Evidenziazione del prodotto Divi: blocco Divi
Pubblicato: 2023-05-29Divi Block è uno strumento online per mescolare e abbinare blocchi prefabbricati. Semplifica la progettazione del layout e fornisce un file da caricare e personalizzare ulteriormente. In questo post, esamineremo Divi Block per vedere cosa può fare per aiutarti a decidere se è lo strumento di costruzione Divi giusto per le tue esigenze.
- 1 Cos'è Divi Block
- 2 Strumento online Divi Block
- 2.1 Menù Pagina
- 2.2 Menù Blocco
- 2.3 Area di modifica
- 2.4 Combinazione di colori
- 3 Progettare un layout con Divi Block
- 3.1 Intestazione
- 3.2 Pagina iniziale
- 3.3 Piè di pagina
- 4 Dove trovare Divi Block
- 5 pensieri finali
Cos'è Divi Block
Divi Block è uno strumento di trascinamento della selezione online che ti consente di creare layout con quasi 480 blocchi predefiniti. Dopo aver creato il layout, puoi scaricarlo come file JSON e caricarlo su qualsiasi sito Web Divi.
Divi Block include:
- Costruttore di intestazioni
- Costruttore di layout
- Generatore di piè di pagina
- Intestazioni di sezione
- Design di moduli speciali
- Versioni chiare e scure
- Combinazioni di colori
Puoi visualizzare in anteprima i tuoi layout su un vero sito Web Divi.
Strumento online Divi Block
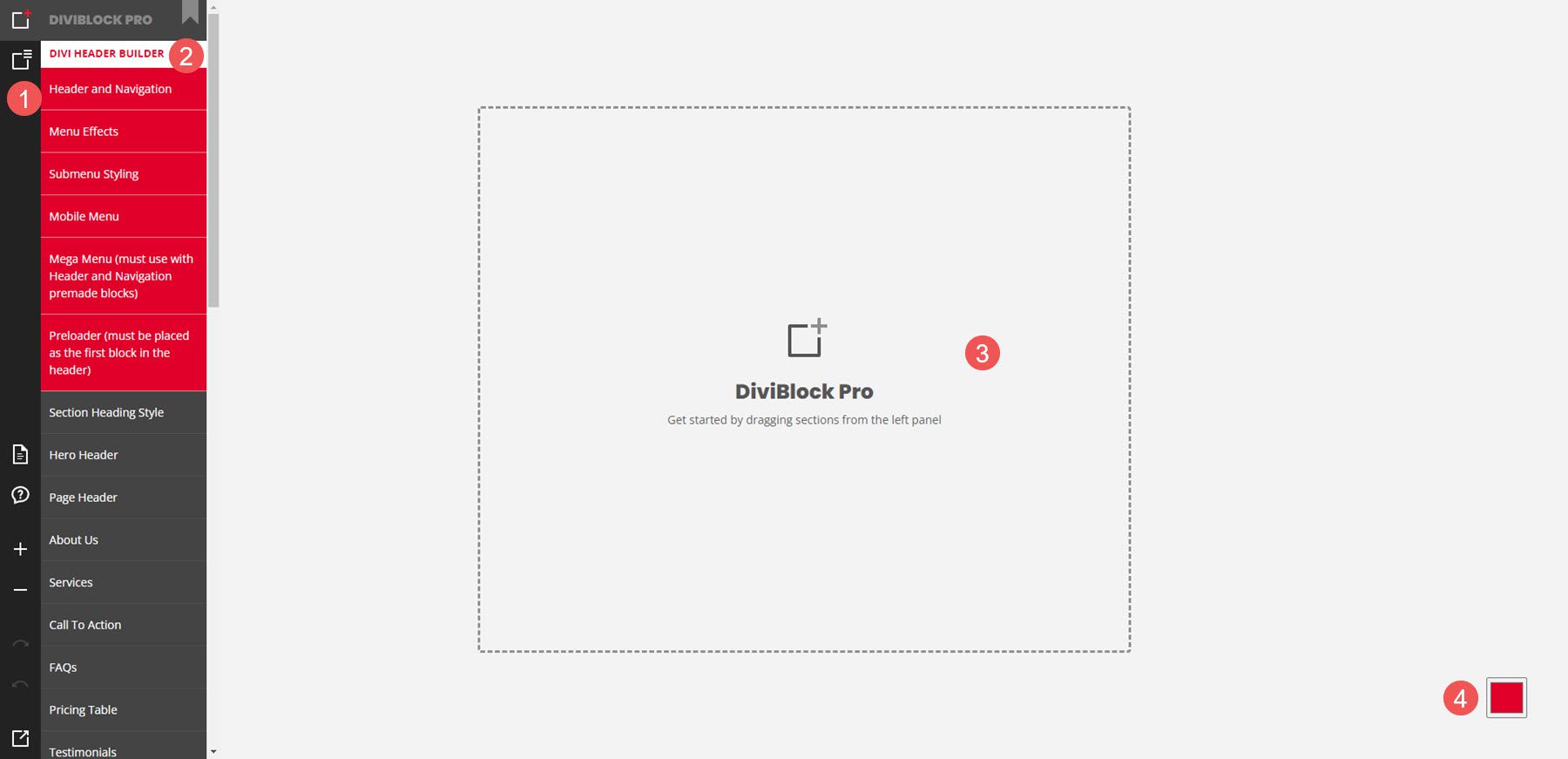
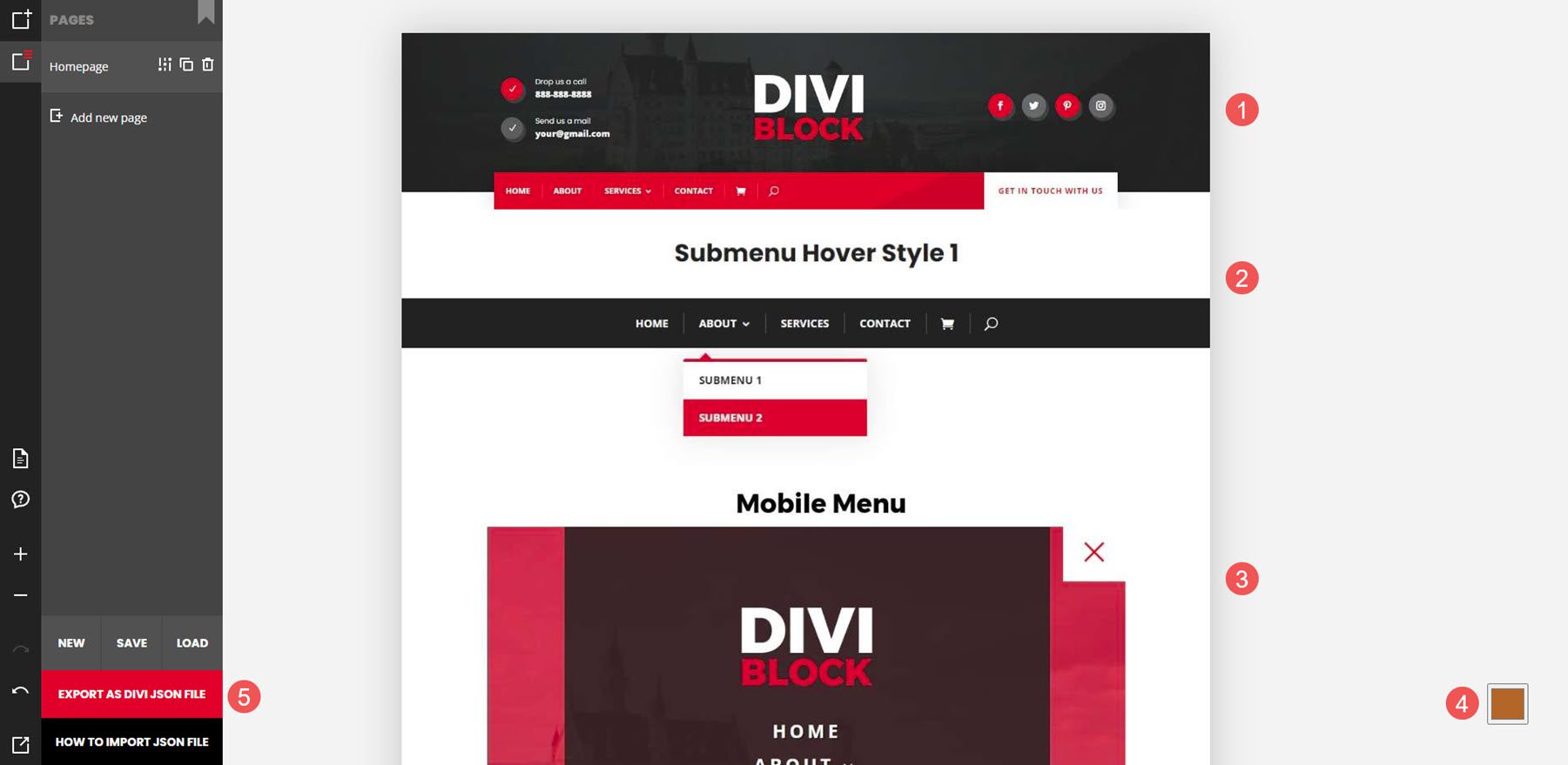
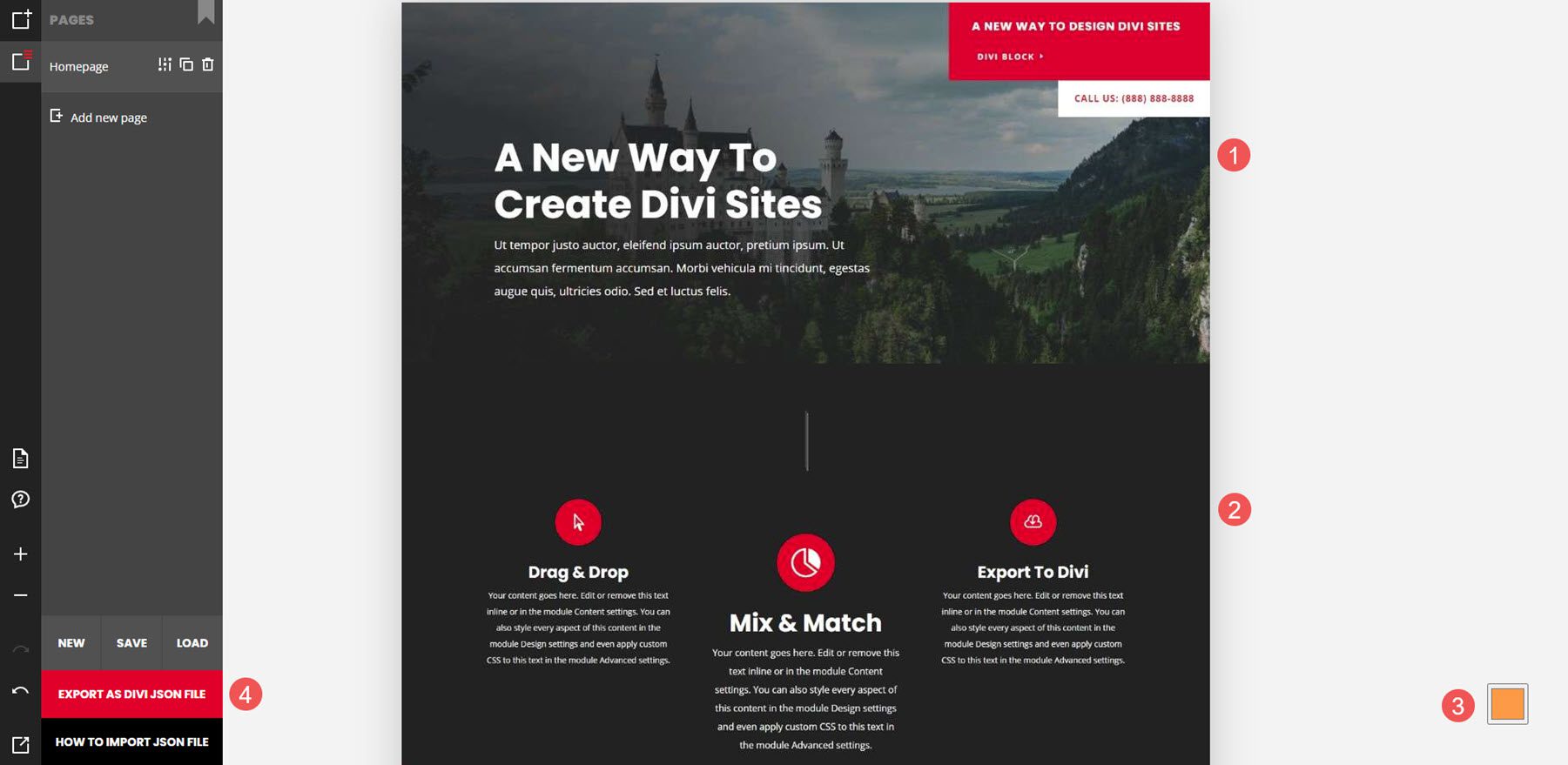
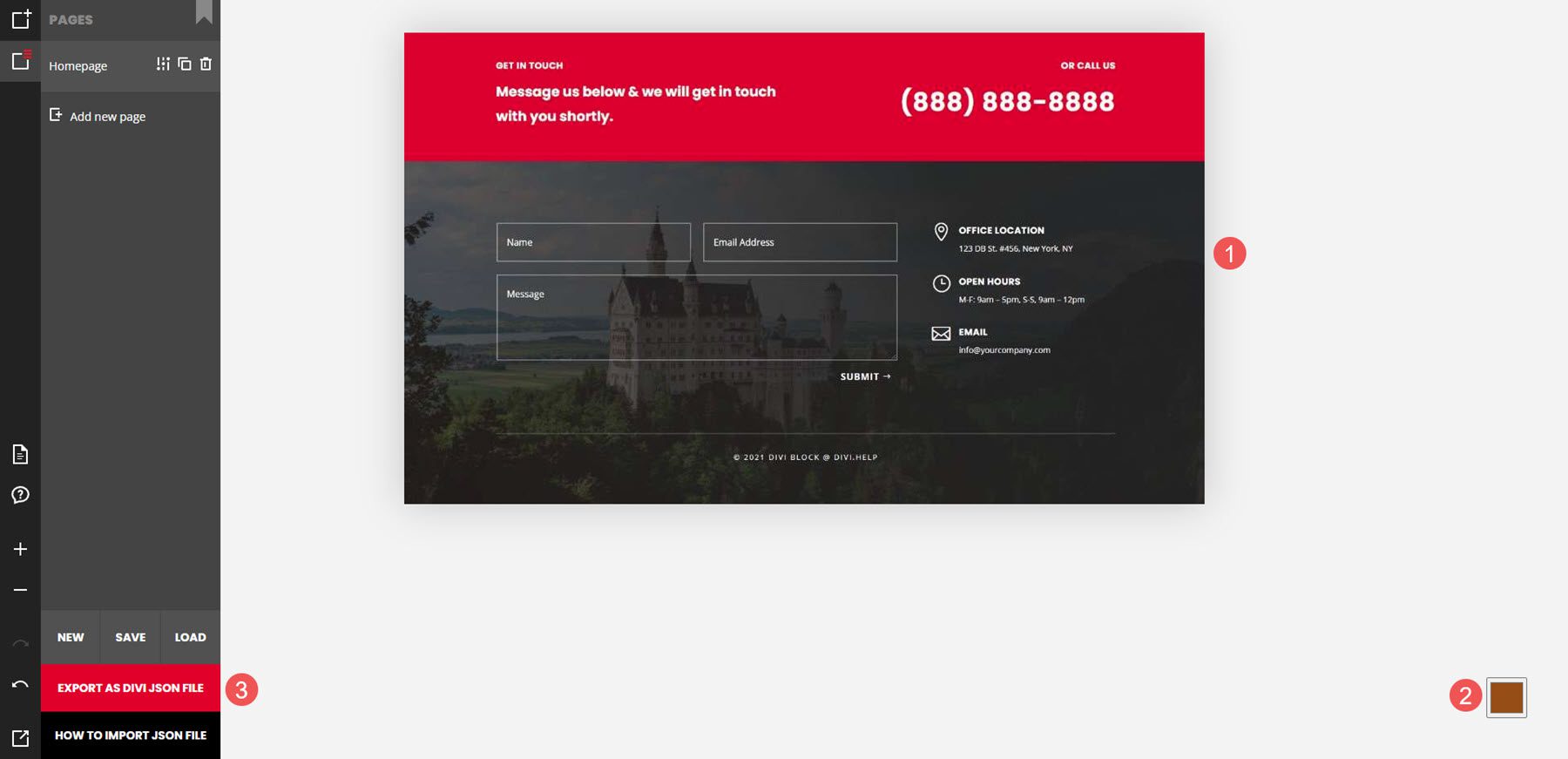
Il layout Divi Block comprende 4 aree. Li ho chiamati in base alla loro funzione:
- Menu Pagina : il primo menu consente di aggiungere e modificare blocchi, gestire pagine, esportare in Divi, consultare la documentazione, consultare il forum di supporto, ingrandire e ridurre, annullare e ripetere e visualizzare in anteprima la pagina su un sito Web Divi live.
- Menu Blocco : il secondo menu si apre quando ci si passa sopra con il mouse. Include tutti i blocchi che puoi aggiungere alla tua pagina. Cliccando su uno dei blocchi si apre un sottomenu con tutti i disegni per quel blocco.
- Area di modifica : questa è la tela in cui trascinerai i blocchi e li disporrai nell'ordine che preferisci.
- Combinazione di colori : questo è il selettore di colori per modificare la combinazione di colori per il layout.

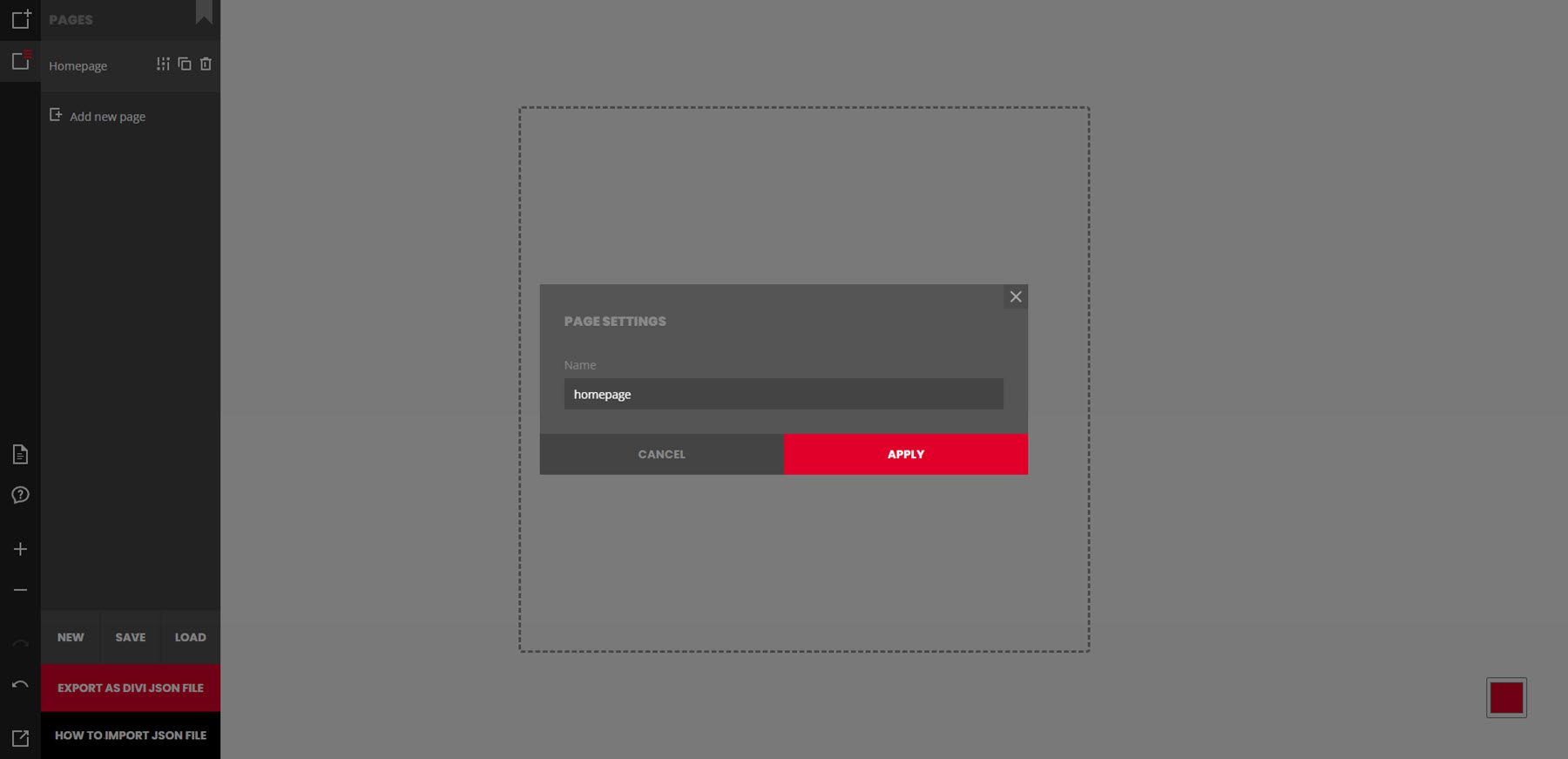
Menù pagina
Il primo menu controlla le pagine. Qui puoi modificare ed esportare la pagina, creare nuove pagine, salvare il tuo lavoro, caricare una pagina, ecc. Quando salvi il tuo lavoro, scaricherà un file sul tuo computer. Puoi caricare questo file per riprendere da dove avevi interrotto. Puoi anche visualizzare in anteprima ed esportare il layout da qui.
Nell'esempio seguente, ho fatto clic sull'icona Gestisci pagine ed esporta in Divi e ho scelto di modificare le impostazioni della pagina. Ha aperto un modale in cui posso inserire un titolo e applicarlo alla nuova pagina.

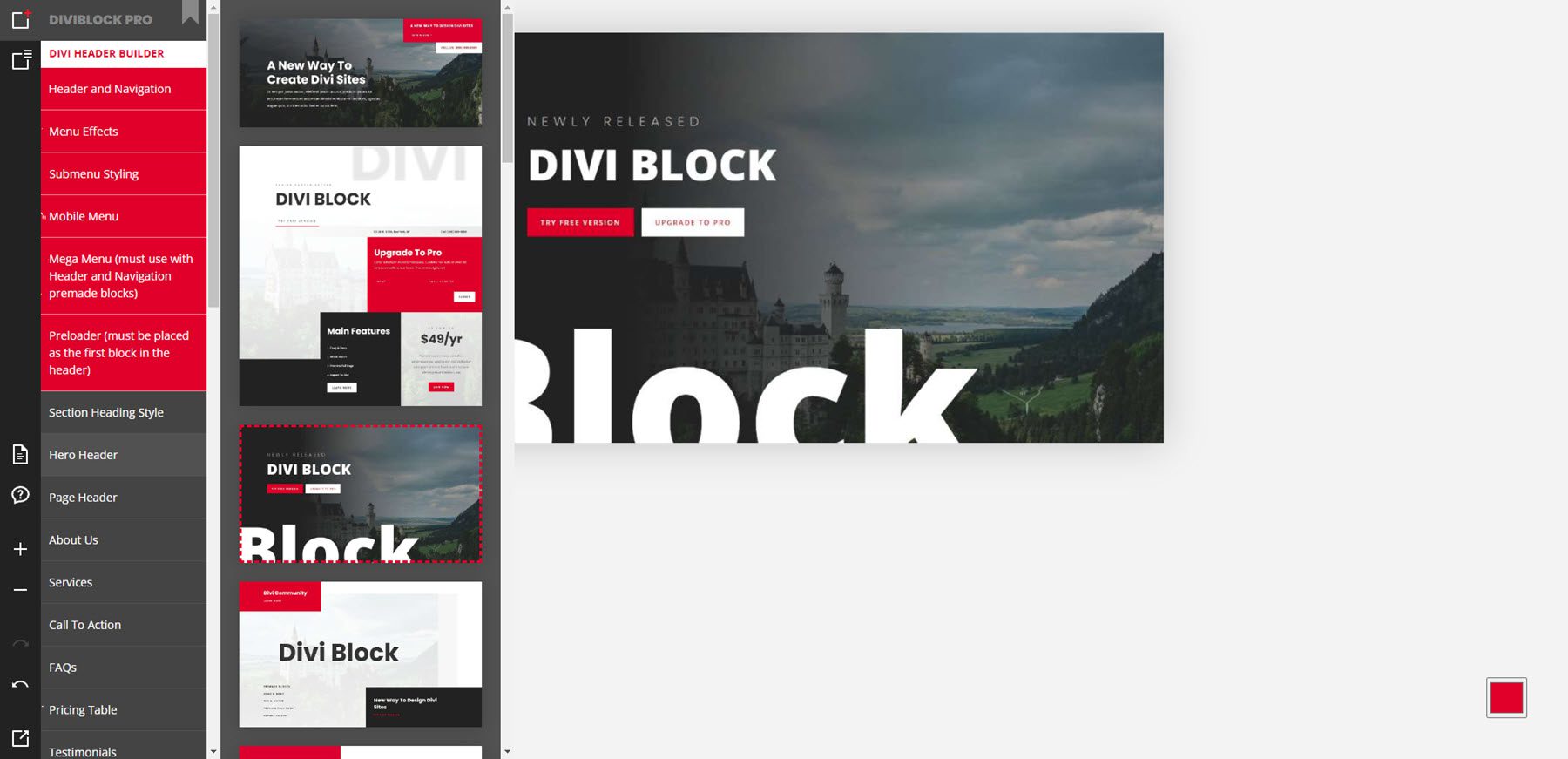
Menù Blocco
Il menu dei blocchi include tutti i blocchi e gli elementi che puoi aggiungere alla pagina. Passa il mouse sopra qualsiasi elemento per vedere tutti i design per quell'elemento. Include intestazioni, layout di pagina, piè di pagina e moduli personalizzati. Molti di essi includono funzionalità che vengono aggiunte senza plug-in. Fare clic sull'elemento per aggiungerlo alla pagina. Nell'esempio seguente, ho scelto di vedere le intestazioni degli eroi. Ho fatto clic sull'intestazione del terzo eroe e l'ho aggiunto alla pagina.

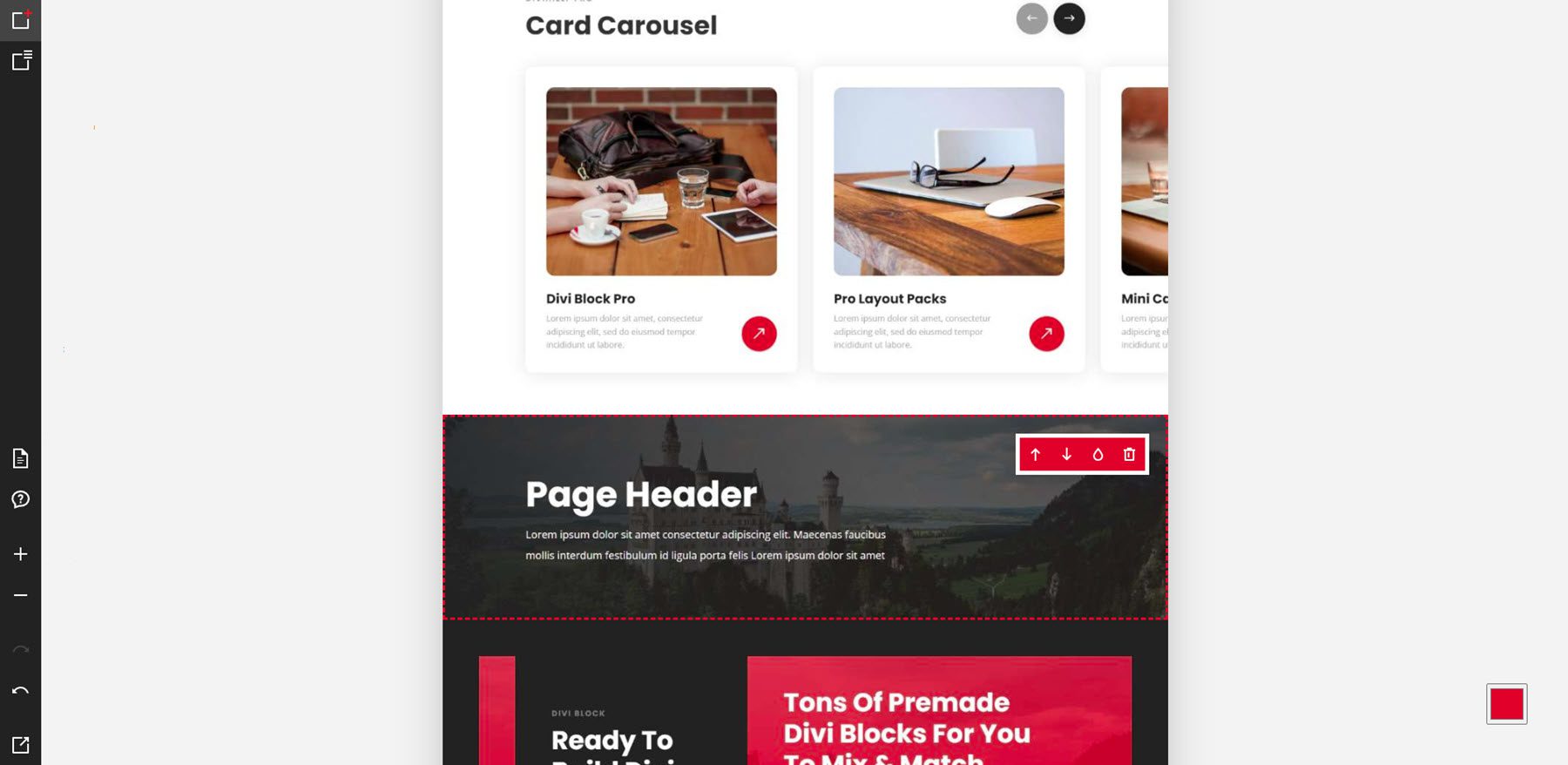
Area di modifica
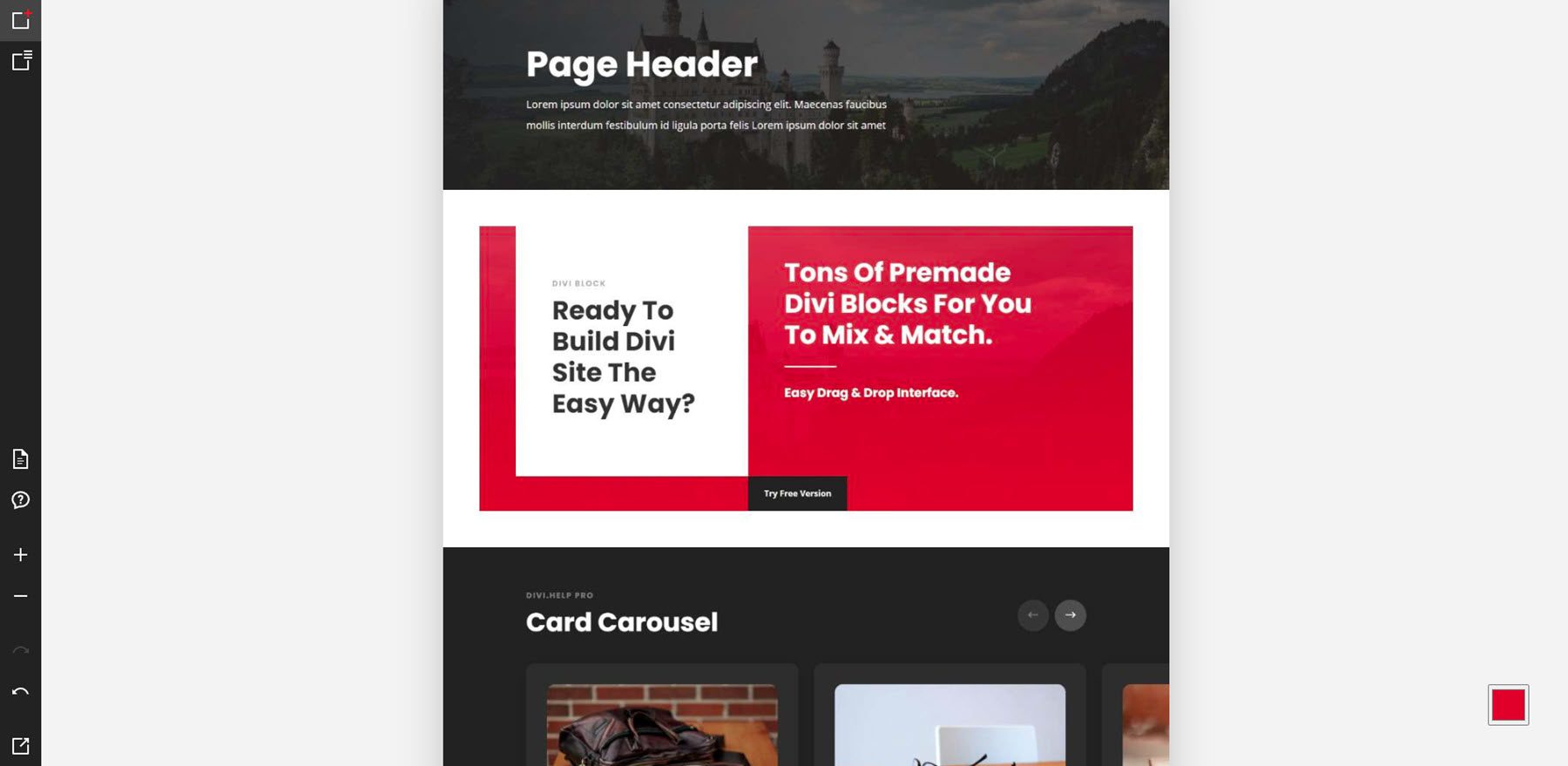
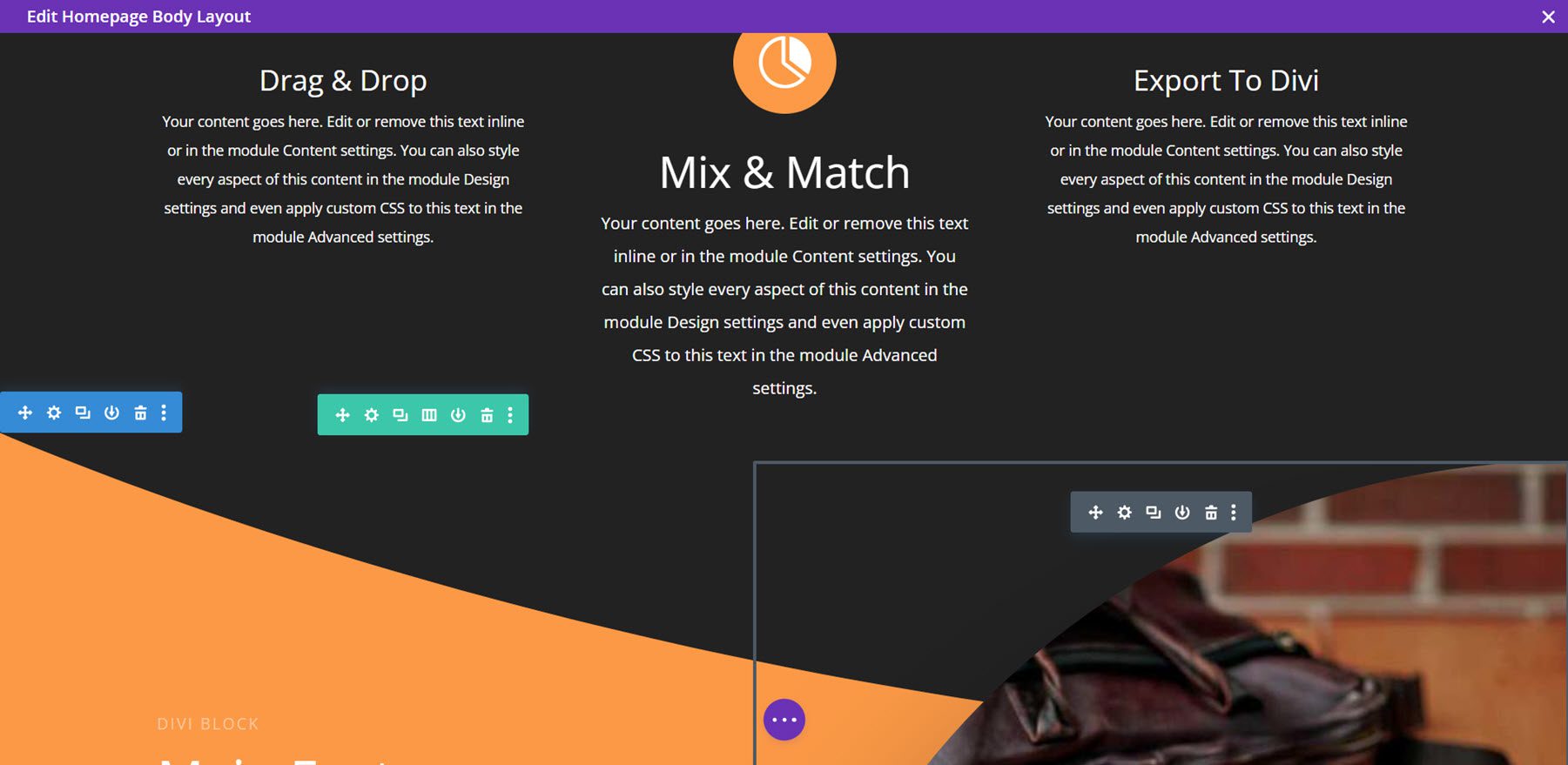
Quando fai clic su uno dei blocchi, questi vengono aggiunti all'area di modifica. È quindi possibile modificare ulteriormente il layout. Passando il mouse su un blocco viene visualizzata una piccola finestra con alcuni strumenti di modifica. Puoi spostare il blocco in alto o in basso, modificarlo in una versione chiara o scura del blocco ed eliminare il blocco dal layout. Non puoi apportare modifiche ai layout come colori, testo, ecc. Tali modifiche verranno mostrate nell'anteprima e nel layout sul tuo sito web.
Per questo esempio, ho aggiunto tre blocchi: un carosello di carte, un'intestazione di pagina e un invito all'azione. Sono stati inseriti nella pagina nell'ordine in cui li ho selezionati.

Esempi di generatori di intestazioni
In questo esempio, ho spostato i blocchi in posizioni diverse all'interno del layout. Ho anche cambiato due dei blocchi. L'invito all'azione ora è chiaro e il carosello delle carte è ora scuro. I blocchi si muovevano e cambiavano molto velocemente. Non ho dovuto aspettare per vedere il nuovo layout.

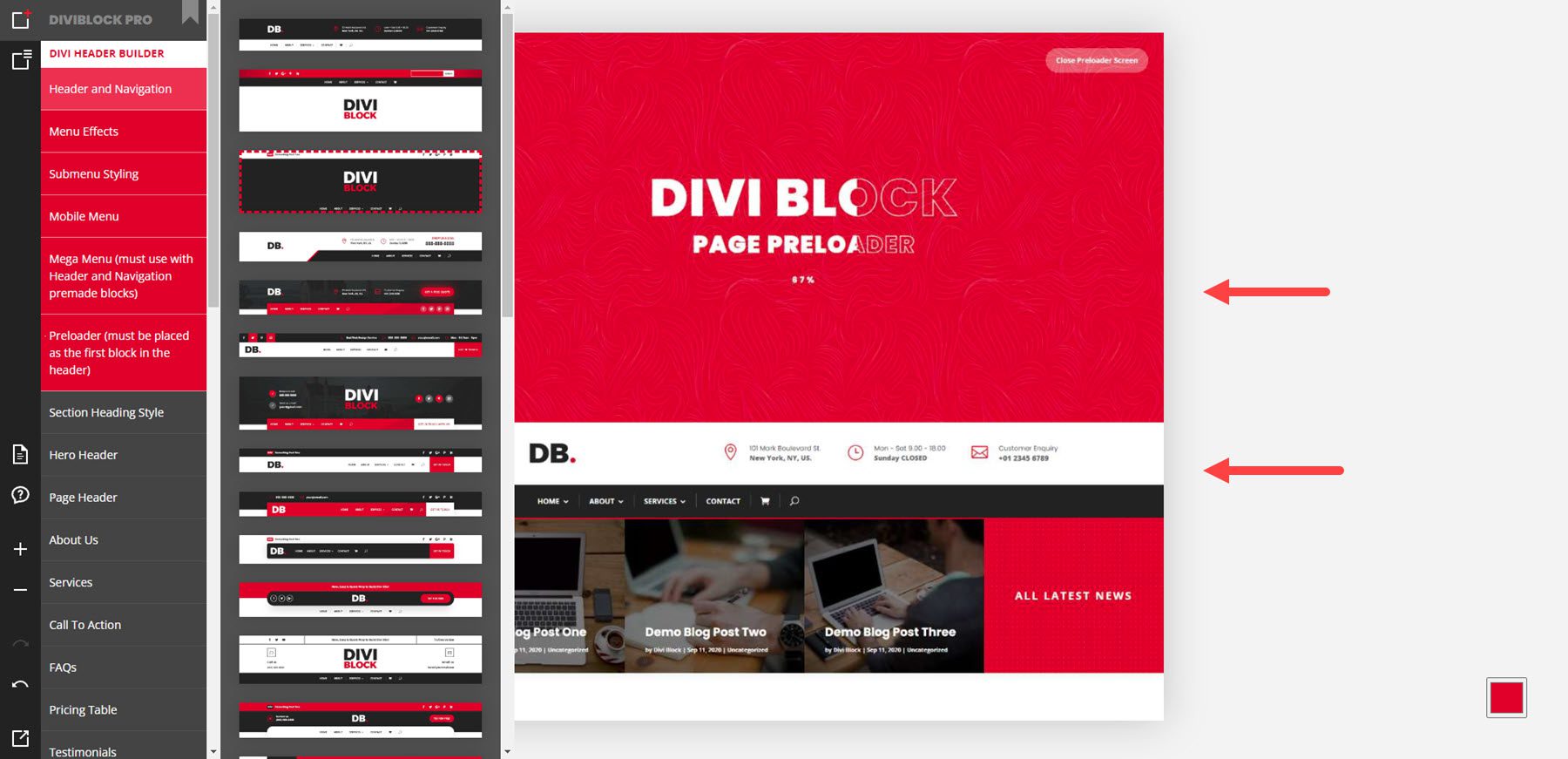
Il generatore di intestazioni ha 6 opzioni che includono intestazioni predefinite, effetti, sottomenu, menu mobili, mega menu e precaricatori. Gli effetti vengono visualizzati nelle anteprime quando ci passi sopra con il mouse. In questo esempio, passo il mouse sopra le opzioni Intestazione e Navigazione, che includono le intestazioni predefinite. Ho aggiunto un preloader e un mega menu al layout.

Esempi di layout
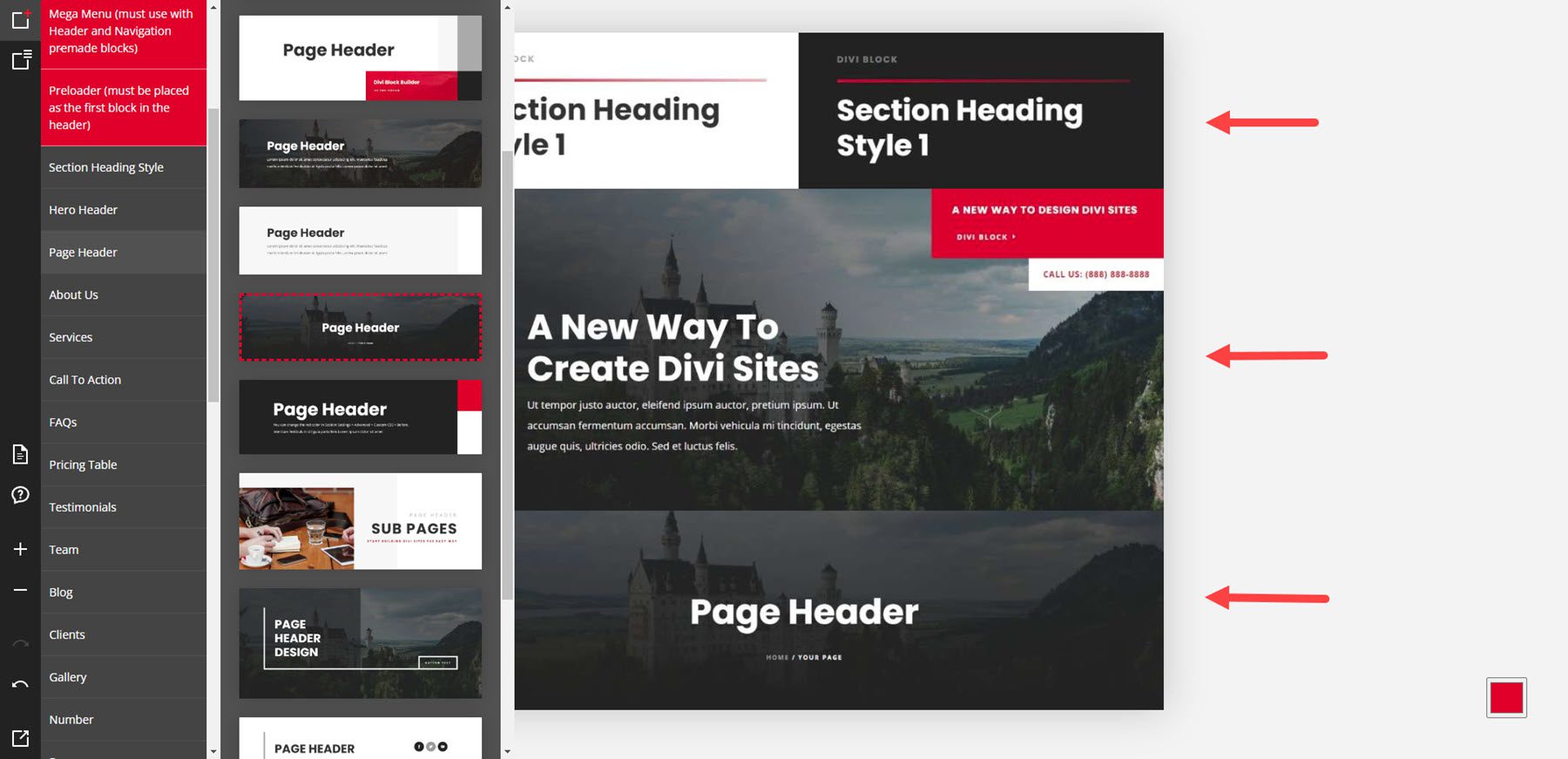
I layout includono sezioni hero, intestazioni, pagine su di noi, servizi, inviti all'azione, domande frequenti, tabelle dei prezzi, testimonianze, membri del team, blog, clienti, gallerie, numeri, processi, portafogli, moduli e-mail, moduli di contatto e piè di pagina. L'esempio seguente mostra un'intestazione di sezione, un'intestazione dell'eroe e un'intestazione di pagina.

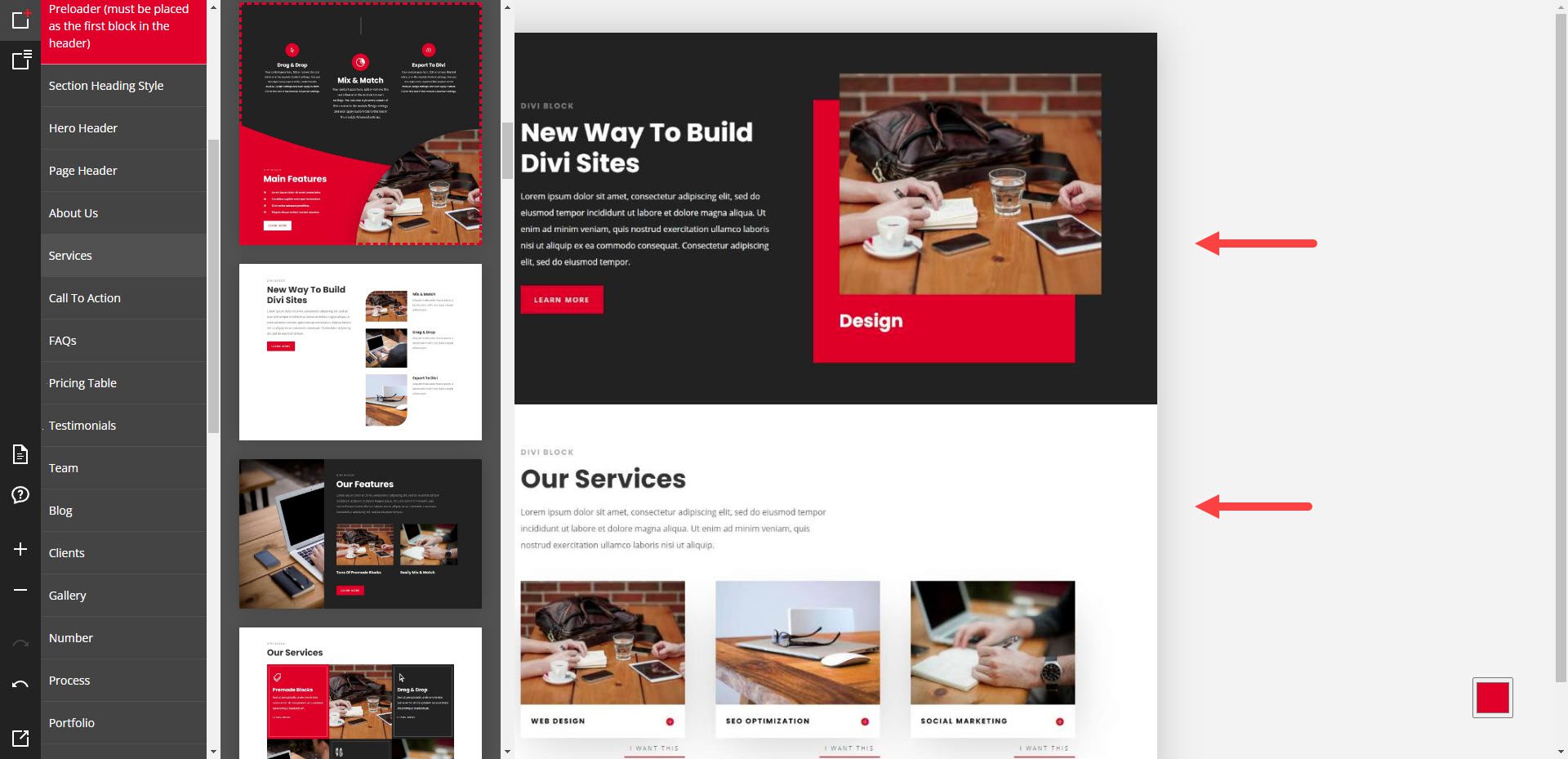
Questo esempio mostra le sezioni Chi siamo e Servizi.

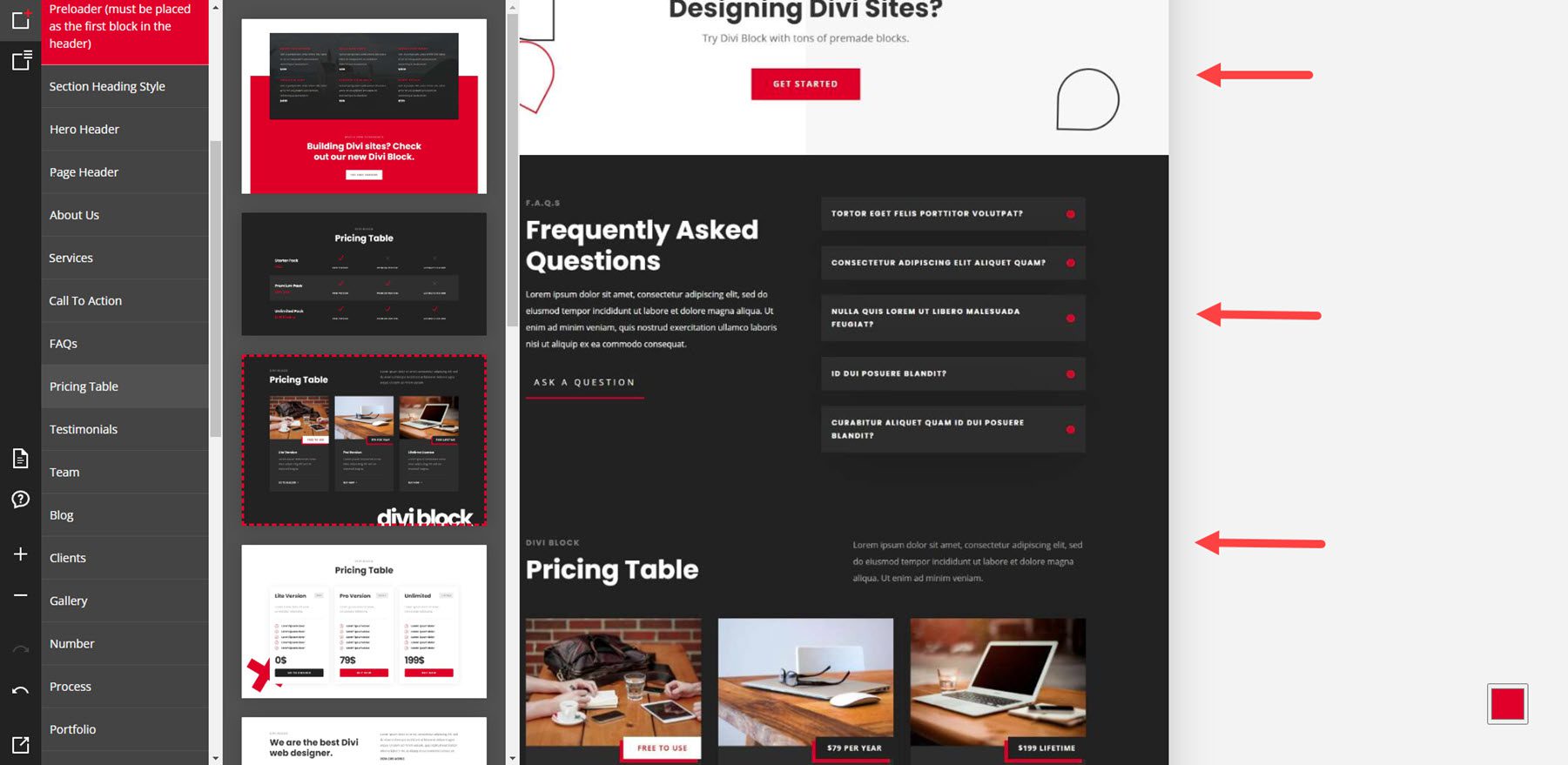
Questo esempio mostra una CTA, una FAQ e una tabella dei prezzi.

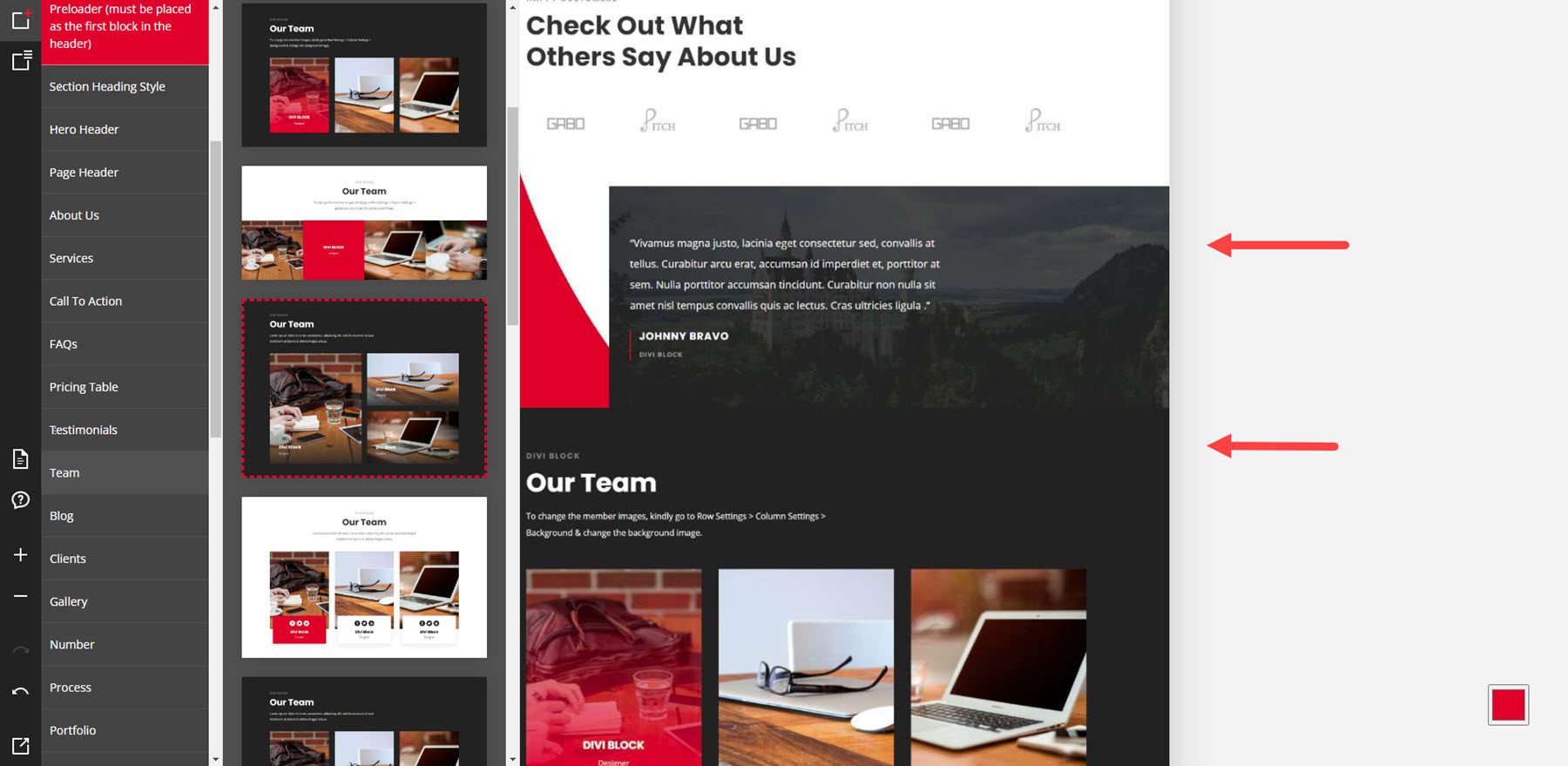
Ecco alcuni esempi di una testimonianza e un layout di squadra.

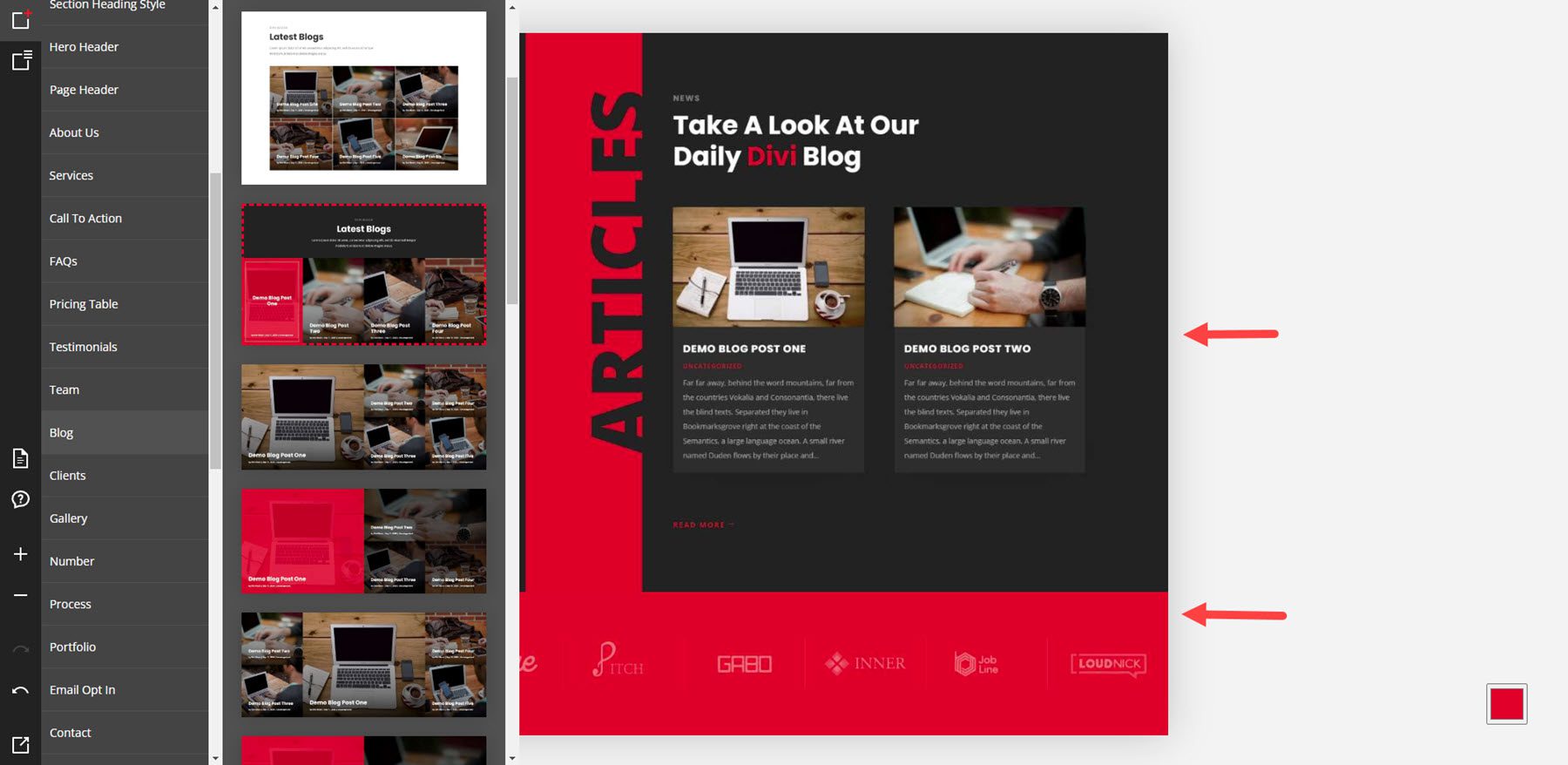
Questo mostra il layout di un blog e i loghi dei clienti.

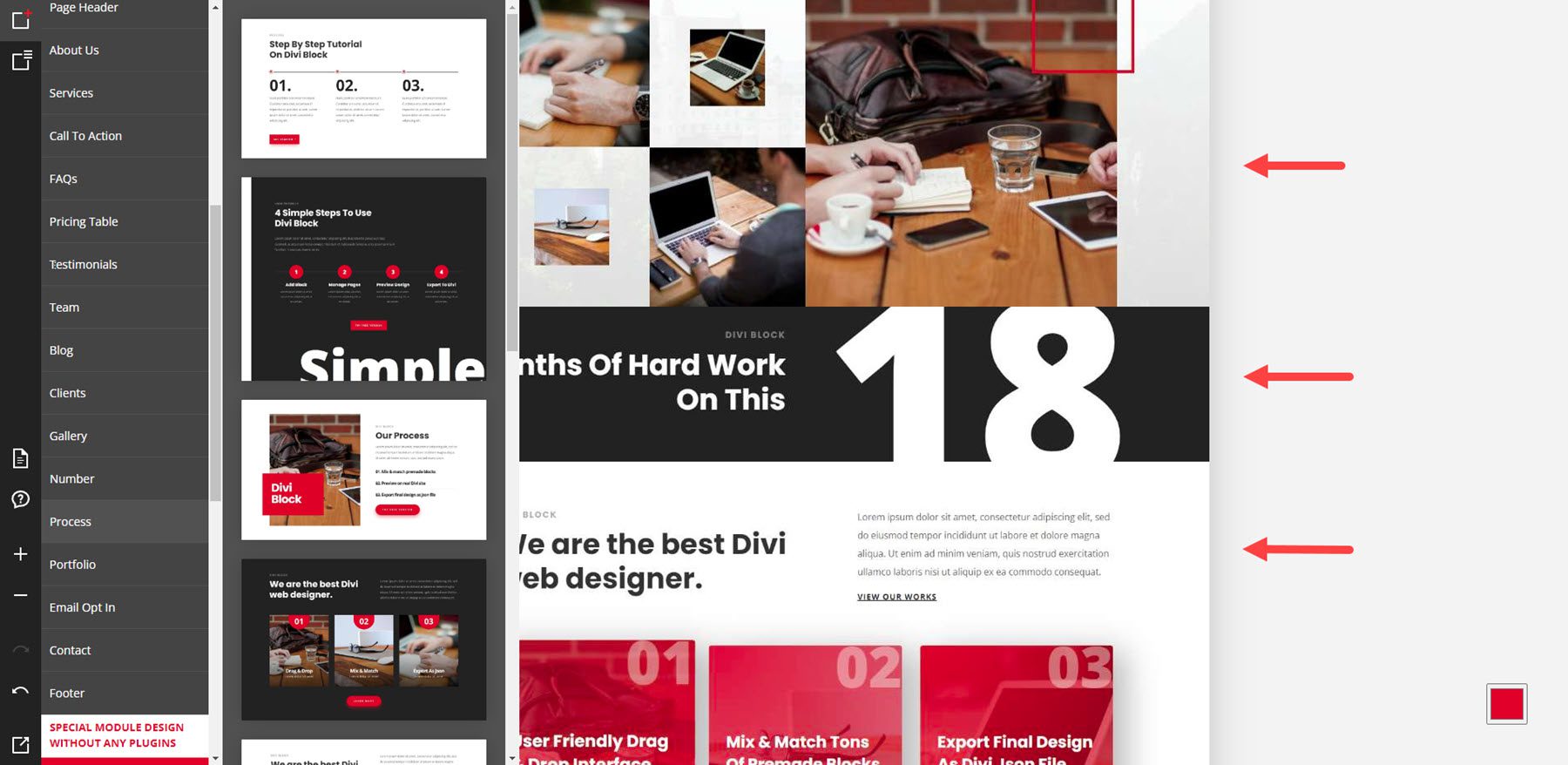
Questo esempio mostra una galleria, una sezione numerica e una sezione di processo, che mostra i passaggi di un processo.

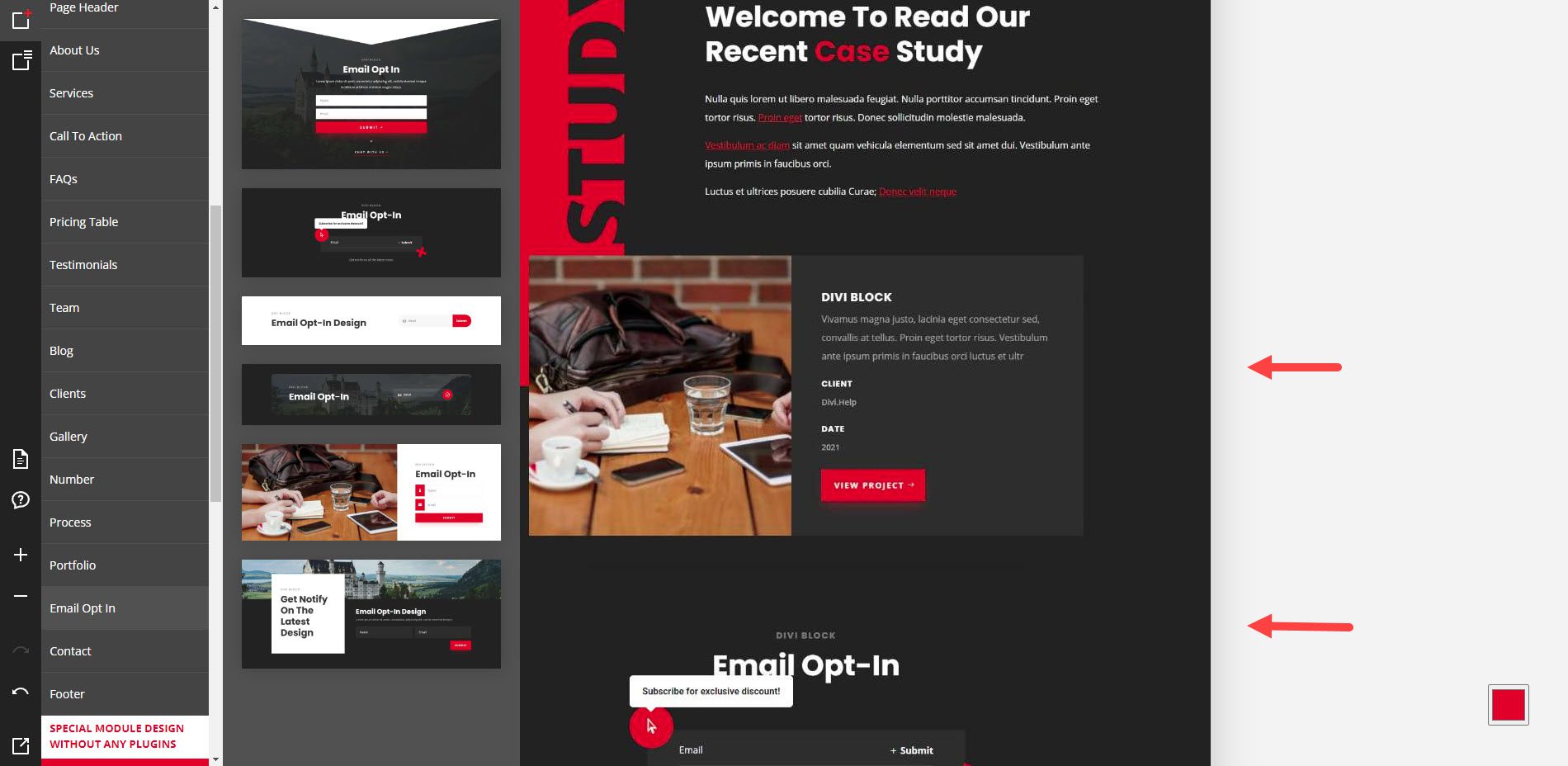
Ecco alcuni esempi di un portfolio e un modulo optin via e-mail.

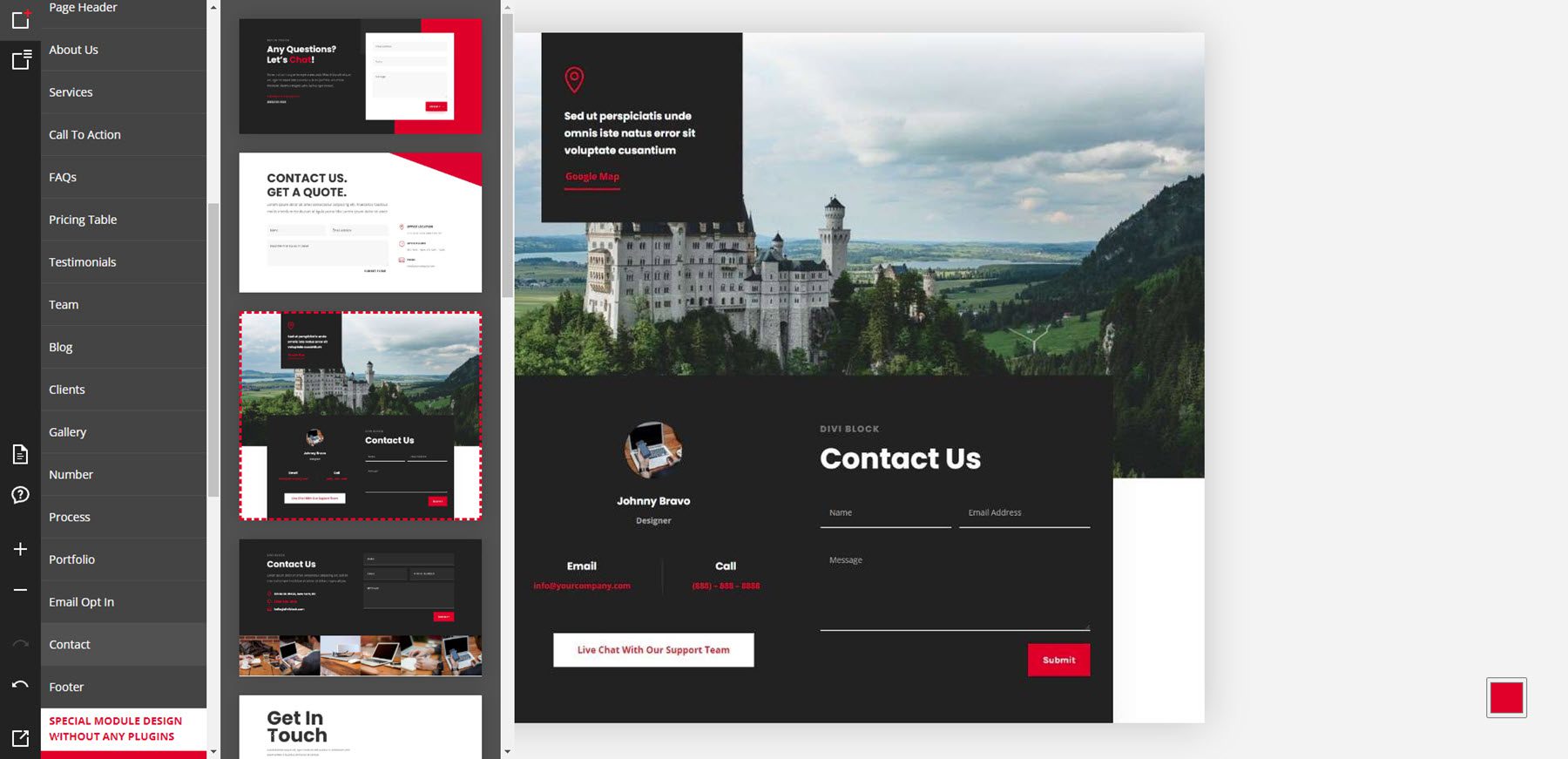
Questo esempio mostra un modulo di contatto.

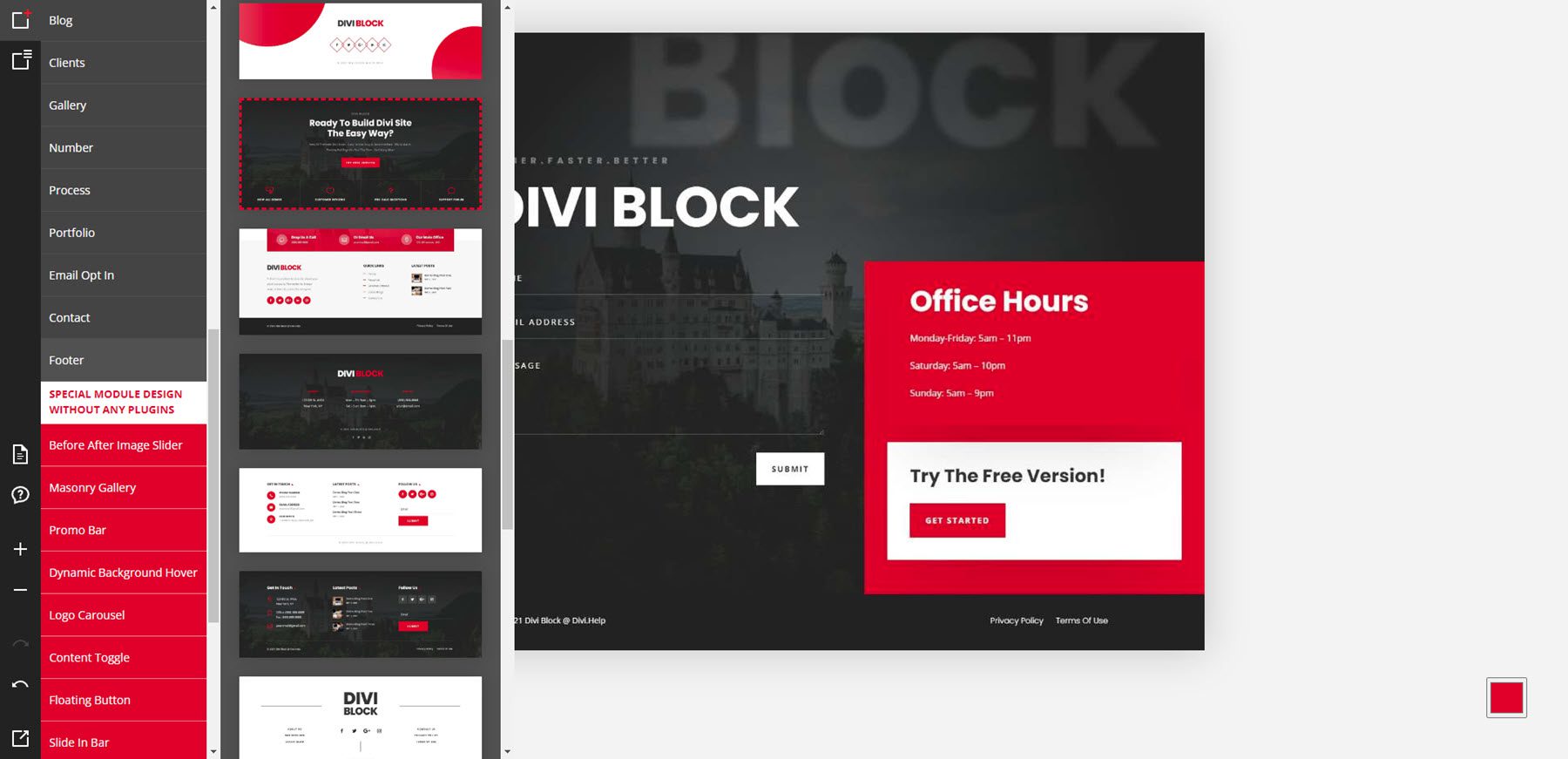
Questo esempio mostra un piè di pagina.


Esempi di progettazione di moduli speciali
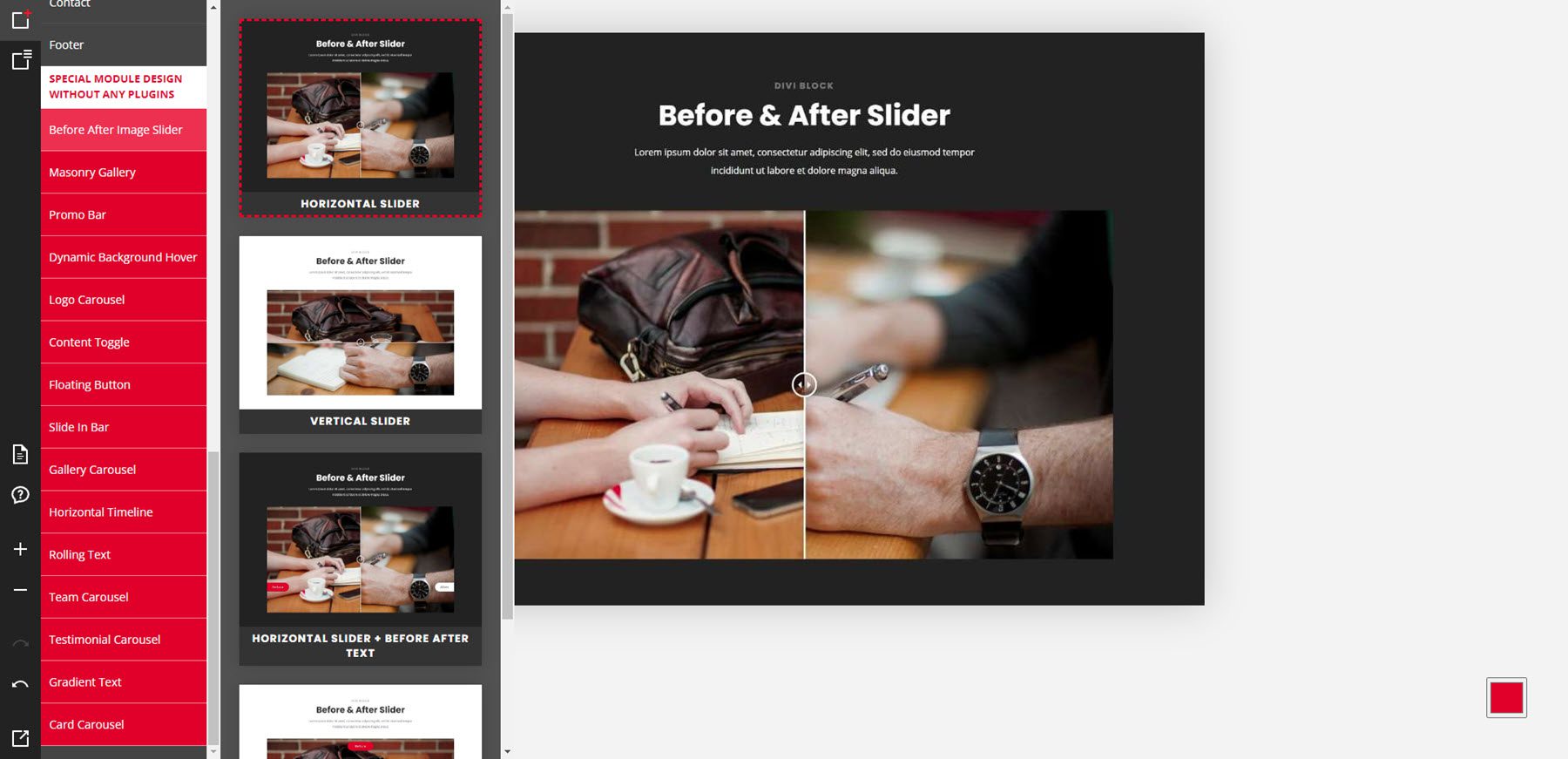
L'ultima parte dei layout include moduli speciali che aggiungono funzionalità senza utilizzare plug-in. Alcuni di questi sono visti negli altri layout, ma ne mostrerò alcuni. Questo mostra le opzioni di scorrimento prima e dopo.

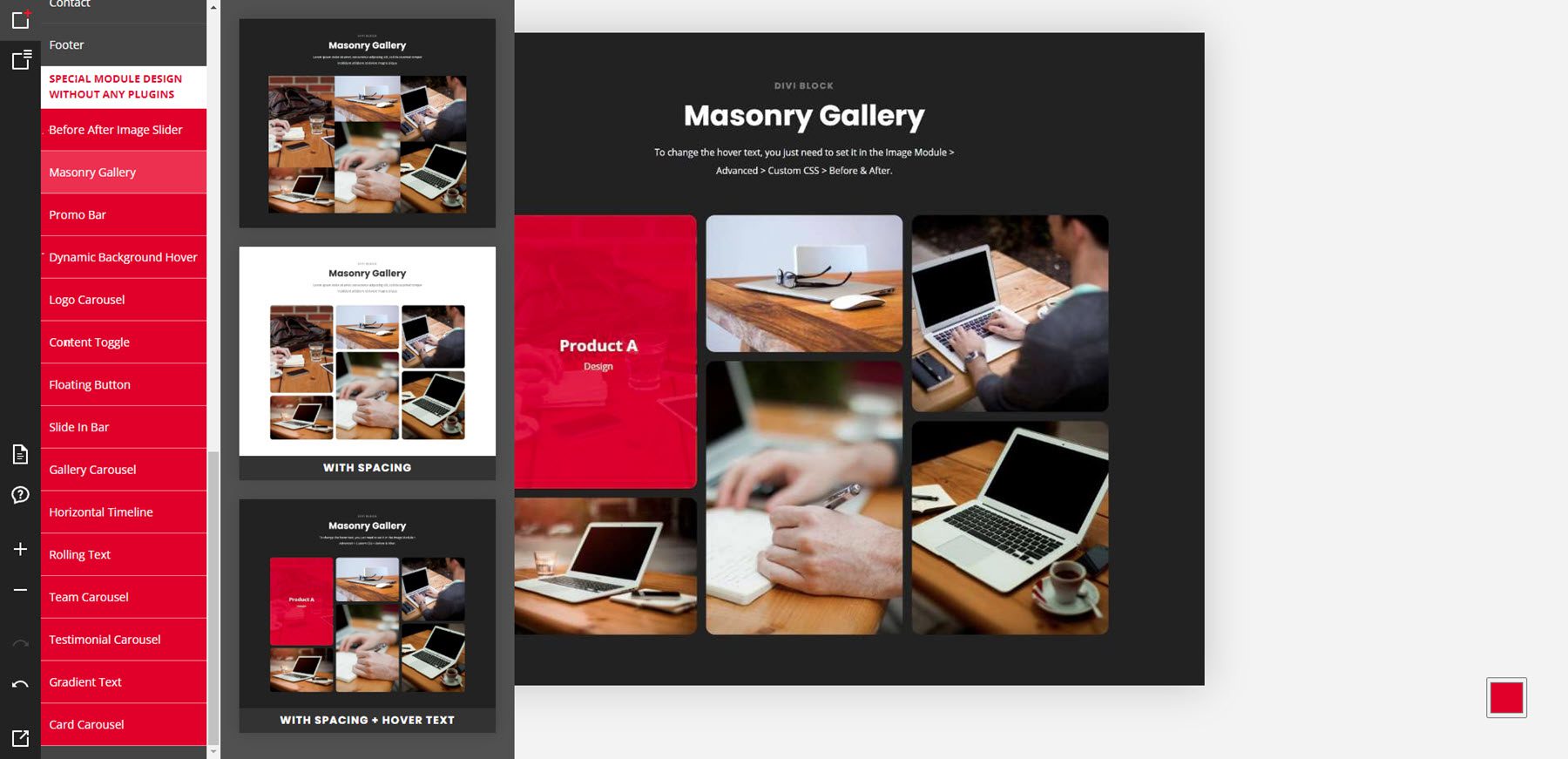
Ecco la galleria in muratura.

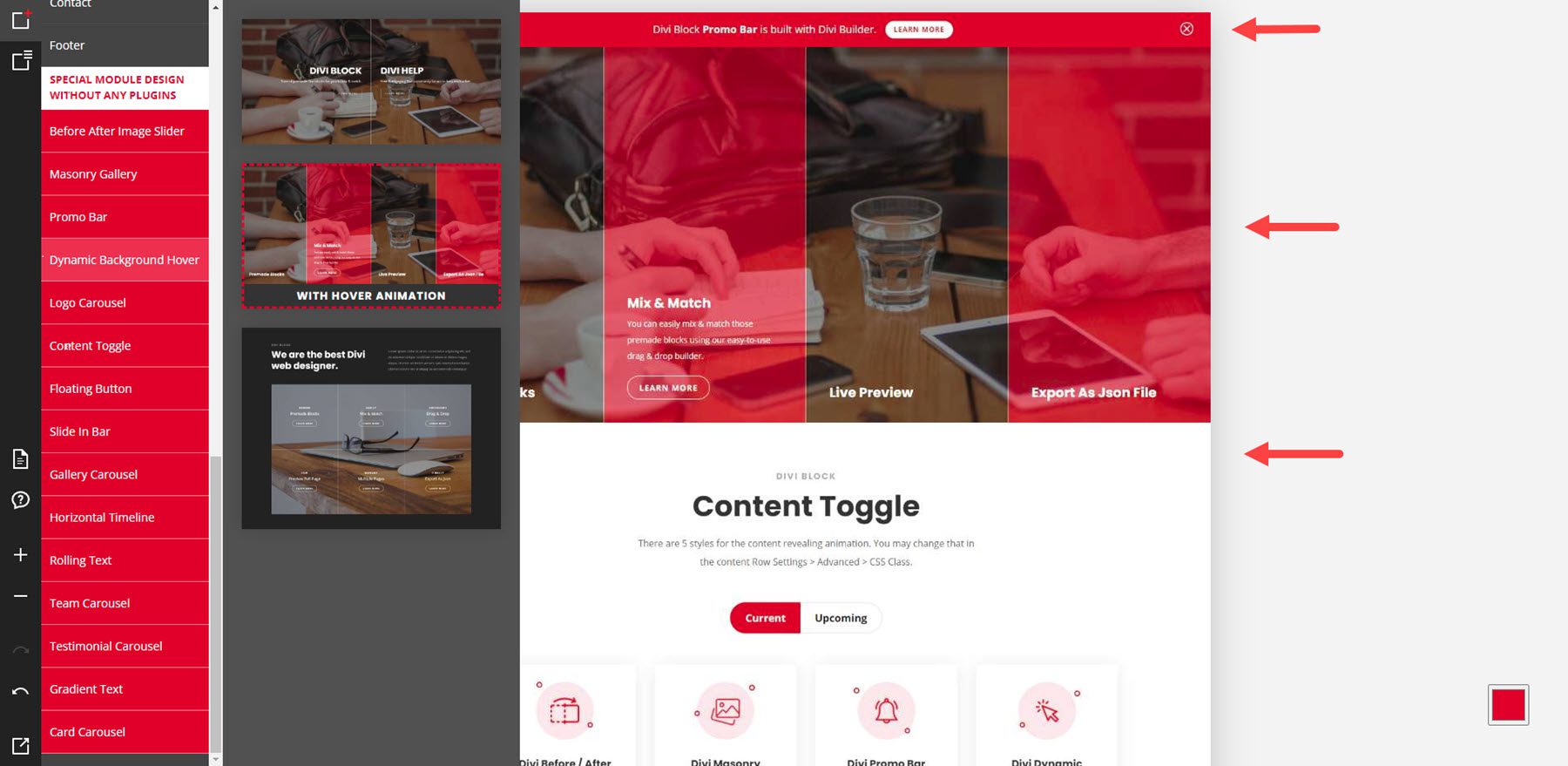
Questo esempio mostra una barra promozionale, uno sfondo dinamico e un interruttore di contenuto.

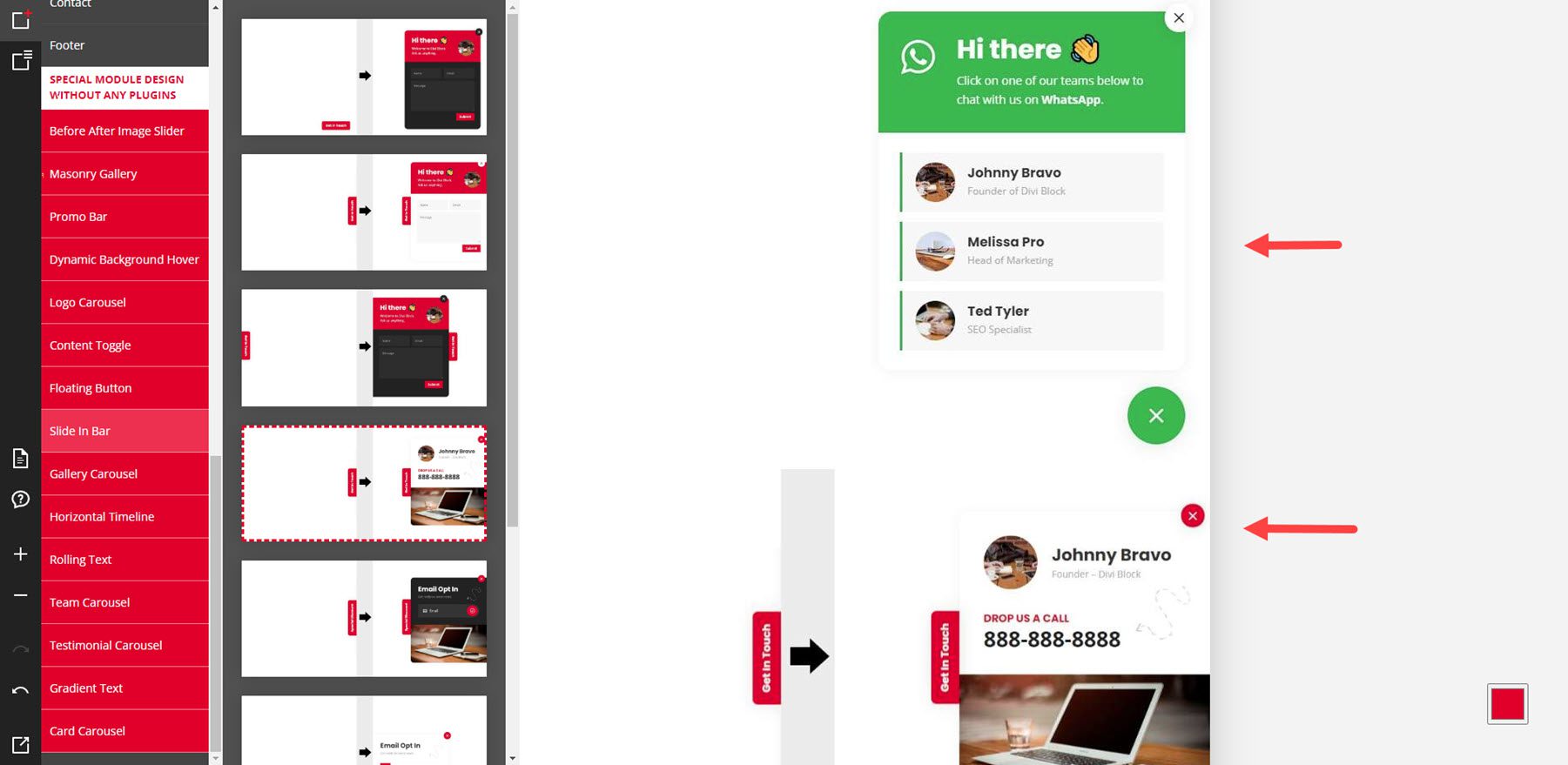
Per questo esempio, ho selezionato un pulsante mobile e una barra scorrevole.

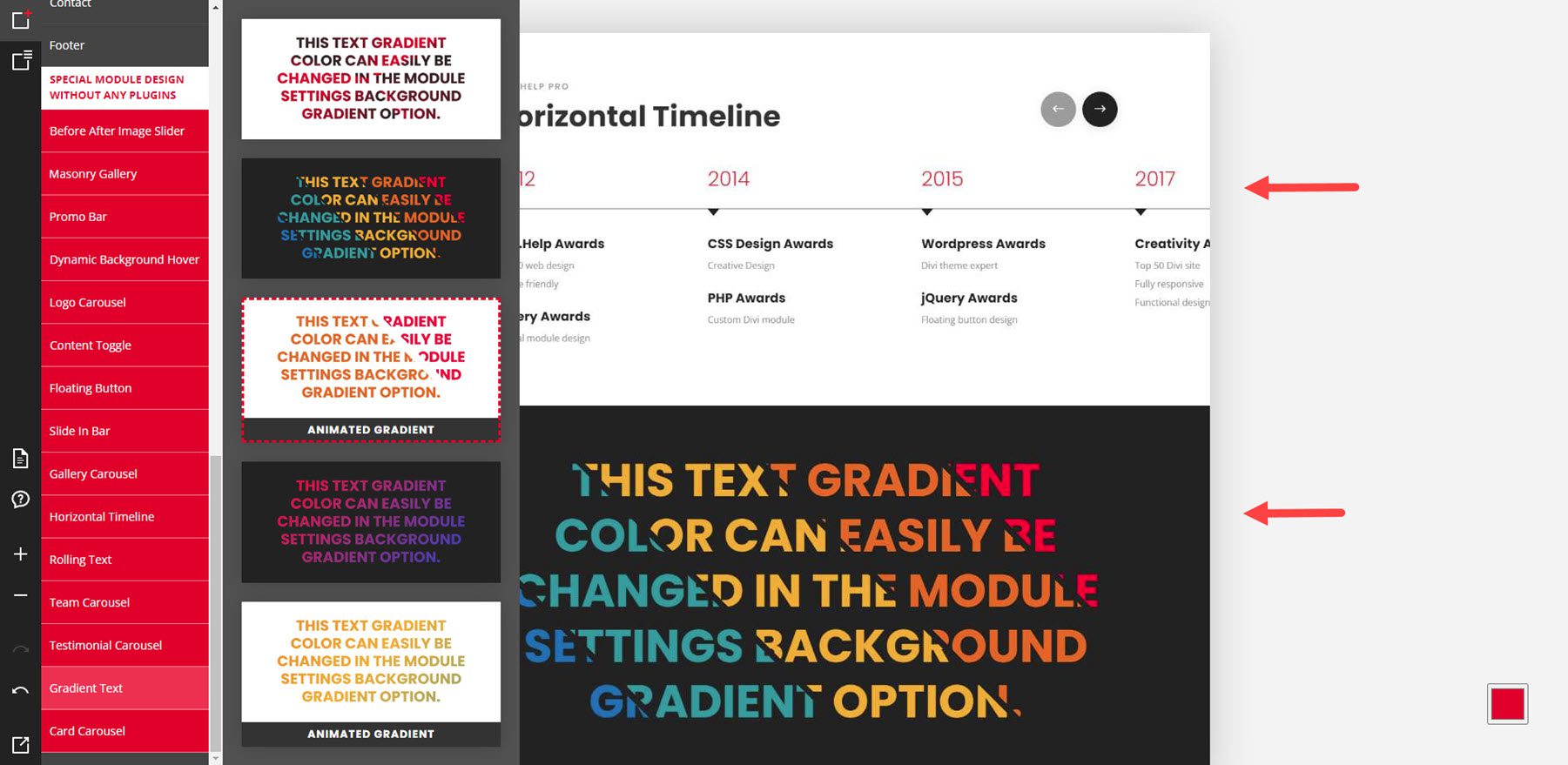
Questo esempio mostra una timeline orizzontale e un testo sfumato.

Combinazione di colori
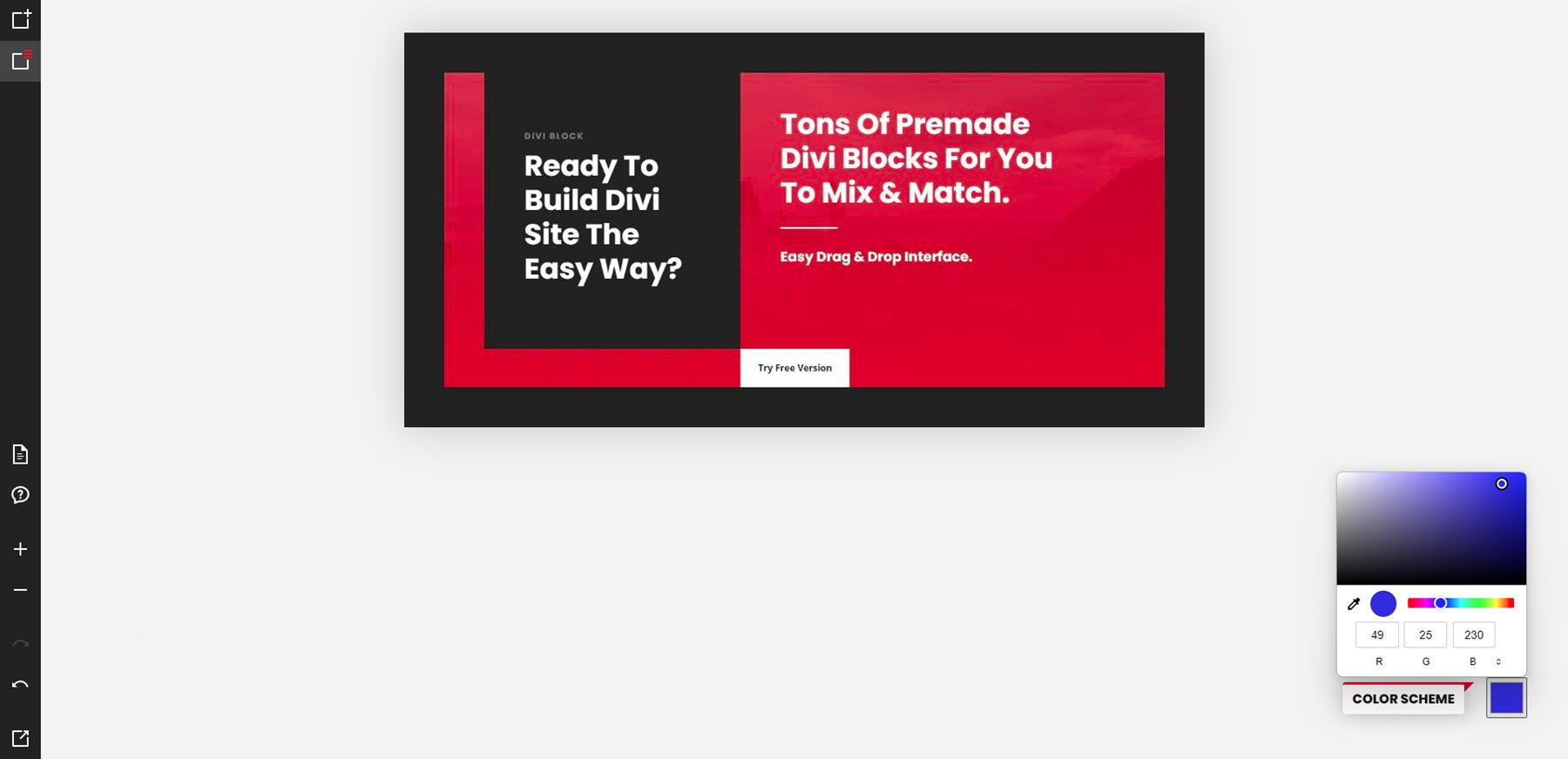
Facendo clic sul quadrato colorato nell'angolo in basso a destra si apre il selettore colore. Questo controlla la combinazione di colori per gli elementi sulla pagina. Il valore predefinito è rosso, codice esadecimale 229, 27, 35. È possibile modificarlo spostando il cerchio nell'area del colore, spostando il cerchio nel cursore del colore o aggiungendo i valori RGB desiderati. Quando lo cambi, non vedrai cambiare i colori nei layout predefiniti, ma li vedrai nei tuoi file JSON quando li carichi e nell'anteprima se scegli di visualizzarli.
Ecco il layout che mostra il colore originale. L'ho cambiato in blu nello strumento combinazione di colori.

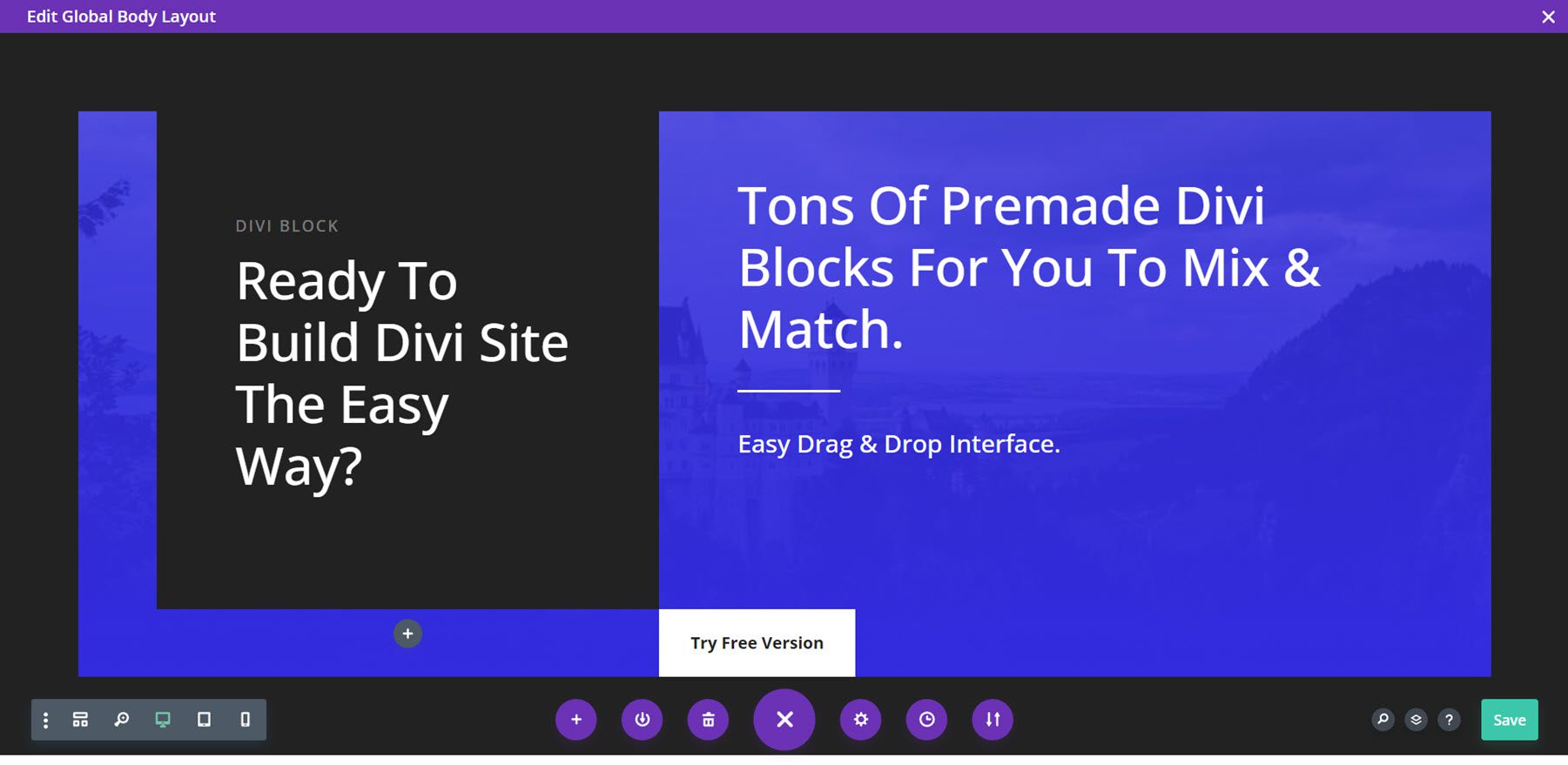
Ecco il layout sul mio sito web. Mostra il blu che ho scelto. Successivamente, vedremo come ottenere il layout da Divi Block al tuo sito Web e cosa puoi fare con esso una volta ottenuto lì.

Progettare un layout con Divi Block
Userò Divi Block per creare un'intestazione, una home page e un piè di pagina. Li caricherò quindi come modelli nel Divi Theme Builder.
Intestazione
Per l'intestazione, ho utilizzato un'intestazione con effetti, stili di sottomenu e un menu mobile. Ho usato un colore marrone per la combinazione di colori. Sto esportando il file JSON. Si scarica come file zippato, che decomprimerò sul mio computer.

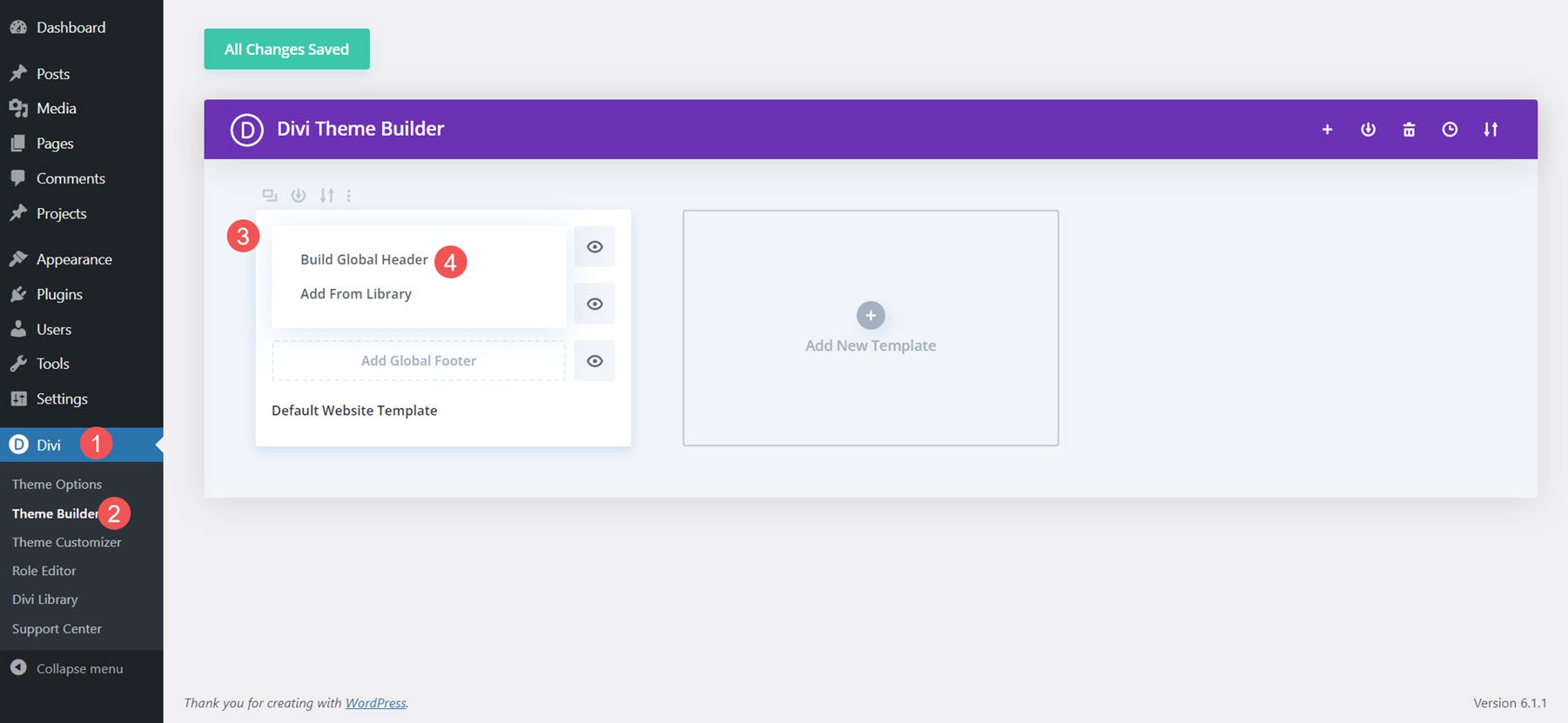
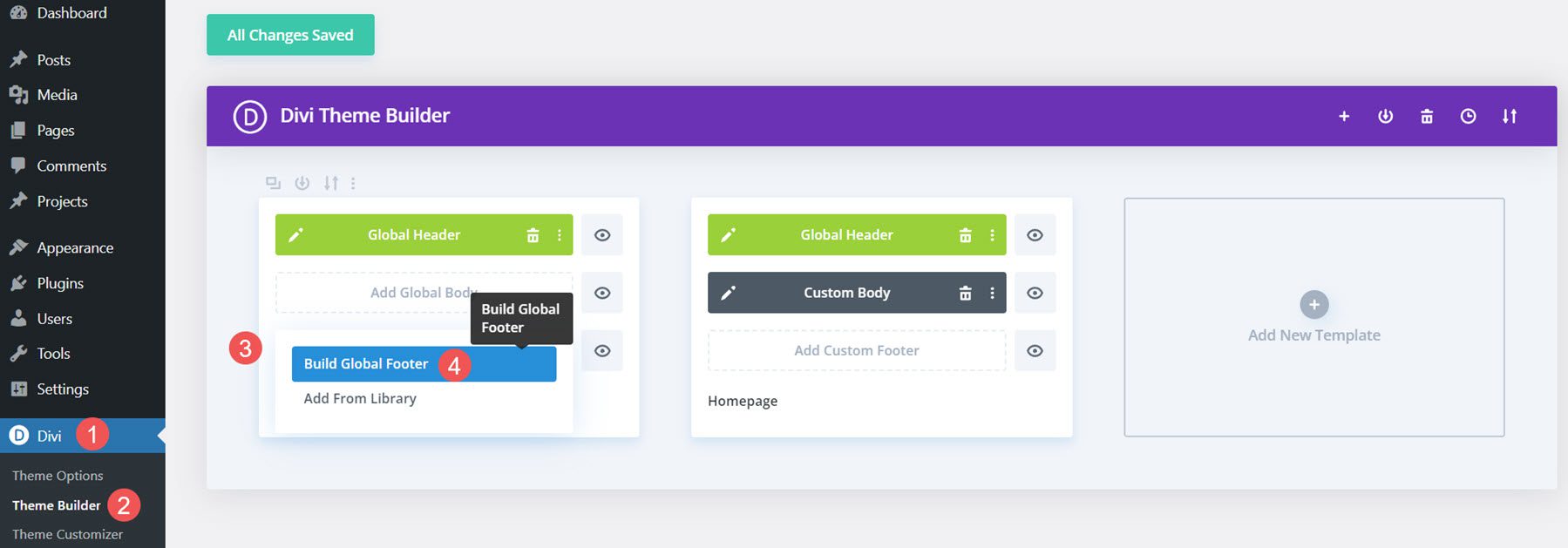
Successivamente, creerò un'intestazione globale da zero nel Divi Theme Builder.

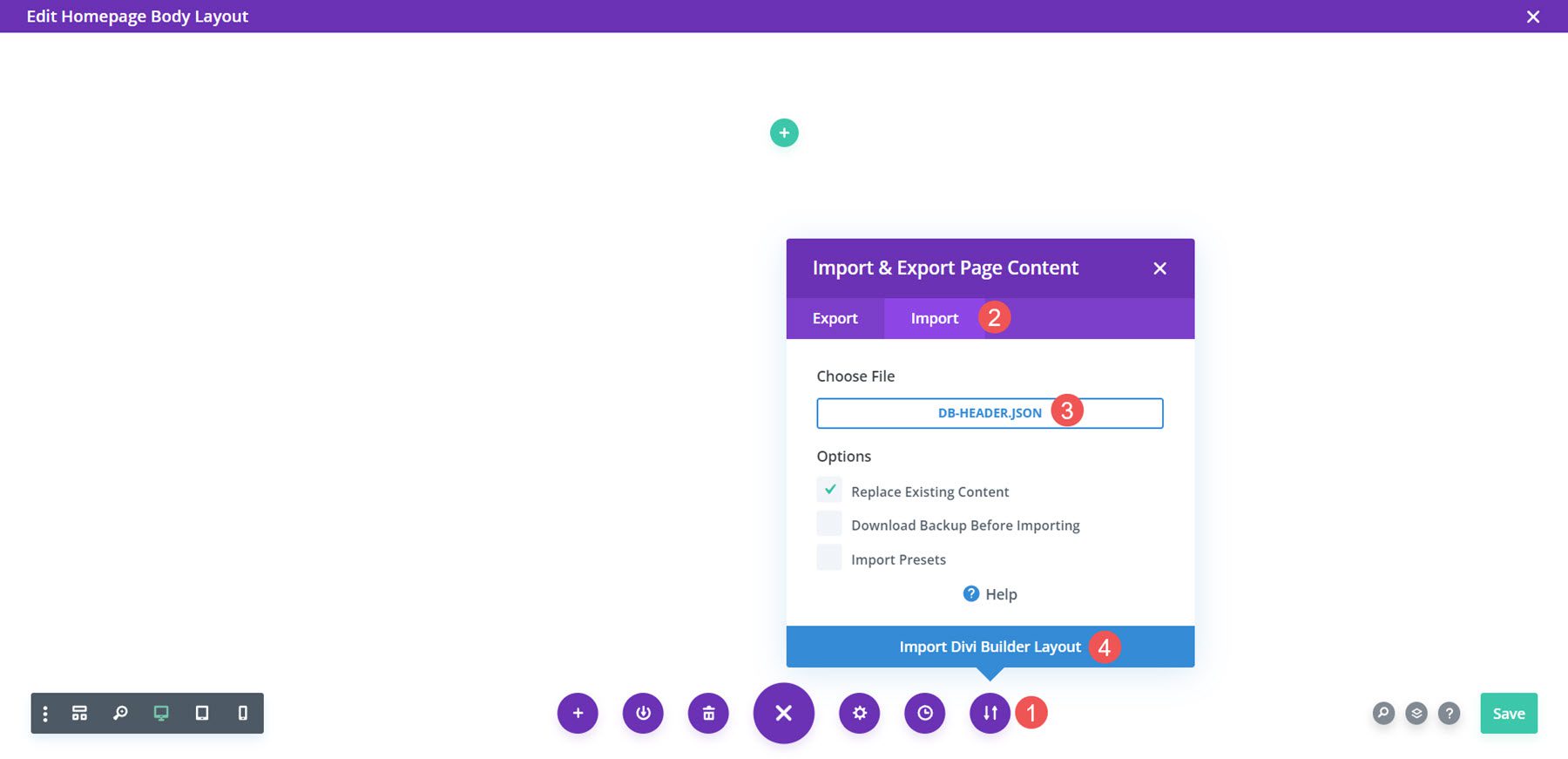
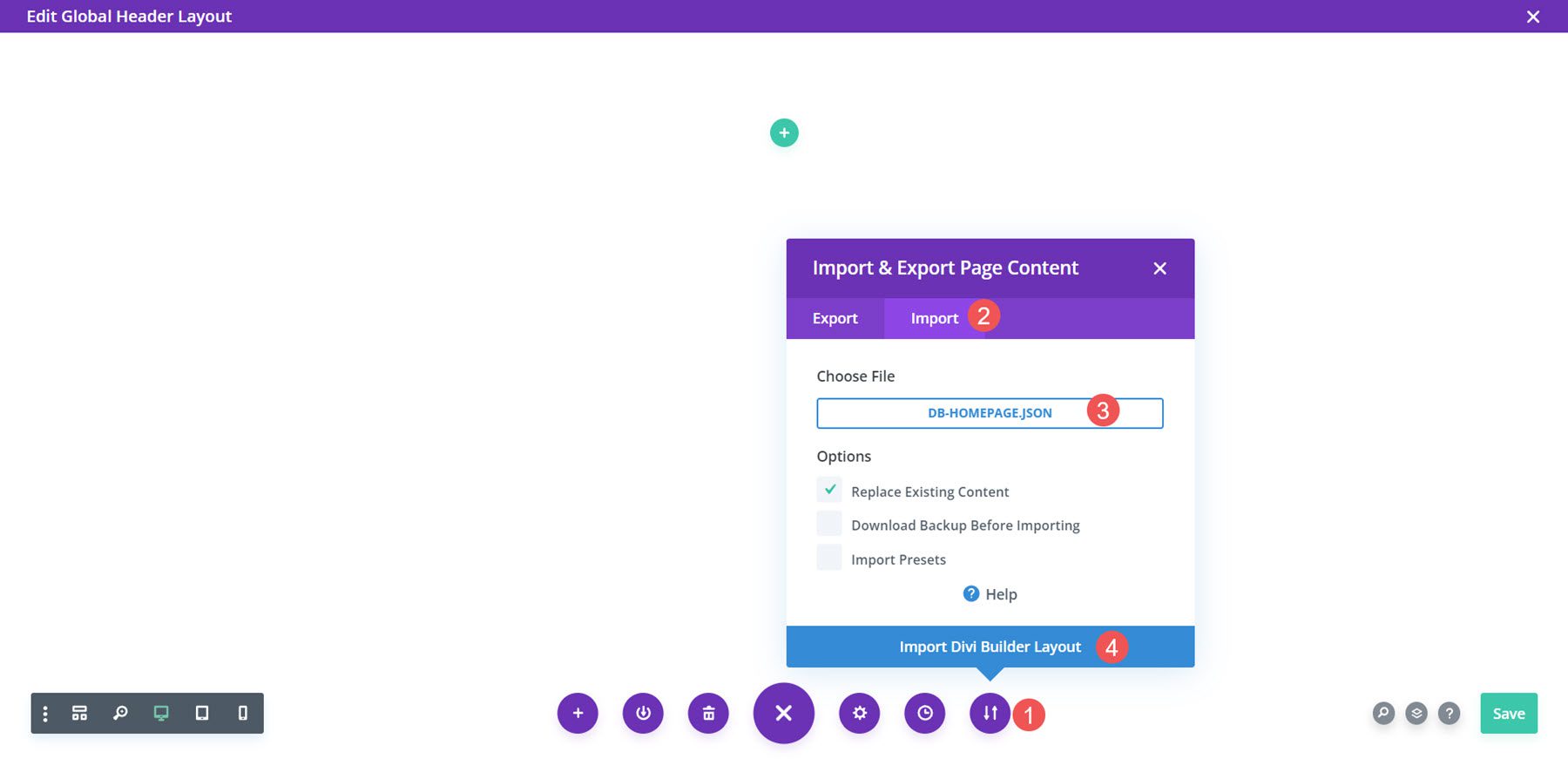
Successivamente, importerò il layout.

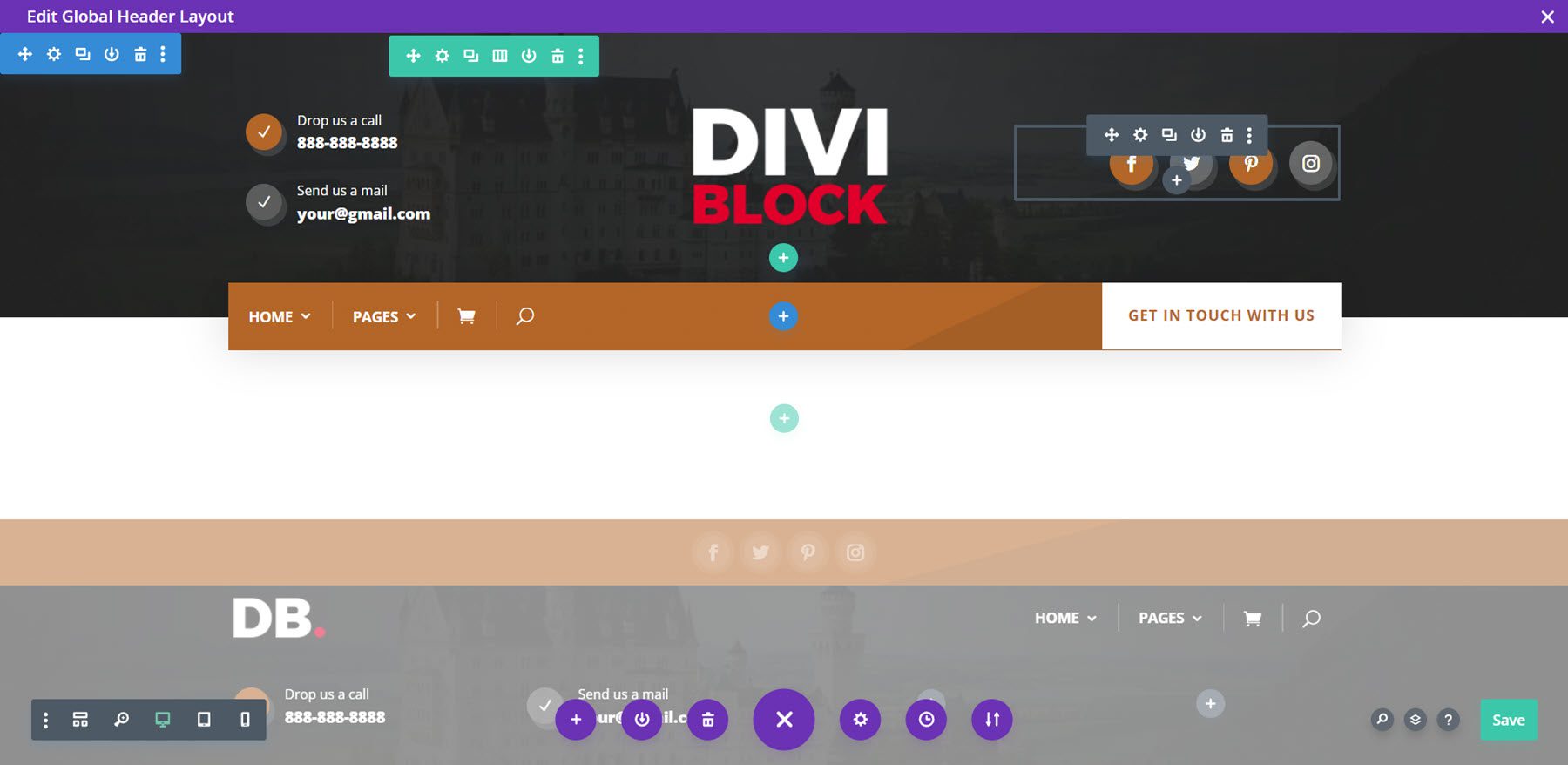
Finalmente, ora posso apportare le modifiche che desidero al layout. Aggiungerò il mio menu principale, le informazioni di contatto, i link social e il logo. Dopo averlo salvato, l'intestazione appare sul mio sito.

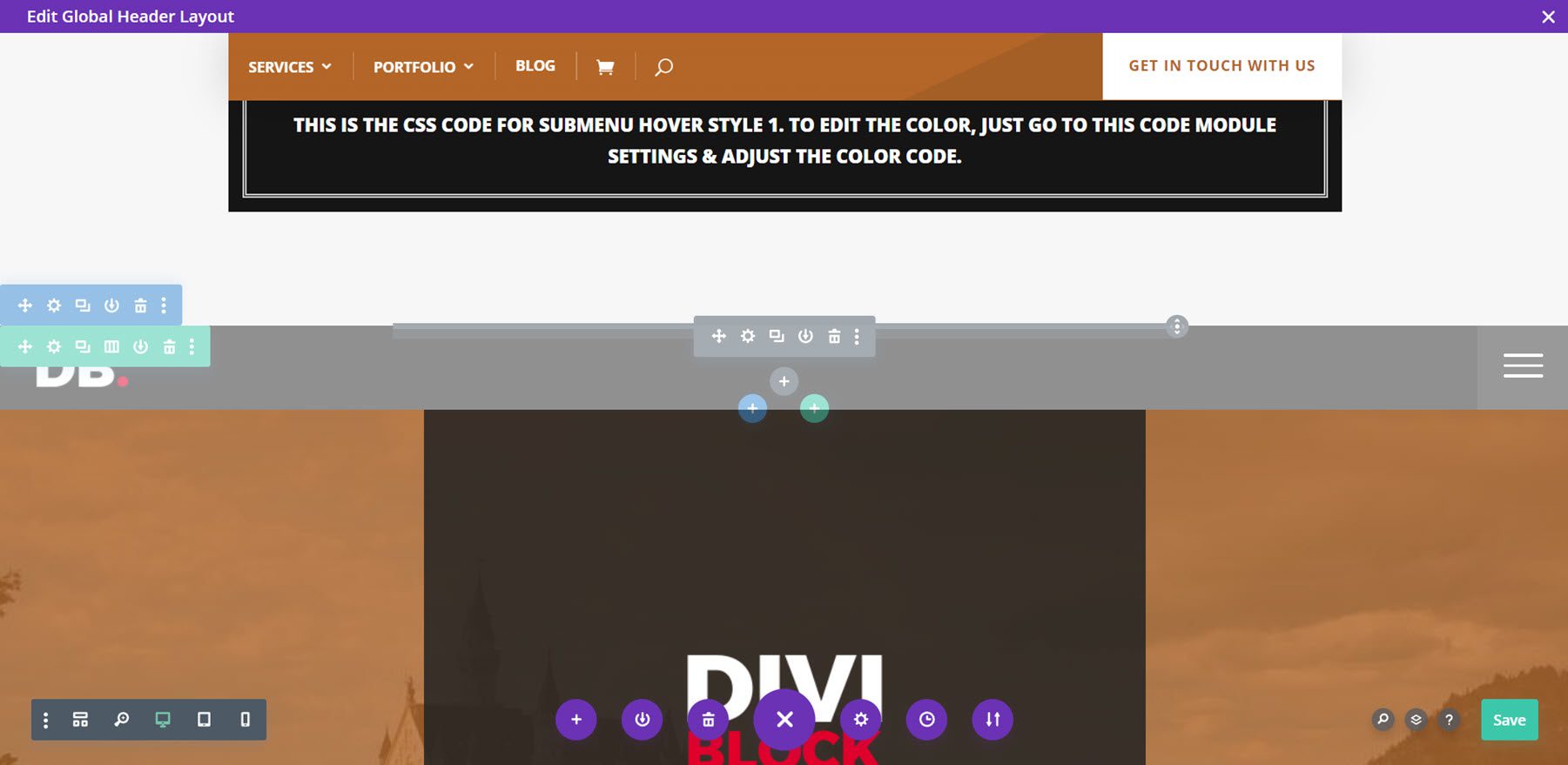
Tutto il CSS viene aggiunto ai blocchi di codice. Il menu mobile è disattivato, come di consueto.

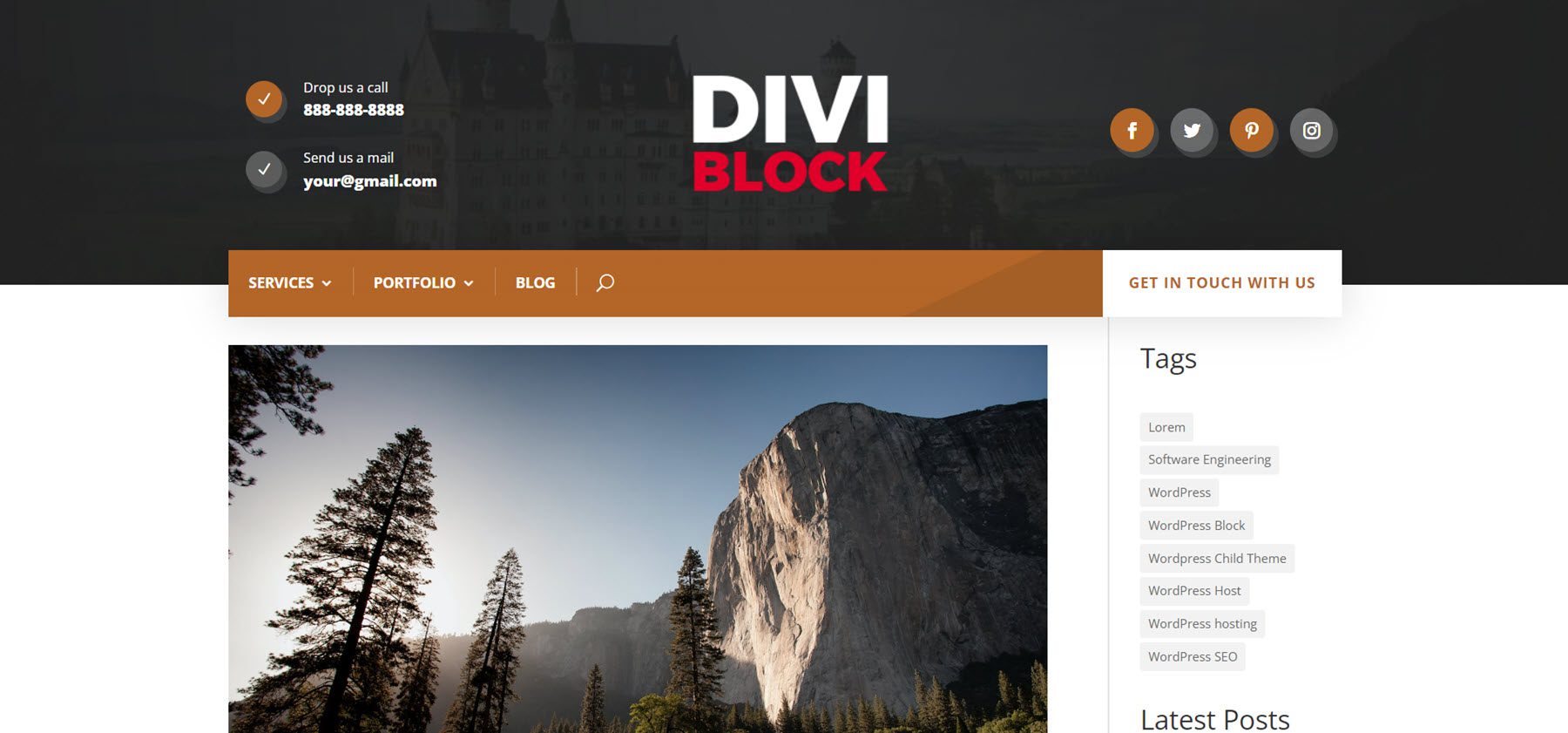
Ecco l'intestazione sul front-end. Il menu è appiccicoso, quindi rimane nella parte superiore della pagina quando l'utente scorre.

Pagina iniziale
Per il layout della home page, ho aggiunto una sezione hero e un invito all'azione. Ho usato un arancione chiaro per la combinazione di colori. Sto esportando il file JSON, che decomprimerò sul mio computer.

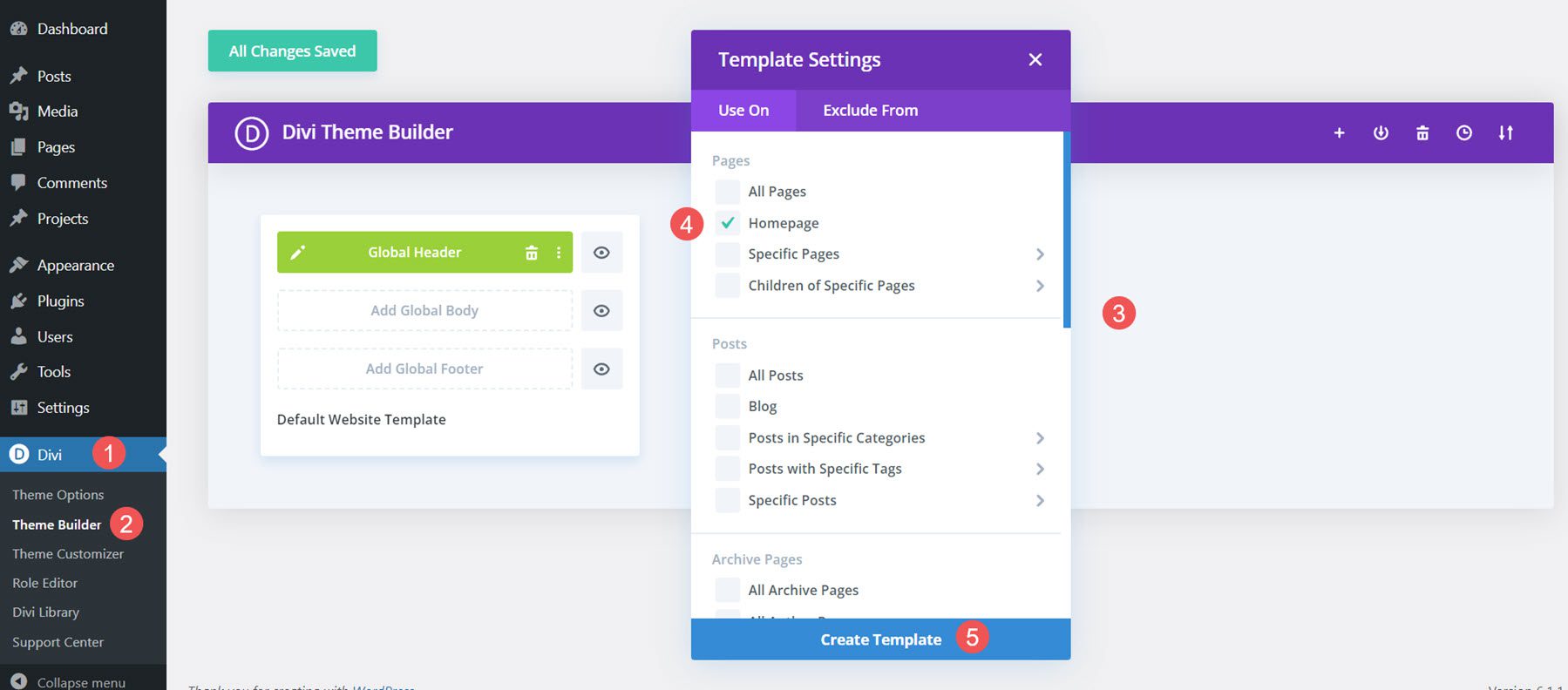
Successivamente, creerò un modello di home page da zero nel Divi Theme Builder e aggiungerò un corpo personalizzato.

Successivamente, importerò il layout.

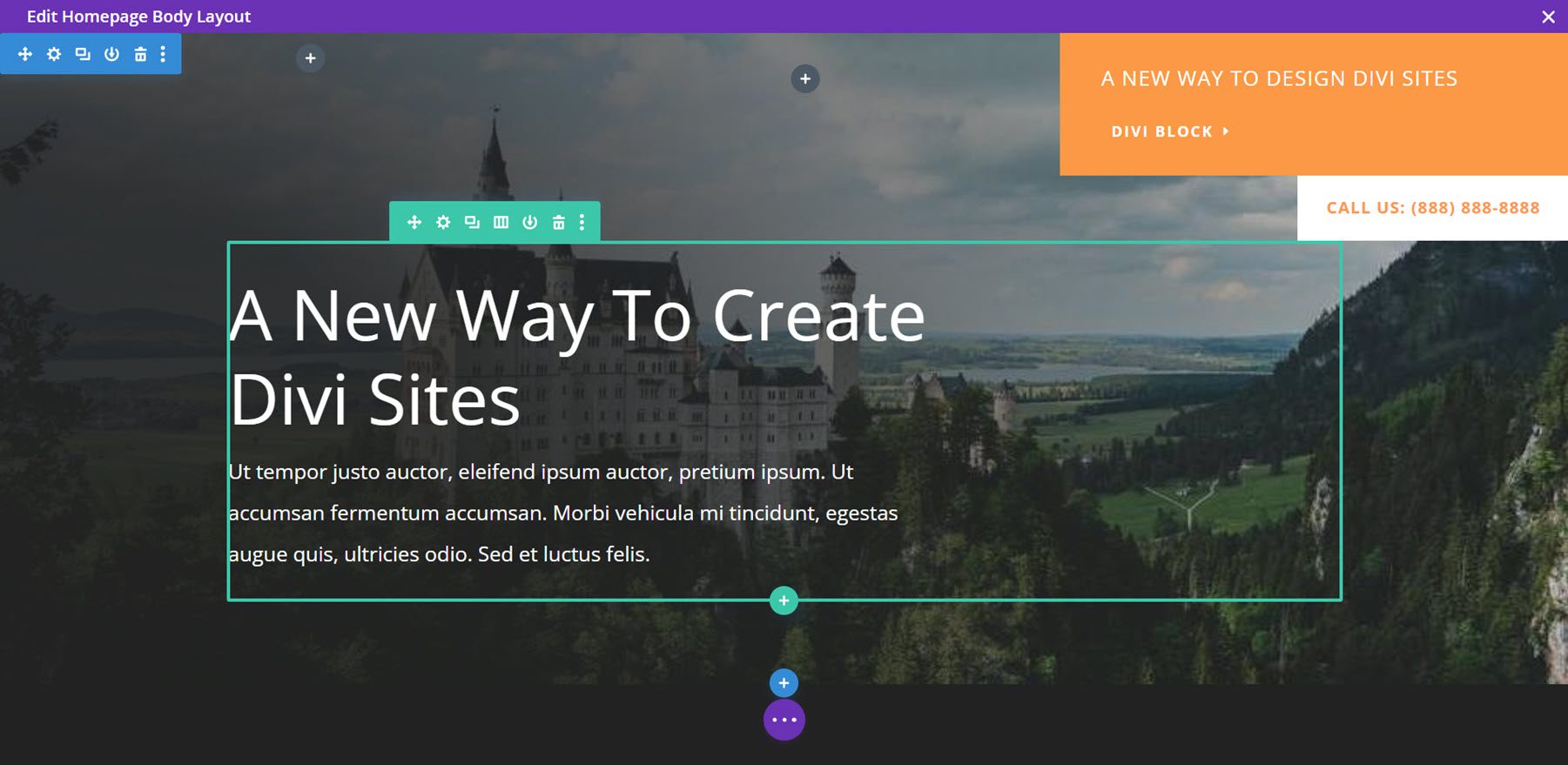
Finalmente, ora posso apportare le modifiche che desidero al layout. Aggiungerò il mio testo e le mie immagini. Una volta salvato, il layout appare sulla mia home page. Questa è la sezione degli eroi.

Ecco una parte del CTA.

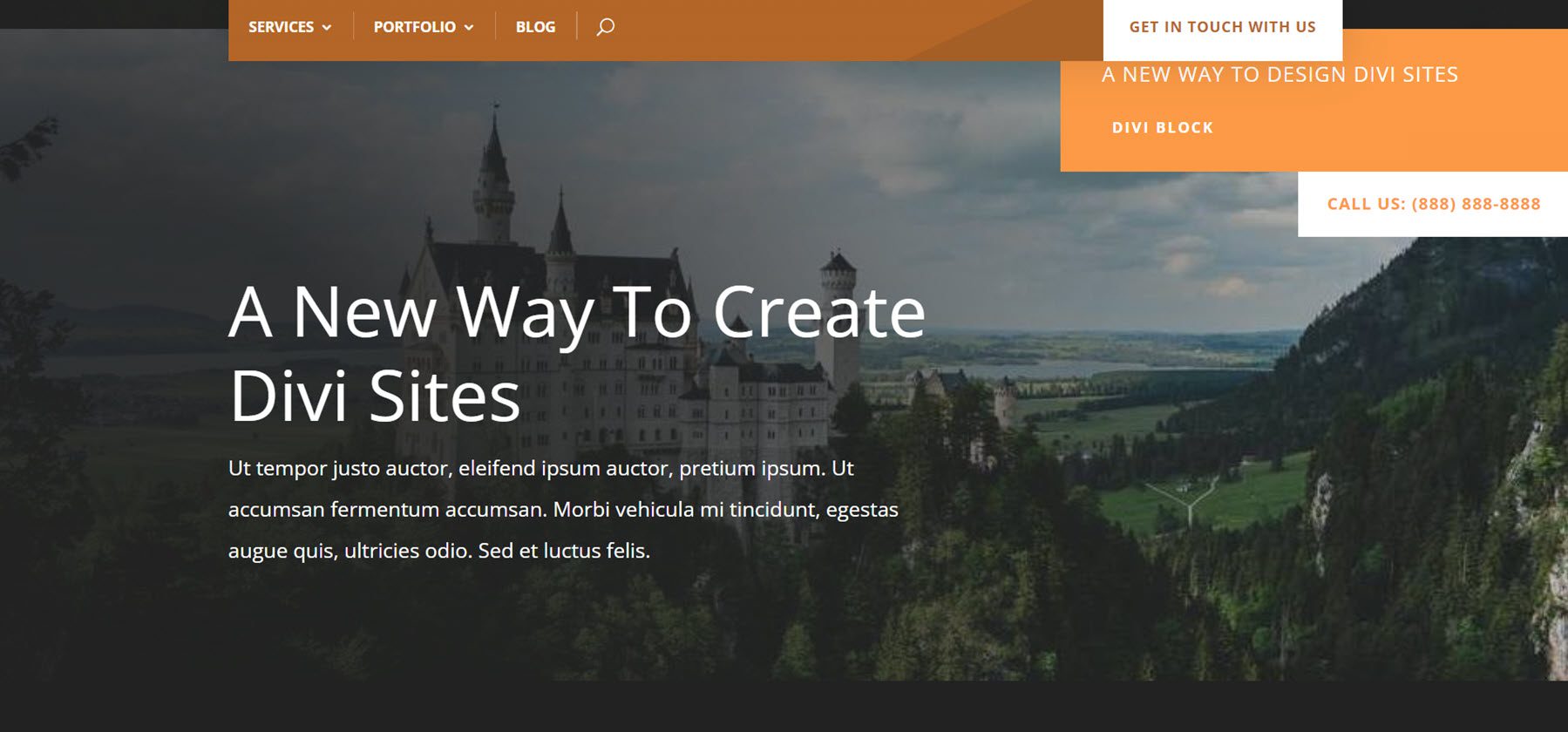
Ecco la sezione dell'eroe sul front-end. Ho fatto scorrere verso il basso per mostrare il menu che si attacca alla parte superiore dello schermo.

Piè di pagina
Per il piè di pagina, ho utilizzato un layout con le informazioni di contatto. Ho usato un colore marrone per la combinazione di colori. Ora sto esportando il file JSON. Lo decomprimerò sul mio computer.

Successivamente, creerò un piè di pagina globale da zero nel Divi Theme Builder.

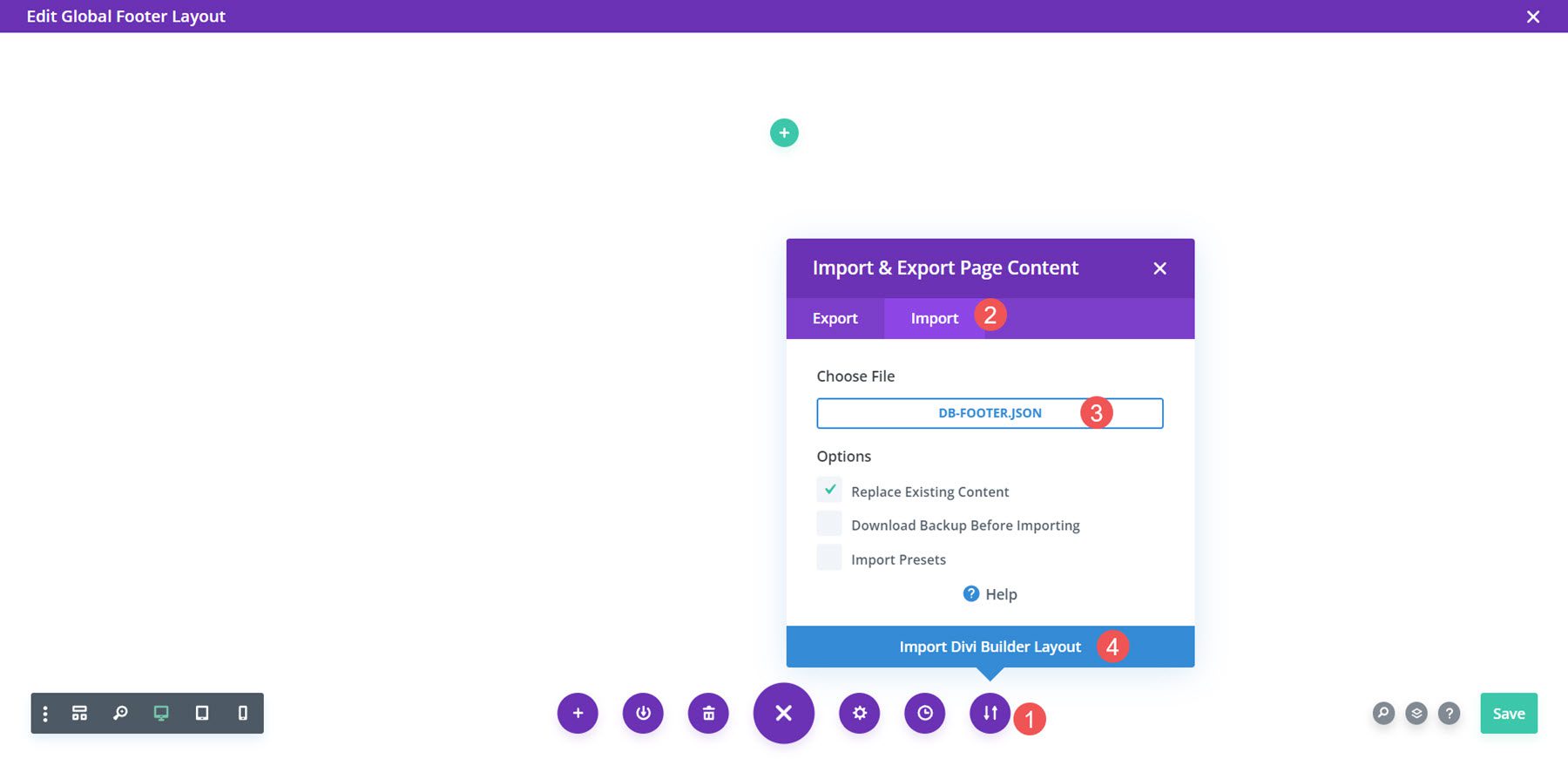
Successivamente, importerò il layout.

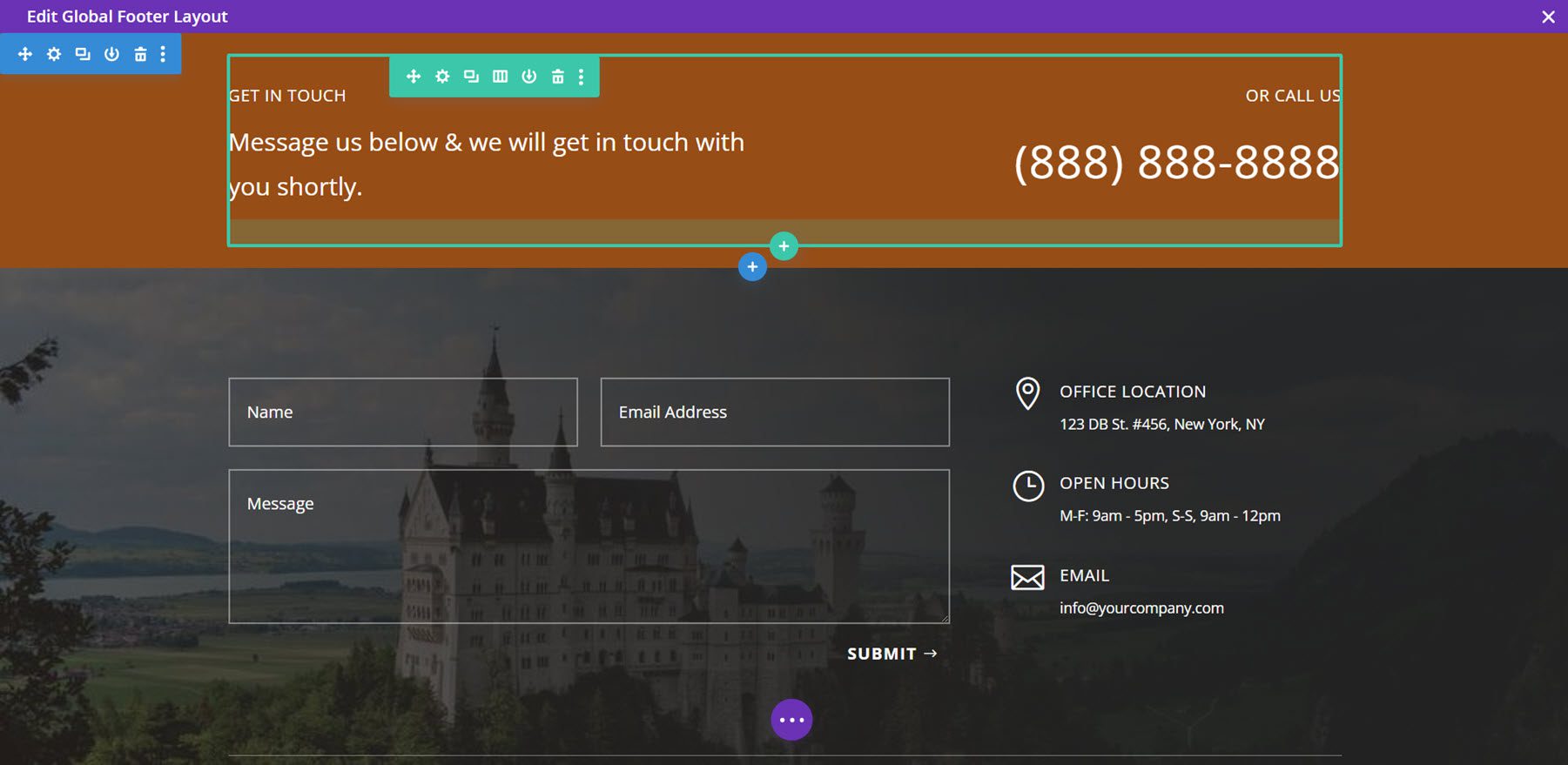
Finalmente, ora posso apportare le modifiche che desidero al layout. Aggiungo le mie informazioni di contatto. Una volta salvato, il piè di pagina appare sul mio sito.

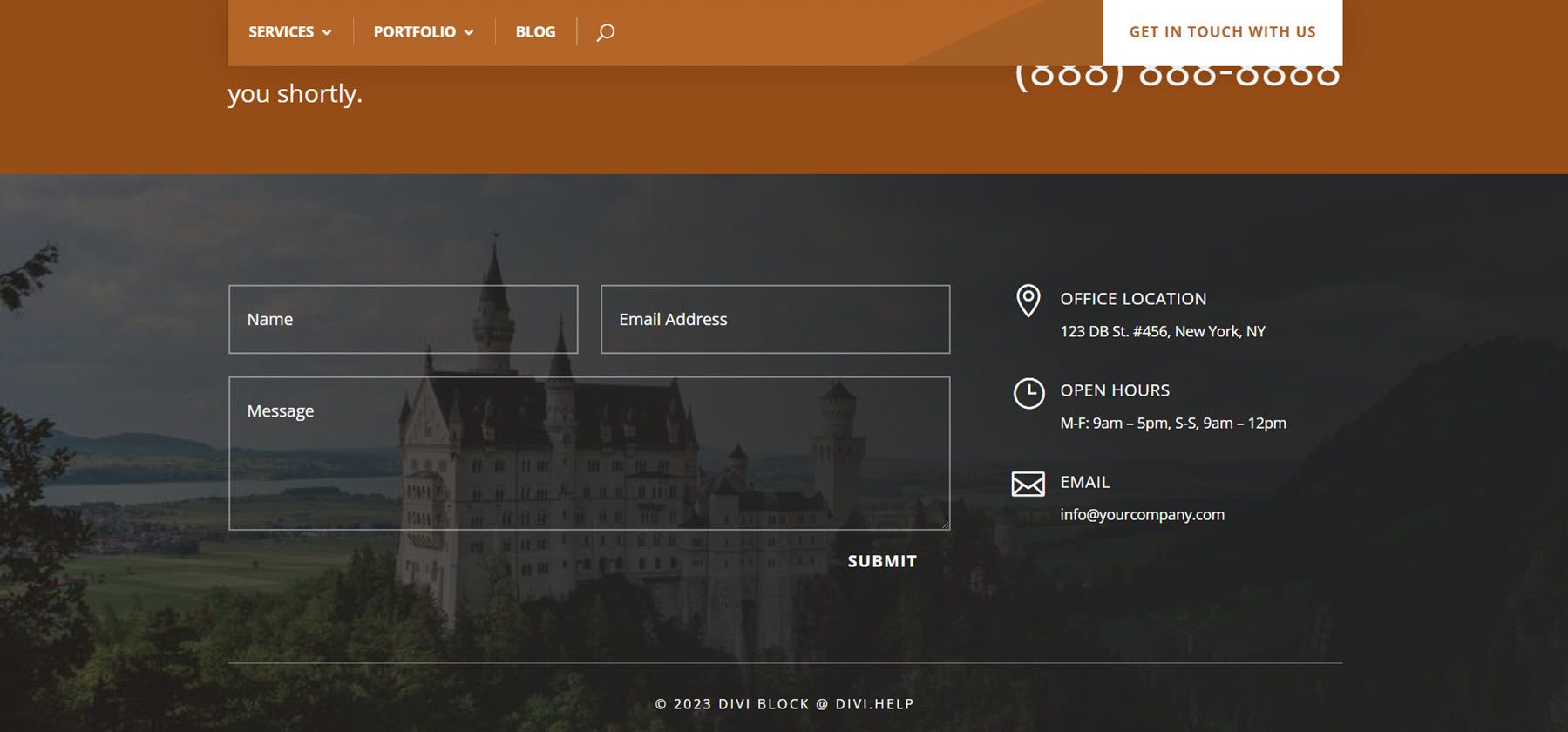
Ecco il piè di pagina sul front-end.

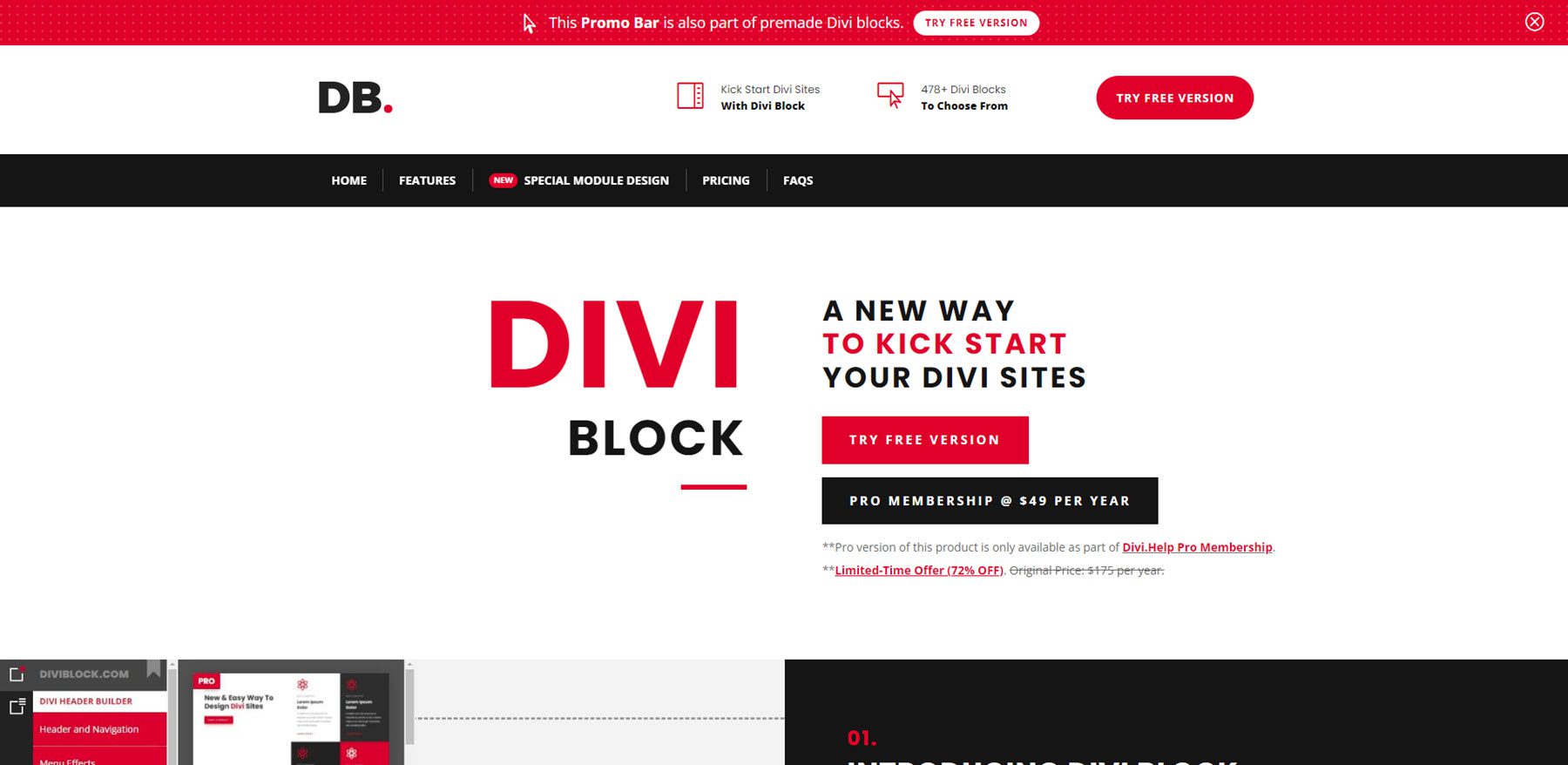
Dove trovare Divi Block

Divi Block è disponibile sul sito Web dell'editore. La versione gratuita è disponibile per chiunque. La versione Pro di Divi Block è disponibile solo come parte dell'abbonamento a Divi.Help Pro. Gli abbonati ottengono l'accesso a tutti i loro prodotti relativi a Divi, inclusa la versione Divi Block Pro, plug-in premium, temi figlio e pacchetti di layout. L'abbonamento Pro è di $ 49 all'anno.
Pensieri finali
Questo è il nostro sguardo a Divi Block. Questo è un interessante builder drag-and-drop. Piuttosto che spostare moduli e altri elementi, stiamo lavorando con elementi interi come blocchi pre-renderizzati. Ciò semplifica la creazione di layout senza impantanarsi con dove tutto dovrebbe andare sulla pagina. Semplifica anche la progettazione del layout completo perché possiamo combinare e massimizzare le sezioni predefinite. Non vedrai i colori personalizzati mentre lavori in Divi Block, ma poiché i blocchi sono pre-renderizzati, ha senso. Possiamo visualizzarlo in anteprima e regolare tutto una volta che i file sono stati importati in Divi Builder. Ho trovato Divi Block facile da usare e crea layout Divi in modo rapido e semplice.
Vogliamo sentire da voi. Hai provato Divi Block? Fateci sapere cosa ne pensate nei commenti.
