Caratteristiche principali del prodotto Divi: Assistente Divi
Pubblicato: 2024-08-30Vuoi passare ore a tenere il passo con compiti noiosi sul tuo sito web Divi? Onestamente, nessuno lo fa. Per fortuna, un prodotto chiamato Divi Assistant può essere il tuo supereroe digitale che fa risparmiare tempo. Questo plugin indispensabile, disponibile sul Marketplace Divi, semplifica le attività, aumenta l'accessibilità e ottimizza la manutenzione. Immagina di poter modificare Divi per adattarlo meglio alle tue preferenze, alleviare i problemi di ottimizzazione delle immagini o rendere il tuo sito più accessibile a tutti.
Divi Assistant gestisce tutto, facendoti risparmiare tempo e denaro. Sei pronto a far salire di livello il tuo gioco Divi? Scopriamo come funziona!
- 1 Cos'è l'Assistente Divi?
- 2 Funzionalità dell'Assistente Divi
- 2.1 Assistente iniziale
- 2.2 Assistente di utilità
- 2.3 Assistente del costruttore visivo
- 2.4 Assistente per gli stili
- 2.5 Assistente per i caratteri
- 2.6 Assistente multimediale
- 2.7 Assistente del codice
- 2.8 Assistente frontend
- 2.9 Assistente per l'accessibilità
- 2.10 Assistente all'apprendimento
- 2.11 Assistente alla manutenzione
- 2.12 Assistente di supporto
- 3 Come utilizzare l'Assistente Divi
- 3.1 Installa Assistente Divi
- 3.2 Navigazione nella dashboard di Divi Assistant
- 3.3 Creare un tema figlio
- 3.4 Rinominare il tipo di post dei progetti
- 3.5 Impostare gli stili di intestazione globale
- 3.6 Carica un carattere locale
- 3.7 Garantire l'ottimizzazione dell'immagine
- 3.8 Rendere Divi più accessibile
- 3.9 Abilita la modalità di manutenzione
- 4 Quanto costa l'Assistente Divi?
- 5 Conclusione
Cos'è l'Assistente Divi?

Vuoi evitare di destreggiarti tra più plugin per migliorare la tua esperienza Divi? Divi Assistant, una centrale elettrica di PeeAye Creative, integra funzionalità essenziali in un unico plug-in semplificato. Dai miglioramenti dell'accessibilità agli strumenti di manutenzione, Divi Assistant ti consente di personalizzare ogni aspetto del tema Divi. Di' addio alle noiose regolazioni manuali e dai il benvenuto a un flusso di lavoro più efficiente e piacevole. Con Divi Assistant, il potenziale del tuo sito web è davvero illimitato.
Diamo uno sguardo da vicino al plugin e a cosa offre.
Funzionalità dell'Assistente Divi
Divi Assistant è il plug-in di utilità più robusto disponibile per Divi. Ti consente di semplificare il tuo flusso di lavoro automatizzando le attività ripetitive che richiedono ore per essere eseguite manualmente. Con pochi clic puoi eseguire attività come l'impostazione dei permalink del sito, la visualizzazione di un rapporto di sistema completo, la correzione degli errori del testo alternativo e altro ancora. Diamo un'occhiata a tutto ciò che Divi Assistant può fare per capirne l'enorme valore.
Aiutante per principianti
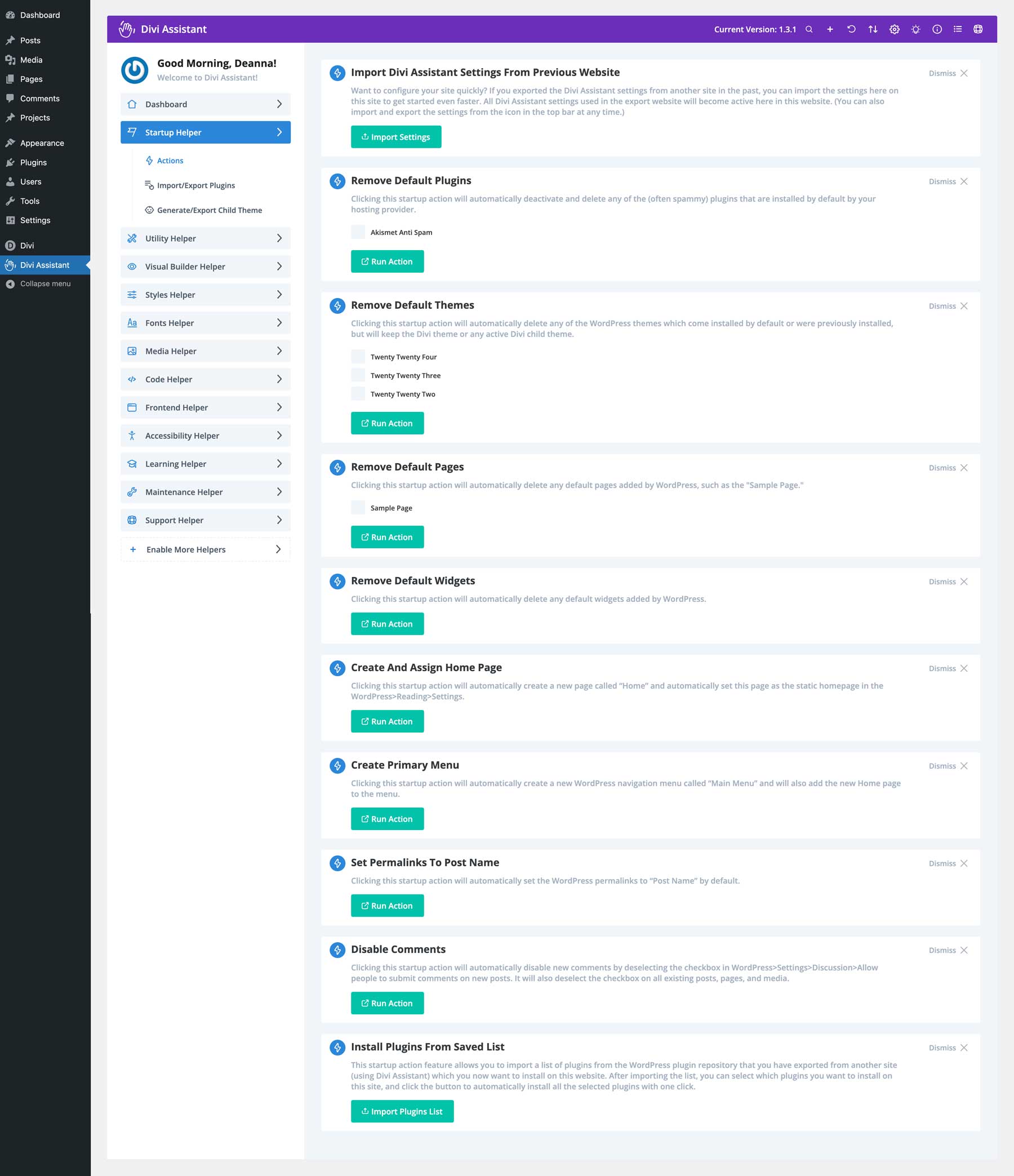
Starter Helper di Divi Assistant consente di risparmiare tempo configurando un nuovo sito Web Divi da zero eliminando i problemi. Con pochi clic, puoi automatizzare attività ripetitive come rimuovere plugin e temi predefiniti, rimuovere pagine iniziali e widget di WordPress, creare e assegnare una home page e creare un menu di navigazione da una comoda dashboard. Puoi anche modificare le impostazioni del permalink del tuo sito, disabilitare i commenti e importare plugin da un elenco salvato.

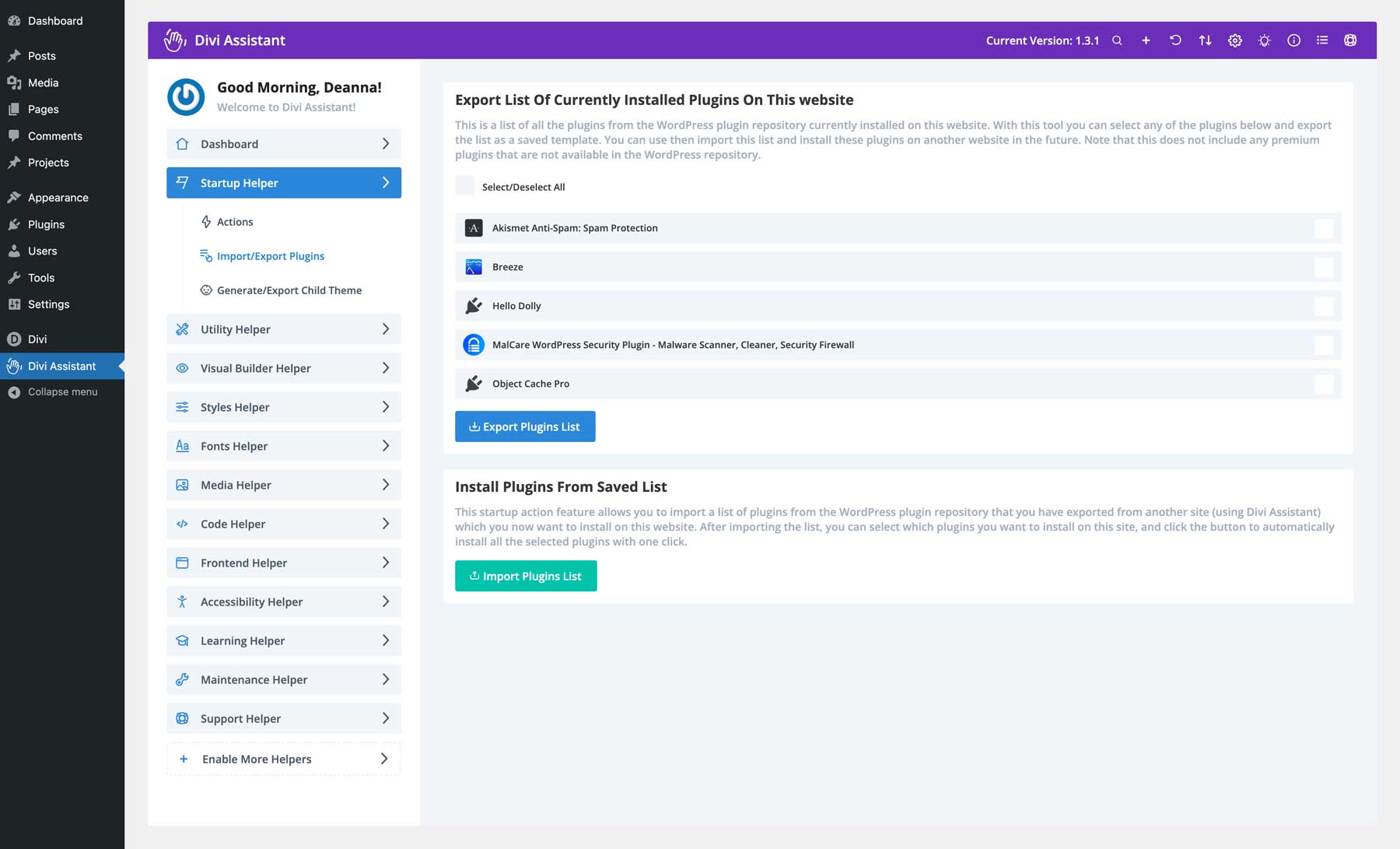
Starter Helper è perfetto anche per impostare progetti che possono essere utilizzati su altri siti Divi in cui è installato Divi Assistant. Puoi facilmente esportare i tuoi plugin preferiti in un file zip e caricarli su altri siti Web Divi per comodità.

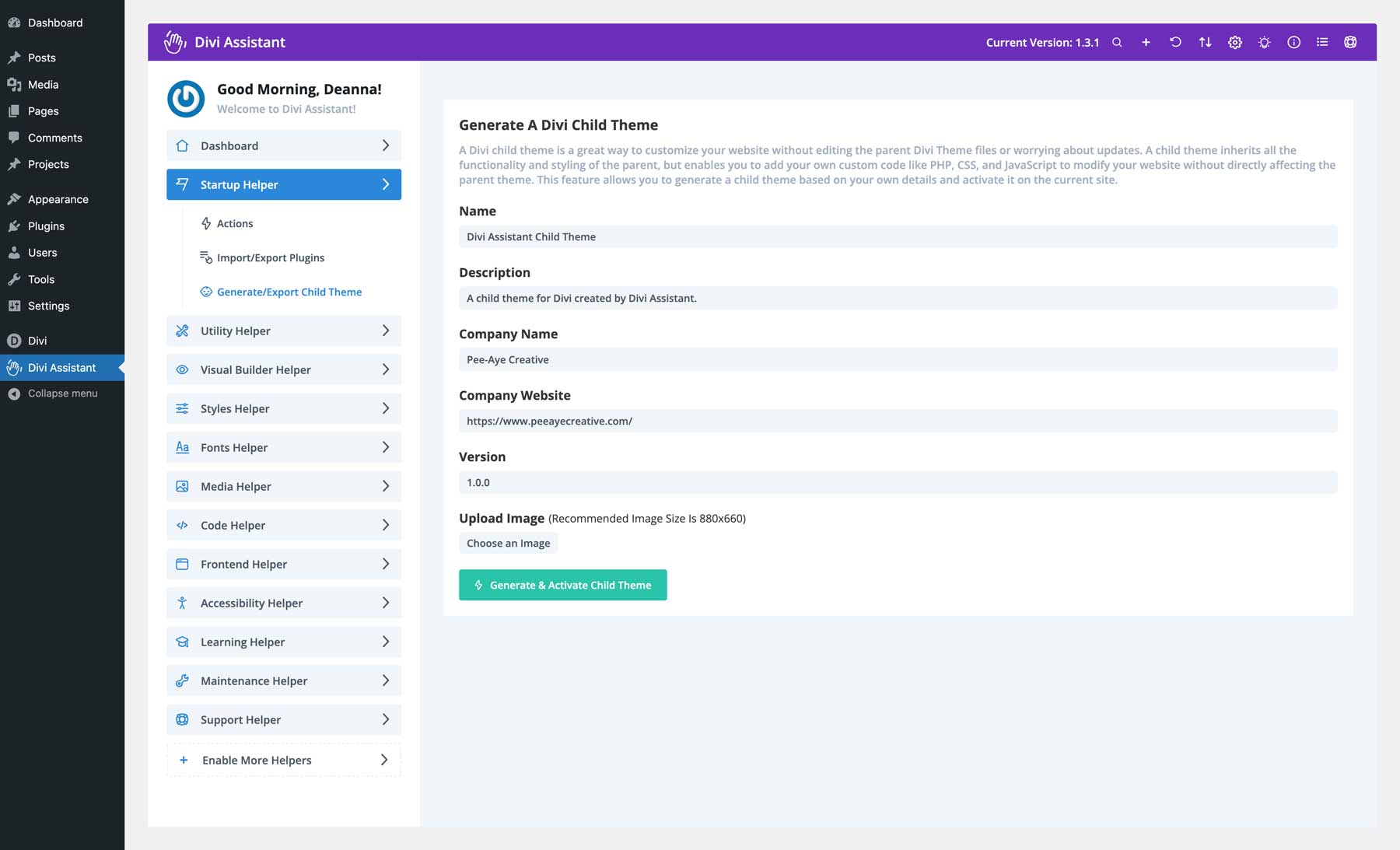
Un'altra eccellente caratteristica di Divi Assistant è la possibilità di generare un tema figlio Divi con pochi clic. Aggiungi semplicemente un nome e una descrizione, carica un'immagine in miniatura del tema e rilassati mentre Divi Assistant si prende cura del resto. I temi secondari possono anche essere facilmente esportati per essere utilizzati su altri siti Web Divi.

Aiutante di utilità
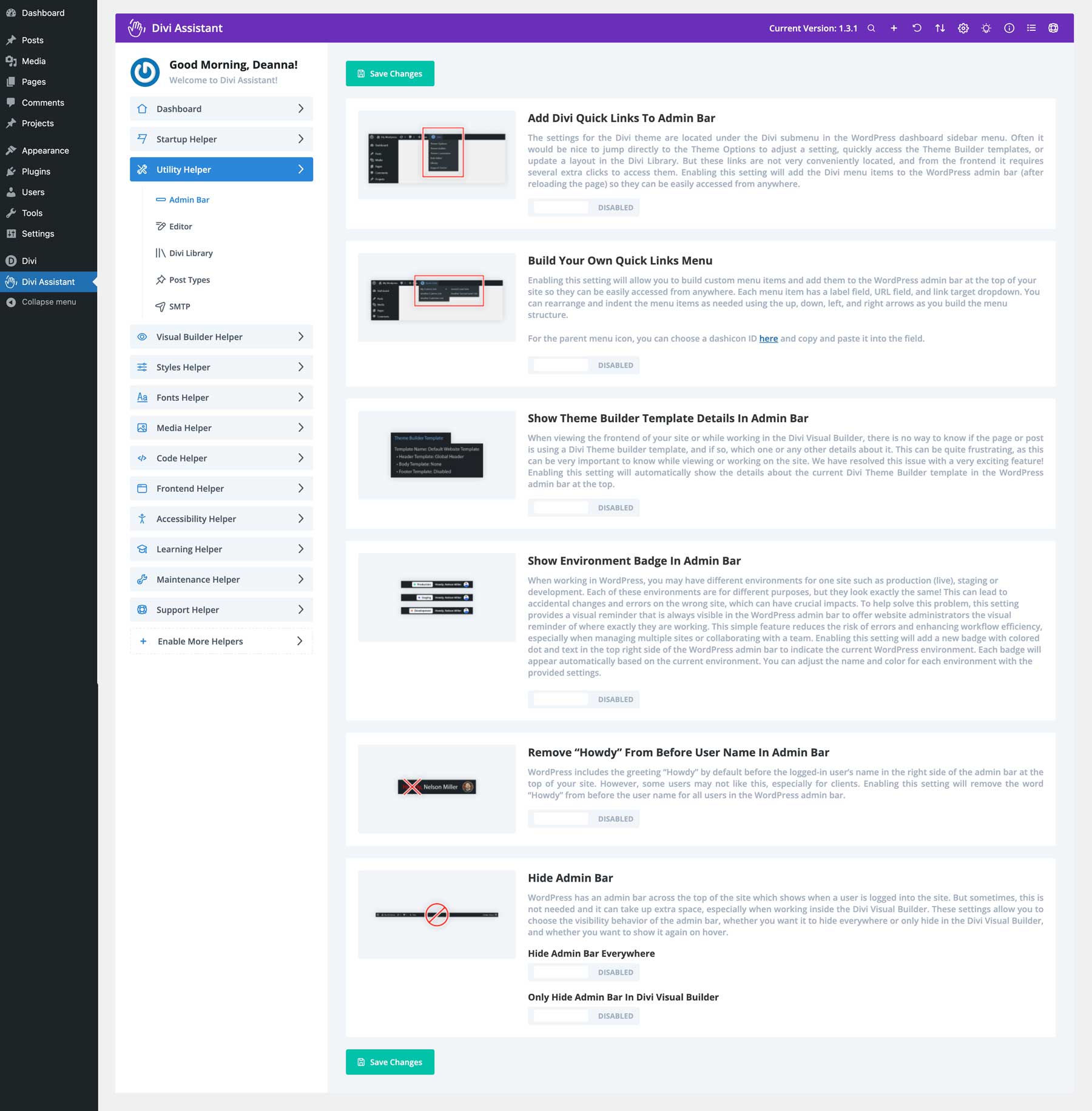
Con Divi Assistant Utility Helper, puoi creare un menu di collegamenti rapidi da visualizzare nella barra di amministrazione di WordPress, personalizzarlo e aggiungere gli strumenti che usi di più. Puoi anche personalizzare ulteriormente la barra di amministrazione rimuovendo "howdy" prima del tuo nome utente WordPress o nascondendolo del tutto.

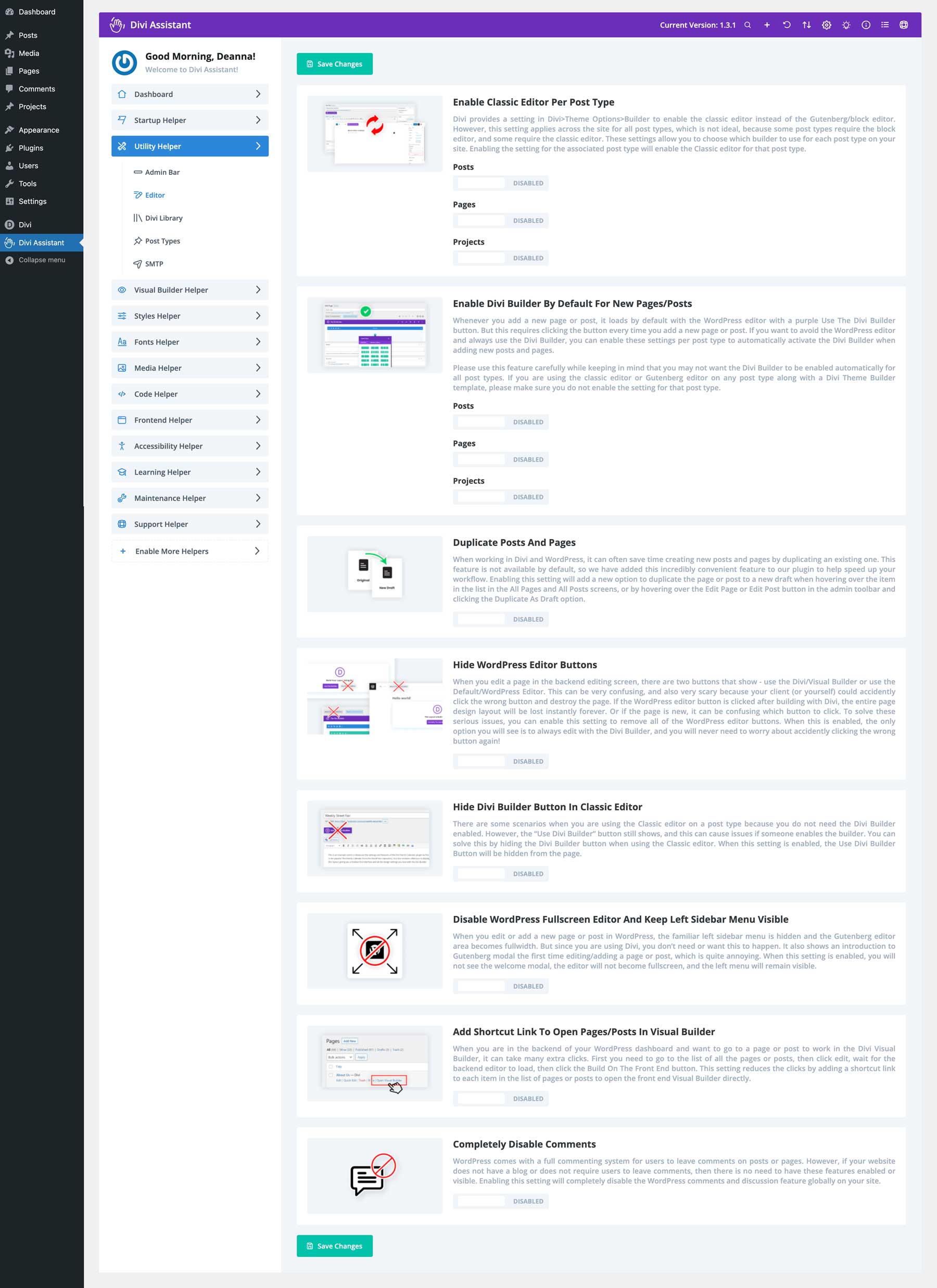
Personalizza le impostazioni dell'editor di WordPress
L'Utility Helper di Divi Assistant è perfetto anche per controllare i tipi di post personalizzati del tuo sito. Puoi abilitare facilmente l'editor classico su tutti i tipi di post di Divi, inclusi post, pagine e progetti. In alternativa, puoi assicurarti che Divi Builder sia configurato su tutti i tuoi tipi di post personalizzati, eliminando la necessità di farlo manualmente. Puoi duplicare post e pagine, nascondere l'editor di WordPress o i pulsanti di Divi Builder o disabilitare facilmente i commenti.

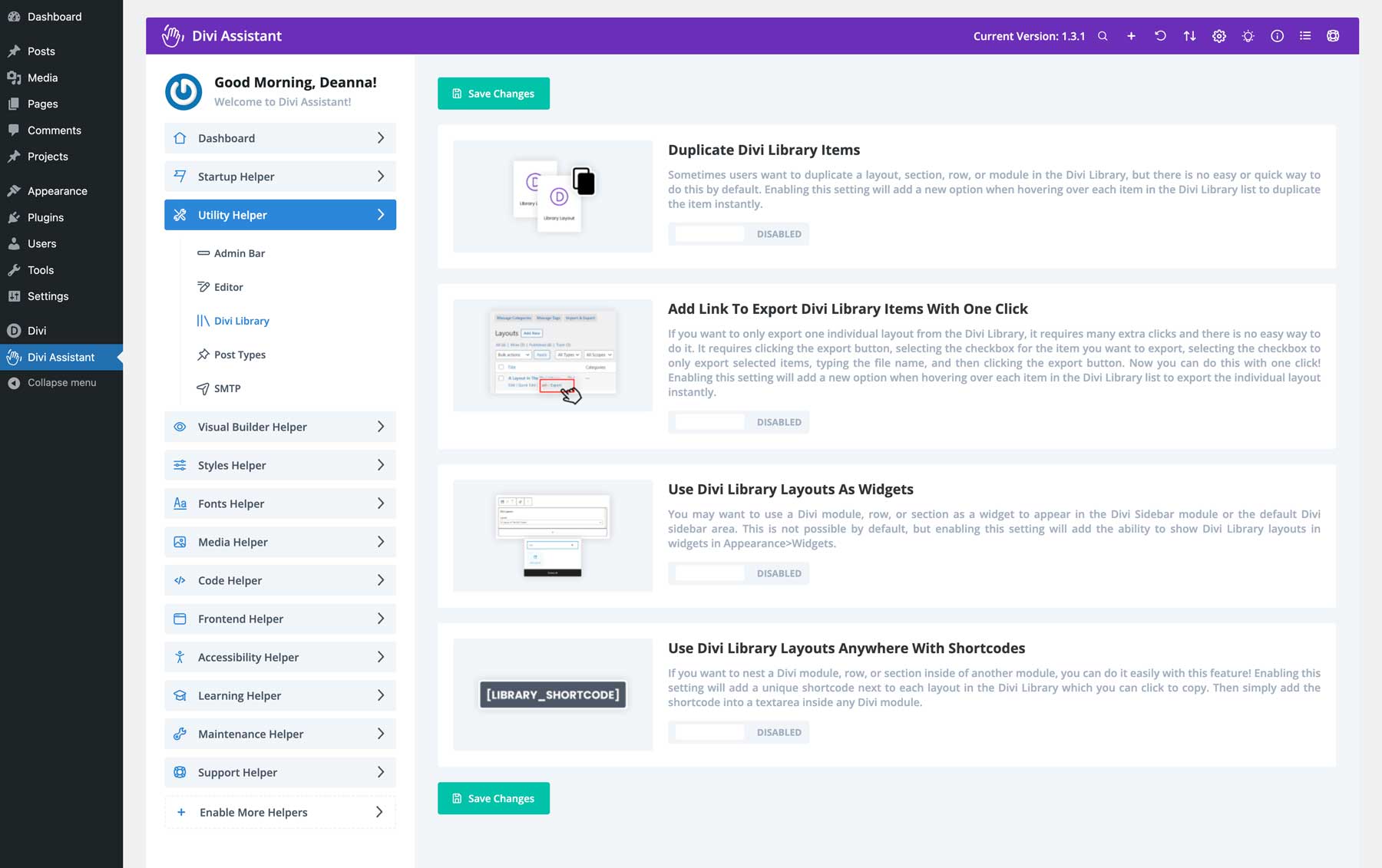
Prendi il controllo dei layout della tua libreria Divi
Con Divi Assistant, puoi controllare facilmente i layout nella Libreria Divi. Puoi facilmente duplicarli e aggiungere un collegamento di esportazione per esportare i layout. Puoi creare facilmente barre laterali personalizzate per i tuoi siti Web Divi incorporando i layout della Libreria Divi come widget. Un'altra fantastica funzionalità è l'utilizzo di un comodo shortcode per utilizzare i tuoi layout Divi preferiti ovunque sul tuo sito.

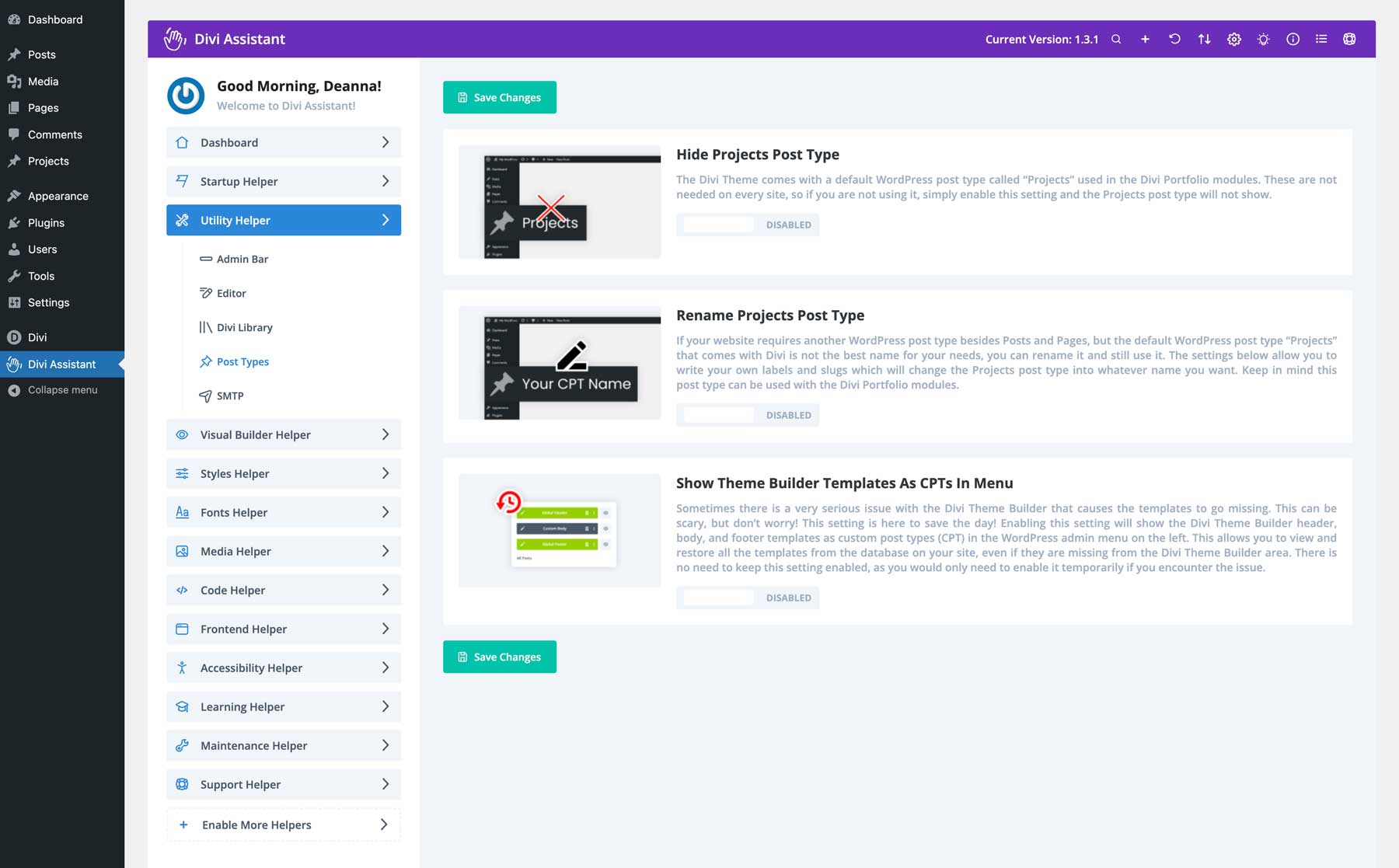
Gestisci i tipi di post con facilità
Un'altra caratteristica incredibile di Divi Assistant è la sua capacità di rinominare il tipo di post del progetto fornito di serie con Divi. Questo è un ottimo modo per aggiungere un nuovo tipo di post personalizzato senza bisogno di un altro plug-in. In alternativa, puoi facilmente nascondere il tipo di post del progetto per evitare confusione inutile nella barra degli strumenti di WordPress. Vuoi accedere più velocemente ai tuoi modelli di Theme Builder? Anche Divi Assistant può farlo aggiungendoli direttamente nella barra degli strumenti per un facile accesso.

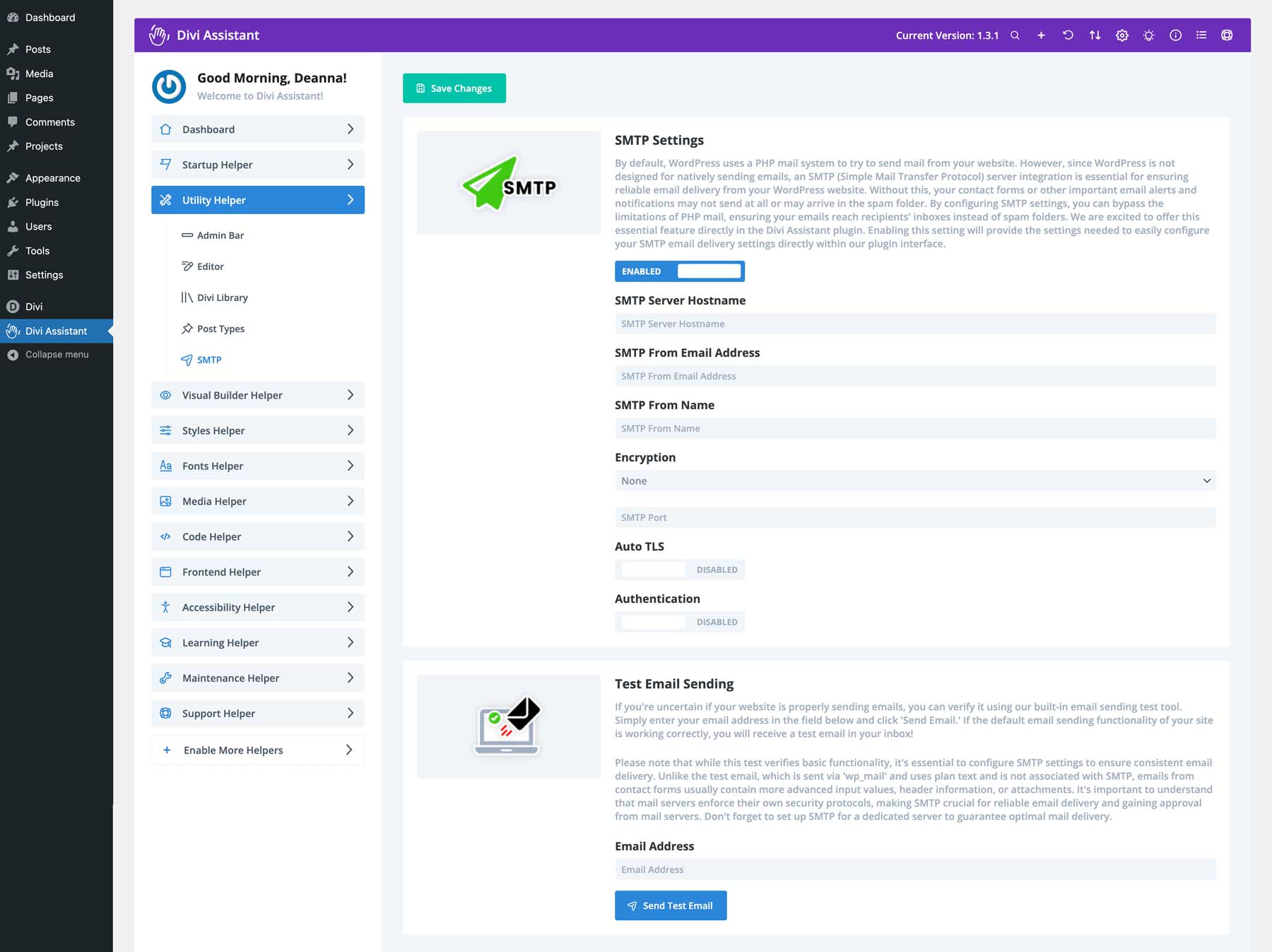
Gestisci le impostazioni SMTP
Metti al bando la posta PHP e assicurati la consegna delle email con le impostazioni SMTP integrate di Divi Assistant. Sia che utilizzi Google o un altro provider SMTP, puoi aggiungere le tue impostazioni, inviare un'e-mail di prova e assicurarti che il tuo sito consegnerà le e-mail senza intoppi.

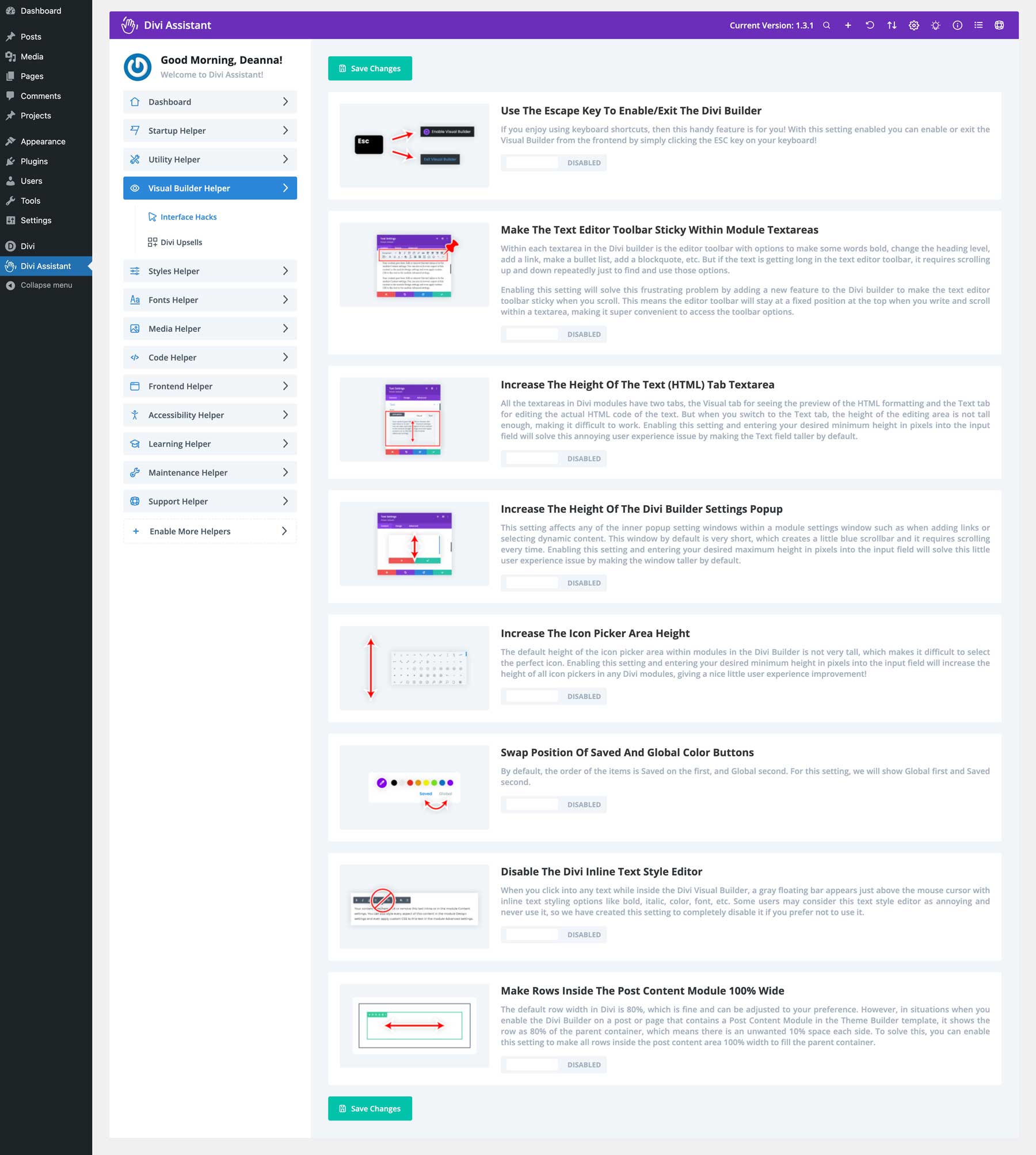
Assistente del costruttore visivo
Divi Assistant include alcune funzionalità eccezionali per aiutarti a essere più produttivo all'interno del generatore di pagine drag-and-drop di Divi. Alcune opzioni includono l'aggiunta di una scorciatoia da tastiera per abilitare o disabilitare Visual Builder con il tasto Esc e rendere fissa la barra degli strumenti dell'editor di testo. Per coloro che scrivono post di blog o altri contenuti di lunga durata, questo è un ottimo strumento per evitare di dover scorrere verso l'alto per aggiungere collegamenti, inserire immagini e altro ancora. Divi Assistant aggiunge anche opzioni per aumentare l'altezza dell'area di testo del modulo di testo, regolare l'altezza del selettore di icone e scambiare le posizioni dei colori salvati e globali.

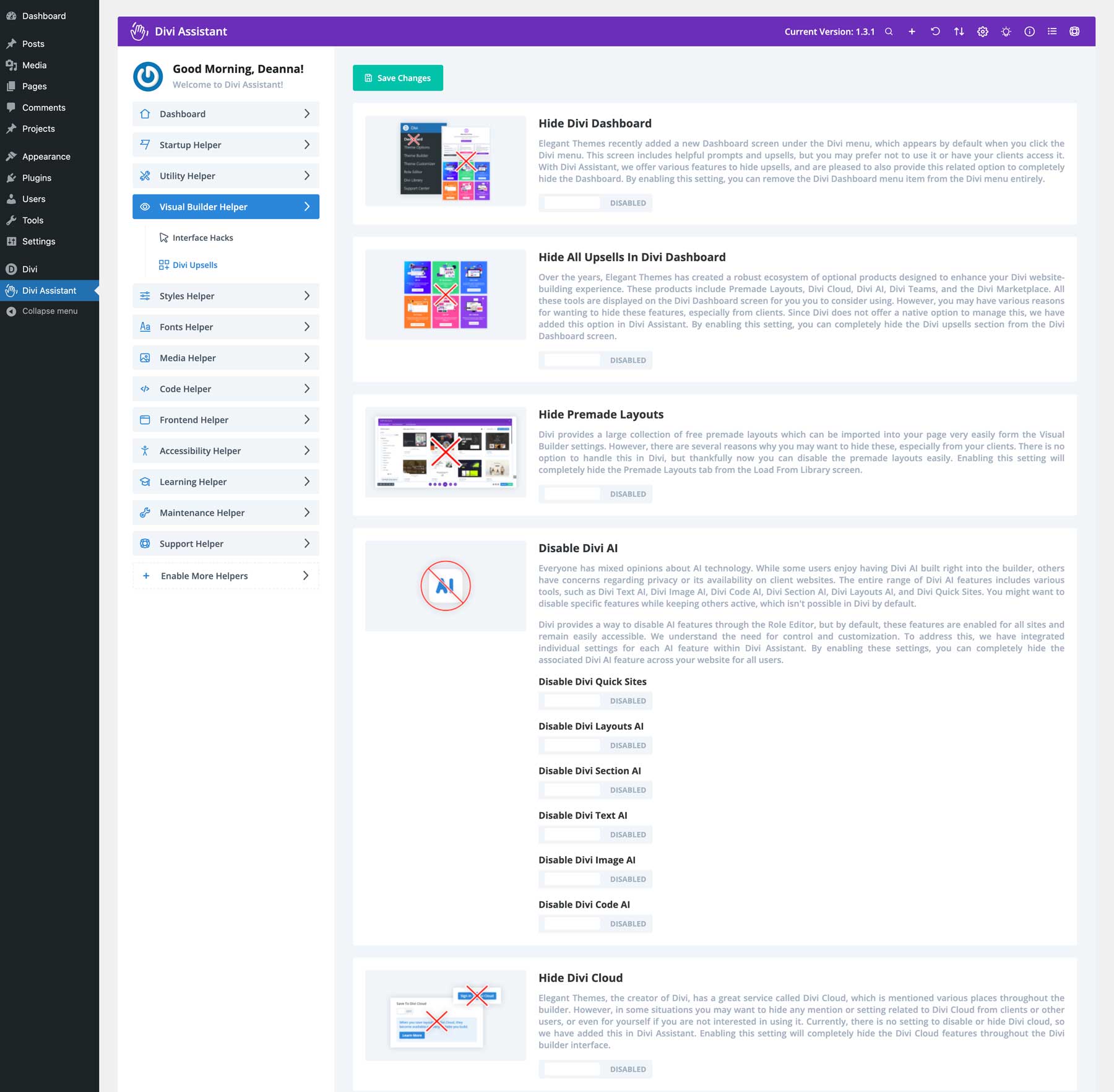
Puoi anche creare righe al 100% per impostazione predefinita, nascondere la dashboard Divi e i suoi upsell, disabilitare i layout predefiniti e disattivare Divi AI, Divi Cloud o altri prodotti a cui non sei iscritto.

Assistente per gli stili
Con Styler Helper, puoi facilmente aggiungere e gestire i tuoi colori globali dalla dashboard di Divi Assistant. Aggiungendo questa funzionalità, non è necessario attivare Visual Builder per modificarli all'interno di un post o di una pagina. Puoi anche impostare stili personalizzati per intestazioni, corpo del testo, collegamenti, elenchi puntati ed elenchi di numeri in un'unica comoda posizione. Puoi utilizzare questo enorme risparmio di tempo per configurare tutti i tuoi siti Web Divi esportando le impostazioni di Divi Assistant. La parte migliore? Puoi impostare tutti i tuoi stili per schermi di dimensioni più piccole, garantendo un'esperienza di navigazione fluida su tutti i dispositivi.

Assistente per i caratteri
Se desideri utilizzare caratteri Divi diversi da ttf o otf , Divi Assistant ti copre. Puoi facilmente consentire l'utilizzo di altri tipi di file di caratteri in Divi tramite l'accesso come amministratore. Una scheda caratteri locale ti consente di caricare caratteri personalizzati nella dashboard di Divi Assistant. In questo modo, non devi lasciare la dashboard per attivare Visual Builder.

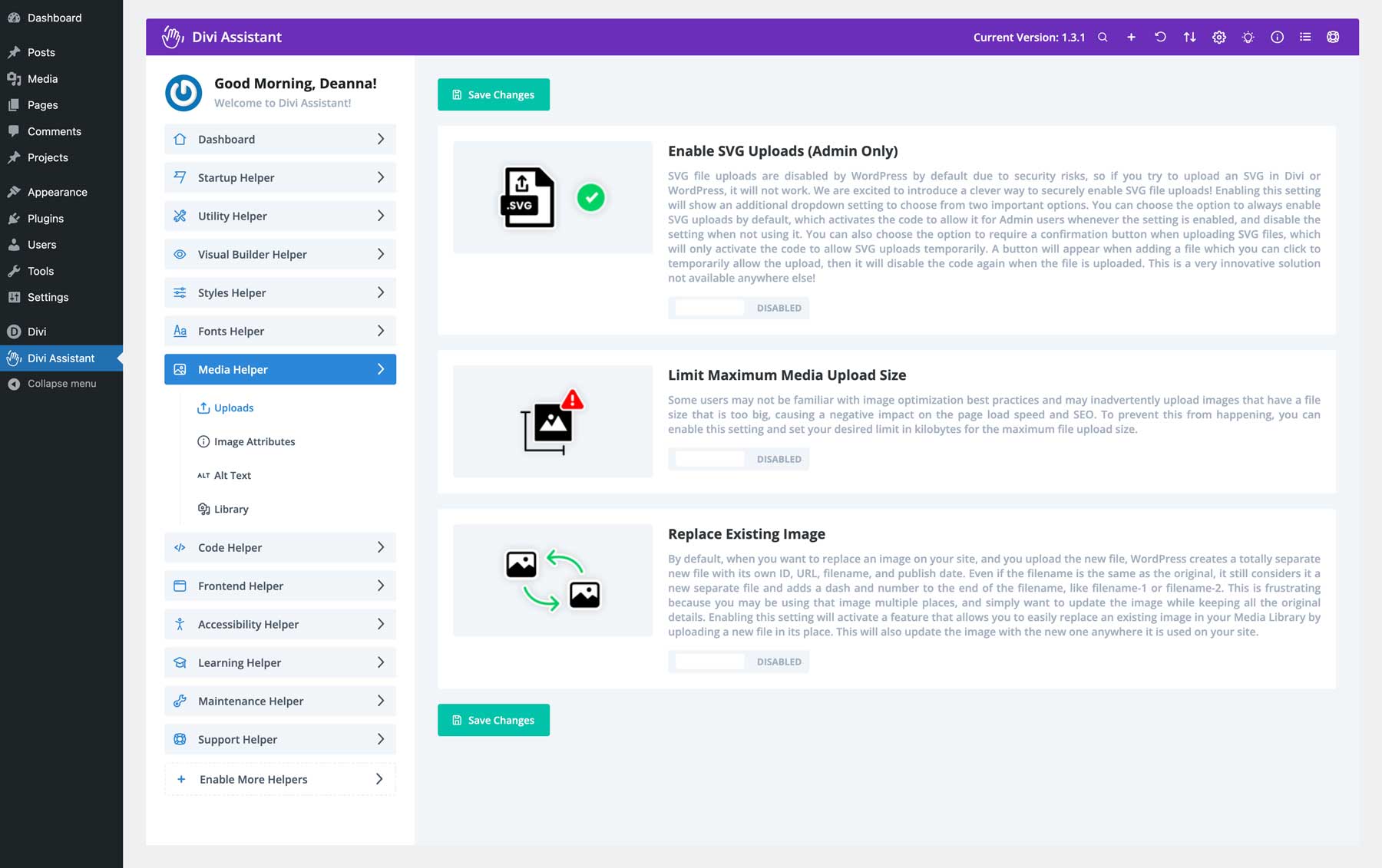
Assistente multimediale
Puoi caricare in modo sicuro i file SVG direttamente in Divi tramite il Catalogo multimediale tramite la scheda Supporto multimediale degli Assistenti Divi. Puoi scegliere se consentirli sempre e disattivarli quando non lo fai. Altri strumenti includono l'impostazione di una dimensione massima di caricamento delle immagini, il che è ottimo quando più utenti sono responsabili della creazione di contenuti sul tuo sito. Dopotutto, il caricamento di file di immagini di grandi dimensioni uccide rapidamente la velocità e le prestazioni del tuo sito. Puoi anche sostituire automaticamente le immagini sul tuo sito. WordPress crea un nuovo file immagine quando ne sostituisci uno esistente, anche se i nomi dei file corrispondono. Divi Assistant ti consente di sostituire direttamente le immagini esistenti, aggiornandole ovunque vengano utilizzate sul tuo sito.

Puoi anche nascondere le descrizioni comandi sulle immagini, forzare Divi a utilizzare automaticamente il testo alternativo assegnato alle immagini nella galleria multimediale e utilizzare i titoli delle immagini come tag alt se non ne è definito uno. Un'altra caratteristica utile di Divi Assistant è la possibilità di disabilitare il pulsante carica altro nella galleria multimediale e sostituirlo con uno scorrimento infinito.
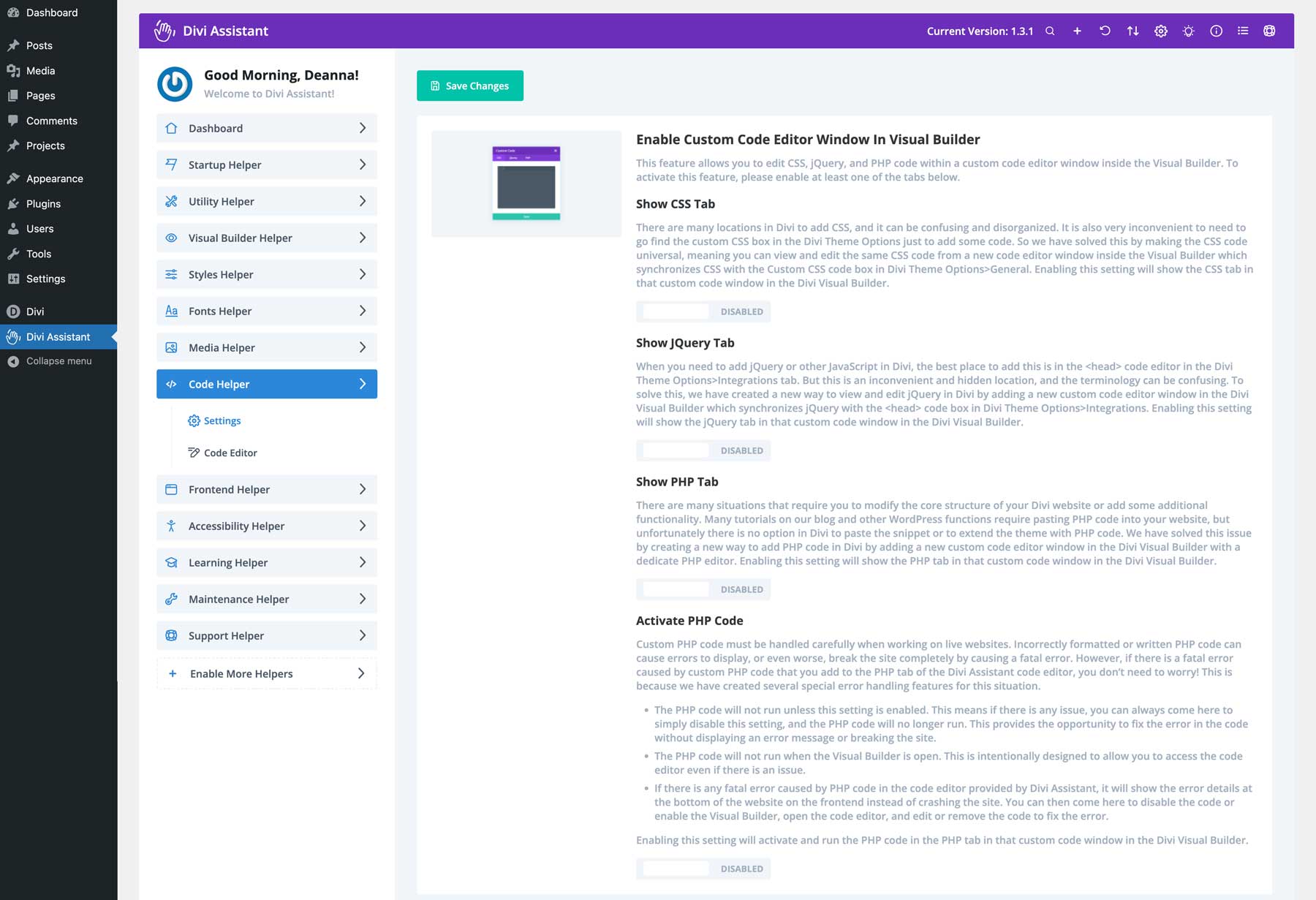
Aiutante del codice
Divi Assistant introduce una nuova finestra dell'editor di codice all'interno di Visual Builder. Questa finestra consente la modifica universale del codice CSS, jQuery e PHP, eliminando la necessità di navigare in posizioni separate nelle Opzioni tema Divi. Il plugin include anche funzionalità di gestione degli errori per prevenire errori fatali causati dal codice PHP personalizzato, rendendo più sicuro sperimentare le modifiche al codice.

Divi Assistant fornisce anche un modo conveniente per visualizzare il codice mentre lo scrivi. L'editor di codice CSS personalizzato Opzioni tema di Divi non è espandibile per impostazione predefinita. Con le impostazioni in Code Helper, puoi impostare un'altezza minima o trascinare le aree del codice per ingrandirle, dandoti più spazio per codificare.
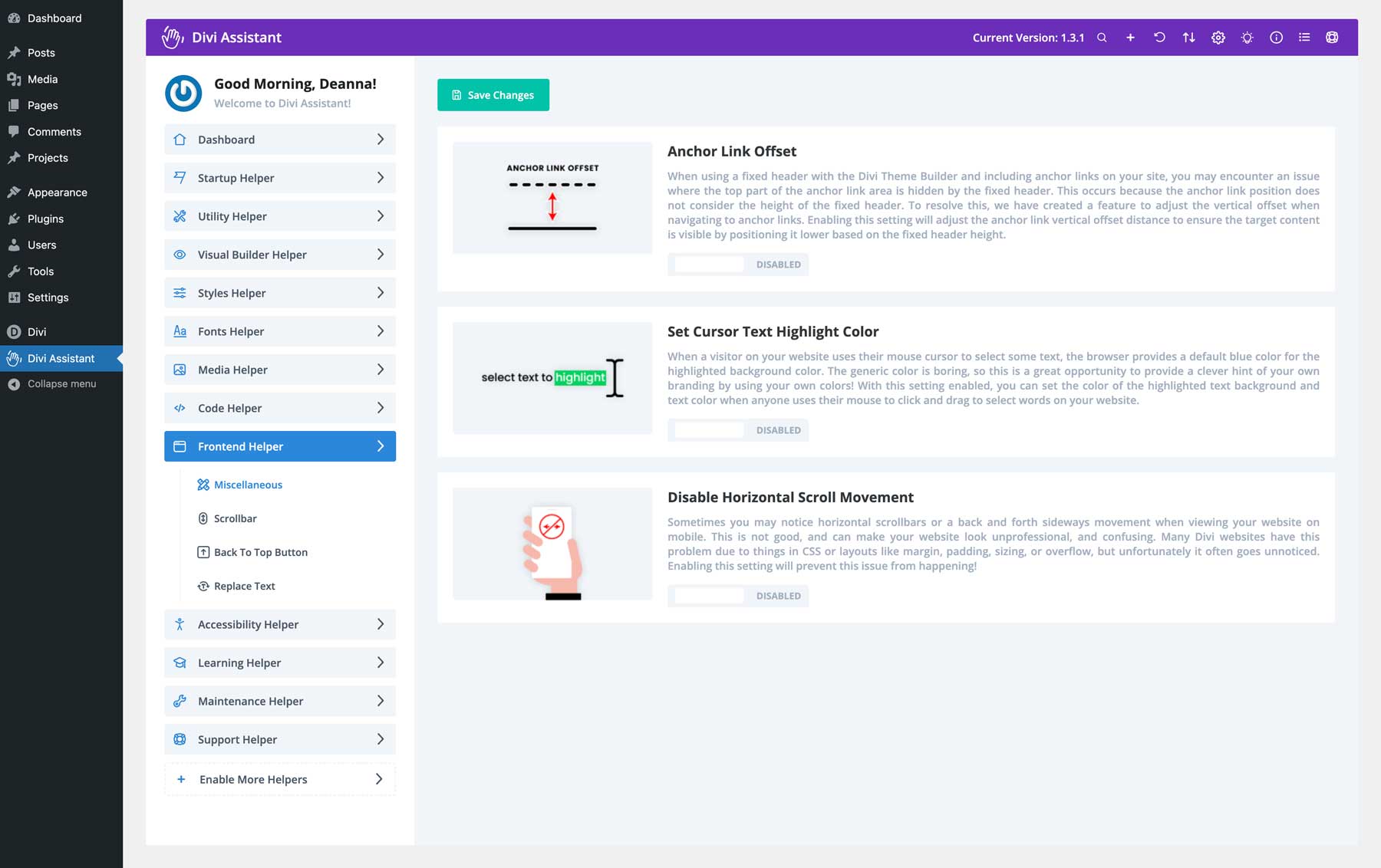
Assistente frontend
Il Frontend Helper è ottimo per personalizzare alcune funzionalità del tuo sito web. Ad esempio, puoi correggere errori comuni come i collegamenti di ancoraggio mancanti nelle intestazioni fisse. Puoi anche modificare il colore di evidenziazione del testo per adattarlo al tuo marchio. C'è anche una funzionalità per risolvere i problemi di scorrimento orizzontale sui dispositivi mobili.

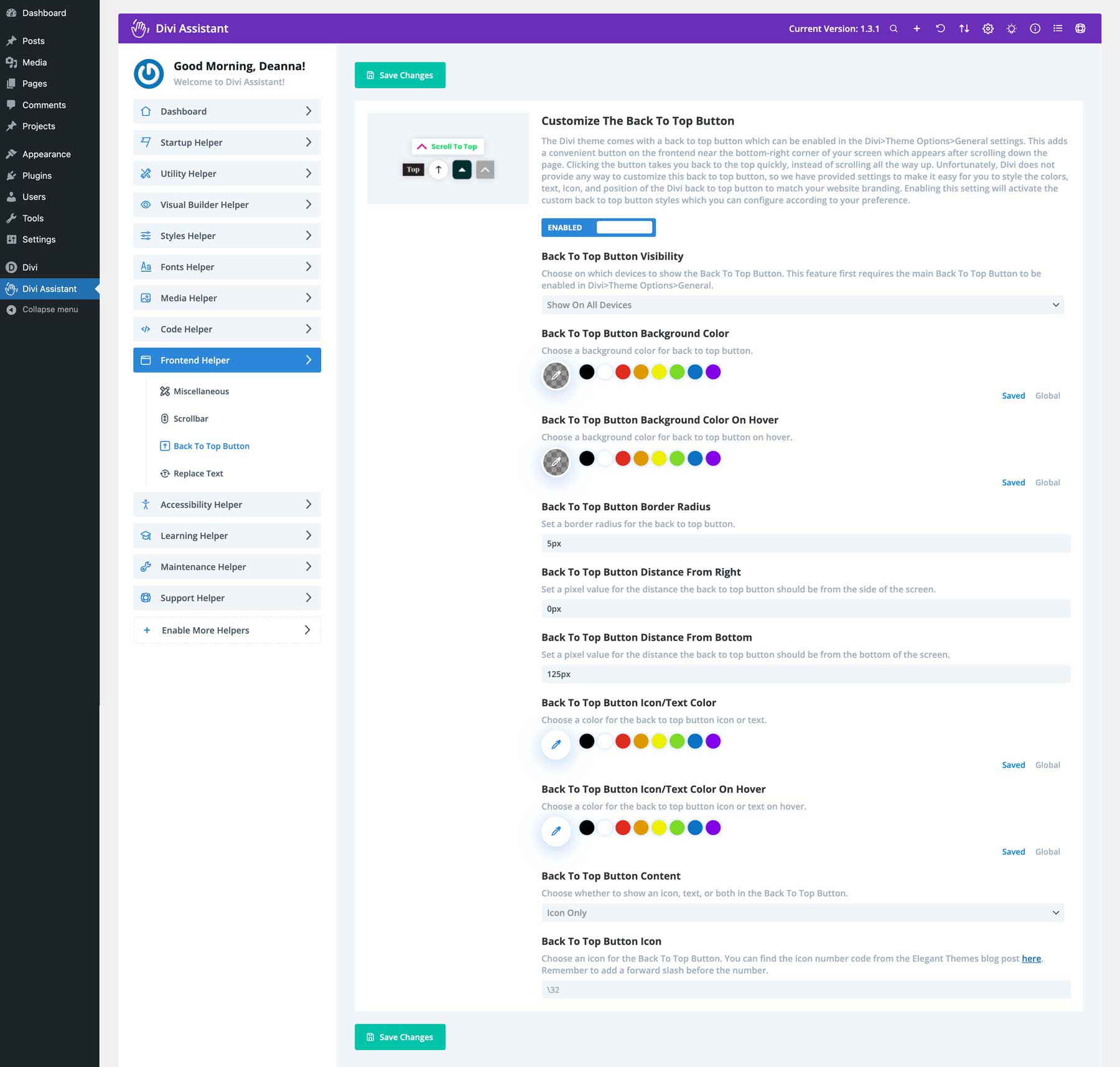
Altre funzionalità del Frontend Helper includono la possibilità di personalizzare la barra di scorrimento del browser. Puoi regolare facilmente la larghezza, modificare i colori di primo piano e di sfondo e regolare il raggio del bordo. Allo stesso modo, puoi personalizzare il pulsante back-to-top integrato fornito di serie con Divi. Puoi regolare le opzioni reattive, modificare i colori, aggiungere un raggio del bordo e altro ancora.

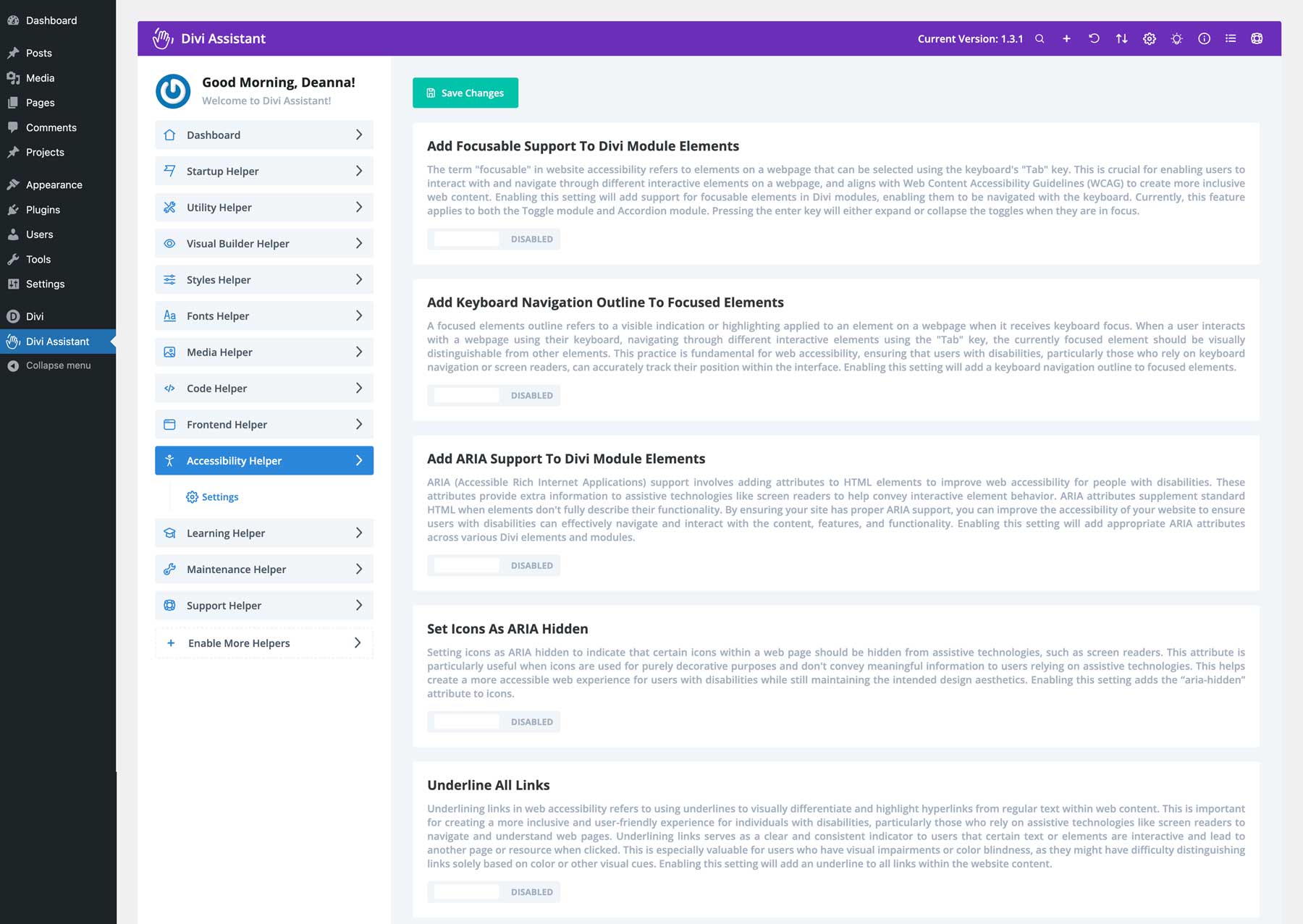
Assistente all'accessibilità
Avere un sito web accessibile a tutti gli utenti è fondamentale per l'inclusività e per il modo in cui appari nei motori di ricerca come Google. Divi Assistant risolve questo problema aggiungendo funzionalità di accessibilità al tuo sito Web Divi. L'aggiunta del supporto focalizzabile, dei contorni di navigazione tramite tastiera e degli attributi ARIA garantisce che il tuo sito web sia facile da utilizzare per tutti, compresi quelli con disabilità.

Divi Assistant ottimizza i moduli Divi per lettori di schermo e altre tecnologie assistive. Impostando le icone come ARIA nascoste, aggiungendo un'opzione per saltare il collegamento di navigazione e correggendo gli ID di menu duplicati, puoi garantire che la navigazione del tuo sito sia intuitiva. Inoltre, una funzione di pizzicamento e zoom del browser garantisce che il tuo sito web sia utilizzabile su tutti i dispositivi. Un'altra ottima funzionalità è il pulsante Tota11y, che consente agli sviluppatori di identificare rapidamente i problemi di accessibilità in modo che possano essere risolti.

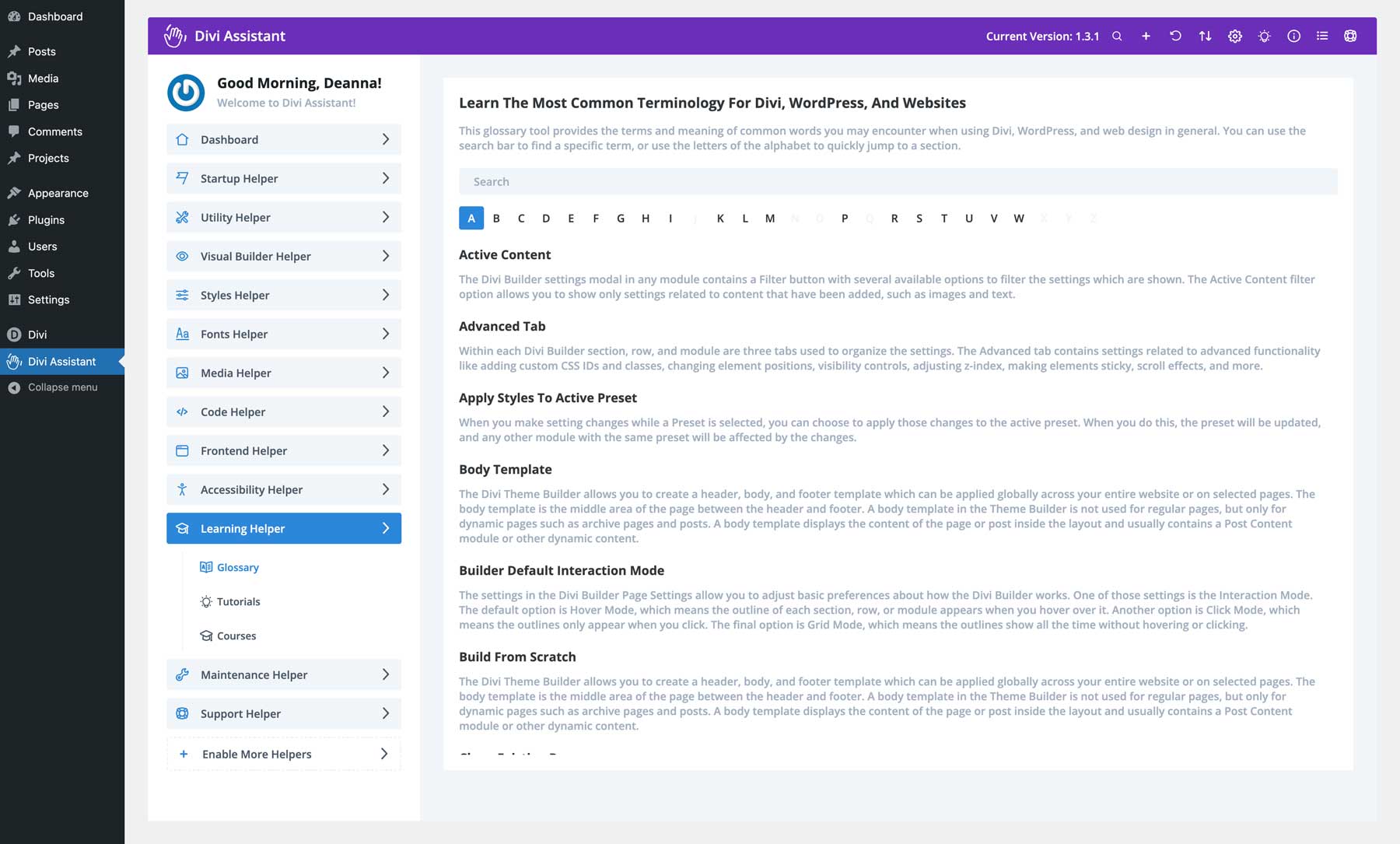
Aiutante nell'apprendimento
Il plug-in Divi Assistant dispone anche di un incredibile Learning Helper progettato per evidenziare i termini più comuni associati a Divi, WordPress e ai siti Web in generale. Dispone di un ampio glossario con tutte le definizioni necessarie e di un'utile barra di ricerca per trovare esattamente quello che stai cercando.

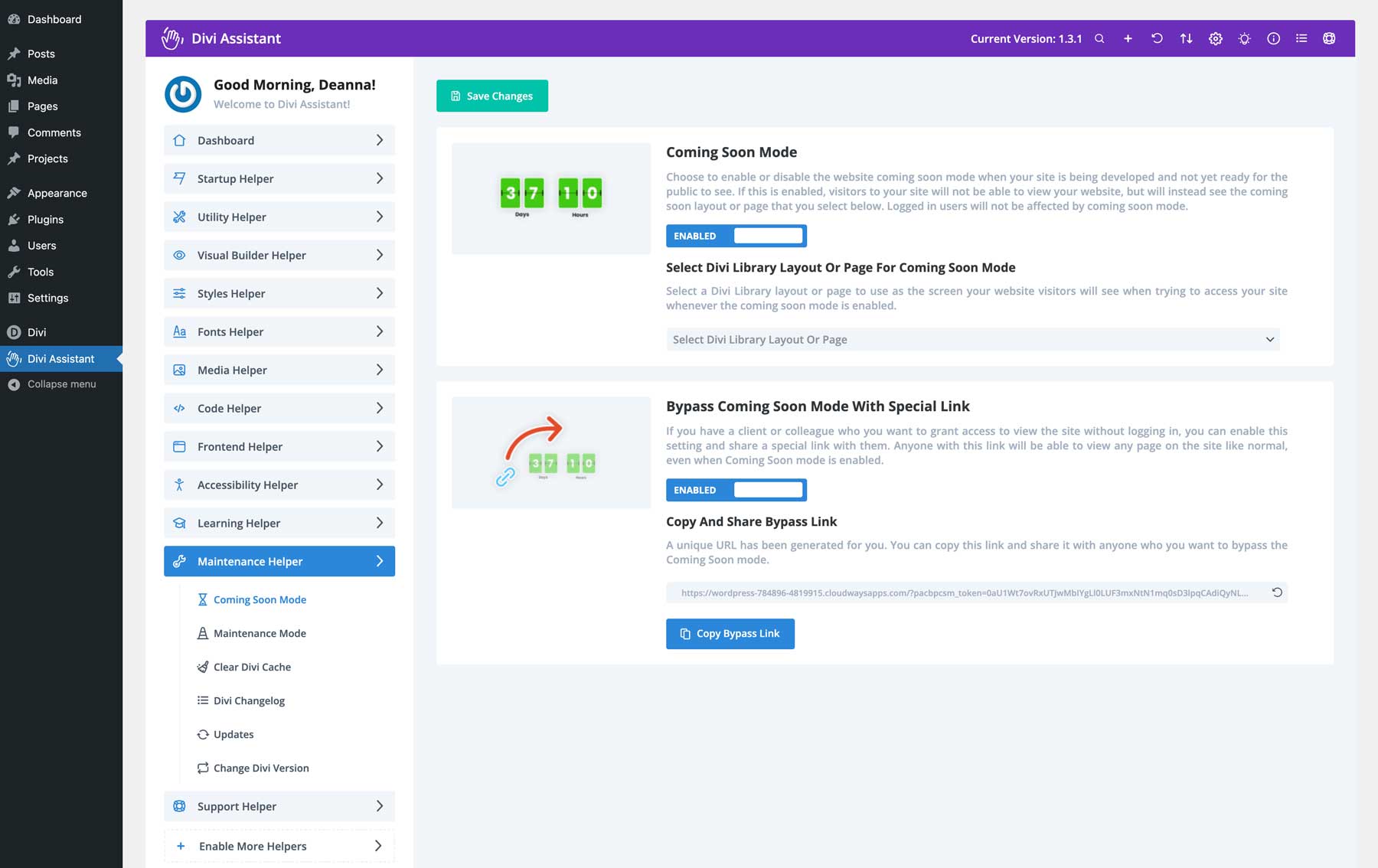
Assistente alla manutenzione
Vuoi mantenere il tuo sito web nascosto finché non sarà pronto per il debutto? Con il Maintenance Helper puoi! La funzione Prossimamente ti consente di creare una pagina Prossimamente o di manutenzione professionale e brandizzata mentre il tuo sito è in costruzione. Puoi creare facilmente il layout utilizzando Visual Builder (o un layout predefinito) e collegarlo ad esso nelle impostazioni di Divi Assistant. Un'opzione di collegamento di esclusione Prossimamente ti consente di concedere l'autorizzazione a determinati utenti che potrebbero lavorare al tuo fianco.

Divi Assistant dispone di una funzione di memorizzazione nella cache integrata che cancella la cache CSS statica di Divi in base a una pianificazione. Ulteriori opzioni includono l'assegnazione di regole per svuotare la cache, sia ogni volta che qualcuno utilizza Visual Builder o quando un plug-in o un tema viene aggiornato. Puoi anche aggiungere pulsanti per queste azioni direttamente alla barra di amministrazione di WordPress, risparmiandoti la fatica di navigare nelle impostazioni dell'Assistente Divi per gestire la cache di Divi.

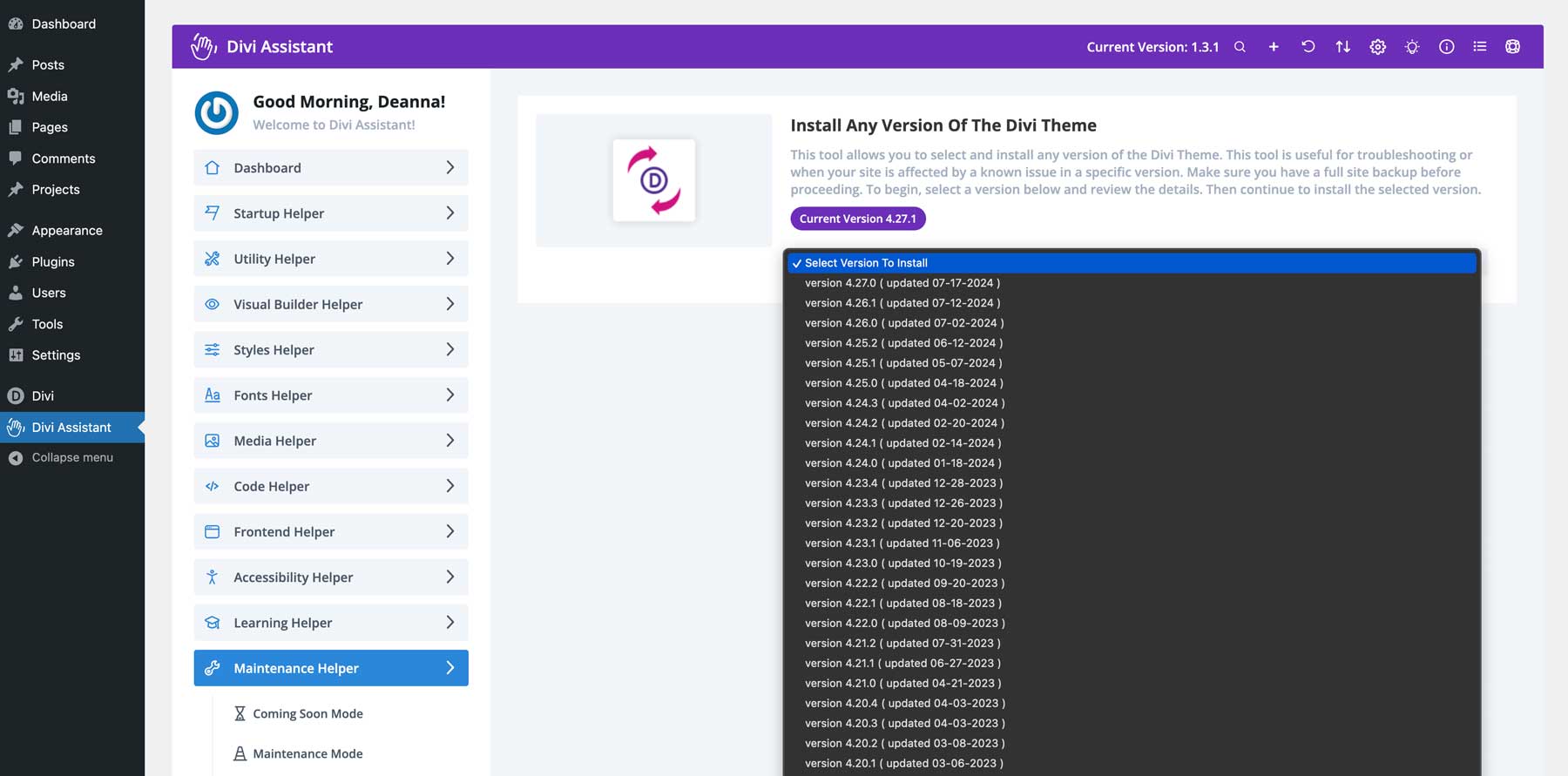
Maintenance Helper include anche un changeling Divi di facile lettura che fornisce informazioni sull'ultima versione di Divi e sugli aggiornamenti recenti. A proposito di aggiornamenti, puoi facilmente disabilitare e nascondere gli aggiornamenti automatici di temi e plugin di WordPress, impedire l'installazione di futuri temi WordPress predefiniti o ripristinare Divi a una versione precedente.
Aiutante di supporto
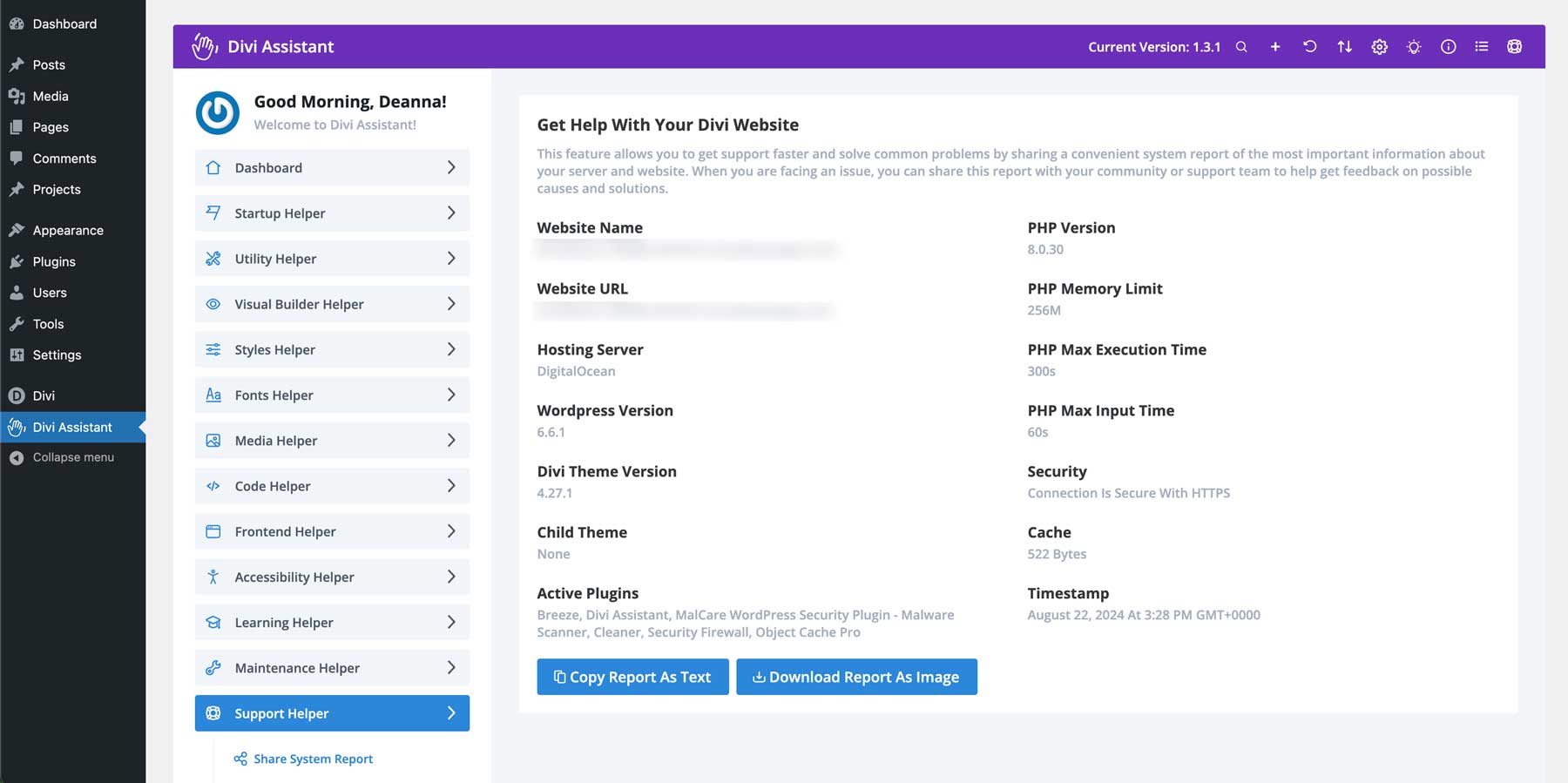
Infine, la sezione Support Helper di Divi Assistant ti offre una panoramica del tuo sito web e del suo stato. Mette le informazioni critiche a portata di mano, inclusi i parametri PHP per il limite di memoria, il tempo massimo di esecuzione e il tempo massimo di input. Avrai anche una panoramica dei plugin installati sul tuo sito, della versione di WordPress che stai utilizzando e del tuo server di hosting. Se riscontri un problema e richiedi supporto da Elegant Themes o dal tuo provider di hosting, puoi facilmente scaricare un rapporto di sistema o inviarlo via email a un membro del team di supporto per ricevere assistenza.

Come utilizzare l'Assistente Divi
Ora che sai quanto è straordinario Divi Assistant, esaminiamo l'installazione e l'utilizzo del plug-in.
Installa Assistente Divi
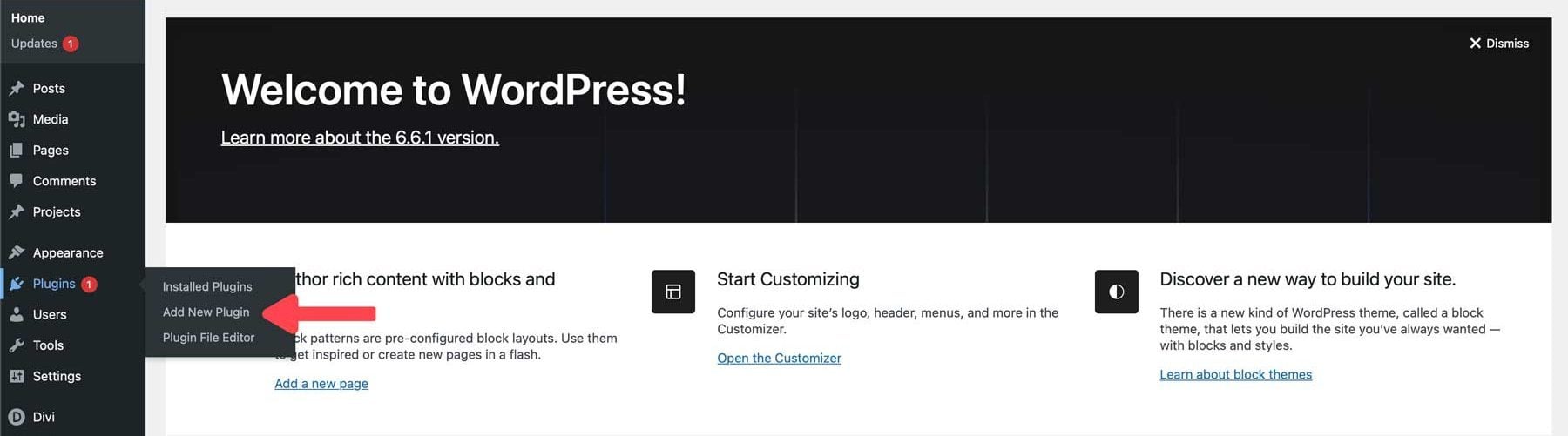
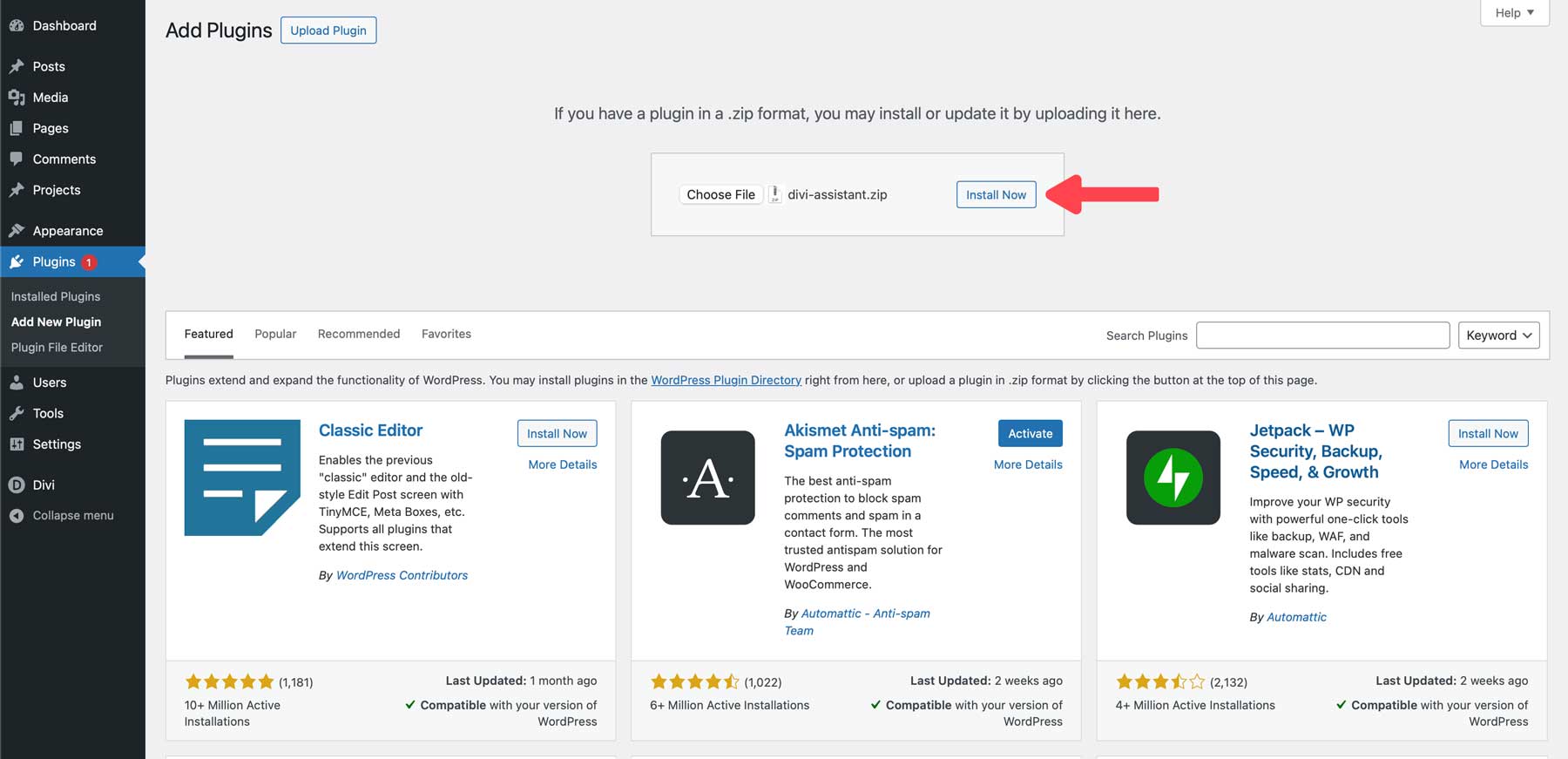
Dopo aver acquistato e scaricato Divi Assistant dal Divi Marketplace, accedi al tuo sito Web WordPress. Seleziona Plugin > Aggiungi nuovo plugin .

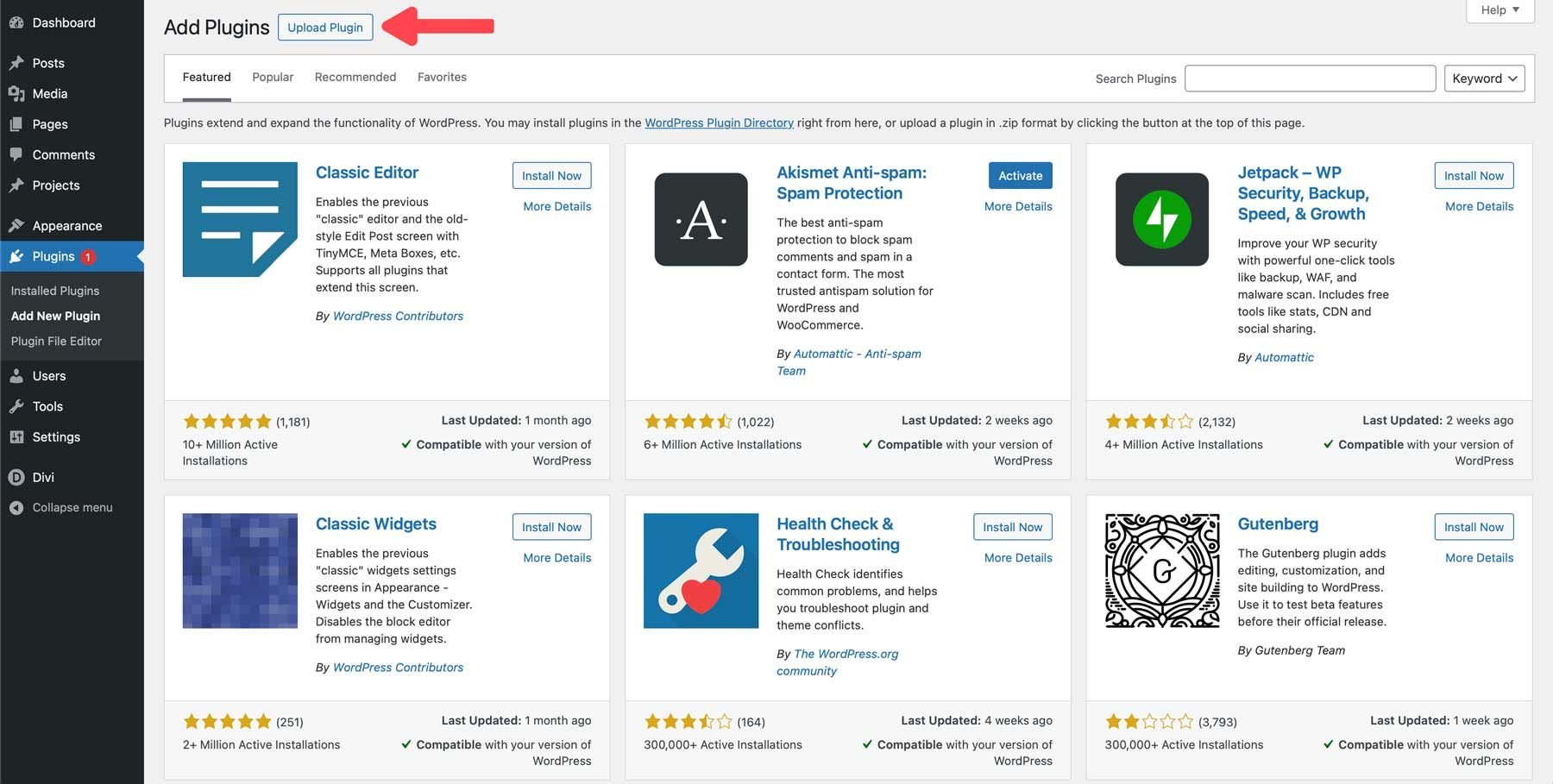
Fare clic sul pulsante Carica plug-in .

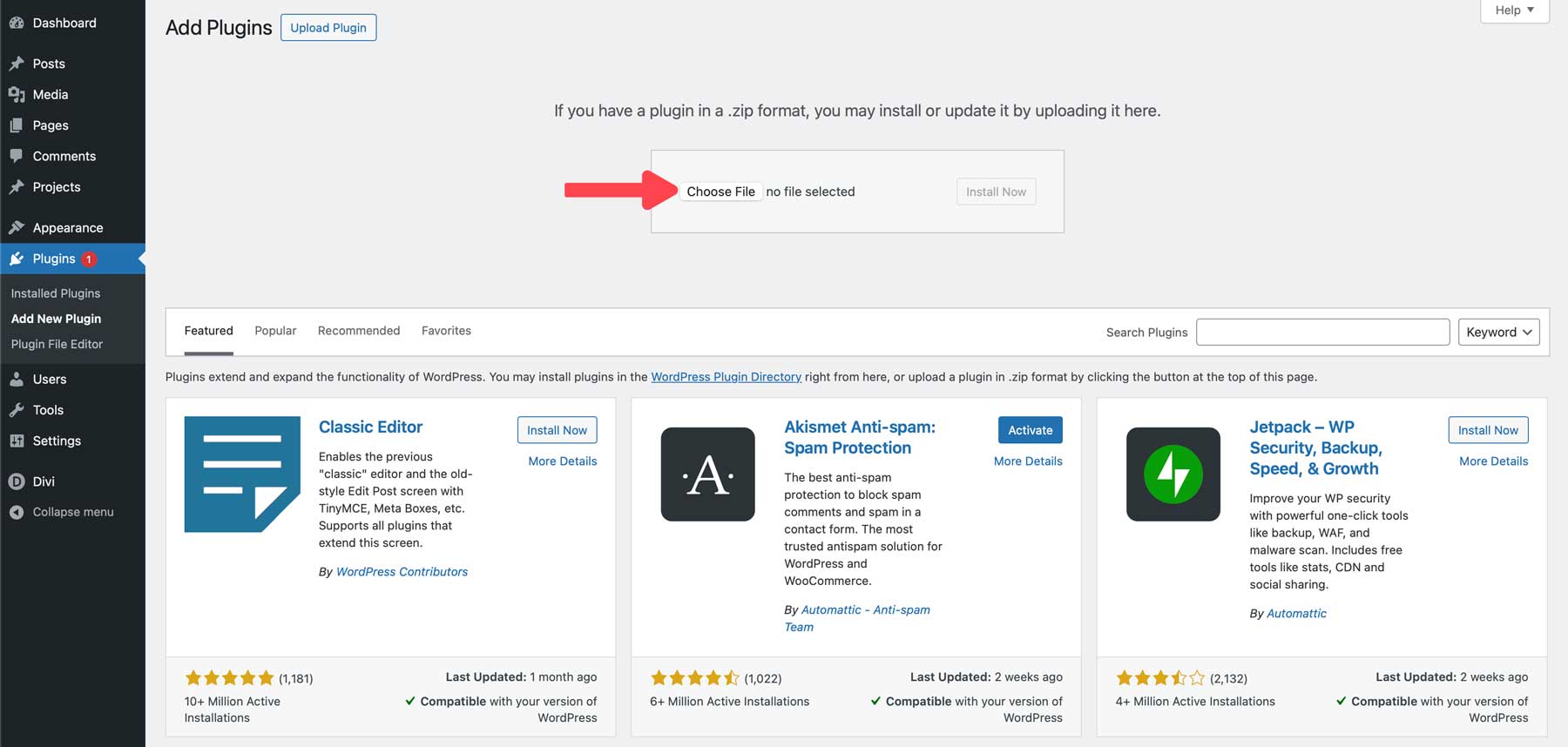
Seleziona Scegli file e individua il file del plug-in compresso sul tuo computer.

Fare clic su Installa ora con il file del plugin caricato.

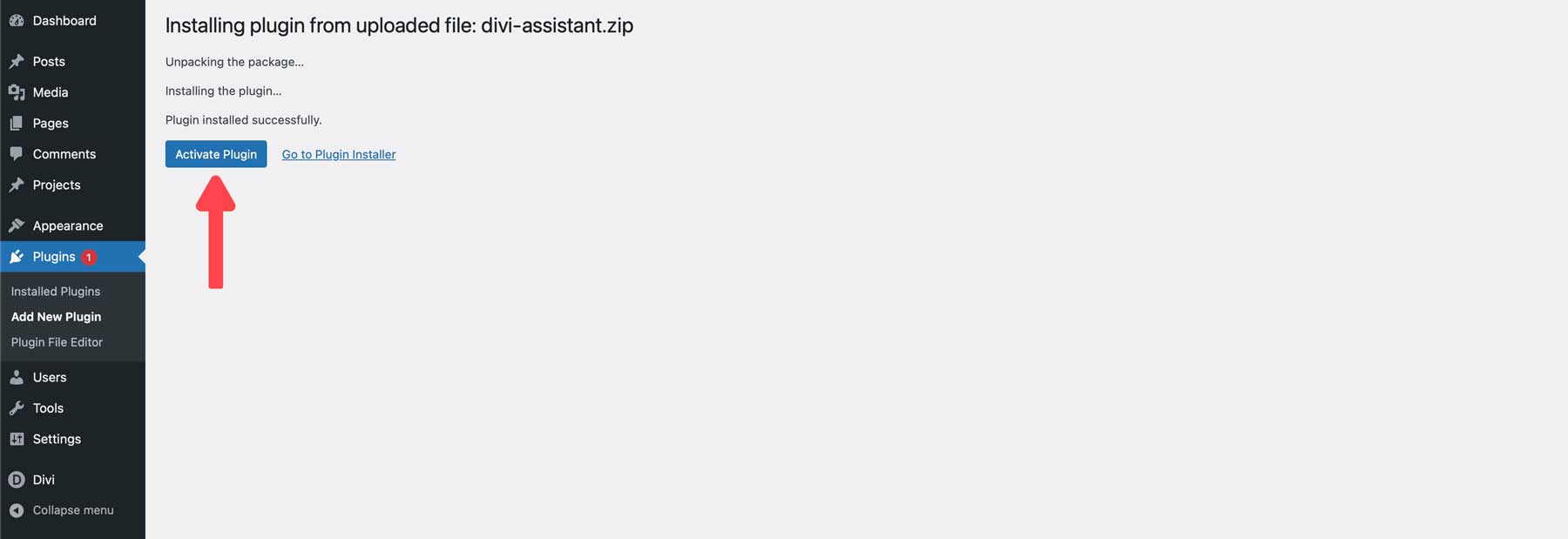
Una volta installato il plug-in, fare clic su Attiva plug-in .

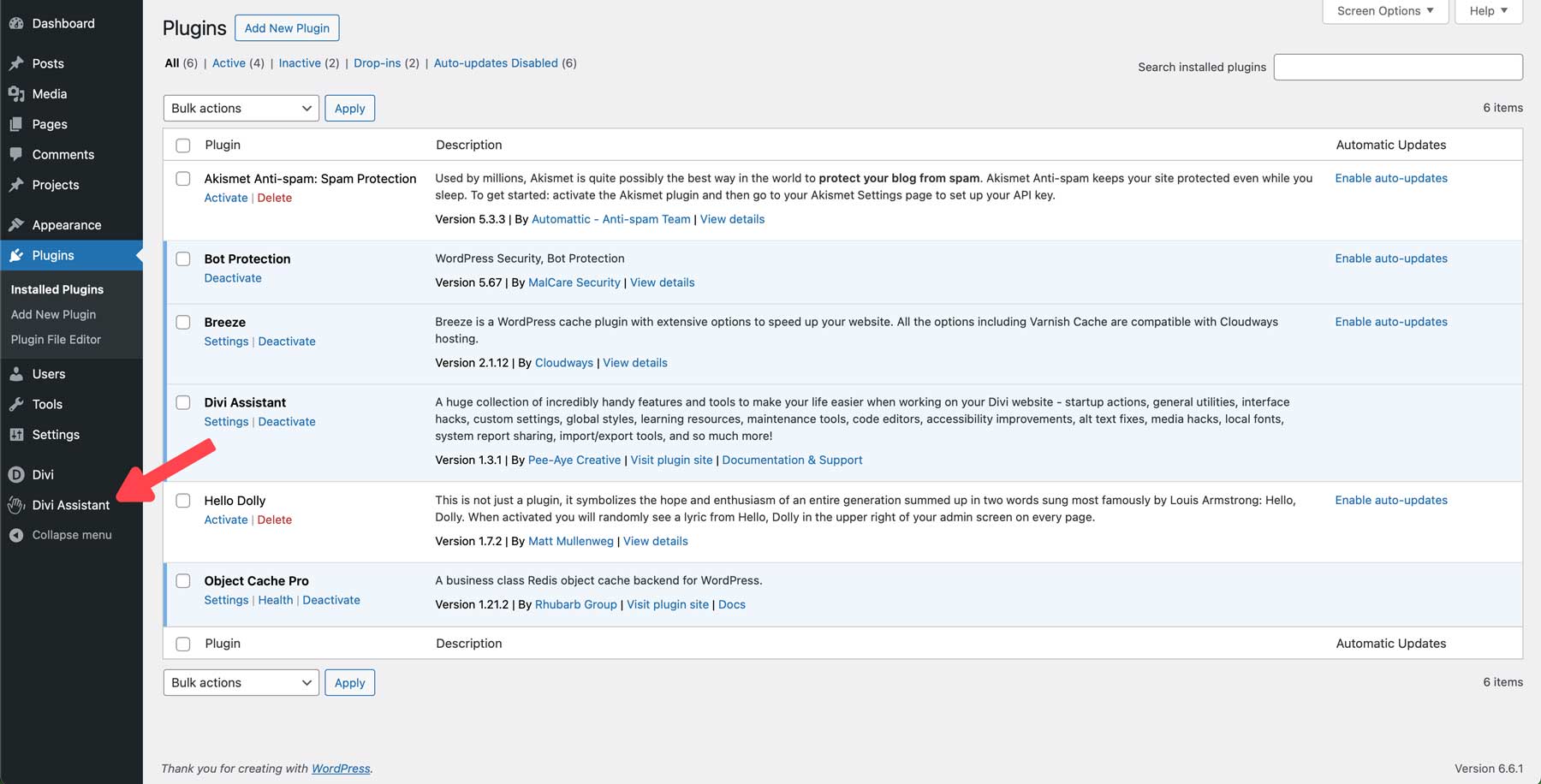
Una volta installato il plug-in, fai clic sulla scheda del menu Divi Assistant per accedere alle sue impostazioni.

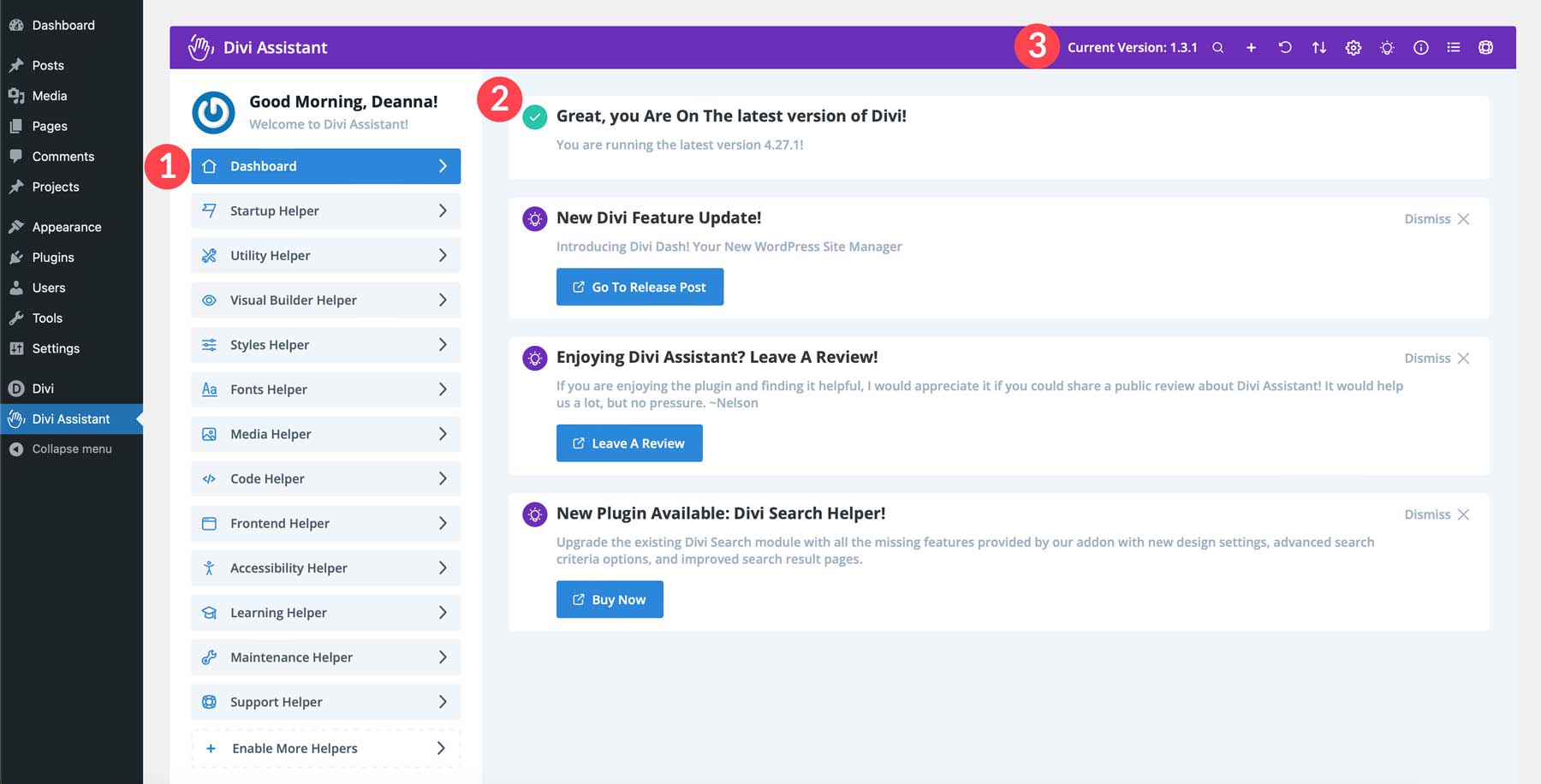
Navigazione nella dashboard di Divi Assistant
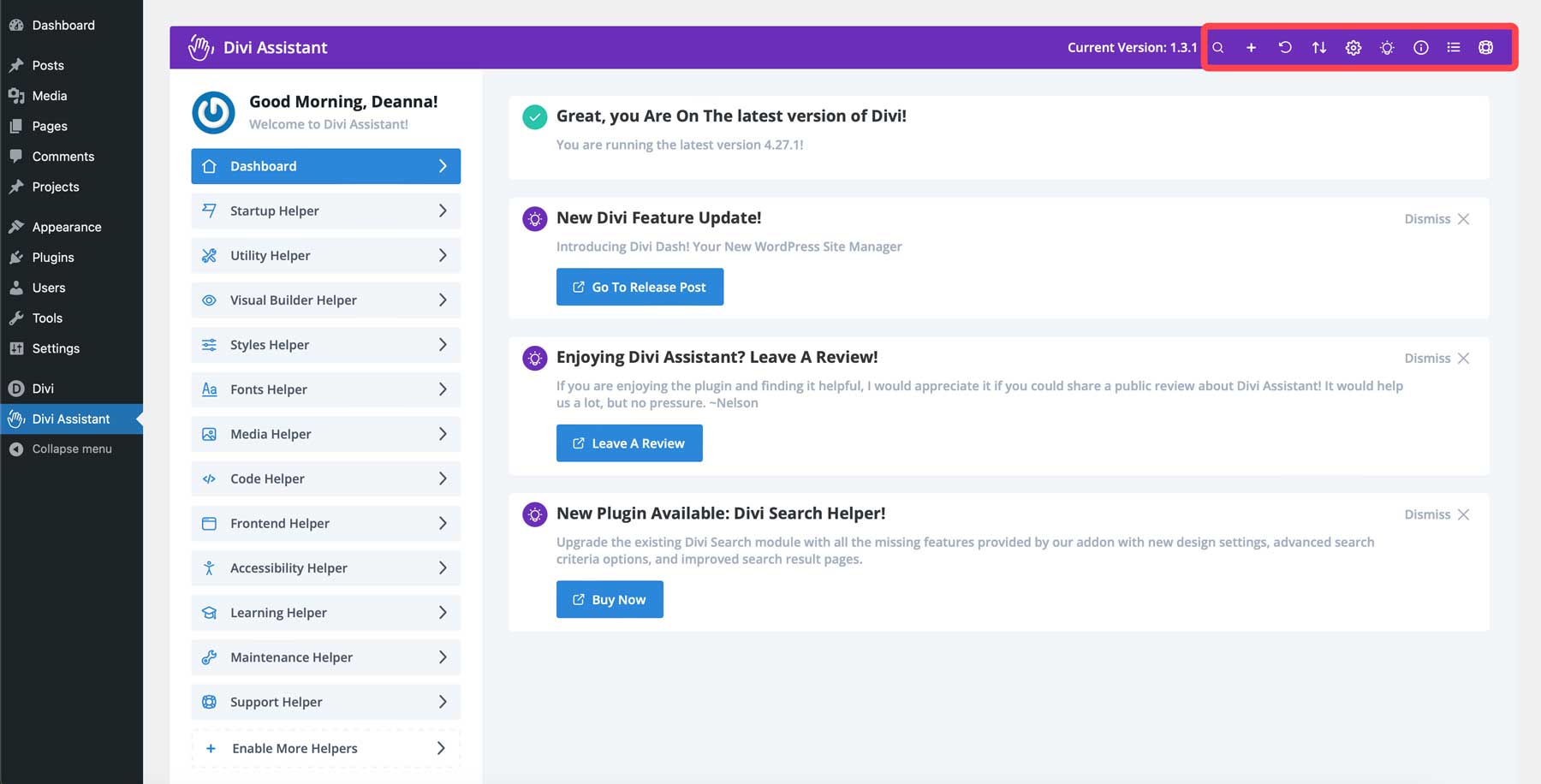
Quando dai la prima occhiata alla dashboard di Divi Assistant, potrebbe essere intimidatorio. Non preoccuparti, però, perché i ragazzi di PeeAye Creative hanno reso facile trovare ciò di cui hai bisogno. Noterai un menu a sinistra, avvisi relativi a Divi e la barra delle applicazioni nella schermata principale del dashboard. Ogni voce di menu contiene vari strumenti e impostazioni per migliorare la tua esperienza Divi.

Ci sono anche alcune opzioni nella barra delle applicazioni. Puoi cercare le impostazioni, controllare quali aiutanti sono abilitati, ripristinare le impostazioni predefinite, importare o esportare le impostazioni da un altro sito Web Divi, accedere alle impostazioni di amministrazione, suggerire una nuova funzionalità e altro ancora.

Nelle prossime sezioni, ti mostreremo come eseguire alcune cose importanti all'interno di Divi Assistant, con la maggior parte delle cose facilmente realizzabili con un solo clic. Dalla creazione di un tema secondario alla messa in modalità manutenzione del tuo sito fino all'aggiunta di caratteri globali, Divi Assistant semplifica tutto.
Crea un tema figlio
Divi Assistant ti consente di creare un tema figlio all'interno di Divi senza installare un plug-in aggiuntivo. Un tema figlio è essenziale per personalizzare Divi senza alterarne la struttura. I temi secondari ti consentono di apportare modifiche al tuo sito Web WordPress preservando i file originali, garantendo aggiornamenti facili e proteggendo i tuoi siti Web dalle vulnerabilità.
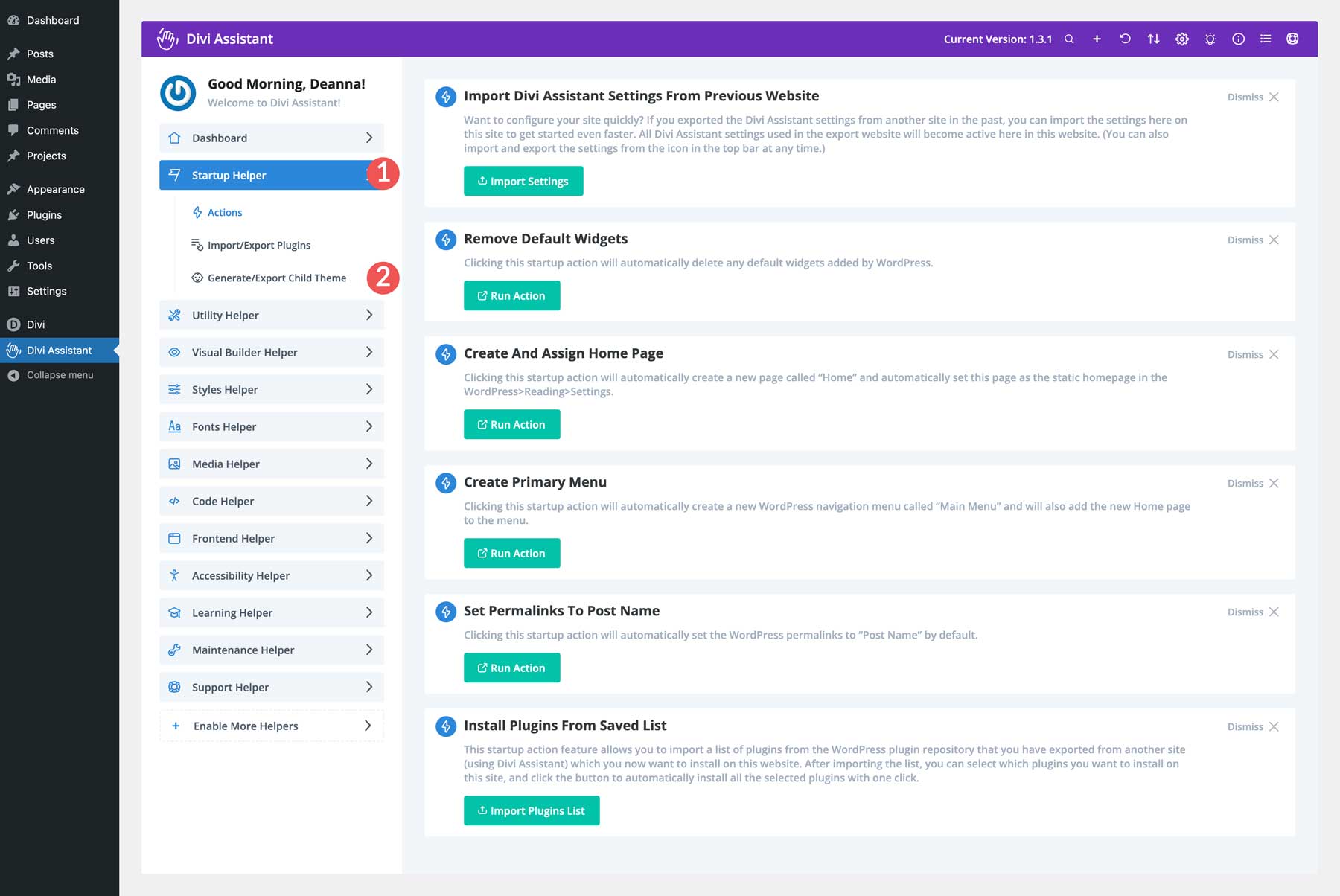
L'intero processo richiede solo pochi secondi. Dalla dashboard principale di Divi Assistant, fai clic sull'espansione della scheda del menu Starter Helper e seleziona Genera/Esporta tema figlio .

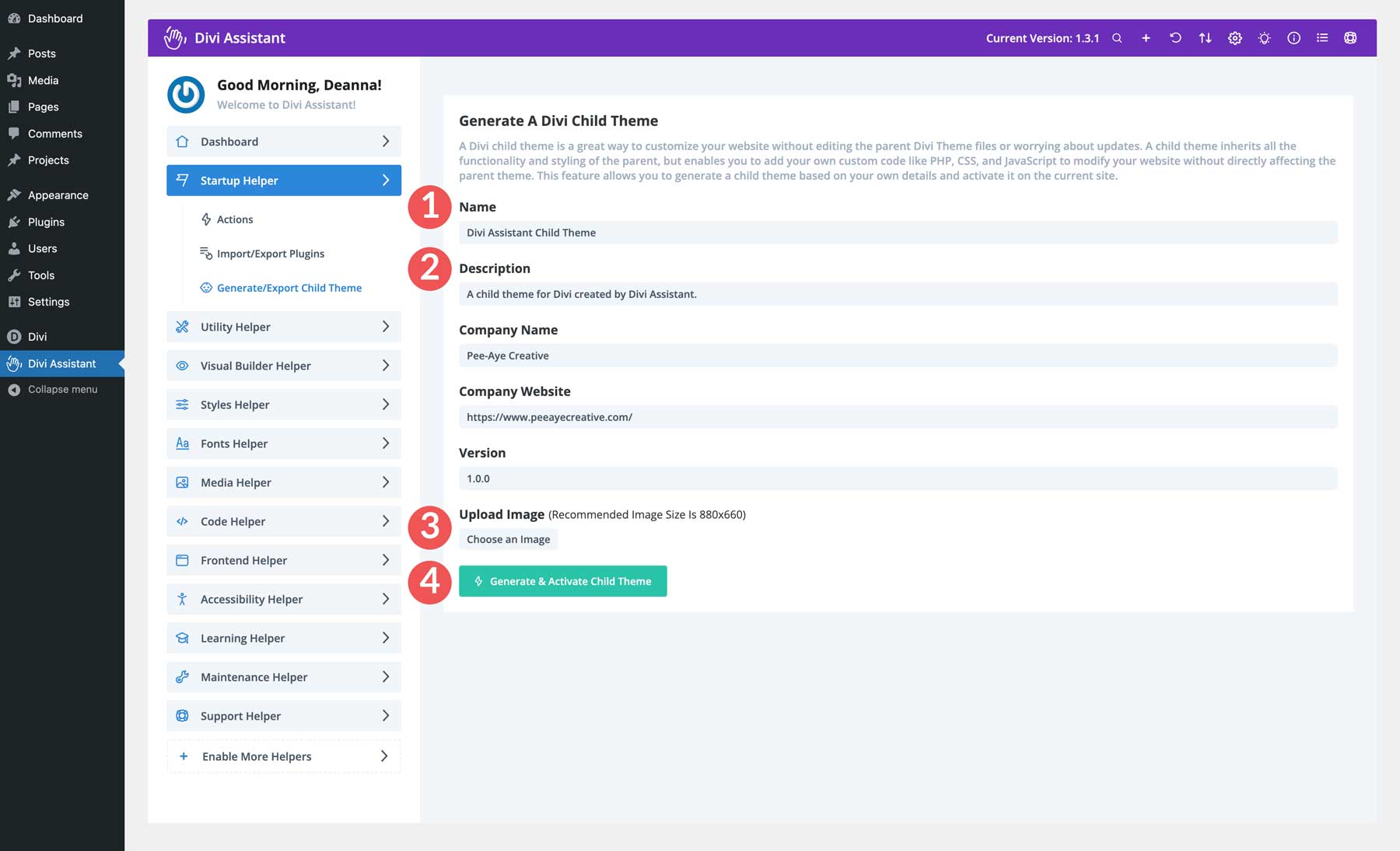
Assegna al tema figlio un nome, una descrizione e un'immagine in miniatura nella schermata successiva. Infine, fai clic su Genera e attiva tema figlio .

Rinominare il tipo di post dei progetti
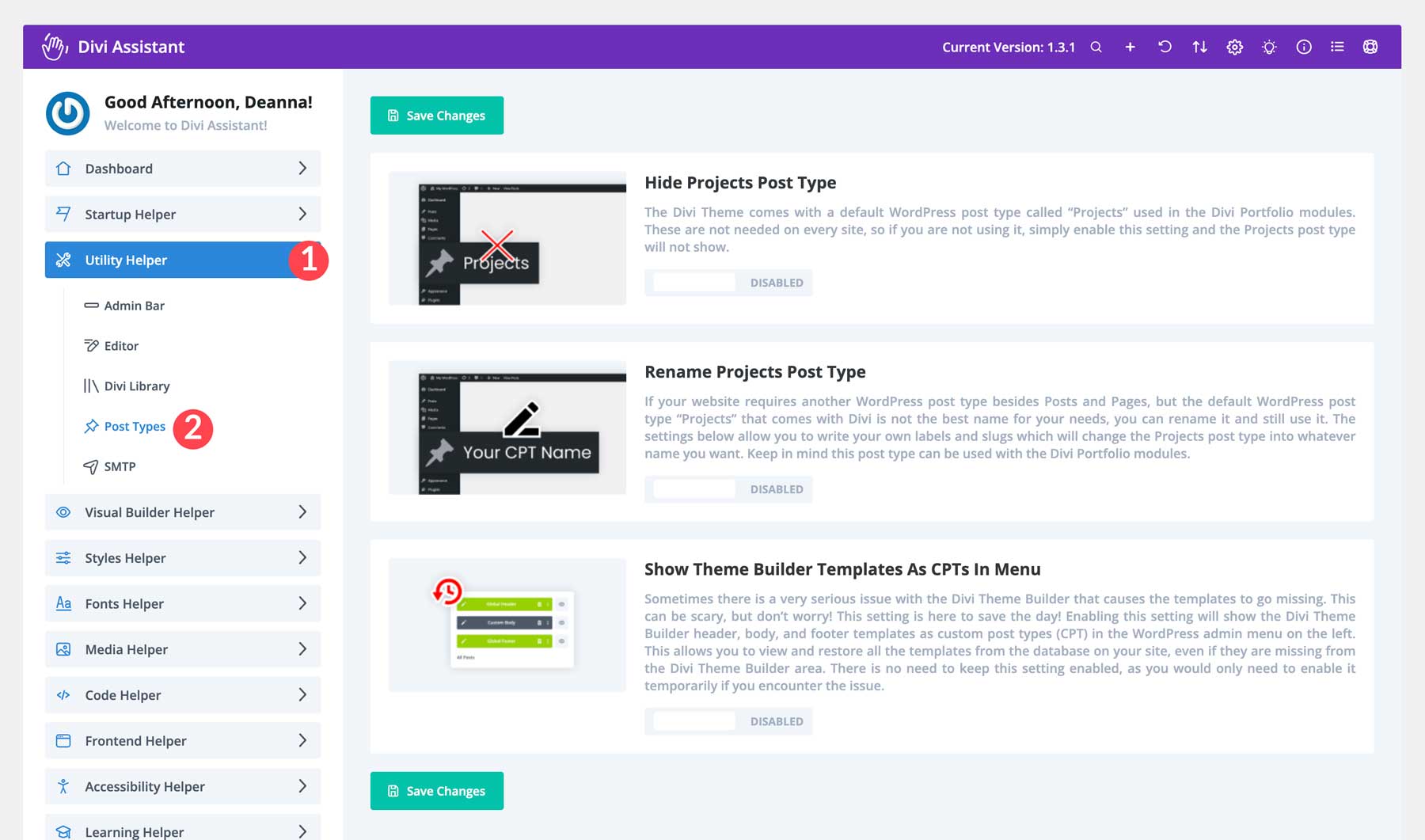
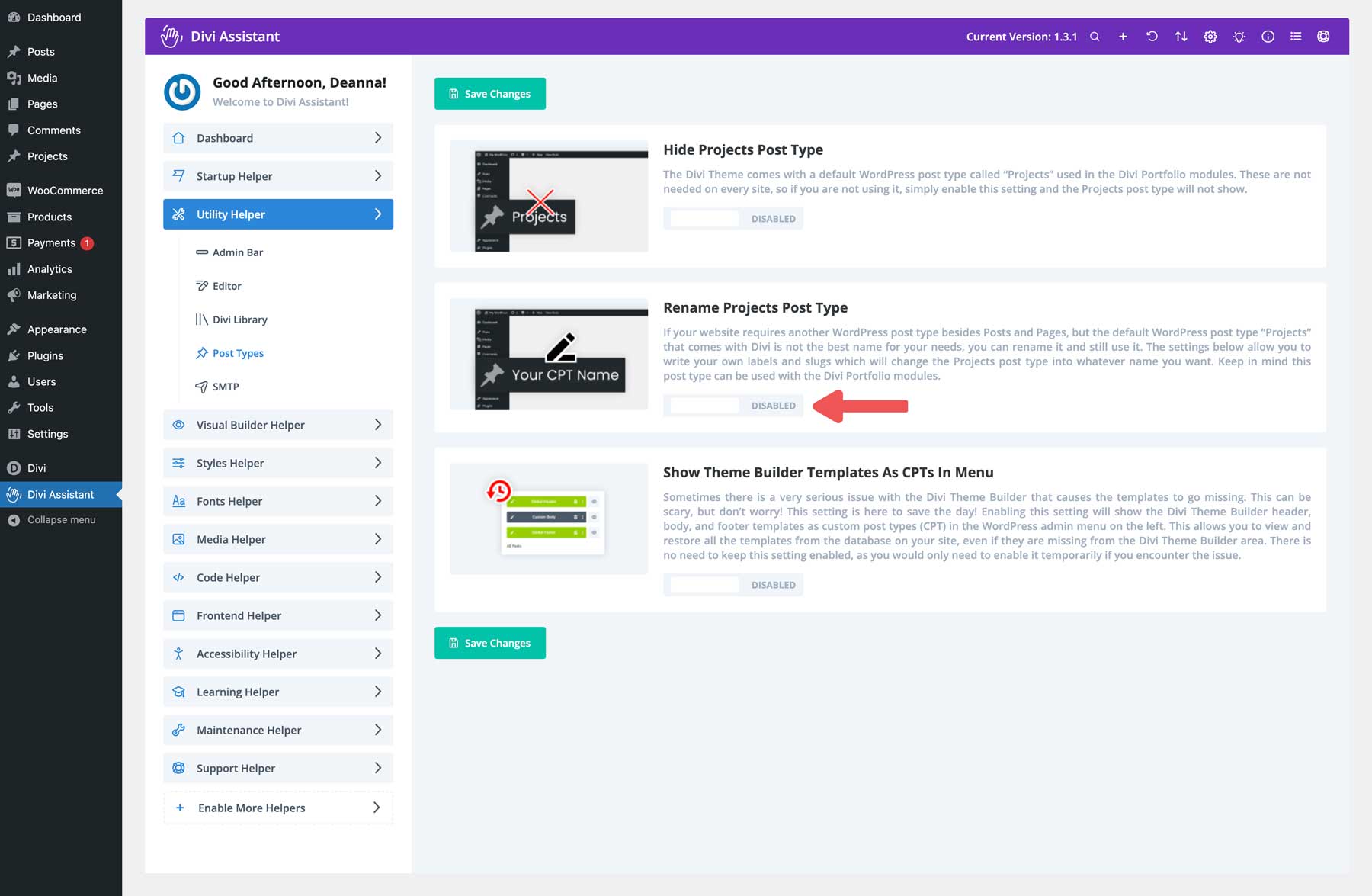
A seconda del tipo di sito, potrebbe avere senso modificare il tipo di post dei progetti in qualcos'altro. Ad esempio, un sito web immobiliare potrebbe trarre vantaggio dall'avere un tipo di post sulle proprietà per mostrare le proprietà immobiliari. Per modificarlo, seleziona la scheda del menu Utility Helper e fai clic sul collegamento Tipi di post .

Successivamente, abilita l'interruttore in Rinomina tipo di post progetti .

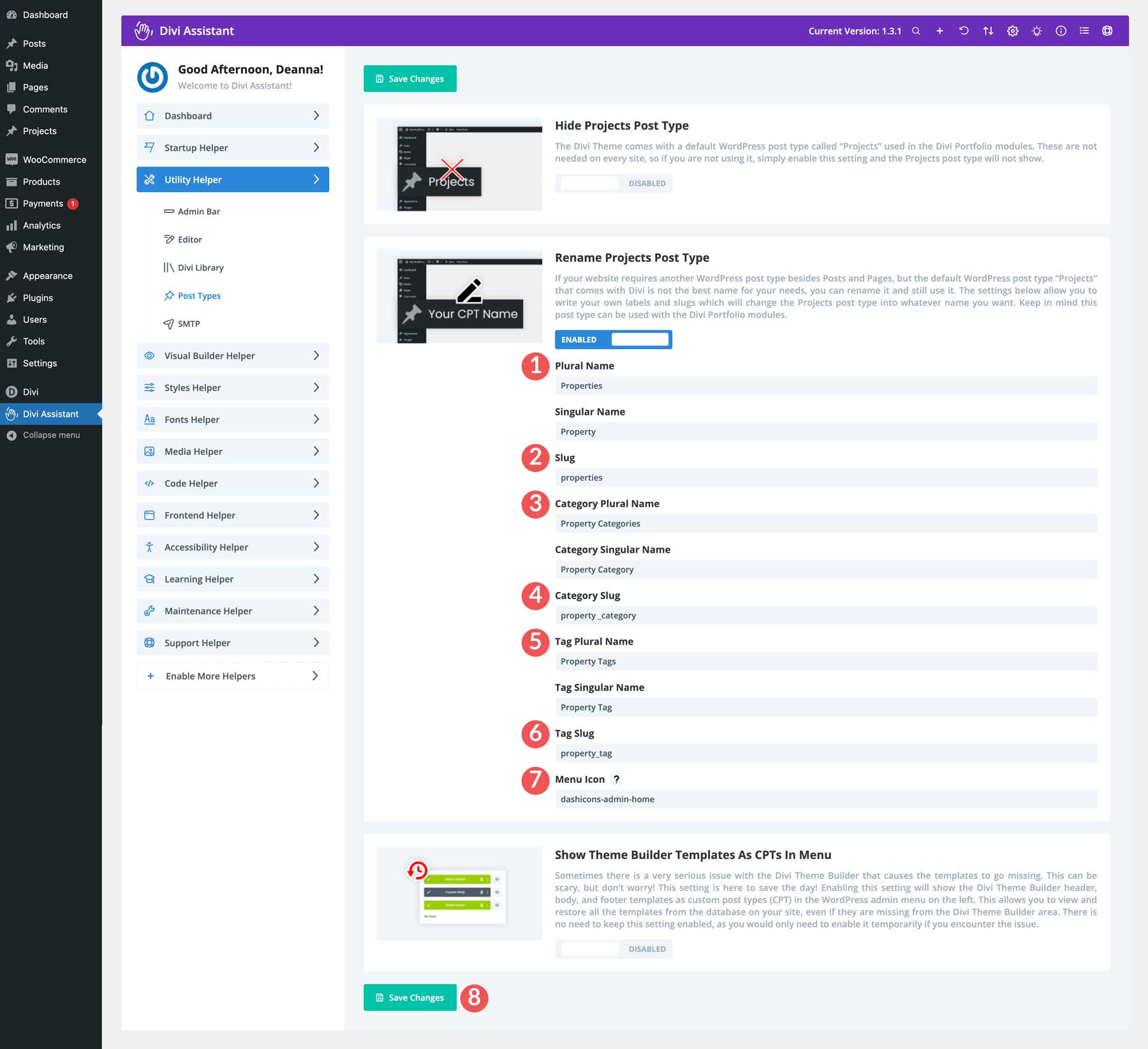
Infine, rinominerai le informazioni sul progetto (nome, slug, categoria, ecc.) con la proprietà e fai clic sul pulsante Salva modifiche per apportare la modifica.

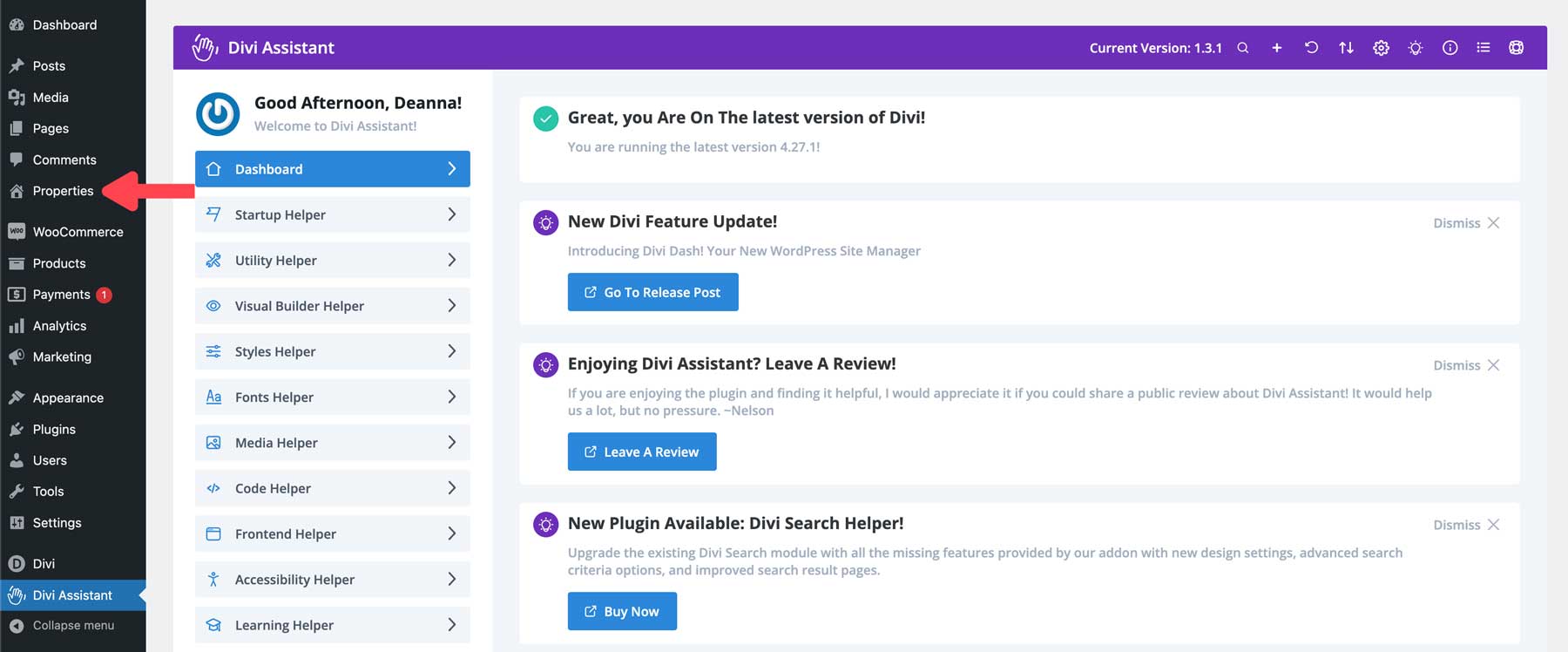
Una volta apportata la modifica, noterai che i progetti sono stati modificati in proprietà nella barra degli strumenti di WordPress.

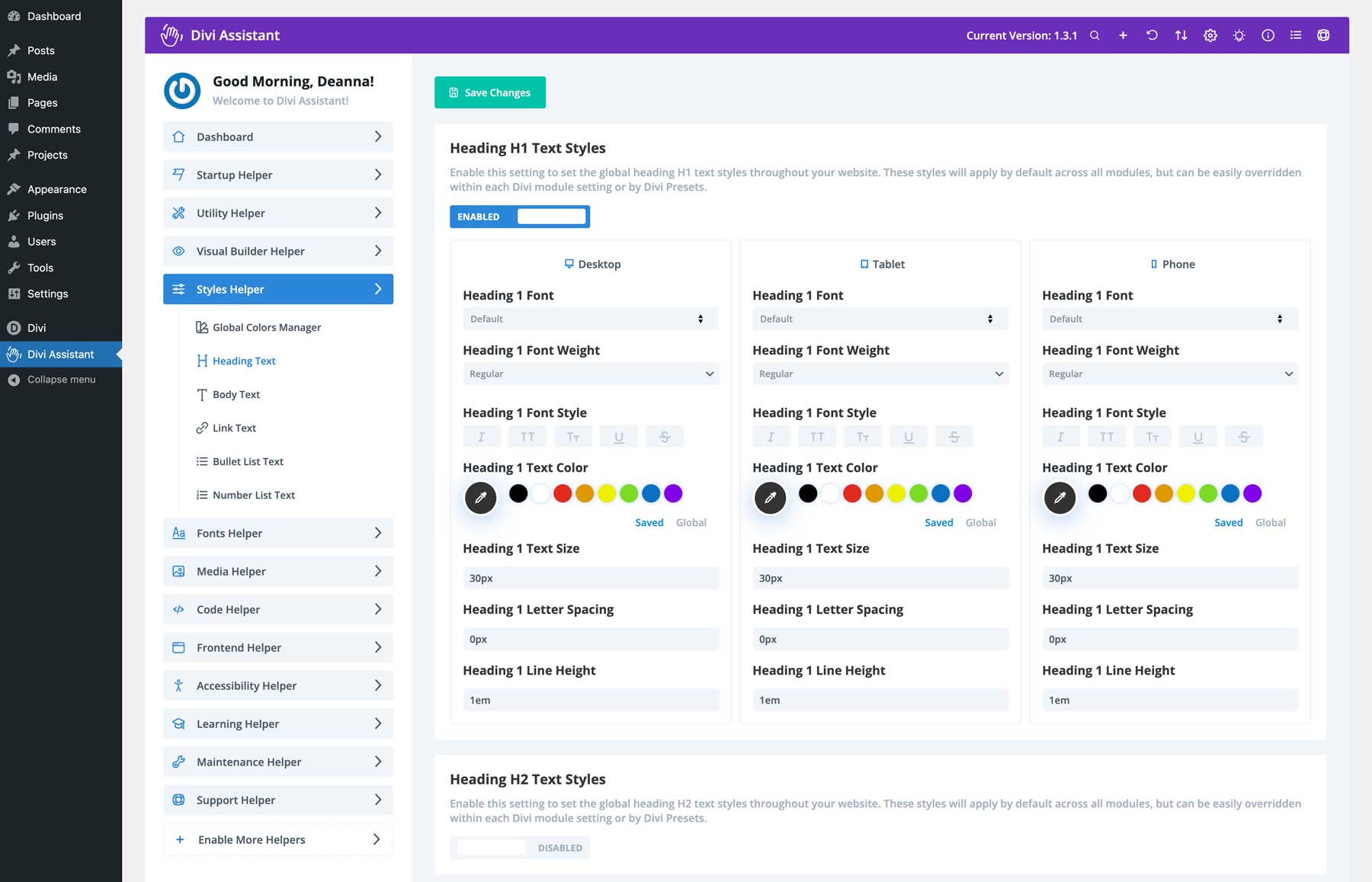
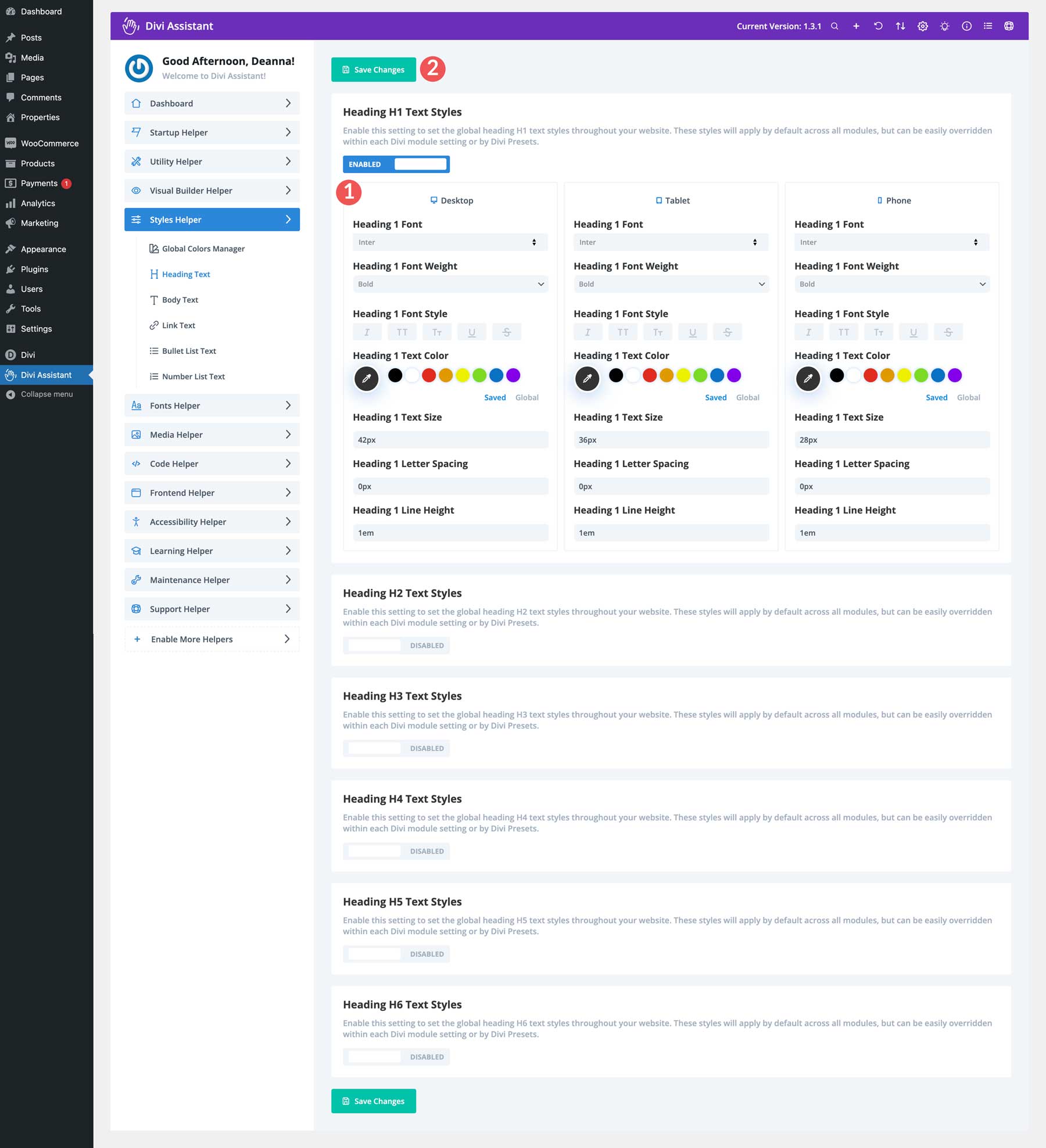
Imposta gli stili di intestazione globale
Una caratteristica interessante di Divi Assistant è la possibilità di impostare stili di intestazione globali. Questo è un enorme risparmio di tempo. Certo, Divi ti consente di impostare preimpostazioni globali per le intestazioni, ma implica l'apertura di Visual Builder e quindi un modulo di intestazione. Con Divi Assistant, puoi impostare gli stili sull'intero sito web con poche impostazioni.
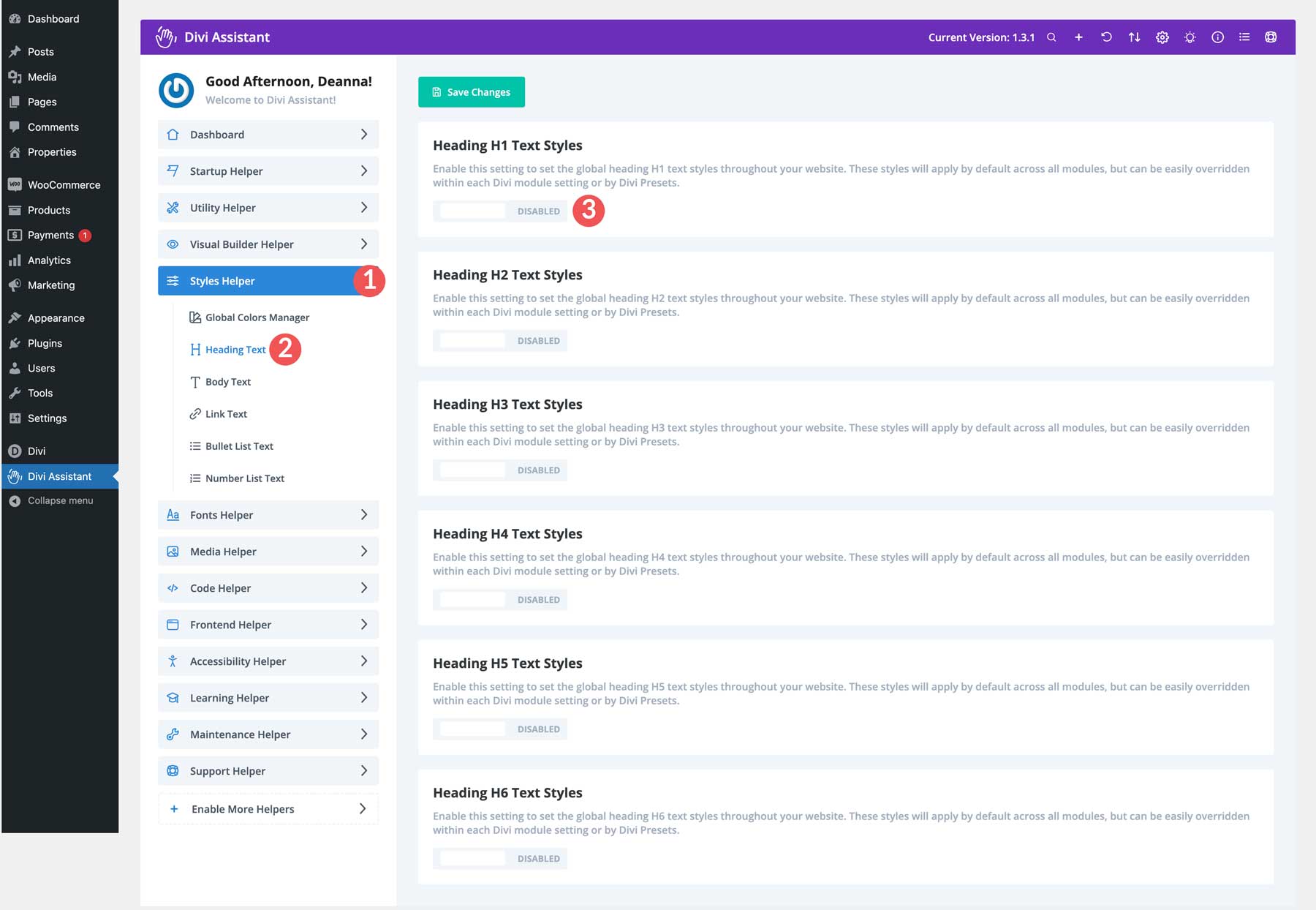
Apri la scheda del menu Assistente stili e seleziona Testo intestazione dalle opzioni. Abilita l'opzione di attivazione/disattivazione in Intestazione Stili di testo H1 .

Divi Assistant ti consente di scegliere il carattere, il peso del carattere e lo stile del carattere in modo reattivo. Ciò significa che, indipendentemente dalle dimensioni dello schermo dei tuoi visitatori, avranno un'esperienza visiva fluida. Divi richiede che tu lo faccia a livello di modulo o crei regali di stile globale per modificare le dimensioni dei caratteri, i colori o l'altezza della linea. Con Divi Assistant puoi modificare tutti gli stili di intestazione, da H1 a H6, tutto in un unico posto. Una volta apportate le modifiche desiderate, fai clic sul pulsante Salva modifiche per renderle effettive.

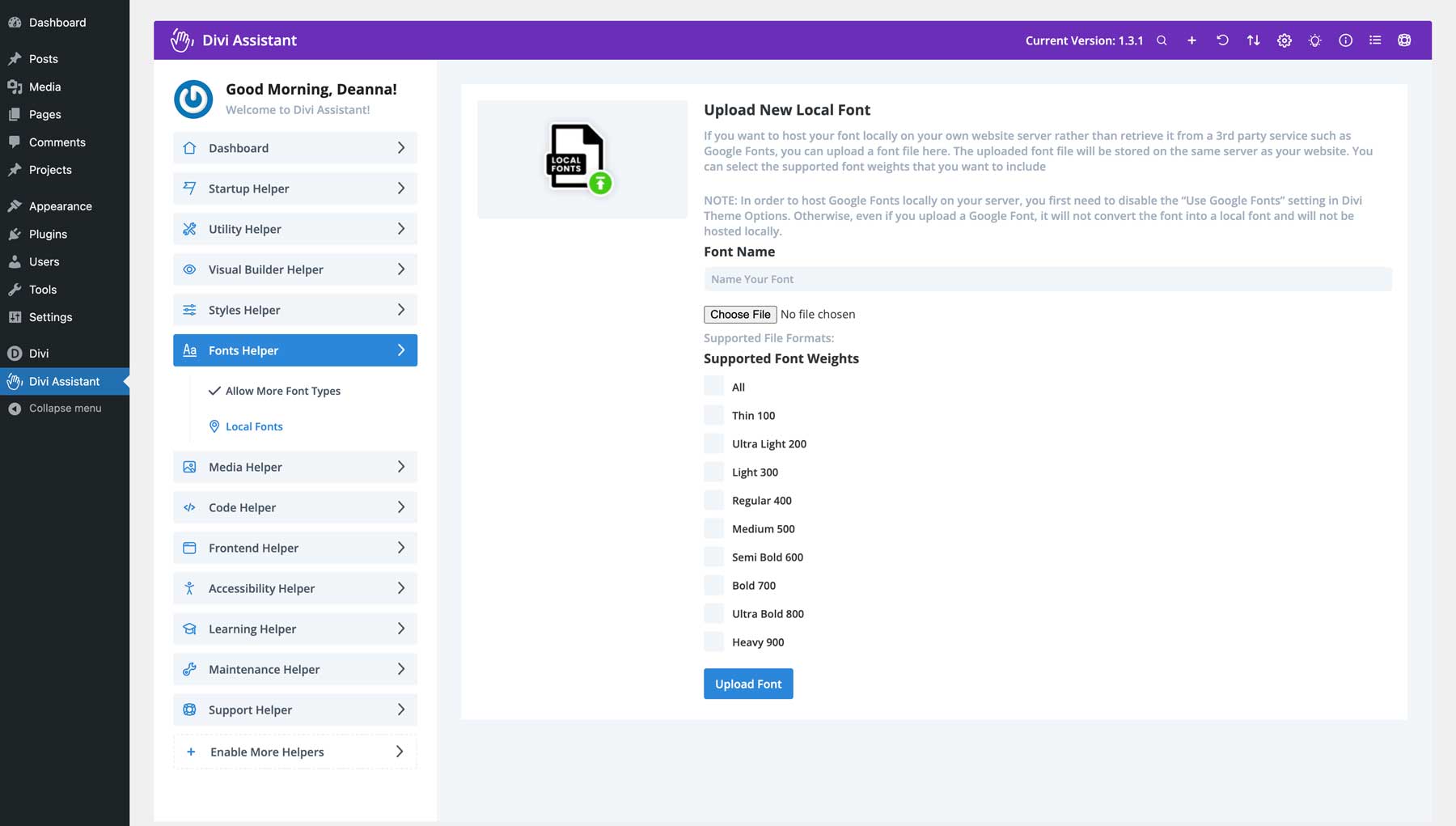
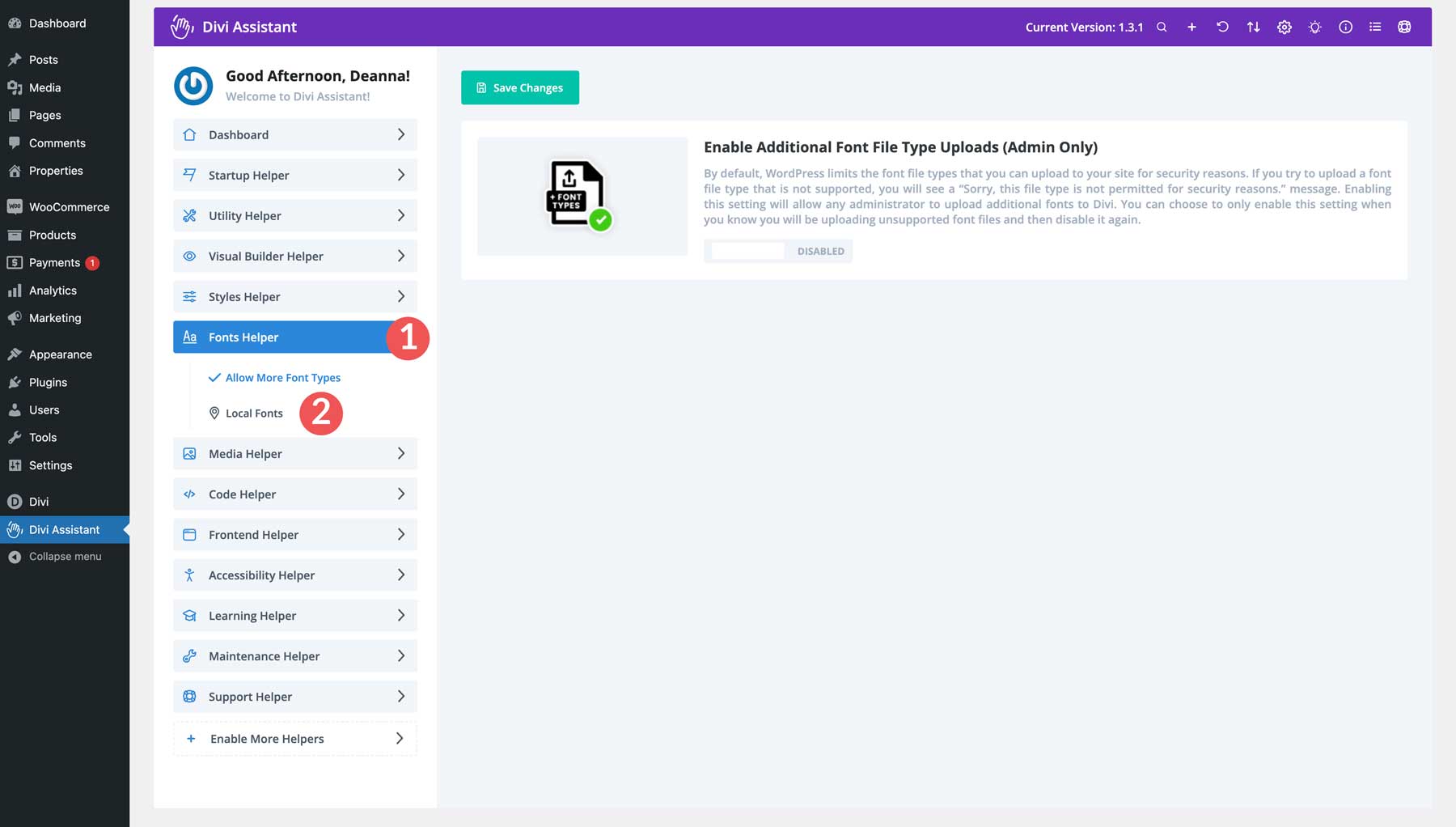
Carica un carattere locale
Una delle migliori caratteristiche di Divi è la possibilità di utilizzare i tuoi caratteri. Per farlo in modo nativo, devi aprire Visual Builder e aggiungerli a livello di modulo. Puoi farlo con Divi Assistant nella dashboard.
Seleziona la scheda del menu Assistente caratteri e fai clic suCaratteri locali.

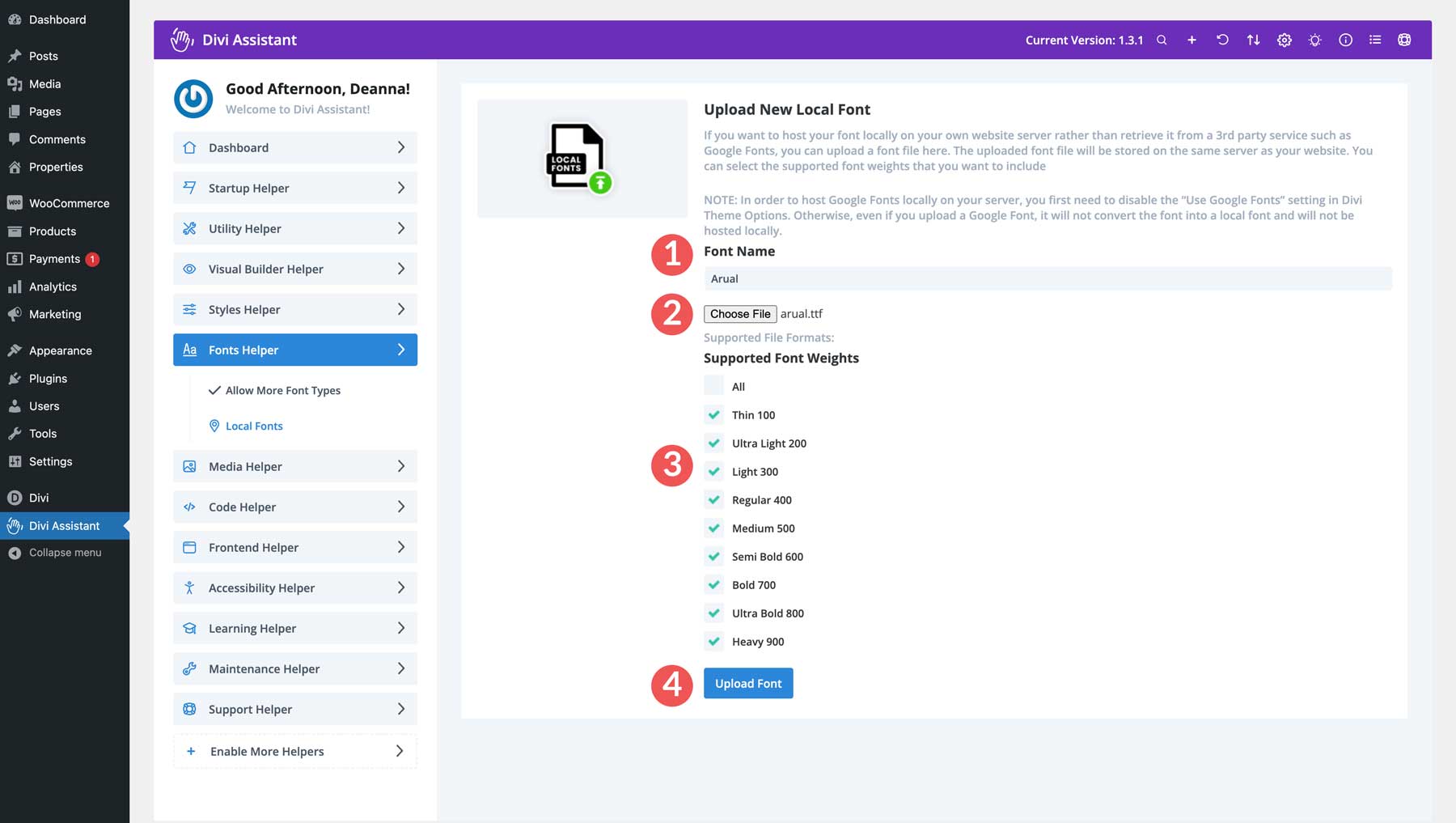
Quando la pagina si apre, dai un nome al tuo carattere, carica il file del carattere dal tuo computer e assegna i pesi dei caratteri supportati. Infine, fai clic sul pulsante Carica carattere .

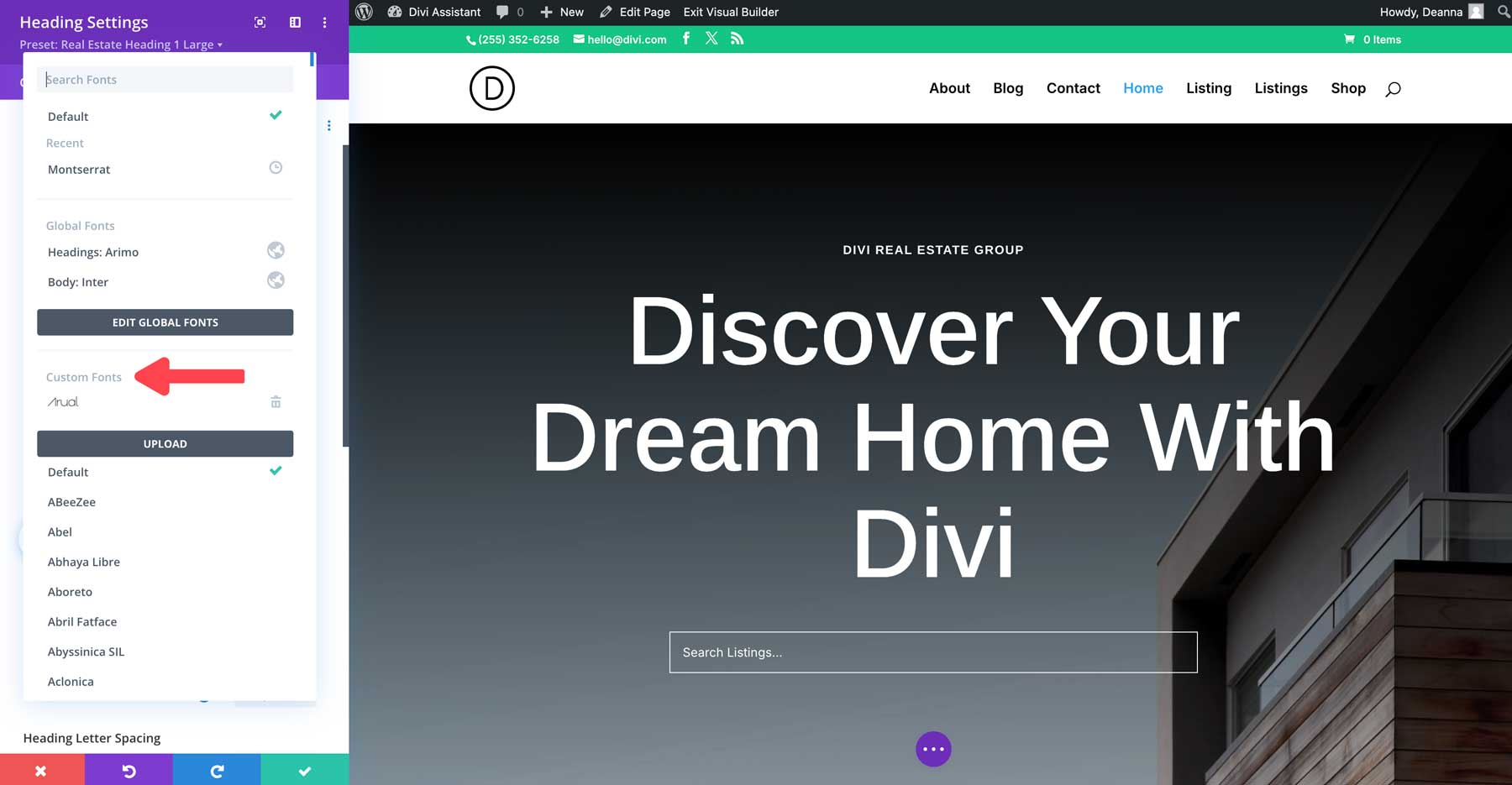
Apri Visual Builder, modifica un modulo di testo o di intestazione e il tuo nuovo carattere personalizzato apparirà nelle impostazioni di progettazione.

Garantisci l'ottimizzazione delle immagini
WordPress può comprimere le immagini quando le carichi sul tuo sito web. Tuttavia, a meno che non modifichi i parametri PHP per la dimensione massima di caricamento, gli utenti del tuo sito possono caricare immagini di grandi dimensioni che appesantiranno il tuo sito web. Non solo, i motori di ricerca come Google considerano la velocità di caricamento della pagina un fattore che determina il modo in cui il tuo sito appare nelle pagine di posizionamento dei motori di ricerca (SERP). Ecco perché è importante ottimizzare le immagini per ridurne le dimensioni. Certo, i plugin di ottimizzazione delle immagini combattono questo problema, ma anche caricare il tuo sito con plugin appesantisce il tuo sito.
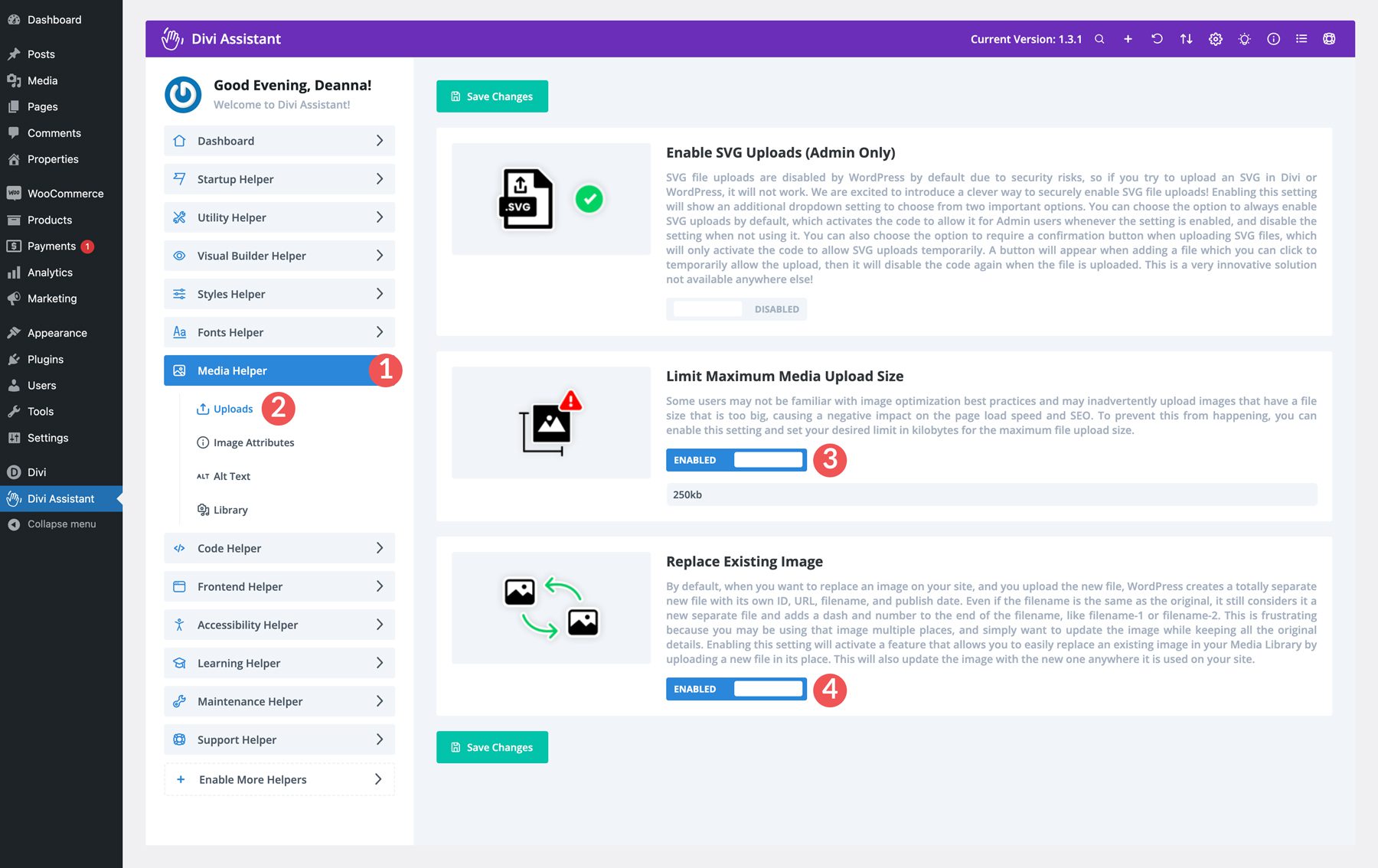
Per fortuna, Divi Assistant ha una soluzione per questo. Ti consente di controllare la dimensione dei caricamenti di immagini, costringendo gli utenti del tuo sito a caricare immagini ottimizzate. Inoltre, grazie alla funzione di ridenominazione delle immagini, puoi ridurre al minimo il numero di immagini necessarie.
Nella scheda multimediale di Media Helper , puoi limitare la dimensione massima del caricamento multimediale e sostituire le immagini esistenti sul tuo sito mantenendo il nome del file originale. Seleziona il collegamento dei caricamenti e attiva queste due funzionalità. In questo modo, farai un passo fondamentale nel limitare il gonfiore del tuo sito web.

Rendi Divi più accessibile
Una delle cose più importanti che puoi fare quando crei un sito web è assicurarti che sia accessibile a tutti. Immagina di non poter leggere un menu o utilizzare un sito web perché sarebbe troppo difficile. Un sito web accessibile significa che tutti possono usarlo, indipendentemente dalle loro capacità. I siti Web accessibili sono spesso più facili da utilizzare per tutti, garantendo una migliore esperienza utente e un numero maggiore di visitatori.
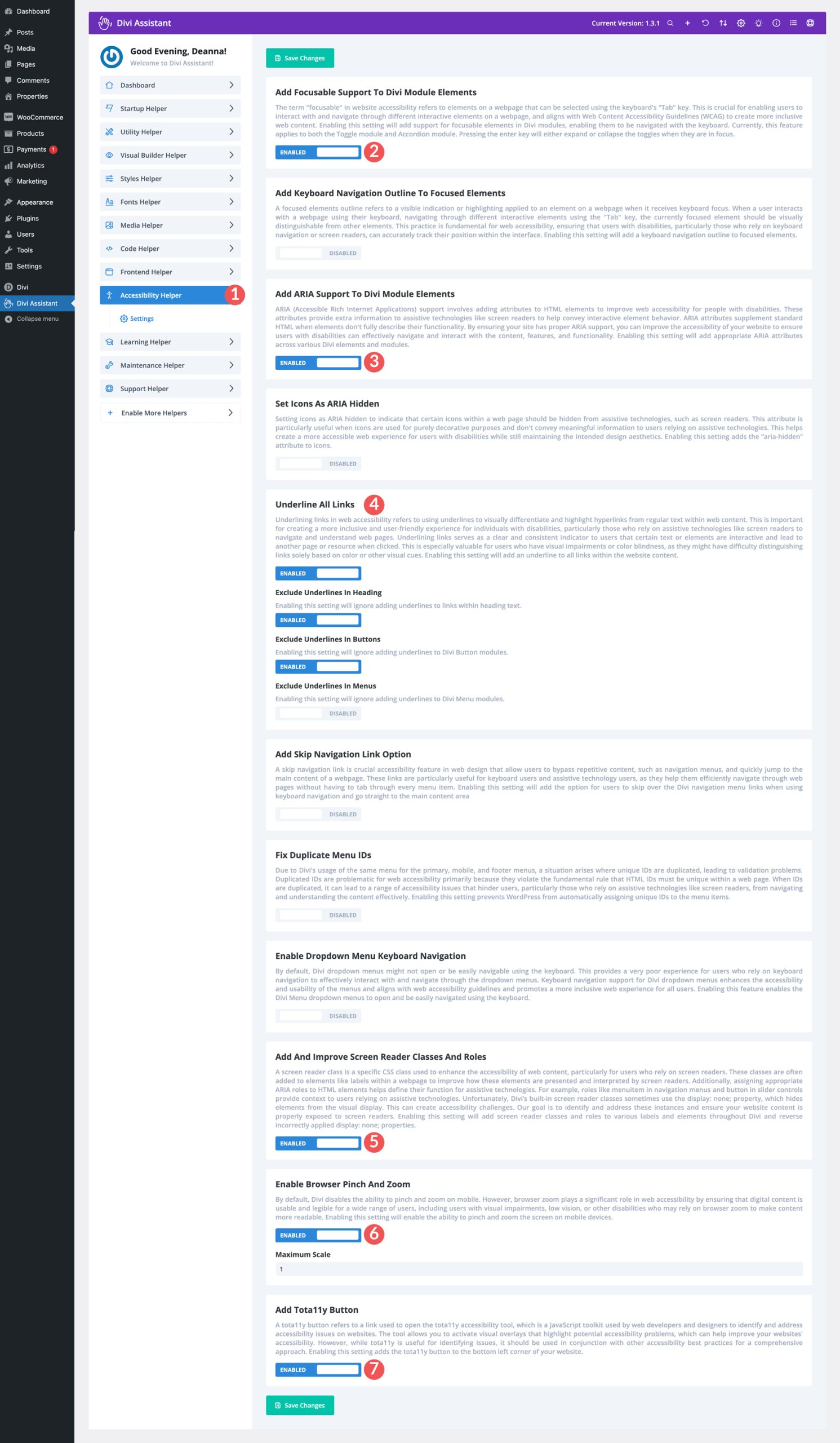
Divi Assistant lo capisce e include numerose funzionalità di accessibilità per Divi. Con il supporto per applicazioni Internet ricche (ARIA), il supporto focalizzabile per i moduli Divi e gli elementi di evidenziazione della navigazione tramite tastiera, puoi garantire che il tuo sito web sia accessibile a chiunque vi acceda.
Per abilitare le funzionalità di accessibilità, vai alla scheda del menu Accessibilità nella dashboard di Divi Assistant. Alcune impostazioni che dovresti abilitare sono evidenziate nello screenshot qui sotto:

Abilita la modalità di manutenzione
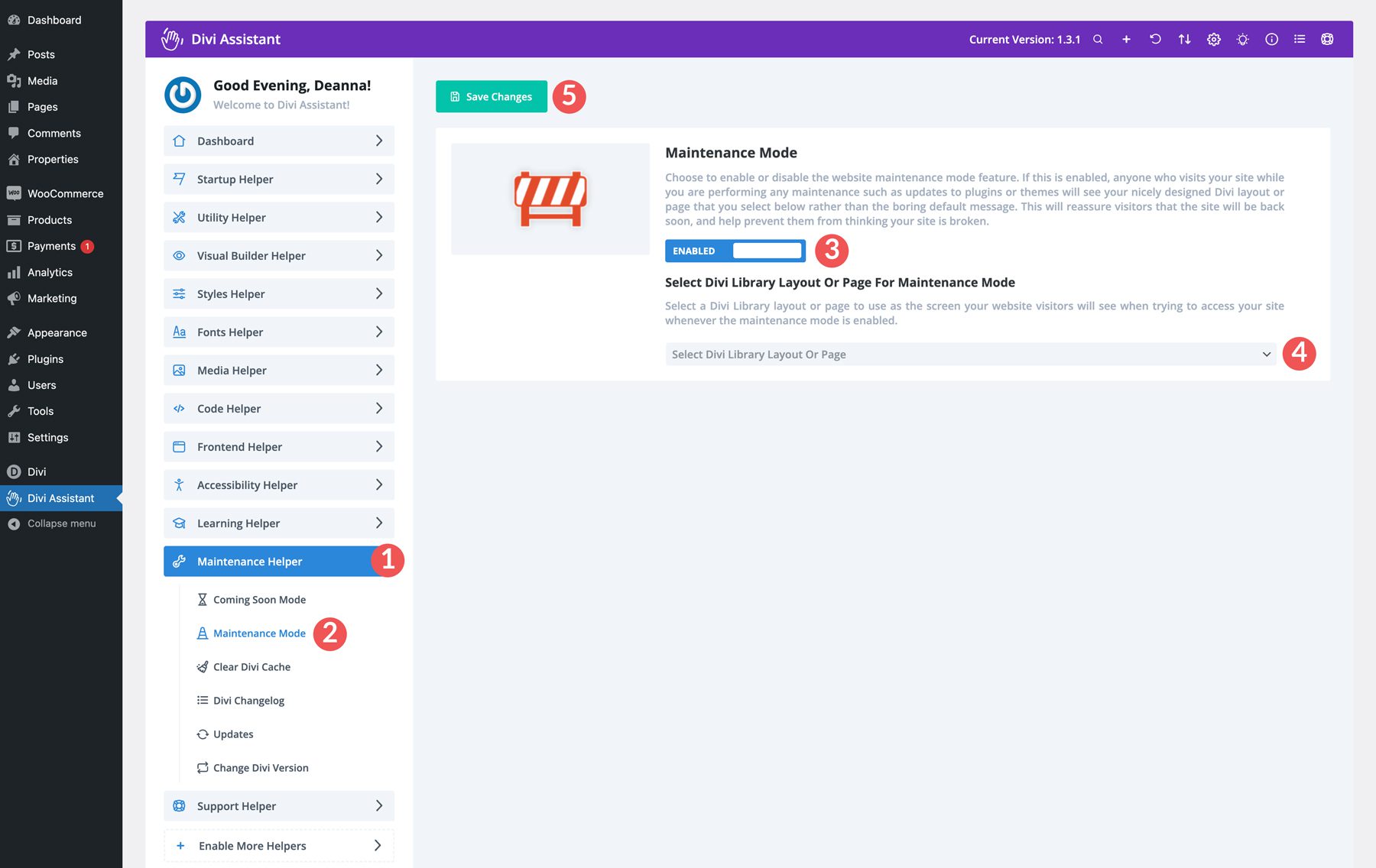
Quando lavori sul tuo sito web senza la modalità di manutenzione abilitata, rischi di perdere visitatori che arrivano sul tuo sito. Quando aggiorni plugin e temi, è buona norma fornire ai visitatori del tuo sito un messaggio personalizzato anziché il messaggio WordPress predefinito. Divi Assistant ti consente di utilizzare una pagina o un layout della Libreria Divi personalizzato per i tuoi messaggi. È un ottimo modo per fornire informazioni sul tuo sito web mentre esegui aggiornamenti critici o apporti modifiche ai contenuti.
Per abilitare la modalità di manutenzione, accedere alla scheda del menu Assistente alla manutenzione . Da lì, seleziona Modalità di manutenzione . Imposta l'opzione della modalità di manutenzione su Abilitato . Infine, seleziona la pagina o il layout della Libreria Divi che desideri visualizzare e fai clic sul pulsante Salva modifiche .

Quanto costa l'Assistente Divi?

Divi Assistant è disponibile nel Divi Marketplace per $ 69. Il prezzo include l'utilizzo illimitato del sito web, quindi puoi utilizzarlo su qualsiasi sito Divi che possiedi! Puoi facilmente impostare un progetto per tutte le tue impostazioni ed esportarle su altri siti. Divi Assistant include anche un anno di supporto e aggiornamenti, garantendoti la versione più recente del software e le risposte a tutte le tue domande quando necessario. Se non sei completamente soddisfatto del tuo acquisto, puoi richiedere un rimborso completo entro 30 giorni dall'acquisto.
Ottieni l'Assistente Divi
Conclusione
Divi Assistant è un plugin indispensabile per chiunque utilizzi il tema Divi. Offre una suite completa di strumenti che semplificano il flusso di lavoro, migliorano l'accessibilità e migliorano la manutenzione complessiva del sito. Divi Assistant è la soluzione perfetta per personalizzare la tua esperienza Divi e creare siti Web eccezionali, dall'automazione di attività ripetitive alla fornitura di funzionalità di utilità essenziali.
Con la sua interfaccia intuitiva e le funzionalità estese, Divi Assistant è una risorsa preziosa per gli utenti Divi di tutti i livelli. Incorporando Divi Assistant nel tuo flusso di lavoro, puoi risparmiare tempo, ridurre le frustrazioni e creare siti Web accessibili ed efficienti. Provalo!
