Caratteristiche principali del prodotto Divi: pacchetto di intestazioni Divi
Pubblicato: 2023-04-03Stai esaurendo le idee creative per le intestazioni del tuo sito web? O stai cercando un pacchetto di layout di intestazione per risparmiare tempo e fatica per il tuo prossimo progetto di design? Divi Headers Pack è un prodotto Divi Marketplace con oltre 960 layout di intestazione per Divi Builder. Ogni design di intestazione è ottimizzato per i dispositivi mobili e viene fornito con molte varietà tra cui scegliere. E poiché è costruito con Divi, è tutto completamente personalizzabile all'interno di Divi Builder. In questo momento saliente del prodotto, esamineremo alcuni dei layout che ottieni con il Divi Headers Pack per aiutarti a decidere se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione del pacchetto di intestazioni Divi
- Confezione da 2 intestazioni Divi
- 2.1 Intestazioni facili
- 2.2 Intestazioni RTL
- 2.3 Intestazioni standard
- 2.4 Intestazioni del logo verticale
- 2.5 Intestazioni WOO
- 2.6 Intestazioni creative
- 3 Acquista il pacchetto di intestazioni Divi
- 4 Considerazioni finali
Installazione del pacchetto di intestazioni Divi
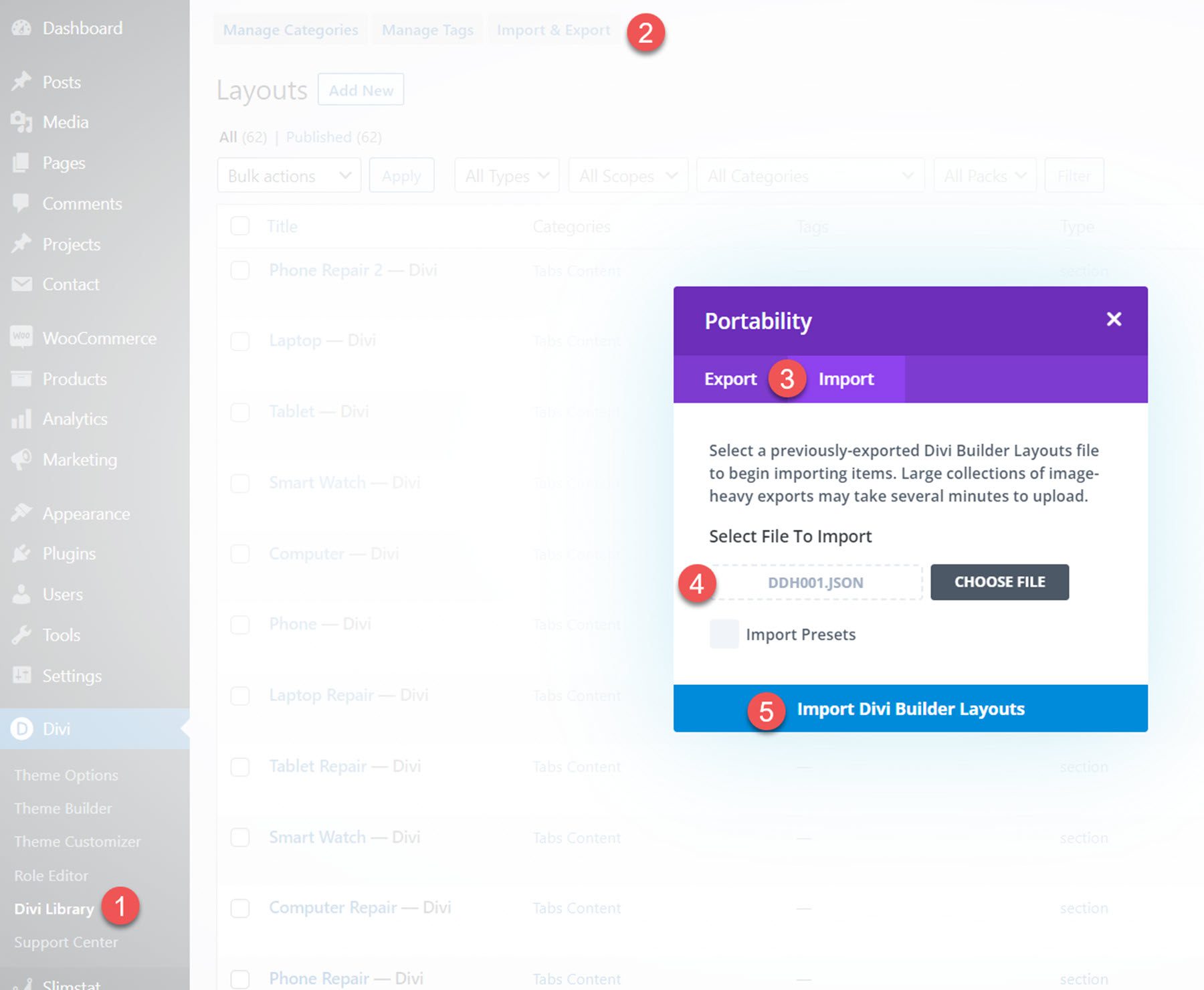
Divi Headers Pack si presenta come un file ZIP contenente i file .json della libreria Divi. Per installare i layout di intestazione, inizia decomprimendo il file. Quindi, apri la dashboard di WordPress e vai alla pagina Libreria Divi.
Fai clic su Importa ed esporta in alto, quindi seleziona la scheda Importa. Scegli il file di layout, quindi seleziona Importa layout Divi Builder.

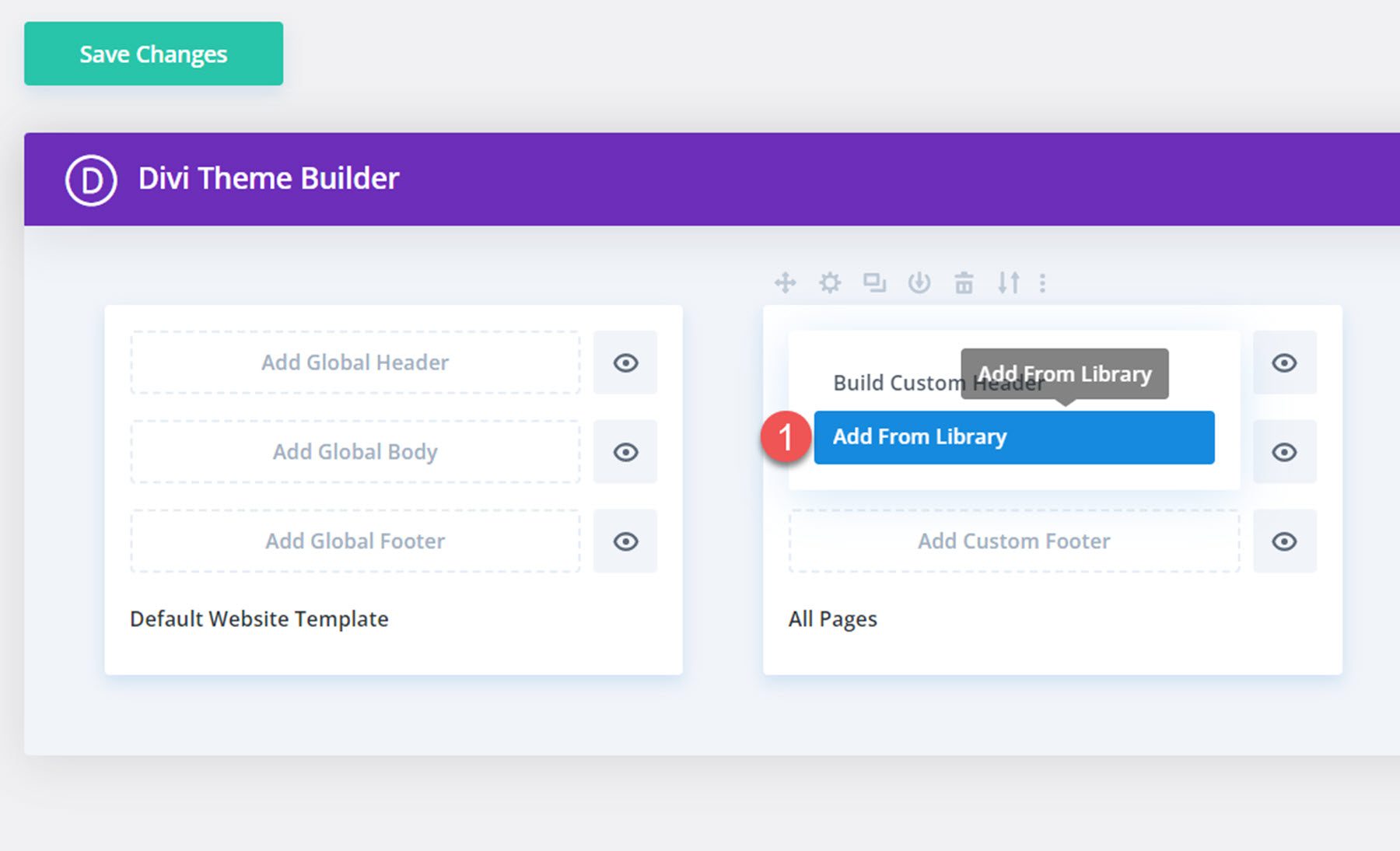
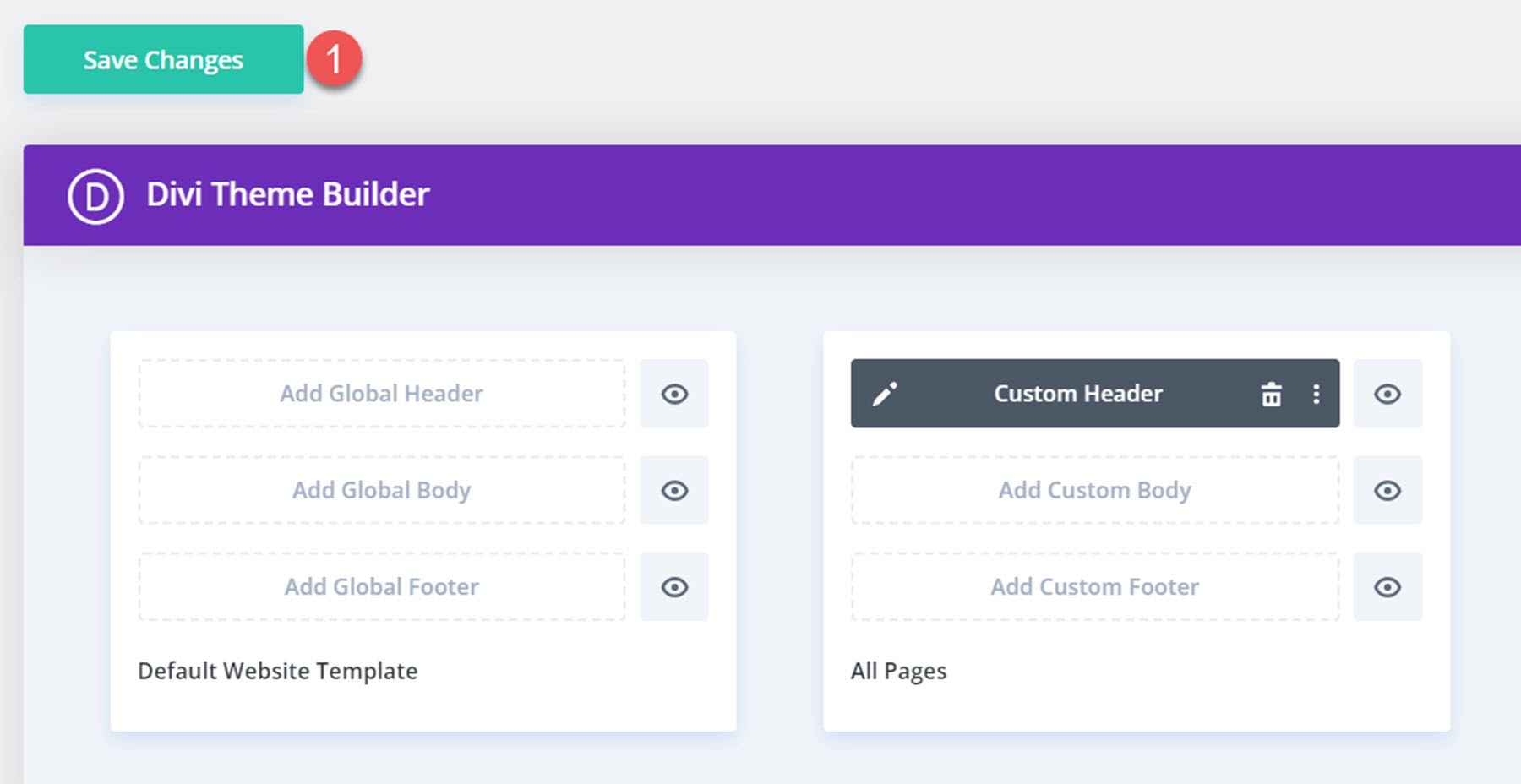
Una volta che il layout è stato importato, apri Divi Theme Builder. Fai clic su Aggiungi intestazione personalizzata, quindi seleziona il layout caricato dalla tua Libreria Divi.

Fai clic su Salva modifiche una volta che hai finito e la tua intestazione dovrebbe apparire sul tuo sito web.

Pacchetto intestazioni Divi
Molti dei layout di intestazione hanno più varianti con effetti, funzionalità e stili diversi. Inoltre, molti dei layout di intestazione sono disponibili in tre versioni: una con un menu mobile che scorre da sinistra, una che scorre da destra e una con un menu mobile a schermo intero. Con tutte le varianti, ci sono un totale di oltre 980 layout di intestazione forniti con il Divi Headers Pack.
Intestazioni facili
Ci sono 50 intestazioni facili incluse nel pacchetto di intestazione. Queste sono intestazioni create con le opzioni predefinite di Divi e sono semplici e pronte all'uso. Anche questi layout non hanno variazioni separate.
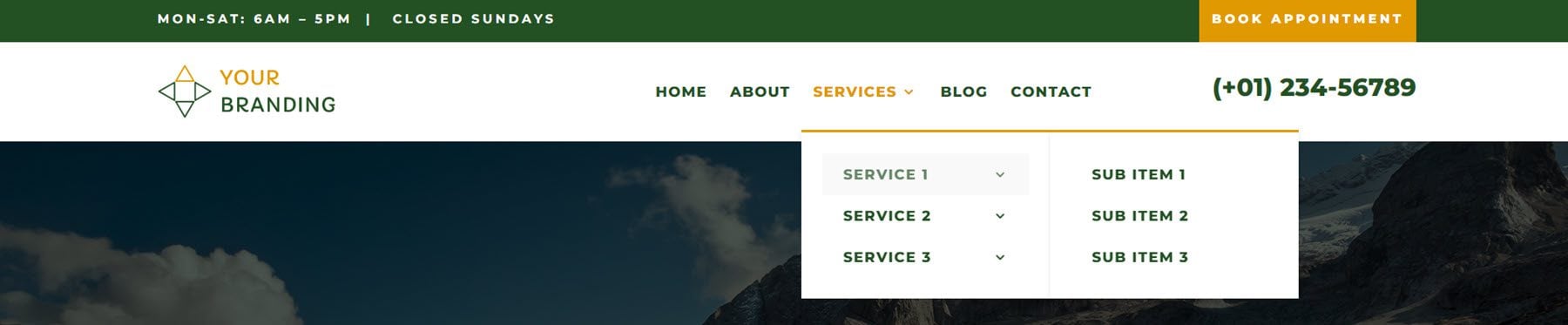
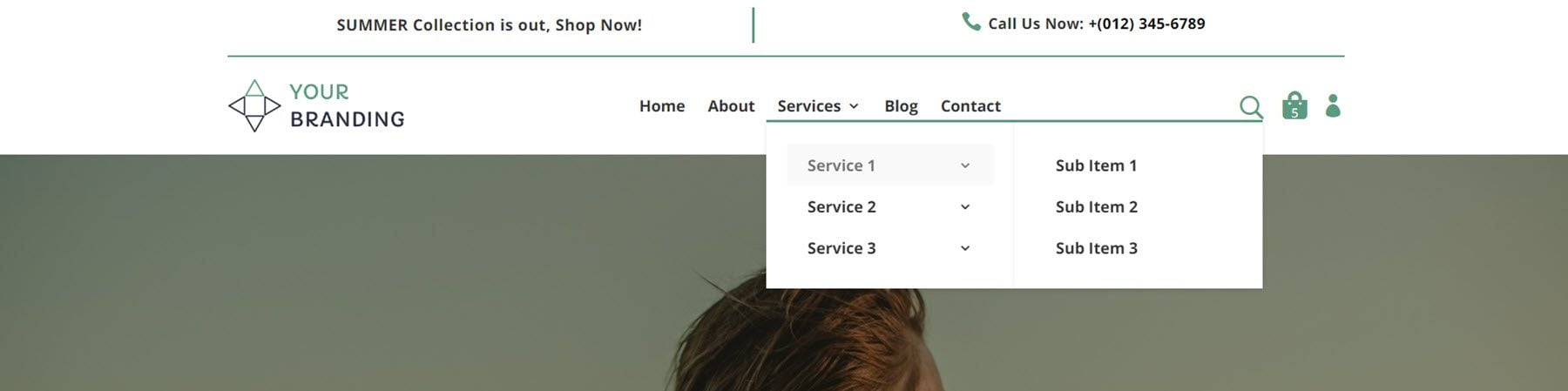
Easy header 8 presenta una barra dei menu secondaria verde con orari d'ufficio e un pulsante CTA. La barra dei menu principale ha un logo, voci di menu e un numero di telefono. La barra dei menu principale è appiccicosa.

L'intestazione facile 20 ha il logo, le informazioni di contatto e le icone dei social media in alto. C'è una barra divisoria al centro e sotto ci sono le voci di menu e un pulsante CTA.

Questo è il semplice layout dell'intestazione 25. Il numero di telefono e l'indirizzo e-mail sono elencati in alto, insieme alle icone dei social media. Il menu è sotto, con un logo in linea. La barra dei menu principale è appiccicosa.

Easy header 32 presenta una barra dell'intestazione con le icone dei social media a sinistra, il logo al centro e un pulsante CTA a destra. La barra dei menu è in basso, con uno sfondo arancione.

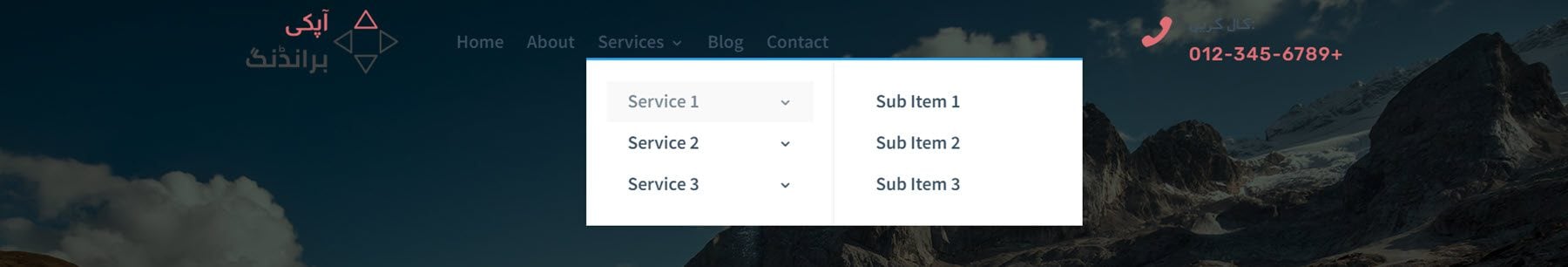
Intestazioni RTL
Le intestazioni RTL sono progettate per i linguaggi RTL. Esistono 5 design di base e diverse varianti di ciascuno, con un totale di 42 layout di intestazione RTL.
L'intestazione RTL 3 è un layout trasparente. Ha il logo a sinistra, le voci di menu al centro e un pulsante a destra. Quando si scorre verso l'alto, dietro al menu viene visualizzato uno sfondo bianco.

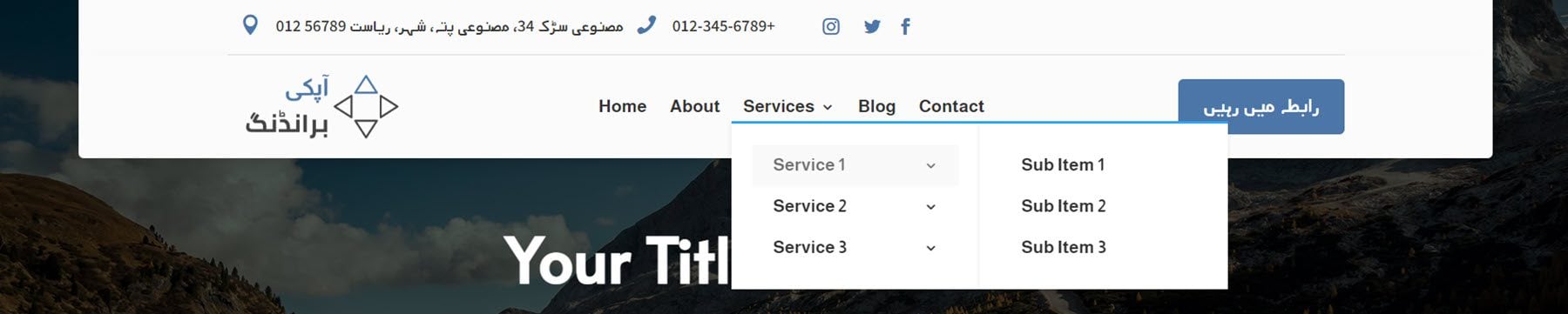
Il layout dell'intestazione RTL 12 ha anche un layout trasparente e uno sfondo bianco che appare quando si scorre la pagina verso il basso. Presenta un logo, voci di menu al centro e un numero di telefono con un'icona sulla destra.

L'intestazione RTL 36 si sovrappone al contenuto della pagina e non si estende per l'intera larghezza. Elenca l'indirizzo, il numero di telefono e le icone dei social media in alto. Separati da un divisore, il logo, il menu e il pulsante CTA sono sotto.

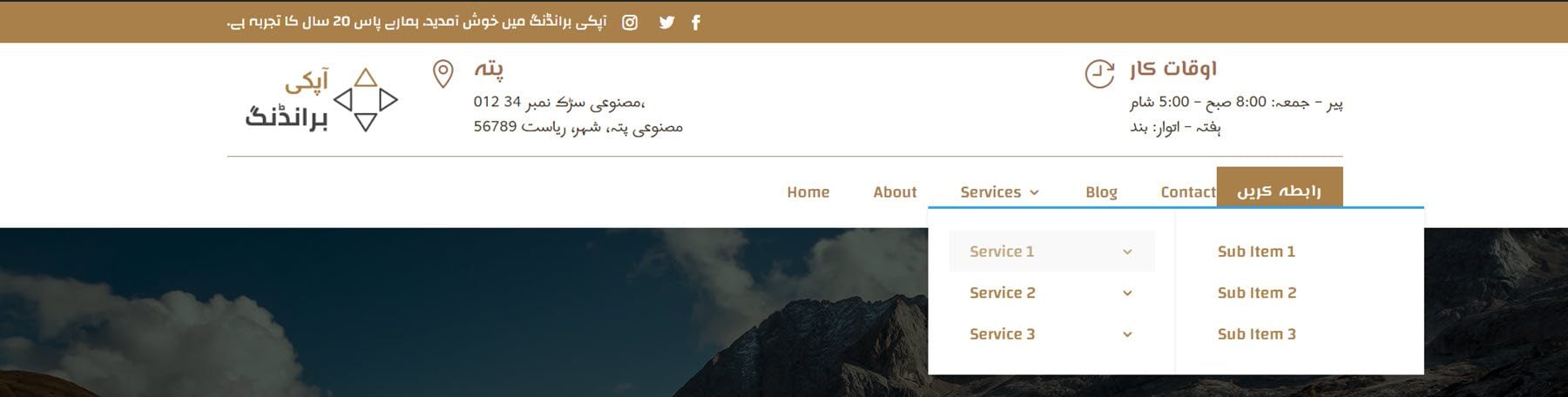
Infine, il layout RTL 39 ha una barra dei menu secondaria marrone con alcune icone di testo e social media. La barra dei menu principale presenta un logo, informazioni sull'indirizzo, orari d'ufficio, voci di menu e un pulsante CTA.

Intestazioni standard
La maggior parte delle intestazioni standard ha diverse varianti. Queste variazioni includono layout con sfondi trasparenti, diversi stili di ombreggiatura, impostazioni permanenti, impostazioni di scorrimento verso l'alto e altro ancora. Queste leggere variazioni sono fantastiche da avere e rendono facile trovare l'intestazione perfetta per il tuo sito. Con 249 layout di intestazione standard tra cui scegliere, non rimarrai senza opzioni! Diamo un'occhiata ad alcune delle intestazioni standard.
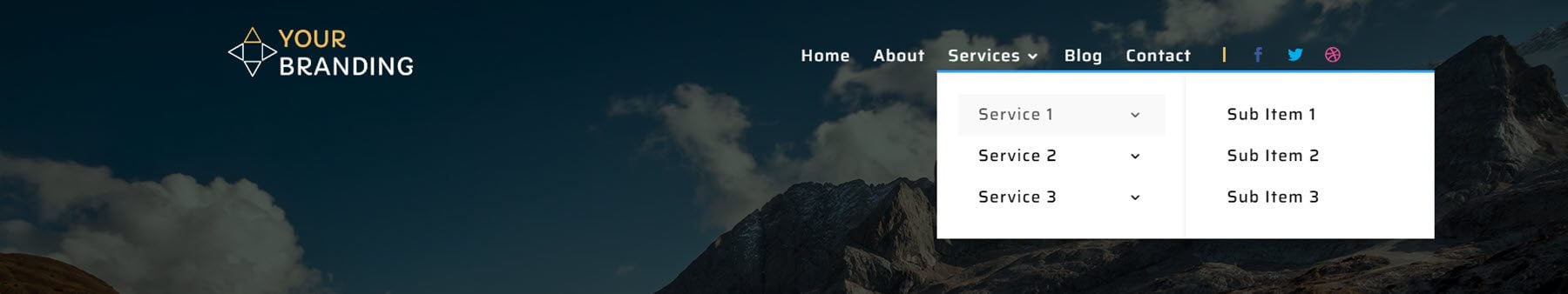
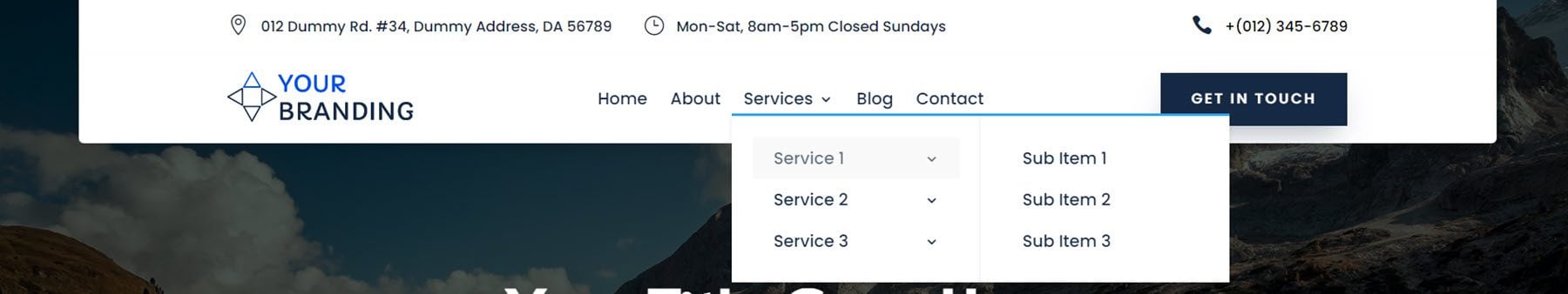
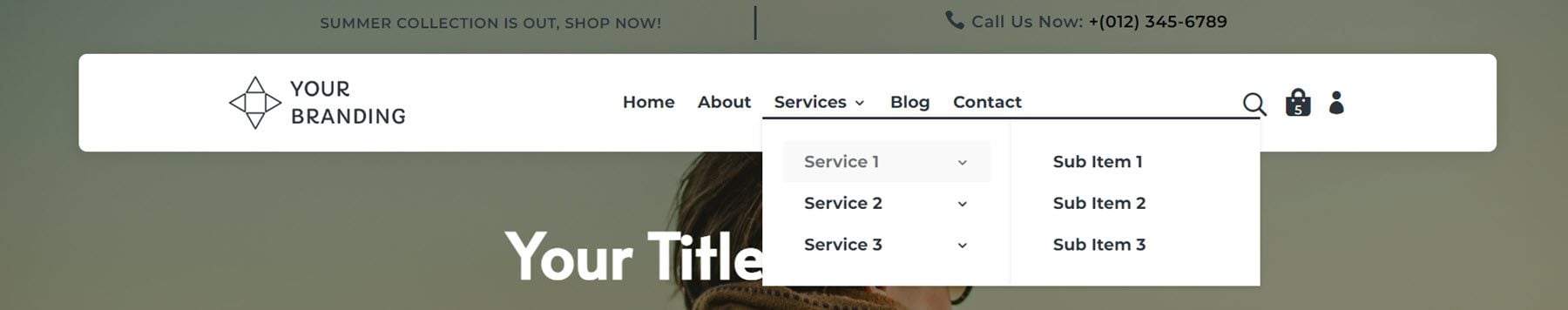
L'intestazione standard 27 è una variazione trasparente. Ha un logo a sinistra e una barra dei menu allineata a destra, oltre ad alcune icone dei social media. Lo sfondo del menu diventa bianco durante lo scorrimento.

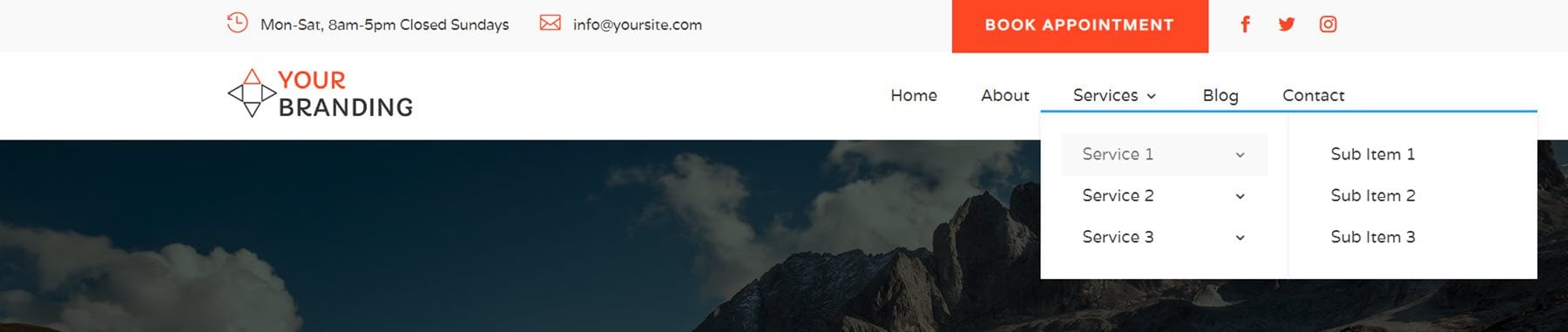
Il layout dell'intestazione standard 60 galleggia sopra il contenuto della pagina. È dotato di una barra superiore con l'indirizzo, l'orario di ufficio e il numero di telefono. La barra dei menu principale ha un logo a sinistra, voci di menu centrate e un pulsante CTA a destra.


Il layout standard 101 ha una barra dei menu secondaria in alto con orari d'ufficio, un indirizzo e-mail, un pulsante CTA e icone dei social media. La barra dei menu principale ha un logo e voci di menu allineate a destra.

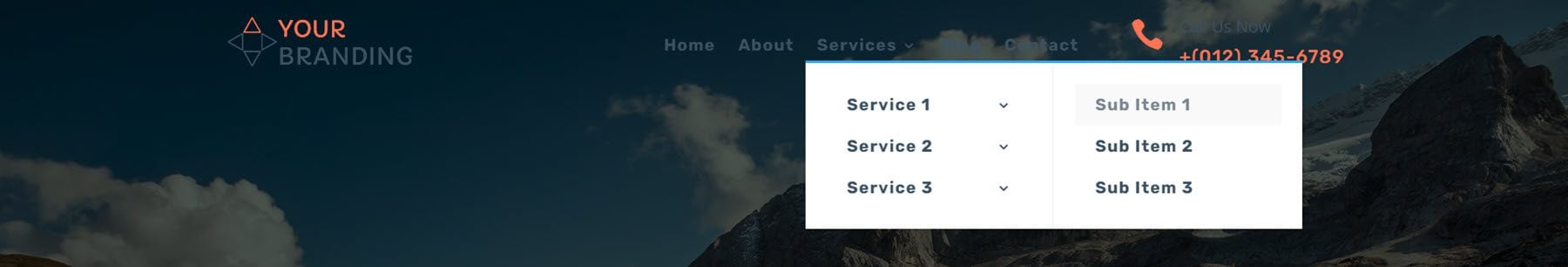
Il layout dell'intestazione standard 176 è una variazione trasparente e presenta un logo, voci di menu e una descrizione del numero di telefono. C'è uno sfondo bianco che appare sulla pergamena.

Intestazioni con logo verticale
Le intestazioni del logo verticale sono progettate specificamente per loghi verticali più alti. Ci sono 19 layout in totale.
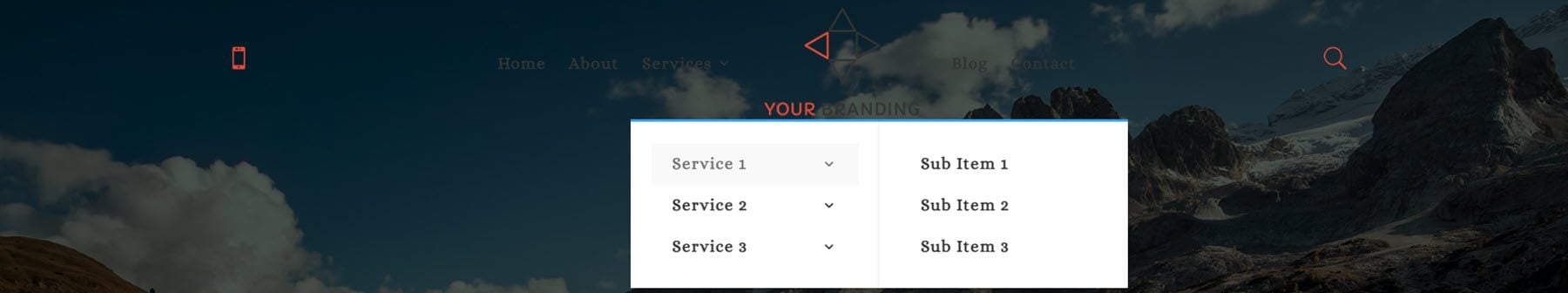
Il layout dell'intestazione verticale 5 è trasparente finché non si scorre, quindi viene visualizzato uno sfondo bianco. Presenta un'icona di chiamata a sinistra, un menu al centro con il logo in linea e un'icona di ricerca a destra.

L'intestazione del logo verticale 11 presenta un'ampia barra dei menu in alto con un numero di telefono, il logo al centro e le ore a destra. La barra dei menu è in basso e rimane fissa nella parte superiore della pagina durante lo scorrimento.

L'intestazione del logo verticale 14 è un layout di intestazione di grandi dimensioni con una barra dei menu secondaria in alto con tre collegamenti e icone dei social media. Sotto ci sono un numero di telefono, il logo al centro e gli orari. C'è un divisore dopo questo, e poi la barra dei menu a sinistra e un pulsante CTA a destra.

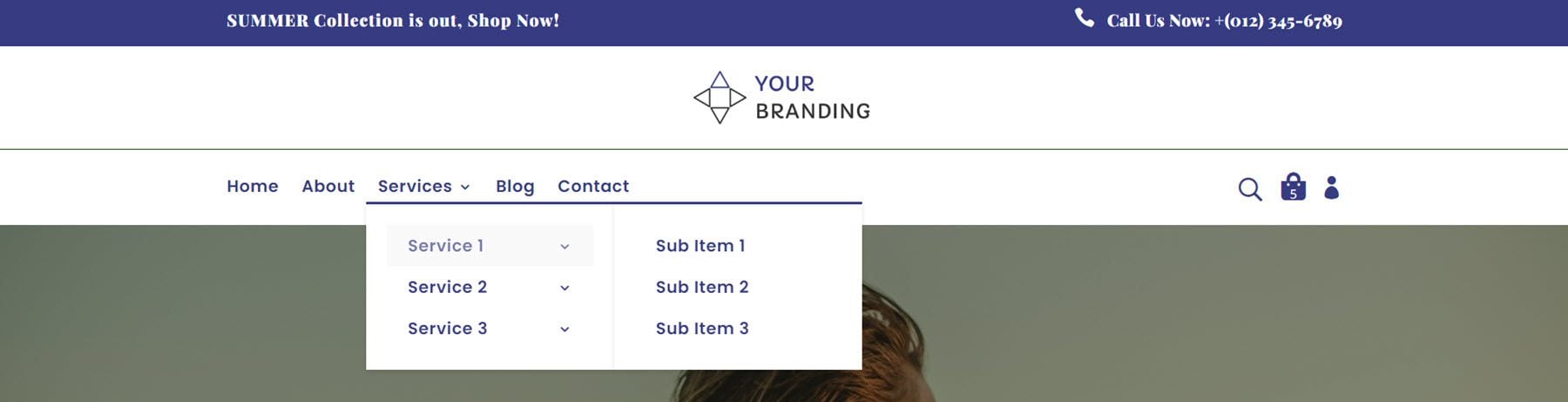
Infine, questo è il layout dell'intestazione del logo verticale 16. Il logo si trova all'estrema sinistra e copre l'intera altezza dell'intestazione. C'è una barra dei menu secondaria blu con del testo e un collegamento CTA. Al di sotto di questa si trova la barra dei menu principale, con le voci di menu e un numero di telefono sulla destra.

Intestazioni WOO
Woo Headers sono integrati con WooCommerce per presentare le informazioni sul carrello e sul negozio nell'intestazione. Ci sono 29 intestazioni Woo totali.
C'è un plug-in che devi installare per visualizzare il conteggio del carrello con l'icona della borsa, e devi creare un menu e aggiornare un'impostazione in uno dei moduli di intestazione per far apparire l'icona, ma la documentazione fornita con il il prodotto è chiaro e facile da seguire e non è stato un problema da configurare.
L'intestazione Woo 5 è trasparente fino allo scorrimento e presenta un logo a sinistra, voci di menu a destra e icone carrello, negozio e accesso a destra.

Il layout dell'intestazione Woo 20 ha uno sfondo bianco e una barra dei menu secondaria con del testo e un numero di telefono. La barra del menu principale ha un logo, voci di menu al centro e icone di ricerca, carrello e accesso a destra. La barra dei menu principale è appiccicosa mentre scorri.

Il layout dell'intestazione Woo 24 galleggia sopra il contenuto della pagina. Ci sono due moduli trasparenti in alto con del testo e un numero di telefono. La barra del menu principale galleggia nella parte superiore della pagina e presenta un logo, voci di menu centrate e icone di ricerca, carrello e accesso sulla destra.

Infine, il layout dell'intestazione Woo 28 presenta una barra dei menu secondaria blu con del testo e un numero di telefono. Sotto c'è un logo, quindi il menu a sinistra e le icone di ricerca, carrello e login a destra. La barra del menu principale si attacca alla parte superiore della pagina mentre scorri.

Intestazioni creative
L'ultima categoria del Pacchetto intestazioni include 10 intestazioni creative. Questi layout sono per persone che hanno molta familiarità con Divi e che hanno una conoscenza di base dei CSS.
Il primo layout di intestazione in questo elenco ha un logo a sinistra e un'icona a forma di hamburger a destra.

Dopo aver fatto clic sull'icona dell'hamburger, verrà visualizzato il menu con tutte le sue voci di menu.

L'intestazione 7 nella categoria delle intestazioni creatività ha un'icona a forma di hamburger sulla destra.

Dopo aver fatto clic sull'icona dell'hamburger, una serie di icone scorrerà verso il basso. Puoi collegare queste icone alle pagine pertinenti.

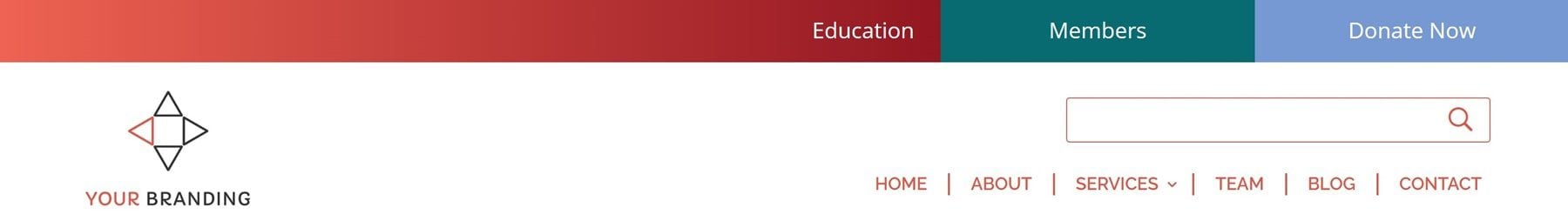
E il nostro ultimo esempio di questa categoria, l'intestazione 9, ha un design avanzato con più elementi ben bilanciati. Uno di questi elementi è una barra di ricerca che va sopra le voci di menu.

Acquista il pacchetto Intestazioni Divi
Divi Headers Pack è disponibile nel Divi Marketplace. Costa $ 19 per l'utilizzo illimitato del sito Web e gli aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Divi Headers Pack è pieno zeppo di intestazioni diverse e molte varianti di ogni design, rendendo facile trovare un layout che funzioni perfettamente per il tuo design. Poiché ci sono così tanti layout tra cui scegliere, potrebbe essere complicato sapere da dove iniziare, ma la documentazione del prodotto è ottima e puoi scaricare una cartella di anteprima che contiene un utile indice di tutti i diversi layout che puoi utilizzare. Puoi anche dare un'occhiata al sito demo qui e visualizzare alcuni dei design delle intestazioni. Nel complesso, il prodotto è facile da usare e da installare, ha un bell'aspetto, ha una grande varietà ed è facile da personalizzare con i tuoi contenuti. Se stai cercando alcuni layout di intestazione predefiniti per il tuo prossimo progetto di design, questo prodotto potrebbe essere perfetto per te.
Ci piacerebbe avere tue notizie! Hai provato Divi Headers Pack? Fateci sapere cosa ne pensate nei commenti!
