Evidenziazione del plug-in Divi: WP e Divi Icons Pro
Pubblicato: 2022-11-21WP e Divi Icons Pro è un plug-in di terze parti che aggiunge oltre 3900 icone con 11 stili diversi a Divi Builder. Le icone includono Font Awesome, Material Design e icone personalizzate. Puoi anche caricare i tuoi e usarli con tutti gli altri. In questo post, daremo un'occhiata da vicino a WP e Divi Icons Pro per aiutarti a decidere se è il plug-in Divi giusto per le tue esigenze di icone.
Diamoci da fare!
Informazioni su WP e Divi Icons Pro
WP e Divi Icons Pro includono oltre 3400 icone monocolore e 500 icone multicolori. Funziona con l'editor classico, Gutenberg, e si integra nei moduli Divi, quindi è sempre disponibile indipendentemente dall'editor che stai utilizzando. Le icone multicolore includono un editor in modo da poter specificare i colori. Questo li fa funzionare bene con il tuo marchio.
Per Divi, è disponibile all'interno di qualsiasi modulo Divi che includa icone o un editor di contenuti come il modulo icona, il modulo blurb, il modulo fisarmonica, il modulo pulsante, il modulo interruttore, il modulo testo, il modulo invito all'azione, ecc. Vedremo entrambe le opzioni in questo post.
Impostazioni del modulo WP e Divi Icons Pro Divi
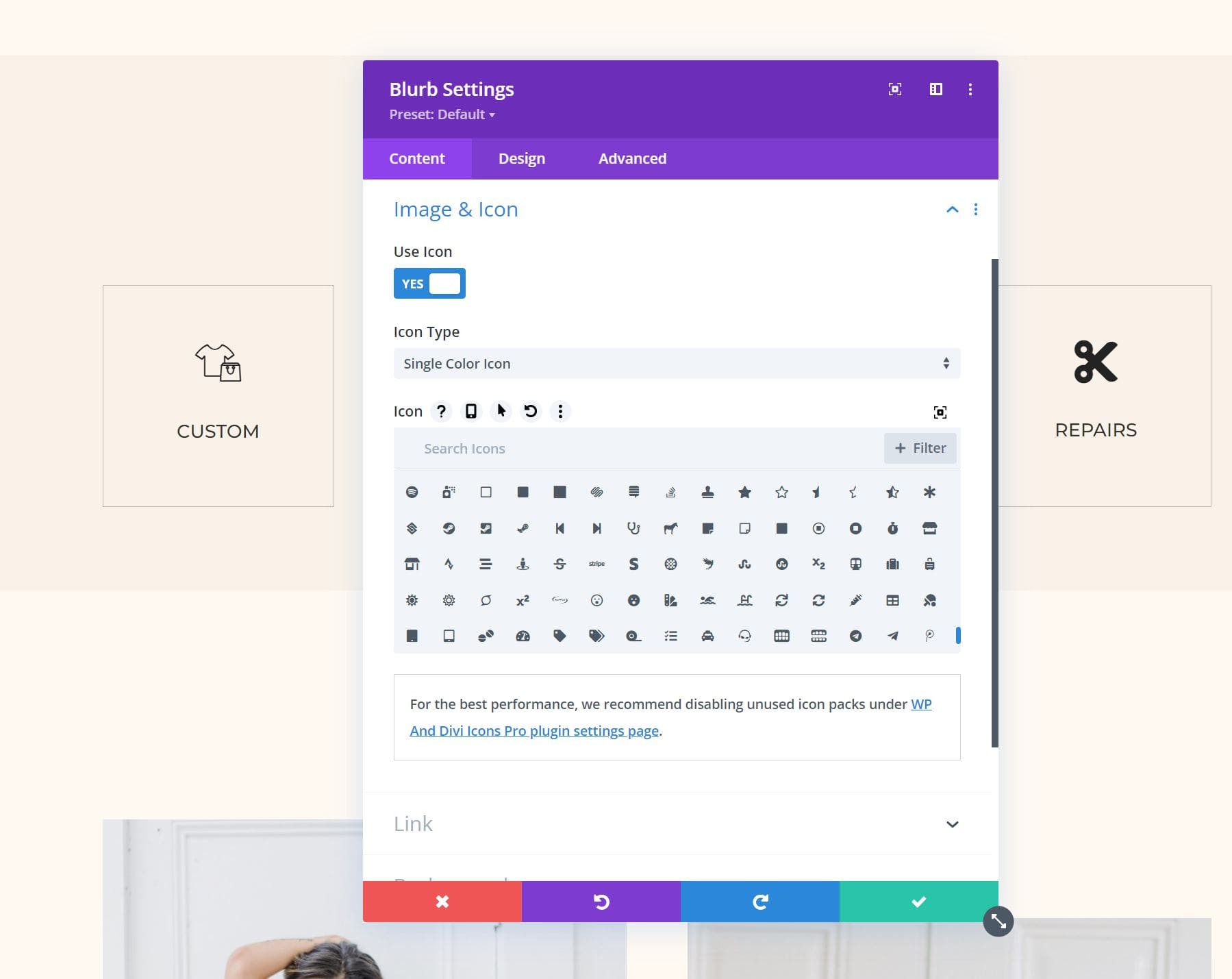
Tutti i moduli Divi che visualizzano le icone hanno una nuova opzione per scegliere il tipo di icona, più icone tra cui scegliere e più opzioni nel filtro. Include anche un collegamento alla pagina delle impostazioni del plug-in WP e Divi Icons Pro (ne parleremo più avanti). Un esempio di modulo Divi che contiene un'icona è il modulo Blurb. Non appena installi e attivi il plug-in WP e Divi Icons Pro, un'intera nuova gamma di icone apparirà nell'area delle icone.

Tipo di icona
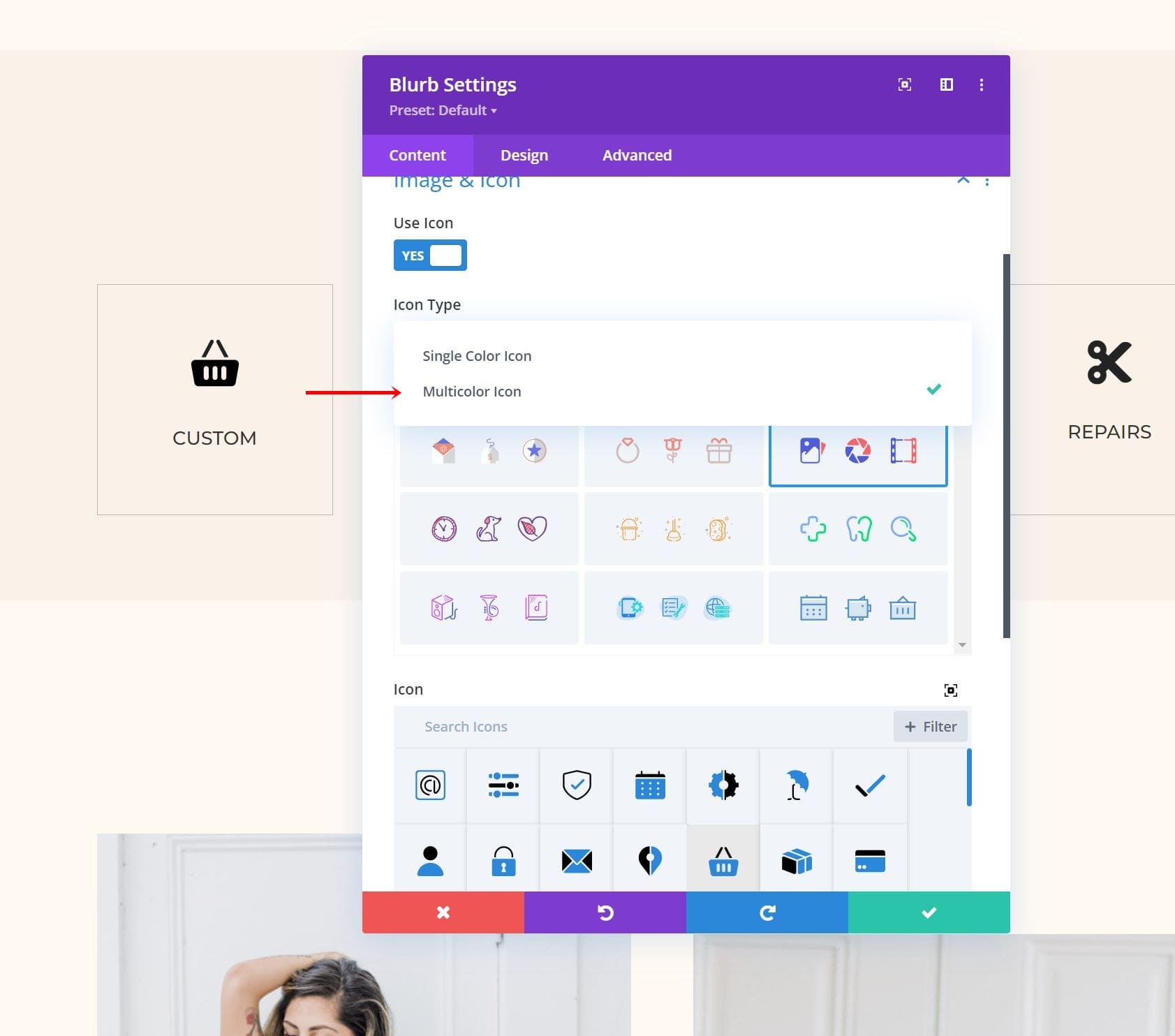
Il tipo di icona ti consente di scegliere tra icone monocolore e icone multicolori. Con l'icona a un colore selezionata, vedrai il selettore di icone standard con la ricerca e un filtro (come mostrato nell'immagine sopra). Con Icona multicolore selezionata, vedrai una nuova finestra di selezione chiamata Stile icona. Questo ha 9 opzioni tra cui scegliere. Queste opzioni dividono le icone per stile di design.

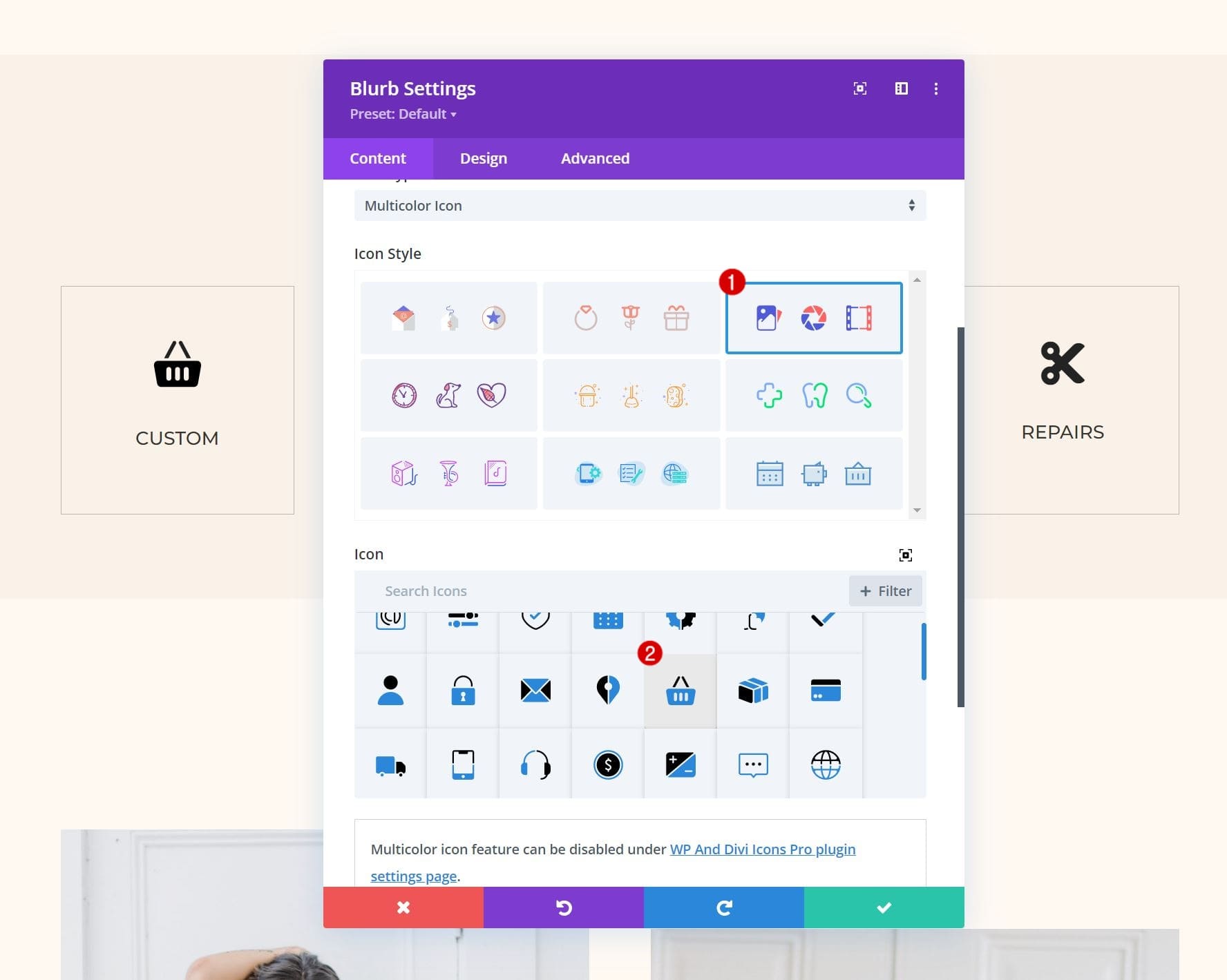
La selezione di uno stile di design mostra solo quel tipo di icona nella finestra di selezione delle icone. Questa finestra include ancora le opzioni di ricerca e filtro. Il filtro è già stato applicato, quindi mostra solo le opzioni che riguardano quello stile di design.

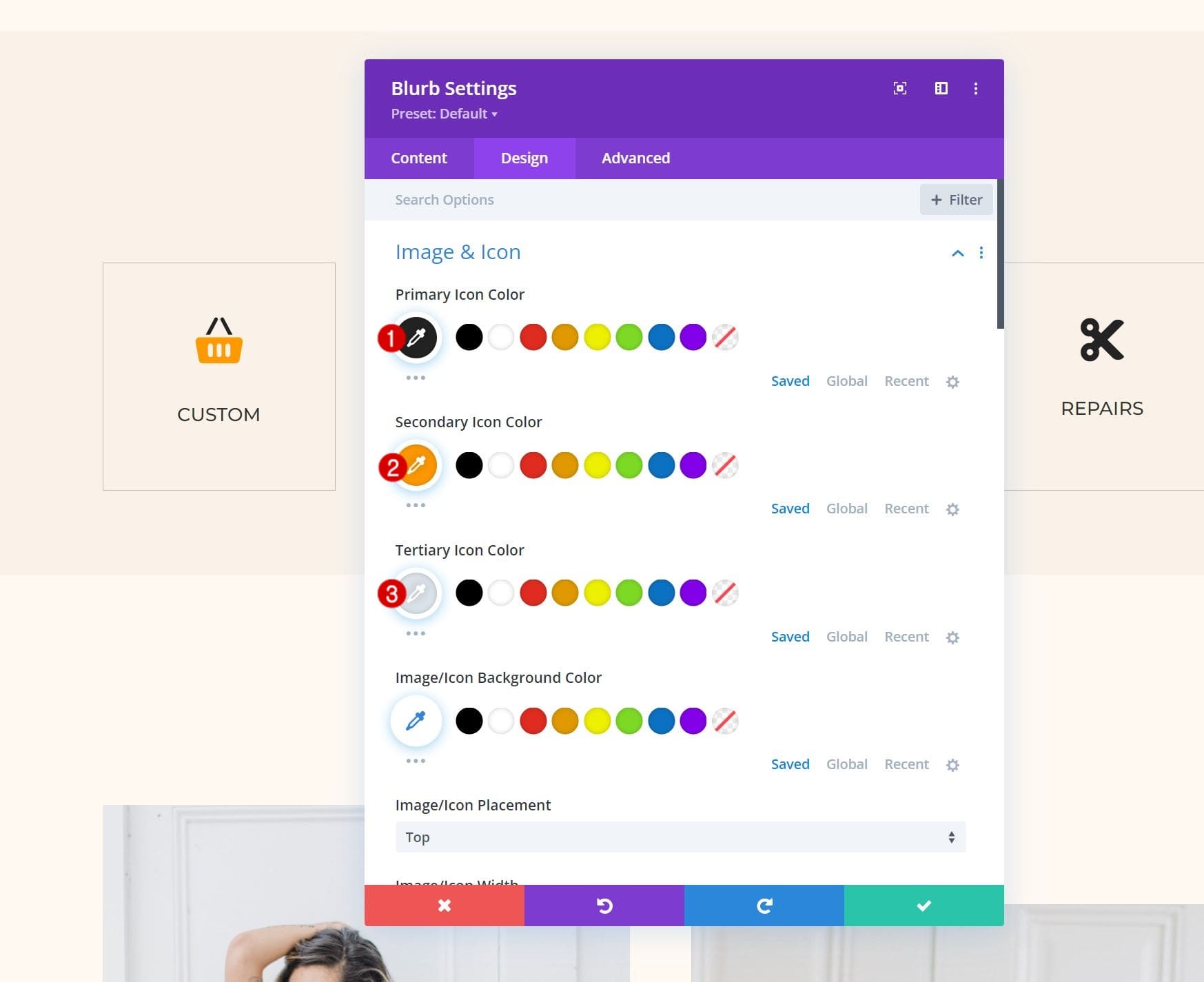
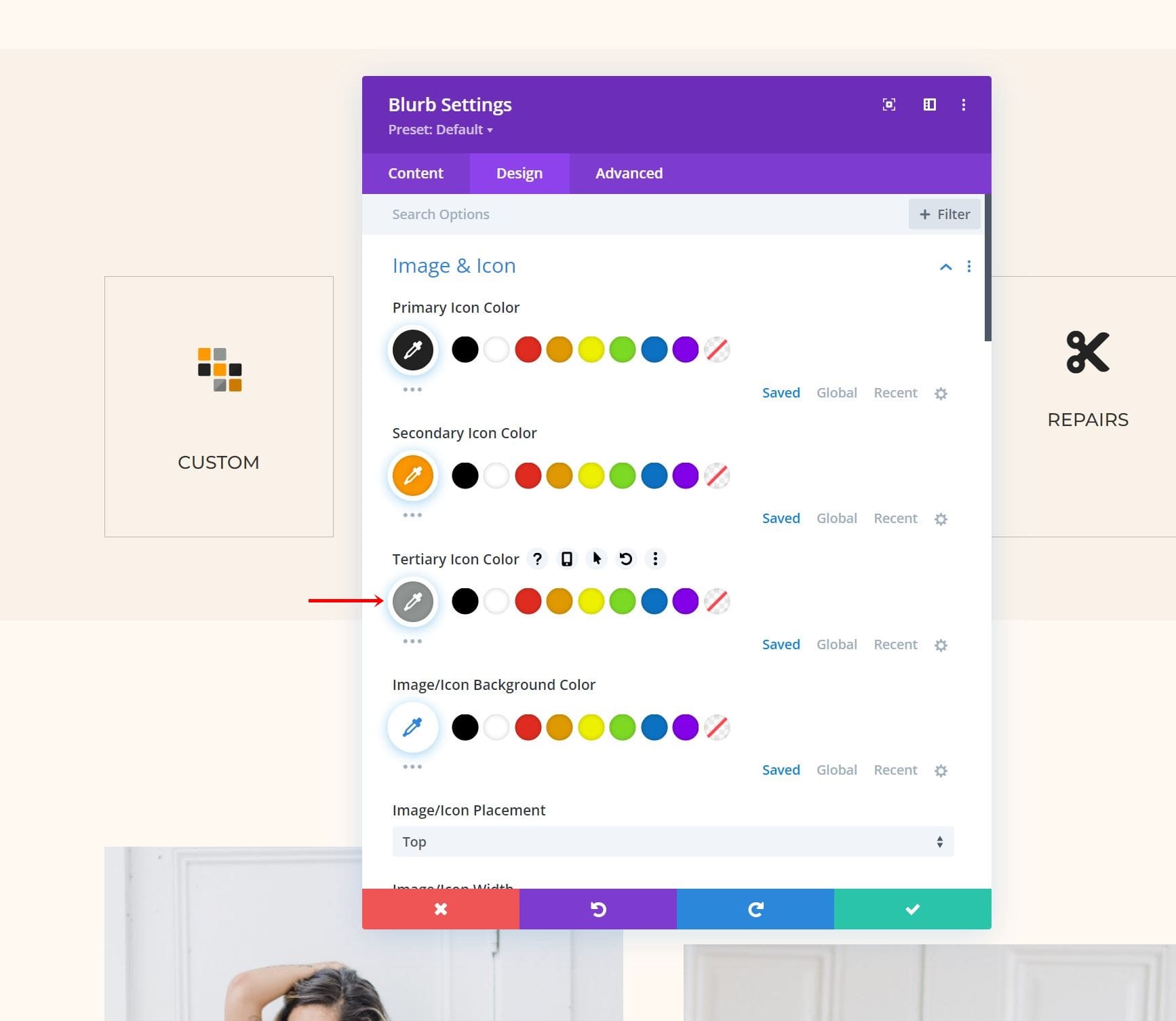
I colori vengono regolati nella scheda Design. Le impostazioni includono i colori delle icone primarie, secondarie e terziarie. L'icona che ho selezionato mostra due colori.

Se l'icona ha tre colori, puoi regolarli tutti e tre. Questo esempio utilizza tre colori. Alcune icone, come quella in questo esempio, aggiungono un quarto colore che è una sfumatura del terzo colore.

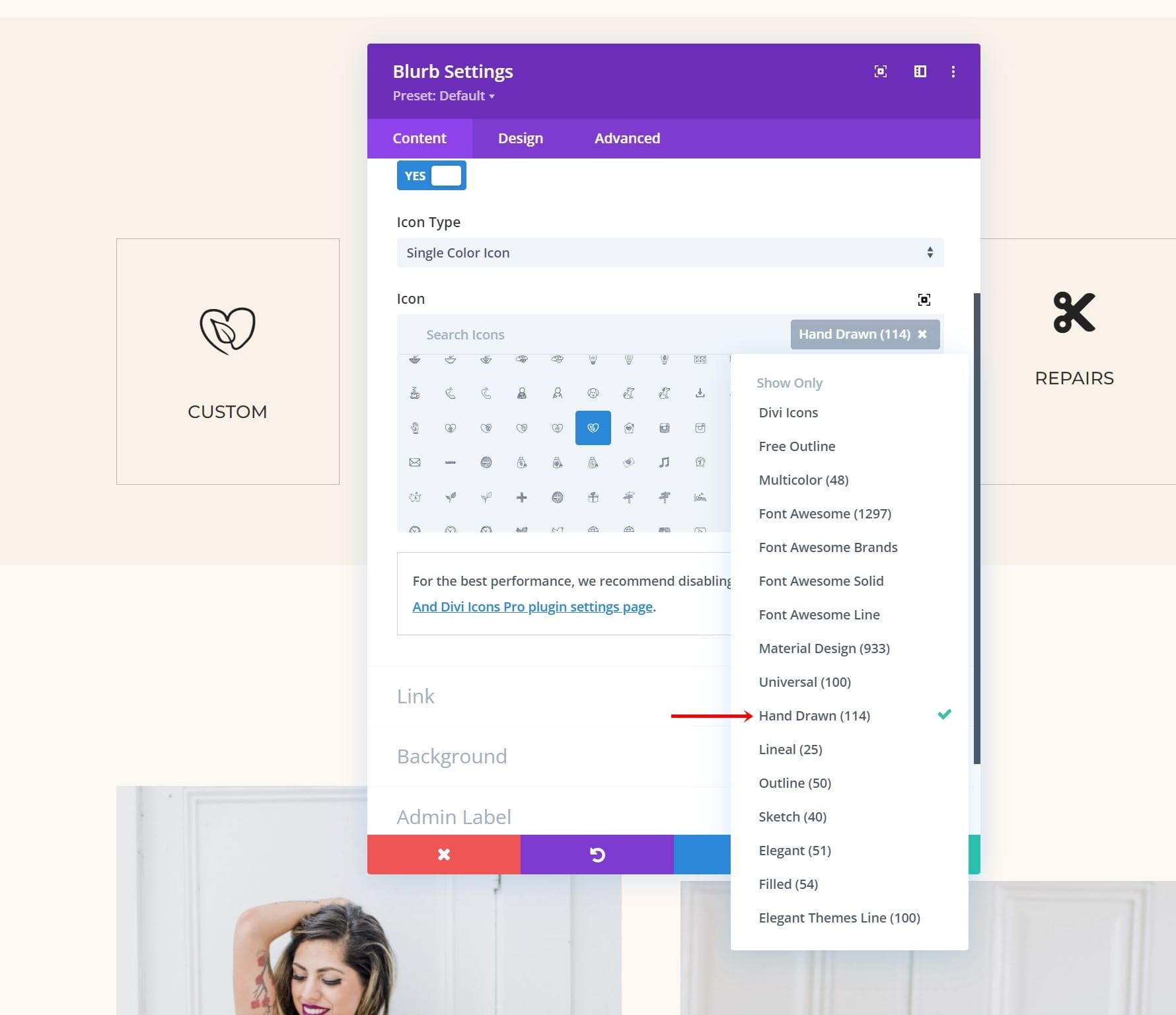
Icona Filtro
Il selettore di icone include opzioni di ricerca e filtro. Il filtro include Contorno, Disegnato a mano, Schizzo, Riempito, Multicolore e altro. L'opzione filtro ti consente di trovare rapidamente l'icona che desideri nello stile che preferisci.

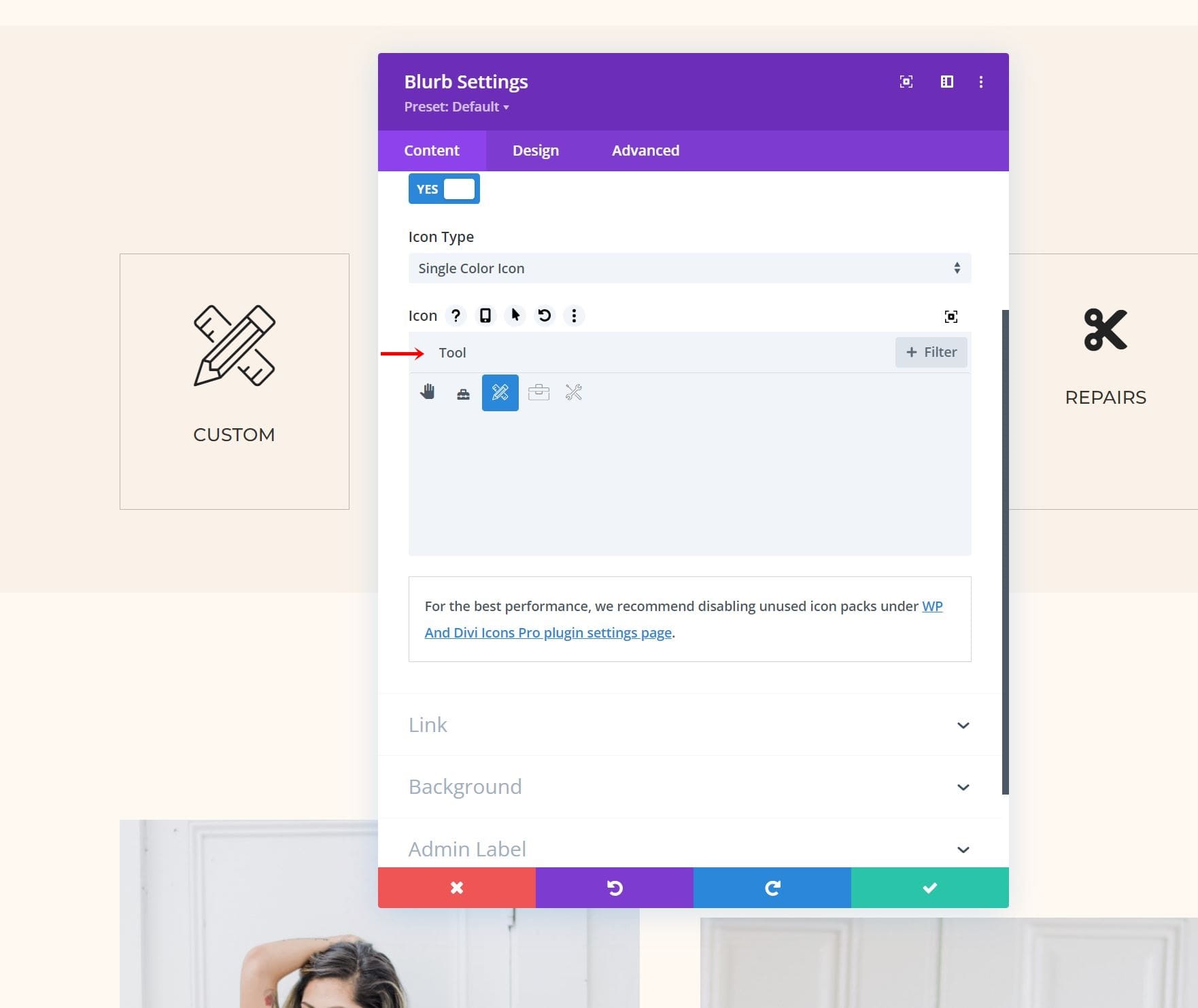
Per cercare, inserisci la parola chiave del tipo di icona che stai cercando. Ad esempio, inserisci "strumento" per trovare tutte le icone degli strumenti. Puoi filtrarli ulteriormente se lo desideri.

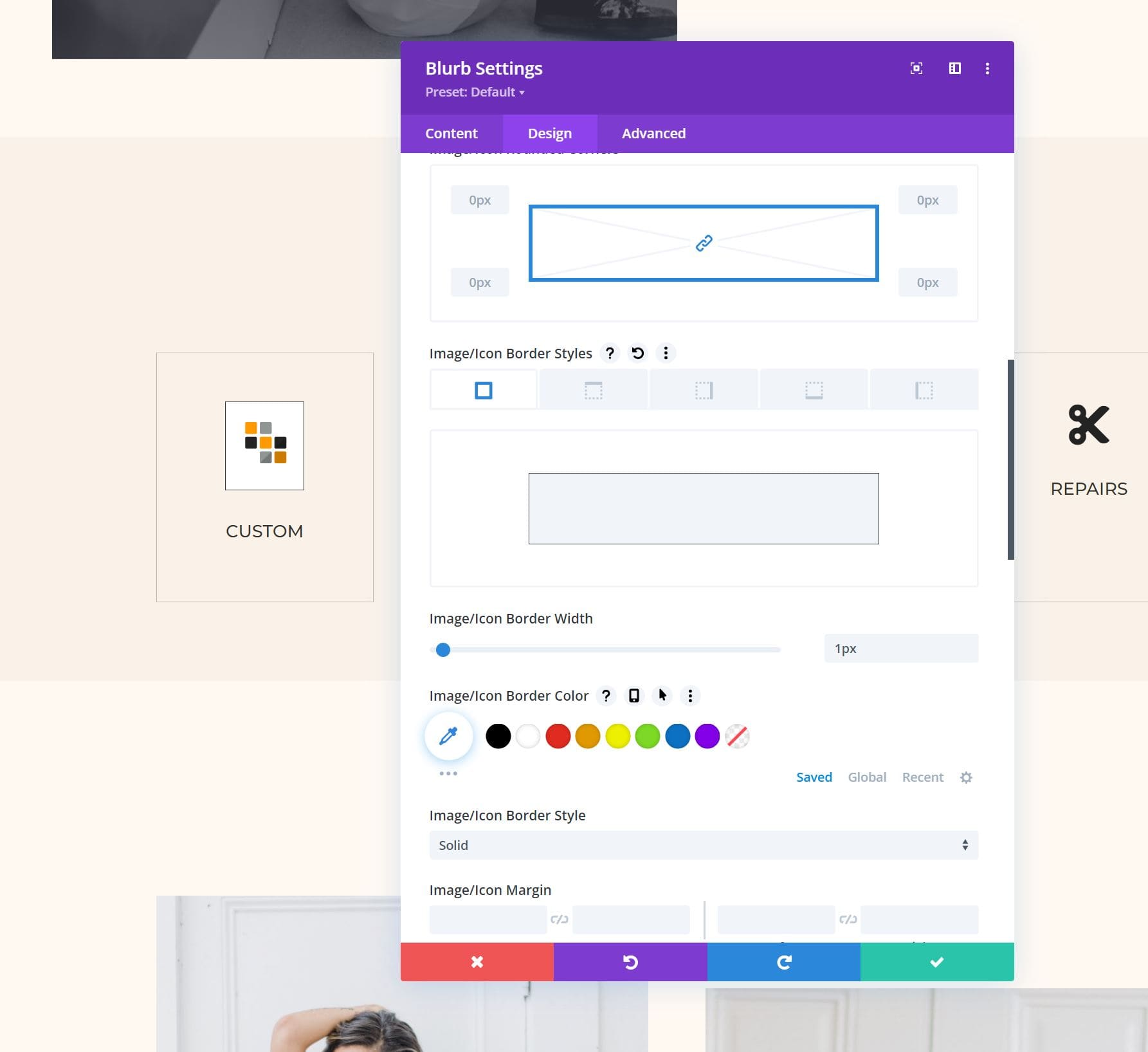
Modella le icone WP e Divi Icons Pro
Le icone si integrano con Divi e funzionano allo stesso modo di tutte le icone Divi. Lo stile delle icone WP e Divi Icons Pro è lo stesso dello stile di qualsiasi icona con i moduli Divi. Nell'esempio seguente, abbiamo aggiunto un colore di sfondo bianco e un bordo di 1 pixel.

Editor di contenuti WP e Divi Icons Pro
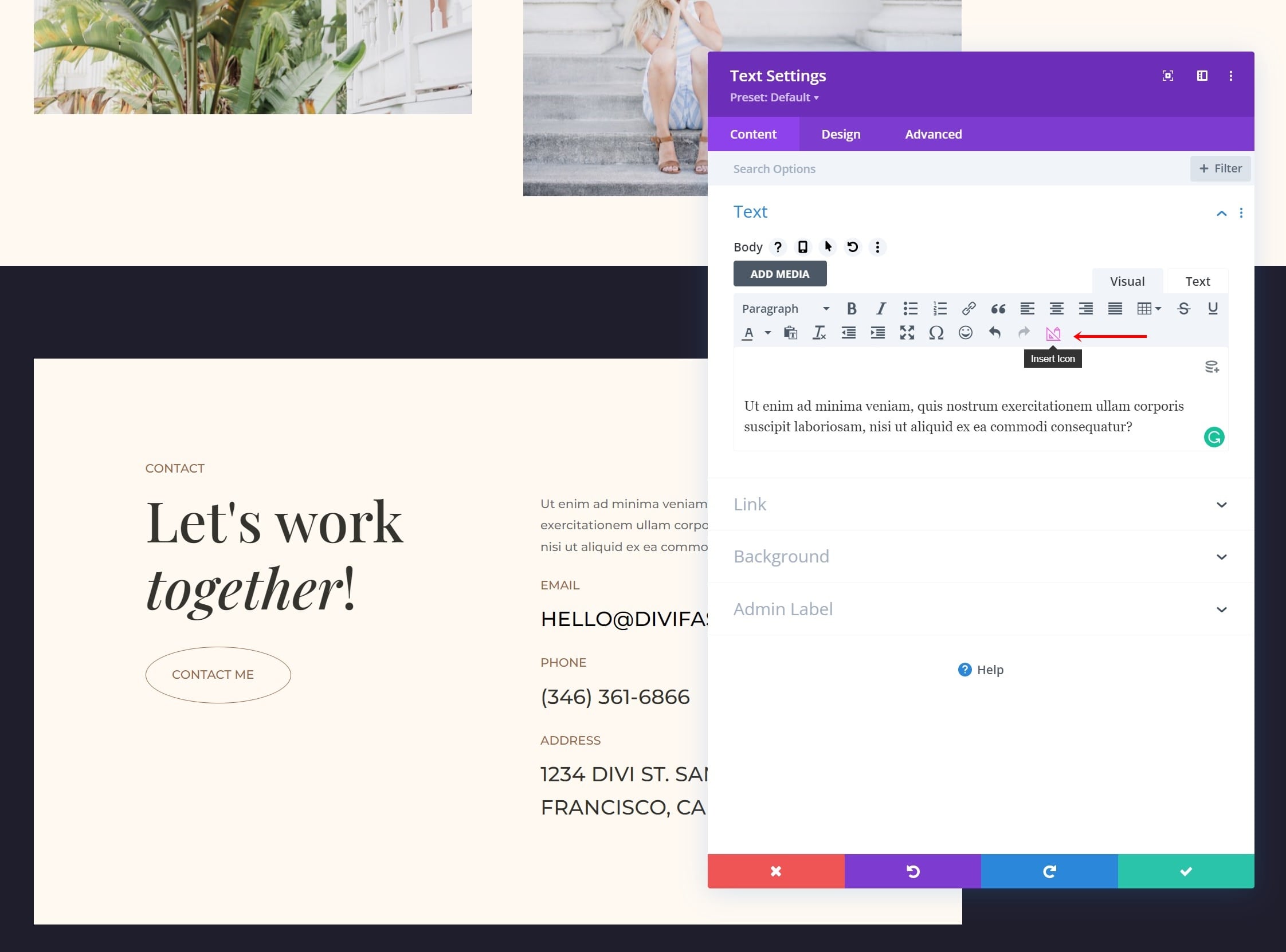
Tutti i moduli Divi con un editor di contenuti, come quello che si trova nel modulo di testo, nel modulo Call to Action, nel modulo Accordion, nel modulo Blurb, ecc., includono un'opzione nella barra degli strumenti per aggiungere un'icona al tuo contenuto.

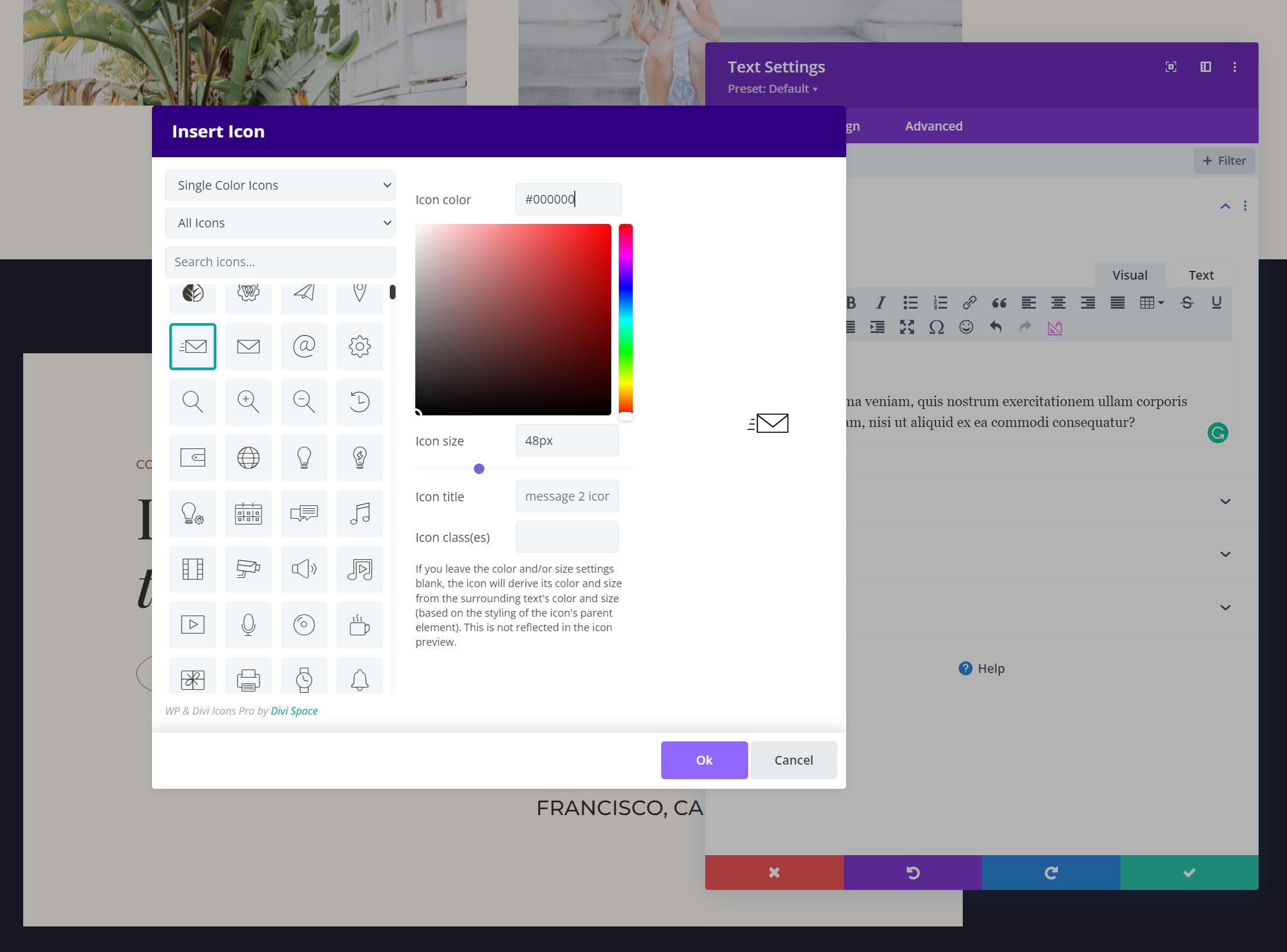
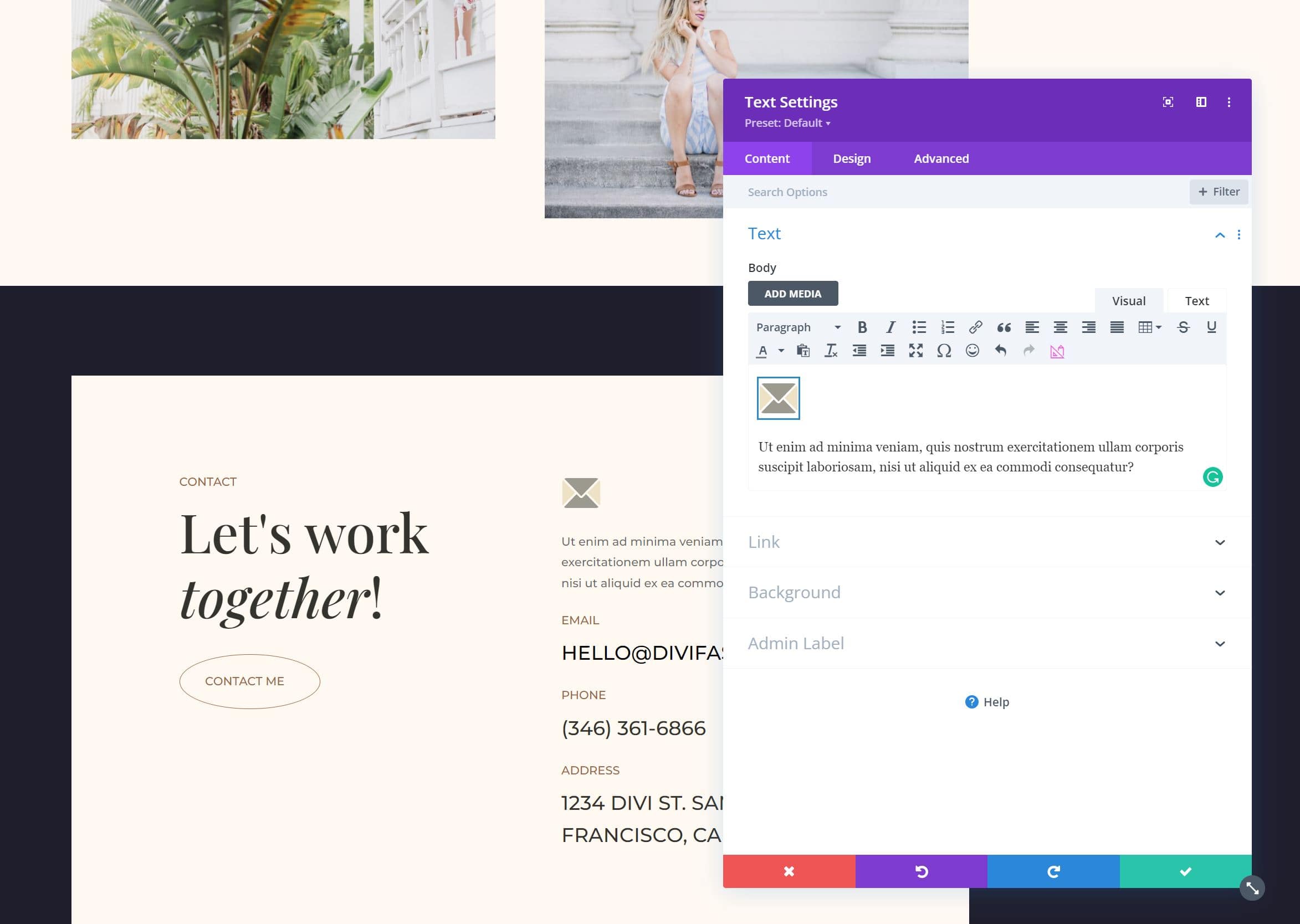
Questo apre una finestra di inserimento dell'icona che ti consente di aggiungere un'icona in linea con il contenuto in cui hai posizionato il cursore. Selezionando questo si apre il selettore di icone modali in cui è possibile selezionare icone singole o multicolori, scegliere il tipo di icona, cercare, scegliere un colore, modificare la dimensione dell'icona, vedere il titolo dell'icona e aggiungere una classe CSS. Ovviamente include anche una finestra con le icone che puoi selezionare. Puoi aggiungere tutte le icone che desideri ai tuoi contenuti.


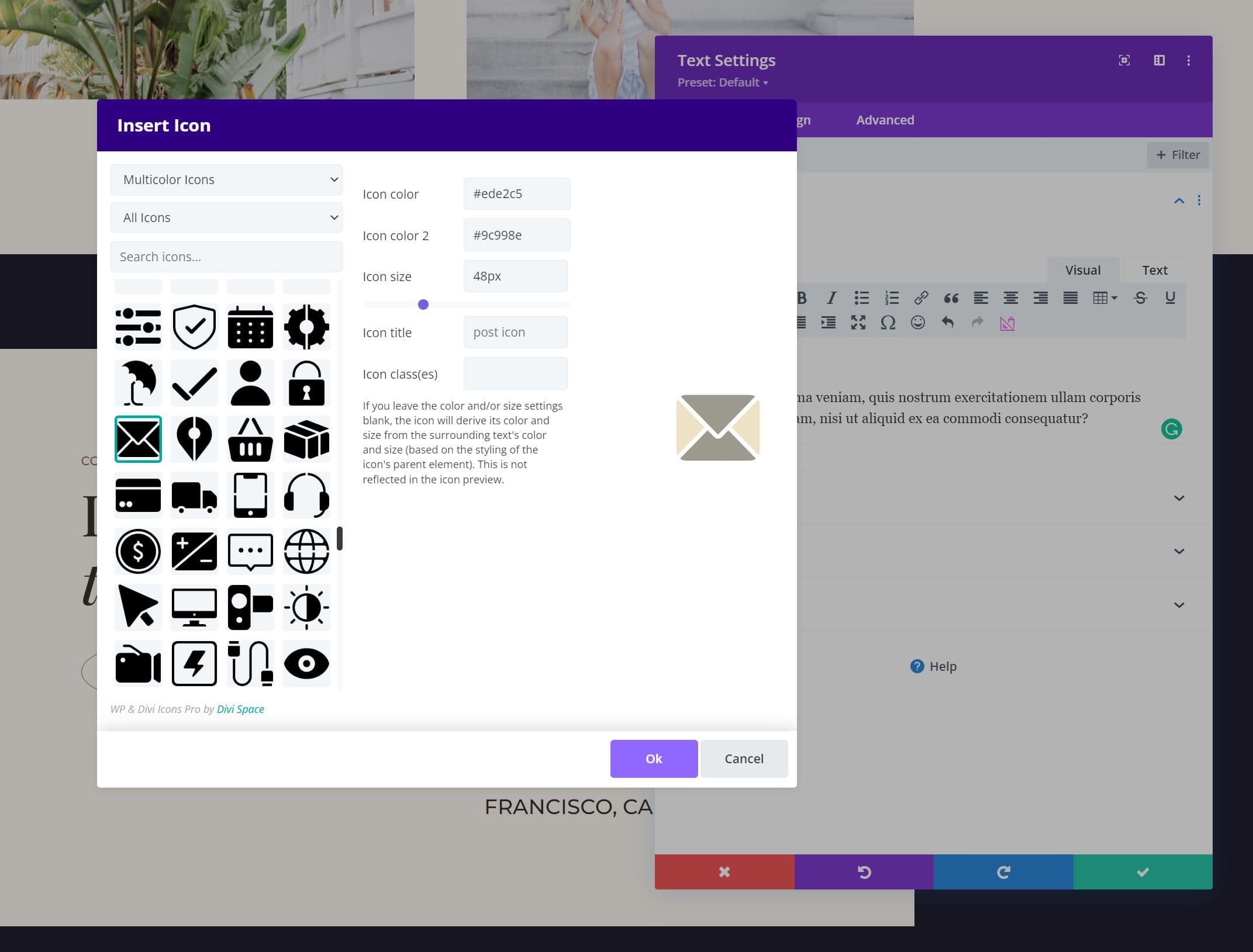
Le icone multicolore aggiungono più opzioni di colore all'editor. Aggiungerà due o tre selettori di colori a seconda dell'icona scelta.

È possibile fare doppio clic sull'icona nel contenuto per aprire nuovamente la finestra e scegliere un'icona diversa o apportare modifiche.

Impostazioni del plug-in WP e Divi Icons Pro
WP e Divi Icons Pro include una schermata delle impostazioni con diverse schede in cui è possibile apportare modifiche, caricare icone, scegliere le icone che si desidera utilizzare e visualizzare le istruzioni sull'utilizzo del plug-in.
Scheda Prestazioni
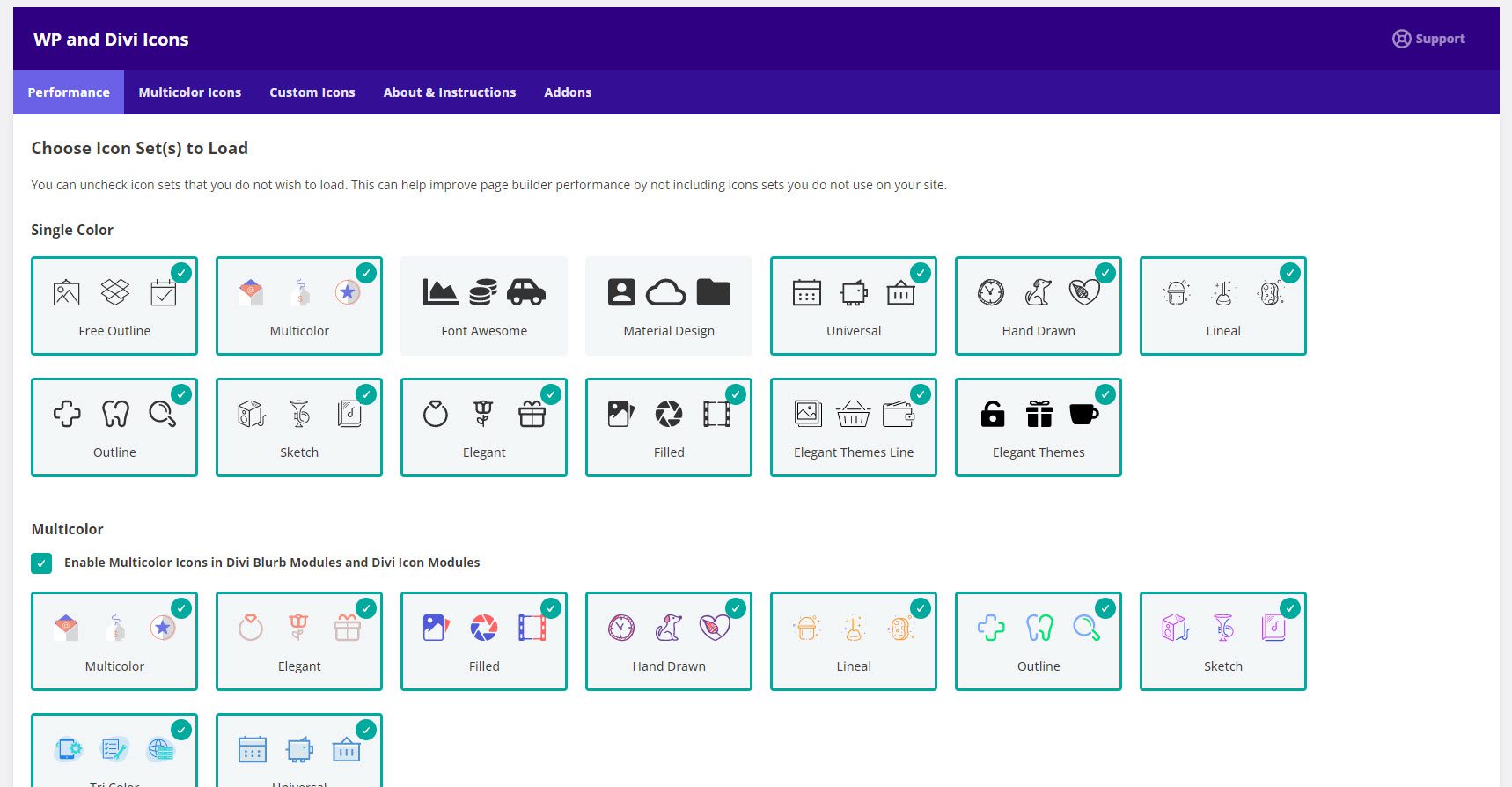
La scheda Prestazioni ti consente di disabilitare le icone che non desideri utilizzare. Deselezionali e non appariranno nei selettori di icone. Questo aiuta a migliorare le prestazioni di Divi perché non stai caricando icone inutilizzate. In questo esempio, ho deselezionato le icone Font Awesome e Material Design.

Scheda Icone multicolore
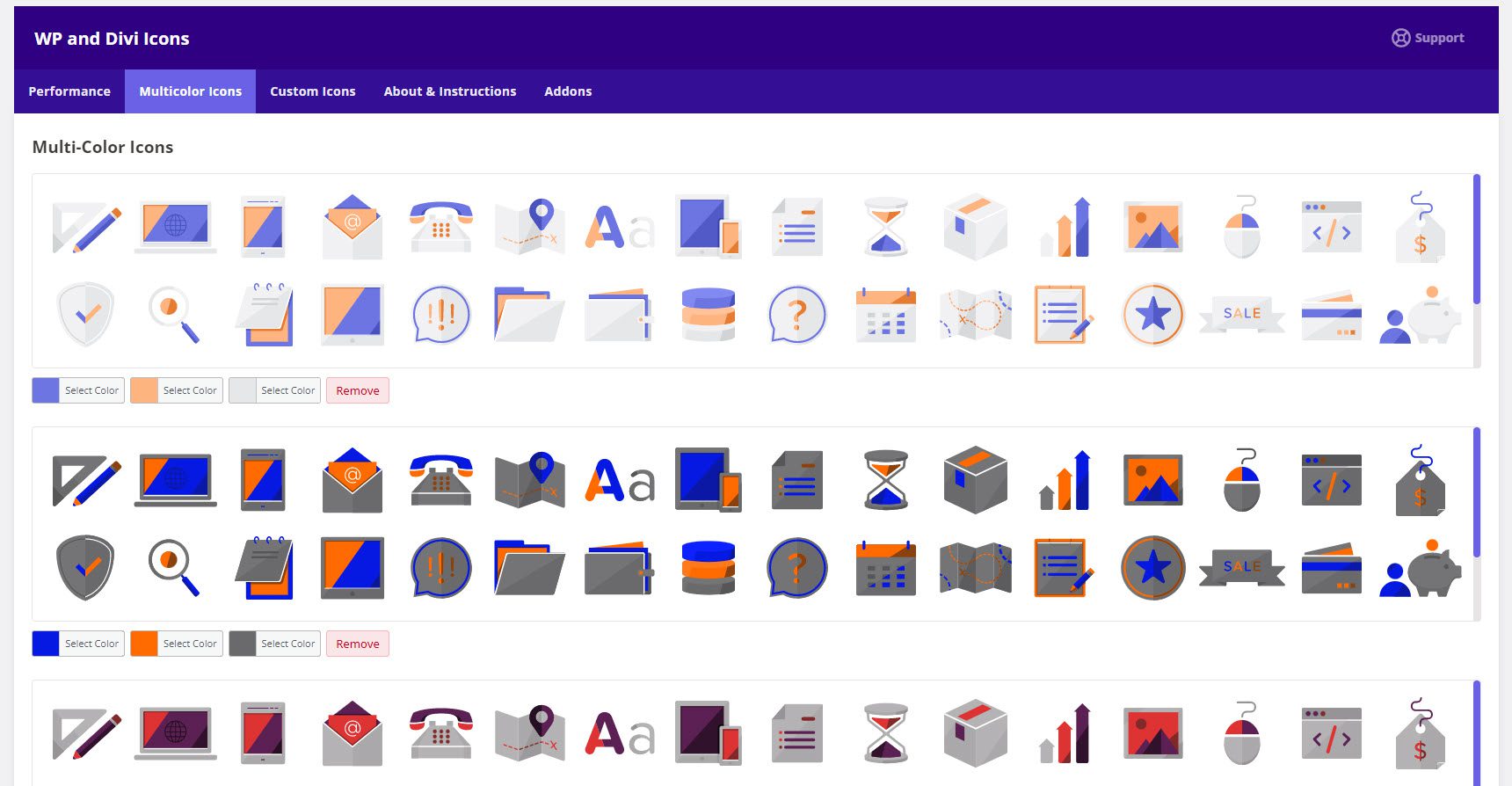
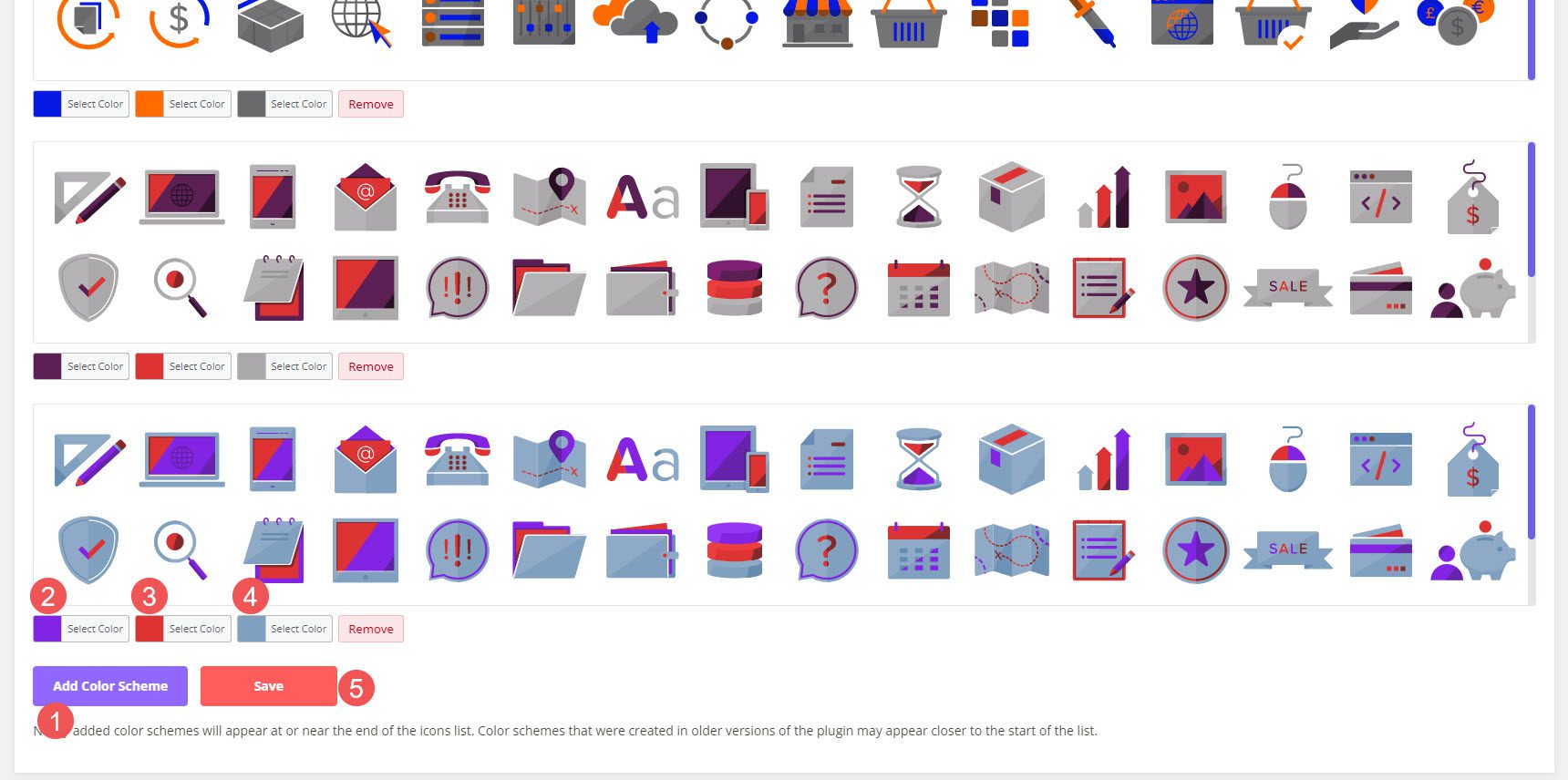
Le icone multicolori ti consentono di specificare le combinazioni di colori per le tue icone. I colori specificati qui vengono visualizzati alla fine degli elenchi di icone. All'inizio, le icone multicolori non apparivano nel selettore di icone Divi fino a quando non ho definito una combinazione di colori nelle impostazioni del plug-in WP e Divi Icons Pro. Fortunatamente, questo è facile da fare.

Vai a Divi > Icone WP e Divi nel menu della dashboard. Seleziona la scheda Icone multicolore . Fare clic su Aggiungi combinazione di colori e selezionare i colori per specificarne uno personalizzato oppure fare clic su Salva per utilizzare i colori predefiniti. Puoi regolare tre diversi colori. Puoi aggiungere più combinazioni di colori e puoi anche rimuovere qualsiasi combinazione di colori che non desideri mantenere.

Scheda Icone personalizzate
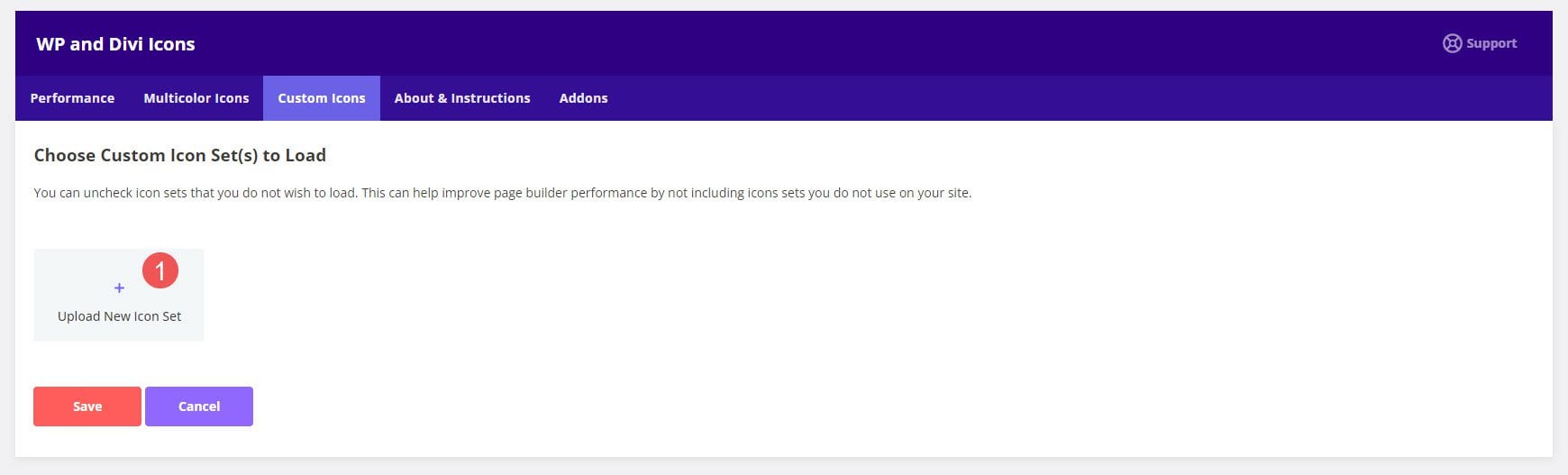
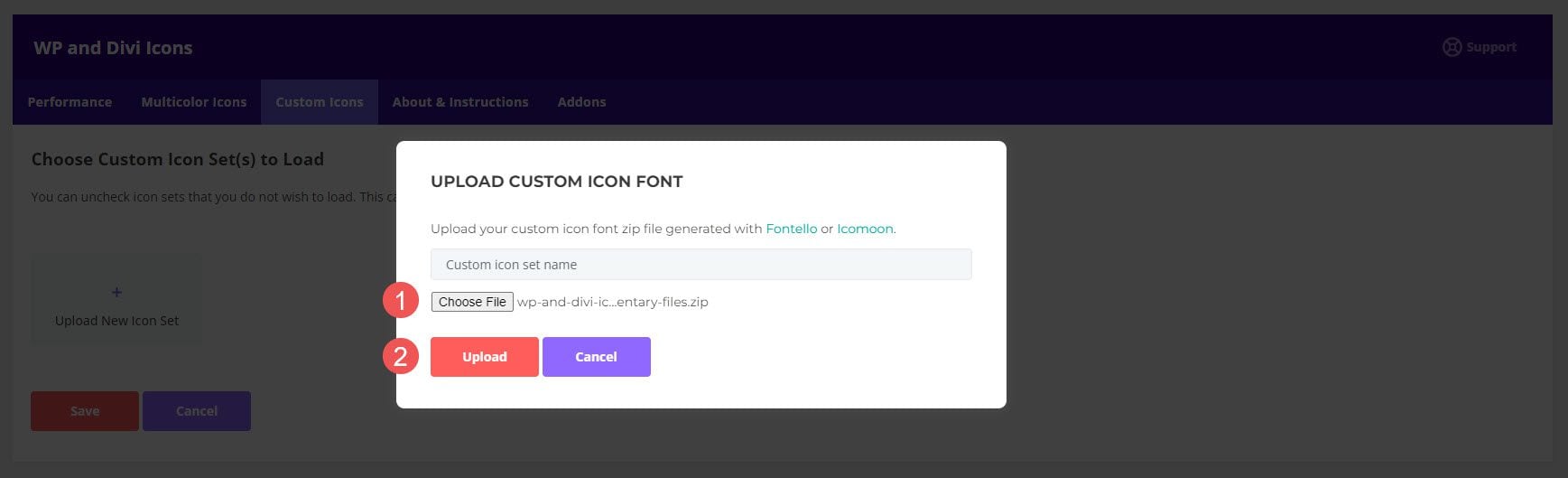
La scheda Icone personalizzate consente di caricare set di icone SVG personalizzati. Una volta aggiunti, sono disponibili all'interno dei moduli Divi proprio come gli altri. Per caricarli, fai clic su Carica nuovo set di icone , seleziona Scegli file nel modale che si apre e seleziona le tue icone. Il file zip per il carattere personalizzato dell'icona deve essere generato con Fontello o Icomoon.

Ci vogliono un paio di passaggi, ma è semplice e facile. Vai su Fontello o Icomoon e carica i tuoi font sulle loro piattaforme. Quindi, scarica le icone come file zippato nel loro formato. Una volta ottenuto il file zippato, caricalo nella scheda Icone personalizzate. Le tue icone si integrano con tutte le altre icone.

Dove acquistare WP e Divi Icons Pro
WP e Divi Icons Pro sono disponibili nel Divi Marketplace per $ 79. Include l'utilizzo illimitato del sito Web, 1 anno di supporto e aggiornamenti e una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è il nostro sguardo a WP e Divi Icons Pro. Si integra bene in Divi Builder e offre diversi modi per aggiungere icone ai layout e ai contenuti. Le funzioni e le impostazioni sono intuitive. Mi piace l'opzione per disabilitare tutte le icone che non sto usando per salvare le risorse web. Mi piace anche la possibilità di caricare le mie icone. Devono essere in un certo formato, ma fortunatamente non è difficile crearli in quel formato. Se sei interessato ad aggiungere molte nuove icone al tuo sito web, vale la pena dare un'occhiata a WP e Divi Icons Pro.
Vogliamo sentire da voi. Hai provato WP e Divi Icons Pro? Fateci sapere cosa ne pensate nei commenti.
