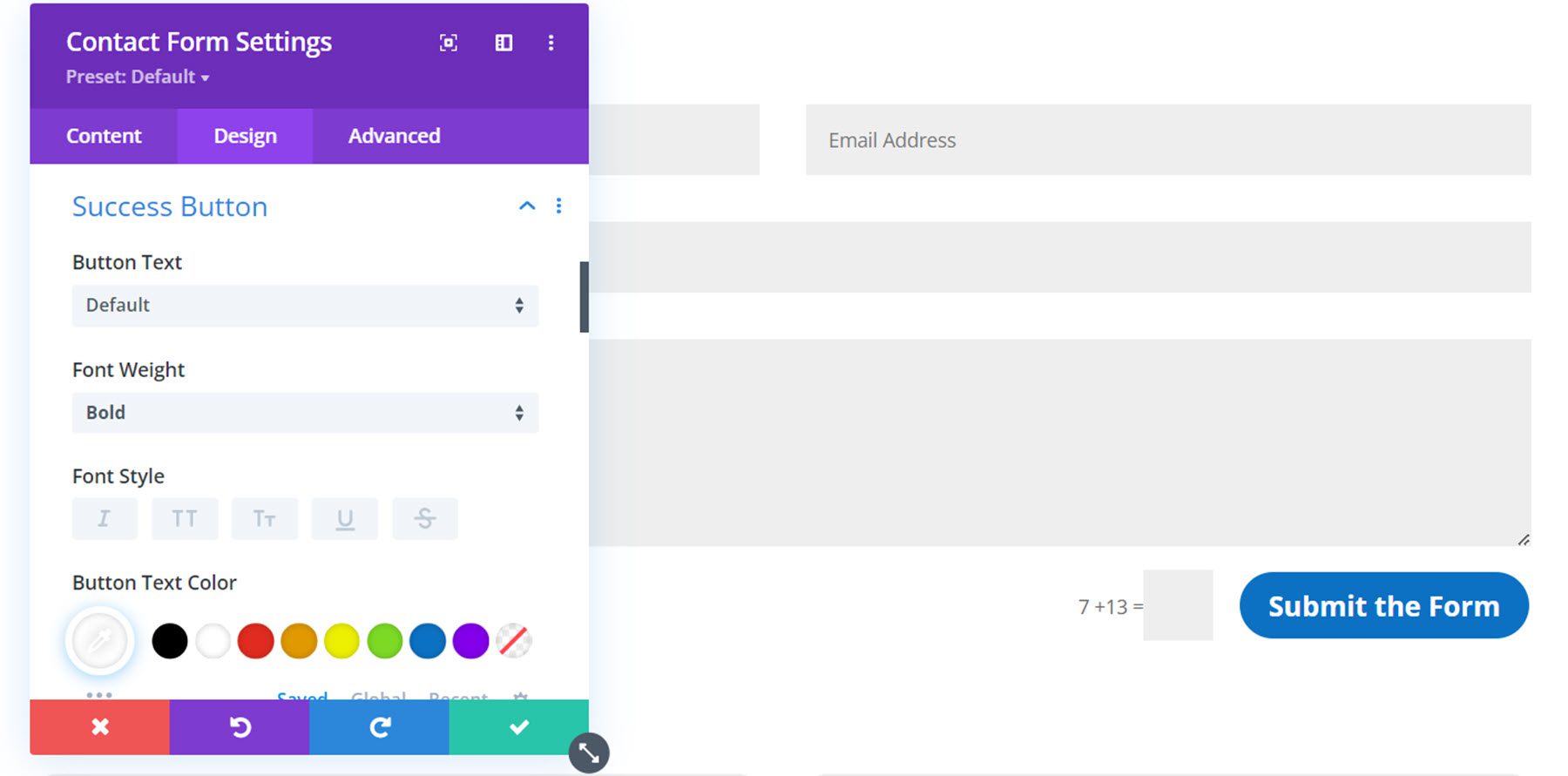
Impostazioni del pulsante di successo
Le impostazioni del pulsante di successo ti consentono di personalizzare il design del pulsante di successo utilizzando le impostazioni predefinite del design del pulsante, come carattere, dimensione del testo, spaziatura dei pulsanti, colori dei pulsanti, ecc.

Ecco il pulsante di successo personalizzato sul front-end.

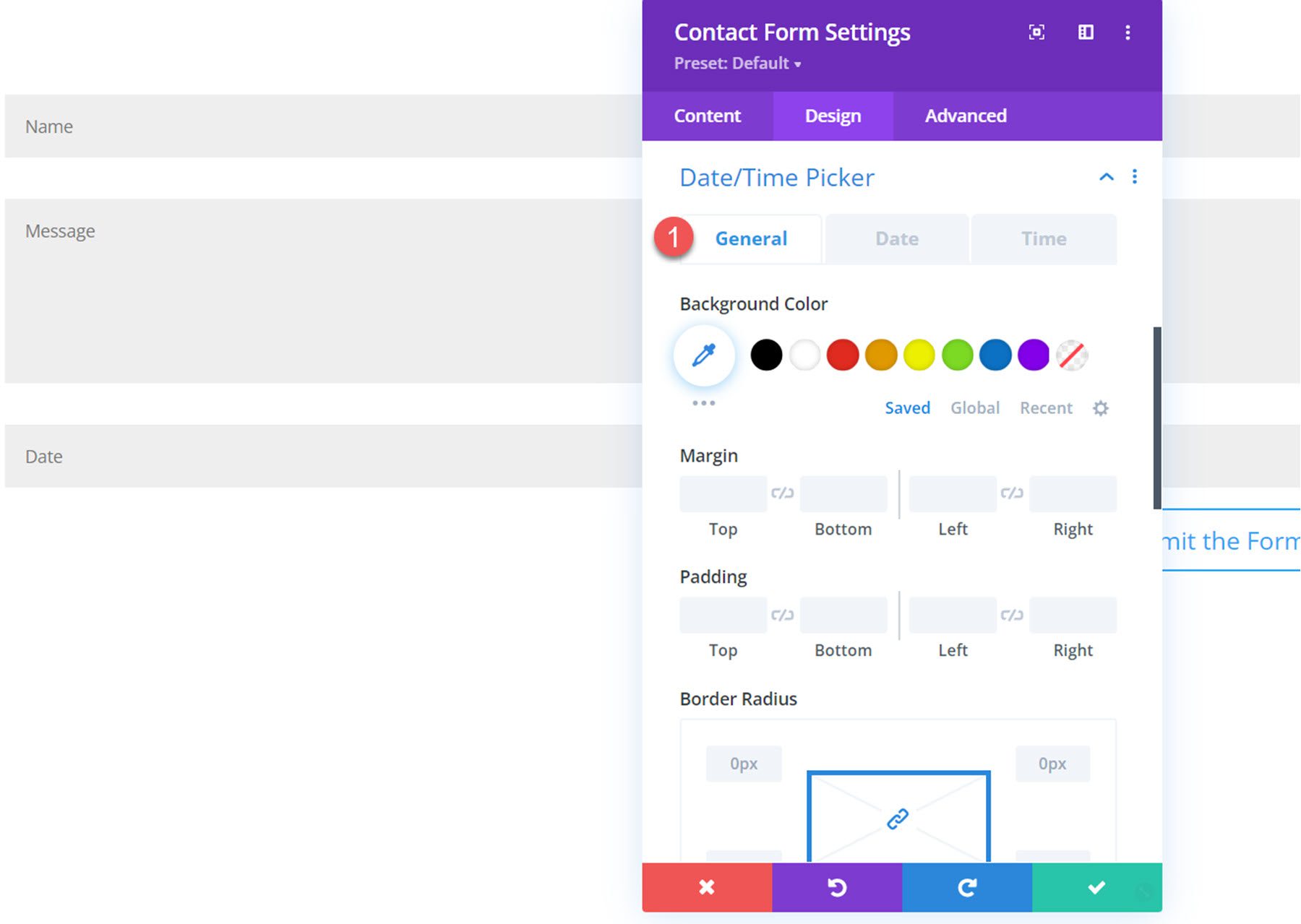
Impostazioni selettore data/ora
All'interno della scheda generale delle impostazioni di design del selettore di data/ora, puoi personalizzare le impostazioni di colore di sfondo, margine, riempimento, bordo e ombra.

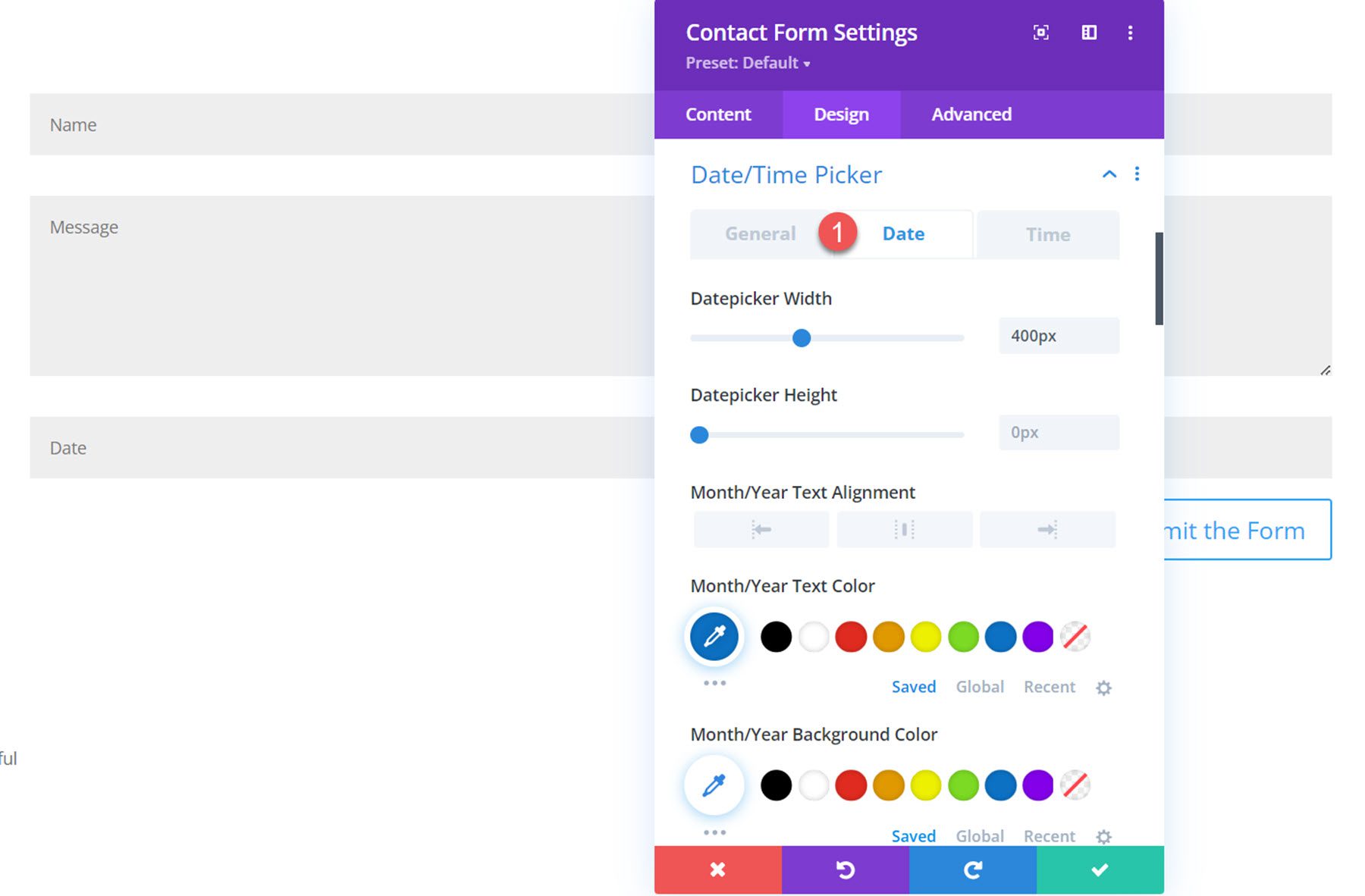
Passando alla scheda della data, puoi modificare la larghezza e l'altezza del selettore della data, personalizzare le impostazioni del testo del mese/anno, le impostazioni del testo dei giorni della settimana, le impostazioni del testo delle date del calendario, lo sfondo della data corrente e il colore del testo, la data selezionata lo sfondo e il colore del testo, lo sfondo delle date disponibili e il colore del testo e lo sfondo delle date non disponibili e il colore del testo.

Nella scheda dell'ora è possibile personalizzare la larghezza e l'altezza del selettore dell'ora, le impostazioni del testo dell'ora, lo sfondo dell'ora corrente e il colore del testo, lo sfondo della data selezionata e il colore del testo, lo sfondo dell'ora disponibile e il colore del testo e lo sfondo dell'ora non disponibile e colore del testo.

Con tutte queste opzioni di personalizzazione, puoi personalizzare completamente l'aspetto del tuo selettore data/ora. Ecco il selettore di data/ora sul front-end con alcune impostazioni di progettazione personalizzate.

Pulsante Invia
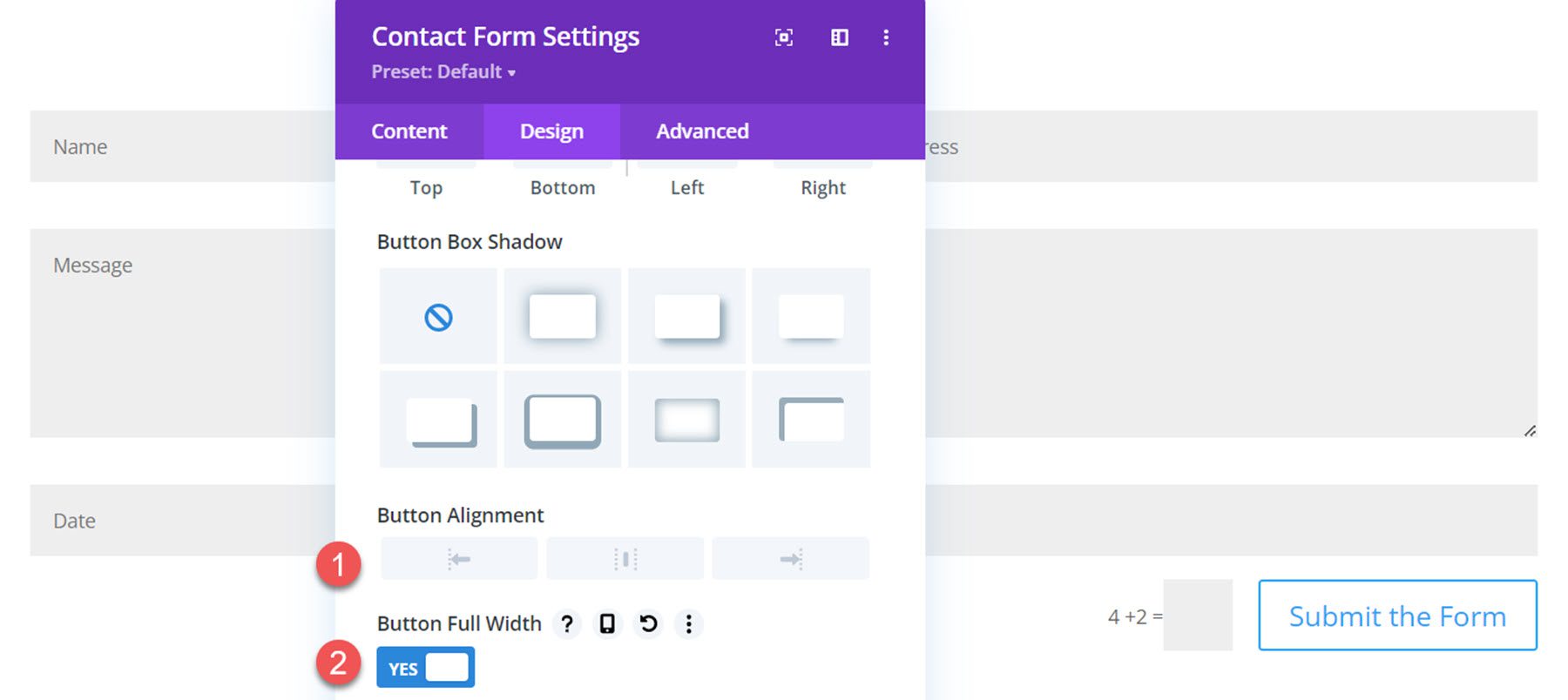
Sono apparse due nuove impostazioni nella sezione del pulsante di invio. È possibile modificare l'allineamento del pulsante e renderlo a larghezza intera.

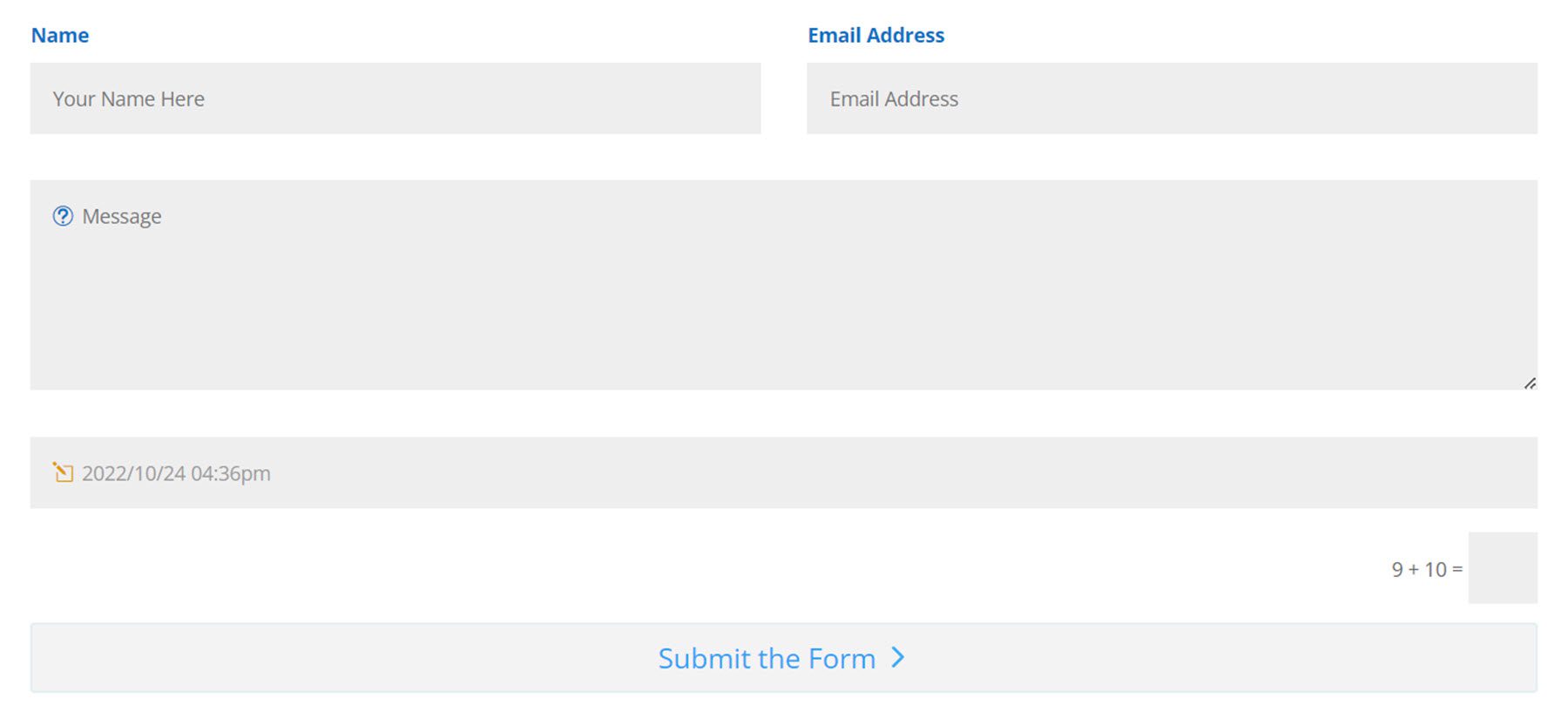
Ecco il pulsante a tutta larghezza sul front-end.

Confine
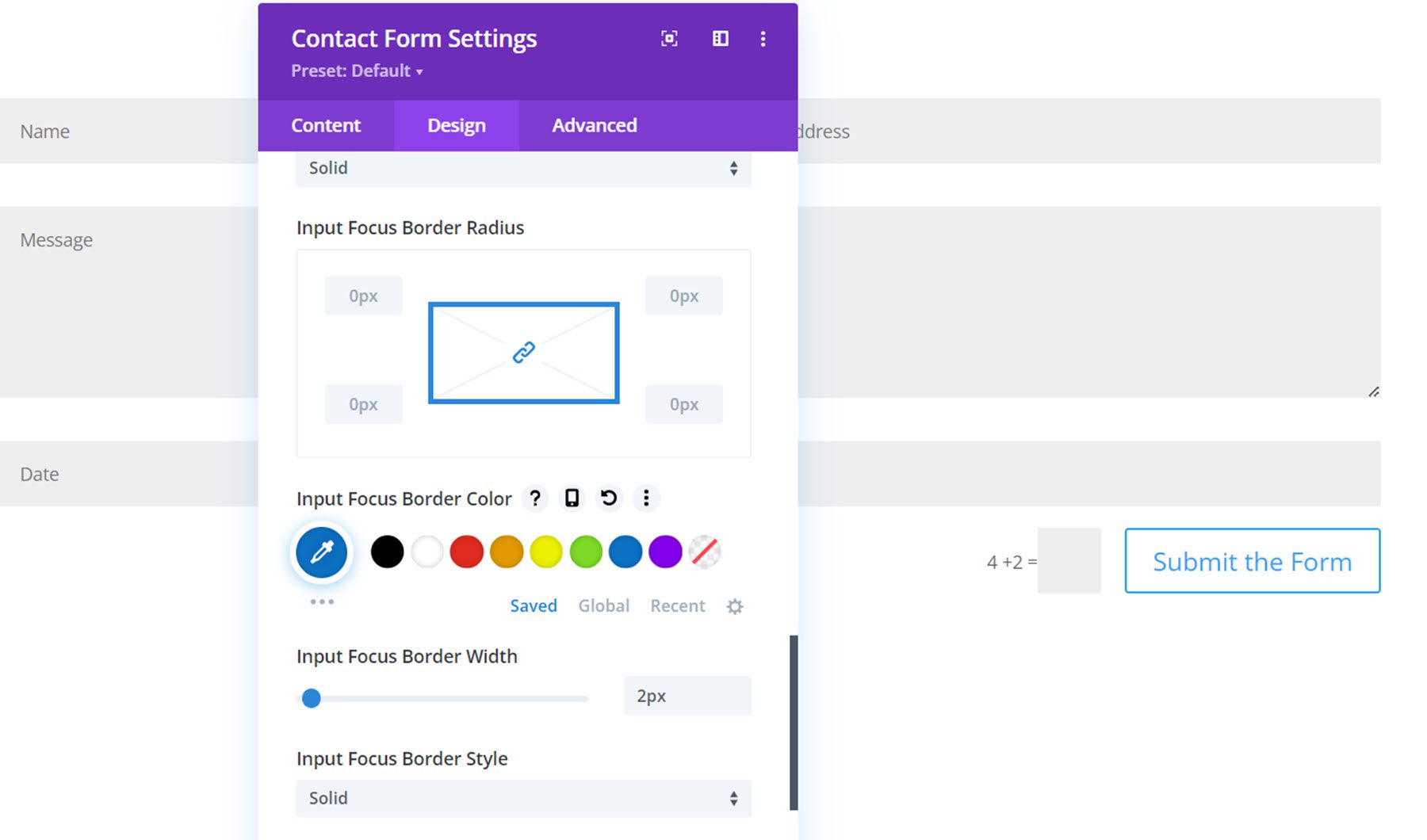
Qui puoi modellare il bordo di input dello stato attivo con le impostazioni di colore, stile, raggio, larghezza e stile. Questo bordo apparirà attorno al singolo campo quando selezionato.

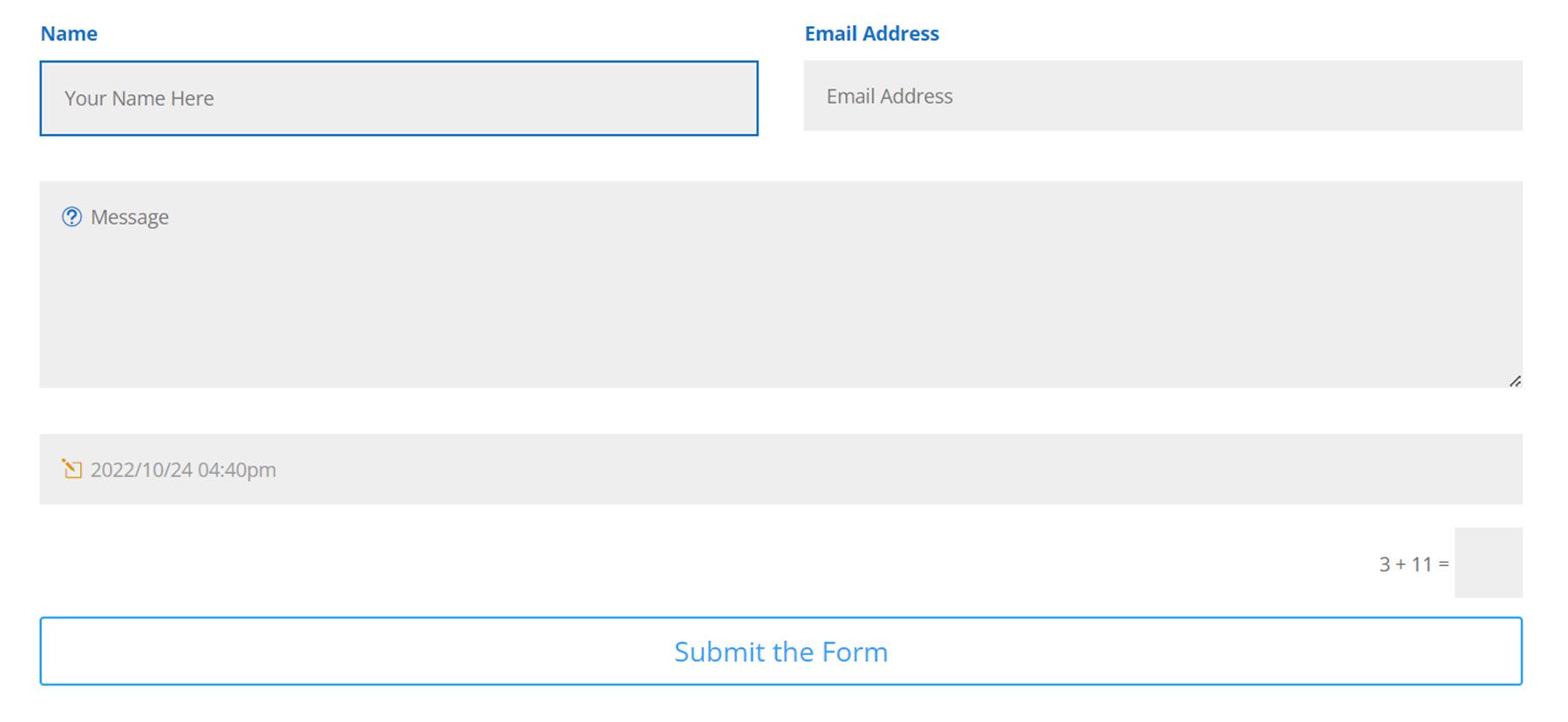
Ecco il bordo di input del focus che evidenzia il campo del nome.

Pannello di controllo
Ora che abbiamo esplorato le nuove impostazioni del modulo Modulo di contatto, diamo un'occhiata alla pagina Modulo di contatto nella dashboard di WordPress.
Inserimenti
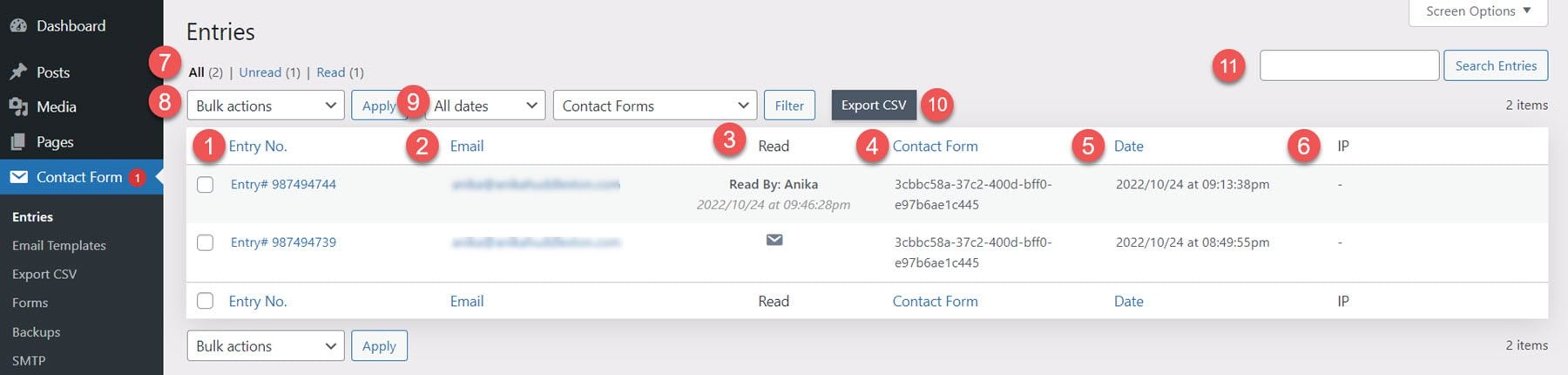
Puoi vedere tutti gli invii di moduli che hai ricevuto nella pagina Iscrizioni. Per ogni voce, vedrai il numero della voce, l'indirizzo e-mail, il suo stato di lettura (incluso l'utente che ha letto la voce e l'ora e la data esatte in cui è stata letta), l'ID del modulo, la data e l'IP. La pagina delle voci può essere ordinata per non letti e letti in cima. Puoi anche utilizzare azioni collettive sulle voci e filtrare la tabella per mese o per un modulo specifico. Infine, puoi esportare un CSV delle tue voci con il pulsante in alto e cercare le tue voci con la barra di ricerca.

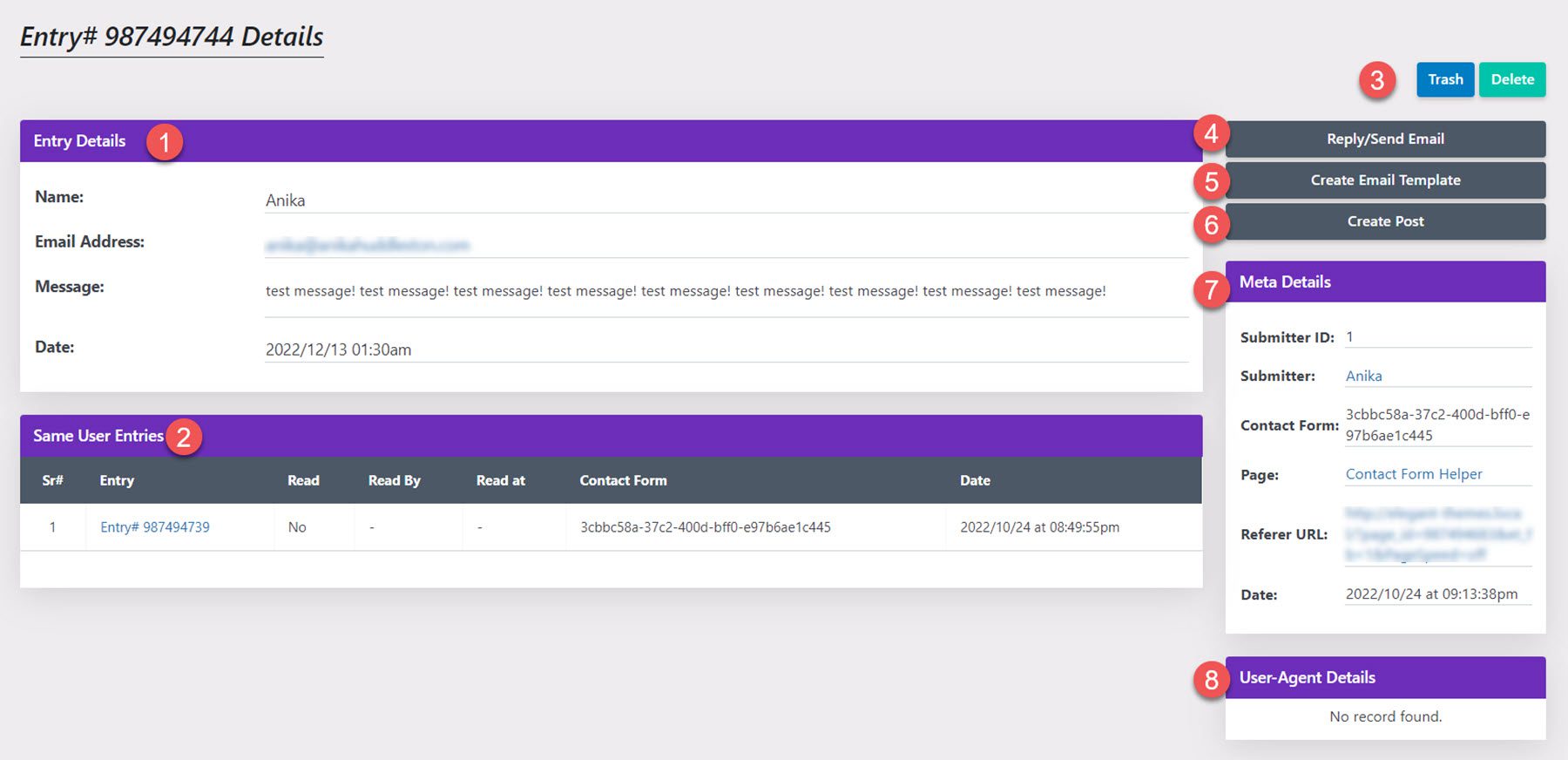
Quando fai clic per visualizzare una singola voce, vedrai il contenuto del campo nella sezione dei dettagli della voce. Al di sotto di questo ci sono altre voci dello stesso utente, che è una caratteristica molto utile. Sulla destra, hai un pulsante cestino ed elimina, un pulsante rispondi/invia e-mail, un pulsante crea modello di e-mail e un pulsante crea post. Di seguito sono riportati meta dettagli come l'ID del mittente, il mittente, l'ID del modulo di contatto, la pagina, l'URL del referrer e la data, seguiti dai dettagli dell'agente utente.

Invia una email
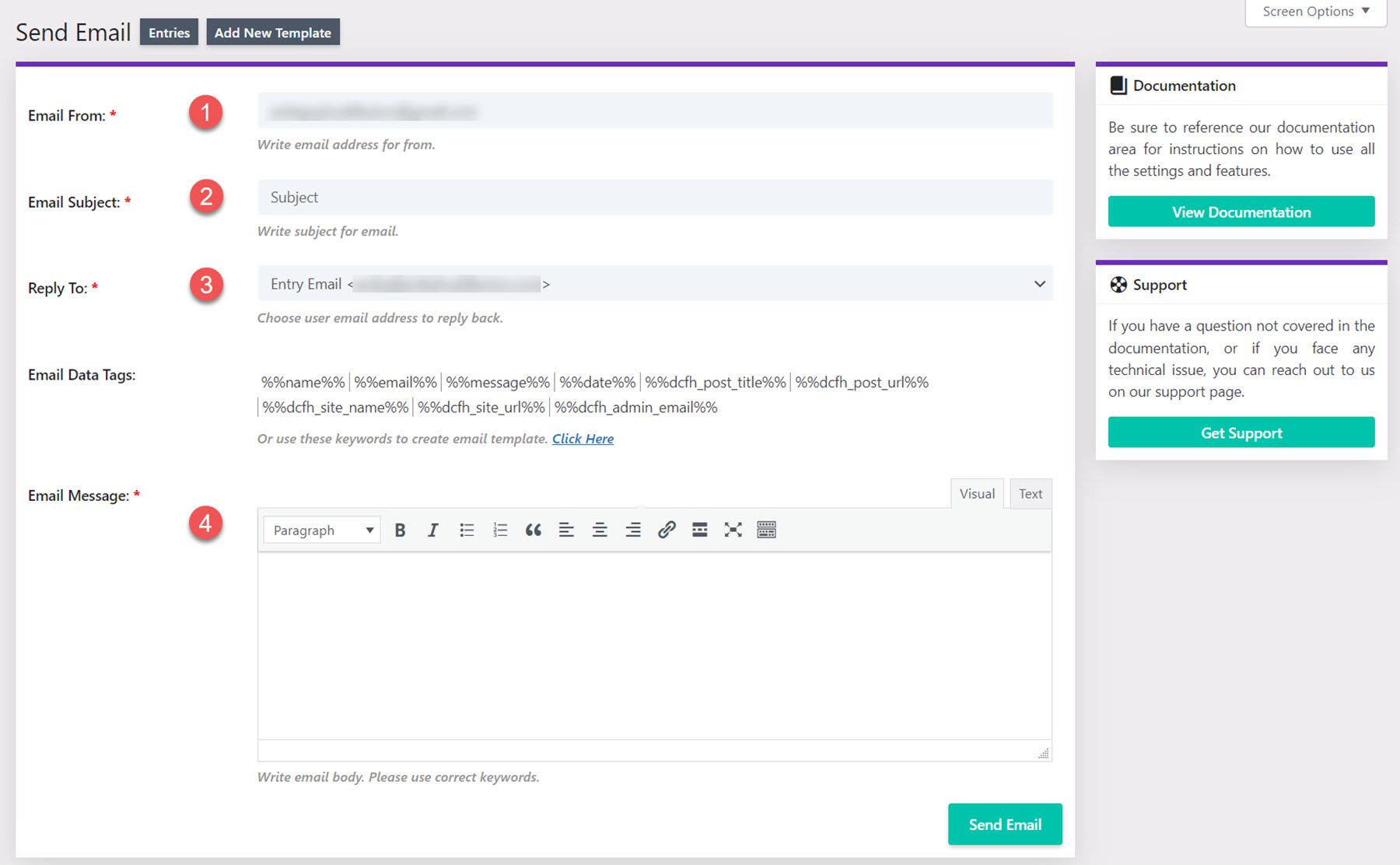
Quando selezioni il pulsante Invia e-mail, vedrai questa interfaccia. È possibile aggiungere l'e-mail del mittente, l'oggetto dell'e-mail, la risposta all'indirizzo e-mail e il messaggio. Puoi anche utilizzare i tag di dati e-mail elencati nel tuo messaggio.

Crea modello
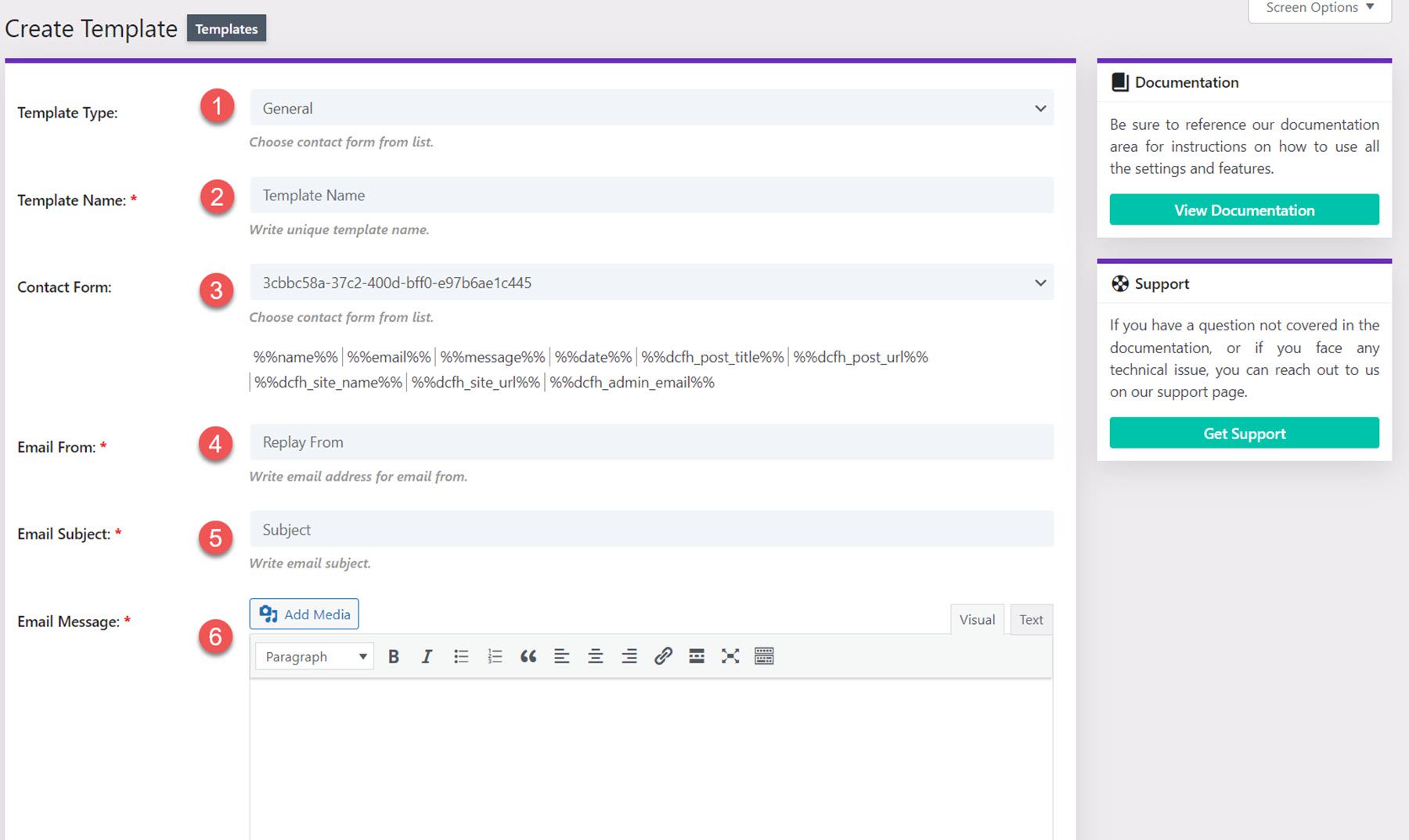
Puoi anche creare modelli di email per rispondere rapidamente alle voci. È possibile impostare il tipo di modello, il nome del modello, selezionare un modulo di contatto, impostare un indirizzo e-mail del mittente, l'oggetto dell'e-mail e il messaggio e-mail.

Crea messaggio
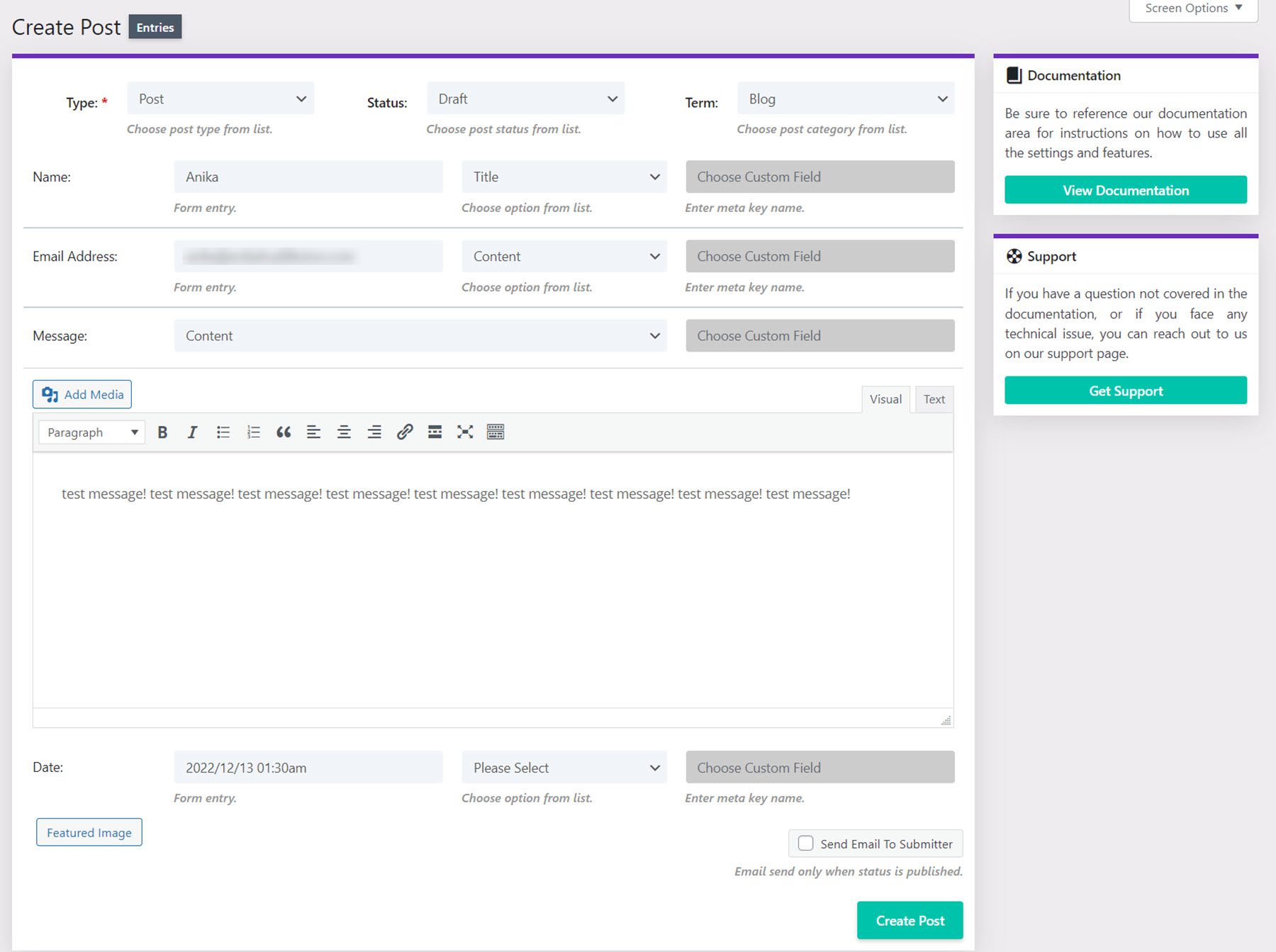
Con l'opzione Crea post, puoi creare un nuovo post o pagina del blog mappando i campi nel modulo di contatto.

Esporta CSV
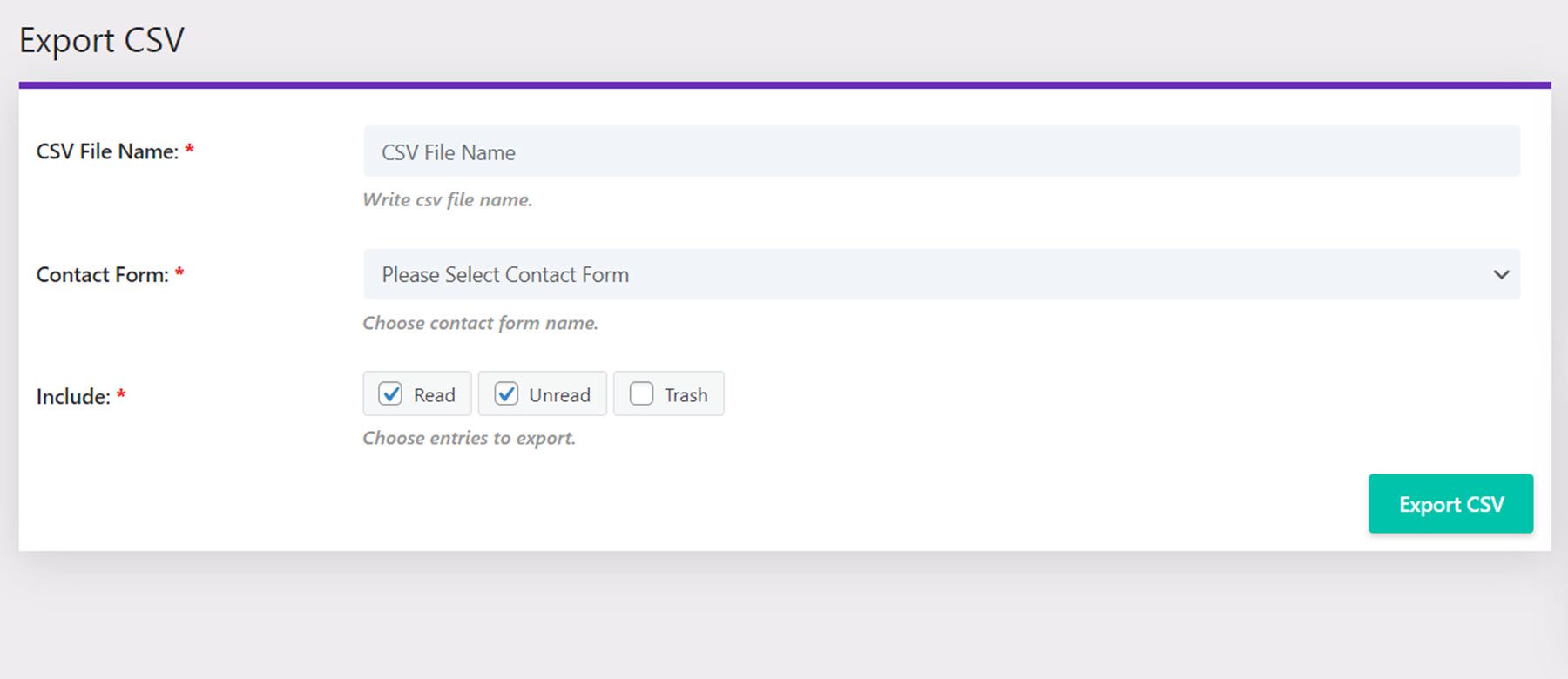
Nella pagina di esportazione CSV, puoi modificare il nome del file CSV, selezionare il modulo di contatto e selezionare il tipo di voci da includere nell'esportazione.

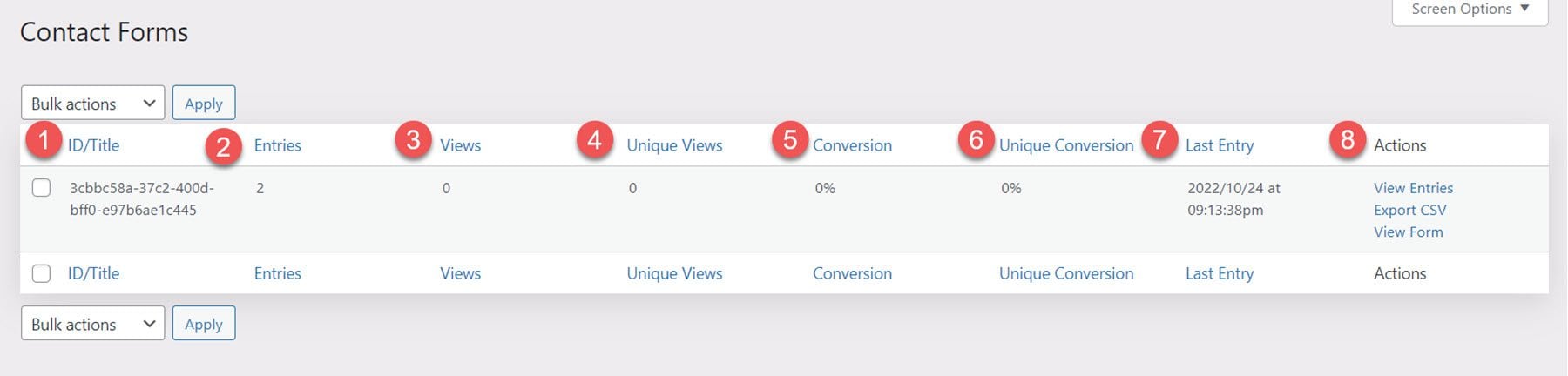
Forme
Dalla pagina dei moduli, puoi vedere un elenco di tutti i moduli sul tuo sito con informazioni come voci, visualizzazioni, visualizzazioni uniche, tasso di conversione, tasso di conversione unico, ultima immissione e collegamenti per visualizzare voci, esportare CSV e visualizzare il modulo.

Opzioni del tema
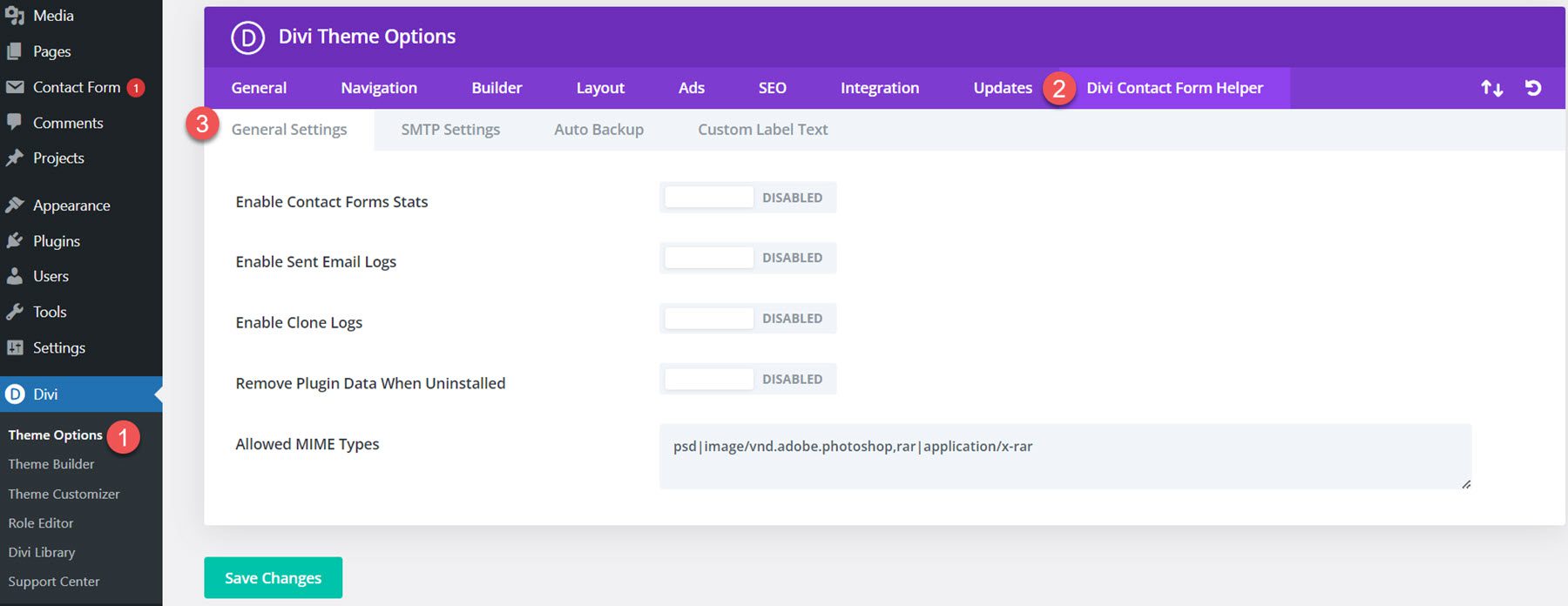
Ora passiamo alle opzioni del tema Divi all'interno della dashboard di WordPress. Vedrai una nuova scheda intitolata Divi Contact Form Helper qui.
impostazioni generali
Nelle impostazioni generali, puoi abilitare le statistiche del modulo di contatto, abilitare i registri delle email inviate, abilitare i registri della clonazione, scegliere di rimuovere i dati del plug-in quando vengono disinstallati e modificare i tipi MIME consentiti.

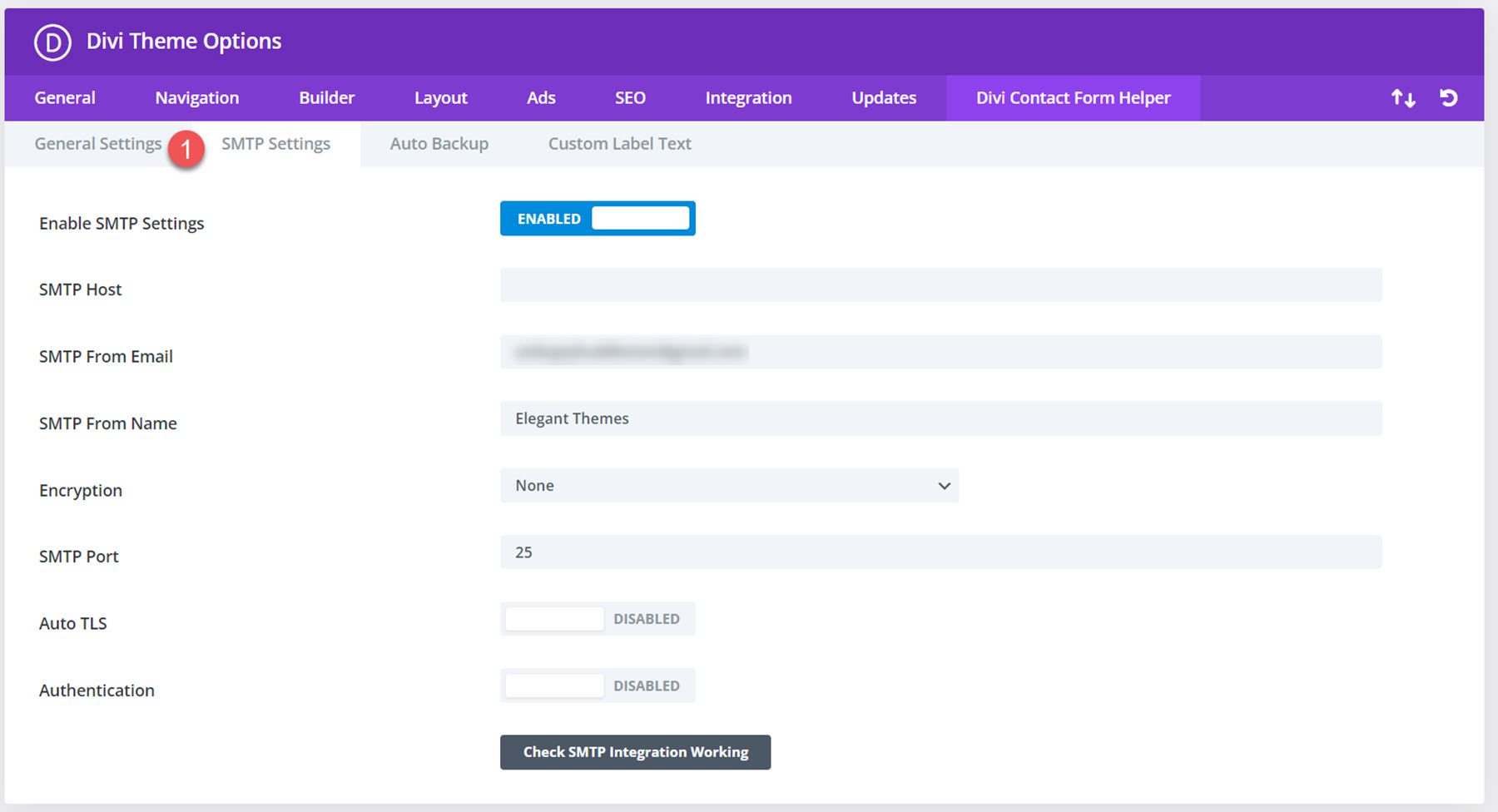
Impostazioni dell'SMTP
La scheda Impostazioni SMTP ha un pulsante per abilitare le impostazioni SMTP. Una volta abilitato, vedrai le impostazioni per l'host SMTP, SMTP da e-mail, SMTP da nome, Crittografia, Porta SMTP, Auto TLS e Autenticazione. C'è un pulsante per verificare se funziona anche l'integrazione SMTP.

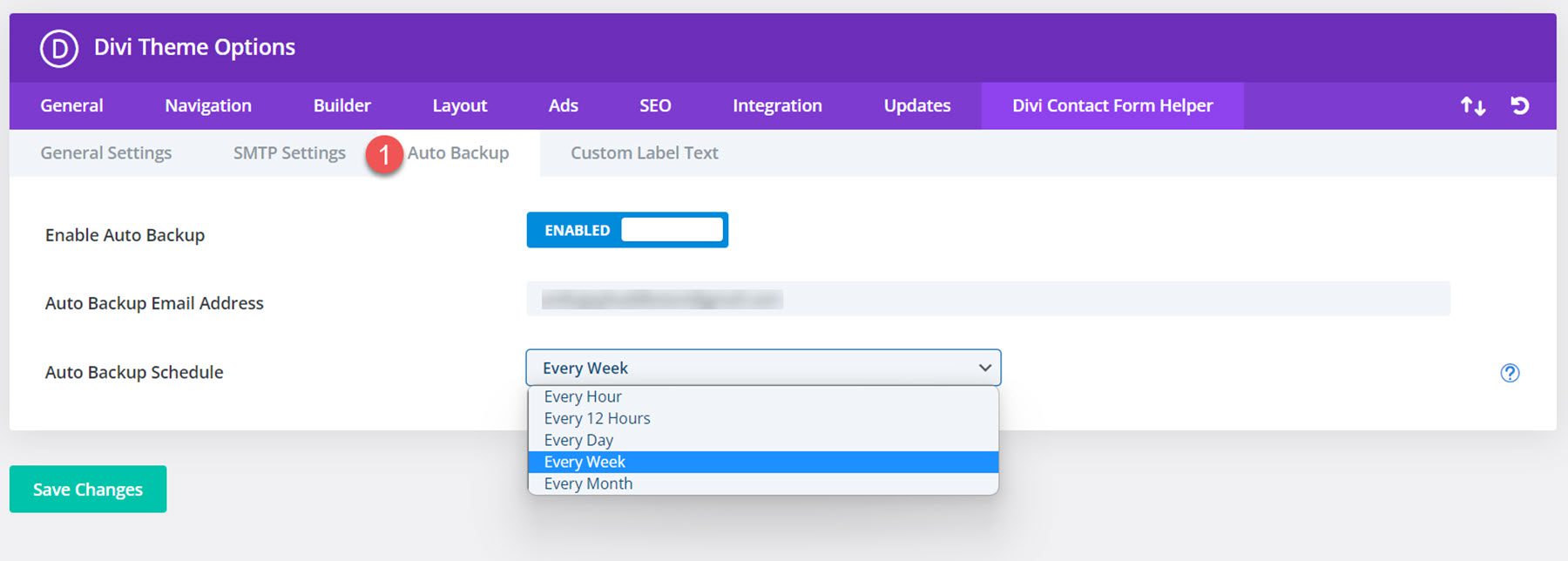
Impostazioni di backup automatico
Divi Contact Form Helper viene fornito con un'impostazione di backup automatico che puoi abilitare. Puoi abilitare questa funzione, aggiungere un indirizzo email di backup e impostare la pianificazione del backup.

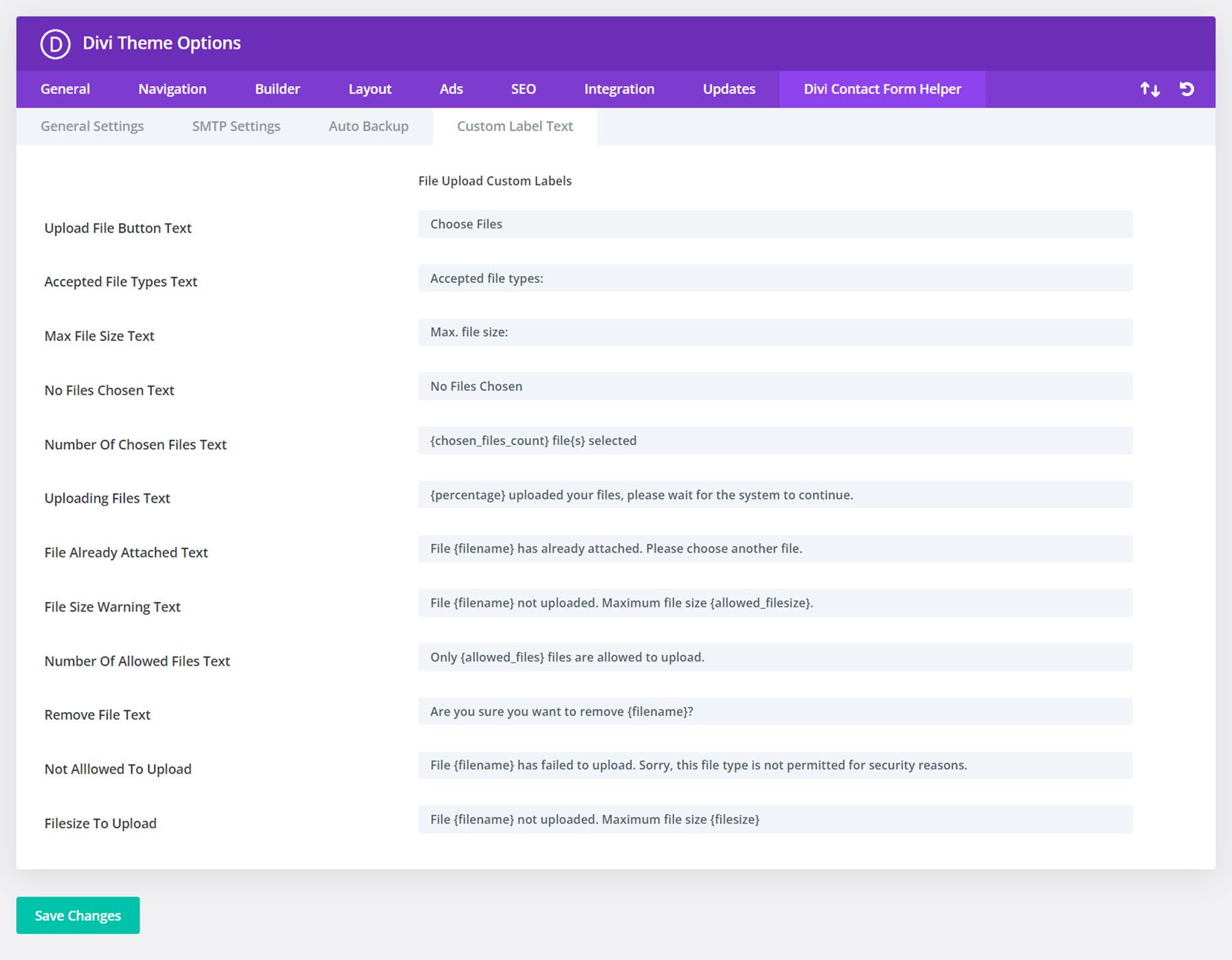
Testo dell'etichetta personalizzata
Infine, qui puoi personalizzare il testo dell'etichetta del modulo di contatto.

Esempi di helper del modulo di contatto Divi
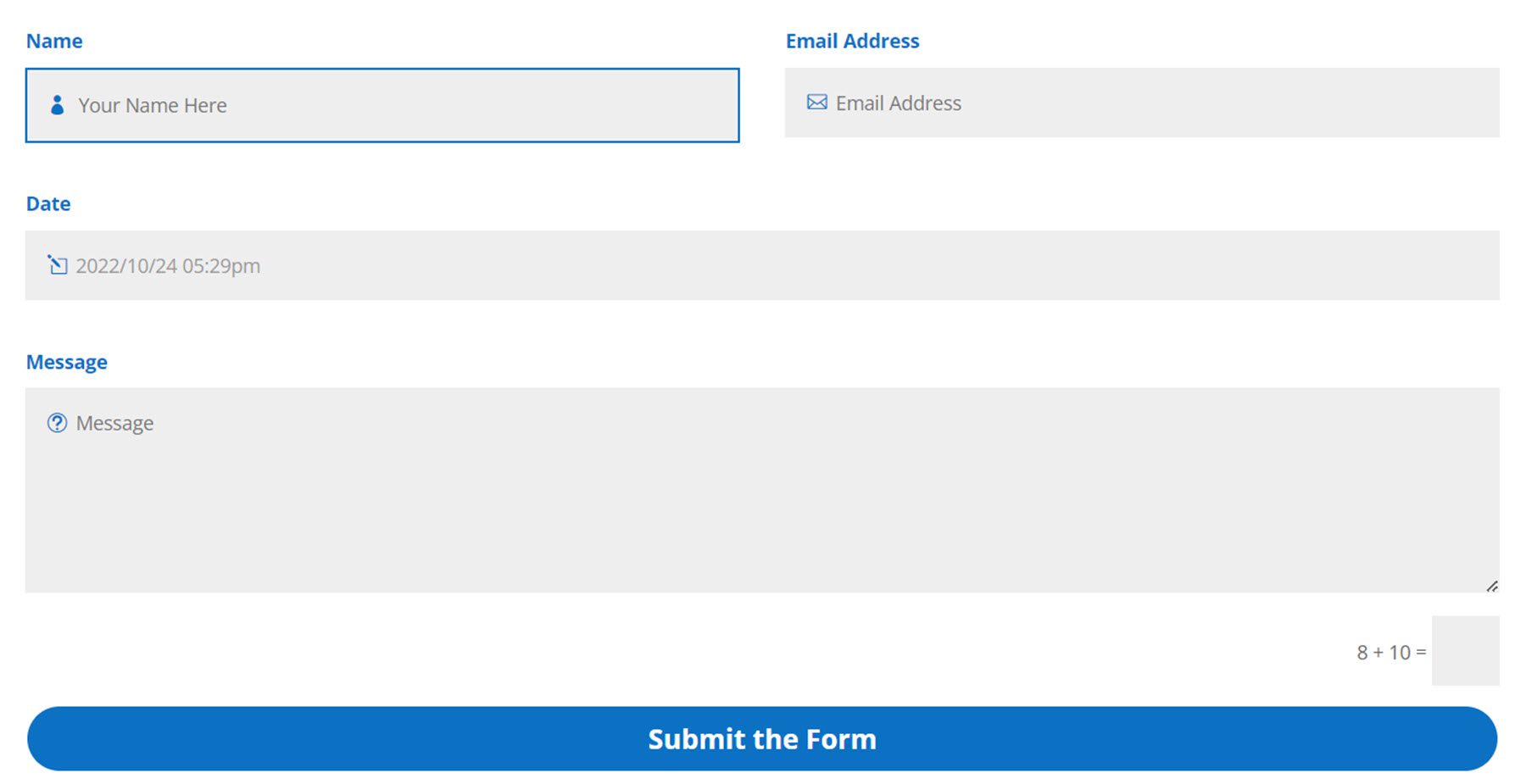
Esempio 1
Il primo esempio presenta un campo nome, un campo indirizzo e-mail, un selettore data e un campo messaggio. È dotato di una combinazione di colori blu con un pulsante a tutta larghezza.

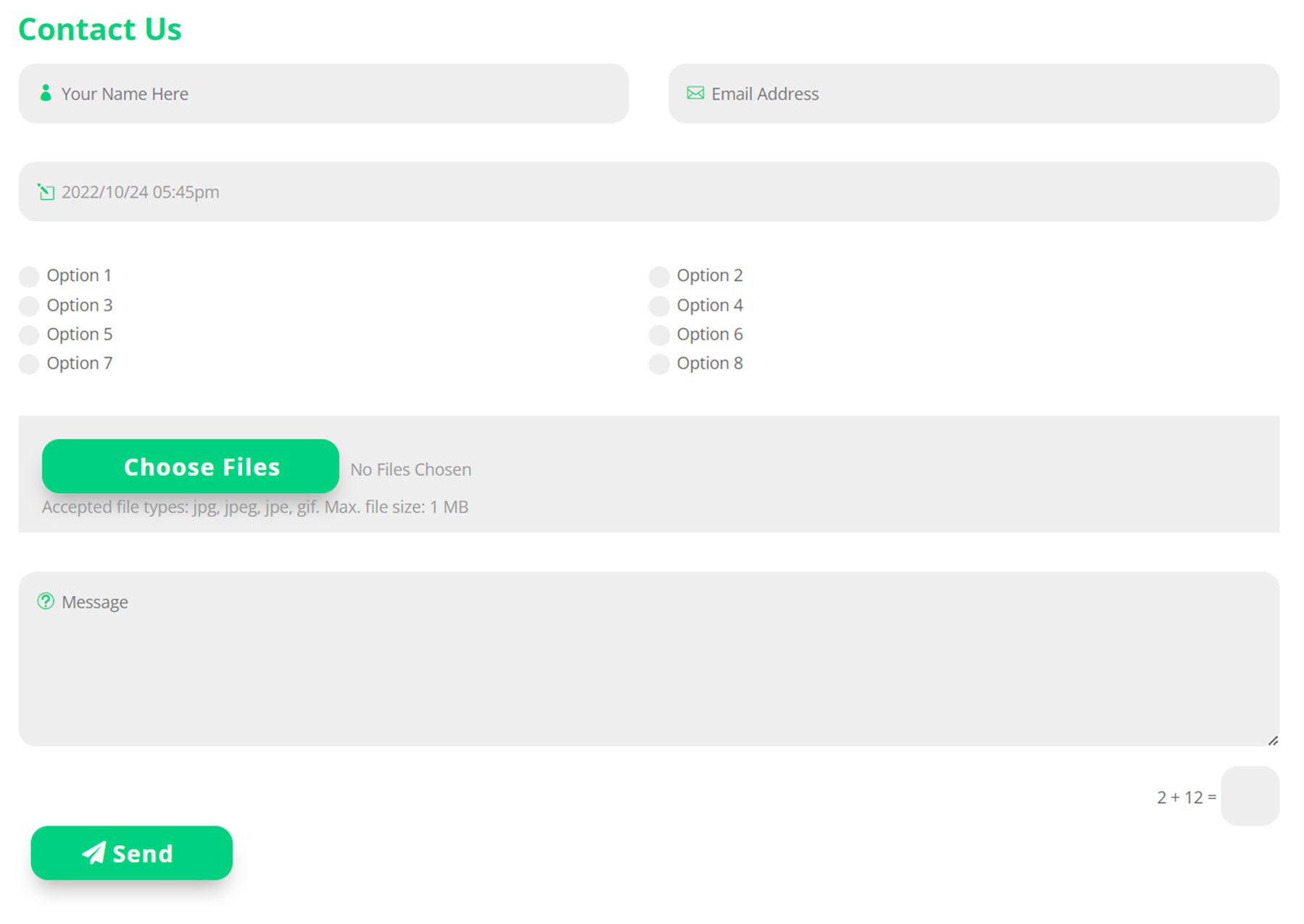
Esempio 2
Il secondo esempio ha una combinazione di colori verde e presenta lo stesso nome, indirizzo e-mail, selettore data e campi messaggio, insieme a un campo di selezione radio e un campo di caricamento file.

Acquista Divi Contact Form Helper
Divi Contact Form Helper è disponibile nel Divi Marketplace. Costa $ 25 per l'utilizzo illimitato del sito Web e un anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Divi Contact Form Helper aggiunge alcune funzionalità importanti al modulo Divi Contact Form. Puoi personalizzare completamente ogni aspetto del modulo di contatto e creare un design unico grazie alle opzioni di design aggiuntive di questo plug-in. E grazie alla funzionalità aggiunta da Divi Contact Form Helper, puoi persino accettare file, programmare eventi e molto altro ancora. L'interfaccia delle voci è comoda da avere, consentendoti di rispondere facilmente ai messaggi e tenere traccia delle voci dalla dashboard di WordPress. Se stai cercando di portare il tuo modulo di contatto al livello successivo o hai bisogno di funzionalità oltre a ciò che può offrire il modulo di contatto predefinito, questo potrebbe essere un ottimo prodotto per te.
Ci piacerebbe avere tue notizie! Hai provato Divi Contact Form Helper? Fateci sapere cosa ne pensate nei commenti!
