Caratteristiche principali del prodotto Divi: barra laterale sull'accessibilità
Pubblicato: 2024-08-05Avere un sito web è fondamentale per la tua attività in questo mondo digitale in continua evoluzione. Tuttavia, senza adottare misure per garantire che il tuo sito web sia accessibile a tutti, rischi di alienare alcuni gruppi con disabilità visive e altre disabilità.
Le cause legali sull'accessibilità sono ai massimi storici, con un aumento di quasi il 50% delle cause legali dell'American Disabilities Act (ADA) dal 2018. Installare un plugin per l'accessibilità è una buona idea per offrire un'esperienza più piacevole e proteggersi dalle controversie. In questo post presenteremo un prodotto interessante nel Marketplace Divi: la barra laterale sull'accessibilità.
Immergiamoci.
- 1 Che cos'è la barra laterale di accessibilità Divi?
- 1.1 Componenti aggiuntivi della barra laterale di accessibilità
- 2 Vantaggi di avere un sito web conforme ad ADA
- 2.1 Quali sono alcune migliori pratiche di accessibilità?
- 3 Funzionalità della barra laterale di accessibilità Divi
- 3.1 Creare esperienze di navigazione personalizzate con profili di accessibilità
- 3.2 Strumento di lettura dello schermo
- 3.3 Strumenti di navigazione
- 3.4 Strumenti di lettura
- 3.5 Strumenti di testo
- 3.6 Strumenti grafici
- 4 Come installare la barra laterale di accessibilità
- 5 Configurazione delle impostazioni della barra laterale di accessibilità
- 6 Prezzi della barra laterale di accessibilità
- 7 Conclusione
Che cos'è la barra laterale di accessibilità Divi?

La barra laterale di accessibilità per Divi è un plug-in che stabilisce lo standard per la creazione di siti Web conformi ad ADA senza spendere una fortuna. A differenza di altri prodotti più costosi, come Userway o accessiBe ($ 490 all'anno), il plug-in Accessibility Sidebar è un'opzione super conveniente e facile da usare che offre la stessa fantastica esperienza utente a una frazione del costo di quegli altri prodotti. Immagina clienti felici che possano personalizzare il tuo sito Divi esattamente come ne hanno bisogno, creando un'esperienza senza frustrazioni per tutti. Che tu abbia a che fare con disabilità visive, limitazioni di mobilità o differenze cognitive, questo plug-in ti consente di fornire un sito Web che garantisce che tutti possano godere dei tuoi contenuti.
Componenti aggiuntivi della barra laterale di accessibilità
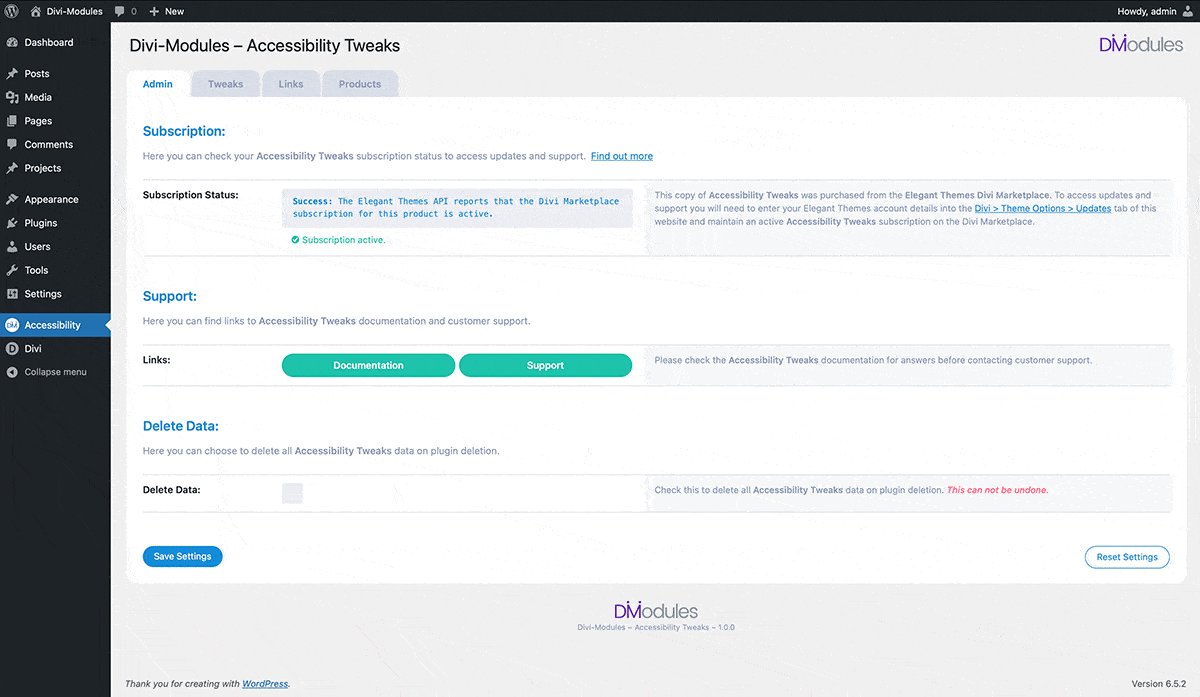
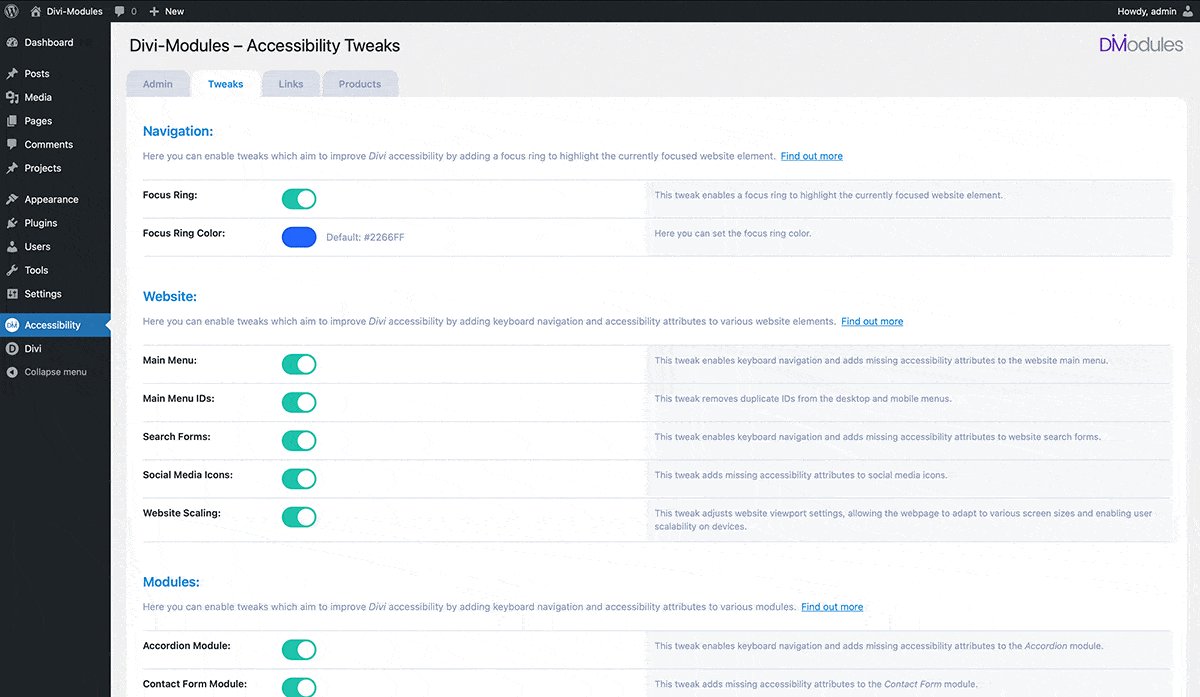
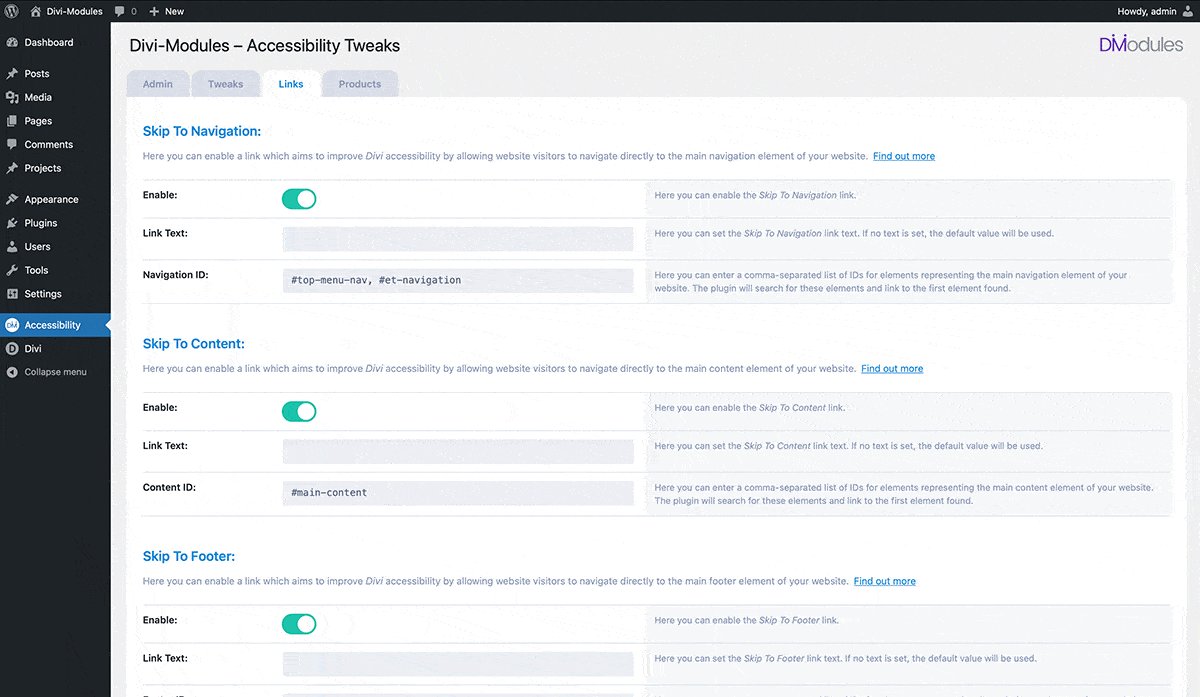
Oltre al plugin stesso, sono disponibili moduli Divi aggiuntivi per integrare la barra laterale Accessibilità. Il primo è Accessibility Tweaks ($ 19 all'anno), un modulo Divi che ottimizza automaticamente i moduli e il codice del tuo sito, rendendo più semplice per i visitatori la navigazione nel tuo sito. Aggiunge controlli da tastiera per i moduli Divi, come schede, fisarmoniche e interruttori, a causa della mancanza di supporto per la tastiera. Ha anche aggiunto la navigazione da tastiera per i menu, un anello di messa a fuoco per gli elementi su cui si passa il mouse e collegamenti diretti alle aree di intestazione e piè di pagina.

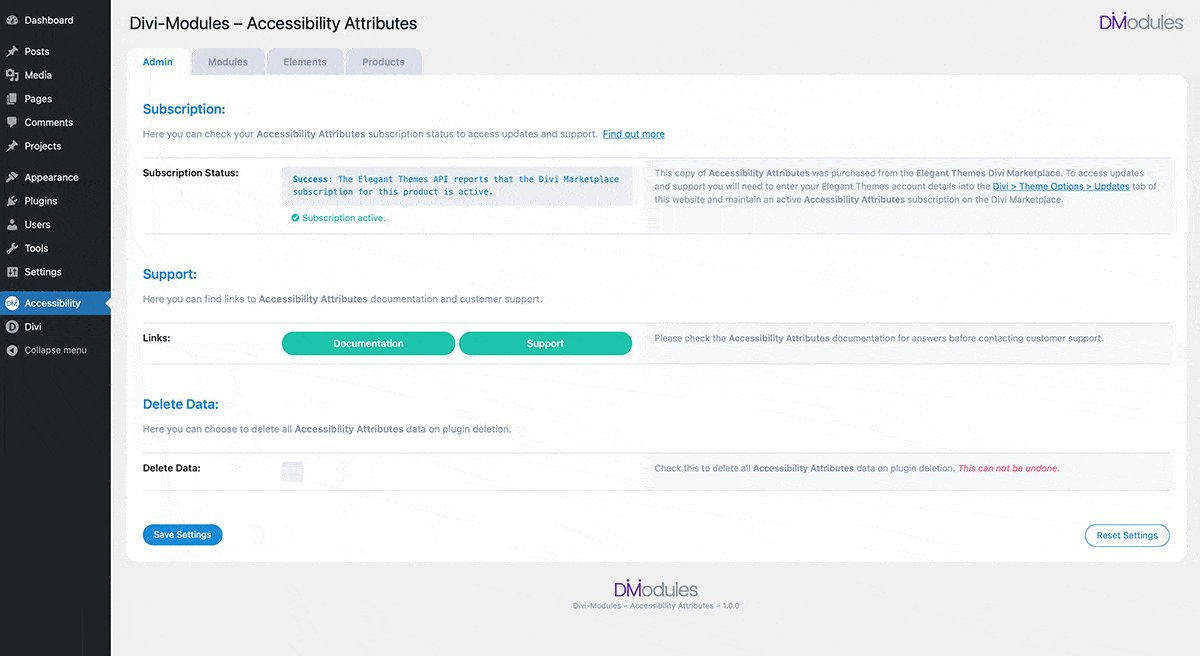
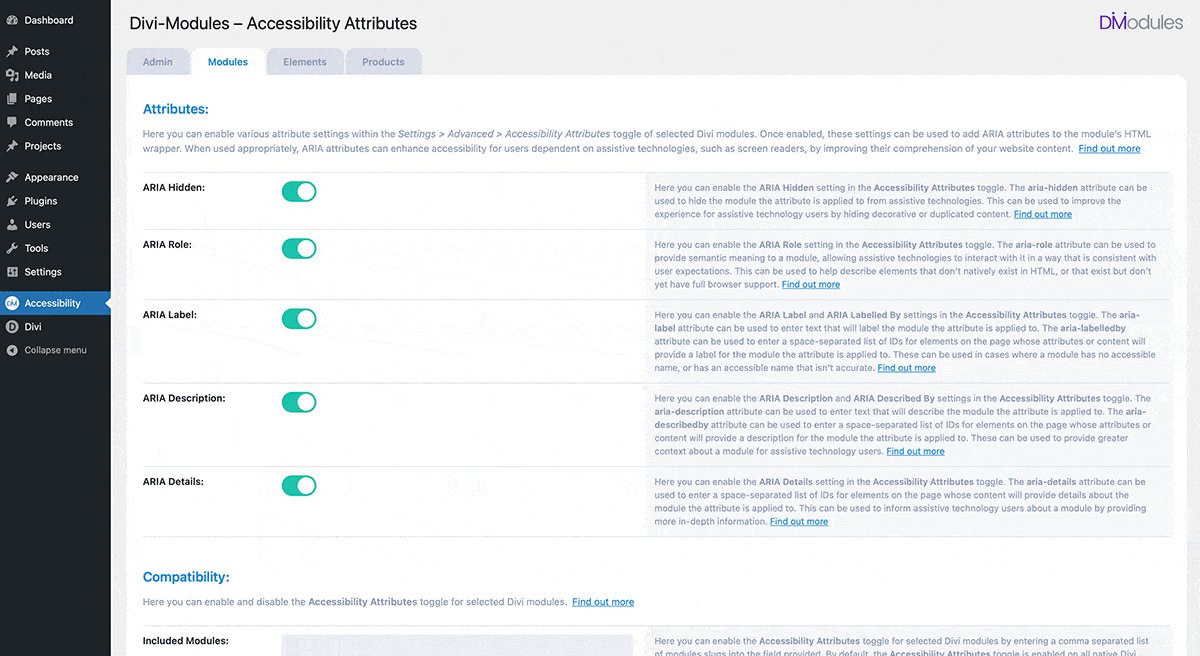
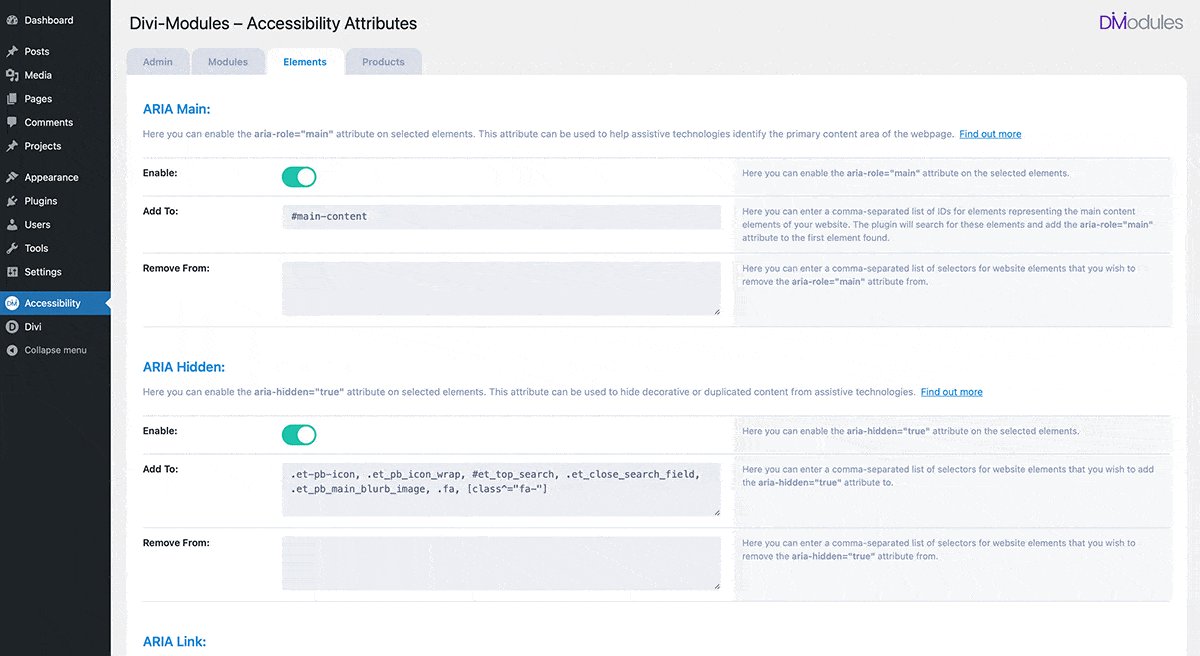
Un'altra eccellente estensione è Accessibility Attributes ($ 19 all'anno). Aggiunge una nuova scheda a ogni modulo, colonna, riga e sezione Divi per aggiungere attributi di assistenza. L'estensione ti consente di controllare le impostazioni ARIA aggiungendo interruttori e campi per fornire significato semantico al contenuto del tuo sito. Sono essenzialmente etichette speciali che dicono a Divi a cosa serve ciascuna parte del sito Web e se dovrebbe essere accessibile alle tecnologie assistive come gli screen reader.

Vantaggi di avere un sito web conforme ad ADA
Costruire un sito web conforme ad ADA non è solo la cosa giusta da fare; è anche fondamentale per la tua attività. L'ADA si applica ai siti Web in alcune regioni, rendendo l'accessibilità un requisito legale. Puoi evitare potenziali azioni legali e multe assicurandoti che il tuo sito web sia conforme. Oltre alle considerazioni legali, un sito Web conforme all’ADA è più inclusivo per tutti. Milioni di persone in tutto il mondo soffrono di disabilità che possono influire sulla loro esperienza di navigazione sul web. Un sito Web accessibile offre un'opportunità unica per soddisfare un pubblico ampio e diversificato, aumentando la base di potenziali clienti e promuovendo una comunità online più inclusiva.
Un altro potenziale vantaggio derivante dalla creazione di un sito Web accessibile è l’ottimizzazione dei motori di ricerca (SEO). I motori di ricerca come Google danno priorità ai siti web che siano facili da usare e accessibili. Seguendo le migliori pratiche di accessibilità, non solo aiuterai gli utenti, ma migliorerai anche potenzialmente le valutazioni del tuo sito web nelle pagine di posizionamento dei motori di ricerca (SERP), portando a un traffico più organico.
Quali sono alcune best practice per l’accessibilità?
Per creare un sito Web accessibile a tutti, il plug-in Accessibility Sidebar è un must. Oltre a ciò, ci sono alcune buone pratiche da seguire:
- Utilizza Alt Tag: fornisci descrizioni di testo alternative (alt tag) per le tue immagini.
- Incorpora colori contrastanti: assicurati di utilizzare un contrasto cromatico sufficiente tra testo e sfondi.
- Fornire modi alternativi per accedere ai contenuti: offrire didascalie e trascrizioni per contenuti audio e video.
- Utilizza principi di navigazione semplice: progetta il tuo sito Web in modo che sia completamente funzionale solo con una tastiera.
- Utilizza CTA chiari: assicurati un'etichettatura chiara dei campi del modulo, dei pulsanti e di altri inviti all'azione.
- Scrivi contenuti facili da comprendere: utilizza un linguaggio chiaro e conciso, evitando termini tecnici o gergali.
- Incorpora tecnologie assistive: assicurati che il tuo sito web si integri bene con gli screen reader e altre tecnologie assistive.
- Conduci test: testa il tuo sito web per identificare e risolvere eventuali problemi.
Funzionalità della barra laterale di accessibilità Divi
La barra laterale Accessibilità per Divi va oltre il semplice controllo della casella di controllo dell'accessibilità. Ti consente di creare un sito Web veramente inclusivo con funzionalità complete. Esploriamoli individualmente per dimostrare il valore complessivo fornito dal plug-in Barra laterale accessibilità.
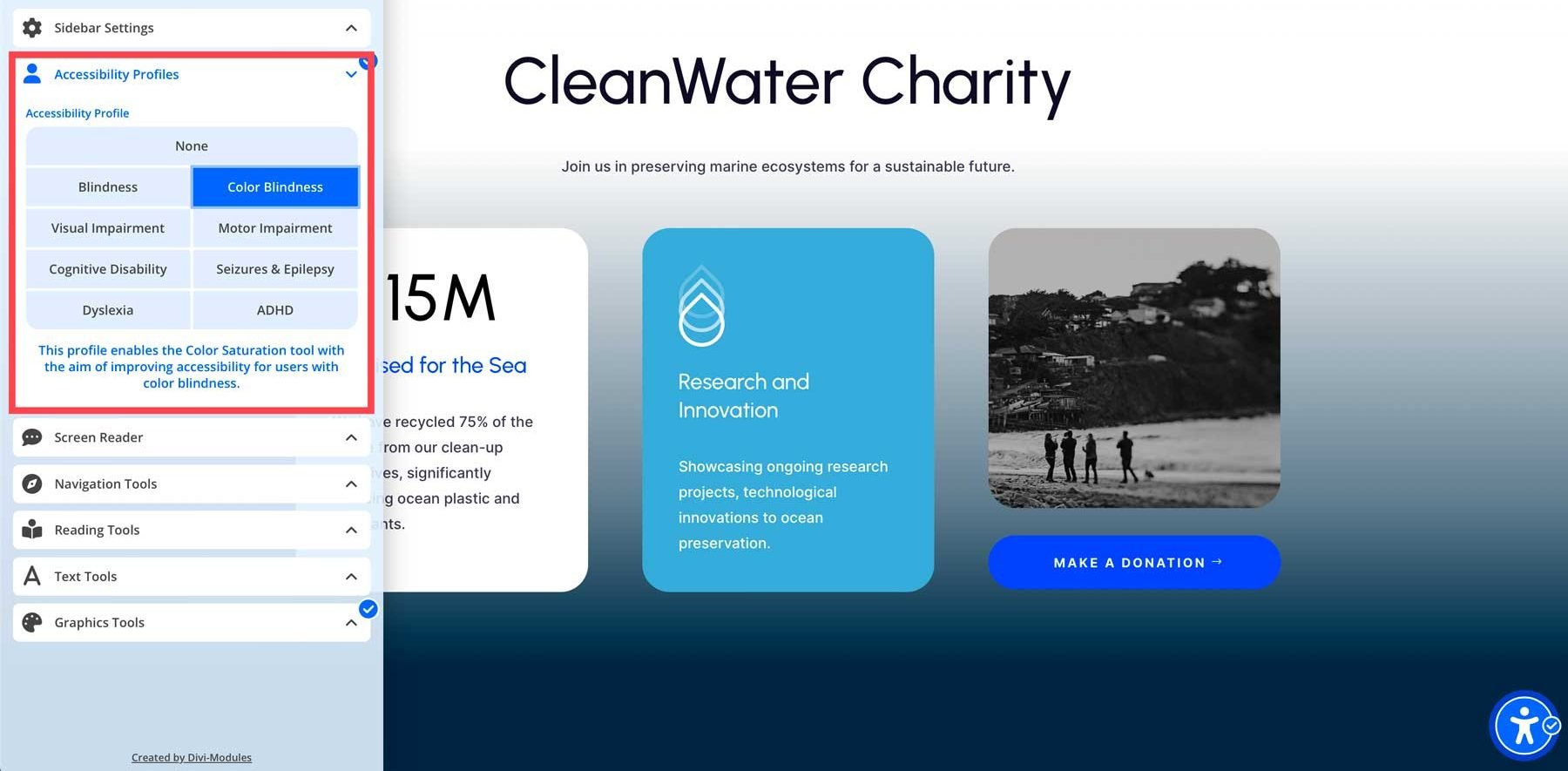
Crea esperienze di navigazione personalizzate con i profili di accessibilità

La barra laterale Accessibilità porta la personalizzazione a un ulteriore passo avanti con la sua funzione Profili di accessibilità. Ciò consente ai visitatori di scegliere impostazioni preconfigurate che soddisfano esigenze specifiche. Non sono necessarie regolazioni manuali, la barra laterale fa tutto il lavoro duro per te! Sono integrate alcune funzionalità incredibili, incluso uno screen reader, che ottimizza il sito Web per gli utenti che si affidano agli screen reader per la navigazione. Garantisce la corretta gestione del focus, la struttura delle intestazioni e le descrizioni dei tag alt delle immagini. Sono disponibili anche impostazioni predefinite per daltonismo, disturbi visivi, ADHD, dislessia e altro ancora.
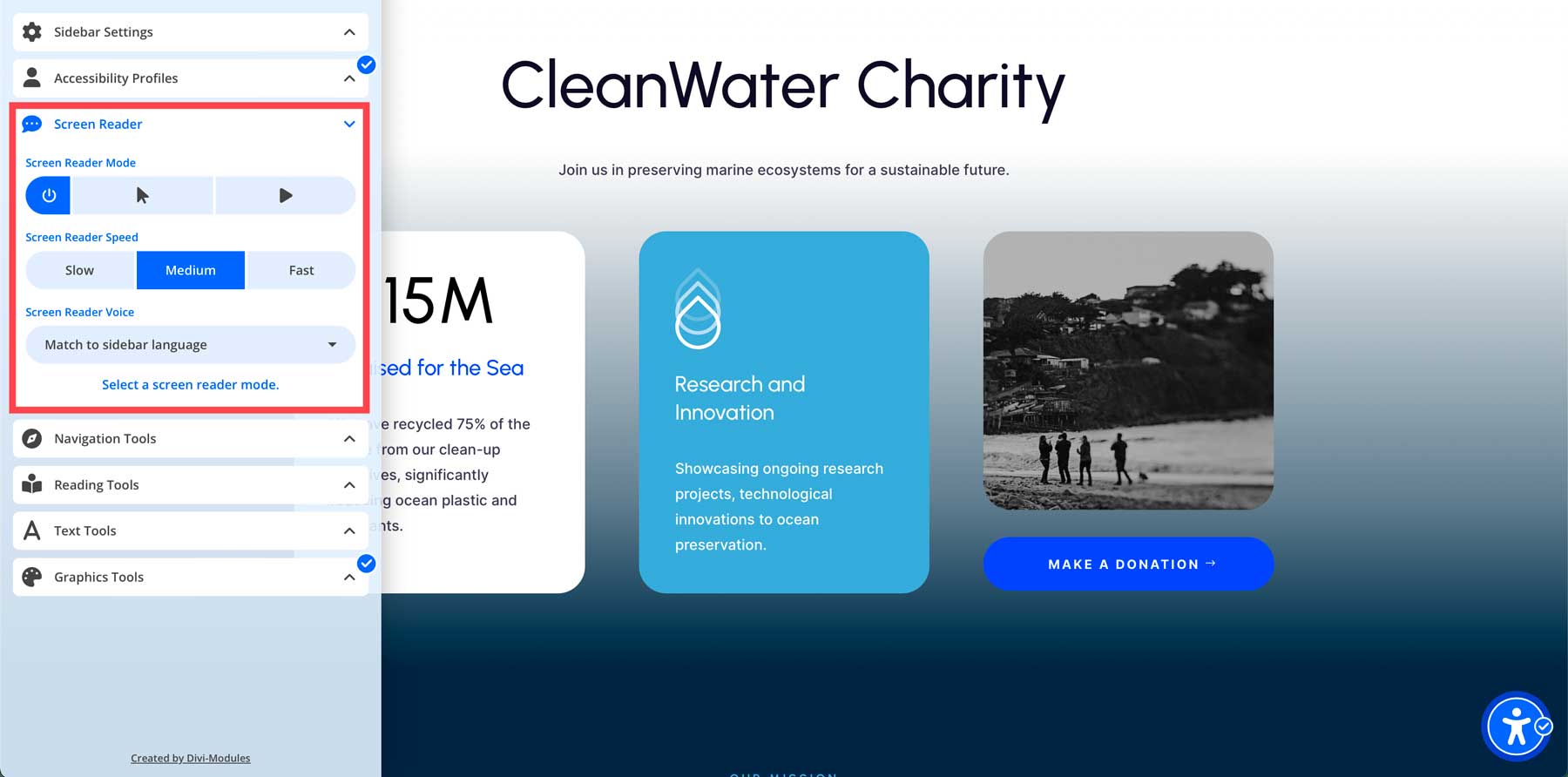
Strumento di lettura dello schermo


La barra laterale Accessibilità offre una potente funzionalità di lettura dello schermo che consente ai visitatori del tuo sito web di convertire il testo in parlato udibile. È un'ottima funzionalità per assistere le persone con disabilità visive o difficoltà di lettura. Puoi passare facilmente da una modalità di lettura dello schermo all'altra, inclusa quella manuale o automatica. In modalità manuale, l'utente può selezionare l'area della pagina che desidera venga trascritta. La modalità automatica leggerà tutto il testo della pagina dall'alto al basso. Oltre alle diverse modalità, gli utenti possono selezionare la velocità e la lingua del lettore.
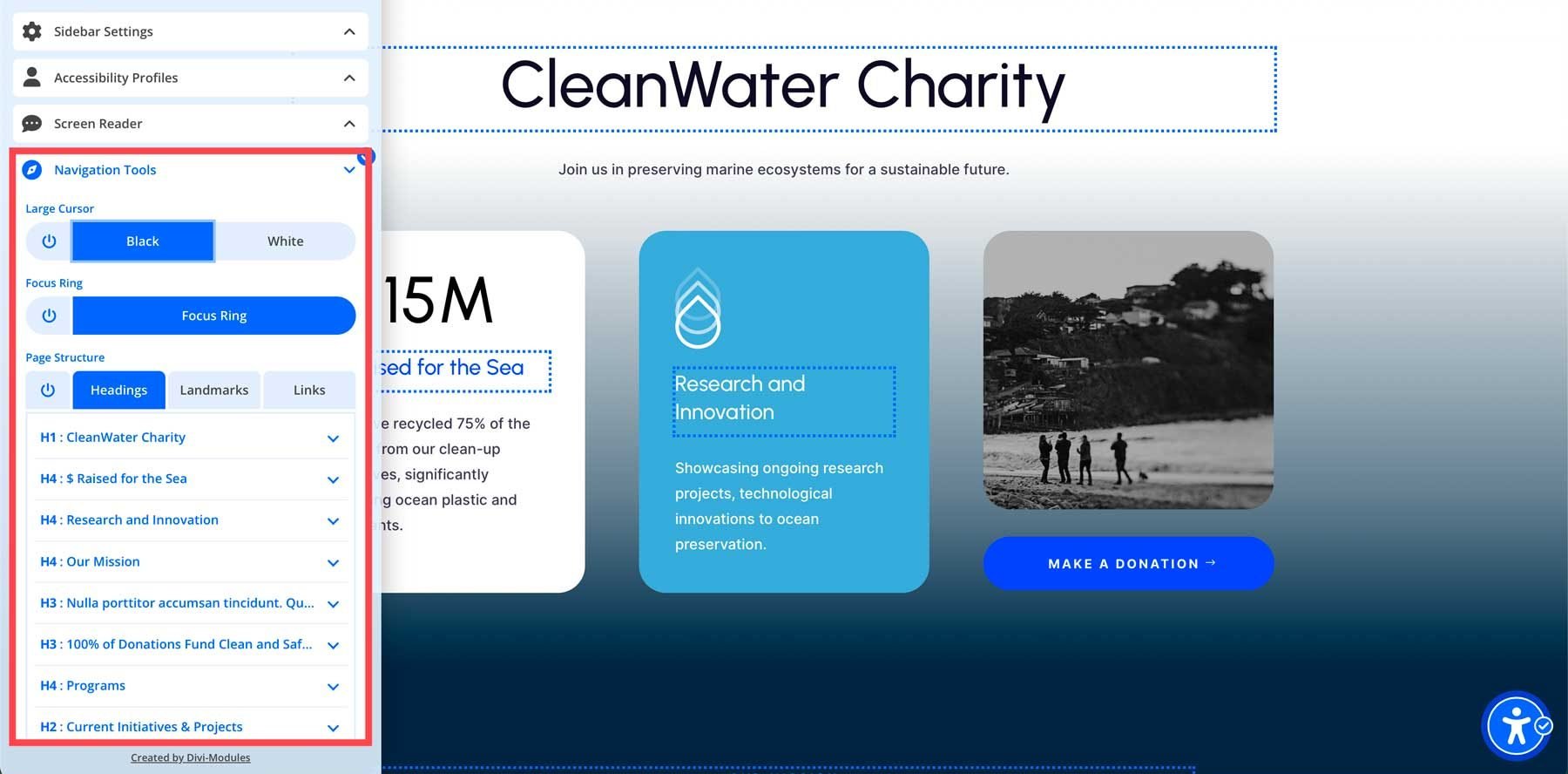
Strumenti di navigazione

Avere una navigazione semplice è fondamentale per un sito web accessibile. Per fortuna, l'estensione della barra laterale accessibile ti fornisce una serie di funzionalità che garantiscono a tutti una buona esperienza di navigazione. Gli utenti possono regolare il cursore per ingrandirlo, cambiare il colore e aggiungere un anello di messa a fuoco per aiutare i visitatori a navigare nel tuo sito in modo più efficace. Puoi anche evidenziare la struttura della pagina identificando intestazioni, punti di riferimento e collegamenti. Con queste funzionalità, il plug-in rimuove le barriere di navigazione e consente a tutti di esplorare in modo intuitivo il tuo sito web.
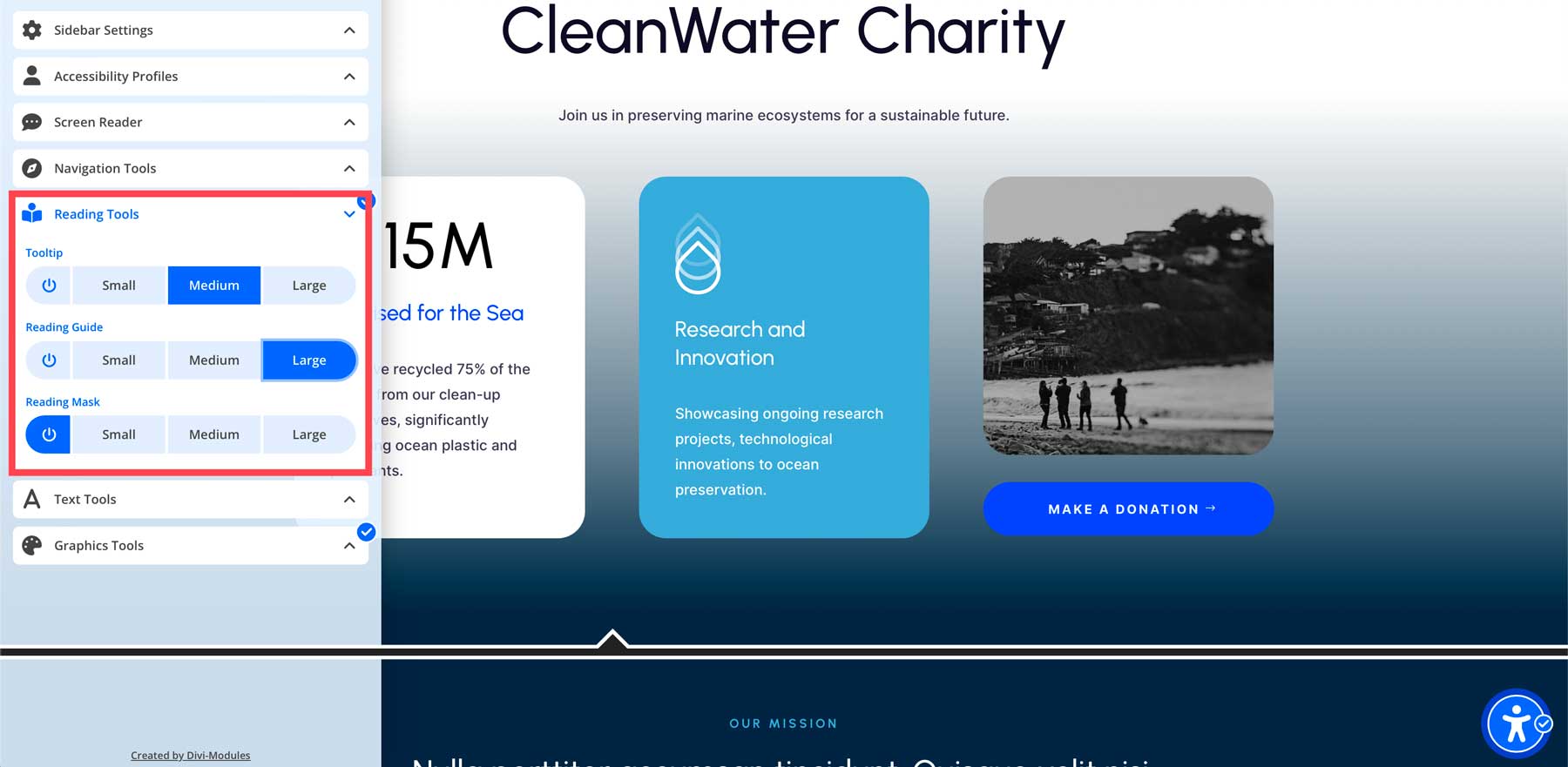
Strumenti di lettura

Ognuno ha preferenze di lettura diverse. Per fortuna, l'estensione della barra laterale Accessibilità lo capisce e fornisce diversi strumenti adatti a tutti. Ti consente di regolare la dimensione del testo della descrizione comando, aggiungere una guida alla lettura per aiutare gli utenti a mantenere la loro posizione nella pagina e uno strumento per la maschera di lettura. Lo strumento maschera di lettura ti consente di aggiungere una sezione evidenziata su cui concentrarti durante la lettura del testo.
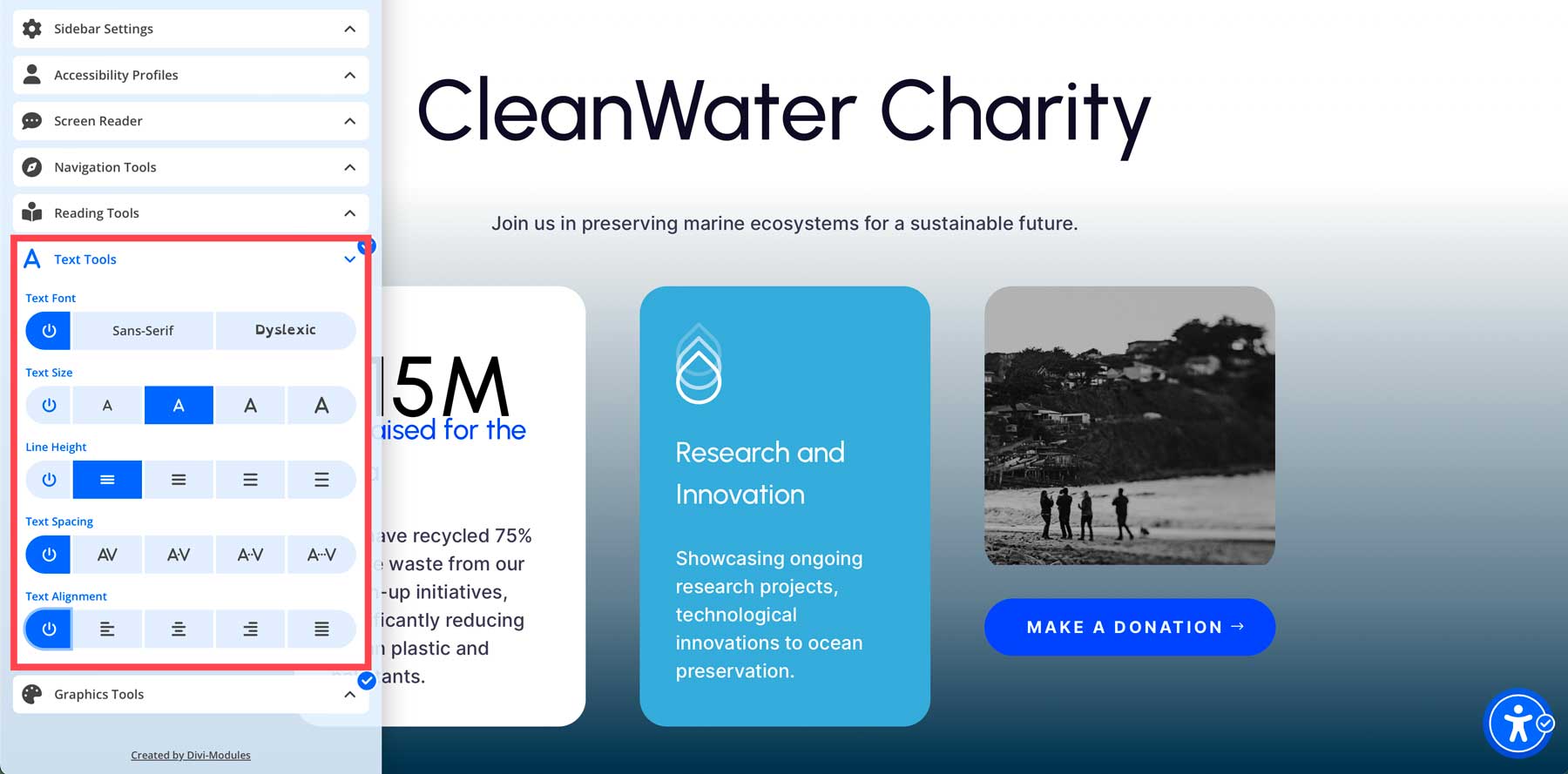
Strumenti di testo

L'estensione della barra laterale Accessibilità offre vari strumenti per regolare le dimensioni, l'altezza della linea, la spaziatura e l'allineamento dei contenuti del tuo sito web. Questi strumenti sono eccellenti per chi ha problemi di vista o preferisce controllare la modalità di visualizzazione del testo. Rendendo questi strumenti disponibili ai visitatori del tuo sito, puoi offrire un'esperienza più inclusiva, assicurando che tutti possano interagire comodamente con il tuo sito web.
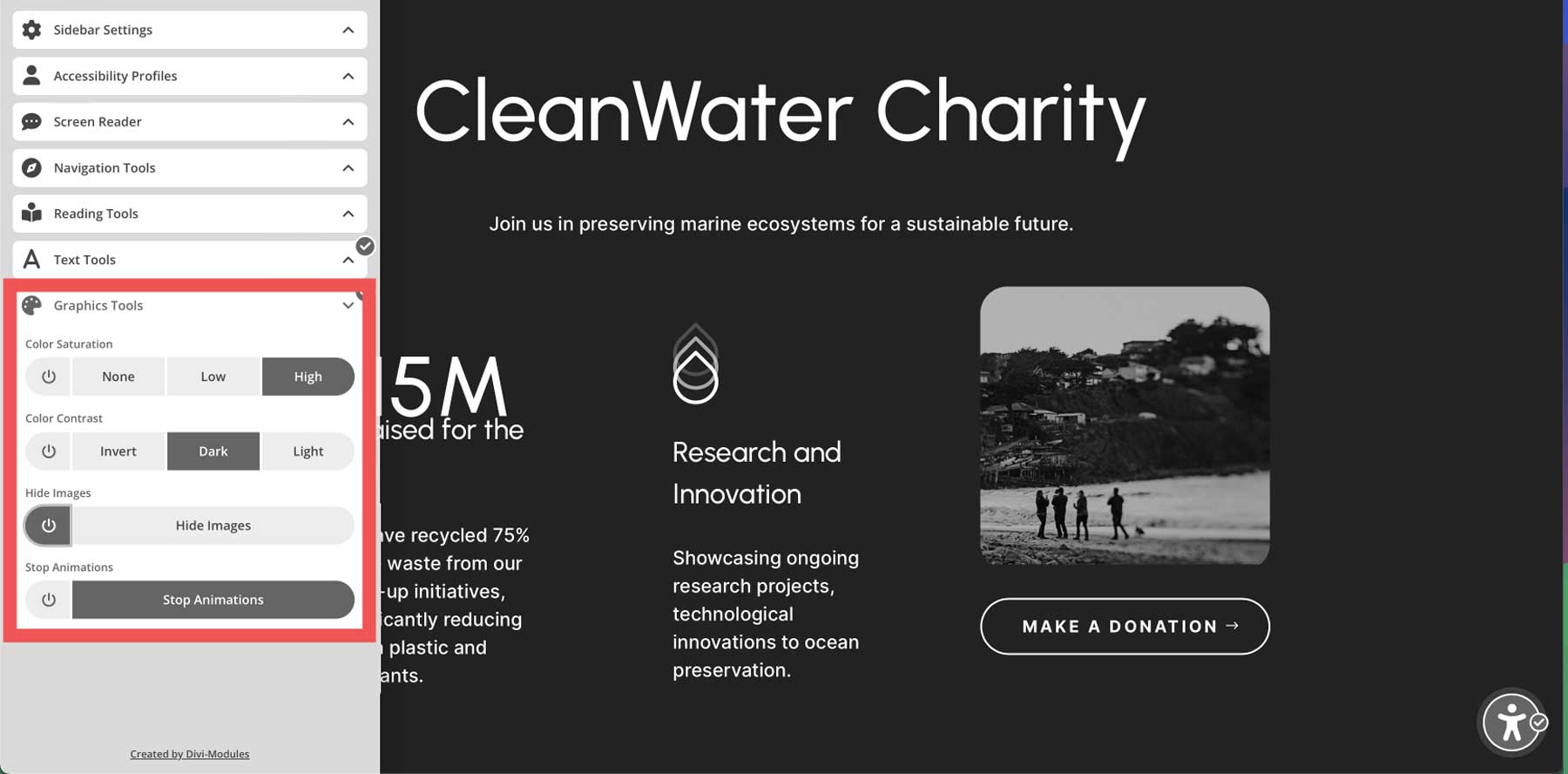
Strumenti grafici

Un buon contrasto cromatico tra testo, immagini e sfondi è vitale per gli utenti con problemi di vista o ipovedenti. L'estensione della barra laterale Accessibilità offre vari strumenti grafici per garantire che chi ha difficoltà visive possa visualizzare i tuoi contenuti in modo efficace. Sono disponibili strumenti per regolare la saturazione e il contrasto del colore, oltre alla possibilità di nascondere le immagini e interrompere le animazioni. Gli utenti possono selezionare il livello corrispondente alle loro preferenze, rendendo questa estensione un'ottima aggiunta al tuo sito web.
Come installare la barra laterale di accessibilità
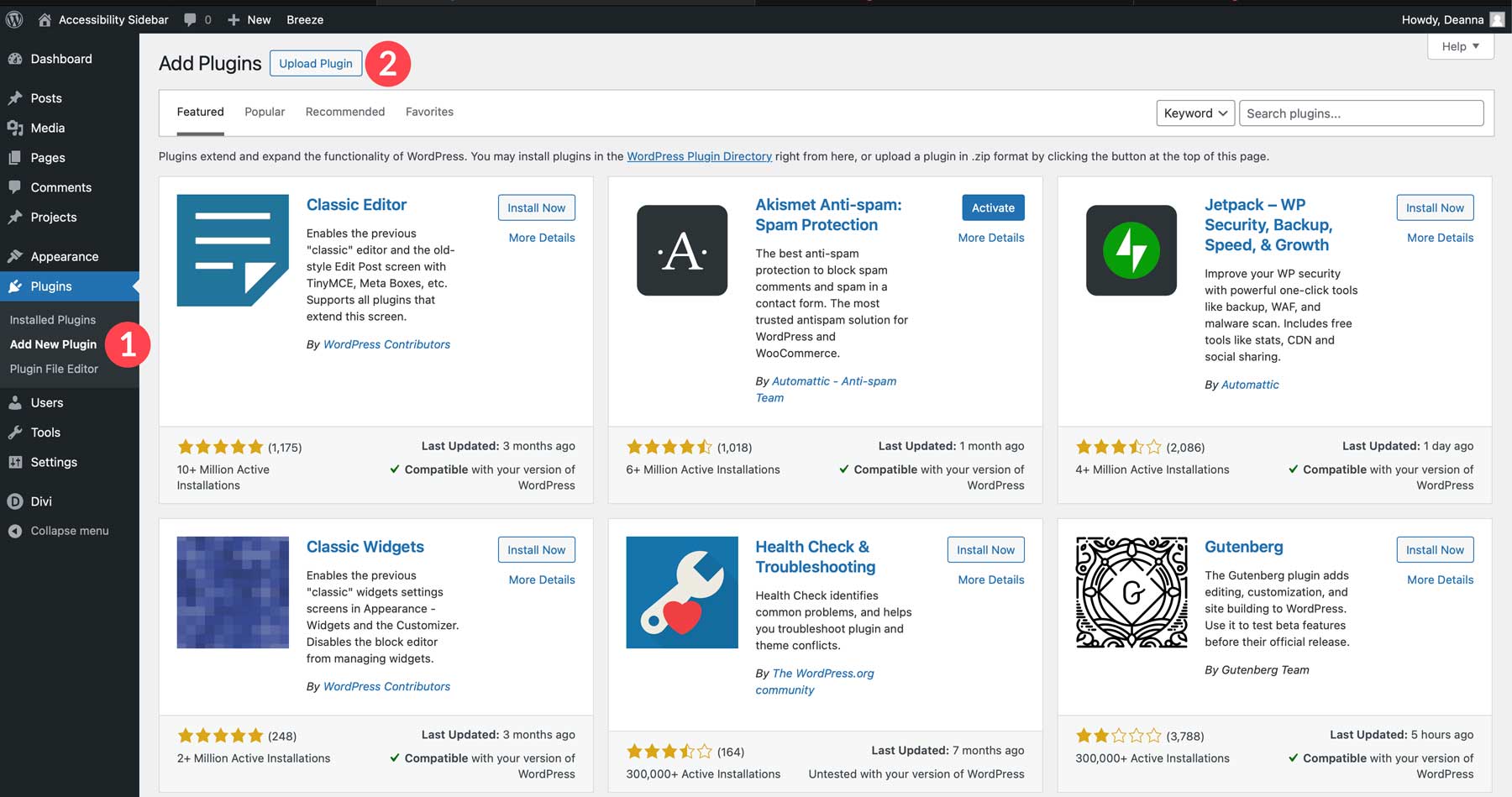
Installare il plug-in della barra laterale di accessibilità è semplice. Per prima cosa, vai su Plugin > Aggiungi nuovo plugin nella dashboard di WordPress. Successivamente, fai clic sul pulsante Carica plugin .

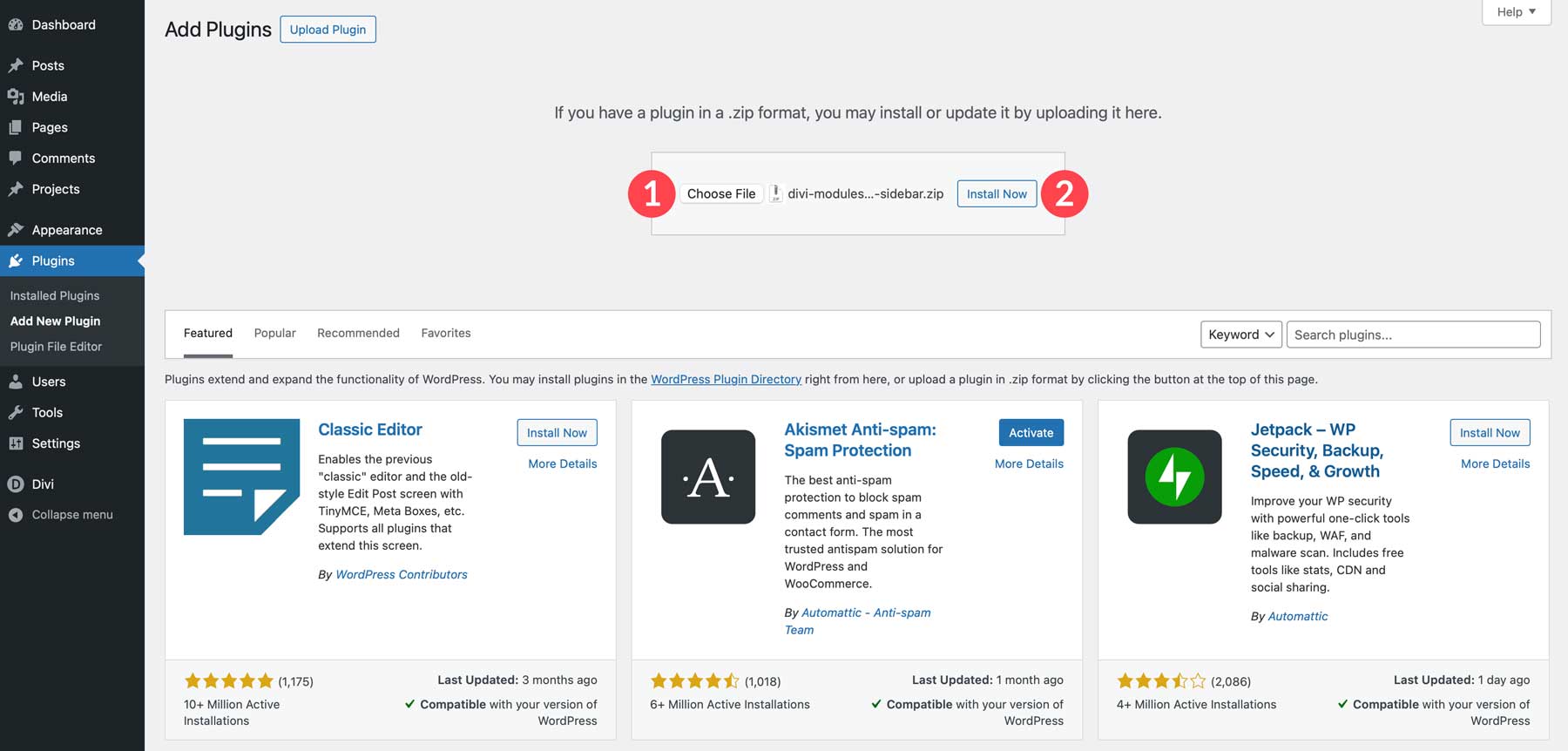
Quando la pagina si aggiorna, fai clic sul pulsante Scegli file , carica il file zip della barra laterale Accessibilità dal tuo computer e fai clic su Installa ora .

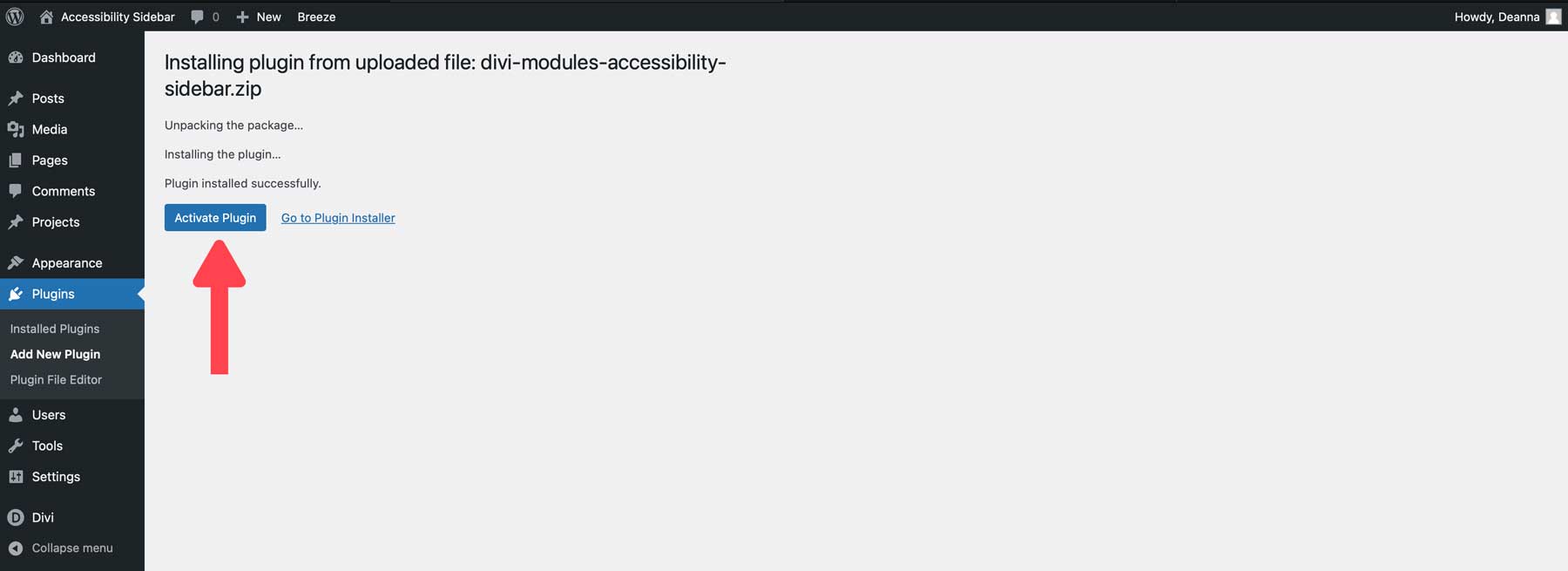
Una volta installato, fai clic sul pulsante Attiva plug-in per completare l'installazione del plug-in.

Configurazione delle impostazioni della barra laterale di accessibilità

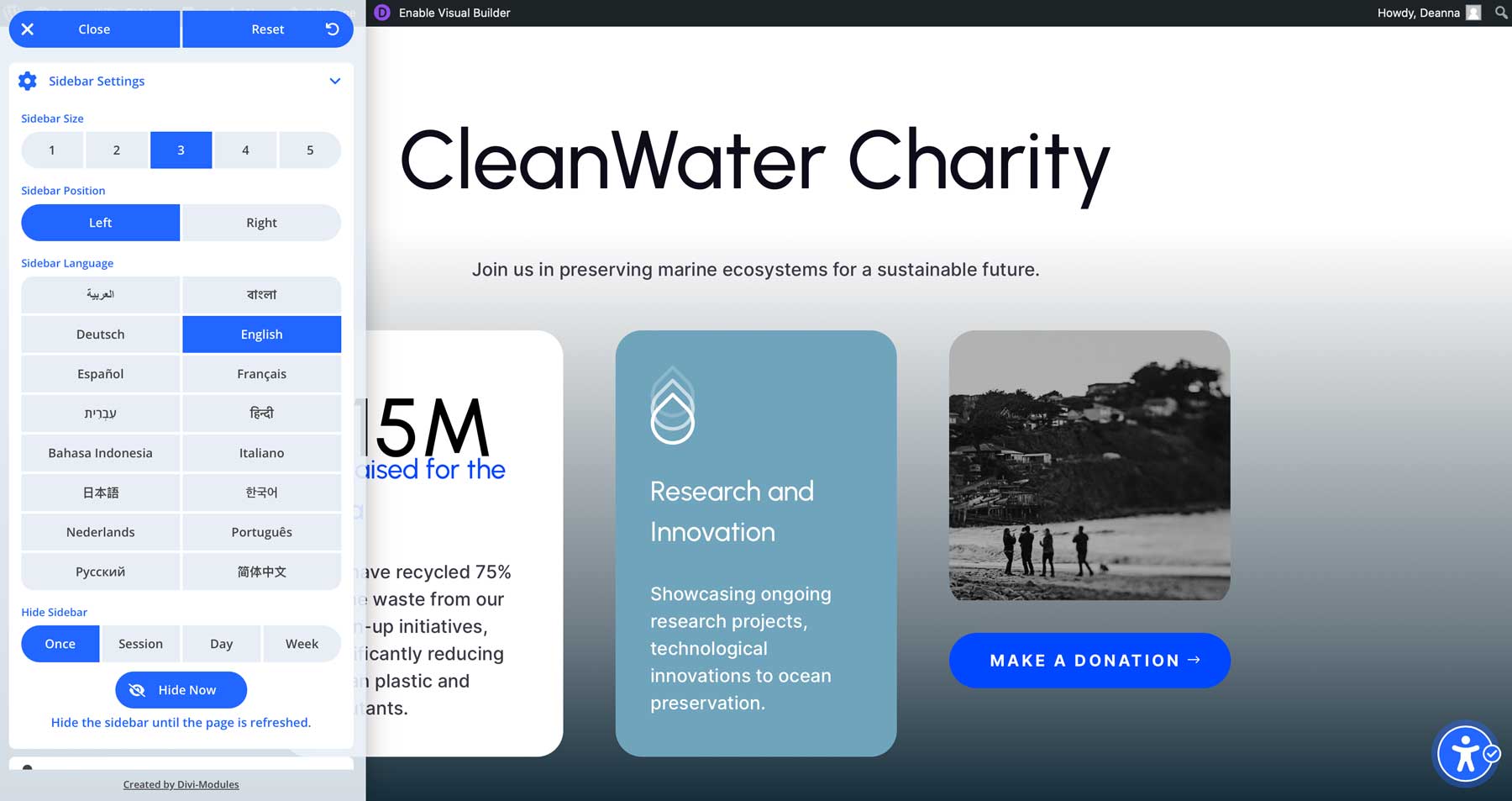
La barra laterale Accessibilità presenta impostazioni front-end e back-end. Sul front-end, gli utenti possono regolare le dimensioni, la posizione e la lingua della barra laterale. Gli utenti di ritorno possono regolare la frequenza con cui desiderano visualizzarlo, con opzioni per una volta, per sessione, giornaliera o settimanale.

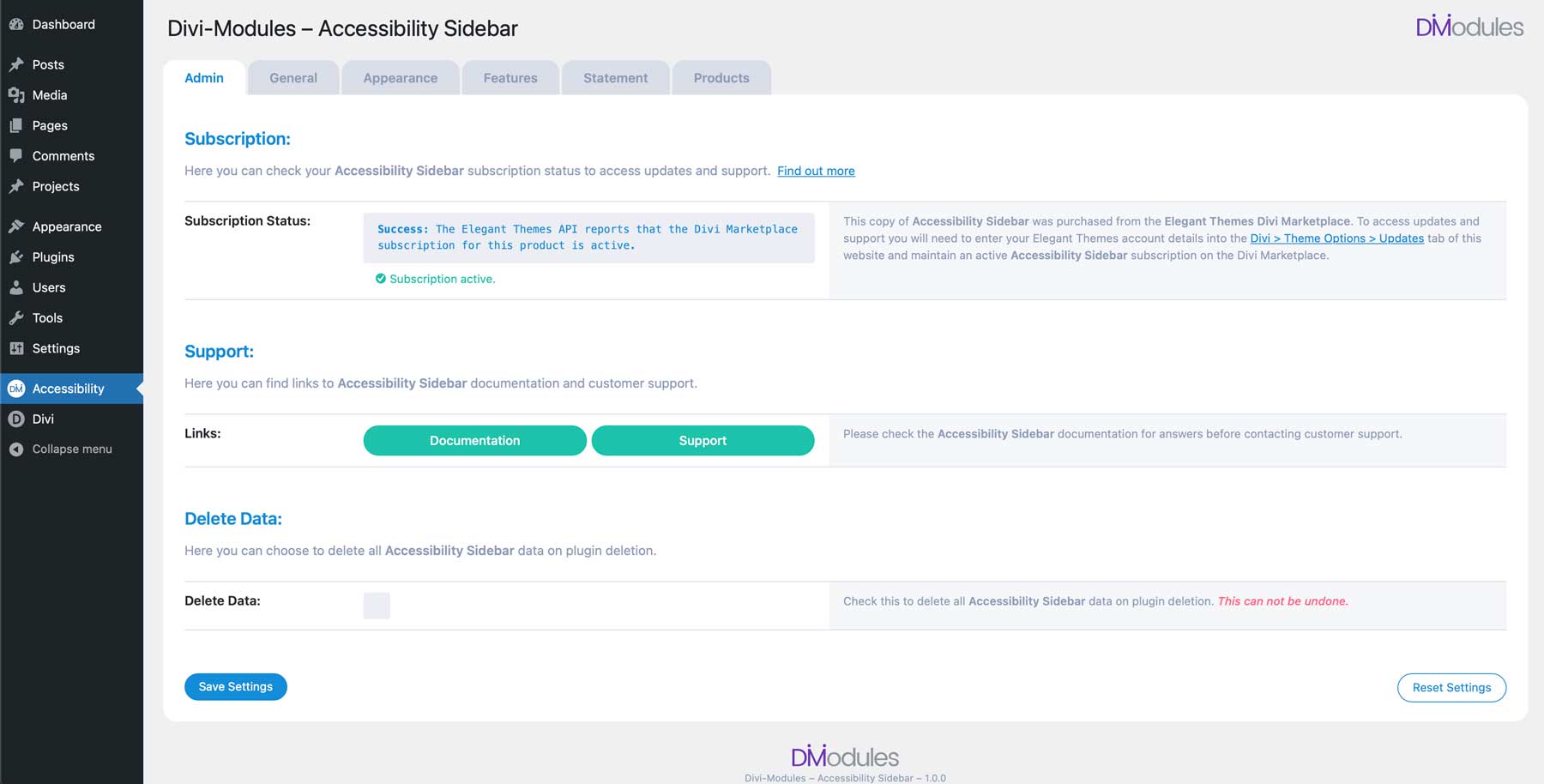
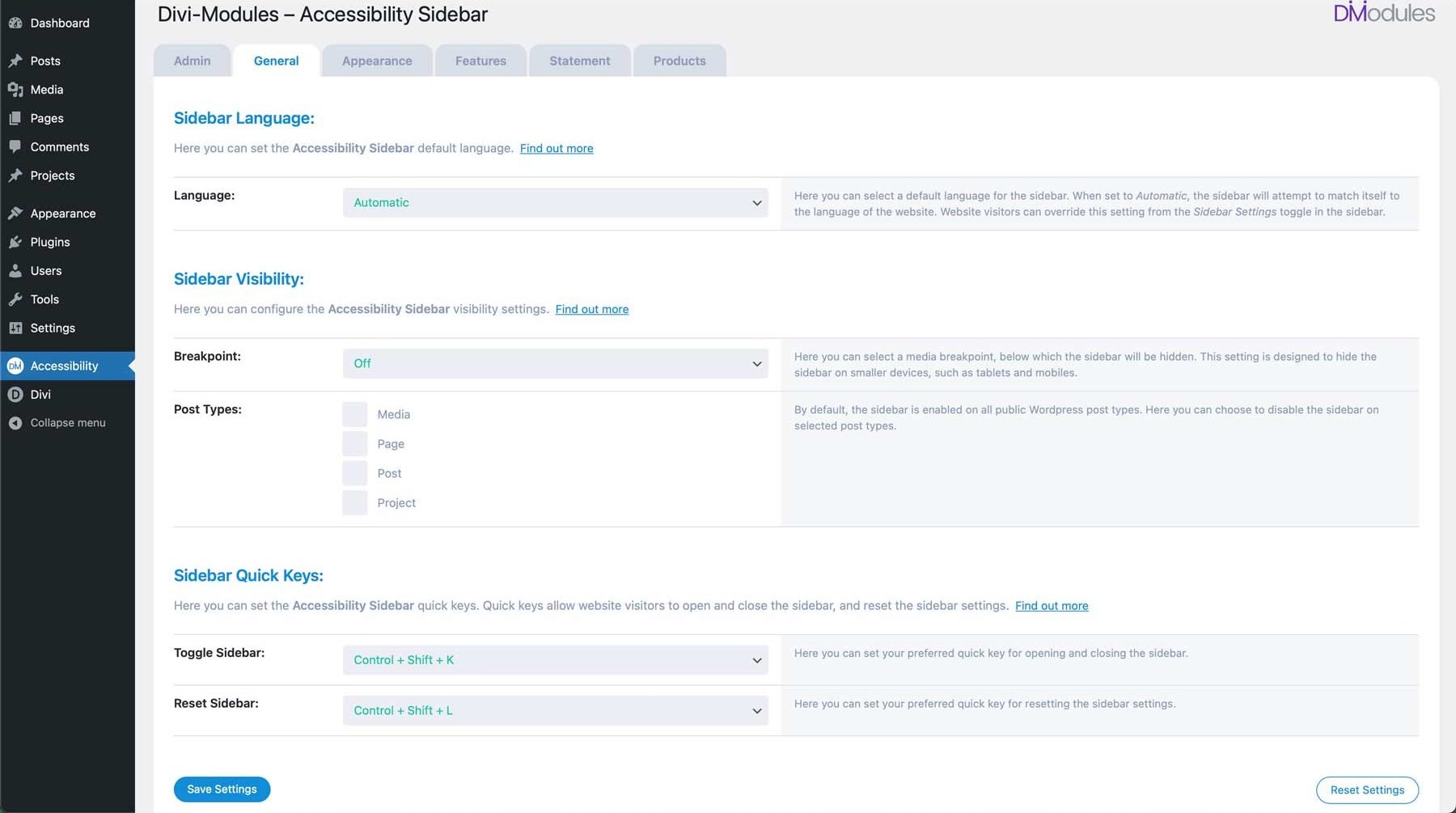
Sul back-end, il proprietario del sito può configurare una serie di impostazioni, comprese le impostazioni generali per lingua, tipi di post e tasti rapidi.

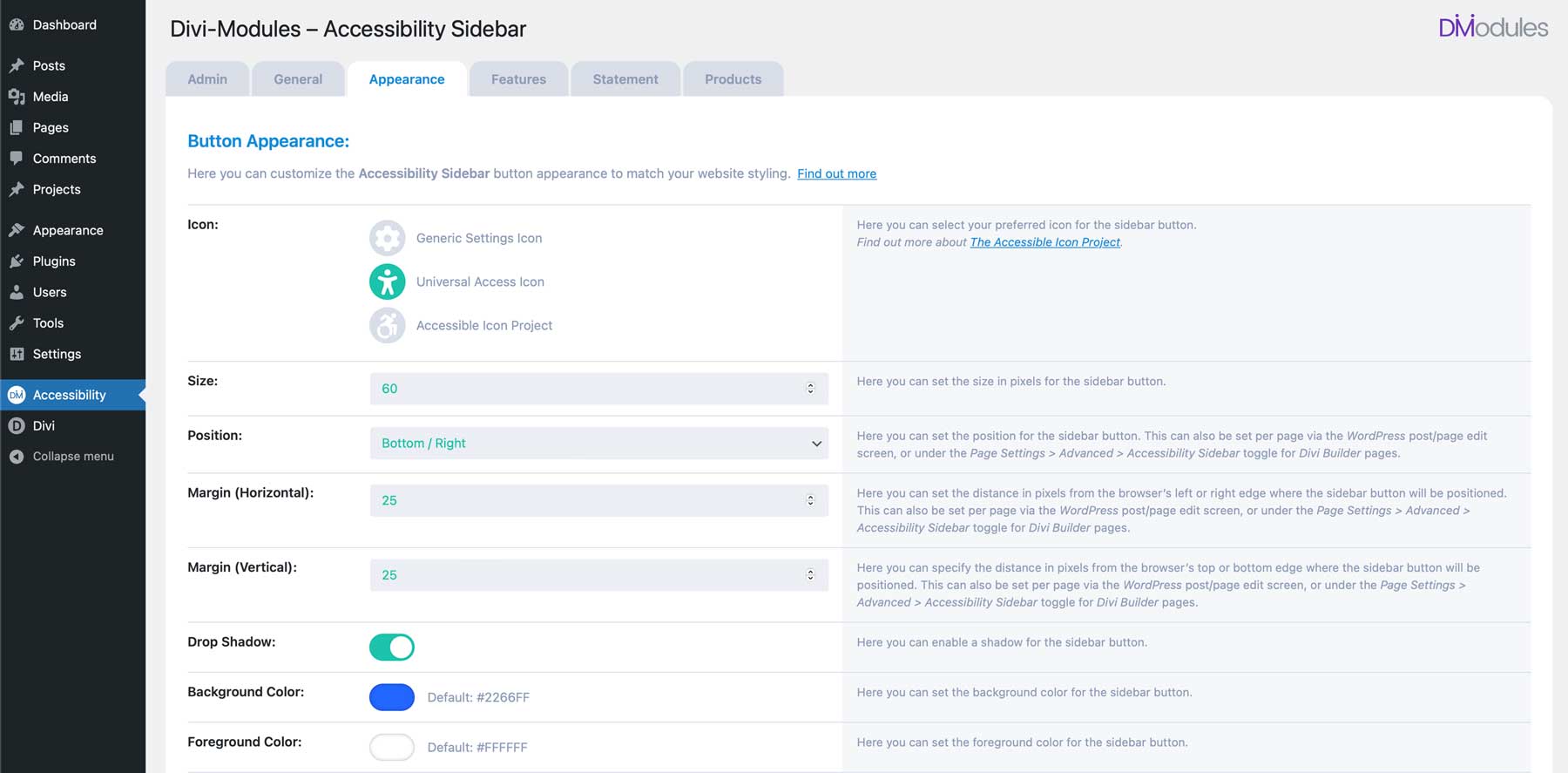
Nella scheda Aspetto , puoi selezionare l'icona della barra laterale, configurare le impostazioni per dimensioni, posizione e spaziatura e modificare le preferenze di colore per i pulsanti e la barra laterale stessa.

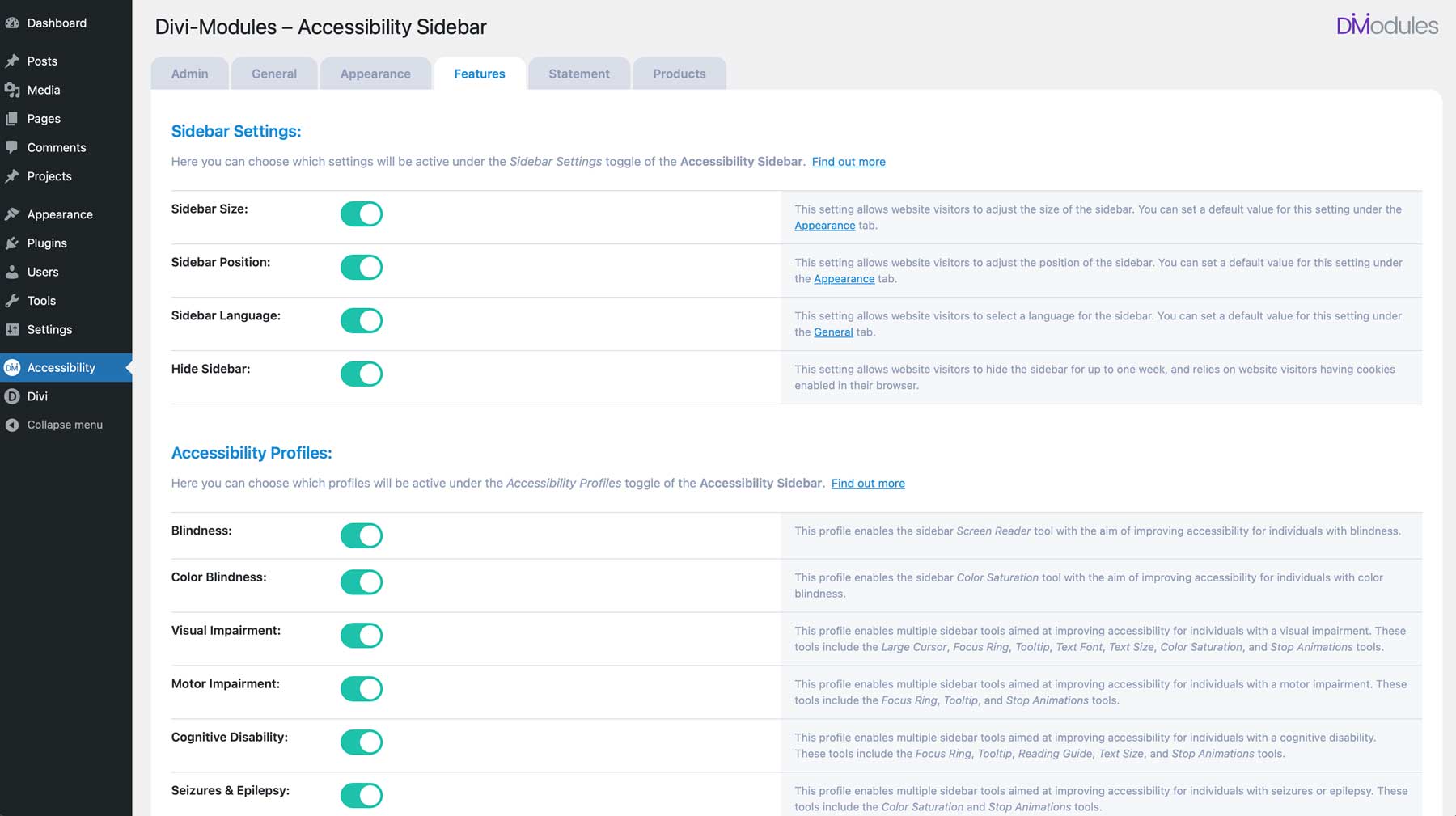
La scheda Funzionalità ti consente di mostrare o nascondere le impostazioni per la barra laterale e le sue funzionalità, con interruttori individuali in ciascuna sezione.

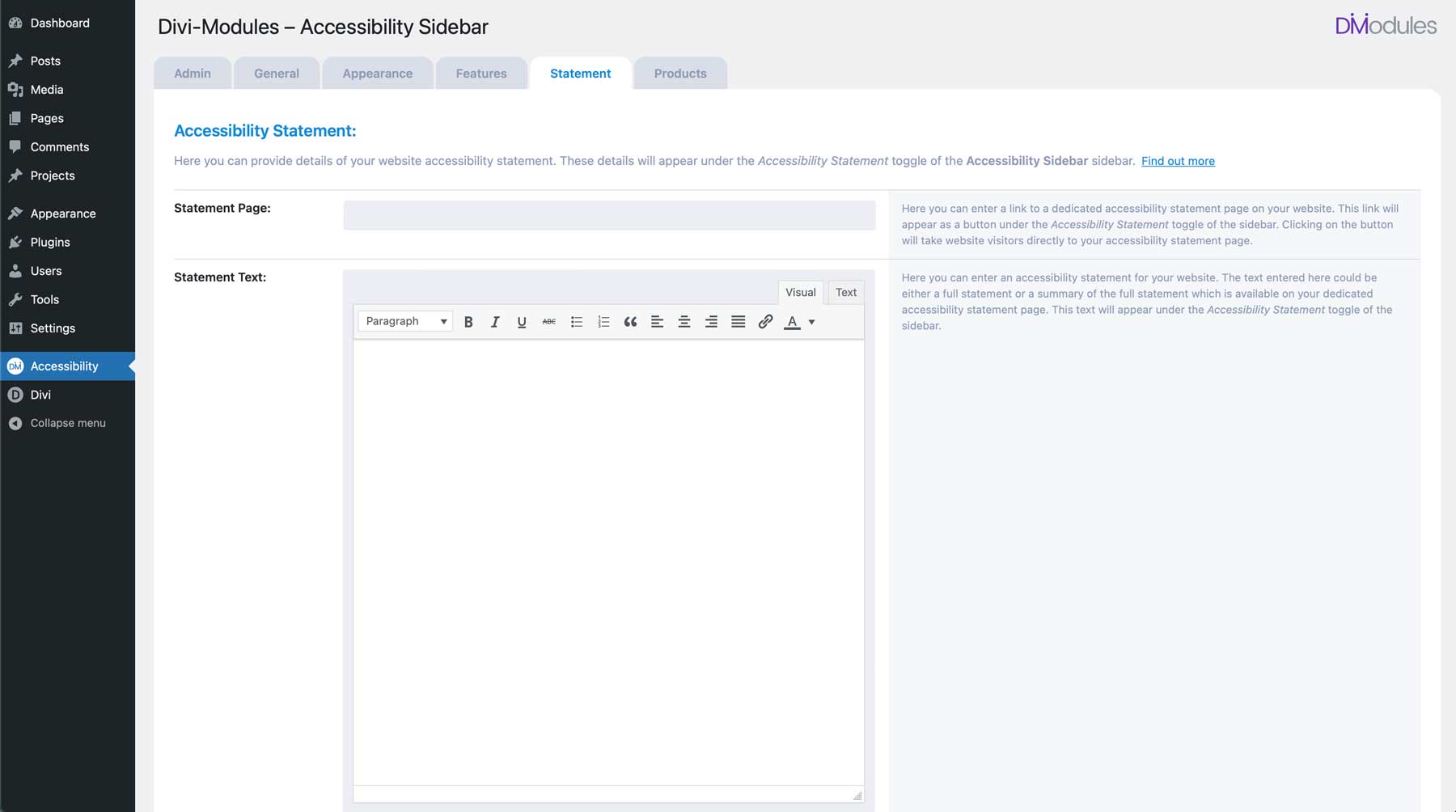
Altre opzioni includono una scheda per scrivere la dichiarazione di accessibilità. Ciò creerà una pagina di dichiarazione unica sul tuo sito web in cui potrai scrivere una dichiarazione personalizzata per i visitatori del tuo sito. Una volta scritto, un collegamento alla pagina dell'estratto conto verrà inserito a piè di pagina della barra laterale sull'accessibilità.

Prezzi della barra laterale di accessibilità
Il plug-in Barra laterale accessibilità è disponibile per $ 43 all'anno dal Marketplace Divi. Le due estensioni complementari, Accessibility Attributes e Accessibility Tweaks, sono disponibili per $ 19 all'anno ciascuna . Chi è alla ricerca di un pacchetto può acquistare il pacchetto di accessibilità a partire da $ 84 per una licenza a vita .
Puoi utilizzare tutti i prodotti su un numero illimitato di siti Web Divi, rendendoli un'ottima opzione per liberi professionisti e agenzie web che desiderano garantire che tutti i loro siti Web Divi siano conformi ADA. Se non sei soddisfatto al 100% del tuo acquisto, puoi ottenere un rimborso completo entro 30 giorni dall'acquisto. Potrai inoltre usufruire di un anno di aggiornamenti e supporto per il tuo acquisto.
OTTIENI LA BARRA LATERALE DI ACCESSIBILITÀ
Conclusione
Garantire che il tuo sito web sia accessibile a tutti è una pratica essenziale nel panorama digitale in continua evoluzione di oggi. Il plug-in Accessibility Sidebar per Divi ti consente di creare un'esperienza di navigazione web inclusiva senza sforzo, rimuovendo le barriere e la possibilità di attirare un pubblico più ampio. Dal miglioramento della navigazione alla personalizzazione delle opzioni di lettura fino alla regolazione dei colori per aggiungere contrasto, puoi essere certo che i tuoi visitatori potranno interagire comodamente con i tuoi contenuti. Incorporando il plug-in della barra laterale di accessibilità nel tuo sito Web Divi, puoi fare un passo significativo verso la creazione di uno spazio online veramente inclusivo.