Evidenziazione del plug-in Divi: Divi Elastic Gallery
Pubblicato: 2022-10-31Divi Elastic Gallery è un plug-in di terze parti per Divi che aggiunge un nuovo modulo galleria a Divi Builder. Visualizza le immagini con diverse opzioni di layout, scegli come reagiscono le immagini quando si fa clic, regola le didascalie, i titoli, il filtro, l'impaginazione e altro ancora. In questo post, daremo un'occhiata da vicino alla Divi Elastic Gallery per aiutarti a decidere se è il modulo Divi giusto per le tue esigenze.
Modulo Divi Elastic Gallery
Divi Elastic Gallery aggiunge un nuovo modulo a Divi Builder chiamato Elastic Gallery.

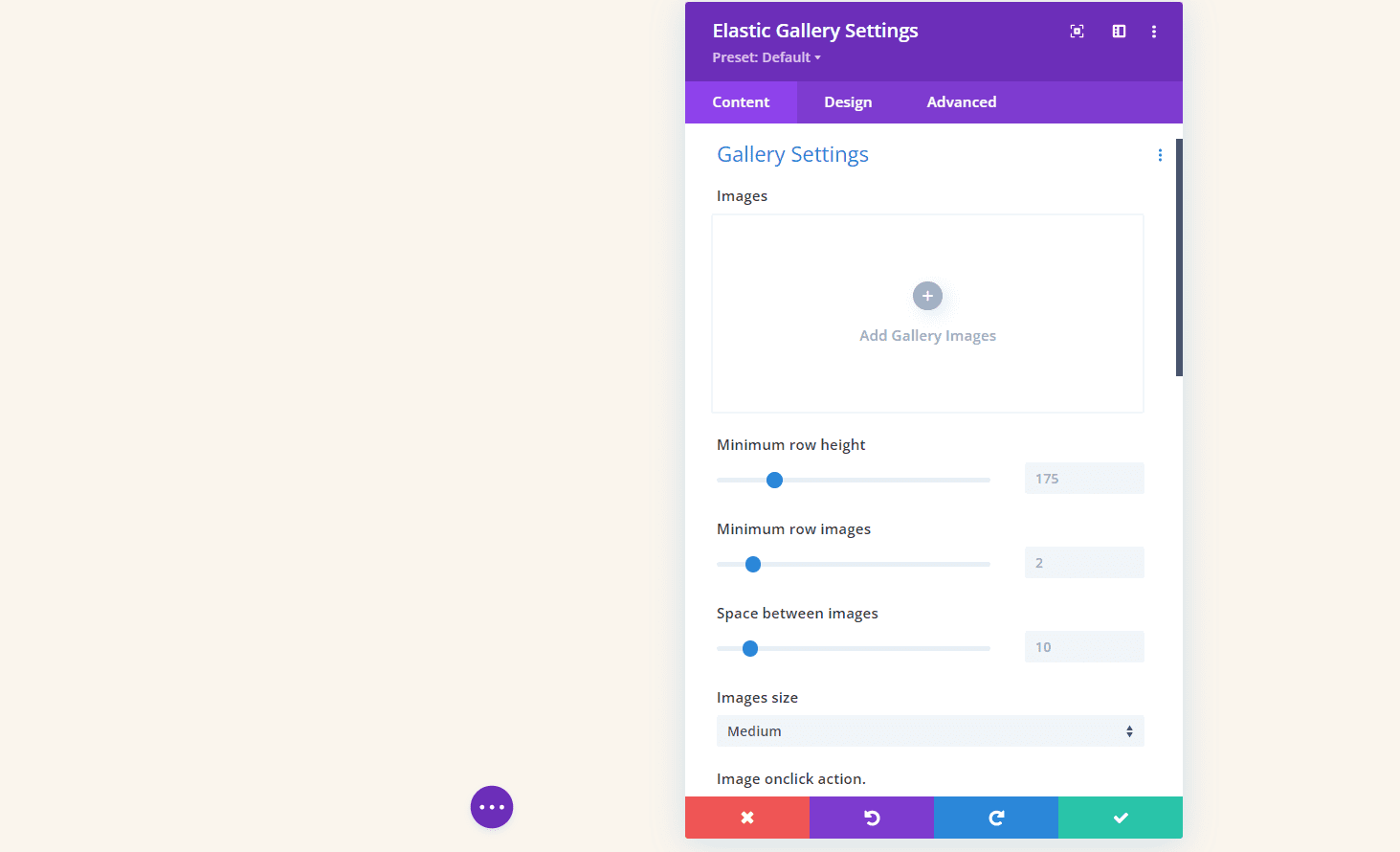
La scheda Contenuto del modulo include Impostazioni galleria, Sfondo ed Etichetta amministratore. Le impostazioni della galleria includono il selettore di immagini e molte regolazioni dell'immagine. Per aggiungere immagini alla galleria, seleziona Aggiungi immagini galleria. Si aprirà la Libreria multimediale e potrai scegliere le immagini che desideri visualizzare.
Impostazioni galleria
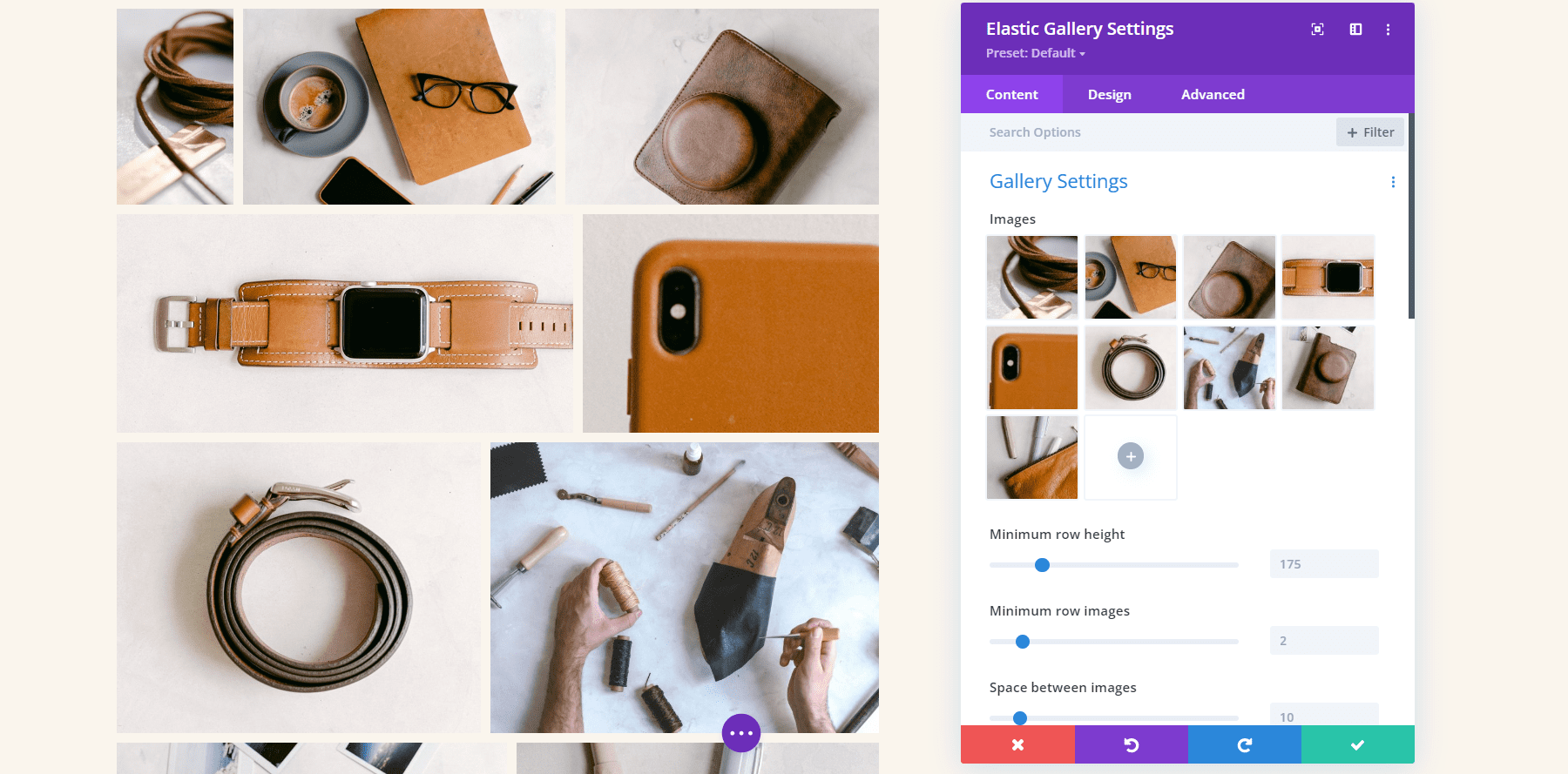
L'aggiunta di immagini le mostra automaticamente nella galleria. Puoi aggiungerne quanti ne vuoi e non importa quale sia la loro dimensione.

Ho selezionato immagini di varie dimensioni per l'esempio seguente. Le immagini si sono adattate automaticamente alle dimensioni per adattarsi allo spazio. Questo ha creato un mosaico con varie colonne. Possiamo regolare il numero di immagini per riga, l'altezza delle immagini, lo spazio tra di loro, la dimensione dell'immagine, ecc. Esamineremo alcune delle impostazioni.

Altezza della riga e spazio tra le immagini
Mi ci è voluto un minuto per capire un paio di queste impostazioni. Ecco la mia spiegazione di ogni impostazione basata sulla documentazione e sui miei test.
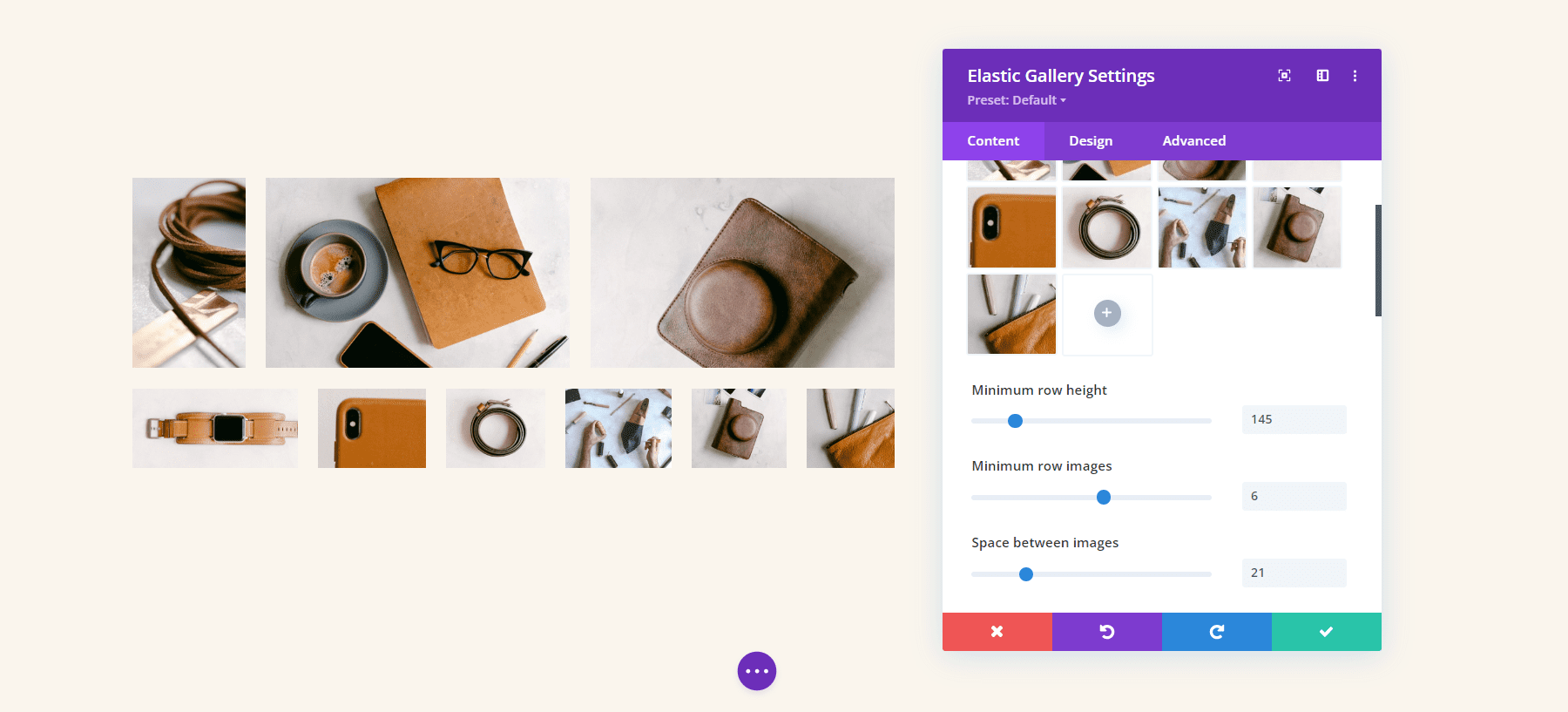
L'altezza minima della riga aggiunge immagini a ciascuna riga finché la dimensione non è superiore al minimo. L'utilizzo di un numero inferiore consente di visualizzare più immagini nella galleria. Nell'esempio seguente, ho impostato l'altezza minima della riga su 145.
Immagini riga minima determina il numero di immagini che appariranno in quante più righe possibile, a partire dalla riga inferiore. Nell'esempio seguente, ho impostato le immagini della riga minima su 6. La riga inferiore visualizza 6 immagini e la riga superiore visualizza 3. Se l'ho impostato su 4, la riga superiore visualizza un'immagine e la seconda e la terza riga visualizzano 4 immagini.
Spazio tra immagini determina il numero di pixel tra ciascuna immagine in alto, in basso e ai lati. Ho impostato l'esempio seguente su 21 pixel e ci sono 21 pixel su tutti i lati tra ogni immagine.

Azione al clic dell'immagine
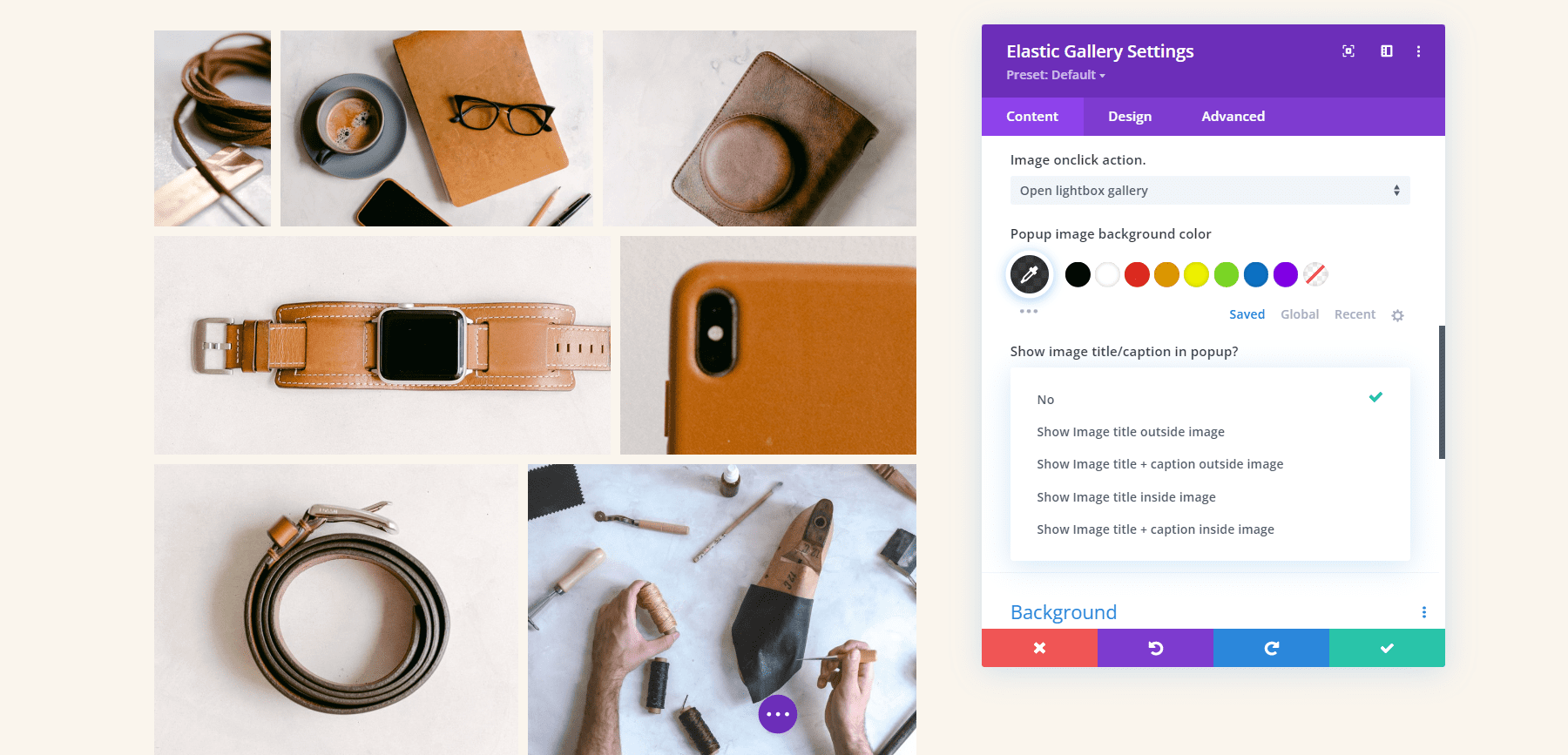
L'azione al clic dell'immagine determina cosa accade quando l'utente fa clic su un'immagine nella galleria. Può aprire l'immagine in una lightbox, collegarsi ad altre pagine o non fare nulla. Se lo hai aperto in una lightbox, vedrai le opzioni per la lightbox. Se lo hai per collegarti ad altre pagine, vedrai un campo in cui puoi inserire ogni URL con le istruzioni su come aggiungere i collegamenti.
Ecco uno sguardo alle opzioni lightbox. Puoi regolare il colore della lightbox e scegliere tra cinque opzioni per il titolo e la didascalia dell'immagine nel popup. Non mostrare nulla, il titolo all'esterno dell'immagine, il titolo e la didascalia all'esterno dell'immagine, il titolo all'interno dell'immagine o il titolo e la didascalia all'interno dell'immagine. La visualizzazione del titolo aggiunge un'opzione per il colore della legenda.

Ecco la lightbox predefinita. Ha uno sfondo scuro, una freccia di navigazione, un'icona di chiusura e un titolo sotto l'immagine.

Per questo esempio, ho aggiunto il titolo all'interno dell'immagine e cambiato il colore di sfondo.

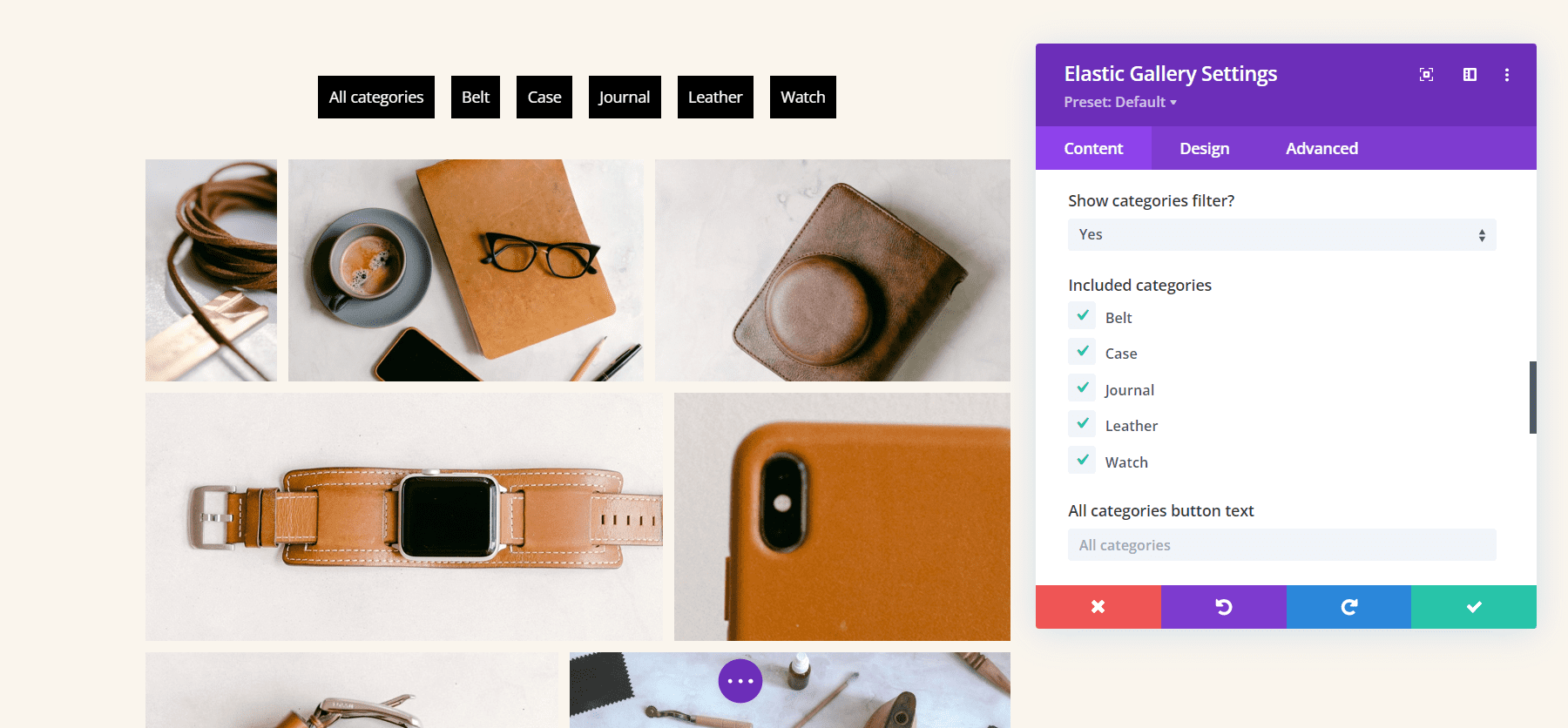
Filtro Categorie
Il Filtro Categorie consente di scegliere le categorie da visualizzare e modificare il testo per il pulsante Tutte le categorie.

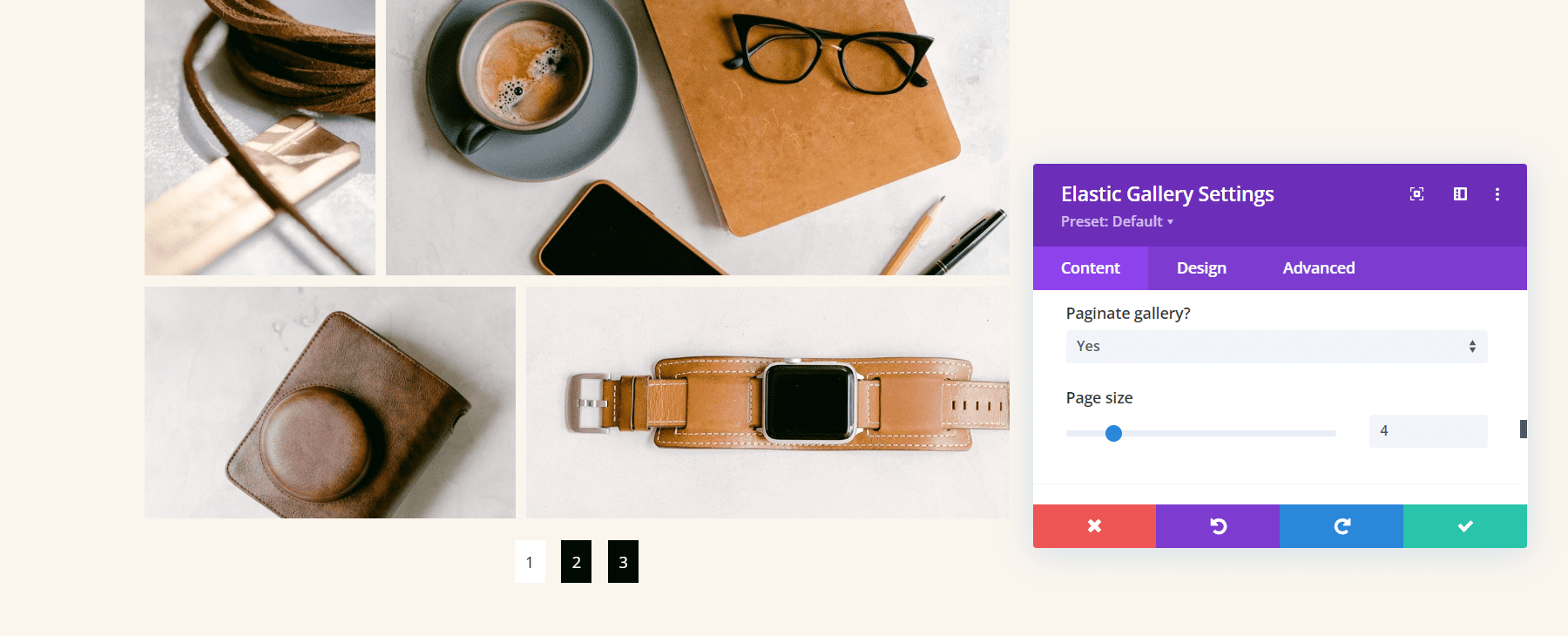
Impaginazione
L'opzione Impaginazione aggiunge l'impaginazione sotto la galleria. Puoi anche scegliere la dimensione della pagina, che determina il numero di immagini da visualizzare su ciascuna pagina. in questo esempio, ho selezionato una dimensione pagina di 4. Questo mostra 4 immagini per pagina e crea 3 pagine per mostrare le mie immagini.

Opzioni di progettazione della galleria elastica Divi
L'Elastic Gallery Module include tutte le impostazioni Divi standard, consentendoti il pieno controllo sullo stile di ogni elemento. Ecco uno sguardo alle impostazioni principali.

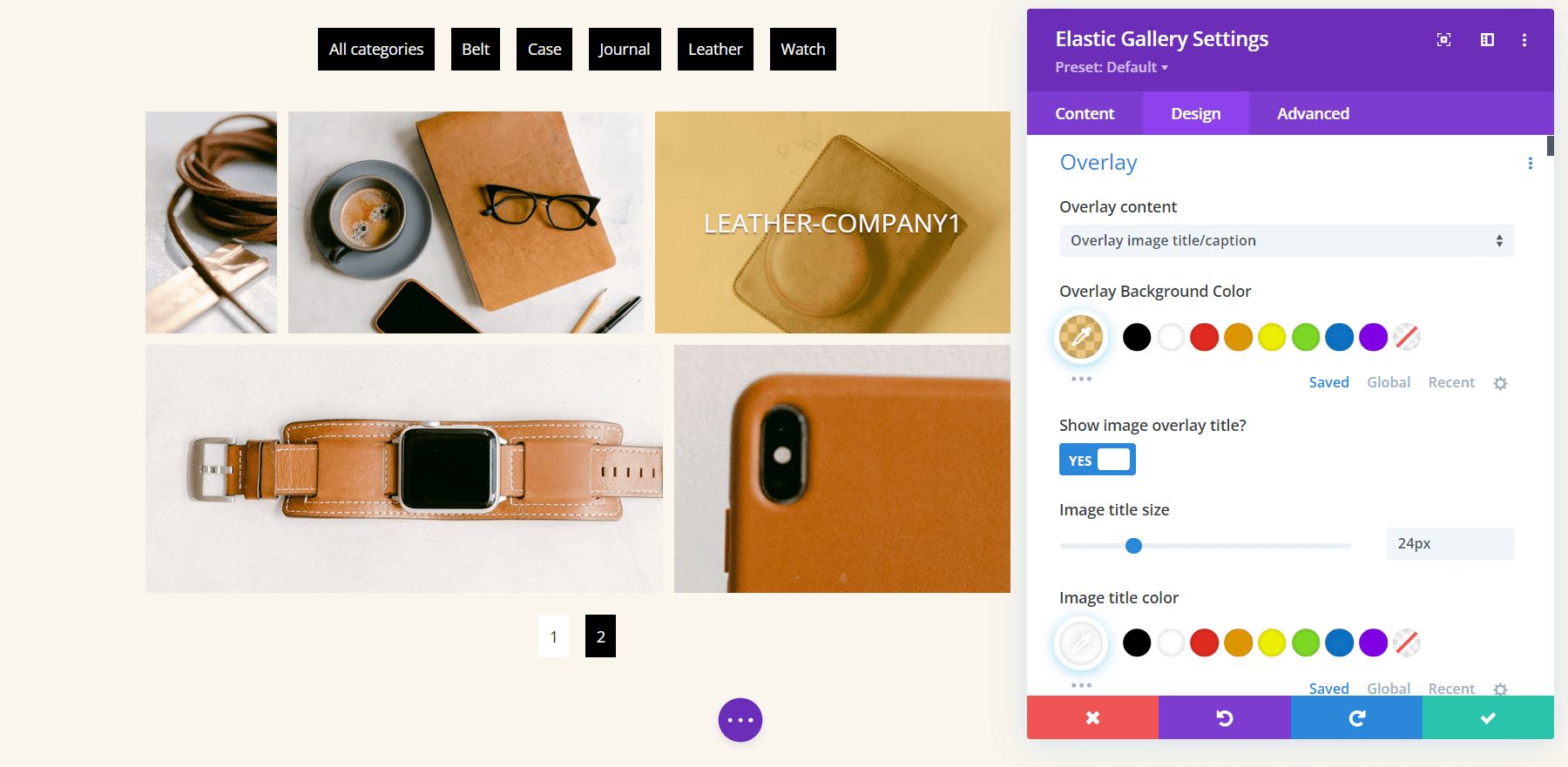
Sovrapposizione
Le impostazioni dell'Overlay ti consentono di scegliere tra mostrare un'icona, il titolo dell'immagine da visualizzare nell'overlay o solo mostrare l'overlay. Modifica i colori e i caratteri con le impostazioni Divi standard. nell'esempio seguente, ho selezionato di mostrare il titolo e cambiato il colore della sovrapposizione, il colore del carattere, la dimensione del carattere, lo stile e ho aggiunto un'ombra al carattere.

Animazioni al passaggio del mouse
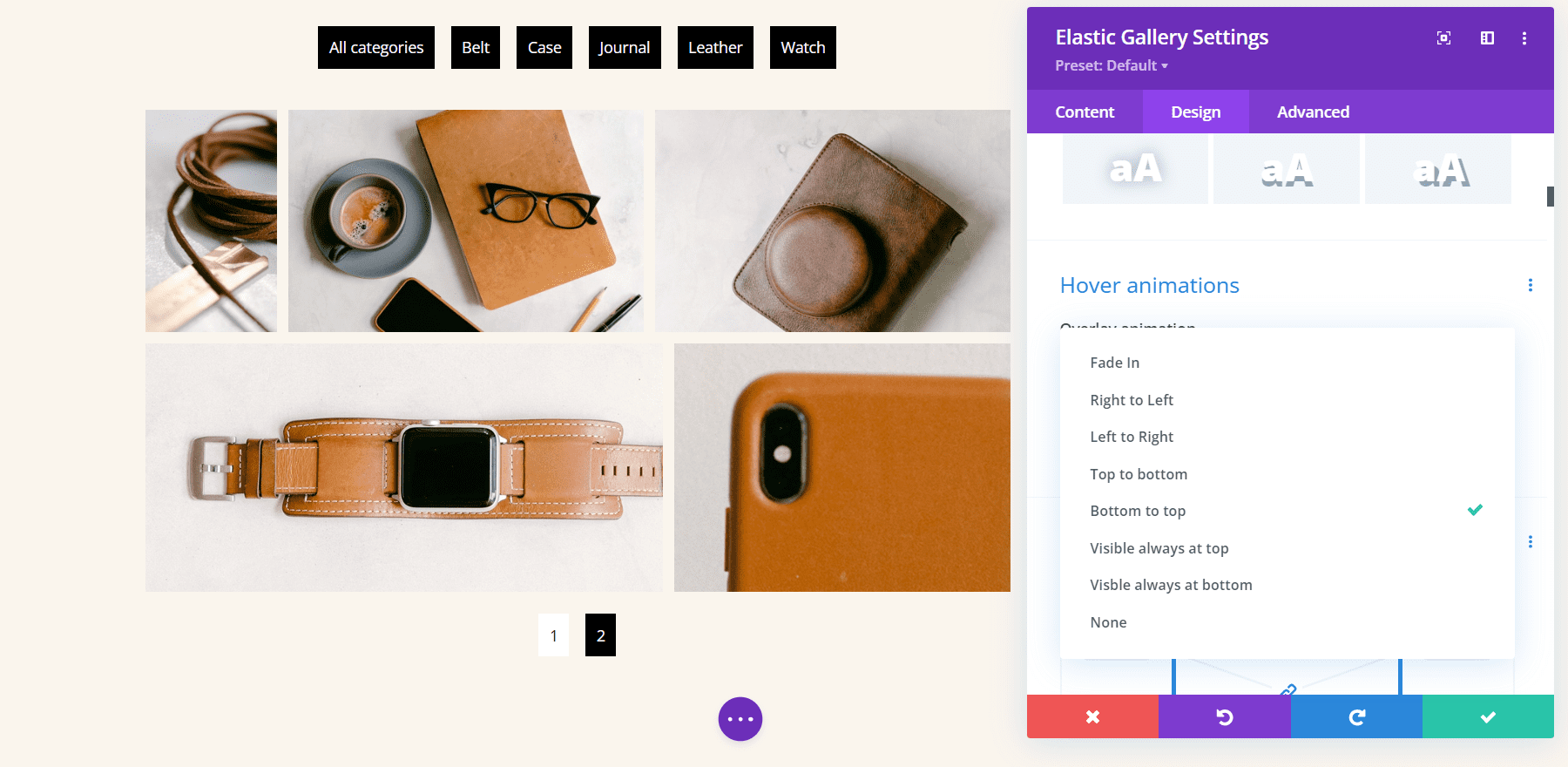
Le animazioni al passaggio del mouse determinano come appare la sovrapposizione quando l'utente passa il mouse sopra l'immagine. Scegli tra 7 animazioni o disabilita le animazioni.

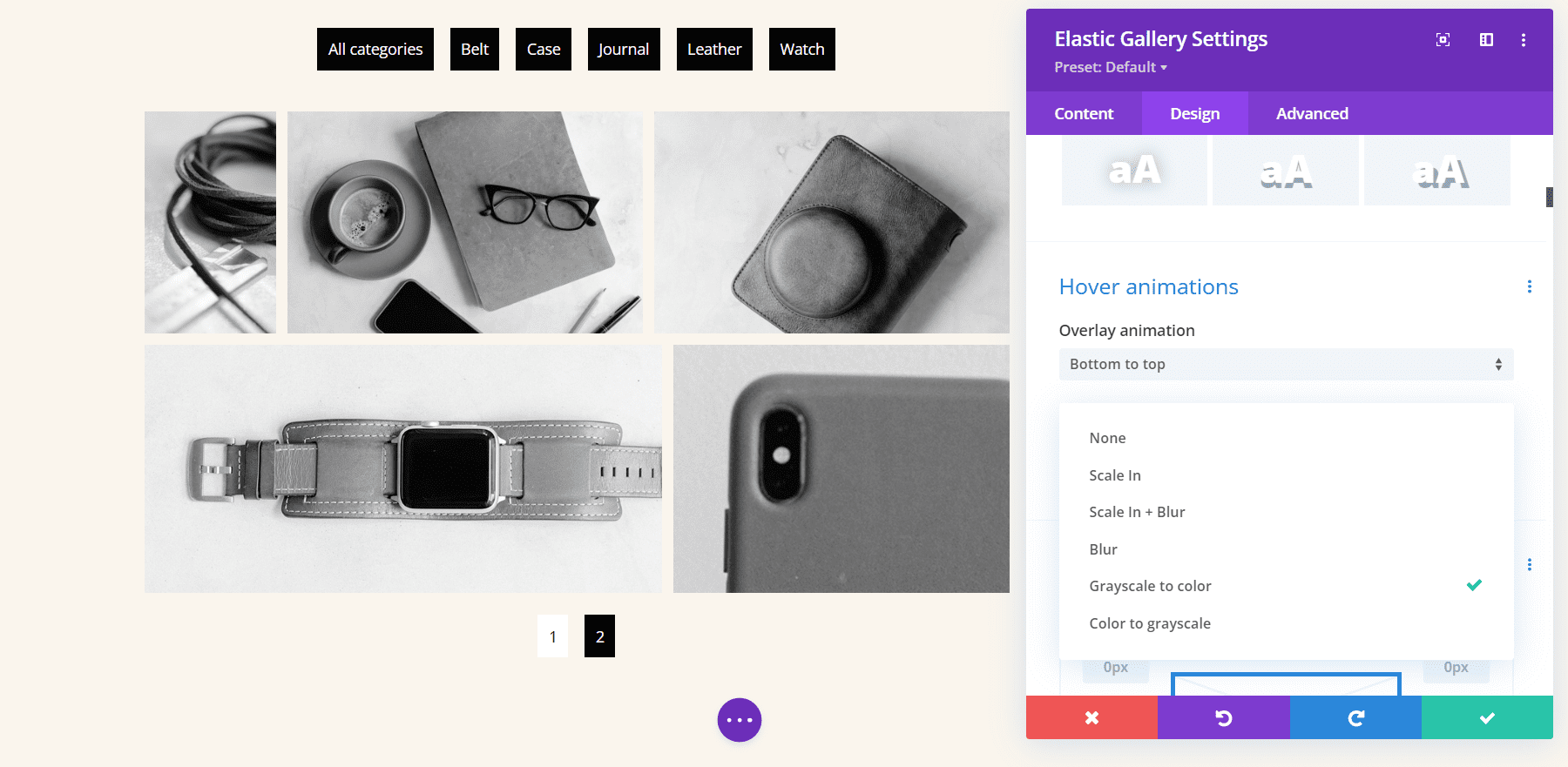
Puoi anche scegliere un'animazione per l'immagine che si svolge contemporaneamente all'animazione di sovrapposizione. Scegli tra 5 animazioni o disabilita l'animazione dell'immagine. Ho selezionato Scala di grigi su Colore nell'esempio seguente. Questo cambia le immagini in scala di grigi e mostra l'immagine a colori quando ci passi sopra.

immagini
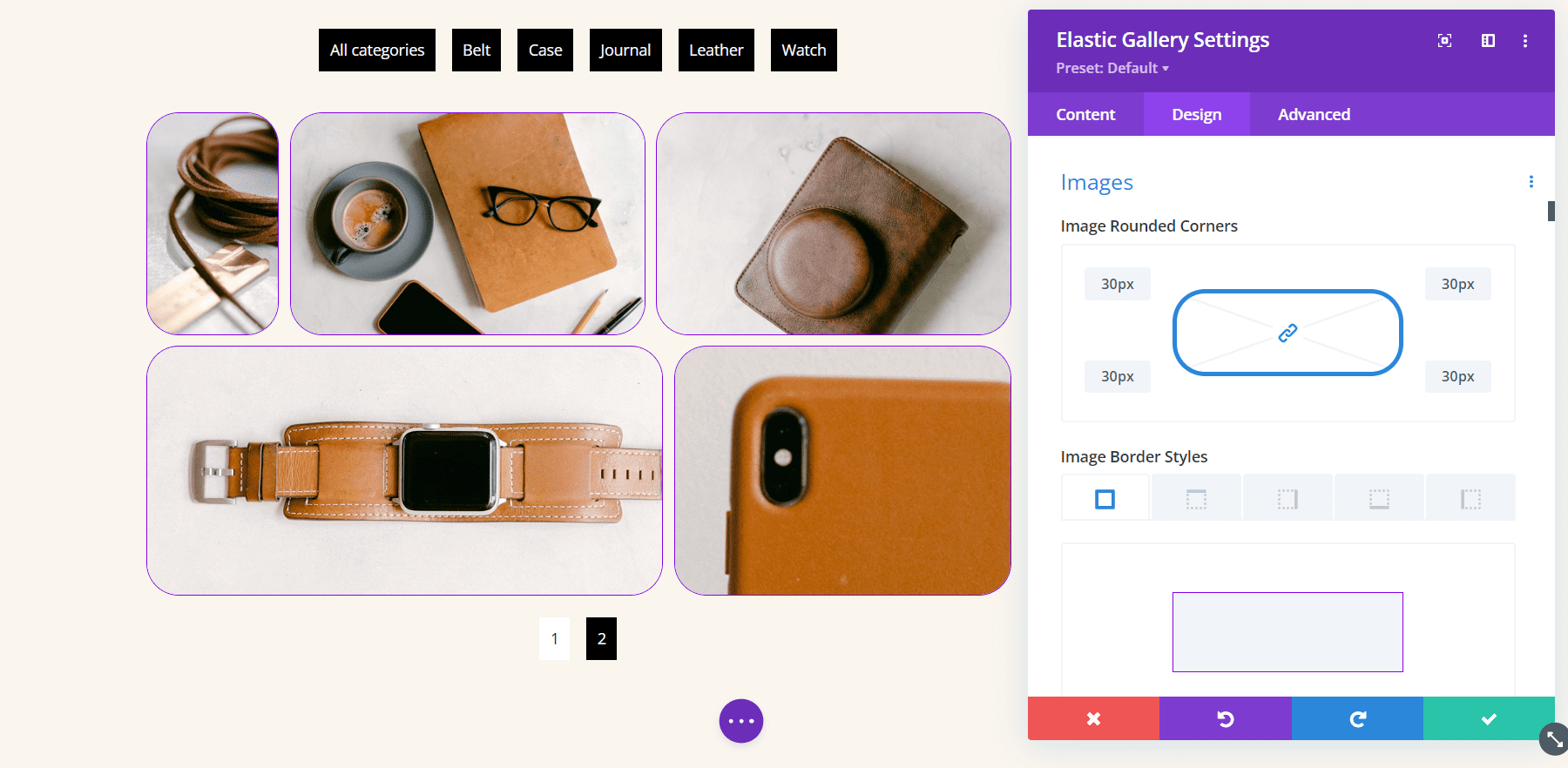
Le impostazioni dell'immagine controllano gli angoli arrotondati e il bordo. Regola gli stili, la larghezza e il colore del bordo. Nell'esempio seguente, ho reso gli angoli arrotondati di 30 px, aggiunto un bordo di 1 pixel e cambiato il colore in viola.

Filtro Galleria
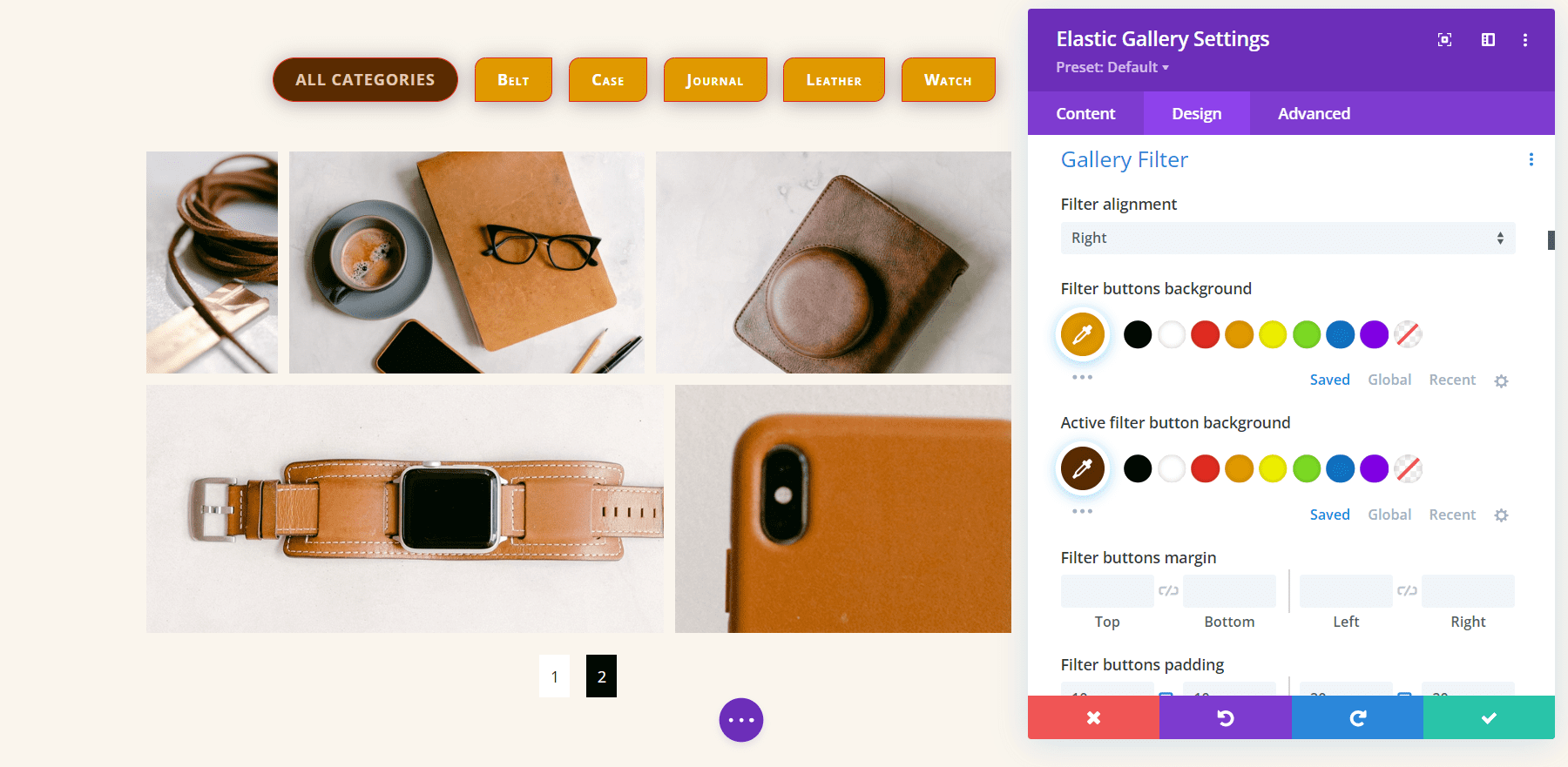
Il Filtro Galleria ha un numero incredibile di opzioni. Regolare l'allineamento, il colore, i caratteri, i bordi e così via per i pulsanti delle categorie, quindi regolare la categoria corrente in modo indipendente. La categoria attualmente attiva utilizzerà le normali impostazioni del filtro se non la regoli separatamente.
Nell'esempio seguente, ho impostato il filtro da visualizzare a destra. Ho anche aumentato la dimensione dei caratteri, lo stile e il peso del carattere, aggiunto la lunghezza della linea, cambiato il colore di sfondo, aggiunto un bordo, arrotondato due angoli e aggiunto il riempimento destro e sinistro. Ho personalizzato la categoria attiva in modo indipendente.

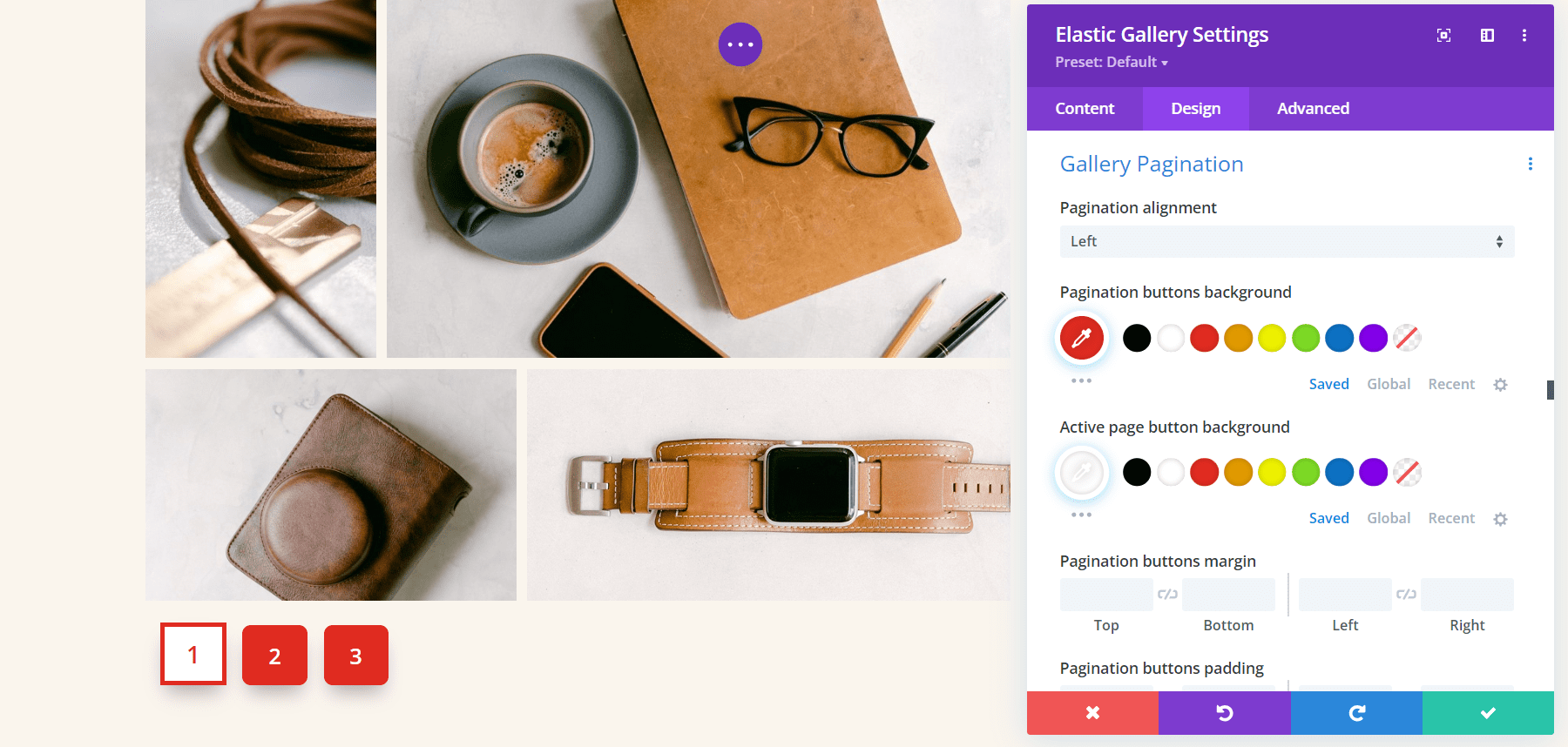
Impaginazione galleria
L'impaginazione della galleria ha anche un numero incredibile di opzioni. Regola l'allineamento, i colori, i caratteri, i bordi, la spaziatura, le ombre e altro ancora. In questo esempio, ho regolato la dimensione dei caratteri, cambiato il loro peso, arrotondato gli angoli, cambiato i colori dei caratteri e degli sfondi e dato loro un'ombra a riquadro. Ho anche aggiunto un bordo alla pagina attiva, squadrato gli angoli, invertito i colori e aumentato le dimensioni del suo carattere.

Esempio di galleria elastica Divi
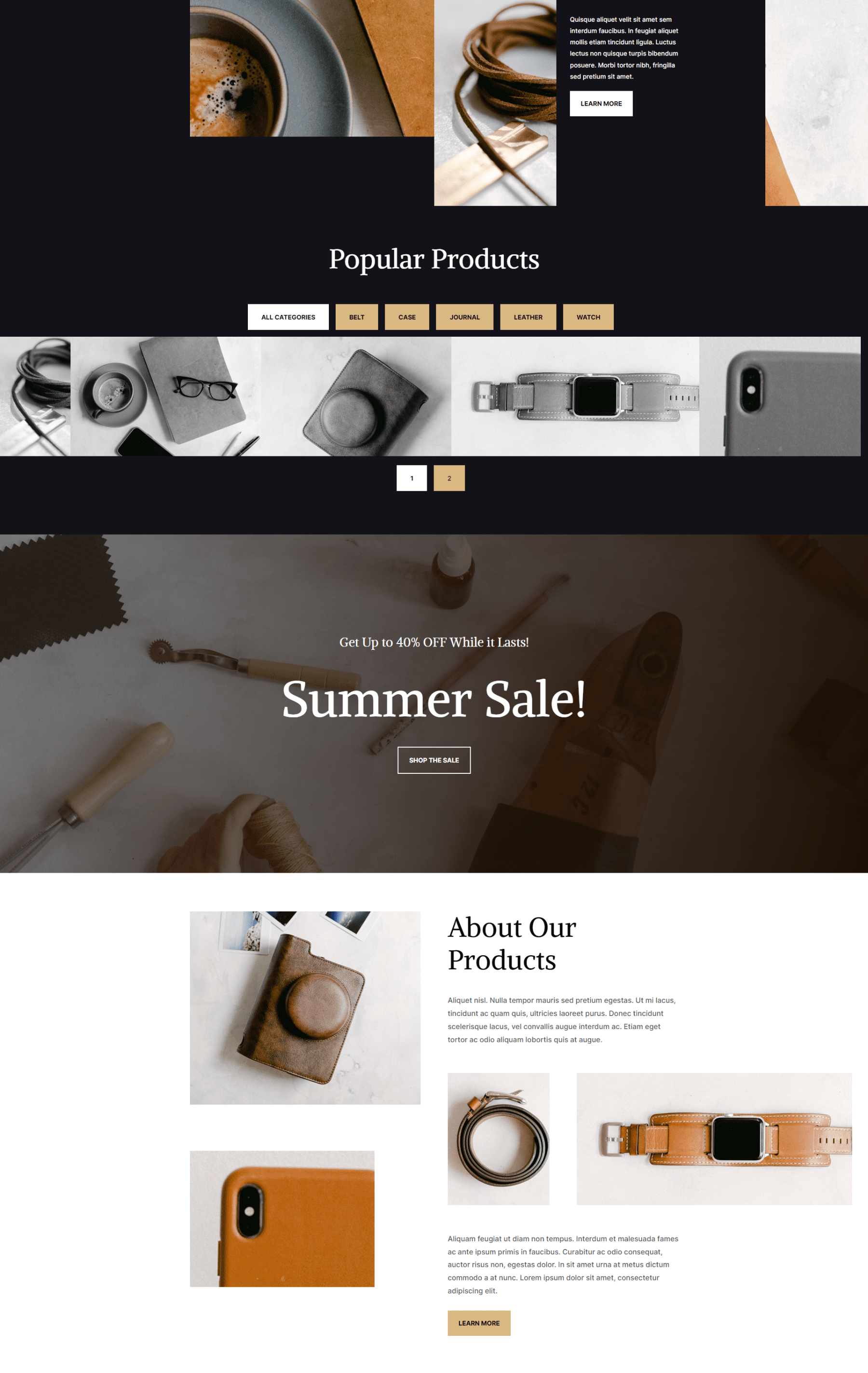
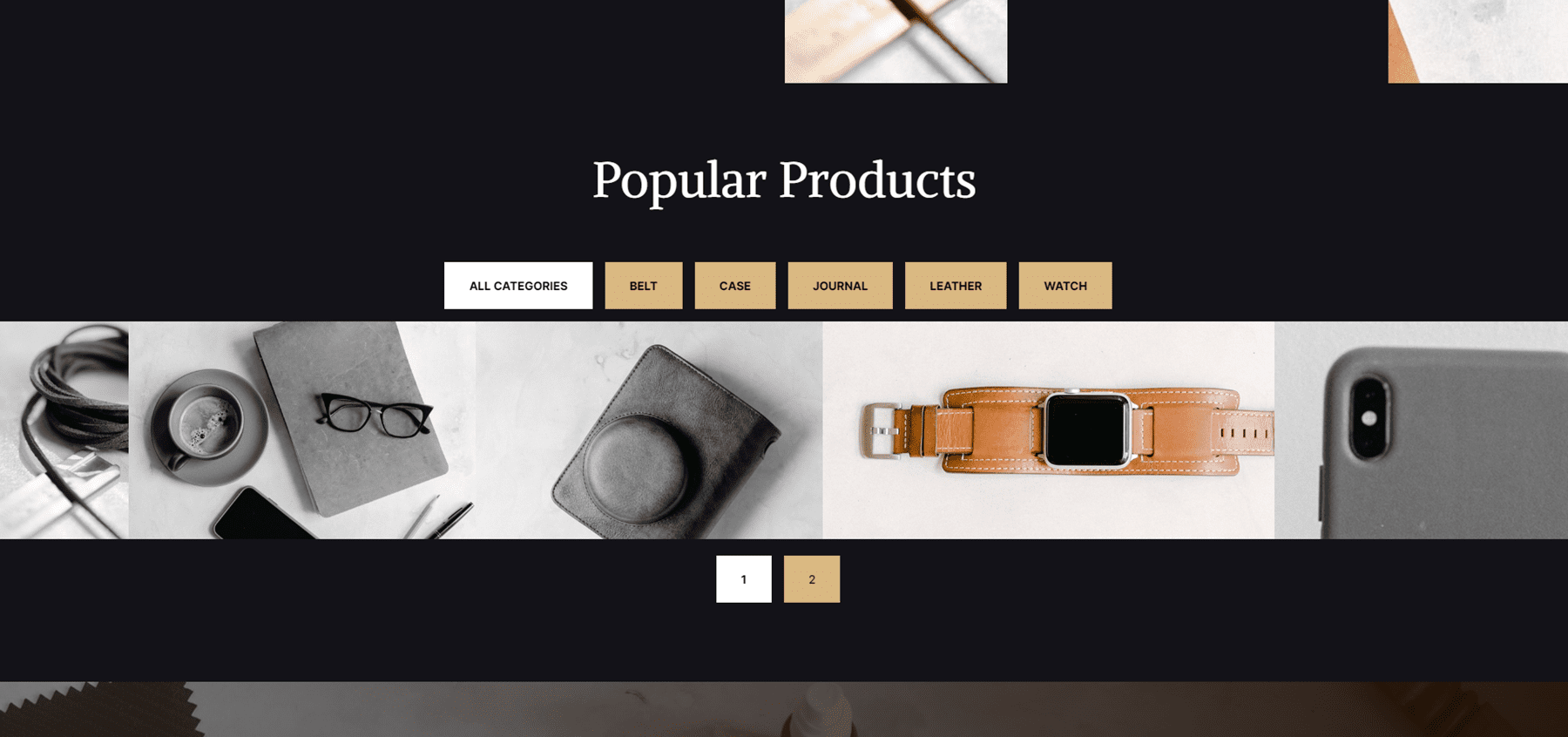
Ecco come appare Divi Elastic Gallery all'interno di un layout. Sto usando il pacchetto di layout di articoli in pelle gratuito disponibile in Divi. Ho reso la galleria a tutta larghezza, ho cambiato i colori per adattarli al layout e ho cambiato le immagini in scala di grigi e le ho cambiate in colore al passaggio del mouse. Lo spazio tra le immagini è zero. Il font è Inter, con grassetto per il peso, e TT per lo stile. Ho aggiunto 20px Padding in alto e in basso e 30px Padding a sinistra ea destra.

Questo esempio mostra la Galleria Elastica con una delle immagini che mostrano l'effetto al passaggio del mouse. È stato facile adattare la galleria al layout.

Acquista Divi Elastic Gallery
Divi Elastic Gallery è disponibile nel Divi Marketplace per $ 25. Include l'utilizzo illimitato del sito Web, una garanzia di rimborso di 30 giorni e un anno di supporto e aggiornamenti.

Pensieri finali
Questo è il nostro sguardo alla Divi Elastic Gallery. Questo è un modulo semplice, ma ha molte opzioni di visualizzazione e stile per creare praticamente qualsiasi tipo di galleria di cui hai bisogno. Un paio delle impostazioni Min richiedono alcune modifiche per ottenere il design desiderato, ma sono rimasto impressionato dai layout che sono stato in grado di ottenere da esso. Se sei interessato a un modulo galleria ricco di funzionalità per Divi, vale la pena dare un'occhiata a Elastic Gallery.
Vogliamo sentire da voi. Hai provato Elastic Gallery per Divi? Fateci sapere cosa ne pensate nei commenti.
