Evidenziazione del plug-in Divi: Homepage 25 Pacchetto layout Divi
Pubblicato: 2022-10-24Homepage 25 Divi Layout Pack è un pacchetto di layout con 25 diversi layout di home page che funzionano con Divi Builder. I pacchetti di layout sono creati pensando a diversi tipi di attività, ma tutti i pacchetti di layout possono essere completamente personalizzati e sono sufficientemente flessibili da adattarsi a qualsiasi tipo di sito devi progettare. In questo post, daremo un'occhiata a tutti i layout forniti con questo pacchetto di layout per aiutarti a decidere se questo è il prodotto giusto per te.
Iniziamo!
Installazione di Homepage 25 Divi Layout Pack
Homepage 25 Divi Layout Pack viene fornito come file ZIP contenente file .json di Divi Builder. Per installare i layout del dispositivo di scorrimento, inizia decomprimendo il file. Quindi, apri la tua pagina in Divi Builder.

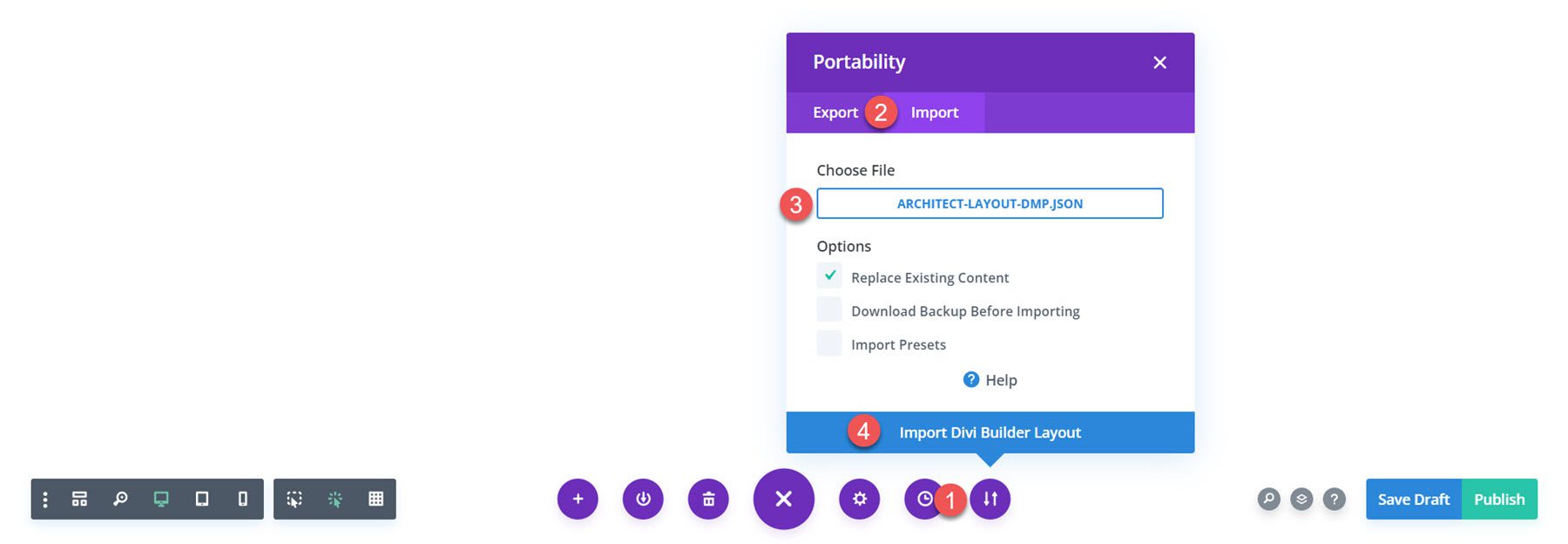
Fai clic sull'opzione di portabilità nella parte inferiore della pagina e seleziona la scheda di importazione. Seleziona il file .json per il layout della home page desiderato e inizia a importare il layout. Una volta importato il layout, non devi far altro che sostituire il contenuto con il tuo e il gioco è fatto!
Pagina iniziale 25 Pacchetto layout Divi
Diamo un'occhiata a ciascuno dei 25 layout che ottieni con Homepage 25 Divi Layout Pack.
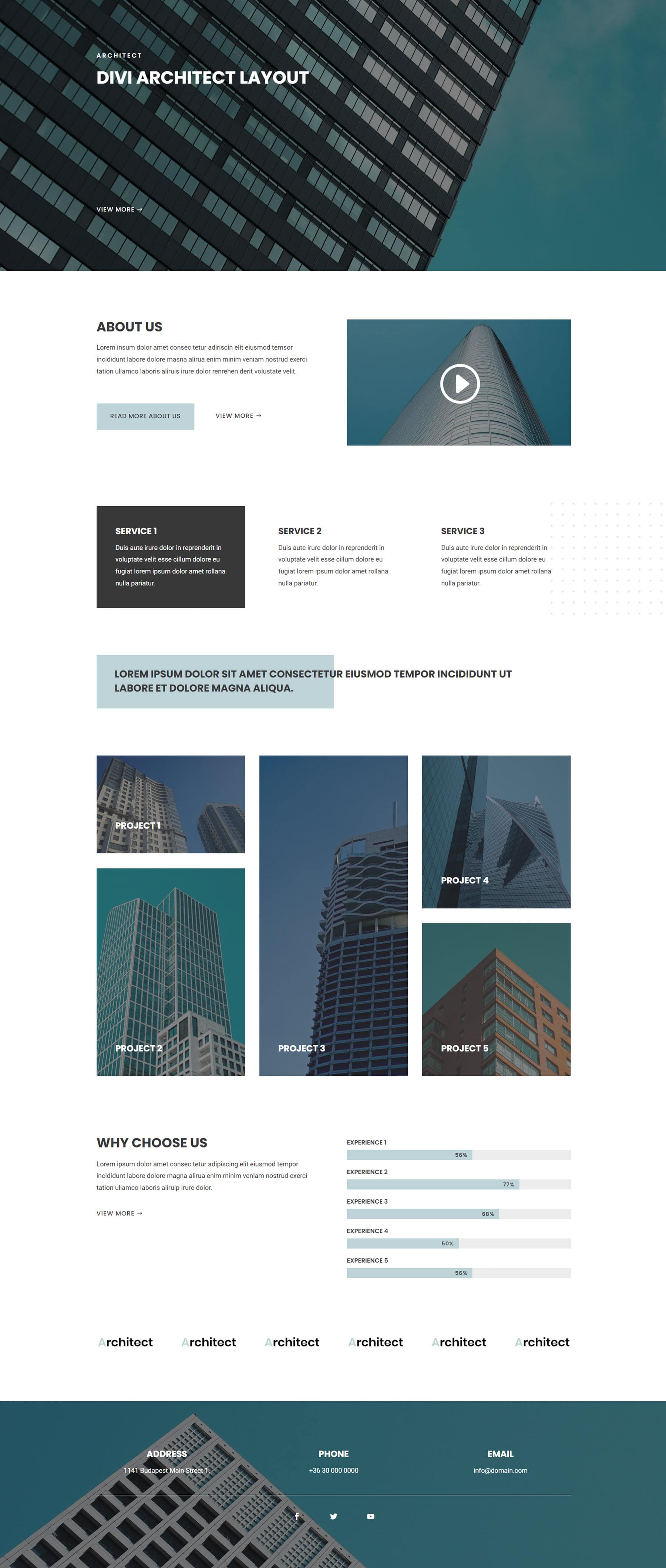
Disposizione dell'architetto
Il layout dell'architetto inizia con un'immagine di intestazione di grandi dimensioni con testo, seguita da una sezione su di noi con collegamenti per saperne di più e un video informativo. Il prossimo è un elenco di servizi e un elenco di progetti, che presentano entrambi alcuni effetti al passaggio del mouse. C'è una sezione perché sceglierci con le barre delle abilità e poi un elenco di loghi. Il piè di pagina della pagina è semplice, con l'elenco di informazioni su indirizzo, telefono, e-mail e social media. La pagina utilizza anche molti effetti slide-in per il contenuto della pagina.

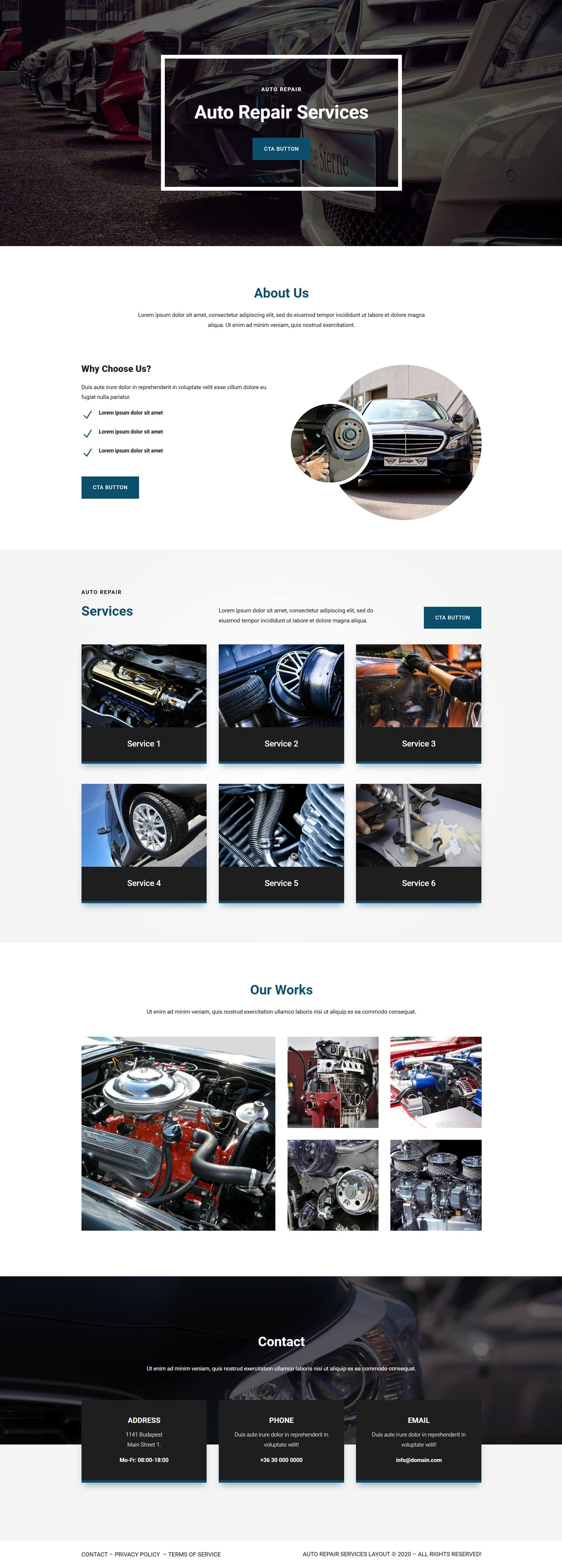
Layout di riparazione automatica
Il layout di riparazione automatica ha un'immagine di intestazione di grandi dimensioni con un bordo bianco e testo accanto a un pulsante CTA. La sezione Chi siamo presenta alcune immagini rotonde e del testo accanto ai segni di spunta che hanno un sottile effetto al passaggio del mouse. La prossima è la sezione dei servizi. Ogni servizio ha un'immagine e un titolo e c'è un effetto al passaggio del mouse per ogni carta in questa sezione. Successivamente, nella "sezione dei nostri lavori" c'è una galleria con le immagini su cui puoi fare clic per visualizzare a schermo intero. Infine è presente la sezione dei contatti con informazioni su indirizzo, telefono ed e-mail, nonché una barra a piè di pagina con alcuni collegamenti e informazioni sul copyright.

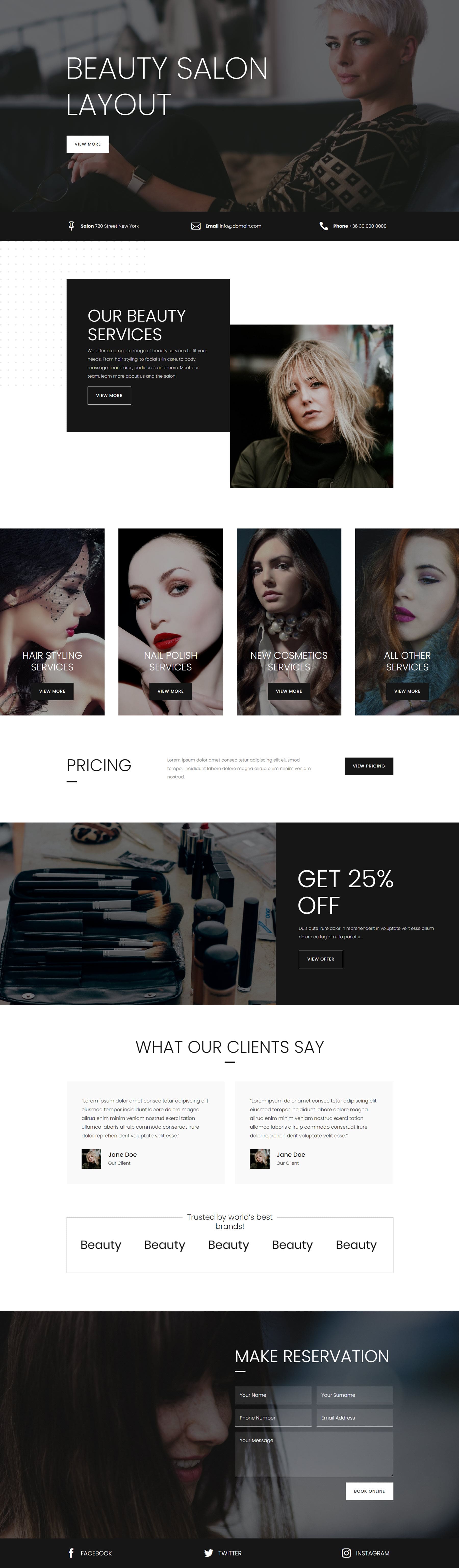
Disposizione del salone di bellezza
Il layout del salone di bellezza presenta un layout elegante con molte animazioni di caricamento. La pagina inizia con una grande intestazione con un CTA con l'indirizzo, l'e-mail e le informazioni sul telefono elencate di seguito. Di seguito c'è la sezione dei servizi, con del testo introduttivo e un elenco di servizi sulle immagini che hanno un effetto di oscuramento al passaggio del mouse. C'è un pulsante per visualizzare le informazioni sui prezzi e un'offerta di sconto del 25% con un pulsante per visualizzare. Sotto ci sono due recensioni dei clienti e un elenco di loghi. Infine, c'è un modulo di prenotazione e il piè di pagina contiene i collegamenti ai social media.

Layout aziendale 1
Business Layout 1 inizia con una sezione di intestazione con del testo, un numero di telefono e un modulo di contatto sovrapposti a uno sfondo fotografico di grandi dimensioni. C'è una sezione su di noi con testo, una foto, un'icona e un pulsante CTA. Successivamente, la sezione dei servizi presenta tre servizi con una descrizione, una foto e un invito all'azione. C'è una tabella dei prezzi e una sezione perché sceglierci con icone e pulsanti CTA. Il layout comprende anche una sezione galleria e una sezione FAQ. Il piè di pagina presenta le informazioni di contatto e gli orari di apertura su un'immagine di grandi dimensioni.

Layout aziendale 2
Business Layout 2 ha un'immagine di intestazione con icone dei social media, testo, un pulsante CTA e tre moduli blurb che trasmettono in modo conciso le informazioni sull'azienda above the fold. La sezione dei servizi presenta tre servizi con una foto, del testo e un pulsante CTA. La sezione Informazioni ha un testo e un pulsante CTA a sinistra, con due foto a destra insieme a un numero che rappresenta gli anni di attività. C'è una grande galleria che segue questa, così come una sezione FAQ. L'ultima sezione della pagina è un modulo di contatto insieme alle informazioni di contatto. Questo layout presenta anche molte animazioni di caricamento durante il design.

Layout aziendale 3
Il terzo layout aziendale ha un'immagine di intestazione di grandi dimensioni con del testo, un pulsante CTA e alcune icone blurb sulla destra. La sezione Chi siamo di seguito contiene del testo, una testimonianza del cliente e una foto. La sezione dei servizi ha un design simile a Business Layout 2. Segue una sezione della galleria, oltre alle recensioni dei clienti e alle domande frequenti. Il piè di pagina contiene informazioni di contatto e orari di apertura, nonché un modulo di contatto.

Layout aziendale 4
Business Layout 4 ha un'intestazione più semplice con testo e un banner blu sotto con testo e un pulsante CTA. La sezione Informazioni contiene testo, un'immagine, un pulsante CTA e un numero di telefono. La sezione servizi mostra ogni servizio con un'immagine e una riga di testo. C'è una sezione perché sceglierci in questo layout con moduli blurb e un bel effetto hover. Poi c'è una tabella dei prezzi e una sezione della galleria, quindi alcune recensioni dei clienti. Infine, l'ultima sezione presenta un modulo di contatto e le icone dei social media.

Layout aziendale 5
Il quinto layout aziendale ha una semplice immagine di intestazione con del testo e un pulsante CTA. La sezione Informazioni ha un'immagine a sinistra con un pulsante su di essa e il testo a destra. La sezione dei servizi presenta tre servizi con un'immagine, un pulsante e del testo. C'è una tabella dei prezzi, una sezione perché sceglierci con moduli blurb, una galleria e una sezione FAQ. Infine, la pagina si conclude con alcune informazioni di contatto. La pagina presenta diversi effetti al passaggio del mouse e animazioni in tutto.

Layout aziendale 6
Business Layout 6 inizia con un'intestazione di immagine di grandi dimensioni con testo e un pulsante CTA all'interno di un bordo bianco. La sezione Informazioni presenta del testo, un pulsante CTA e due immagini circolari. Ci sono sei carte elencate nella sezione servizi, ognuna con un'immagine e del testo. Di seguito c'è la sezione della galleria, quindi le recensioni dei clienti e le domande frequenti. Infine, le informazioni di contatto sono elencate in fondo alla pagina.

Layout aziendale 7
Il settimo layout aziendale ha un'intestazione grande con un pulsante CTA e tre moduli blurb con un'icona e informazioni di contatto, nonché orari di apertura. La sezione Informazioni contiene testo, una recensione del cliente e un'immagine circolare. La sezione dei servizi si estende per tutta la larghezza dello schermo, con ogni casella contenente testo e un pulsante CTA per ulteriori informazioni su ciascun servizio. La sezione Perché sceglierci include testo e frecce con effetti al passaggio del mouse, un'immagine rotonda, un pulsante CTA e un numero di telefono. Poi c'è una tabella dei prezzi, una sezione della galleria e le domande frequenti. Infine, la pagina termina con un modulo di contatto accanto ad alcune informazioni di contatto.

Layout aziendale 8
Questo layout presenta un riquadro sopra l'immagine di intestazione grande che contiene del testo e un pulsante CTA. Anche la sezione Chi siamo è semplice, con un pulsante sopra l'immagine grande e del testo a destra. La sezione dei servizi presenta un'icona sopra ogni immagine e ha spazio per del testo e un pulsante CTA per ogni servizio. La tabella dei prezzi offre spazio per 4 diversi piani tariffari e include un'icona per ogni piano, nonché testo e un pulsante CTA. La sezione Perché sceglierci mostra alcuni moduli blurb con icone grandi che si sovrappongono a un'immagine di sfondo. Infine, la pagina ha una sezione galleria, una sezione recensione, una sezione FAQ e termina con un modulo di contatto e collegamenti ai social media.

Layout aziendale 9
Business Layout 9 presenta una semplice intestazione con testo e un pulsante CTA. La pagina Chi siamo presenta del testo, un pulsante e un'immagine sul lato destro. Successivamente, la sezione dei servizi elenca del testo, un pulsante CTA e un'immagine con un'icona sovrapposta. C'è anche una tabella dei prezzi e una sezione perché sceglierci con moduli blurb in questo layout, seguita da una sezione galleria, recensioni dei clienti e domande frequenti. Infine, la pagina si conclude con le informazioni di contatto e gli orari di apertura.

Layout aziendale 10
Infine, l'ultimo layout aziendale presenta un'immagine di intestazione con il testo dell'intestazione su uno sfondo colorato. La sezione Informazioni contiene del testo, un pulsante CTA e un'immagine. La sezione servizi presenta tre schede, una per ogni servizio, con testo e un pulsante CTA. La tabella dei prezzi è la tabella dei prezzi a 4 livelli che abbiamo visto nel layout 8, seguita dalla sezione perché sceglierci con moduli di blurb con icone. Il layout ha anche una sezione galleria, recensioni dei clienti e domande frequenti. E infine, il layout si conclude con alcuni collegamenti ai social media e un modulo di contatto.

Disposizione dello studio di danza
Il layout dello studio di danza presenta una tavolozza di colori rosa e grigio e utilizza una fotografia accattivante in tutto il layout. L'intestazione presenta un'icona e un testo di intestazione su uno sfondo rosa su un'immagine scurita. La sezione Informazioni contiene testo, un pulsante CTA e un'immagine. Ci sono tre caselle sotto con un'icona che elenca tre stili di danza. La sezione del corso di danza è una sezione in stile collage con immagini e schede con informazioni sul corso e un pulsante CTA su di esse. La sezione delle lezioni di ballo contiene due carte con due serie di informazioni sulla classe elencate. Infine, c'è un dispositivo di scorrimento della recensione del cliente e la pagina termina con un modulo di contatto e le informazioni di contatto.


Layout del negozio di moda
Il layout del negozio di moda presenta un'intestazione in stile diviso con testo e un pulsante CTA sul lato sinistro e un'immagine a destra. Di seguito è riportato un elenco di loghi e immagini di grandi dimensioni che rimandano a diverse pagine del negozio. Di seguito sono riportati alcuni loghi e testi che rappresentano diversi servizi del negozio come la spedizione gratuita e l'assistenza clienti. La prossima è una sezione di prodotti recenti che utilizza il modulo Woo Products che funziona con WooCommerce. C'è un'altra sezione divisa immagine/testo che promuove sconti giornalieri con un pulsante CTA, seguita da testimonianze e un modulo di iscrizione via e-mail per ricevere uno sconto.

Disposizione di forma fisica
Questo layout utilizza una combinazione di colori nero, bianco e verde con immagini scure. L'intestazione presenta una grande immagine di sfondo, del testo, un pulsante CTA e collegamenti ai social media. La sezione Informazioni contiene testo, un pulsante CTA e due immagini con alcuni effetti al passaggio del mouse. La sezione servizi mette in evidenza tre servizi con immagini, un collegamento CTA e del testo. C'è una sezione con le informazioni sugli allenatori, con del testo e un CTA accanto a un'immagine di grandi dimensioni, seguita da alcuni contatori numerici che rappresentano informazioni sulla palestra. La prossima è una sezione con i vantaggi dell'abbonamento, con del testo e un pulsante CTA. C'è una sezione di servizi per il fitness che utilizza moduli blurb con un'icona grande e un testo descrittivo. Poi c'è una sezione per i piani di abbonamento, con un'altra grande immagine accanto al testo e un CTA. Infine, ci sono tre testimonianze e la pagina termina con un modulo di iscrizione alla newsletter e le informazioni di contatto.

Disposizione del negozio di mobili
Il layout del negozio di mobili inizia con un'immagine grande con il testo dell'intestazione e una freccia con un pulsante per esplorare le categorie popolari. Di seguito è riportata la sezione delle categorie con grandi schede immagine collegate a ciascuna categoria. Ci sono alcune icone sotto questo con funzionalità del negozio come la spedizione gratuita e l'assistenza clienti. Di seguito c'è un'introduzione a una raccolta, con un'immagine di grandi dimensioni e un testo descrittivo. La prossima è la sezione dei nuovi prodotti, che utilizza il modulo Woo Products. Poi c'è un'immagine con del testo che pubblicizza uno sconto, e poi la sezione scopri di più con immagini collegate a sconti e prodotti di prima qualità. C'è un modulo di iscrizione e-mail e la pagina termina con moduli blurb con informazioni di contatto.

Disposizione del giardiniere
Il layout del giardiniere inizia con una grande immagine di fiori con icone dei social media, testo dell'intestazione e un pulsante CTA. Sovrapposti ci sono tre moduli blurb con tre servizi. La sezione Informazioni presenta testo e un pulsante CTA a sinistra, con un'icona e un'immagine a destra. La prossima è la sezione perché sceglierci con frecce e testo con effetto al passaggio del mouse. La sezione dei nostri lavori presenta una galleria e la pagina termina con un modulo di contatto e le informazioni di contatto elencate.

Layout di energia verde
Il layout dell'energia verde inizia con un'immagine di intestazione di grandi dimensioni con testo di intestazione, tre segni di spunta accanto ad alcune qualità aziendali e un pulsante CTA. La sezione Chi siamo ha del testo e un pulsante CTA accanto a un'immagine con un effetto al passaggio del mouse. Successivamente, ci sono tre carte che rappresentano tre tipi di energia verde. La sezione servizi presenta tre servizi, ciascuno con un'immagine, un'icona, un testo descrittivo e un pulsante. C'è una sezione verde perché andare che ha un'immagine grande e una casella con del testo e un pulsante. Di seguito è riportata una sezione su come lavoriamo con alcune icone a destra e il testo descrittivo a sinistra. Ci sono alcuni contatori numerici al di sotto di questo che rappresentano dati rilevanti. Dopo questa è una sezione di testimonianze su uno sfondo di un'immagine di grandi dimensioni, quindi una sezione perché sceglierci con un grafico delle abilità. Infine, il piè di pagina contiene icone dei social media, collegamenti ad alcune pagine interne e testo del copyright.

Disposizione della palestra
Il layout della palestra utilizza una combinazione di colori nero, blu e bianco con molte animazioni di caricamento. L'intestazione è un'immagine grande con il testo dell'intestazione e un pulsante e sono presenti due pulsanti aggiuntivi nella parte inferiore dell'intestazione. La prossima è la sezione dei servizi, con il testo descrittivo, un pulsante CTA e un'immagine per ogni servizio. La sezione dei nostri formatori presenta un'immagine con testo a destra, insieme a un pulsante CTA. Di seguito sono riportate informazioni sulla palestra, sulle lezioni e sugli allenamenti online. Poi c'è una sezione con un'immagine di grandi dimensioni che presenta i servizi di fitness, seguita da un'altra sezione con testo per descrivere i piani di abbonamento. La sezione perché sceglierci ha un grafico a barre delle abilità, testimonianze dei clienti e quattro moduli contatori di numeri. Segue una sezione FAQ e una sezione di contatto con un modulo di contatto e informazioni di contatto.

Disposizione tuttofare
Questo layout presenta un'intestazione con testo di intestazione, un pulsante CTA e moduli blurb con informazioni di contatto. La sezione Chi siamo contiene testo, un'immagine rotonda e una testimonianza del cliente. I servizi sono presentati su sfondi colorati con testo e un pulsante CTA. La prossima è la sezione perché sceglierci, con frecce e testo, un pulsante CTA, un numero di telefono e un'immagine rotonda. La sezione dei nostri lavori è una sezione galleria, seguita da un modulo di contatto, informazioni di contatto e una barra a piè di pagina.

Layout scuro per interior designer
Questa è la versione oscura del layout dell'interior designer. L'intestazione presenta un'immagine grande con il testo dell'intestazione e un pulsante CTA. La sezione Chi siamo presenta un'icona, un testo e un'immagine con un'etichetta sopra. La sezione dei nostri servizi è sovrapposta a un'immagine e presenta anche un'icona. La sezione Perché sceglierci mostra alcune recensioni dei clienti, un pulsante CTA e un'immagine. Di seguito è la sezione dei nostri lavori, che è un modulo galleria. La sezione su come lavoriamo presenta tre passaggi, ciascuno con una foto, una descrizione e un pulsante CTA. Infine, ci sono le informazioni di contatto, un modulo di contatto e una barra a piè di pagina.

Disposizione della luce di interior designer
E questa è la versione light del layout dell'interior designer. Il layout è esattamente lo stesso della versione scura, ma il colore di sfondo principale è chiaro.

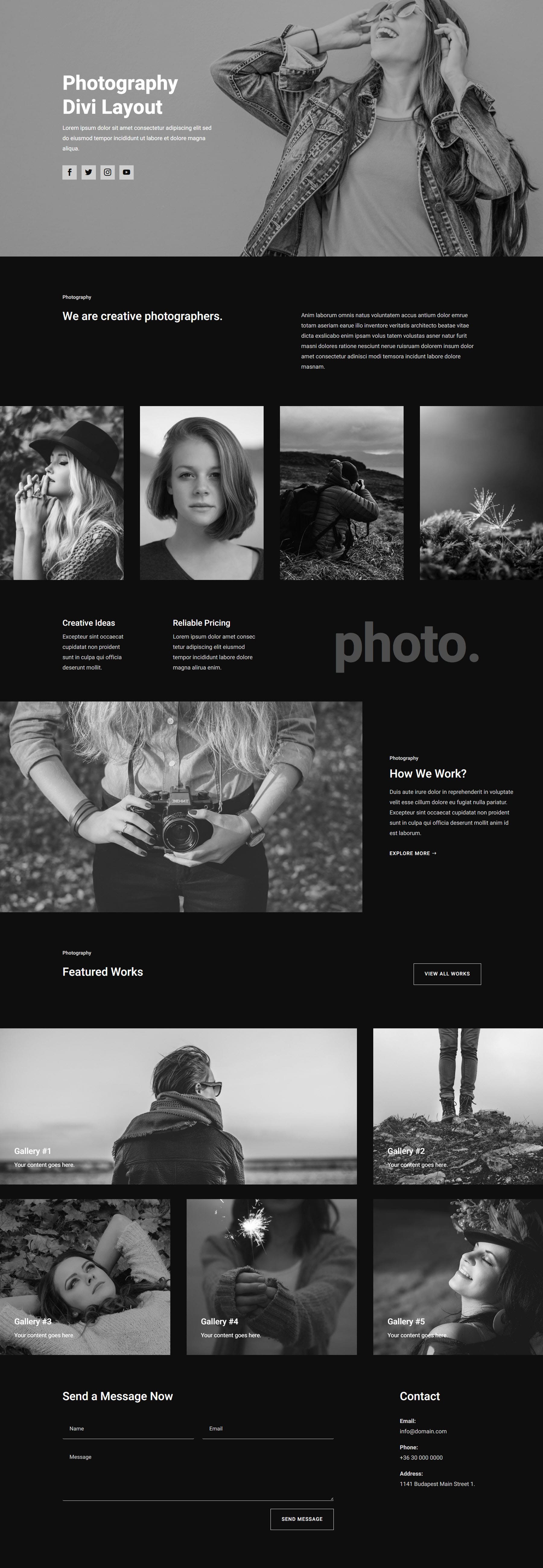
Disposizione della fotografia
Il layout della fotografia utilizza una combinazione di colori in bianco e nero e filtri in bianco e nero sulle foto. C'è una grande immagine di intestazione con testo e icone dei social media, seguita da alcune sul testo. Ci sono quattro foto che rappresentano e si collegano a quattro diversi stili di fotografia e del testo aggiuntivo sotto questo. La sezione su come lavoriamo ha anche una grande foto, testo e un pulsante CTA. C'è una sezione delle opere in primo piano con un pulsante CTA e una galleria, quindi la pagina termina con un modulo di contatto e le informazioni di contatto.

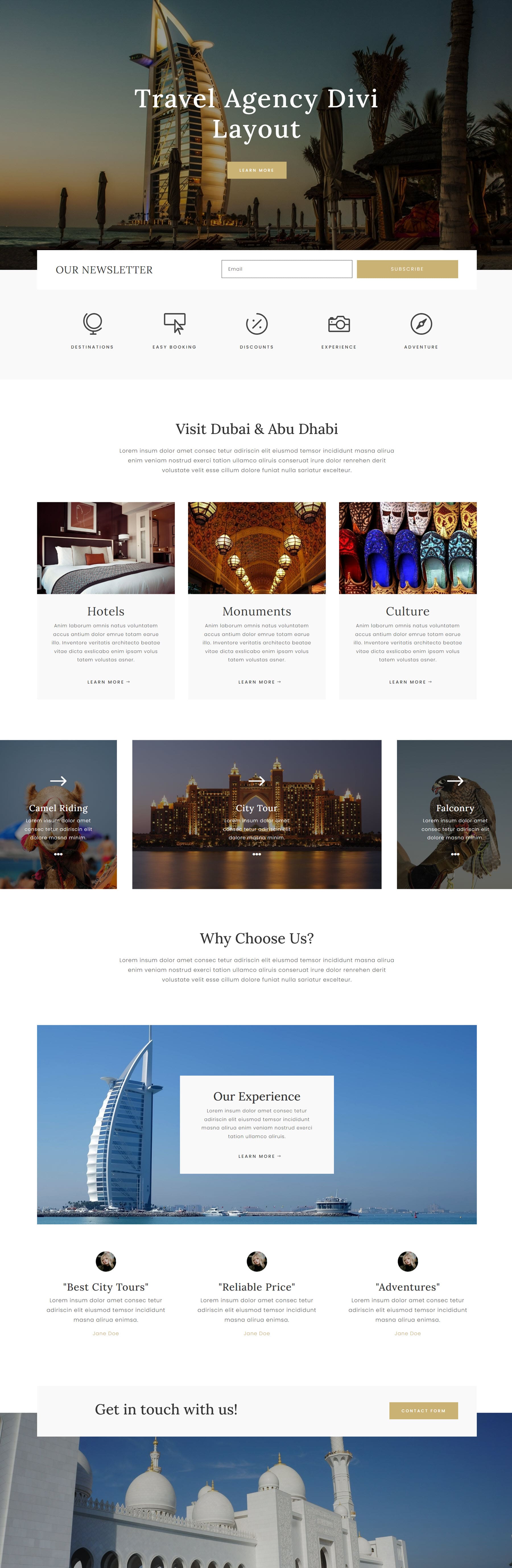
Disposizione dell'agenzia di viaggio
Il nostro layout finale è il layout dell'agenzia di viaggi. Questo layout presenta un'immagine di intestazione di grandi dimensioni con testo del copricapo e un pulsante CTA. Sovrapponendo l'intestazione c'è un modulo di iscrizione alla newsletter. Di seguito è riportato un elenco di icone, quindi del testo introduttivo e tre diverse schede con un'immagine, un testo e un pulsante. Poi ci sono tre immagini collegate che presentano attività che potresti prenotare, con del testo descrittivo. La sezione perché sceglierci ha del testo e poi un'immagine con un link e altro testo. Poi ci sono alcuni blurb di testimonianze. Infine, la pagina termina con un pulsante a un modulo di contatto e un'immagine.

Acquista Homepage 25 Divi Layout Pack
Homepage 25 Divi Layout Pack è disponibile nel Divi Marketplace. Costa $ 19,99 per l'utilizzo illimitato del sito Web e gli aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.
Pensieri finali
Homepage 25 fornisce diversi bellissimi layout di home page per il tuo prossimo progetto di design. Ogni layout è unico ed è disegnato per un settore specifico, ma ogni design può essere totalmente personalizzato per adattarsi a qualsiasi cosa tu abbia bisogno. Tieni presente che questi layout di home page contengono solo una pagina e tutti contengono collegamenti CTA a varie sottopagine, che dovrai progettare tu stesso. Tuttavia, se stai cercando di ottenere un vantaggio sul tuo prossimo progetto di design con un modello di home page, questo prodotto ti aiuterà sicuramente.
Ci piacerebbe avere tue notizie! Hai provato Homepage 25 Divi Layout Pack? Fateci sapere cosa ne pensate nei commenti!
