Divi Plugin Highlight: Divi Gravity Forms
Pubblicato: 2023-03-20Divi Gravity Forms è un plug-in per Divi Builder che ti consente di personalizzare il tuo Gravity Form da Divi Builder. Il plug-in aggiunge un nuovo modulo a Divi Builder con opzioni per modificare il design di ogni aspetto del modulo. Se sei un utente di Gravity Form, questo plug-in ti aiuterà a integrare Divi e Gravity Forms e ti consentirà di modificare il design del modulo proprio come faresti con qualsiasi altro elemento sulla tua pagina Divi. In questo articolo, daremo un'occhiata alle impostazioni fornite con il modulo Divi Gravity Forms e ti mostreremo come personalizzare il tuo modulo all'interno di Divi Builder.
Iniziamo!
- 1 Installazione di Divi Gravity Forms
- 2 forme di gravità Divi
- 2.1 Impostazioni del contenuto
- 2.2 Impostazioni di progettazione
- 2.3 Impostazioni avanzate
- Esempio di forme di gravità 3 Divi
- 3.1 Pagina 1
- 3.2 Pagina 2
- 3.3 Messaggio di conferma
- 3.4 Messaggio di errore di convalida
- 4 Acquista Divi Gravity Forms
- 5 Considerazioni finali
Installazione di Divi Gravity Forms
Innanzitutto, dovrai installare e attivare il plug-in Gravity Forms sul tuo sito web.

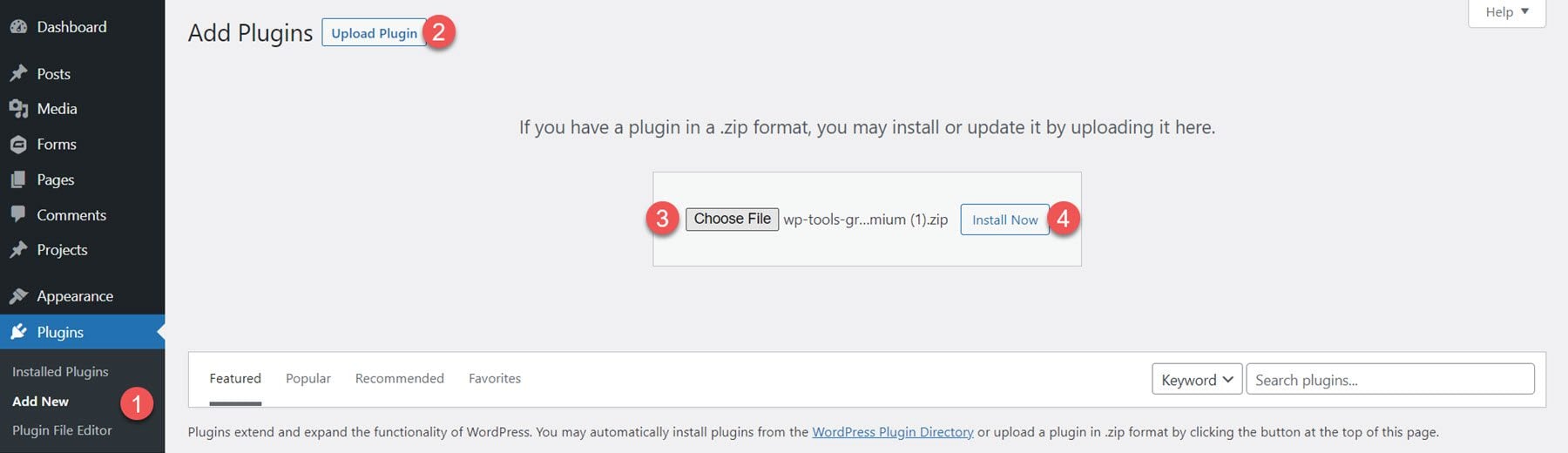
Divi Gravity Forms può essere installato proprio come qualsiasi altro plugin di WordPress. Apri la pagina dei plugin nella dashboard di WordPress e fai clic su Aggiungi nuovo. Fai clic su Carica plug-in in alto, quindi seleziona il file del plug-in .zip dal tuo computer.

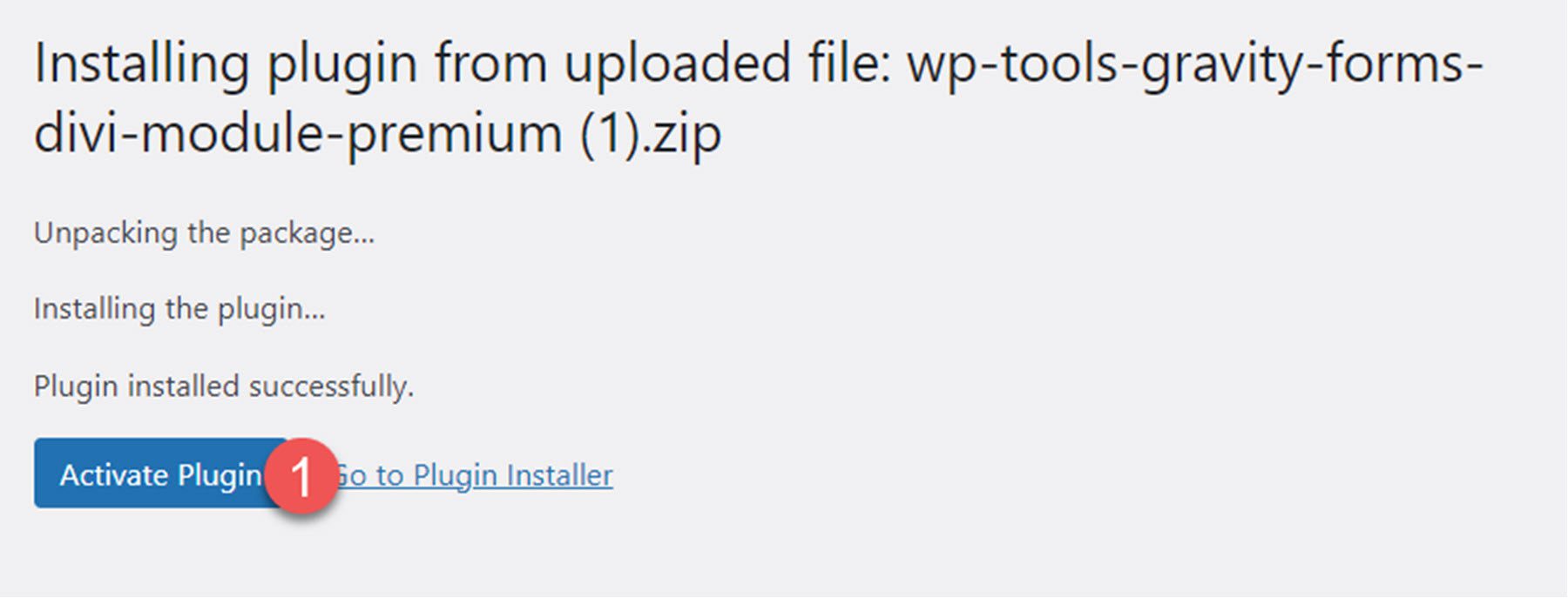
Una volta installato il plugin, attiva il plugin.

Forme di gravità Divi
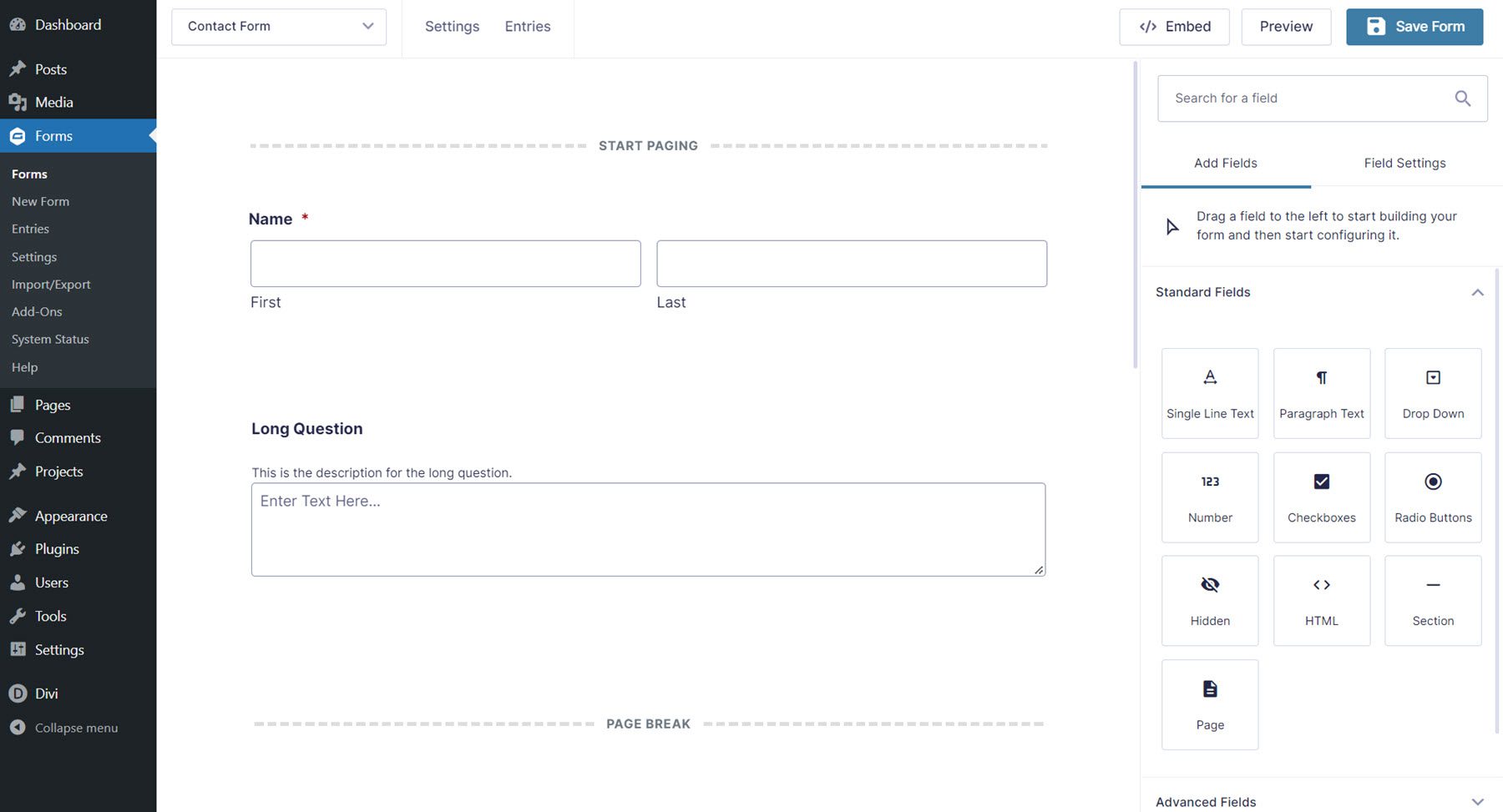
Il plug-in Divi Gravity Forms ti consente di aggiungere e personalizzare il Gravity Form direttamente all'interno di Divi Builder. Per iniziare, devi prima creare il modulo all'interno della pagina delle impostazioni di Gravity Forms. Dopo aver definito la struttura e la funzione di base del modulo di contatto, puoi passare a Divi Builder per personalizzare il design.

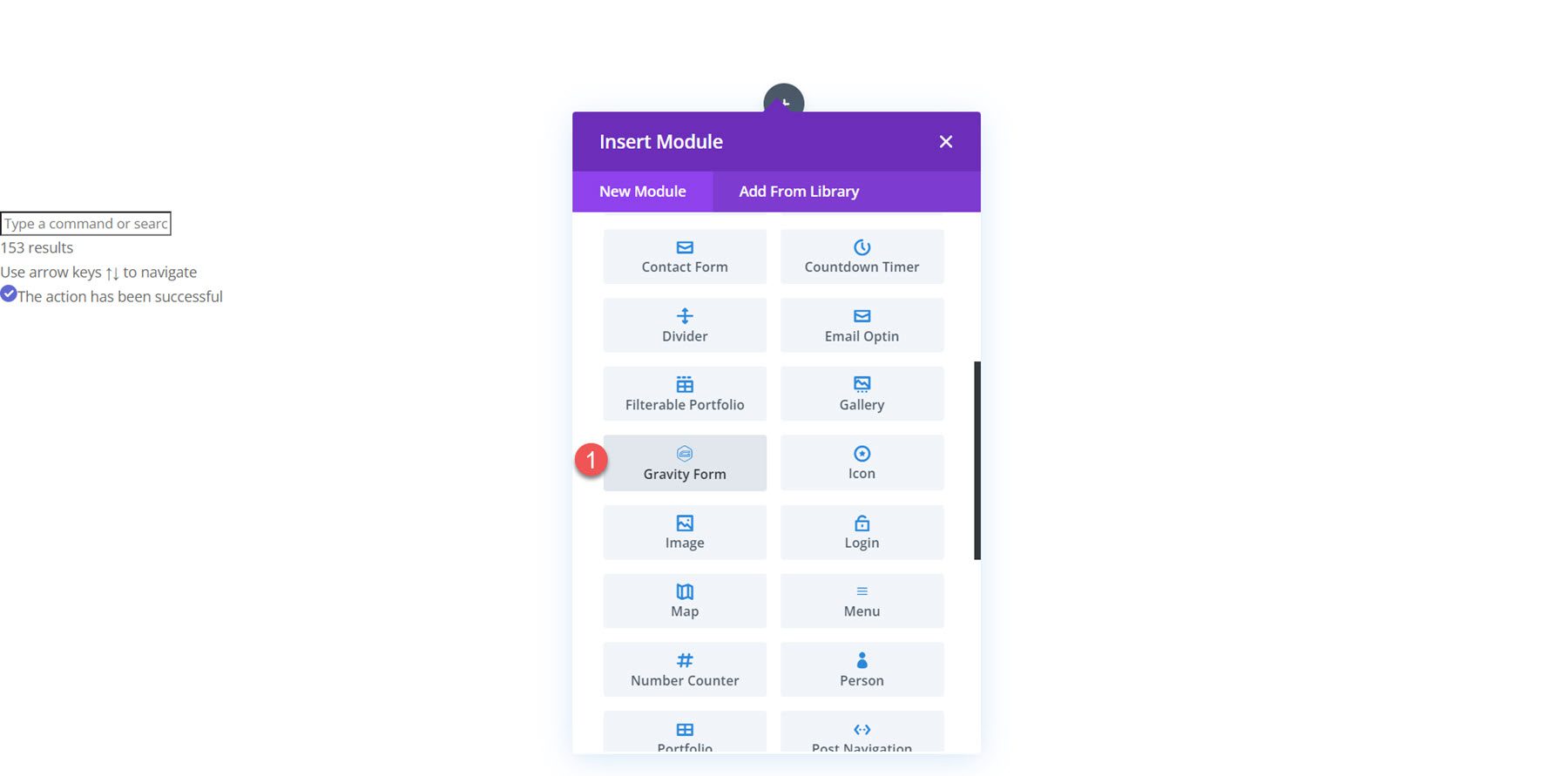
Apri la tua pagina in Divi Builder e fai clic sull'icona più grigia per inserire un nuovo modulo. Selezionare il modulo Gravity Form dall'elenco.

Le impostazioni del contenuto
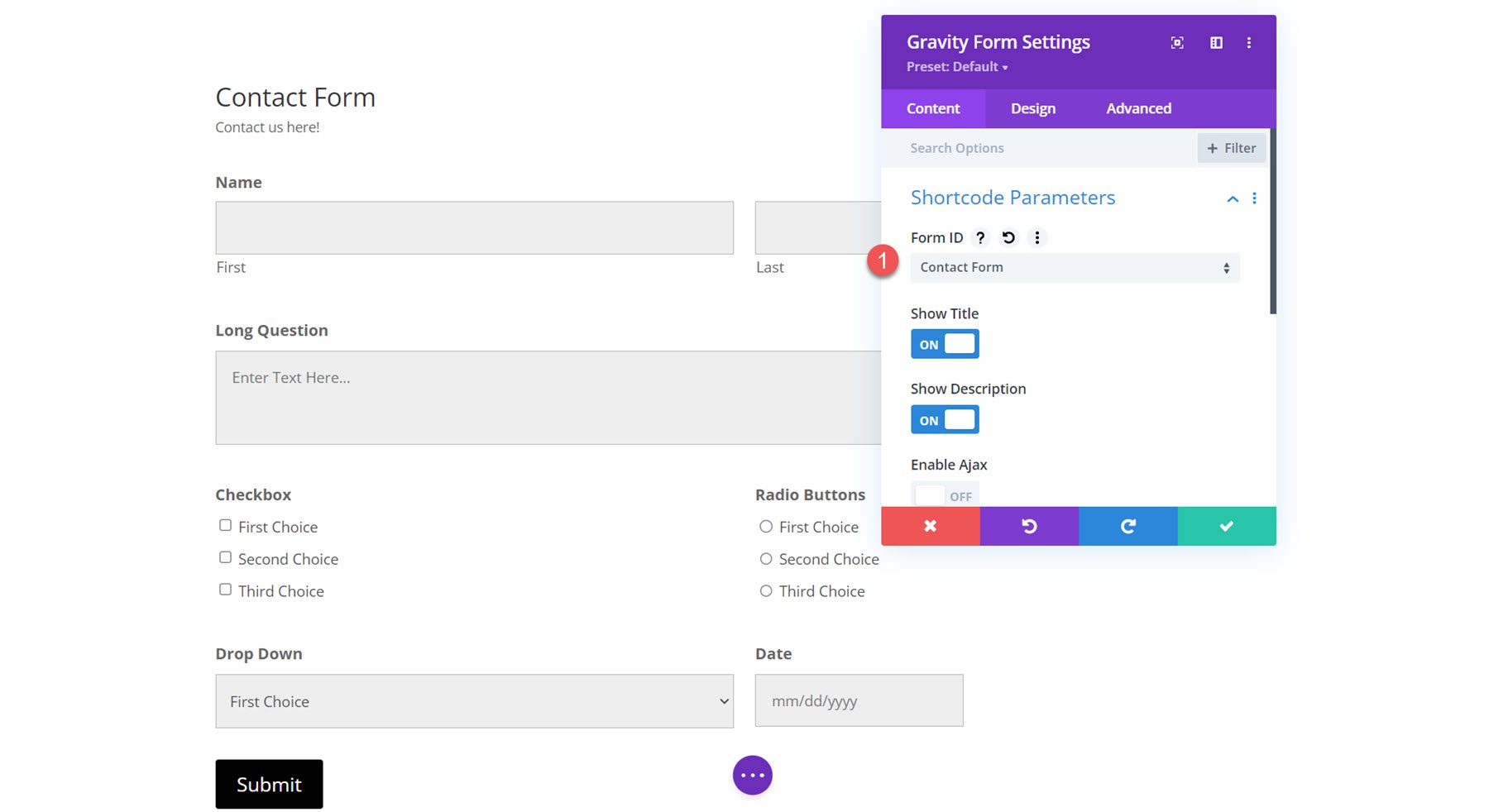
Apri le impostazioni del modulo Gravity Form nella scheda dei contenuti. Oltre alle sezioni predefinite Background e Admin Label, il modulo viene fornito con una nuova sezione chiamata Shortcode Parameters.
Parametri dello shortcode
Seleziona il Gravity Form che desideri visualizzare dal menu a discesa Form ID. Una volta selezionato, il tuo modulo apparirà sulla pagina.

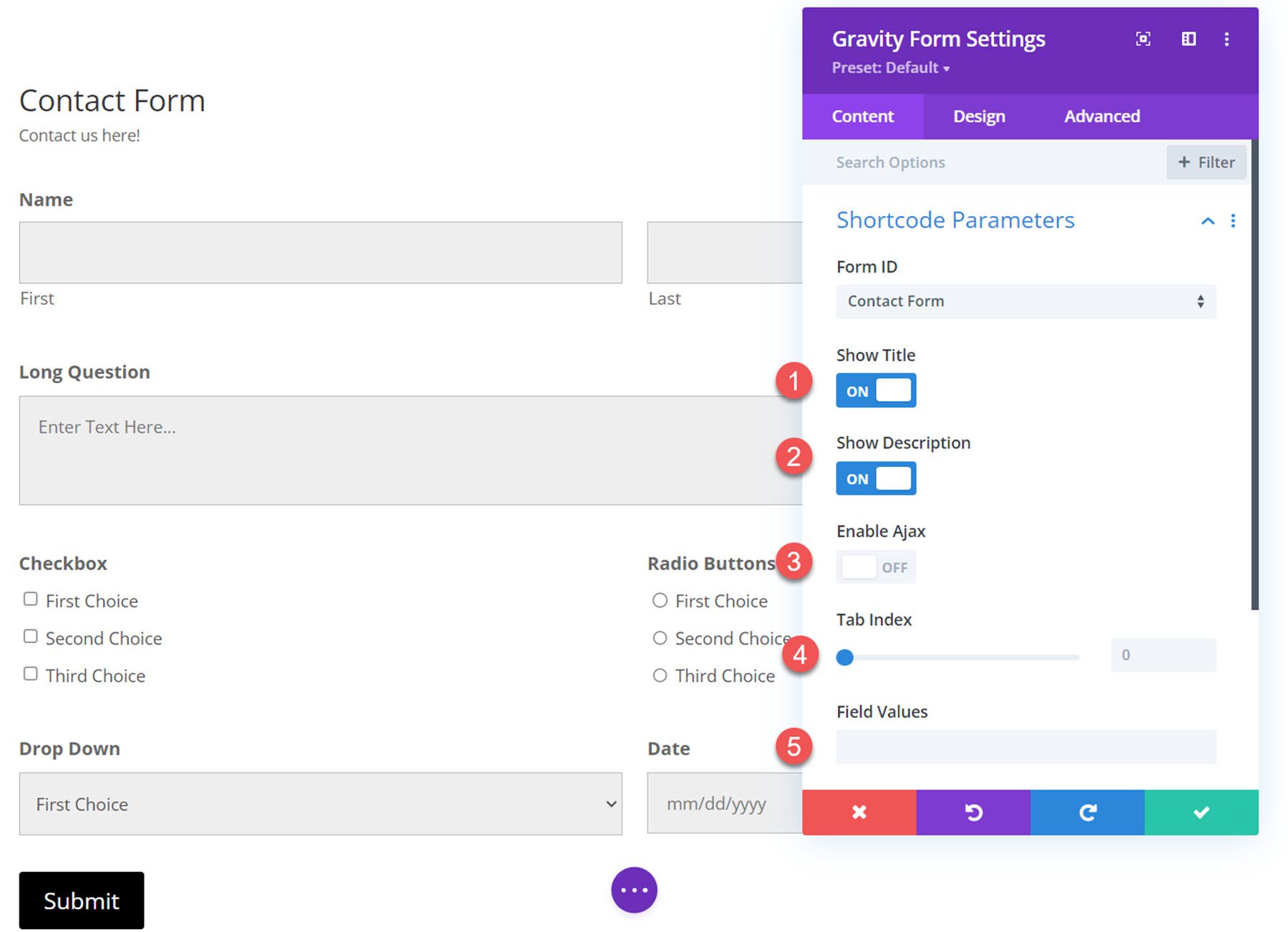
All'interno delle impostazioni dei parametri dello shortcode, puoi anche scegliere di mostrare o nascondere il titolo e la descrizione e abilitare o disabilitare Ajax. Inoltre, è possibile specificare l'indice di tabulazione iniziale per i campi del modulo e specificare i valori dei campi predefiniti.

Impostazioni di progettazione
La maggior parte delle impostazioni di personalizzazione per Divi Gravity Forms si trova nella scheda Design. Queste impostazioni ti offrono una grande flessibilità con l'aspetto del tuo modulo e puoi modificare il design di quasi ogni aspetto del tuo modulo. Diamo un'occhiata alle diverse impostazioni di progettazione che puoi utilizzare.
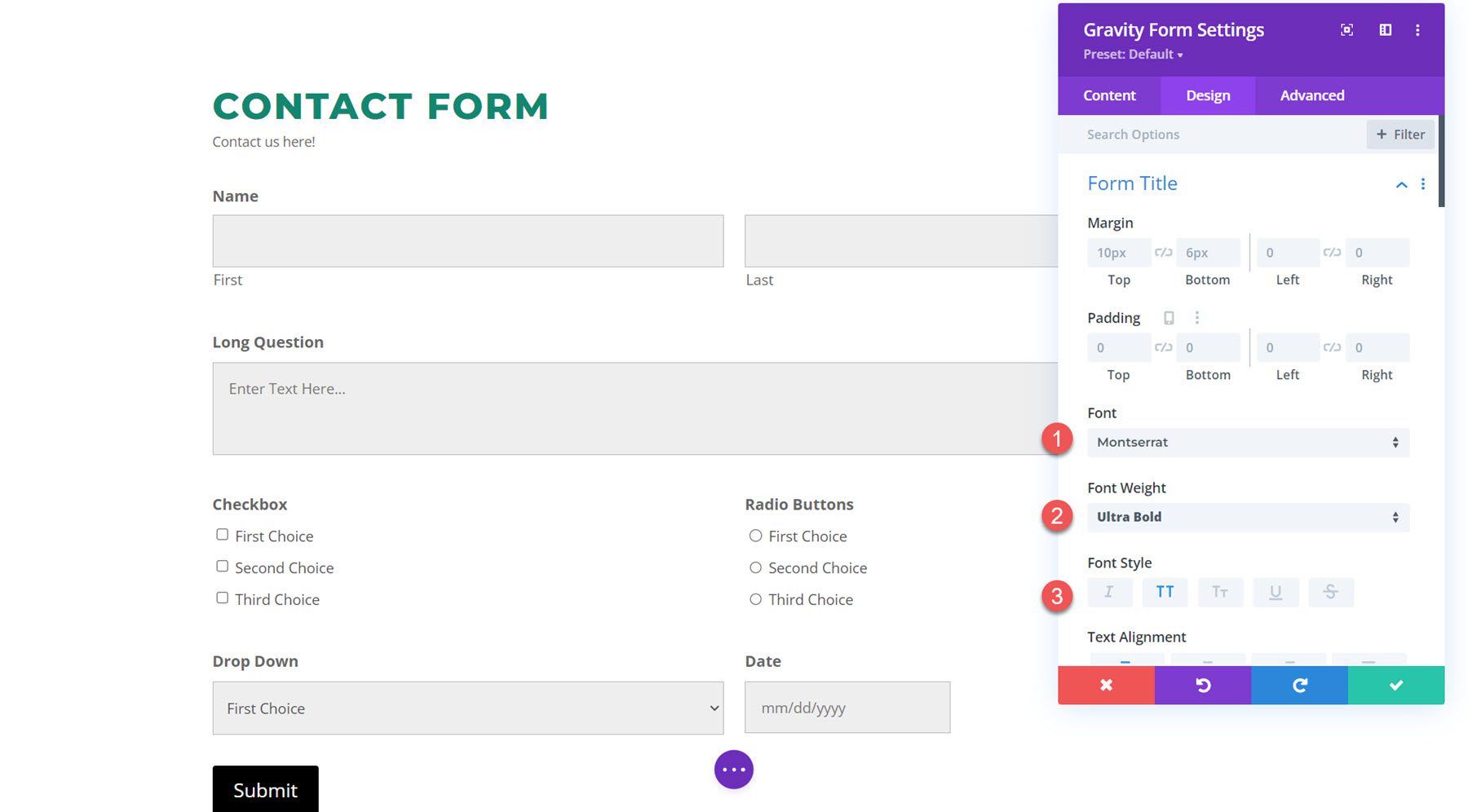
Titoli dei moduli
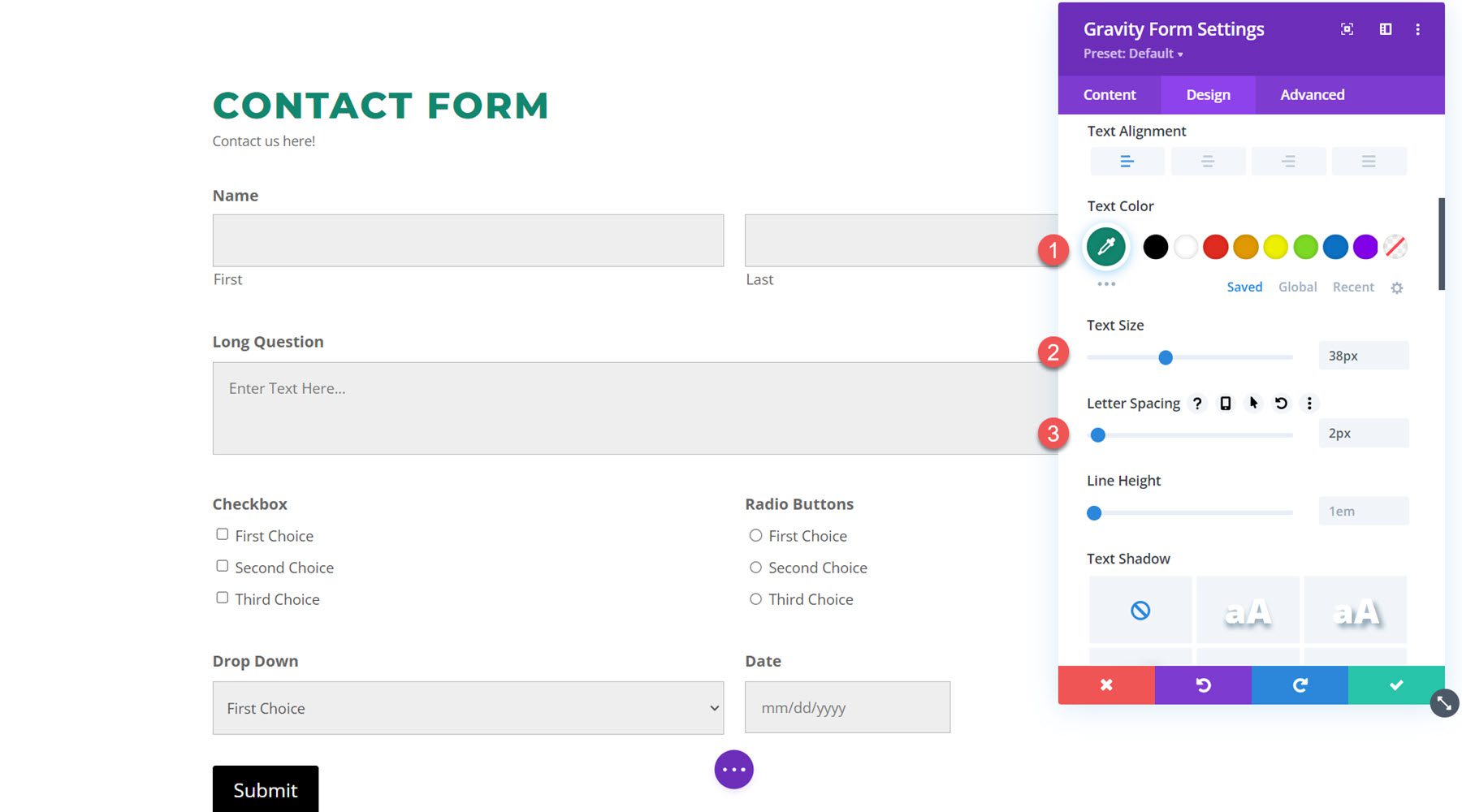
Il primo è le impostazioni del titolo del modulo.

È possibile modificare il riempimento del margine del titolo, le impostazioni del carattere, l'allineamento, il colore, la dimensione, la spaziatura, l'altezza della linea e l'ombreggiatura.

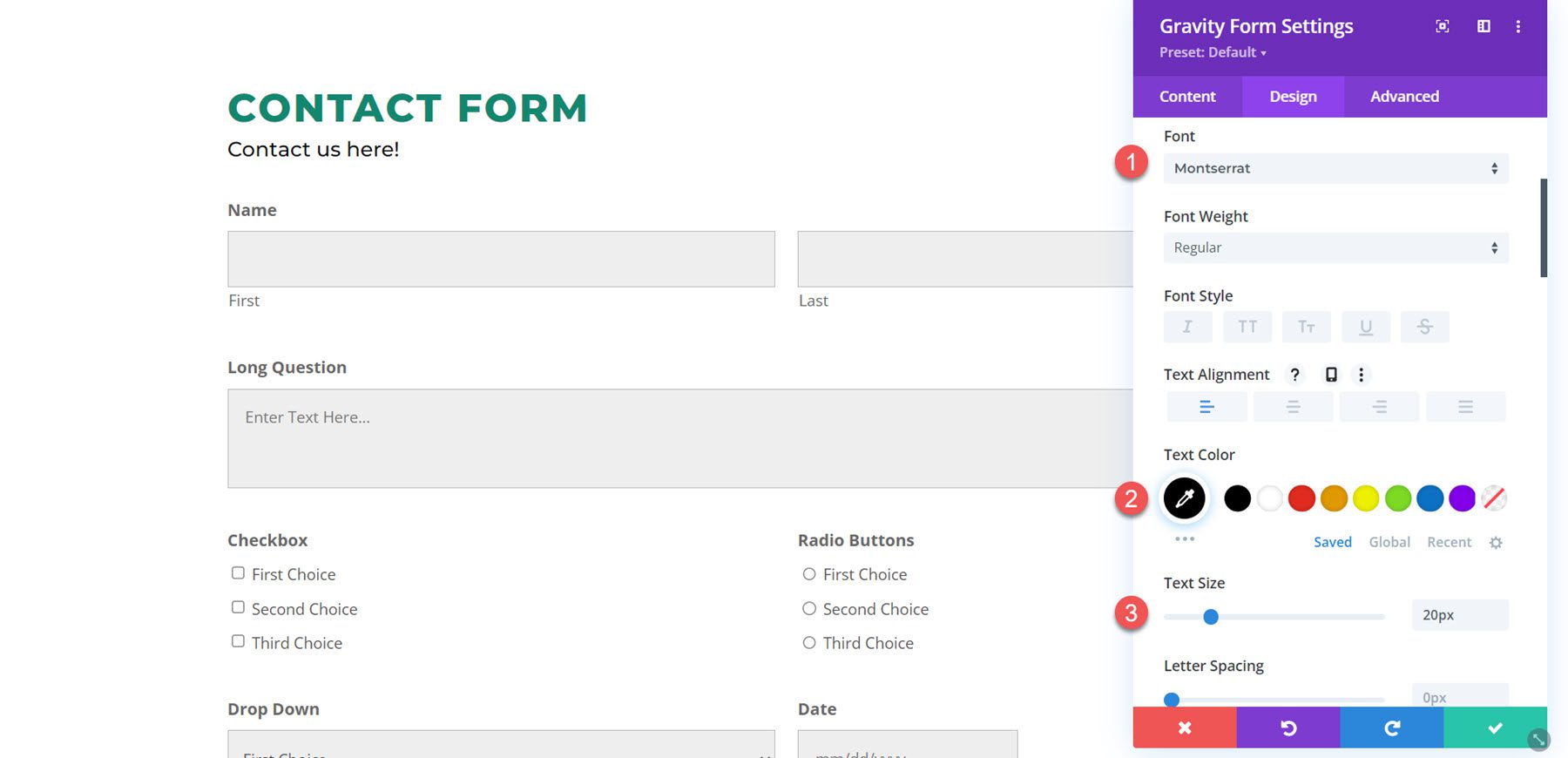
Descrizione del modulo
Le impostazioni della descrizione del modulo sono le stesse delle impostazioni del titolo del modulo. Ecco la descrizione del modulo con carattere personalizzato, colore del testo, dimensione del testo e altezza della riga.

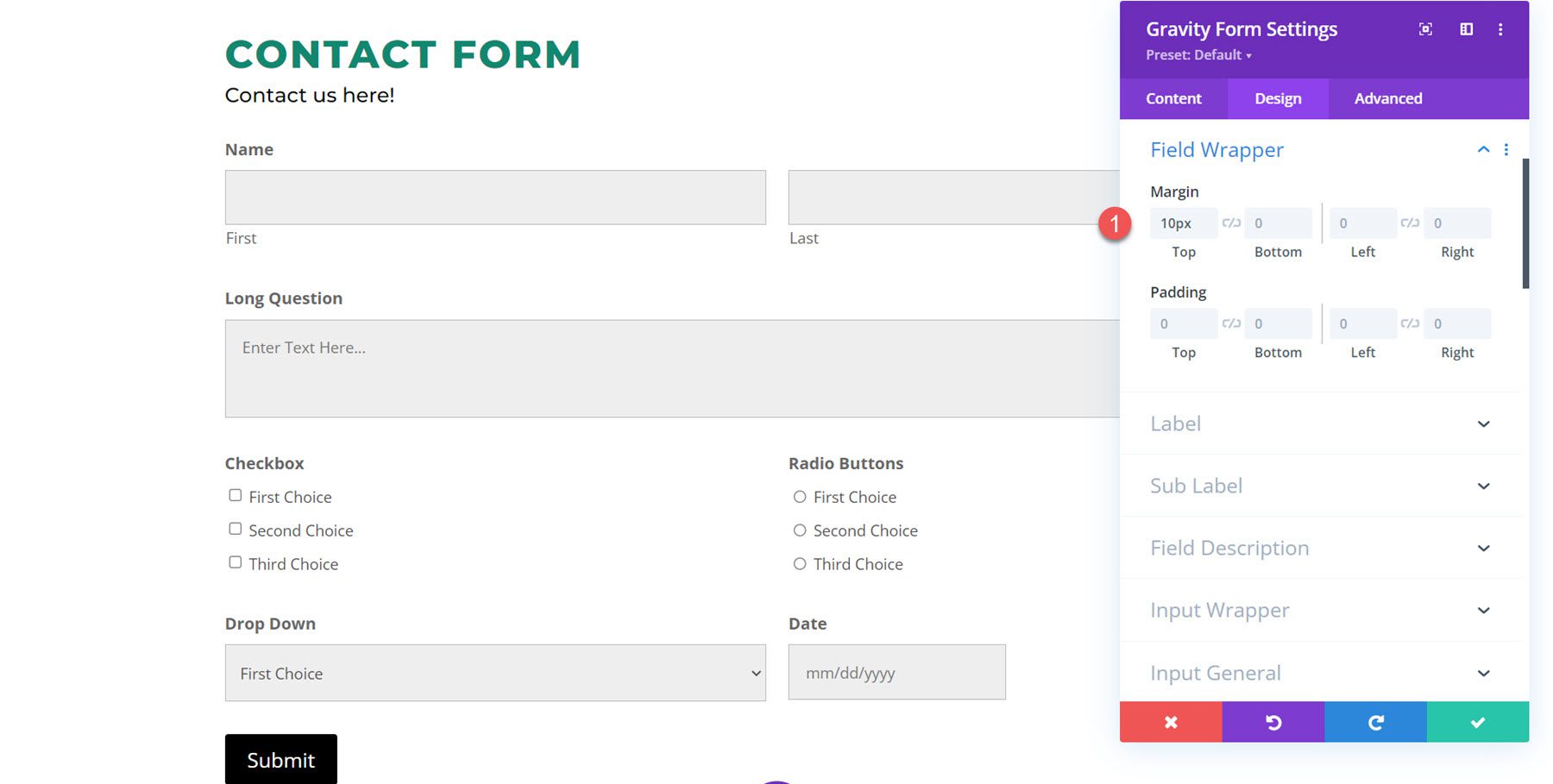
Involucro di campo
Le impostazioni del wrapper di campo consentono di modificare il margine e il riempimento dei campi. In questo esempio, ho ridotto il margine superiore in modo che i campi fossero posizionati più vicini tra loro.

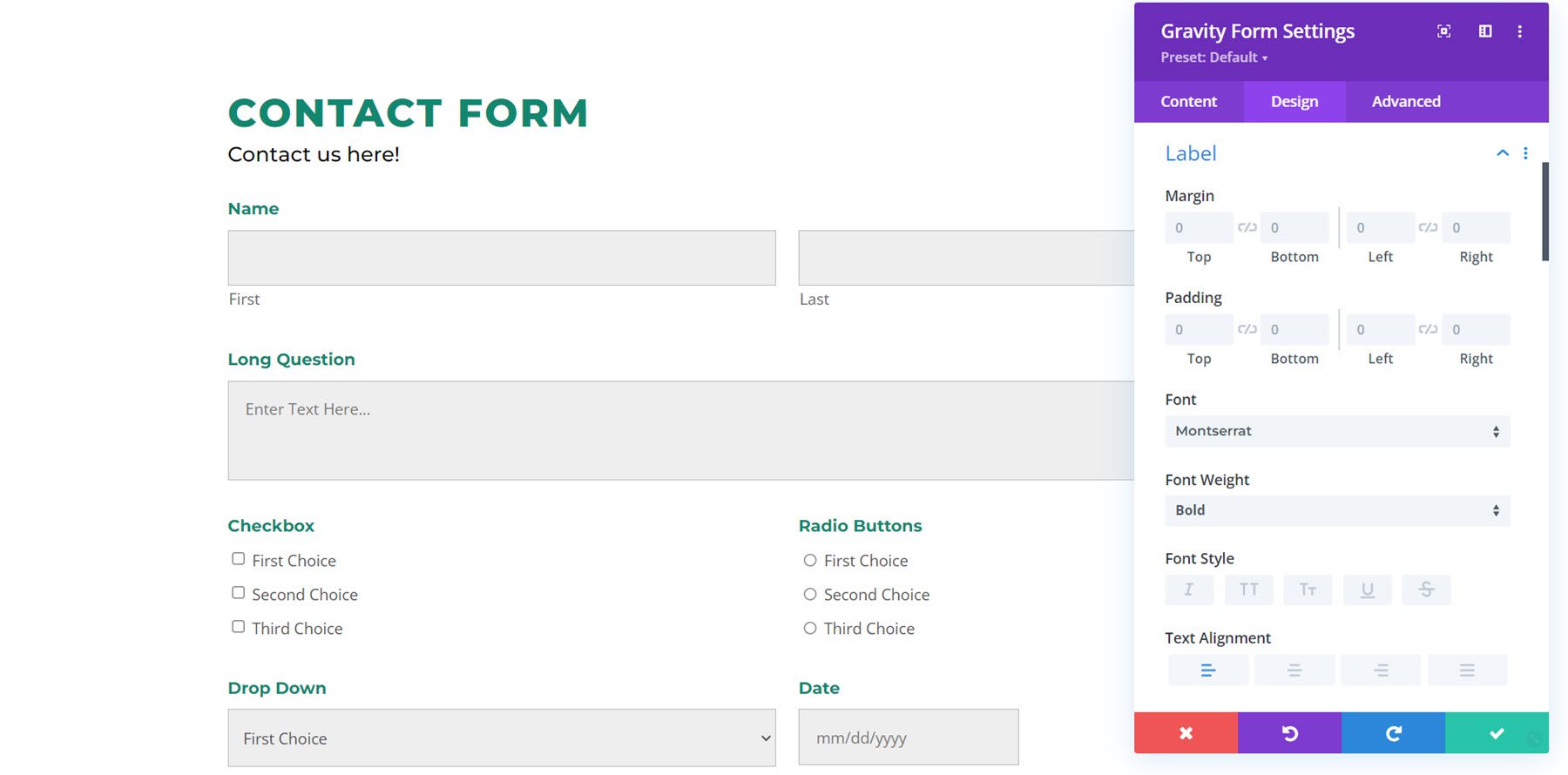
Etichetta
Sotto la scheda dell'etichetta, hai tutte le opzioni di personalizzazione del testo predefinite. Ho personalizzato il carattere dell'etichetta e cambiato il colore del testo in verde.

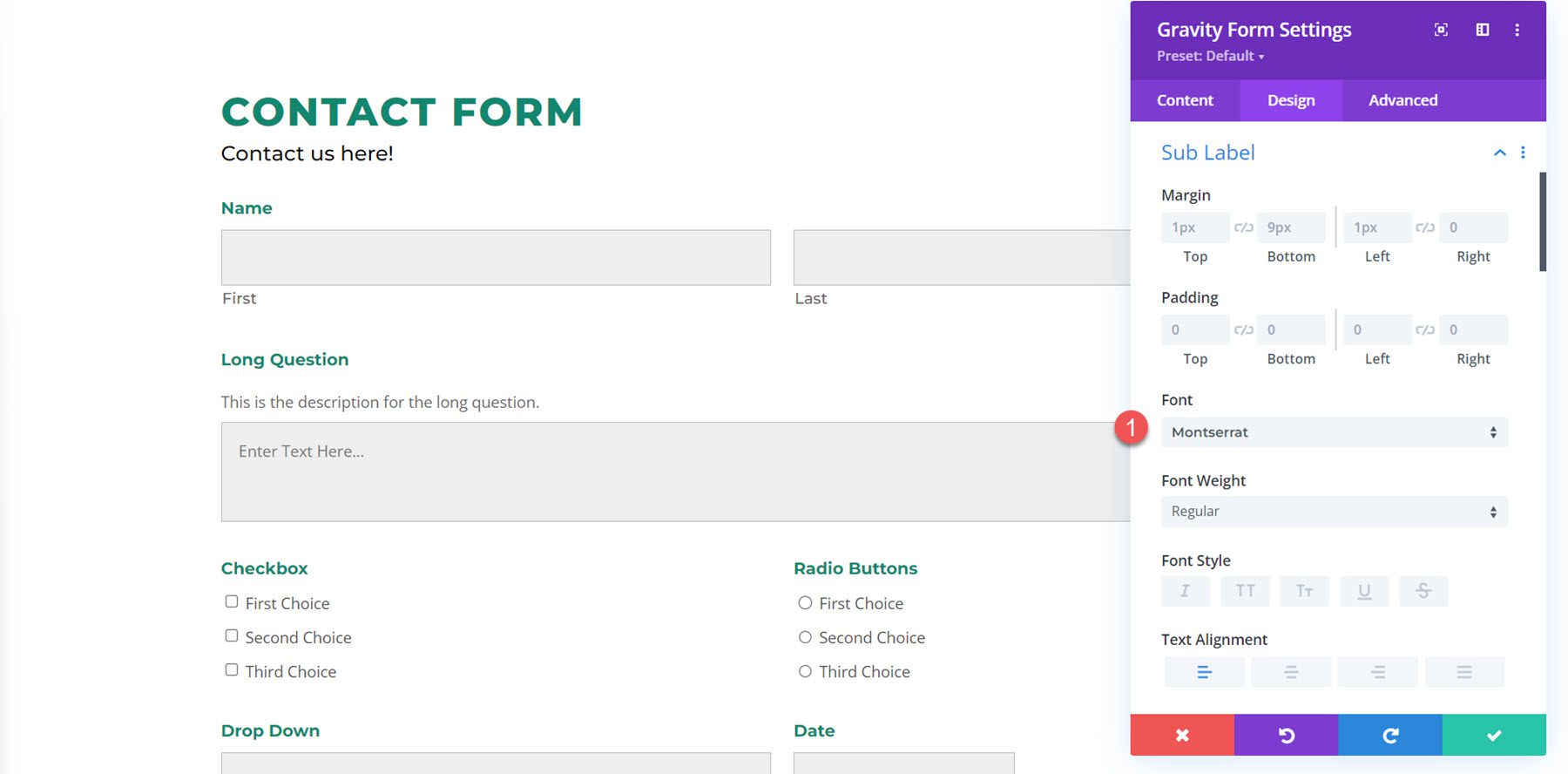
Sottoetichetta
Le impostazioni dell'etichetta secondaria presentano anche le opzioni di progettazione del testo predefinite. In questo esempio, le etichette secondarie sono le etichette di testo "Nome" e "Cognome" sotto i campi del nome. Ho personalizzato il carattere dell'etichetta secondaria.

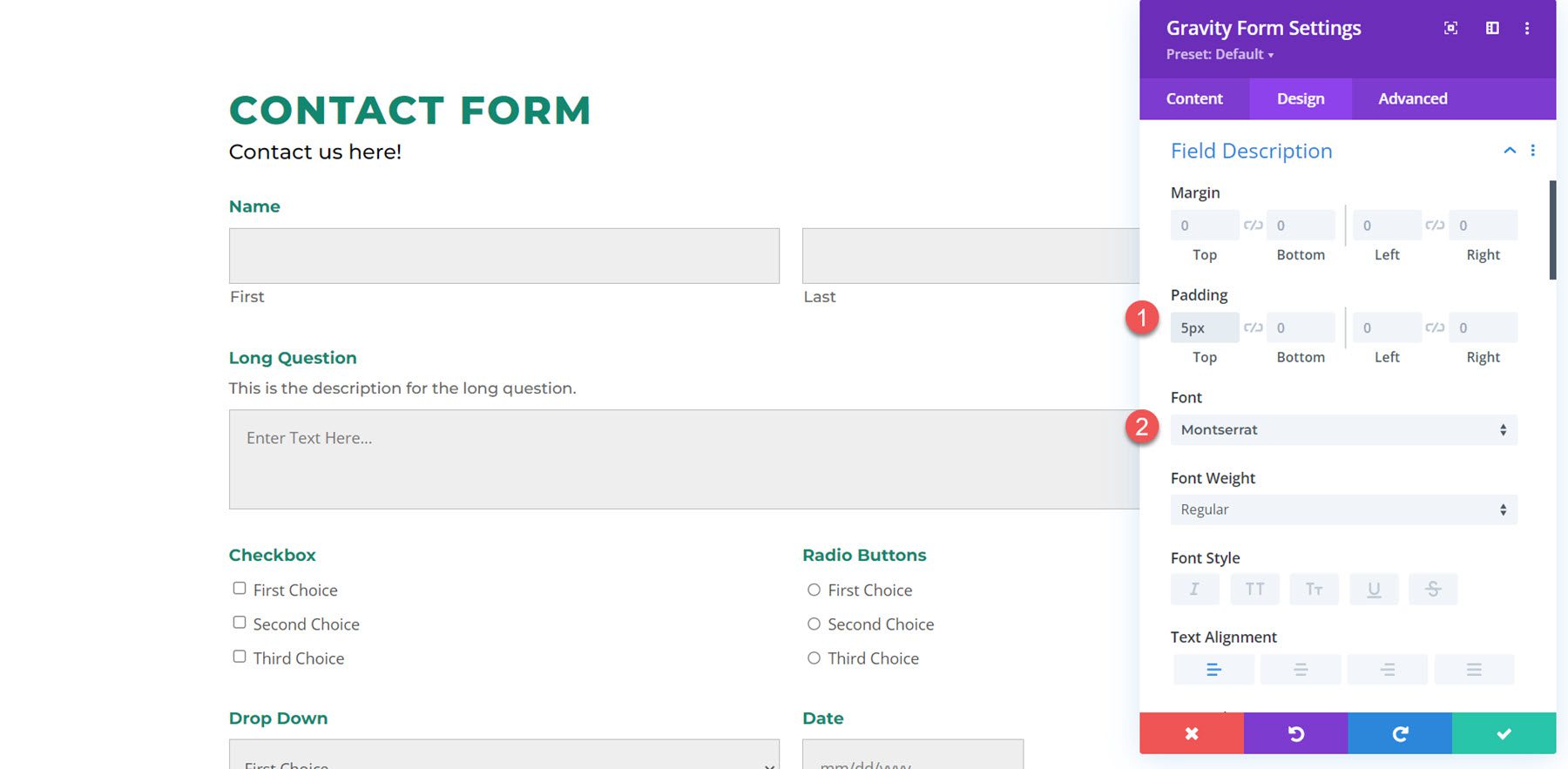
Descrizione del campo
L'esempio di descrizione del campo si trova sopra il campo Domanda lunga. Qui ho diminuito il padding superiore per avvicinare il testo all'etichetta e ho cambiato il font.

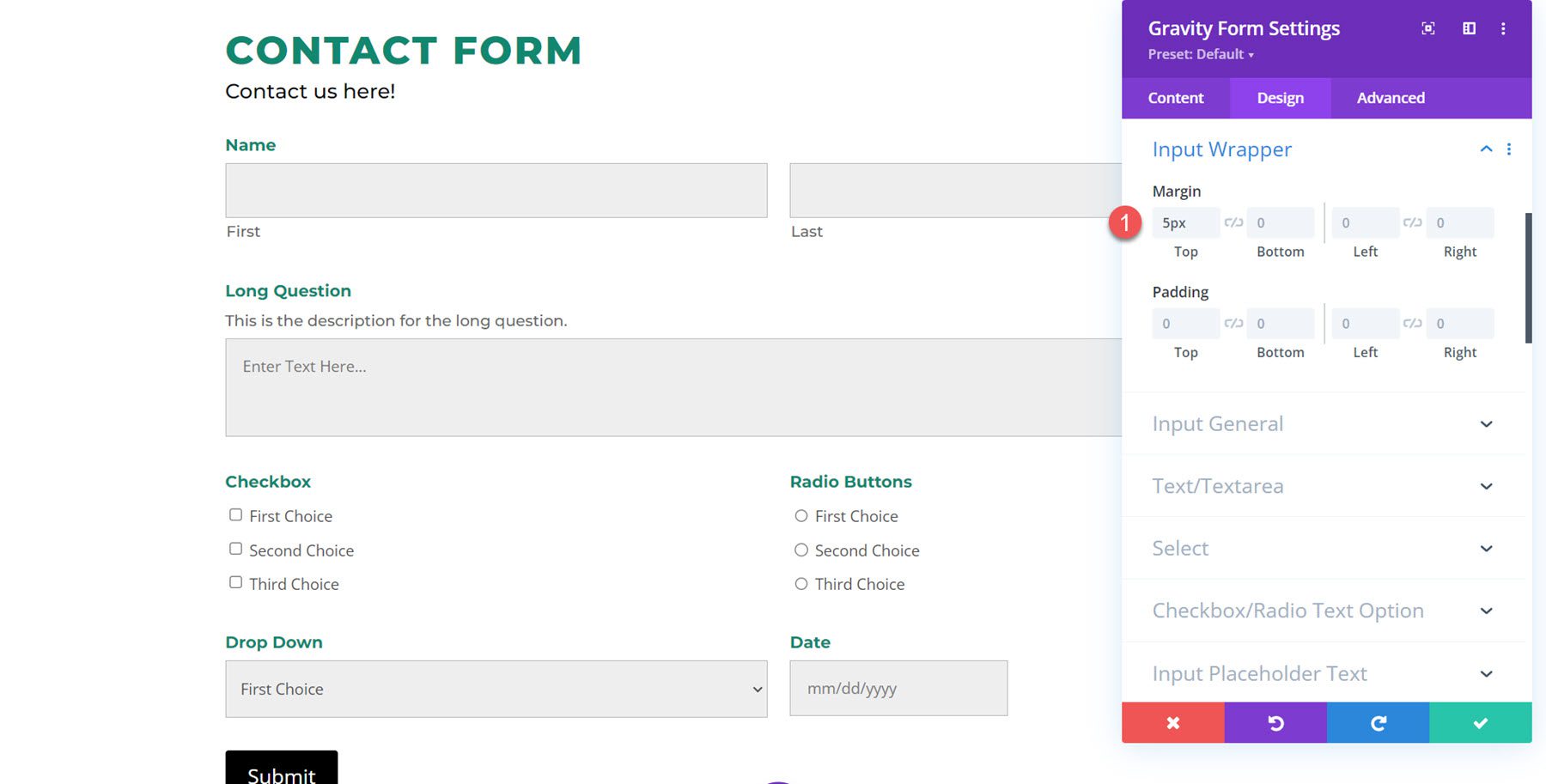
Involucro di input
Le impostazioni del wrapper di input consentono di modificare il margine o il riempimento attorno alla casella di input. In questo esempio, ho ridotto il margine superiore, avvicinando la casella di input all'etichetta e alla descrizione.

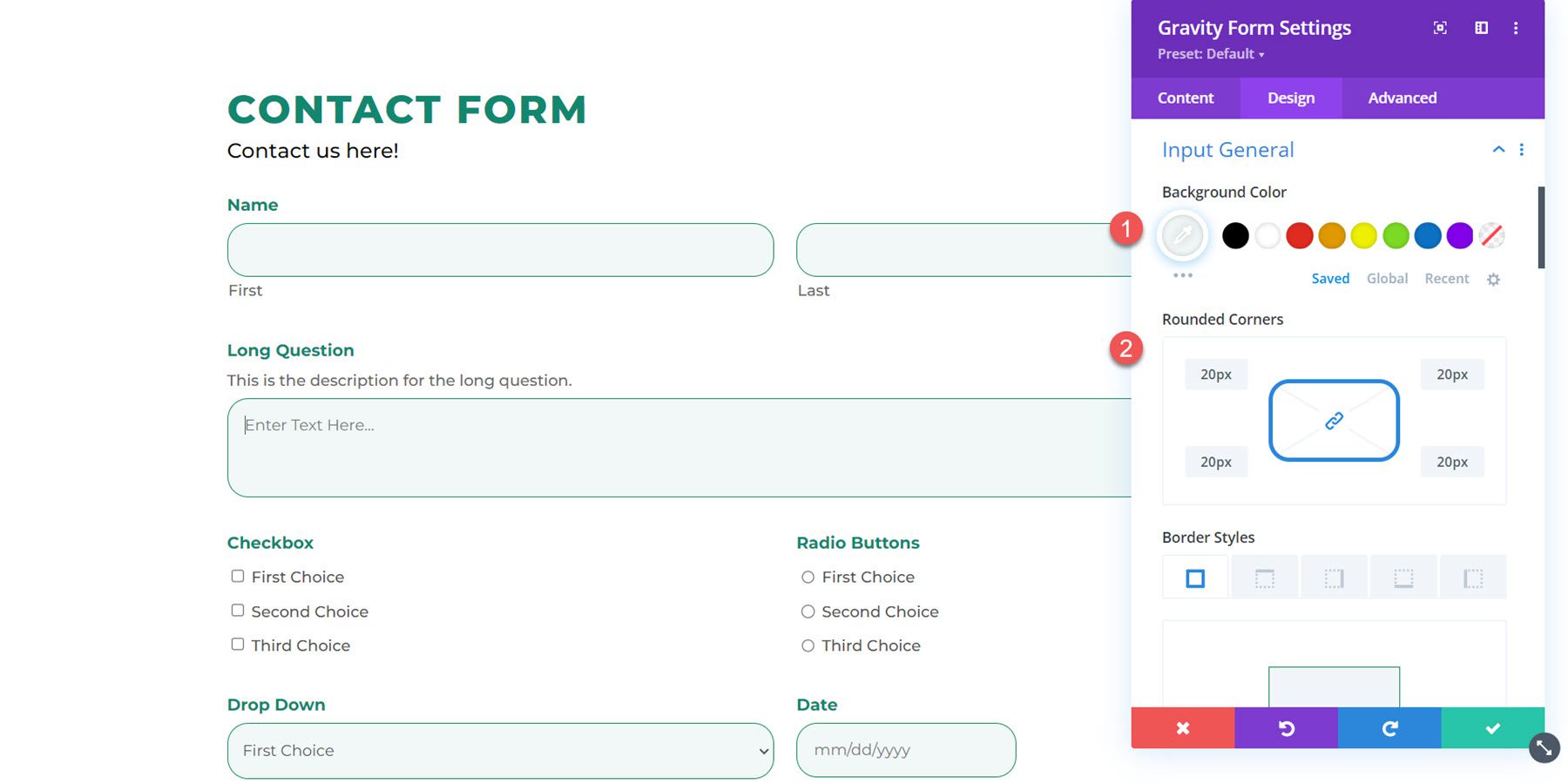
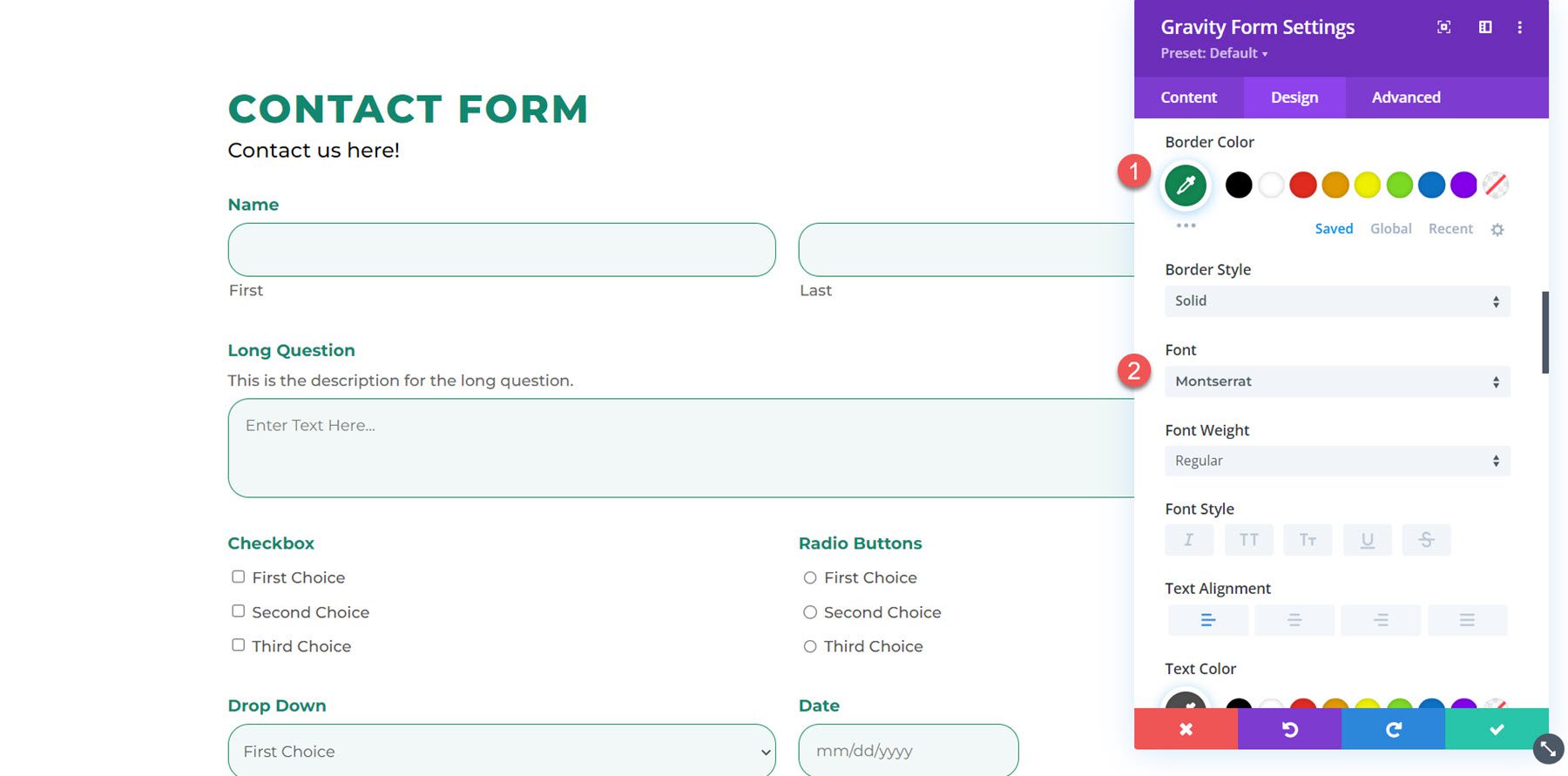
Immettere Generale
La sezione delle impostazioni generali di input è dove puoi personalizzare completamente il design della casella di input. Puoi modificare il colore di sfondo, aggiungere angoli arrotondati, modificare il bordo e personalizzare completamente le impostazioni del carattere di input.

Qui ho aggiunto angoli arrotondati, cambiato il colore di sfondo dell'input, cambiato il colore del bordo e cambiato il carattere del testo.

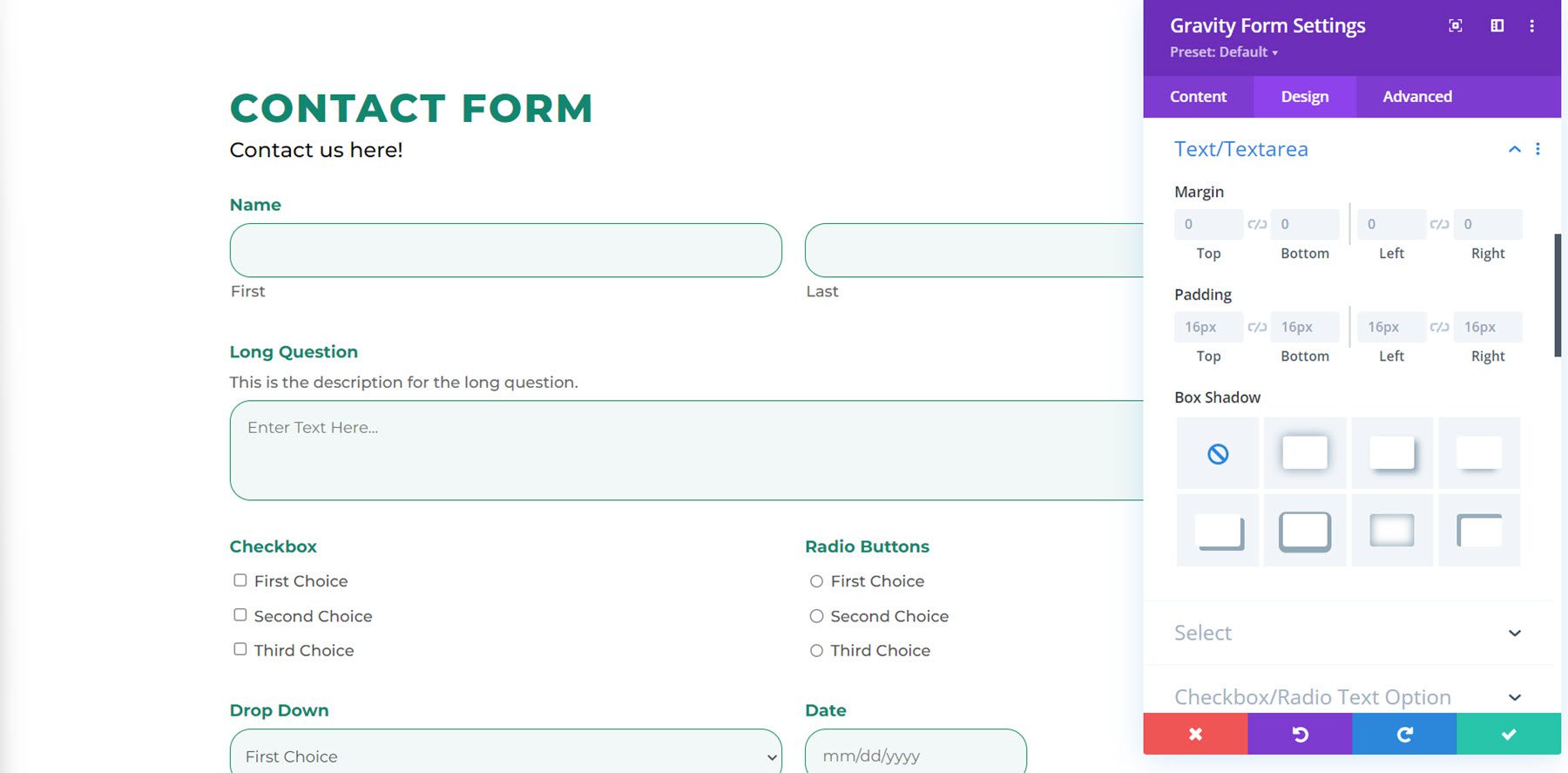
Testo/area di testo
Nelle impostazioni del testo/area di testo, puoi modificare il margine, il riempimento o aggiungere un'ombreggiatura ai campi.

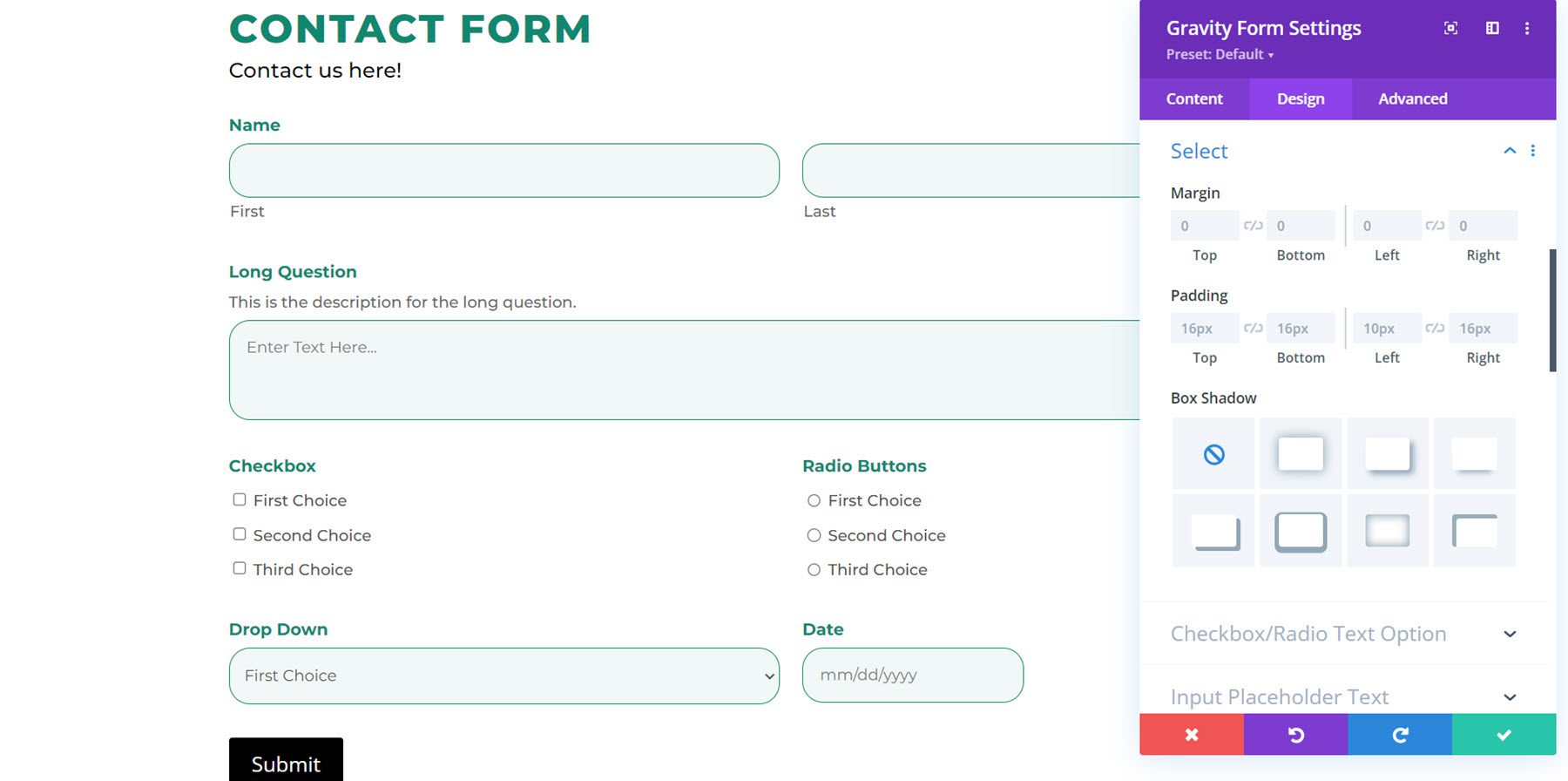
Selezionare
La sezione select ha le stesse impostazioni della sezione text/textarea. Puoi personalizzare il margine, la spaziatura interna e l'ombreggiatura del riquadro nei campi selezionati.

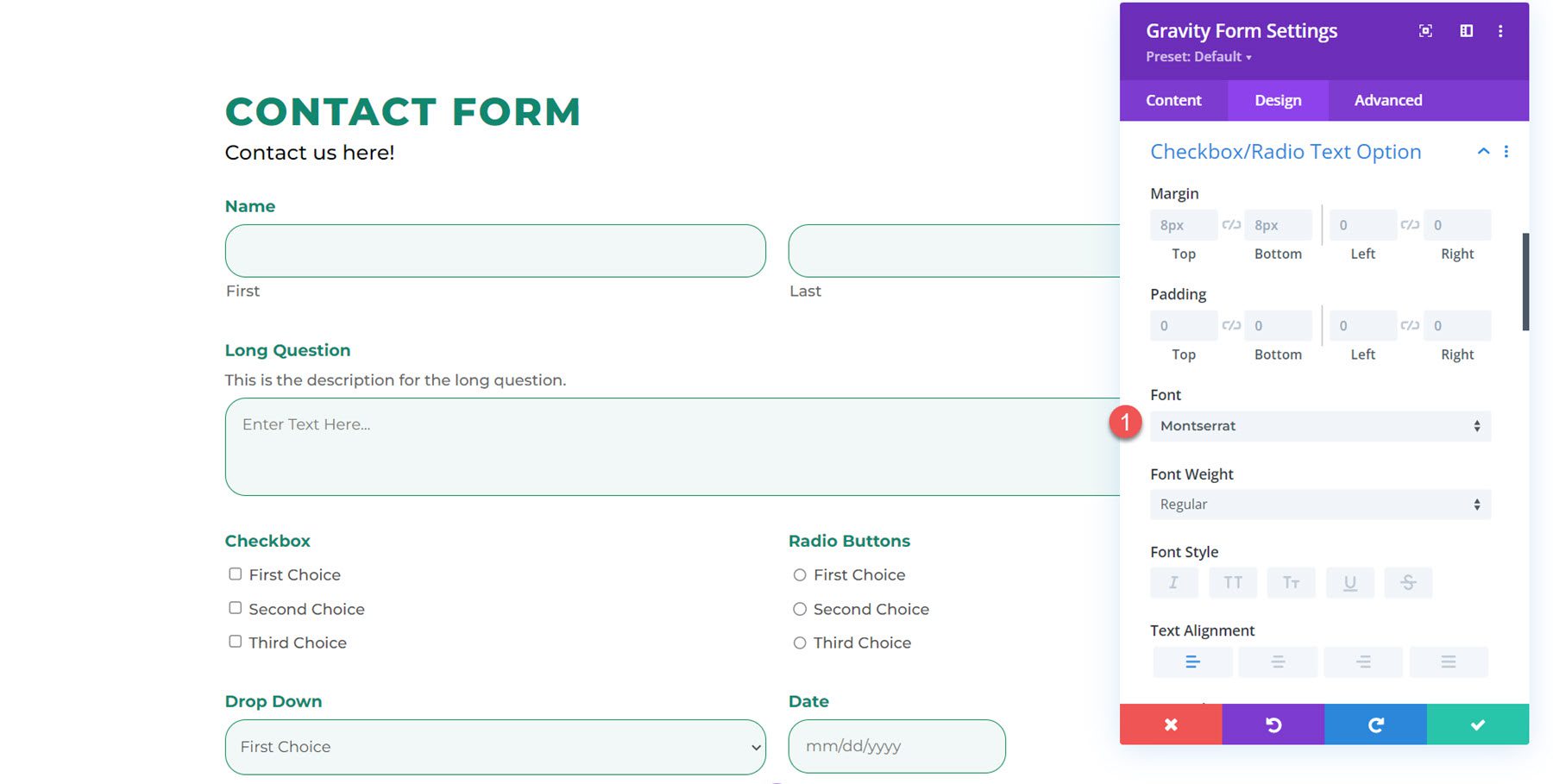
Opzione casella di controllo/testo radio
Qui puoi modificare il margine e il riempimento e personalizzare il carattere per l'opzione casella di controllo/testo radio. Ho personalizzato il carattere in questo esempio.

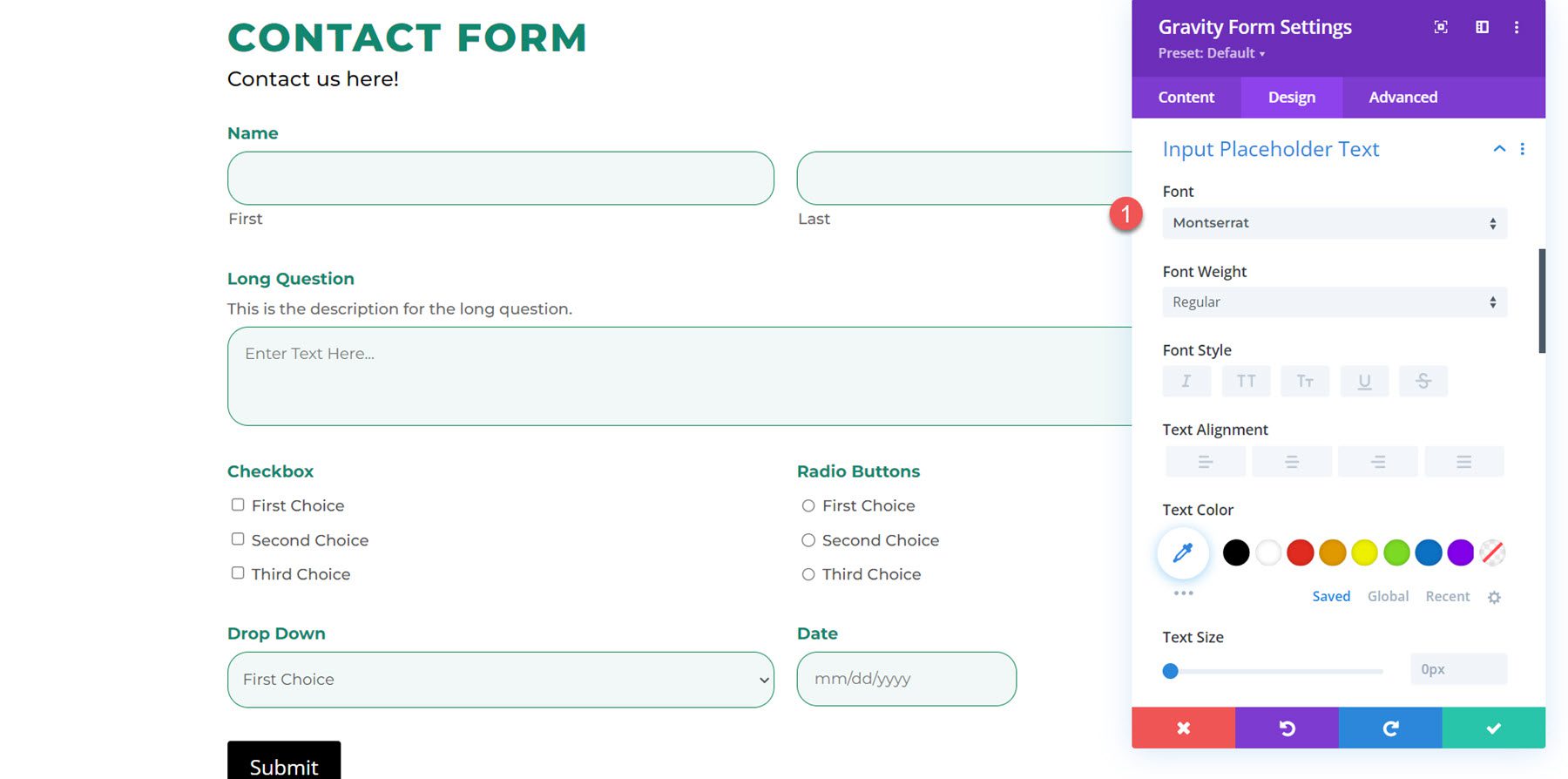
Inserire testo segnaposto
Qui puoi personalizzare le impostazioni dei caratteri per il testo segnaposto di input. Ho cambiato il carattere in Montserrat.

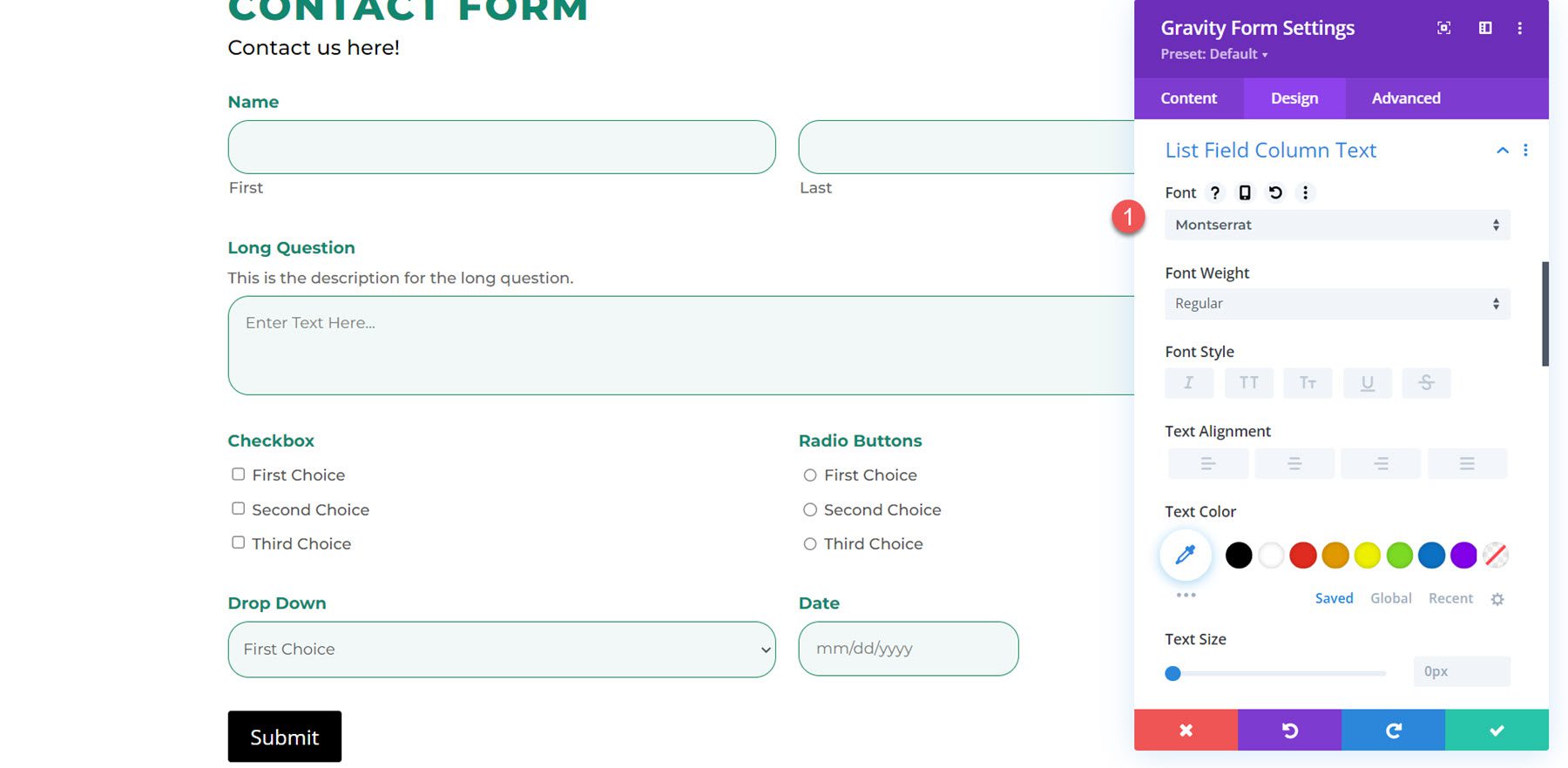
Testo colonna campo elenco
Stesse impostazioni qui della sezione del testo del campo di input. Ancora una volta, ho personalizzato il carattere per il testo della colonna del campo elenco.

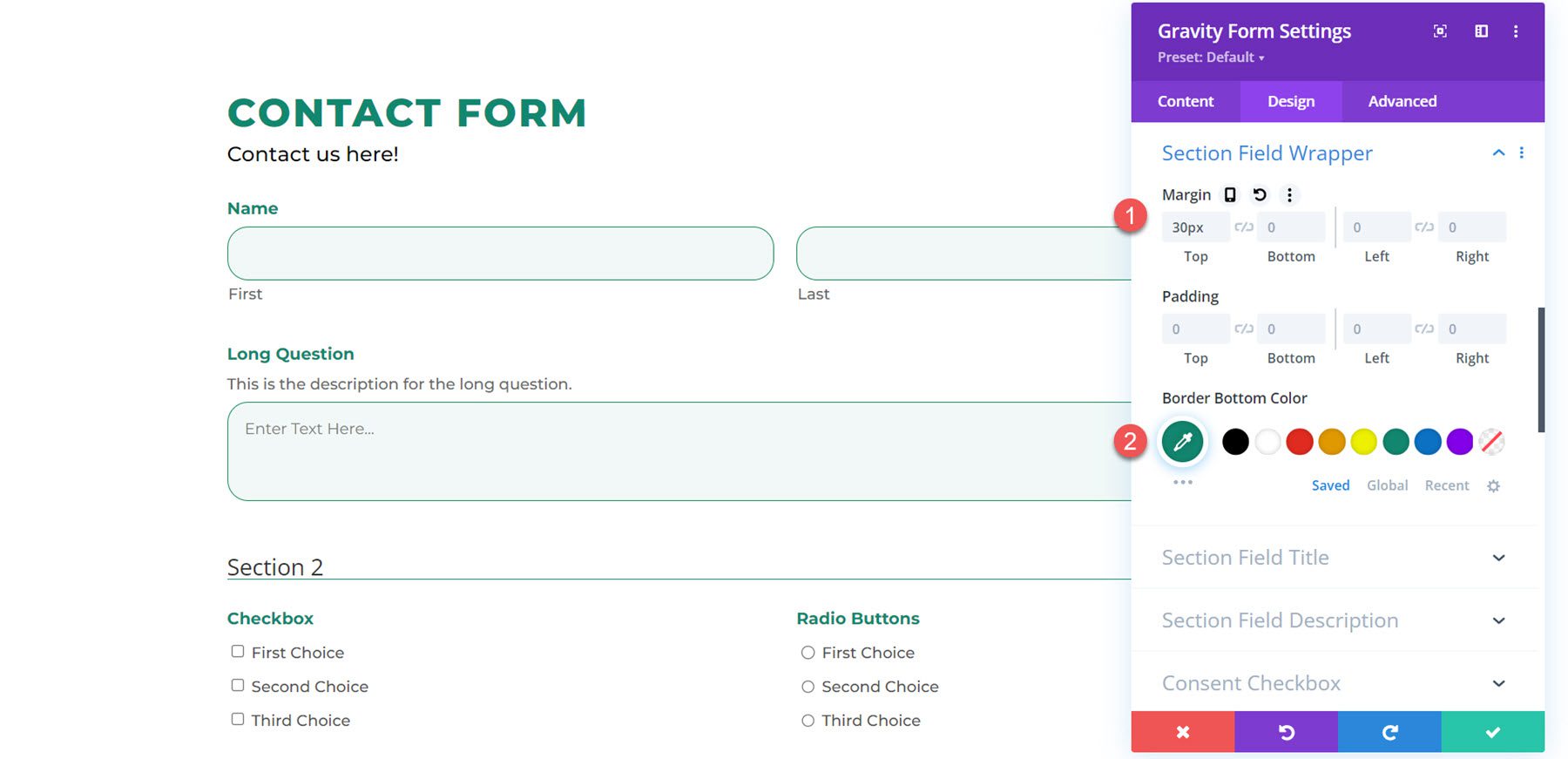
Sezione Field Wrapper
Le impostazioni del wrapper del campo della sezione consentono di modificare il margine, la spaziatura interna e il colore inferiore del bordo. Ho aggiunto una sezione al mio modulo e aggiunto un margine superiore e cambiato il colore inferiore del bordo.


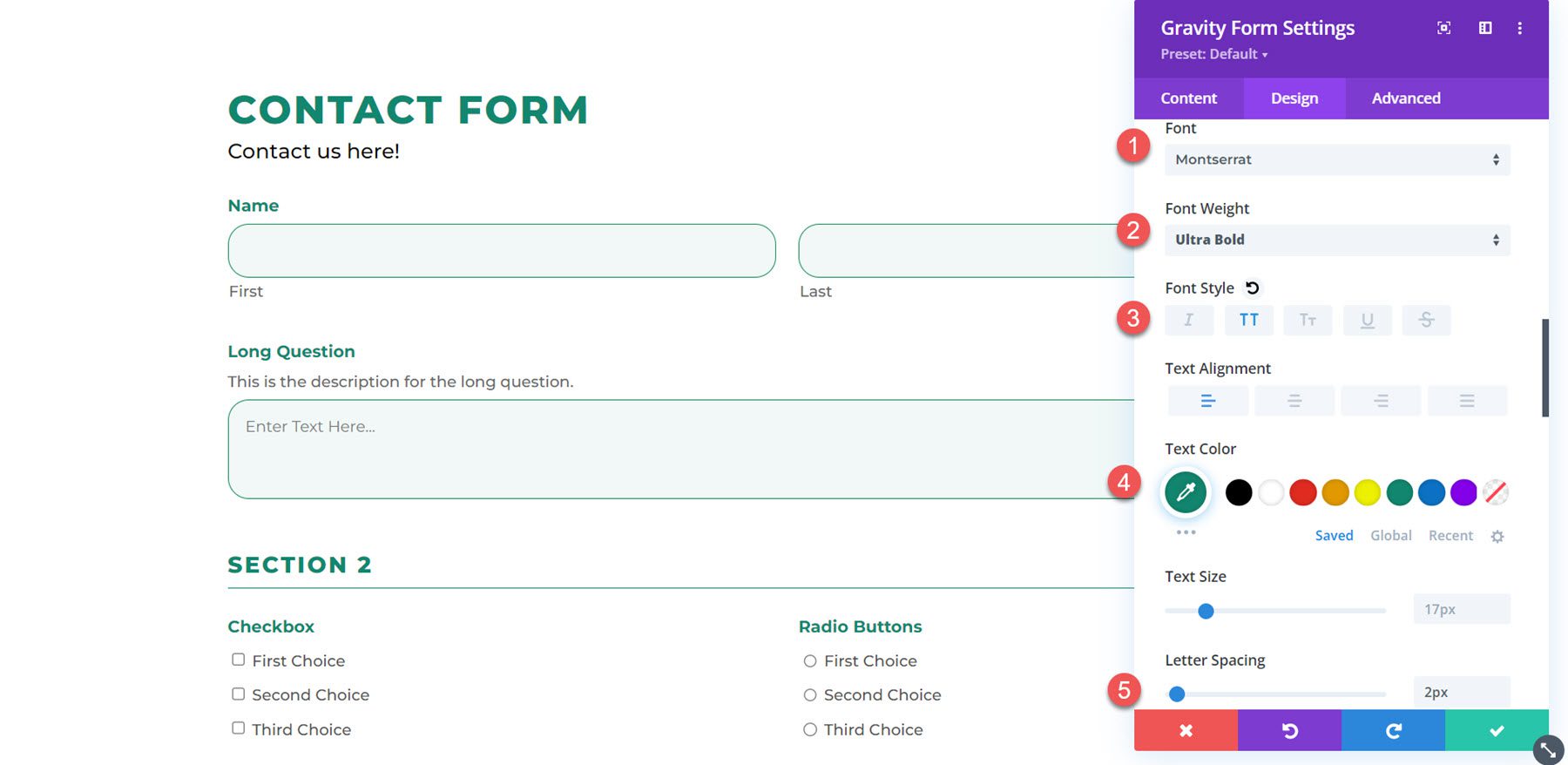
Titolo campo sezione
Per personalizzare il titolo del campo della sezione, ho modificato qui il carattere, lo spessore del carattere, lo stile del carattere, il colore del testo e la spaziatura delle lettere.

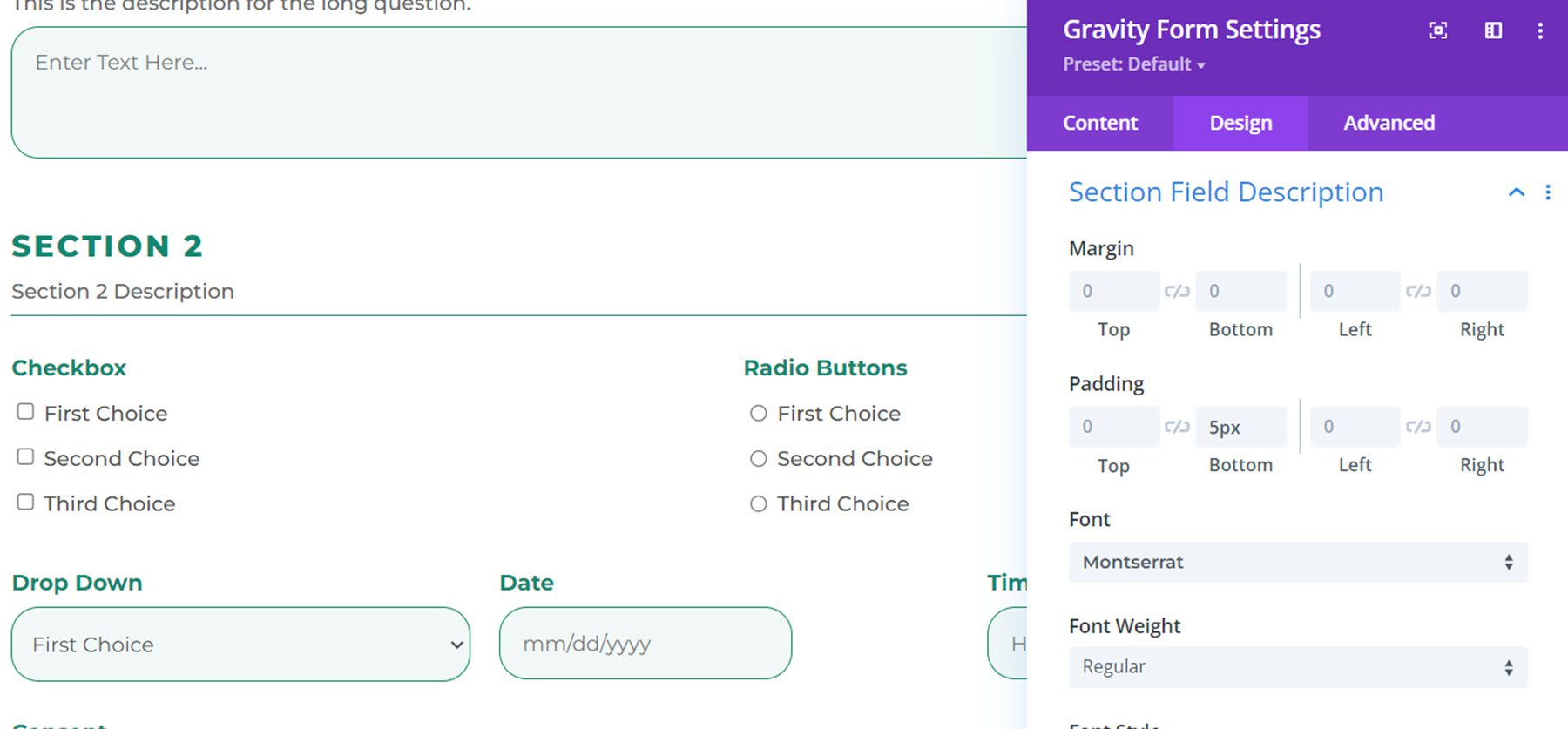
Sezione Campo Descrizione
In questo esempio, ho aggiunto una descrizione alla sezione e modificato il font. Ho anche aggiunto del padding inferiore per aggiungere spazio tra la descrizione e la riga.

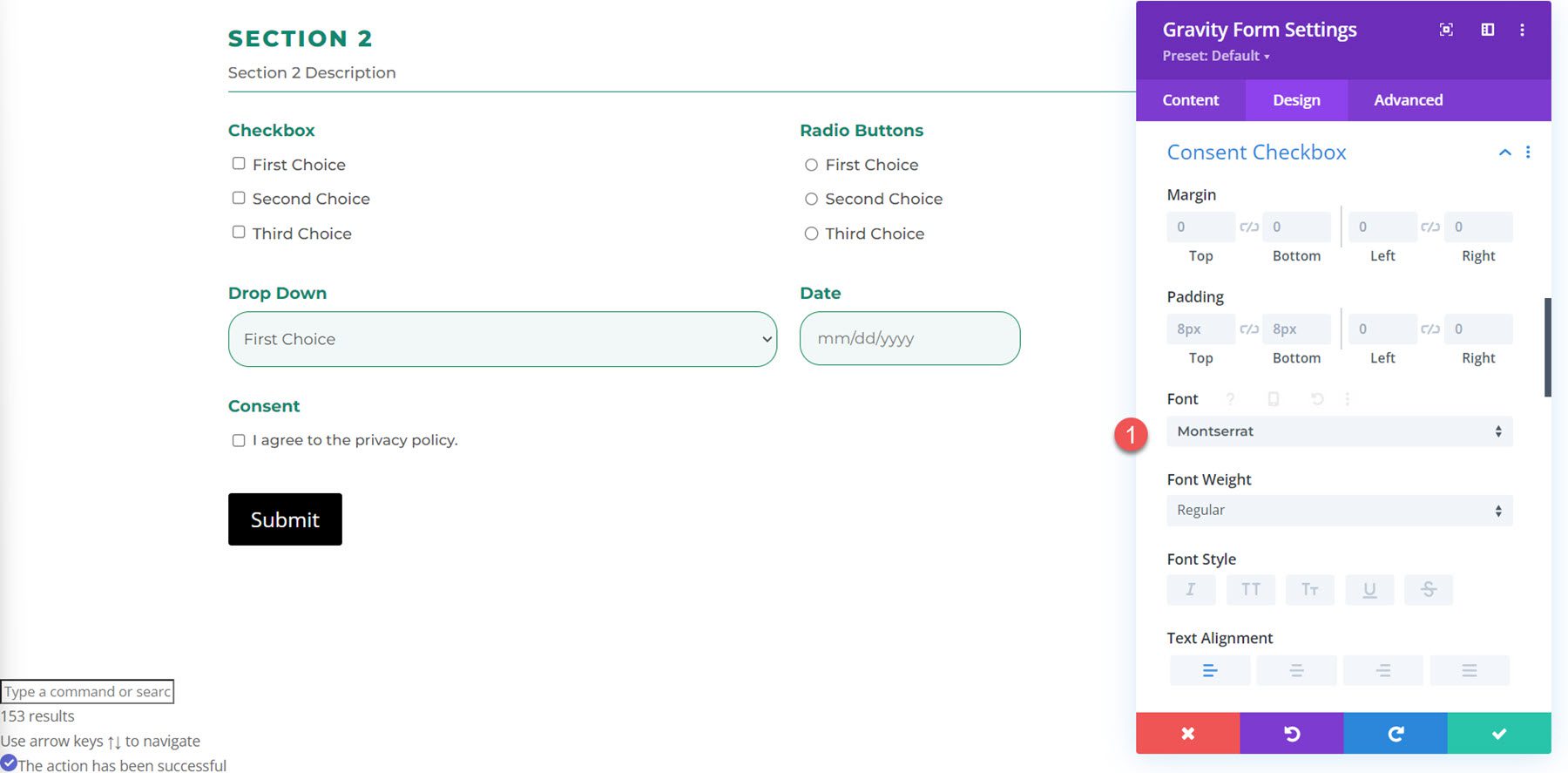
Casella di controllo del consenso
Le impostazioni di progettazione per la casella di controllo del consenso consentono di modificare le impostazioni di margine, spaziatura interna e carattere. Qui ho modificato il font.

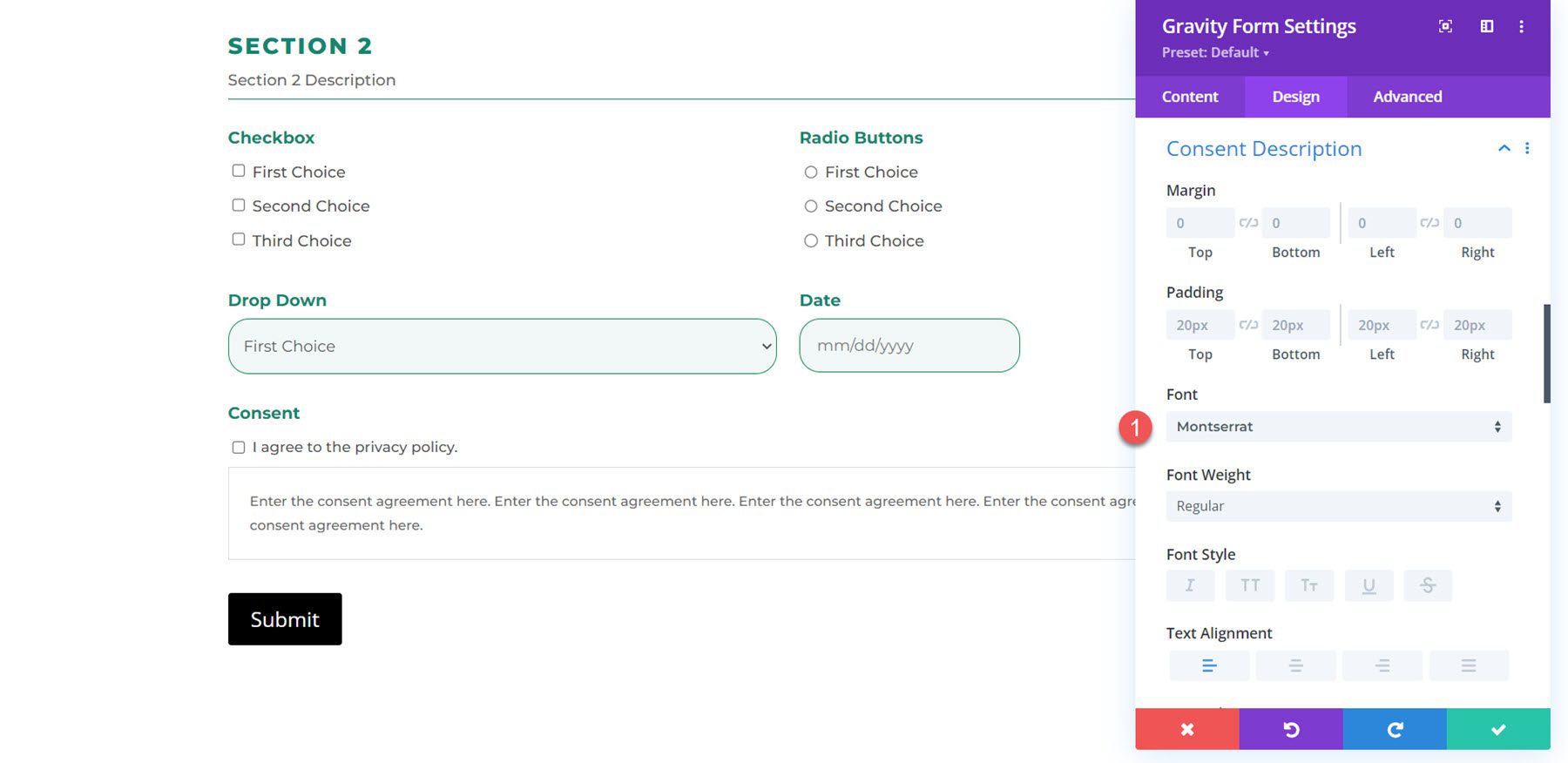
Descrizione del consenso
Lo stesso con le impostazioni della descrizione del consenso, puoi modificare il margine e il riempimento e personalizzare il carattere. In questo esempio, ho cambiato il carattere.

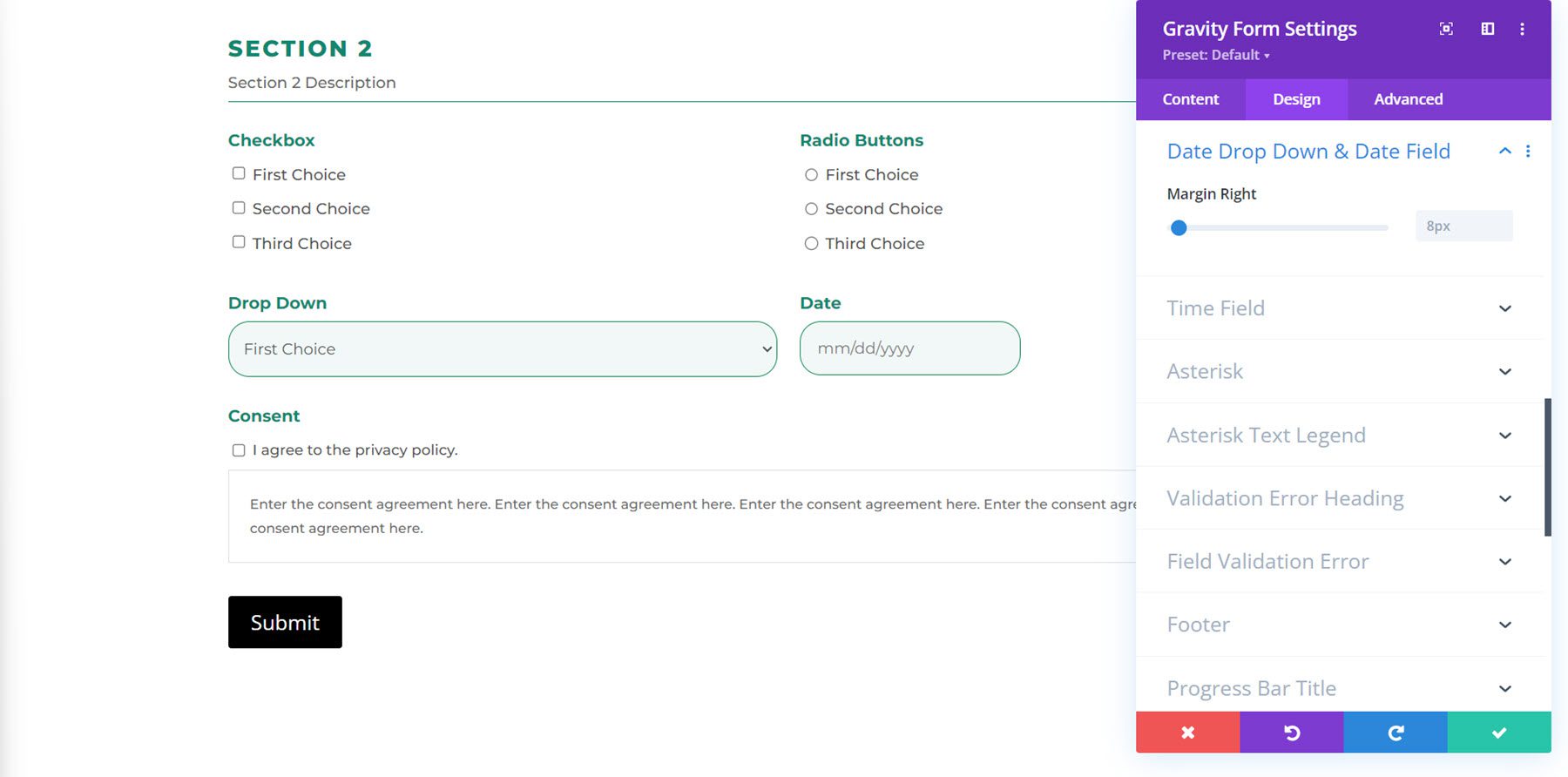
Data a discesa e campo data
Qui puoi modificare il margine destro.

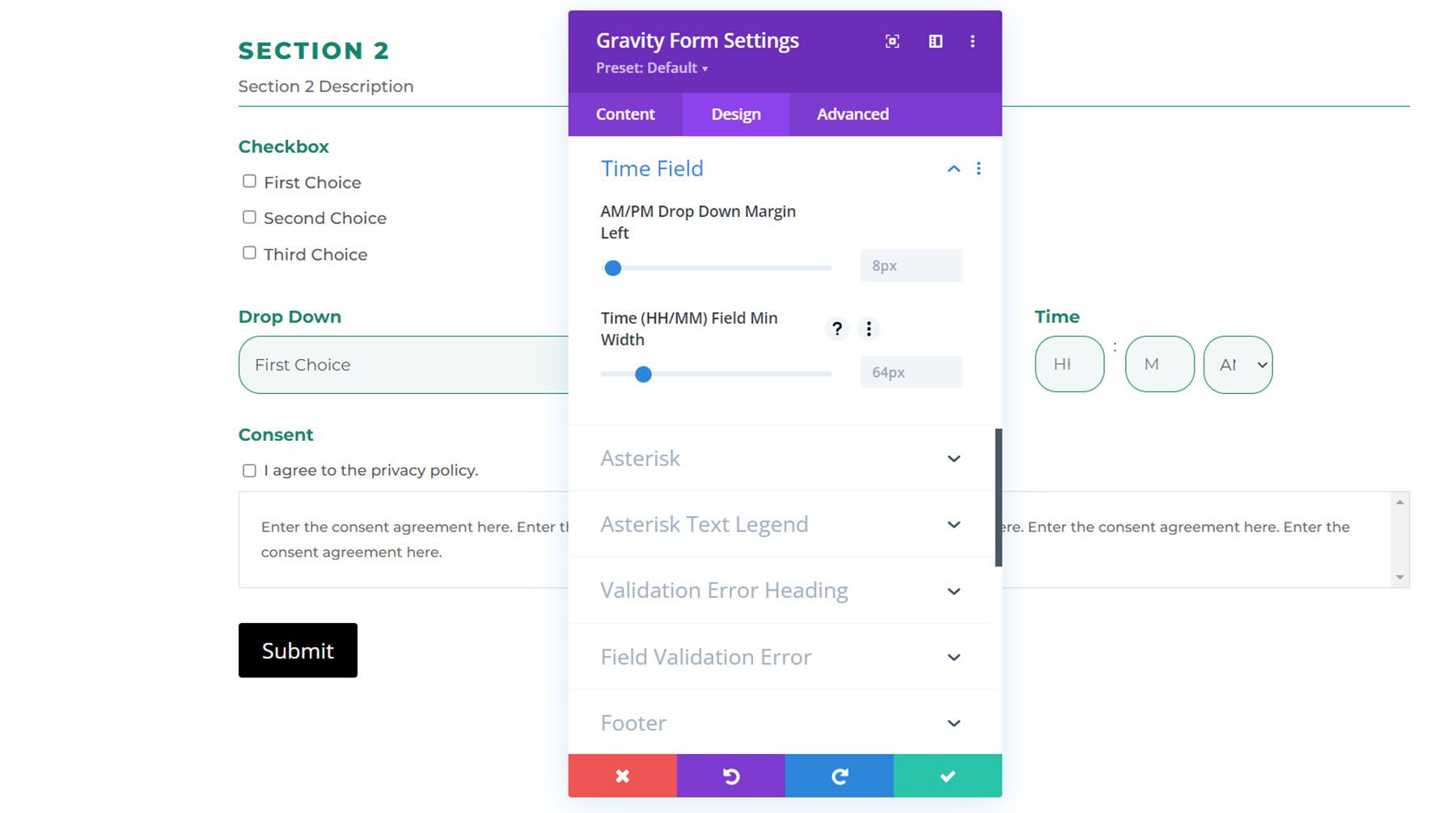
Campo del tempo
Nelle impostazioni del campo dell'ora, è possibile personalizzare il margine sinistro del menu a discesa AM/PM e la larghezza minima del campo dell'ora (HH/MM).

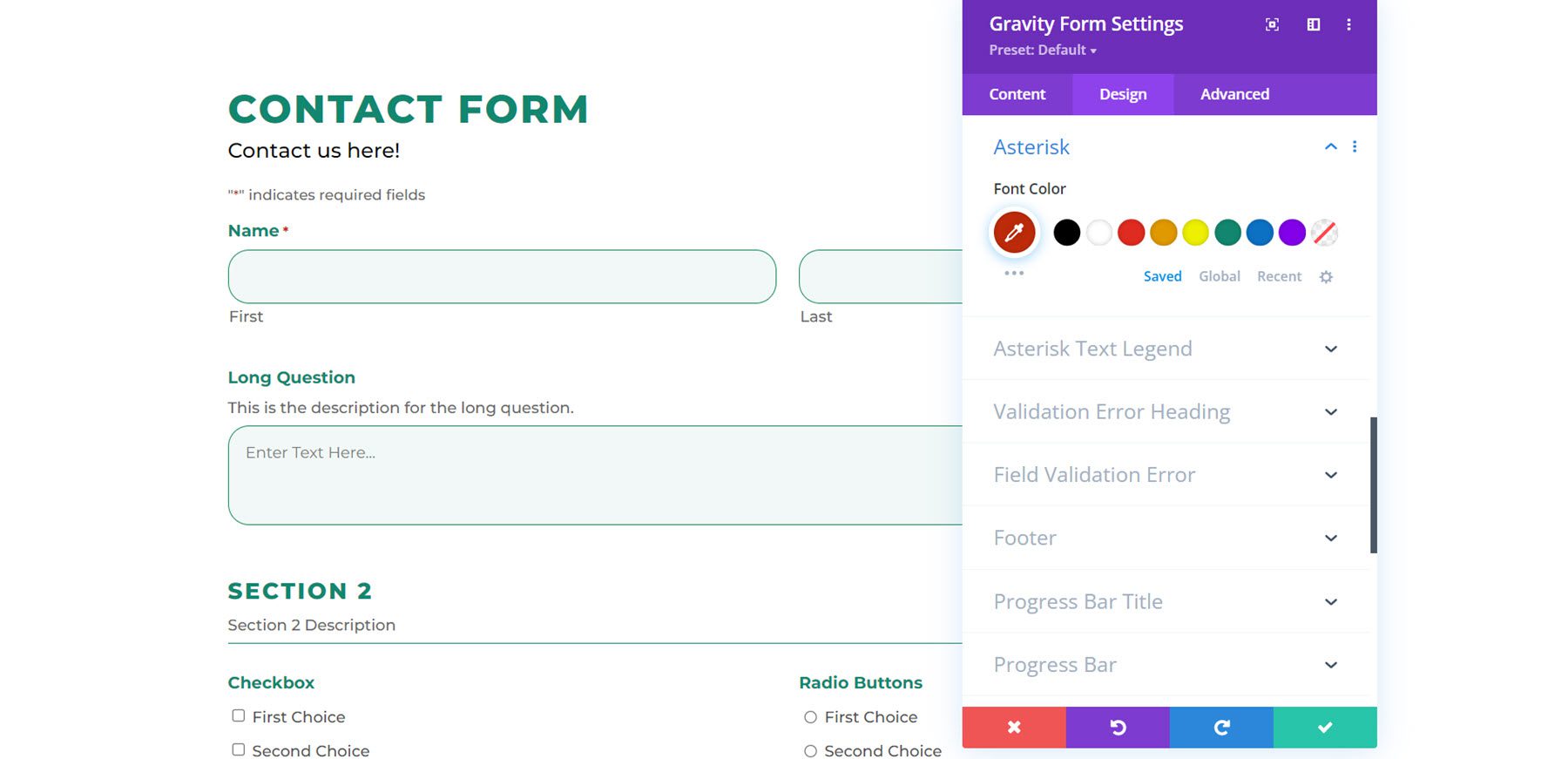
Asterisco
Sotto le impostazioni dell'asterisco, puoi cambiare il colore del carattere.

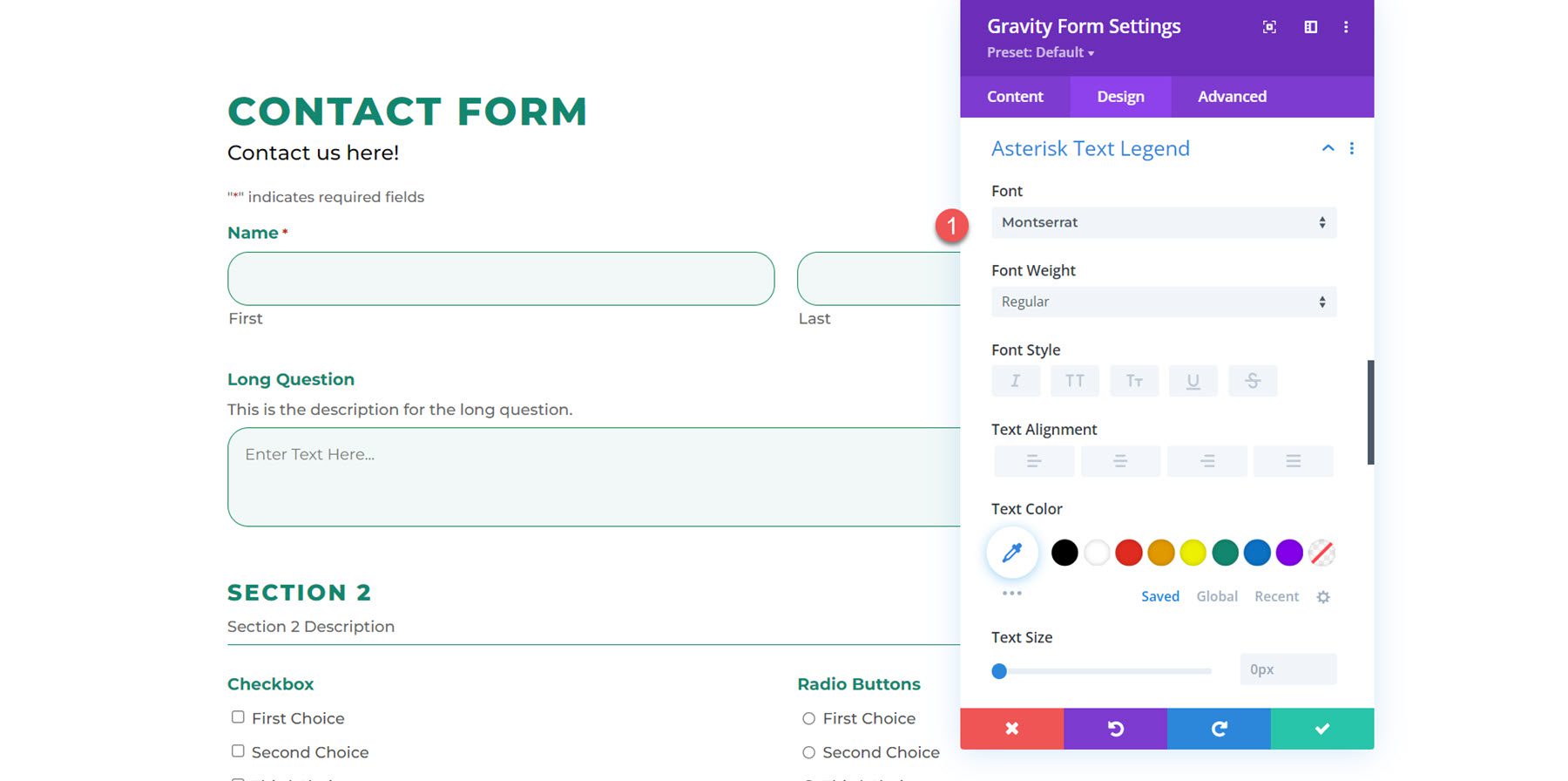
Legenda testo asterisco
Utilizzando le impostazioni della legenda del testo dell'asterisco, è possibile personalizzare il carattere, la dimensione, la spaziatura e altro ancora della legenda del testo dell'asterisco. In questo esempio, ho modificato il font.

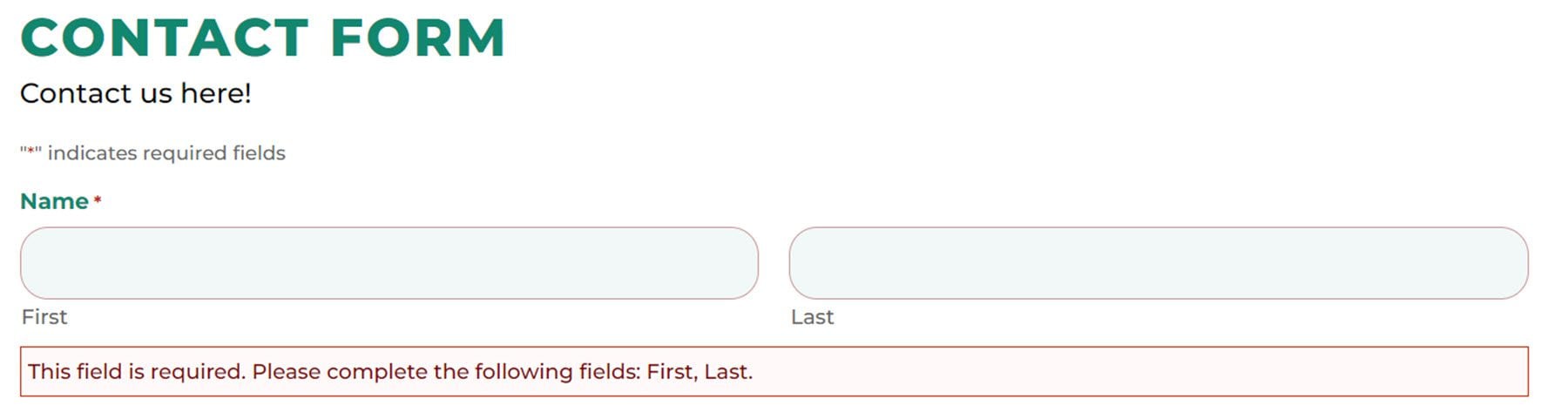
Intestazione errore di convalida
Qui puoi personalizzare il colore di sfondo, il margine e la spaziatura interna e il design del carattere per l'intestazione dell'errore di convalida. Ecco l'intestazione dell'errore di convalida personalizzata, con riempimento modificato, un carattere diverso e una dimensione del carattere più grande.

Errore di convalida del campo
E qui puoi personalizzare l'errore di convalida del campo allo stesso modo dell'intestazione dell'errore di convalida. Ho aggiunto del riempimento in alto, in basso e a sinistra e ho modificato il carattere. Ecco il risultato sul front-end.

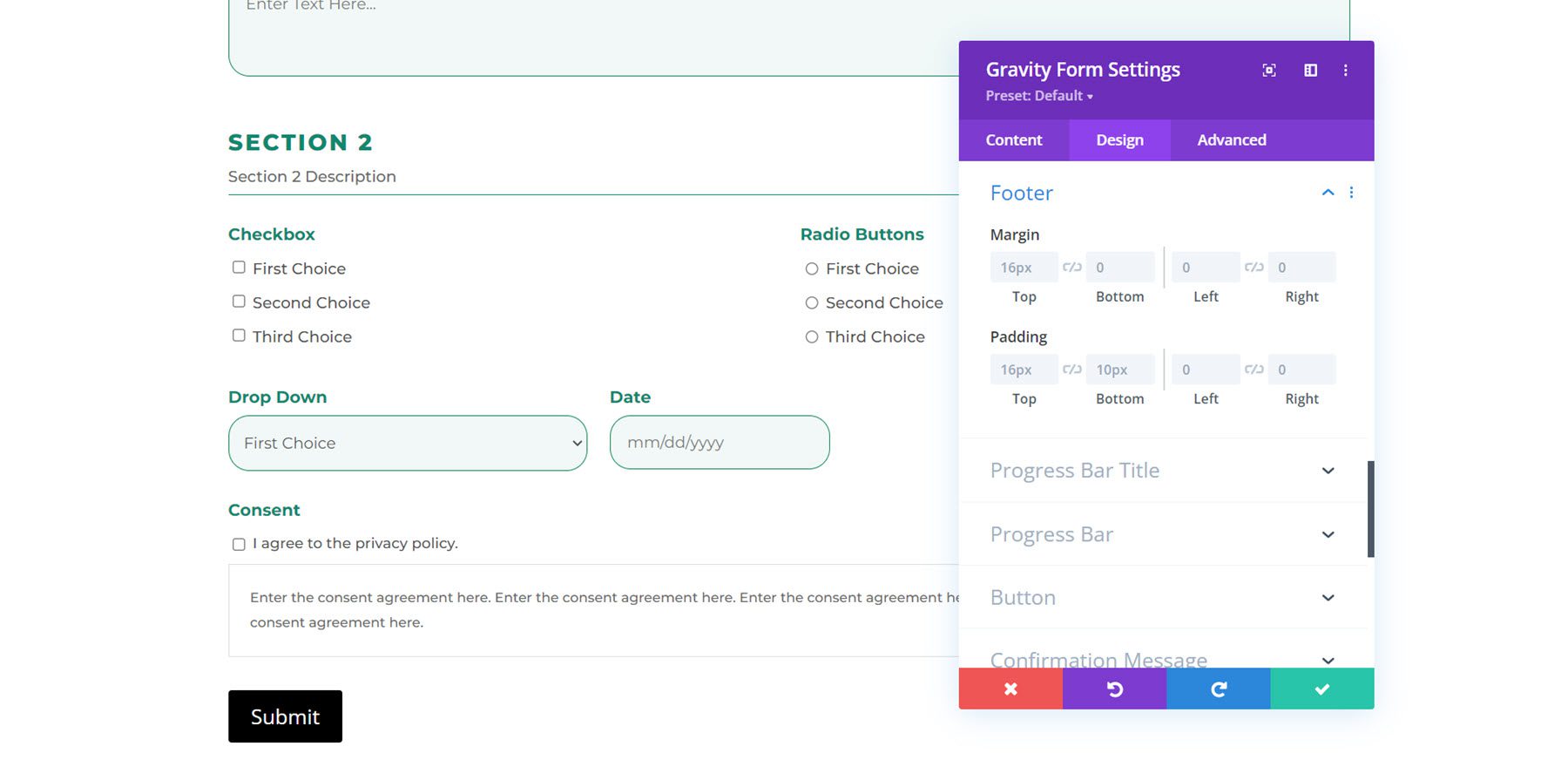
Piè di pagina
Con queste impostazioni, puoi modificare il margine e il riempimento del piè di pagina.

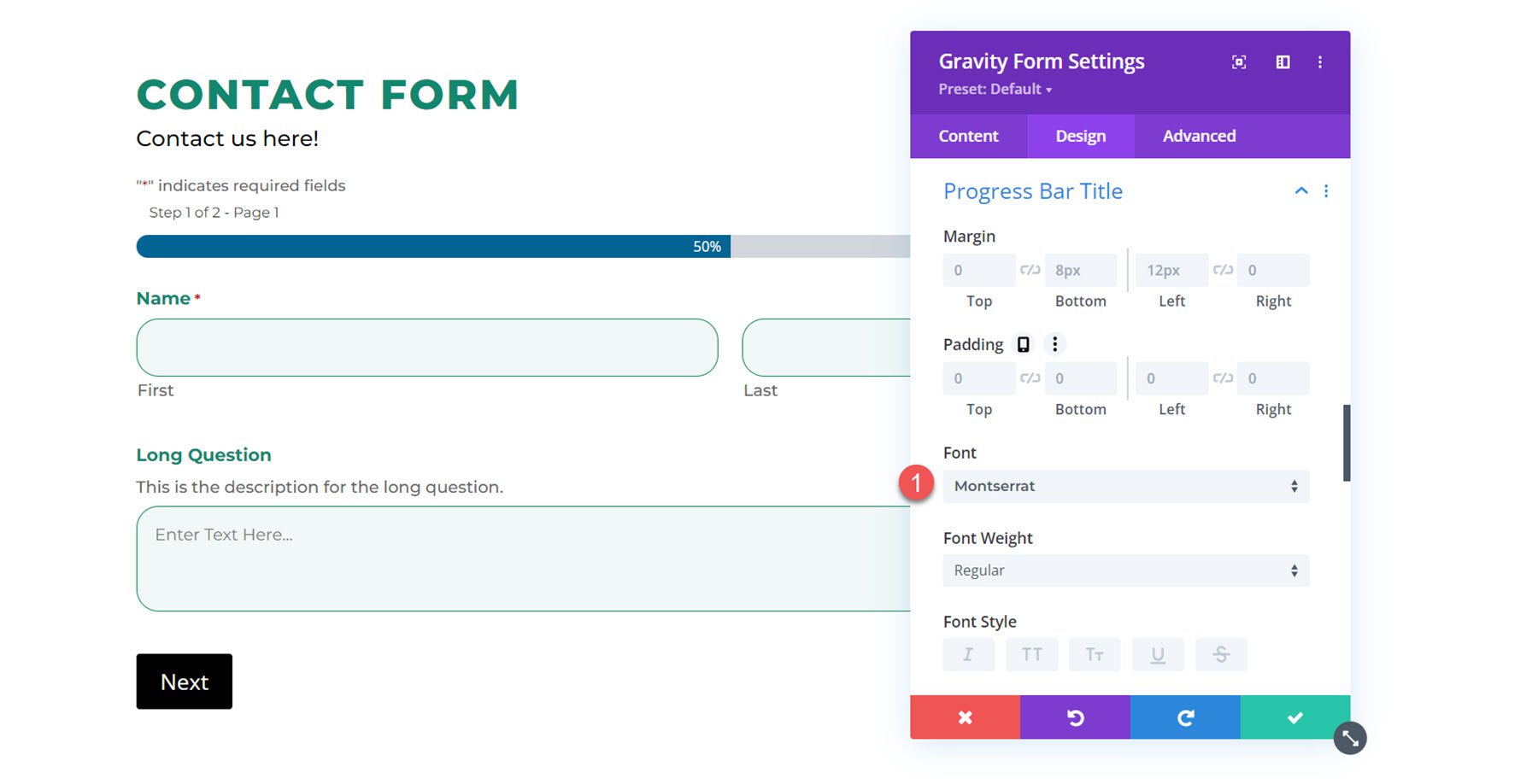
Titolo della barra di avanzamento
Qui puoi modificare il margine e il riempimento della barra di avanzamento, nonché il design del carattere.

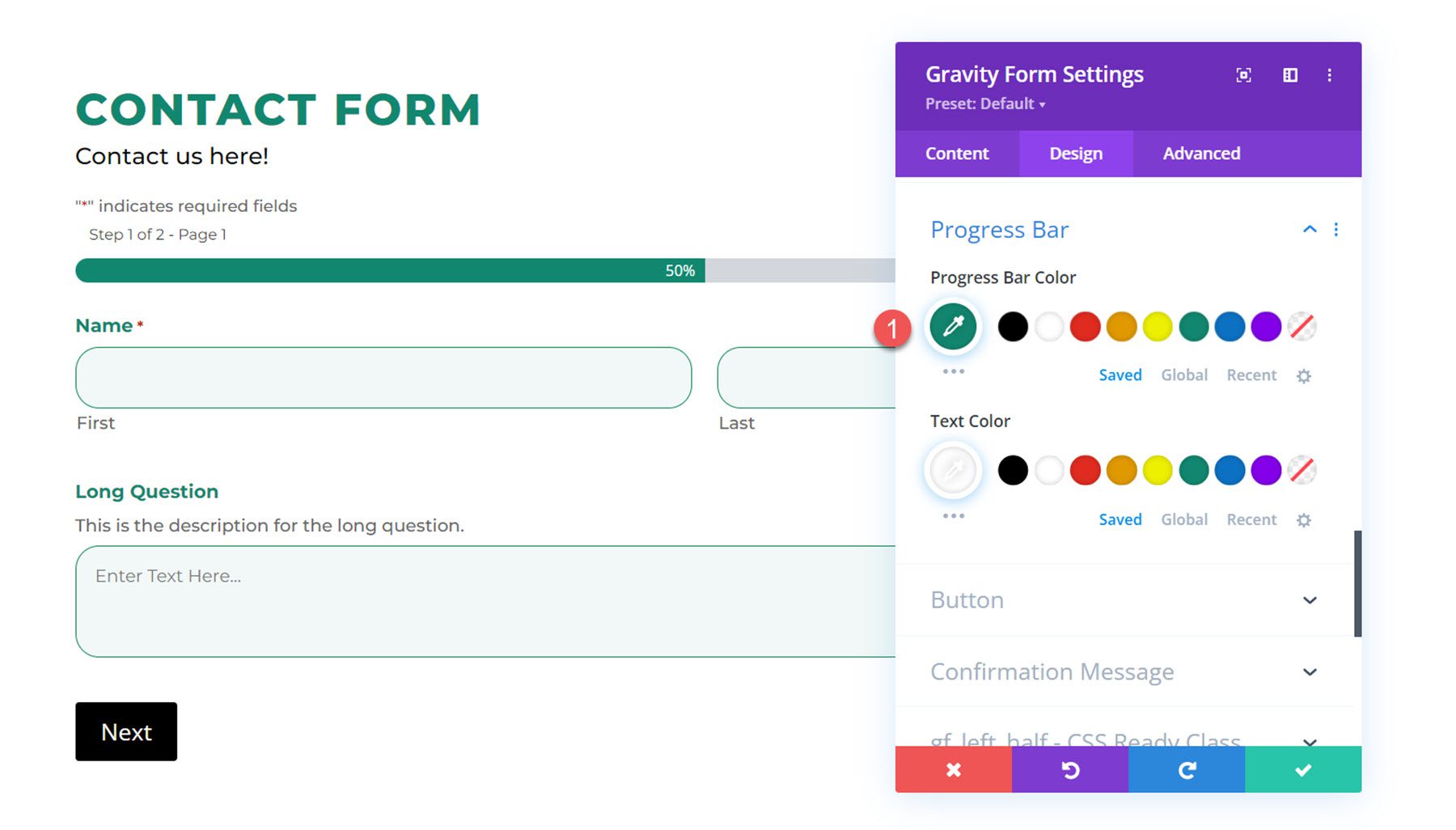
Barra di avanzamento
Nelle impostazioni della barra di avanzamento, puoi modificare il colore della barra di avanzamento e il colore del testo. Ho cambiato il colore della barra di avanzamento in verde.

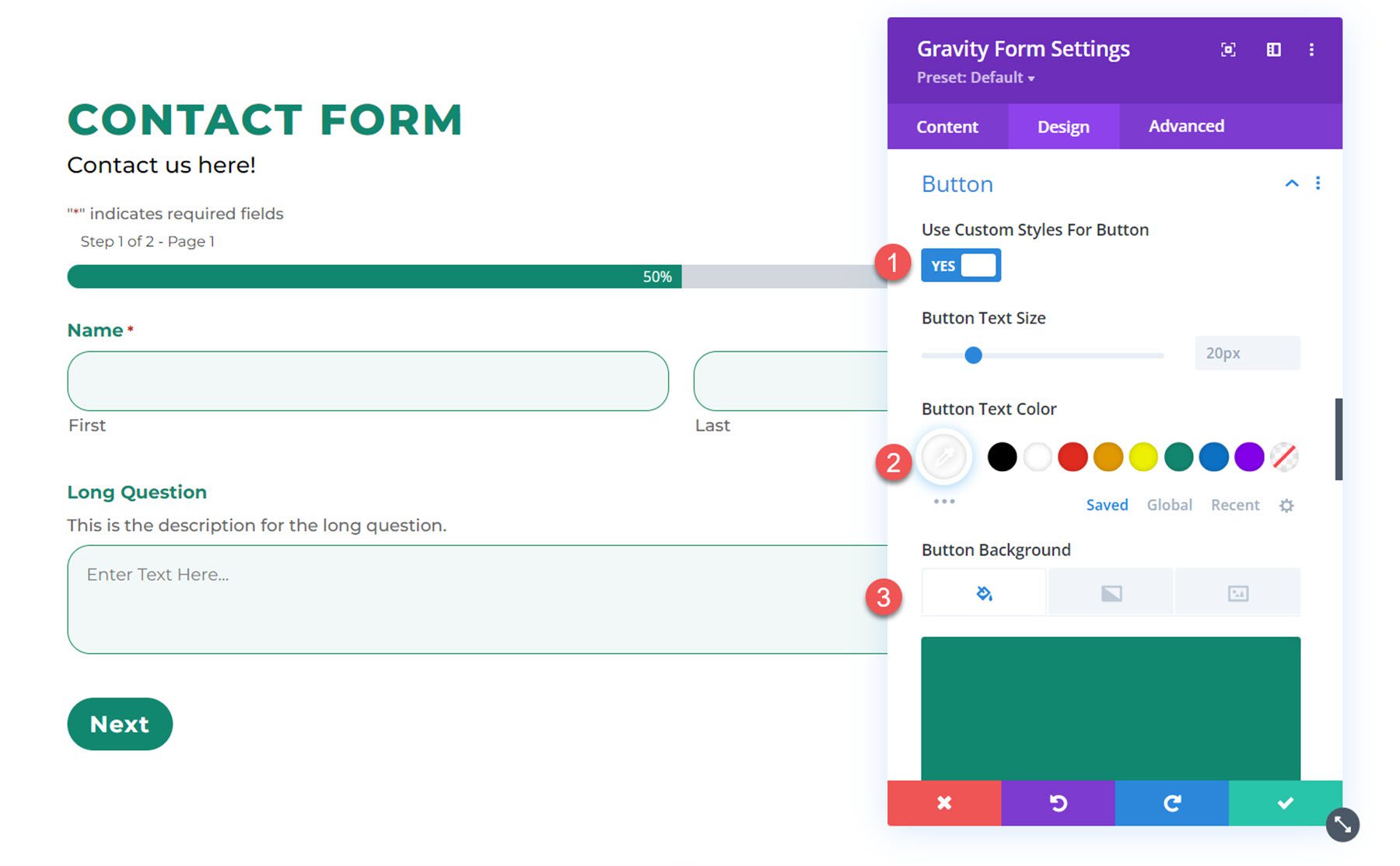
Pulsante
Successivamente, le impostazioni del pulsante ti consentono di applicare stili personalizzati al pulsante di invio del modulo. È inoltre possibile modificare l'allineamento dei pulsanti. Qui ho cambiato il colore del testo, lo sfondo, il carattere, lo spessore del carattere, il raggio del bordo e la spaziatura delle lettere per modellare il pulsante.

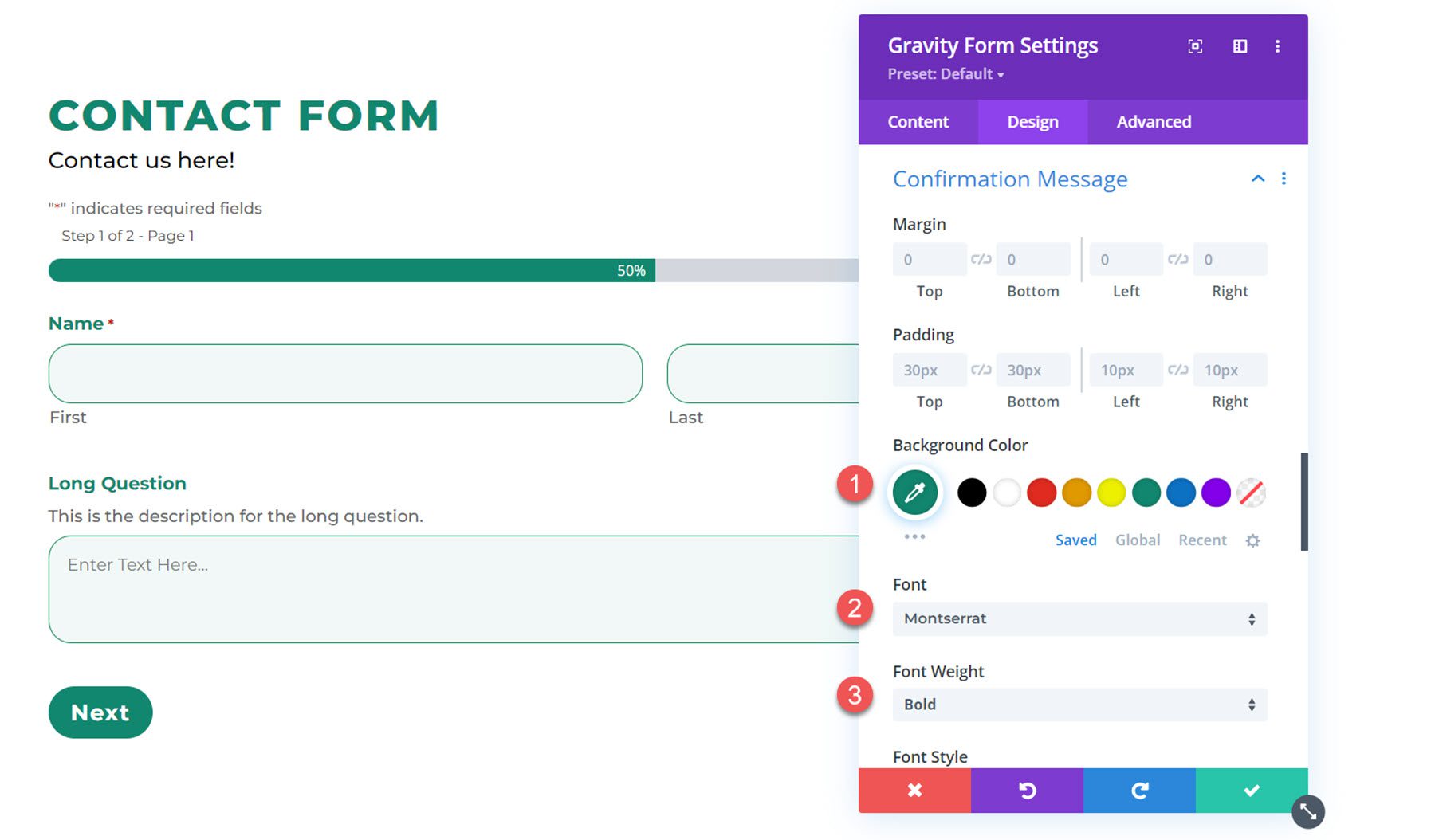
Messaggio di conferma
Nelle impostazioni del messaggio di conferma, puoi modificare la modalità di visualizzazione del messaggio di conferma dopo l'invio del modulo. In questo esempio ho cambiato il colore di sfondo, il carattere e il colore del testo.

Ed ecco il messaggio di conferma.

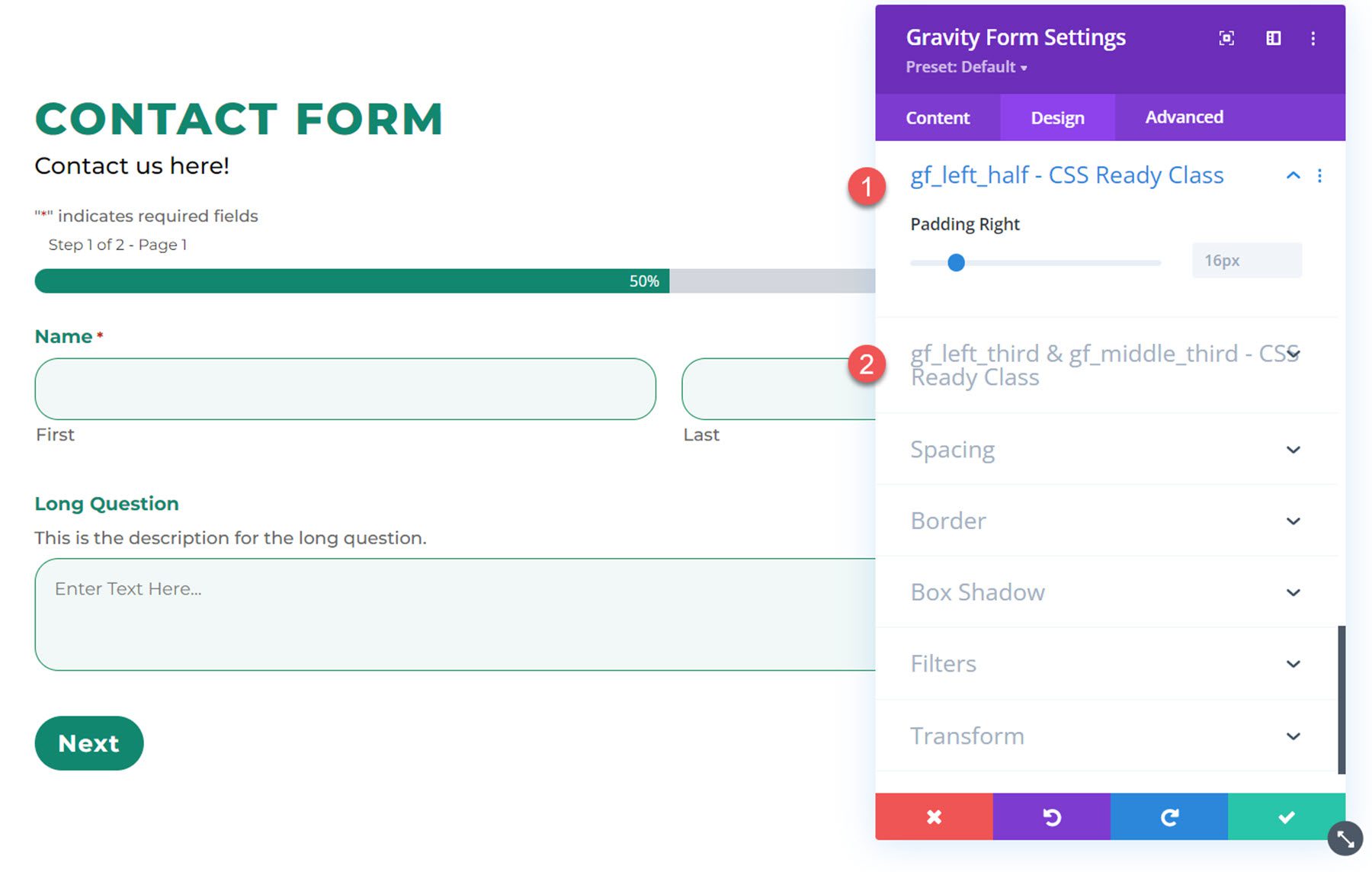
Gf_left_half – Classe CSS Ready e Gf_left_three & gf_middle_three – Classe CSS Ready
Puoi applicare queste classi CSS a un campo Gravity Forms per creare layout più avanzati. Queste impostazioni di progettazione ti consentono di personalizzare il riempimento corretto per i campi con queste classi CSS.

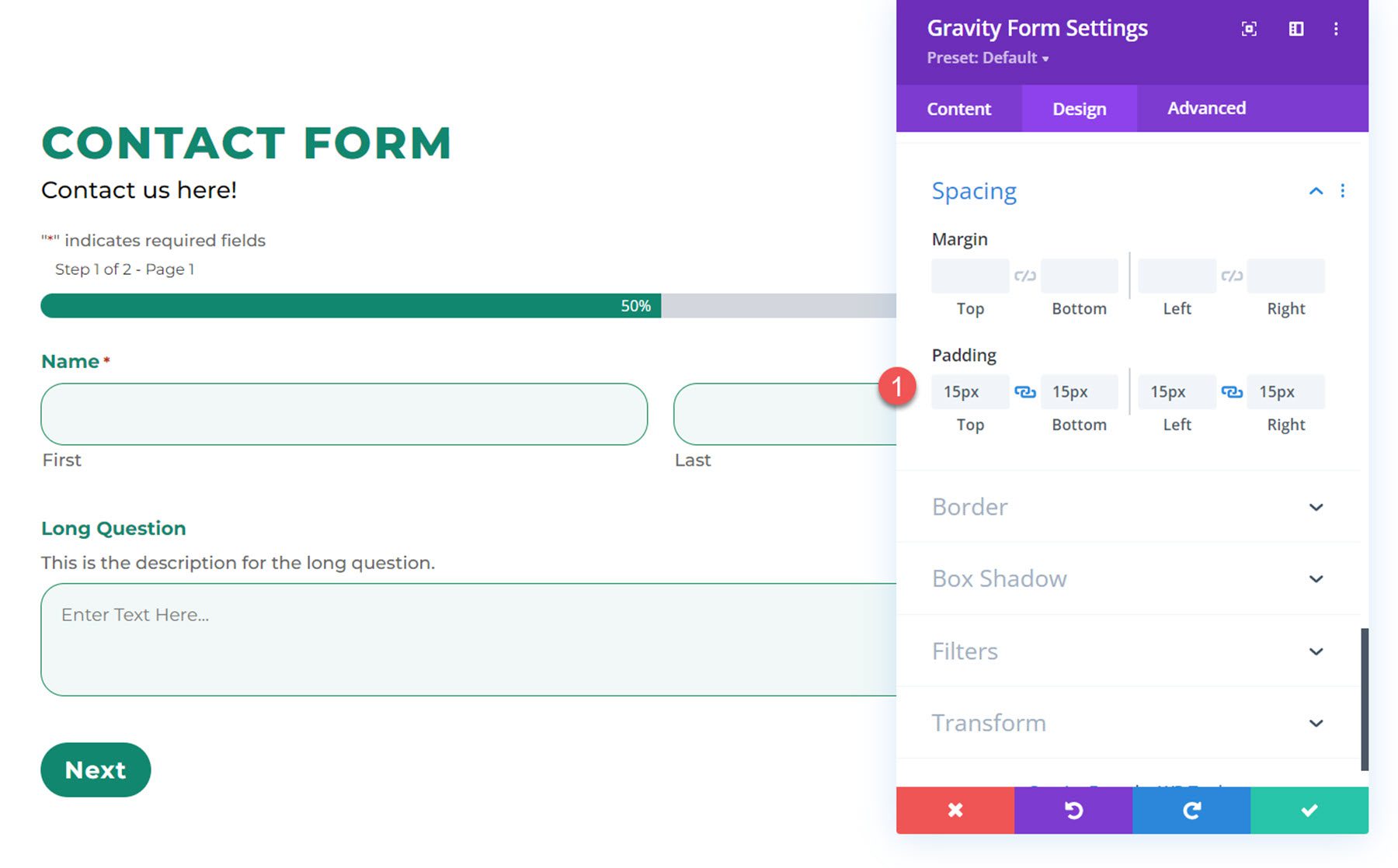
Spaziatura
Le impostazioni di spaziatura consentono di personalizzare il margine e la spaziatura interna per l'intero modulo. Qui ho aggiunto dell'imbottitura interna a tutti e 4 i lati della mia forma.

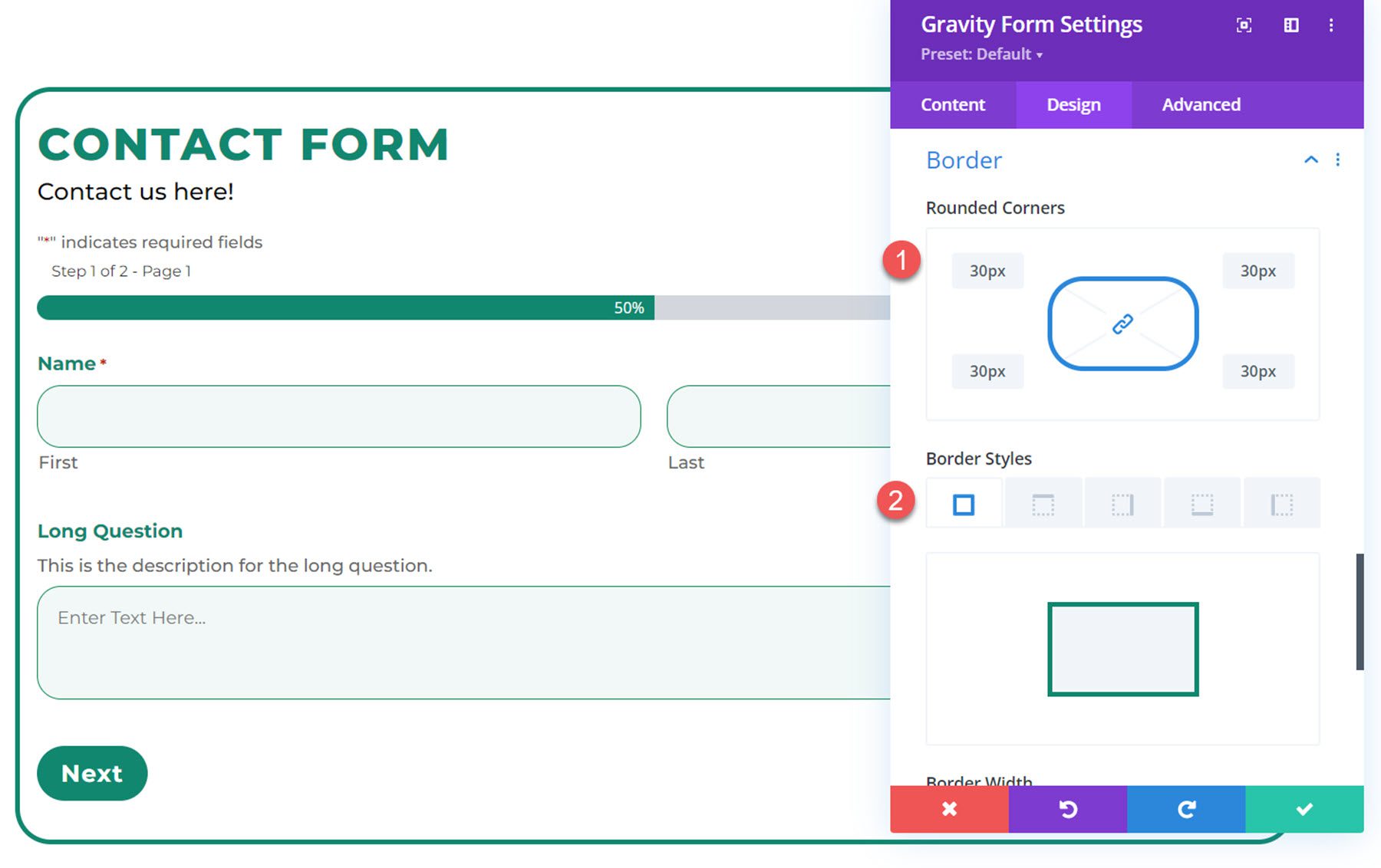
Confine
Nelle impostazioni del bordo, puoi aggiungere un bordo al modulo, modificare il colore e le dimensioni del bordo, aggiungere angoli arrotondati e altro. Per questo esempio, ho aggiunto al modulo un bordo con angoli arrotondati.

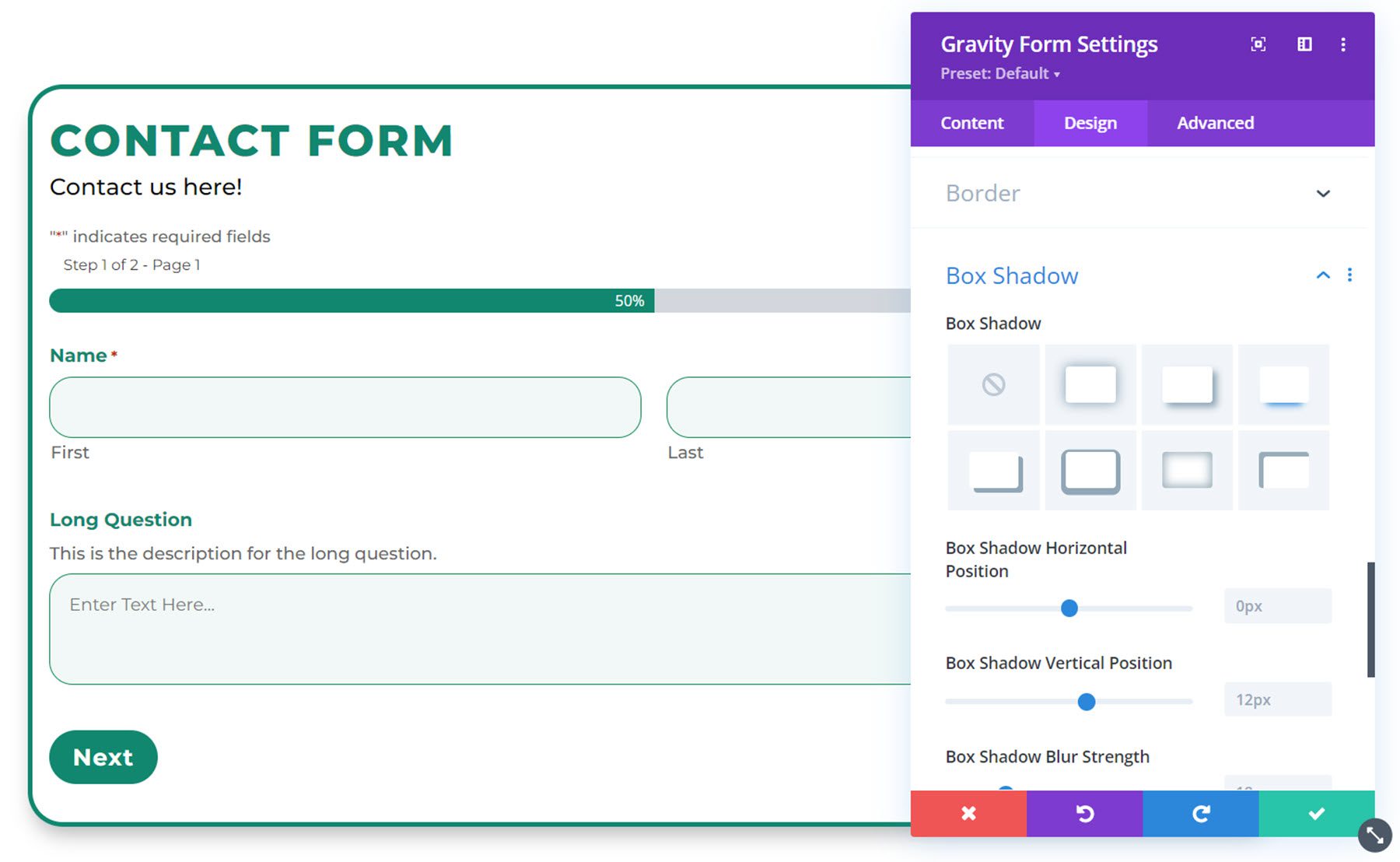
Scatola Ombra
Puoi aggiungere un'ombreggiatura al tuo modulo con questa impostazione.

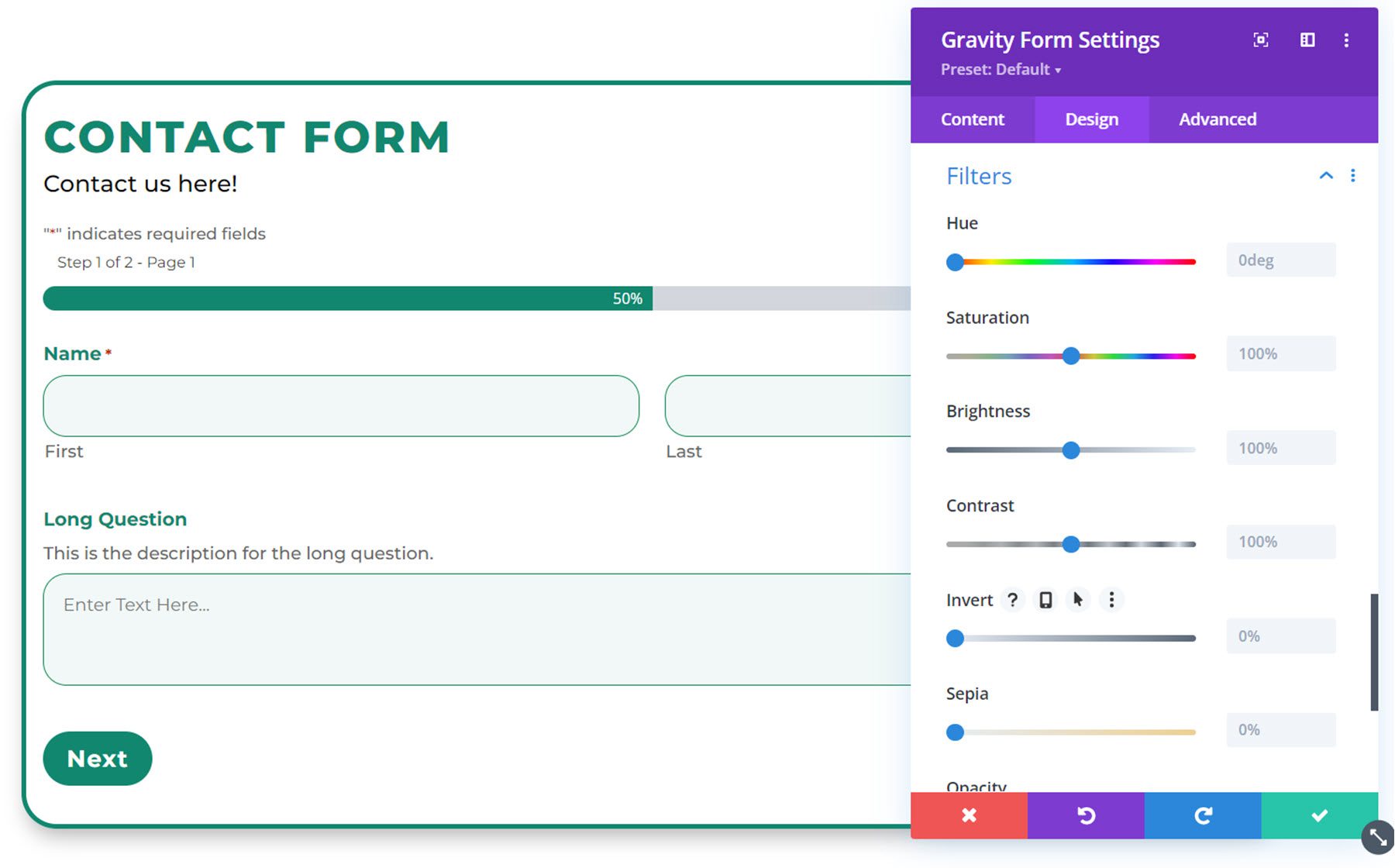
Filtri
Le impostazioni dei filtri ti consentono di modificare il colore del tuo design aggiungendo un filtro.

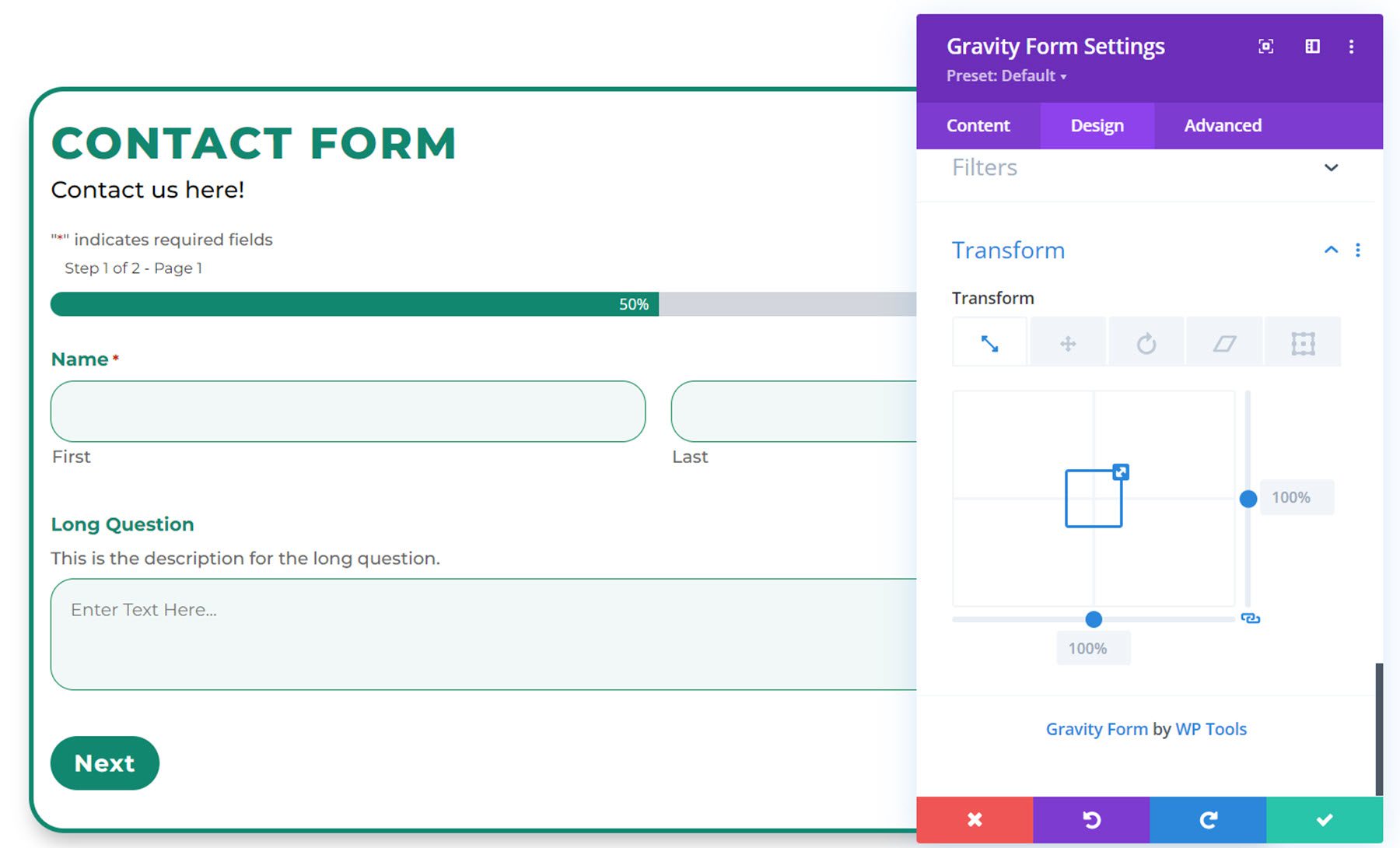
Trasformare
Infine, le impostazioni di trasformazione consentono di modificare la posizione del modulo sulla pagina.

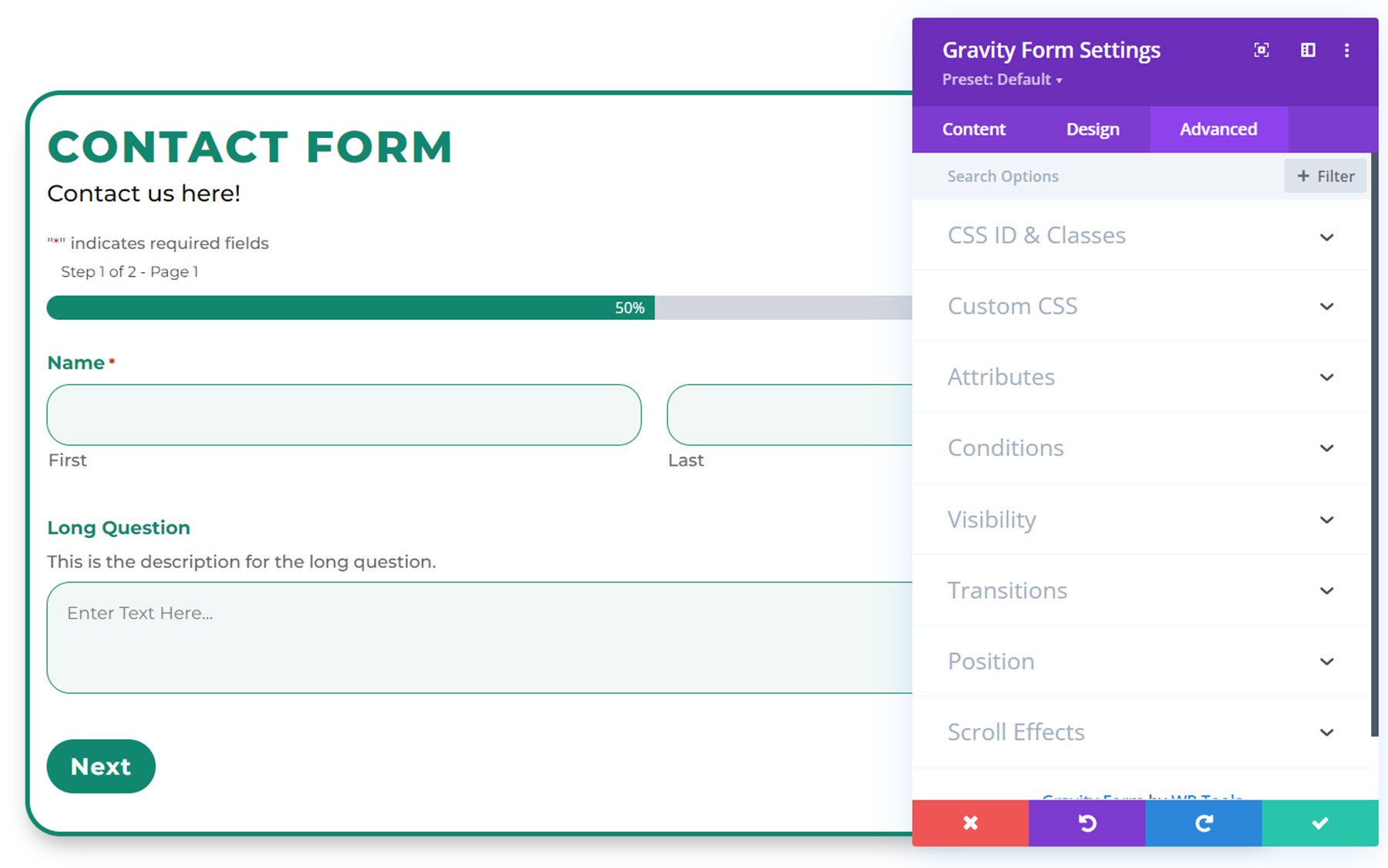
Impostazioni avanzate
Passando alla scheda Avanzate, vedrai che sono elencate le sezioni avanzate predefinite.

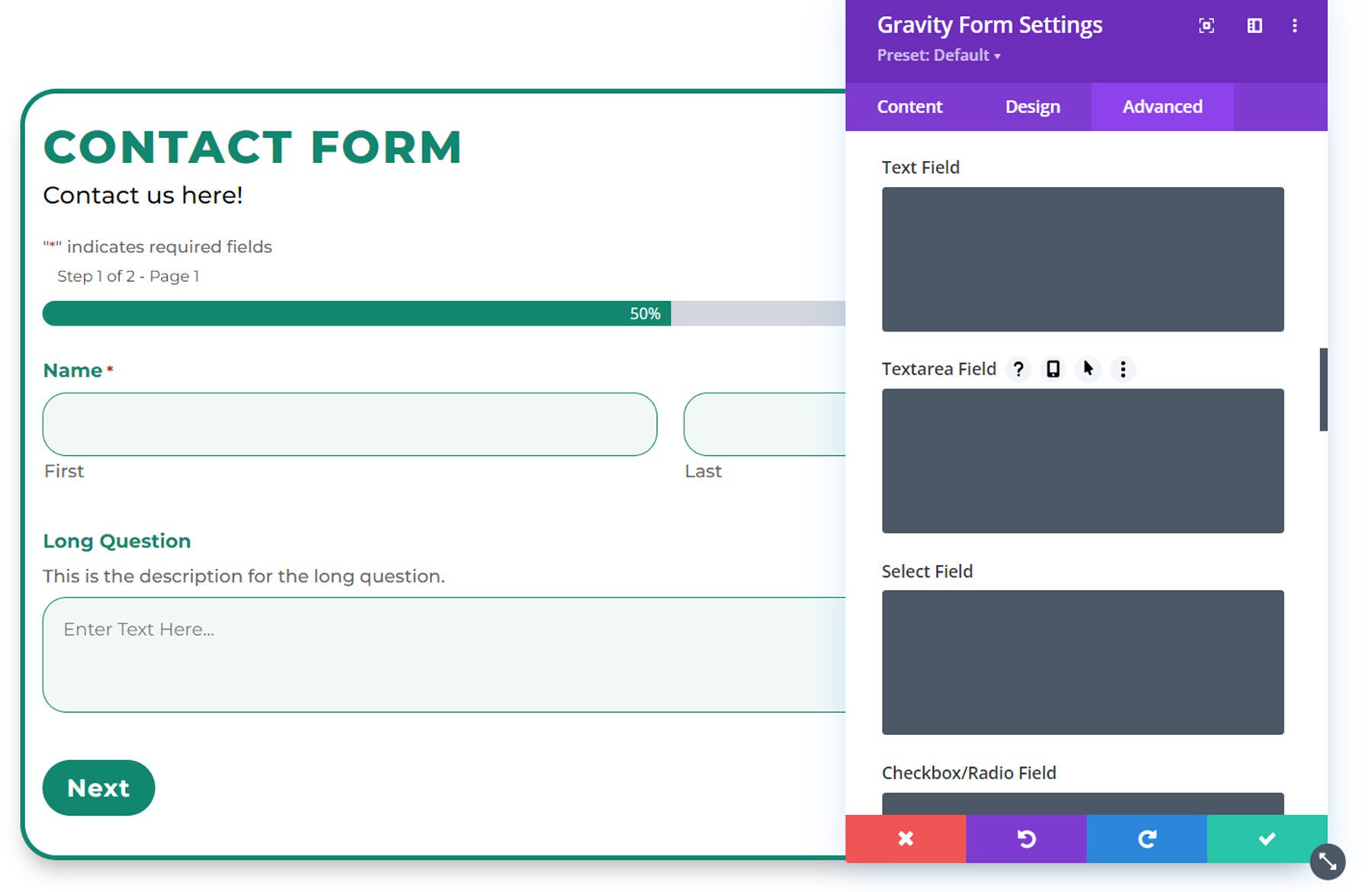
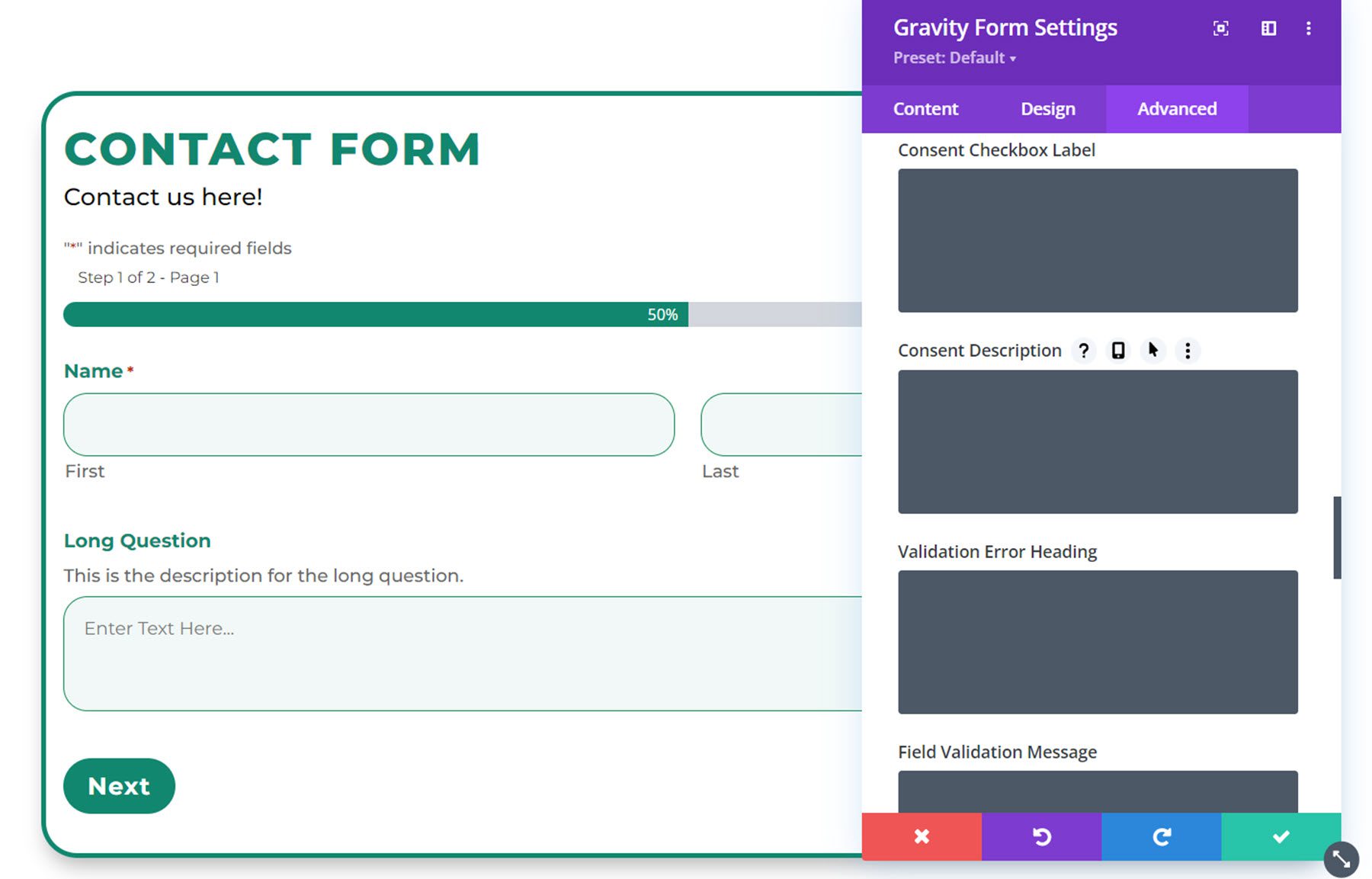
Se selezioni la scheda CSS personalizzato, puoi aggiungere CSS personalizzato ai diversi elementi del modulo Gravity, inclusi titolo, descrizione, etichetta, campo di testo, campo di selezione, casella di controllo/campo di opzione, etichetta della casella di controllo del consenso, intestazione dell'errore di convalida, pulsante , e altro ancora.

Ciò ti consente di personalizzare completamente il tuo modulo, anche oltre le opzioni che Divi Gravity Forms aggiunge a Divi Builder.

Esempio di forme di gravità Divi
Ecco il risultato finale del Gravity Form personalizzato con Divi Gravity Forms.
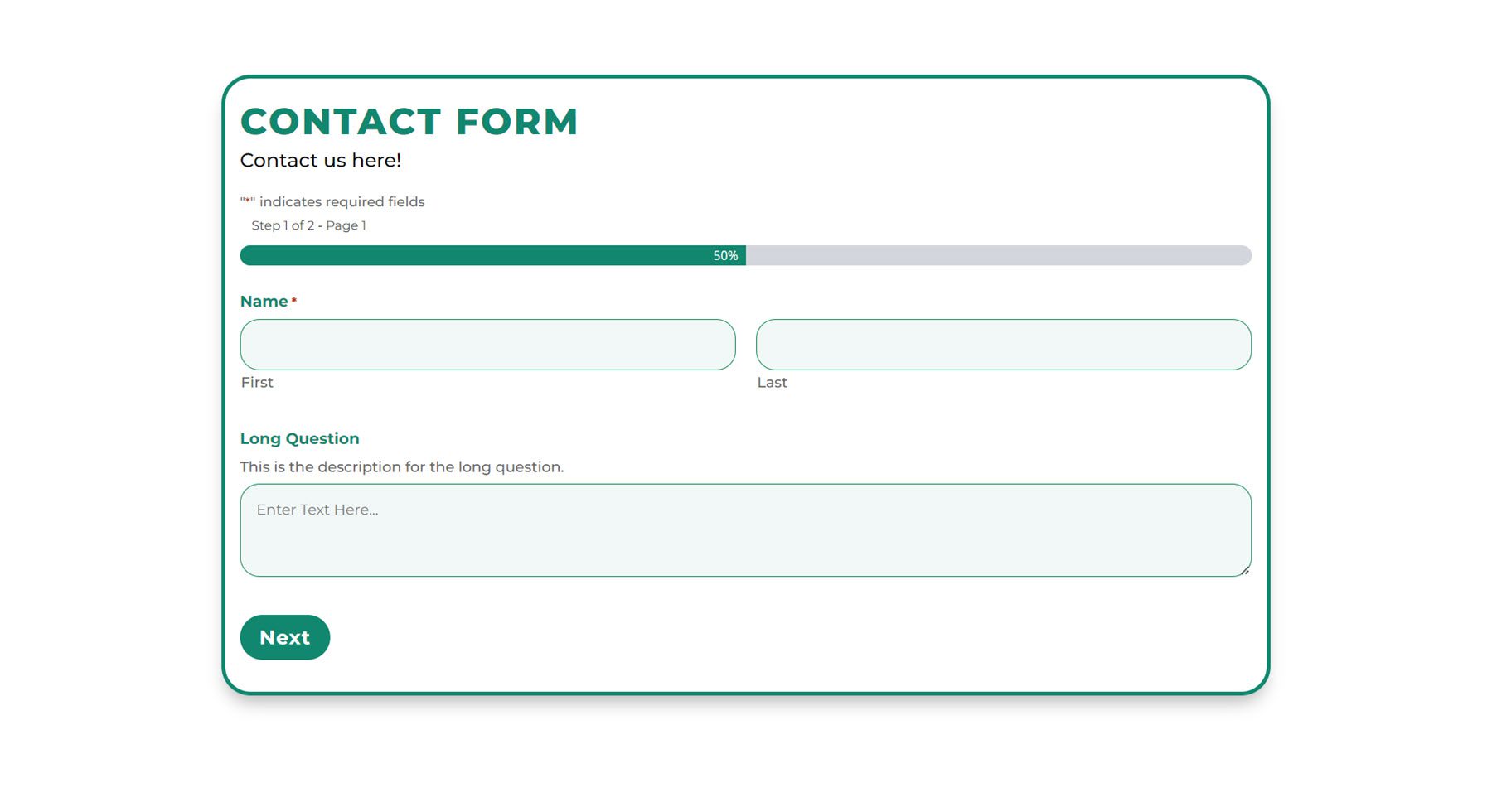
Pagina 1

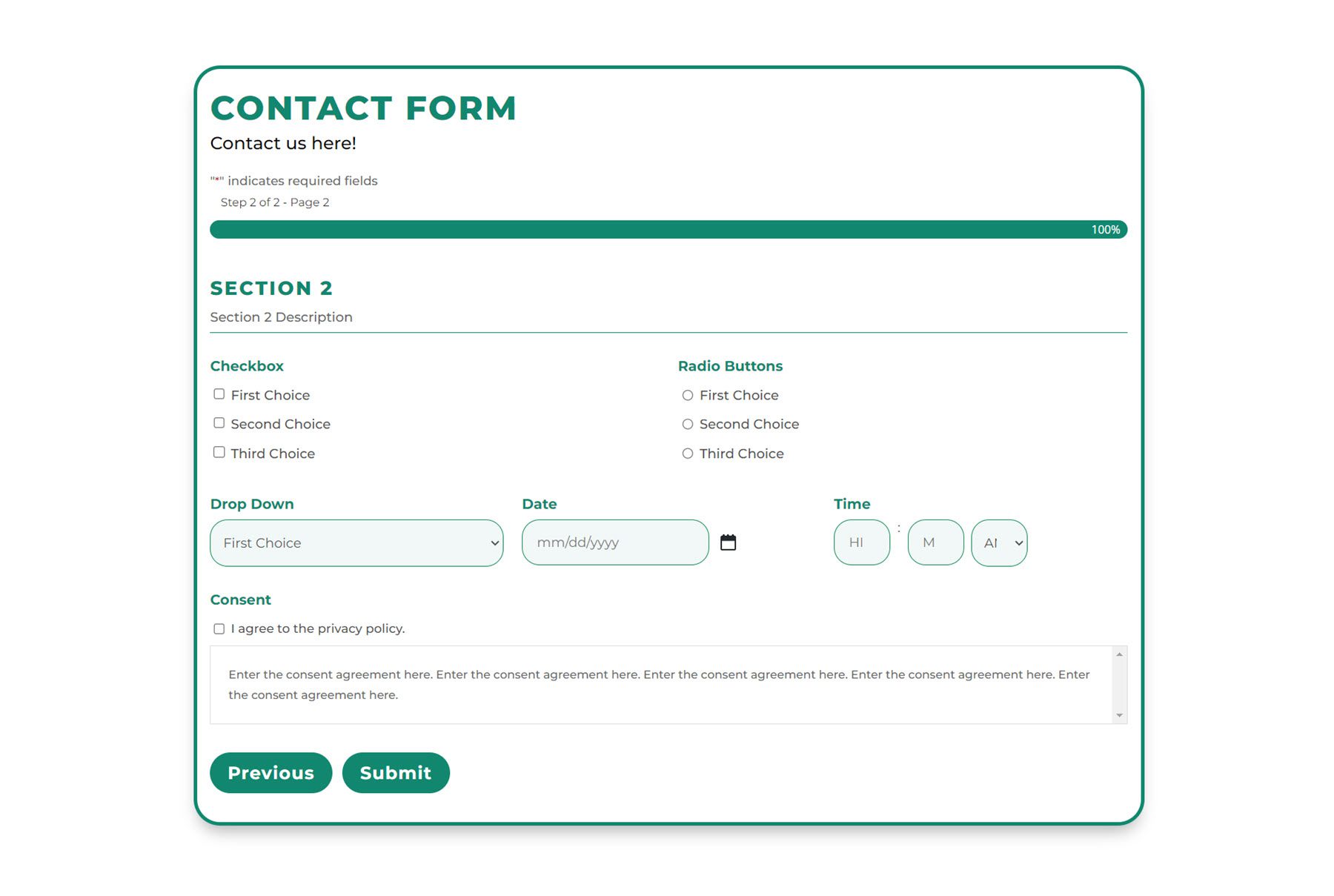
Pagina 2

Messaggio di conferma

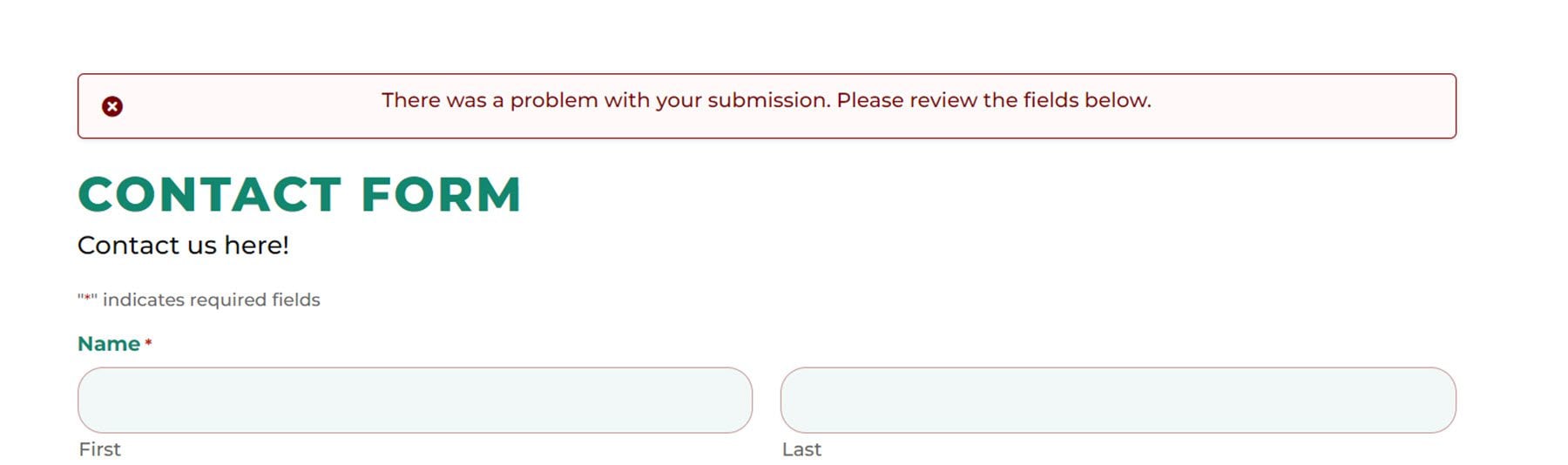
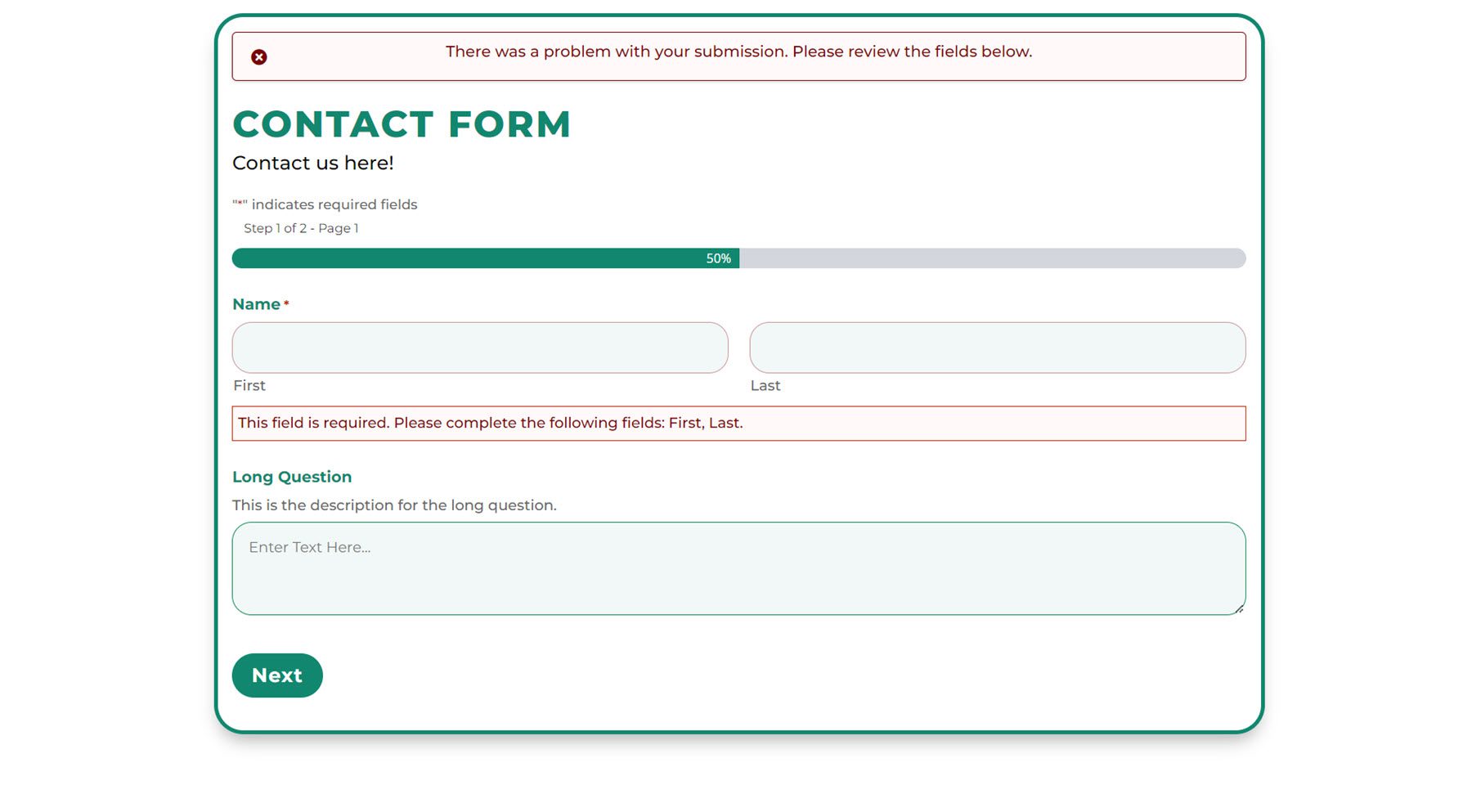
Messaggio di errore di convalida

Acquista Divi Gravity Forms
Divi Gravity Forms è disponibile nel Divi Marketplace. Costa $ 69 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Divi Gravity Forms semplifica la progettazione completa del tuo modulo all'interno di Divi Builder. Il plug-in aggiorna automaticamente il modulo dopo ogni modifica apportata in modo da poter vedere l'anteprima più aggiornata, direttamente all'interno di Divi Builder. Se sei un utente di Gravity Forms che progetta siti web con Divi, questo potrebbe essere lo strumento perfetto per aiutarti a progettare e personalizzare i tuoi moduli con la facilità e la comodità di Divi Builder.
Ci piacerebbe avere tue notizie! Hai provato Divi Gravity Forms? Fateci sapere cosa ne pensate nei commenti!
