Evidenziazione del plug-in Divi: Divi WooCommerce esteso
Pubblicato: 2022-11-02Divi WooCommerce Extended è un plug-in di terze parti per Divi con l'obiettivo di essere l'unico strumento necessario per creare siti Web di eCommerce con Divi. Include cinque moduli con molte funzionalità e opzioni. In questo post, esamineremo Divi WooCommerce Extended per aiutarti a decidere se è il prodotto giusto per progettare il tuo negozio WooCommerce.
Moduli estesi Divi WooCommerce
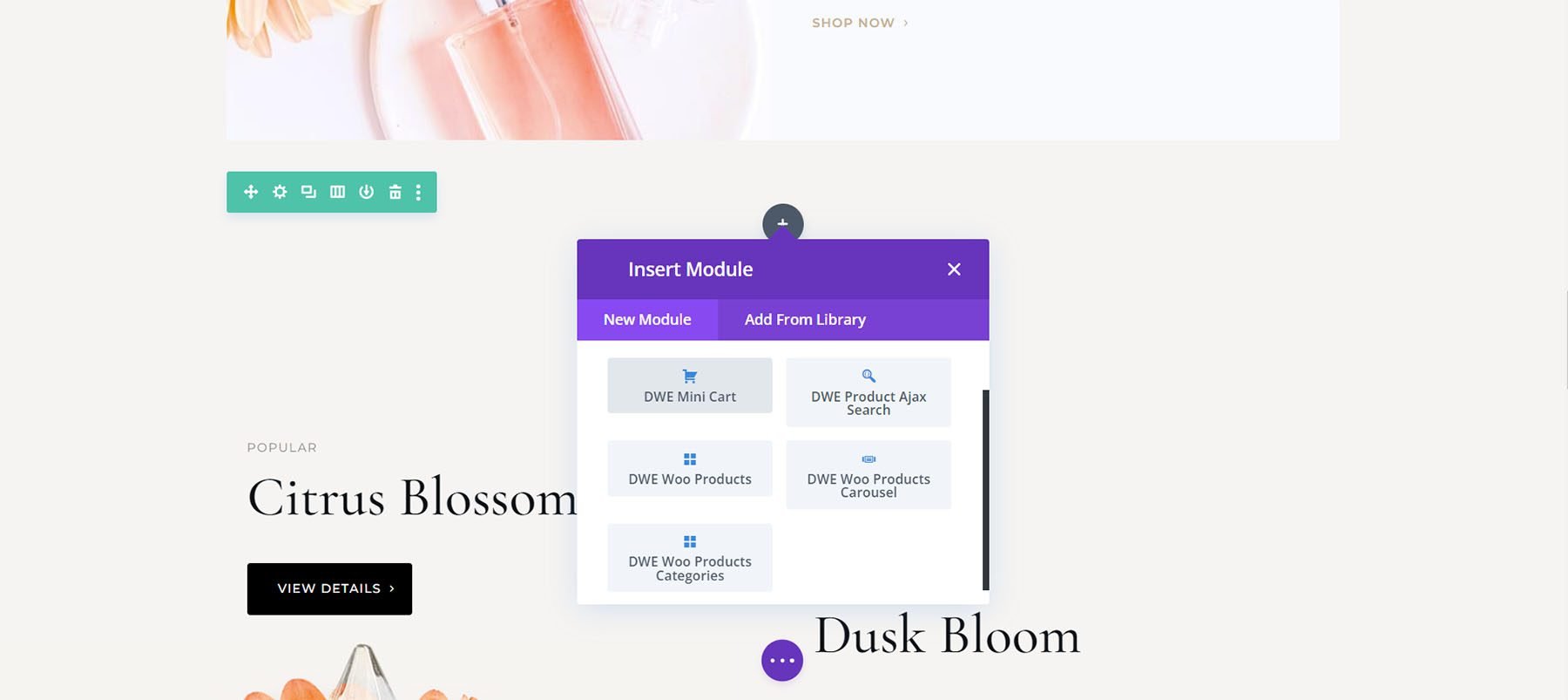
Divi WooCommerce Extended aggiunge 5 moduli a Divi Builder. I moduli possono essere utilizzati insieme, indipendentemente, su pagine di prodotti, pagine di negozi e pagine normali.
Le caratteristiche includono:
- Mini carrello
- Occhiata veloce
- Carosello di prodotti
- Categorie
- Ricerca Ajax
- Gestore di schede
- Responsabile cassa e
- Estensione dello shortcode della libreria Divi
Daremo un'occhiata più da vicino a ciascun modulo, attraverso gli occhi del nostro Pacchetto Layout Profumeria.

Mini carrello esteso Divi WooCommerce
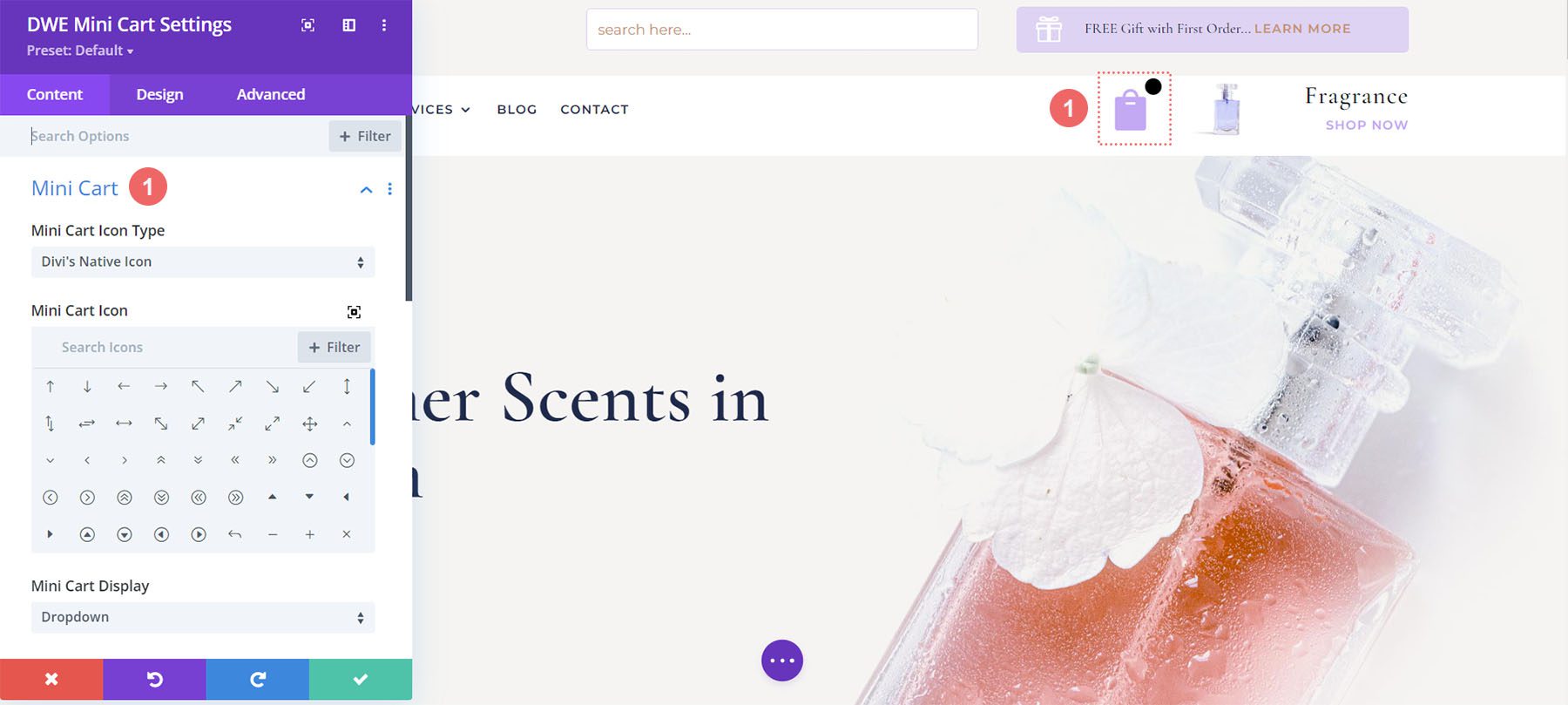
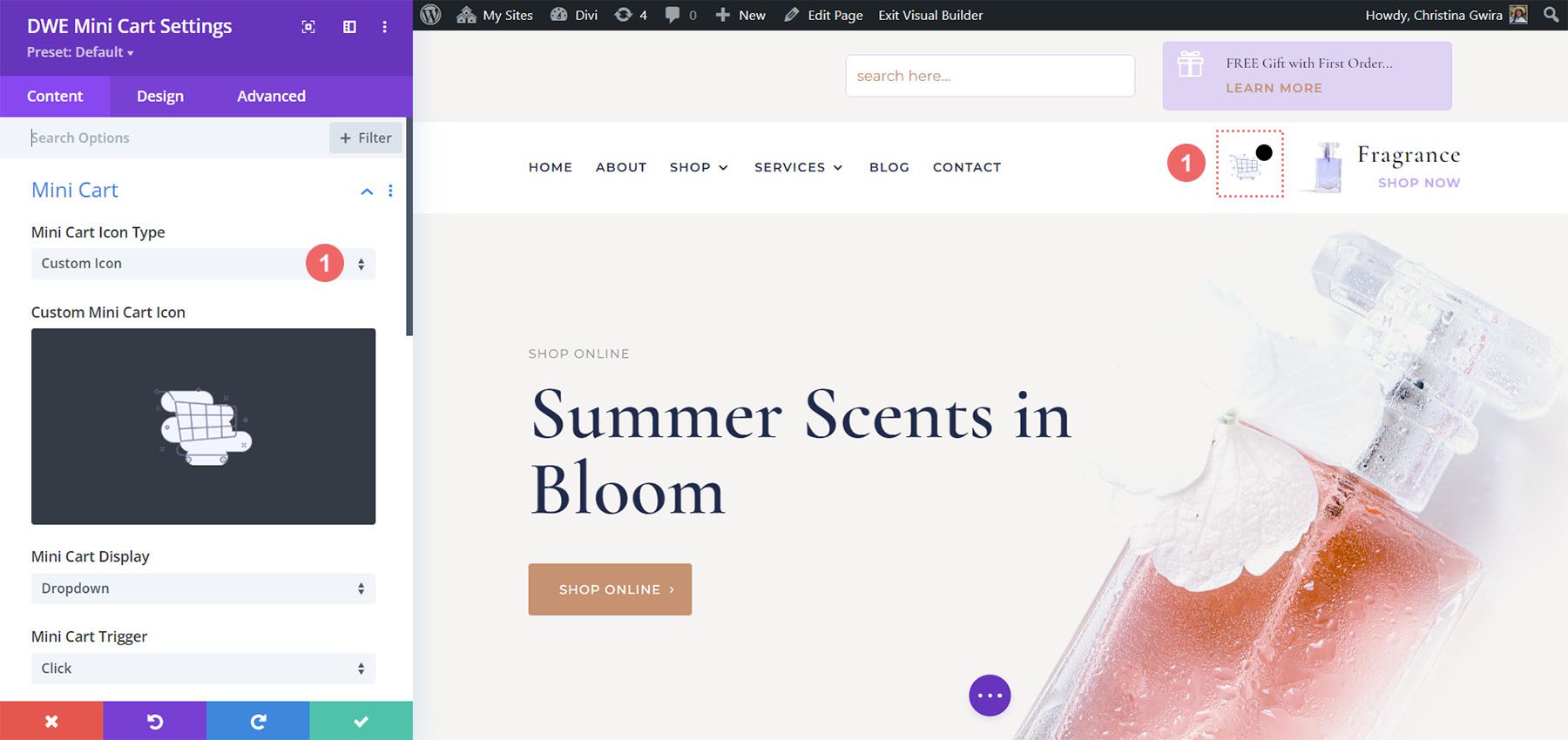
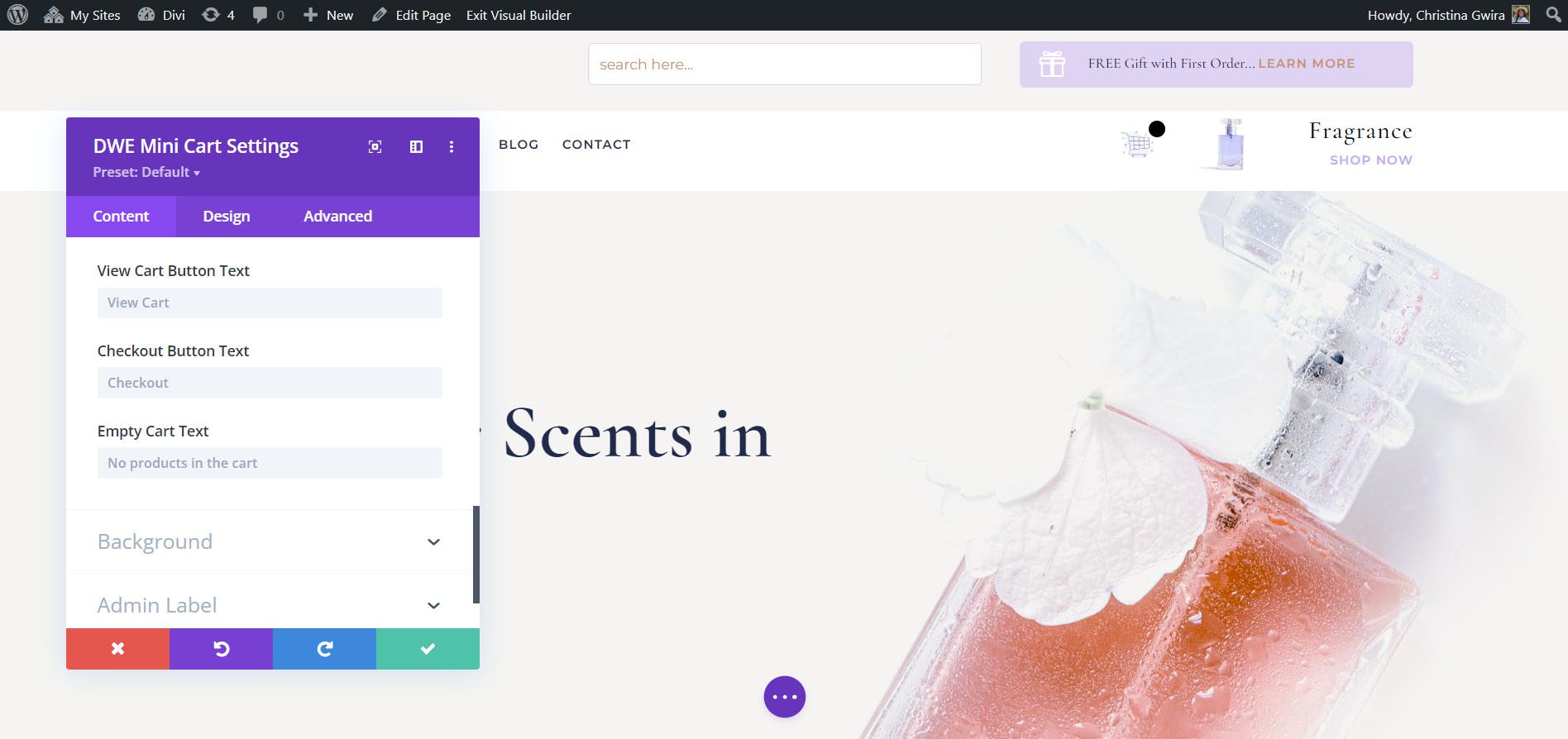
Il modulo Mini carrello offre molte opzioni di visualizzazione per l'icona del carrello. Per il tipo di icona, scegli tra le icone native di Divi o un'icona personalizzata. Le icone native includono un selettore di icone.

L'opzione personalizzata ti consente di scegliere un'icona o un'immagine dalla tua Libreria multimediale.

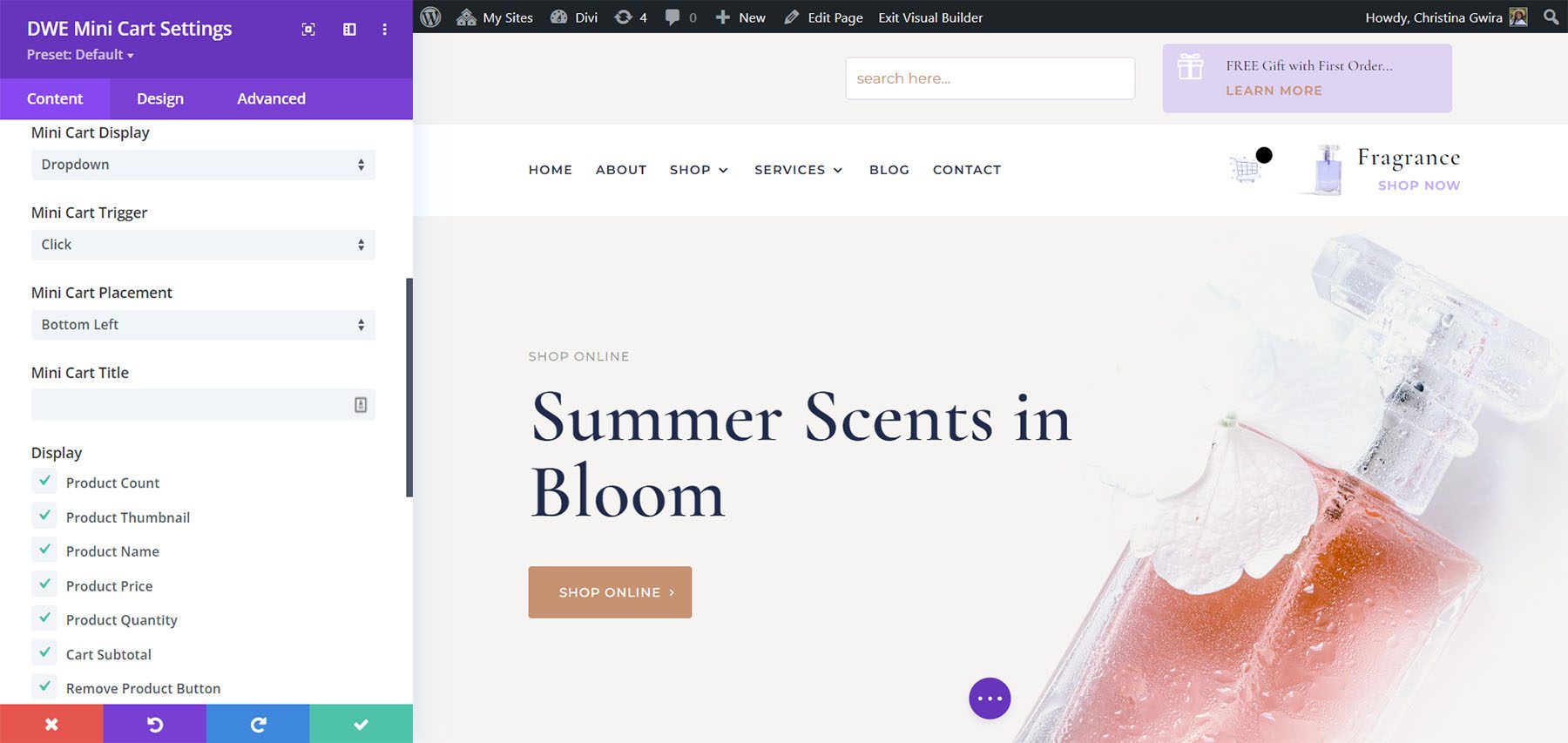
Il mini carrello può essere visualizzato come menu a discesa, sovrapposizione, fuori tela o modale. Le opzioni di attivazione includono il clic o il passaggio del mouse. Le opzioni di posizionamento includono la parte superiore o inferiore e quella a destra oa sinistra. Puoi anche aggiungere un titolo e scegliere gli elementi da visualizzare da un elenco.

Le opzioni di testo includono il pulsante Visualizza carrello, il pulsante Checkout e il testo del carrello vuoto. Include anche un'opzione separata per lo sfondo del carrello.

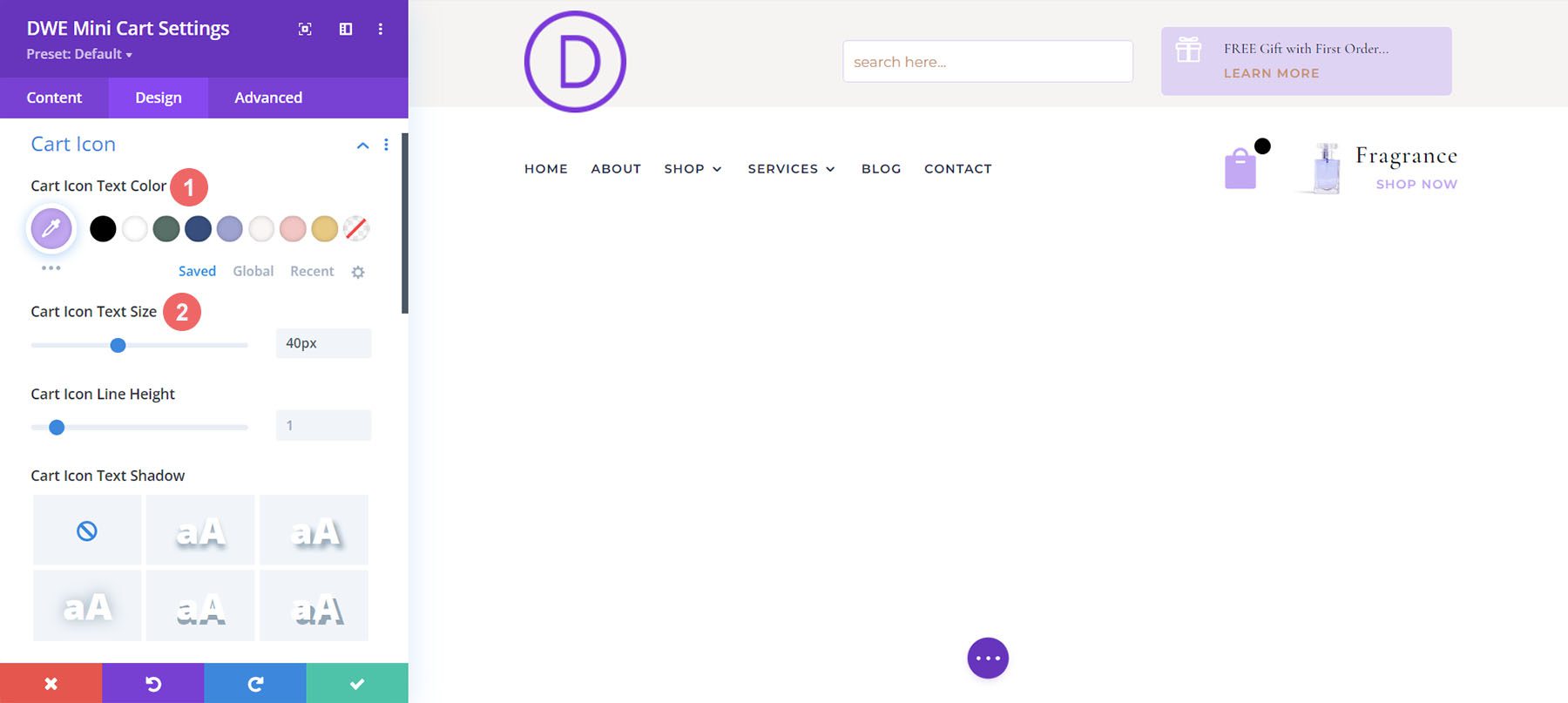
Impostazioni di progettazione
Le impostazioni di Design ti consentono di personalizzare il colore dell'icona, le dimensioni, l'altezza della linea, l'ombreggiatura del testo, i caratteri, ecc. Include opzioni per tutto il testo, inclusi il conteggio del prodotto, il titolo del mini carrello, il nome del prodotto, la quantità e il prezzo, il totale parziale. Include anche le impostazioni per il pulsante Visualizza carrello, il pulsante Checkout, il carrello vuoto, il dimensionamento del carrello e le impostazioni standard. Per questo esempio, ho cambiato il colore e la dimensione dell'icona e ho aggiunto un'ombreggiatura del testo. Le opzioni di testo non vengono visualizzate nel Visual Builder, quindi dovrai vederle sul front-end.

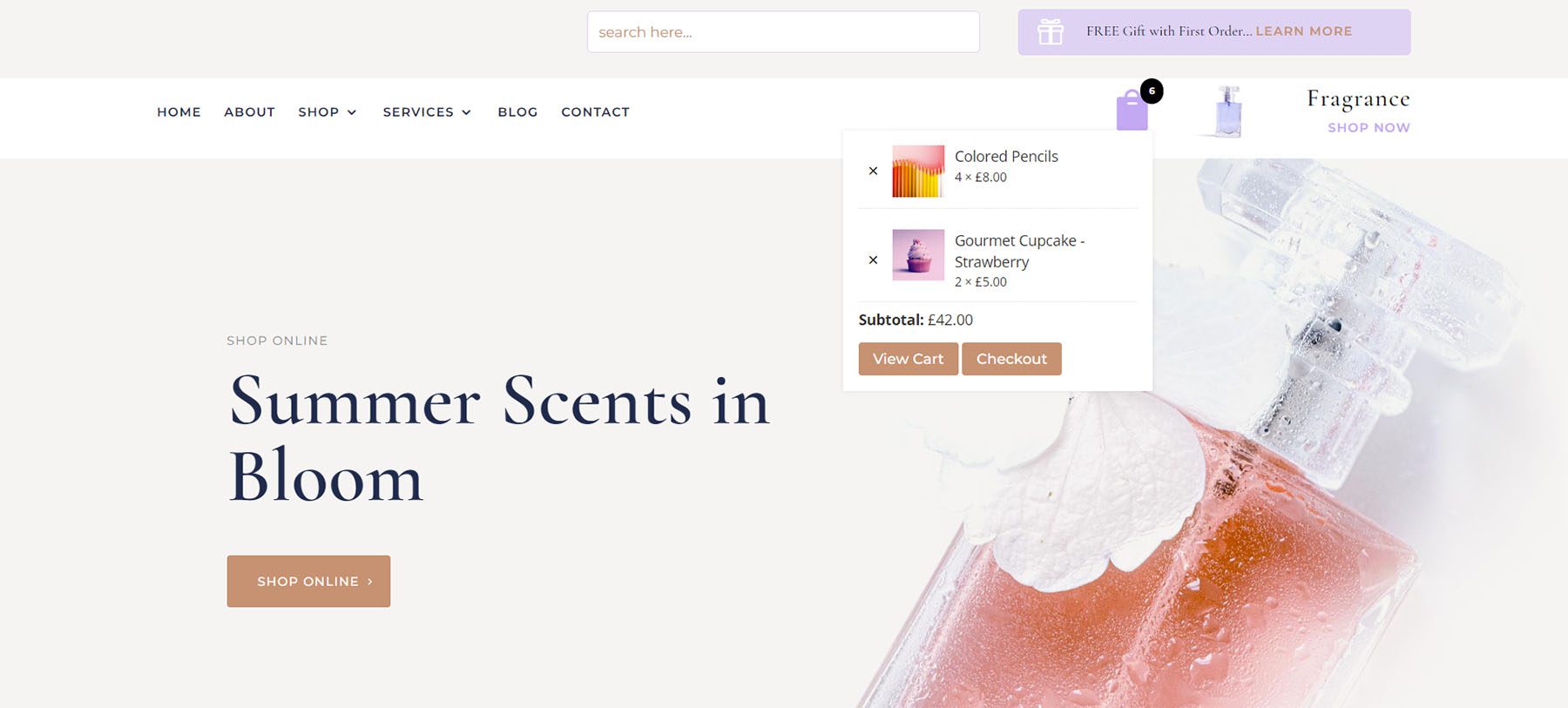
Esempi di mini carrello
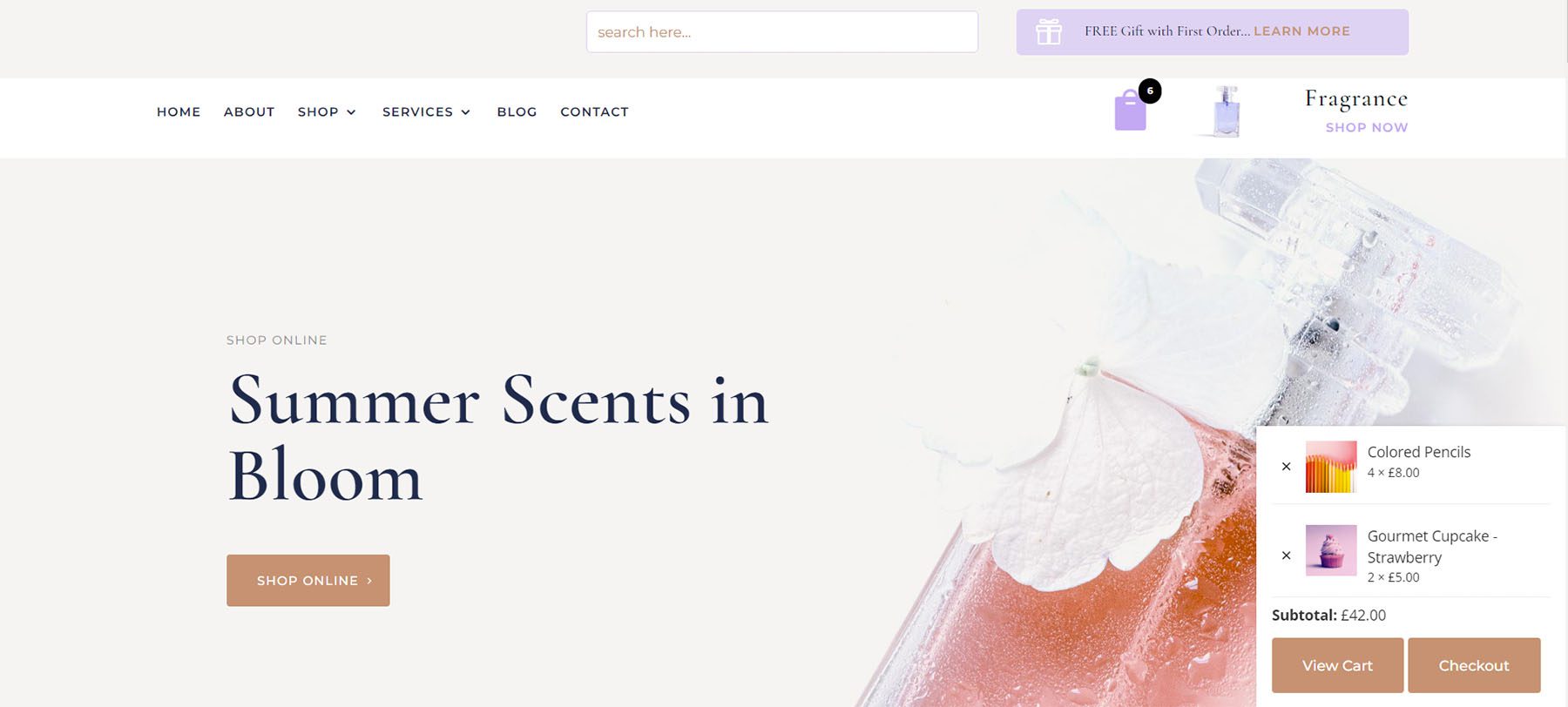
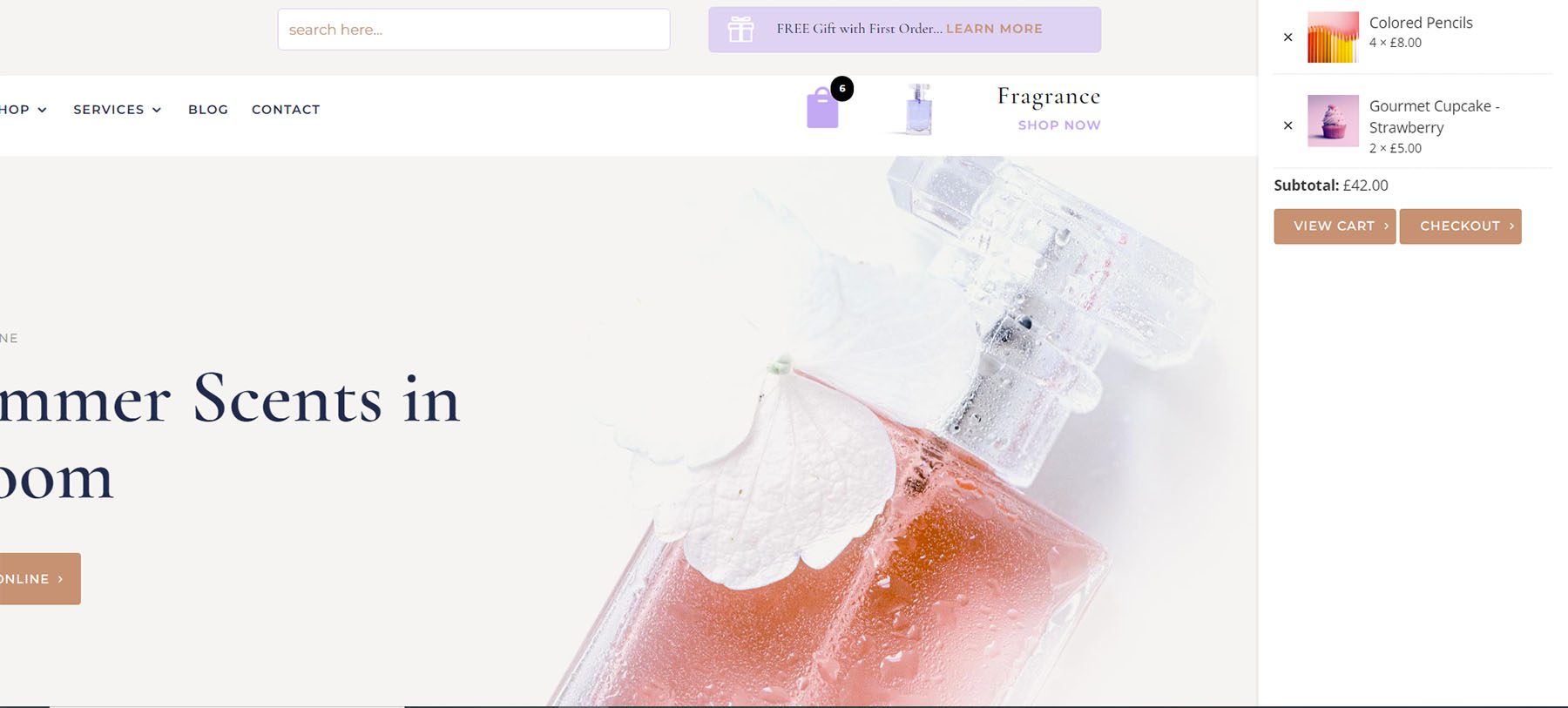
Questo esempio mostra il menu a discesa. Ho aggiunto un modulo prodotti DWE e ho aggiunto alcuni prodotti al carrello. Il numero di articoli nel carrello viene visualizzato sopra l'icona del carrello. Quando faccio clic sul carrello, si apre un menu a discesa per mostrare il contenuto del mio carrello. Tutti gli elementi possono essere stilizzati. Ho cambiato il colore e la dimensione del carrello, aggiunto un'ombra, cambiato il carattere e aumentato la dimensione dei caratteri. Ho anche disegnato i pulsanti in modo che corrispondano ai pulsanti all'interno del pacchetto di layout.

Questo esempio mostra Sovrapposizione. Puoi posizionarlo in uno qualsiasi dei quattro angoli dello schermo.

Questo esempio mostra Fuori tela. Lo schermo viene spinto da un lato mentre i contenuti sono bloccati in posizione. Facendo clic in un punto qualsiasi dello schermo si chiude la finestra. Può essere posizionato sul lato destro o sinistro dello schermo.

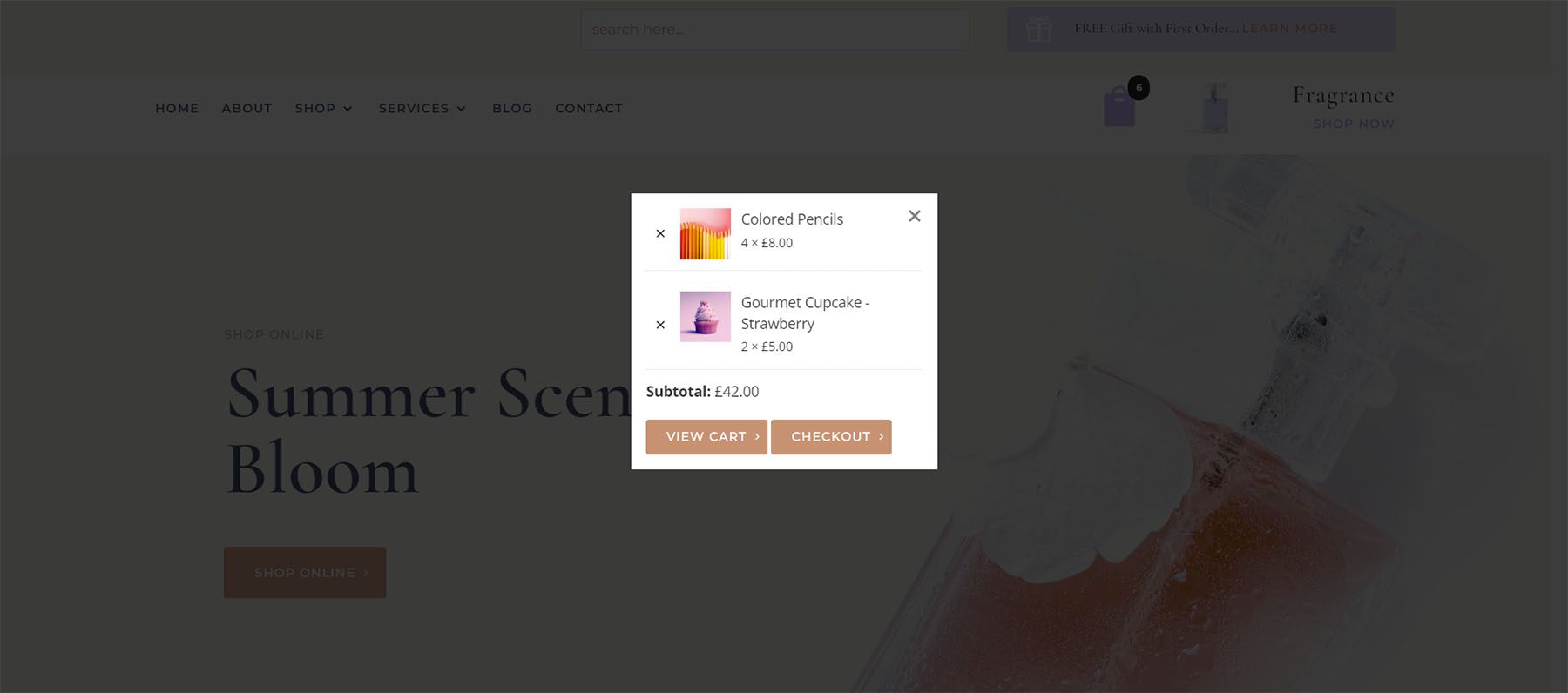
Questo esempio mostra Modale. Visualizza il contenuto del carrello sullo schermo e include regolazioni per mostrare il pulsante di chiusura, la posizione del pulsante di chiusura, la scelta di chiusura o esc e la chiusura al clic in background.

Divi WooCommerce Ricerca Ajax prodotto estesa
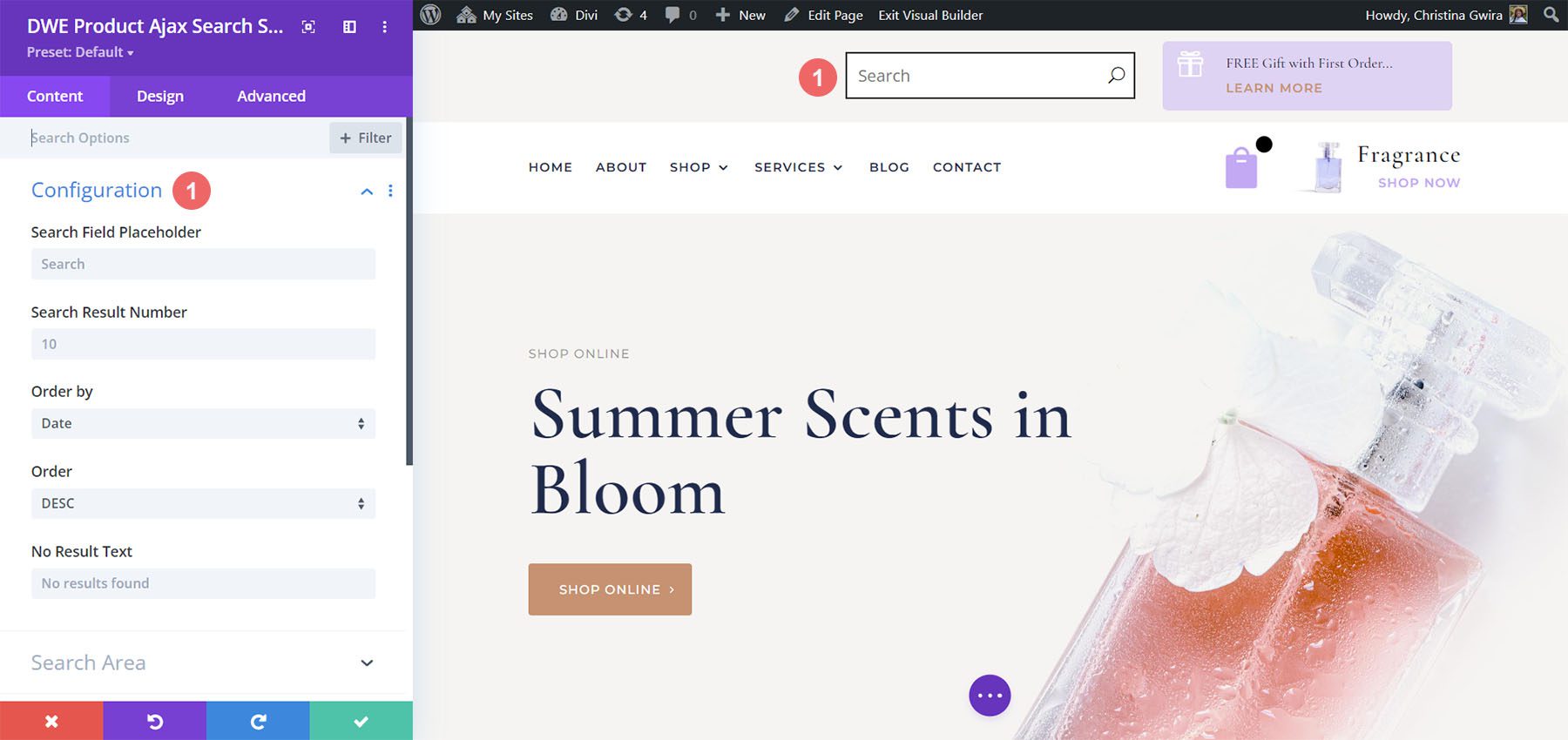
Divi WooCommerce Extended Product Ajax Search aggiunge una ricerca di prodotti completamente personalizzabile. Le personalizzazioni della configurazione includono il segnaposto del campo di ricerca, il numero di risultati della ricerca, l'ordine per, l'ordine e il testo per nessun risultato.

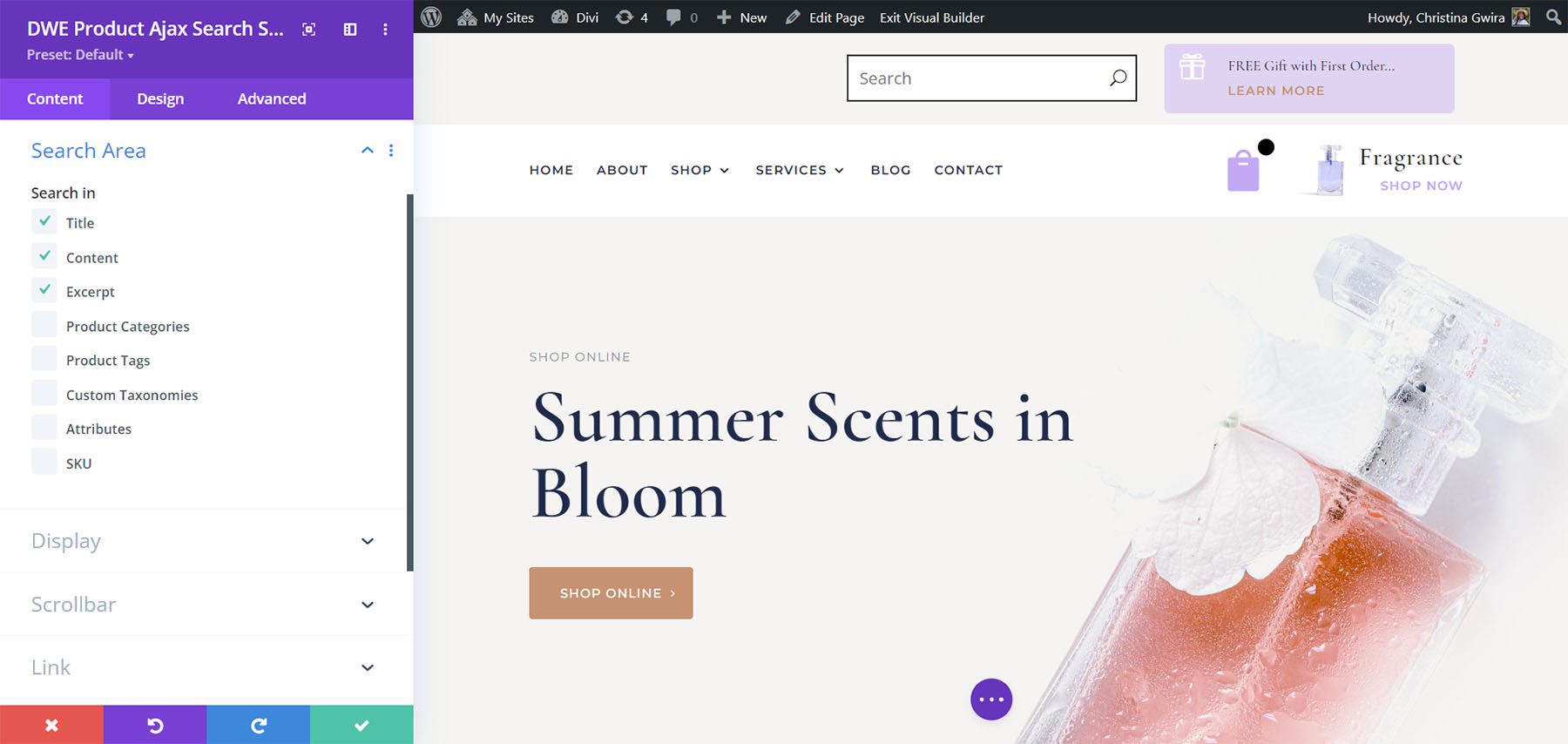
Area di ricerca
Per l'area di ricerca, puoi scegliere dove il modulo eseguirà la ricerca. Puoi utilizzare queste impostazioni per rendere la ricerca più ampia o stretta che desideri.

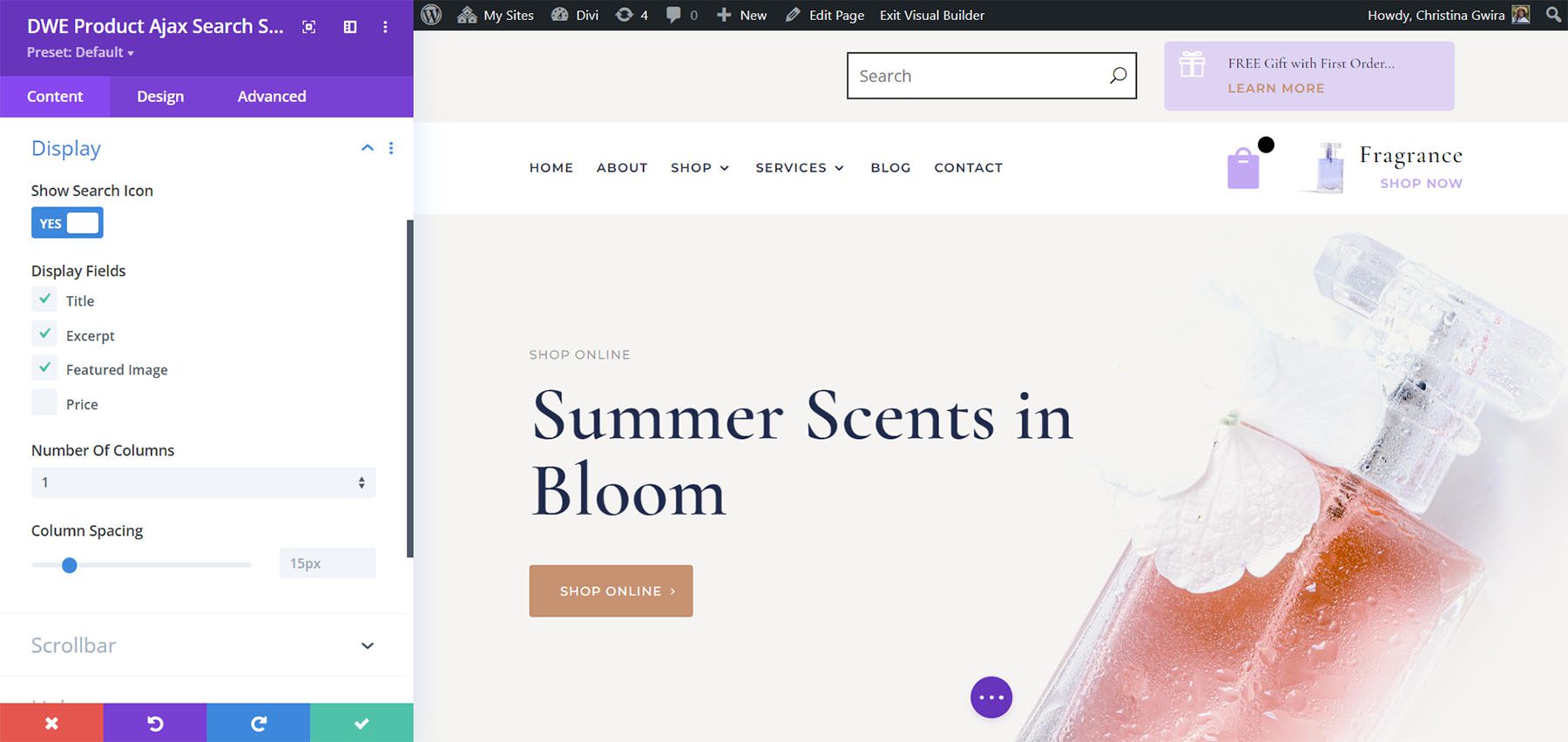
Schermo
Le opzioni di visualizzazione ti consentono di scegliere cosa mostrare. Puoi mostrare l'icona di ricerca, scegliere i campi, selezionare il numero di colonne e scegliere la spaziatura delle colonne. Puoi anche mostrare o nascondere la barra di scorrimento.

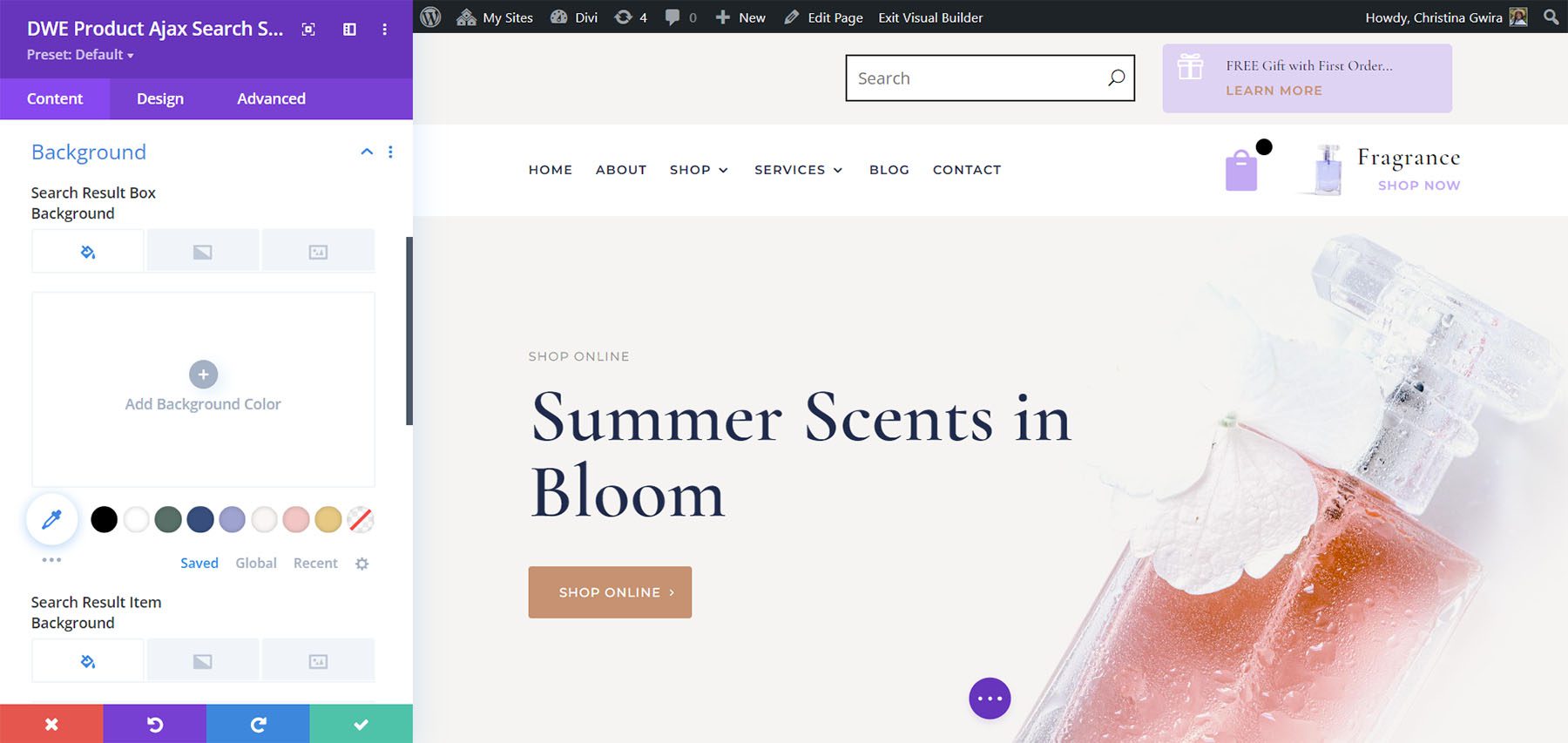
Sfondo
Include molte opzioni di sfondo che includono lo sfondo della casella dei risultati della ricerca, lo sfondo dell'elemento dei risultati della ricerca e le normali impostazioni dello sfondo.

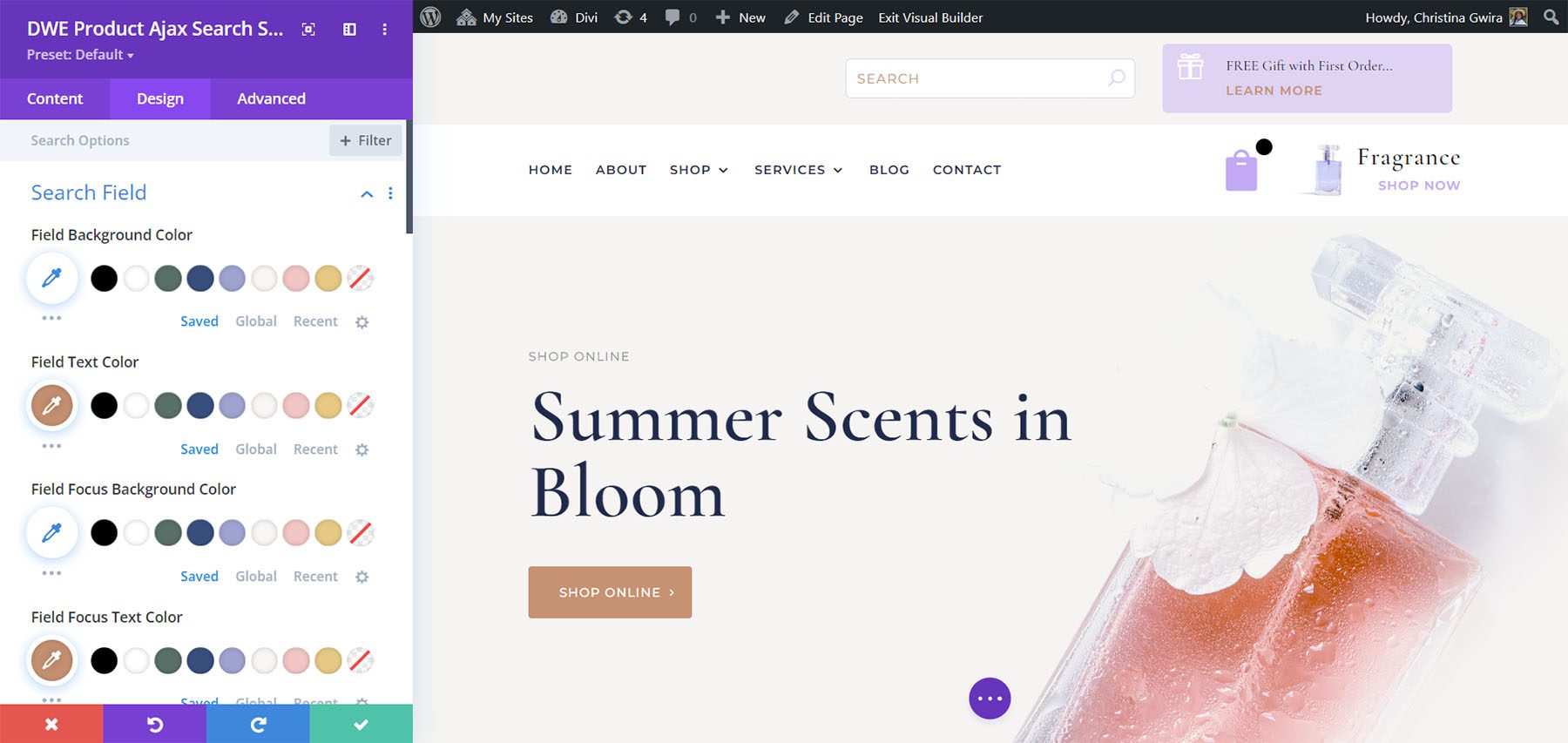
Impostazioni di progettazione
Le impostazioni Design includono tutte le regolazioni del carattere, i bordi, gli sfondi, ecc. Regola i campi, l'icona di ricerca, il caricatore e altro. In questo esempio, ho cambiato i caratteri e applicato uno stile all'icona di ricerca. Ho anche arrotondato gli angoli e cambiato i colori.

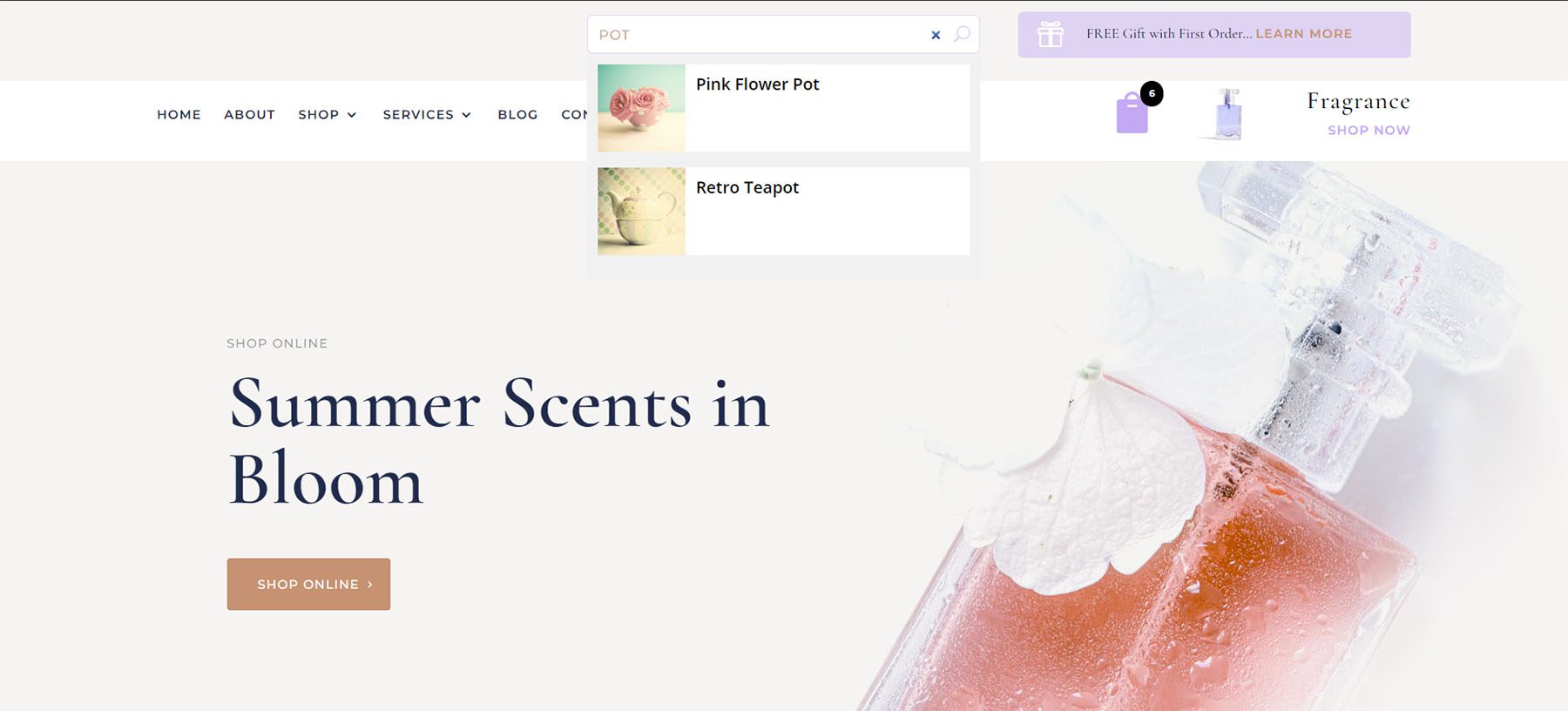
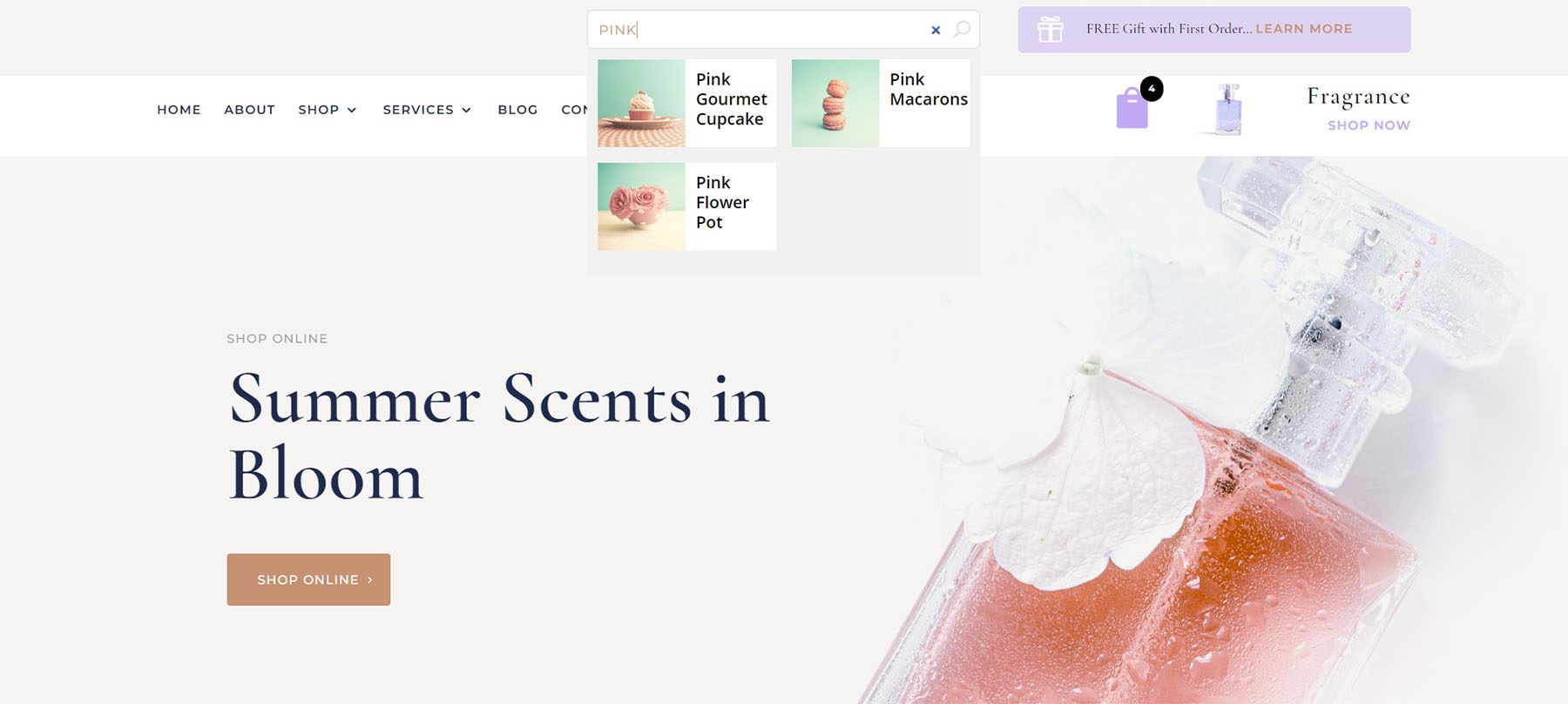
Esempi di ricerca di prodotti Ajax
Ecco come appaiono i risultati della ricerca con le impostazioni predefinite di 1 colonna utilizzando le mie impostazioni di progettazione dall'esempio sopra.

Questo esempio mostra 2 colonne.

Prodotti estesi Divi WooCommerce
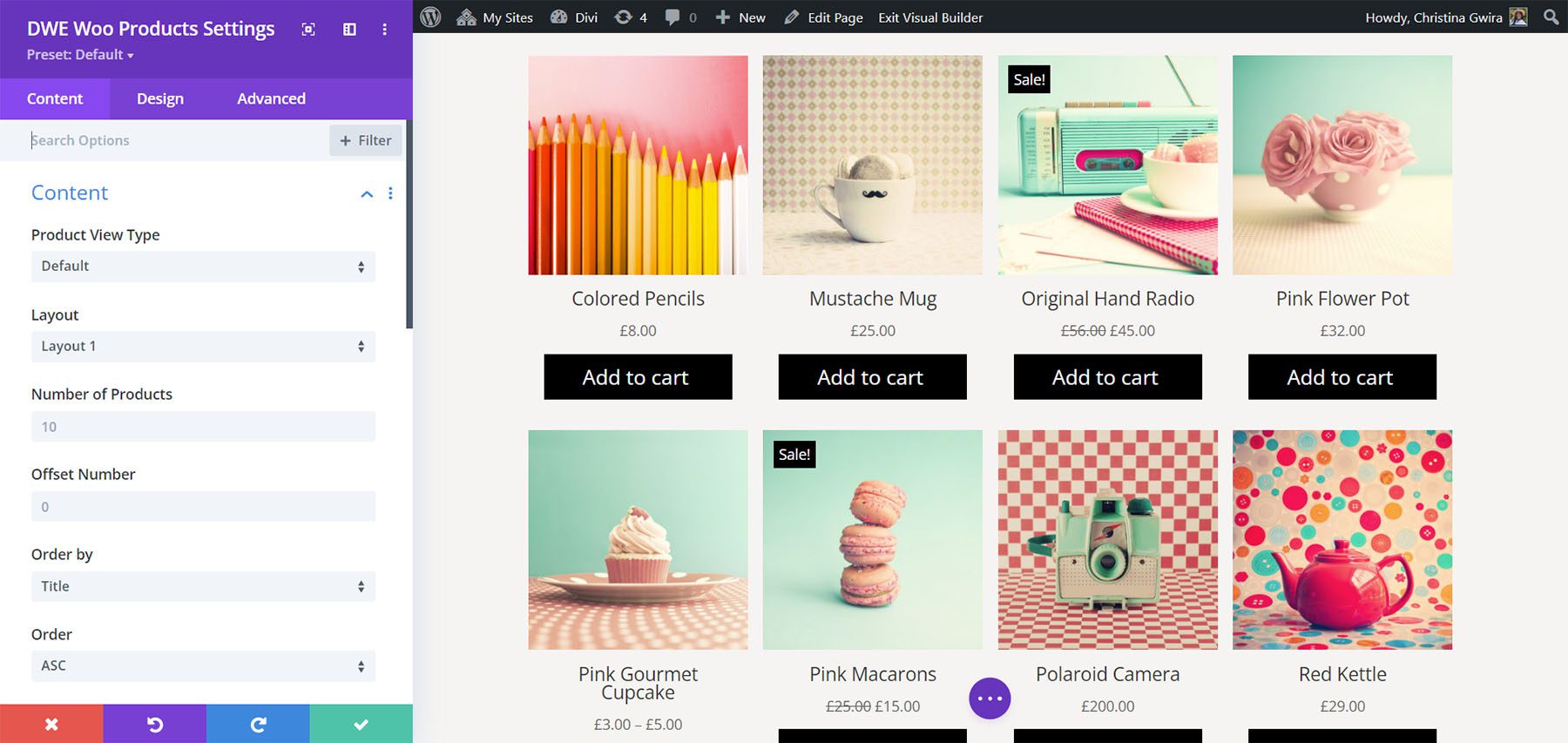
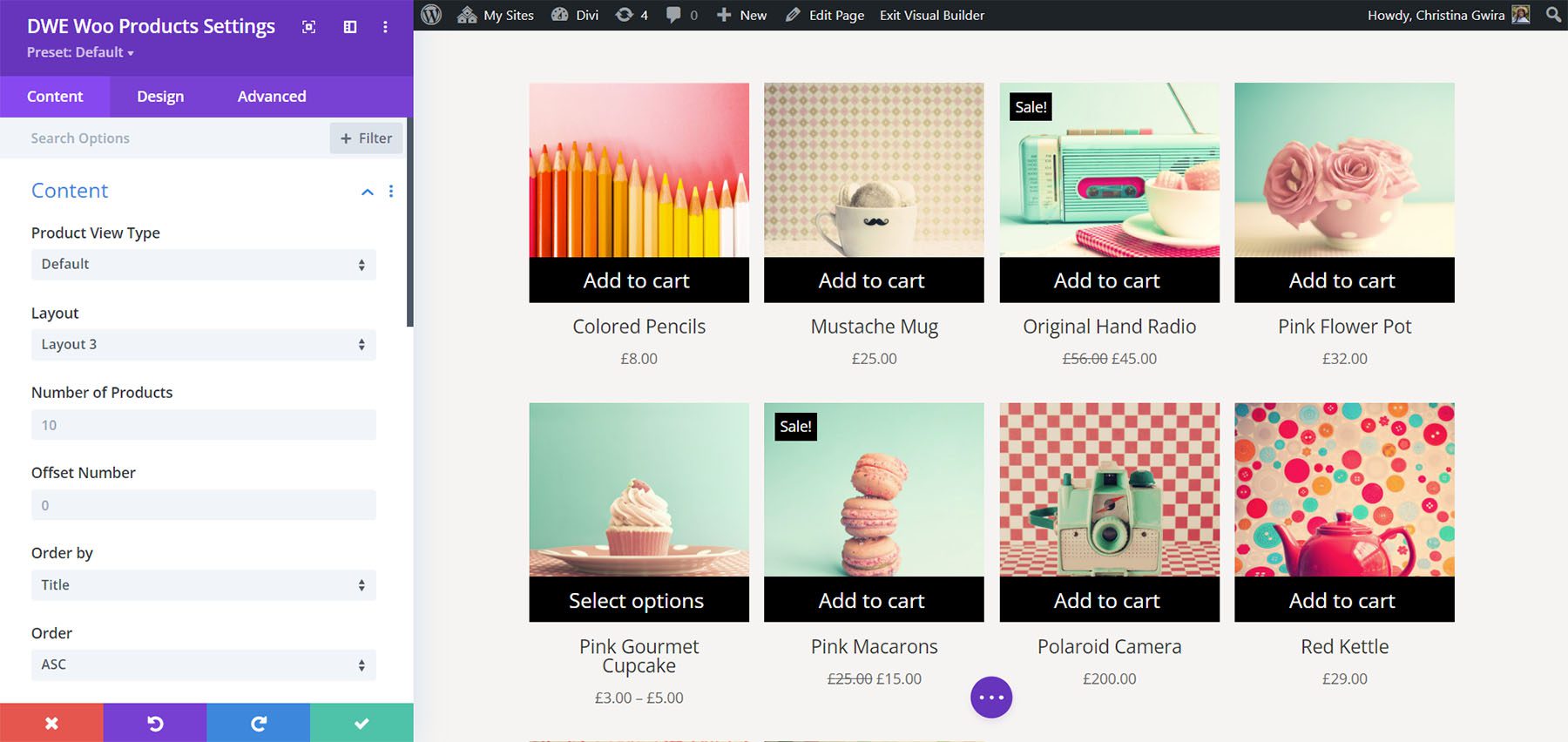
Divi WooCommerce Extended Products mostra i prodotti WooCommerce come schede all'interno di una griglia. È completamente regolabile con diversi tipi di visualizzazione e layout. Questo esempio utilizza il tipo di visualizzazione e il layout predefiniti 1. È possibile scegliere il numero di prodotti da visualizzare, aggiungere un numero di offset nel caso in cui un prodotto sia già visualizzato in un altro modulo e impostare le opzioni dell'ordine.

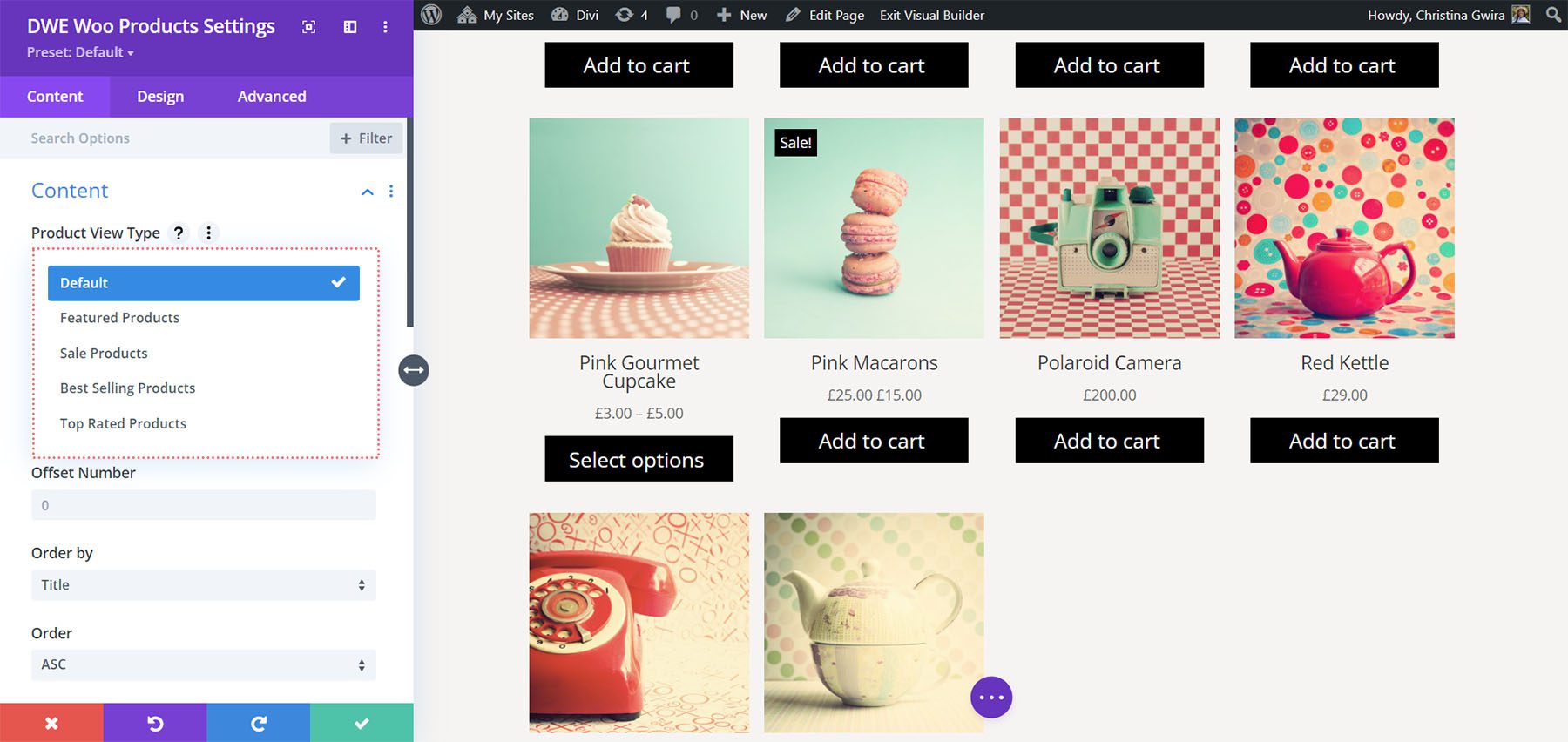
Per il tipo di visualizzazione, scegli l'opzione predefinita o seleziona per mostrare i prodotti in primo piano, i prodotti in saldo, i prodotti più venduti o i prodotti più votati.

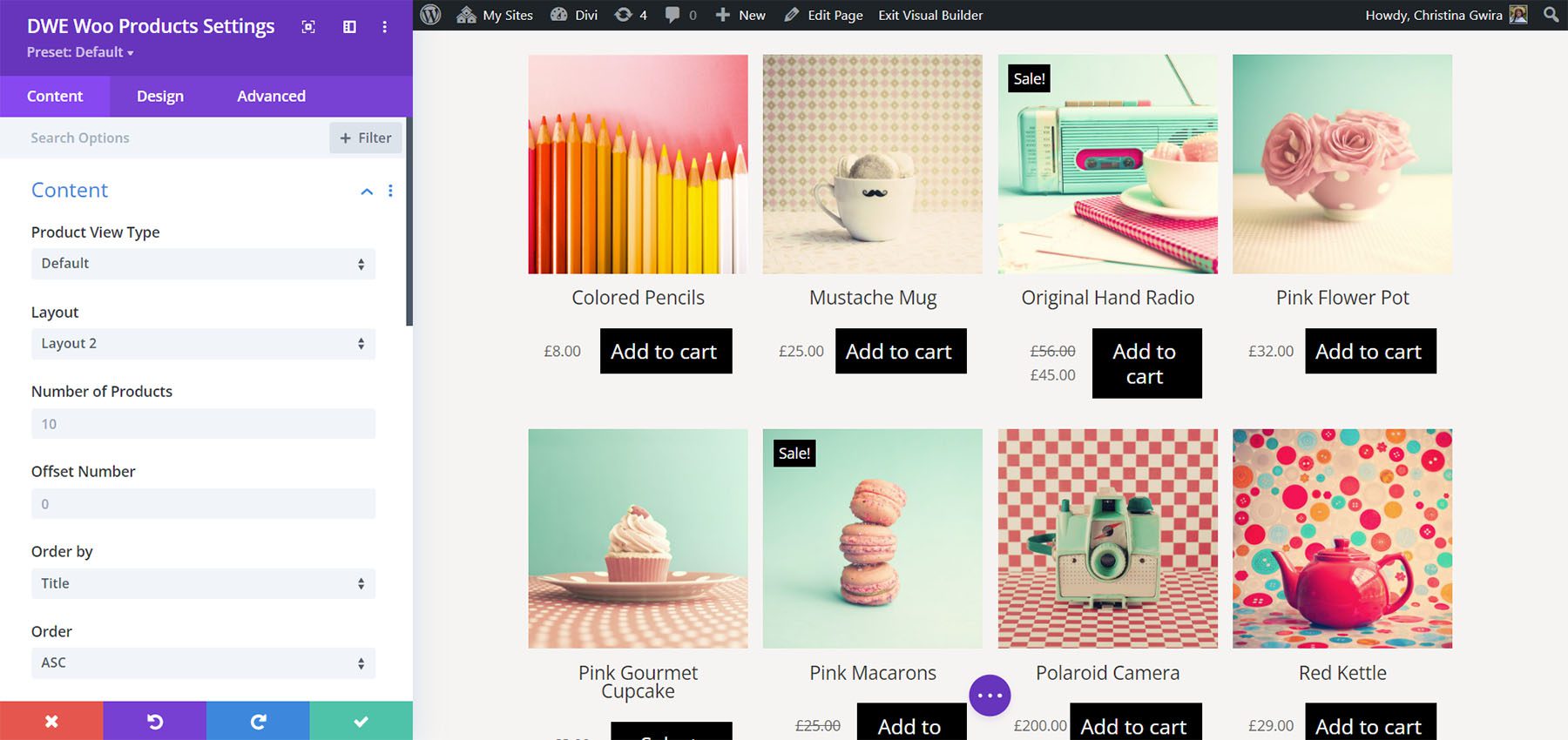
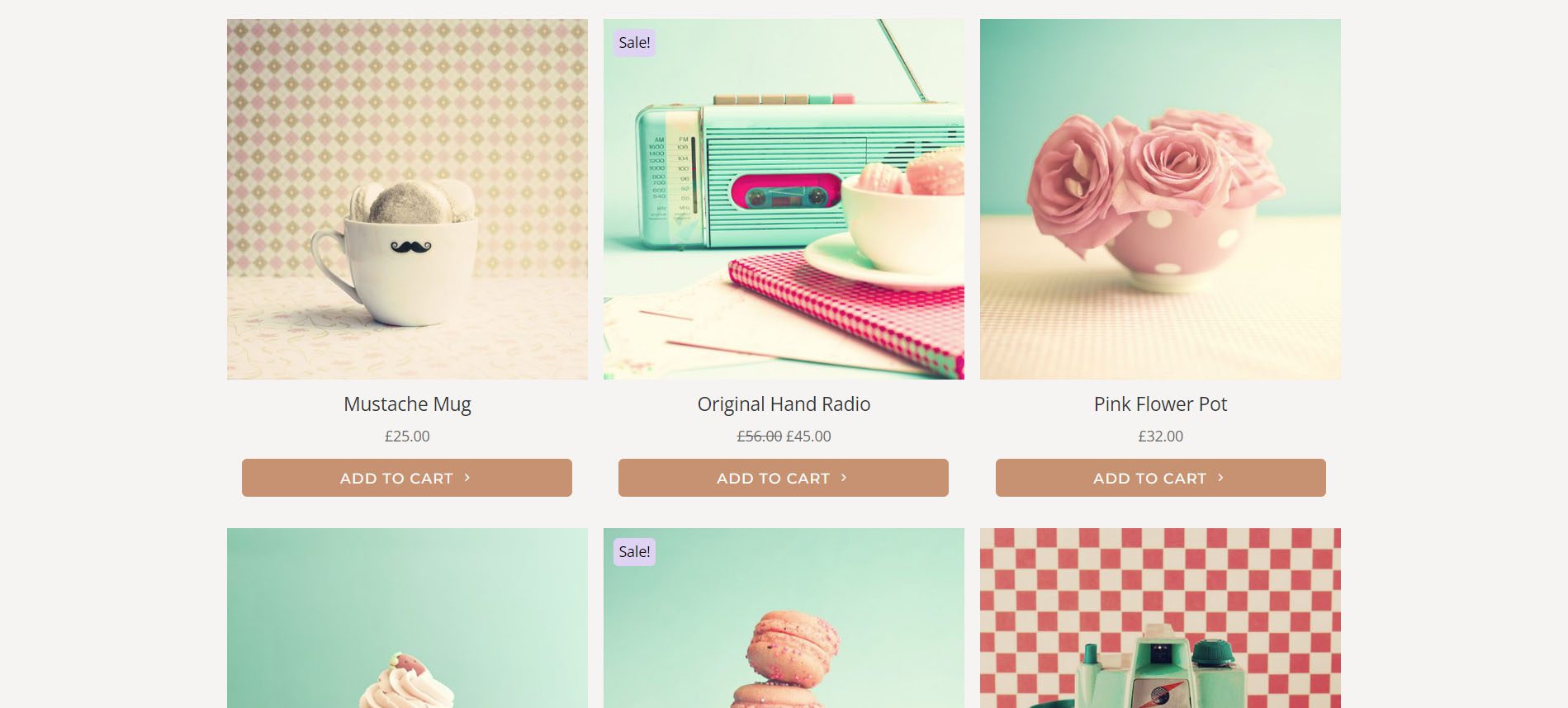
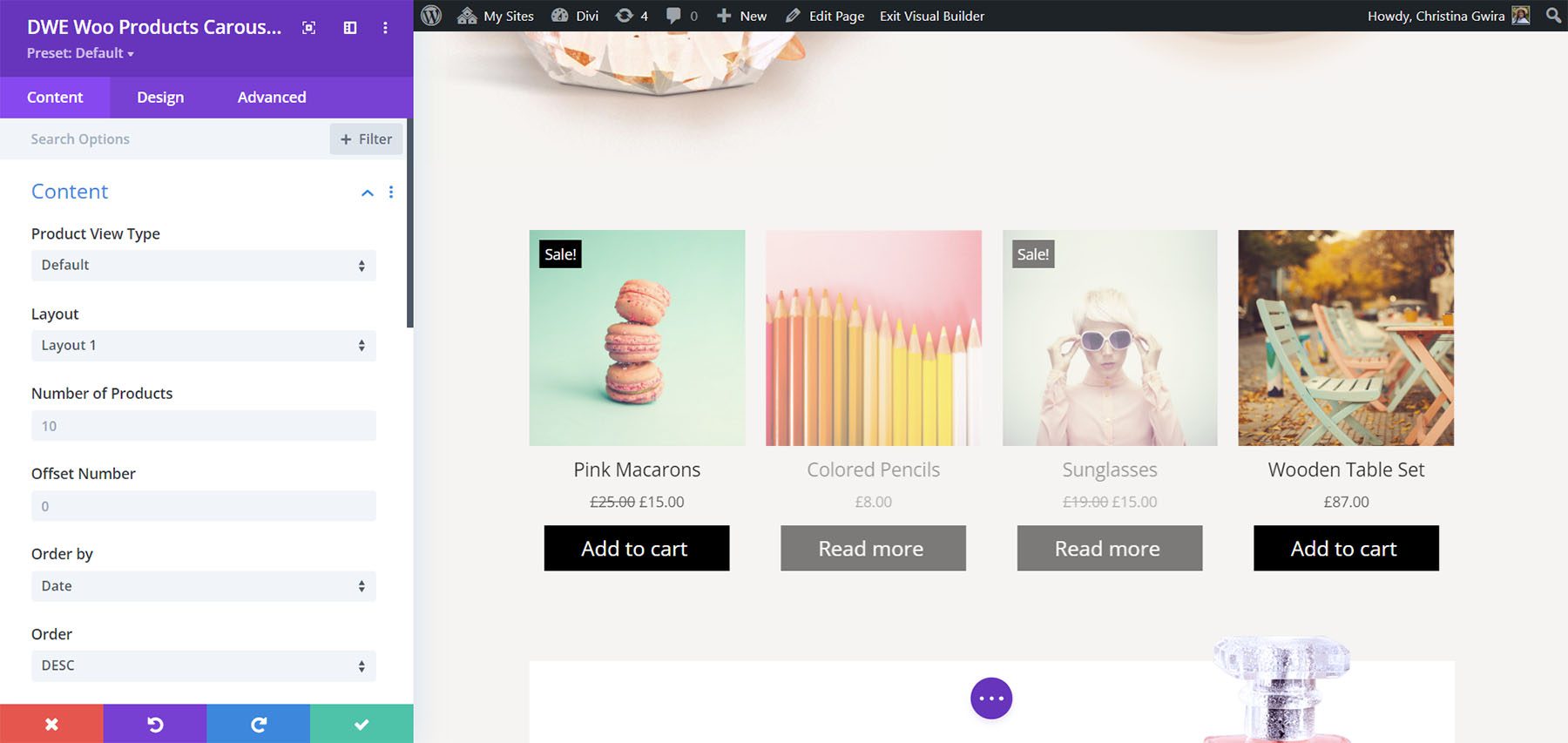
Include 3 opzioni di layout. Posizionano gli elementi in posizioni diverse all'interno delle carte. Il layout 1 posiziona il prezzo sopra il pulsante Aggiungi al carrello. Questo esempio mostra il layout 2, che li posiziona fianco a fianco.


Il layout 3 posiziona il pulsante Aggiungi al carrello sopra il titolo.

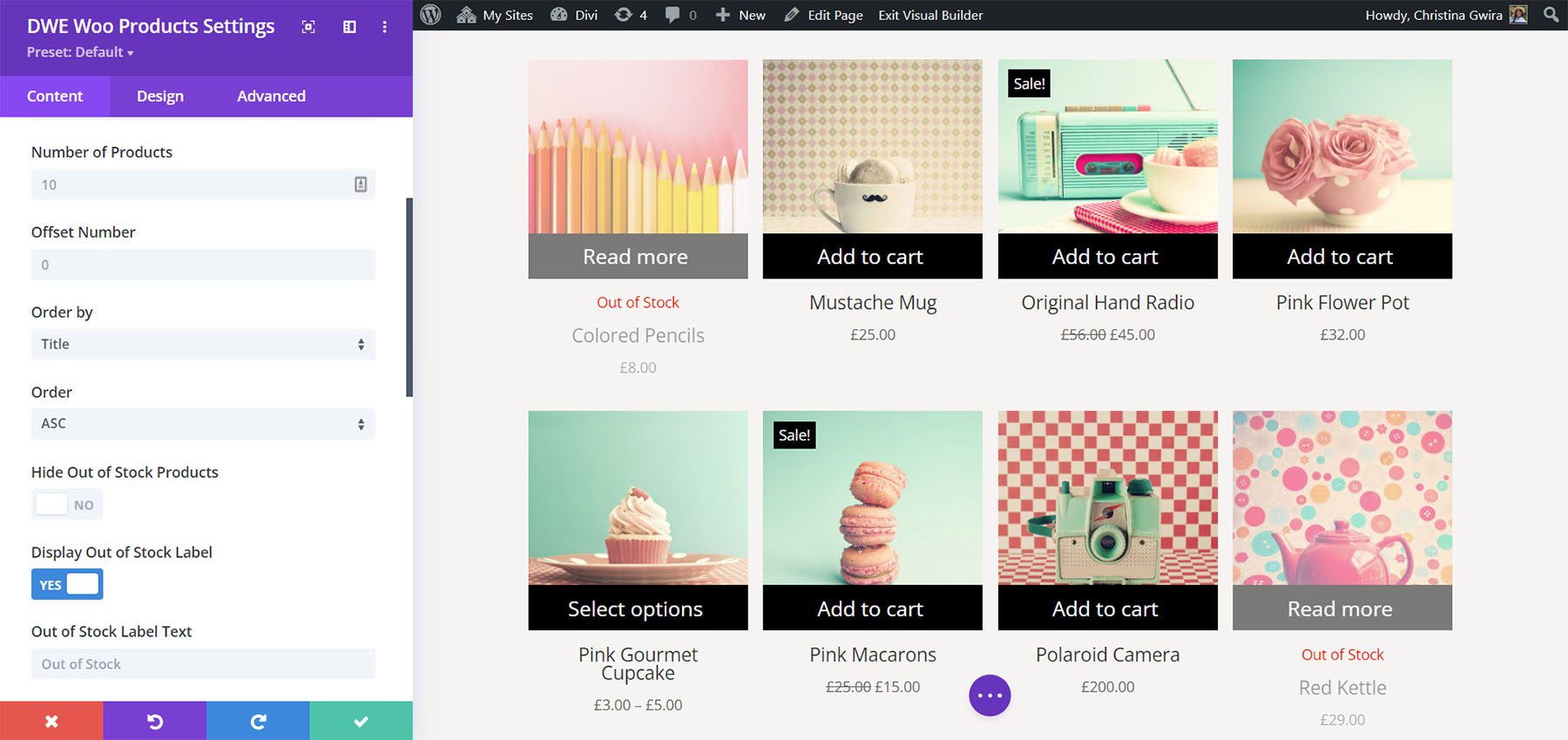
Puoi mostrare o nascondere i prodotti esauriti. Se li nascondi, puoi etichettarli come esauriti se lo desideri o aggiungere qualsiasi etichetta che desideri utilizzare. Puoi anche scegliere le categorie e i tag da includere e scegliere la relazione di tassonomia per alcuni controlli logici.

Schermo
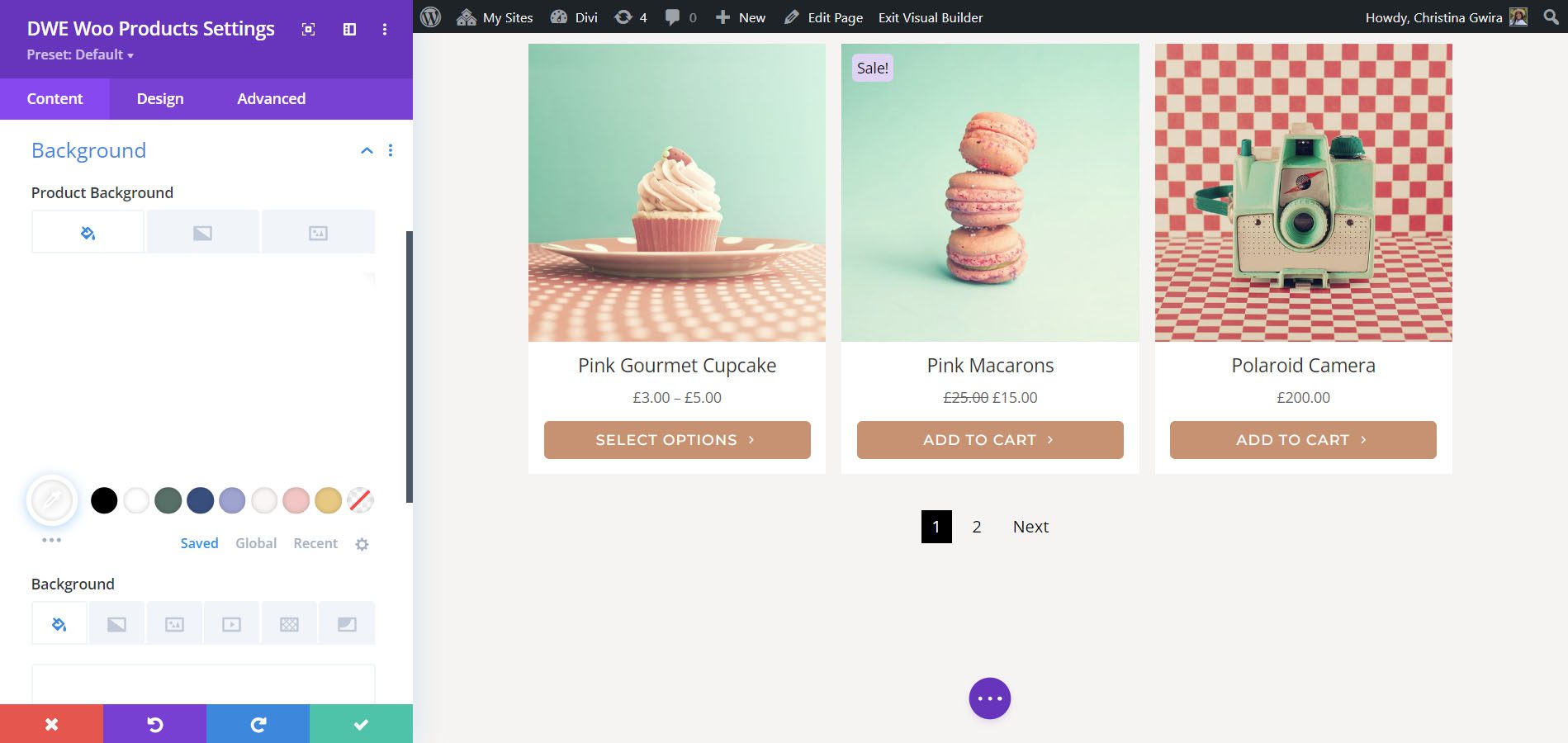
Le opzioni di visualizzazione consentono di scegliere il numero di colonne, lo spazio tra le colonne, mostrare muratura, mostrare un menu a discesa di ordinamento, visualizzare un collegamento di visualizzazione rapida, aggiungere testo di visualizzazione rapida e un'icona, scegliere quali elementi mostrare, aggiungere effetti di zoom, scegliere la dimensione della miniatura e molto altro. Puoi abilitare uno qualsiasi degli elementi individualmente, quindi puoi disabilitare le immagini, il badge di vendita, ecc. Ho cambiato questo esempio in 2 colonne, ho applicato uno stile all'etichetta Sale e personalizzato il pulsante.

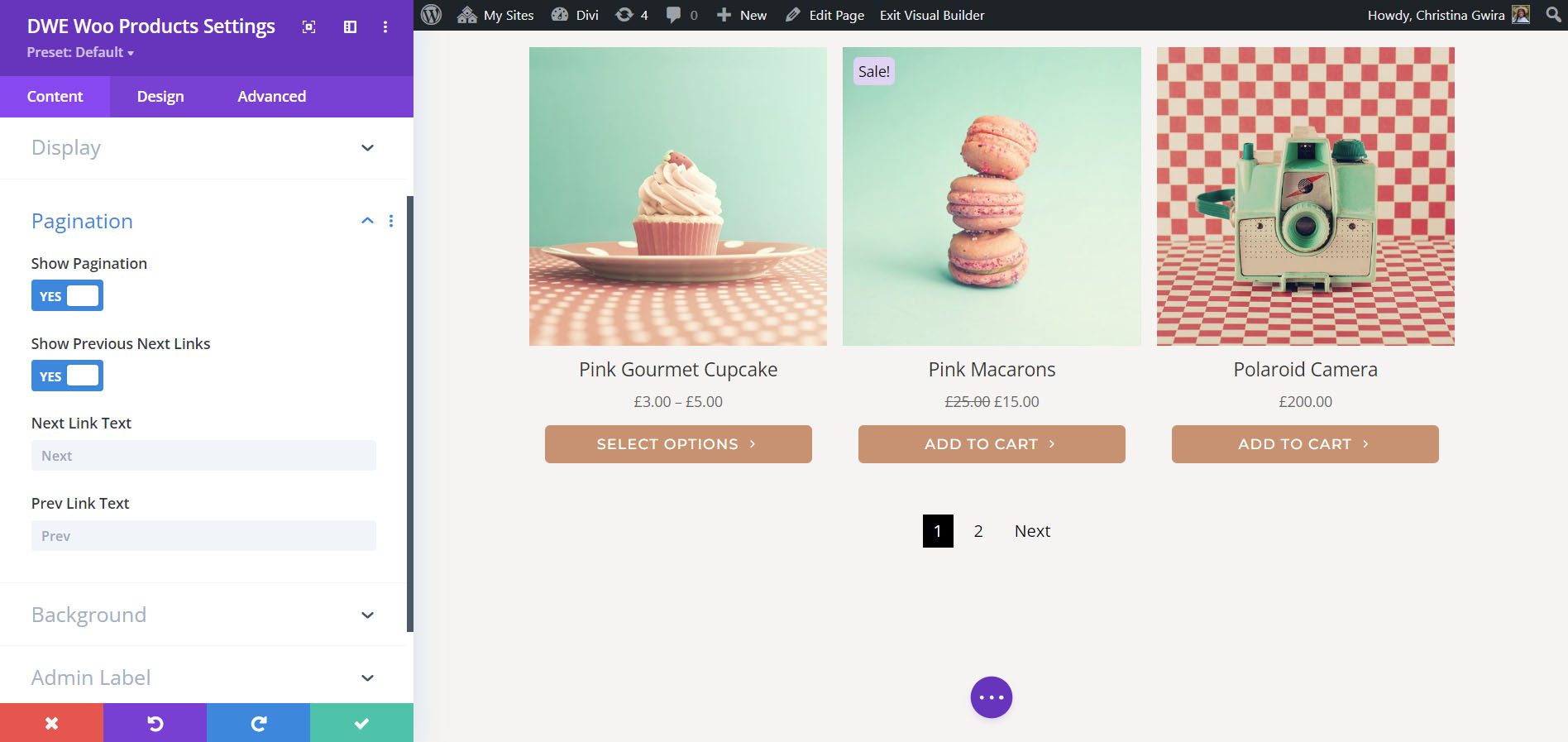
Impaginazione
L'impaginazione aggiunge i numeri di pagina. Puoi anche abilitare i collegamenti precedenti e successivi e aggiungere il testo che desideri vengano visualizzati.

Sfondo del prodotto
Le impostazioni dello sfondo del prodotto controllano lo sfondo dell'area di testo della scheda.

Impostazioni di progettazione
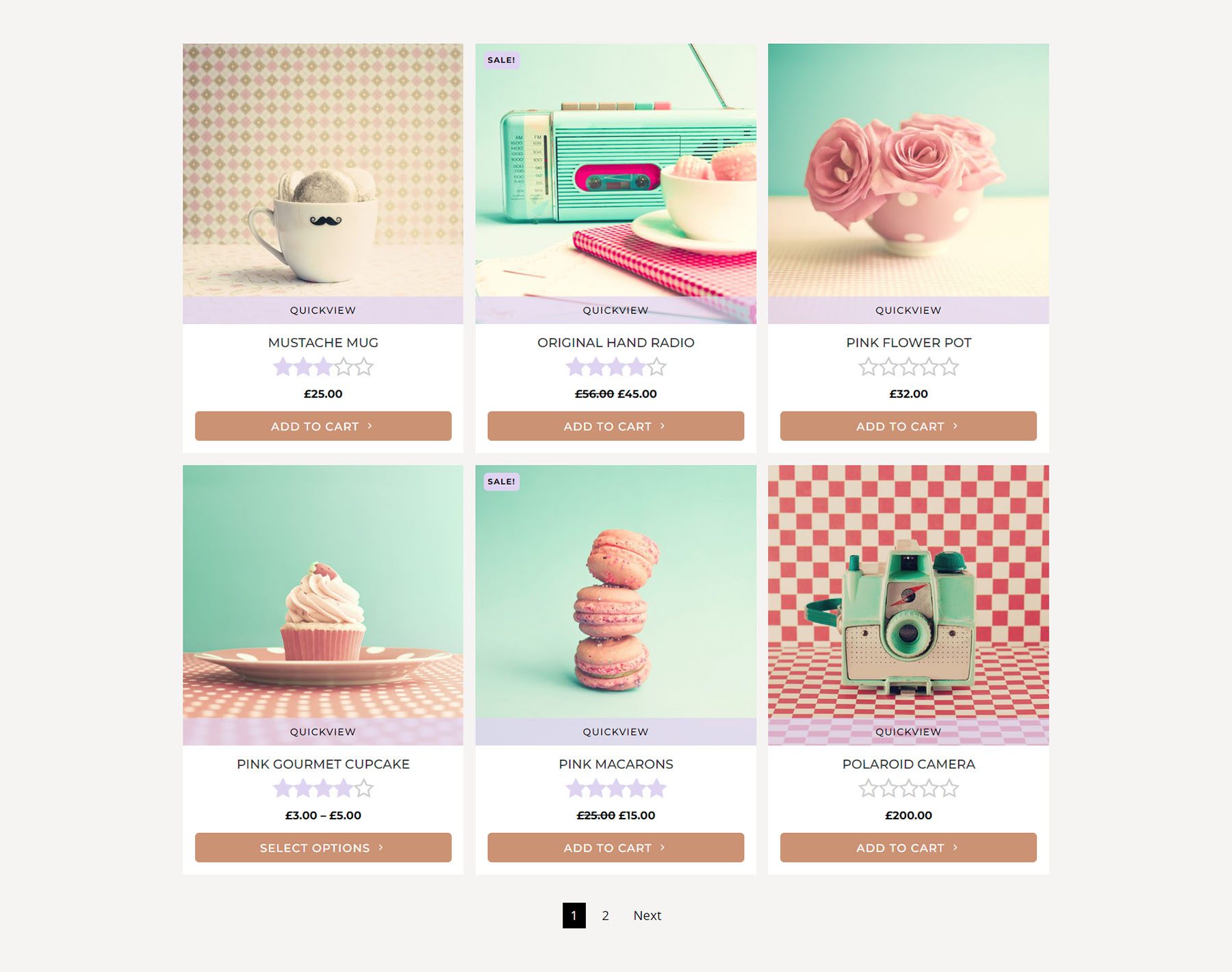
Le impostazioni Design ti consentono di regolare ogni elemento in modo indipendente. Hai il pieno controllo su dimensioni, colori, caratteri, sfondi, bordi, ecc. Ho regolato molte delle impostazioni in questo esempio.

Carosello di prodotti estesi Divi WooCommerce
Divi WooCommerce Extended Products Carousel presenta i prodotti WooCommerce all'interno di un dispositivo di scorrimento. Include le stesse impostazioni del modulo prodotti WCE e aggiunge quelle per il carosello. Puoi selezionare il tipo di prodotto, il layout, il numero da visualizzare, l'ordinamento, nascondere i prodotti esauriti, scegliere le categorie, ecc.

Schermo
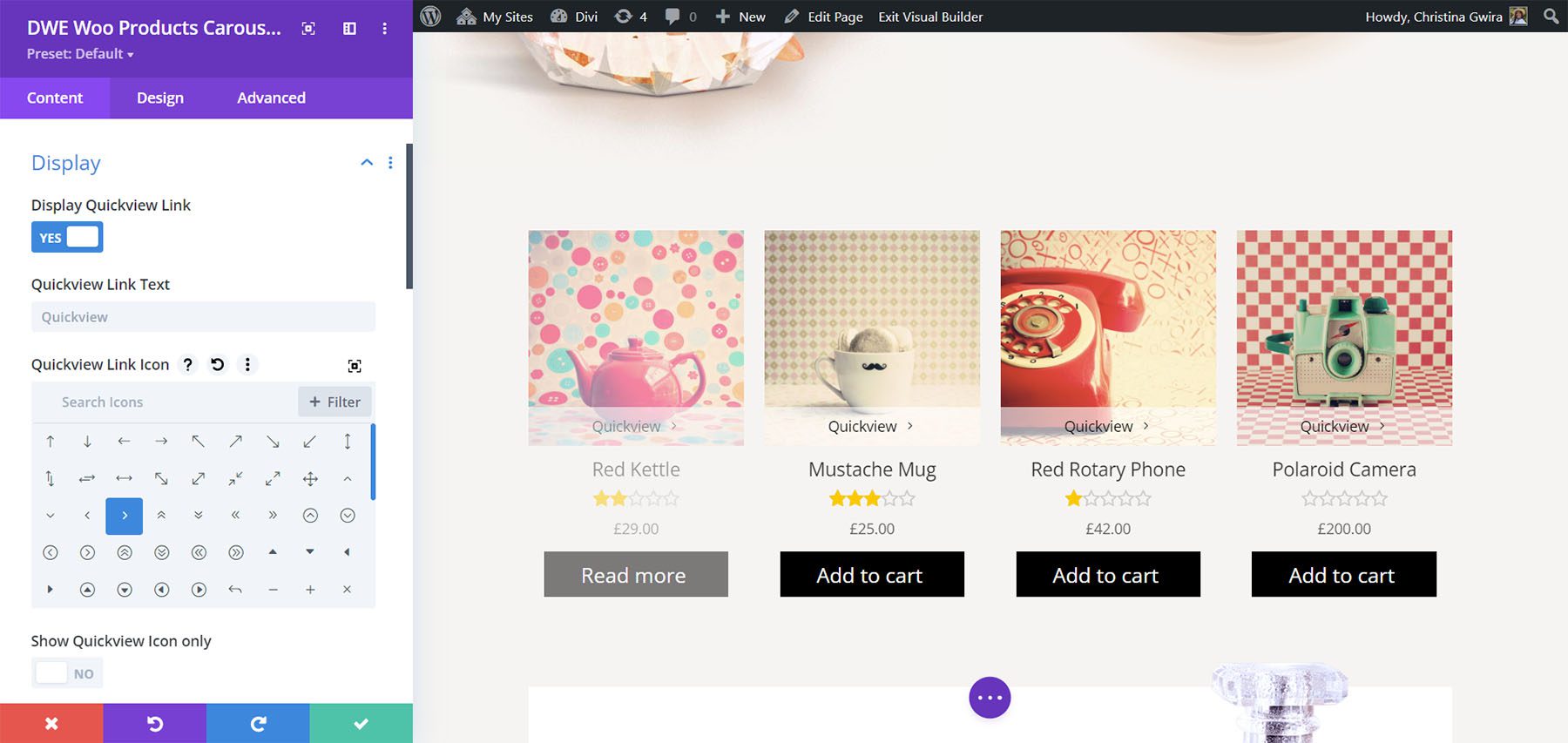
Anche tutte le opzioni di visualizzazione sono le stesse. Mostra un pulsante di visualizzazione rapida, scegli gli elementi da mostrare o nascondere, aggiungi testo e mostra il badge di vendita.

Dispositivo di scorrimento
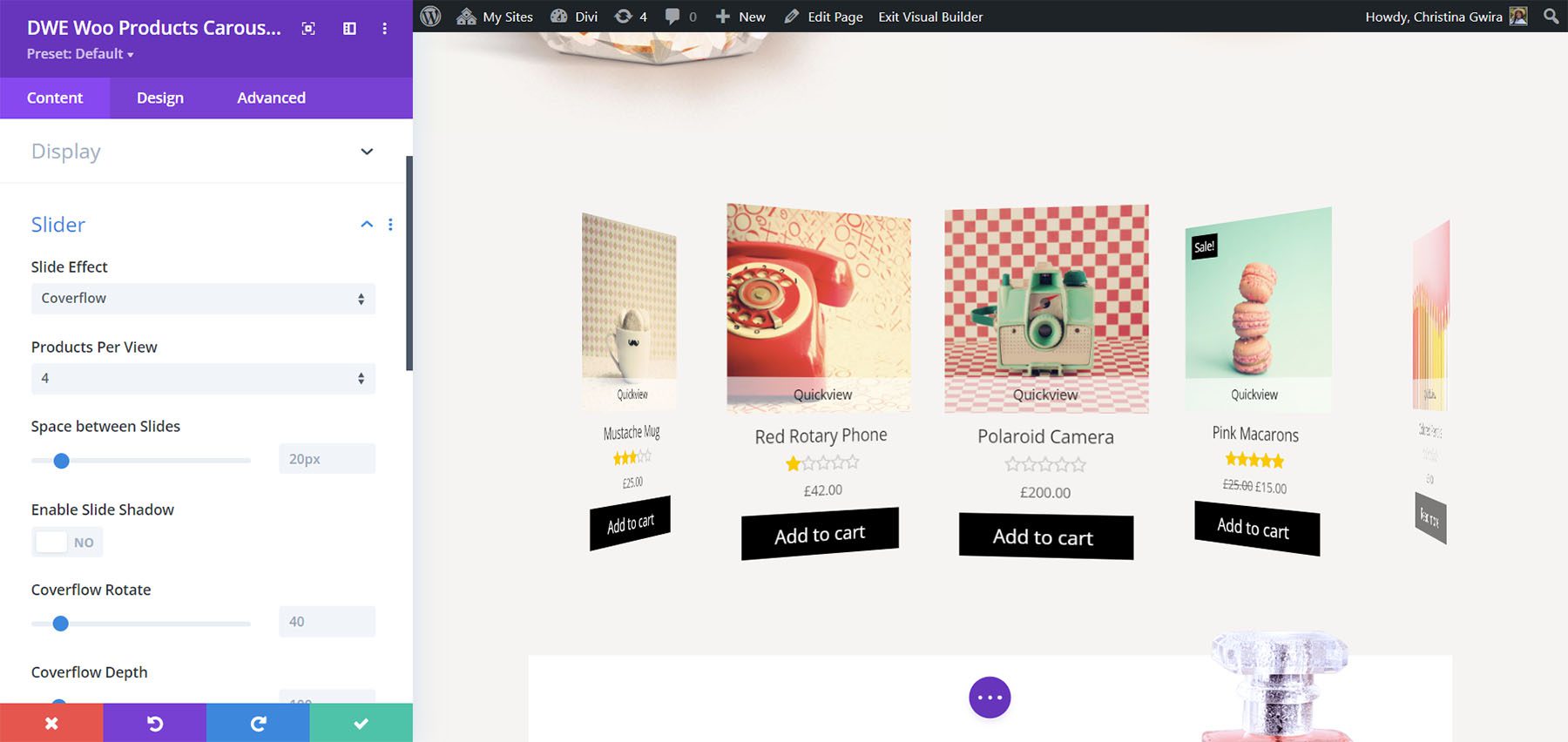
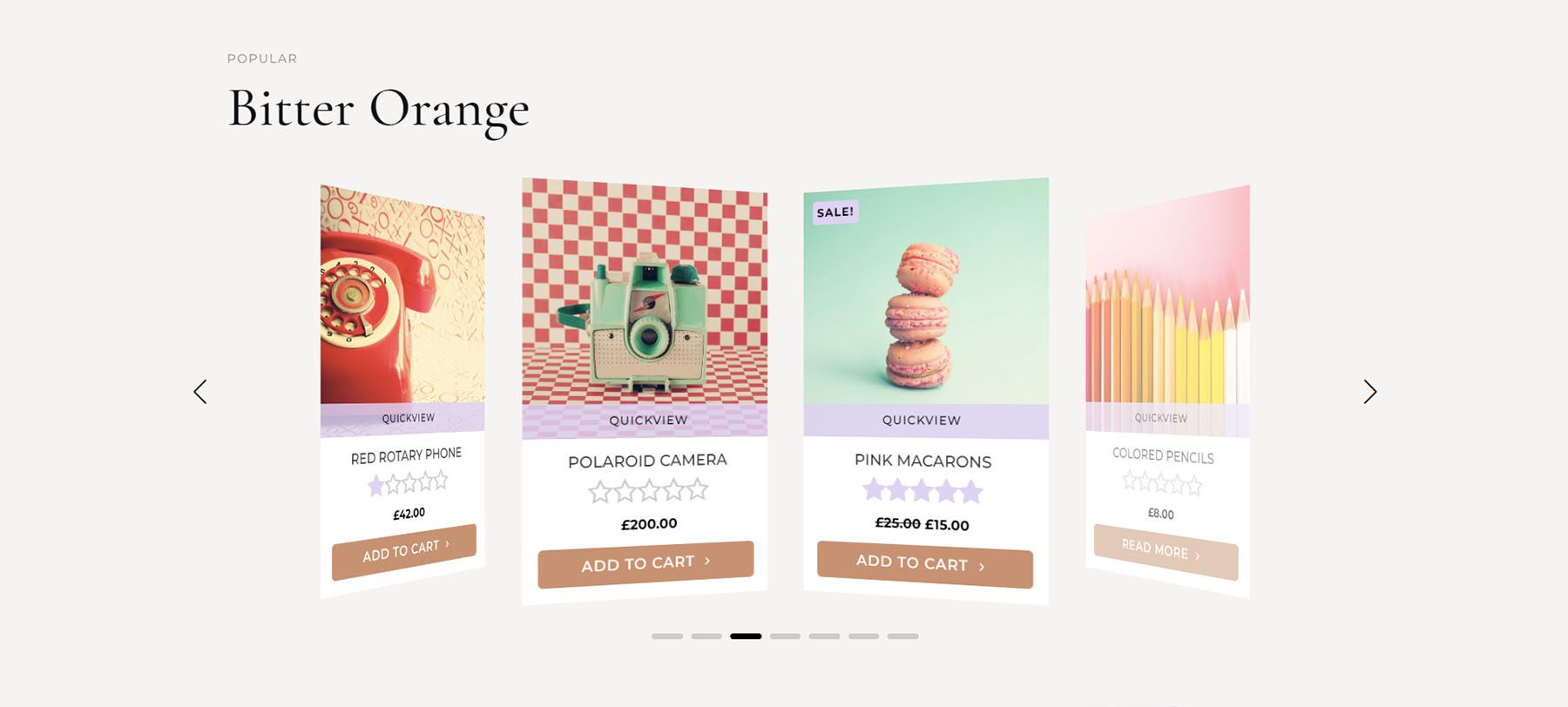
Non include l'impaginazione. Invece, ha opzioni di scorrimento. Scegli l'effetto diapositiva tra Diapositiva, Cubo, Coverflow e Capovolgi. Ciascuna delle opzioni ha impostazioni diverse. Selezionare il numero di prodotti da visualizzare all'interno di una diapositiva, regolare lo spazio tra le diapositive, equalizzare le altezze, abilitare il loop, abilitare la riproduzione automatica, regolare la velocità, ecc. Questo esempio mostra Coverflow.

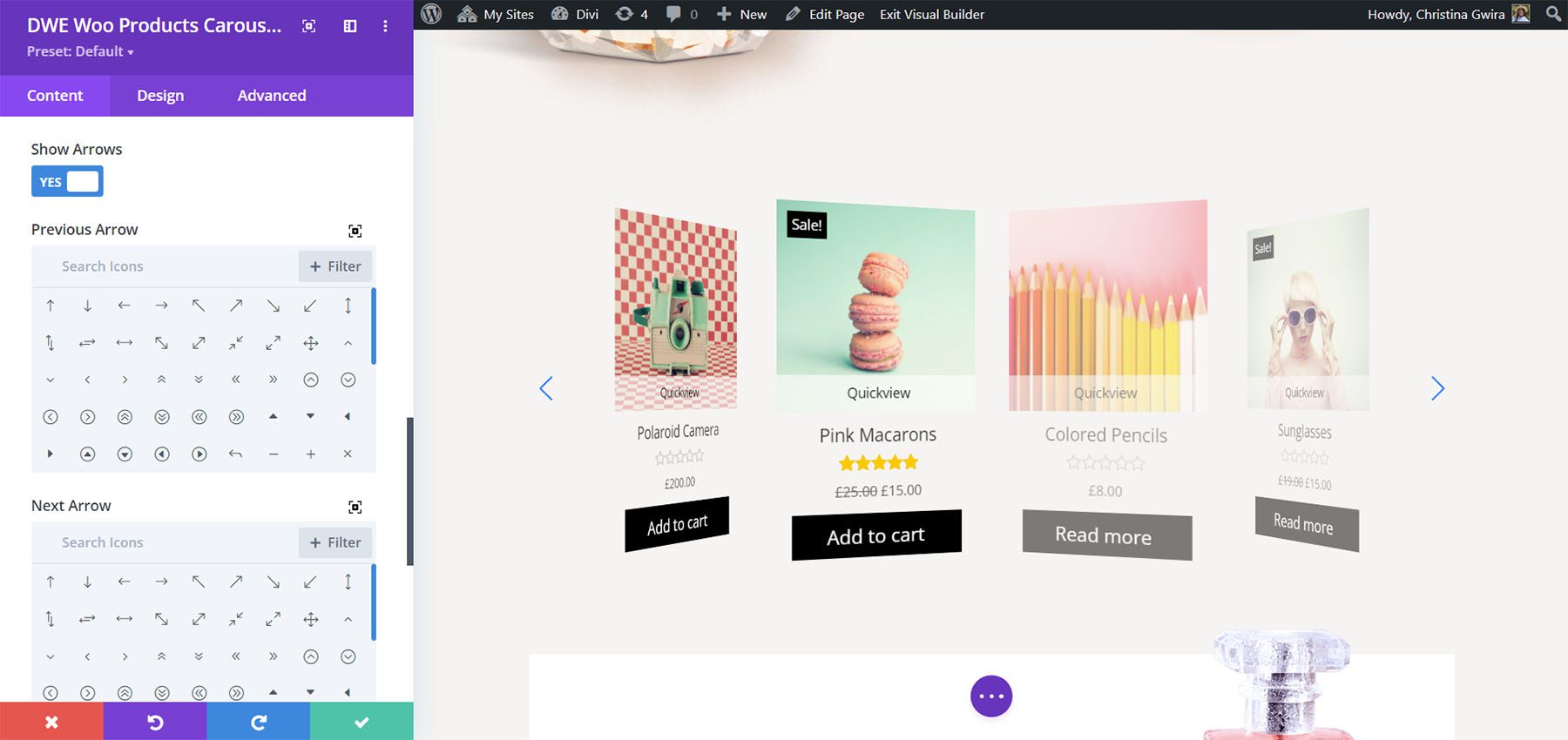
Lo slider include anche i tipi standard di navigazione. Puoi mostrarli o disabilitarli. Puoi anche scegliere le frecce dall'elenco delle icone, mostrarle solo al passaggio del mouse e scegliere la loro posizione tra 8 opzioni. Questo mostra l'opzione predefinita all'interno del dispositivo di scorrimento. Questo esempio mostra le frecce nella loro posizione predefinita.

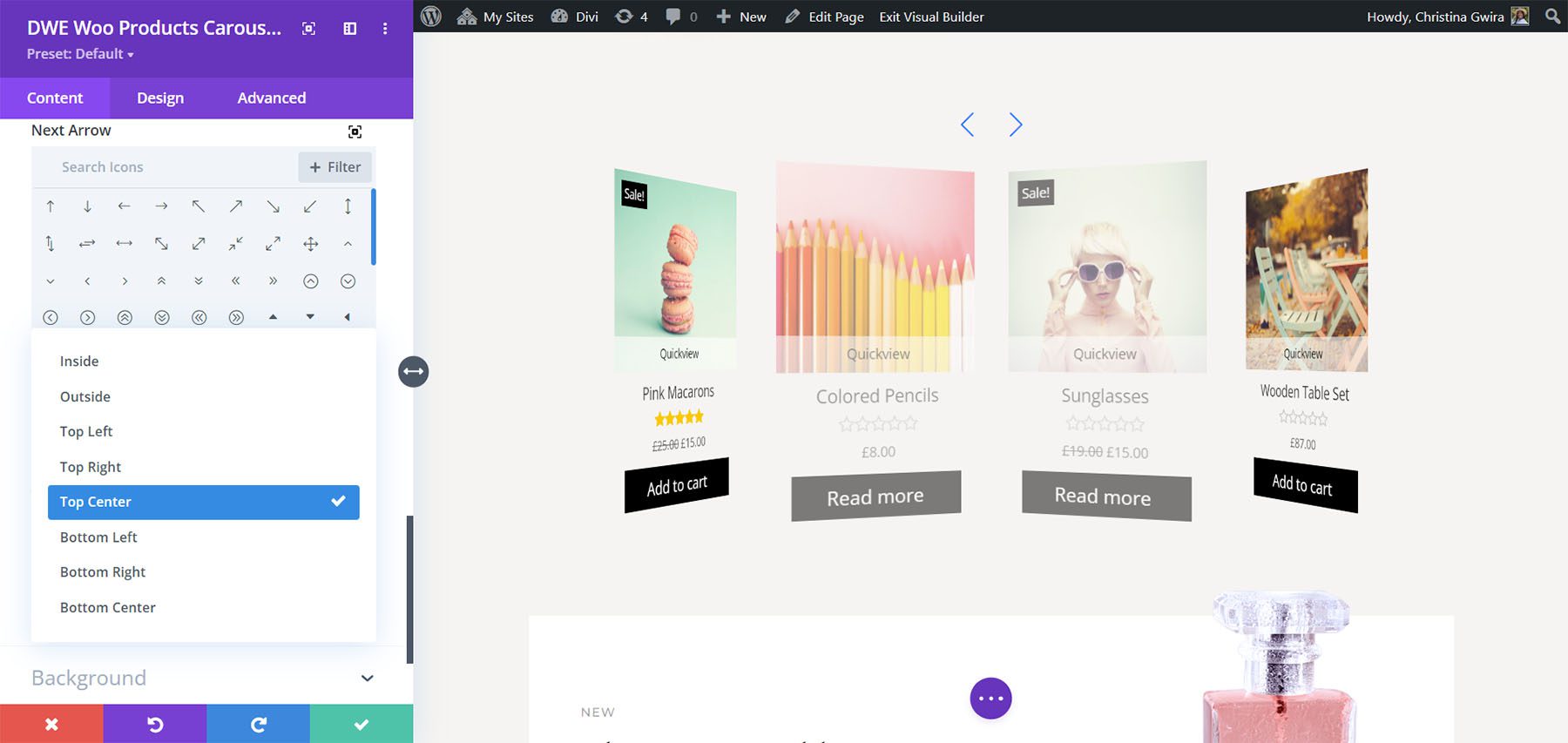
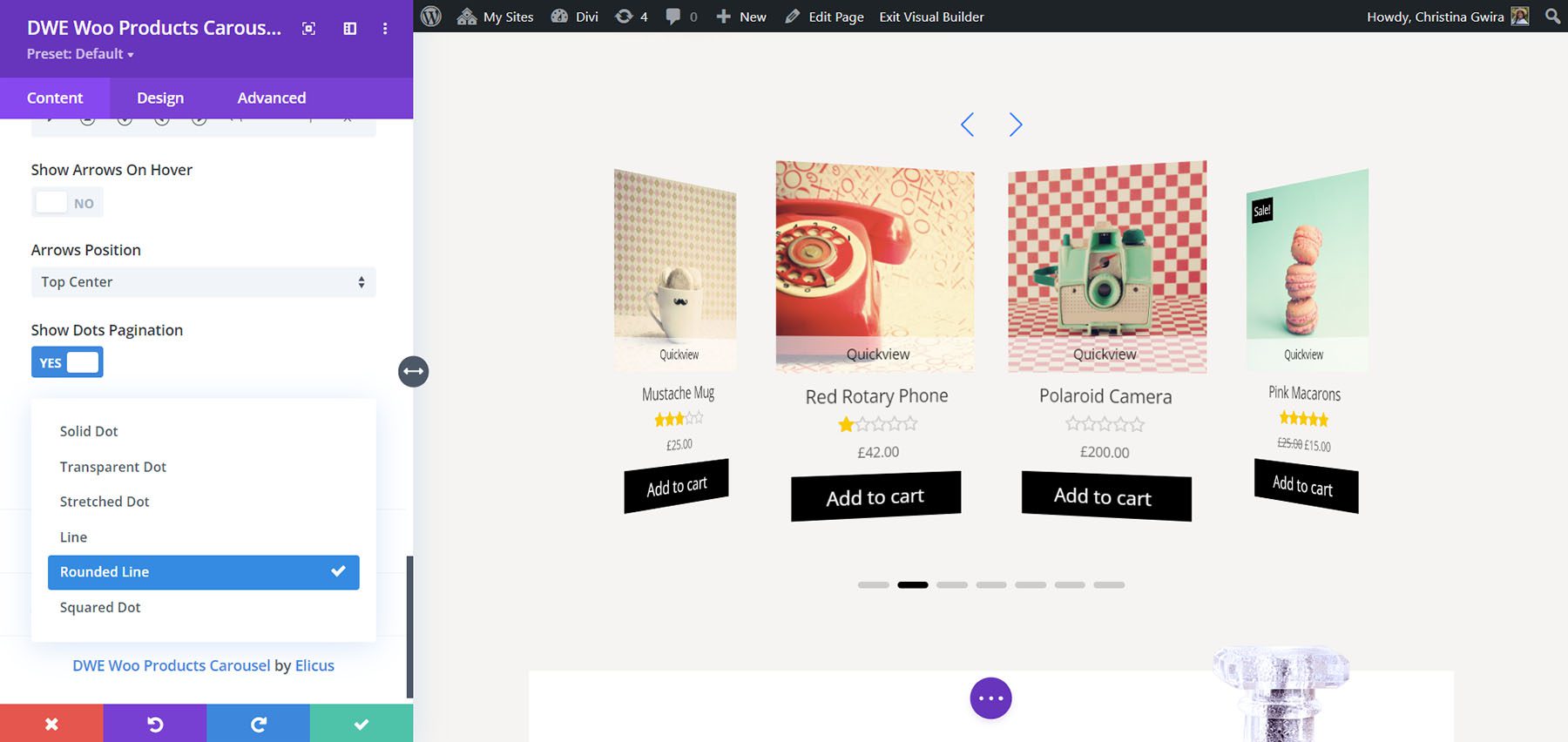
Questo esempio mostra le frecce in alto al centro.

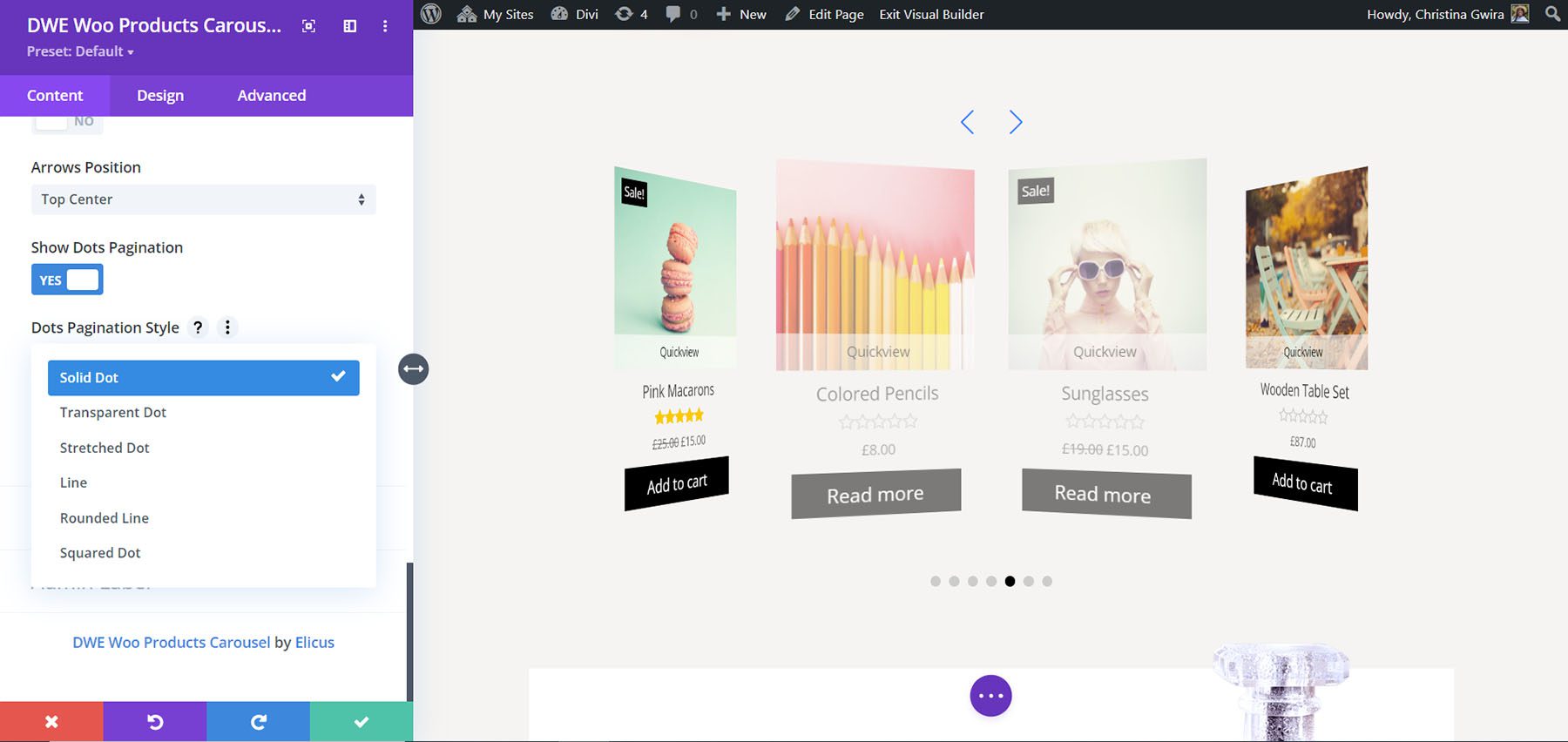
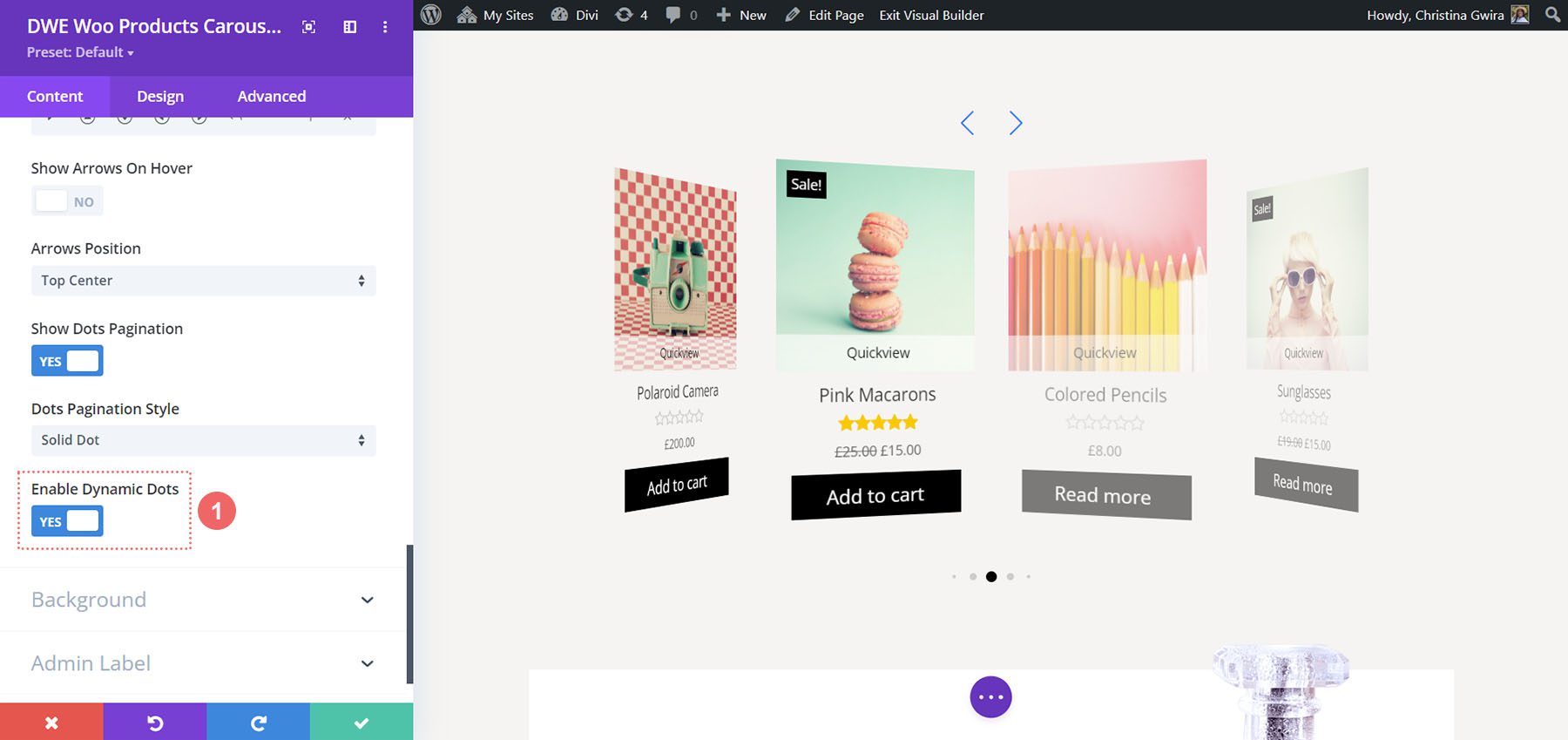
Include anche l'impaginazione a punti con 6 stili tra cui scegliere. Questo esempio mostra il punto solido.

Questo esempio mostra la linea arrotondata.

Ha anche un'opzione chiamata Dynamic Dots. Questo cambia le dimensioni dei punti per mostrare che quelli più vicini alla diapositiva corrente sono più grandi di quelli che sono più lontani.

Impostazioni di progettazione
Le impostazioni Design includono opzioni per ogni elemento del dispositivo di scorrimento. In questo esempio ho regolato i colori dei caratteri, i colori dello sfondo, i bordi, le frecce e i punti.

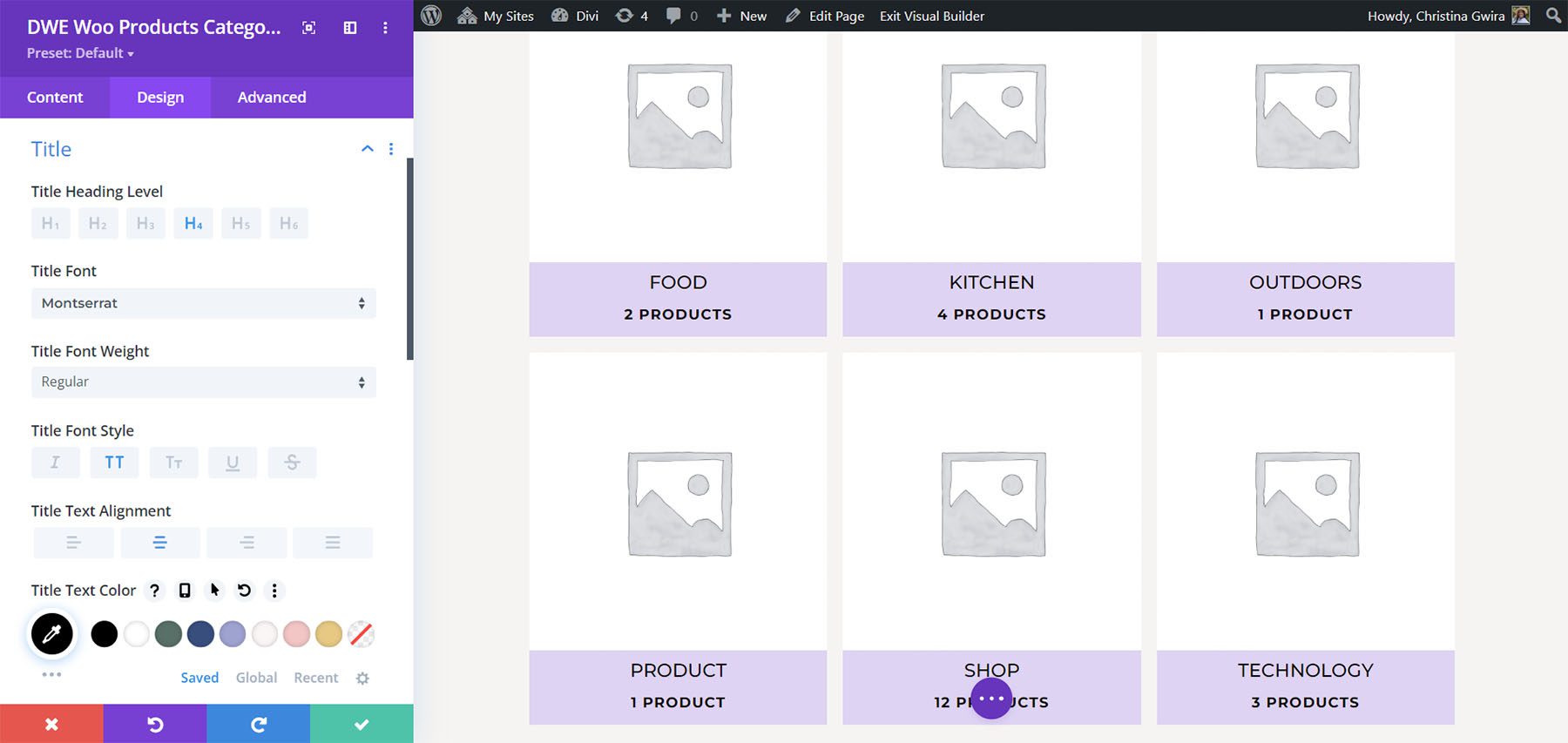
Categorie di prodotti estese Divi WooCommerce
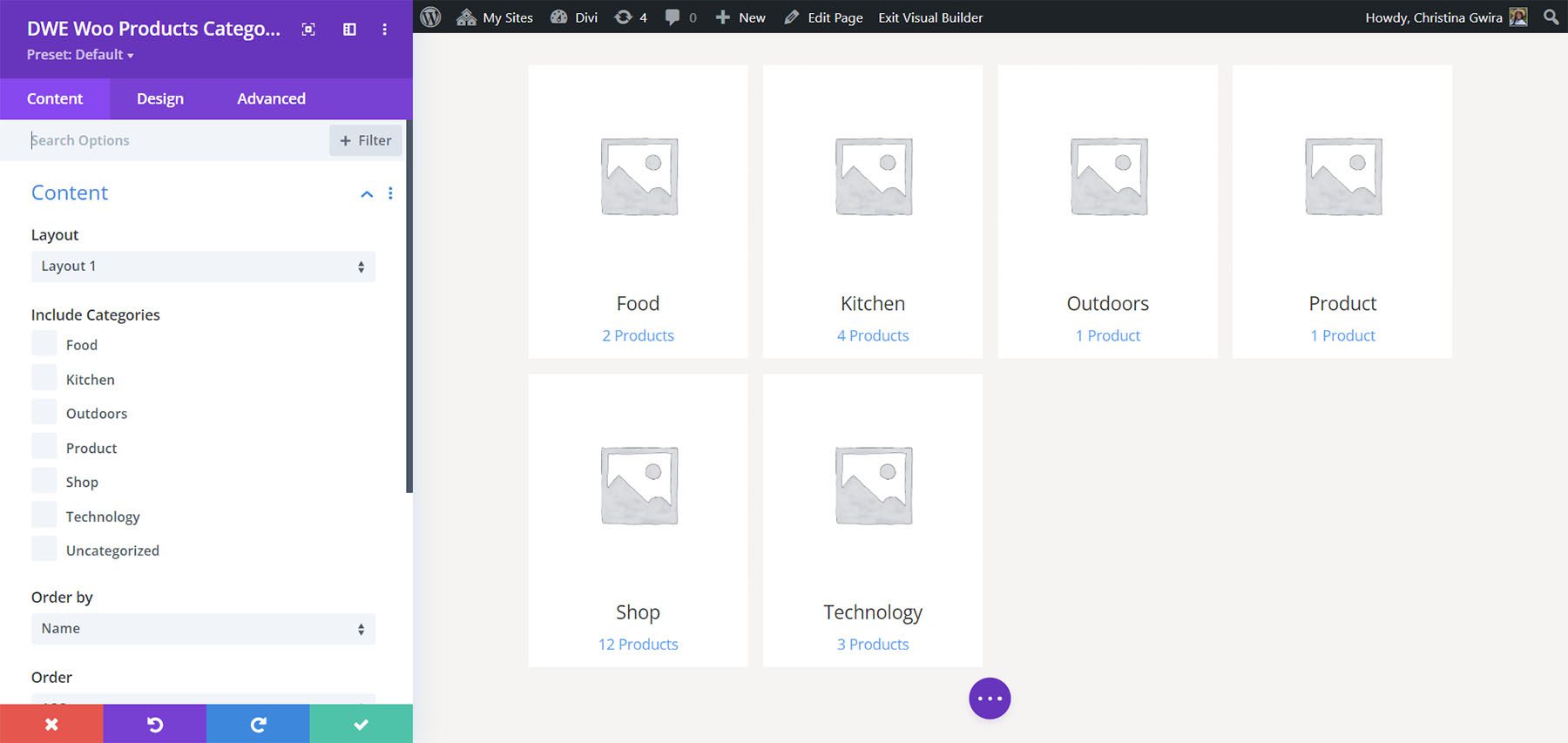
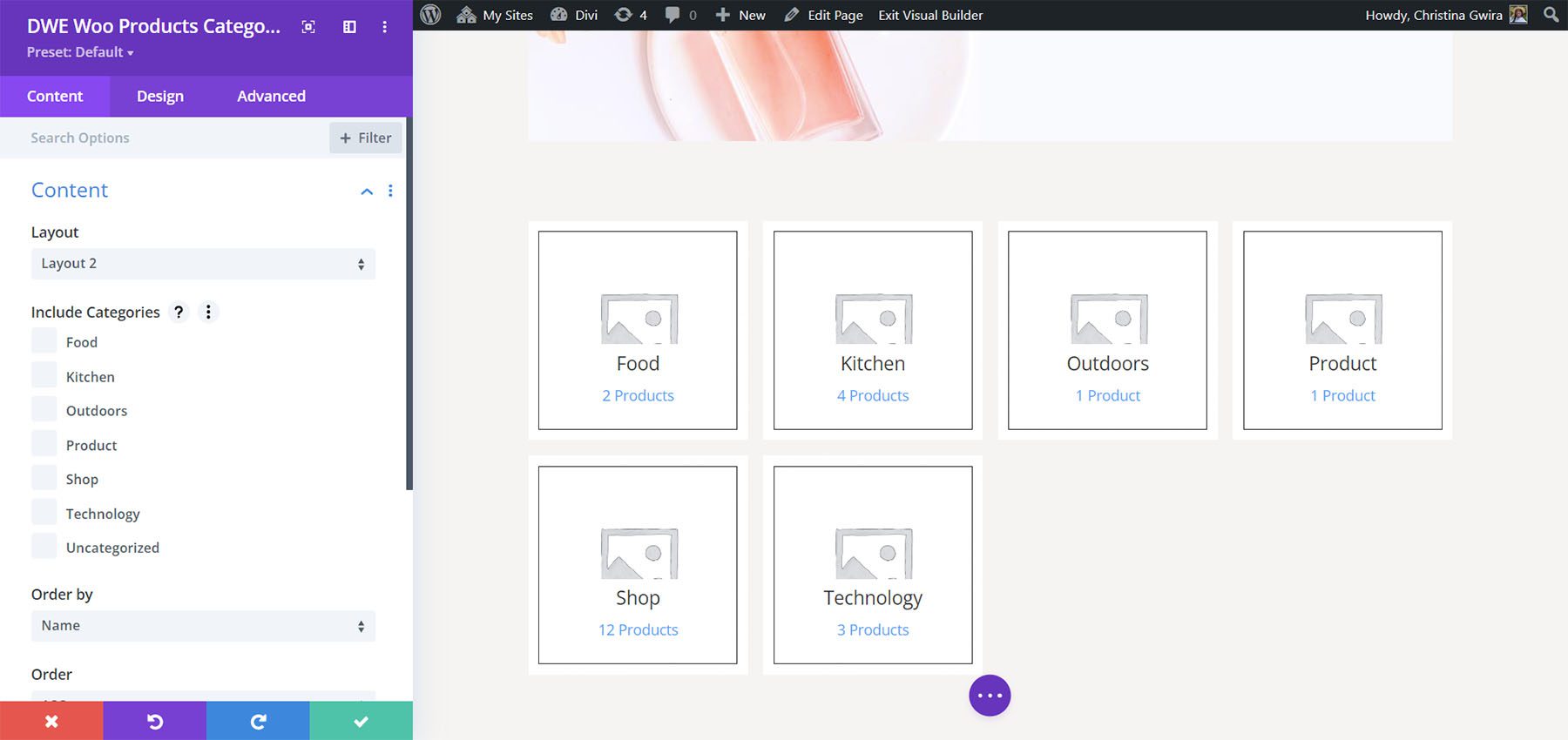
Divi WooCommerce Extended Products Categories crea carte che rappresentano ciascuna delle categorie nel tuo negozio WooCommerce. Include 2 layout e puoi selezionare le categorie che desideri visualizzare. Questo è il layout 1. Posiziona il titolo e il numero di elementi in quella categoria sotto l'immagine in primo piano per la categoria.

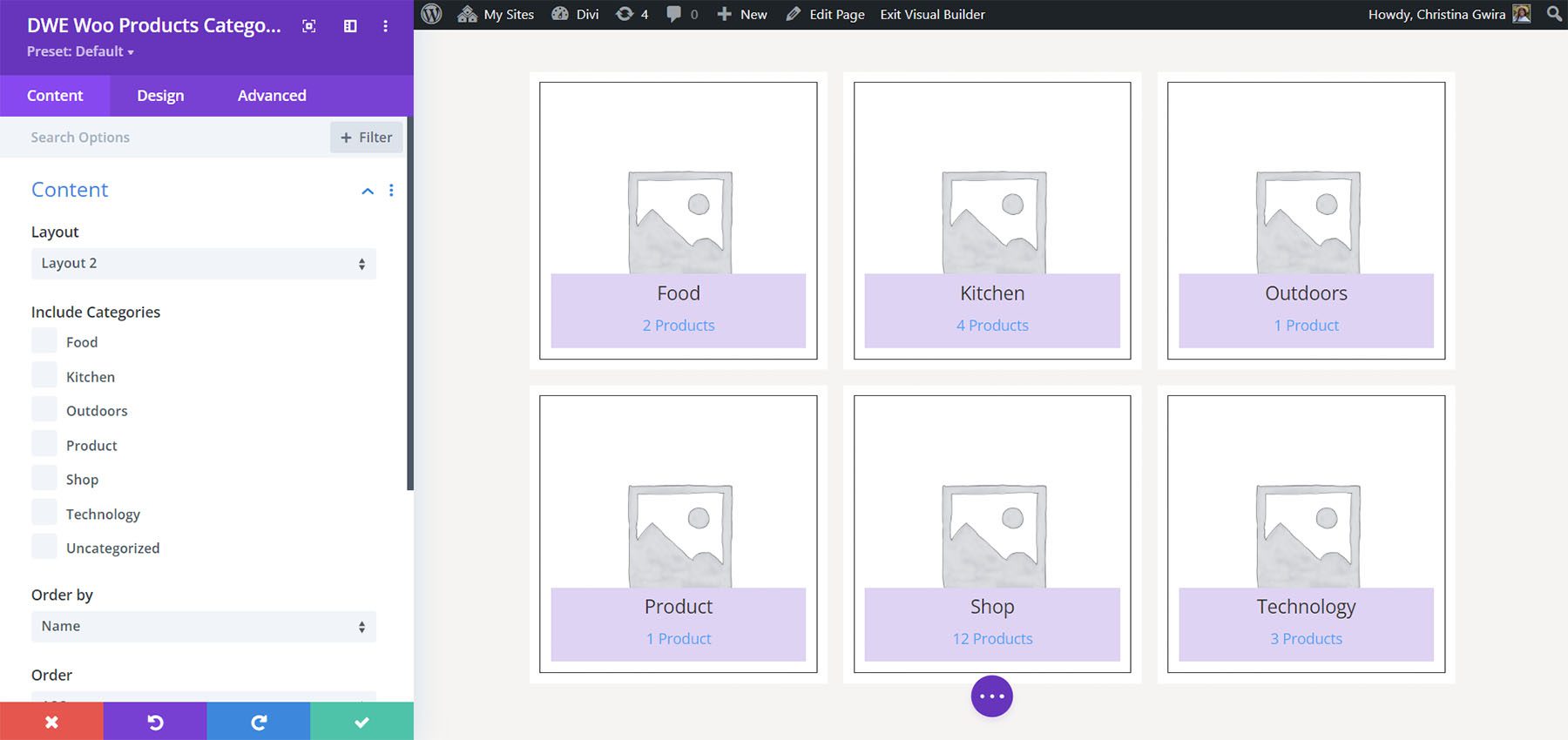
Questo è il layout 2. Posiziona il titolo e il numero di elementi sull'immagine e mostra la scheda come un quadrato delineato.

Schermo
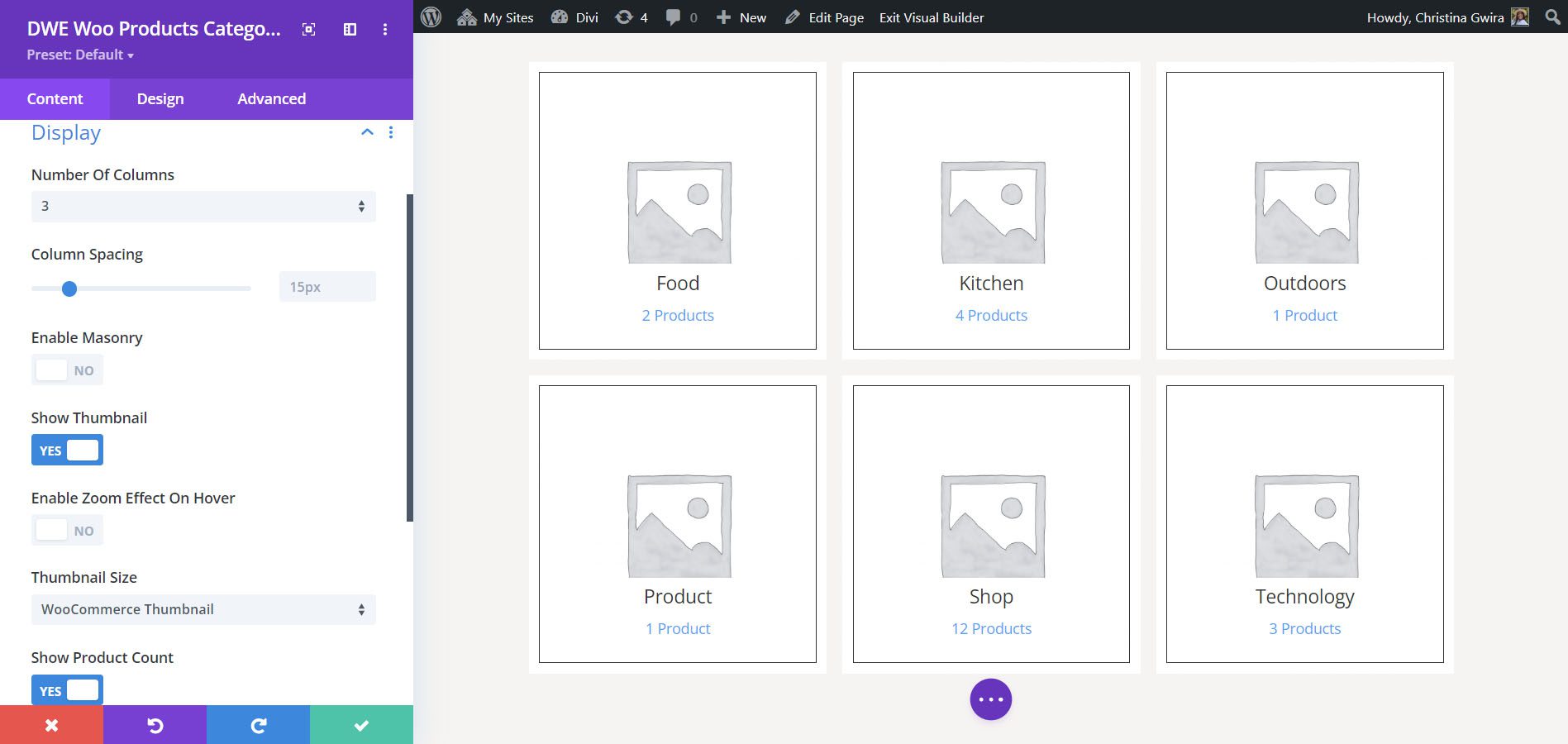
Le opzioni di visualizzazione includono il numero di colonne, la spaziatura delle colonne, la muratura, le miniature, l'effetto zoom, le dimensioni delle miniature e il conteggio dei prodotti.

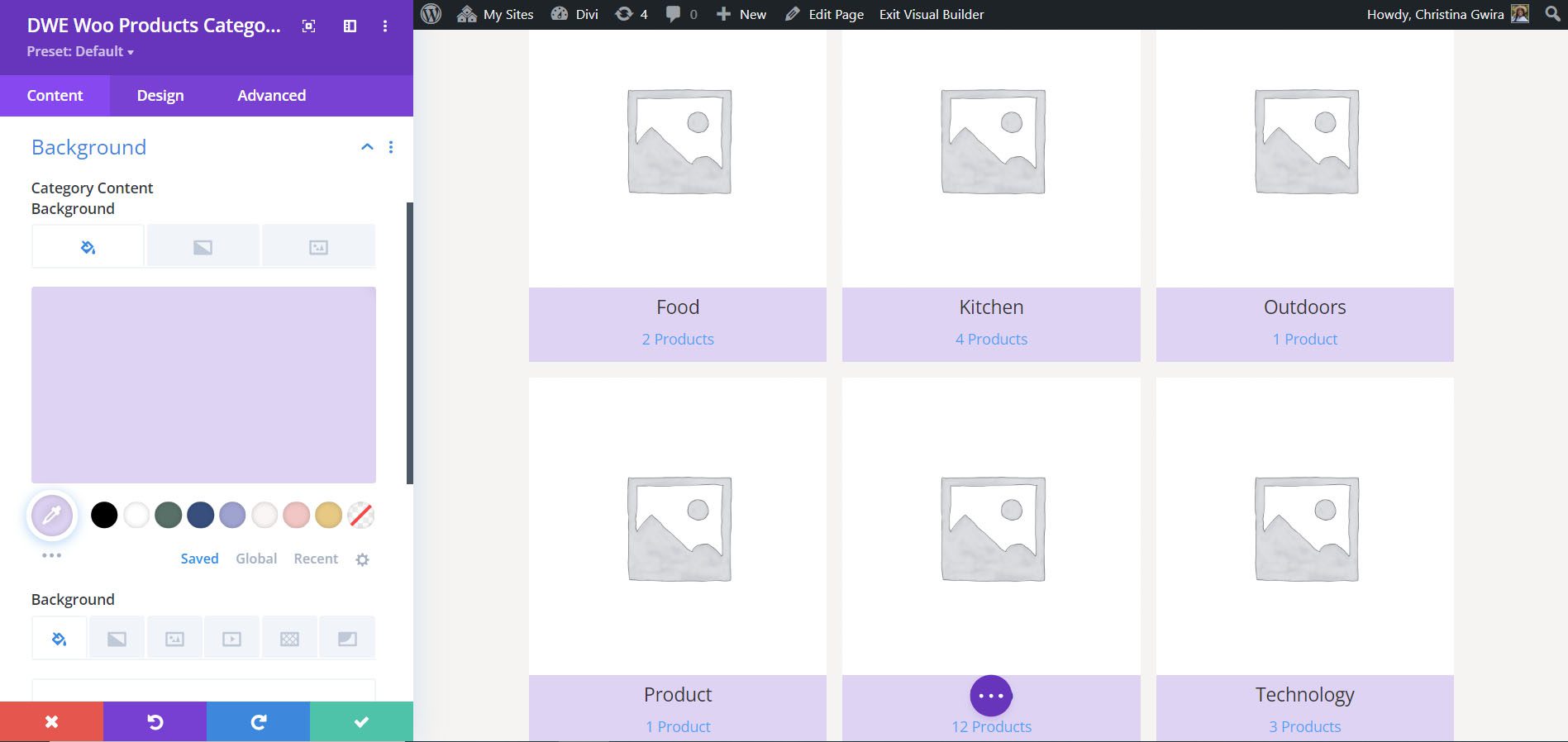
Sfondo
Le impostazioni di sfondo inseriscono un colore di sfondo dietro il titolo e il conteggio dei prodotti.

Ecco come appare lo sfondo con il layout 2.

Impostazioni di progettazione
Le impostazioni di progettazione includono opzioni per tutti gli elementi. In questo esempio, ho regolato i colori del testo, le dimensioni, i pesi e la spaziatura in modo che corrispondano allo stile che abbiamo utilizzato nel modello di pagina e dal pacchetto di layout della profumeria.

Dove acquistare Divi WooCommerce Extended
Divi WooCommerce Extended è disponibile nel Divi Marketplace per $ 59. Include un utilizzo illimitato, 1 anno di supporto e aggiornamenti e una garanzia di rimborso di 20 giorni.

Pensieri finali
Questa è la nostra rapida occhiata a Divi WooCommerce Extended. Questi cinque moduli aggiungono molte funzionalità a Divi per la creazione di pagine negozio per i tuoi prodotti WooCommerce. Ho solo toccato le caratteristiche principali ed è facile vedere quanto sia potente. Se sei interessato ad aggiungere nuove funzionalità al tuo negozio WooCommerce, vale la pena dare un'occhiata a Divi WooCommerce Extended.
Vogliamo sentire da voi. Hai provato Divi WooCommerce Extended? Fateci sapere cosa ne pensate nei commenti.
