Evidenziazione del prodotto Divi: Clara Divi Child Theme
Pubblicato: 2023-07-03Clara è un tema child Divi dal design moderno e femminile. Viene fornito con oltre 16 pagine completamente personalizzabili e diverse varianti di design per le sezioni di intestazione ed eroe. Il tema child di Clara Divi è perfetto per le aziende basate sui servizi e include layout per il tuo portfolio, pagine di servizi, testimonianze e altro ancora. In questo post, daremo un'occhiata da vicino al tema figlio di Clara Divi per aiutarti a decidere se è il tema bambino Divi giusto per te.
Iniziamo!
- 1 Installazione di Clara Divi Child Theme
- 2 pagine tematiche per bambini Clara Divi
- 2.1 Pagina iniziale di Chiara
- 2.2 Pagina Chi siamo di Clara
- 2.3 Pagina Servizi Clara
- 2.4 Pagina di servizio singolo Clara
- 2.5 Clara Pagina Progetti
- 2.6 Clara Pagina Progetto Singolo
- 2.7 Clara Testimonianze Pagina
- 2.8 Pagina dei prezzi di Clara
- 2.9 Pagina delle domande frequenti di Clara
- 2.10 Clara Blog con barra laterale
- 2.11 Griglia del blog di Clara
- 2.12 Clara Contattaci Pagina
- 2.13 Pagina di ringraziamento Clara
- 3 modelli di generatore di temi Divi per temi per bambini di Clara Divi
- 3.1 Disposizione della categoria Clara
- 3.2 Disposizione Clara a montante singolo
- 3.3 Clara 404 Layout di pagina
- 3.4 Layout di intestazione e menu di Clara
- 4 Clara Divi Child Theme Layout aggiuntivi
- 4.1 Layout dell'intestazione di Clara Hero
- 4.2 Layout dell'intestazione secondaria Clara
- 5 Dove acquistare il tema bambino Clara Divi
- 6 Considerazioni finali
Installare Clara Divi Child Theme
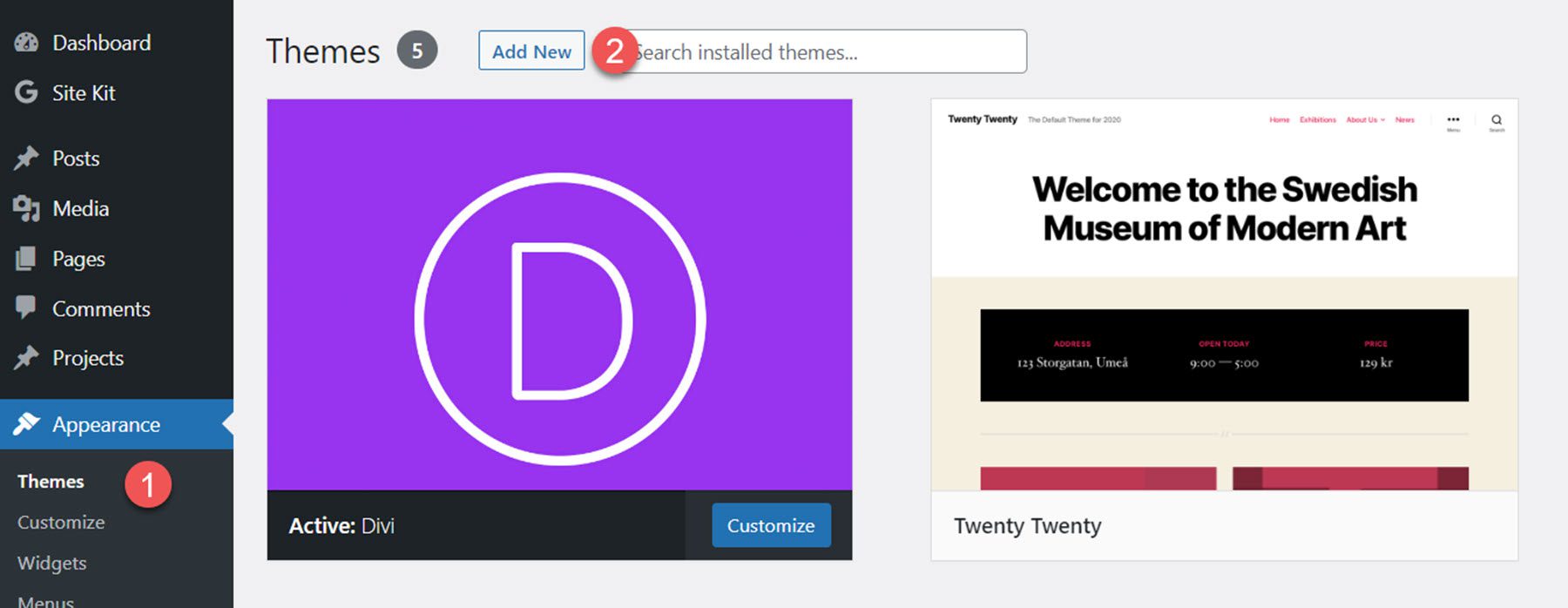
Prima di installare il tema figlio Clara Divi, assicurati di aver installato Divi sul tuo sito WordPress. L'autore del tema consiglia di installare Clara su una nuova installazione di WordPress poiché il tema figlio sovrascriverà il sito Web esistente. Una volta che sei pronto per l'installazione, vai alla pagina Temi sotto Aspetto nella dashboard di WordPress e fai clic su Aggiungi nuovo.

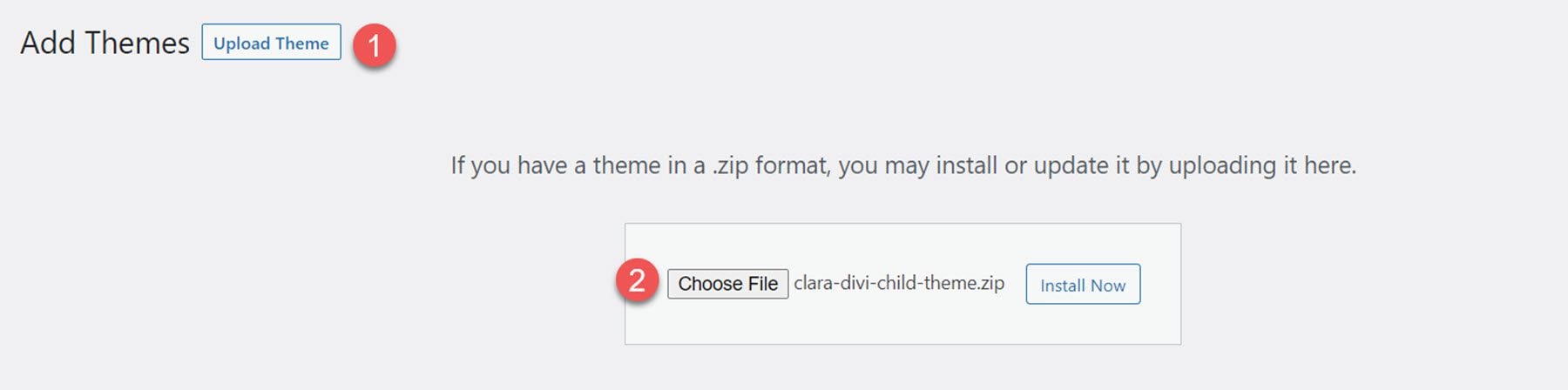
Dalla pagina Aggiungi temi, fai clic sul pulsante Carica tema in alto. Seleziona clara-divi-child-theme.zip dai tuoi file, quindi fai clic su Installa ora.

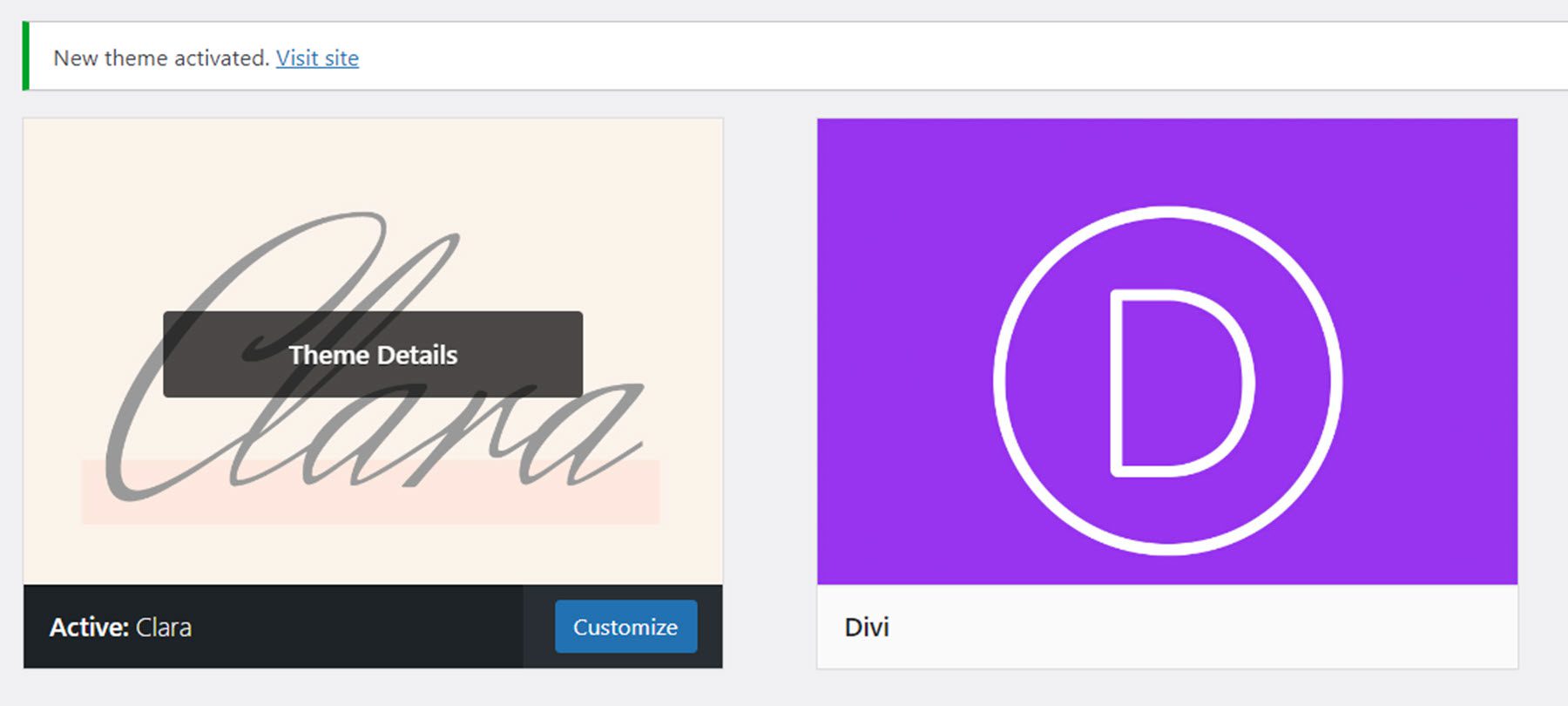
Una volta installato, attiva il tema.

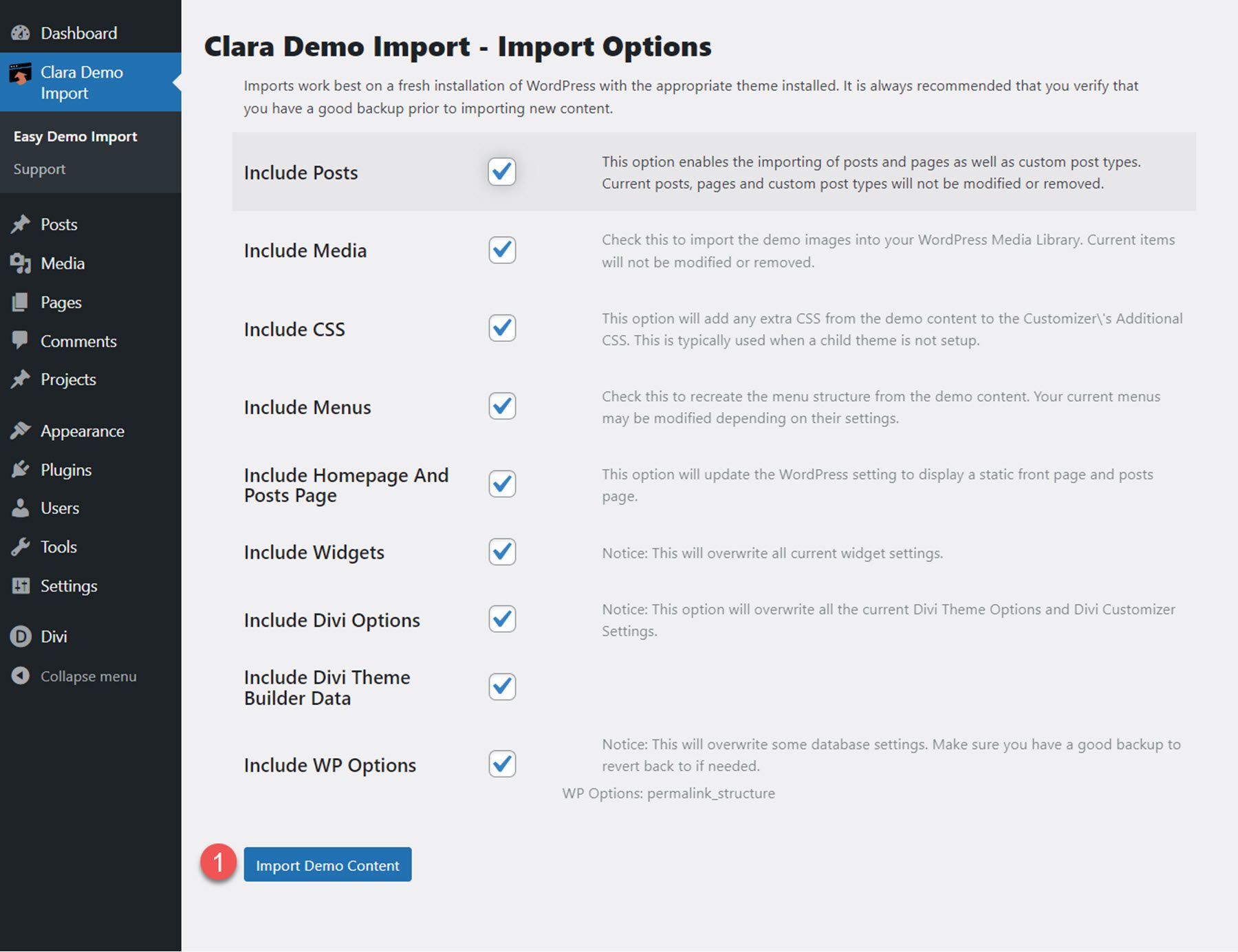
Quando il tema figlio è attivato, la scheda Clara Demo Import apparirà nel menu Dashboard. Questa pagina ti consente di importare facilmente tutti i contenuti e le impostazioni del tema figlio con un clic. Seleziona Importa contenuto demo per iniziare.

Una volta completata l'installazione, verrà visualizzato un messaggio di completamento.

Ora il tema figlio è stato completamente installato e configurato per l'utilizzo: tutto ciò che devi fare è sostituire il contenuto! Esploriamo i layout di pagina forniti con il tema figlio di Clara Divi.
Pagine tematiche per bambini di Clara Divi
Il tema figlio di Clara Divi viene fornito con 16 diversi layout di pagina, incluse pagine di blog e progetti. Alcuni layout sono impostati come pagine e altri come layout Divi Theme Builder. Il tema figlio è modificabile con Divi Builder, quindi puoi facilmente cambiare il contenuto o modificare il design e i colori come preferisci.
Il design del tema bambino Clara Divi è semplice, elegante e femminile, con una combinazione di colori tenui rosa e arancione. Mi piace il carattere serif primario selezionato per i titoli e il carattere dello script utilizzato come accento aggiunge un tocco di classe al design. Le animazioni di caricamento vengono utilizzate sulle immagini in tutto il design, aggiungendo un movimento sottile ma efficace ai layout.
Diamo un'occhiata più da vicino a ciascun layout.
Home page di Chiara
La home page si apre con una sezione di intestazione dell'eroe con un'immagine che scorre lateralmente e un pulsante di invito all'azione. La pagina presenta anche una sezione servizi, una sezione di invito all'azione, una sezione di testimonianze, una sezione su come lavoriamo in cui è possibile evidenziare le fasi di un processo, i post recenti del blog e un modulo di iscrizione alla newsletter. Mi piace molto il layout della home page, in particolare la sezione su come lavoriamo con il testo e le frecce sovrapposte.

Clara Chi siamo Pagina
La pagina Chi siamo ha un'intestazione con due immagini, seguita da una sezione Come è iniziato tutto con tre contatori numerici. La sezione La nostra storia finora ha un'immagine sulla destra e una sezione di commutazione. Segue una sezione di testimonianze, una sezione CTA e un modulo di iscrizione alla newsletter.

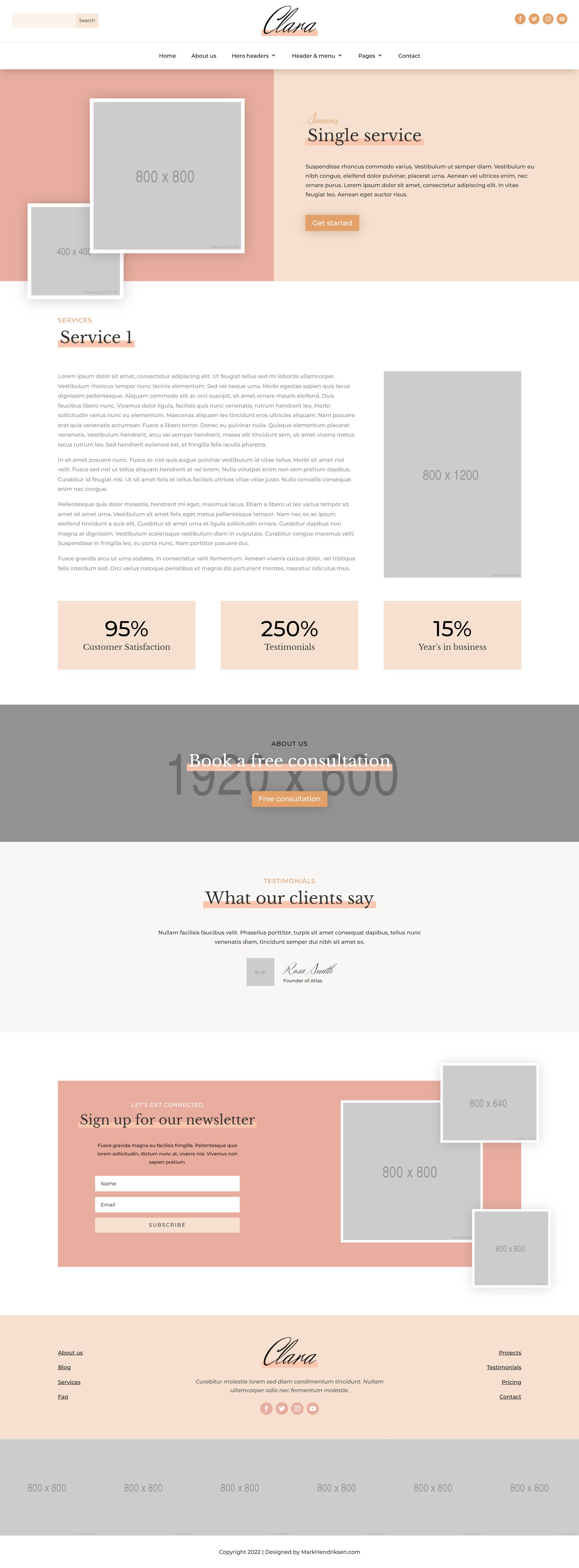
Pagina Servizi Clara
La pagina dei servizi presenta un'intestazione, un testo descrittivo e 6 blocchi per mostrare ciascuno dei tuoi servizi. Questo è seguito dalle sezioni di testimonianza, CTA e iscrizione alla newsletter.

Pagina di servizio singolo di Clara
Questo layout di pagina è dove puoi condividere informazioni approfondite sul tuo servizio. Come le altre pagine, questa pagina inizia con una sezione di intestazione con due immagini che scorrono lateralmente. La sezione principale di questa pagina presenta una lunga sezione di testo con un'immagine sulla destra. Sotto ci sono tre contatori numerici seguiti da una sezione CTA, testimonianze e un'iscrizione alla newsletter.

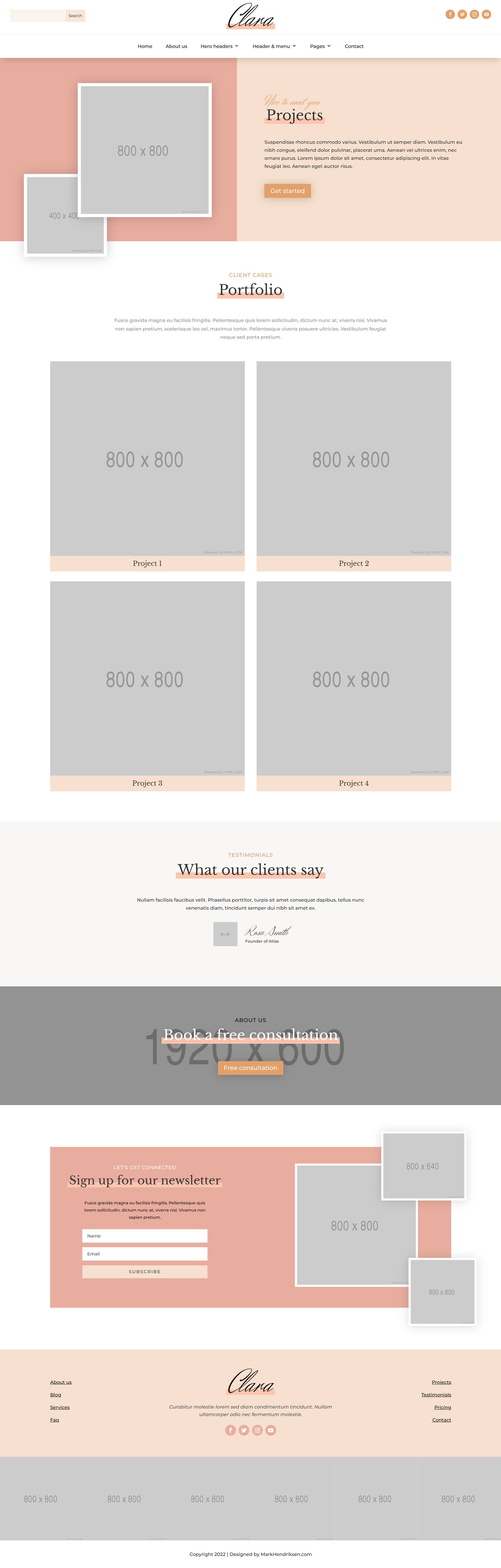
Pagina dei progetti di Clara
La pagina dei progetti può fungere da portfolio per mostrare il tuo lavoro passato. Il layout ha un'intestazione, seguita dalla sezione del portfolio con immagini di grandi dimensioni per mostrare il tuo lavoro. Una sovrapposizione arancione appare al passaggio del mouse. Come molte altre pagine, questa pagina termina con una sezione di testimonianze, una sezione CTA e un'iscrizione alla newsletter.

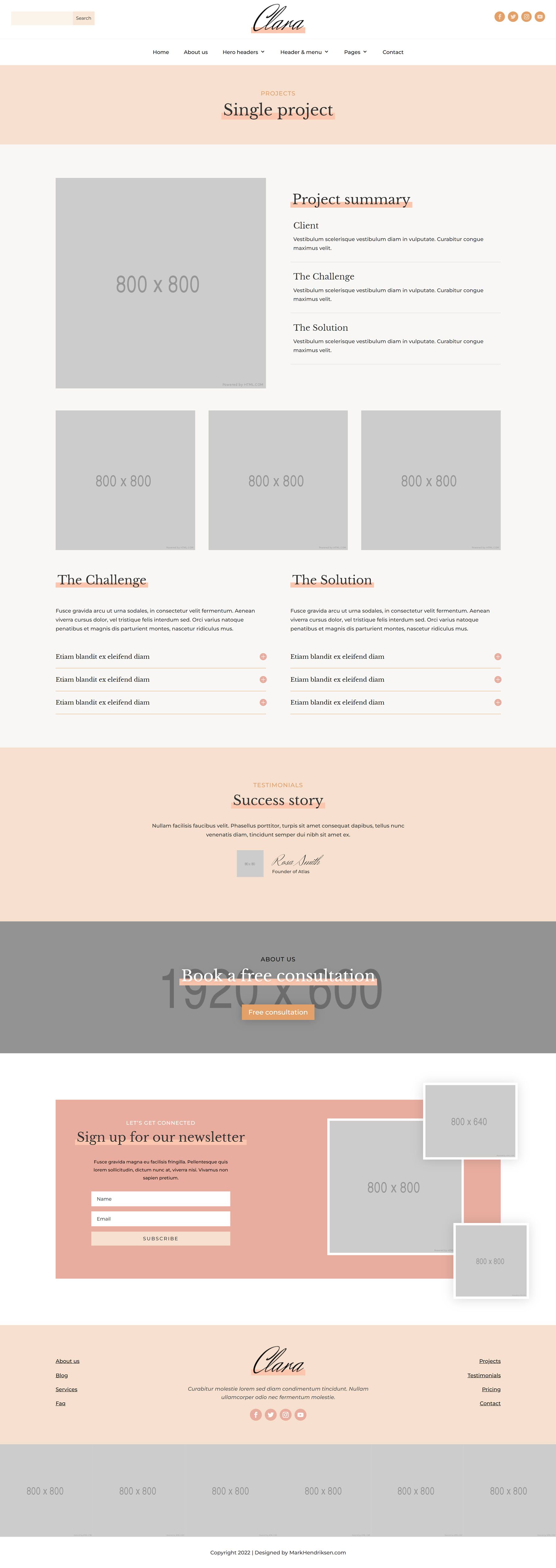
Pagina del progetto singolo di Clara
La pagina del singolo progetto è dove puoi evidenziare un singolo progetto o elemento del portfolio che desideri mostrare. Il layout utilizza una semplice sezione di intestazione con il titolo, seguita da una sezione di riepilogo del progetto in cui è possibile scrivere del cliente, della sfida e della soluzione. Ci sono quattro immagini in questo layout, che puoi usare per mostrare le immagini del tuo lavoro. Sotto questi ci sono due sottotitoli per la sfida e la soluzione con una sezione di commutazione che può aprirsi per rivelare maggiori informazioni sul lavoro. Questo è seguito dalla sezione delle testimonianze, dalla sezione CTA e dalla sezione di iscrizione alla newsletter.

Clara Testimonianze Pagina
La pagina delle testimonianze presenta un'intestazione, seguita dalla sezione delle testimonianze. Ogni testimonianza è in una scatola con un'icona di citazione nell'angolo in alto a destra. Ci sono due righe di queste sezioni di testimonianze, con una testimonianza a tutta larghezza in mezzo. La pagina termina con un invito all'azione e una sezione di iscrizione alla newsletter.


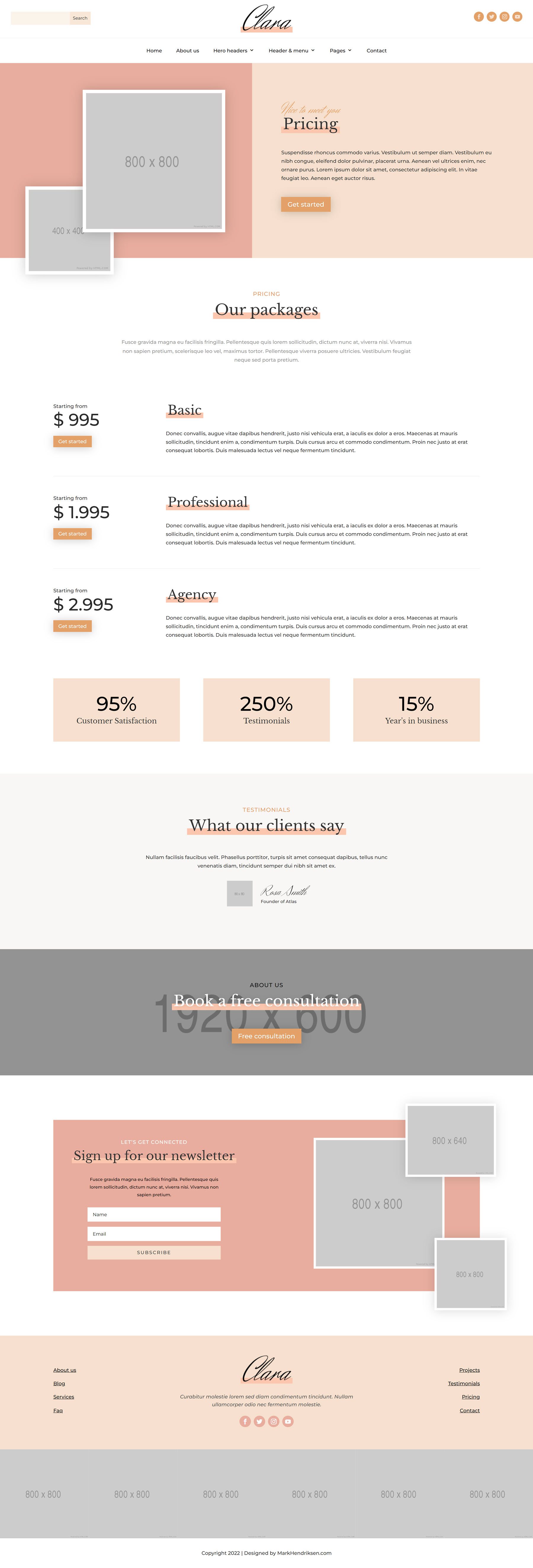
Pagina dei prezzi di Clara
La pagina dei prezzi si apre con una sezione di intestazione. La sezione dei prezzi è in basso e presenta i prezzi e un pulsante a sinistra, con il titolo del livello di prezzo e una descrizione a destra. Questa sezione ha anche tre contatori di numeri, seguiti dalle sezioni di testimonianza, CTA e iscrizione alla newsletter.

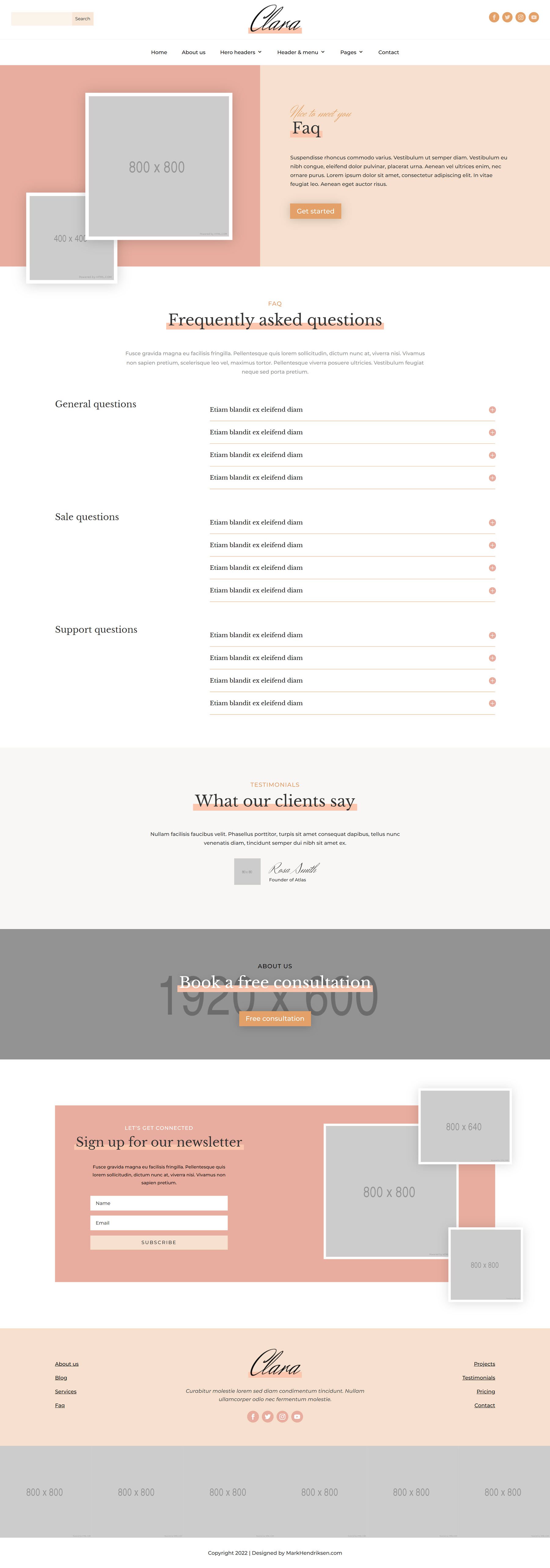
Pagina delle domande frequenti di Clara
Anche il layout della pagina delle FAQ inizia con una sezione di intestazione con due immagini. La sezione FAQ di seguito è suddivisa in tre sottosezioni, che ritengo sia un bel tocco per aiutare i clienti a navigare facilmente nella pagina. Le domande frequenti sono formattate in moduli di commutazione che si espandono al clic. Questo è seguito dalle sezioni di testimonianza, CTA e iscrizione alla newsletter.

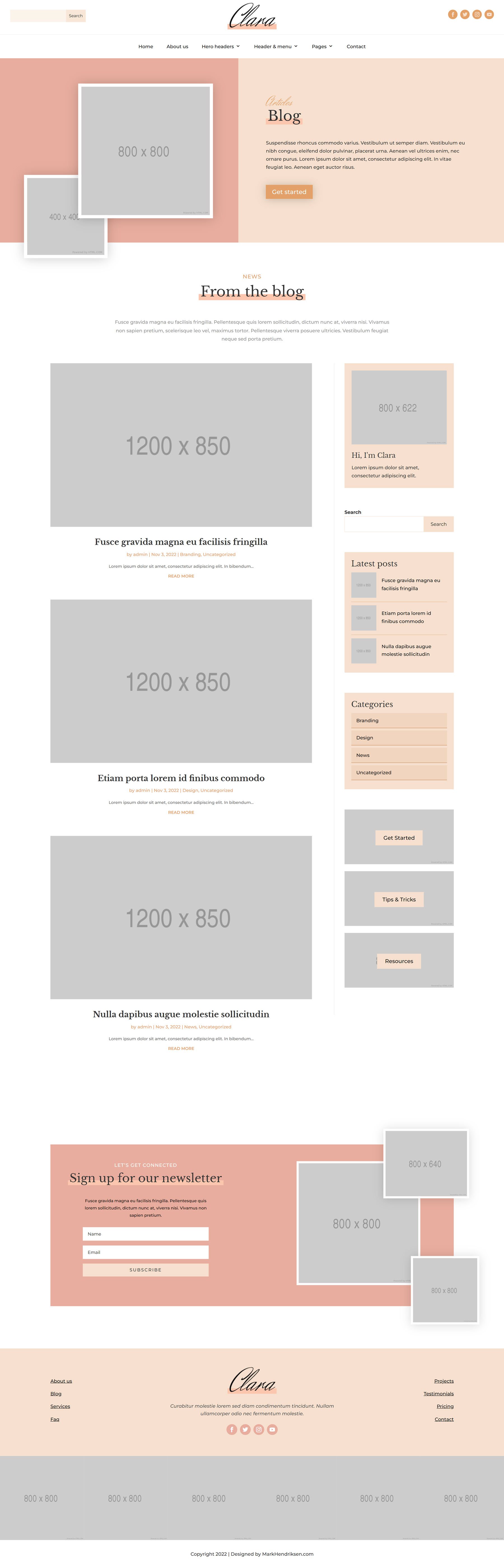
Clara Blog con barra laterale
Il tema figlio di Clara Divi viene fornito con due diversi layout di pagina del blog. Il primo layout è il blog con un layout della barra laterale. Questo layout inizia con un'intestazione grande, seguita da una sezione del blog divisa con il contenuto del blog a sinistra e una barra laterale a destra. Il contenuto del blog è centrato e ha una grande immagine in primo piano. La barra laterale presenta una sezione introduttiva, un modulo di ricerca, post recenti e collegamenti a categorie di blog. Nella parte inferiore della pagina è presente una sezione di iscrizione alla newsletter.

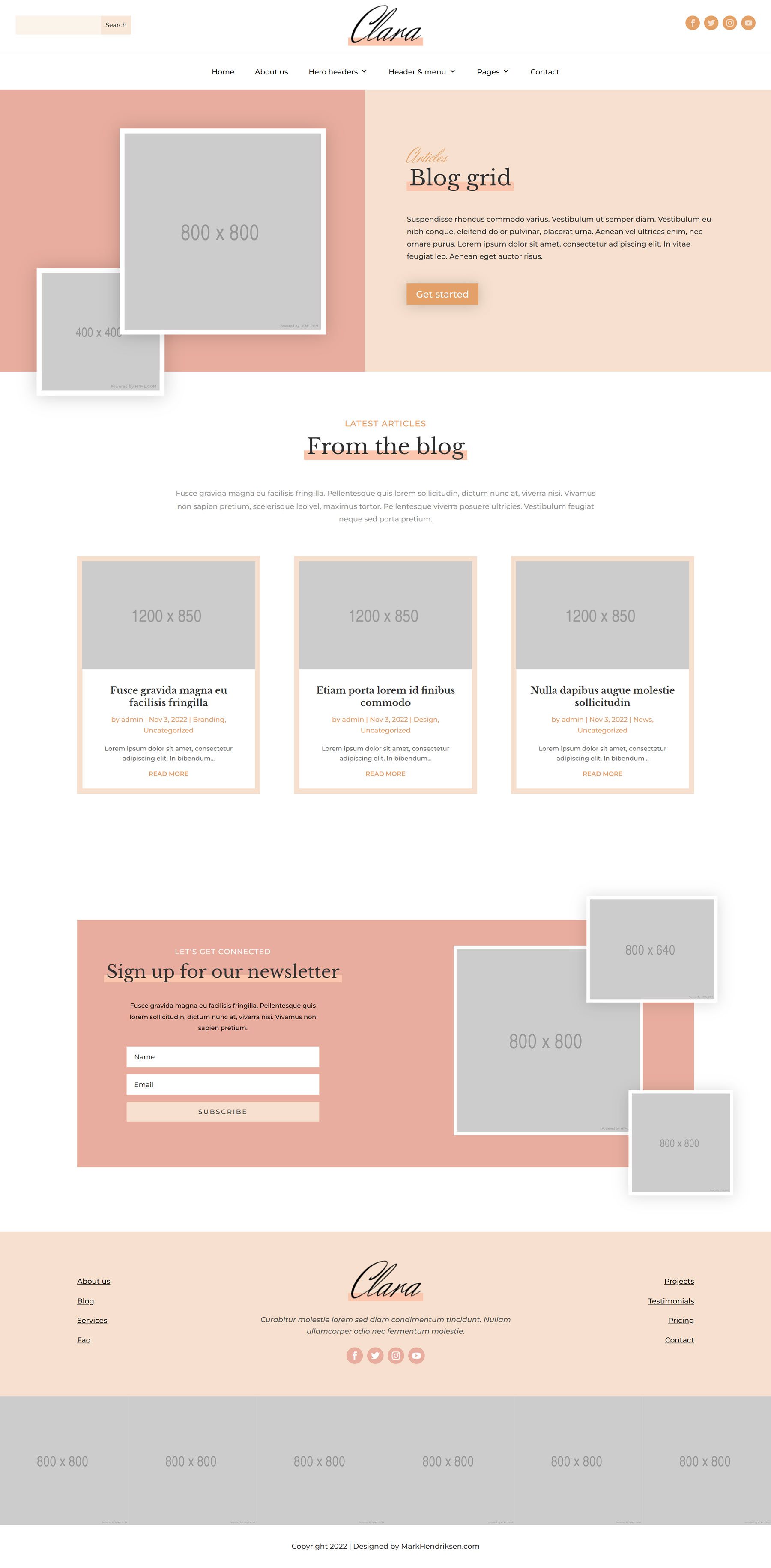
Griglia del blog di Clara
Il layout del blog alternativo è il layout della griglia del blog, che non viene fornito con una barra laterale. La pagina inizia con un'intestazione grande e i post del blog di seguito sono organizzati in una griglia. Di seguito è riportata una sezione di iscrizione alla newsletter.

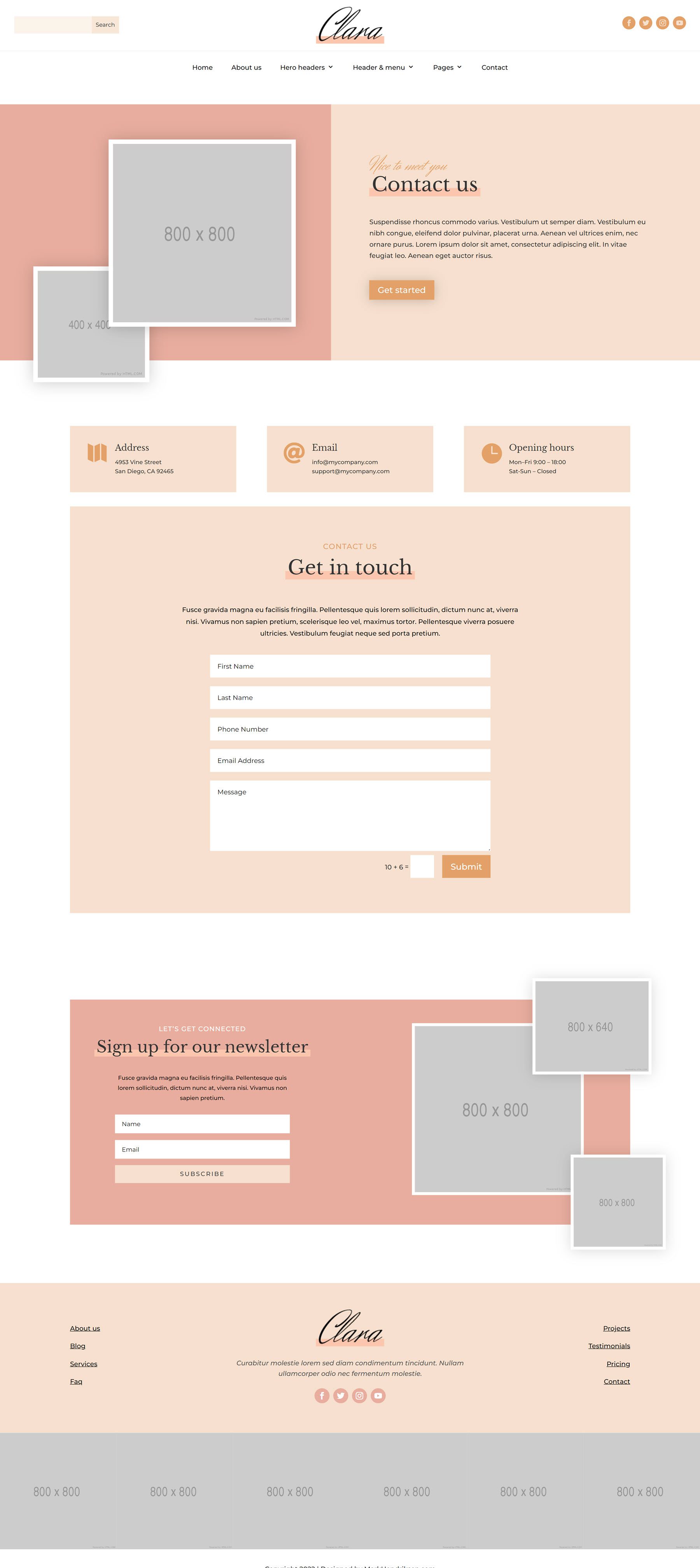
Clara Contattaci Pagina
La pagina dei contatti presenta una sezione di intestazione con due immagini. L'indirizzo, l'e-mail e gli orari di apertura sono evidenziati di seguito con icone. Di seguito c'è la sezione dei contatti che ha del testo e un modulo di contatto. Sotto c'è un modulo di iscrizione alla newsletter.

Pagina di ringraziamento Clara
La pagina di ringraziamento viene visualizzata dopo che il modulo di contatto è stato completato. Questo layout presenta un'intestazione, tre blurb per l'indirizzo, l'e-mail, le informazioni sull'orario di apertura e i post recenti del blog, seguiti da un modulo di iscrizione alla newsletter.

Clara Divi Child Theme Divi Theme Builder Modelli
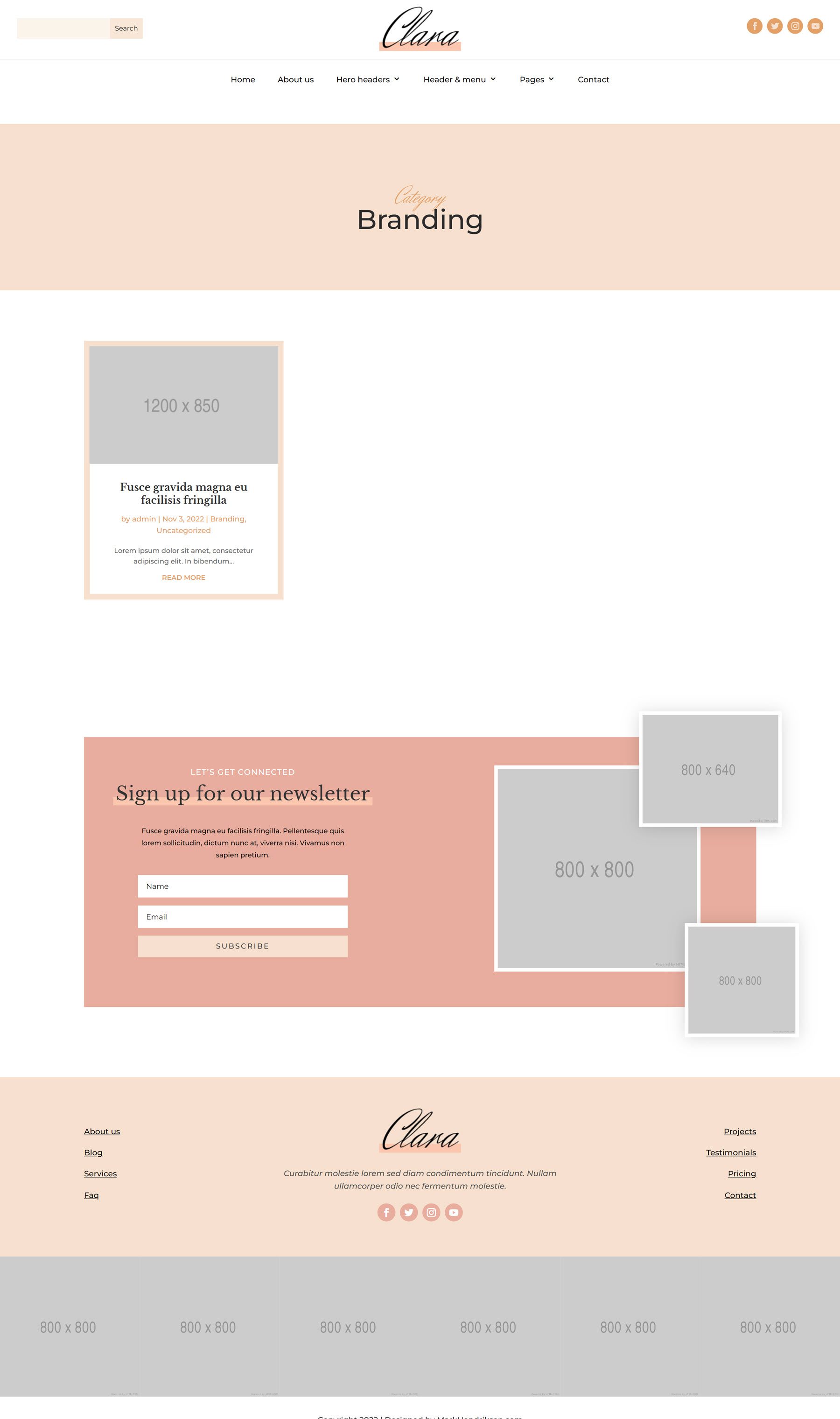
Disposizione della categoria Clara
Il layout della categoria del blog si apre con una semplice intestazione e presenta i post del blog in un layout a griglia, seguito da una sezione di iscrizione alla newsletter.

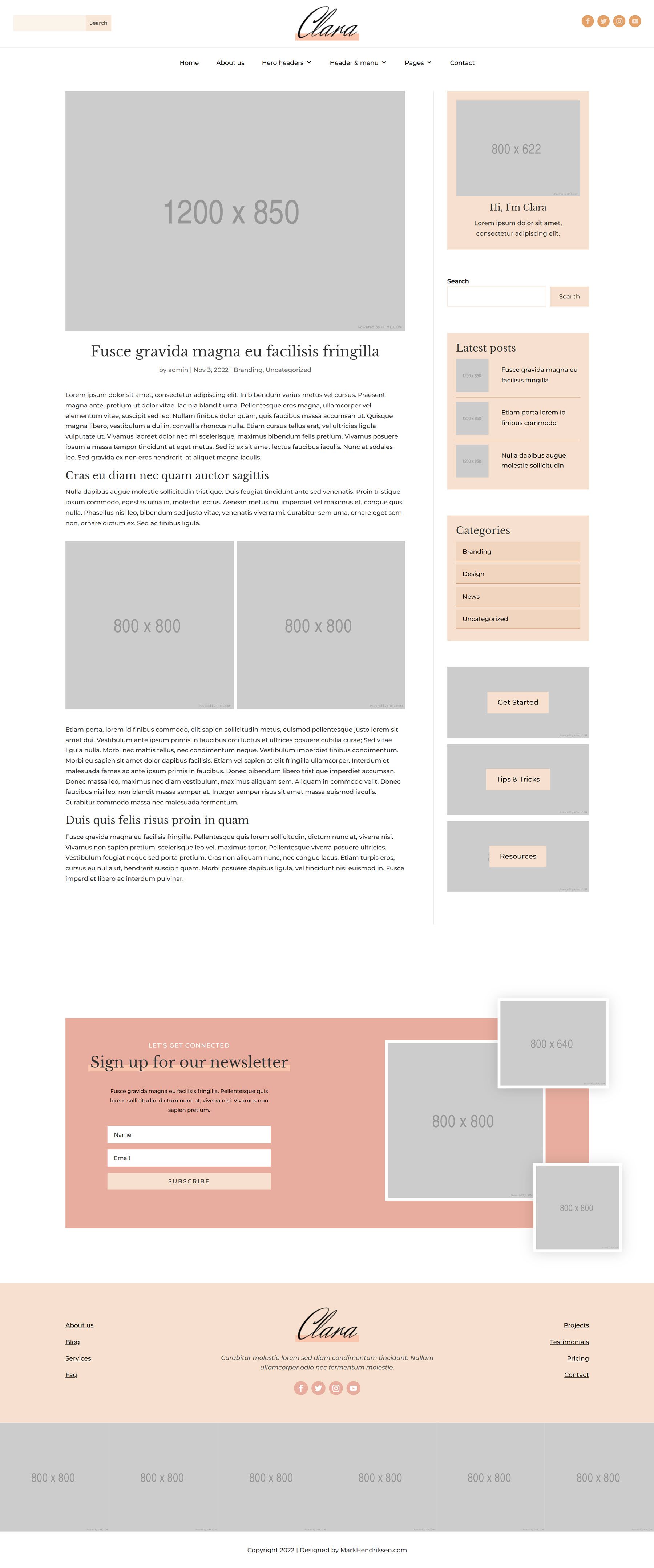
Clara Layout post singolo
Il layout del post singolo presenta il contenuto del post del blog a sinistra con la barra laterale a destra. Il contenuto è seguito da una sezione di iscrizione alla newsletter.

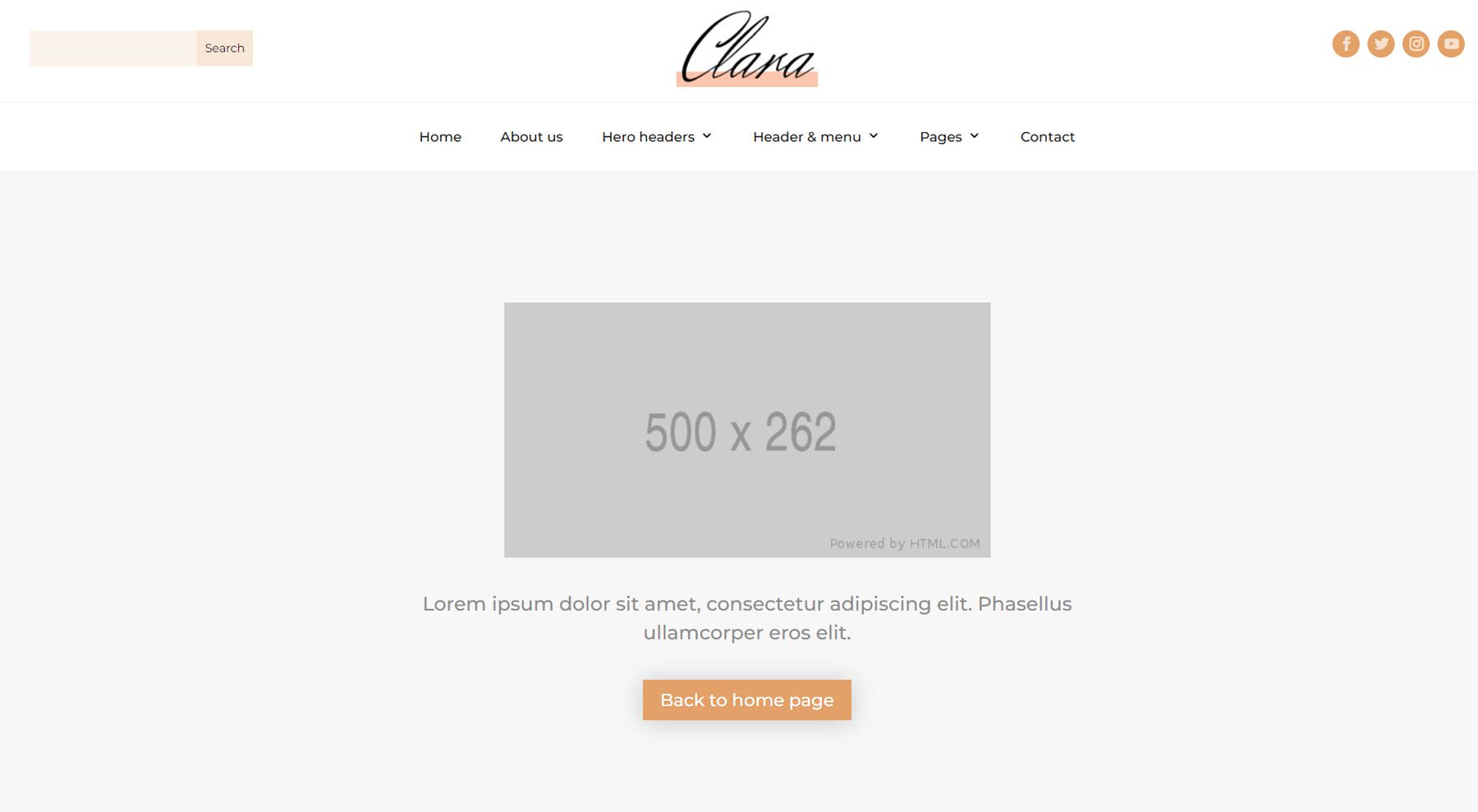
Clara 404 Layout di pagina
La pagina 404 presenta un segnaposto per un'immagine, un testo e un pulsante per riportare gli utenti alla home page.

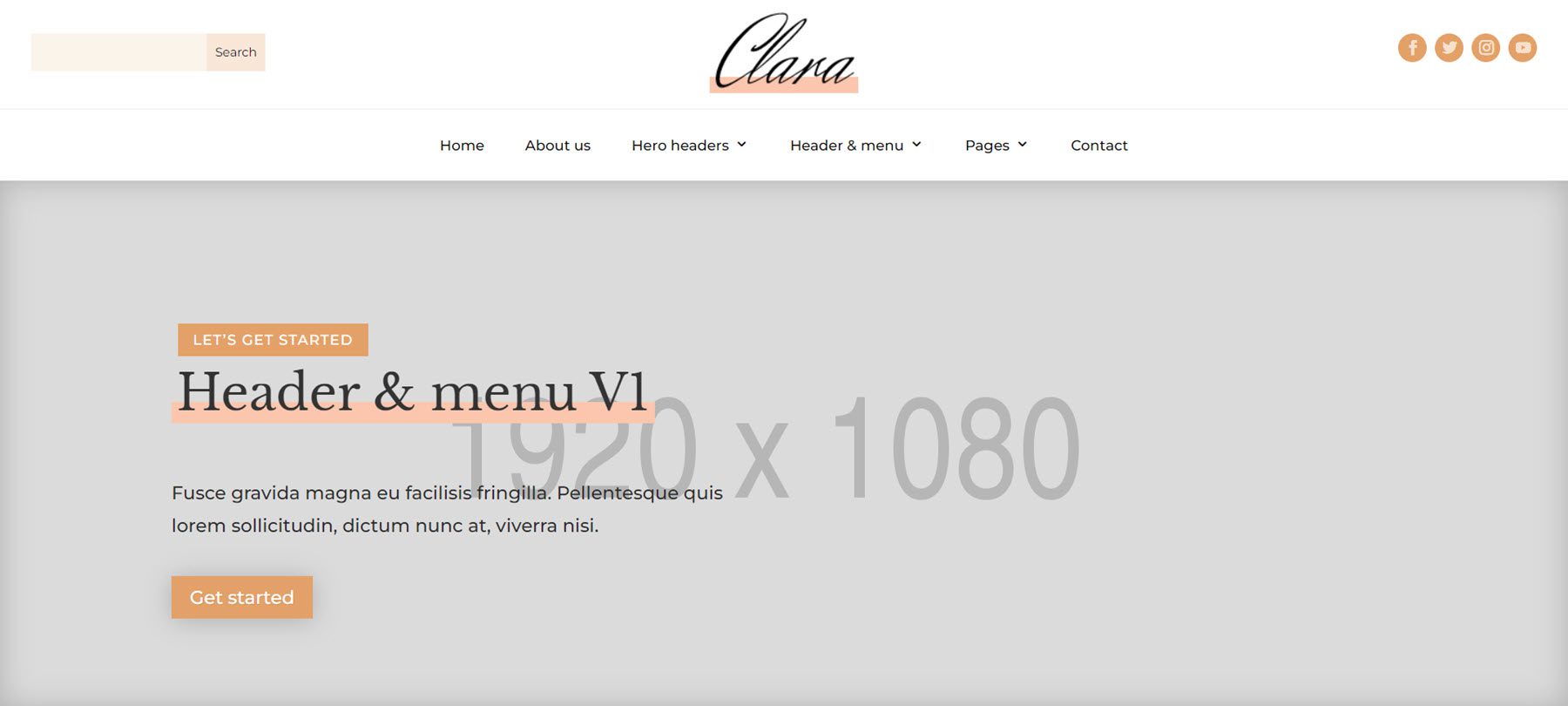
Layout di intestazione e menu di Clara
Il tema figlio di Clara Divi viene fornito con quattro layout di intestazione e menu tra cui scegliere.
Clara Intestazione e layout del menu V1
Il primo layout presenta un grande logo centrato in alto, un campo di ricerca a sinistra e le icone dei social media a destra. Il menu è centrato sotto.

Clara Intestazione e layout del menu V2
Il layout dell'intestazione e del menu 2 presenta il logo a sinistra, un menu allineato a destra al centro e le icone dei social media a destra.

Clara Intestazione e layout del menu V3
Il terzo layout ha un menu centrato con un logo in linea. C'è una barra di ricerca a sinistra e le icone dei social media a destra.

Clara Intestazione e layout del menu V4
Il quarto layout utilizza un sottomenu arancione in alto per visualizzare le icone dei social media e un pulsante CTA. Al di sotto di questo, il logo è centrato con il menu sottostante.

Clara Divi Child Theme Layout aggiuntivi
Il tema child di Clara Divi include anche layout di intestazioni e sotto intestazioni alternative. Diamo un'occhiata.
Layout di intestazione di Clara Hero
Clara Eroe Intestazione V1
Questo layout di intestazione presenta un'immagine grande che scorre lateralmente.

Clara Eroe Intestazione V2
Questa intestazione presenta testo e un pulsante su un'immagine grande con una sovrapposizione scura.

Clara Eroe Intestazione V3
Questa intestazione presenta anche uno sfondo di un'immagine di grandi dimensioni con una sovrapposizione scura. Il testo dell'intestazione è centrato.

Clara Eroe Intestazione V4
La quarta intestazione dell'eroe presenta tre immagini affiancate con un testo di intestazione di grandi dimensioni.

Layout dell'intestazione secondaria di Clara
Clara Sottointestazione V1
Il primo layout dell'intestazione secondaria presenta due immagini che scorrono da lati opposti e si sovrappongono. Il contenuto del sottotitolo è sulla destra, con un pulsante CTA.

Clara Sottointestazione V2
L'intestazione secondaria v2 si trova su uno sfondo di un'immagine di grandi dimensioni. Il testo è allineato a sinistra.

Clara Sottointestazione V3
Infine, anche il terzo sottotitolo si trova su uno sfondo di un'immagine grande e presenta una sovrapposizione scura. Il testo è centrato nella sezione.

Dove acquistare il tema Clara Divi Child
Il tema child di Clara Divi è disponibile nel Divi Marketplace. Costa $ 35 per l'utilizzo illimitato del sito Web e un anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo conclude il nostro sguardo al tema figlio di Clara Divi. Clara è semplice da installare e può aiutarti a far ripartire il processo di web design. Mi piace molto il design generale del tema figlio e apprezzo le variazioni di alcuni degli elementi di design inclusi dall'autore del tema. Poiché si tratta di un tema figlio Divi, puoi facilmente utilizzare le opzioni di progettazione di Divi per personalizzare il design. Oppure puoi semplicemente sostituire il contenuto e avere un sito web pronto con il minimo sforzo. Se stai cercando un tema figlio Divi moderno e ben progettato per promuovere i tuoi servizi, il tema figlio Clara Divi è un'ottima opzione.
Ci piacerebbe avere tue notizie! Hai provato il tema figlio di Clara Divi? Fateci sapere cosa ne pensate nei commenti!
