Evidenziazione del plug-in Divi: Woo Essential
Pubblicato: 2023-02-20Woo Essential è un plug-in di terze parti che aggiunge 8 nuovi moduli Woo Commerce a Divi Builder. Aggiunge inoltre diverse funzionalità per semplificare il processo di acquisto, consentendo di visualizzare prodotti e categorie in più layout e molte opzioni di funzionalità. In questo post, esamineremo i moduli e le funzionalità di Woo Essential per aiutarti a decidere se è il prodotto giusto per le tue esigenze.
- 1 moduli Woo Essential Divi
- 1.1 Fisarmonica di categoria Woo
- 1.2 Carosello delle categorie Woo
- 1.3 Griglia delle categorie Woo
- 1.4 Muratura di categoria Woo
- 1.5 Fisarmonica del prodotto Woo
- 1.6 Carosello dei prodotti Woo
- 1.7 Filtro prodotto Woo
- 1.8 Griglia dei prodotti Woo
- Altre 2 caratteristiche essenziali di Woo
- 2.1 Mini carrello Woo Essential Woo
- 2.2 Woo Essential Quickview Popup
- 2.3 Woo Essential Confronta i prodotti
- 3 impostazioni essenziali di Woo
- 4 modelli essenziali Woo
- 5 Acquista Woo Essential
- 6 pensieri finali
Woo Essential Divi Modules
Woo Essential aggiunge 8 moduli a Divi Builder. Alcune delle funzionalità richiedono i plugin YITH WooCommerce Compare e YITH WooCommerce Wishlist. Le versioni gratuite vanno bene per questo. Vedrai una notifica se non li hai installati. Basta fare clic sulla notifica per installarli e attivarli dopo aver attivato il plug-in Woo Essential.
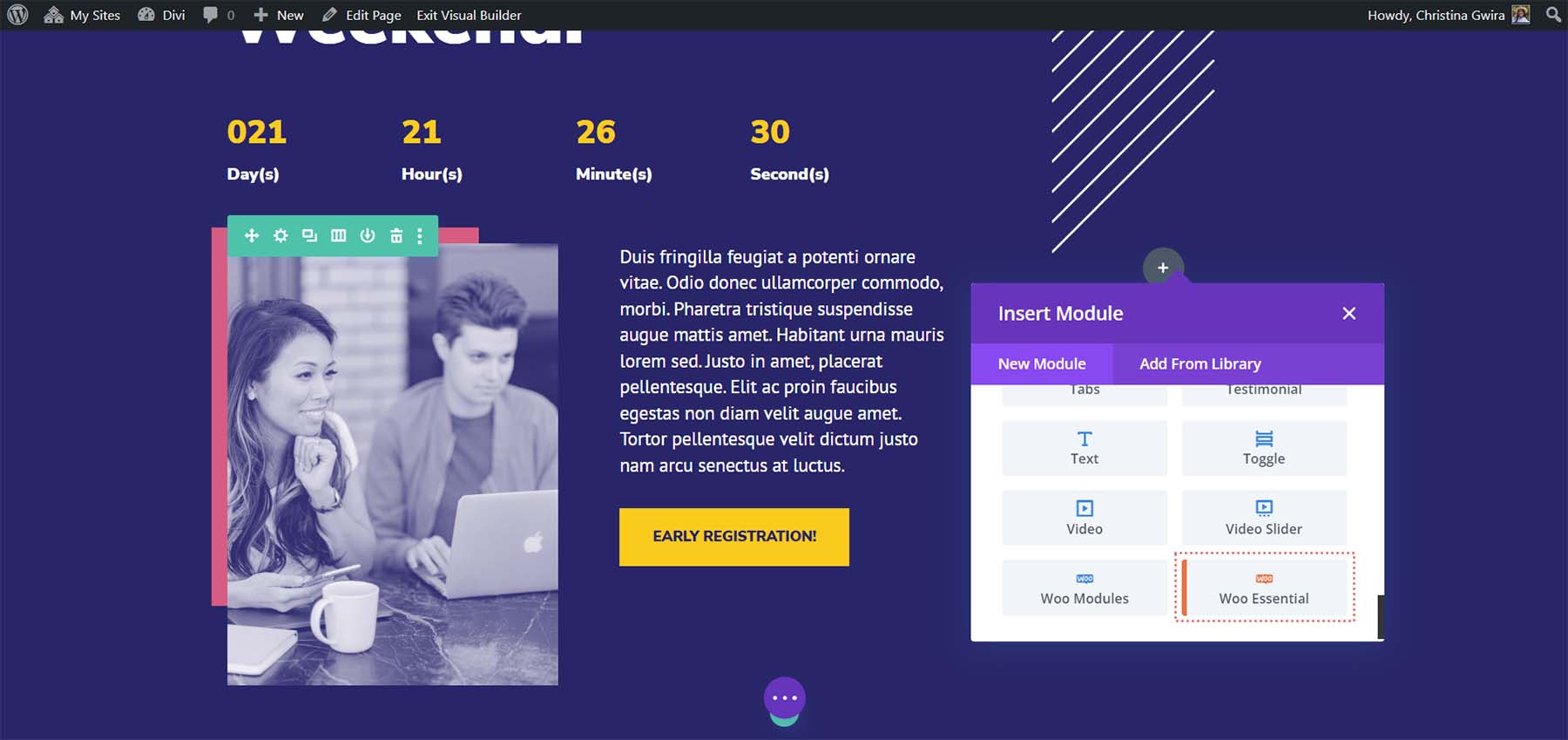
All'inizio non vedrai tutti i moduli in Divi Builder. Invece, vedrai un modulo chiamato Woo Essential. Fare clic su questo modulo.

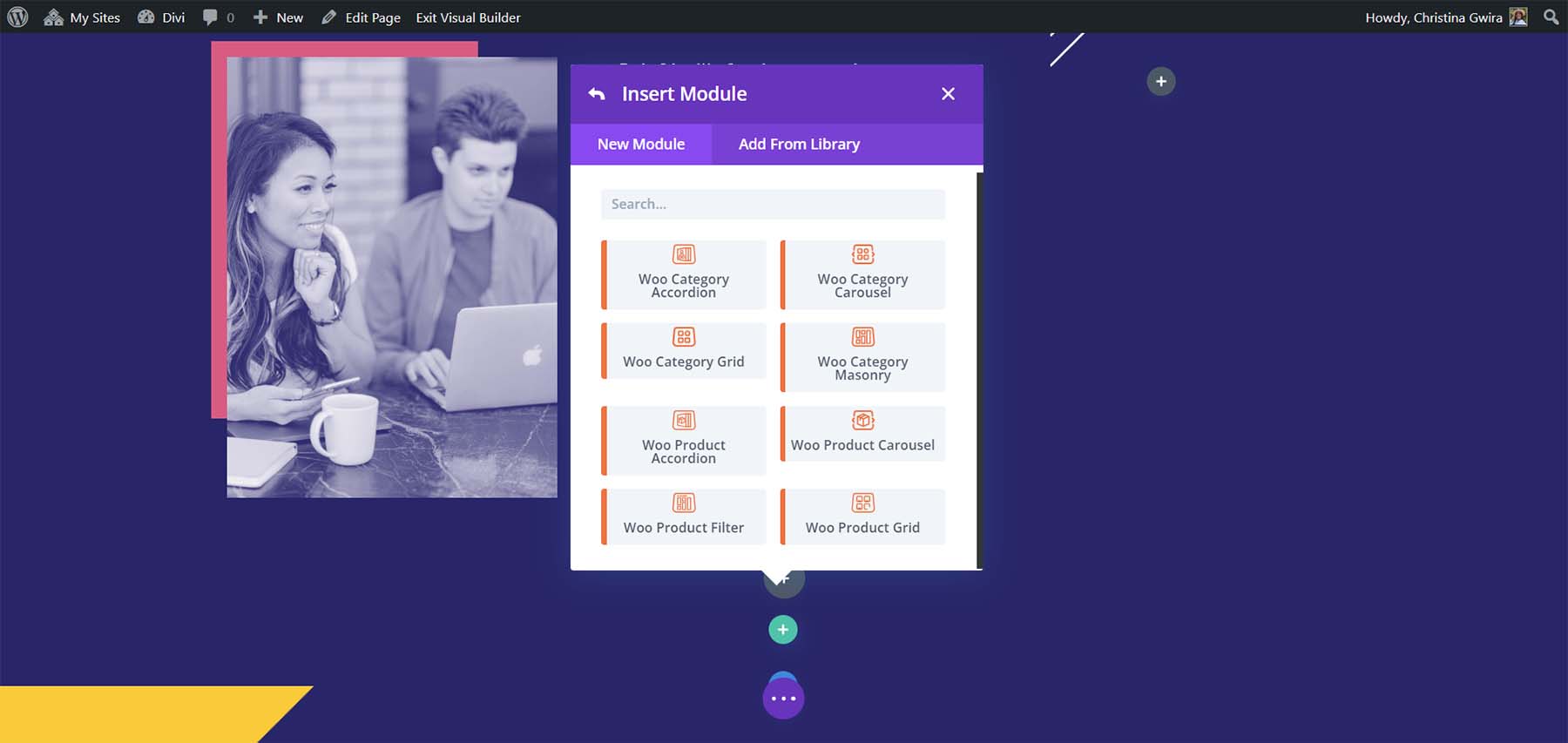
Tutti i moduli Woo Essential verranno quindi visualizzati nel modale. Ora puoi aggiungere i moduli a qualsiasi layout Divi per visualizzare i prodotti WooCommerce.

Diamo un'occhiata più da vicino a ciascuno dei moduli essenziali di Woo. Mostrerò le impostazioni predefinite e quindi mostrerò un esempio di alcune delle caratteristiche del design.
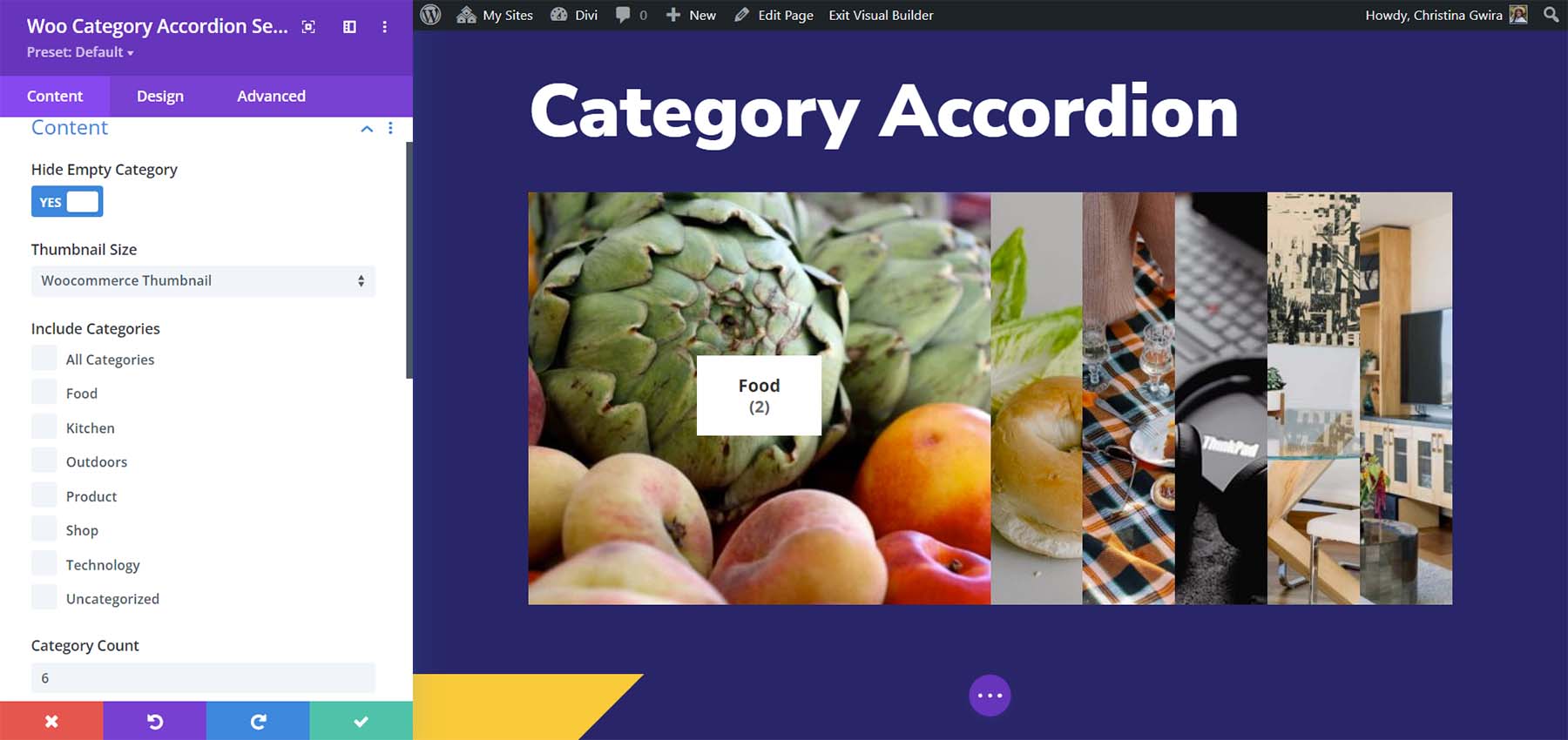
Fisarmonica di categoria Woo
Il Woo Category Accordion Module mostra le immagini per le categorie di prodotti. Le immagini si espandono al passaggio del mouse per mostrare una descrizione della categoria e il numero di elementi in quella categoria. Mostrerà l'immagine della categoria se ne hai impostata una.

Hai il pieno controllo sul design di ogni elemento. In questo esempio, ho aggiunto un'ombreggiatura a riquadro, arrotondato gli angoli e modificato i colori e le dimensioni dei caratteri per il nome della categoria, il conteggio e la descrizione. Ho anche aggiunto l'imbottitura e l'altezza della linea alla descrizione.
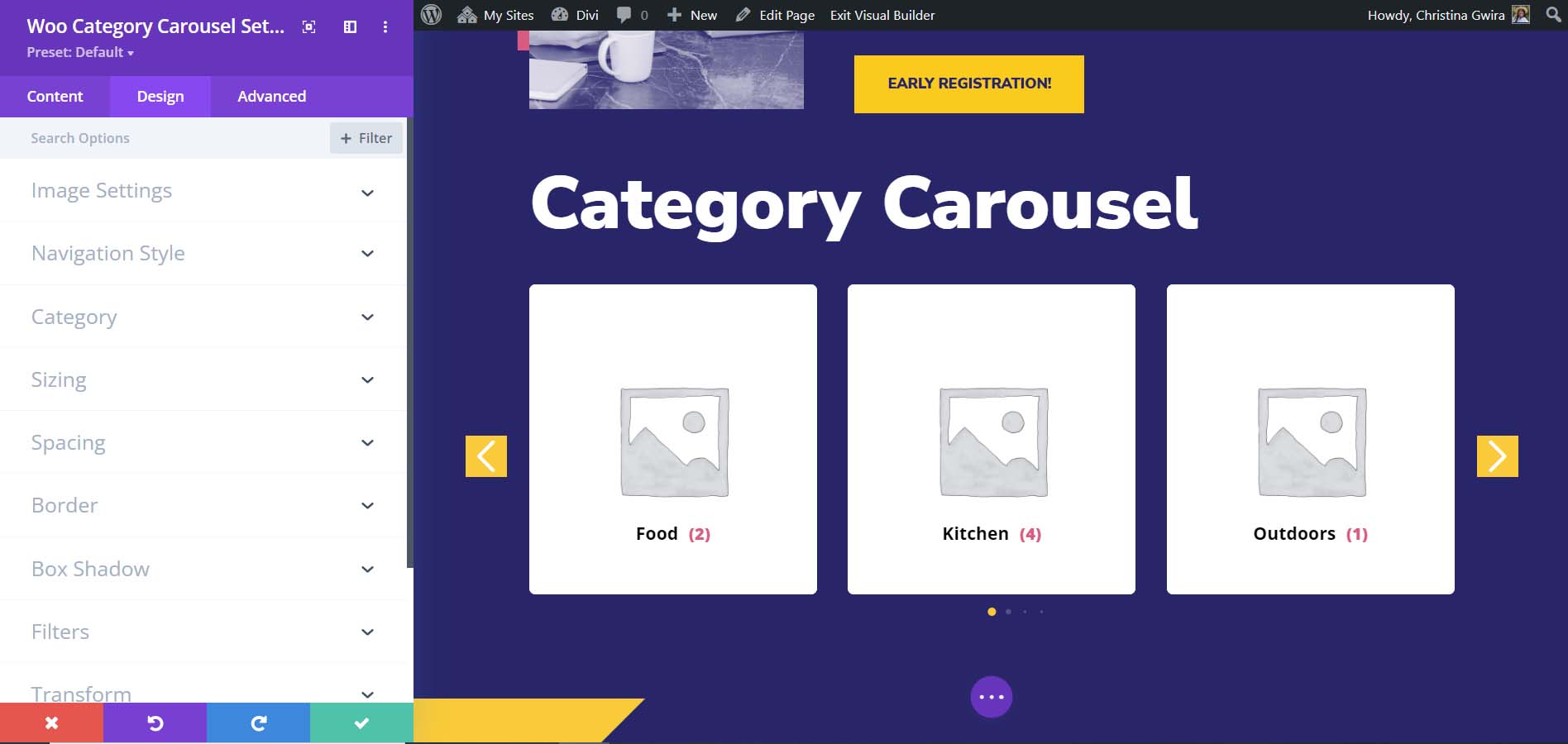
Carosello di categoria Woo
Il Woo Category Carousel crea uno slider completo di navigazione e scorrimento automatico. Ha molte impostazioni per regolare il carosello.

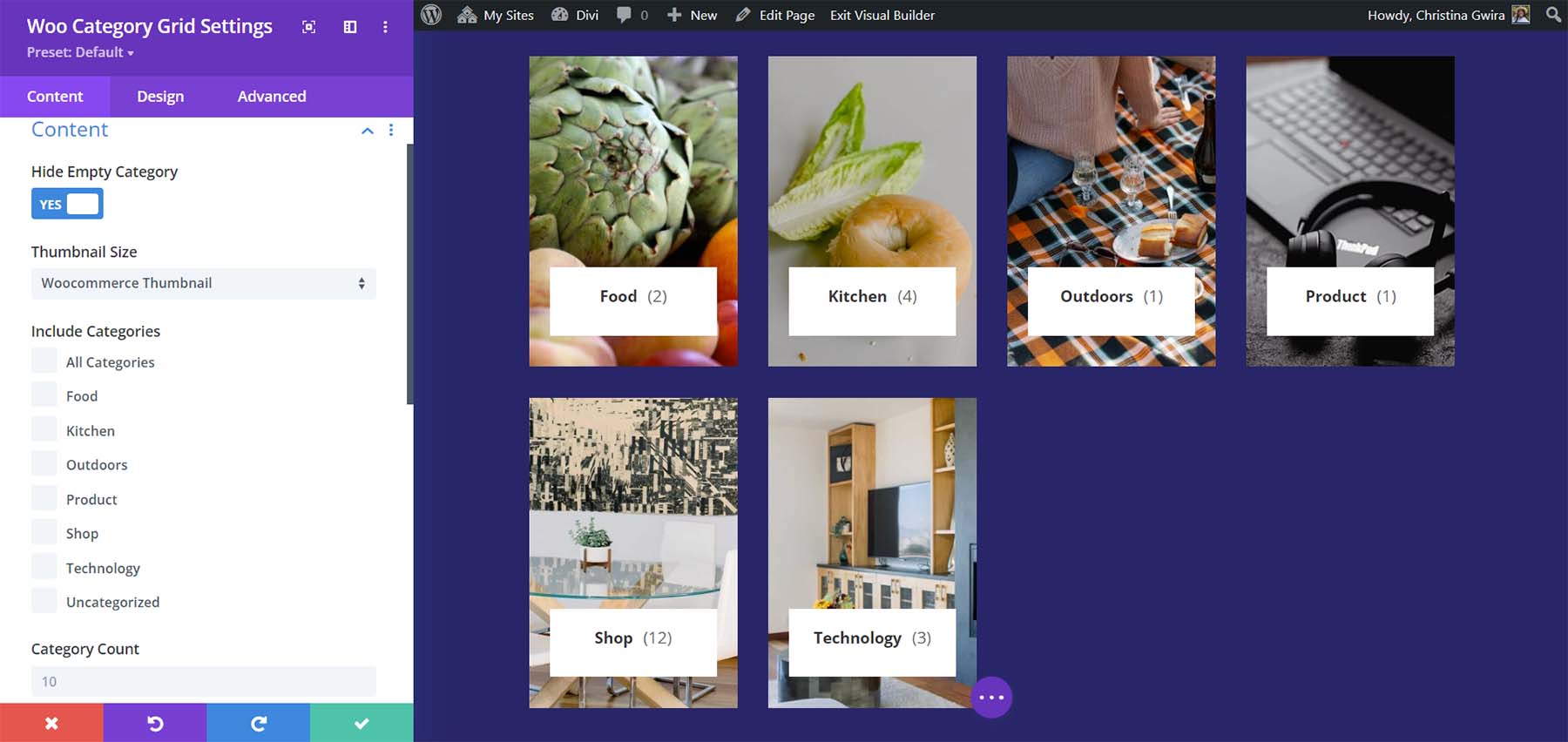
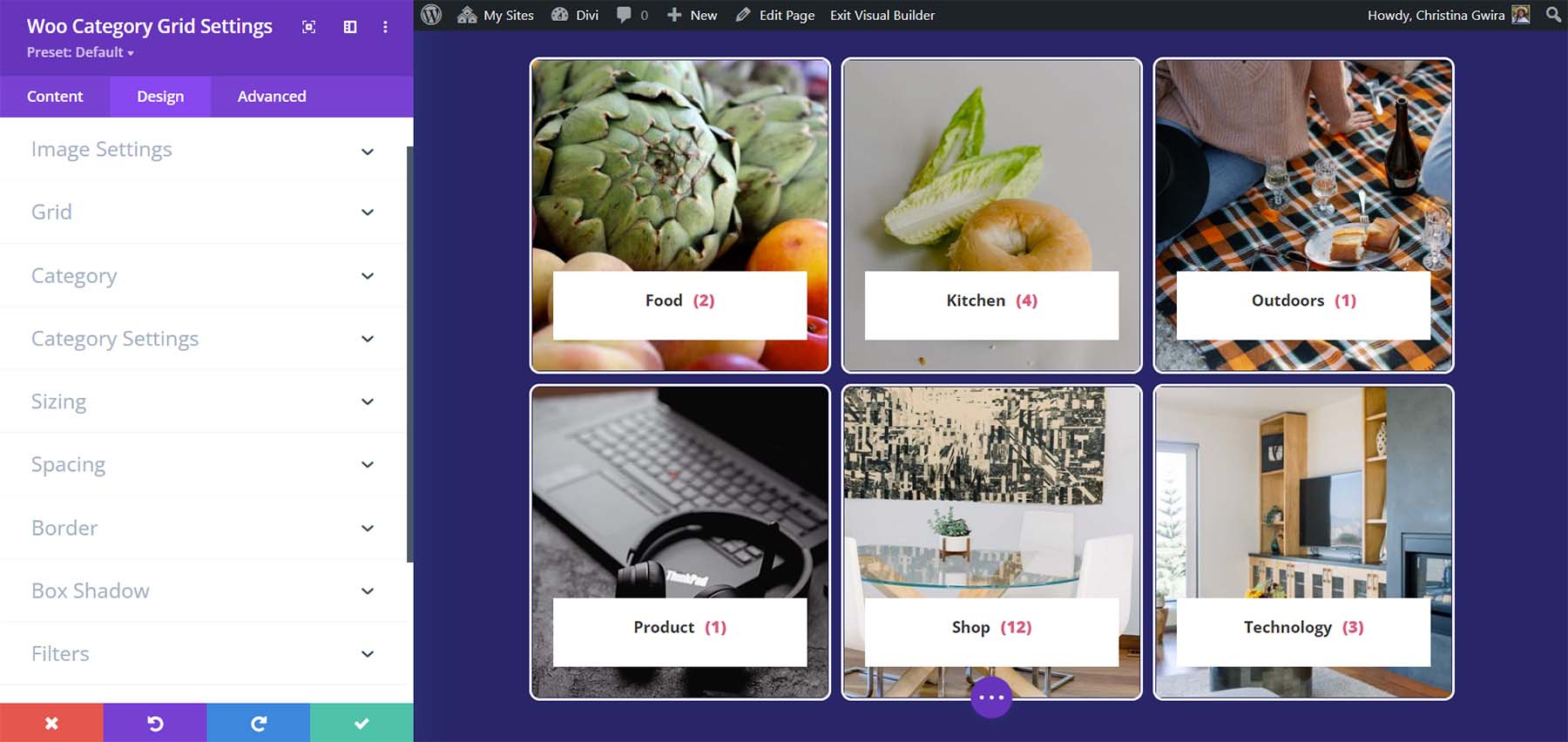
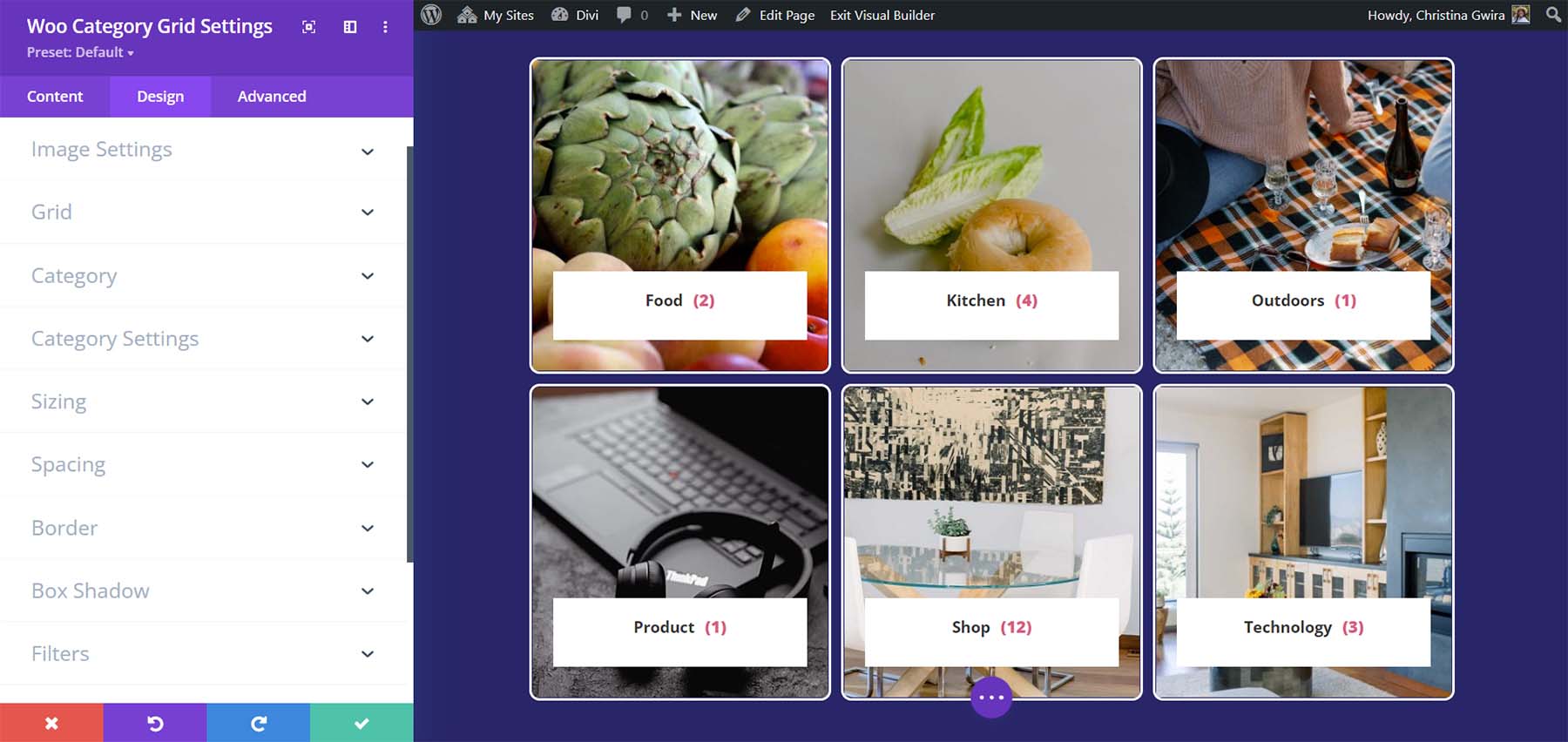
Griglia delle categorie Woo
La Woo Category Grid mostra le categorie come carte in una griglia. La griglia è regolabile, quindi puoi modificare il numero di colonne.

Per questo, ho aggiunto un bordo, arrotondato gli angoli, regolato i caratteri e modificato il conteggio della griglia e le impostazioni del divario.

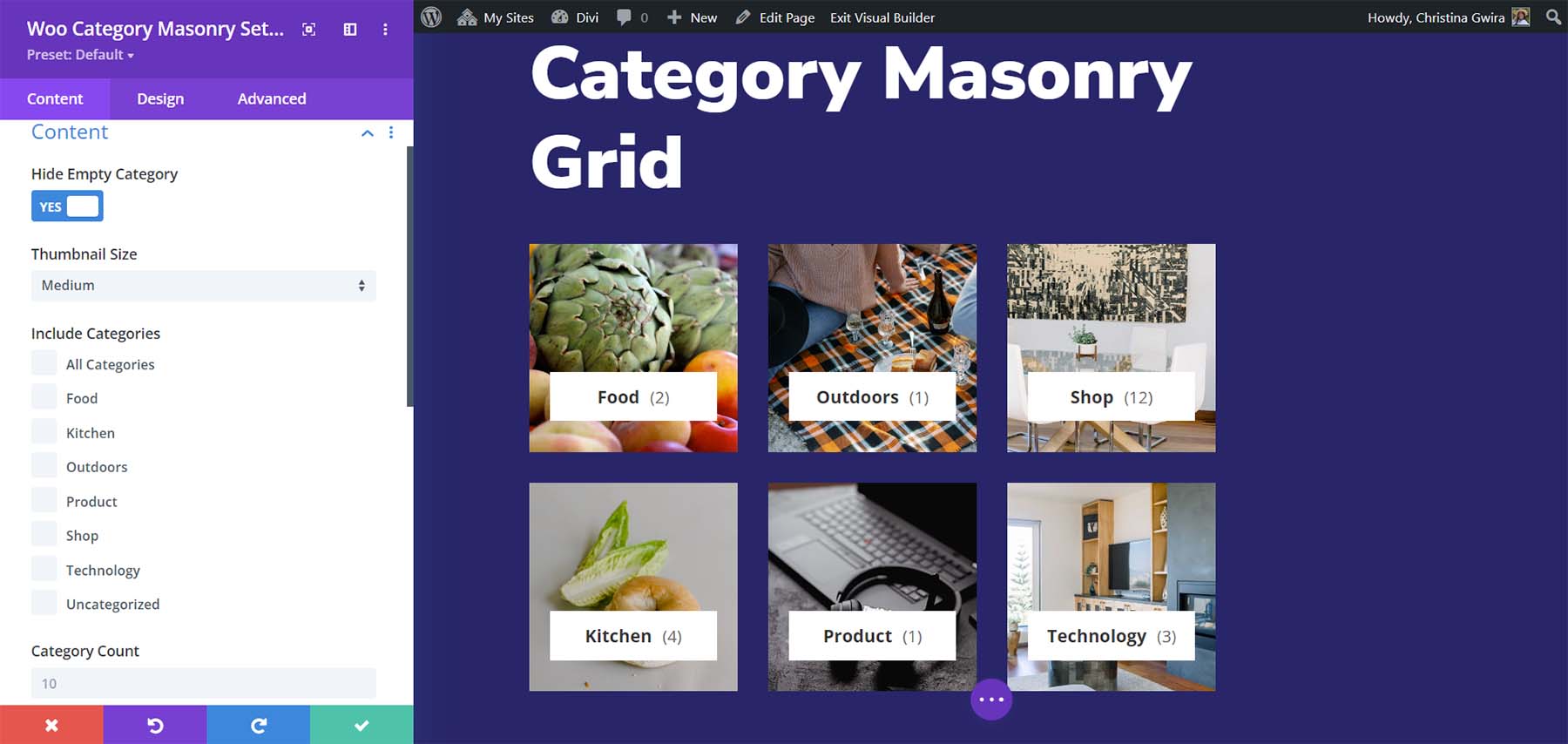
Woo Categoria Massoneria
Il Woo Category Masonry Module posiziona le categorie all'interno di una griglia in muratura.

In questo esempio, ho regolato il numero e lo spazio della griglia e ho cambiato i caratteri.

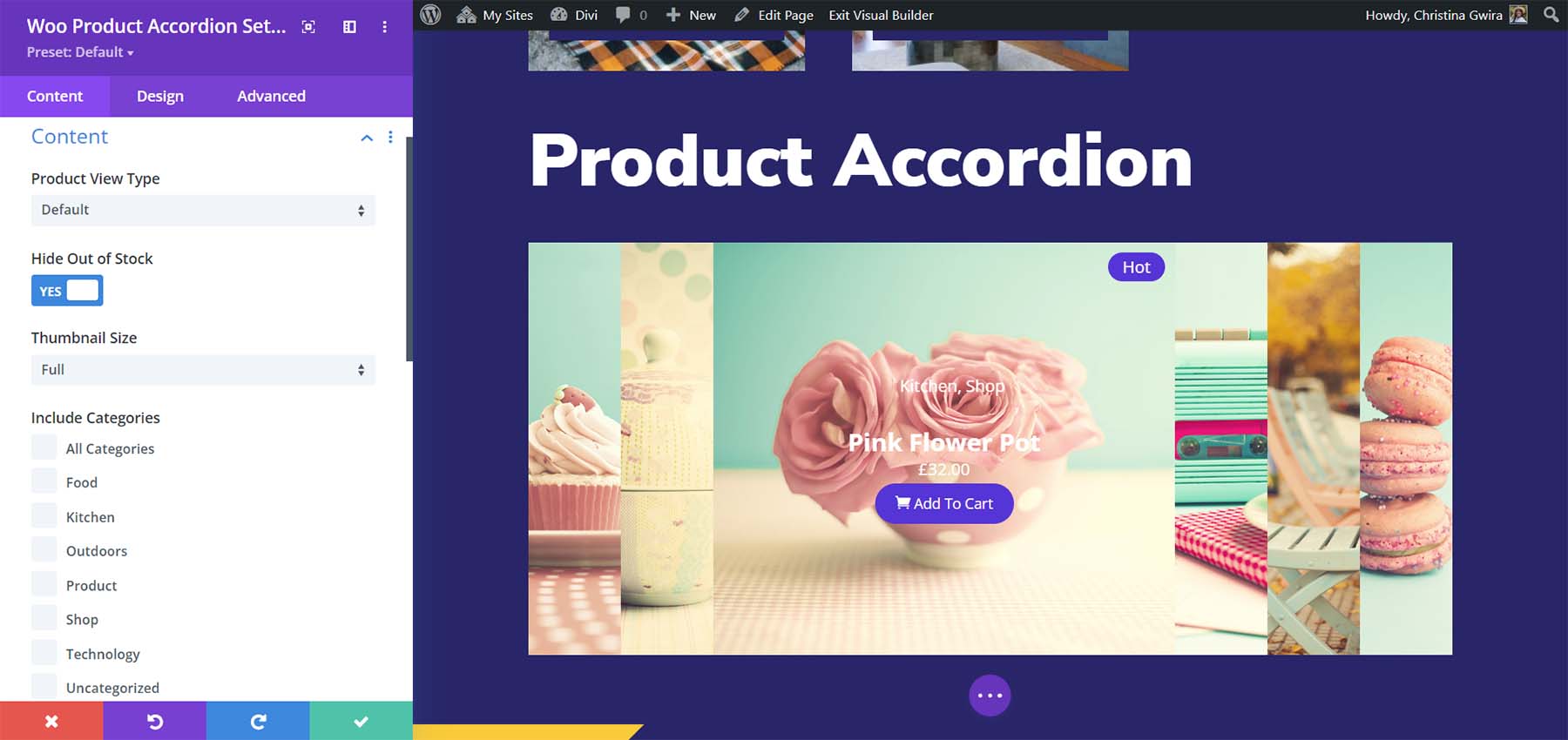
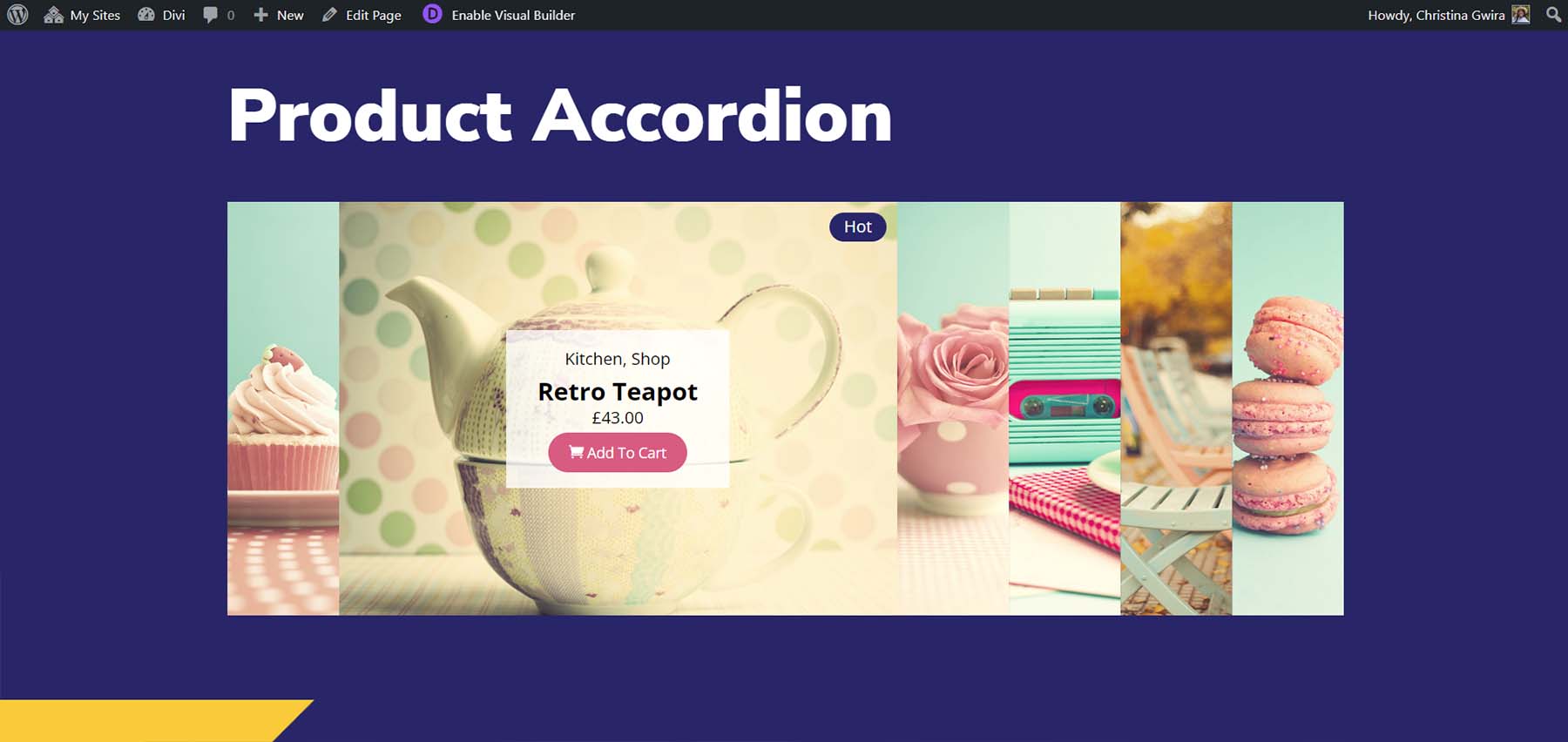
Prodotto Woo Fisarmonica
La fisarmonica del prodotto Woo funziona come la fisarmonica della categoria Woo, tranne per il fatto che mostra i prodotti stessi. Si espande al passaggio del mouse per mostrare le informazioni sul prodotto. Scegli quali elementi visualizzare dal pulsante Aggiungi al carrello, prezzo, valutazione a stelle, descrizione, badge del prodotto in evidenza, tipo di badge di vendita e testo del badge di vendita. Puoi anche controllare come funziona la fisarmonica. Tutti i moduli del prodotto mostrano l'immagine in primo piano per impostazione predefinita.

In questo esempio, ho regolato lo sfondo del contenuto, cambiato i colori dei caratteri, cambiato il colore del badge, aumentato la dimensione del carattere del nome del prodotto e cambiato il colore del pulsante Aggiungi al carrello.

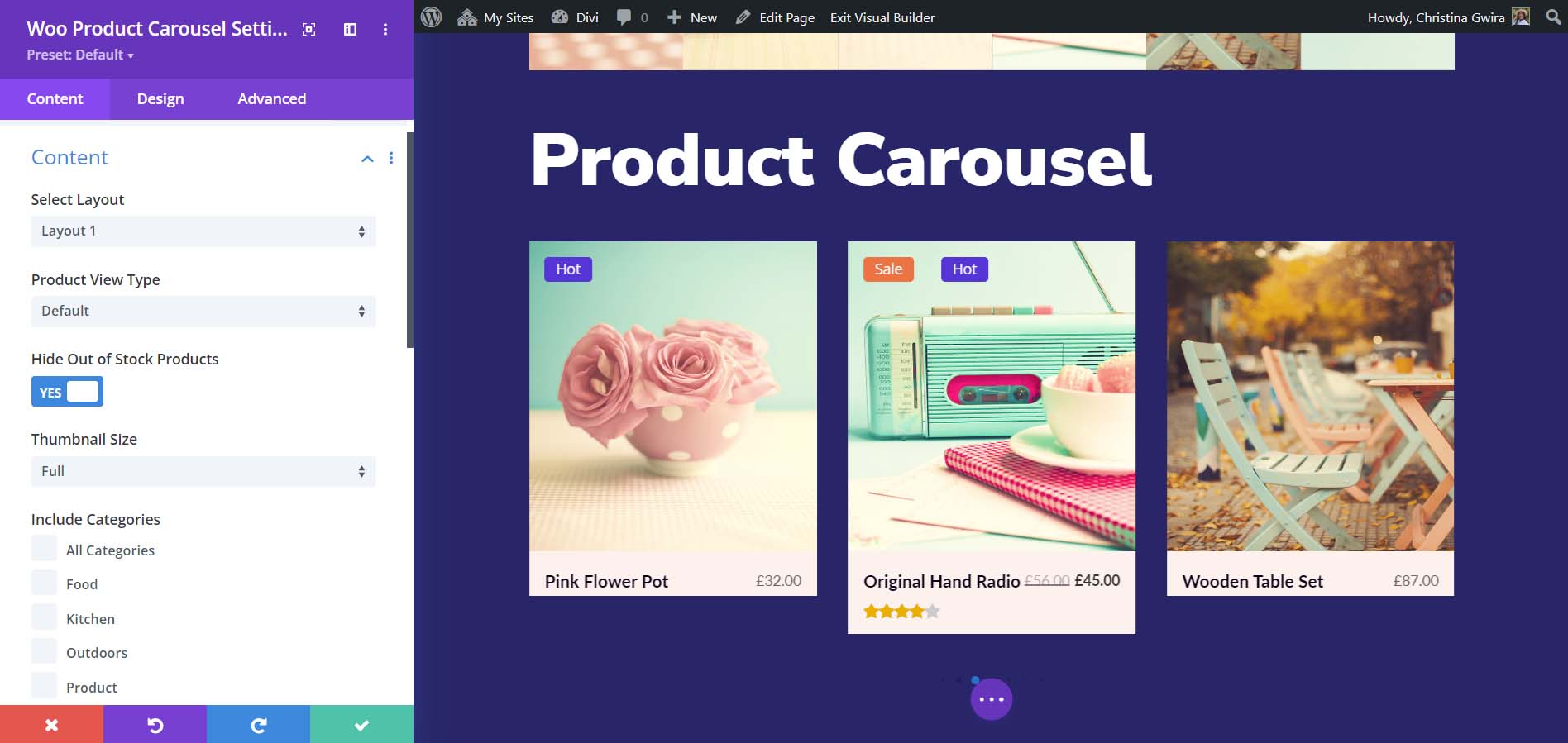
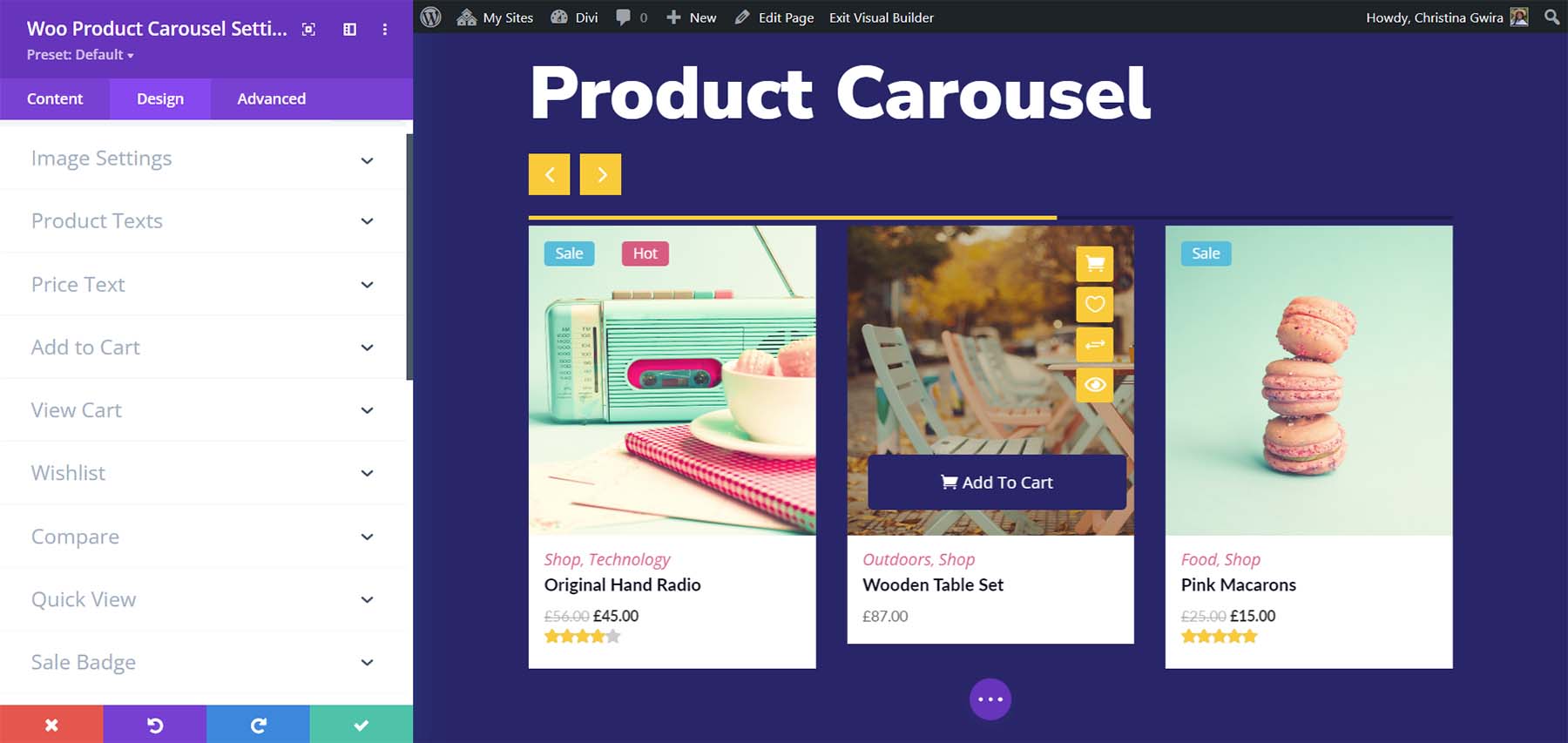
Carosello dei prodotti Woo
Il Woo Product Carousel mostra i prodotti in una delle sei opzioni di layout. Ognuno include un diverso effetto al passaggio del mouse per i pulsanti. Puoi anche scegliere quali elementi visualizzare, regolare le impostazioni del carosello, ecc.

Puoi regolare ogni elemento in modo indipendente. In questo esempio ho modificato molti colori, bordi e caratteri. Ho anche aggiunto la navigazione con le frecce. Questo è il layout 3, che posiziona il carrello e altri collegamenti nella parte inferiore dell'immagine al passaggio del mouse.

Filtro prodotto Woo
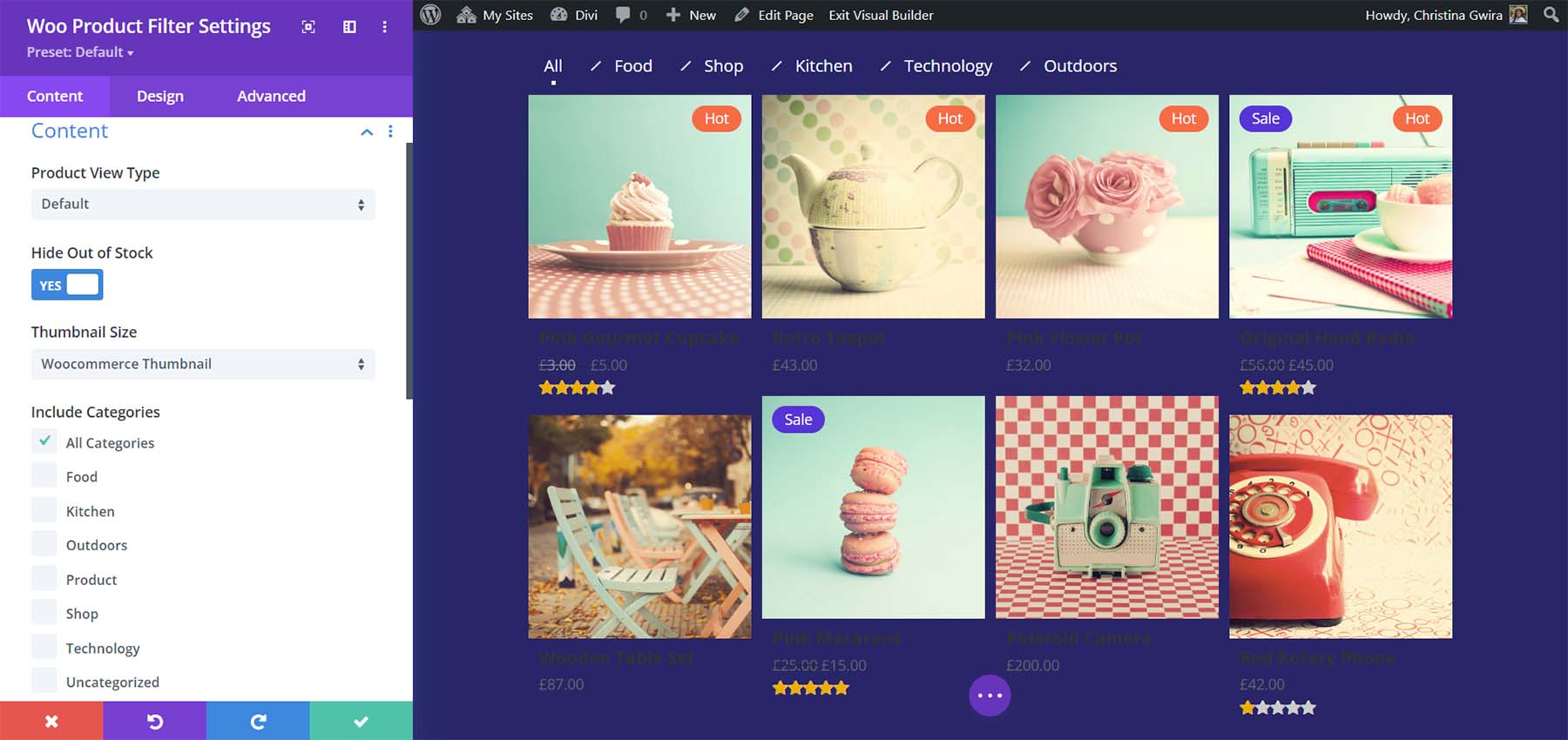
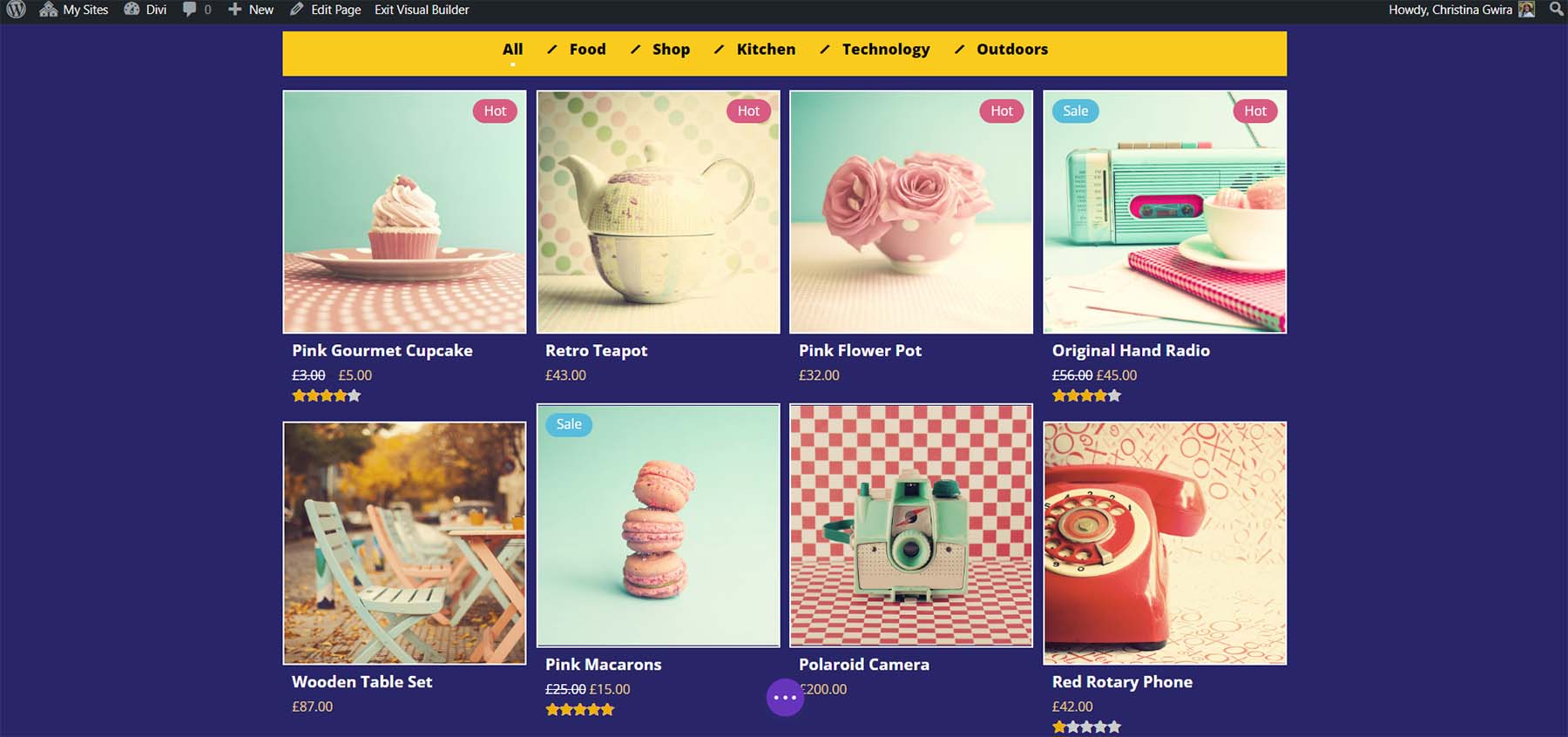
Il Woo Product Filter aggiunge una griglia di prodotti WooCommerce con un filtro personalizzabile. Puoi scegliere quale degli elementi visualizzare.


Hai il pieno controllo su ogni elemento incluso il filtro, la griglia, i caratteri, i colori, ecc. Ho cambiato molti dei colori, le dimensioni dei caratteri e regolato il conteggio della griglia in questo esempio. Ho anche aggiunto un'ombreggiatura sia al filtro che alla griglia del prodotto.

Griglia dei prodotti Woo
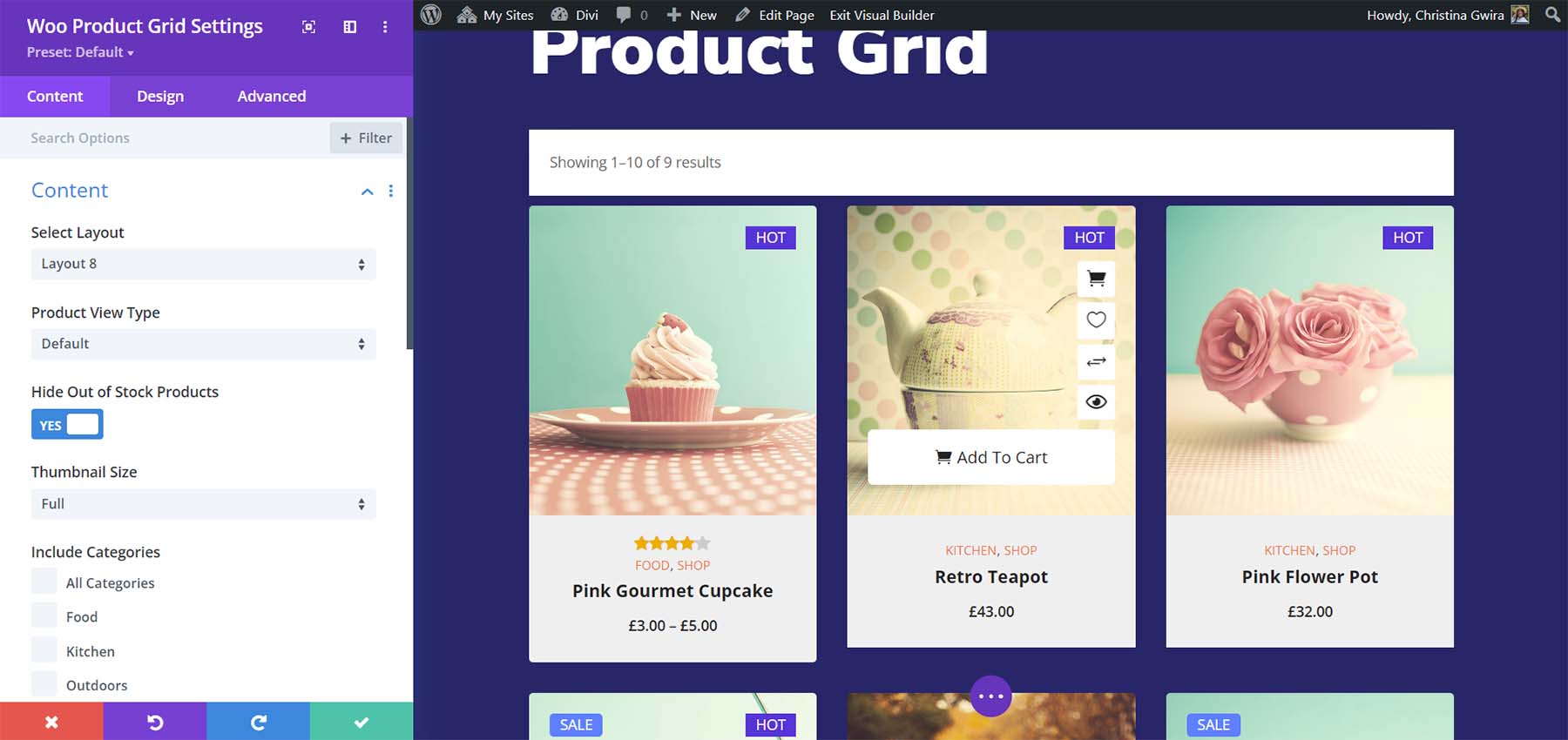
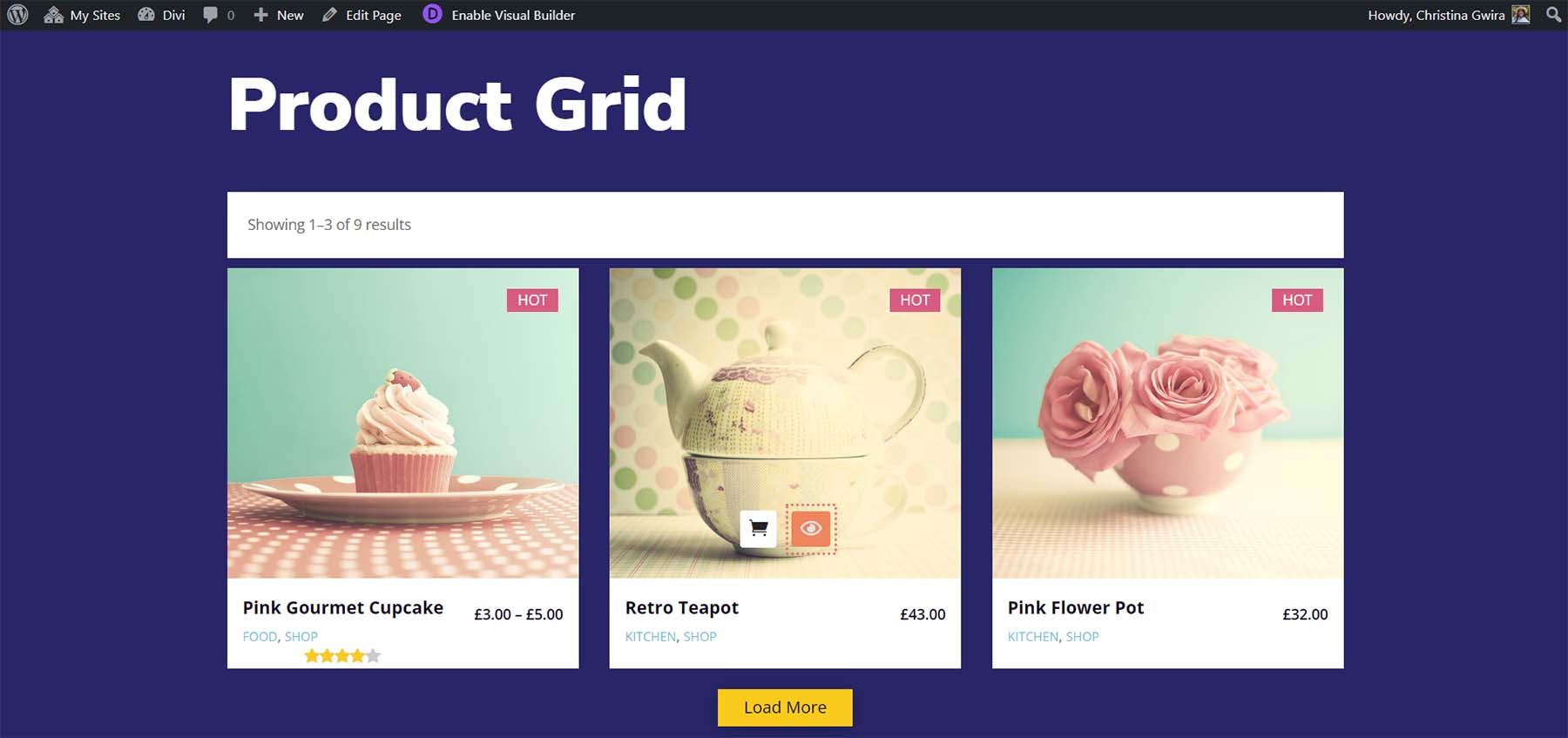
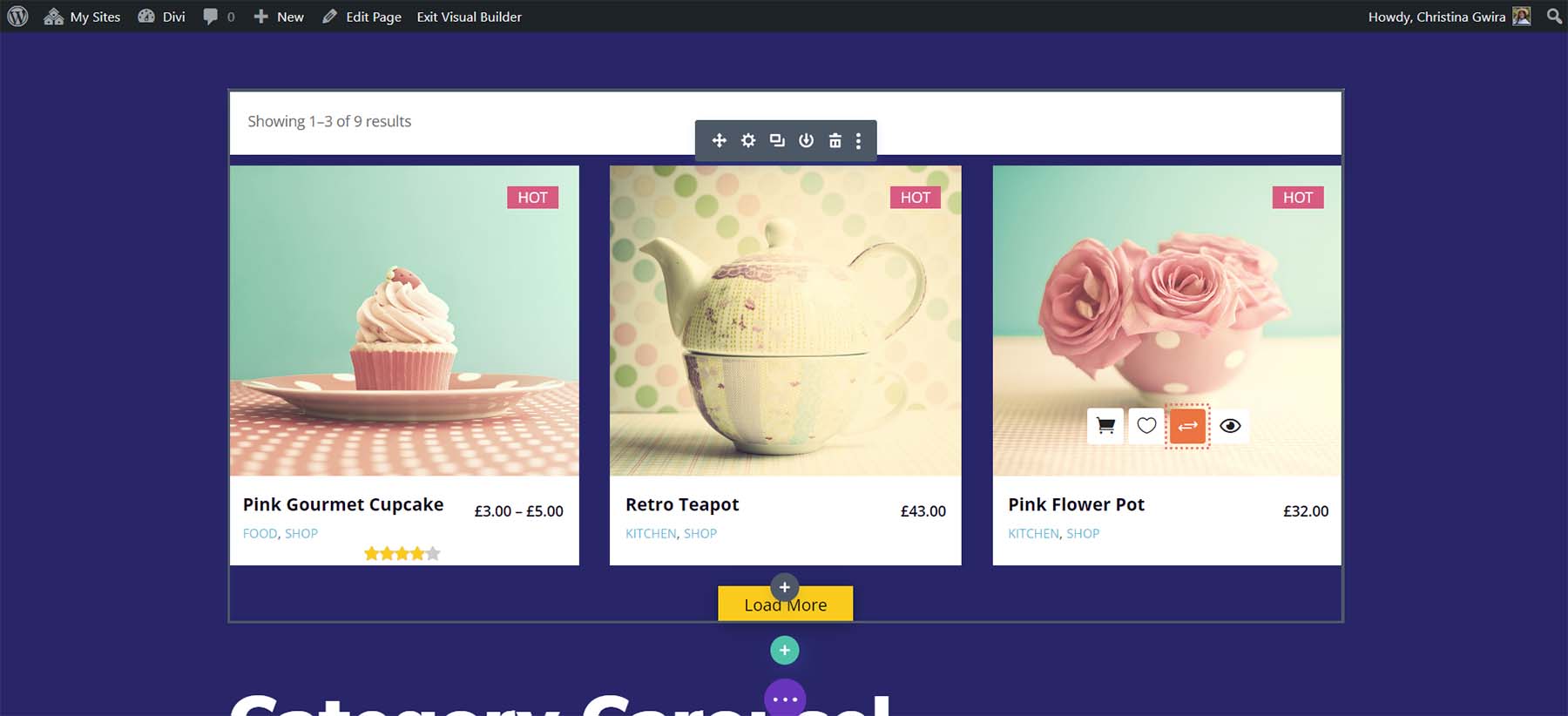
Il Woo Product Grid Module mostra i prodotti in una griglia con un banner che mostra i conteggi dei prodotti. Dispone di 8 opzioni di layout per la griglia che modificano le dimensioni dell'immagine e posizionano i pulsanti in posizioni diverse al passaggio del mouse. È possibile selezionare gli elementi da visualizzare. Questo mostra il layout 8, che posiziona le icone sulla destra dell'immagine e il pulsante Aggiungi al carrello nella parte inferiore dell'immagine al passaggio del mouse.

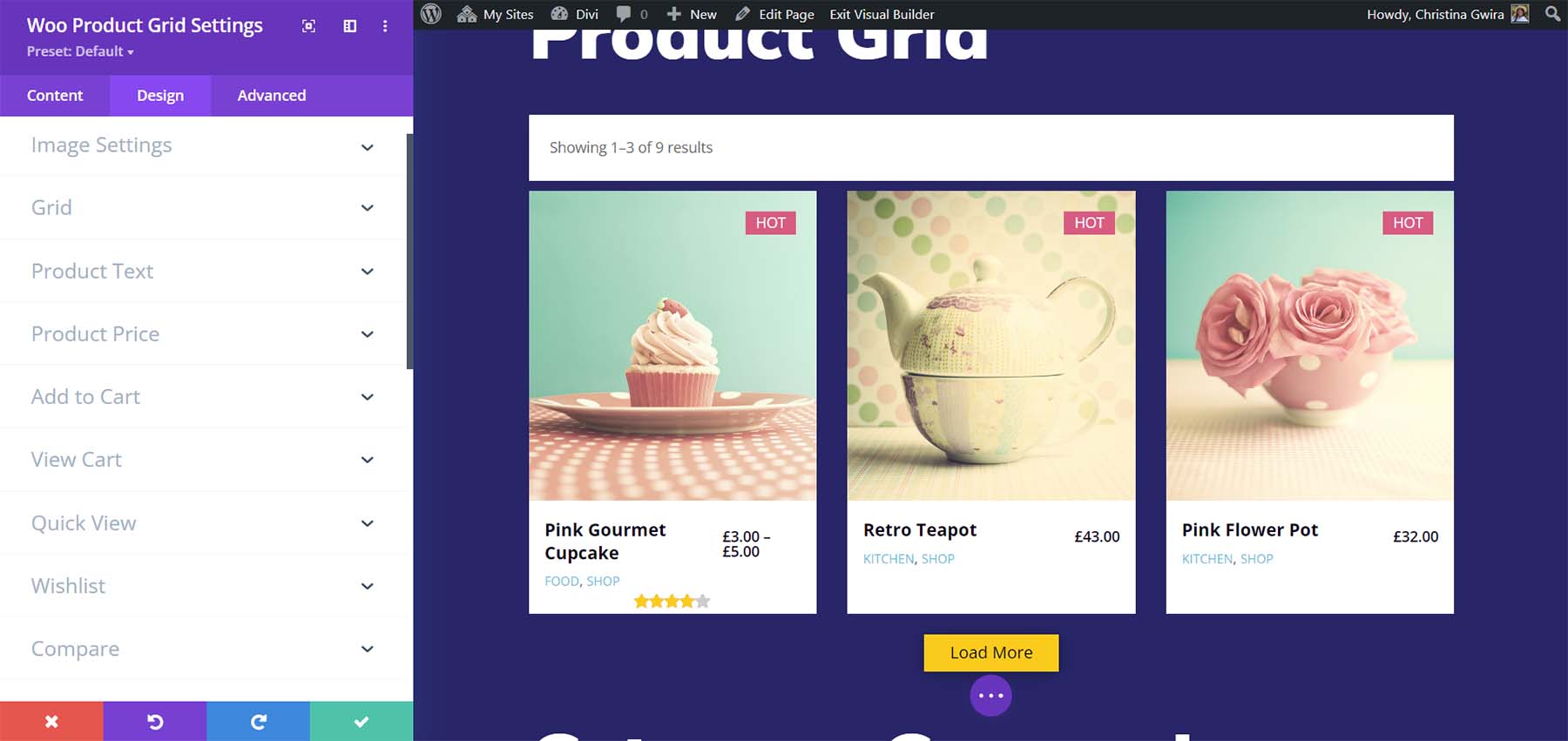
Puoi aggiungere l'impaginazione con pulsanti a ogni pagina o un pulsante Carica altro. Ho aggiunto il pulsante Carica altro in questo esempio e gli ho dato uno stile. Questo è il layout 3, che posiziona il titolo e il prezzo sotto l'immagine e aggiunge le icone vicino alla parte inferiore dell'immagine al passaggio del mouse.

Altre caratteristiche essenziali di Woo
Ci sono molte funzionalità, la maggior parte incluse nei moduli, che aggiungono funzionalità agli elenchi di WooCommerce. Ecco una rapida occhiata a molte di queste funzionalità.
Mini carrello Woo essenziale Woo
La funzione Mini carrello aggiunge un menu a comparsa al carrello. Viene aggiunto automaticamente all'intestazione predefinita di WordPress. Funziona solo con l'intestazione predefinita, quindi non potrai aggiungerla alle intestazioni create con Divi Builder. Ciò significa che non è versatile come le altre funzionalità di questo plugin. Puoi personalizzare tutti e tre i suoi elementi in modo indipendente con Theme Customizer.

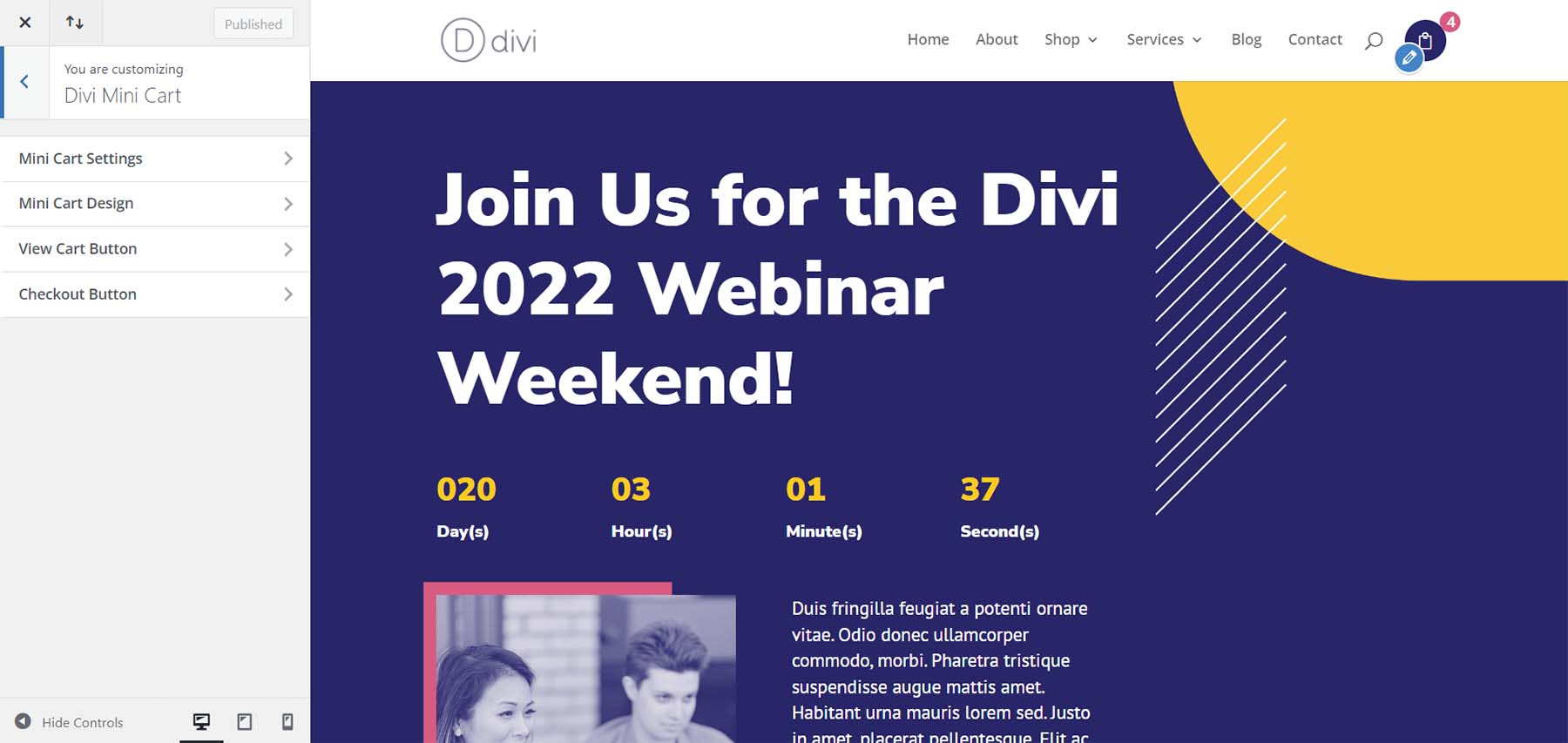
Include quattro sezioni di impostazioni per le impostazioni principali del carrello, il design del carrello, il pulsante Visualizza carrello e il pulsante Checkout.

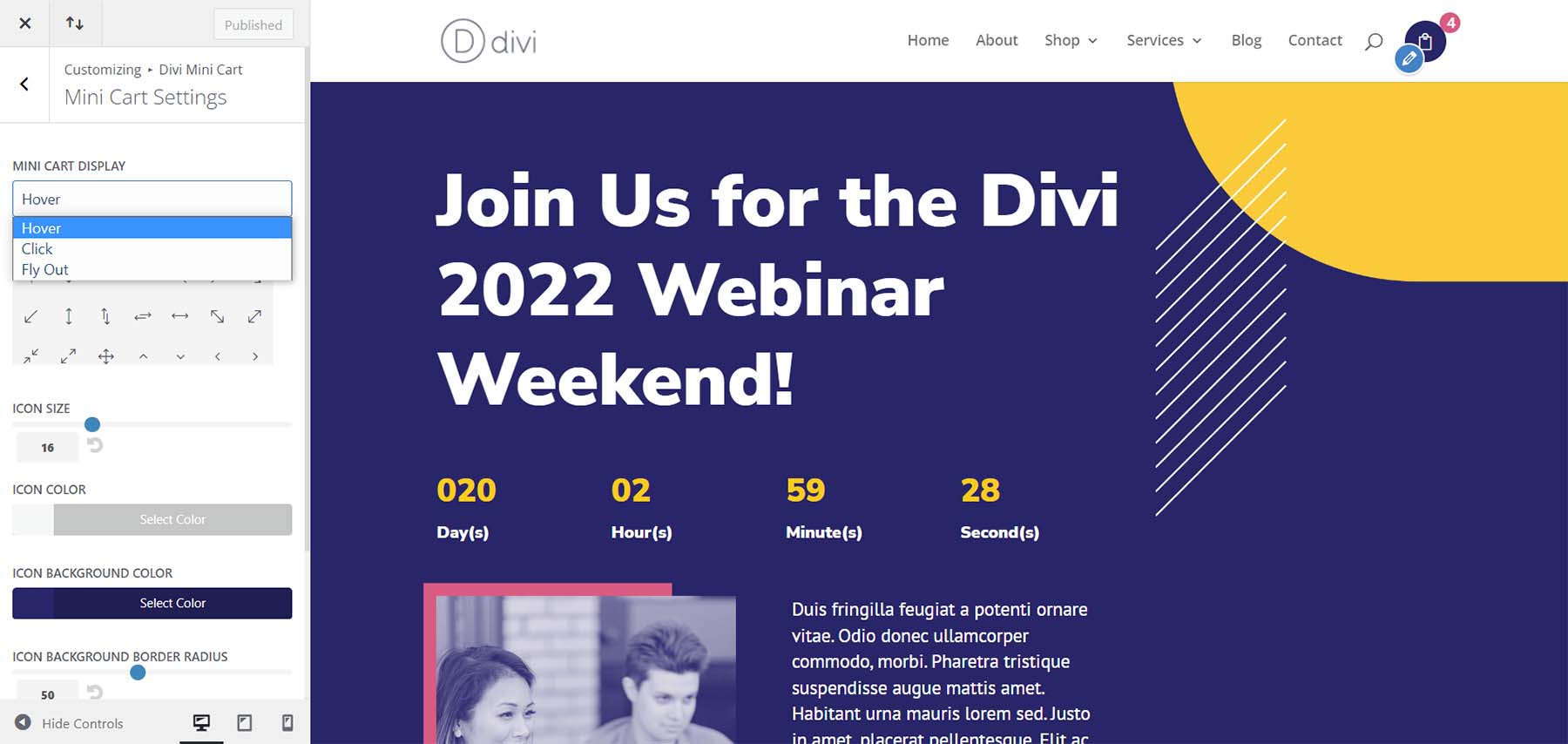
Controlla come funziona e modifica le dimensioni, la forma, i colori, i caratteri, le icone, ecc. Aprilo al passaggio del mouse, al clic o scorri da destra o sinistra.

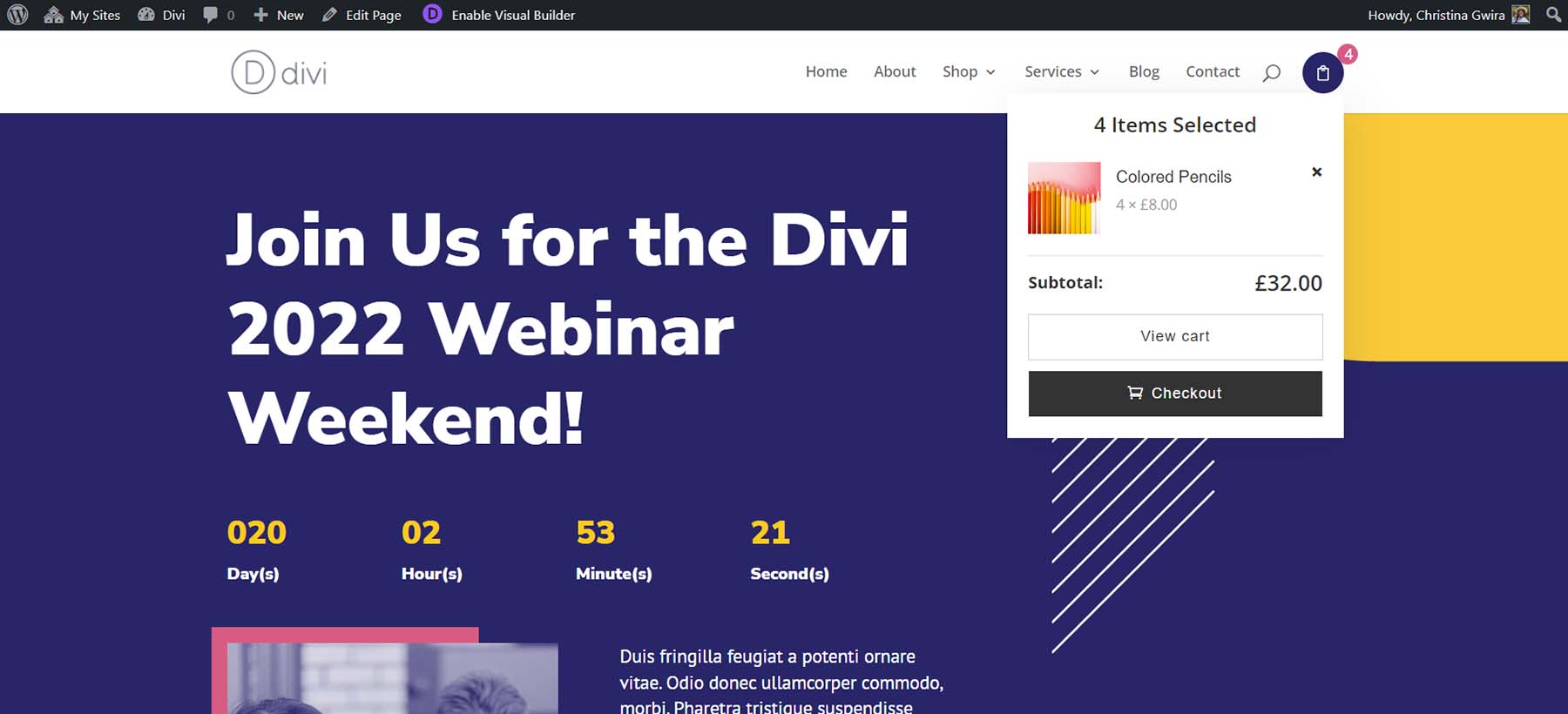
Il Mini Cart apre un piccolo modal che mostra il contenuto del tuo carrello. Può anche aprire una finestra a destra oa sinistra, a seconda delle impostazioni. Questo esempio mostra l'apertura modale al passaggio del mouse. L'opzione Fly-In, che scorre da destra o da sinistra, offre al modale l'intera altezza dello schermo.

Woo Essential Quickview Popup
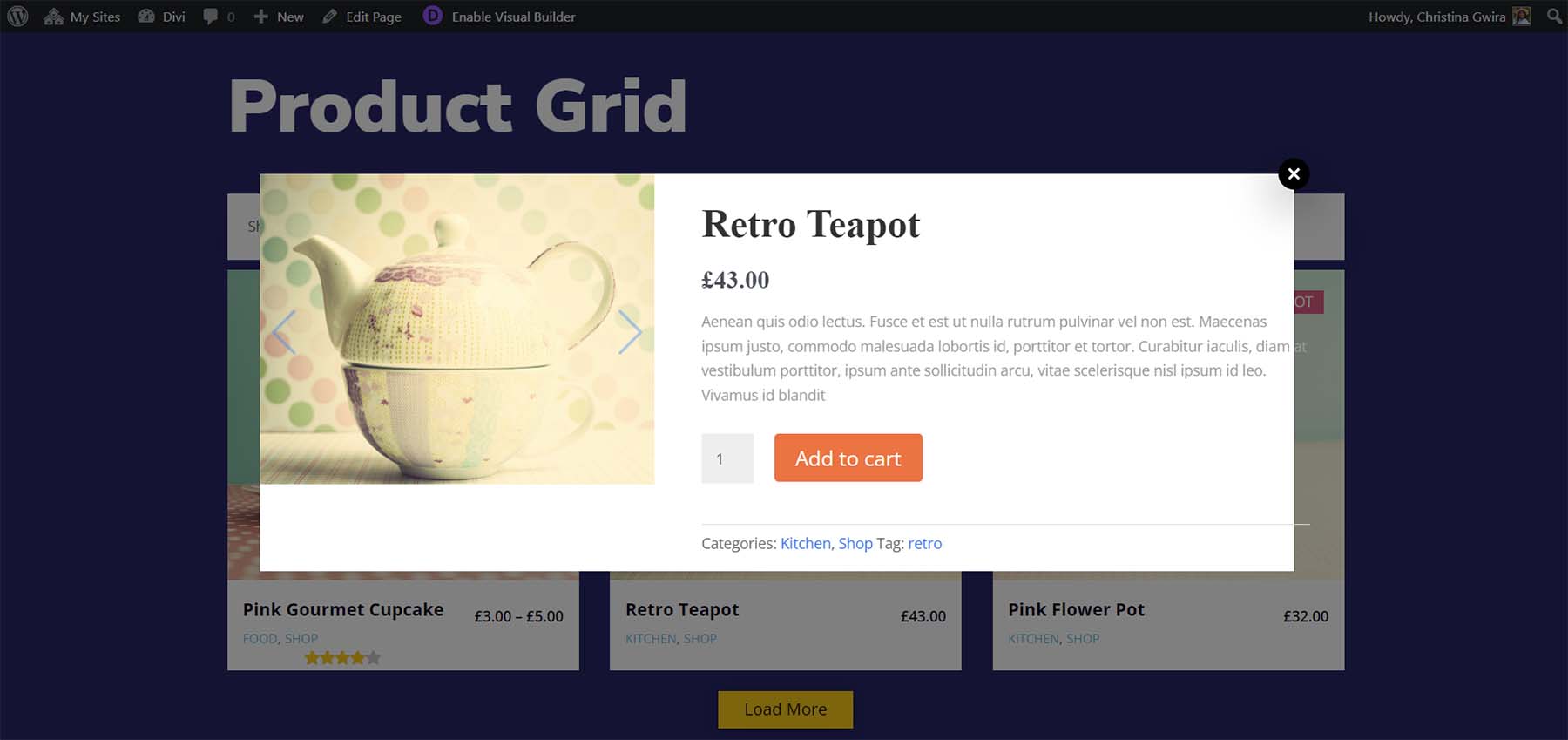
È possibile visualizzare i dettagli dell'elemento senza uscire dalla pagina corrente. L'icona di visualizzazione rapida viene aggiunta a diversi moduli. Facendo clic su questa icona si aprono i dettagli in un modale. Il popup è veloce e rende facile vedere i dettagli del prodotto senza caricare un'altra pagina.

I dettagli includono tutte le informazioni sul prodotto come la descrizione, la galleria, il pulsante Aggiungi al carrello, la categoria, ecc.

Woo Essential Confronta i prodotti
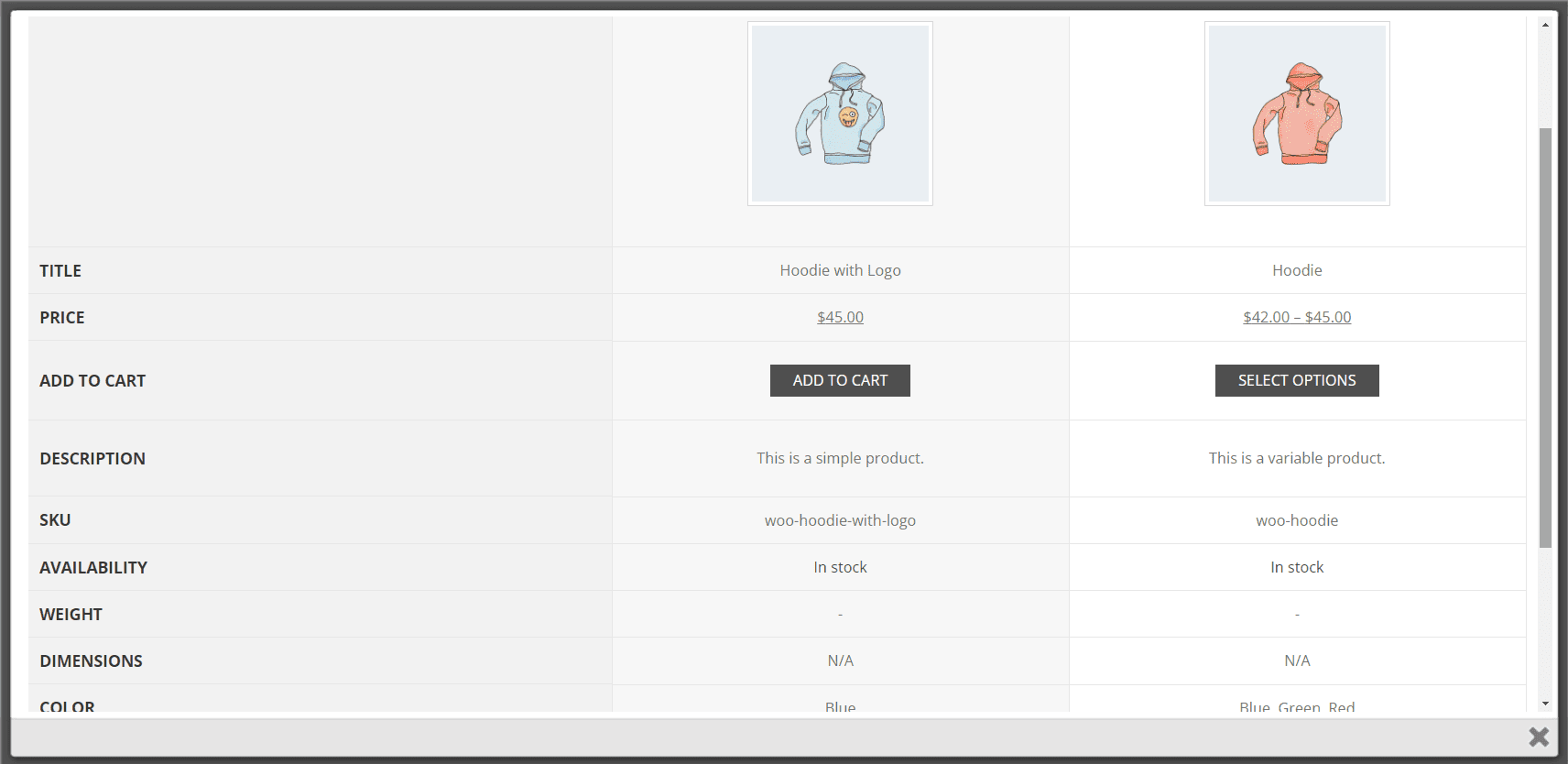
Puoi confrontare più prodotti selezionando l'icona di confronto. Questo processo può essere un po' complicato all'inizio, quindi molti utenti potrebbero non essere consapevoli di poter confrontare i prodotti.

Per fare il confronto, visualizza singolarmente i prodotti che desideri confrontare. Quindi, fai clic sull'icona di confronto su uno dei prodotti. Il confronto modale con aperto con i prodotti confrontati in una tabella. Funziona, ma non è così intuitivo come mi piace. Ci è voluto un po' di lavoro per capirlo. Le informazioni di cui avevo bisogno erano nella documentazione. Puoi scorrere il confronto e chiudere il modale quando sei pronto.

Woo Impostazioni essenziali
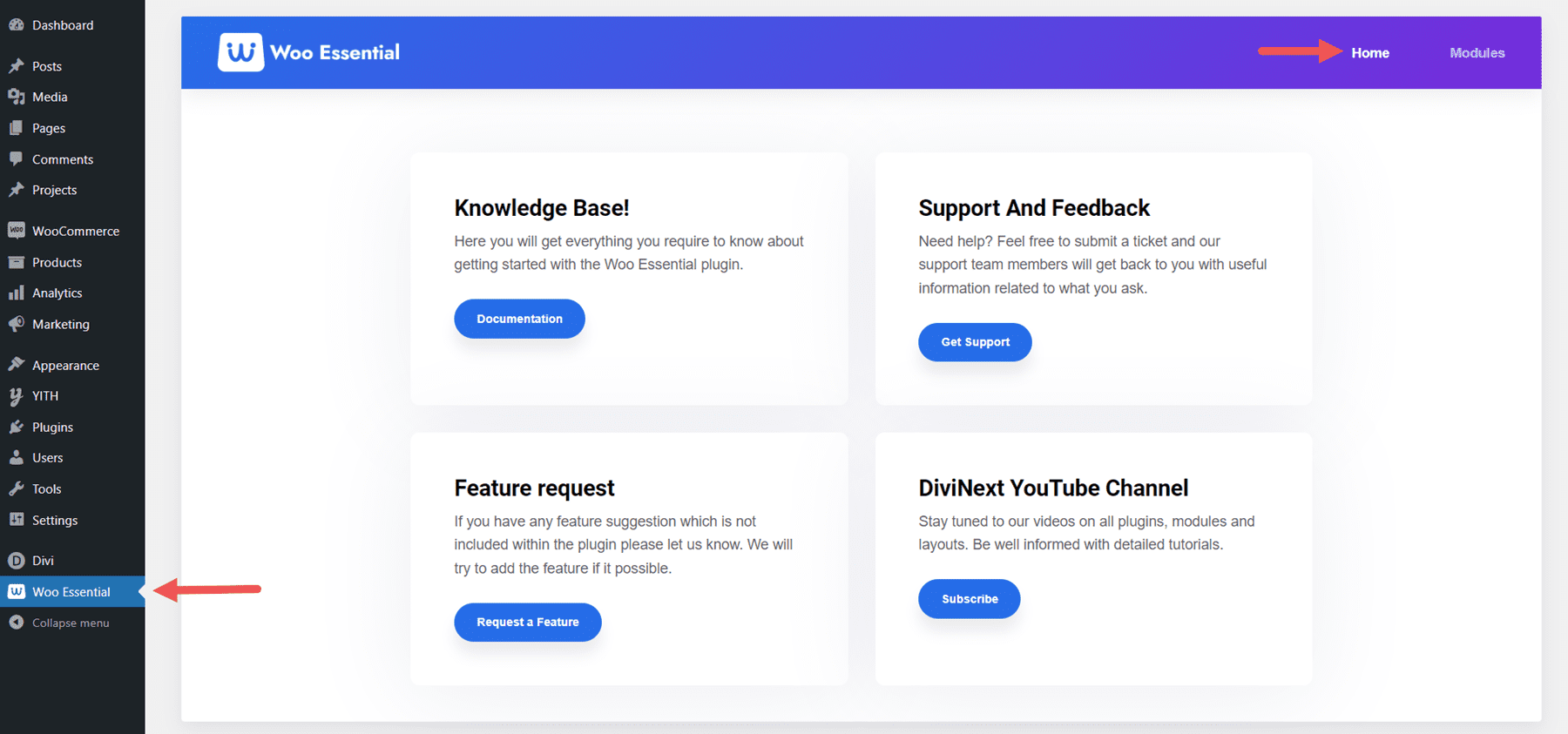
Woo Essential aggiunge un collegamento alla dashboard di WordPress. Selezionare questo collegamento per aprire le impostazioni. La prima pagina, Home, include collegamenti alla Knowledge Base, al supporto e al feedback, alla richiesta di funzionalità e al canale YouTube DiviNext.

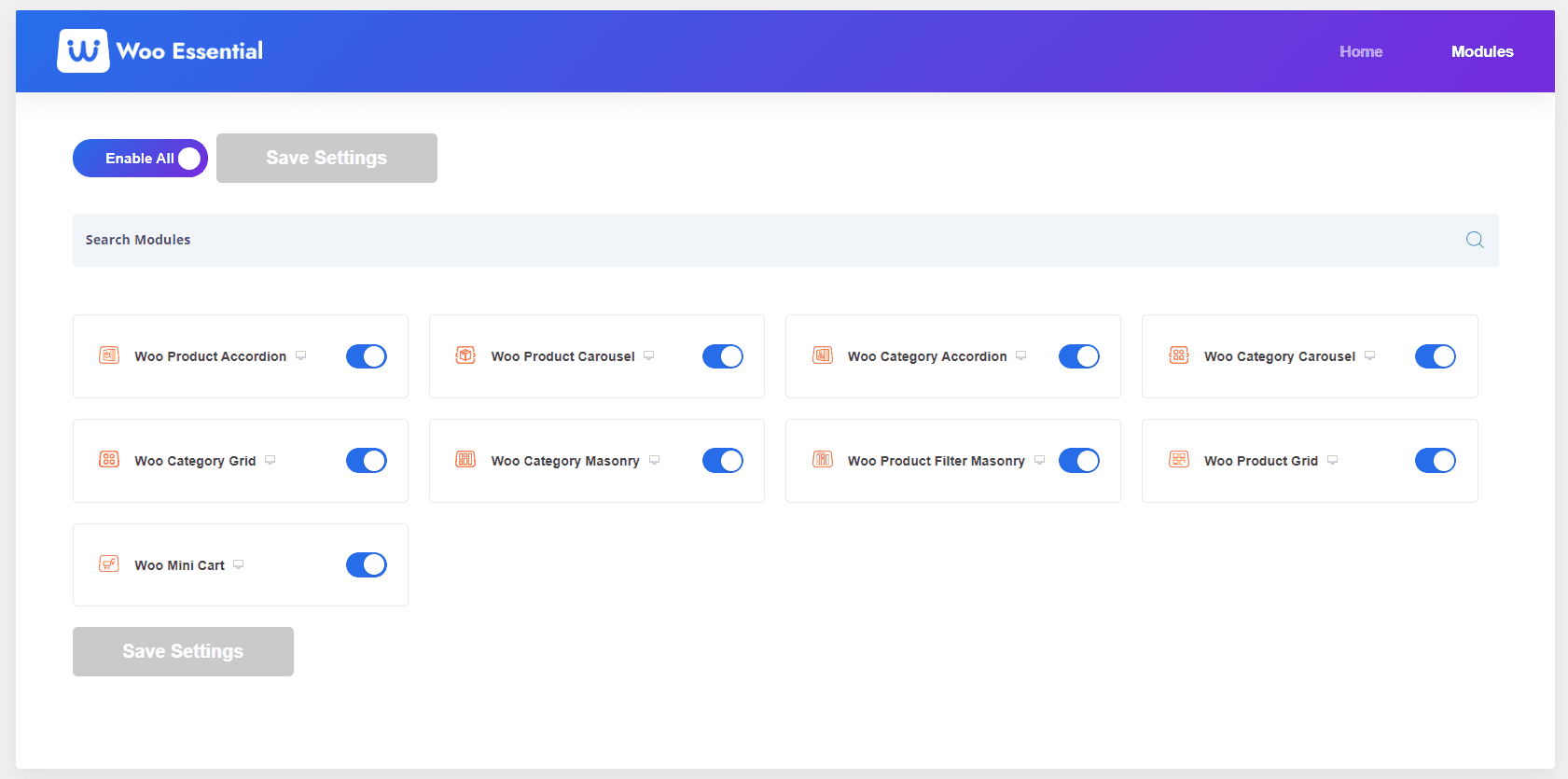
Seleziona Moduli per vedere la seconda pagina. Qui puoi disabilitare o abilitare uno qualsiasi dei moduli essenziali di Woo. Questo è utile se si desidera limitare il design a pochi moduli. Tutti sono abilitati per impostazione predefinita.

Woo Modelli essenziali
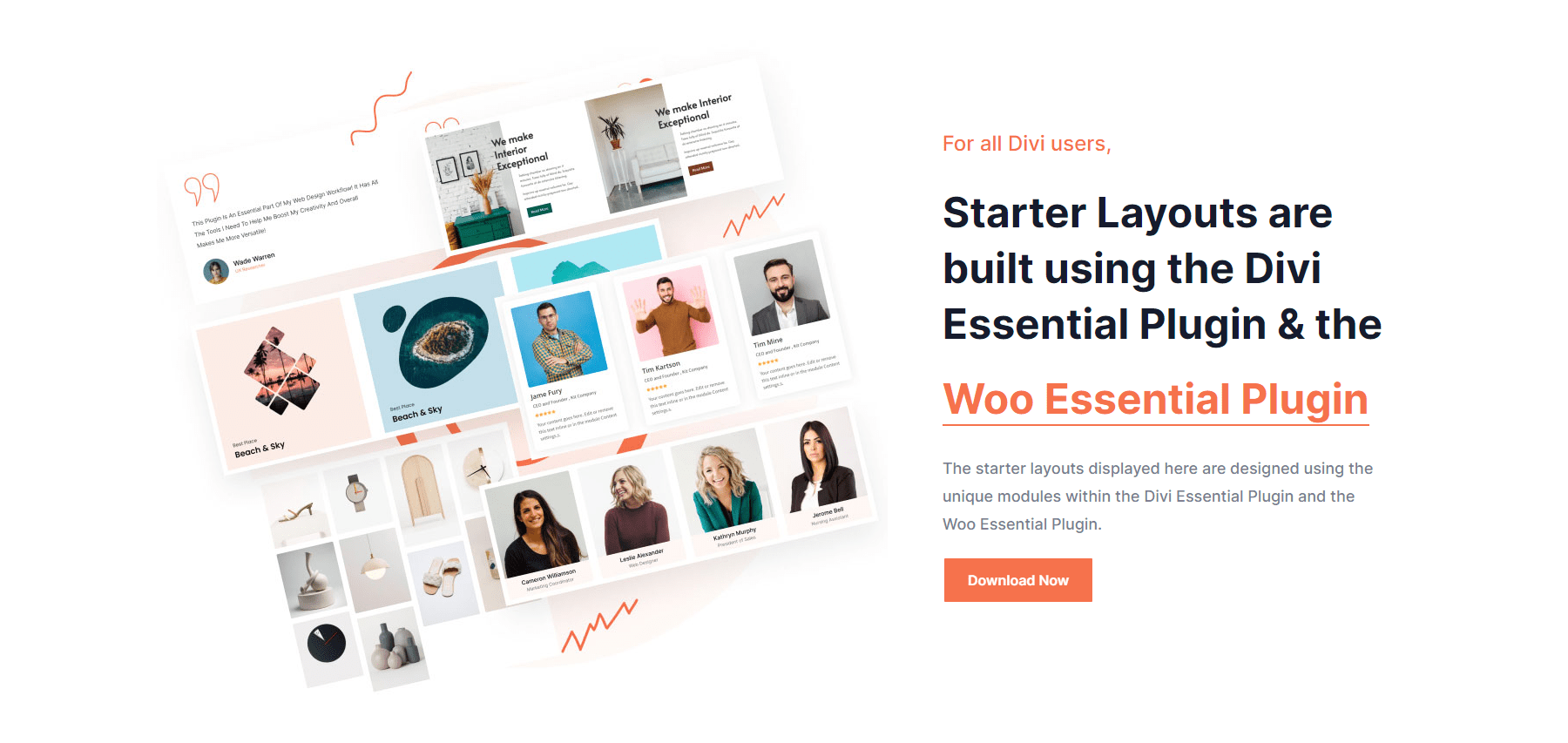
Il sito Web dell'editore contiene 8 layout di partenza gratuiti per aiutarti a iniziare con i tuoi progetti. Richiedono anche un altro plug-in Divi per funzionare, quindi la loro usabilità è limitata a quelli con entrambi i plug-in. Hanno un bell'aspetto e forniscono molte sezioni da utilizzare.

Acquista Woo Essential
Wii Essential è disponibile nel Divi Marketplace per $ 79. Include un utilizzo illimitato, una garanzia di rimborso di 30 giorni e un anno di supporto e aggiornamenti.

Pensieri finali
Questo è il nostro sguardo a Woo Essentials per Divi. Questi 8 moduli Divi offrono molte opzioni per griglie di prodotti e fisarmoniche. Mostra facilmente singoli prodotti e categorie e personalizzali con Divi Builder. Visualizza facilmente il contenuto nel carrello, i dettagli del prodotto e confronta i prodotti. Vorrei vedere il Mini Cart come un modulo Divi in modo che possa essere aggiunto alle intestazioni create con Divi Builder. Funziona bene, tuttavia, se utilizzi l'intestazione predefinita di WordPress. Se sei interessato ad espandere le pagine dei tuoi prodotti WooCommerce con molte griglie interessanti, vale la pena dare un'occhiata a Woo Essentials.
Vogliamo sentire da voi. Hai provato Divi Essentials? Fateci sapere cosa ne pensate nei commenti.
