Caratteristiche principali del prodotto Divi: calendario degli eventi Divi
Pubblicato: 2023-10-09Divi Events Calendar combina la potenza del plug-in Events Calendar e Divi Builder, consentendoti di visualizzare e definire gli eventi sul tuo sito Web con la piena funzionalità e personalizzazione fornita con il visual builder di Divi. Questo prodotto aggiunge nuovi moduli a Divi Builder. Puoi aggiungere pagine di eventi, calendari, caroselli, feed, filtri e biglietti ai tuoi layout e personalizzare completamente il design di ciascun modulo.
Se sei stanco di sentirti limitato dalle opzioni di personalizzazione del plug-in Calendario eventi o se stai cercando un ottimo modo per gestire e visualizzare le informazioni sugli eventi sul tuo sito Web con la completa flessibilità di progettazione di Divi, il Calendario eventi Divi potrebbe essere giusto la soluzione. In questo post daremo un'occhiata al calendario degli eventi Divi per aiutarti a decidere se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione del Calendario Eventi Divi
- 2 Calendario degli eventi Divi
- 2.1 Calendario degli eventi
- 2.2 Carosello di eventi
- 2.3 Feed eventi
- 2.4 Filtro eventi
- 2.5 Pagina Eventi
- 2.6 Eventi Iscriviti
- 2.7 Biglietto per eventi
- 3 Acquista il calendario degli eventi Divi
- 4 Considerazioni finali
Installazione del calendario degli eventi Divi
Divi Events Calendar funziona con il plugin gratuito per eventi WordPress, The Events Calendar. Innanzitutto, assicurati che il plug-in sia installato e attivato sul tuo sito web.

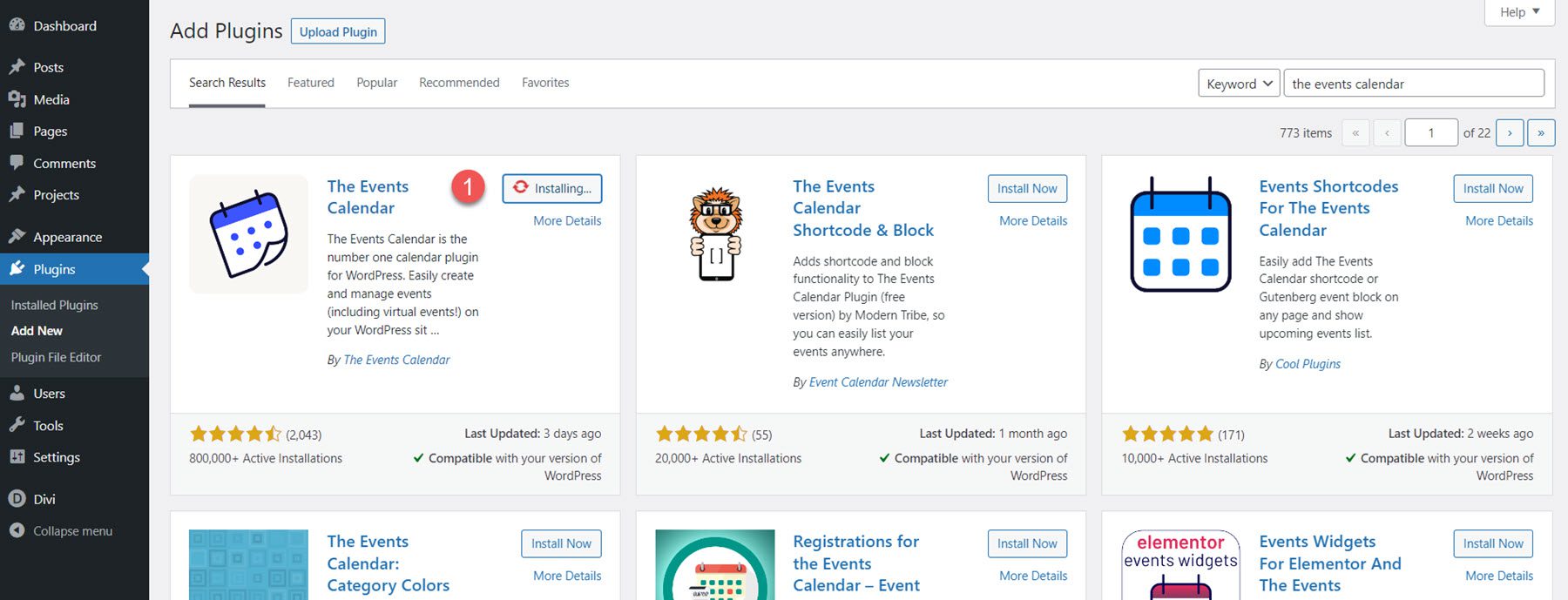
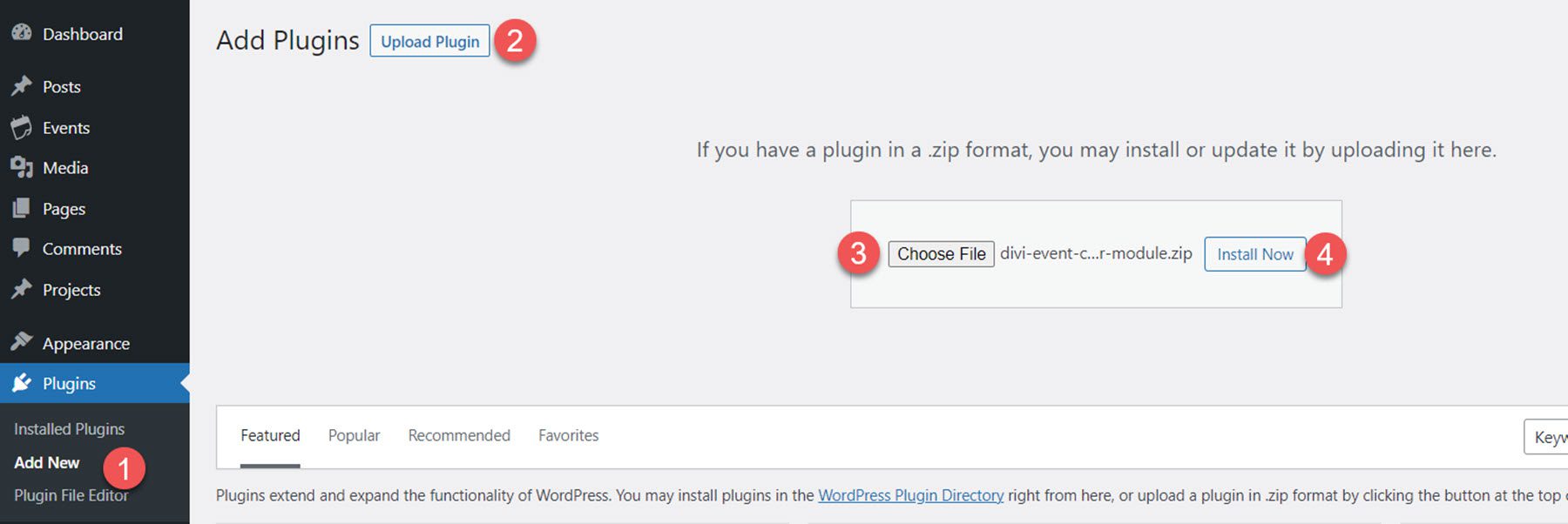
Per installare il calendario degli eventi Divi, vai alla pagina Plugin e fai clic su Aggiungi nuovo. Fai clic su Scegli file, seleziona il file del plug-in .ZIP dal tuo computer, quindi fai clic su Installa ora. Una volta installato il plugin, fai clic su Attiva.

Calendario degli eventi Divi
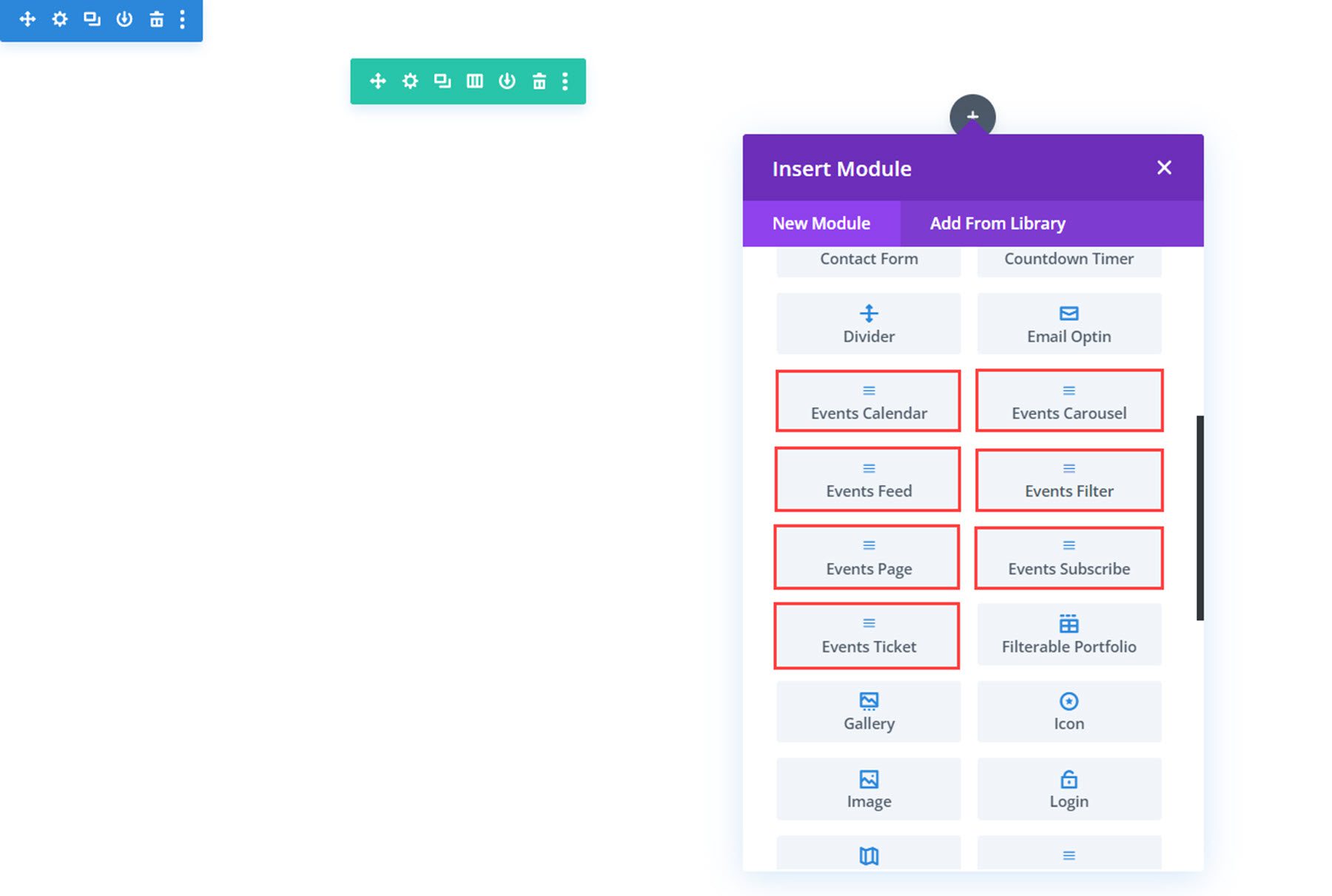
Il plug-in aggiunge sette nuovi moduli al builder Divi che collaborano con il calendario degli eventi per visualizzare le informazioni sugli eventi sul tuo sito web. Diamo un'occhiata a ciascuno dei moduli.

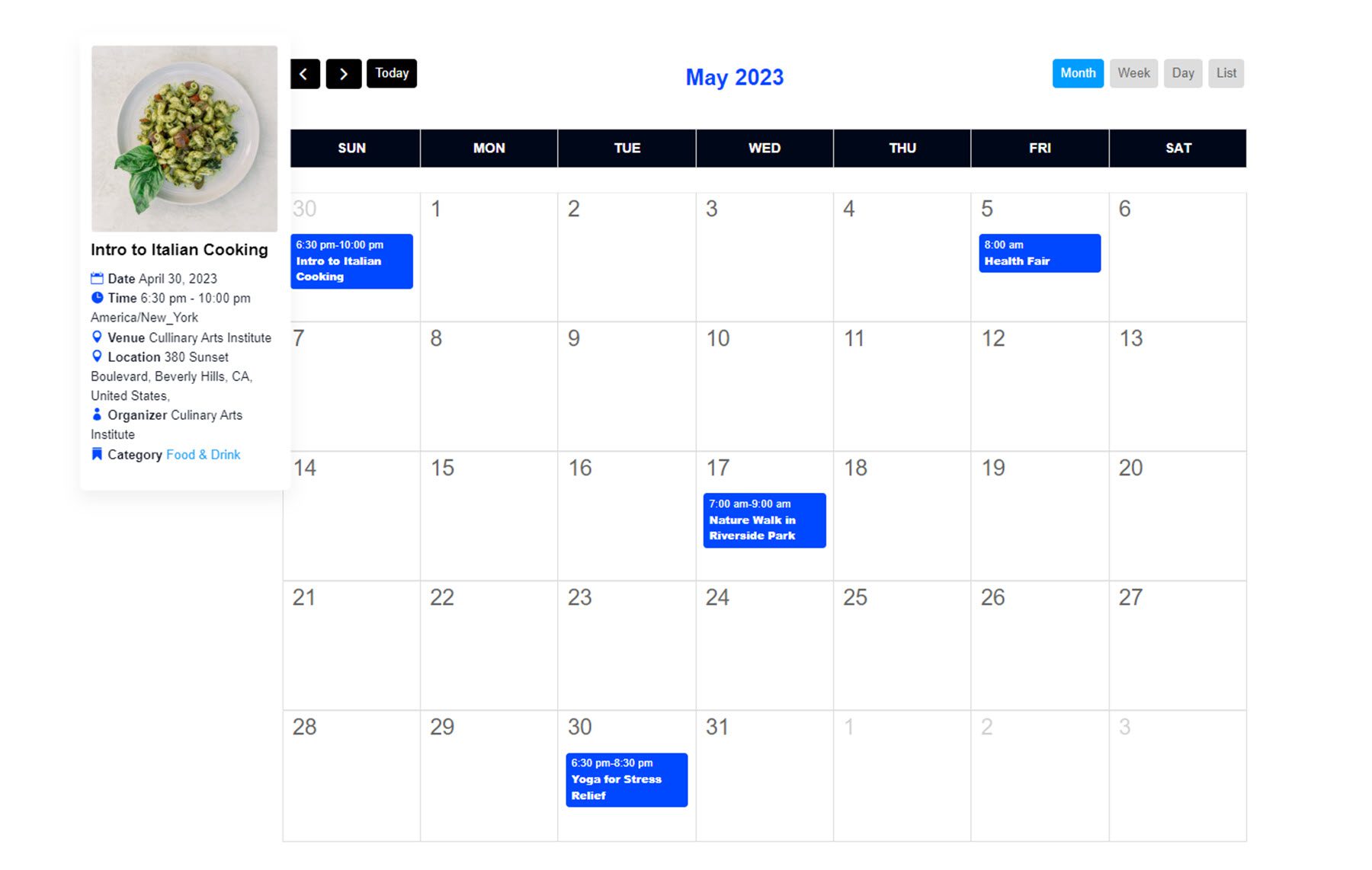
Calendario eventi
Il modulo del calendario degli eventi visualizza un calendario di tutti i tuoi eventi. Ecco come appare il modulo del calendario prima di qualsiasi ulteriore personalizzazione. Le schede in alto a destra ti consentono di passare da una visualizzazione del calendario all'altra. I dettagli dell'evento vengono visualizzati in una scheda al passaggio del mouse e la pagina dell'evento si apre con un clic.

Le impostazioni del contenuto
Ora diamo un'occhiata alle impostazioni del modulo.
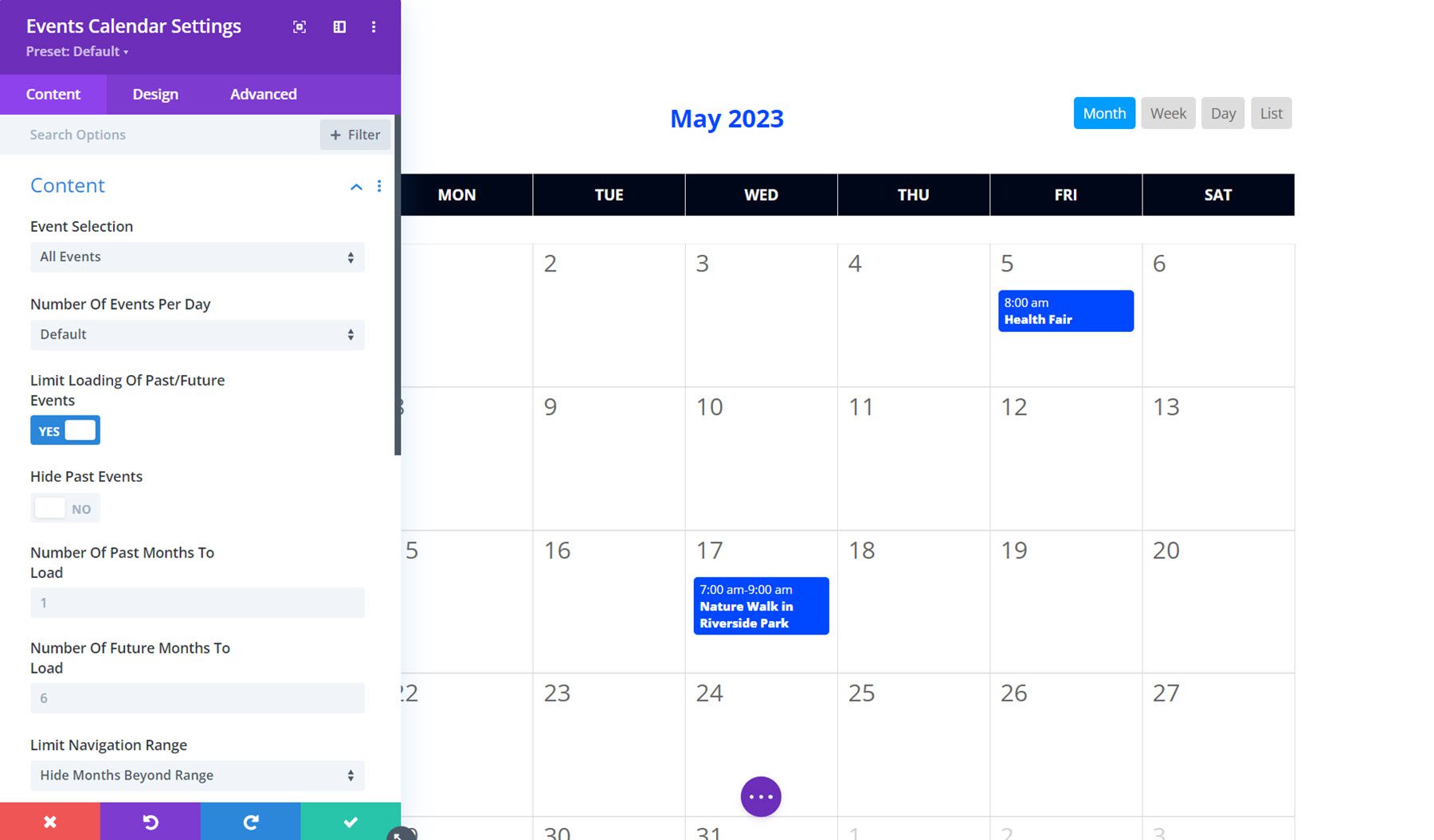
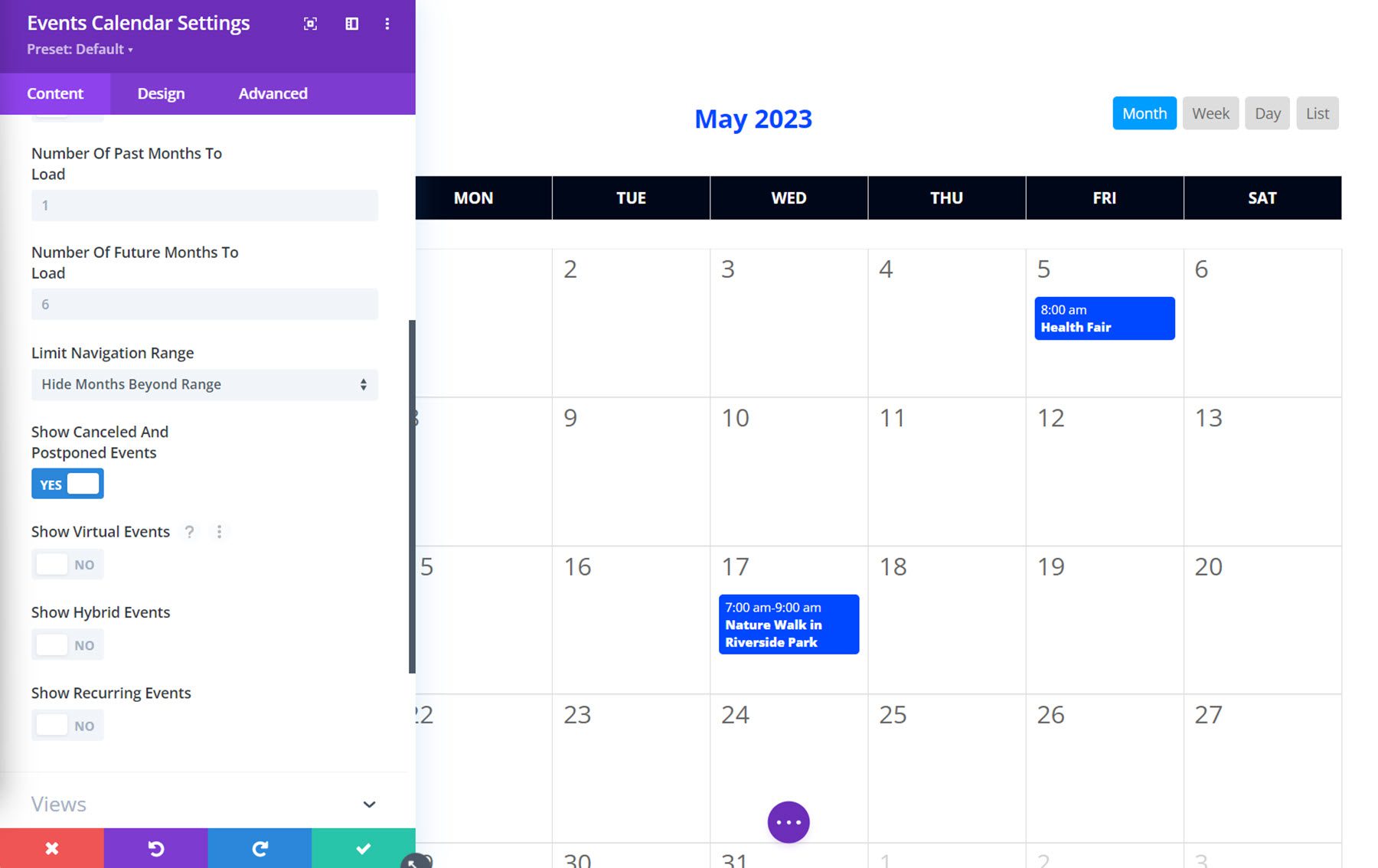
Contenuto
Nella scheda contenuto puoi selezionare il tipo di eventi da visualizzare, il numero di eventi al giorno, scegliere di limitare il caricamento di eventi passati o futuri oltre un certo numero di mesi e limitare l'intervallo di navigazione.

Puoi anche scegliere di mostrare o nascondere eventi annullati o rinviati, eventi virtuali, eventi ibridi o eventi ricorrenti, offrendoti il massimo controllo su ciò che viene visualizzato.

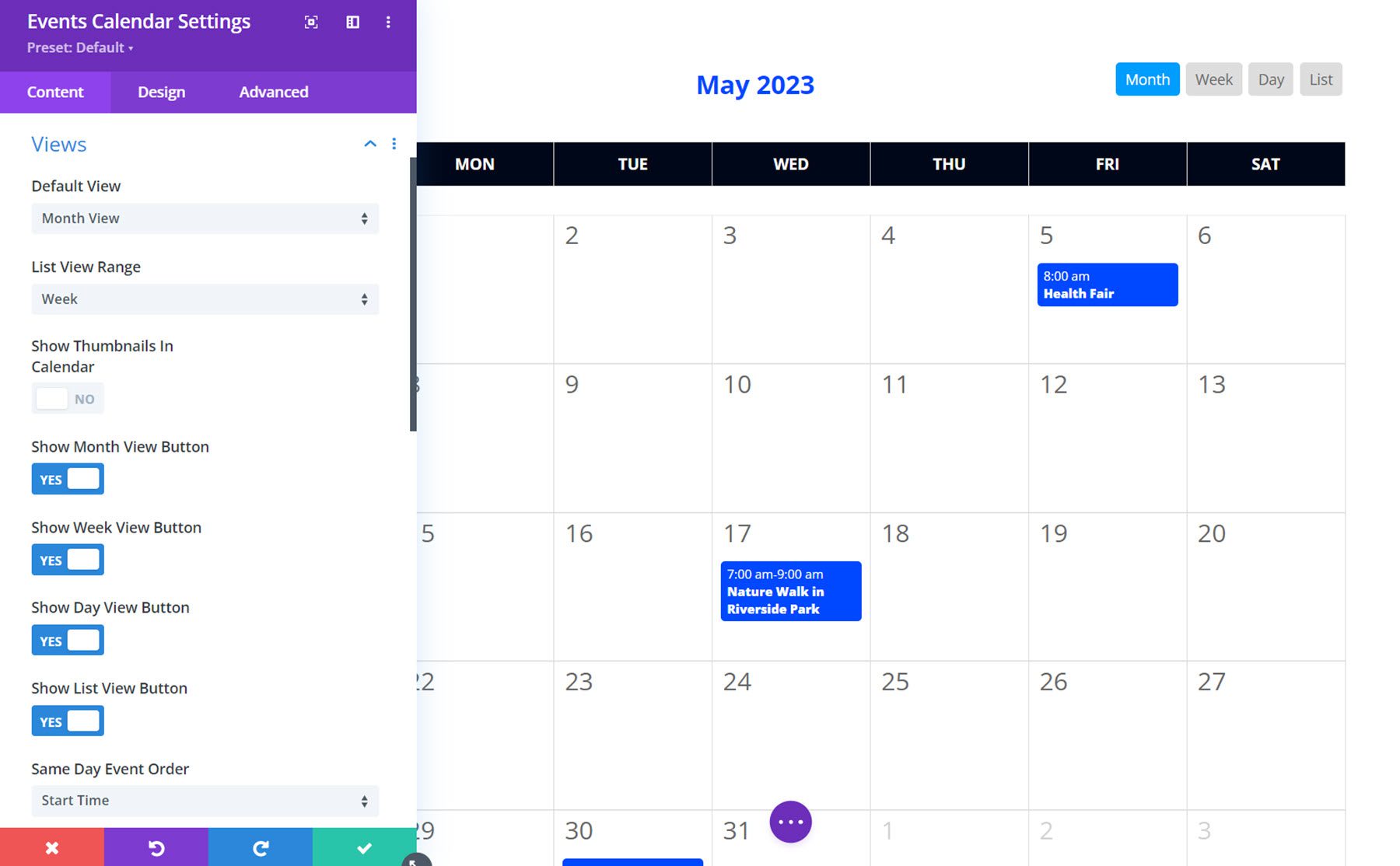
Visualizzazioni
Nella scheda visualizzazioni, puoi impostare la visualizzazione calendario predefinita, impostare l'intervallo di visualizzazione elenco, scegliere di mostrare o nascondere le miniature nel calendario e selezionare quali visualizzazioni sono disponibili.

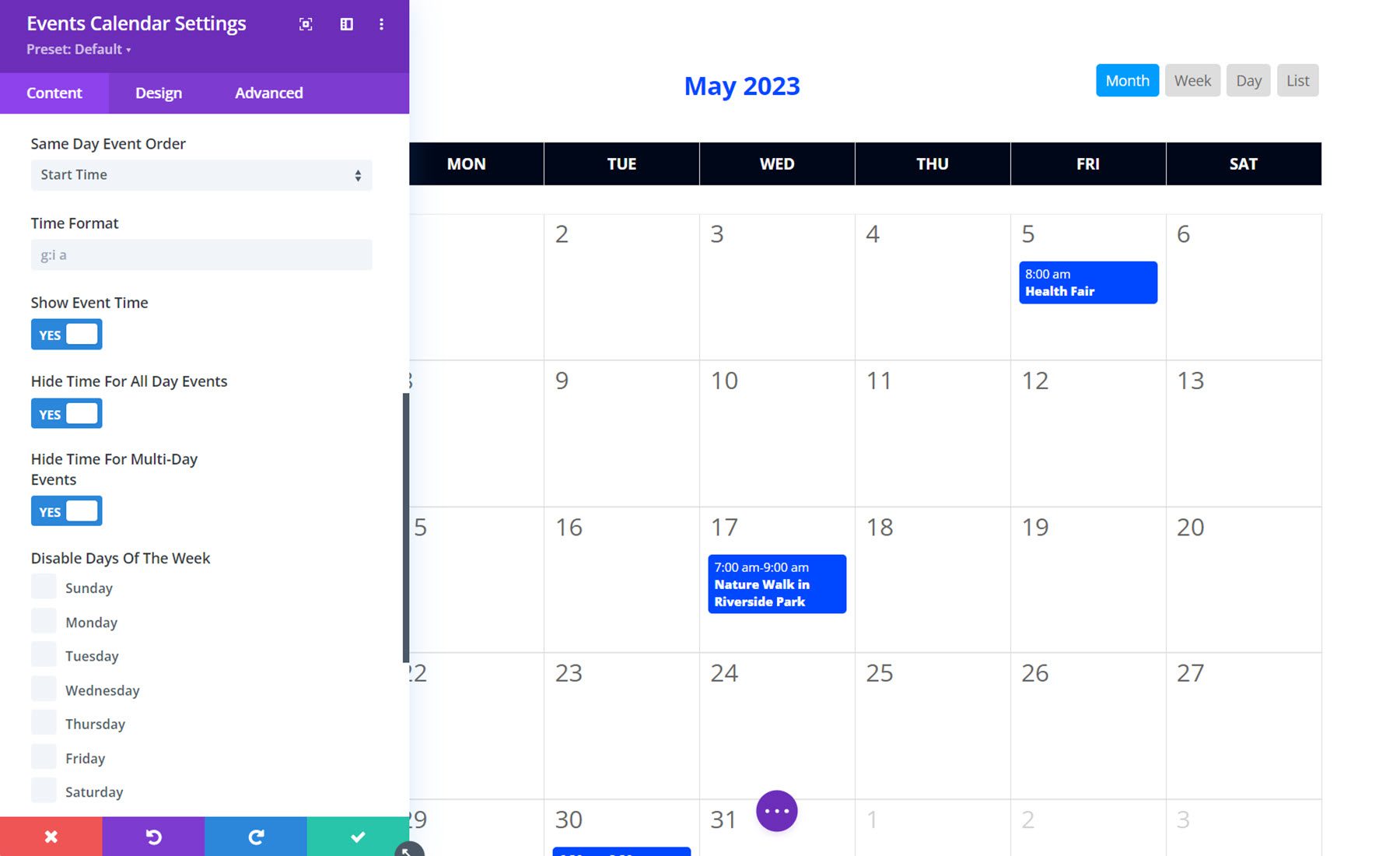
Inoltre, puoi impostare l'ordine in cui vengono visualizzati gli eventi dello stesso giorno, impostare il formato dell'ora, mostrare o nascondere l'ora dell'evento per diversi tipi di eventi, disabilitare determinati giorni della settimana e impostare il giorno di inizio della settimana.

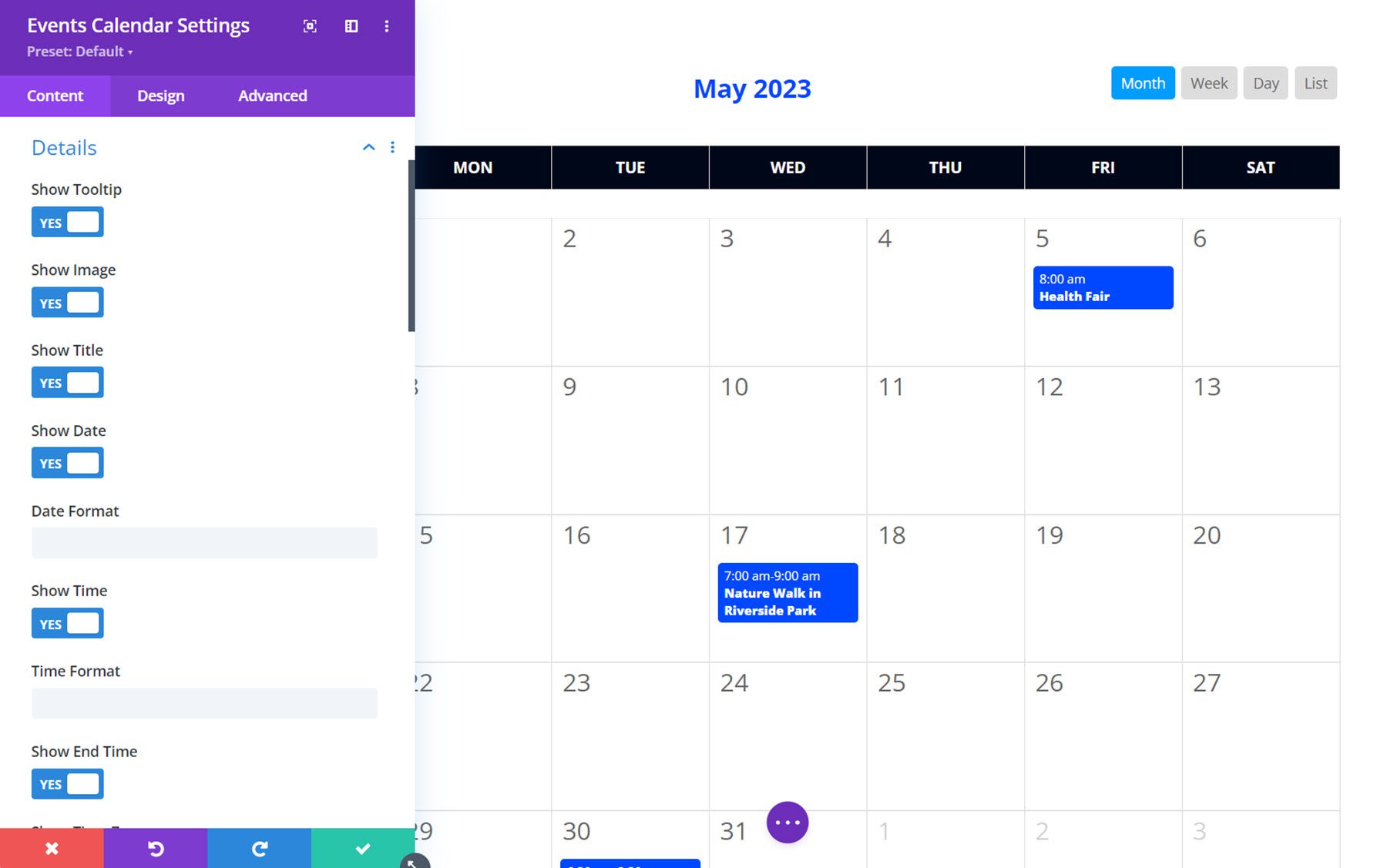
Dettagli
La scheda dei dettagli è dove puoi controllare quali dettagli dell'evento vengono visualizzati. Ecco un elenco dei dettagli che puoi mostrare o nascondere: descrizione comando, immagine, titolo, data, ora, ora di fine, fuso orario, luogo, posizione, indirizzo, virgola dopo indirizzo, località, virgola dopo località, stato, virgola dopo stato, codice postale, virgola dopo codice postale, paese, virgola dopo paese, organizzatore, prezzo, categoria, sito web ed estratto. Inoltre, puoi impostare il formato della data e dell'ora e scegliere di mostrare il codice postale prima della località.

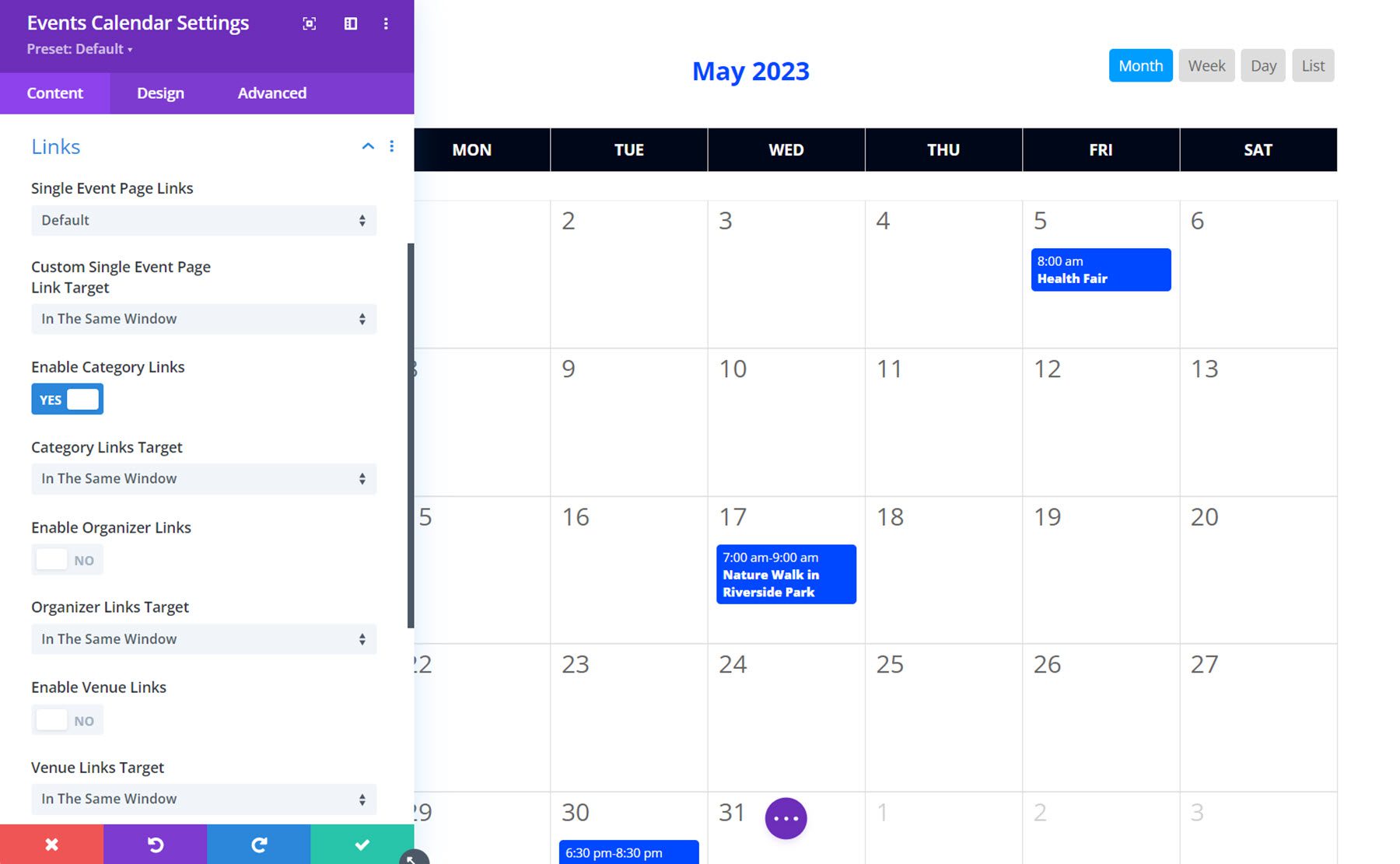
Collegamenti
La scheda Collegamenti ti offre un certo controllo sul modo in cui gli elementi nel calendario sono collegati. Puoi abilitare o disabilitare i collegamenti alle singole pagine degli eventi oppure puoi scegliere di sostituirli con un collegamento personalizzato o reindirizzare a un sito web. Puoi anche abilitare o disabilitare i collegamenti alle categorie, i collegamenti agli organizzatori e i collegamenti alle sedi e puoi scegliere se uno qualsiasi di questi collegamenti si apre nella stessa finestra o si apre in una nuova scheda.

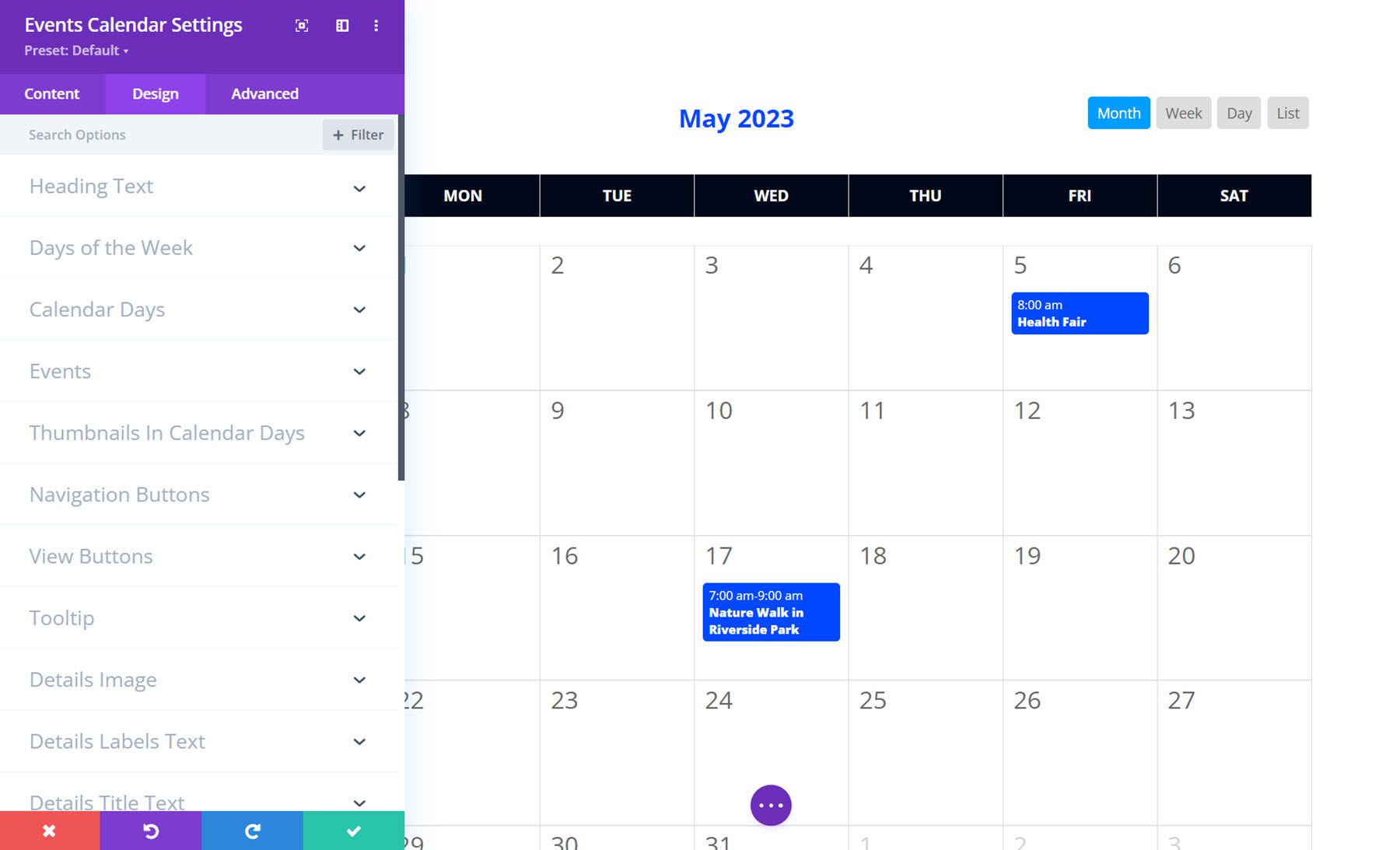
Impostazioni di progettazione
Nella scheda Progettazione, puoi modificare l'aspetto di quasi ogni aspetto del modulo del calendario degli eventi. Sono disponibili impostazioni di progettazione per modificare il testo dell'intestazione, i giorni della settimana, i giorni del calendario, gli eventi, le miniature nei giorni del calendario, i pulsanti di navigazione, i pulsanti di visualizzazione, la descrizione comando, l'immagine dei dettagli, il testo delle etichette dei dettagli, il testo del titolo dei dettagli, il testo dei dettagli, il testo dell'estratto dei dettagli e, naturalmente, molte delle impostazioni di progettazione Divi predefinite come ridimensionamento, spaziatura, bordo, ombra del riquadro, filtri, trasformazione e animazione. Le ampie opzioni di design disponibili con questo modulo semplificano la personalizzazione del calendario per adattarlo al design del tuo sito web.

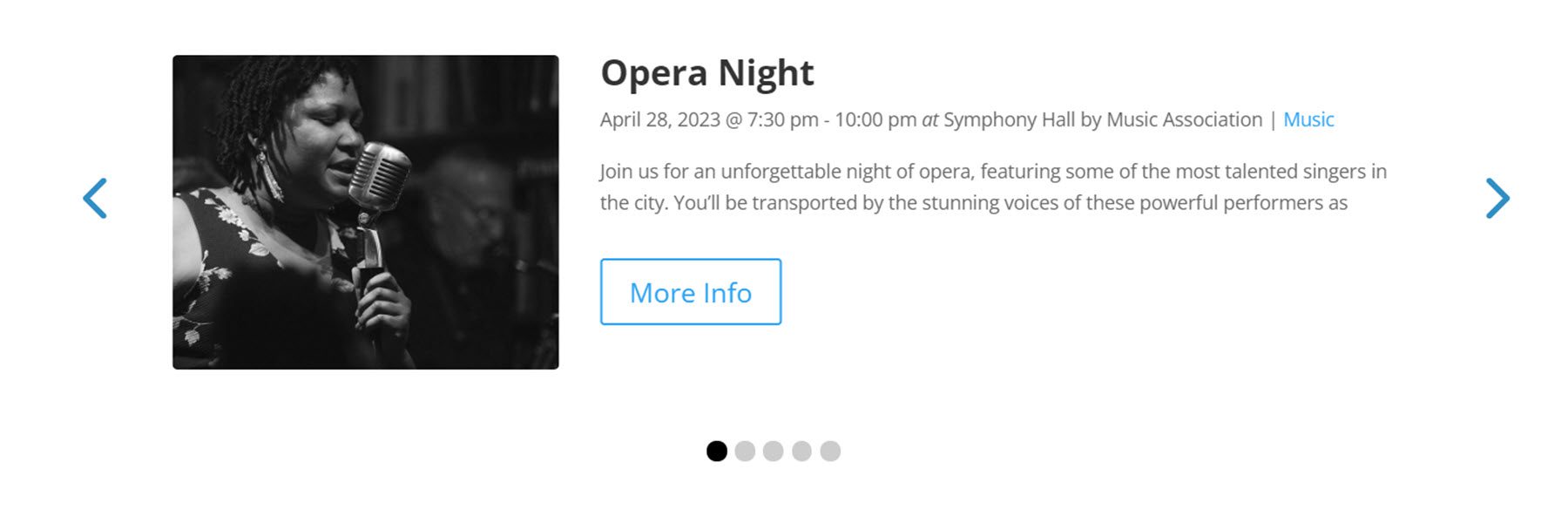
Carosello di eventi
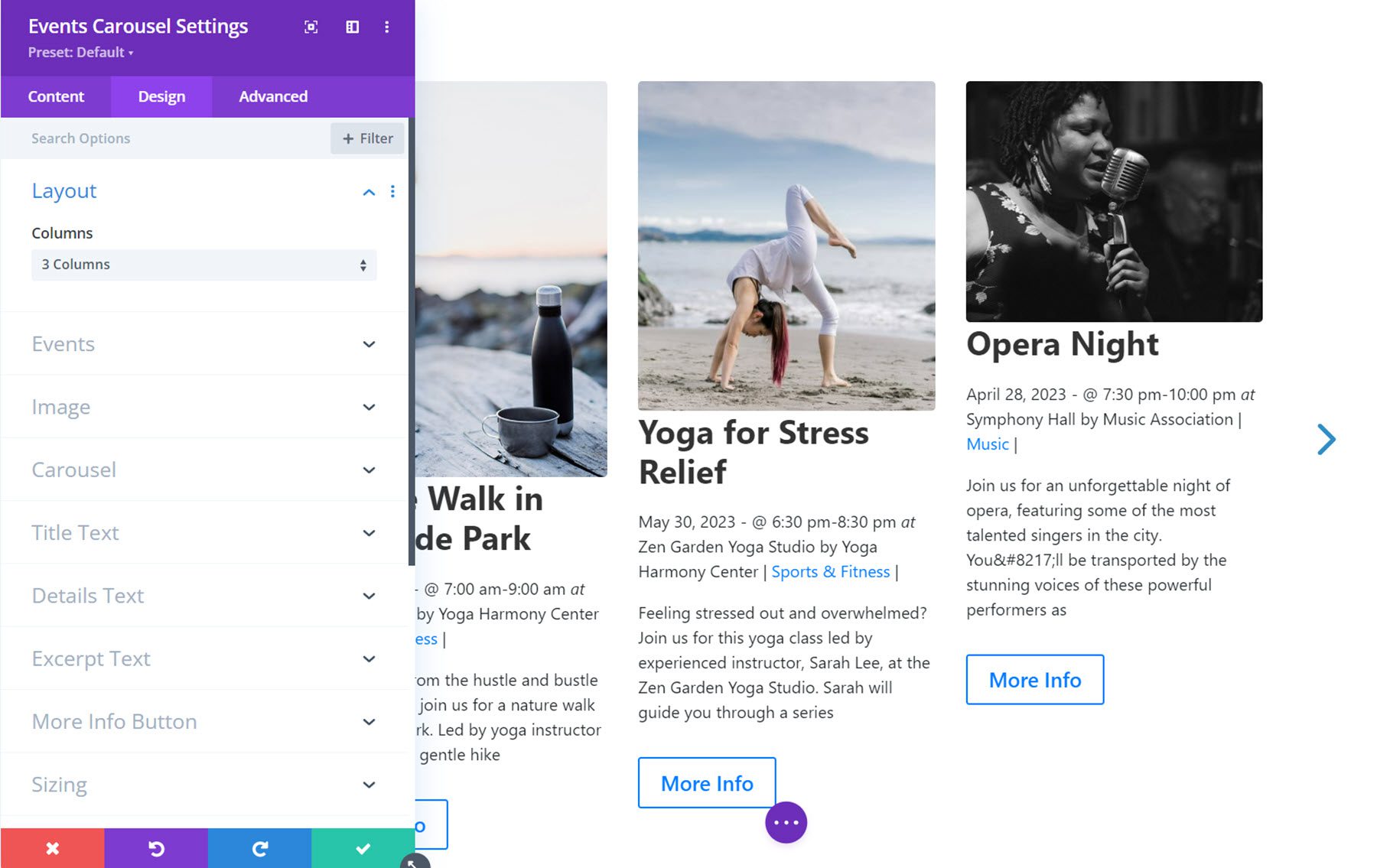
Il modulo Carosello eventi aggiunge alla pagina un carosello con informazioni sugli eventi. Questo è un ottimo modo per visualizzare più eventi su una pagina in un formato ridotto. Ecco come appare il modulo senza alcuna personalizzazione del design.

Ora diamo un'occhiata alle impostazioni del modulo.
Le impostazioni del contenuto
Per prima cosa, esploriamo la scheda dei contenuti.
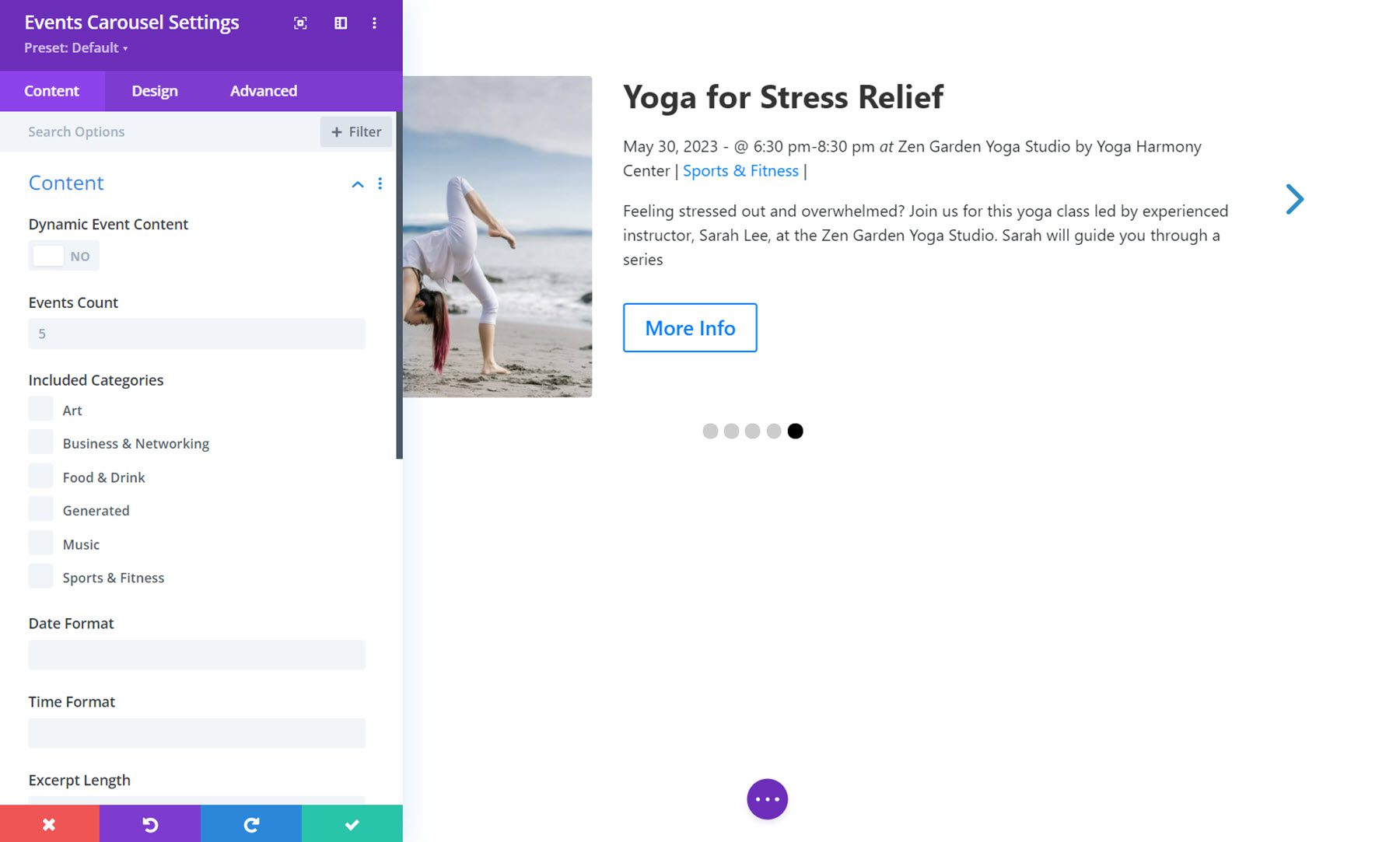
Contenuto
Nelle impostazioni del contenuto, puoi abilitare o disabilitare il contenuto dinamico dell'evento. Se abilitata, questa funzione ti consente di posizionare il modulo in un layout Divi Theme Builder e visualizzare dinamicamente le categorie di eventi per la categoria o pagina corrente. Puoi anche modificare il numero di eventi e le categorie visualizzate, personalizzare il formato di data e ora e la lunghezza dell'estratto, impostare il numero di offset degli eventi e scegliere di mostrare solo gli eventi passati.

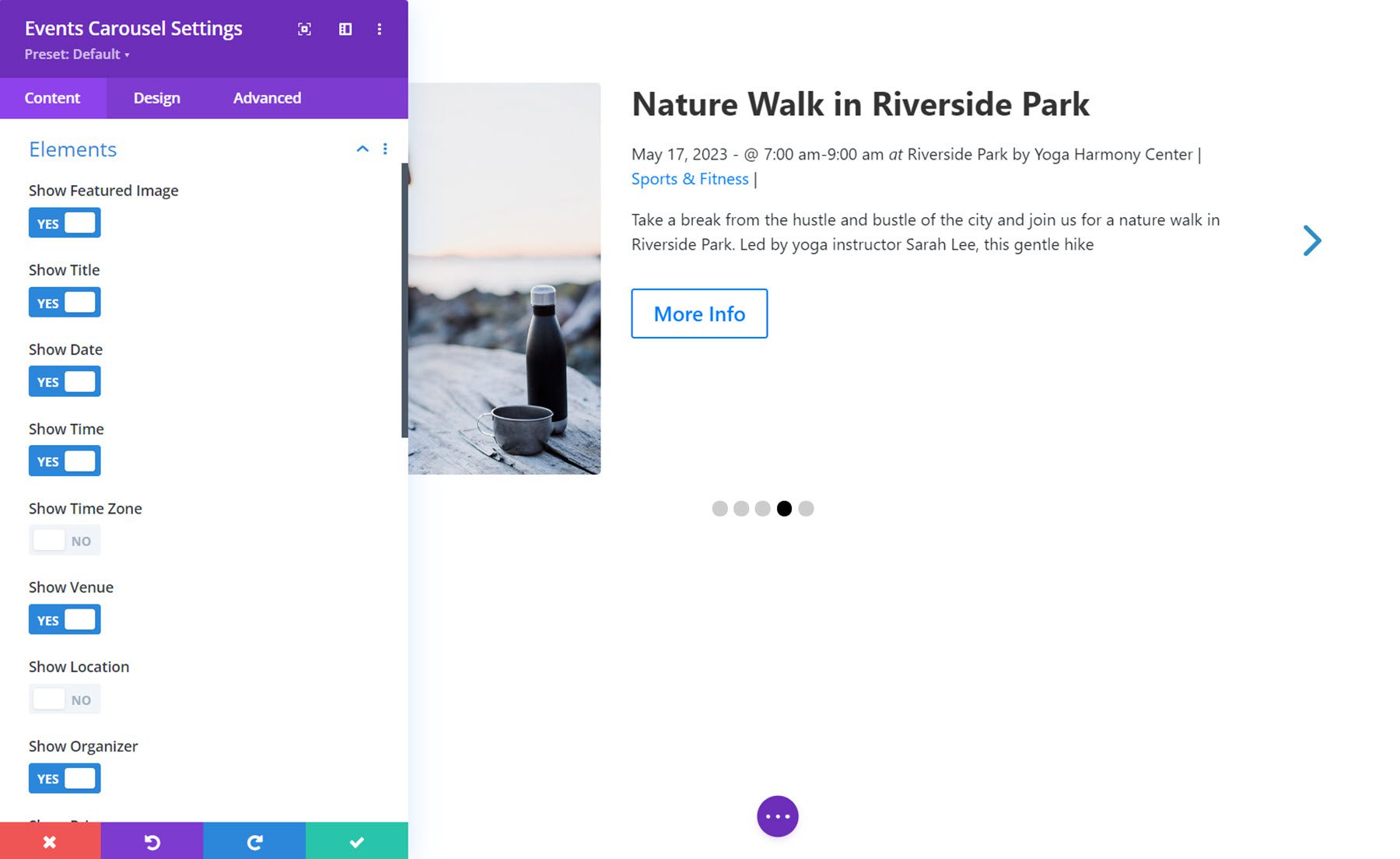
Elementi
La scheda Elementi è dove puoi selezionare gli elementi mostrati nel carosello. Puoi abilitare o disabilitare quanto segue: immagine in primo piano, titolo, data, ora, fuso orario, luogo, posizione, organizzatore, prezzo, categoria, sito web, estratto, pulsante ulteriori informazioni, preposizioni e divisori e dettagli dell'evento.

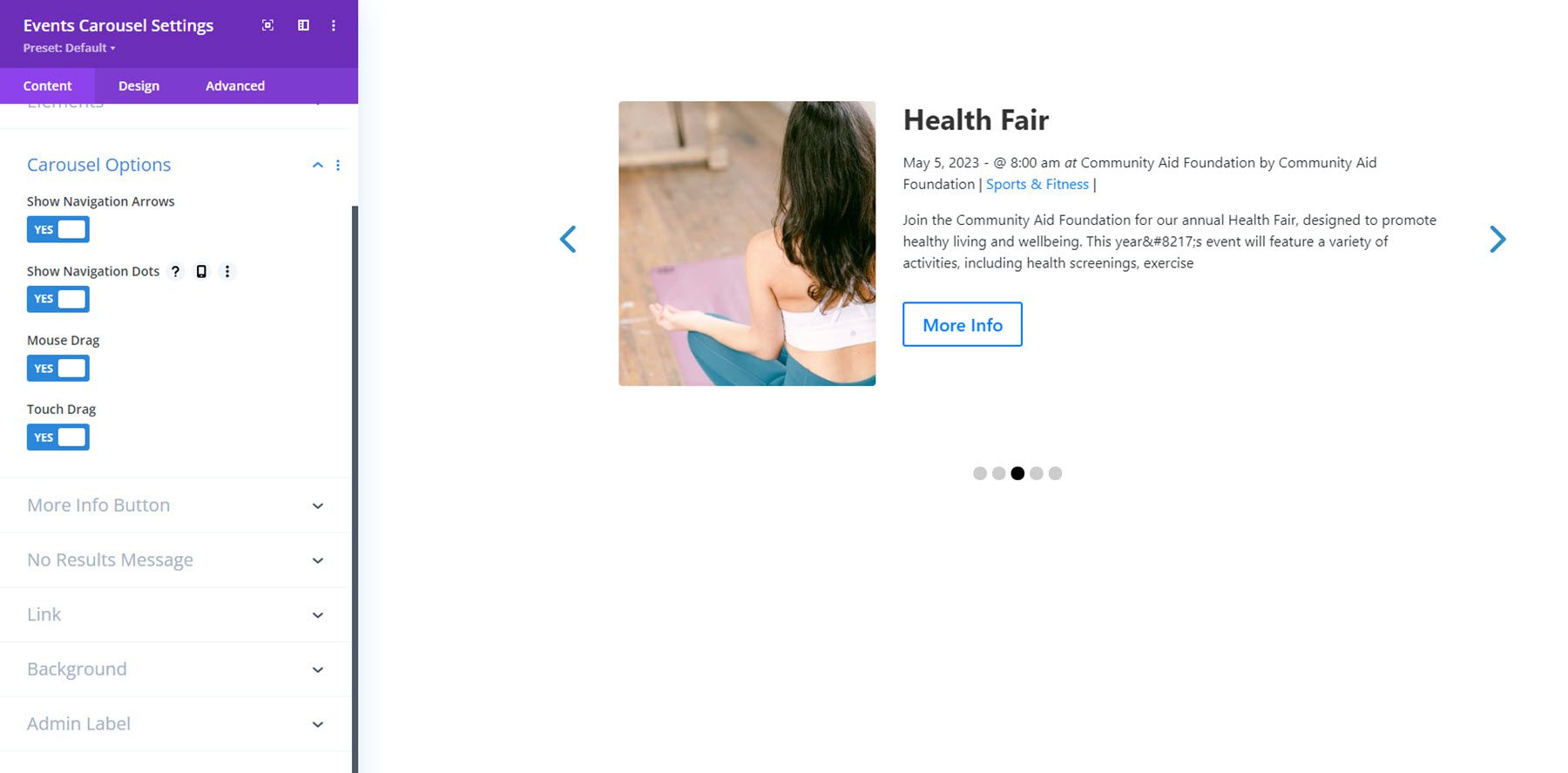
Opzioni carosello
Puoi mostrare o nascondere le frecce e i punti di navigazione nella scheda delle opzioni del carosello. Puoi anche abilitare o disabilitare il trascinamento del mouse e il trascinamento tramite tocco.

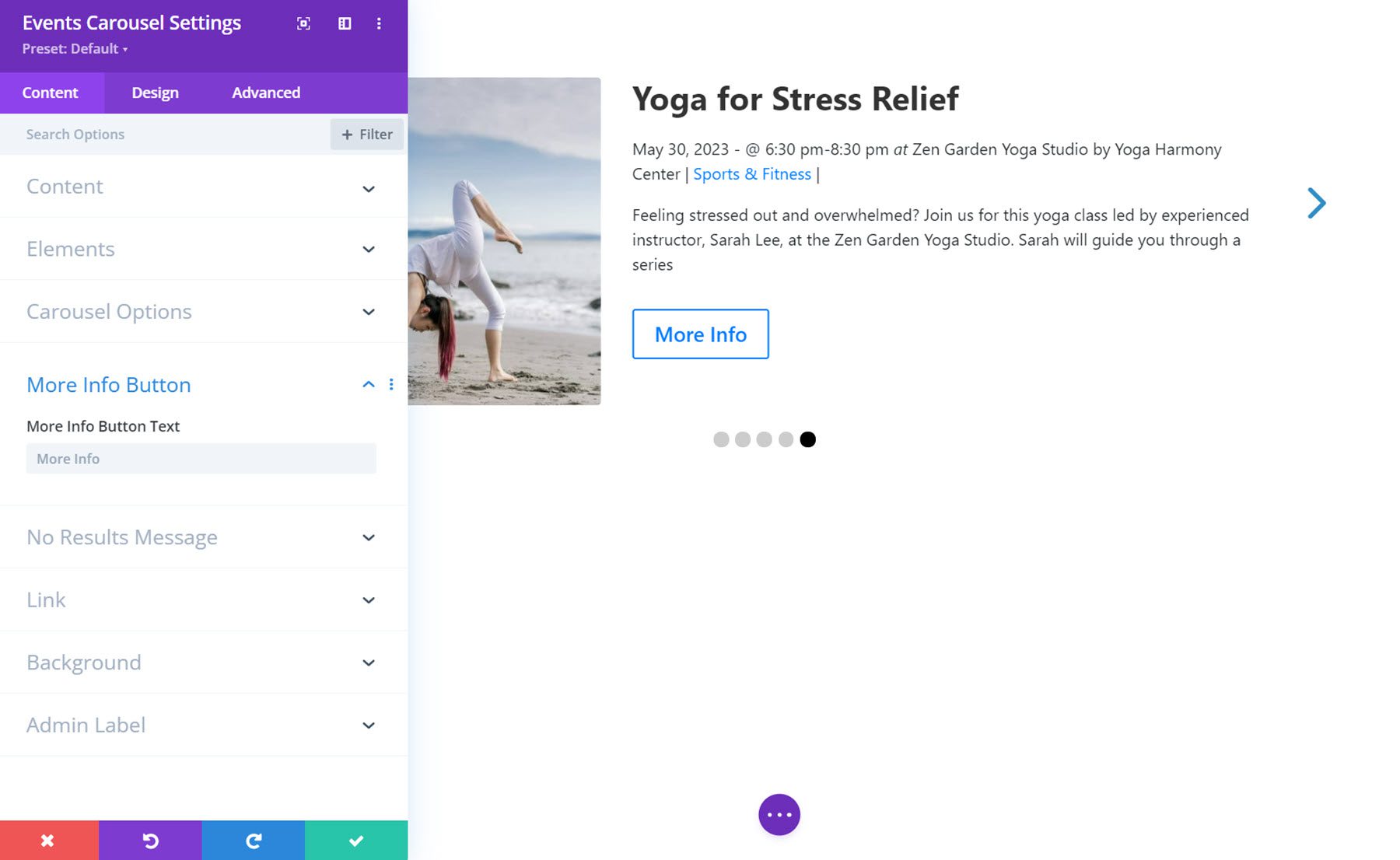
Pulsante Ulteriori informazioni e messaggio Nessun risultato
Il pulsante Ulteriori informazioni e le impostazioni del messaggio Nessun risultato ti consentono di controllare il testo visualizzato.

Impostazioni di progettazione
Nella scheda Progettazione, puoi modificare il design del layout, degli eventi, dell'immagine, del carosello, del testo del titolo, del testo dei dettagli, del testo dell'estratto e del pulsante ulteriori informazioni, nonché le tipiche dimensioni, spaziatura, bordo, ombra della casella, filtri, opzioni di trasformazione e animazione.

Feed eventi
Questo modulo aggiunge un feed di eventi alla pagina. Ecco come appare senza alcuna personalizzazione del design.

Nelle impostazioni del modulo, puoi personalizzare il contenuto e il design del feed eventi. Diamo un'occhiata.
Le impostazioni del contenuto
Innanzitutto, diamo un'occhiata alle impostazioni nella scheda contenuto.
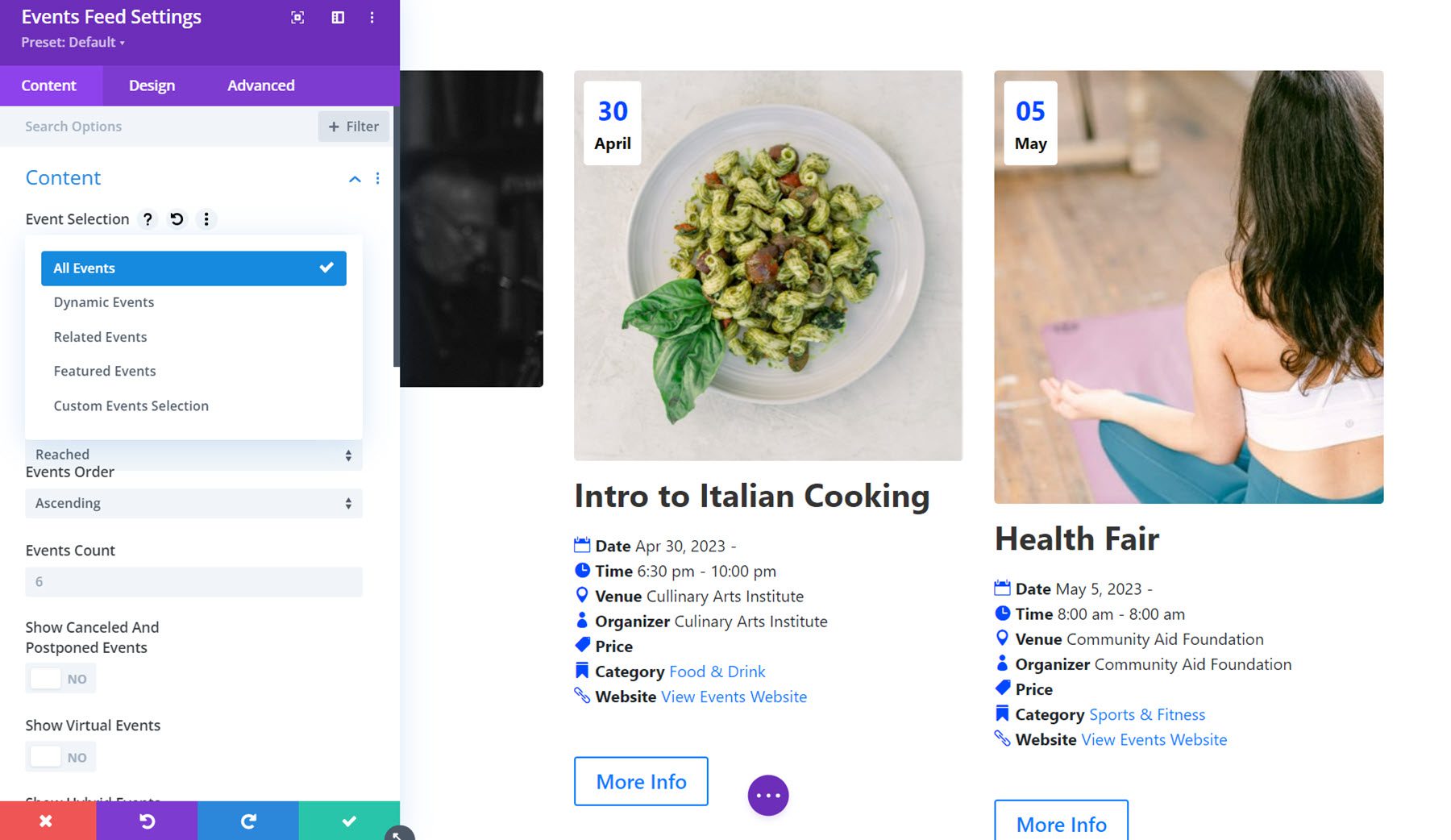
Contenuto
Qui puoi impostare il tipo di eventi mostrati nel feed. Puoi scegliere tra tutti gli eventi, eventi dinamici, eventi correlati, eventi in primo piano o una selezione di eventi personalizzati.

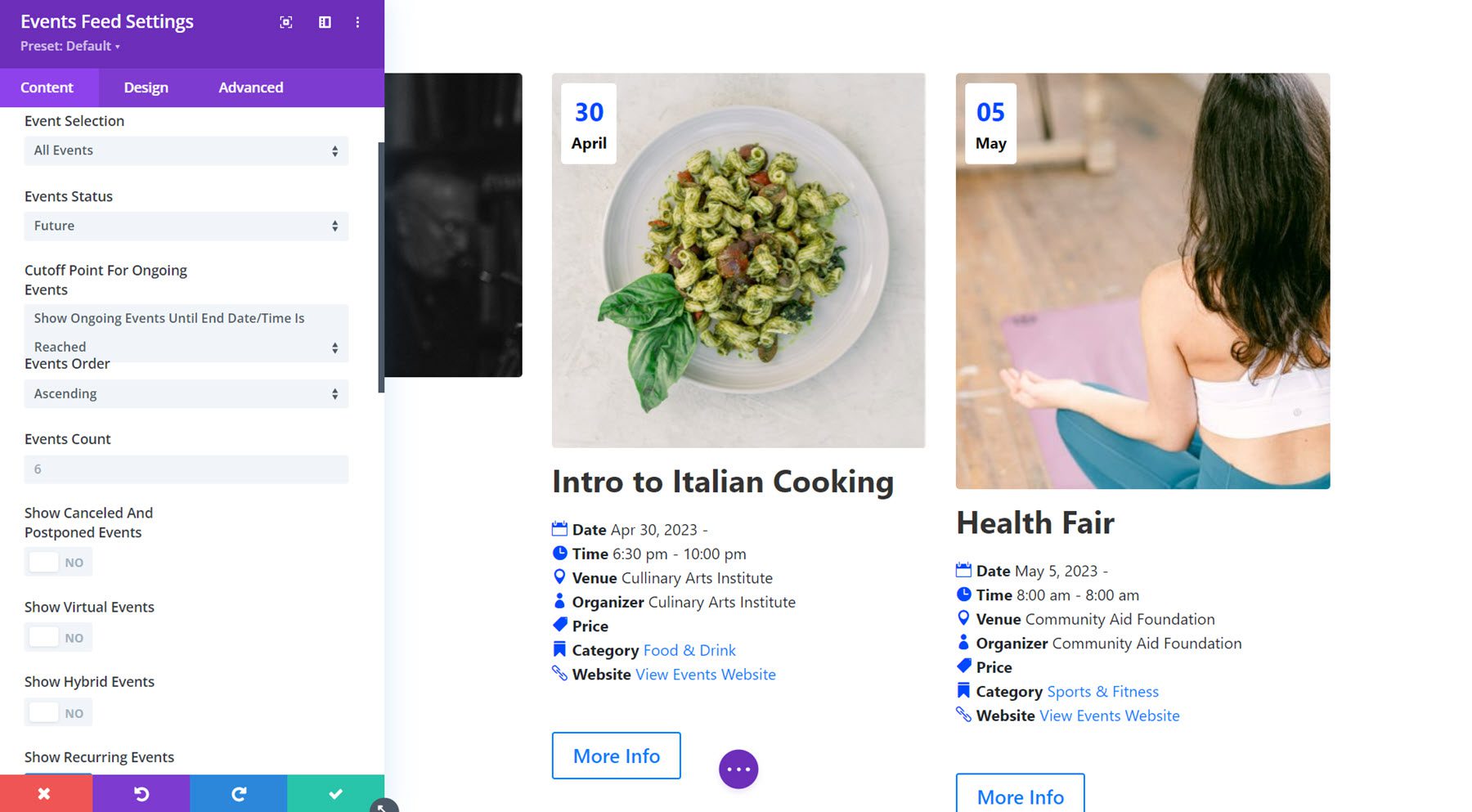
Qui puoi impostare lo stato degli eventi (futuro, passato o entrambi), il punto di interruzione per gli eventi in corso, l'ordine degli eventi e il conteggio degli eventi. È possibile specificare lo stato degli eventi (prossimi, precedenti o entrambi), il punto di interruzione per gli eventi in corso, l'ordine degli eventi e il numero di eventi da visualizzare. Puoi nascondere eventi annullati e posticipati, virtuali, ibridi o ricorrenti nel feed, limitare il numero di eventi ricorrenti visualizzati e impostare un numero di offset degli eventi.

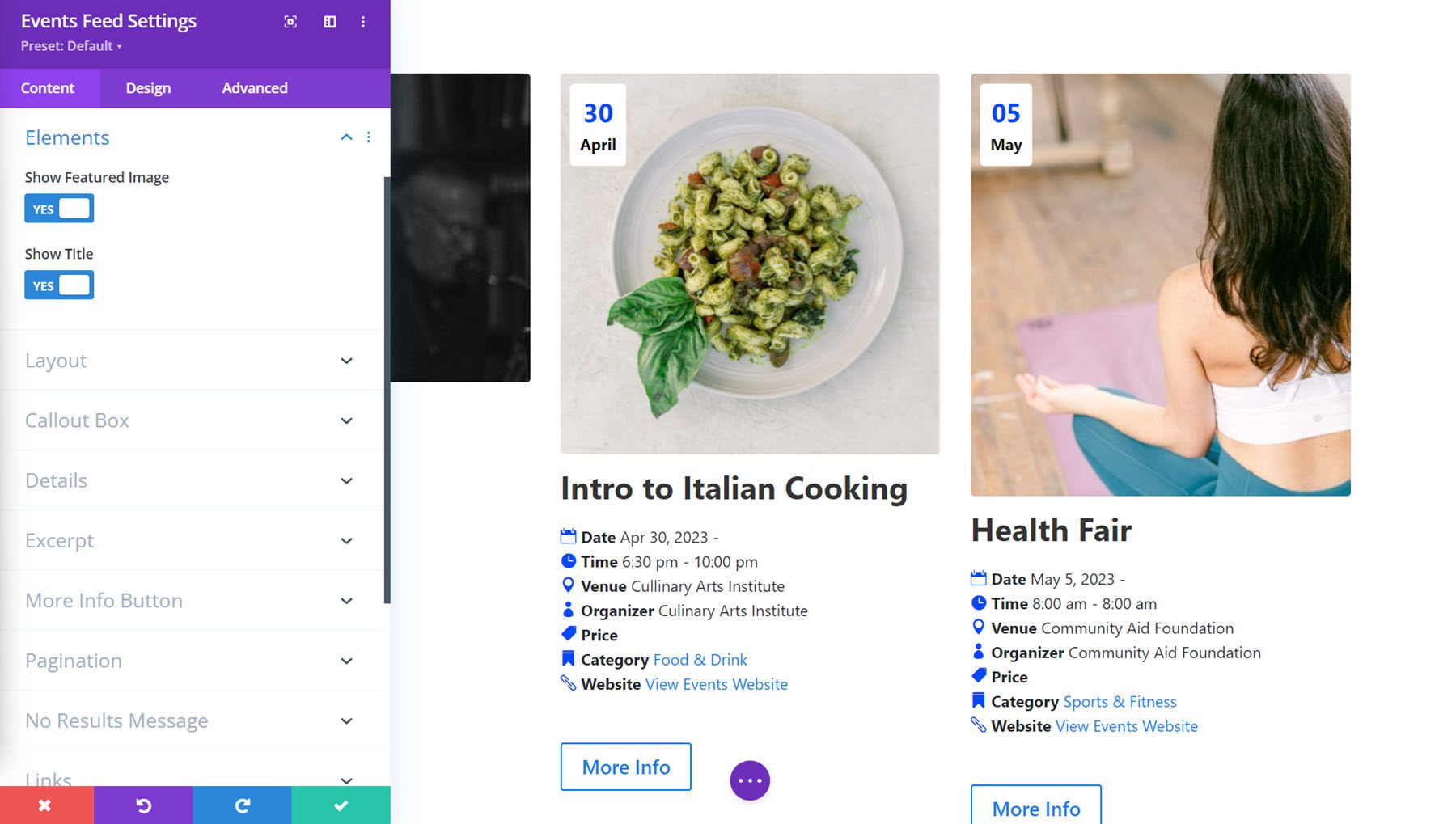
Elementi
Nelle opzioni degli elementi, puoi mostrare o nascondere l'immagine e il titolo in primo piano.

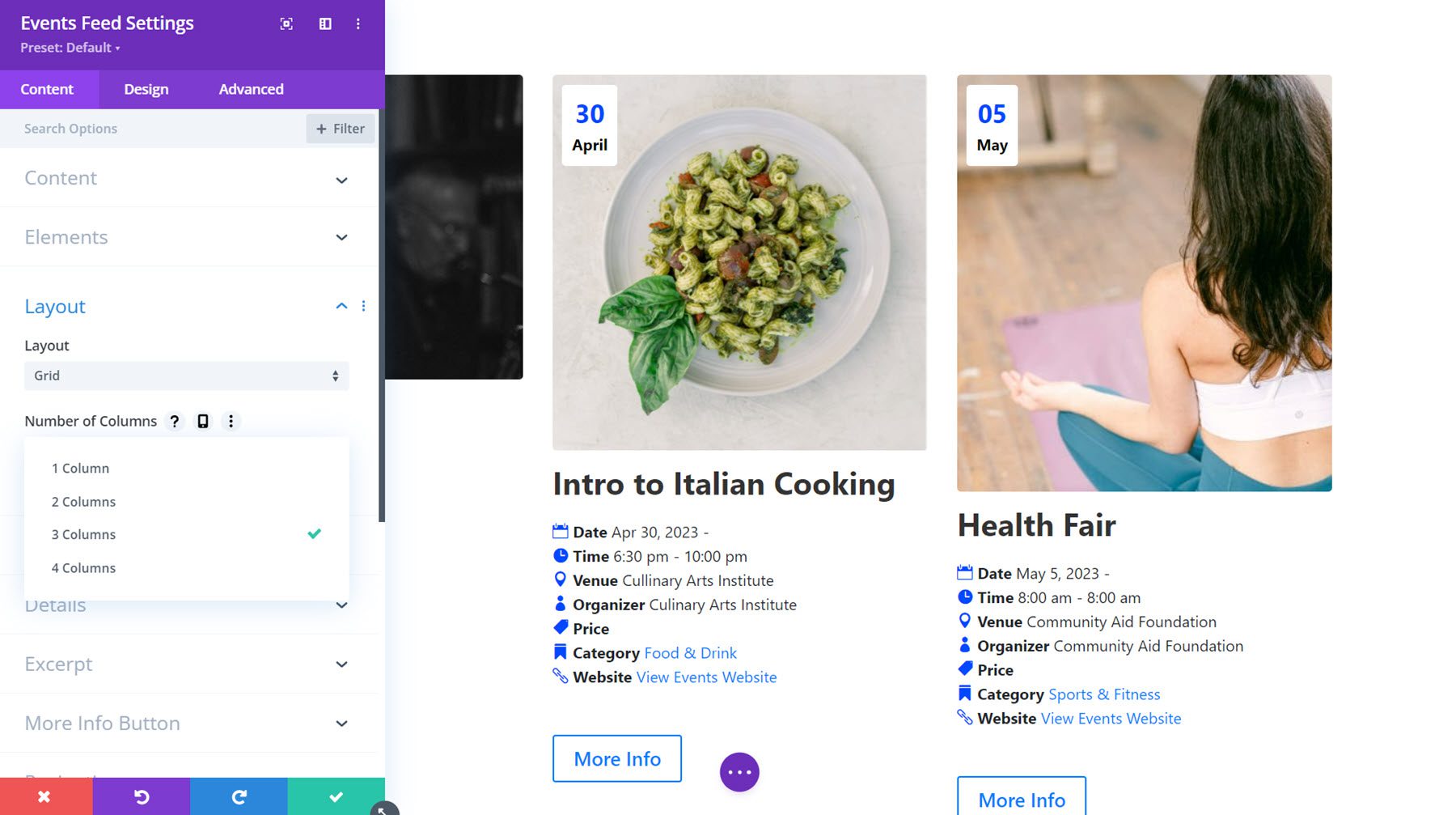
Disposizione
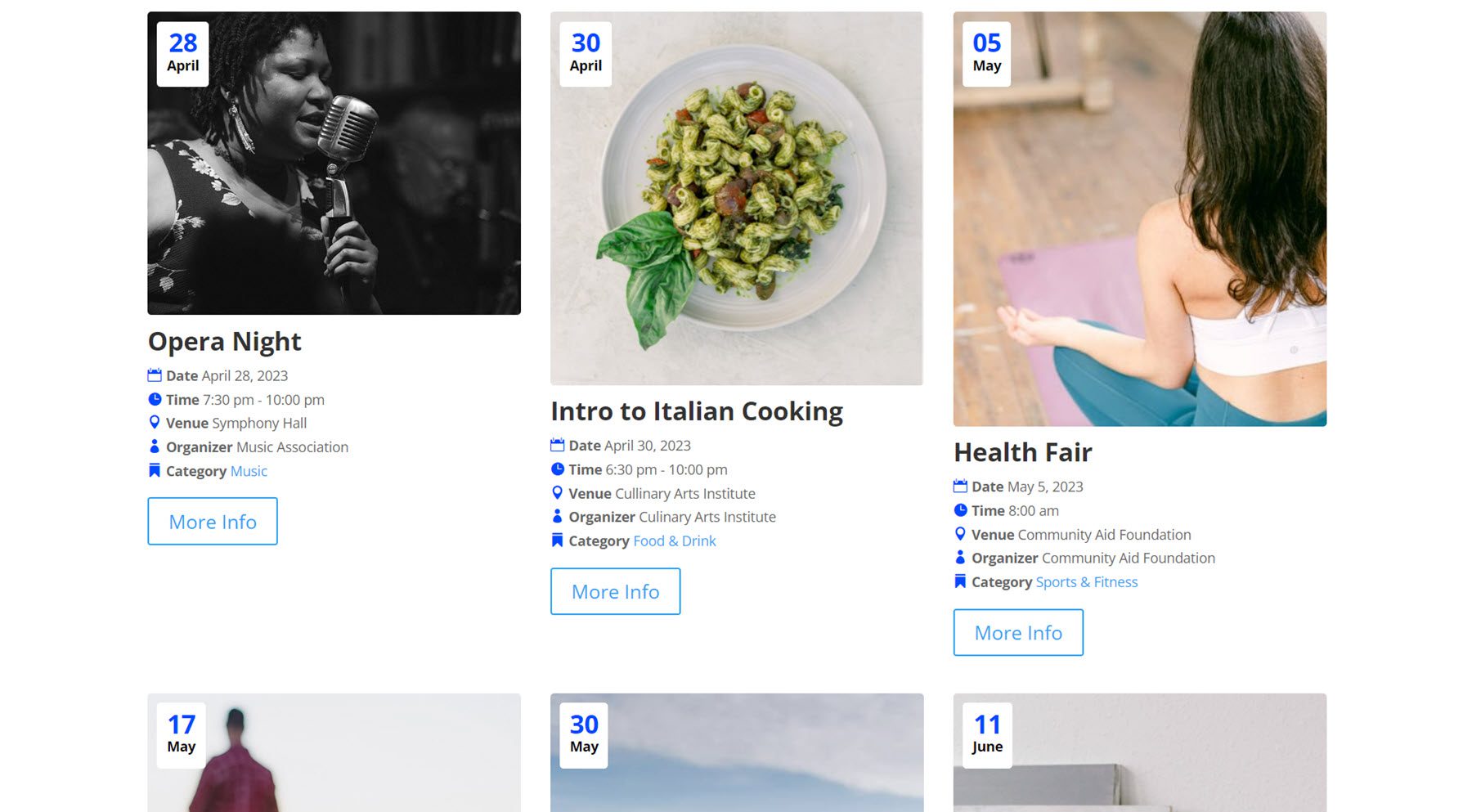
Nelle impostazioni del layout, puoi cambiare tra il layout della griglia, il layout dell'elenco o il layout della copertina. Con il layout della griglia, puoi selezionare tra 1-4 colonne.

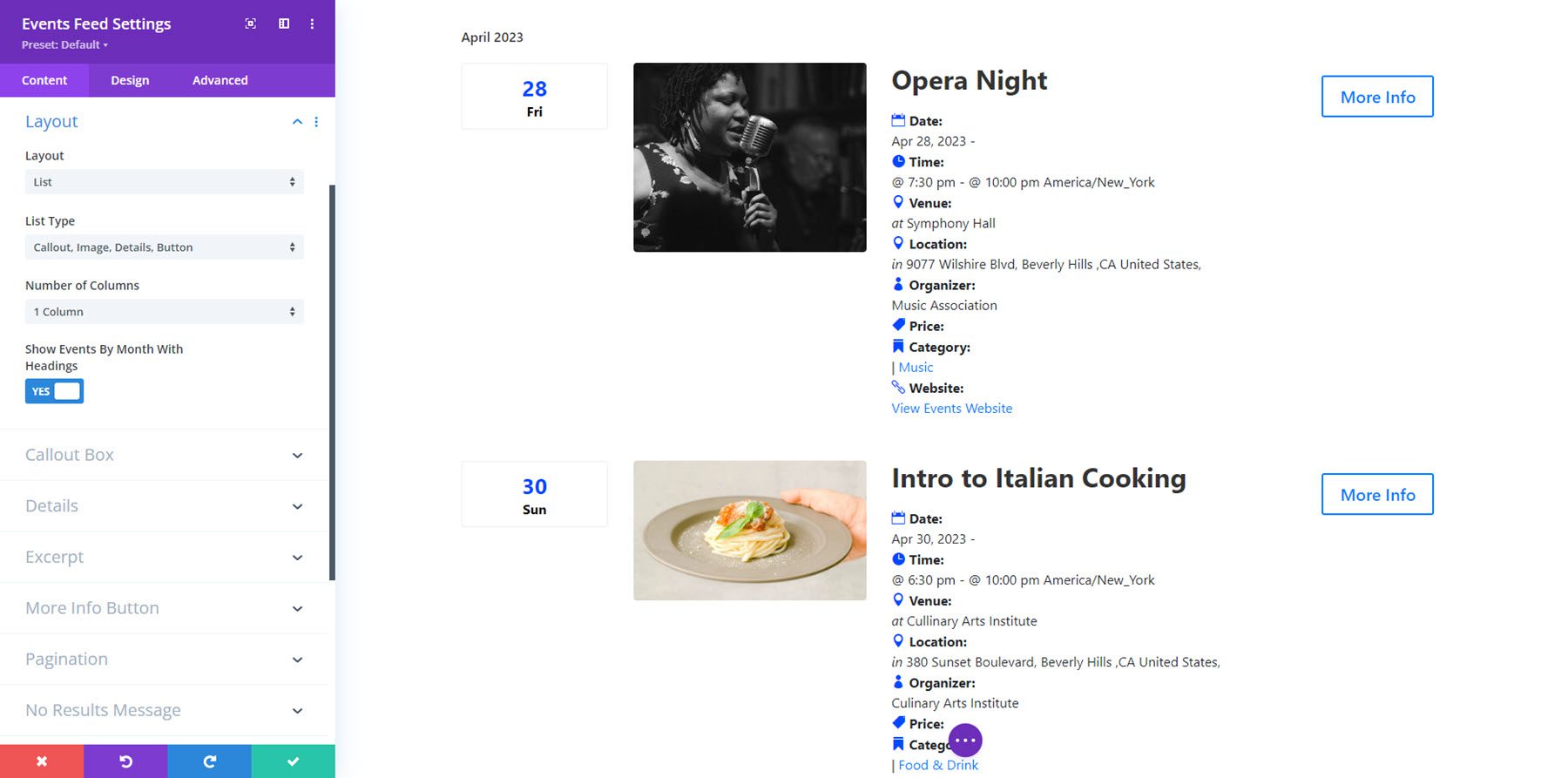
Ecco il layout dell'elenco. Puoi modificare il tipo di elenco, scegliere tra 1 o 2 colonne e abilitare o disabilitare la visualizzazione degli eventi per mese con intestazioni.

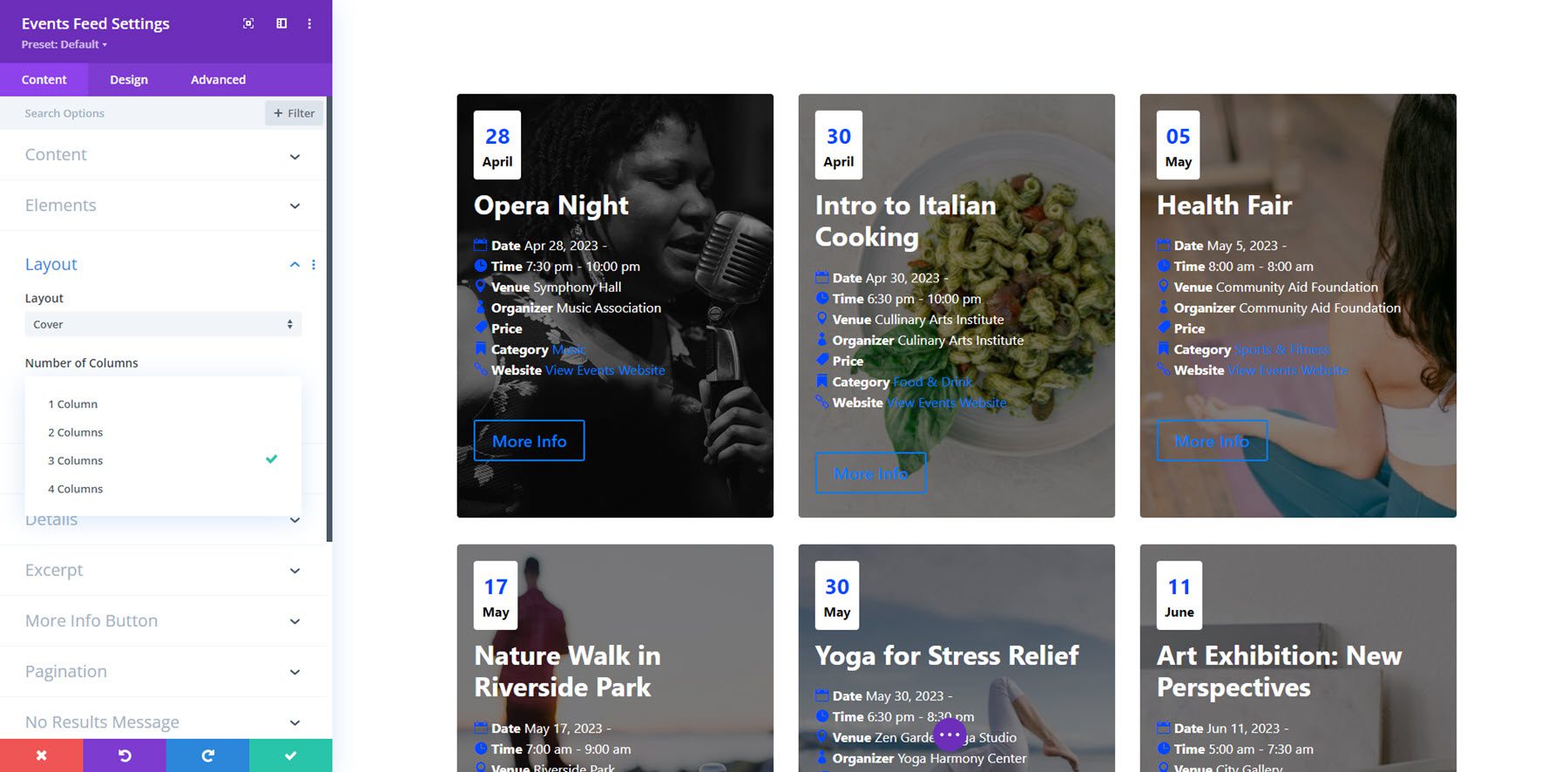
Questa è l'impaginazione della copertina. Utilizza l'immagine in primo piano dell'evento come sfondo e presenta le informazioni sull'evento sopra. Puoi scegliere tra 1-4 colonne.

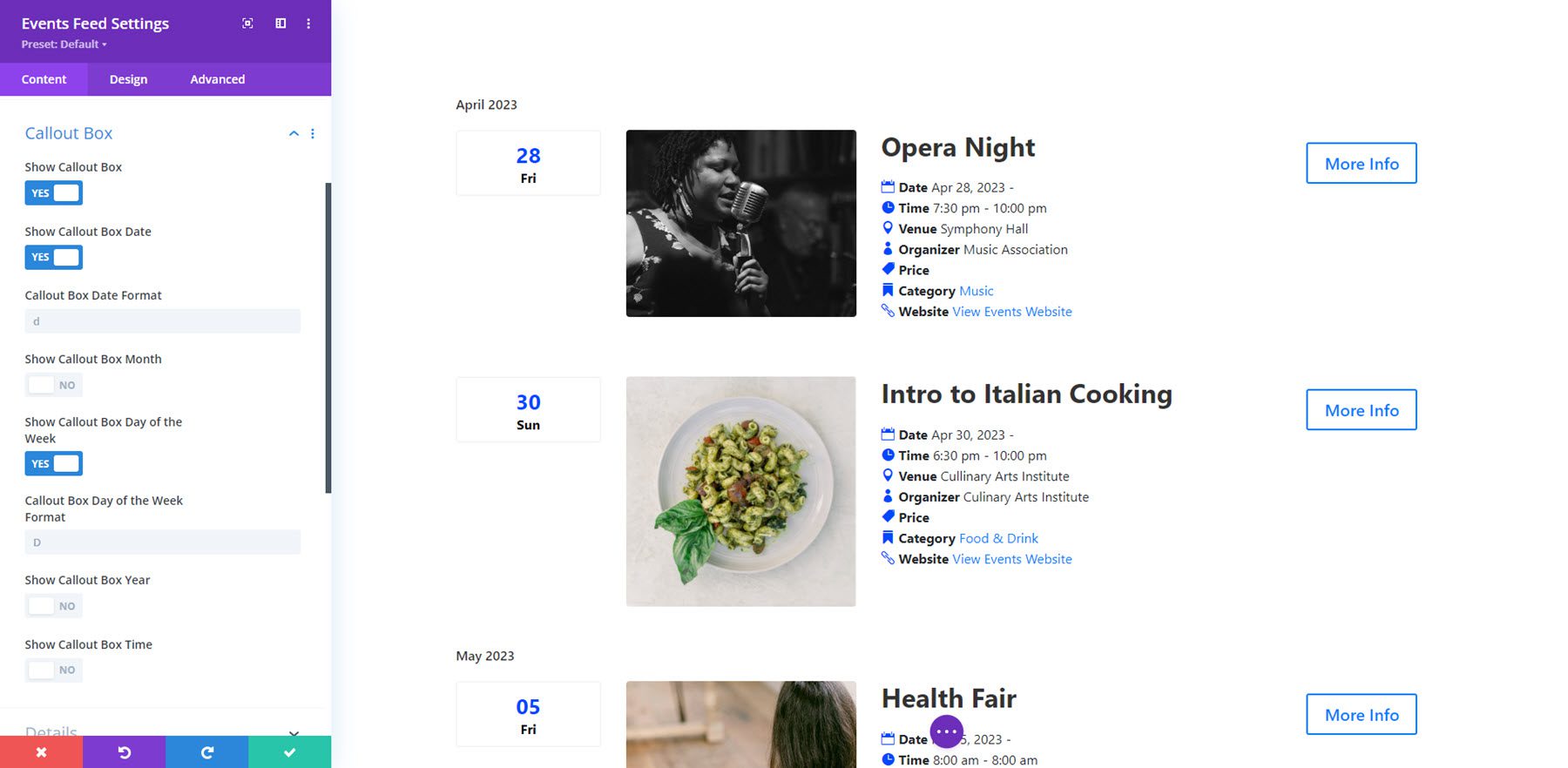
Casella di richiamo
La casella di richiamo è il punto in cui è possibile visualizzare le informazioni su data e ora, a sinistra dell'immagine in questo layout. Puoi scegliere di mostrare o nascondere la casella di callout. Puoi anche scegliere di mostrare o nascondere la data, il mese, il giorno della settimana, l'anno e l'ora. Per ogni elemento abilitato, puoi specificare il formato della data.

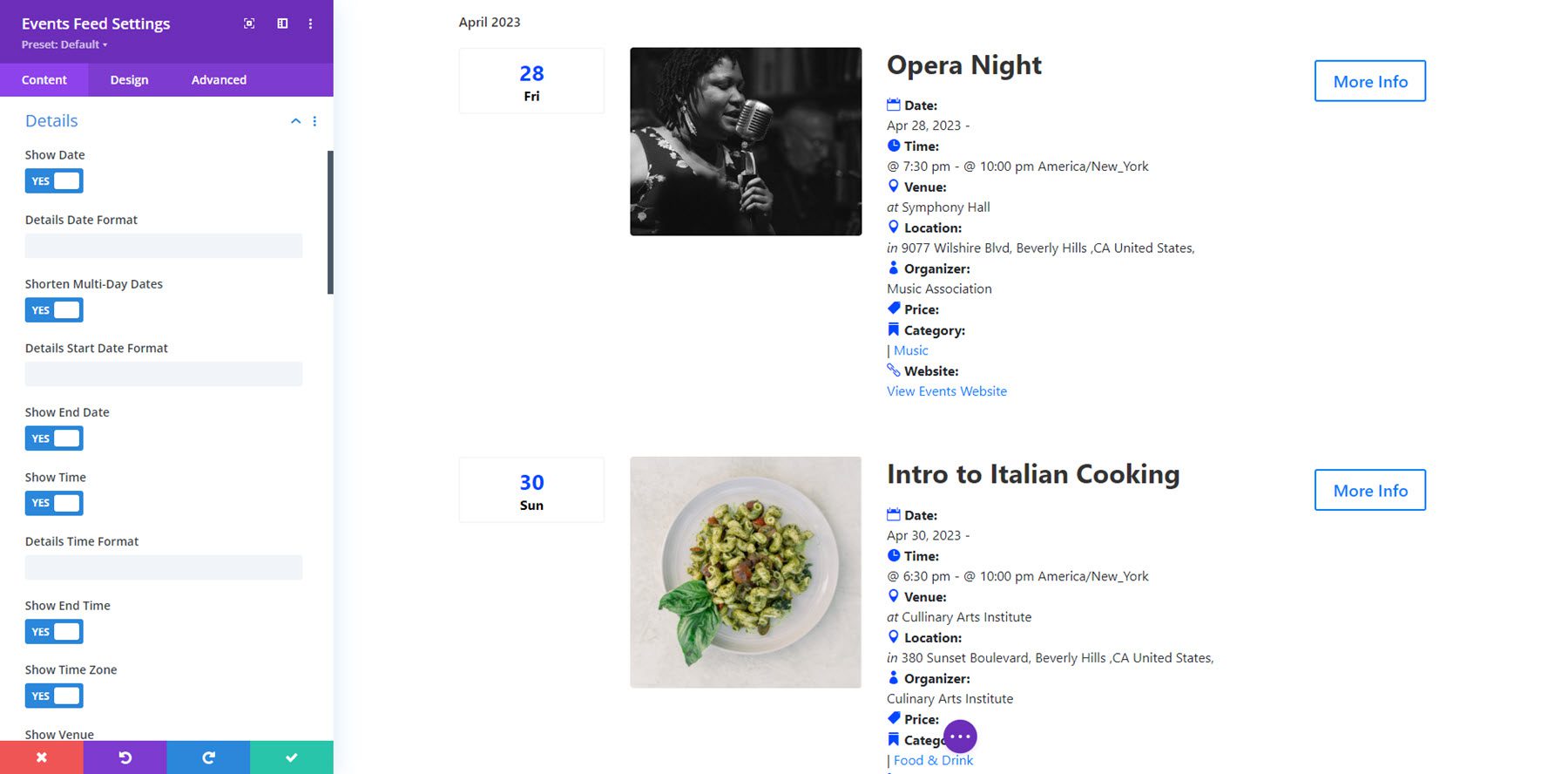
Dettagli
Nella scheda dettagli, puoi mostrare o nascondere i seguenti elementi dell'evento: data, date di più giorni, data di fine, ora, ora di fine, fuso orario, luogo, posizione, indirizzo, virgola dopo indirizzo, località, virgola dopo località, stato, virgola dopo stato, codice postale, virgola dopo codice postale, paese, virgola dopo paese, organizzatore, prezzo, categoria, sito web ed estratto.

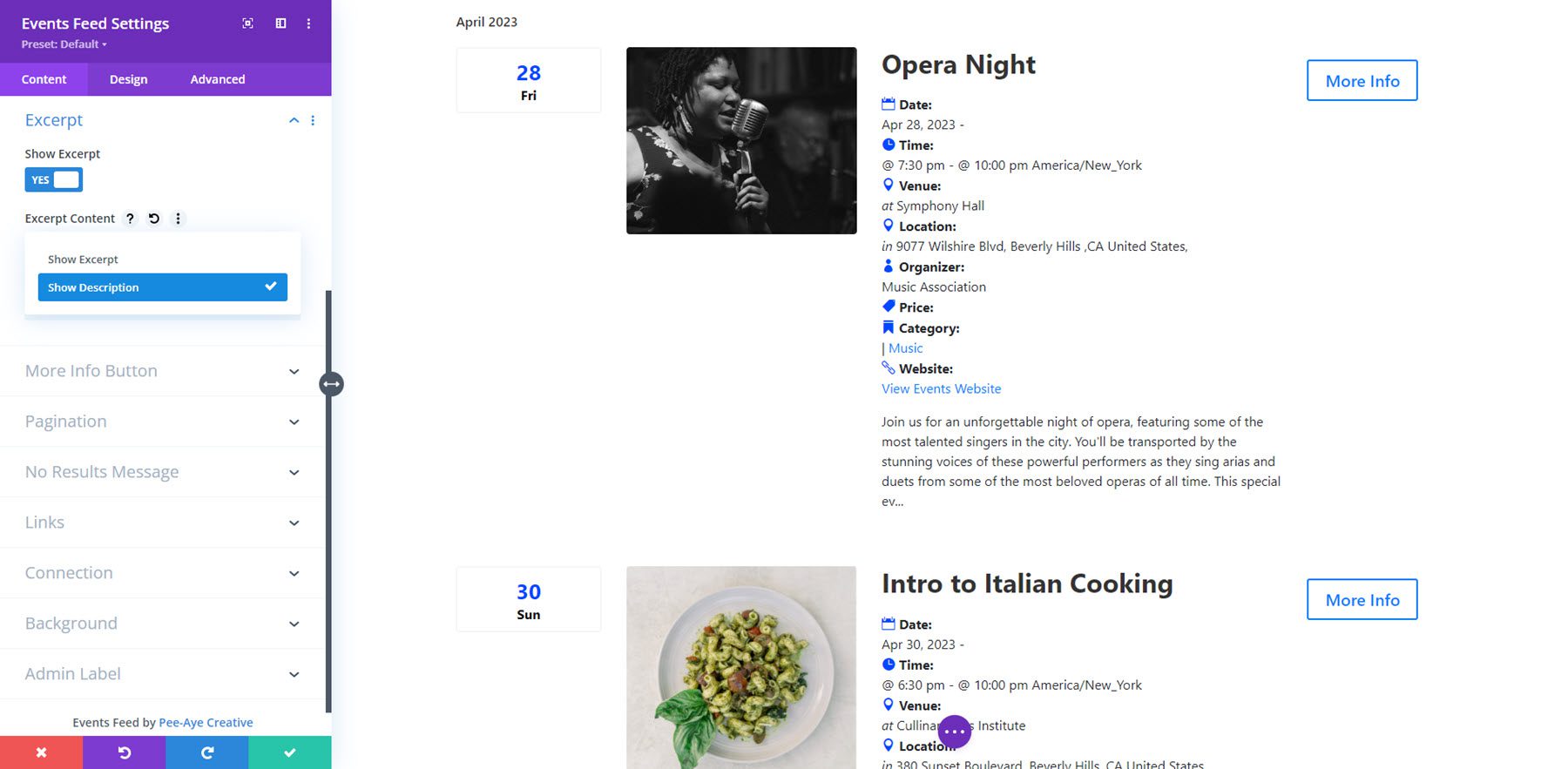
Estratto
Qui puoi mostrare o nascondere l'estratto, mostrare la descrizione o l'estratto e impostare la lunghezza dell'estratto.

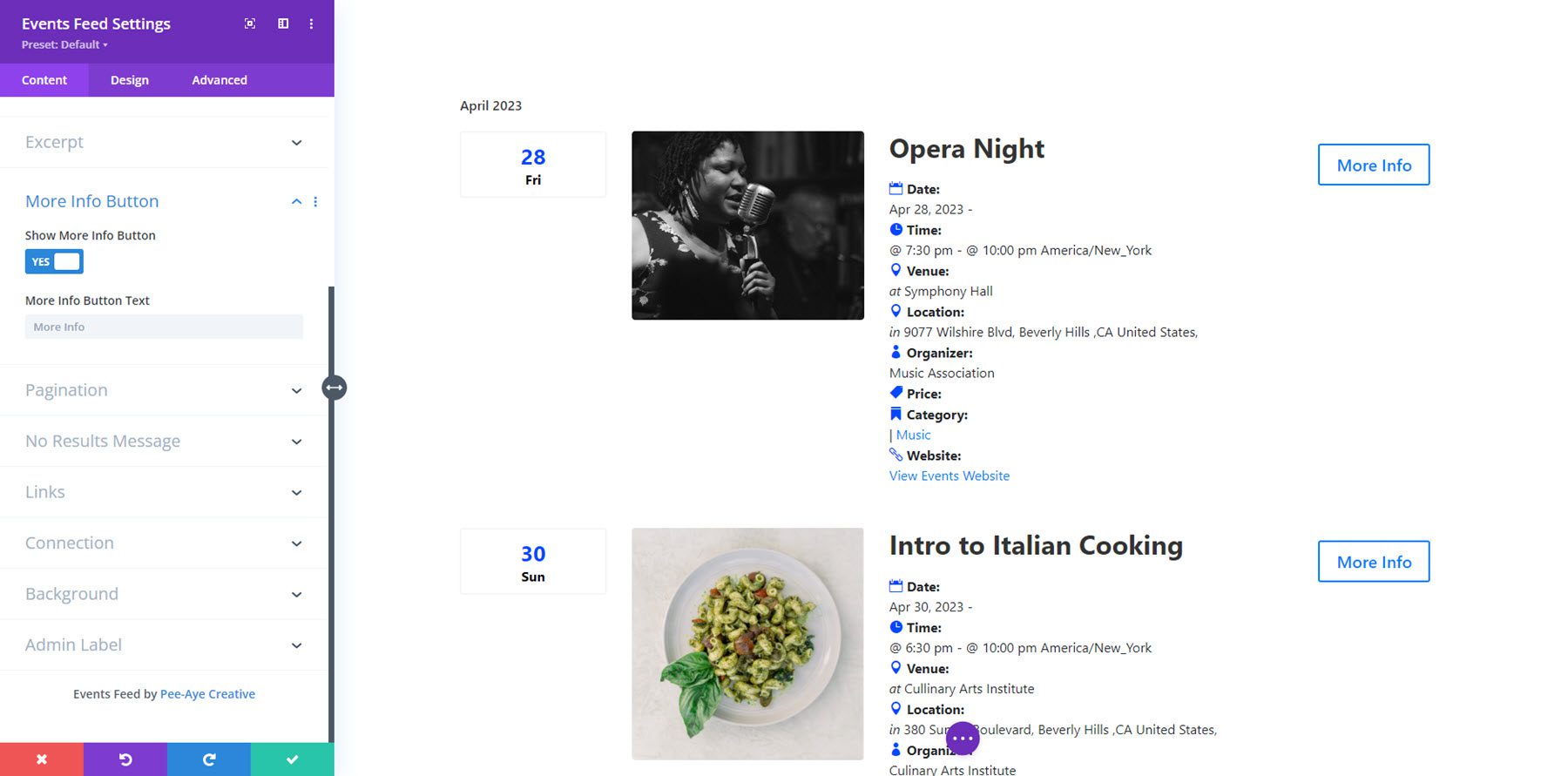
Pulsante Ulteriori informazioni
Nelle impostazioni del pulsante Ulteriori informazioni, puoi modificare il testo del pulsante e scegliere di mostrare o nascondere il pulsante.

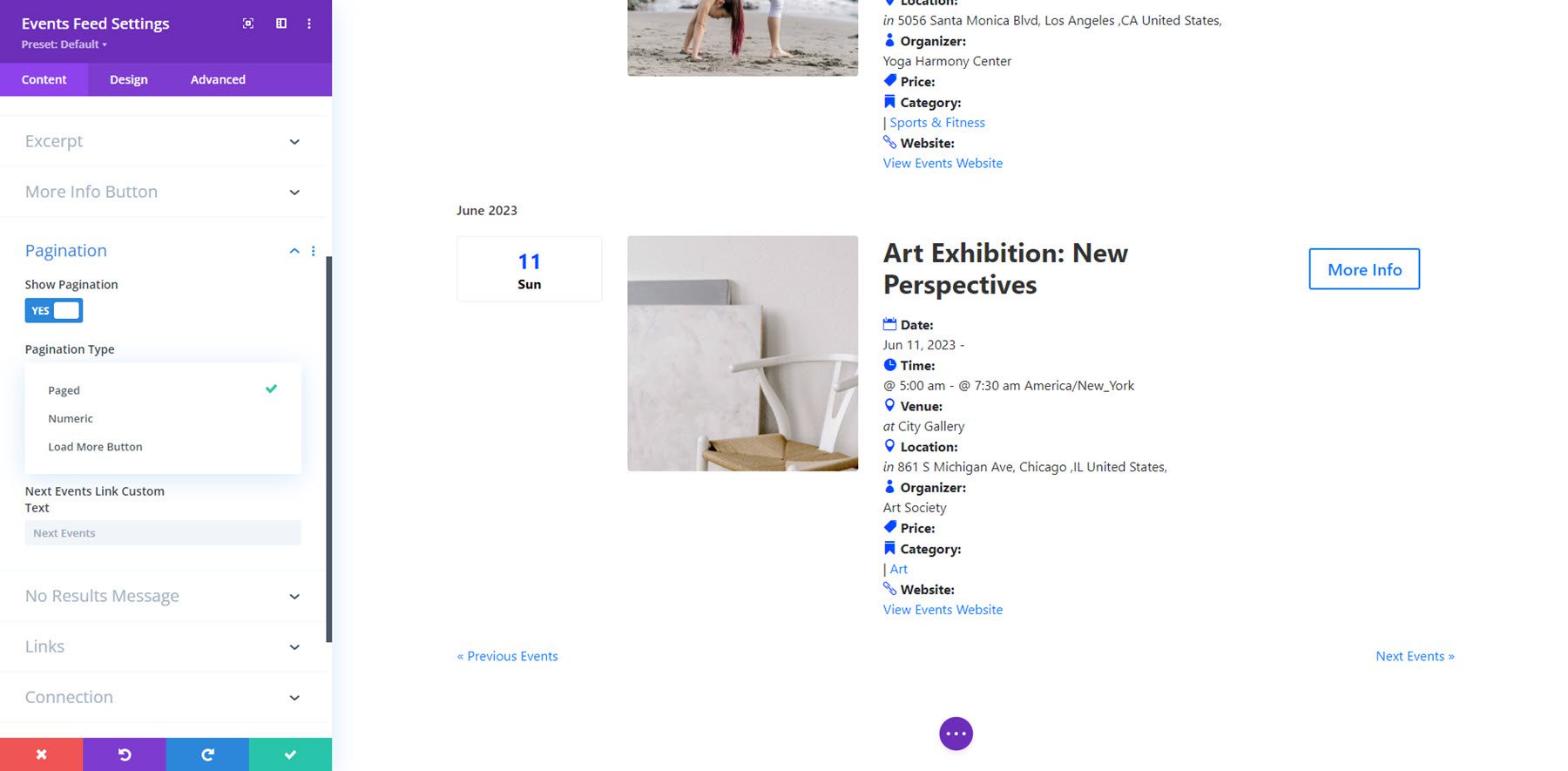
Impaginazione
Qui puoi abilitare o disabilitare l'impaginazione e impostare il tipo di impaginazione.


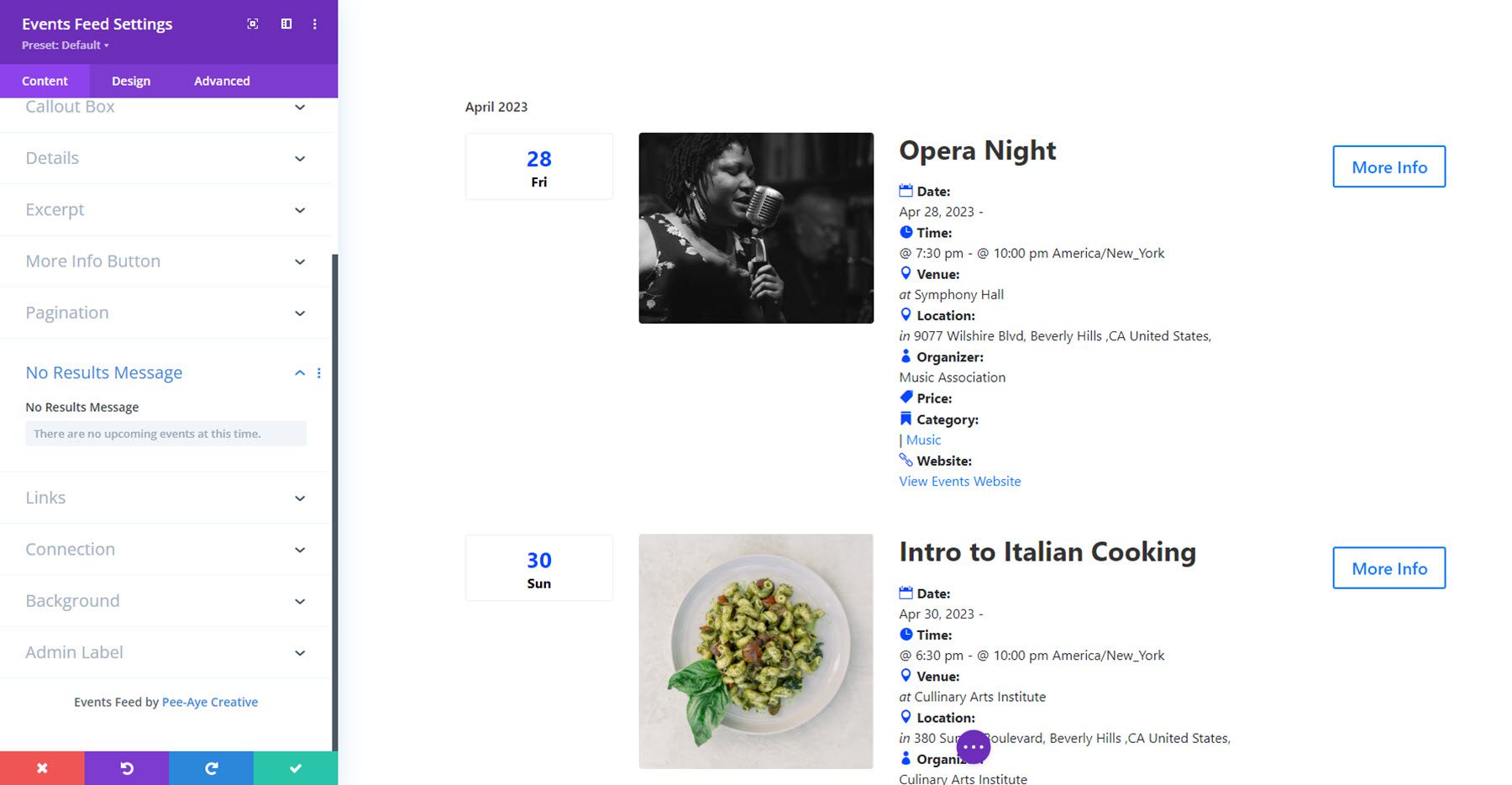
Nessun messaggio di risultato
La scheda del messaggio senza risultati è dove puoi impostare il testo che appare quando non è possibile mostrare risultati.

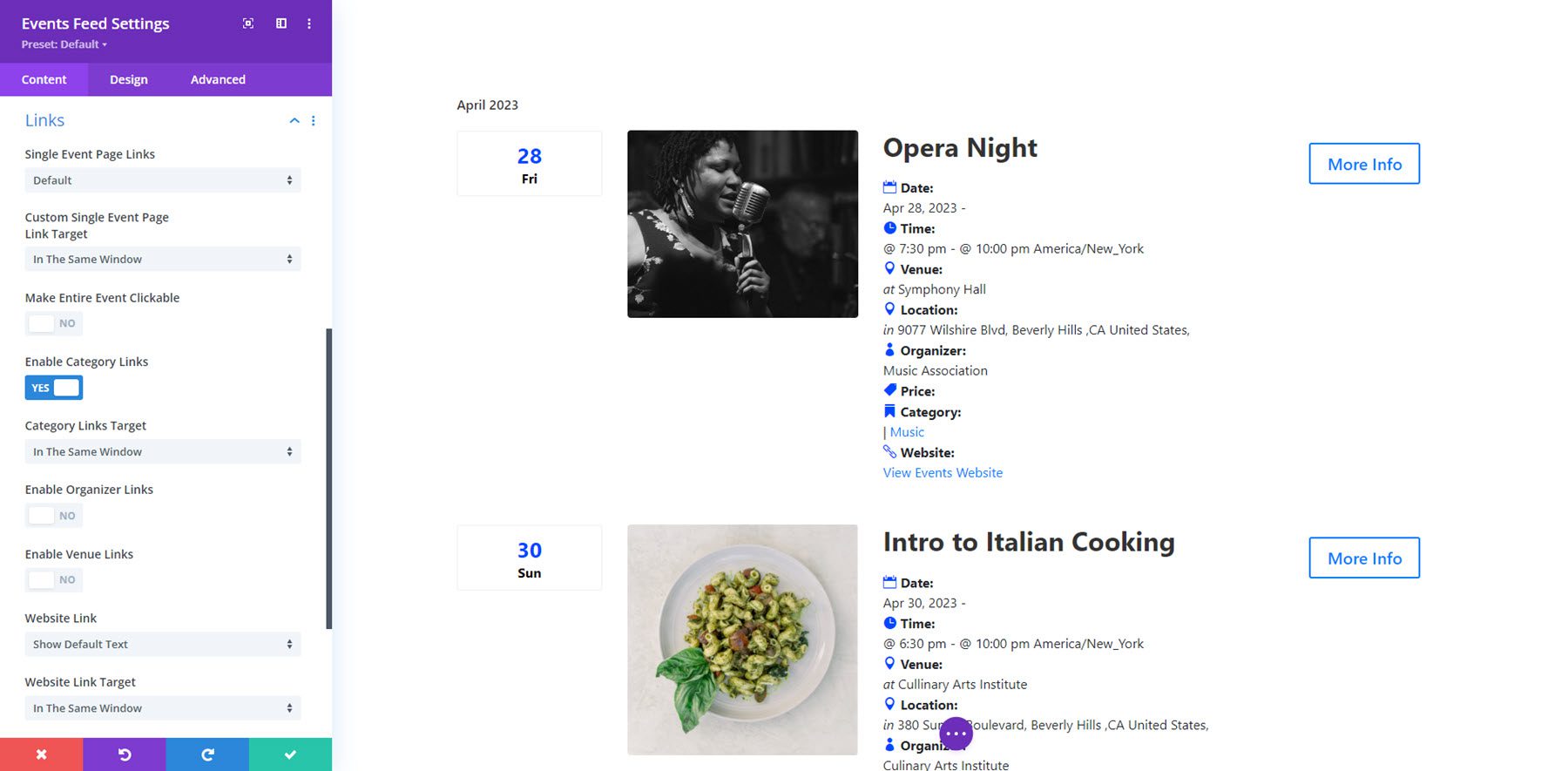
Collegamenti
La scheda Collegamenti è dove puoi scegliere quali elementi sono collegati e come si comportano gli elementi collegati. Puoi impostare il collegamento alla pagina dell'evento, rendere cliccabile l'intero evento, abilitare i collegamenti a categoria, organizzatore e sede e impostare il collegamento al sito web.

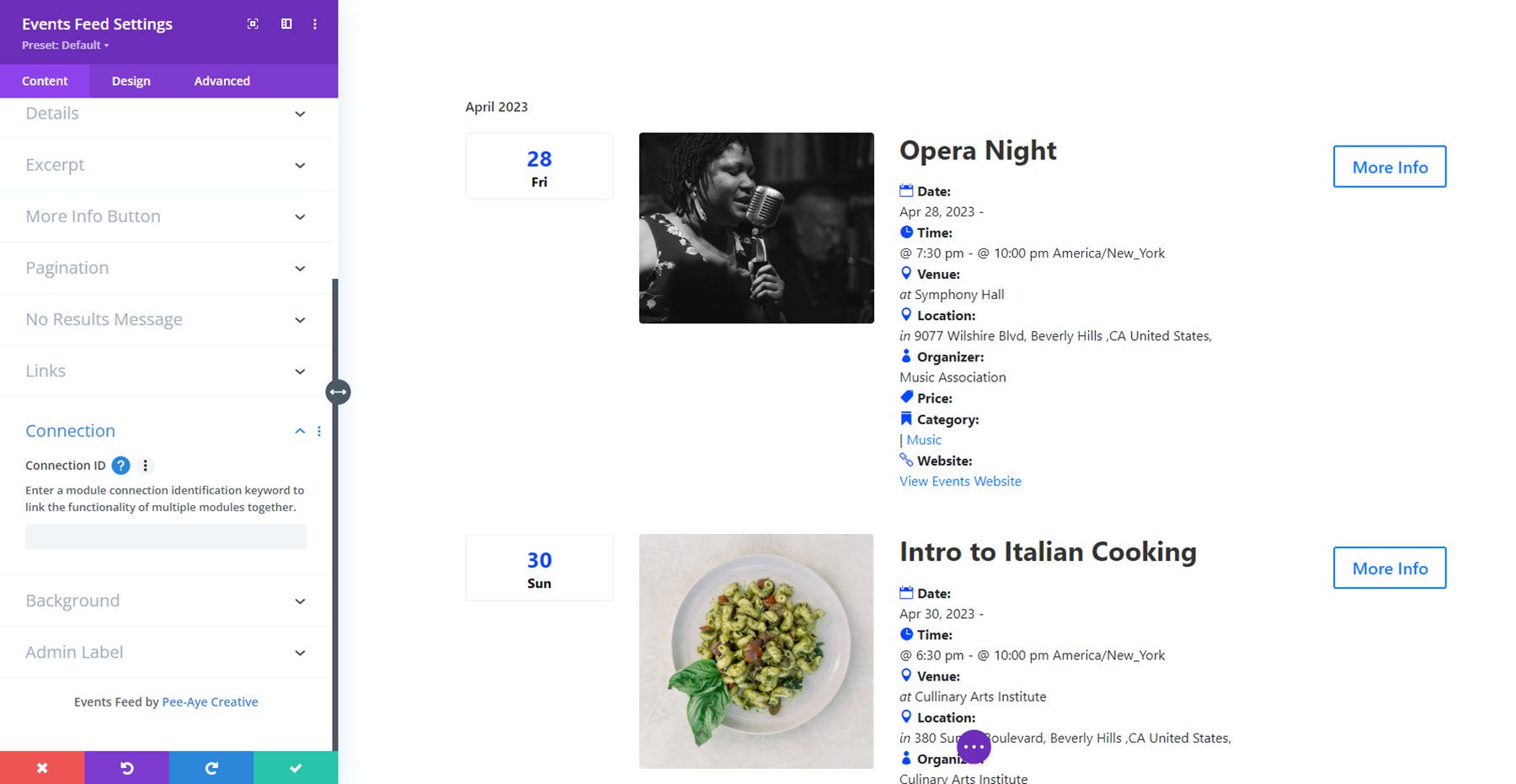
Connessione
Infine, nella scheda Connessione, puoi aggiungere una parola chiave che collegherà il modulo feed a un altro modulo. Ad esempio, puoi usarlo per connettere il modulo feed al modulo filtro eventi, in modo da poter filtrare gli eventi mostrati nel feed. Tieni presente che l'ID di connessione è necessario solo se nella pagina sono presenti più moduli di filtro eventi e feed di eventi. Se ce n'è solo uno per ciascuno, il filtro si collegherà automaticamente al modulo di alimentazione. Di seguito tratteremo in dettaglio il modulo di filtro degli eventi.

Impostazioni di progettazione
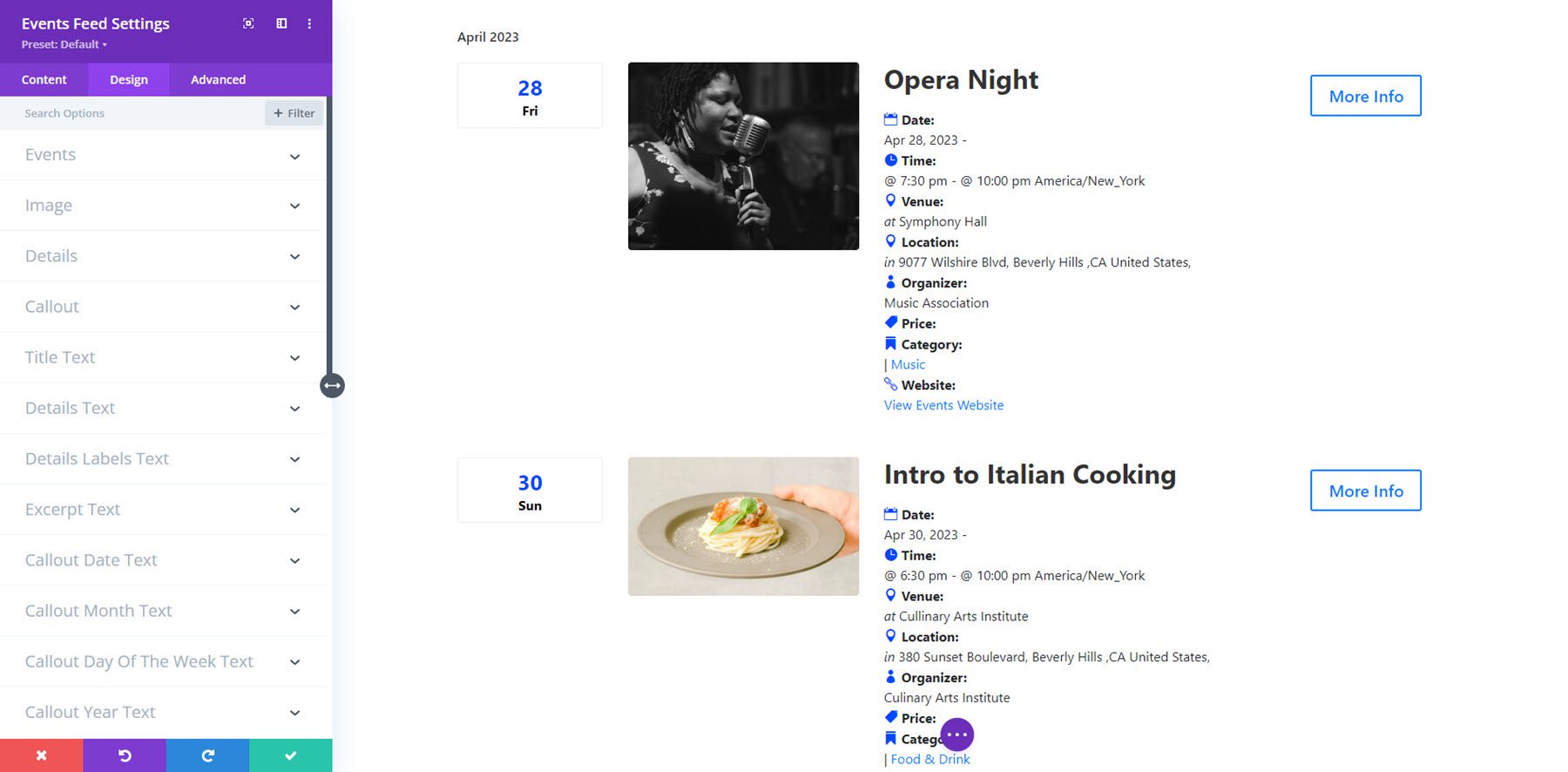
Nella scheda Progettazione hai il pieno controllo sulla progettazione del feed degli eventi. È possibile modificare eventi, immagini, dettagli, callout, testo del titolo, testo dei dettagli, testo delle etichette dei dettagli, testo dell'estratto, data del callout, mese, giorno della settimana, anno e testo dell'ora, testo del messaggio senza risultati, pulsante ulteriori informazioni, carica più impaginazione di pulsanti, impaginazione di pagine, impaginazione numerica, ridimensionamento, spaziatura, bordo, ombra del riquadro, filtri, trasformazione e animazione. 
Filtro eventi
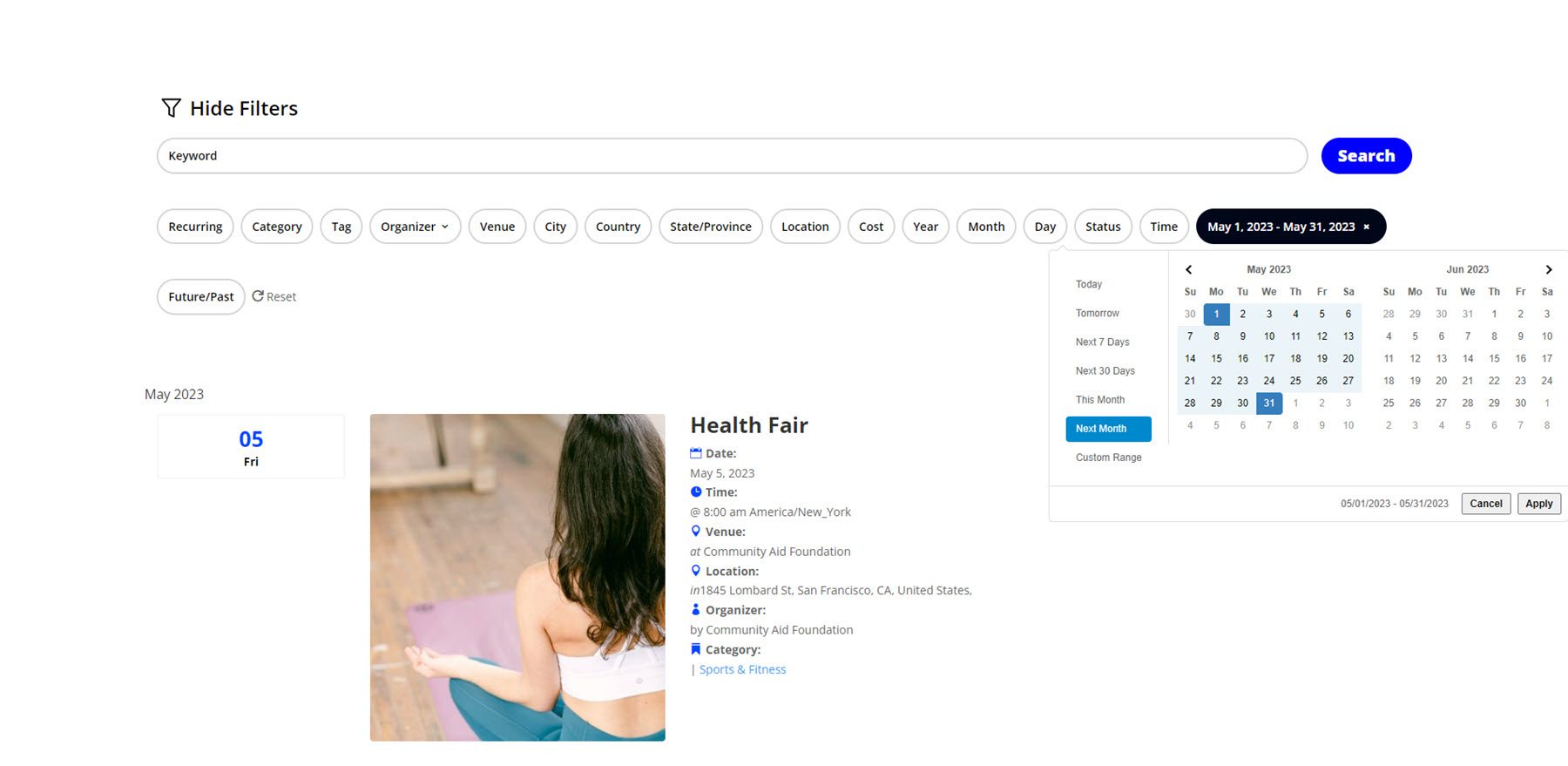
Diamo un'occhiata al modulo filtro eventi. Puoi utilizzare questo modulo per filtrare altri moduli del Calendario eventi Divi, modificando il contenuto mostrato. Attualmente, questo modulo funziona solo con il modulo Feed eventi, ma l'autore del plugin ha indicato che sta arrivando il supporto per il modulo Calendario eventi. Ecco il modulo Filtro eventi sul front-end, con il filtro dell'intervallo di date selezionato, che filtra i contenuti del modulo Feed eventi di seguito.

Diamo uno sguardo più da vicino alle impostazioni del modulo.
Filtrare le impostazioni degli elementi
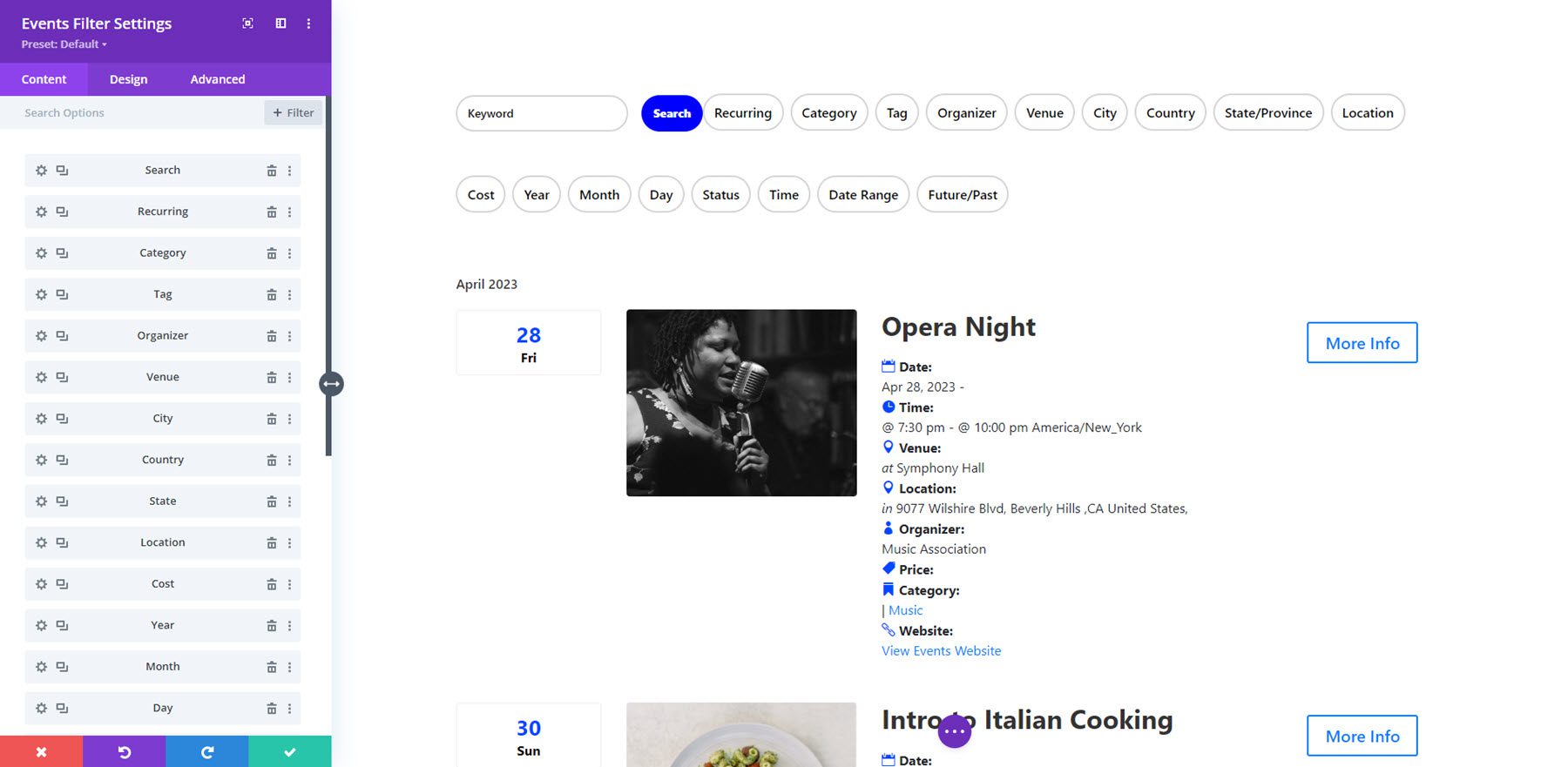
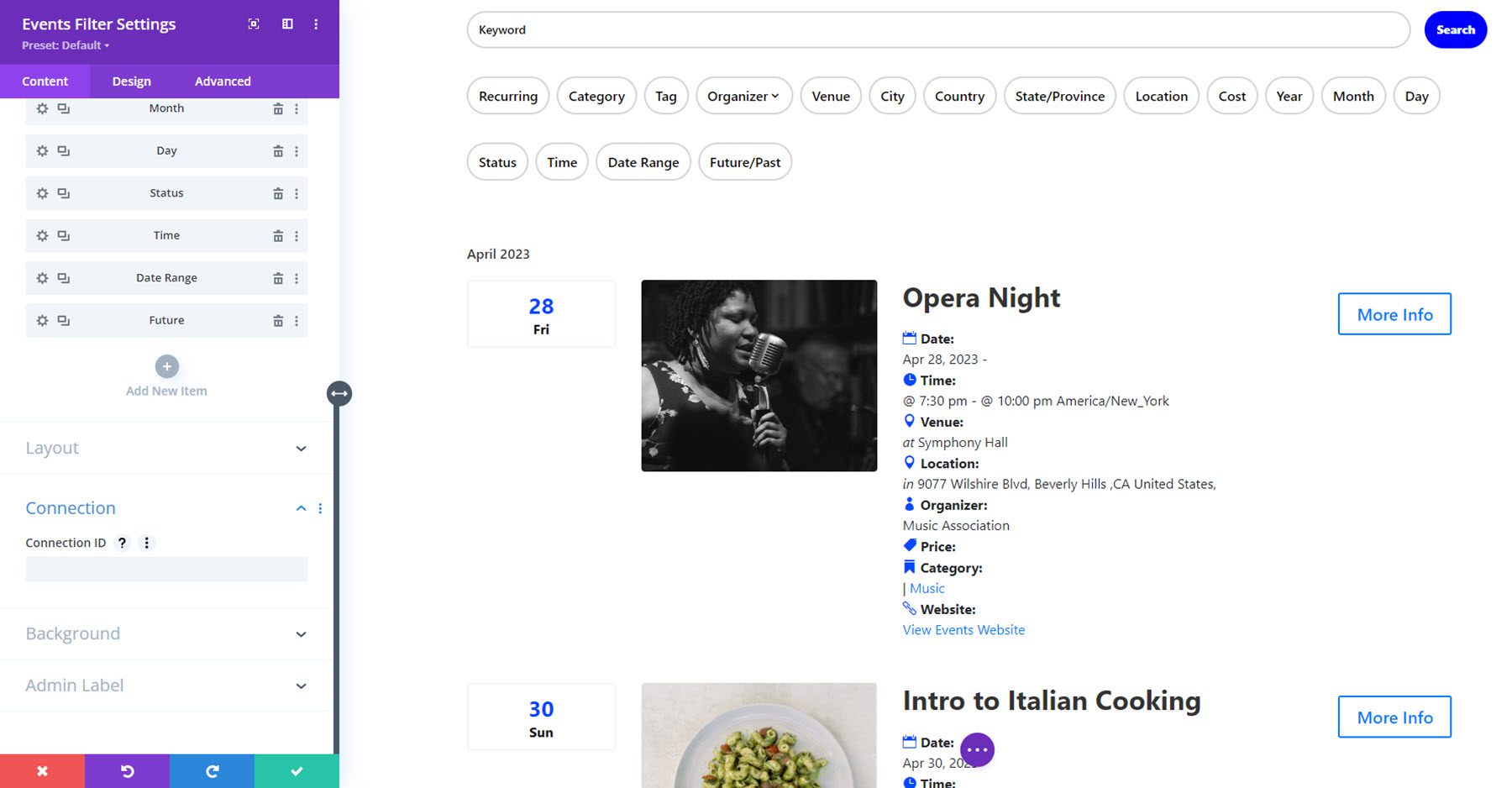
Gli elementi filtro ti consentono di filtrare il contenuto mostrato nel modulo Feed eventi in diversi modi. Ogni elemento filtro viene aggiunto come elemento figlio nelle impostazioni del modulo Filtro eventi e ogni elemento filtro ha una propria pagina delle impostazioni.

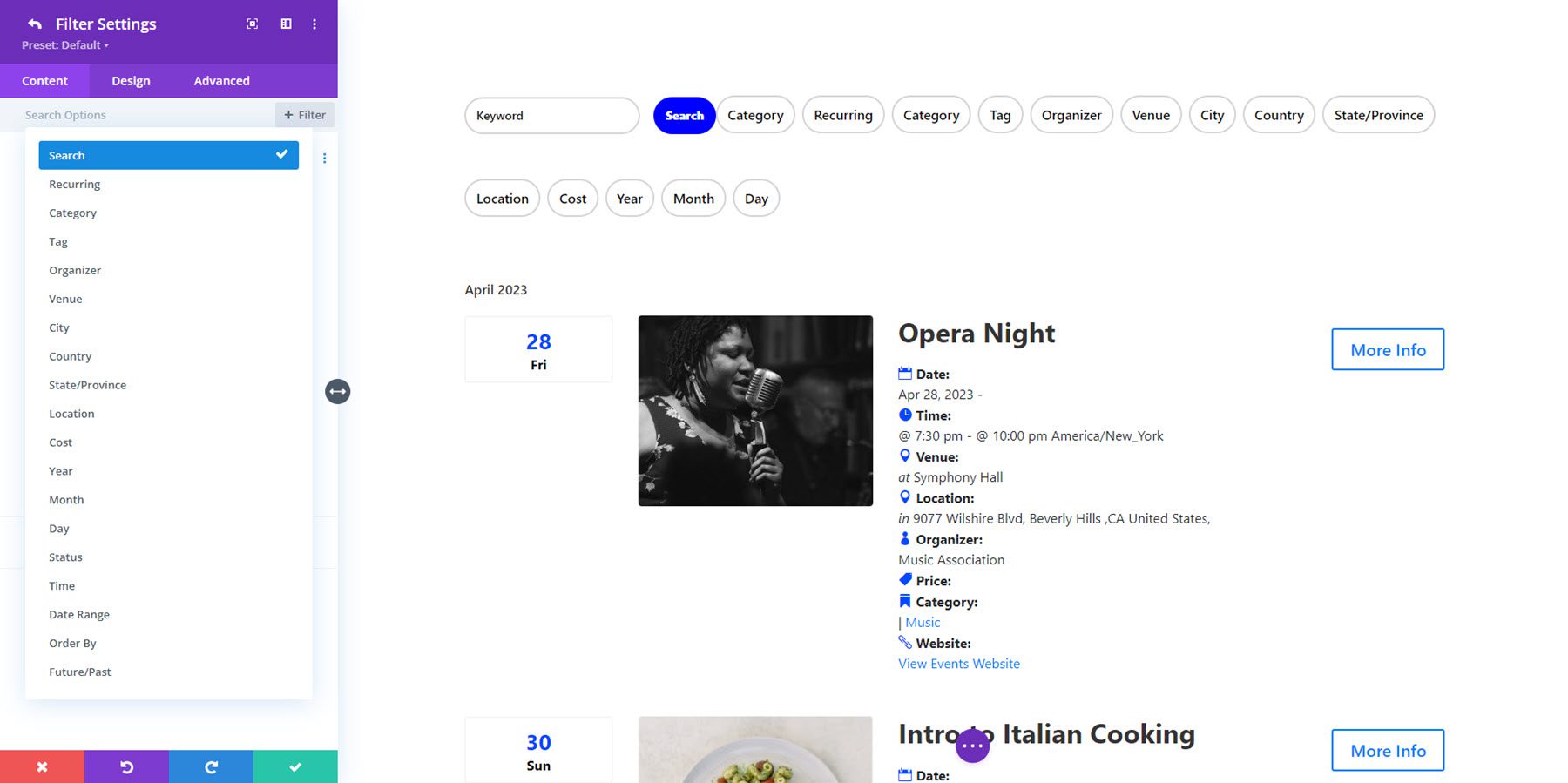
Esistono 16 diversi filtri che puoi aggiungere al modulo: ricerca, ricorrente, categoria, tag, organizzatore, sede, città, paese, stato/provincia, posizione, costo, anno, mese, giorno, stato, ora, intervallo di date, ordine da e futuro/passato.

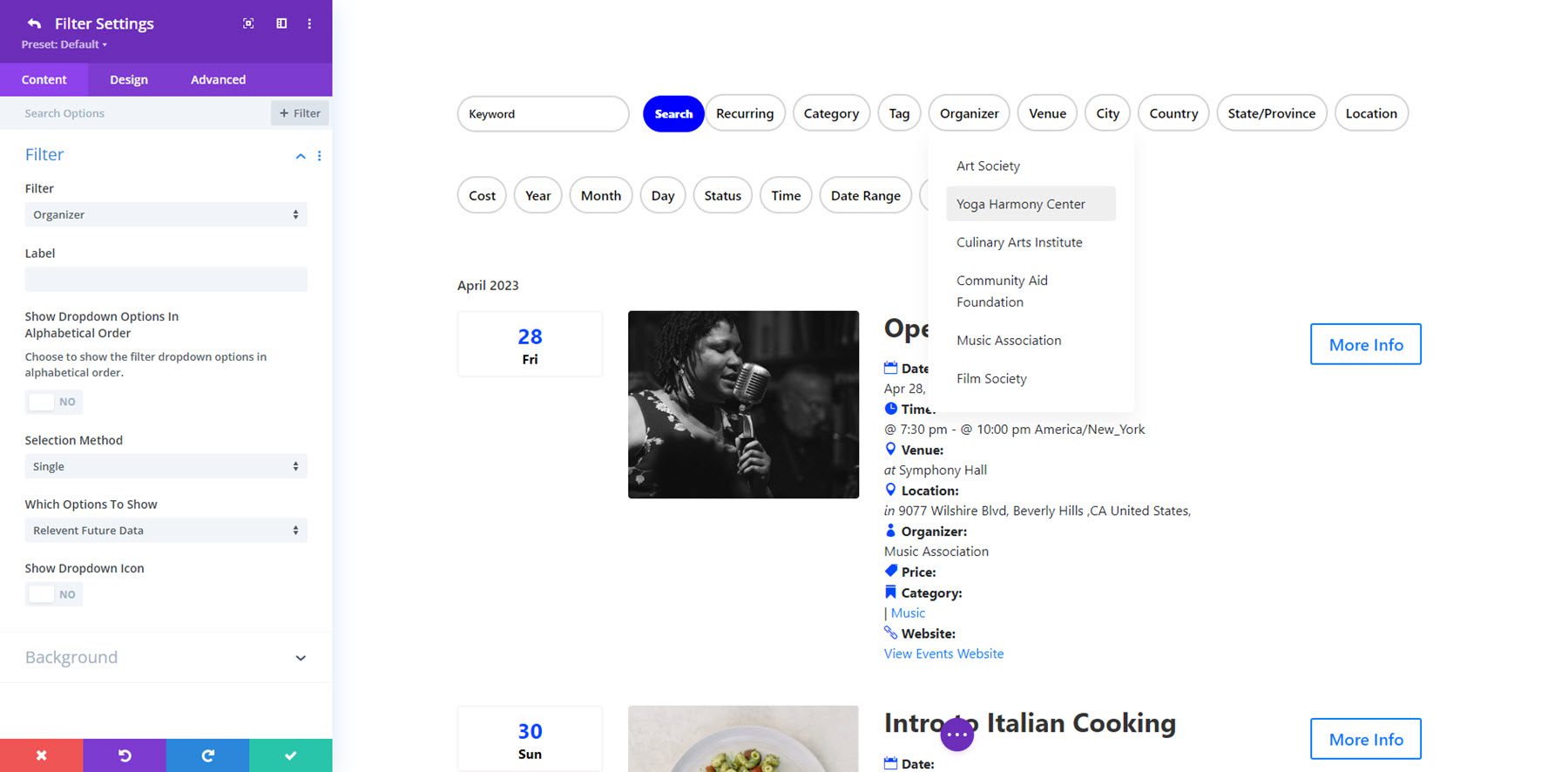
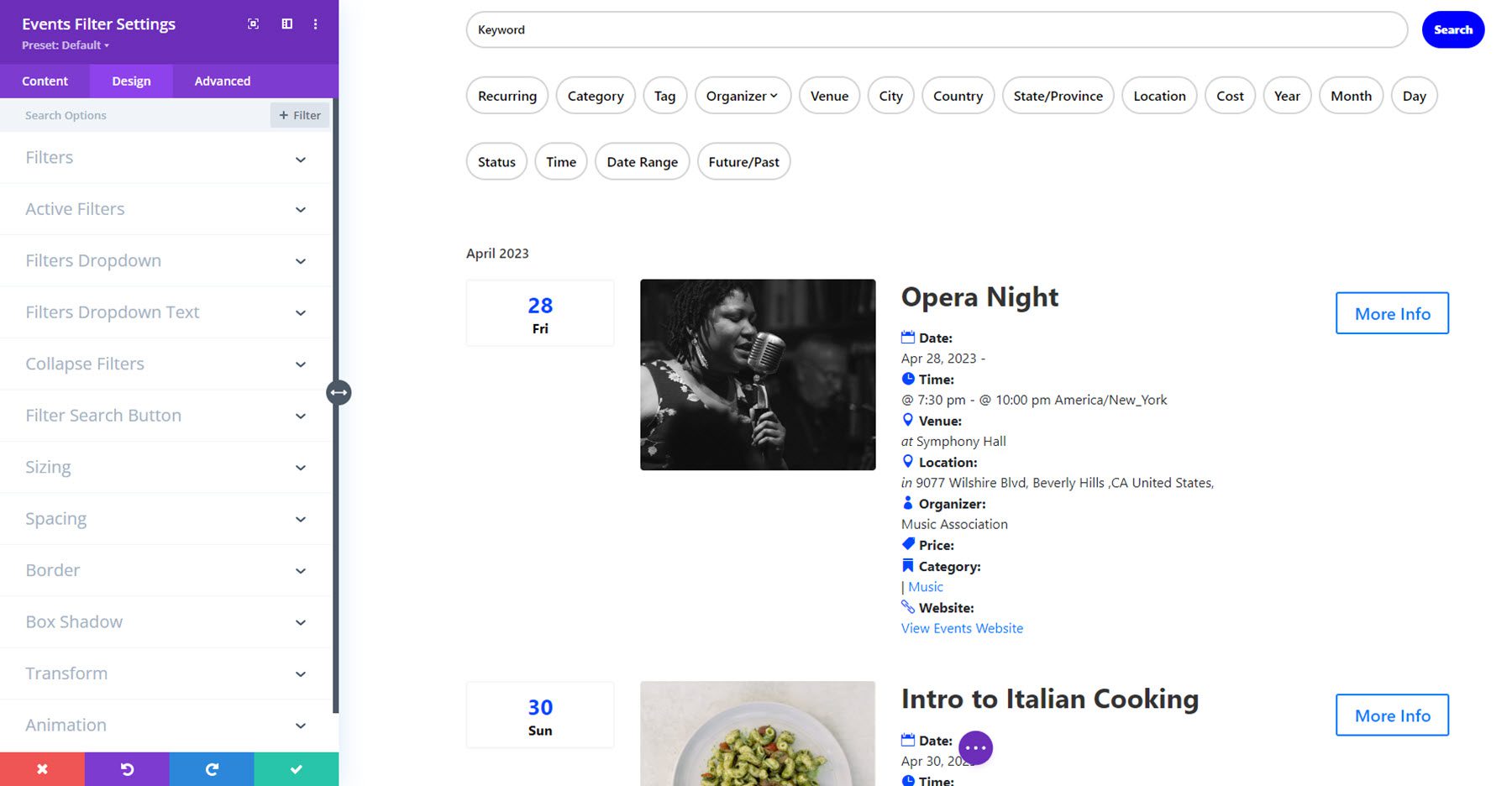
All'interno delle impostazioni del filtro di ciascun elemento, puoi impostare il tipo di filtro, l'etichetta e scegliere di mostrare i tipi di eventi futuri, passati o entrambi pertinenti. A seconda del tipo di filtro scelto, potrebbero essere visualizzate opzioni aggiuntive, come il metodo di selezione (elementi singoli o multipli), mostrare/nascondere un'icona a discesa, mostrare gli elementi a discesa in ordine alfabetico e criteri di ricerca.

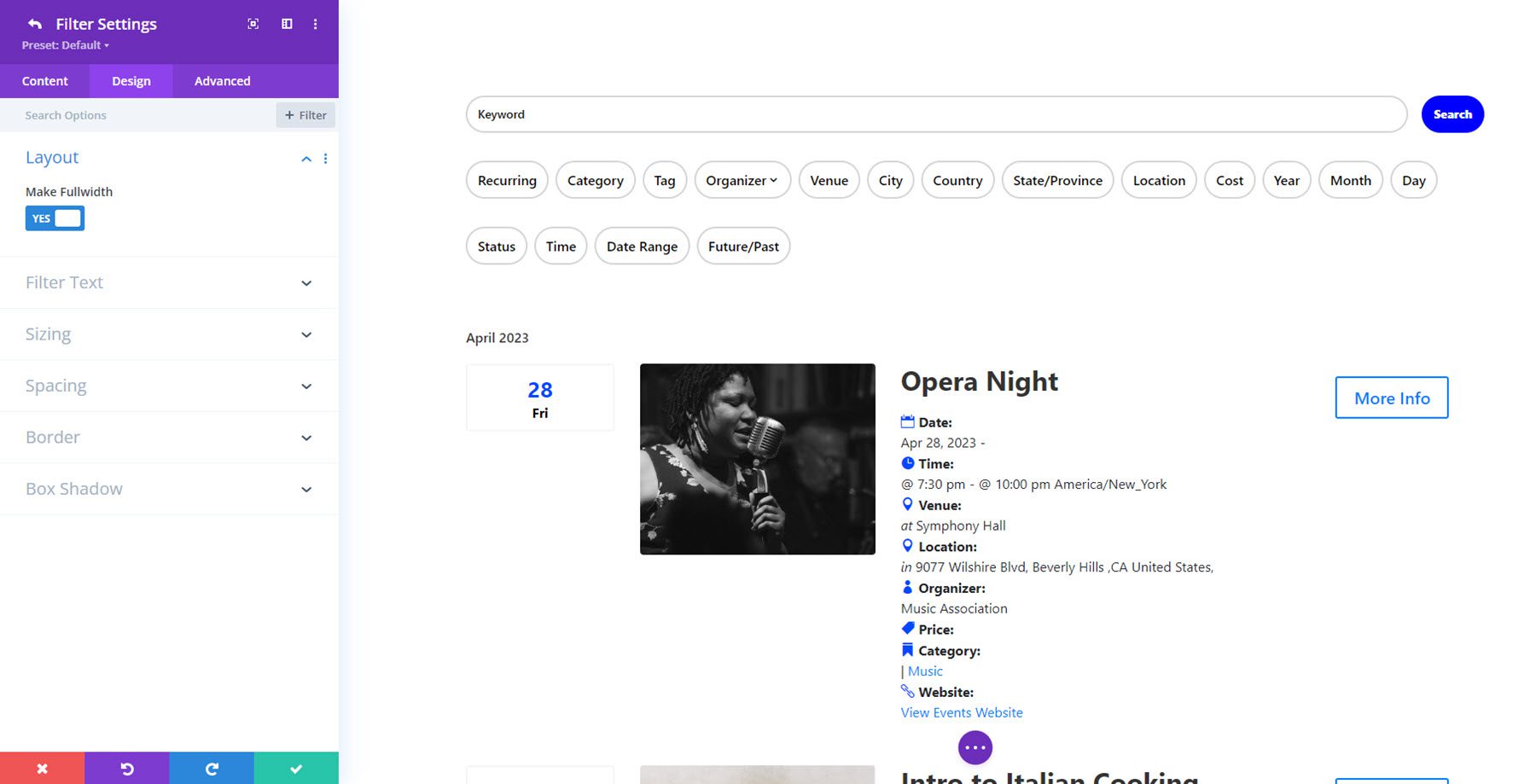
Molti tipi di filtro possono essere impostati a larghezza intera nelle impostazioni di progettazione, come mostrato qui con il filtro di ricerca.

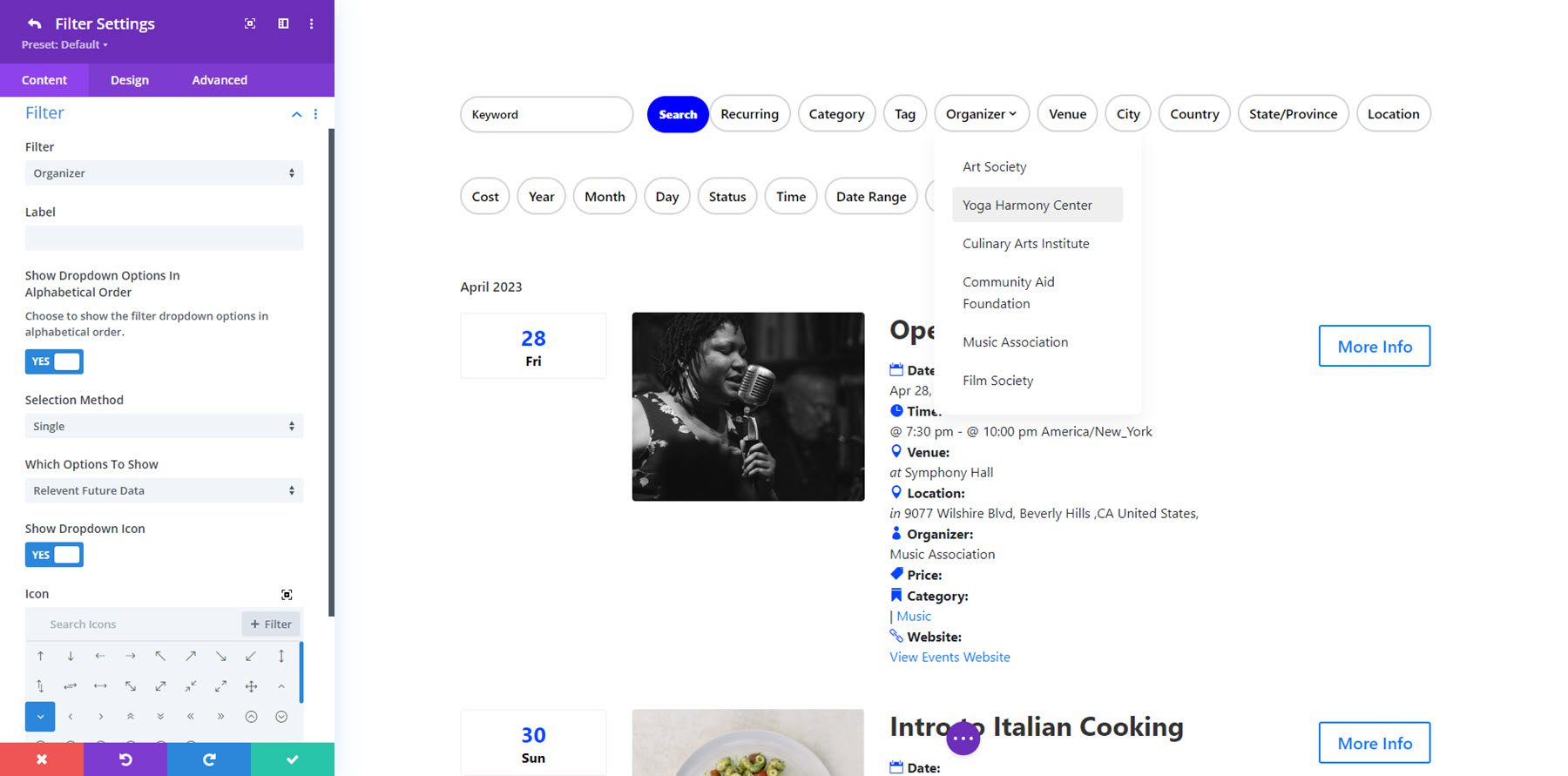
Puoi anche personalizzare le opzioni di progettazione del testo del filtro, delle dimensioni, della spaziatura, del bordo e dell'ombra del riquadro per ciascun elemento del filtro, consentendo molta flessibilità di progettazione. Nell'esempio seguente, ho aggiunto un'icona a discesa al filtro Organizzatore.

Le impostazioni del contenuto
Tornando alla scheda contenuto delle impostazioni del modulo Filtro eventi, è possibile impostare la connessione al modulo filtro nella scheda contenuto. Ciò è necessario solo se disponi di più di un set di moduli feed eventi e filtro eventi sulla stessa pagina. Puoi anche impostare un colore di sfondo per il filtro.

Anche nella scheda contenuto è presente l'impostazione del layout. Attualmente, il layout orizzontale è l'unico layout disponibile. Tuttavia, l'autore del plugin ha detto che ci sono piani per l'aggiunta di un layout verticale.
Impostazioni di progettazione
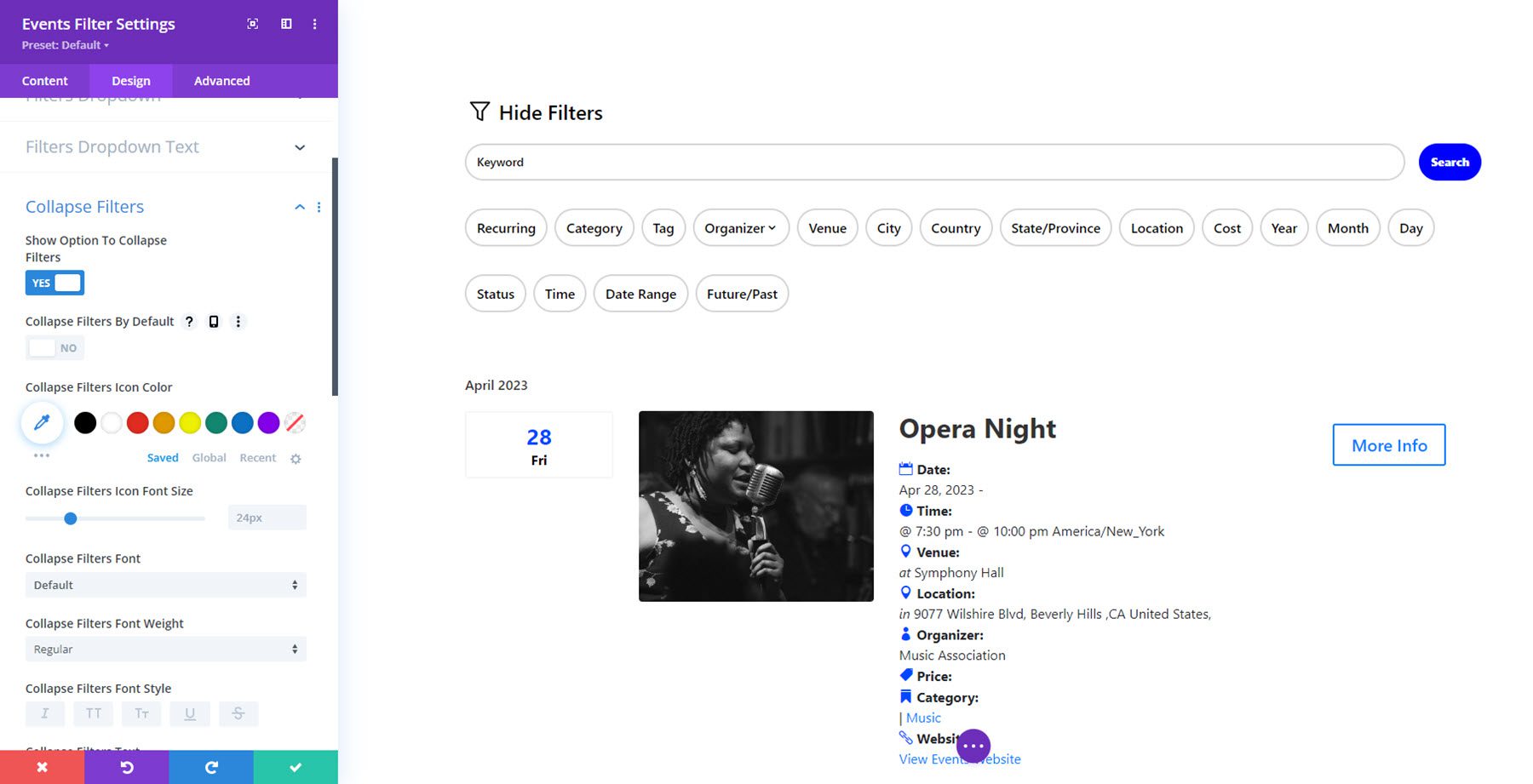
Nella scheda Design delle impostazioni del modulo filtro eventi, puoi modificare il design dell'intero layout del filtro. È possibile personalizzare gli stili dei filtri, filtri attivi, menu a discesa dei filtri, testo a discesa dei filtri, filtri di compressione, pulsante di ricerca dei filtri, ridimensionamento, spaziatura, bordo, ombra della casella, trasformazione e animazione.

Un'opzione degna di nota qui è la compressione dei filtri. Con questa impostazione, puoi visualizzare un'opzione "nascondi filtri" che ti consente di mostrare o nascondere i filtri dalla vista. Puoi anche abilitare questa opzione per impostazione predefinita.

Pagina Eventi
Il modulo della pagina degli eventi ti consente di personalizzare completamente l'aspetto delle pagine degli eventi consentendoti di visualizzare dinamicamente gli elementi dell'evento e creare layout di pagina degli eventi personalizzati con Divi Theme Builder. Puoi creare layout di Theme Builder utilizzando il modulo Pagina eventi, offrendoti una flessibilità di progettazione totale.
Esempi di layout della pagina eventi
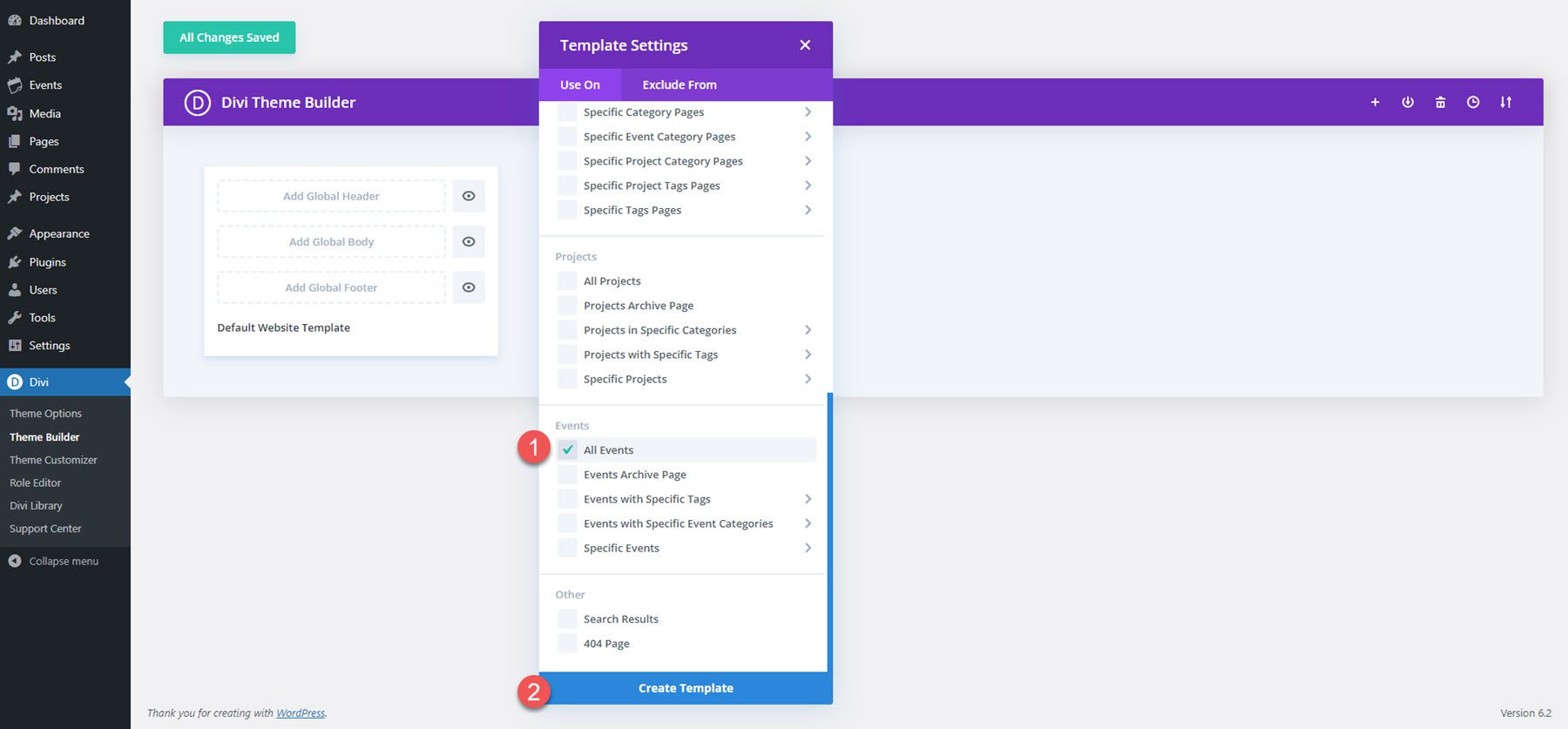
Innanzitutto, creerò un modello Divi Theme Builder per tutti gli eventi.

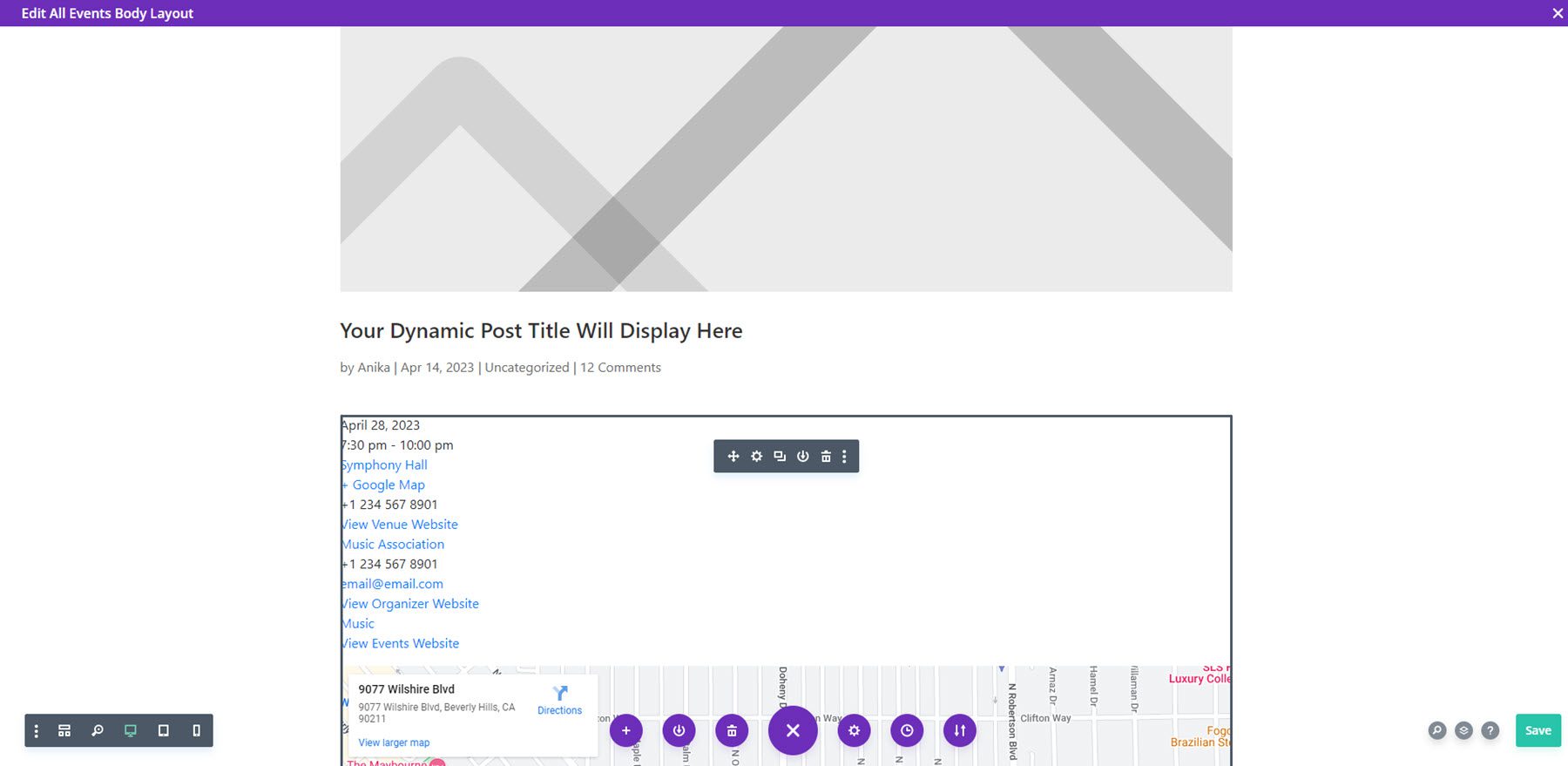
Nel modello di creazione del tema, ho aggiunto un modulo immagine configurato per mostrare dinamicamente l'immagine in primo piano per il post, un modulo del titolo del post dinamico e il modulo della pagina degli eventi.

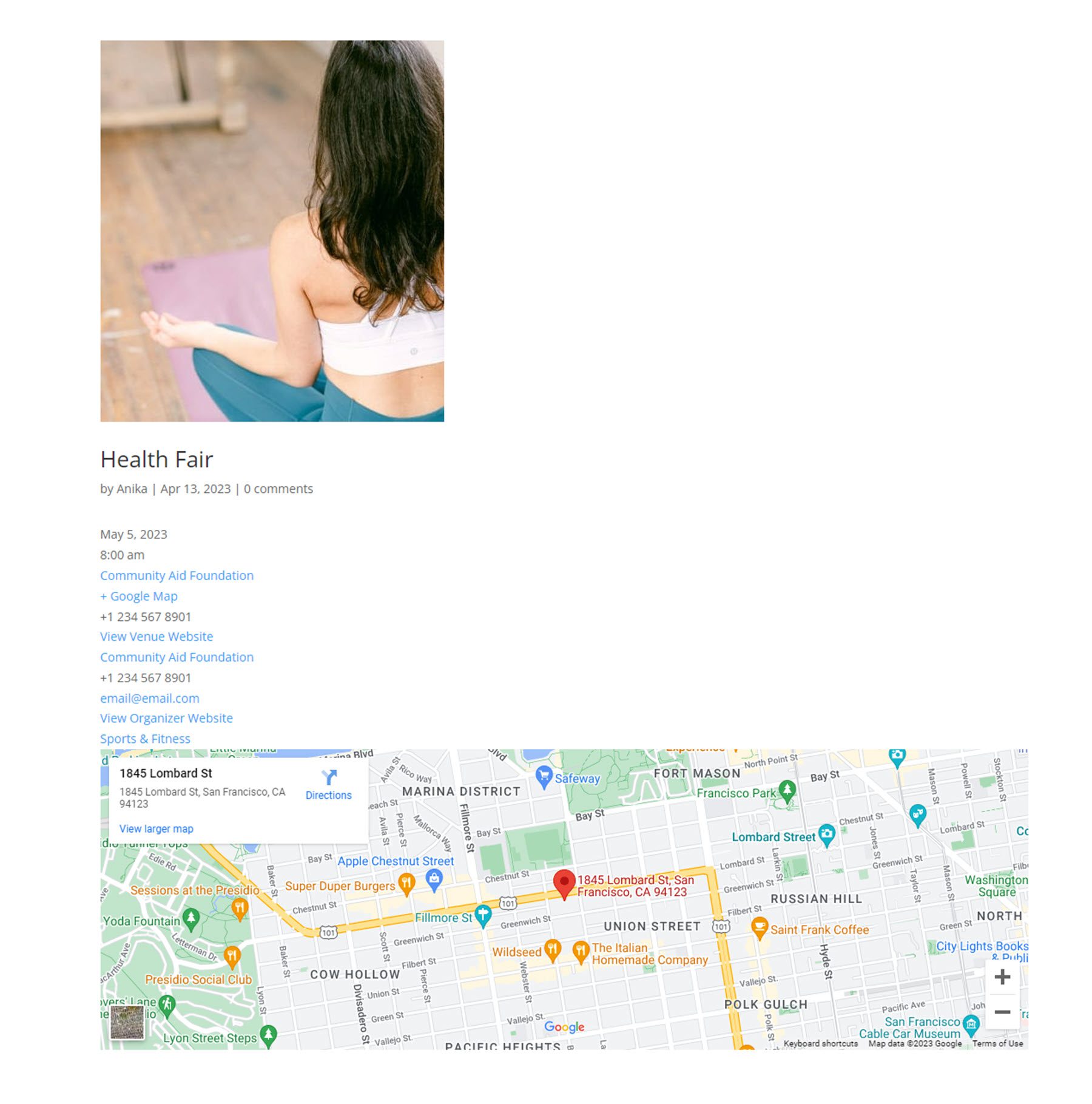
Ecco come appare questo layout di base sul frontale, senza alcuno stile.

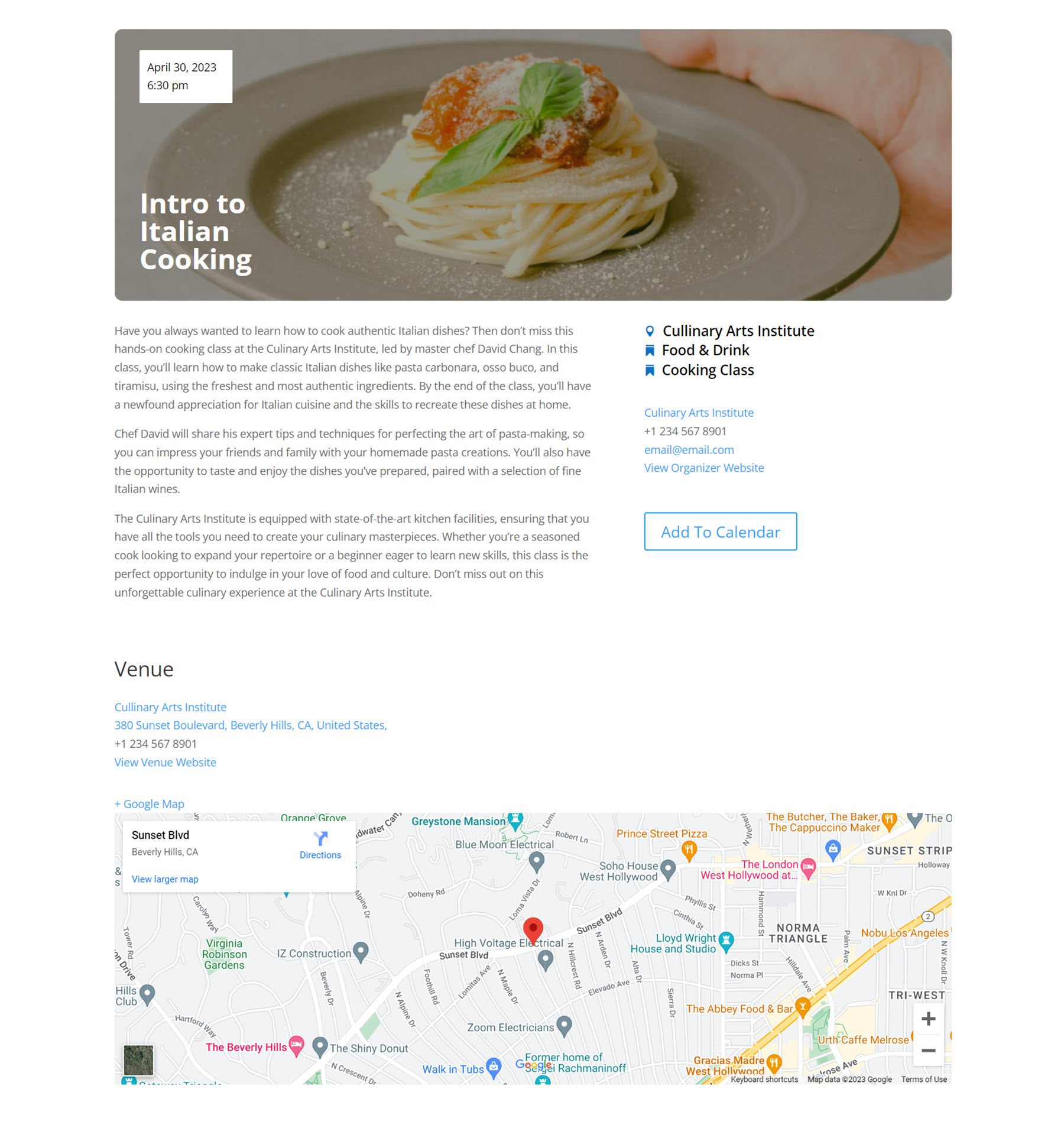
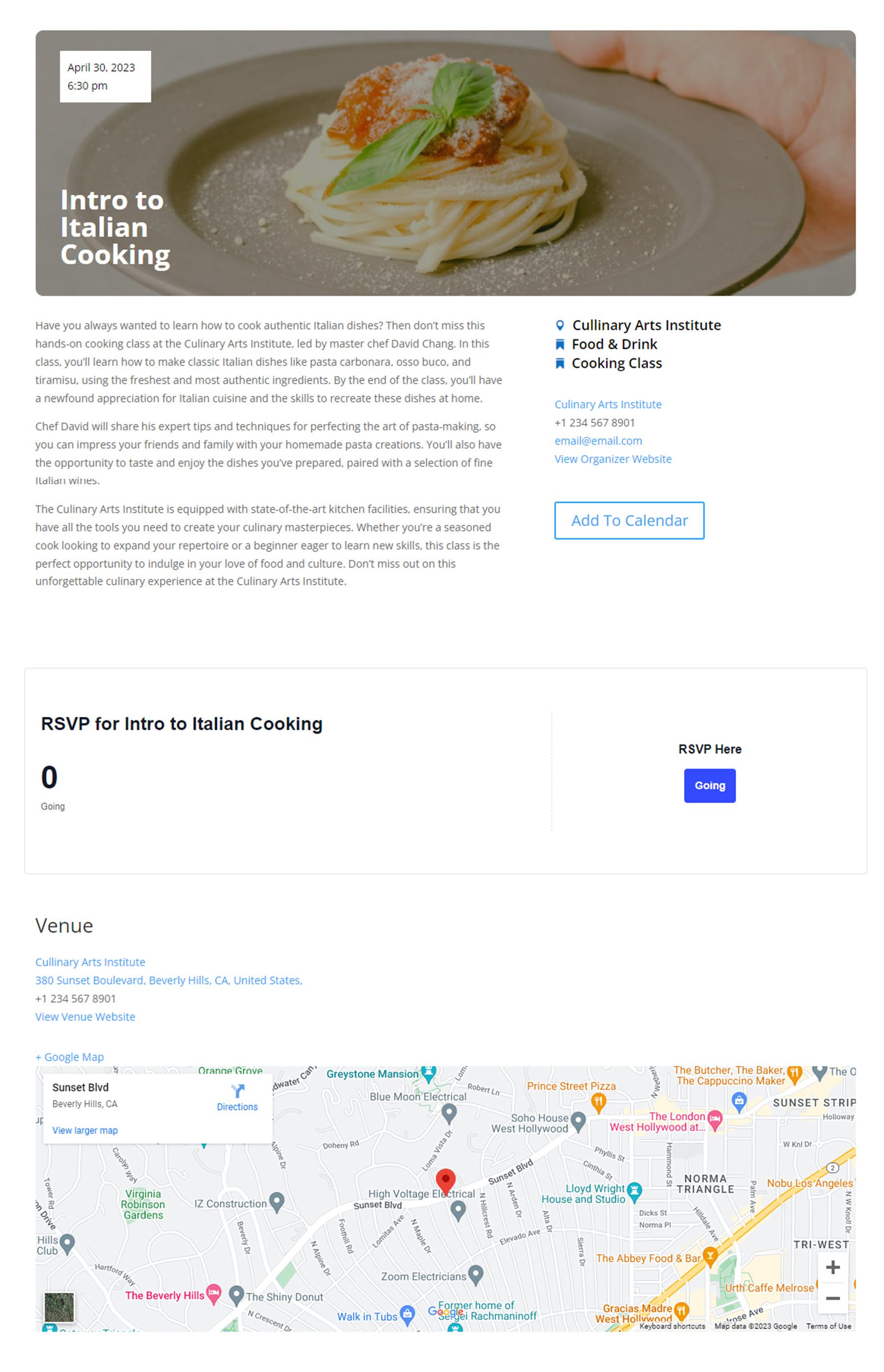
Sebbene questo layout di base sia eccezionale, la potenza del modulo Pagina Eventi risiede nella capacità di utilizzare più moduli Pagina Eventi insieme per creare layout più interessanti e unici. Nella scheda dei dettagli delle impostazioni del modulo, puoi abilitare o disabilitare qualsiasi elemento. Abilitando semplicemente uno o un paio di elementi in ciascun modulo, puoi posizionarli nel tuo progetto in modi diversi. Ecco un esempio di un layout più complesso che utilizza diversi moduli della Pagina Eventi.

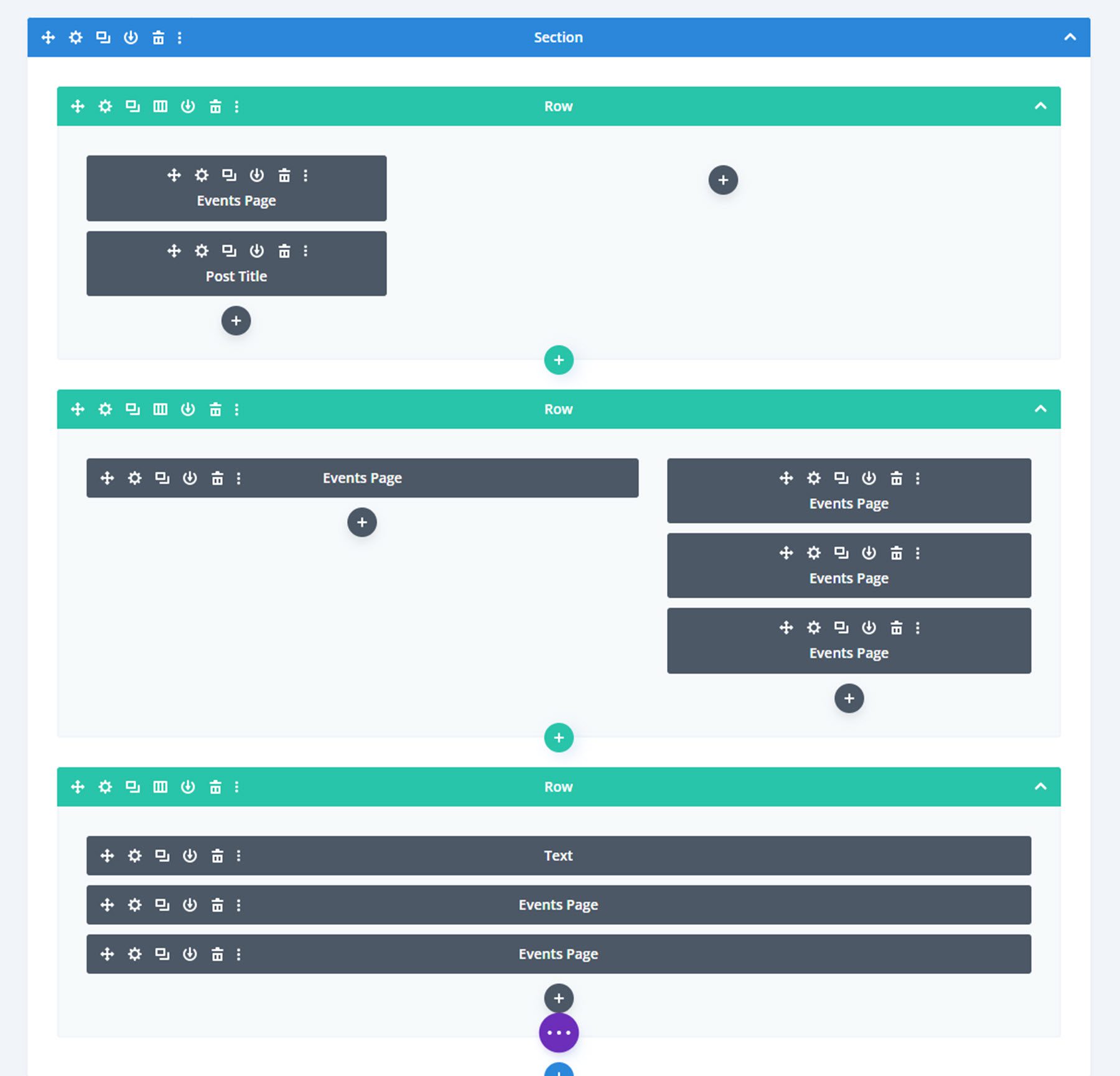
Ed ecco lo schema del layout in Divi Theme Builder. Come puoi vedere, in questo layout sono presenti più moduli della pagina evento che aggiungono diversi dettagli dell'evento alla pagina.

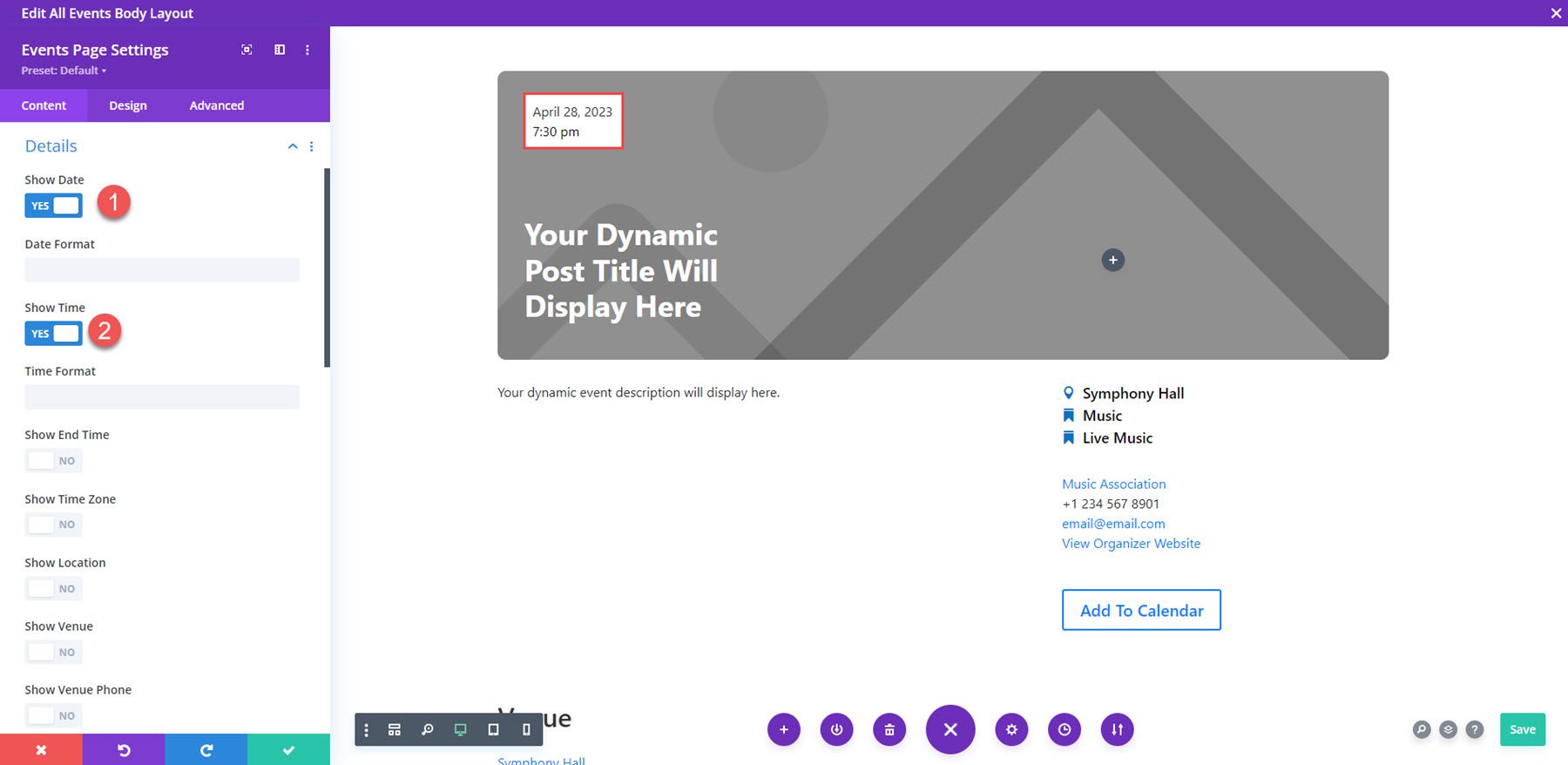
Ecco uno sguardo più da vicino al modulo Pagina evento che mostra l'ora e la data nella parte superiore del layout. Nelle impostazioni dei dettagli per questo modulo, sono stati abilitati solo i moduli ora e data.

Le impostazioni del contenuto
Nella scheda contenuto del modulo Pagina evento, puoi abilitare i dettagli che desideri visualizzare.
Contenuto
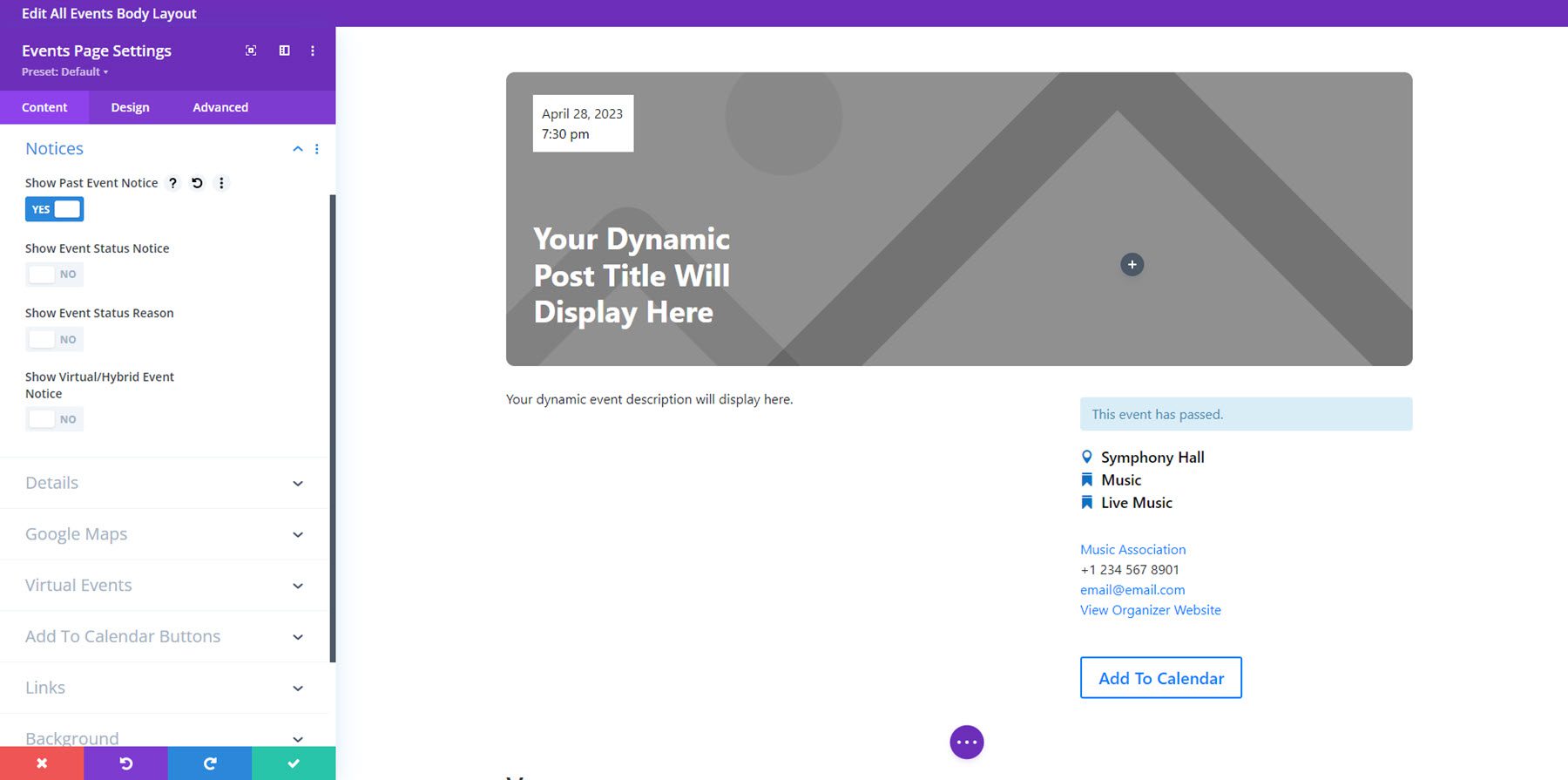
Nella sezione Contenuto è possibile abilitare la descrizione dell'evento. Nelle opzioni degli avvisi, puoi abilitare diversi avvisi che vengono visualizzati in base allo stato o al tipo di evento.

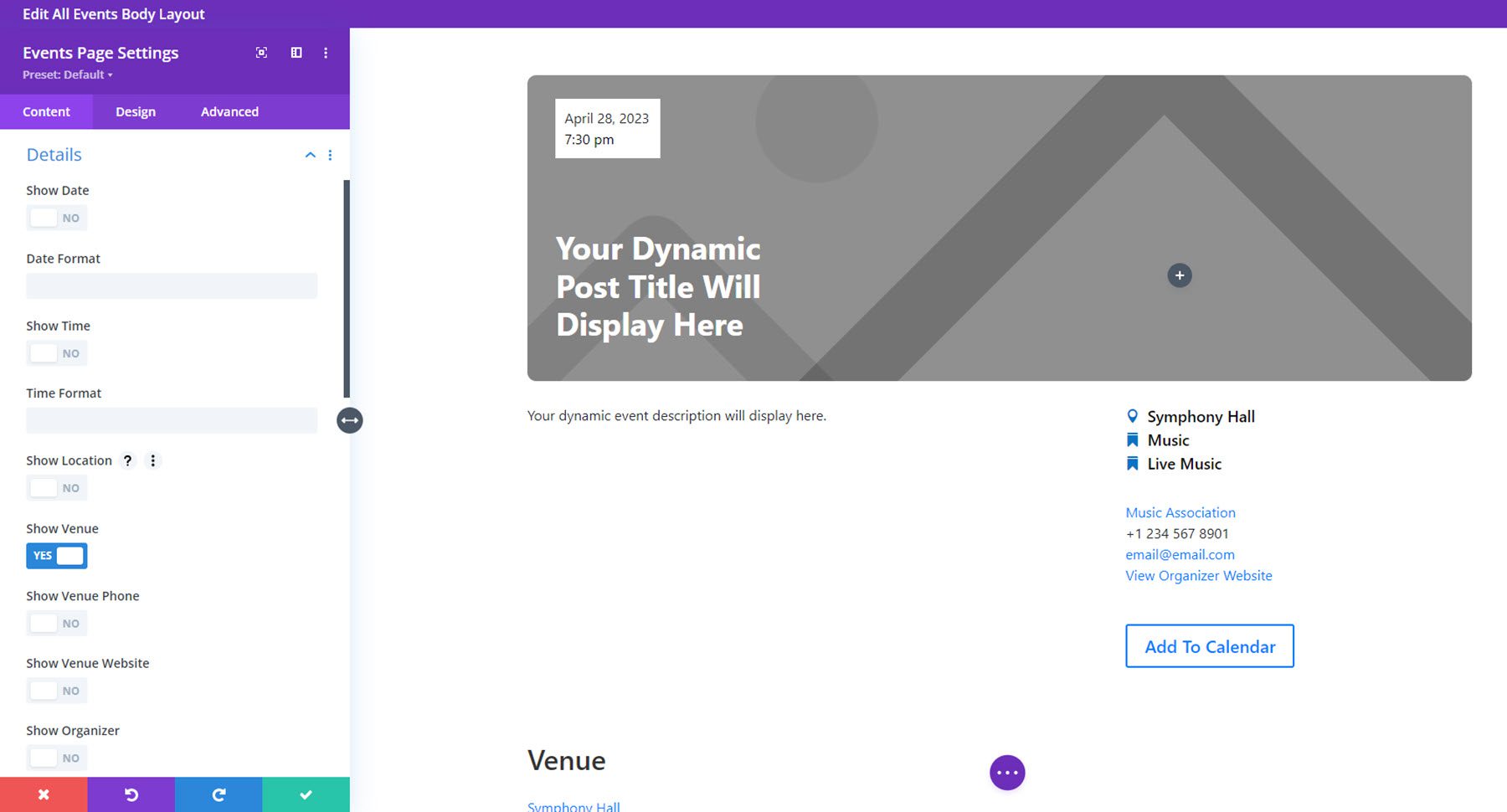
Dettagli
Nella sezione Dettagli, puoi abilitare o disabilitare quanto segue: data, ora, ora di fine, fuso orario, posizione, sede, telefono della sede, posizione della sede, organizzatore, telefono dell'organizzatore, email dell'organizzatore, sito web dell'organizzatore, prezzo, categoria, tag, sito web, preposizioni e divisori ed estratto. Puoi anche impilare i dettagli degli eventi, abilitare etichette/icone e impilare etichette/icone.

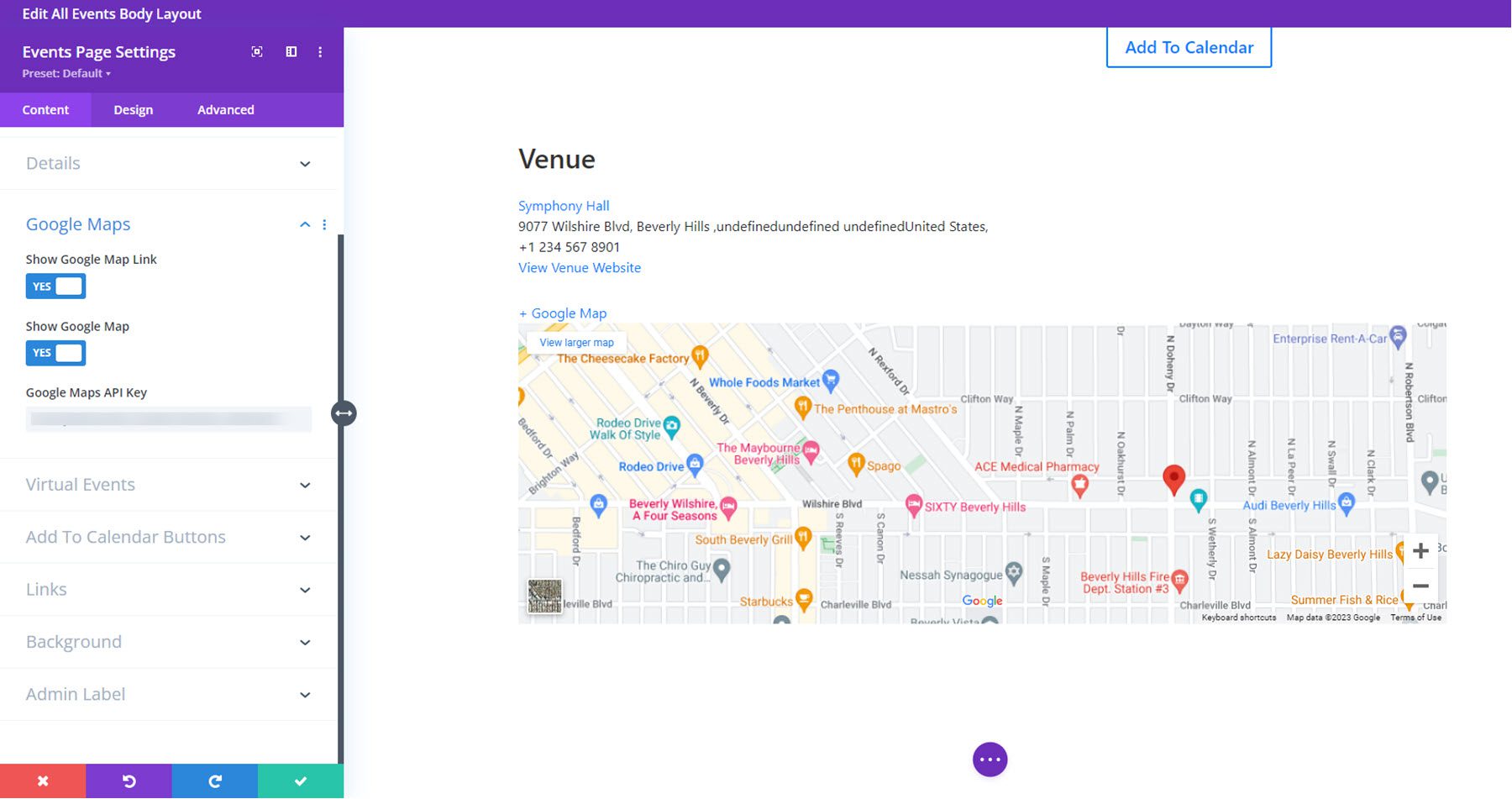
Google Maps
Nella scheda Google Maps, puoi abilitare il collegamento di Google Maps, abilitare la mappa di Google e aggiungere la chiave API di Google Maps.

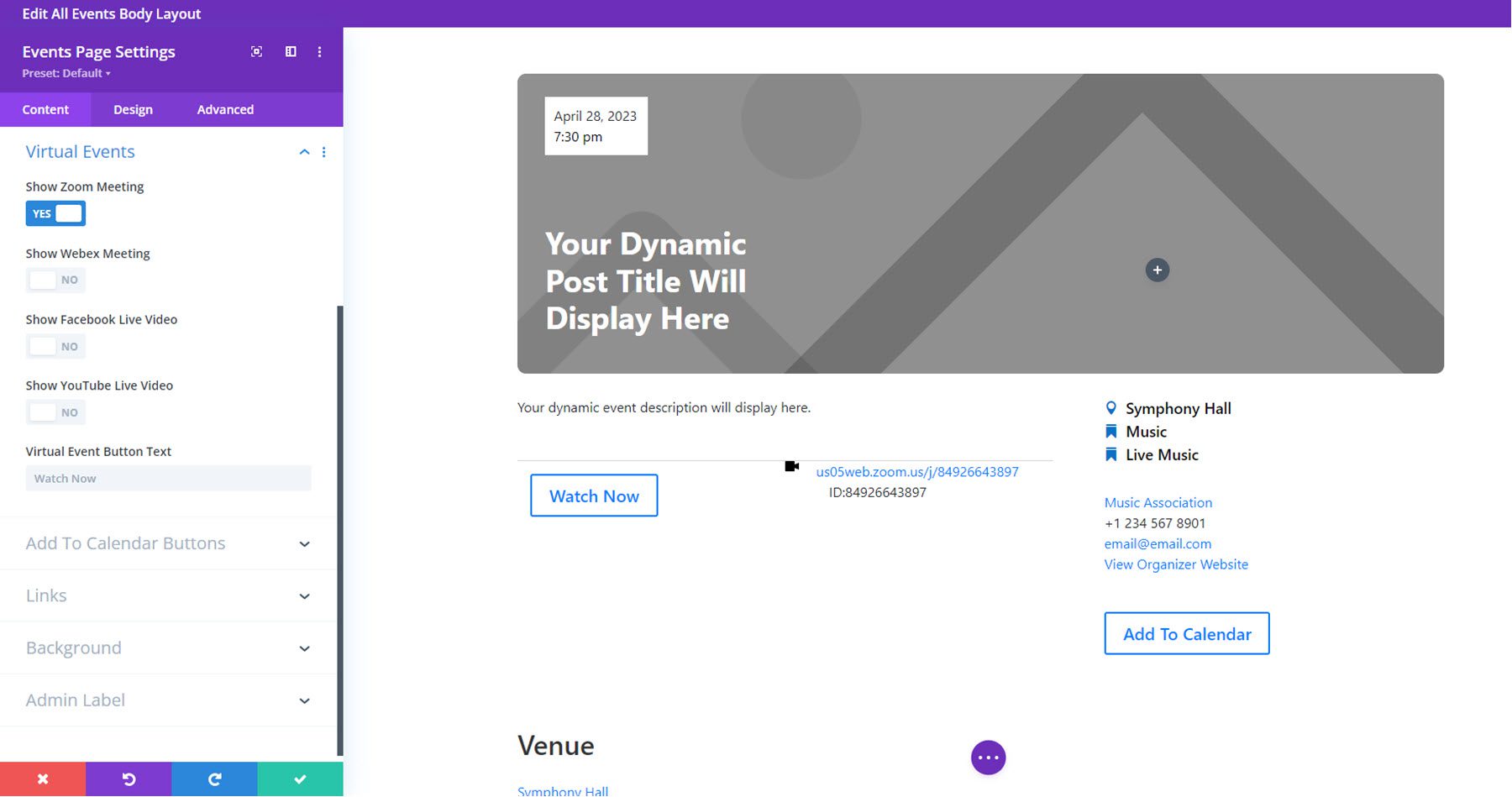
Eventi virtuali
Nella scheda Eventi virtuali è possibile abilitare i collegamenti a una riunione Zoom, una riunione Webex, un video in diretta Facebook o un video in diretta YouTube. Puoi anche modificare il testo del pulsante dell'evento virtuale.

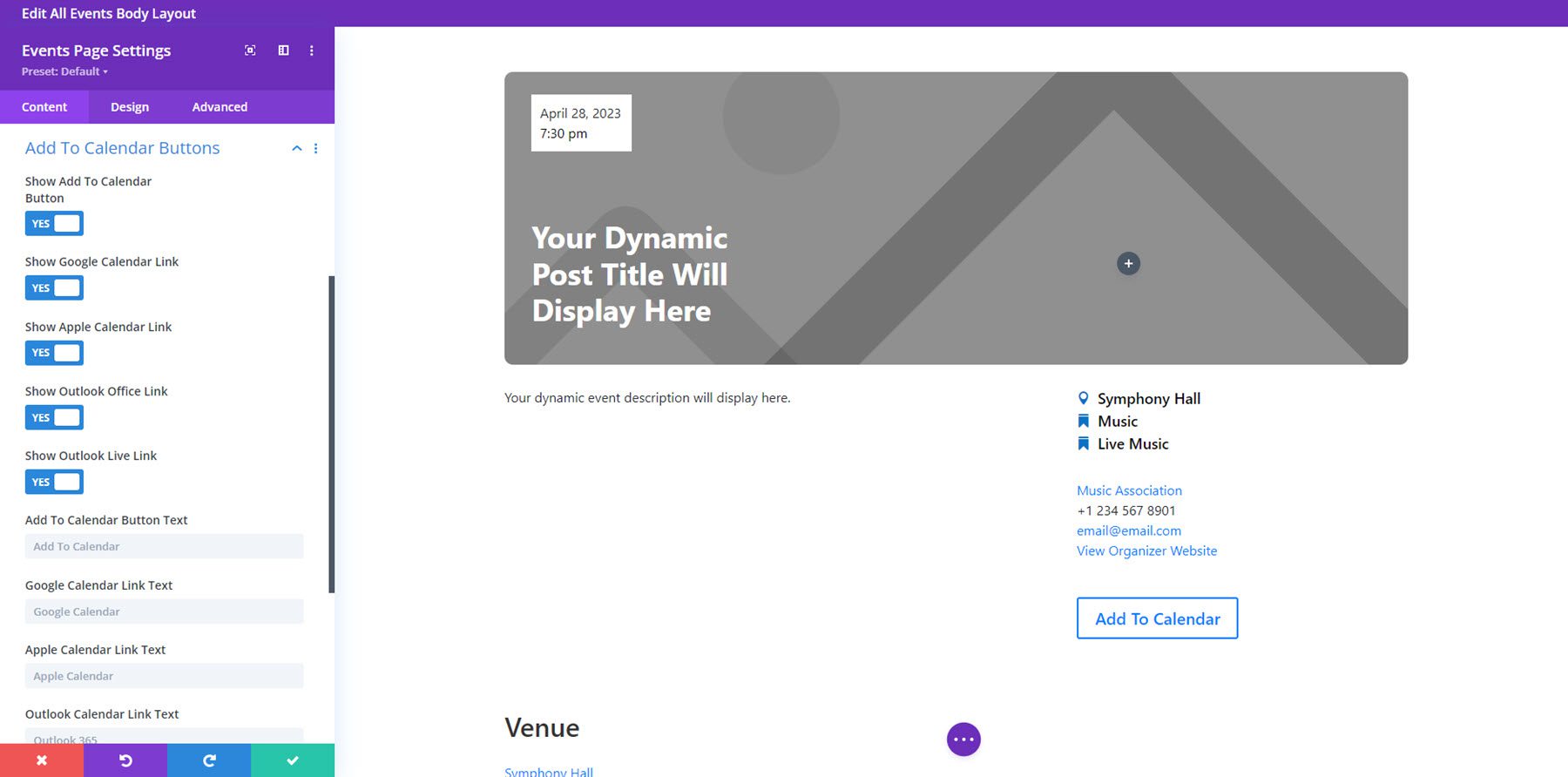
Aggiungi al calendario
Le impostazioni Aggiungi al calendario consentono di abilitare il pulsante e modificare il testo del pulsante mostrato.

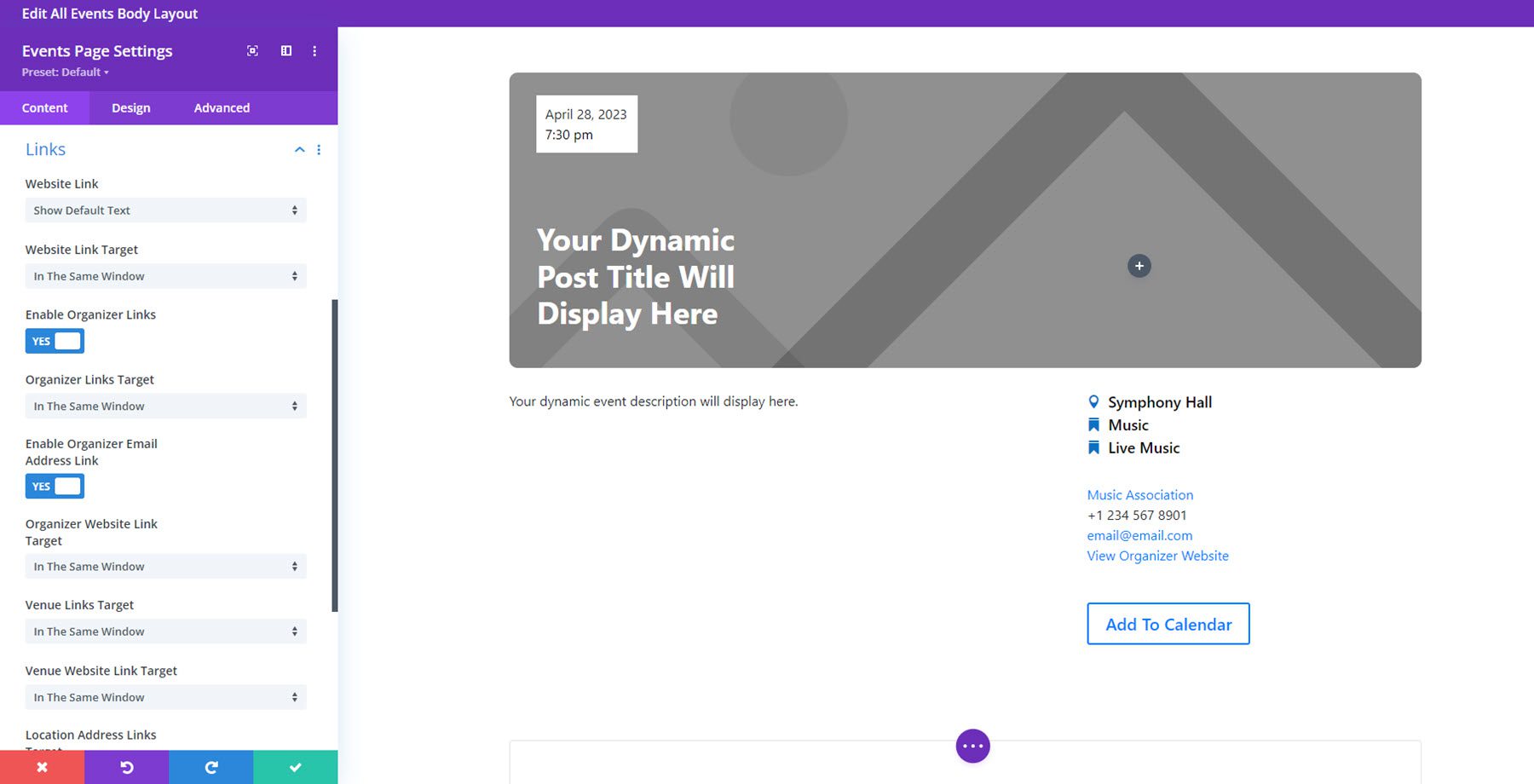
Collegamento
Nella scheda Collegamento, puoi impostare la modalità di visualizzazione del collegamento al sito Web e modificare la destinazione del collegamento per diversi elementi dell'evento. Puoi anche personalizzare lo Sfondo e l'etichetta Amministratore nelle impostazioni sottostanti.

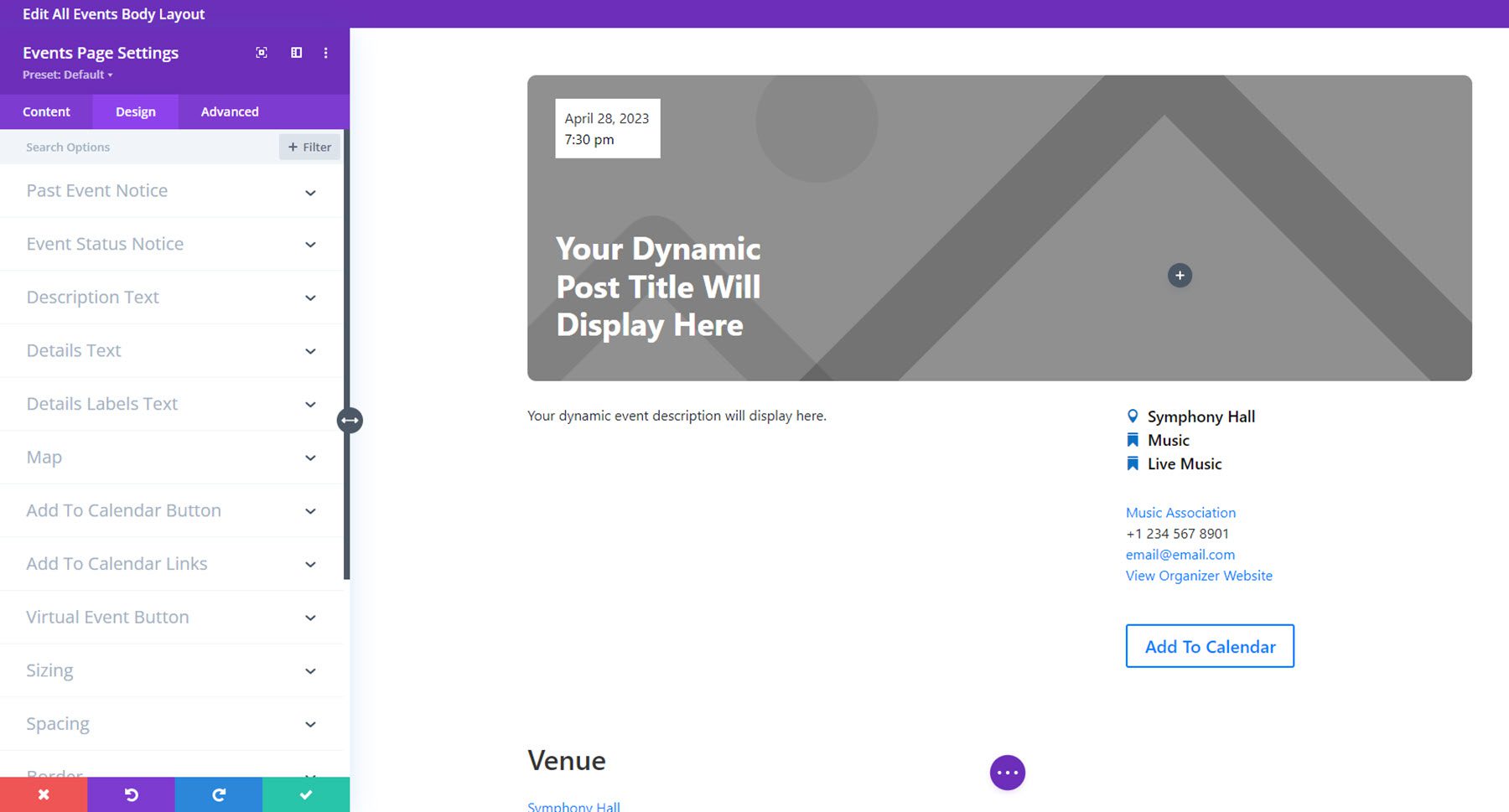
Impostazioni di progettazione
Nella scheda Progettazione, puoi personalizzare completamente l'aspetto di ciascun elemento. È possibile modificare le impostazioni di progettazione per quanto segue: avviso di eventi passati, avviso sullo stato dell'evento, testo della descrizione, testo dei dettagli, testo delle etichette dei dettagli, mappa, pulsante aggiungi al calendario, collegamenti aggiungi al calendario, pulsante evento virtuale, dimensioni, spaziatura, bordo, box shadow, filtri, trasformazione e animazione.

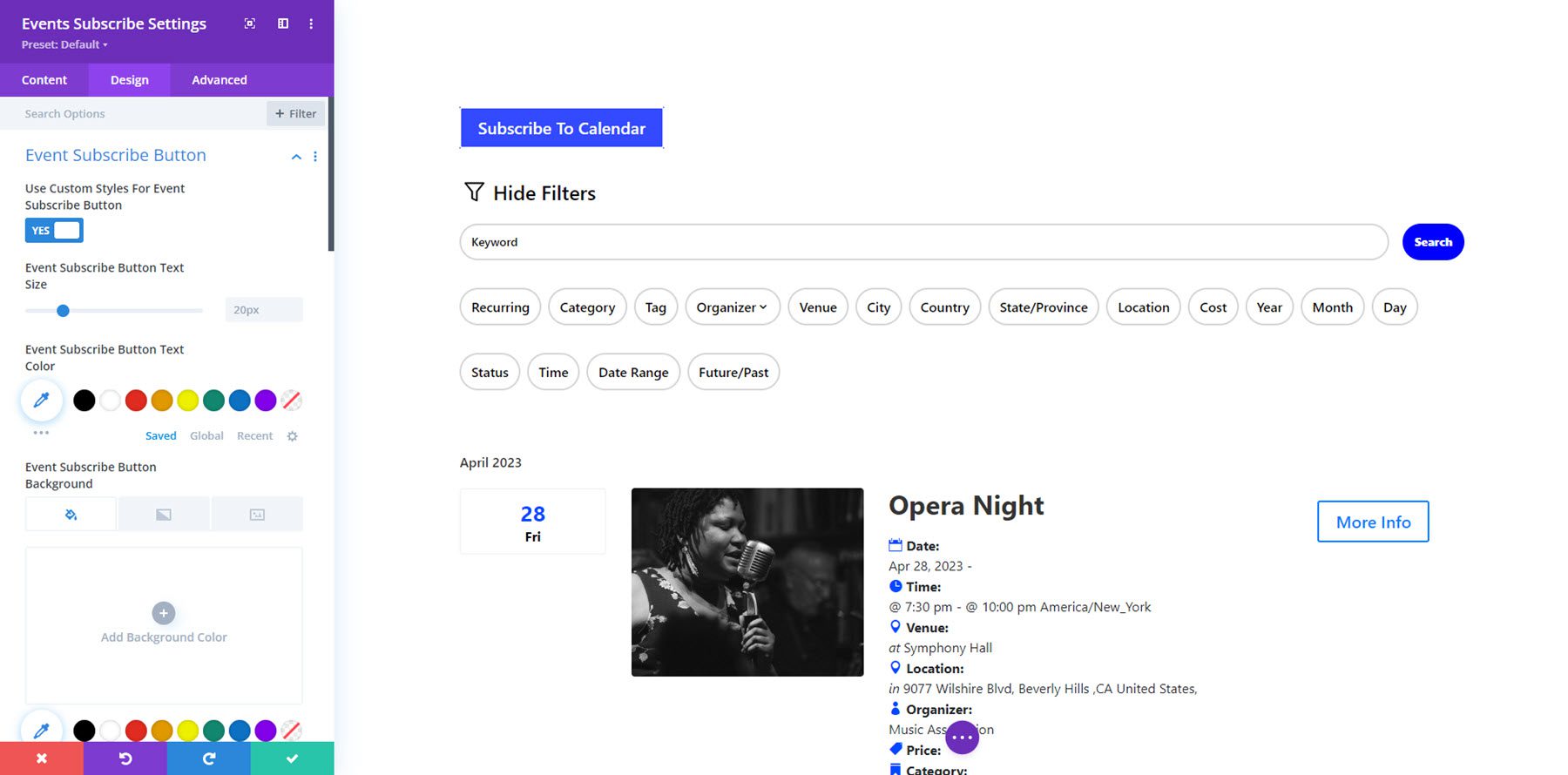
Eventi Iscriviti
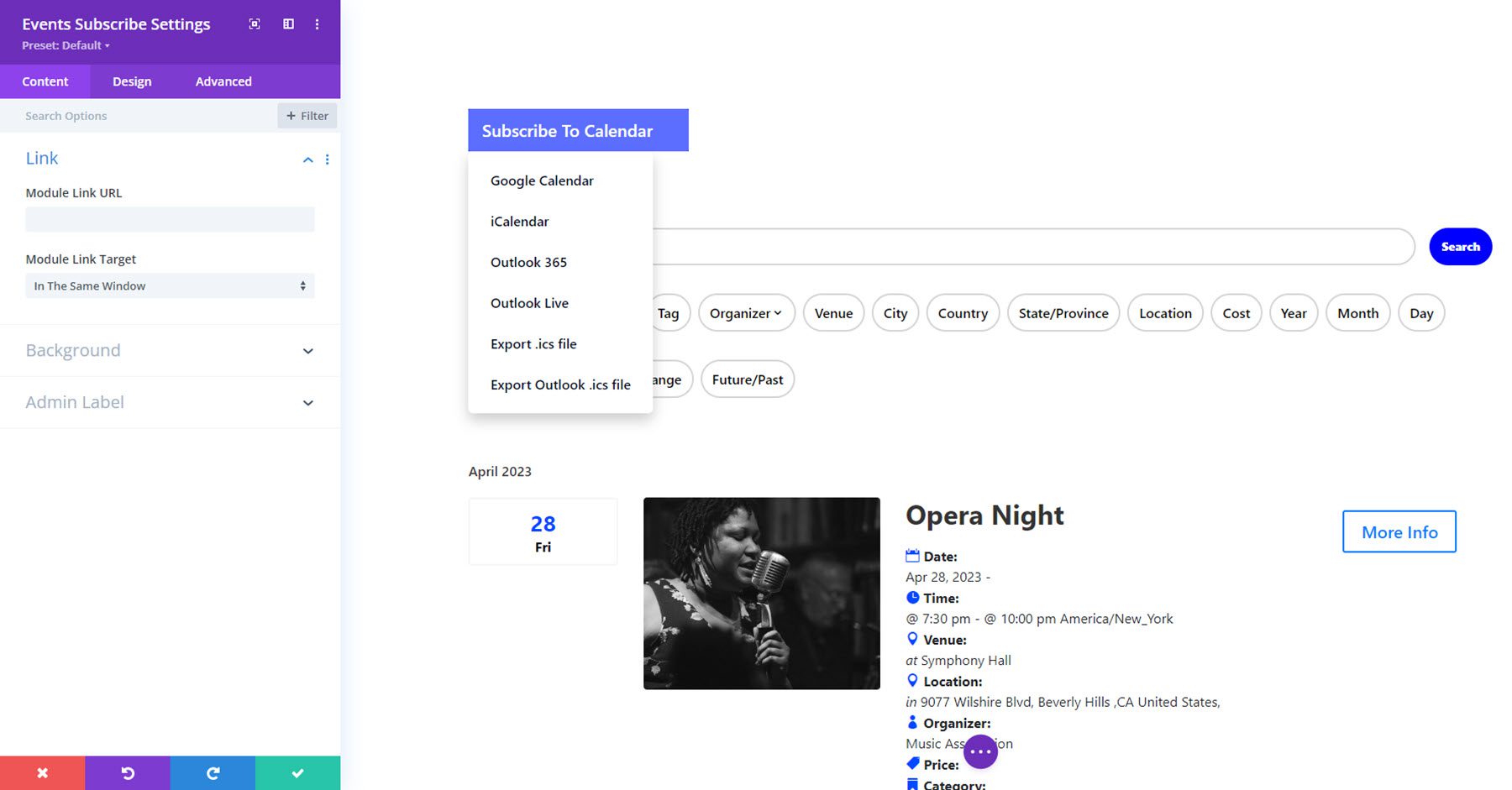
Il modulo di iscrizione agli eventi è un modulo semplice che ti consente di aggiungere un pulsante di iscrizione al calendario al tuo layout. Al passaggio del mouse, il pulsante visualizza diversi metodi per iscriversi al calendario degli eventi, inclusi iCal, Google Calendar, Outlook, file .ics e altro.

Questo modulo non include molte opzioni aggiuntive, ma puoi personalizzare completamente lo stile del pulsante utilizzando l'opzione Stili personalizzati nella scheda Progettazione.

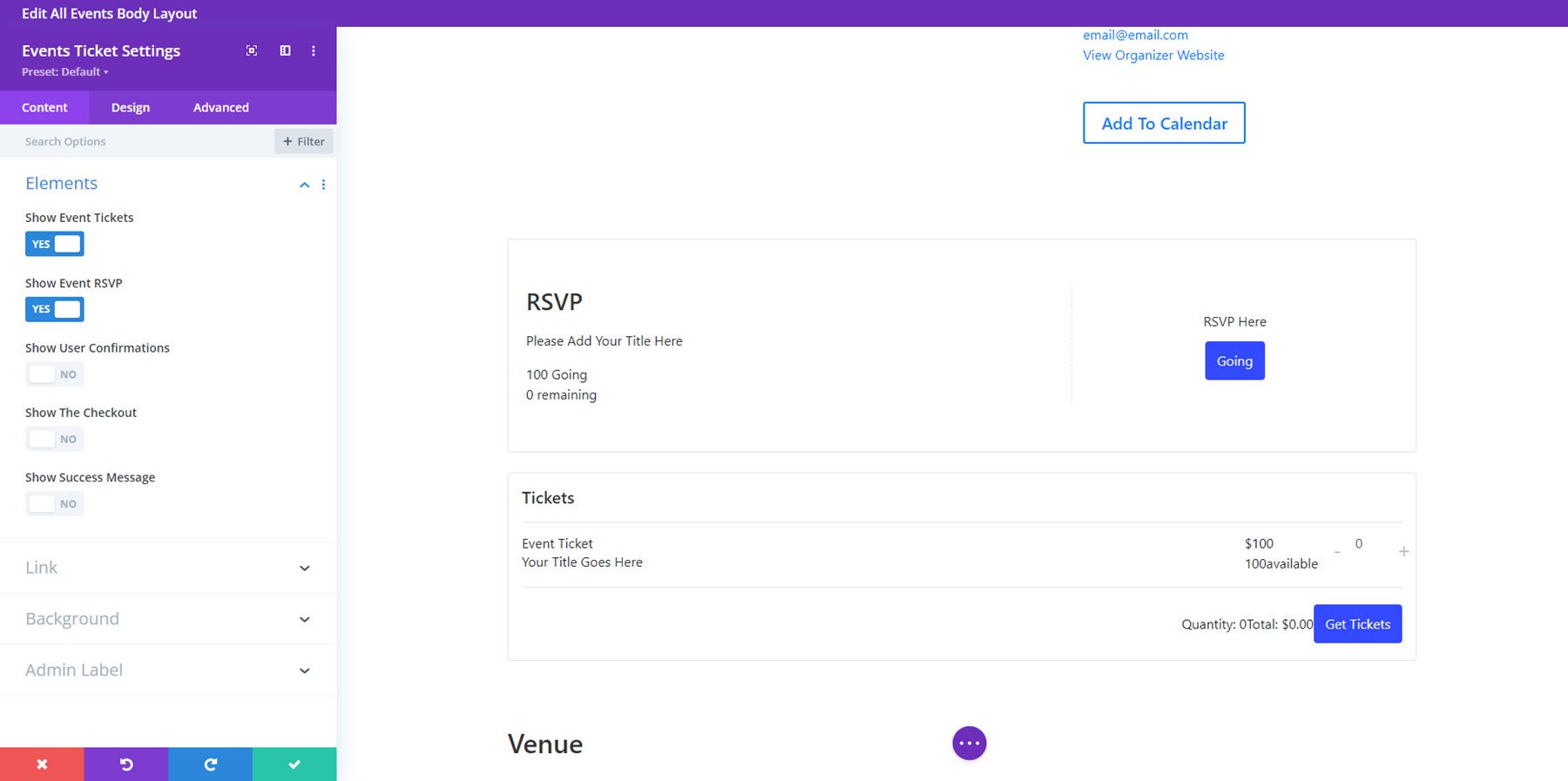
Biglietto per eventi
Il modulo Events Ticket funziona con il componente aggiuntivo gratuito Event Tickets del plug-in Events Calendar per visualizzare i biglietti e le sezioni RSVP sulle pagine degli eventi. Nelle impostazioni del contenuto del modulo, puoi abilitare i biglietti dell'evento, l'RSVP dell'evento, le conferme dell'utente, il checkout e un messaggio di successo.

L'autore del plugin ha indicato che questo modulo è nuovo e ha funzionalità limitate al momento, tuttavia spera di aggiungere impostazioni di progettazione in futuro. Per ora, ecco come appare la sezione RSVP su una delle pagine dell'evento.

Acquista il calendario degli eventi Divi
Il calendario degli eventi Divi è disponibile nel Marketplace Divi. Il costo è di $ 45 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Divi Events Calendar riunisce la funzionalità del plug-in Calendario eventi e la flessibilità di progettazione di Divi Builder in un plug-in che semplifica la visualizzazione degli eventi sul tuo sito Web e lo stile dei moduli per adattarli al design del tuo sito Web. Ogni modulo è facile da usare e configurare e la maggior parte di essi dispone di opzioni di progettazione complete che puoi utilizzare per creare bellissimi layout di pagine di eventi. Se stai cercando un ottimo modo per visualizzare eventi sul tuo sito pur avendo il pieno controllo sul design utilizzando Divi, questo potrebbe essere un ottimo prodotto per te.
Ci piacerebbe avere tue notizie! Hai provato il calendario degli eventi Divi? Fateci sapere cosa ne pensate nei commenti!
