Evidenziazione del plug-in Divi: DiviMenus
Pubblicato: 2023-07-24DiviMenus è un plug-in di terze parti per Divi. È un generatore di menu che semplifica la creazione manuale di nuovi menu da utilizzare al posto dei menu predefiniti di WordPress. Ora è stato aggiornato con un nuovo modulo per creare mega menu, menu a discesa utilizzando i menu di WordPress e ogni sorta di nuovi modi creativi per navigare tra i tuoi contenuti . In questo post, esamineremo DiviMenus tramite il Divi Popup Picnic Layout Pack per aiutarti a decidere se è il prodotto giusto per le tue esigenze.
- 1 Cosa ottieni con DiviMenus
- 1.1 Caratteristiche
- 1.2 Layout gratuiti
- 2 moduli DiviMenus
- 2.1 DiviMenu
- 2.2 Creazione di popup e mega menu con DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Creazione di popup e mega menu con DiviMenus Flex
- 3 Dove acquistare DiviMenus
- 4 pensieri finali
Cosa ottieni con DiviMenus
Prima di immergerci nel modulo, diamo un'occhiata ad alcune cose che puoi aspettarti dal plugin DiviMenus.
Caratteristiche
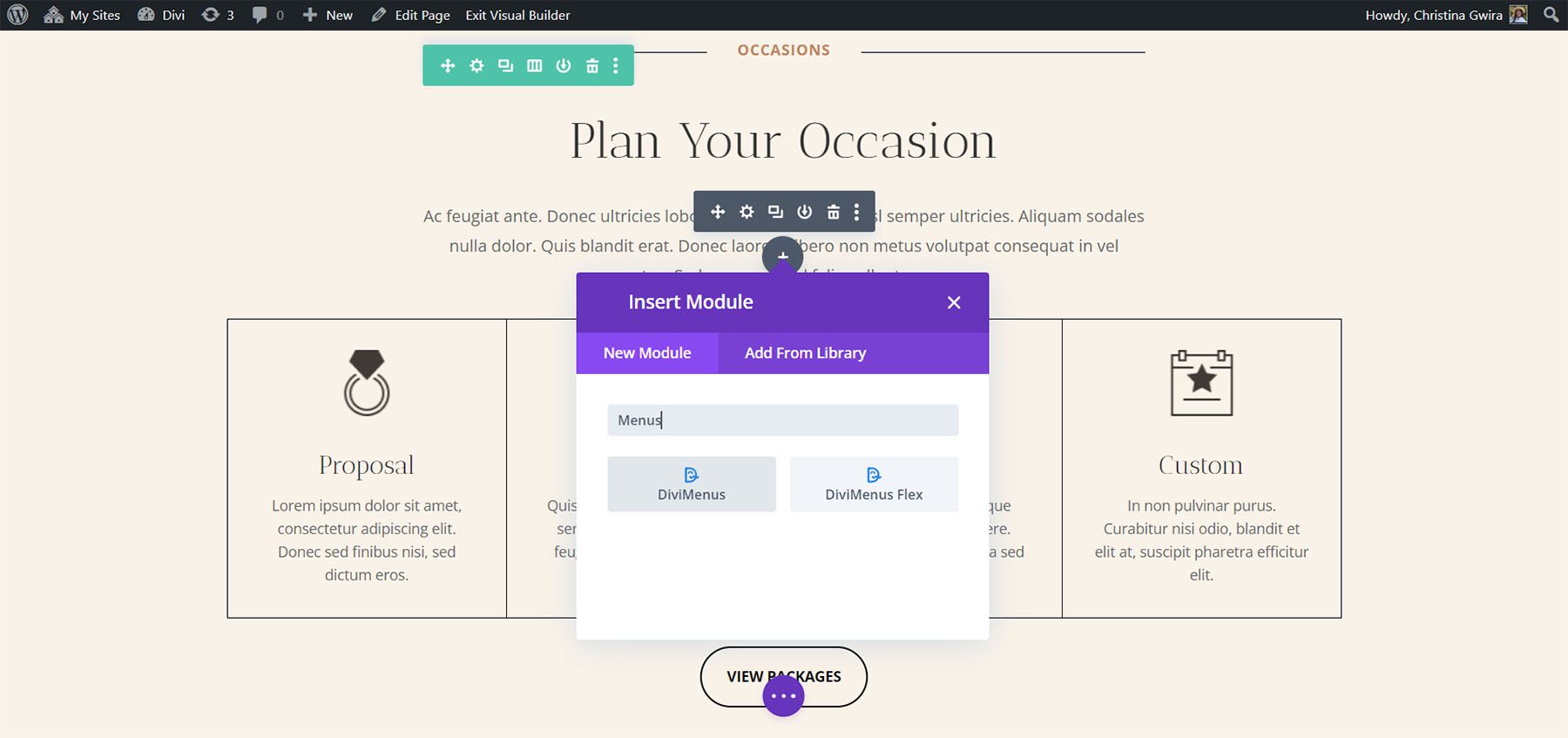
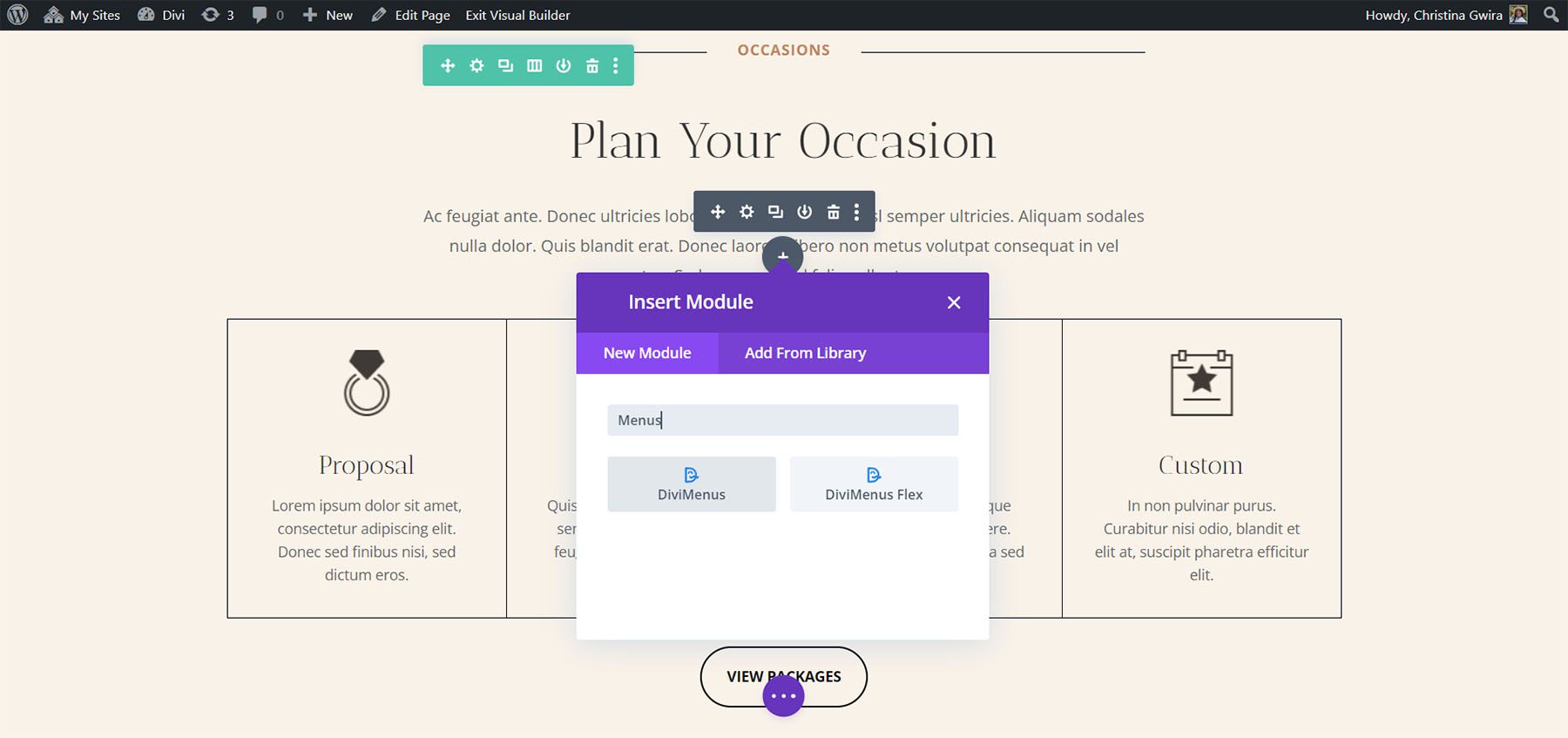
Il plug-in DiviMenus include 2 diversi moduli: "DiviMenus" e "DiviMenus Flex". Puoi utilizzare quello più adatto a te e assegnare tipi di collegamento alle voci del tuo menu.
Un esempio di ciò è la possibilità di attivare o disattivare intere sezioni Divi come modulo Schede. Ciò ti consente di rivelare qualsiasi layout memorizzato nella tua libreria Divi come popup o mega menu. Puoi anche rivelare un menu WordPress memorizzato in Aspetto> Menu come menu a discesa comprimibile. Le funzionalità sono avanzate e completamente personalizzabili in base alle tue esigenze!

Layout gratuiti
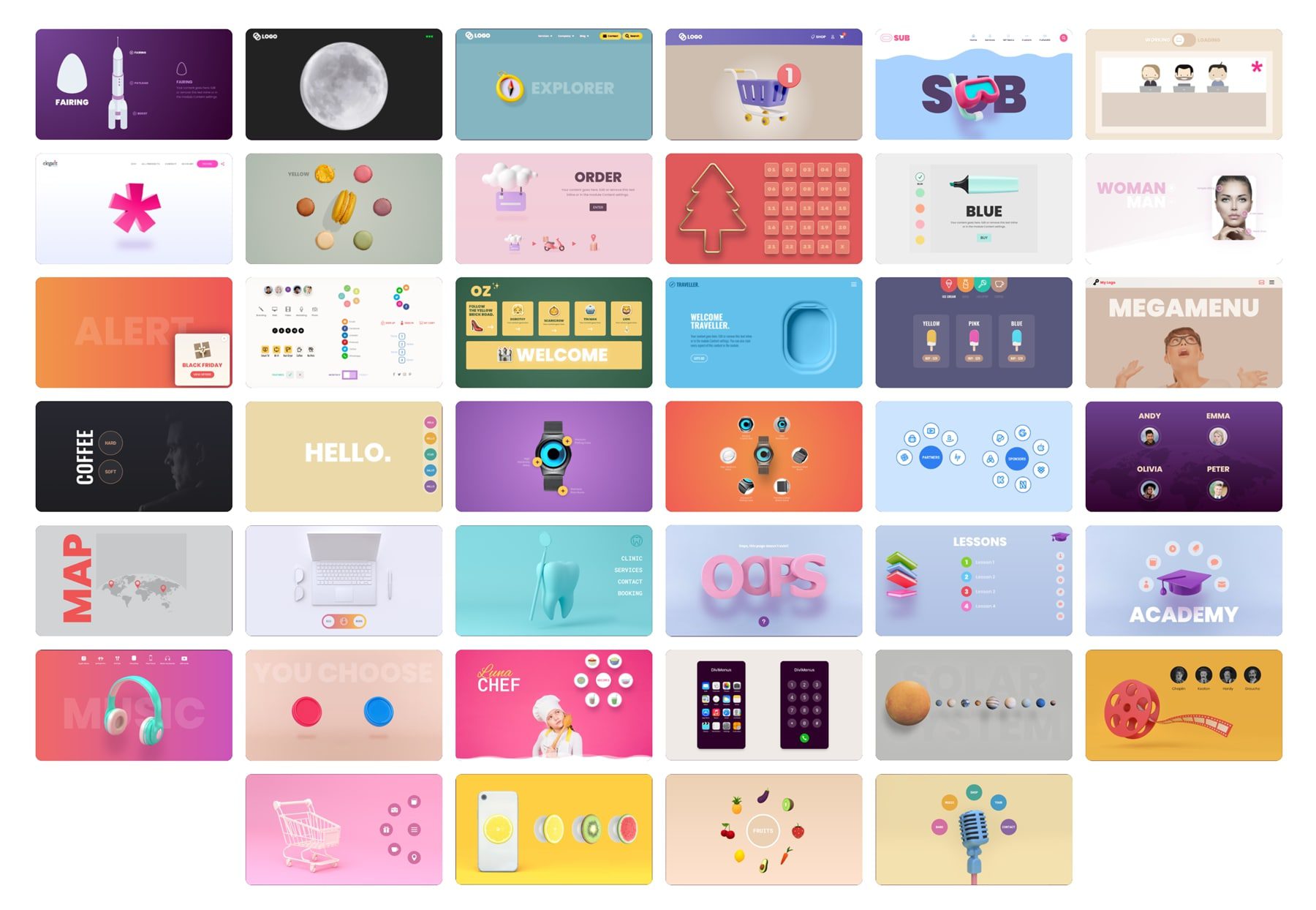
DiviMenus include anche una serie di layout gratuiti che puoi utilizzare al momento della registrazione. Diamo un'occhiata ad alcuni esempi.

Esempio 1
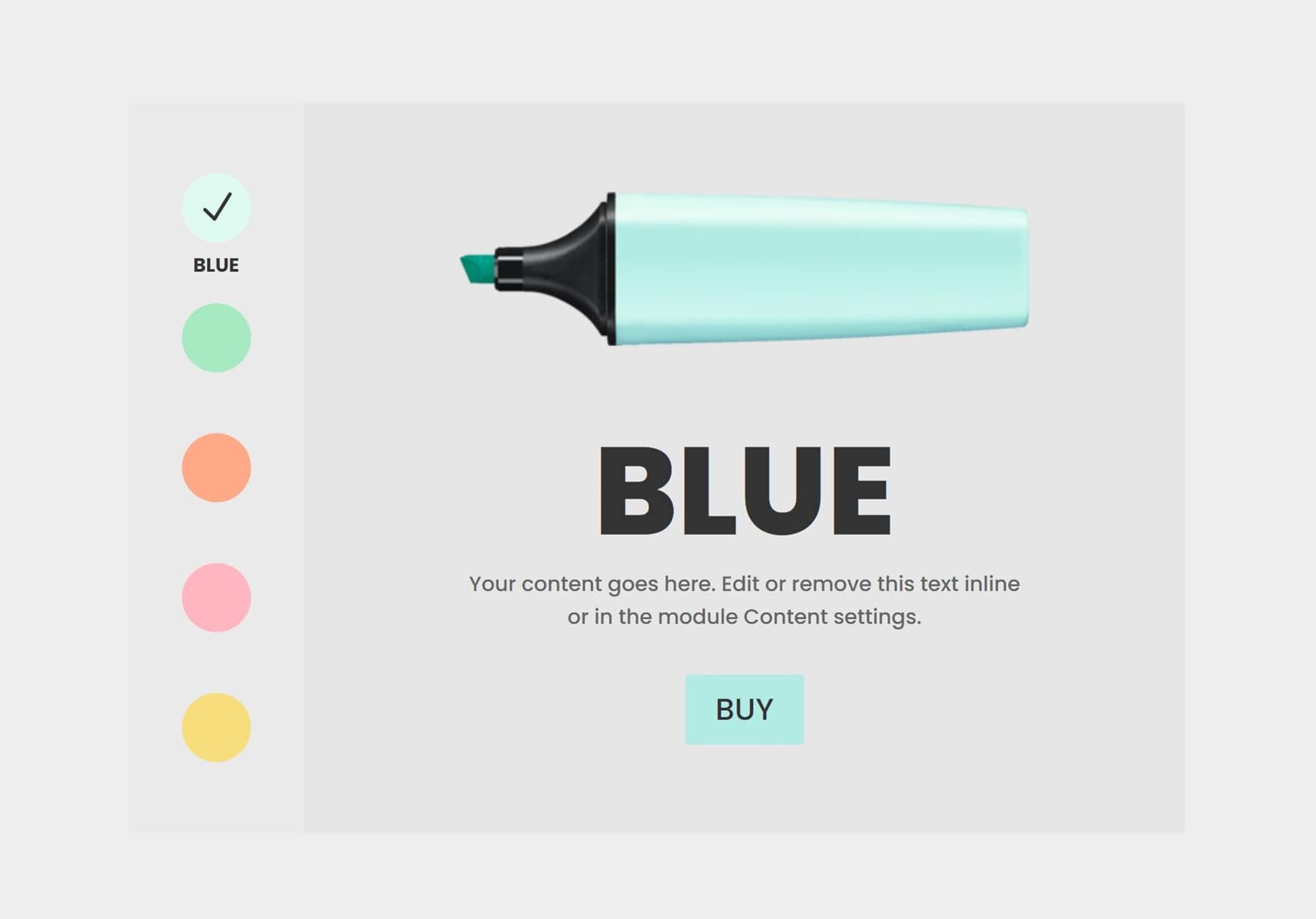
Il primo esempio di layout evidenzia diversi colori di marcatore al clic. Puoi vedere la demo qui.

Esempio #2
Il secondo esempio ti consente di rivelare qualsiasi contenuto facendo clic sulle immagini visualizzate in una forma circolare. Visualizza la demo dal vivo qui.

Esempio #3
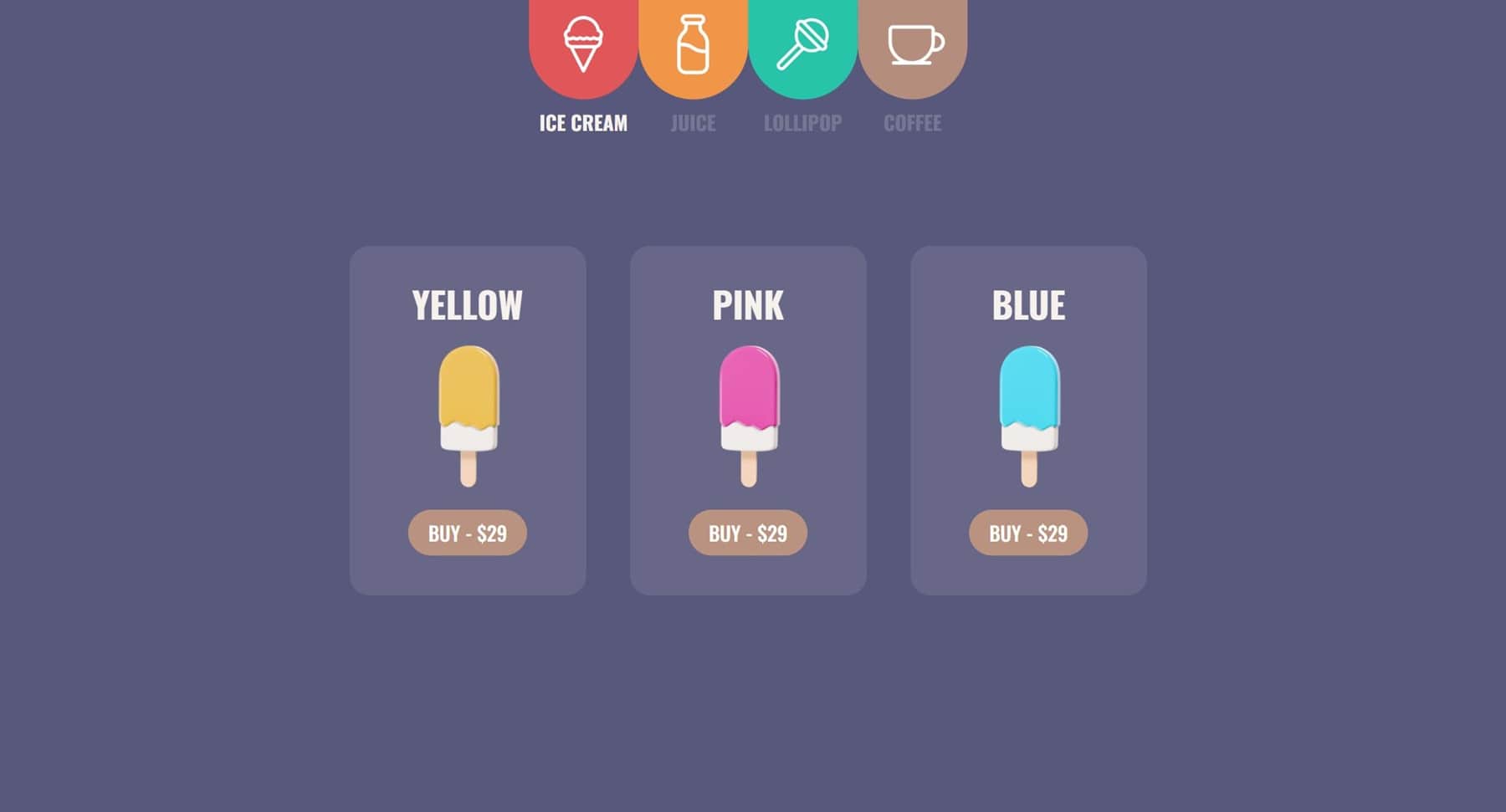
L'ultimo esempio ti consente di passare da una sezione Divi all'altra ricreando un modulo Tab versatile . Puoi vedere la demo dal vivo qui.

Moduli DiviMenus
DiviMenus aggiunge due moduli a Divi Builder. In primo luogo, è il modulo originale chiamato DiviMenus. In secondo luogo, c'è un nuovo modulo chiamato DiviMenus Flex.

DiviMenus
DiviMenus include sottomoduli per ciascuna delle voci di menu. Puoi anche regolare la forma del menu, scegliere come si apre, scegliere il tipo di pulsante del menu, regolare il titolo, scegliere le icone, specificare l'URL e altro. L'impostazione predefinita è l'icona di un hamburger all'interno di un cerchio grigio. Può creare menu che si aprono al clic o al passaggio del mouse, menu che galleggiano sul posto, mega menu e molto altro.

Sottomodulo
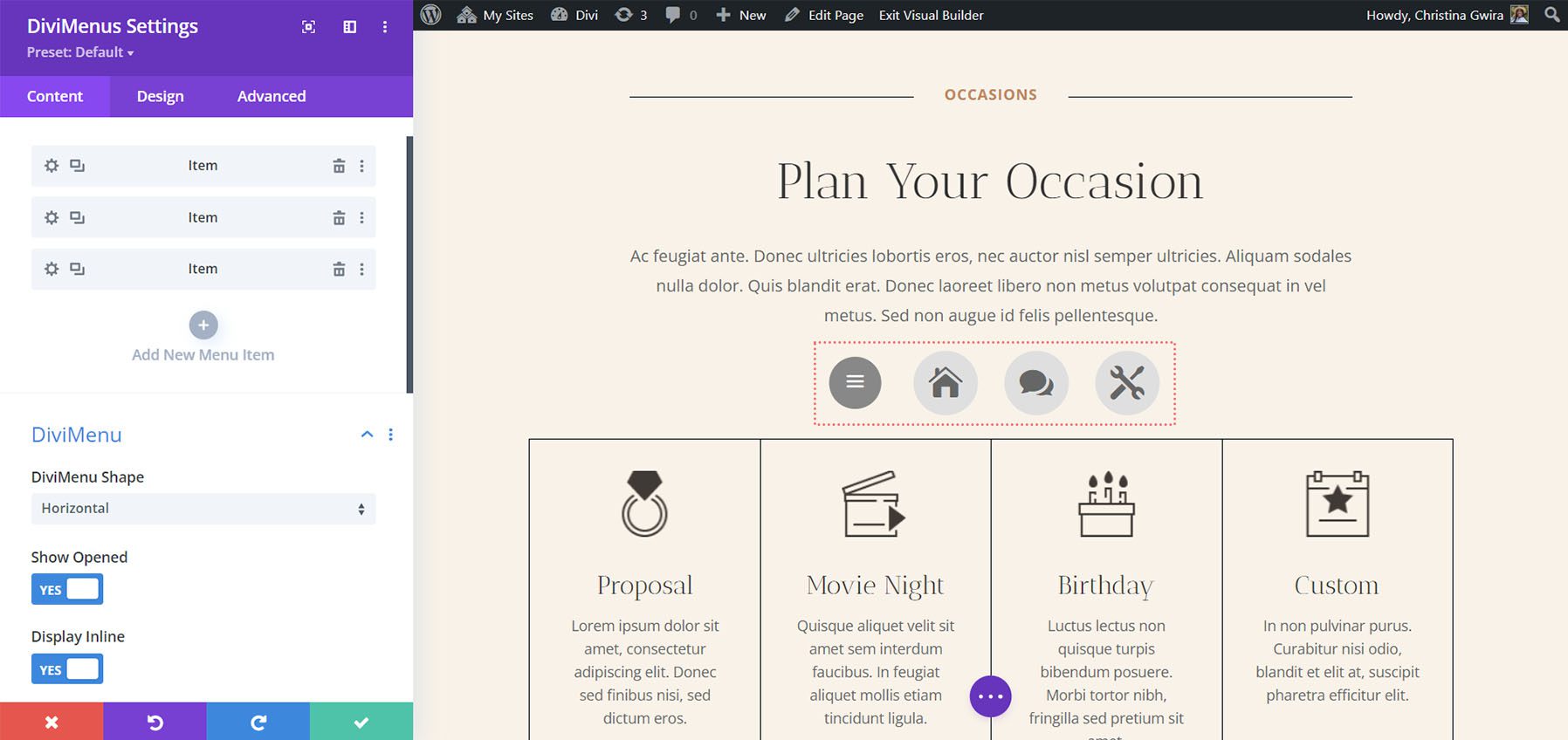
Il sottomodulo aggiunge le voci al menu. Ho aggiunto tre voci di menu nell'esempio seguente. Assegna a ciascuno un titolo, scegli un'icona, regola il modo in cui funzionano e modellali individualmente dalle impostazioni del sottomodulo. Sul front-end, queste voci di menu vengono visualizzate quando l'utente fa clic sull'icona dell'hamburger. Inoltre, hai la possibilità di visualizzare il DiviMenu già aperto quando la pagina viene caricata e persino di nascondere il pulsante Menu.

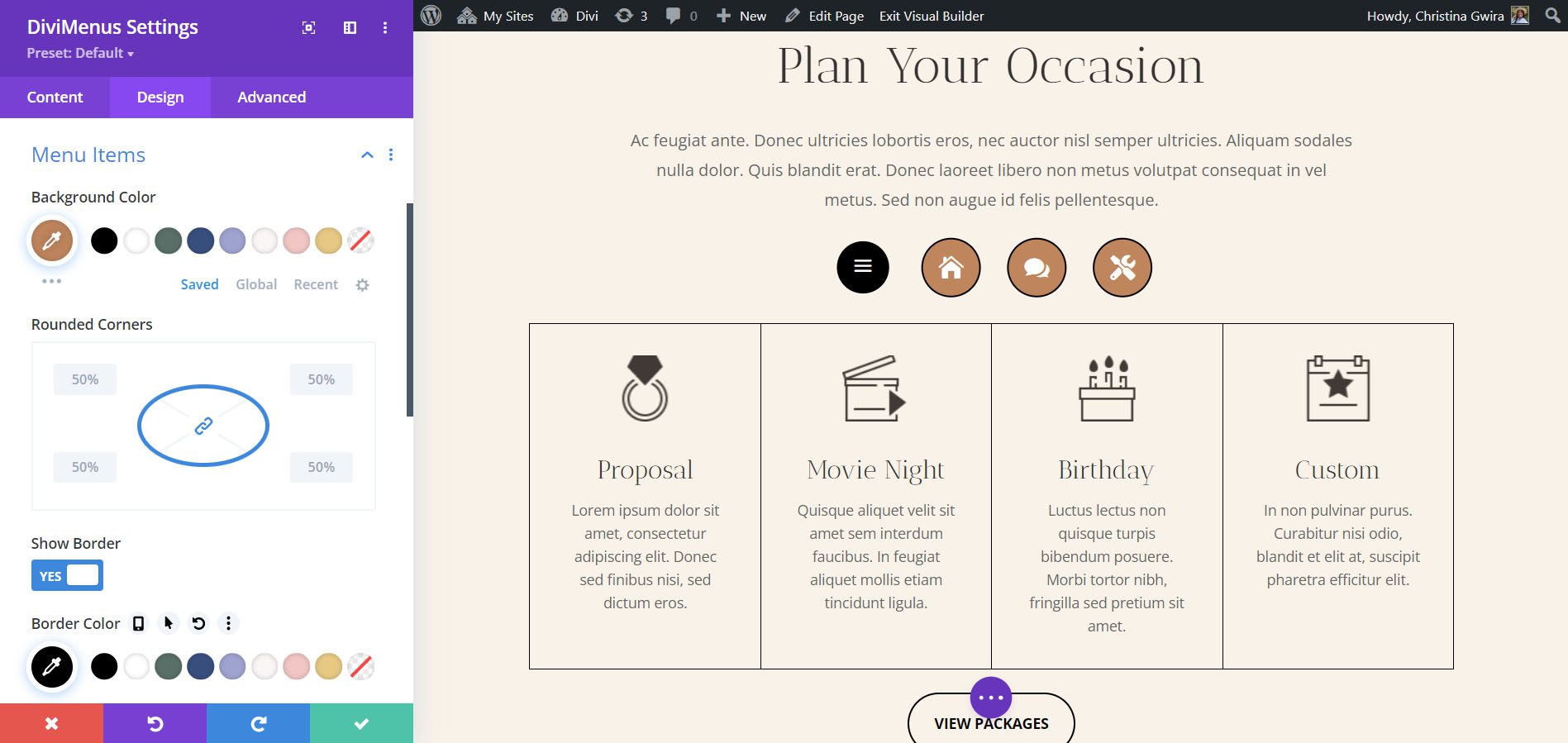
La scheda Design ti dà il controllo su colori, dimensioni, bordi, spaziatura, ecc. Se non utilizzi stili personalizzati nella scheda Design, la voce di menu erediterà gli stili dal modulo principale. Nell'esempio seguente, ho cambiato il colore di sfondo, il colore dell'icona e la dimensione dell'icona. Ho anche aggiunto un bordo alle voci del menu e cambiato il colore del menu dell'hamburger.

Impostazioni DiviMenu
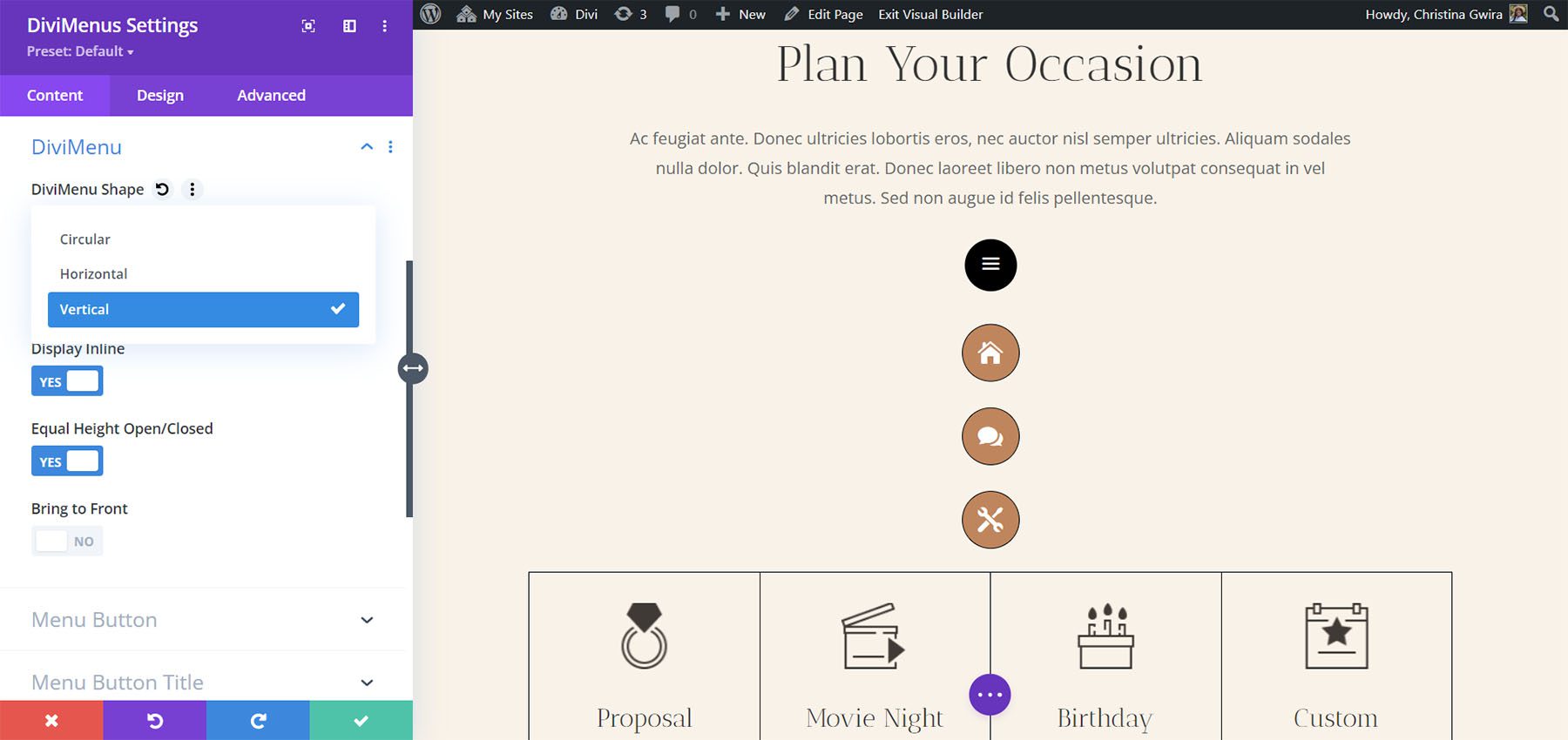
DiviMenu Shape imposta il menu in un layout specifico. Scegli tra layout orizzontale, verticale o circolare. L'impostazione predefinita è orizzontale. Questo esempio mostra Verticale. Puoi anche regolare il suo stato aperto, visualizzare in linea, eguagliare le altezze per aperto e chiuso e portare il menu in primo piano.

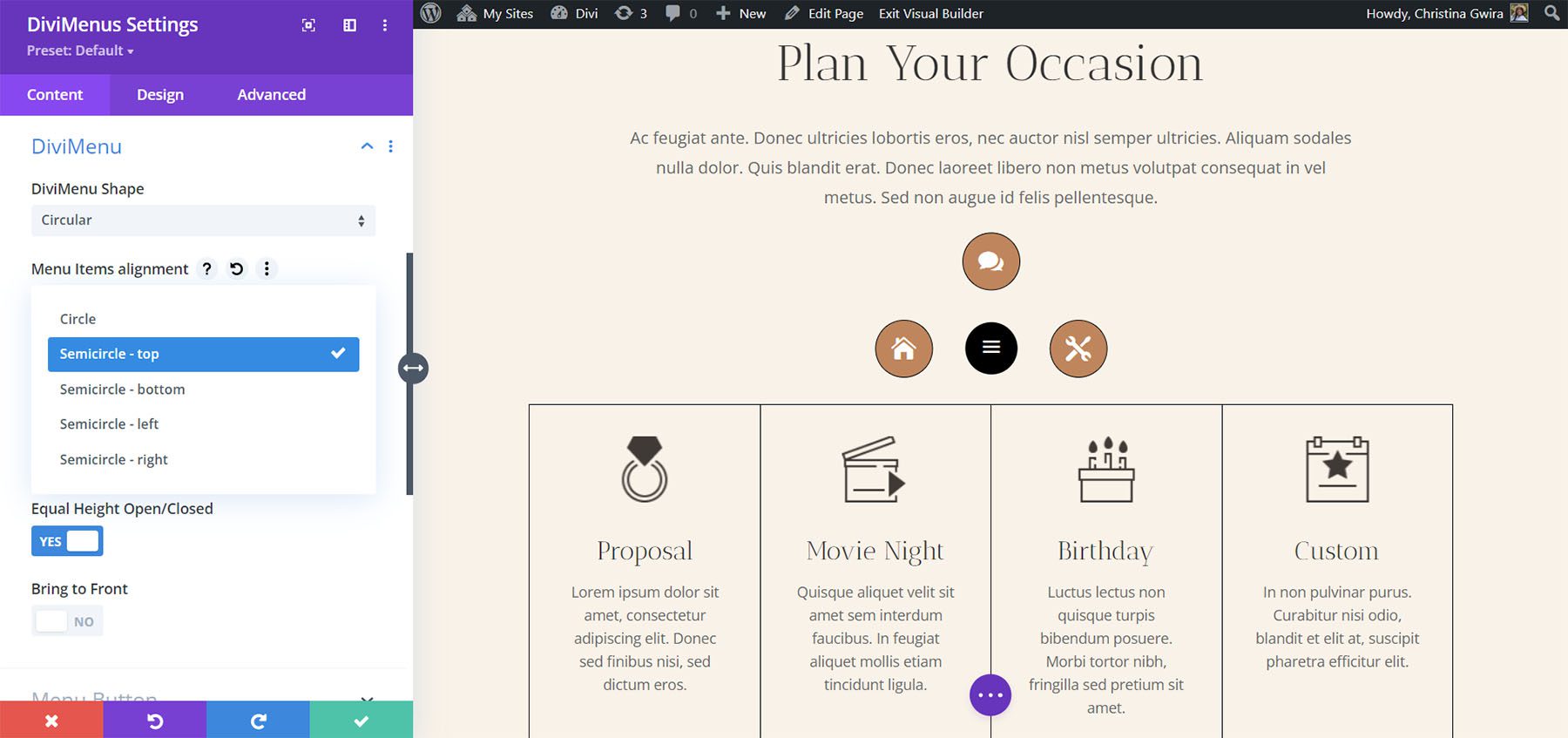
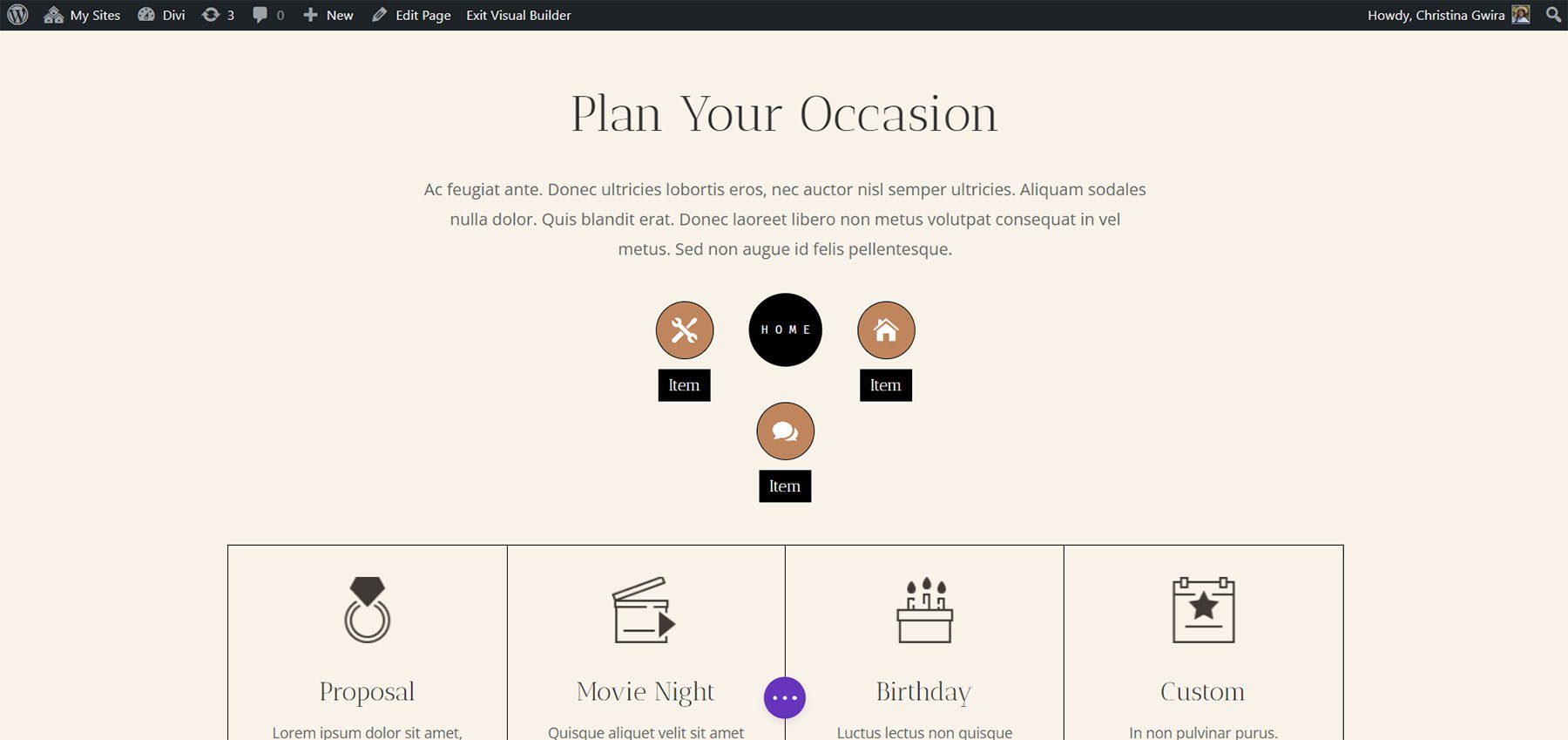
L'opzione Circolare apre un altro menu dove puoi scegliere l'allineamento delle voci del menu. Scegli tra un cerchio completo o un semicerchio e scegli la sua posizione. Questo esempio mostra Semicerchio – in alto. Gli elementi creano un semicerchio nella parte superiore dell'icona del menu.

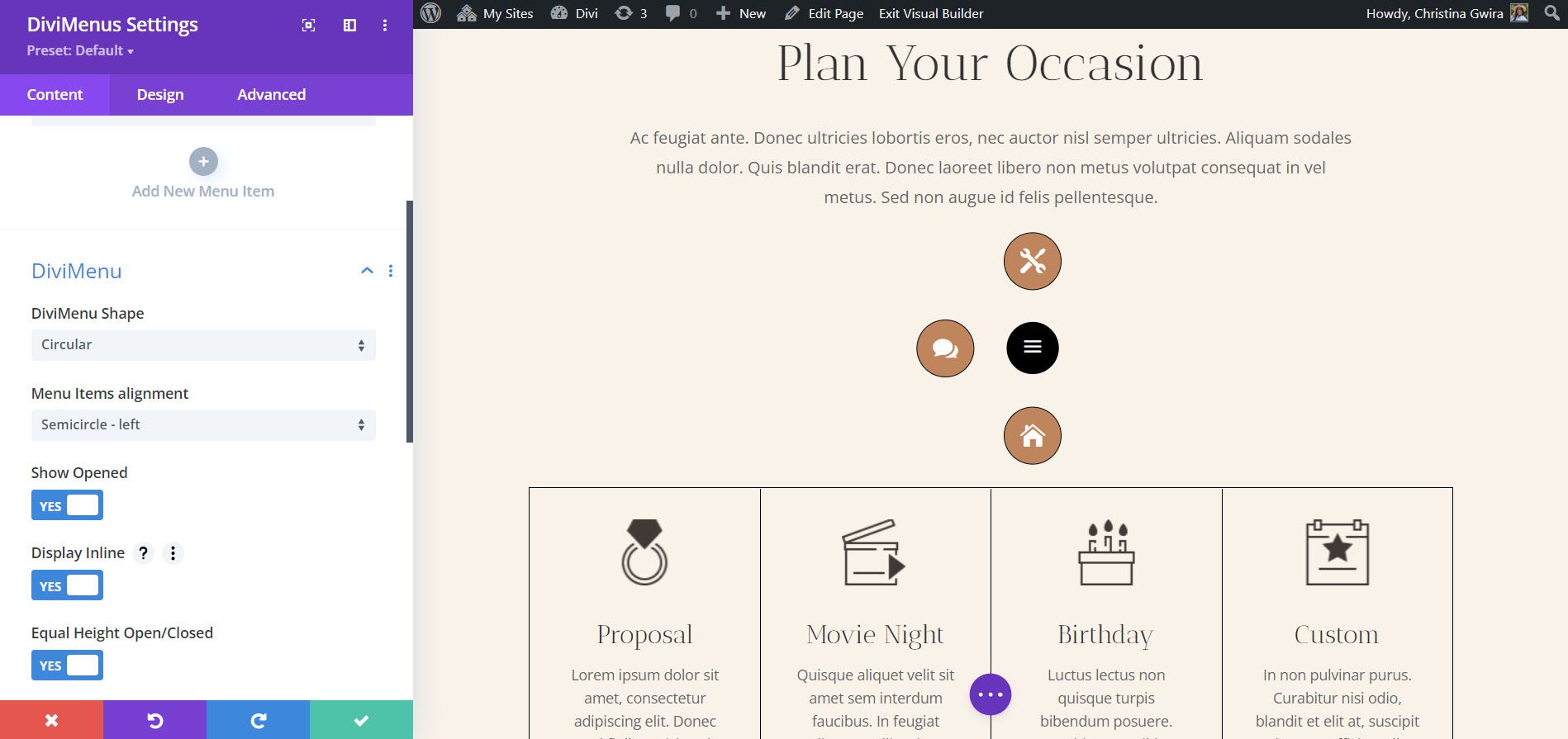
Questo esempio mostra Semicerchio – sinistra. Tutti gli elementi circondano la metà sinistra dell'icona del menu.

Pulsante Menù
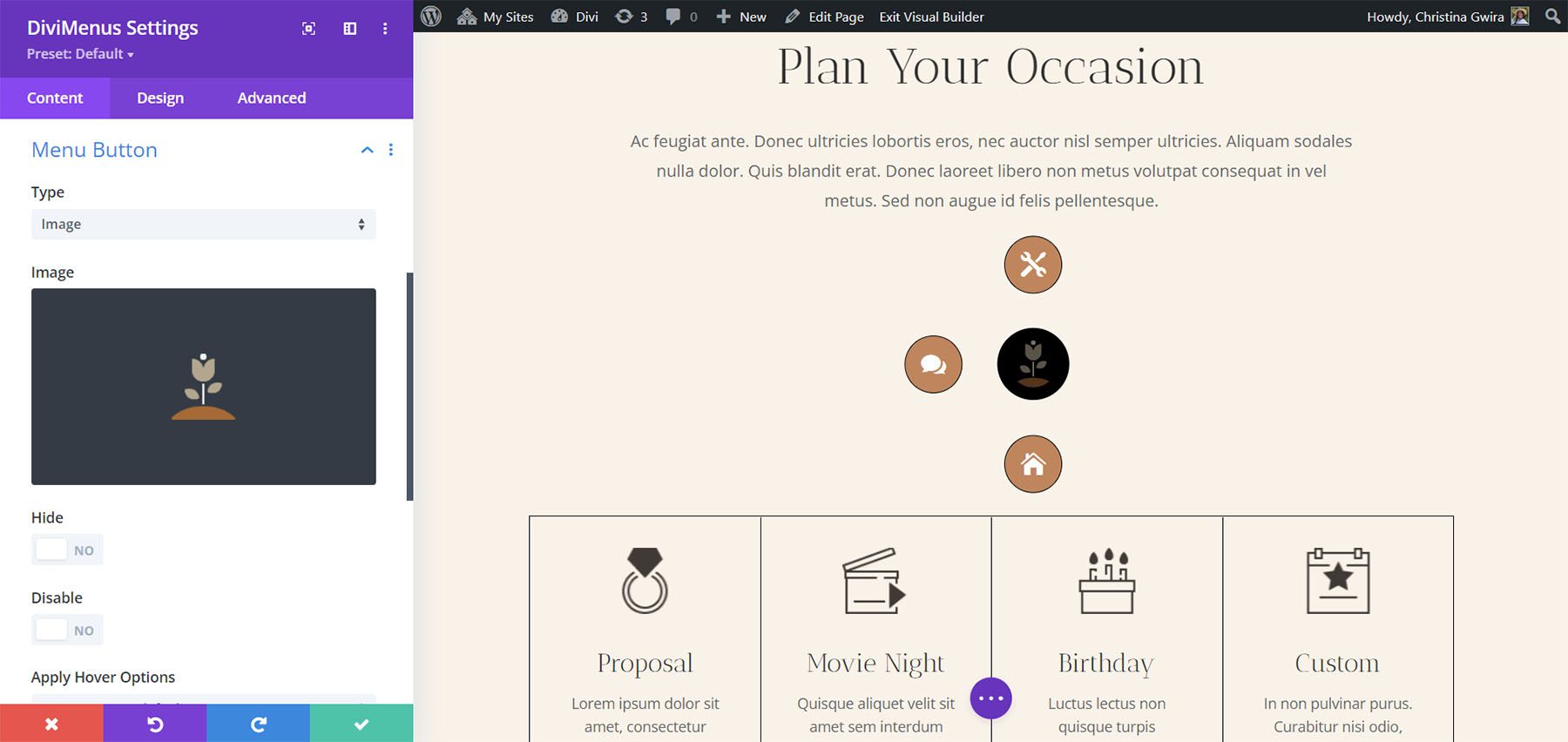
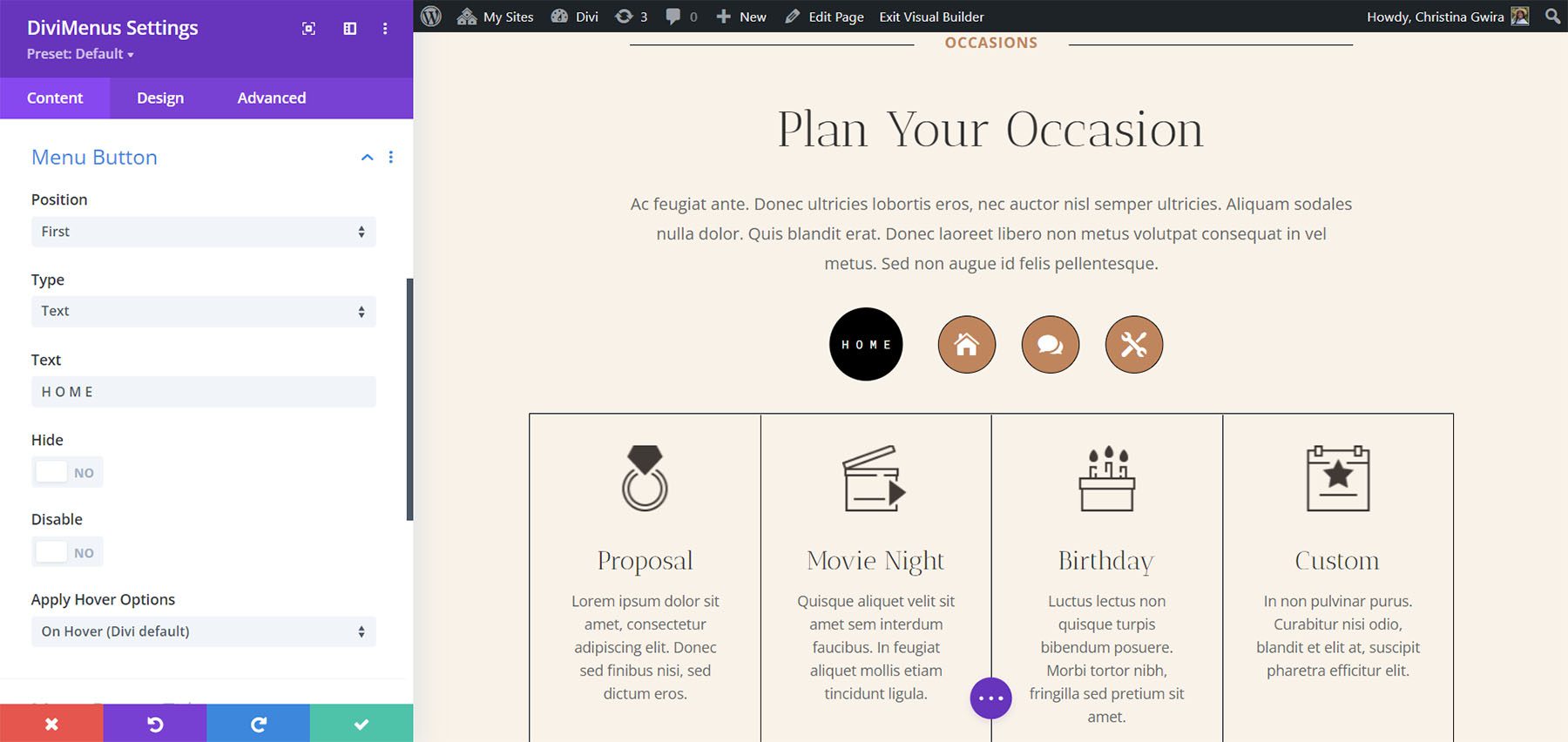
Le impostazioni del pulsante del menu consentono di utilizzare un'icona, un'immagine o un testo per il pulsante del menu e impostarne la posizione all'interno del menu aperto. L'impostazione predefinita è un'icona. Puoi anche nasconderlo, disabilitarlo o visualizzarlo al clic o al passaggio del mouse. Questo esempio mostra un'immagine. Ho selezionato un logo Divi.

Questo è Testo. Inserisci il testo che desideri nel campo.

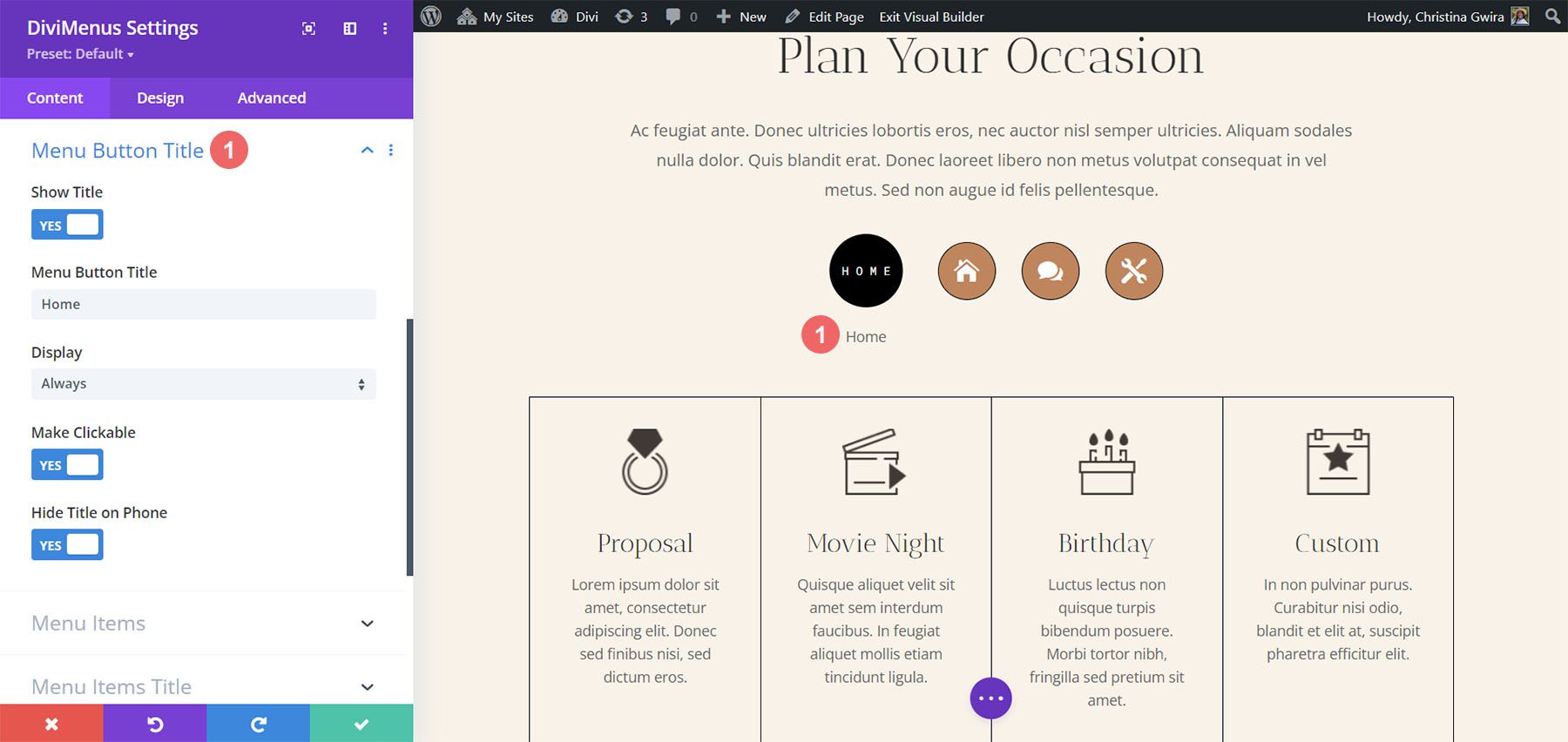
Titolo del pulsante del menu
Menu Button Title aggiunge un titolo all'icona del menu. Puoi inserire il testo, scegliere quando visualizzarlo, renderlo cliccabile e nasconderlo sui telefoni.

Voci del menu
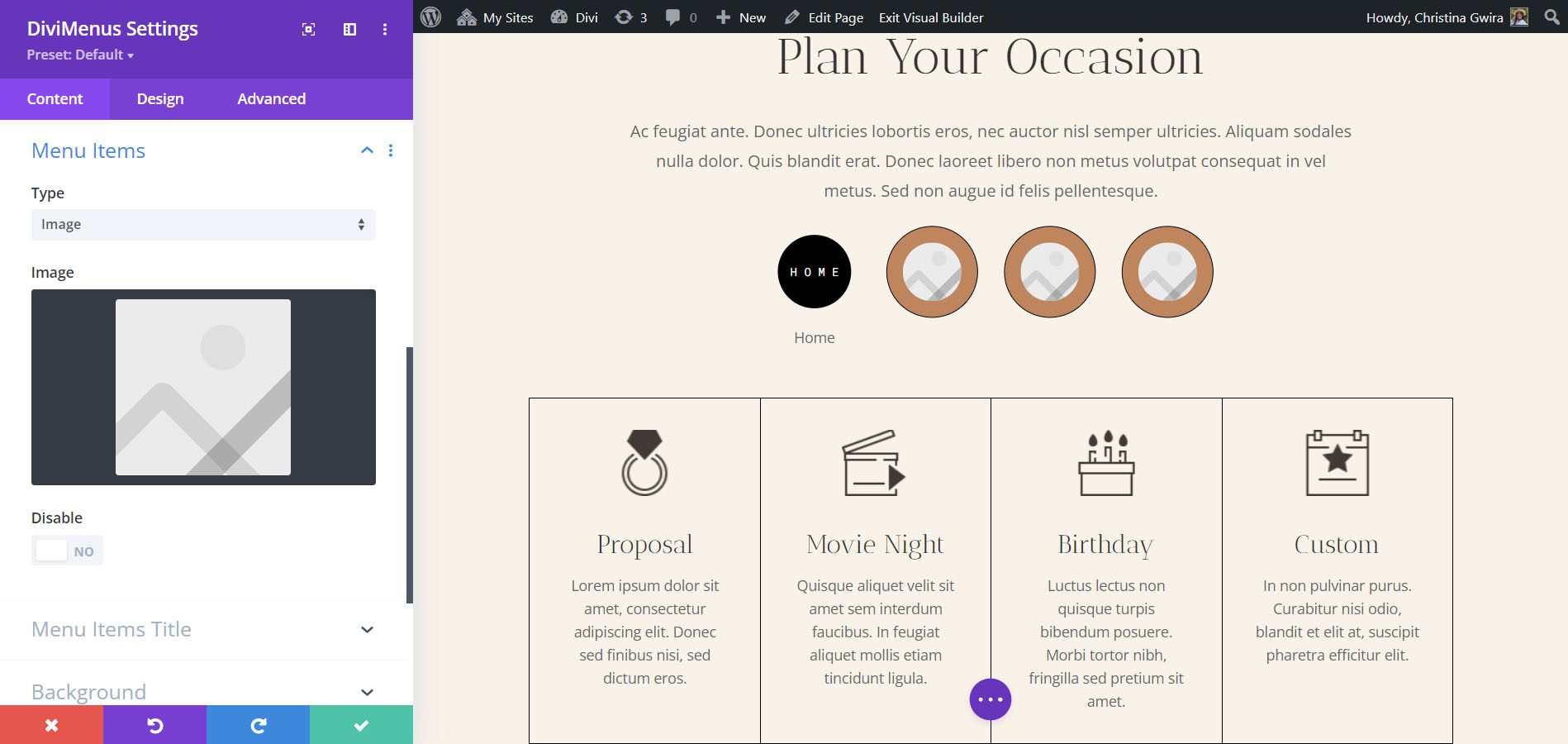
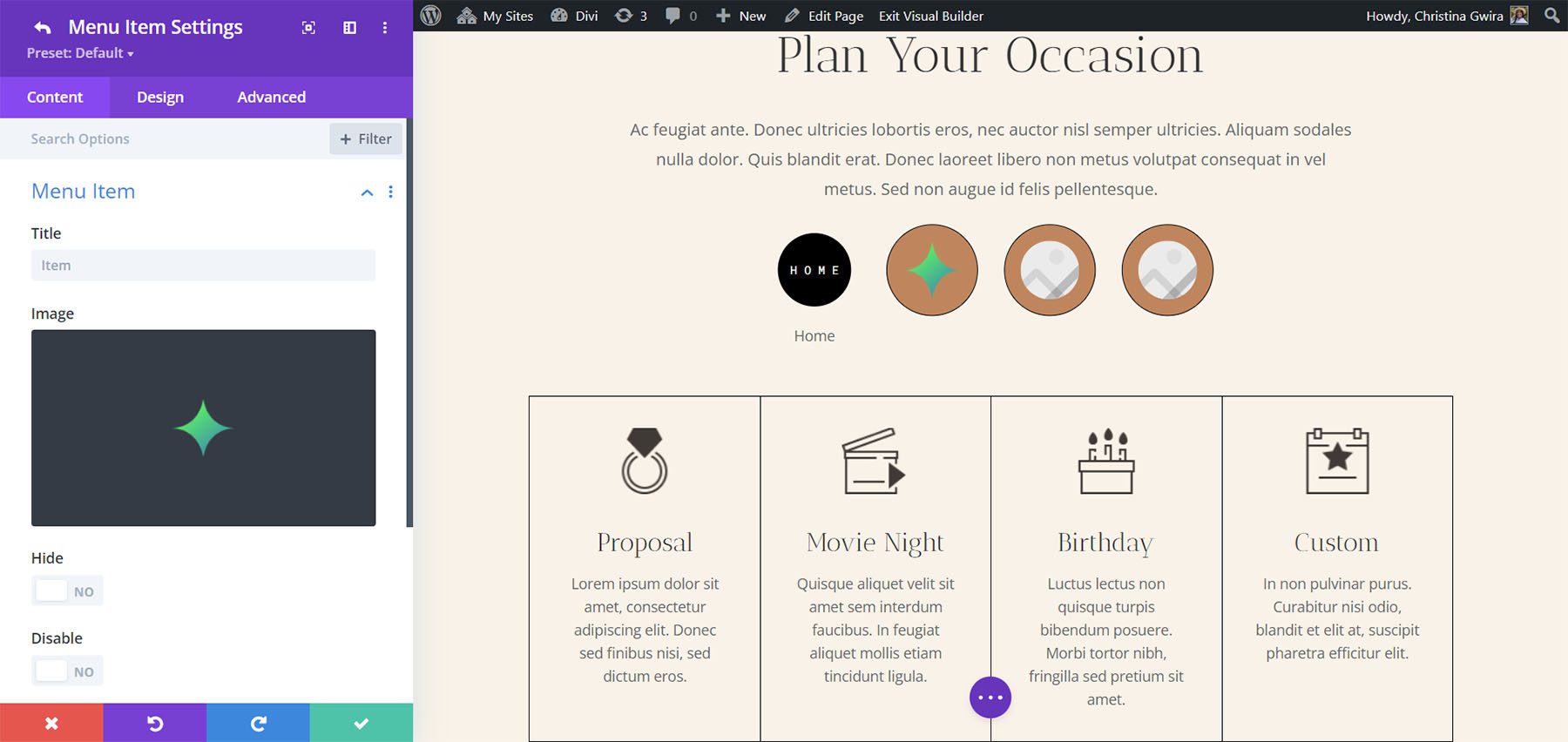
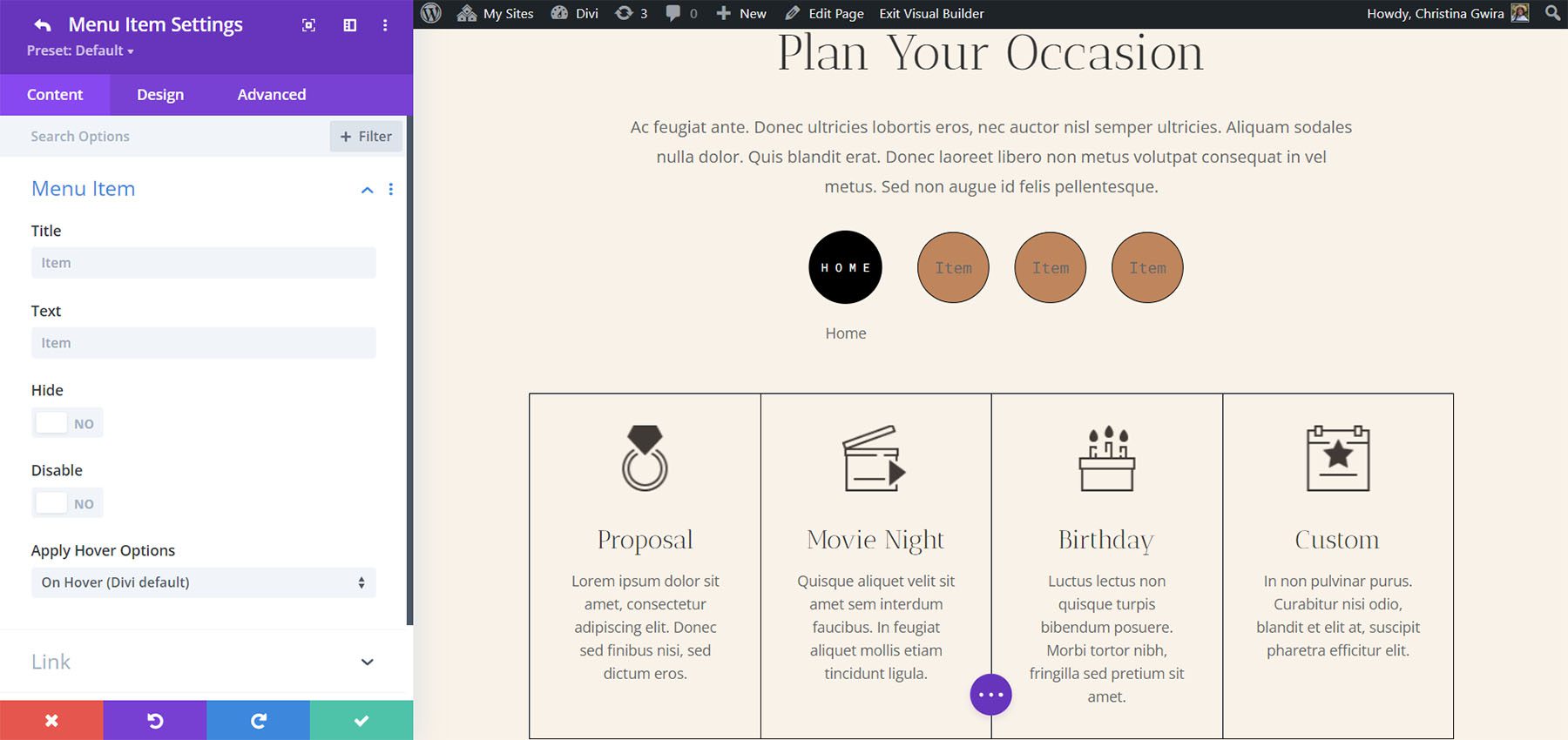
Le voci di menu possono anche essere icone, immagini o testo. Le icone sono l'impostazione predefinita. Questo esempio mostra un'immagine.

Dopo aver selezionato Immagine, le impostazioni dell'immagine si aprono nei sottomoduli, consentendo di specificare un'immagine per ogni voce di menu.

Se scegli Testo, ogni voce di menu mostra il titolo che le hai assegnato.

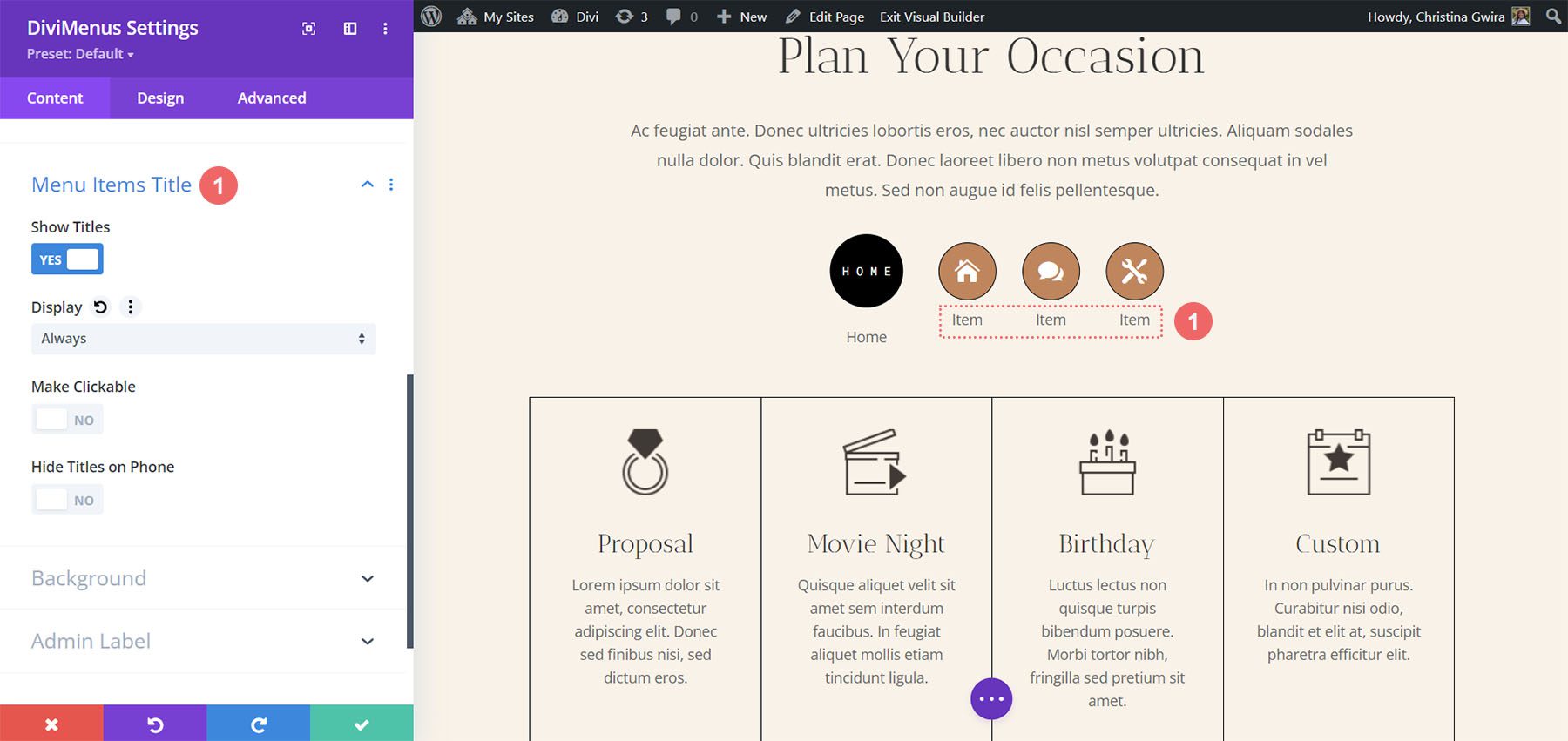
Voci di menu Titolo
Puoi anche mostrare i titoli delle voci di menu insieme alle icone e alle immagini. Scegli di visualizzarli al passaggio del mouse o sempre. Puoi anche renderli cliccabili e nasconderli sui telefoni. Questa impostazione ha funzionato per me in Divi Visual Builder.

Impostazioni di progettazione DiviMenus
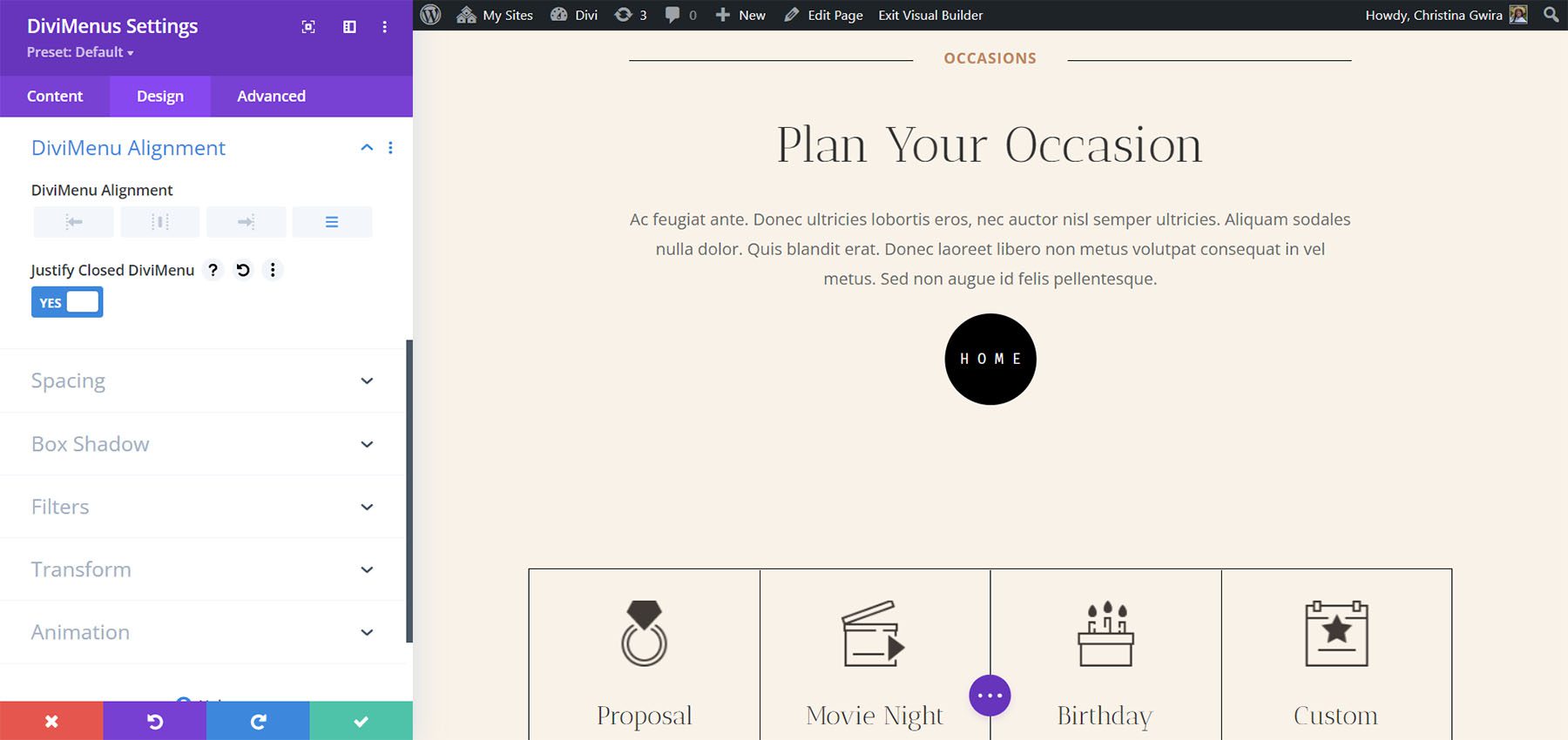
La scheda Design include le impostazioni per il menu principale e le voci di menu. Regola le dimensioni, i colori delle icone e del testo, i colori dello sfondo, le forme dei bordi, i colori dei bordi, scegli l'allineamento del testo, aggiungi la spaziatura interna, ecc. Per l'allineamento del testo, imposta il testo in alto, in basso, a destra o a sinistra della voce di menu. Ho modificato molte di queste impostazioni nell'esempio seguente per adattarle meglio al nostro pacchetto di layout.

Puoi anche regolare l'allineamento di DiviMenu e scegliere di giustificare il DiviMenu chiuso, che sposterà l'icona dell'hamburger quando il menu è chiuso. Per questo esempio, ho giustificato il DiviMenu chiuso. L'icona del menu si sposta al centro quando il menu è chiuso. Se scegli un'opzione di allineamento, l'icona del menu rimane in quella posizione quando viene chiusa.

Creazione di popup e mega menu con DiviMenus
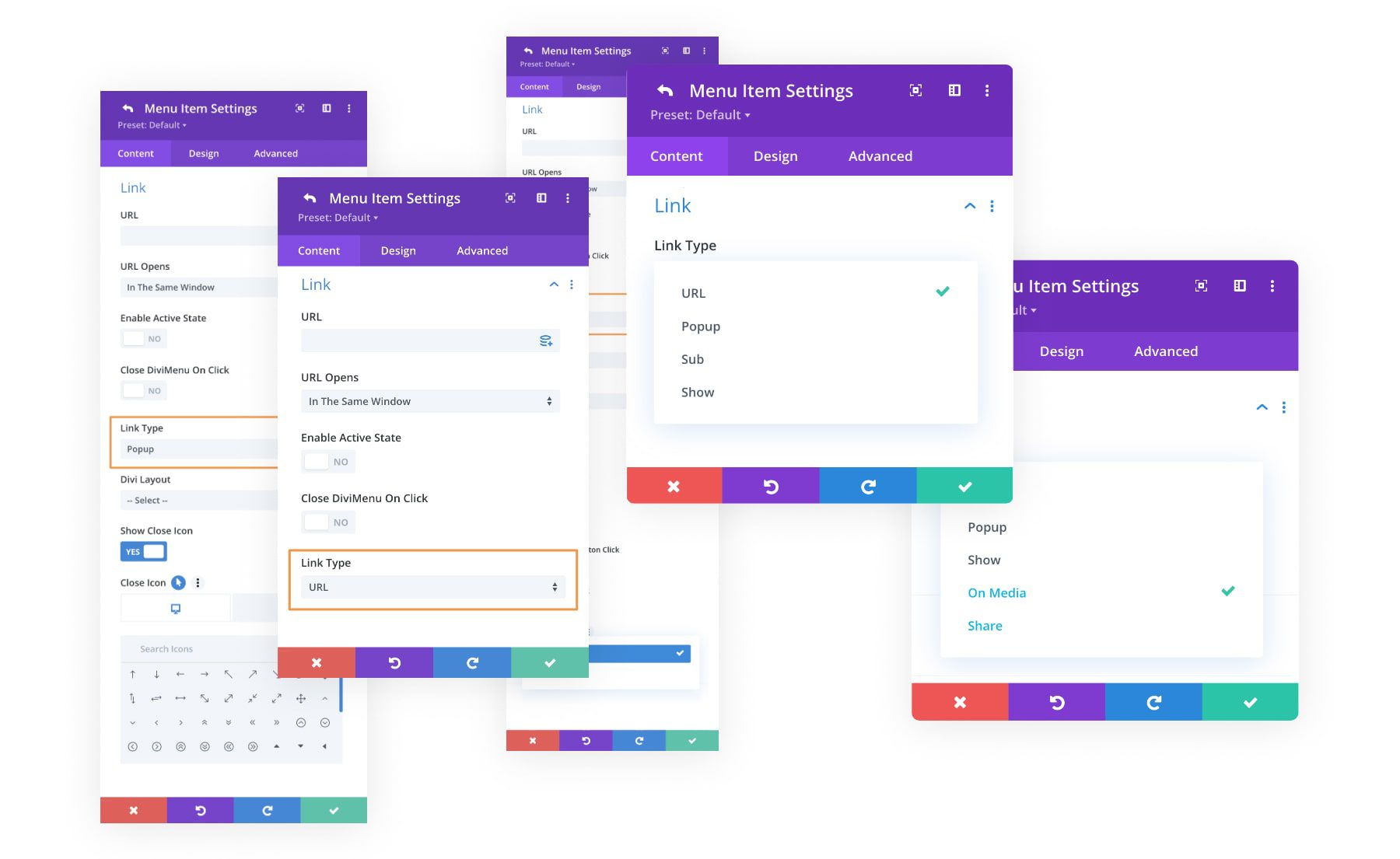
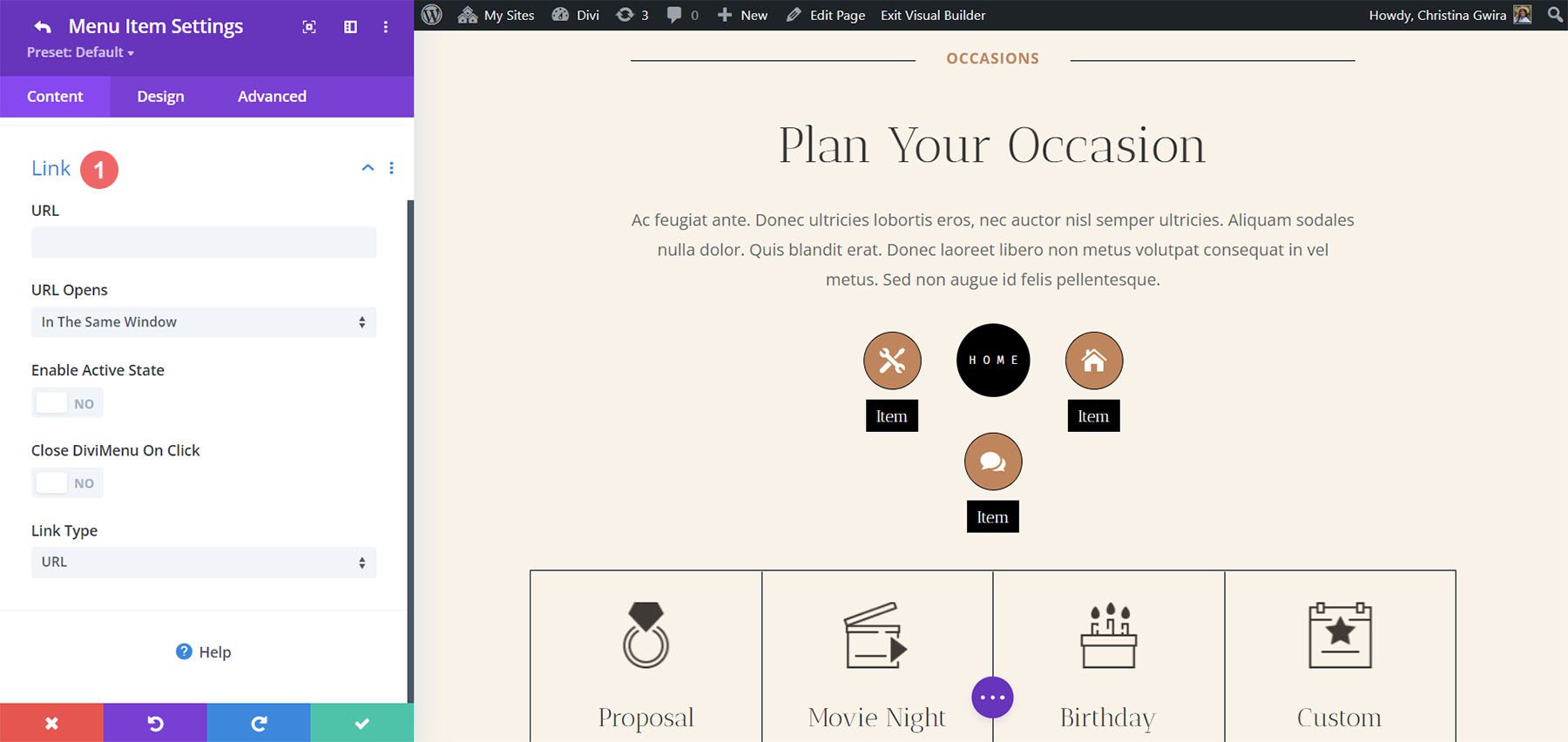
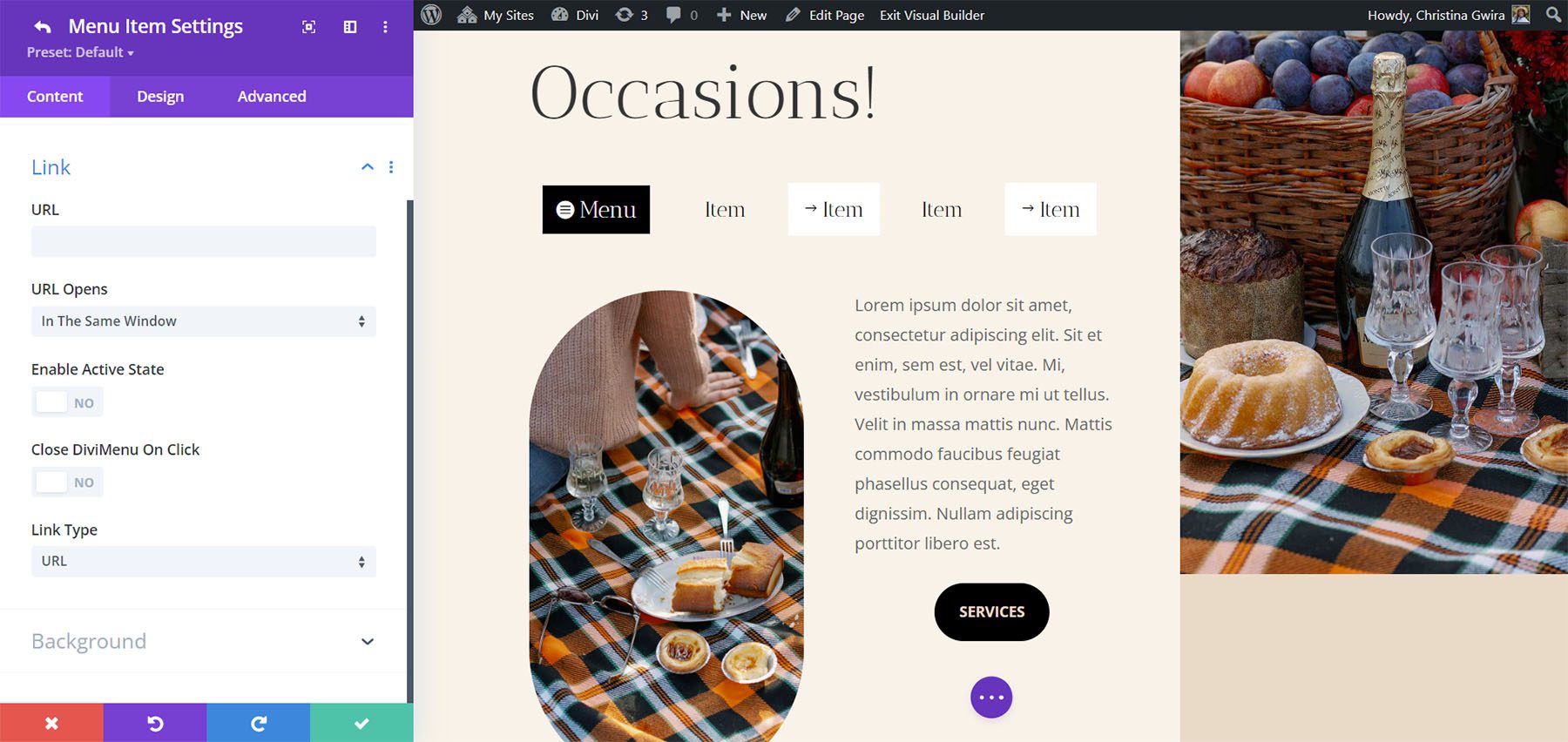
Ogni sottomodulo contiene una sezione per i collegamenti. Qui puoi specificare l'URL, come si apre l'URL, abilitarlo come attivo, impostarlo in modo che si chiuda al clic e scegliere il tipo di collegamento.


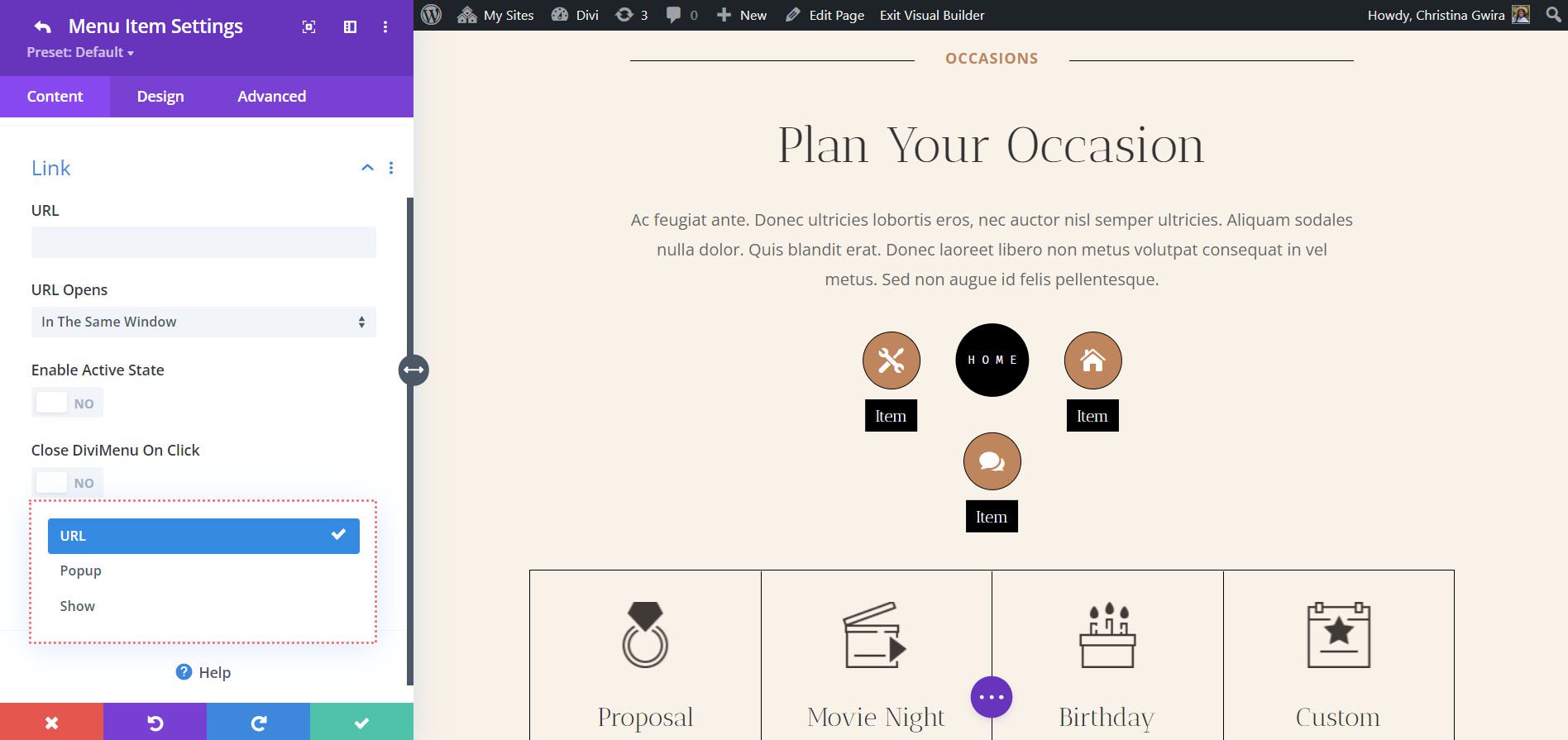
Tipo di collegamento
Il tipo di collegamento ci consente di creare alcuni menu interessanti. Questo include URL, Popup e Mostra. URL apre la pagina che hai inserito come URL.

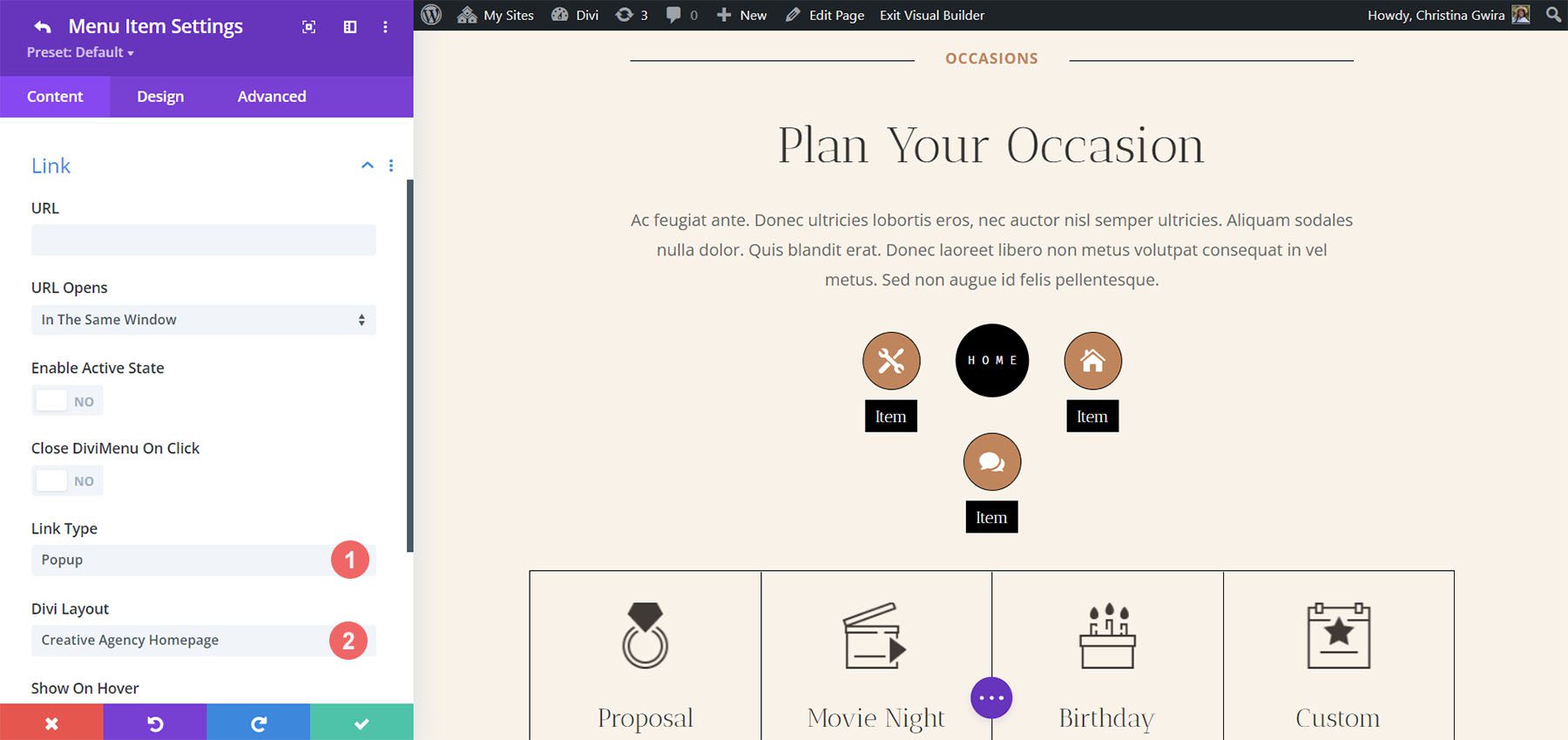
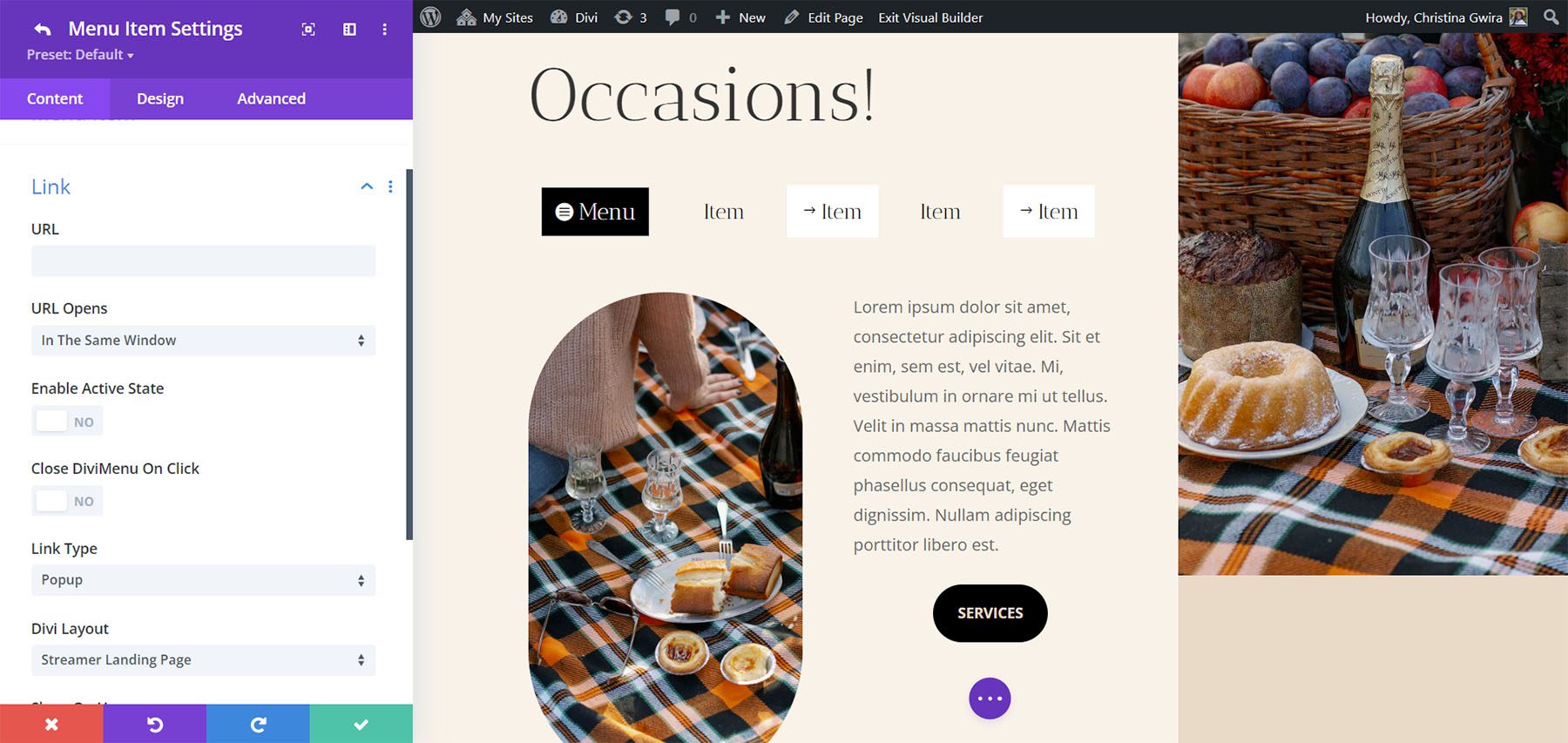
Tipo di collegamento popup
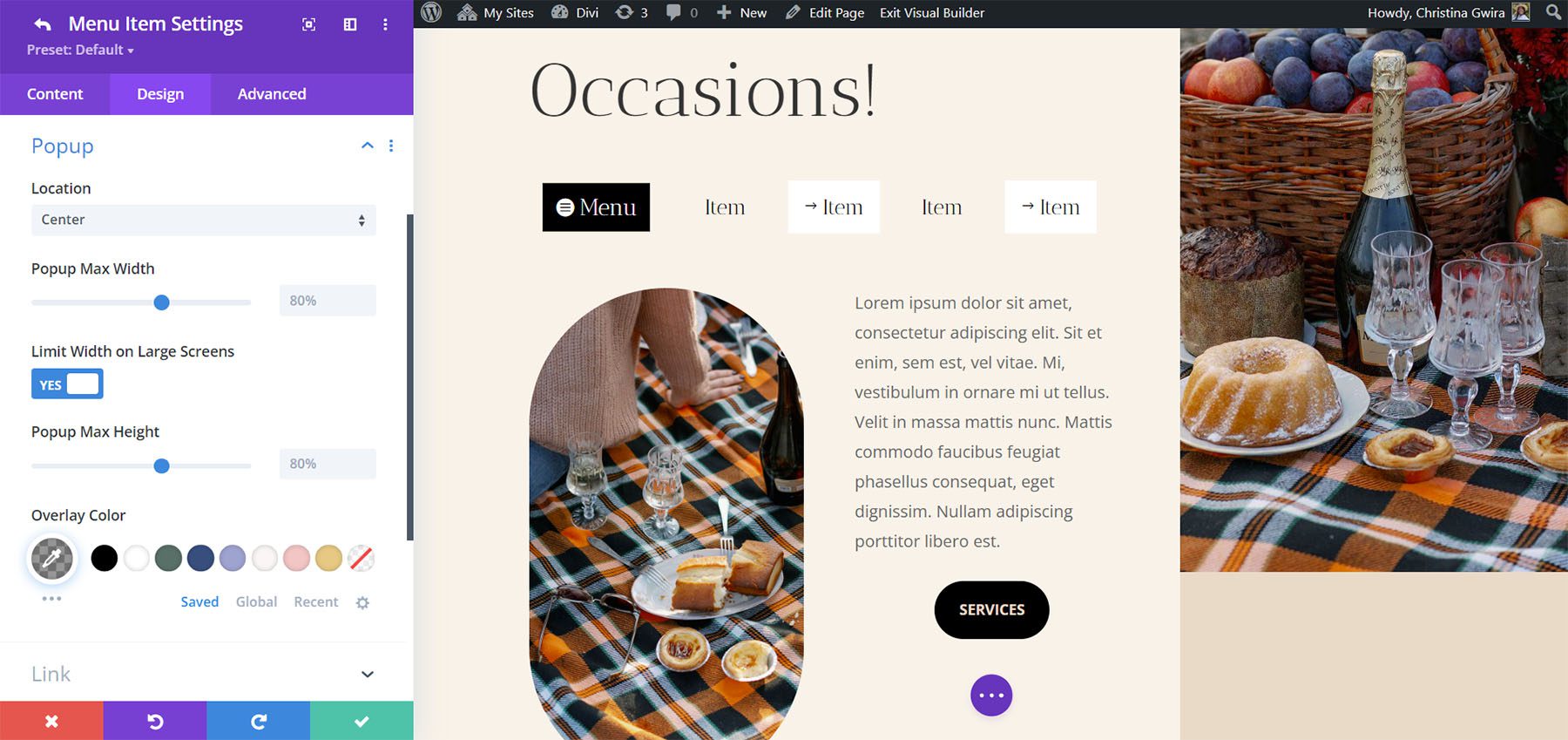
Il tipo di collegamento Popup ti consente di scegliere un layout dalla libreria Divi da visualizzare quando viene selezionata la voce di menu. Mostralo al passaggio del mouse, aggiungi un'icona di chiusura, ecc. Ho scelto un layout chiamato Modulo di contatto da visualizzare al passaggio del mouse.

Quando l'utente passa il mouse sopra la voce di menu, il layout della home page viene visualizzato come un popup. Puoi definire lo stile del popup nella scheda Design.
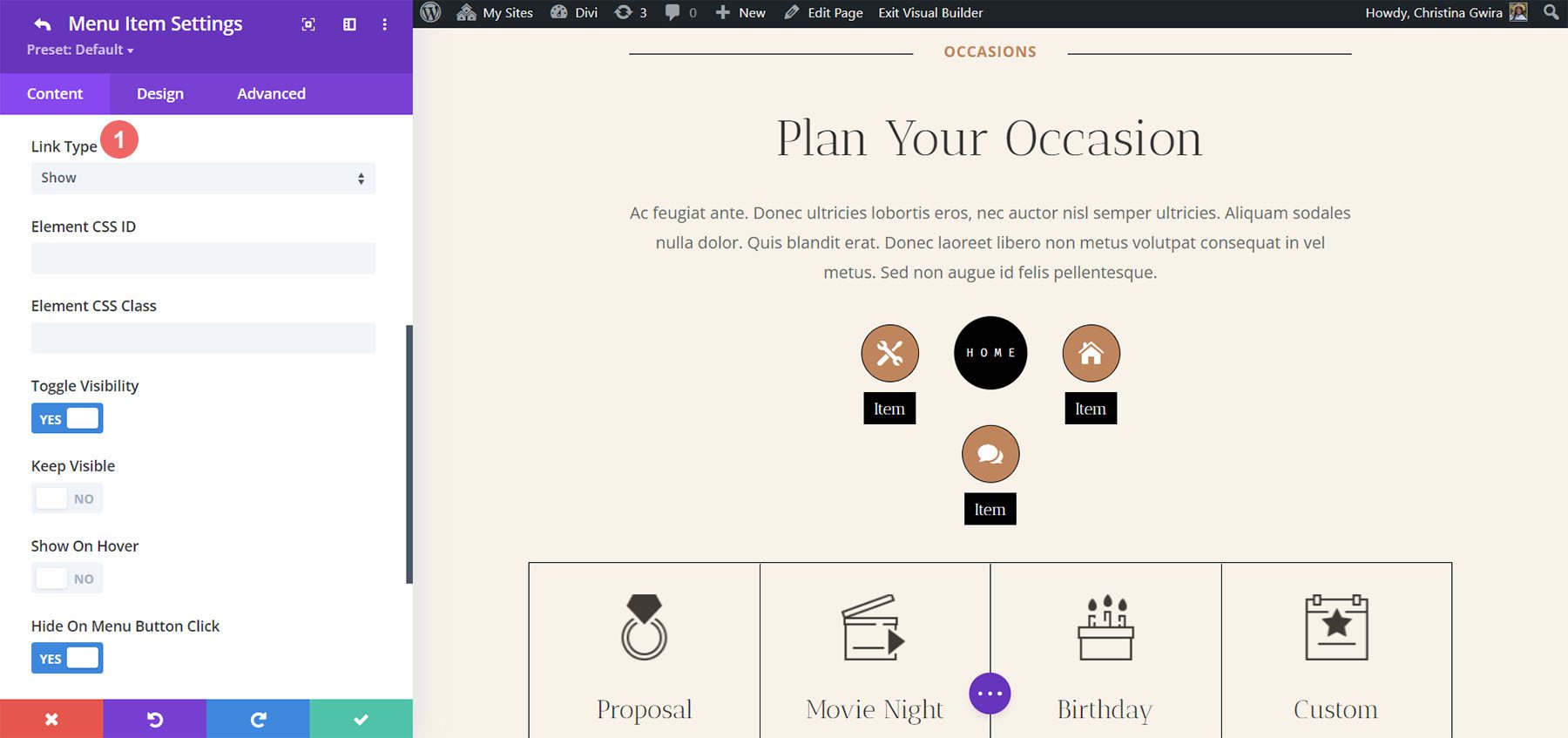
Mostra tipo di collegamento
Mostra fornisce le impostazioni per mostrare o nascondere gli elementi. Include opzioni CSS per associare gli elementi ed è un po' più complicato rispetto alle altre impostazioni. È una buona impostazione da usare perché puoi creare sottomenu. Devi solo conoscere gli ID CSS degli elementi che vuoi mostrare. Puoi anche aggiungere classi agli elementi.

DiviMenus Flex
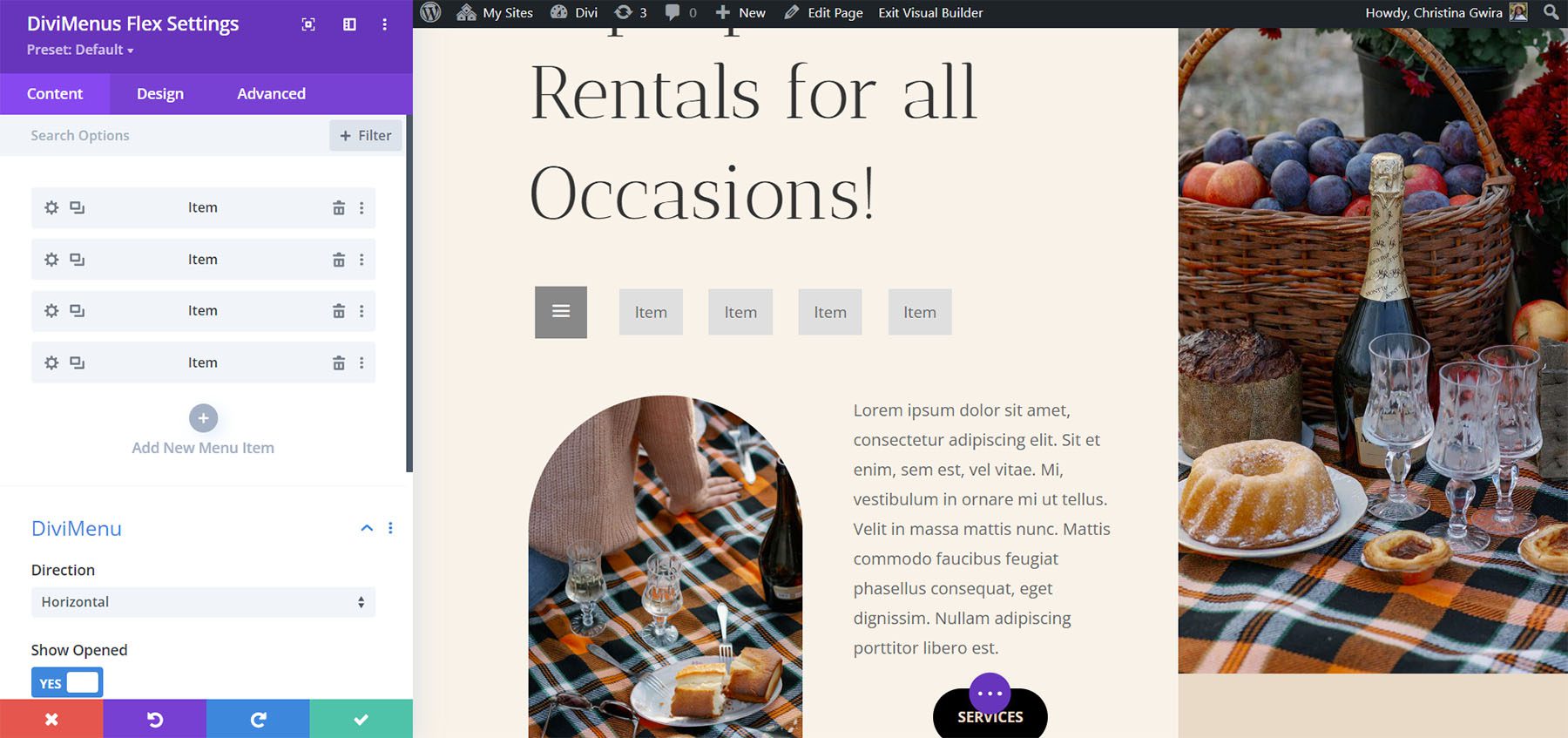
DiviMenus Flex è il modulo più recente. Utilizza la flexbox CSS e il nuovo tipo di collegamento secondario per creare mega menu e menu a discesa. Funziona anche con WooCommerce e Easy Digital Downloads e visualizza il numero di articoli nel carrello. In questo esempio, ho già aggiunto quattro voci di menu.

Sottomoduli
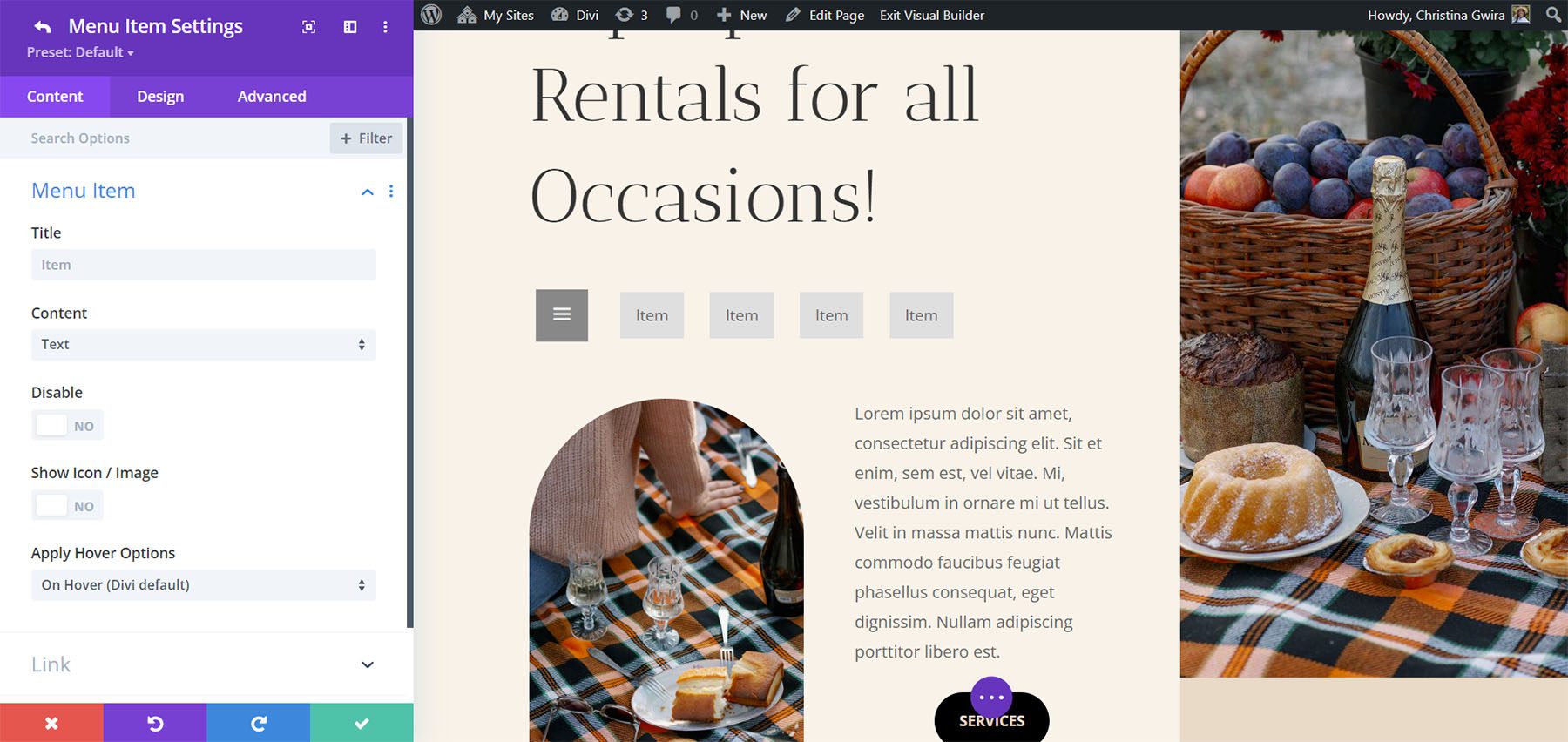
I sottomoduli creano le voci di menu. Aggiungi un titolo, scegli il tipo di contenuto, disabilita l'evento clic, mostra l'icona/immagine e scegli tra le opzioni al passaggio del mouse e al clic. Include anche opzioni di collegamento per specificare l'URL e come funziona, scegliere il tipo di collegamento per creare popup e mega menu o persino mostrare/nascondere qualsiasi altro elemento del contenuto della pagina .

Impostazioni DiviMenus Flex
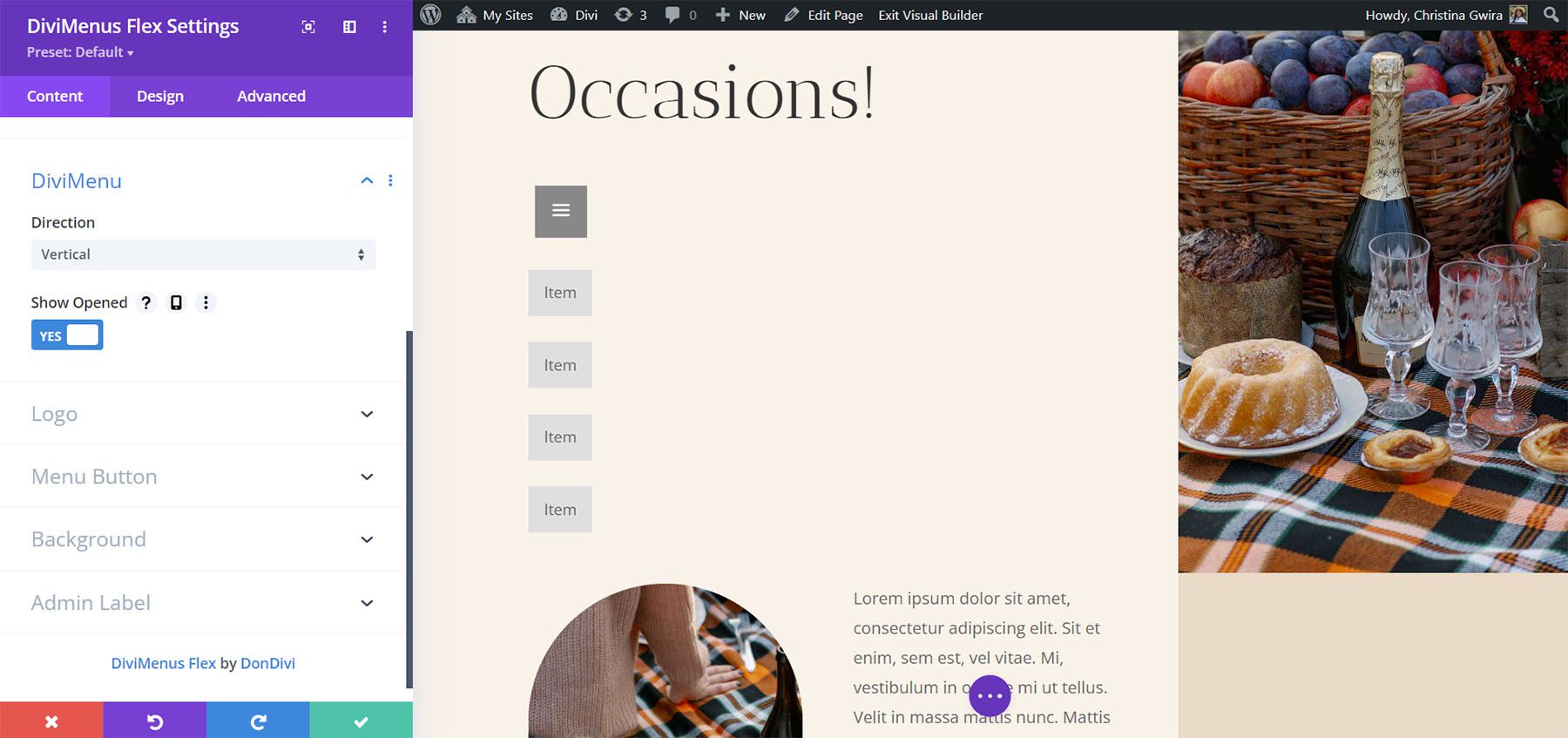
Le impostazioni includono la direzione e per mostrare aperto o chiuso. Per la direzione, selezionare tra orizzontale e verticale. Orizzontale è l'impostazione predefinita. Ho selezionato Verticale in questo esempio.

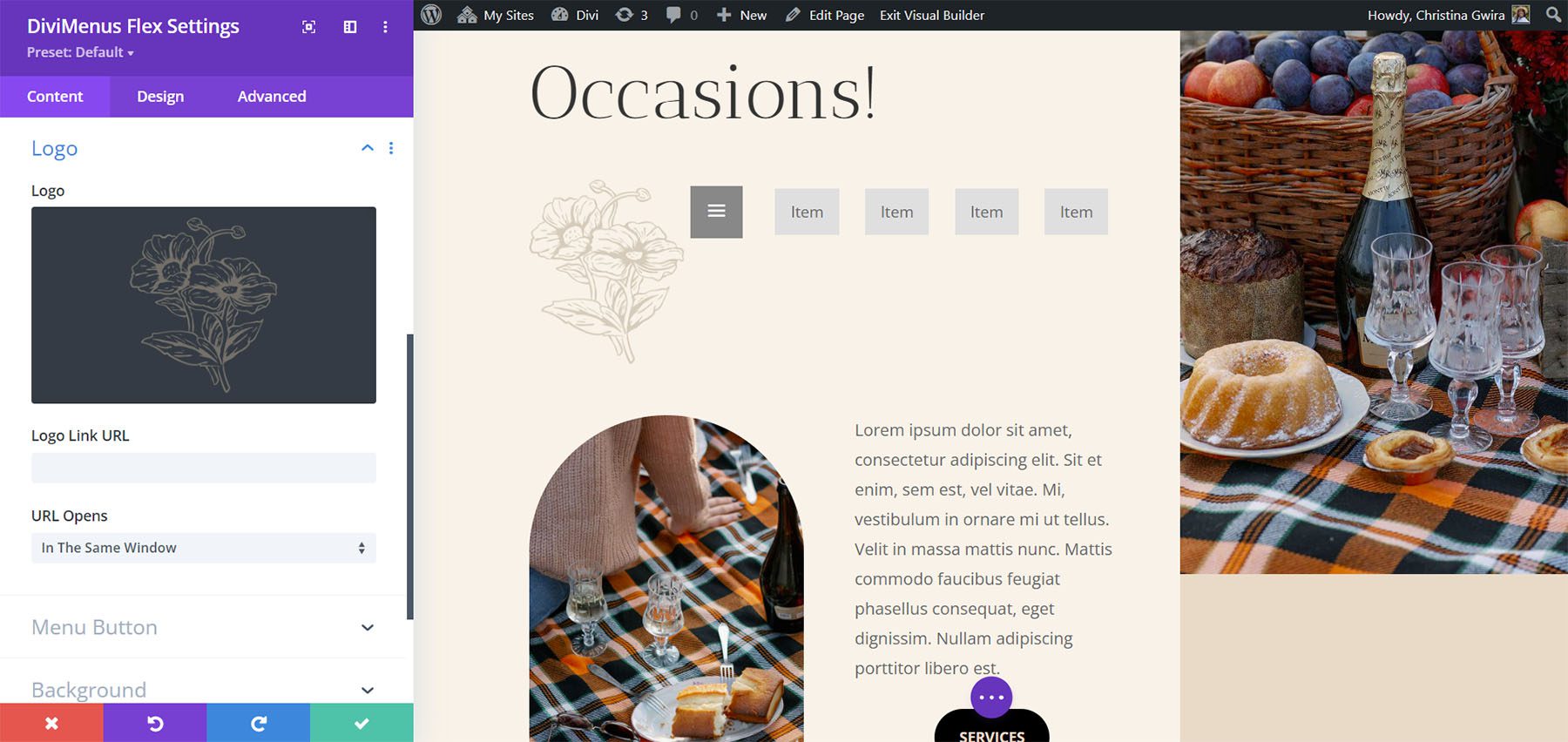
Le impostazioni del logo ti consentono di aggiungere un logo al menu. Puoi renderlo cliccabile e aggiungere l'URL.

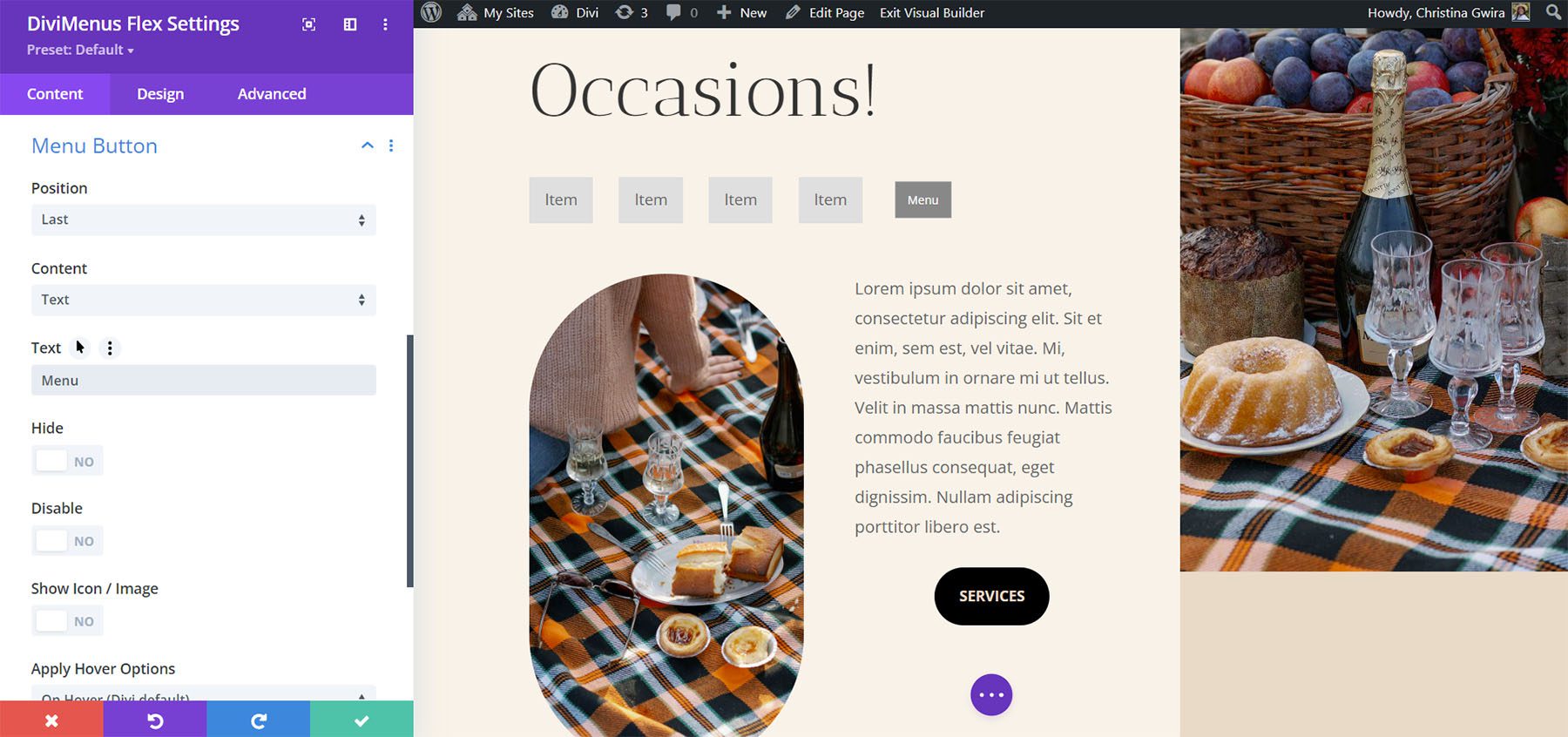
Le impostazioni del pulsante del menu consentono di impostare la posizione del pulsante. Scegli tra il primo o l'ultimo. Puoi anche scegliere il tipo di contenuto. Seleziona tra icona, immagine o testo. Altre opzioni includono nascondere il pulsante, disabilitare il pulsante e applicare effetti al passaggio del mouse. Testo fornisce un campo in cui è possibile inserire il testo che si desidera visualizzare. Ho aggiunto del testo e spostato il pulsante per ultimo in questo esempio.

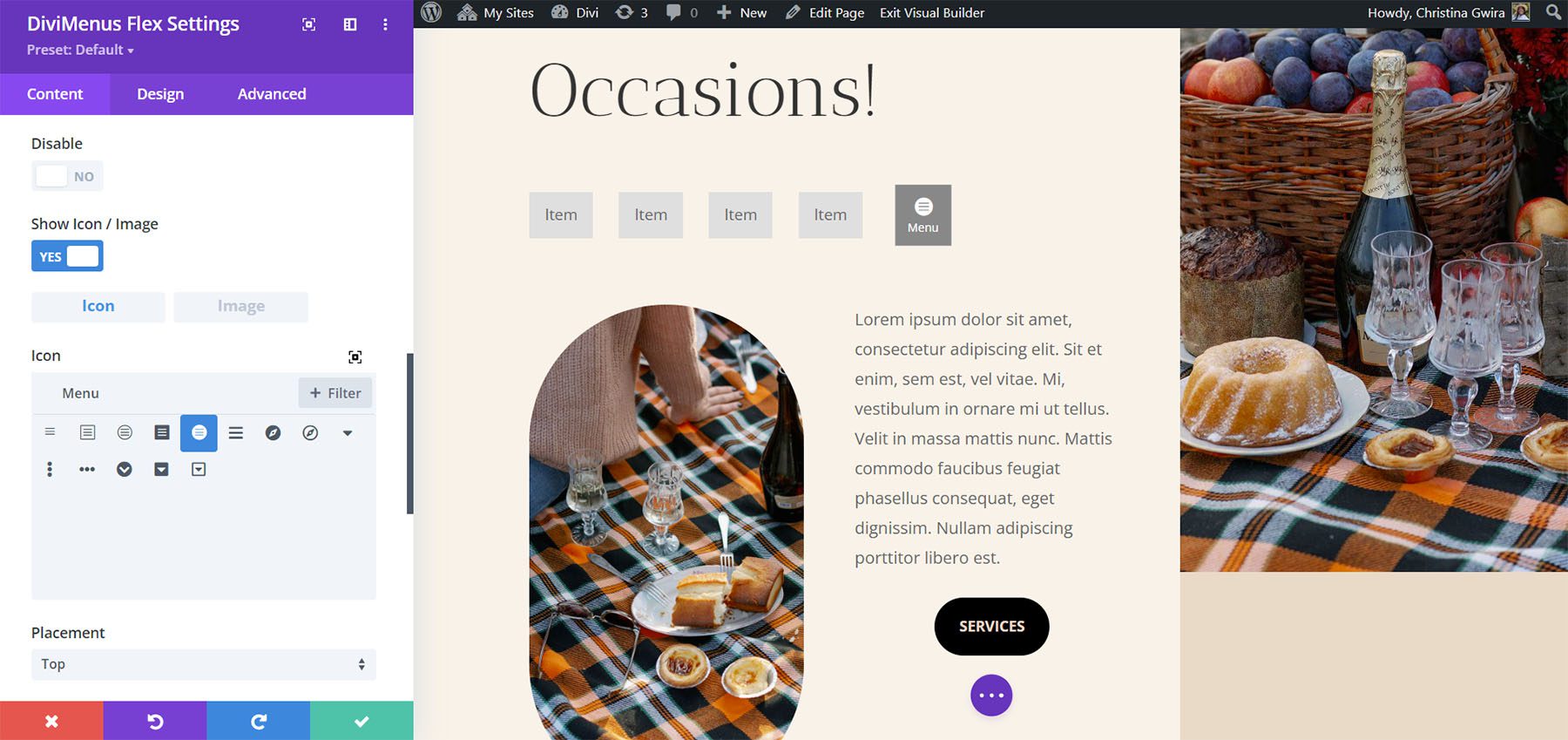
Il testo include anche un'opzione per aggiungere un'icona o un'immagine al pulsante. Scegli l'icona o l'immagine e il posizionamento, aggiungi spaziatura interna, nascondi il testo su determinati dispositivi, nascondi l'icona o l'immagine su determinati dispositivi e applica le opzioni al passaggio del mouse.

Impostazioni di progettazione
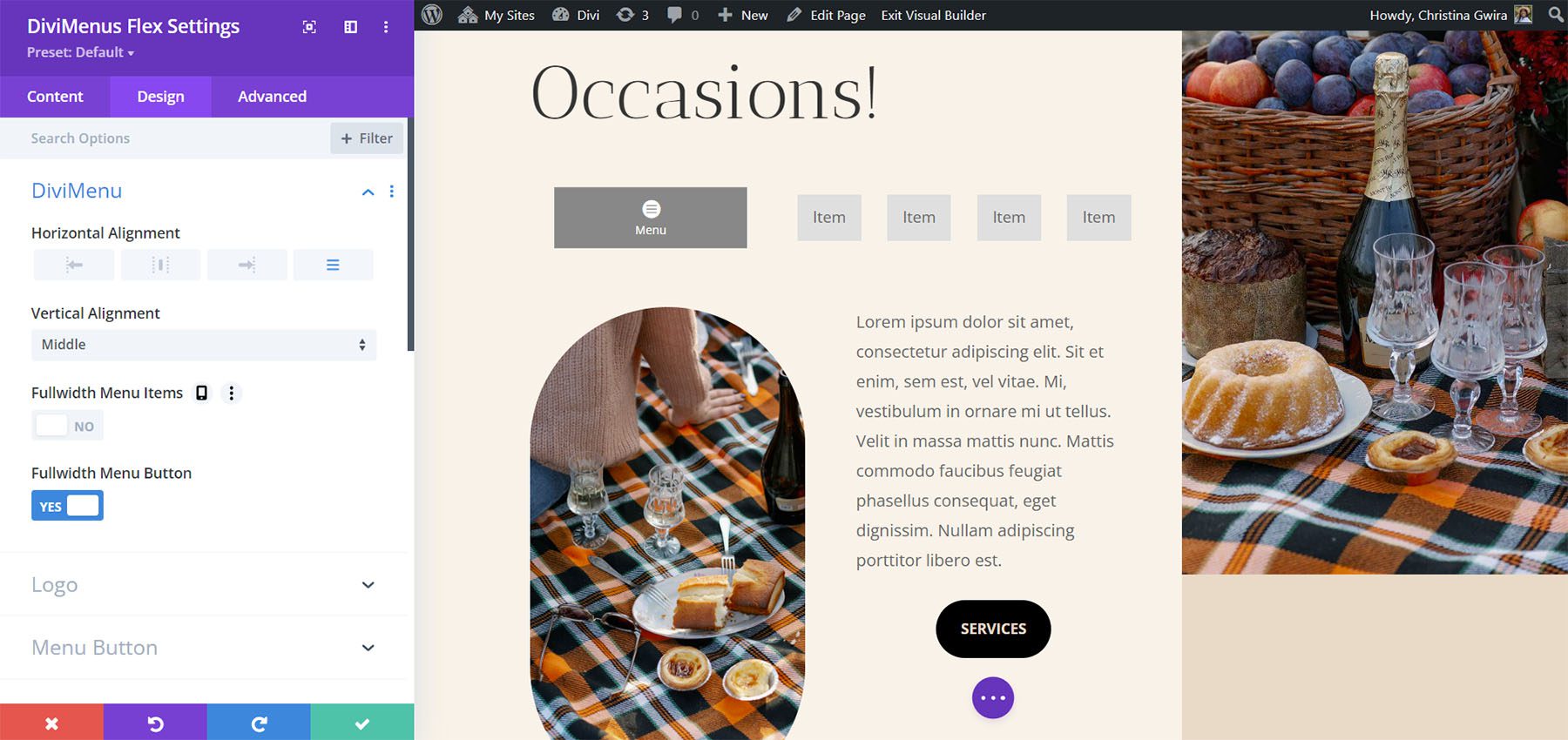
Le impostazioni di progettazione includono molte nuove funzionalità. Impostare l'allineamento orizzontale e verticale, rendere le voci di menu a larghezza intera, rendere il pulsante del menu a larghezza intera e regolare il logo. Le impostazioni del logo ti consentono di scegliere il posizionamento, l'allineamento, la larghezza e la posizione assoluta del logo. Ho regolato il pulsante del menu a larghezza intera e le impostazioni di allineamento orizzontale per l'esempio seguente.

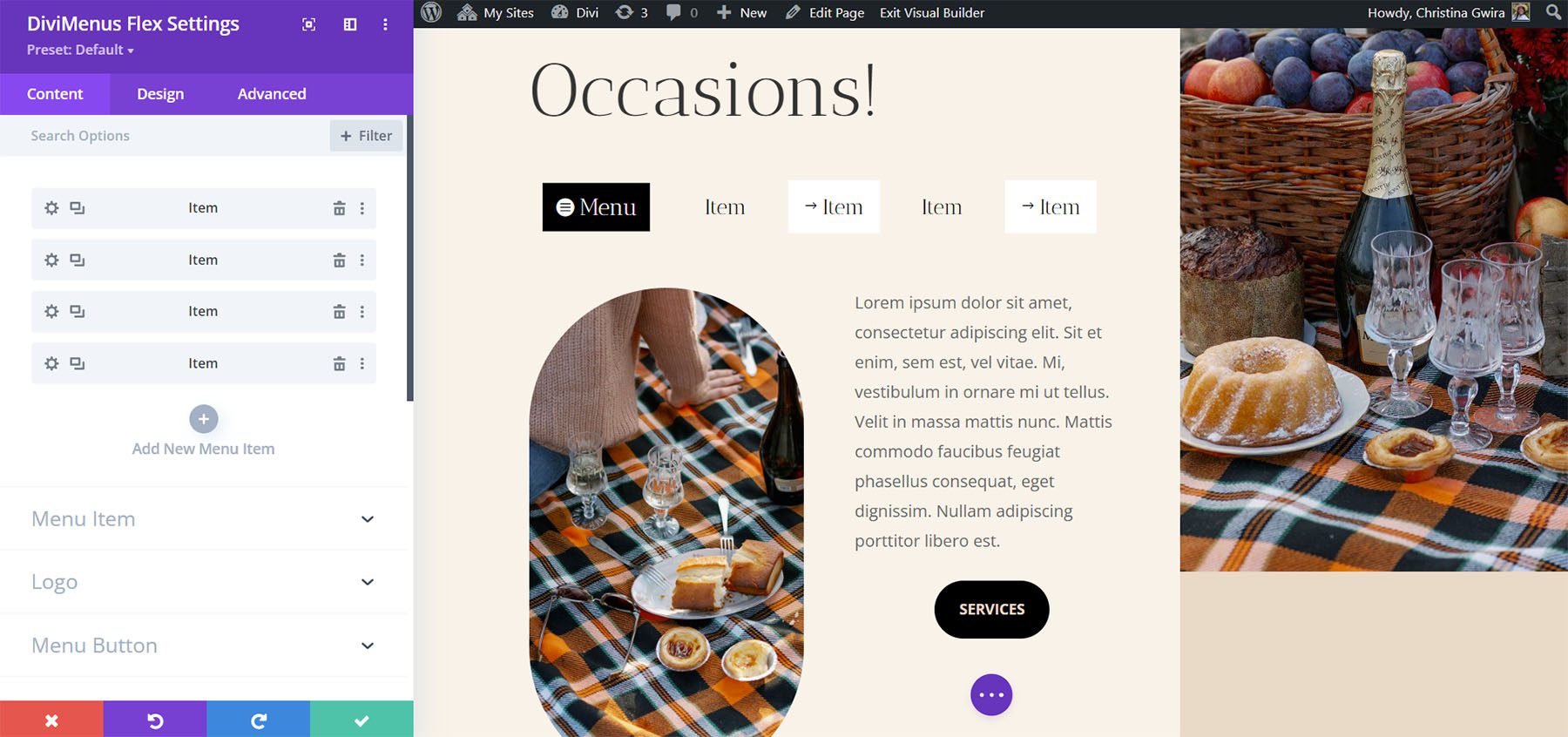
Regola i colori, i caratteri, le dimensioni, il riempimento, la posizione e molto altro. Regolare il pulsante del menu e le voci del menu separatamente. Le voci di menu seguono le impostazioni nella scheda Progettazione, a meno che tu non le abbia regolate nei loro sottomoduli. Per questo esempio, ho aggiunto icone e testo alle voci di menu e quindi ho regolato i colori dello sfondo e dei caratteri. Ho regolato le stesse impostazioni per il pulsante.

Creazione di popup e mega menu con DiviMenus Flex
Le opzioni di collegamento nei sottomoduli delle voci di menu ci consentono di utilizzare DiviMenus Flex per creare menu regolari, aggiungere menu a discesa, creare popup e creare mega menu. L'opzione Tipo di collegamento fa questo per noi. Se scegliamo URL, l'impostazione predefinita, il menu funziona normalmente. Aggiungi il collegamento, scegli come si apre, scegli il suo stato attivo e scegli come si chiude.

Tipo di collegamento popup
Il tipo di collegamento popup ti consente di scegliere un layout dalla tua Libreria Divi da utilizzare come popup. Se scegli di mostrare l'icona di chiusura, vedrai un selettore di icone.

La scheda Design aggiunge opzioni per definire lo stile del popup , consentendoti di applicare animazioni di ingresso e uscita personalizzabili per migliorarne gli effetti visivi.

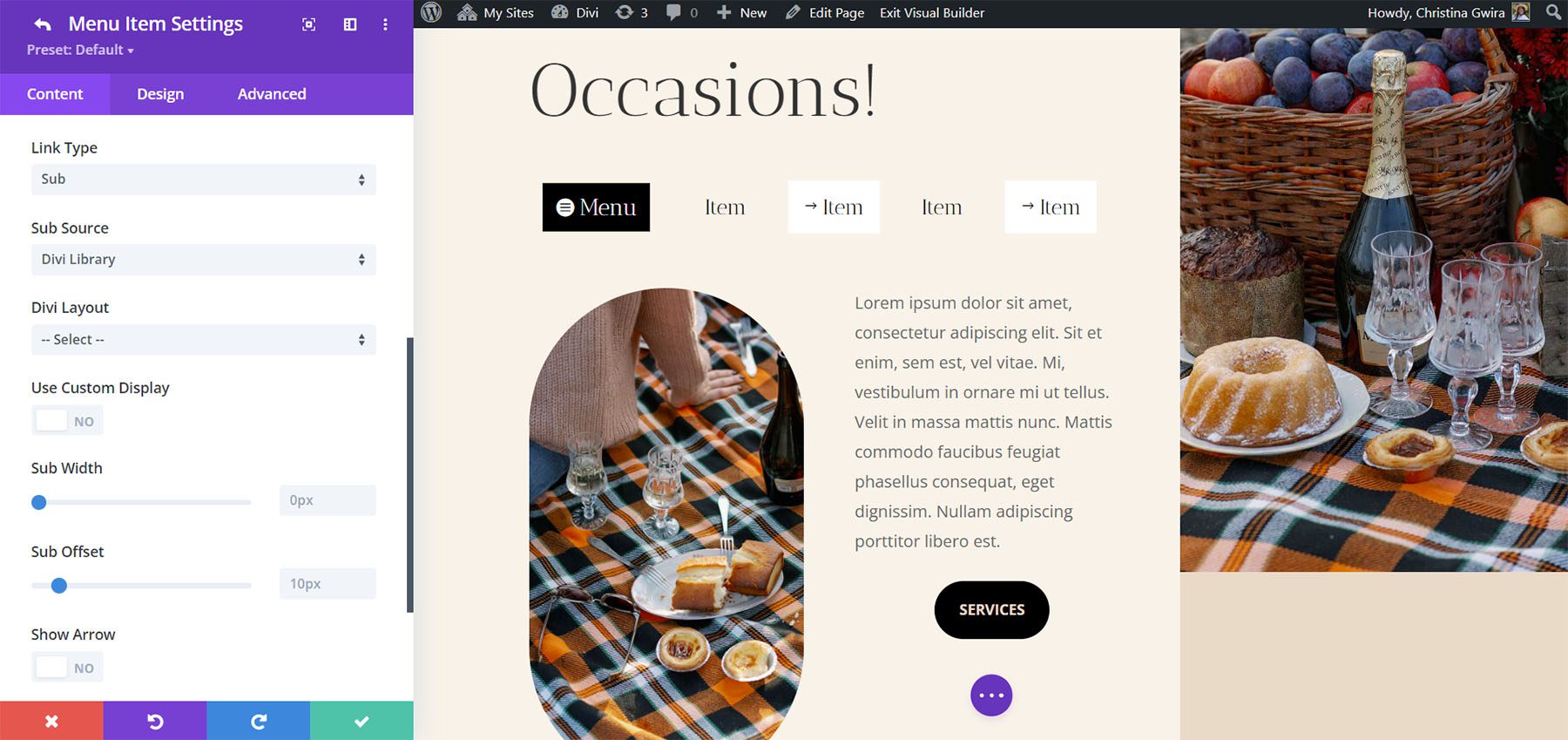
Tipo di collegamento secondario
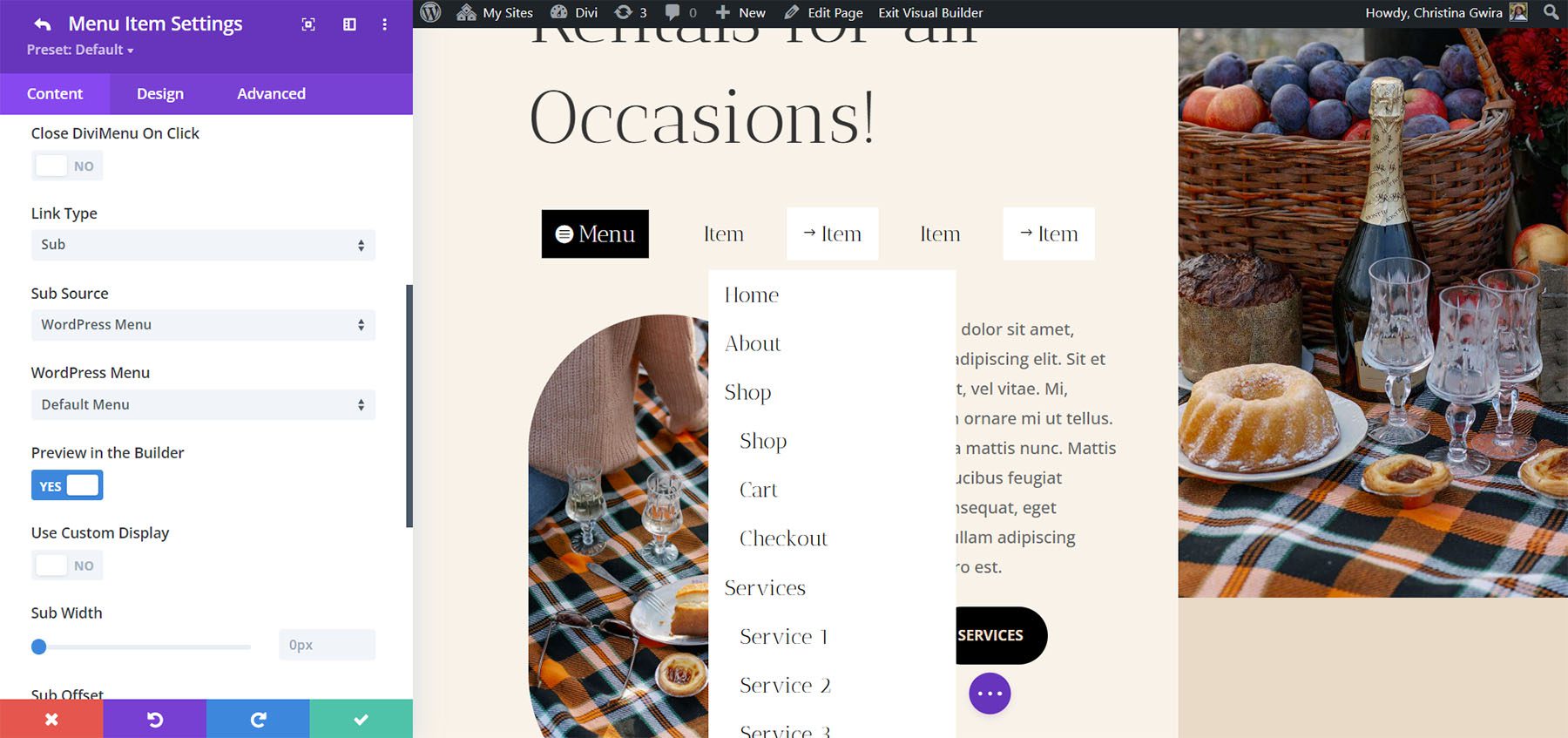
Il tipo di collegamento secondario è interessante. Ti consente di scegliere qualcosa da utilizzare come menu a discesa. Scegli da un menu di WordPress o da un layout della libreria Divi.

Se scegli un menu WordPress, puoi selezionare il menu tra quelli che hai creato. Puoi abilitare l'anteprima nel Builder, utilizzare una visualizzazione personalizzata, scegliere come si comporta il menu, renderlo comprimibile, abilitare la fisarmonica, mostrare una freccia di direzione, scegliere l'icona, ecc. Questo è ottimo per creare menu personalizzati che utilizzano anche i menu standard di WordPress. Dovrai creare un menu diverso per ciascuna delle voci di menu in cui desideri visualizzare un menu WordPress.

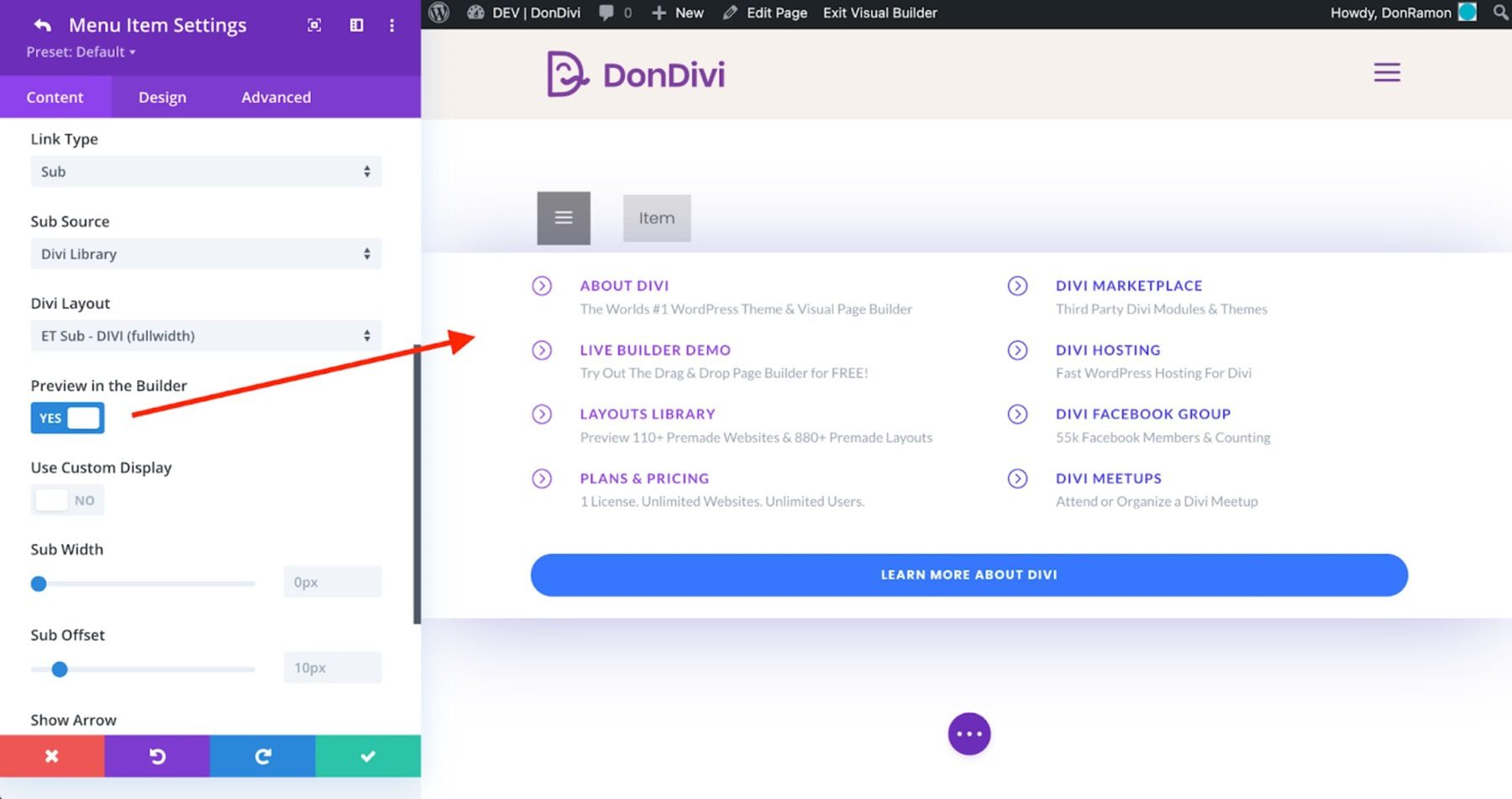
Se scegli Libreria Divi, puoi selezionare il layout da visualizzare. Ciò ti consente di utilizzare i layout Divi come mega menu. Per migliorare la tua esperienza di editing, hai la possibilità di abilitare la funzione "Anteprima nel Builder". Ciò ti consente di visualizzare il layout Divi selezionato all'interno di Divi Builder stesso, fornendo un assaggio di come apparirà al di fuori del builder. Vale la pena notare che alcuni stili possono apparire leggermente diversi a causa degli elementi specifici all'interno del layout. Tuttavia, questa funzione di anteprima funge da aiuto utile e il risultato finale verrà visualizzato con precisione sul frontend.

Mostra tipo di collegamento
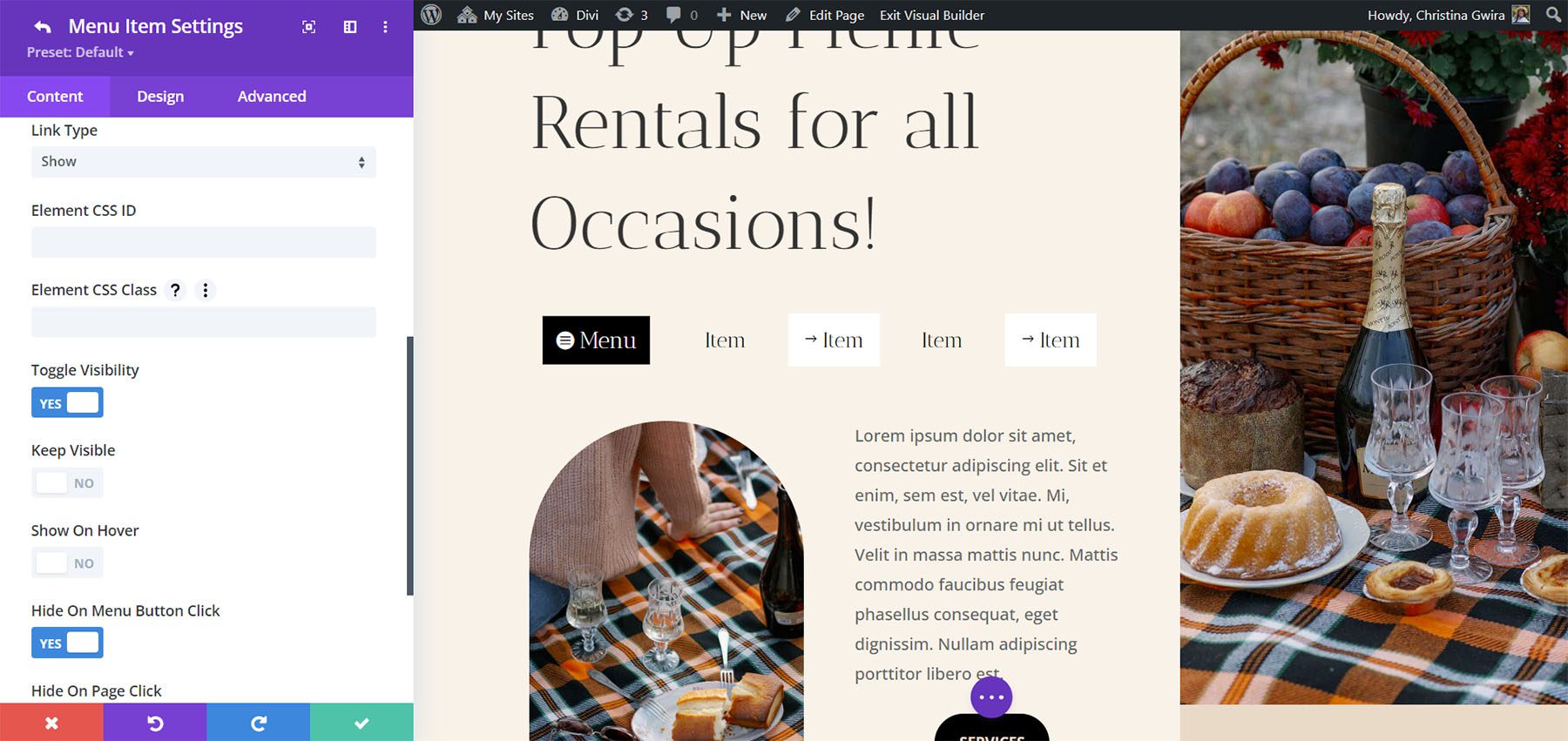
DiviMenus Flex include anche il tipo di collegamento Mostra che mostrerà gli elementi in base agli ID CSS o alla classe CSS che hai incluso. Attiva o disattiva la visibilità, mantienilo visibile, mostra al passaggio del mouse, nascondi al clic del pulsante, nascondi al clic della pagina e scegli lo stato iniziale al caricamento della pagina. Ad esempio, quando fai clic su una voce di menu, puoi rivelare un elemento specifico con un ID CSS univoco o rivelare contemporaneamente più elementi sulla tua pagina con la stessa classe CSS.

Dove acquistare DiviMenus
DiviMenus è disponibile nel Divi Marketplace per $ 49. Include un utilizzo illimitato e un anno di supporto e aggiornamenti e viene fornito con una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è il nostro sguardo a DiviMenus. Questo è un potente costruttore di menu. Ho solo scalfito la superficie di ciò che DiviMenus può fare. Mi piace che ora includa due moduli e aggiunga un logo, la possibilità di utilizzare i menu di WordPress come sottomenu e la possibilità di creare facilmente mega menu con i layout Divi. L'ho trovato intuitivo e include tutte le opzioni di stile per personalizzare ogni elemento del menu. Se sei interessato a un potente generatore di menu, vale la pena dare un'occhiata a DiviMenus.
Vogliamo sentire da voi. Hai provato DiviMenus? Fateci sapere cosa ne pensate nei commenti.
