Evidenziazione del plug-in Divi: Divi Shop Builder
Pubblicato: 2022-11-20Divi Shop Builder aggiunge 14 nuovi moduli a Divi Builder che ti consentono di personalizzare il design delle pagine WooCommerce predefinite con Divi. Il plug-in include anche alcuni layout di negozio predefiniti per darti un rapido avvio nella personalizzazione del tuo sito. Se gestisci un negozio online utilizzando WooCommerce e desideri essere in grado di personalizzare WooCommerce proprio come faresti con qualsiasi altro modulo Divi, questo potrebbe essere un ottimo plug-in per te! In questo punto saliente del plug-in, daremo un'occhiata da vicino alle funzionalità fornite con Divi Shop Builder per darti un'idea di ciò che puoi ottenere con questo plug-in.
Iniziamo!
Installazione di Divi Shop Builder
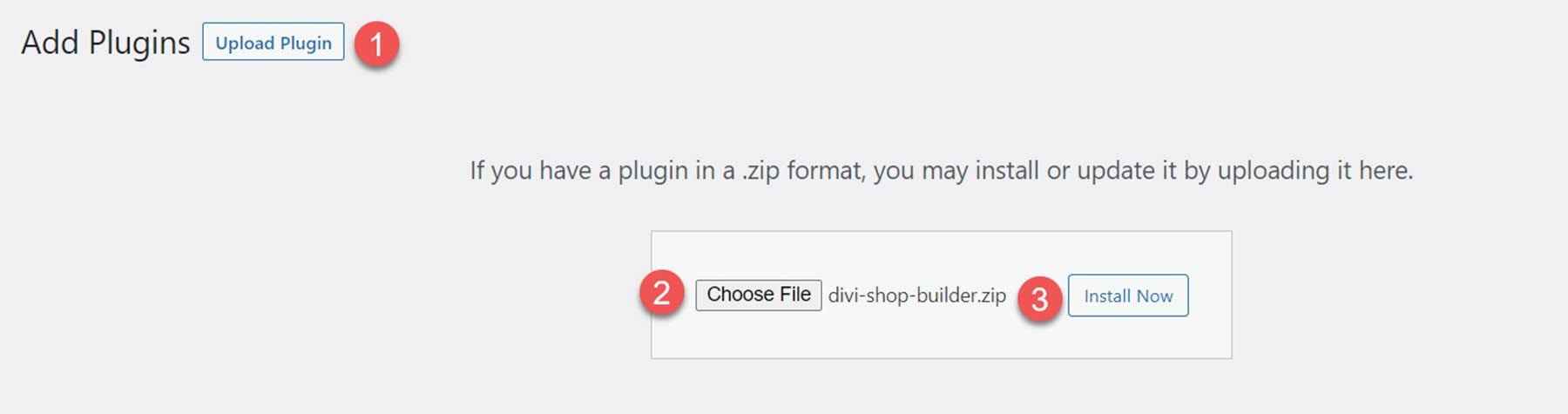
Divi Shop Builder può essere installato proprio come qualsiasi altro plugin di WordPress. Apri la pagina dei plugin nella dashboard di WordPress e fai clic su Aggiungi nuovo. Fai clic su Carica plug-in in alto, quindi seleziona il file del plug-in .zip dal tuo computer.

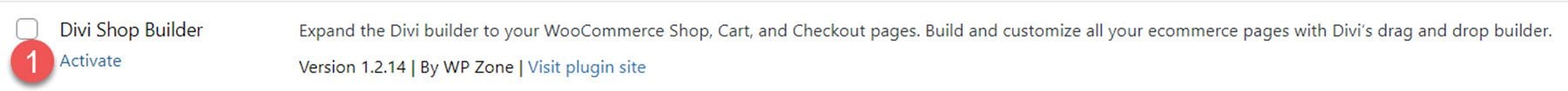
Una volta installato il plugin, attiva il plugin.

Costruttore di negozi Divi
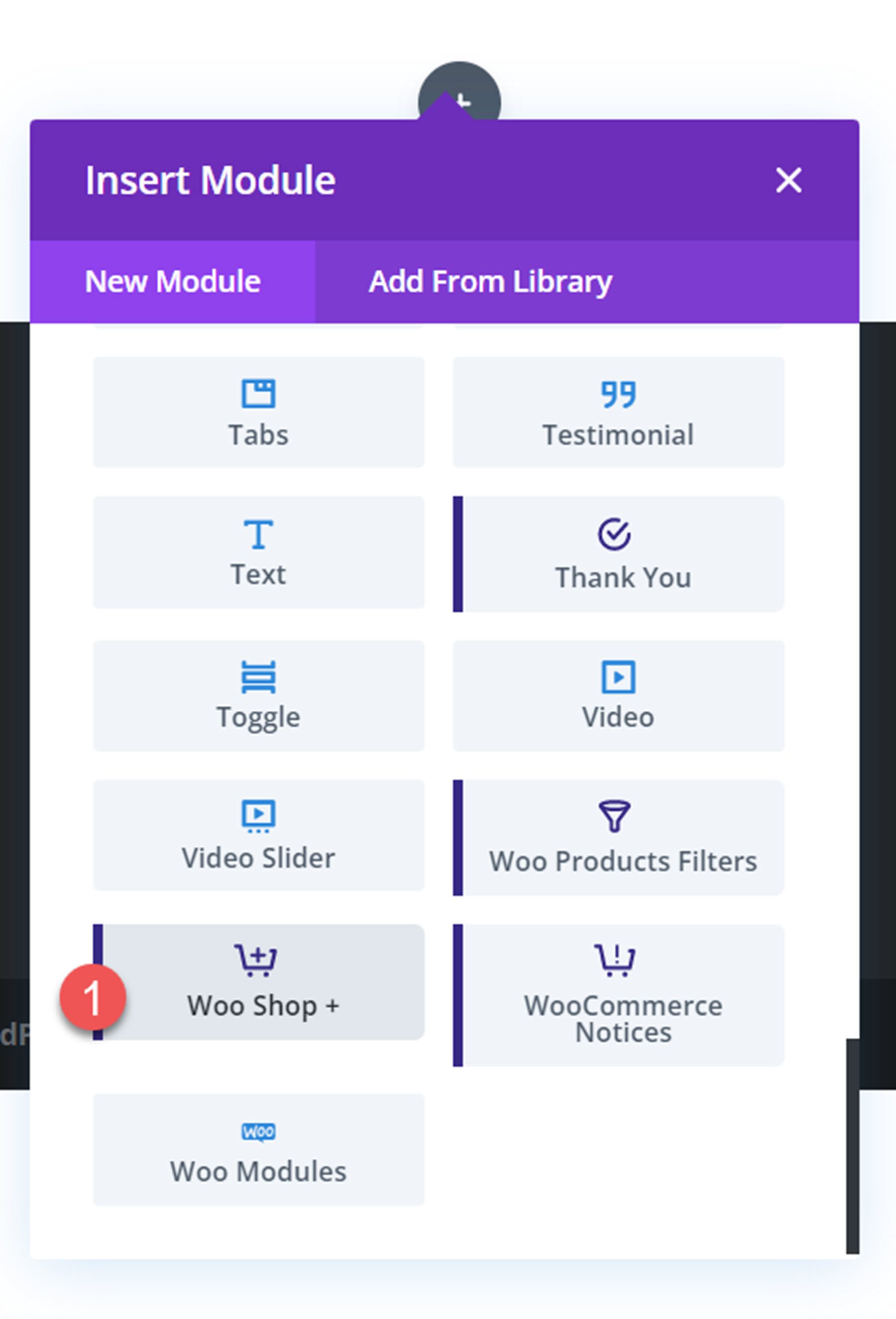
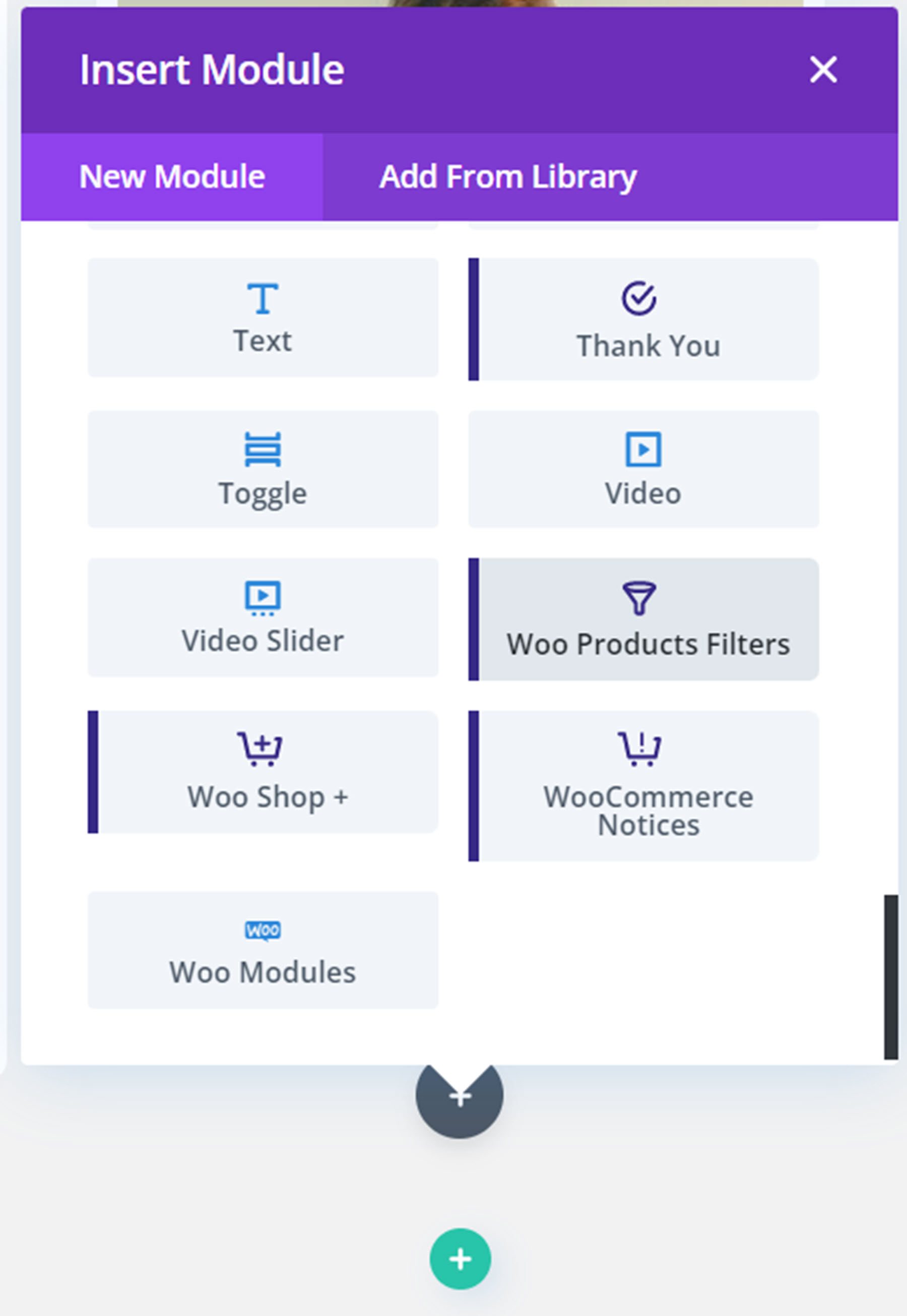
Per aggiungere i moduli Divi Shop Builder al tuo sito web, apri una pagina con Divi Builder. Aggiungi una nuova sezione e riga, quindi fai clic sul pulsante più grigio per aggiungere un nuovo modulo. Vedrai 14 nuovi moduli aggiunti alla sezione Inserisci modulo, che utilizzerai per costruire il negozio. Diamo un'occhiata a ciascun modulo di seguito.
Woo Negozio + Modulo
Inizia aggiungendo il modulo Woo Shop + alla pagina del tuo negozio.

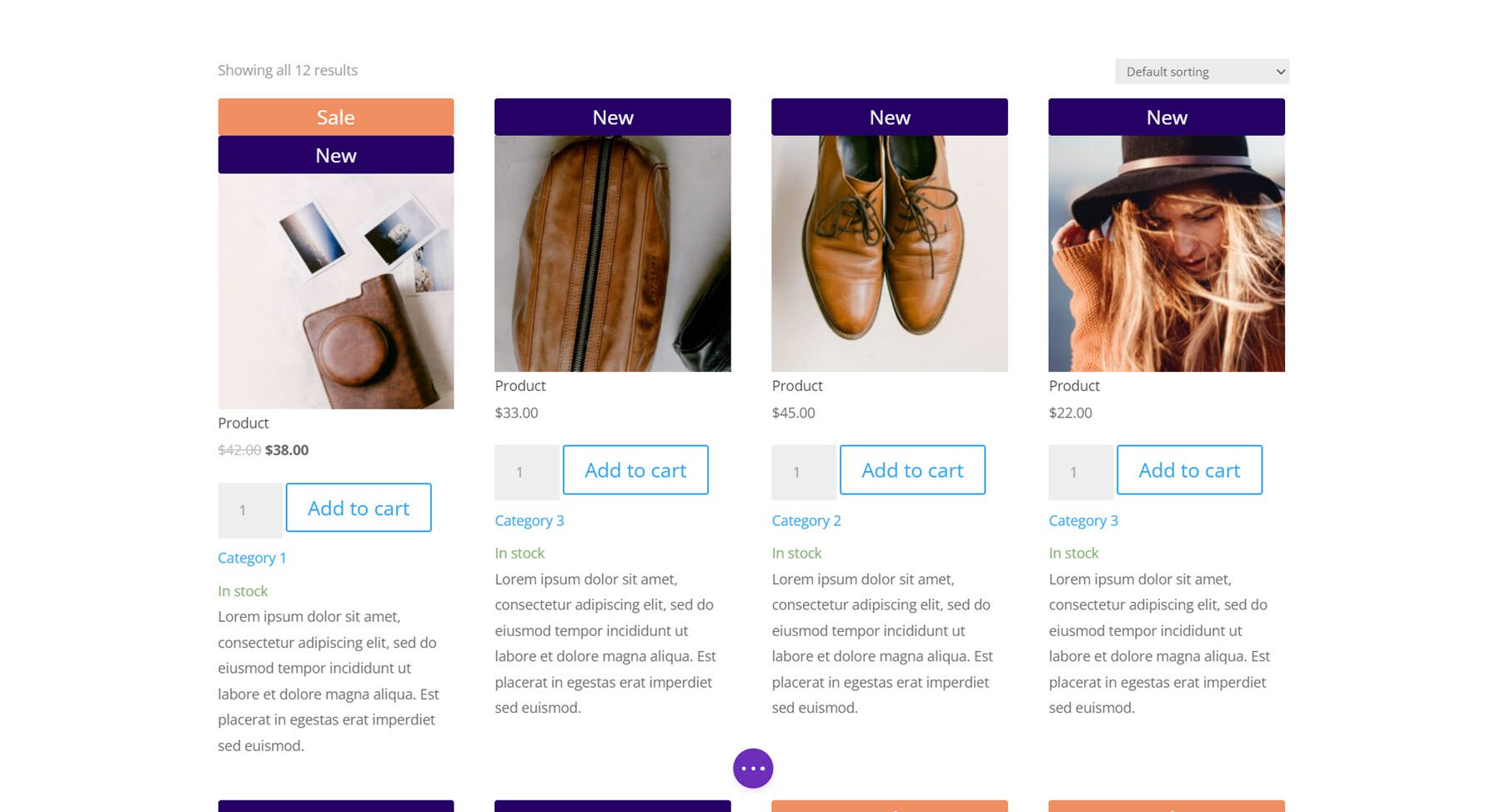
Ecco come appare il modulo negozio quando viene caricato per la prima volta.

Scheda Contenuto
Diamo un'occhiata alle impostazioni del modulo Woo Shop +.
Prodotti
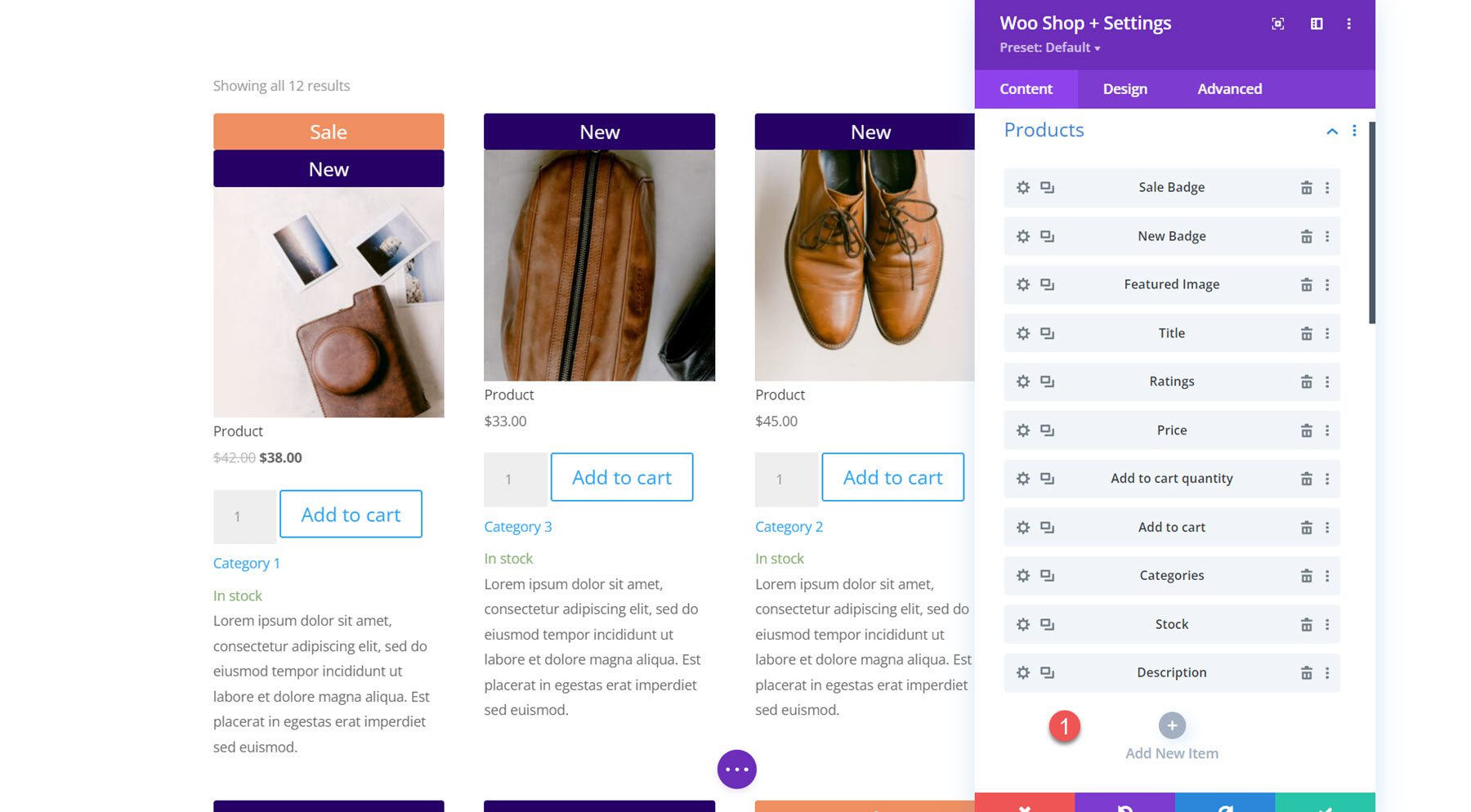
La prima sezione sotto la scheda dei contenuti è dove puoi scegliere e riordinare i componenti visualizzati nel modulo del negozio. Puoi aggiungere un componente facendo clic sul pulsante Aggiungi nuovo elemento in basso.

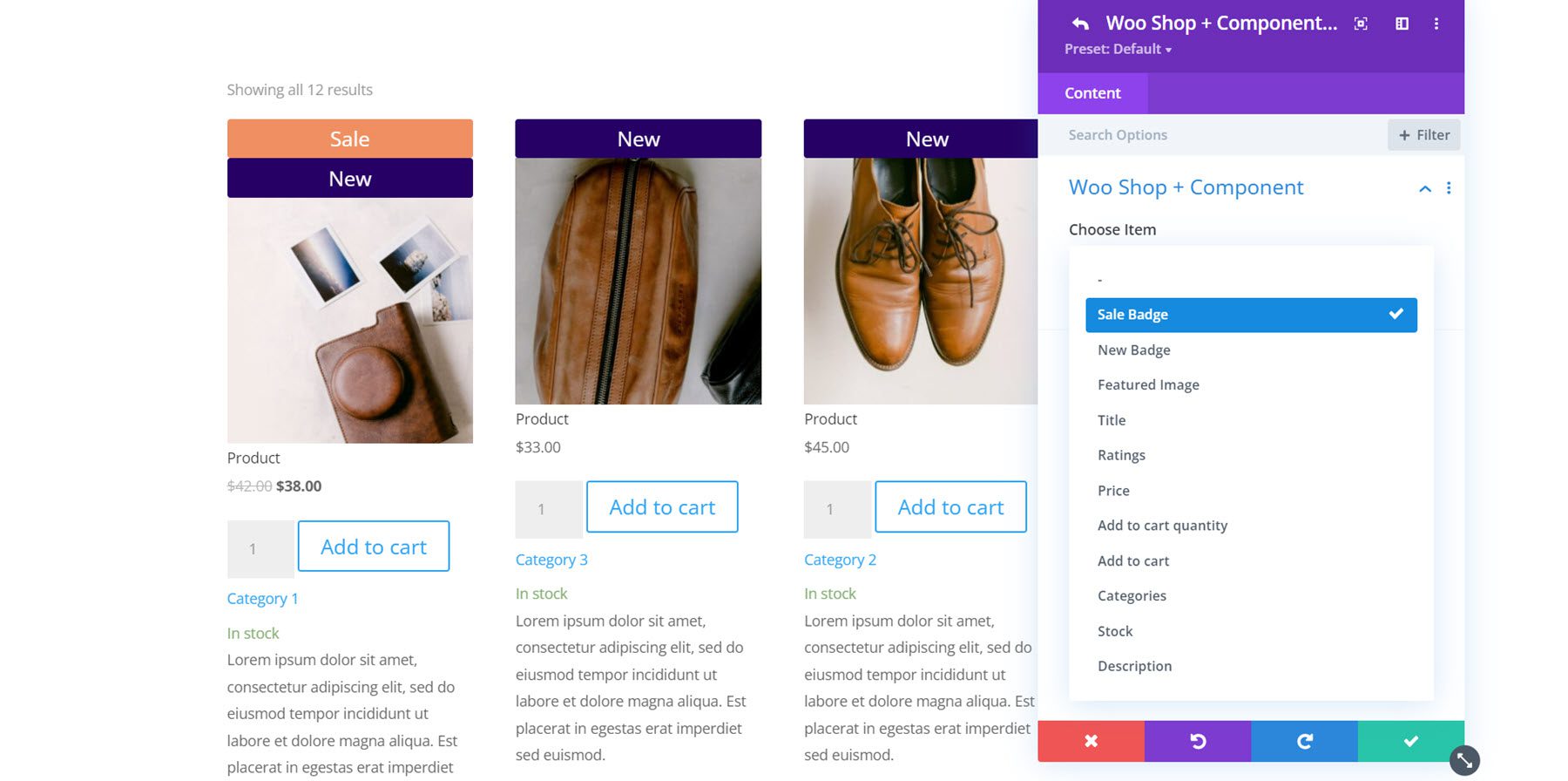
Ci sono 11 componenti tra cui scegliere: Badge di vendita, Nuovo badge, Immagine in primo piano, Titolo, Valutazioni, Prezzo, Quantità da aggiungere al carrello, Aggiungi al carrello, Categorie, Stock e Descrizione. Queste opzioni ti danno il controllo totale su quali elementi visualizzare nel modulo del negozio, in quale ordine vengono inseriti e altro ancora. Quando entriamo nelle impostazioni di progettazione, vedrai quanto è facile personalizzare completamente anche il design di ciascuno di questi componenti.

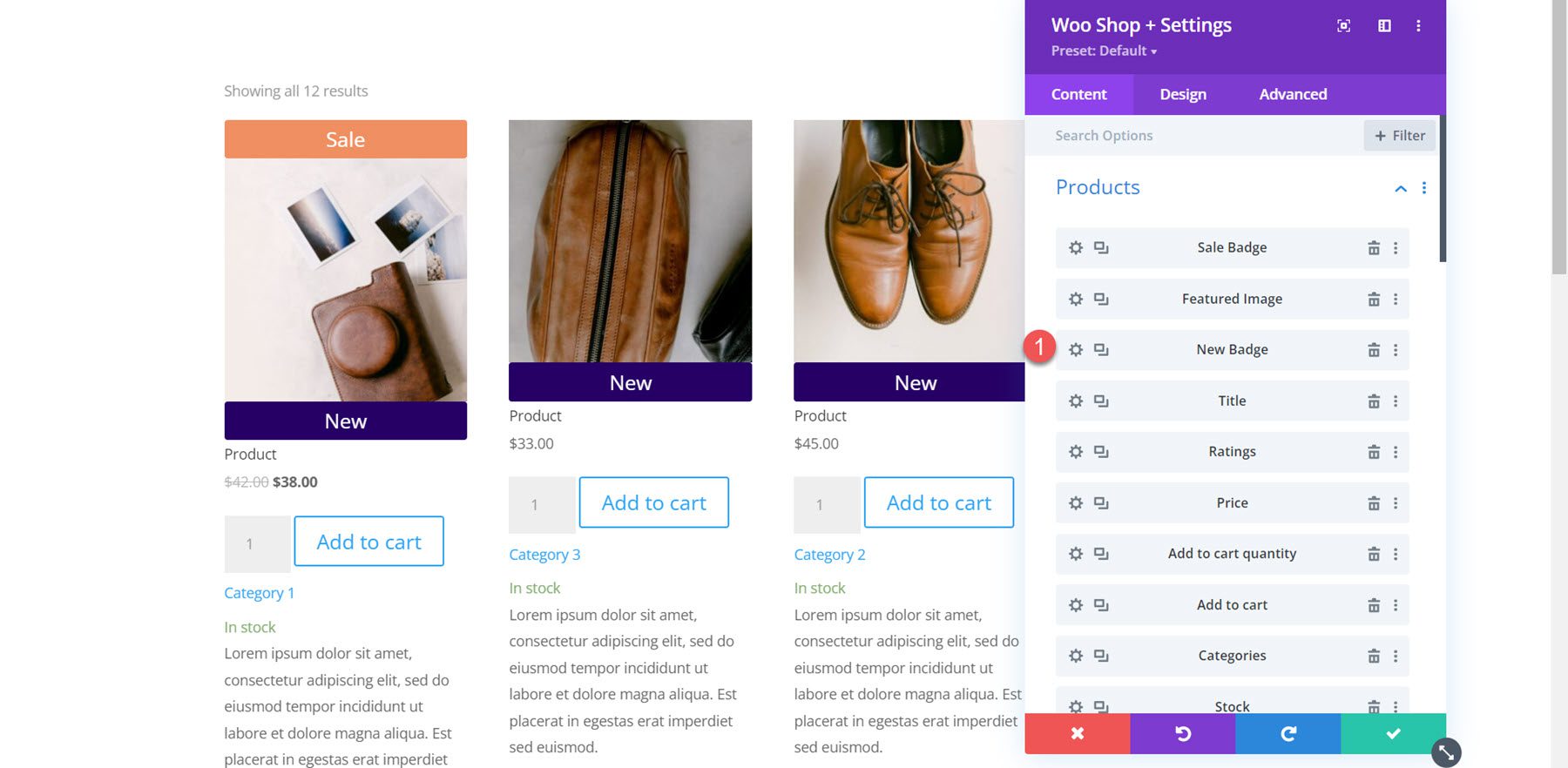
Qui ho riordinato i componenti del prodotto in modo che il nuovo badge appaia sotto l'immagine in primo piano.

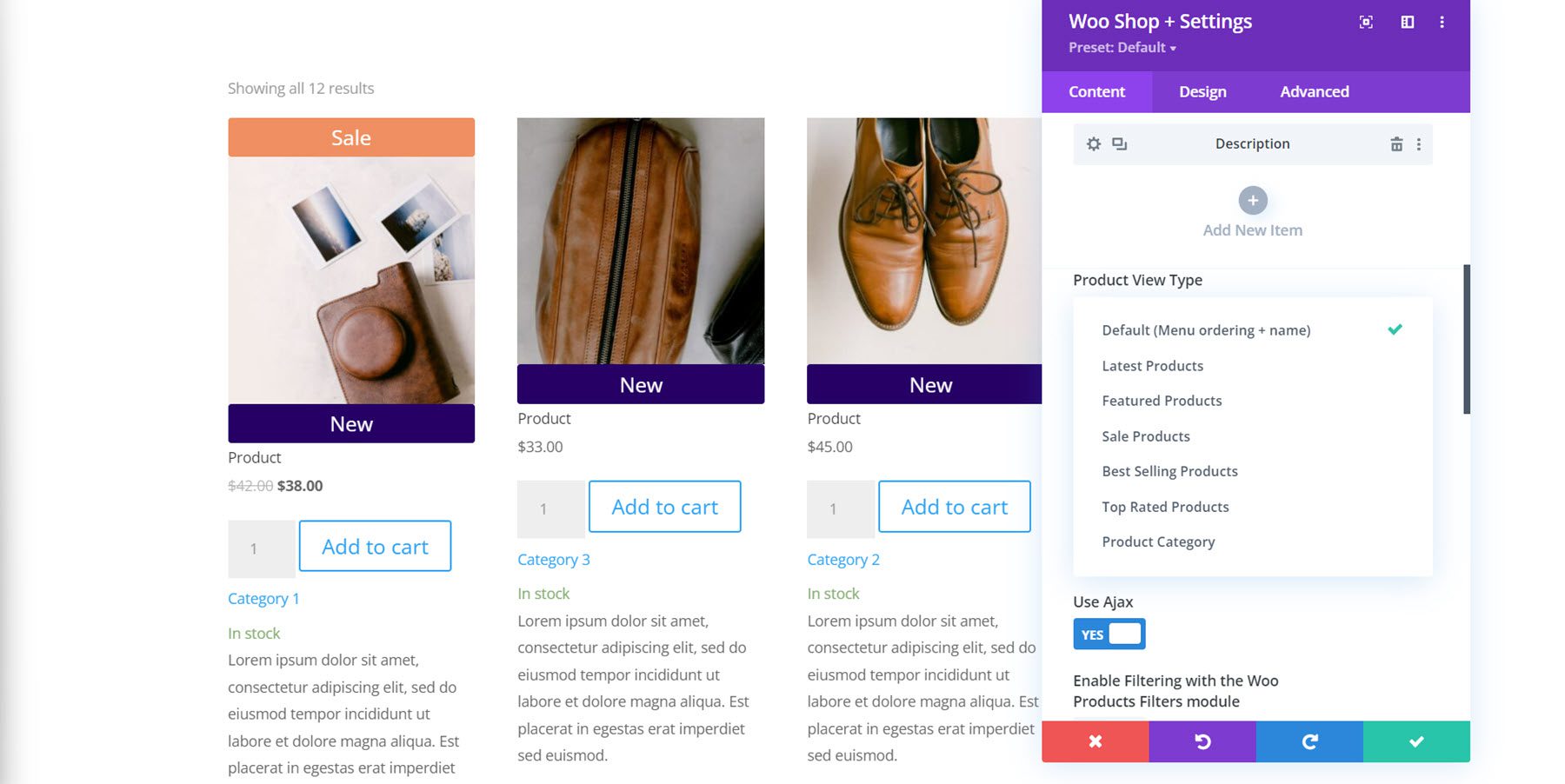
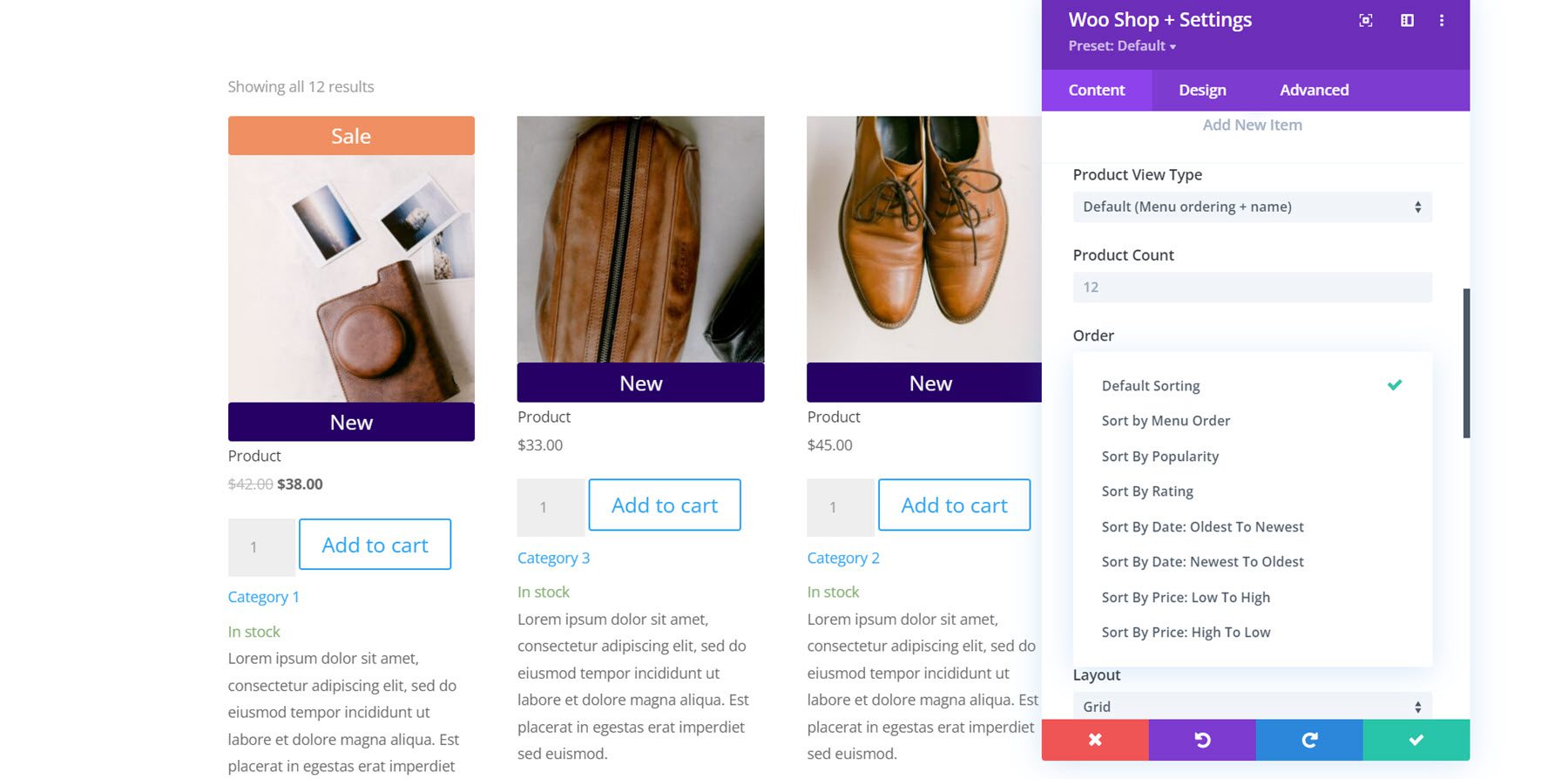
Avanti nella parte successiva, puoi trovare l'impostazione del tipo di visualizzazione del prodotto. Ciò consente di modificare il tipo e l'ordine dei prodotti visualizzati nel modulo. È possibile selezionare tra Predefinito (ordine del menu + nome), Prodotti più recenti, Prodotti in evidenza, Prodotti in saldo, Prodotti più venduti, Prodotti più votati e Categoria di prodotto.

Al di sotto di questo, è possibile modificare il numero di prodotti visualizzati nel modulo e modificare l'ordine dei prodotti.

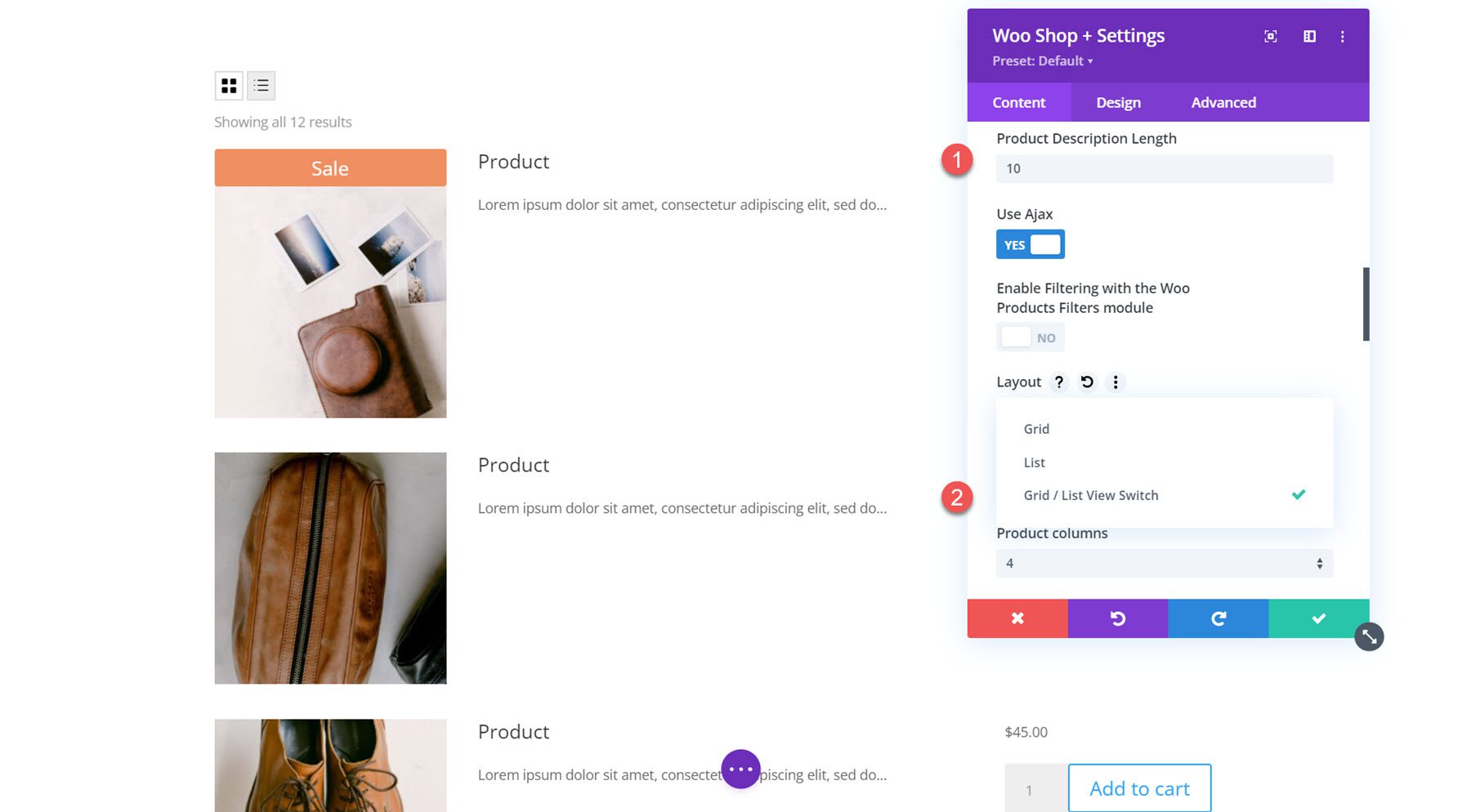
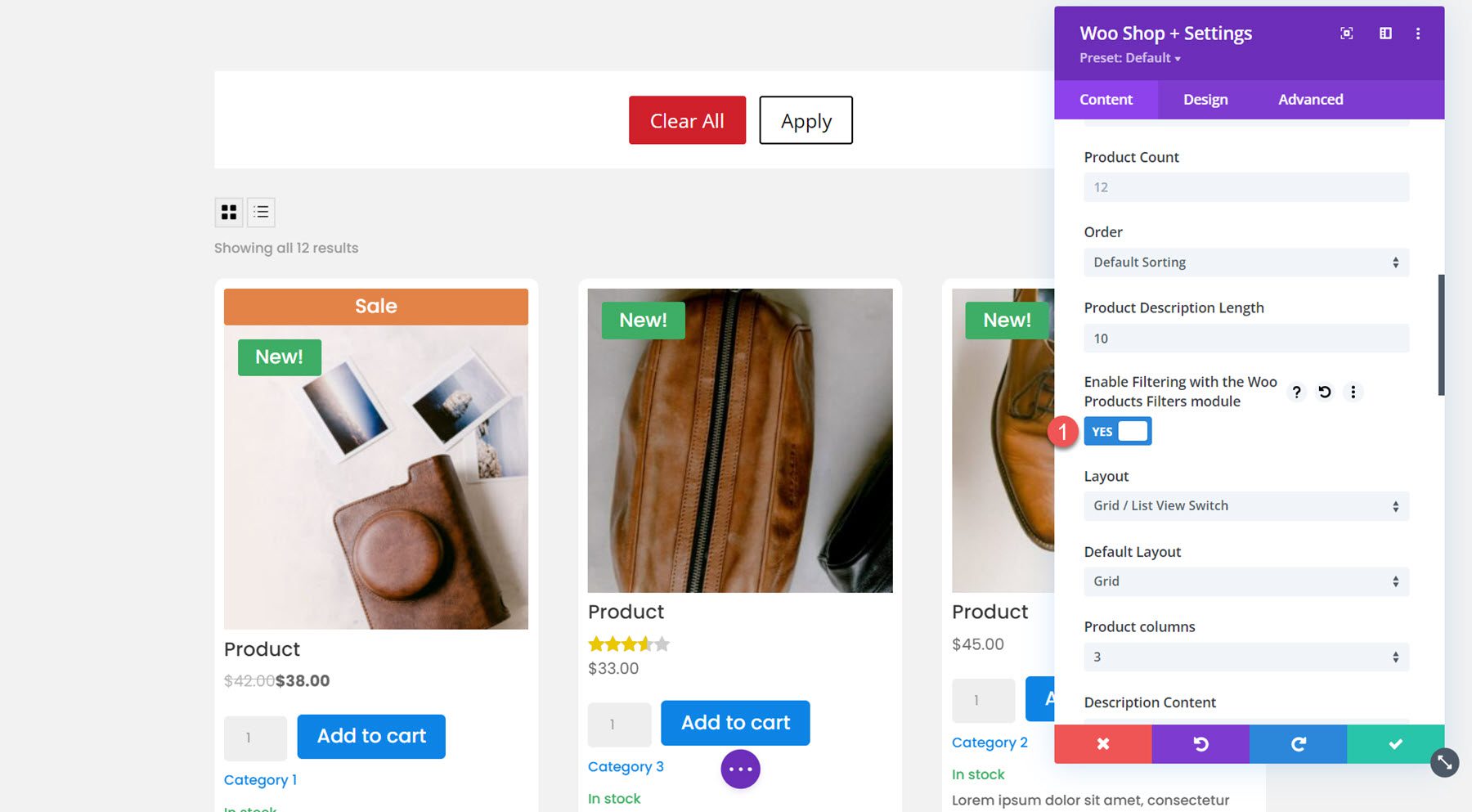
Qui ho modificato la lunghezza della descrizione del prodotto a 10. Puoi anche abilitare o disabilitare Ajax, abilitare il filtraggio con il modulo Woo Products Filters, modificare il layout e modificare il numero di colonne del prodotto. Questa è la visualizzazione elenco che utilizza il layout di commutazione visualizzazione griglia/elenco, che aggiunge un pulsante in alto in cui è possibile passare dalla visualizzazione griglia a quella elenco.

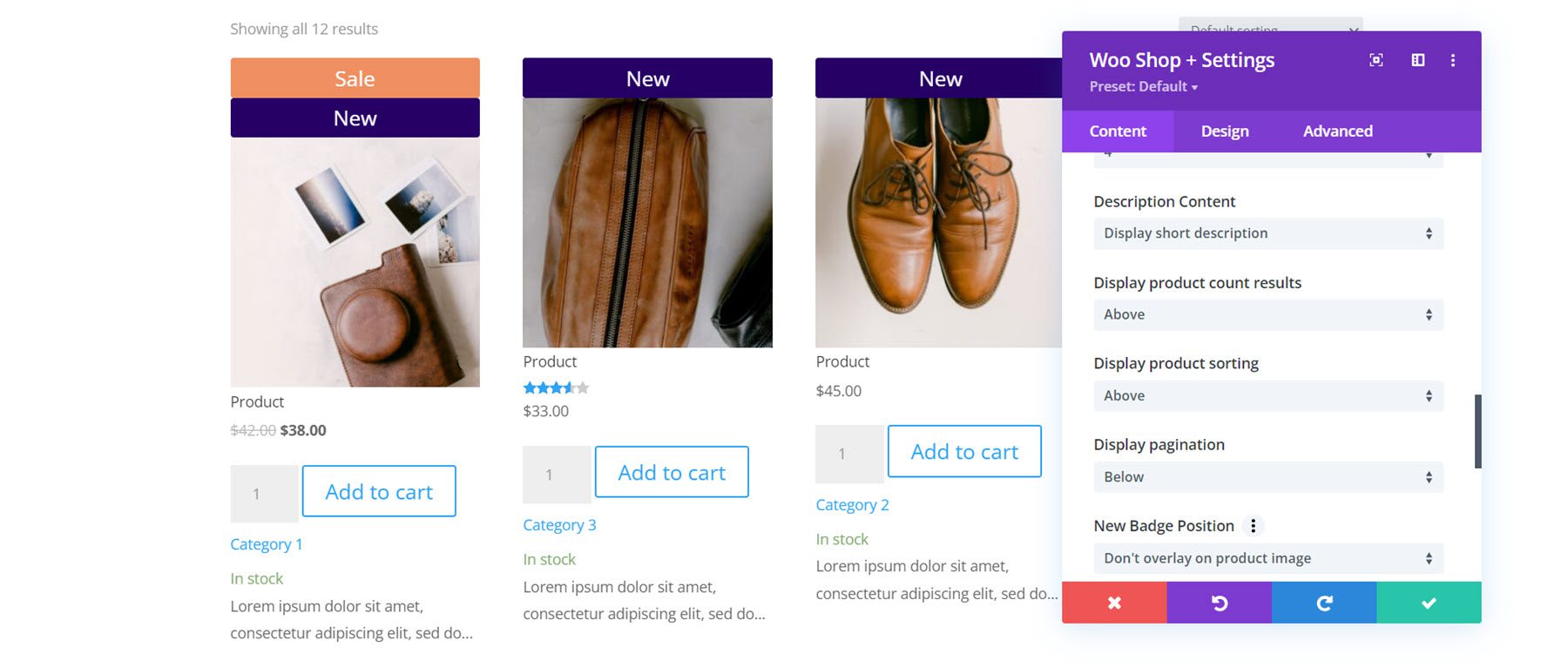
L'impostazione del contenuto della descrizione consente di visualizzare una breve descrizione o una descrizione personalizzata. Successivamente, puoi scegliere di visualizzare i risultati del conteggio dei prodotti, l'ordinamento dei prodotti e l'impaginazione sopra, sotto, sopra e sotto o nasconderli completamente. Puoi anche abilitare o disabilitare i flash di vendita.

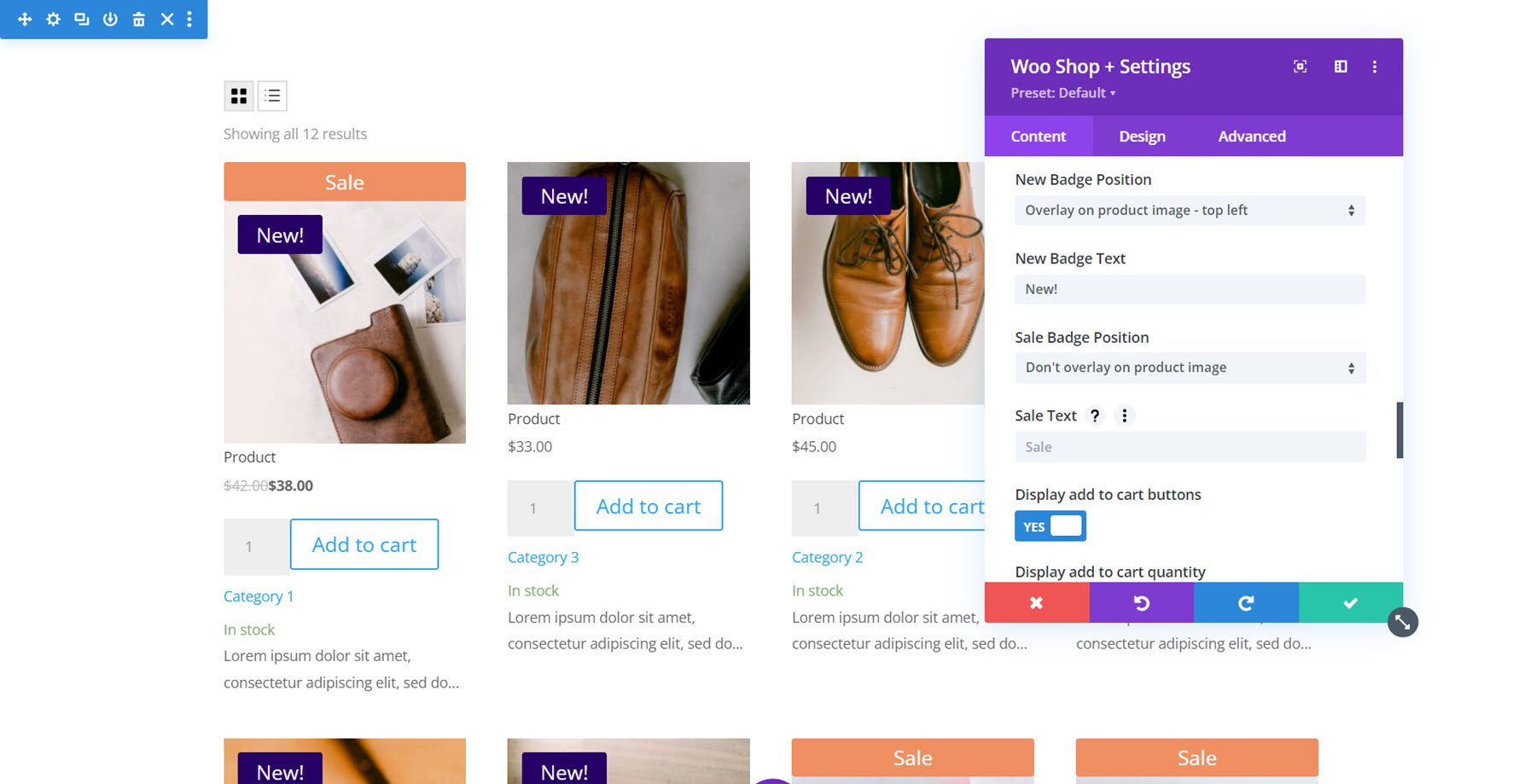
Puoi cambiare la posizione del nuovo badge con le impostazioni della posizione del badge. L'opzione predefinita è non sovrapporre l'immagine del prodotto, che aggiunge un banner che copre la larghezza dell'immagine in primo piano. In alternativa, puoi selezionare una posizione di sovrapposizione (in alto a sinistra, in alto a destra, in basso a sinistra, in basso a destra) che aggiunge un piccolo badge sull'immagine. Puoi anche modificare il testo per il nuovo badge. Successivamente ci sono le stesse identiche impostazioni per il badge di vendita.

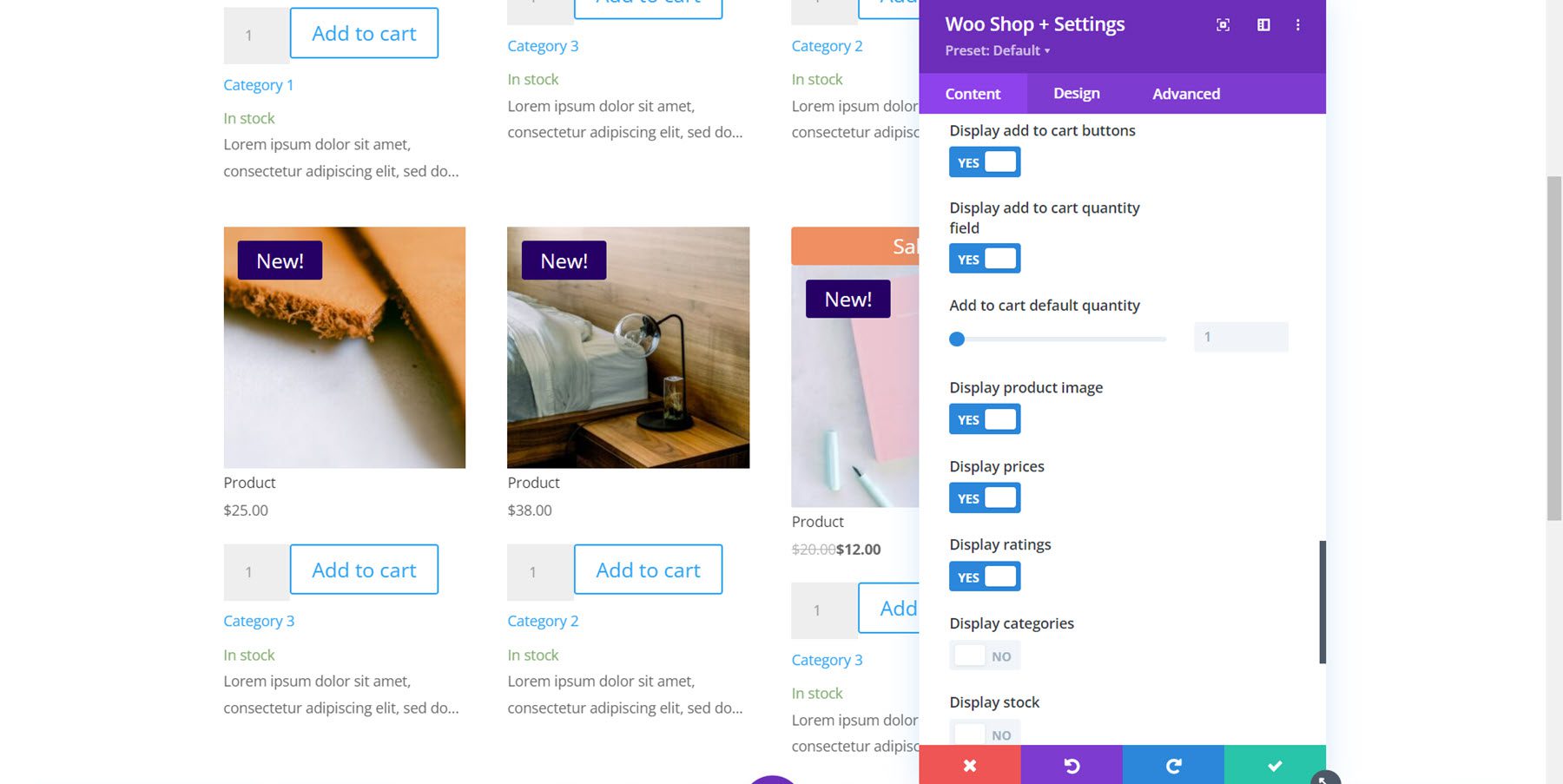
Ultime in questa sezione sono alcune opzioni di visualizzazione. Puoi scegliere di visualizzare il pulsante Aggiungi al carrello, il campo della quantità di aggiunta al carrello, modificare la quantità predefinita di aggiunta al carrello, l'immagine del prodotto, i prezzi, le valutazioni, le categorie, lo stock e il nuovo badge.

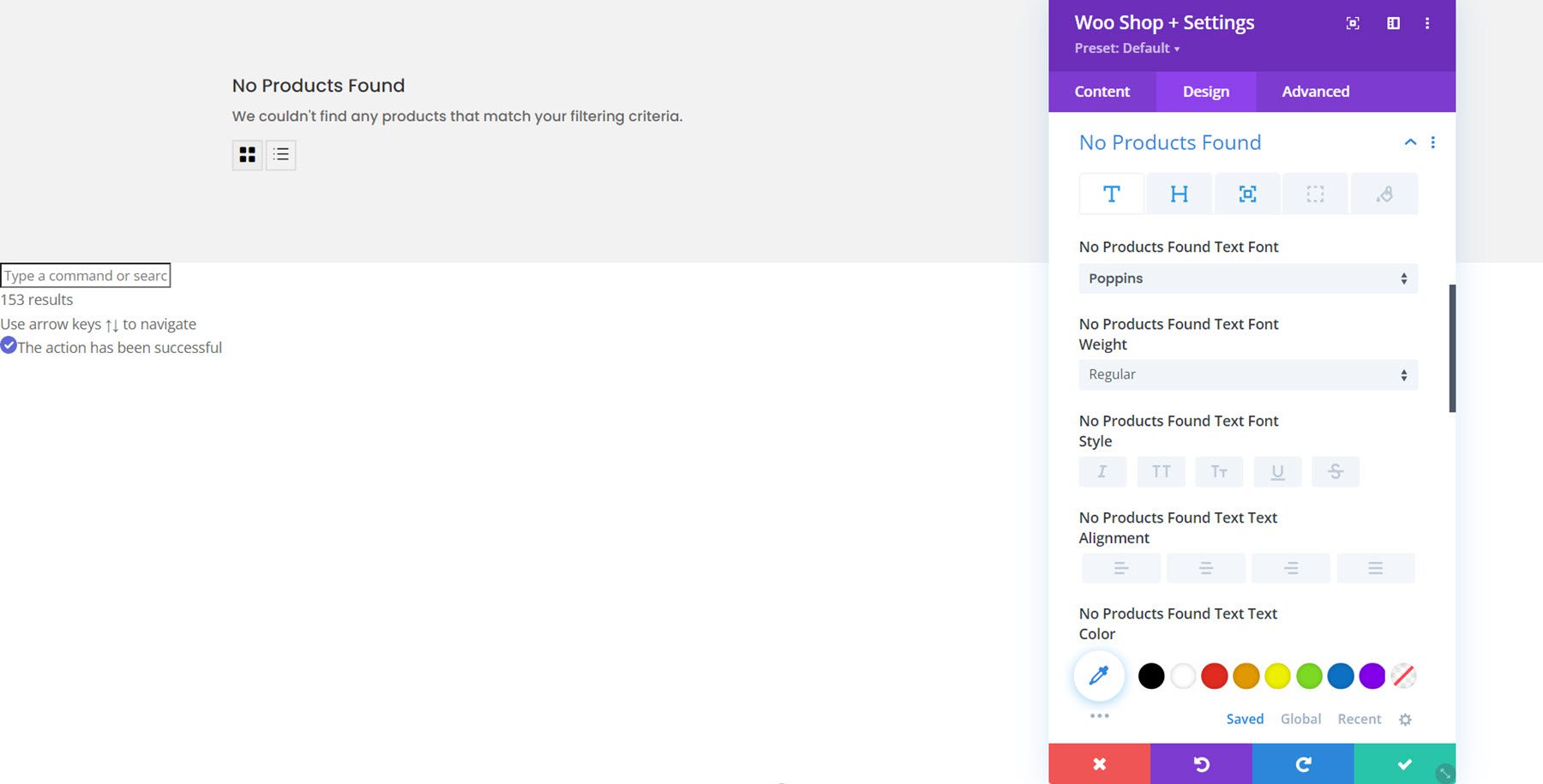
Nessun prodotto trovato
Qui puoi modificare l'intestazione e il testo del messaggio per la pagina Nessun prodotto trovato.

Impostazioni predefinite della scheda Contenuto
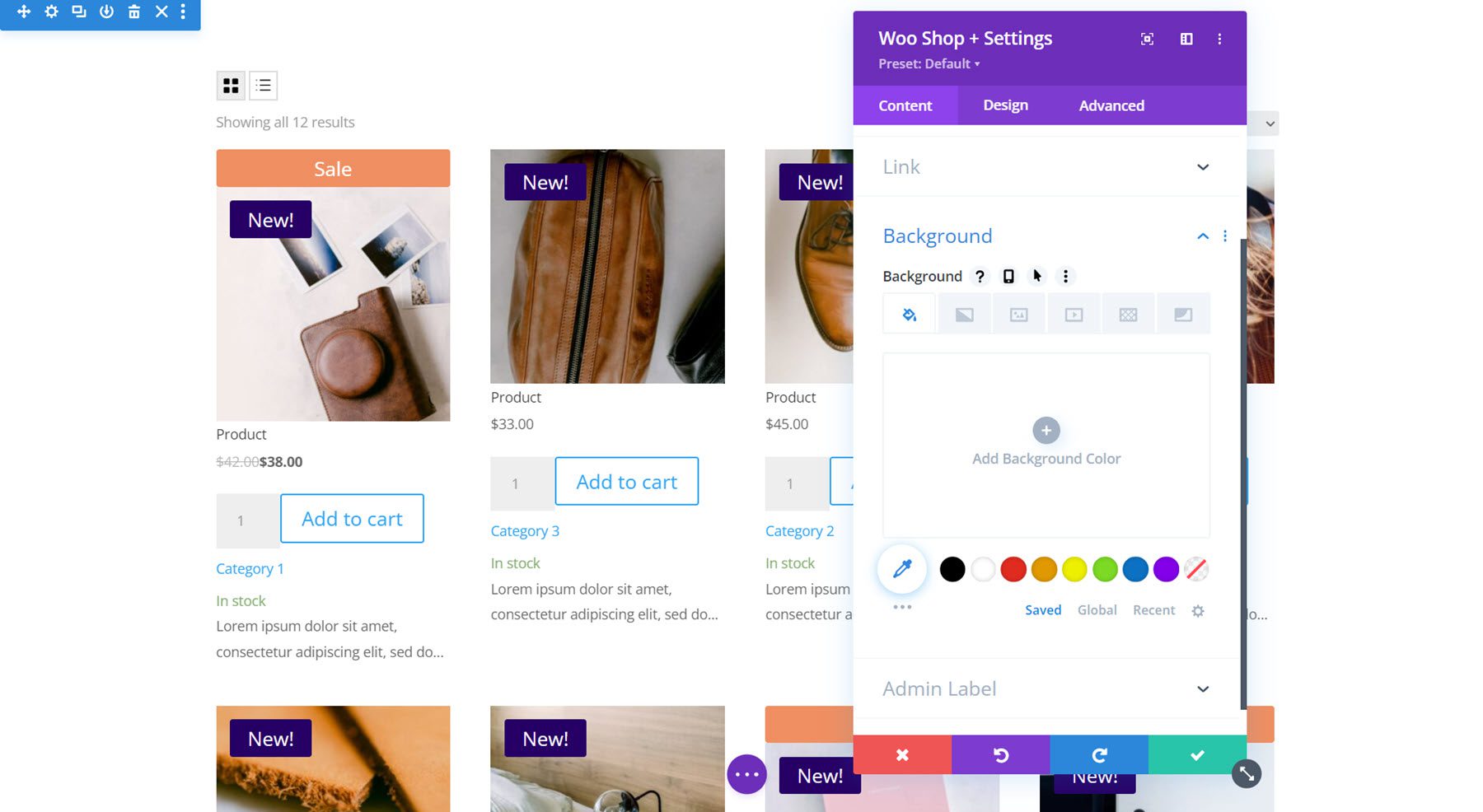
Il modulo Woo Shop + presenta anche le impostazioni predefinite della scheda dei contenuti come collegamento, sfondo ed etichetta amministratore.

Scheda Progettazione
La scheda Design è dove puoi personalizzare completamente ogni aspetto del modulo Woo Shop +.
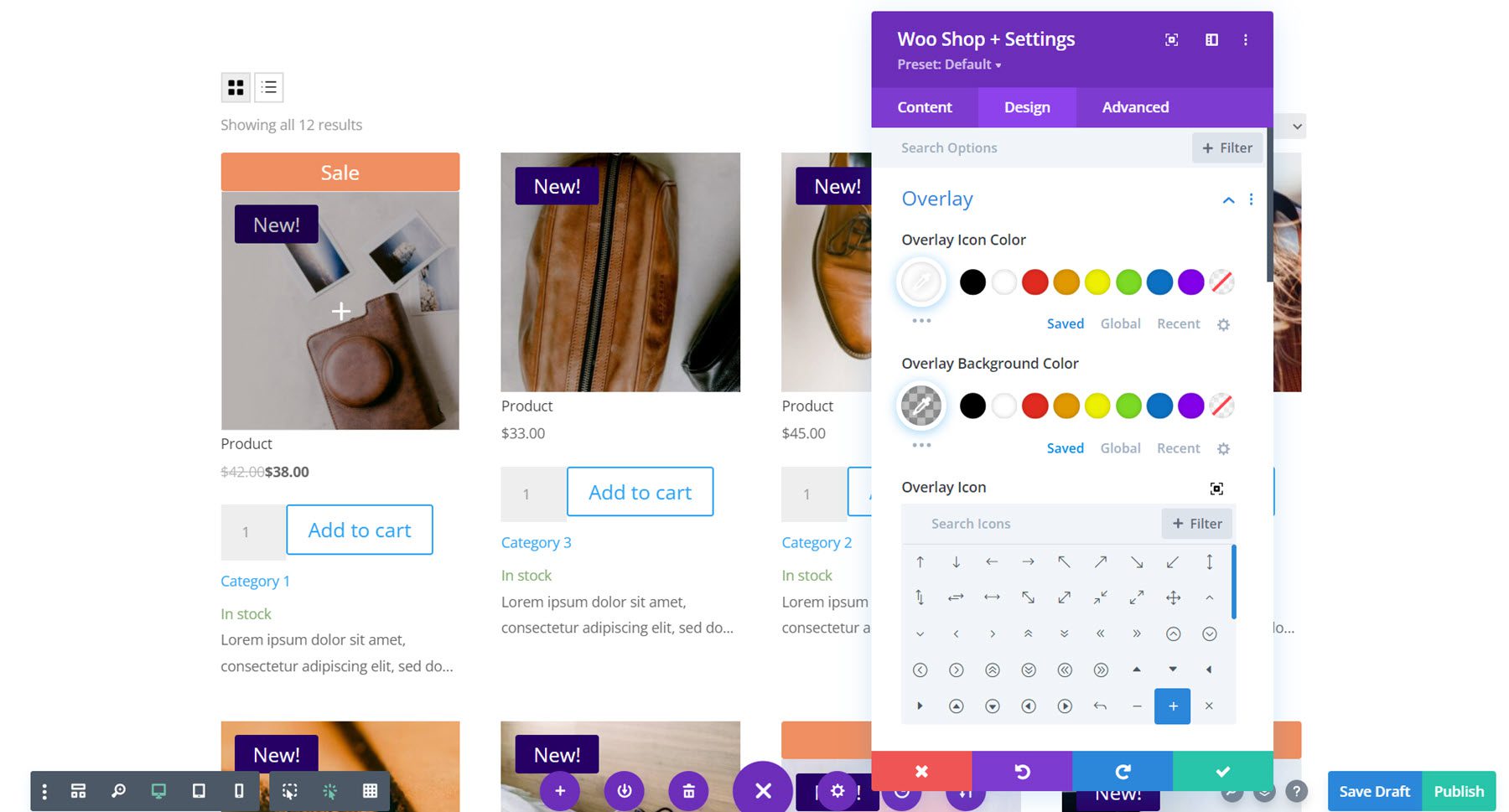
Sovrapposizione
Innanzitutto, le impostazioni di sovrapposizione. Qui è dove puoi personalizzare l'overlay che appare sopra l'immagine in primo piano al passaggio del mouse. In questo esempio, ho aggiunto una sovrapposizione scura e un'icona bianca.

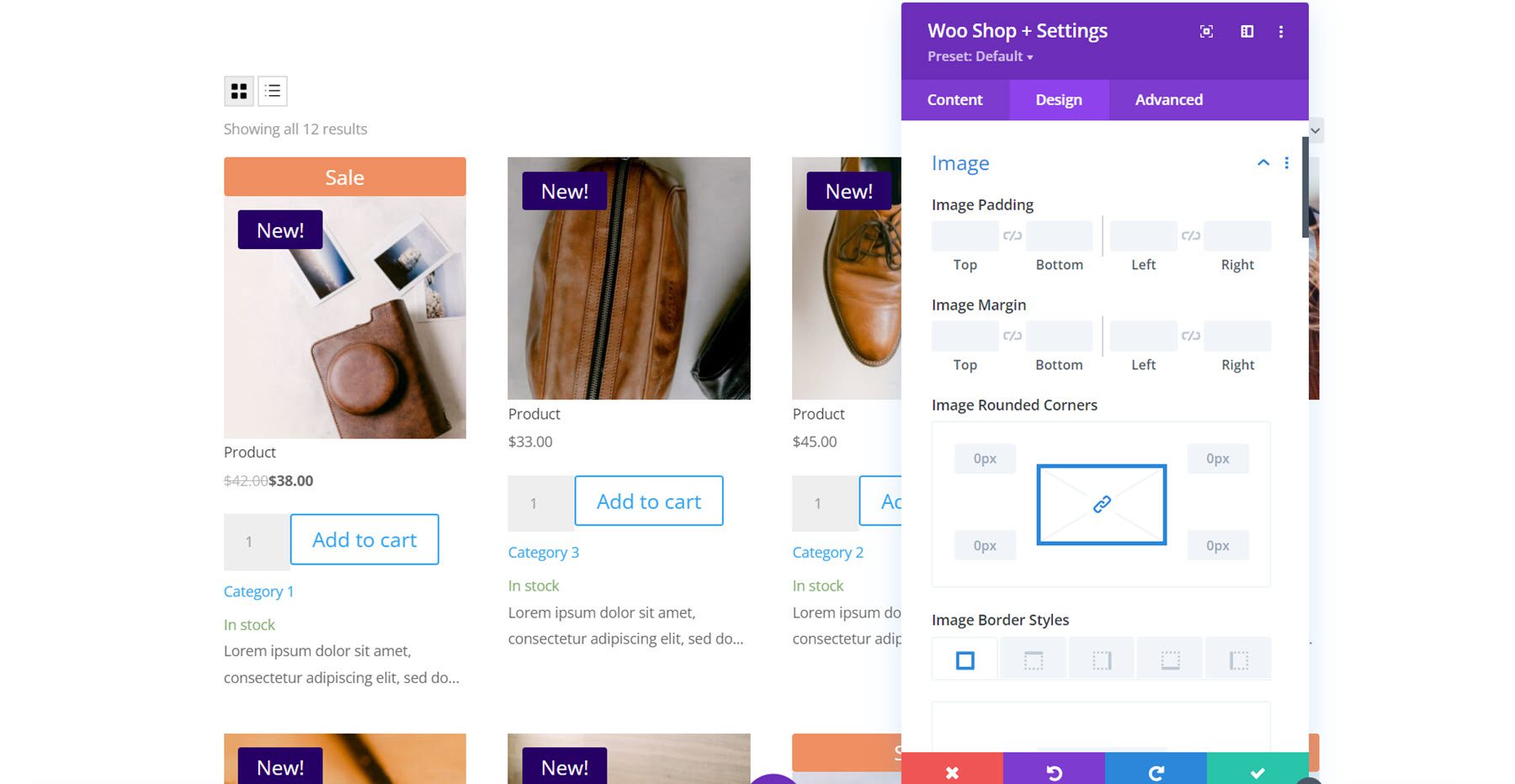
Immagine
Con le impostazioni dell'immagine, puoi modificare il riempimento e il margine, aggiungere angoli arrotondati, personalizzare il bordo e modificare l'immagine con qualsiasi impostazione del filtro come tonalità, saturazione, luminosità e altro.

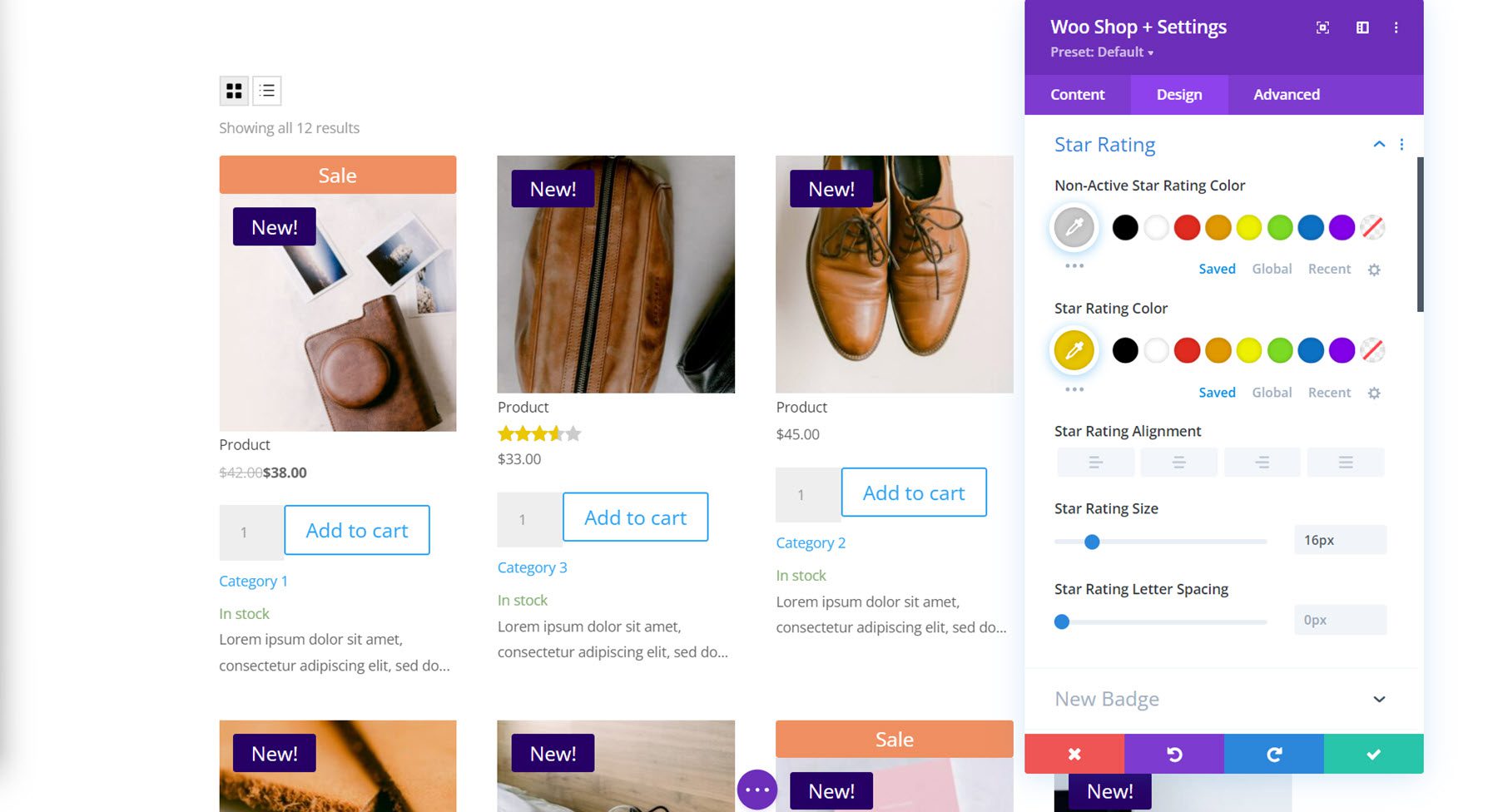
Stelle
Qui puoi personalizzare il design della valutazione a stelle. È possibile modificare il colore della valutazione a stelle attiva e non attiva, nonché l'allineamento, le dimensioni e la spaziatura.

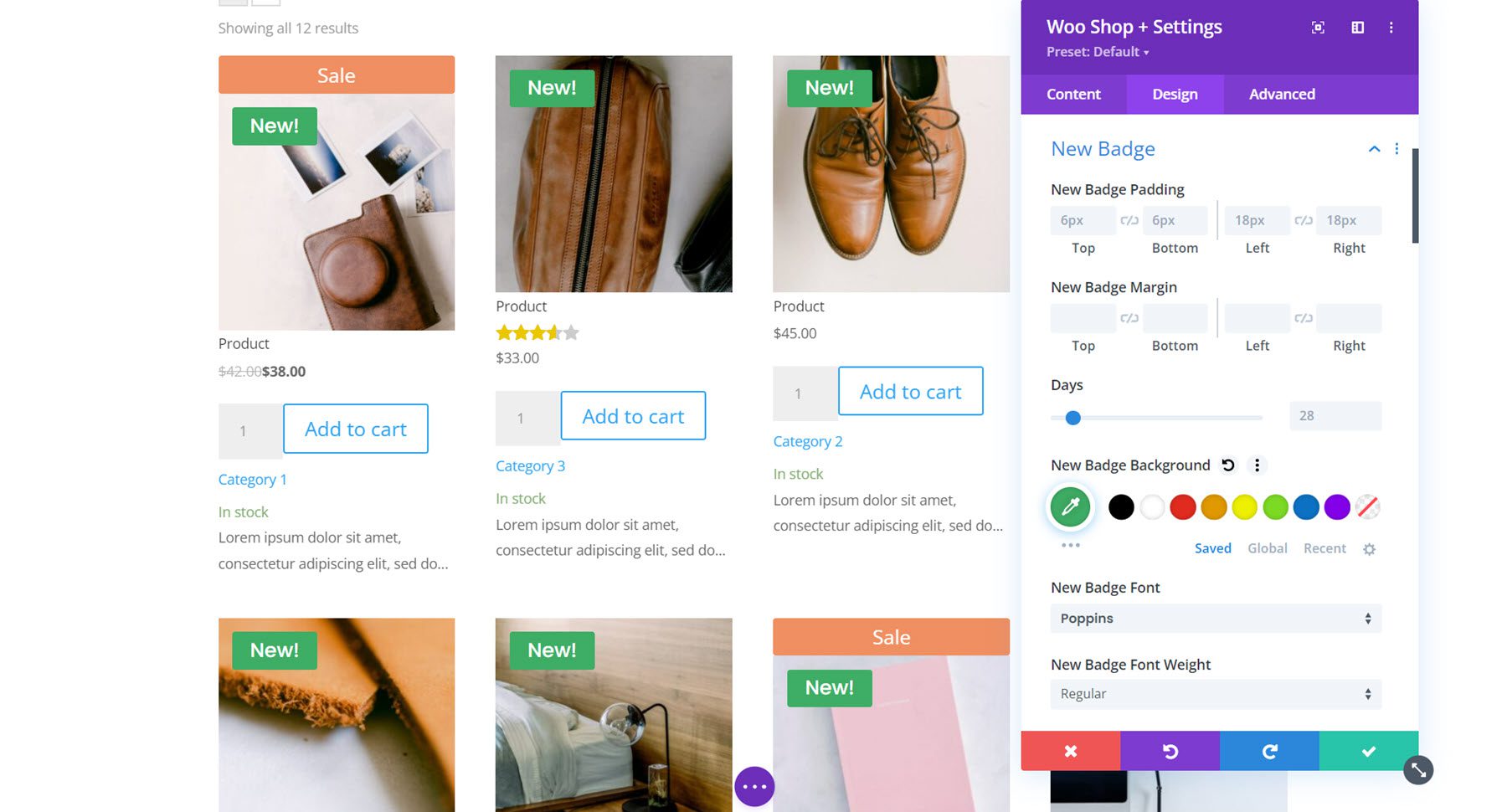
Nuovo Distintivo
Il prossimo è le nuove impostazioni del badge. Puoi personalizzare il riempimento e il margine, impostare per quanti giorni rimane la nuova scheda e personalizzare completamente il design con tutte le opzioni di sfondo, carattere e bordo.

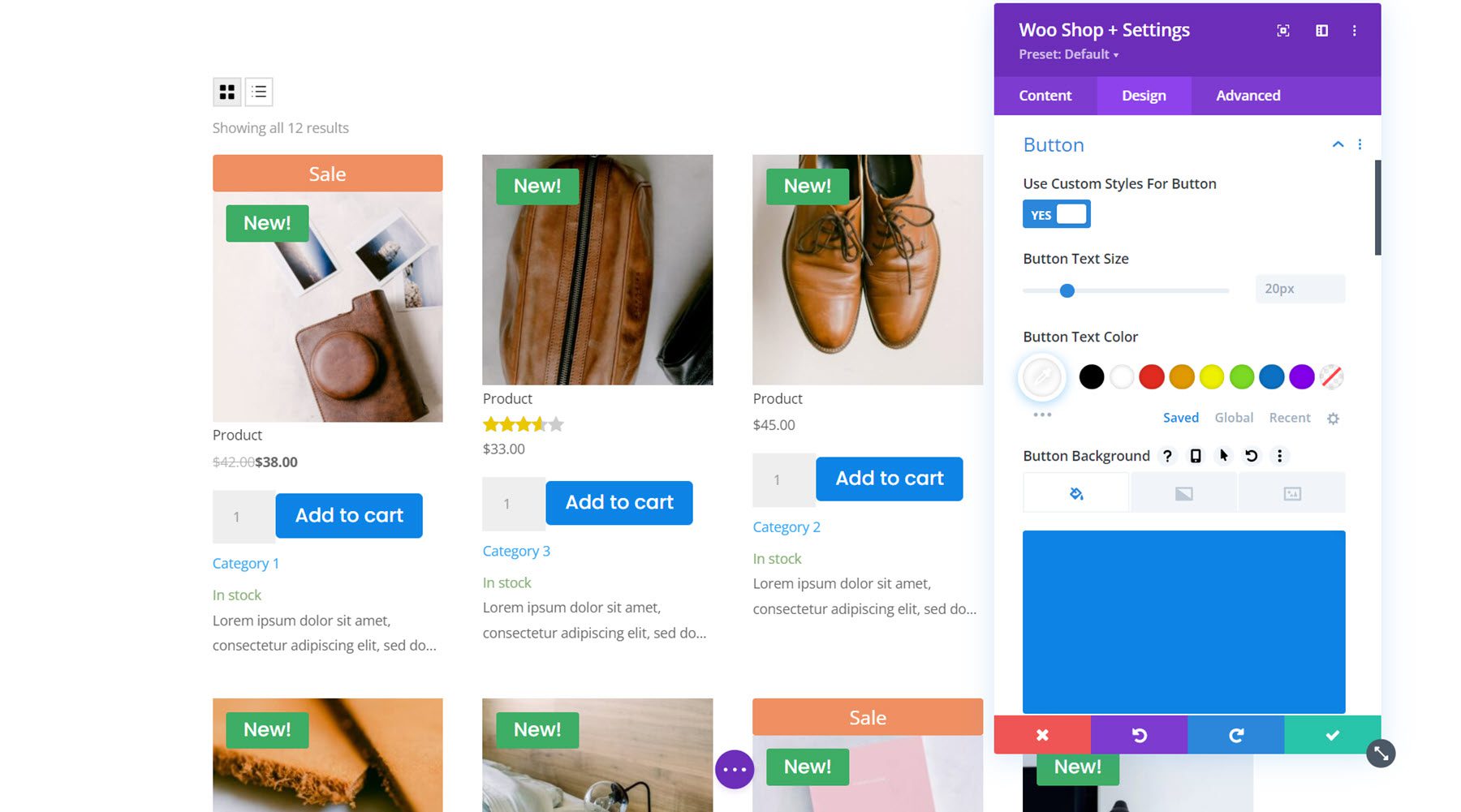
Pulsante
Il gruppo delle impostazioni dei pulsanti include tutte le opzioni predefinite per la personalizzazione dei pulsanti, ad esempio sfondo, carattere, bordo, icona e impostazioni dell'ombreggiatura del riquadro. Qui ho personalizzato il colore del testo, lo sfondo, il carattere e il raggio del bordo.

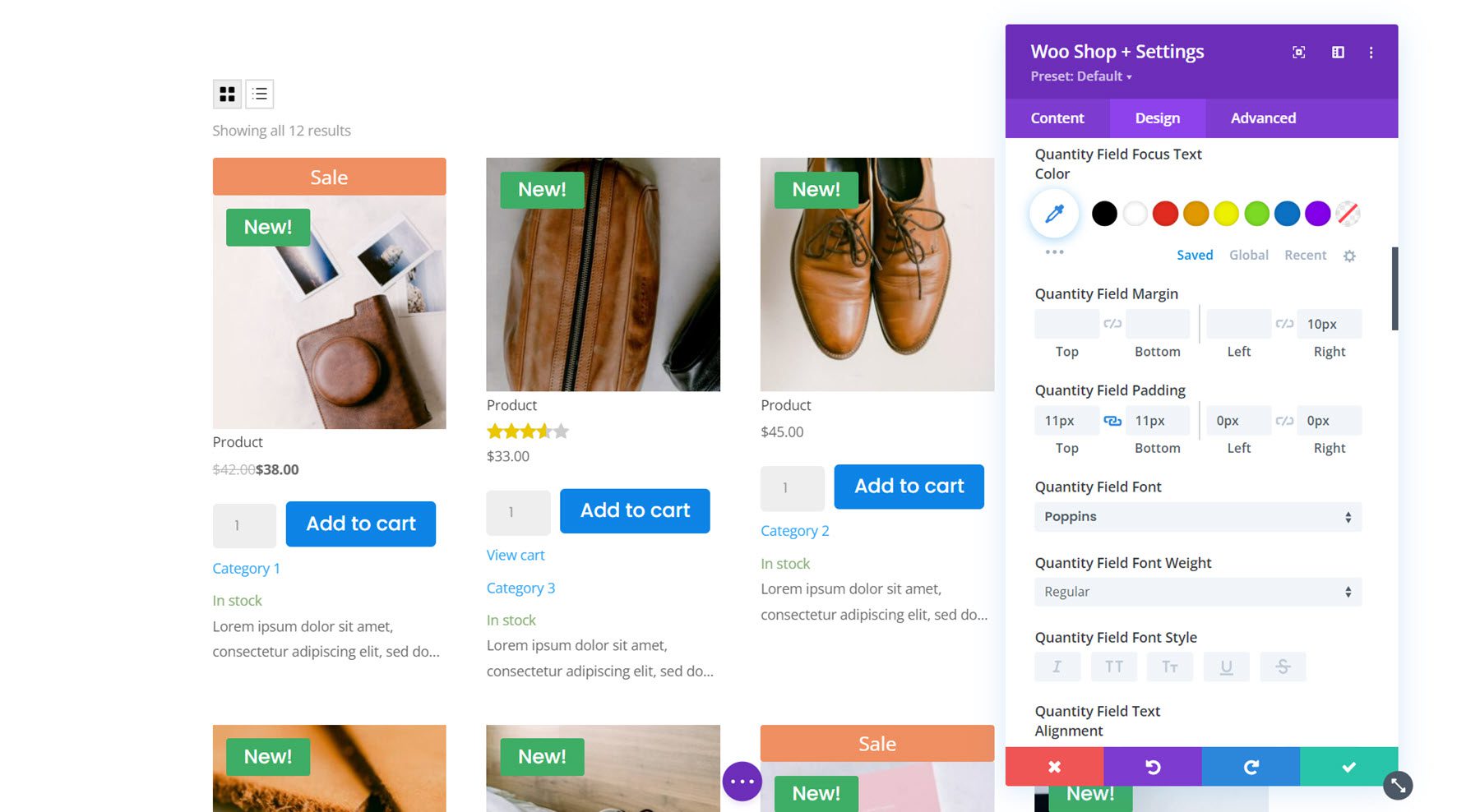
Campo quantità
Con le opzioni del campo quantità puoi modificare il colore di sfondo, il colore del testo, il colore di sfondo del focus, il colore del testo del focus, la spaziatura, il carattere, il bordo e l'ombra. Ho modificato le opzioni di spaziatura per aggiungere spazio tra il campo quantità e il pulsante. Ho anche cambiato il carattere e il raggio del bordo.

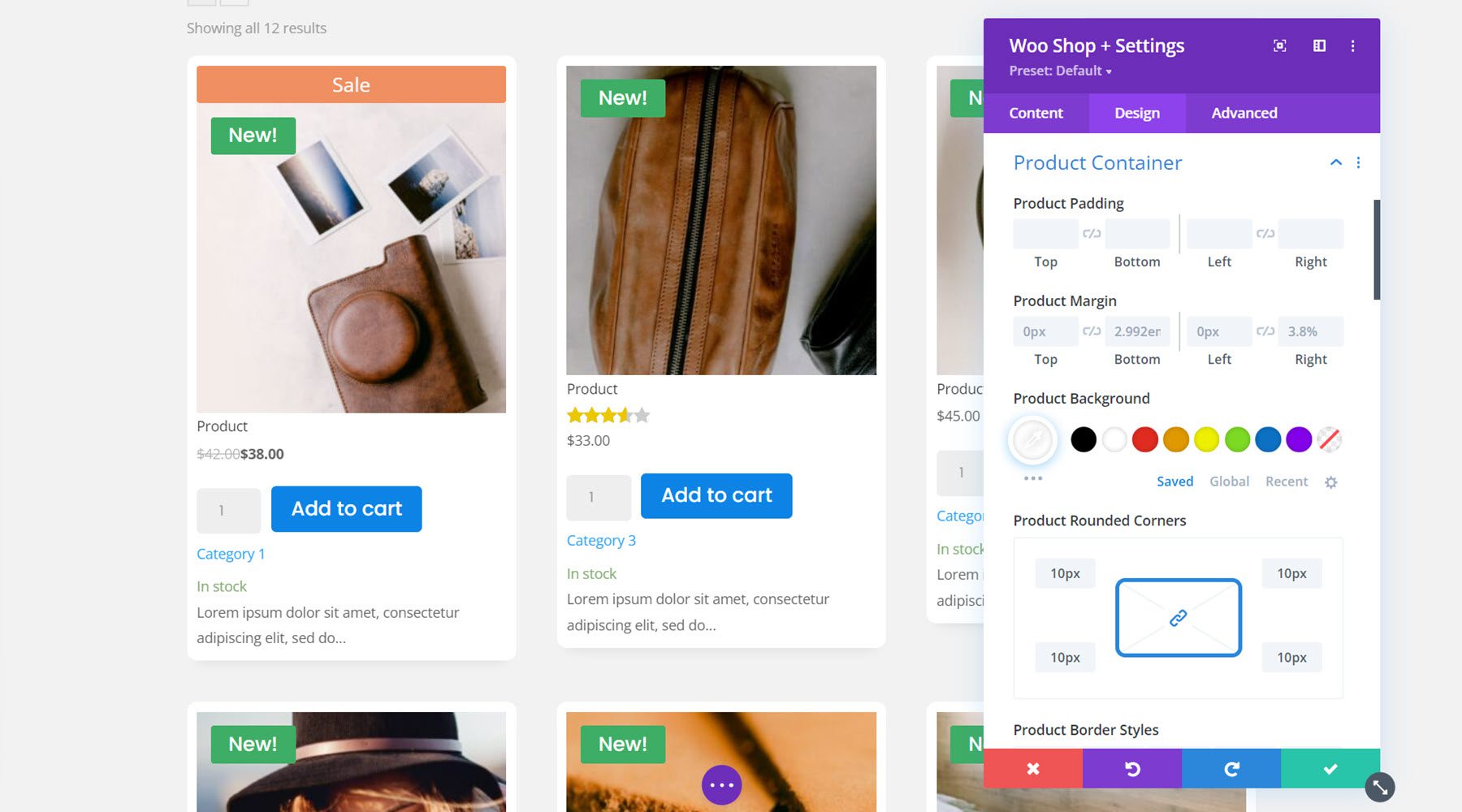
Contenitore del prodotto
Qui puoi modificare il design del contenitore del prodotto, che circonda ogni singolo prodotto elencato. È possibile modificare il riempimento, il margine, lo sfondo, gli angoli arrotondati, il bordo e l'ombreggiatura. Ho aggiunto uno sfondo grigio alla sezione e ho modificato le colonne della griglia in 3, quindi ho aggiunto uno sfondo bianco al contenitore del prodotto. Ho anche aggiunto angoli arrotondati e un'ombra per ottenere questo design.

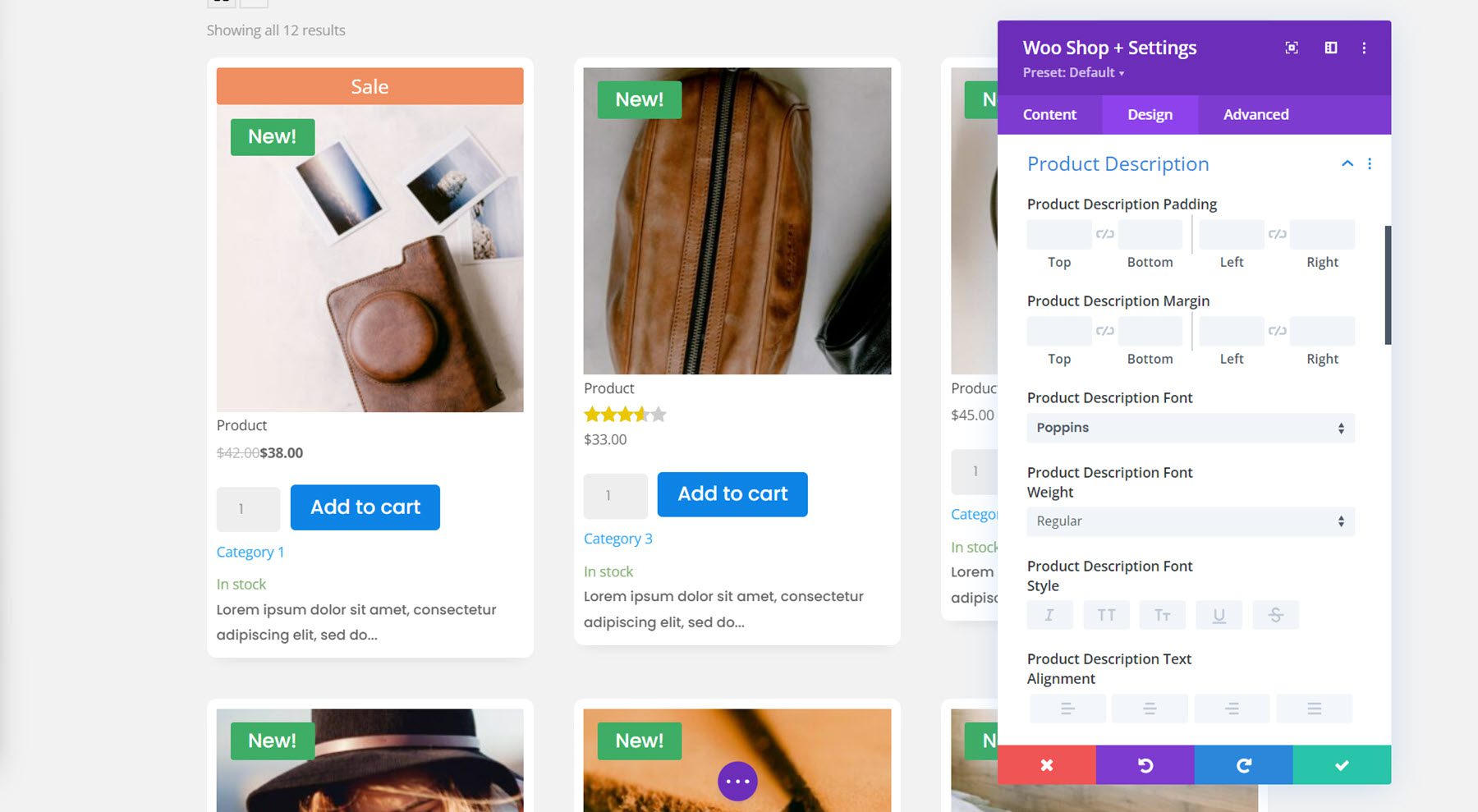
Descrizione del prodotto
Qui è dove puoi personalizzare il testo della descrizione del prodotto. Include le impostazioni per il riempimento e il margine della descrizione, nonché tutte le opzioni di carattere predefinite.

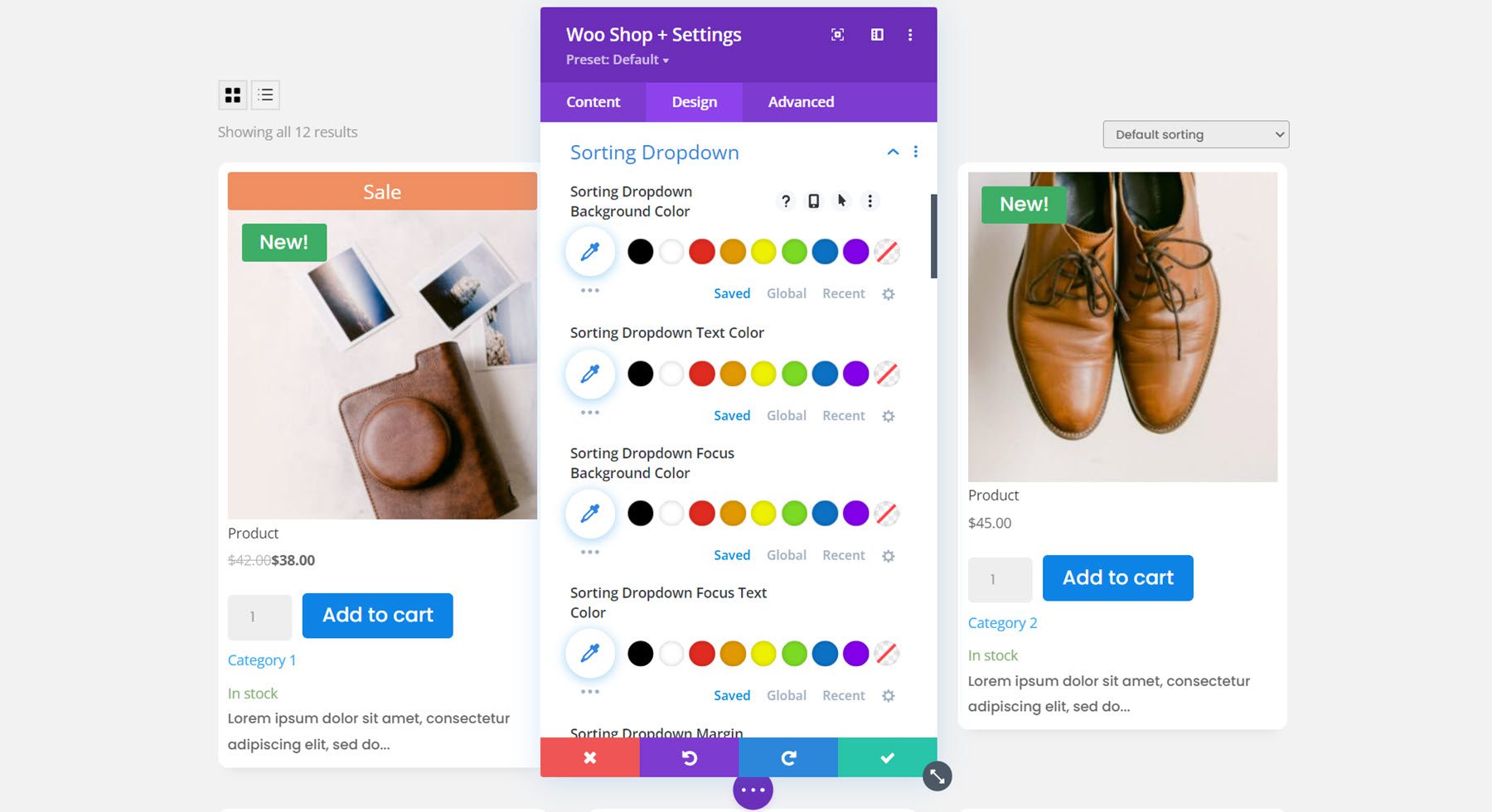
Elenco a discesa Ordinamento
Successivamente, in questa sezione è possibile personalizzare il design del menu a discesa di ordinamento per il modulo del negozio. È possibile modificare il colore di sfondo, il colore del testo, lo sfondo dello stato attivo e il colore del testo, impostare il margine e il riempimento del menu a discesa, modificare le opzioni del carattere e personalizzare il bordo. Per questo esempio, l'ho mantenuto semplice cambiando il carattere e aggiungendo un bordo grigio.

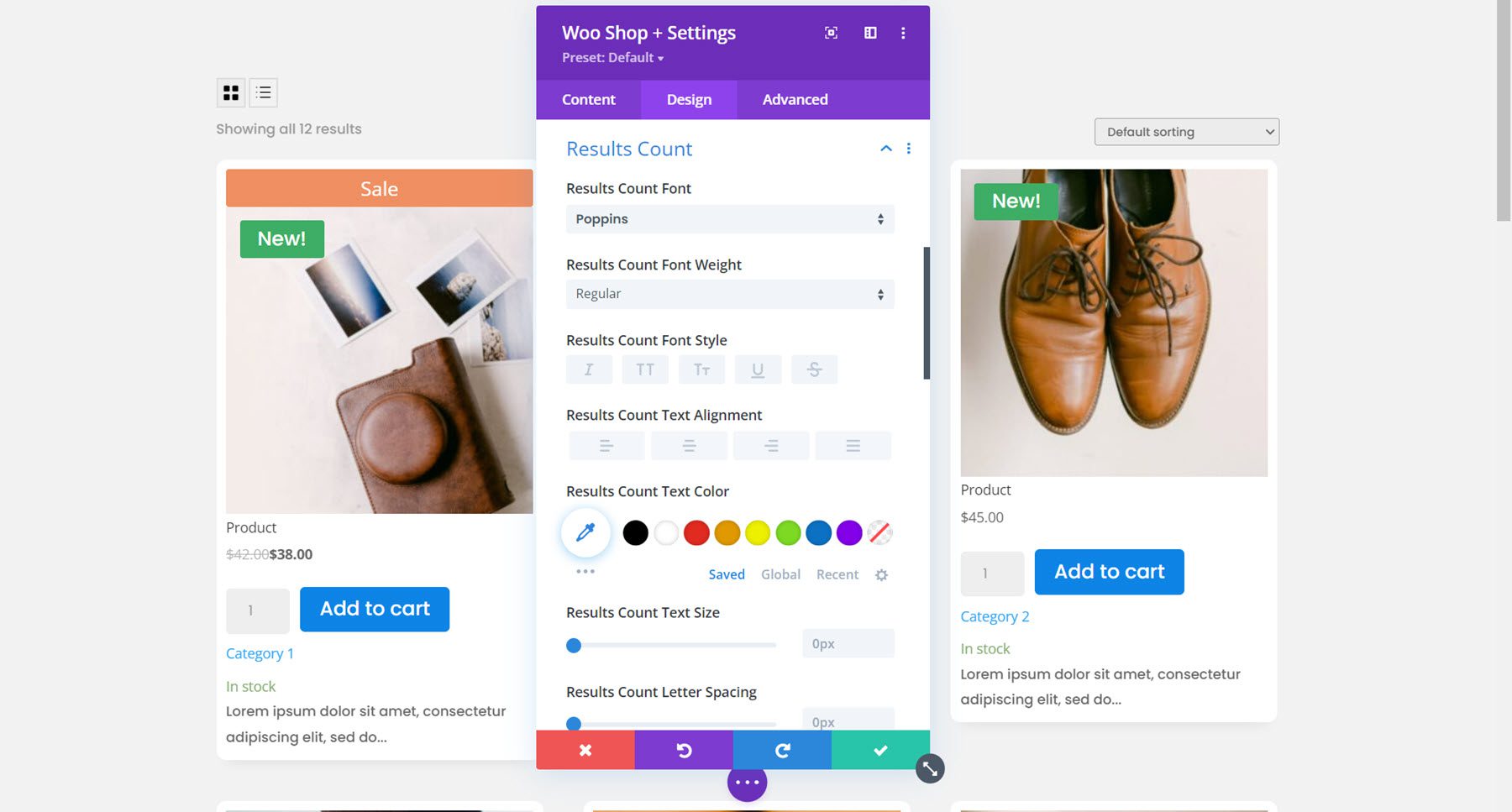
Conteggio dei risultati
Le opzioni di conteggio dei risultati ti consentono di personalizzare le impostazioni del carattere per questo testo. Qui ho cambiato il carattere.

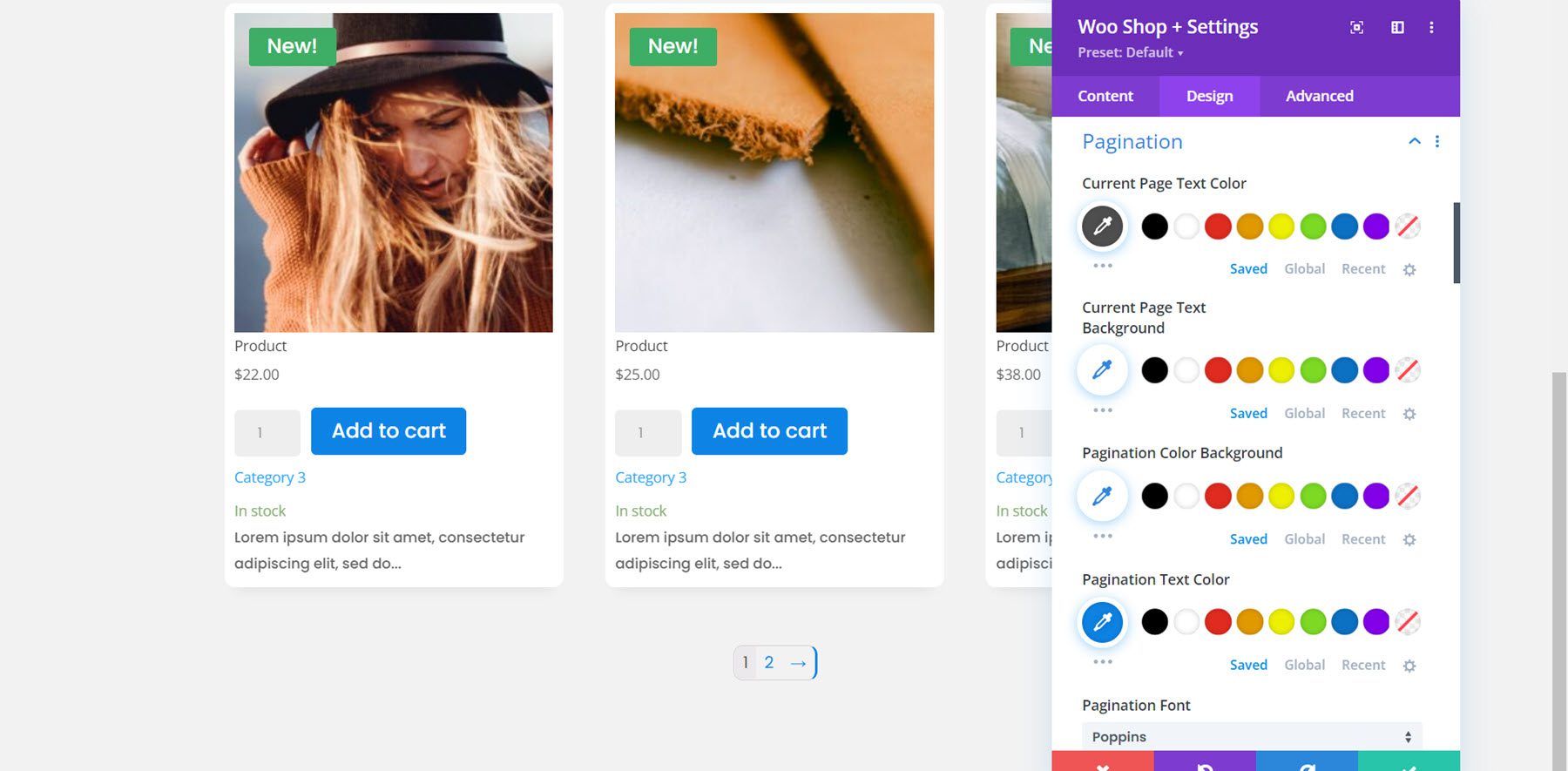
Impaginazione
Puoi personalizzare il design dell'impaginazione qui. Sono disponibili opzioni per il colore del testo della pagina corrente, lo sfondo del testo della pagina corrente, lo sfondo del colore dell'impaginazione, il colore del testo dell'impaginazione, il carattere dell'impaginazione e il bordo dell'impaginazione. In questo esempio, ho modificato il colore del testo della pagina corrente, il colore del testo dell'impaginazione, il carattere dell'impaginazione, la dimensione del testo dell'impaginazione e gli angoli arrotondati del wrapper dell'impaginazione.

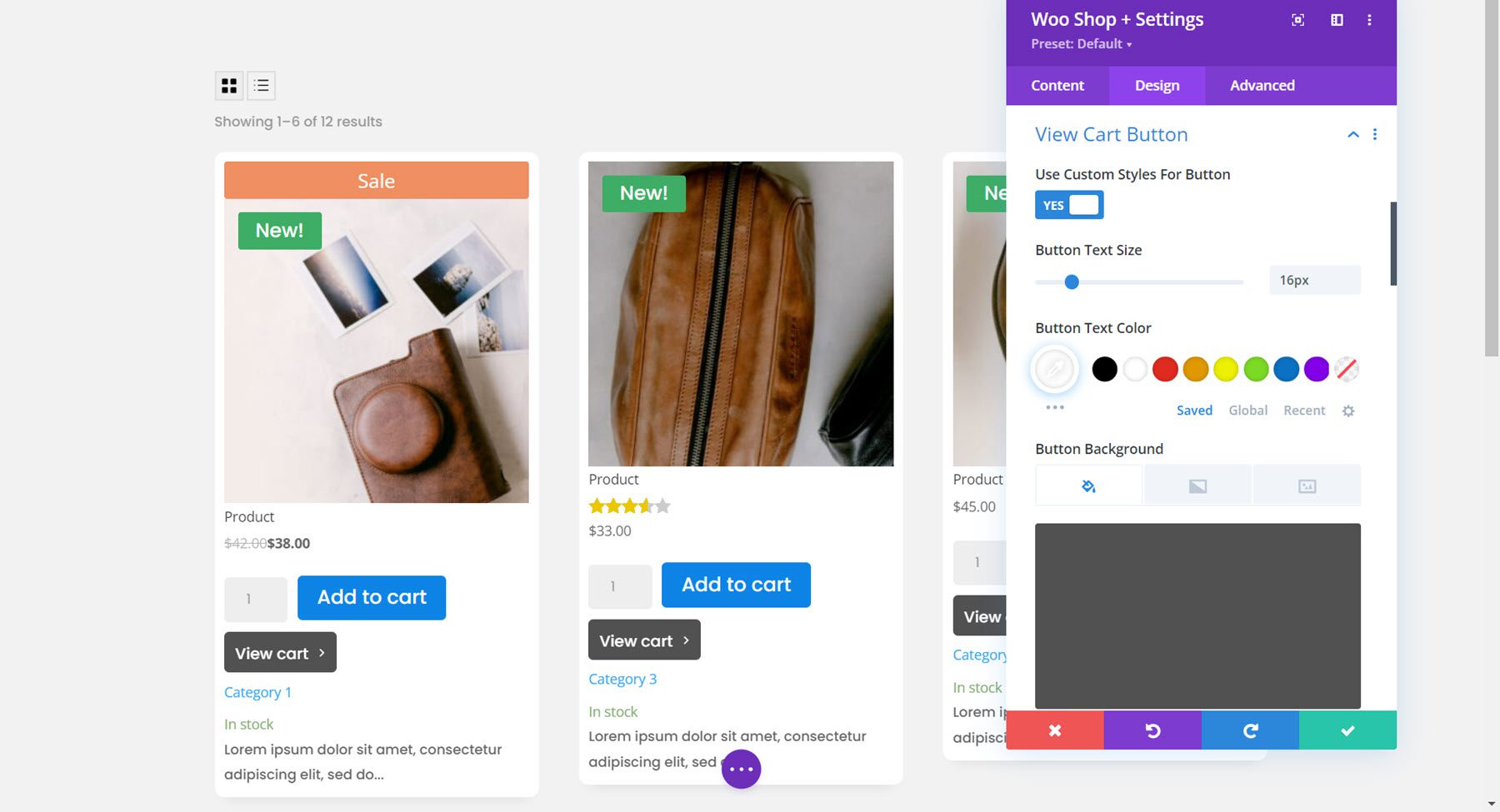
Pulsante Visualizza carrello
Il pulsante Visualizza carrello viene visualizzato quando un utente aggiunge un prodotto al proprio carrello. Ho abilitato gli stili personalizzati per il pulsante e ho modificato la dimensione del testo, il colore, lo sfondo del pulsante, il raggio del bordo, il carattere, l'icona, il margine e il riempimento.

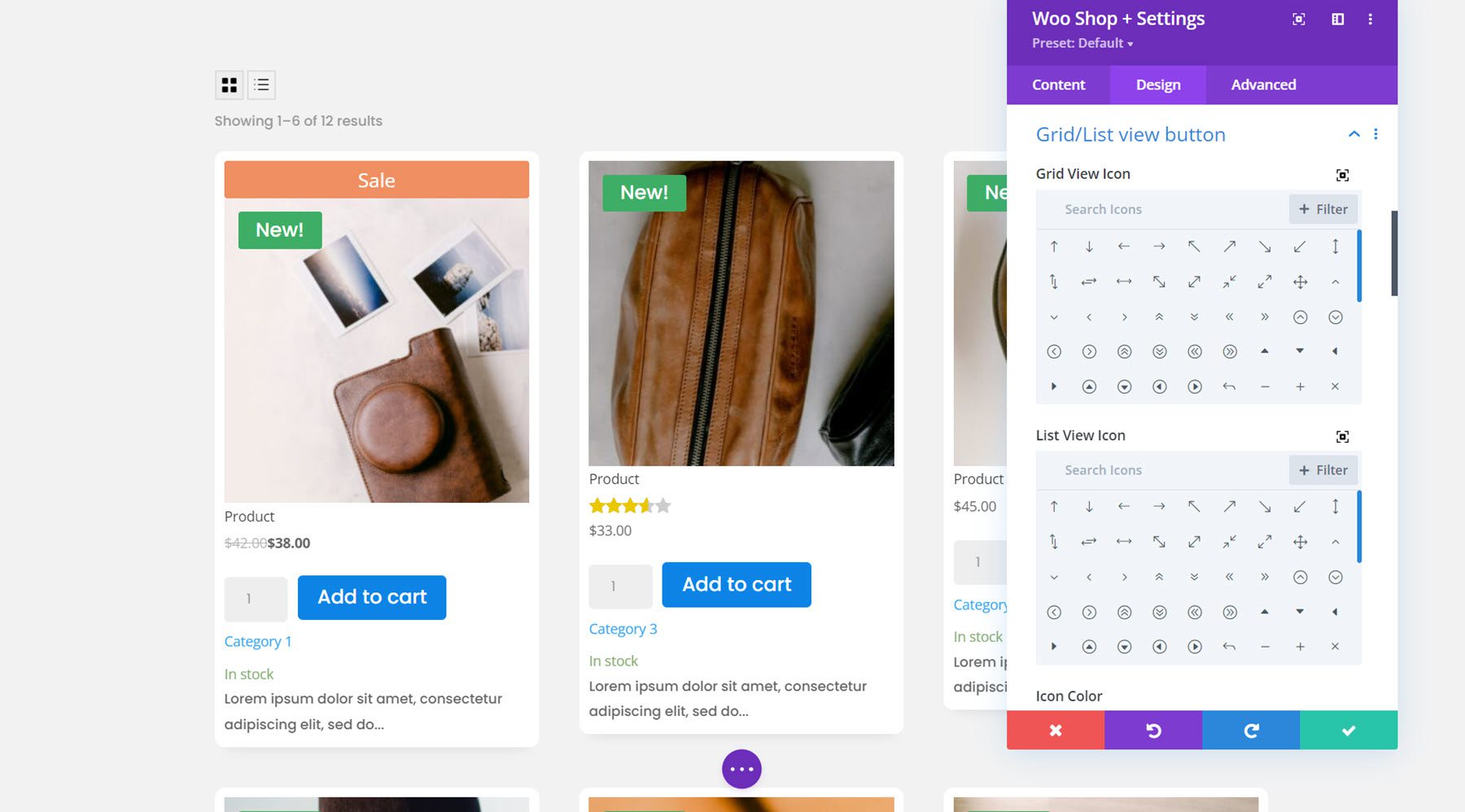
Pulsante Visualizzazione griglia/elenco
Le opzioni del pulsante di visualizzazione griglia/elenco consentono di cambiare le icone, modificare i colori delle icone e dello sfondo, regolare il riempimento e il margine e personalizzare il bordo e l'ombreggiatura del riquadro. Ho lasciato le opzioni predefinite per questo esempio.

Nessun prodotto trovato
In questo gruppo di impostazioni puoi modificare il carattere del testo e dell'intestazione, la spaziatura, il bordo e i colori per il messaggio di nessun prodotto trovato. Ho modificato il carattere del testo e dell'intestazione e ho aggiunto un margine inferiore alla sezione.

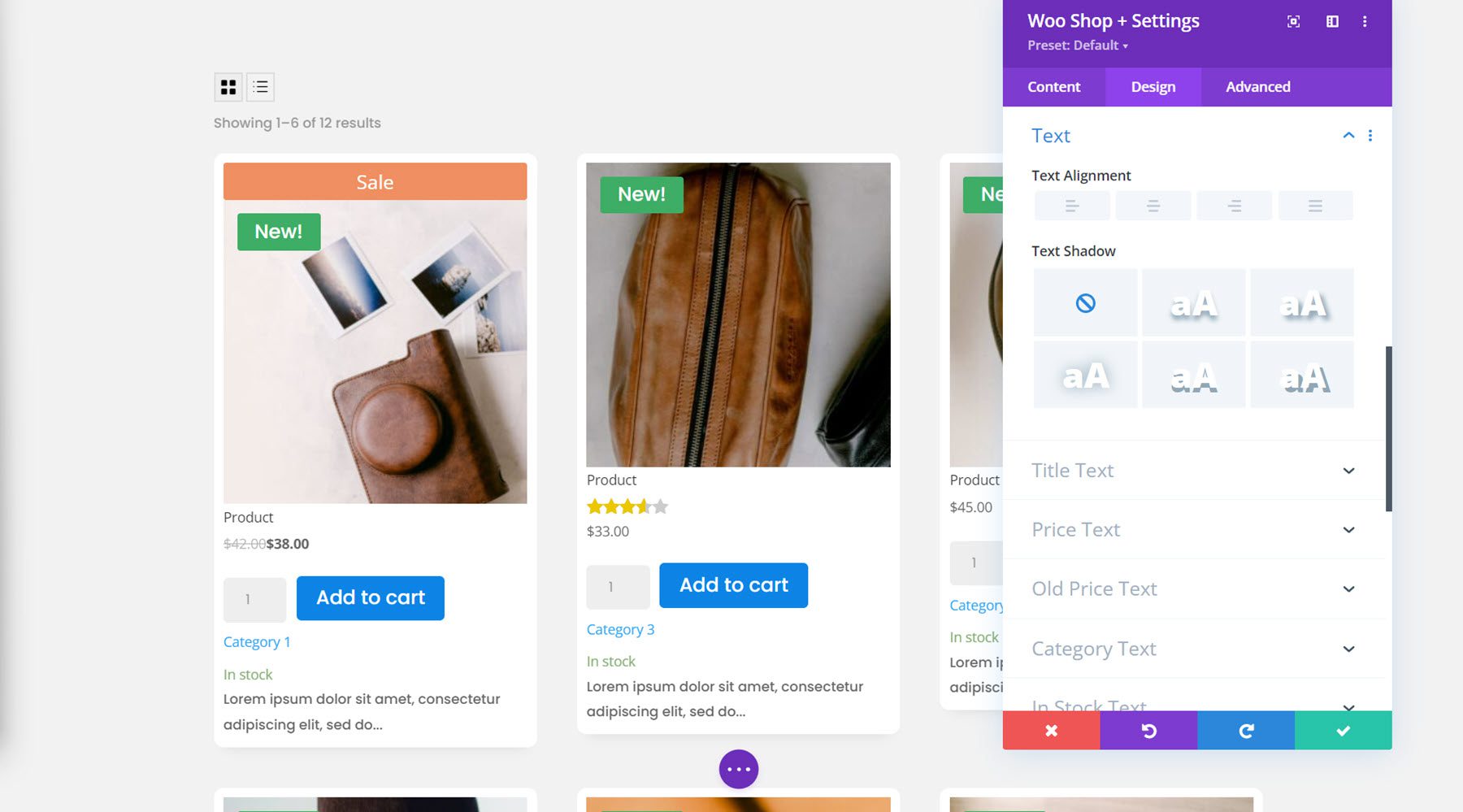
Testo
Qui puoi modificare l'allineamento del testo e aggiungere un'ombreggiatura al testo.

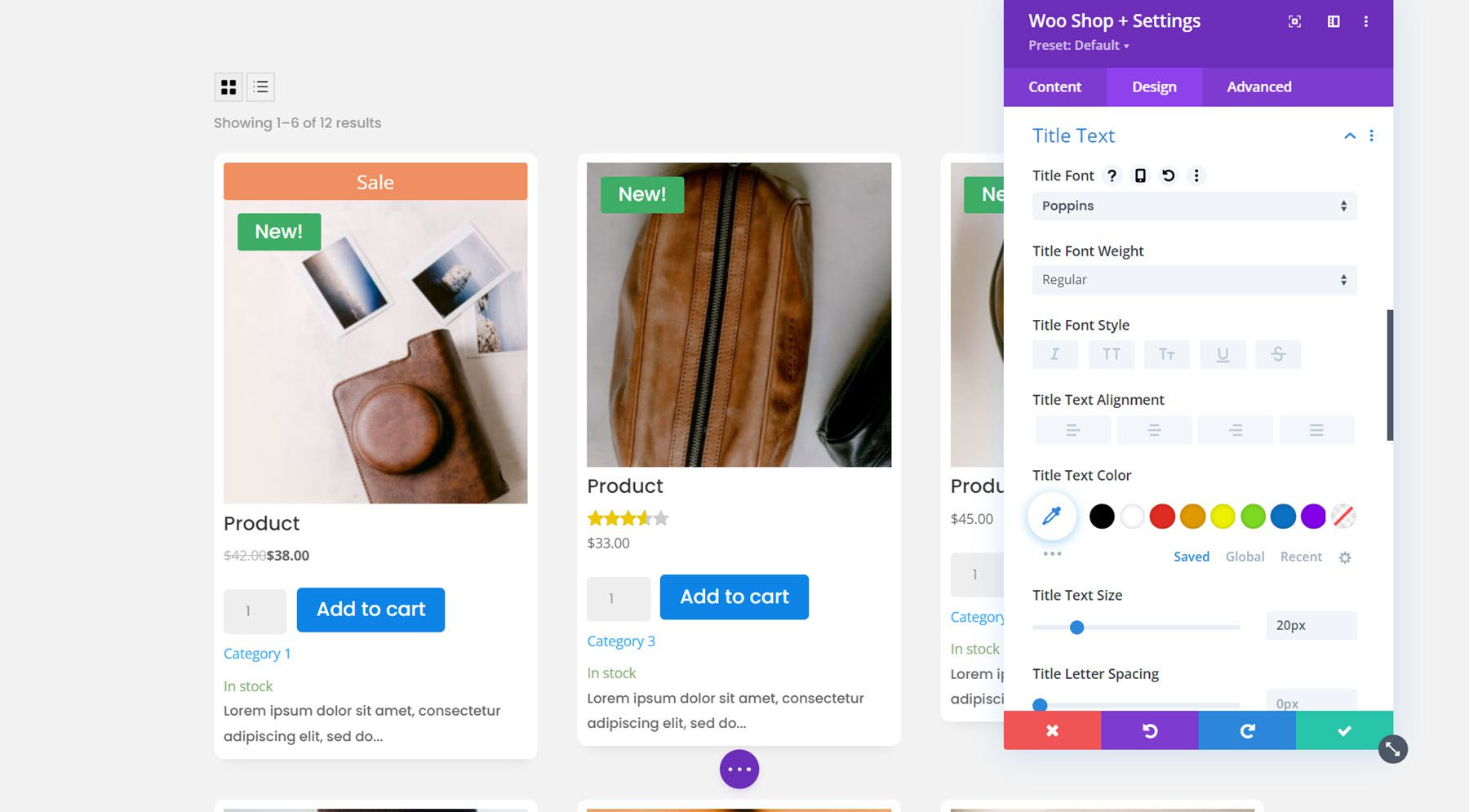
Titolo Testo
Successivamente ci sono le impostazioni del testo del titolo, in cui è possibile personalizzare il carattere del titolo del prodotto. Per questo esempio, ho cambiato il carattere e la dimensione del testo.

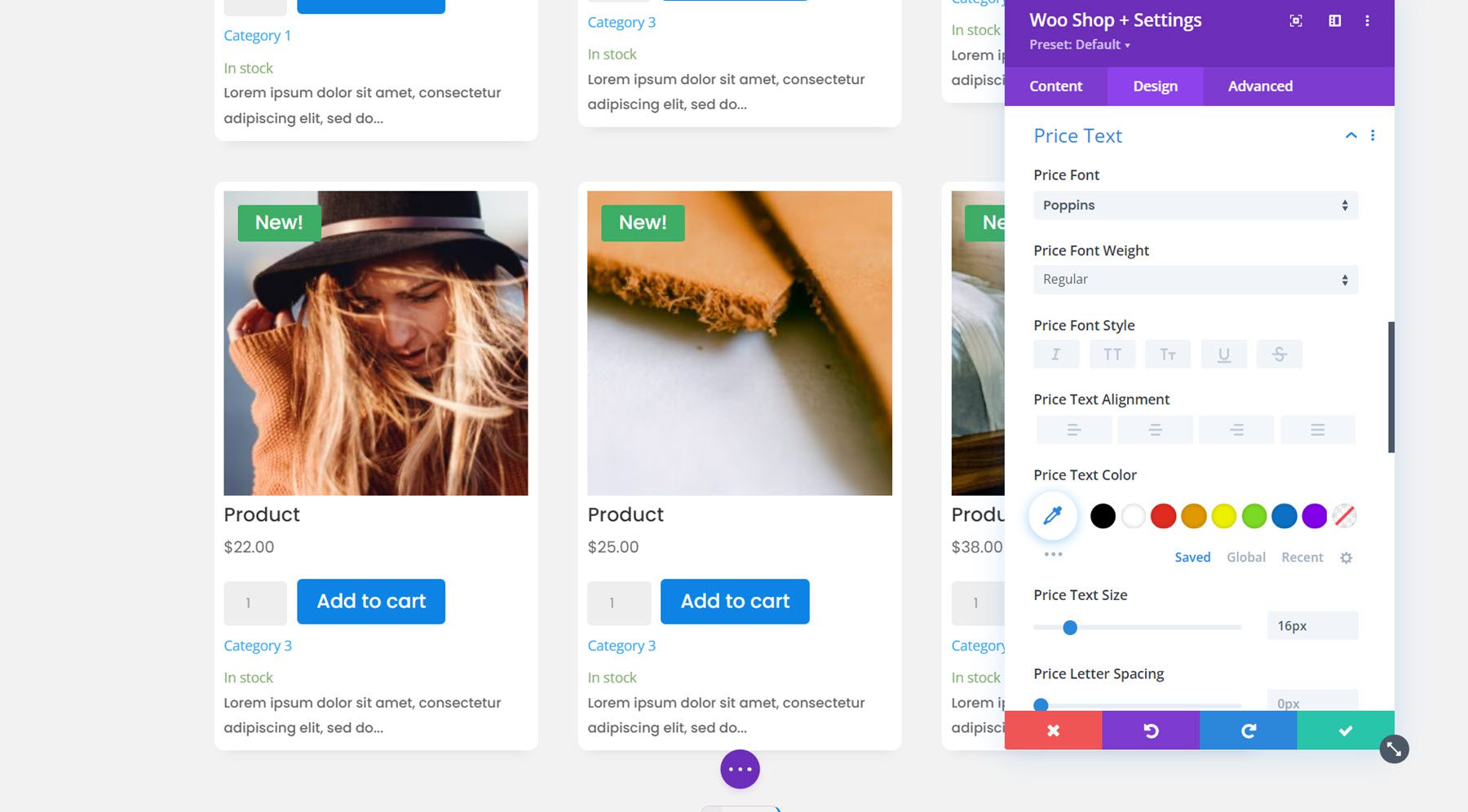
Testo del prezzo
Tutte le opzioni di carattere sono disponibili anche per il testo del prezzo. Ancora una volta, ho cambiato il carattere e la dimensione del testo per il prezzo.

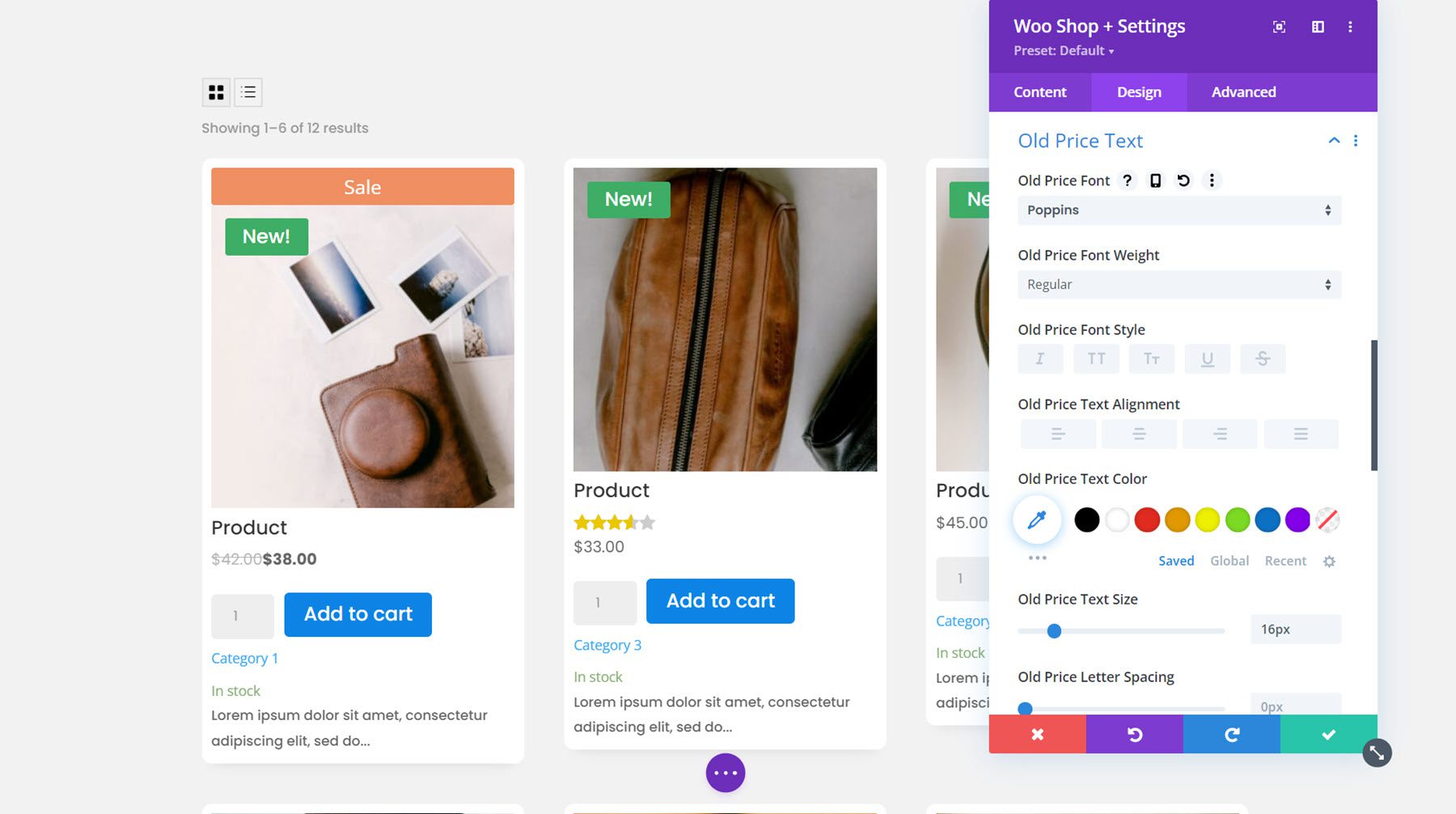
Vecchio testo del prezzo
Il vecchio testo del prezzo appare con un effetto barrato ogni volta che un prodotto è in vendita. Puoi personalizzare le opzioni del carattere qui. Ho cambiato il carattere e aumentato la dimensione del testo in modo che corrisponda al carattere del prezzo normale.

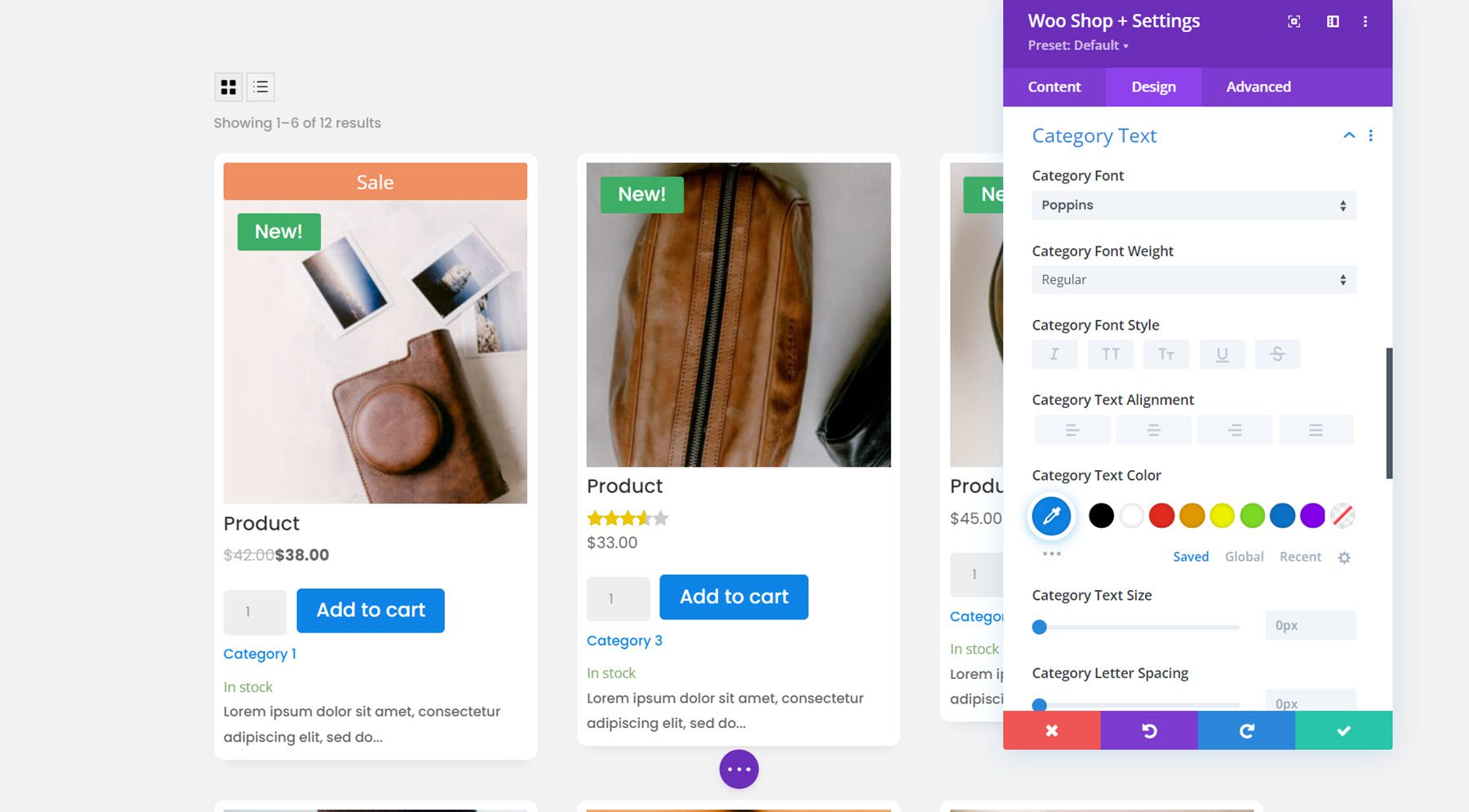
Categoria Testo
Per il testo della categoria, ho utilizzato le opzioni del carattere per modificare il carattere e il colore del testo.

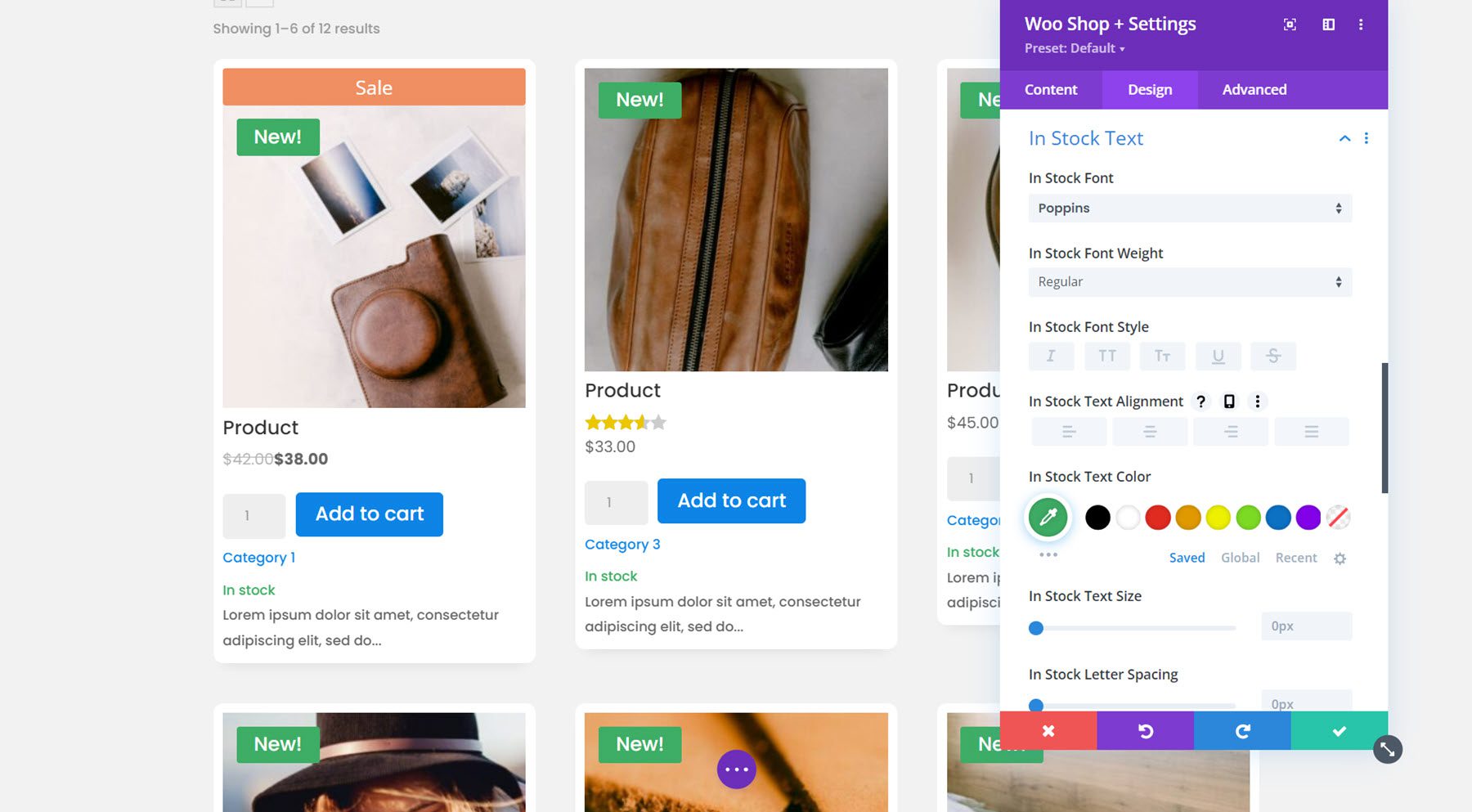
Testo disponibile
Puoi anche personalizzare il testo in stock con tutte le opzioni di carattere. Ho cambiato il carattere e il colore del testo.

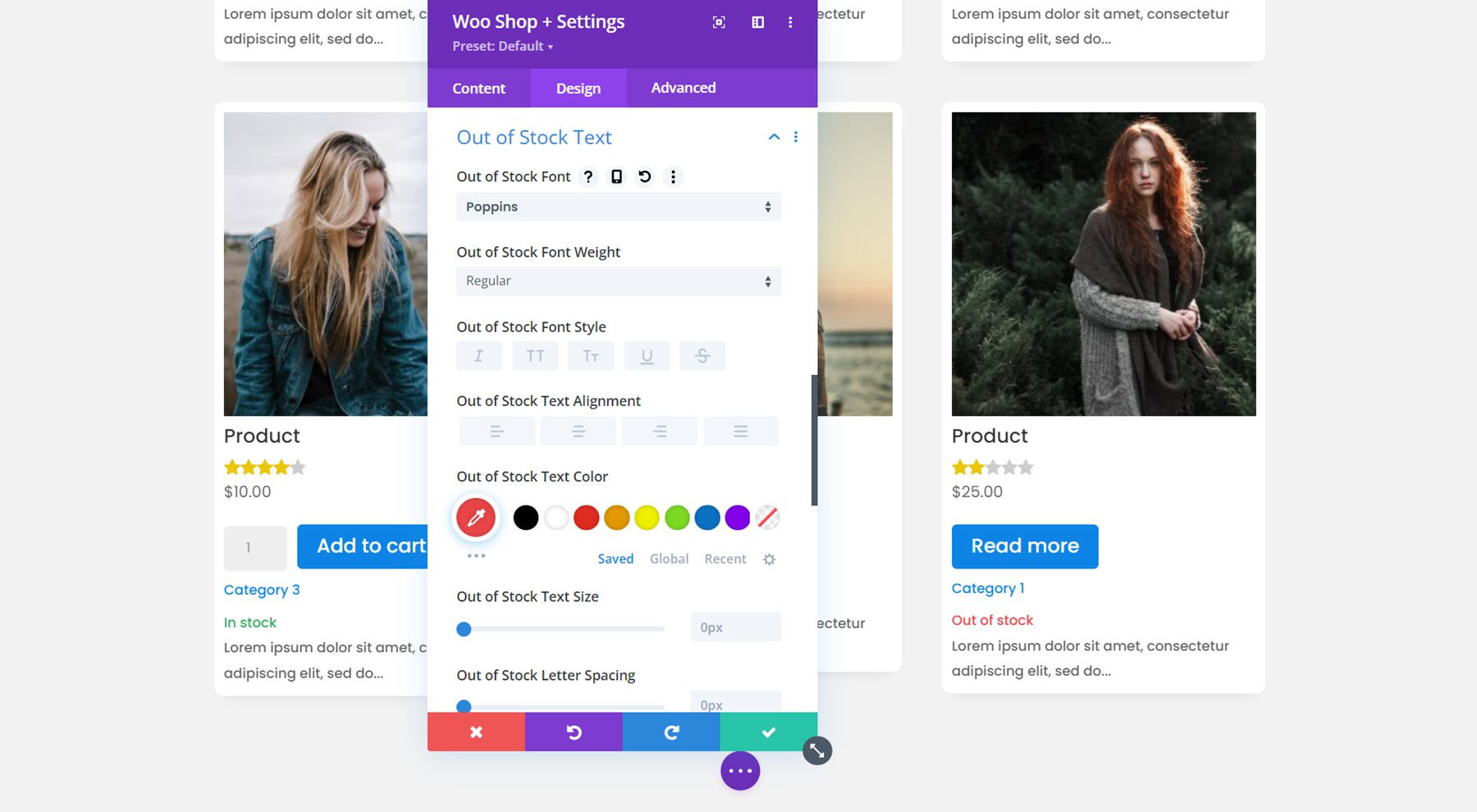
Testo esaurito
Il prossimo è il testo esaurito. L'ho mantenuto semplice e ho cambiato il carattere per questo esempio.

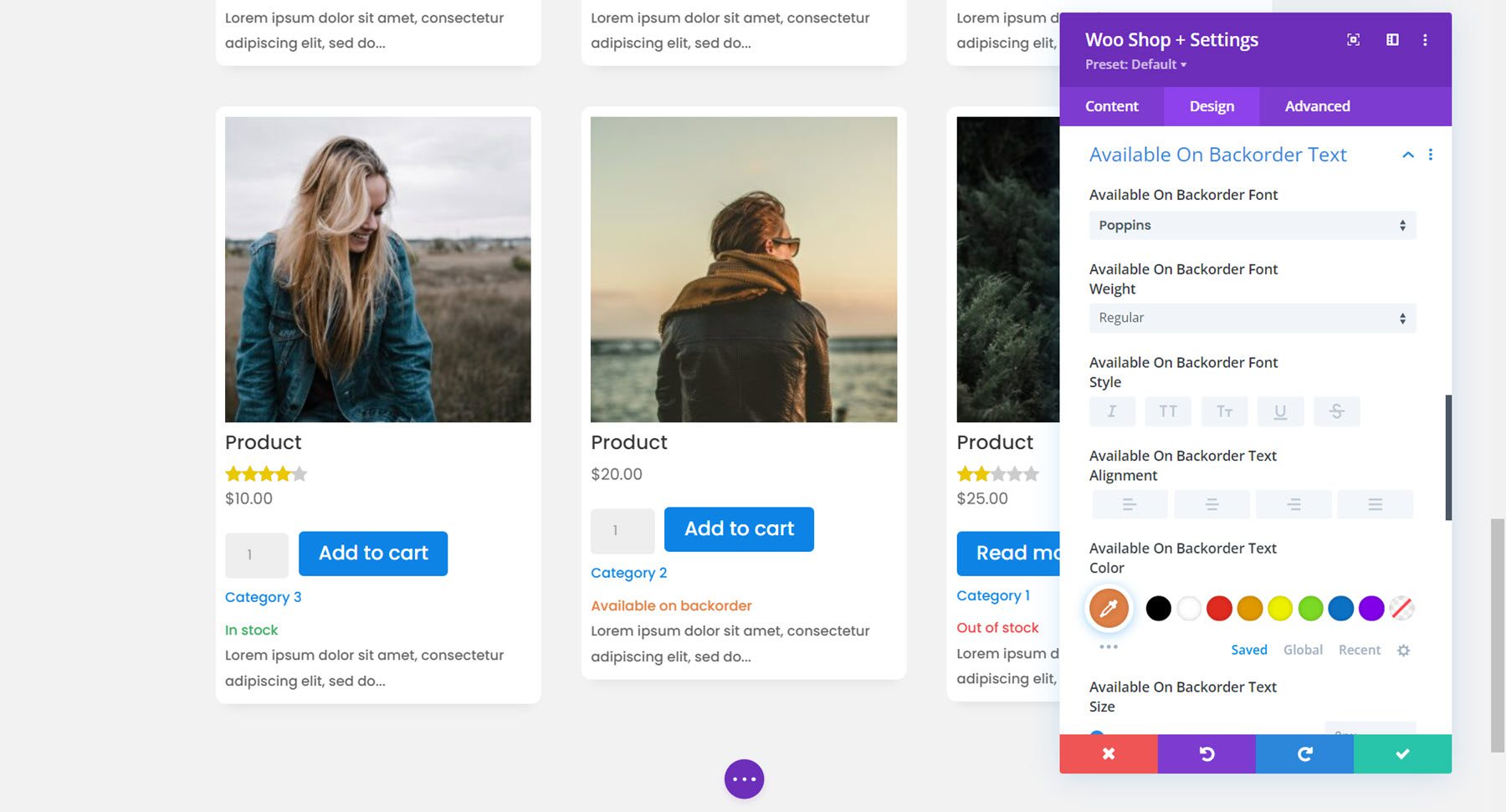
Disponibile su testo in arretrato
Qui ho cambiato il carattere disponibile in ordine arretrato e ho cambiato il colore del testo in arancione.

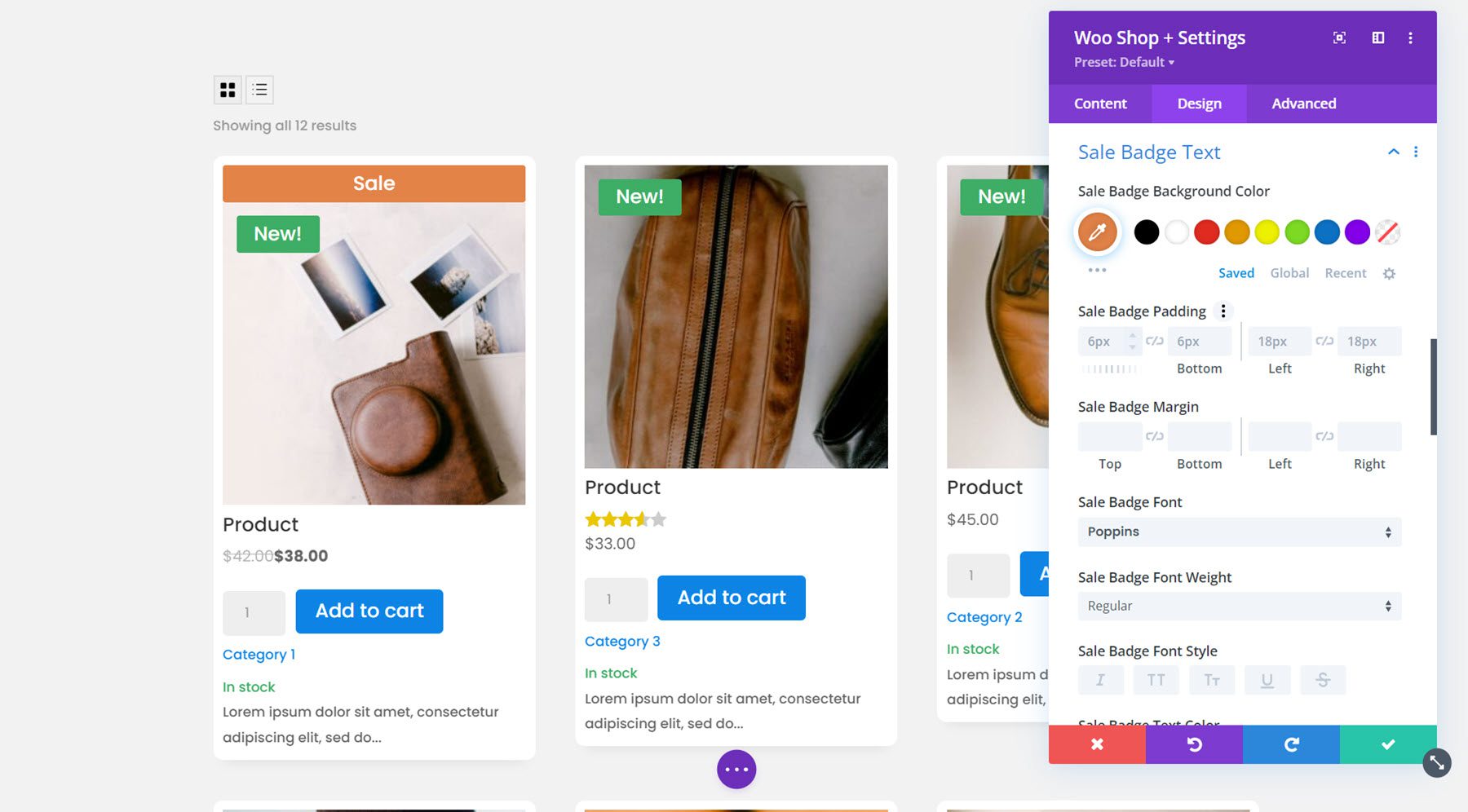
Testo del distintivo di vendita
Qui puoi personalizzare il design del badge di vendita. Ho cambiato il carattere e il colore di sfondo.

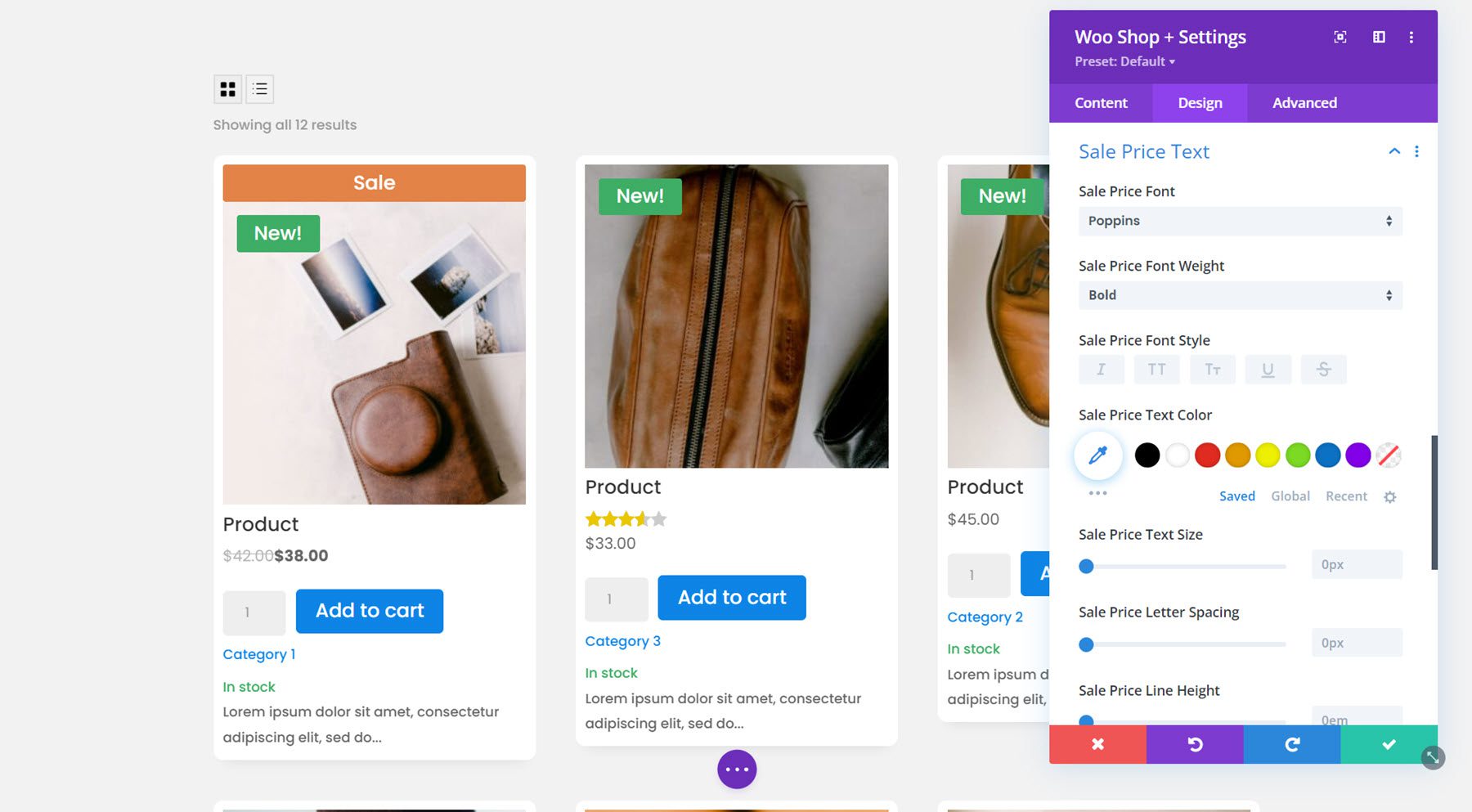
Testo del prezzo di vendita
Infine, ho regolato il carattere per il testo del prezzo di vendita con le opzioni di carattere disponibili.

Impostazioni predefinite della scheda Progettazione
Questo è tutto per le nuove impostazioni aggiunte alla scheda Progettazione. Il modulo include anche molte delle opzioni predefinite della scheda di progettazione come ridimensionamento, spaziatura, bordo, ombreggiatura della casella, filtri, trasformazione e animazione. Puoi utilizzare queste opzioni di design per migliorare ulteriormente il tuo modulo Woo Shop +.
Scheda Avanzate
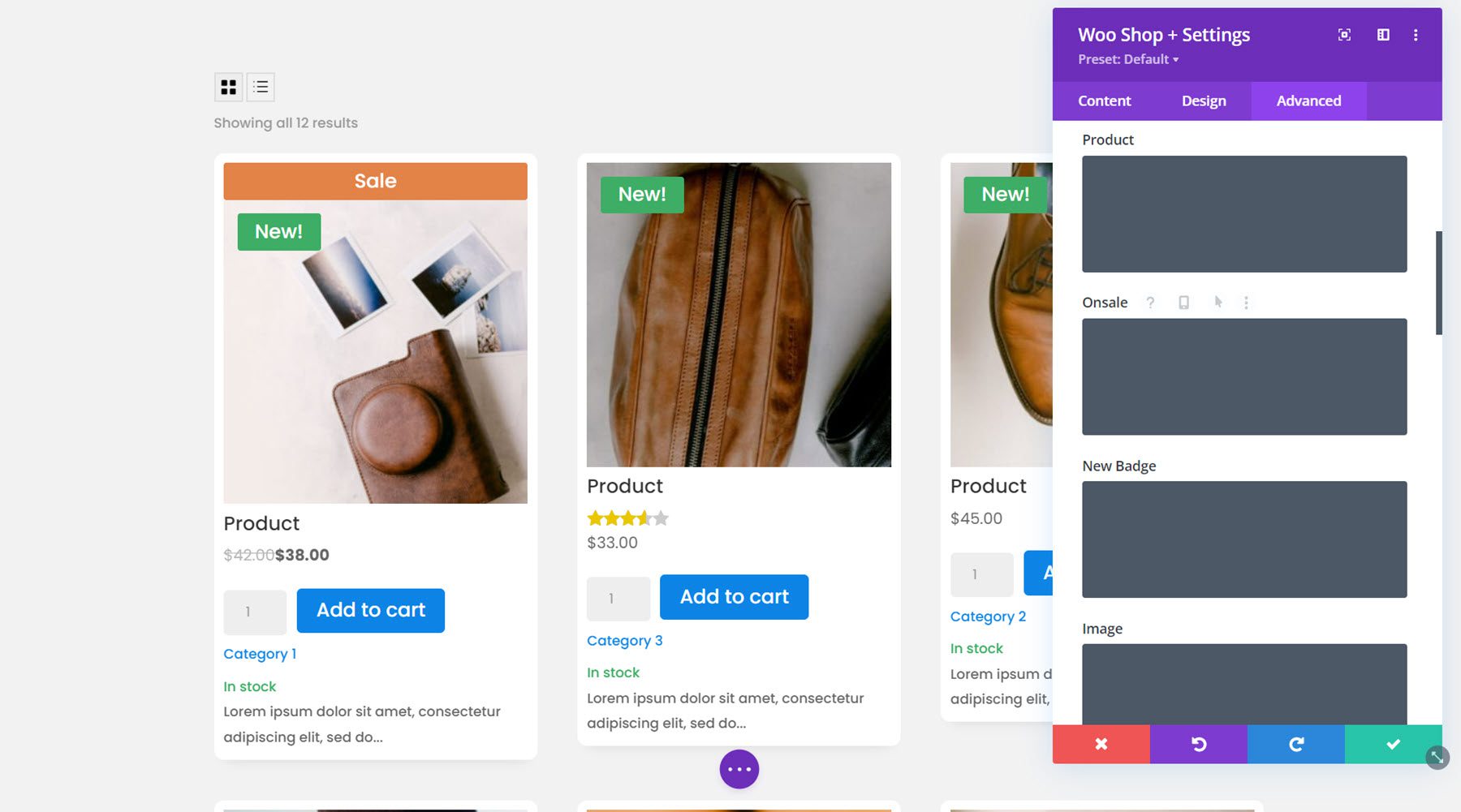
La scheda avanzata è abbastanza standard e include tutte le sezioni che ti aspetteresti di trovare per personalizzare il tuo modulo con CSS e altro. Nella sezione CSS personalizzato, puoi aggiungere CSS per personalizzare individualmente gli aspetti del modulo del negozio, come prodotto, vendita, nuovo badge, immagine e altro.

Modulo filtro prodotti Woo
Ora che abbiamo esaminato da vicino il modulo del negozio, diamo un'occhiata al modulo Woo Products Filter. Questo modulo aggiunge un filtro alla tua pagina che puoi utilizzare per modificare i risultati del tuo negozio. Fare clic sul pulsante più grigio per inserire un modulo e selezionare il modulo Woo Products Filters.

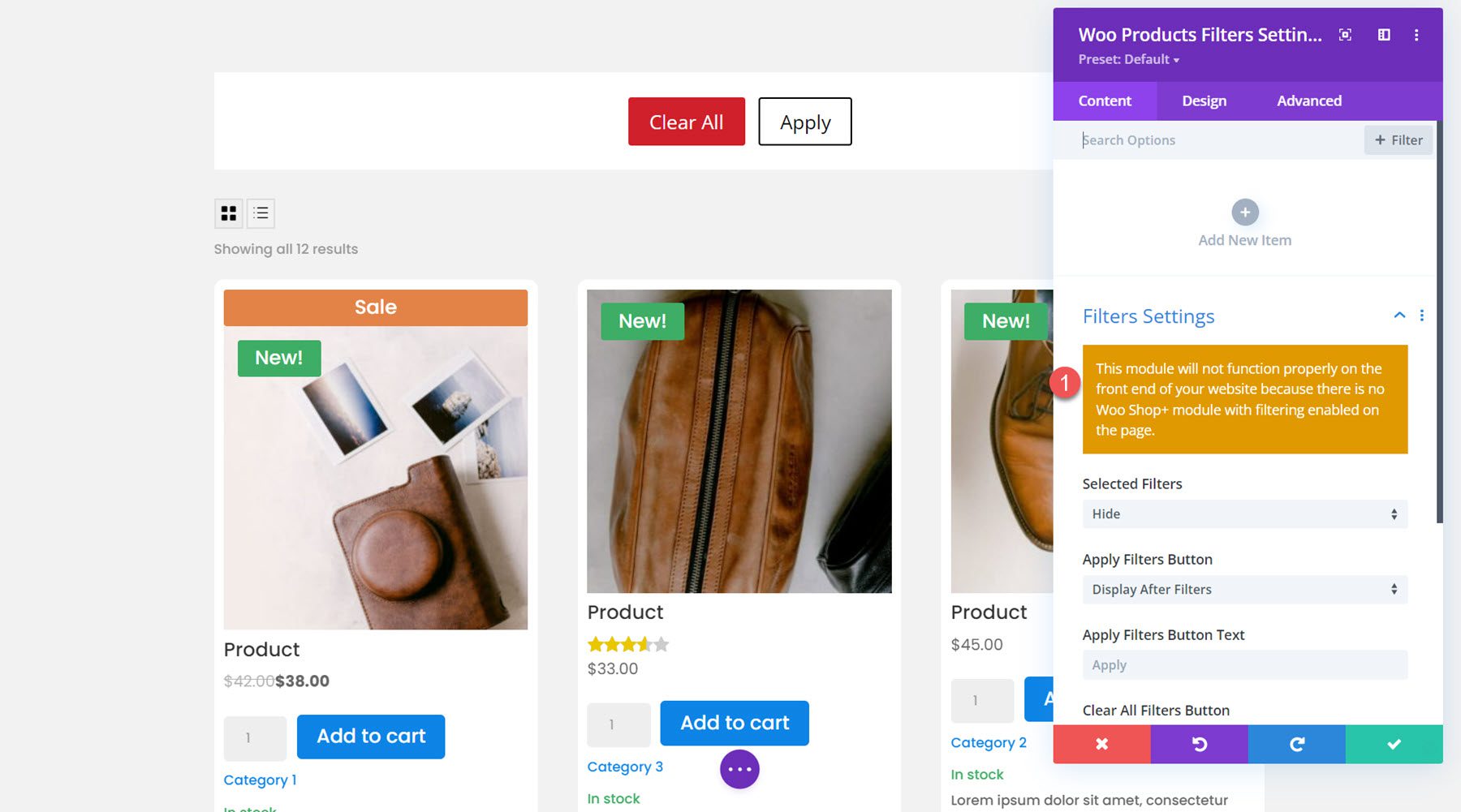
Dopo aver aggiunto il modulo, potresti visualizzare questo messaggio di errore relativo all'abilitazione del filtro.

Apri il modulo Woo Shop + e seleziona l'opzione per abilitare il filtraggio con il modulo Woo Products Filters. Ciò aiuterà a collegare il modulo filtro e il modulo negozio in modo che gli articoli del negozio cambino a seconda dei filtri selezionati.

Scheda Contenuto
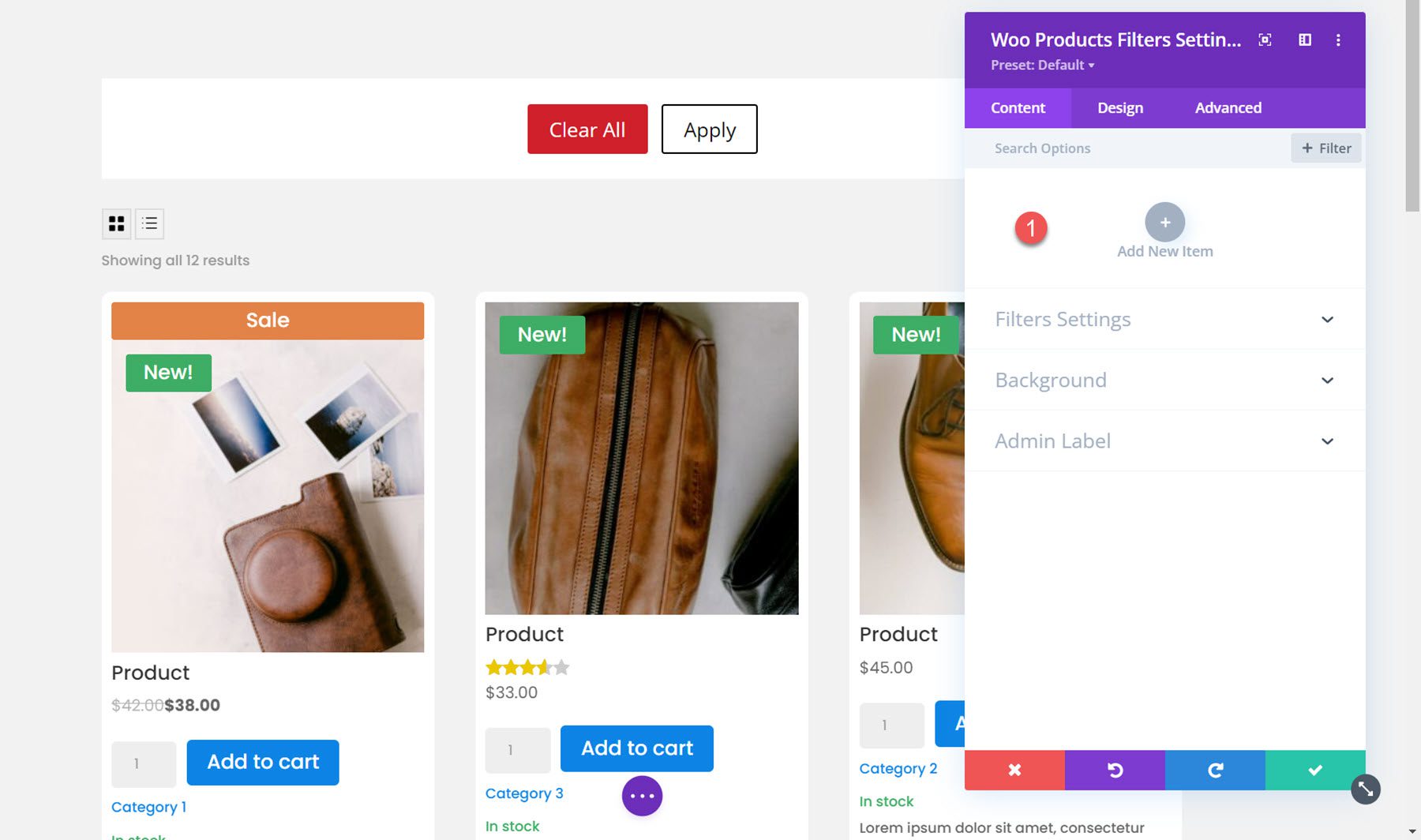
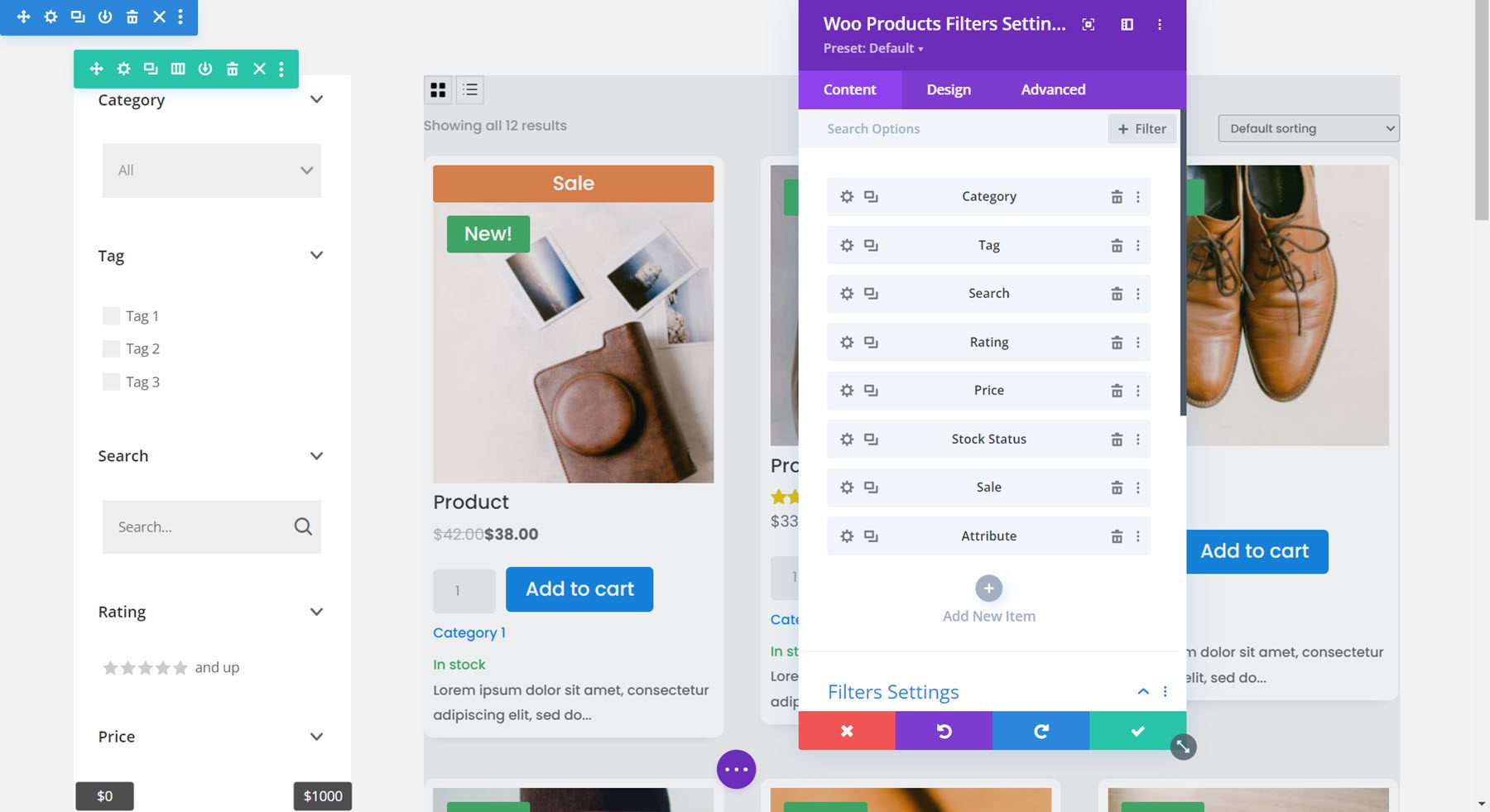
Nella scheda dei contenuti, puoi aggiungere un nuovo elemento al modulo filtro.

Una volta aggiunto un nuovo elemento, si aprirà in una singola finestra delle impostazioni in cui è possibile selezionare il tipo di filtro e personalizzare molti aspetti del filtro. Esistono opzioni di design individuali per ciascun filtro che puoi utilizzare per modellare individualmente l'aspetto del filtro. Ognuna di queste opzioni è disponibile anche nella scheda Design del modulo filtro, in cui è possibile personalizzare il design generale di ciascun tipo di filtro.
Ci sono 8 tipi di filtri che puoi aggiungere: Categoria, Tag, Attributo, Ricerca, Valutazione, Prezzo, Stato magazzino e Vendita. Qui ho aggiunto una colonna alla riga in modo che il filtro possa essere posizionato a lato del modulo shop.

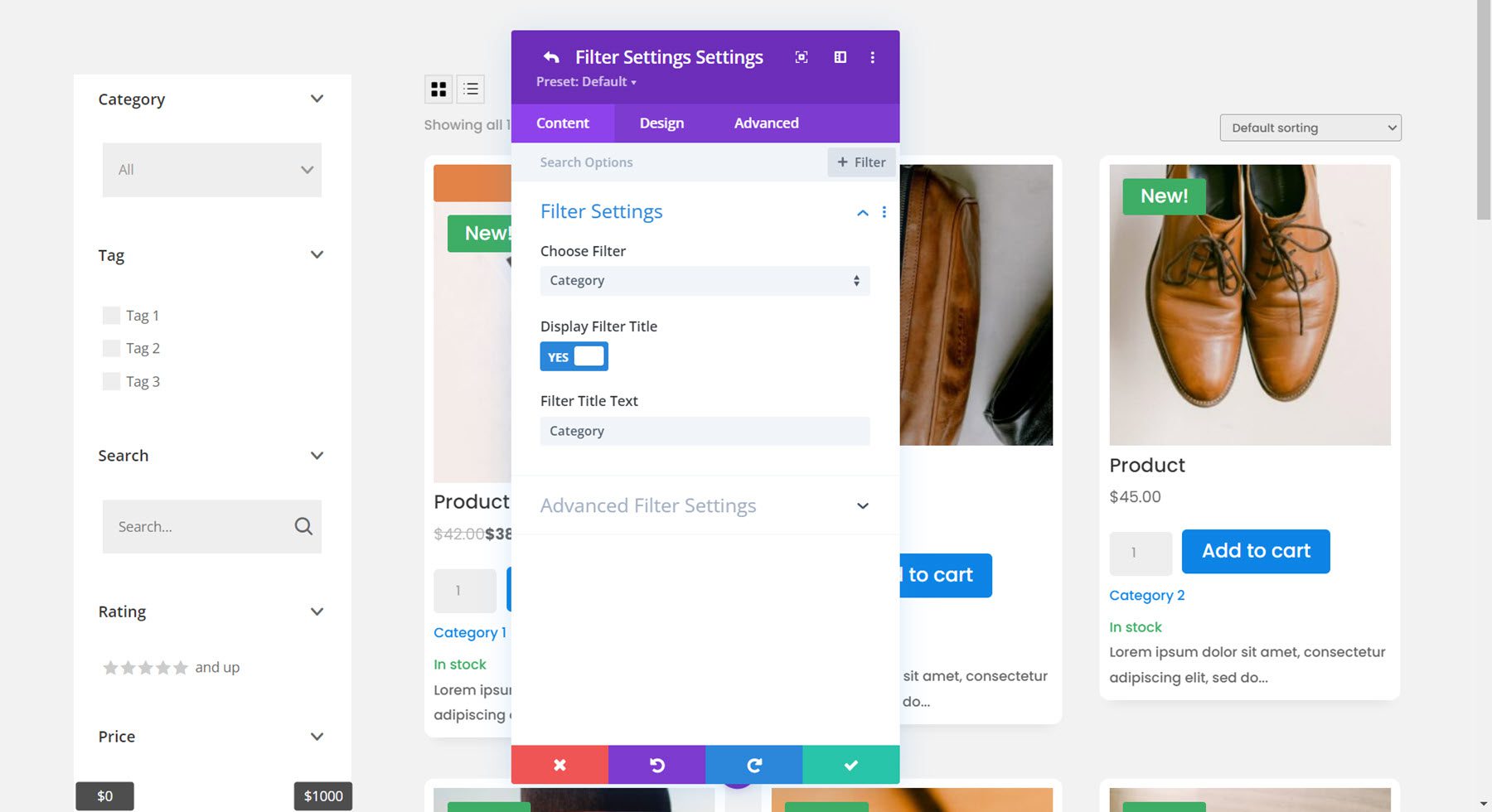
Nelle impostazioni del filtro per il singolo filtro, puoi selezionare il tipo di filtro, scegliere di visualizzare o nascondere il titolo del filtro e aggiungere testo del titolo del filtro personalizzato.


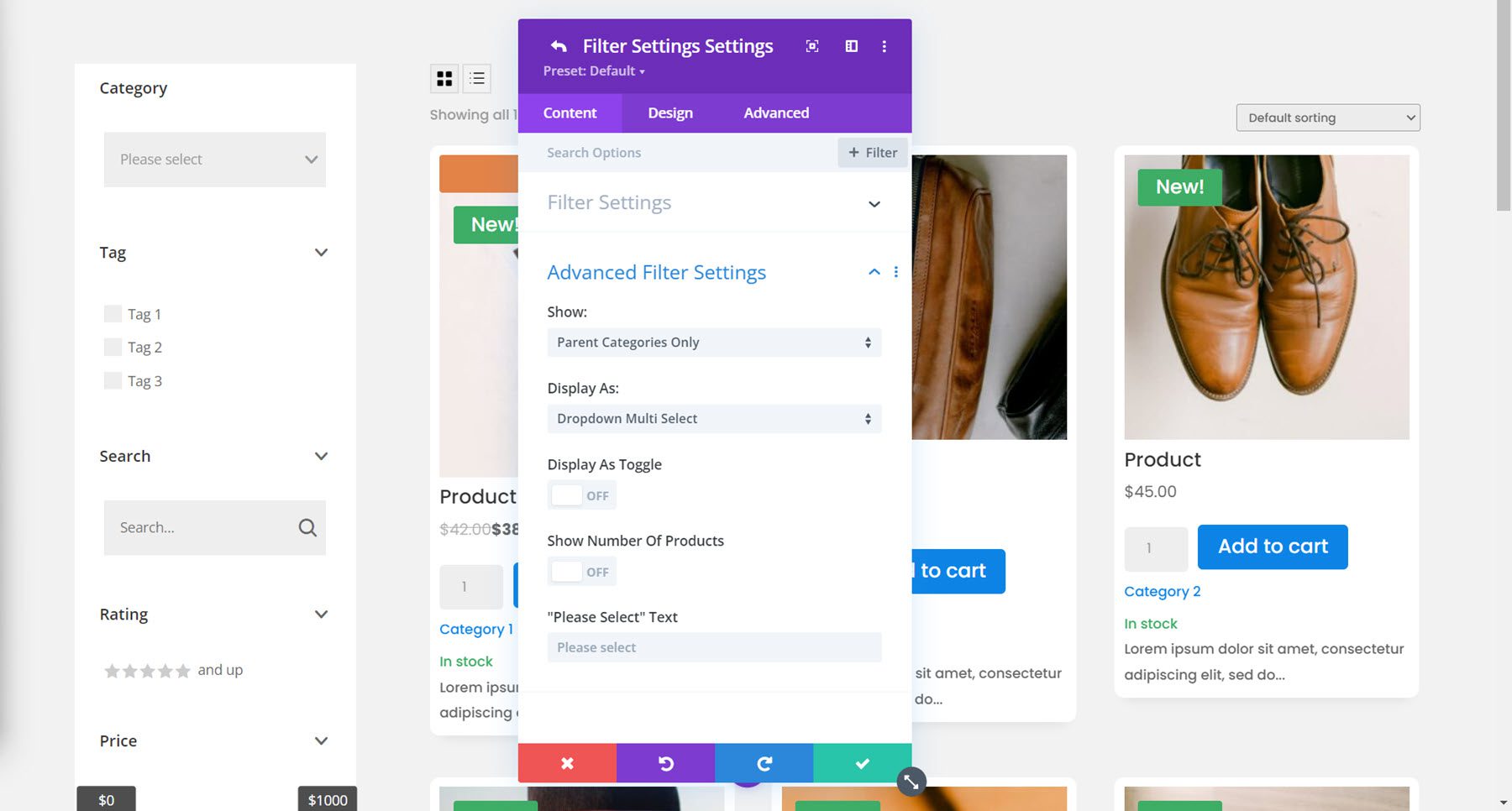
Filtro di categoria
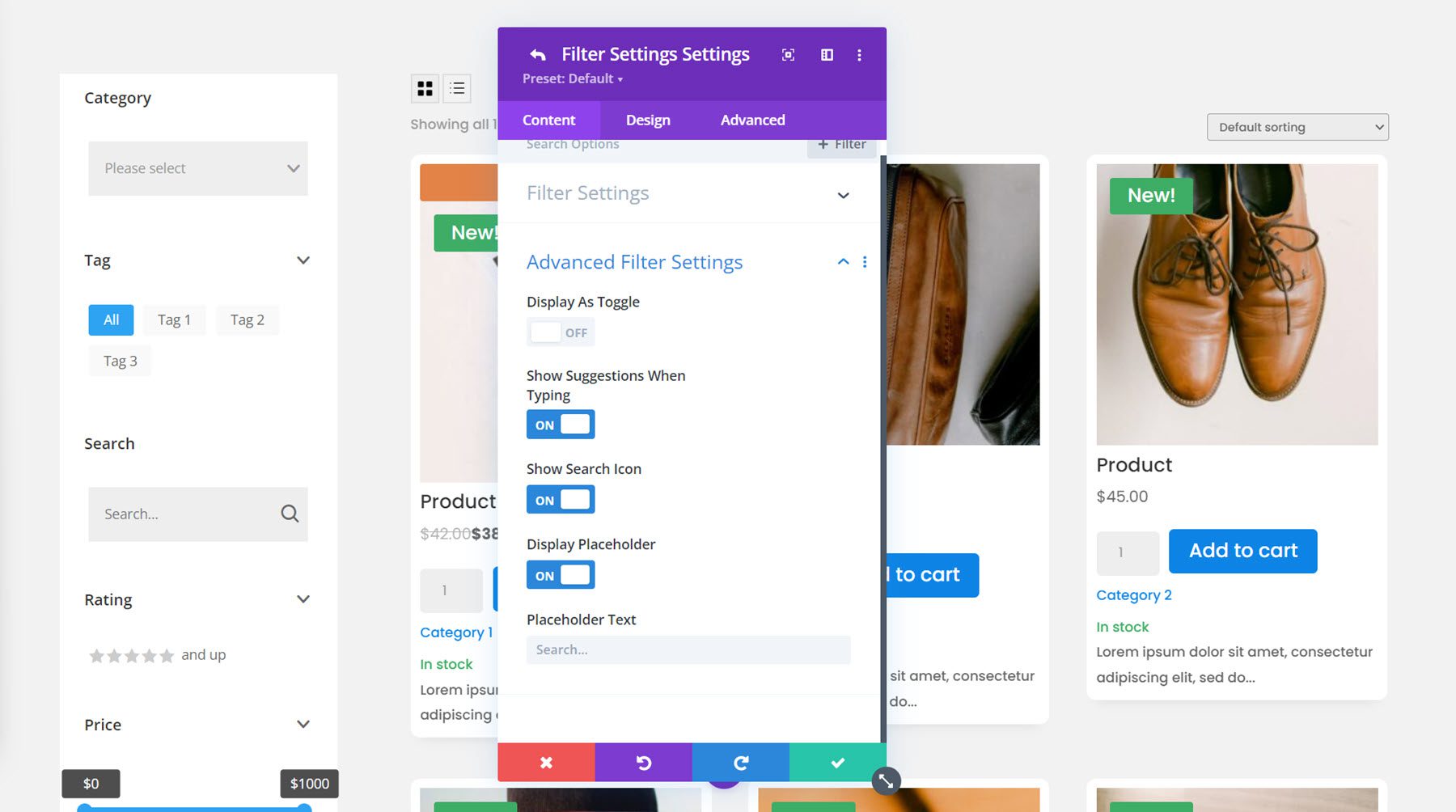
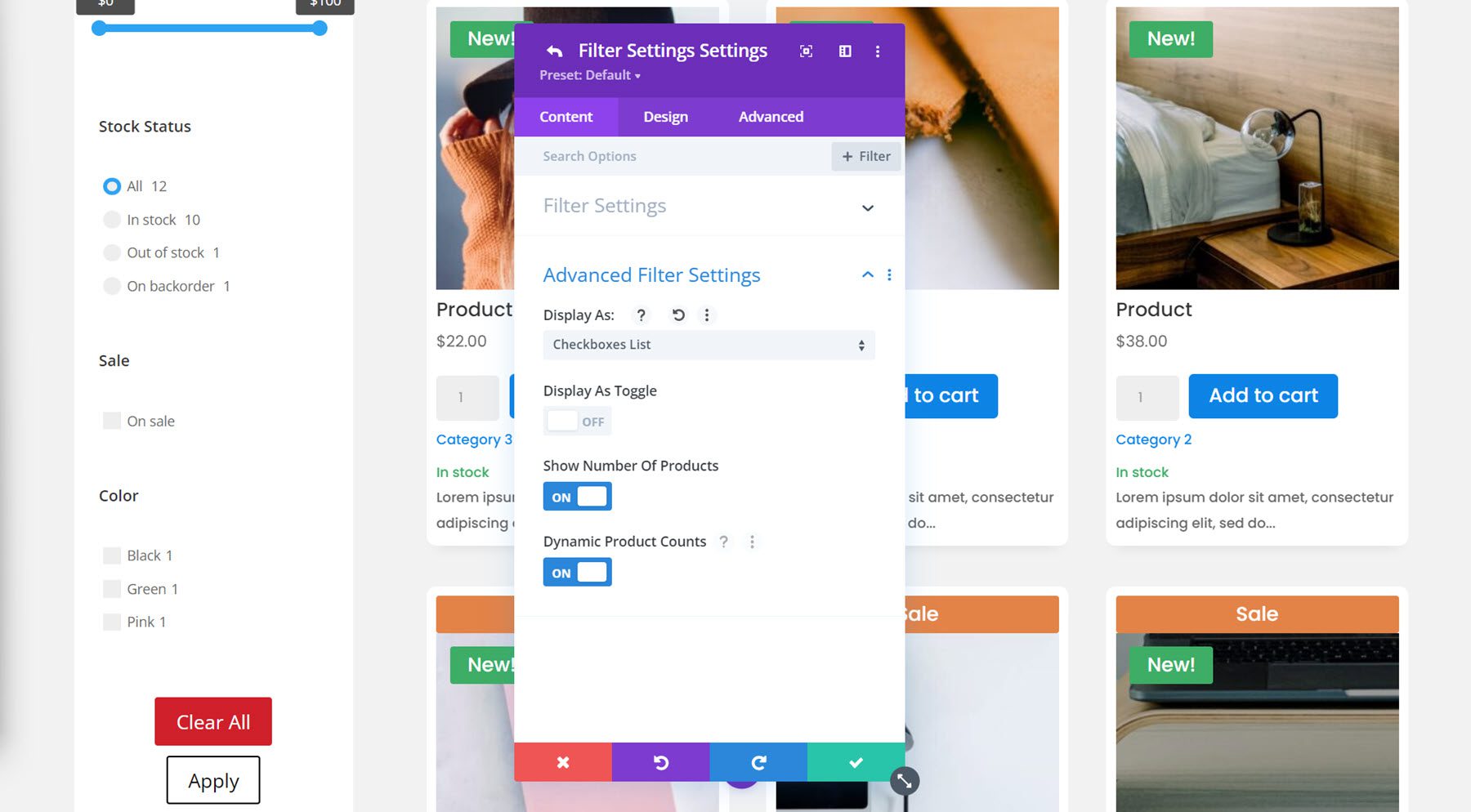
Le impostazioni avanzate del filtro per il singolo filtro cambiano a seconda del tipo di filtro selezionato. Per il filtro di categoria, puoi scegliere di mostrare solo le categorie principali, le categorie principali e le sottocategorie non gerarchiche o le categorie principali e le sottocategorie gerarchiche. Puoi anche modificare la modalità di visualizzazione del filtro: elenco di caselle di controllo, elenco di pulsanti di opzione, selezione singola a discesa, selezione multipla a discesa o tag cloud. Per questo esempio, ho selezionato la selezione multipla a discesa. Sempre in questa sezione, puoi abilitare o disabilitare la visualizzazione come interruttore, scegliere di mostrare o nascondere il numero di prodotti e modificare il testo "seleziona".

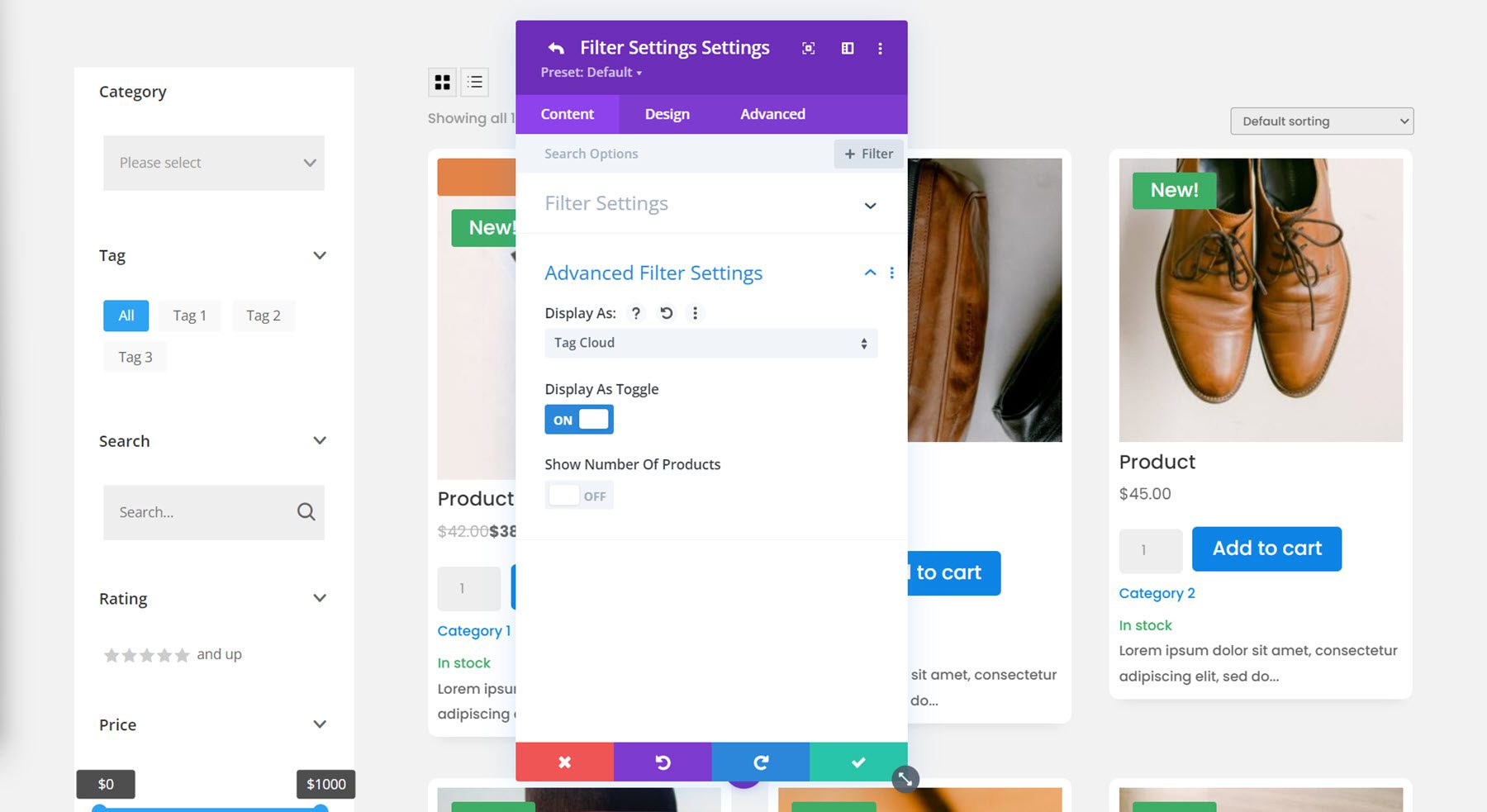
Filtro tag
Per il filtro tag, abilito la visualizzazione della nuvola di tag e disabilito la visualizzazione dell'interruttore.

Filtro di ricerca
Ecco le impostazioni del filtro di ricerca. Ancora una volta ho disattivato la visualizzazione alternata.

Filtro di valutazione
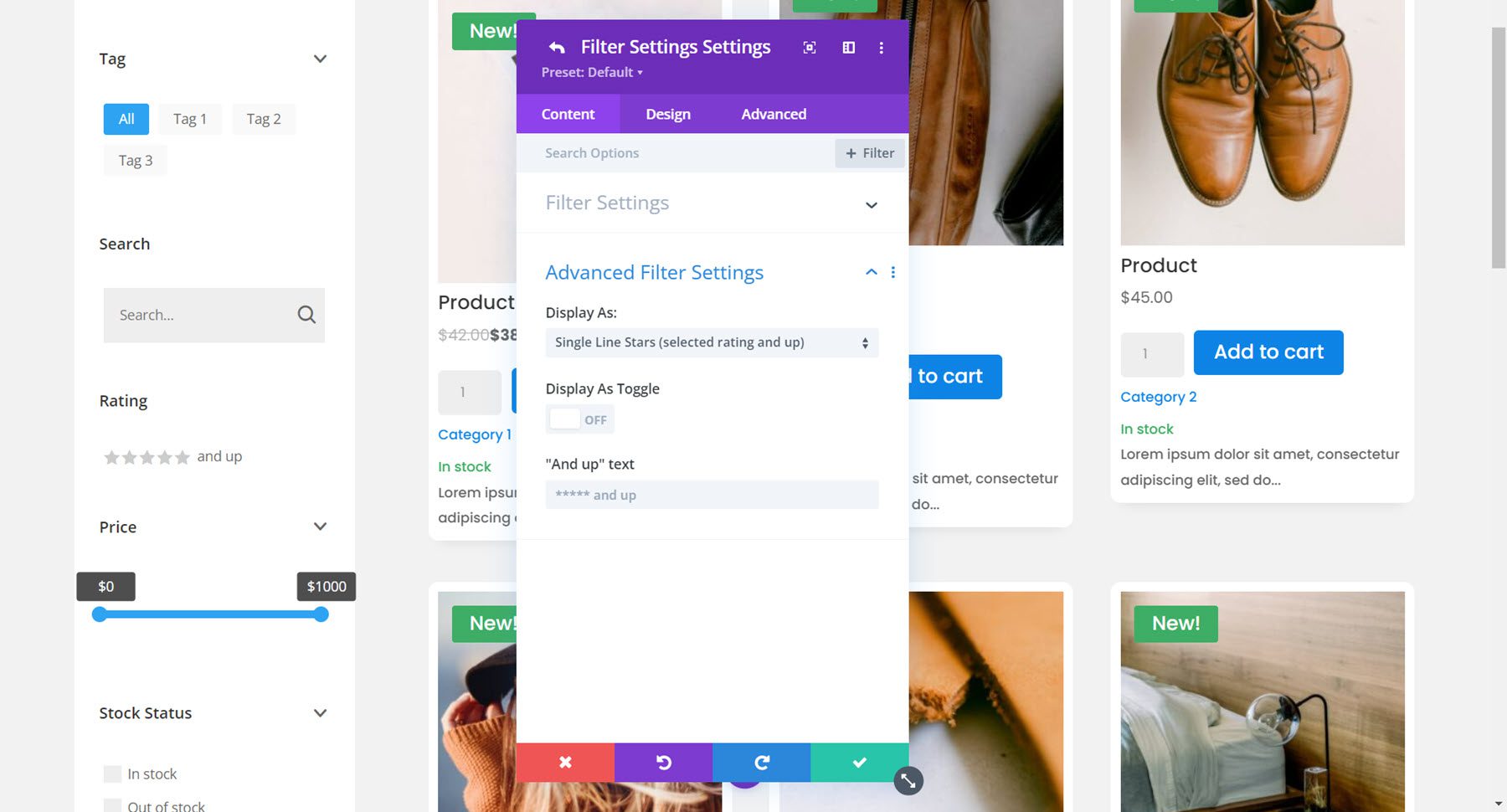
Il filtro di valutazione ha diverse opzioni di visualizzazione: stelle a riga singola (valutazione selezionata e superiore), stelle a riga singola (solo valutazione selezionata), stelle dei pulsanti di opzione, testo dei pulsanti di opzione, stelle delle caselle di controllo, testo delle caselle di controllo, stelle a discesa, testo a discesa. Ho selezionato l'opzione stelle a riga singola (valutazione selezionata e superiore).

Filtro prezzo
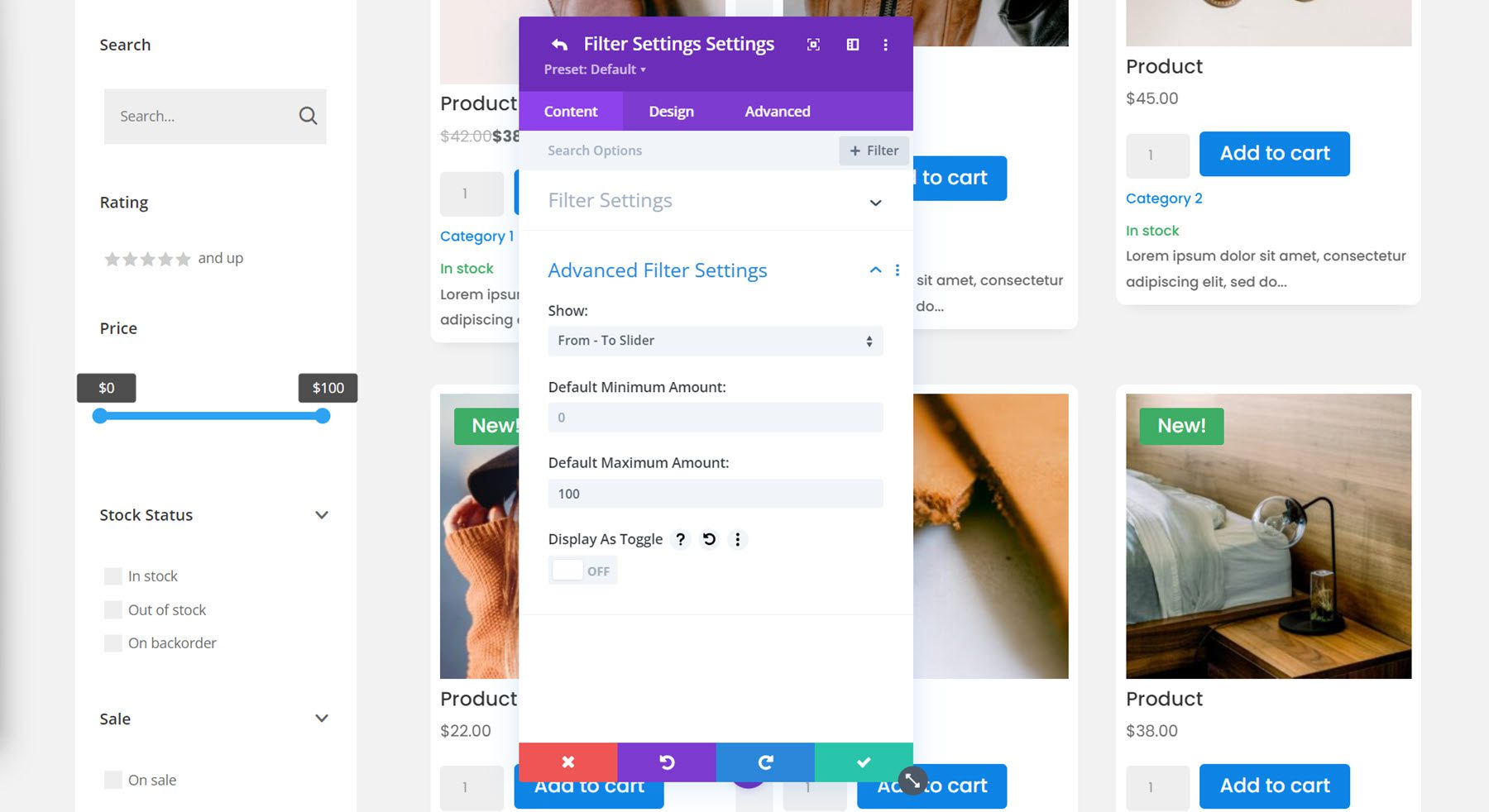
Il prossimo è il filtro del prezzo. È possibile scegliere tra un dispositivo di scorrimento da-a, un input numerico da-a o un dispositivo di scorrimento da-a e un input numerico. Per questo esempio ho selezionato il dispositivo di scorrimento da-a e regolato l'importo massimo.

Filtro magazzino
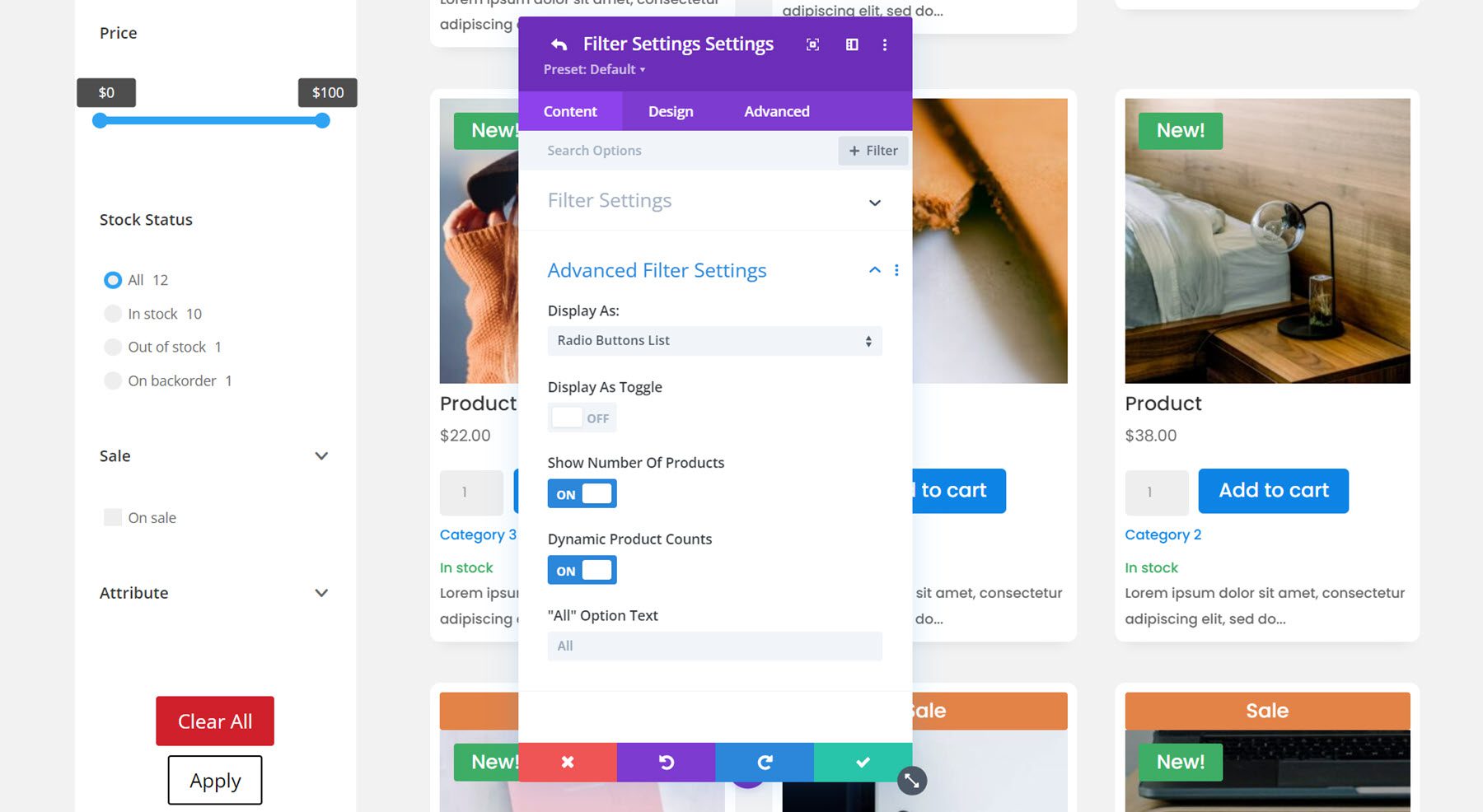
È possibile visualizzare il filtro stock come elenco di caselle di controllo, elenco di pulsanti di opzione, selezione singola a discesa, selezione multipla a discesa o tag cloud. Ho selezionato l'elenco dei pulsanti di opzione per questo filtro e selezionato per visualizzare il numero di prodotti.

Filtro di vendita
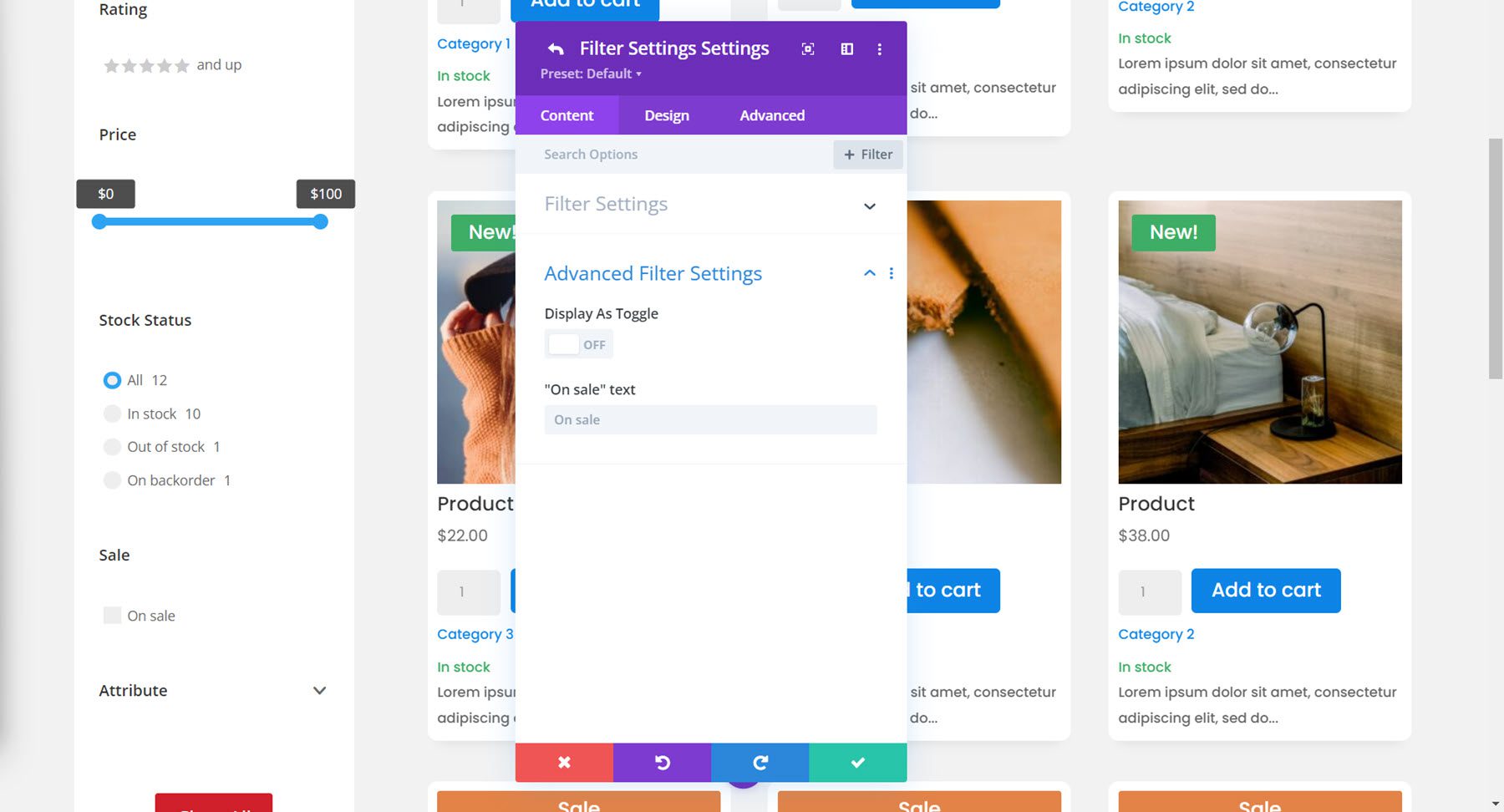
Le opzioni del filtro di vendita sono piuttosto semplici: puoi abilitare o disabilitare la visualizzazione dell'interruttore e modificare il testo in vendita.

Filtro attributi
Infine, abbiamo il filtro degli attributi. Ho scelto di utilizzare i colori per l'esempio di attributo e ho selezionato l'opzione di visualizzazione dell'elenco delle caselle di controllo.

Impostazioni dei filtri della scheda Contenuto
Tornando alla scheda dei contenuti delle impostazioni del modulo filtro, ci sono alcune opzioni aggiuntive elencate nel gruppo delle impostazioni dei filtri.
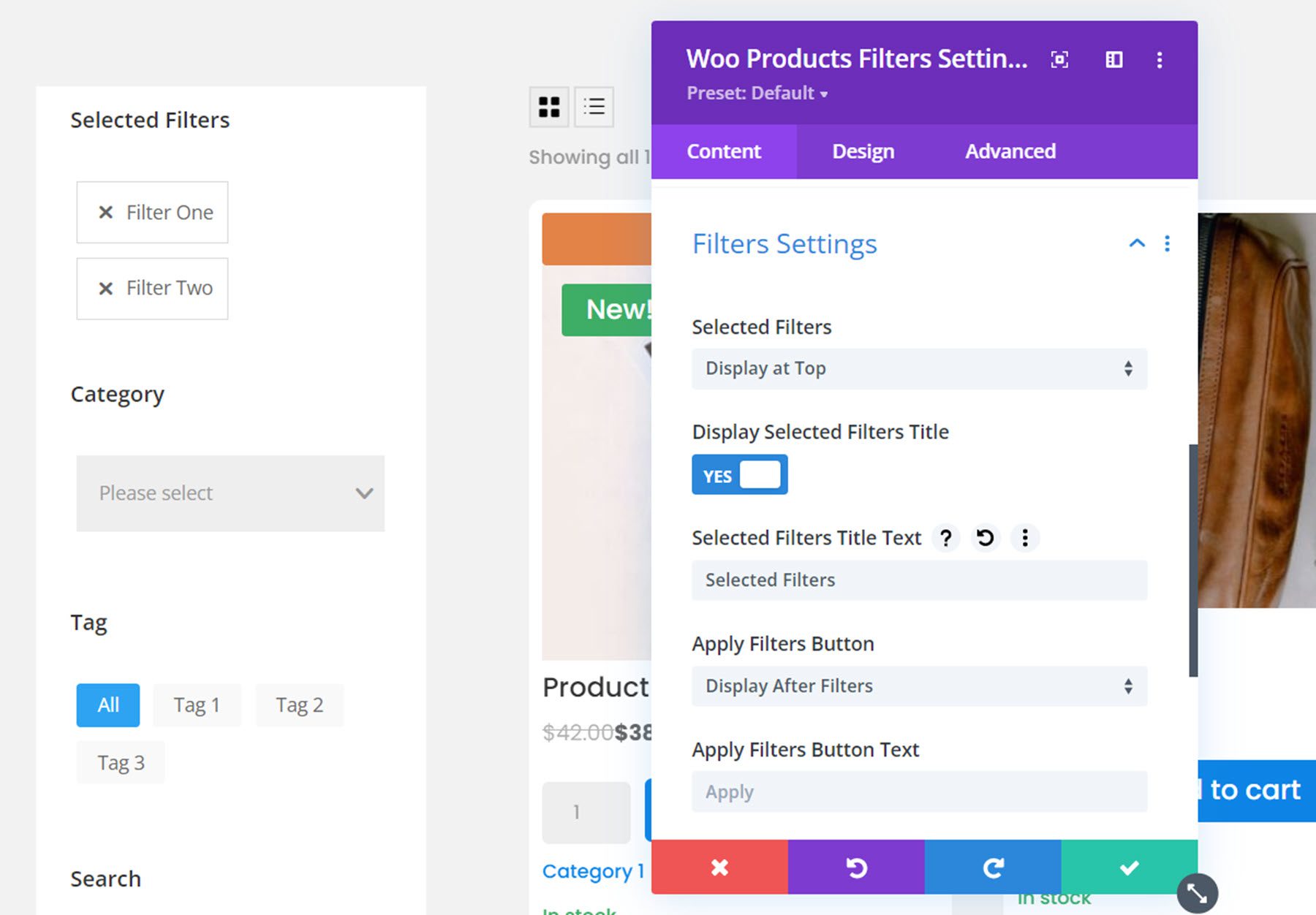
Innanzitutto, puoi scegliere di visualizzare i filtri selezionati in alto o in basso o nasconderli completamente. Ho scelto di visualizzarli in alto. Puoi anche scegliere di visualizzare o nascondere il titolo del filtro selezionato e modificare il testo del titolo.

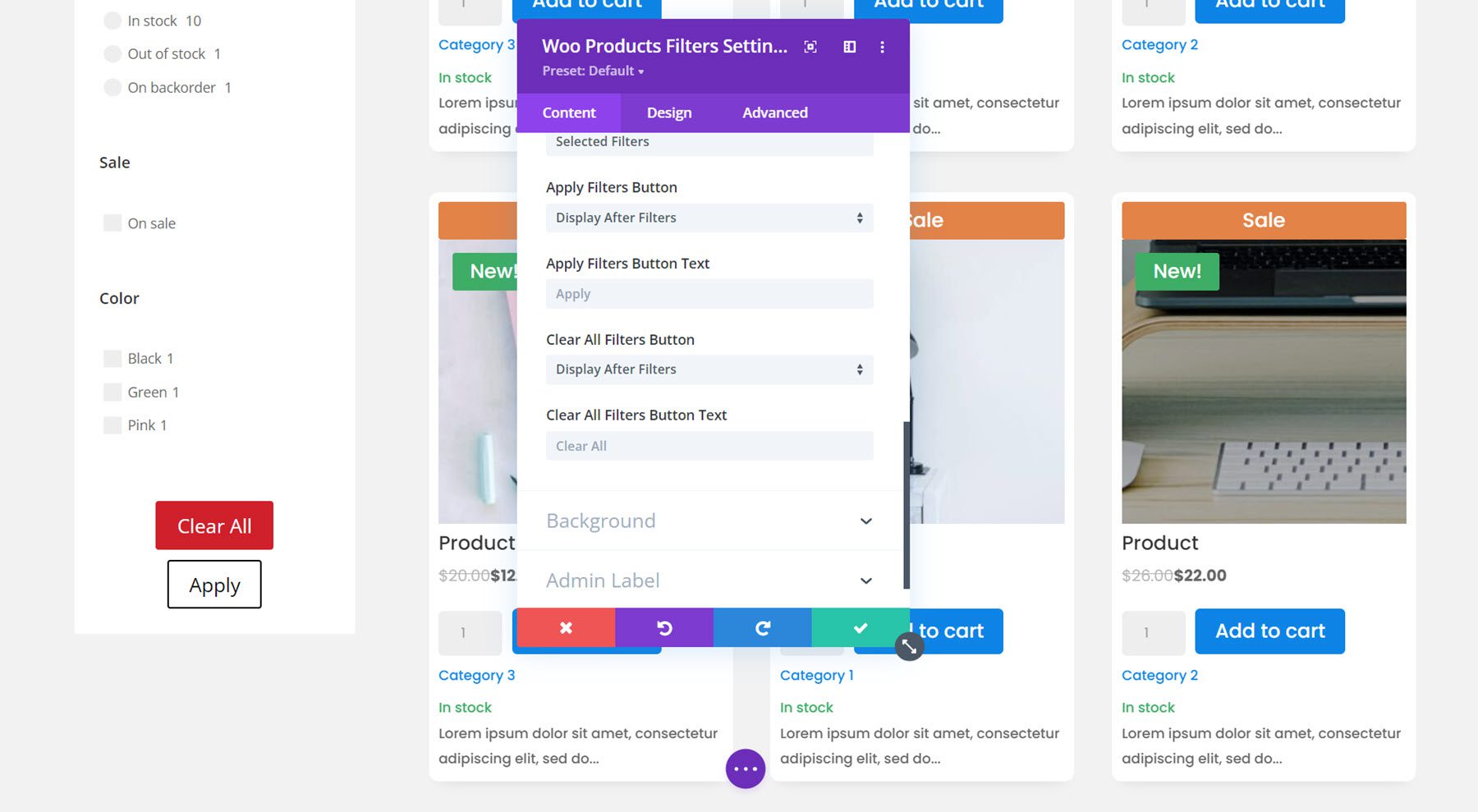
Anche in questa sezione ci sono le opzioni per i pulsanti applica filtri e cancella filtri. Puoi scegliere di visualizzarli prima o dopo i filtri o di non visualizzarli affatto. Puoi anche modificare il testo del pulsante. Ho scelto di visualizzare entrambi i pulsanti dopo i filtri.

La scheda del contenuto ha anche una sezione per le impostazioni di sfondo e le impostazioni dell'etichetta dell'amministratore.
Scheda Progettazione
La scheda di progettazione per il modulo filtro ha una vasta gamma di opzioni di progettazione per personalizzare completamente i progetti di filtro. È possibile personalizzare il carattere, la spaziatura, il bordo e lo sfondo per ciascuno dei tipi di filtro. Puoi anche personalizzare i pulsanti, i filtri selezionati, il dimensionamento, la spaziatura, il bordo, l'ombreggiatura del riquadro, i filtri, la trasformazione e le opzioni di animazione. Non entreremo molto nei dettagli qui, ma sappi solo che puoi modificare praticamente qualsiasi aspetto del modulo filtro a tuo piacimento.
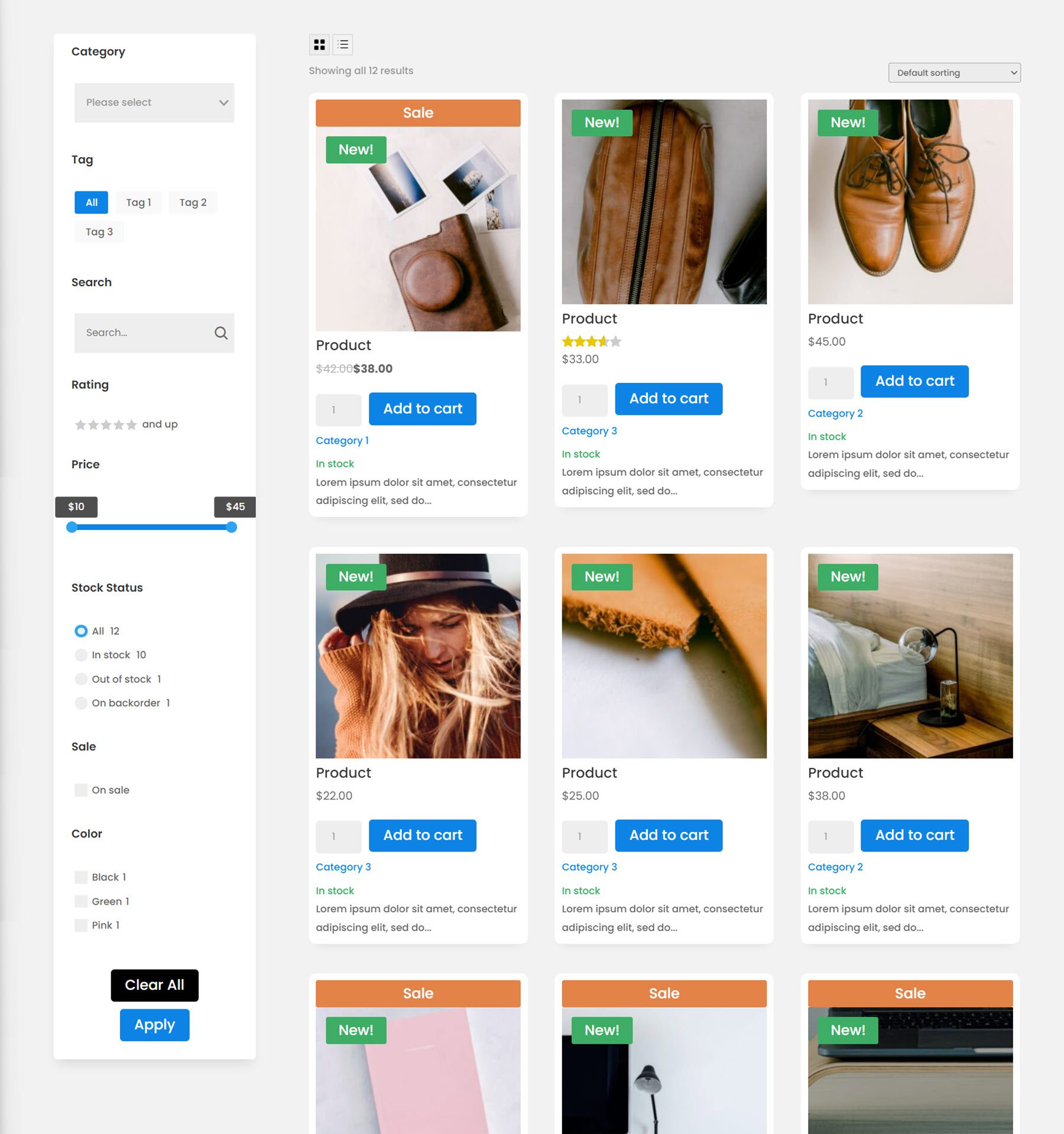
Per questo esempio, ho modificato il carattere, aggiunto angoli arrotondati ai filtri selezionati, ridotto il margine inferiore tra i filtri, aggiunto un bordo al filtro a discesa, modificato il colore del tag attivo, del filtro del prezzo, dello stato delle scorte e dei segni di spunta in modo che corrispondano lo schema dei colori, ha personalizzato il design del pulsante e ha aggiunto un angolo arrotondato e un'ombreggiatura al modulo del filtro. Ecco il progetto finale con il modulo filtro e il modulo negozio.

Modulo elenco carrello
Ora passiamo alla pagina del carrello. Innanzitutto, il modulo dell'elenco del carrello. Questo modulo visualizzerà il contenuto del tuo carrello.
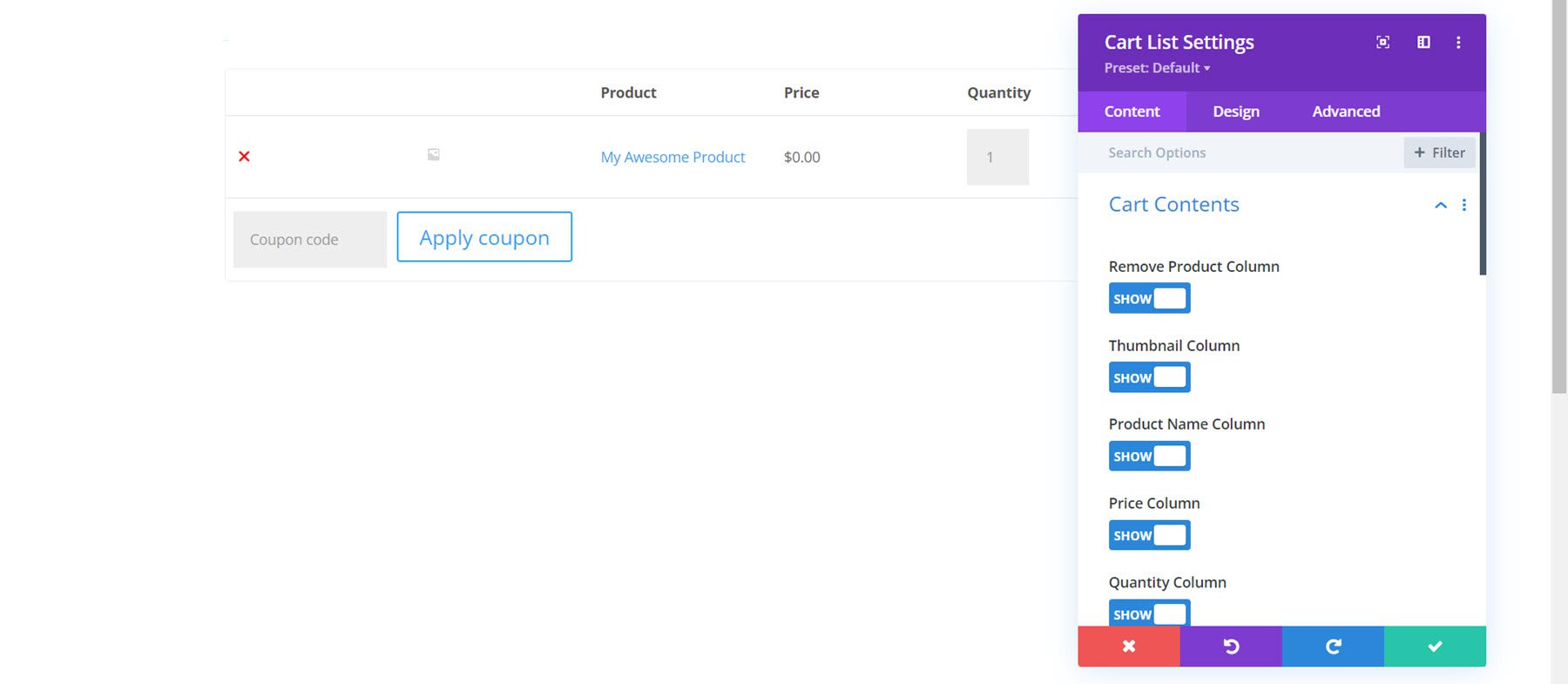
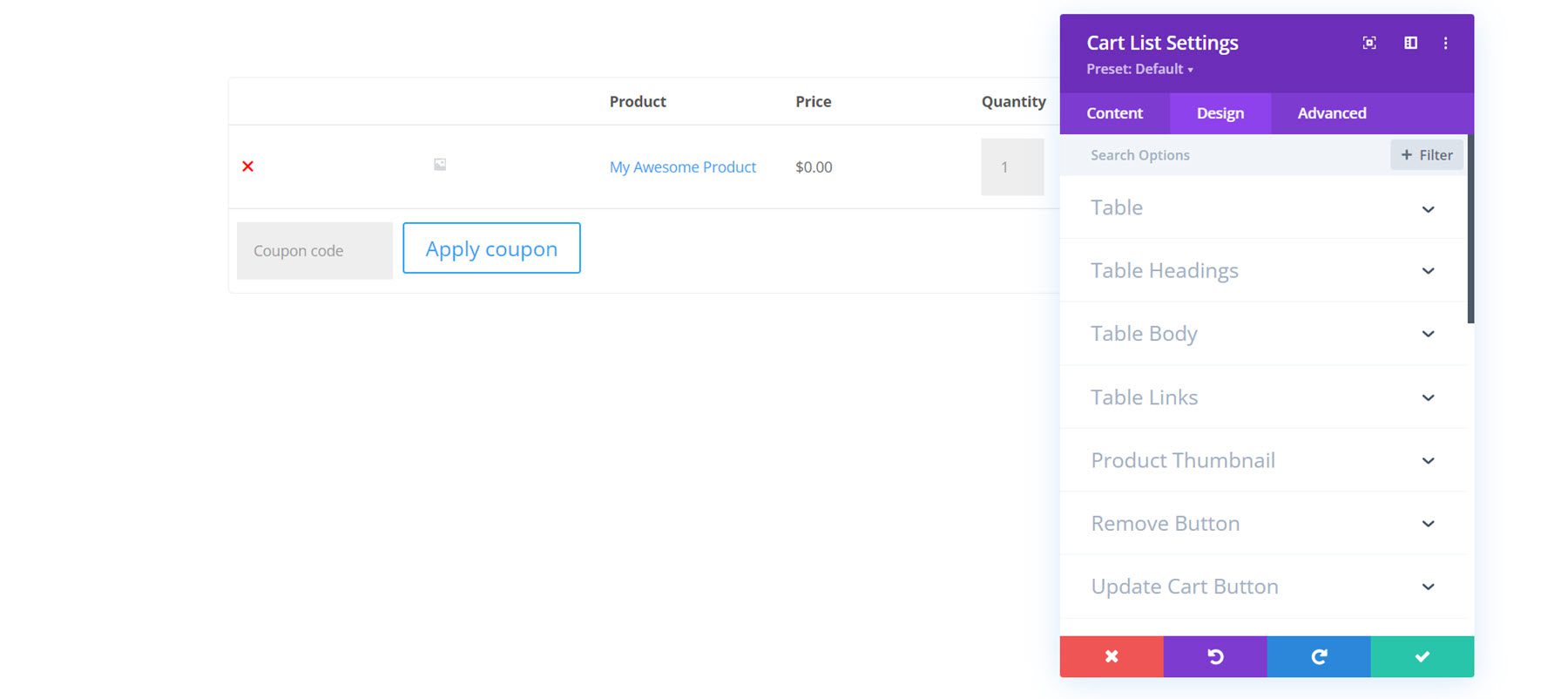
Scheda Contenuto
All'interno delle impostazioni del modulo, è possibile modificare il contenuto visualizzato. Puoi scegliere di mostrare o nascondere determinate colonne come la colonna rimuovi prodotto, la colonna prodotto, la miniatura, il nome del prodotto, il prezzo, la quantità, il subtotale e il codice coupon.

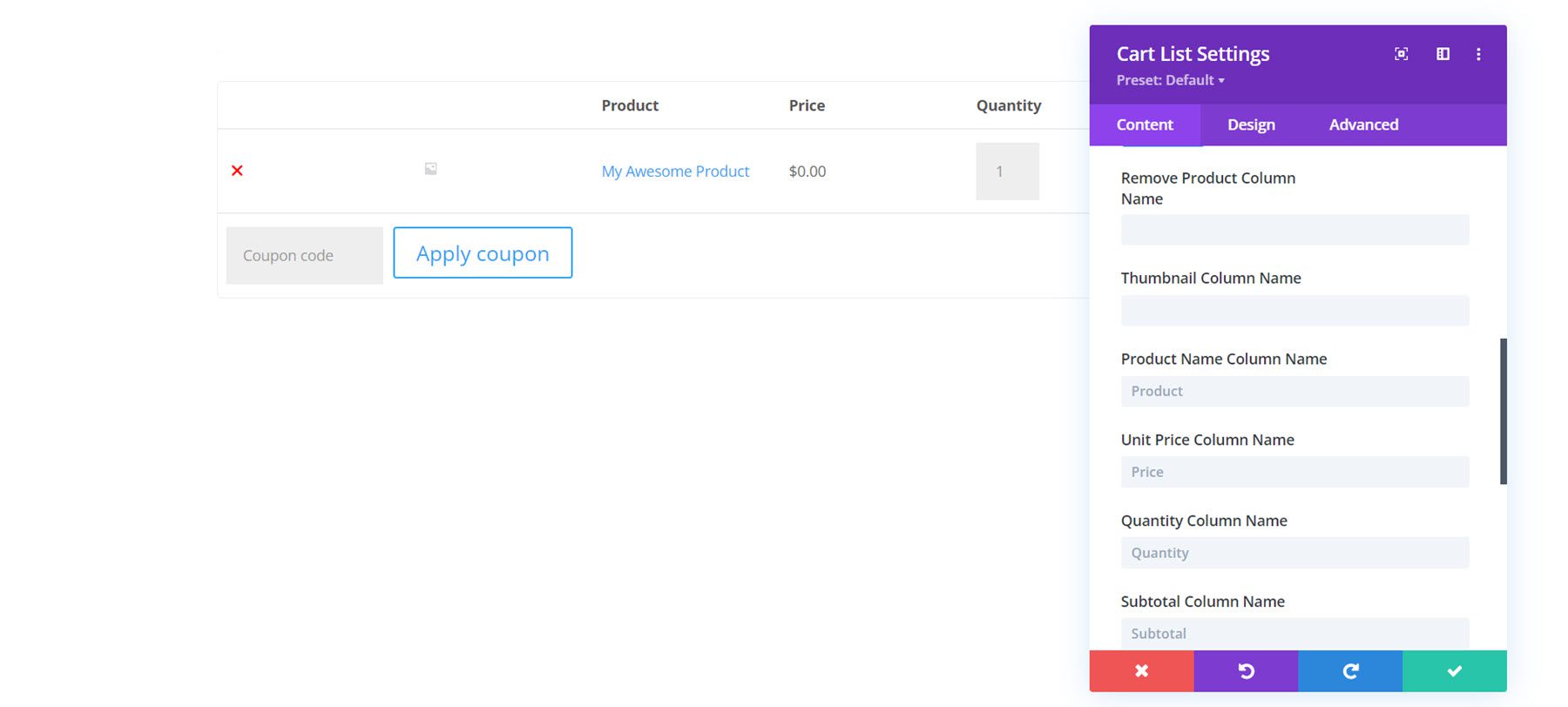
Puoi anche rinominare qualsiasi colonna con testo personalizzato.

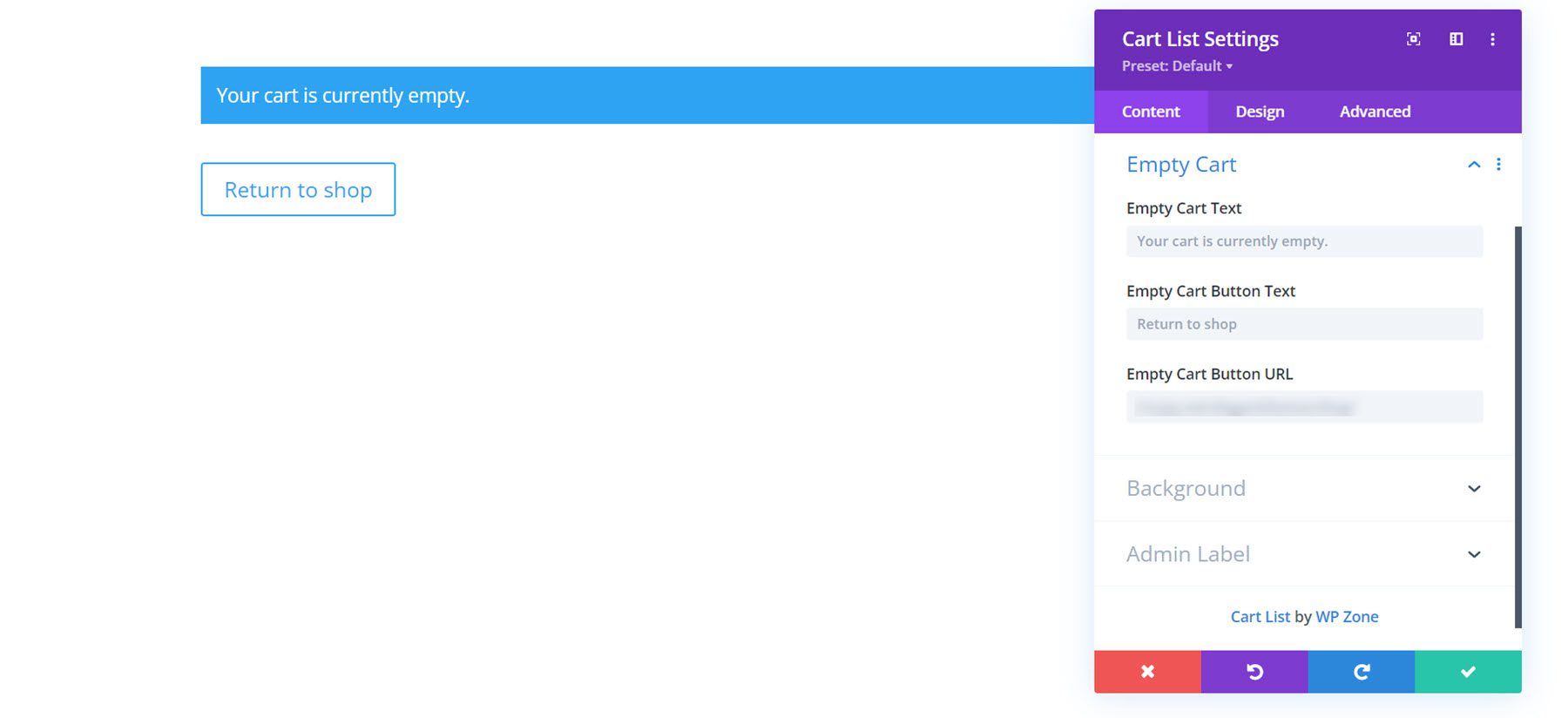
Inoltre, puoi personalizzare il testo del carrello vuoto, il testo del pulsante e l'URL del pulsante.

La scheda del contenuto presenta anche lo sfondo predefinito e le impostazioni dell'etichetta dell'amministratore.
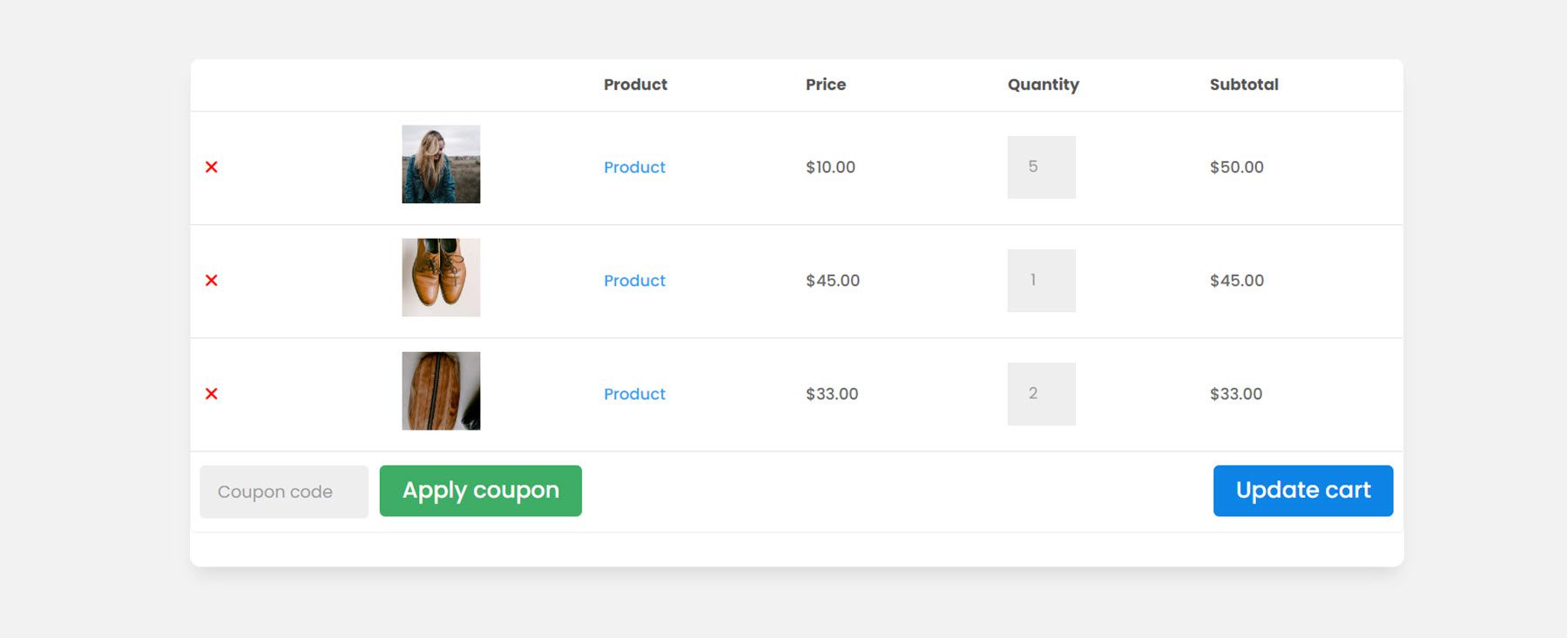
Scheda Progettazione
Qui puoi personalizzare completamente il design del modulo carrello. Ogni aspetto del modulo del carrello può essere modificato, inclusi i pulsanti, il testo, la tabella e altro.

Ho personalizzato il design aggiungendo uno sfondo bianco e angoli arrotondati, modificando il carattere, aumentando la dimensione della miniatura dell'immagine e personalizzando i pulsanti.

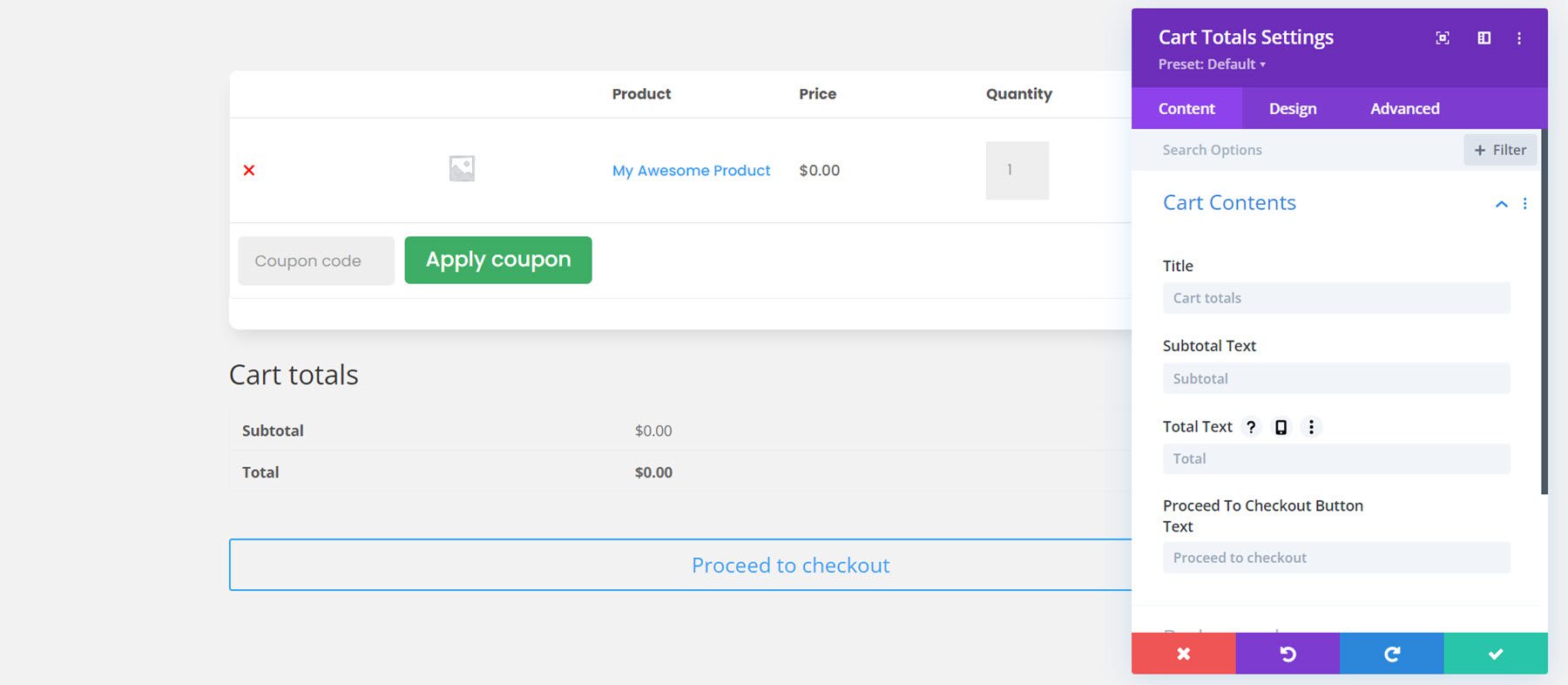
Modulo totali carrello
Anche il modulo dei totali del carrello dovrebbe essere aggiunto alla pagina del carrello. Visualizzerà il subtotale e il totale per gli articoli del carrello e ha un pulsante per procedere al checkout.
Scheda Contenuto
All'interno delle impostazioni del modulo, puoi modificare il testo come il titolo, il testo del totale parziale, il testo totale e procedere al testo del pulsante di pagamento. Puoi anche aggiungere uno sfondo e modificare l'etichetta dell'amministratore.

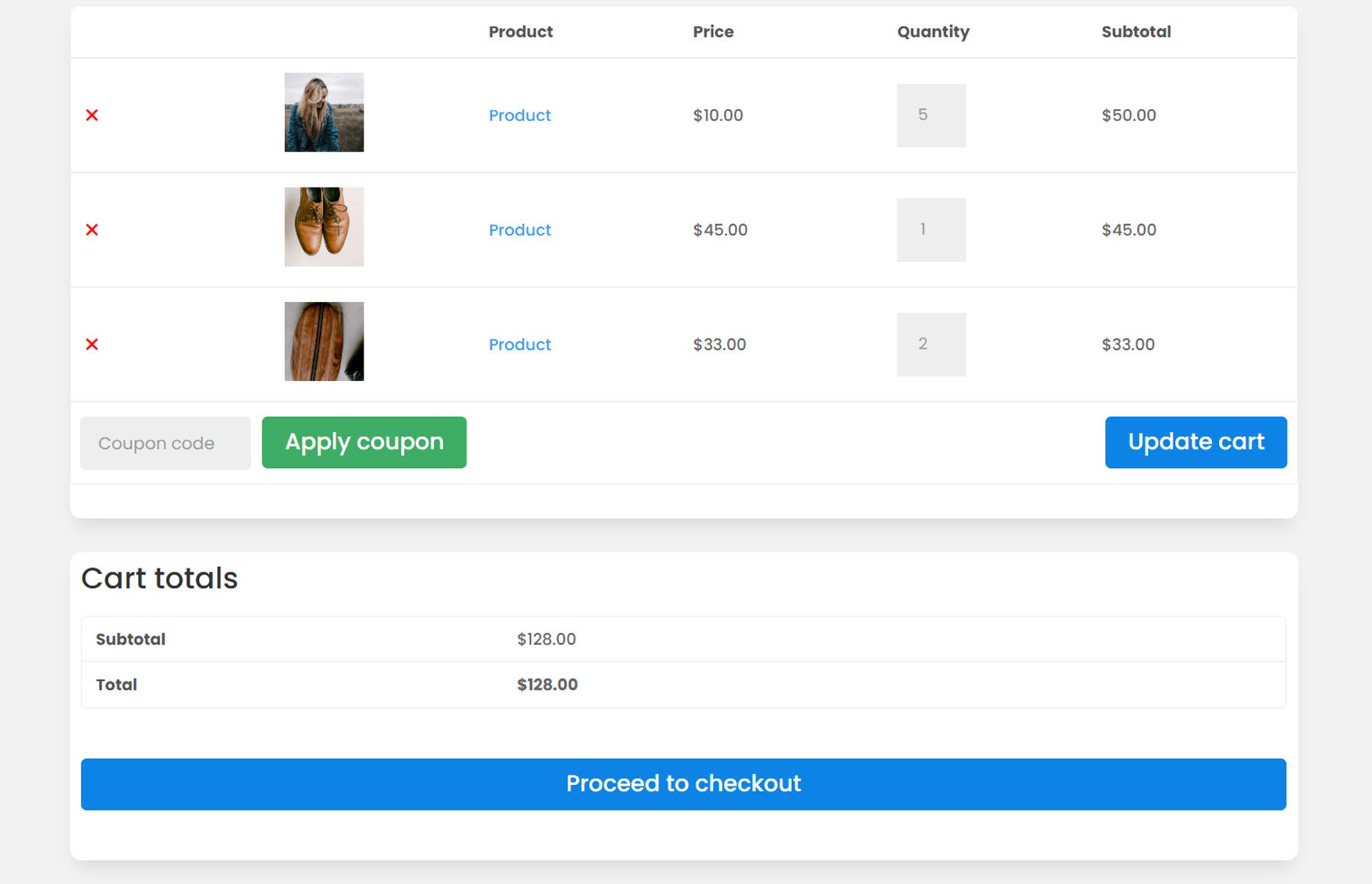
Scheda Progettazione
Con le impostazioni di progettazione, puoi personalizzare ogni aspetto del modulo dei totali del carrello. Per questo esempio, ho aggiunto al modulo uno sfondo, un'ombreggiatura e angoli arrotondati. Ho cambiato il carattere in modo che corrisponda al resto del design e ho anche personalizzato il pulsante Procedi al pagamento.

Modulo Avvisi WooCommerce
Il modulo Avvisi di WooCommerce può anche essere posizionato nella pagina del carrello. Questo modulo visualizzerà eventuali messaggi di errore o avvisi che potrebbero essere visualizzati. Lo aggiungo in cima alla pagina del carrello, sopra il modulo dell'elenco del carrello.
Scheda Contenuto
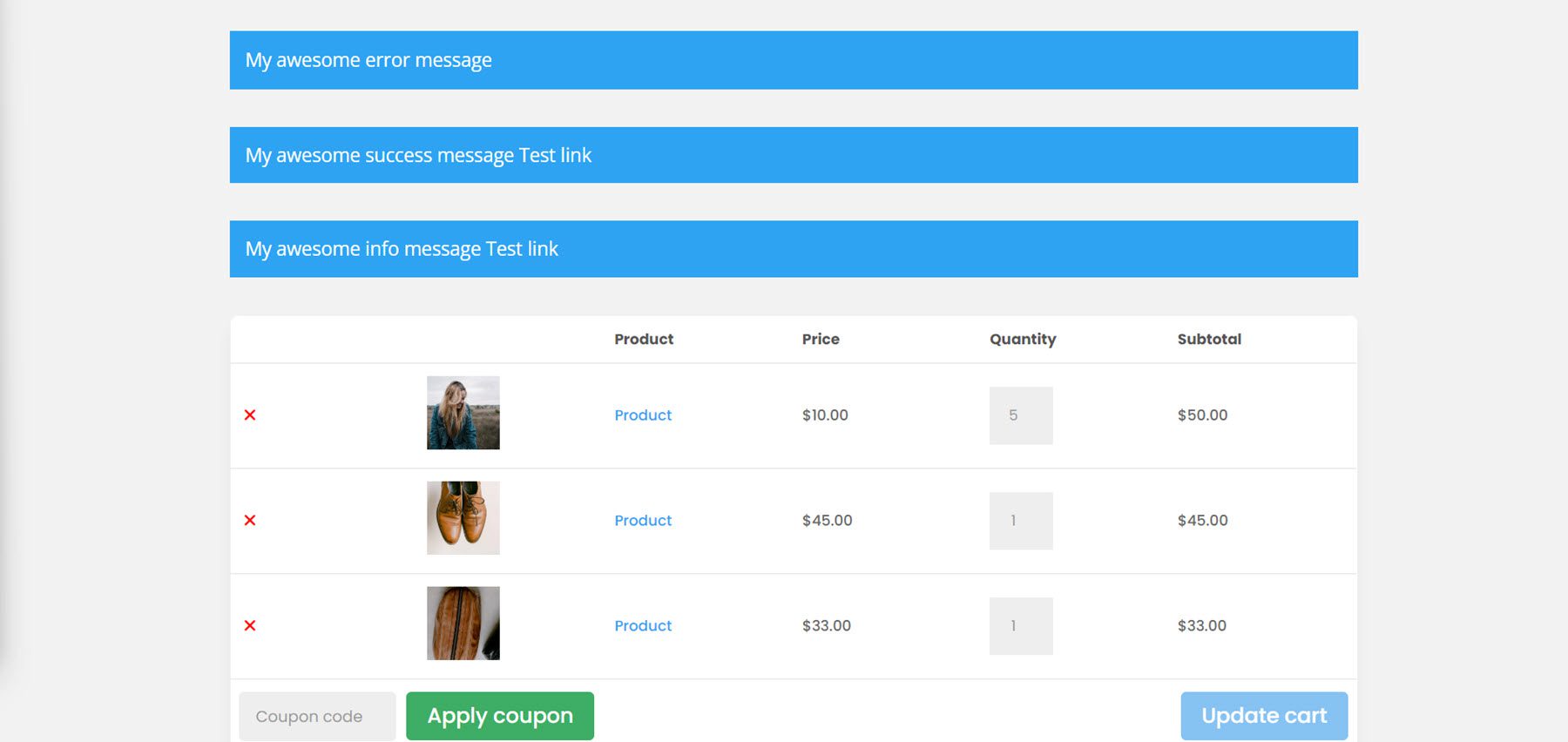
Nella scheda del contenuto puoi abilitare la modalità test, che visualizzerà tutti gli avvisi sul front-end mentre provi il design. Ecco come appaiono i tre diversi avvisi per impostazione predefinita.

Scheda Progettazione
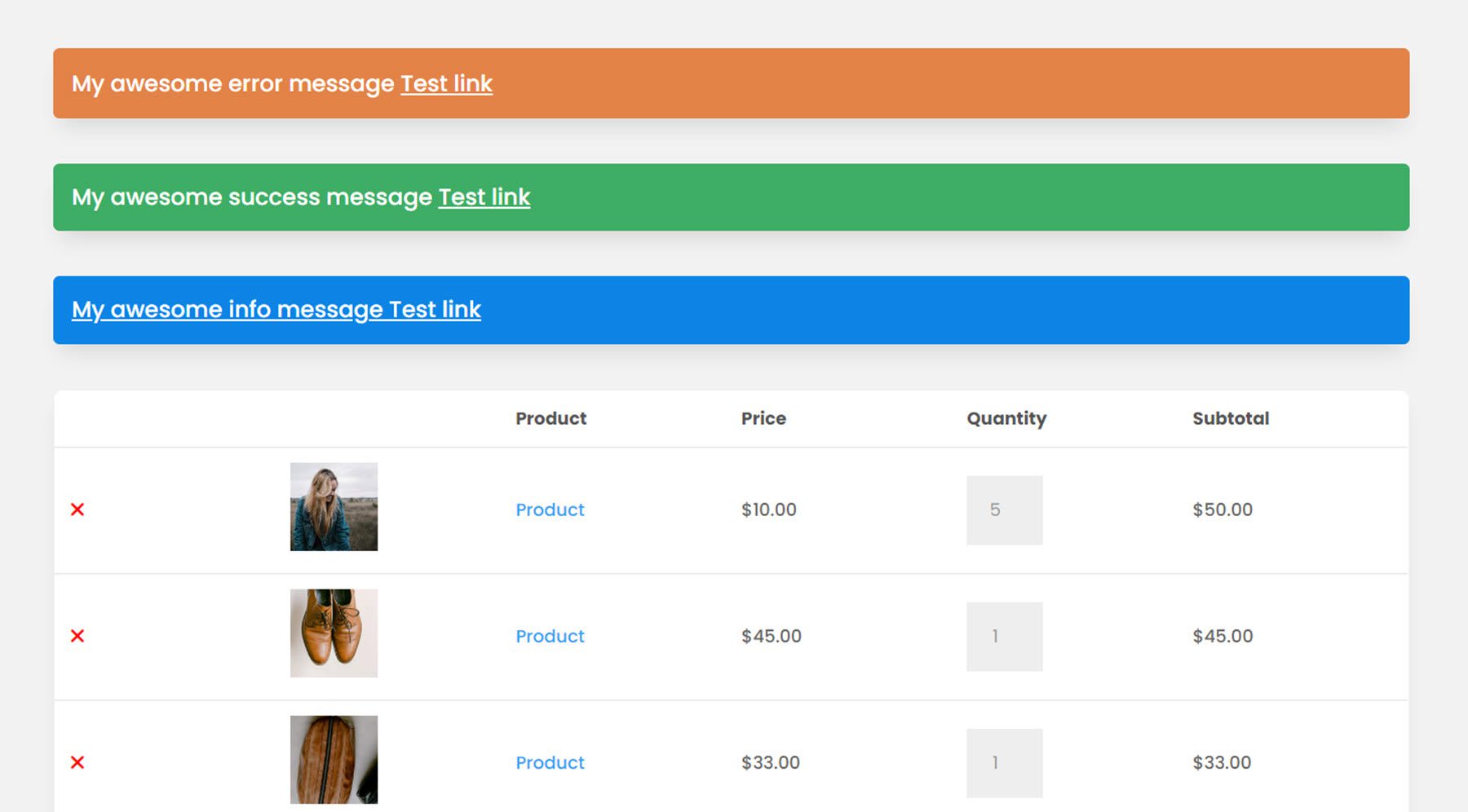
Qui è possibile modificare il design degli avvisi. Ho cambiato i colori di sfondo in modo che corrispondano al tipo di avviso e ho modificato lo stile in modo che corrisponda al resto del design.

Modulo di fatturazione alla cassa
Passando alla pagina di pagamento, il primo è il modulo di fatturazione. Qui è dove puoi raccogliere i dettagli di fatturazione per completare la transazione.
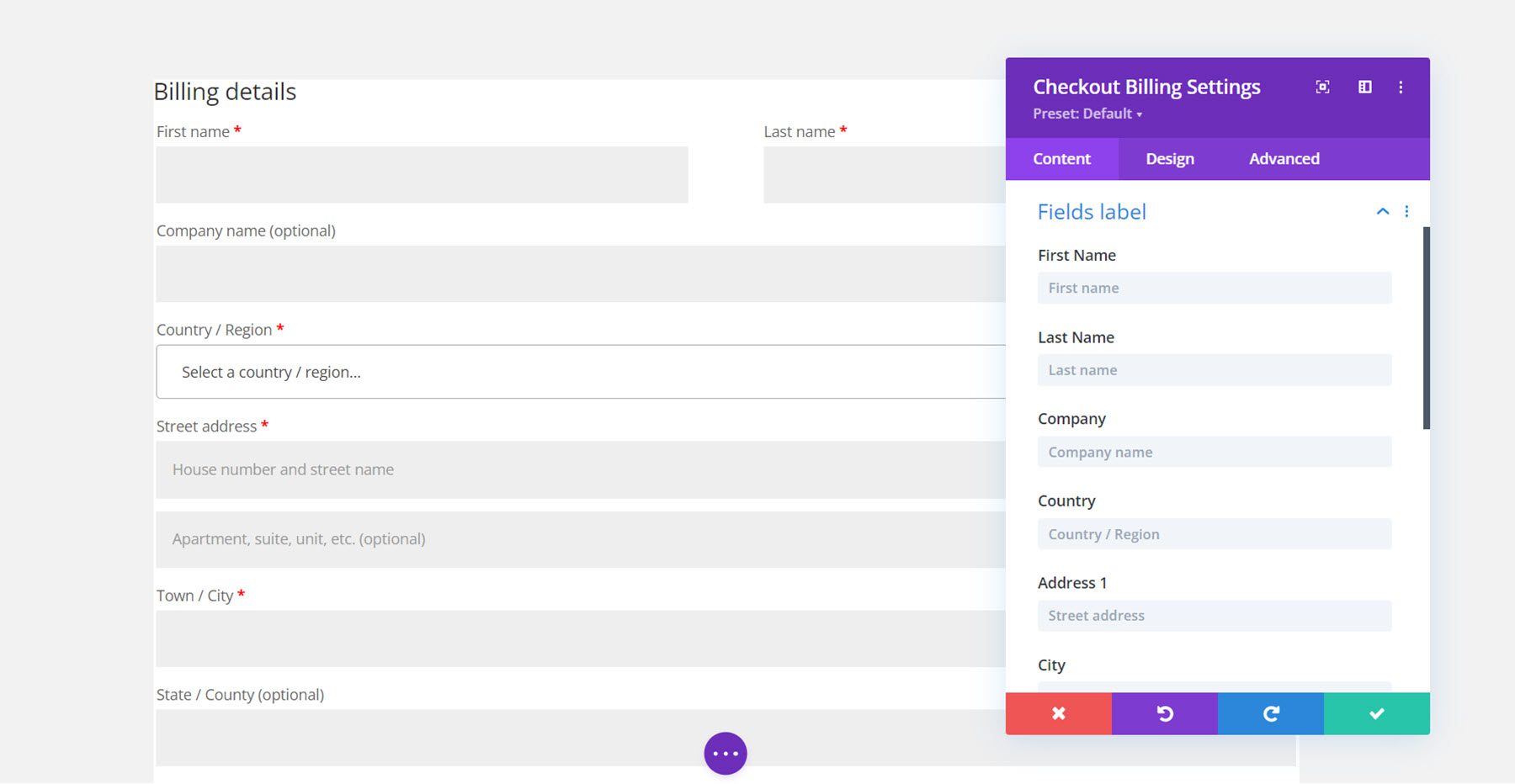
Scheda Contenuto
Nella scheda del contenuto, puoi modificare il testo del titolo di fatturazione e qualsiasi etichetta del campo. Puoi anche aggiungere un collegamento o uno sfondo e modificare l'etichetta di amministrazione. Qui ho aggiunto un colore di sfondo al layout.

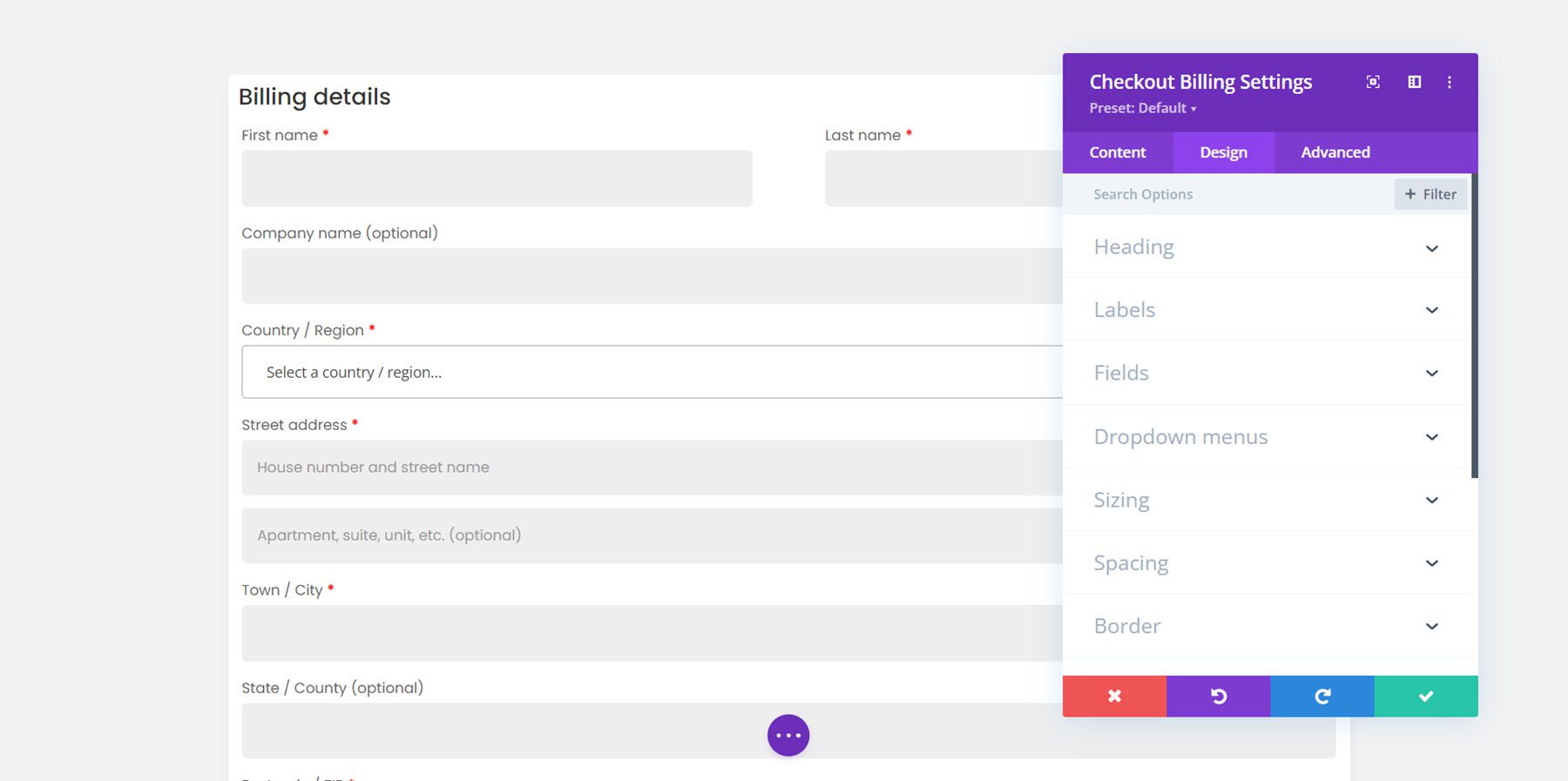
Scheda Progettazione
La scheda di progettazione ha opzioni per personalizzare tutto, dall'intestazione e le etichette ai campi e ai bordi. Per questo esempio, ho mantenuto il design allineato con gli altri moduli e ho aggiunto un bordo arrotondato e un'ombreggiatura, cambiato la spaziatura e modificato il carattere.

Modulo coupon di pagamento
Successivamente, possiamo aggiungere il modulo del coupon di pagamento alla pagina di pagamento.
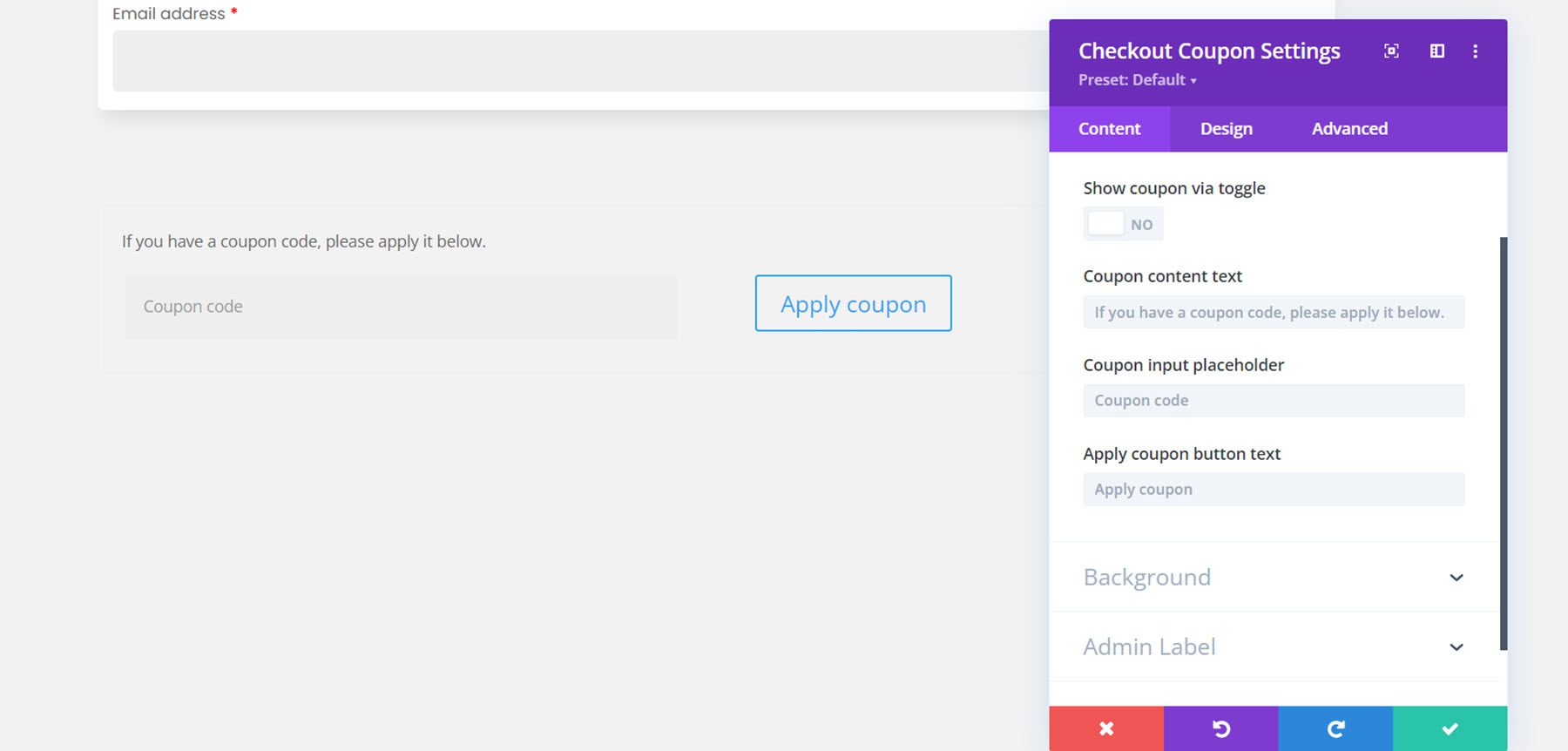
Scheda Contenuto
Nella scheda del contenuto, puoi scegliere di mostrare la sezione del coupon tramite l'interruttore o di visualizzarla sempre. Ho scelto di visualizzarlo. Qui puoi anche modificare il testo per qualsiasi elemento del modulo coupon.

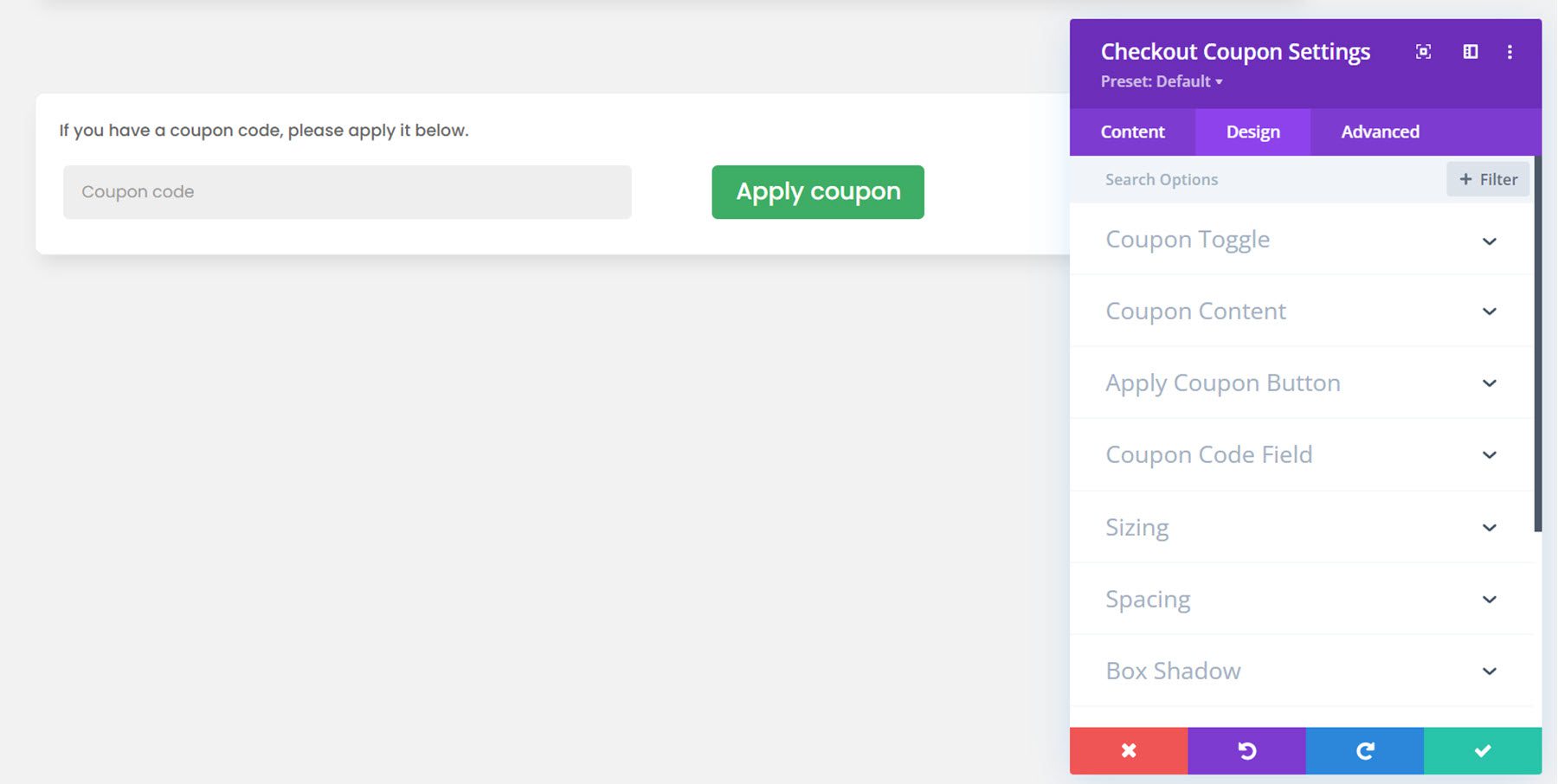
Scheda Progettazione
Ecco il modulo coupon progettato. Ho aggiunto uno sfondo, un'ombra di riquadro e angoli arrotondati. Ho anche cambiato il carattere e personalizzato il pulsante.

Modulo ordine di pagamento
Ora passiamo al modulo dell'ordine di pagamento. Questo è un altro modulo per la pagina di pagamento e mostra le informazioni sull'ordine del cliente come i prodotti selezionati, il subtotale, la spedizione, il costo totale, le opzioni di pagamento e una casella di controllo sulla privacy.
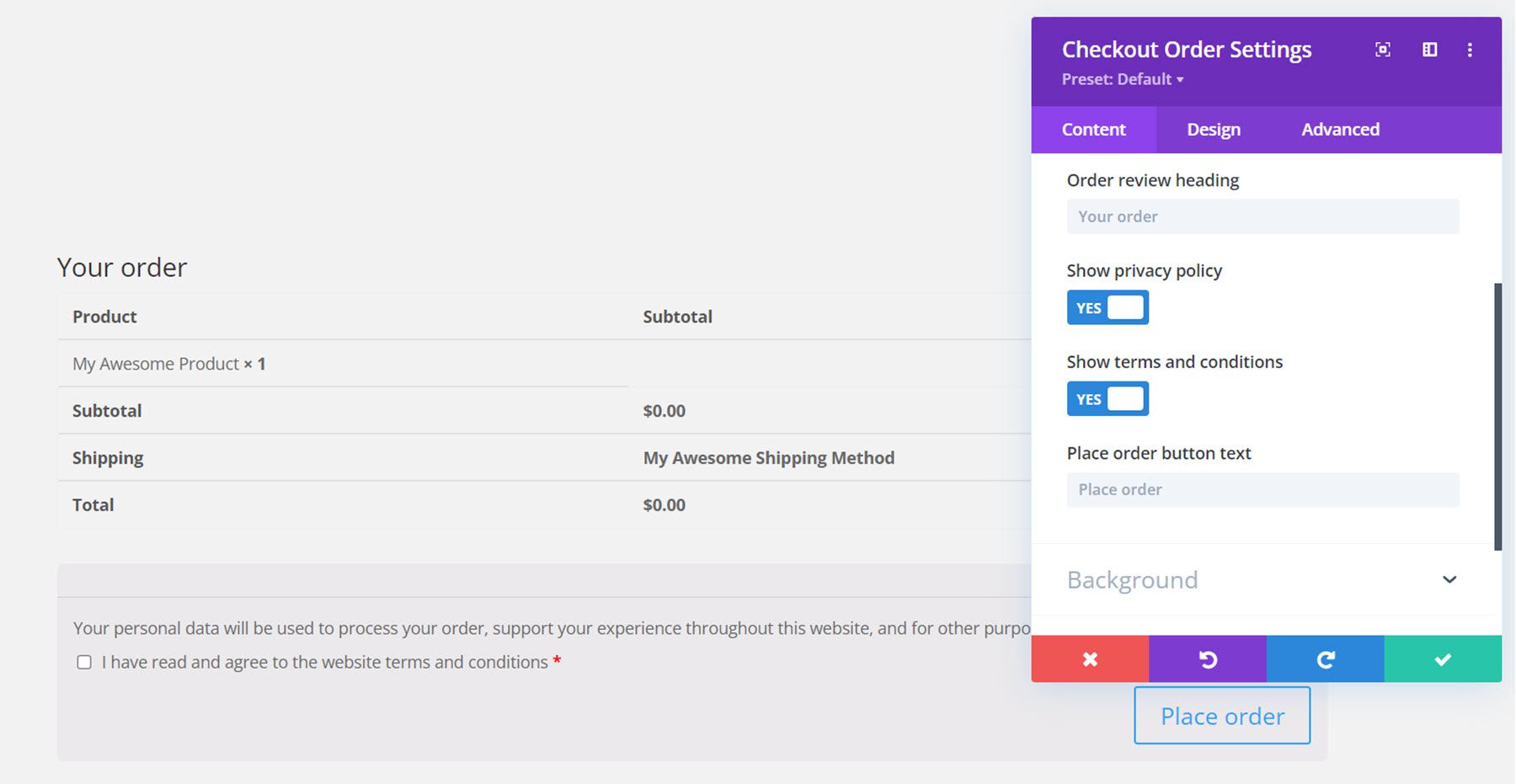
Scheda Contenuto
Nella scheda del contenuto è possibile modificare il testo dell'intestazione e il testo del pulsante di ordinazione. Puoi anche scegliere di mostrare o nascondere l'informativa sulla privacy e i termini e le condizioni. Naturalmente, qui puoi anche aggiungere uno sfondo e modificare l'etichetta dell'amministratore.

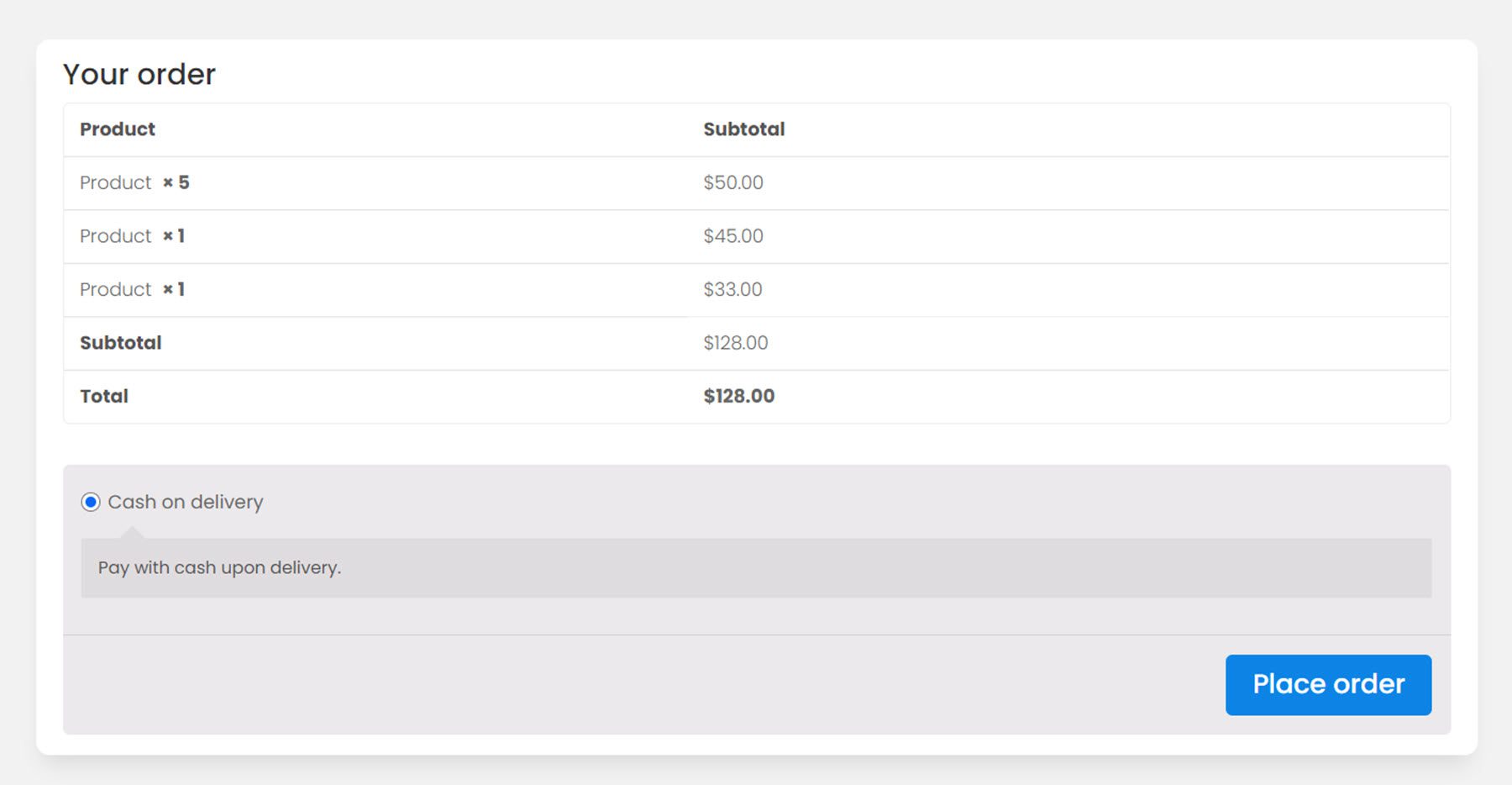
Scheda Progettazione
Proprio come gli altri moduli, anche il modulo dell'ordine di checkout può essere completamente personalizzato. Qui ho cambiato il carattere, aggiunto uno sfondo e angoli arrotondati e ho personalizzato il pulsante.

Acquista il modulo di spedizione
L'ultimo modulo per la pagina di pagamento è il modulo di spedizione del pagamento.
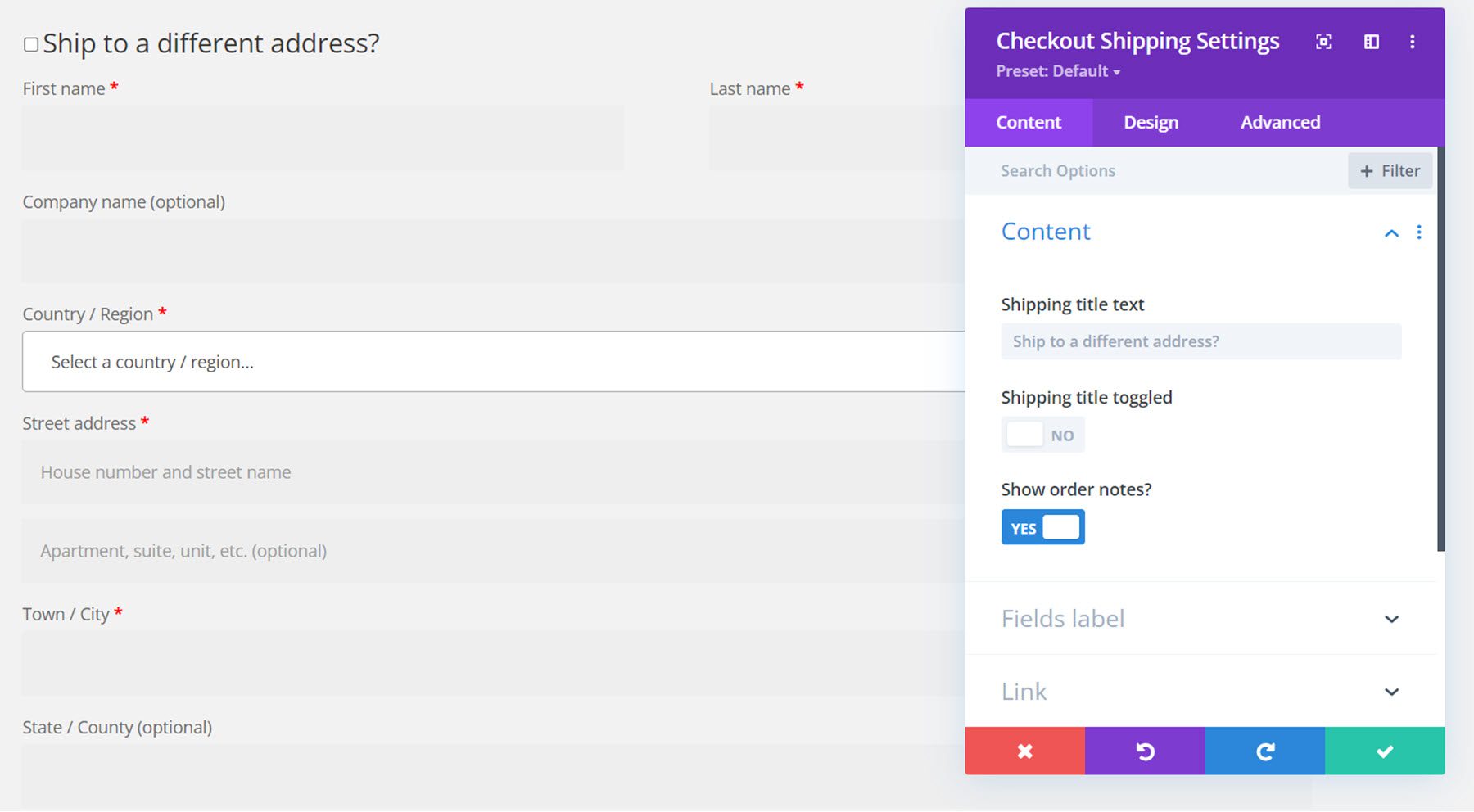
Scheda Contenuto
Nella scheda del contenuto, puoi modificare il testo del titolo, scegliere di attivare o disattivare il titolo e mostrare o nascondere le note dell'ordine. Puoi anche modificare qualsiasi etichetta di campo.

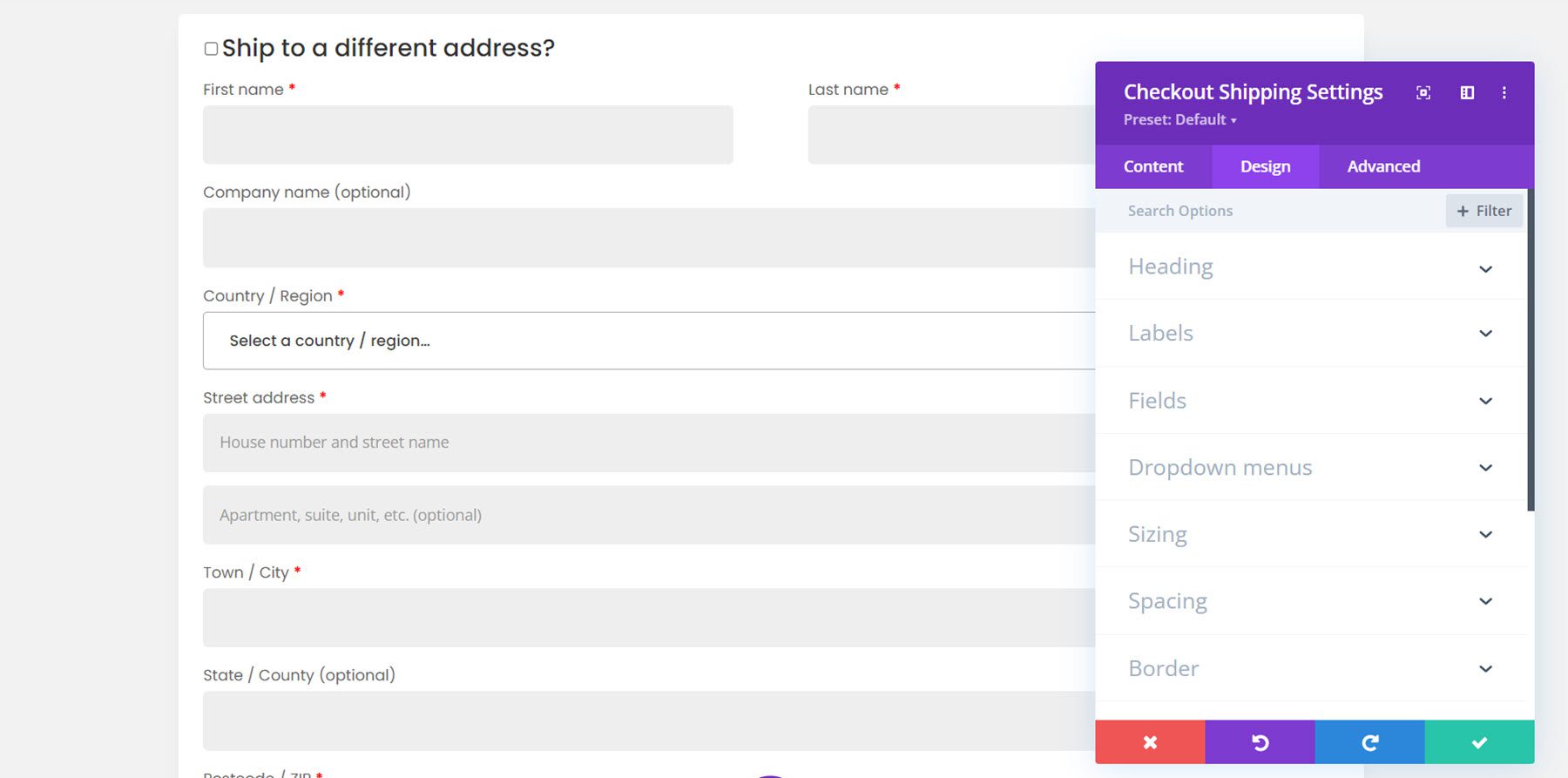
Scheda Progettazione
Ecco il design personalizzato. Ancora una volta, ho aggiunto uno sfondo, bordi arrotondati, un'ombra di riquadro e ho cambiato il carattere.

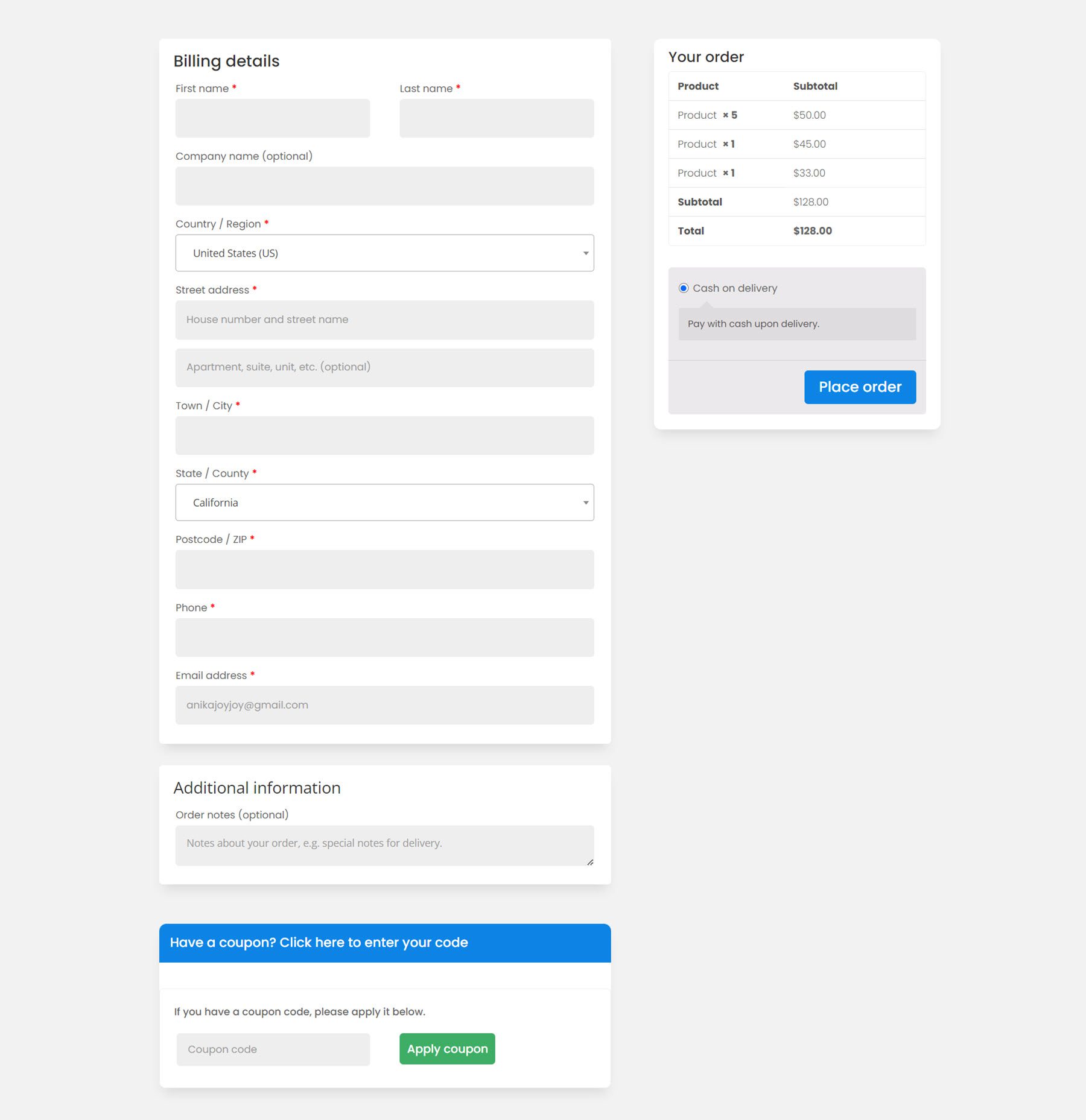
Ed ecco il design completo per la pagina di pagamento.

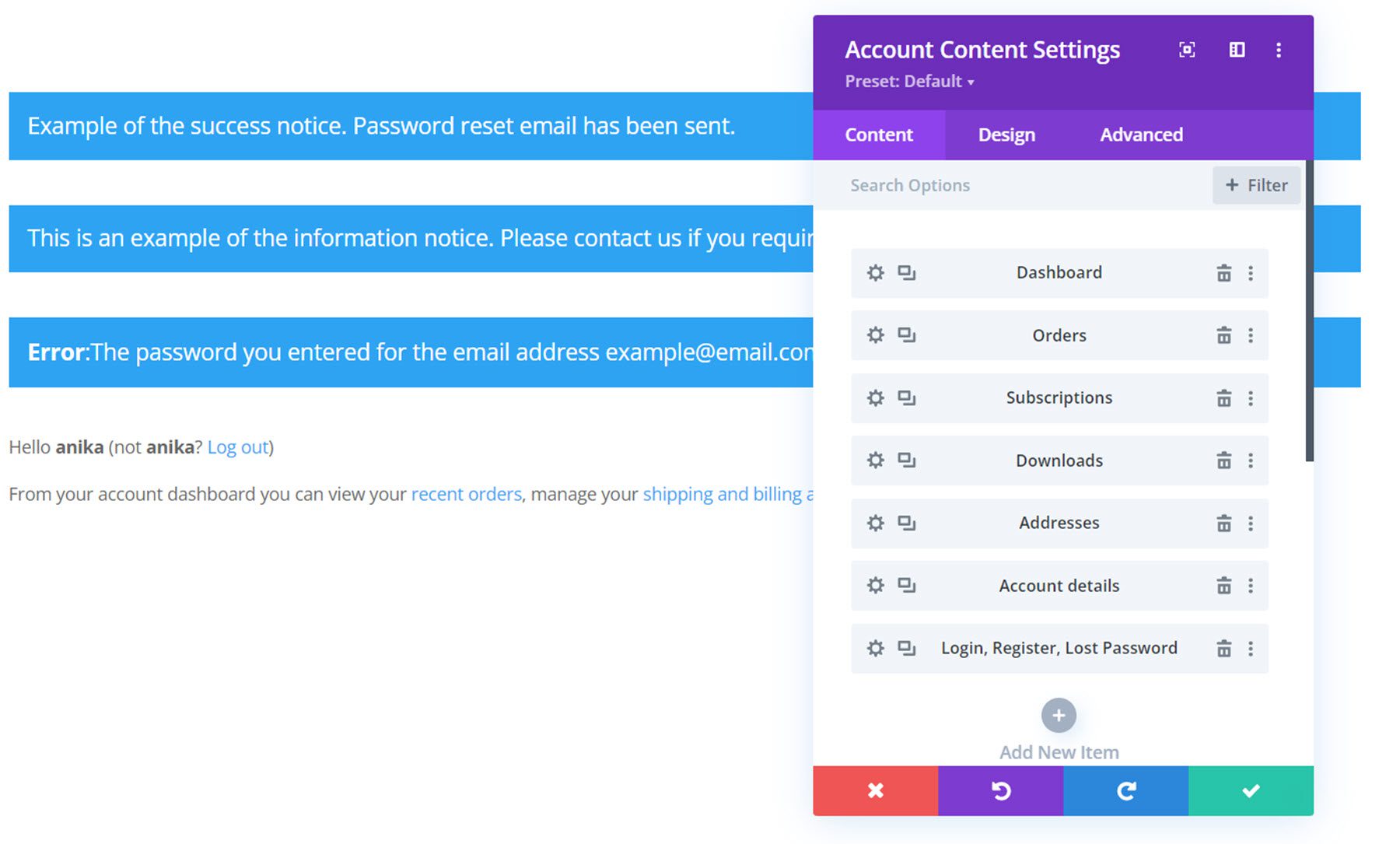
Modulo contenuto account
Divi Shop Builder include anche alcuni moduli per personalizzare la pagina dell'account. Diamo prima un'occhiata al modulo del contenuto dell'account. Ci sono diversi elementi che puoi aggiungere alla pagina e puoi riorganizzarli come preferisci. Questi elementi includono sezioni dashboard, ordini, abbonamenti, download, indirizzi, dettagli dell'account, accesso, registrazione e password persa. Ogni elemento ha la propria pagina delle impostazioni in cui è possibile personalizzare il design del singolo elemento. Il modulo del contenuto dell'account ha anche opzioni di progettazione in cui è possibile personalizzare il design generale.

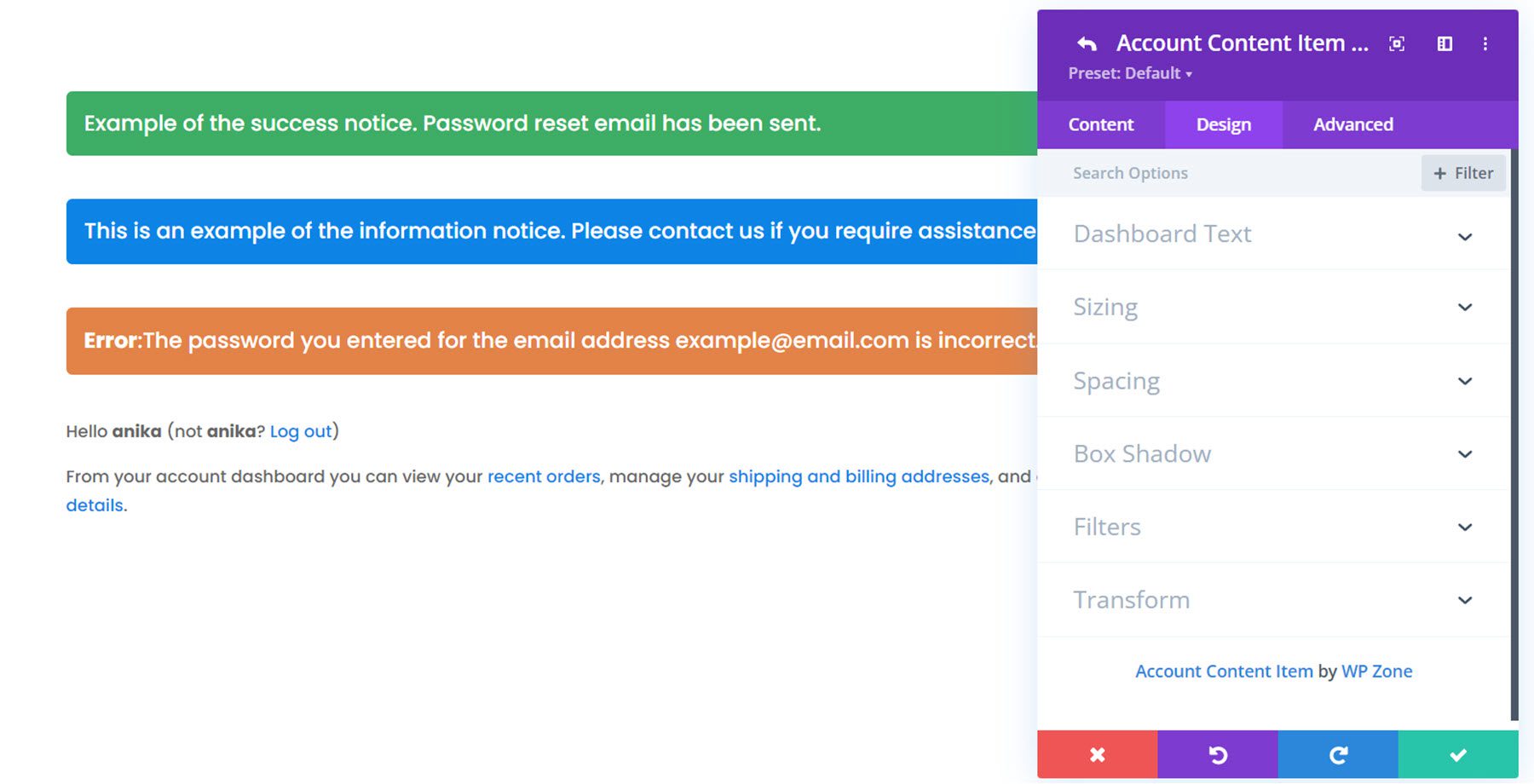
Ecco la vista dashboard predefinita con stile, insieme ai messaggi di avviso in alto.

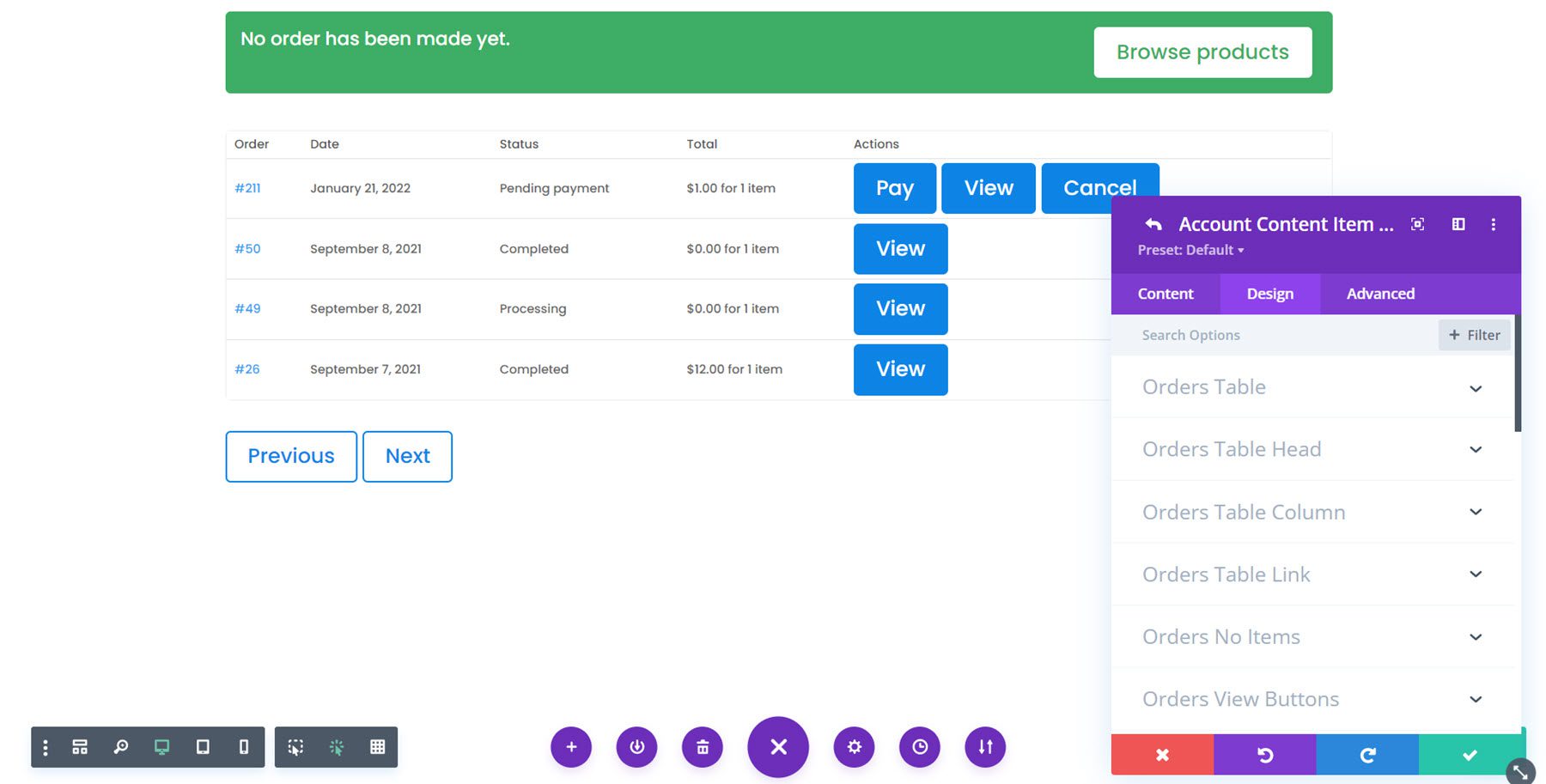
Questa è la pagina degli ordini in stile, dove i clienti possono vedere tutti i loro ordini completati e in attesa.

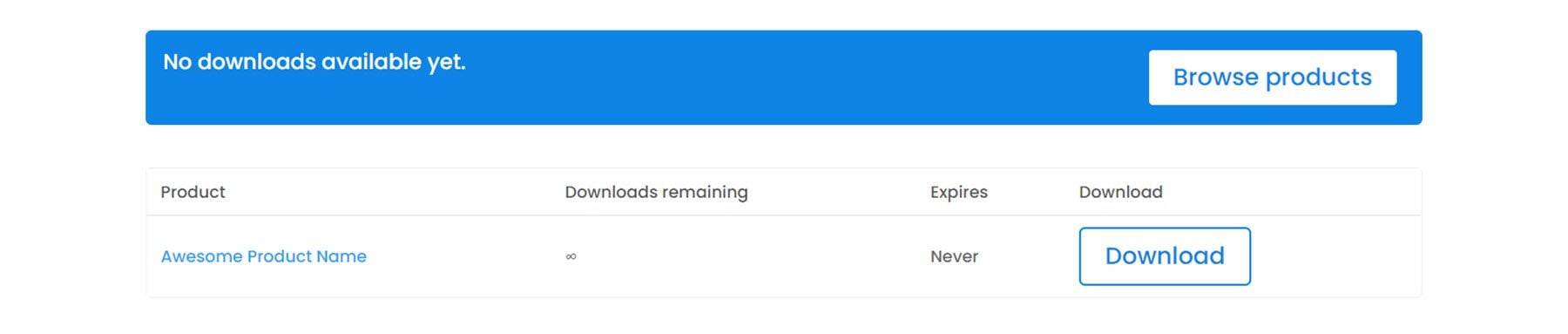
Questo è un esempio di una pagina di download.

Come puoi vedere, questo plugin ti dà il controllo totale anche sul design della pagina dell'account. Diamo un'occhiata a un altro paio di moduli che funzionano con la pagina dell'account.
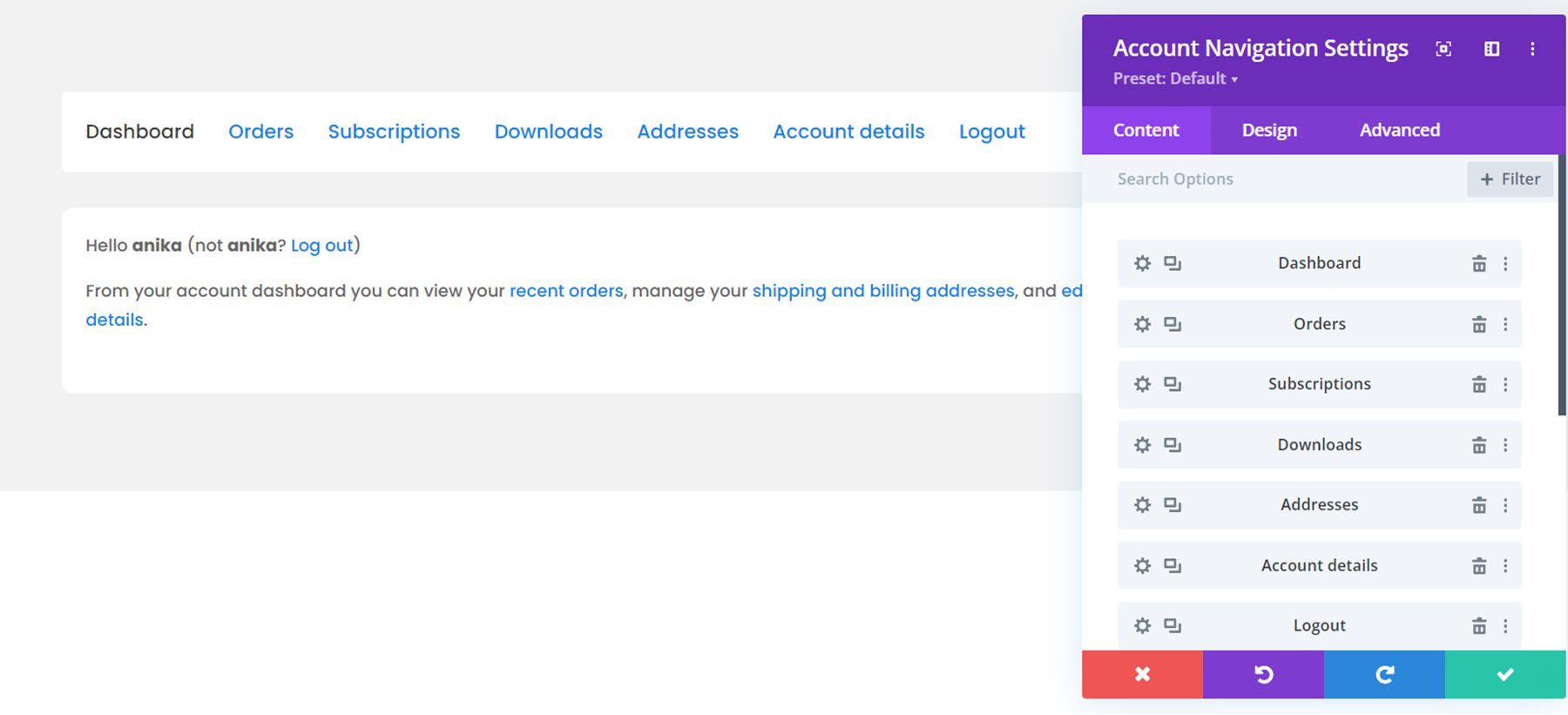
Modulo di navigazione dell'account
Questo modulo aggiunge un menu di navigazione alla pagina in modo che gli utenti possano visualizzare le diverse pagine del proprio account. Proprio come il modulo del contenuto dell'account, puoi aggiungere e rimuovere qualsiasi pagina dal menu e modificarne l'ordine. Ecco il modulo di navigazione con stile.

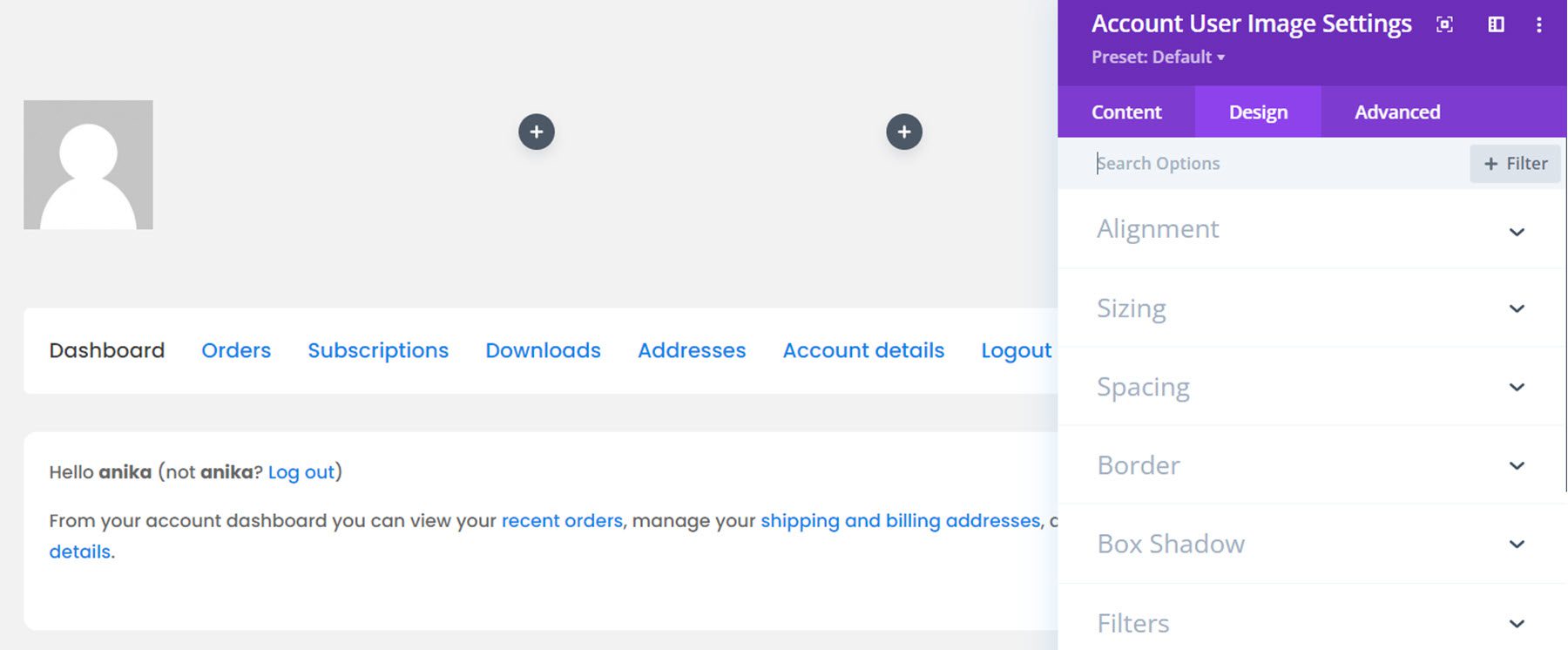
Modulo immagine utente account
Il modulo dell'immagine utente dell'account aggiunge l'immagine del profilo dell'utente alla pagina. Eccolo in azione.

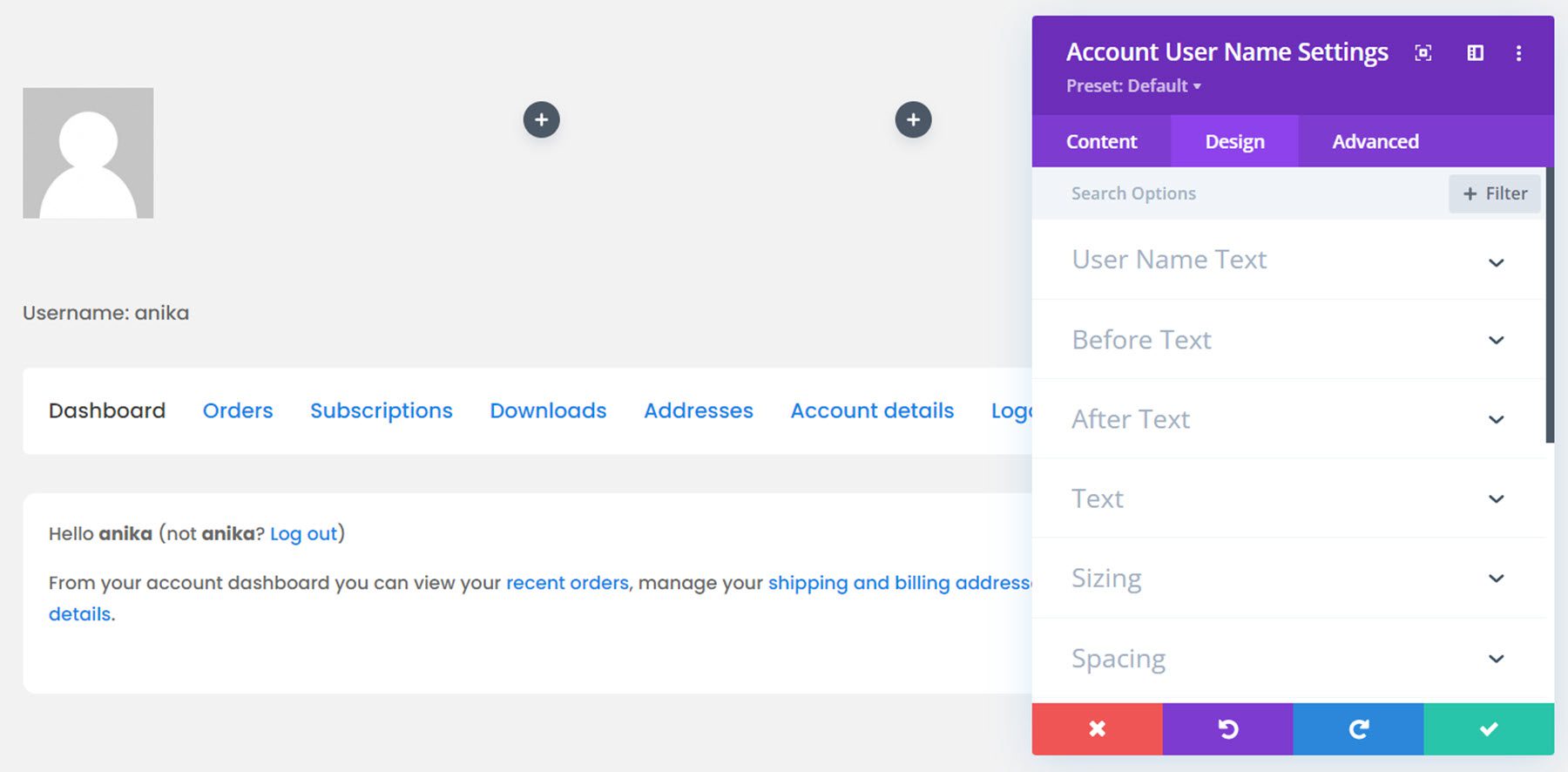
Modulo nome utente account
Allo stesso modo, il modulo del nome utente dell'account aggiunge il nome utente dell'utente alla pagina. In alternativa, puoi scegliere di visualizzare il nome, il cognome, il nome completo o il nome visualizzato.

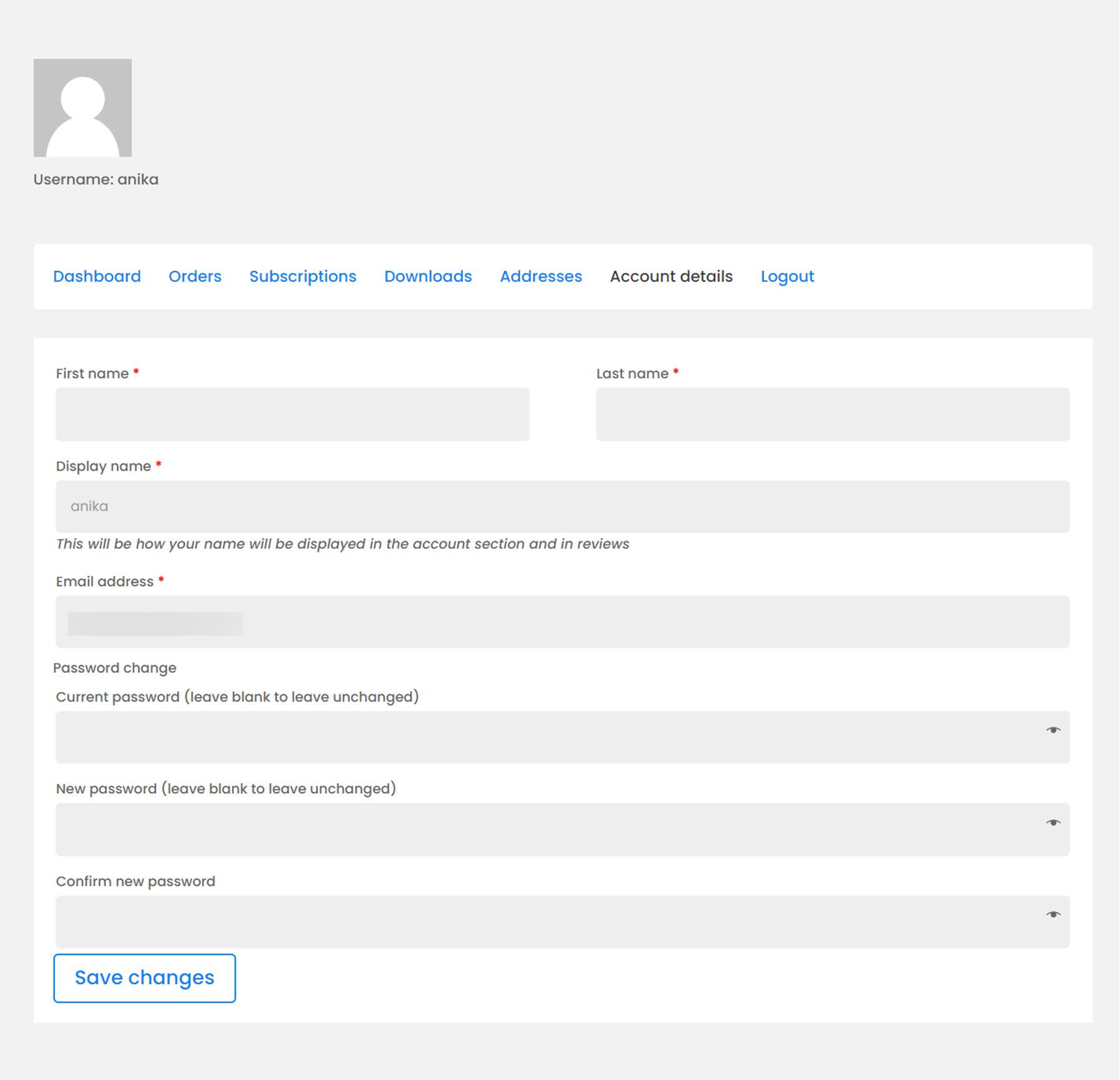
Ecco l'interfaccia completa dell'account sul front-end. Questa è la pagina dei dettagli dell'account.

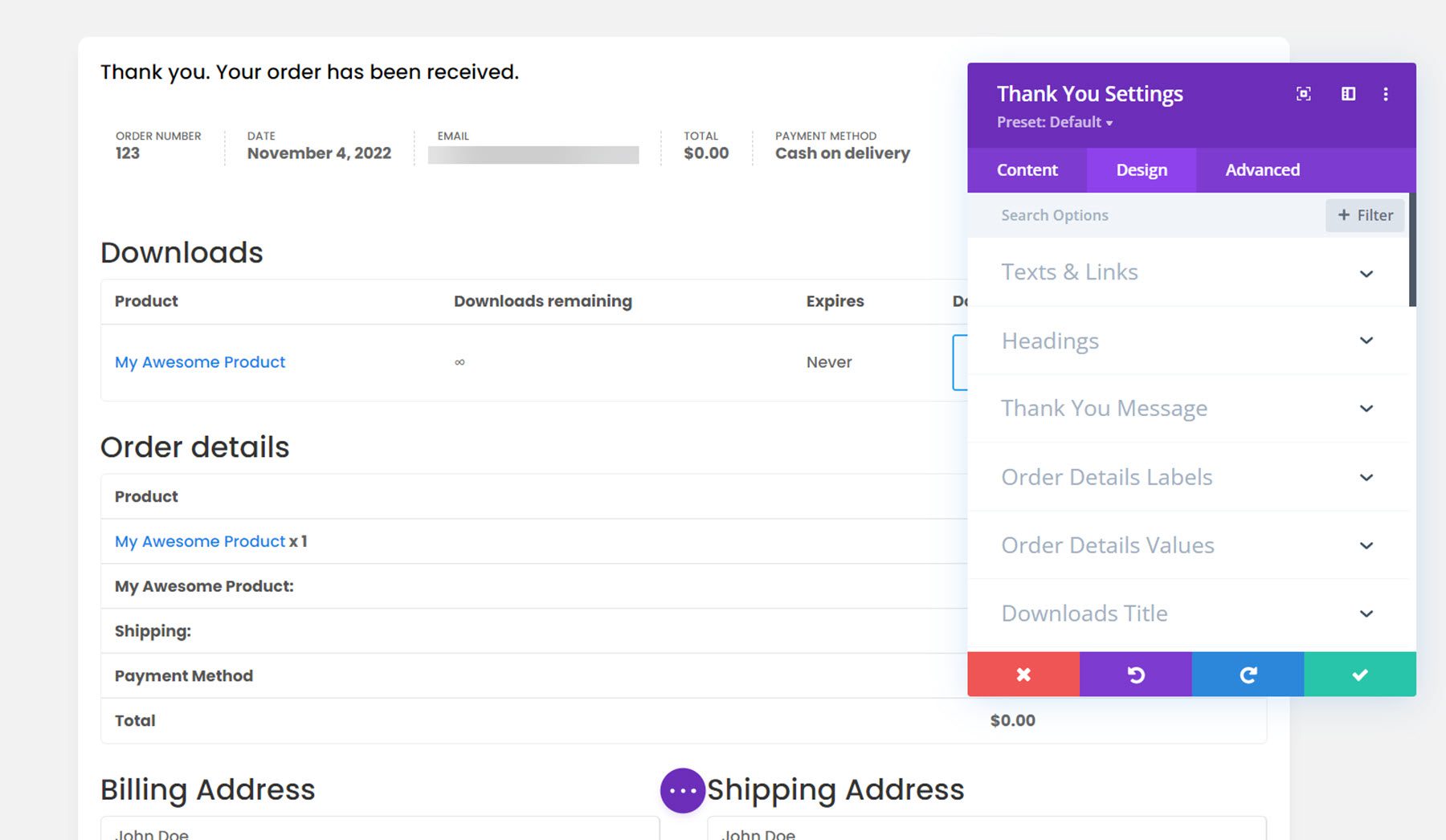
Modulo di ringraziamento
Il modulo finale che tratteremo è il modulo di ringraziamento. Questo apparirà dopo che un ordine è stato completato. È possibile modificare qualsiasi etichetta utilizzando le impostazioni della scheda del contenuto e, naturalmente, l'intero modulo può essere personalizzato con le sue impostazioni di progettazione. Ecco la pagina di ringraziamento in stile.

Layout Divi Shop Builder
Divi Shop Builder include anche diversi layout di negozi predefiniti che puoi utilizzare per avviare rapidamente il processo di progettazione. Diamo un'occhiata a un paio di disegni.
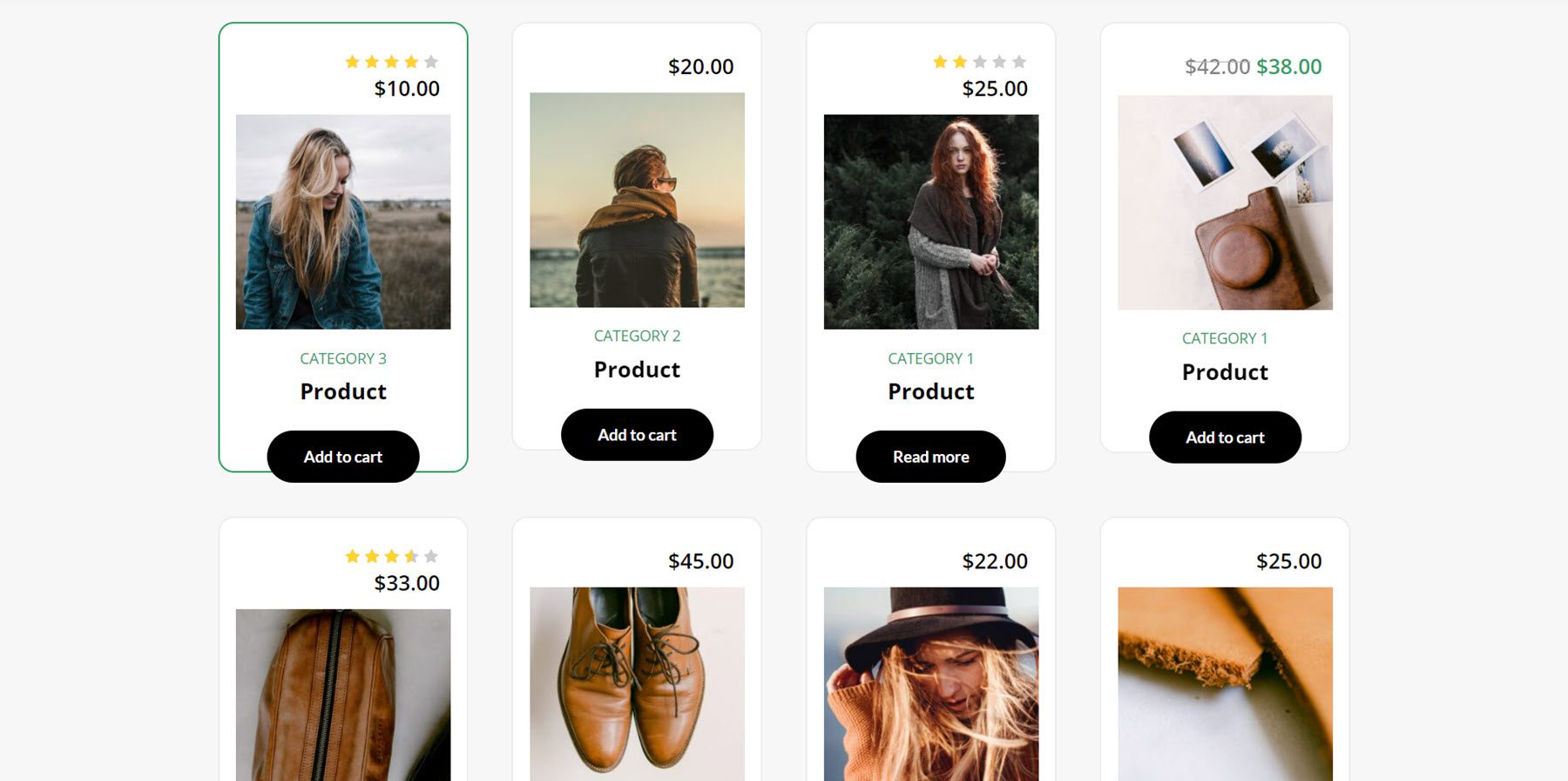
Negozio Woo + demo del modulo 1
Questo è uno dei layout demo del negozio. Ha un design in stile carta e presenta un bordo verde che appare al passaggio del mouse.

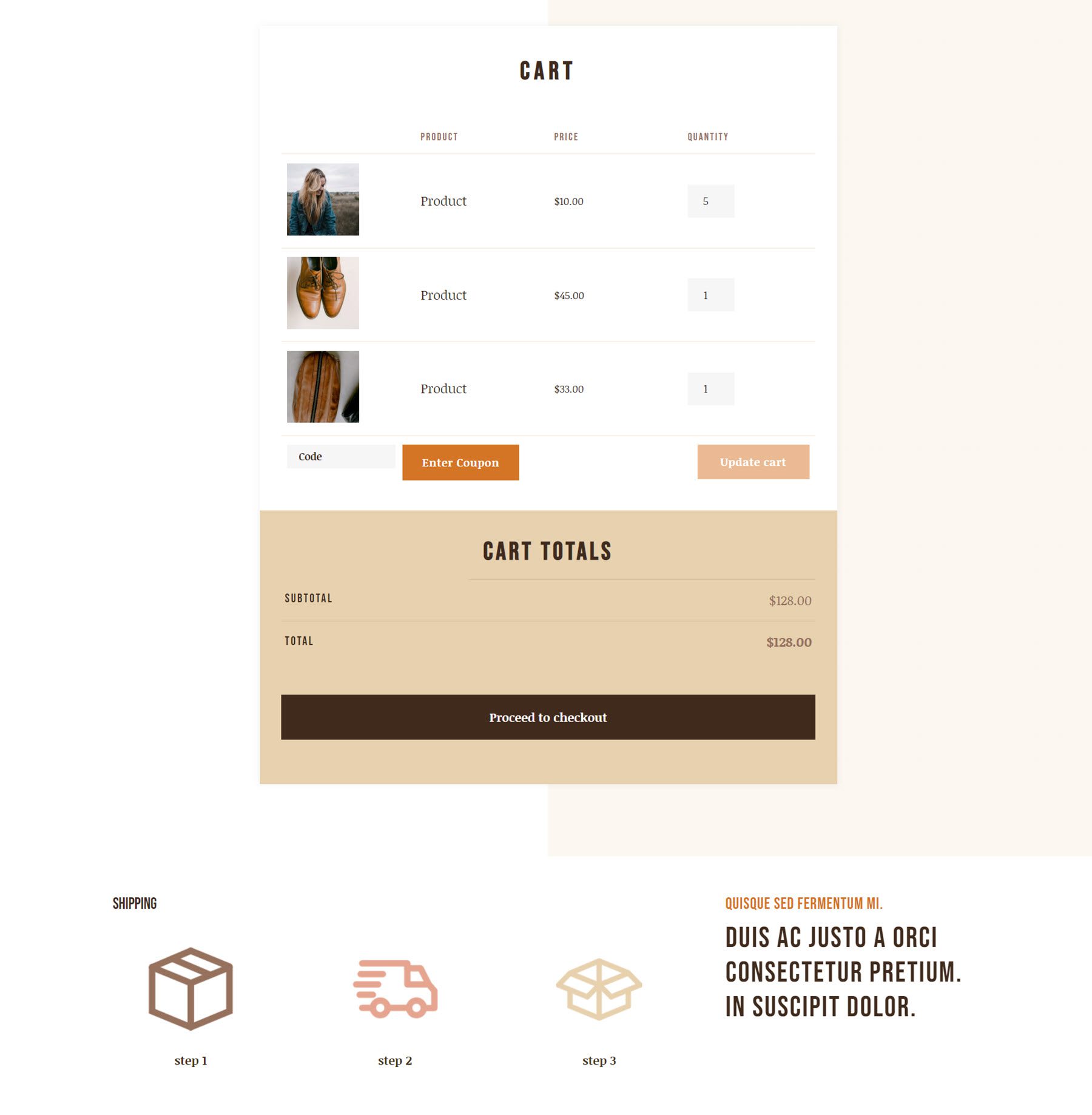
Layout del carrello del caffè e della cassa
Il layout del caffè viene fornito con un layout del carrello e un layout di cassa. Ecco il layout del carrello.

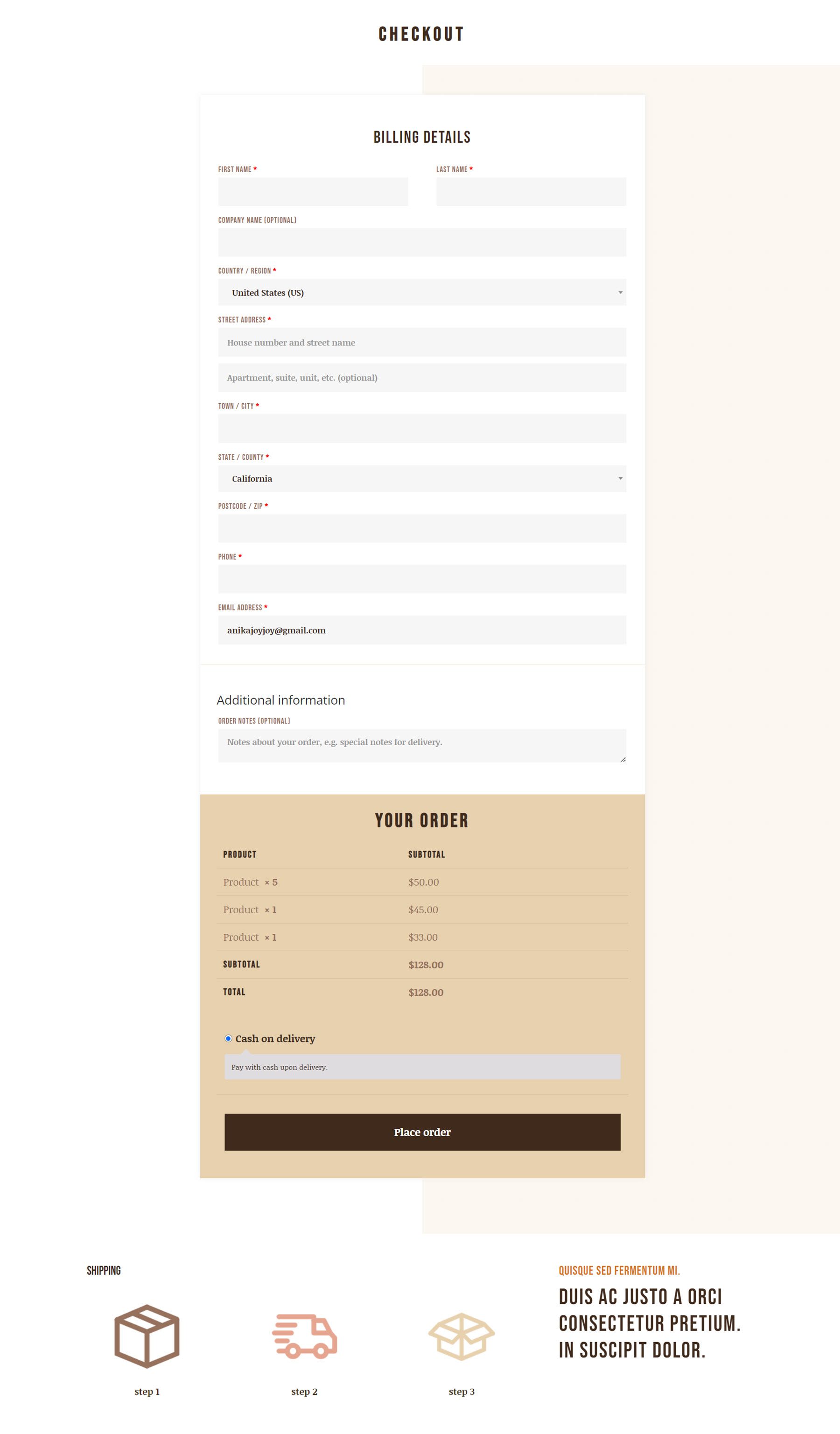
Ed ecco il layout della cassa.

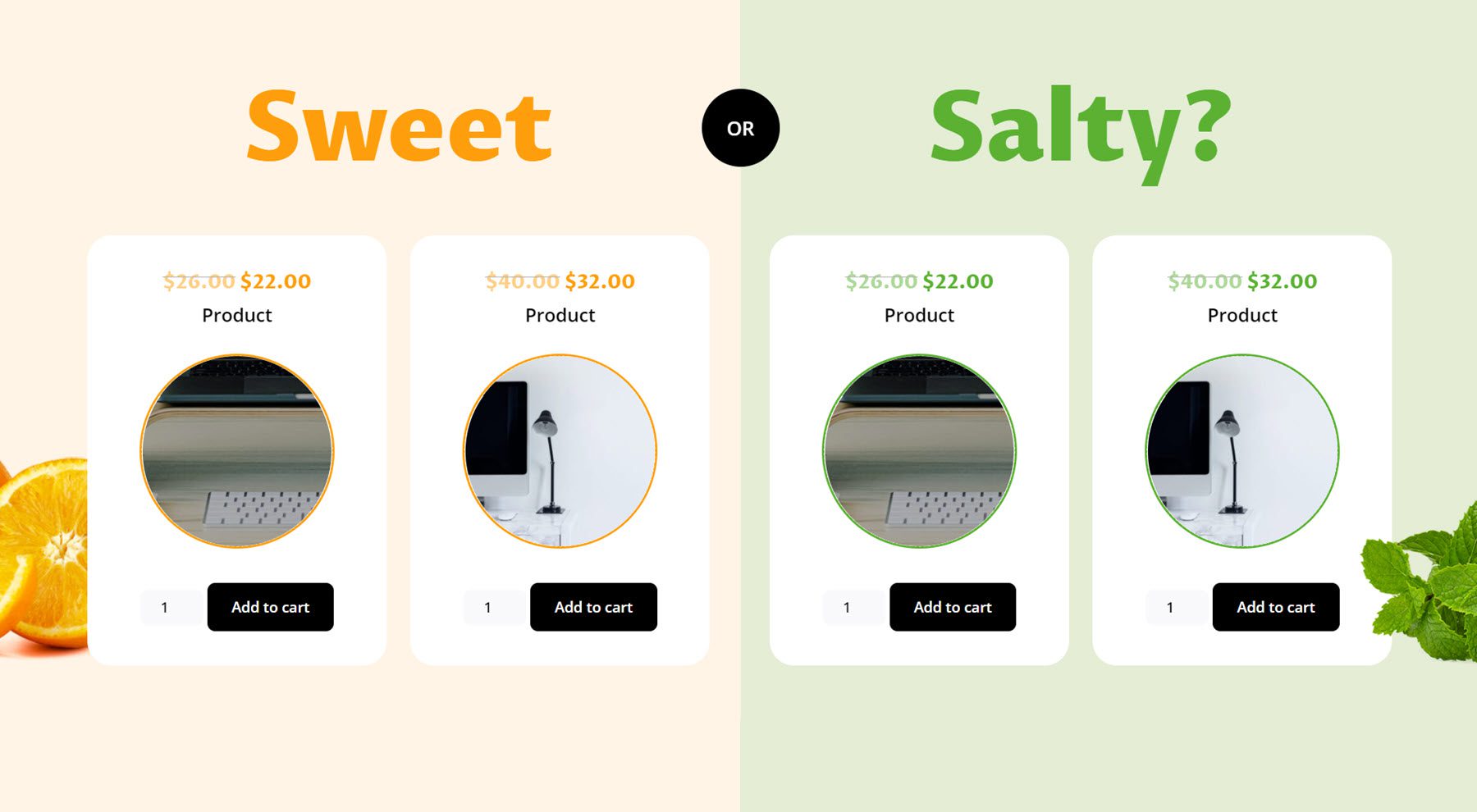
Woo Shop + Layout del cibo
Questo è un altro layout del modulo negozio con un layout diviso creativo "dolce o salato". Questo layout presenta un'immagine del prodotto rotonda con un bordo colorato.

Acquista Divi Shop Builder
Divi Shop Builder è disponibile nel Divi Marketplace. Costa $ 109 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è stato il nostro sguardo a Divi Shop Builder. Come puoi vedere, questo plugin è pieno zeppo di moduli e opzioni di design che ti danno il controllo completo sul design del tuo negozio, carrello, cassa, account e pagine di ringraziamento. Per quanto completo sia questo plugin, è anche molto facile da usare e personalizzare. L'autore del plugin ha anche un'ampia documentazione per il prodotto, che è molto utile. Se stai cercando un modo per personalizzare il tuo negozio WooCommerce con Divi, questa è un'ottima opzione. Ci piacerebbe avere tue notizie! Hai provato Divi Shop Builder? Fateci sapere cosa ne pensate nei commenti!
