Caratteristiche salienti del prodotto Divi: Divi Essential
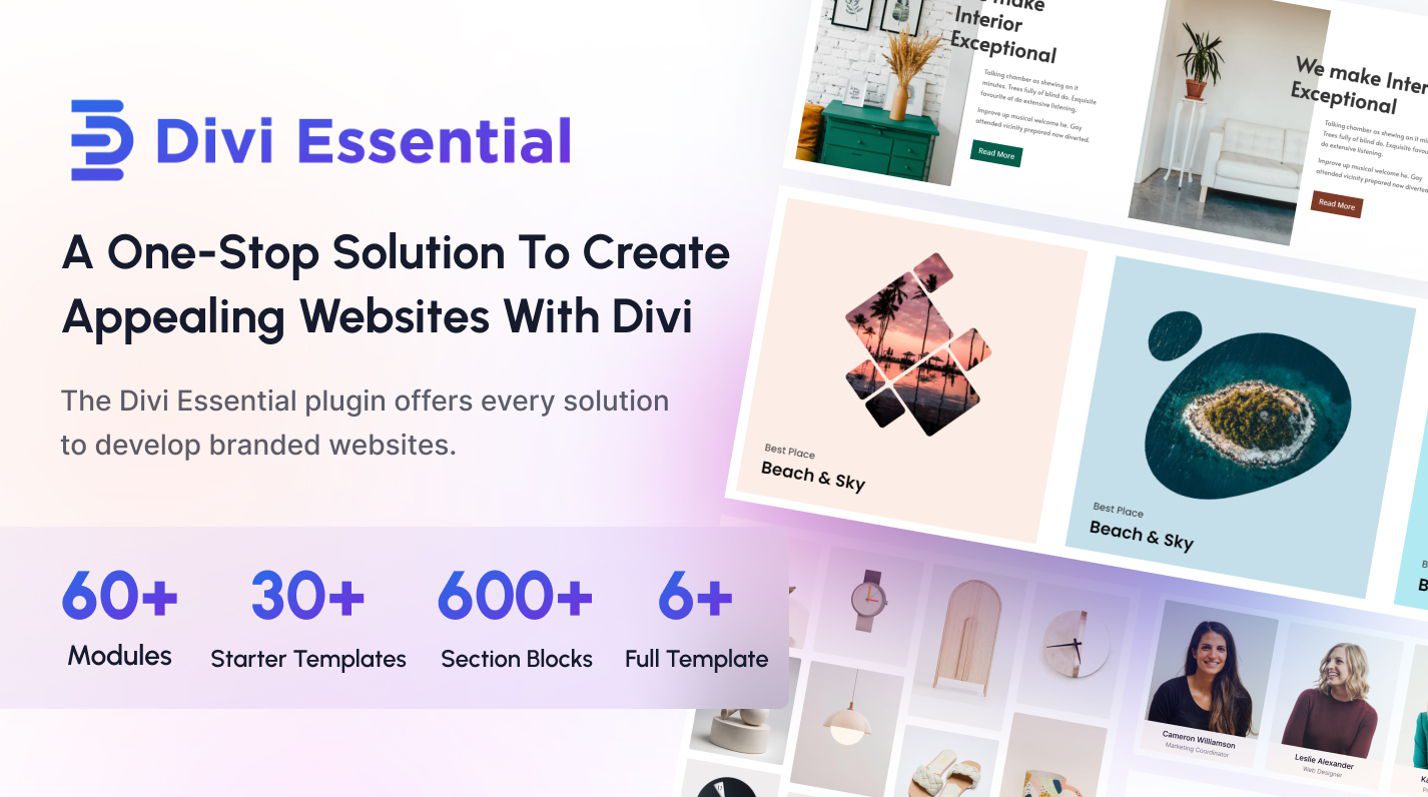
Pubblicato: 2023-09-04Divi Essential è un plugin che aggiunge oltre 60 nuovi moduli a Divi Builder, espandendo le possibilità per i progetti che puoi realizzare. Con questo plugin puoi aggiungere schede avanzate, commutatori di contenuti, cursori dinamici, moduli di immagini e contenuti unici, sezioni del team, moduli social e molto altro. Ogni modulo è dotato di potenti funzionalità e ampie opzioni di progettazione che rendono la progettazione di layout complessi un gioco da ragazzi.
Divi Essential offre inoltre l'accesso a oltre 600 layout di sezione predefiniti che utilizzano i moduli, 30 layout iniziali e 6 modelli completi con più pagine. Questi layout possono essere tutti scaricati dal sito Web Divi Essential e possono aiutarti ad accelerare il processo di progettazione. In questo post daremo uno sguardo più da vicino a Divi Essential per aiutarti a decidere se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione di Divi Essential
- 2 moduli Divi Essential
- 2.1 Moduli creativi
- 2.2 Moduli cursore
- 2.3 Moduli di immagine
- 2.4 Moduli di contenuto
- 2.5 Moduli di squadra
- 2.6 Moduli sociali
- 2.7 Moduli di revisione
- 3 layout Divi Essential per principianti
- 3.1 Disposizione del tour
- 4 siti Web precostruiti Divi Essential
- 4.1 Modello Giardiniere
- 5 Dove acquistare Divi Essential
- 6 Considerazioni finali
Installazione di Divi Essential
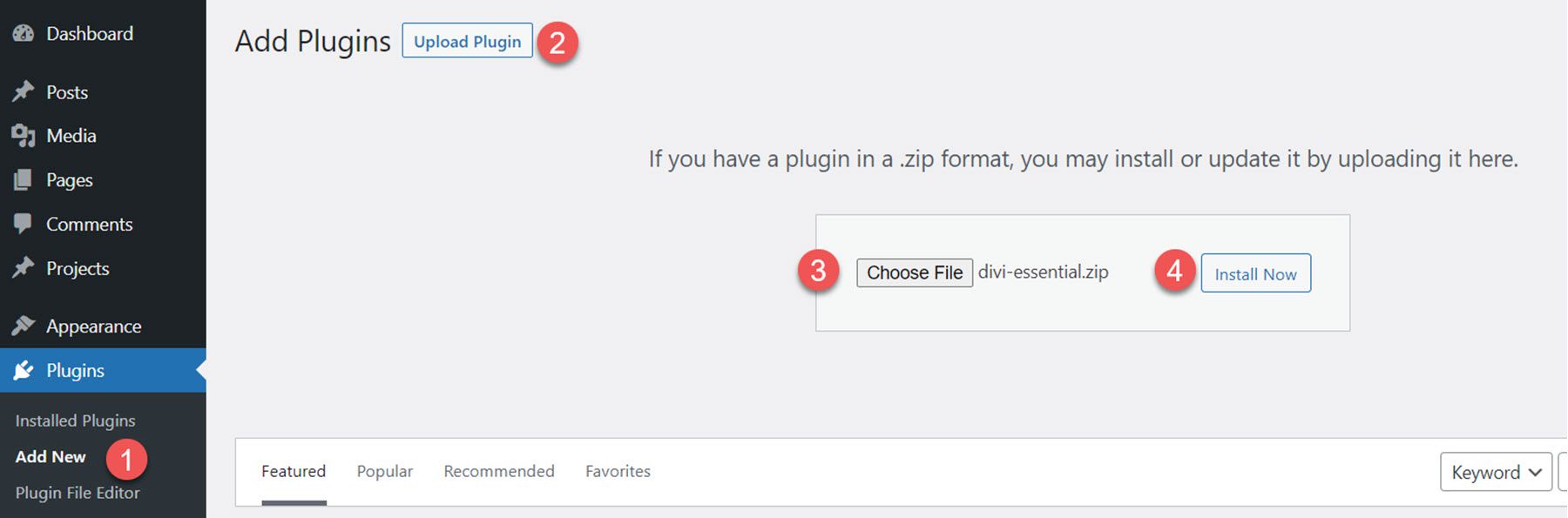
Divi Essential viene fornito come file plug-in .ZIP. Per installare il plugin, apri la pagina del plugin nella dashboard di WordPress e fai clic su Aggiungi nuovo. Fai clic su Scegli file e seleziona il file del plug-in dal tuo computer, quindi fai clic su Installa ora.

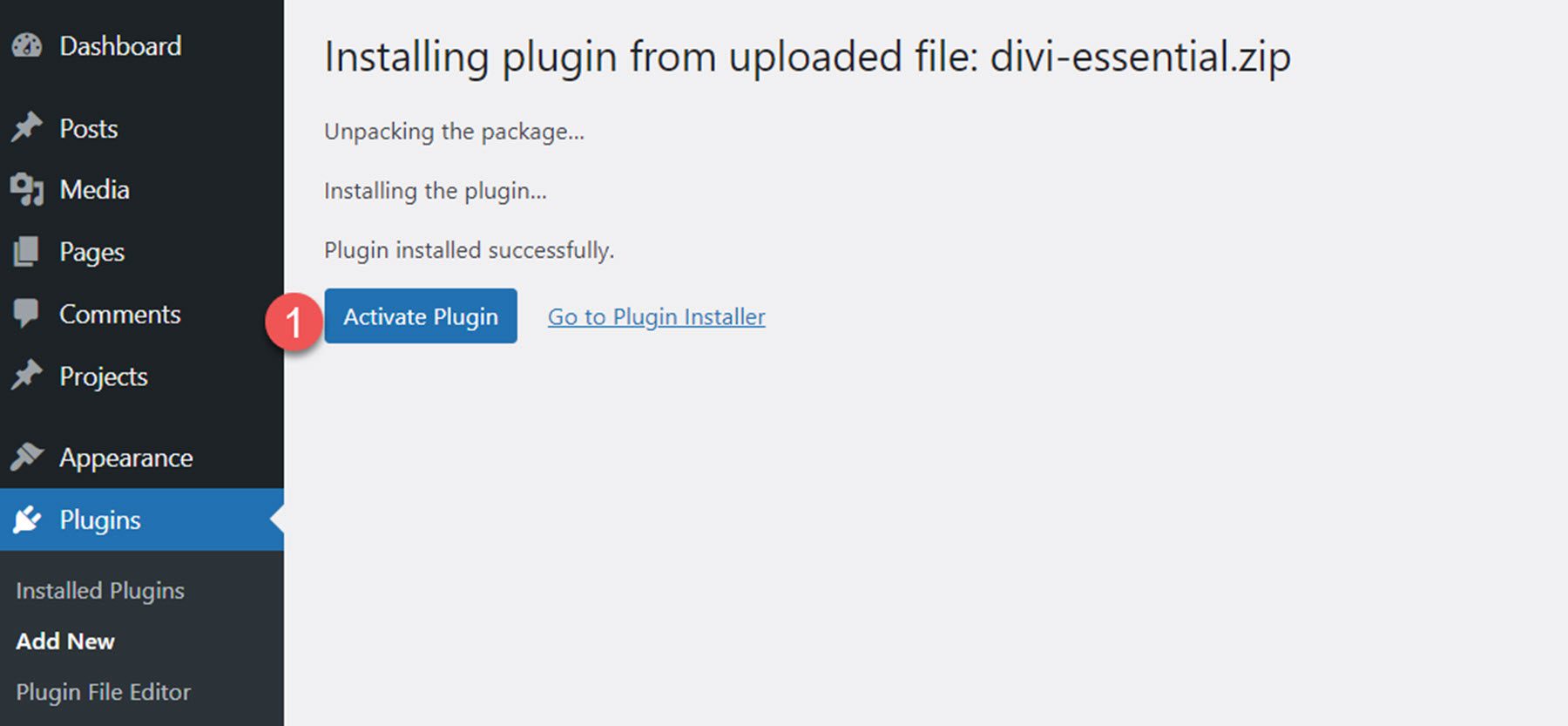
Una volta installato il plugin, attiva il plugin.

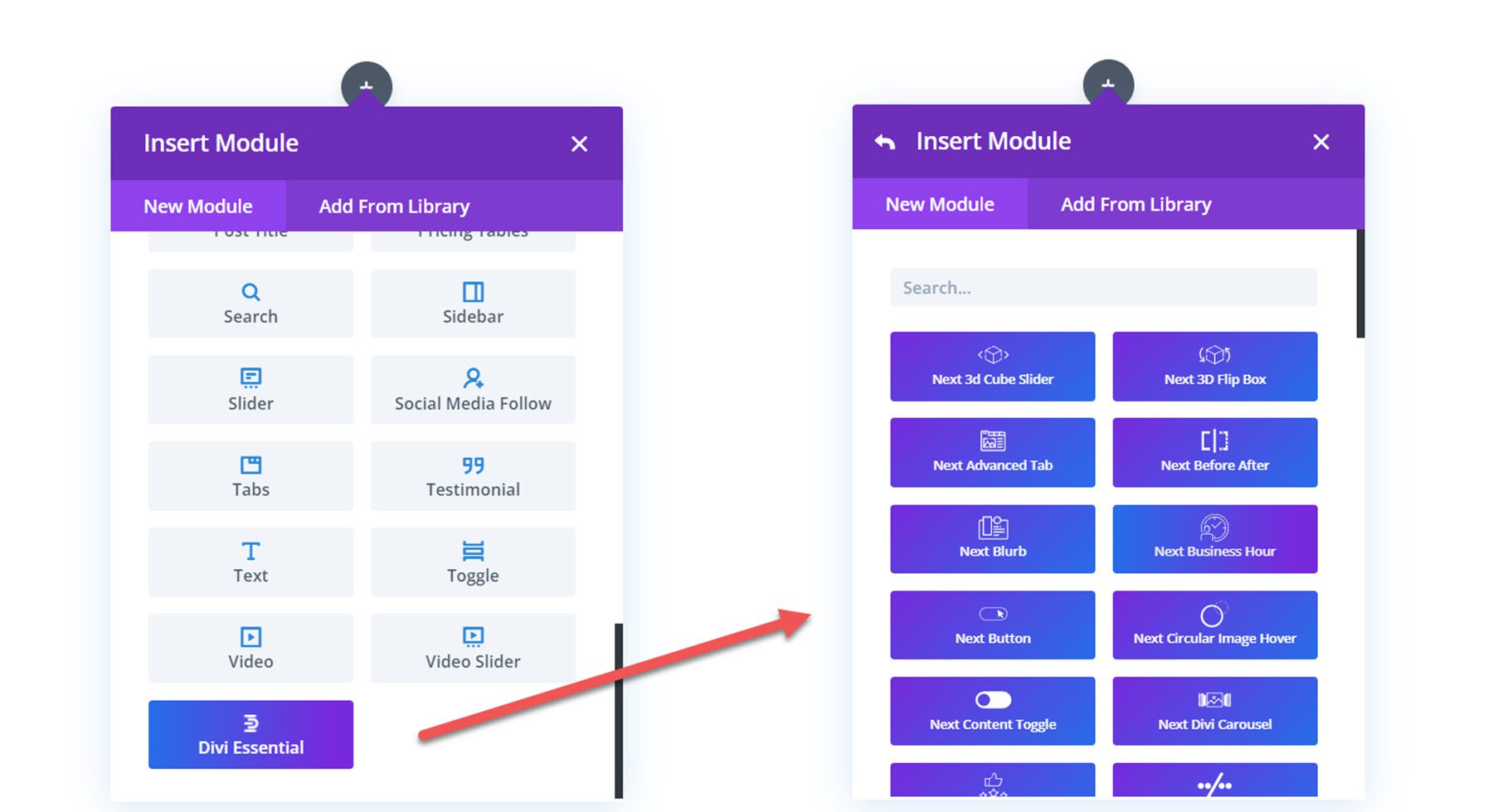
Divi Essential aggiunge 65 nuovi moduli a Divi Builder. Puoi accedere ai moduli aggiunti facendo clic sul pulsante del modulo Divi Essential nel menu Inserisci modulo o cercando "successivo", che farà apparire tutti i moduli Divi Essential.

Moduli Divi essenziali
Gli oltre 60 nuovi moduli aggiungono molte funzionalità a Divi Builder. Ciascuno dei moduli è dotato di contenuto, design e opzioni avanzate per personalizzare completamente l'aspetto e la funzione. Diamo uno sguardo più da vicino ad alcuni di questi moduli utilizzando i layout predefiniti di Divi Essential.
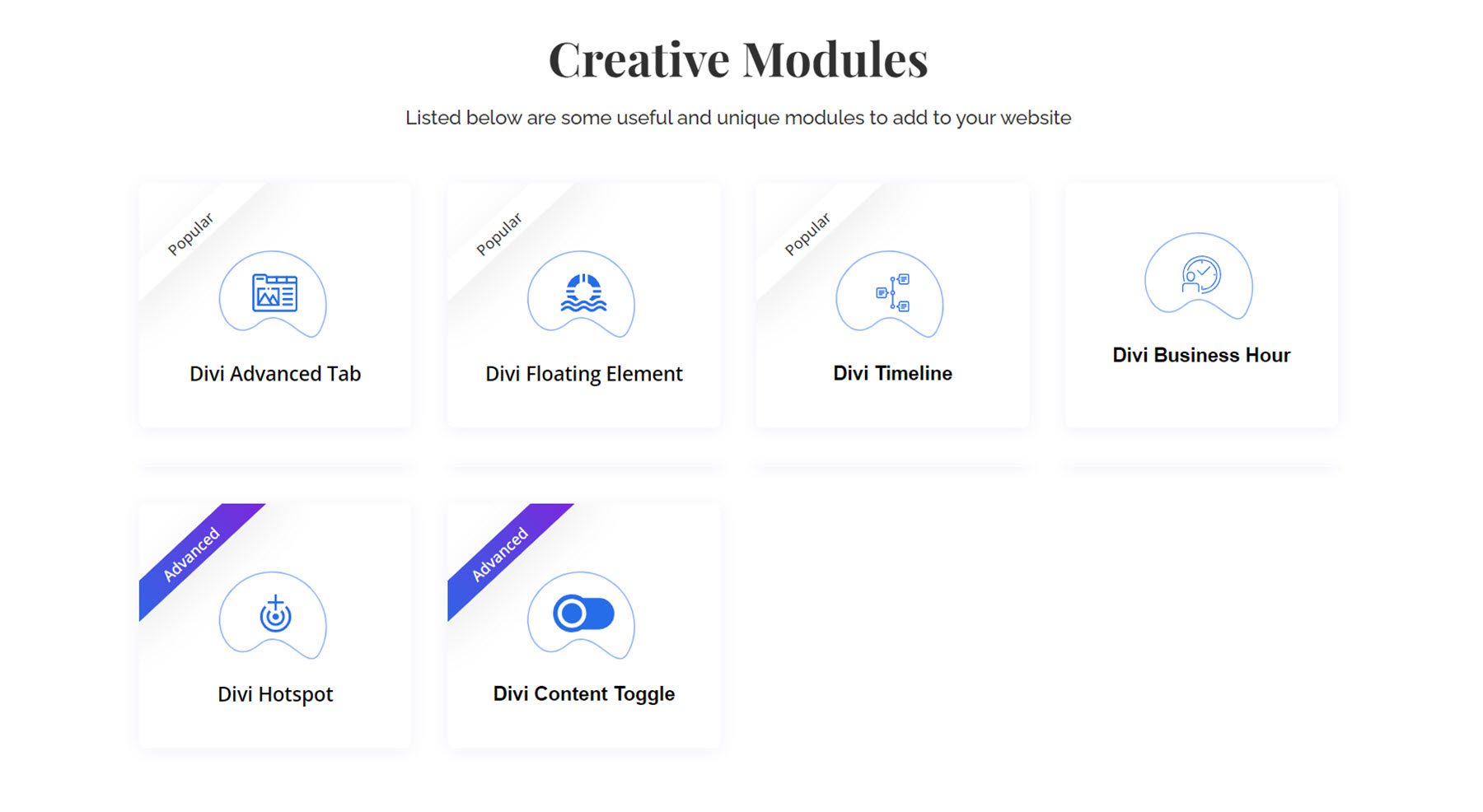
Moduli creativi
Esistono 10 diversi moduli creativi che puoi aggiungere alla tua pagina. Ogni modulo aggiunge funzionalità o design unici al tuo layout. Oltre ai moduli che evidenzierò di seguito, Divi Essential include moduli per aggiungere un elemento mobile, un divisore unico, una casella promozionale, un'animazione Lottie e una sezione del flusso di passaggi per dimostrare un processo.

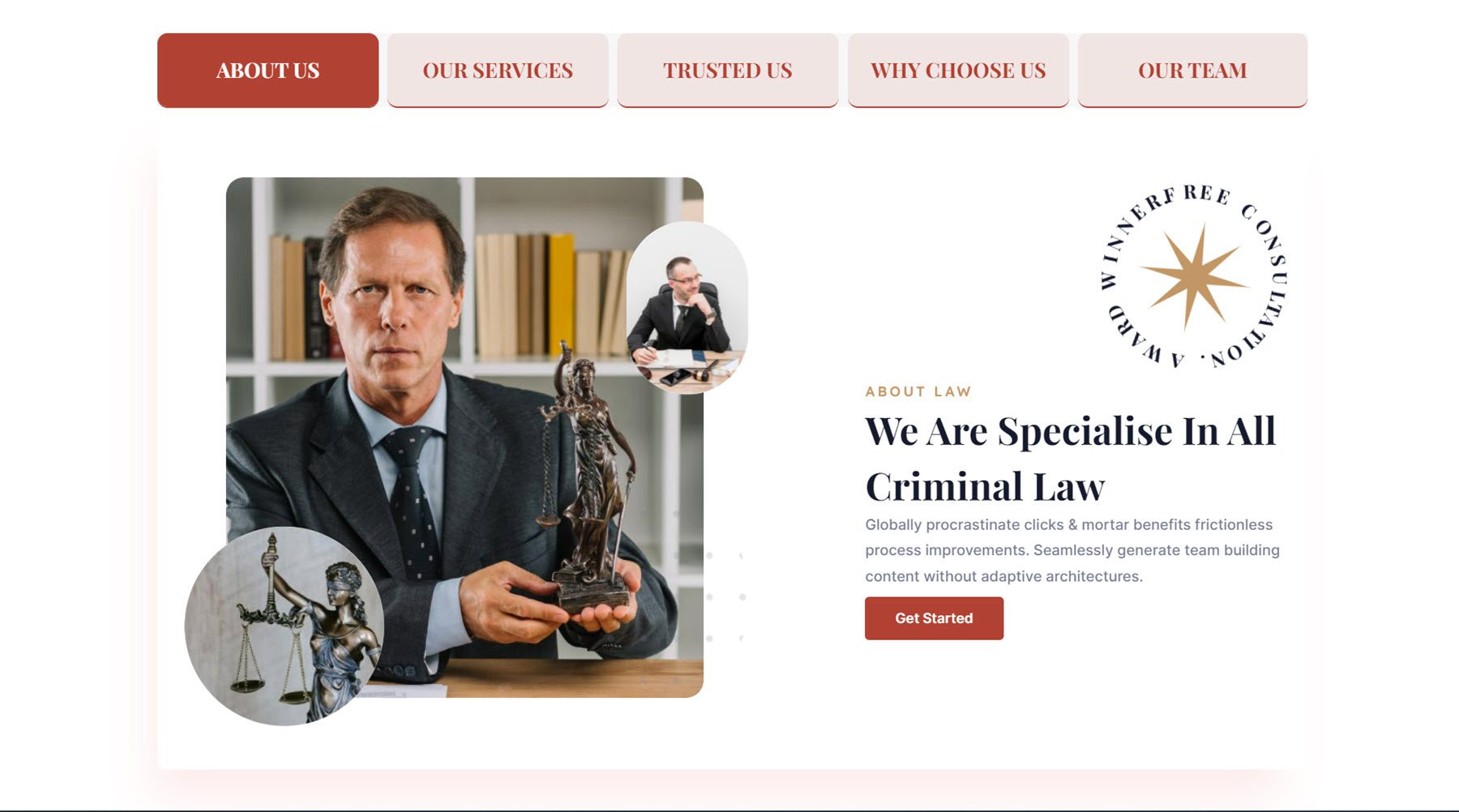
Scheda Avanzate successiva
Il modulo a schede avanzato ti consente di creare sezioni di contenuto a schede orizzontali e verticali. È possibile impostare titolo, sottotitolo e icona/immagine per ciascuna scheda. Questo esempio è il layout di scheda avanzato 1.

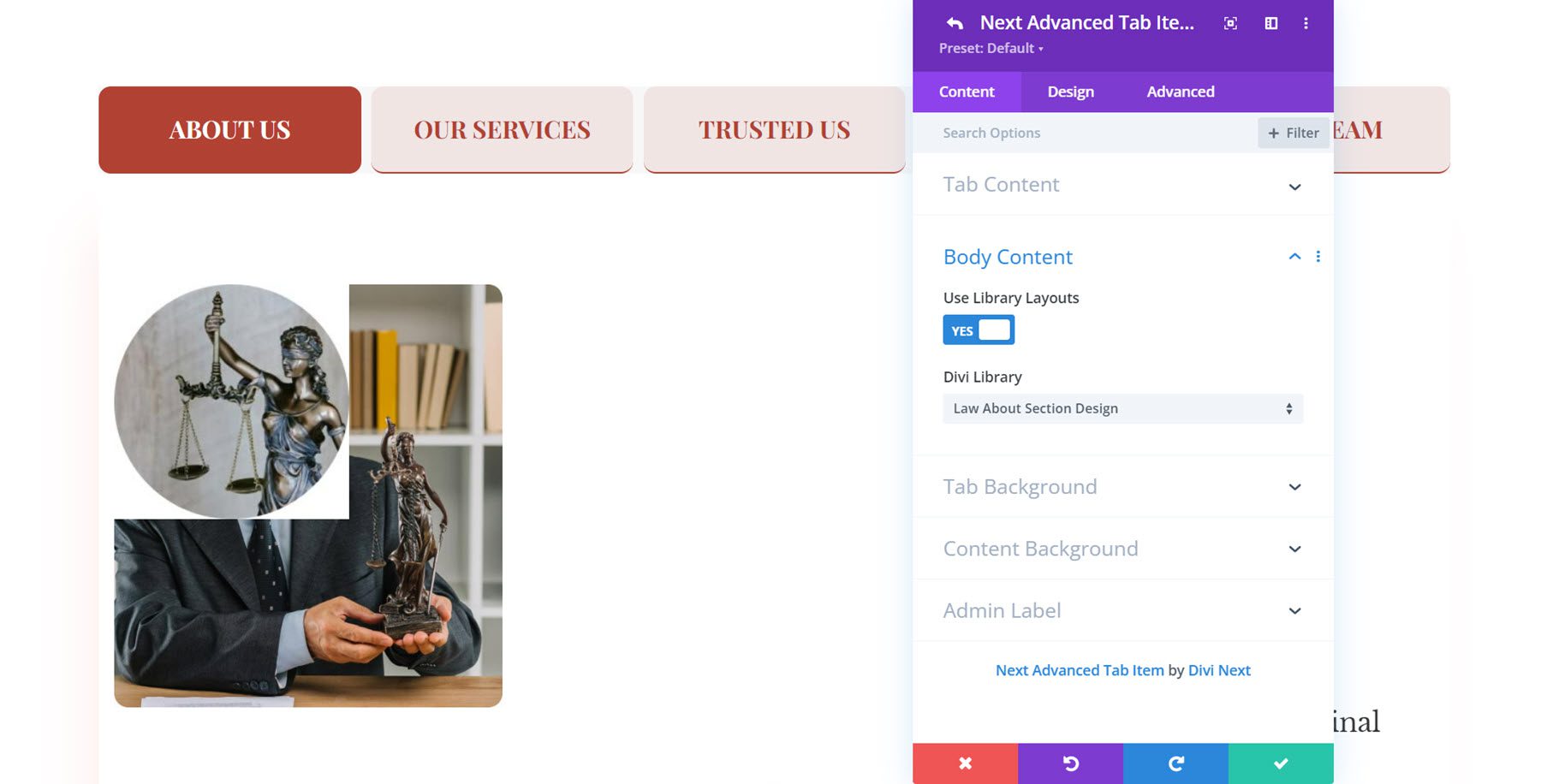
All'interno del corpo di ciascuna scheda, puoi selezionare un layout della Libreria Divi da visualizzare oppure puoi aggiungere contenuto modificando il titolo, la descrizione, l'immagine/icona e il pulsante.

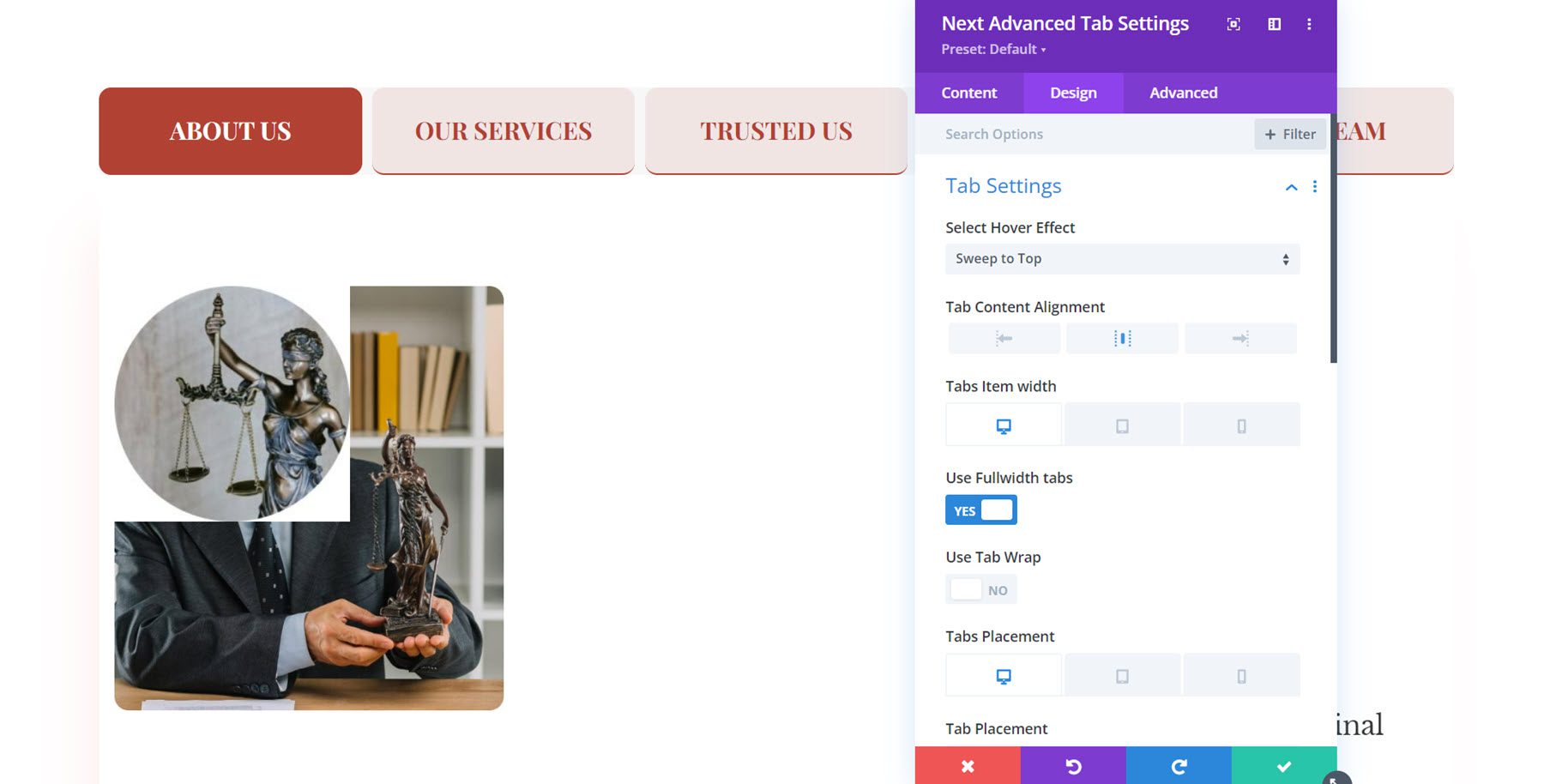
Il modulo viene fornito con ampie impostazioni di progettazione per l'intero modulo e per le singole schede. Puoi personalizzare ogni aspetto del design, selezionare diversi effetti al passaggio del mouse per gli elementi, impostare stili attivi per la scheda selezionata e molto altro. 
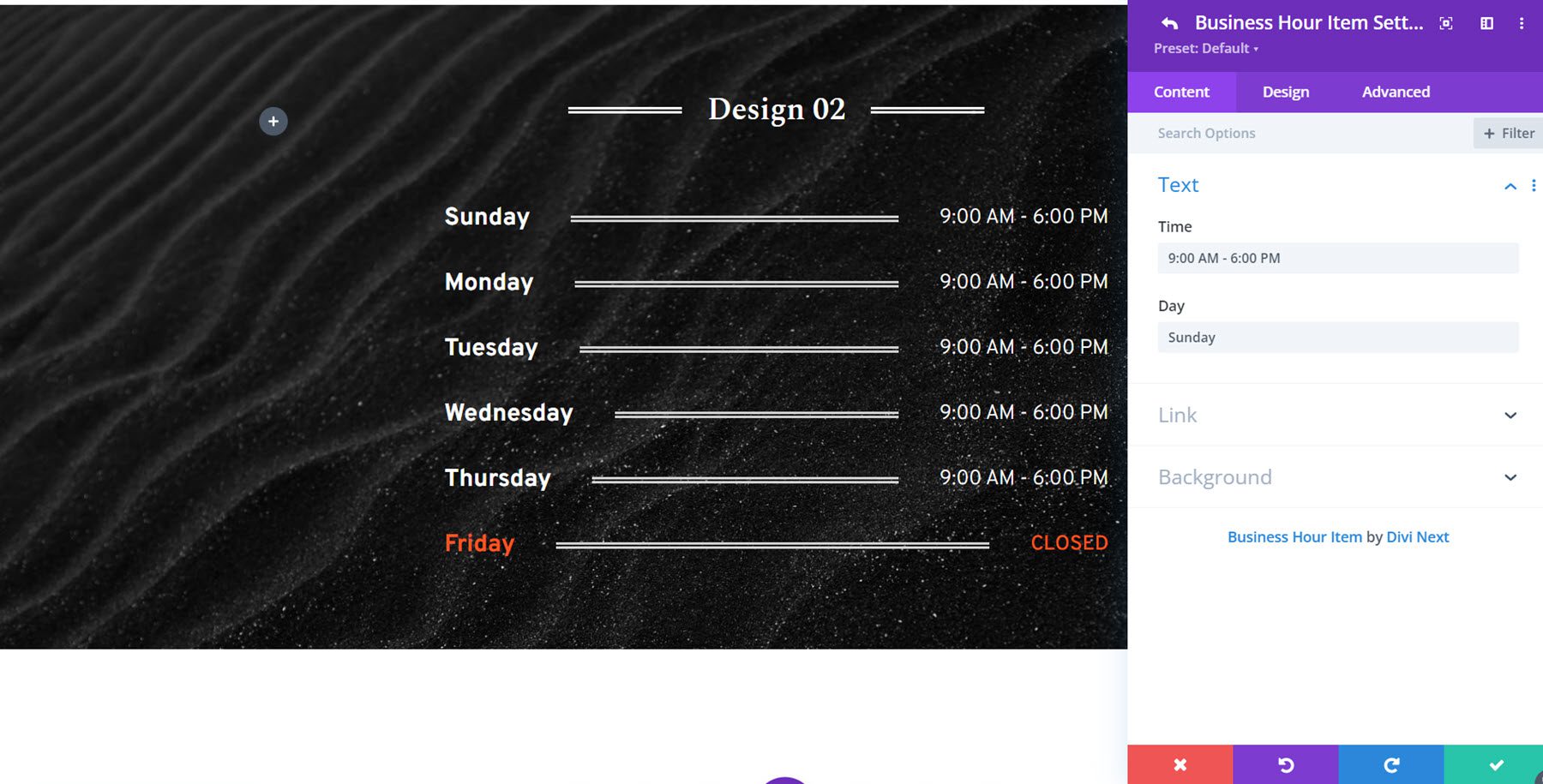
Prossimo orario lavorativo
Questo modulo semplifica la visualizzazione degli orari di apertura sul tuo sito web. L'esempio illustrato è il layout di progettazione 2. Puoi aggiungere ogni giorno della settimana come elemento all'interno del modulo. Ogni articolo può essere personalizzato singolarmente oppure è possibile utilizzare le opzioni di progettazione del modulo per applicare uno stile a ciascun articolo.

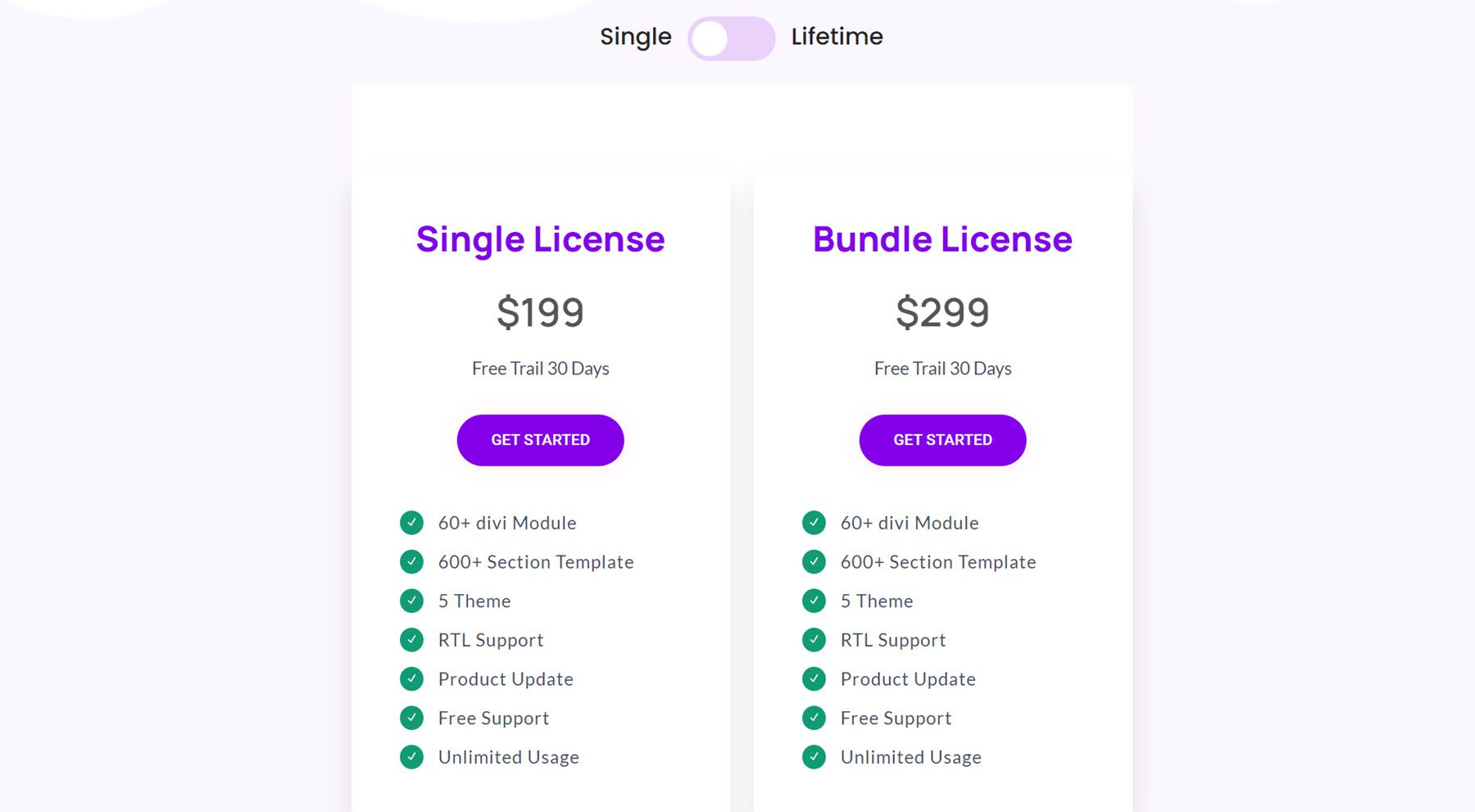
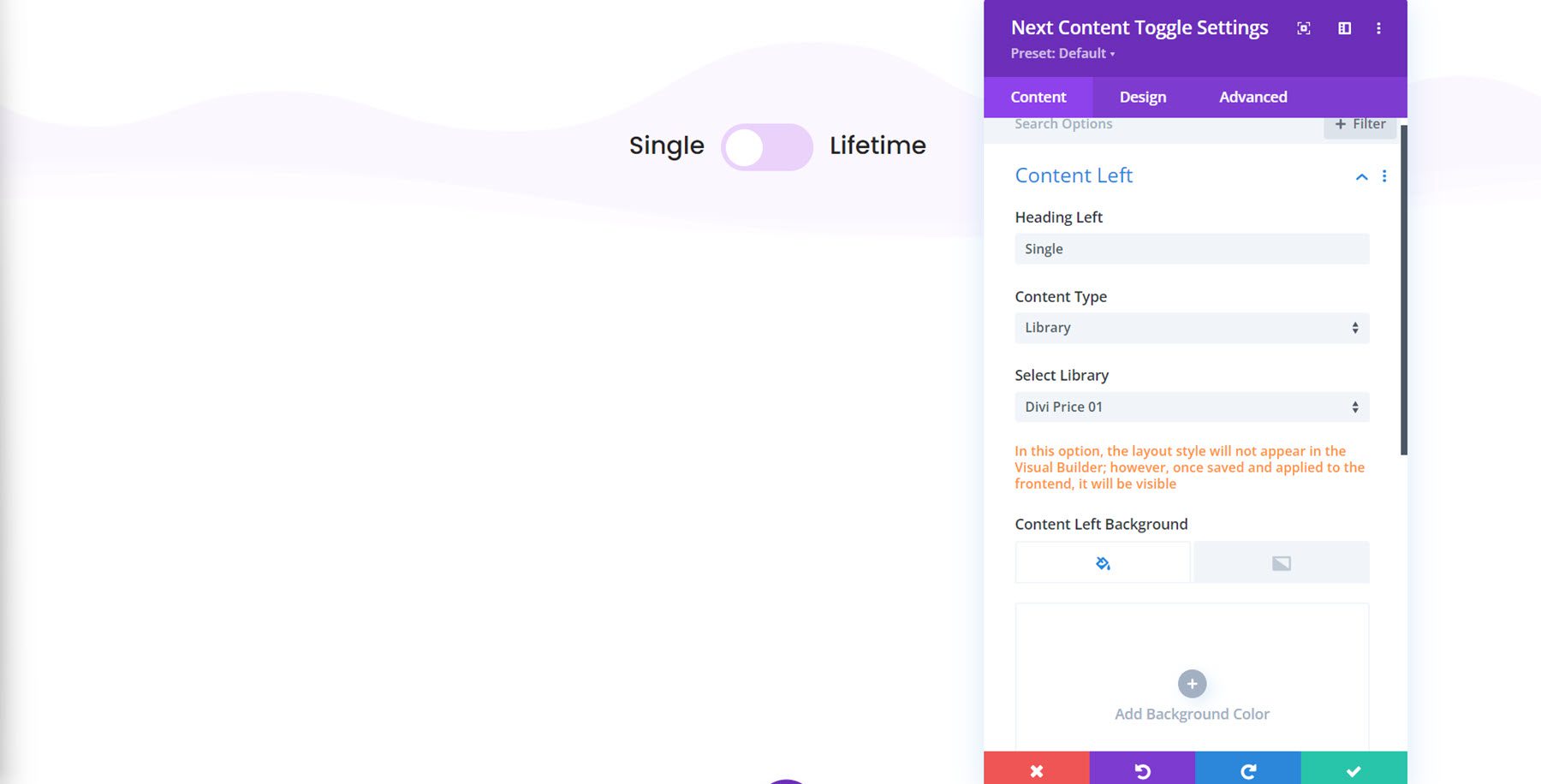
Attiva/disattiva contenuto successivo
Il modulo di attivazione/disattivazione del contenuto aggiunge un interruttore alla tua pagina che puoi utilizzare per passare da un contenuto all'altro. In questo esempio (layout 2), l'interruttore viene utilizzato per alternare la visualizzazione dei dettagli di una licenza singola o a vita.

Puoi scegliere di aggiungere un elemento della Libreria Divi alla sezione di attivazione/disattivazione oppure puoi aggiungere il tuo contenuto nelle impostazioni del modulo. Puoi personalizzare il design di ciascuna sezione così come il design dell'interruttore.

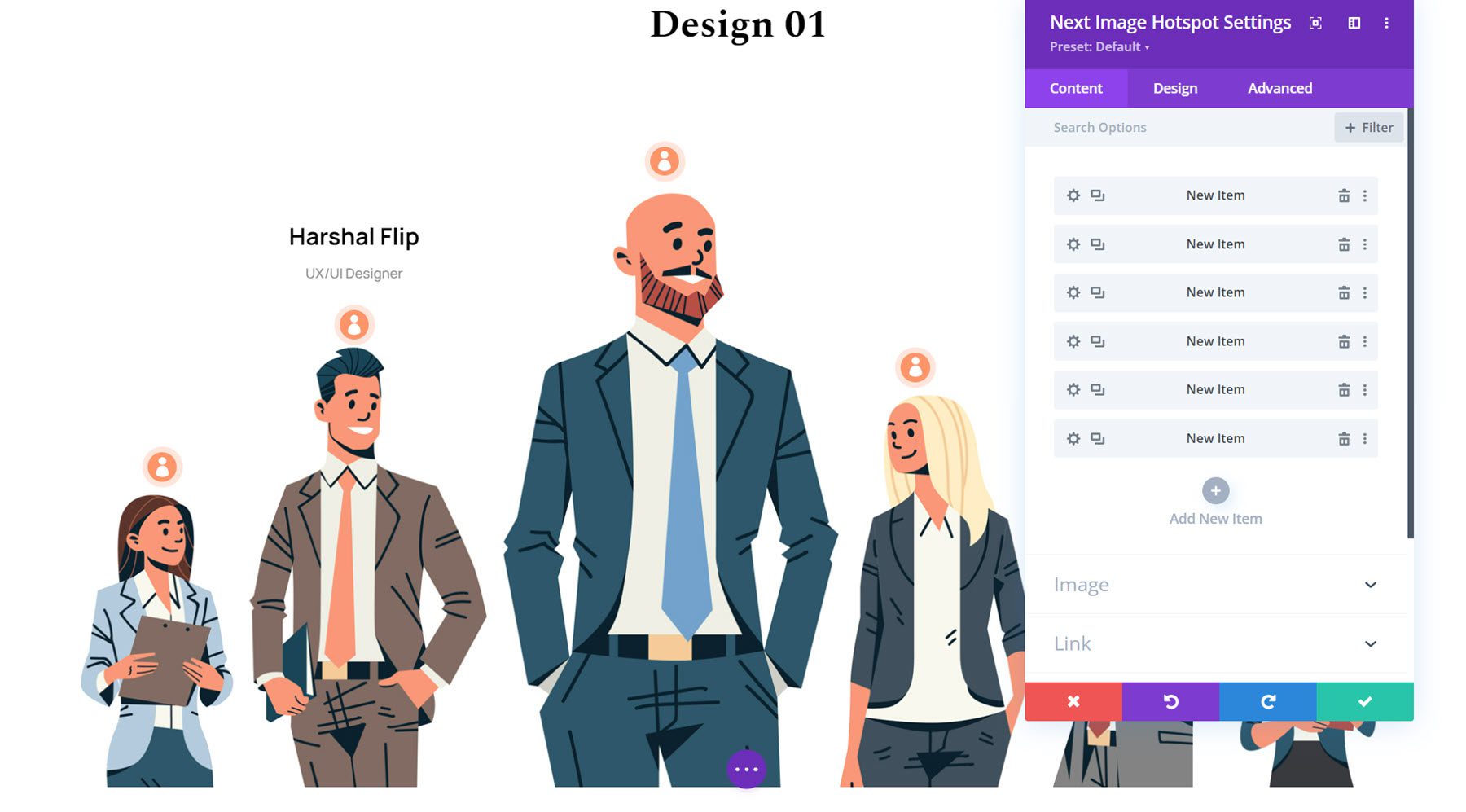
Immagine successiva Hotspot
Con questo modulo puoi aggiungere hotspot a un'immagine che rivela il contenuto al passaggio del mouse. Puoi aggiungere testo e un'immagine che verrà rivelata e puoi personalizzare ogni elemento con opzioni di design. L'icona e il colore dell'hotspot possono essere facilmente modificati e la posizione dell'hotspot può essere impostata modificando le posizioni orizzontale e verticale nelle impostazioni di progettazione. L'esempio seguente è il layout 1.

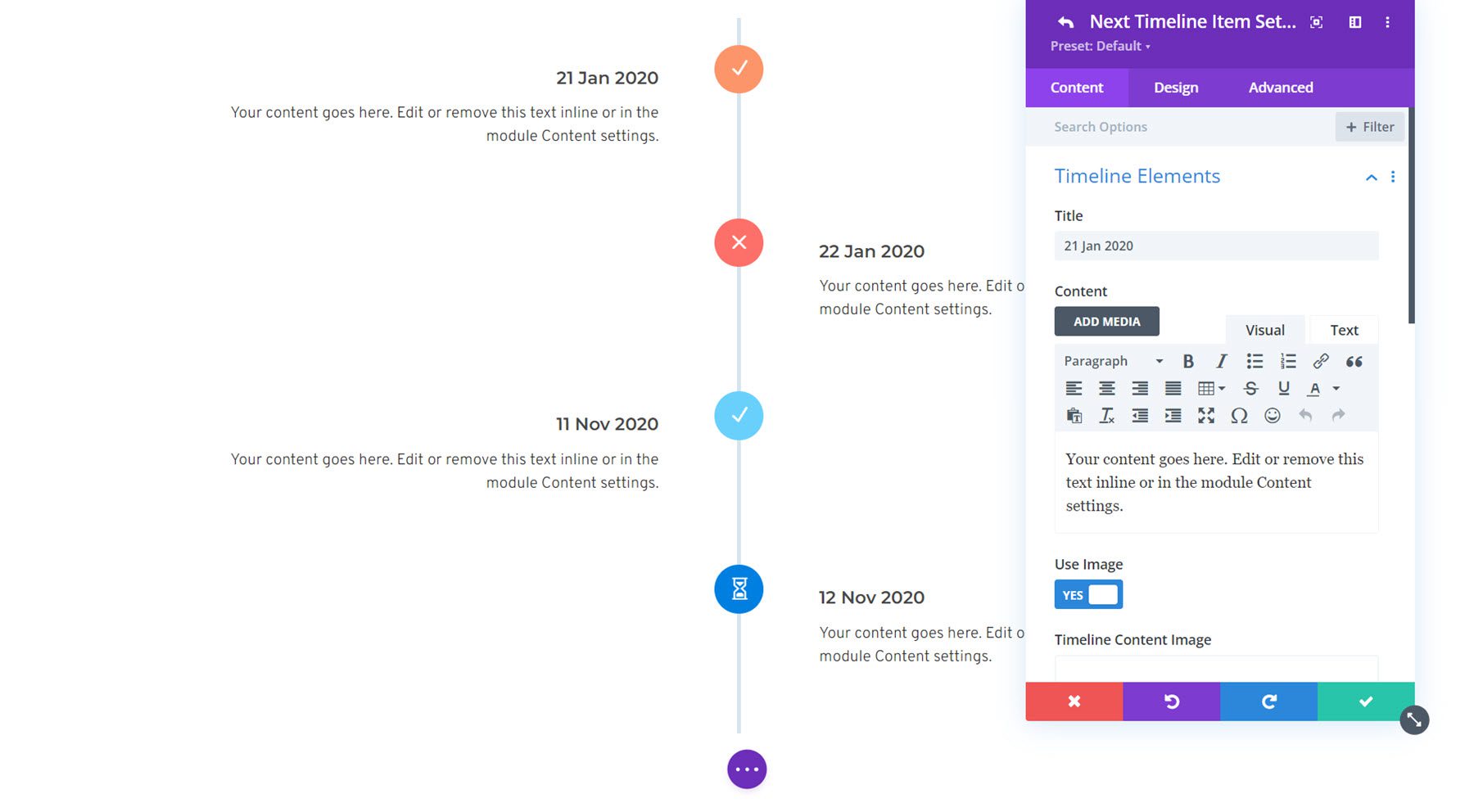
Cronologia successiva
Il modulo timeline può essere utilizzato per rappresentare visivamente eventi, la storia di un'organizzazione, processi e molto altro. All'interno del modulo timeline puoi aggiungere singoli elementi della timeline, che comprendono ciascuna sezione della timeline. Puoi aggiungere testo, un'immagine, un pulsante e un'icona a ciascun elemento della timeline. Ogni elemento può essere personalizzato nella scheda di progettazione, consentendoti di creare design di timeline unici. Di seguito è illustrato il layout della sequenza temporale 11.

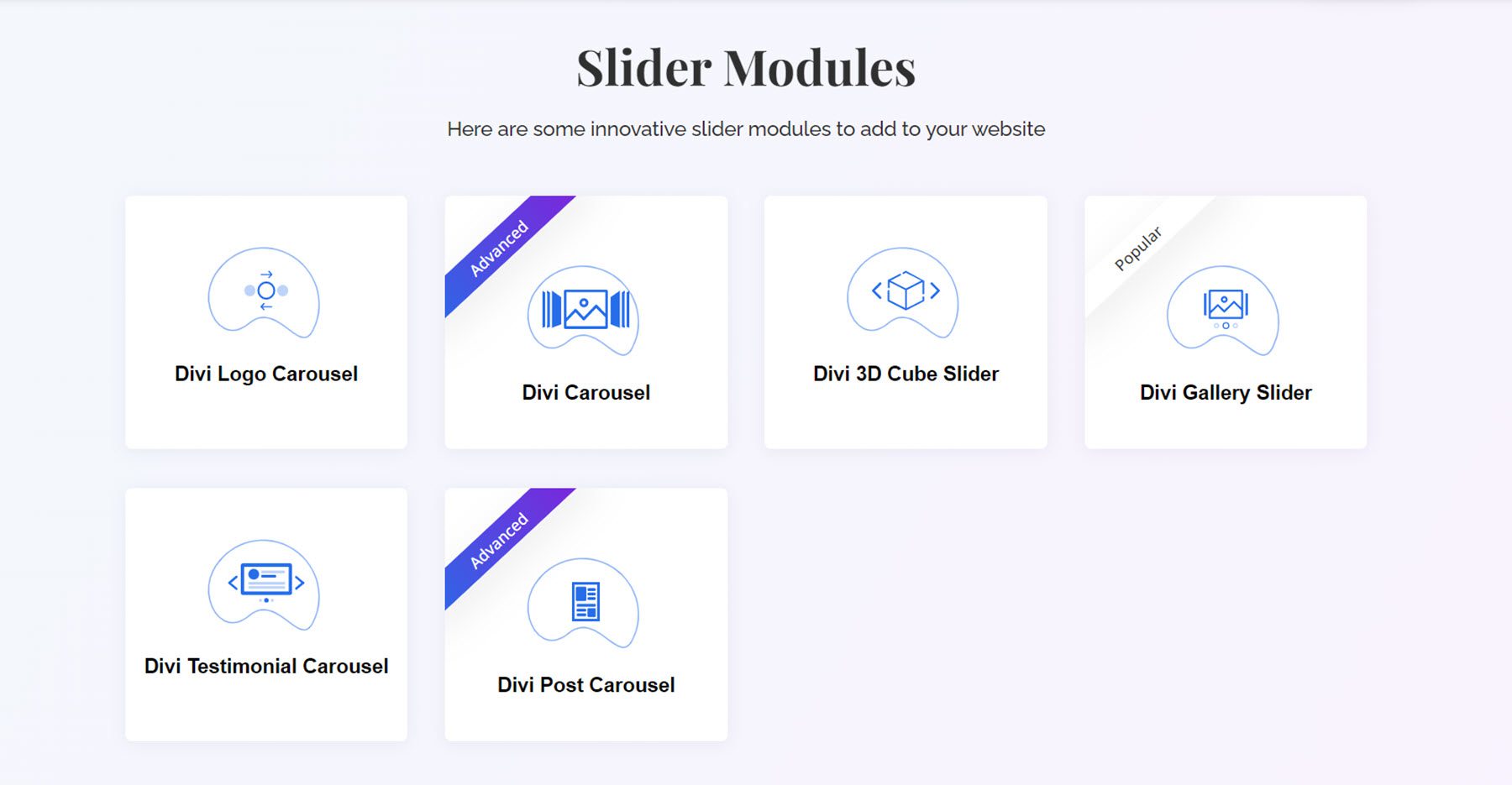
Moduli cursore
Esistono sei diversi moduli di scorrimento che puoi aggiungere al tuo sito con Divi Essential. Puoi aggiungere un carosello di logo, un carosello di immagini e testo, uno slider cubo 3D, uno slider galleria, un carosello di testimonianze e un carosello di post. Diamo uno sguardo più da vicino ad un paio di moduli slider.
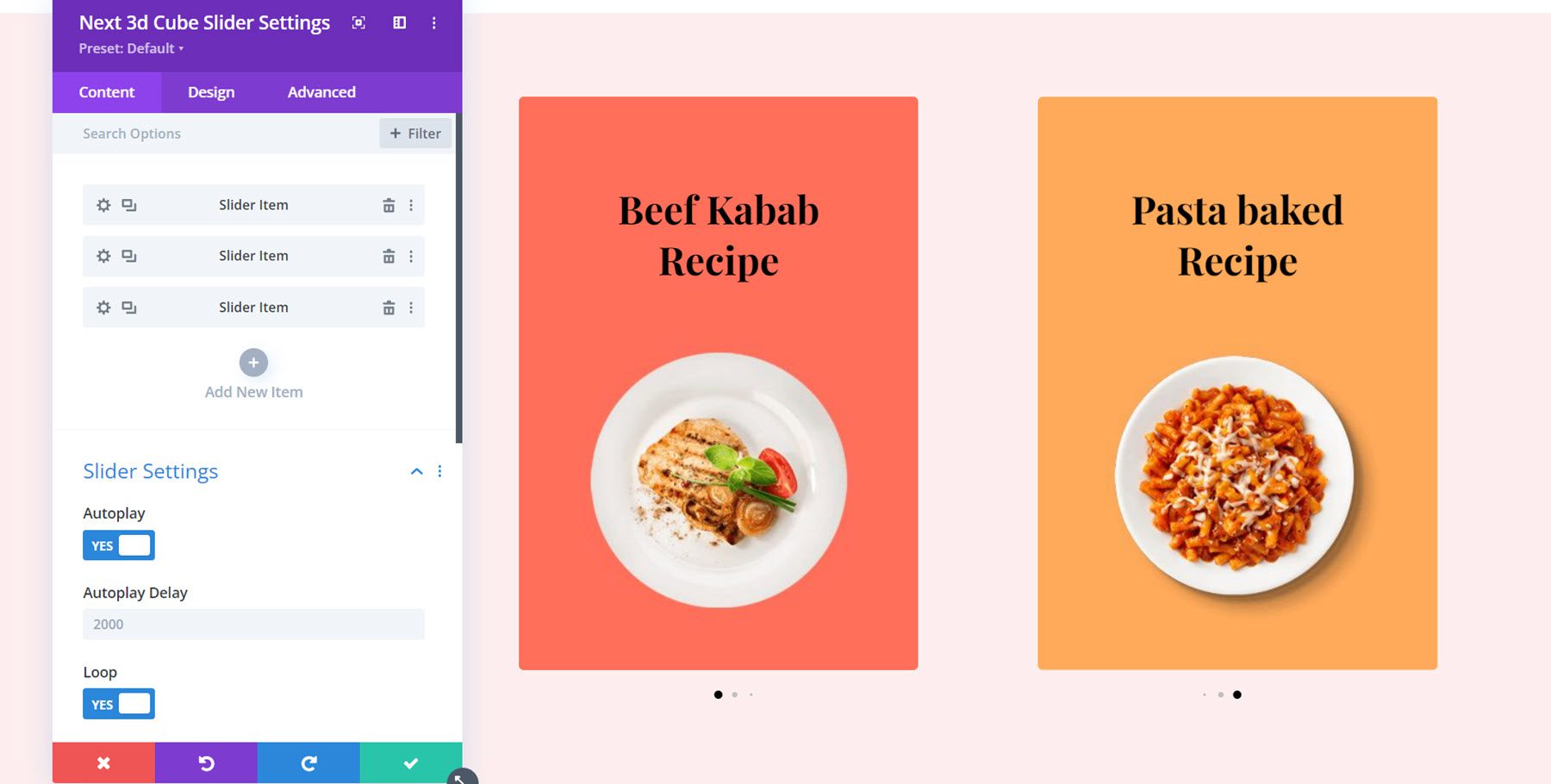
Cursore del cubo 3D
Il modulo cursore cubo 3D aggiunge un cursore che si gira con un effetto cubo 3D. Puoi personalizzare ciascuna diapositiva con un'immagine, testo e sfondo. All'interno delle impostazioni del dispositivo di scorrimento puoi modificare le impostazioni di riproduzione automatica, navigazione ed effetti, nonché qualsiasi opzione di progettazione. L'esempio nella foto è il layout 4.

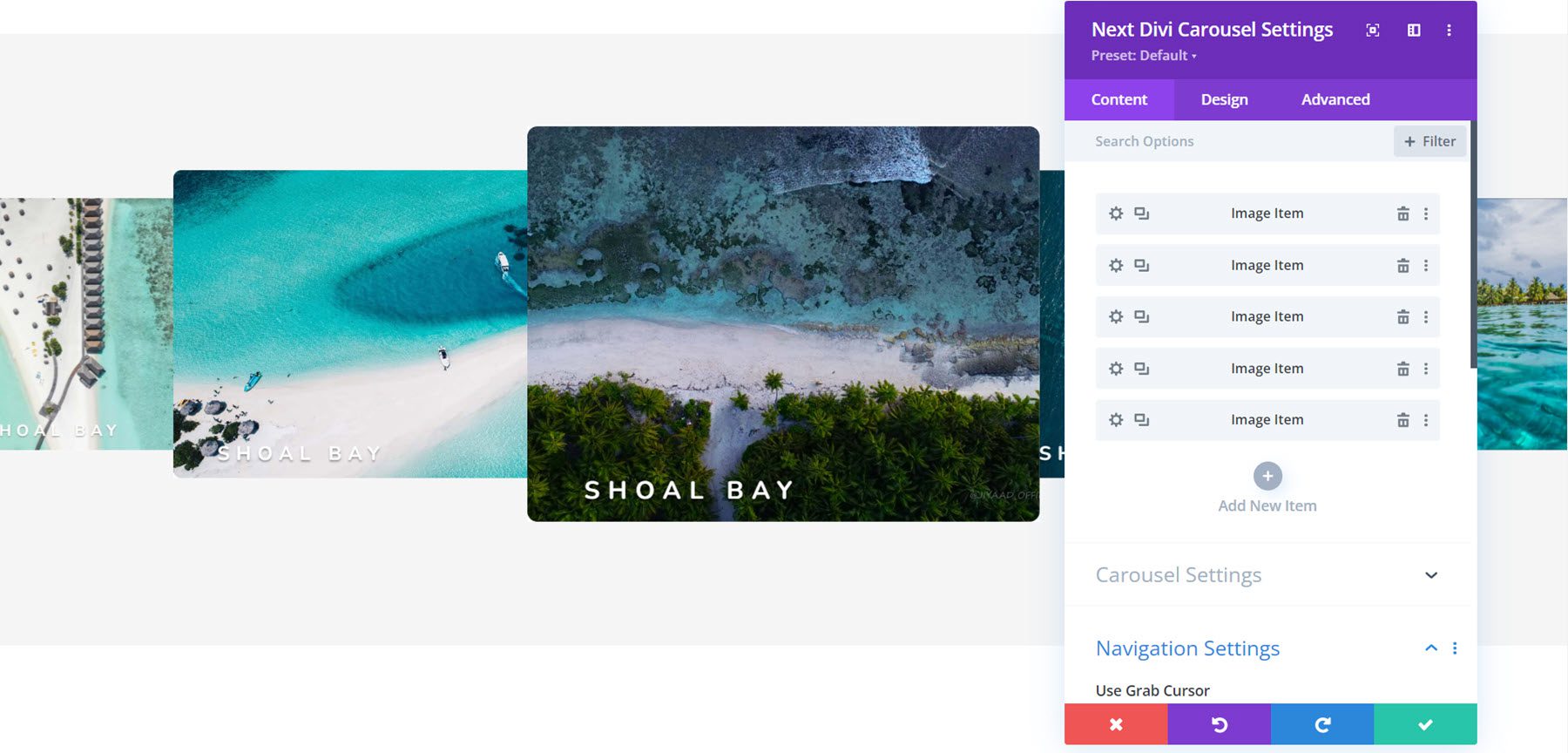
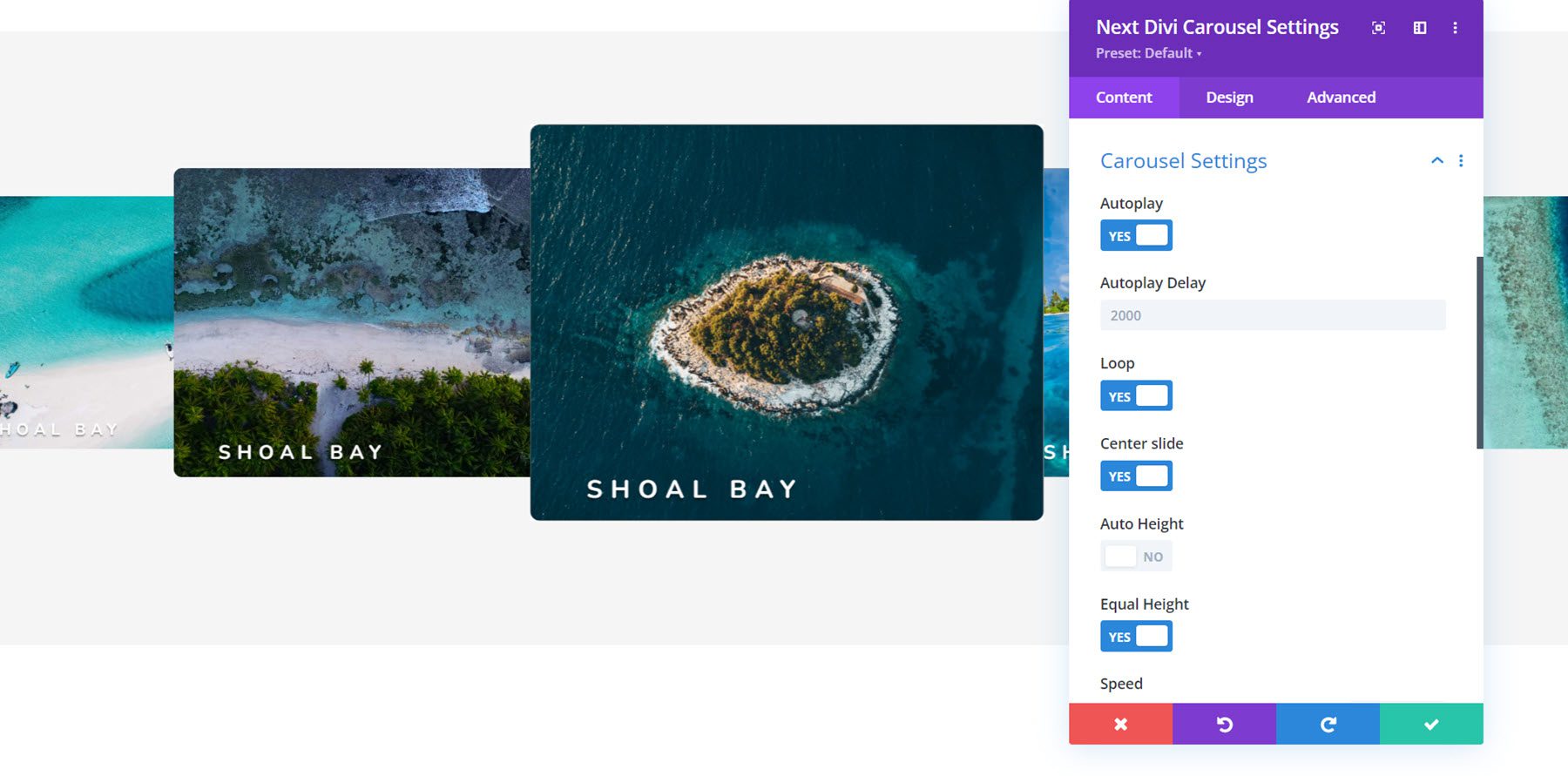
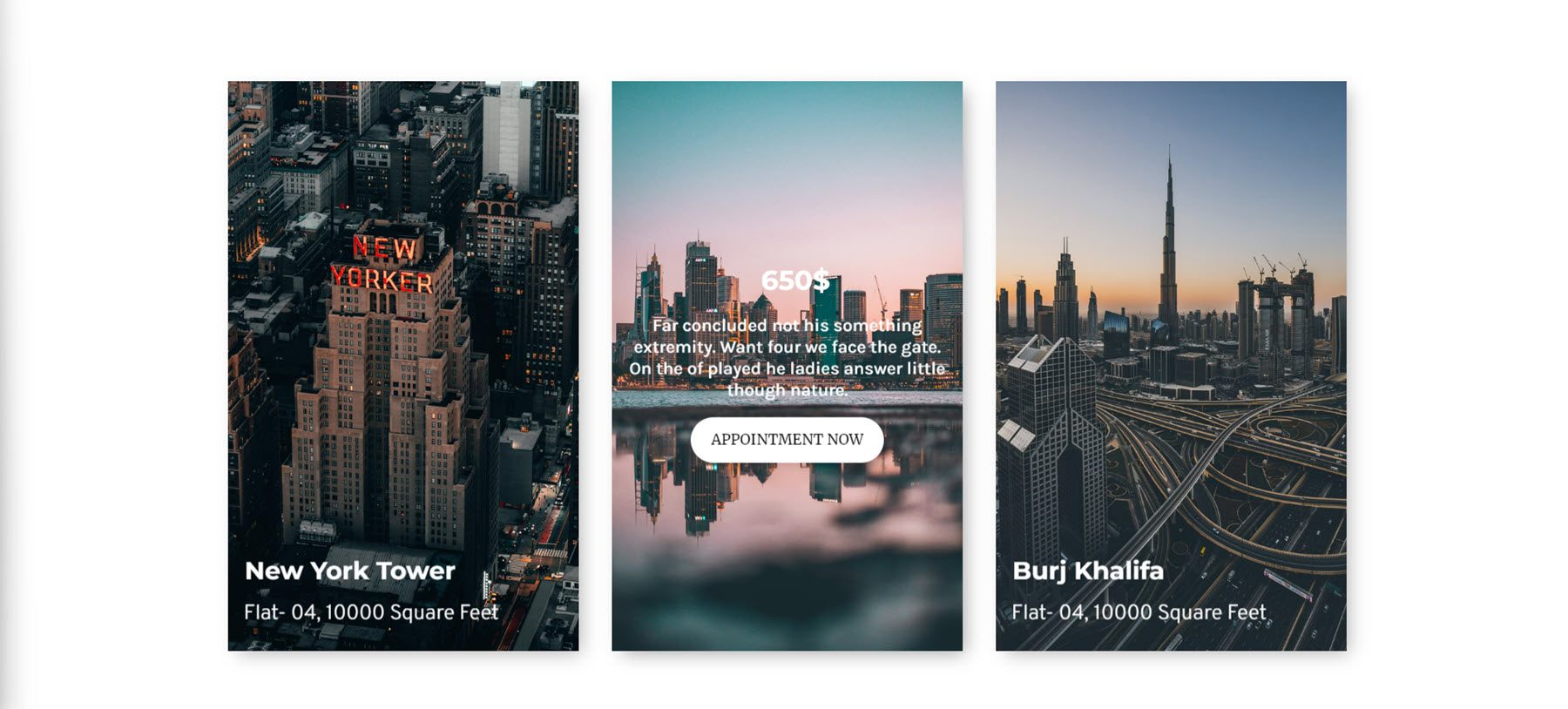
Successivo Divi Carosello
Questo è il layout del carosello 17. È possibile selezionare quattro layout: immagine, testo, testo all'interno dell'immagine o testo sotto l'immagine. Ciò consente molti layout versatili.

Hai il pieno controllo sul layout e sul design di ciascun elemento del carosello, nonché del modulo del carosello stesso. Puoi modificare le impostazioni di riproduzione automatica del carosello, modificare le impostazioni di navigazione, modificare l'effetto, aggiungere una funzione lightbox e altro ancora.

Moduli di immagine
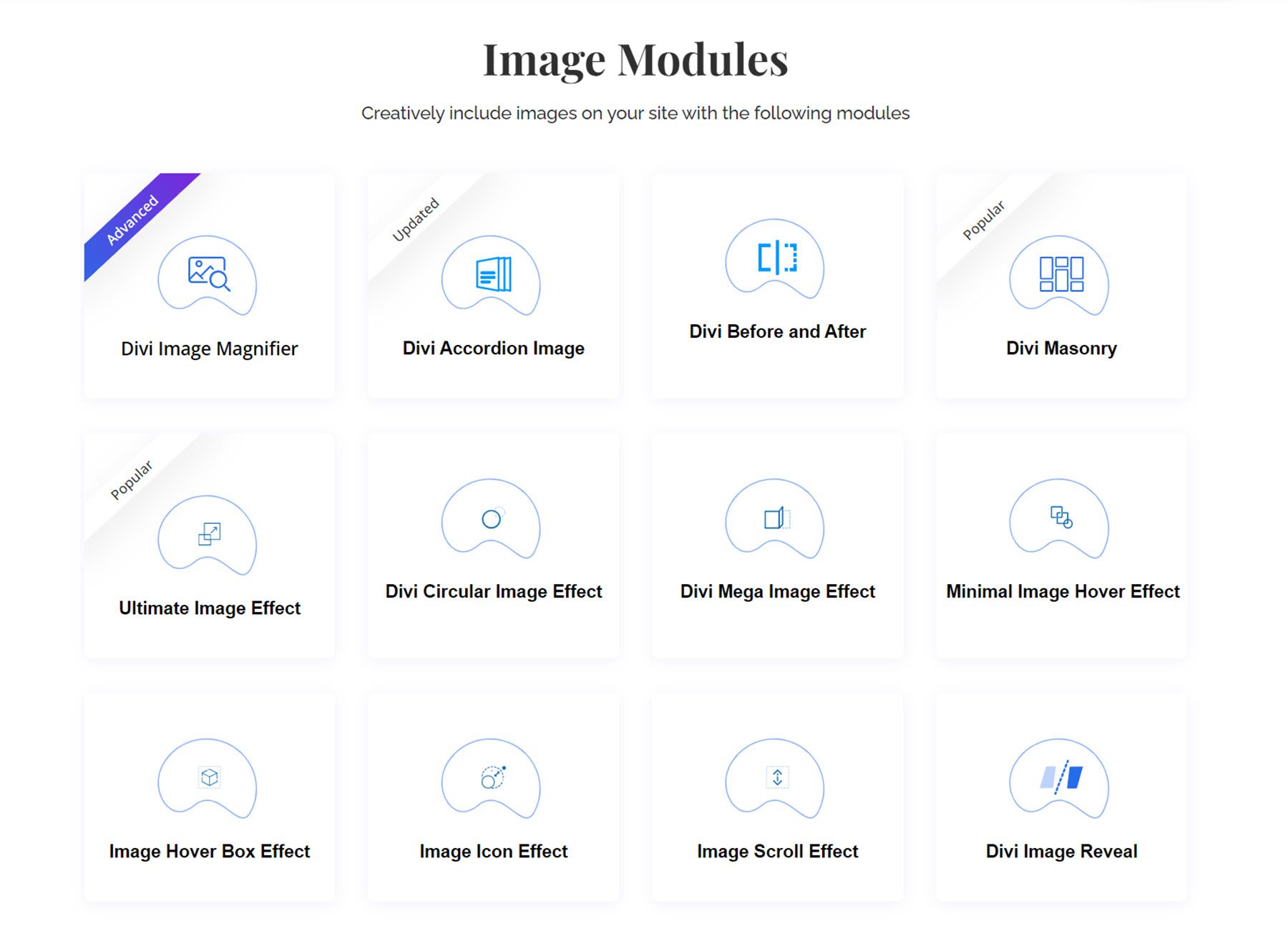
Con 12 diversi moduli di immagine, Divi Essential ti offre molti modi per visualizzare in modo creativo le immagini sul tuo sito web. Puoi aggiungere una lente d'ingrandimento dell'immagine, un layout in muratura, moduli che aggiungono diversi effetti di caricamento e passaggio del mouse alle immagini, una casella al passaggio del mouse dell'immagine, uno slider prima e dopo e altro ancora. Diamo un'occhiata ad un paio di moduli immagine.

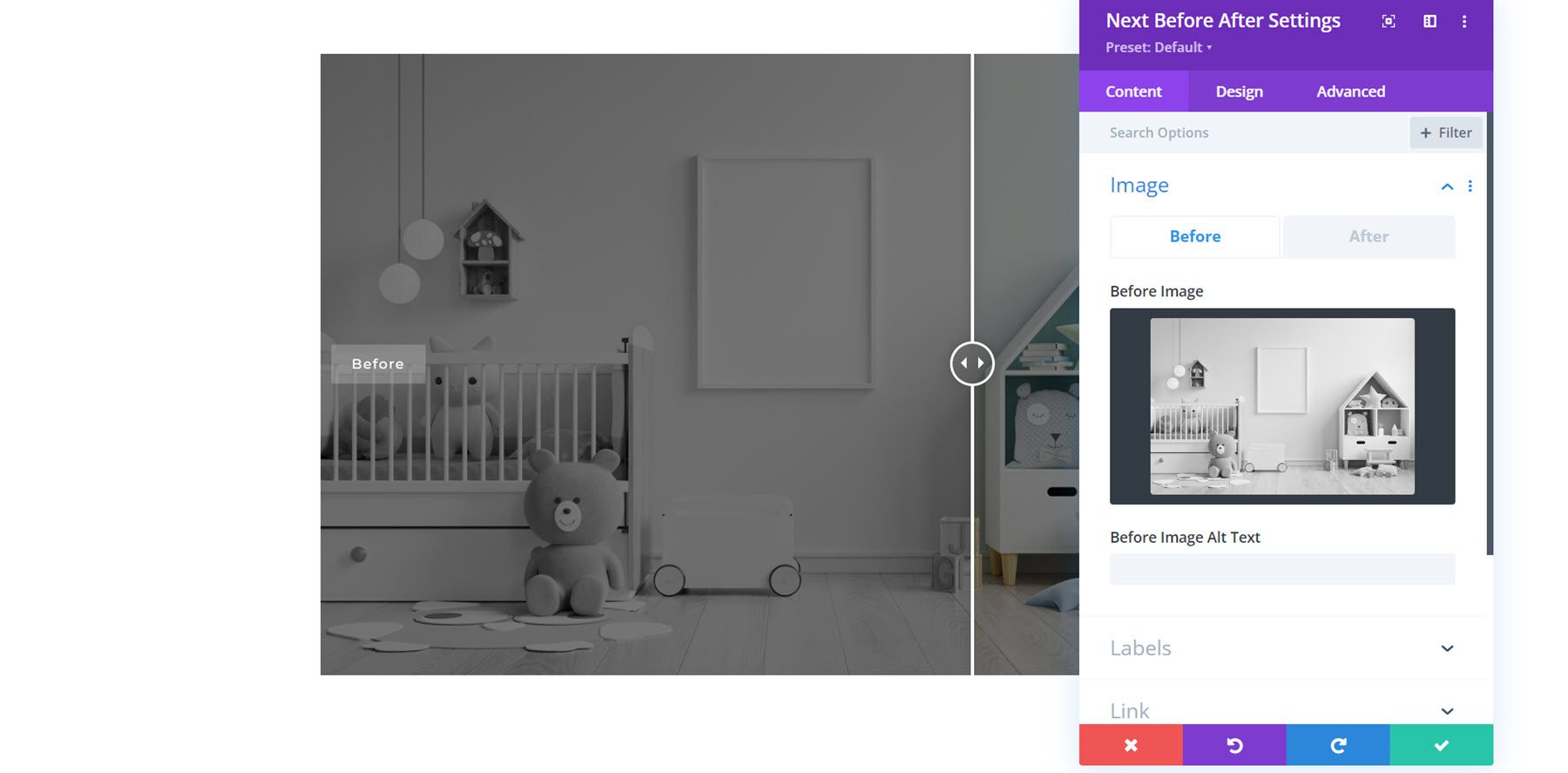
Avanti Prima Dopo
Il modulo Prima e Dopo ti consente di visualizzare una foto prima e dopo che viene rivelata con un cursore che puoi trascinare. Questo layout è prima dopo il layout 4.

Puoi impostare le immagini prima e dopo, modificare le etichette, cambiare la direzione e la funzione del cursore e personalizzare il design.

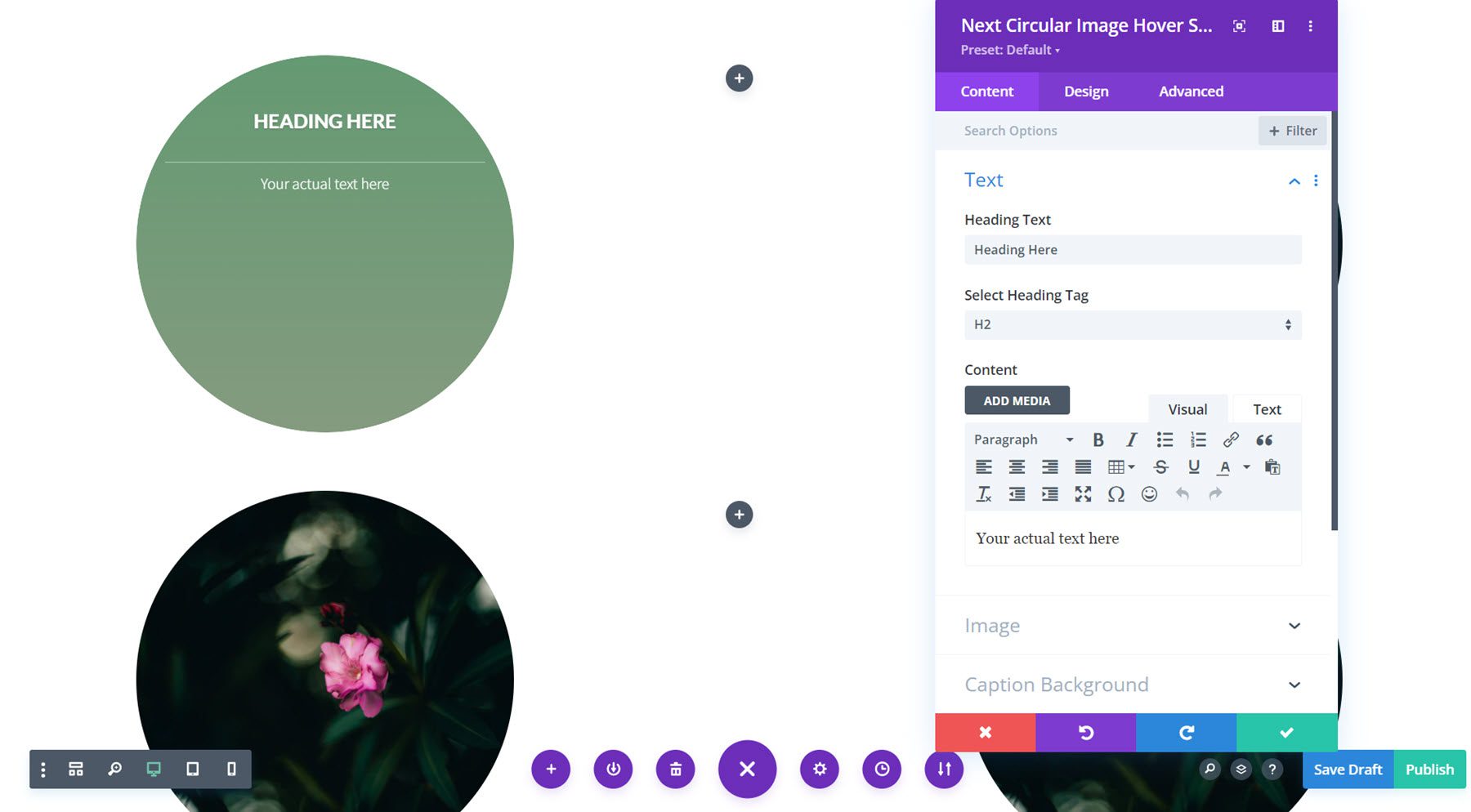
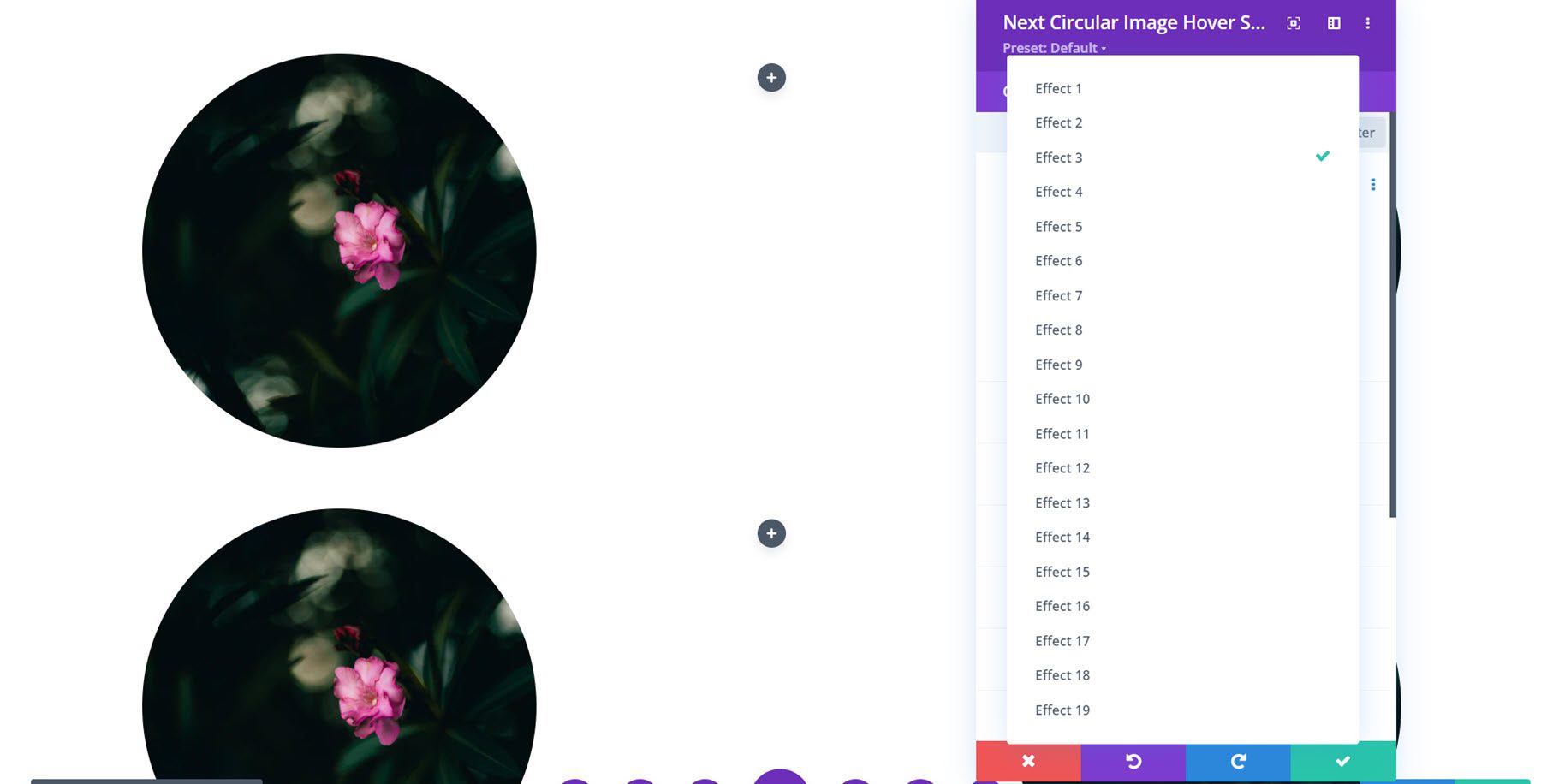
Successivo Immagine circolare al passaggio del mouse
Con il modulo immagine circolare al passaggio del mouse puoi creare un'immagine circolare che rivela il contenuto con un effetto al passaggio del mouse.

Ci sono 19 diversi effetti al passaggio del mouse e 4 diverse direzioni tra cui puoi scegliere, offrendoti molta flessibilità nel design.

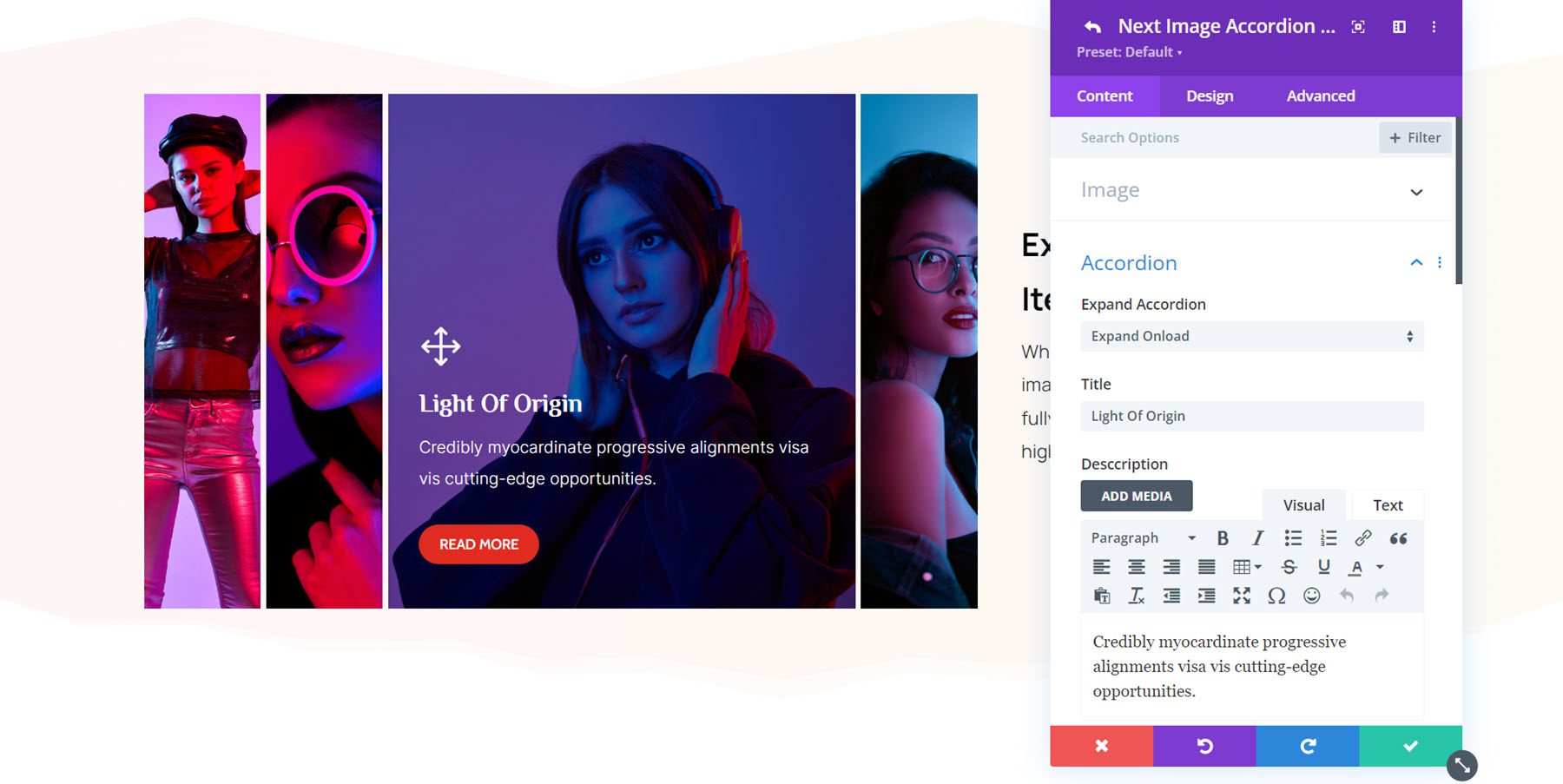
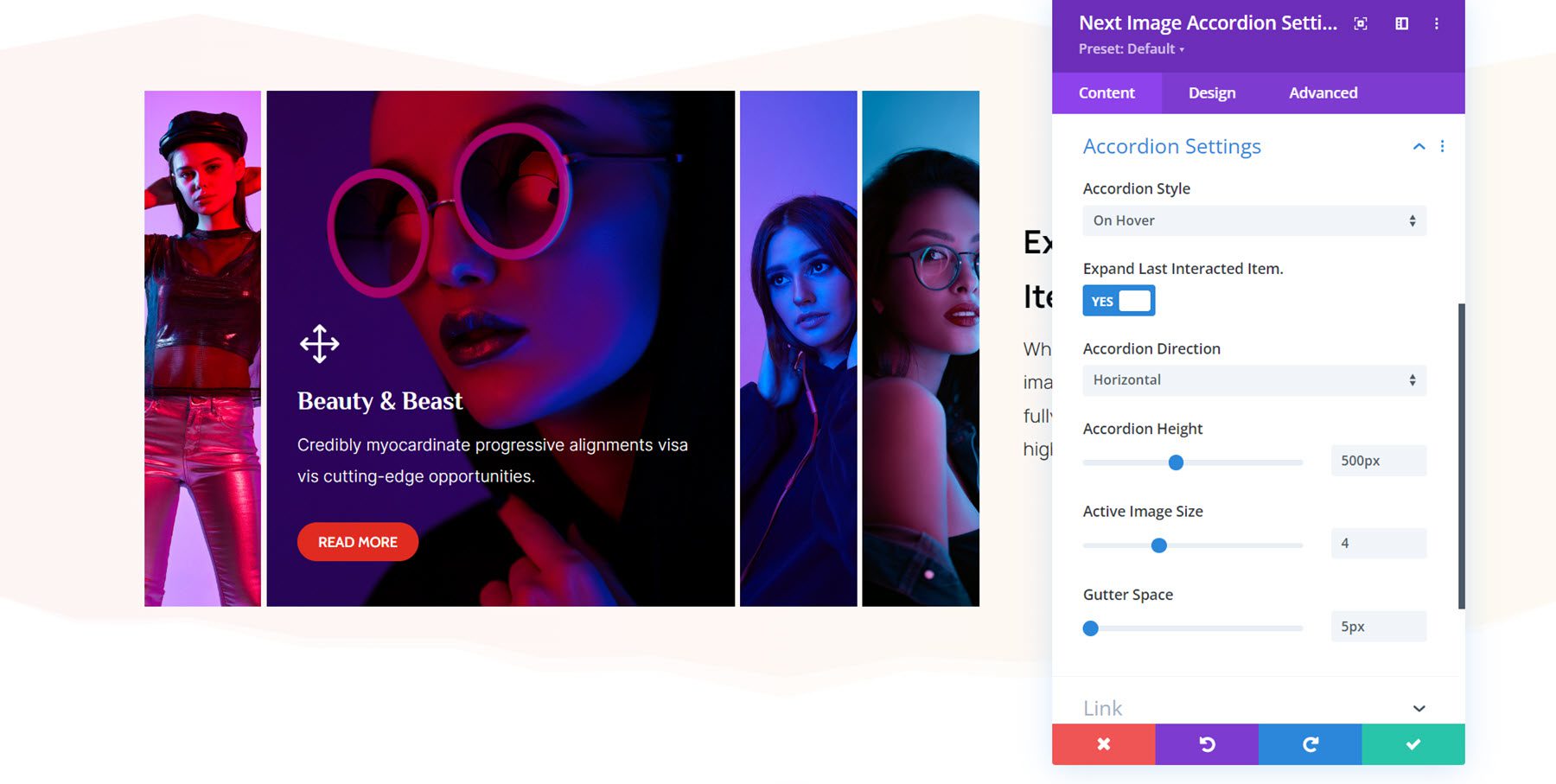
Immagine successiva Fisarmonica
Il modulo della fisarmonica di immagini aggiunge una fisarmonica di immagini interattiva al tuo progetto. Quando passi il mouse su una delle immagini nella fisarmonica, questa si espanderà e rivelerà il contenuto. Puoi scegliere di aggiungere un'icona, un titolo, una descrizione e un pulsante a ciascuna immagine. In questo esempio, la terza immagine è impostata per aprirsi al caricamento della pagina. Se passi il mouse su un'altra immagine, questa si espande e rimane espansa.


Puoi impostare la fisarmonica in modo che si muova al passaggio del mouse o al clic e puoi impostarla per l'apertura verticale o orizzontale.

Moduli di contenuto
Ci sono 19 moduli nella categoria di contenuto. Tutti questi possono essere utilizzati per visualizzare dinamicamente i tuoi contenuti e creare layout accattivanti. Puoi aggiungere riquadri e trascrizioni, moduli con diversi effetti di testo, pulsanti, dispositivi di scorrimento dei post di blog e altro ancora. Diamo un'occhiata ad alcuni moduli.

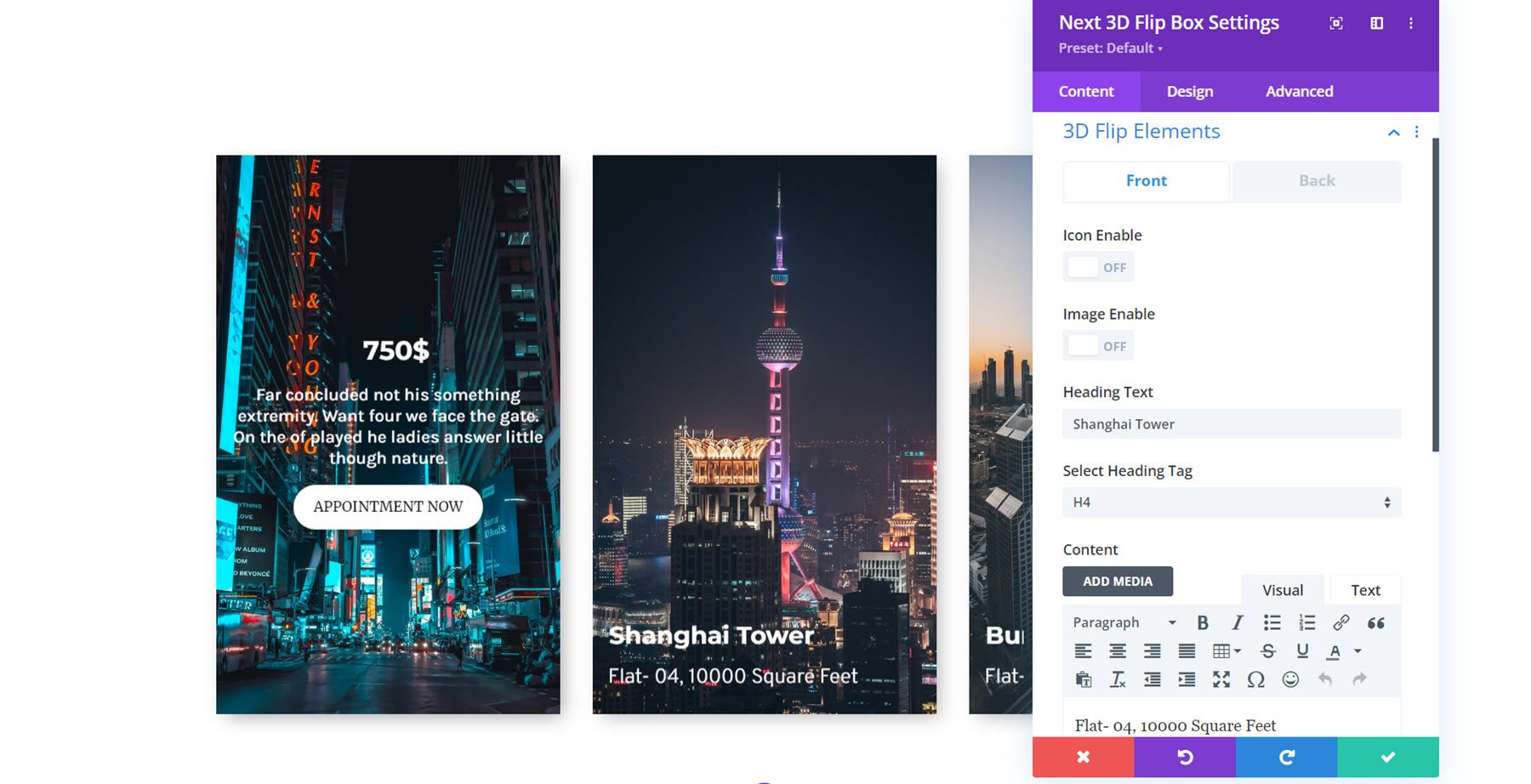
Successivo Scatola ribaltabile 3D
Il modulo 3D Flip Box ti permette di avere una scatola dinamica che si gira con un effetto 3D al passaggio del mouse. È possibile avere un design diverso sul retro della scatola. Questo esempio è il layout 7.

Nelle impostazioni del modulo, puoi personalizzare gli elementi che si trovano sul davanti e sul retro. Puoi aggiungere un'icona, un'immagine, un titolo, un corpo del testo e pulsanti. Nella scheda Progettazione puoi personalizzare l'aspetto di ogni elemento.

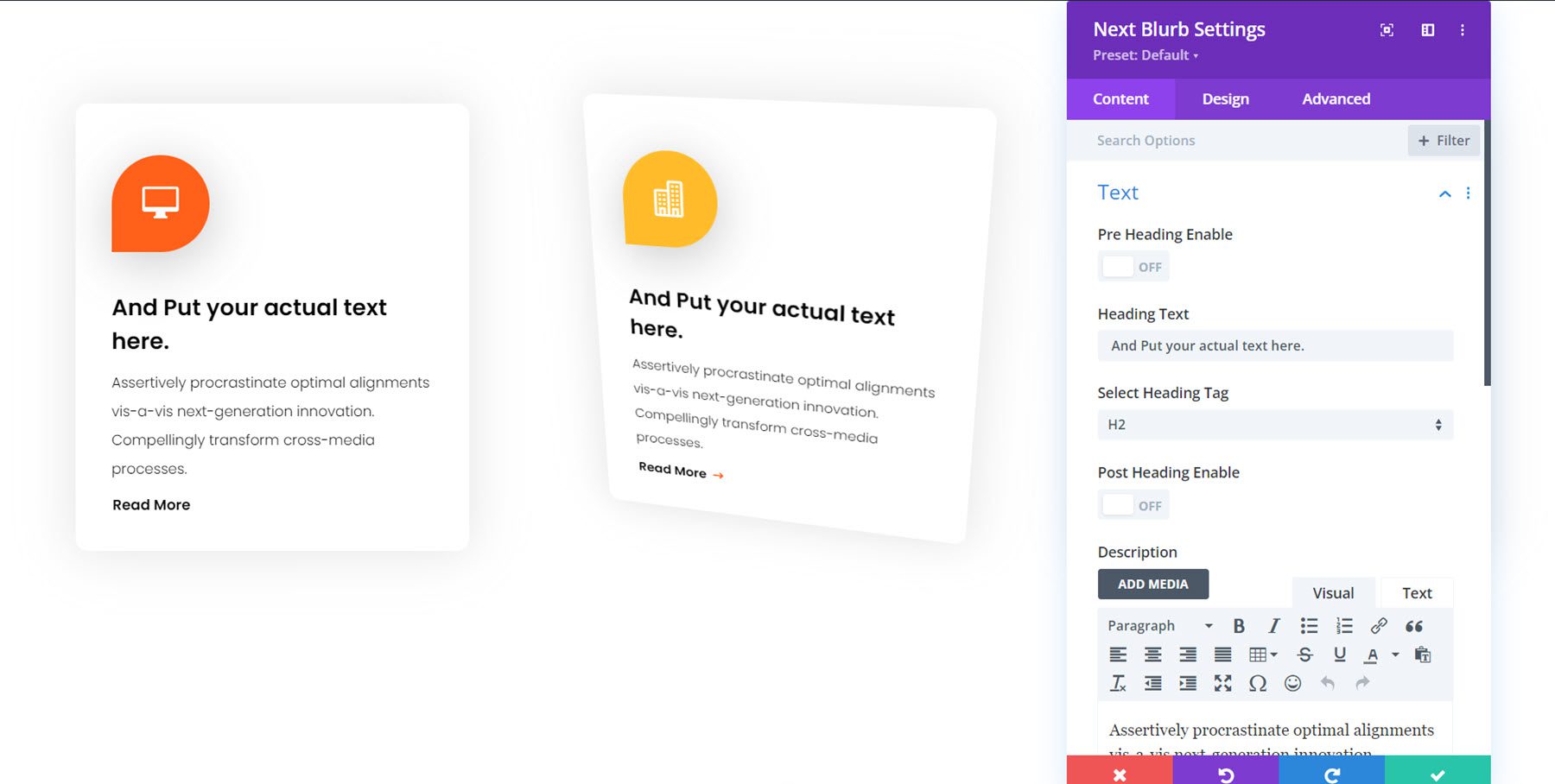
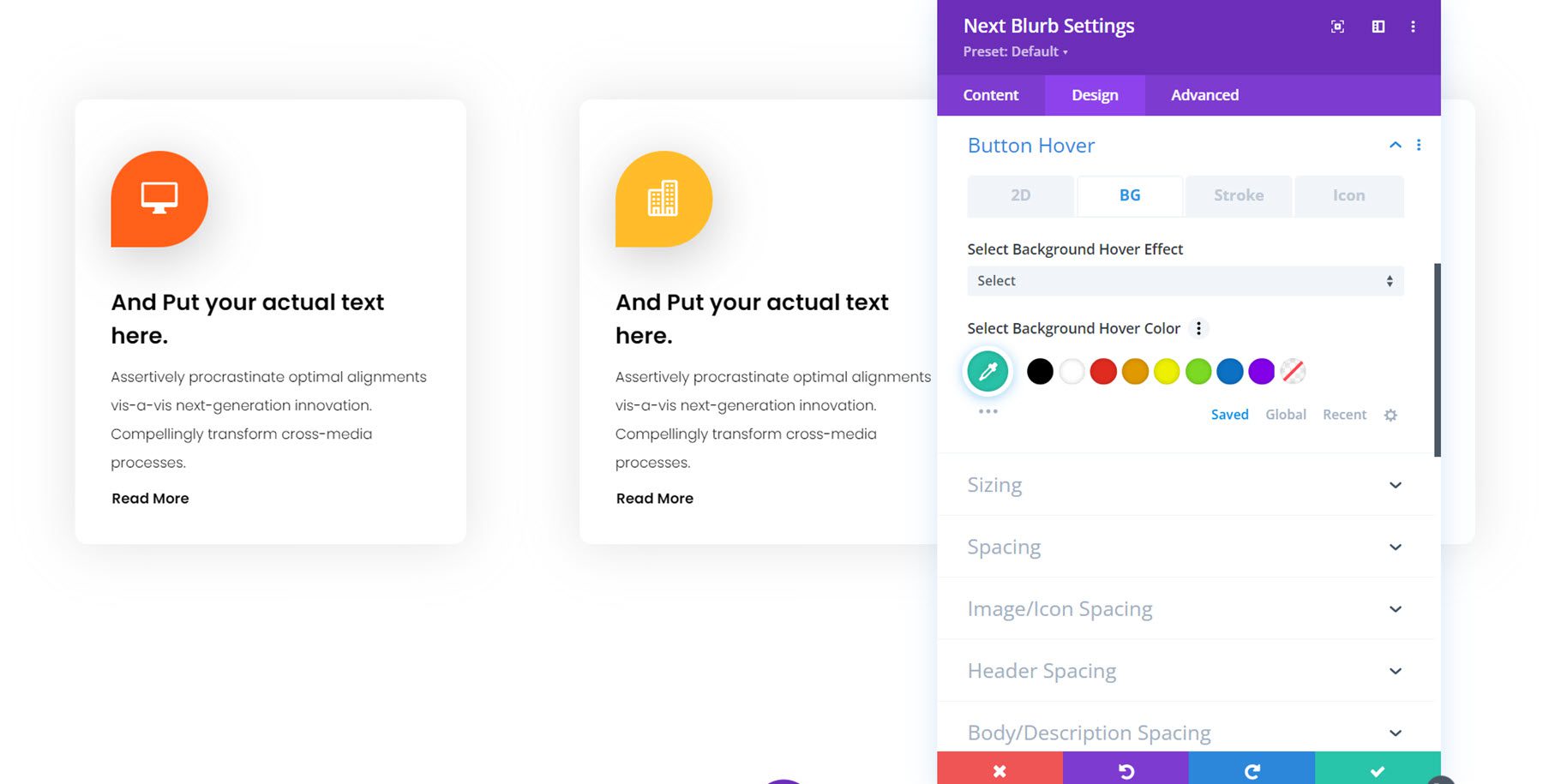
Prossimo Blurb
Il modulo blurb è molto versatile e offre molti contenuti e opzioni di progettazione che puoi utilizzare per creare layout unici. La descrizione di esempio utilizzata qui è il layout 11. Presenta un effetto di inclinazione al passaggio del mouse che si muove con il mouse.

Nelle impostazioni del modulo puoi abilitare un pre-intestazione, impostare il testo dell'intestazione e il tag dell'intestazione, abilitare un testo dell'intestazione del post, aggiungere una descrizione, aggiungere un'immagine e un'icona e aggiungere un pulsante. Puoi aggiungere una maschera immagine, effetti unici al passaggio del mouse alla descrizione o ai pulsanti e molto altro ancora con le ampie opzioni di progettazione disponibili.

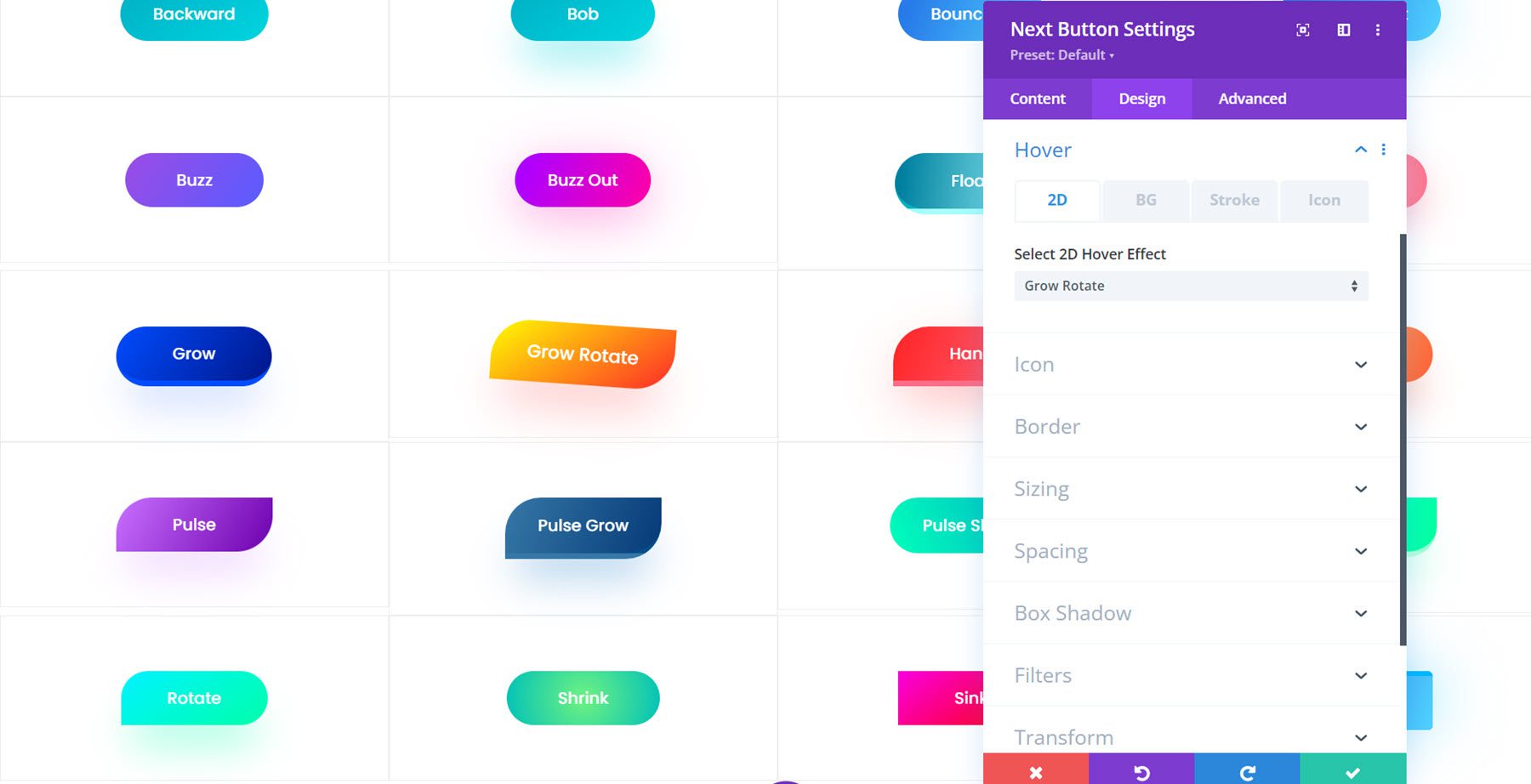
Pulsante successivo
Il modulo dei pulsanti include molte opzioni per aggiungere effetti accattivanti al tuo pulsante. Puoi aggiungere transizioni di sfondo, effetti al passaggio del mouse, effetti al passaggio del mouse sulle icone, effetti di tratto, effetti 2D, impostare un'immagine di sfondo, aggiungere una gif di sfondo e altro ancora. In questo esempio, sto utilizzando una raccolta di pulsanti con effetti 2D. Puoi vedere come il pulsante Aumenta e Ruota è aumentato di dimensioni e ruotato leggermente al passaggio del mouse.

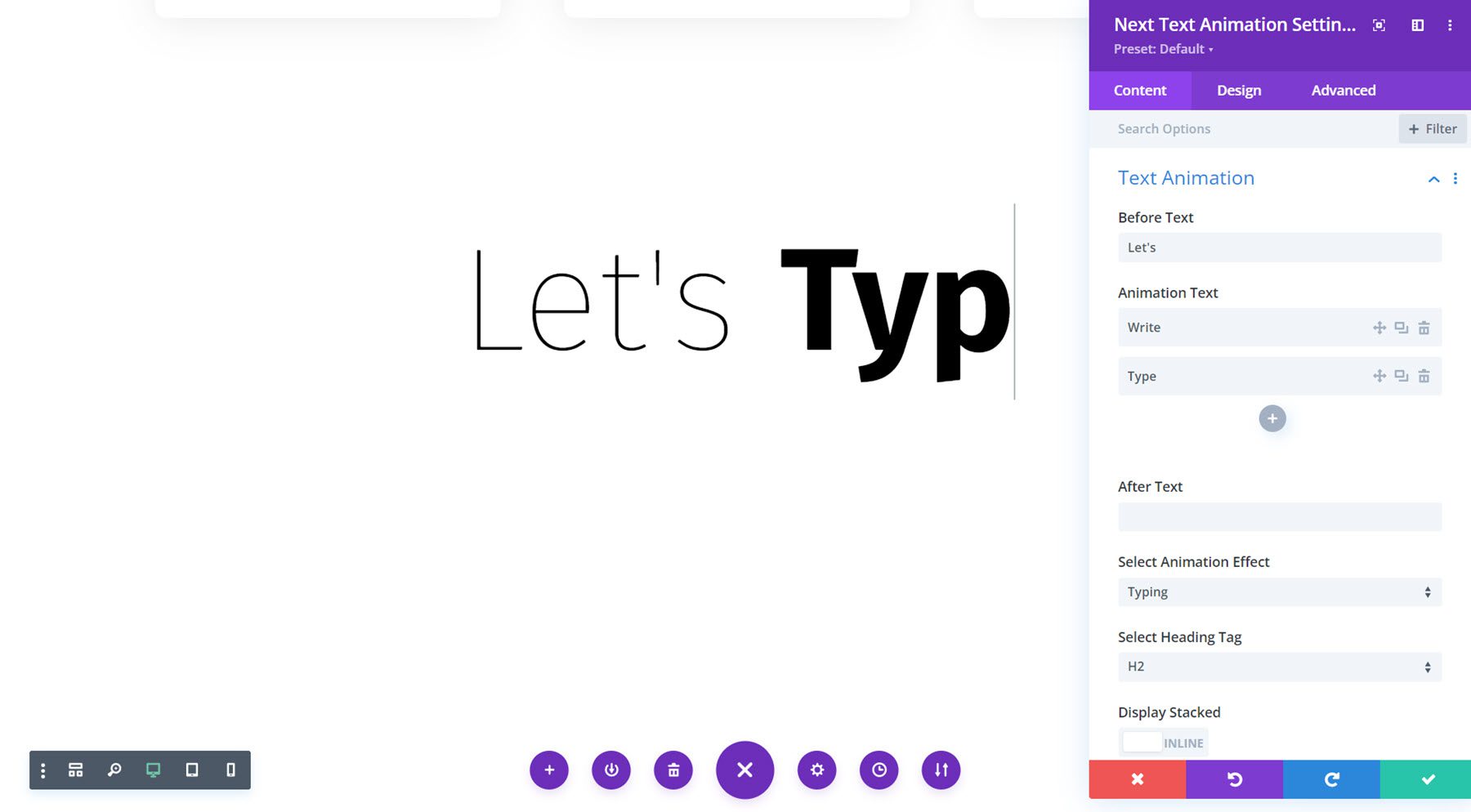
Animazione del testo successivo
Con il modulo di animazione del testo puoi aggiungere tutti i tipi di effetti di animazione al tuo testo. Questo è il layout di esempio 10 e presenta un effetto di digitazione. Puoi impostare il testo prima e dopo, aggiungere il testo che viene animato e selezionare l'effetto di animazione. Lo stile del testo può essere ulteriormente personalizzato nella scheda Progettazione.

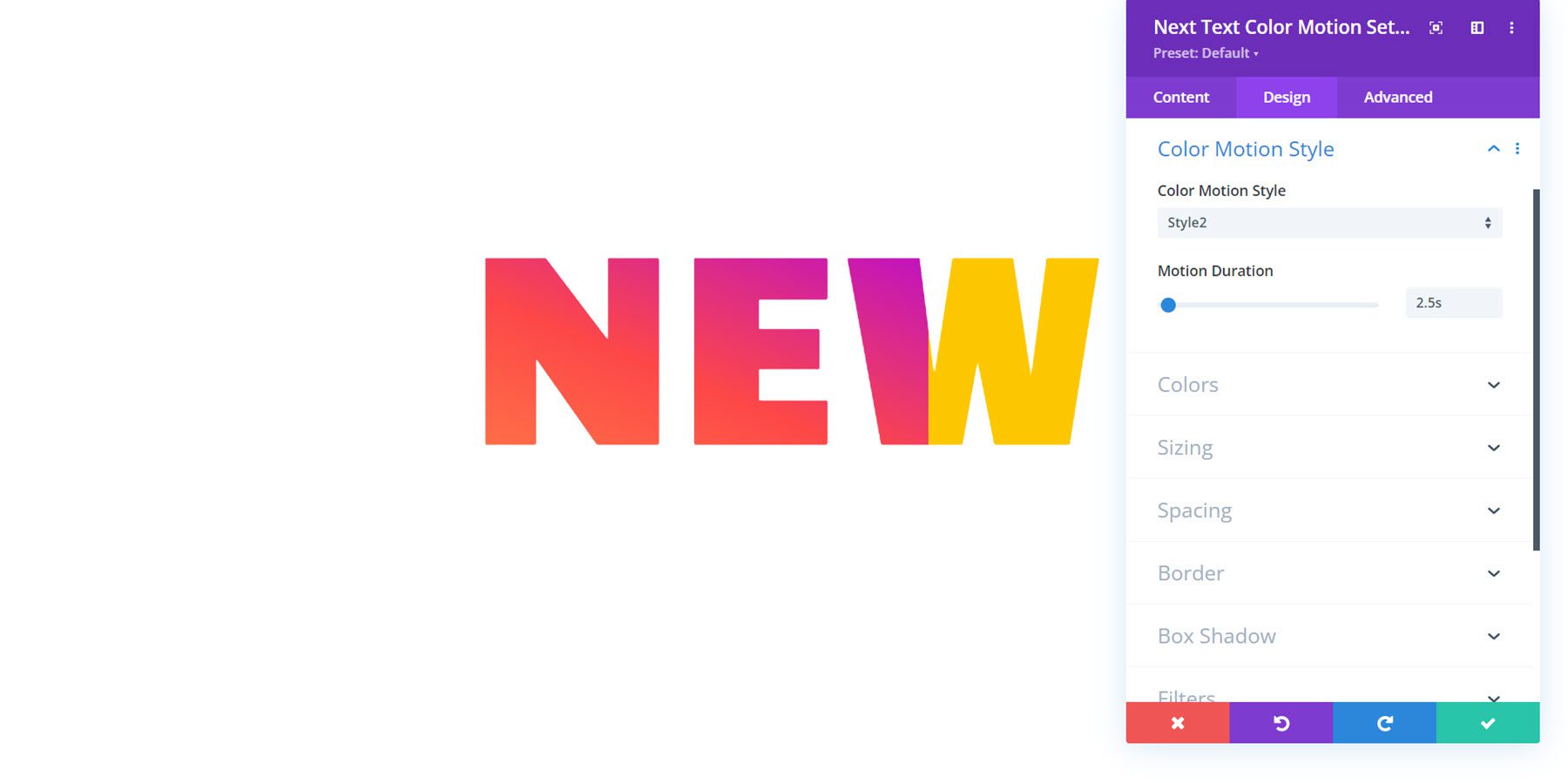
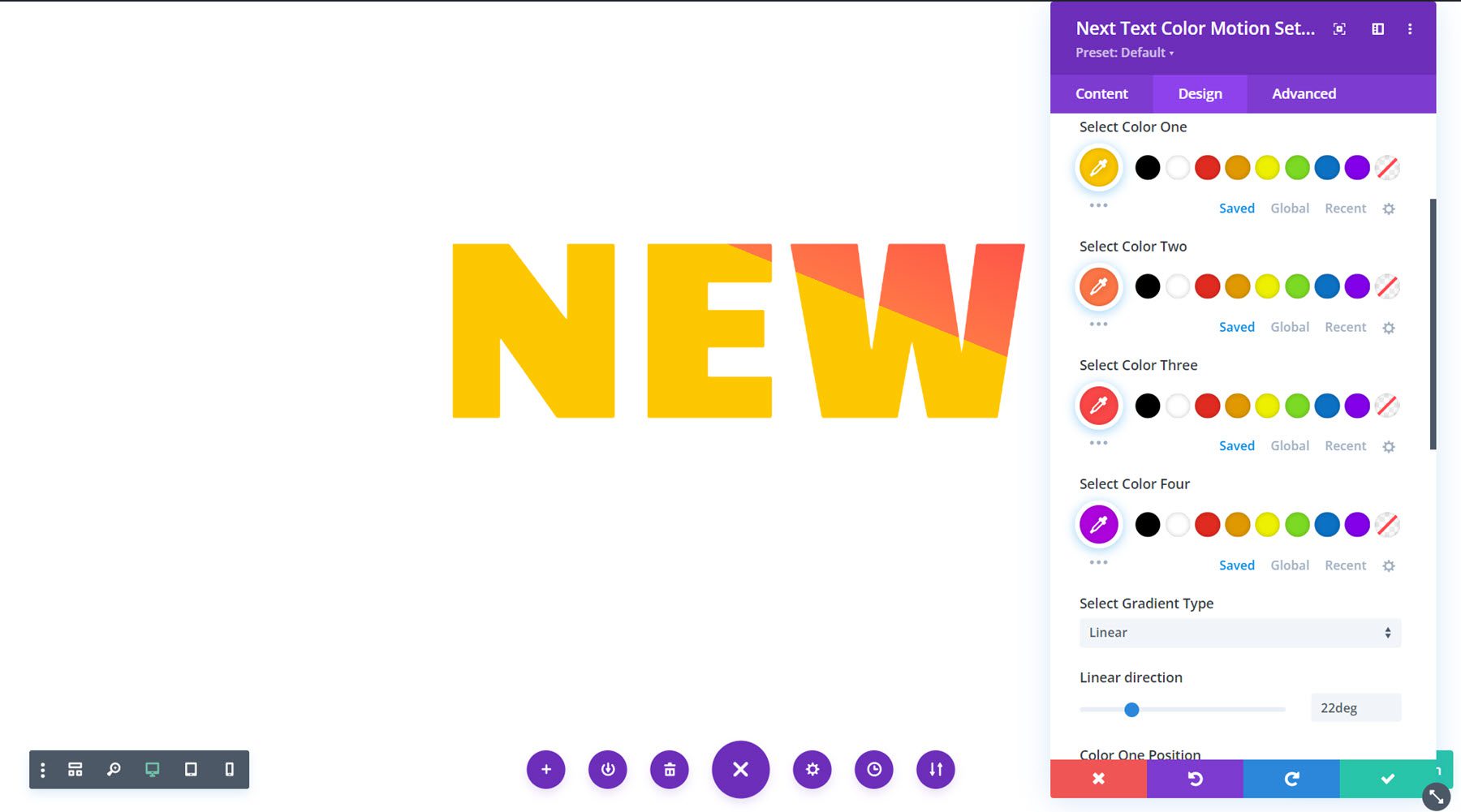
Movimento del colore del testo successivo
Il modulo di movimento del colore del testo ti consente di animare il colore del testo. Questo esempio è il layout 9.

Puoi scegliere tra diversi stili di animazione e selezionare quattro diversi colori di testo che creano un effetto sfumato accattivante.

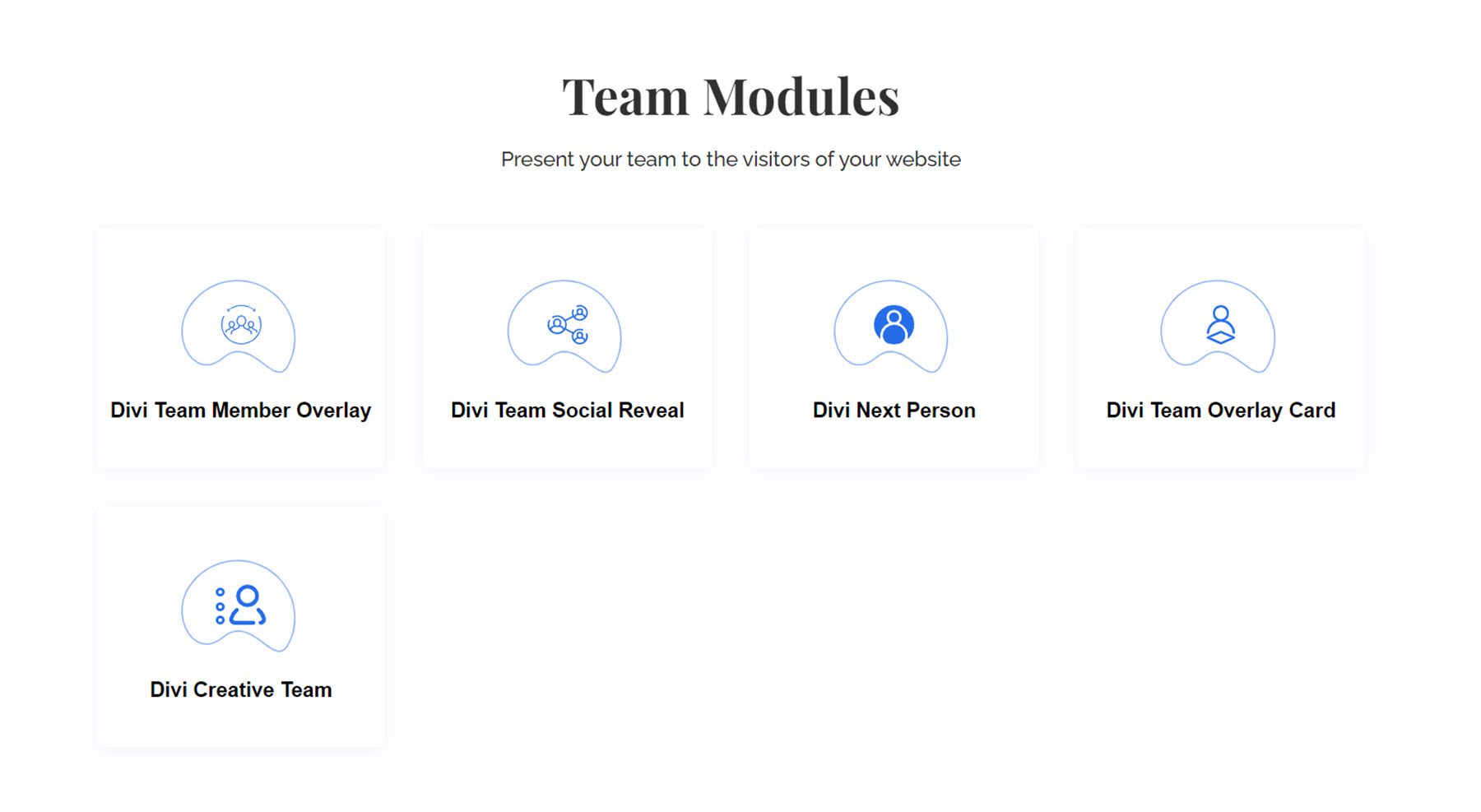
Moduli di squadra
Ci sono 5 diversi moduli del team forniti con Divi Essential, che ti consentono di mettere in mostra i membri del tuo team con sezioni ed effetti unici.

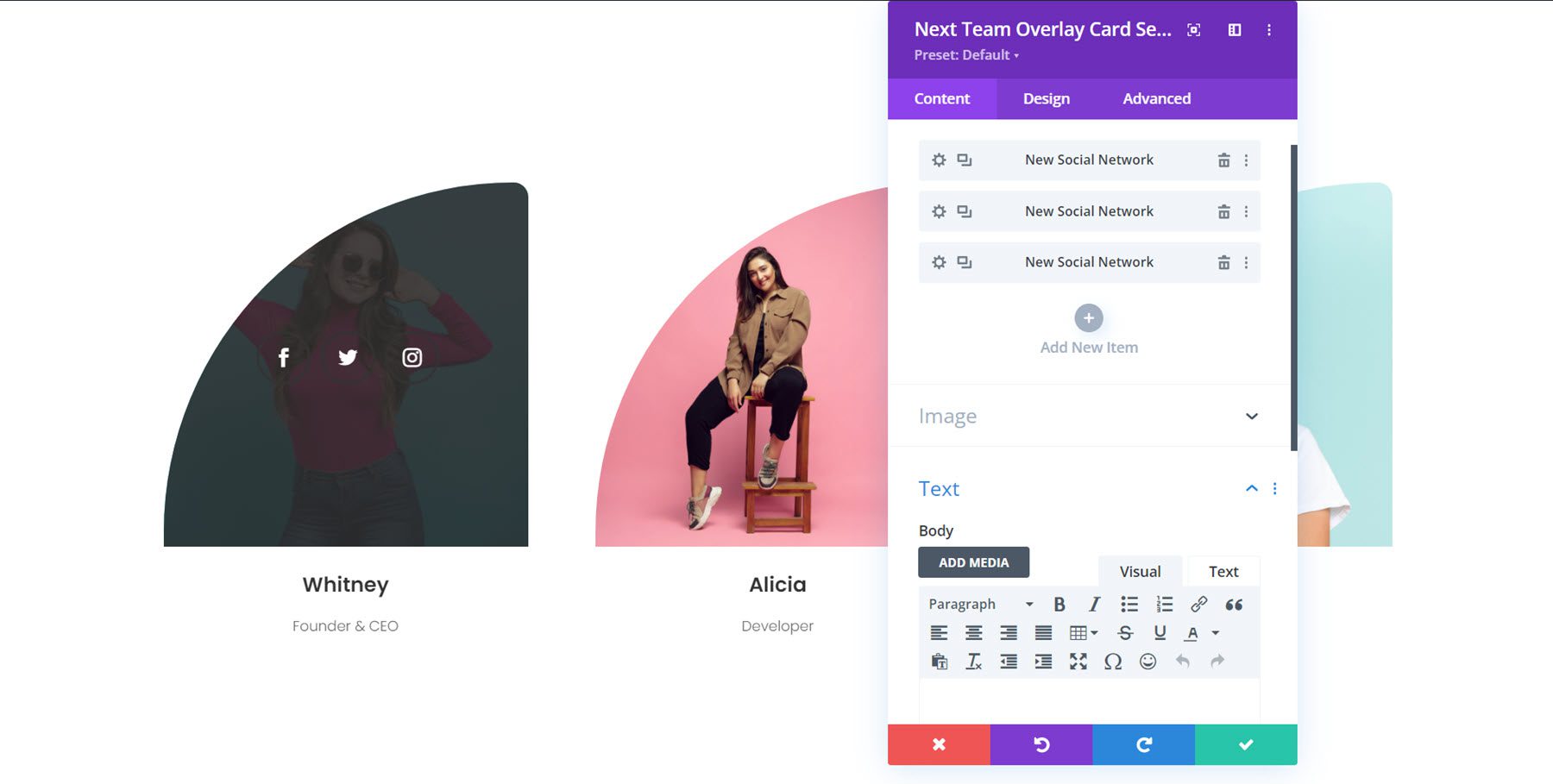
Carta sovrapposta squadra successiva
Con il modulo della scheda in overlay del team, puoi mostrare i membri del tuo team con un overlay che appare al passaggio del mouse e rivela contenuti aggiuntivi, come una descrizione o icone di social media. L'esempio mostrato è il layout 1, che presenta un bordo curvo che aggiunge un tocco unico.

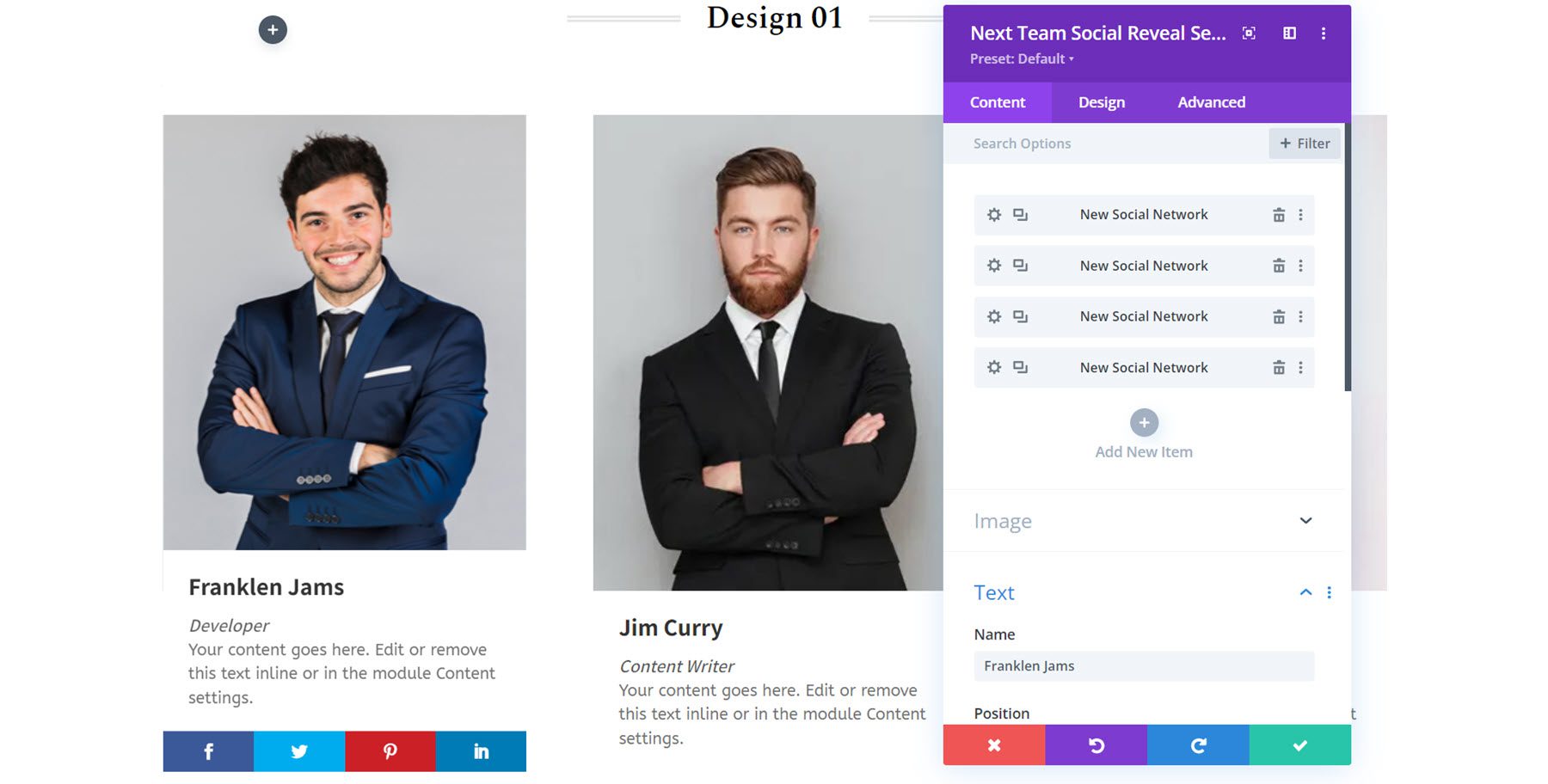
Prossima presentazione social della squadra
Con questo modulo, le icone dei social media vengono visualizzate sotto la sezione della descrizione del membro del team al passaggio del mouse. Questo esempio è il layout 1.

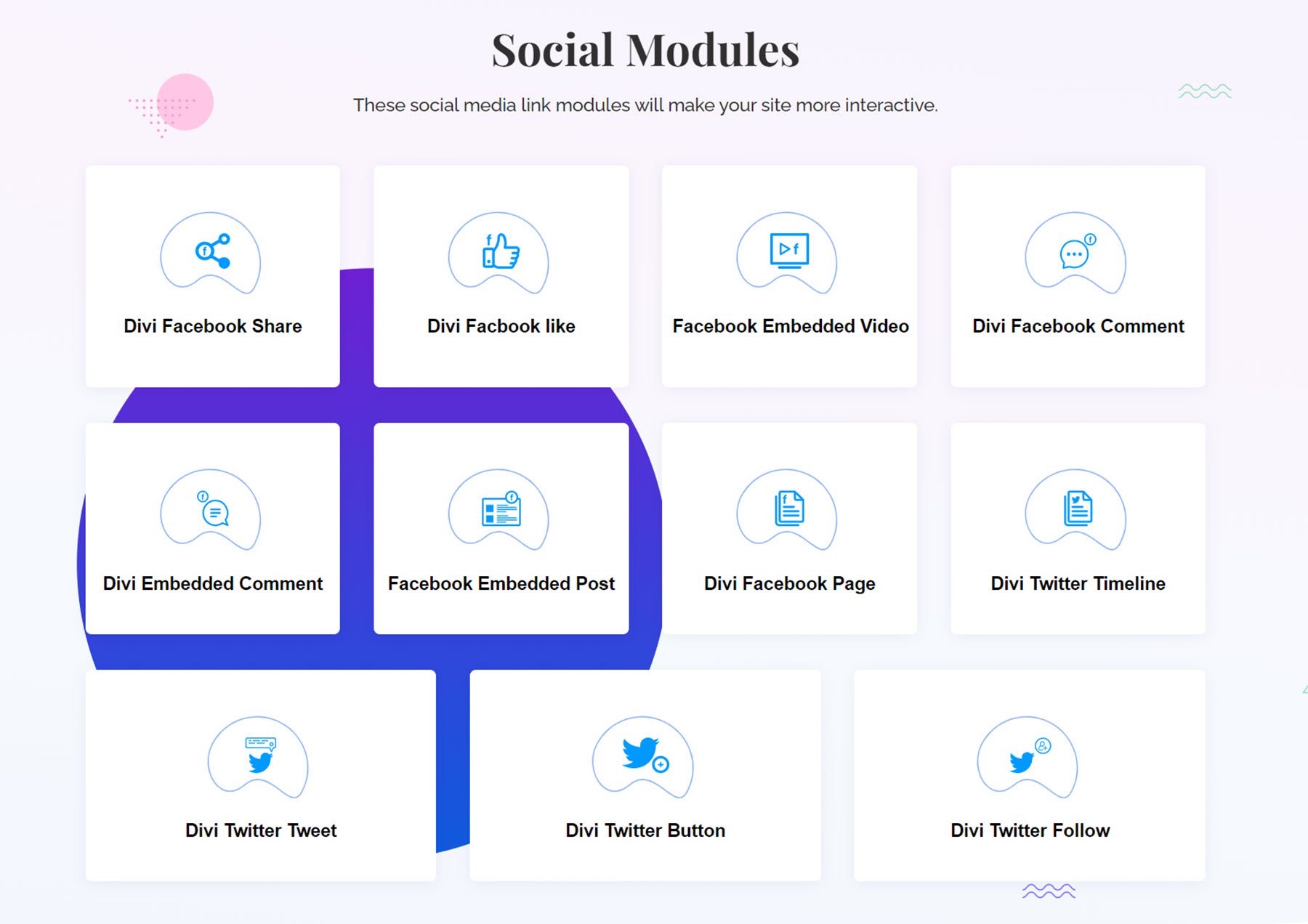
Moduli sociali
Divi Essential aggiunge modi per connettere i social media al tuo sito web. Per Facebook, puoi aggiungere i seguenti moduli: condividi, Mi piace, video incorporato, commento, commento incorporato, post incorporato e pagina incorporata. Per Twitter, puoi aggiungere una sequenza temporale, un tweet, un pulsante Twitter o un pulsante Segui.

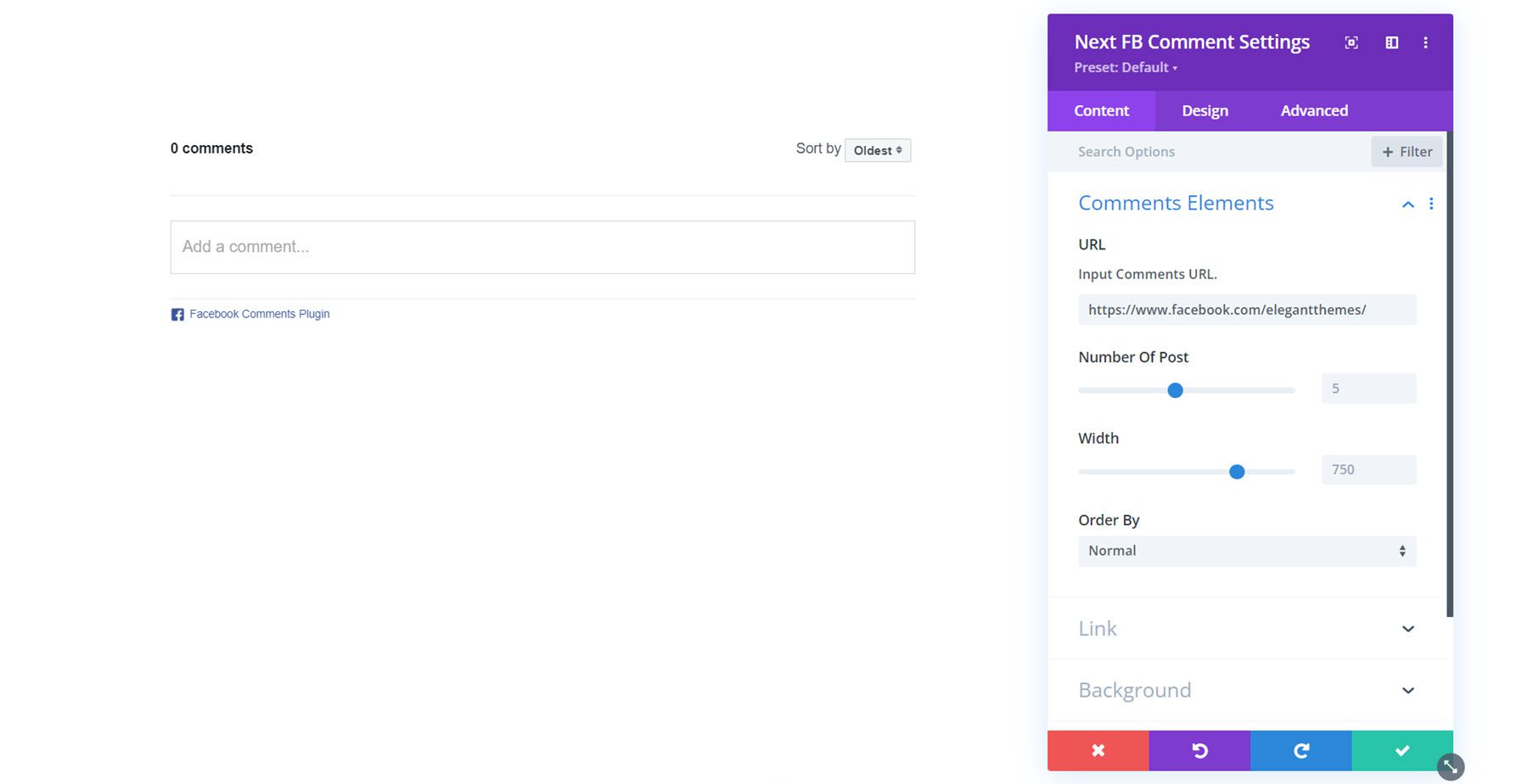
Prossimo commento su FB
Ecco il modulo Commenti di Facebook. Puoi utilizzare questo modulo per consentire agli utenti di commentare il contenuto del tuo sito con il proprio account Facebook. Il design può essere personalizzato con le opzioni nella scheda Design.

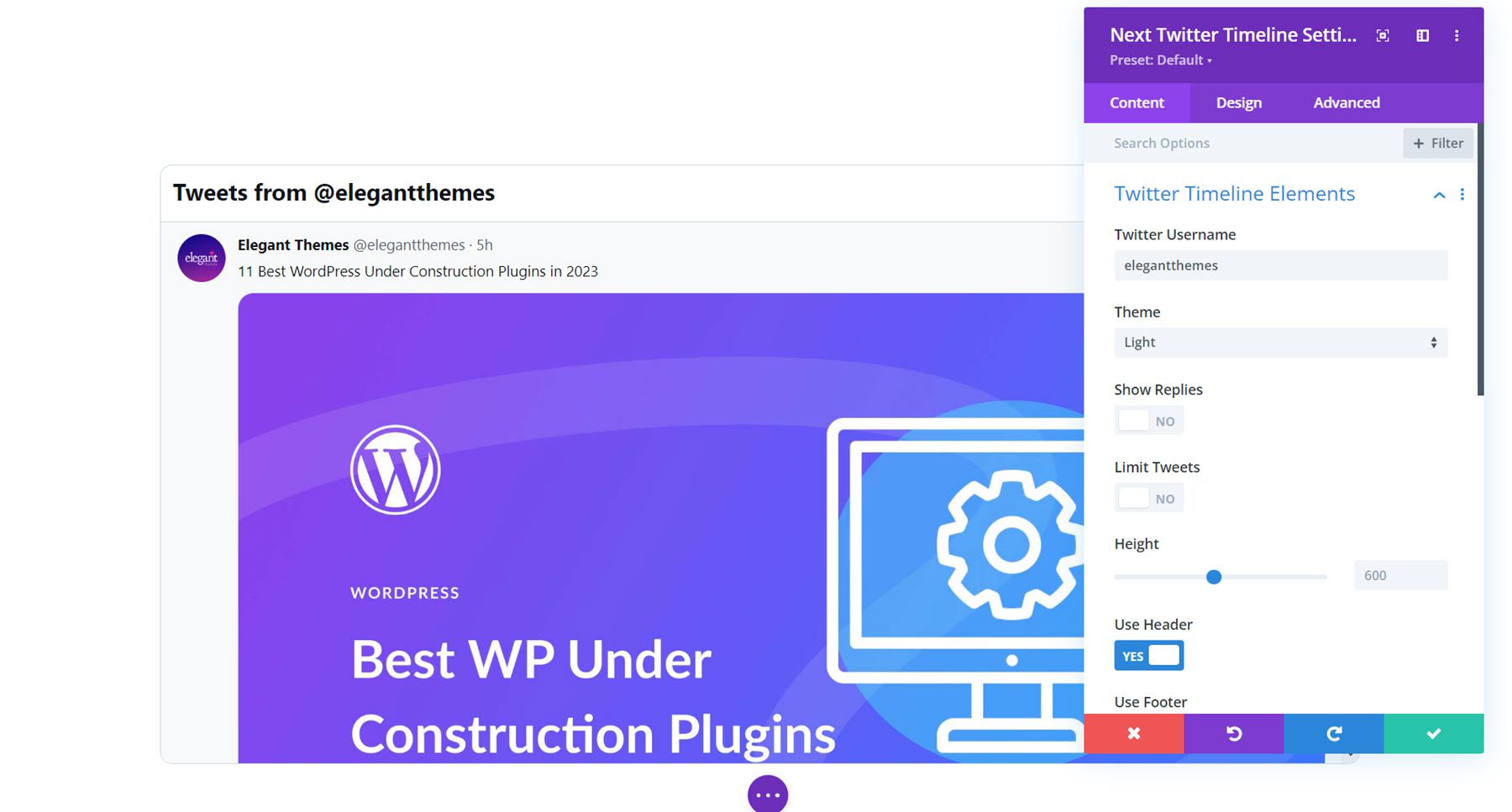
Prossima cronologia di Twitter
Questo modulo ti consente di aggiungere una timeline di Twitter alla tua pagina. Tutto quello che devi impostare è il nome utente dell'account Twitter e verrà visualizzata la sequenza temporale. Puoi personalizzare la timeline con le impostazioni di progettazione.

Moduli di revisione
Esistono tre moduli di recensione che puoi utilizzare per visualizzare le recensioni e le testimonianze dei clienti sul tuo sito web.

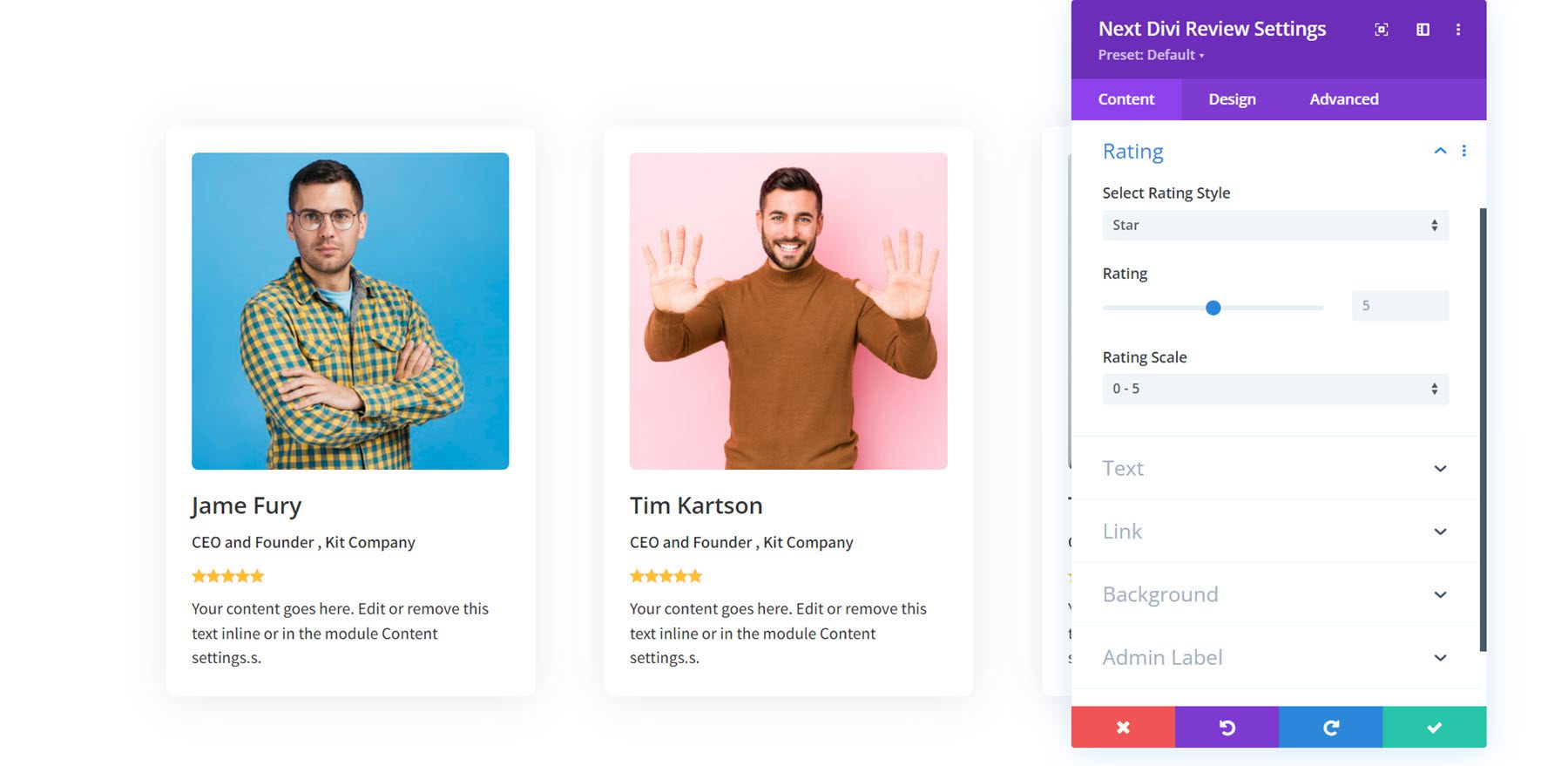
Prossima recensione di Divi
Il modulo di revisione ti consente di aggiungere le recensioni dei clienti alla tua pagina. Puoi aggiungere un nome, una posizione e una descrizione e puoi impostare la revisione a stelle per ciascun modulo. Questo è l'esempio di layout 1.

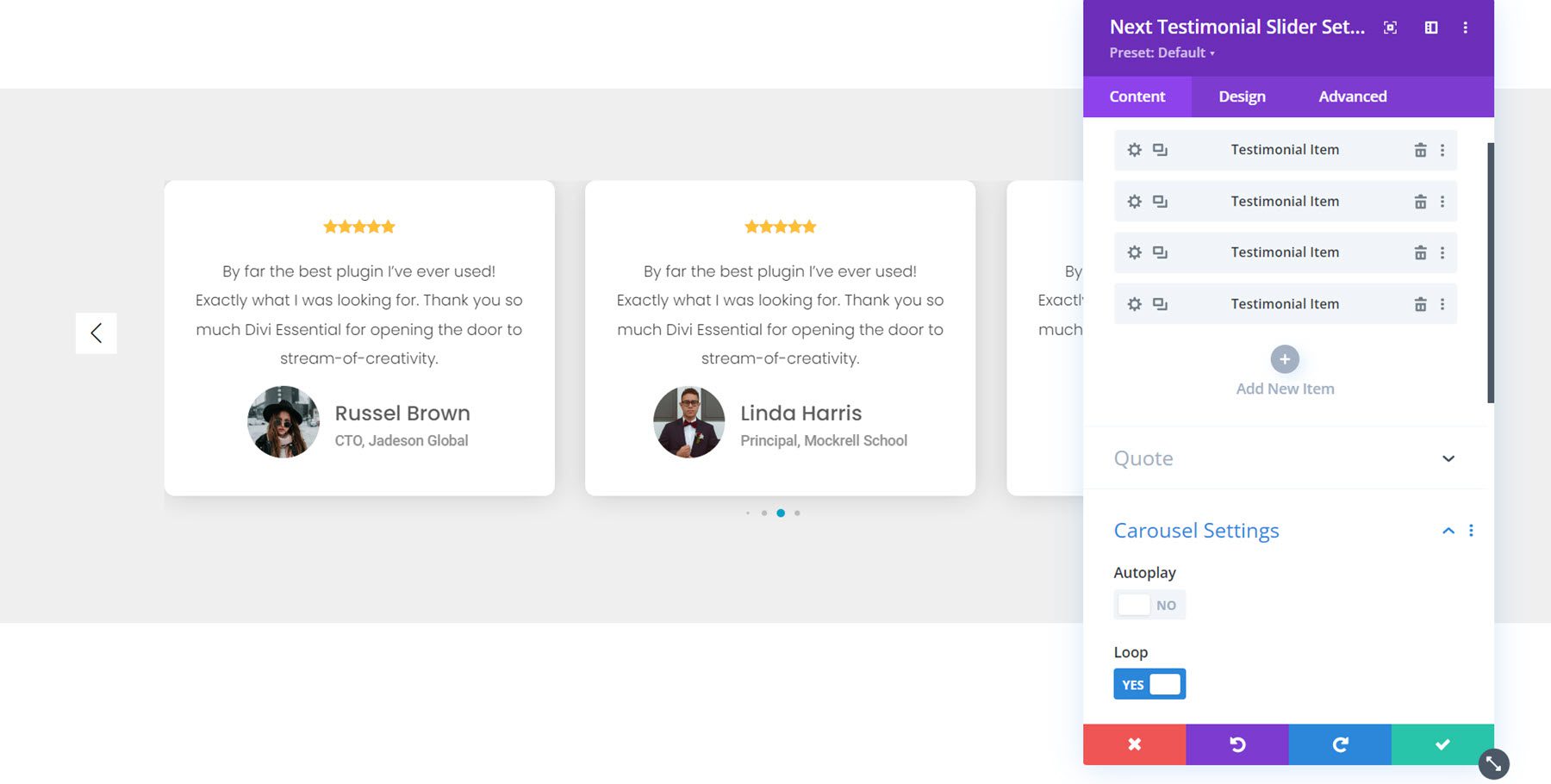
Prossimo dispositivo di scorrimento delle testimonianze
Con questo modulo puoi aggiungere uno slider per mostrare le testimonianze e le recensioni dei tuoi clienti. Questo è il layout 11. Ogni diapositiva di testimonianza viene aggiunta come elemento al modulo, il che significa che puoi personalizzare il design di ciascuna diapositiva individualmente e puoi personalizzare il design della diapositiva nel suo insieme. Puoi aggiungere una valutazione, testo e immagine a ciascuna diapositiva. Nelle impostazioni del dispositivo di scorrimento, puoi scegliere di riprodurre automaticamente il dispositivo di scorrimento, regolare le impostazioni di transizione del dispositivo di scorrimento e modificare le impostazioni di navigazione. Le opzioni nella scheda Progettazione ti consentono di personalizzare l'aspetto dello slider a tuo piacimento.

Layout iniziali di Divi Essential
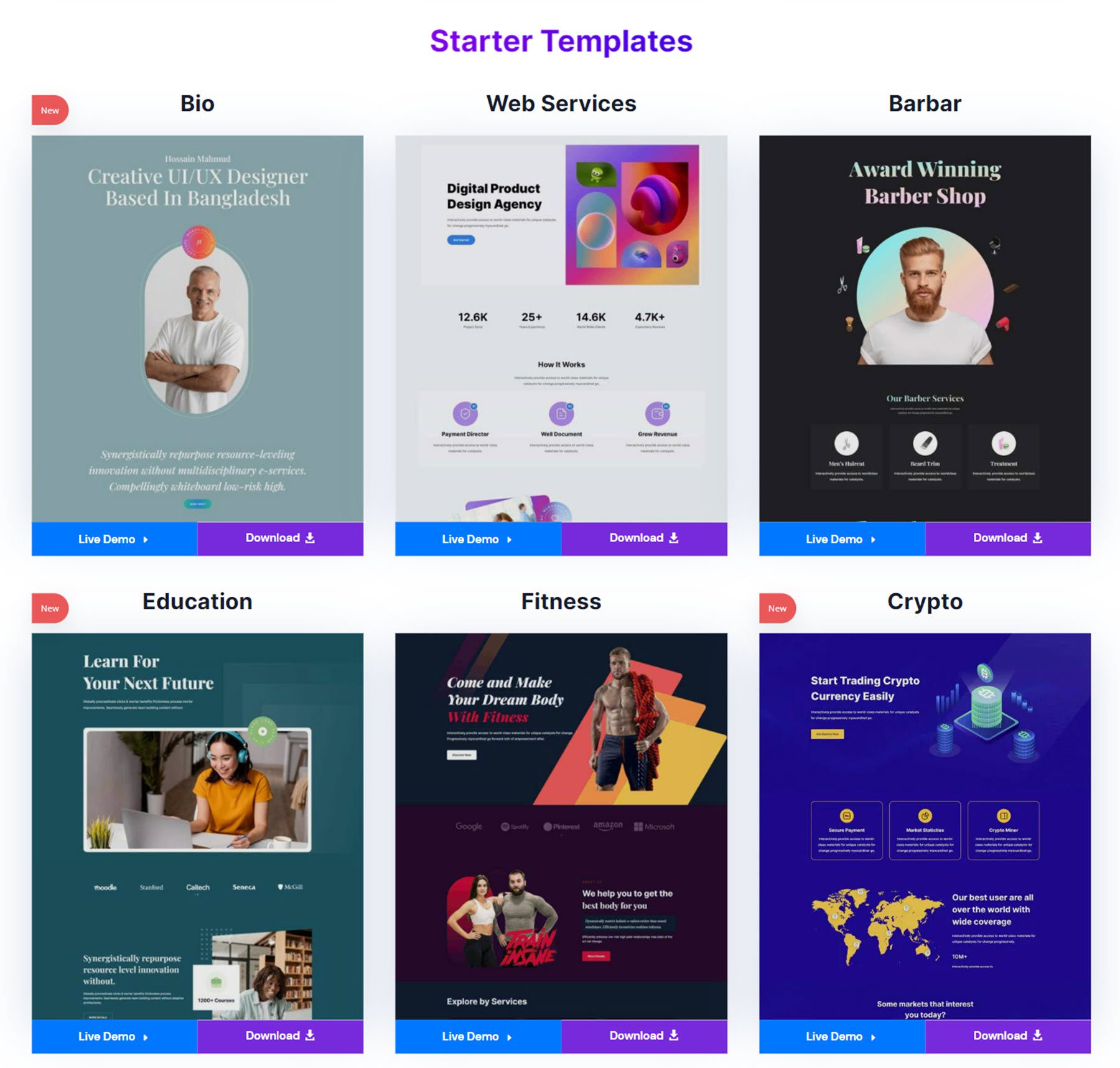
Oltre ai moduli e ai layout dei moduli che abbiamo esplorato sopra, Divi Essential include anche 30 layout iniziali di una pagina che puoi utilizzare. Diamo un'occhiata più da vicino ad uno.

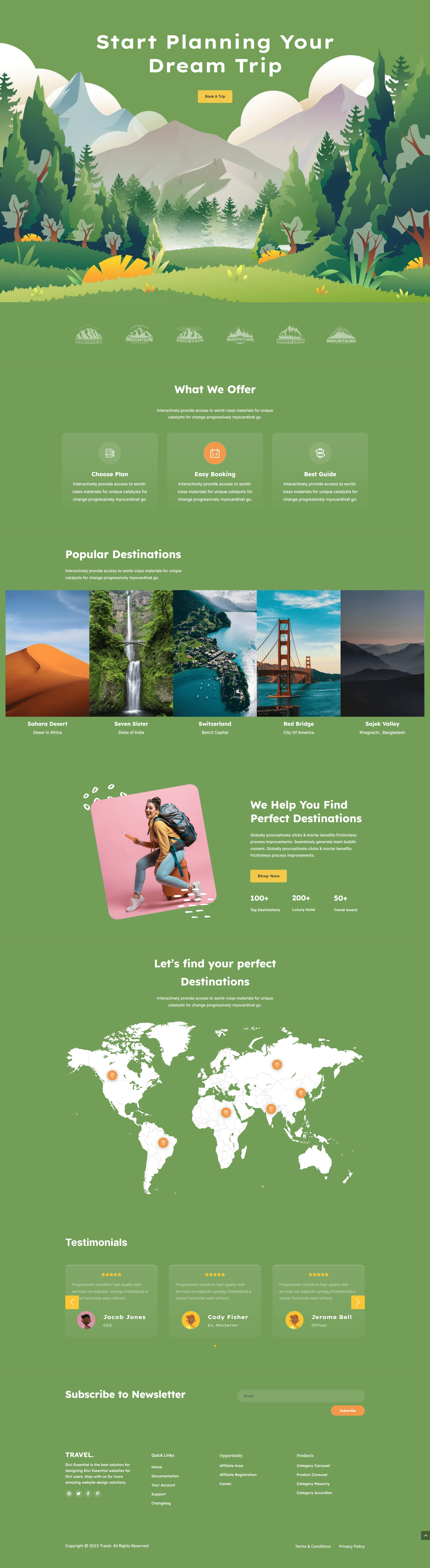
Disposizione del giro
Questo è il layout del tour. Il design è pieno di animazioni ed elementi interattivi. L'intestazione utilizza il modulo multi-intestazione e arriva con un effetto di rivelazione. Di seguito è riportato un carosello di logo, tre trafiletti e un carosello che mostra le destinazioni. Successivamente c'è una sezione con un'immagine mobile e alcuni contatori di contenuti e numeri sulla destra. La sezione della mappa utilizza il modulo hotspot per individuare le destinazioni e rivelare informazioni al passaggio del mouse. Infine, c'è uno slider per le testimonianze, un'iscrizione alla newsletter e un piè di pagina.

Siti Web precostruiti Divi Essential
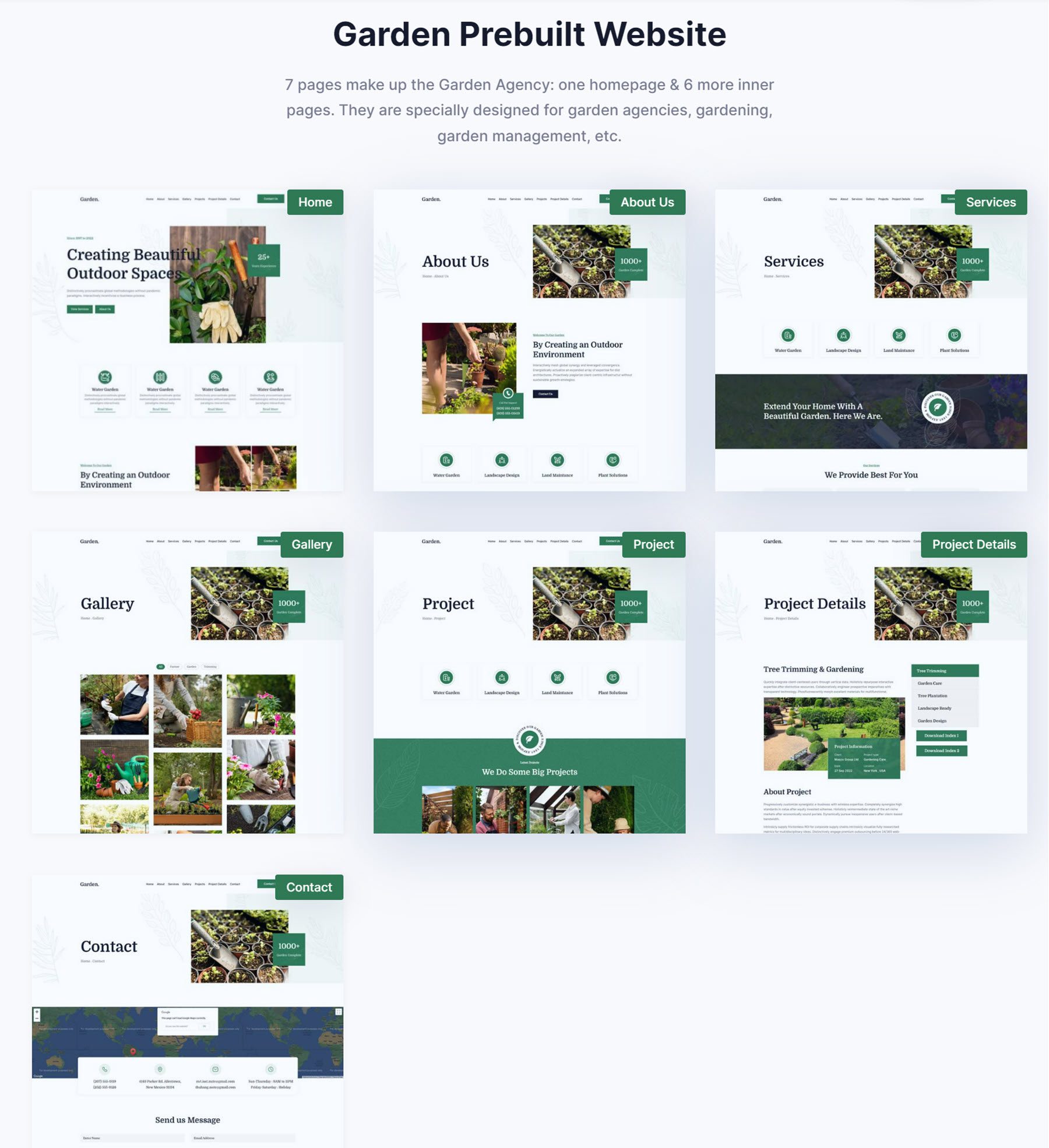
Divi Essential offre inoltre l'accesso a 6 modelli di siti Web completi che includono più pagine.
Modello giardiniere
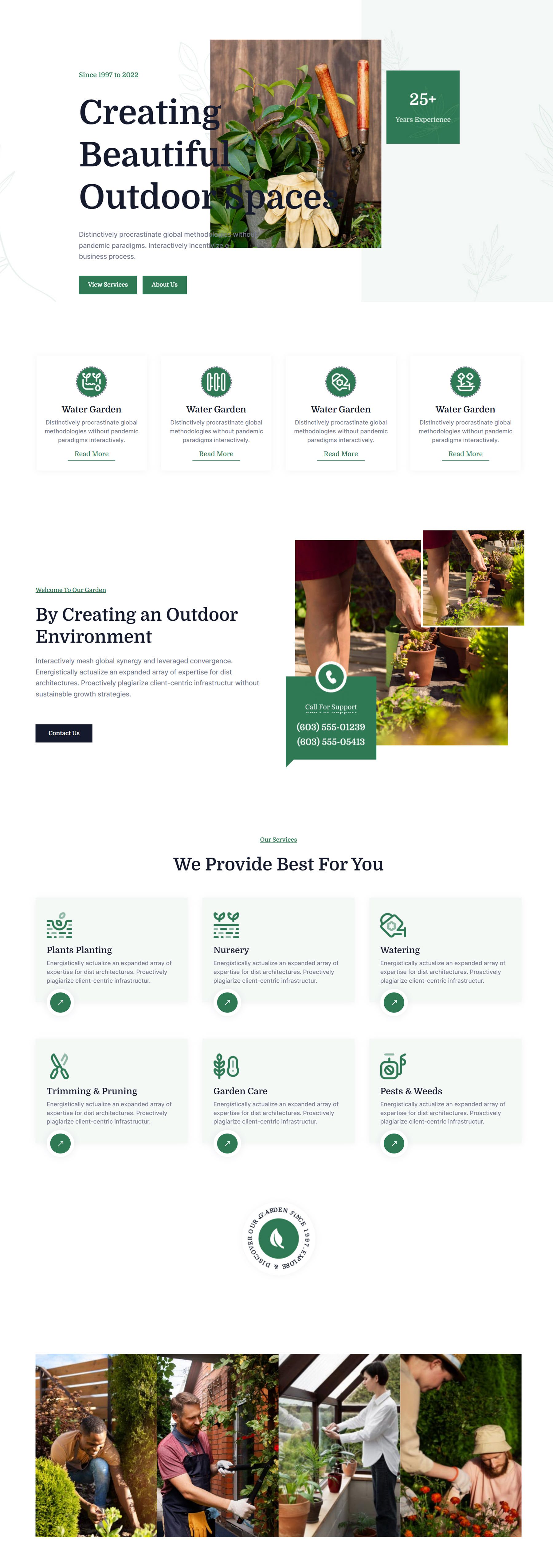
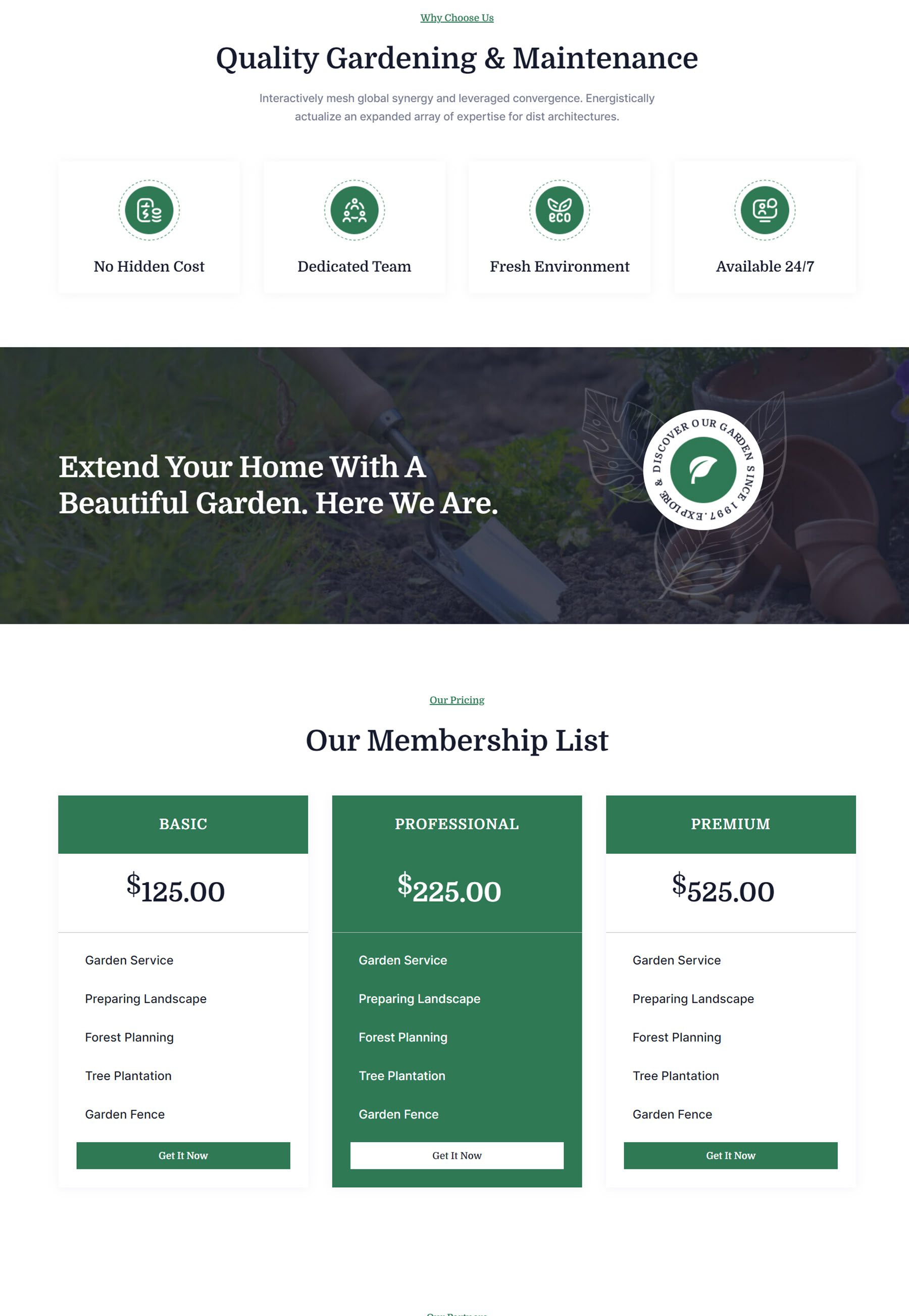
Diamo un'occhiata alla home page del modello del giardiniere. Oltre a questa pagina, il modello include le seguenti pagine: chi siamo, servizi, galleria, progetto, dettagli del progetto e contatti.

La pagina si apre con una sezione degli eroi con più intestazioni, un'immagine di grandi dimensioni, un elemento mobile, pulsanti e diversi elementi grafici di sfondo. La sezione successiva presenta quattro moduli descrittivi che evidenziano i servizi. Segue un'altra sezione con testo e immagini che hanno un effetto fluttuante. Il contenuto dell'intestazione ha un'animazione di rivelazione. La sezione dei servizi di seguito utilizza anche i moduli blurb di Divi Essential ed è seguita da un elemento mobile con un'animazione rotante e una fisarmonica di immagini che si espande e rivela il contenuto al passaggio del mouse.

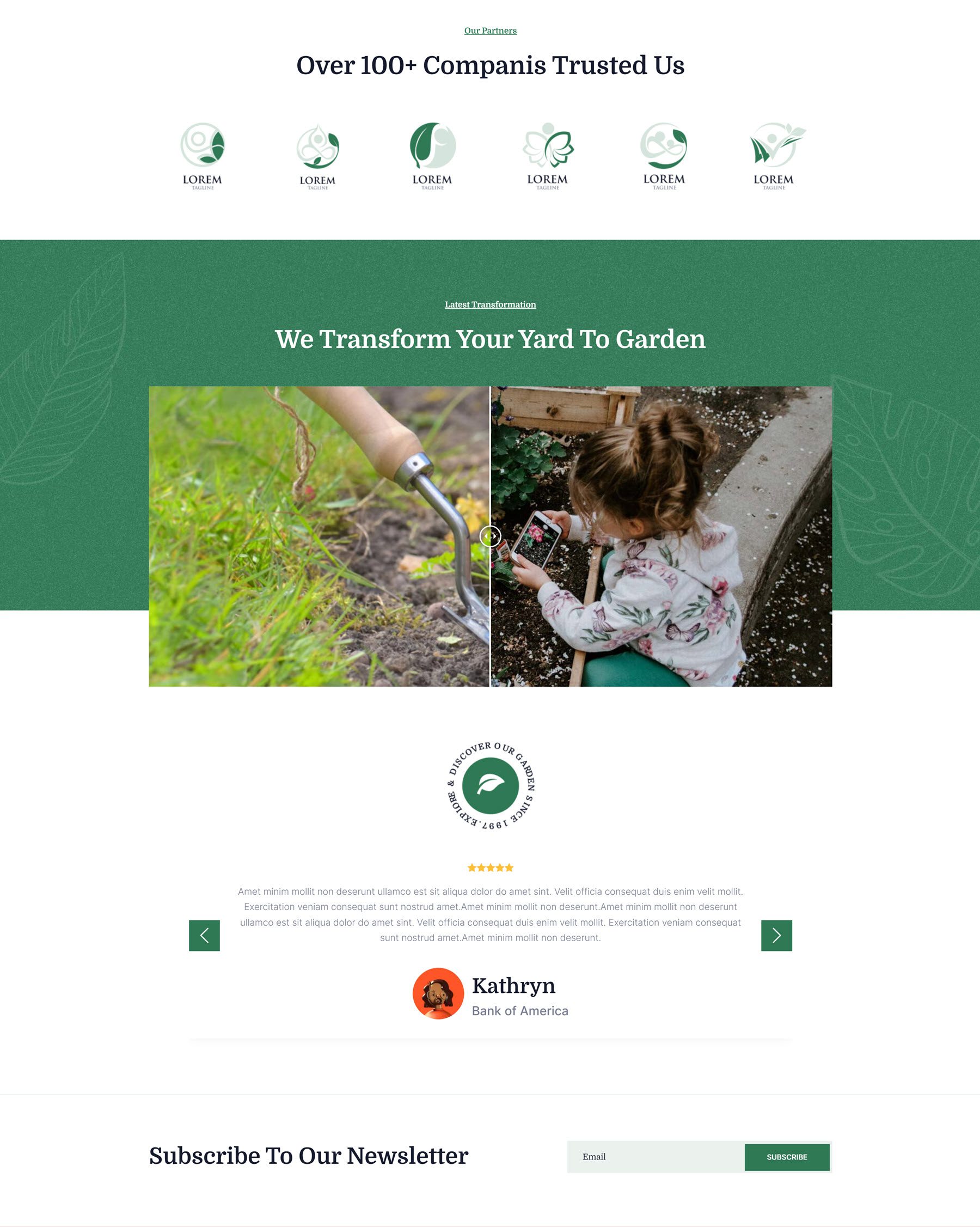
Poi c'è un'altra sezione che contiene moduli di descrizione, seguita da una sezione con un'immagine di sfondo a larghezza intera e una grafica mobile. C'è una sezione della tabella dei prezzi sotto questa,

Continuando con la home page, c'è uno slider del logo e uno slider prima/dopo, seguito da uno slider delle testimonianze. Infine, la pagina termina con un modulo di iscrizione alla newsletter.

Dove acquistare Divi Essential
Divi Essential è disponibile nel Divi Marketplace. Il costo è di $ 79 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Divi Essential è ricco di moduli che aggiungono nuove funzionalità e layout dinamici al tuo sito web. Sono rimasto impressionato dalla personalizzazione e dalle ampie opzioni fornite con ciascun modulo. I layout demo, i layout iniziali di una pagina e i modelli di siti Web predefiniti forniti con Divi Essential sembrano tutti design di alta qualità che puoi facilmente utilizzare e modificare per i tuoi scopi di progettazione. Se stai cercando un plugin tutto in uno che amplierà le possibilità di ciò che puoi progettare con Divi, Divi Essential è un'ottima opzione.
Ci piacerebbe avere tue notizie! Hai provato Divi Essential? Fateci sapere cosa ne pensate nei commenti!